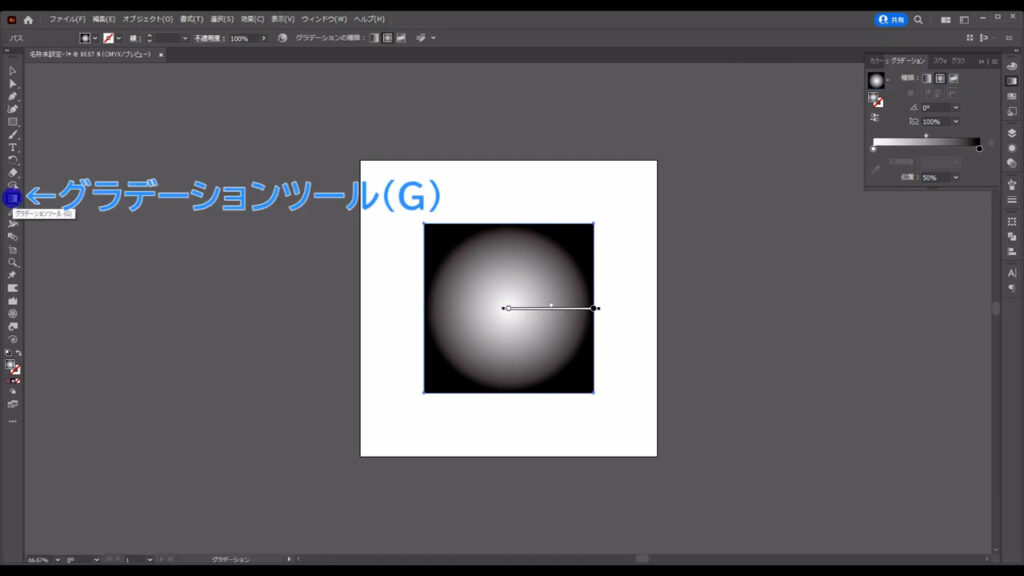
こんにちは、イラレ常人です。
今回は、グラデーションの使い方について解説します。
それでは、さっそく本編にいきましょう。
グラデーションの種類
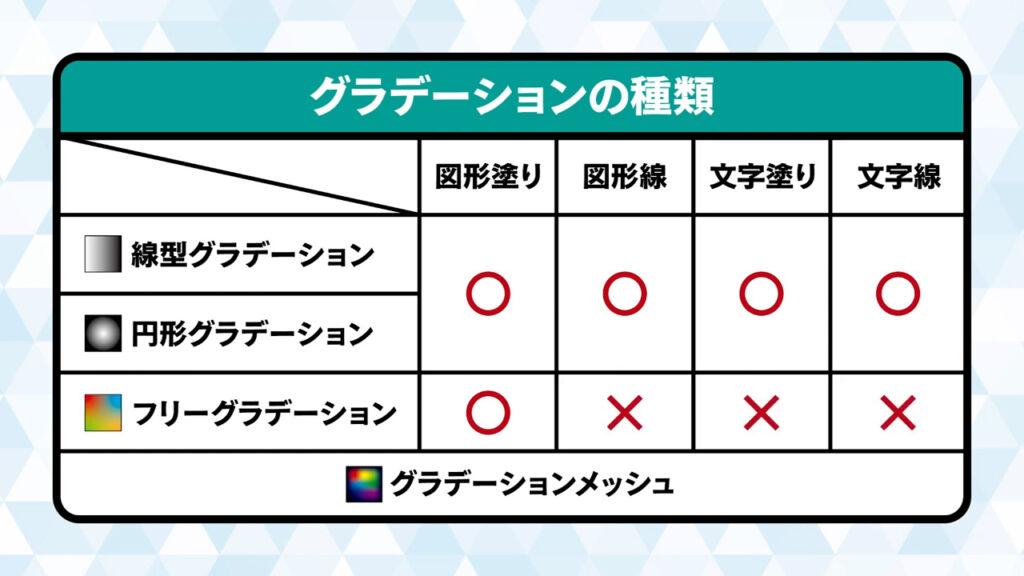
イラレのグラデーションの種類は、全部で3種類あります。
それは、
1.線型グラデーション
2.円形グラデーション
3.フリーグラデション
の3種類です。
グラデーションを表現できるものとしては、もう1つ「グラデーションメッシュ」というものがありますが、

これは「グラデーションツール」や「グラデーションパネル」から設定を編集できるものではないので、今回は触れません。

グラデーションできるもの
グラデーションは、図形や文字の塗りや線に対してかけることができます。
ただし、フリーグラデーションは文字と線に対してかけることができません。

では、ここからは図形の場合と文字の場合にわけて、グラデーションのかけ方を解説していきます。
図形グラデーションのかけ方
さっそく、図形に対してグラデーションをかけていきます。
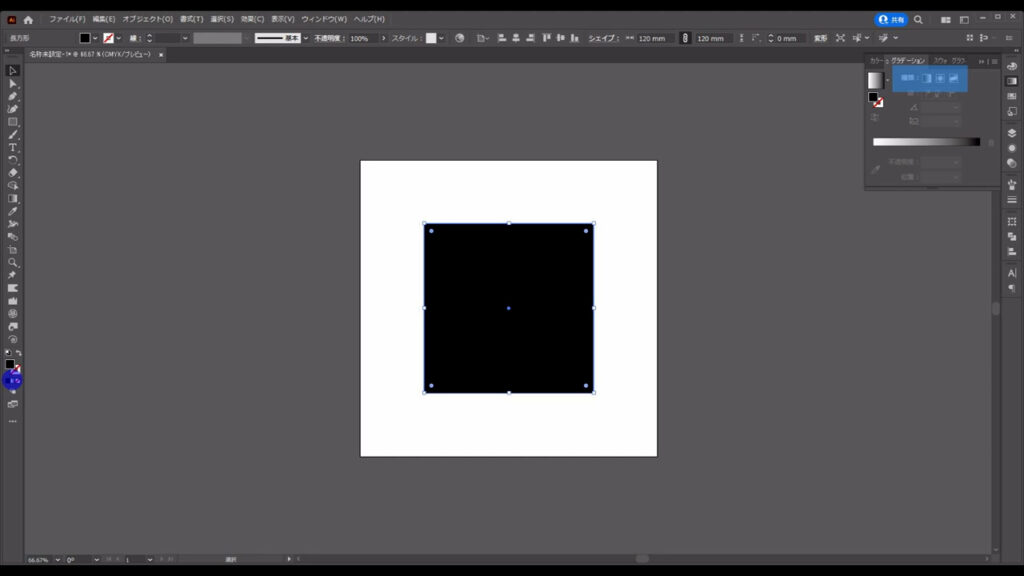
まず、図形ツールで図形を配置します。
形は何でもOKです。

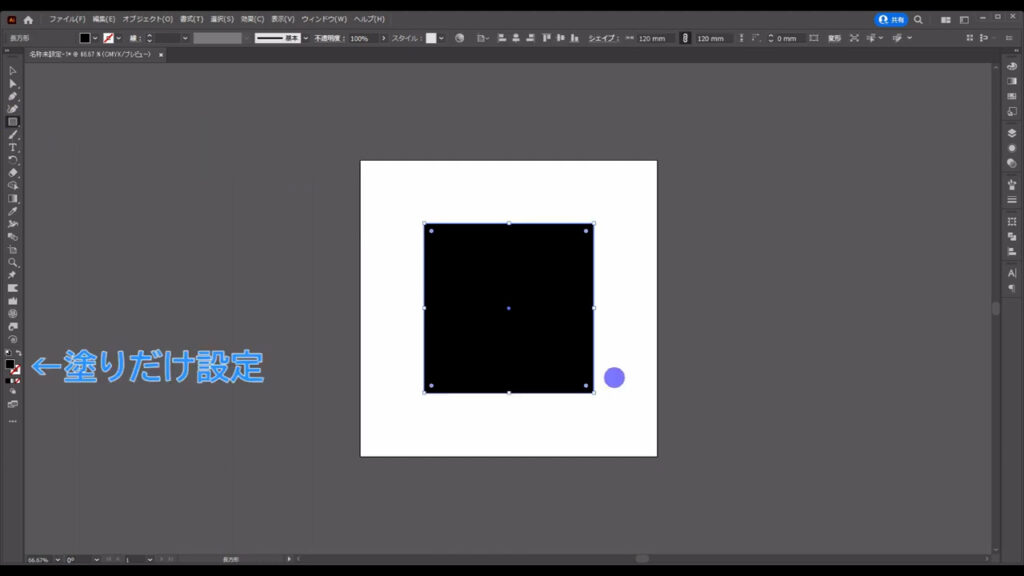
グラデーションを見やすくするために塗りの方だけを設定しておきます。

そうしたら、グラデーションをかけます。
方法は2つあります。
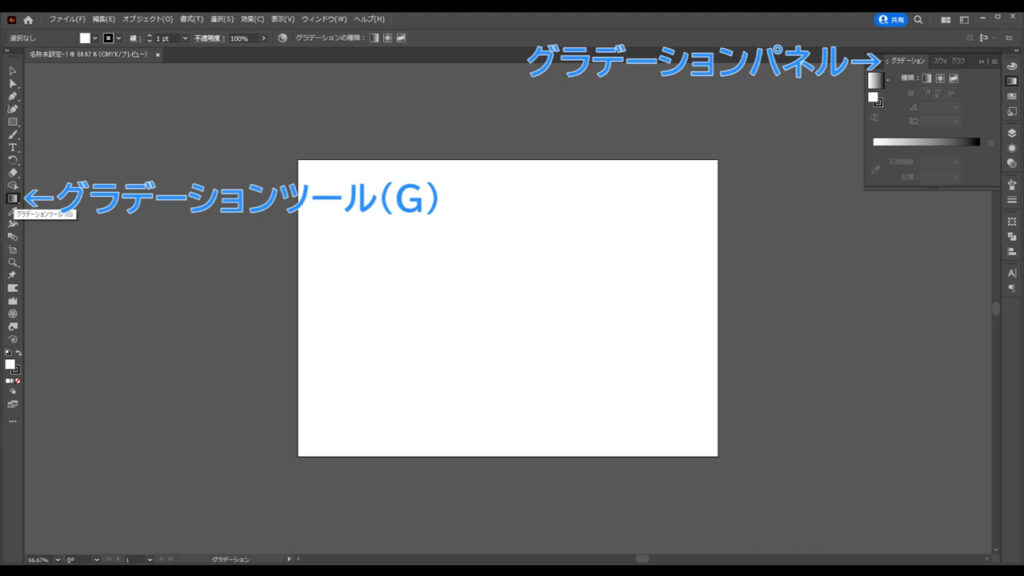
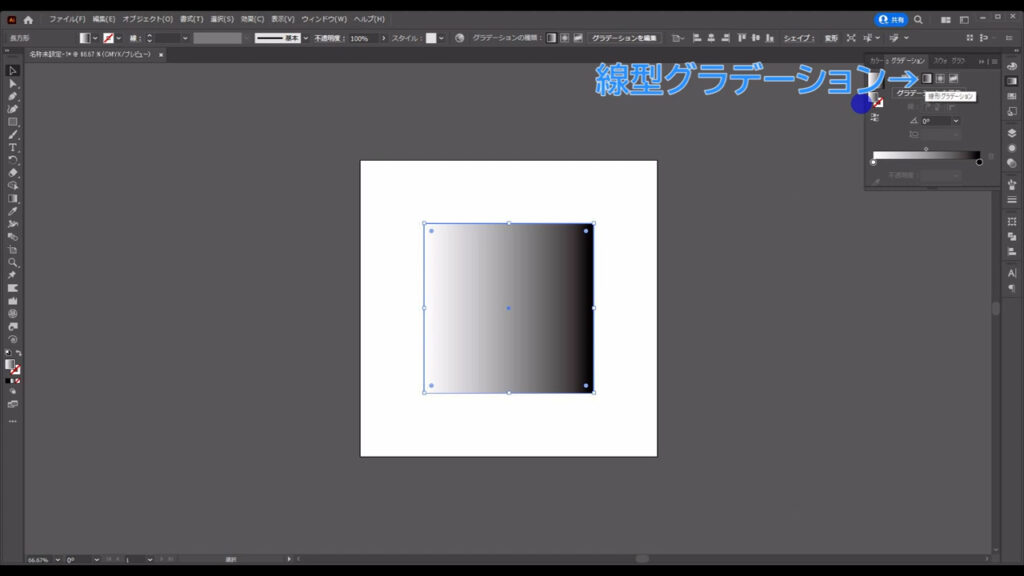
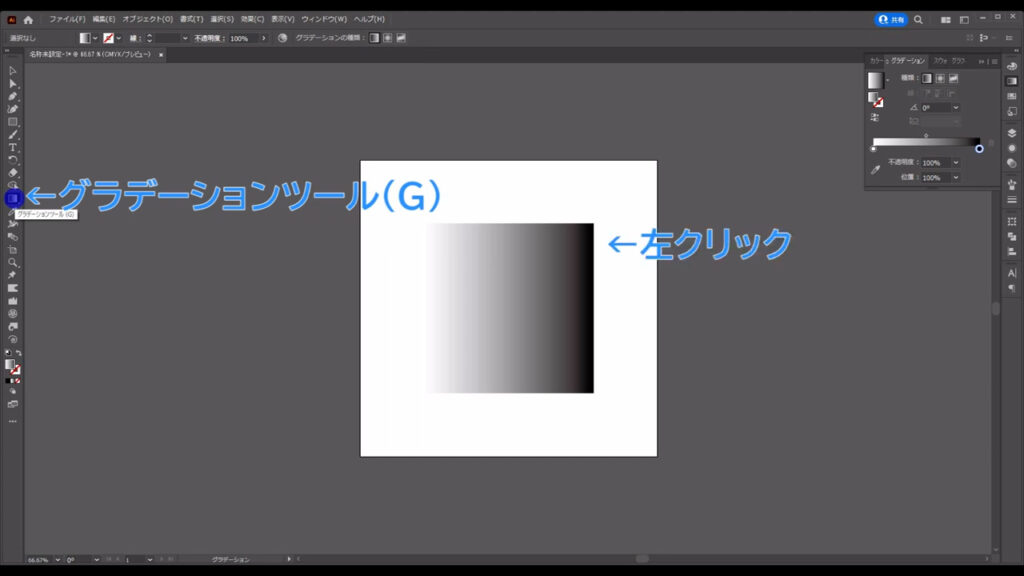
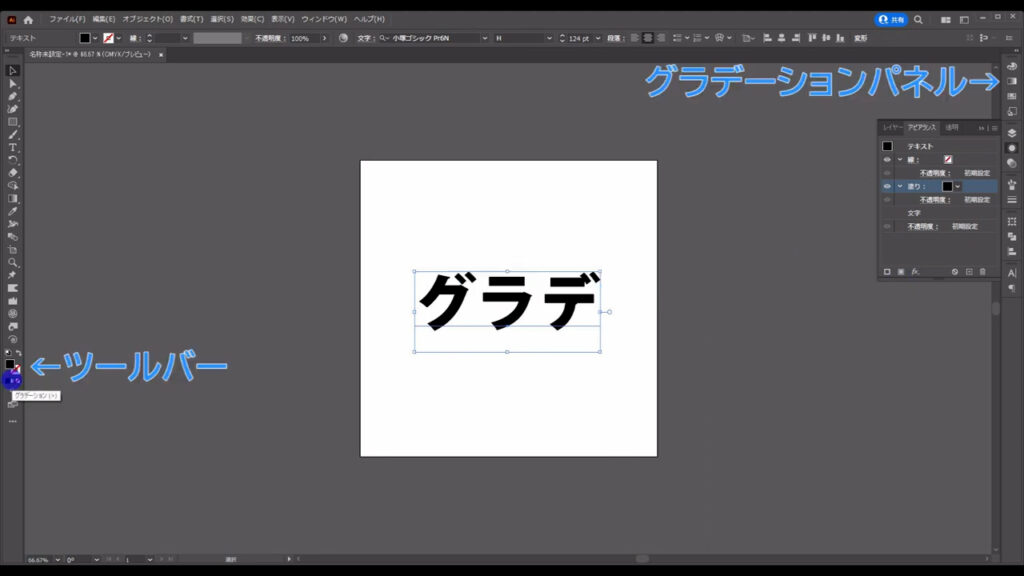
1つは、ツールバーのここ(下図1枚目)からかける方法です。


もう1つは、グラデーションパネルからかける方法です。

グラデーションをかけたい図形を選択した状態で、

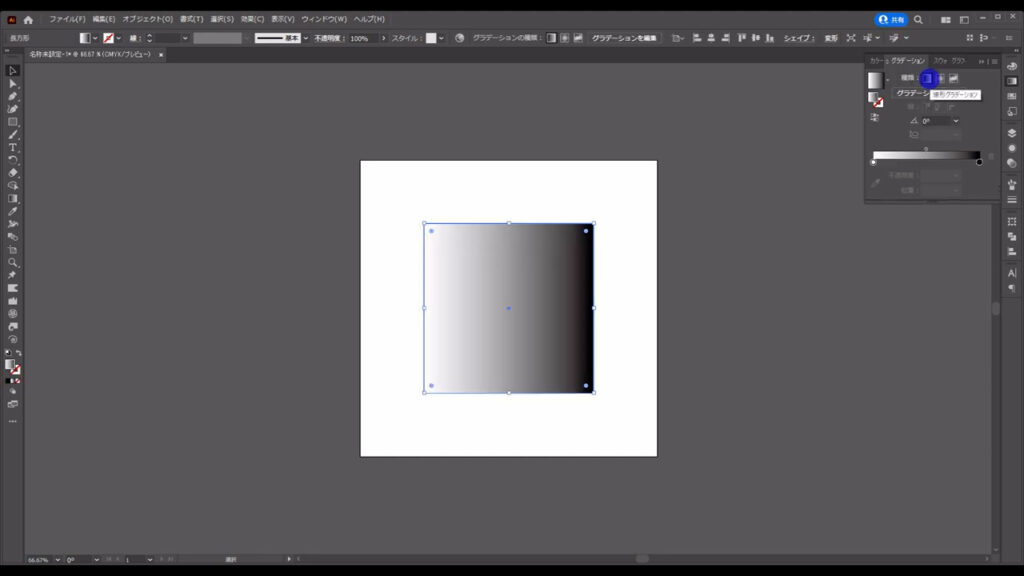
マーキング部分(下図1枚目)から種類を選ぶと、グラデーションが適用されます。


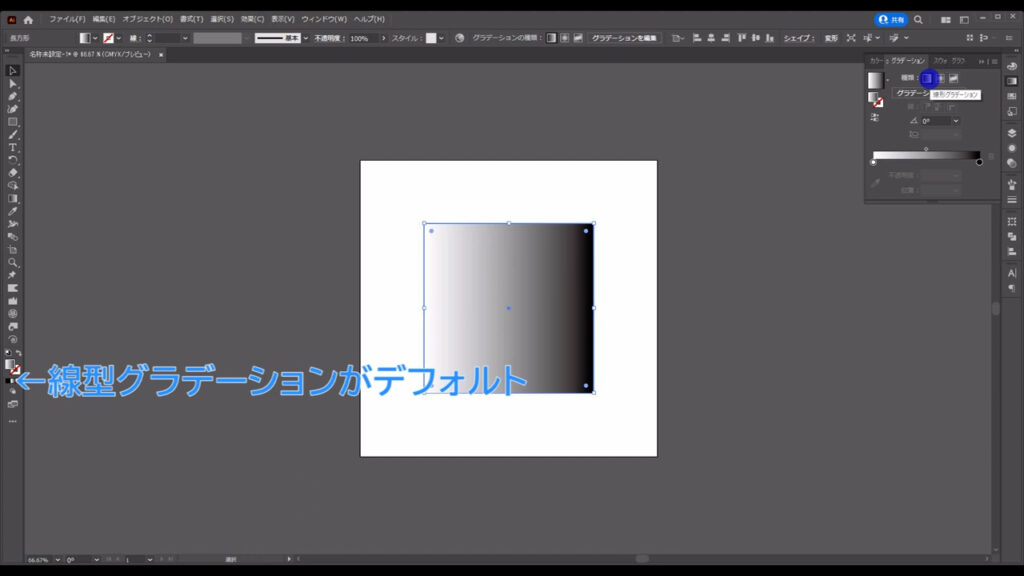
ツールバーからかける場合は、線型グラデーションがデフォルトなので、

最初から円形グラデーションやフリーグラデーションにしたい場合は、パネルからかけても良いですね。


線型グラデーション
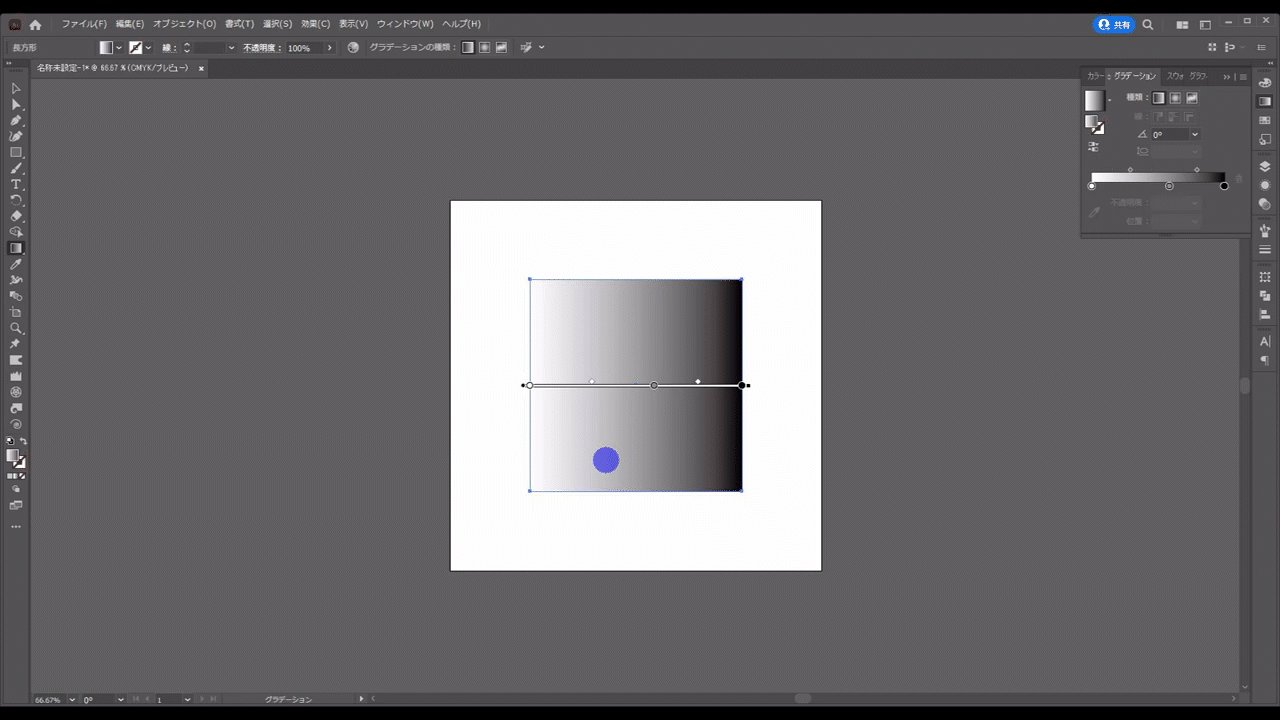
今はとりあえず線型グラデーションを適用しておきます。

最初は白と黒の2色を使ったグラデーションになりますが、この状態から色を増やしたり、グラデーションの位置や角度を変えることができます。
これらの編集は、グラデーションツールに切り換えて図形の方から感覚的に行ったり、

パネルから数値を調整して行ったりできます。

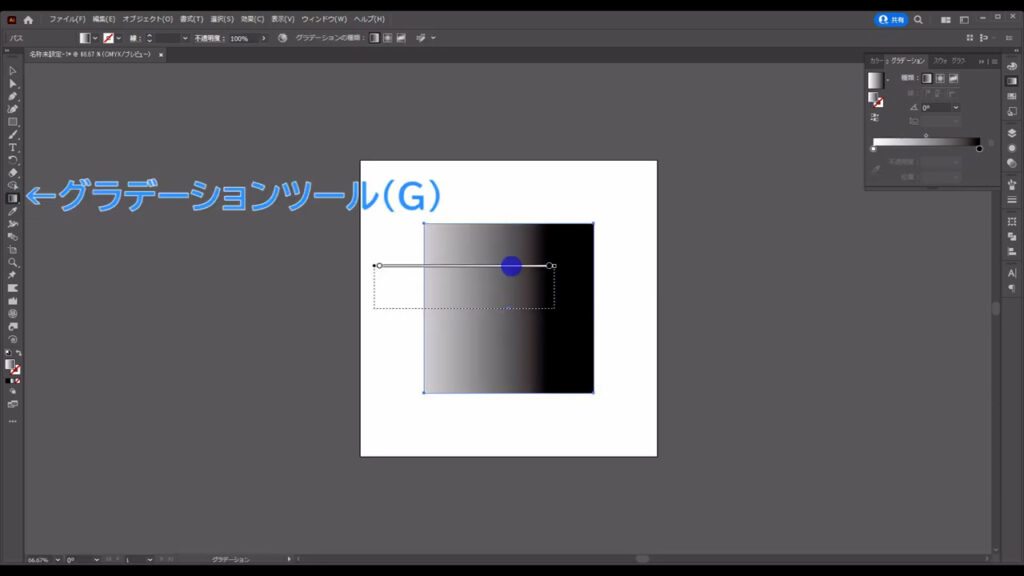
では、まず色を増やす方法ですが、グラデーションツールに切り換えた状態で図形を左クリックすると、

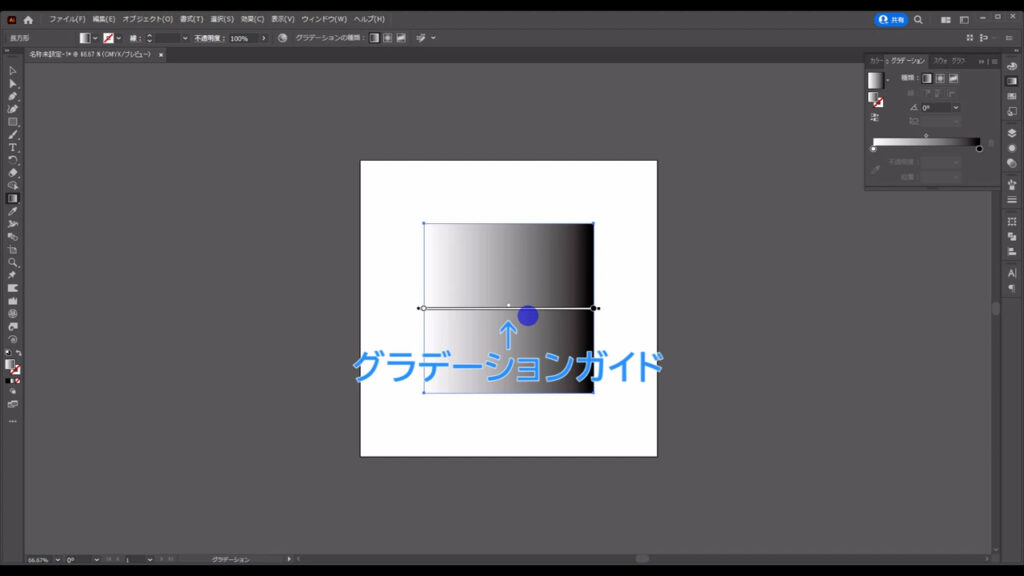
図形に下図のようなバーが表示されます。
これは「グラデーションガイド」といって、グラデーションの詳細設定を行うものです。

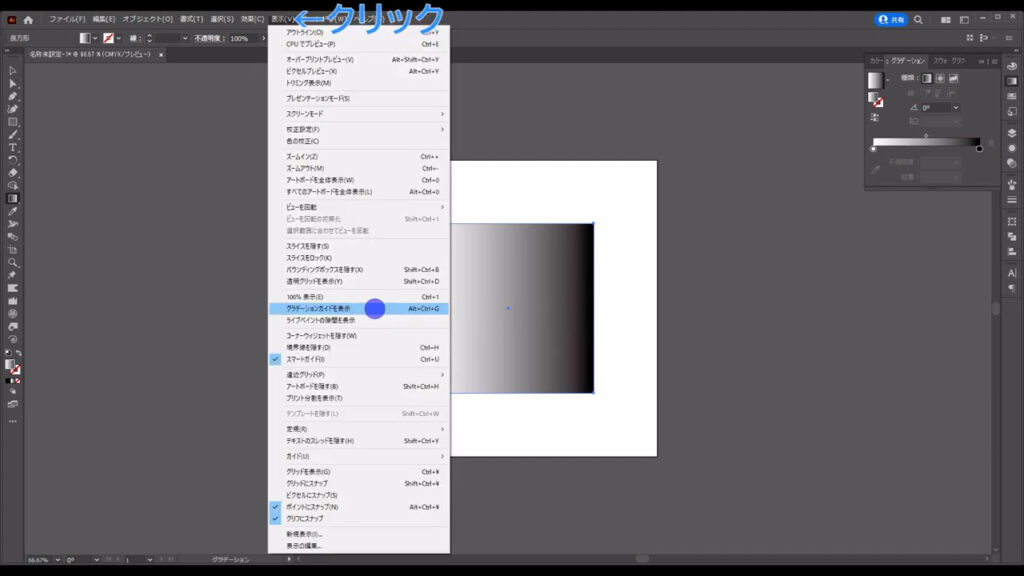
もし、これが表示されていない場合は、下図の手順でガイドを表示させましょう。

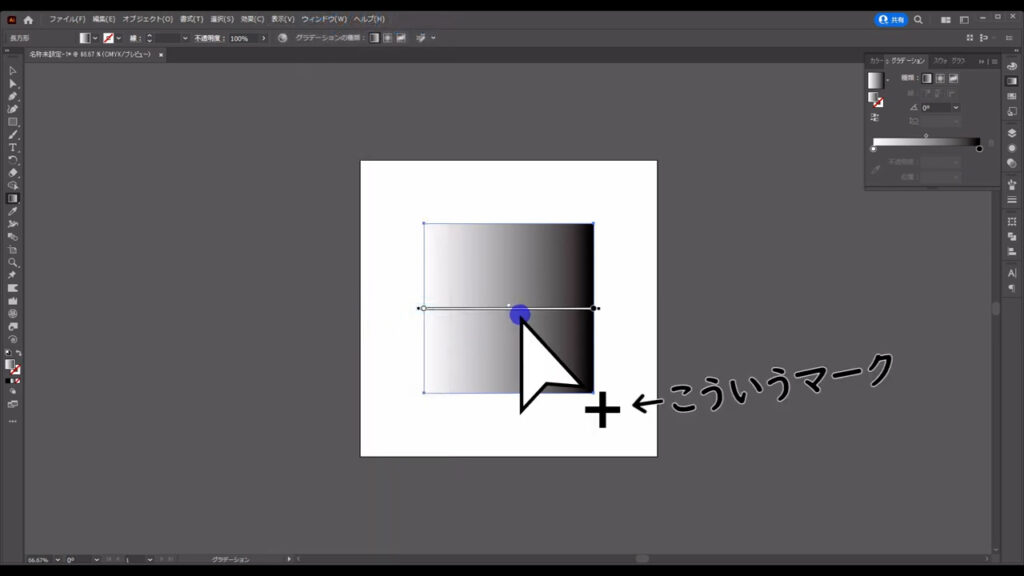
色を増やすには、カーソルをガイドの近くに持っていき、プラスマークが表示されたところで左クリックします。

これで新たに色が追加されました。

因みに、これらの色は3色以上ある場合、ドラッグしてガイドから離すと削除できますし、

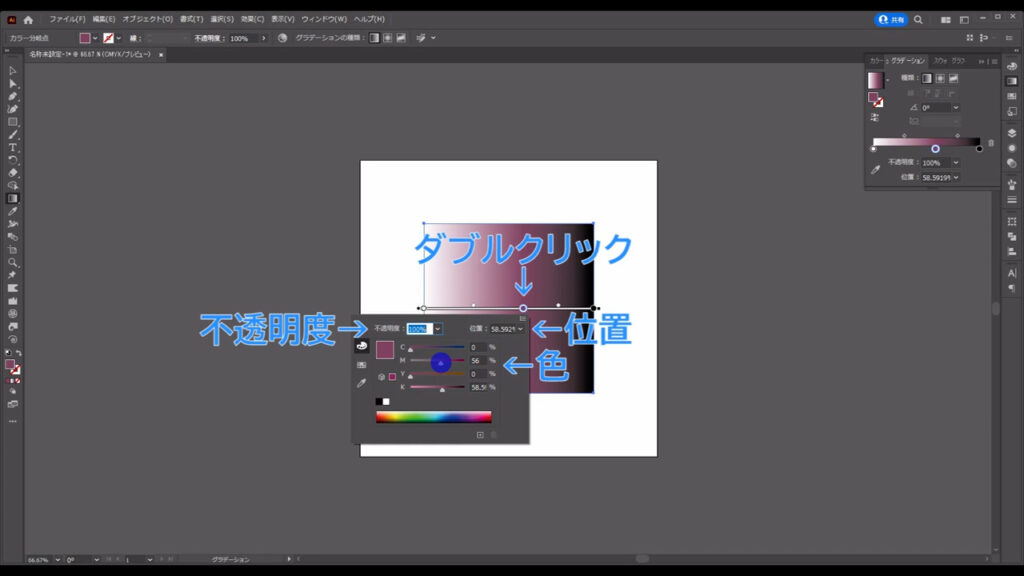
ダブルクリックで色や不透明度などの変更ができます。

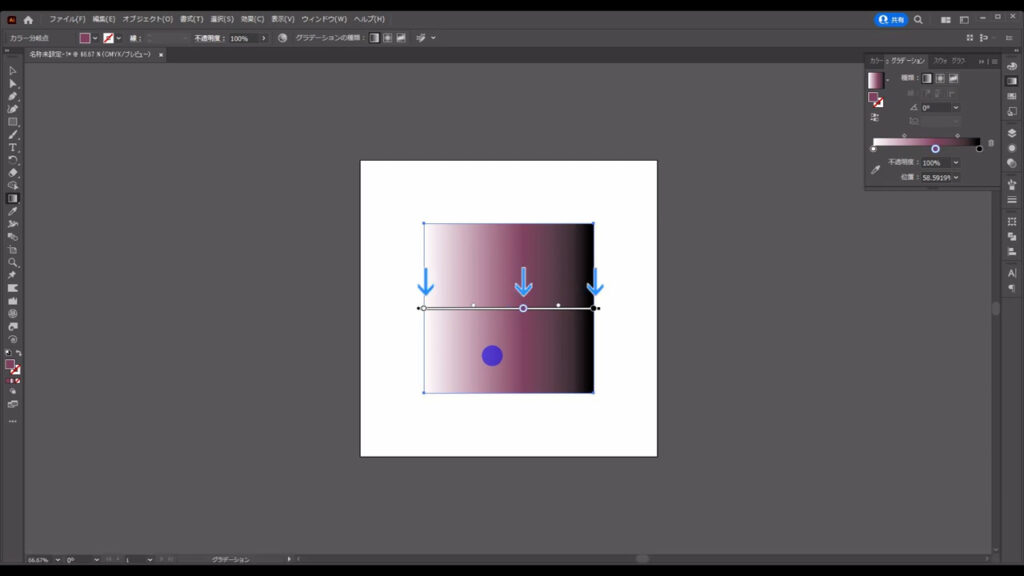
次に、グラデーションの位置や角度を変える方法です。
位置に関しては、変えられるものが複数あります。
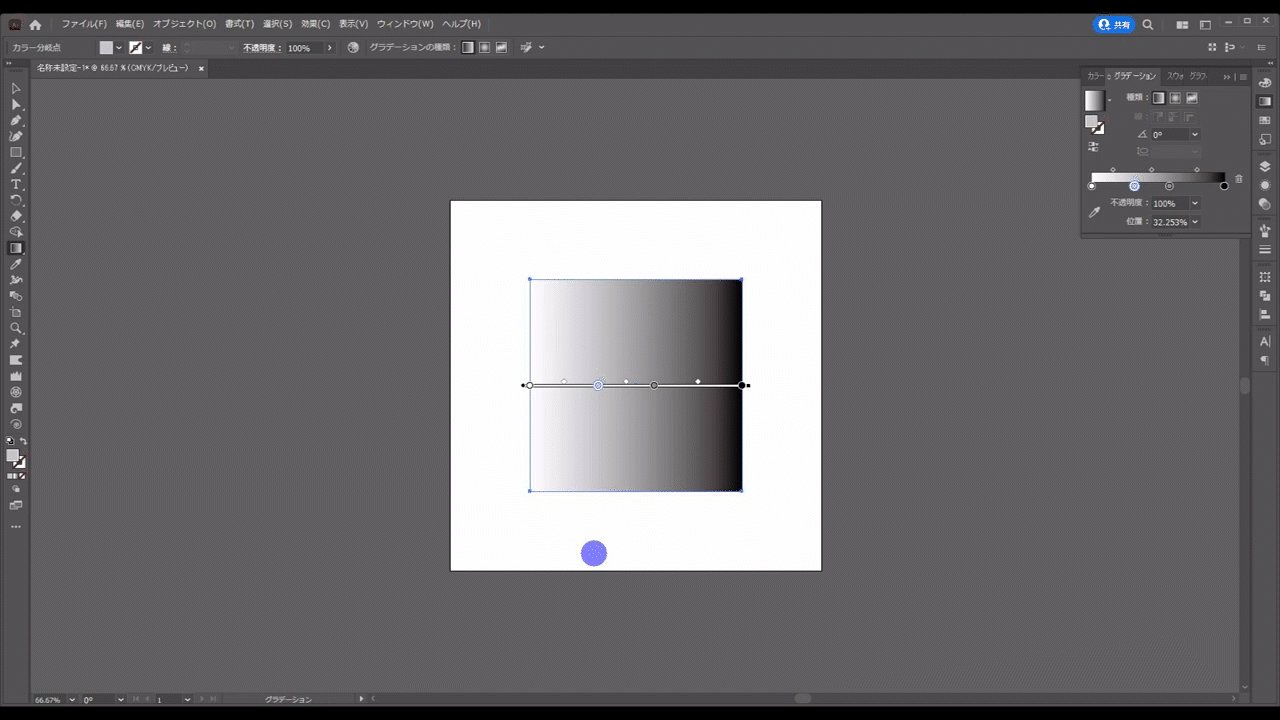
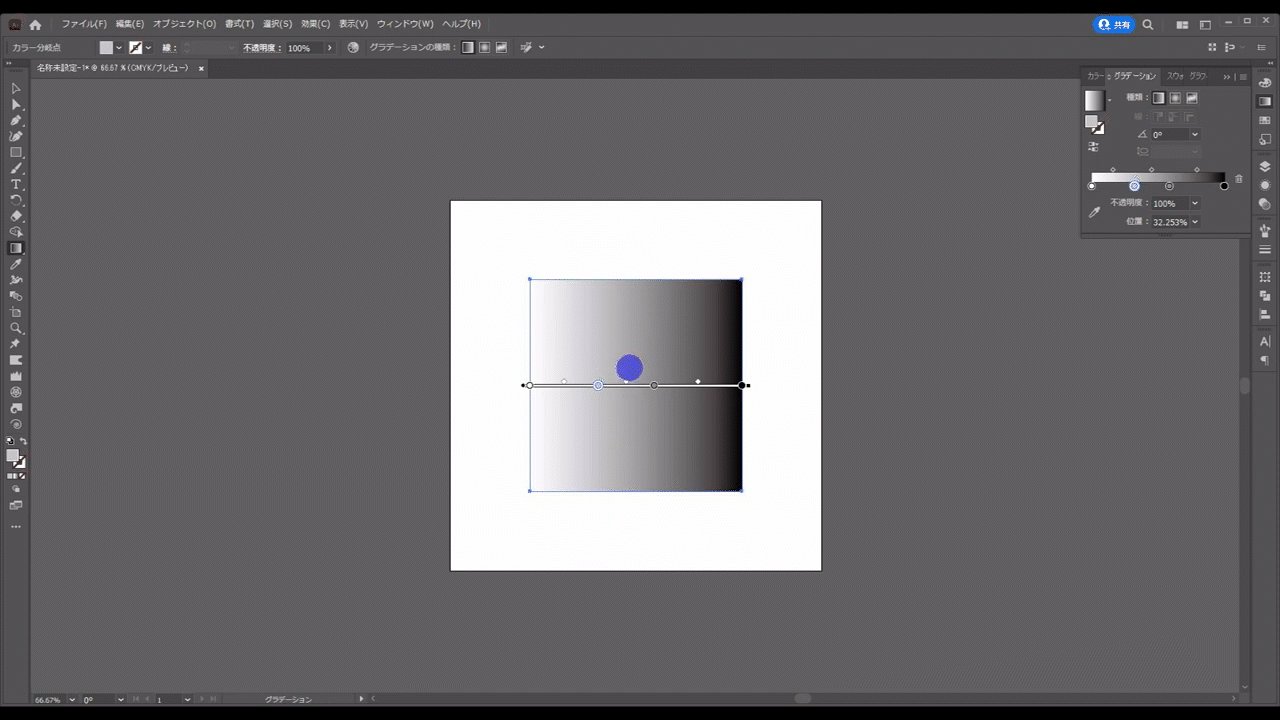
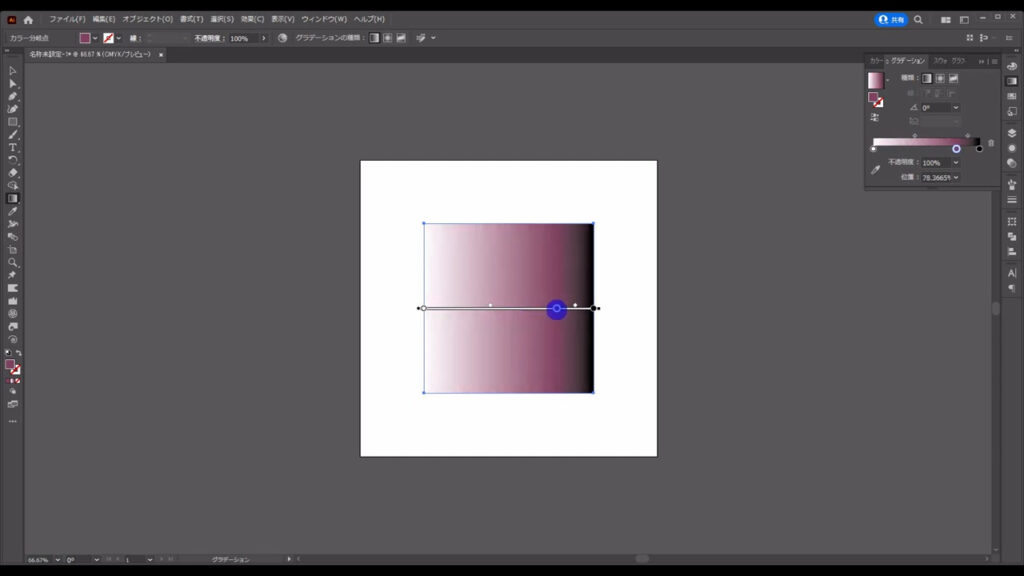
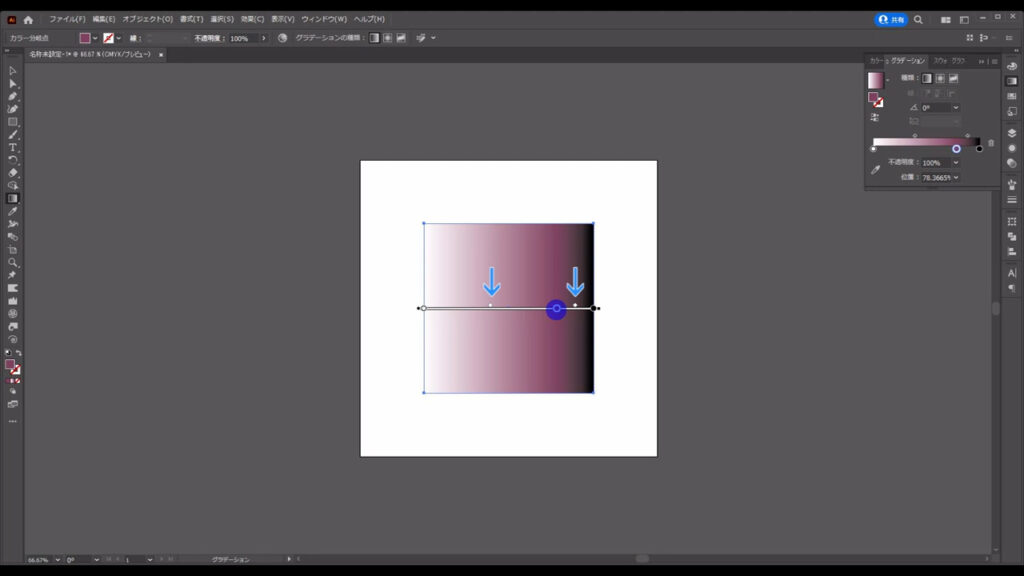
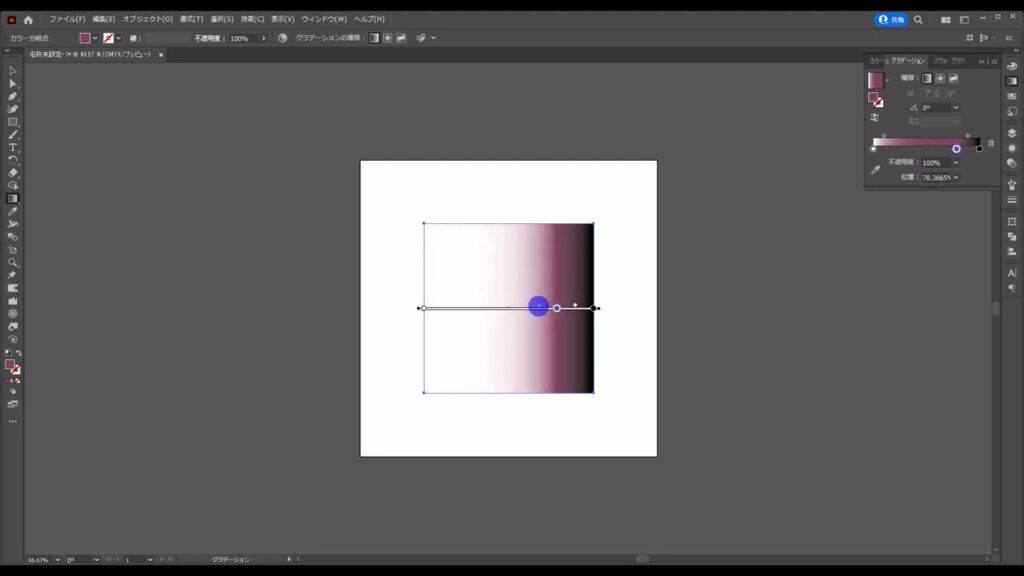
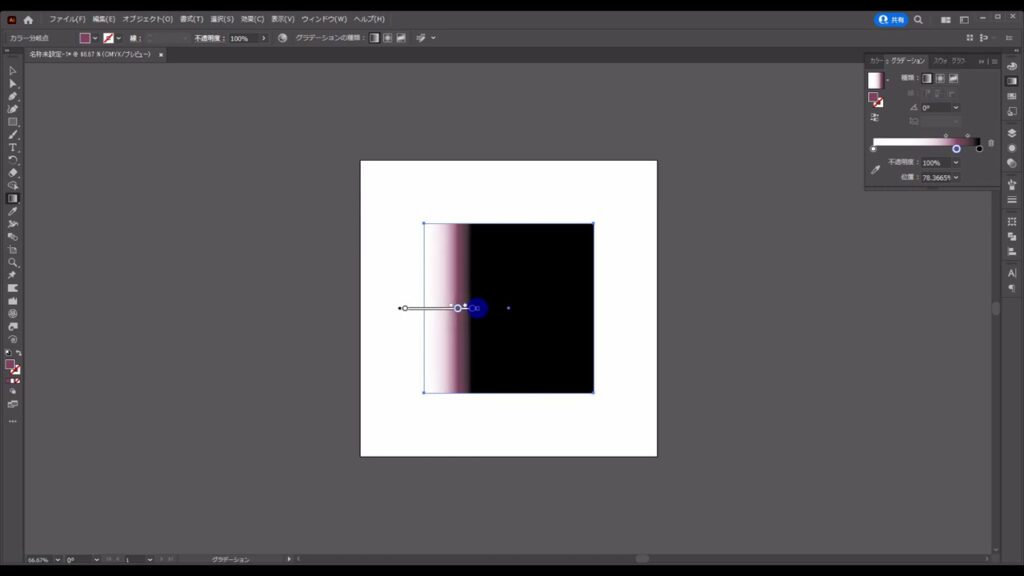
ガイドの中にある色自体をドラッグすると、色の移り変わる位置を変えることができます。


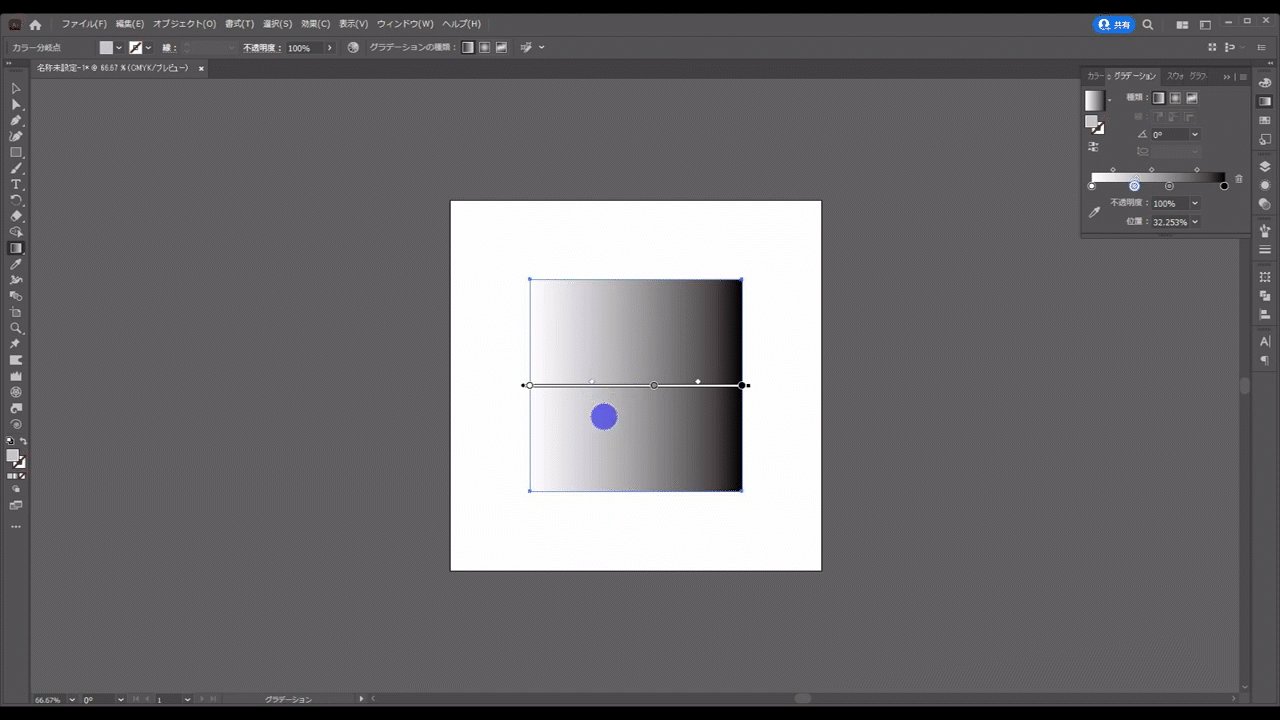
ガイドの中にあるダイヤをドラッグすると、色の移り変わる度合いを変えることができます。


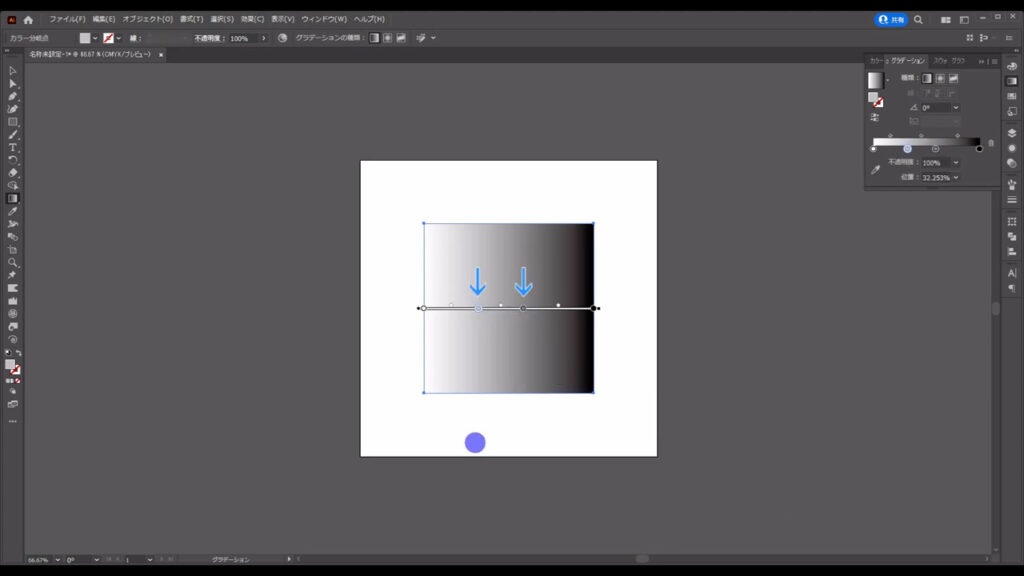
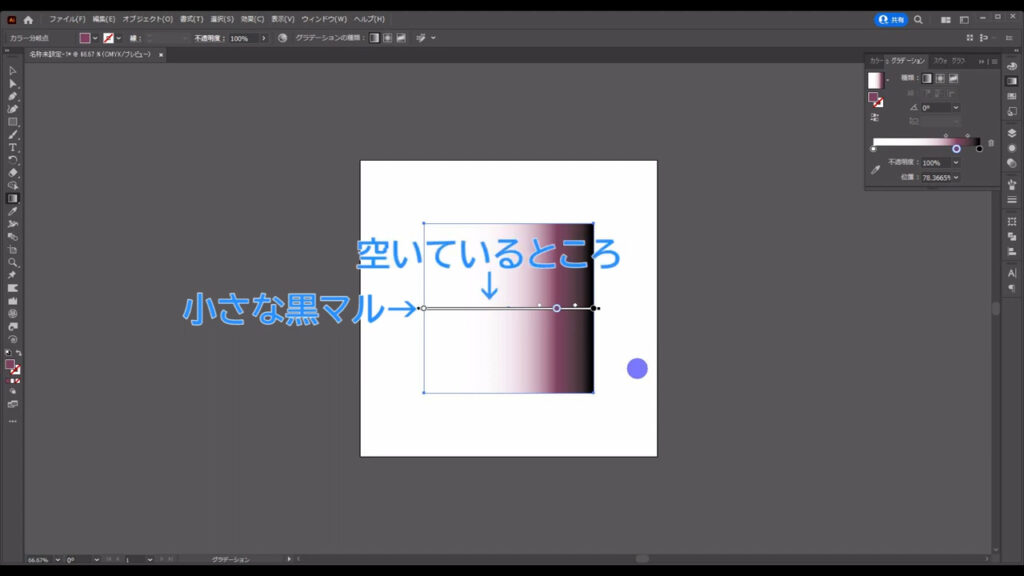
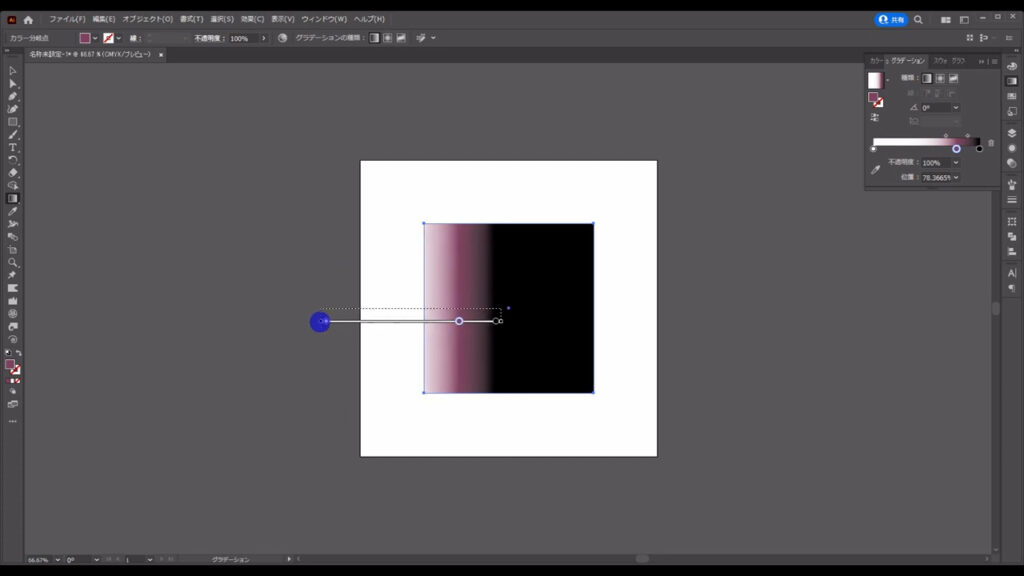
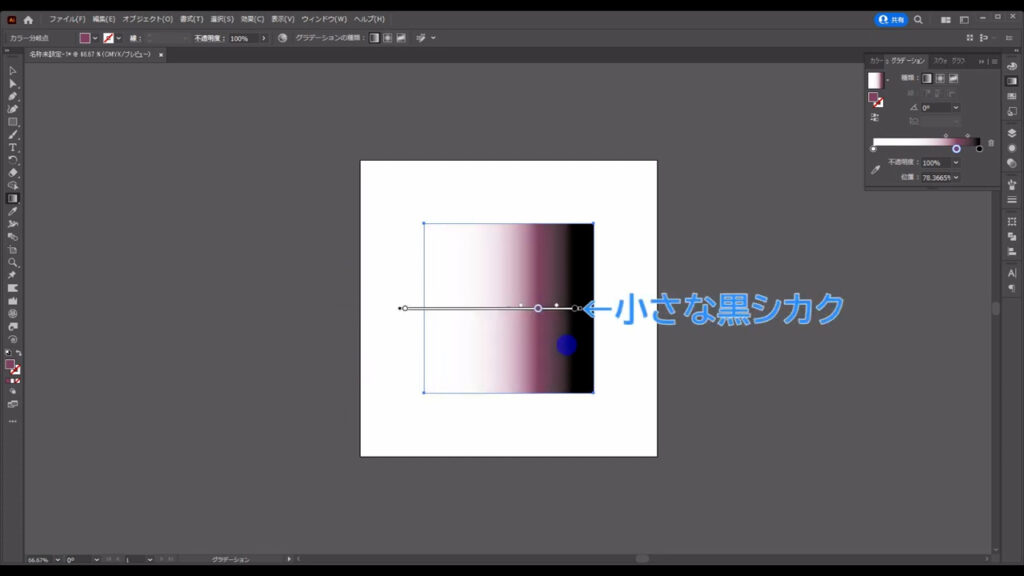
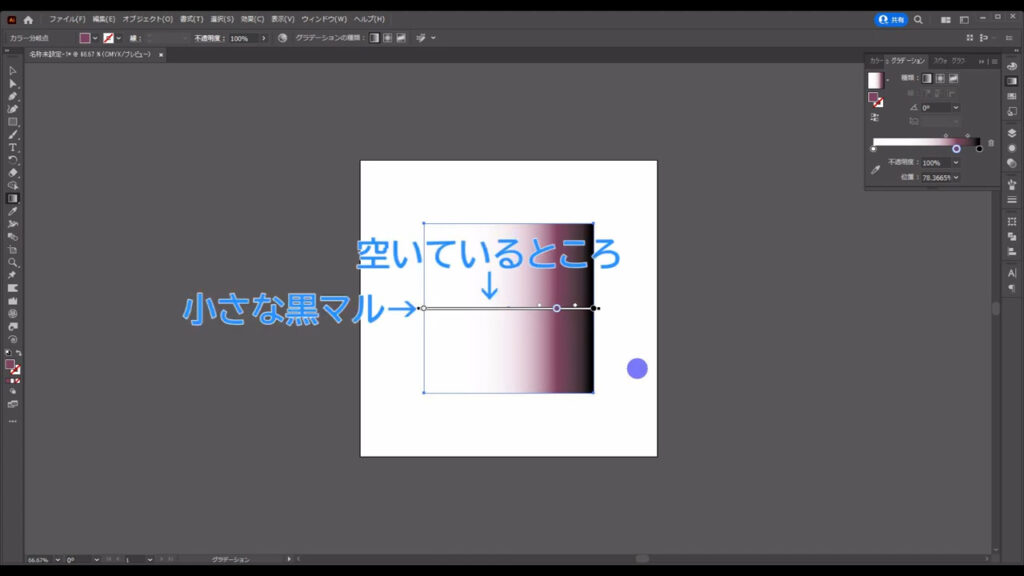
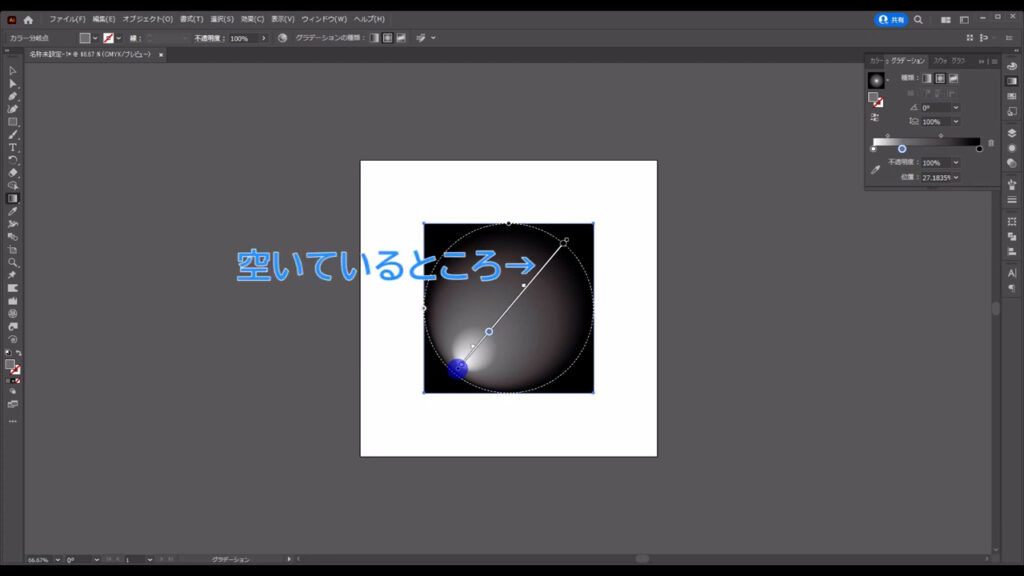
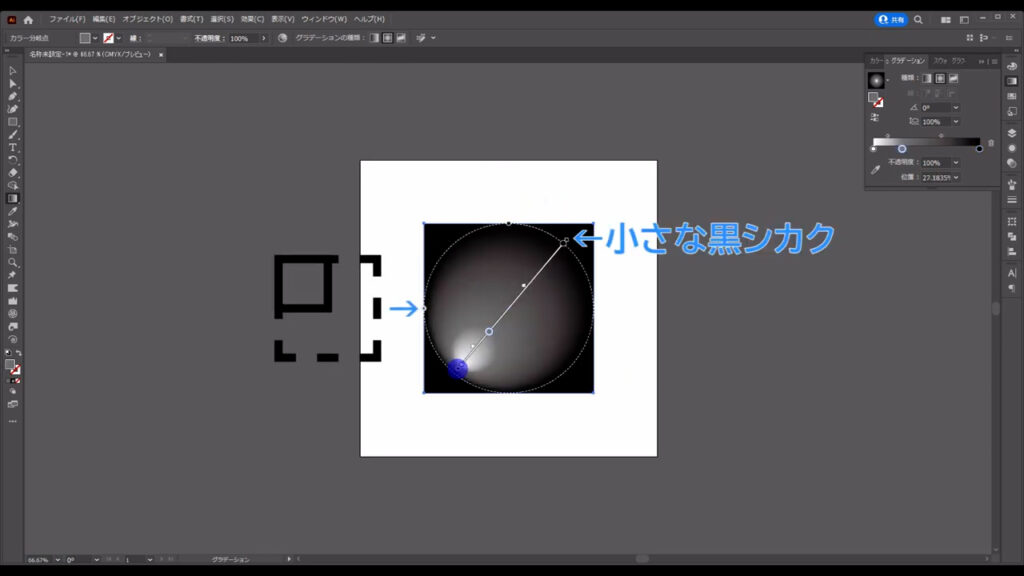
そして、矢印で示した小さな黒マルやガイドの空いているところをドラッグすると、グラデーションそのものの位置を変えることができます。


因みに小さな黒シカクの方は、グラデーションの長さを調整するときに使います。


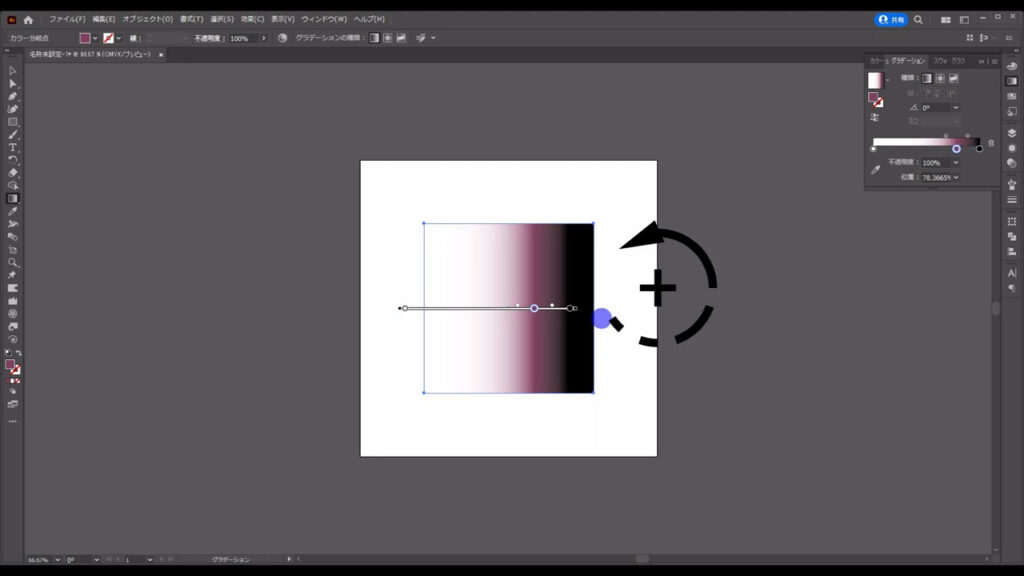
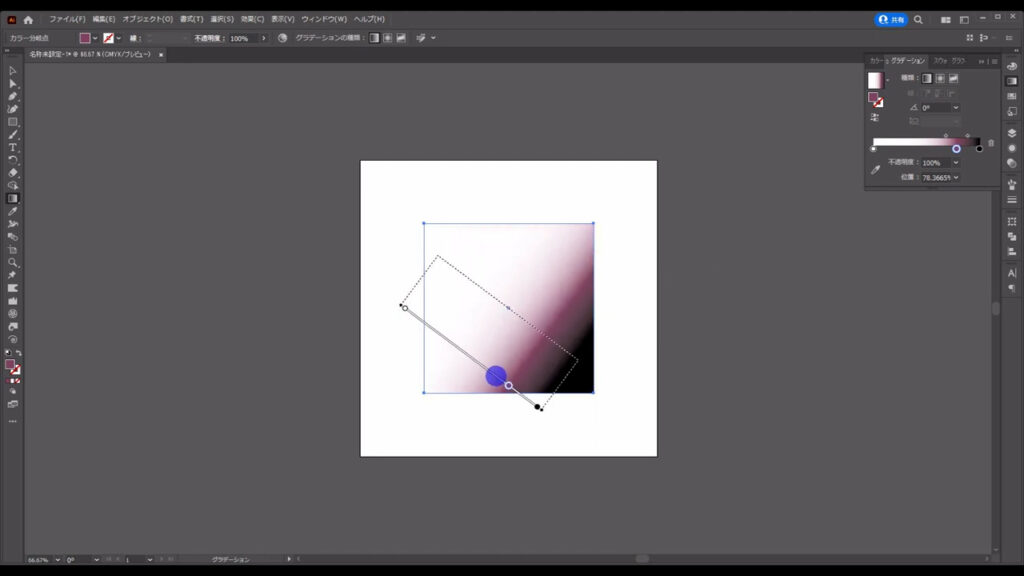
角度に関しては、ガイドの右端にカーソルを持っていくと回転マークが表示されるので、そこでドラッグすれば、グラデーションに回転がかかります。


ここまでの操作、全てグラデーションツールで行ってきましたが、ほぼ同じことをグラデーションパネルでも行うこともできます。
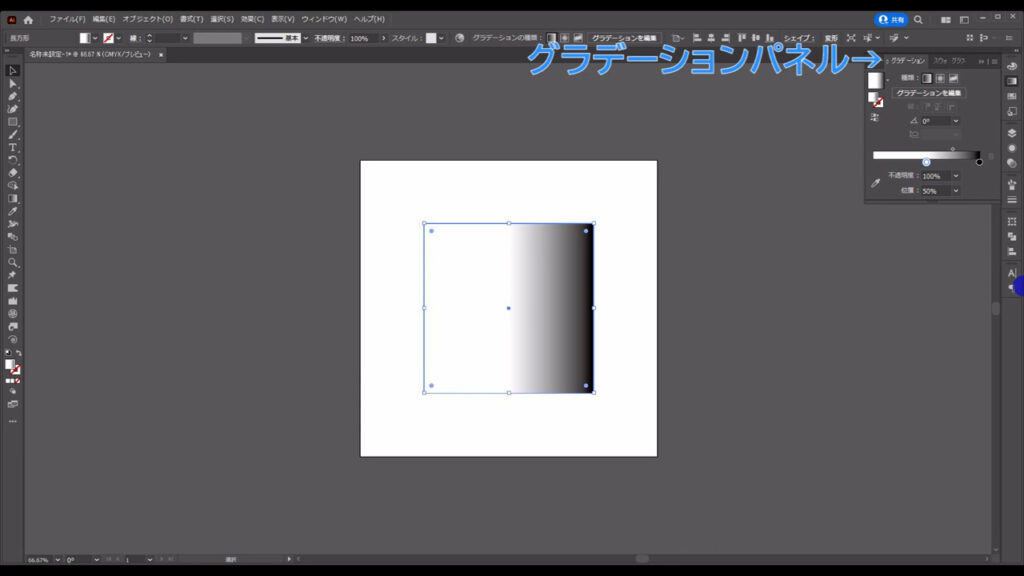
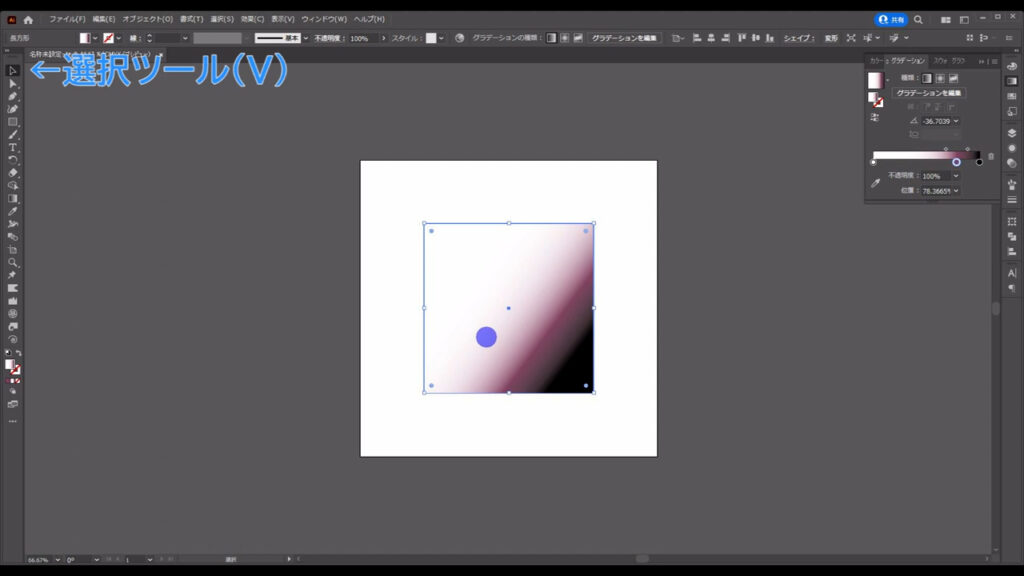
選択ツールでグラデーションのかかった図形を選択した状態でグラデーションパネルを開くと、


先ほどのようにバーが表示されていますね。
これは「グラデーションスライダー」といいますが、使い方はグラデーションガイドと同じです。

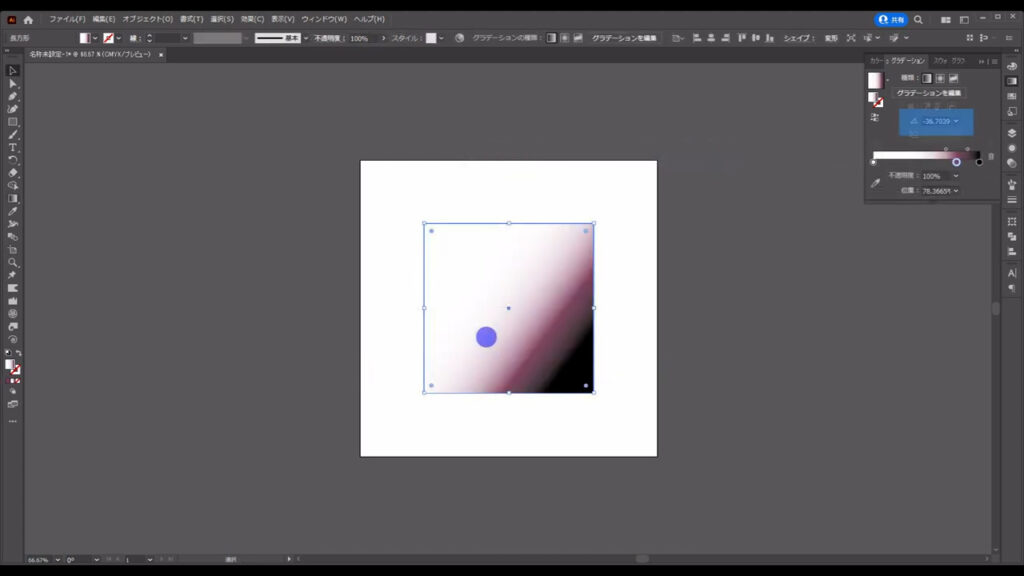
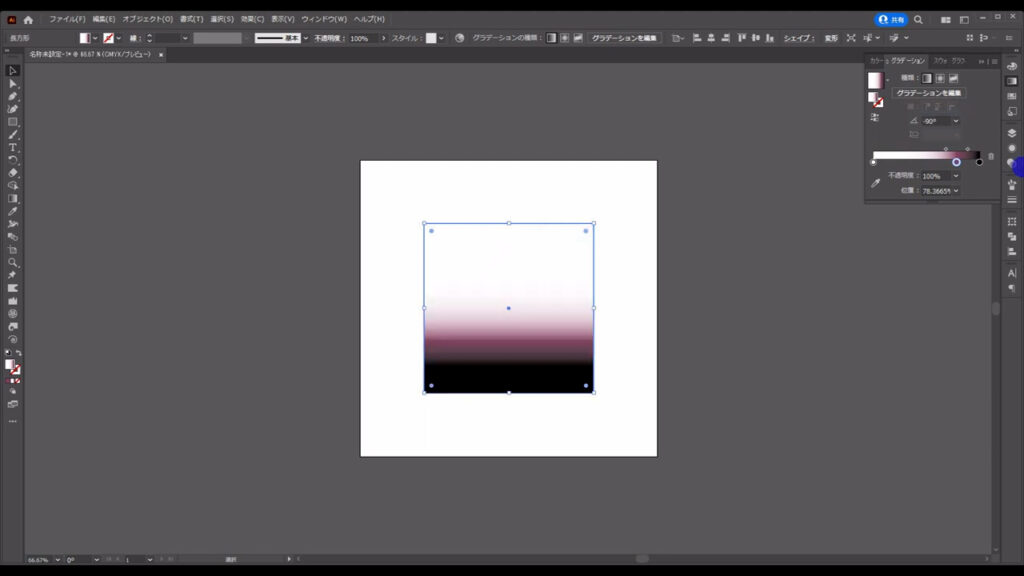
角度は、マーキング部分(下図1枚目)から数値で変えることができます。


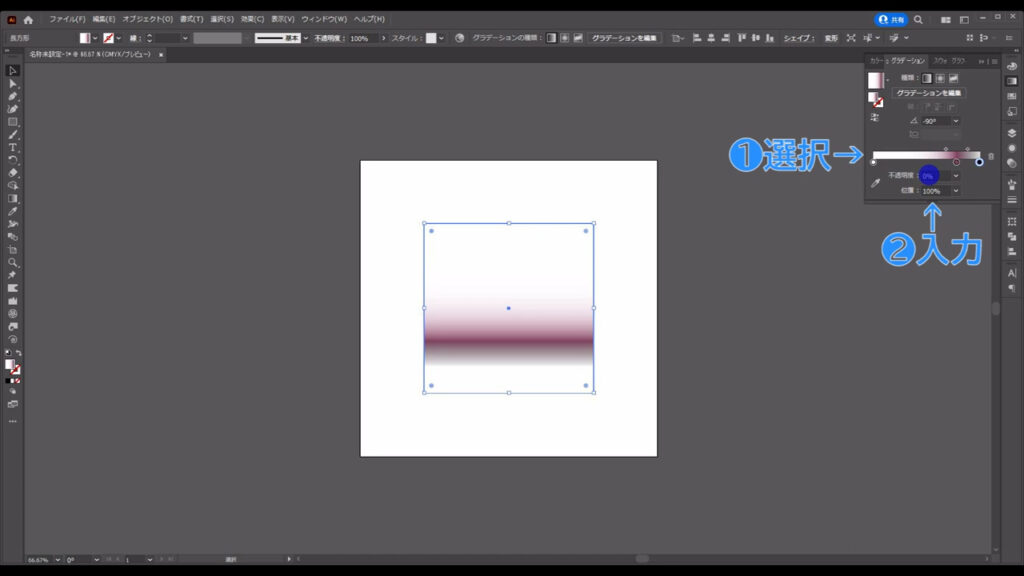
また不透明度や位置は、❶編集したいものをスライダーから左クリックで選択した状態で、❷数値を打ち込むことでも、変えることができます。

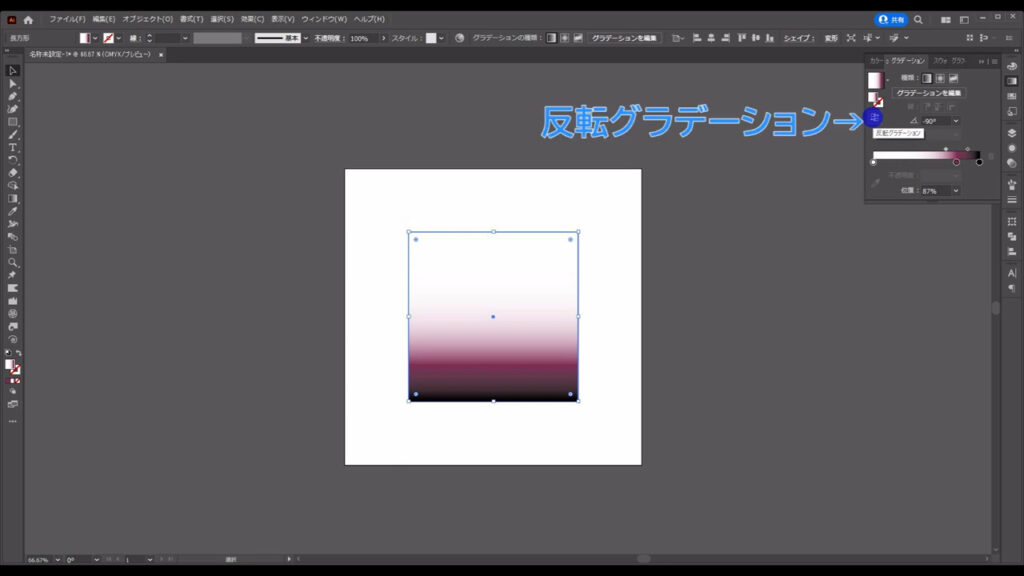
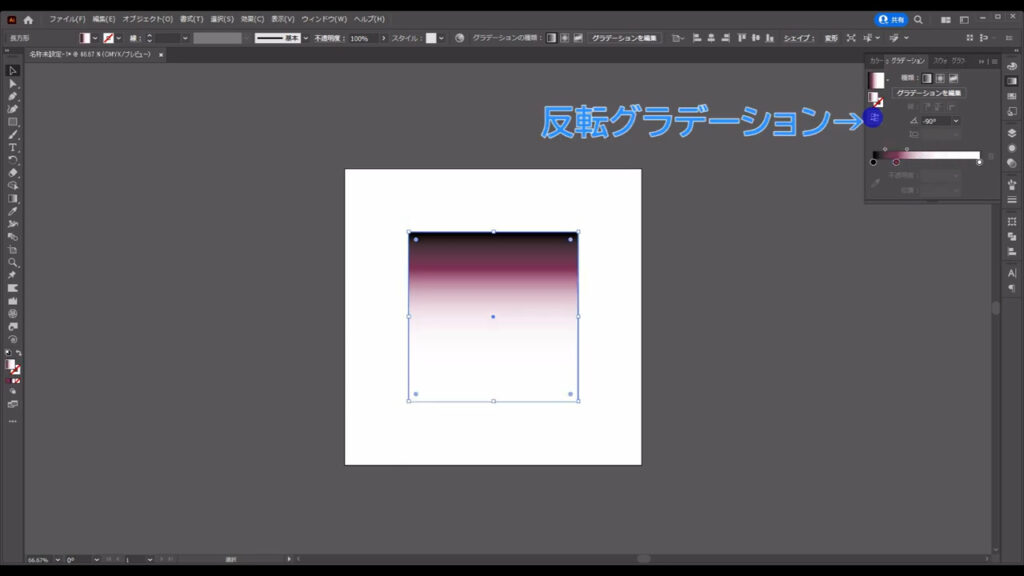
因みにグラデーションの向きを反転させたいときは、ここ(下図1枚目)を押せば、OKです。


円形グラデーション
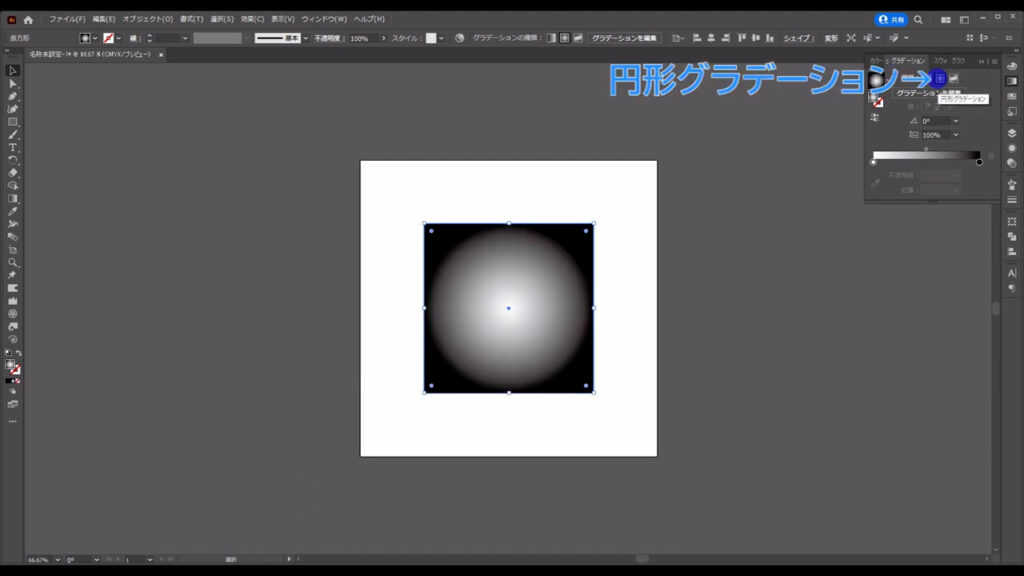
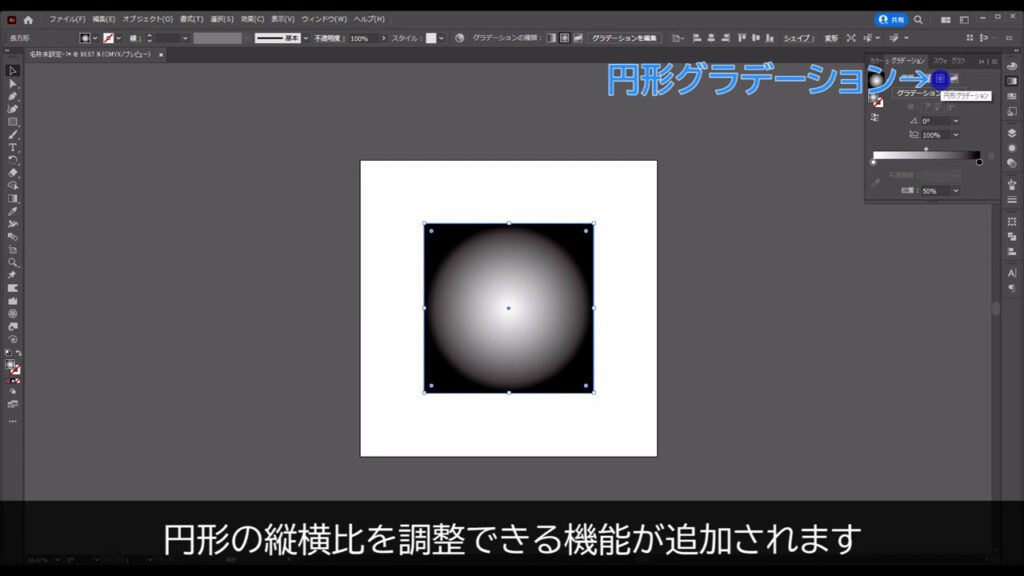
次に円形グラデーションですが、こちらは円形の縦横比を調整できる機能が追加されます。

またグラデーションツールでの編集方法から解説しますが、

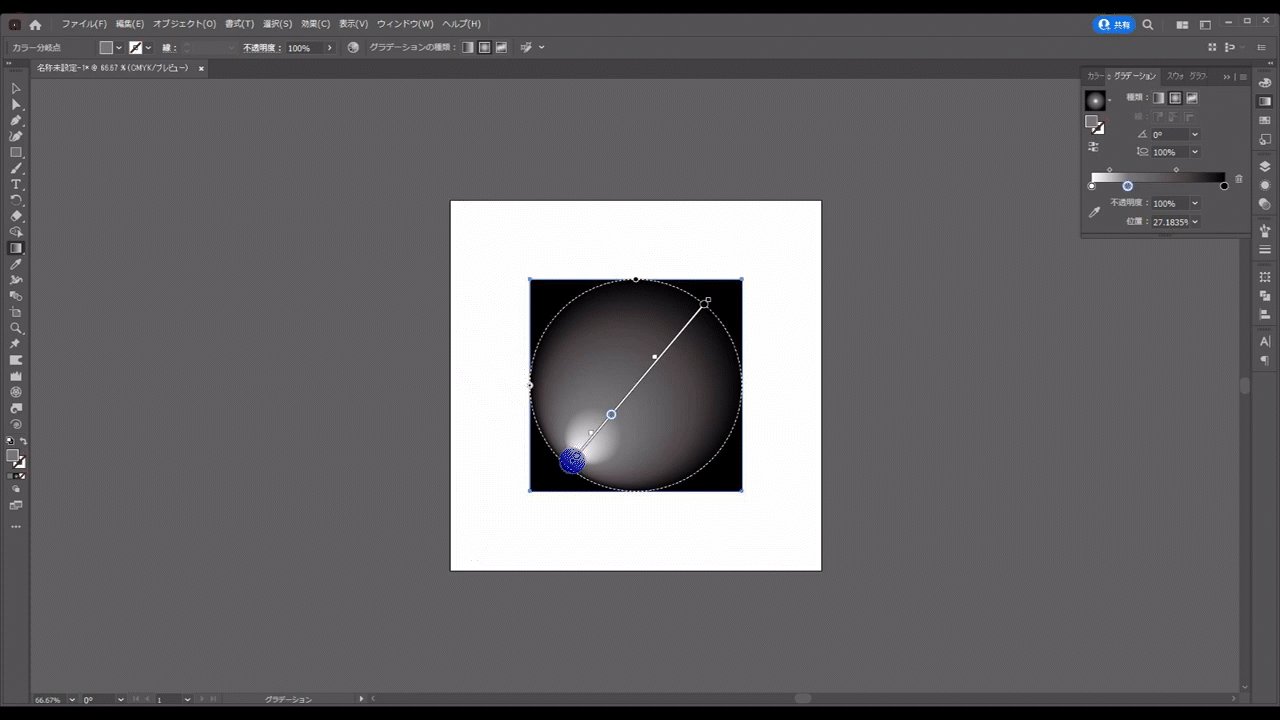
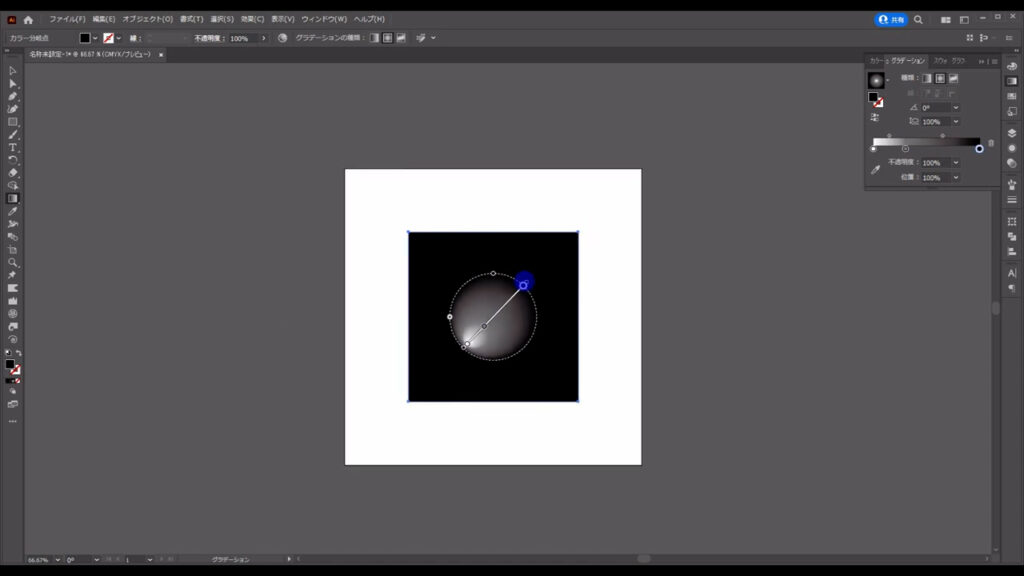
円形グラデーションでは、下図のような編集画面になります。

色を増やす方法やガイド内での位置変更は、線型グラデーションのときと同じです。
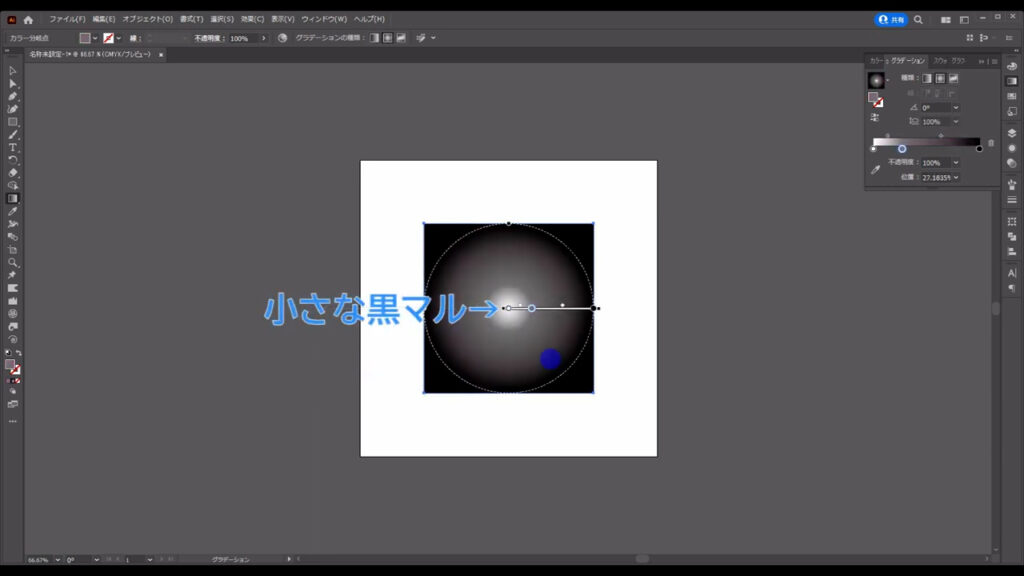
線型グラデーションのときと異なるのは、グラデーションそのものの位置を変える操作と円形グラデーションの中心を変える操作です。
グラデーションそのものの位置を変えるとき、線型の場合は小さい黒マルやガイドの空いているところをドラッグすれば、OKでしたね。


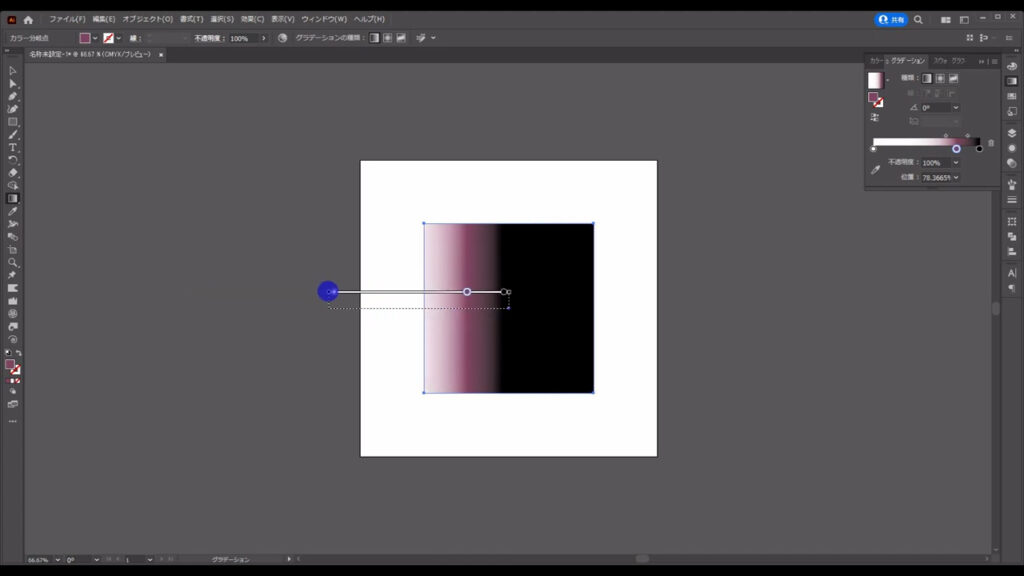
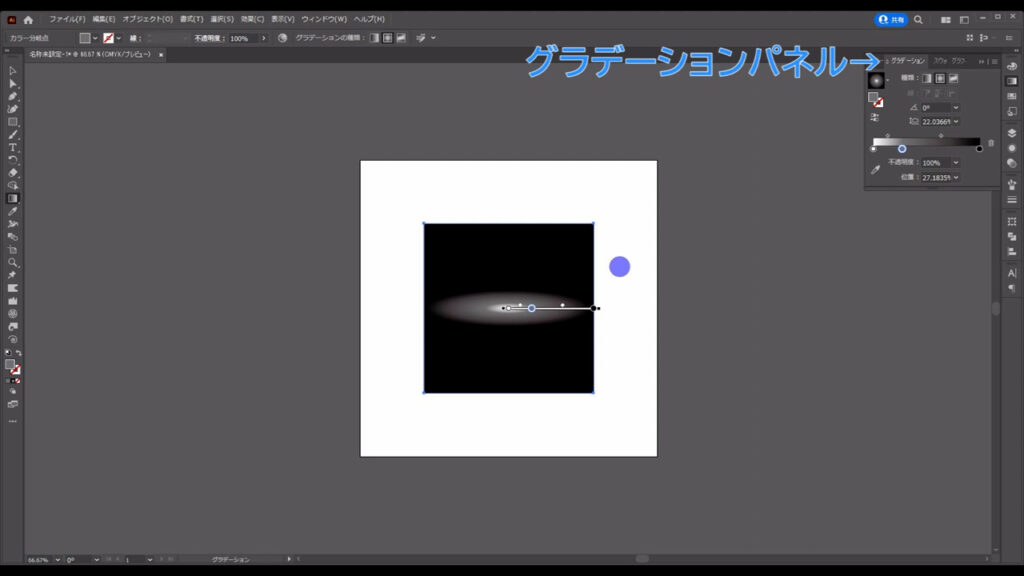
円形の場合、小さな黒マルはグラデーションの中心を変えるときに使います。


ガイドの空いているところは線型と変わらず、グラデーションそのものの位置を変えるときに使います。


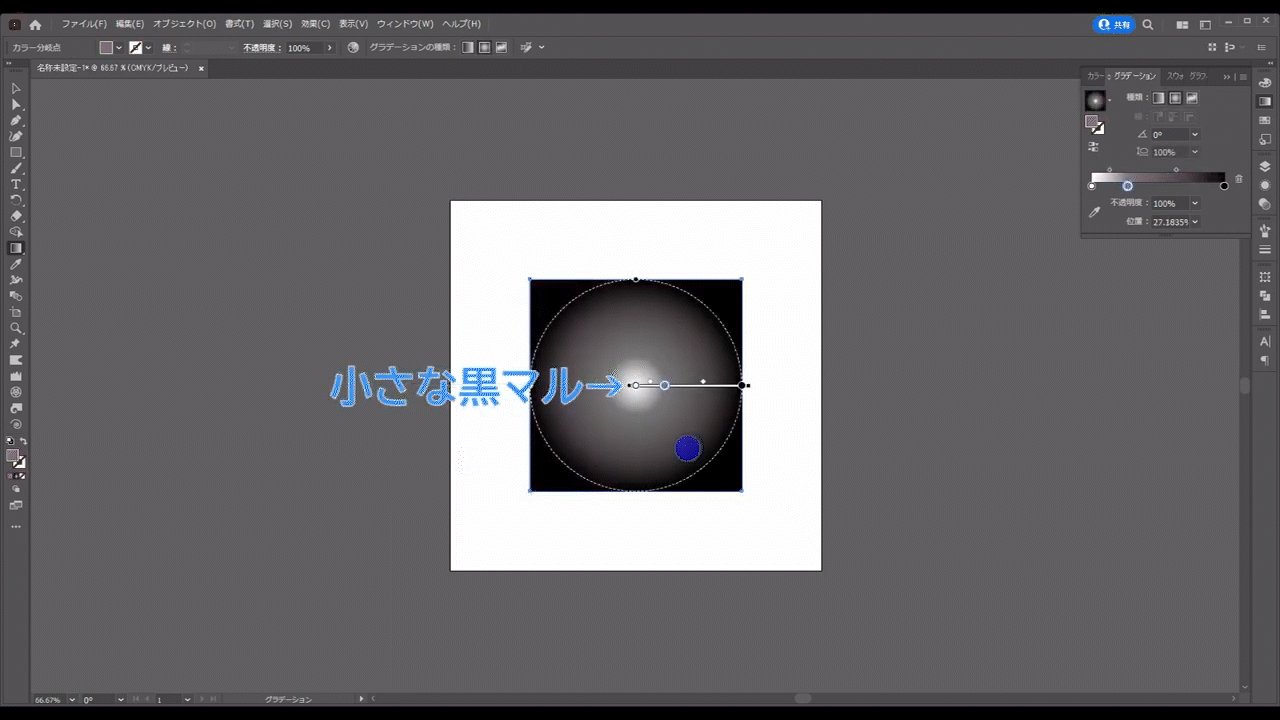
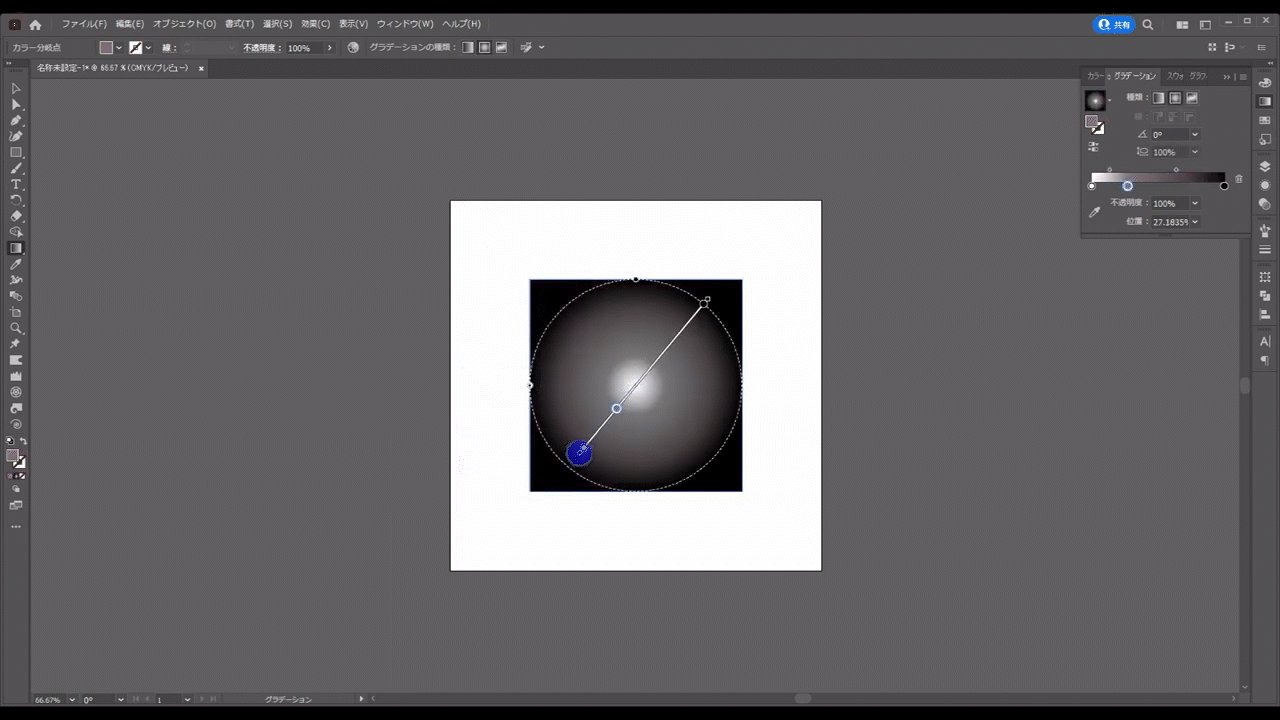
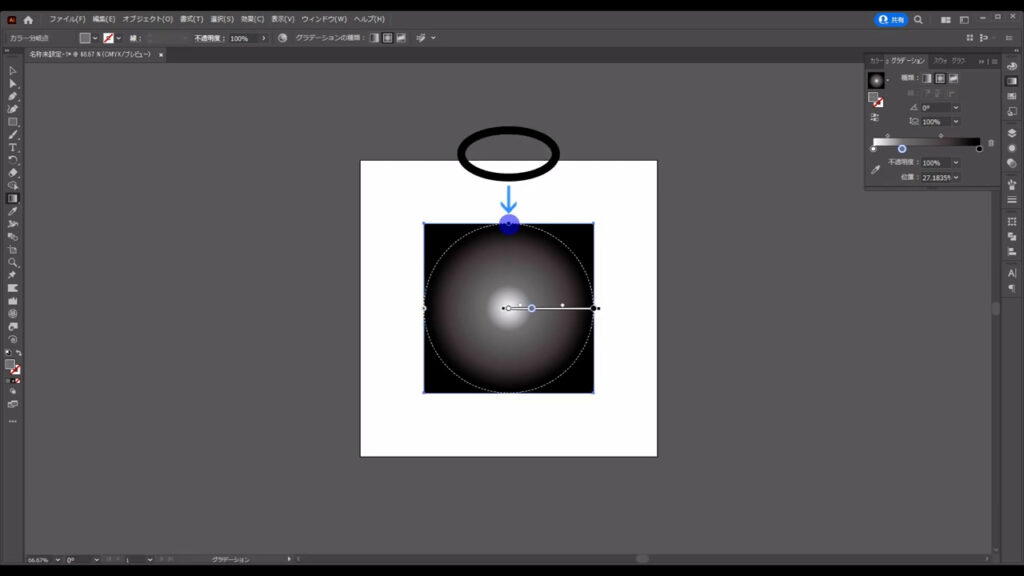
また、小さな黒シカクや矢印で示したマークをドラッグすれば、グラデーションの大きさを変えることができます。


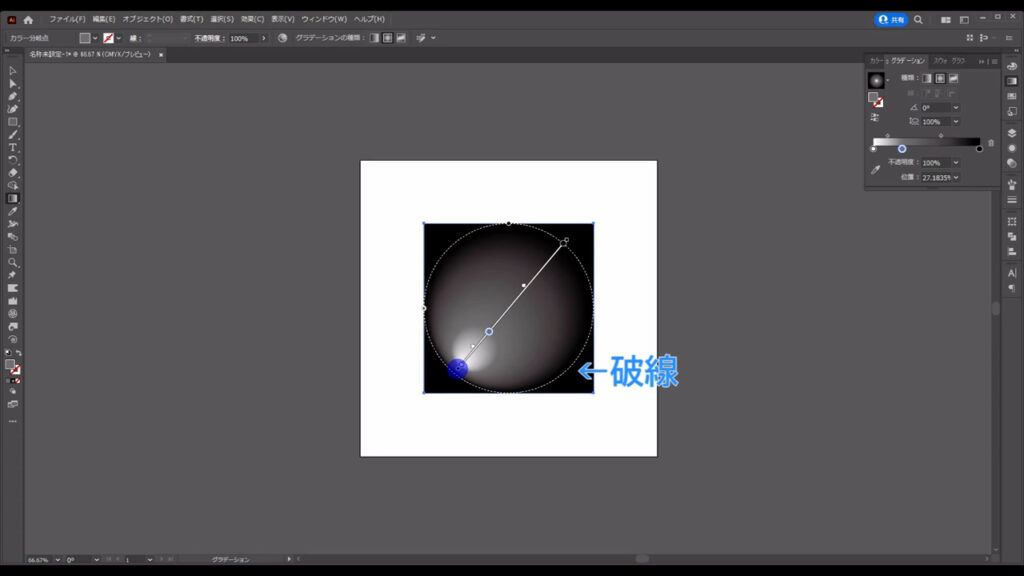
角度は、破線の付近にカーソルを持っていくと回転マークが表示されるので、


それをドラッグすれば、グラデーションに回転がかかります。

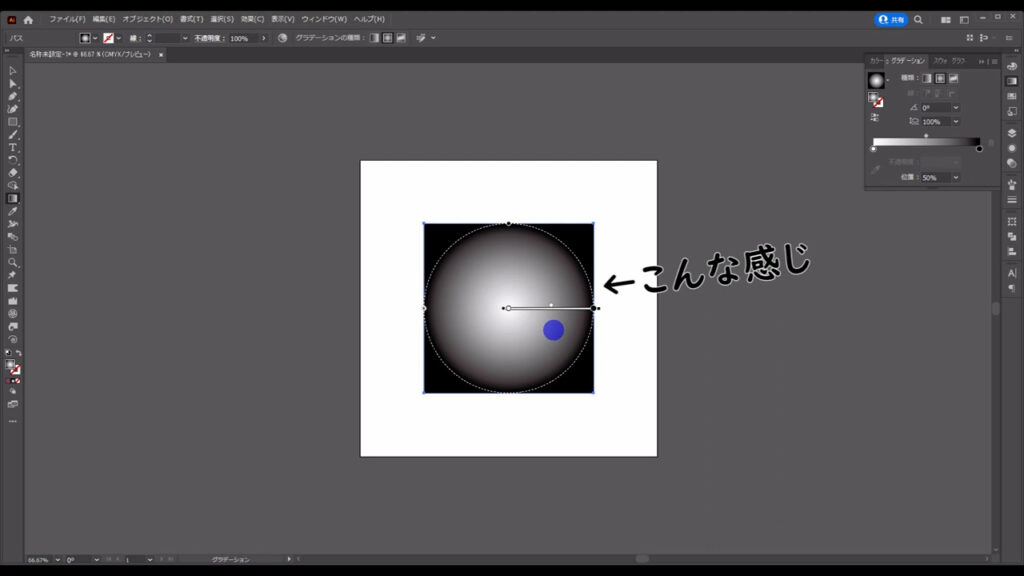
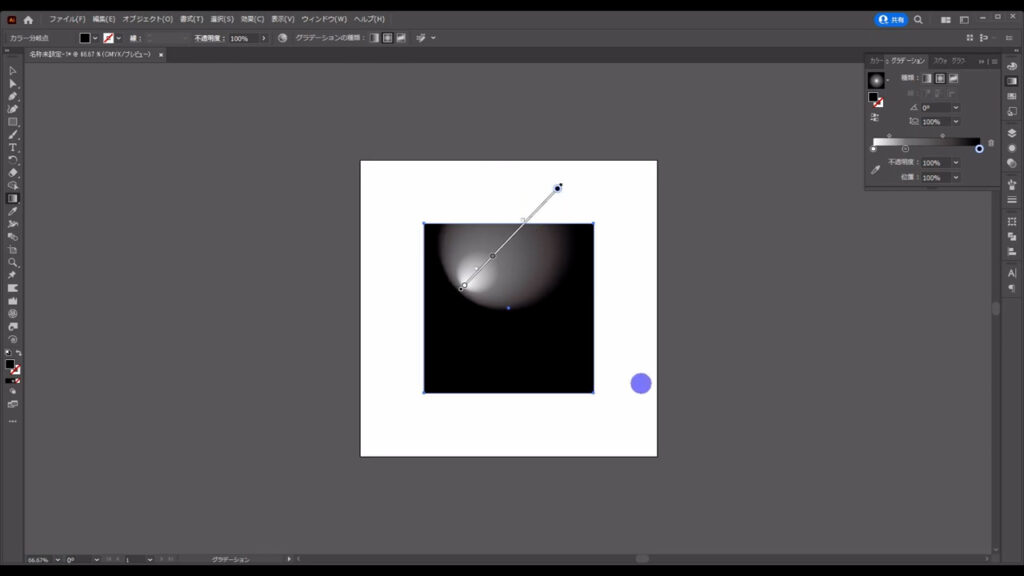
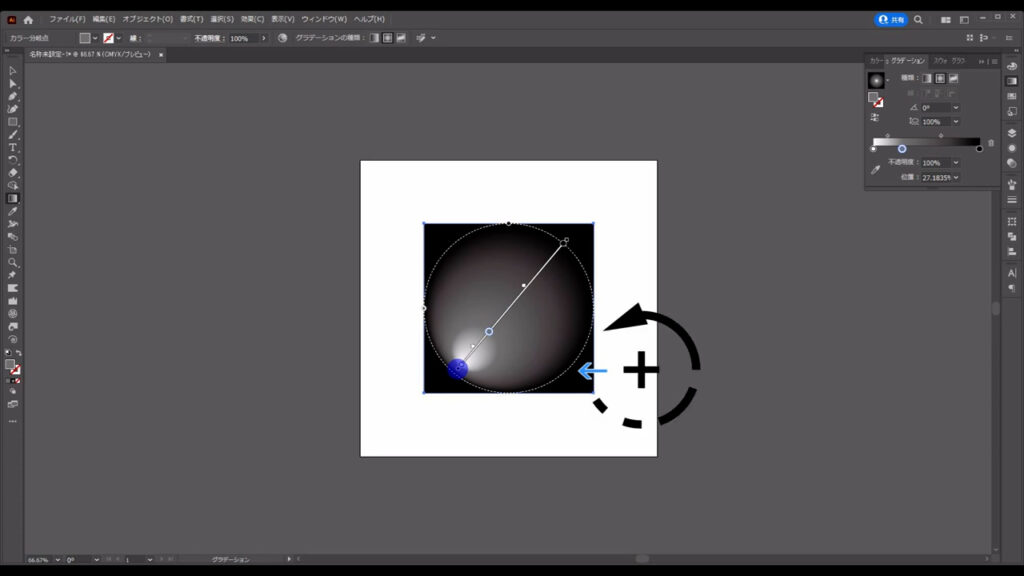
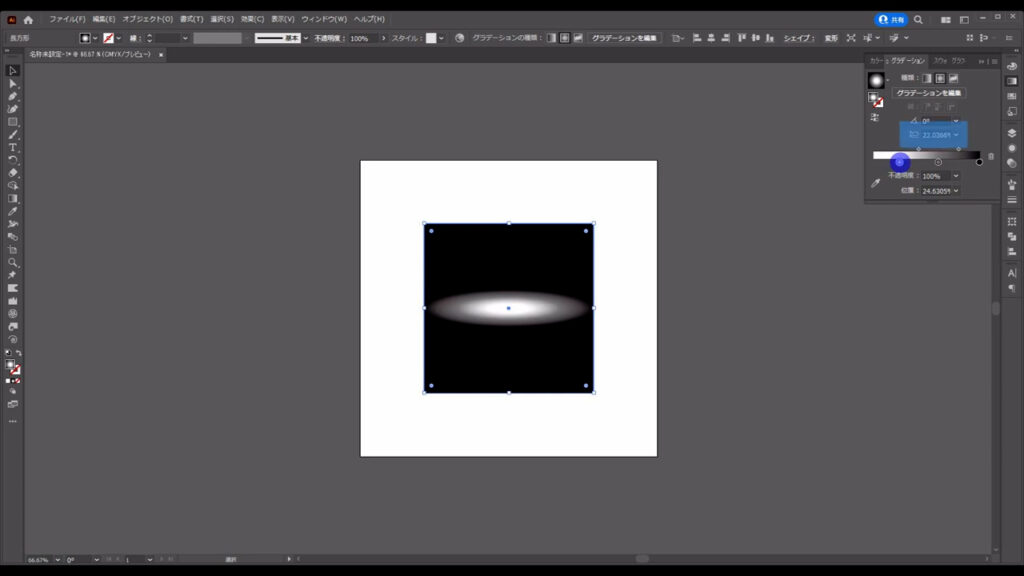
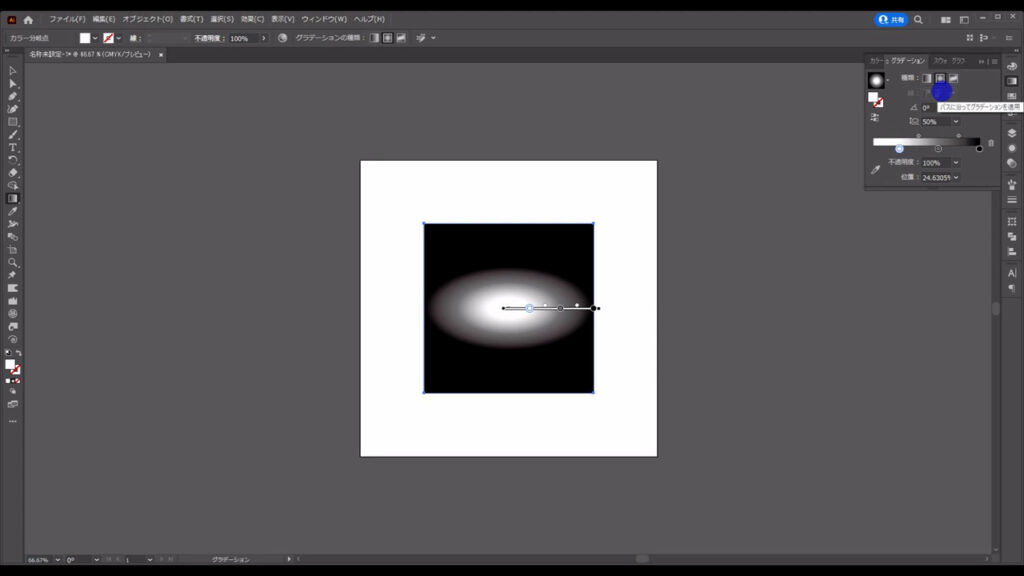
そして、この円形グラデーションでは、円形の縦横比が調整できます。
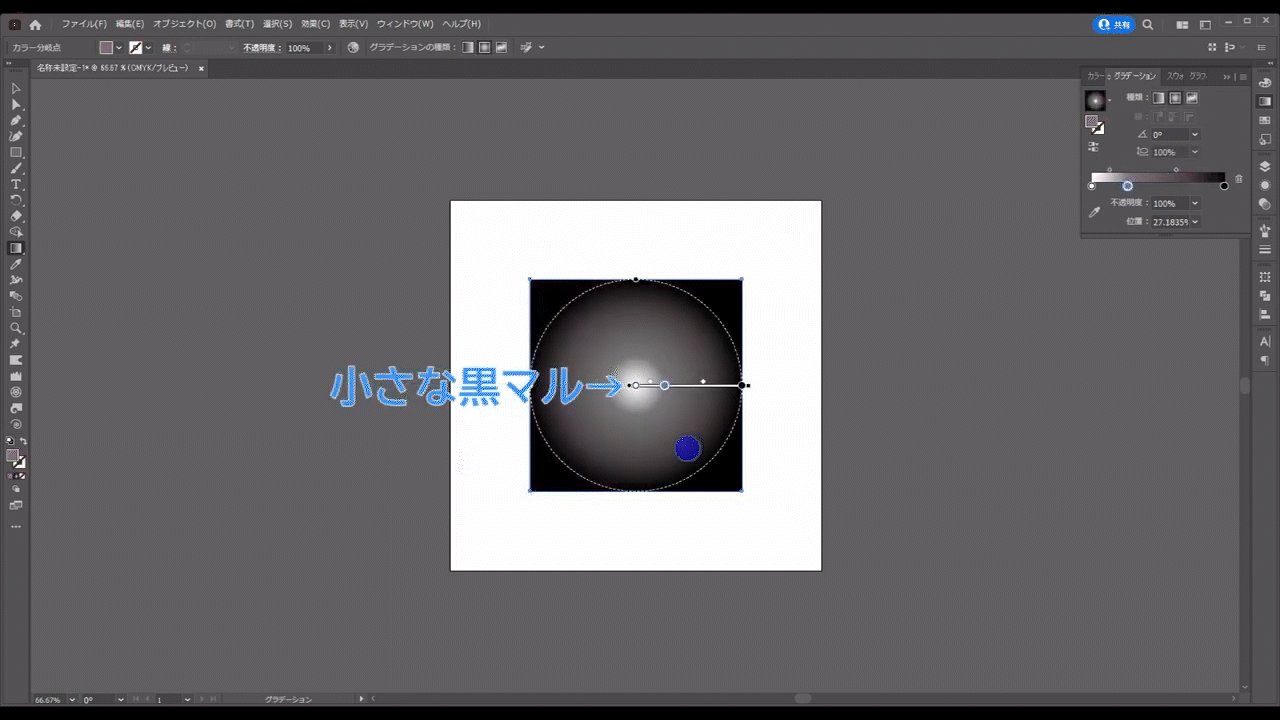
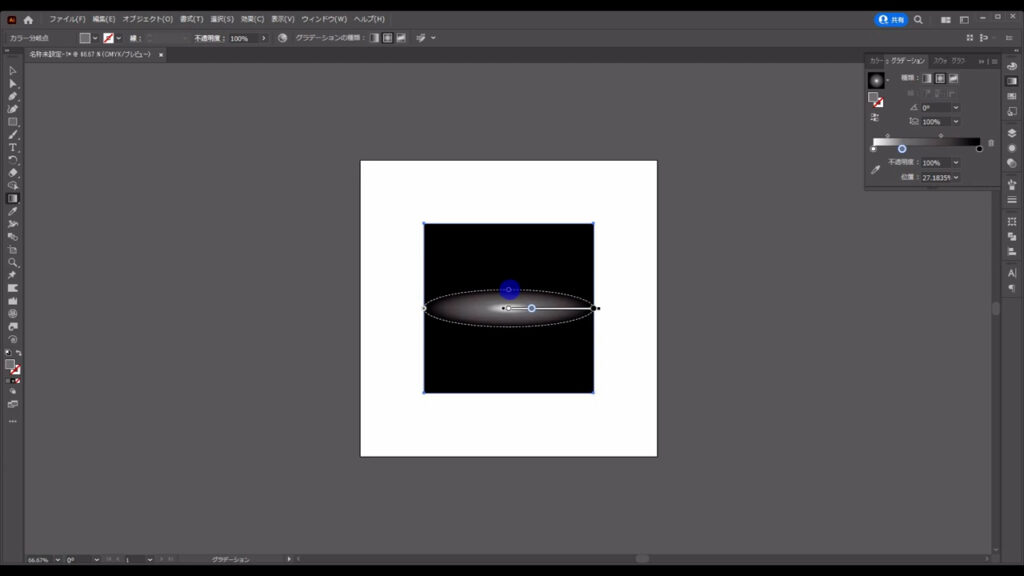
矢印で示した部分をドラッグすれば、

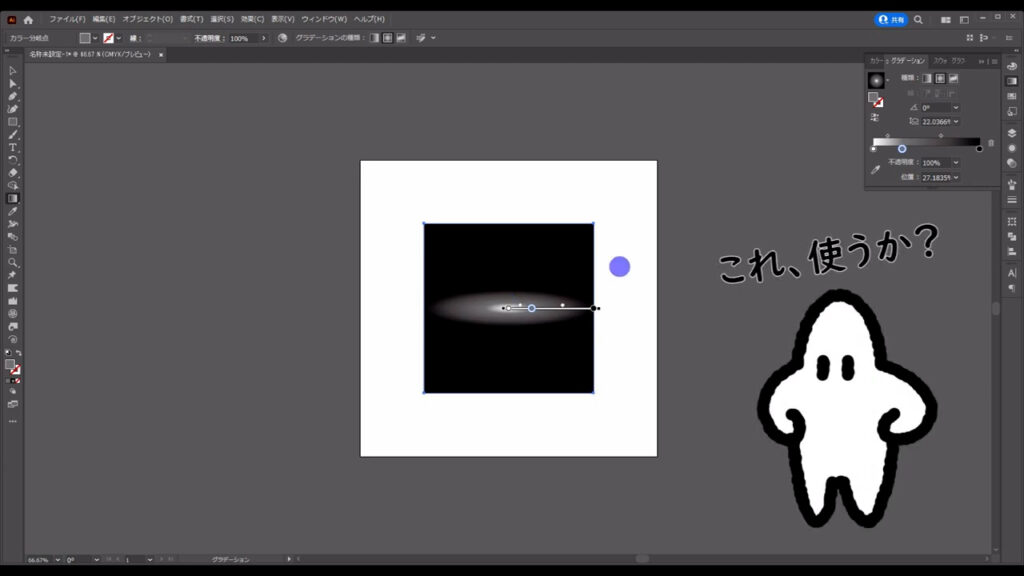
下図のように円の形を変形できます。

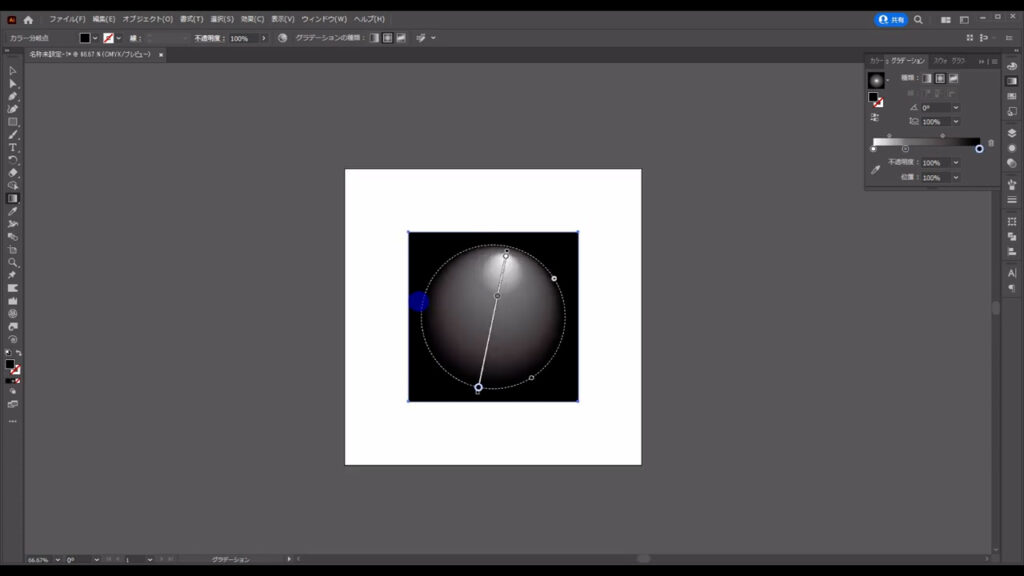
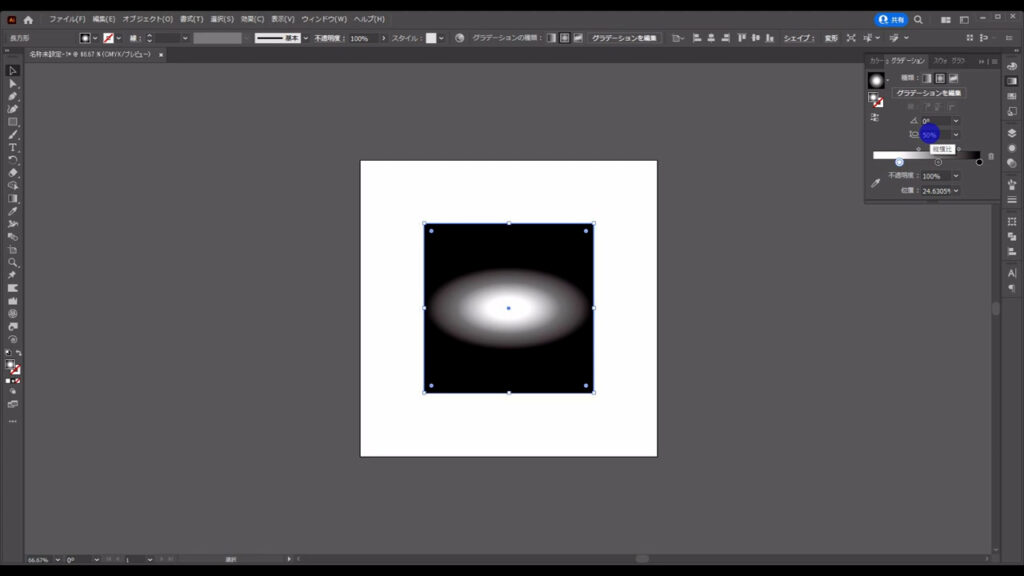
これだけ見るとあまり活用方法がないように思えますが、

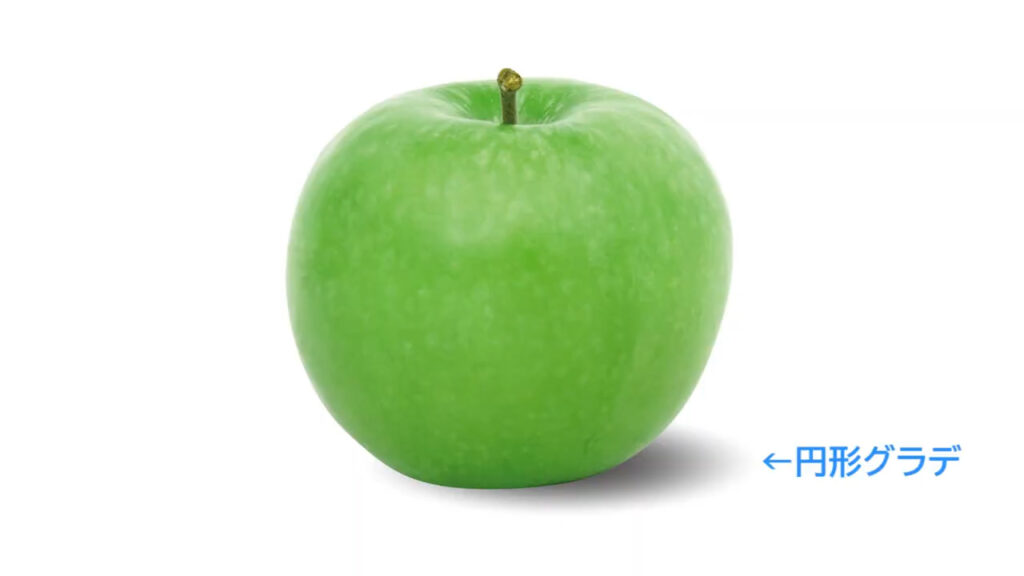
デザインの現場では、下図のようにつぶした円形グラデーションを物体の影として使うことがあります。

ここまでがグラデーションツールでの操作でした。
続いてパネルでの操作ですが、これは線型グラデーションのときと同じです。

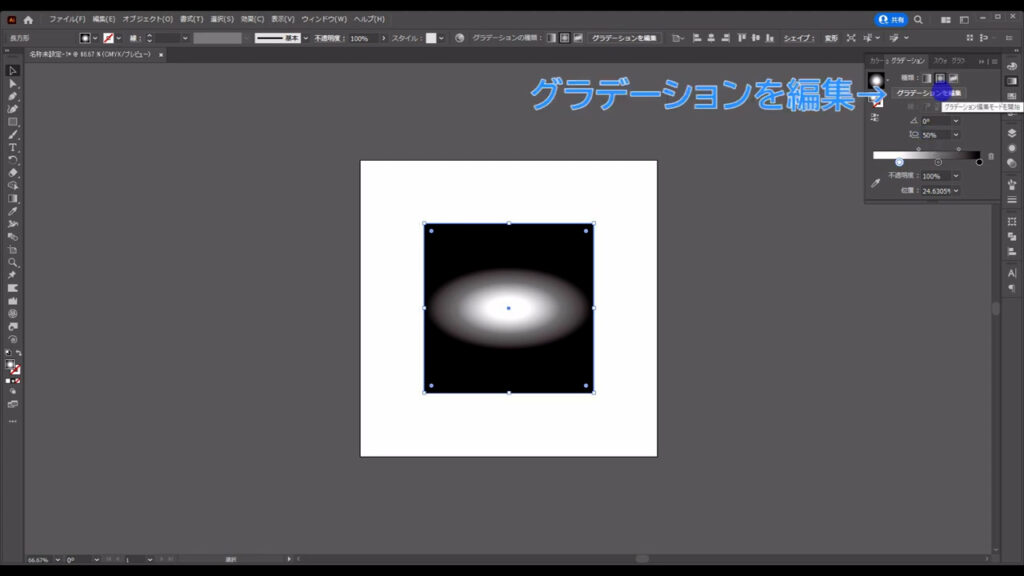
違う点は、マーキング部分(下図1枚目)から円形の縦横比を調整できるところです。


以上が、線型グラデーションと円形グラデーションの解説でした。
因みに、下図の「グラデーションの編集」というところを押すと、

グラデーションパネルからグラデーションツールでの操作に切り換わり、ガイドから編集できるようになります。

ここで1つ付け足しますが、グラデーションを塗りではなく、線にかけた場合、ちょっとだけ変化をつけることができます。
その変化が見やすいように、まず太めの線を用意します。

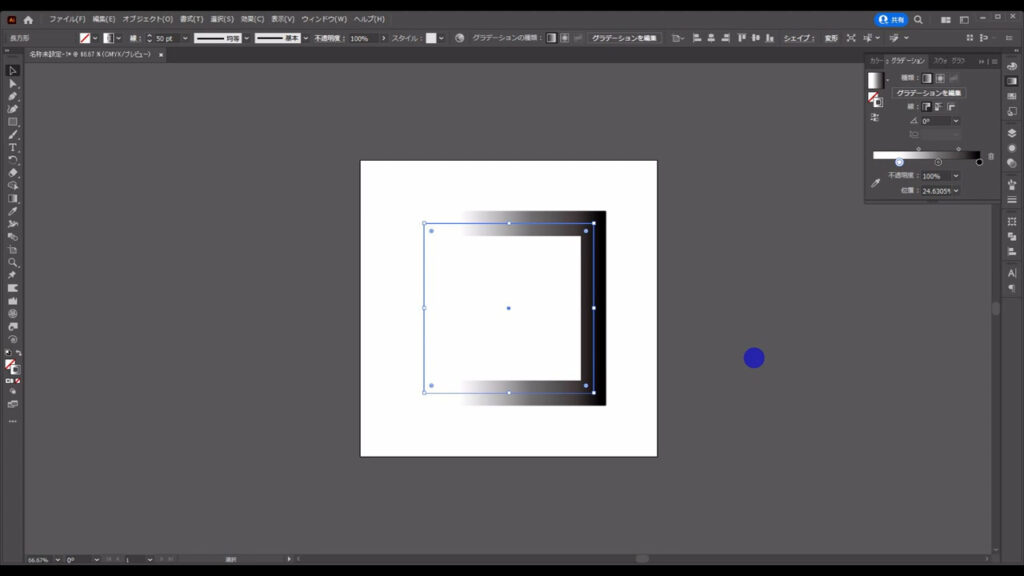
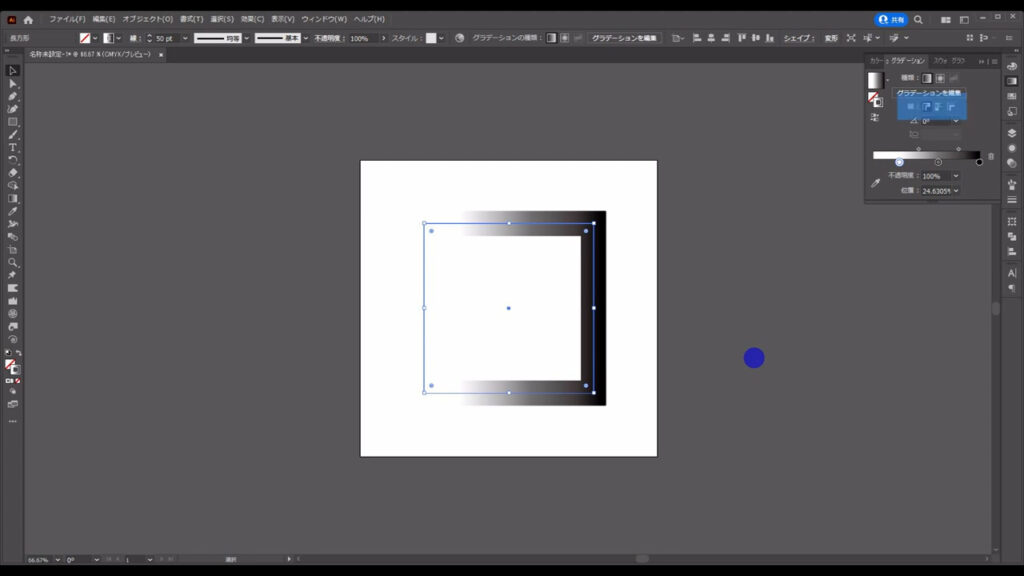
そして、線に対してグラデーションをかけます。

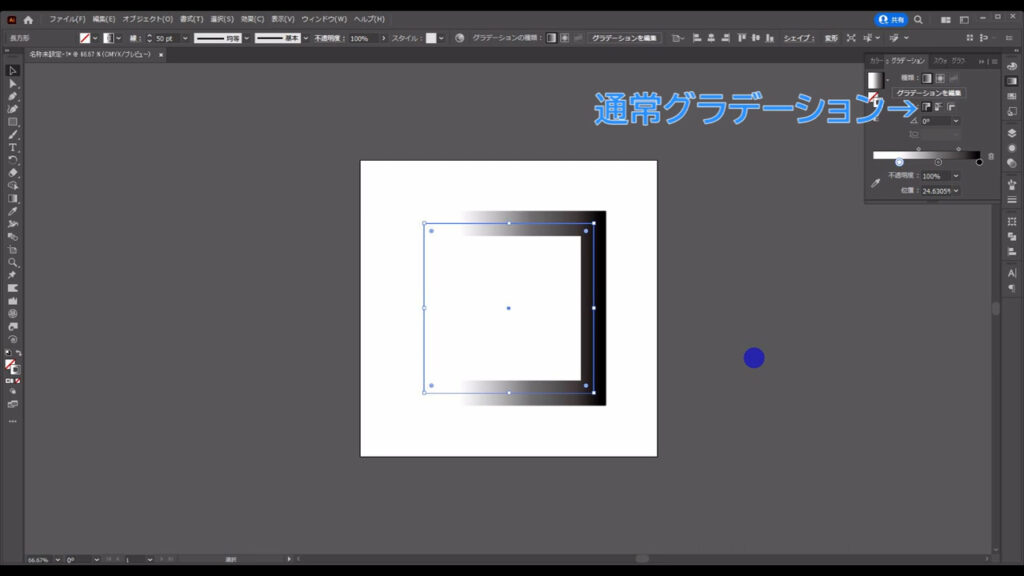
すると、グラデーションパネルからマーキング部分(下図参照)の箇所が選べるようになります。

一番左は、通常のグラデーションです。

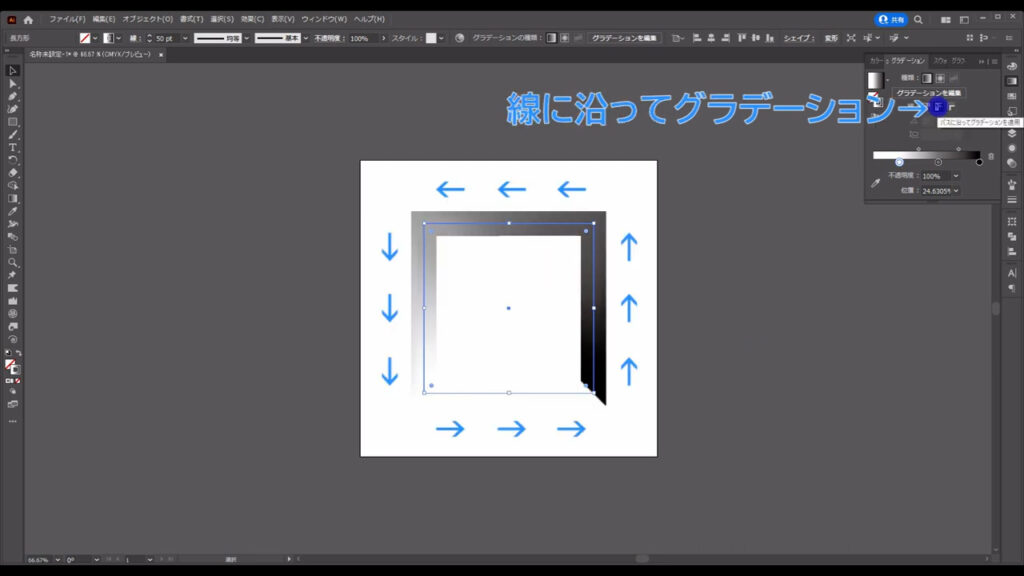
真ん中は、線の流れに沿ったグラデーションがかかります。

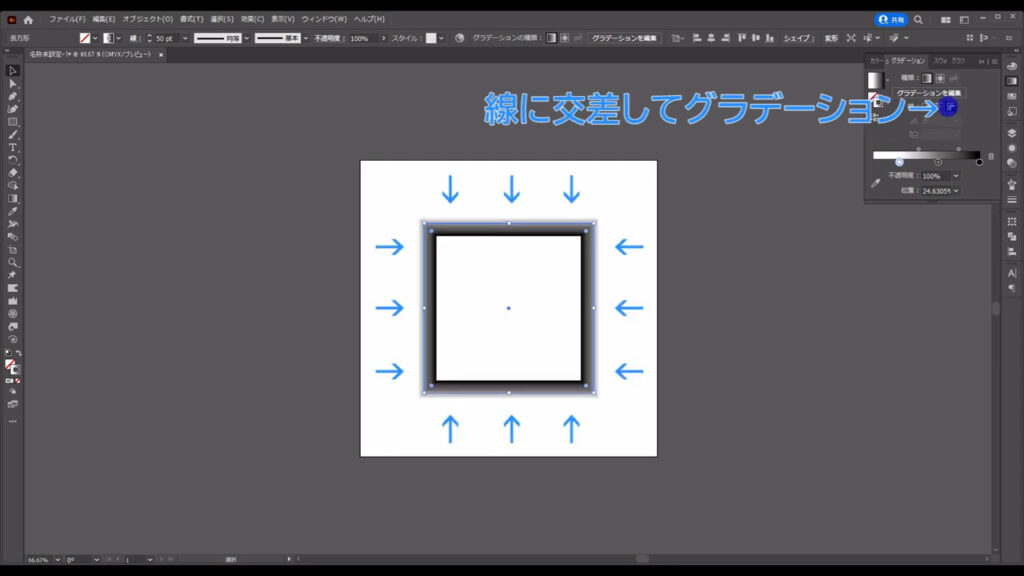
一番左は、線の流れに交わるグラデーションがかかります。
最後のは言葉だと伝わりづらいので、実際に自分でいろいろといじってみると良いかもしれません。

フリーグラデーション
続いてフリーグラデーションですが、こちらは以前に記事を書いたので、そこから引用してきました。
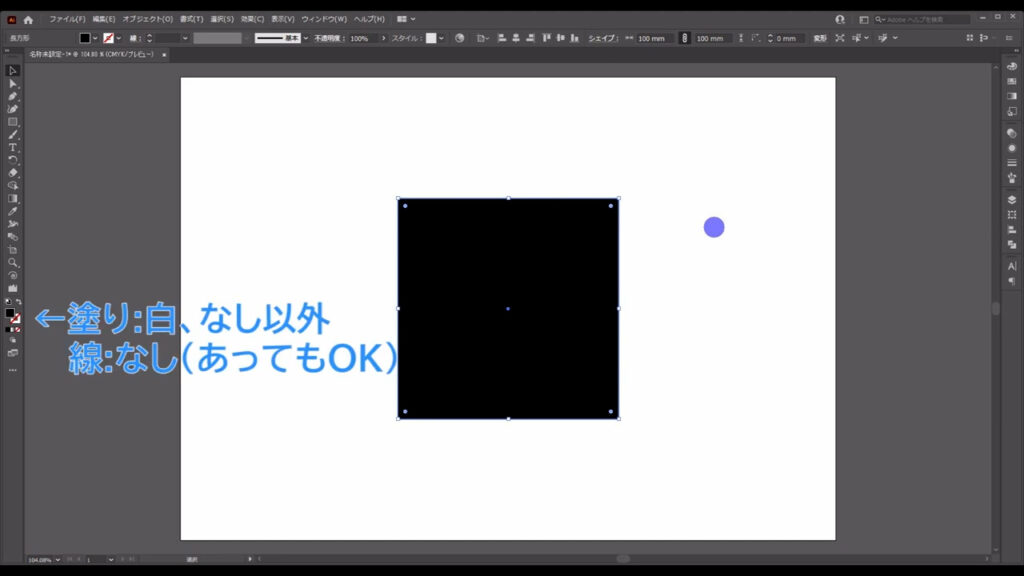
まず、長方形ツールで適当な大きさの四角形を作ります。

塗りは白となし以外なら何でもOKで、線は「なし」です。

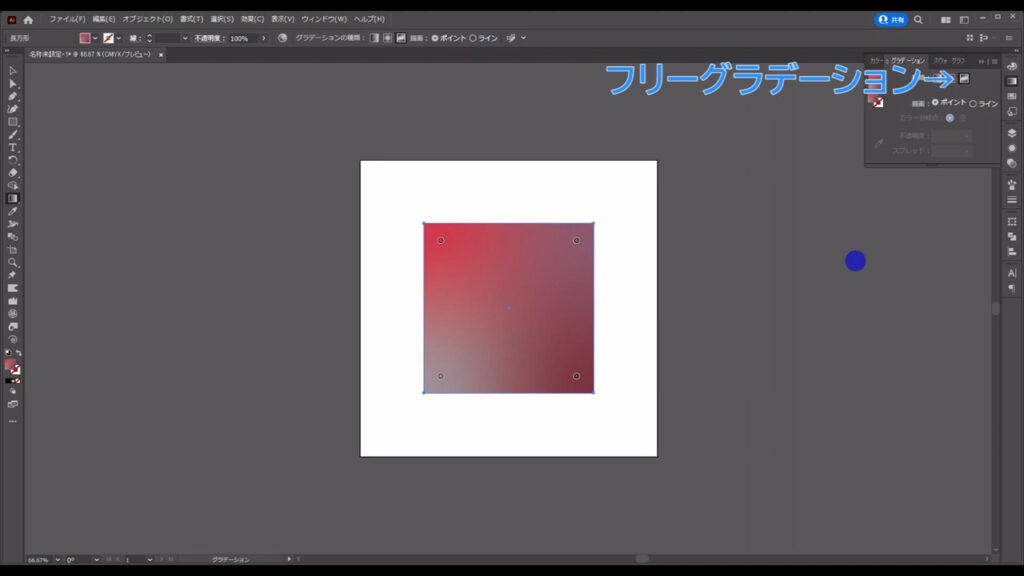
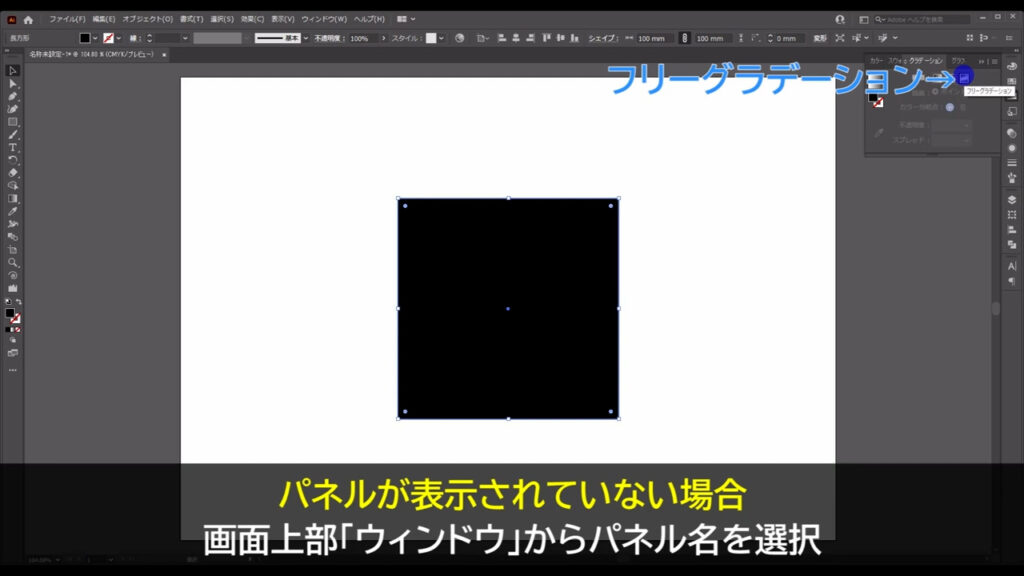
次に、この四角形を選択した状態でグラデーションパネルを開き、「フリーグラデーション」を選択します。

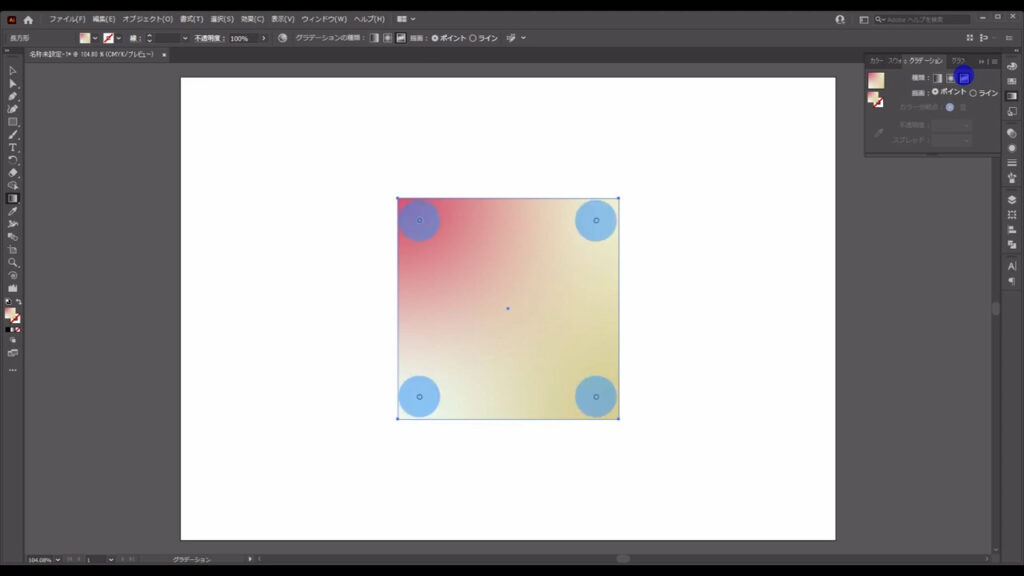
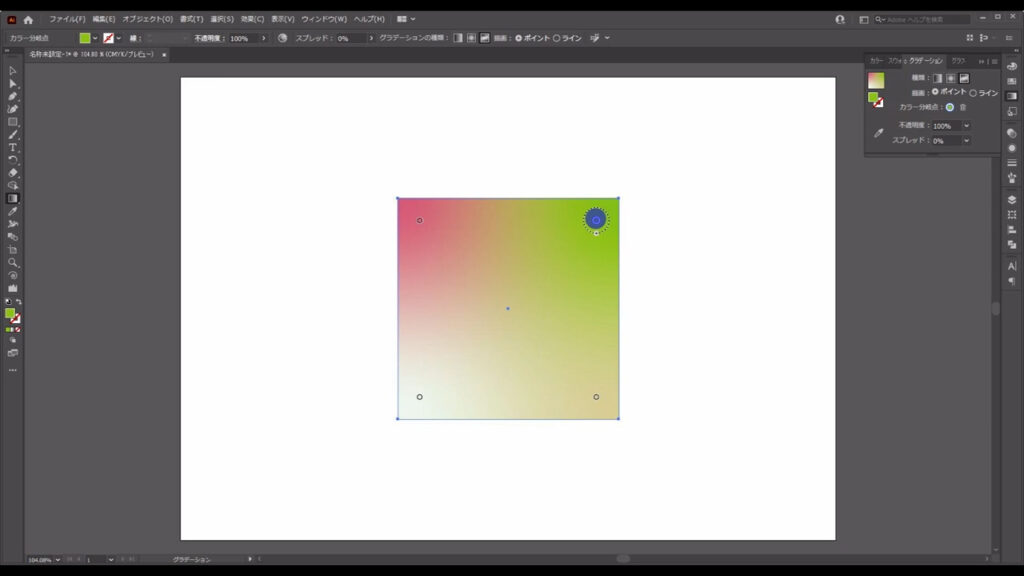
すると四角形にフリーグラデーションが適用され、四隅に色を設定するポイントが現れました。

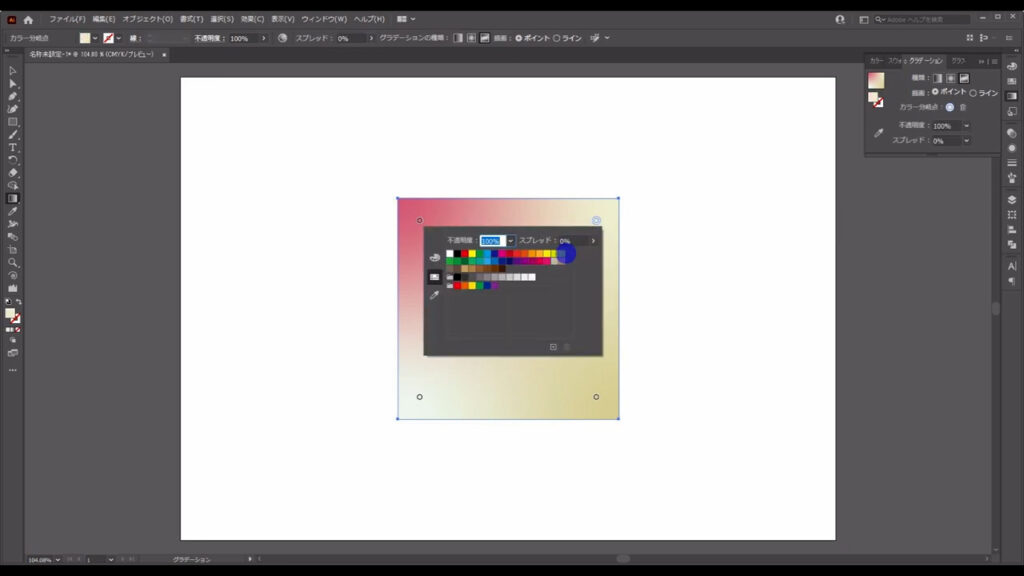
ここをダブルクリックすると、色を設定するウィンドウが出てきます。

もう一度クリックすると、ウィンドウが閉じます。

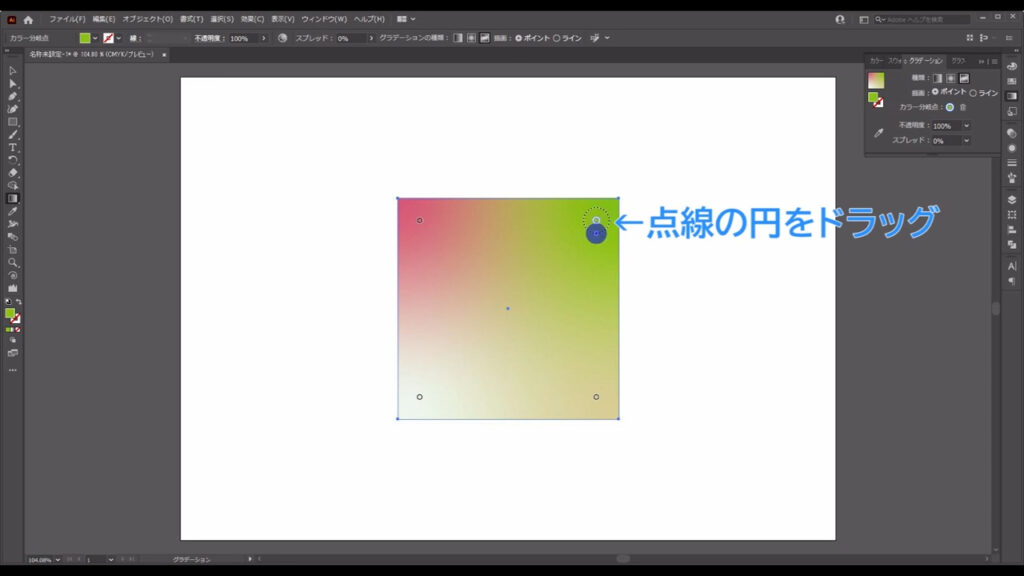
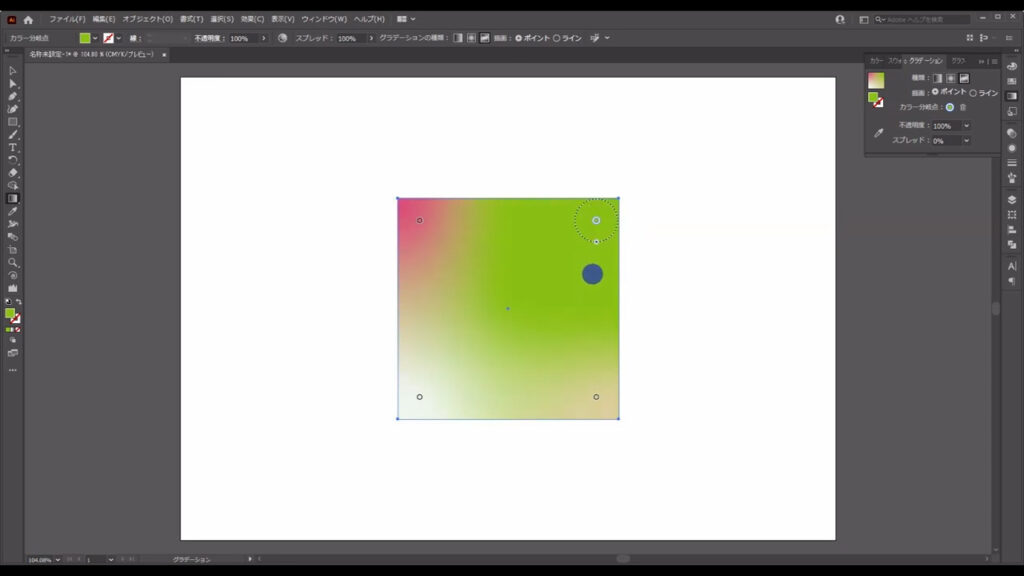
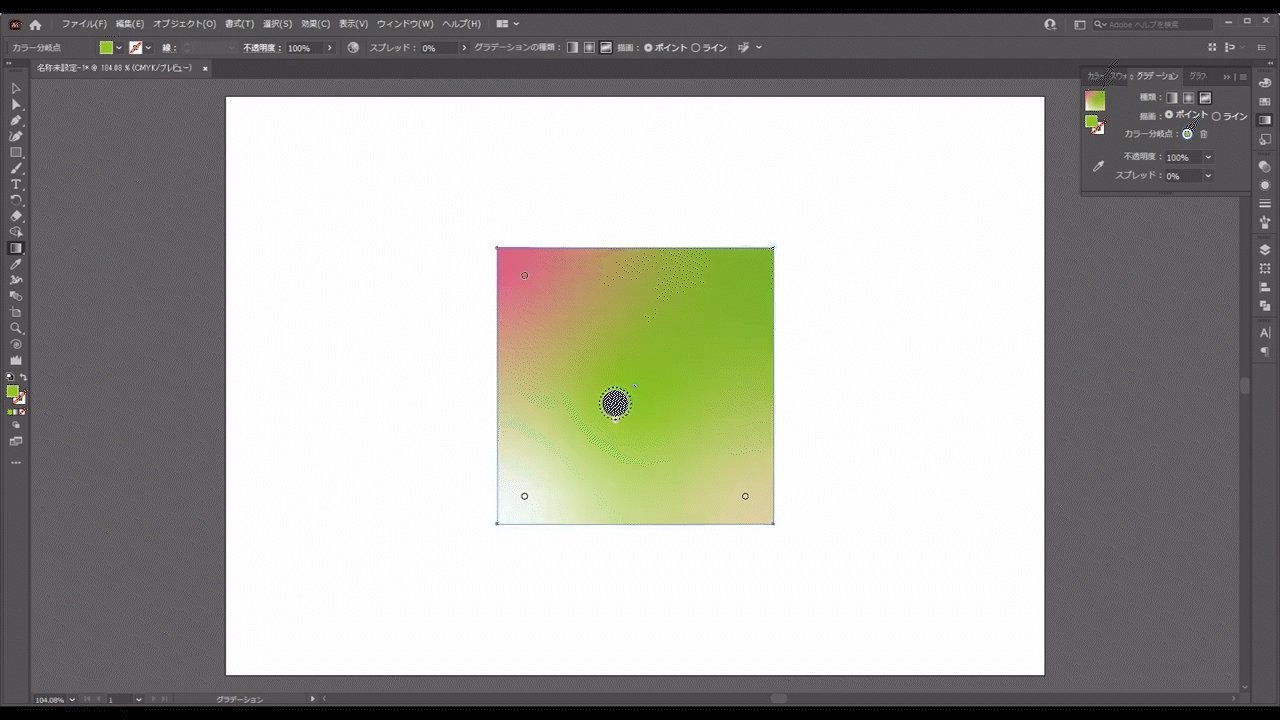
さらに、色の占める割合は、下図(1枚目)の点線の円をドラッグすると変えることができます。


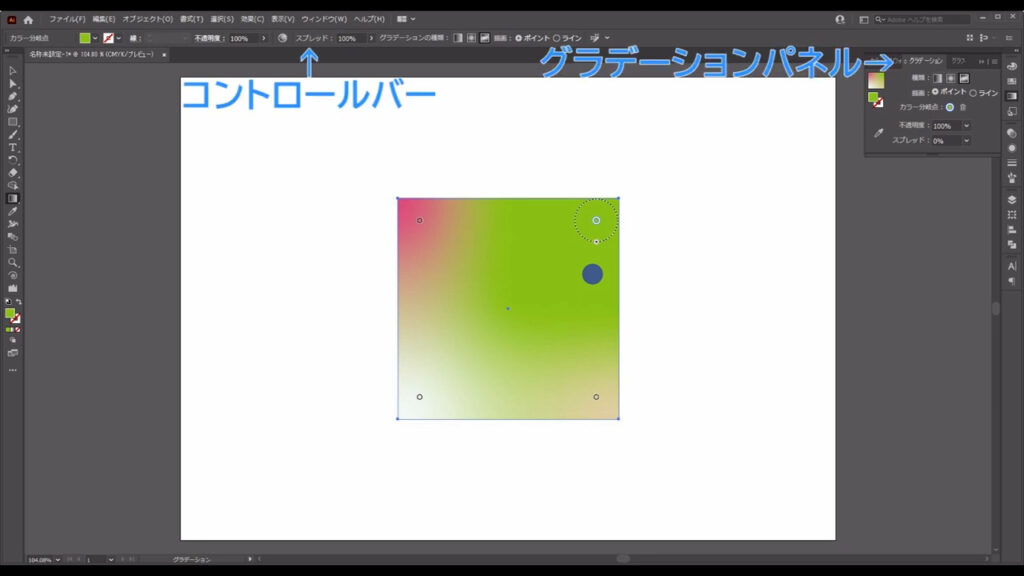
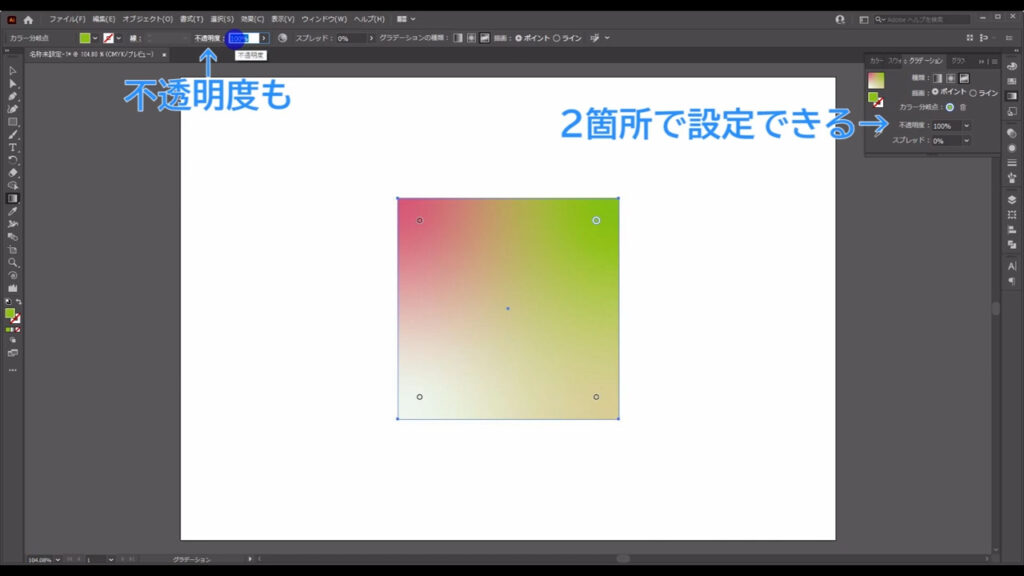
因みに、この点線の円のことを「スプレッド」といい、コントロールバーやグラデーションパネルから数値で設定することもできます。

またグラデーションの不透明度も、コントロールバーやグラデーションパネルから設定することもできます。

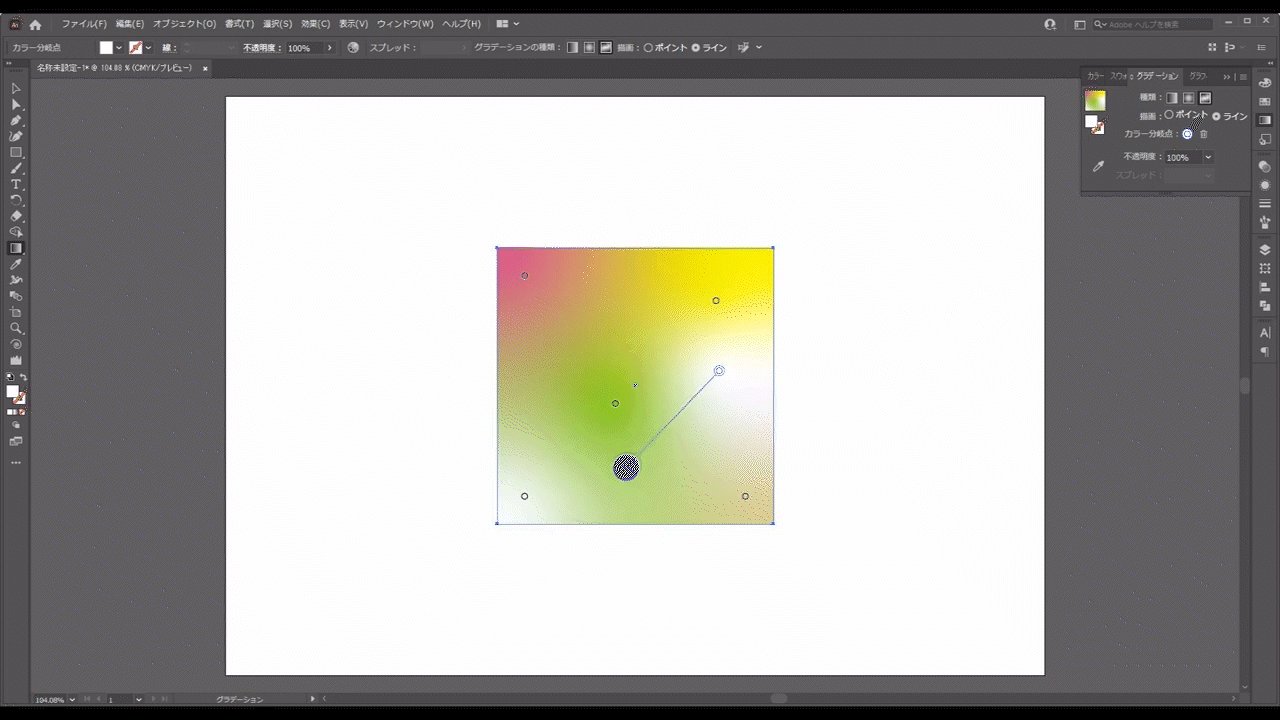
それと、フリーグラデーションということでポイントの位置をドラッグでずらしたり、増やすこともできます。

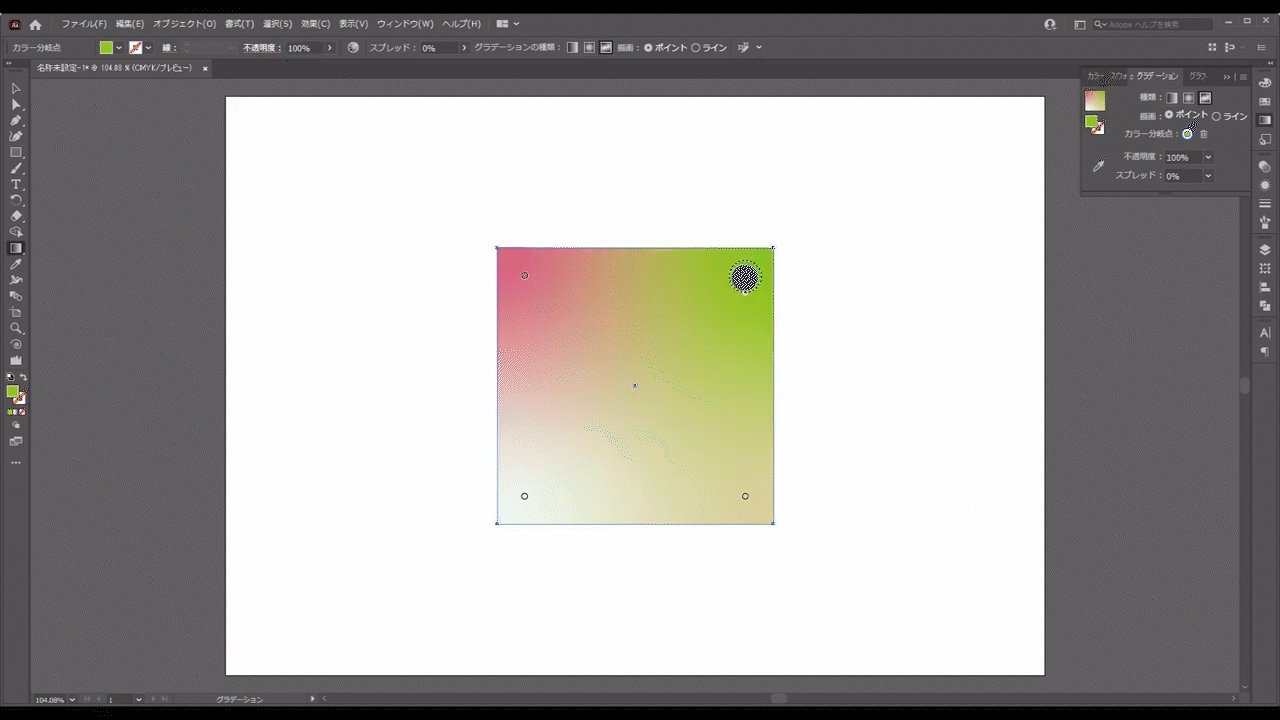
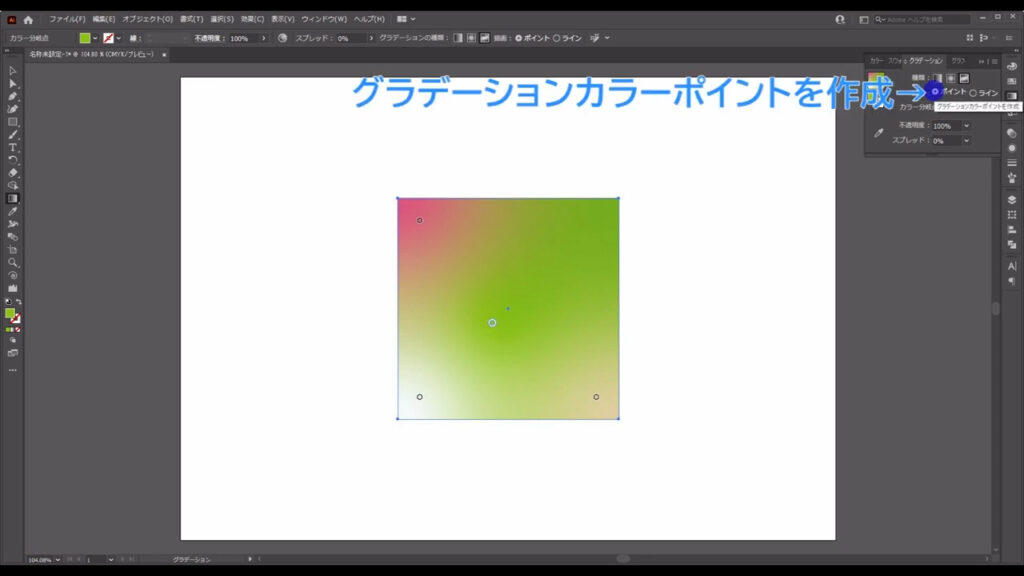
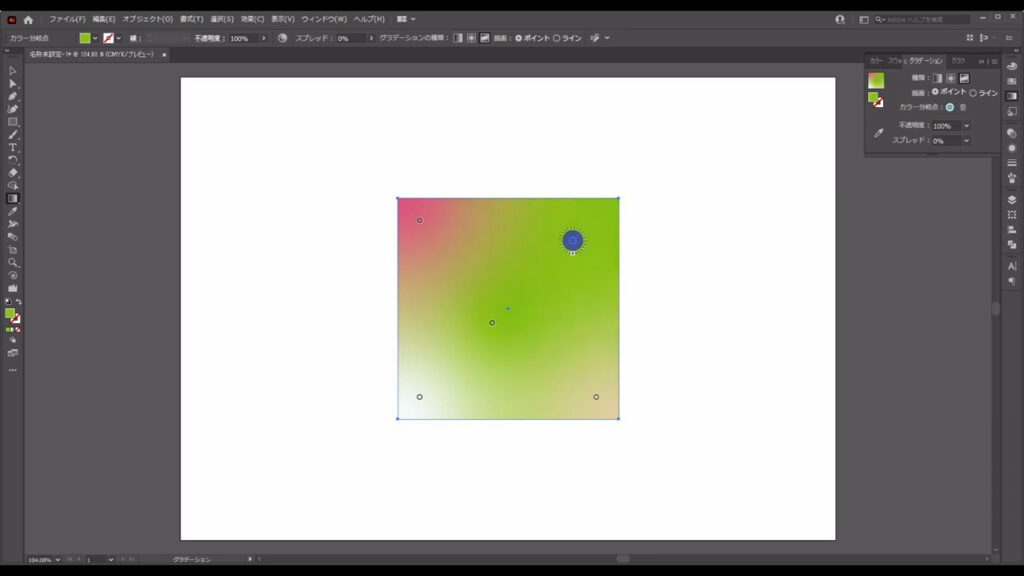
ポイントを増やす場合は「グラデーションカラーポイントを作成」を押し、

図形の適当なところを左クリックすれば、増やすことができます。

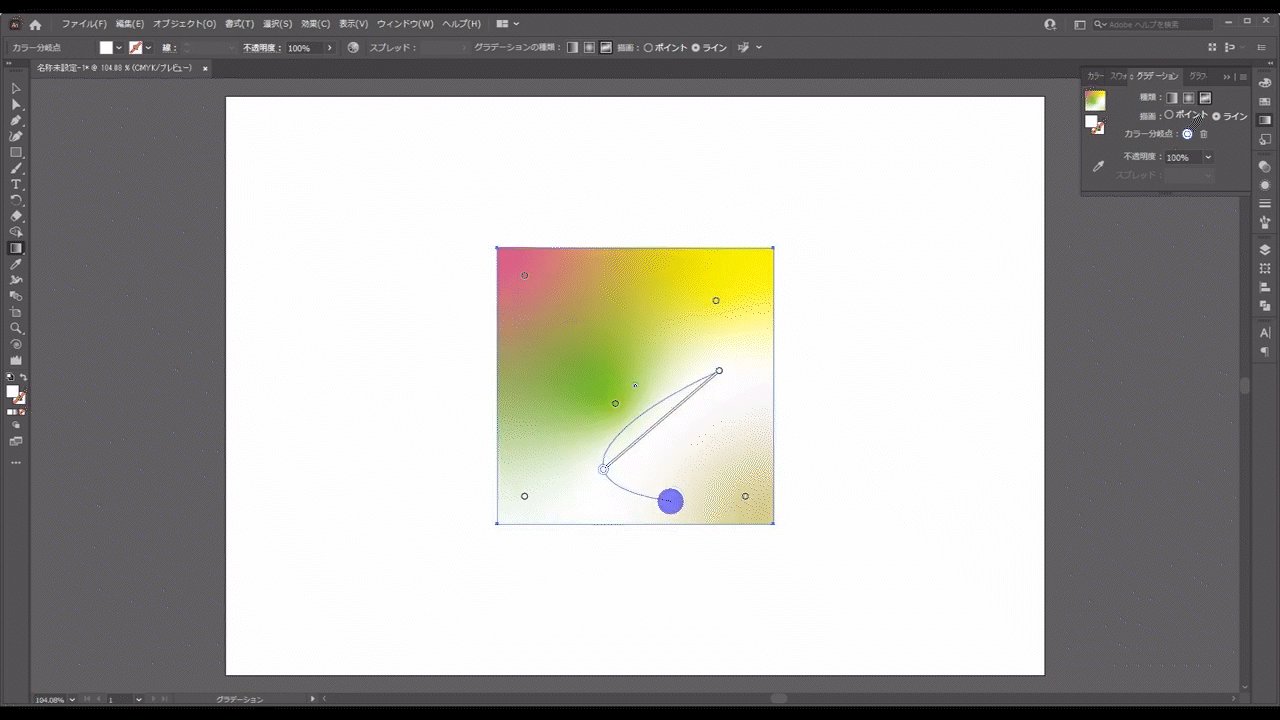
また、このポイント同士はつなげることもできます。
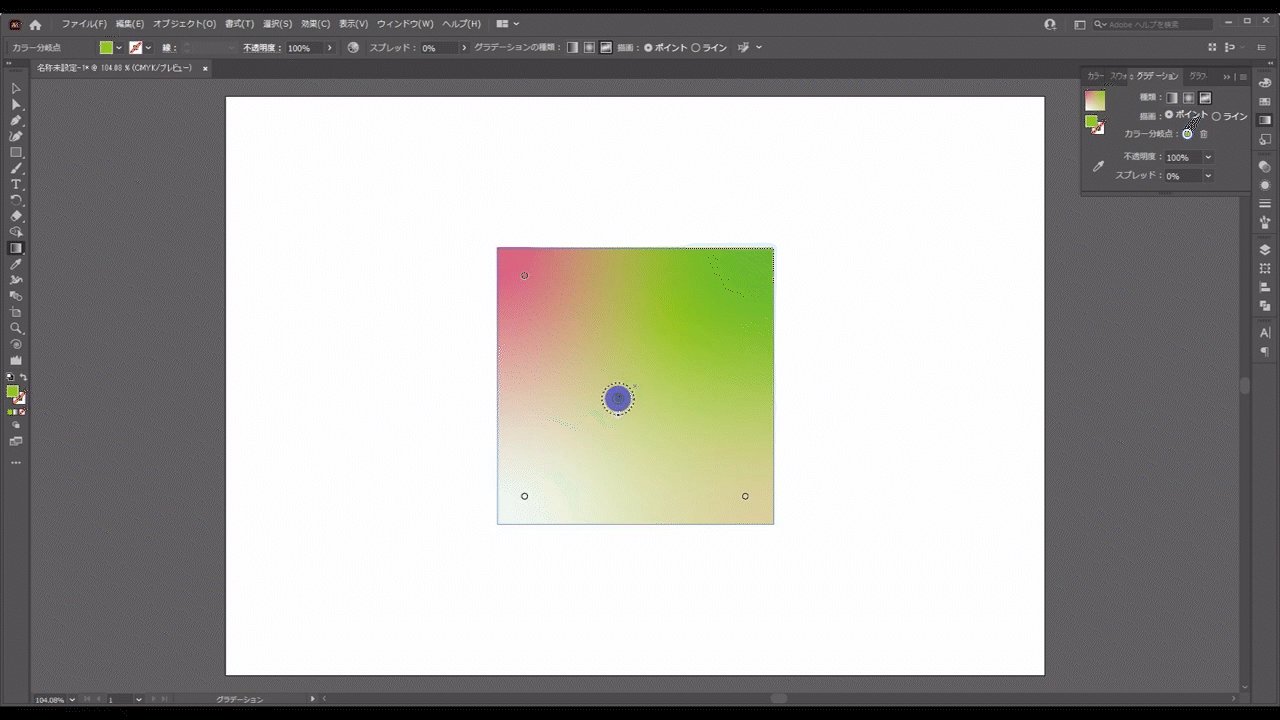
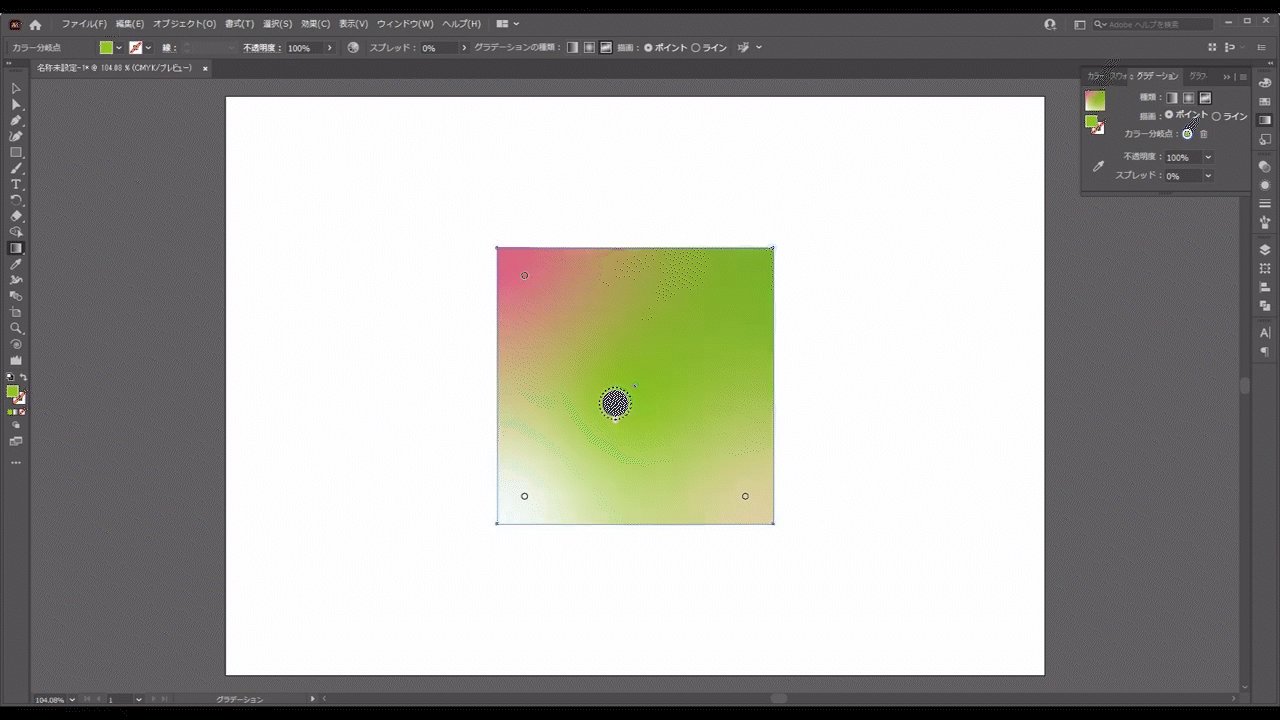
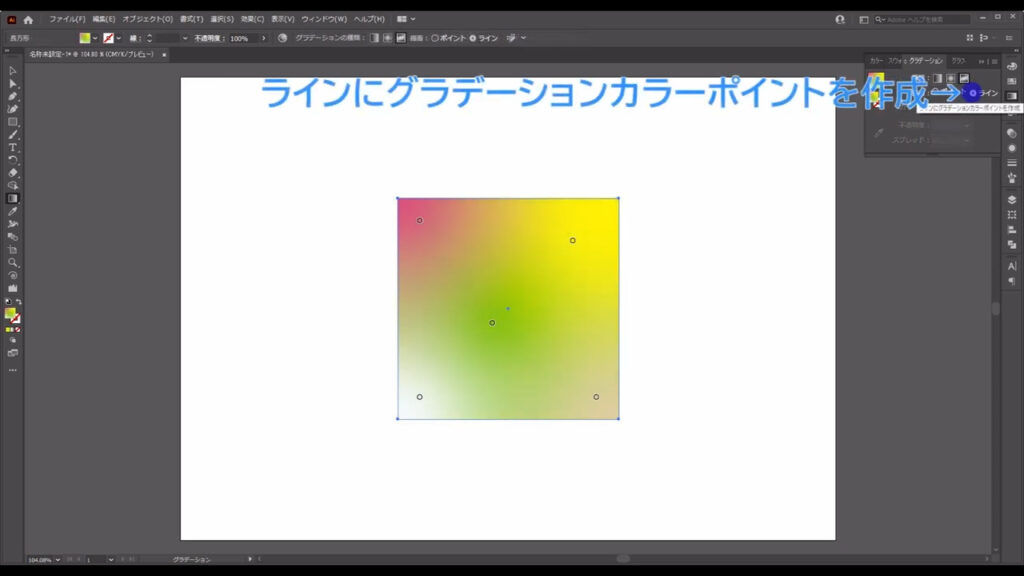
「ラインにグラデーションカラーポイントを作成」を押すと、

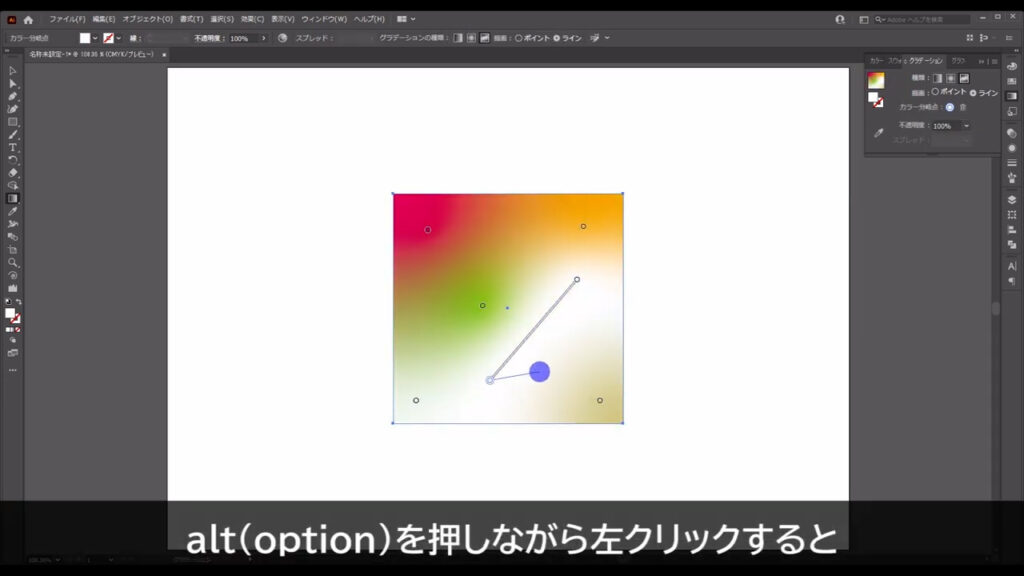
左クリックしたポイントに沿って、色を置いていくことができます。

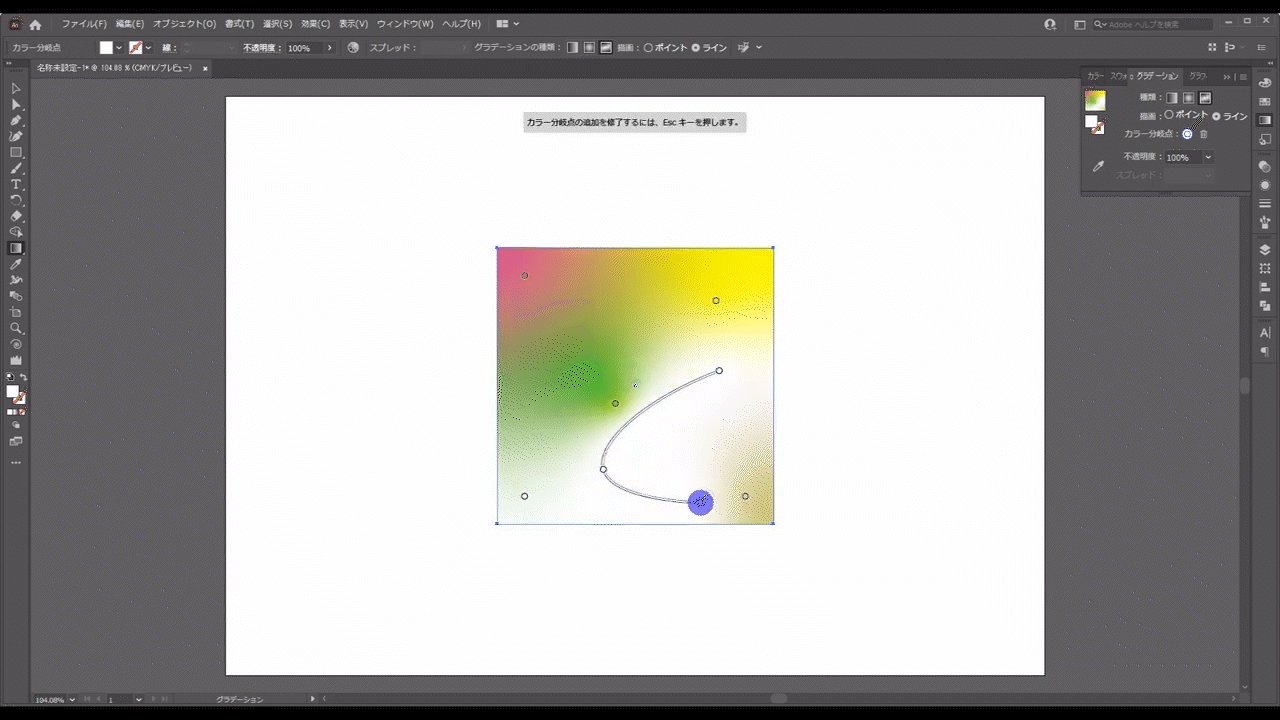
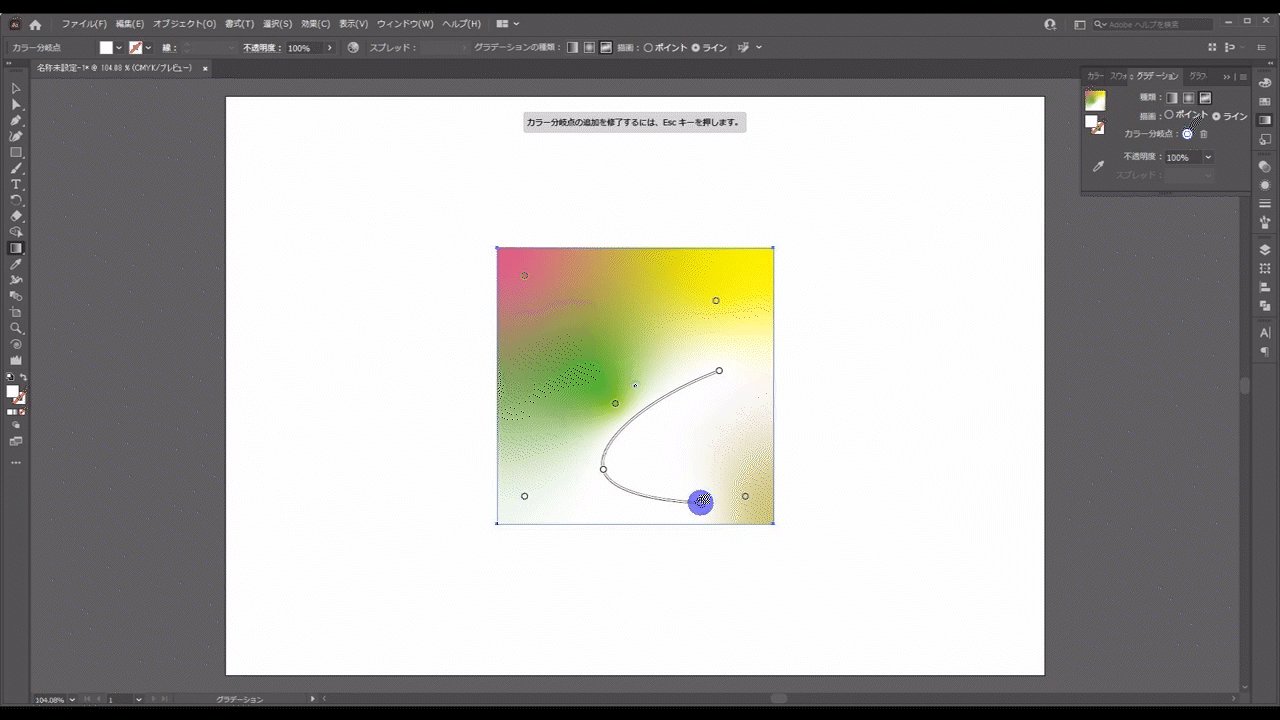
普通にやると曲線を描きながらラインができていきますが、alt(option)を押しながら左クリックすると、直線を描くこともできます。

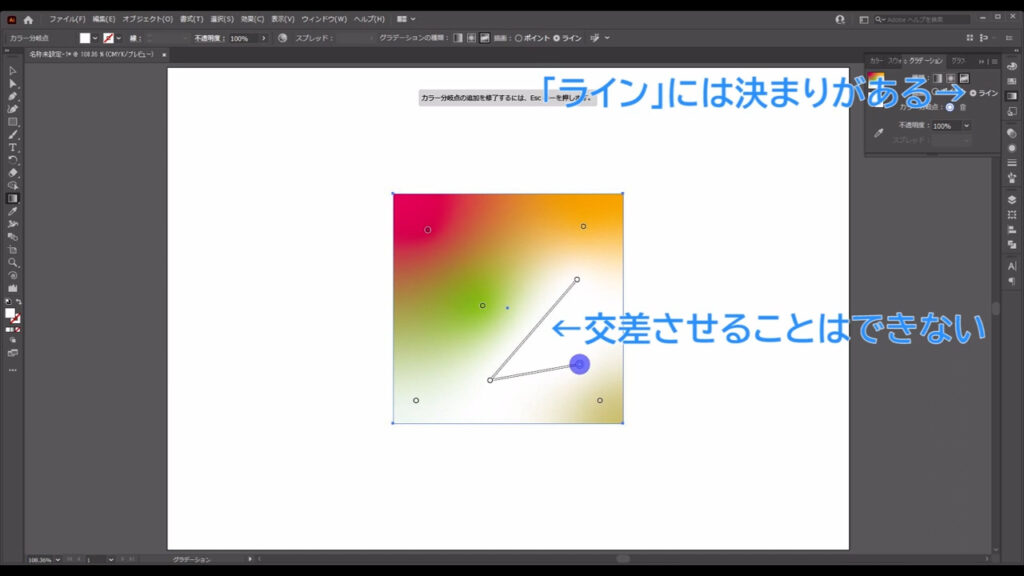
ただ、こちらには決まりがあり、ラインを交差させることはできませんので、ご注意ください。

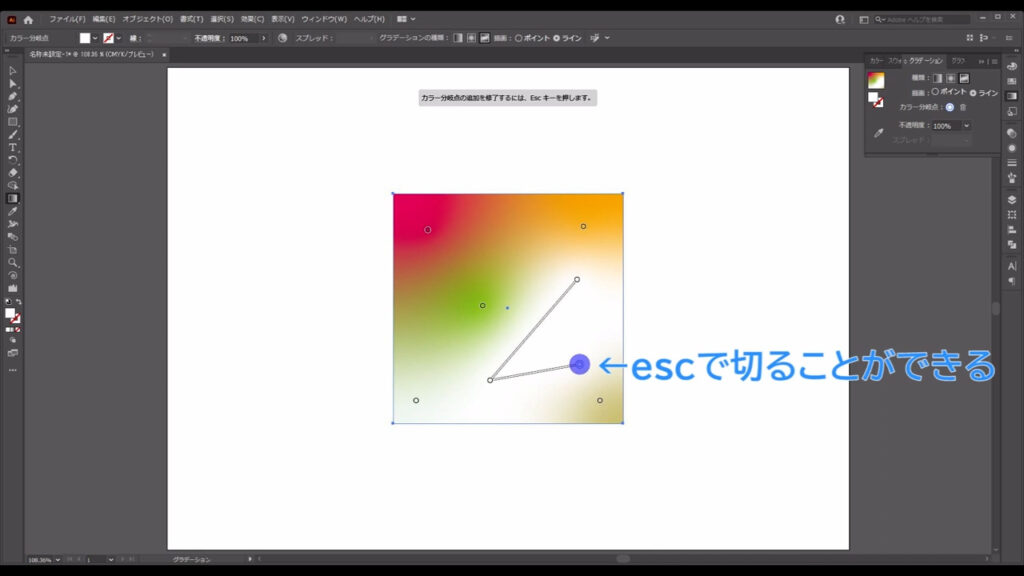
このラインを切りたいときは、escを押せば、切ることができます。

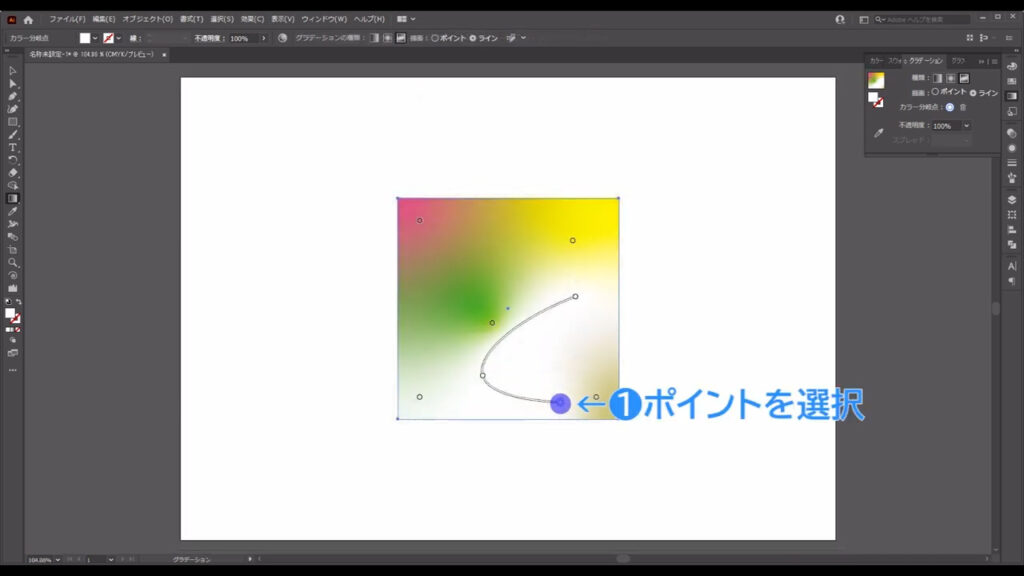
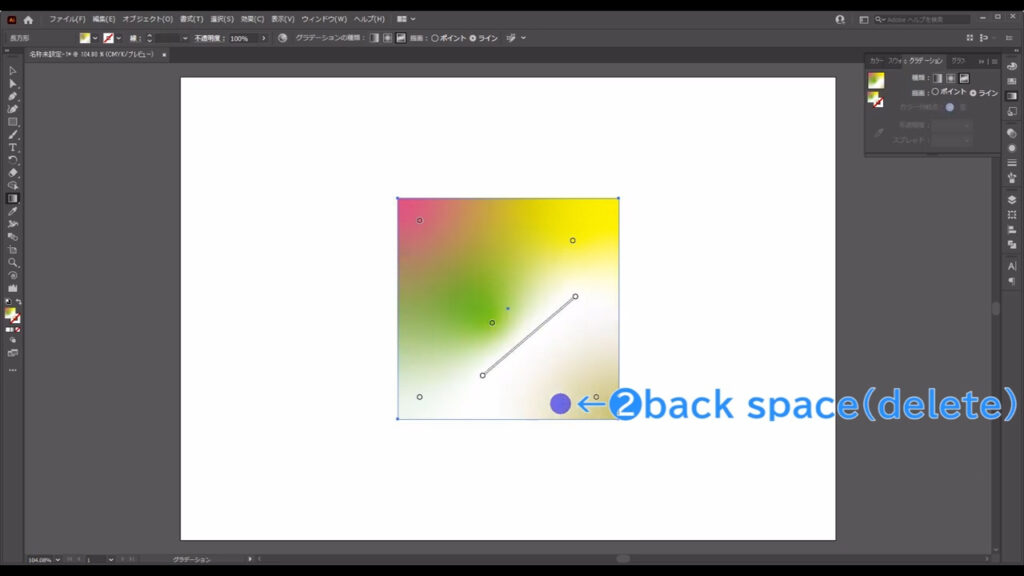
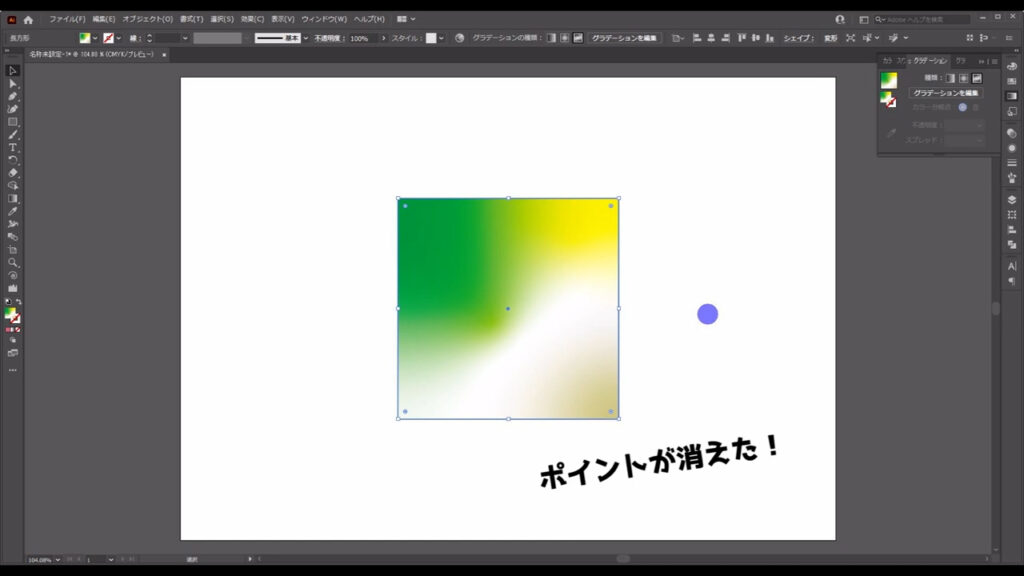
ポイント自体の削除は、❶ポイントを選択した状態で、❷backspace(delete)を押せば、可能です。


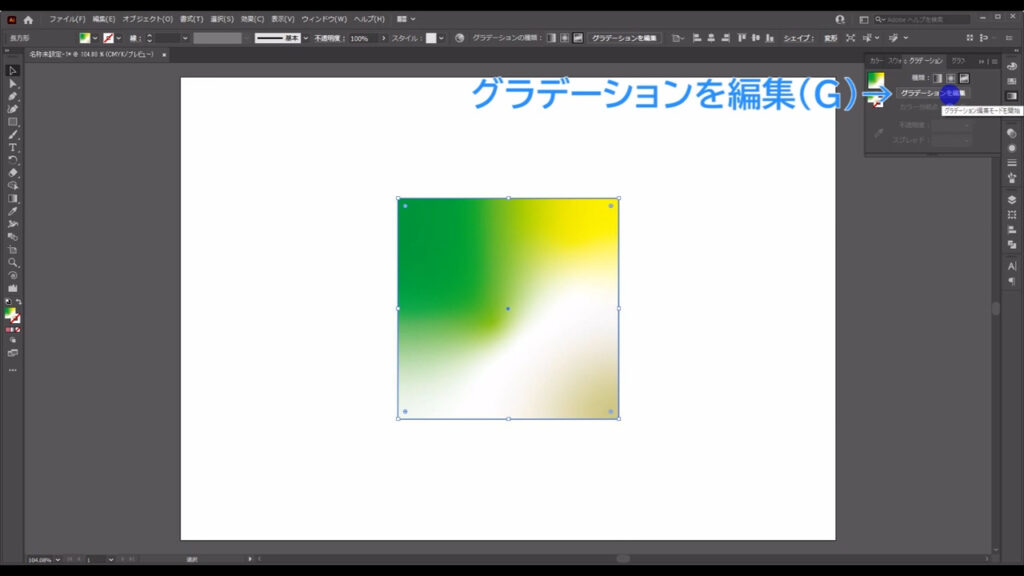
もし、フリーグラデーションの編集モードが解除されてしまった場合は、

グラデーションがかかった図形を選択した状態で、グラデーションパネルの「グラデーションを編集」を押せば、再度編集することができます。

文字グラデーションのかけ方
最後に文字グラデーションのかけ方ですが、これはツールバーやグラデーションパネルから、いきなりかけようとしても、うまくいきません。

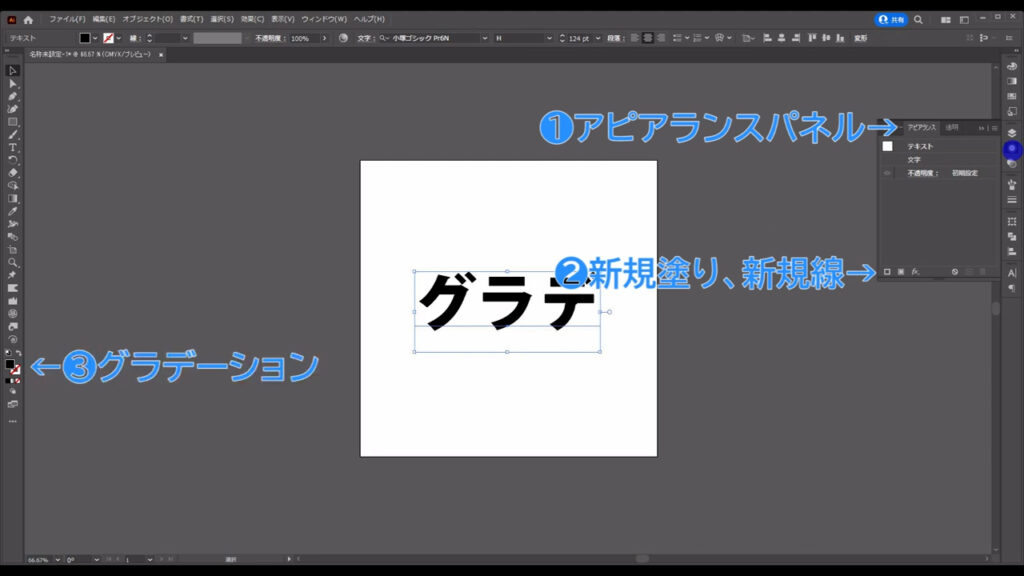
アピアランスパネルから新規の塗りや線を追加した上で、それにグラデーションをかけます。

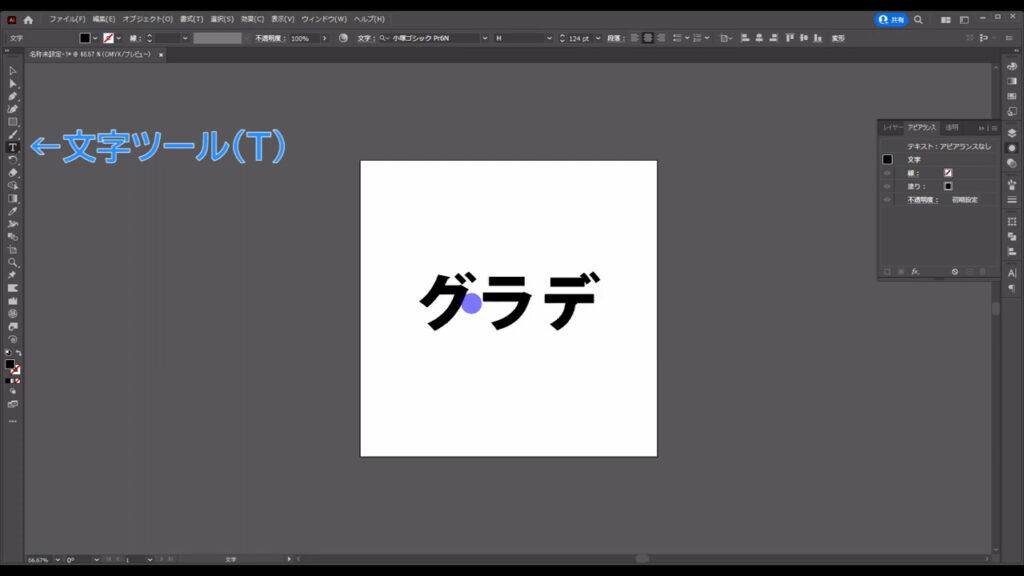
テキストツールで文字を打ち込んだら、

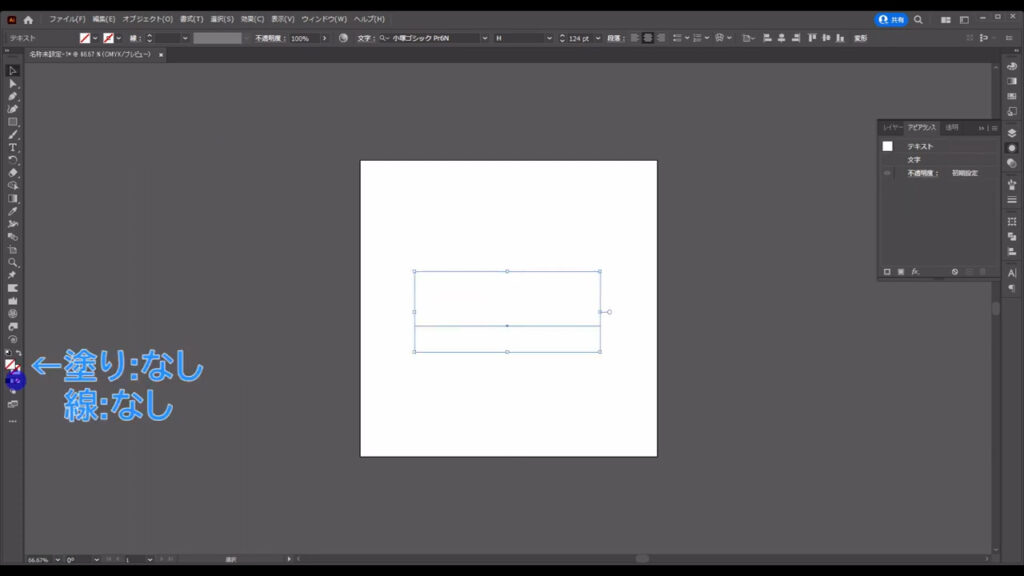
デフォルトの塗りや線は、一度「なし」にします。

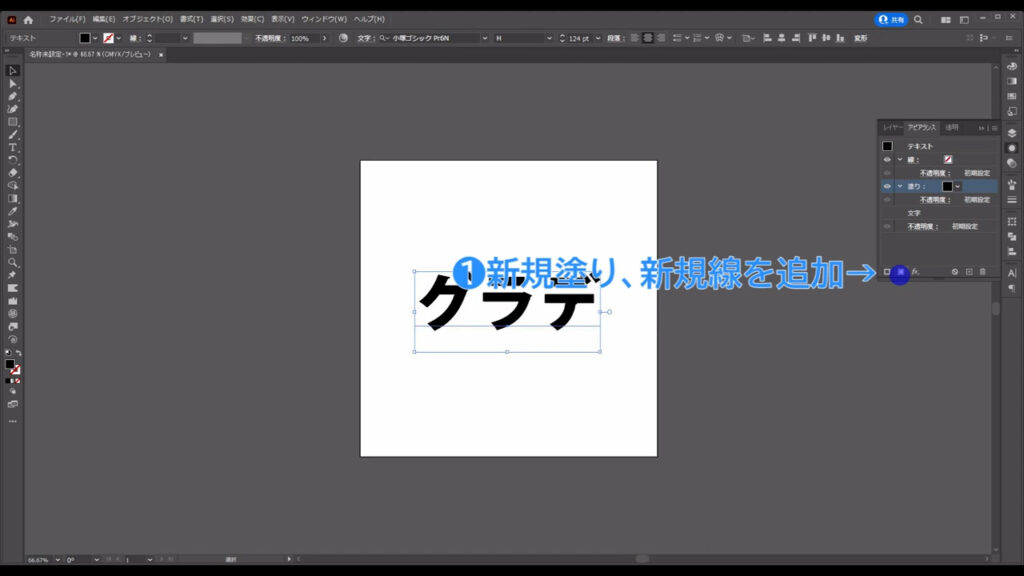
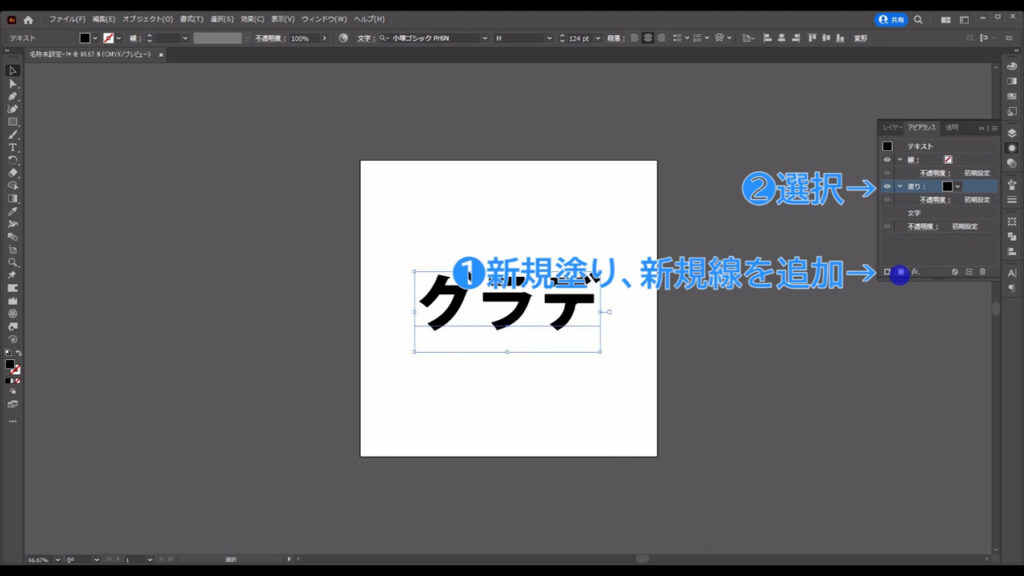
その状態で、文字を選択してアピアランスパネルを開き、「新規塗り」や「新規線」を追加します。

そうしたら、グラデーションにしたい塗り、または線をパネルから選択して、

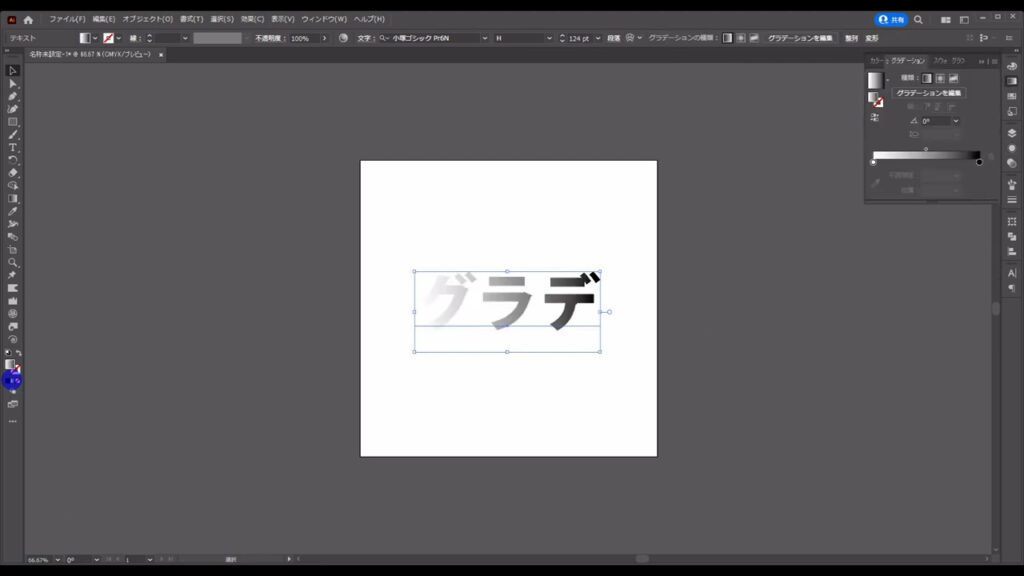
ツールバーやグラデーションパネルからグラデーションを適用します。

これでOKですね。

文字のグラデーションはちょっとだけ手間ですが、覚えたら表現の幅も広がるので、ぜひ習得していただきたいです。
おまけ
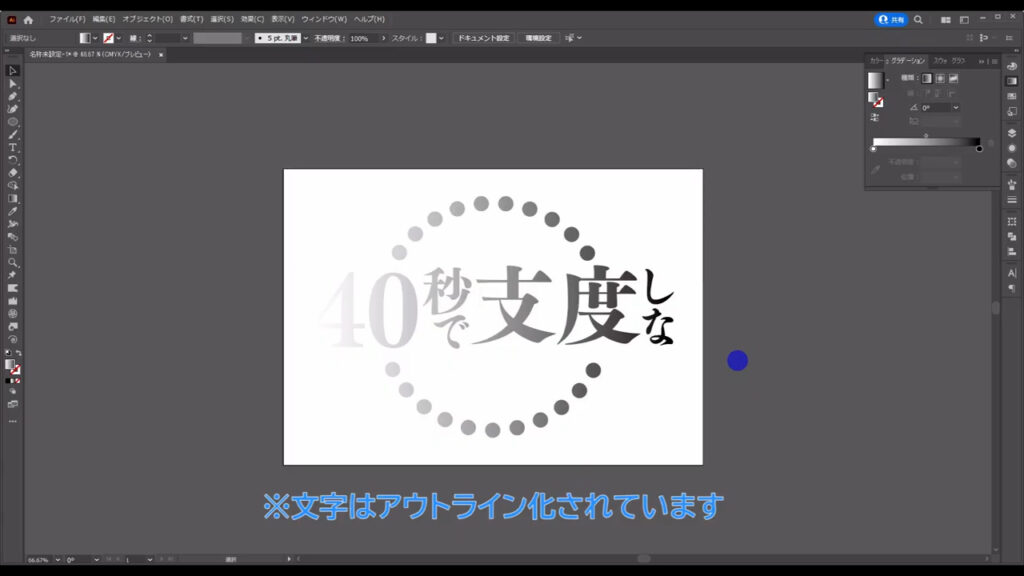
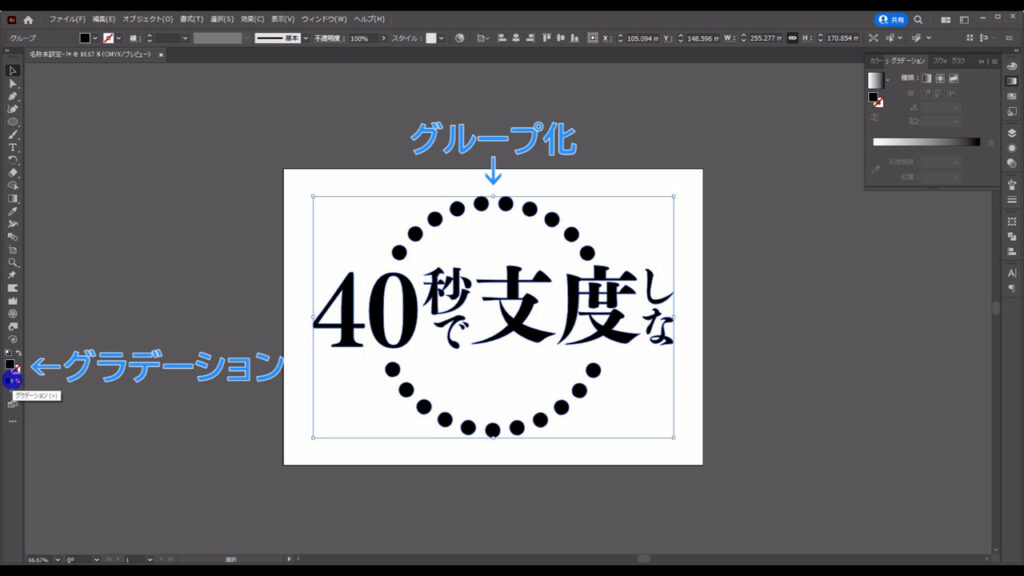
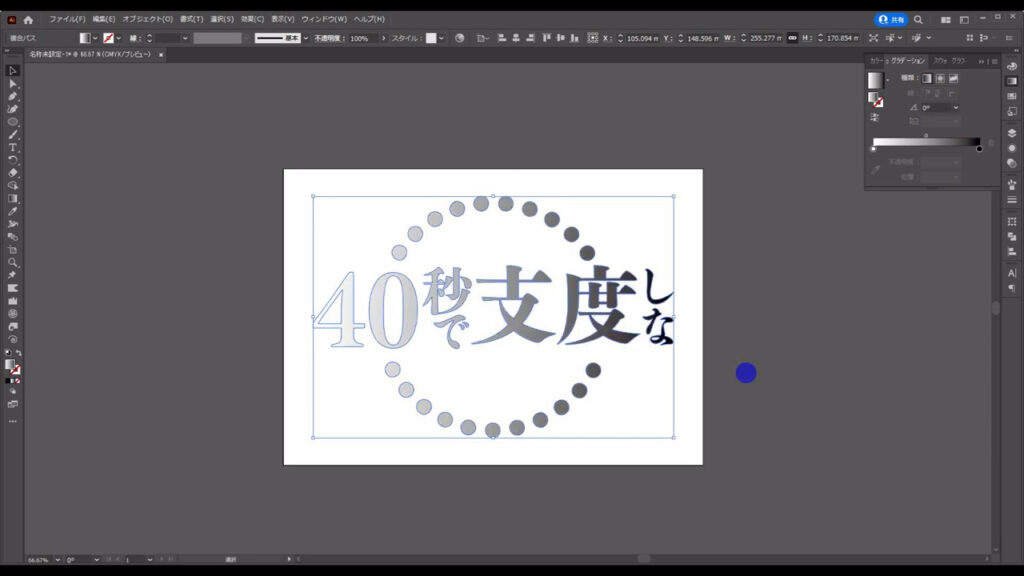
最後の最後におまけですが、下図のように離れた文字や図形全体にグラデーションをかけたいときがあります。

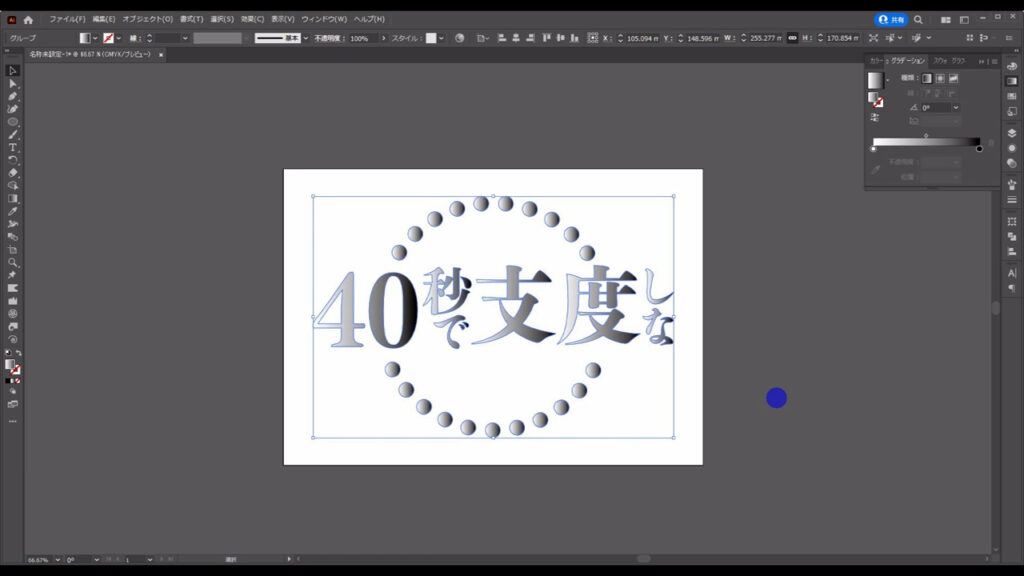
この場合、グループ化したものにグラデーションを適用しても、それが1つ1つのオブジェクトで完結してしまいます。


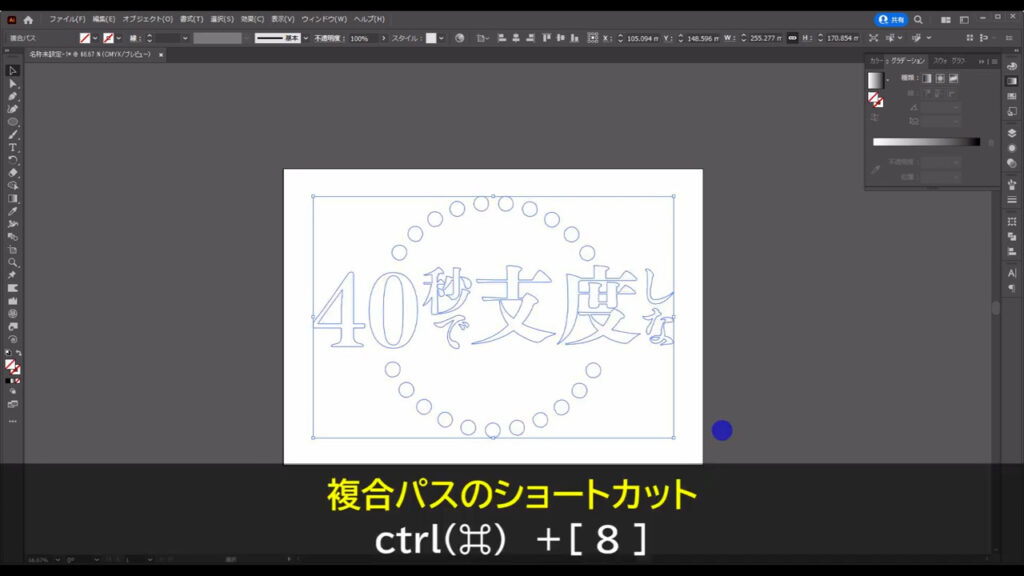
そこで、複数のオブジェクトを1つのものとしてイラレに認識させる「複合パス」を使います。
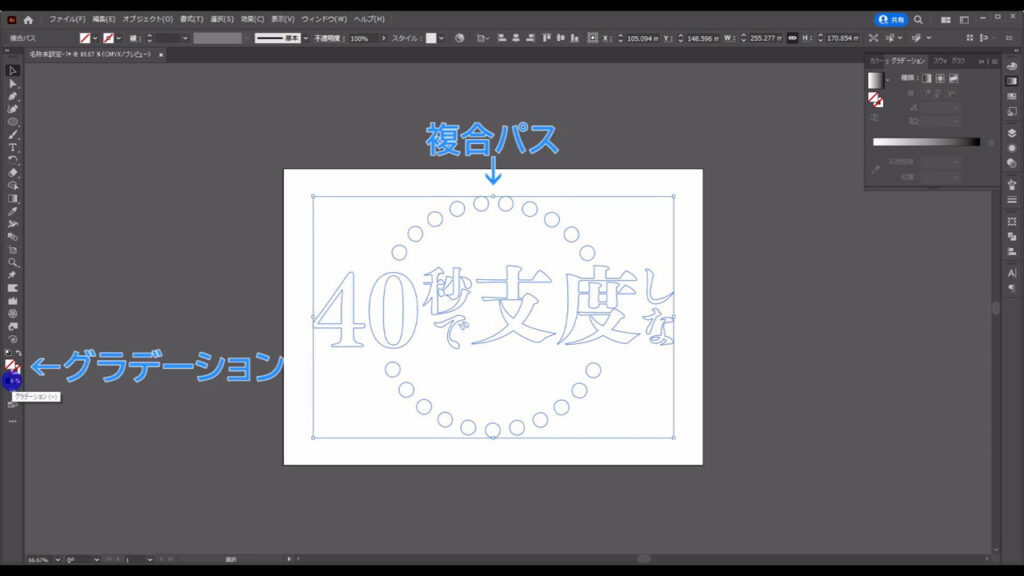
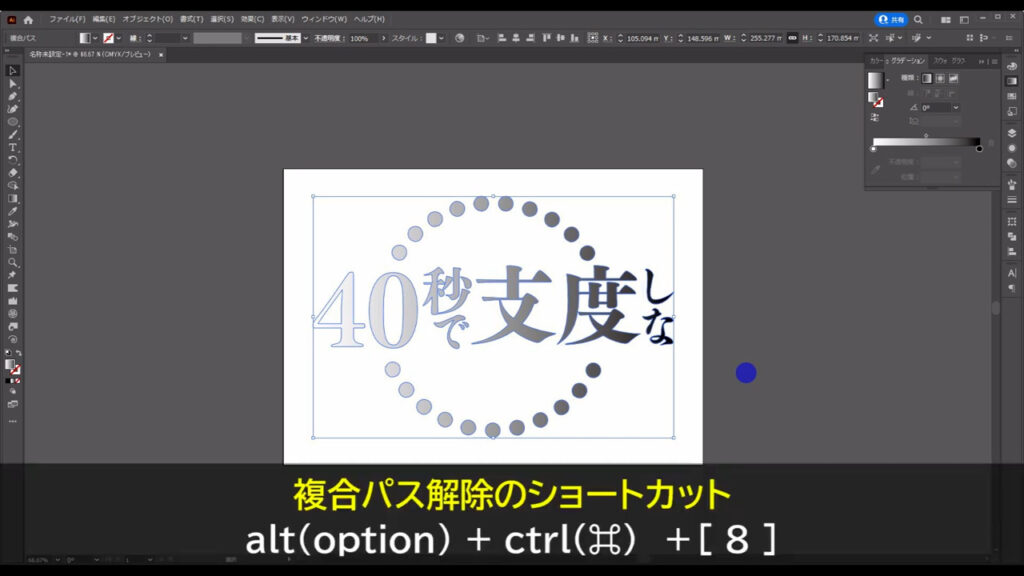
方法は簡単で、複合パスにしたいオブジェクトを選択した状態で、ctrl(⌘) + [ 8 ]を押せば、複合パスになります。

そうしてからグラデーションを適用すると…

下図のように離れたオブジェクト全体にグラデーションがかかりましたね。

因みに複合パスの解除は、alt(option) + ctrl(⌘) + [ 8 ]で可能です。

最後までお読みいただき、ありがとうございます。




コメント