この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、ランダムに配色される三角パターンを作っていきます。
背景などにちょっとしたオシャレ感を出したいときに使えるので、ぜひ皆様にも作り方を知っていただきたいです。
無料で完成素材をダウンロード↓
三角パターンイラスト – No: 22036768/無料イラストなら「イラストAC」をイラストACでチェック!
では、さっそく本編にいきましょう。
作業を始める前に
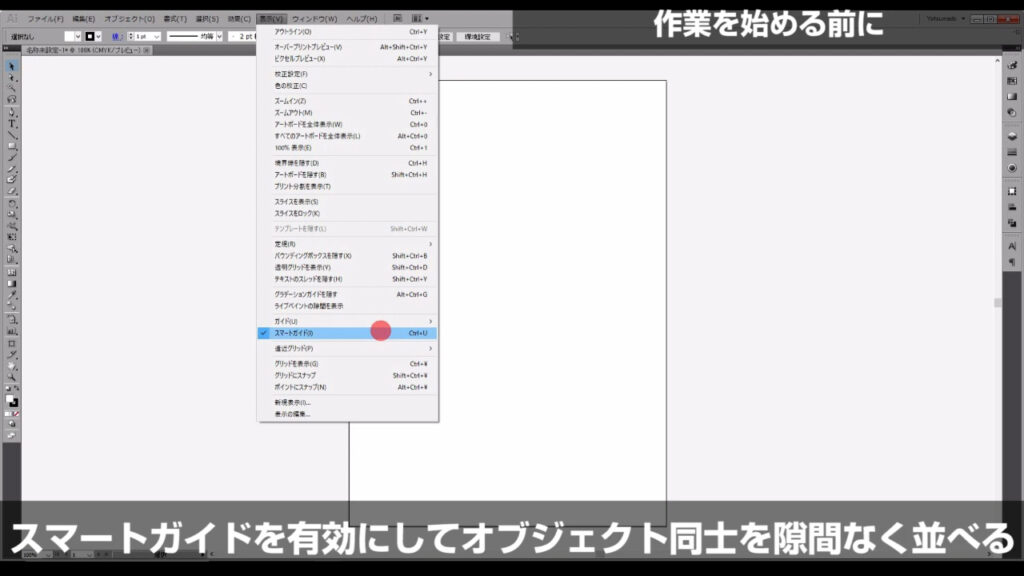
メニューバーの「表示」から「スマートガイド」を有効にしておきます。
これを有効にすることで、オブジェクト同士を隙間なく並べることができます。
因みに、スマートガイドのショートカットは、ctrl(⌘) + [ u ]です。

三角形を作ってコピー
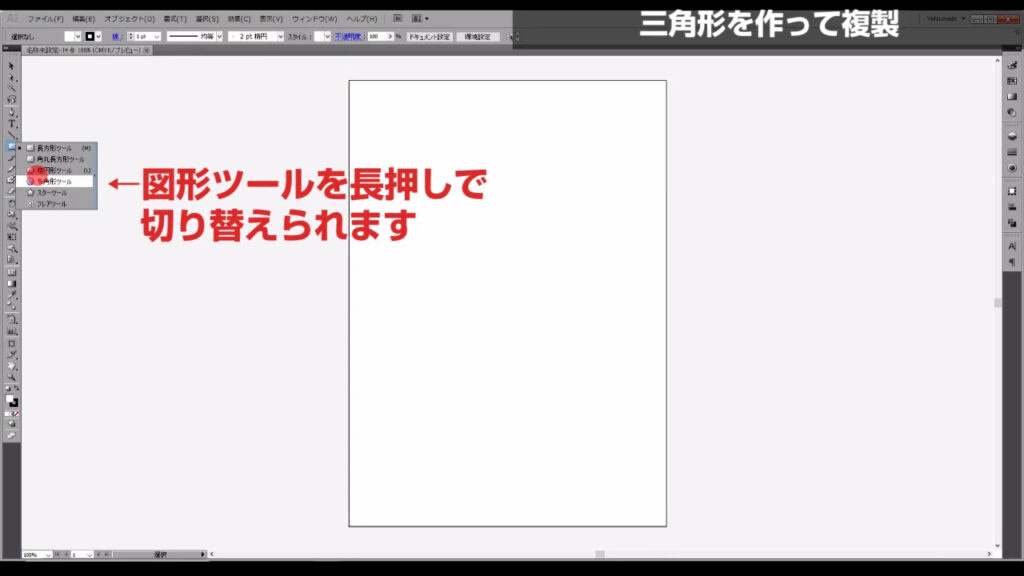
まず、図形ツールボタンを長押しして「多角形ツール」に切り換えます。

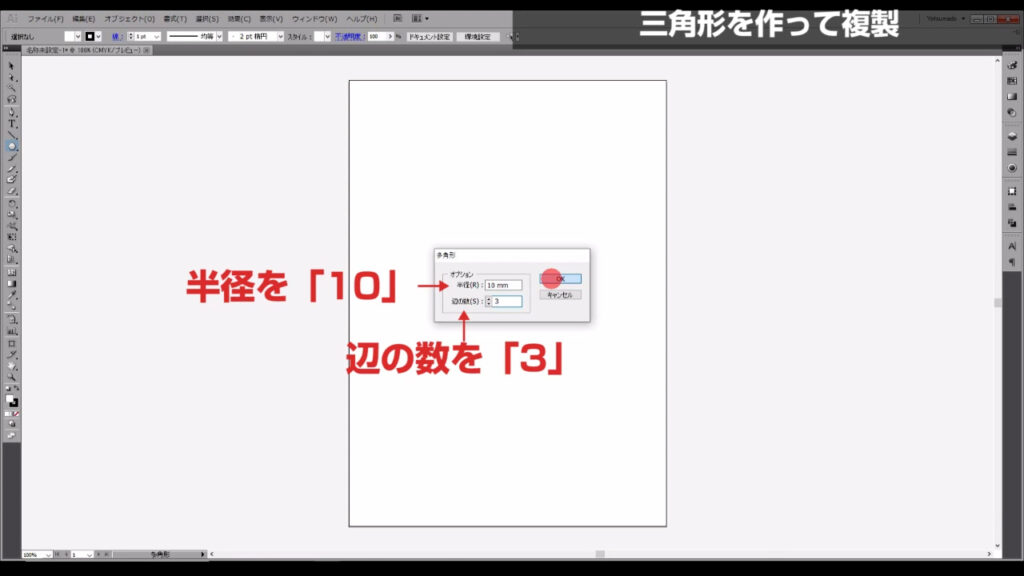
適当な場所で左クリックすると、下図のようなウィンドウが出てくるので、字幕のように設定して、OKを押します。

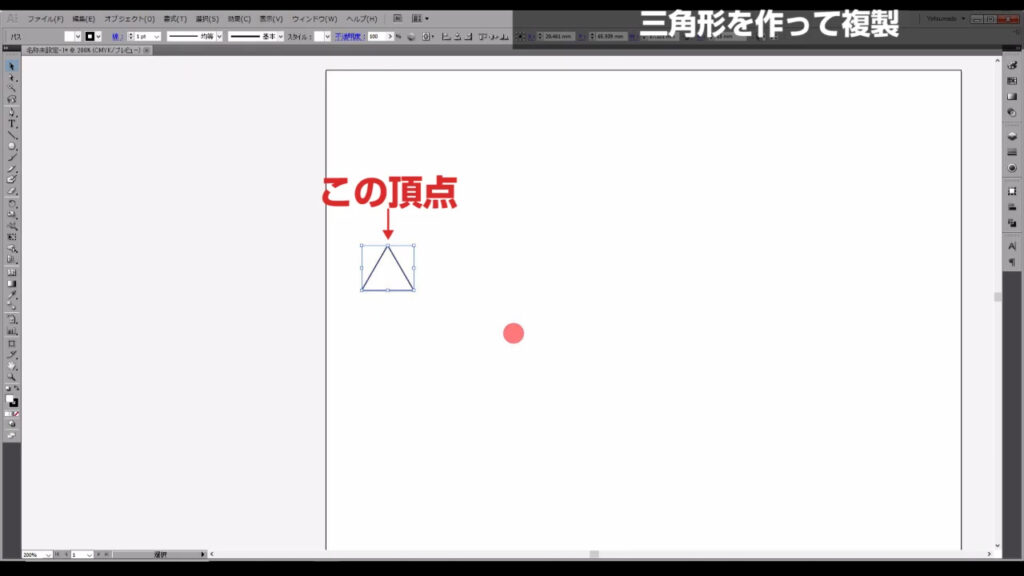
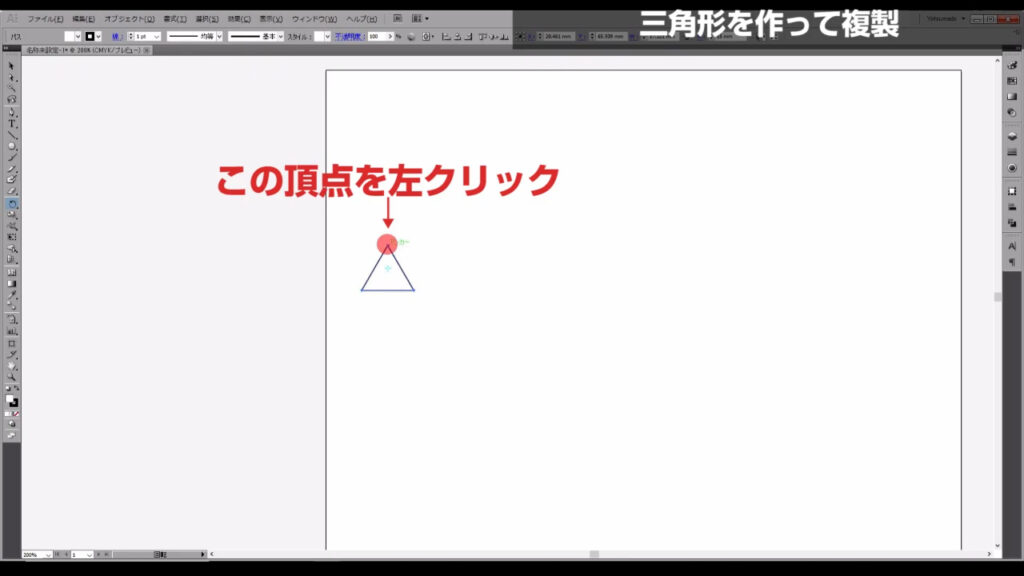
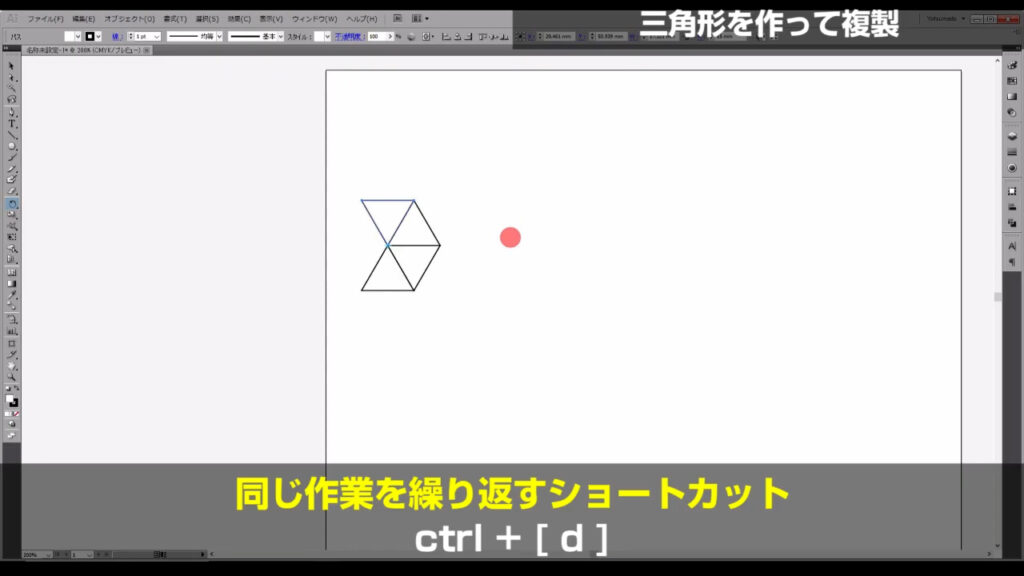
三角形ができるので、この頂点(下図参照)を回転軸にして、あと3つ三角形をコピーします。

まず、選択ツールで三角形を選択した状態で、回転ツール(ショートカット:R)に切り換えます。

そうすると、三角形の中に現在の回転軸(銃の照準のようなマーク)が出てくるので、この軸を頂点にずらします。
alt(option)を押した状態で、この頂点を左クリックすると、

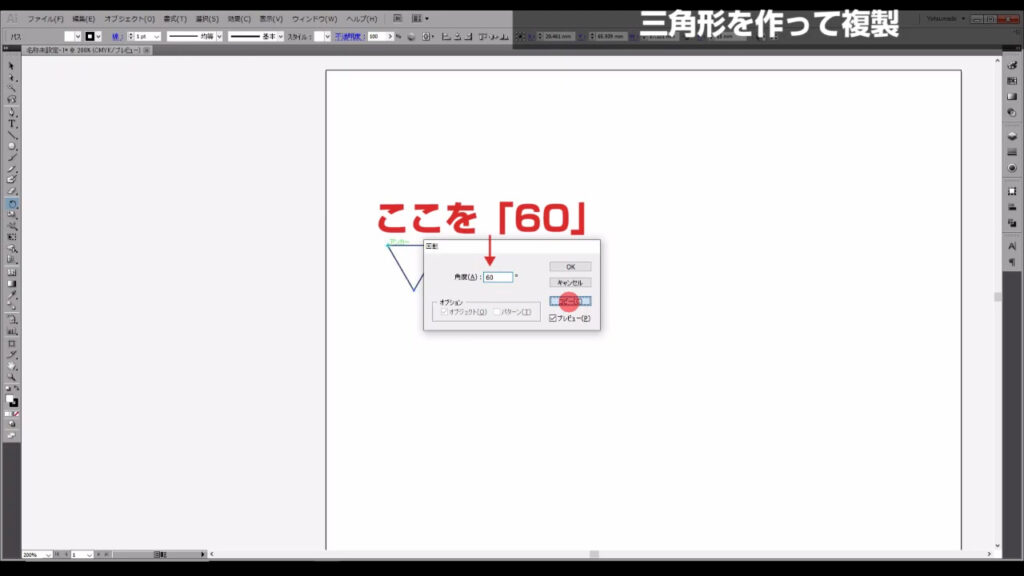
下図のようなウィンドウが出てくるので、回転角度を「60」にして、コピーを押します。

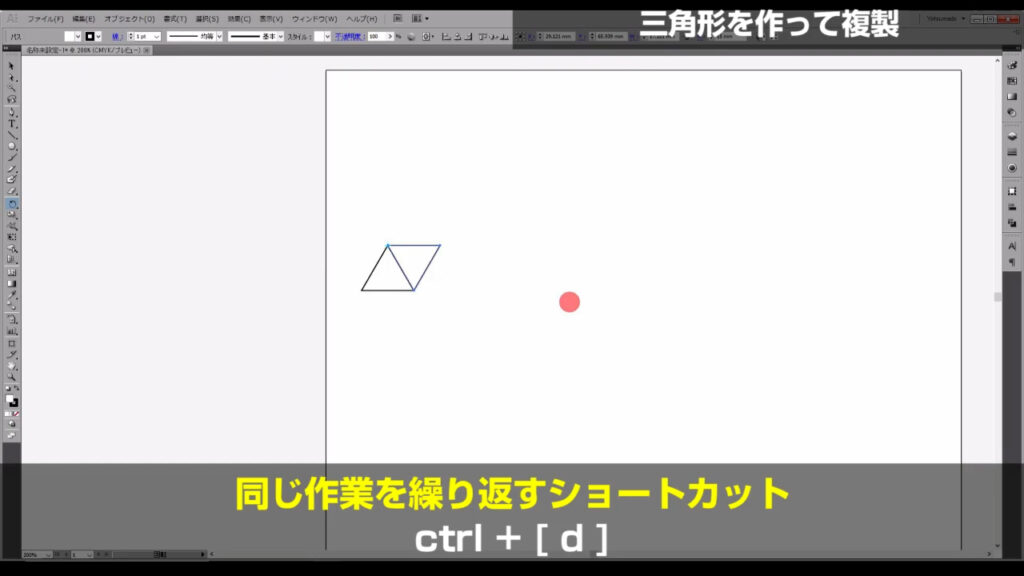
そして、この状態のままctrl(⌘) + [ d ]を2回押して、今、行った回転操作とコピー操作を2回繰り返します。


ここまできたら、次のステップです。
三角形をさらにコピー
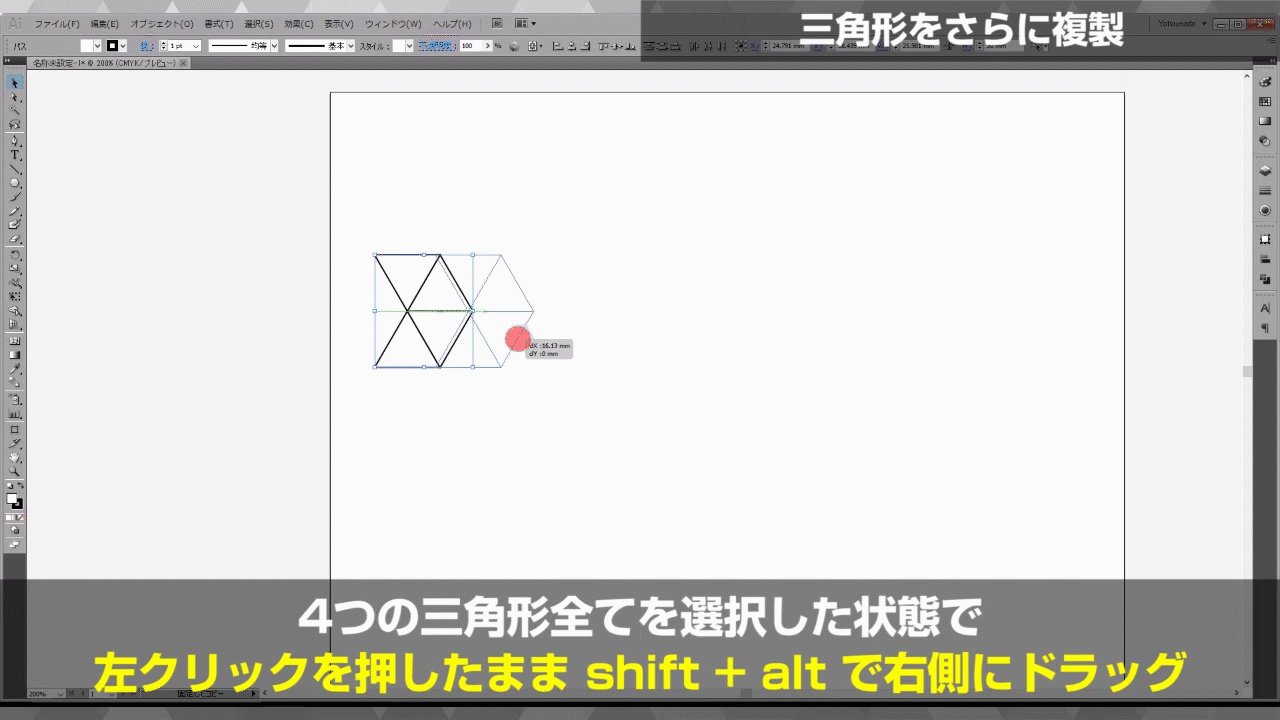
今、作った4つの三角形を右横に複数コピーします。

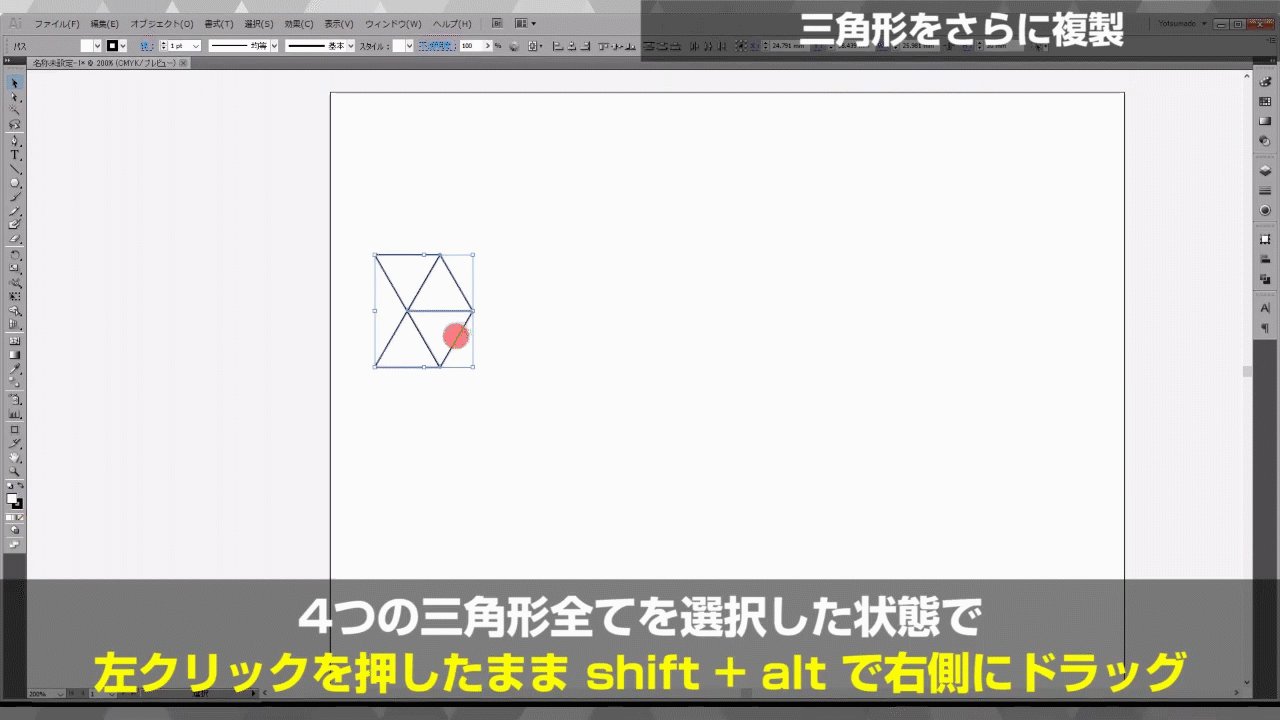
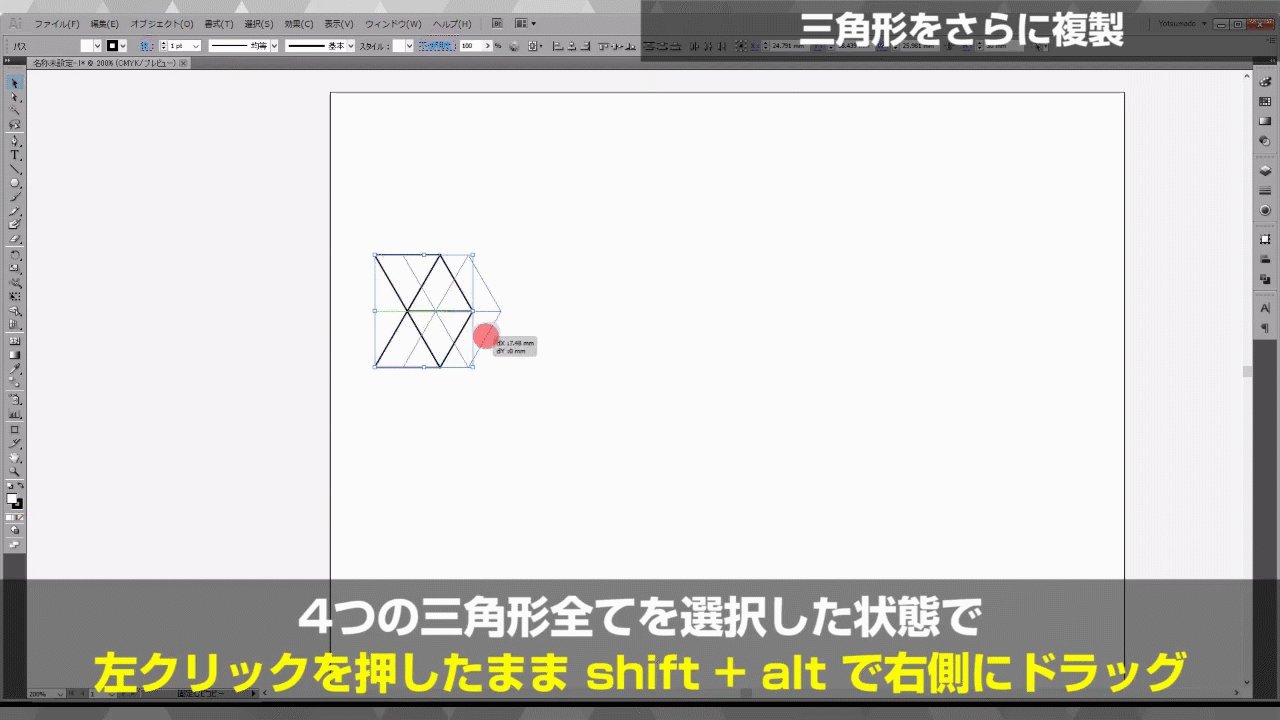
4つの三角形全てを選択ツールで選択した状態で、まず左クリックを押したままにして、shiftとalt(option)を同時に押します。
※shiftは水平・垂直・斜め移動/alt(option)はオブジェクトのコピー
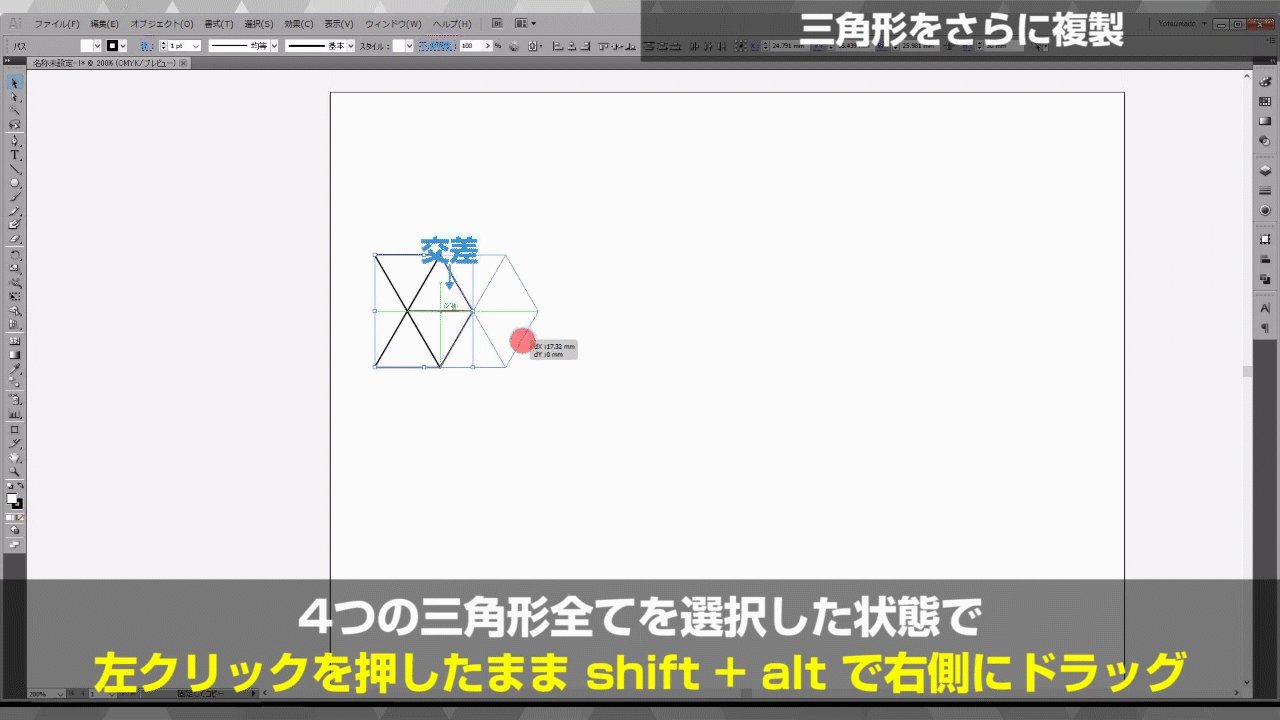
このまま右にドラッグすると「交差」というスマートガイドが表示されるので、そこで左クリックを離してから、shiftとalt(option)を離します。

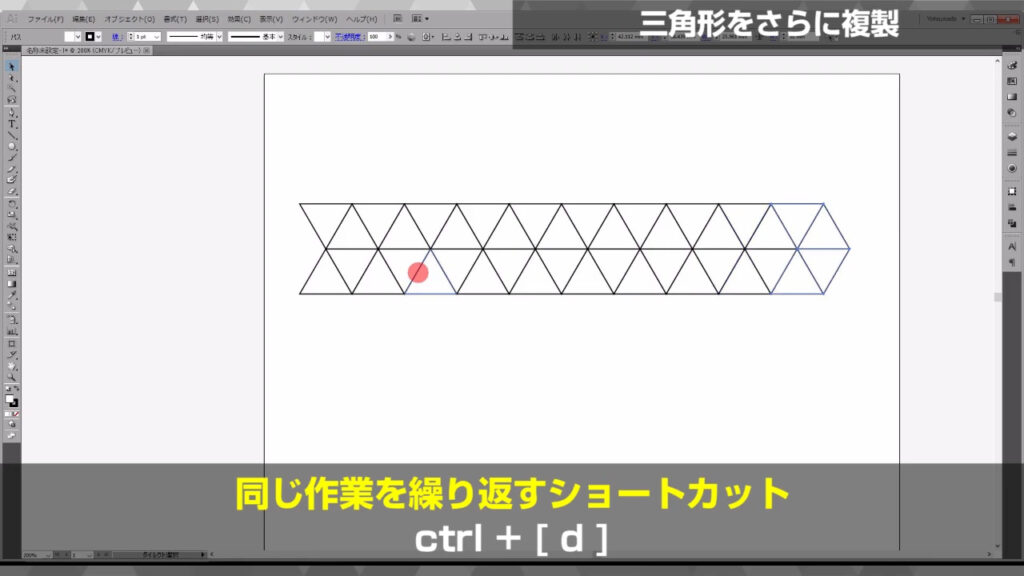
そして、このままの状態でctrl + [ d ]を押して、今の作業を複数回繰り返します。

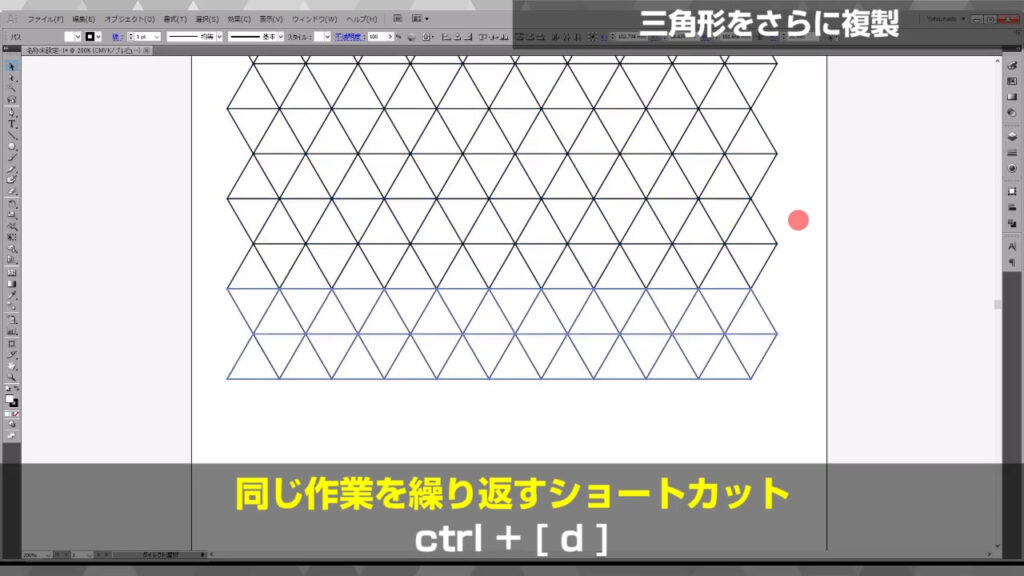
次は、今、コピーした三角形を全て選択し、同じ手順で下の方にもコピーします。

ここまできたら、最終ステップです。
色をランダムに配色
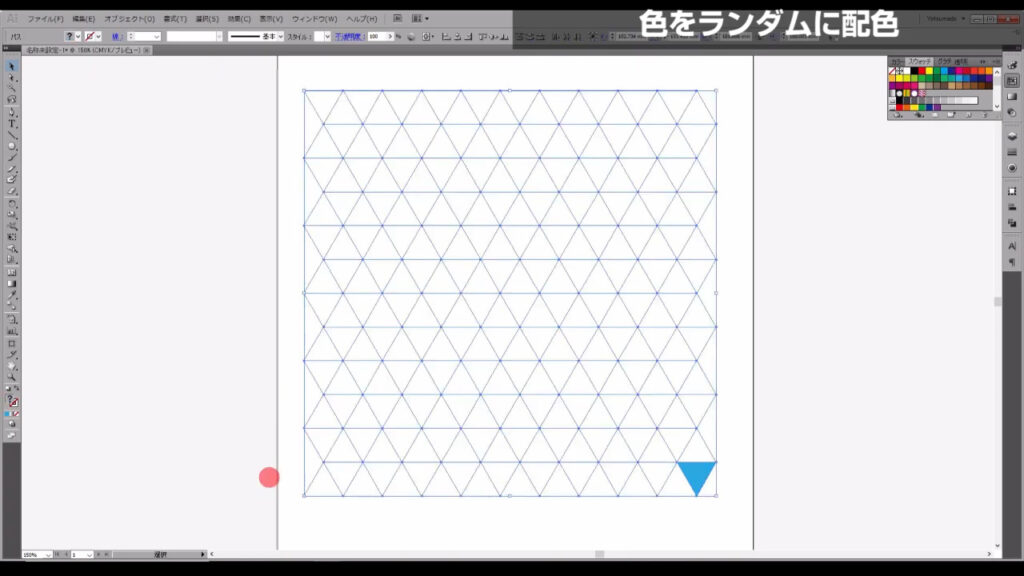
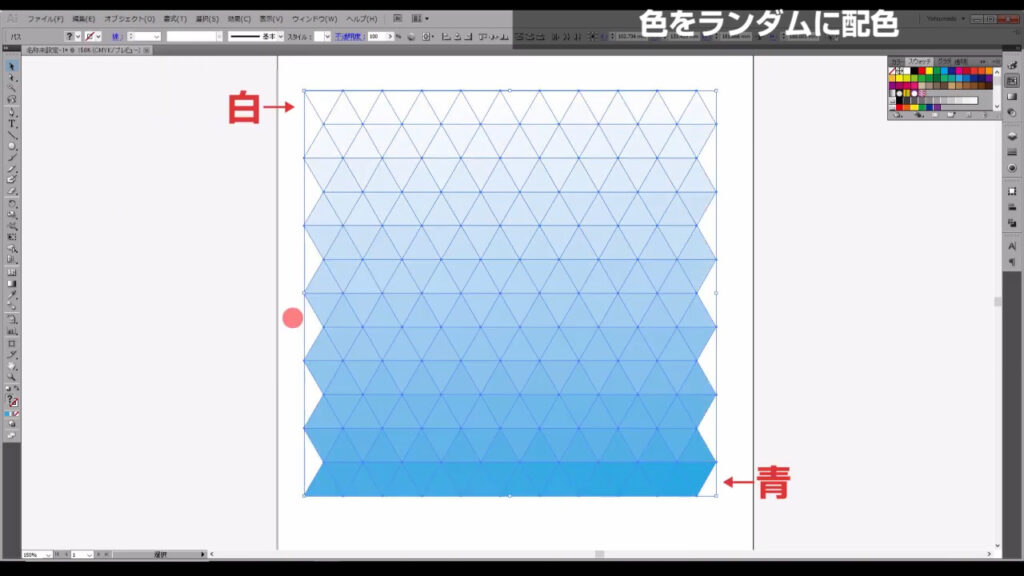
全ての三角形の塗りを「白」に設定します。
そして、一番右下の三角形だけを「青」に設定しなおします。

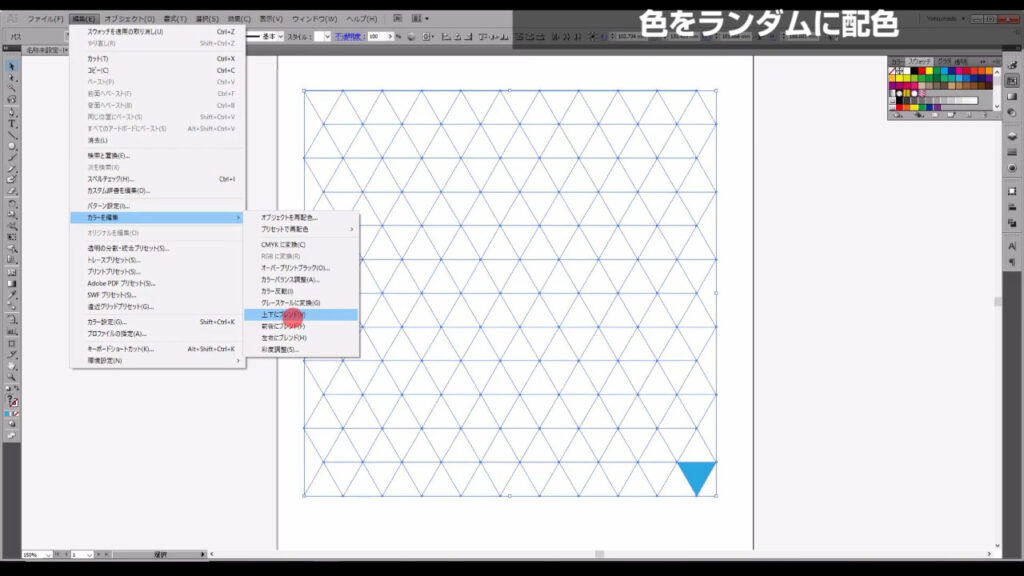
そうしたら、これらの三角形を選択した状態で、下図の手順で「上下にブレンド」を押します。

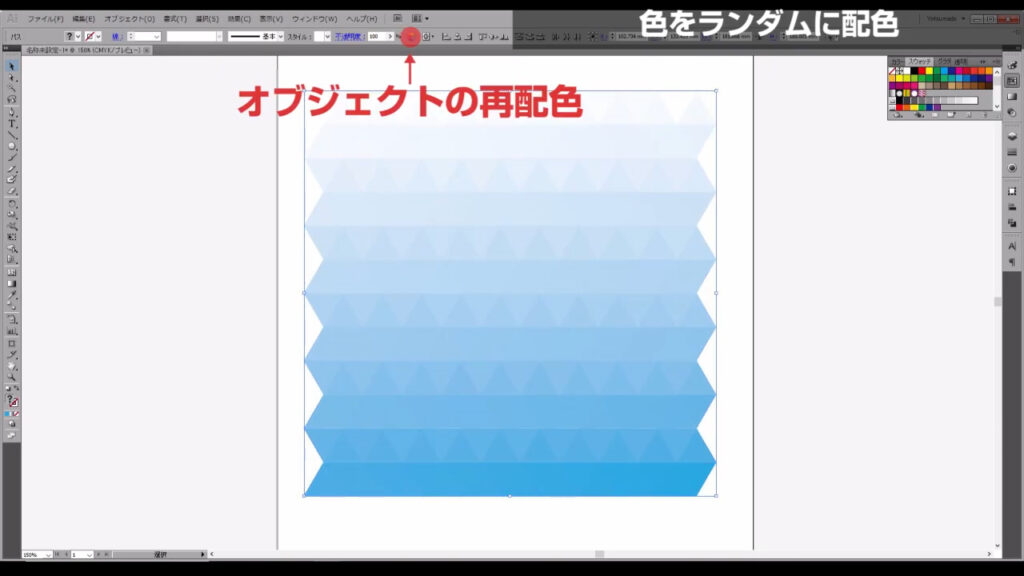
そうすると、左上の「白」をスタートにして、右下の「青」までの色のブレンドがなされました。

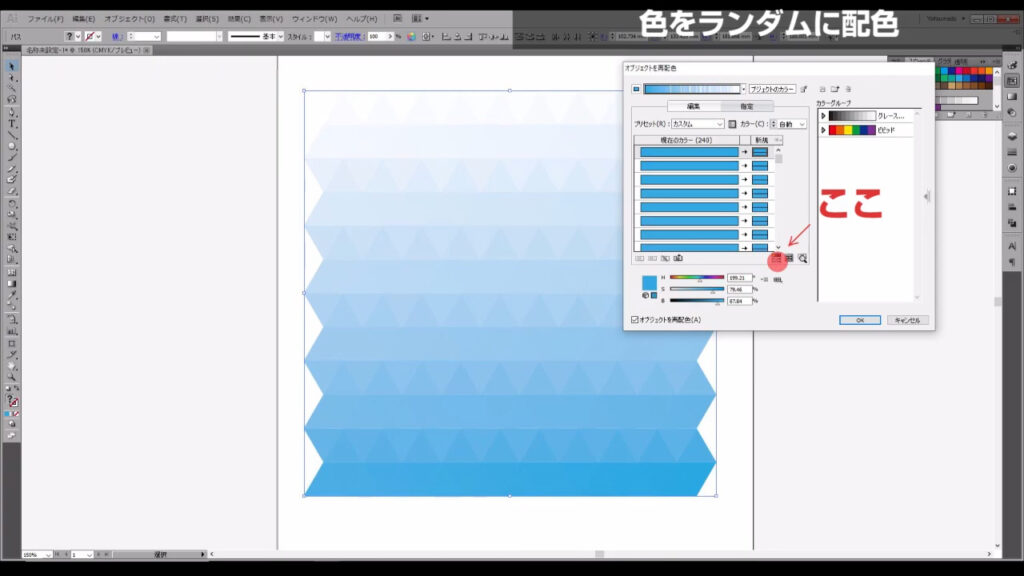
あとは「オブジェクトを再配色」というボタンを押して、

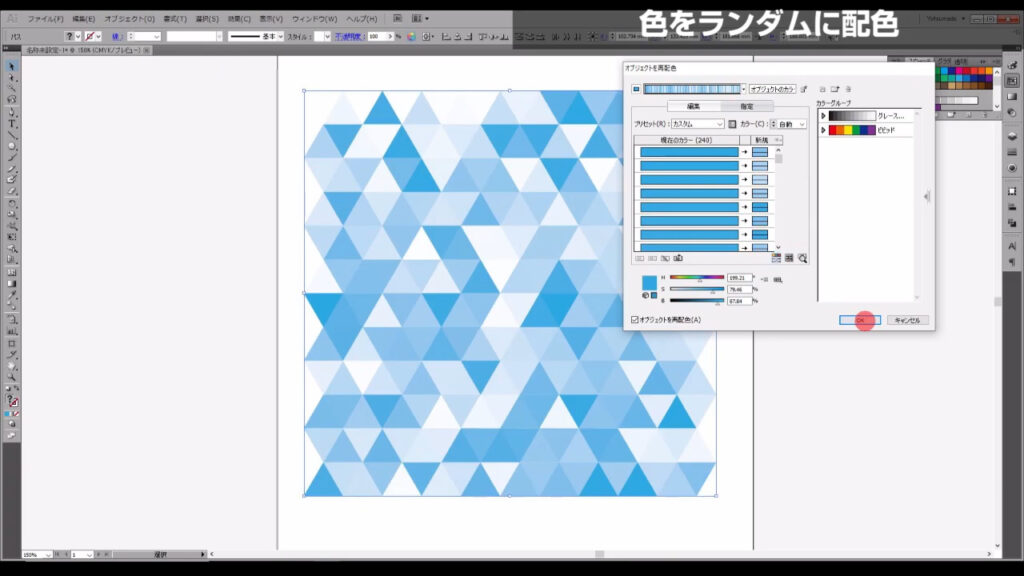
ウィンドウが開いたら、ランダム配色を実行させます。
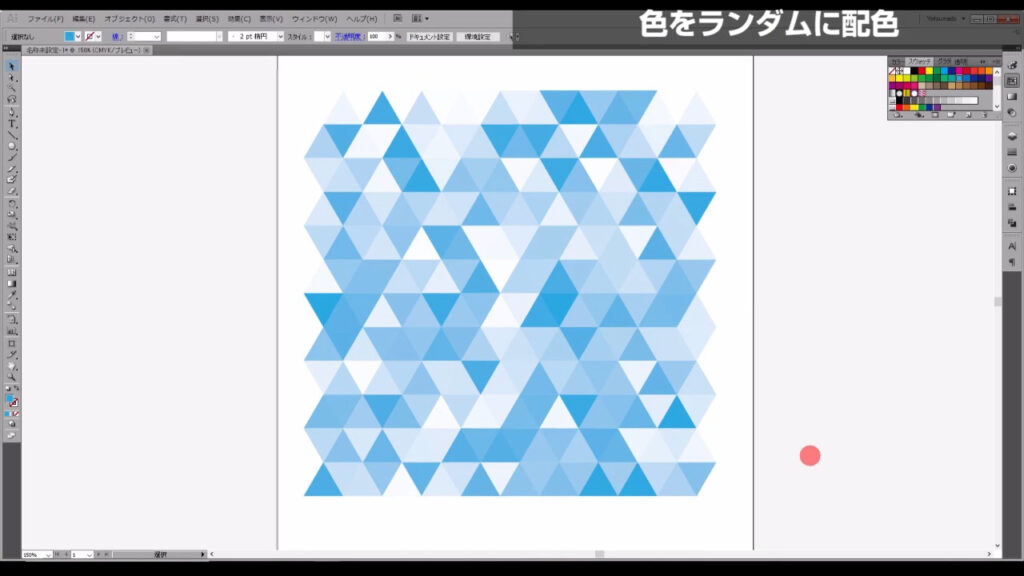
ここ(下図参照)を押すたびに配色は変わりますので、気に入ったところでOKを押したら、完成です。
※バージョンによっては下図のウィンドウが開く前に、パネルが開くので、そのパネルの右下の「詳細オプション」を押します。



以上、三角パターンの作り方解説でした。
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
三角パターンイラスト – No: 22036768/無料イラストなら「イラストAC」をイラストACでチェック!




コメント