この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、今でもたくさんの人に愛されている「トムとジェリー」のキャラクターであるトムに協力してもらってトレースをやっていきます。
トレース元の画像は、すでに著作権が切れて、パブリックドメインになっている作品から引用しています。(『勝利は我に』1943年6月26日公開)

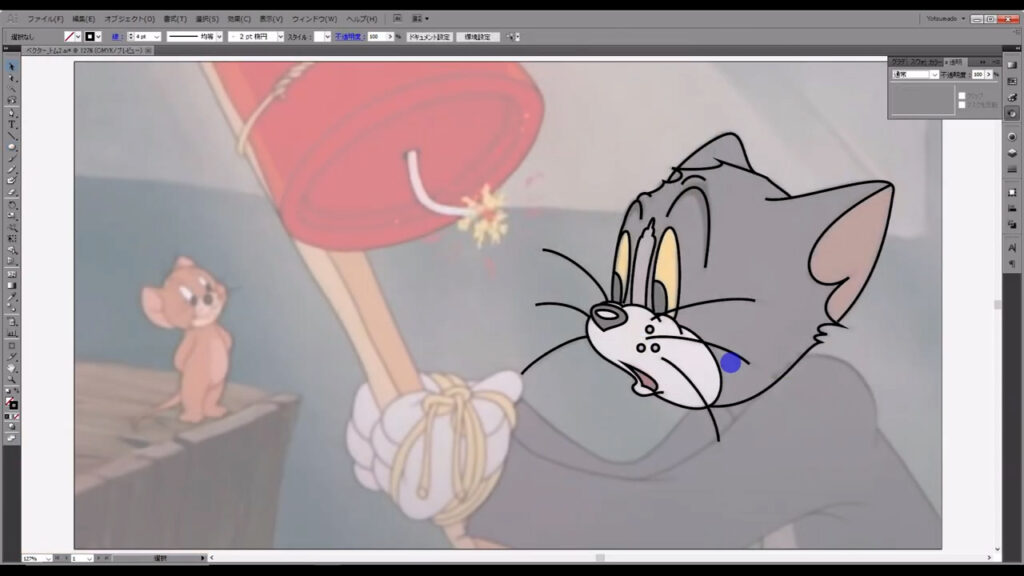
因みに、実際のトレースに使った画像は下図です。
練習で利用したい方は、どうぞ保存してくださいませ。

それでは、本編にいきましょう。
トレースする画像を配置する
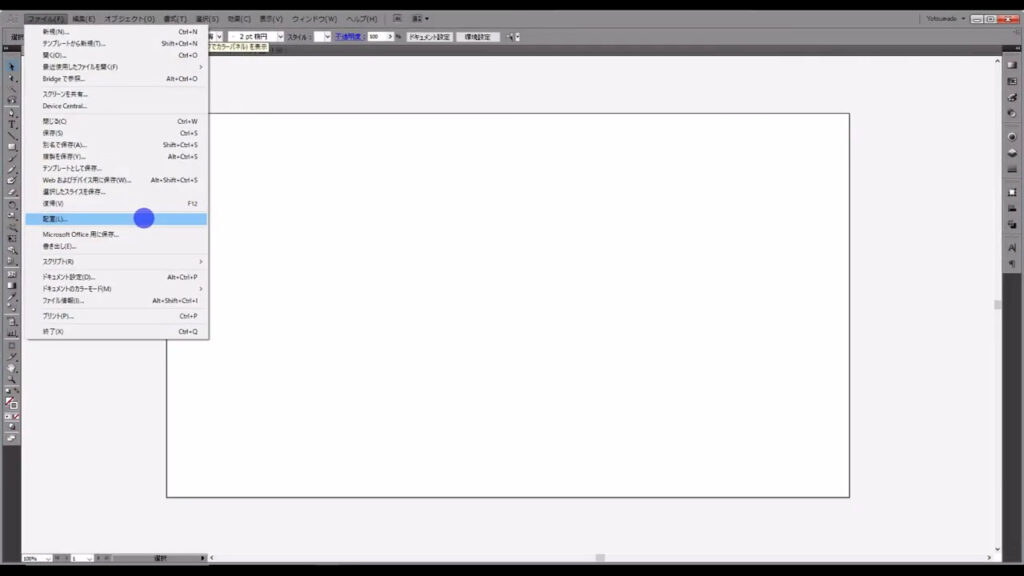
まず、トレースする画像を下図の手順で配置します。


配置したら、トレースする線が見やすいように画像を薄くします。
透明パネルを開いて不透明度を「20%」にし、さらに画像が動かないように、ctrl(⌘) + [ 2 ]でロックします。


ペンツールで放物線をトレースする
そうしたら、ペンツールに切り換えてトレースをしていきます。

イラレを始めたばかりで、すでにペンツールを使ったことのある方の中には、このツールに苦手意識を持っている方もいらっしゃるかもしれません。
私は学生のころ、使い方のわからなさをmixiで訴えていたのを今でも覚えています。(ミクシィ、なつかシィ)
そんなことはどうでも良いんですが、ペンツールというのは点と点をつなぐツールである、ということが基本です。
「ペン」ツールだから感覚的に線を引けるんだろうと思いがちですが、その認識を取り払うと案外スッと使い方が頭の中に入ってくるかと思います。
言葉だけの解説もつまらないと思うので、実際にやってみます。
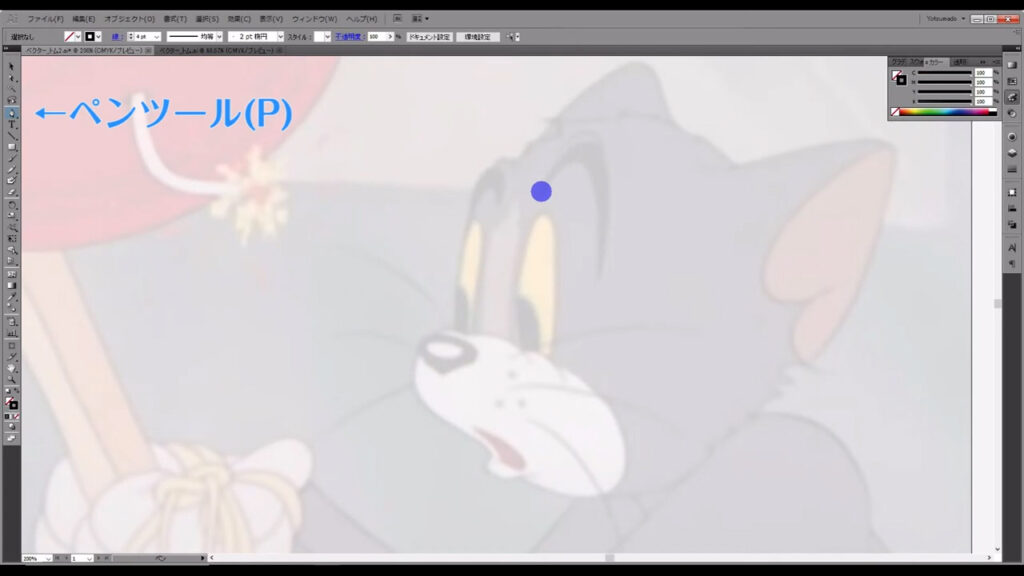
まず、トムの眉毛から描いていきます。
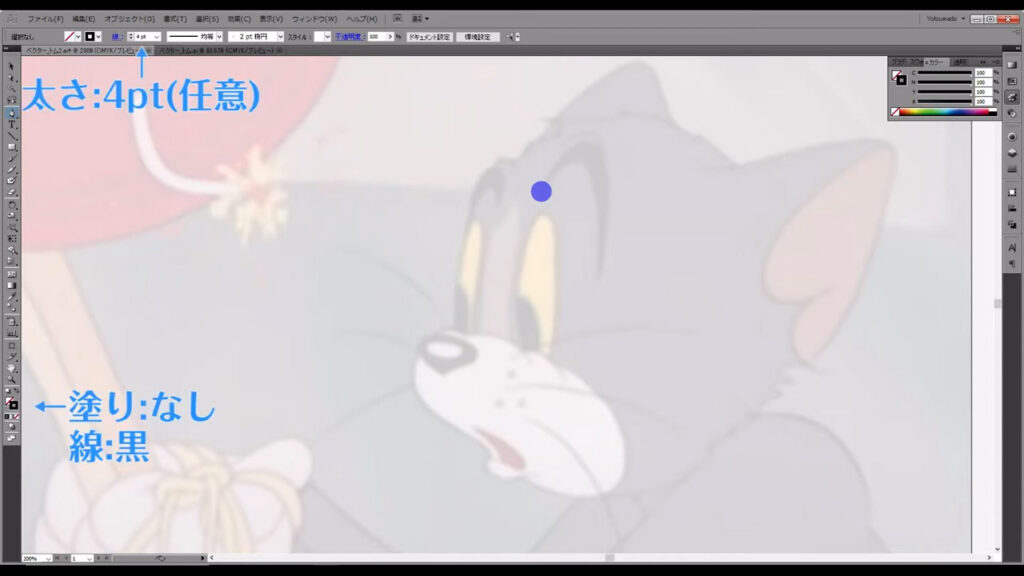
線と塗りの設定は、あらかじめ字幕のように設定しておきます。

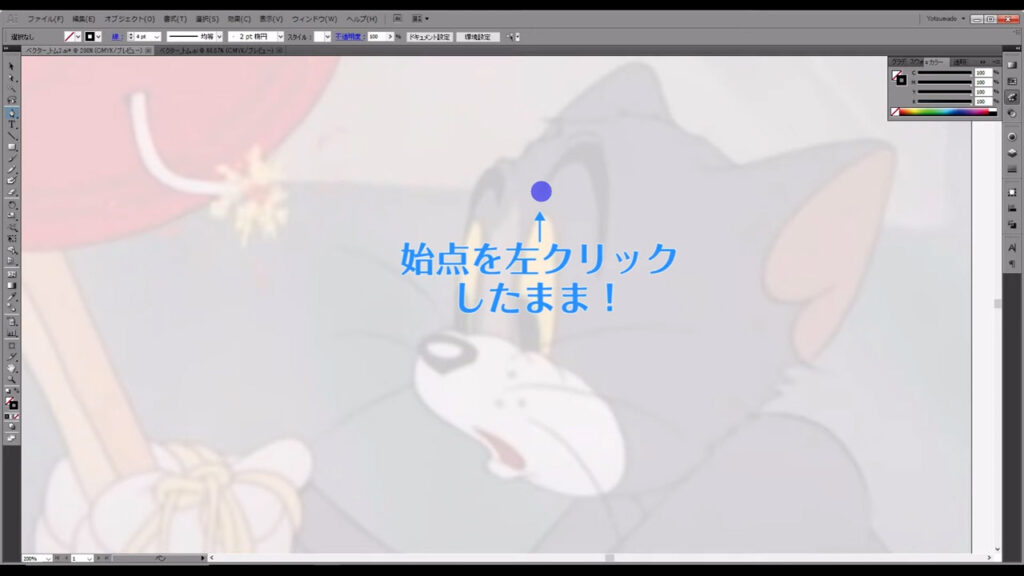
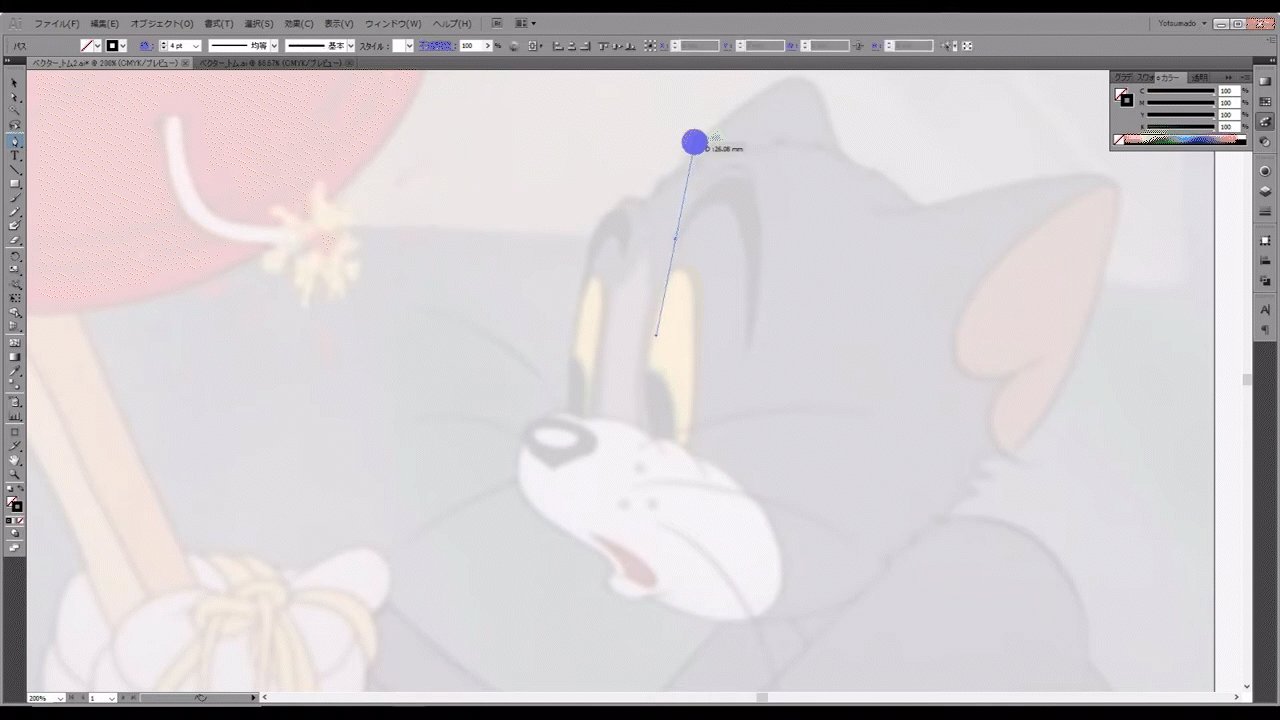
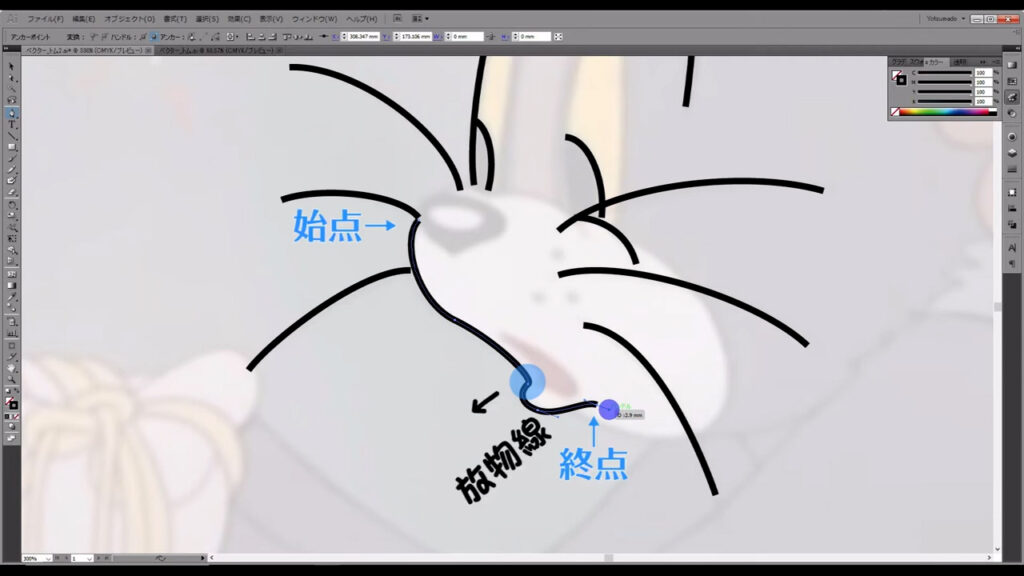
始めに線の始まる点、始点を左クリックします。
この時、クリックした指は離しません。

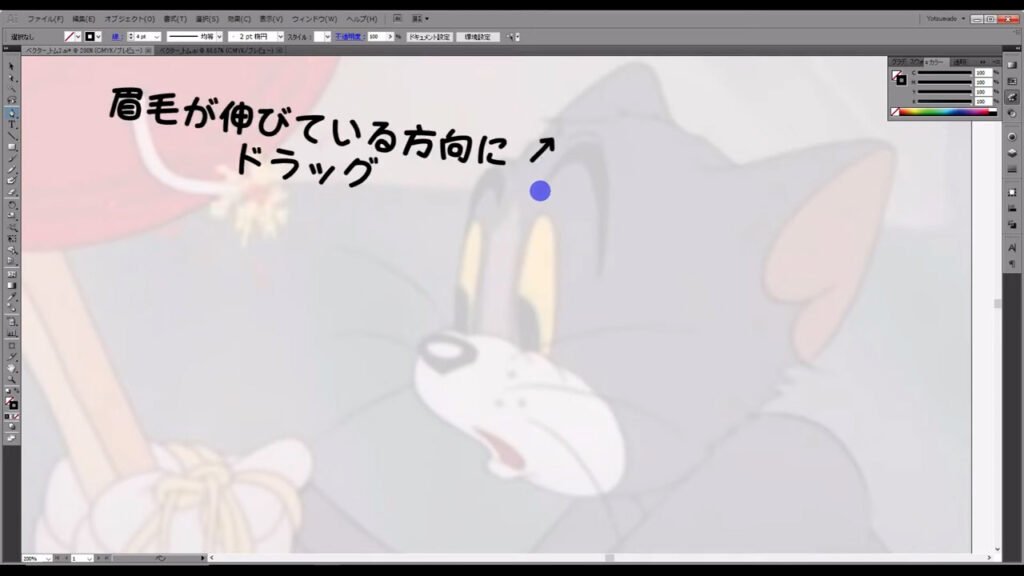
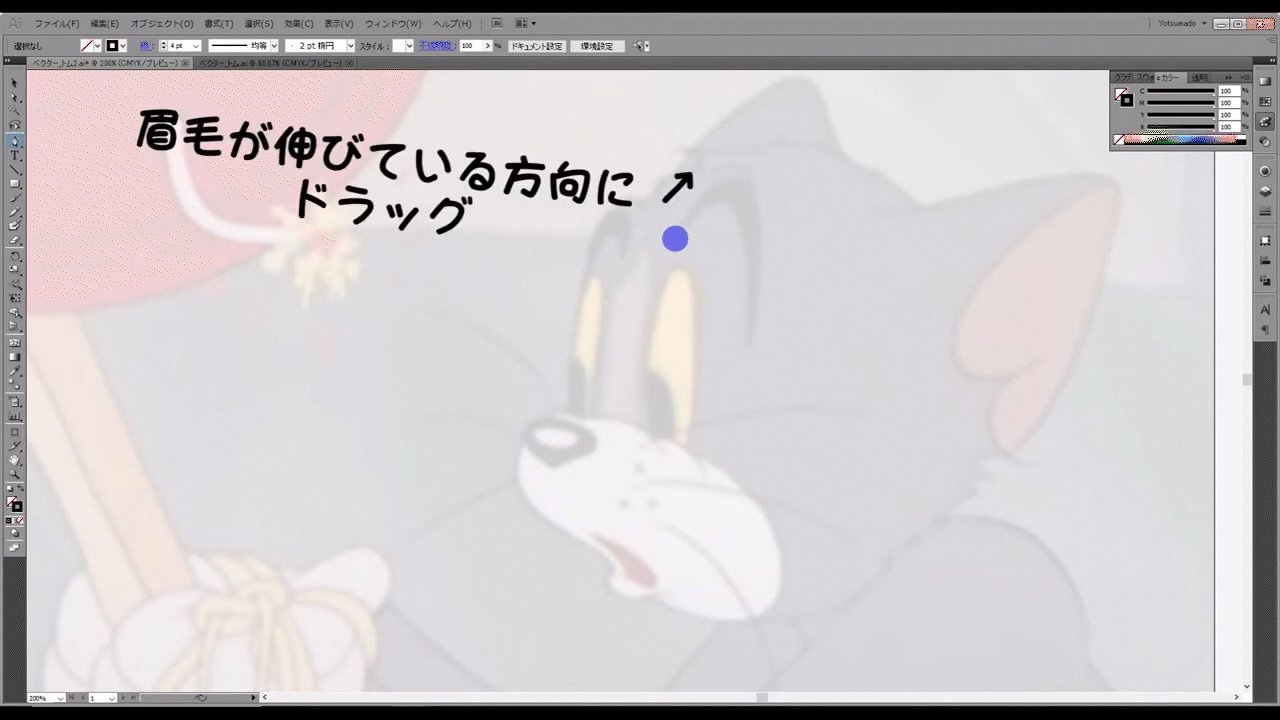
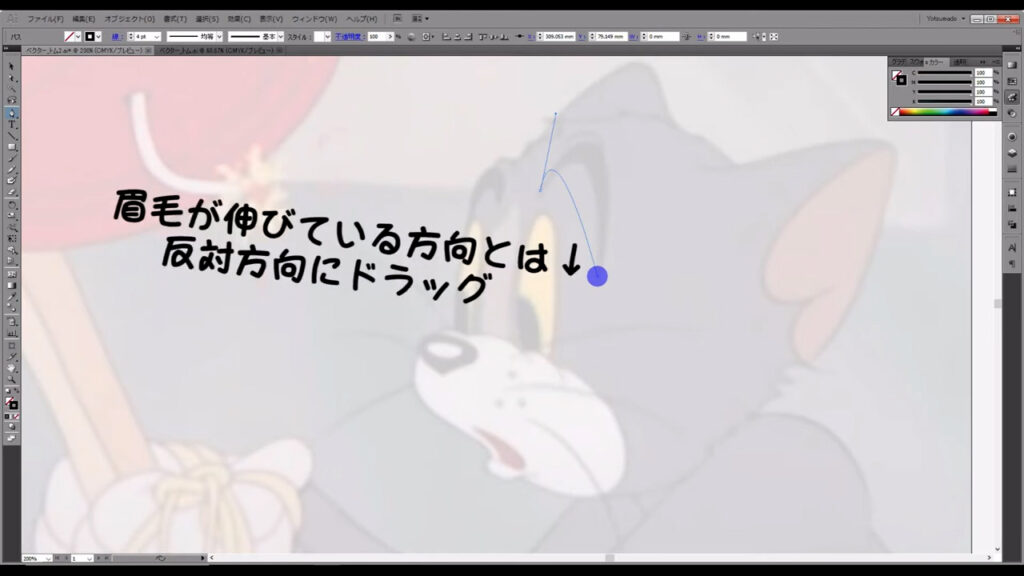
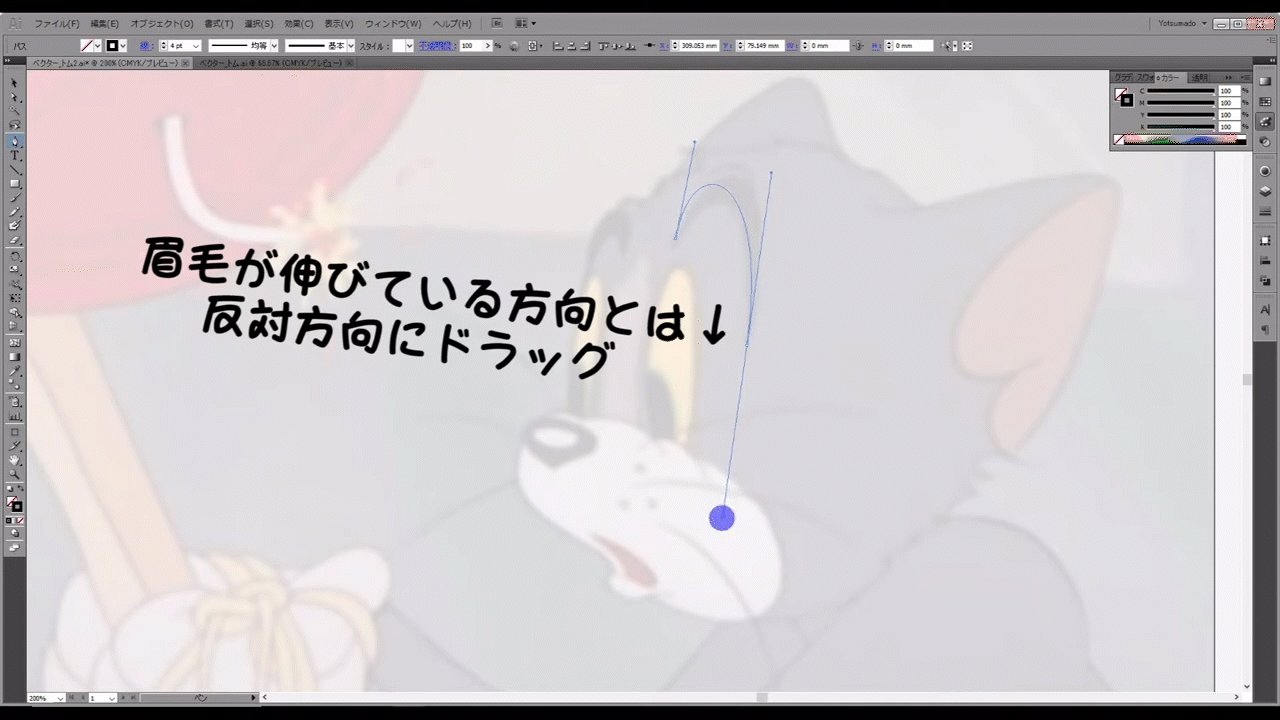
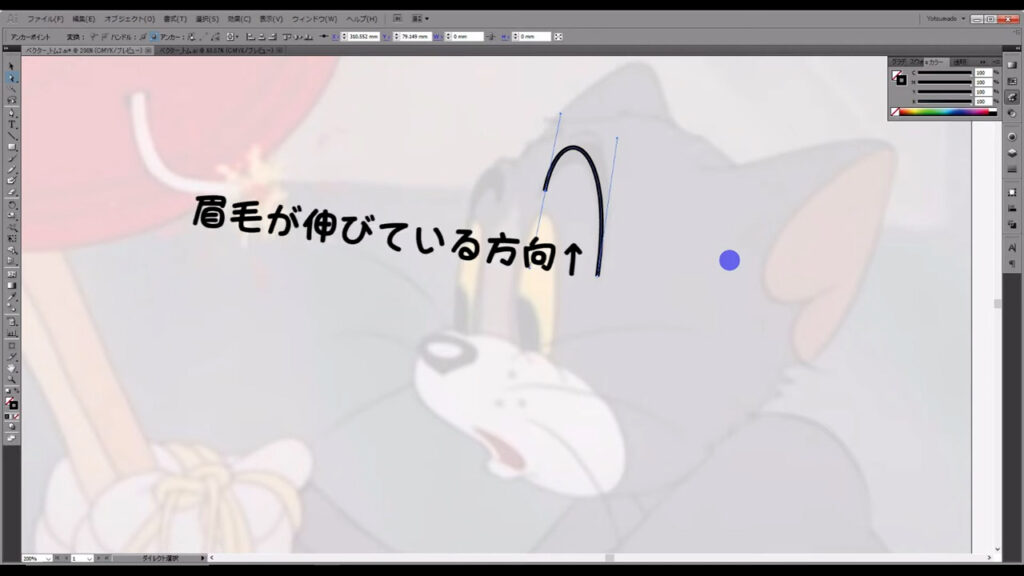
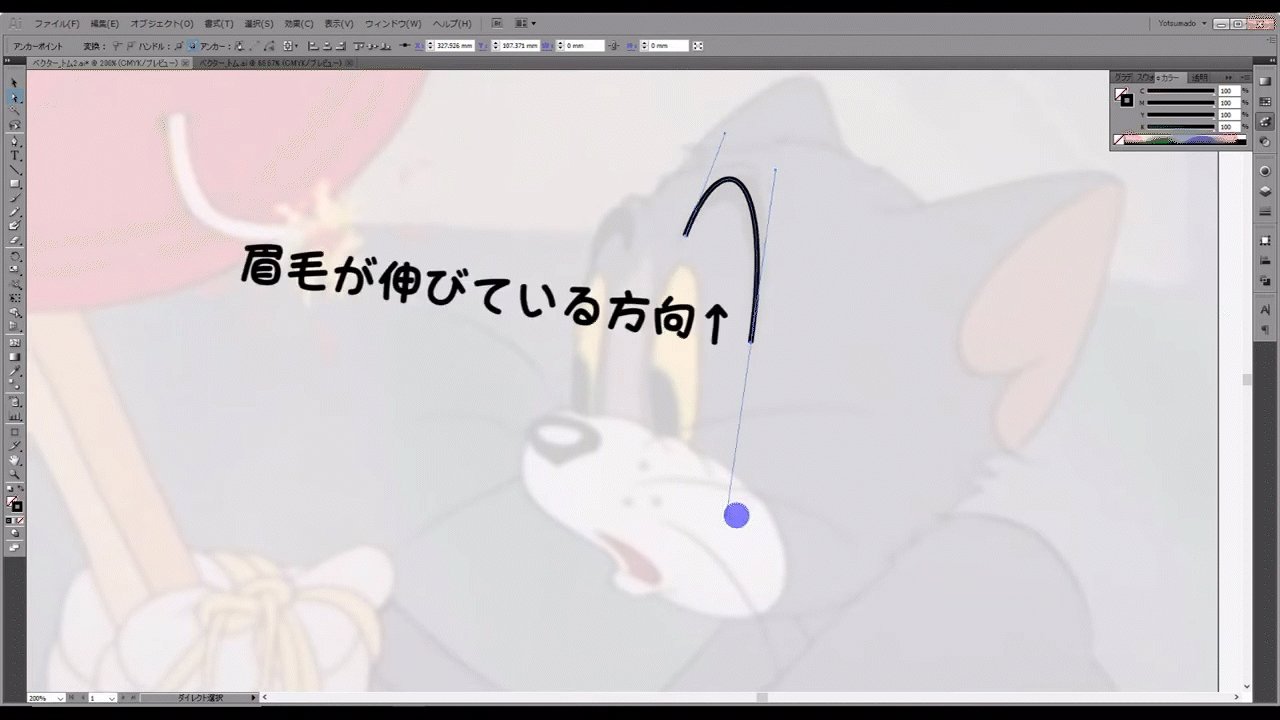
このまま眉毛が伸びている方向に向かって、マウスをドラッグしていきます。

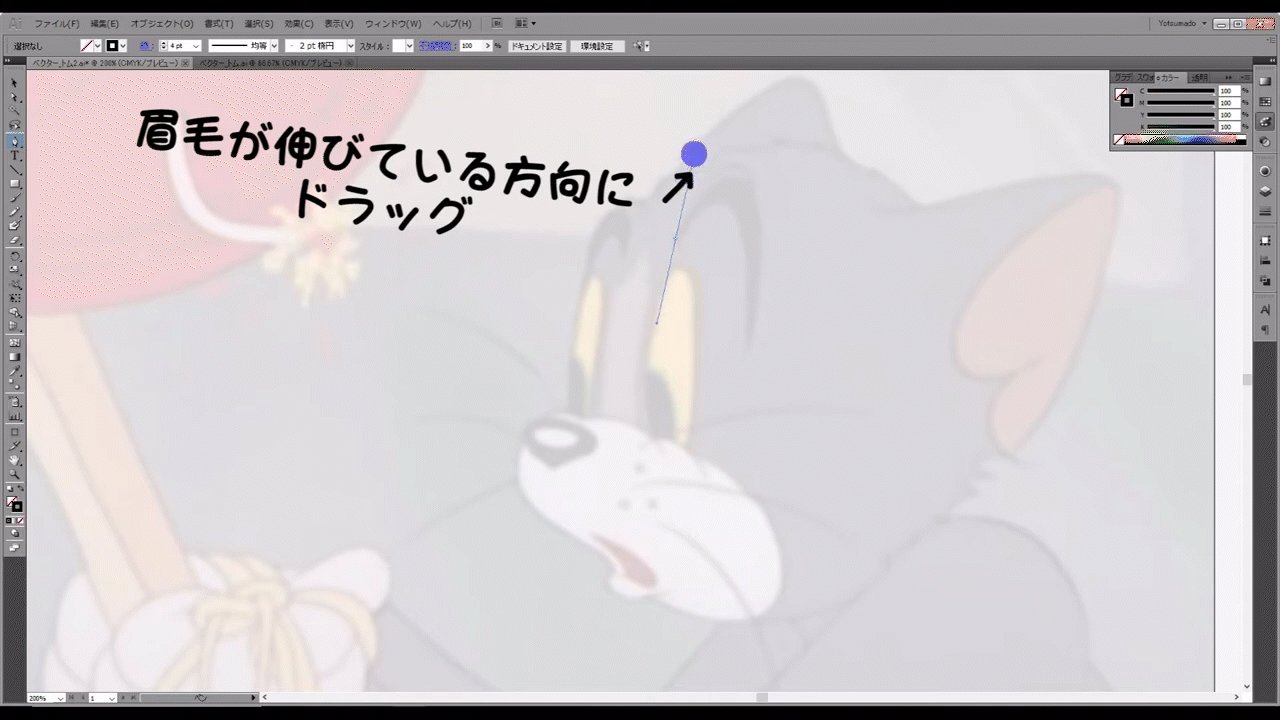
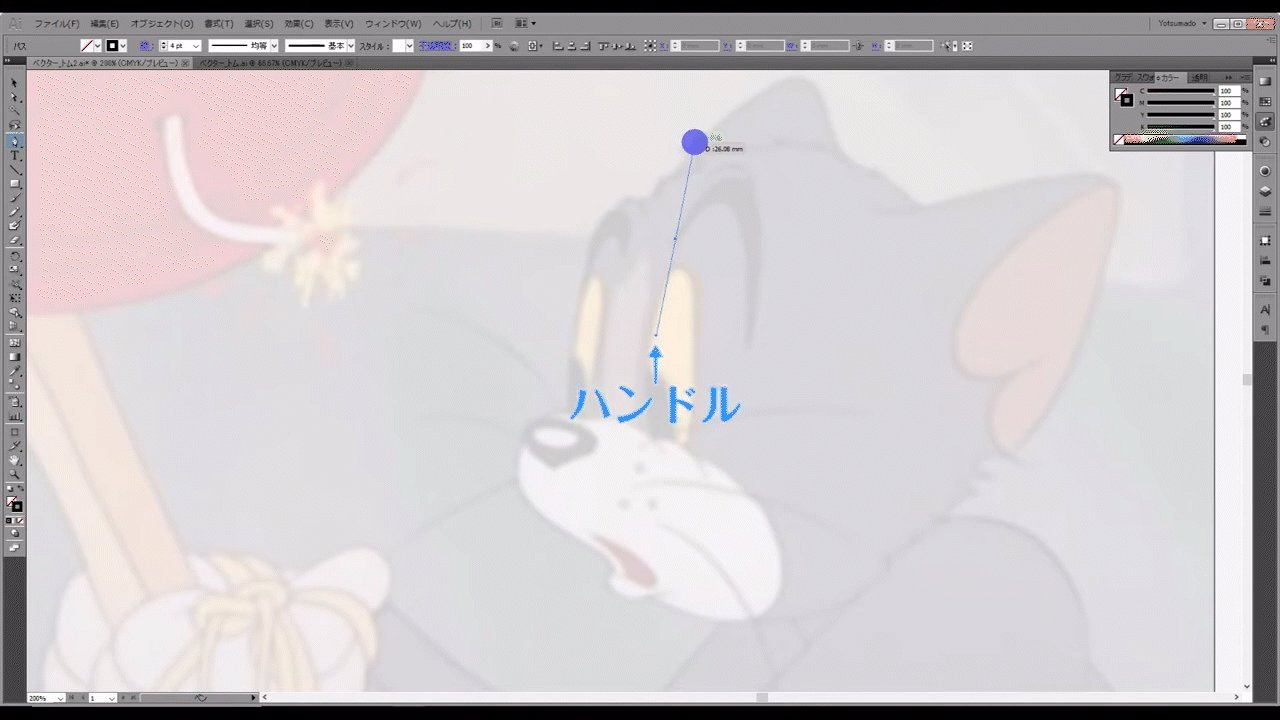
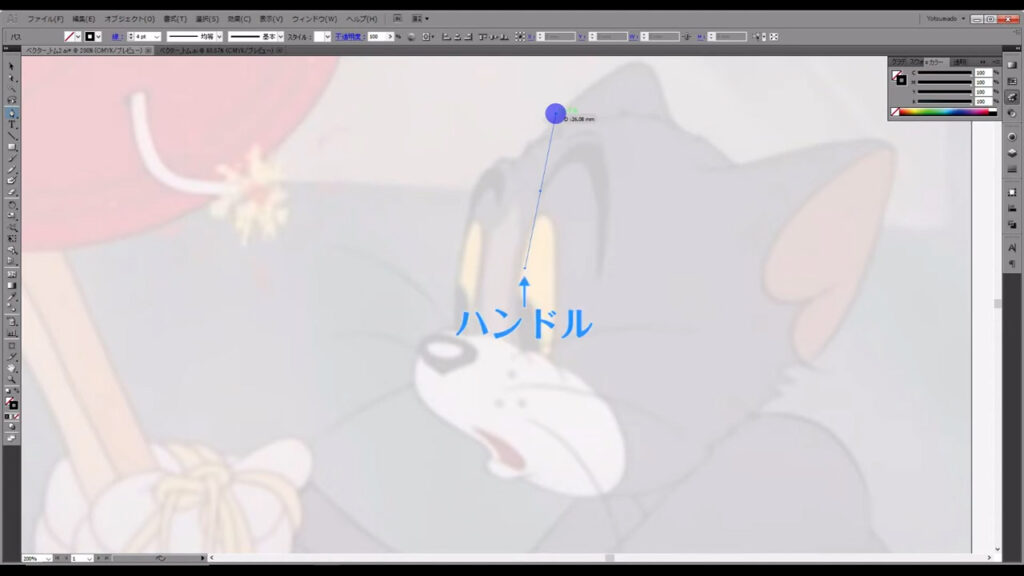
すると、線の曲がり具合を調節する「ハンドル」というものが出てきます。


ハンドルは、あとからでも向きを変えることができるので、適当な場所でクリックを離します。
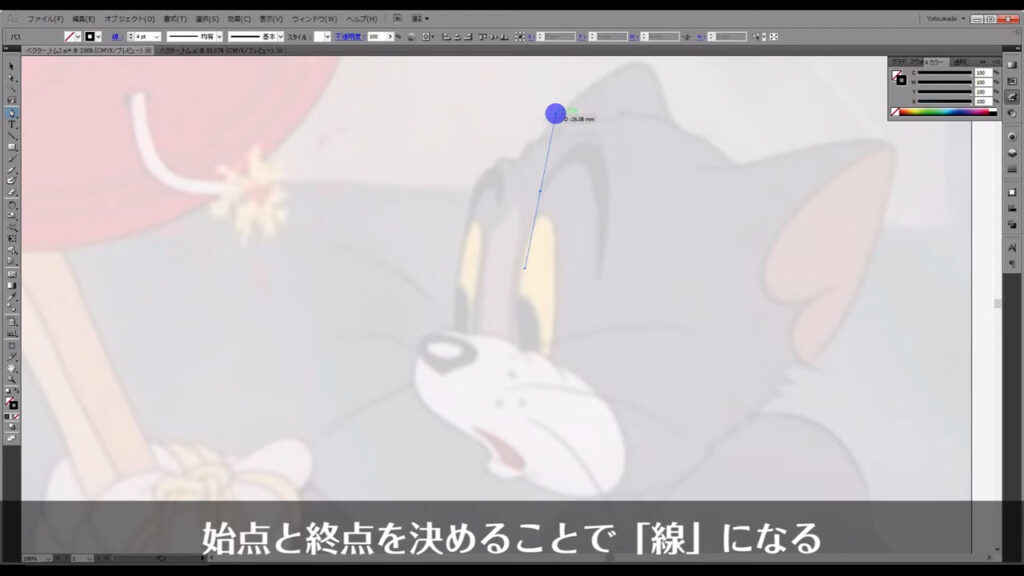
次に左クリックするところは、線の終わるところ、終点です。
終点を決めることで、初めて線になります。

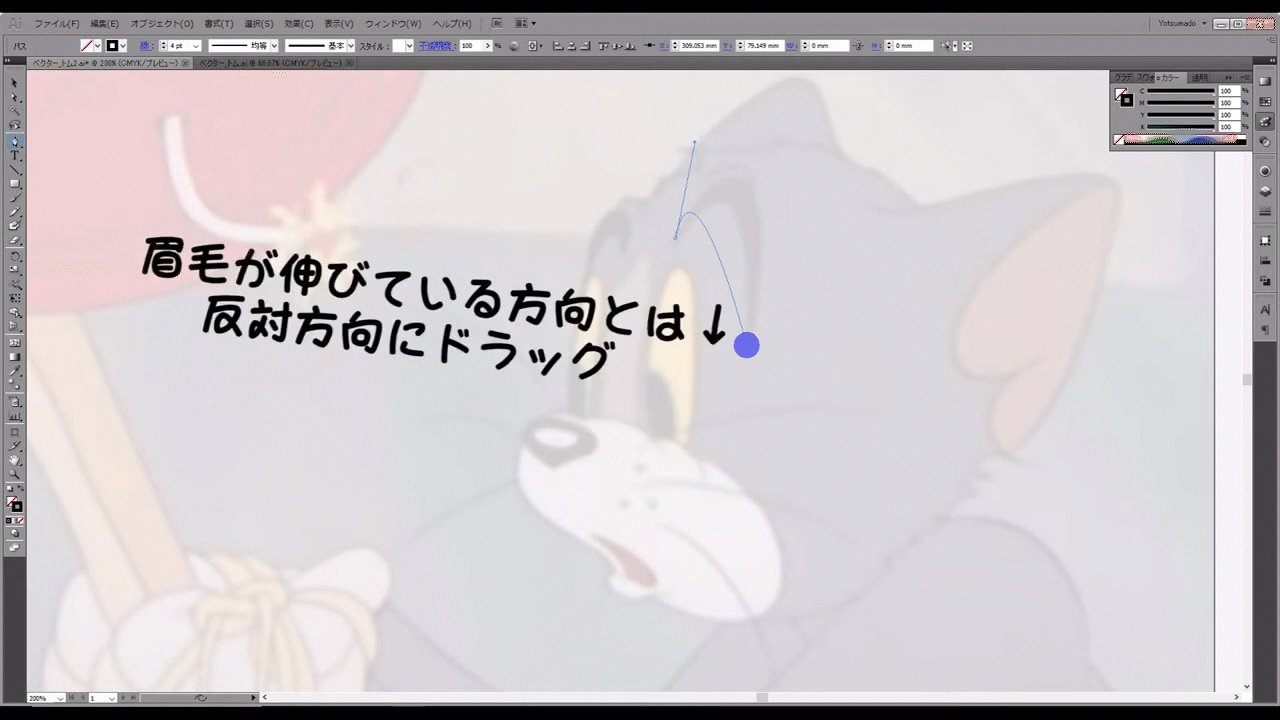
眉毛の終点はマーキング部分のところなので、ここで左クリックします。
ここでもまだクリックした指は離しません。

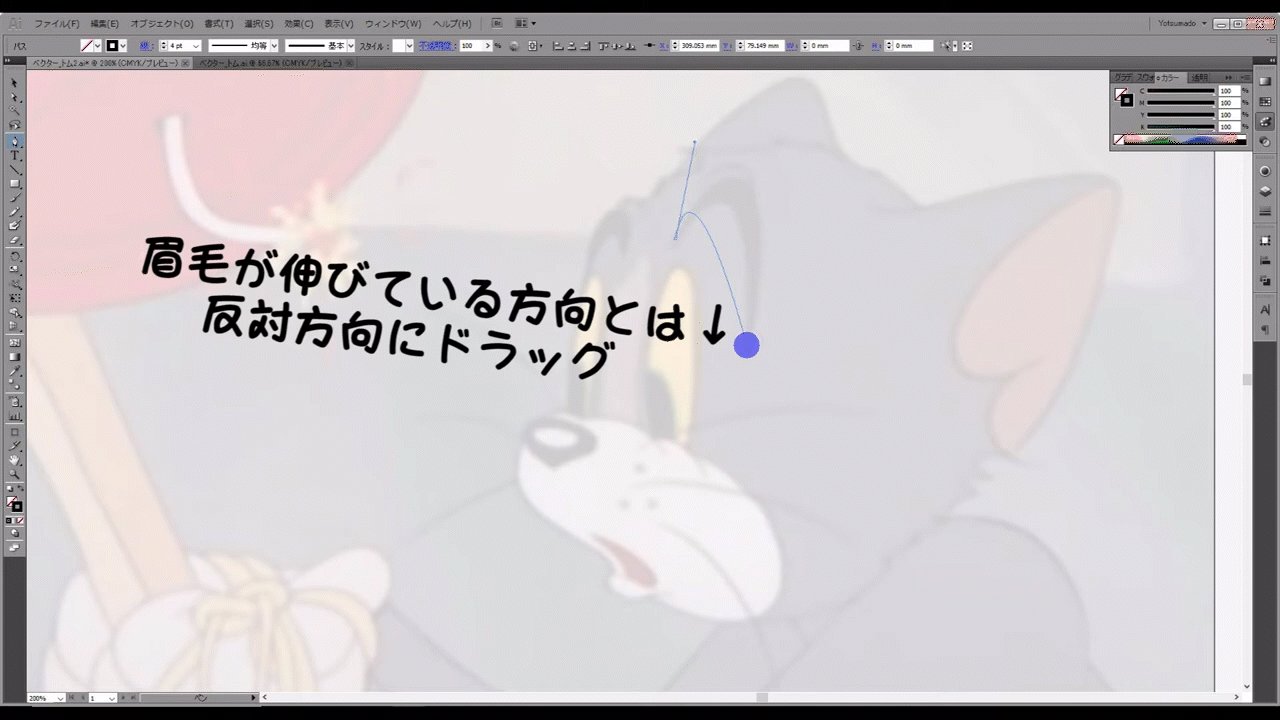
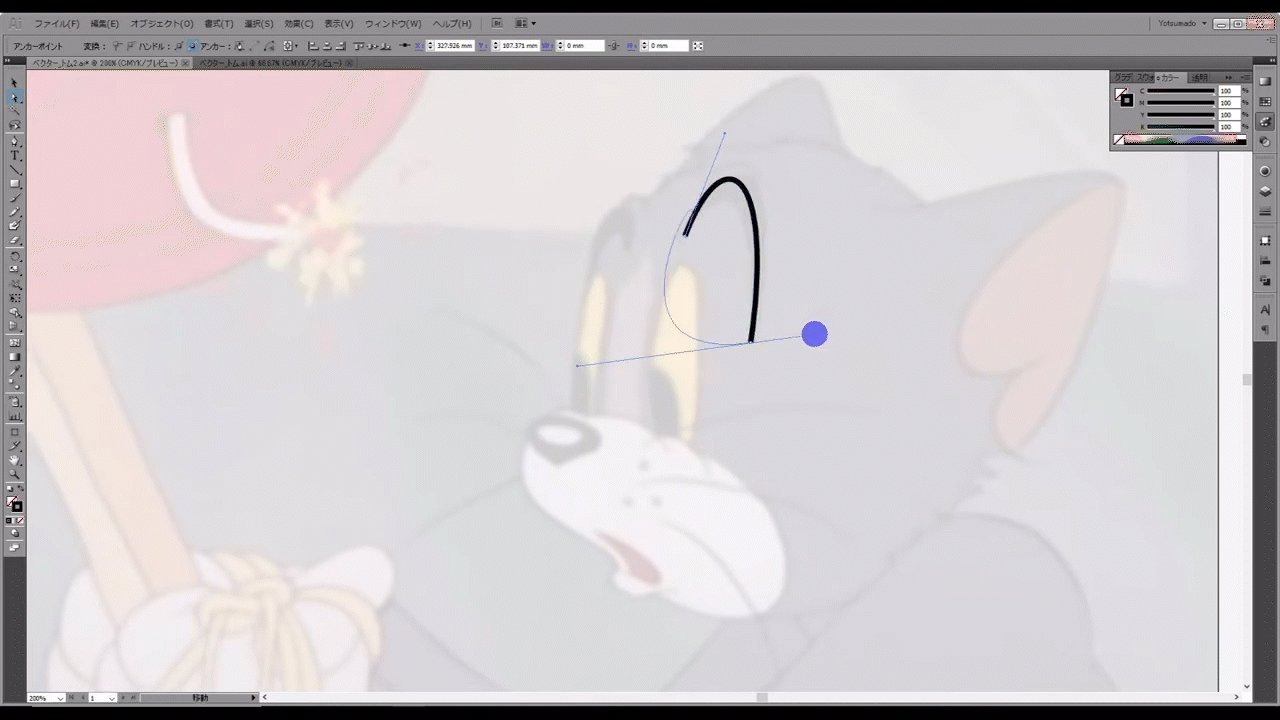
今度は眉毛が伸びている方向とは反対の方向に向かって、ドラッグしていきます。


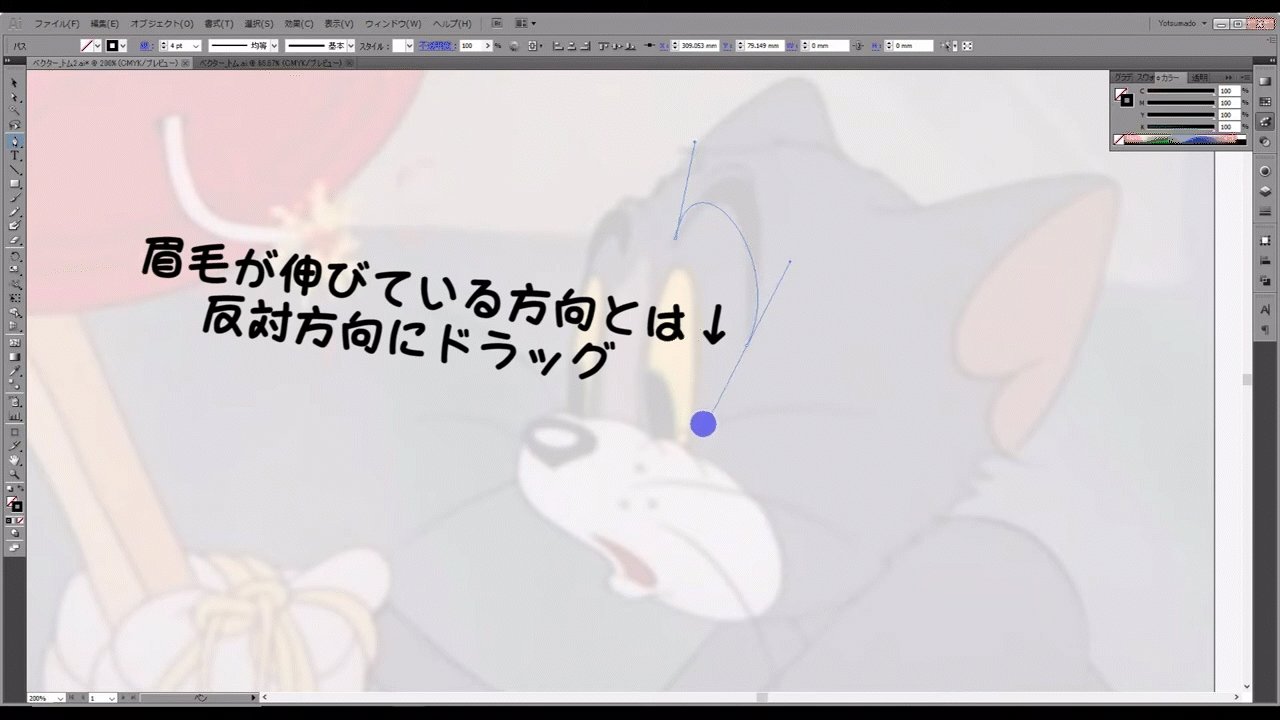
例によってハンドルが出てくるので、これも適当な場所でクリックを離します。
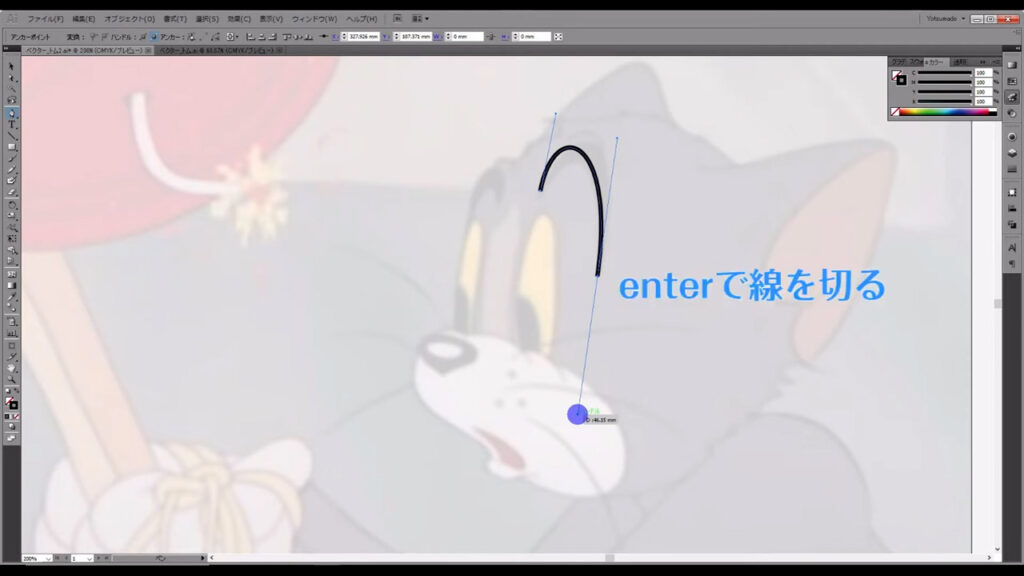
そうしたら線を一度切りたいので、enterを押して線を切ります。
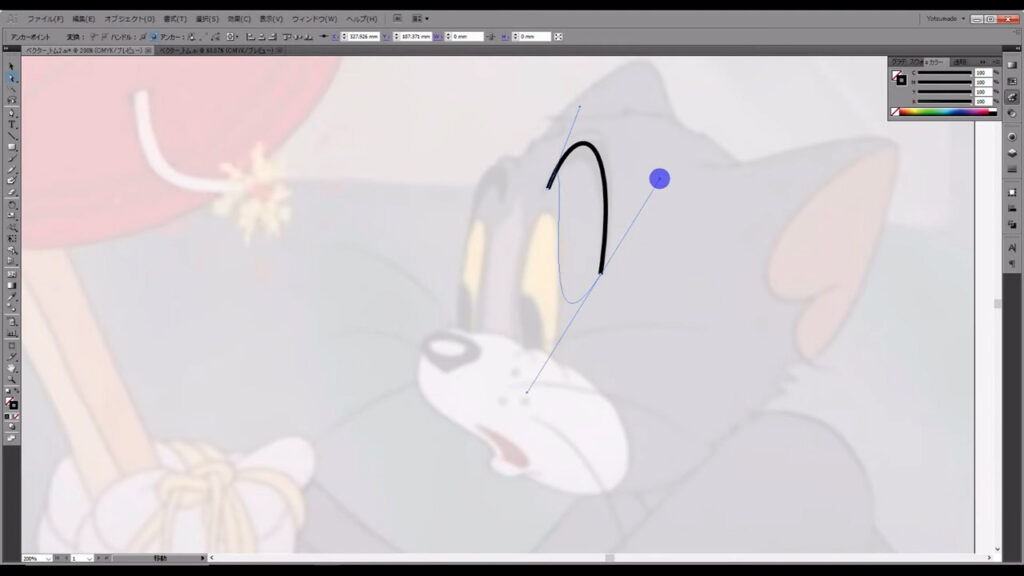
これで放物線ができました。

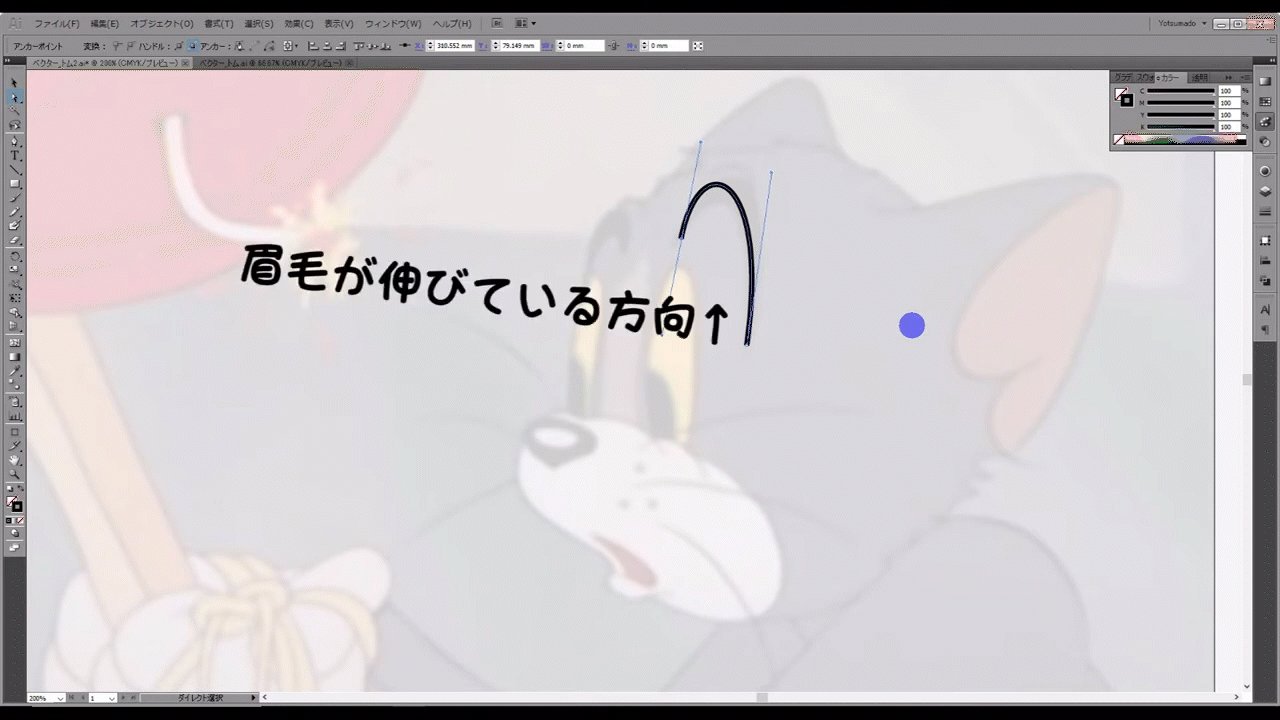
始点終点の位置を変えたいときはダイレクト選択ツールに切り換えて、それぞれの点(始点、終点)を選択すれば移動できます。

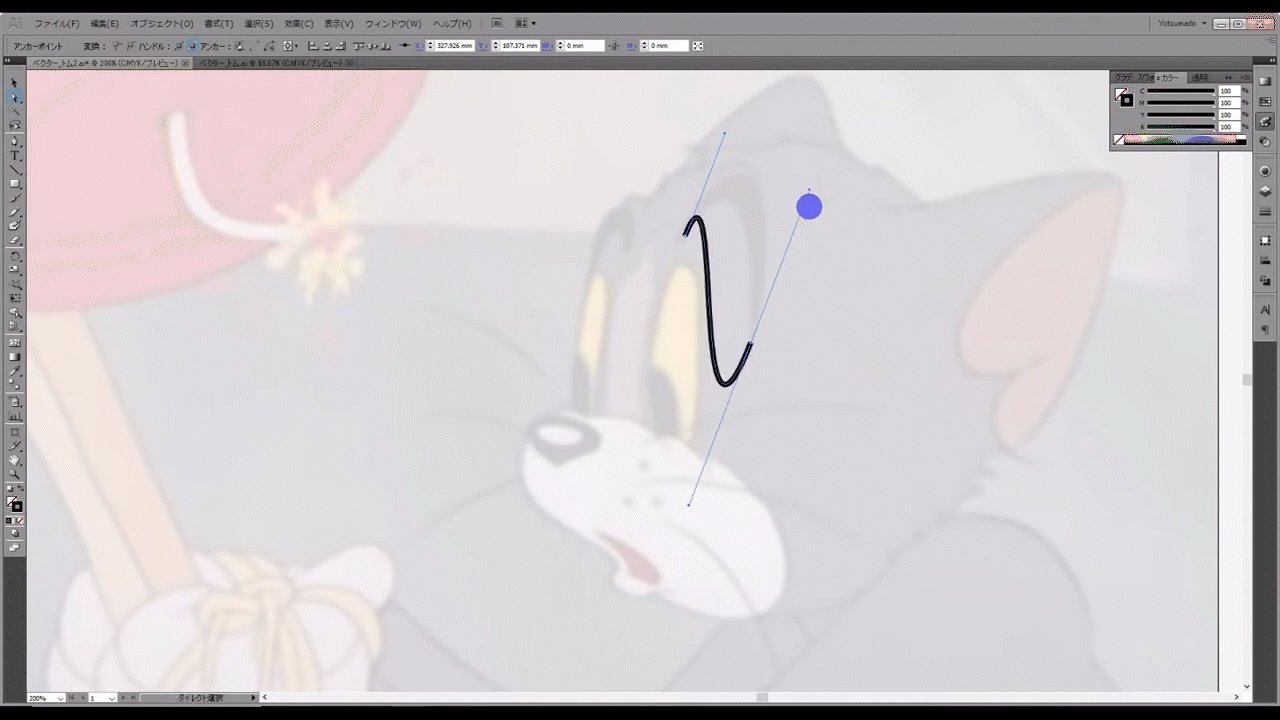
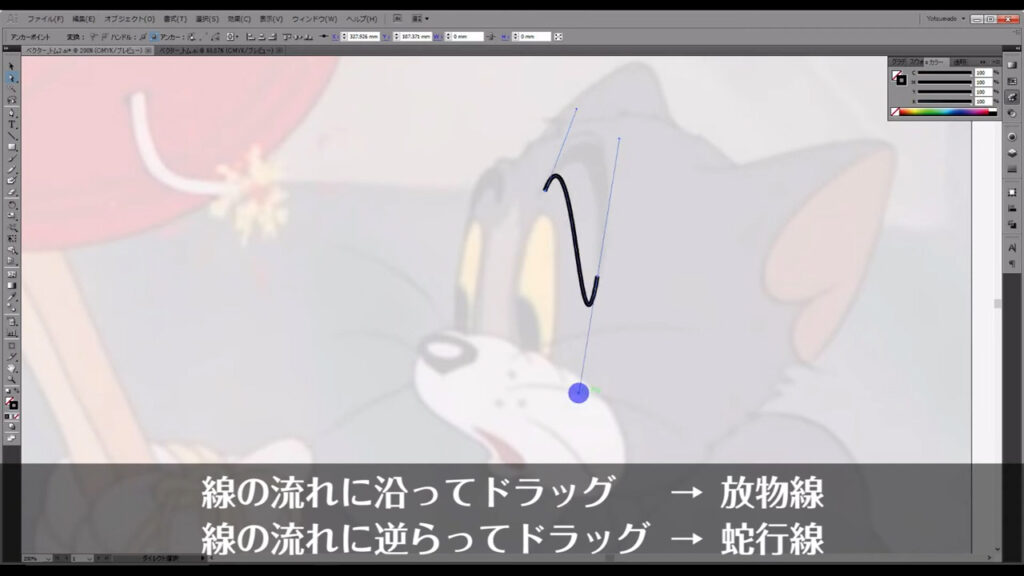
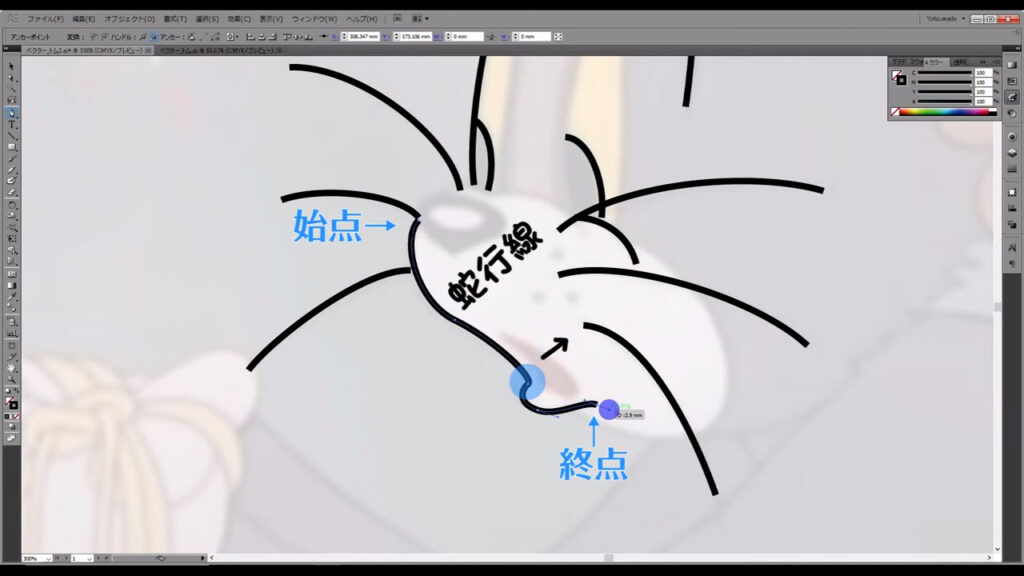
因みに、先ほどの場面で終点も眉毛が伸びている方向と同じ方向にハンドルを回していたら、線は蛇行します。



線の流れに沿って(眉毛が伸びている方向とは逆に)ハンドルを回せば放物線に、逆らえば(眉毛が伸びている方向に回せば)蛇行した線になる、というのがポイントです。

これがわかれば、放物線になっているところはもう簡単ですね。
一気に描いてしまいます。
線が小さくてわかりづらいときは、ctrl(⌘)と[ + ][ – ]を使って拡大・縮小しながら描いていきます。

それと合わせてよく使うのが、spaceを押しながらドラッグで画面移動する操作で、ぜひ覚えておきたいところです。

ペンツールで蛇行した線をトレースする
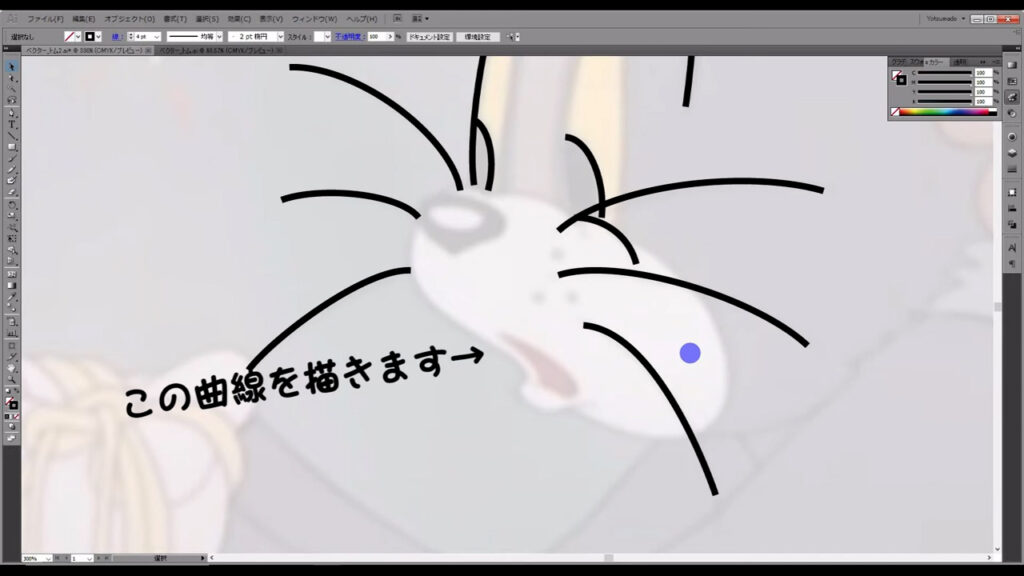
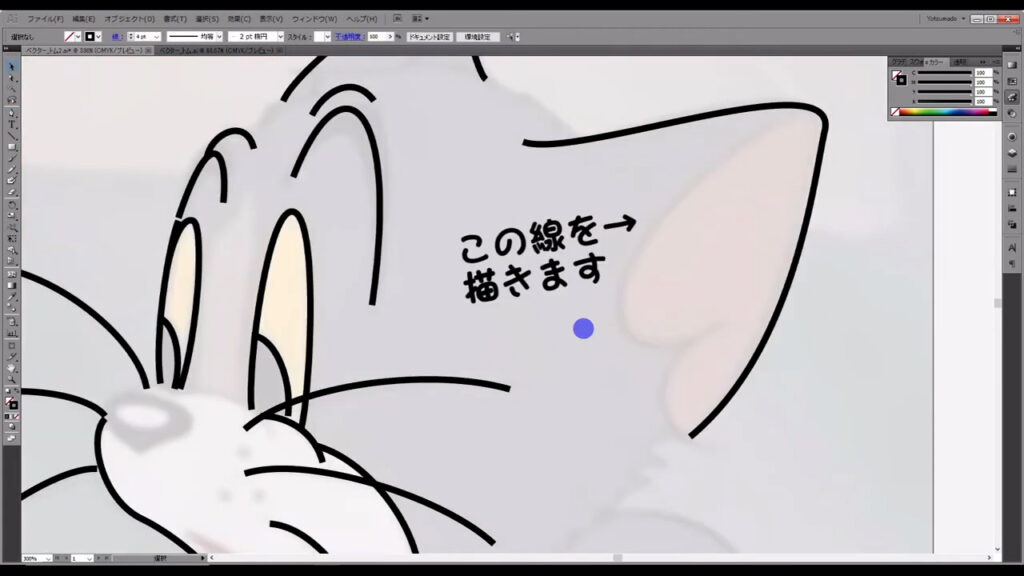
さて、次はここ(下図参照)の曲線を描いていきます。

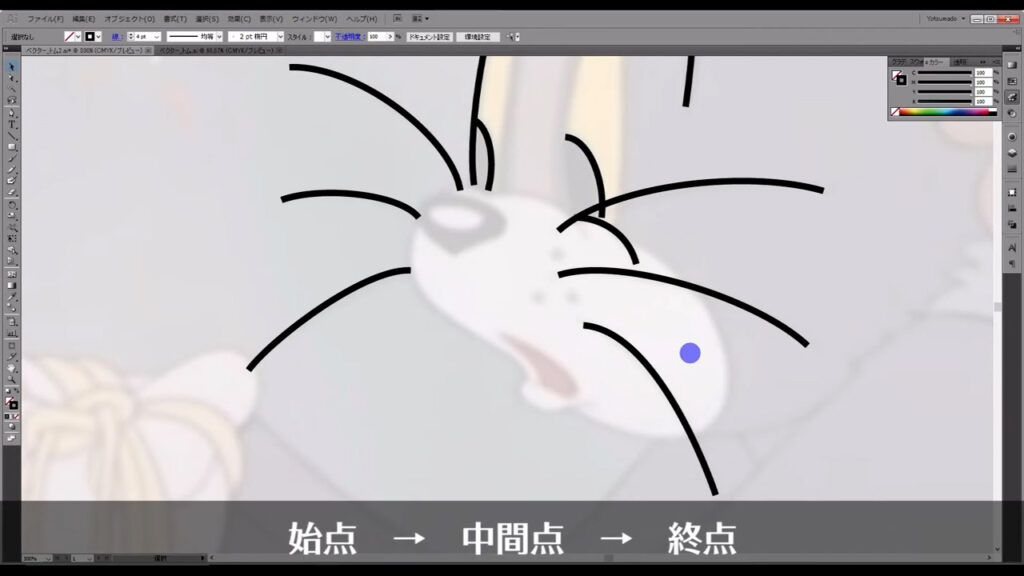
先ほどは始点と終点の2点を結んだだけでしたが、今度はその間に複数の点を置いていきます。

皆さんなら、どこに中間点を置くでしょうか?
ヒントは先ほど申し上げた「線の流れに沿ってハンドルを回せば放物線に、逆らえば蛇行した線になる」というものです。
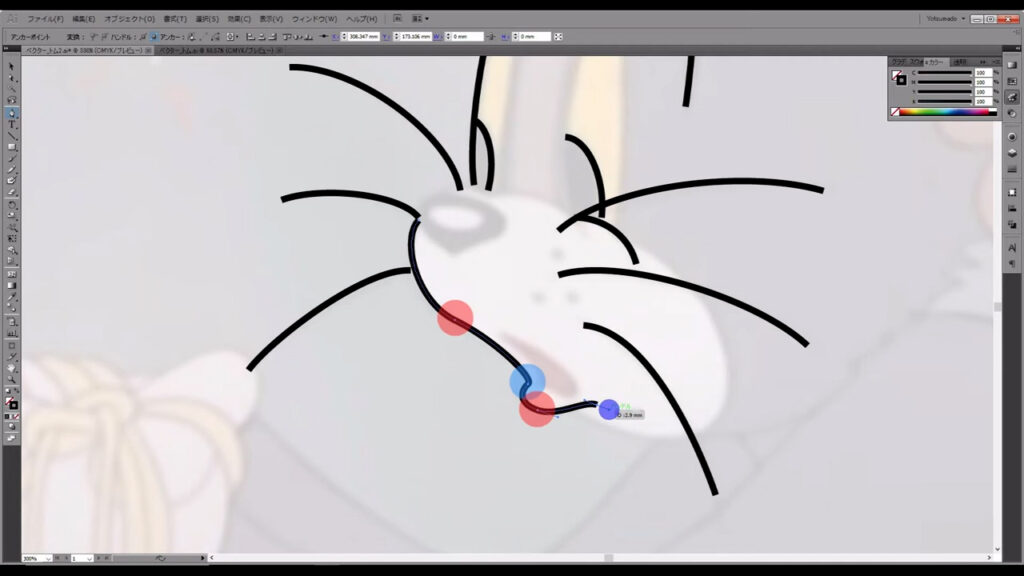
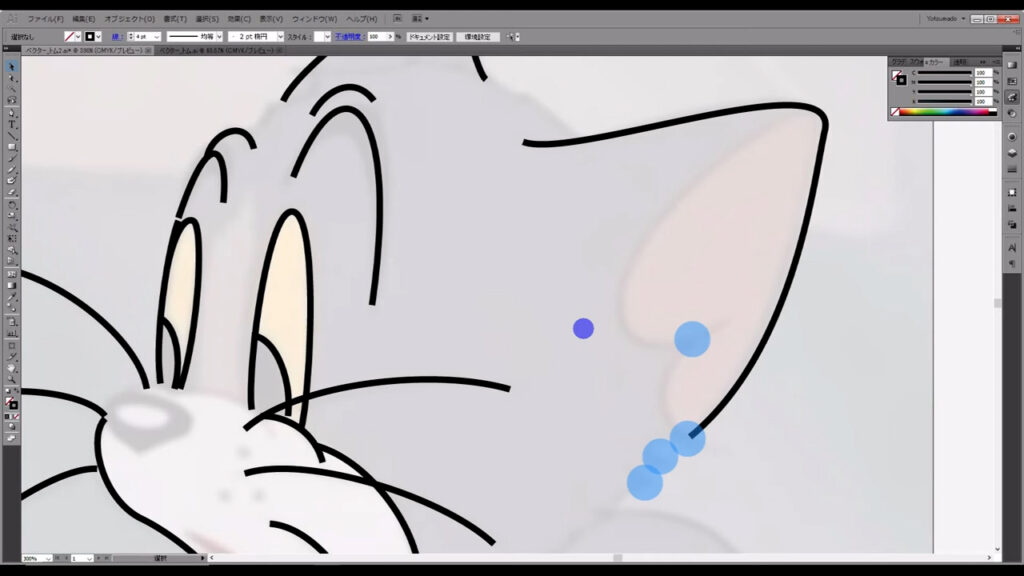
もちろん絶対的な正解はありませんが、私なら下図のように中間点を置いていきます。

本当は青いマーキング部分の1点だけにしたいところですが、それではあとの調整がちょっとだけ面倒になるので、赤いマーキング部分の2点を追加しました。
先ほどのヒントの一番わかりやすいところが、青いマーキング部分です。
始点終点をそれぞれここ(下図参照)だとすると、線の流れに沿っている方のハンドルは放物線に、逆らっている方は蛇行した線になっています。


ペンツールで引く放物線に中間点を加える
ちょっと複雑な曲線を引いたので、今度はまた楽な線を引きます。
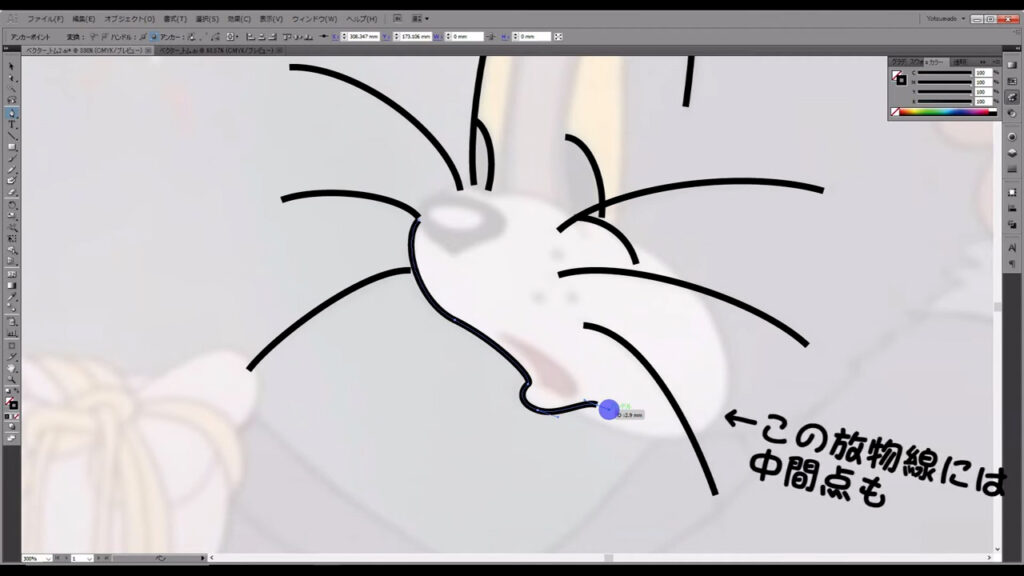
最初にトムの眉毛を始点と終点だけで描きましたが、今から引くこの放物線(下図参照)には中間点も加えてみます。
理由は先ほどと同じく、あとの調整をラクにするためです。

ここまで見てきた方であれば、特に解説は不要だと思うのでサッと引いてしまいます。


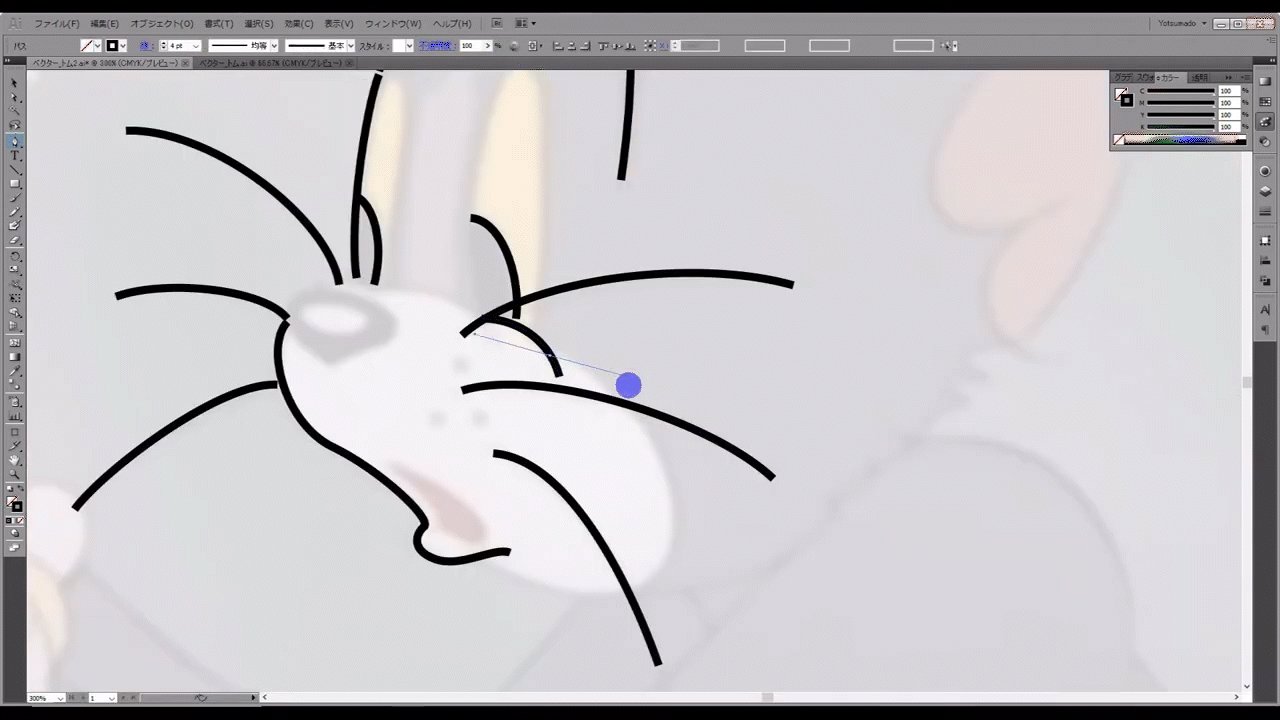
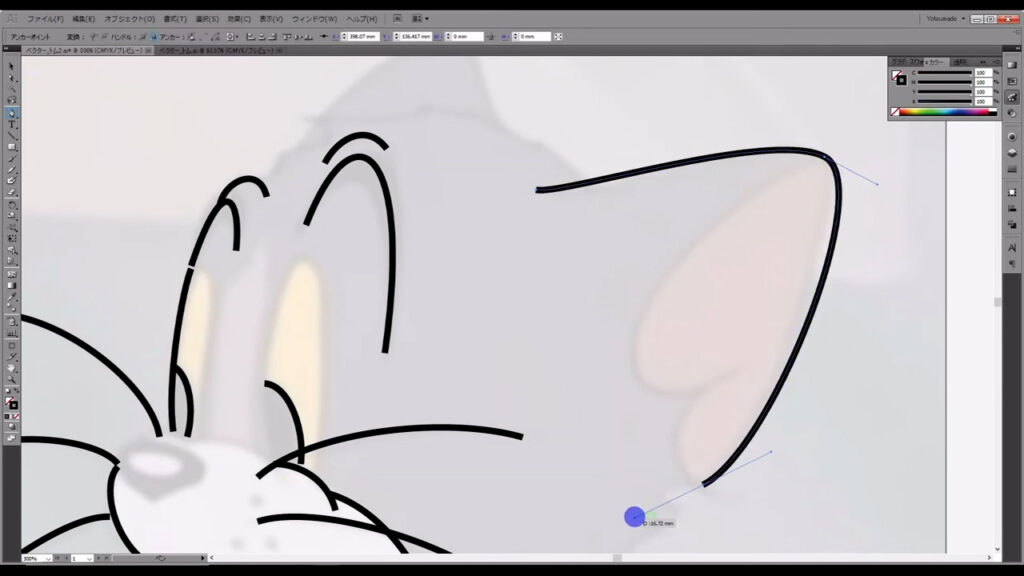
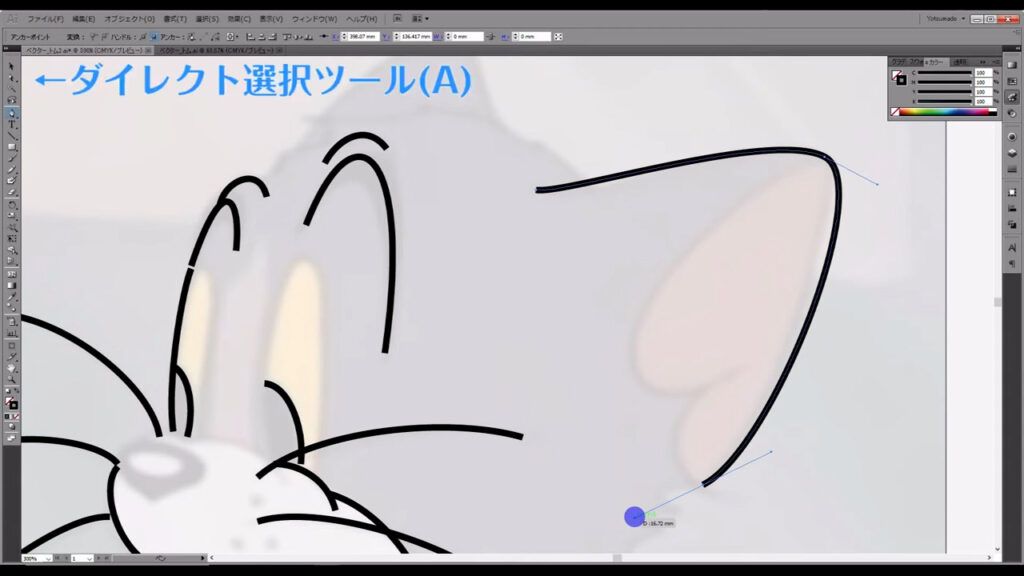
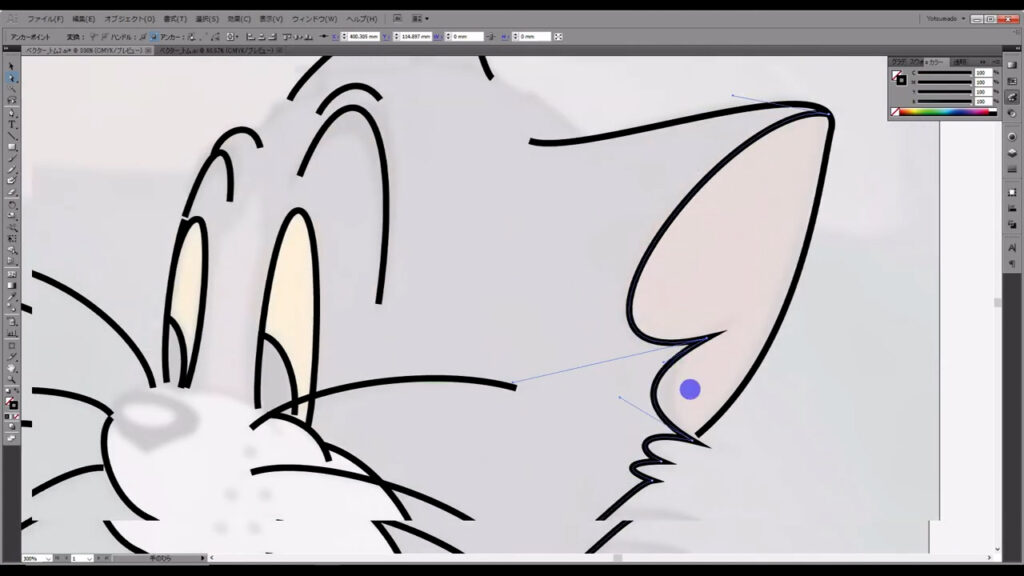
この引き方と同じ要領で、耳の線も引いていきます。

始めのうちはハンドルの扱いに慣れないと思うので、大体の線の形が取れたら、ダイレクト選択ツールに切り換えてアンカーポイントを左クリックし、そこで微調整すると良いと思います。
因みにアンカーを左クリックするとハンドルも出てくるので、ハンドルの方向もドラッグで調整することができます。

引いた曲線を折る方法
トレースもいよいよ終盤です。
今まで曲線の調整に使ってきたハンドルですが、これはポキッと折ることができます。
慣れてくるとハンドルを折りながら線を引くこともできますが、まずは基本からやっていきます。
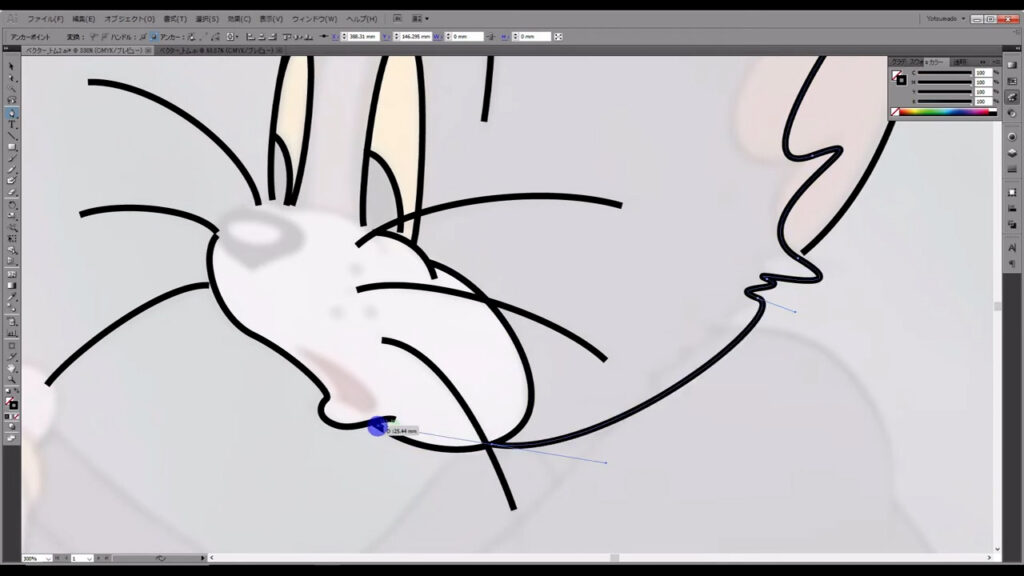
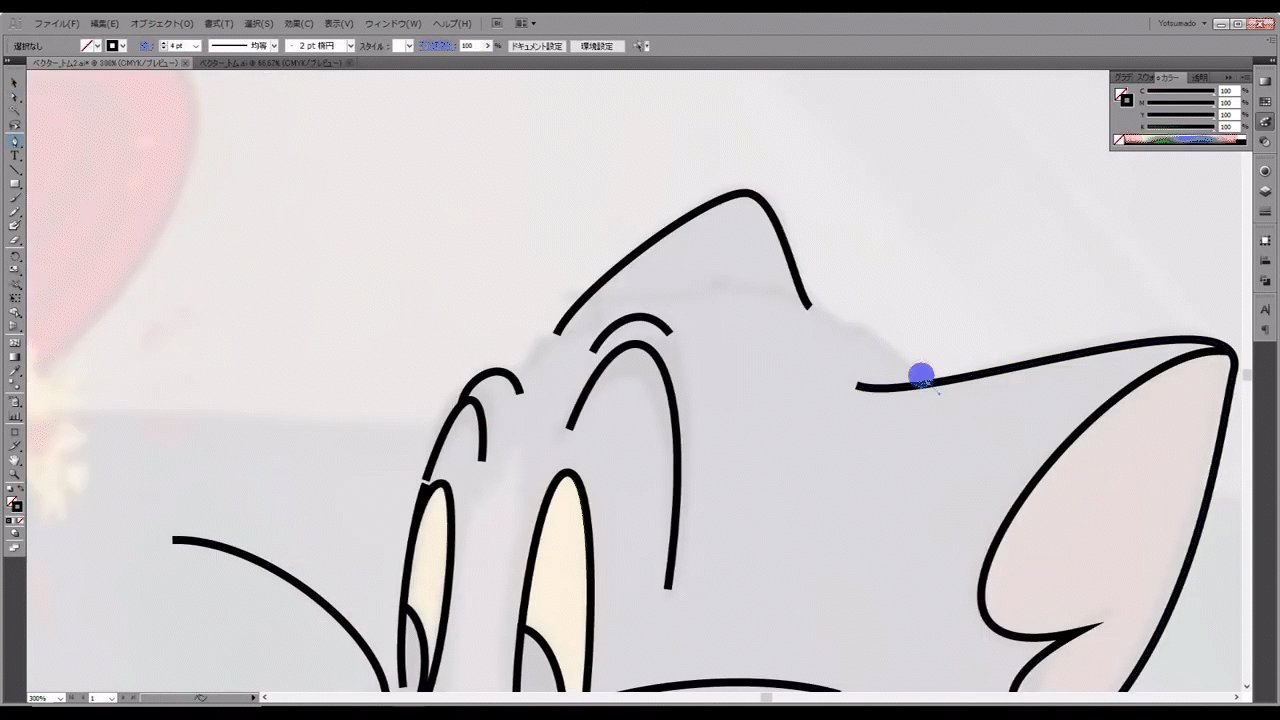
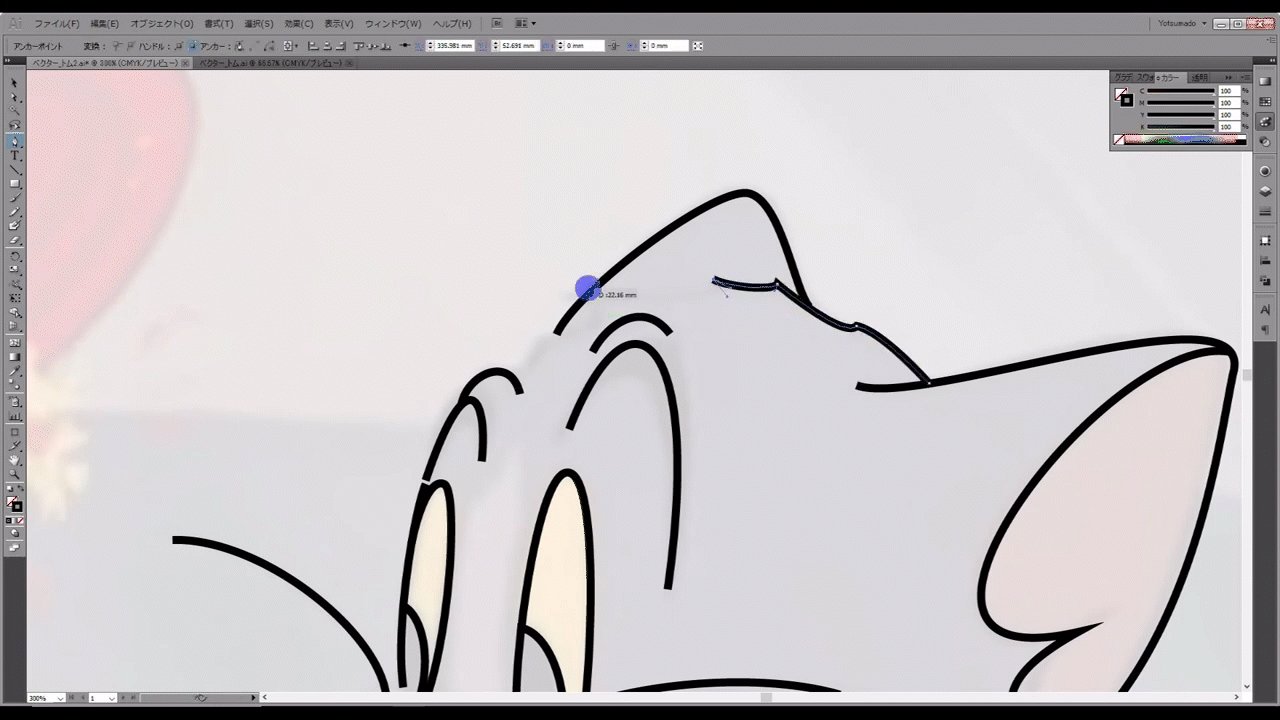
下図の線が良い練習になりそうです。

まずマーキング部分のように線が尖っているところに、アンカーポイントを置いていきます。

このときはまだ、トレース画像の通りにトレースしようと思わなくて問題ありません。

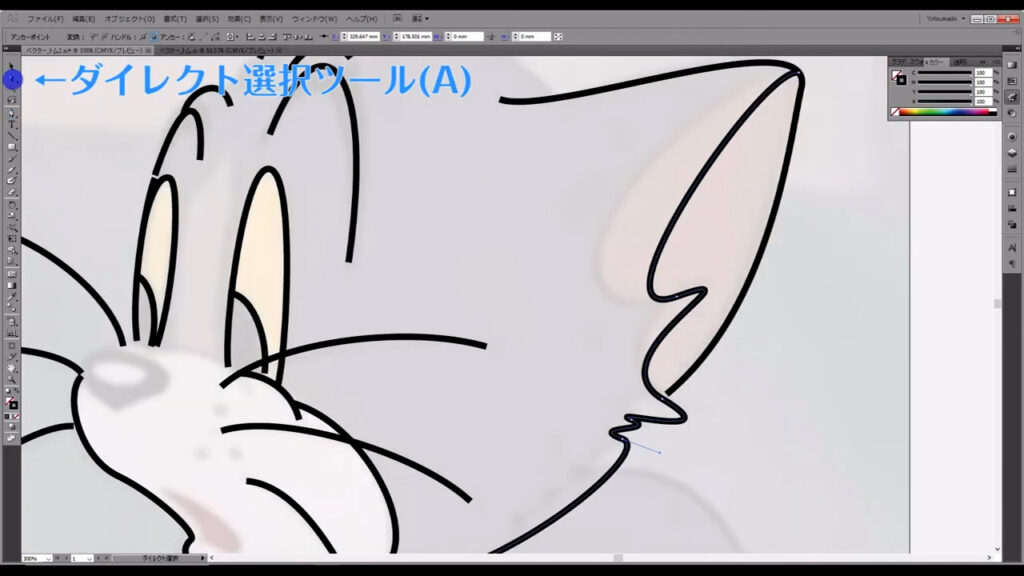
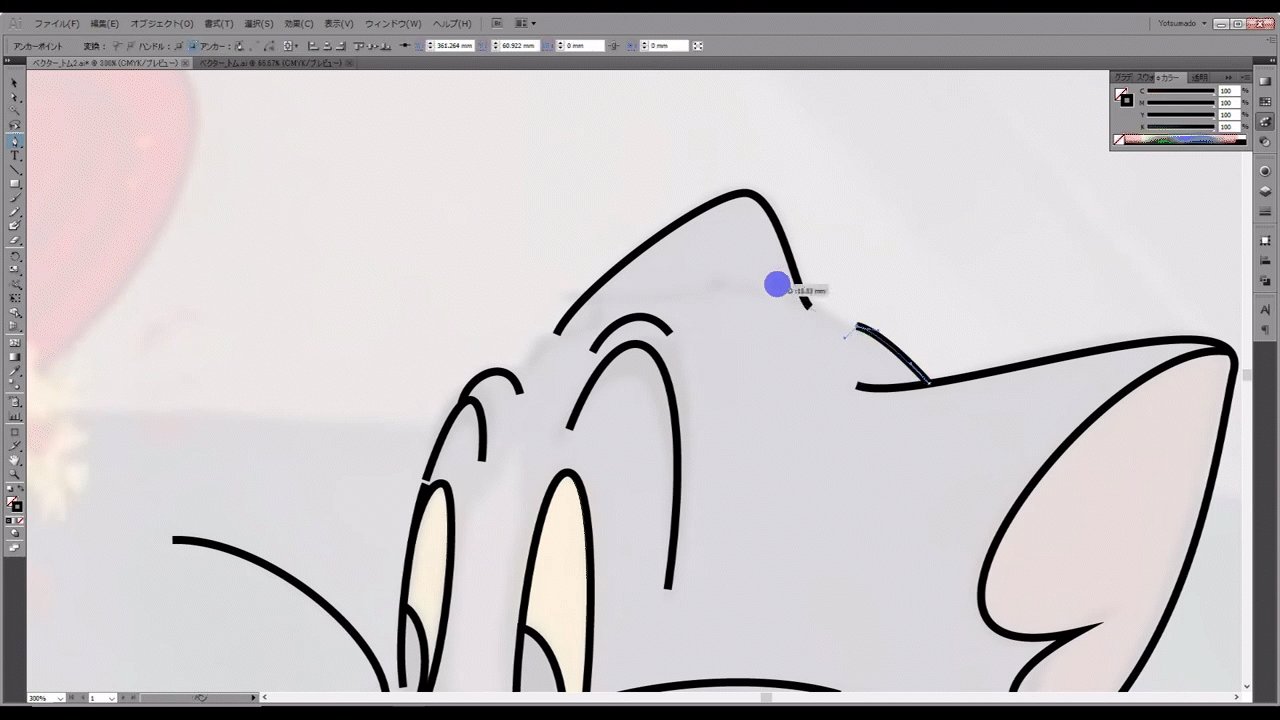
一通り線を引き終わったら、ダイレクト選択ツールに切り換えます。

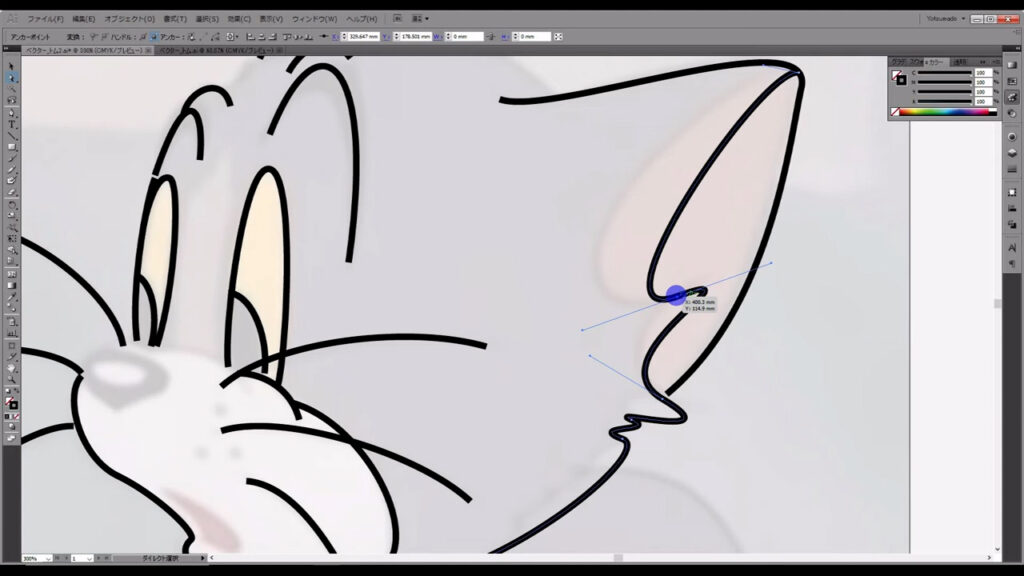
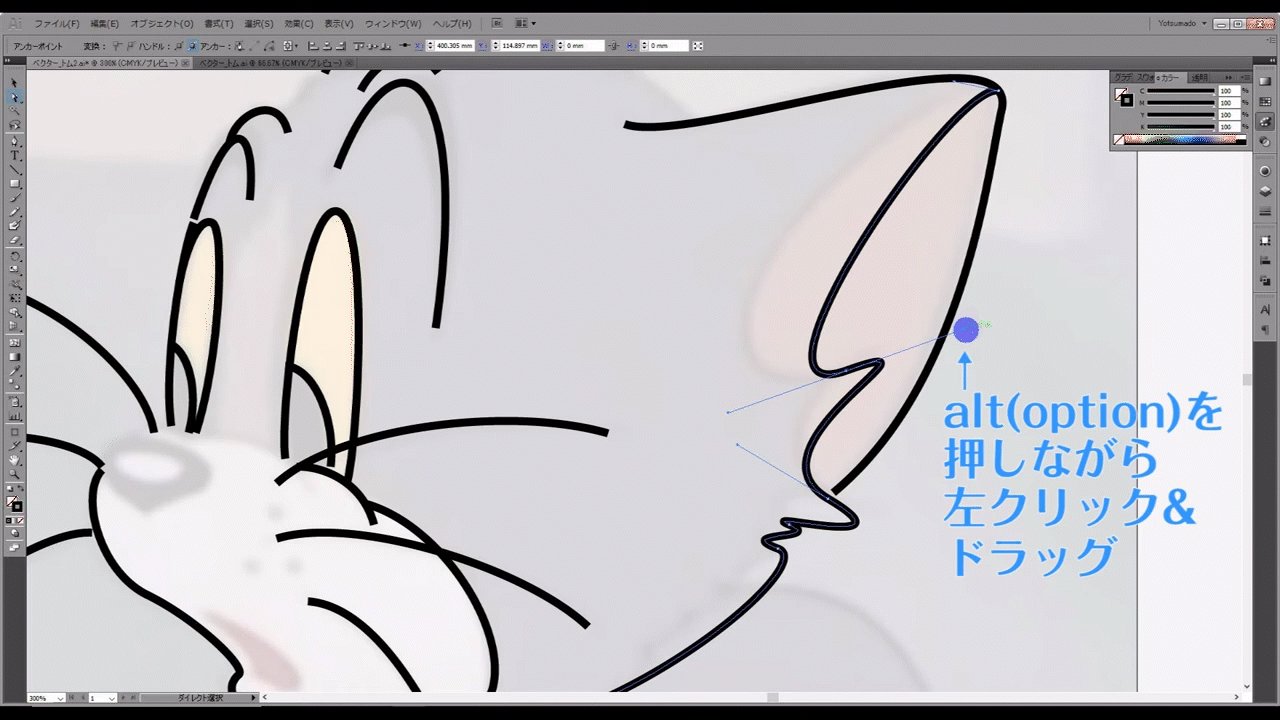
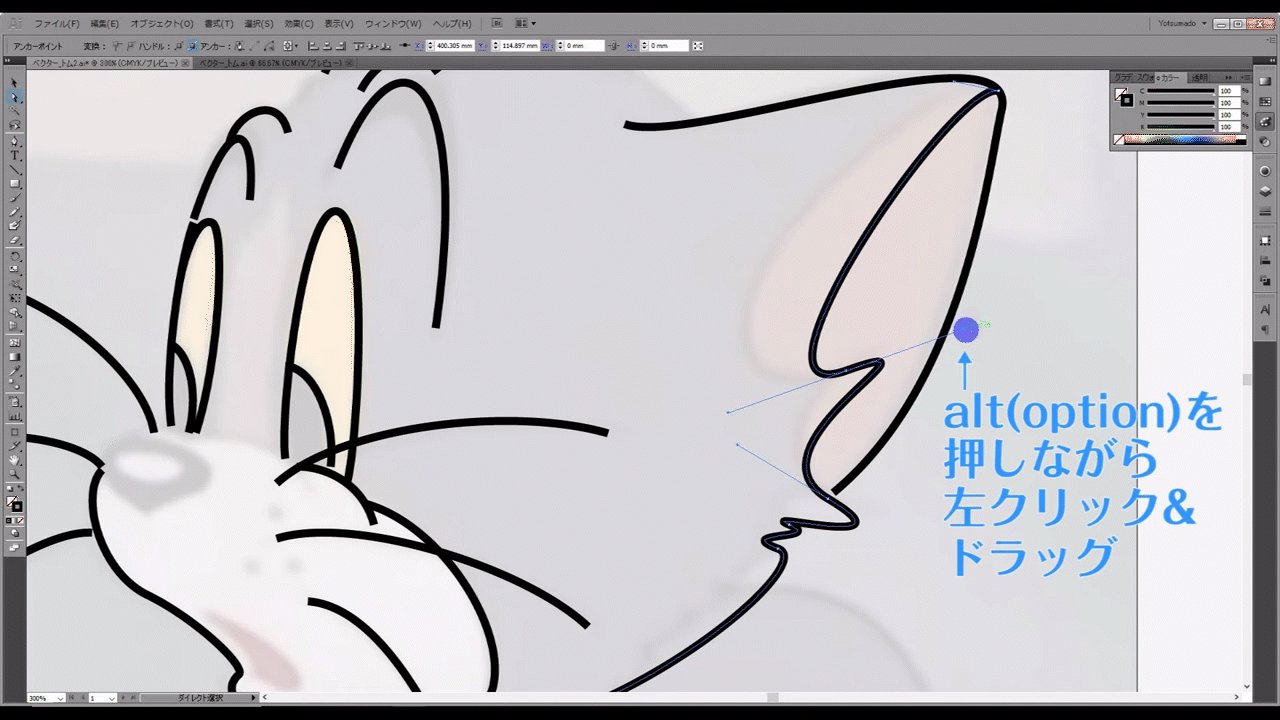
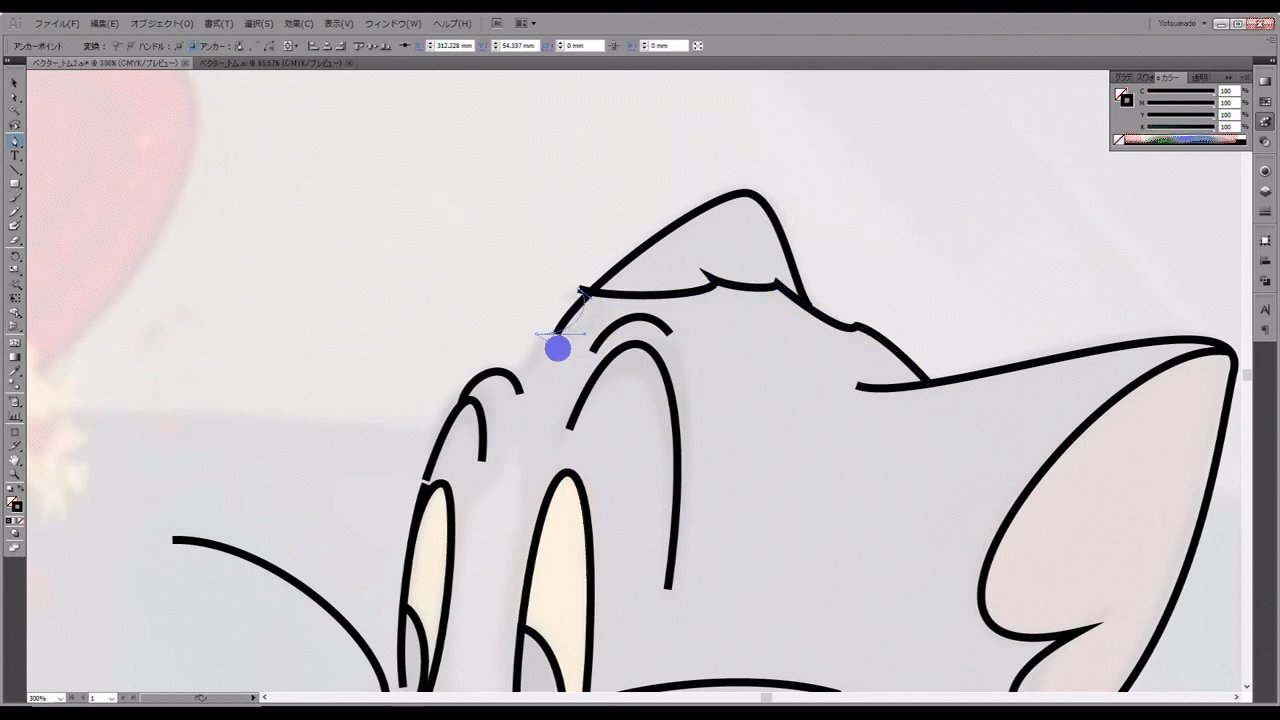
そして、折りたいハンドルがあるところのアンカーポイントを左クリックしたらハンドルが出てくるので、ここでハンドルを折ります。

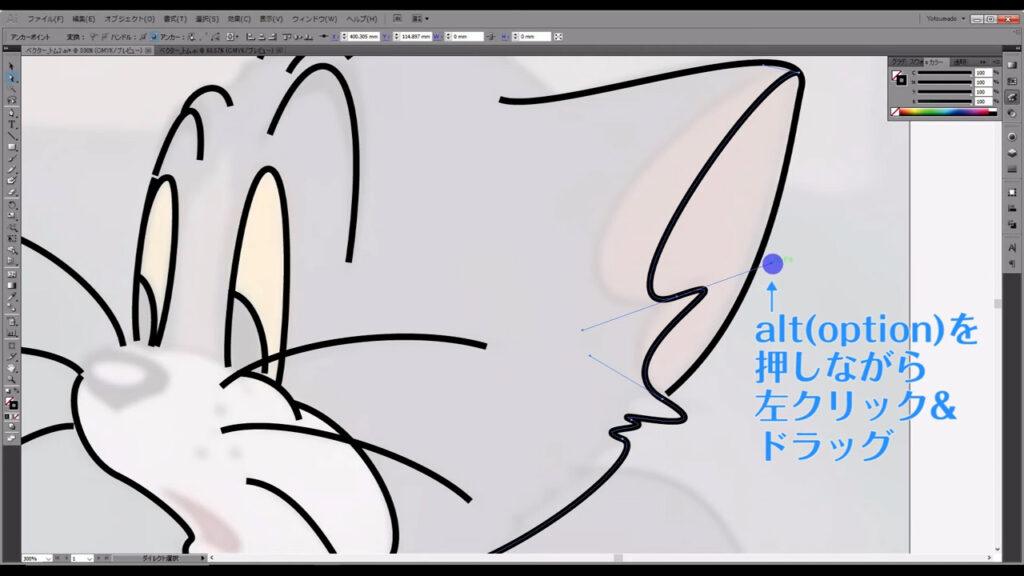
alt(option)を押した状態でハンドルを左クリックしたままドラッグすると、ハンドルを折ることができます。



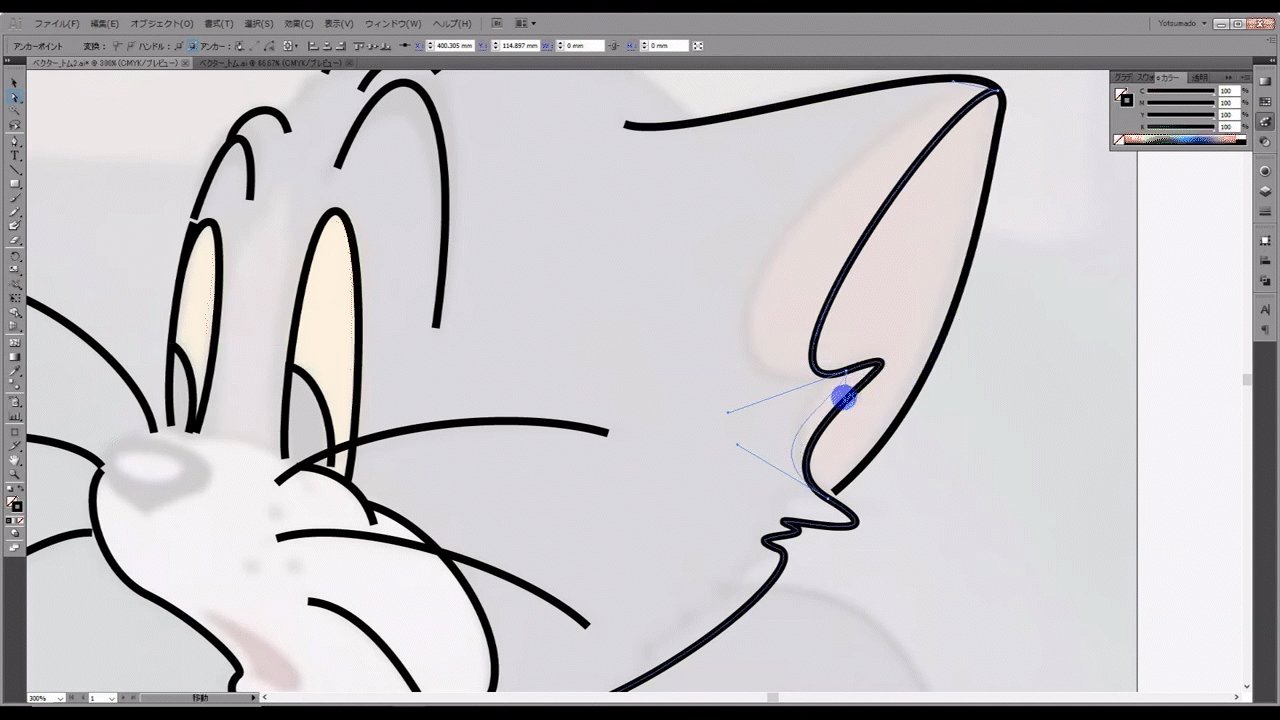
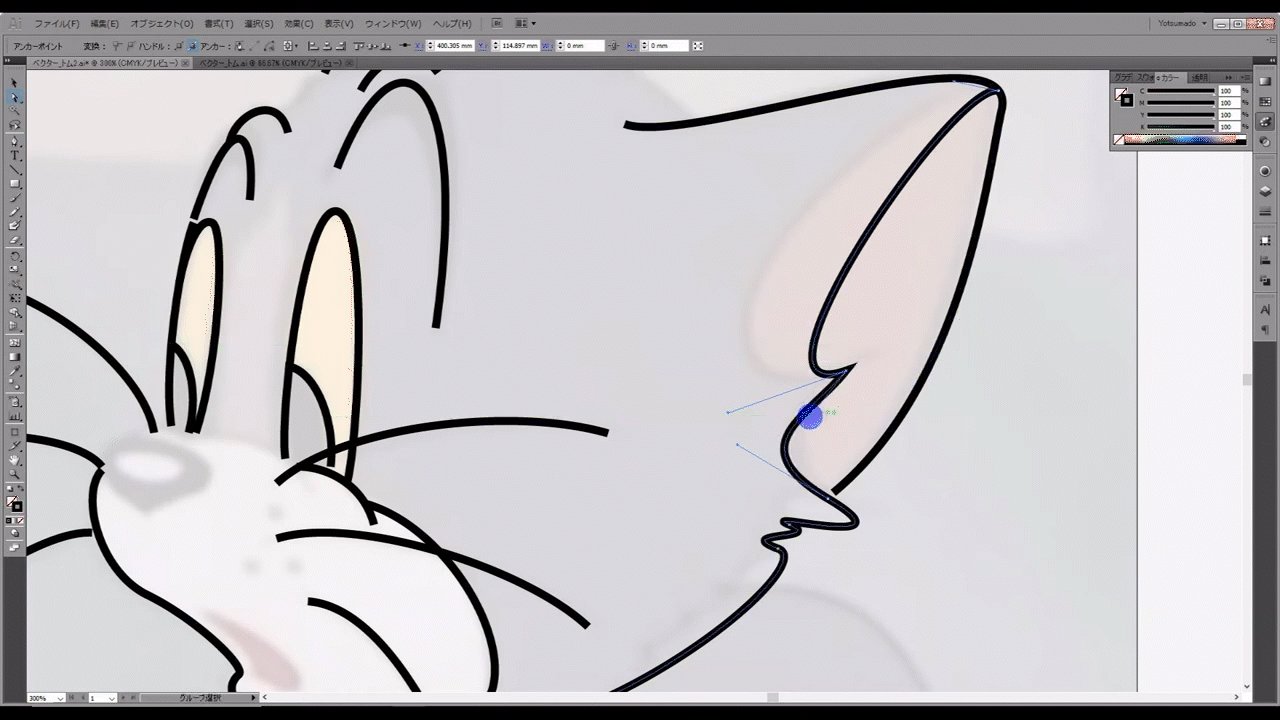
ここでトレース画像の通りに線を整えます。

操作に慣れてきたら、線を引いている途中でalt(option)を押しながらドラッグで、ハンドルを折ることもできるようになります。
作業の時間短縮にもなるので、ぜひトライしてみてください。


効率的なトレース方法
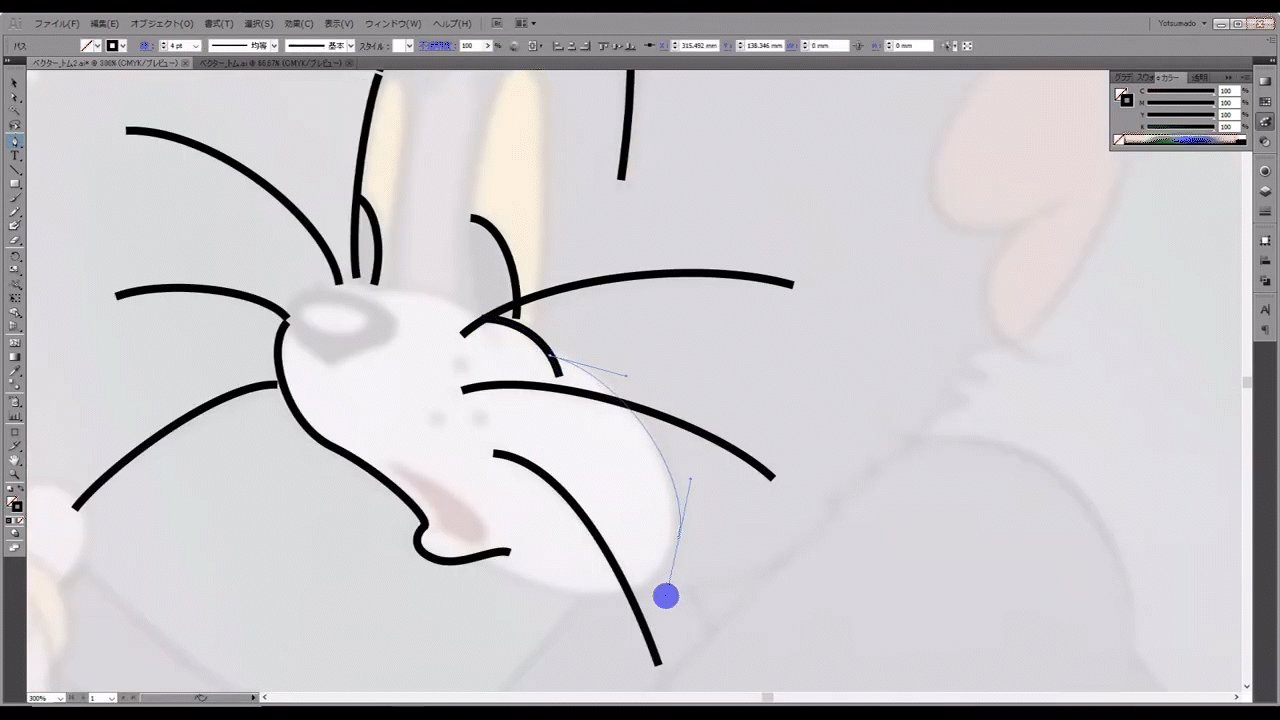
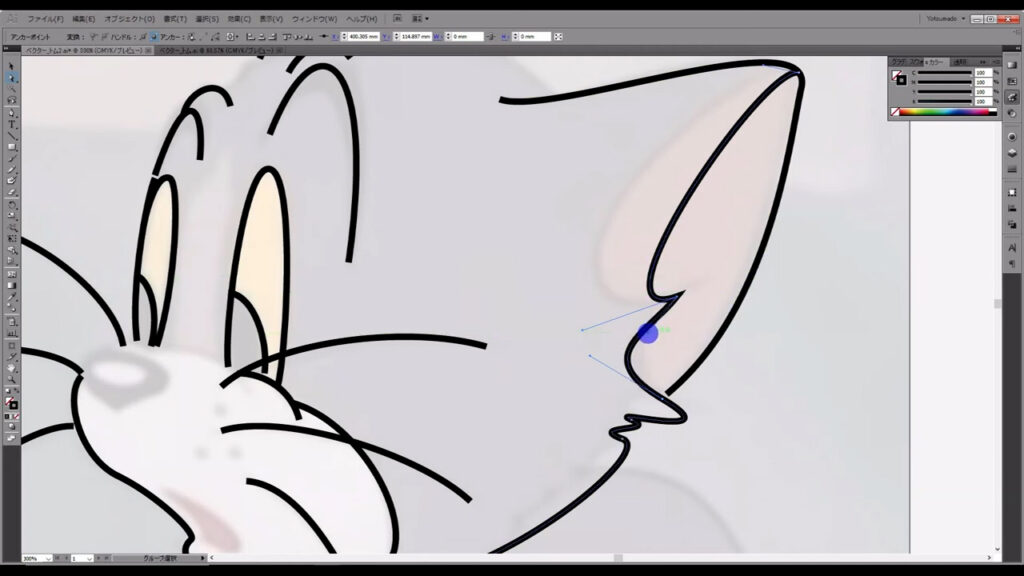
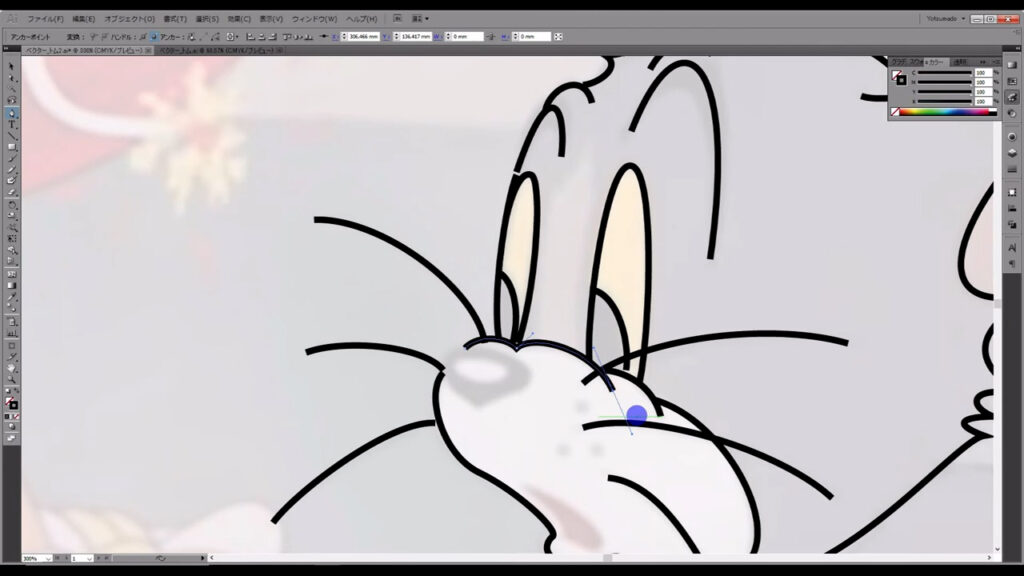
最後はトムの鼻と口を描いていきます。
これは今までの解説を聞いてくださった皆様であればすぐにできるかと思いますので、より効率良くトレースするための、私なりのワンポイントを付け加えて締めたいと思います。
イラストを描く方であれば、一度は聞いたことがある言葉かもしれません。
それは、まずは簡単な方形に置き換えて描いてみる、です。
これはトレースでも使える言葉だと私は思っています。
勿体振らずにいうと下図の鼻と口、それぞれ楕円形と三角形に形が似ていますよね?
だから、先にその形をペンツールで作ってから微調整した方が、作業が早くなる場合があります。

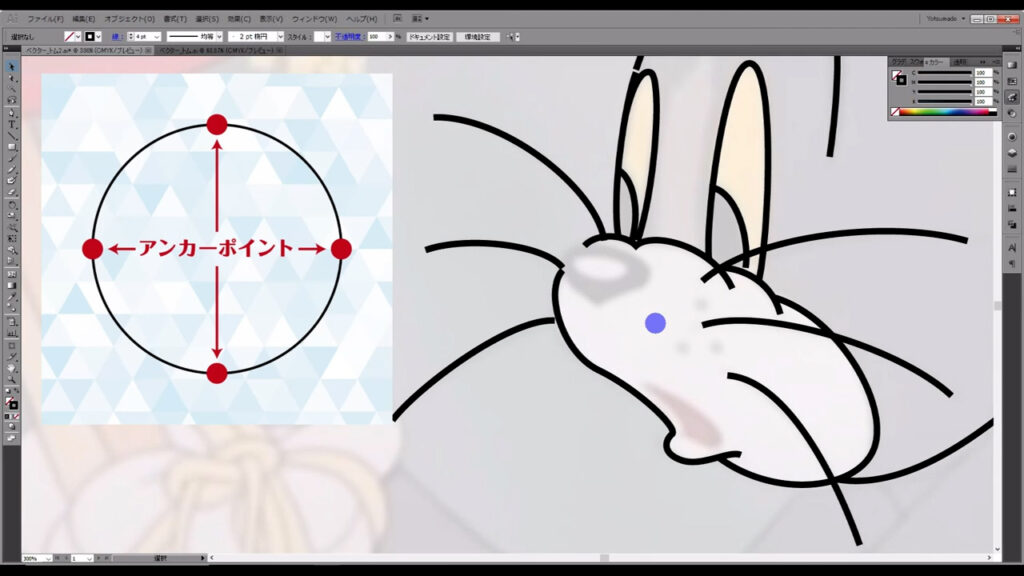
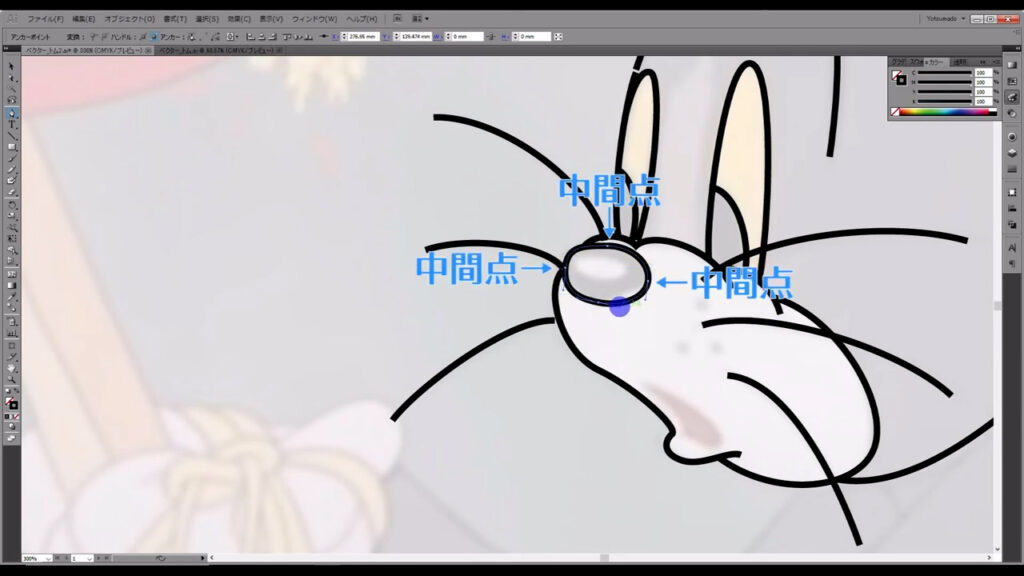
鼻の方から行くと、円というのは4つのアンカーポイントがあれば、細かな調整には対応できますので、鼻の形に沿ってまず円を引いていきます。

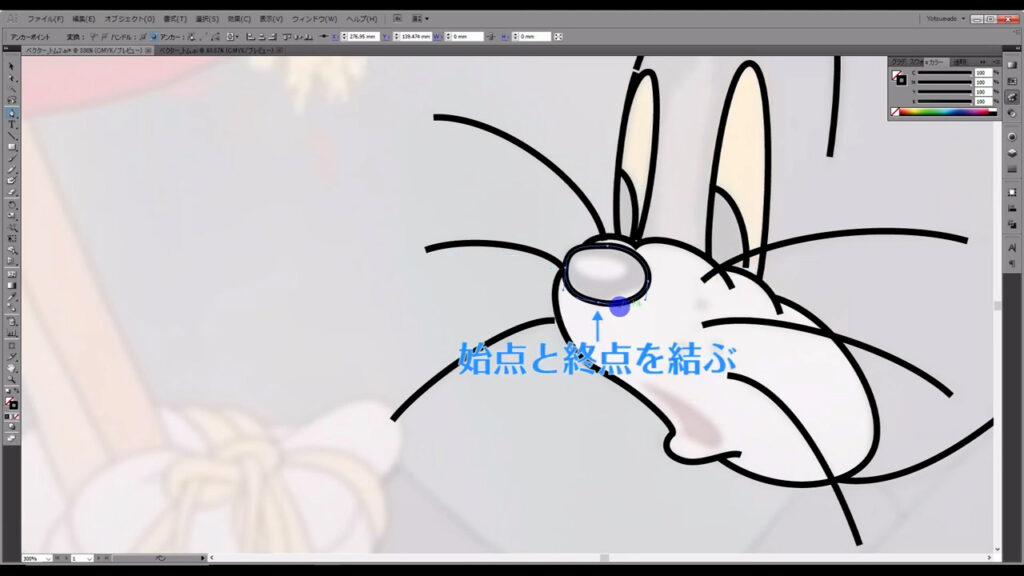
アンカーポイントというのは、1つ以上の中間点を挟んで始点と終点を結べば、輪っかを作ることができます。


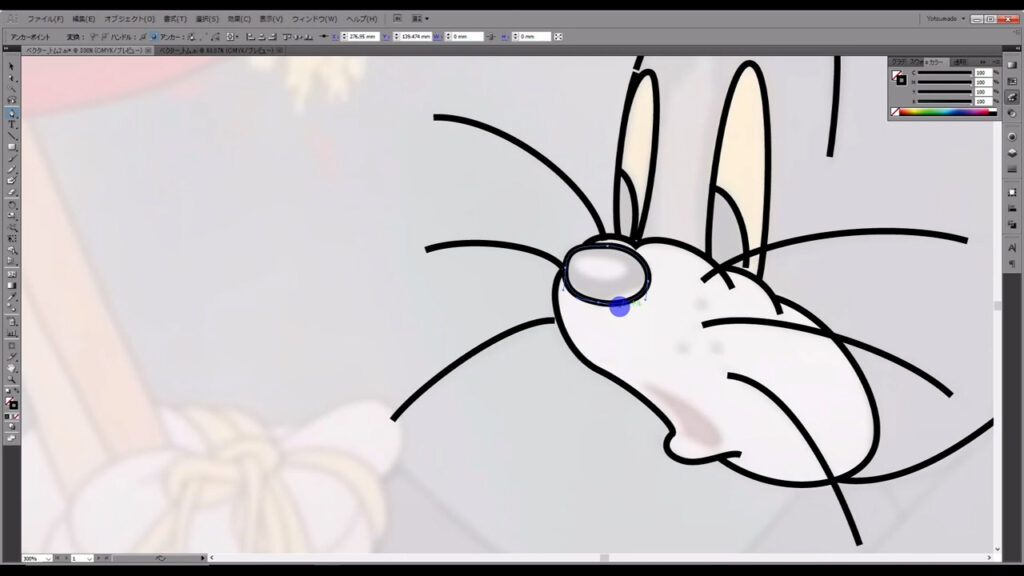
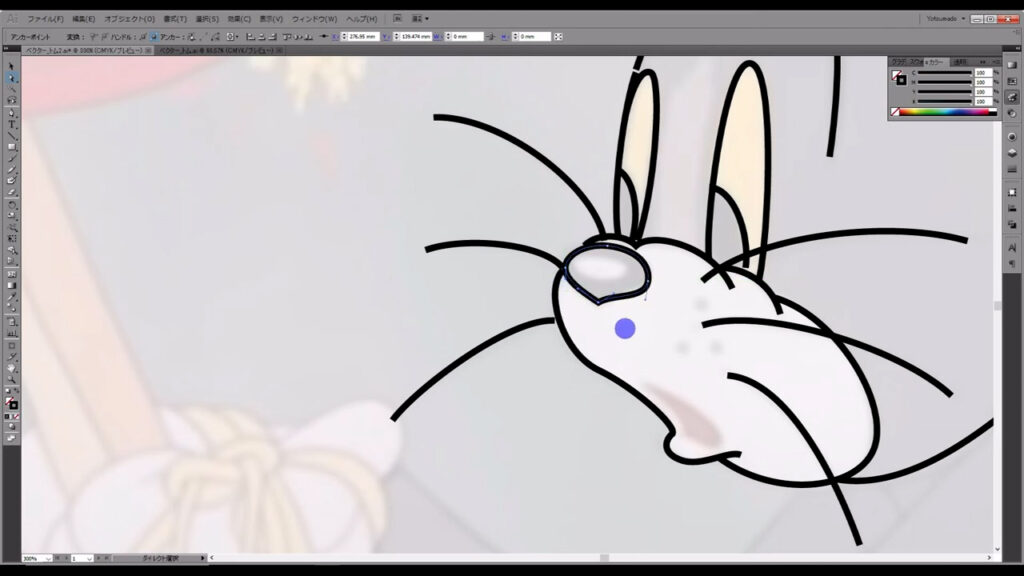
あとはダイレクト選択ツールに切り換え、アンカーポイントやハンドルの位置を微調整するだけです。


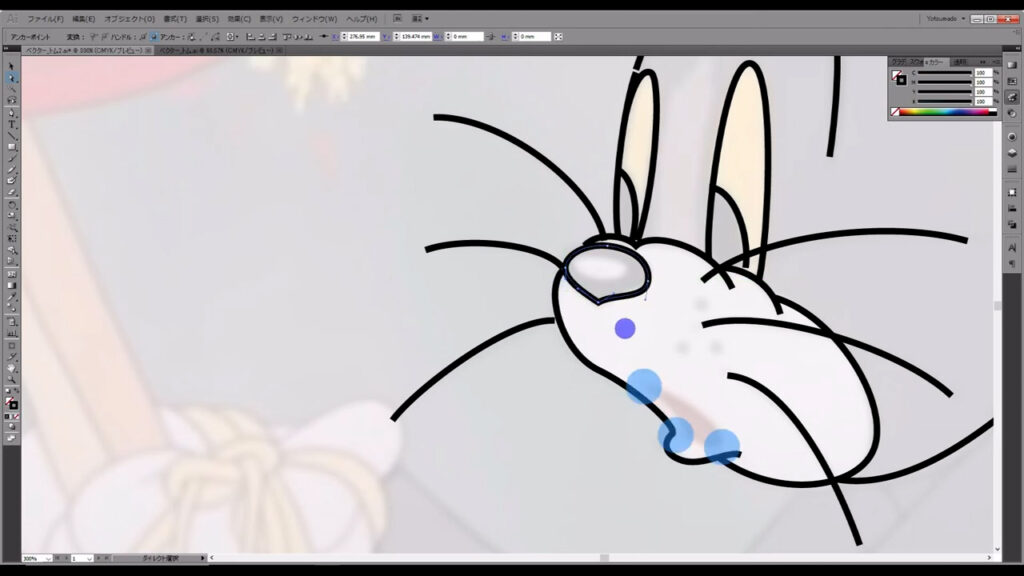
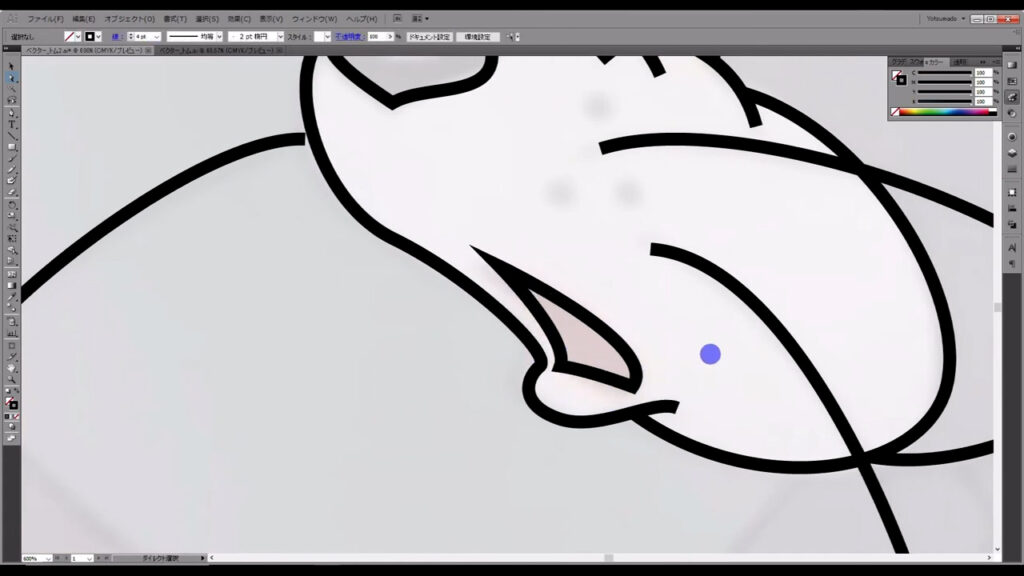
最後に口ですが、まずはペンツールの状態でマーキング部分の3点をポツポツポツと左クリックして、三角形を作ってしまいます。
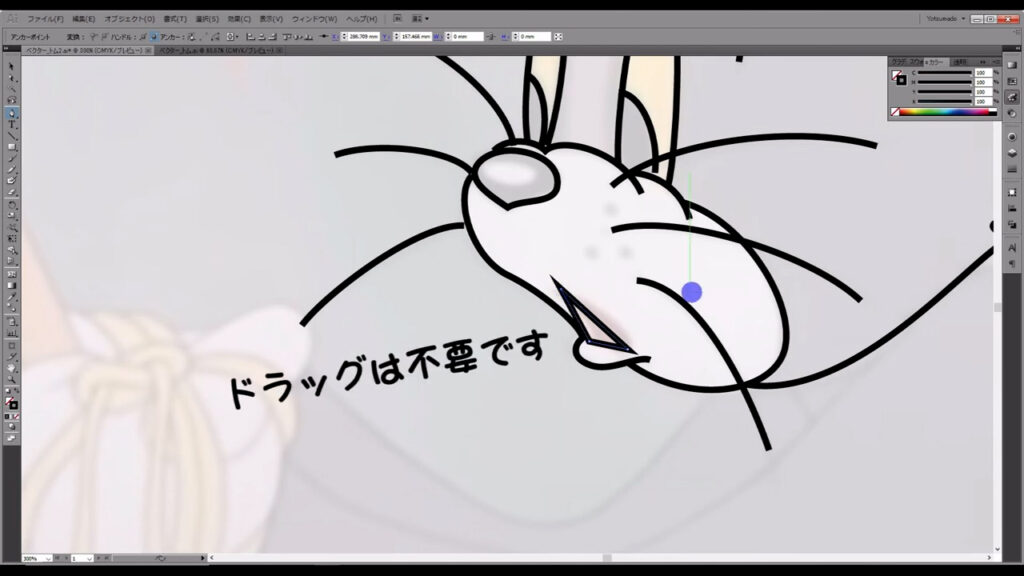
このとき、アンカーポイントをドラッグするとハンドルが出てきてしまうので、左クリックするだけで良いです。


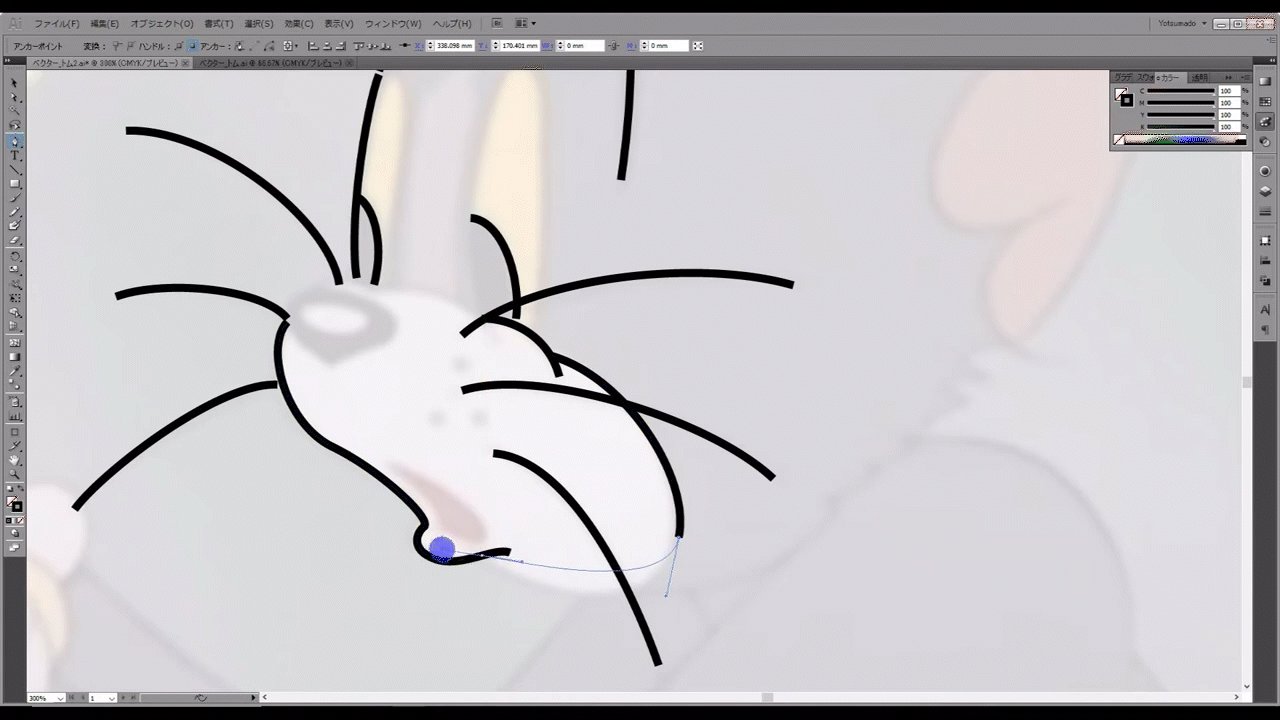
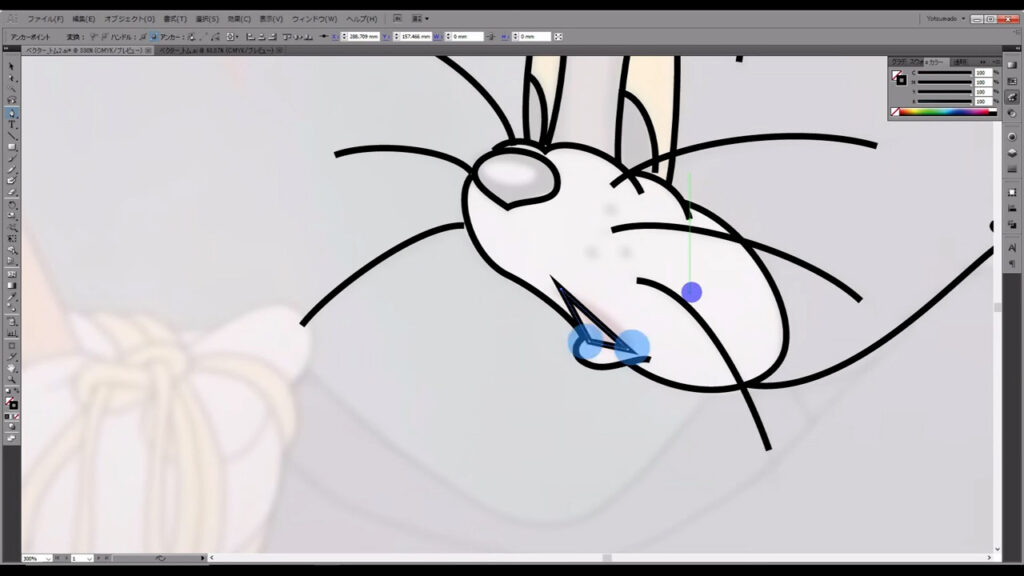
そうしたら、マーキング部分のアンカーポイントにハンドルをつけます。
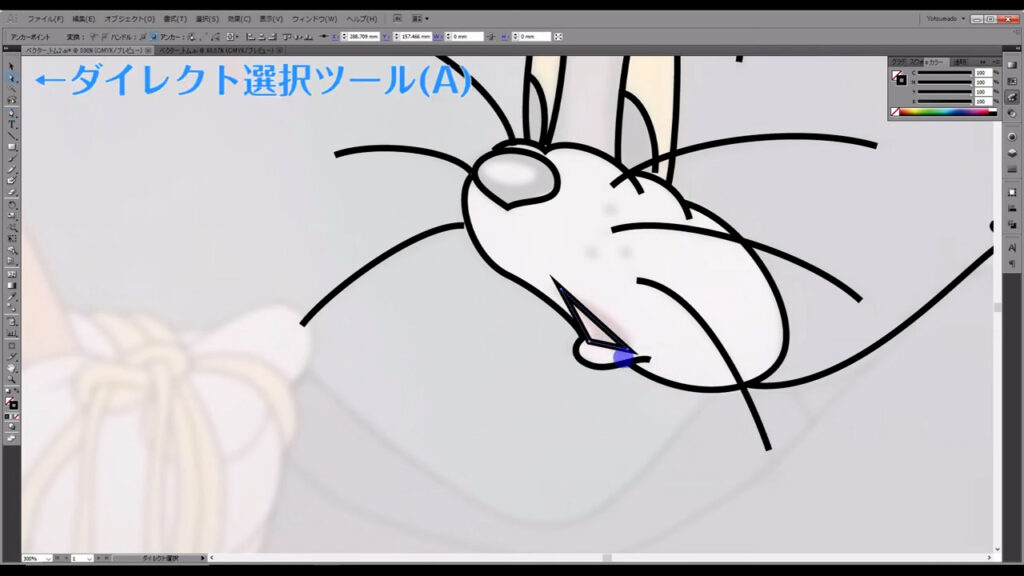
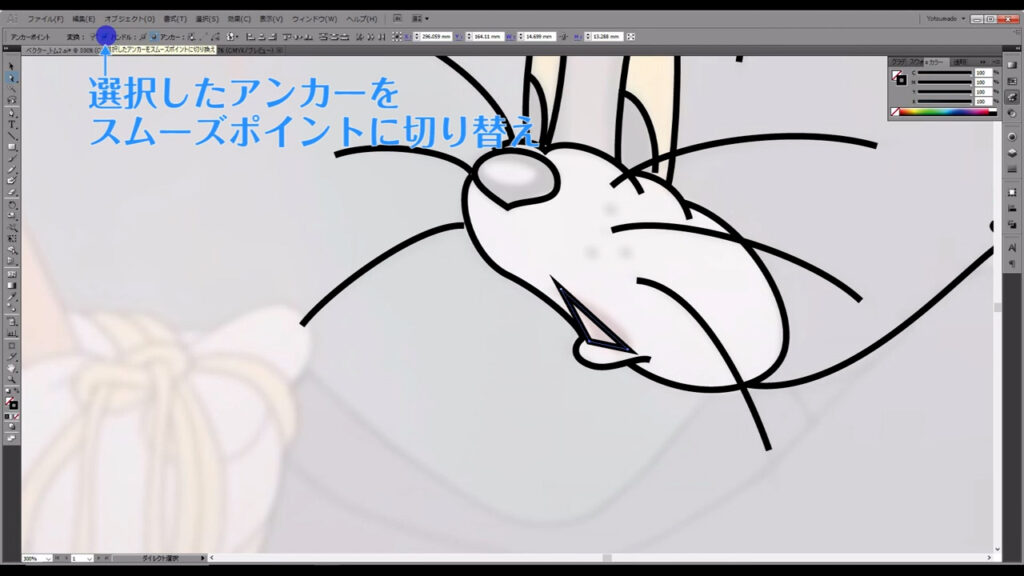
まず、この部分のアンカーをダイレクト選択ツールで選択します。


ハンドルはどこでつけるのかというと、ここ(下図参照)です。
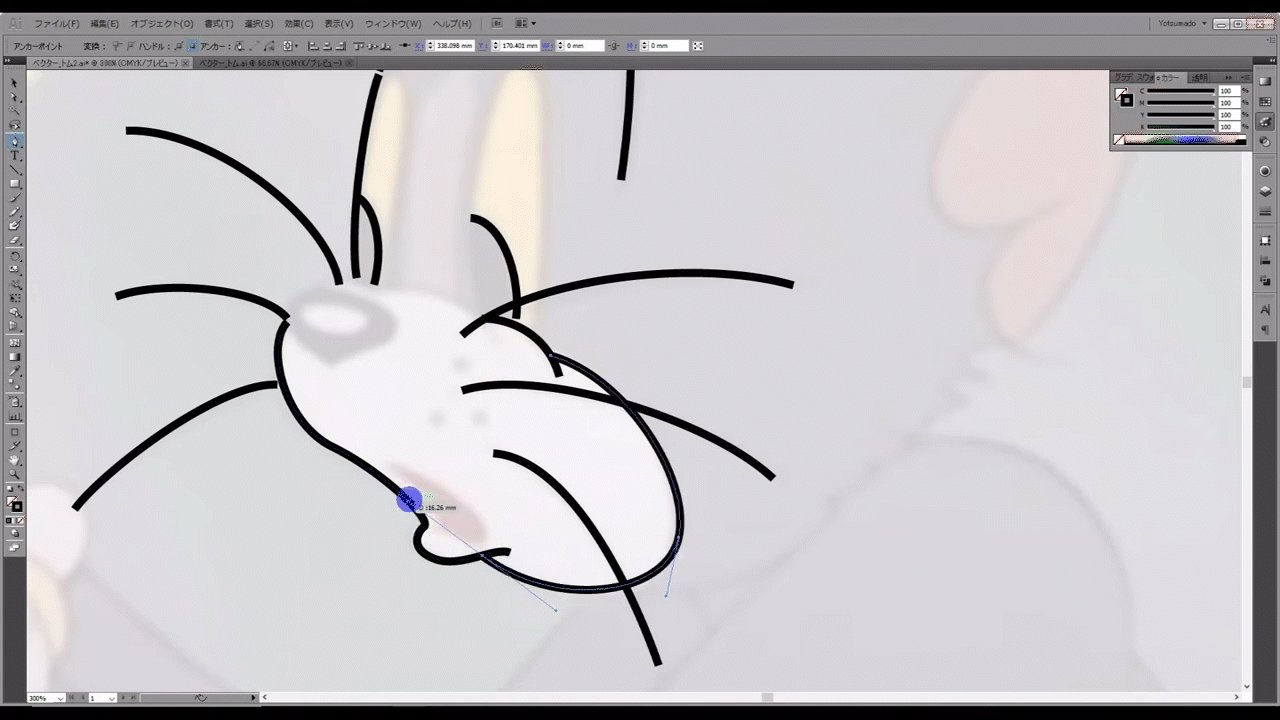
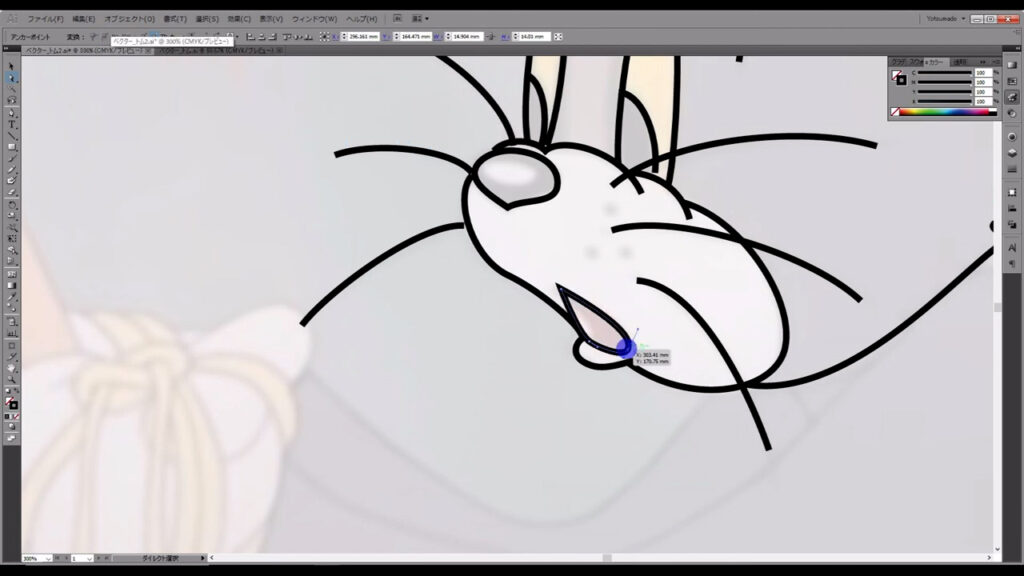
「選択したアンカーをスムーズポイントに切り替え」を押すと、ハンドルが出てきます。


今回は使いませんが、すぐ左の「選択したアンカーをコーナーポイントに切り替え」は逆にハンドルがなくなります。

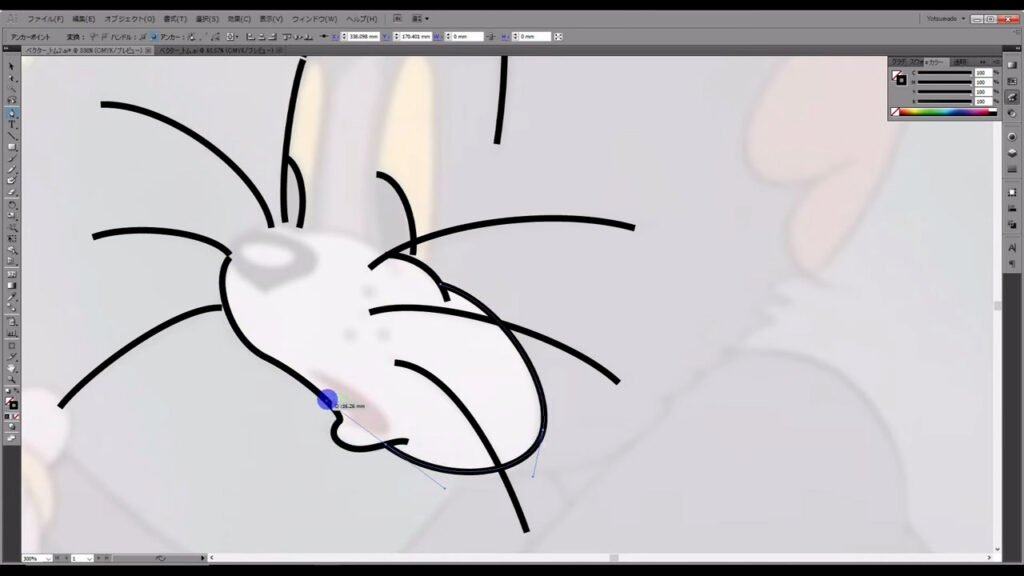
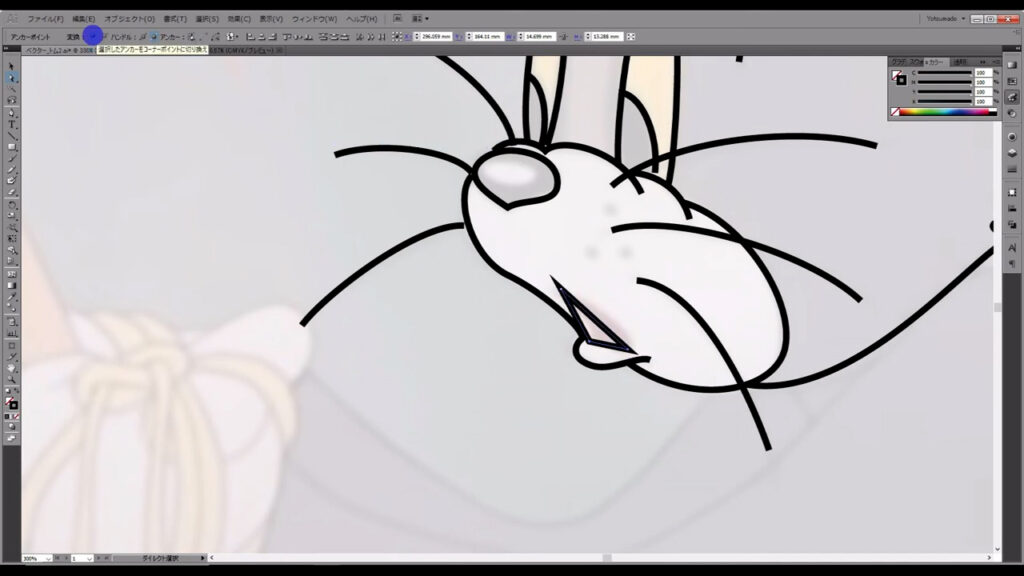
これによってハンドルが出てきたので、微調整すれば口もトレース完了です。


他にもトレースする線が残っていたので、そこもトレースしました。
これでトレースは完了です。

トレースしたイラストに色を塗ってみよう
ここでやることは3つ。
トレースした「1.線の微調整」「2.色塗り」「3.線幅の調整」です。
この順番でやっていきます。
線の微調整
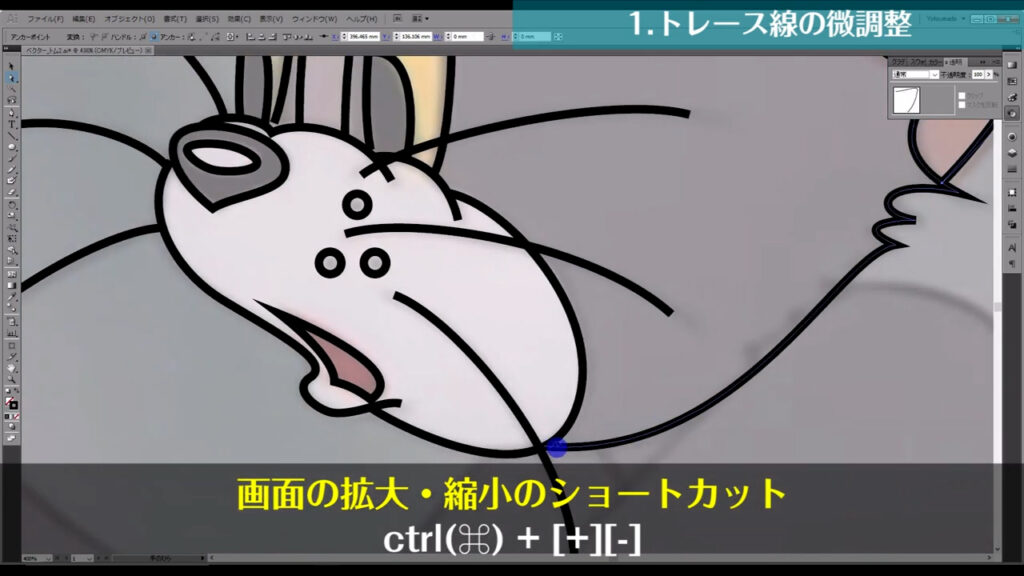
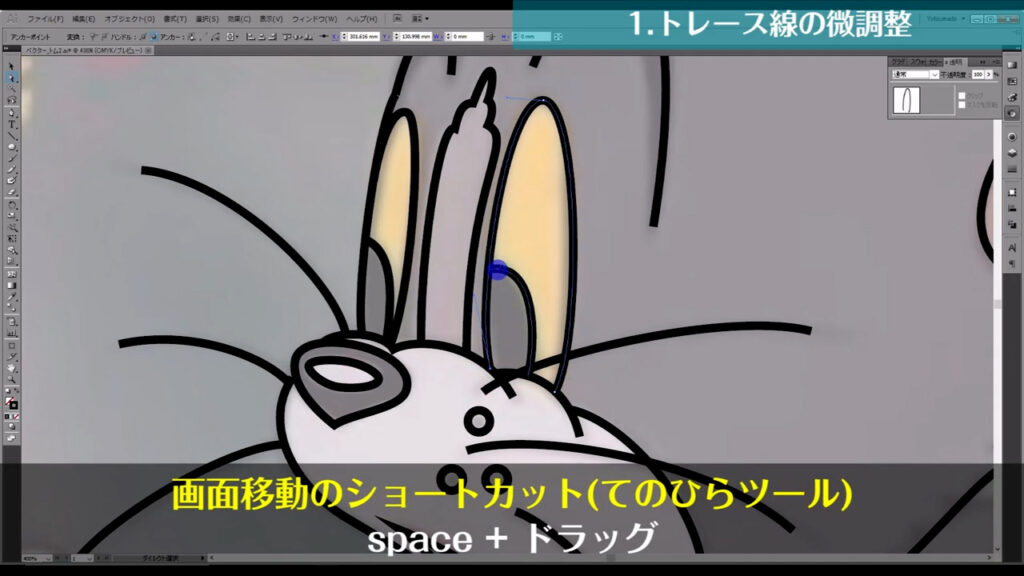
まずダイレクト選択ツールに切り換え、トレースした線を綺麗に整えます。
ここでいう綺麗というのは、線と線の間の隙間を無くすることです。
これがしっかりできていないと、色塗りがスムーズにできなくなってしまいます。

ということで、ctrl(⌘)と[+][-]で必要に応じて画面を拡大縮小しながら、アンカーポイントを掴んで隙間をなくしていきます。
それと合わせて、spaceとドラッグで画面を移動させる操作も加えるとやりやすいです。


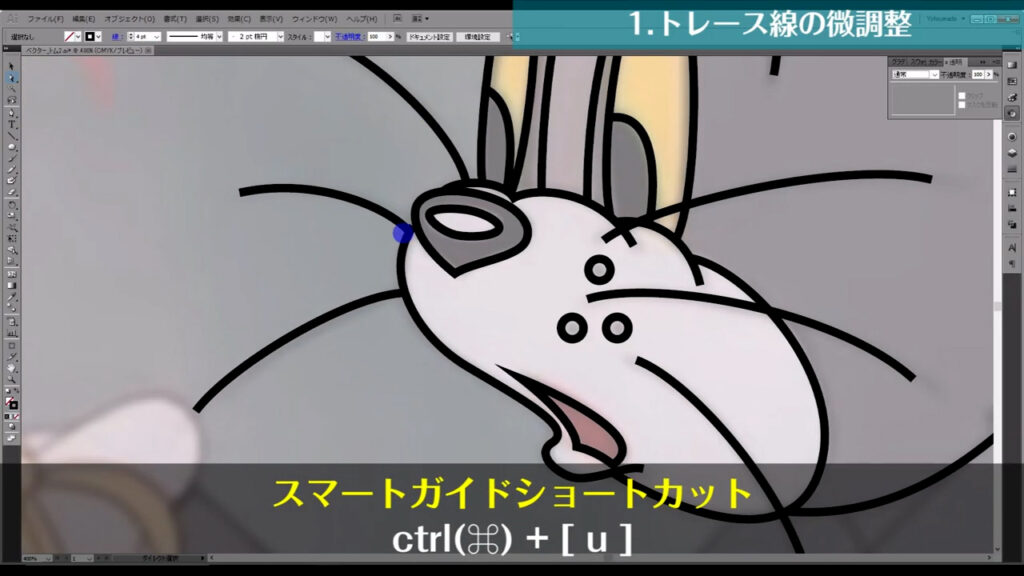
このとき、ctrl(⌘) + [ u ]でスマートガイドというものを有効にしておくと、アンカーポイントが線に触れたとき、イラレが教えてくれます。

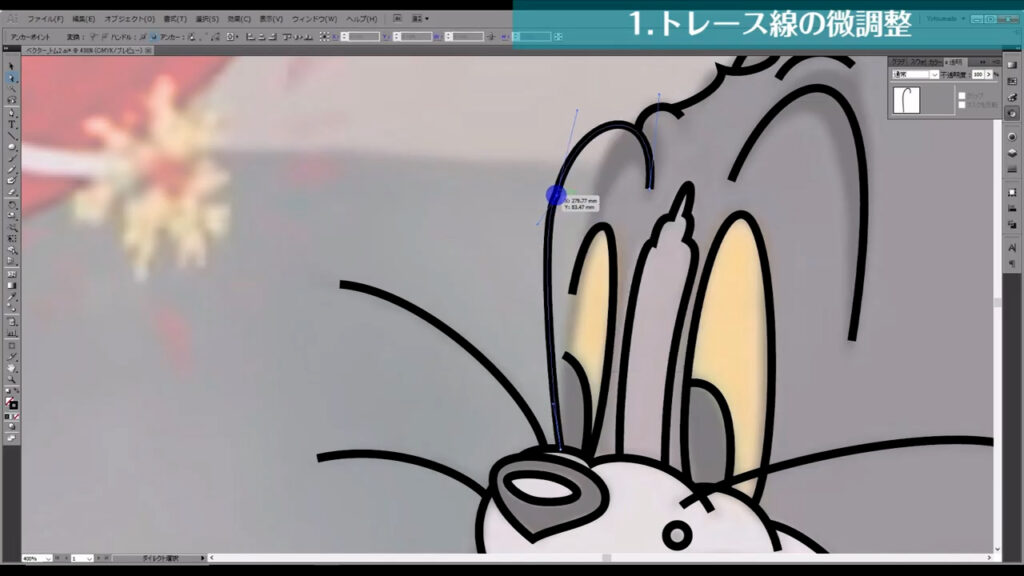
隙間をなくしていく途中で、アンカーポイント同士が重なるところが、今回1カ所だけあります。
マーキング部分のところですが、アンカーポイントは線を描いた順番に上へと重なっていくため、下のアンカーポイントは編集しづらくなります。

私は極度の面倒くさがりなので、2つのアンカーポイントを1度に編集できるようにつなげてしまいます。
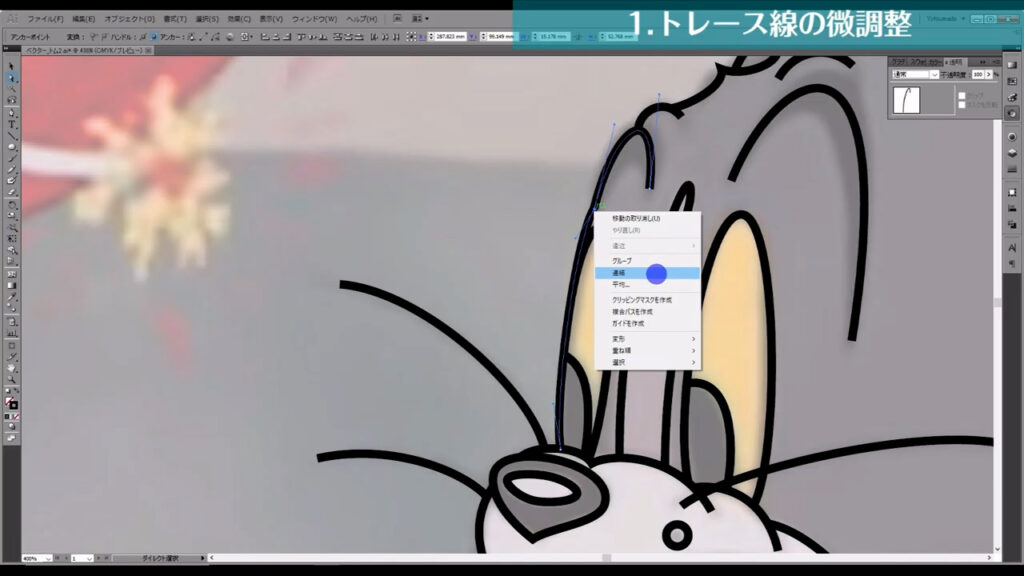
まずダイレクト選択ツールのまま2つのアンカーポイントを範囲指定ドラッグで選択して、右クリックします。

そうすると「連結」というのがあるので、それを選択すればアンカーポイント同士をつなげることが出来ます。


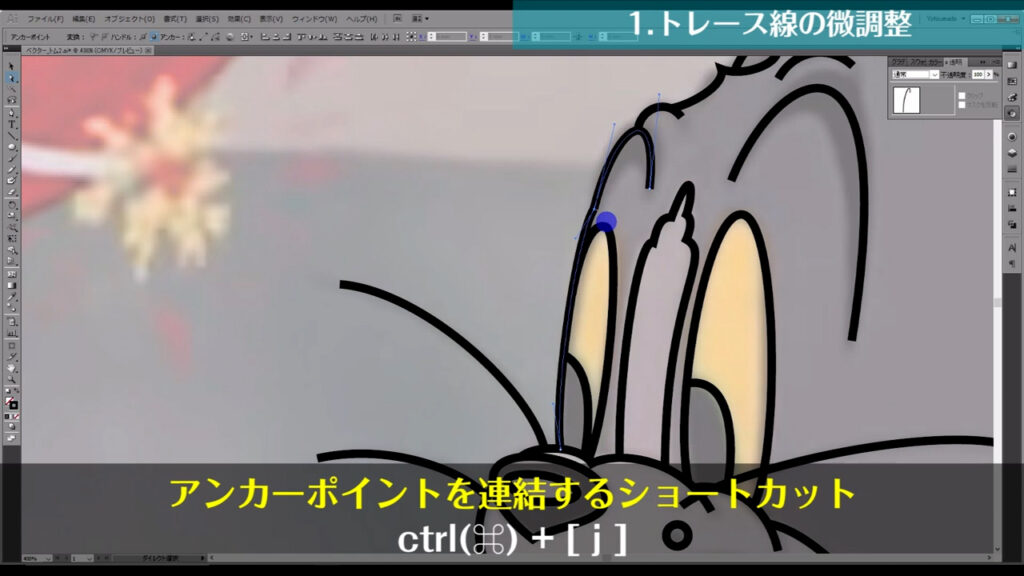
しかし、これでは時間がかかるのでショートカットもぜひ覚えておきたいところです。
ctrl(⌘) + [ j ]を押すだけで、今の作業を完了できます。
「接合」という意味の「ジョイントの”j”」と私は覚えました。

色塗り
これで線の微調整が終わりました。
次は色塗りをやっていきます。
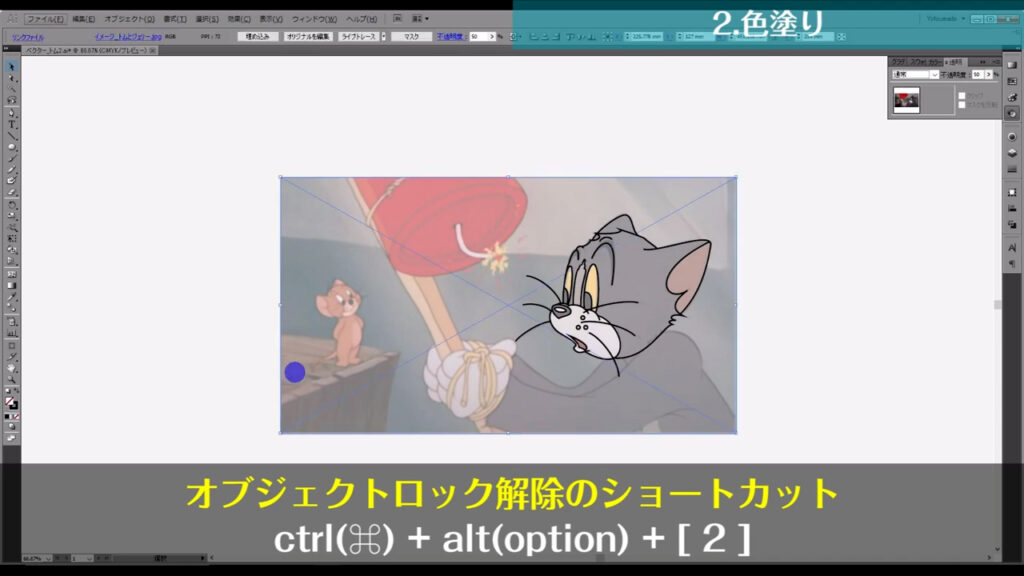
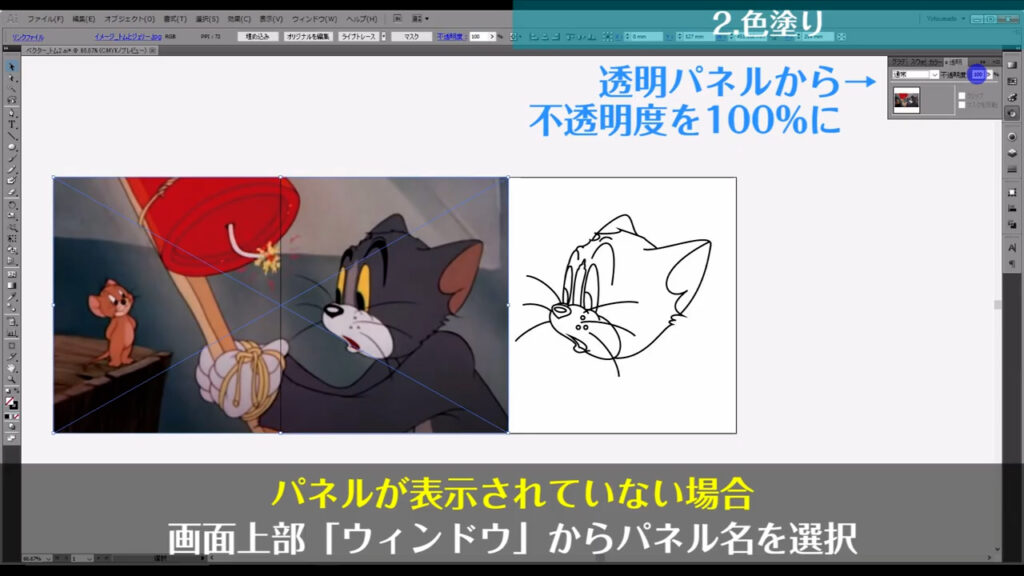
トレース画像を下に敷く必要はもうないので、alt(option) + ctrl(⌘) + [ 2 ]でレイヤーロックを解除し、適当な場所に移動させ、不透明度も100%に戻します。


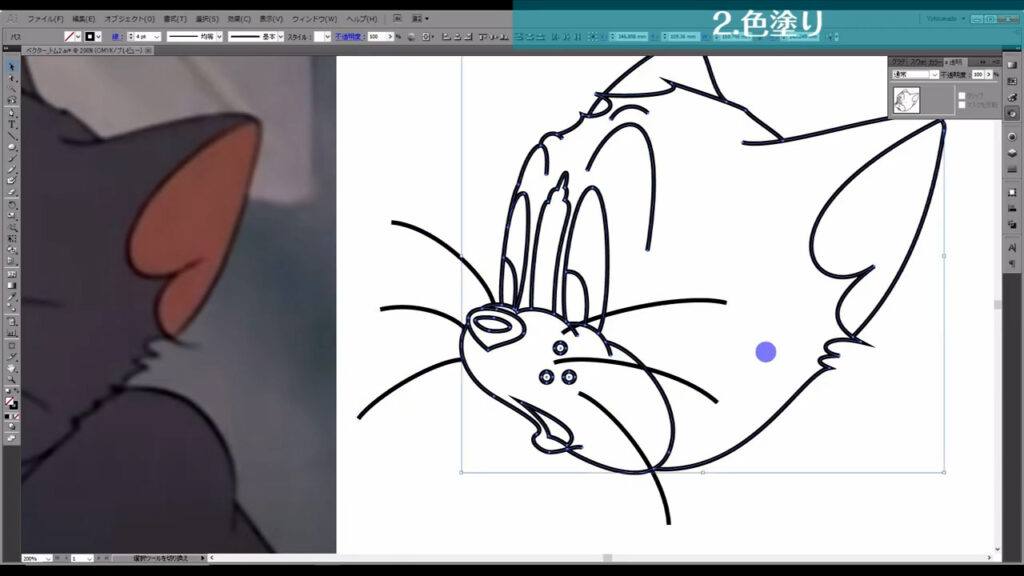
この画像を見ながら色塗りをやっていきます。
それではまず選択ツールに切り換え、範囲指定ドラッグで今まで描いた線を全選択します。


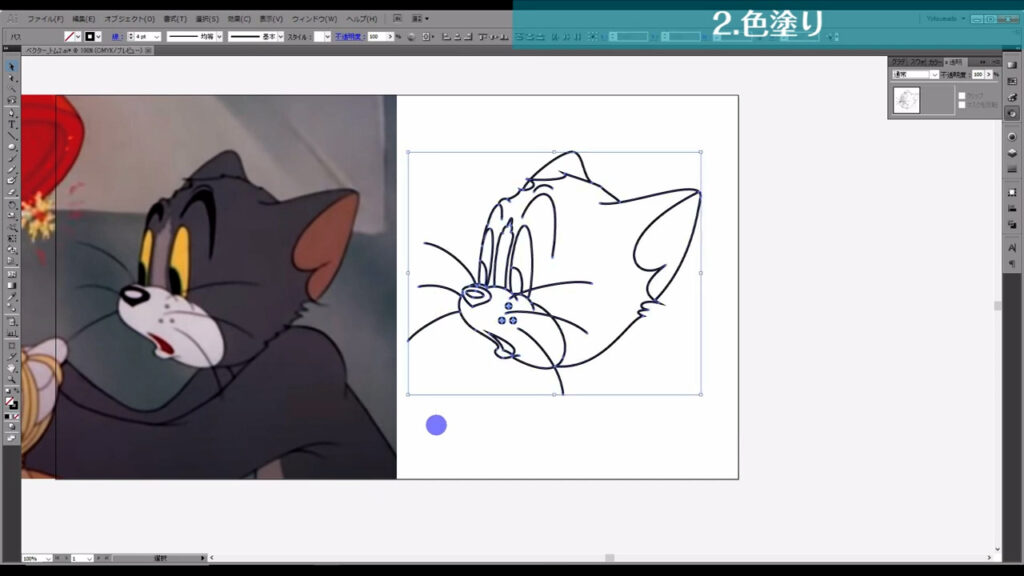
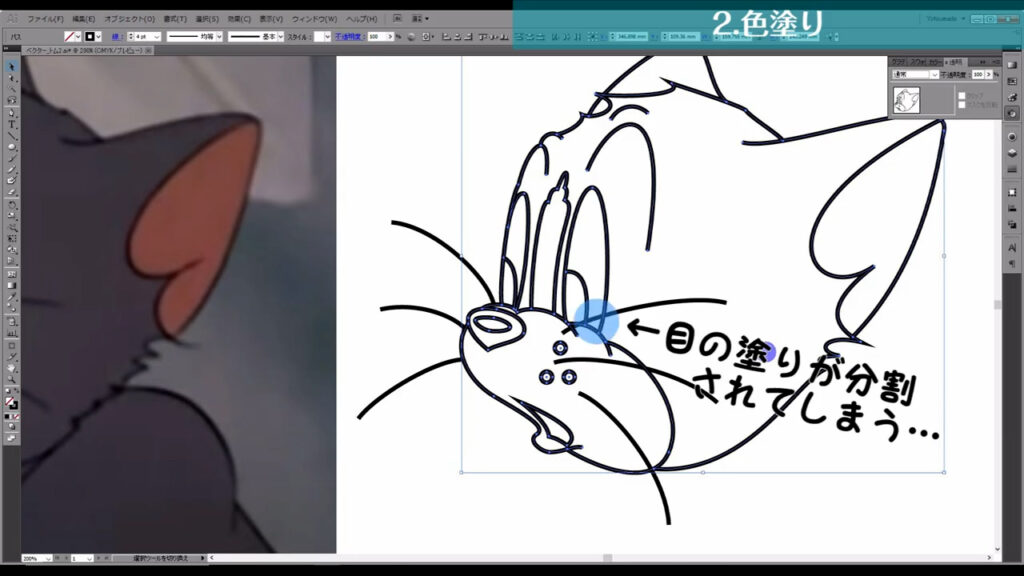
そうしたらヒゲだけを選択から外します。

理由は、ヒゲを選択したまま色を塗り始めると、塗る領域が無駄に分割されてしまうからです。
shiftを押しながら左クリックで、部分的な選択解除ができます。

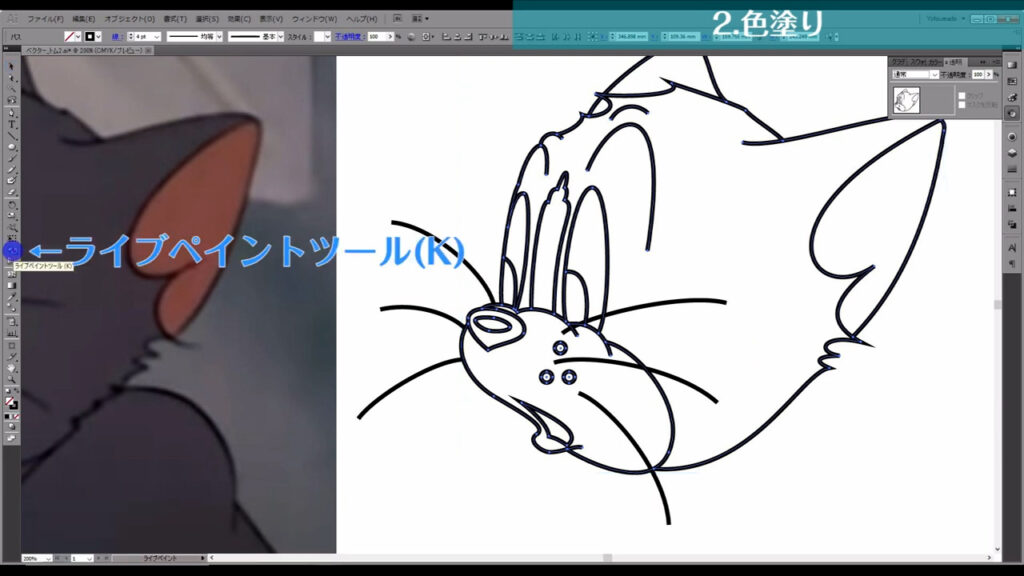
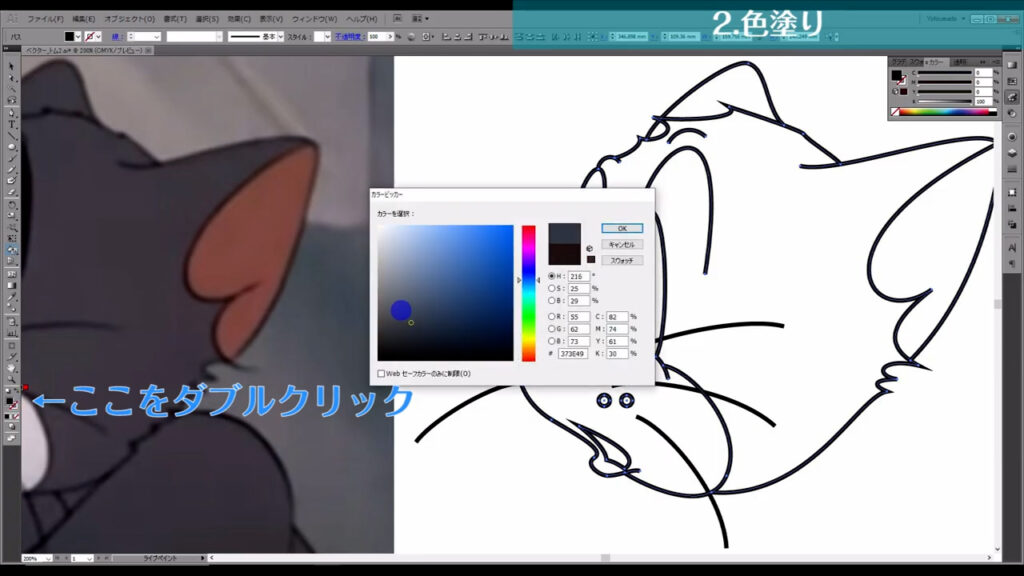
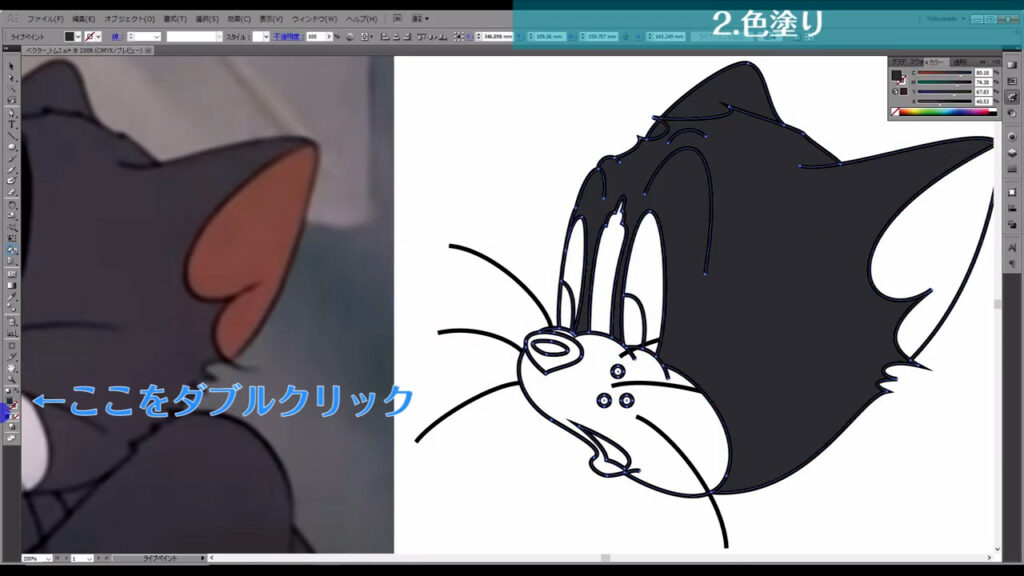
あとはライブペイントツールに切り換え、ここ(下図2枚目参照)から塗る色を選択して塗りつぶしていきます。



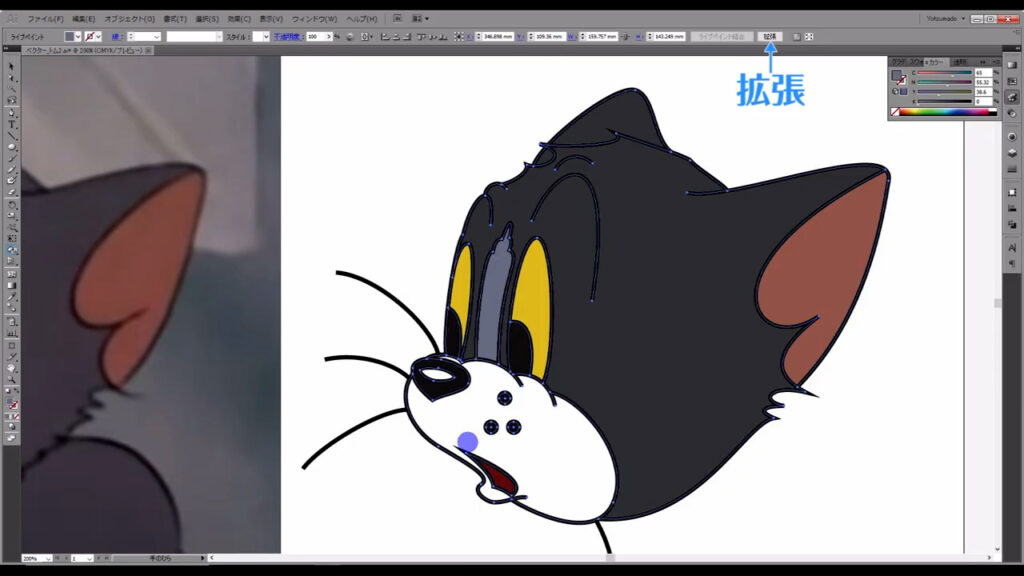
塗りつぶした後は「拡張」というところを押して、あとから簡単に色の編集ができるようにしておきます。

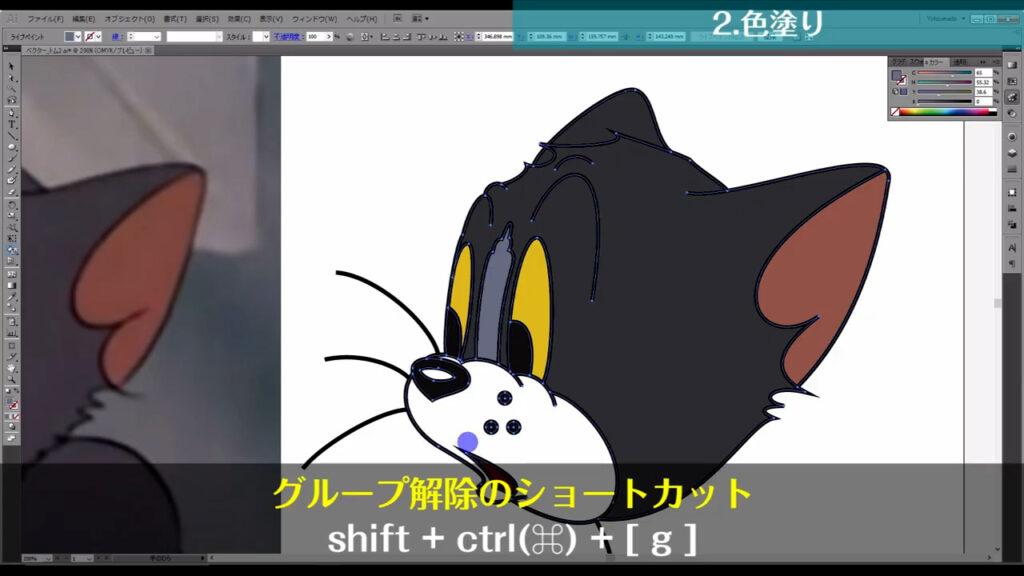
拡張後は全ての部品がグループ化されているので、嫌な方はshift + ctrl(⌘) + [ g ]でグループ化を解除できます。

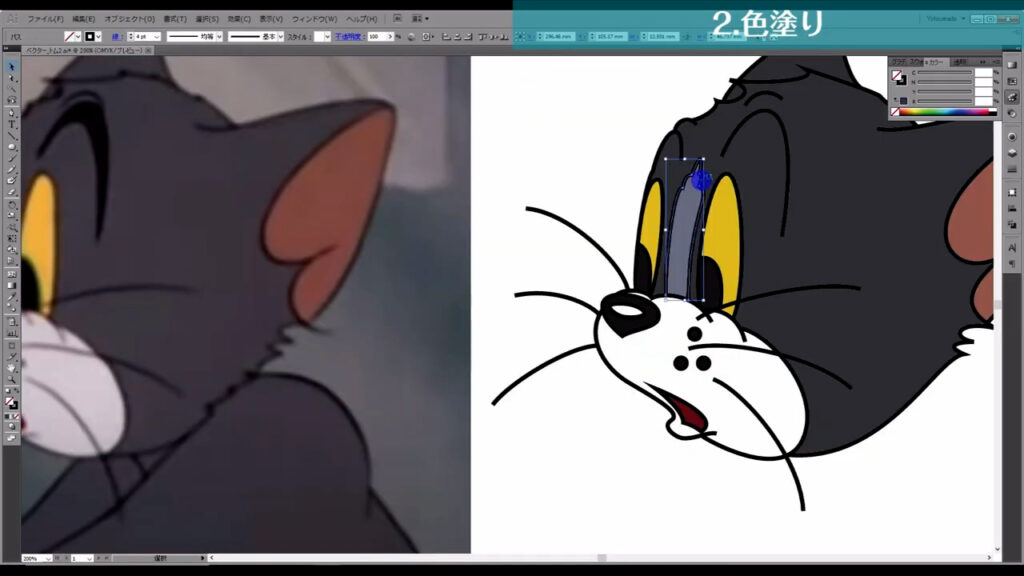
トレース元の画像で線のない箇所は線を削除します。


線幅の調整
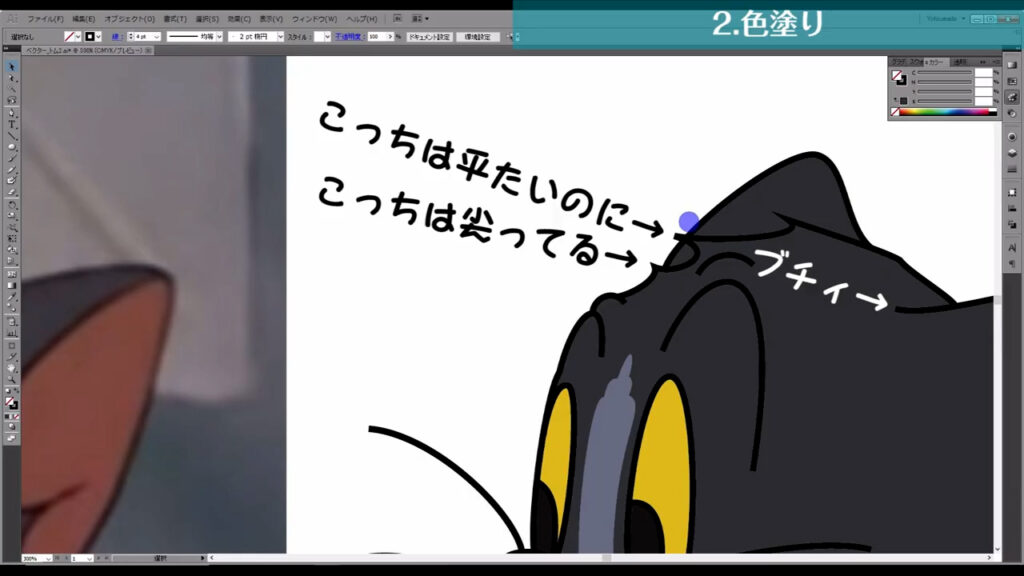
最後は線幅の調整ですが、その前にエッジがきつい線の中で先端が尖っているものとそうでないものが混在しているのと線の端がブツ切りになっているのが気になります。

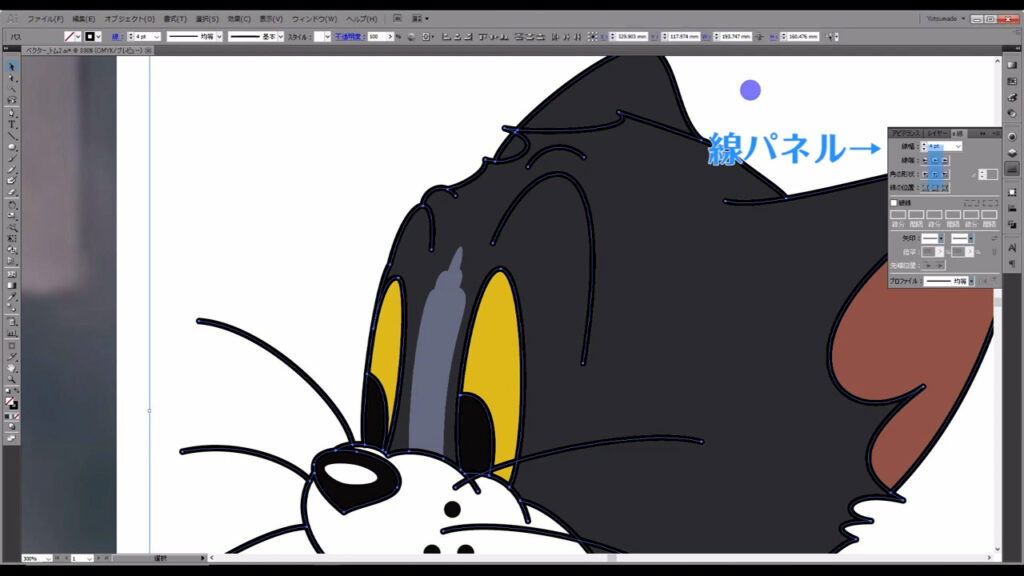
細かいことですが、線を選択した状態でパネルから線端と角の形状を丸くしました。

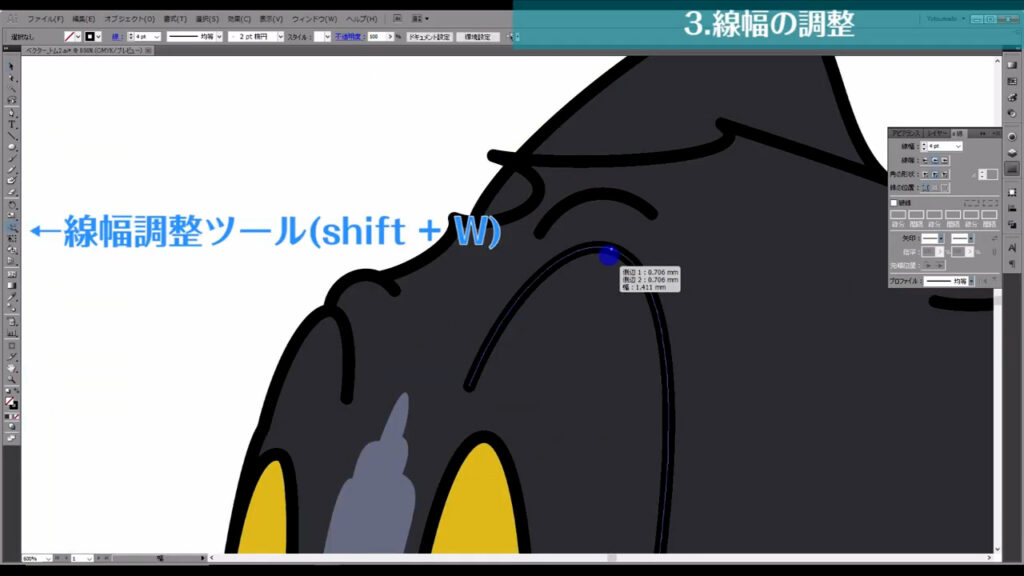
それでは、線幅の調整に入ります。
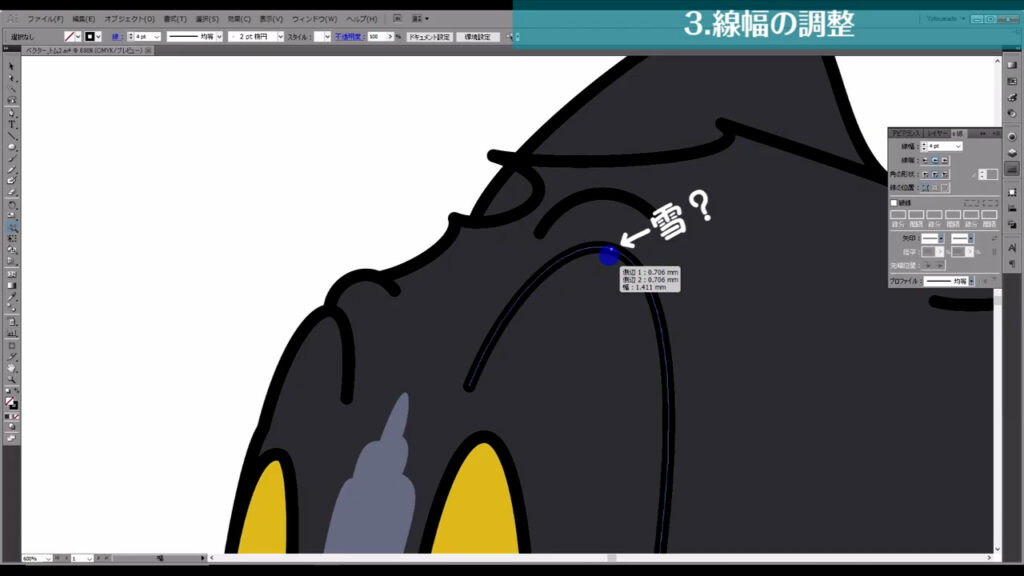
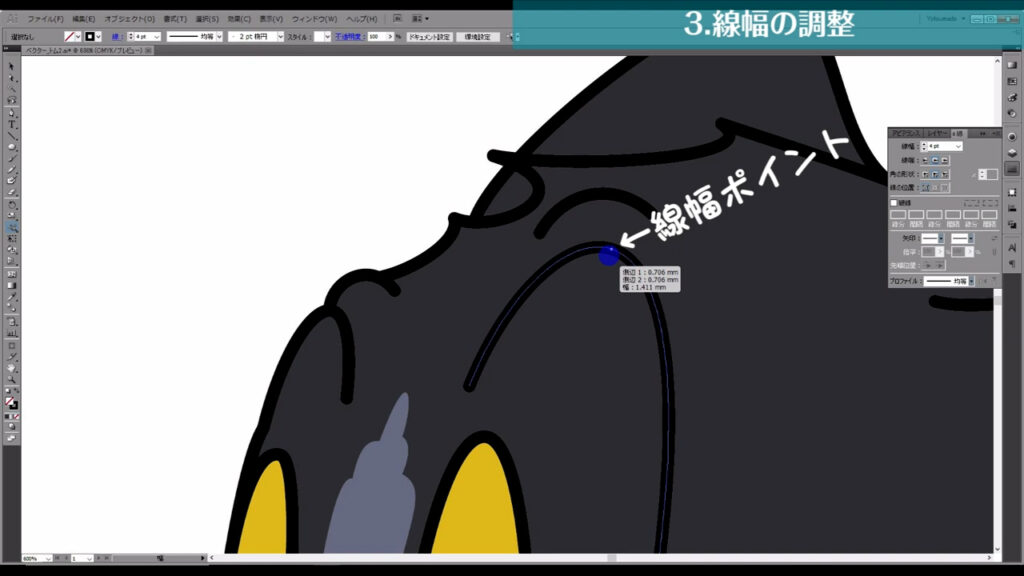
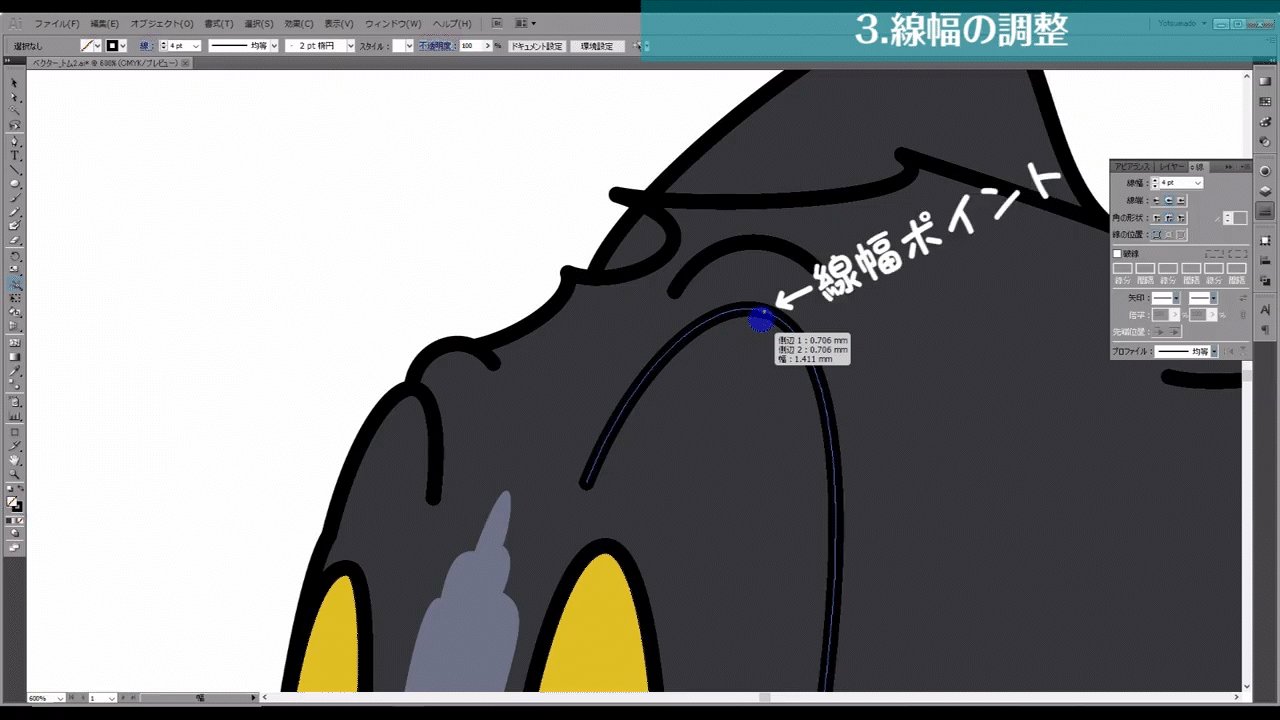
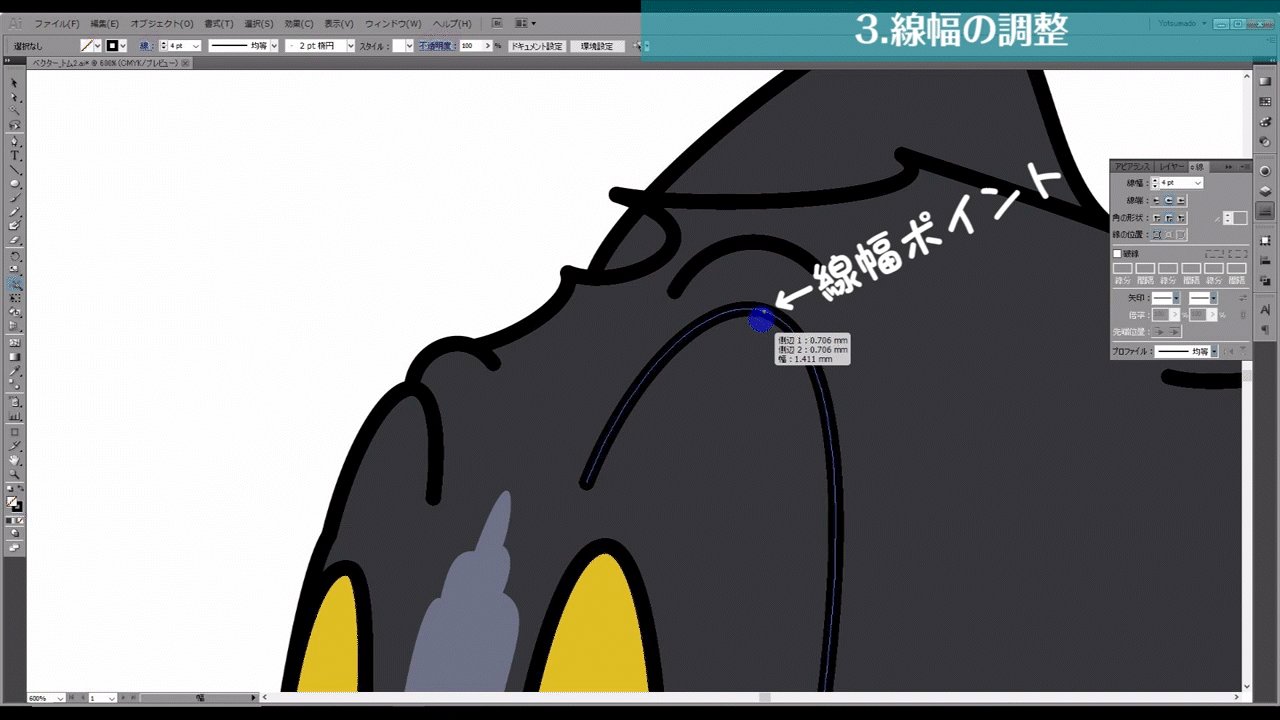
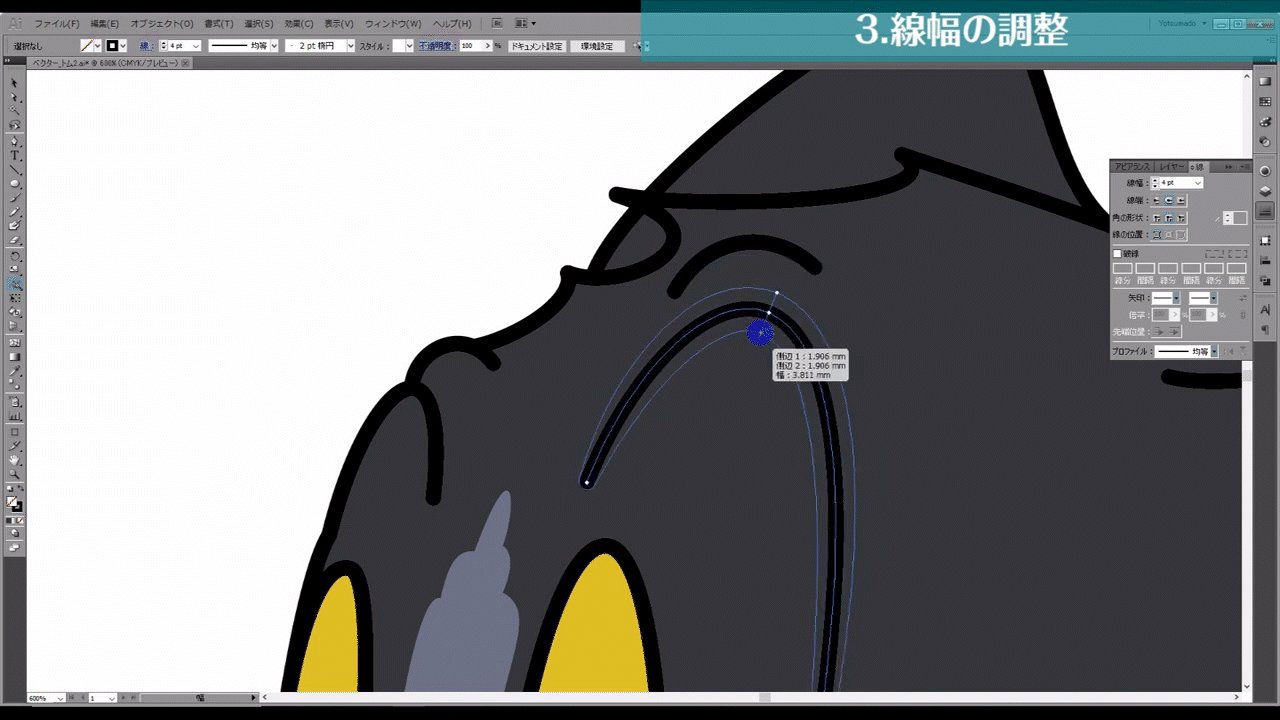
「線幅調整ツール」に切り換え、線にカーソルをかざしてみると何らや雪のような白い点が出てきます。


線幅ポイントといいますが、これをドラッグすると線幅を変えることができます。

ただドラッグすると両サイド同時に幅が変わりますが、alt(option)を押しながらドラッグすると、ドラッグしたサイドの幅だけが変わります。


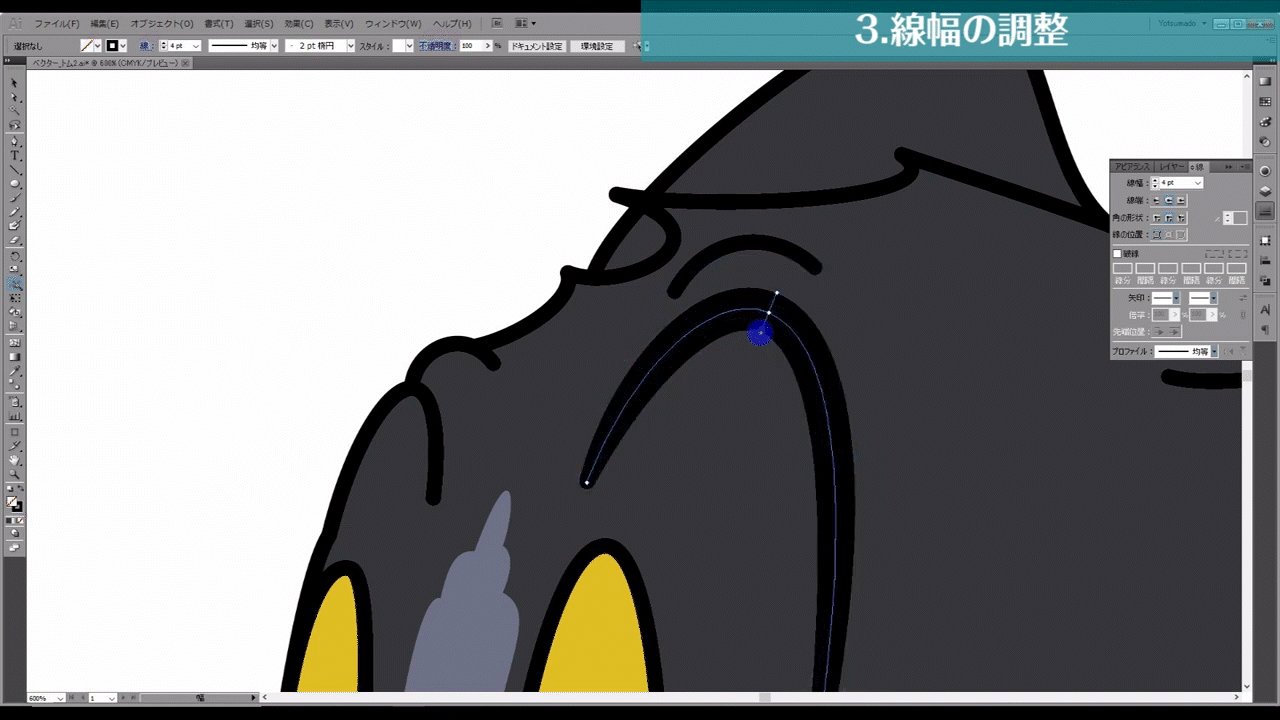
アンカーポイントがあるところにはデフォルトで線幅ポイントがあり、その間には自分の好きなようにいくつもポイントを置くことができます。

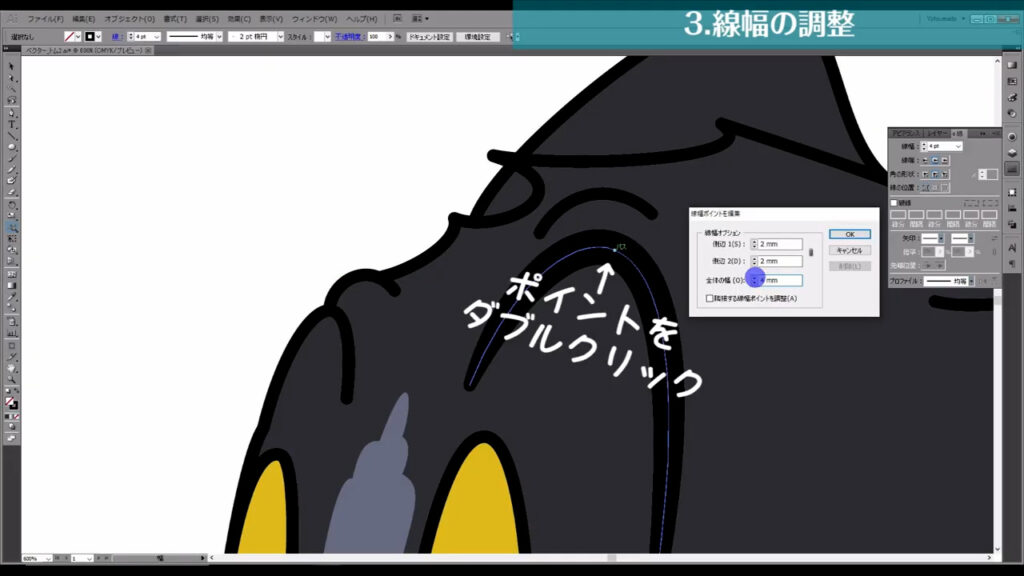
線幅を数値で設定したいときやポイントを消したいときはダブルクリックすれば、それが可能です。

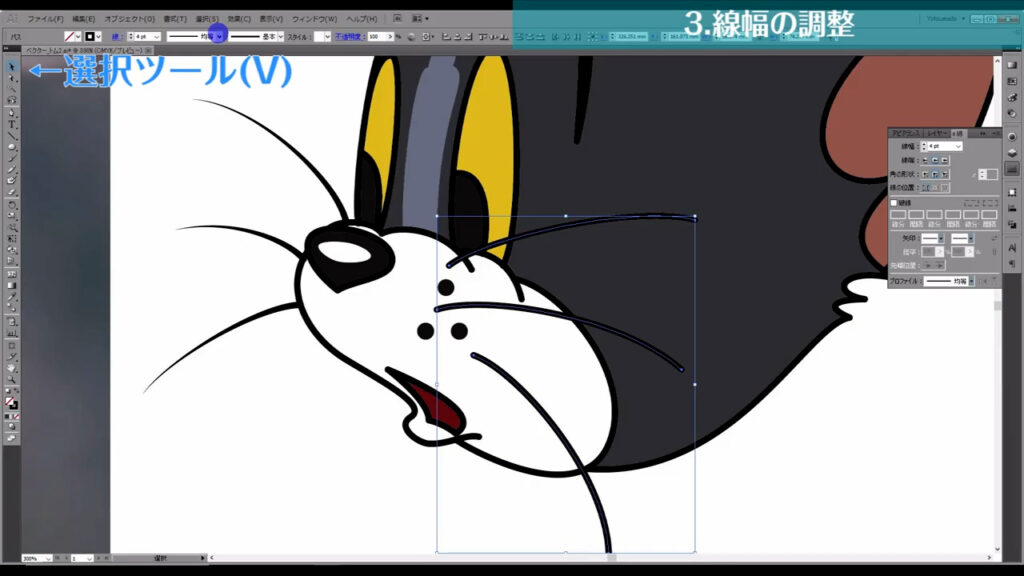
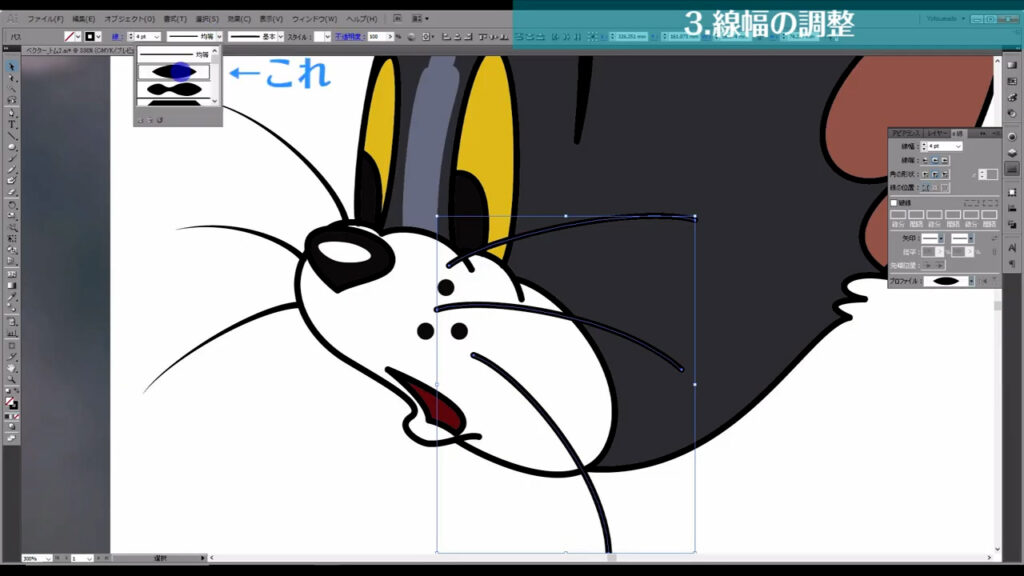
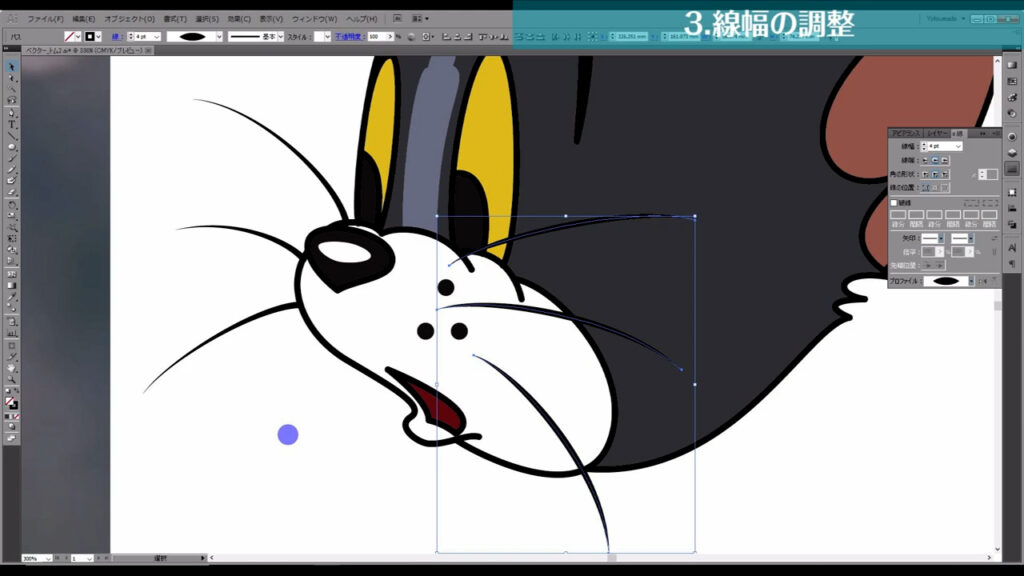
今回線幅を設定するところは眉毛、ヒゲの2カ所だけです。
ヒゲはイラレのデフォルト設定を使った方が早いのでラクしちゃいましょう。
一度選択ツールに切り換え、これらのヒゲを選択、そしてこの形(下図2枚名参照)を選択すれば、良い感じになります。




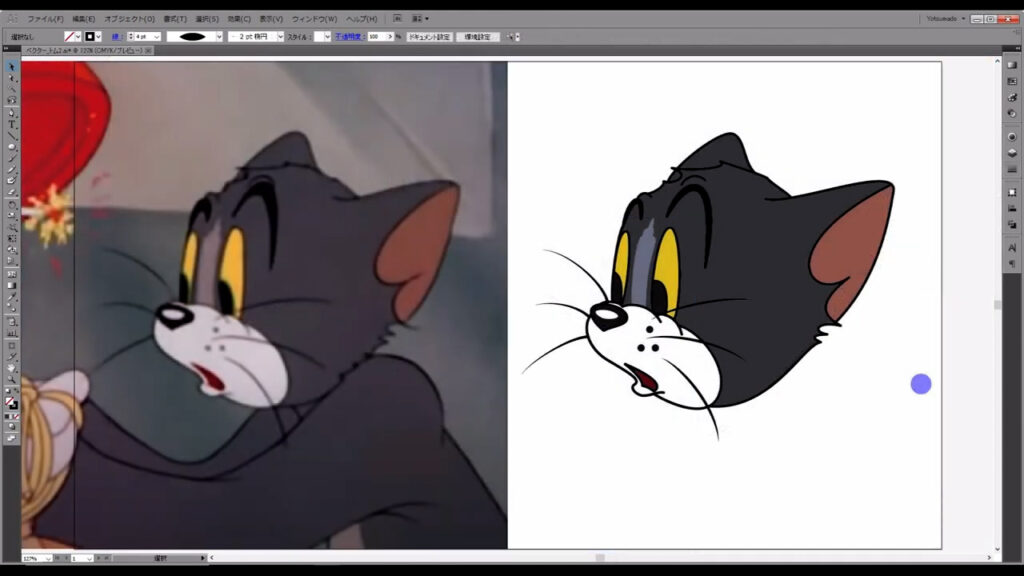
これでトムのトレースが完成しました!
ここまで読んでいただいたあなたとトレースに協力してくれたトムに感謝です。
最後までお読みいただき、ありがとうございますm(_ _)m




コメント