この記事には広告が含まれています。
クリッピングマスクは切り抜き機能
「クリッピングマスク」は、一言で言うと「画像の切り抜き機能」のことで、デザインの現場では必須の知識です。
ドラえもんで例えると、四次元ポケットと同じくらい大切です。
では、このクリッピングマスクでできることを、下記の3つに分けてご説明していきます。
1.図形で切り抜く
2.文字で切り抜く
3.離れた図形で切り抜く
図形で切り抜く
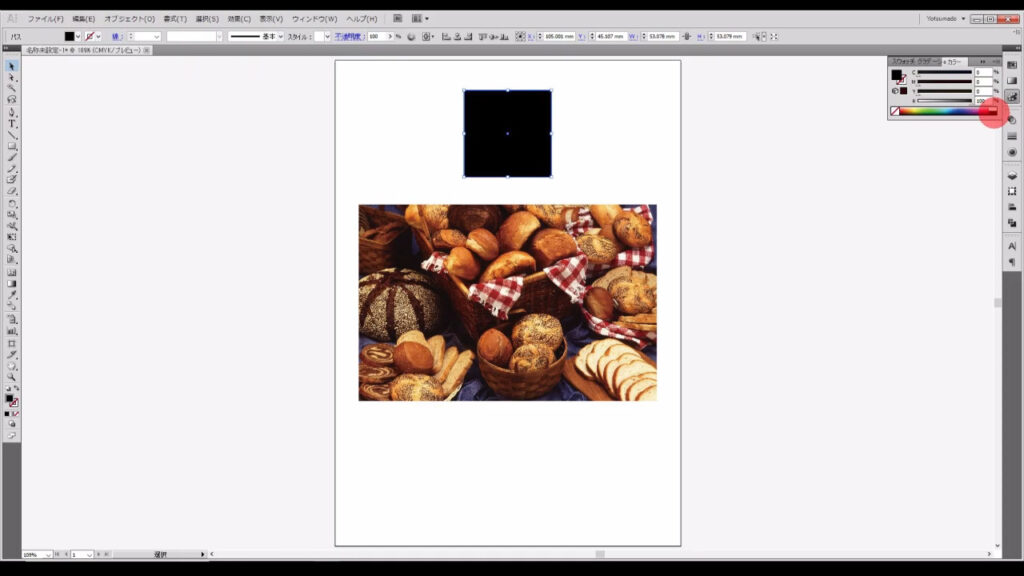
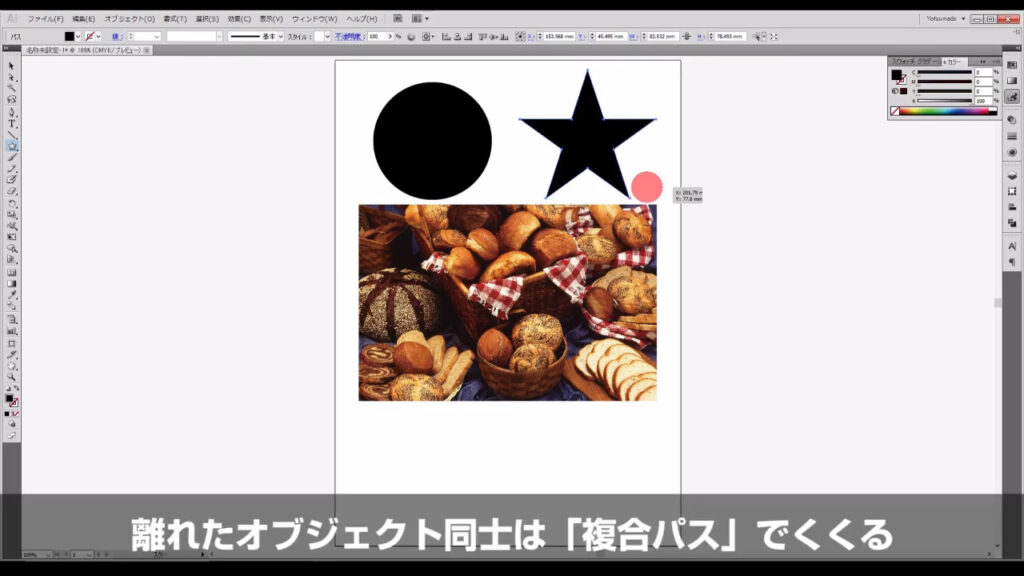
まず、切り抜きたい画像と四角形などの図形を用意します。
別に四角形じゃなくても問題ありません。
マルでも三角でもOKです。
クリッピングマスクの効果をわかりやすくするために、用意した図形は黒く塗りつぶしています。

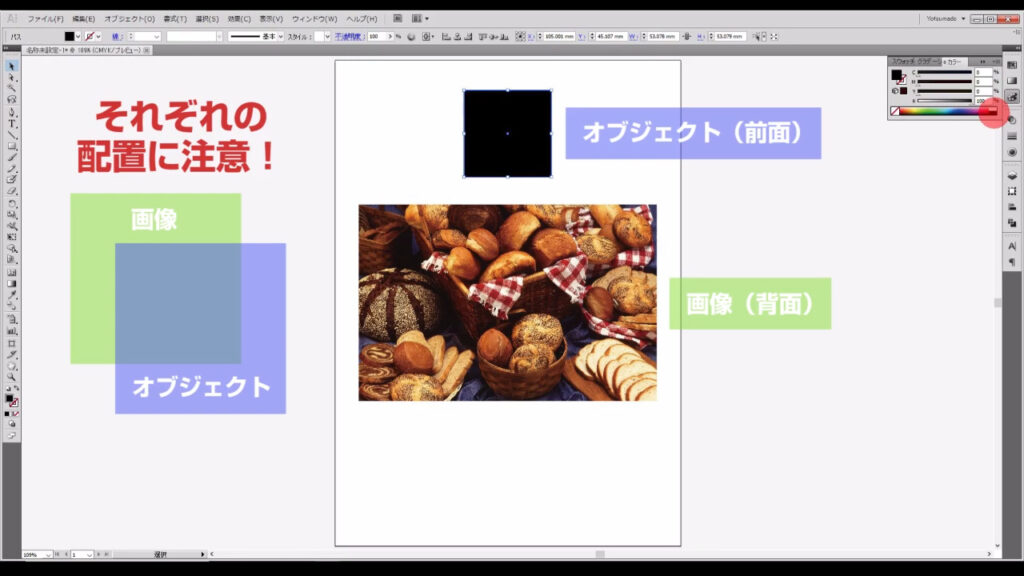
ここで注意点があります。
図形は必ず画像の前に配置します。
そうしないと、クリッピングマスクがうまく機能しません。

【配置の順番(重ね順)の変更】
1.画像または図形を、選択ツールで選択した状態で右クリック
2.「重ね順」から変更
※ショートカット
最前面へ移動:ctrl(⌘) + shift + 」(終わり鍵括弧)
最背面へ移動:ctrl(⌘) + shift + 「(始め鍵括弧)
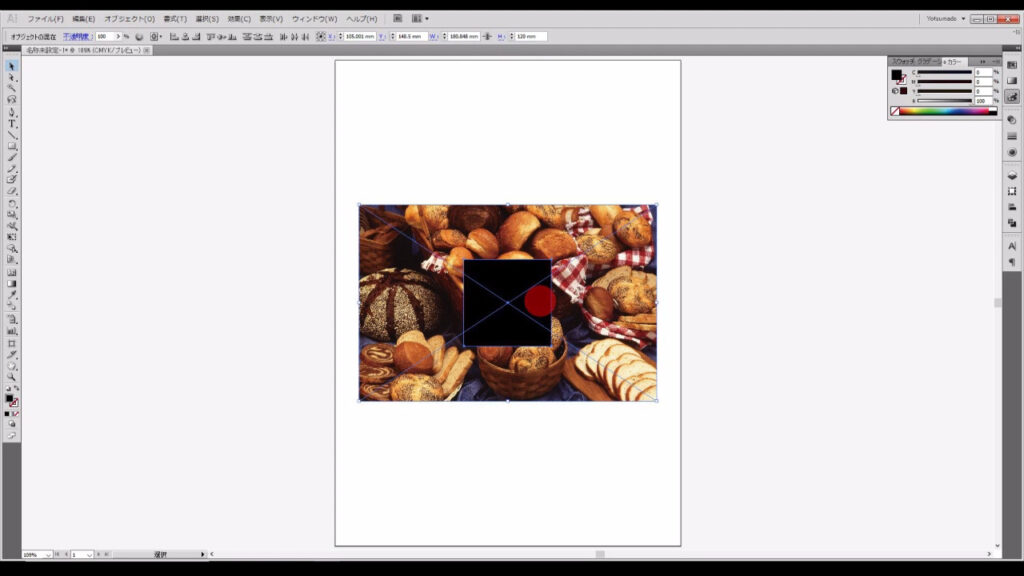
これで準備は完了です。
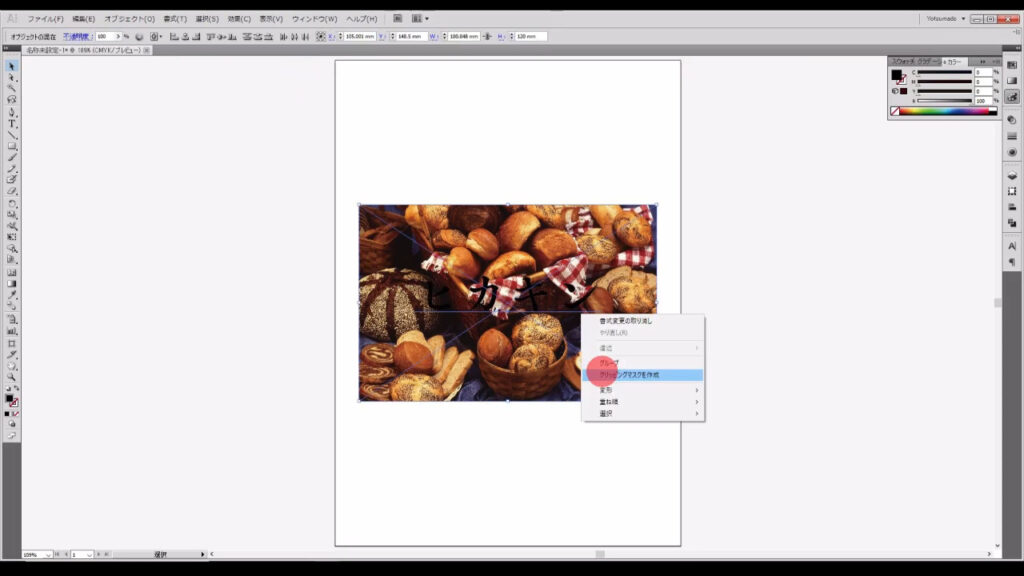
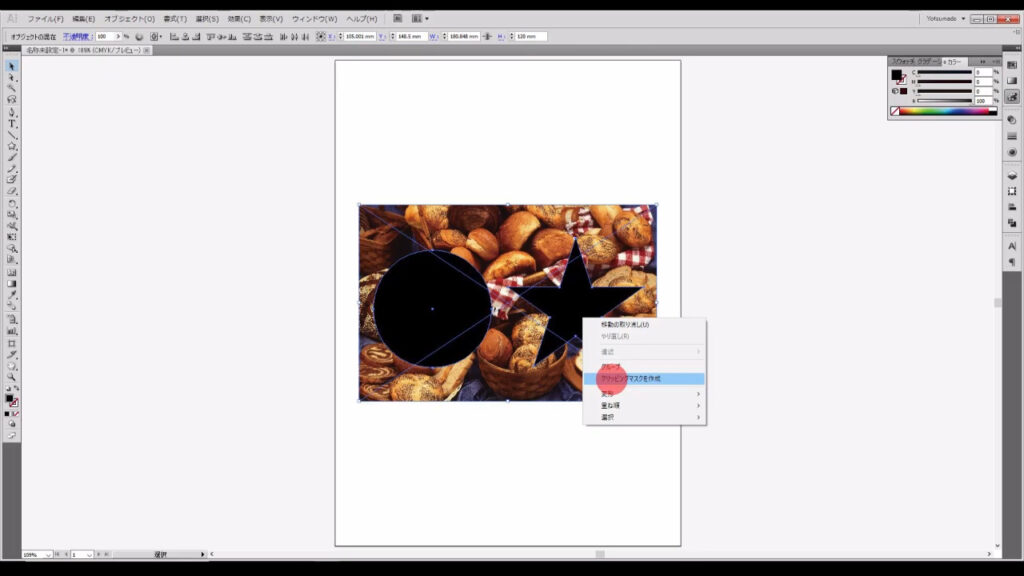
画像の上に図形を重ね、画像と図形を同時に選択します。

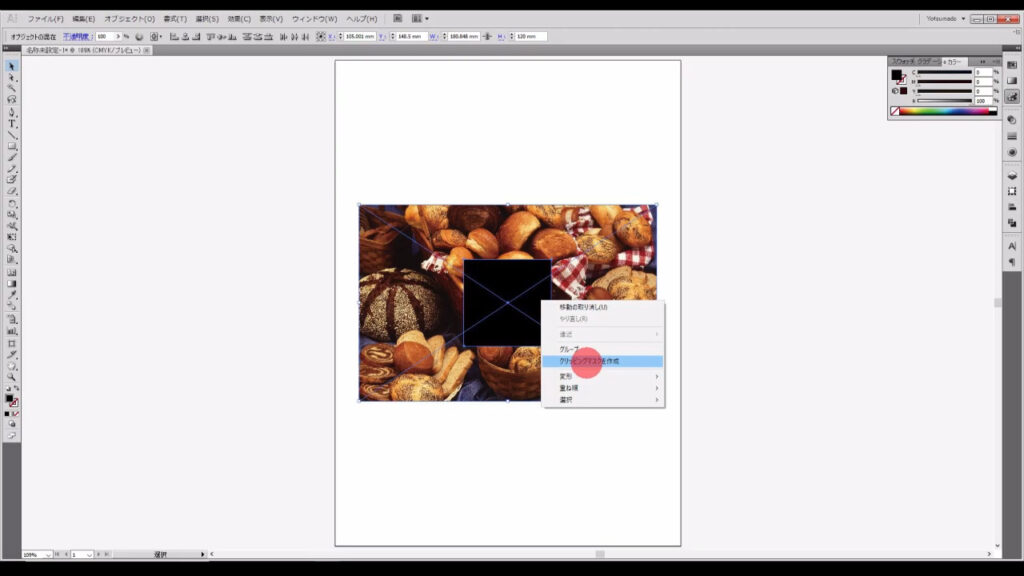
その状態で右クリックすると「クリッピングマスクを作成」という文字が出てきます。
これを押せば、クリッピングマスク完了です。
クリッピングマスクのショートカットは、ctrl(⌘) + [ 7 ]です。


文字で切り抜く

先ほどは図形で画像を切り抜きましたが、文字で切り抜くこともできます。
適当な文字で試してみました。

太いアルファベットのフォントでクリッピングマスクをかけると、かっこよさそうですね。

離れた図形で切り抜く
最後に、離れた図形でもクリッピングマスクはかけられます。
ただ、ここでも注意点があります。
離れた図形同士は「複合パス」というもので「1つの図形」として処理しなくてはなりません。
そうしないと、イラレがクリッピングマスクをかける領域を認識してくれません。


【複合パスの作成方法】
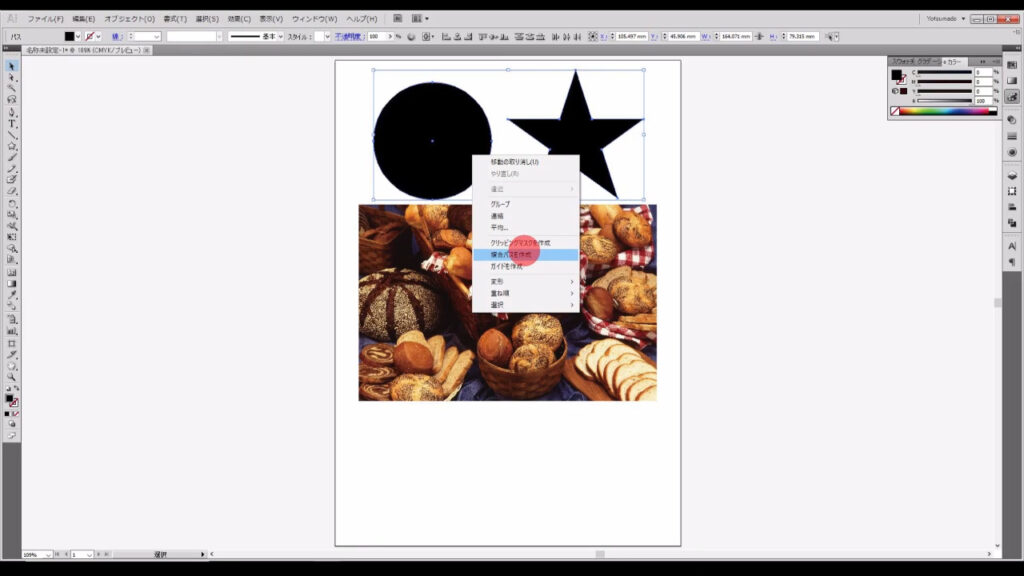
1.複合パスにしたい図形同士を同時に選択して、右クリック
2.「複合パスを作成」を実行
※ショートカット:ctrl(⌘) + 8
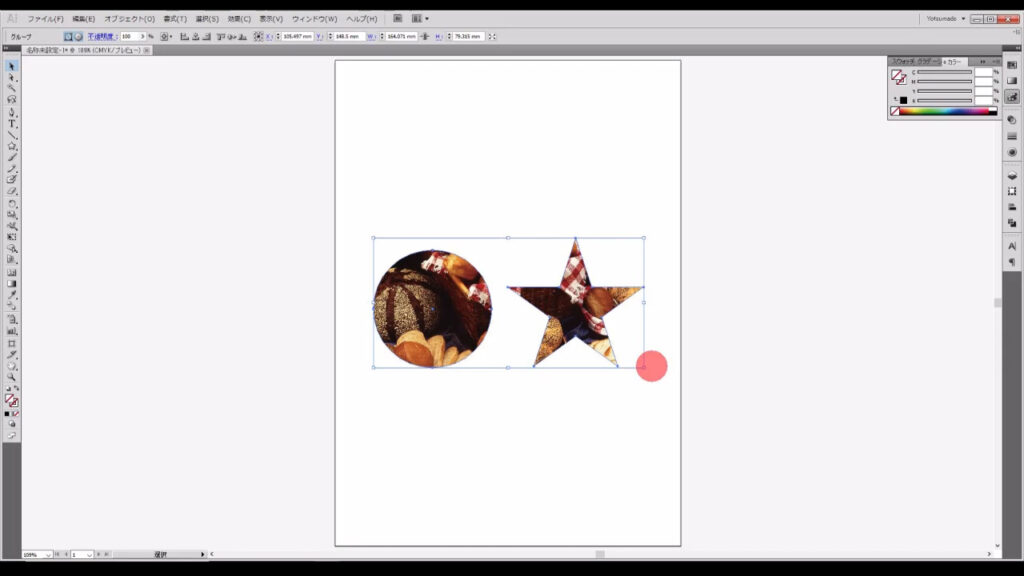
あとは、複合パスを画像より前に配置して「クリッピングマスクを作成」を押せば、完了です。


クリッピングマスクを解除するには?
クリッピングマスクの解除は、マクスのかかっているオブジェクトを選択ツールで選択した状態で右クリックすれば、「クリッピングマスクを解除」というものが出てくるので、それを実行すれば、OKです。
以上、クリッピングマスク機能の解説でした。
最後までお読みいただき、ありがとうございました。



コメント