この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はタイトルの通り、「YouTubeのサムネイルはイラレだけで作れる」というテーマでお話ししていきます。
YouTubeのサムネはイラレとフォトショを使う、という情報をネットでよく見かけますが、必ずしも両方が必要なわけではありません。
YouTubeをやる上でデザインソフトにかけるコストはある程度抑えたいという方は、イラレだけで十分です。
それでは、さっそく本編にいきましょう。
イラレとフォトショの違い
一応、始めにイラレとフォトショの違いについて軽くご説明します。
この違いがわかれば、なぜイラレだけでも十分なのかもわかると思います。
身近な言葉でそれぞれの得意分野を表すと、イラレは数学が得意で、フォトショは美術が得意です。
数学といえば、複雑な数式を使うというイメージがあると思いますが、イラレはその数式を駆使して、図形や文字を瞬時に私たちの目に見える形でディスプレイに表示してくれます。
一方、美術は人の手で作品を仕上げていくというイメージがあると思います。
フォトショもそれに近く、自分の手で画像に微調整を加えて作品を仕上げていきます。

ということは、画像の調整が必要ないものは、イラレがあれば十分ということになりますね?

以上がイラレとフォトショのざっくりとした違いでした。
サムネイルを作る上での要点
ここからは、サムネの作り方の要点をお伝えしていきます。
まず、YouTubeのサムネの推奨サイズは下図の通りです。
「幅1280px高さ720px」です。

よく「アスペクト比」という言葉が出てきますが、これは単純に「画面の比率」のことです。
知らなくても困ることはないので、説明は省きます。
因みに、YouTubeの推奨アスペクト比は「16:9」です。

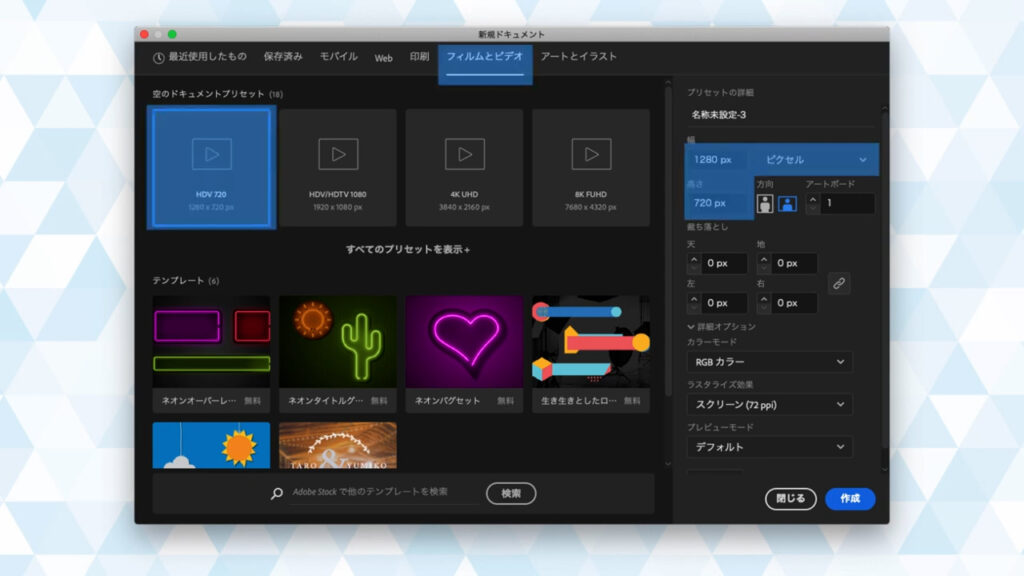
実際のサイズ設定は、アドビのクリエイティブクラウド、略称アドビCCを利用している方ならイラレを立ち上げてすぐの画面で設定できます。

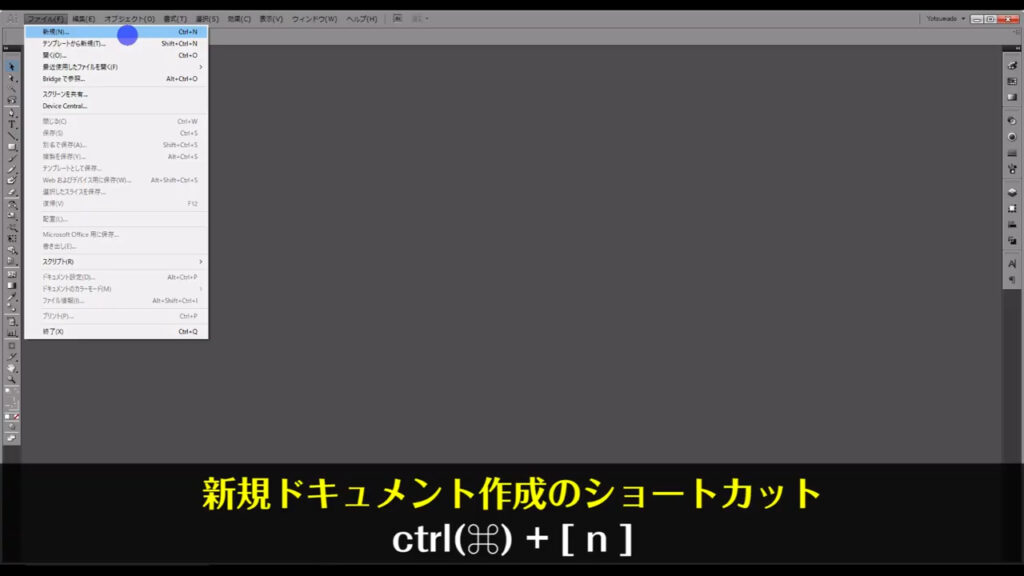
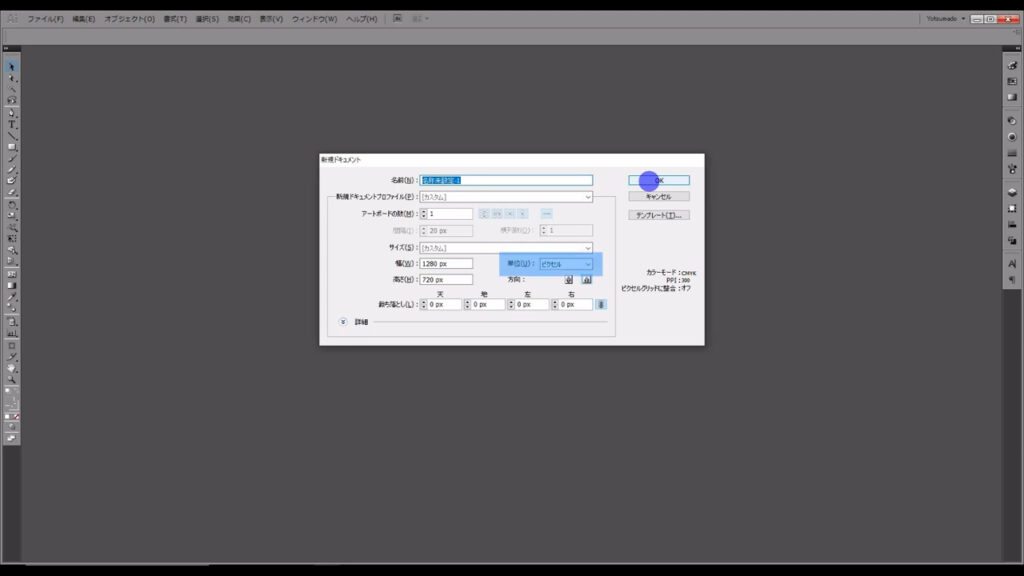
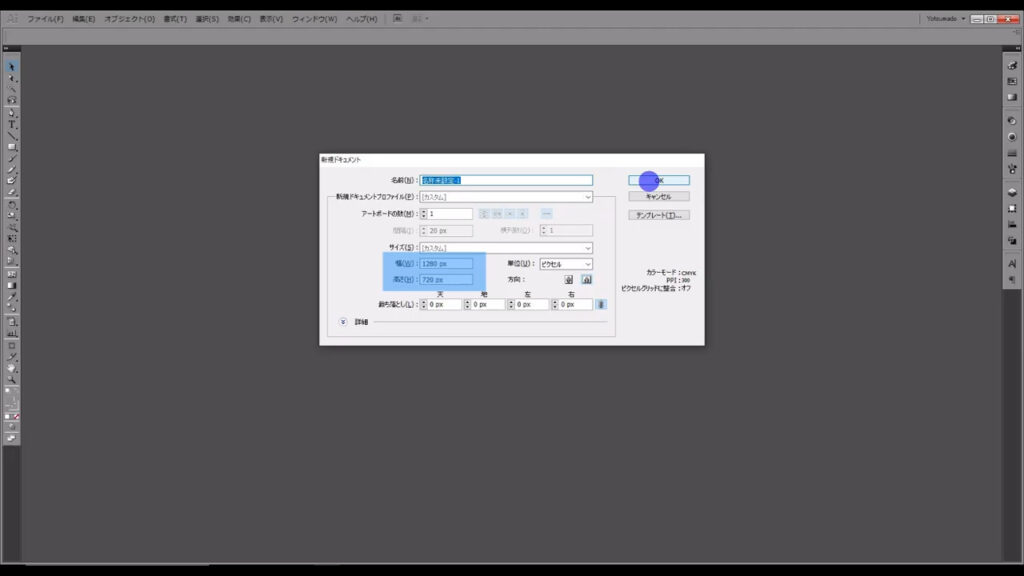
それ以前のバージョンの方は下図の手順、または、ctrl(⌘)+[ n ]でドキュメントの新規作成を行います。

ここで重要なのは単位のところです。
単位をピクセルに切り換えてから、サムネ推奨サイズの「幅1280px高さ720px」を設定します。


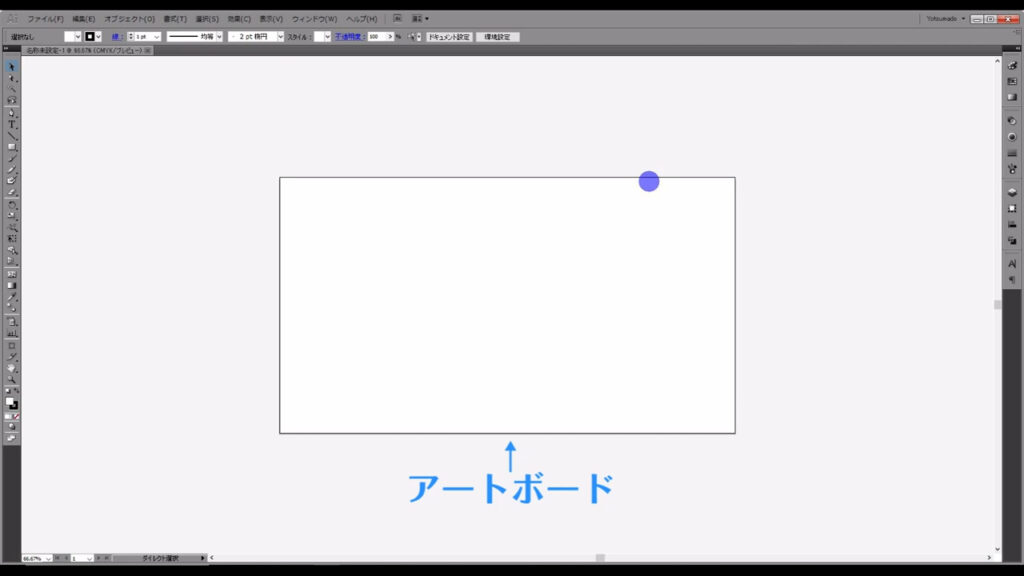
これで、サムネのサイズでアートボードが作成されました。
アートボードとは、油絵を描くときなどに使うキャンバスみたいなものです。

ここからは個人で作るものが異なってくるので、汎用性の高いテクニックを5つほどご紹介します。
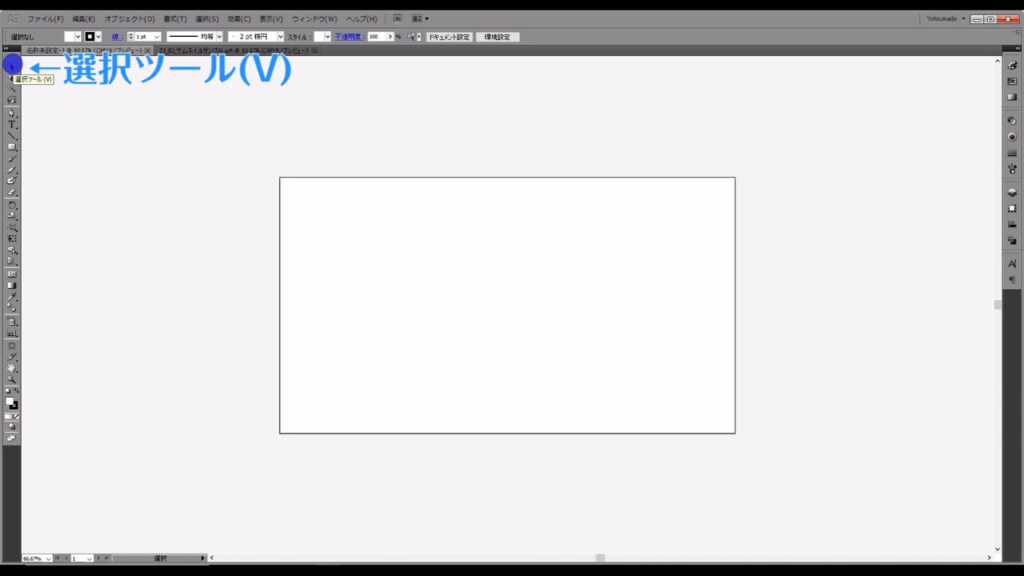
因みに、要素の選択や移動は、主に「選択ツール」で行います。
選択ツールショートカットの「V(半角入力)」は一番多く使うので、覚えると良いと思います。

画像の配置
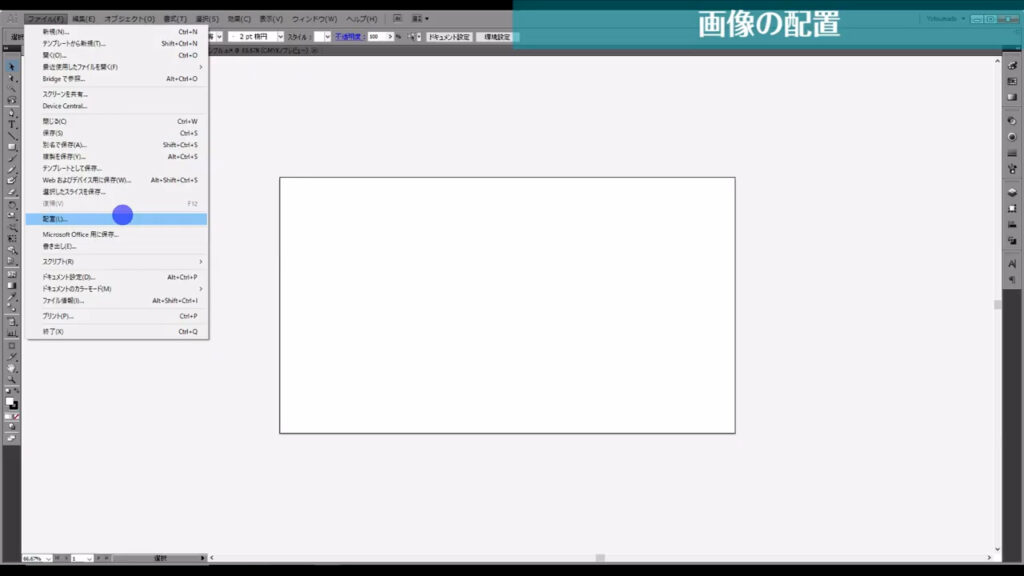
まず画像の配置は、下図の手順で行うことができます。
「ファイル」メニューから「配置」です。

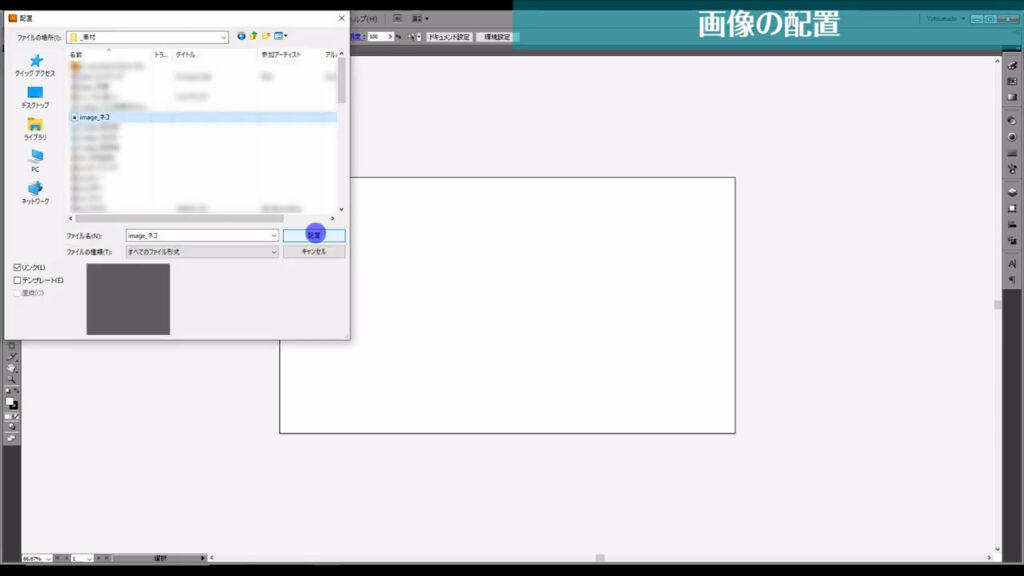
「配置」を押すと、配置する画像を選ぶウィンドウが出てくるので、そこから選びます。


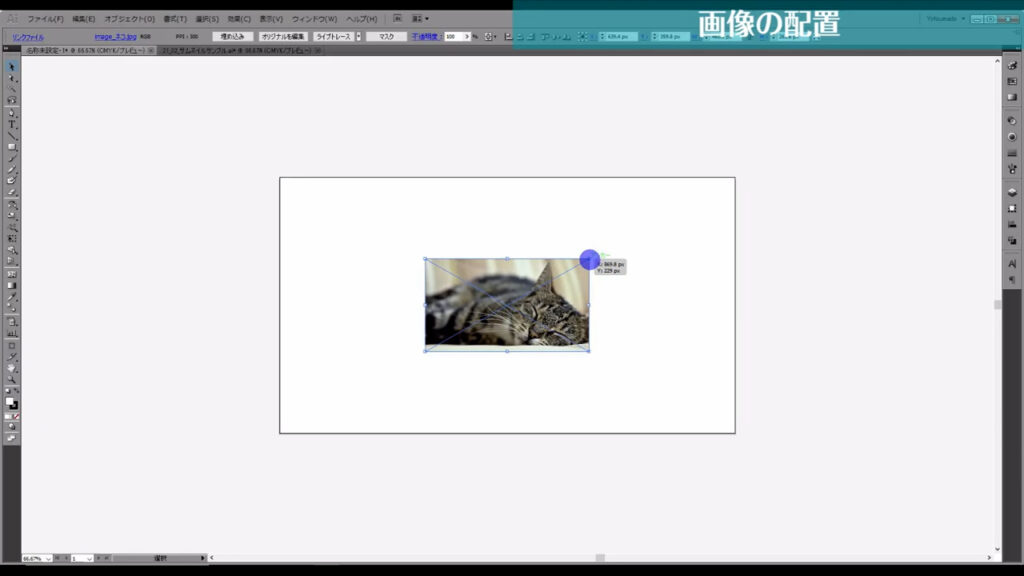
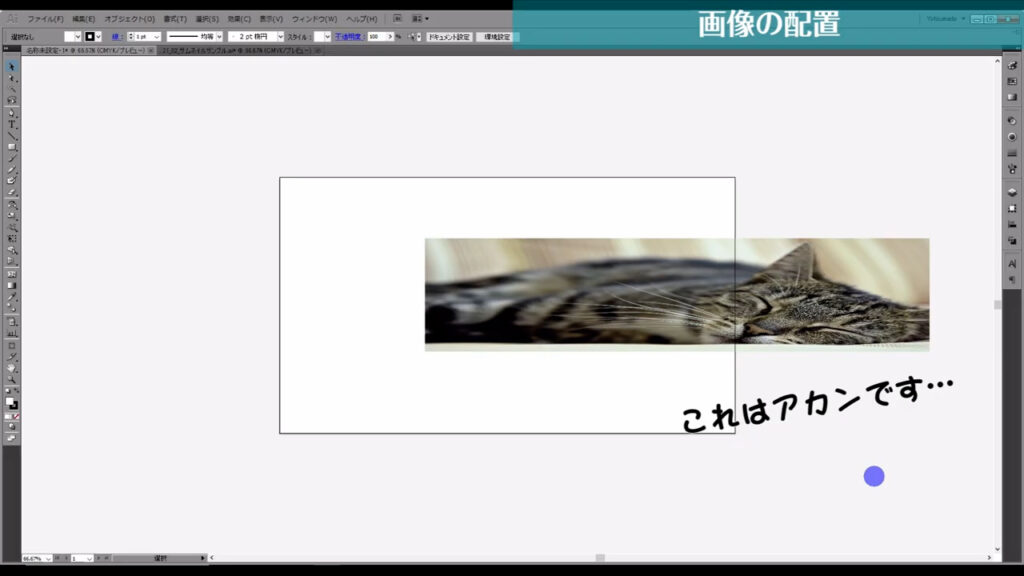
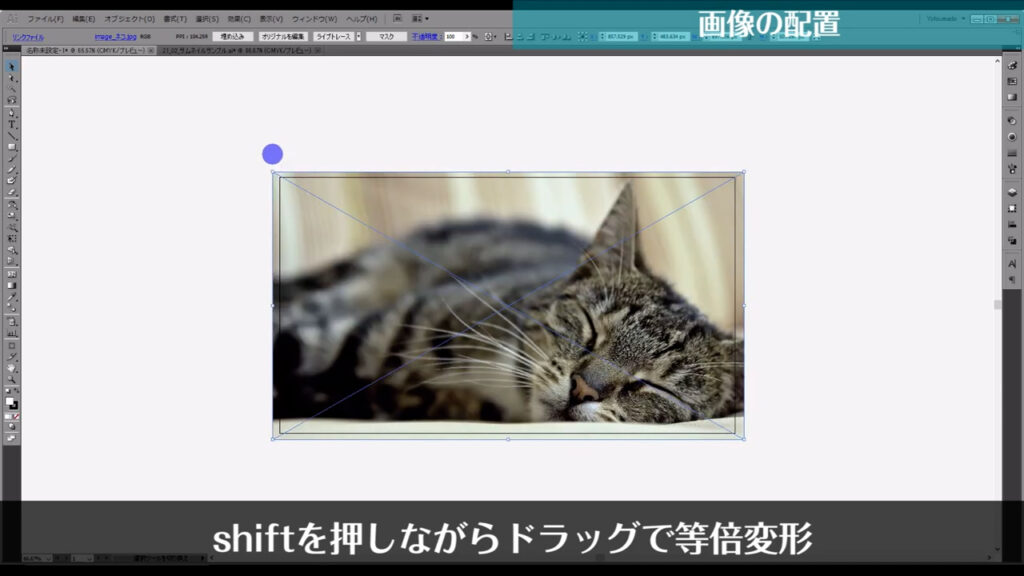
配置した画像は自由に変形できますが、縦横比を固定しないと途端にダサい画像になってしまいます。

この問題は、shiftを押しながらドラッグすることで解消できるので、画像を変形するときはぜひ試してみてください。


文字の装飾
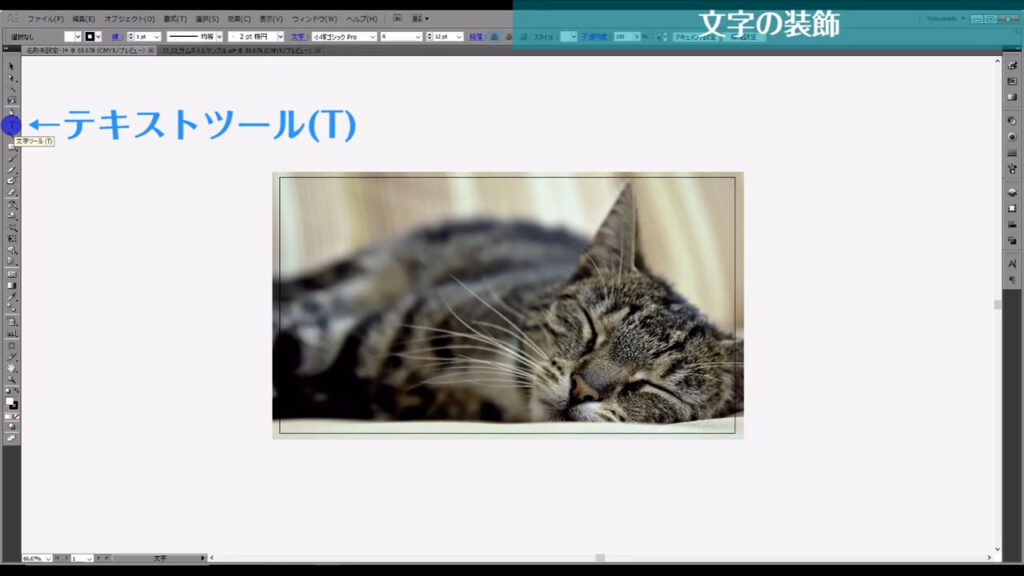
まず、テキストツールで任意の文字を打ち込みます。
打ち込みを終了したいときは、escを押します。


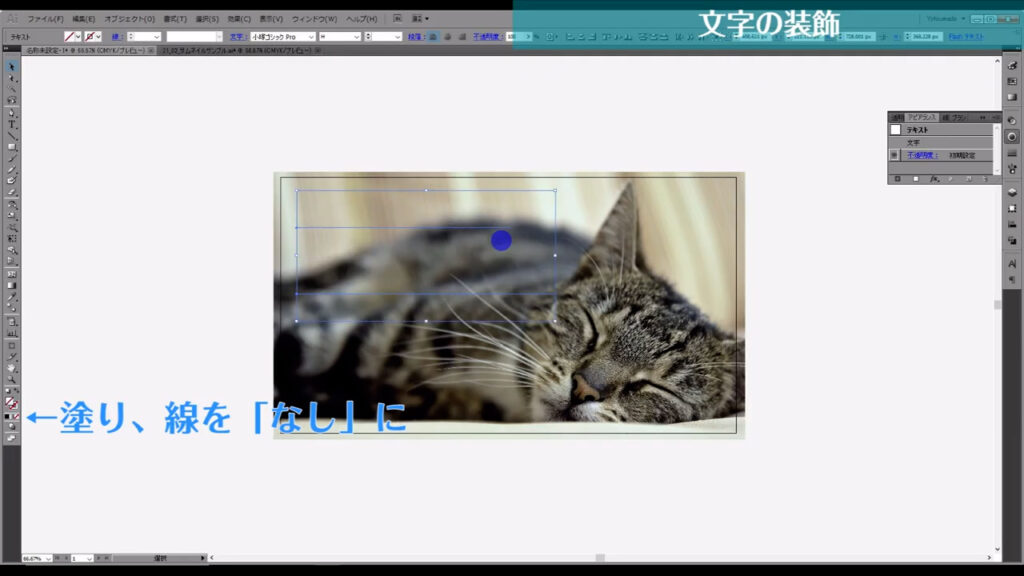
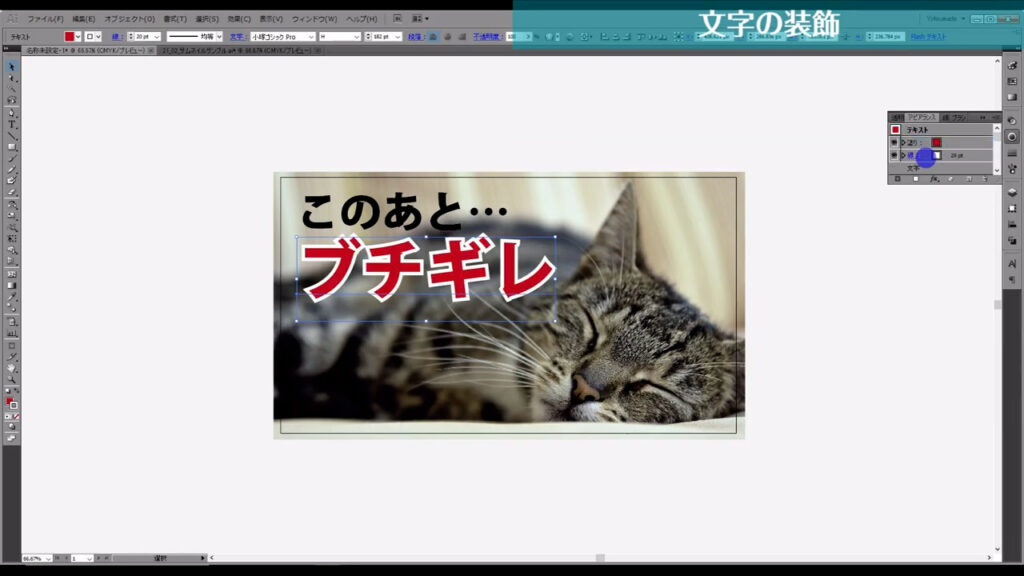
フォントの種類や大きさは、下図(1枚目)マーキング部分から調整できます。
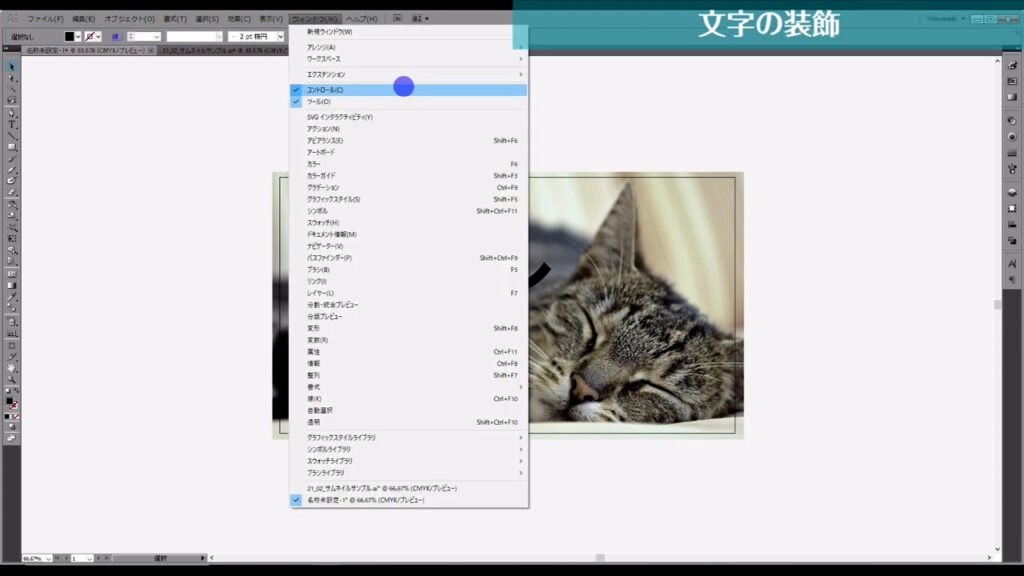
ここのことをコントロールバーというのですが、もし表示されていない場合は、画面の一番上の「ウィンドウ」メニューから「コントロール」というところを押して表示させます。


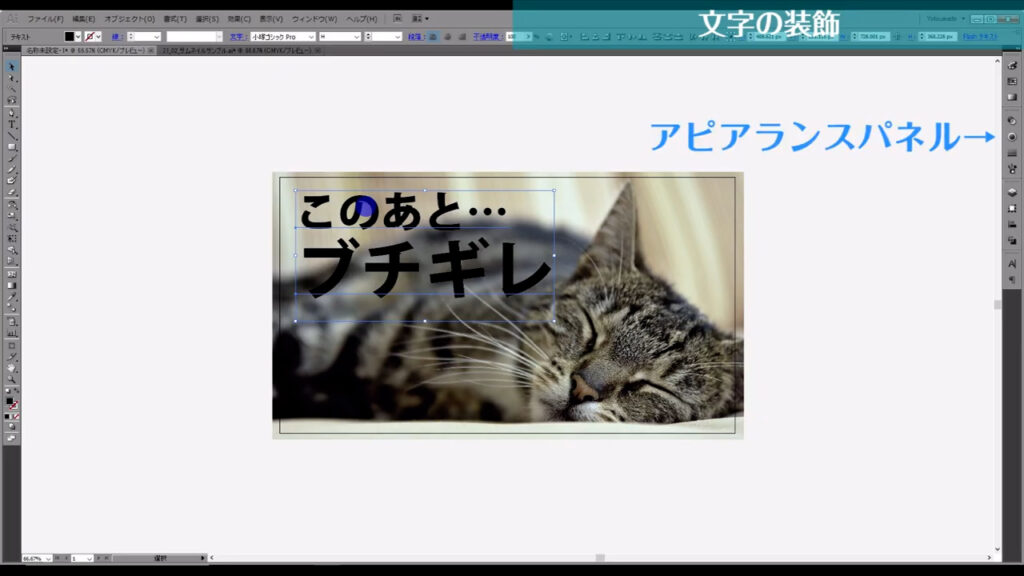
サムネでよく見かける縁取り文字は、「アピアランスパネル」というところから行います。

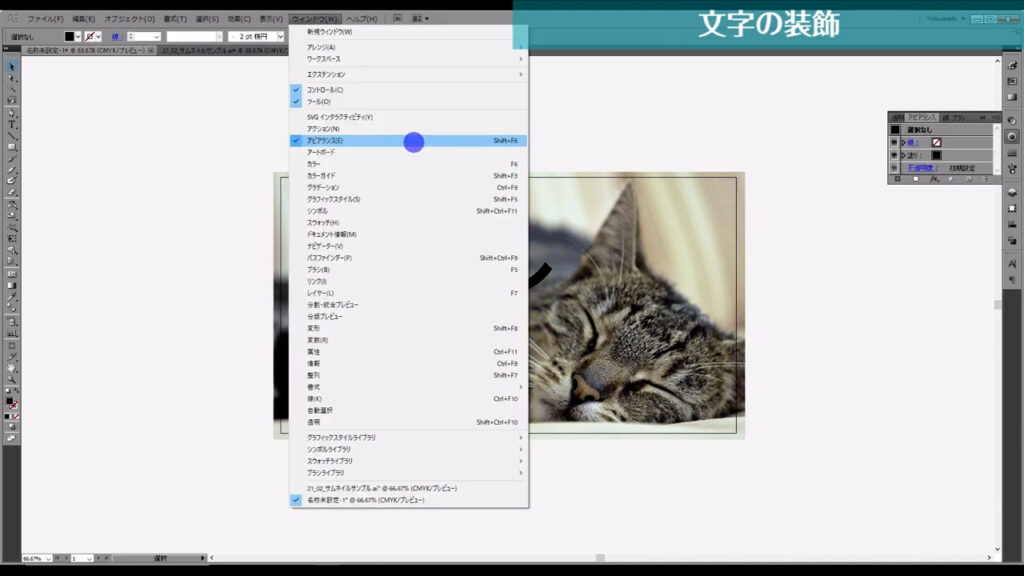
アピアランスパネルが見当たらない場合は、下図の手順で表示させることができます。

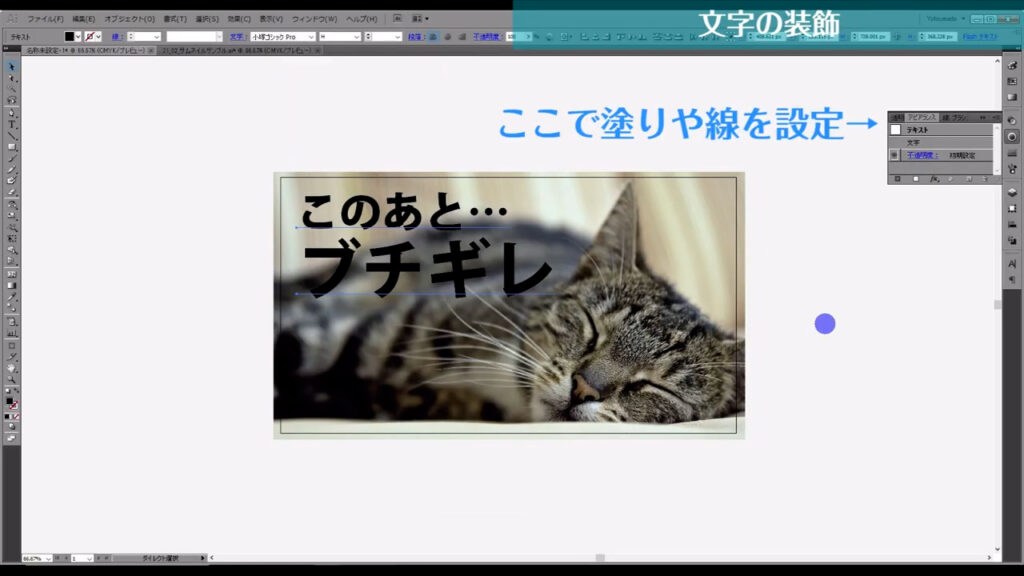
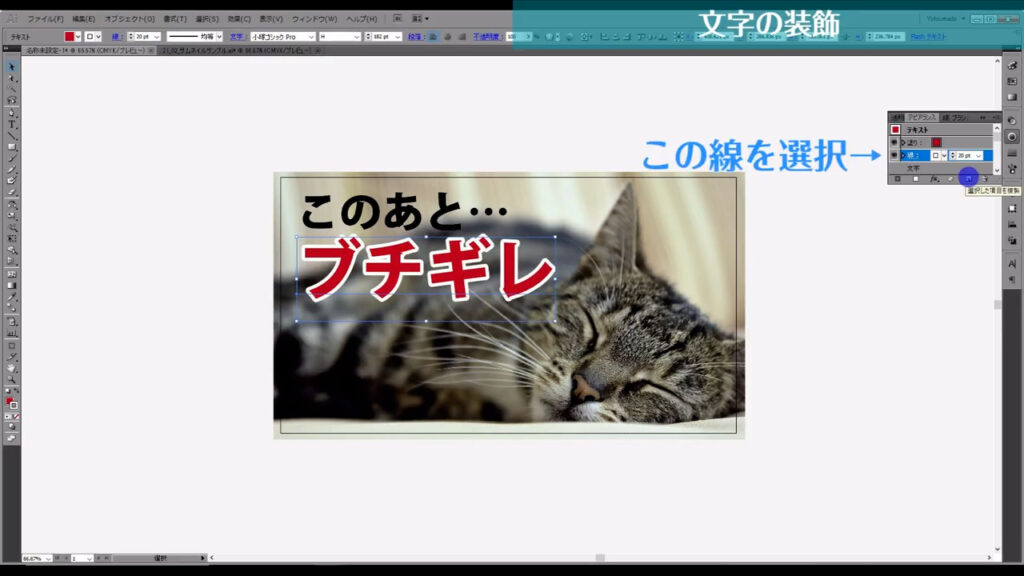
ここ(下図1枚目)で塗りや線を設定していくのですが、その前にデフォルトで設定されている塗りや線は一度なしにします。


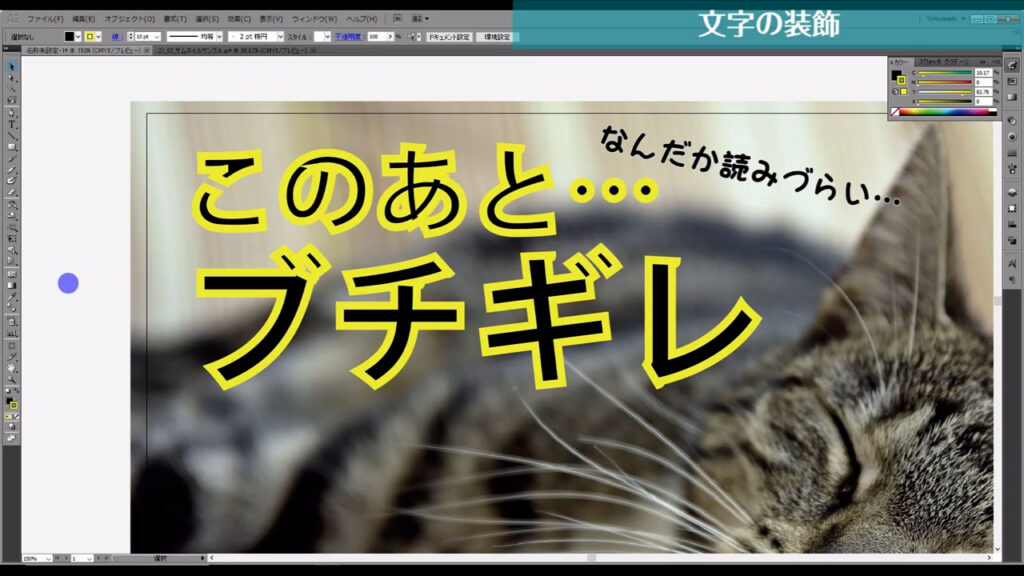
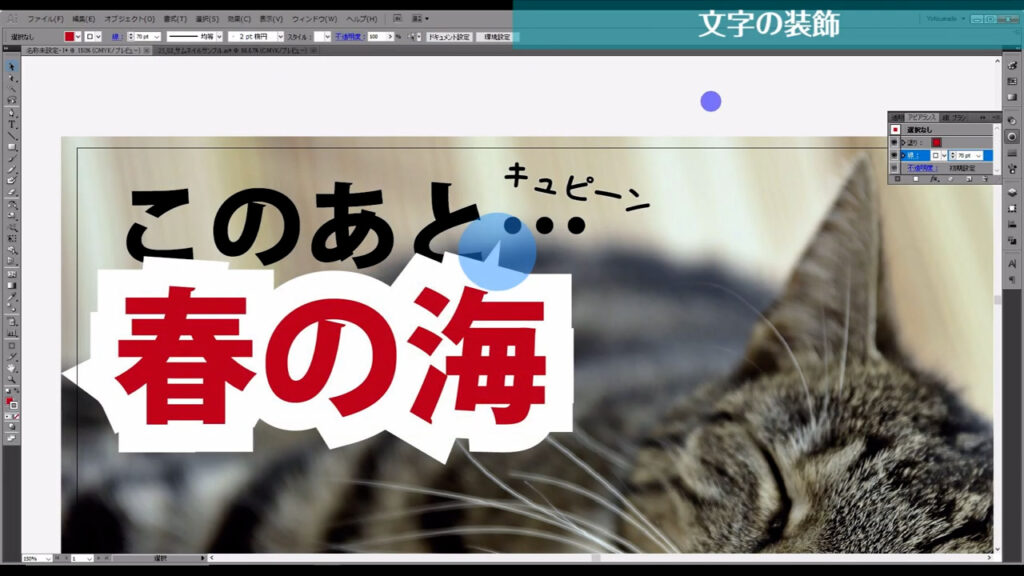
イラレの操作に慣れていない人がよくやってしまいがちなのがこれなのですが、よく見たら黒い塗りの前に、黄色い枠線が出ちゃってますよね?

こうなる原因は、デフォルト設定の塗りと線にあります。
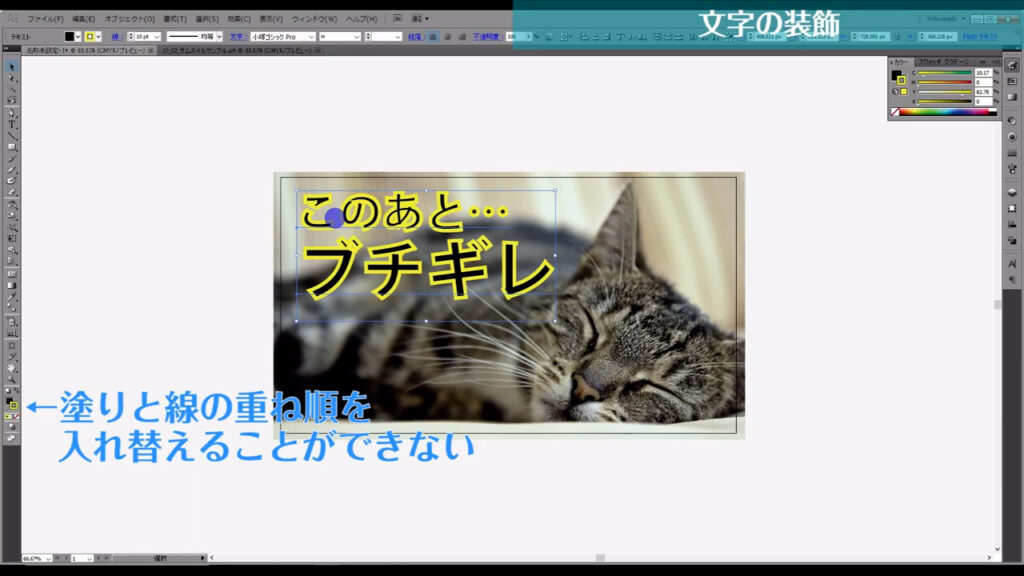
ここ(下図参照)からでは、塗りと線の重ね順を入れ換えることができないのです。

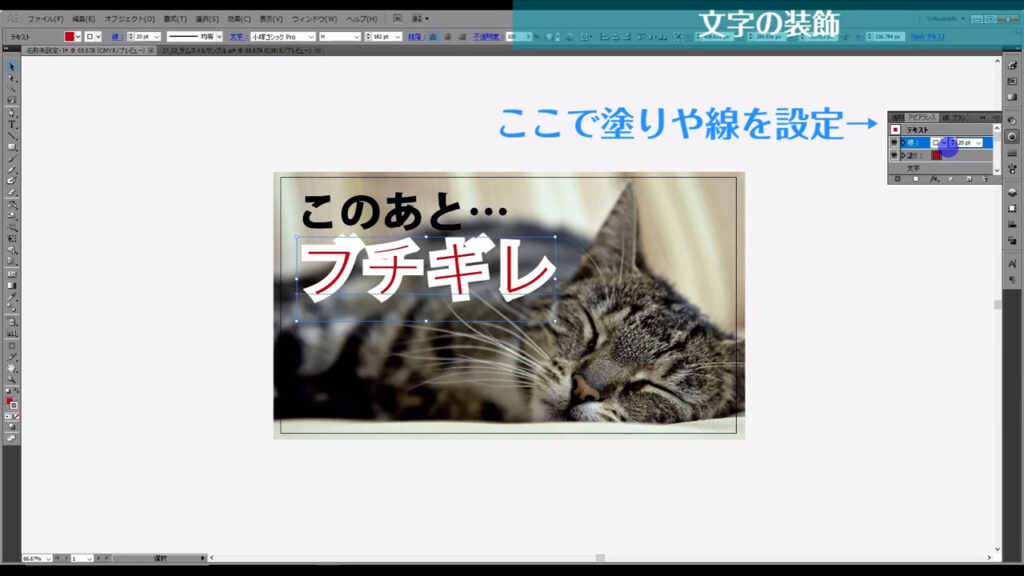
そのような理由から、塗りや線はアピアランスパネルから設定する必要があります。

このパネルでは、重ね順をドラッグで自由に入れ換えることができます。
下図では線のアピアランスをドラッグして、塗りの下に移動させました。

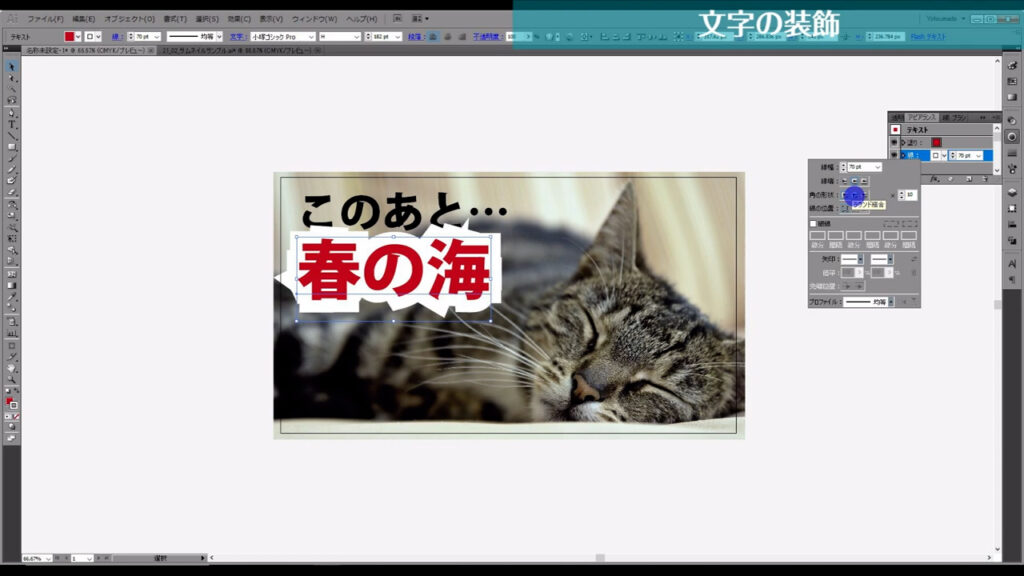
また線を太くすると、フォントによっては角が出てくるときがあります。

その場合は「線パネル」というものを開き、角の形状を「ラウンド結合」にすれば、マルくなります。


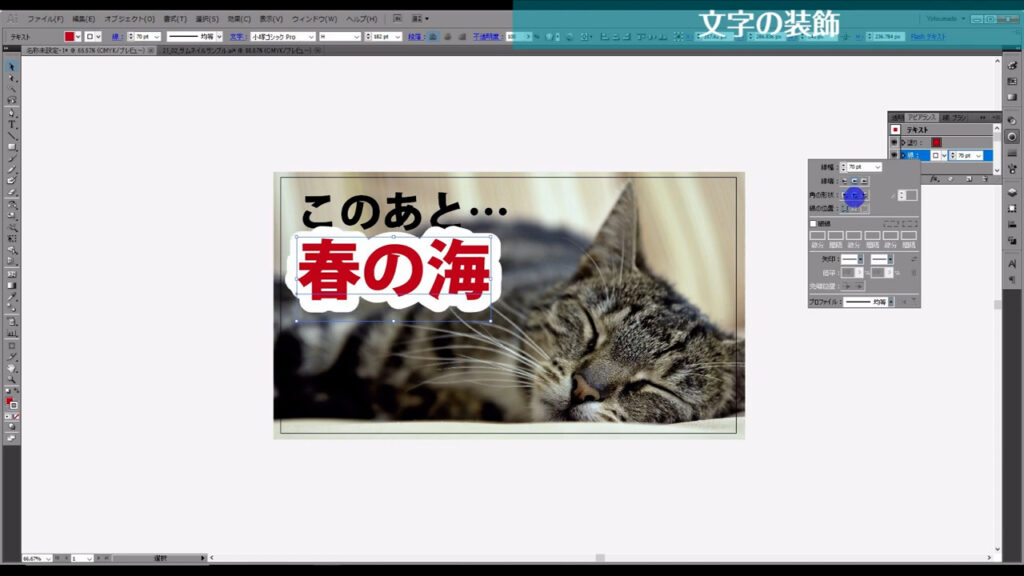
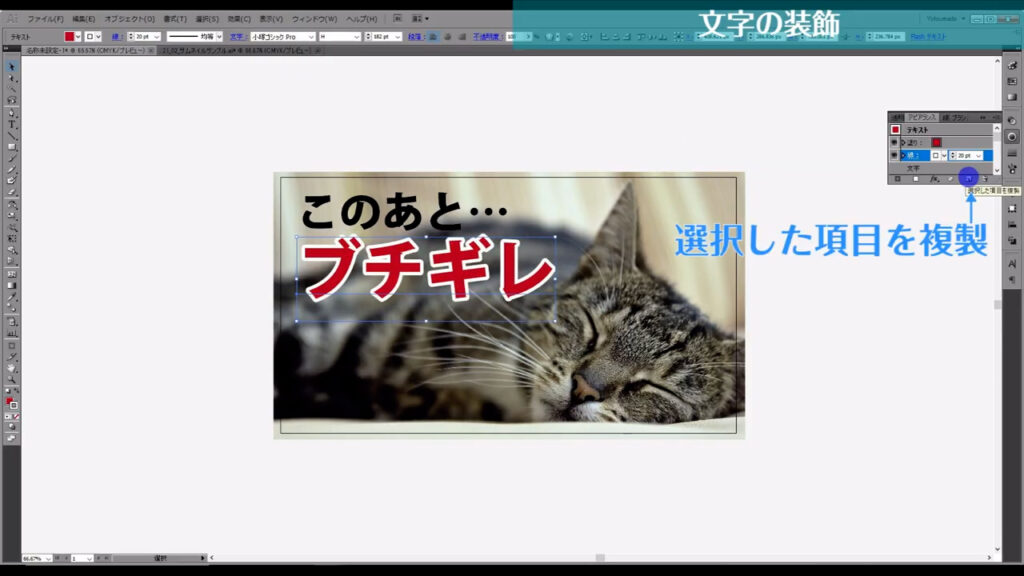
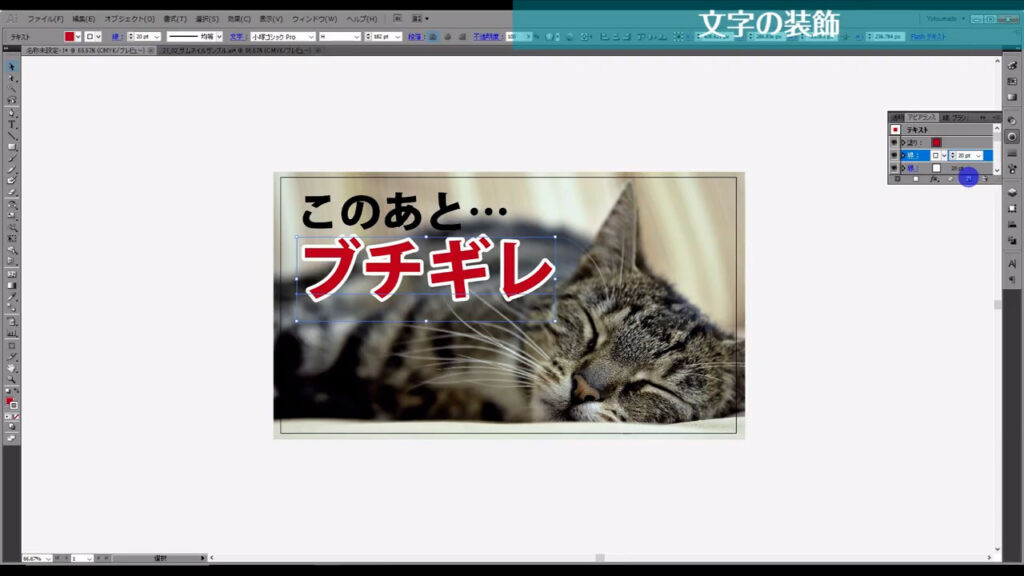
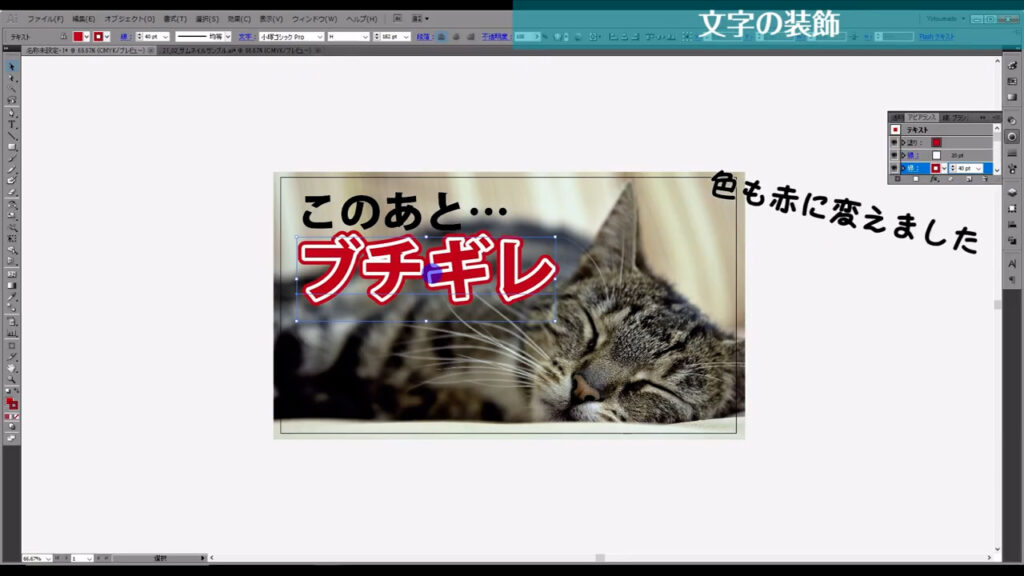
さらに線を追加したいときは、この線(下図1枚目)を選択した状態で「選択した項目を複製(下図2枚目)」を押せば、この線がコピーされるので、



それの太さを変えれば、OKです。

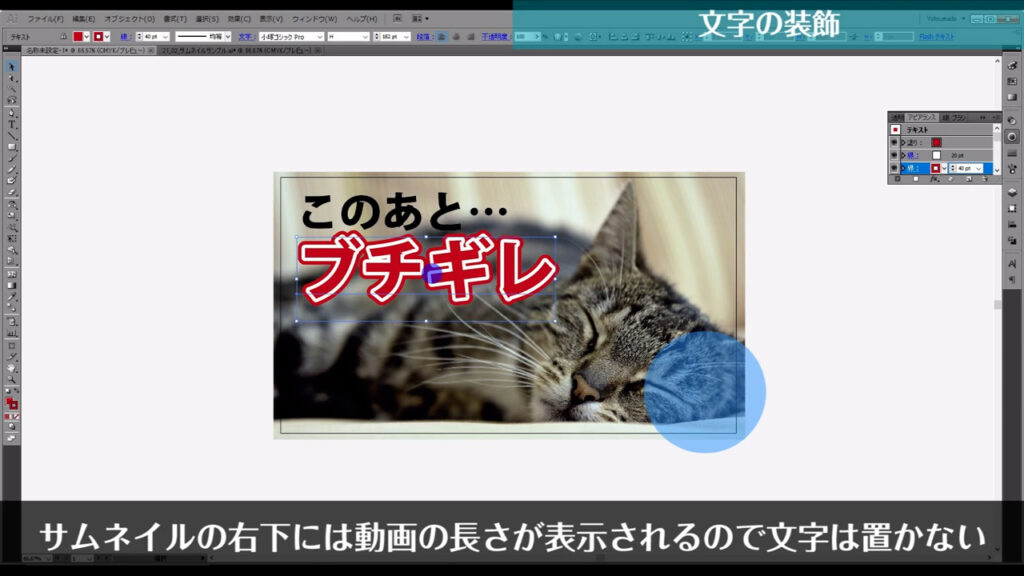
補足ですが、サムネの右下には動画の時間が表示されるので、文字は置かない方が良いです。

おまけで影の落とし方もサクッと紹介しておきます。
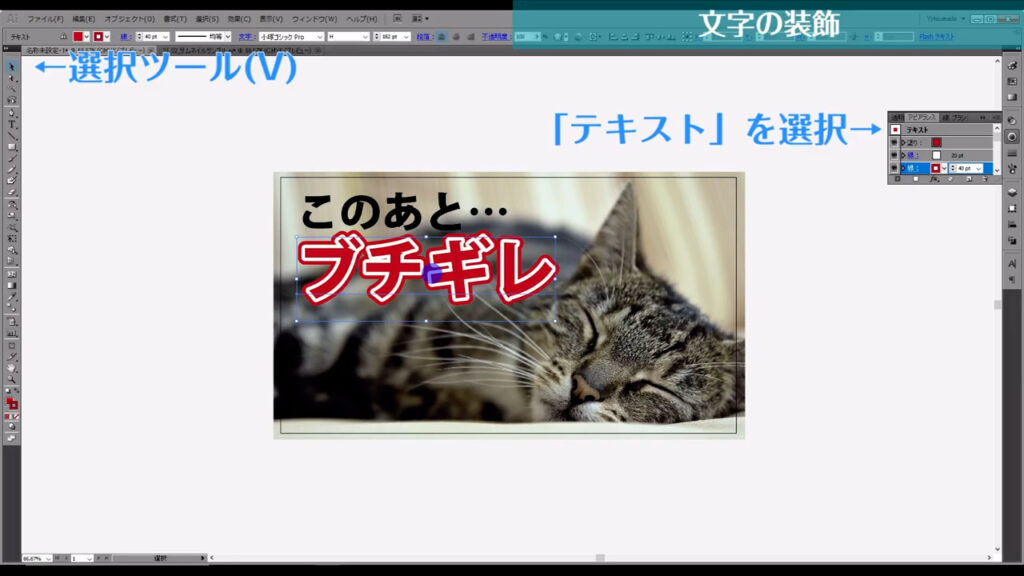
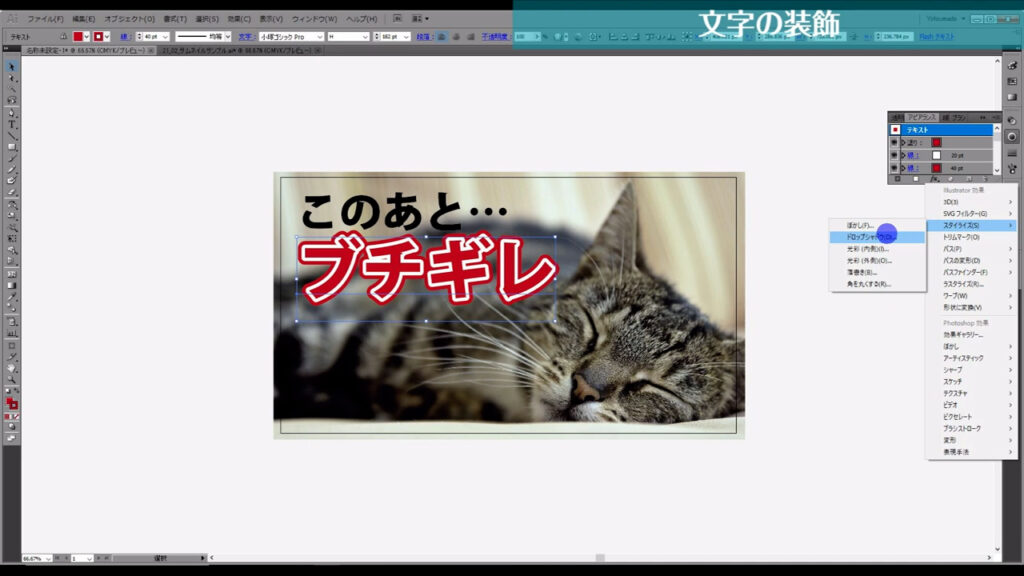
選択ツールで文字を選択した状態で、アピアランスパネルの「テキスト」を選択してから「fx」「スタイライズ」「ドロップシャドウ」へと進むと、


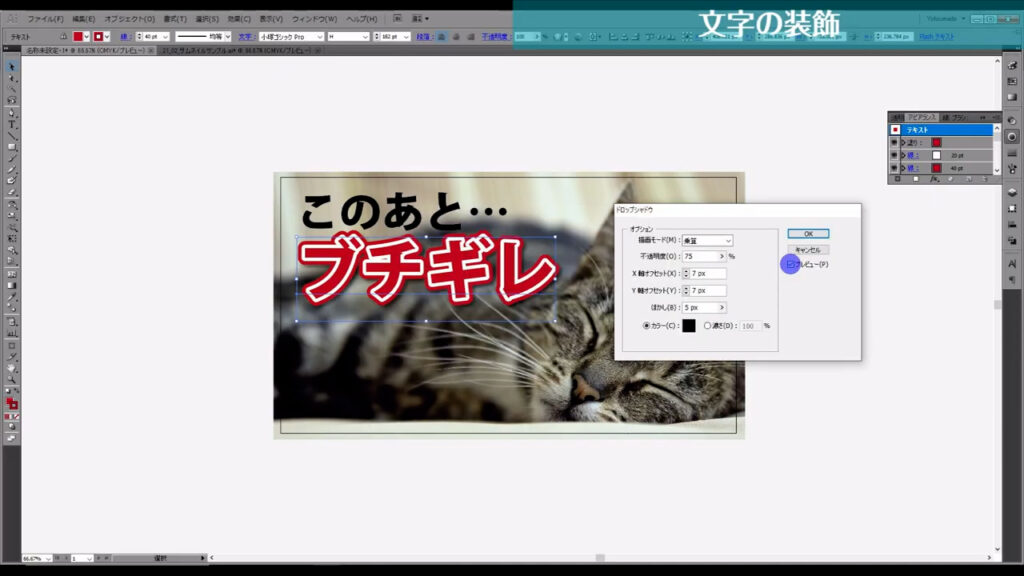
下図のようなウィンドウが開くので、そこから影を落とすことができます。
プレビューにチェックを入れると、すぐに結果が見られますよ。

グラデーションのかけ方
文字のグラデーションもよく見かけますね。
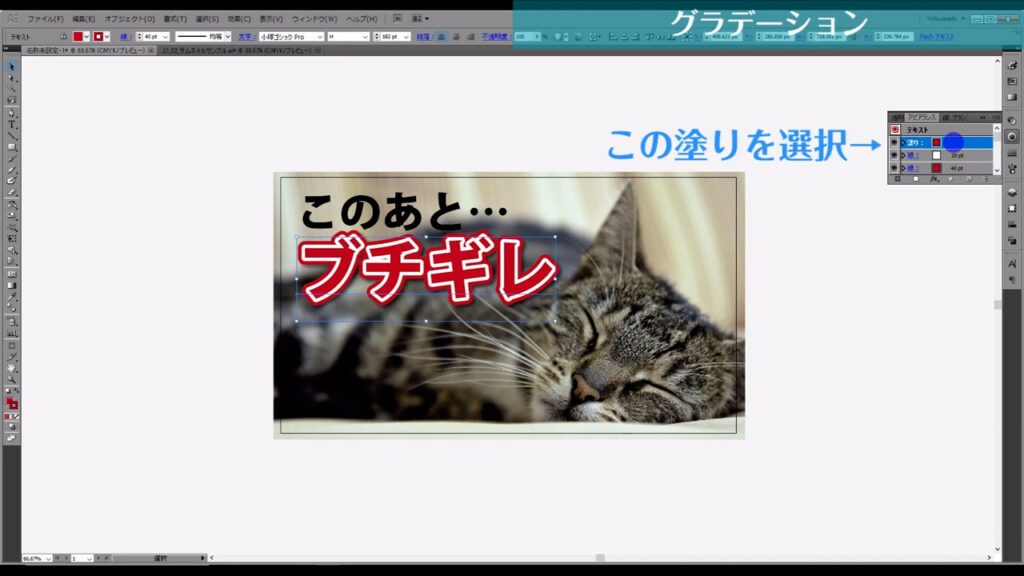
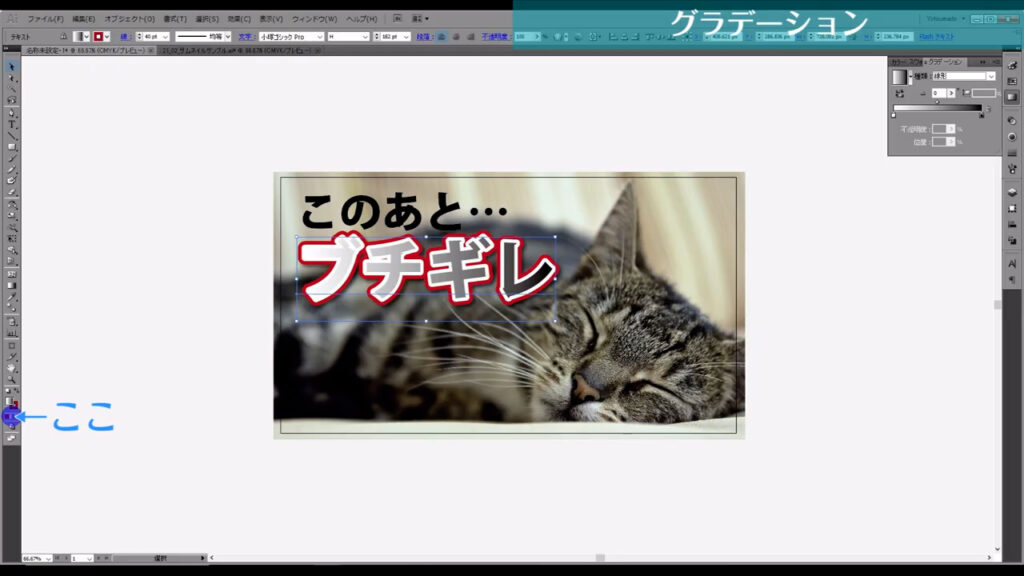
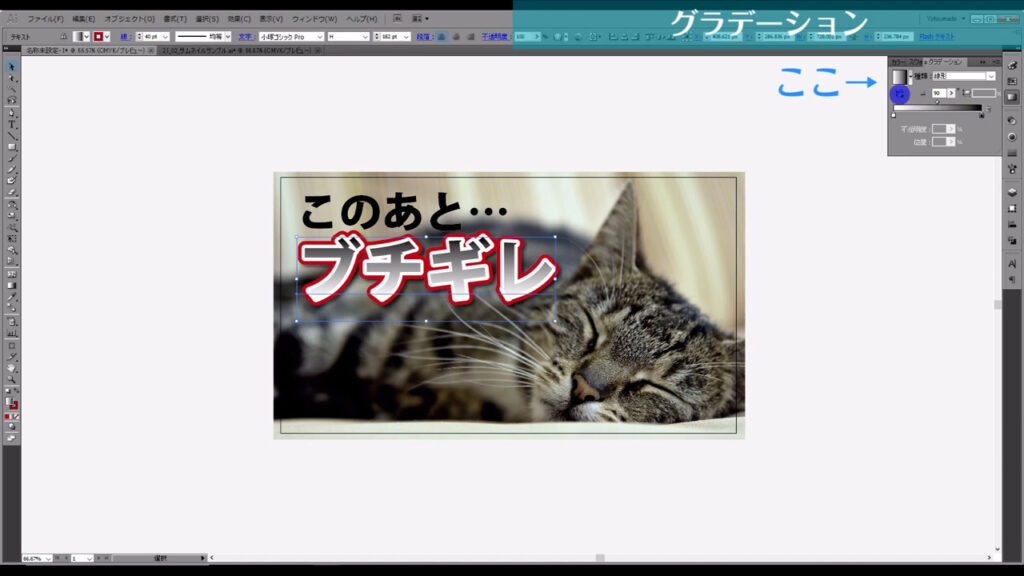
アピアランスパネルでグラデーションをかけたい塗りを選択した状態で、ここ(下図2枚目)を押せば、グラデーションの塗りに切り換わります。


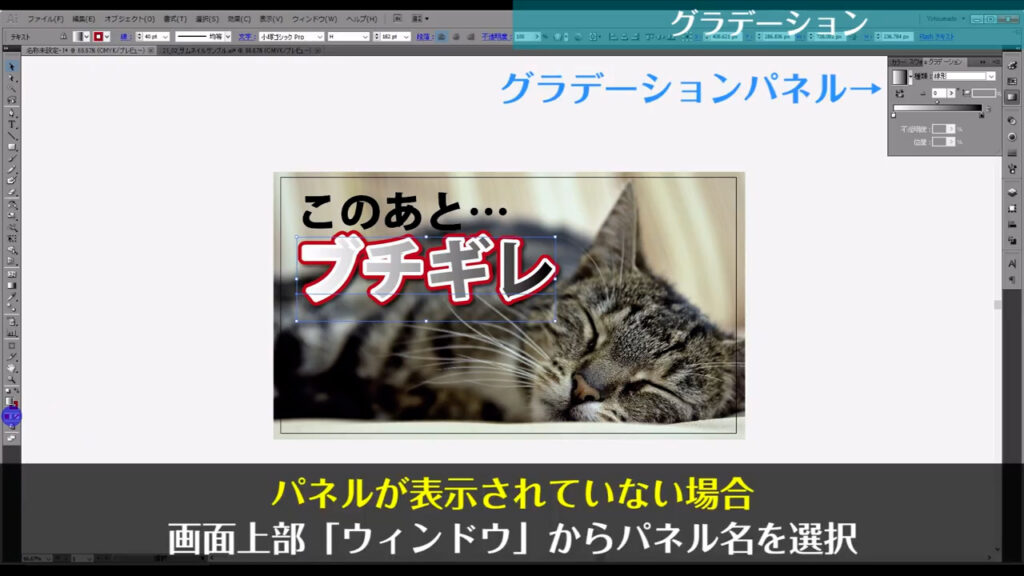
色の詳細設定は、グラデーションパネルから行うことができます。

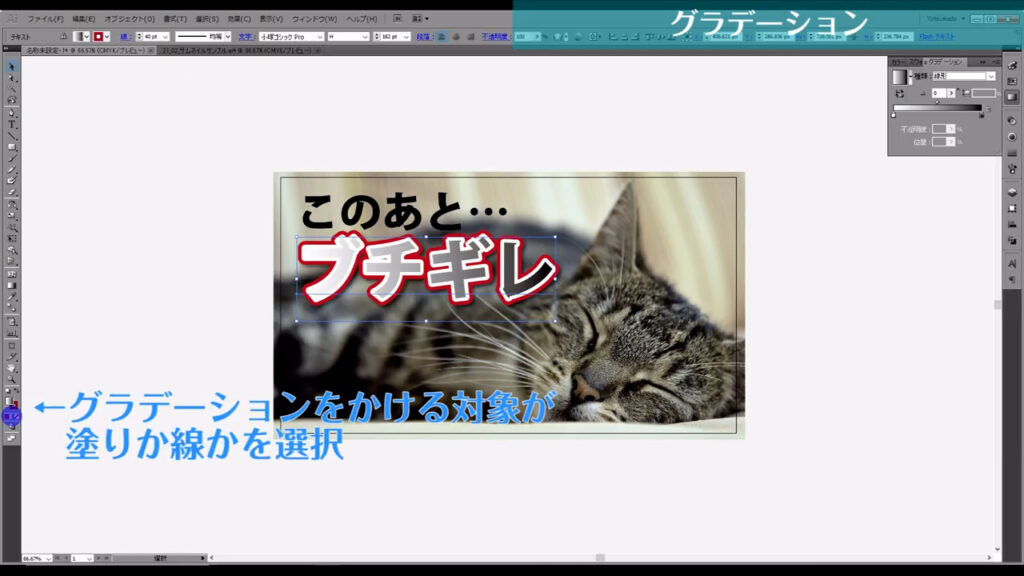
設定するものが塗りか線かを確認(左クリック)した上で、ここ(下図2枚目)をいじれば、編集できます。


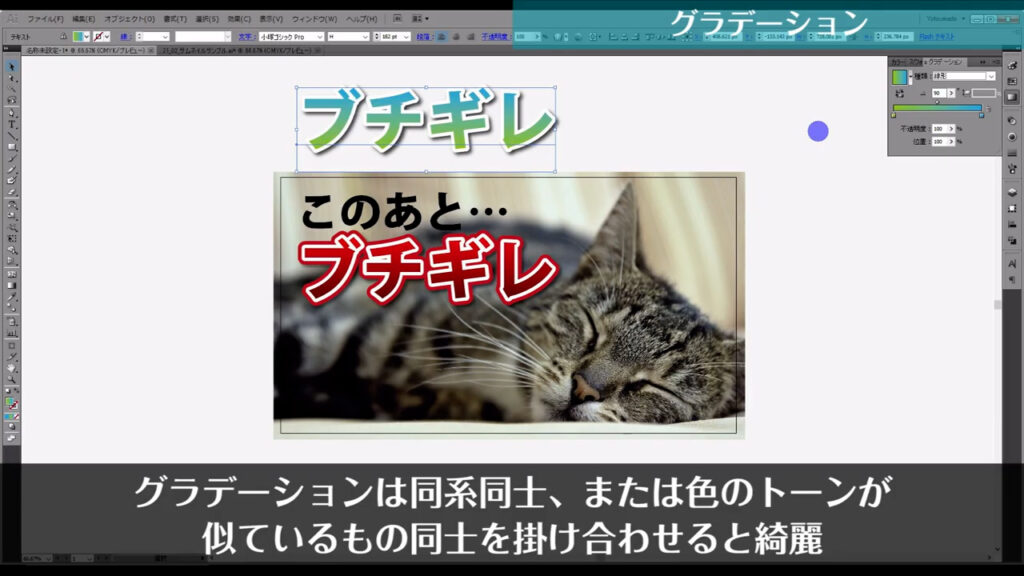
因みにグラデーションは、同系色同士または色のトーンが似ているもの同士を掛け合わせると良い感じになります。

図形の置き方
文字の下に四角やマルを敷いたりすることがあるかもしれないので、ご紹介しておきます。
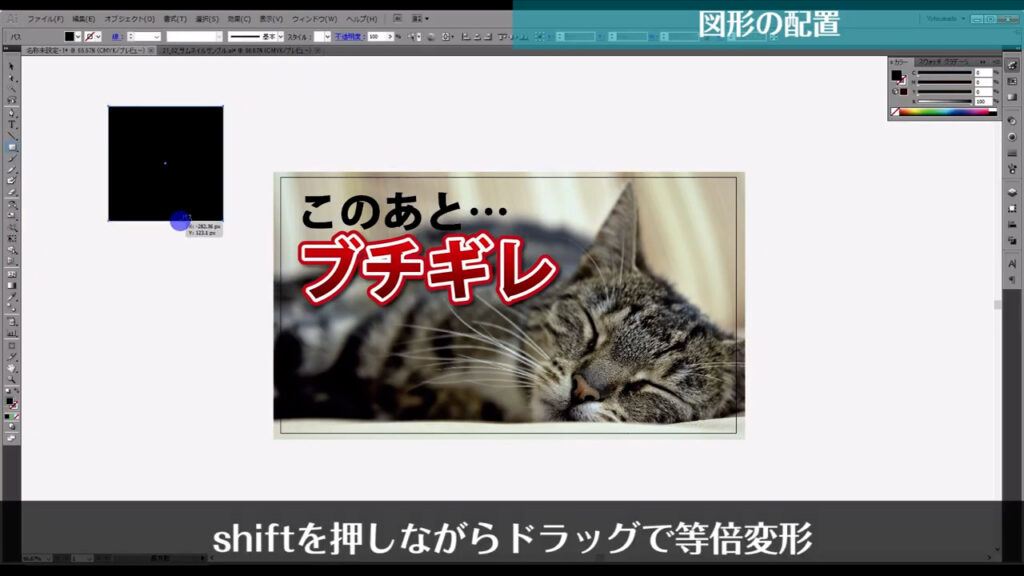
図形ツールのボタンを長押しすれば、複数の図形を選ぶことができます。

これもshiftを押しながらドラッグすると、画像を配置したときと同様に、縦横比を固定したまま図形を作ることができます。

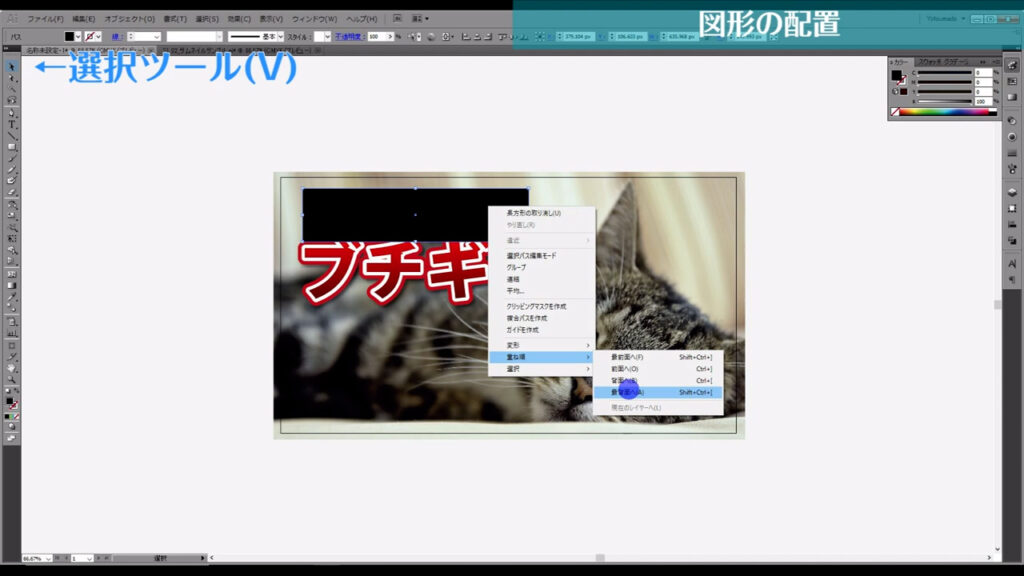
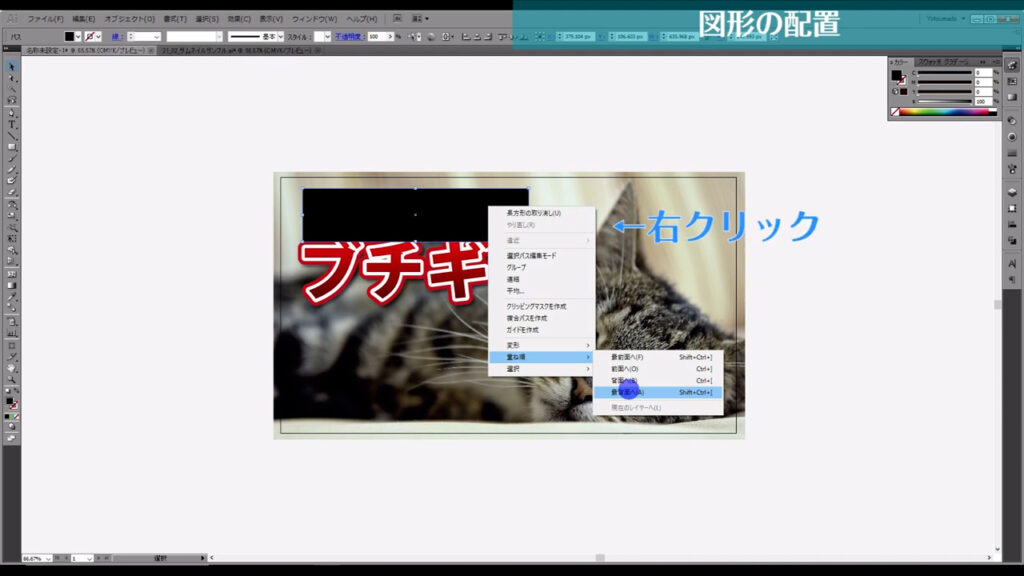
図形の重ね順を並べ換えるときは、選択ツールで図形を選択した状態で右クリックを押せば、「重ね順」というところからできます。


画像の切り抜き
画像を配置したとき、いらない部分が出てくることもあるかと思います。
そういうときは「クリッピングマスク」というものを使います。
突然、専門用語が出てきましたが、全く難しいものではありません。
クリッピングとは元々新聞や雑誌の記事を切り抜くという意味です。
マスクは今、ほとんどの方が外出するときにつけているマスクのことです。

イラレに置き換えると、写真や図形などのオブジェクトの一部をマスクで覆い隠すということです。
概要はこれくらいにしておいて、実際にやっていきます。

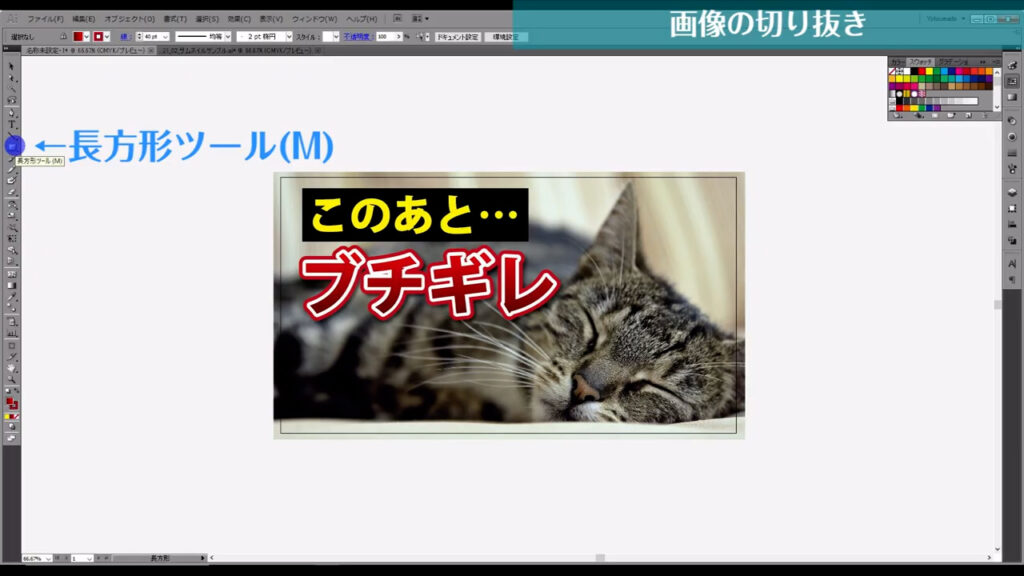
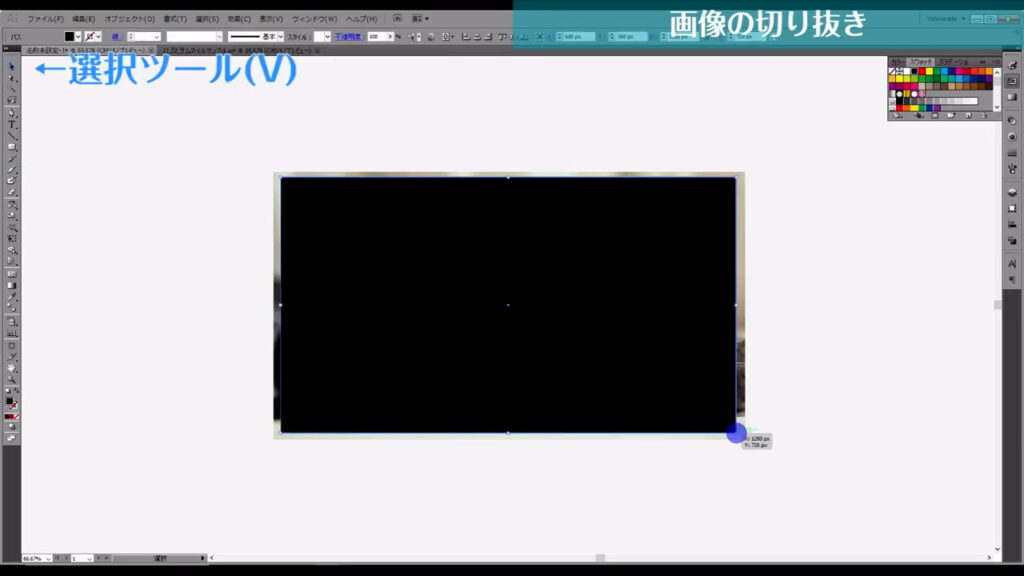
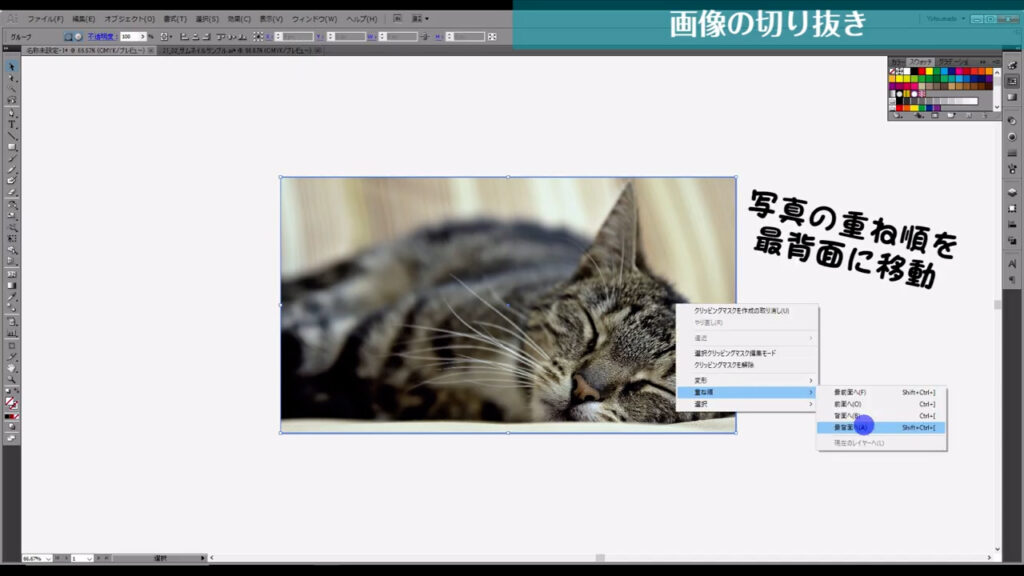
この写真(下図参照)をサムネのサイズとピッタリになるように収めるとします。

まず、図形ツールで図形を作ります。


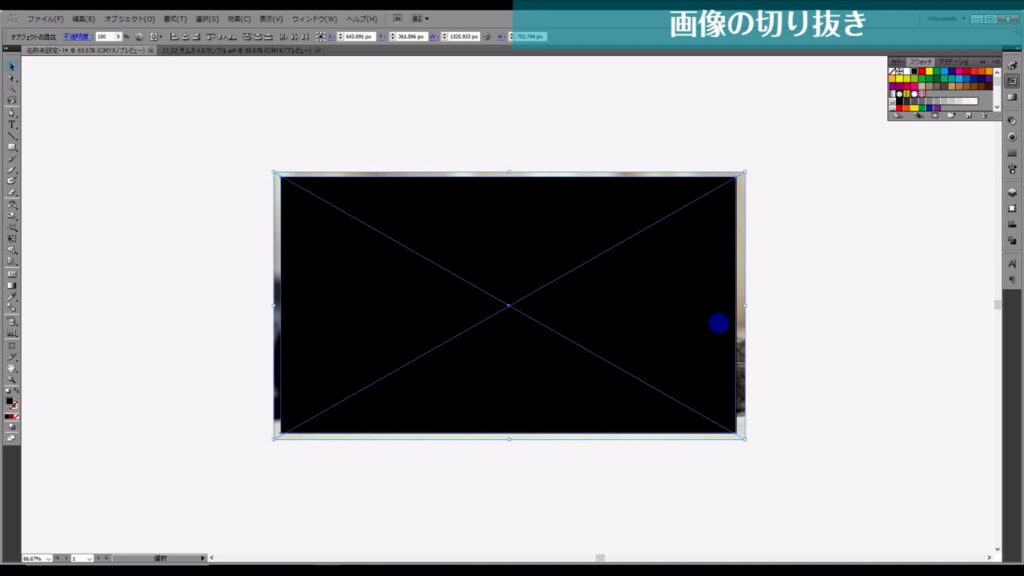
次に選択ツールに切り換え、この図形とサムネのサイズに収める写真を同時に選択します。
複数選択は、shiftを押しながら選択すれば可能です。

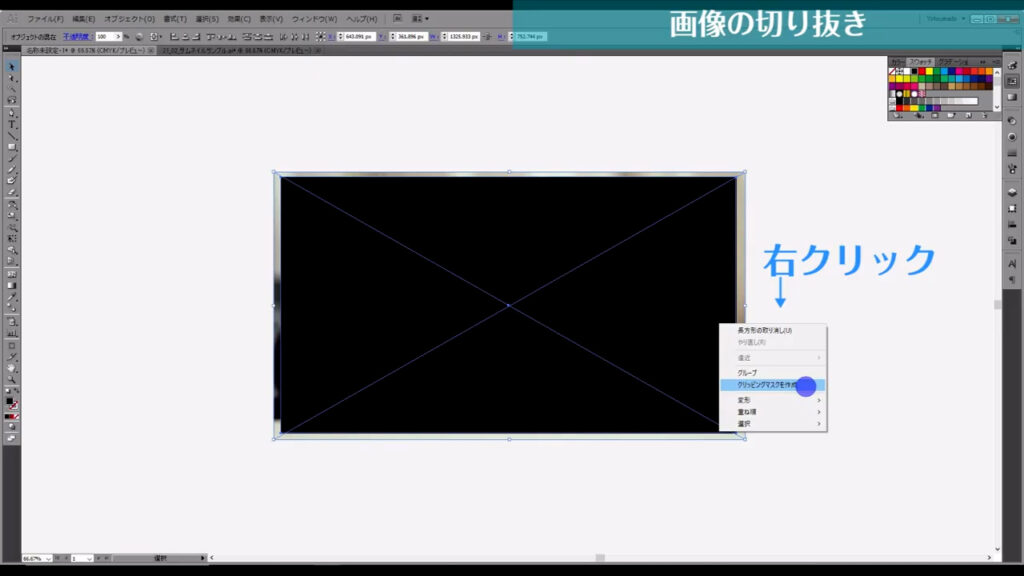
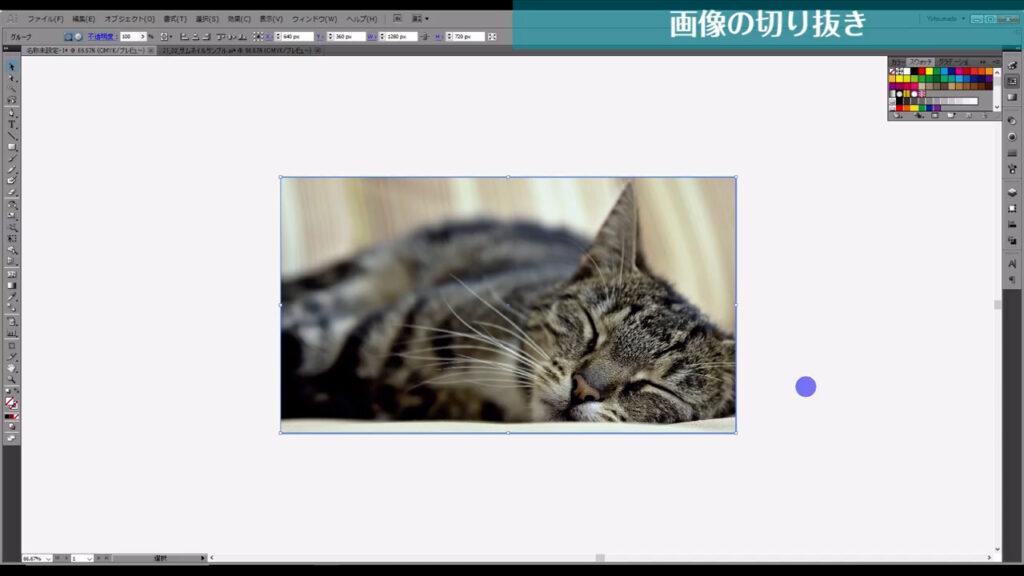
このままの状態で右クリックして「クリッピングマスクを作成」を実行すれば、図形の形に合わせて画像にマスクがかかります。

これがクリッピングマスクです。

ここで注意点が1つだけあります。
それは「重ね順」です。
イラレにおいてクリッピングマスクをかけるときはマスクする側(今回の場合は黒い四角形)が上、される側(今回の場合は猫の画像)が下と決まっています。
それだけ注意していただきたいです。
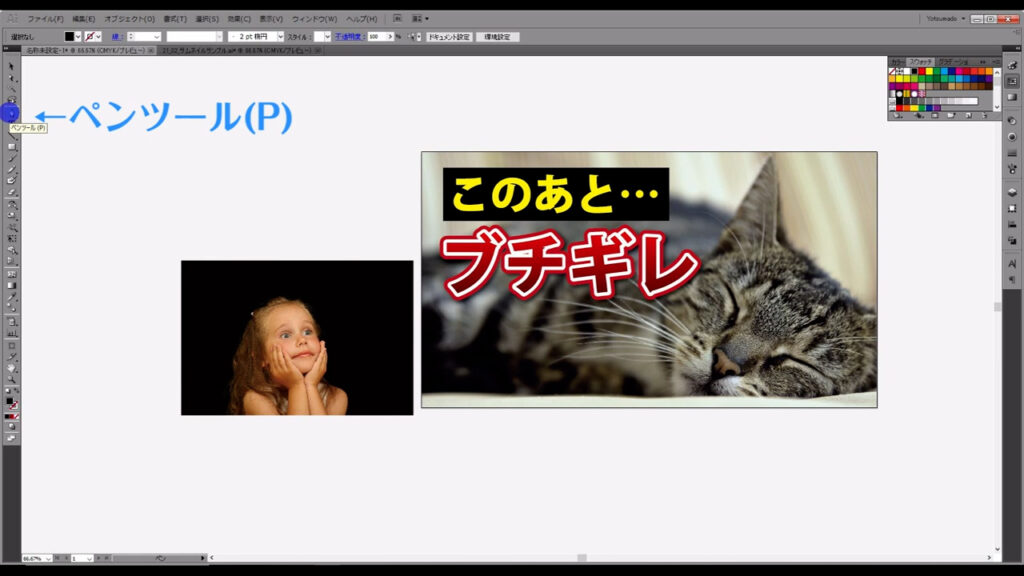
マスクをかけたことによって今まで配置した文字や図形が、画像の後ろに隠れてしまったので、前に持ってきます。


これでよく見るサムネテクニックは一通りご紹介しましたが、視聴者の皆さんには納得のいくものを作っていただきたいので、ちょっとだけ上級テクニックもお伝えしておきます。
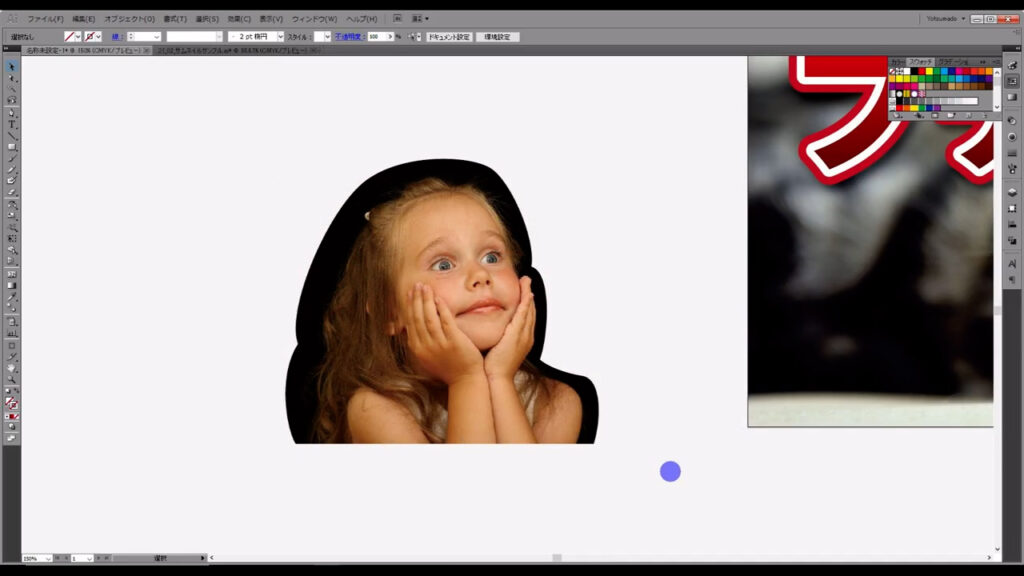
モノの形に沿った画像の切り抜きです。

「ペンツール」というツールを使うのですが、扱う上で覚えていただきたいことがあります。
これはペンのようにスーッと線を引くツールではなく、点と点を結んで線を作っていくツールであるということです。
なので、個人的にはこのツール名は腑に落ちないのですが、それは置いておきます(^^;
これを使うことで、複雑な形のモノもその形のまま切り抜けてしまいます。


ペンツールの詳しい使い方については、こちらの記事から。
ただこのツール、慣れるまではちょっと時間がかかるかもしれないので、今までご紹介したテクニックが使えるようになったあとで、焦らずゆっくり学習するのもありかと思います。
動画を投稿する前に、サムネで挫折したらツライですからね…

サムネの書き出し
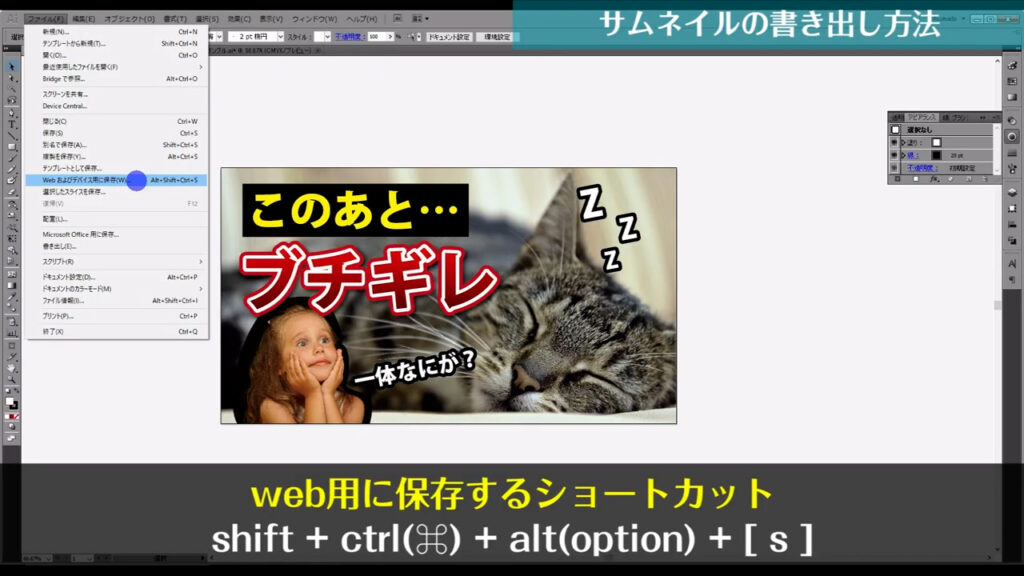
最後にサムネの書き出し方法です。
下図の手順で「web用に保存」へと進みます。
ショートカットキーも載せておくので、効率的に作業したい方には、ぜひ覚えていただきたいです。

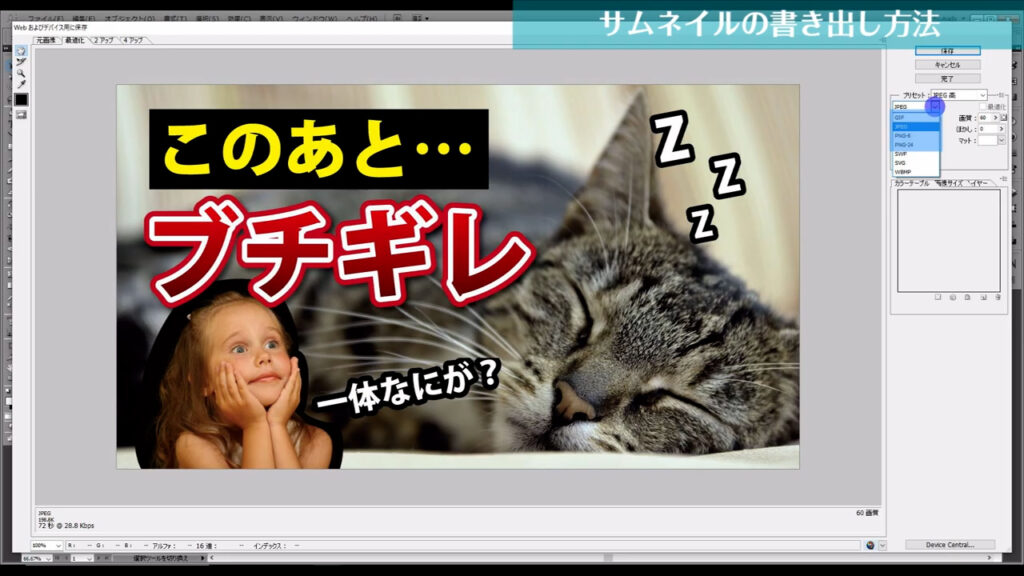
下図のようなウィンドウが開くので、まず書き出しの形式(下図マーキング部分)を決めます。
YouTubeのサムネは、「GIF(ジフ)」「JPG」「PNG」のどれでも使うことができます。
それぞれの形式の特徴は今回は重要ではないので、割愛します。
因みに、私はいつも「JPG」にしています。

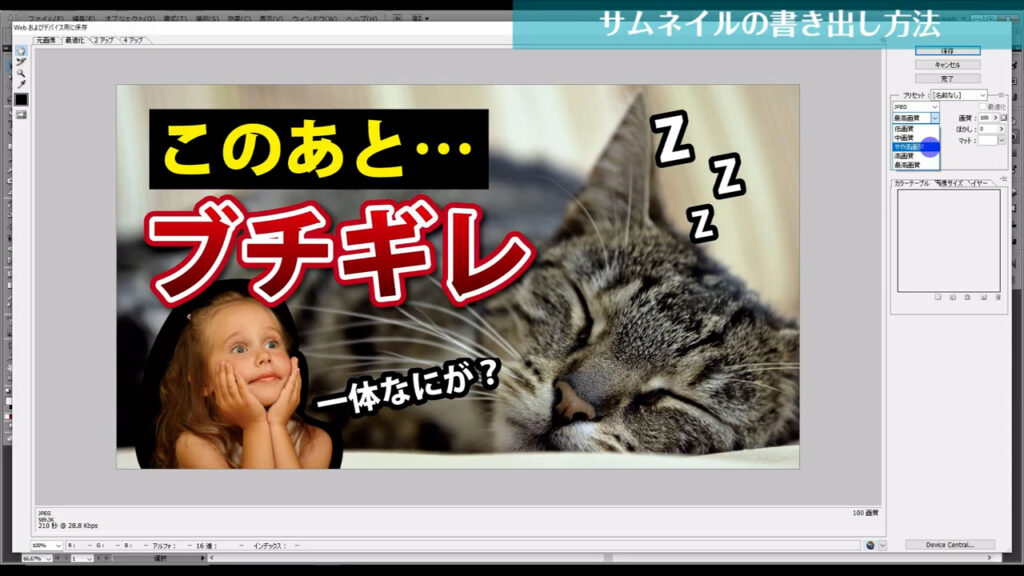
画質に関してもサムネイルは小さいので、特に重要ではありません。
「やや高画質」に設定しておけば、間違いないです。

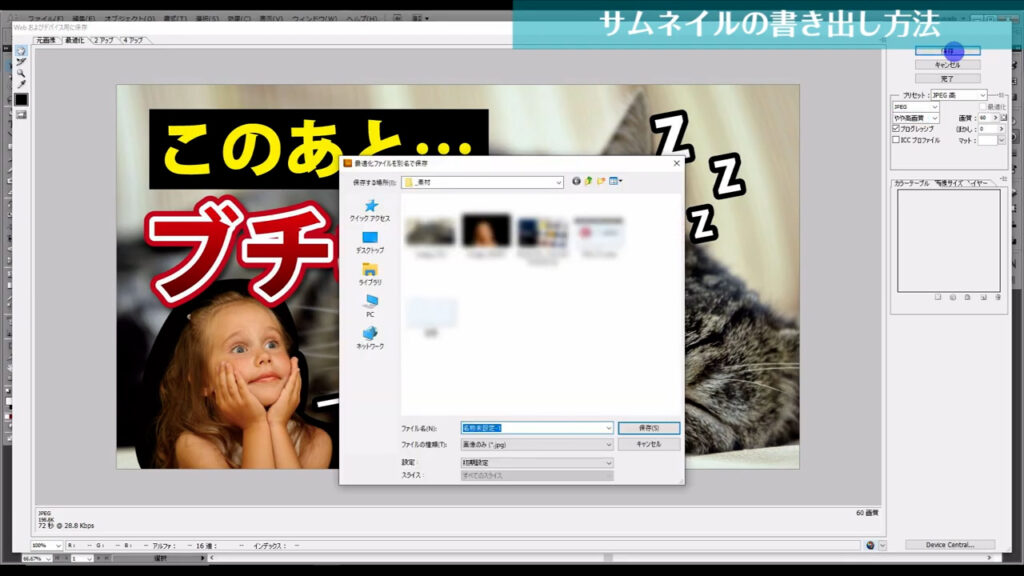
これで書き出しの設定が終わったので「保存」を押して、任意の場所にサムネ画像を保存します。

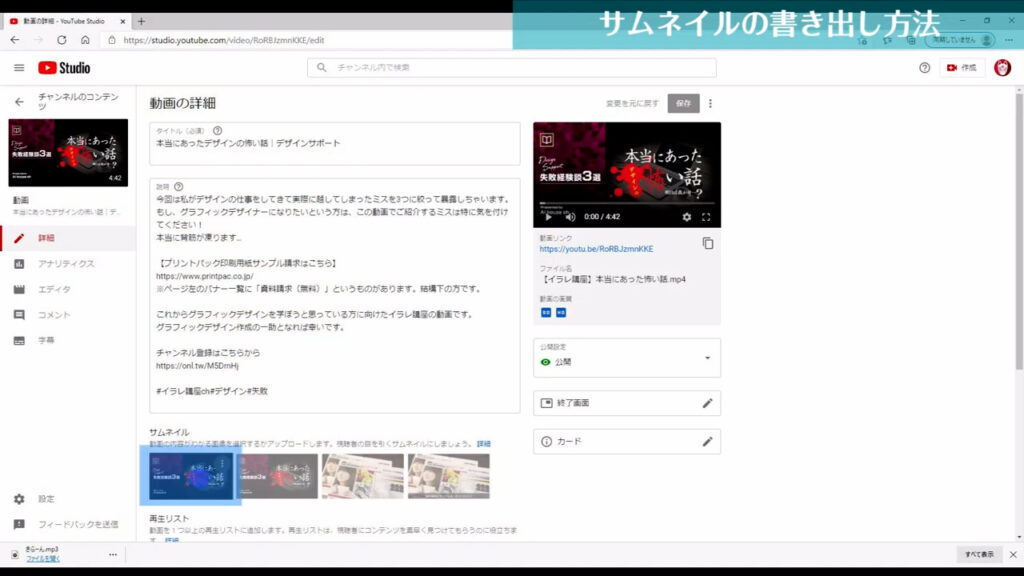
あとはYouTubeの動画アップロードの画面からカスタムサムネイル(下図マーキング部分)を設定すれば、完了です。

因みに、カスタムサムネイルはYouTubeアカウントの確認が取れないと設定できません。
この確認には電話番号の認証が必要なので、それを済ませてからカスタムサムネイルを設定しましょう。
最後までご視聴いただき、ありがとうございます。




コメント