この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、YouTubeのリスナーさんからリクエストをいただきましたので、パターン機能を使って複雑なパターンを作る方法を解説していきます。
因みに、この解説では「パターンオプション」という機能が出てきますが、それはイラレのバージョンのCS6以降に実装されているものです。
無料で完成素材をダウンロード↓
猫パターンイラスト – No: 22156442/無料イラストなら「イラストAC」をイラストACでチェック!
パターンの素を用意してパネルに登録する
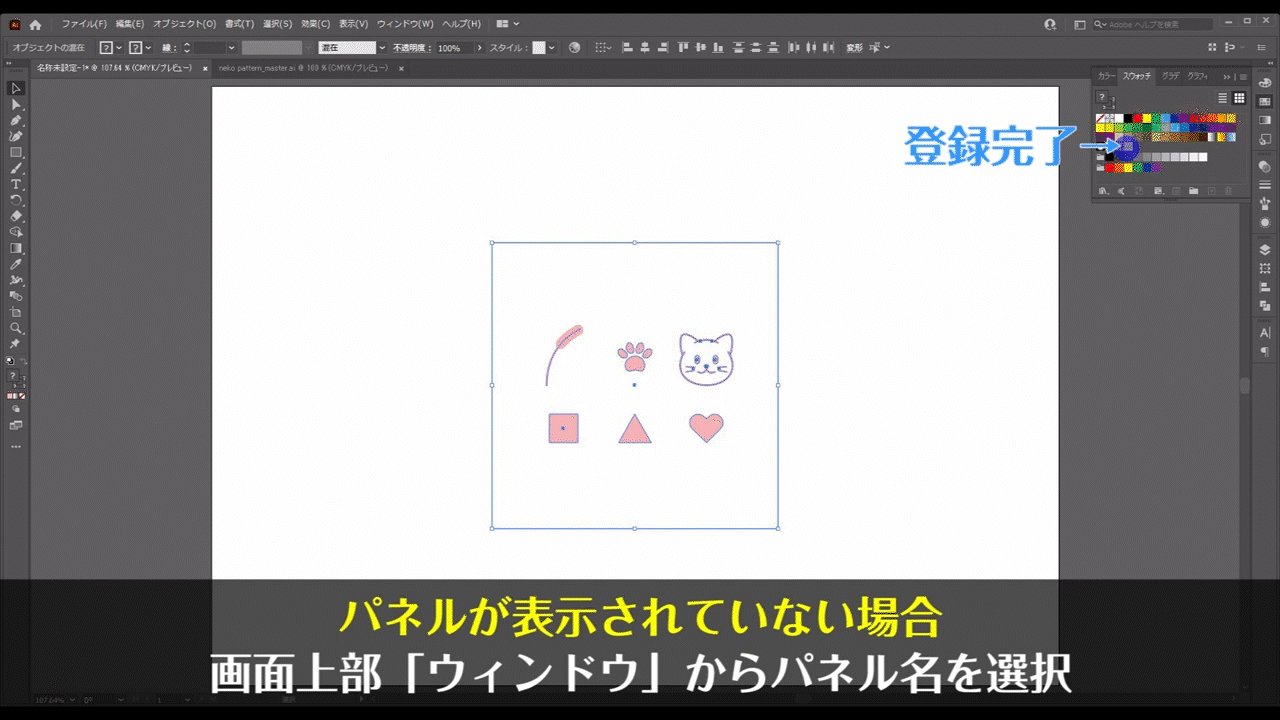
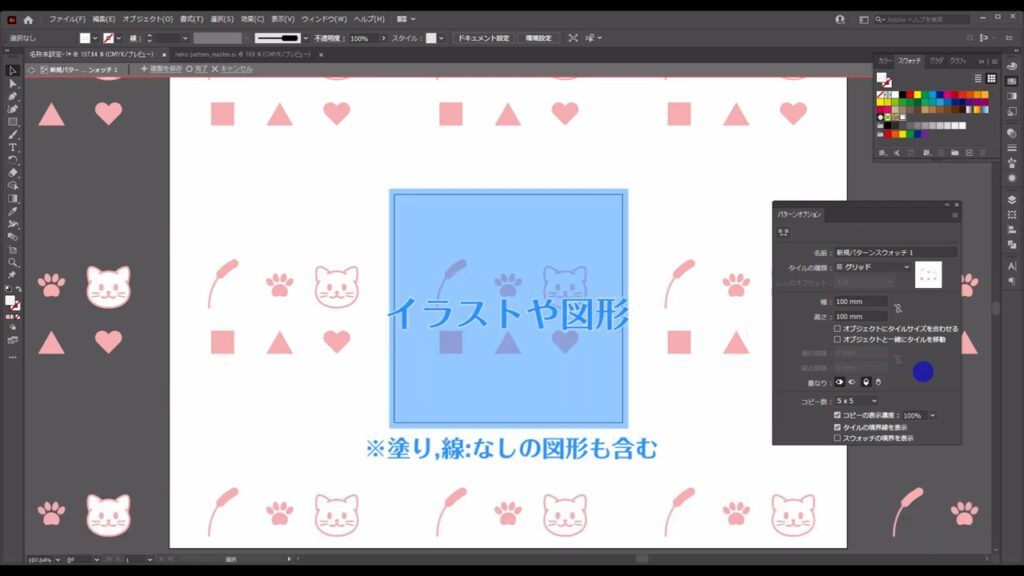
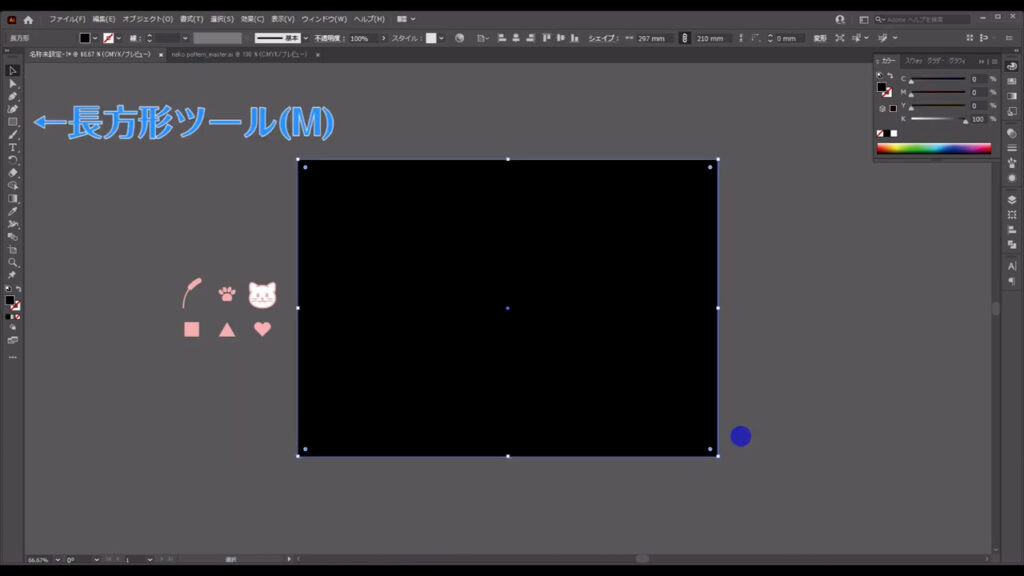
まず、パターンの素となるイラストや図形を用意します。
それぞれをオブジェクトの色は、今はとりあえずピンク系にしています。
今、色を決めても後々調整が必要になると思ったからです。

次に長方形ツールに切り換え、これらのオブジェクトを囲むように四角形を配置します。
これは塗りも線もなしに設定します。


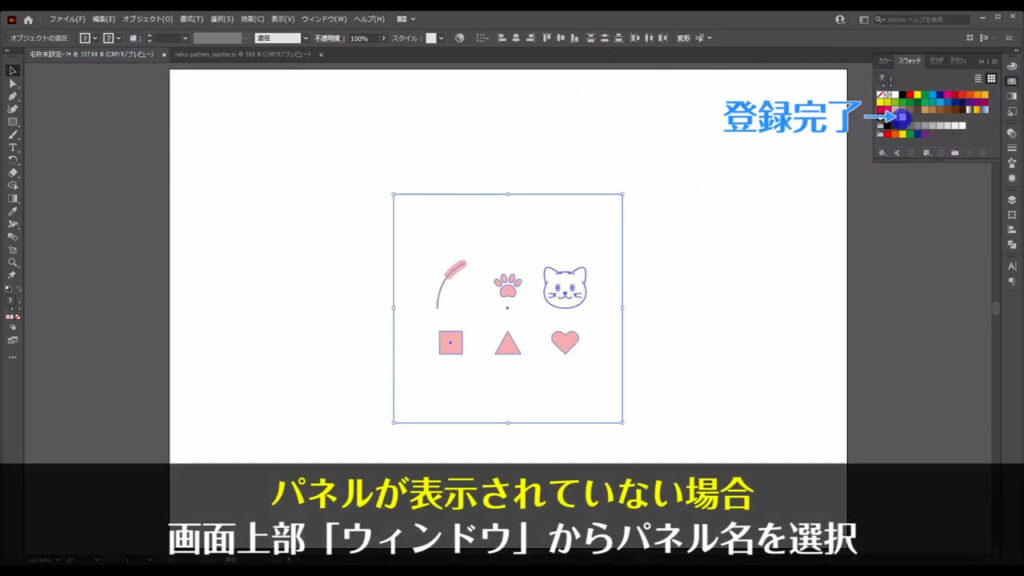
そうしたら、選択ツールで全てのオブジェクトを選択した状態でスウォッチパネルを開き、


ドラッグ&ドロップします。


登録したパターンの素を調整する
これにより、パターンの素がパネルに登録されたので、細かな調整を行っていきます。
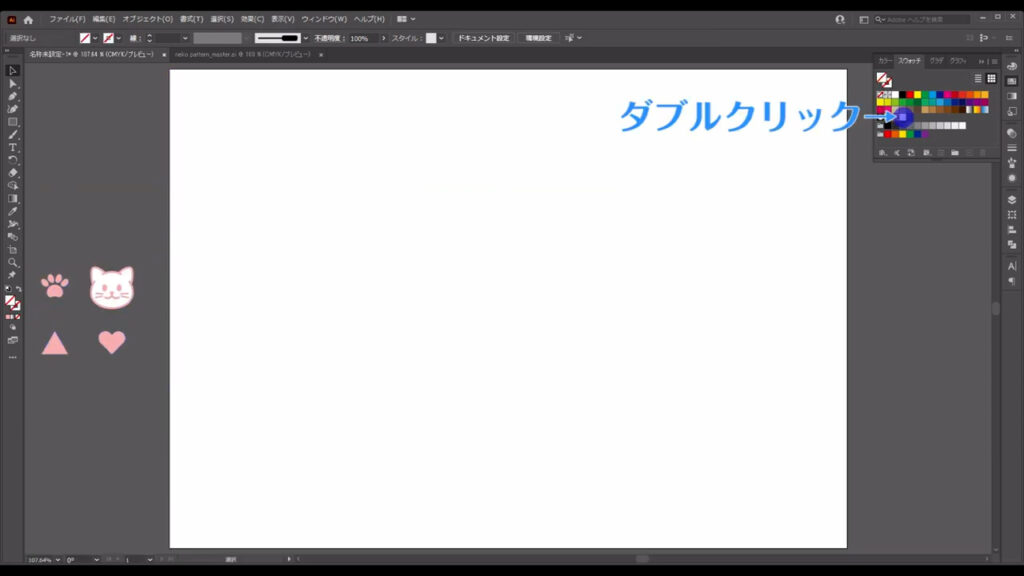
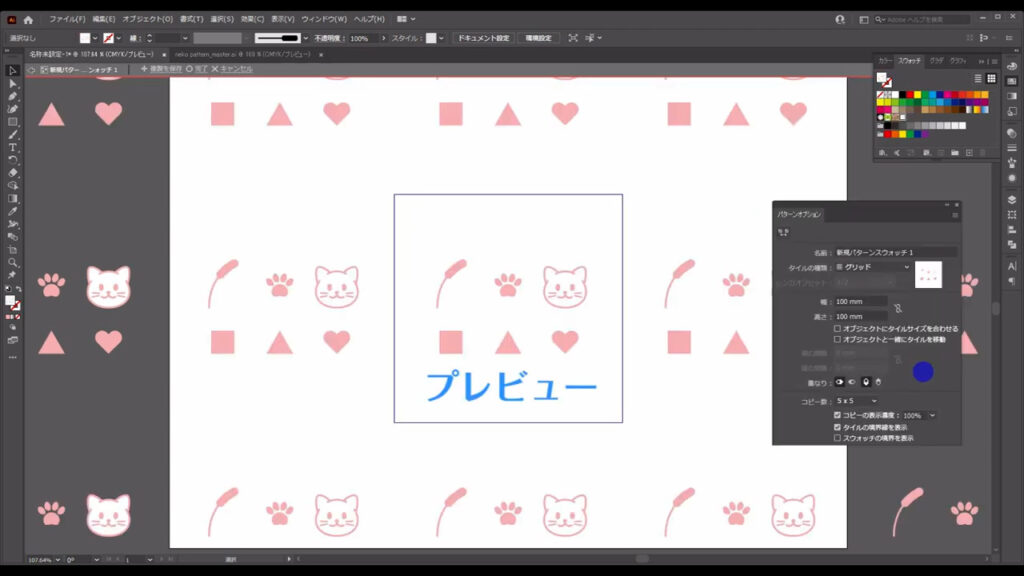
今、登録したパターンの素をダブルクリックすると、

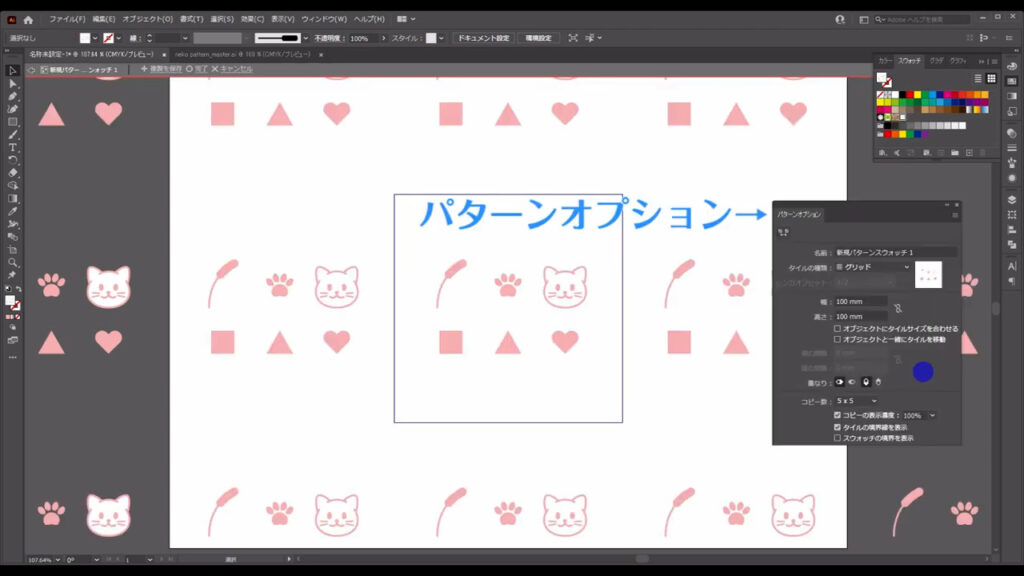
「パターンオプション」というパネルが開きます。
それと同時にパターンのプレビューも出てきましたね。
このプレビューは実際に触ることができるので、様子を見ながらパターンを作っていくことが出来ます。


パターンタイルツール
ここでポイントですが、触れるオブジェクトは2種類に分かれています。
1種類目は「イラストや図形」です。

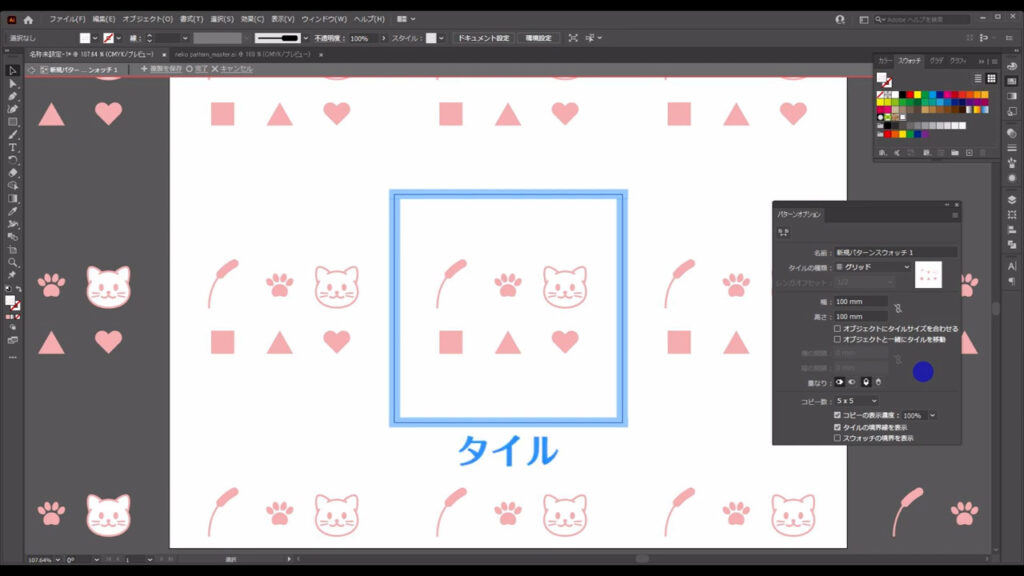
2種類目は「イラストや図形を囲っている四角形」で、これを「タイル」と呼びます。

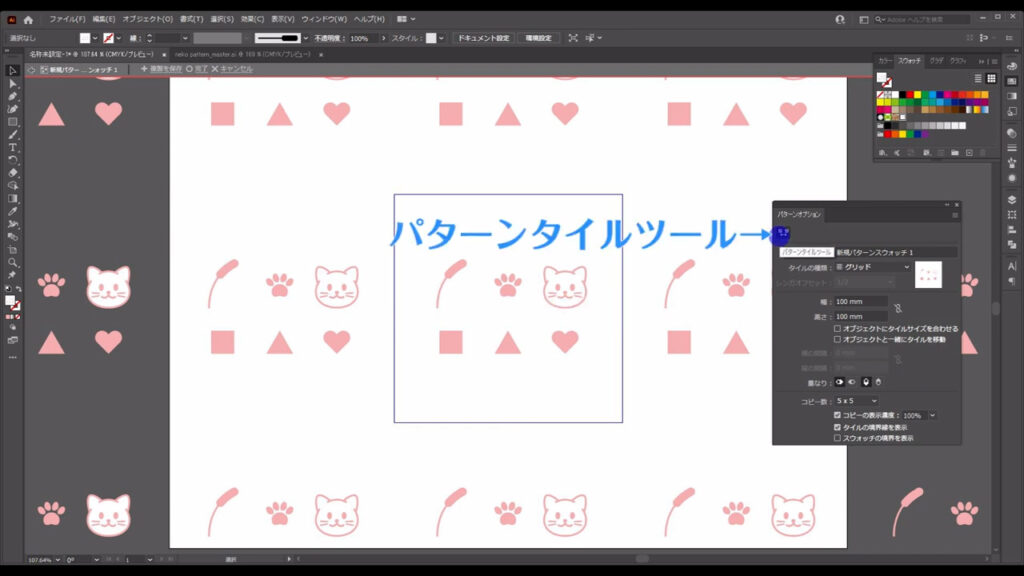
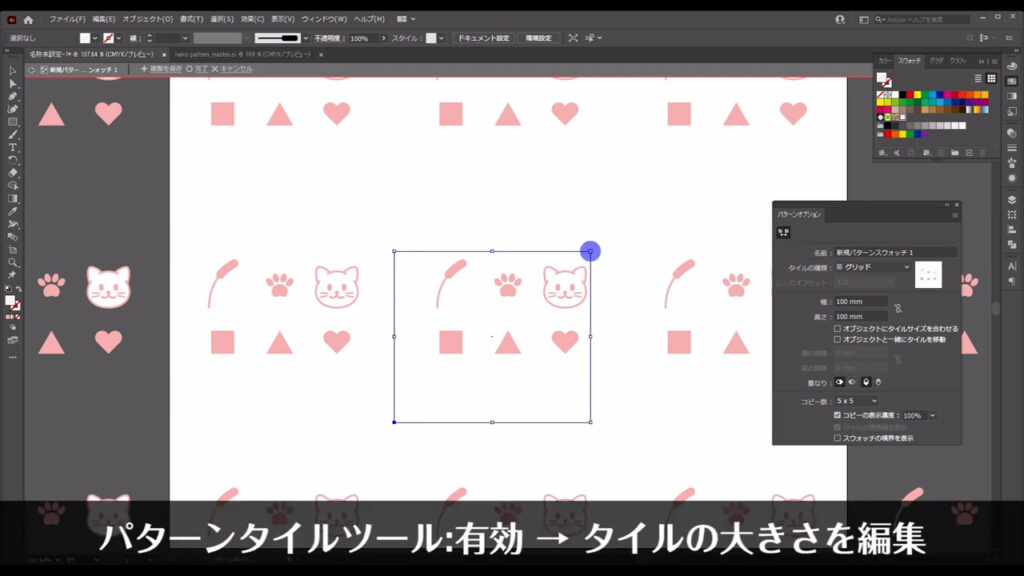
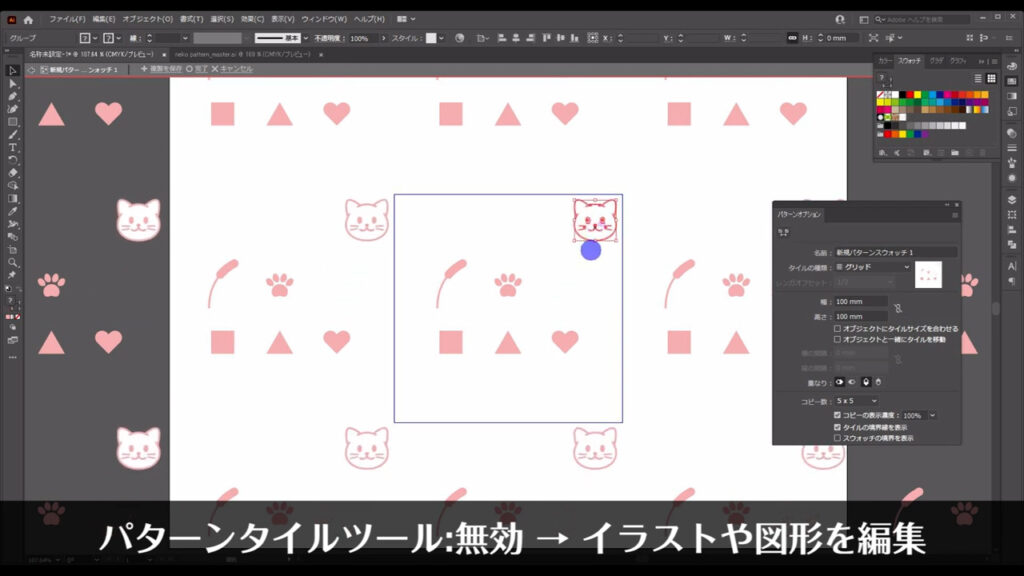
これら2種類のオブジェクトの編集は、「パターンタイルツール」で切り換えて行う必要があります。

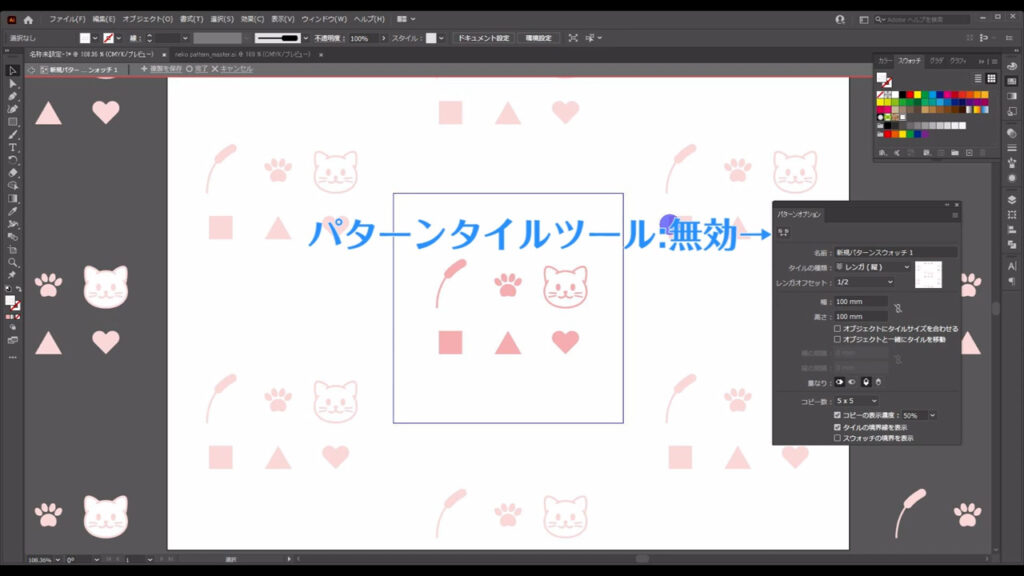
パターンタイルツールを有効にすると、タイルの大きさを編集できますし、

もう一度押して無効にすると、イラストや図形を編集できます。

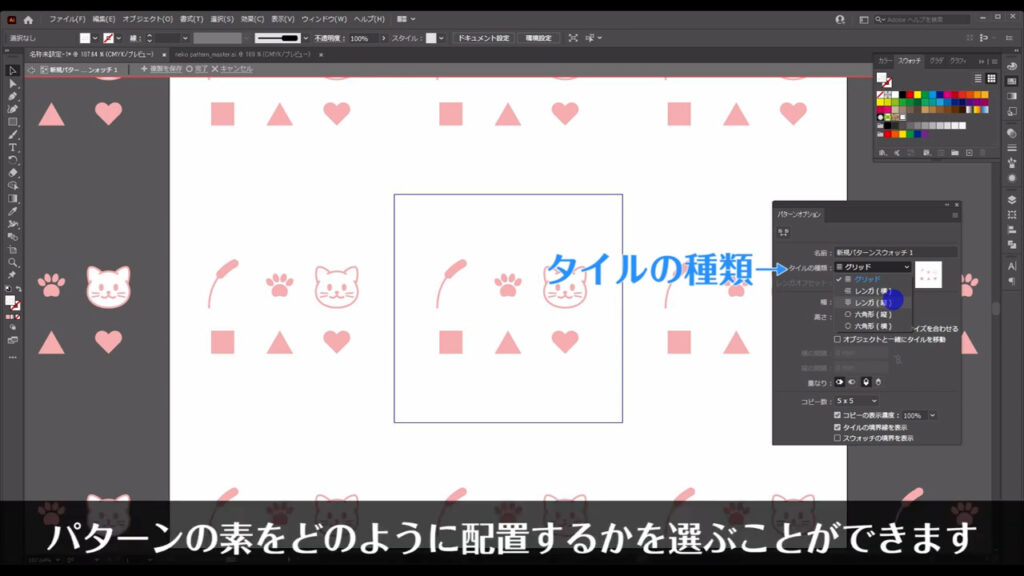
タイルの種類
次に「タイルの種類」ですが、パターンの素をどのように配置するかを選ぶことができます。

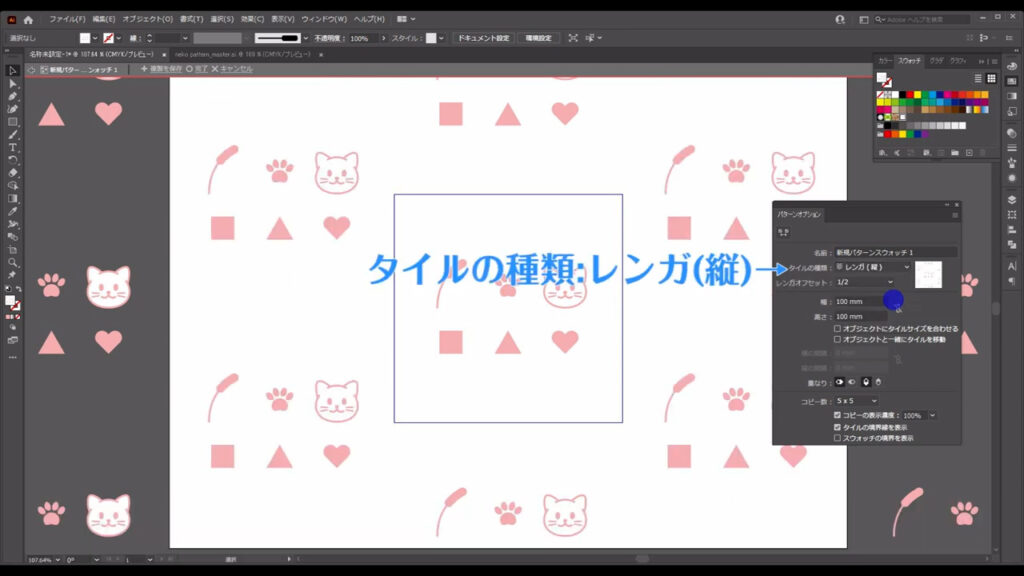
今回は「レンガ(縦)」を選びました。

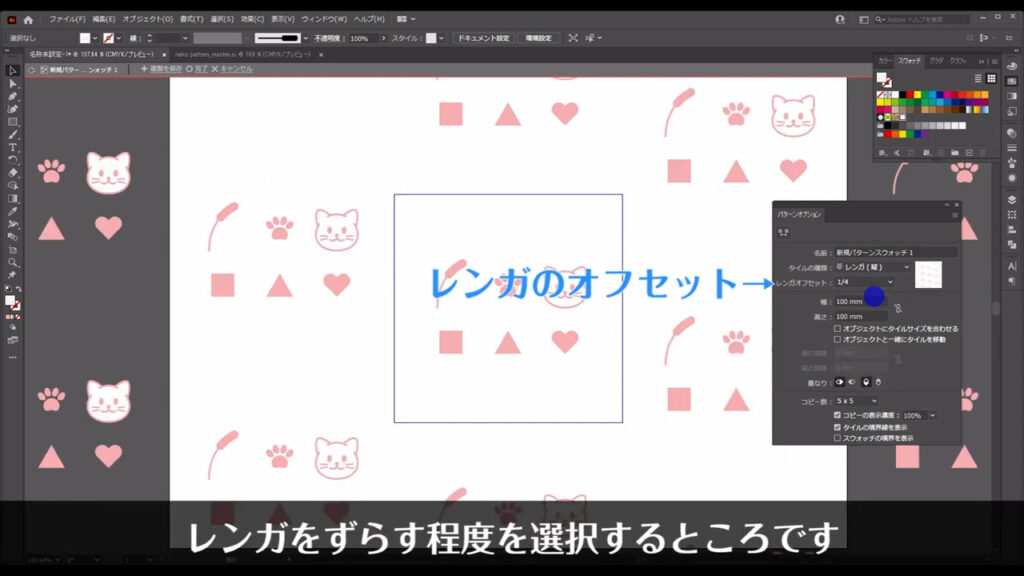
レンガのオフセット
すぐ下の「オフセット」は、レンガをずらす程度を選択するところです。

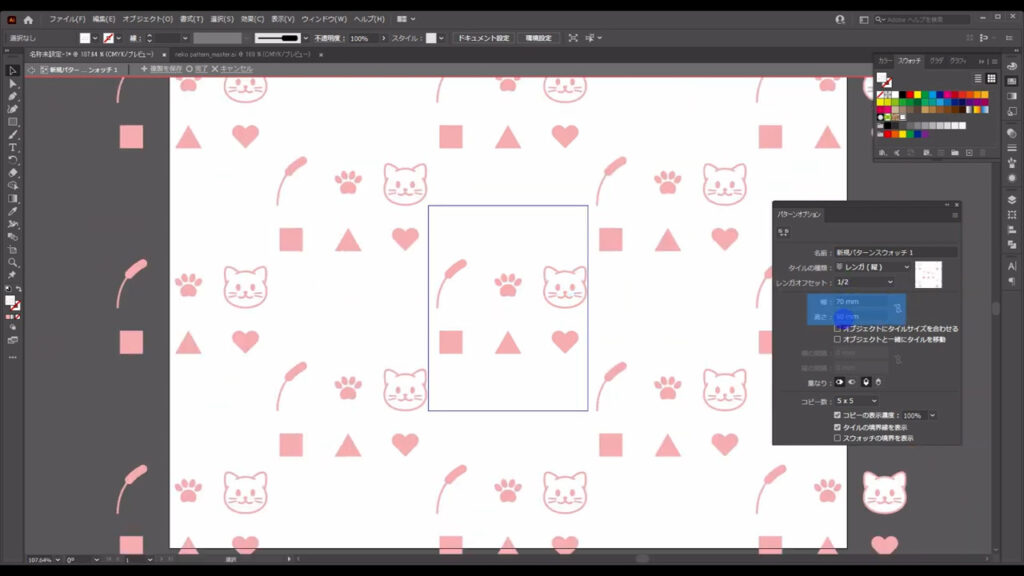
幅と高さ
幅と高さは、タイルの大きさのことです。

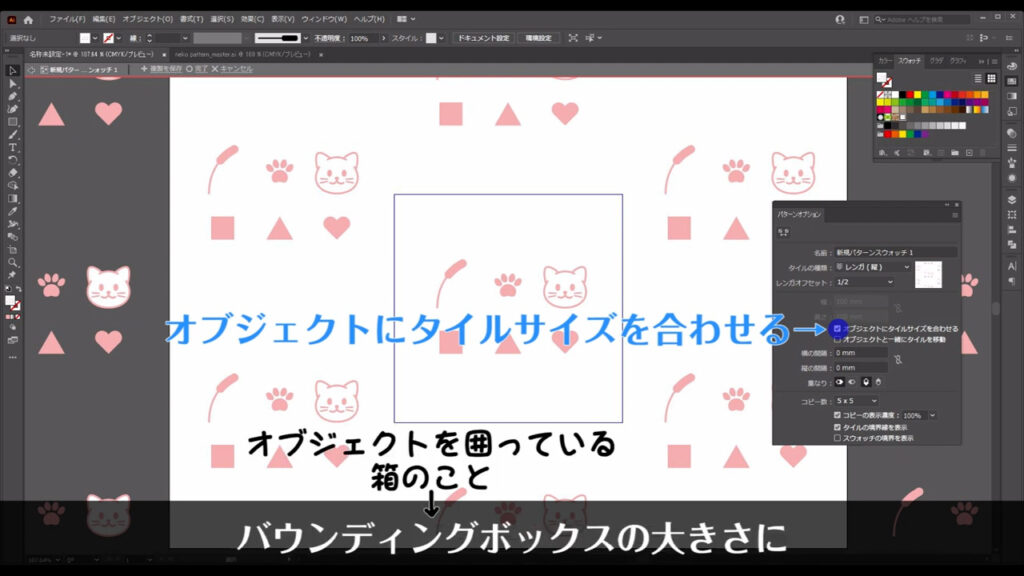
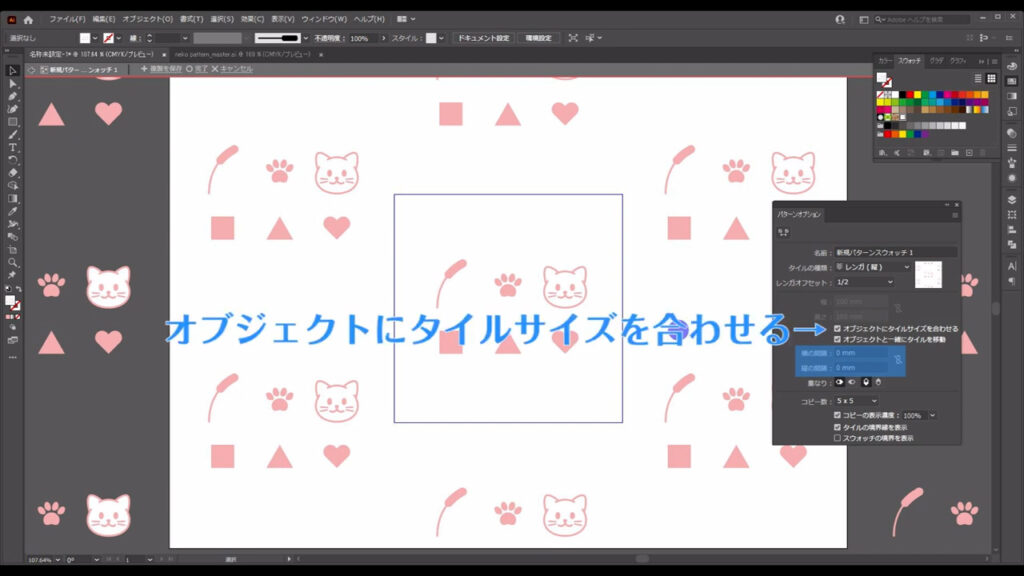
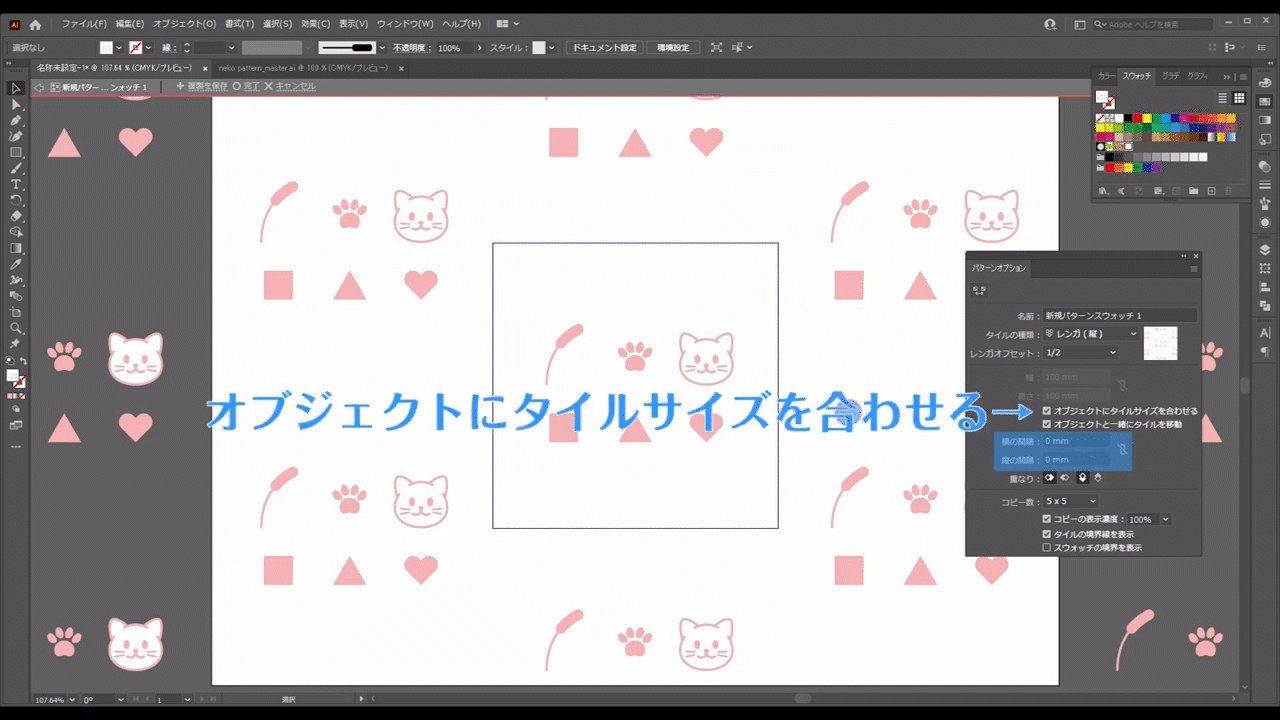
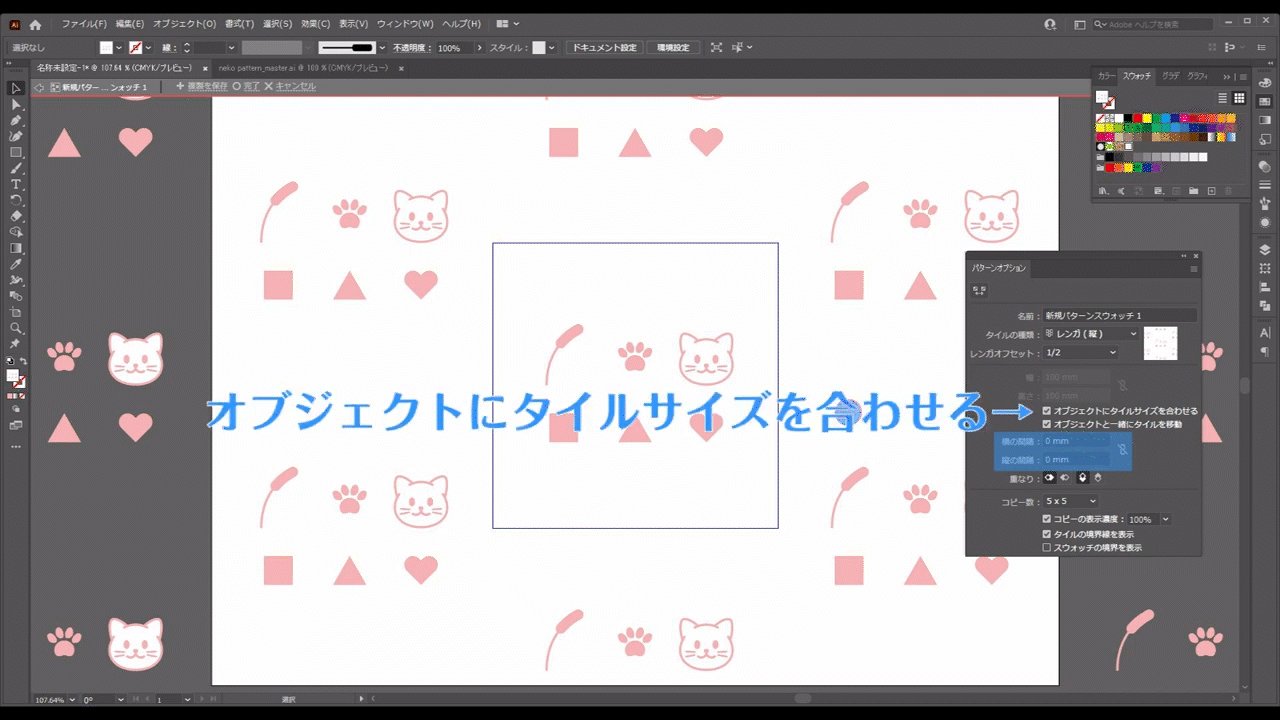
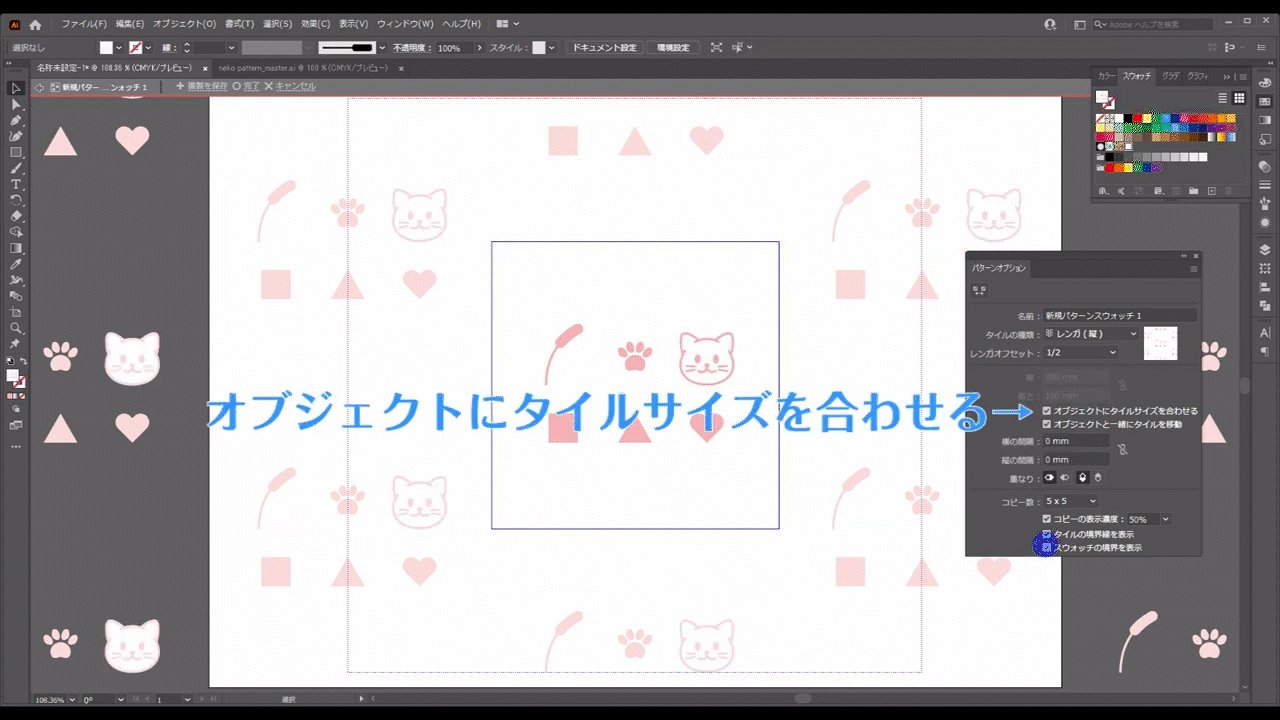
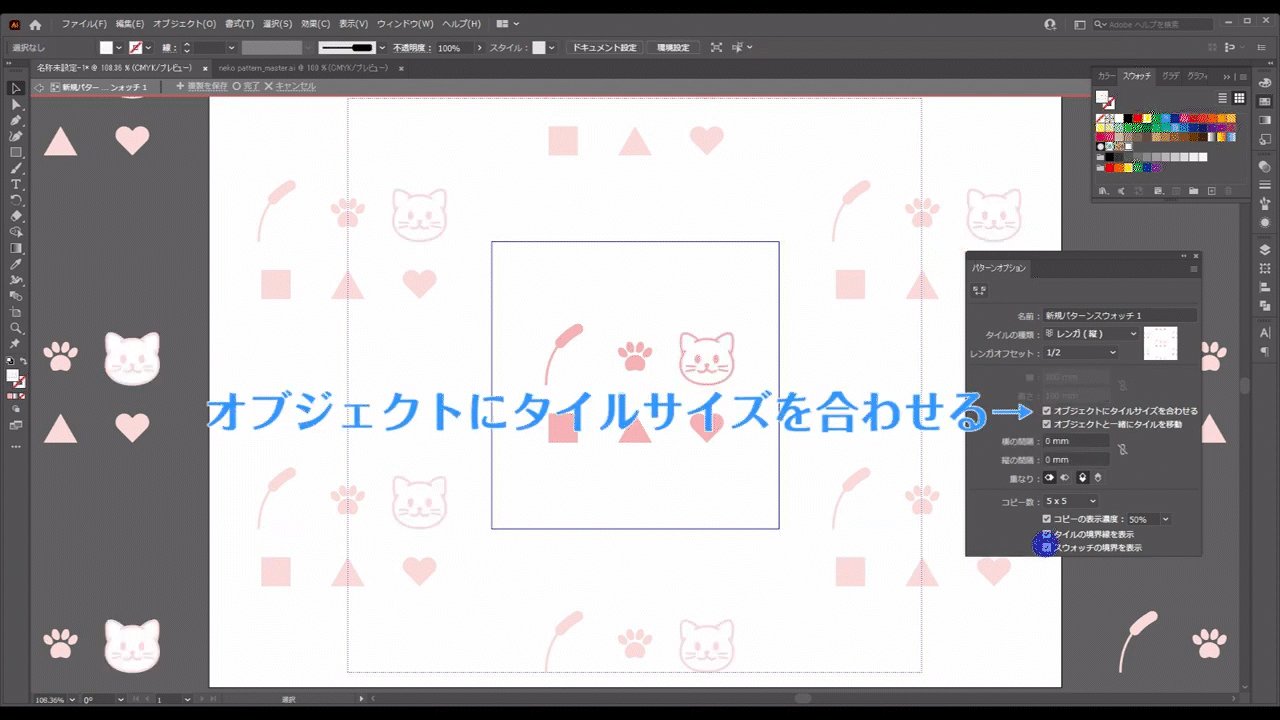
下のチェック項目2つですが「オブジェクトにタイルサイズを合わせる」というのは、イラストや図形を全て選択したときのバウンディングボックスの大きさに、タイルの大きさを合わせるということです。

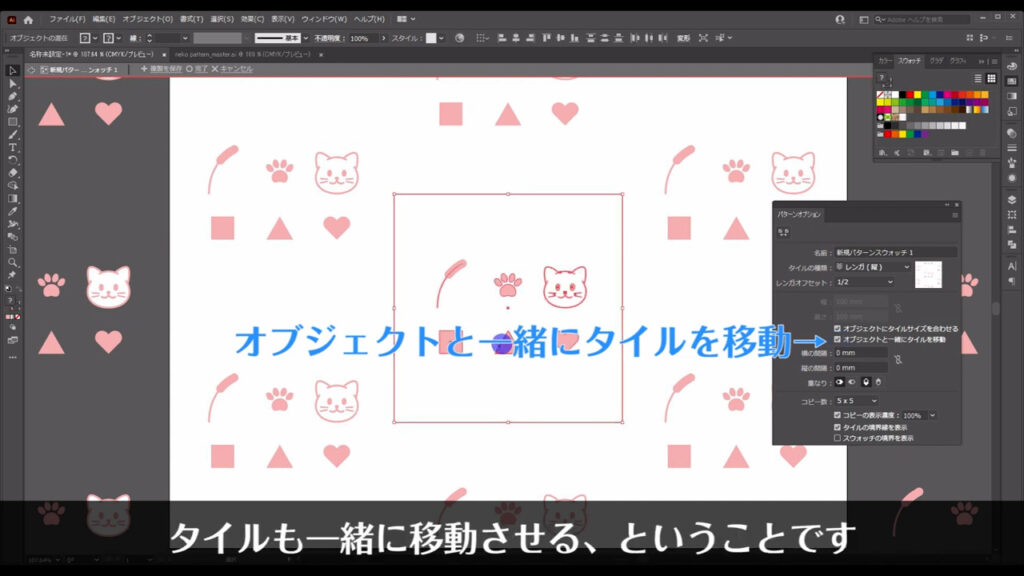
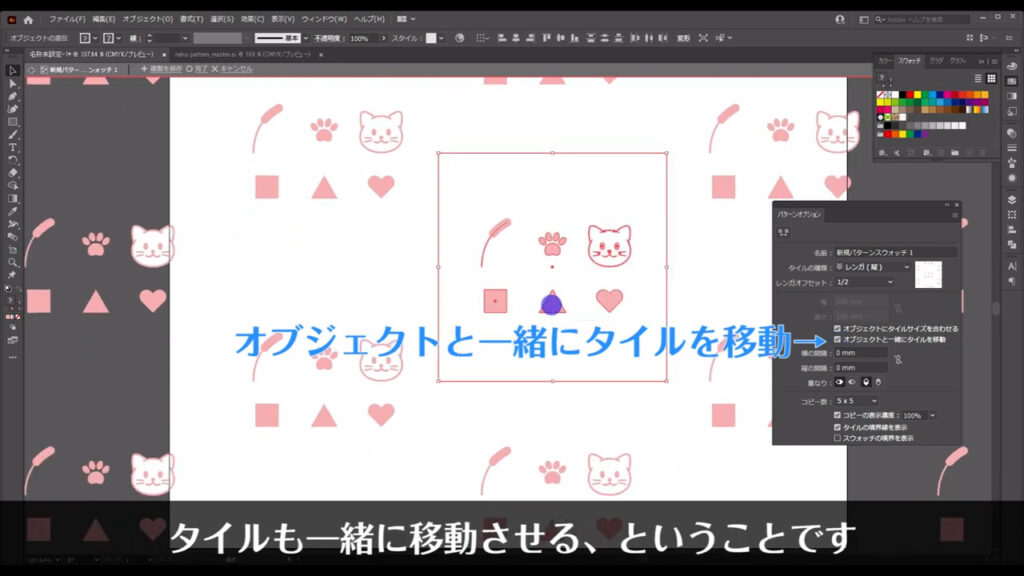
「オブジェクトと一緒にタイルを移動」は、イラストや図形を全て選択して移動させるとき、タイルも一緒に移動させるということです。


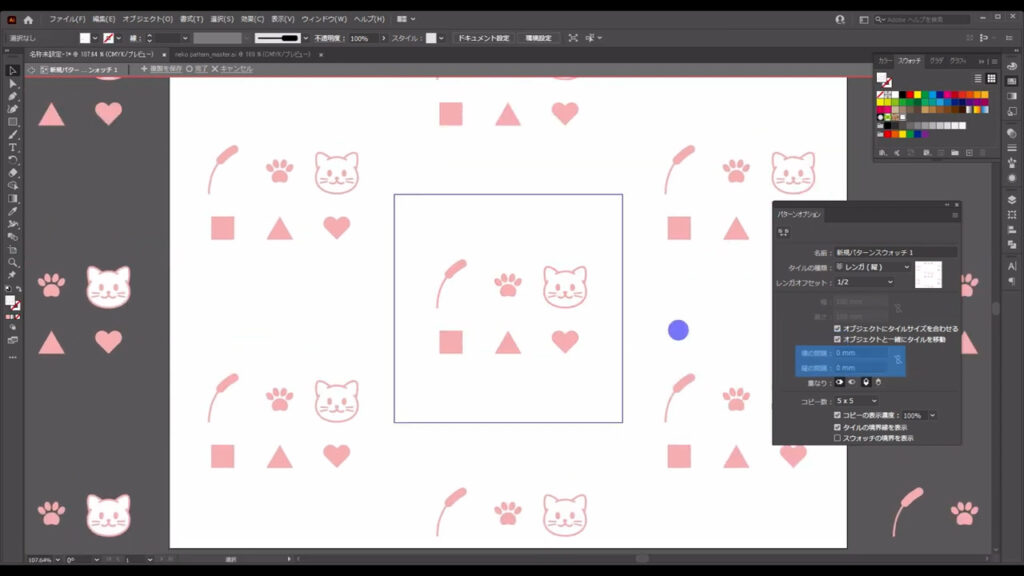
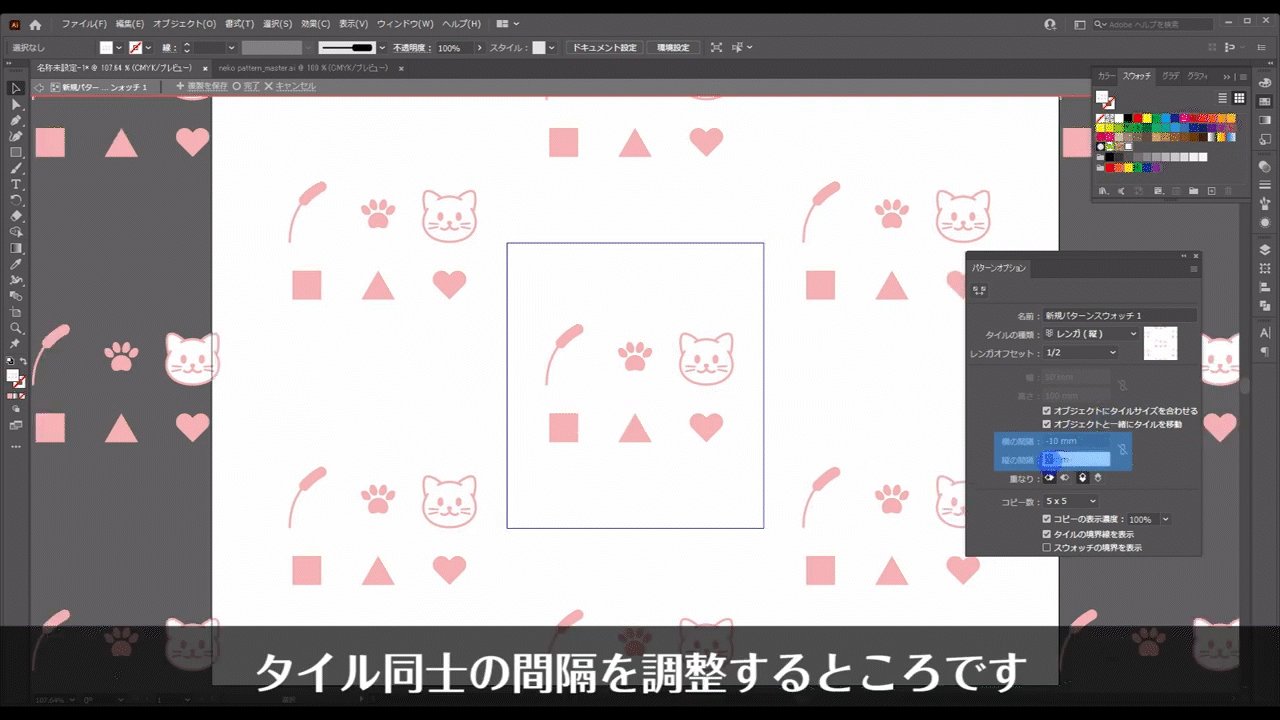
間隔
さらに下の「間隔」というところは、

「オブジェクトにタイルサイズを合わせる」にチェックを入れたときのみ設定ができます。
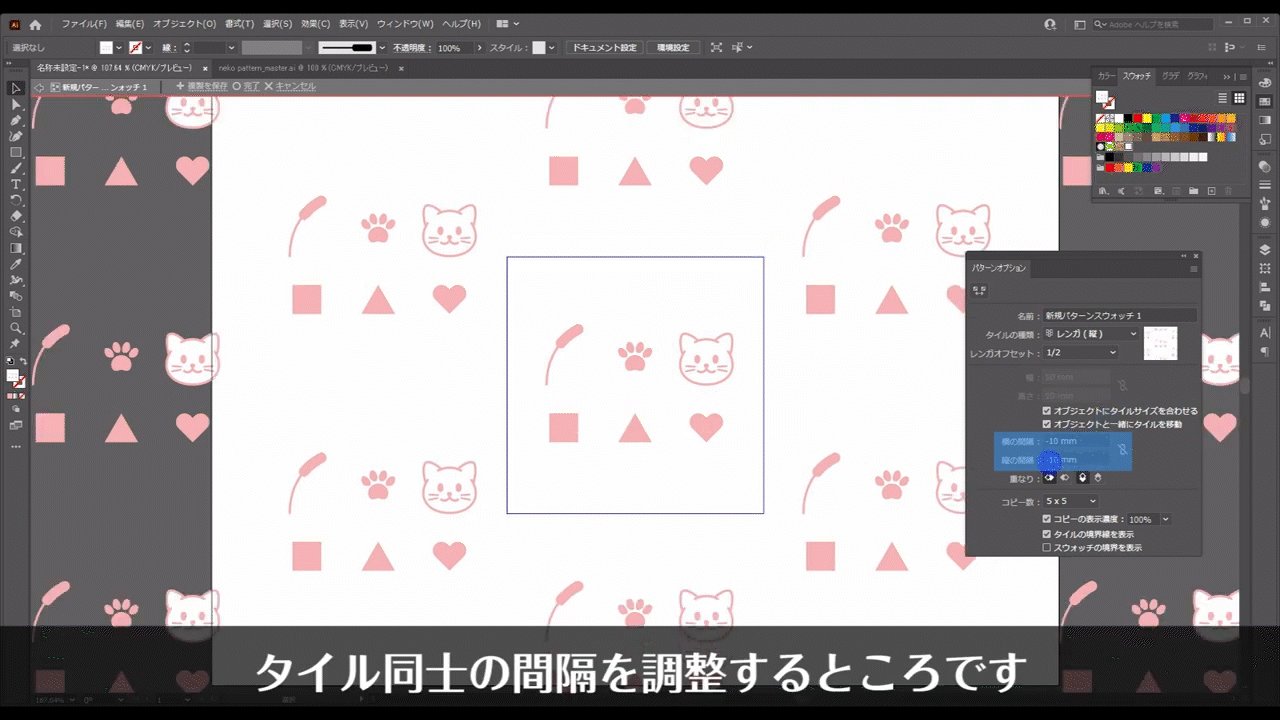
タイル同士の間隔を調整するところです。


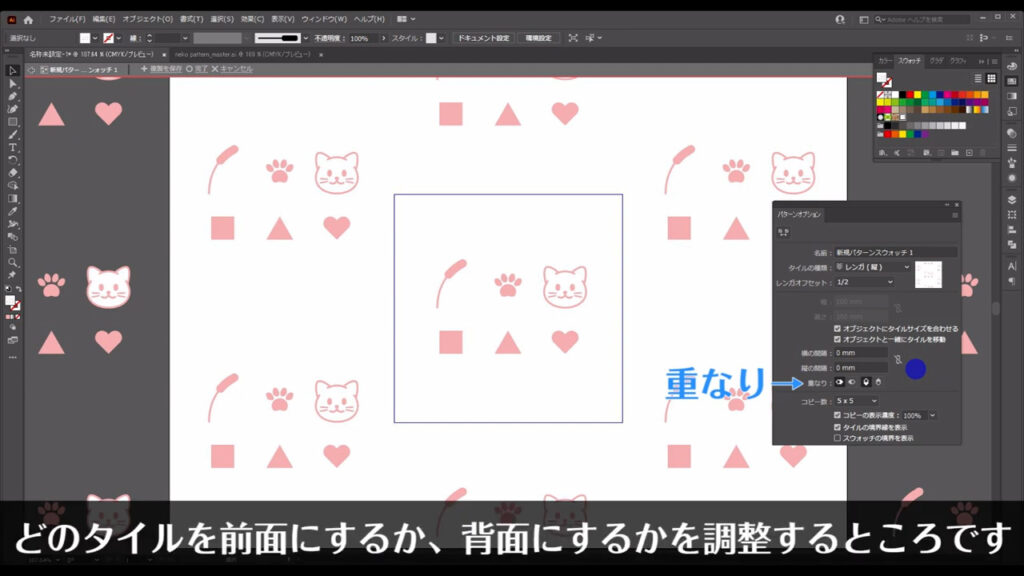
重なり
「重なり」というところはタイル同士が重なったとき、どのタイルを前面にするか背面にするかを調整するところです。
今回は重なるパターンではないので、関係ありません。

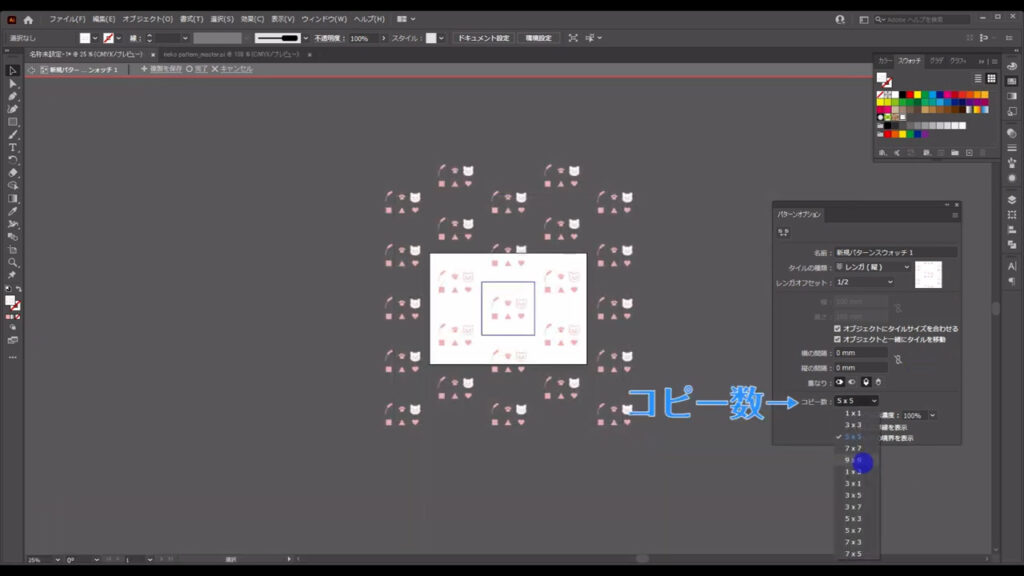
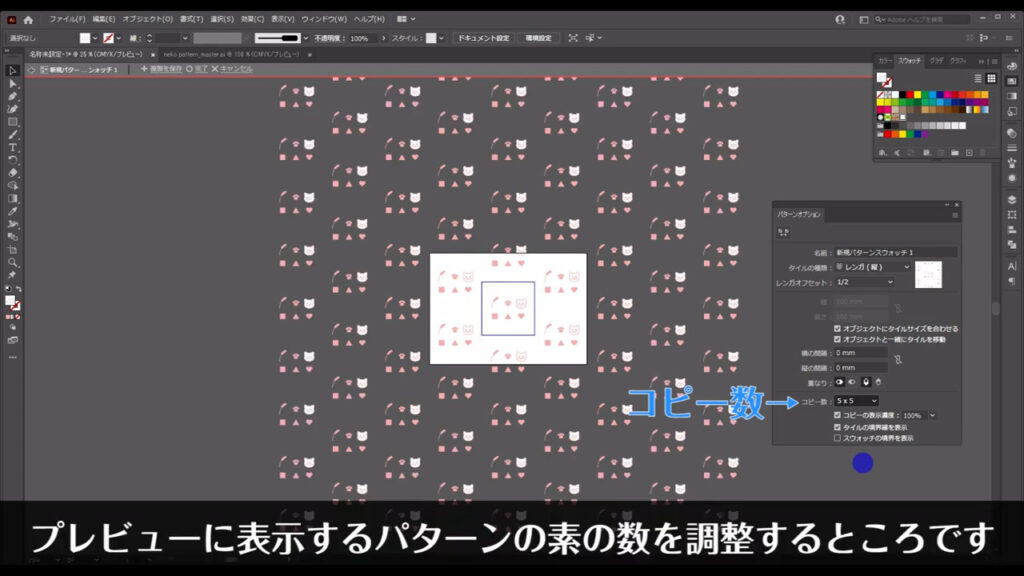
コピー数
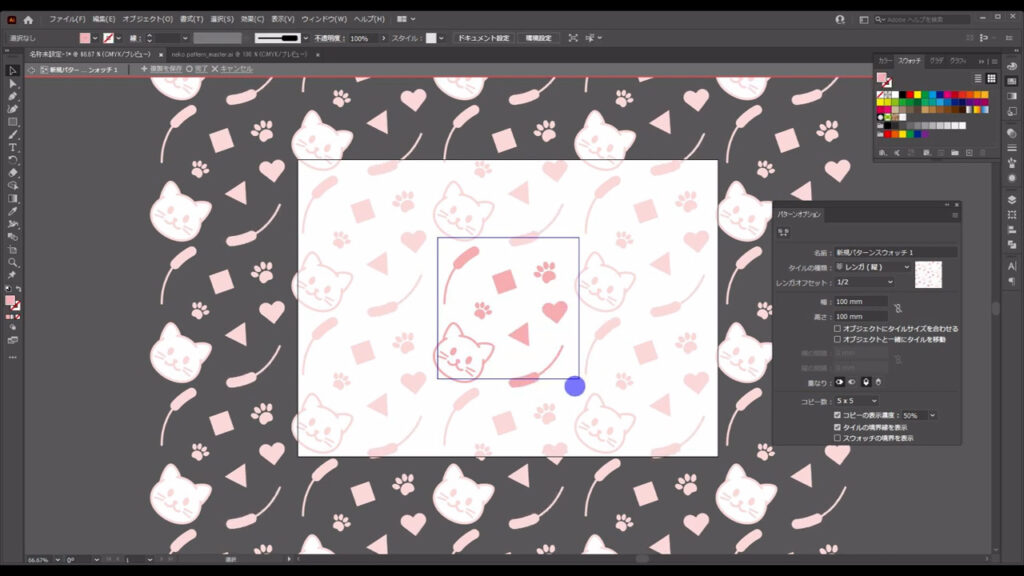
一番下の「コピー数」は、プレビューに表示するパターンの素の数を調整するところです。
完成したパターンには影響しないので、自分の好きな設定を選ぶと良いです。


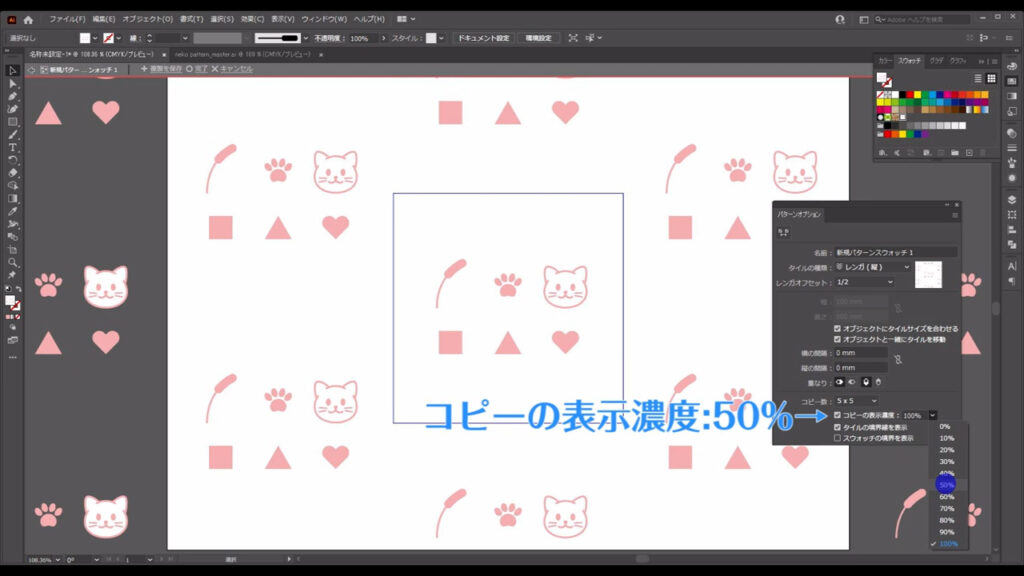
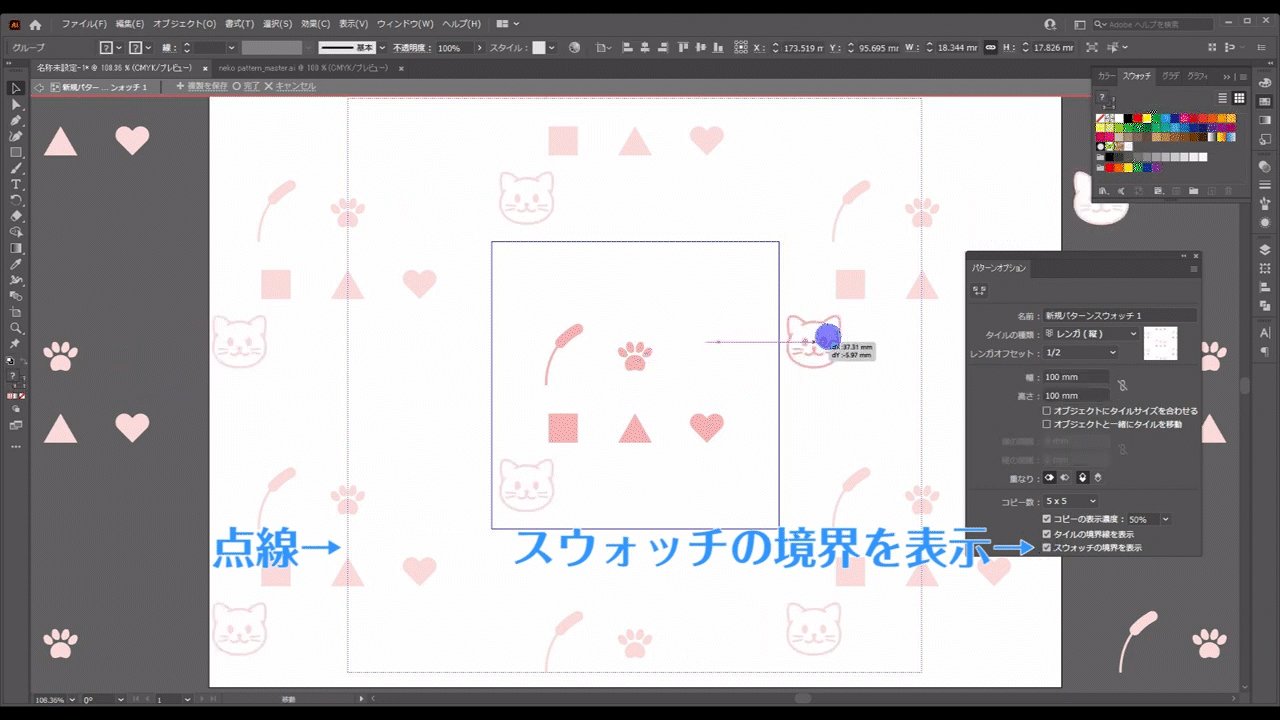
コピーの濃度はここ(下図1枚目)から調整できます。


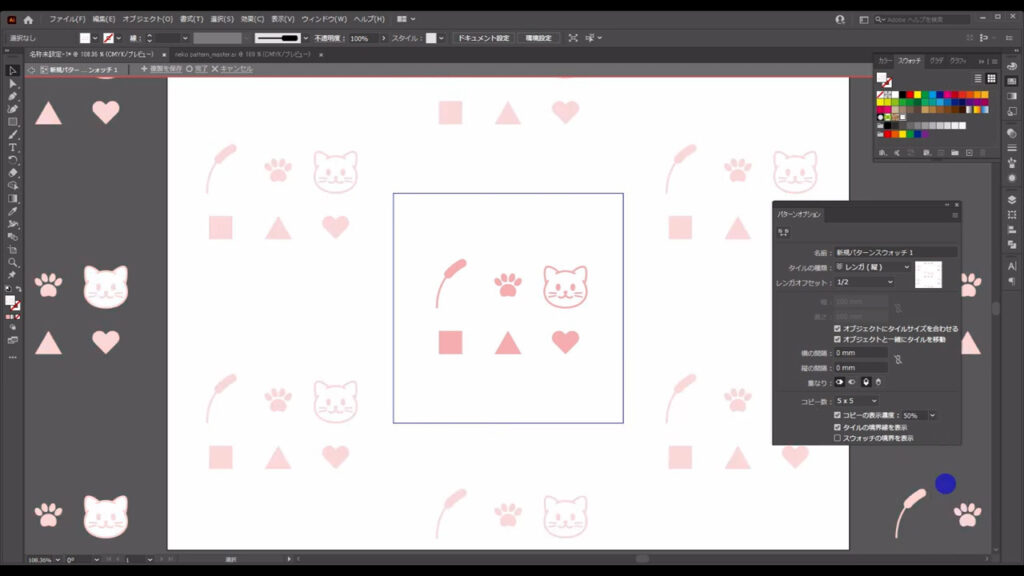
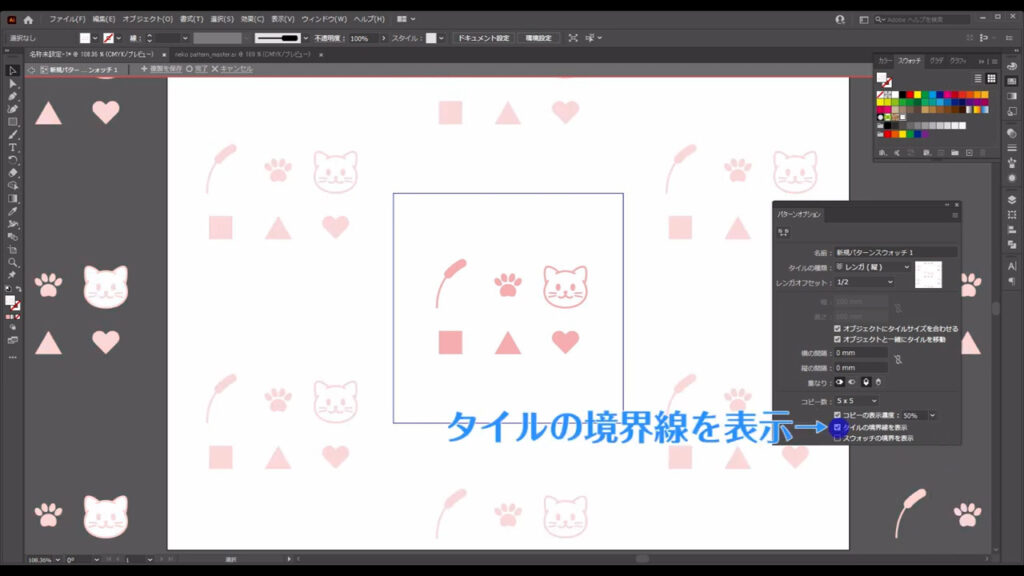
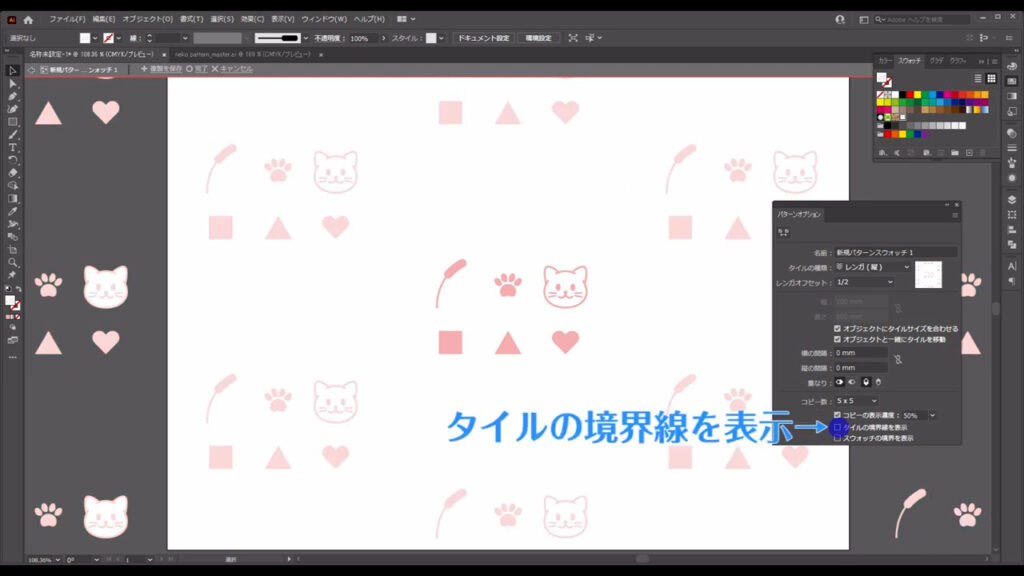
「タイルの境界線を表示」はその言葉の通りです。


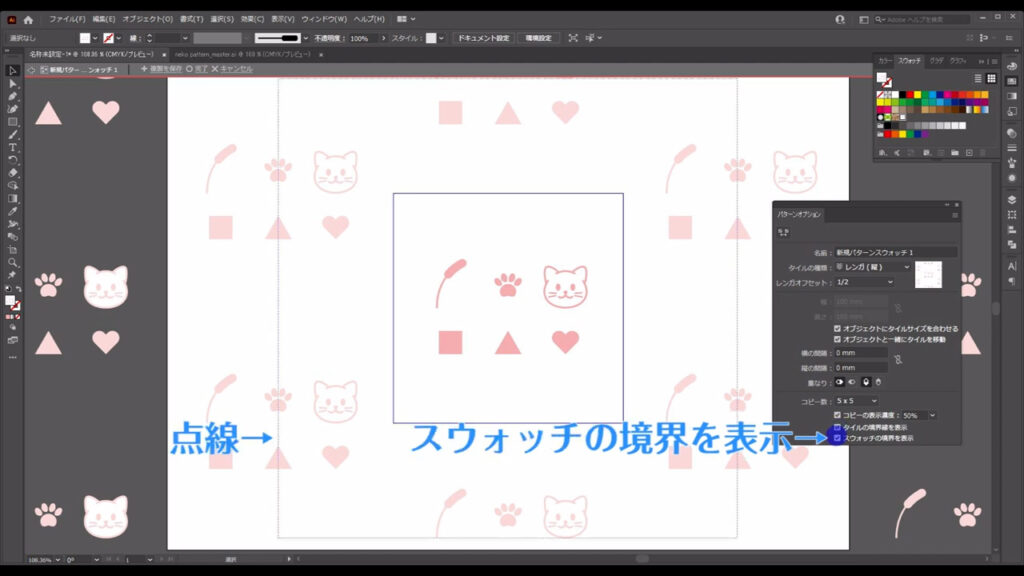
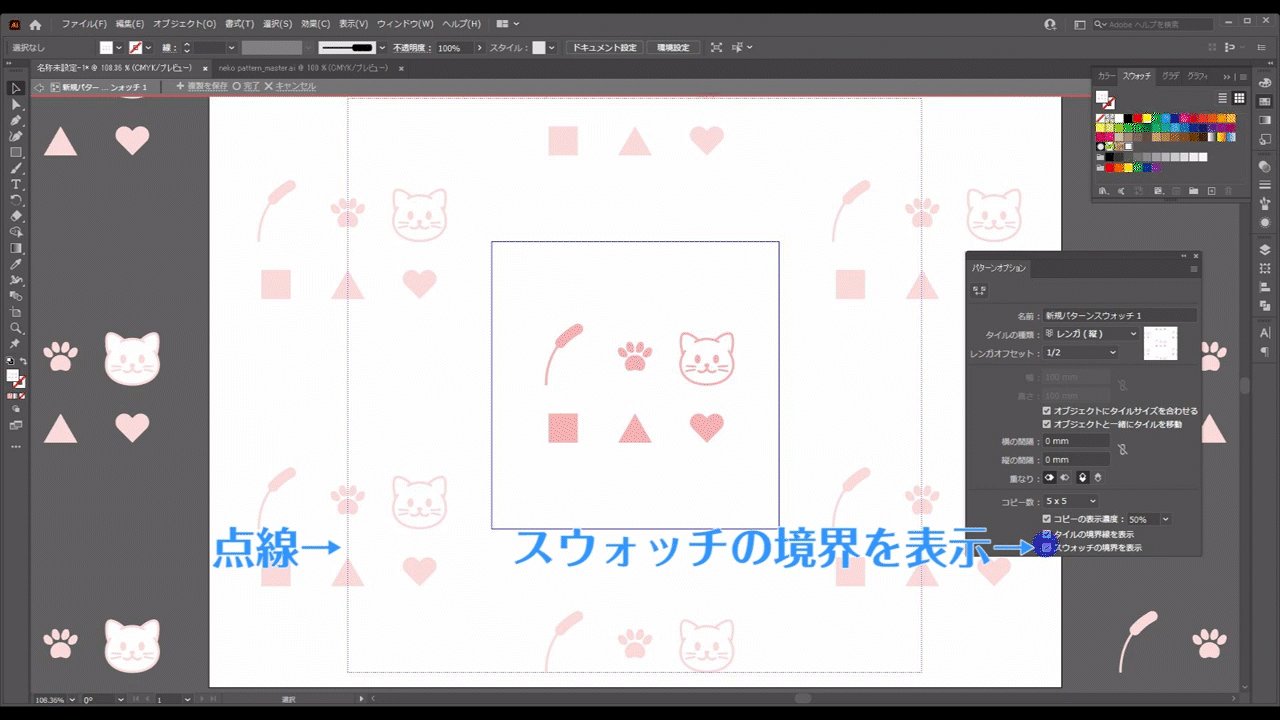
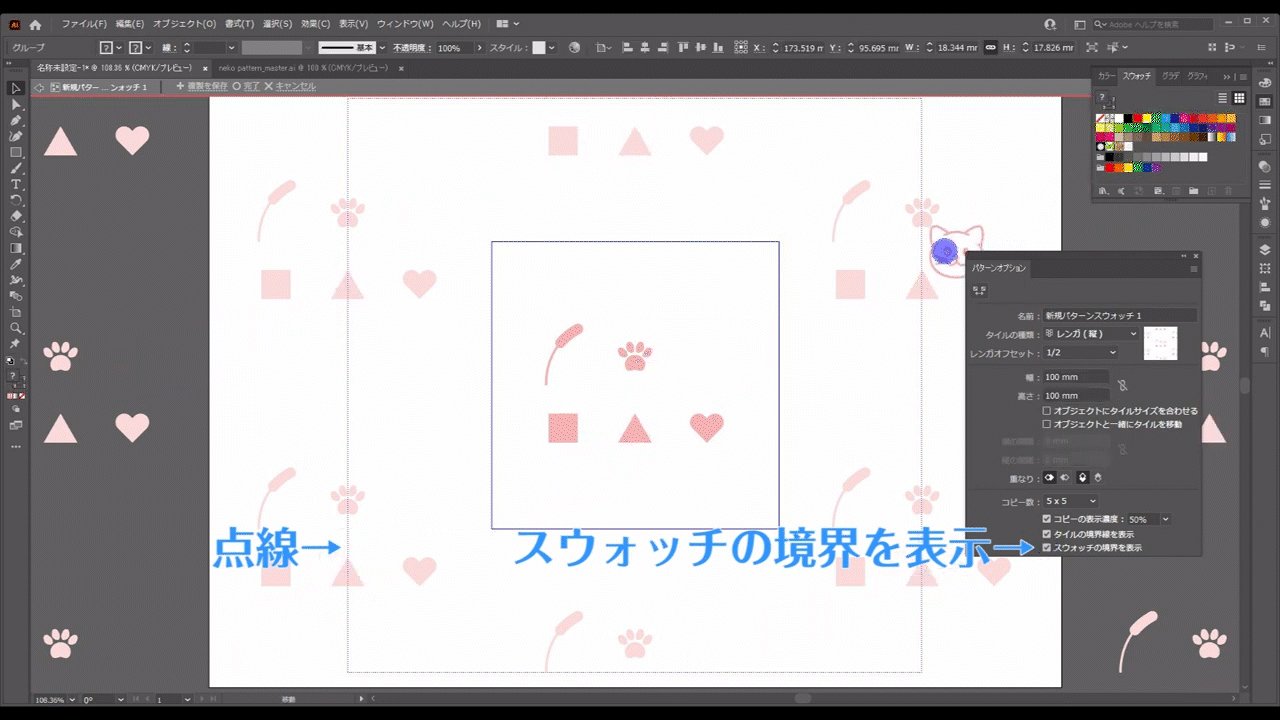
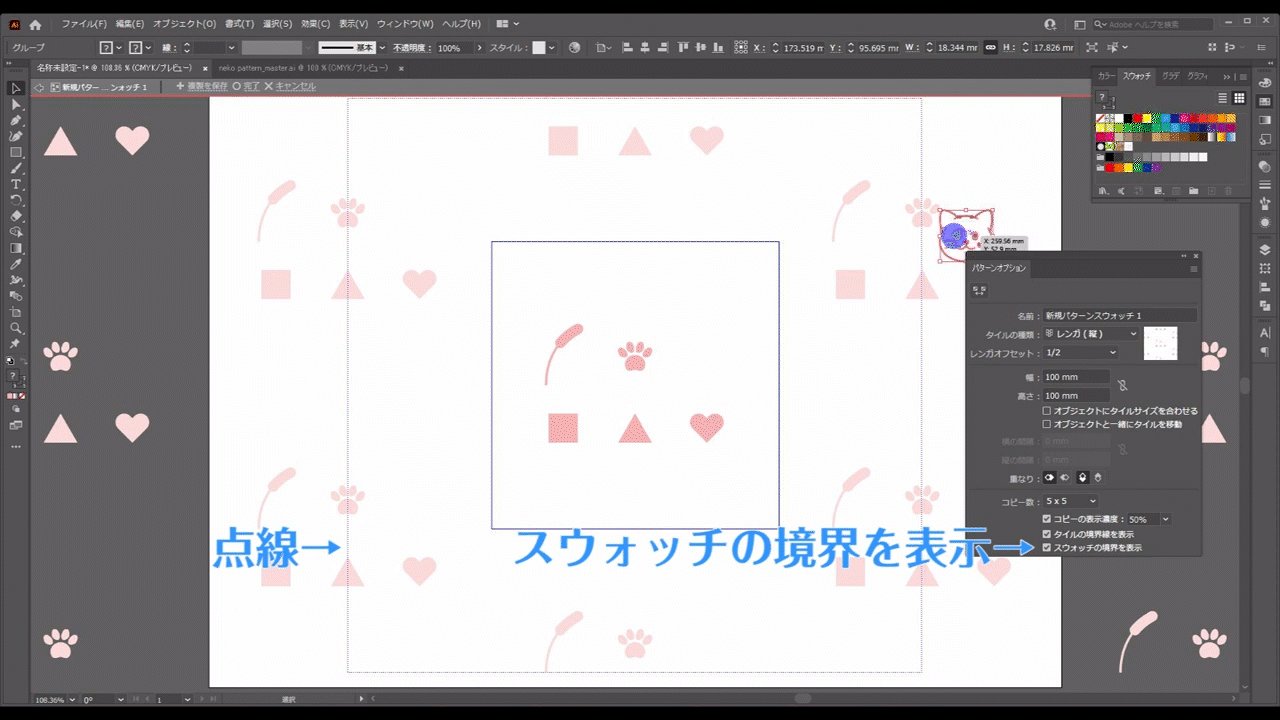
最後の「スウォッチの境界を表示」ですが、チェックを入れると点線が出てきます。

イラストや図形がこの点線を超えると、それらは表示されなくなってしまうので、注意が必要です。

因みに「オブジェクトにタイルサイズを合わせる」にチェックを入れているときは、点線を超えることはありません。

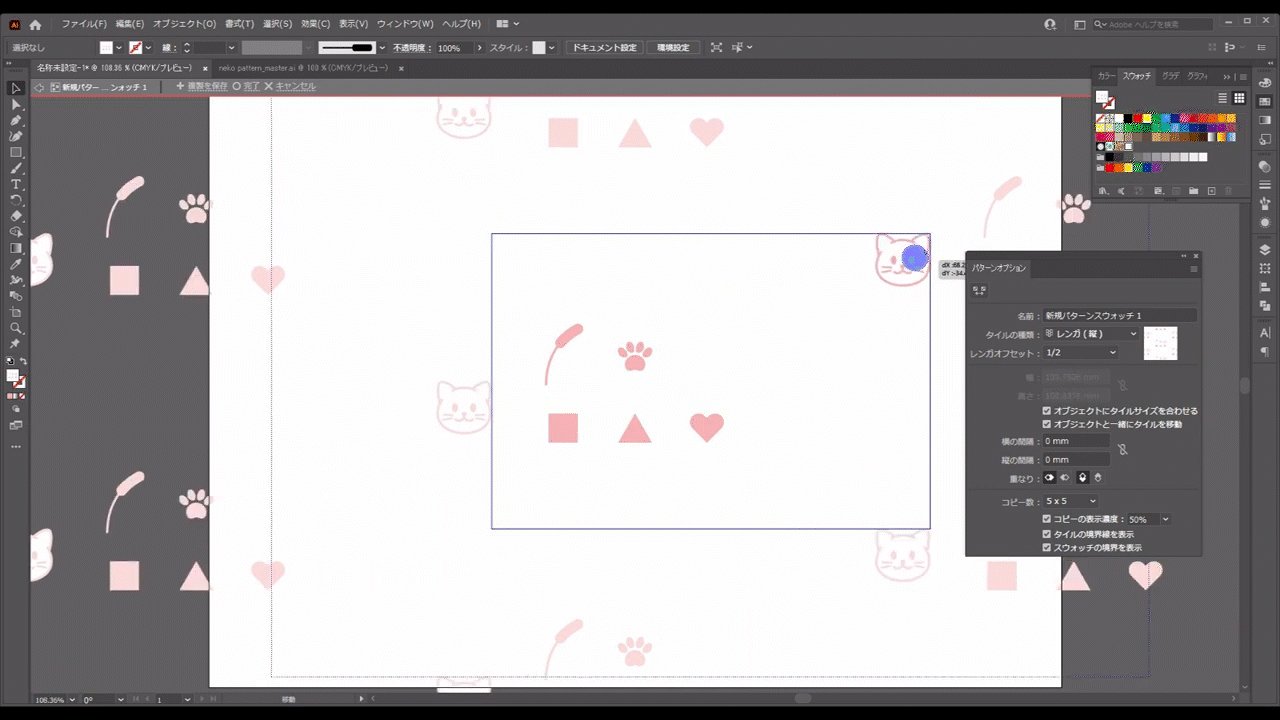
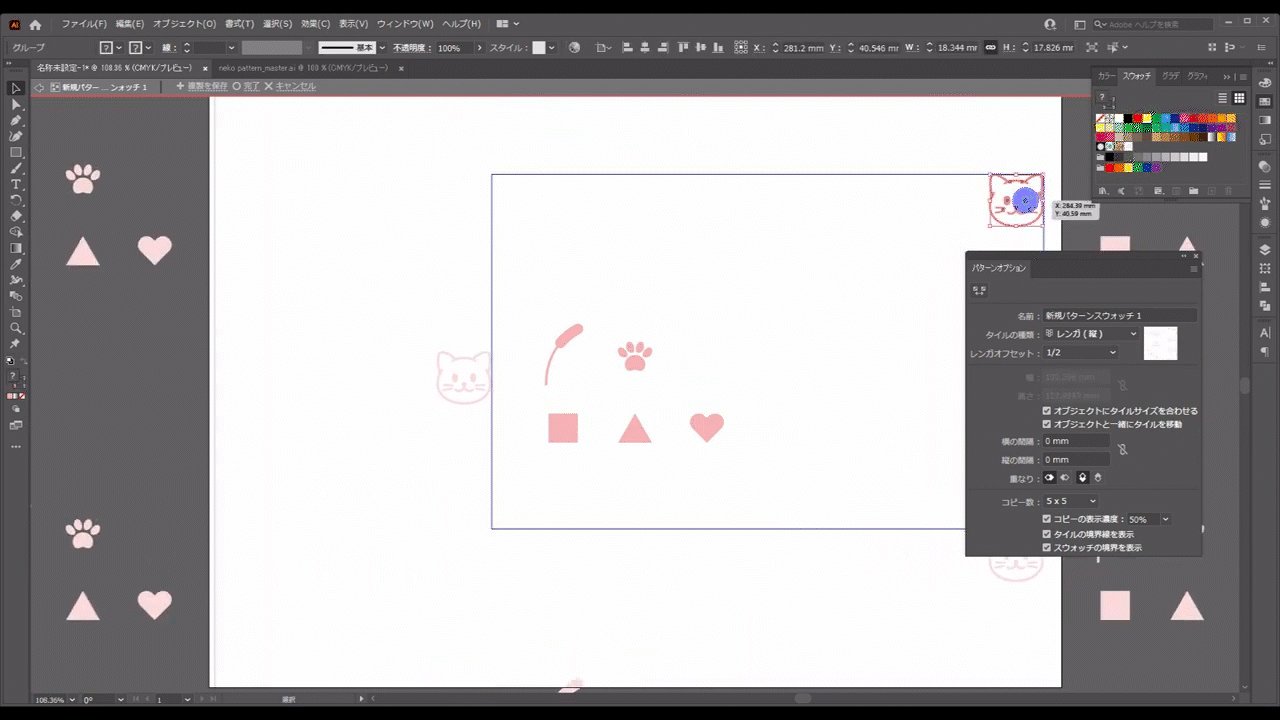
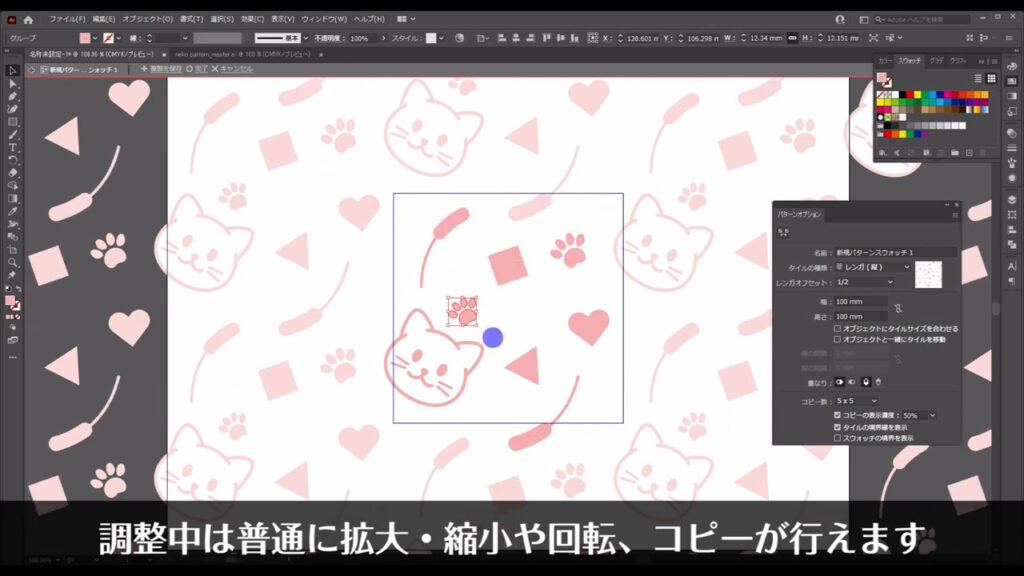
一通りの解説が終わったところで、パターンタイルツールを無効にしてイラストと図形の配置を調整していきます。
調整中は普通に拡大・縮小や回転が行えます。



パターンの色を調整する
自分の納得のいく配置ができたら、最後は色を調整します。
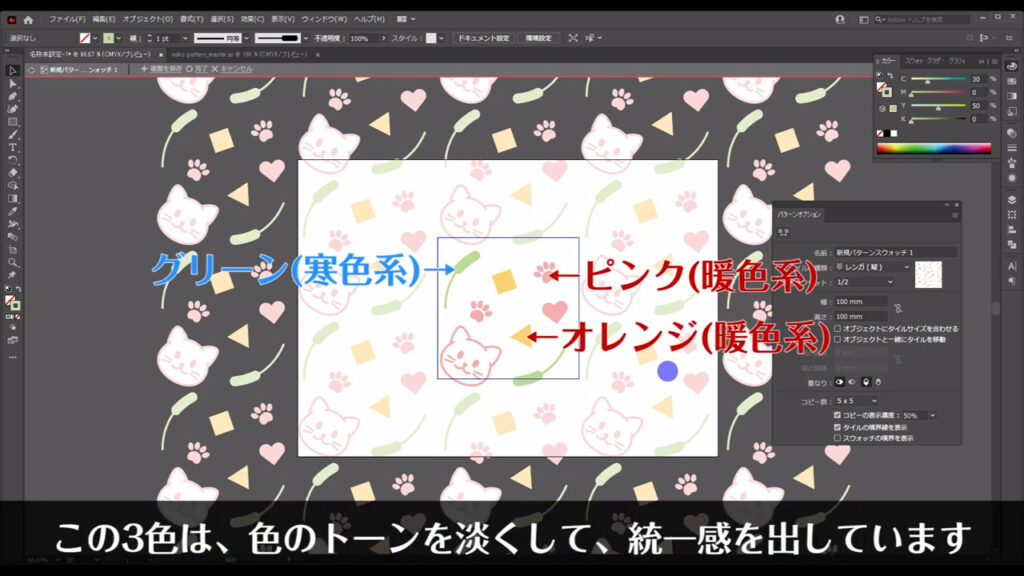
作るパターンによっては、思いきりカラフルにしたいということもあるかもしれませんが、そんな場合でも私は使う色は3色以内に収めるよう、心がけています。
理由は「パターン」つまり「繰り返し」という特性上、多くの系統の色を使わなくても賑やかに見えることが多いからです。
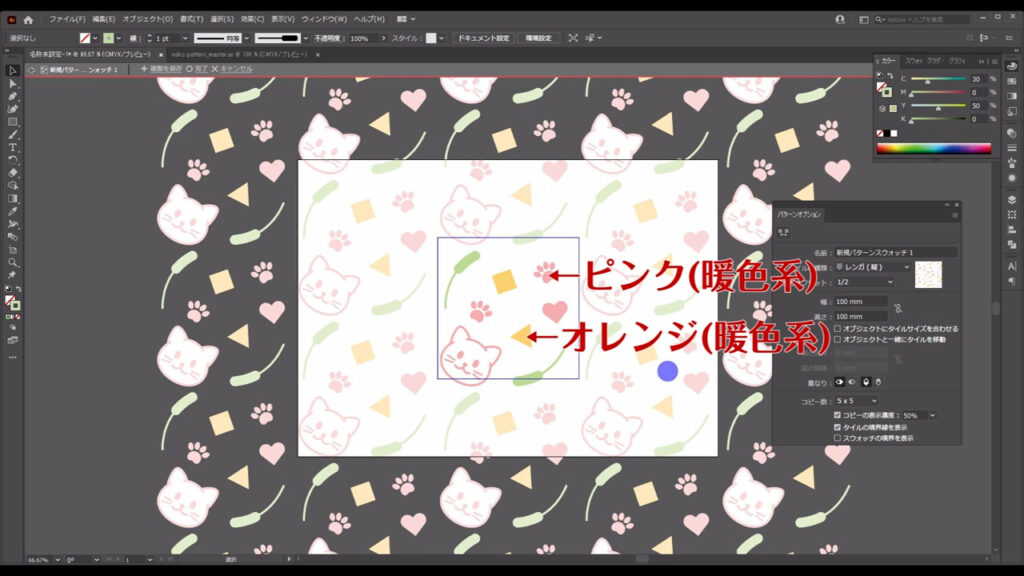
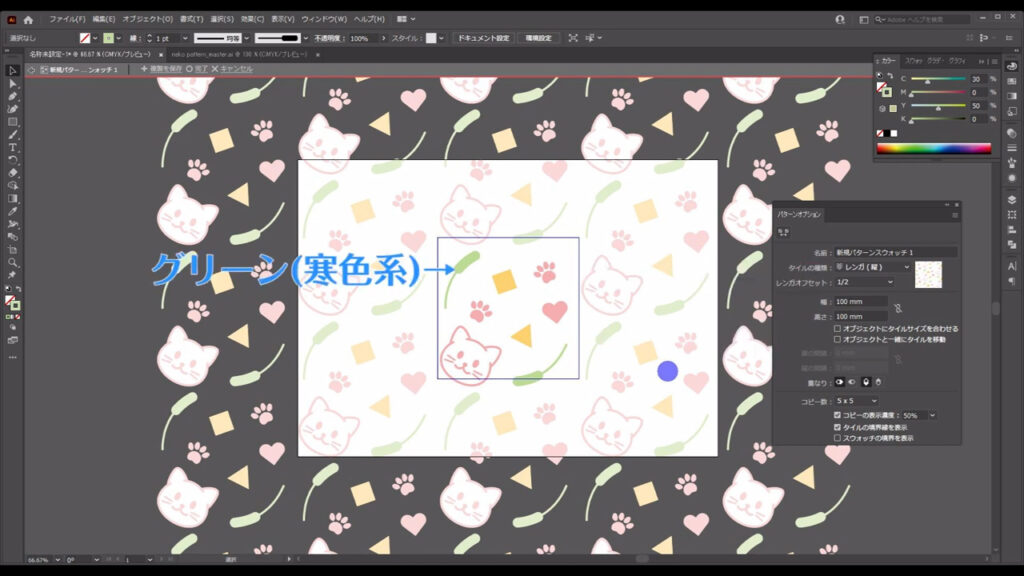
そのような理由から、今回は下図のような配色になりました。
3色の内2色は暖色系の色にして、残り1色はアクセントカラーとして寒色系の色にしました。


因みに、この3色は色のトーンを淡くして、統一感を出しています。

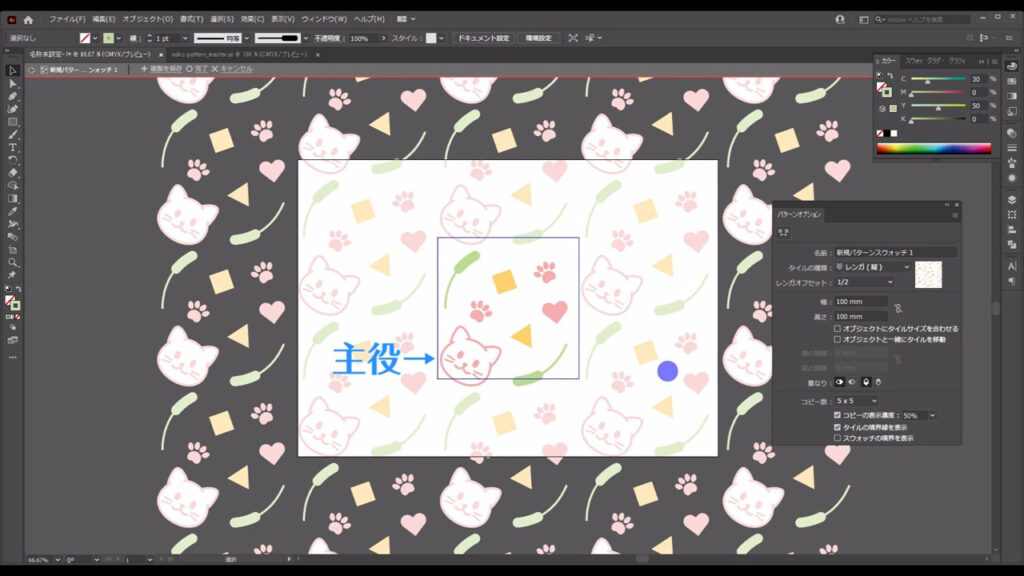
もう一つ付け足すと、パターンの中の「主役」を決めておくと、メリハリが出ます。
今回は「ネコ」を主役にしたかったので、彼だけ少しサイズを大きくしました。

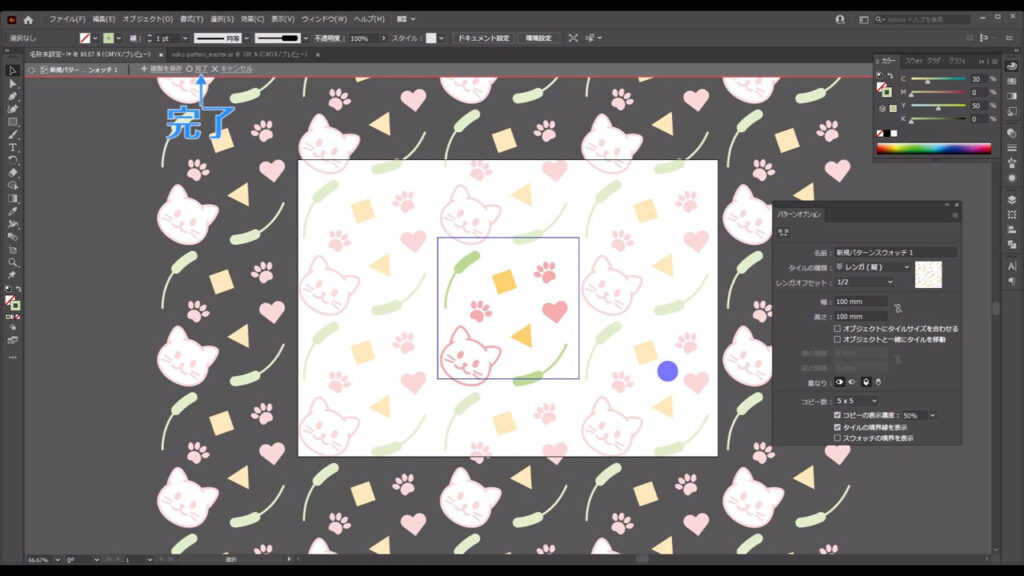
全ての調整が終わったら、ここの「完了」を押して、パターンオプションのタブを閉じます。

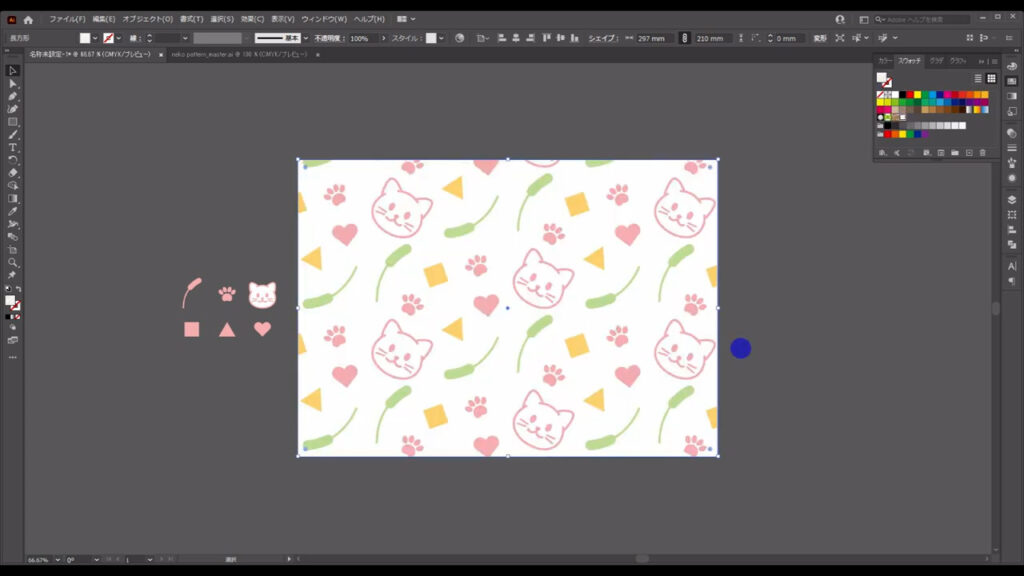
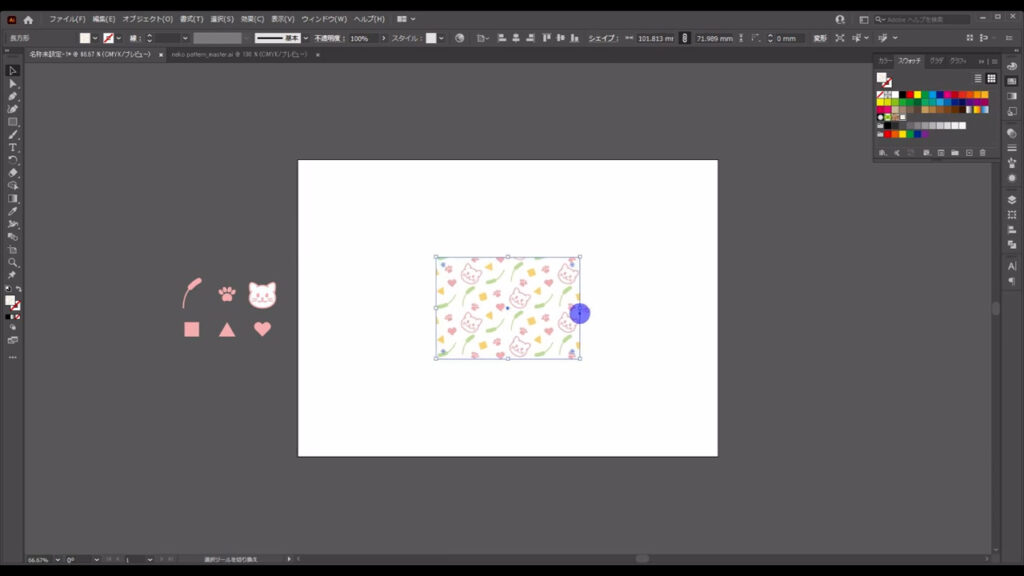
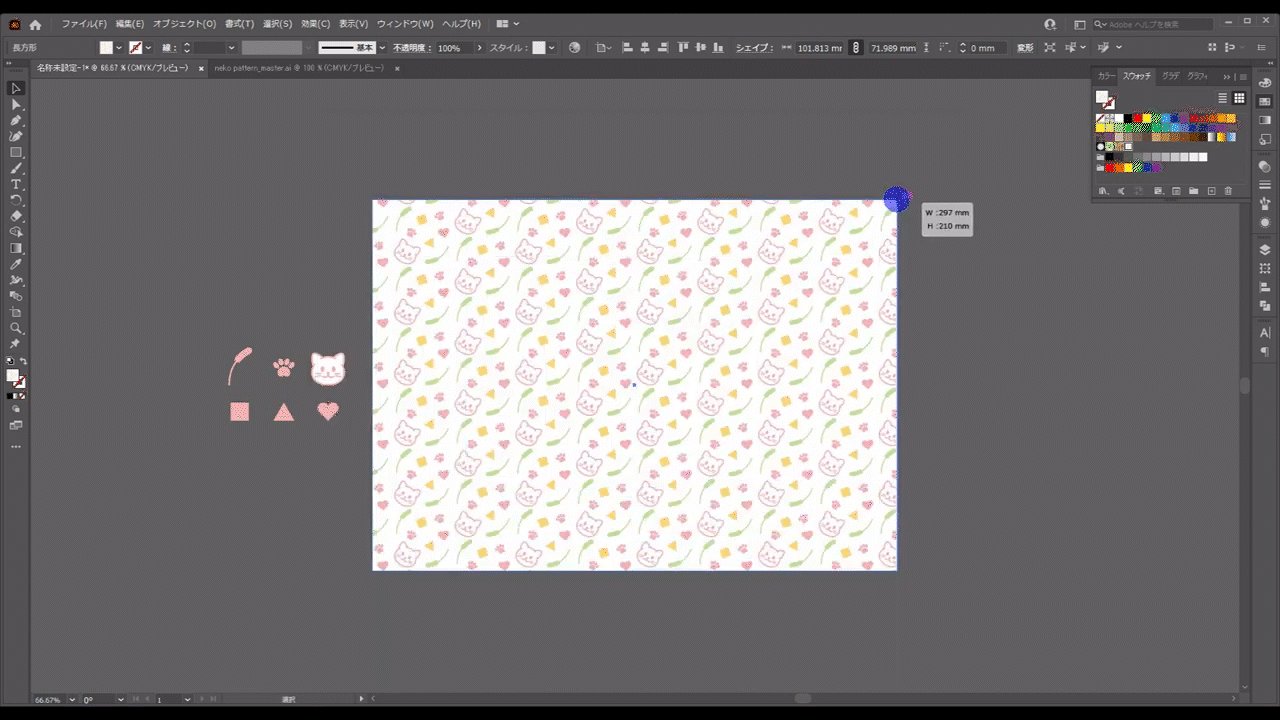
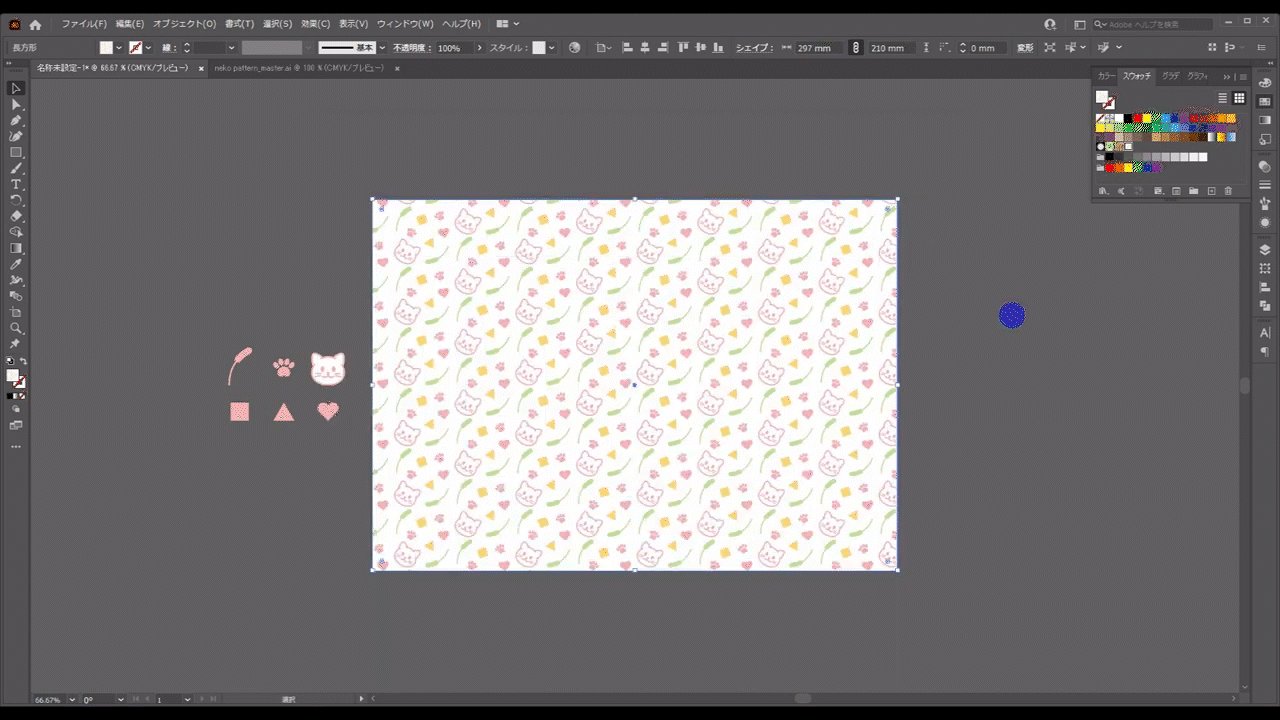
これでパターンが完成したので、試しに長方形ツールで四角形を作り、それにネコパターンを適用してみます。


はい、無事に仕上がりました。
これを見ると、ペコちゃんのミルキーキャンディの包装紙を思い出しますね。

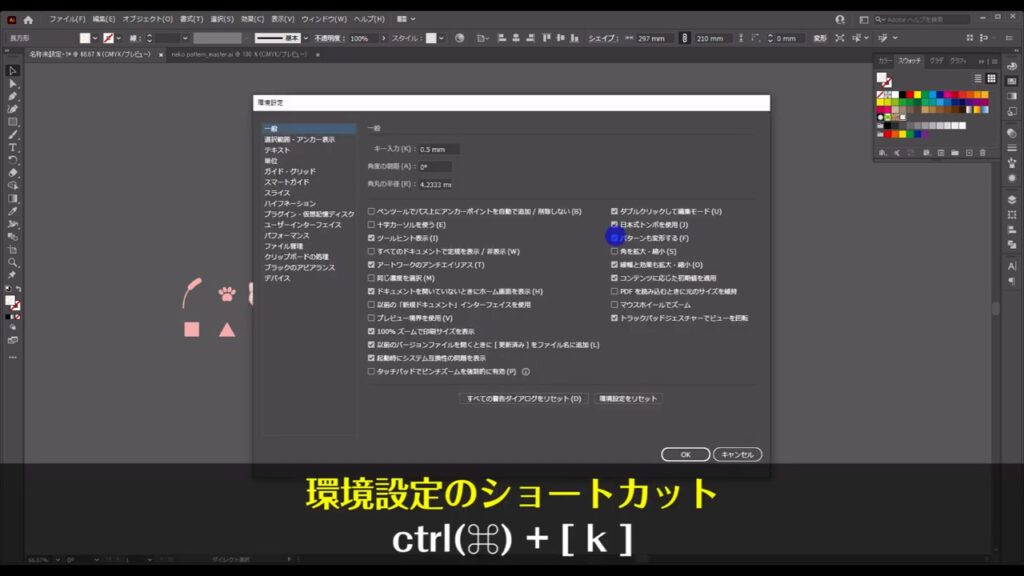
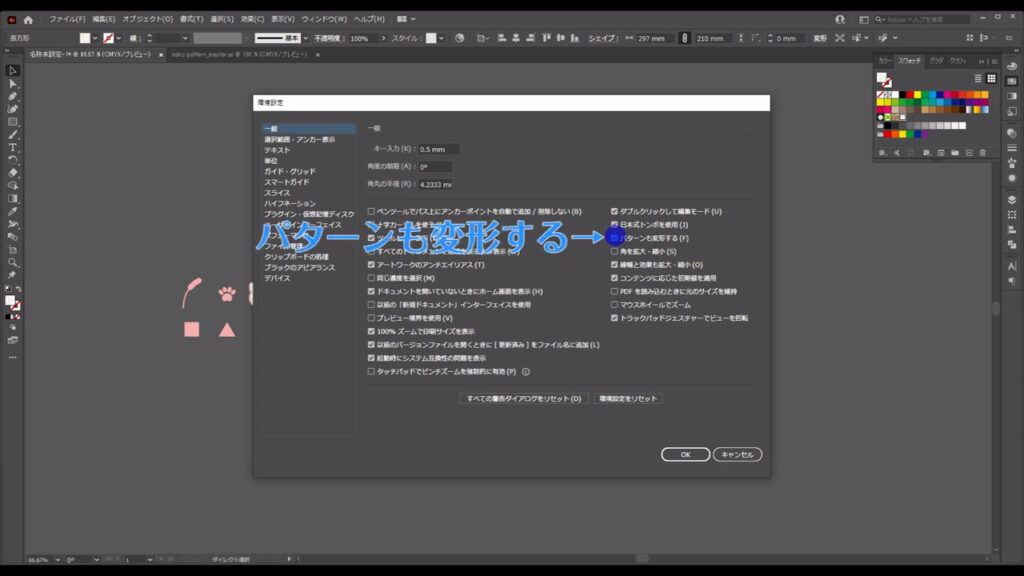
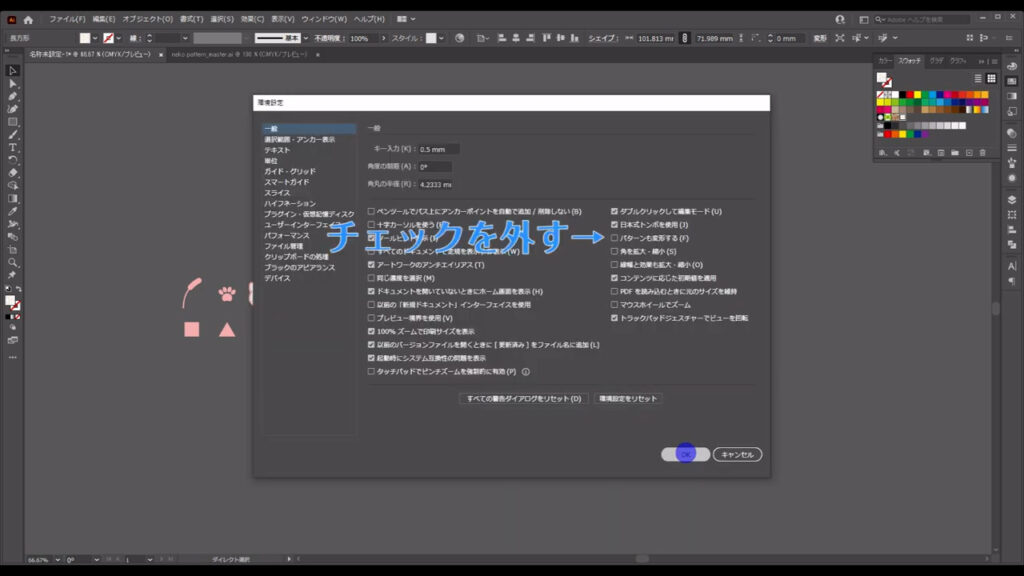
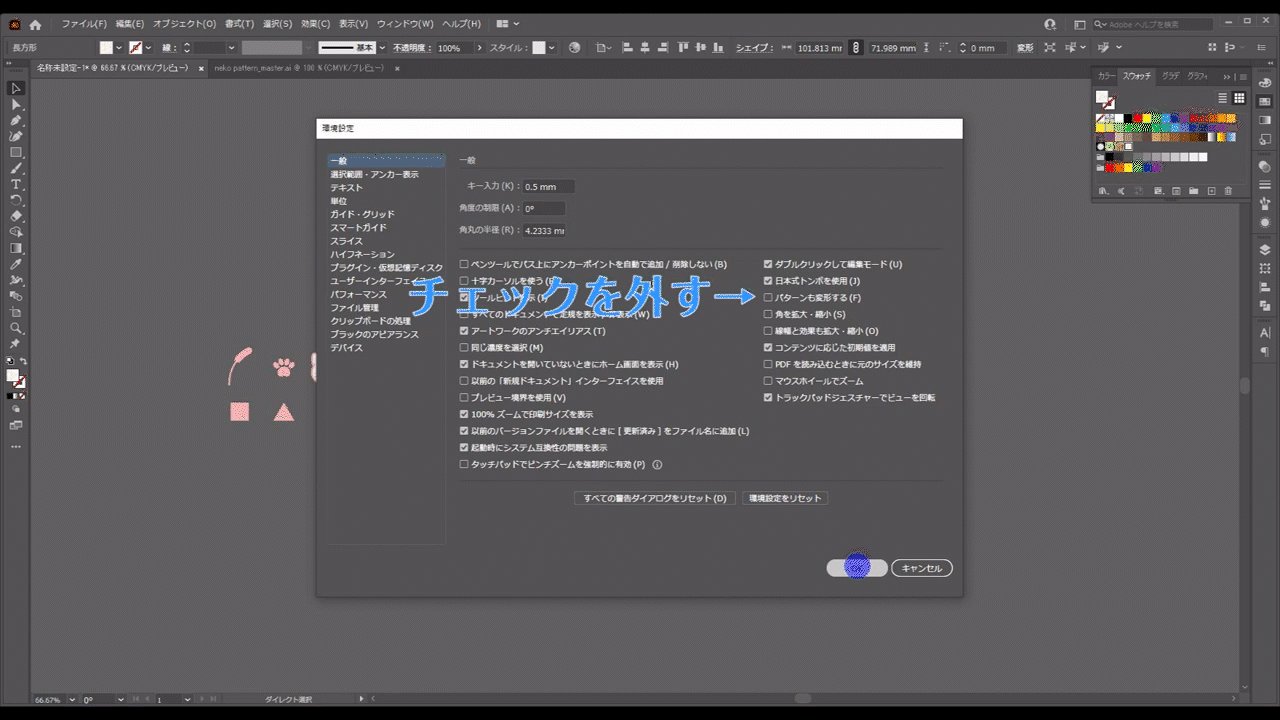
因みに、完成したパターンのサイズ自体を拡大・縮小したいときは、ctrl(⌘) + [ k ]で環境設定を開き、

「パターンも変形する」にチェックを入れて、OKを押します。

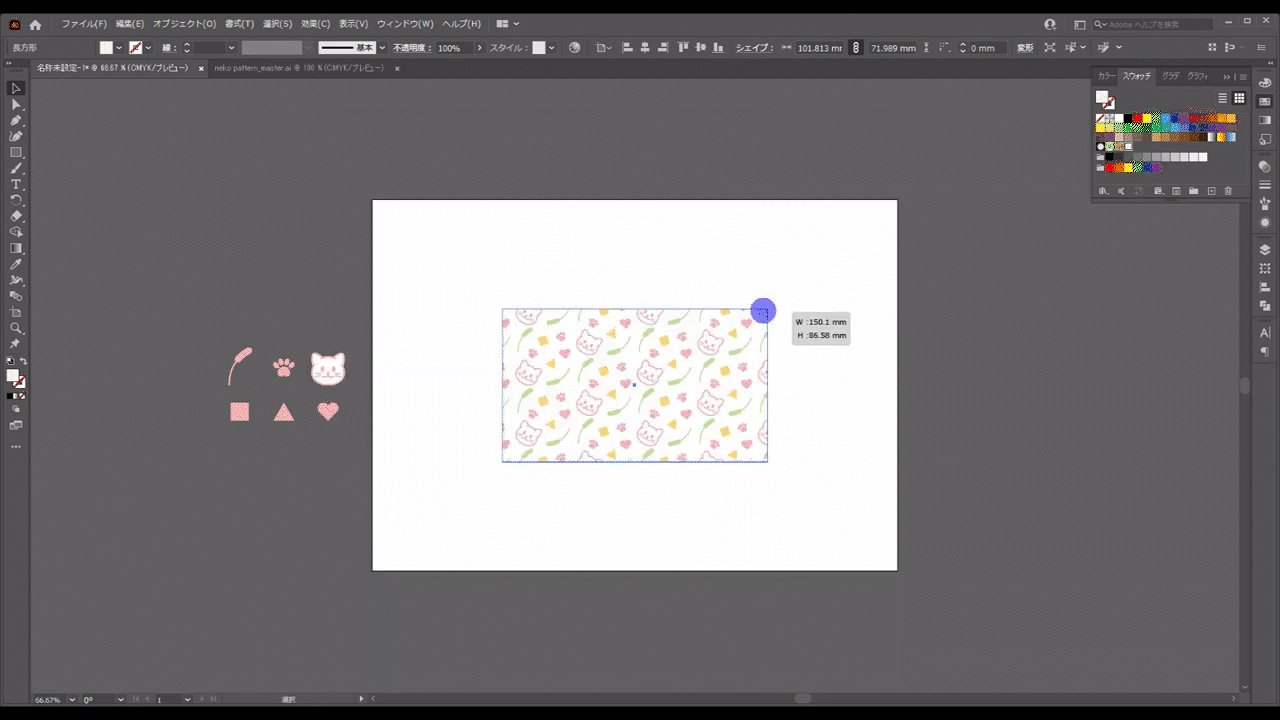
これで図形の変形に合わせてパターンのサイズも変形できます。

逆にパターンのサイズをこのままに、図形を変形させたいときは、再度、環境設定を開き「パターンも変形する」のチェックを外せば、それが可能です。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
猫パターンイラスト – No: 22156442/無料イラストなら「イラストAC」をイラストACでチェック!




コメント
グリーンって寒色?へー