この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、YouTubeのリスナーさんからのリクエストにお応えして、閃光エフェクトを作っていきます。
無料で完成素材をダウンロード↓
閃光背景(レッド)イラスト – No: 22551062/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
下準備
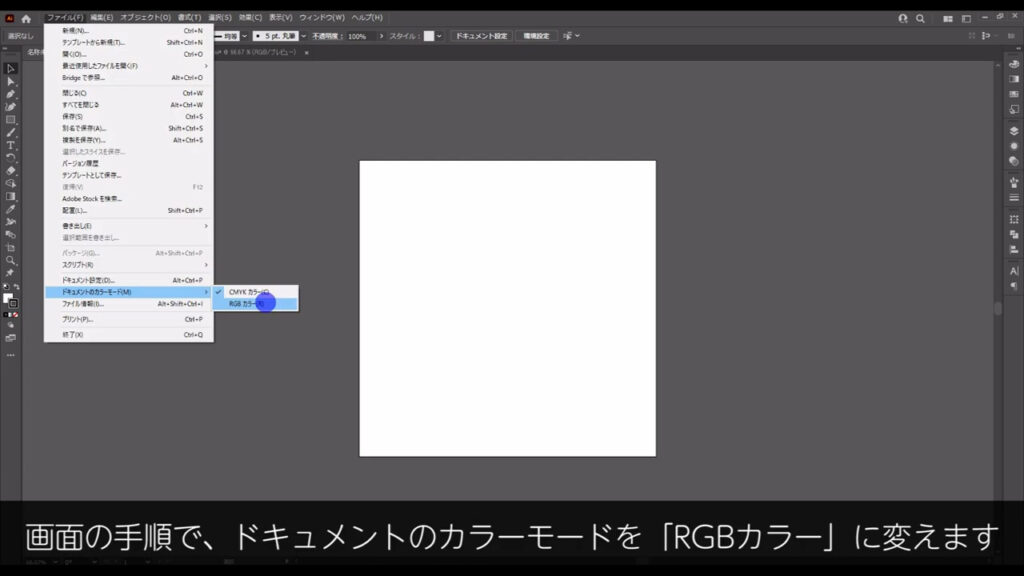
まずはじめに、今回作るものは閃光、つまり「光の表現」なので、イラレのカラーモードのそれに合わせてRGB(光の3原色)にしておきます。
下図の手順でドキュメントのカラーモードを「RGBカラー」に変えます。

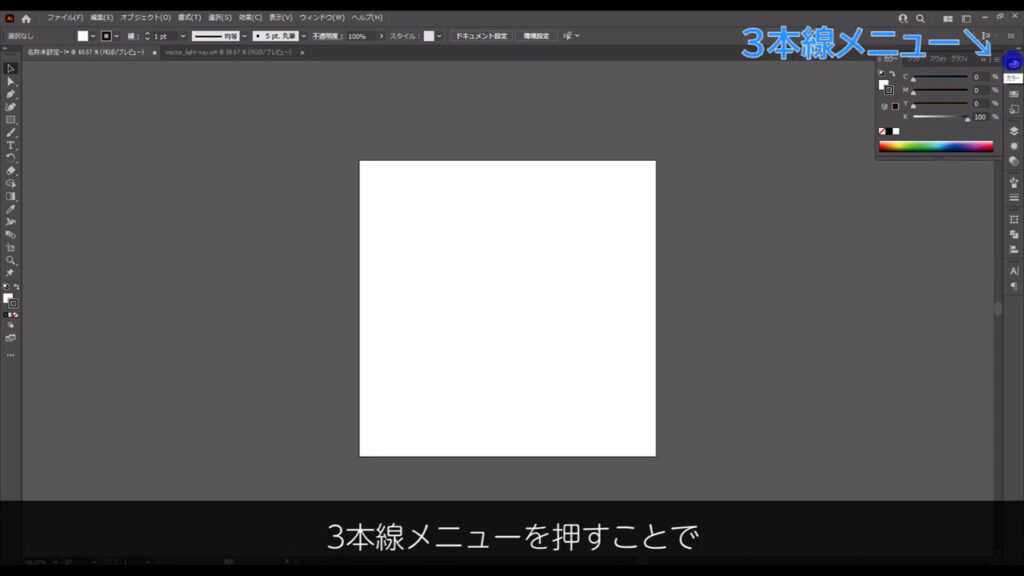
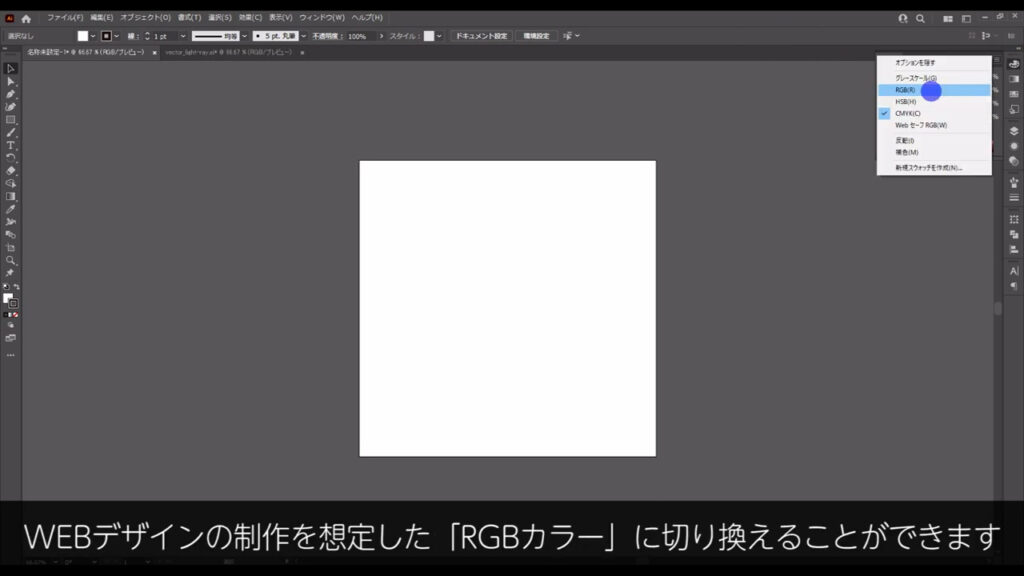
そうしたら、カラーパネルの設定も変えます。
現状このイラレでは、印刷物の制作を想定した「CMYKカラー」仕様になっていますが、ここ(下図1枚目参照)の3本線メニューを押すことで、WEBデザインの制作を想定した「RGBカラー」に切り換えることができます。


これで準備が整いました。
背景を敷き、線を引く
では、先に背景を敷きます。
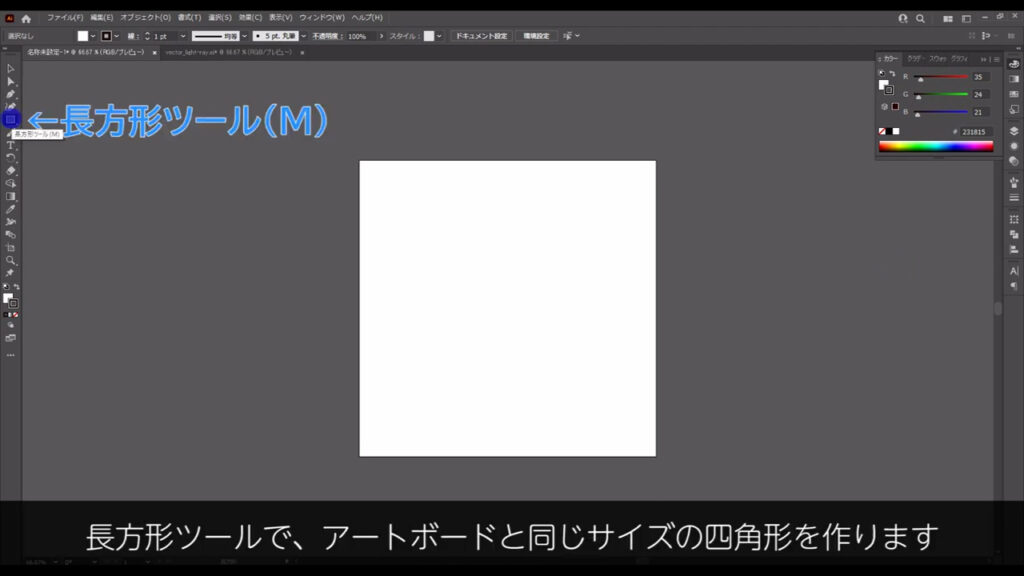
長方形ツールで、アートボードと同じサイズの四角形を作ります。
塗りは黒で、線はなしです。


色の設定が終わったら、これはしばらく触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

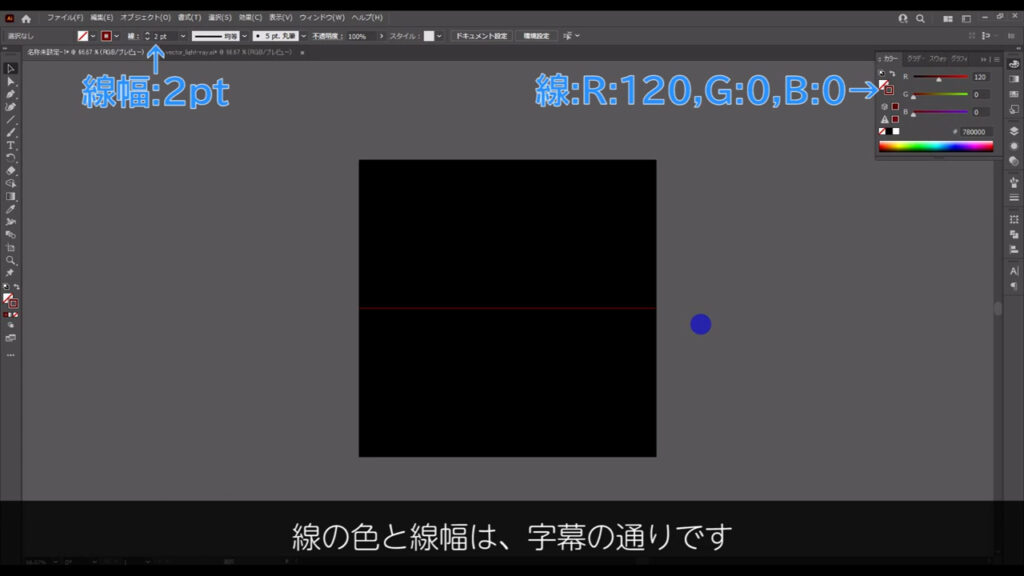
次に直線ツールに切り換え、下図(2枚目参照)のように直線を引きます。
線の色と線幅は字幕の通りです。


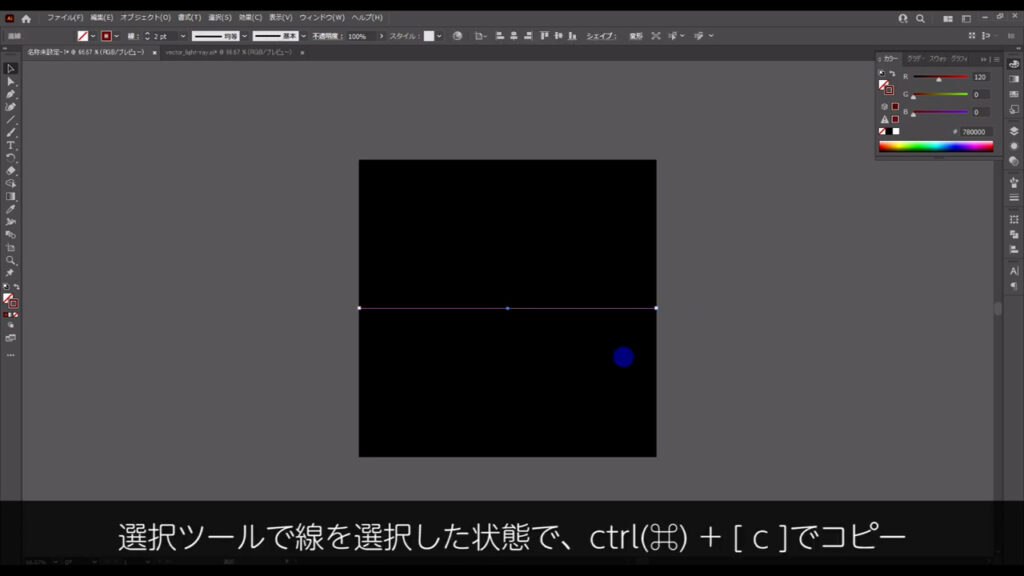
そうしたら、この線を同じ位置にコピーします。
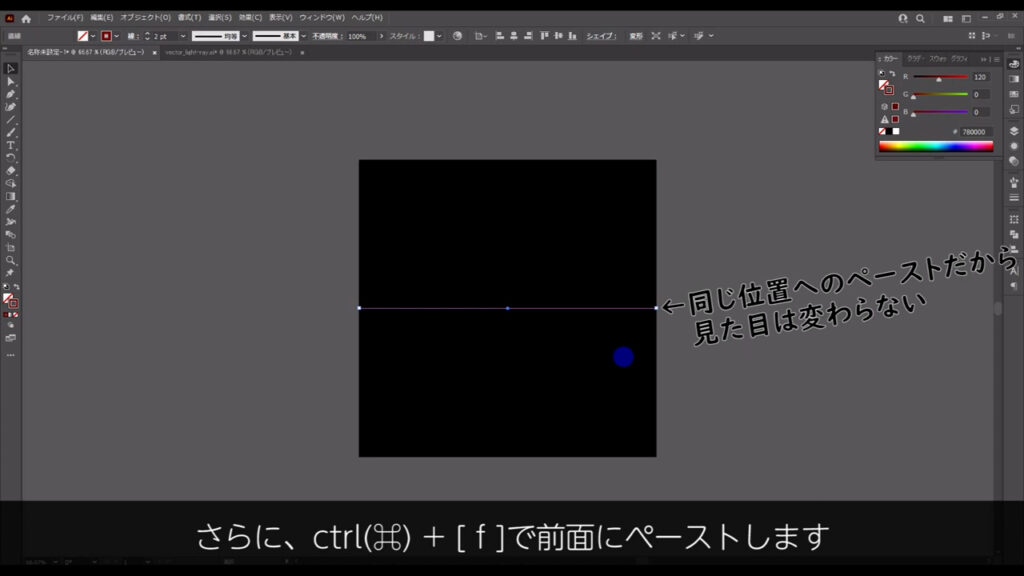
選択ツールで線を選択した状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で前面にペーストします。


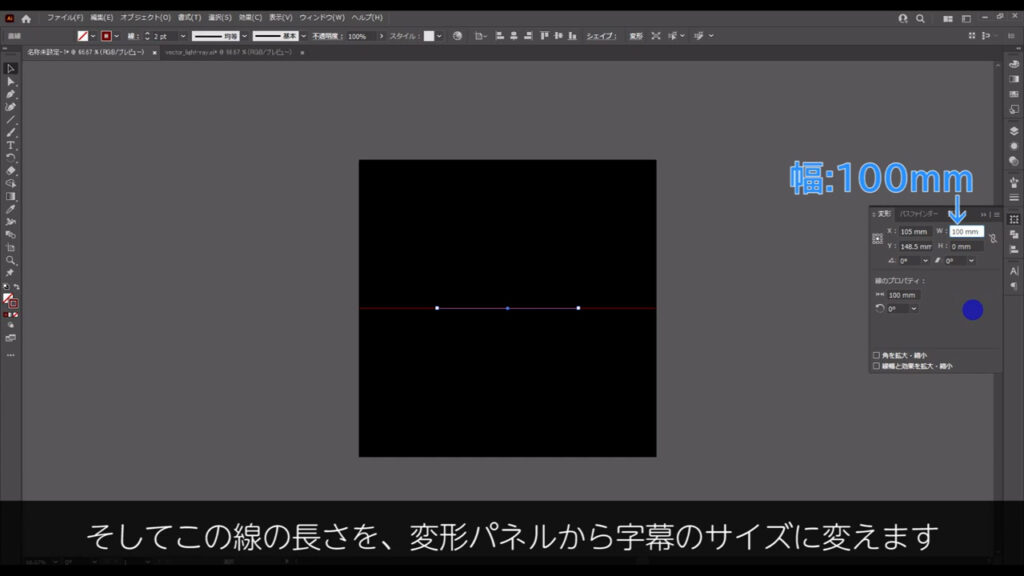
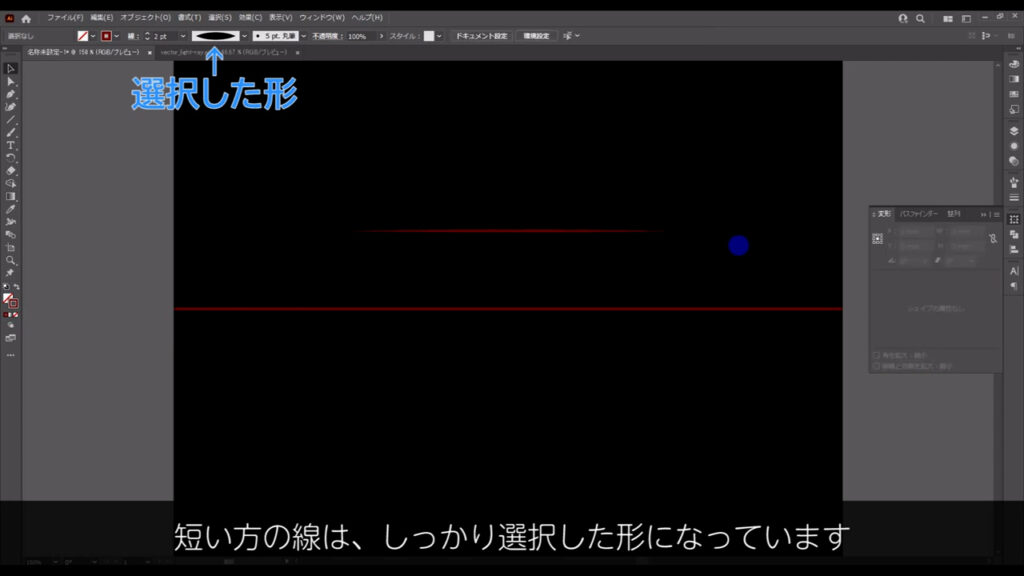
そしてこの線の長さを、変形パネルから字幕のサイズに変えます。

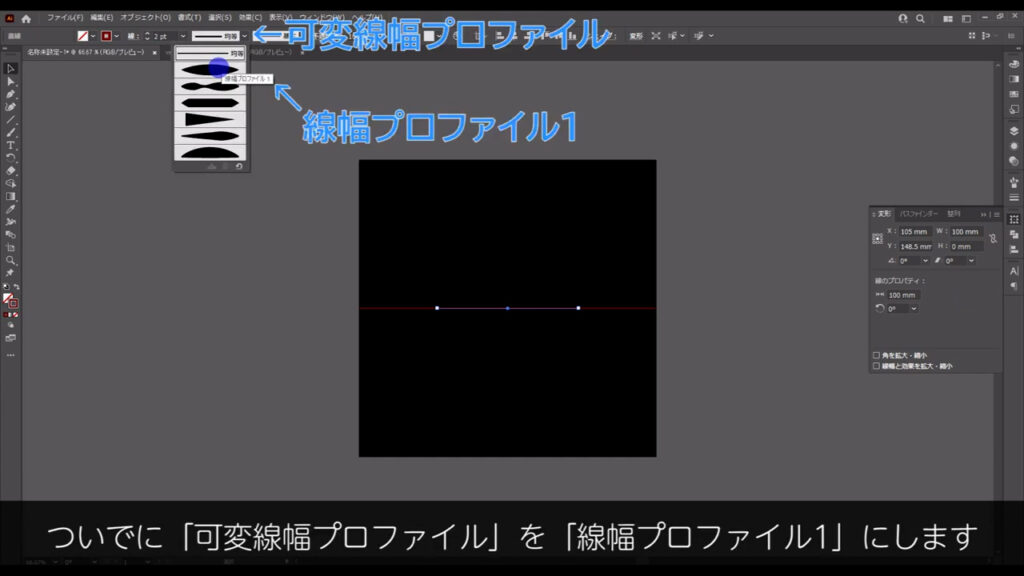
ついでに「可変線幅プロファイル」を「線幅プロファイル1」にします。

長い線に重なって見えていませんが、短い方の線は、しっかりと選択した形になっています。

光のエフェクトを加えていく
いよいよここから、閃光の表現に入ります。
まず先に、表現に必要な線を準備しておきましょう。
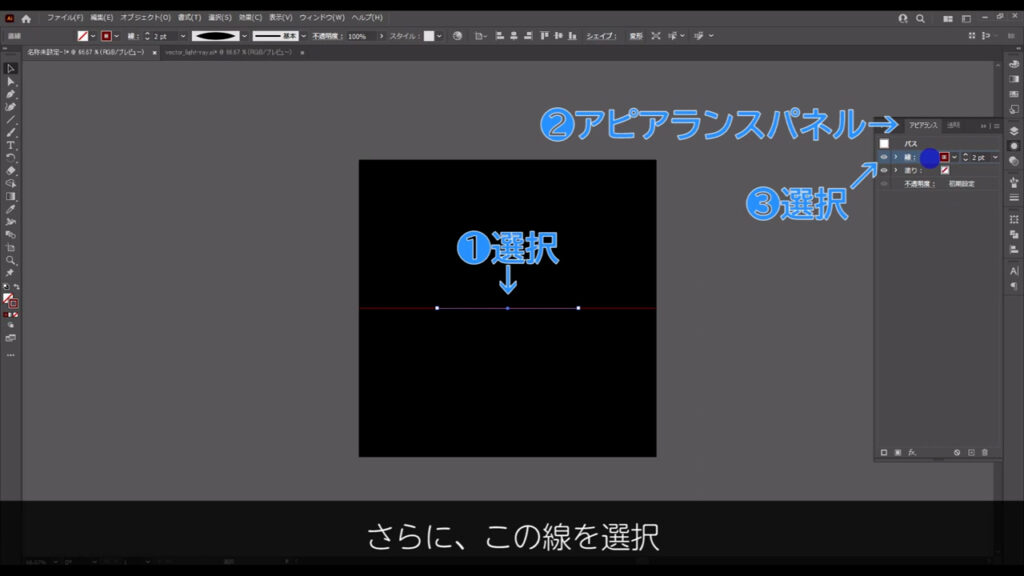
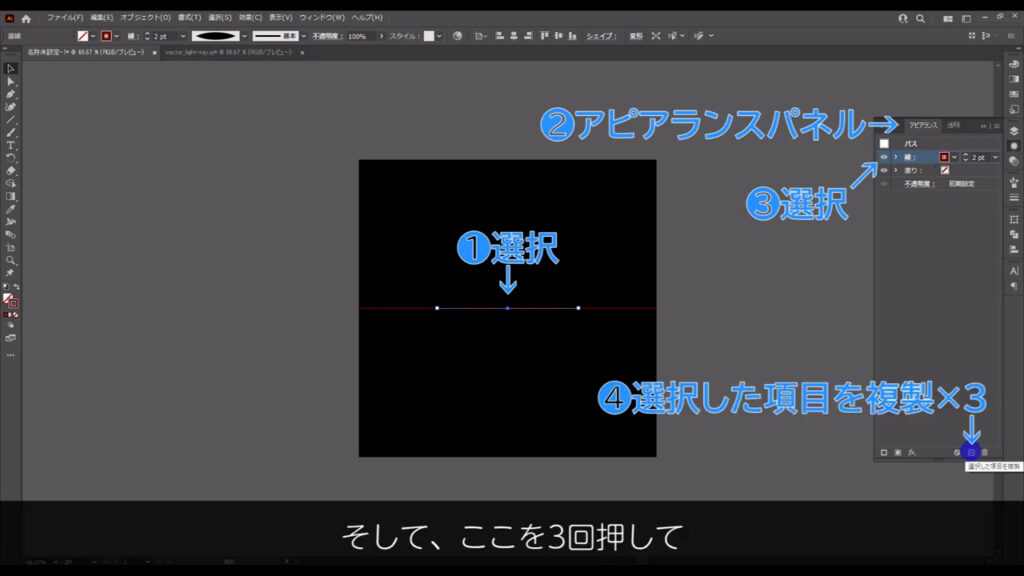
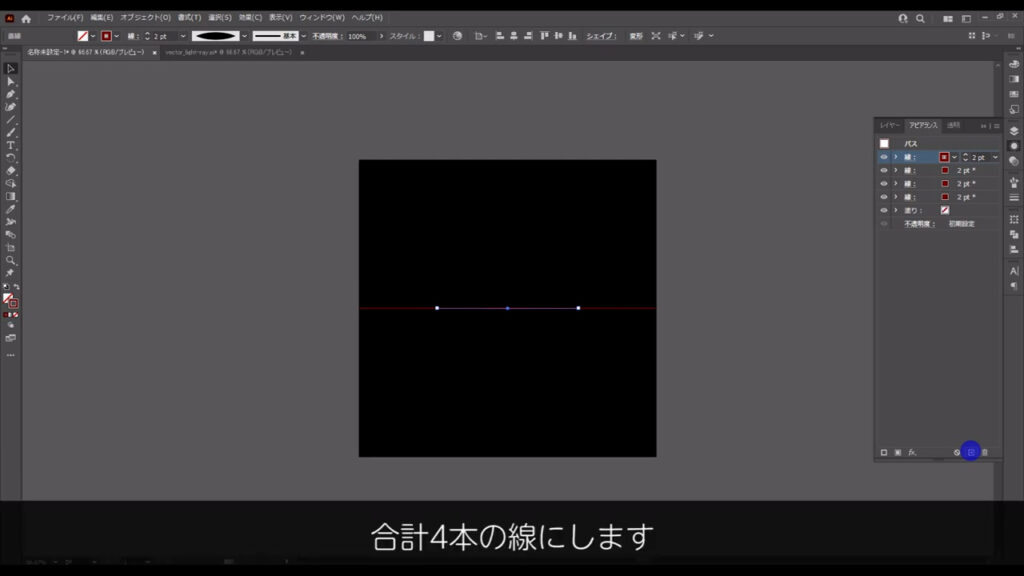
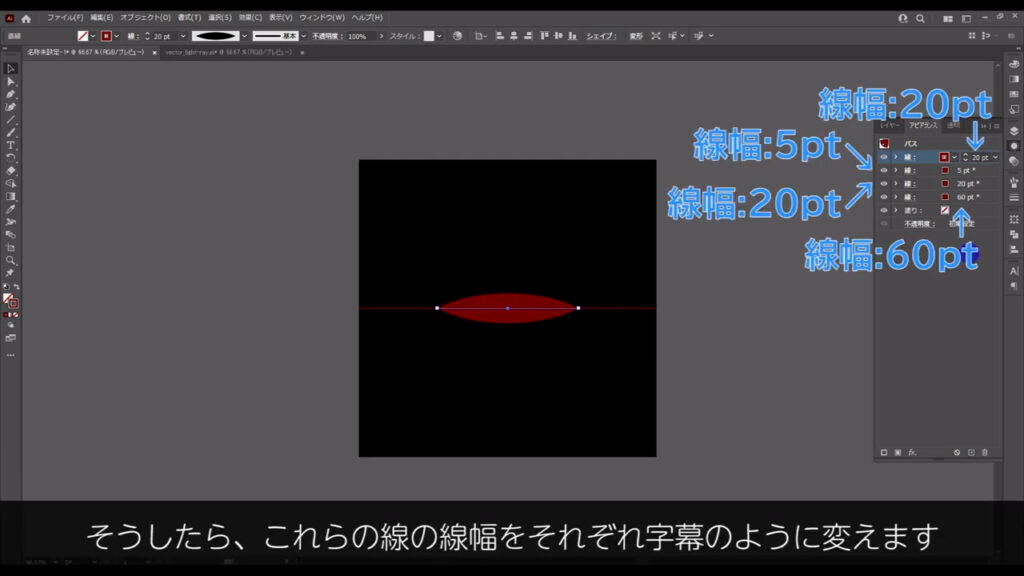
先ほど短くした線を選択した状態でアピアランスパネルを開き、さらにこの線(下図1枚目参照)を選択、そしてここ(下図2枚目参照)を3回押して、合計4本の線にします。



そうしたら、これらの線の線幅をそれぞれ字幕のように変えます。

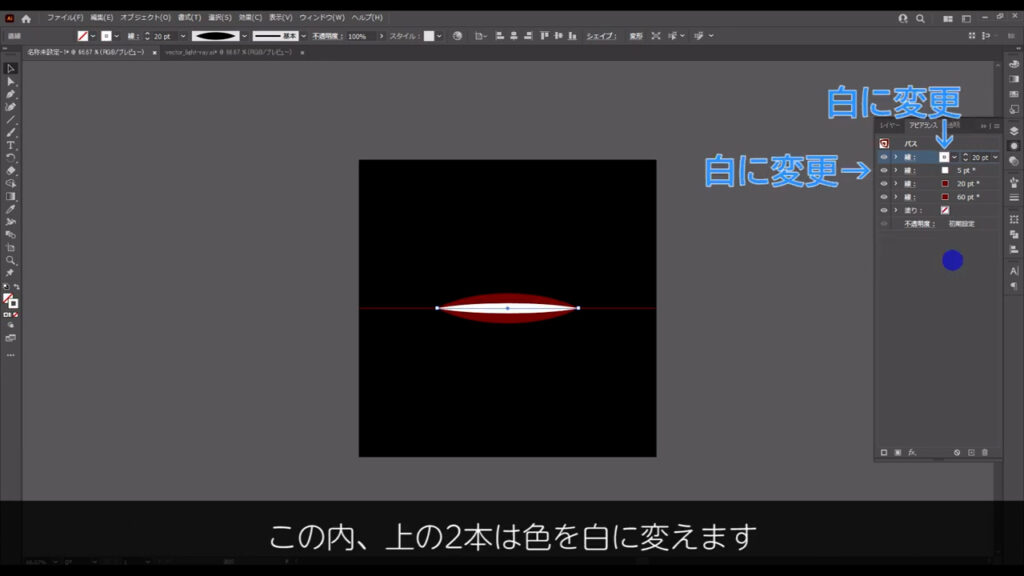
この内、上2本は色を白に変えます。

次に、それぞれの線にぼかしを加えていきます。
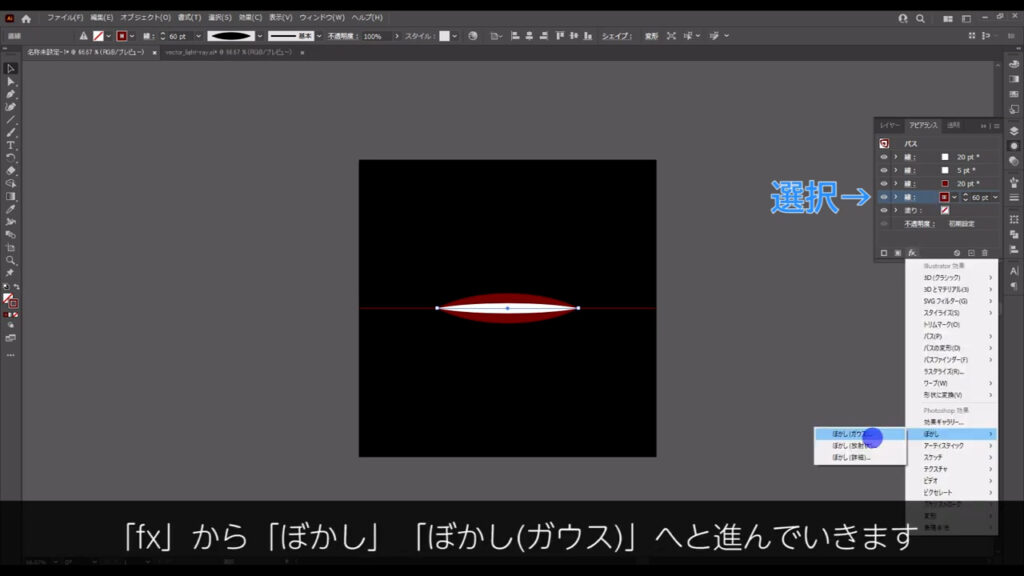
まず、一番下の線を選択した状態で「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいきます。

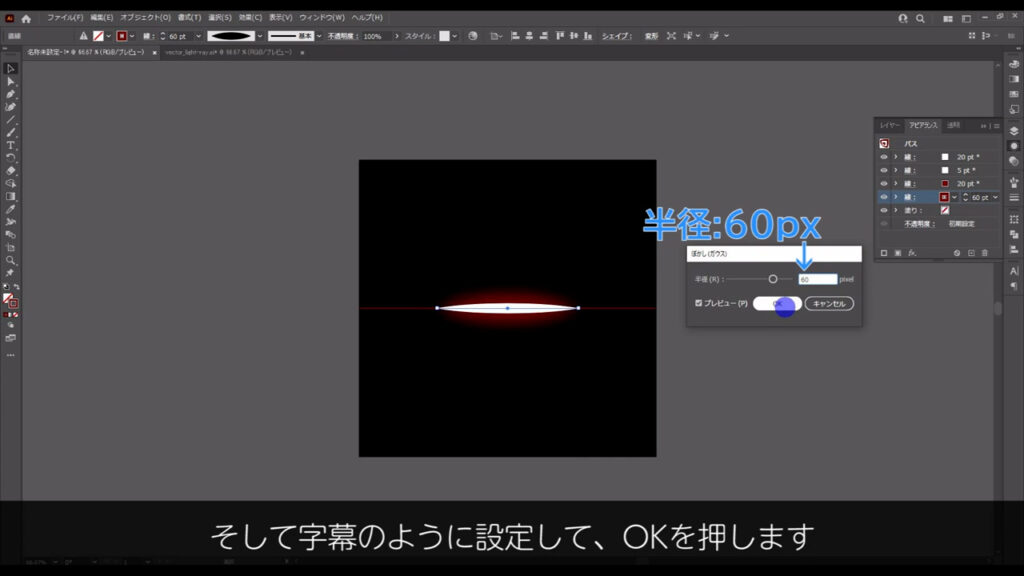
そして、字幕のように設定してOKを押します。

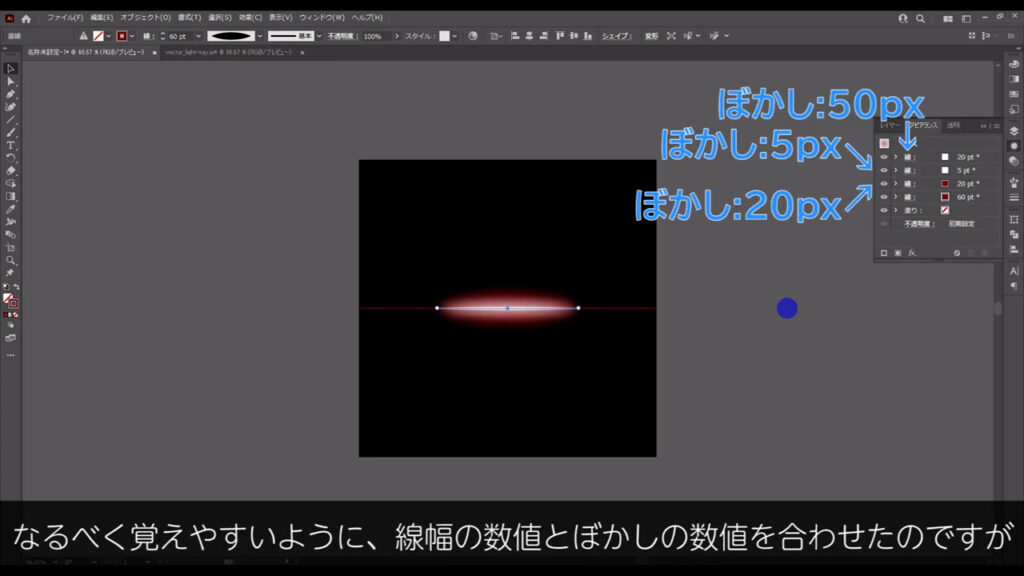
それが終わったら、残り3本も字幕のようにぼかしを加えます。
なるべく覚えやすいように、線幅の数値とぼかしの数値を合わせたのですが、一番上の線だけは完成したときのイメージ的に、そうもいきませんでした(^^;

次に、それぞれの線の不透明度やその設定を調整します。
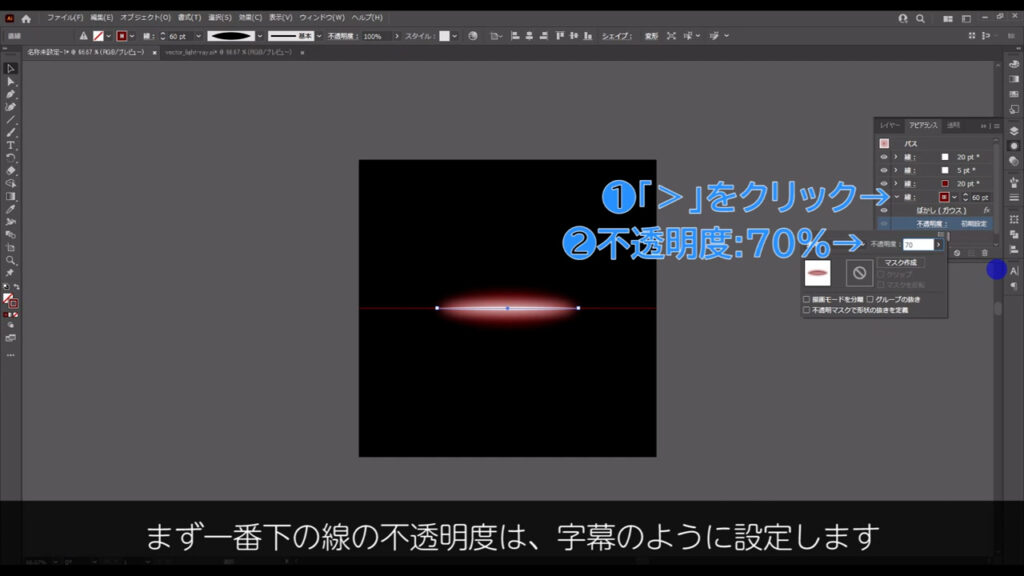
まず一番下の線の不透明度は、字幕のように設定します。

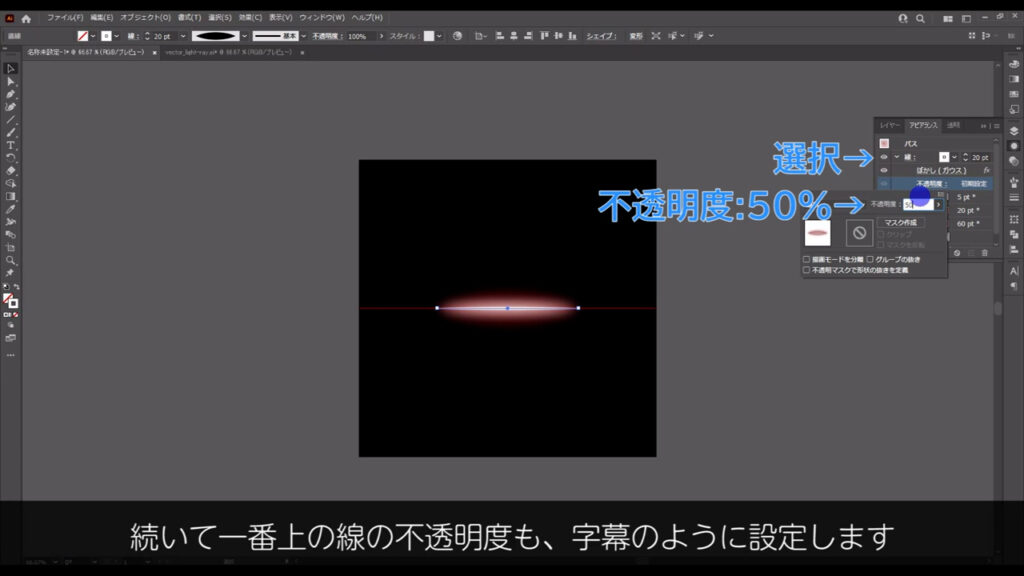
続いて一番上の線の不透明度も、字幕のように設定します。

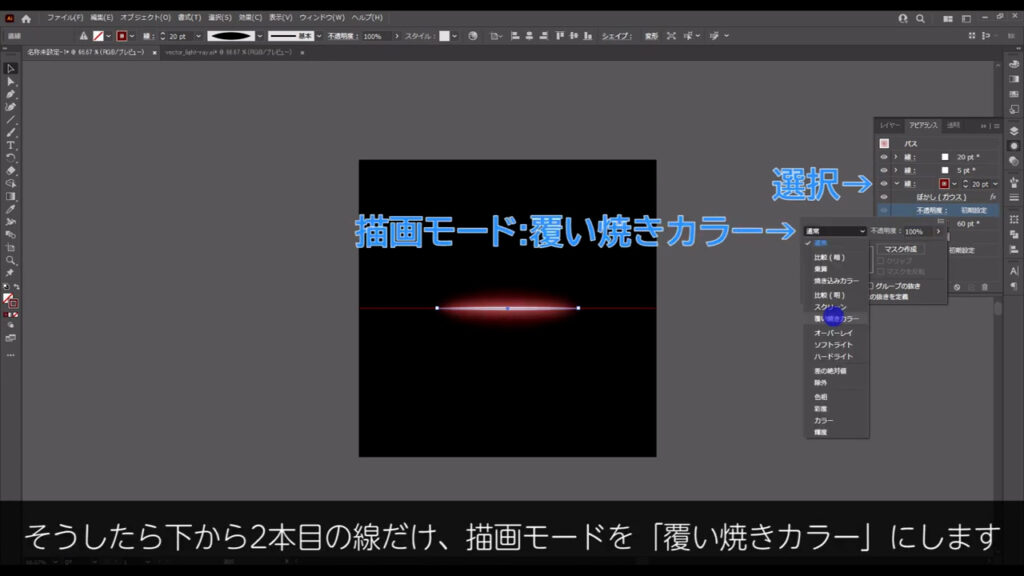
そうしたら下から2本目の線だけ、描画モードを「覆い焼きカラー」にします。

ここまできたら、上の2本の白い線をちょっとだけ短くします。
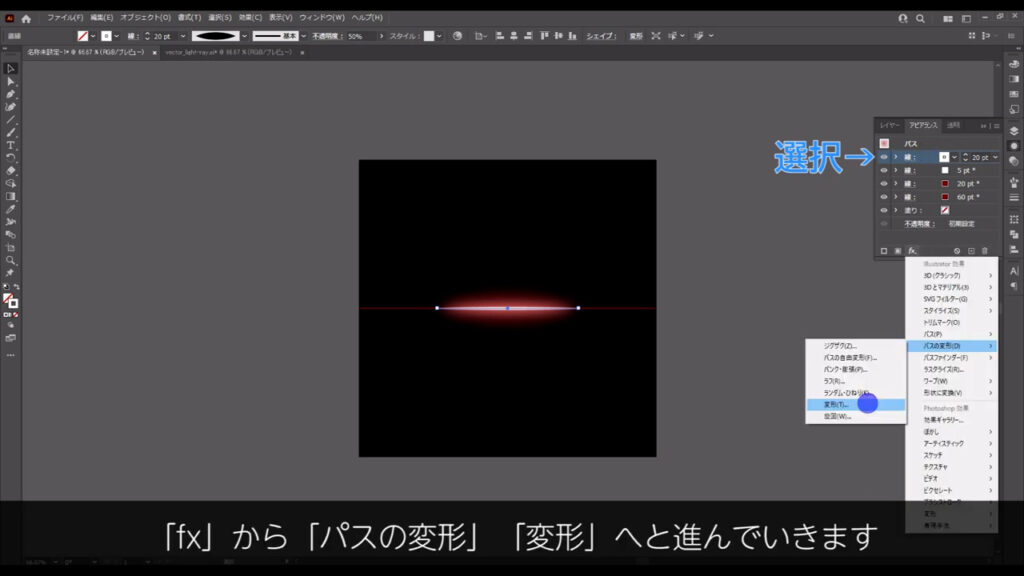
まず一番上の線を選択した状態で、「fx」から「パスの変形」「変形」へと進んでいきます。

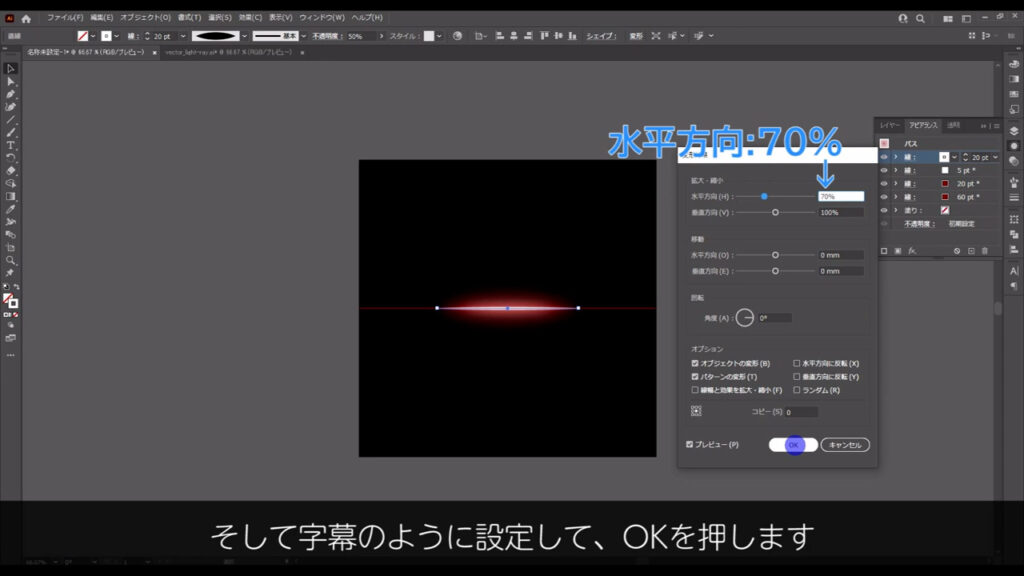
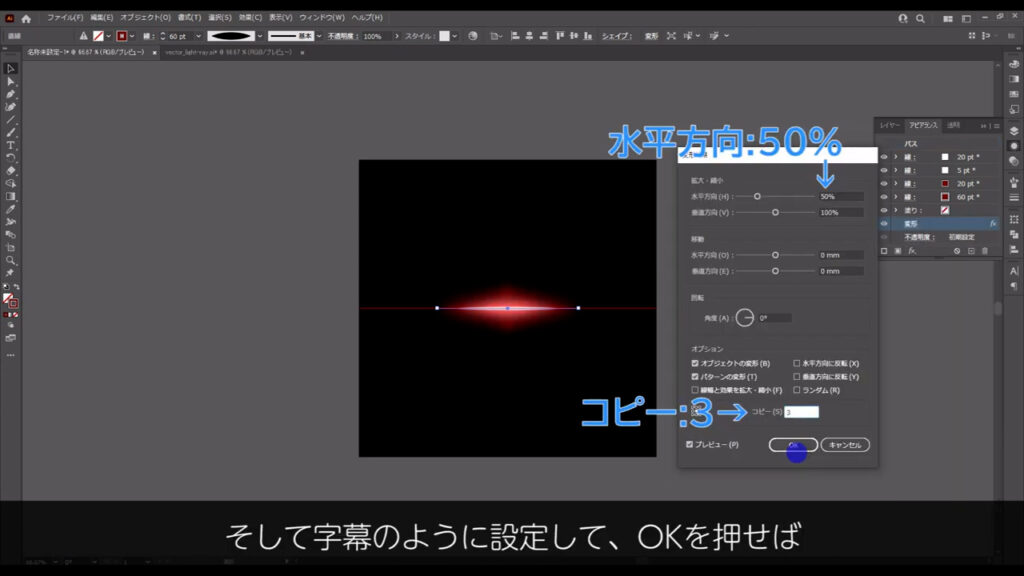
そして字幕のように設定して、OKを押します。

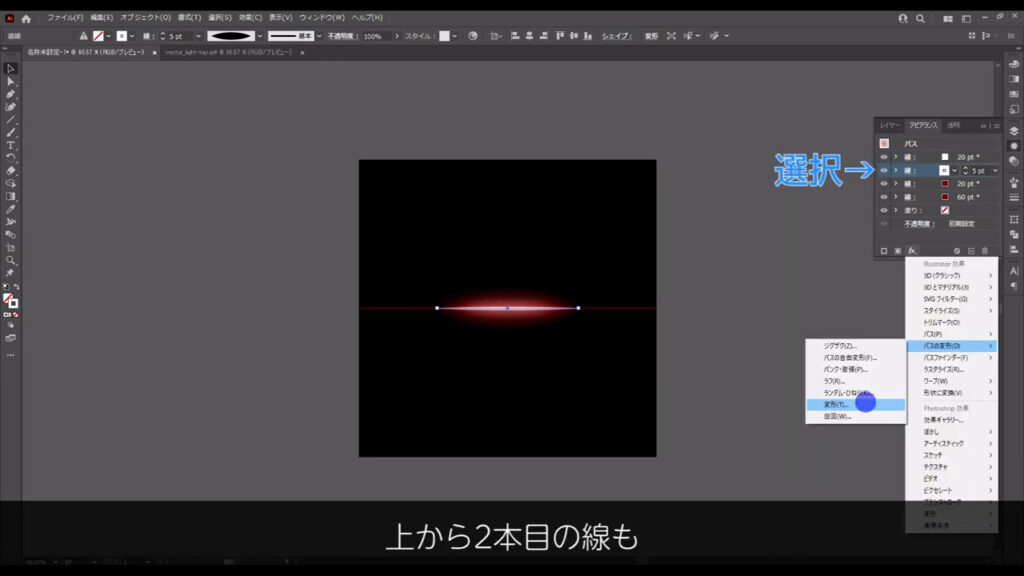
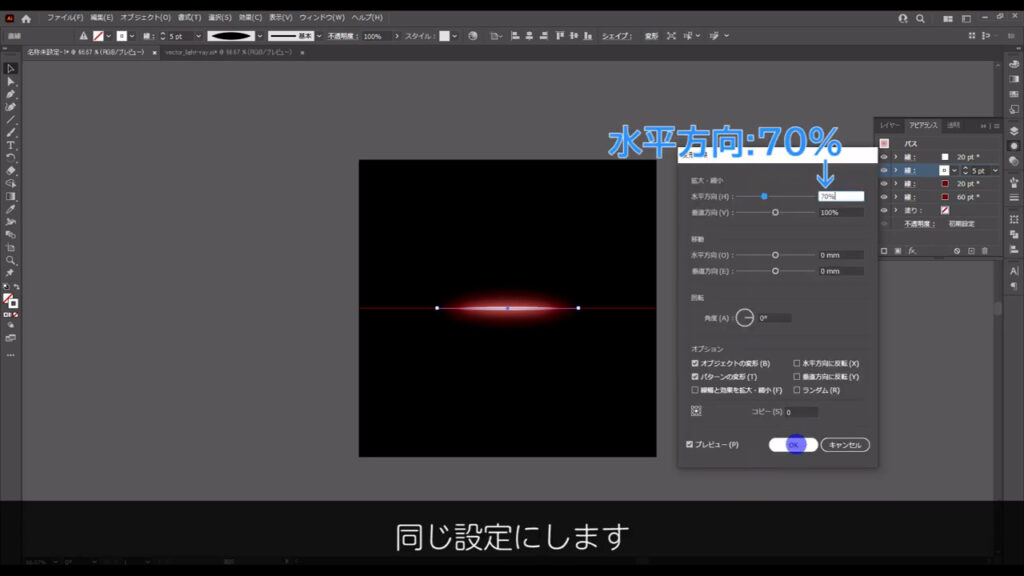
上から2本目の線も同じ設定にします。


これが終わったら、あと1ステップで完成です。
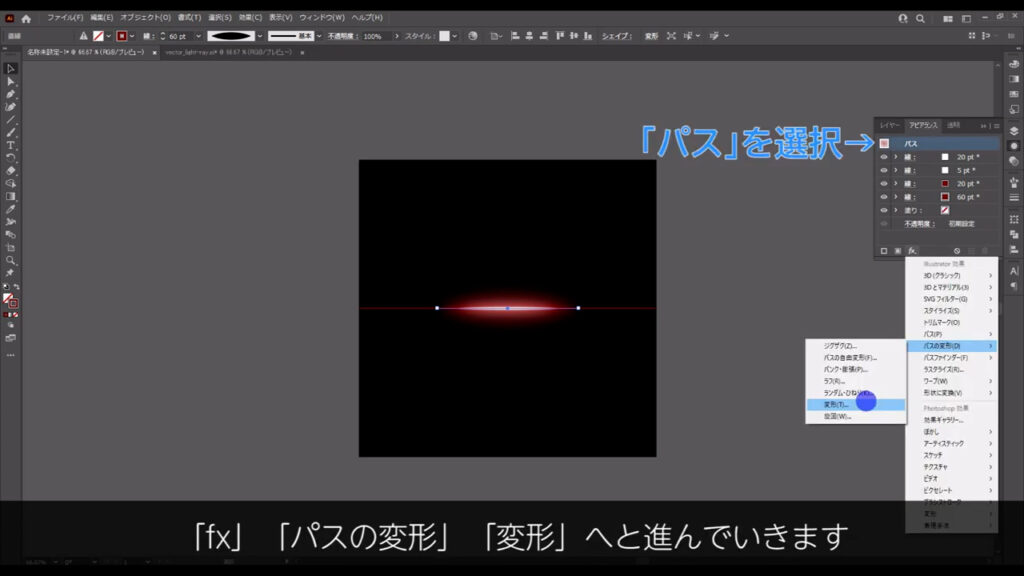
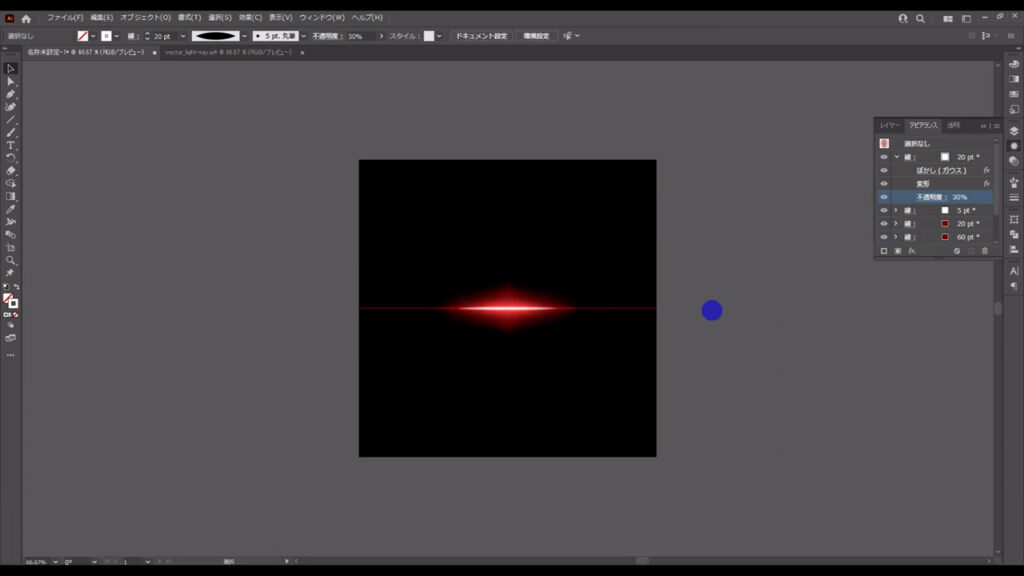
アピアランスパネルの「パス」を選択した状態で、「fx」「パスの変形」「変形」へと進んでいきます。

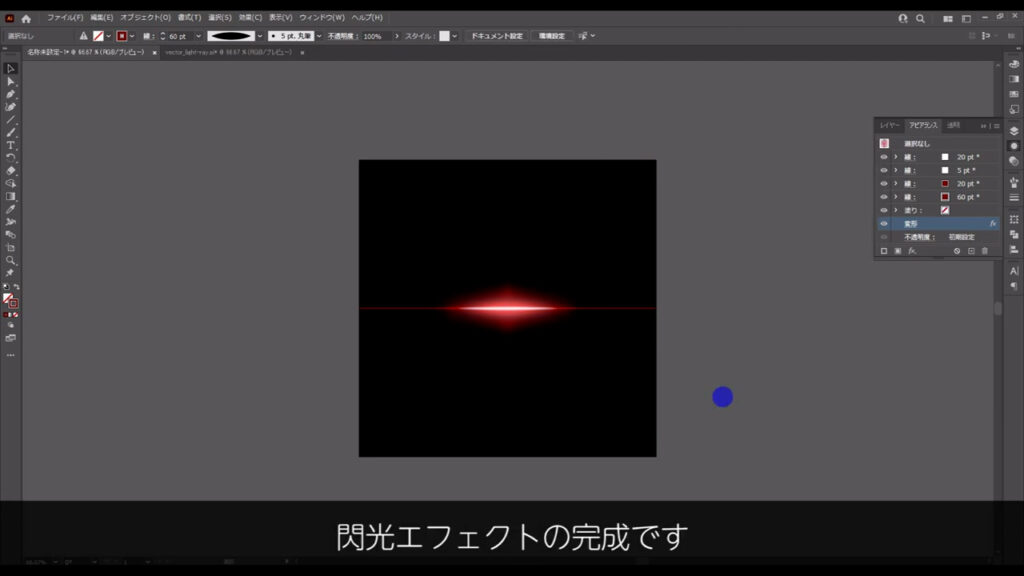
そして字幕のように設定してOKを押せば、閃光エフェクトの完成です。


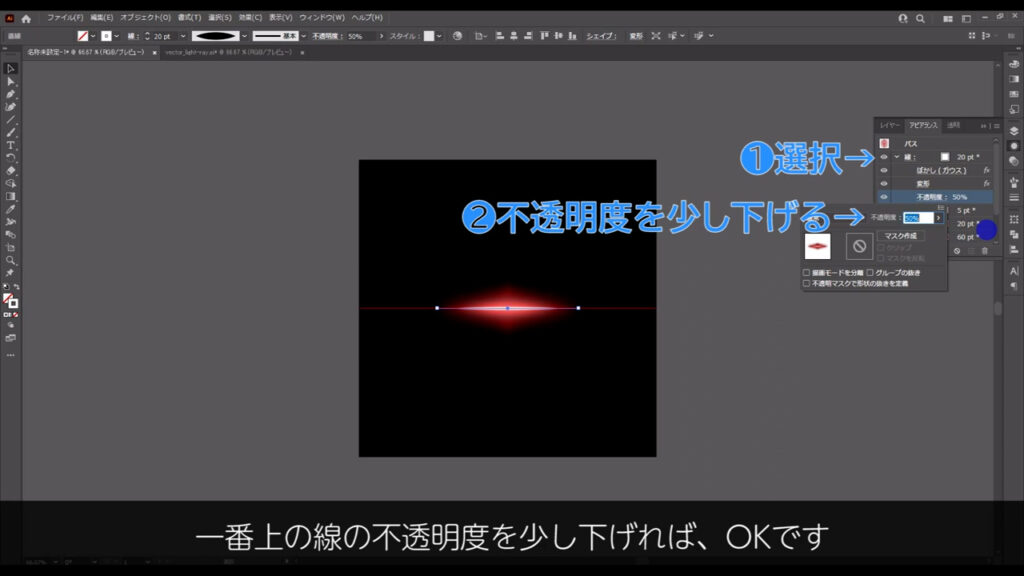
もし、もうちょっとだけ控え目な光にしたい場合は、一番上の線の不透明度を少し下げれば、OKです。

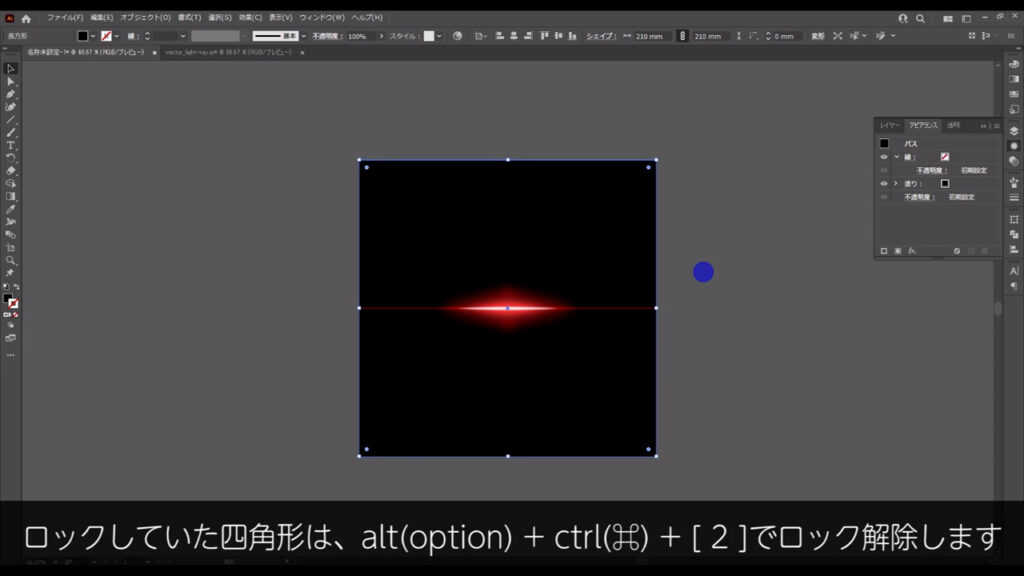
ロックしていた四角形は、alt(option) + ctrl(⌘) + [ 2 ]でロック解除します。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
閃光背景(レッド)イラスト – No: 22551062/無料イラストなら「イラストAC」をイラストACでチェック!




コメント