この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、クラブっぽいネオン背景を作っていきます。
無料で完成素材をダウンロード↓
ネオン背景(クラブ)イラスト – No: 22787401/無料イラストなら「イラストAC」をイラストACでチェック!
下準備
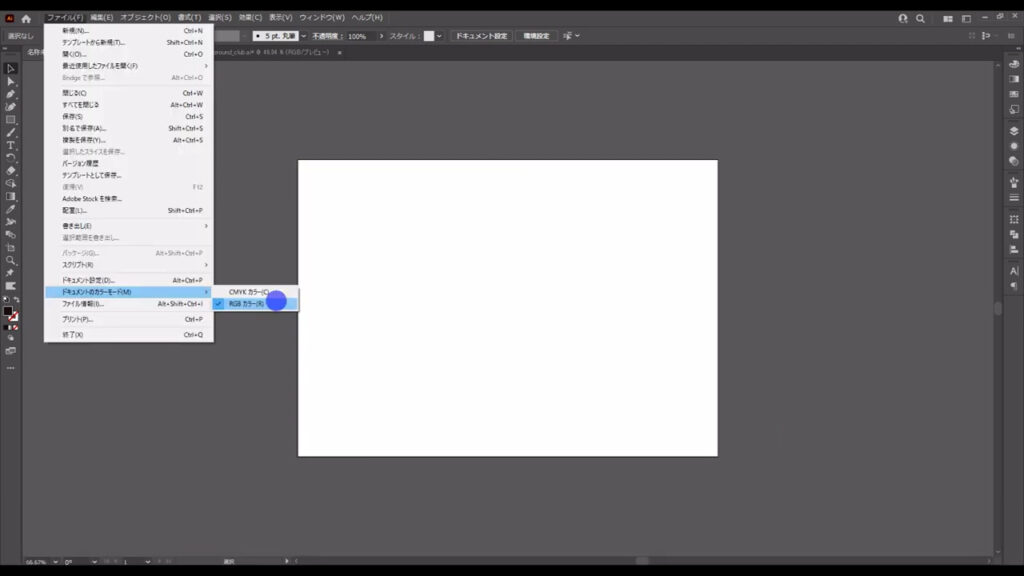
イラレのカラーモードは、下図の手順でRGB仕様にします。

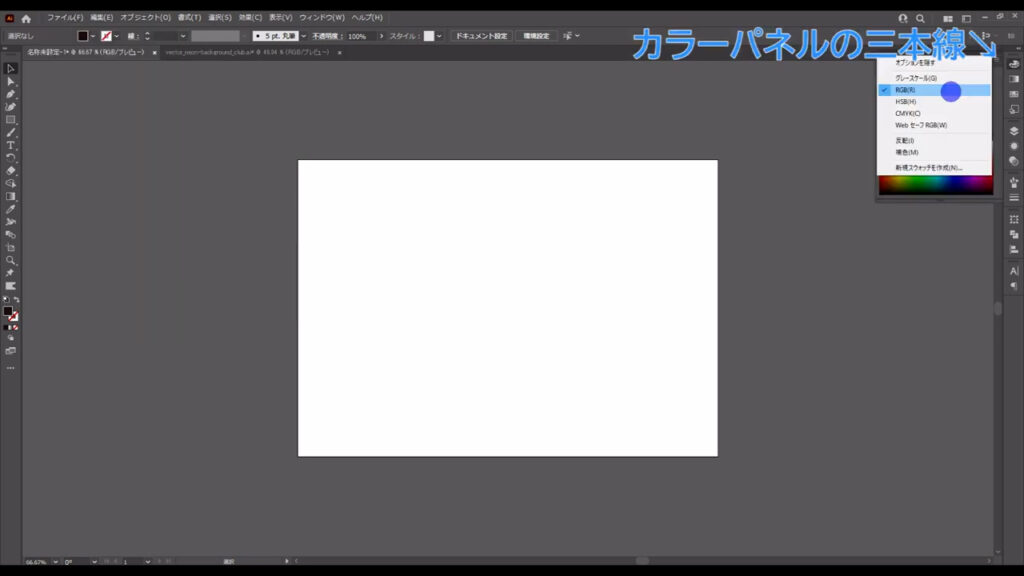
カラーパネルの設定も、RGB仕様に合わせます。

それでは、さっそく作っていきましょう。
下地を配置する
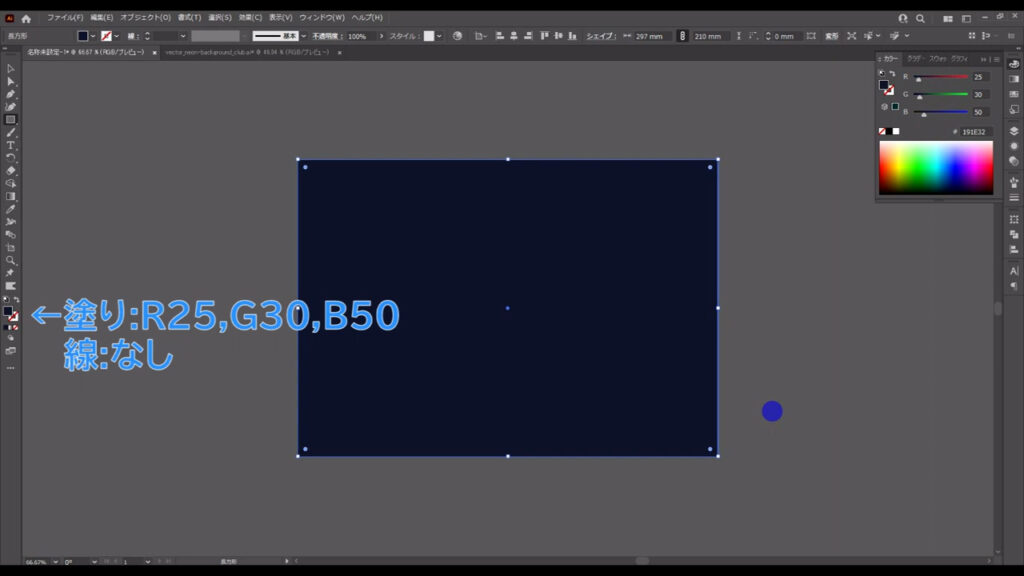
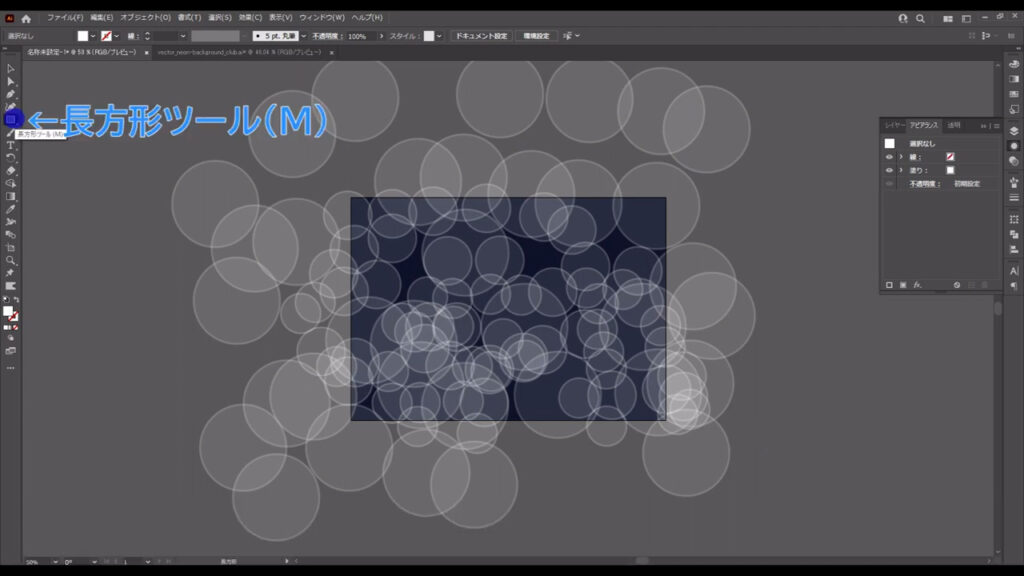
まず長方形ツールに切り換え、アートボードと同じサイズの四角形を作ります。
塗りは下図(2枚目)の通りで、線はなしです。


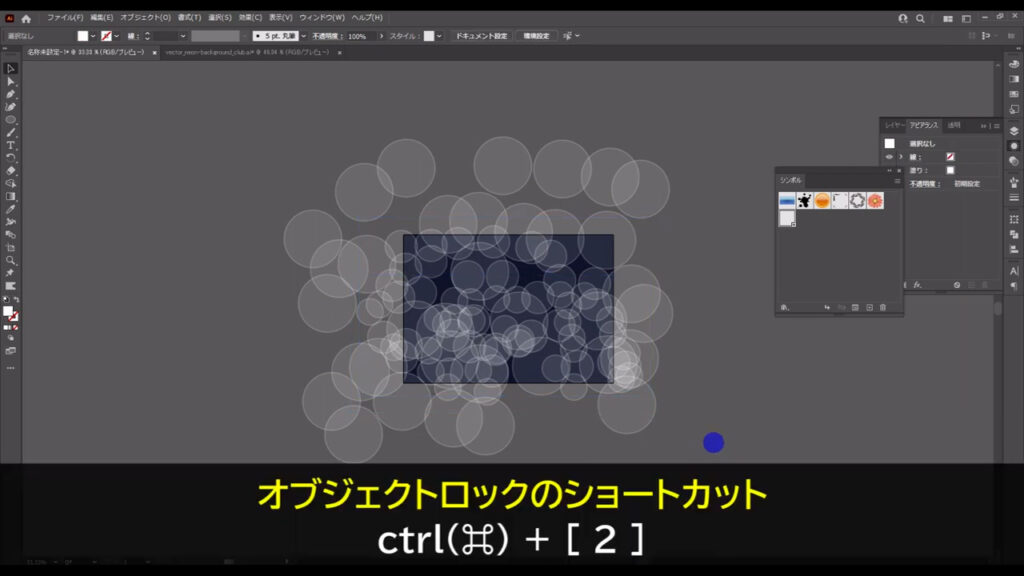
そうしたら、これはしばらく触らないので選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。


光の球をランダムに配置する
次は、ランダムに光の球を配置していきます。
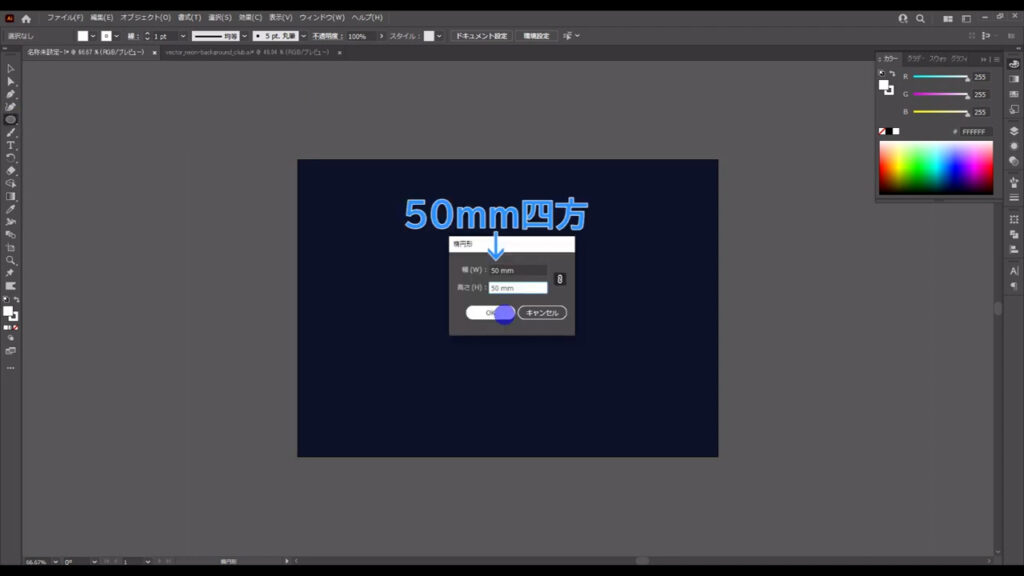
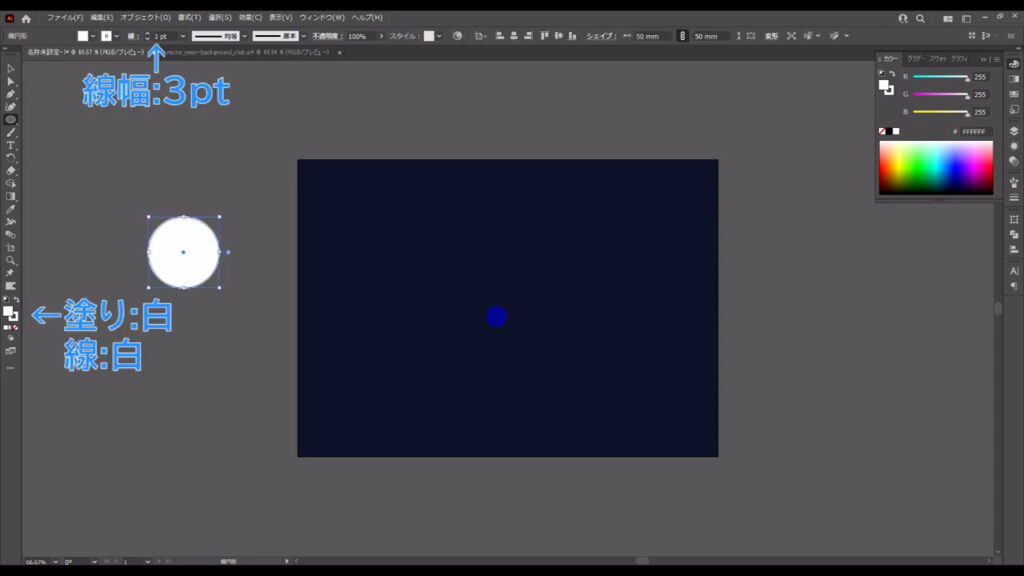
楕円形ツールに切り換え、適当なところで左クリック、そして下図(2枚目)のように設定して、OKを押します。
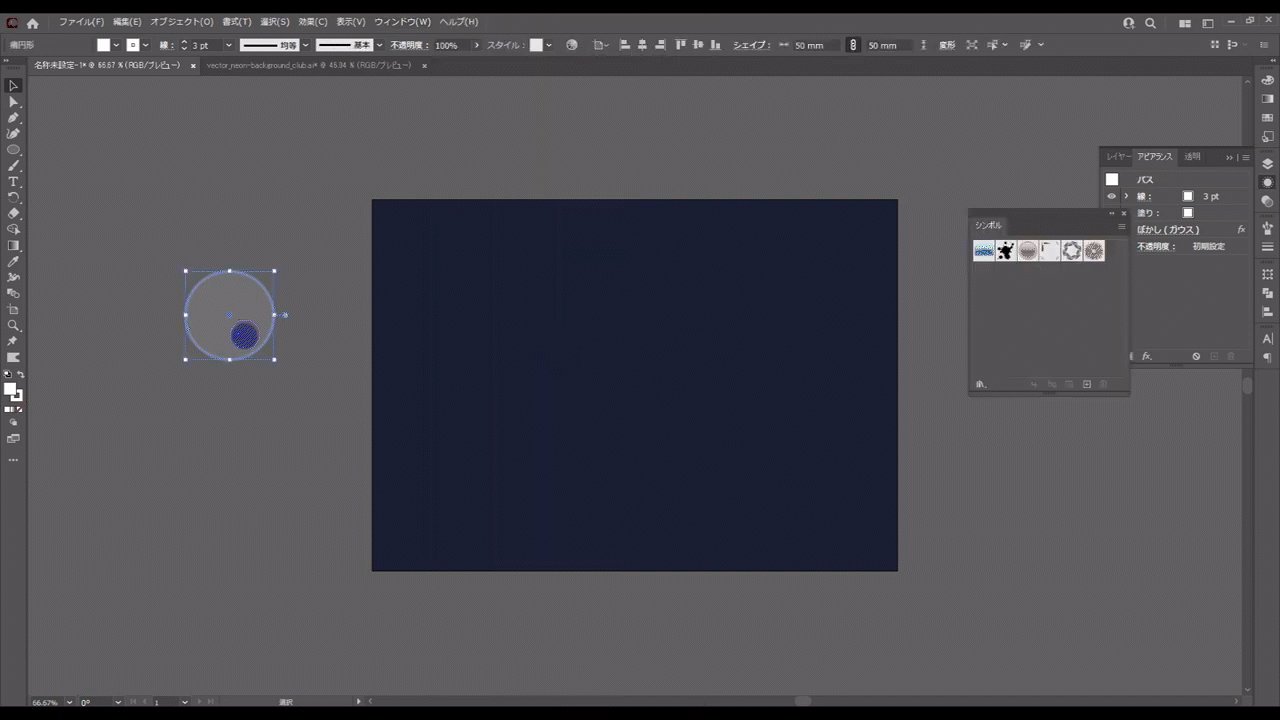
塗りと線ともに白にします。
線幅は下図(3枚目)の通りです。



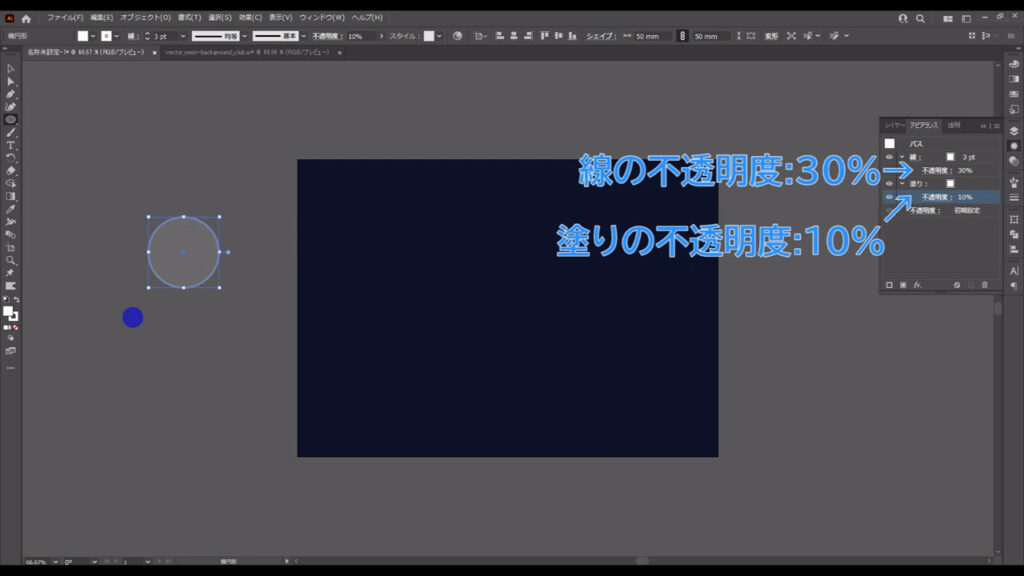
次に、この正円を選択した状態でアピアランスパネルを開き、塗りと線それぞれの不透明度を下図のように変えます。

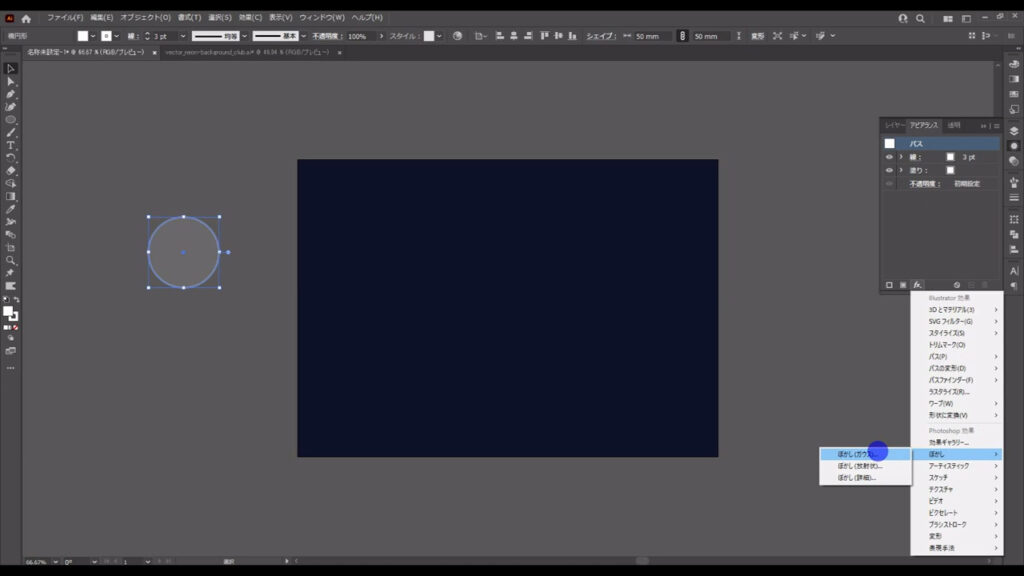
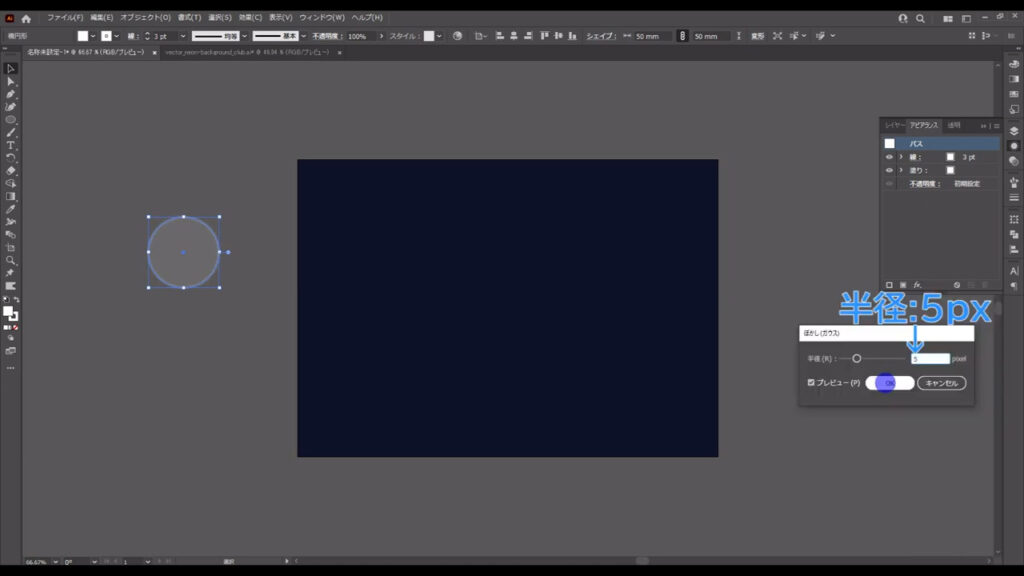
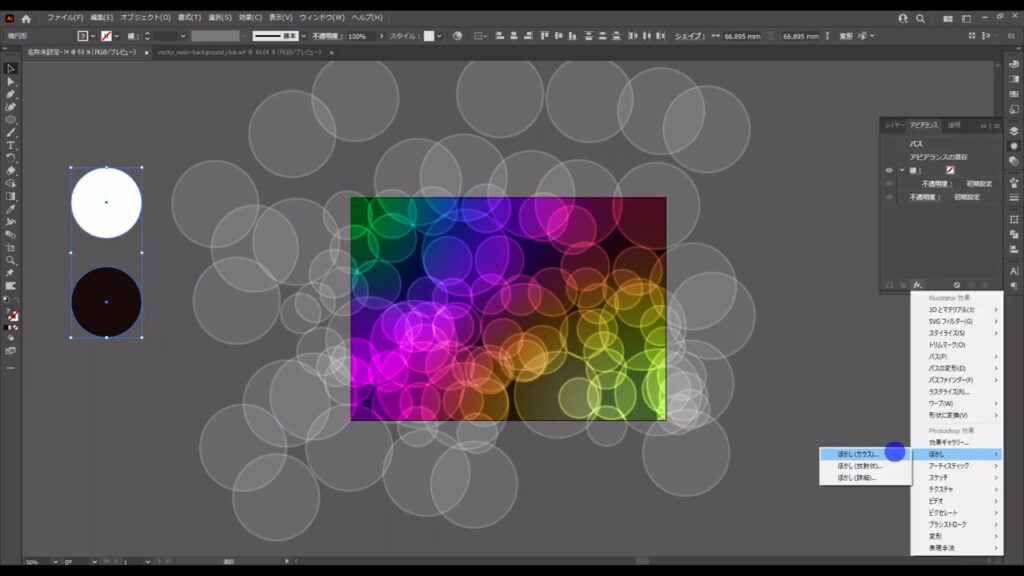
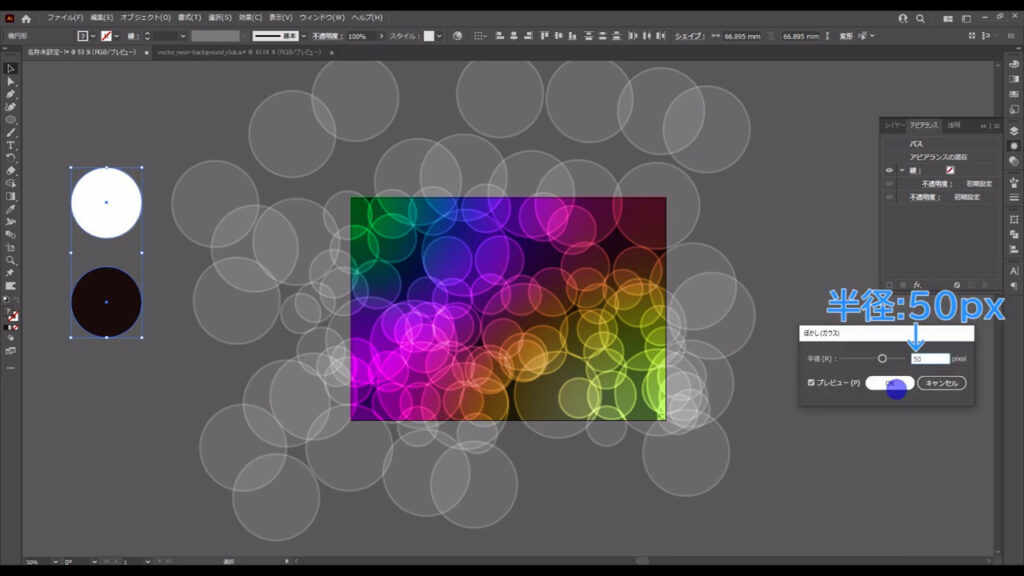
そうしたら、アピアランスパネルの「パス」というところを選択した状態で、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、下図(3枚目)のように設定して、OKを押します。



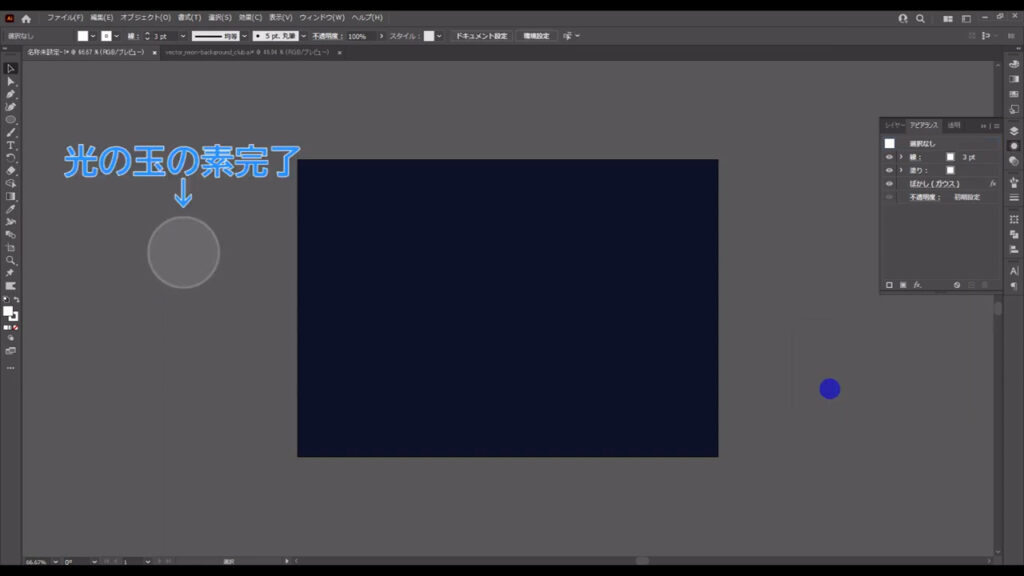
これで光の球の素ができたので、ランダムに配置していきます。

完成イメージを見てもわかるように、結構たくさん配置するので、ラクをします。

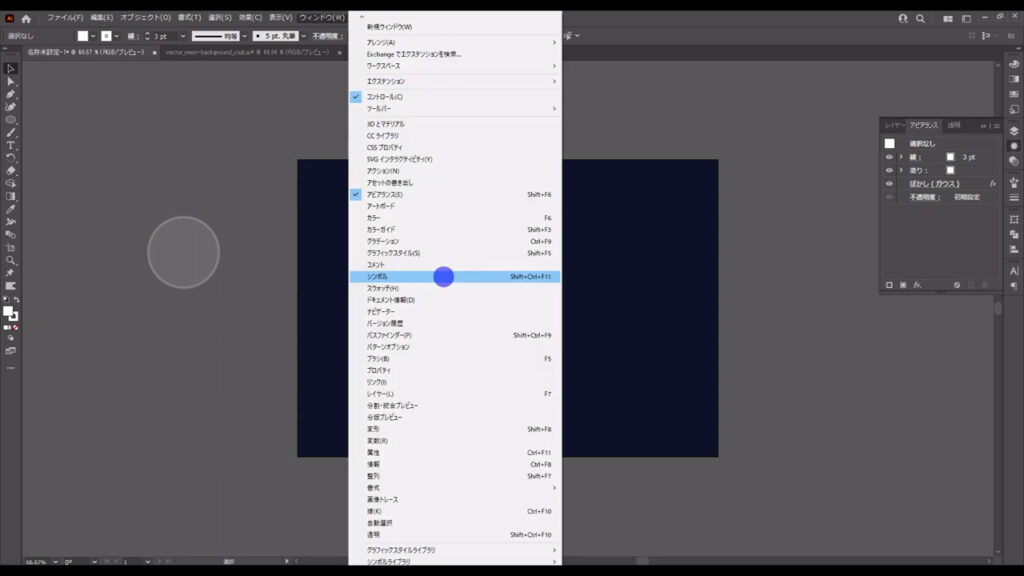
まず、下図の手順で「シンボルパネル」を開きます。
シンボルとは、イラレのドキュメントの中で繰り返し使えるオブジェクトのことです。
今回は同じ光の球を大量に使い回すので、シンボルを利用した方が断然ラクです。

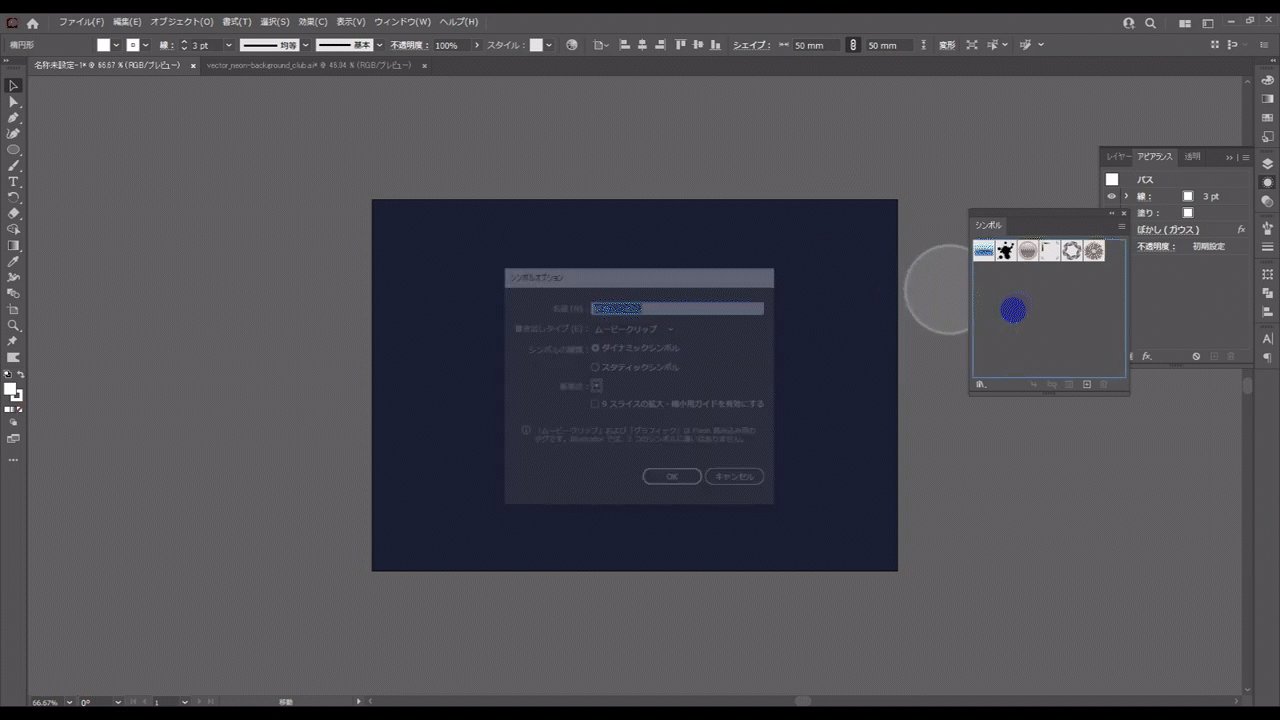
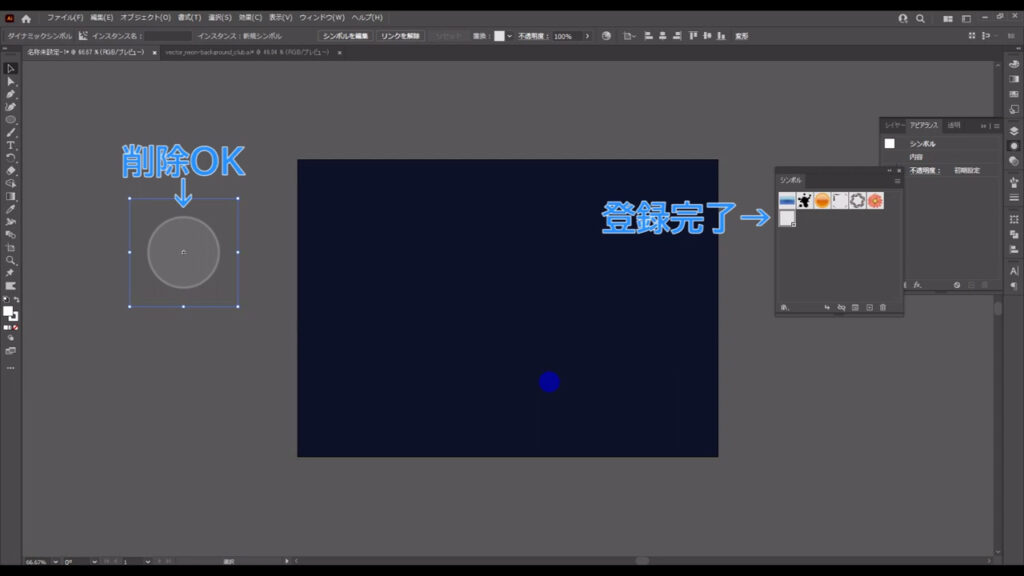
パネルを開いたら、今作った光の球をドラッグ&ドロップで登録します。
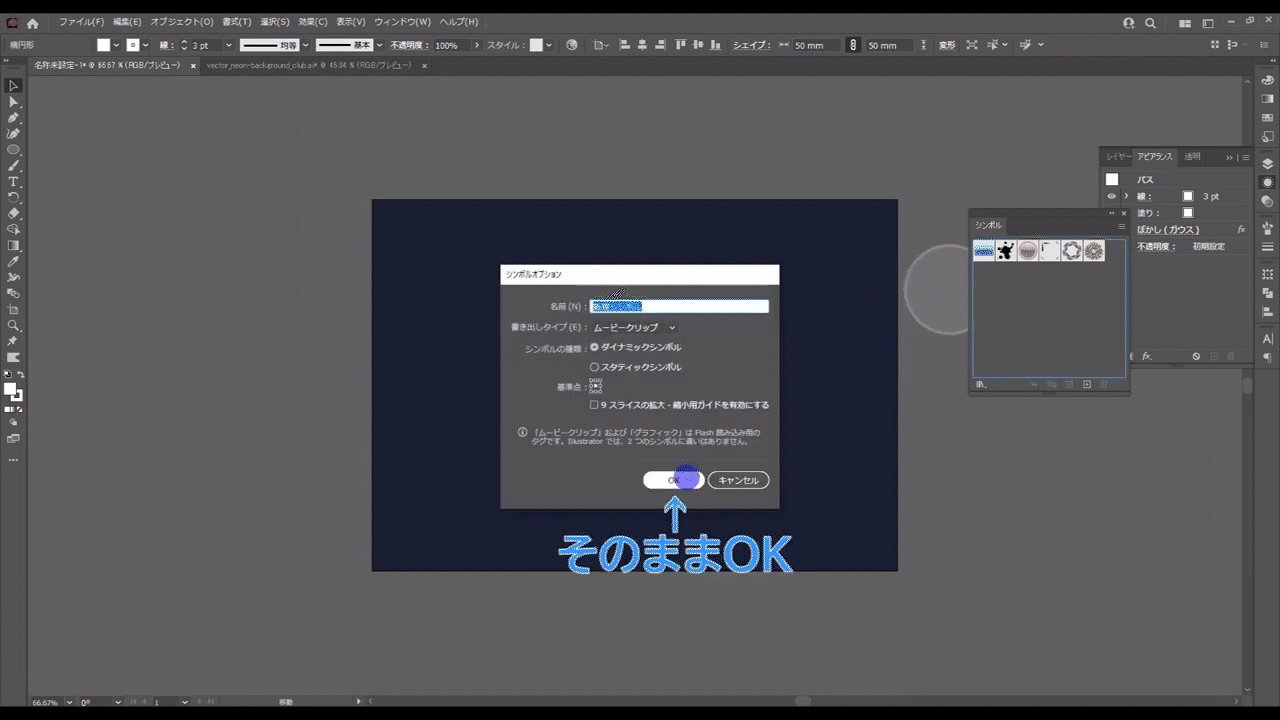
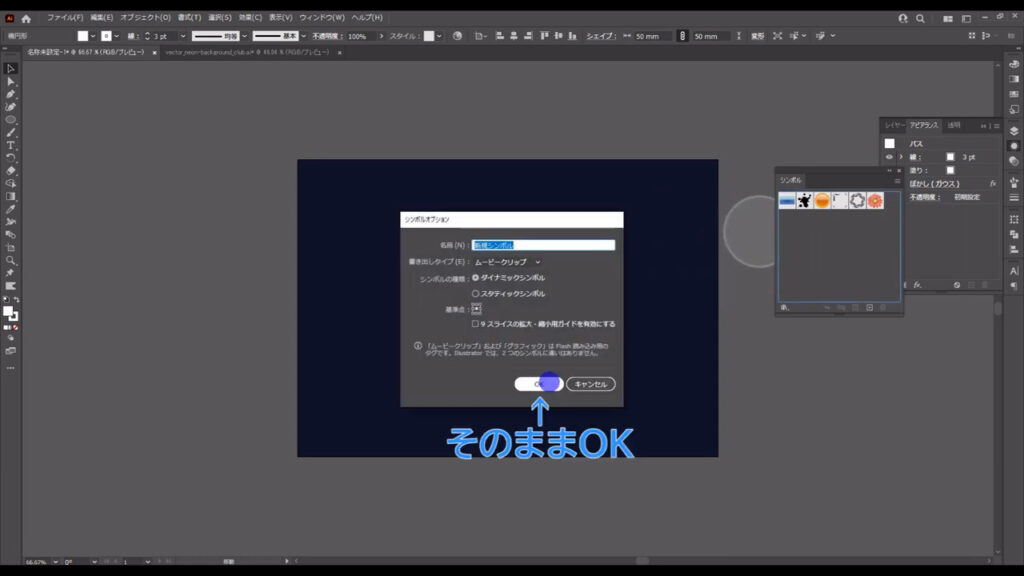
次に開くウィンドウは、そのままOKで問題ありません。


これで登録は終わったので、

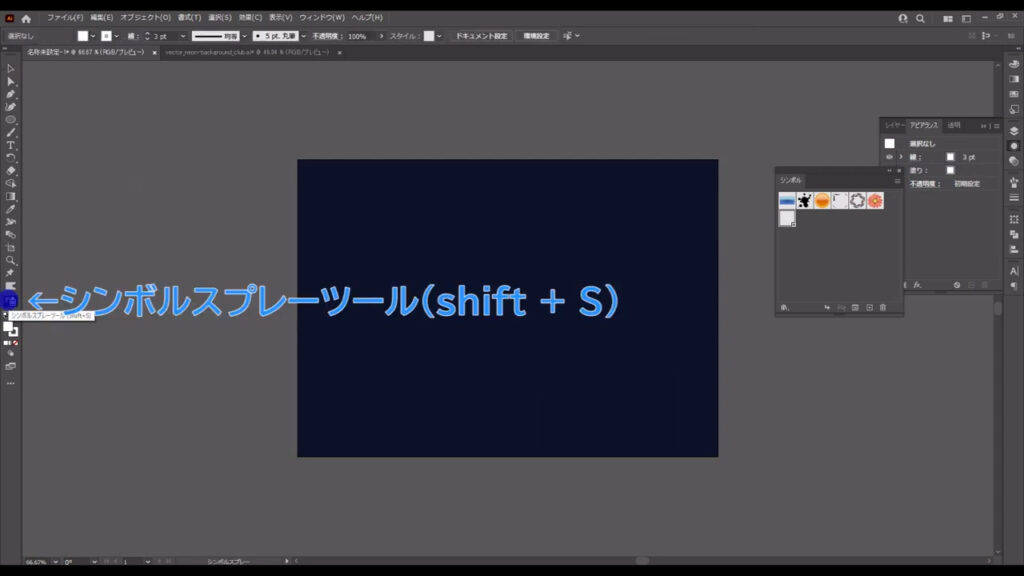
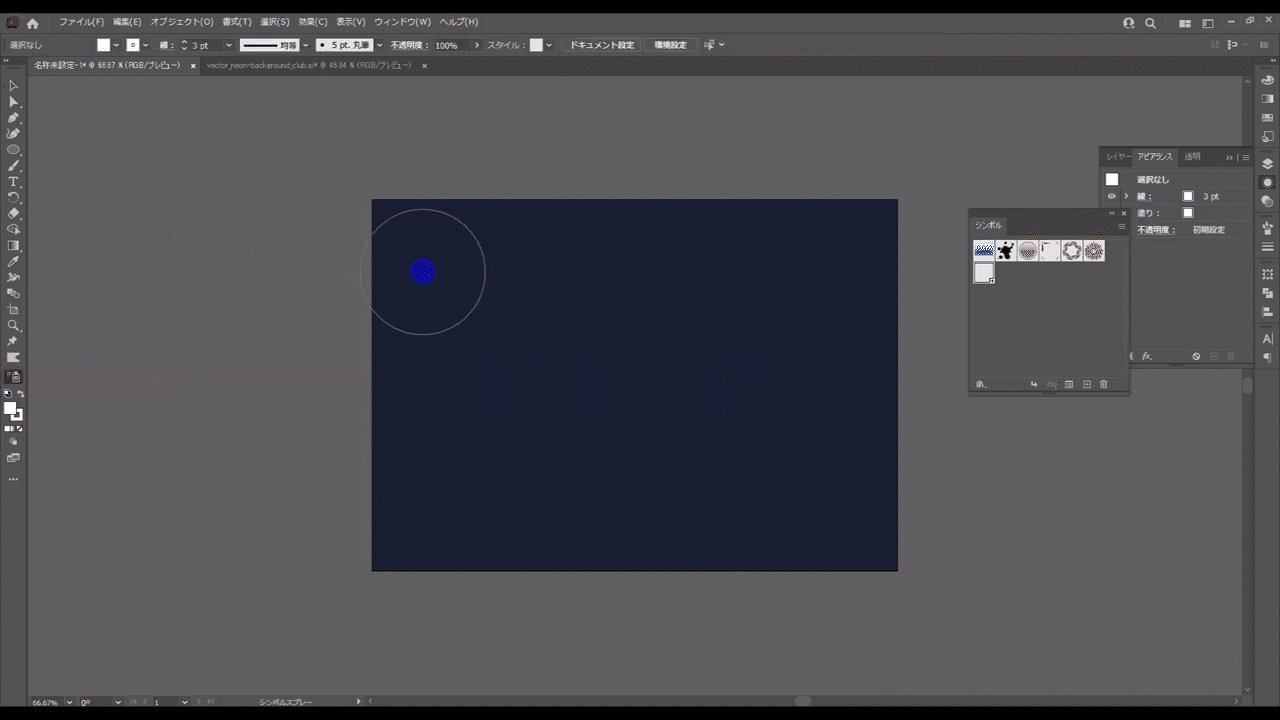
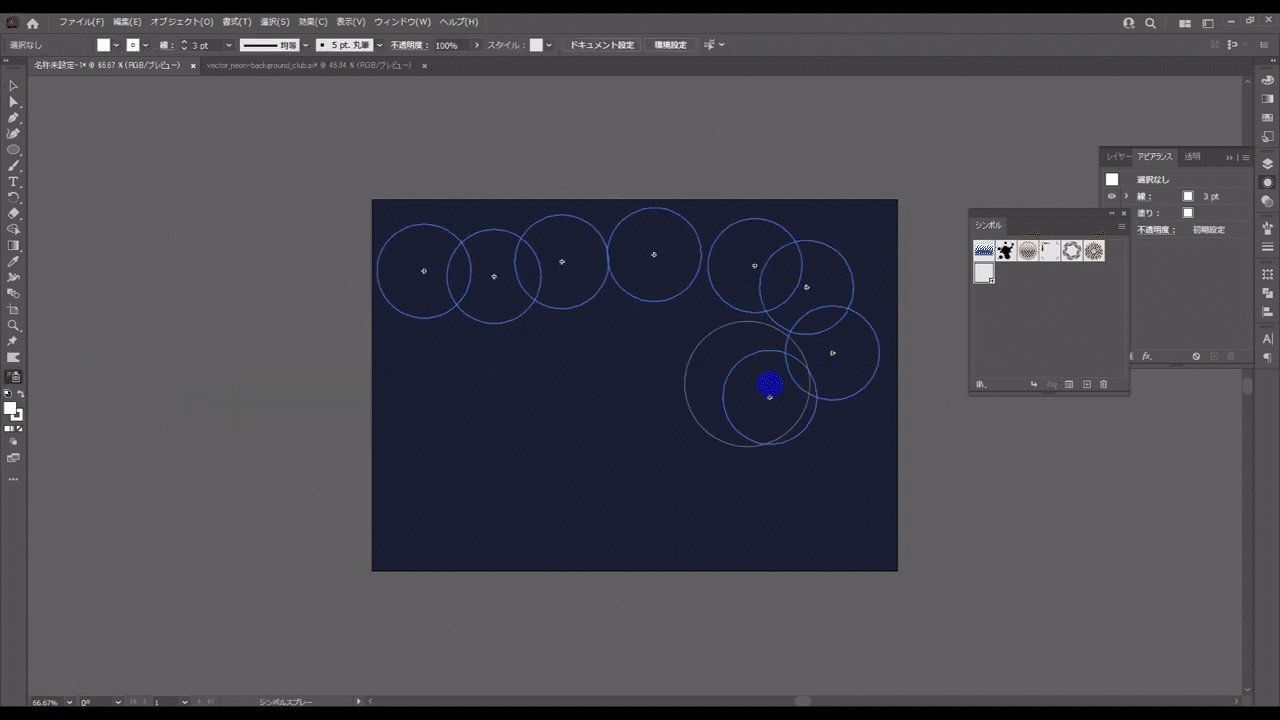
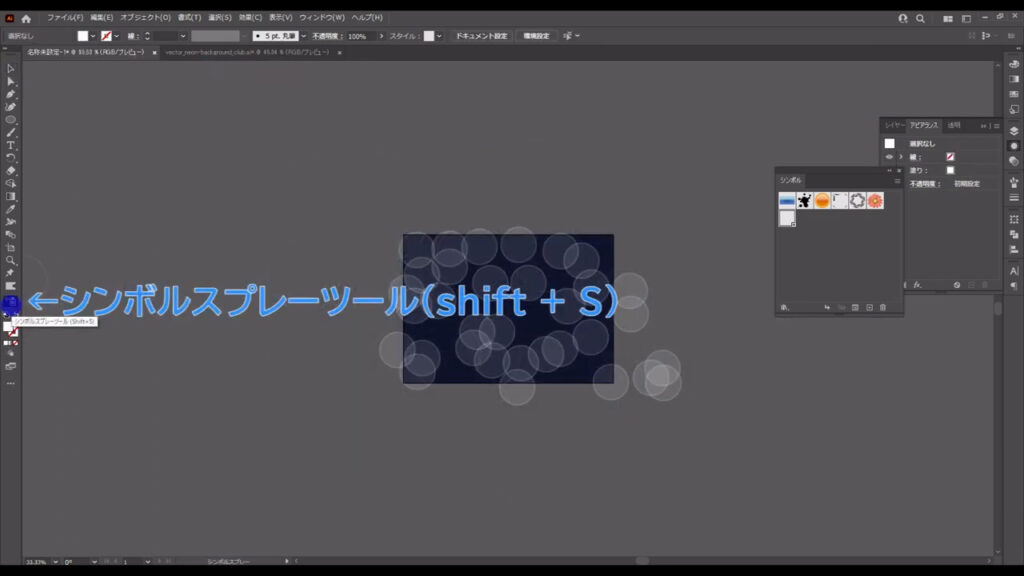
シンボルスプレーツールに切り換え、下図(2枚目)のように適当にドラッグして、光の球を増やしていきます。



それが終わったら一度選択ツールに切り換え、このシンボルスプレーの選択を解除します。


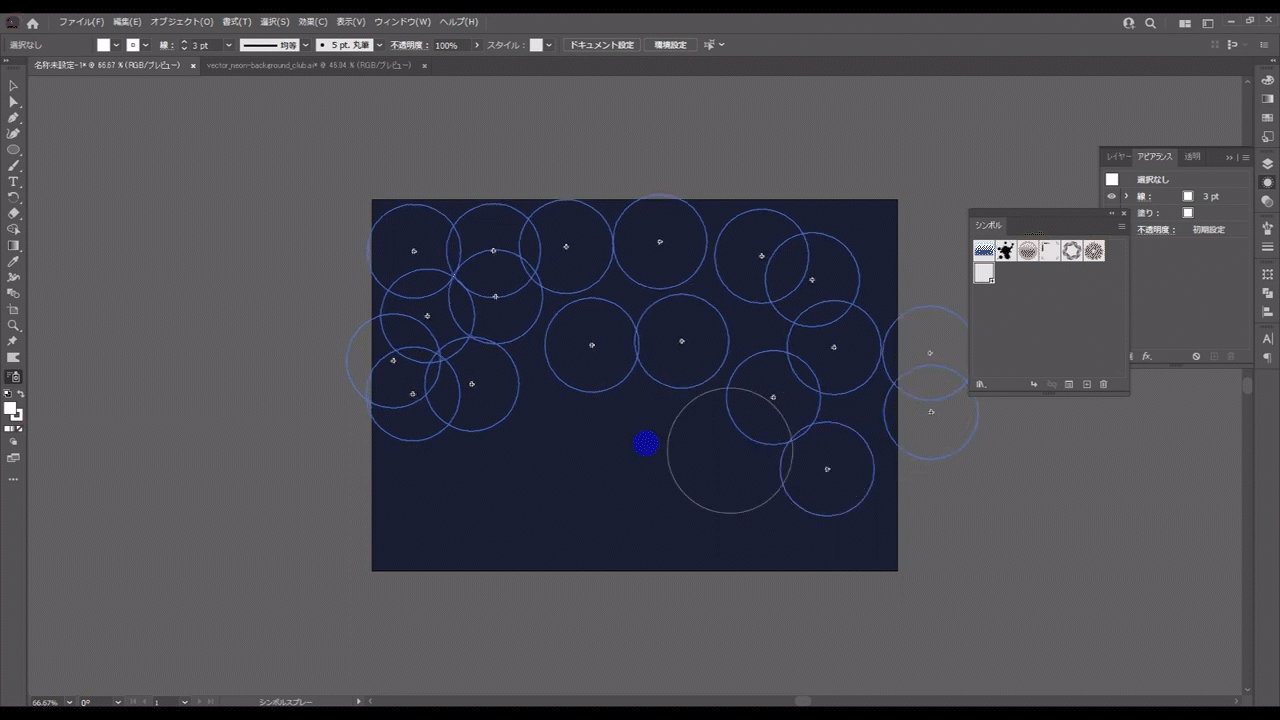
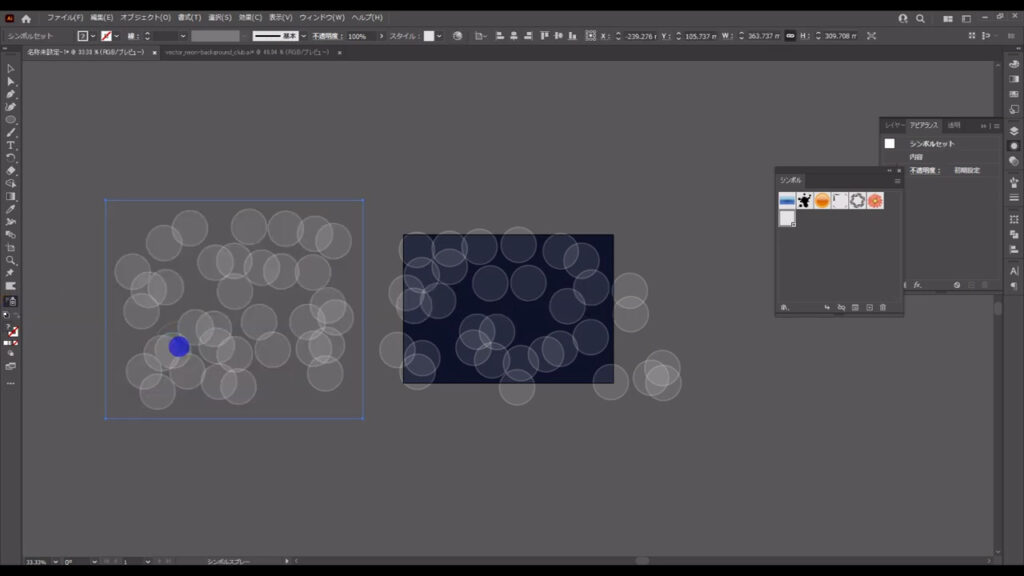
そして、再度シンボルスプレーツールに切り換え、別のシンボルスプレーを描きます。


この工程をもう一度繰り返します。


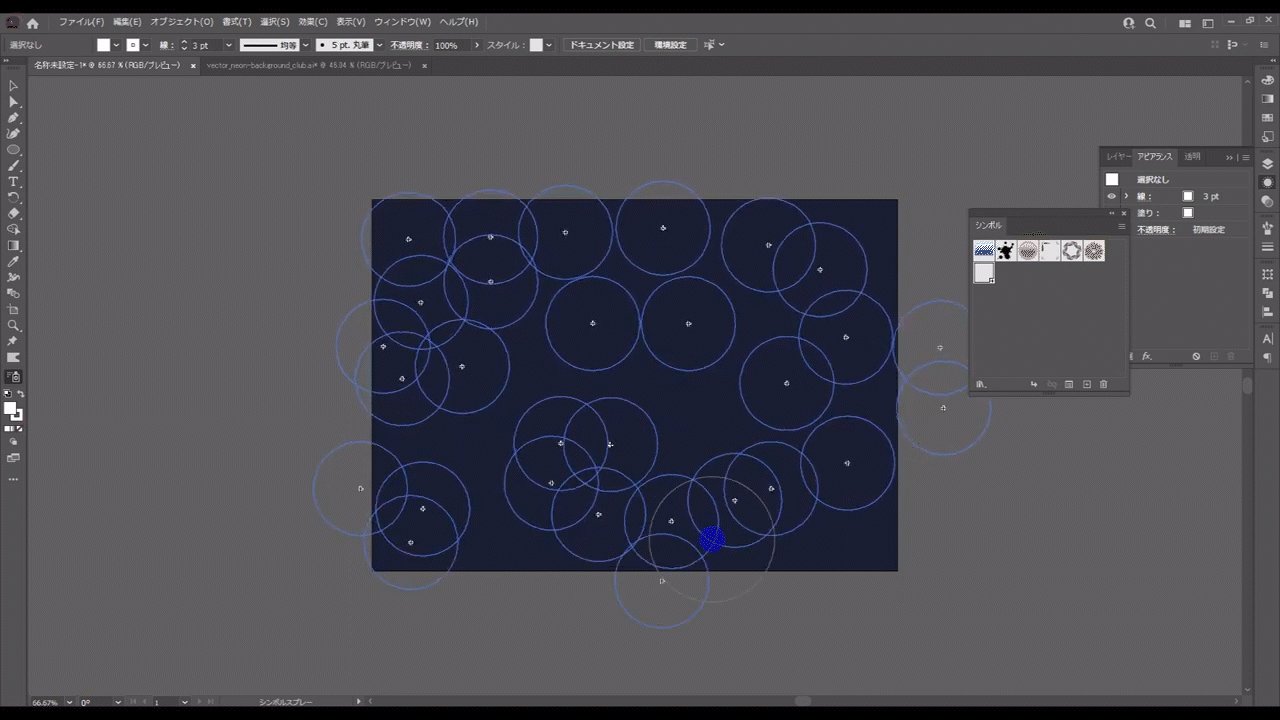
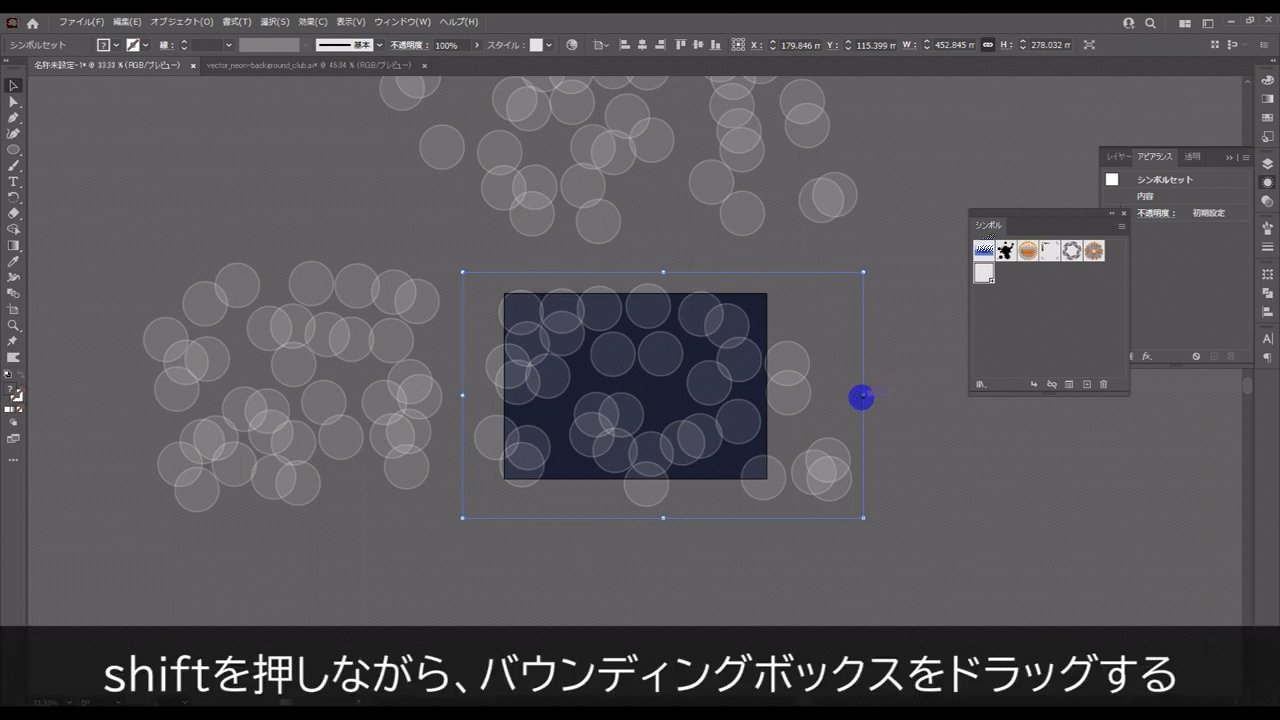
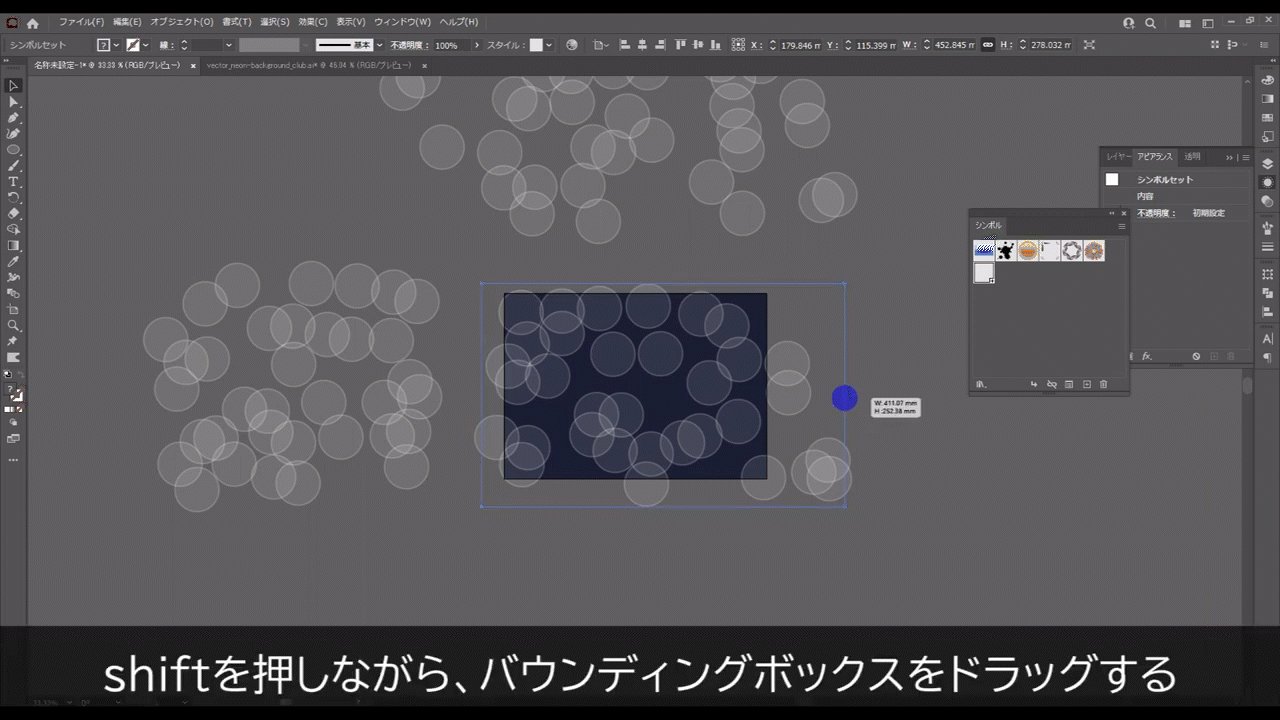
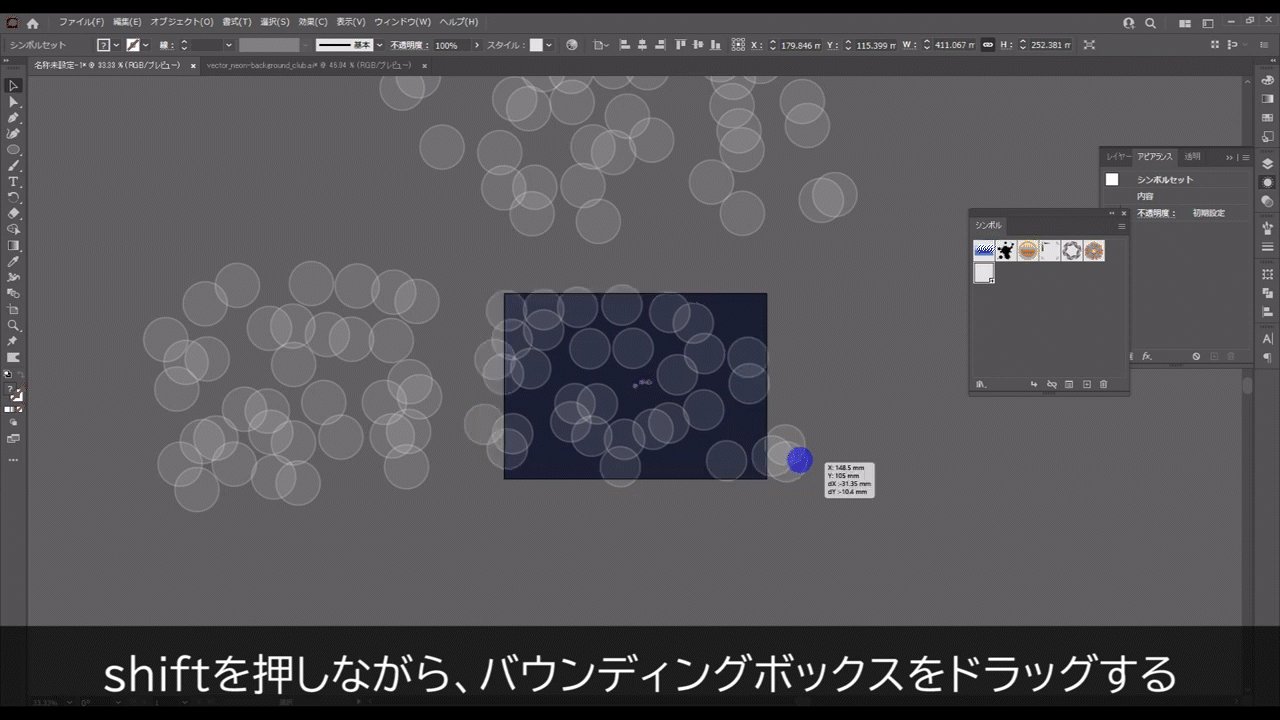
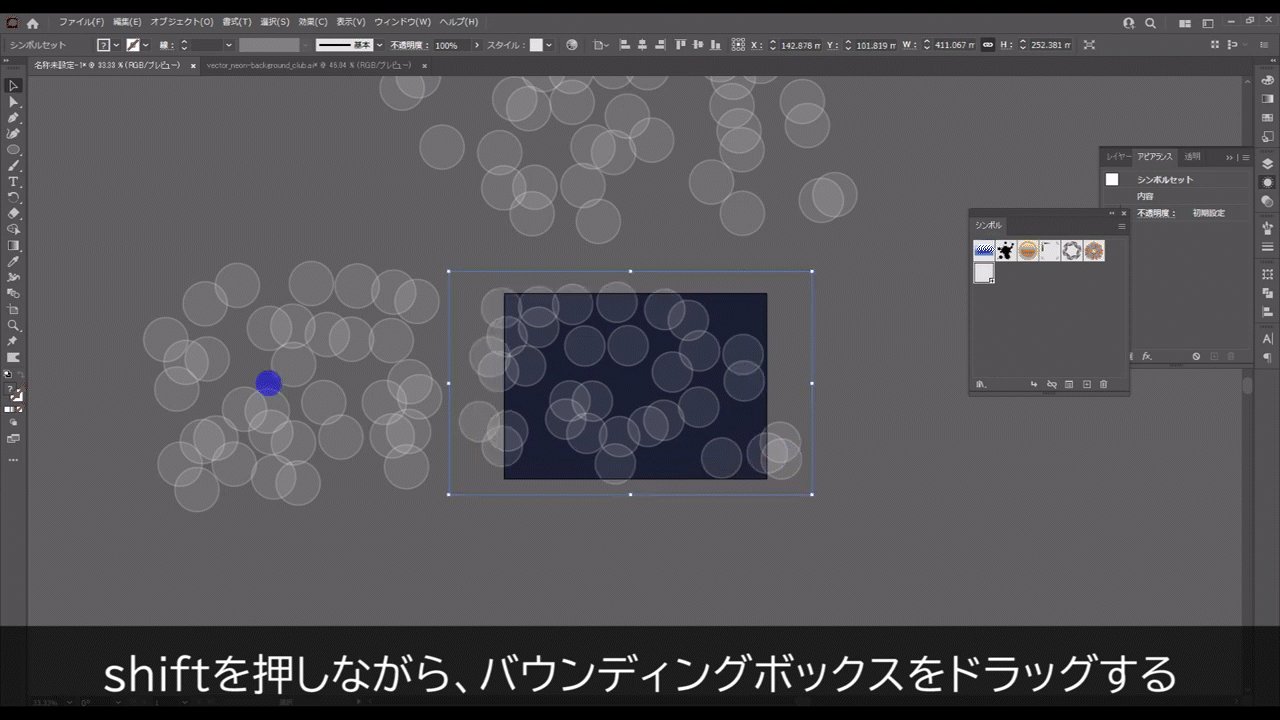
ここまできたら、ネオンそれぞれが一様に見えないようにするために、今描いたシンボルスプレーの大きさを適当に変えます。
サイズ変更の際は正円の形が崩れないように、shiftを押しながらバウンディングボックスをドラッグすると良いです。



それが終わったら、これらもしばらく触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

光の球に彩りを加える
次は、これに彩りを加えます。
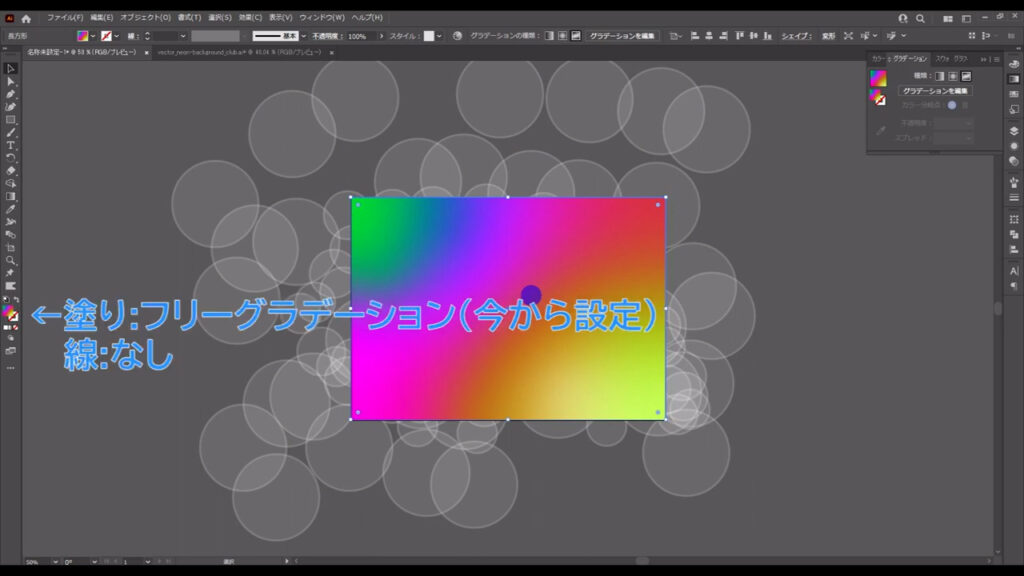
長方形ツールに切り換え、アートボードと同じサイズの四角形を作ります。
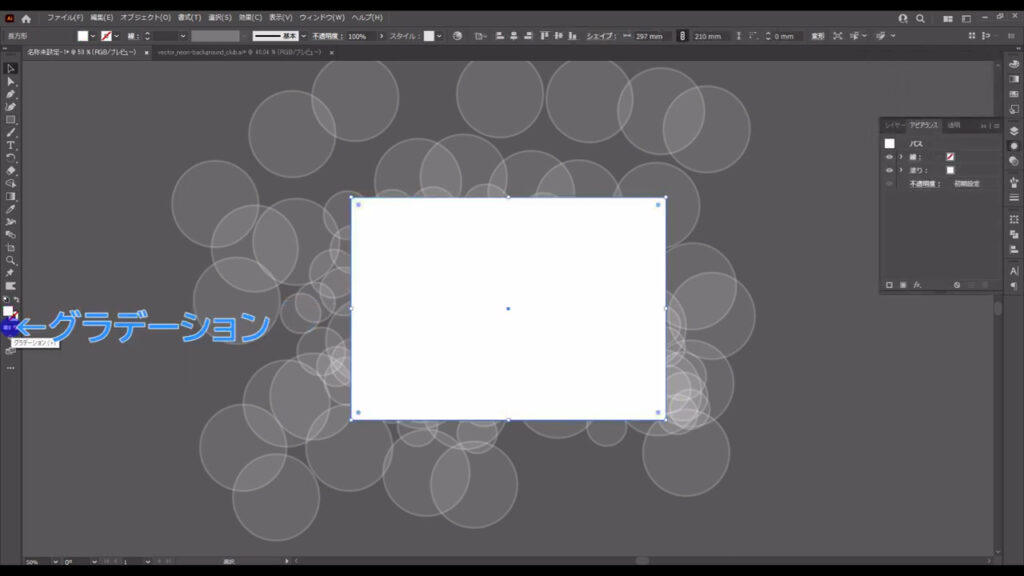
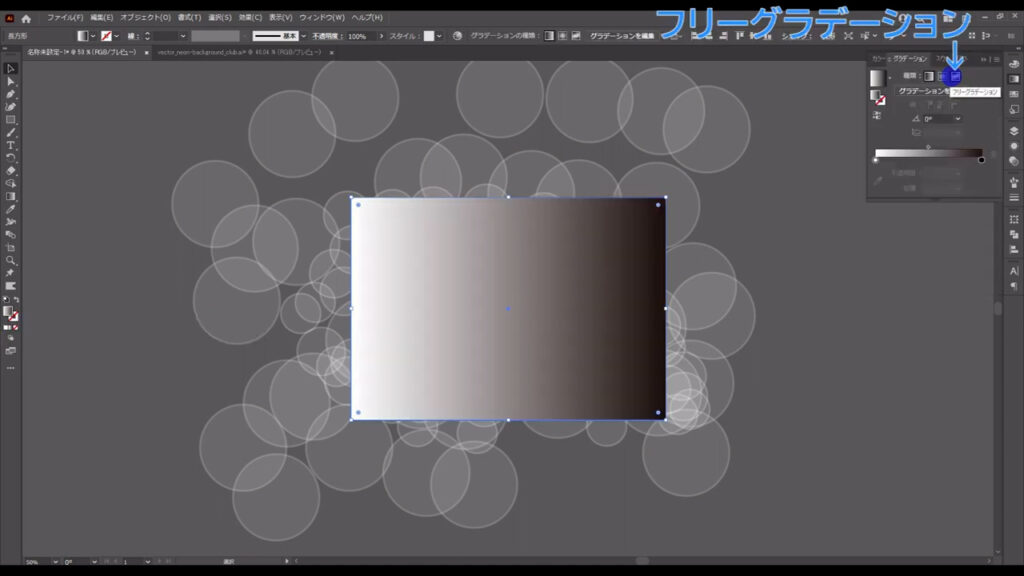
塗りはフリーグラデーションで、線はなしです。


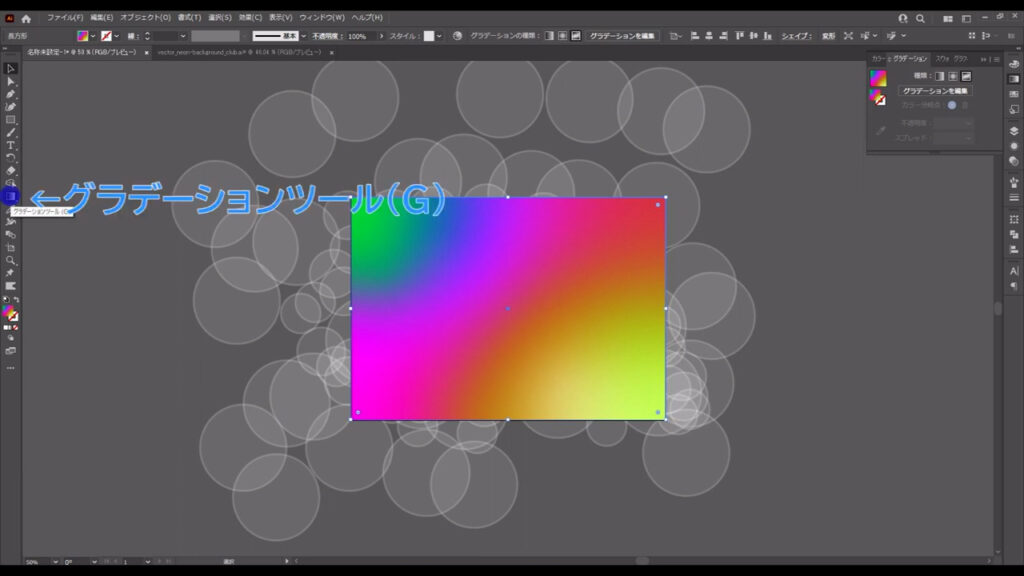
フリーグラデーションにするには、一度ここ(下図参照)からグラデーションを選択したあと、グラデーションパネルからフリーグラデーションを選びます。



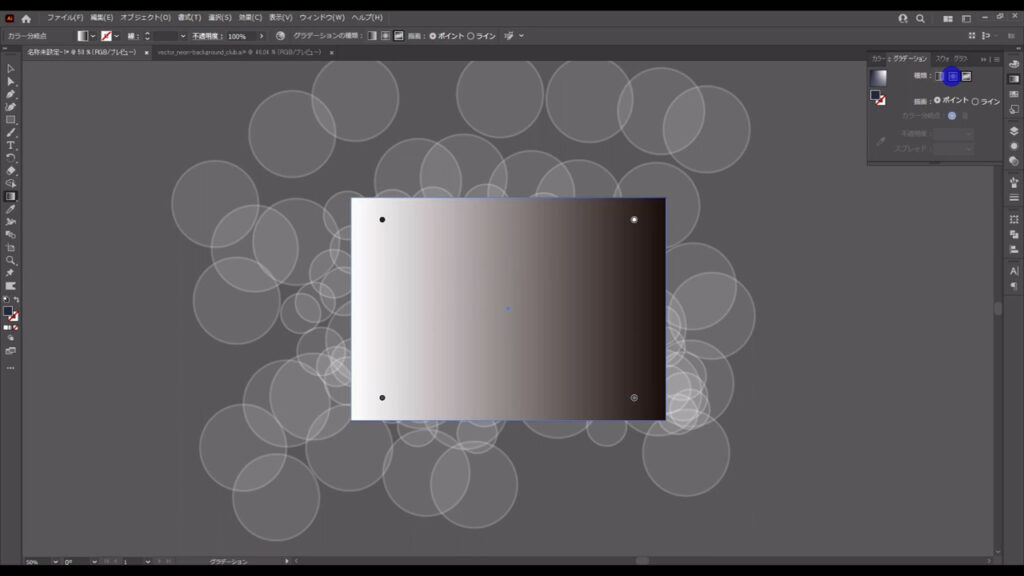
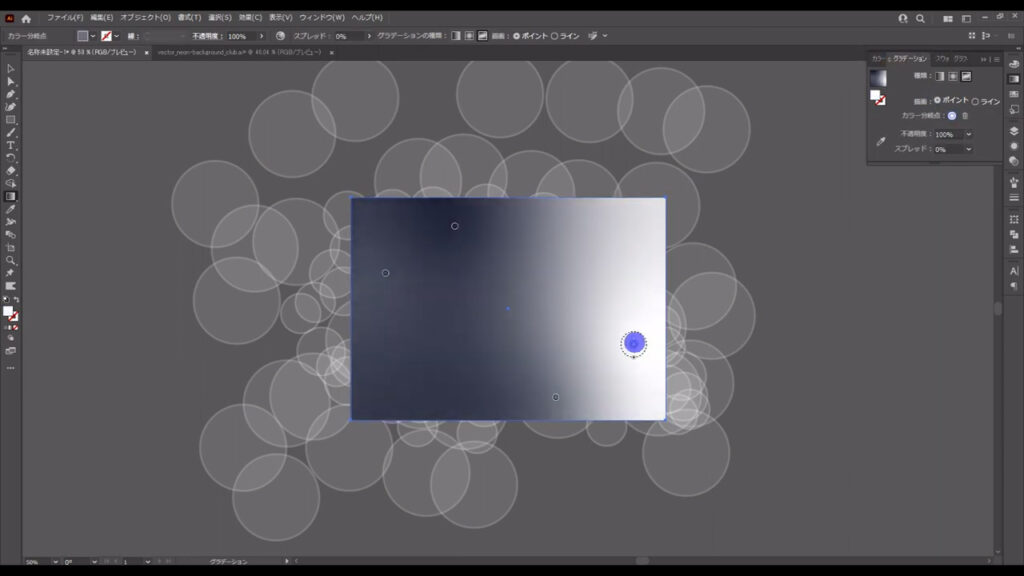
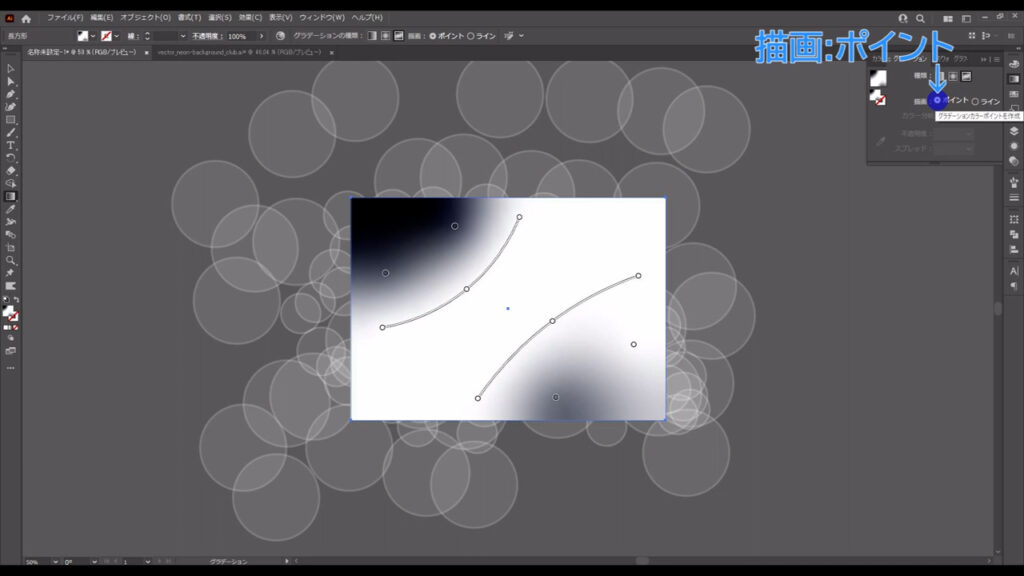
先程のグラデーションにする方法ですが、まず「描画」というところから「ポイント」を選びます。

そして、デフォルトで配置してあるポイントを下図(2枚目)のように移動させます。


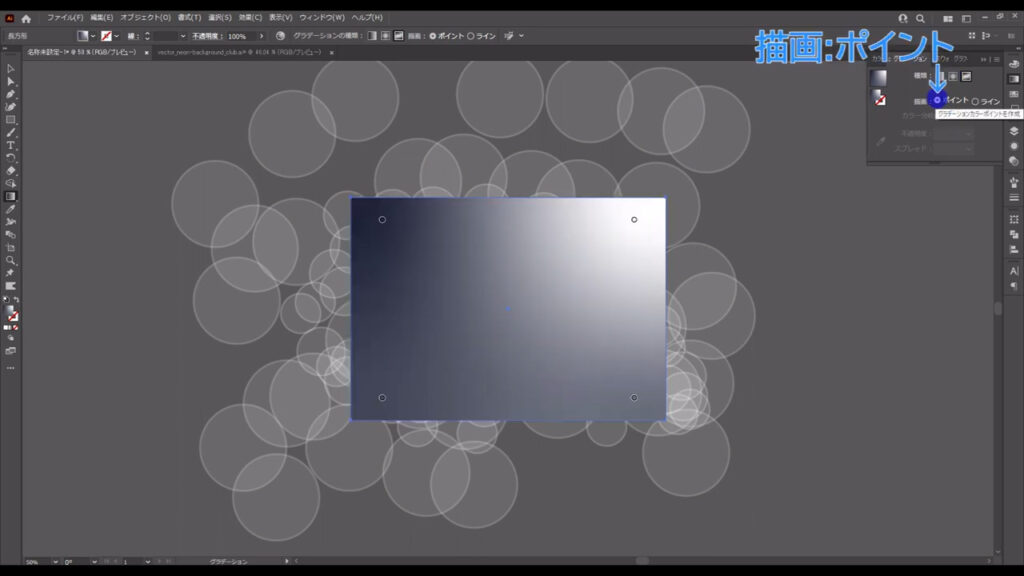
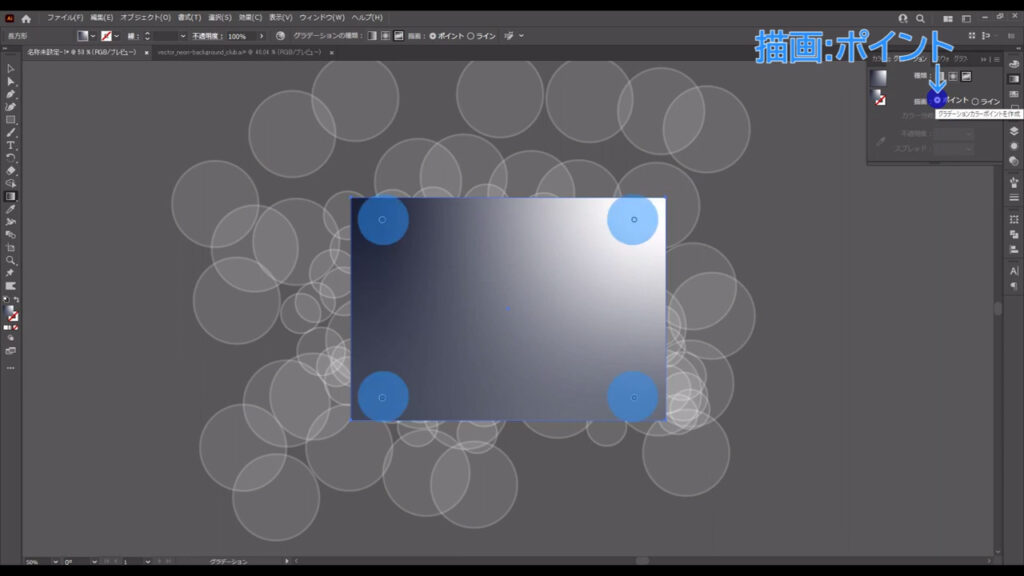
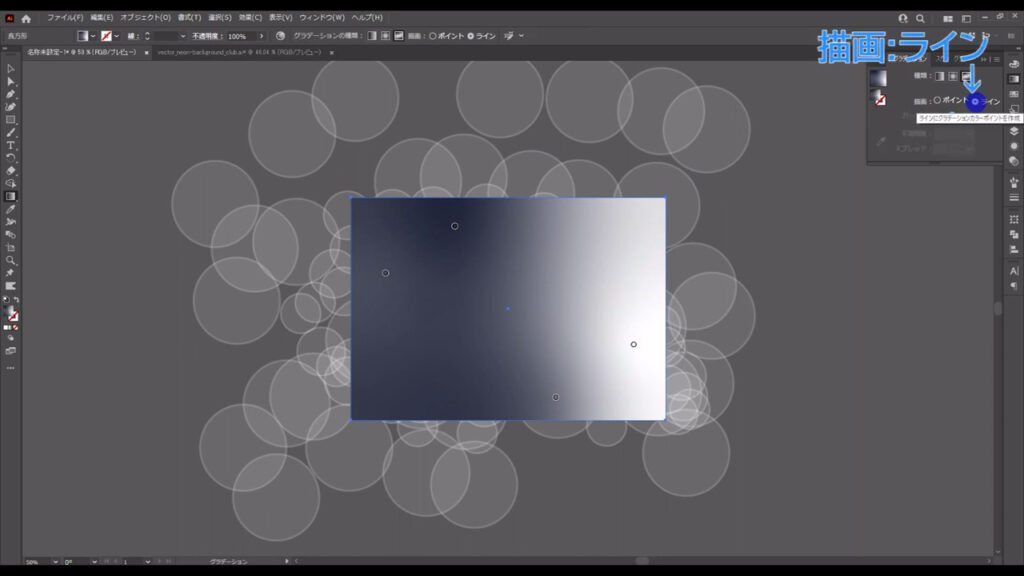
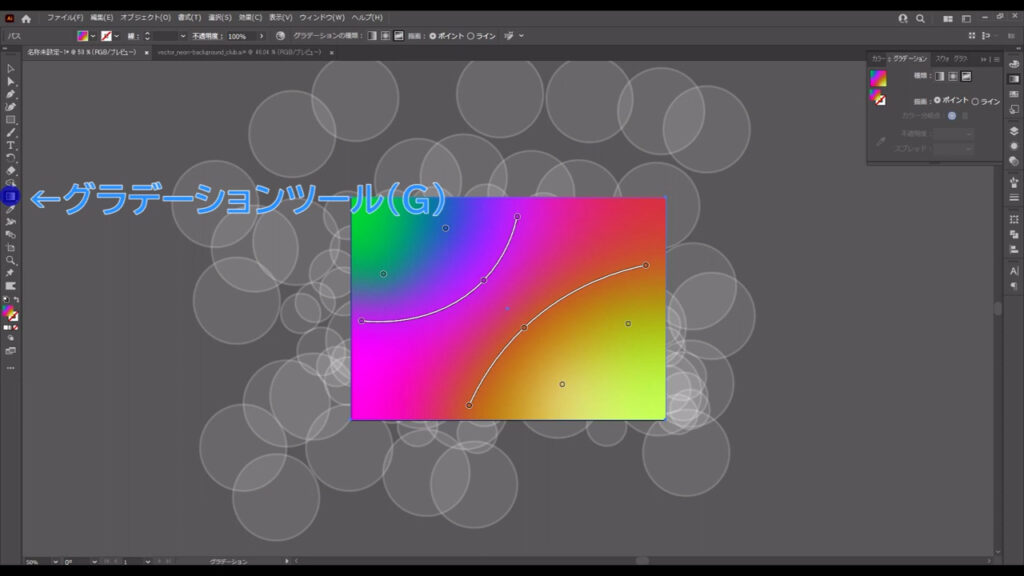
次に「描画」を「ライン」に変えて、

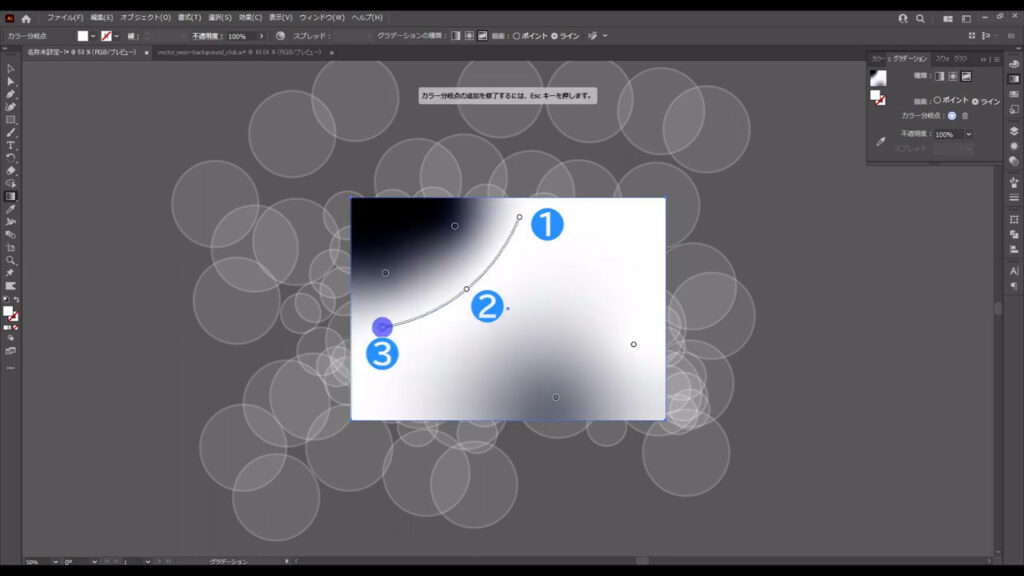
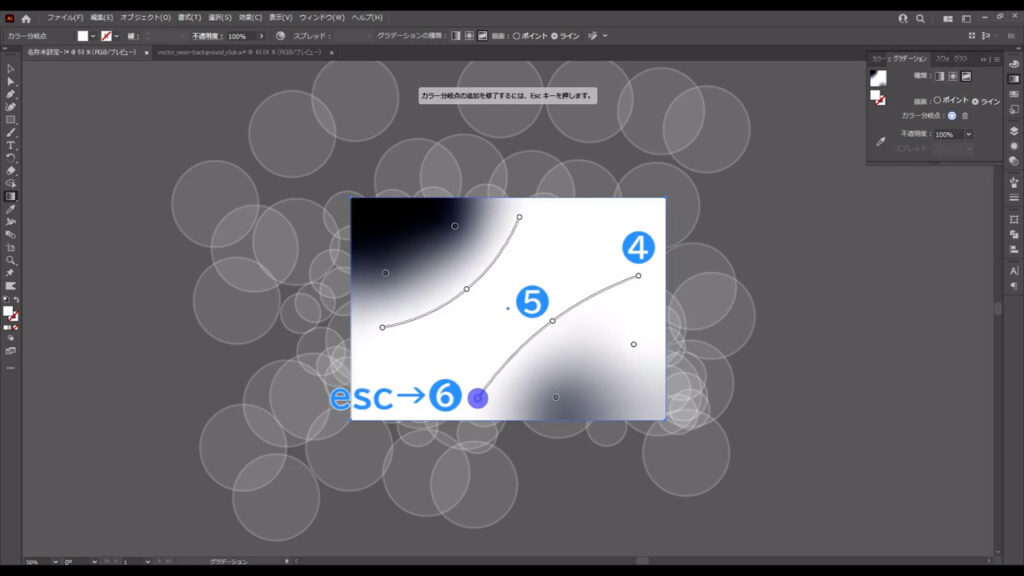
番号の順番(下図参照)で左クリックしていきます。

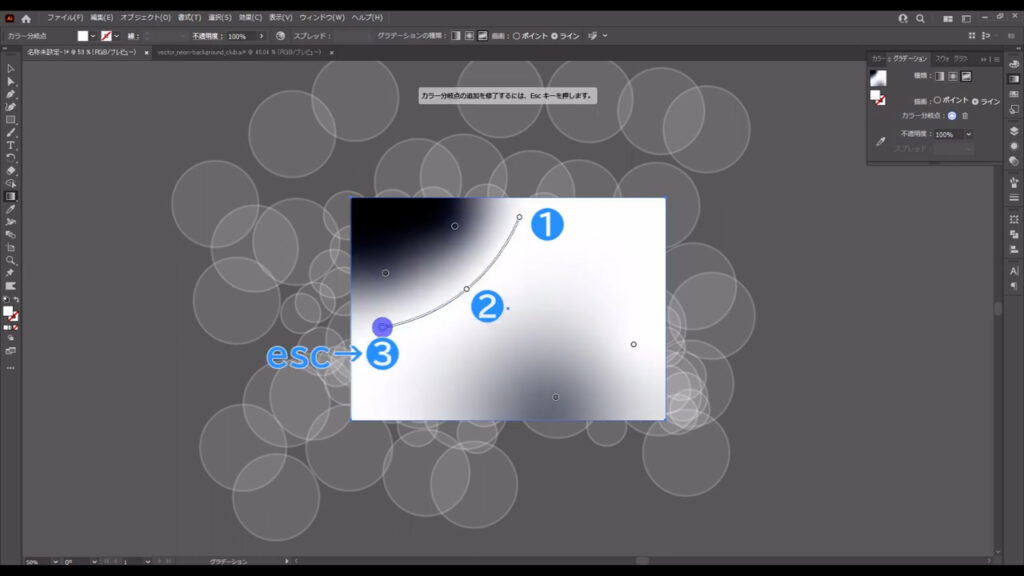
❸番まで行ったら、escを押して一度ラインを切ります。

そうしたら引き続き、番号の順番で左クリックしていき、escを押してラインを切ります。

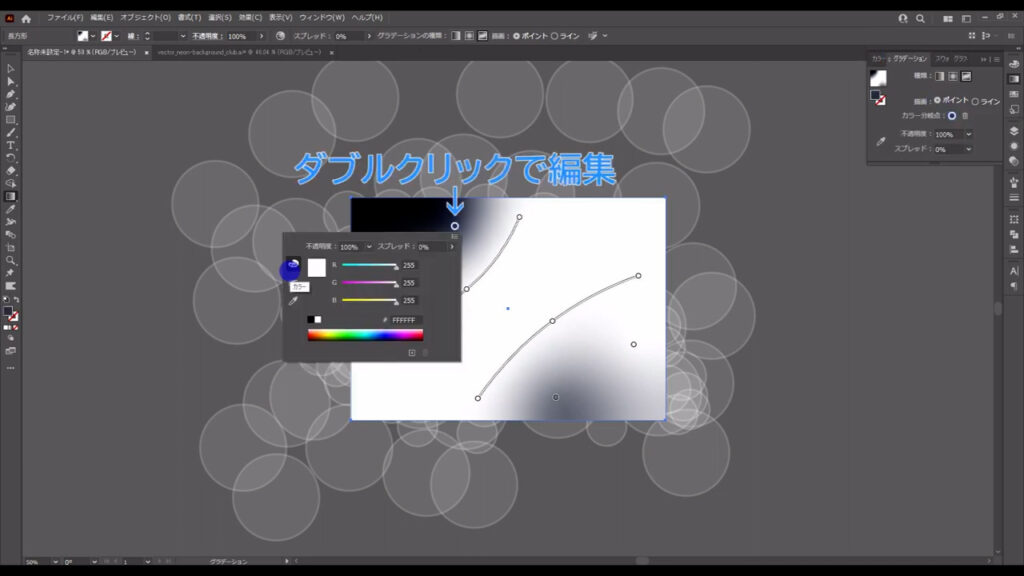
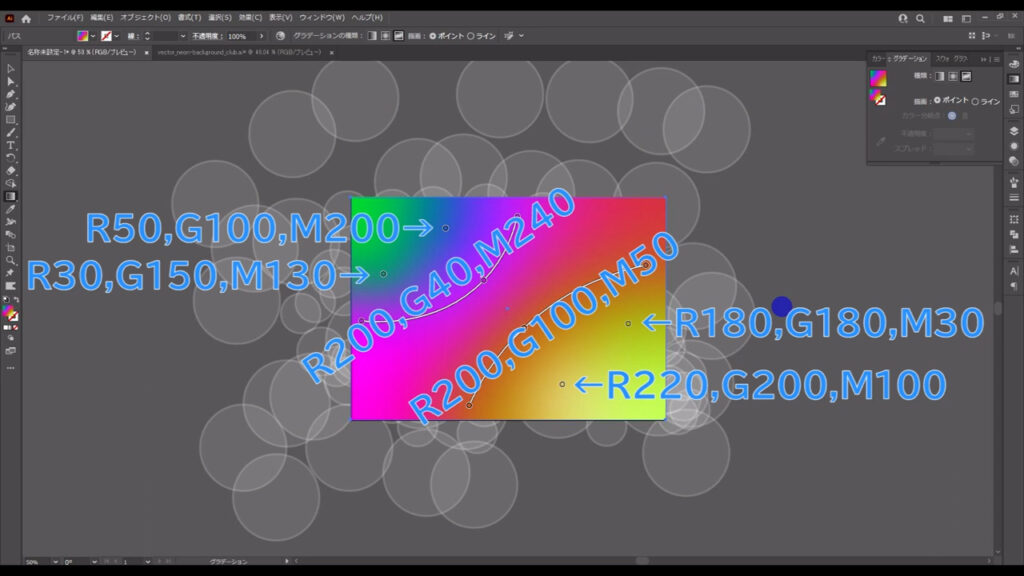
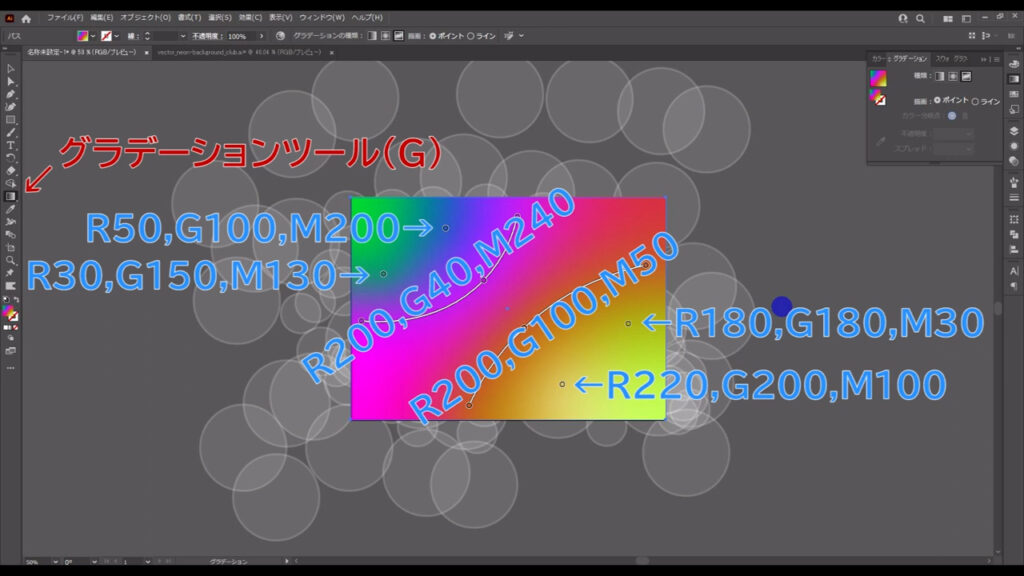
ここまできたら、再度「描画」を「ポイント」にして、今フリーグラデーションで配置したそれぞれのポイントを下図(3枚目)のように設定します。



因みに、この設定はグラデーションツールに切り換えているときのみ行うことができます。

フリーグラデーションを再編集したいときは、グラデーション塗りを選択した状態で、グラデーションツールに切り換えることで可能になります。


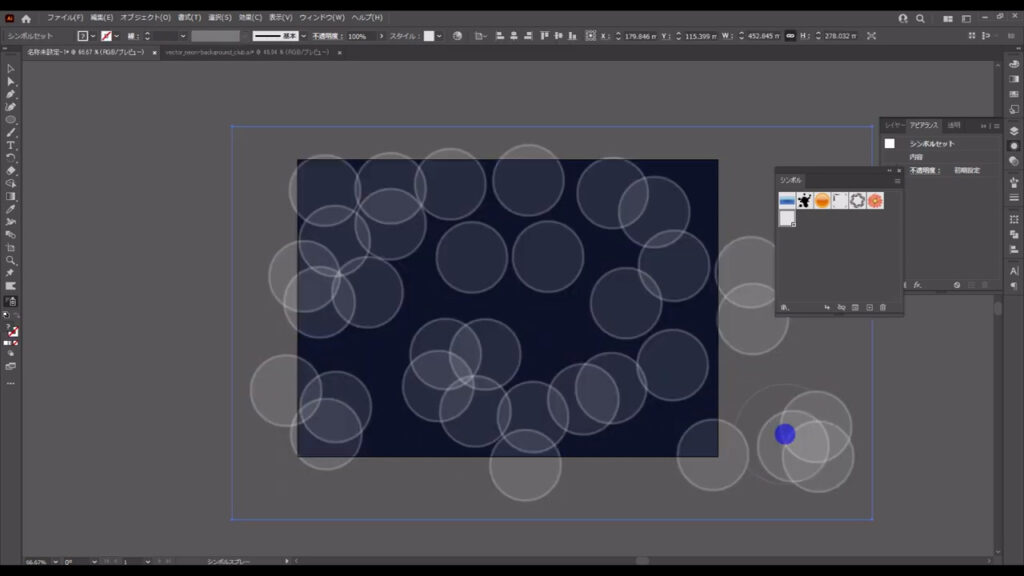
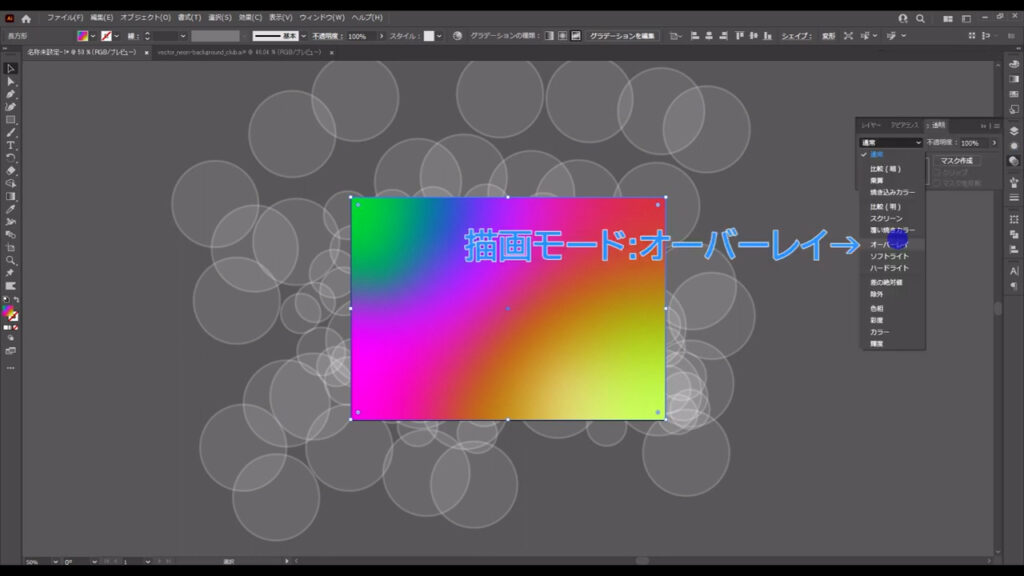
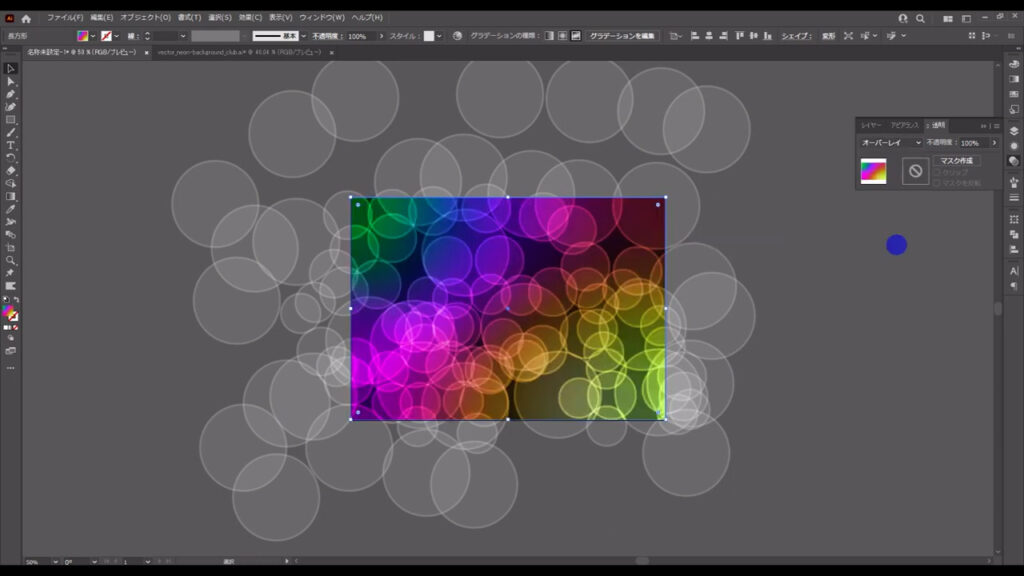
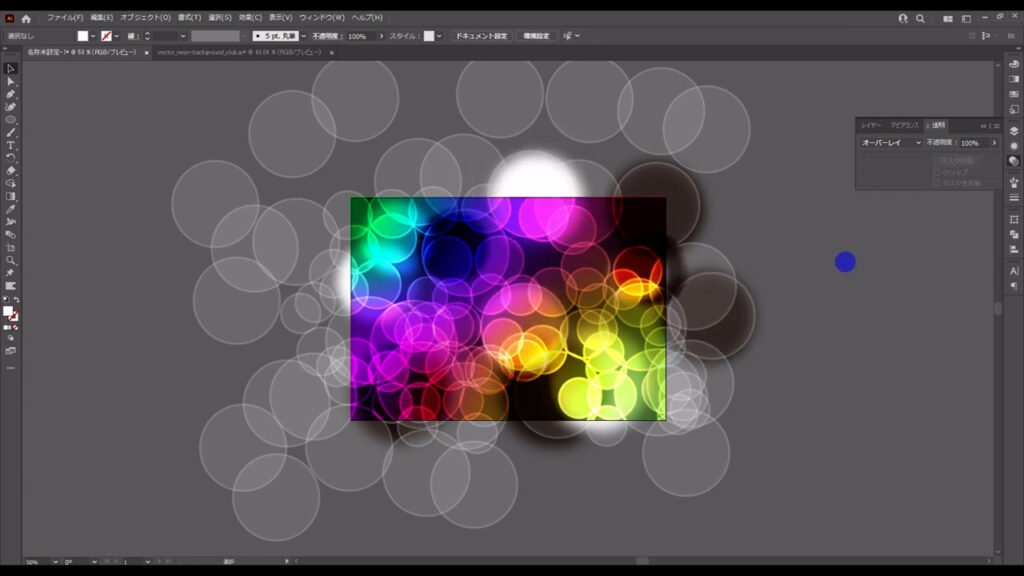
では、このグラデーションを後ろの光の球に馴染ませます。
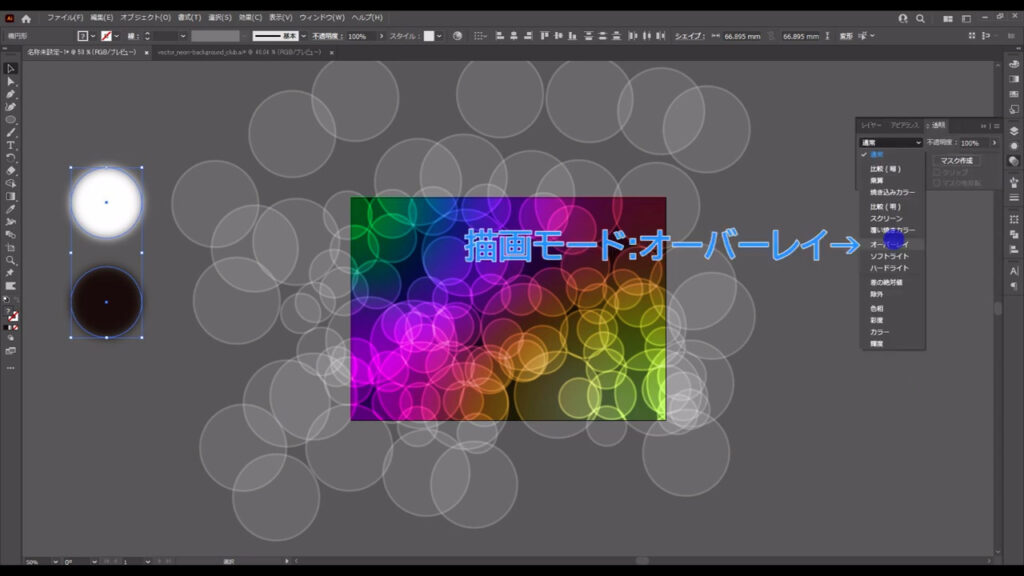
これを選択した状態で透明パネルを開き、描画モードを「オーバーレイ」にすると、一気に雰囲気が出ましたね。


背景にメリハリをつける
ここからは、ブラッシュアップに入ります。
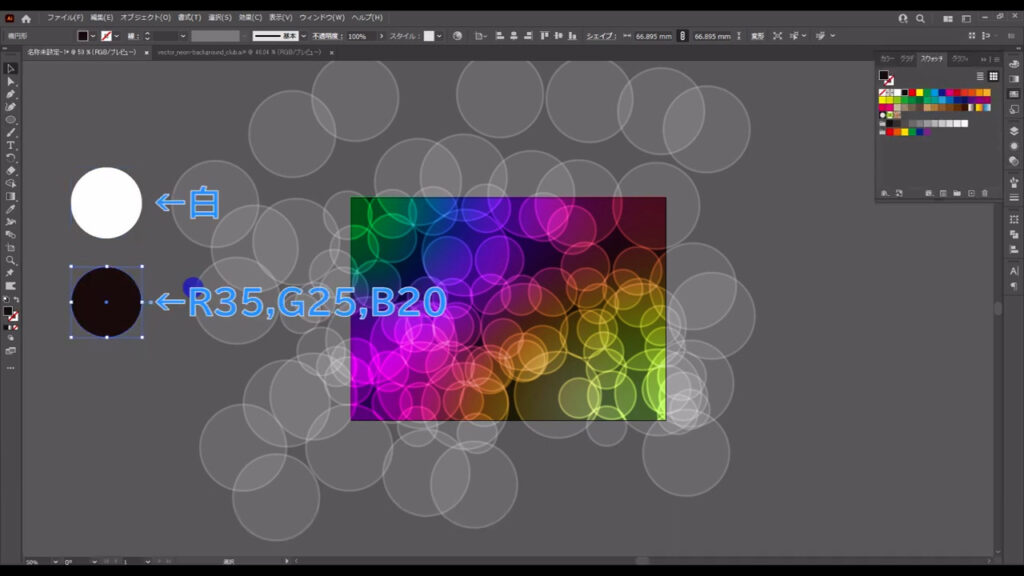
楕円形ツールに切り換え、shiftを押しながらドラッグで正円を2つ作ります。
塗りはそれぞれ下図(2枚目)の通りで、線はなしです。


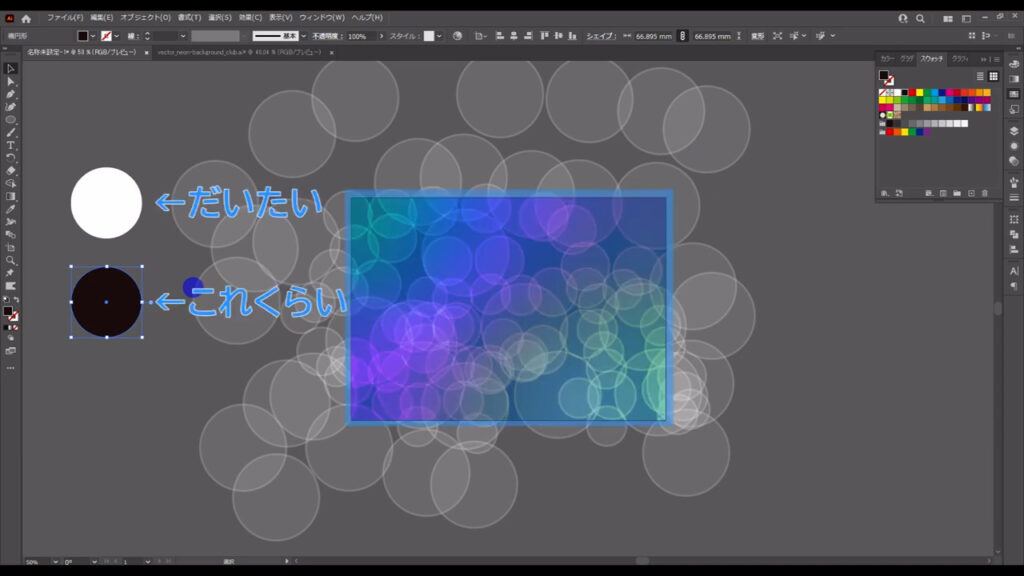
サイズはアートボードの大きさに対して、下図くらいの大きさが目安です。

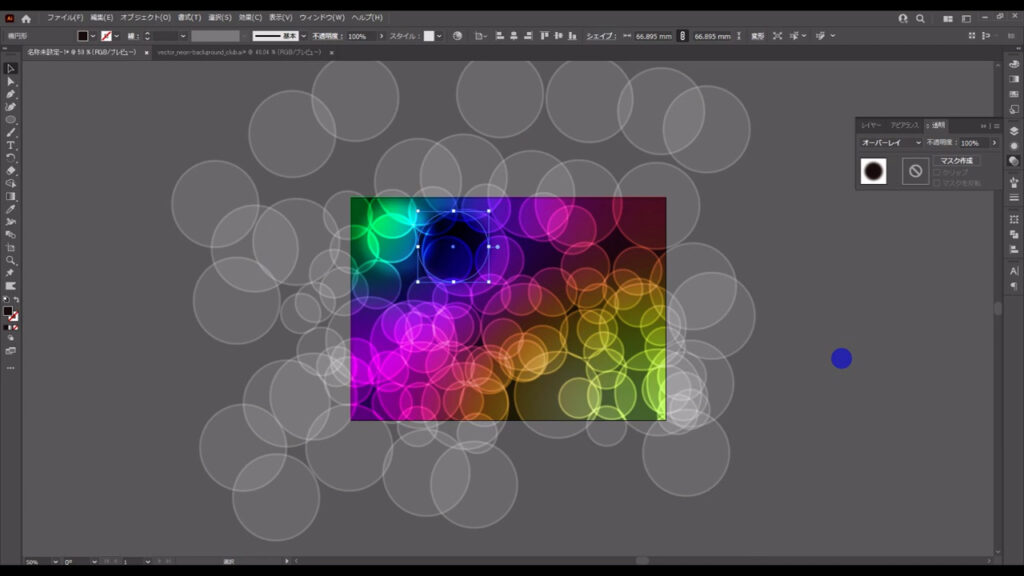
そうしたら、この2つの正円を選択した状態でアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいきます。

そして下図のように設定して、OKをします。

さらに、そのままの状態で透明パネルの描画モードを「オーバーレイ」にします。

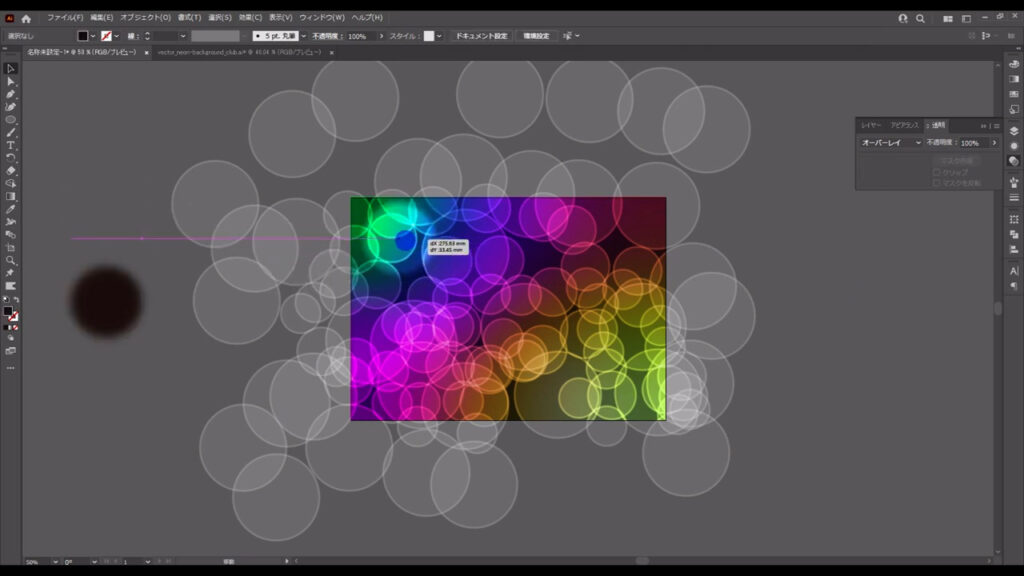
この設定にしたものをネオン背景のところに持っていくと、オーバーレイの効果でハッキリとした明暗がつけられます。


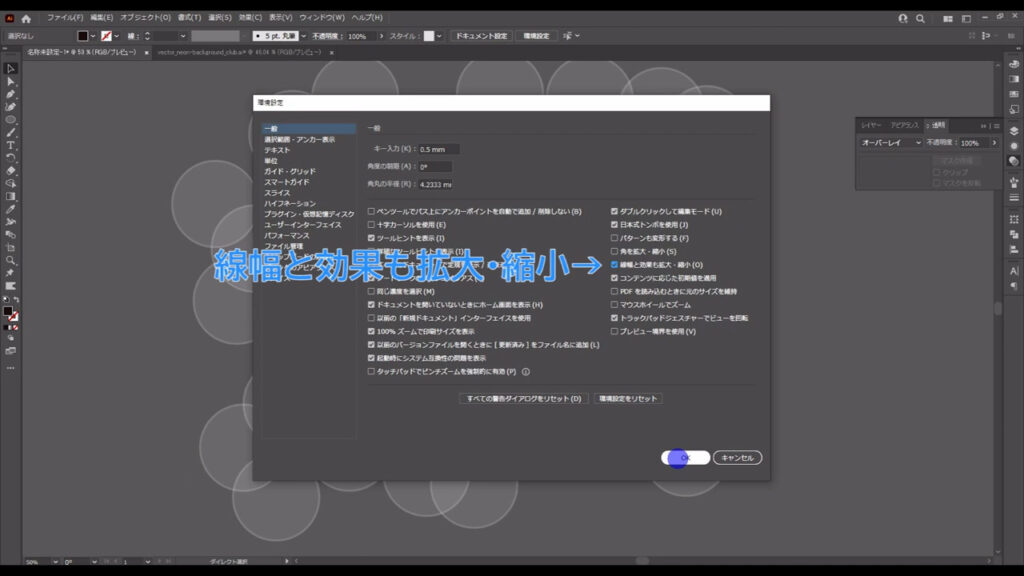
最後はこれをコピーしてサイズ変更していきますが、その前に、サイズ変更に合わせてぼかしの数値も変わるようにイラレの設定をいじります。
ctrl(⌘) + [ k ]で環境設定を開き、「線幅と効果も拡大・縮小」にチェックを入れて、OKを押します。


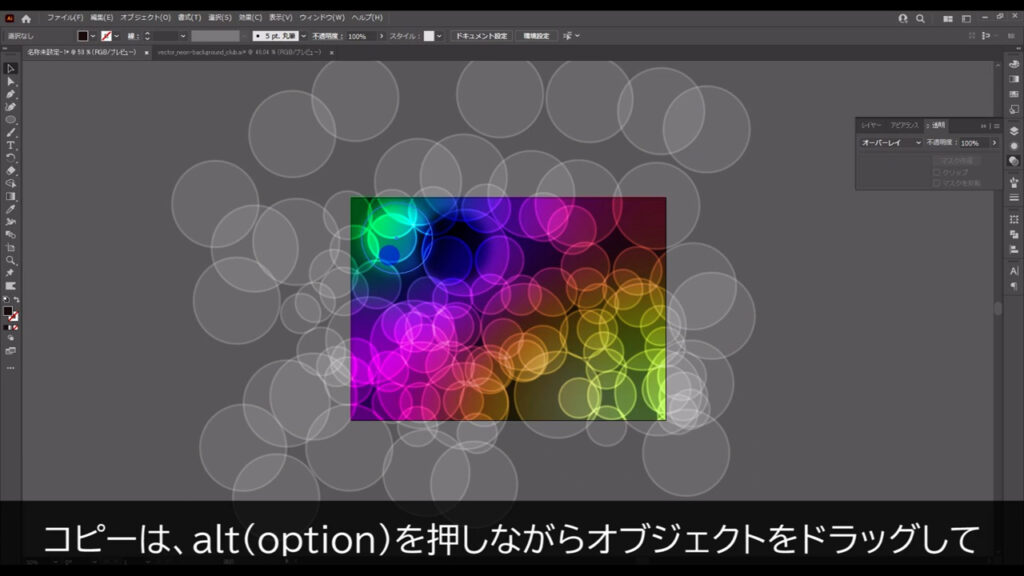
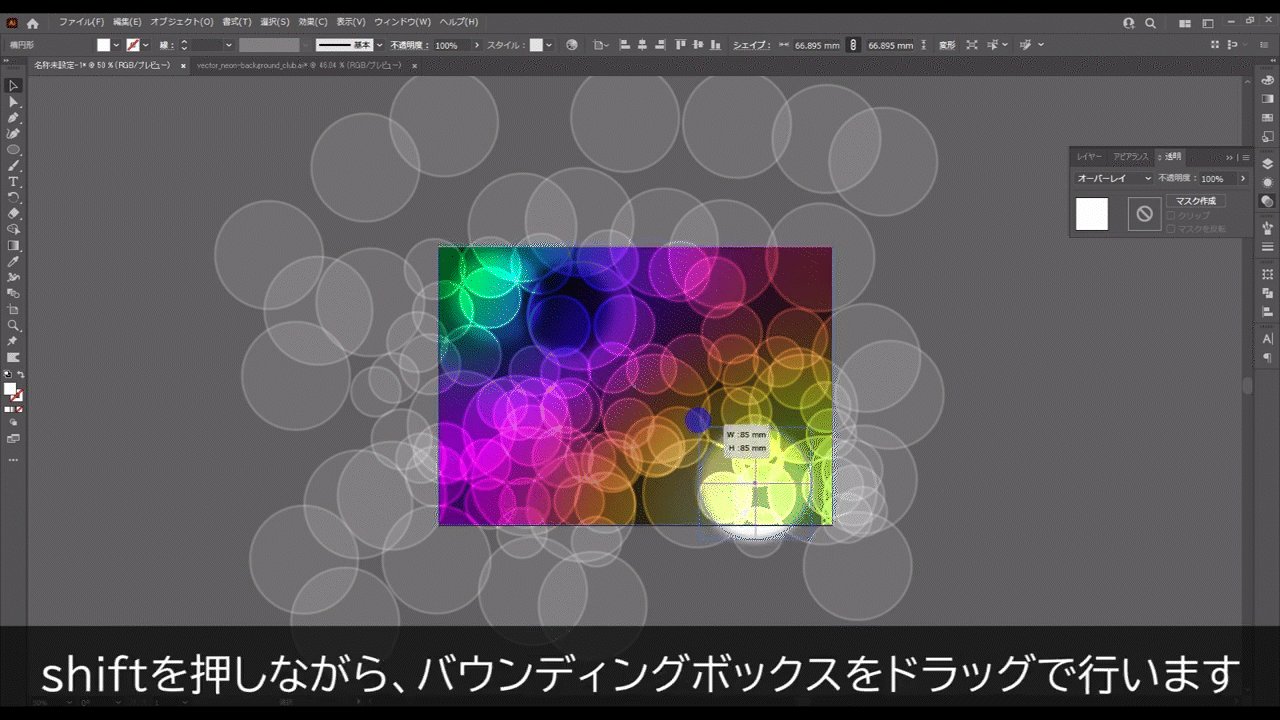
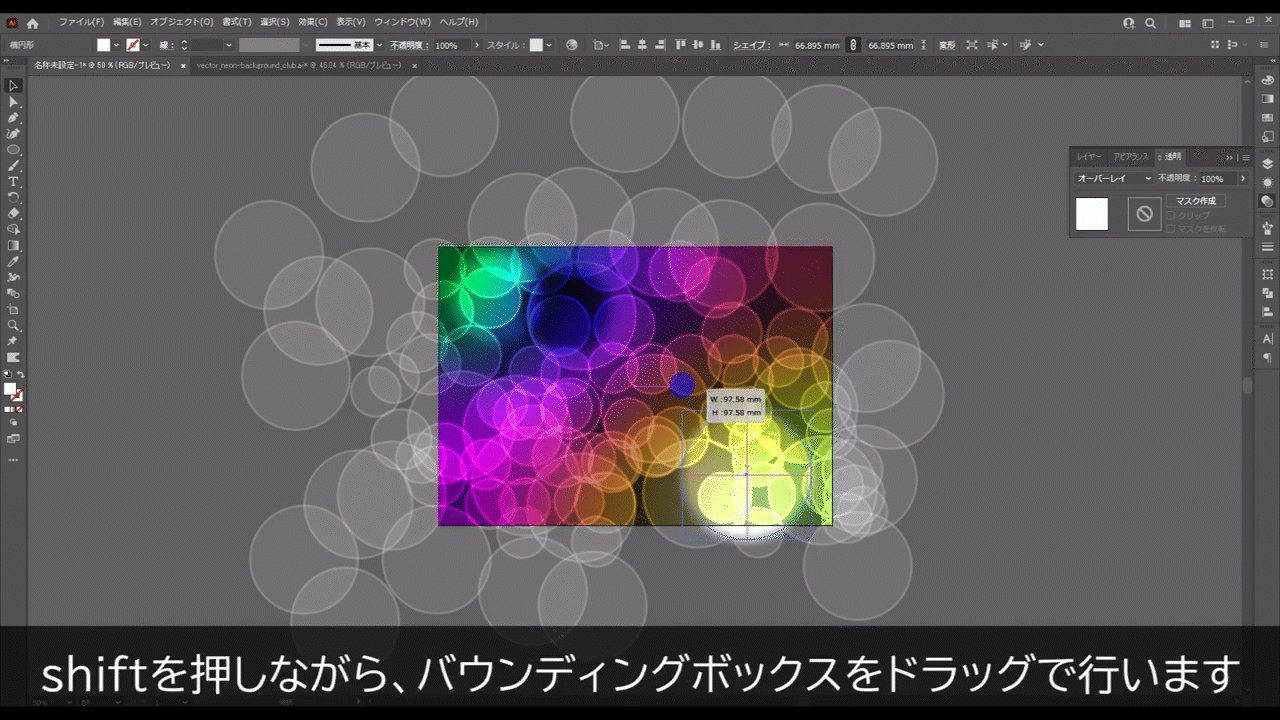
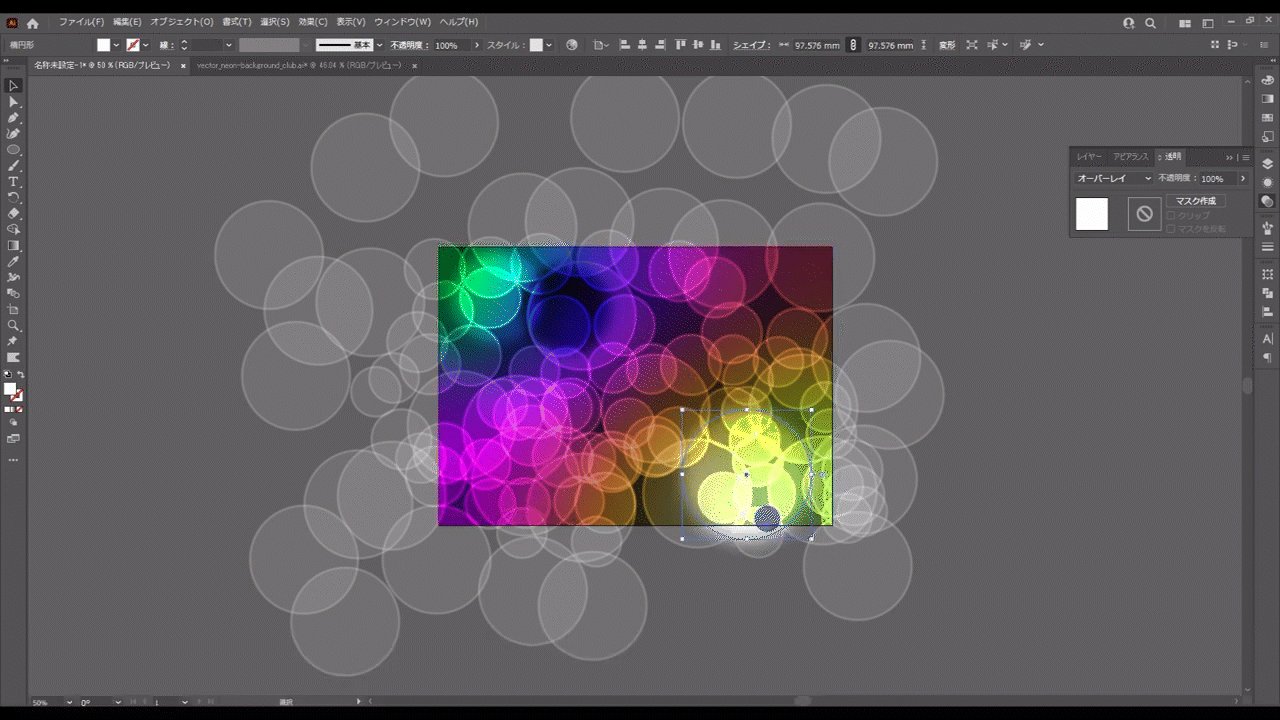
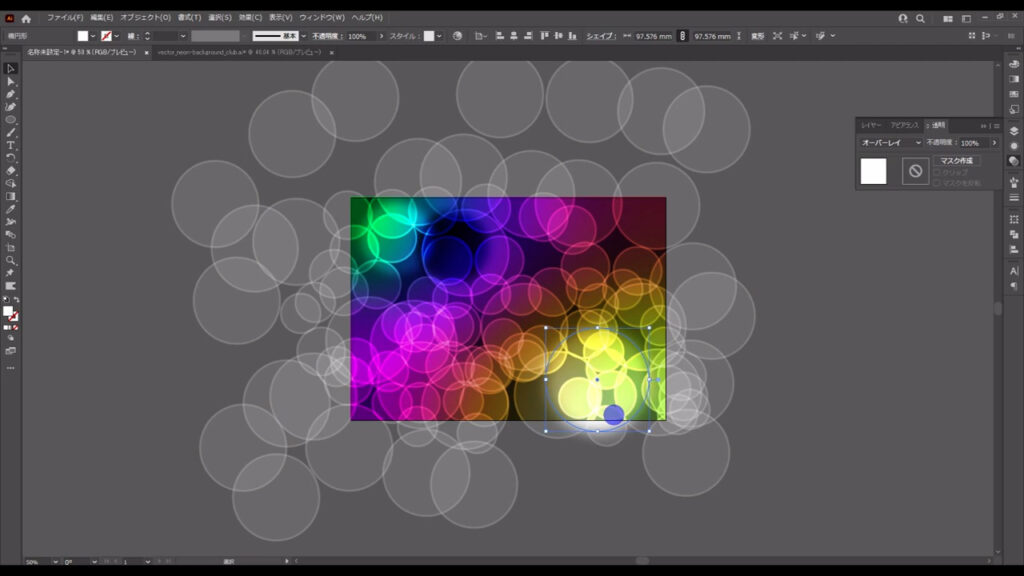
それが終わったら、選択ツールでコピーとサイズ変更をします。

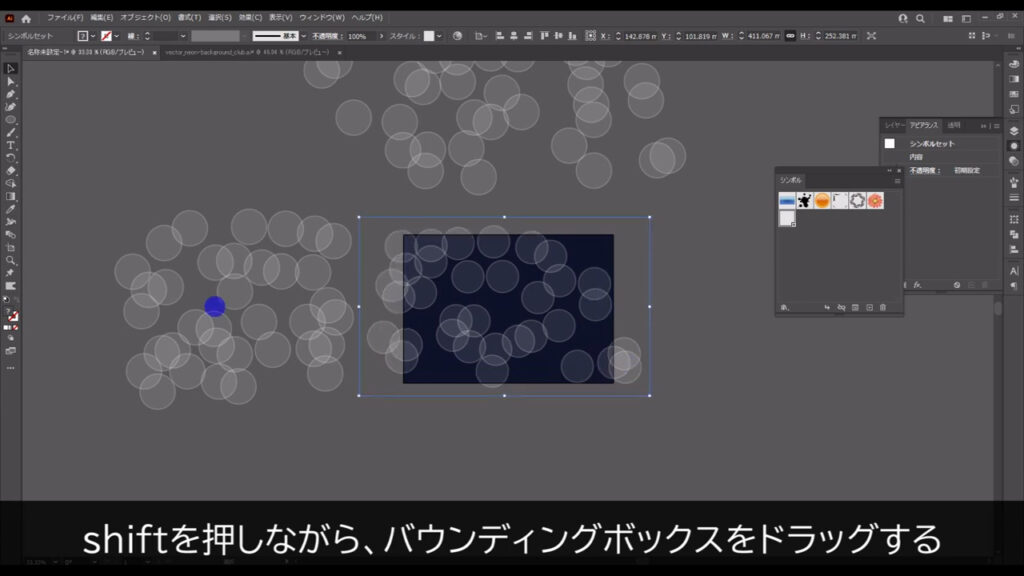
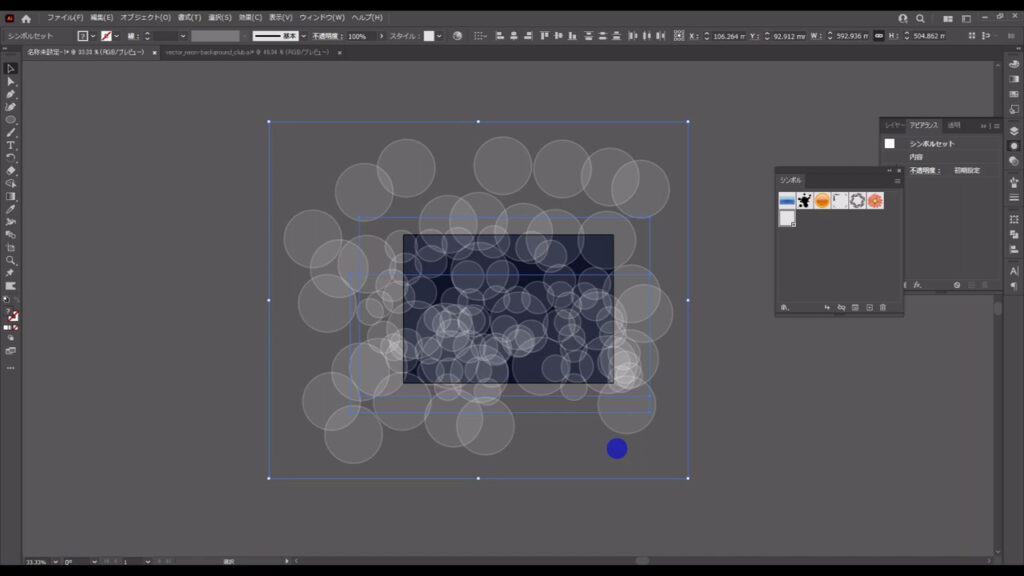
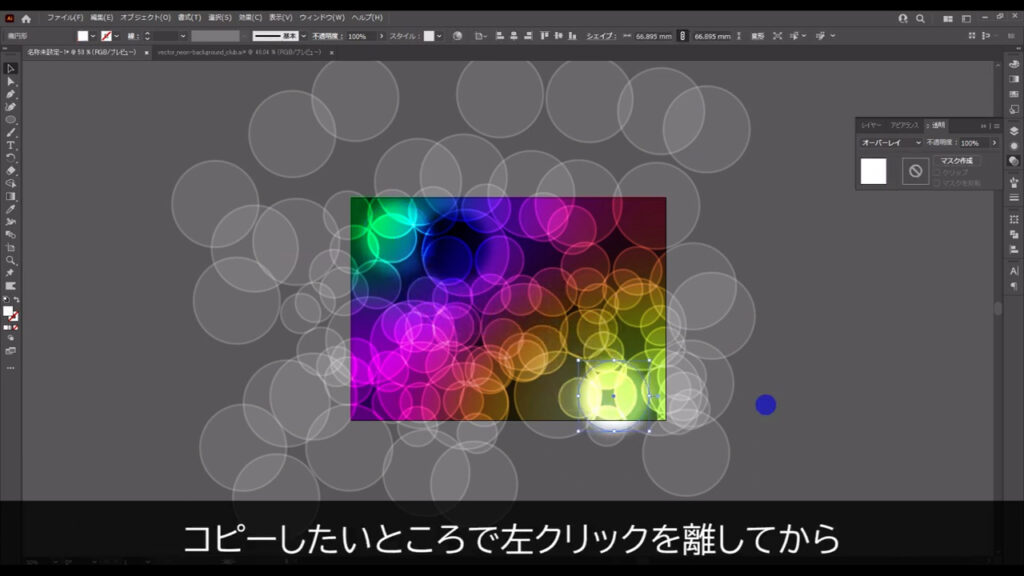
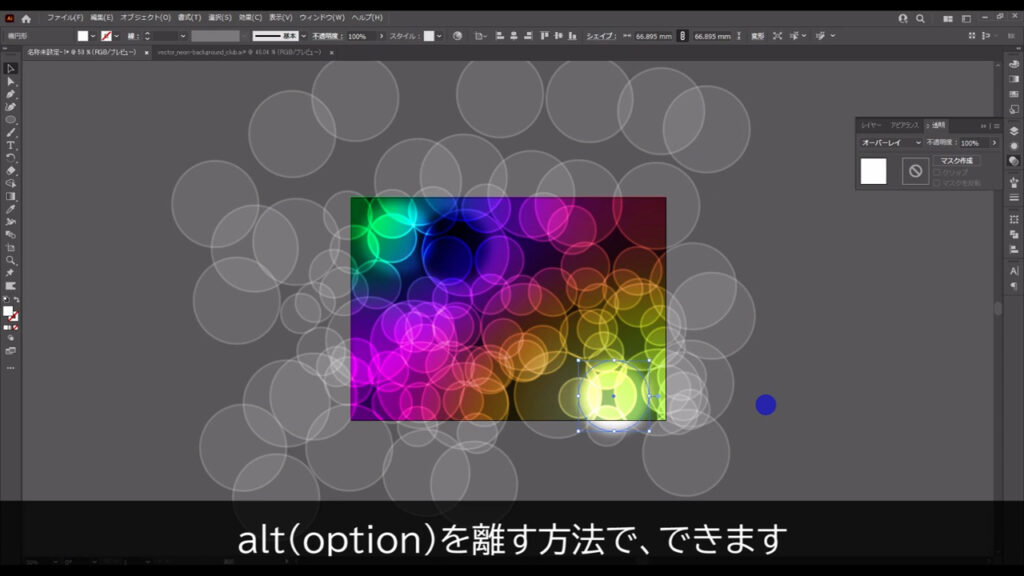
コピーは、alt(option)を押しながらオブジェクトをドラッグして、コピーしたいところで左クリックを離してから、alt(option)を離す方法でできます。



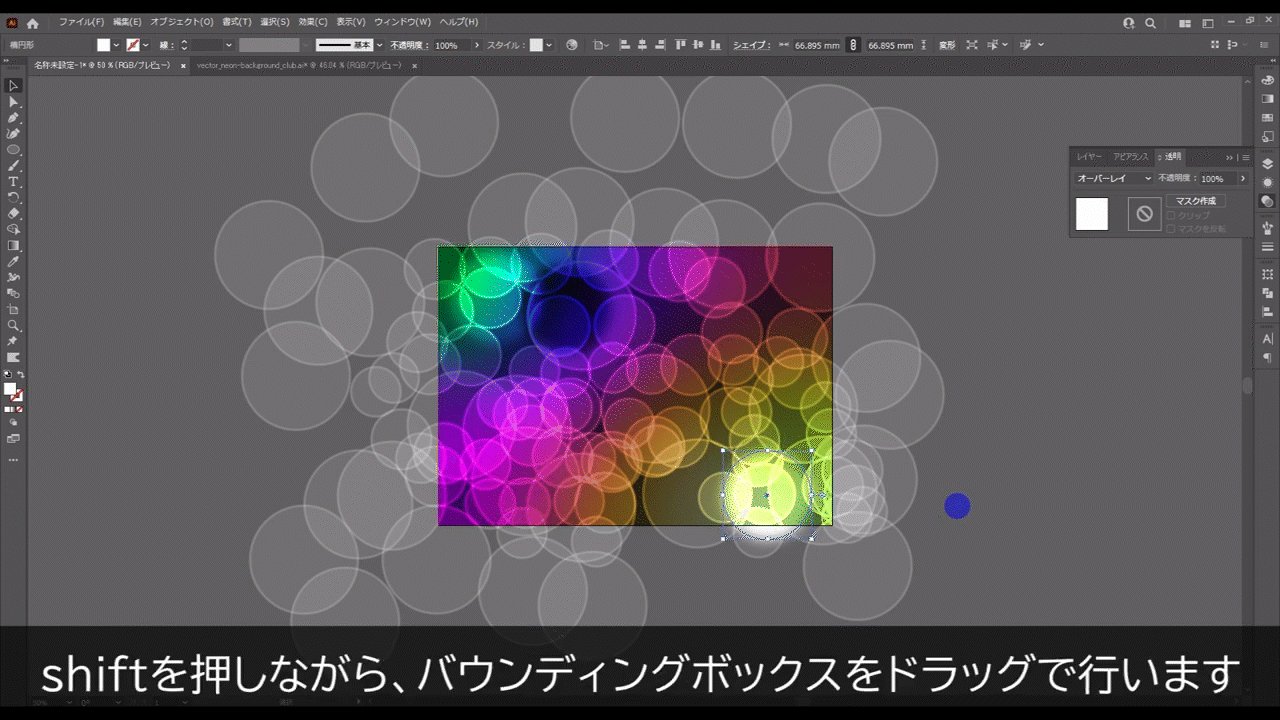
サイズ変更は、正円の形が崩れないように、shiftを押しながら、バウンディングボックスをドラッグで行います。


この要領で、コピーとサイズ変更を繰り返して、自分の納得のいくネオン背景に仕上げていきます。

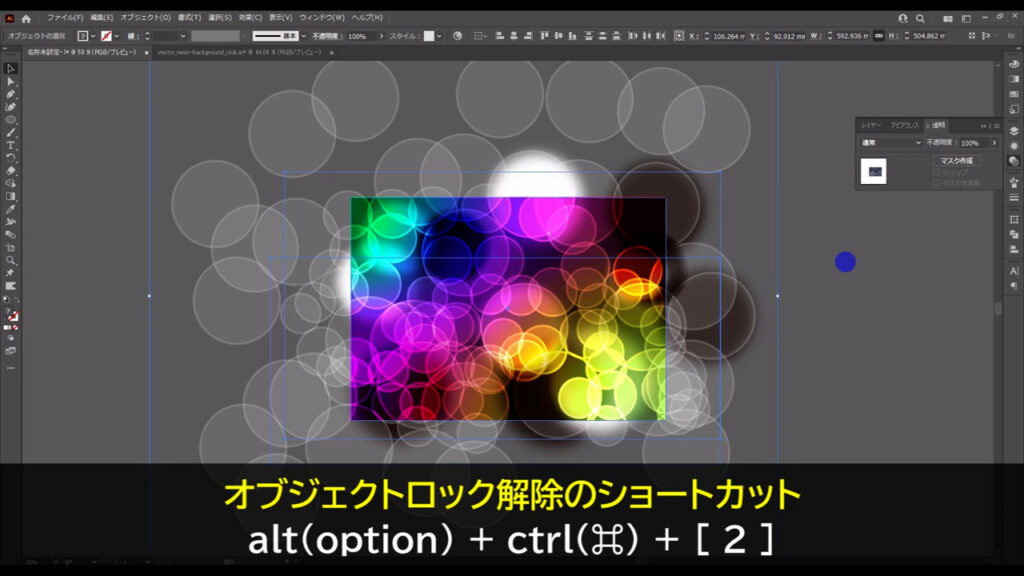
最後に、今までロックしていたオブジェクトを、alt(option) + ctrl(⌘) + [ 2 ]でロック解除し、

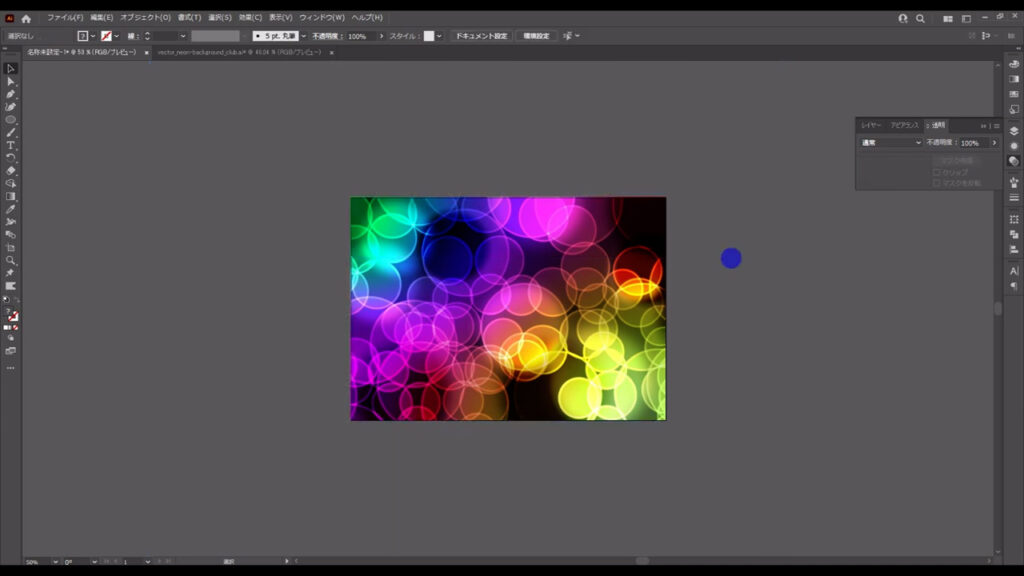
アートボードからはみ出た部分にクリッピングマスクをかければ、ネオン背景の完成です。

クリッピングマスクのかけ方は、下にブログ記事を載せておくので、確認したい方はこちらからお願い致します↓
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ネオン背景(クラブ)イラスト – No: 22787401/無料イラストなら「イラストAC」をイラストACでチェック!





コメント