こんにちは、イラレ常人です。
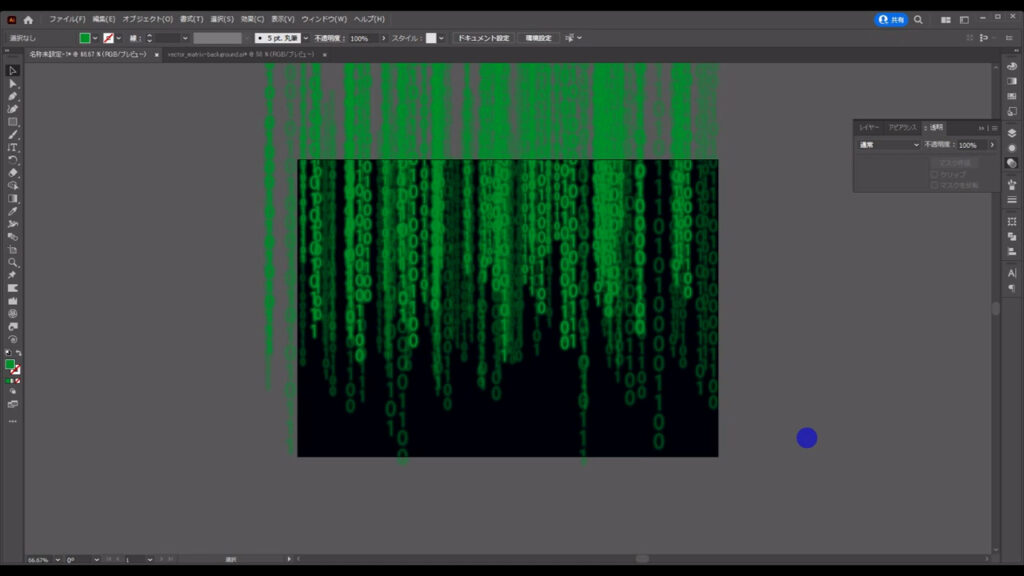
今回は、数字が上から下に流れていくような、マトリックス風の背景を作っていきます。
無料で完成素材をダウンロード↓
マトリックス背景(緑)イラスト – No: 23093598/無料イラストなら「イラストAC」をイラストACでチェック!
※データが重いため、配布はjpg形式のみとなります。
それでは、さっそく本編にいきましょう。
カラーモードをRGBにする
今回は光の表現が重要な背景なので、イラレのカラーモードを「RGB」にします。
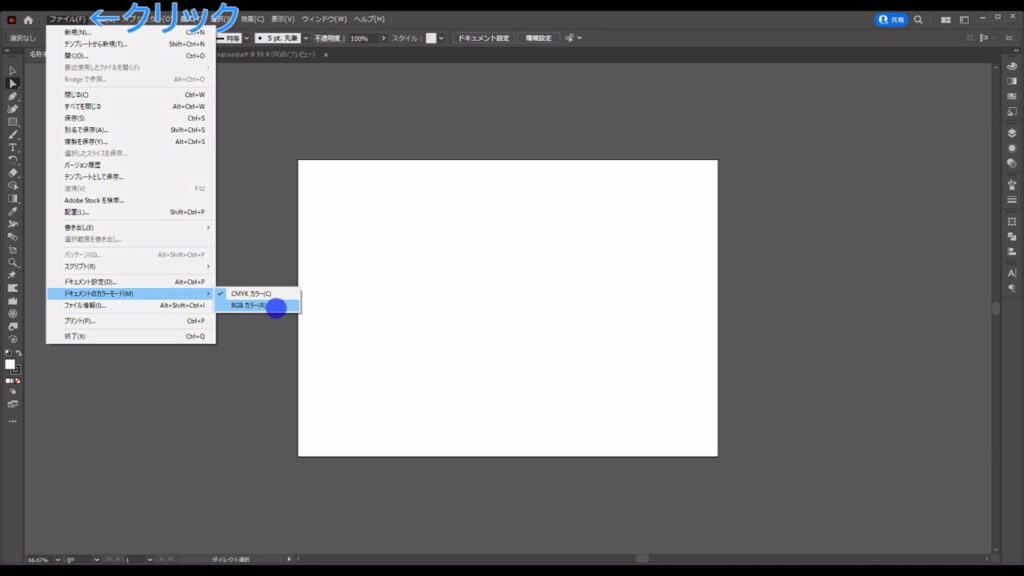
イラレを開いたら、下図の手順でカラーモードを「RGB」にします。

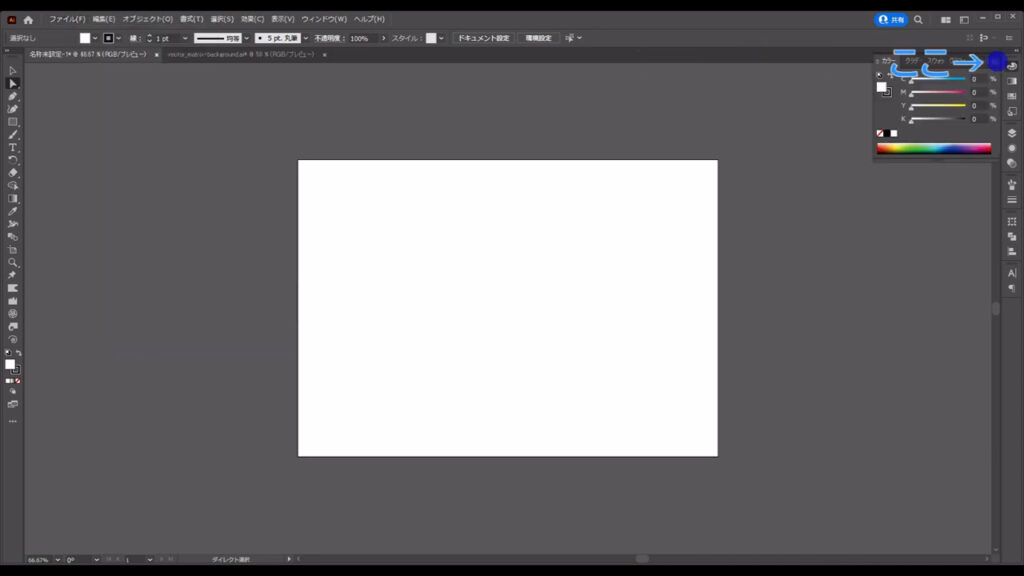
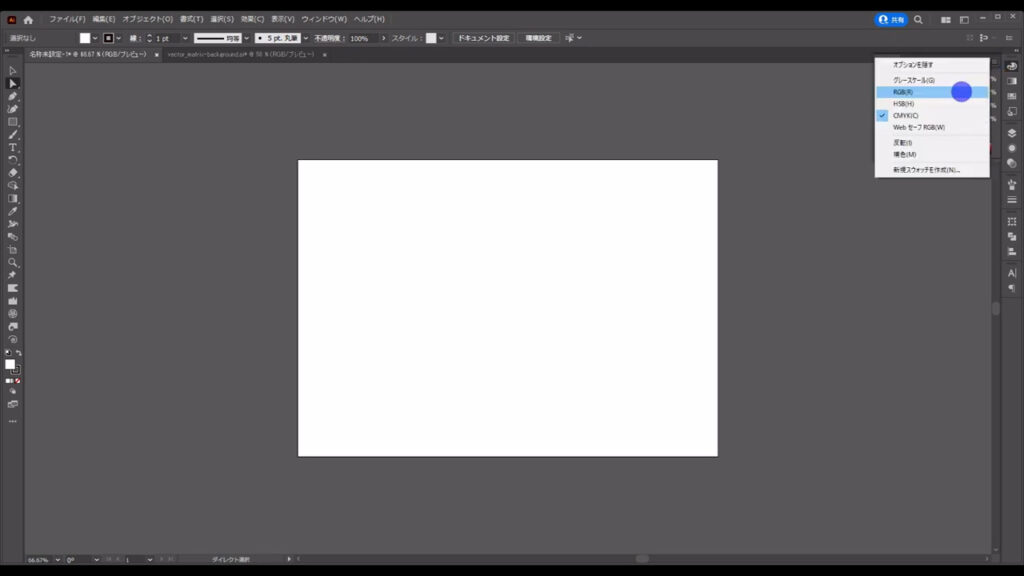
ついでに、カラーパネルもRGB仕様にしておきます。
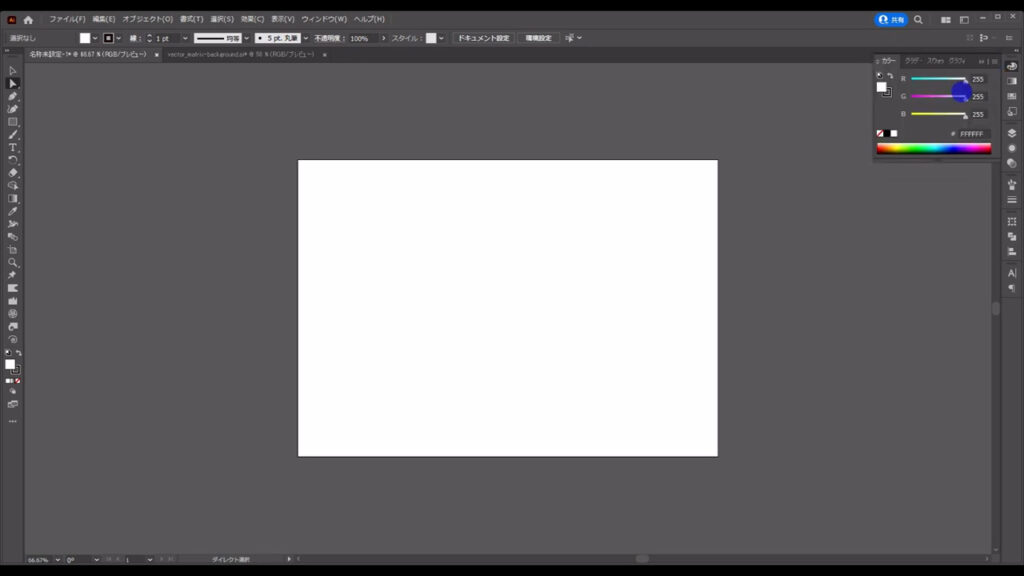
カラーパネルを開いたら、ここ(下図1枚目)を押して、設定を「RGB」にします。



これで下準備は完了です。
最背面の背景を敷く
ではまず、最背面の背景を用意しておきます。
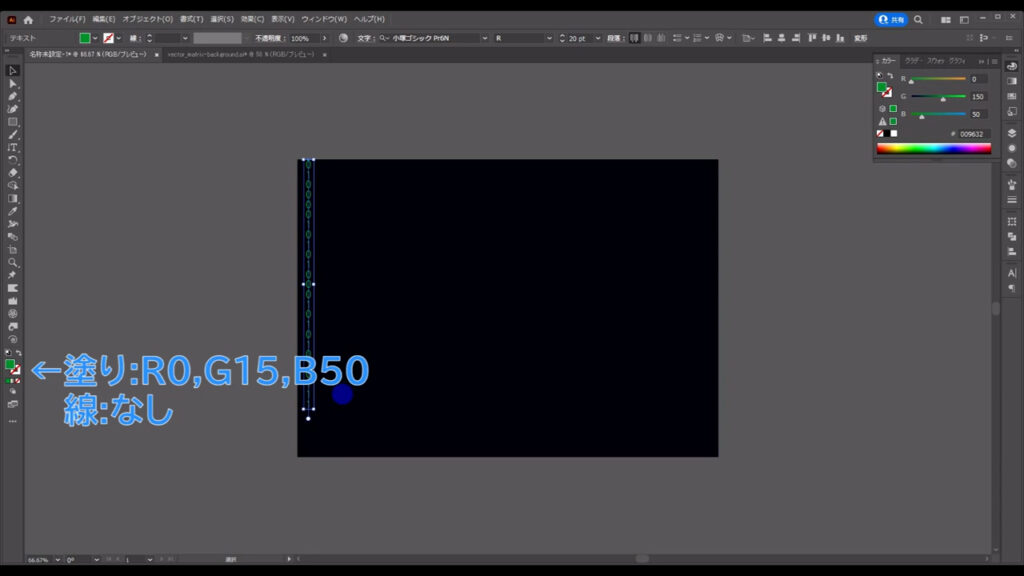
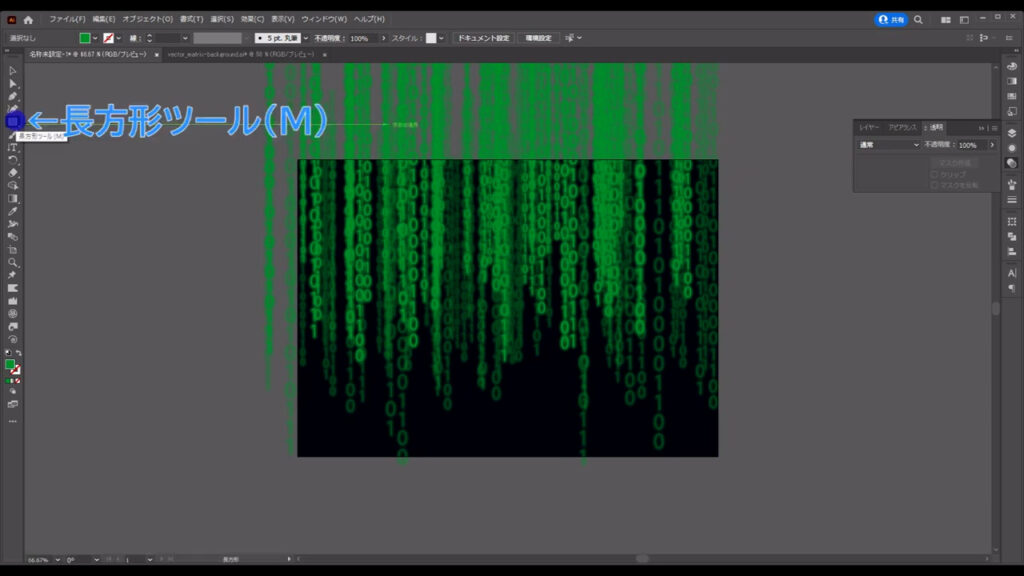
長方形ツールに切り換え、アートボードと同じサイズの四角形を作ります。


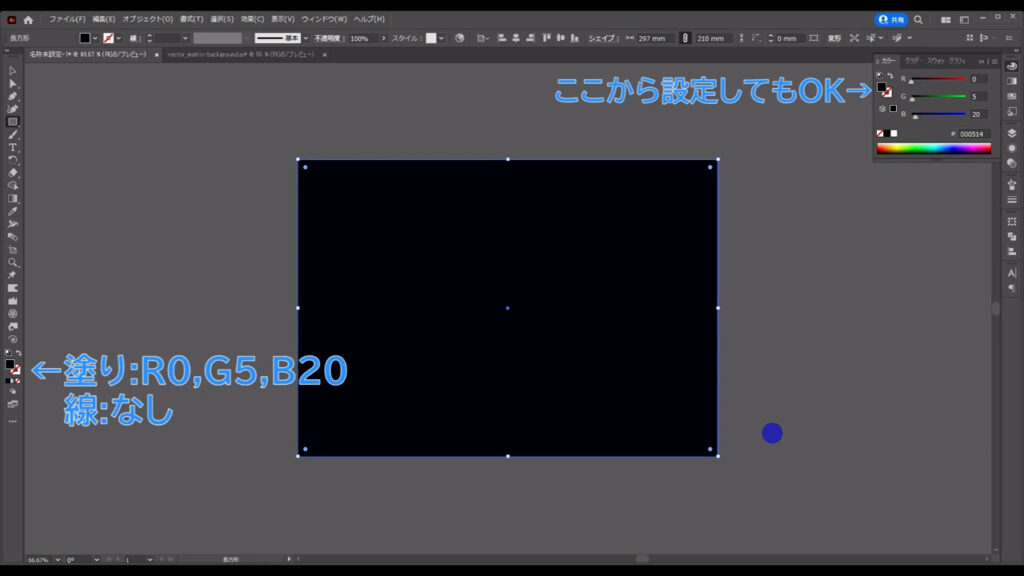
塗りは字幕(下図参照)の通りで、線は「なし」です。

そうしたら、これは最後まで触らないので、選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

数字を配置するして効果をつける
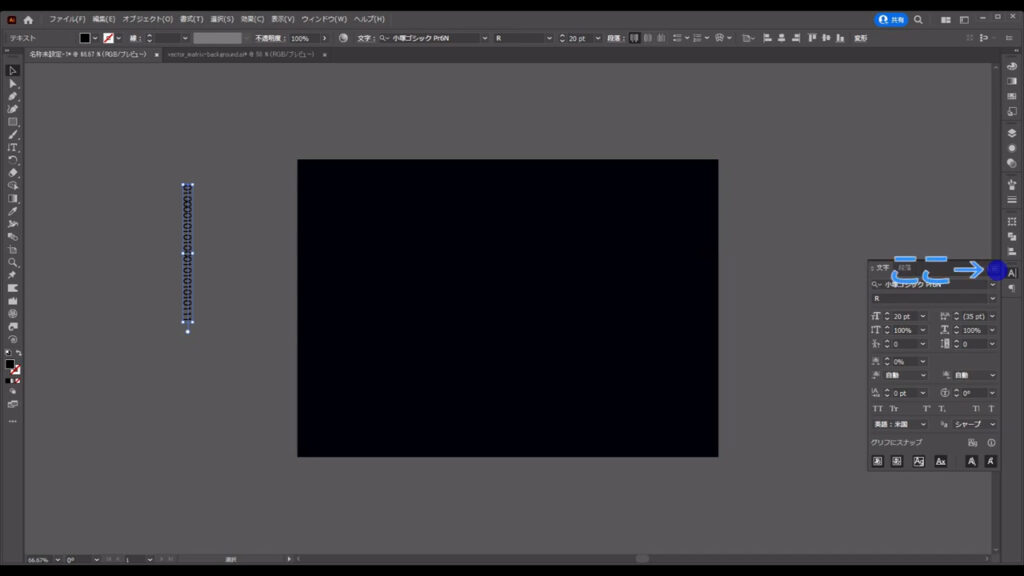
次に、縦書きの数字を配置していきます。
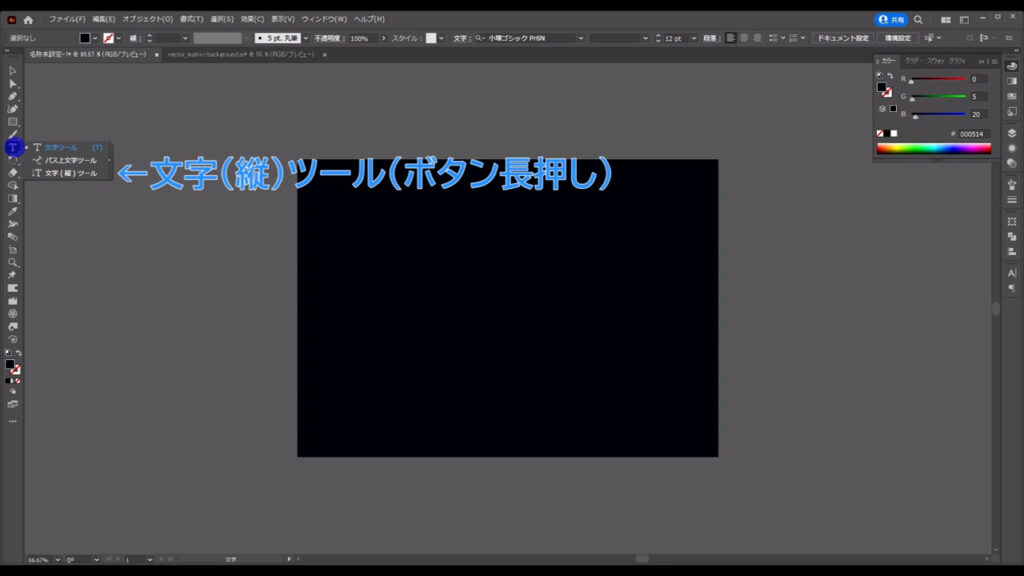
文字ツールのボタンを長押しして「文字(縦)ツール」に切り換えます。

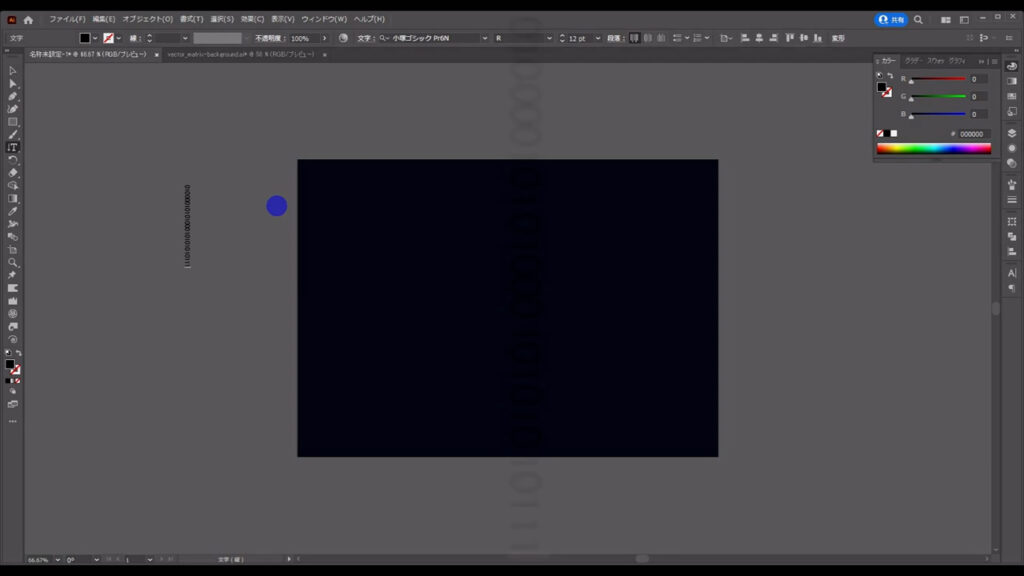
そして、アートボードの適当なところを左クリックして、数字を打ち込みます。

今回はコンピューターの世界観を表現したかったので、2進数で扱う「1」と「2」だけを用いて、数字をランダムに入力しました。

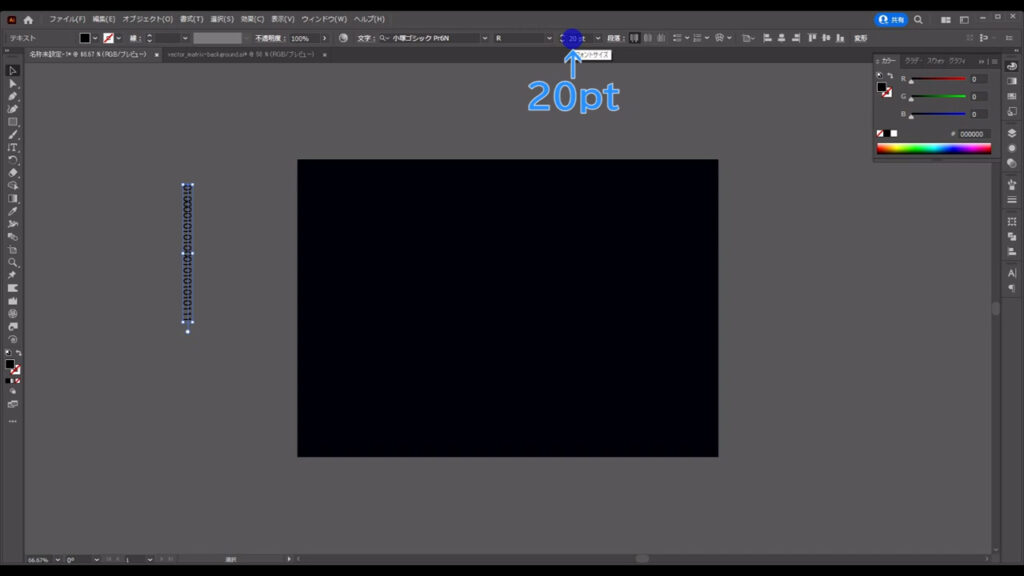
数字の大きさは、字幕(下図参照)の通りです。

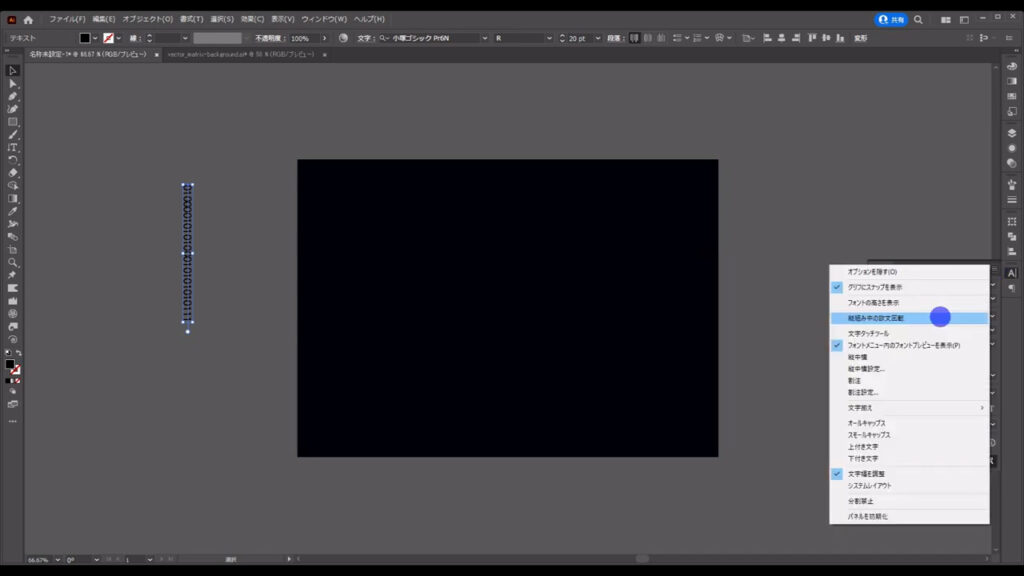
これらの数字は向きを縦にしたいので、数字を選択した状態で文字パネルを開き、ここ(下図参照)を押して、

「縦組み中の欧文回転」を選びます。

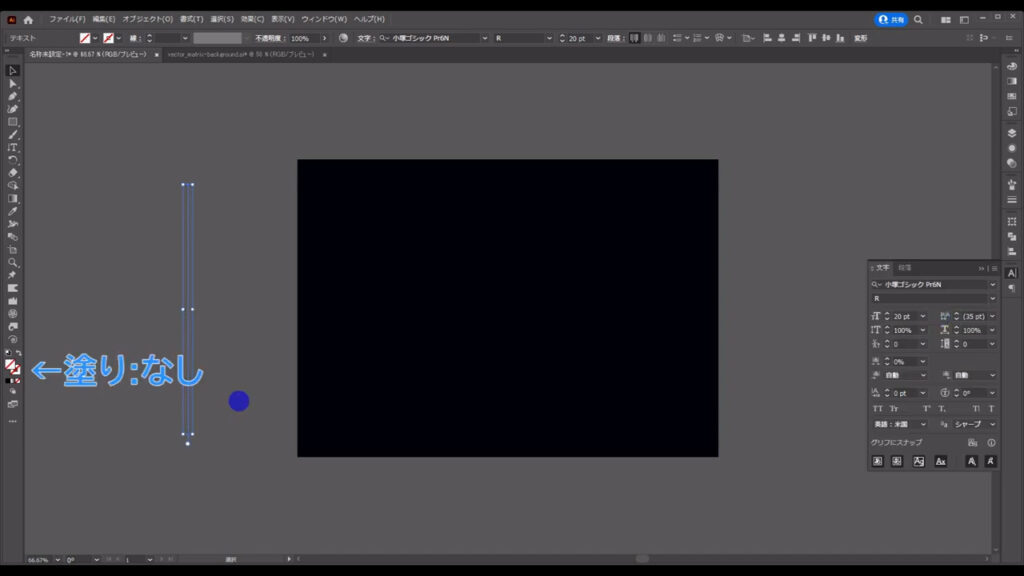
そうしたら、文字にデフォルトで設定されている塗りを一度「なし」にし、

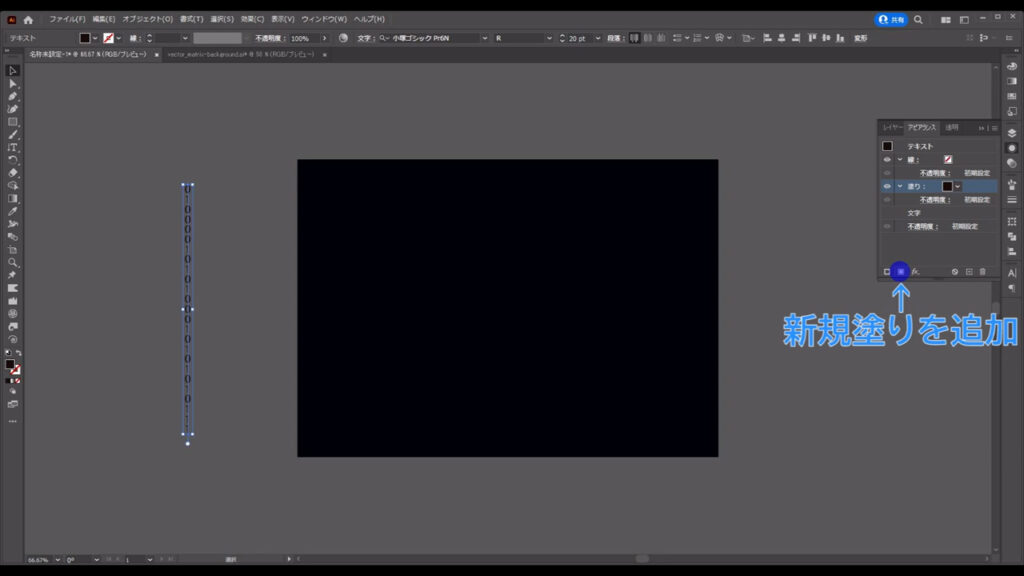
アピアランスパネルから改めて塗りを設定します。

この塗りは、字幕(下図参照)のように色を変えます。

さらに、これにオフセット加工を加えます。
オフセットとは、「ある位置から移動させた位置にセットし直す」という意味です。
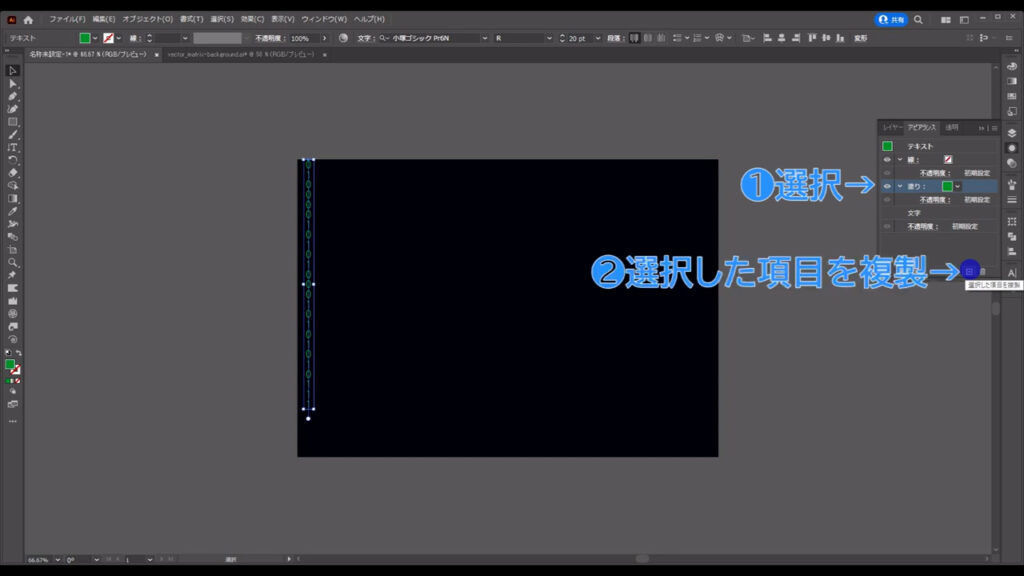
今、色を変えた塗りを選択した状態(下図1枚目❶)で、ここ(下図1枚目❷)を押し、塗りをコピーします。


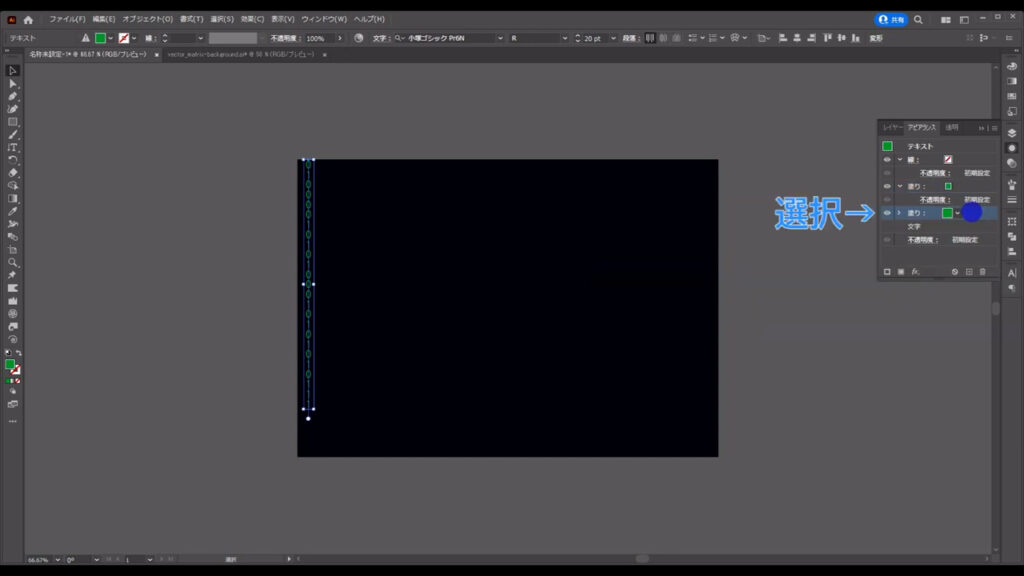
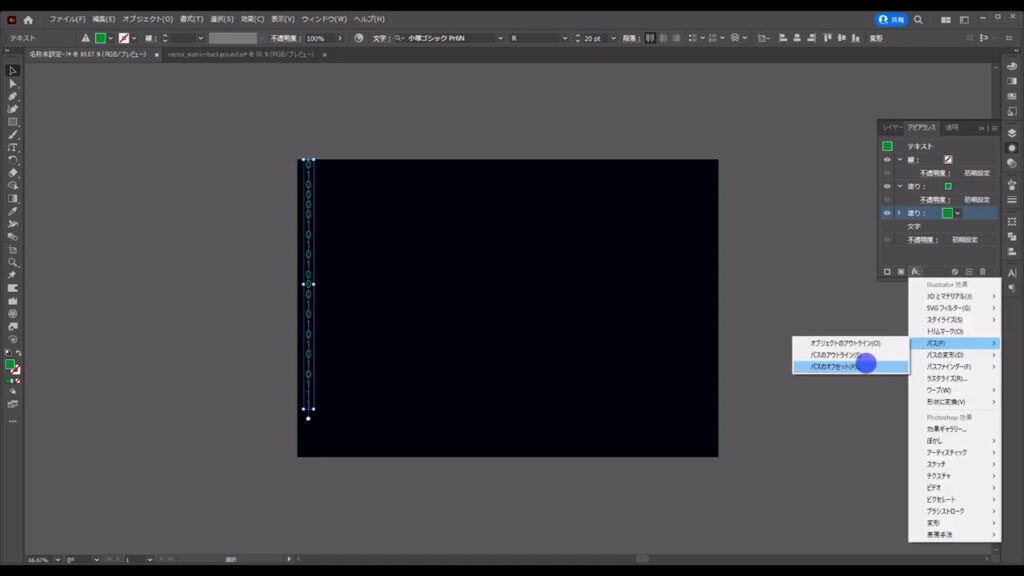
そして、こちらの塗り(下図参照)を選択した状態で、

「fx」から「パス」「パスのオフセット」へと進んでいきます。

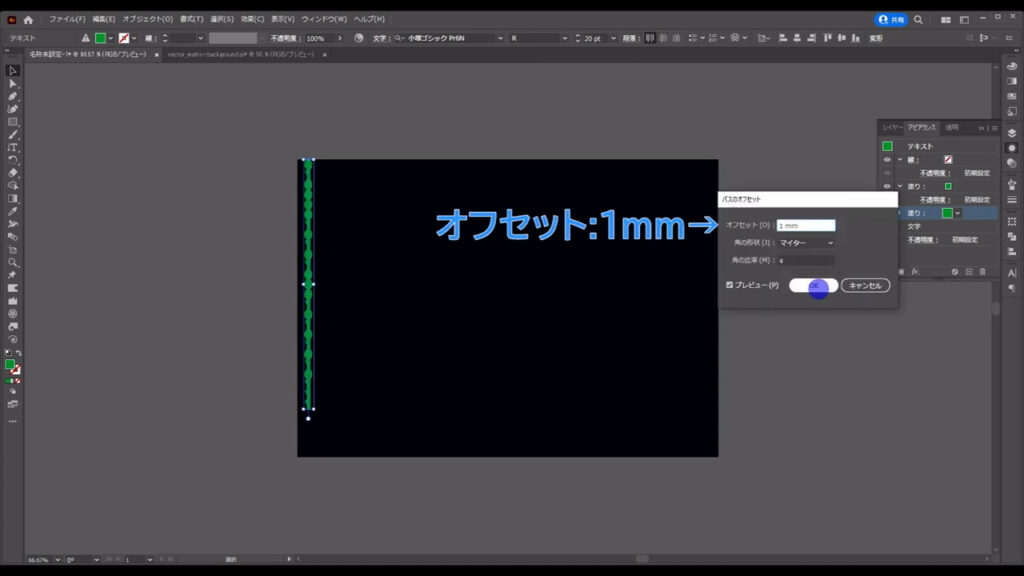
下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

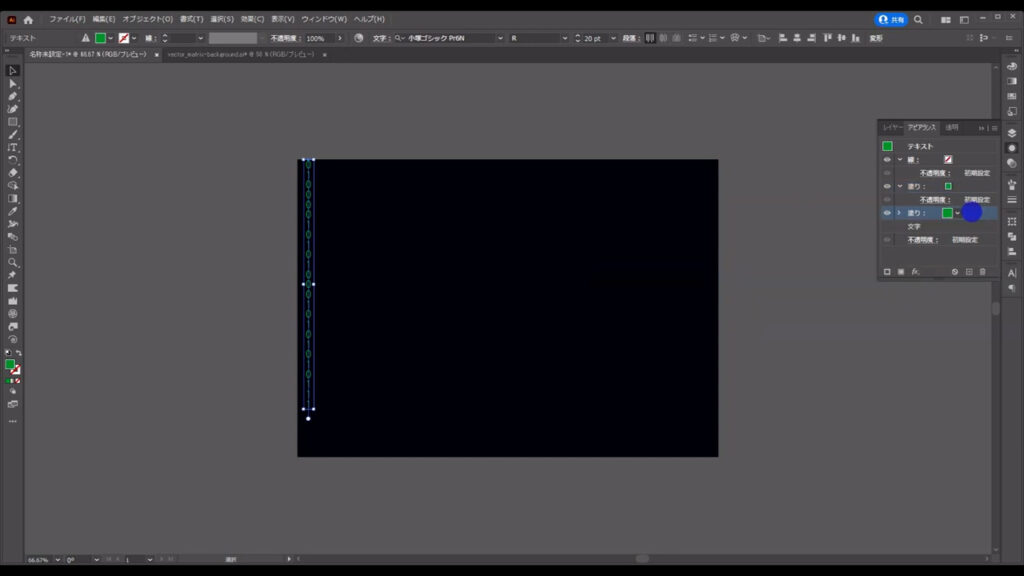
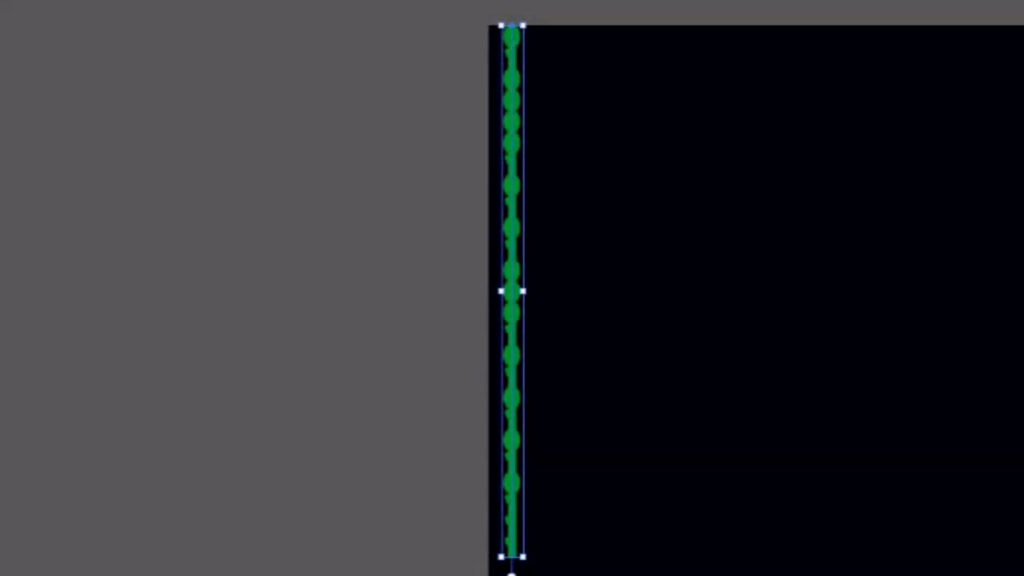
これで、元の文字のさらに外側にオフセット加工がなされました。

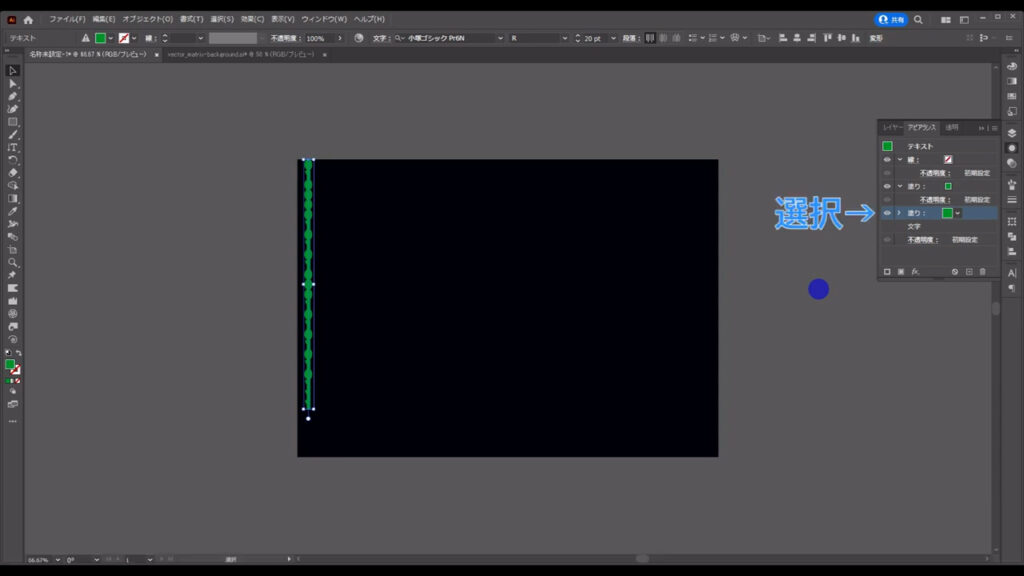
そうしたら、オフセットした塗りの方をぼかします。
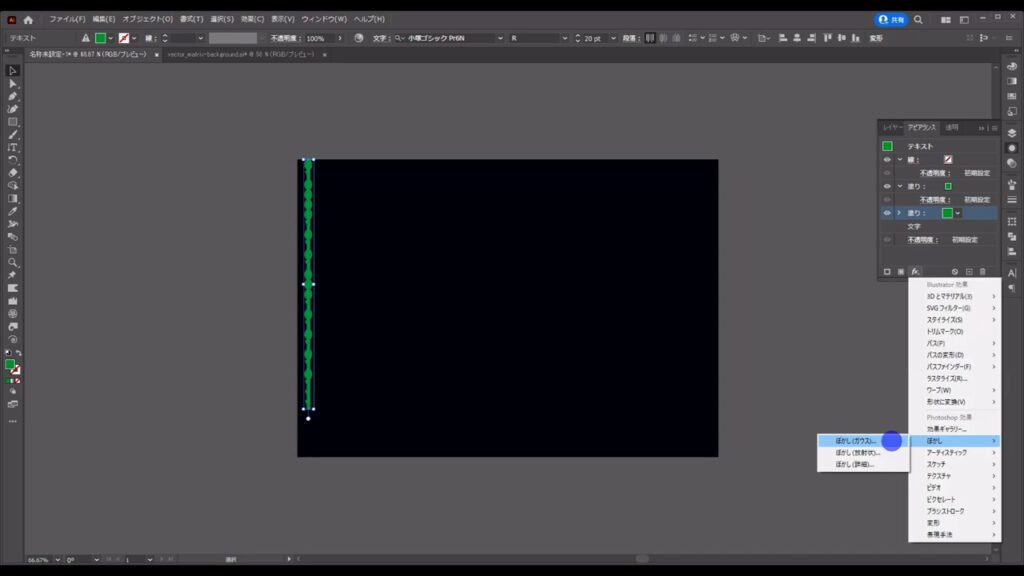
こちら(下図参照)を選択した状態で、

「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、

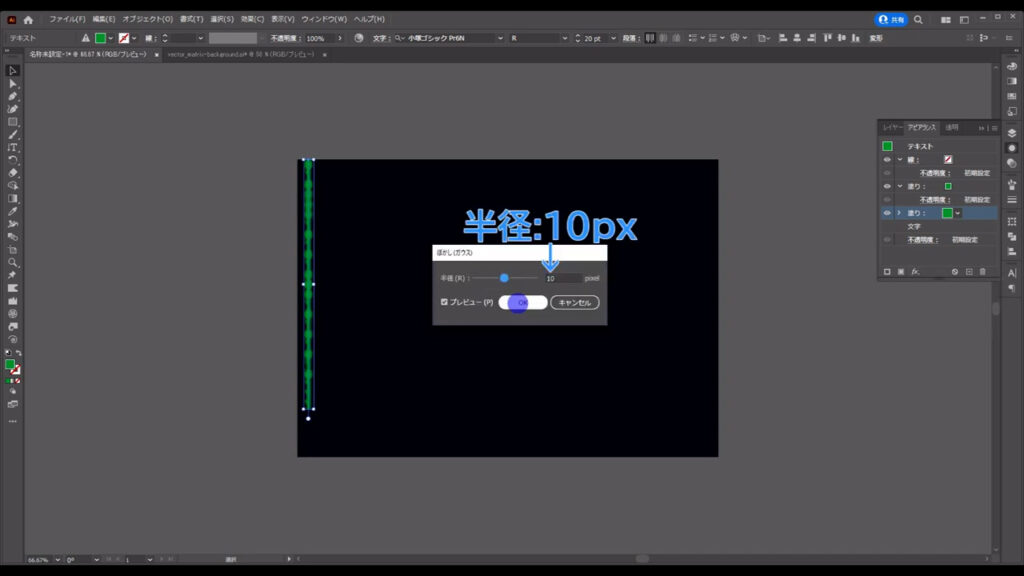
字幕のように設定します。

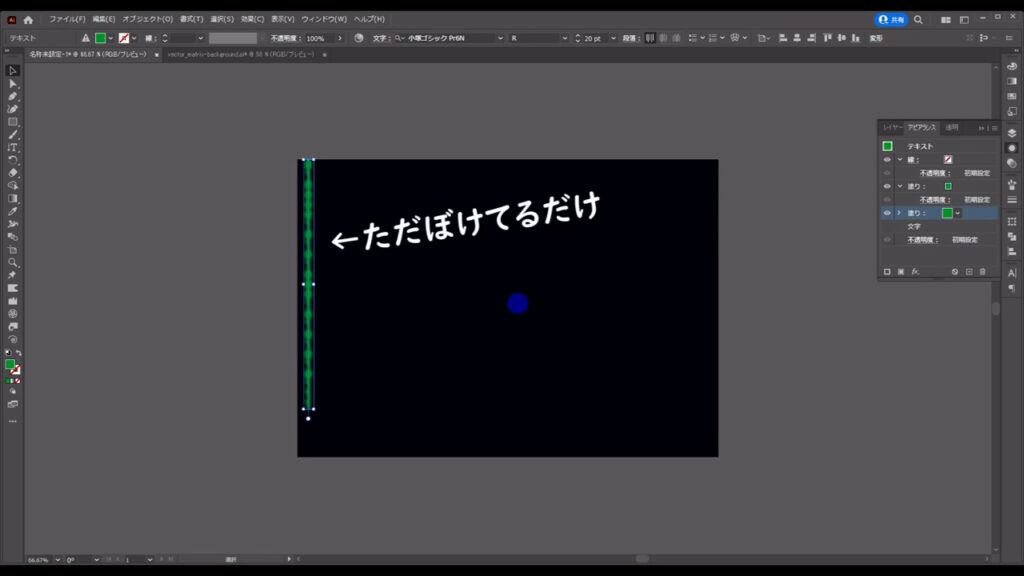
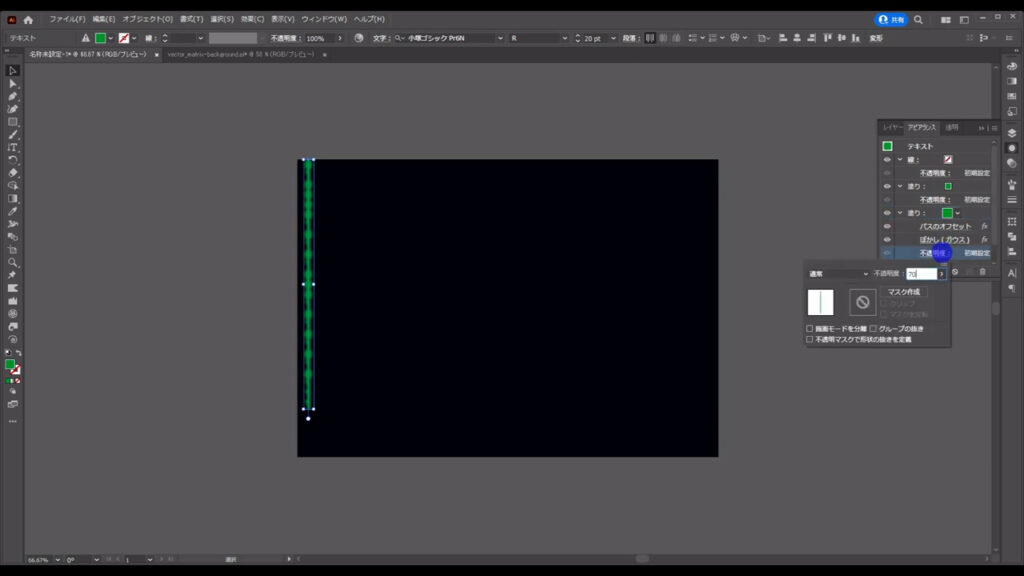
これでは、ぼかしの主張が強すぎるので、透明パネルから不透明度を「70%」程度にします(下図2枚目)。


それが終わったら、これを横にコピーしますが、ぼかしのかかったオブジェクトは数が増えていくと、それだけイラレの動作が重くなります。
最悪、イラレが落ちてしまうこともあるので、ぼかしはアピアランスパネルから一度、非表示にしておきます。


数列をコピーしていく
では、数列をコピーしていきます。
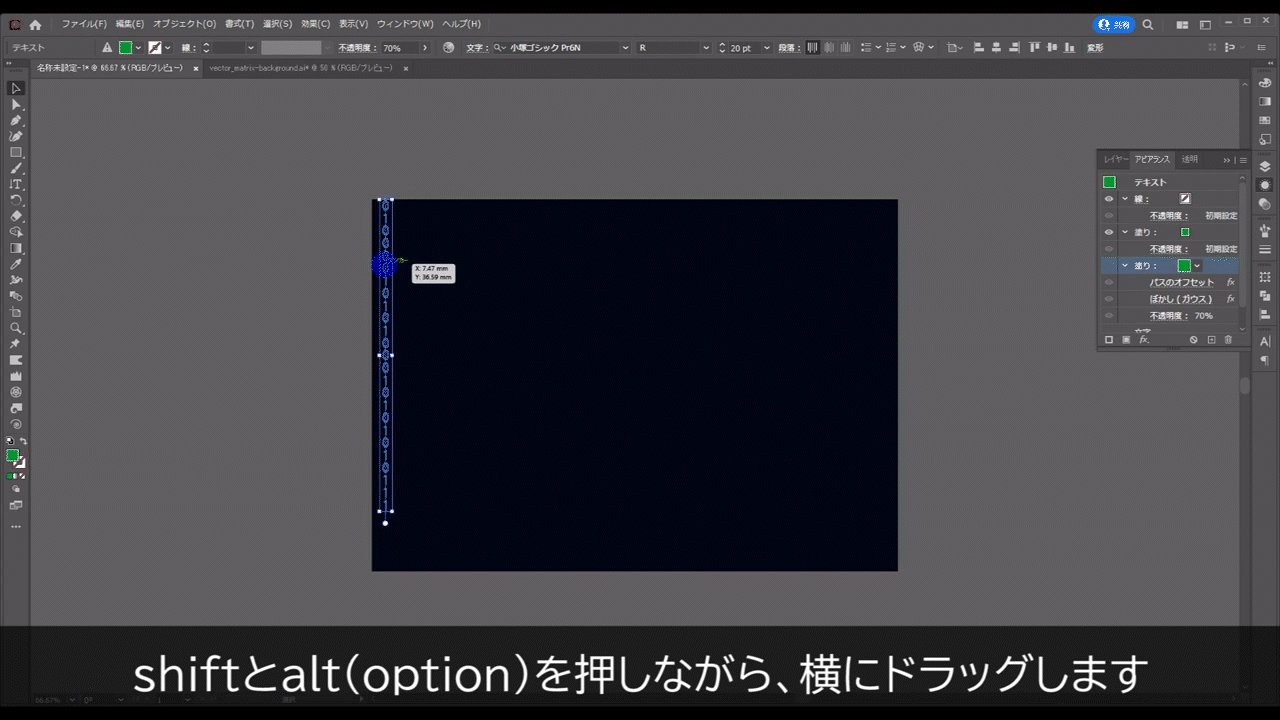
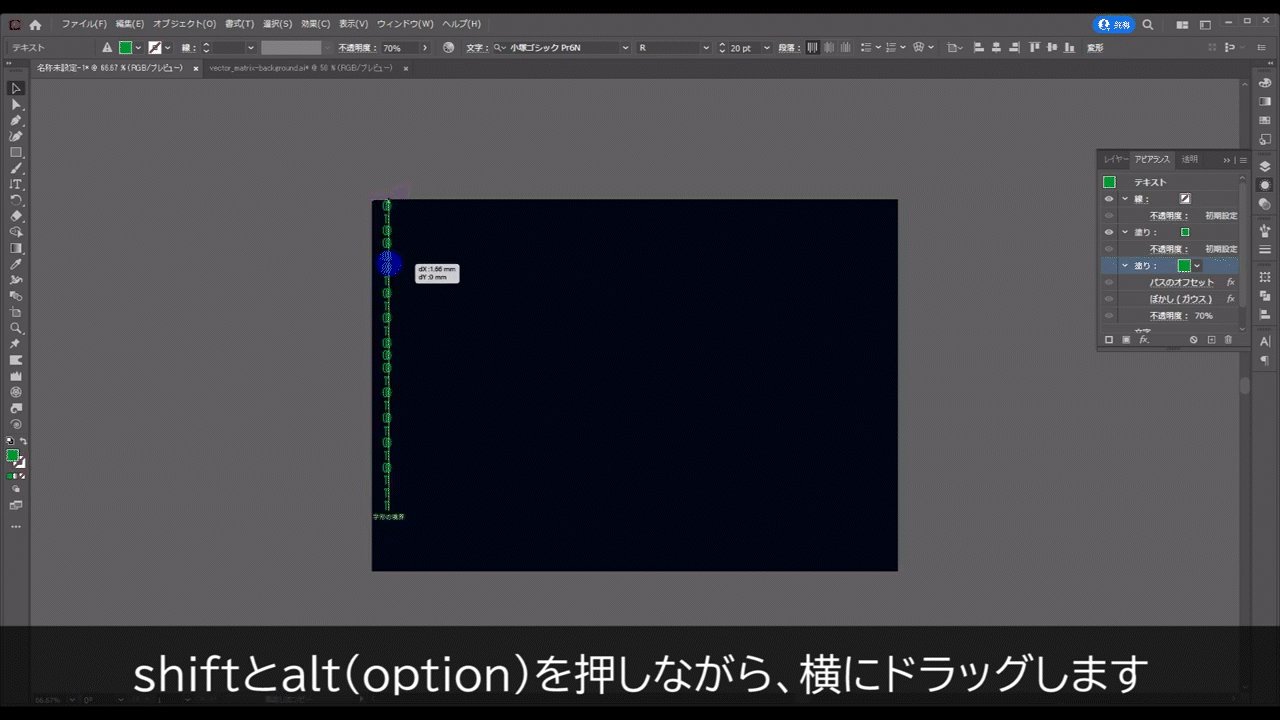
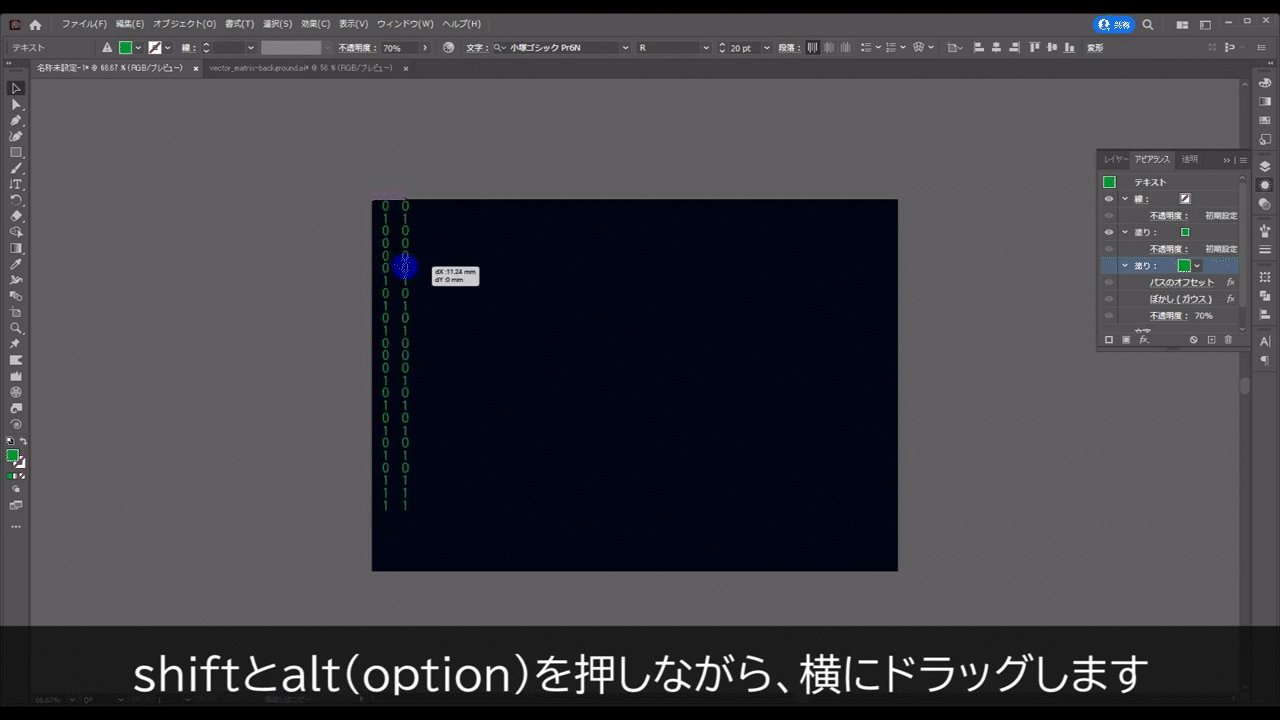
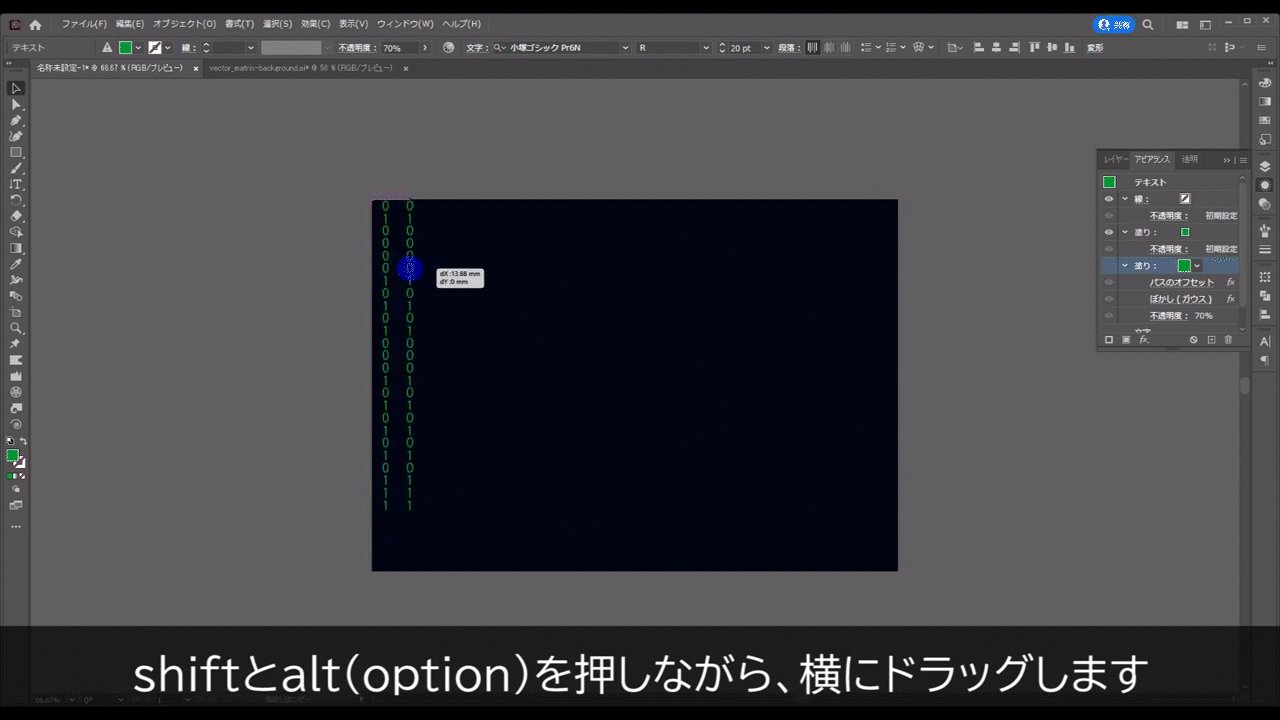
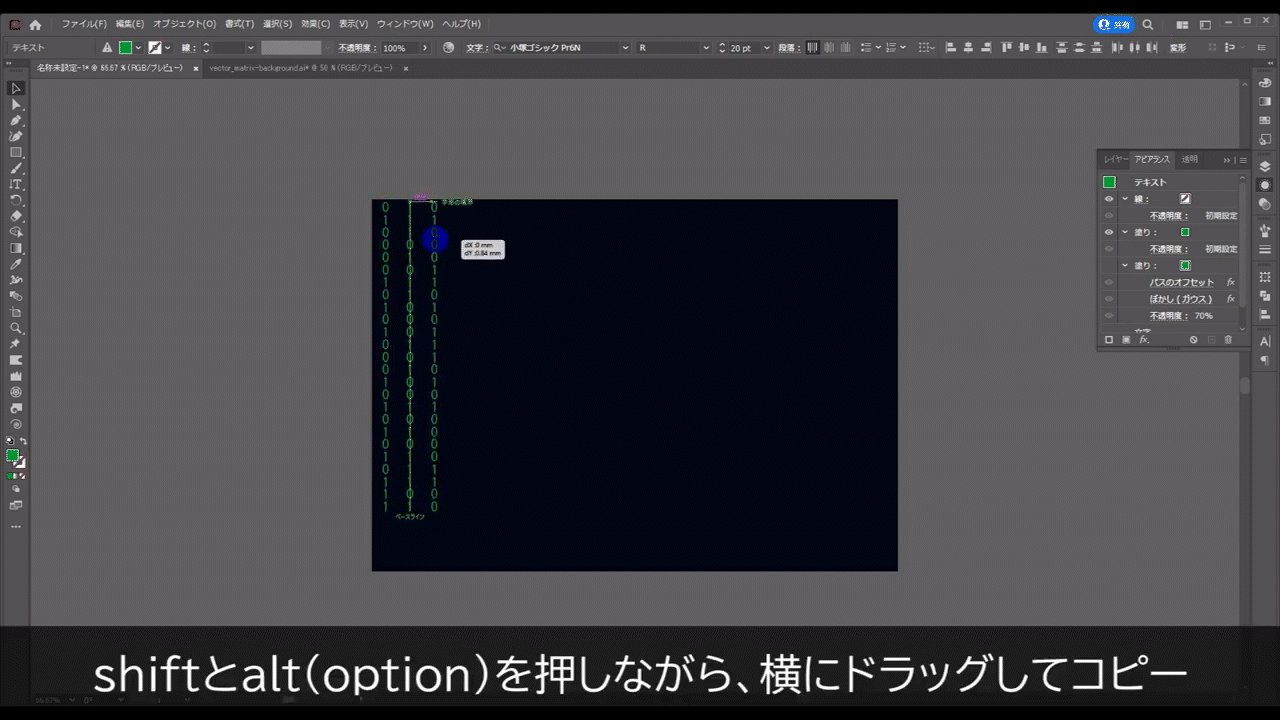
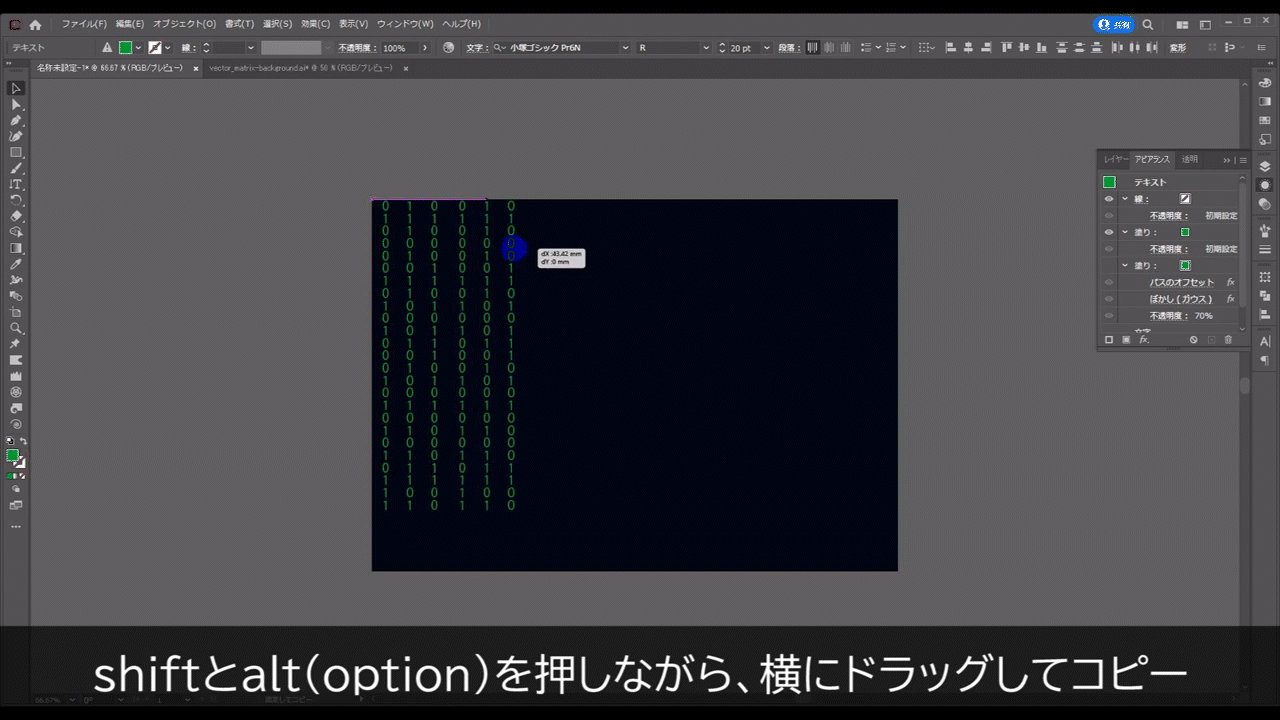
打ち込んだ数字を選択した状態で、shiftとalt(option)を押しながら横にドラッグします。

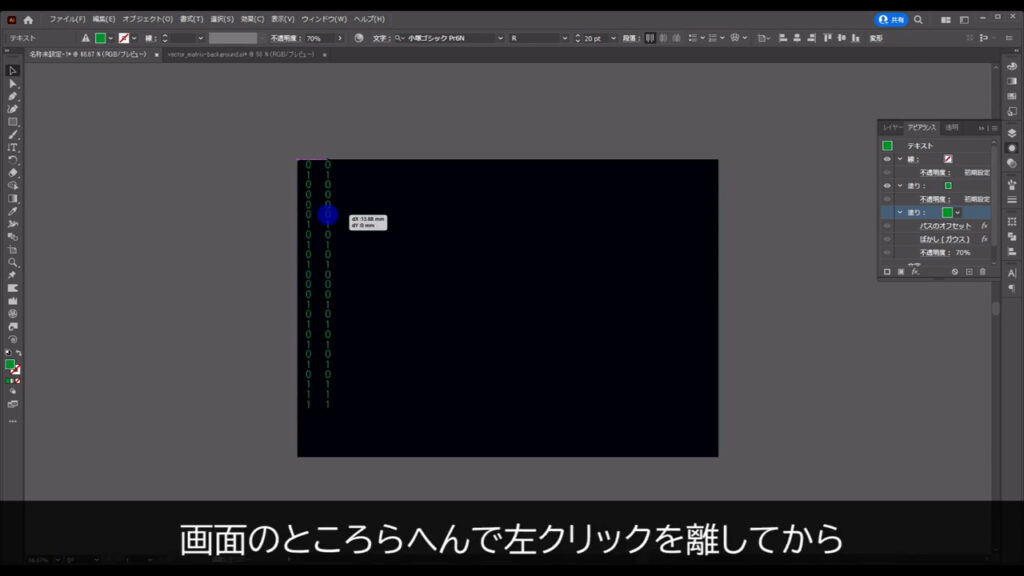
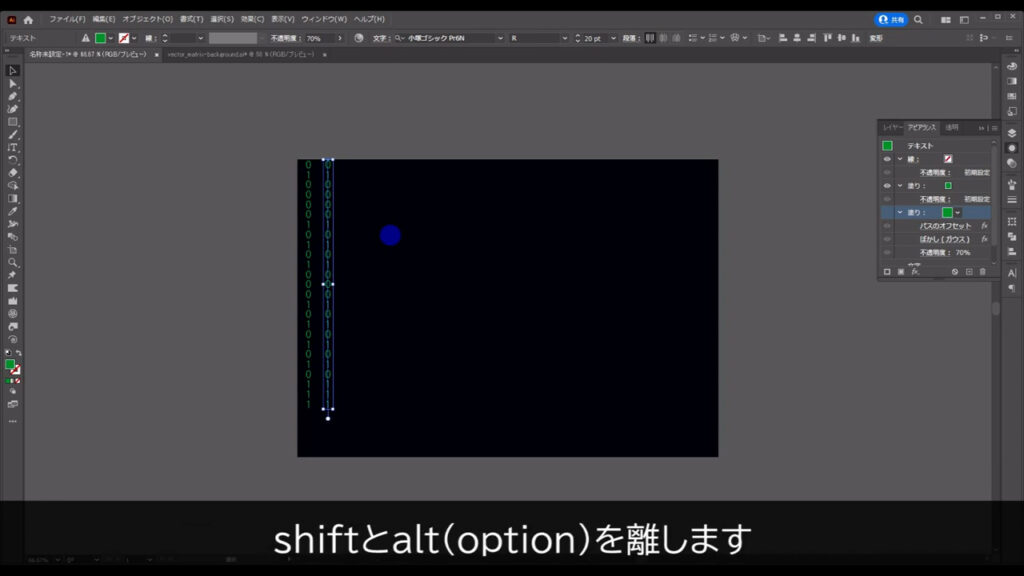
そして、下図(1枚目)のところらへんで左クリックを離してから、shiftとalt(option)を離します。


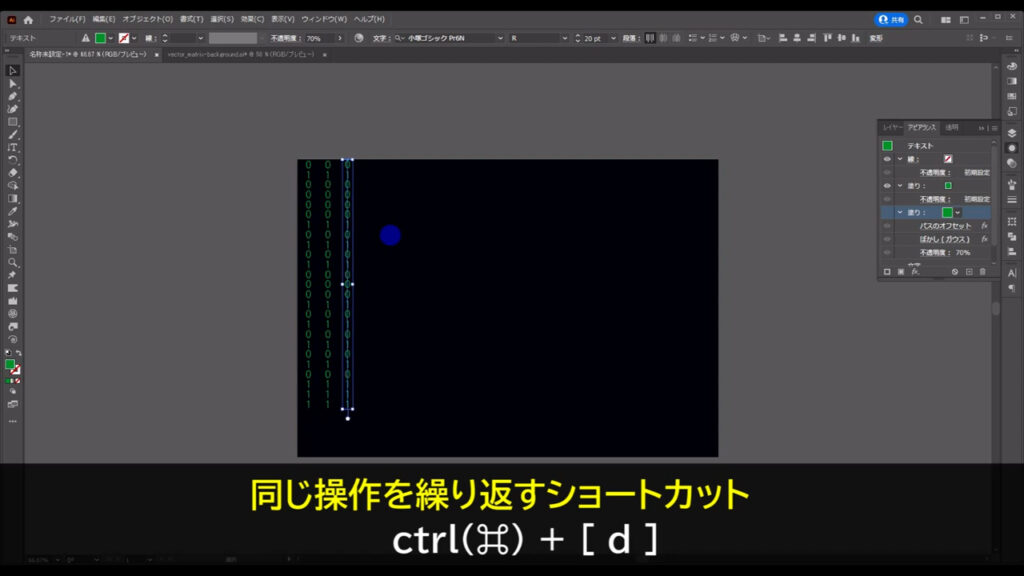
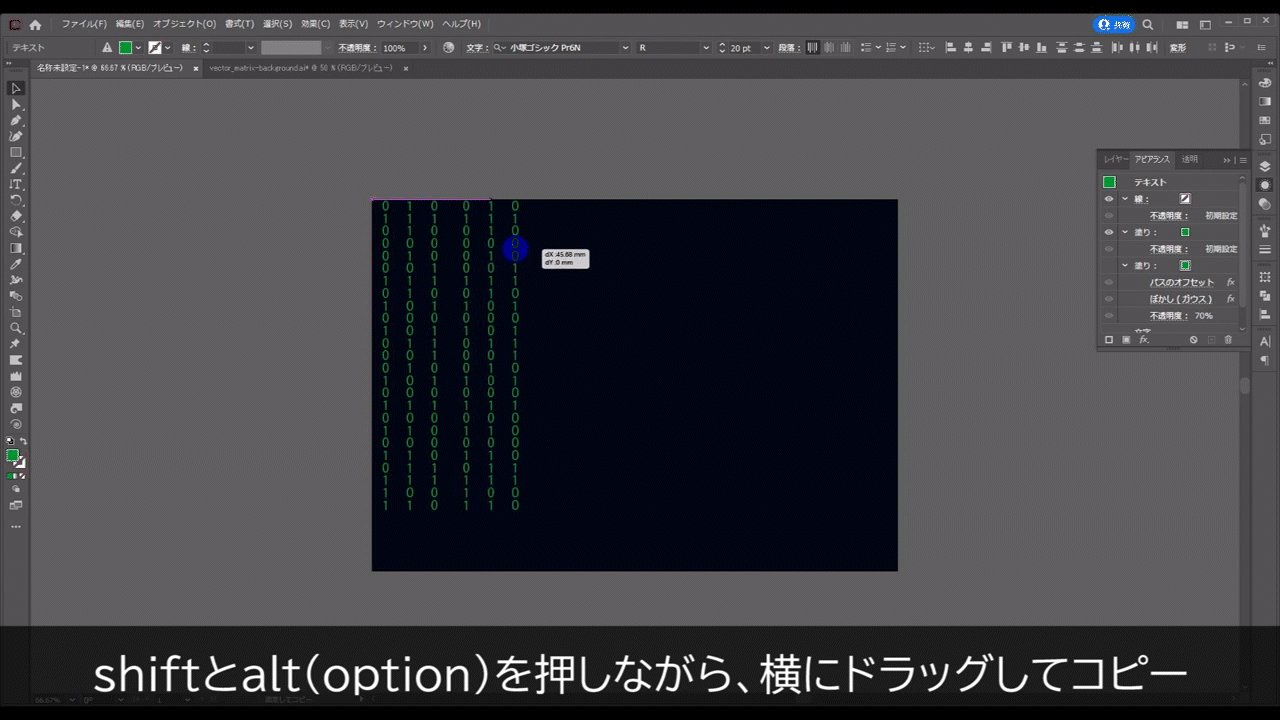
さらに、このままの状態で、ctrl(⌘) + [ d ]を押して、今の移動・コピーの操作をもう一度繰り返します。

全ての数列が同じだとつまらないので、このタイミングでコピーした方の数字は適当に打ち替えます。


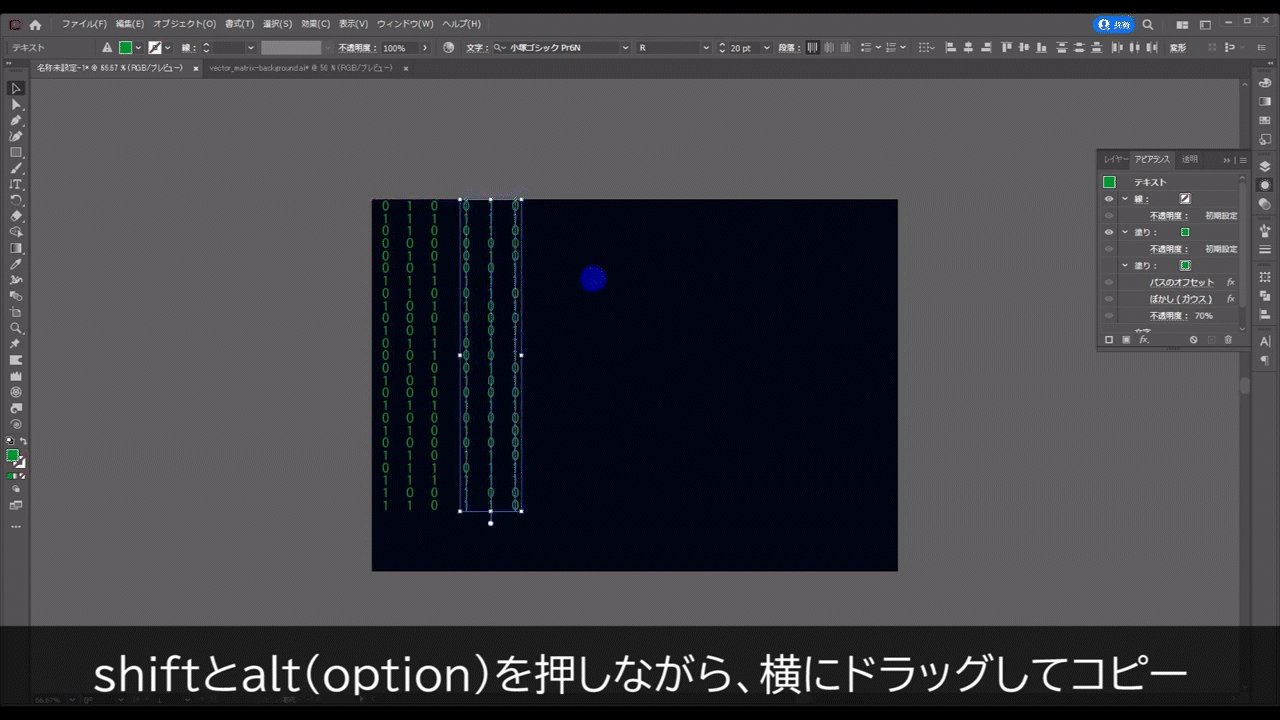
それが終わったら、さらにコピーしていきます。
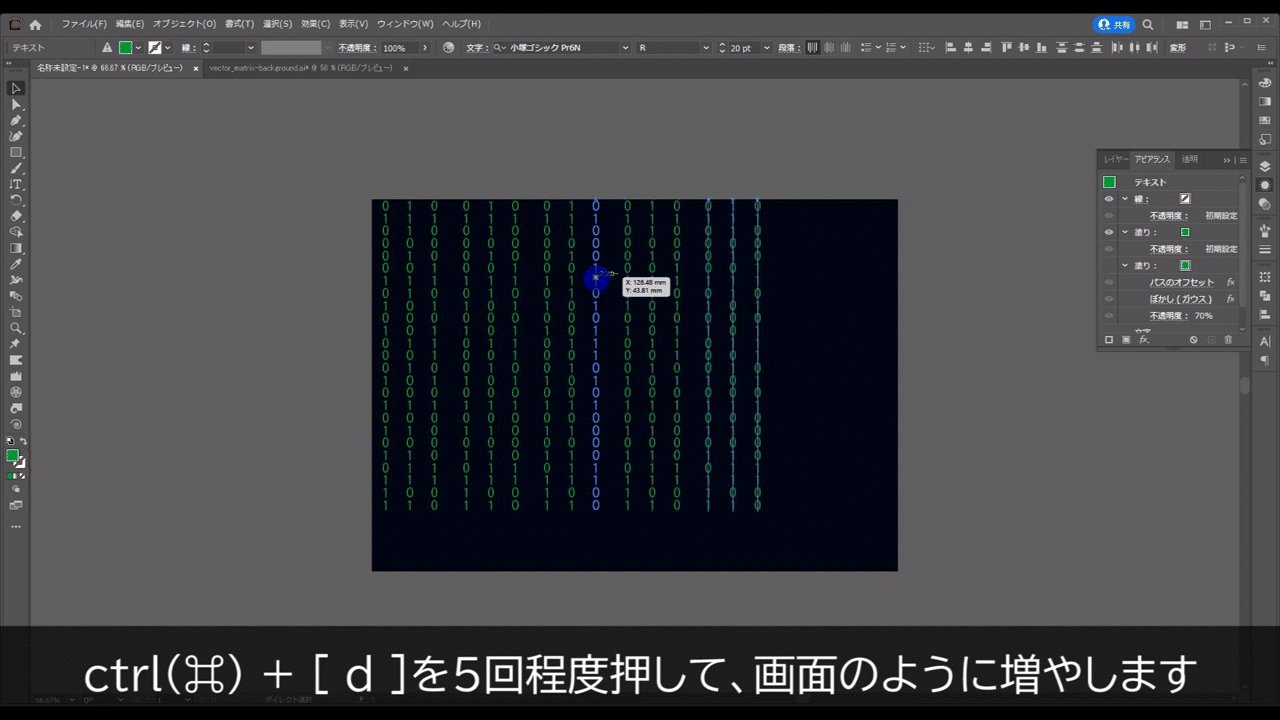
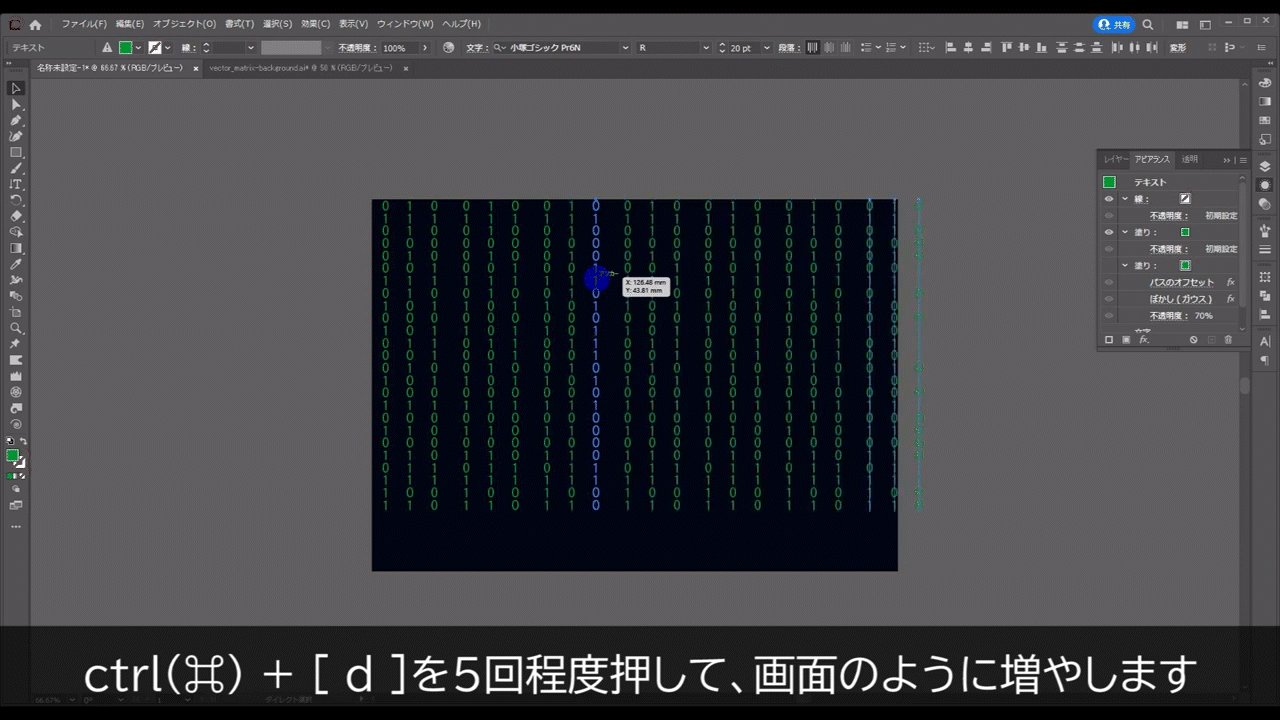
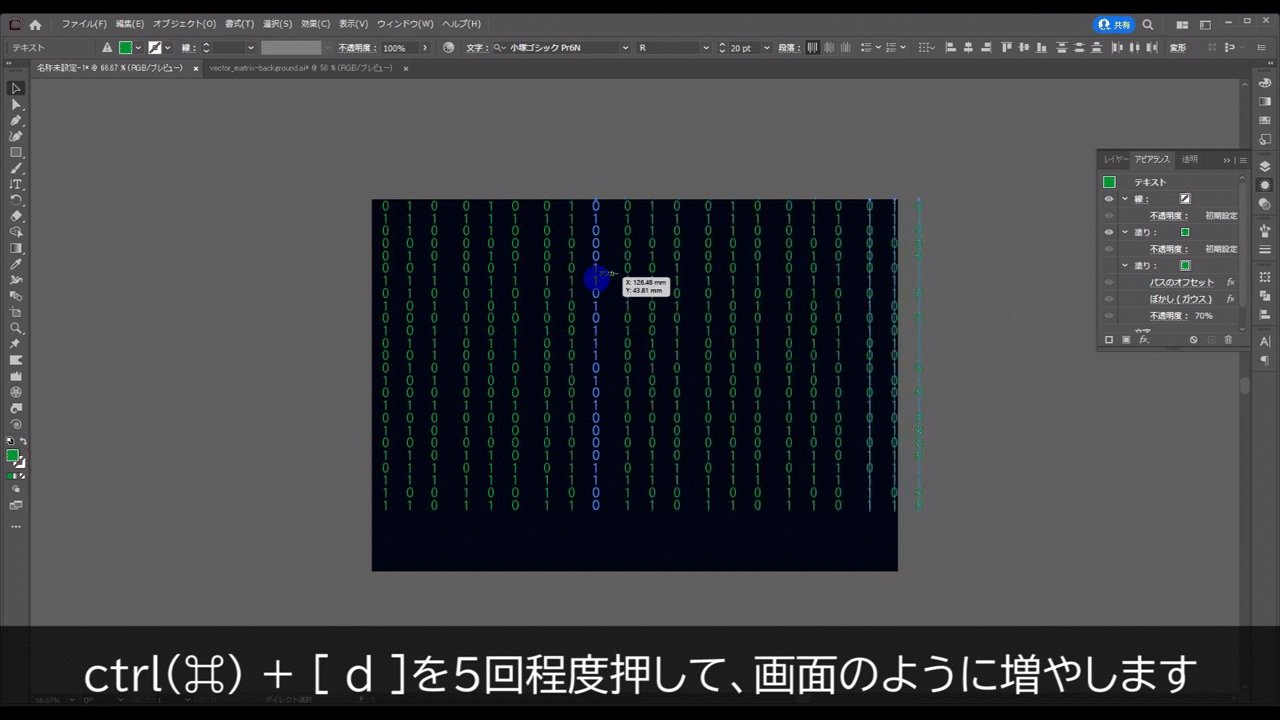
3つの数列を選択した状態で、先ほどと同じ手順で、shiftとalt(option)を押しながら横にドラッグしてコピー、

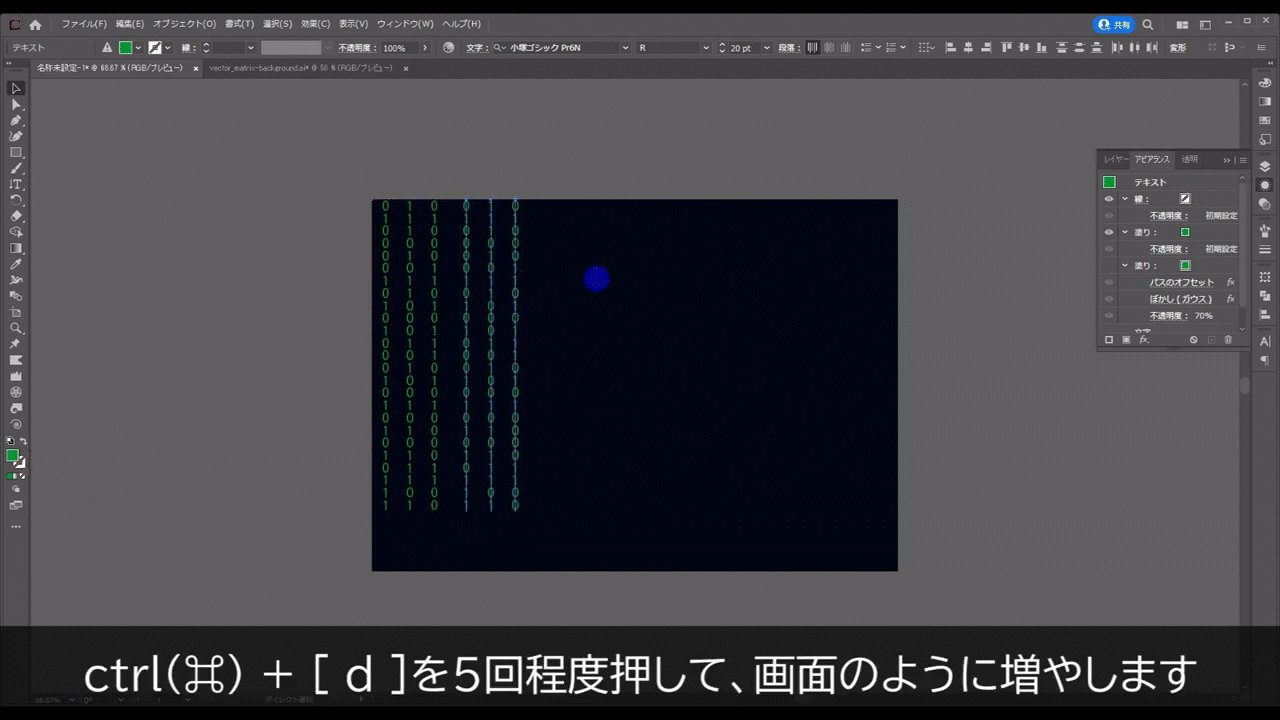
そして、ctrl(⌘) + [ d ]を5回程度押して、下図のように増やします。

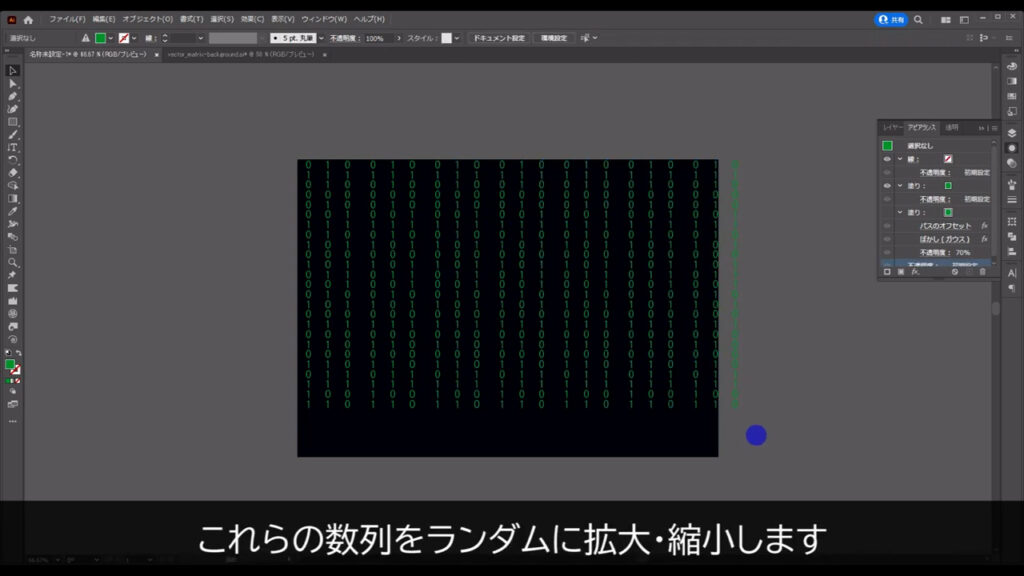
ランダムに拡大・縮小する
そうしたら今度は、これらの数列をランダムに拡大・縮小します。

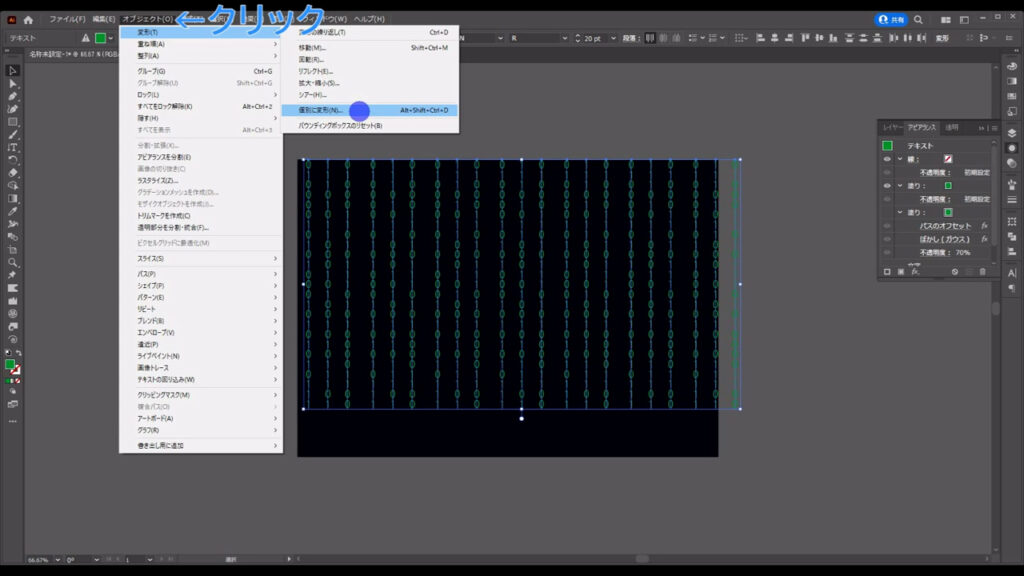
これらを選択した状態で下図の手順で、「個別に変形」へと進んでいきます。

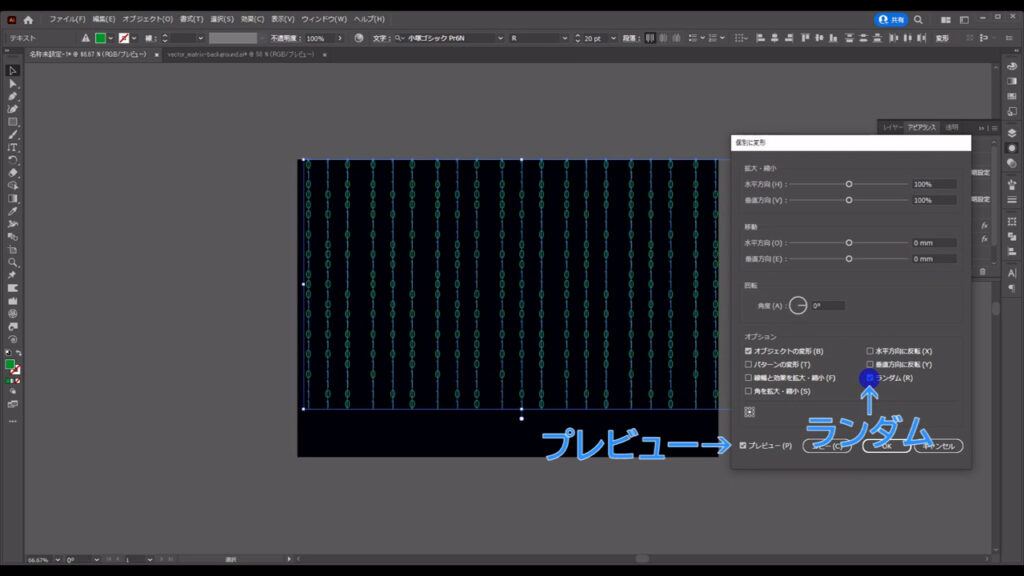
すると、下図のようなウィンドウが開くので、まず「プレビュー」と「ランダム」にチェックを入れ、

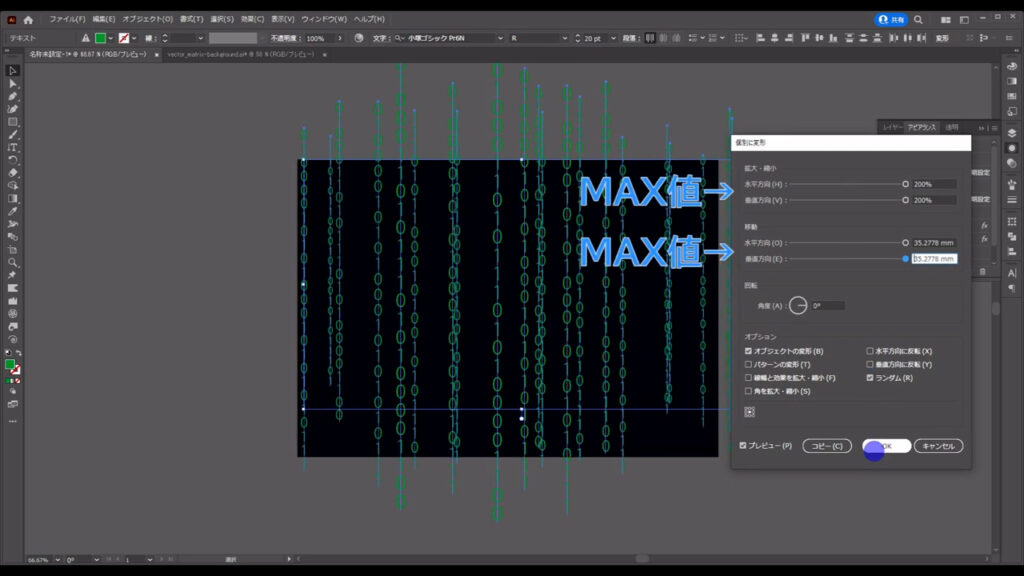
字幕のように設定して、OKを押します。

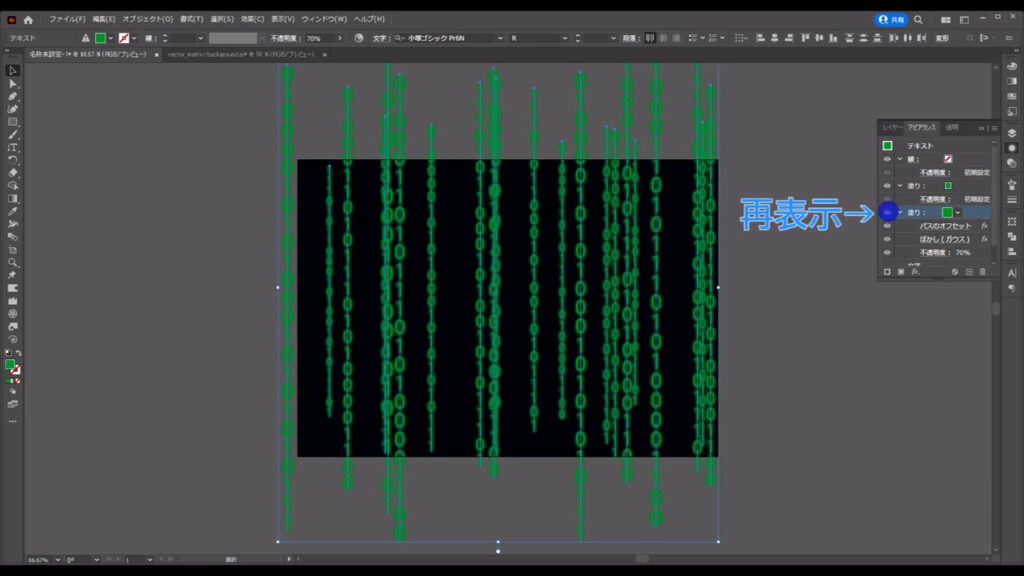
それが終わったら、先ほど非表示にしたぼかしをアピアランスパネルから再表示させ、

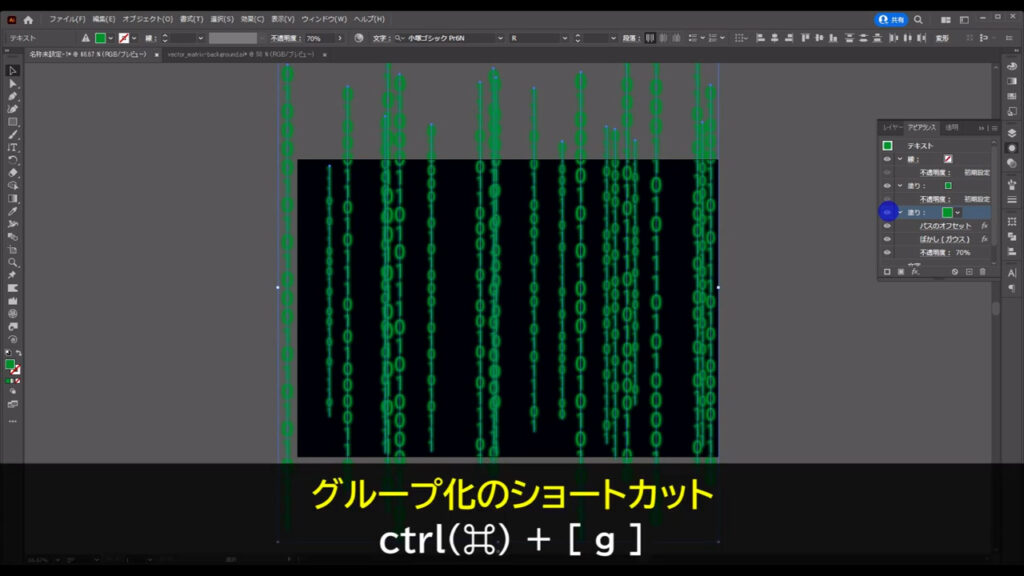
そのまま、ctrl(⌘) + [ g ]でバラバラにならないようにグループ化しておきます。

ここまできたら、今度はこのグループのコピーと拡大・縮小を繰り返します。
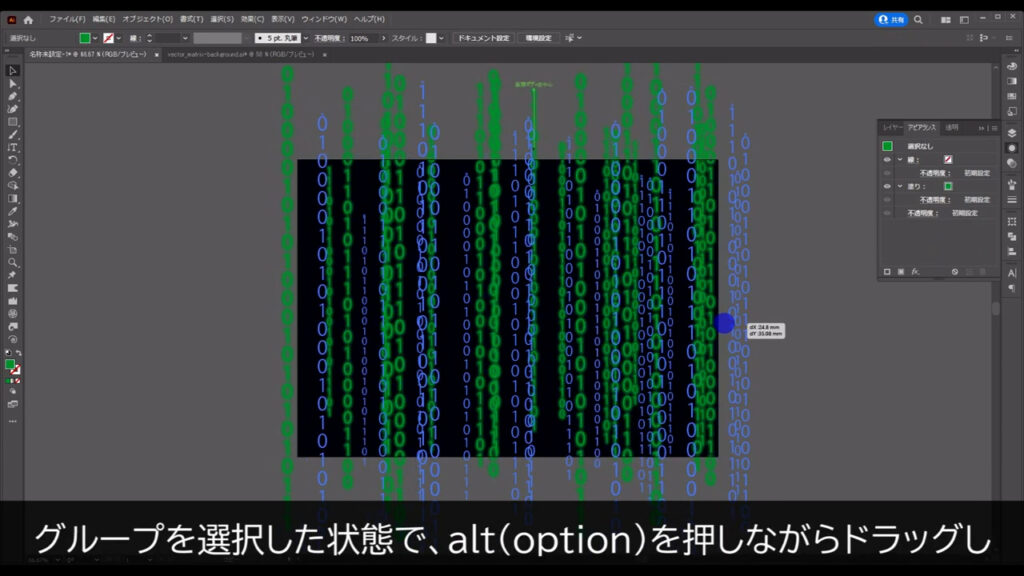
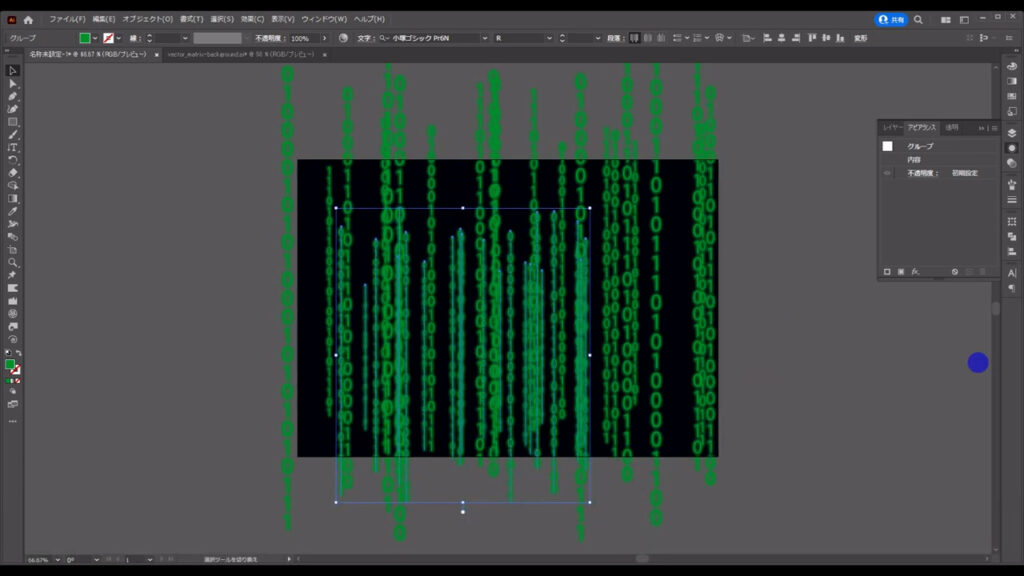
グループを選択した状態で、alt(option)を押しながらドラッグし、

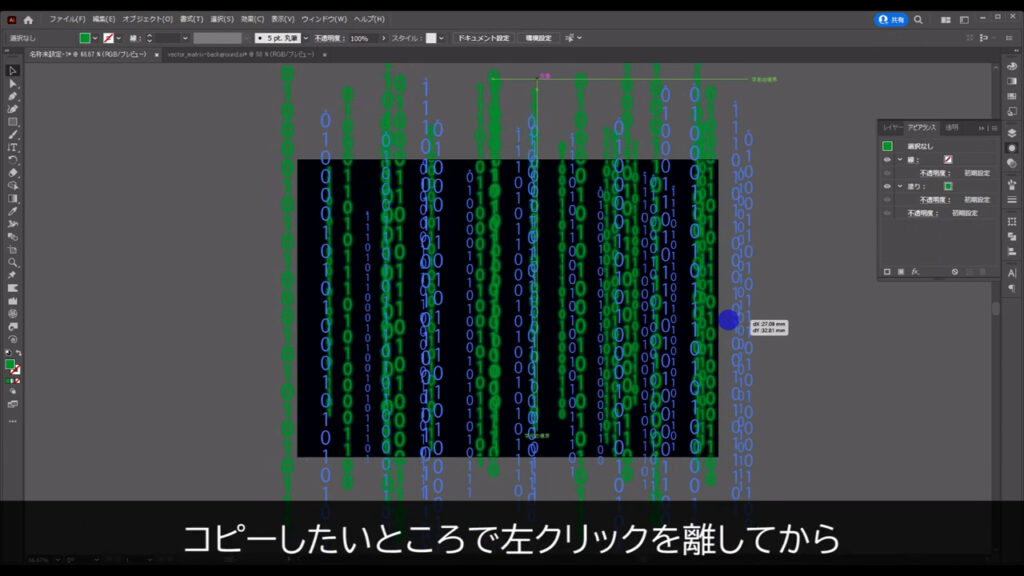
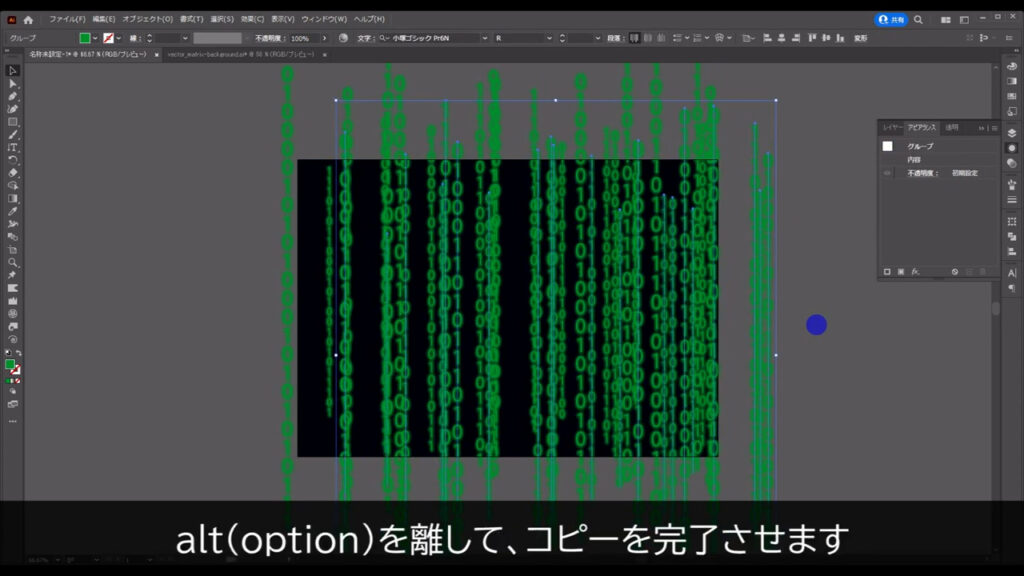
コピーしたいところで左クリックを離してから、alt(option)を離して、コピーを完了させます。


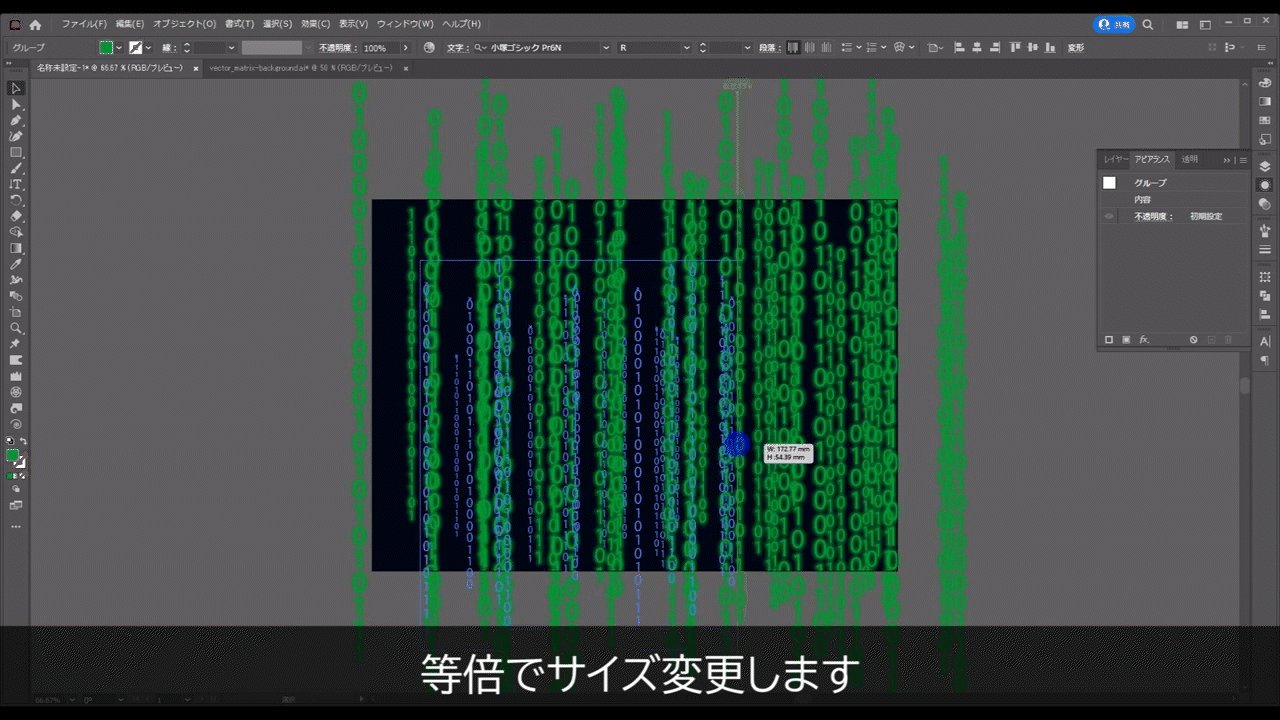
さらに、shiftを押しながらバウンディングボックスをドラッグし、等倍でサイズ変更します。



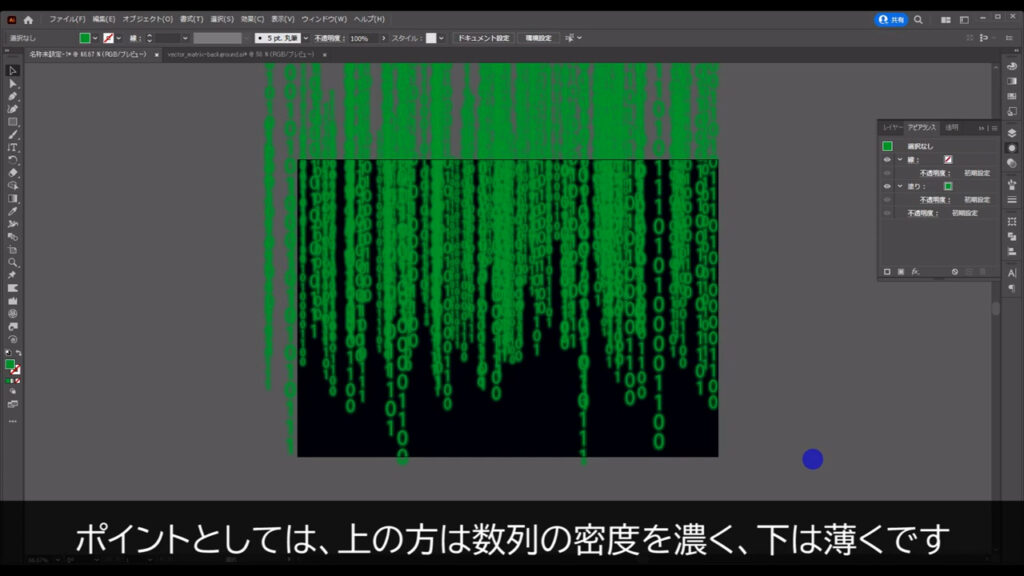
そして、今、行ったコピーと拡大・縮小を画面のように繰り返していきます。
ポイントとしては、上の方は数列の密度を濃く、下は薄くです。

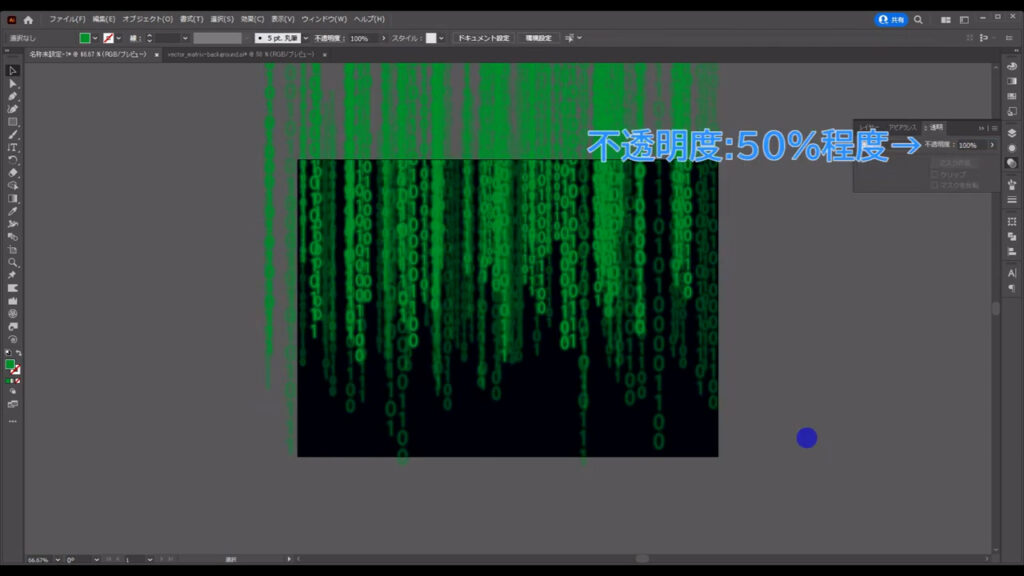
納得のいくような配置にしたら、背景に奥行きを出すためにいくつかのグループは不透明度を「50%」程度にします。

ビビットな色合いにする
ここまできたら仕上げに入ります。

このままでも良いといえば良いのですが、全体的にシズル感に欠けます。
マトリックスのシズル感って何や
というお話ですが、要はもっとビビットな感じにしたいということです。
そこで、仕上げにはフリーグラデーションを使います。
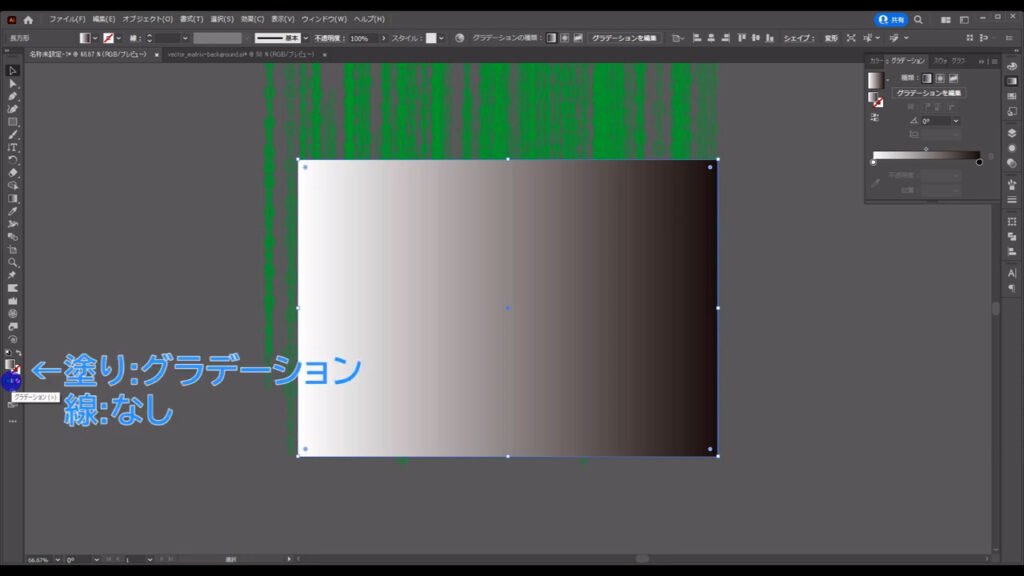
まず長方形ツールでアートボードと同じサイズの四角形を作り、塗りを「グラデーション」、線を「なし」にします。


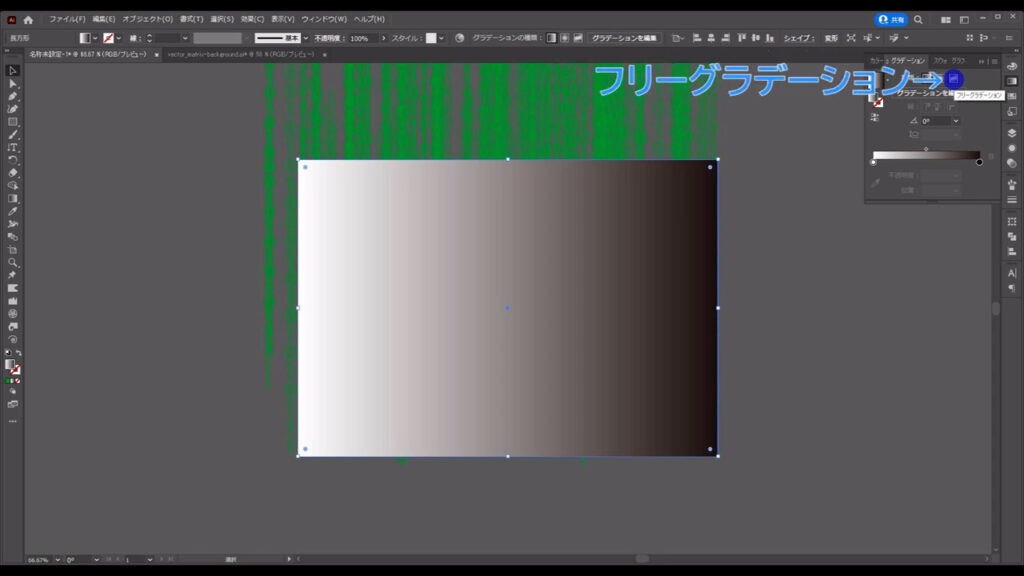
そうしたらグラデーションパネルを開き、グラデーションの種類を「フリーグラデーション」に切り換えます。

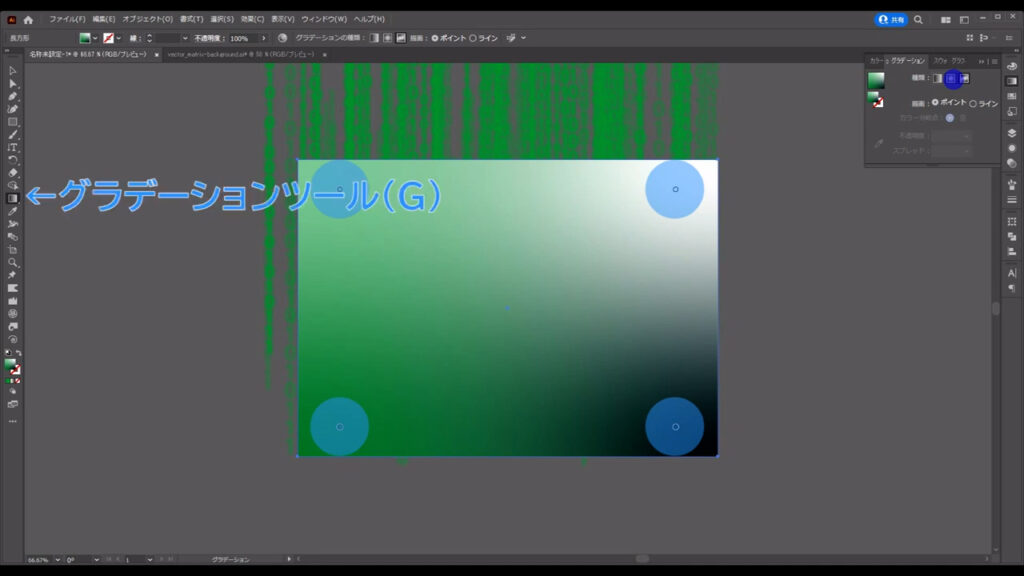
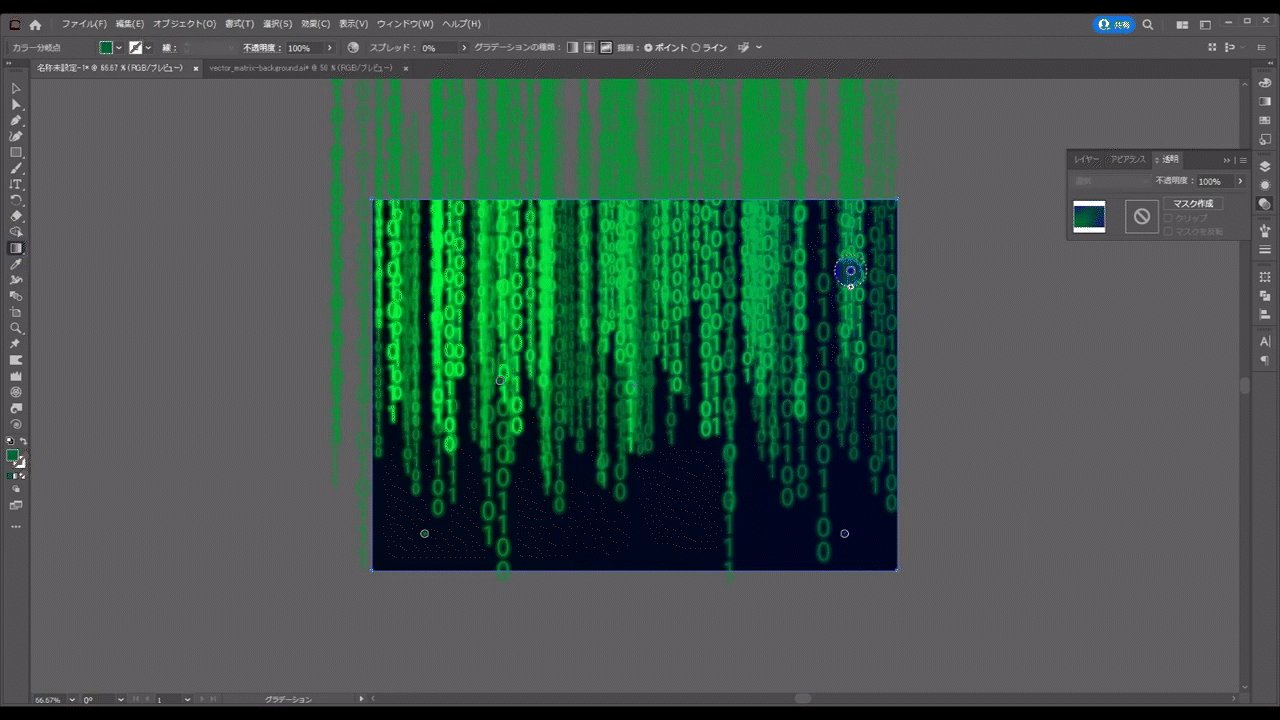
すると、四角形の四隅にそれぞれの色を編集できるポイントが表示されます。
このポイントが編集できるのは、グラデーションツールに切り換えたときだけです。

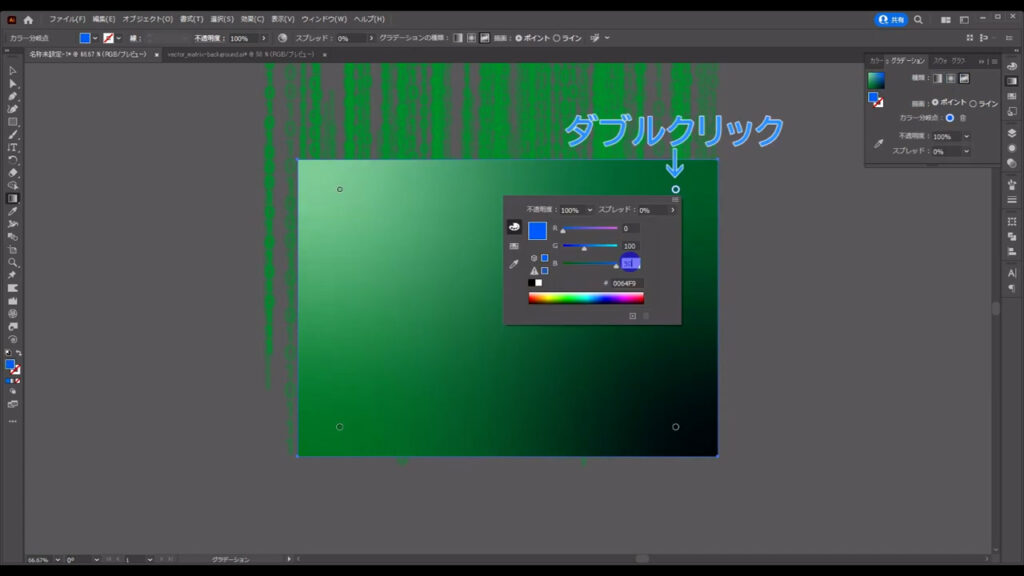
ポイントをダブルクリックすると、色を編集することができます。

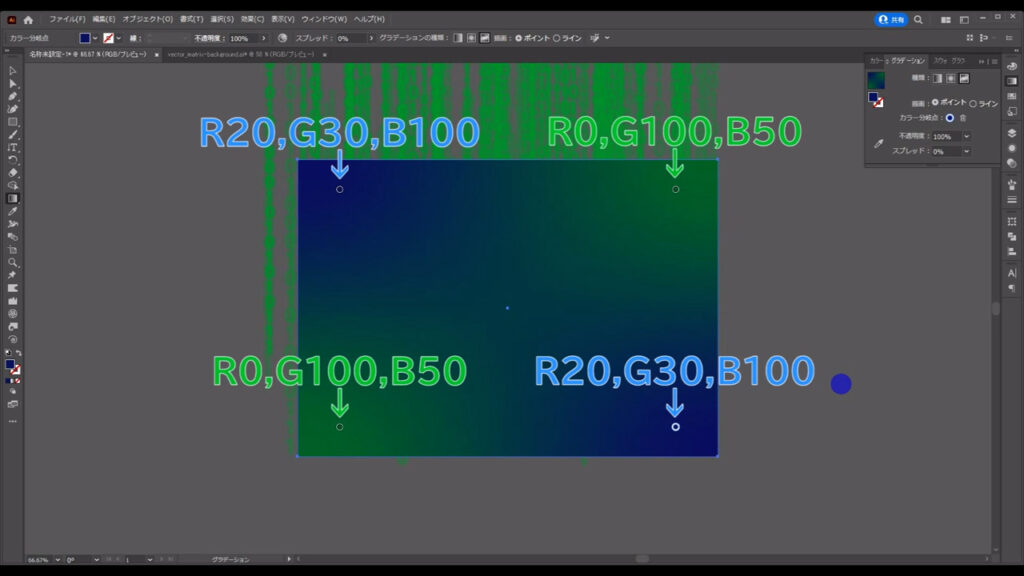
これで、それぞれを字幕(下図参照)のように設定します。

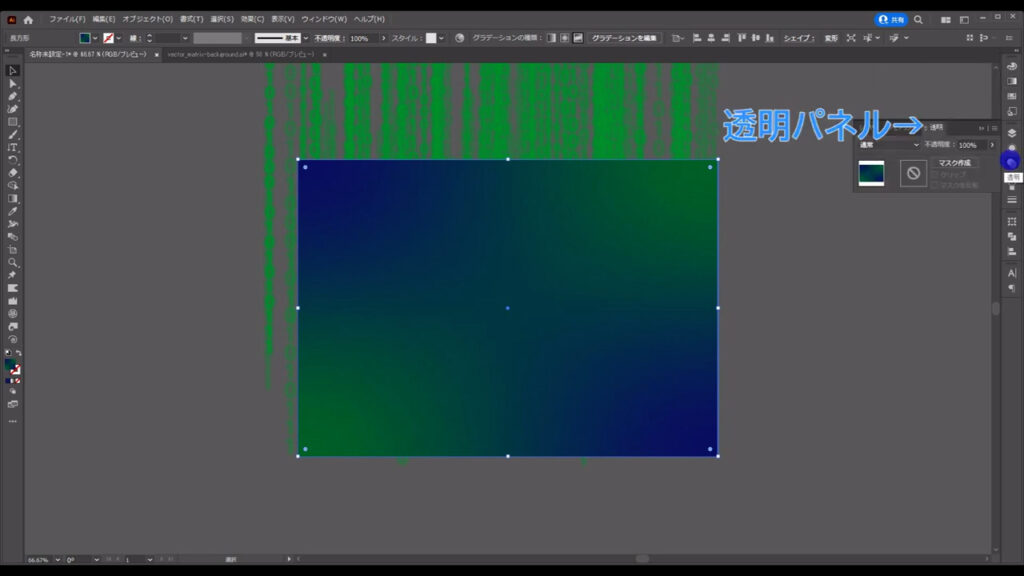
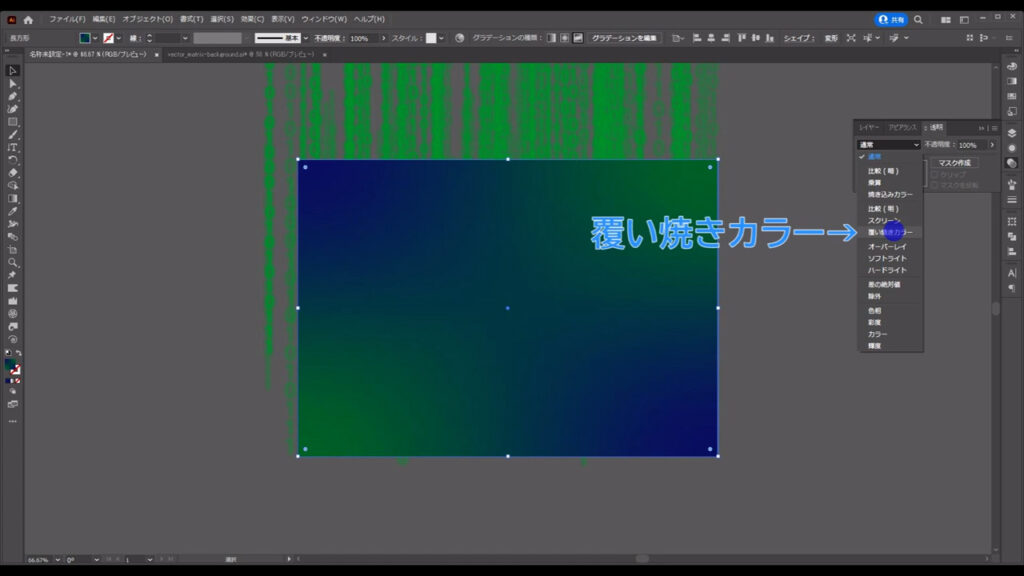
それが終わったら、フリーグラデーションの四角形を選択した状態で透明パネルを開きます。

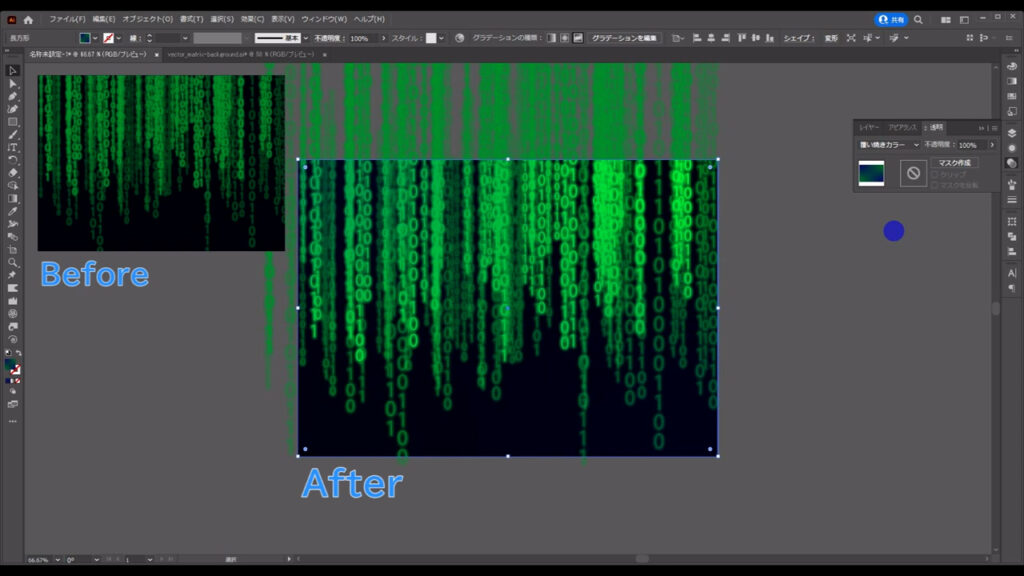
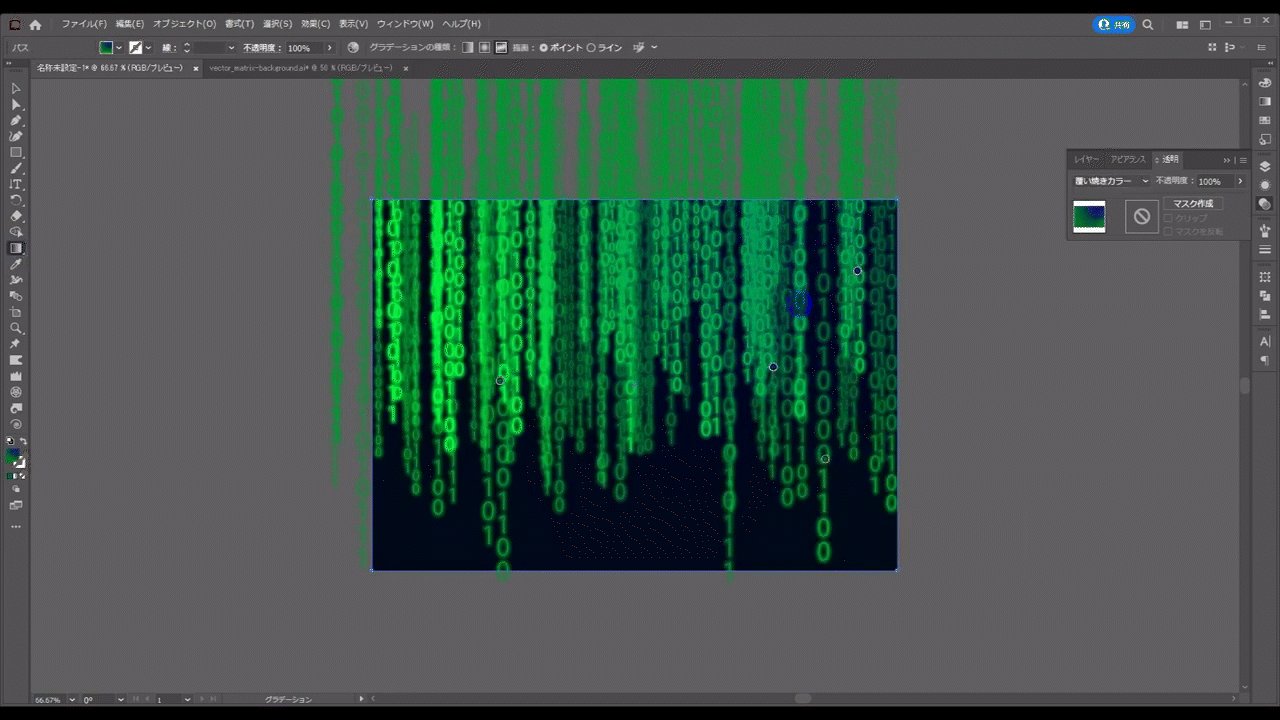
そして、描画モードを「覆い焼きカラー」に設定すると…

全体的によりビビットな色合いに変化しました。

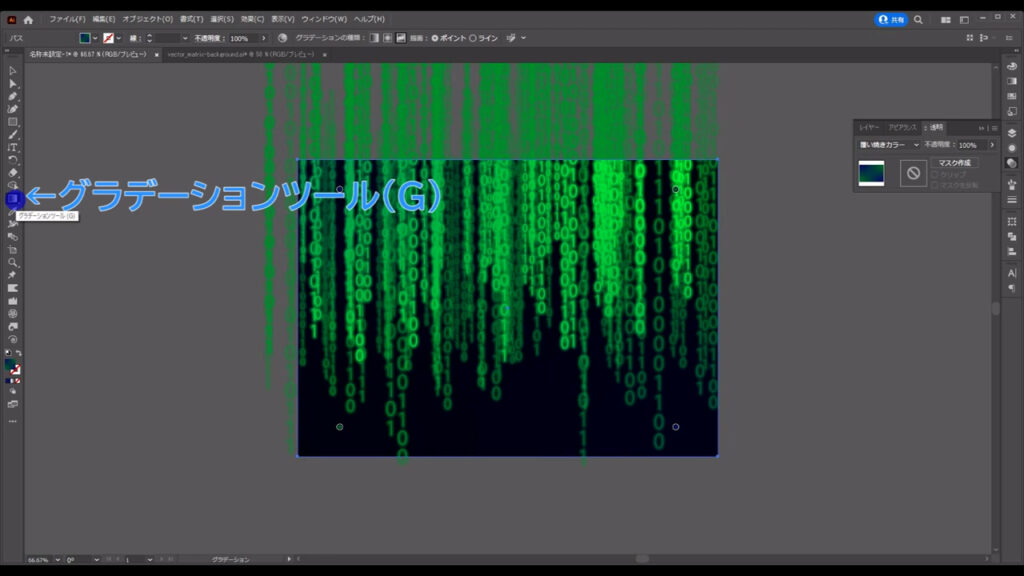
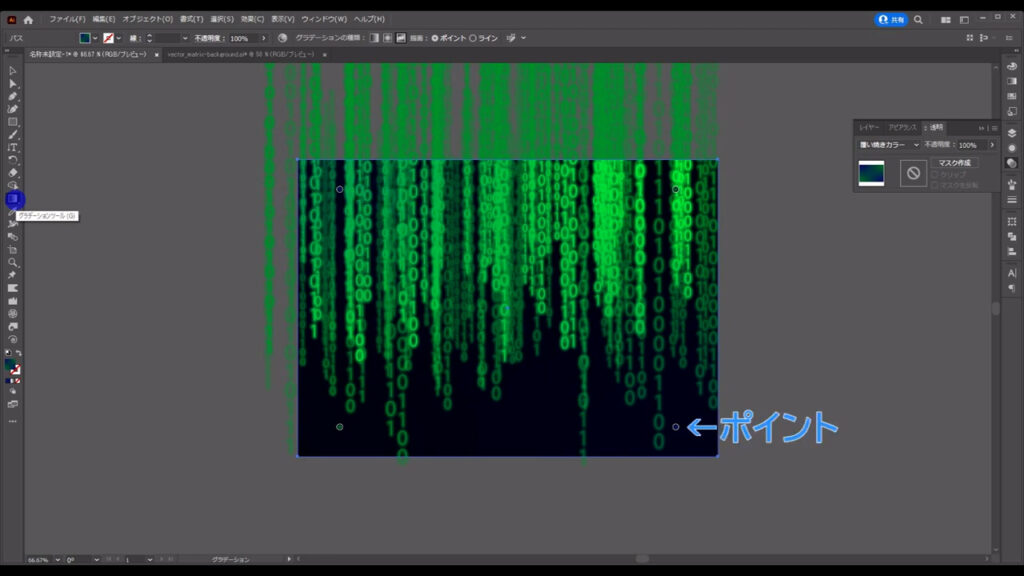
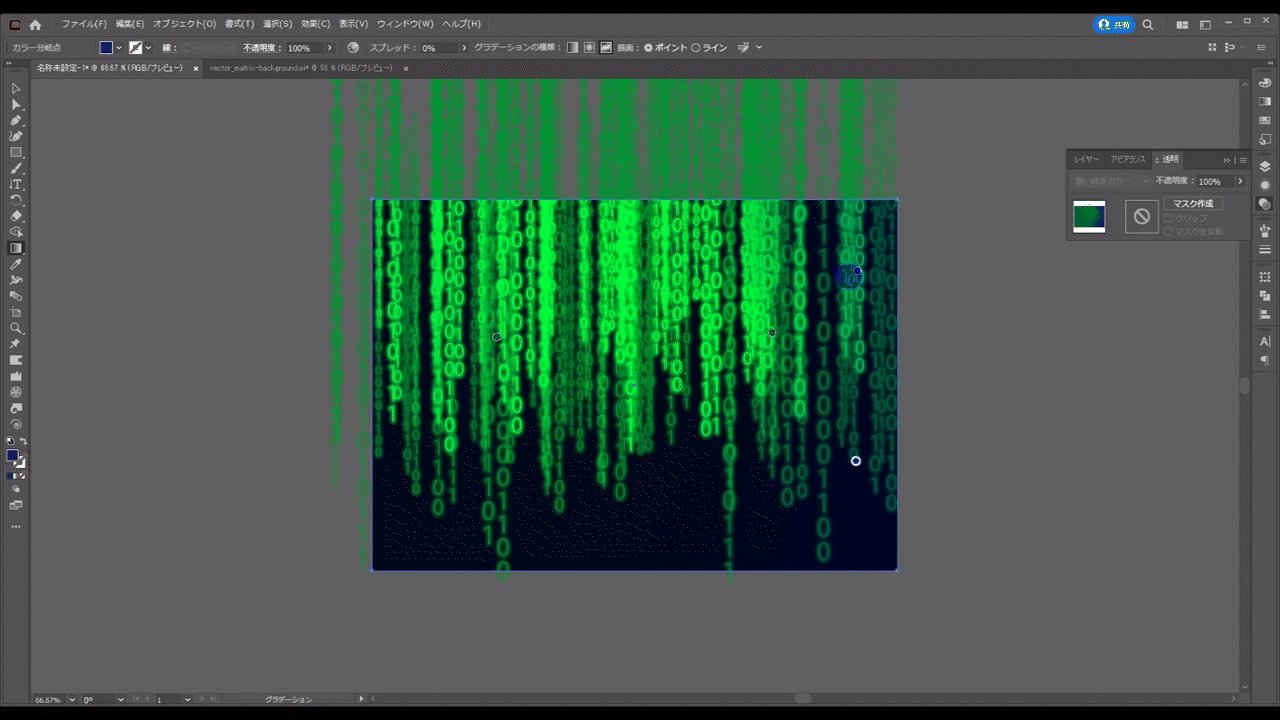
因みに、フリーグラデーションの四角形を選択した状態で再度、グラデーションツールに切り換え、ポイントをドラッグすると、


下図のように色の位置を変えることができます。

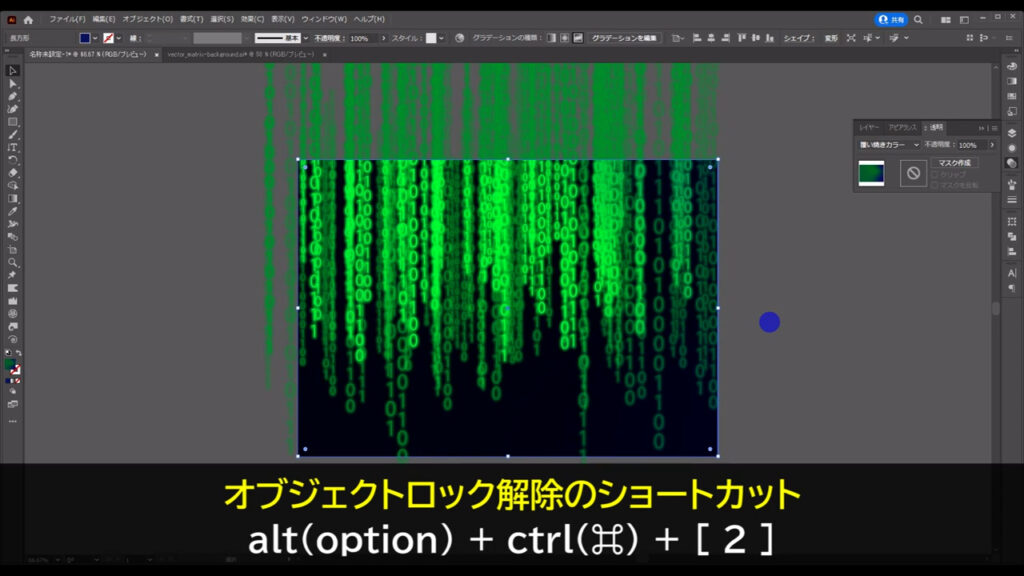
最後に、今までロックしていた最背面の背景を、alt(option) + ctrl(⌘) + [ 2 ]でロック解除し、

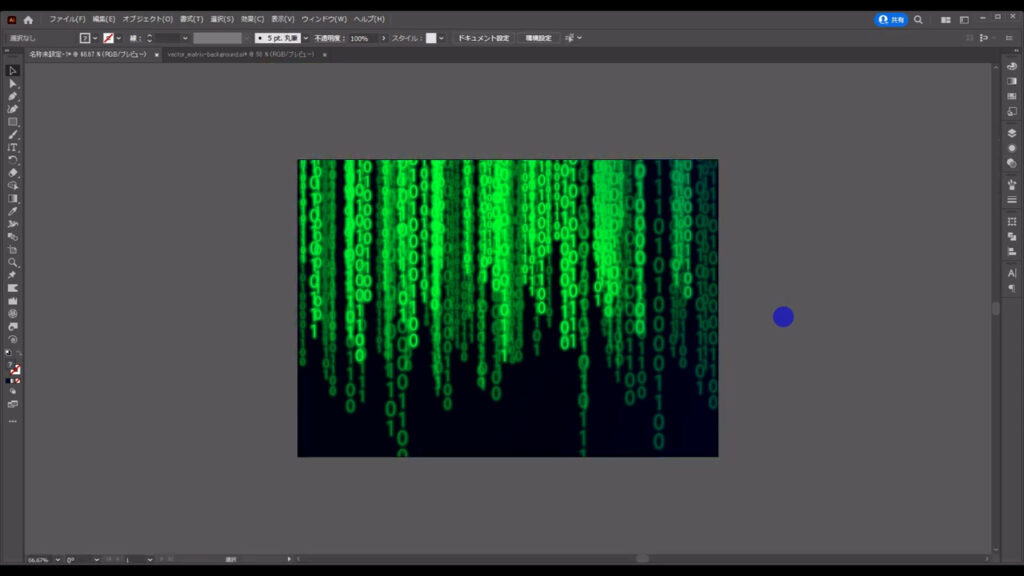
アートボードからはみ出た部分にクリッピングマスクをかければ、マトリックス風背景の完成です。

最後までお読みいただき、ご視聴ありがとうございます。
無料で完成素材をダウンロード↓
マトリックス背景(緑)イラスト – No: 23093598/無料イラストなら「イラストAC」をイラストACでチェック!
※データが重いため、配布はjpg形式のみとなります。





コメント