この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、イラレのブラシ機能の一つ「パターンブラシ」の使い方を解説していきます。
まず「ブラシ」とは何か、という話ですが「マスキングテープ」のようなものだと思っていただければ、想像がつきやすいかと思います。
マスキングテープには絵柄がプリントされたものがあり、それをモノに貼るとデコレーションができますよね?
それと同じで、イラレのブラシは線を引いたところに絵柄を描くことができる機能です。
そして「パターンブラシ」はその言葉通り、登録したアートワーク、つまり絵柄をパターン化し、線が終わるまで繰り返してくれます。

登録する絵柄の種類は複数ある
それでは、さっそくそのパターンブラシを作っていきましょう。
サンプルで作るものは、レースのブラシです。

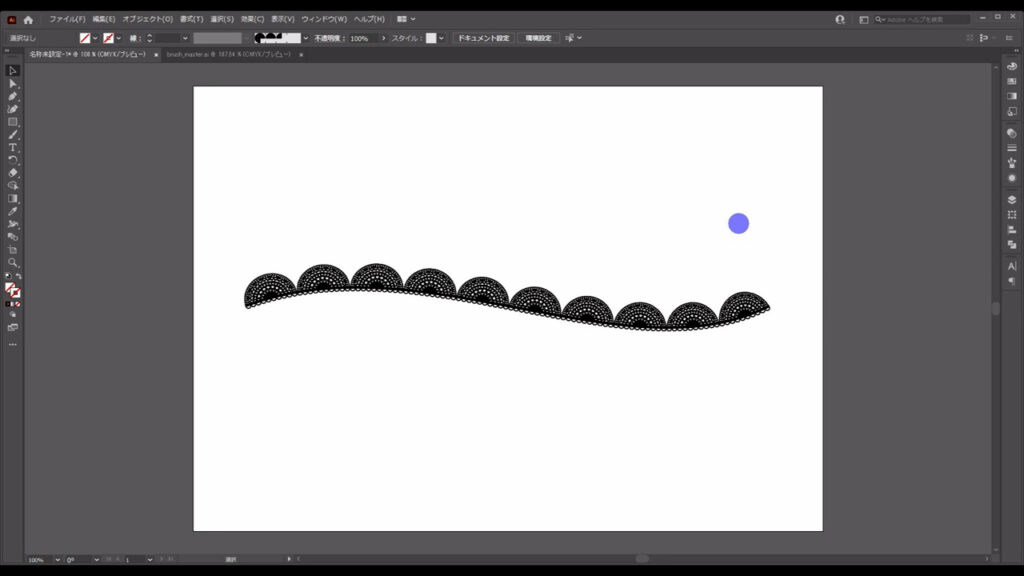
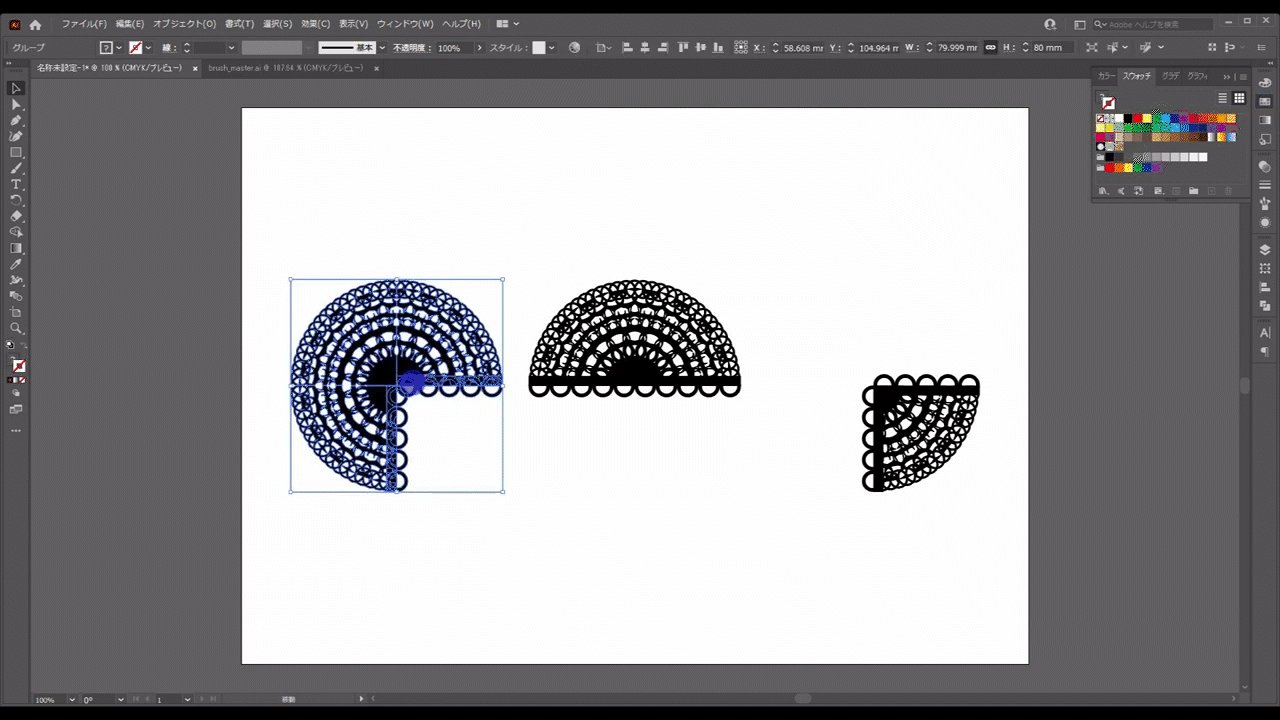
元の絵柄はこちら(下図参照)です。
線を引いたところに、これが繰り返し描かれることになります。

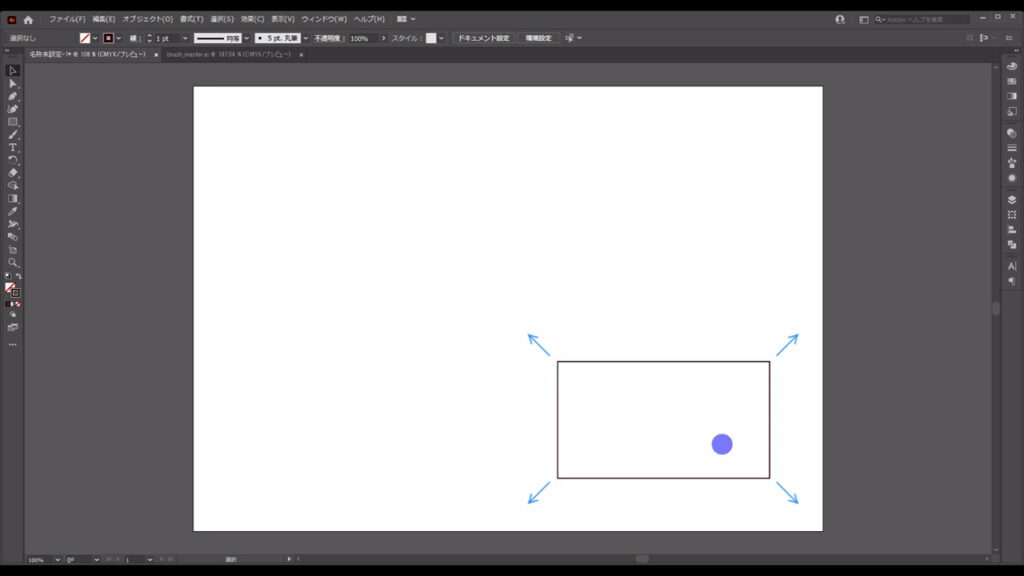
今回は四角形のような、角がある図形の枠線にもパターンブラシを適用することを想定してブラシを作っていきます。
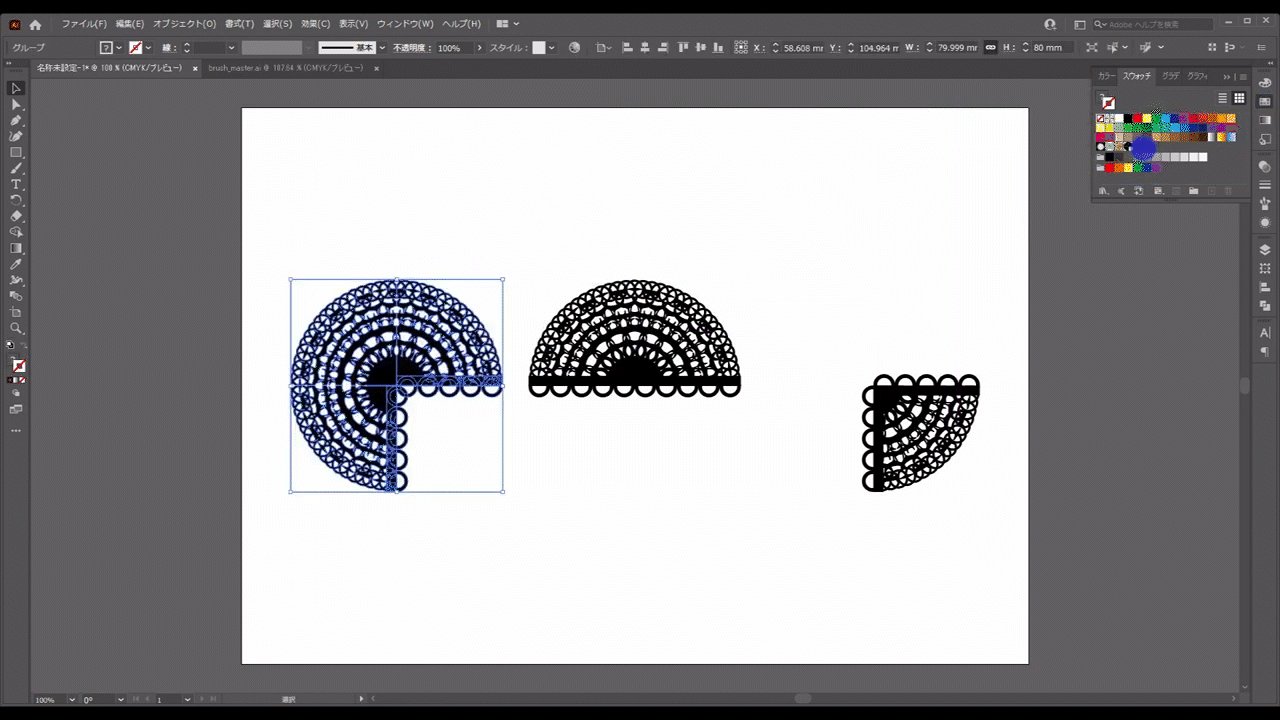
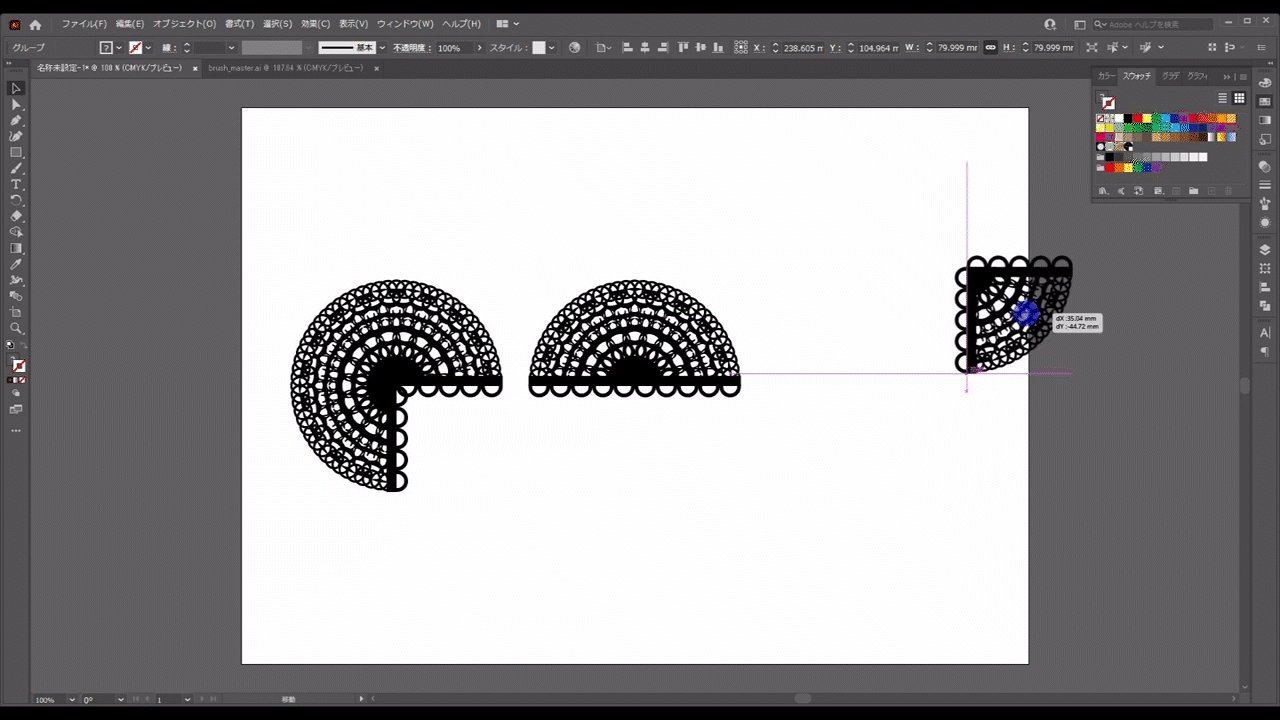
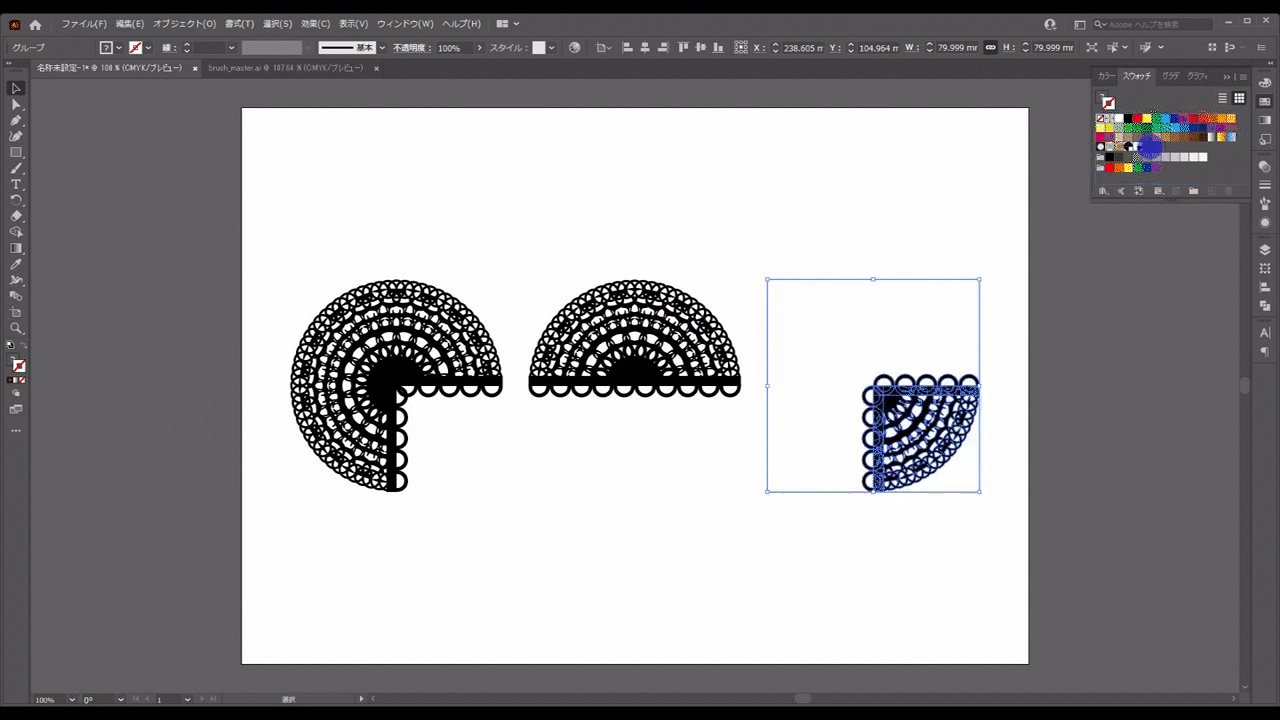
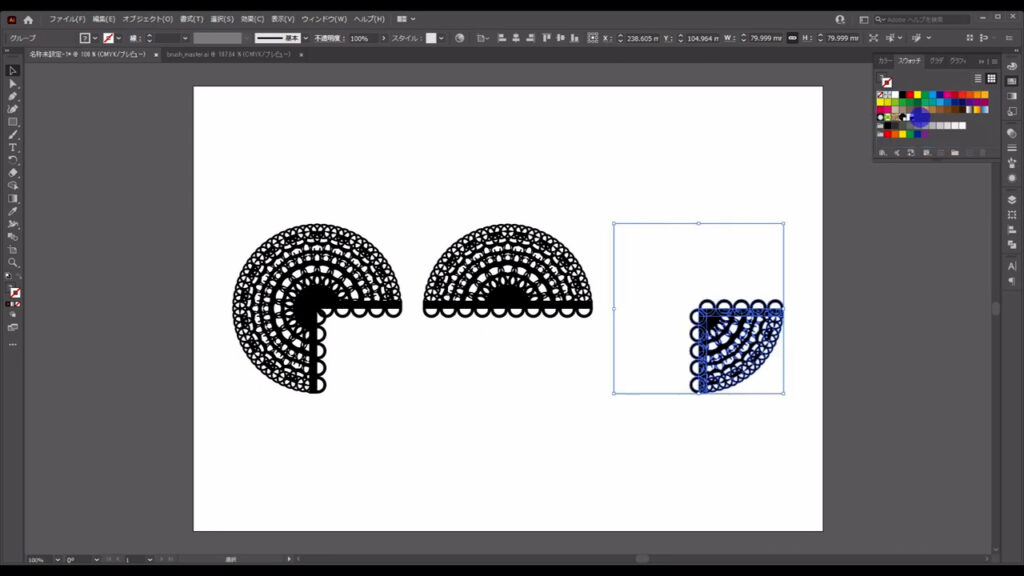
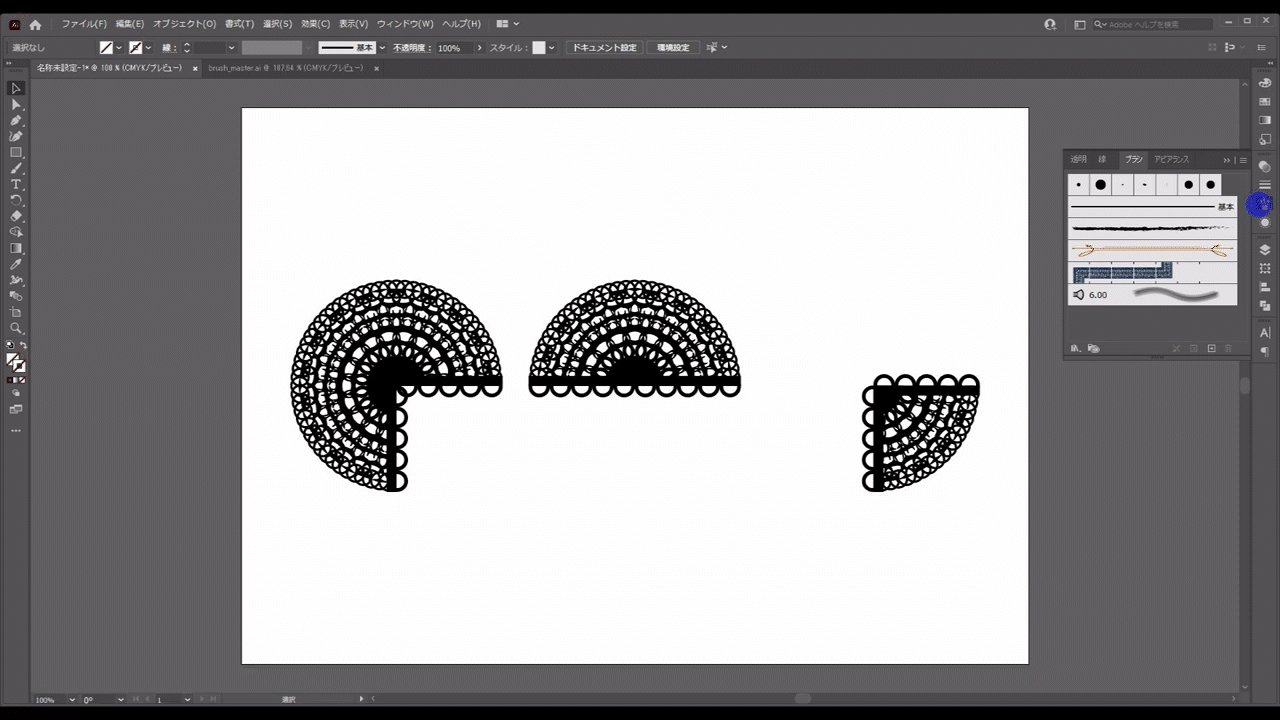
そうなると、元の絵柄の他に、角に当てはめる絵柄も作る必要があります。
設定する角は2種類あります。
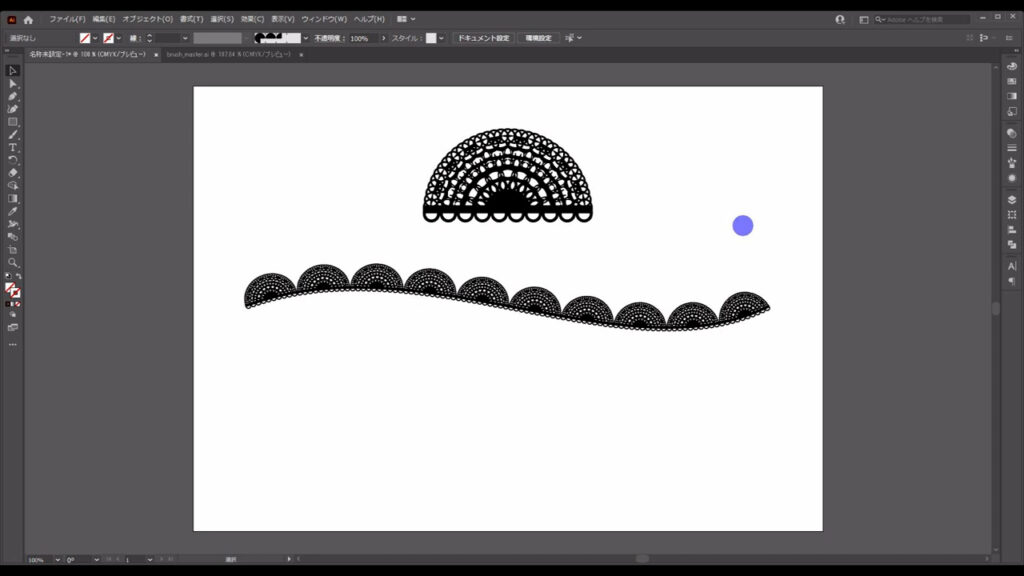
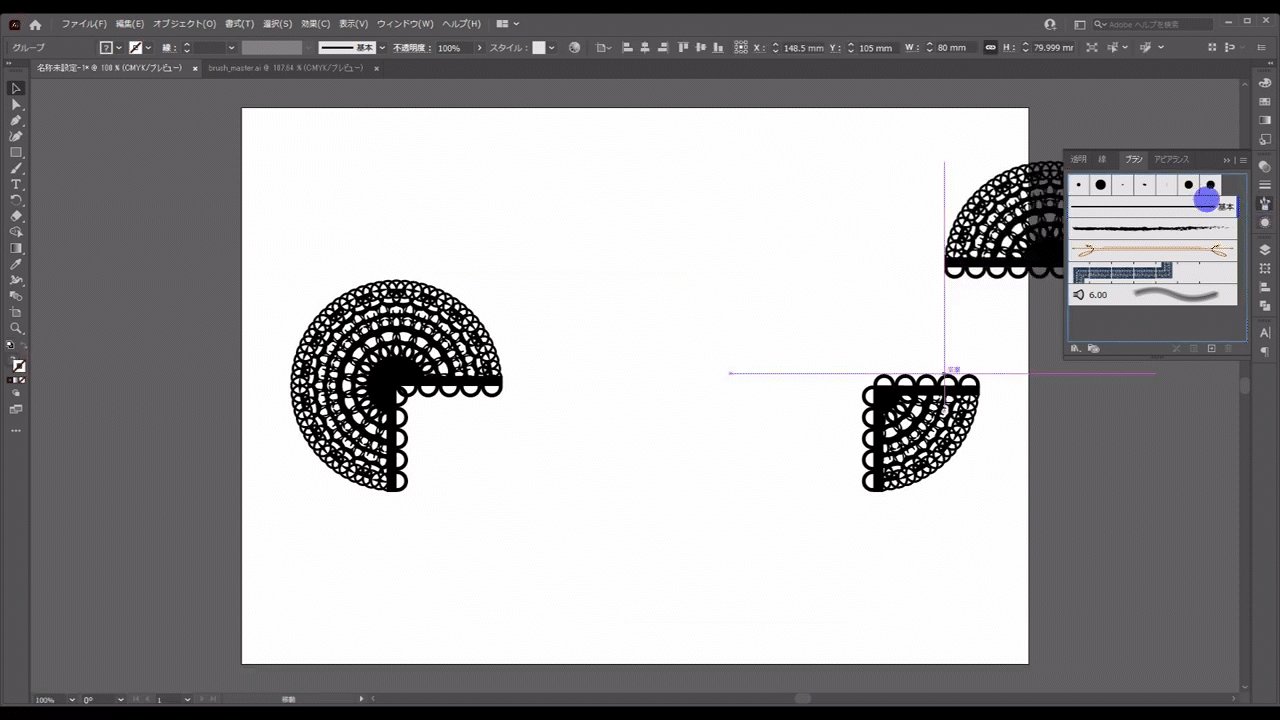
パターンブラシを適用する図形の角が、下図のように全て外側に向いているときは1種類だけ設定すれば良いのですが、

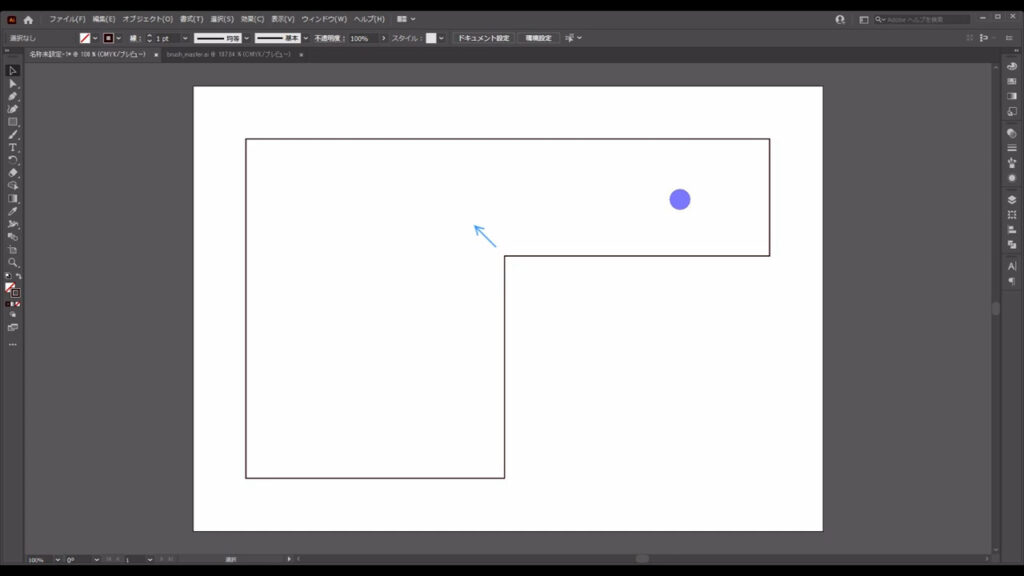
下図のように内側に向いている角がある場合は、2種類設定しなければいけません。

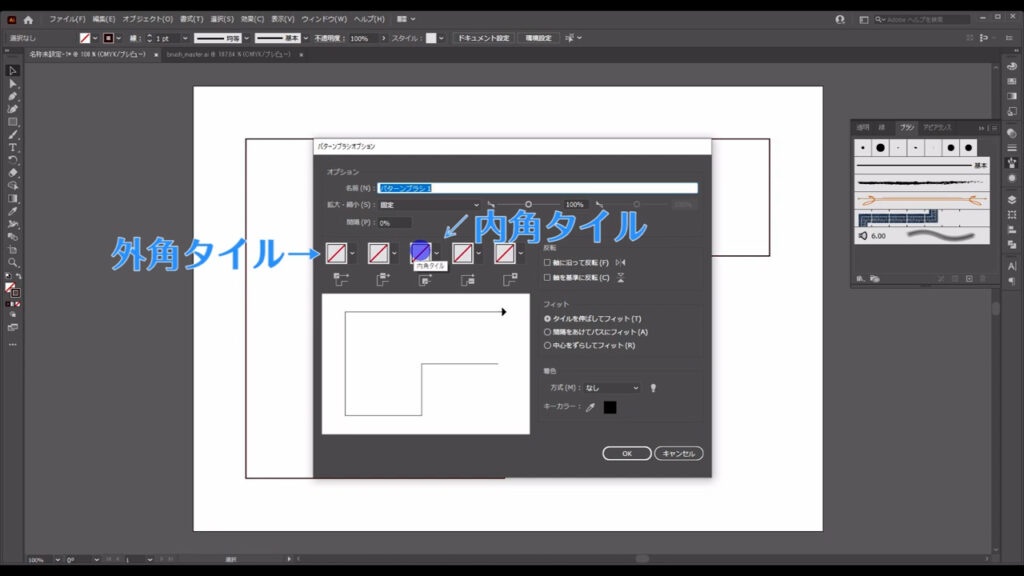
先にパターンブラシの設定画面をお見せしますが、下図では、それぞれの角のことを「外角タイル」「内角タイル」と表現しています。

絵柄には仮装ボディをつけると良い
ということで、それぞれの角に絵柄が来たとき、どのようにしたら良いのかを設定します。
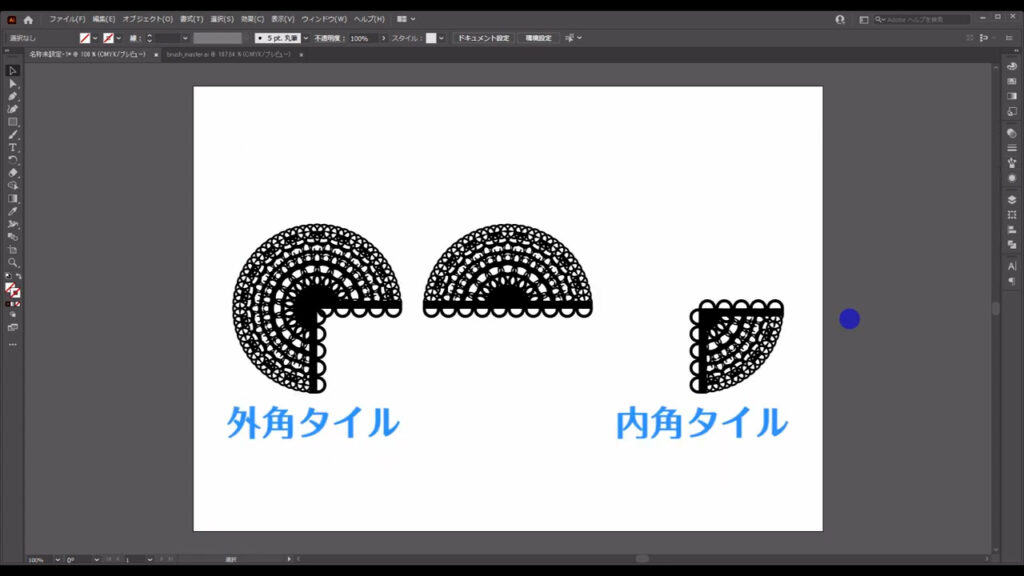
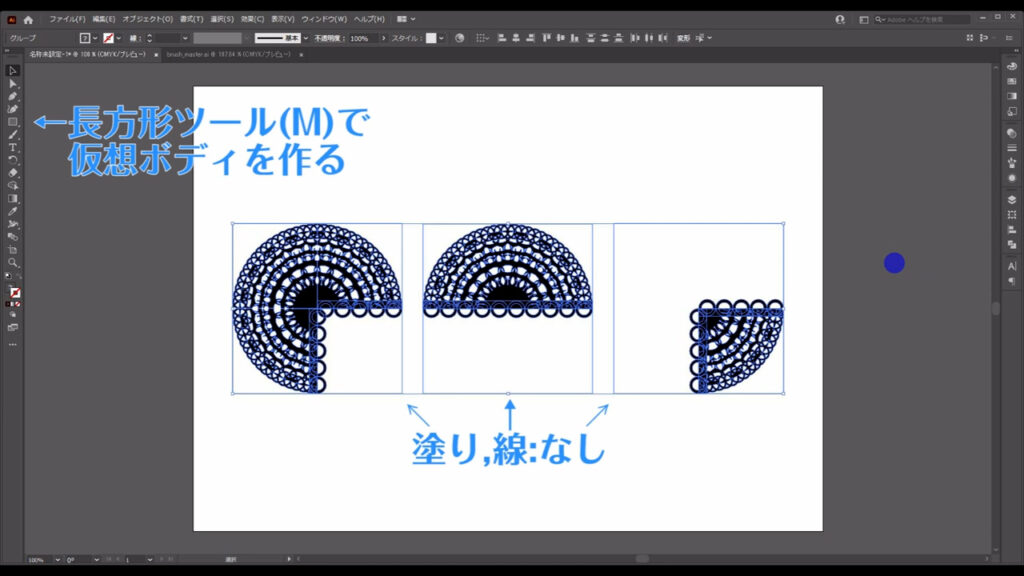
この記事はレースブラシの作り方解説動画ではないので、制作過程は省きますが、角の絵柄は下図のようになります。

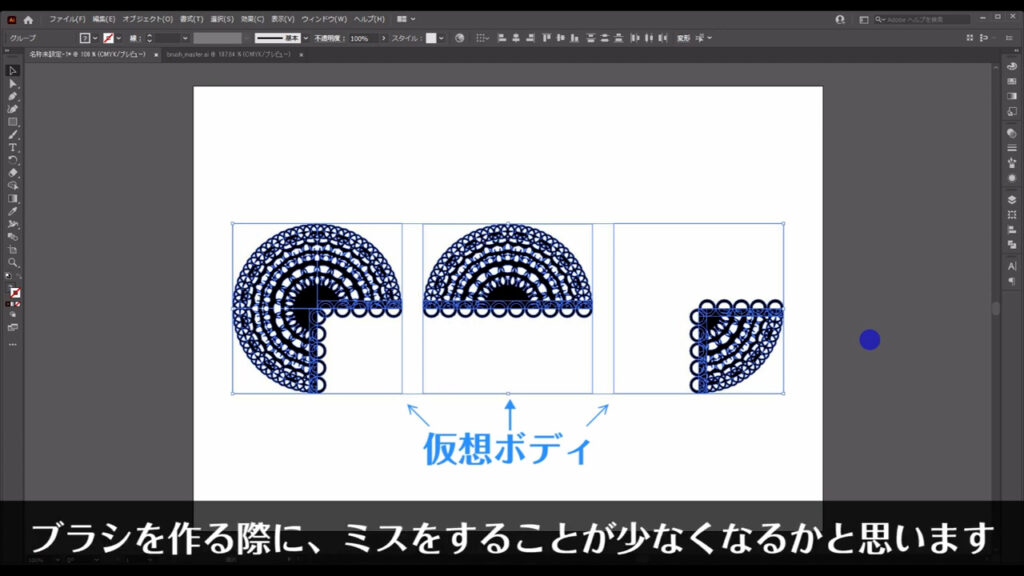
ここで1つポイントですが、絵柄には仮想ボディをつけておくと、ブラシを作る際にミスをすることが少なくなるかと思います。

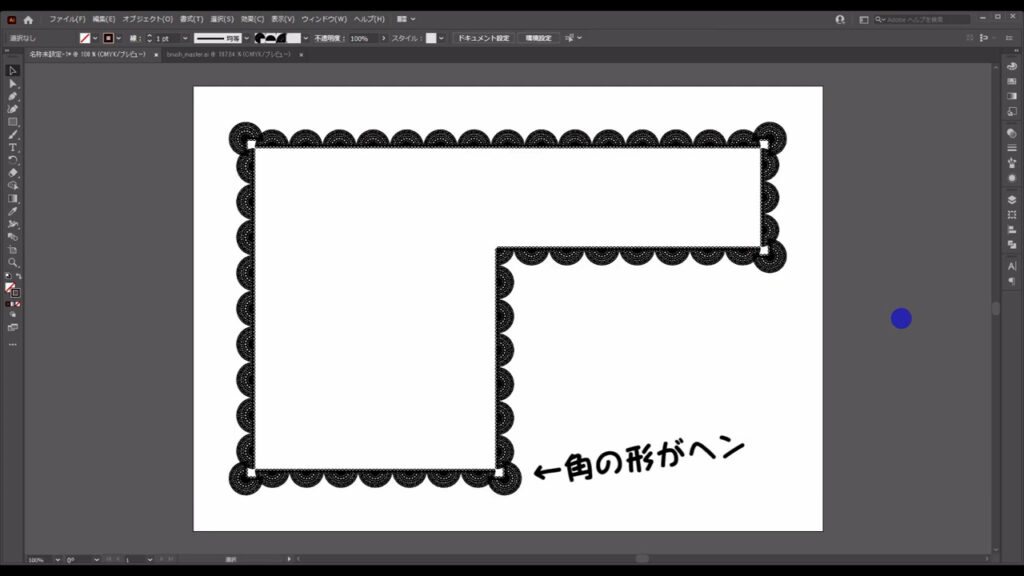
というのも、パターンブラシは登録する絵柄を同じ大きさに揃えないと、うまくつながらないことがあるからです(下図参照)。

なので、それぞれの絵柄には、塗りも線も設定していない四角形の仮想ボディを配置して大きさを揃えます。

絵柄を登録する
これでパターンブラシの部品が揃ったので、ブラシの登録を行っていきます。
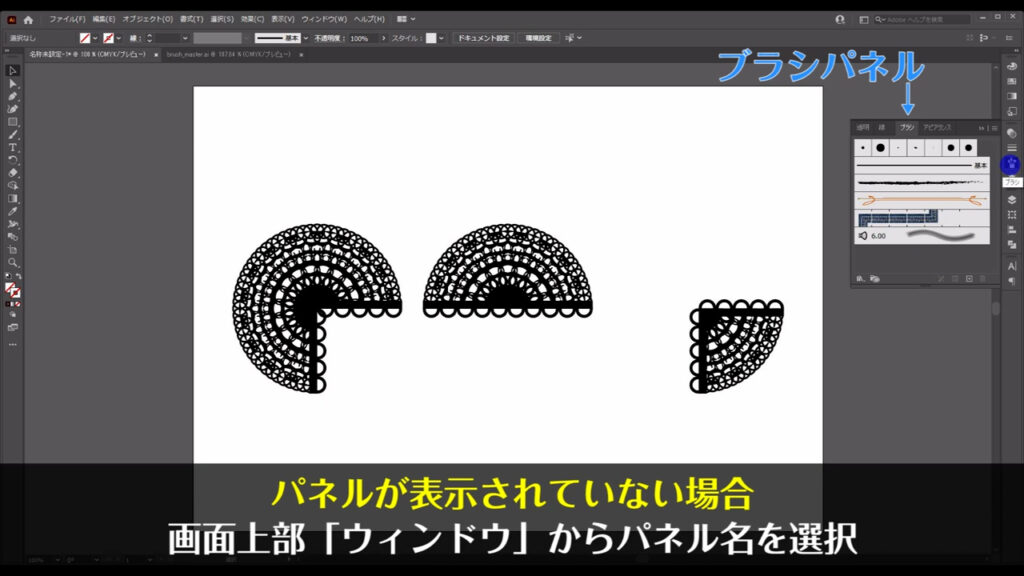
ただの線だけのブラシは「ブラシパネル」というところに登録すれば良いのですが、

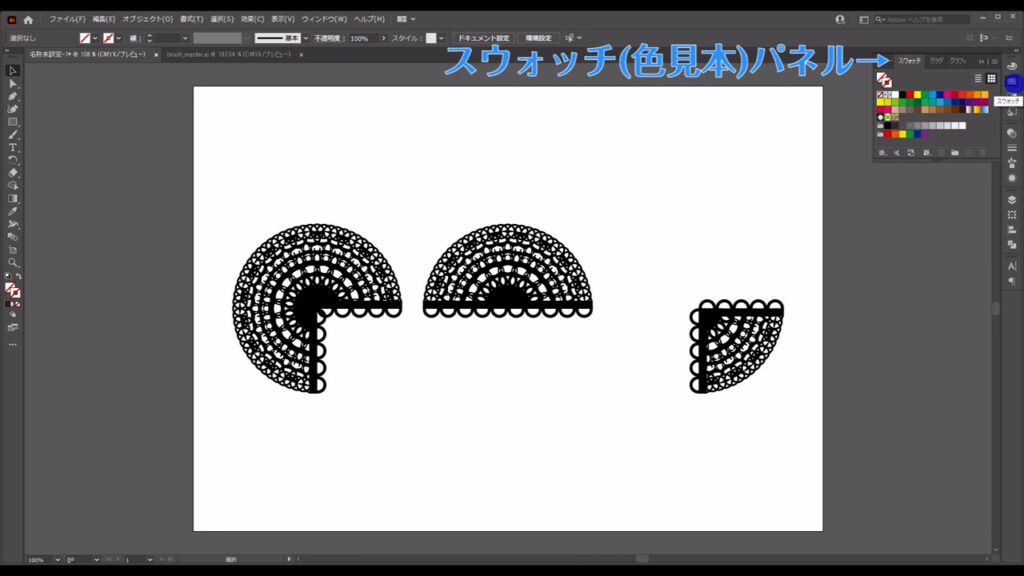
角があるブラシを登録する際は、その角を「スウォッチパネル」というところに先に登録する必要があります。

登録はスウォッチパネルに、登録したい絵柄をドラッグ&ドロップすれば、できます。


また今回は設定しませんが、線の端に絵柄を加えたいときもスウォッチパネルに登録します。
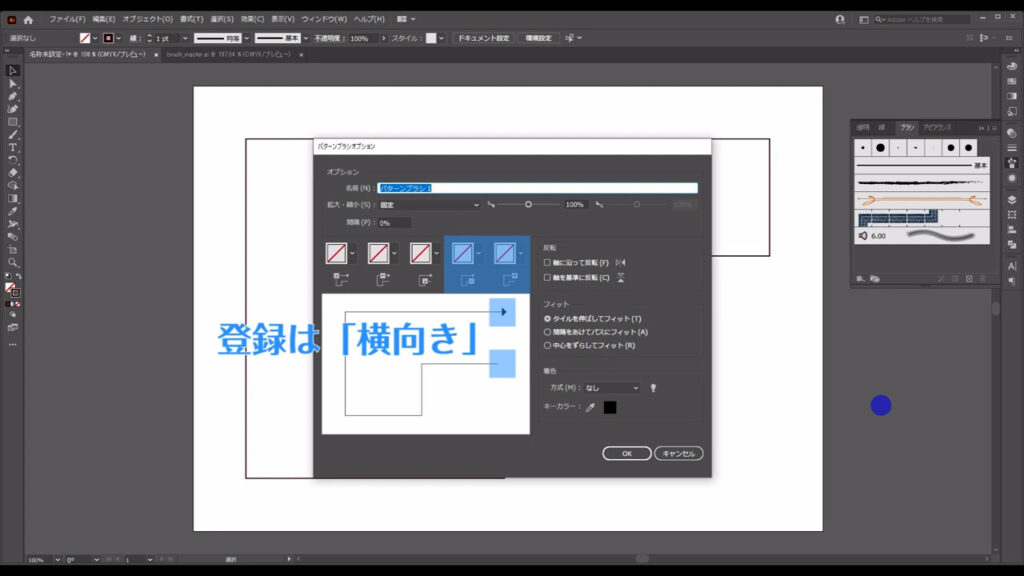
ここでもパターンブラシの設定画面をお見せしますが、線の端の絵柄を登録する向きは必ず「横」です。

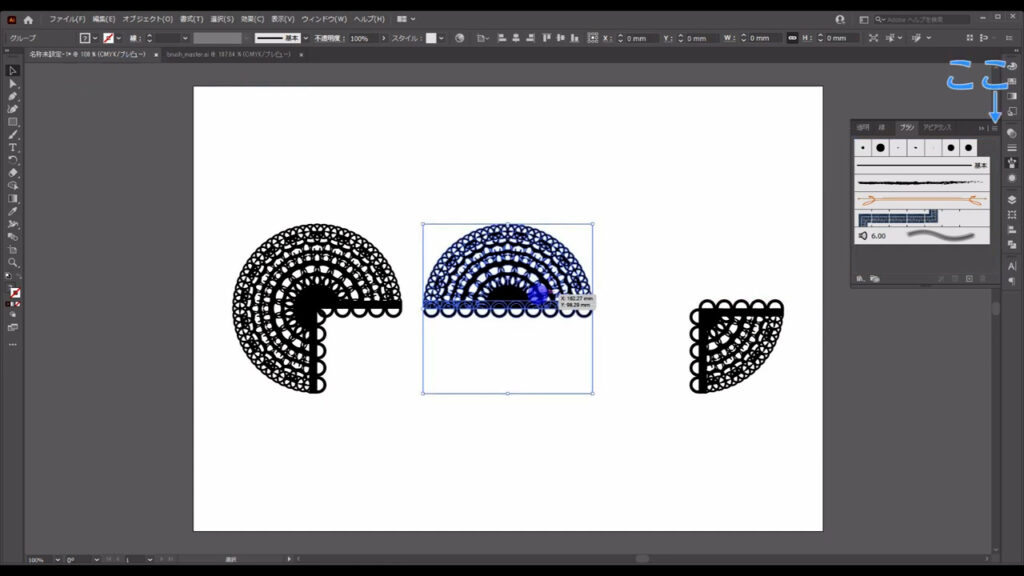
残りの絵柄は、ブラシパネルに登録します。
こちらもドラッグ&ドロップで登録可能です。


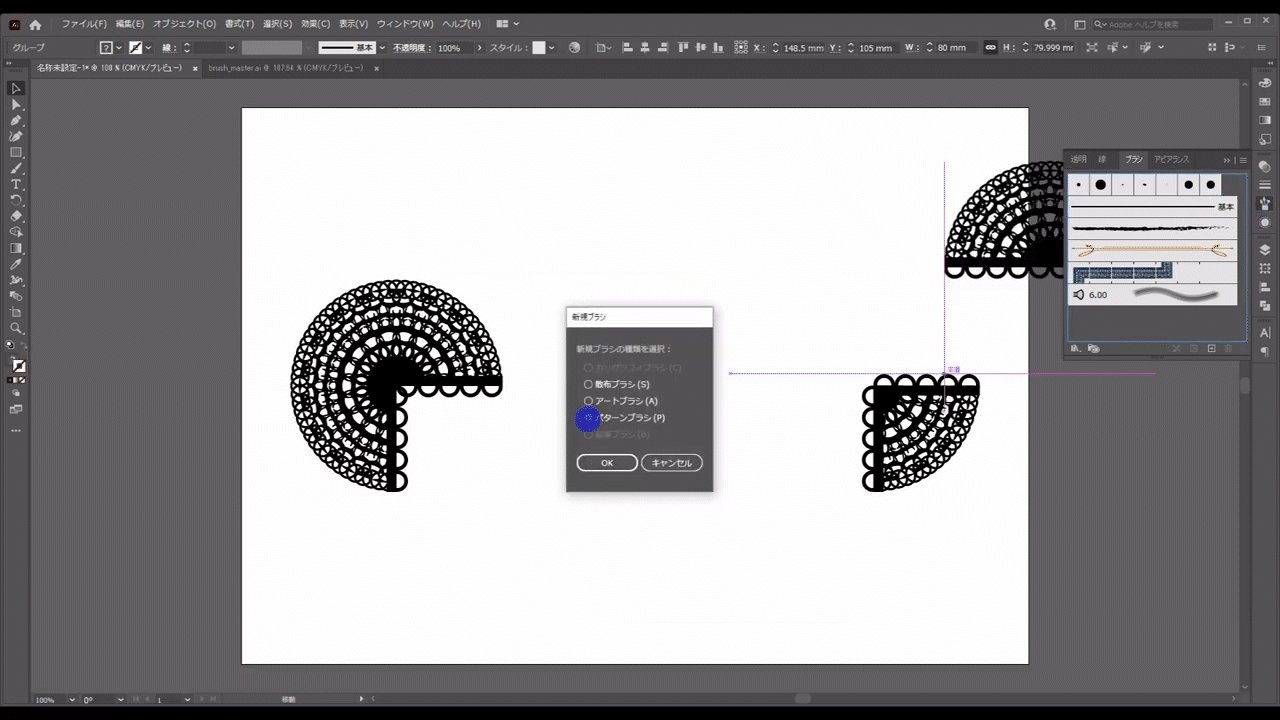
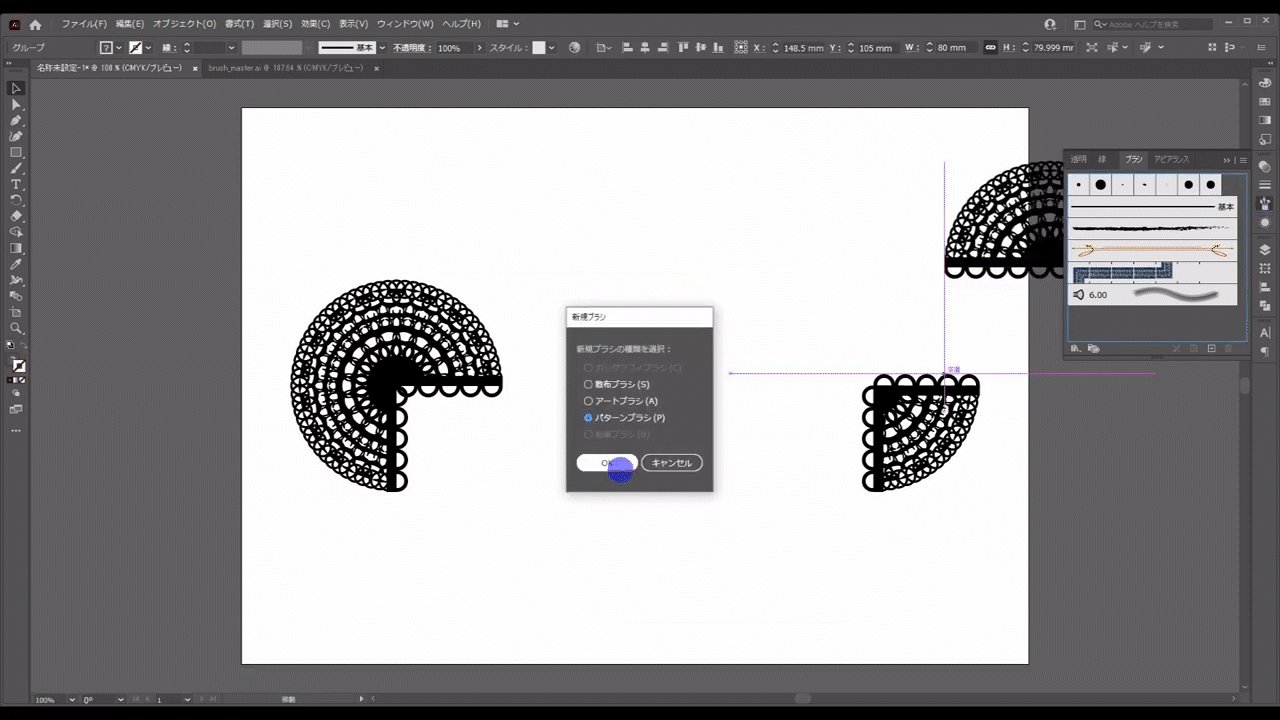
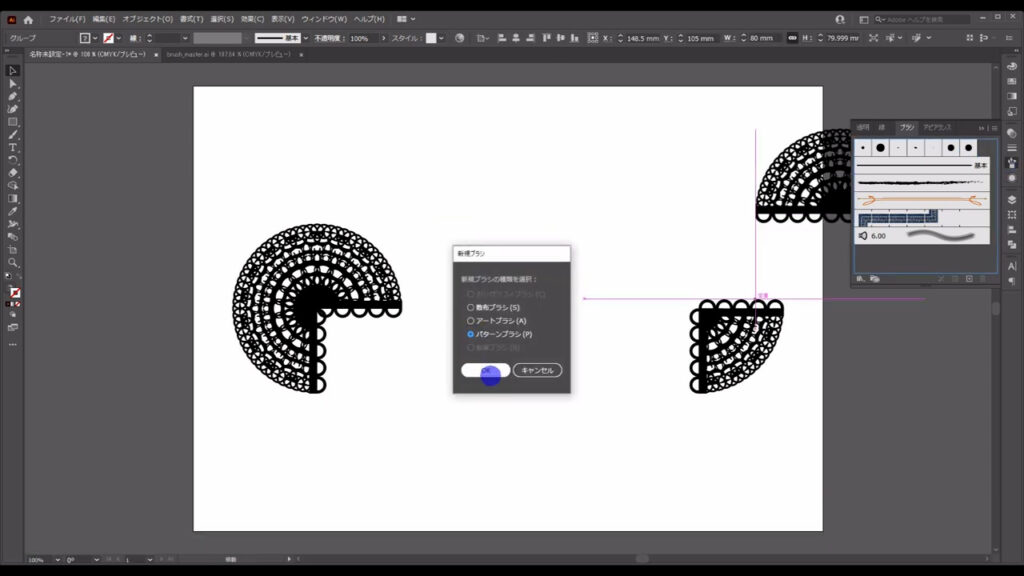
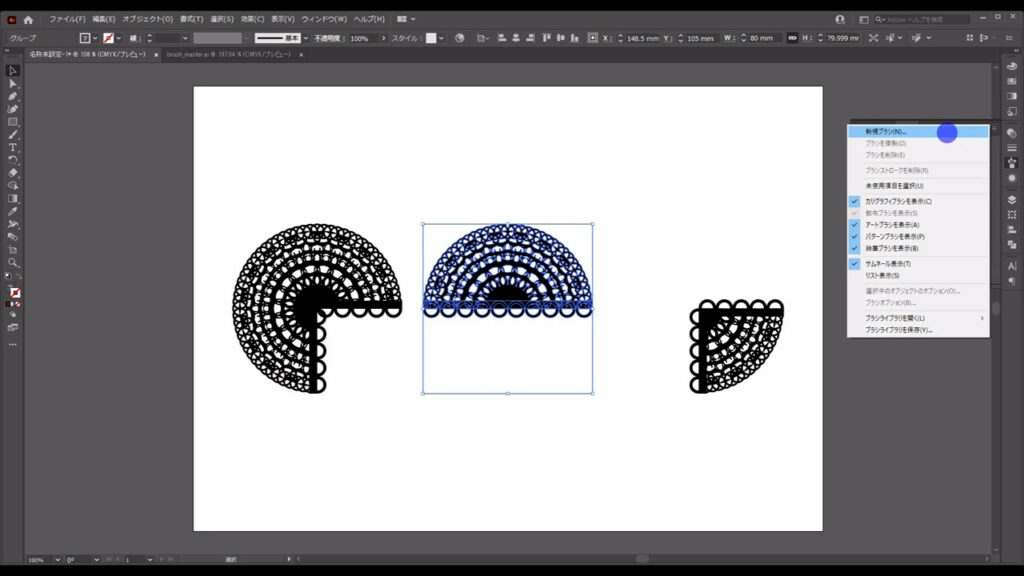
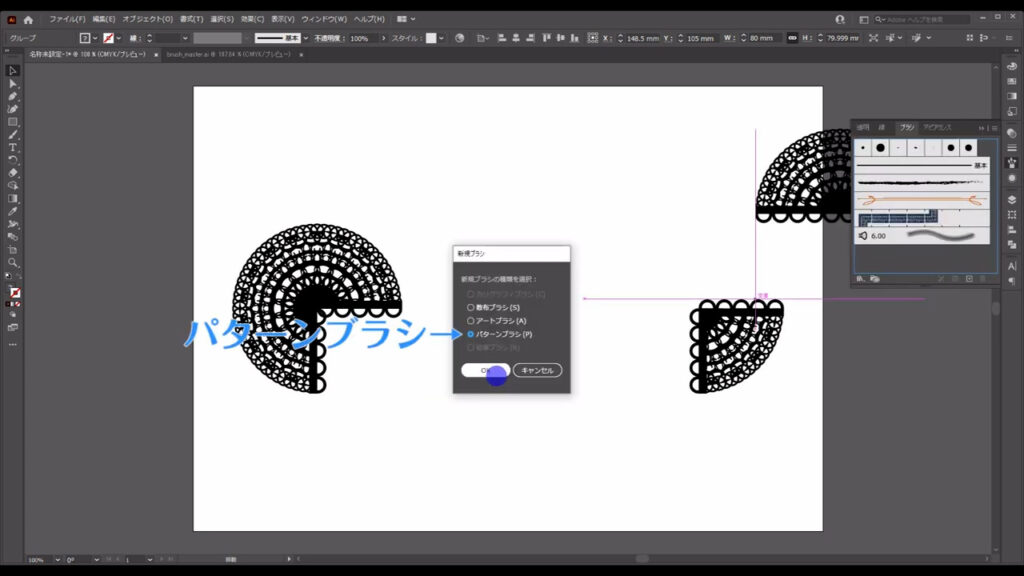
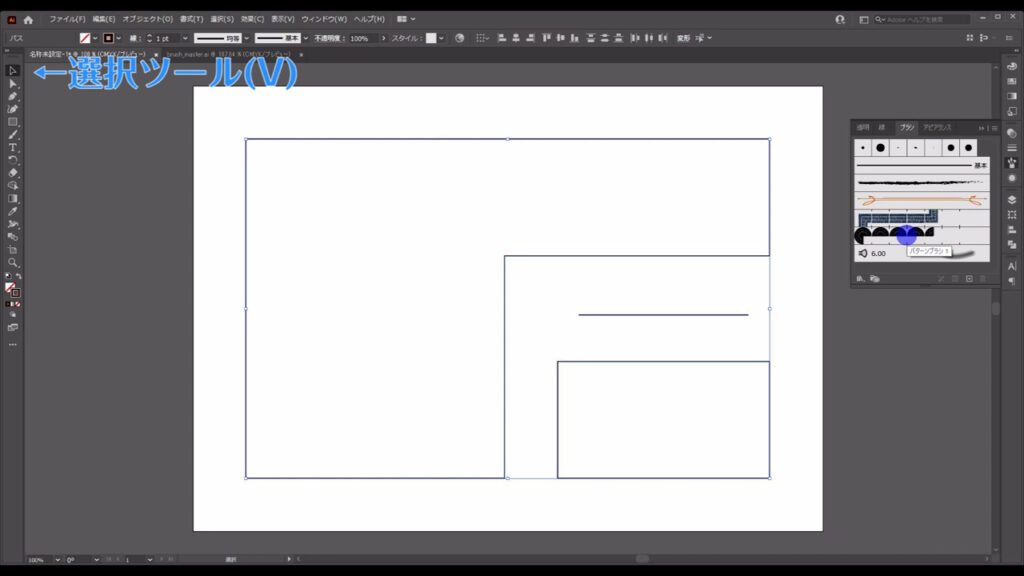
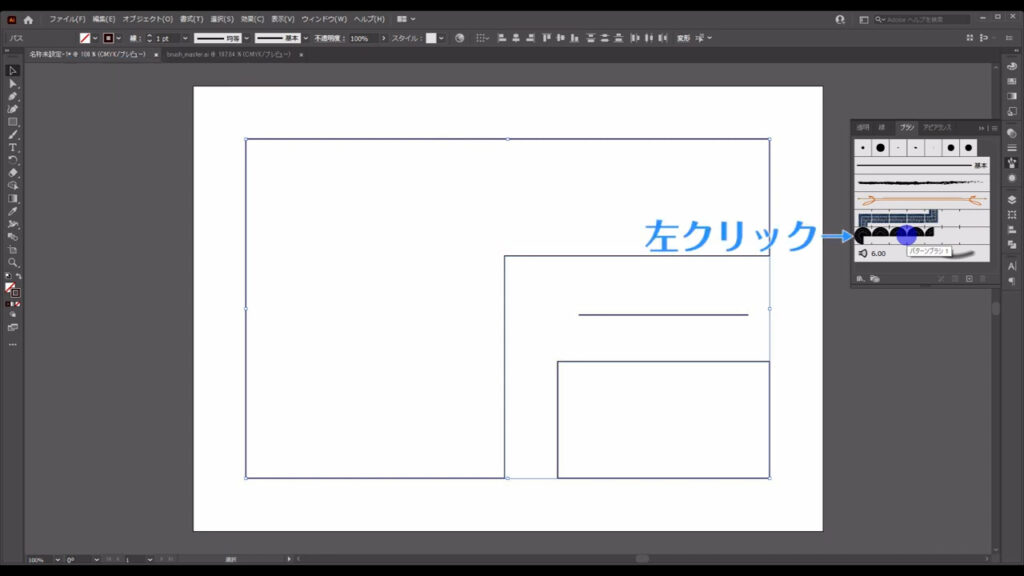
もしうまくいかない場合は、選択ツール(V)で登録したい絵柄を選択した状態で、パネルのここ(下図1枚目)を押して、「新規ブラシ」から登録します。


すると下図のようなウィンドウが出てくるので、「パターンブラシ」にチェックを入れて、OKを押します。

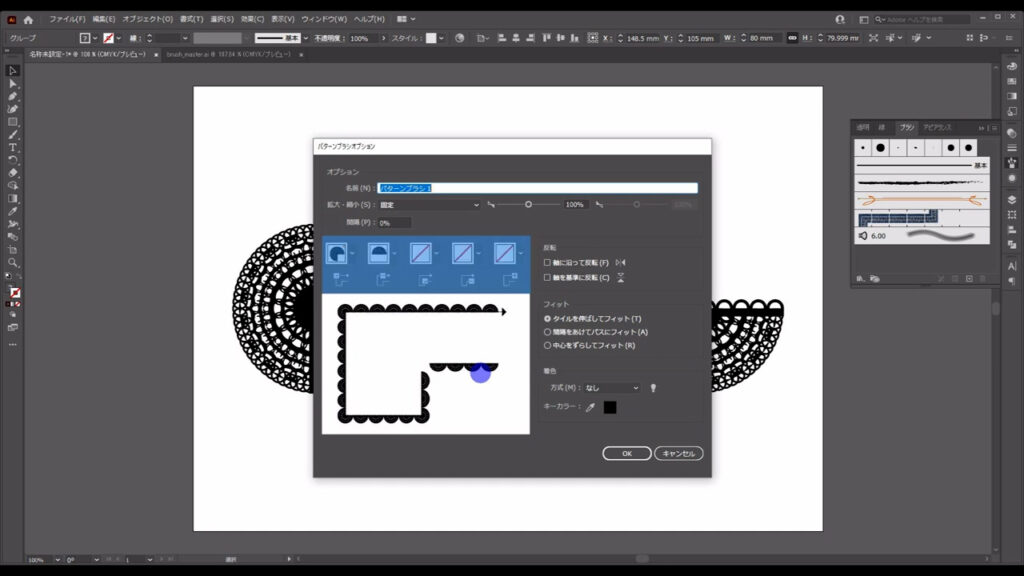
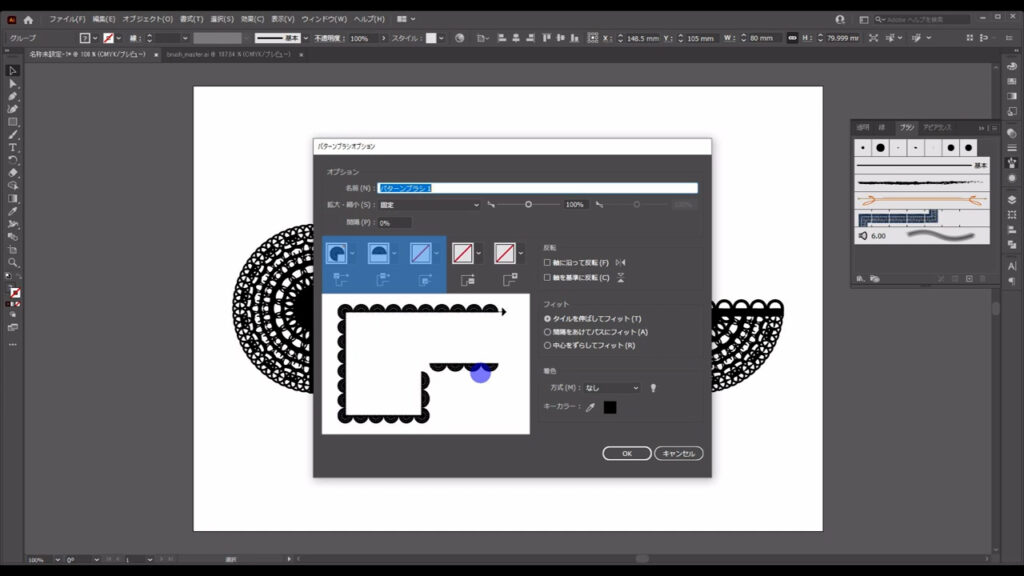
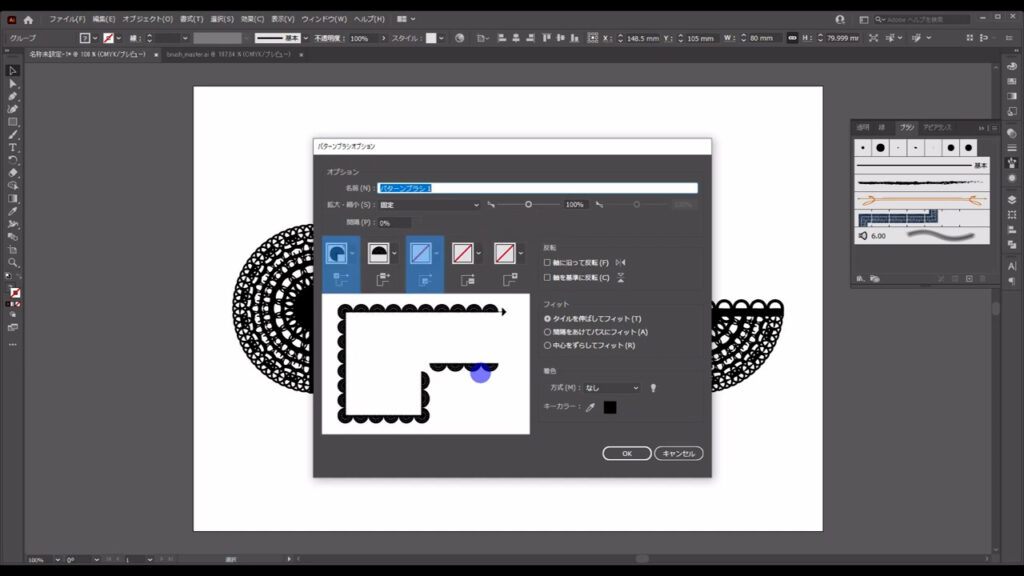
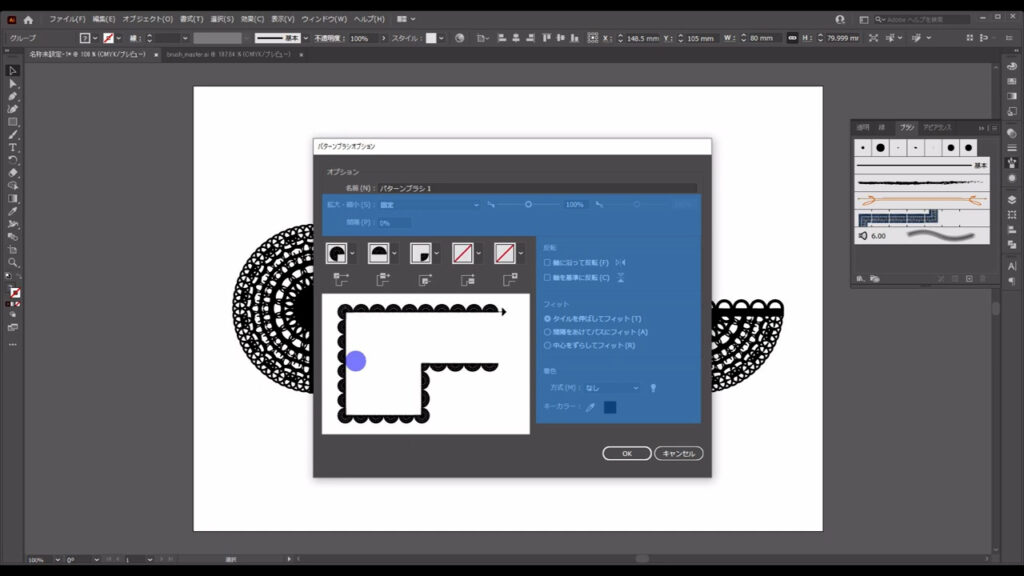
次に「パターンブラシオプション」というウィンドウに切り換わるので、下図マーキング部分のところで、それぞれの箇所の絵柄をあてはめていきます。

今回設定するのは、この3つ(下図マーキング部分)です。
それ以外は見ての通り、線の端の絵柄の設定です。

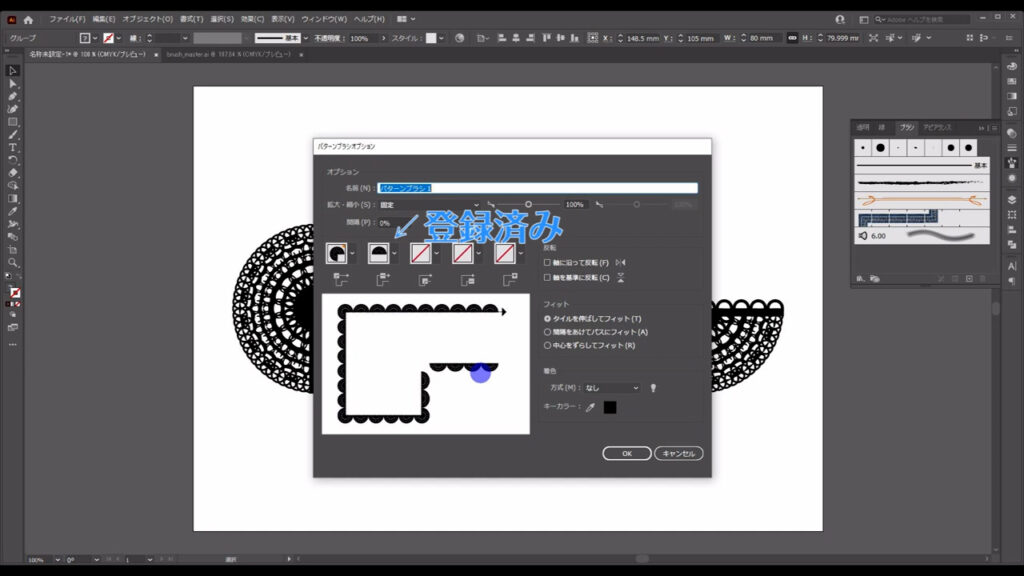
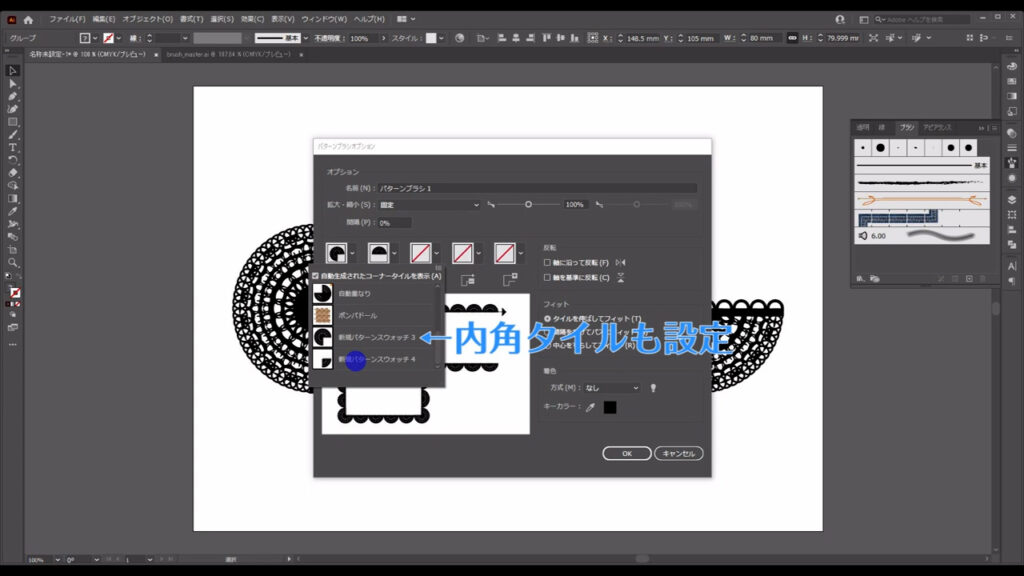
ただの線になっている部分はすでに絵柄が登録されているので、残り2箇所を設定します。


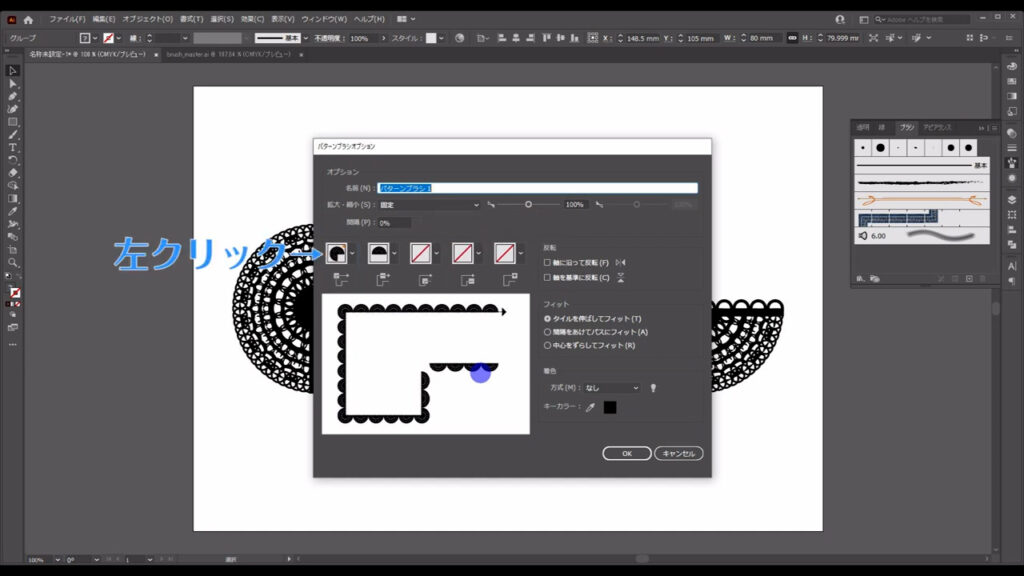
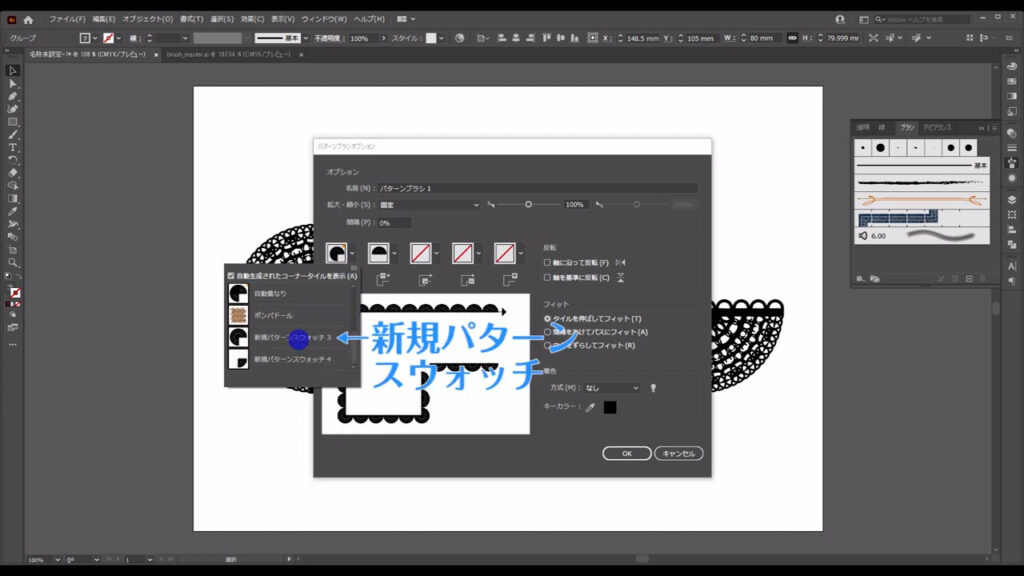
左クリックすると、先ほどスウォッチパネルに登録した絵柄があるので、それを選択します。



パターンブラシを調整する
これでブラシ自体の設定は完了しましたが、マーキング部分のところから細かい設定ができます。

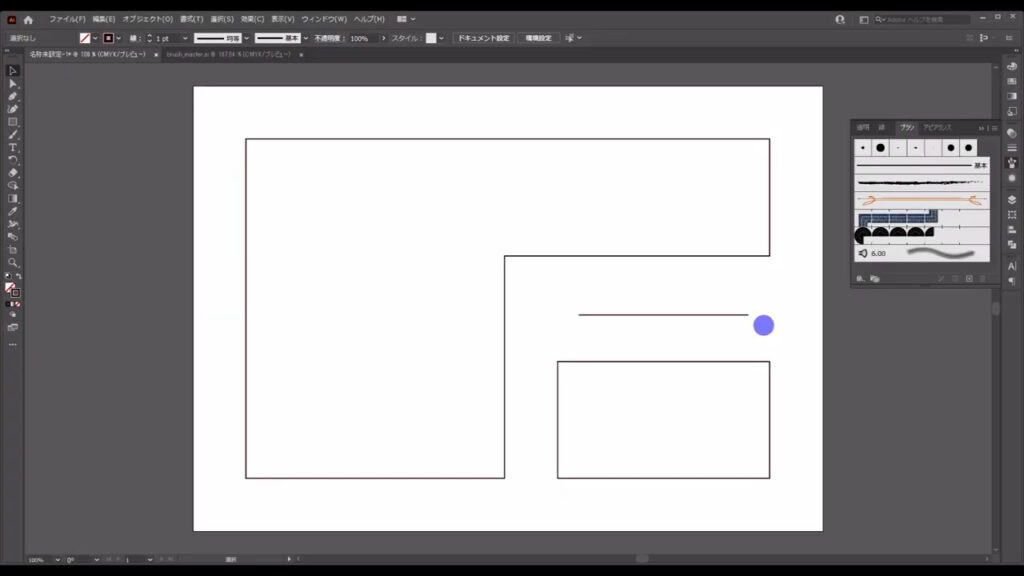
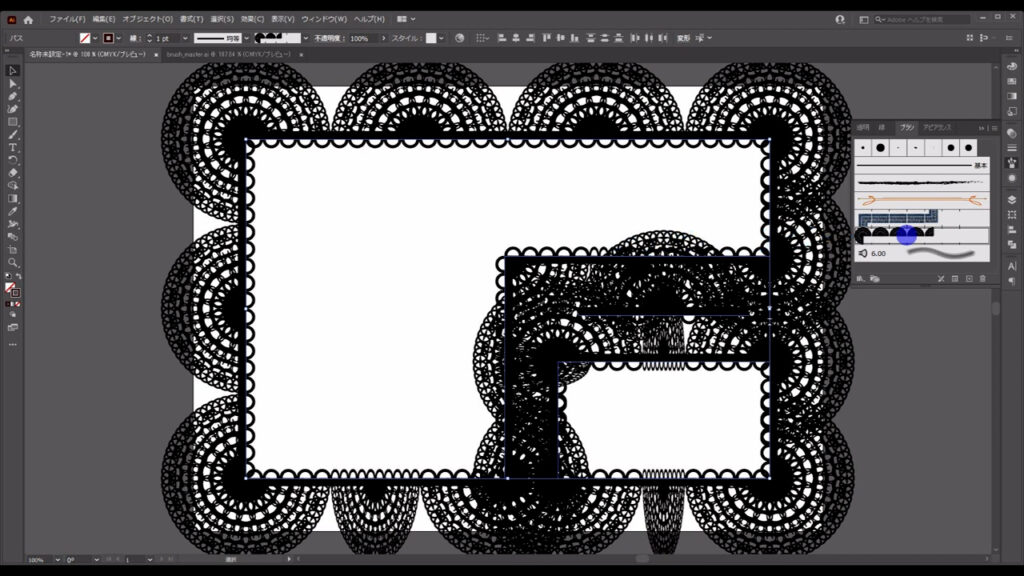
実際にパターンブラシを適用させたものがあったほうがわかりやすいので、一度OKを押して、このウィンドウを閉じ、図形を用意します。

図形を用意したら、それを選択ツールで選択して、ブラシパネルから先ほど登録したブラシを適用します。



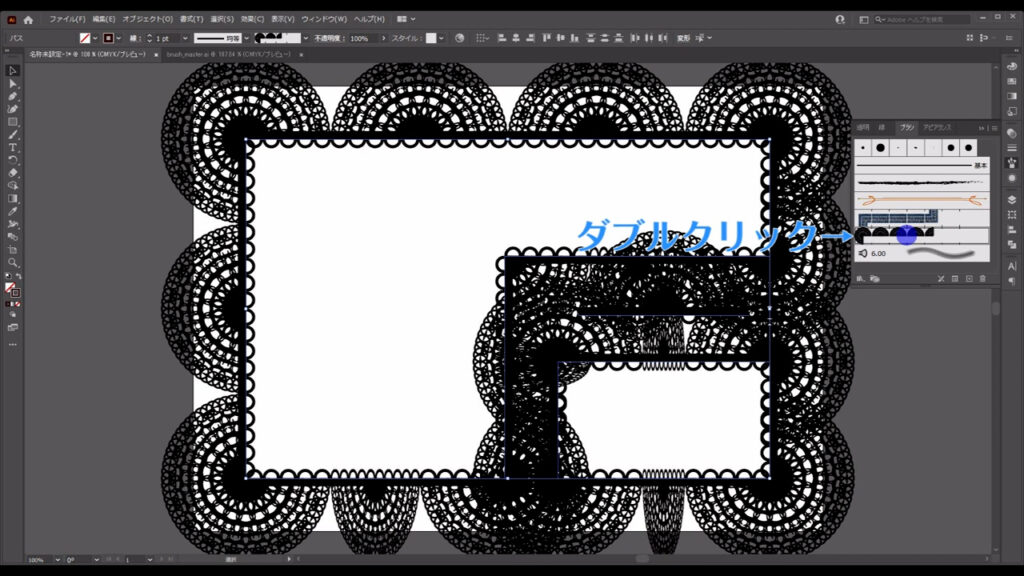
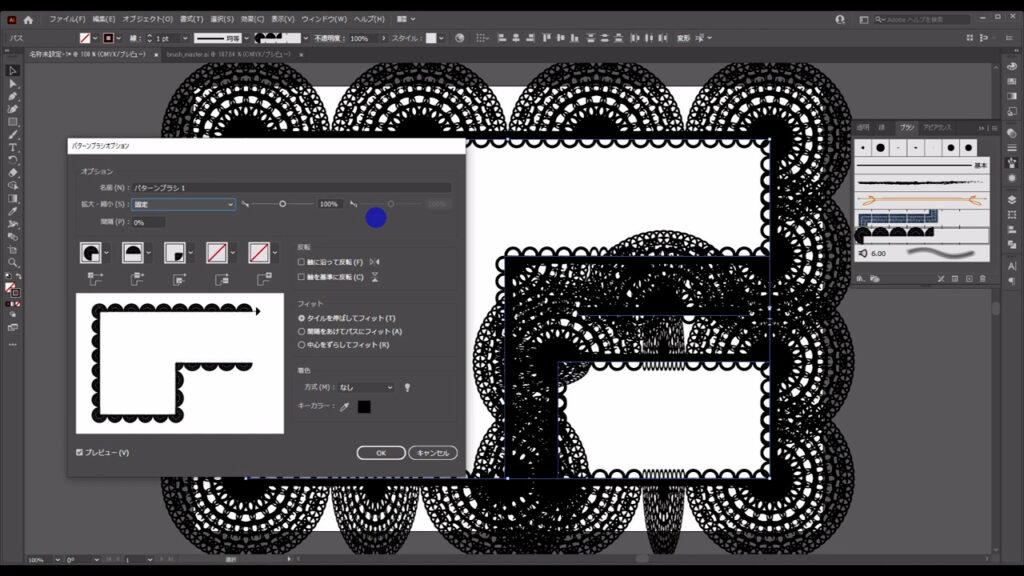
さらにこれをダブルクリックすると、再度「パターンブラシオプション」が開きます。


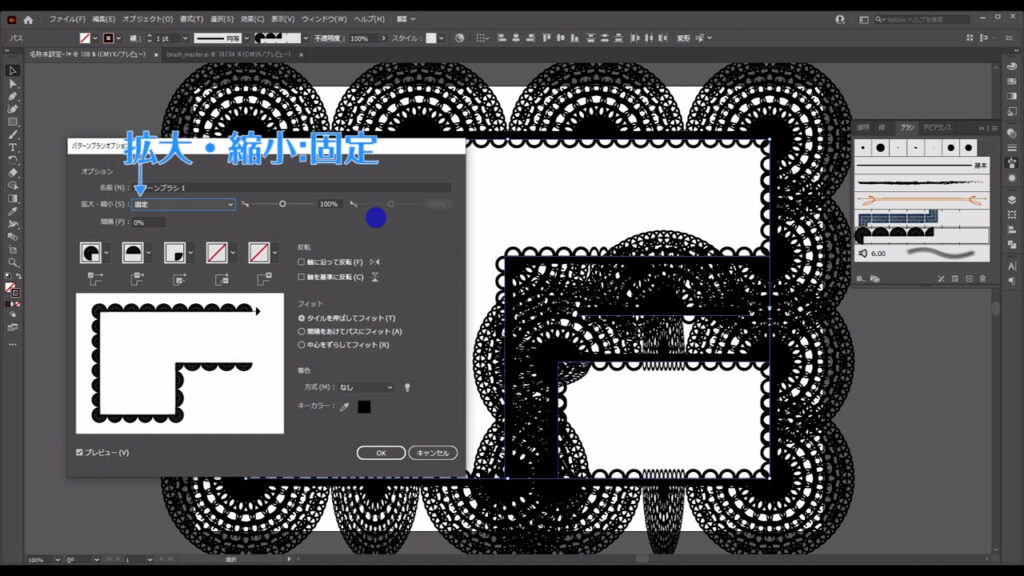
大きさや間隔を調整する
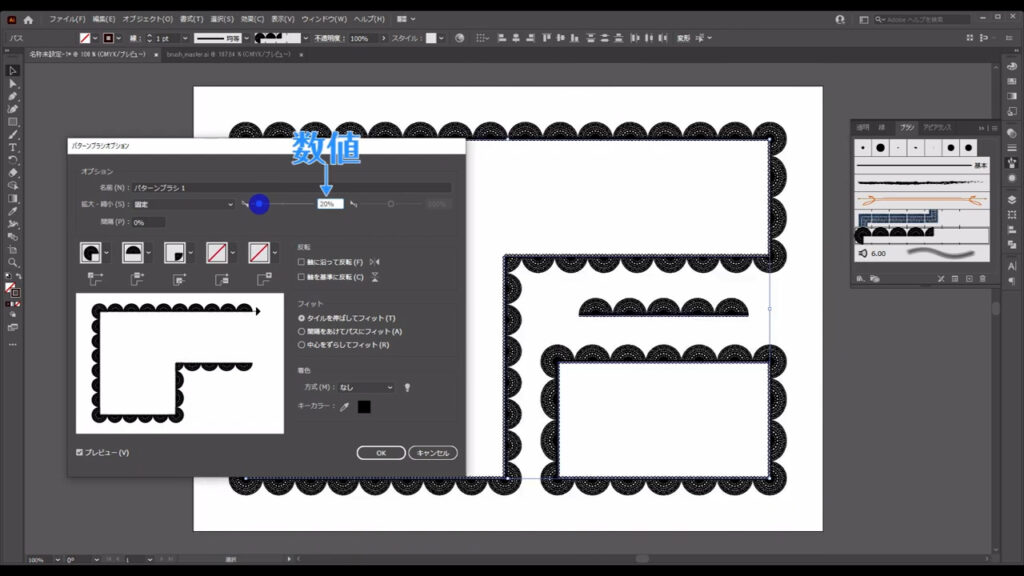
ブラシが太かったり、細かったりする場合は「拡大・縮小」のところを「固定」にした状態で、横のバーをスライドさせれば、調整ができます。
数値でも調整可能です。


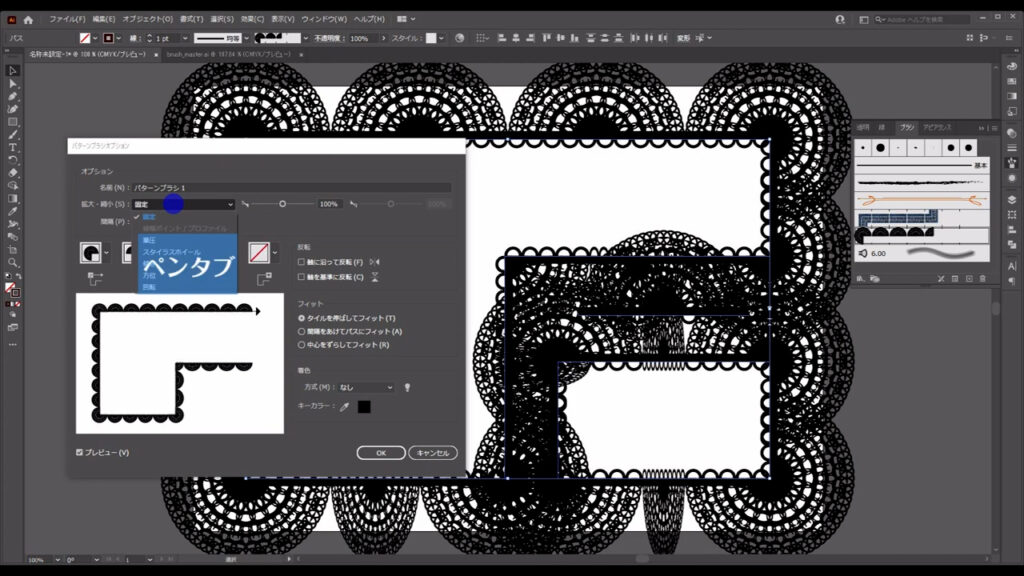
固定の他にも複数ありますが、これらはペンタブでのみ使えるものなので、解説を省きます。

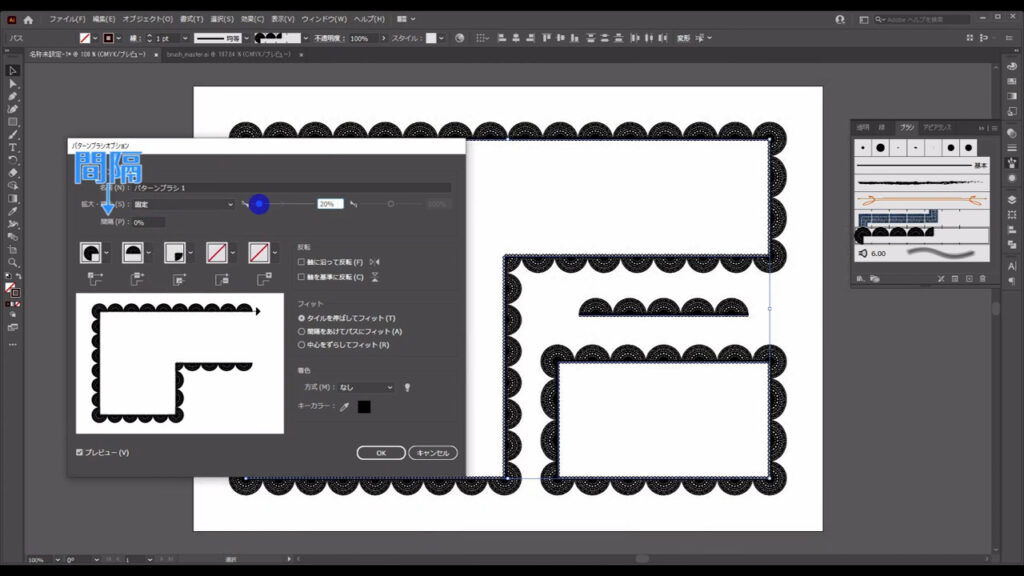
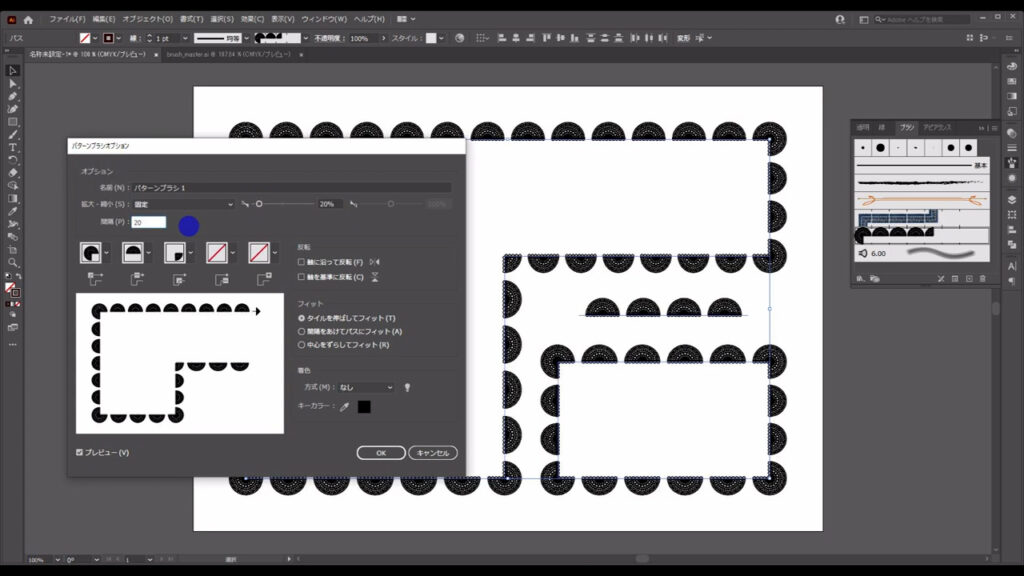
すぐ下の「間隔」はその言葉通り、絵柄同士の間隔を調整できます。


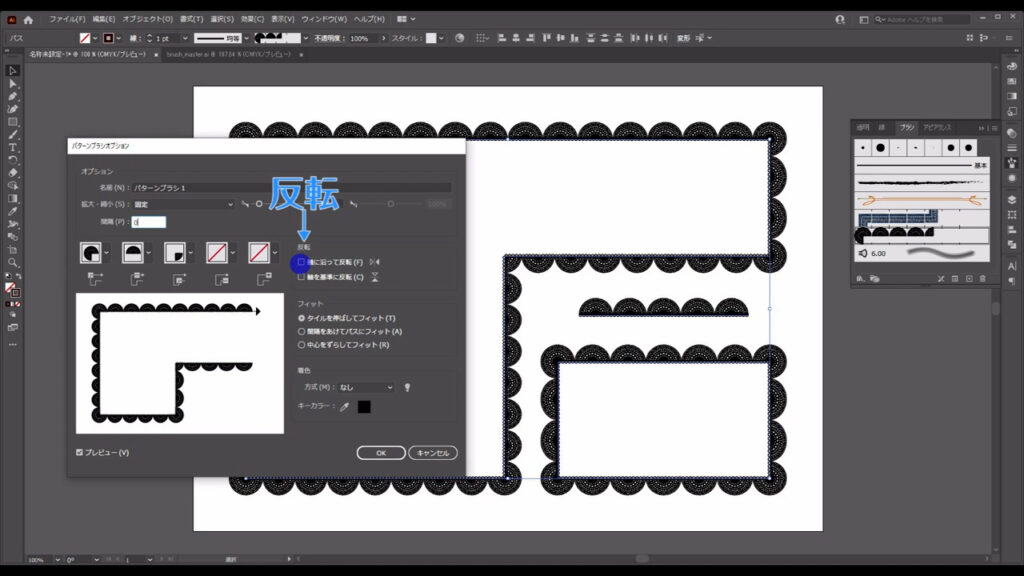
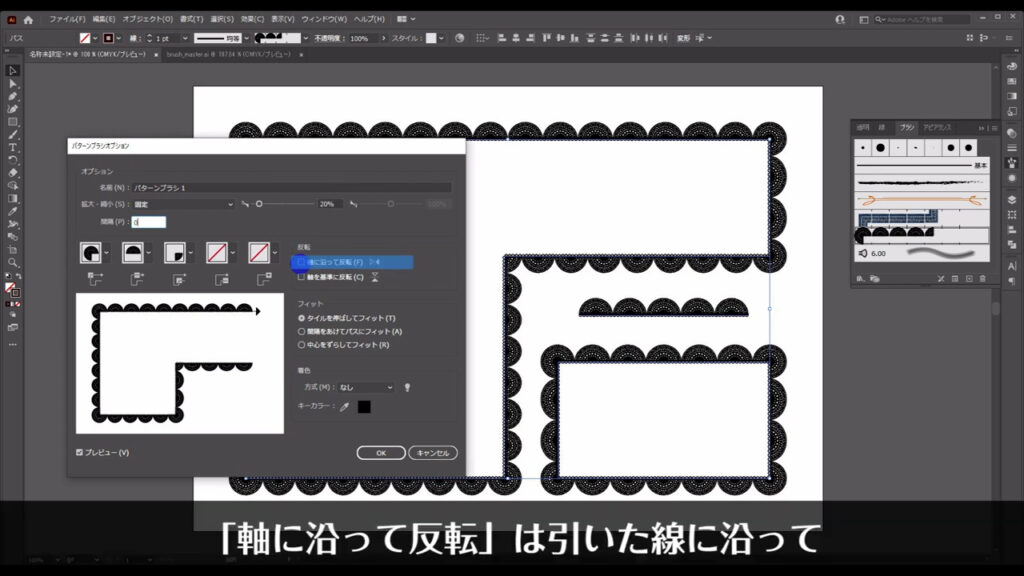
反転:軸に沿ってフィット
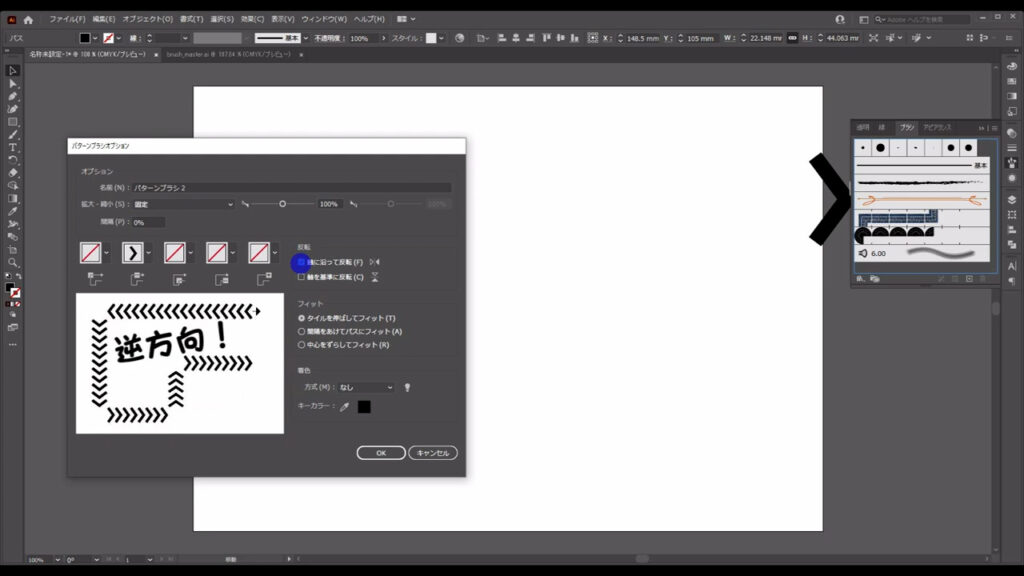
「反転」というところですが「軸に沿って反転」は、引いた線に沿って絵柄を反転させるということです。
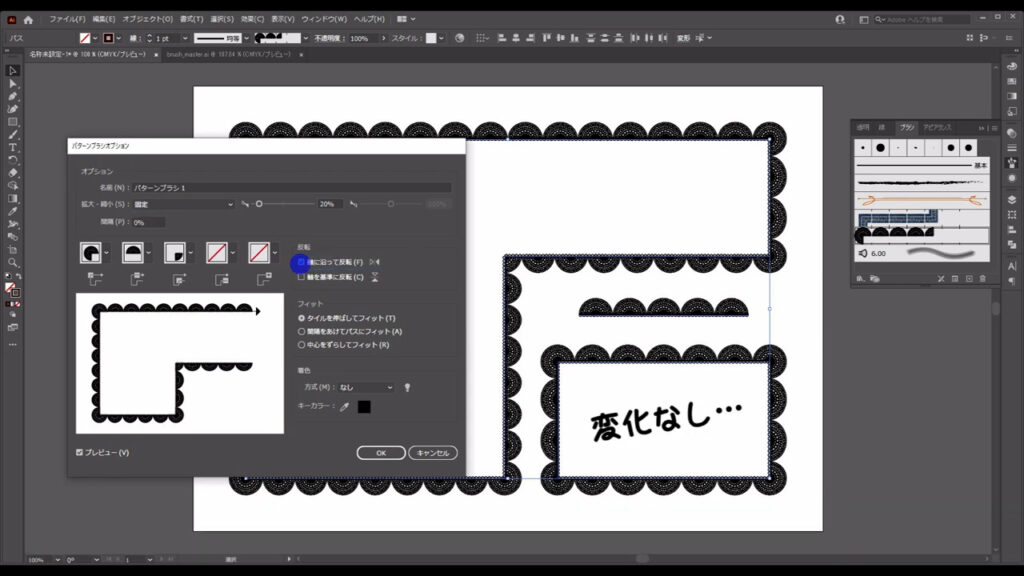
今回の絵柄の元は左右対称なので、ここにチェックを入れても変化はありません。



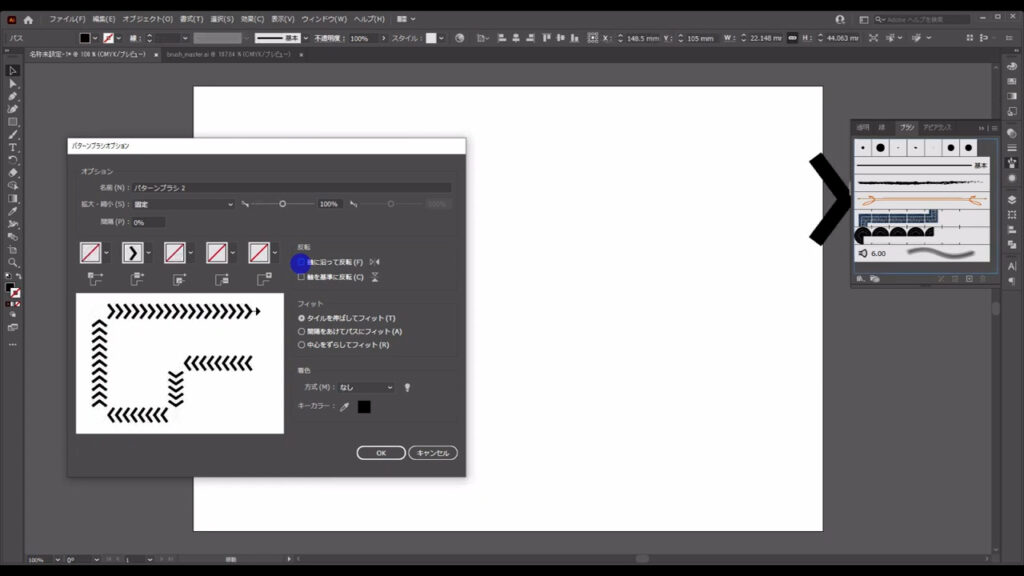
仮に矢印のような絵柄をパターンブラシに登録して、それの向きを反転させたいときに、ここにチェックを入れれば、逆方向に切り換わります。


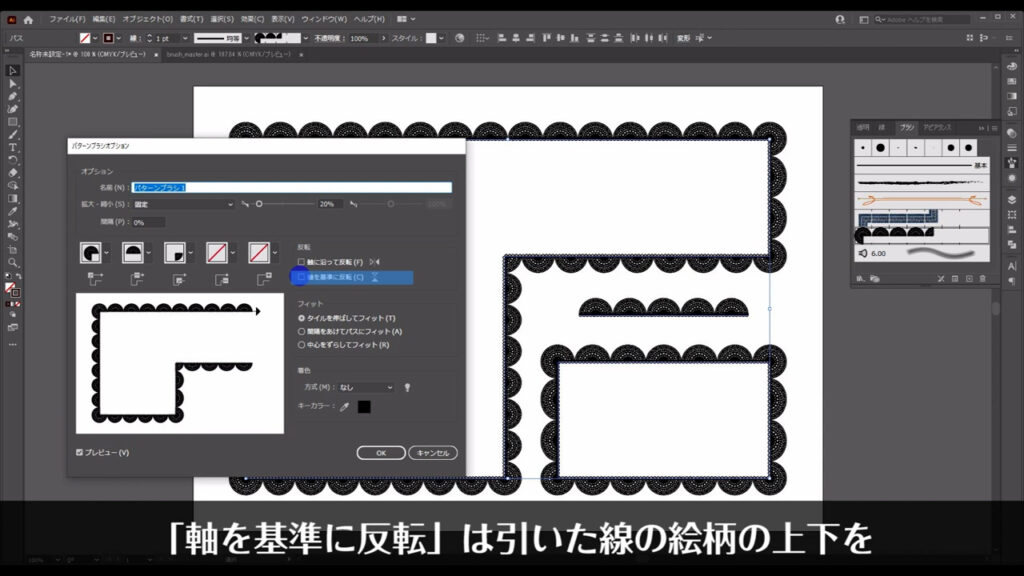
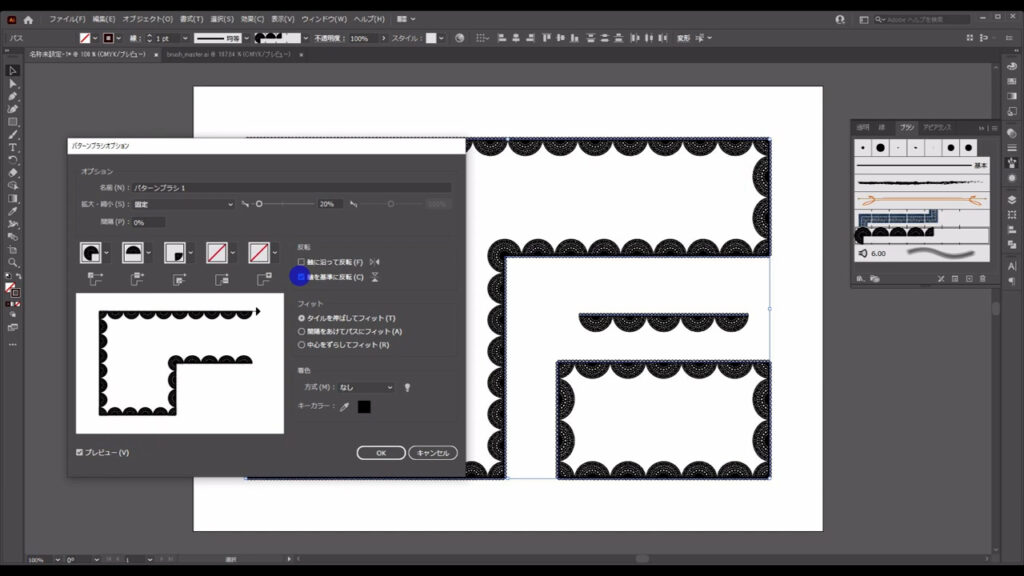
反転:軸を基準に反転
一方「軸を基準に反転」は、引いた線の絵柄の上下を反転させるということです。
これは今回のものにも使えます。

チェックを入れると、外側と内側の絵柄が入れ換わりました。

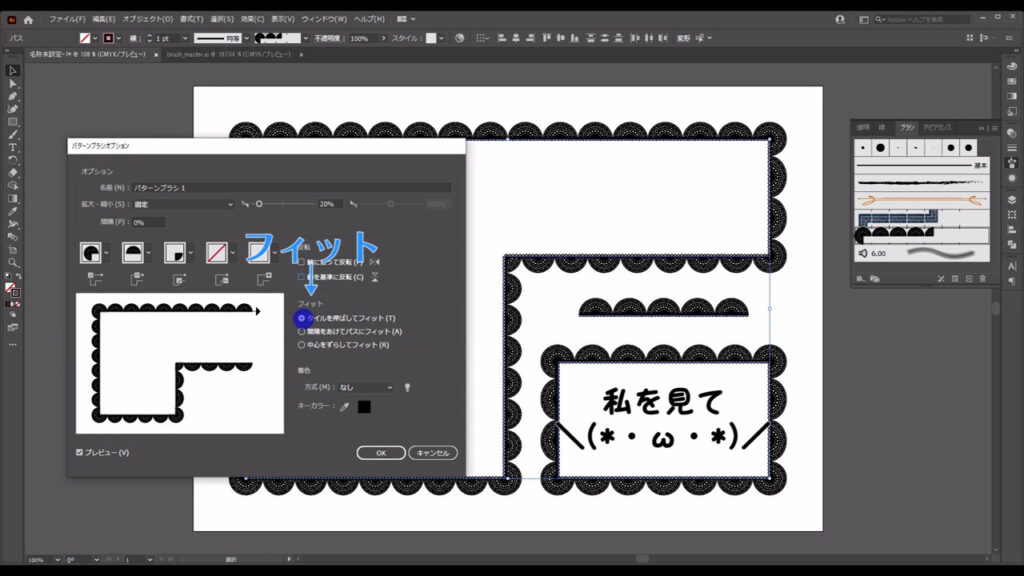
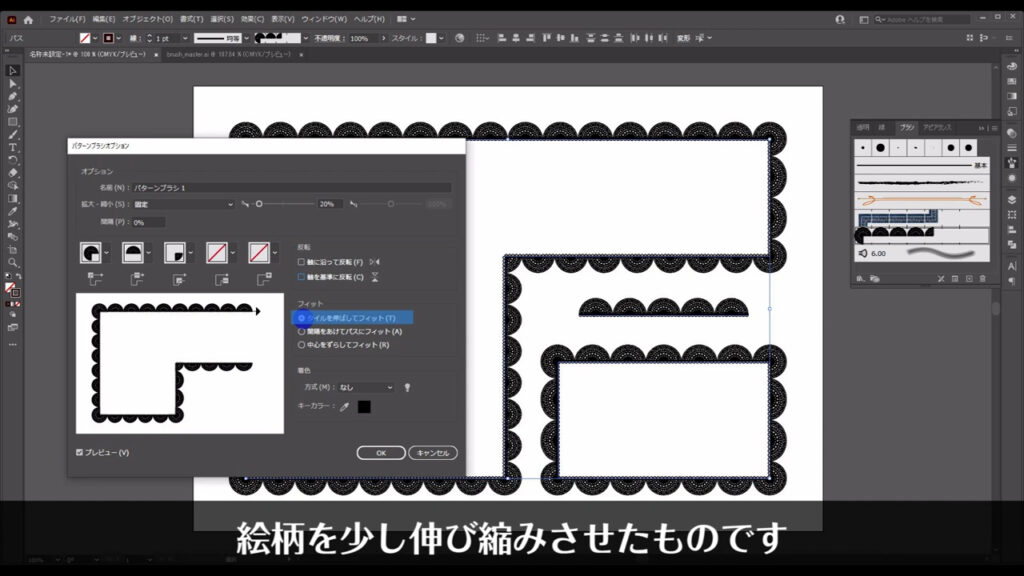
フィット:タイルを伸ばしてフィット
次に「フィット」ですが、これは四角形の方を見ていただけるとわかりやすいです。

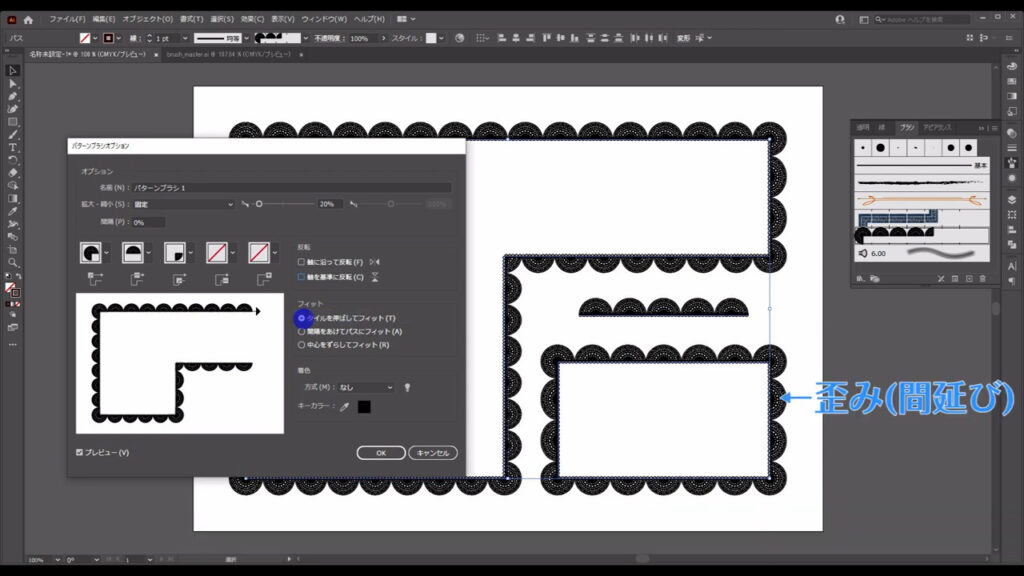
「タイルを伸ばしてフィット」は図形の辺に収まるように、絵柄を少し伸び縮みさせるものです。

その結果、下図のように絵柄は歪むことがあります。
規則性のない模様であれば、歪みはそれほど気にならないかもしれません。

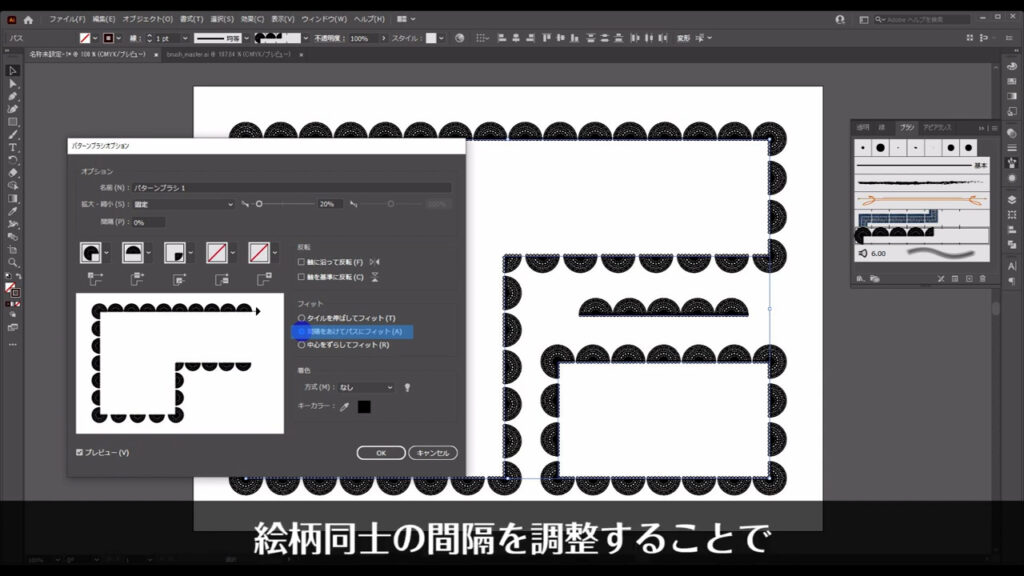
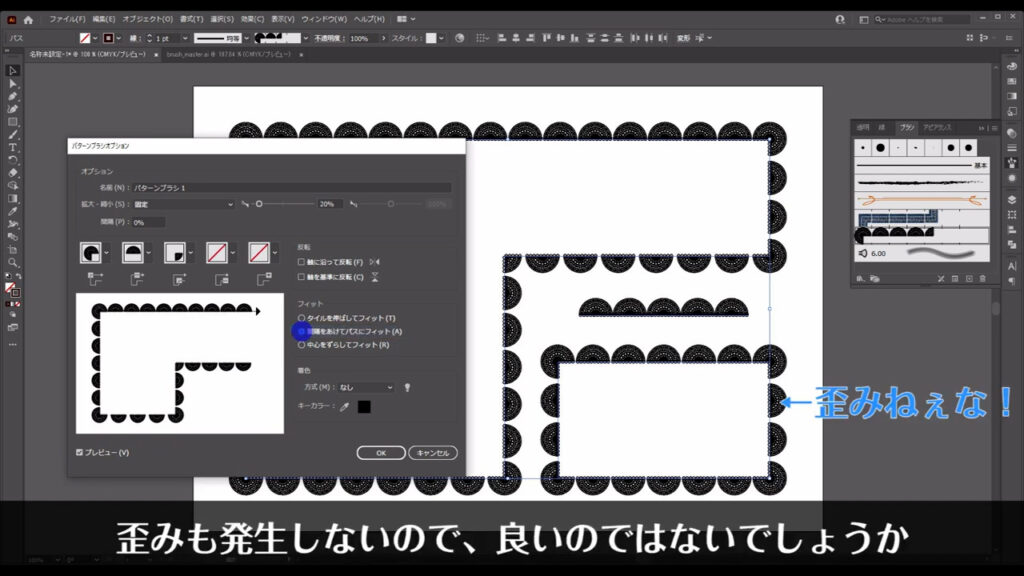
フィット:間隔をあけてパスにフィット
続いて「間隔をあけてパスにフィット」は言葉通り、絵柄同士の間隔を調整することで図形の辺に絵柄をフィットさせるものです。
間隔が空いても良いデザインであれば、歪みも発生しないので良いのではないでしょうか。


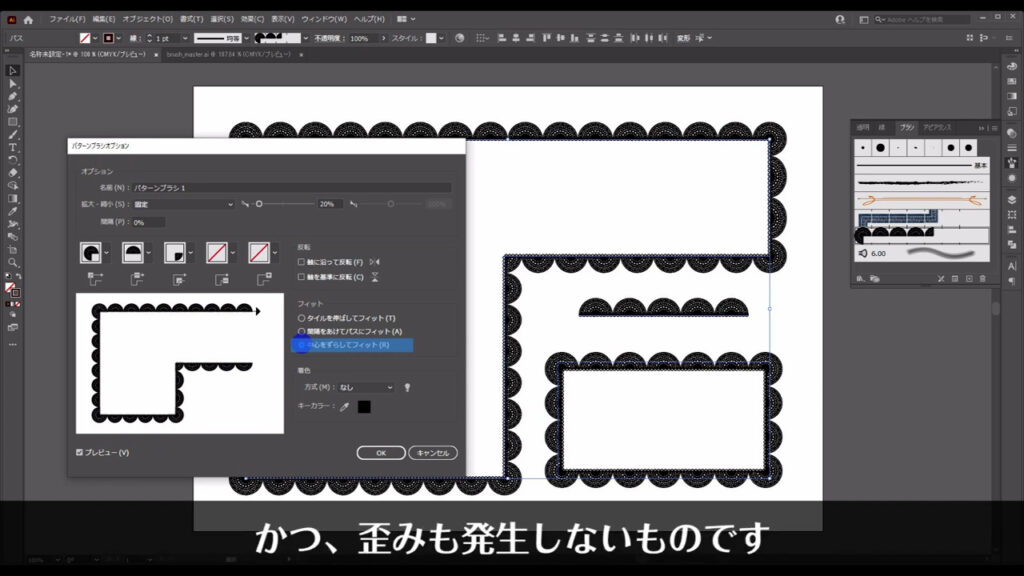
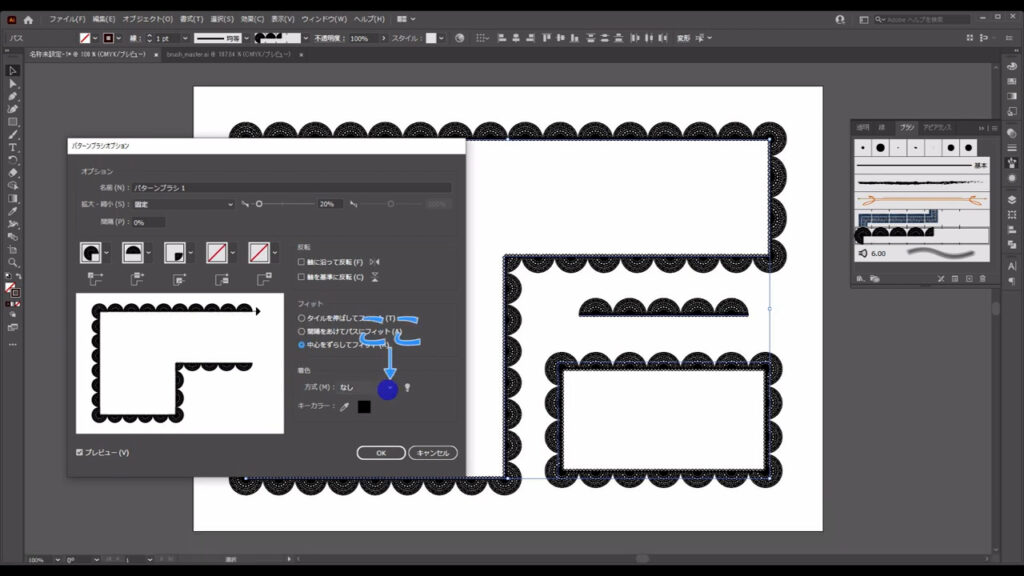
フィット:中心をずらしてフィット
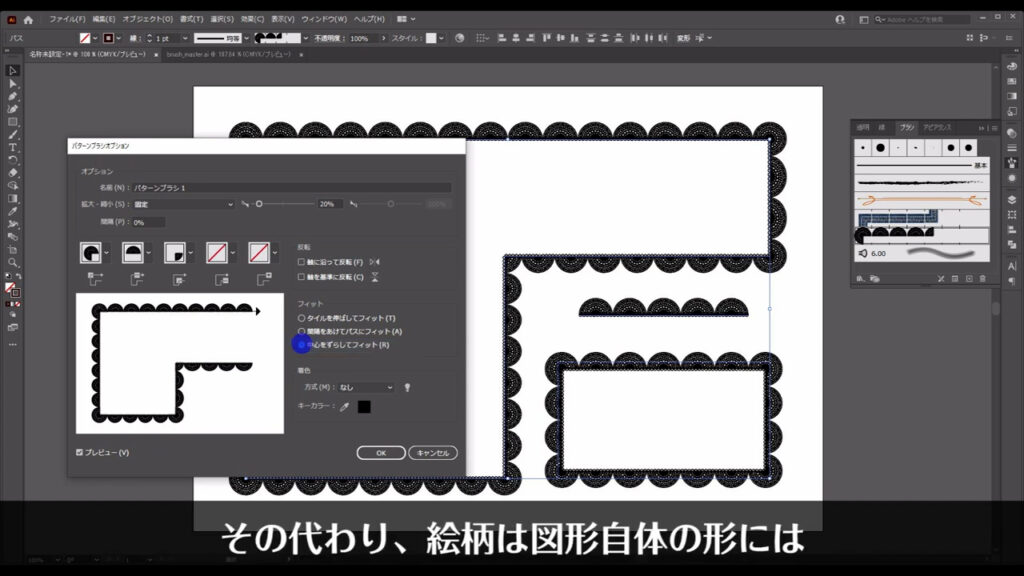
3つ目の「中心をずらしてフィット」は、間隔を作らないで、かつ、歪みも発生しないものです。

その代わり、絵柄は図形自体の形にはフィットしていません。
四角形を選択した状態で、この設定にするとわかりやすいです。

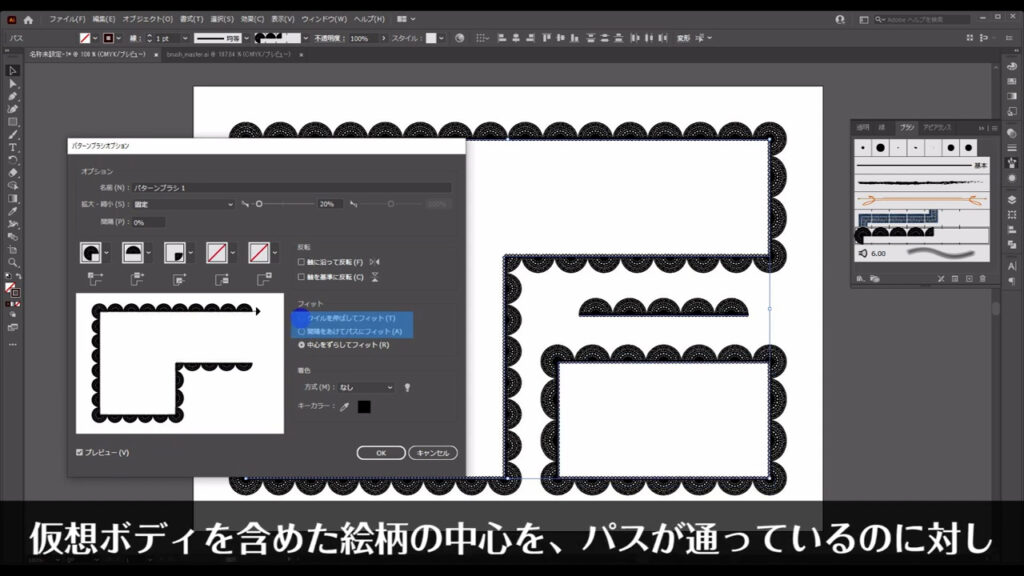
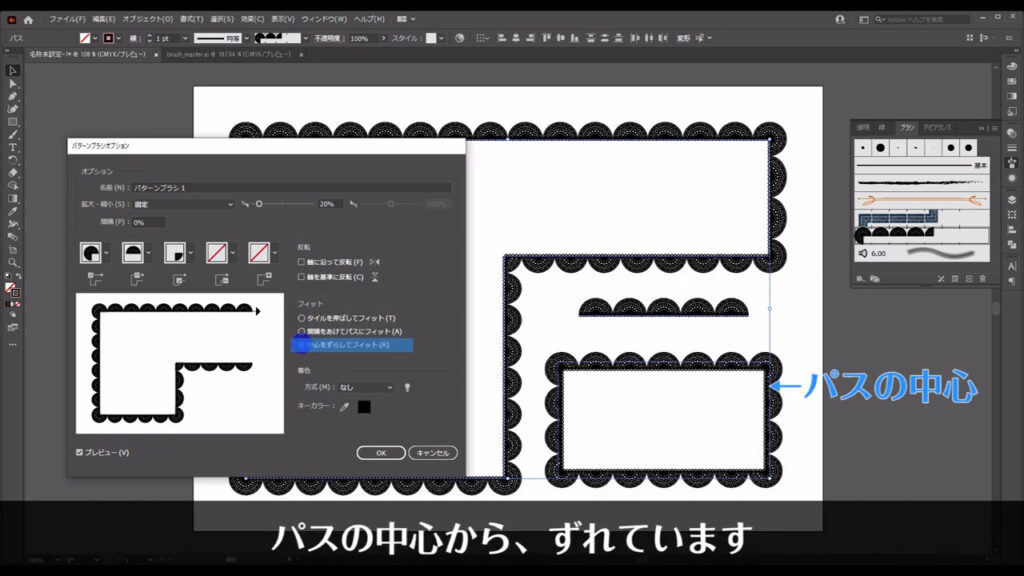
「フィット」の比較
下図マーキング部分の2つは、仮想ボディを含めた絵柄の中心をパスが通っているのに対し、

「中心をずらしてフィット」は、パスの中心からずれています。

四角形にフィットしていなくても良いから、絵柄を綺麗にしたい(歪みを無くしたい)というときには、「中心をずらしてフィット」が良いかと思います。
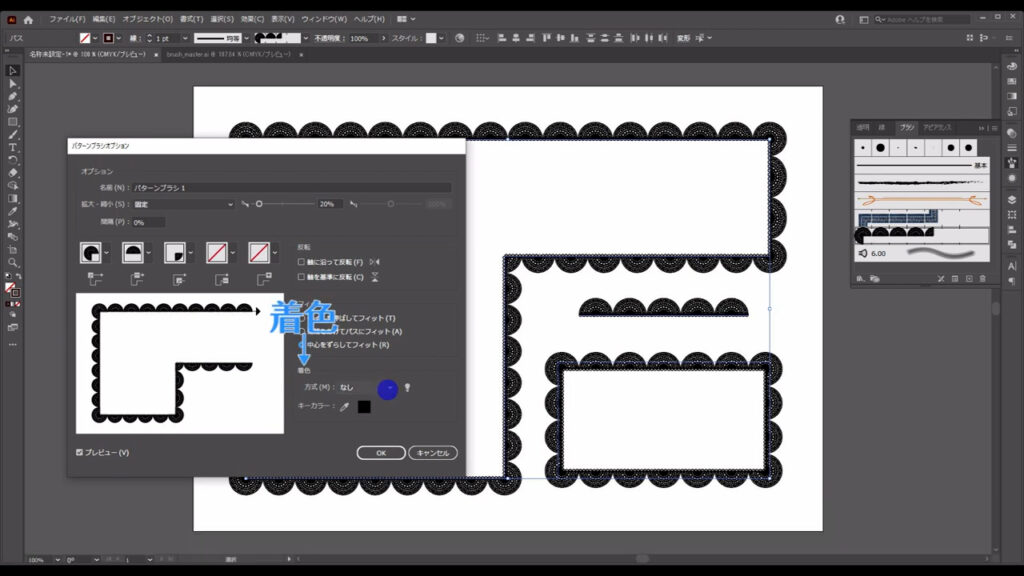
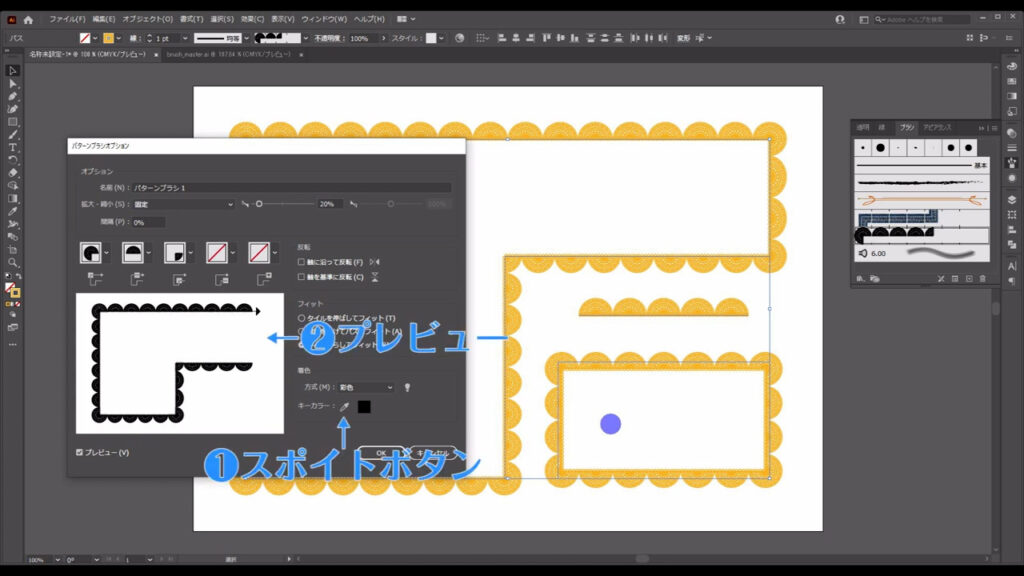
着色
最後に「着色」です。

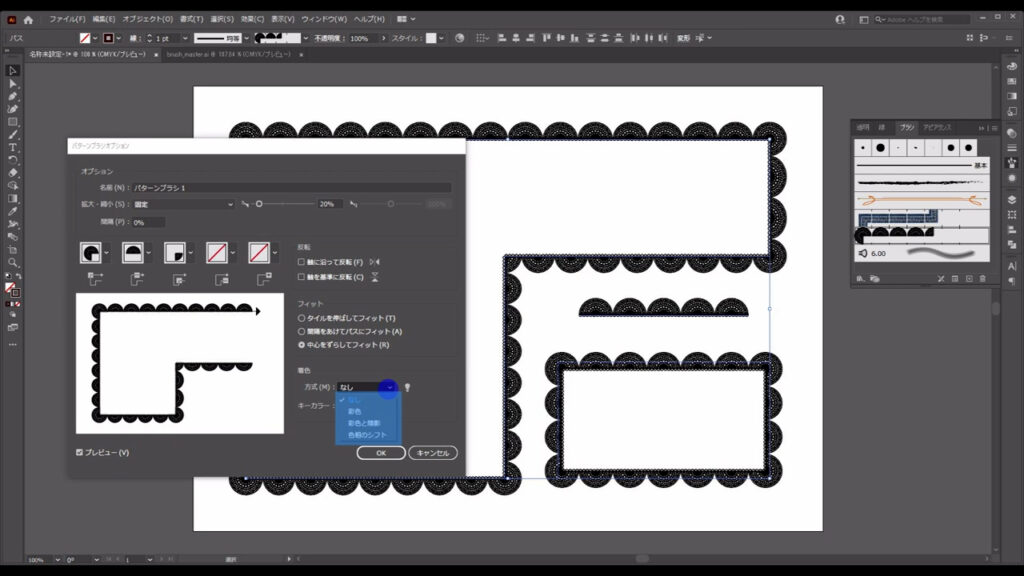
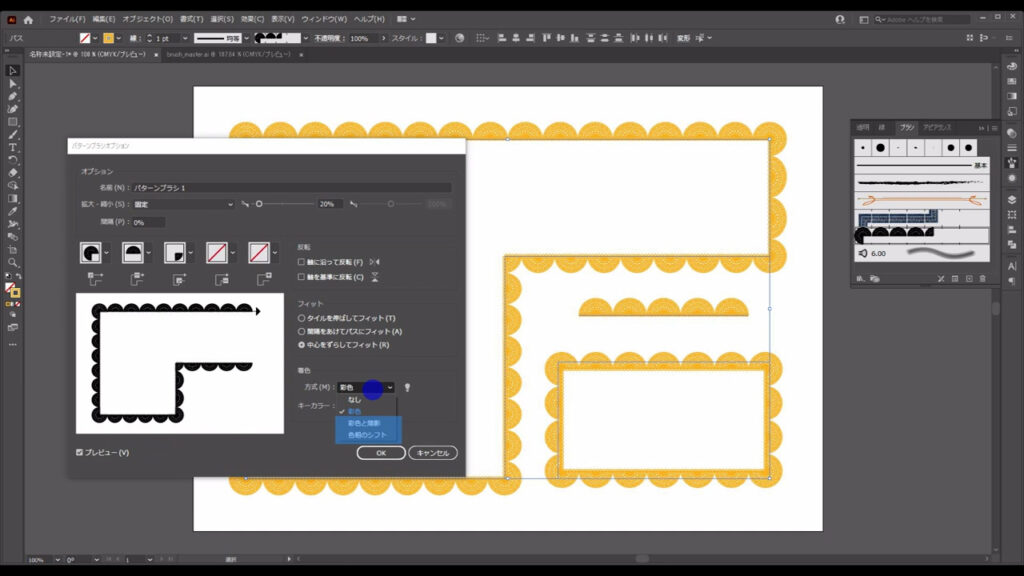
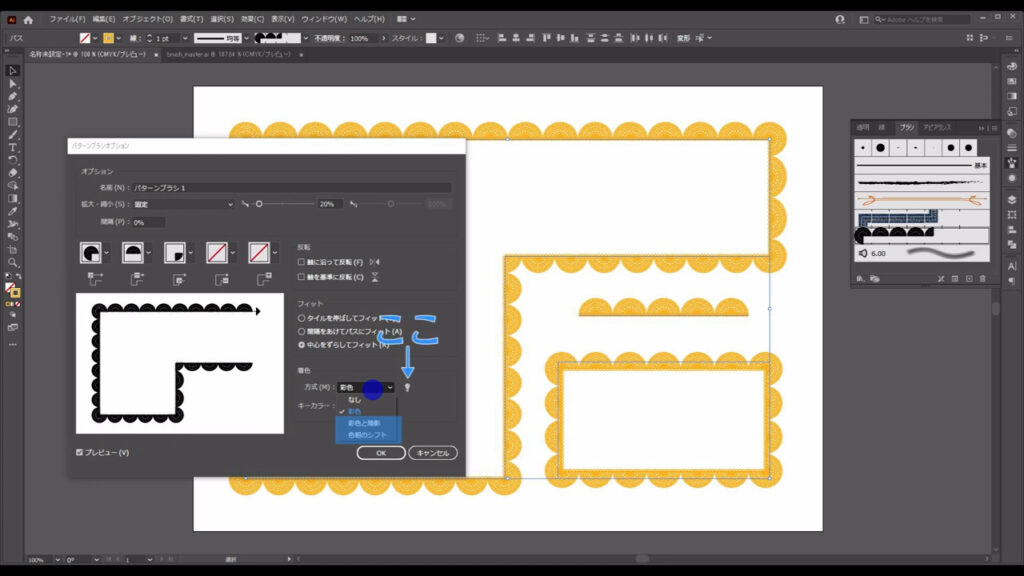
「方式」というところのここ(下図1枚目)を押すと、「なし」「彩色」「彩色と陰影」「色相のシフト」の4つが選べます。


「なし」は、パターンブラシを登録したときから、色は何もいじらないということです。
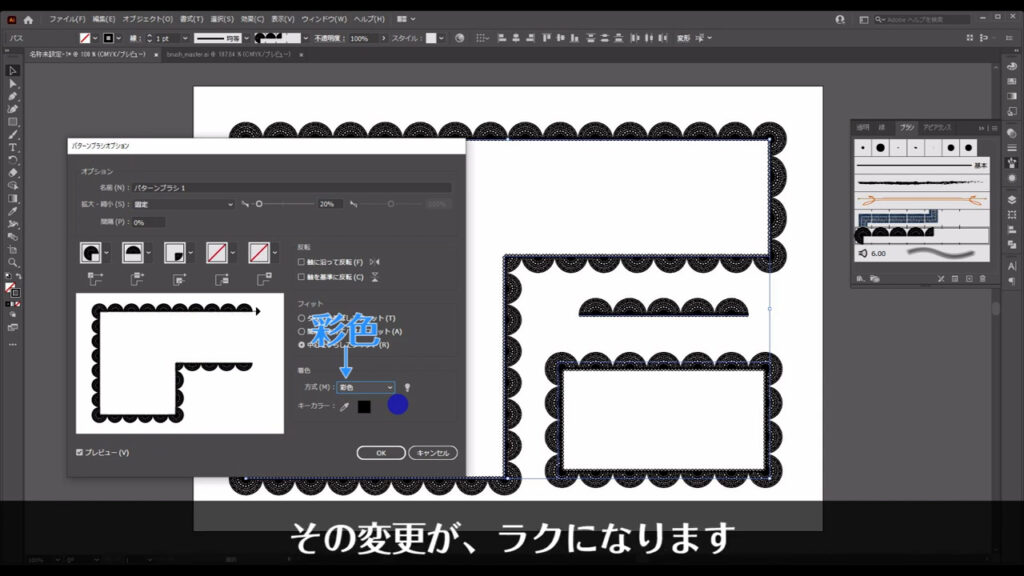
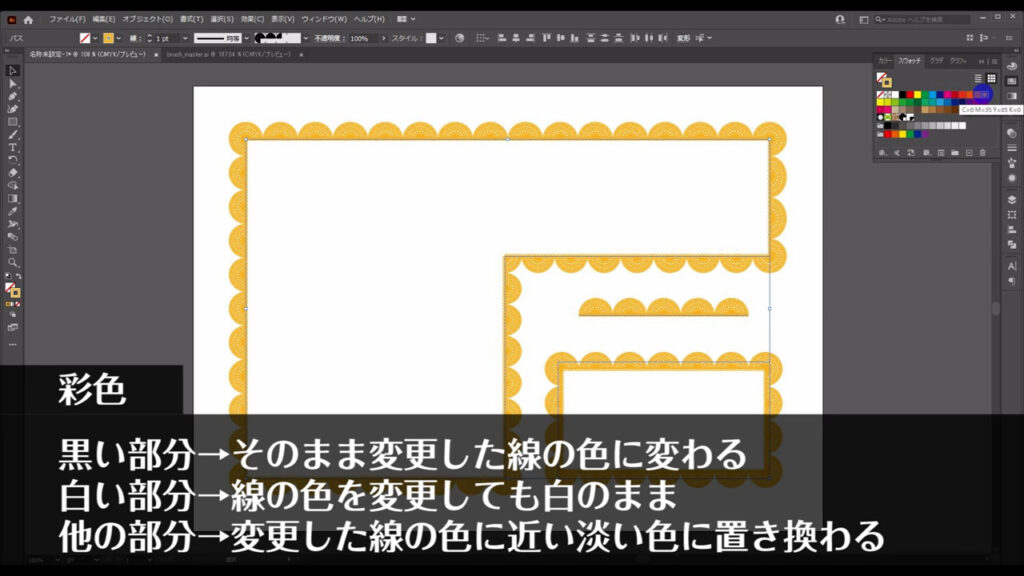
彩色
今回のような単色のパターンブラシであれば「彩色」を選択しておくと、ブラシの色を変えるとき、その変更がラクになります。

そして、レースブラシの色を黒にしておいたのも「彩色」ならではの理由があります。
「彩色」という設定は、絵柄の「黒い部分」はそのまま変更した線の色に変わるようになっています。
一方、絵柄に「白い部分」がある場合、その白は線の色を変更しても白のままです。
そして、「それ以外の色」はどうなるかというと、変更した線の色に近い淡い色に置き換わります。

個人的に、黒以外は自分の求めている色にならないことが多いので、あまりオススメしません。
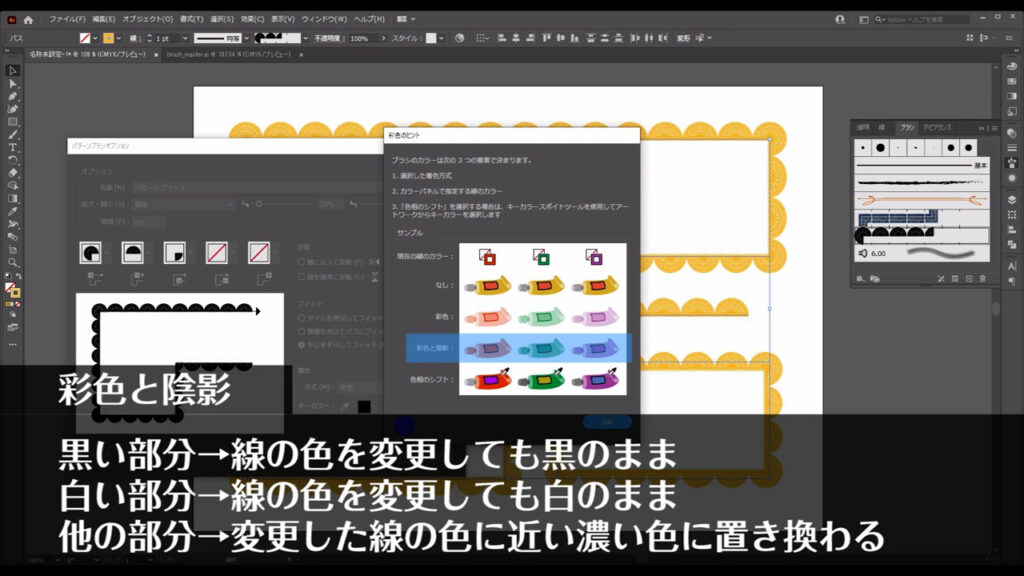
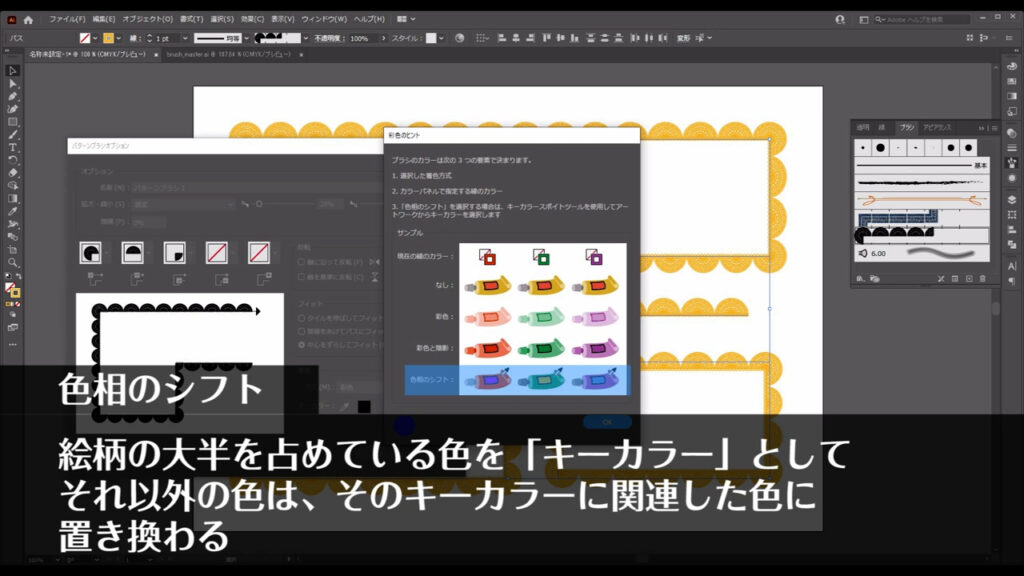
彩色と陰影、色相のシフト
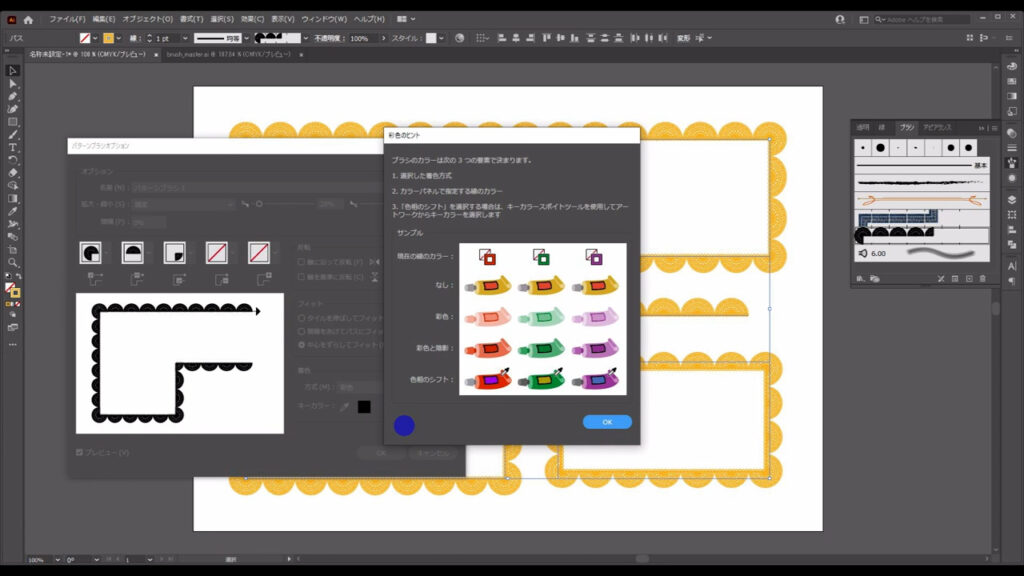
残り2つの「彩色と陰影」「色相のシフト」ですが、これはイラレからヒントが与えられているので、それを見ながら解説します。

ここ(下図参照)を押すと、それぞれの設定で絵柄の色がどのように変化するかをサンプルで見ることができます。


「彩色と陰影」は黒い部分と白い部分は、線の色を変更してもそのままで、それ以外の色は、変更した線の色に近い濃い色に置き換わります。

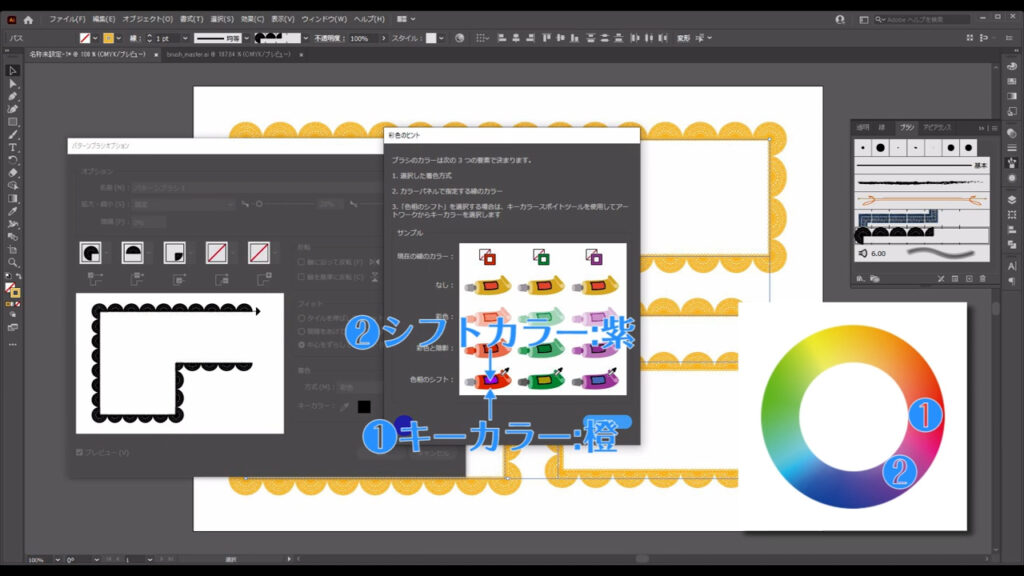
「色相のシフト」は絵柄の大半を占めている色を「キーカラー」として、それ以外の色は、そのキーカラーに関連した色に置き換わります。

関連した色というのは、サンプルを見る限り色相環の隣り合う色のようですが、日本ではあまり見かけない配色だと感じました。

もし「キーカラー」を変えたいときは、❶スポイトボタンを押して、❷プレビューからキーカラーにしたい色を左クリックで抽出します。

因みに私は「彩色と陰影」「色相のシフト」は普段使わないので、正直この2つの扱いは得意ではないです(^^;
以上、パターンブラシの使い方解説でした。
この機能は今回のようにフレームを作るときだけでなく、キャラクターの衣装の柄などにも活用できますので、使い方を覚えておくと作品の幅が広がるかと思います。
最後までお読みいただき、ありがとうございます。




コメント