この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は「ブレンドツール活用法5選」というテーマで記事を書きました。
それでは、さっそく本編にいきましょう。
1.図形や曲線ブレンド
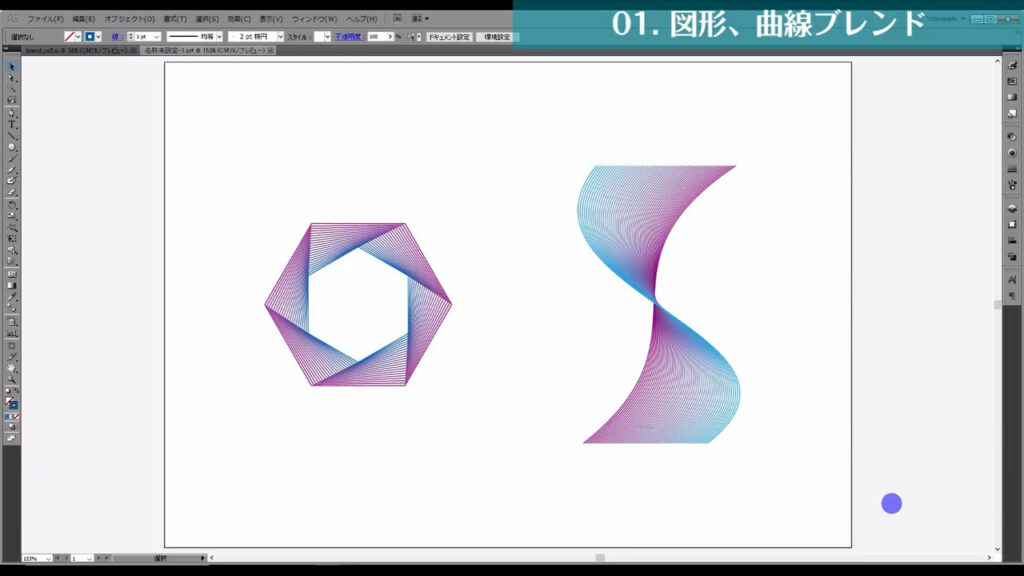
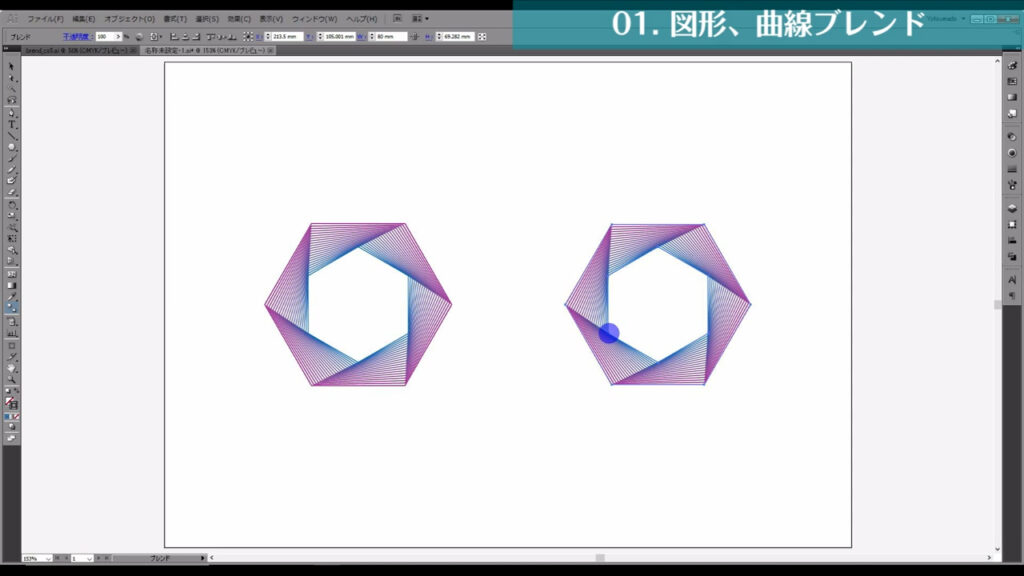
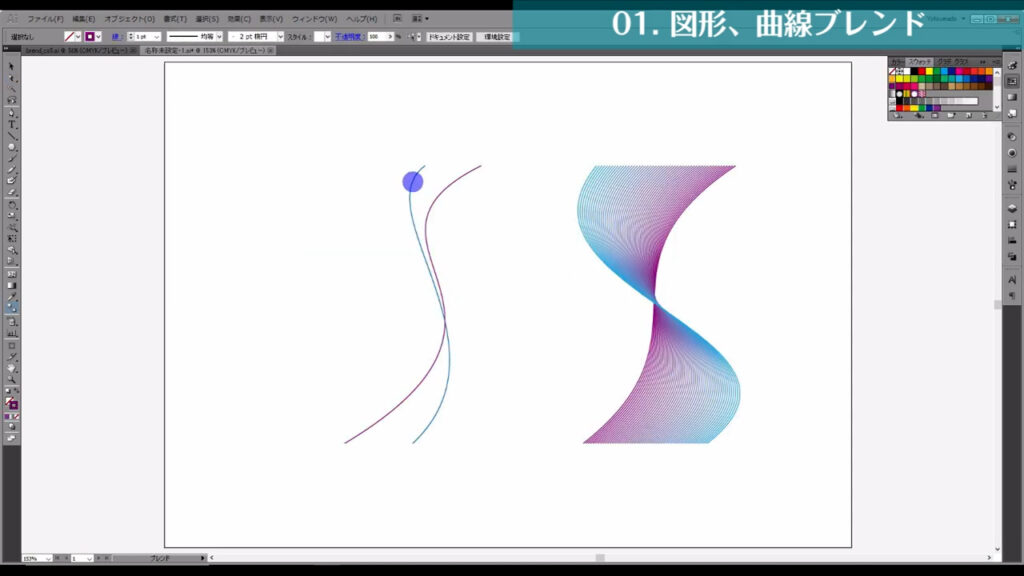
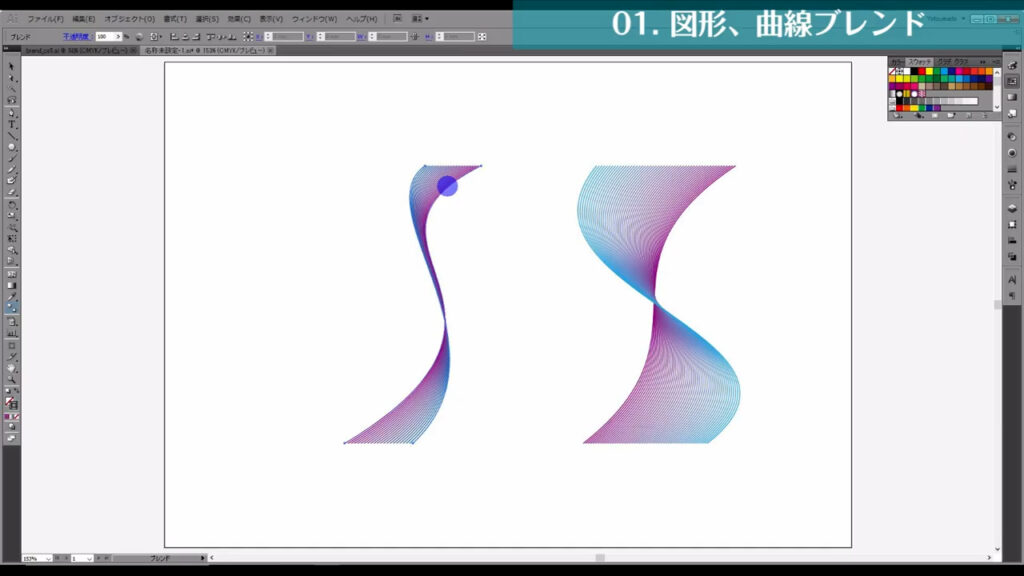
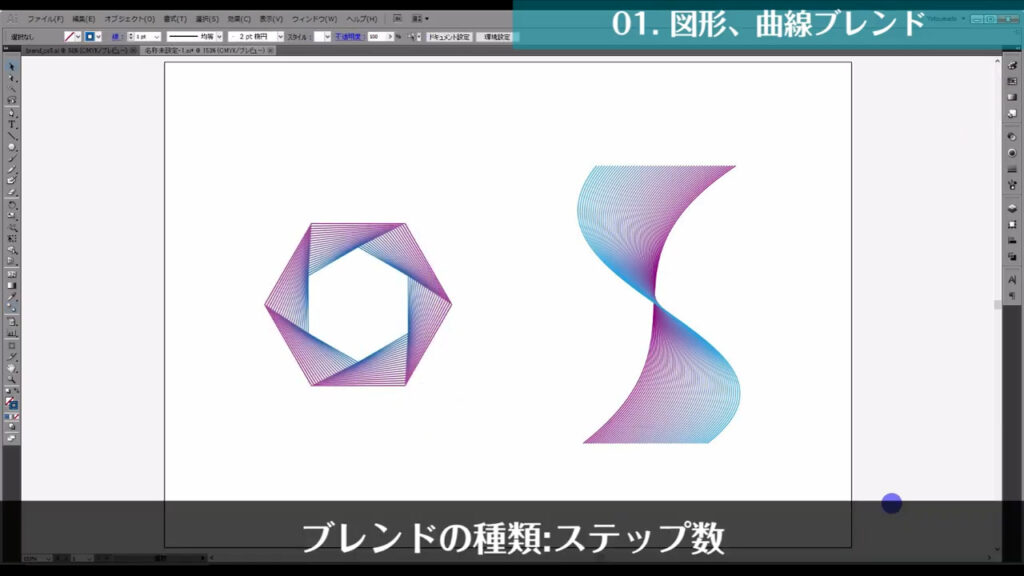
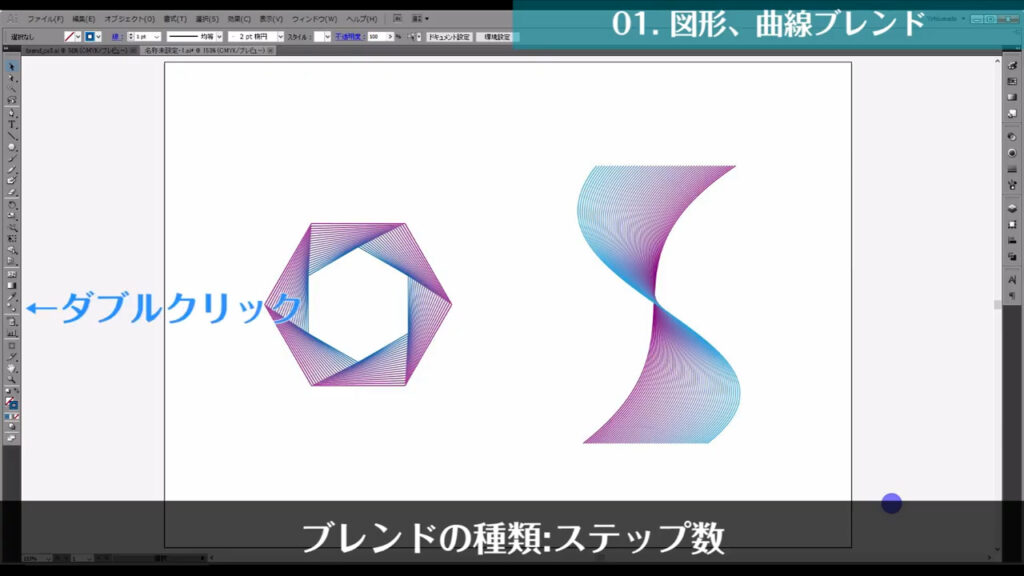
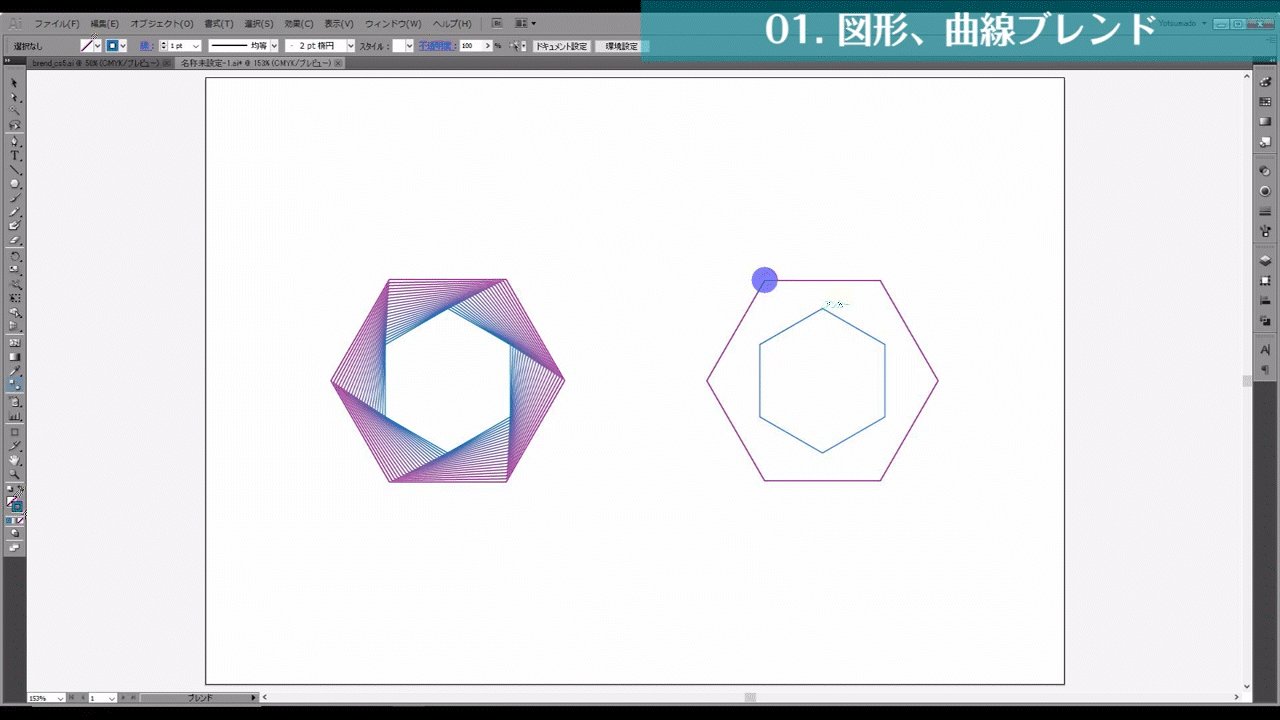
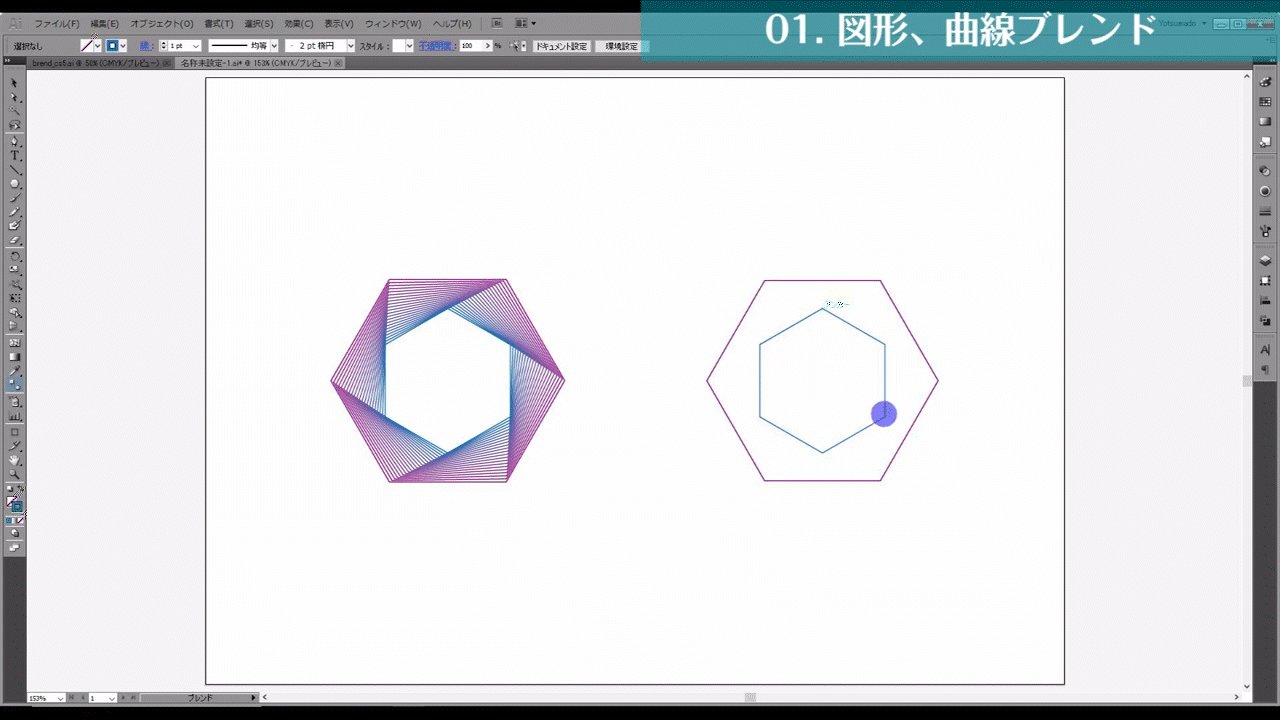
ロゴなどで使われることがある、これらの図形は、ブレンドツールで簡単に作ることができます。

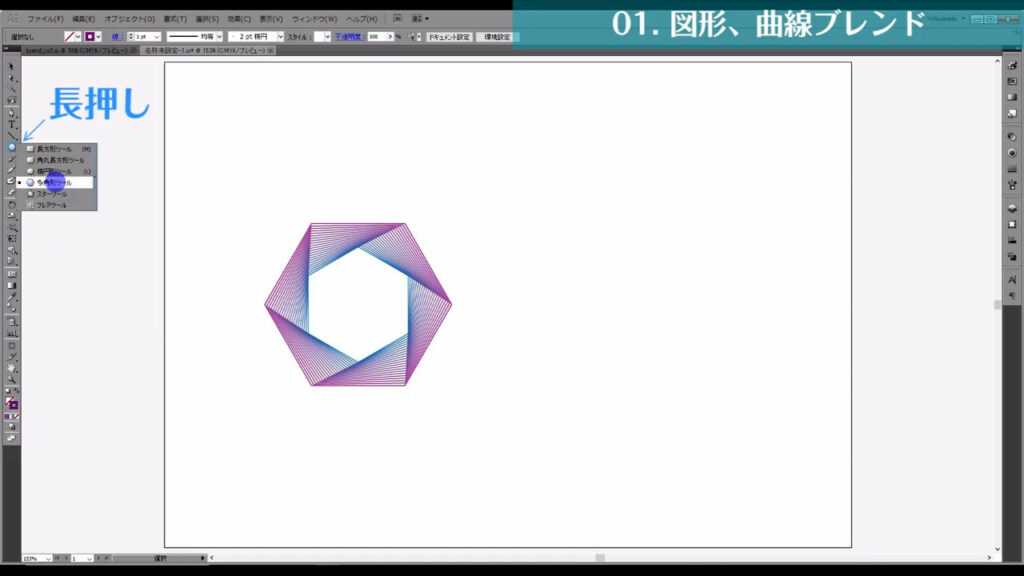
左側の図形は、多角形ツールから六角形を2つ作り、そのうちの1つの六角形の角度を変えてブレンドしています。




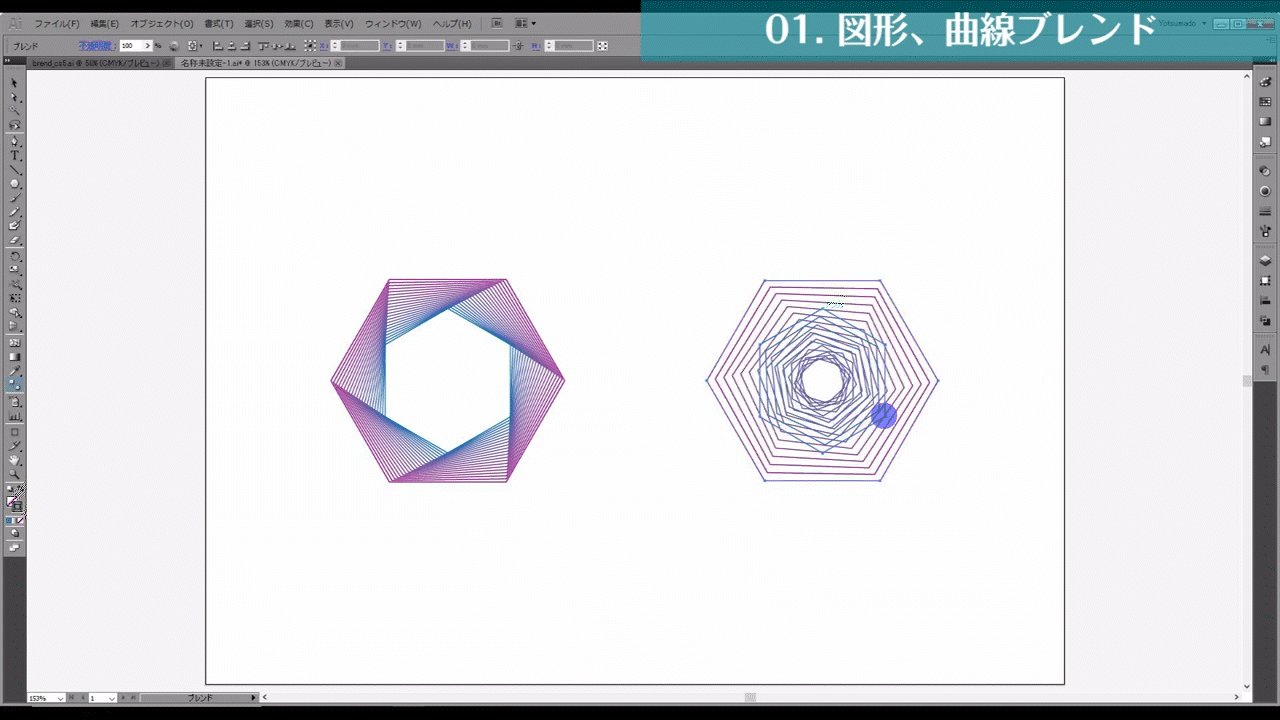
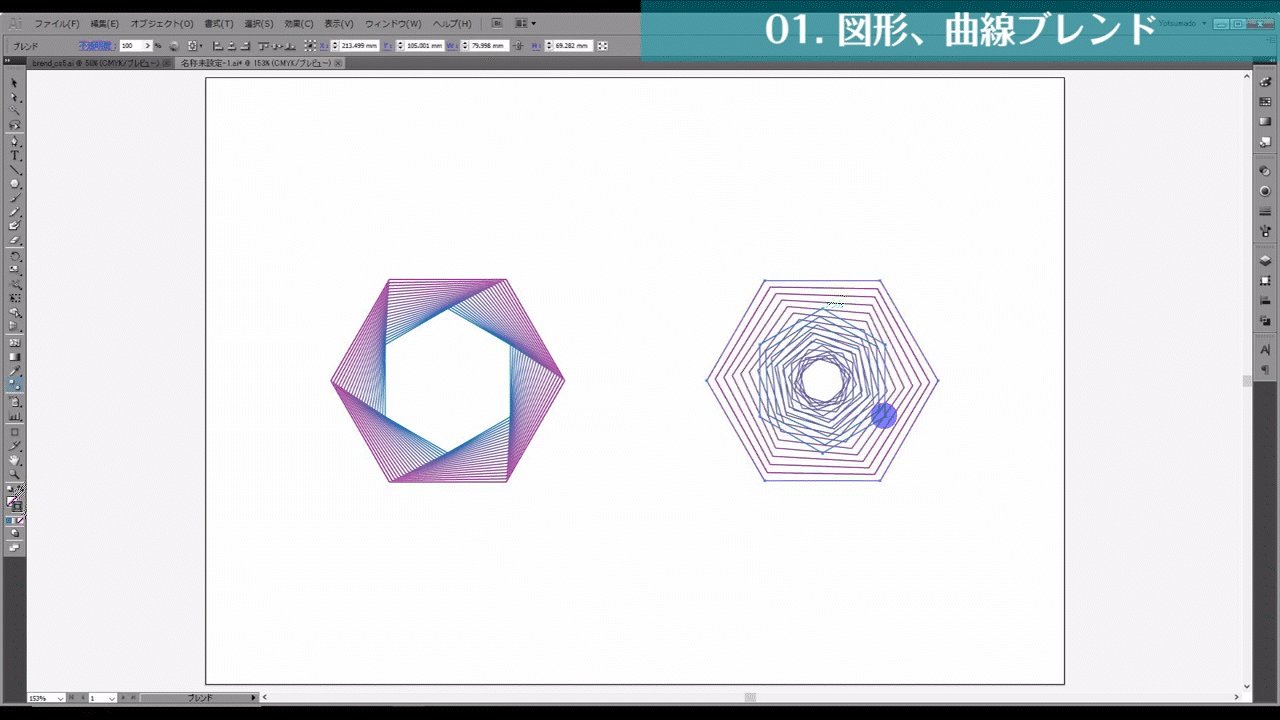
もう片方は、曲線に対してブレンドをかけています。
企業パンフレットの表紙背景などでありそうな模様ですよね。


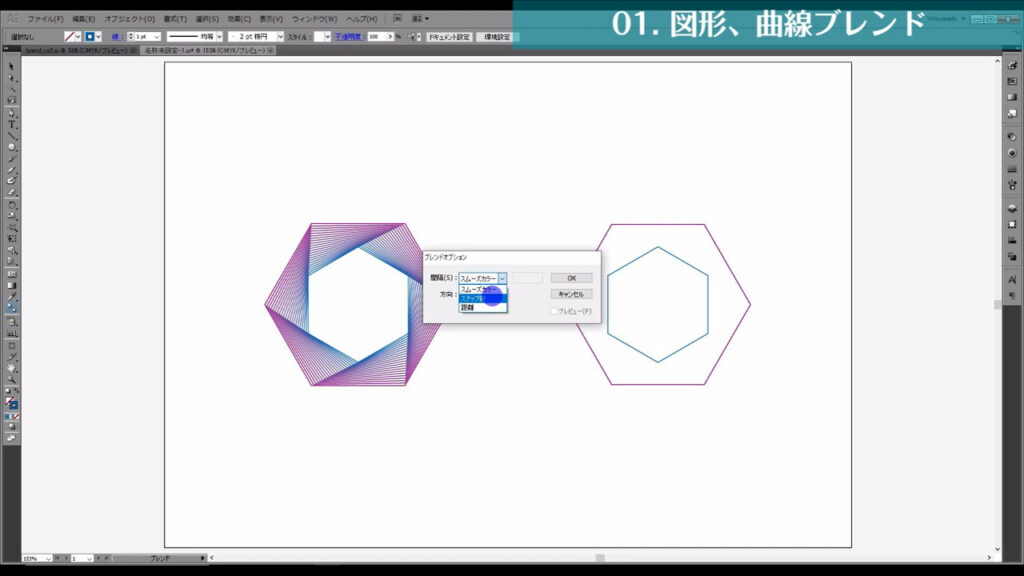
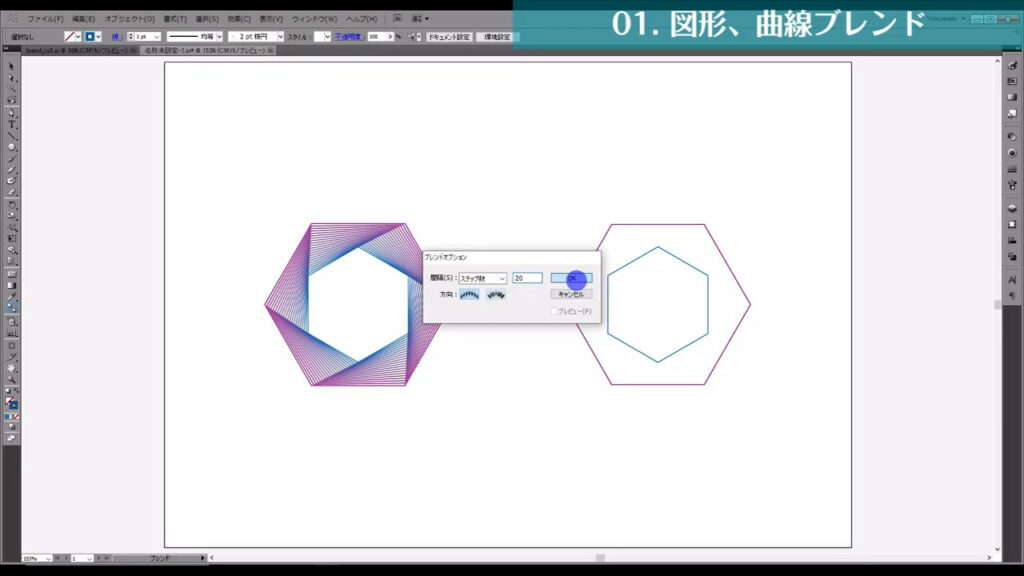
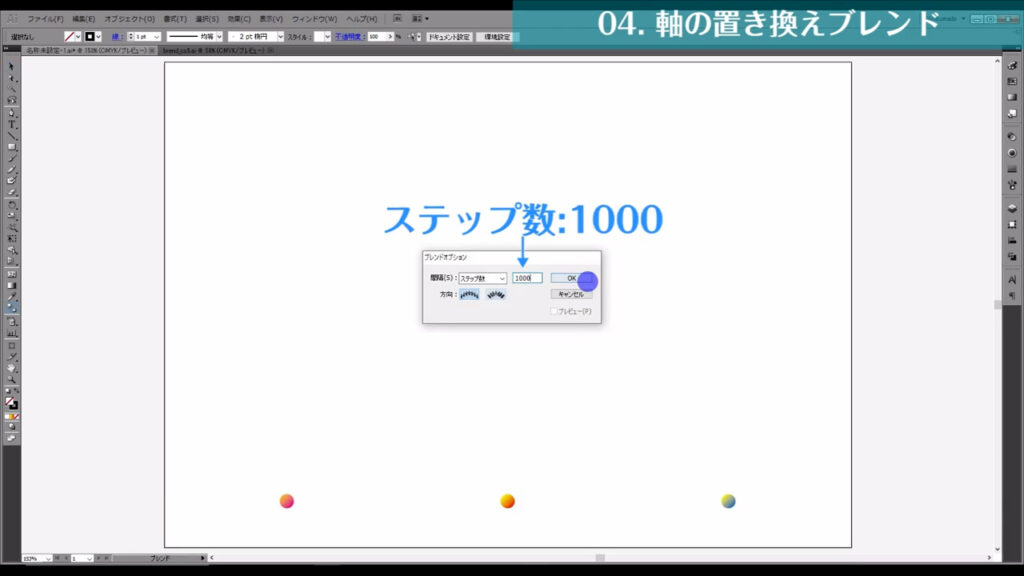
因みに、この2つのブレンドは「ステップ数」という種類です。

ブレンドツールのボタンをダブルクリックすると、種類を設定するウィンドウが出てくるので、そこで「ステップ数」を設定して、横の数値を調整することでできます。



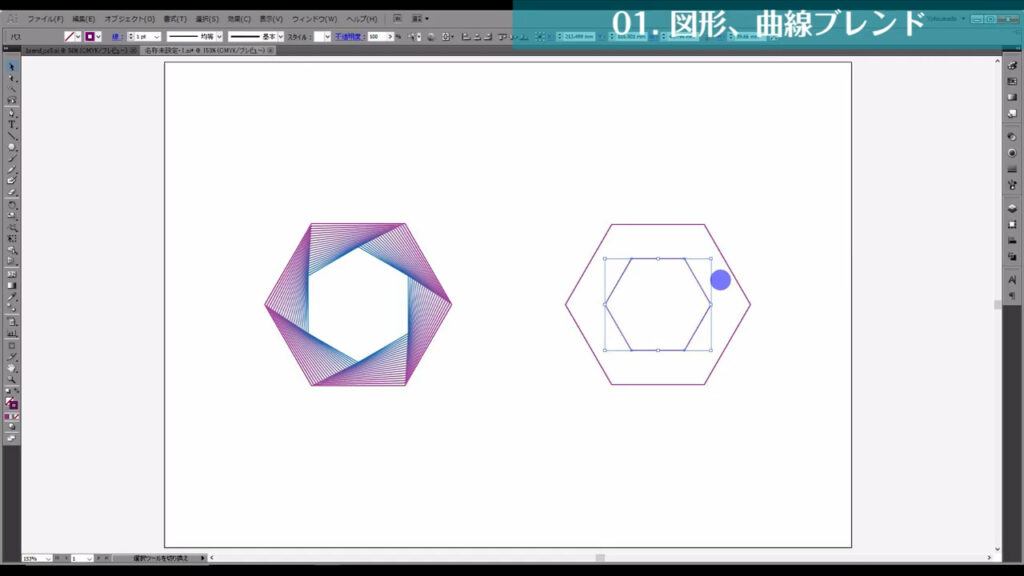
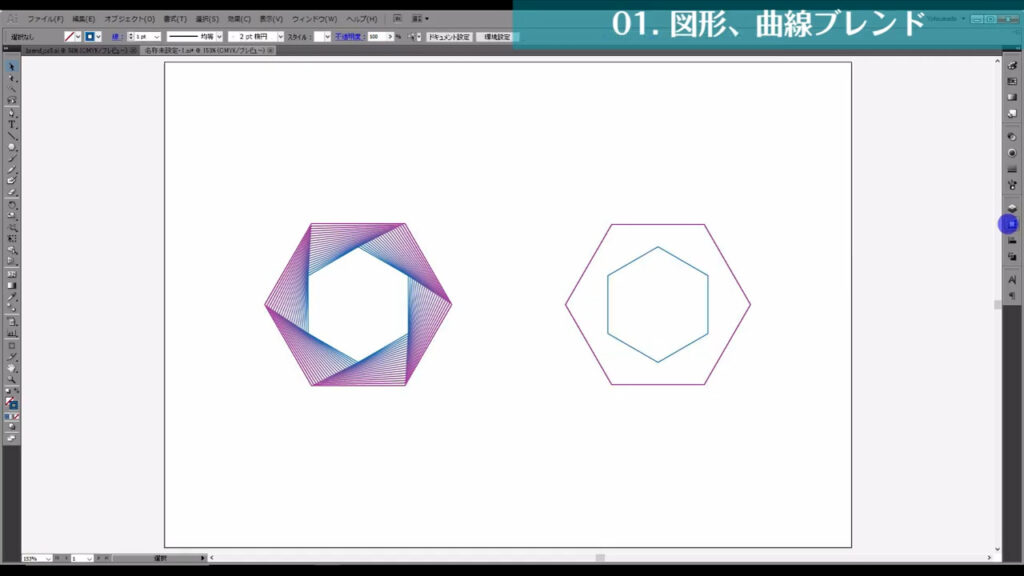
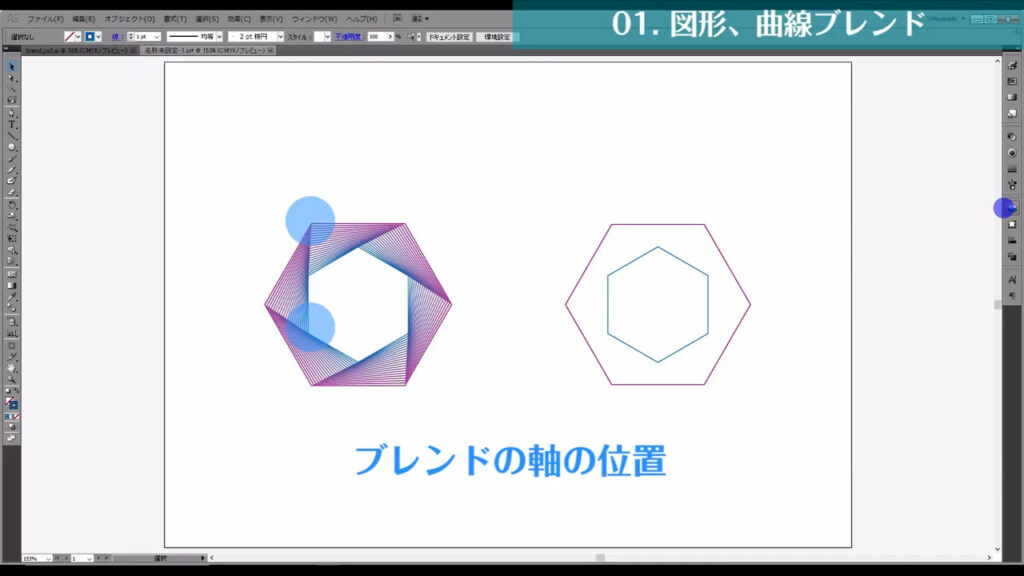
ここまでで1つ注意点があるとすれば、ブレンドの軸の位置です。
今回はマーキング部分の2つのアンカーポイントを軸にしてブレンドをかけていますが、この位置が変わればブレンドの結果も変わります。

場合によっては面白い結果になることもあるので、実際に試してみると良いかもしれません。

2.段階ブレンド
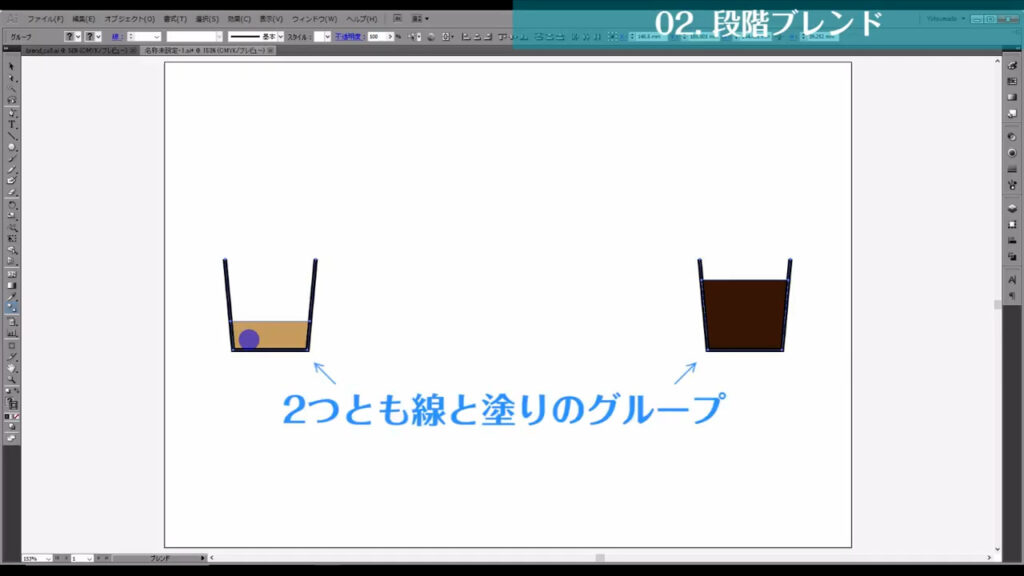
ブレンドはグループに対してもかけることができます。
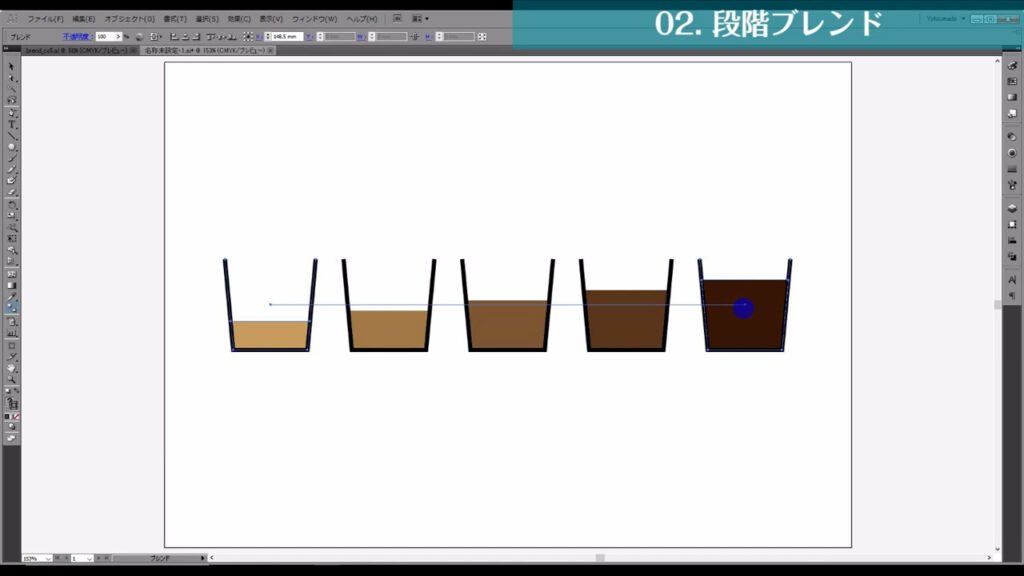
物量を視覚的に表したいときに活躍しますね。


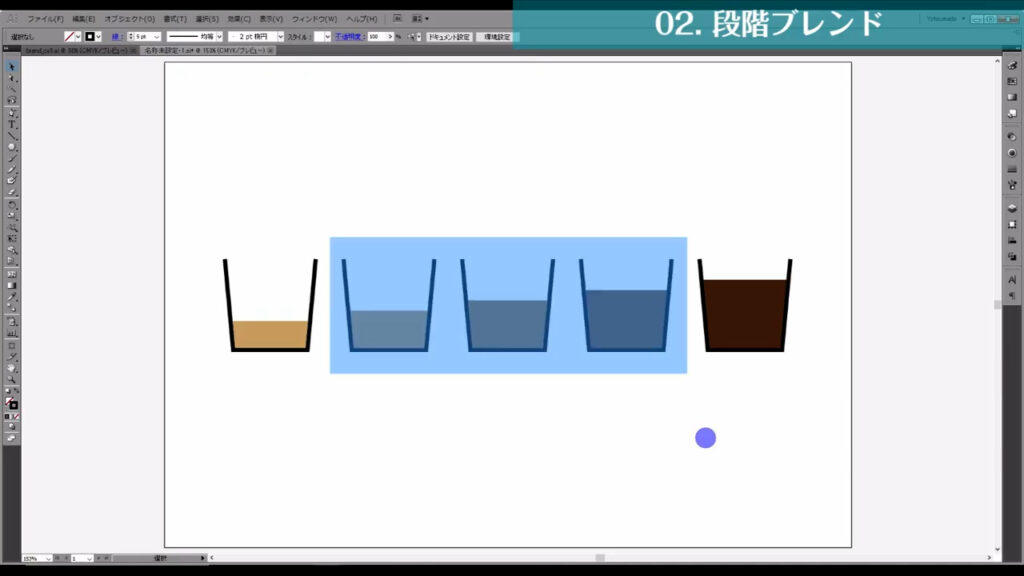
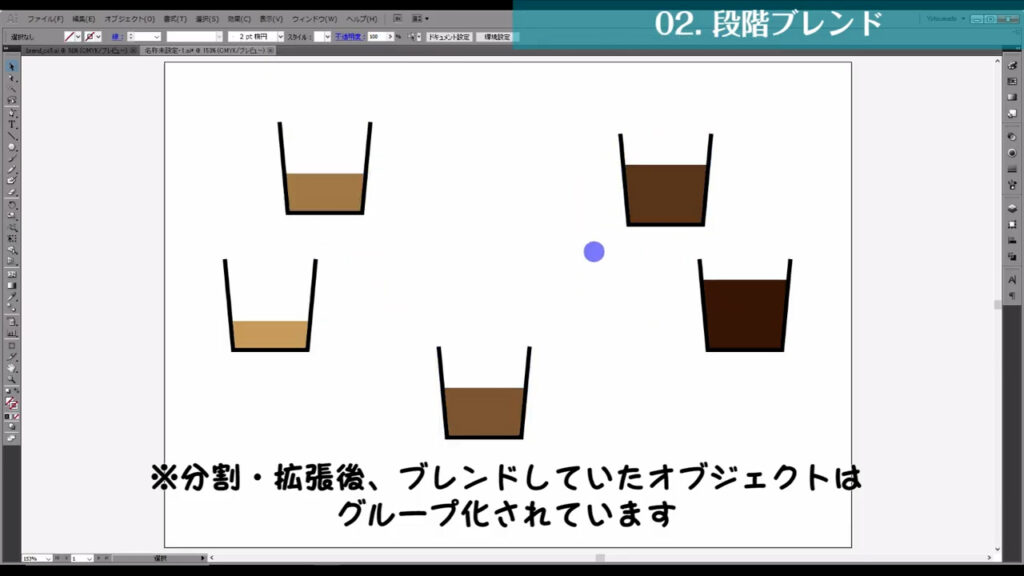
因みにブレンドしたままの状態では、ブレンドの中間にあるこれら(下図マーキング部分)のオブジェクトは編集することができません。

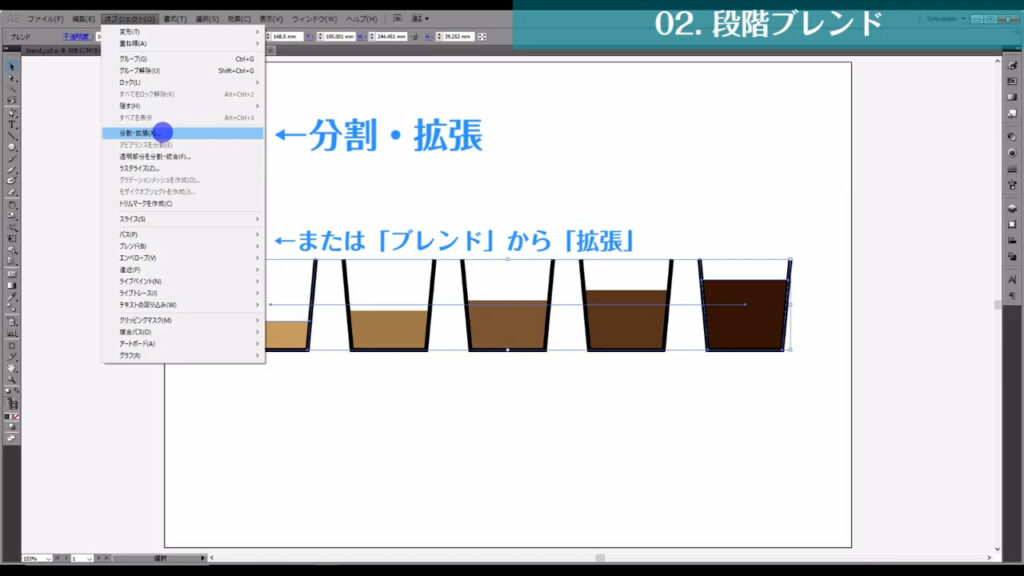
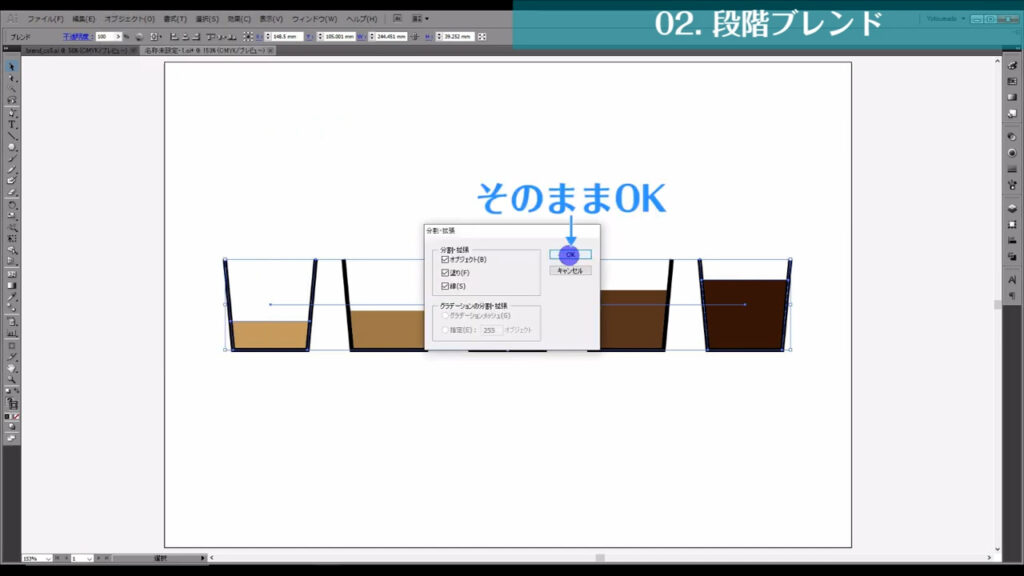
編集したい場合はブレンドしたものを選択した状態で、下図の手順で「分割・拡張」へと進んでいきます。

次に下図(1枚目)のようなウィンドウが出てくるので、そのままOKを押せば、ブレンドの中間のオブジェクトも個別に編集することができます。
因みに分割・拡張直後はオブジェクトがグループ化されているので、それぞれを動かしたい場合は、shift + ctrl(⌘) + [ g ]でグループ解除しましょう。


また、分割・拡張と同時にブレンドツールによる調整はできなくなるので、もし後々いじる可能性がある場合は、コピーしてバックアップをとっておくと良いです。
3.ページブレンド
これは1つ前の段階ブレンドと似ていますが、初めてやったときにちょっと感動したので軽くご紹介しておきます。
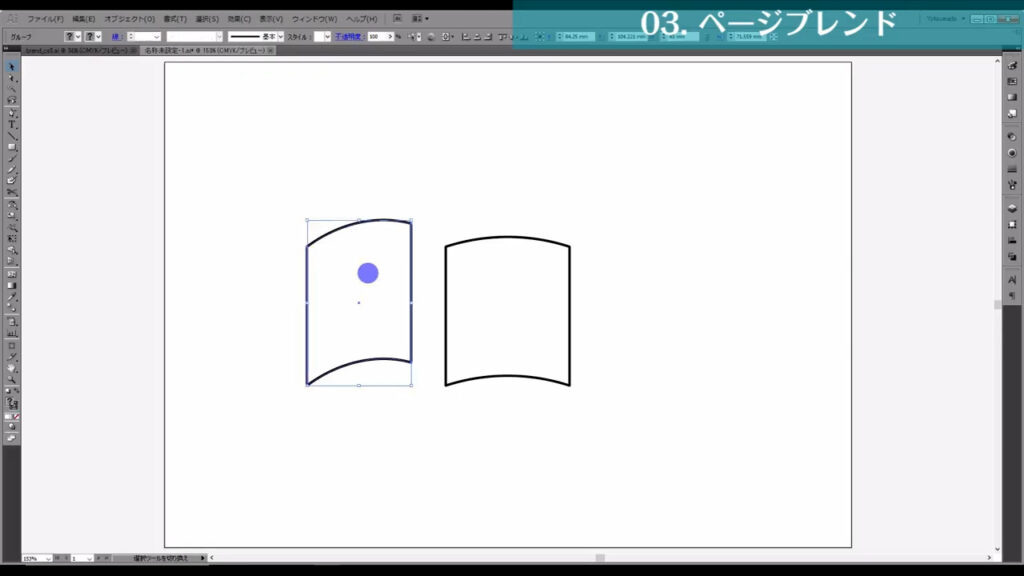
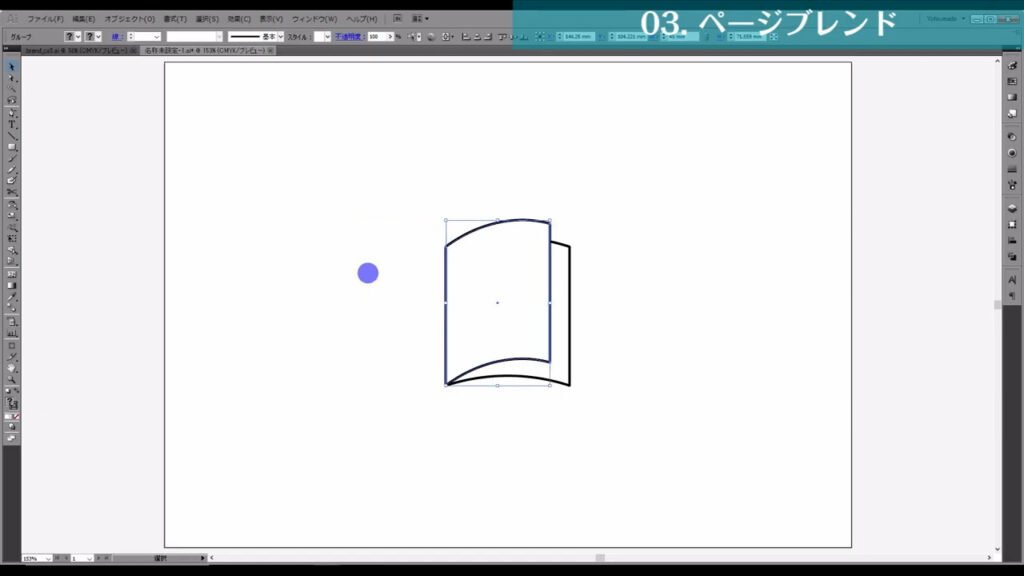
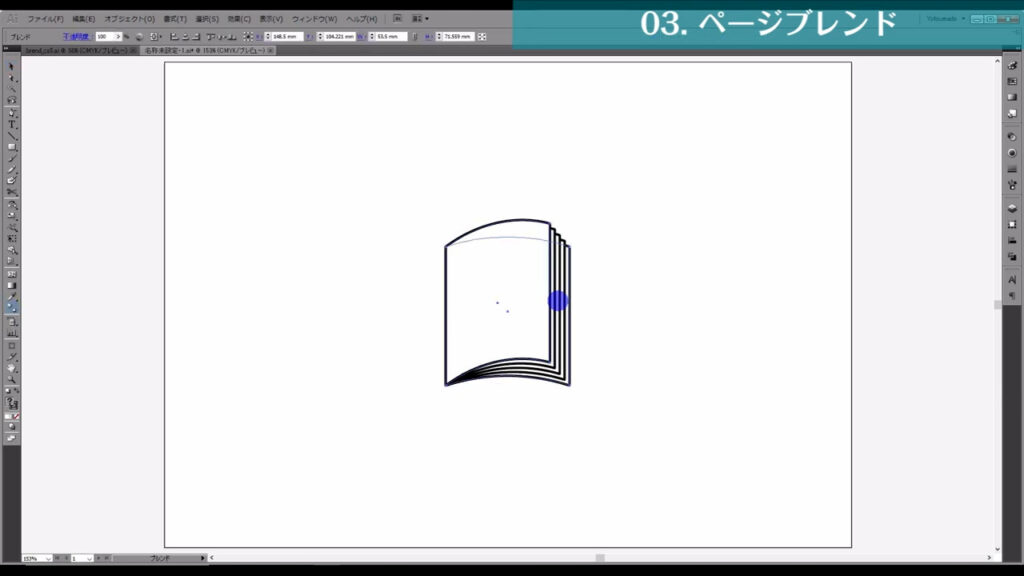
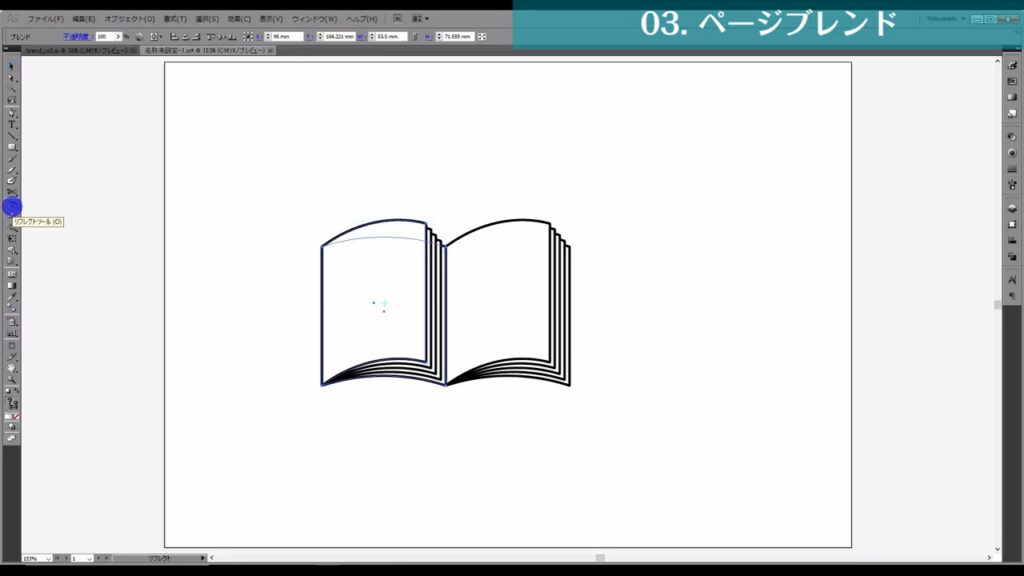
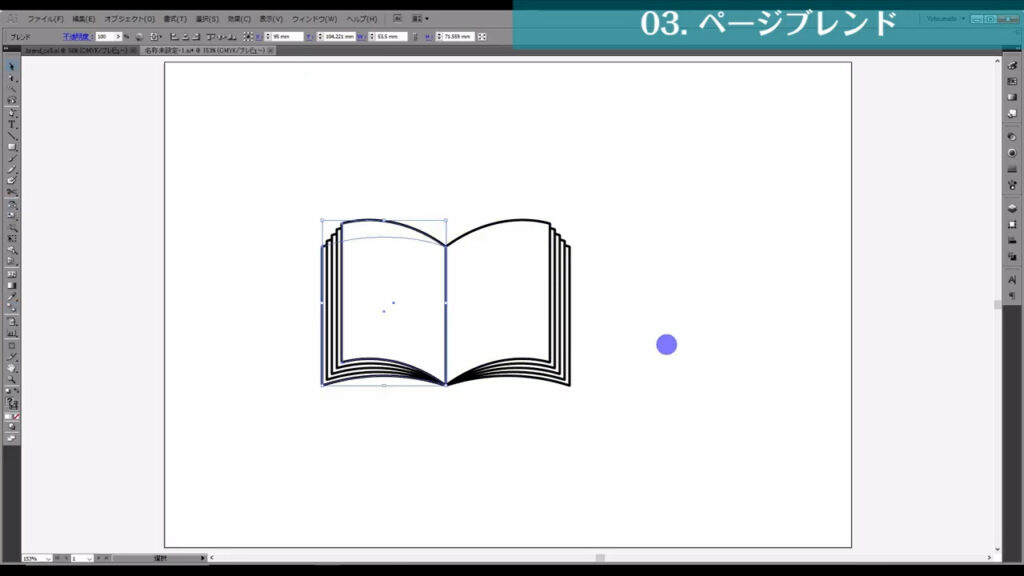
分厚い本のアイコンを作るとき、ブレンドツールを使えば一瞬で作ることができます。



片方を作れば、あとはリフレクトツールでこれを反転させるだけです。


4.軸の置き換えブレンド
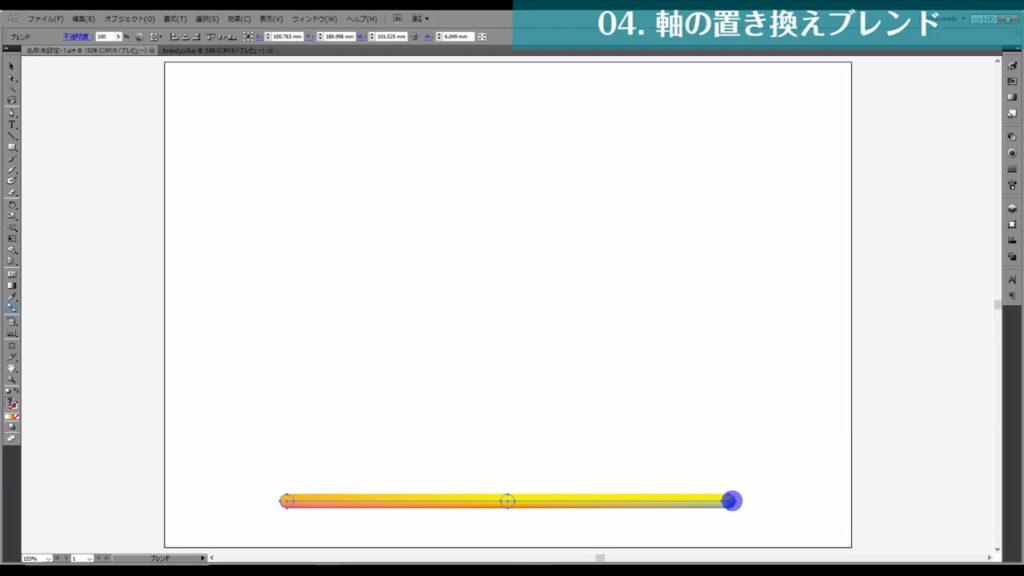
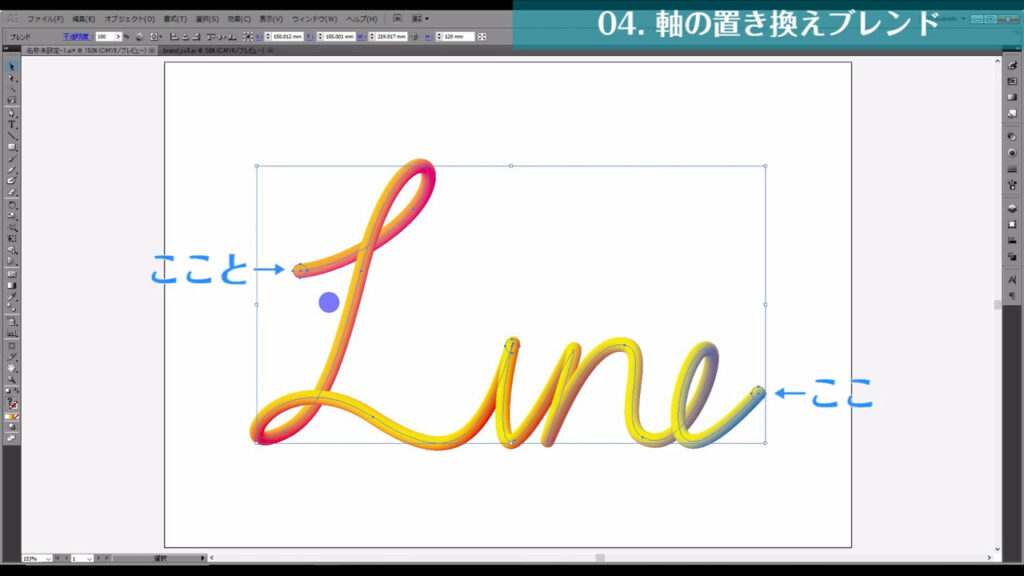
色のブレンドは、パスに沿ってそのまま乗せることができます。

まず、最初に図形をブレンドさせます。


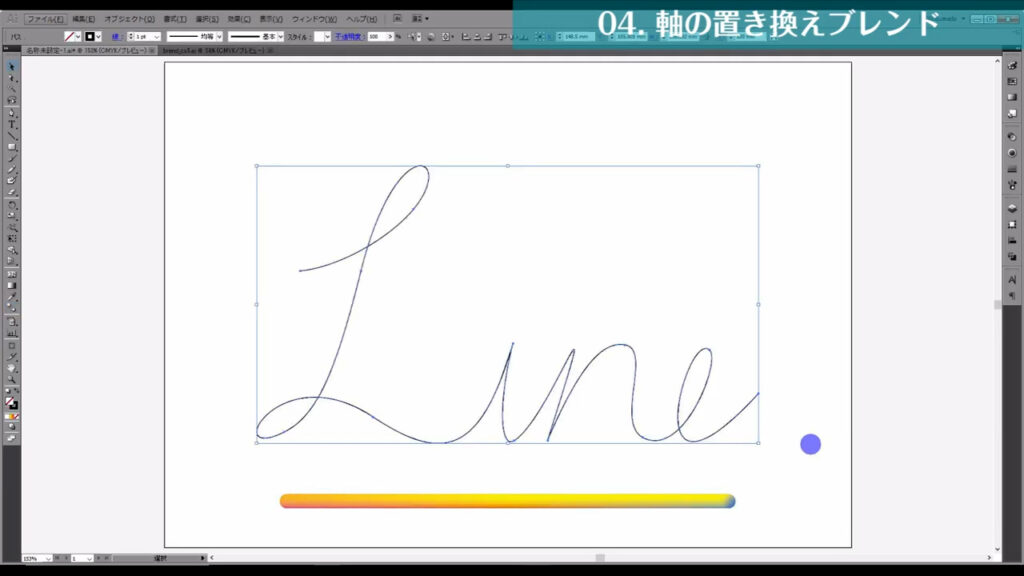
その次にブレンドを乗せるパスを作ります。

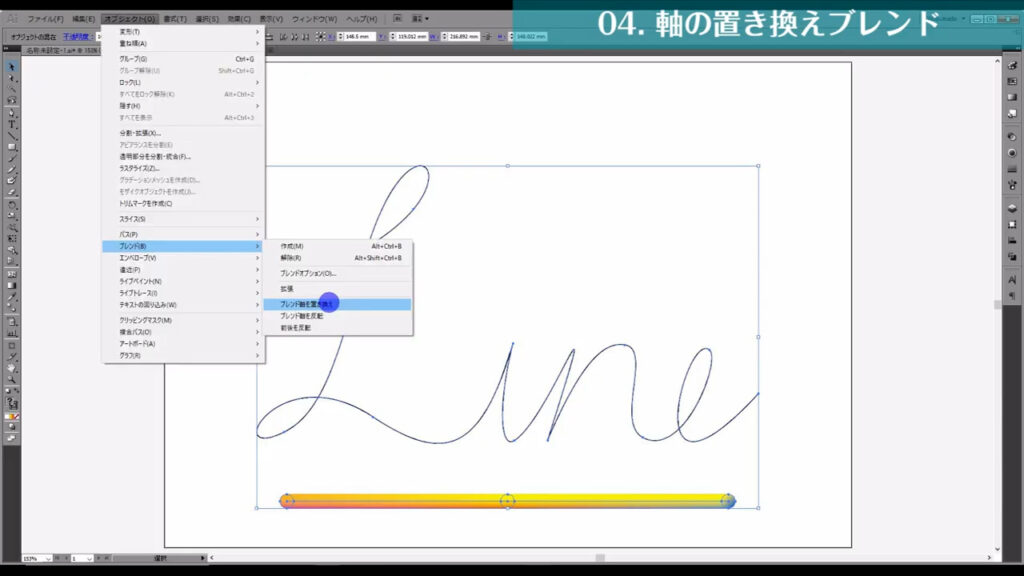
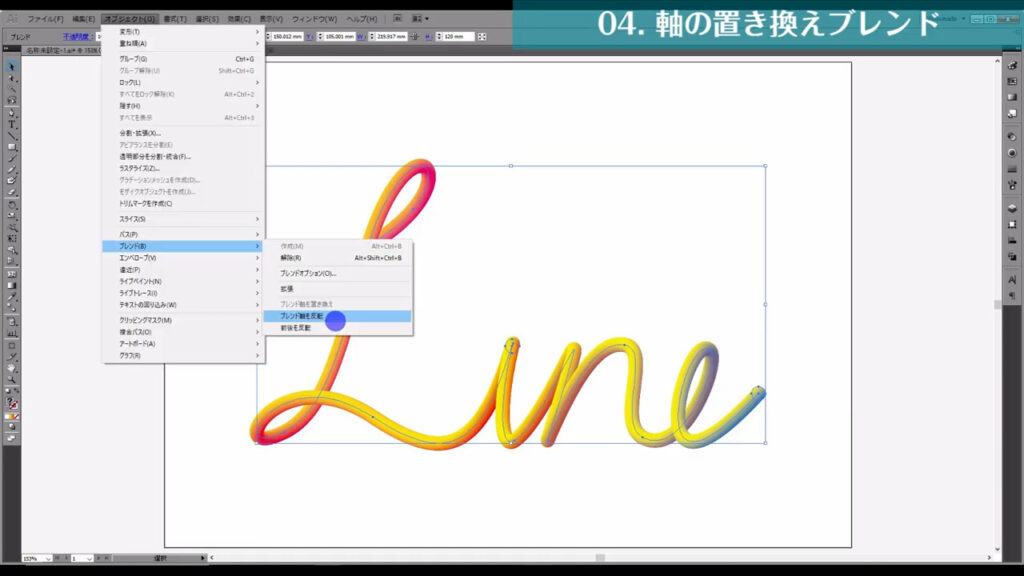
そして、選択ツールでブレンドさせた図形とパスを選択し、下図の手順で「ブレンド軸を置き換え」を実行します。

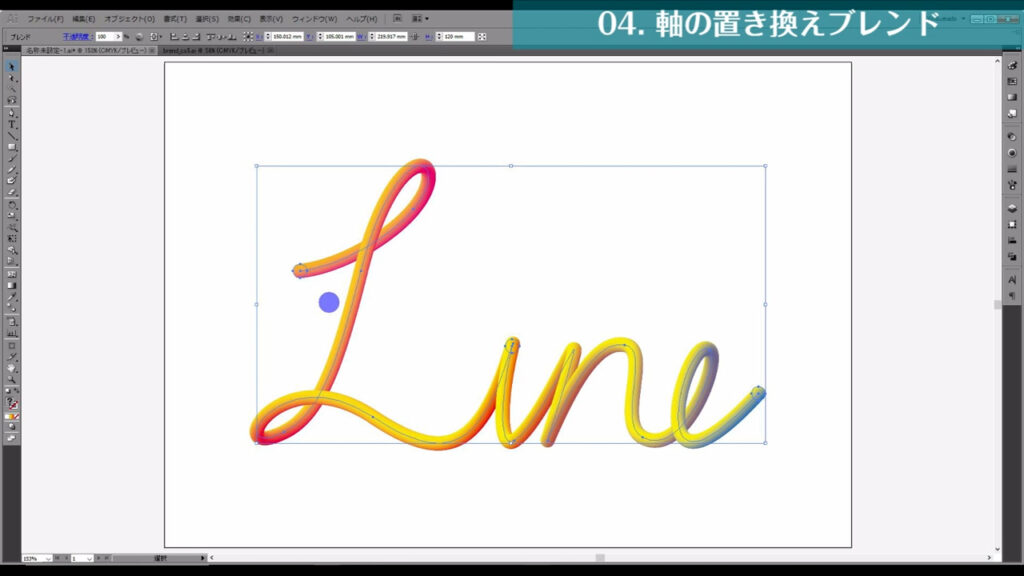
すると、パスに沿ってブレンドが乗りました。

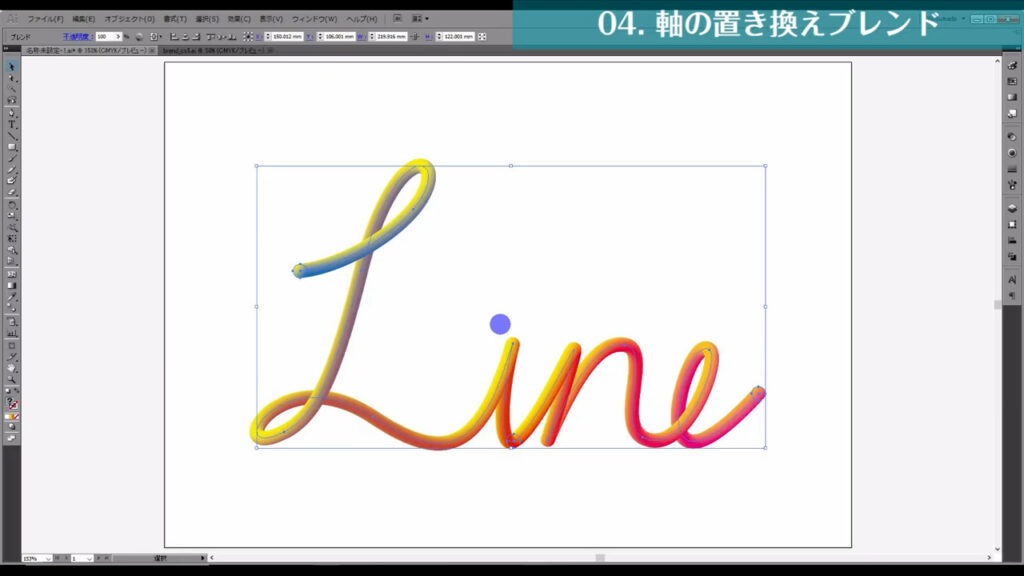
因みにブレンドの始めの色と終わりの色をチェンジしたいときは、下図(2枚目)の手順で「ブレンド軸を反転」を実行すればできます。



5.3Dブレンド
最後は少し裏技的な感じになります。
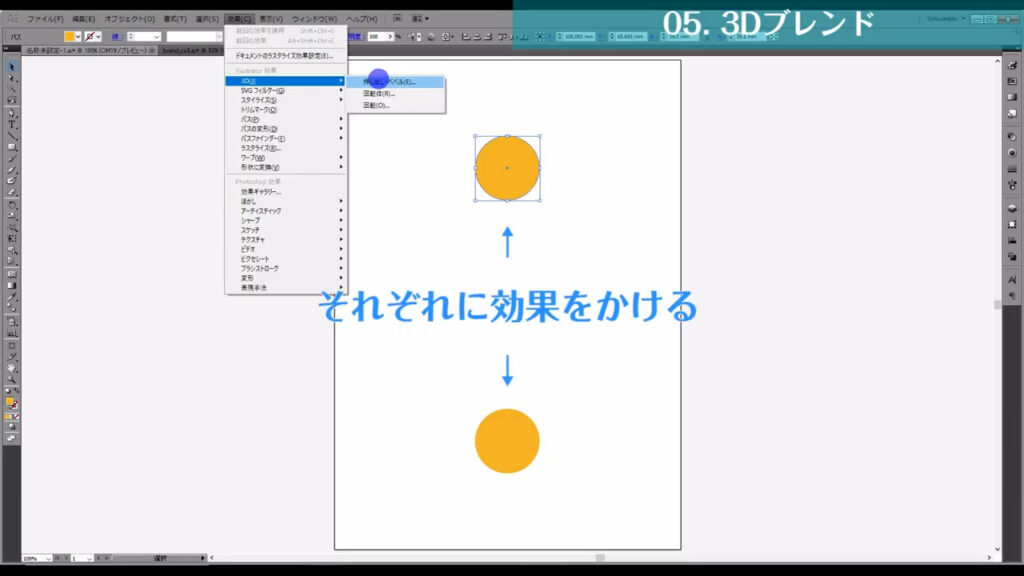
ブレンドは3Dの押し出し効果をかけたものにも適用できます。
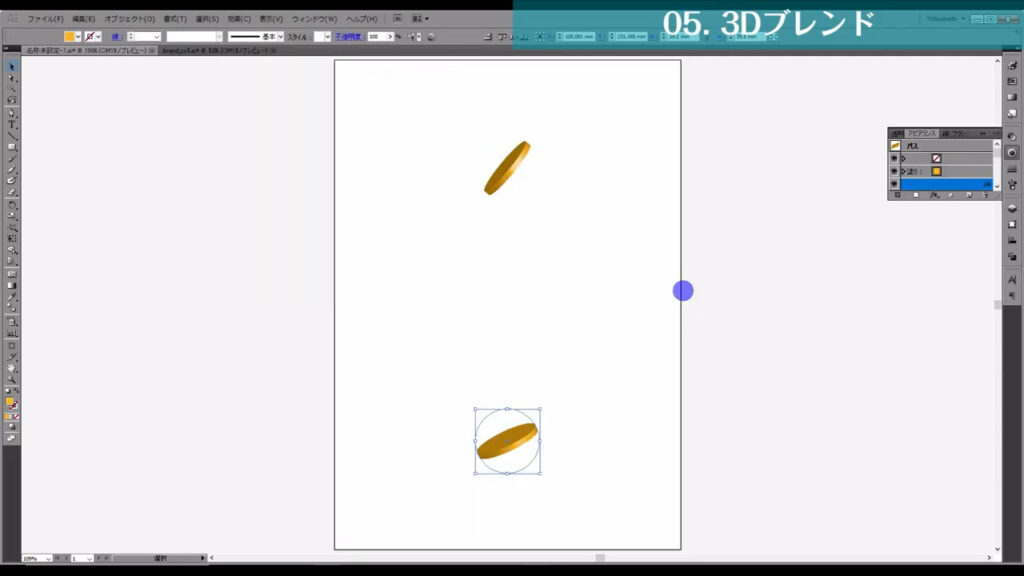
試しに下図の手順で2つの正円に3Dの「押し出し・ベベル」の効果をかけます。


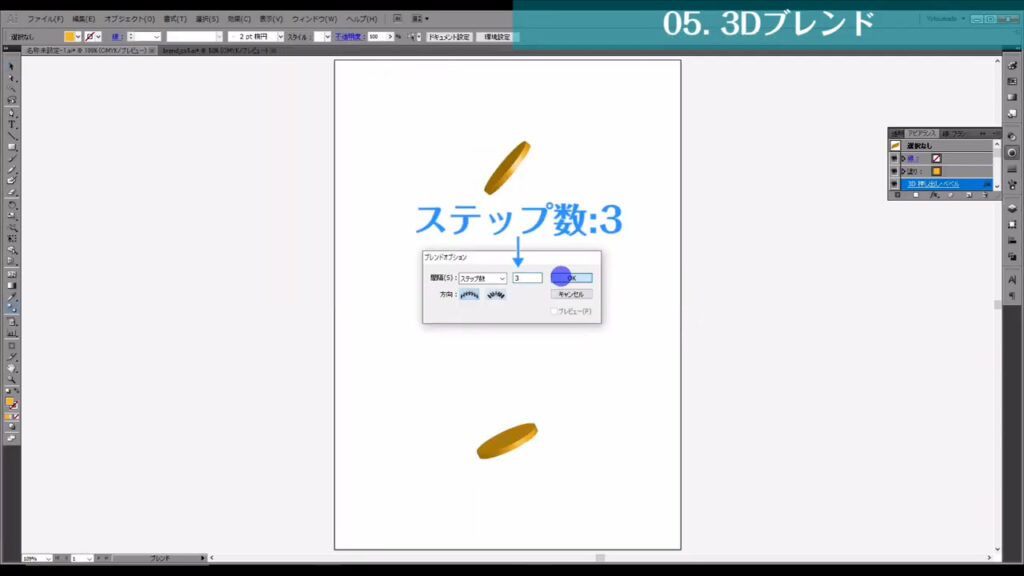
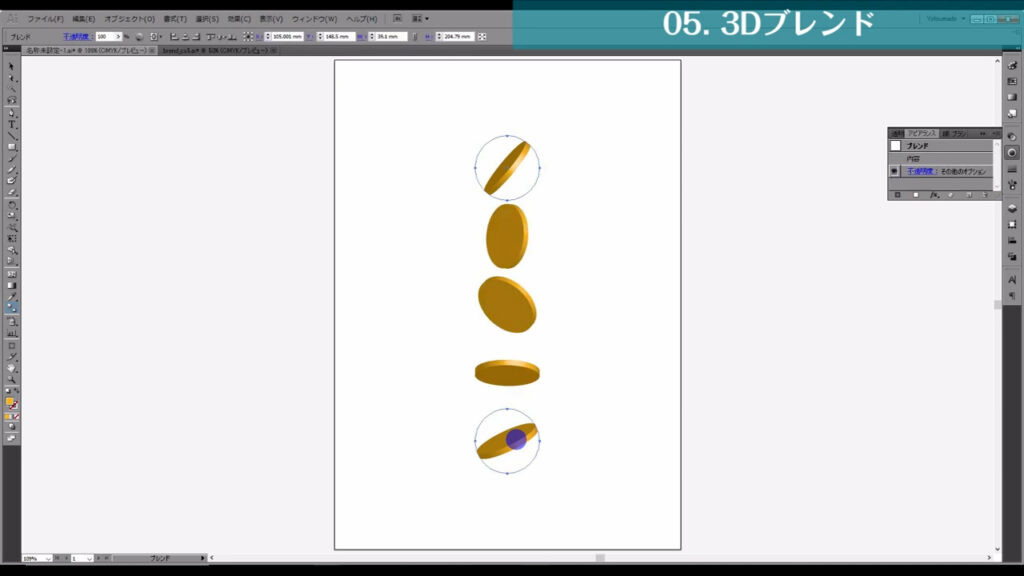
次にこの2つに対してブレンドをかけると…

アニメのコマ割りのようなブレンドがかかりました。

1つのものを違う角度で量産したいときには、ぜひ活かしたいテクニックですね。
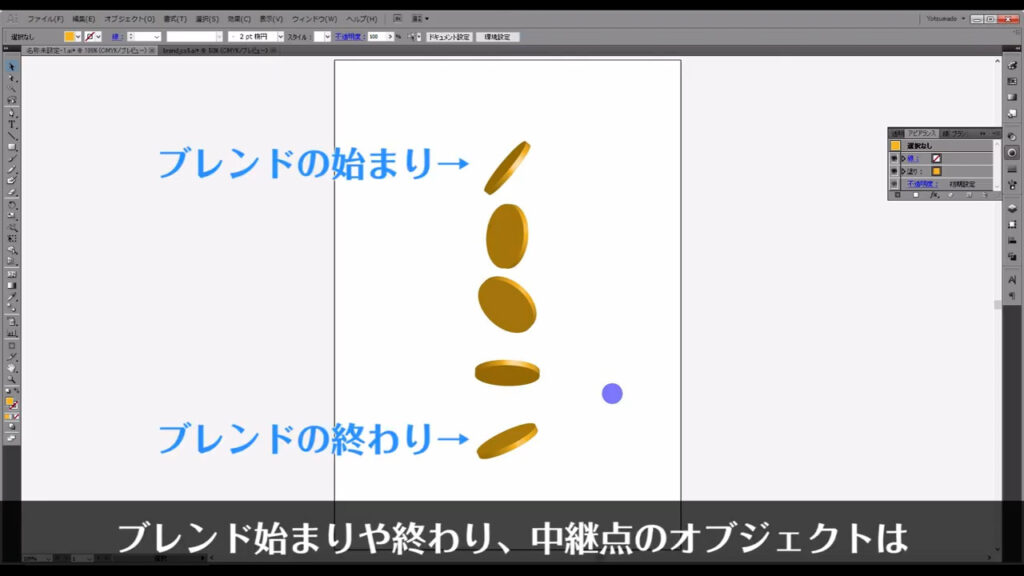
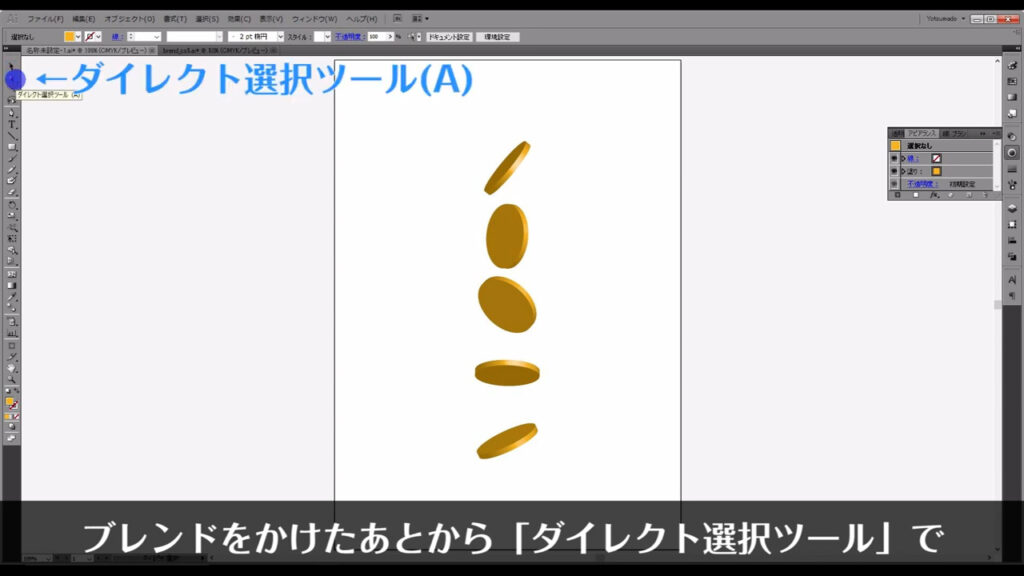
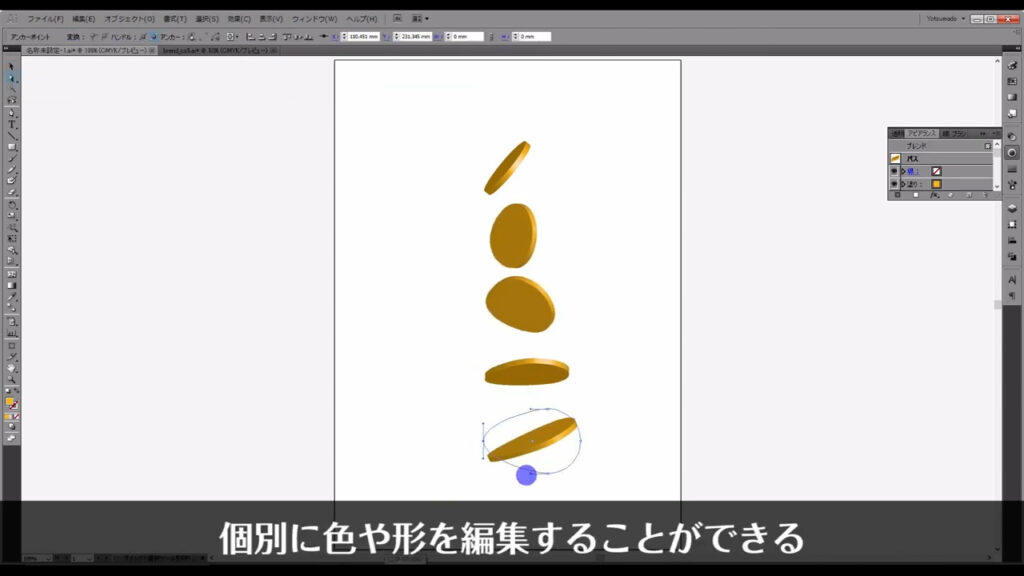
補足ですがブレンドの始まりや終わり、中継点のオブジェクトは、ブレンドをかけたあとからダイレクト選択ツールで個別に色や形を編集することができます。



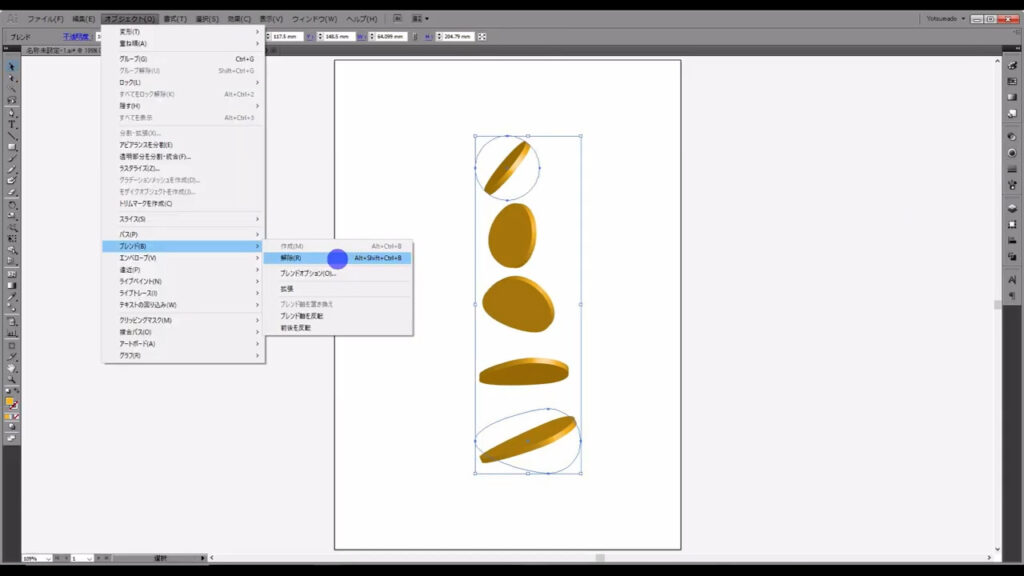
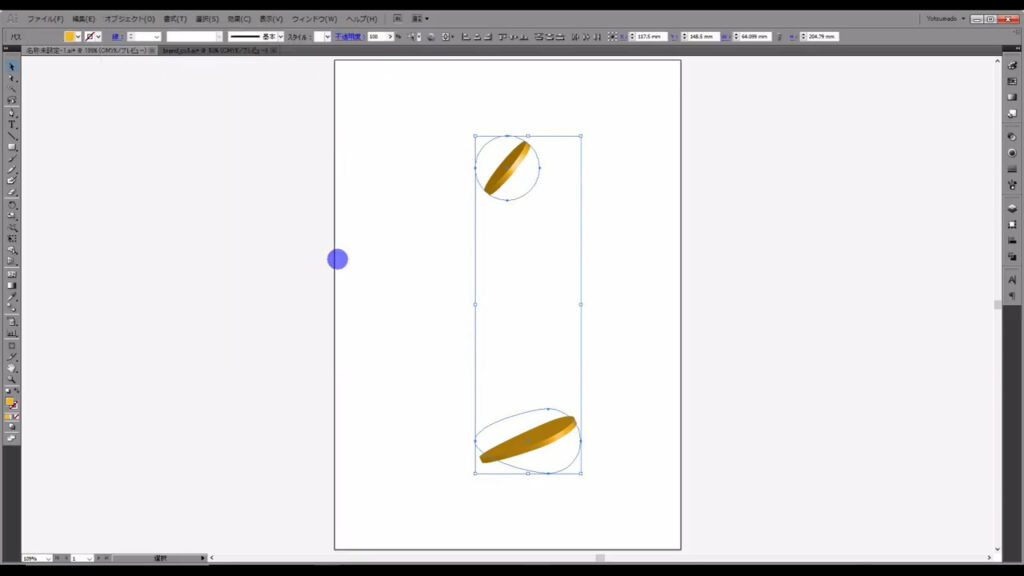
また、ブレンドは下図の手順で解除することもできます。


ブレンドツール活用法の記事は以上です。
最後までお読みいただき、ありがとうございます。




コメント