この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、スマホゲームでよく見かける立体的なボタンの作り方を解説します。
さっそく本編にいきましょう。
※この記事のアイキャッチ画像では、ボタンの形は円形ですが、実際に作る形は長方形です。
内容を理解すれば円形も問題なく作れるので、ご安心くださいませ。
長方形ツールでボタンのベースを描く
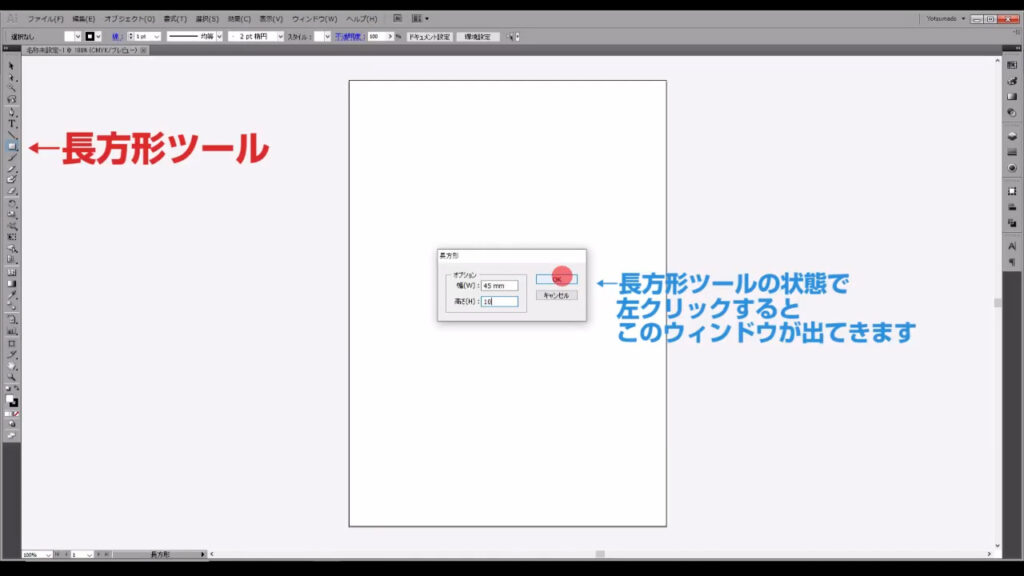
まず、長方形ツール(ショートカット:M)で四角形を作ります。
サイズは「幅45mm×高さ10mm」、

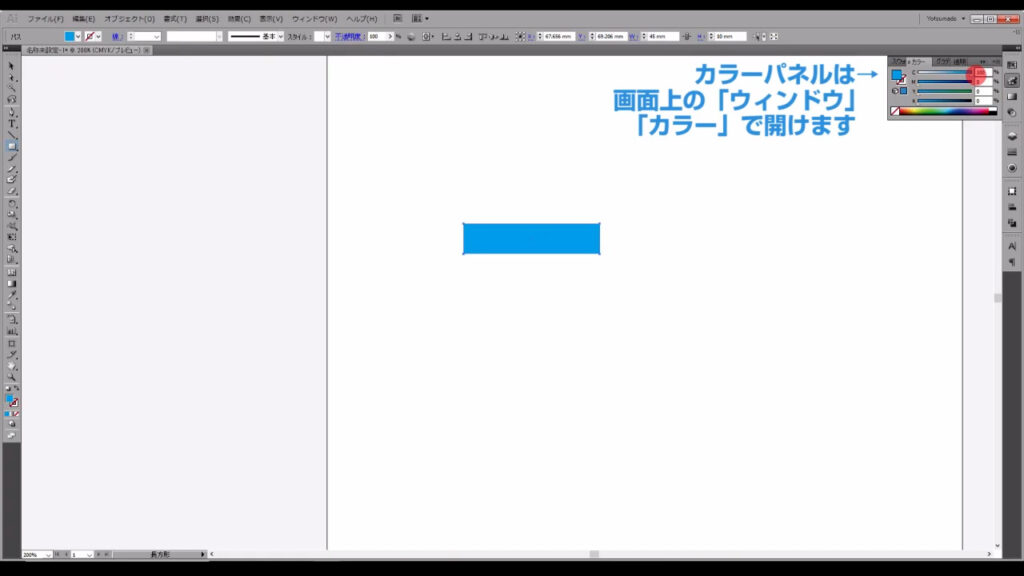
色は「青」に設定します。

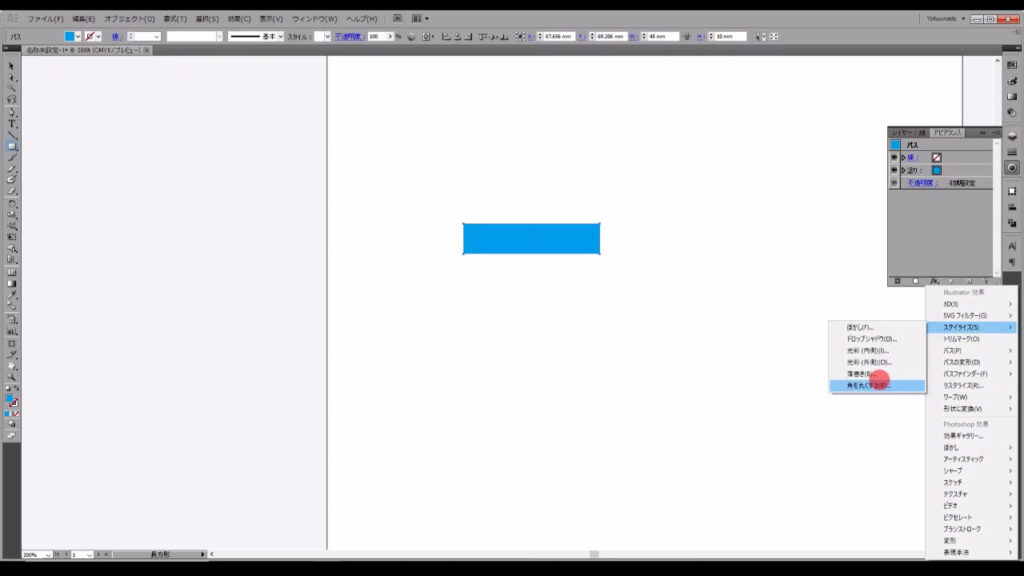
次に、「アピアランスパネル」の「fx」というところから「スタイライズ」「角を丸くする」へと進んでいきます。
※アピアランスパネルが表示されていない場合は、画面上部の「ウィンドウ」から「アピアランス」を押して表示させます。

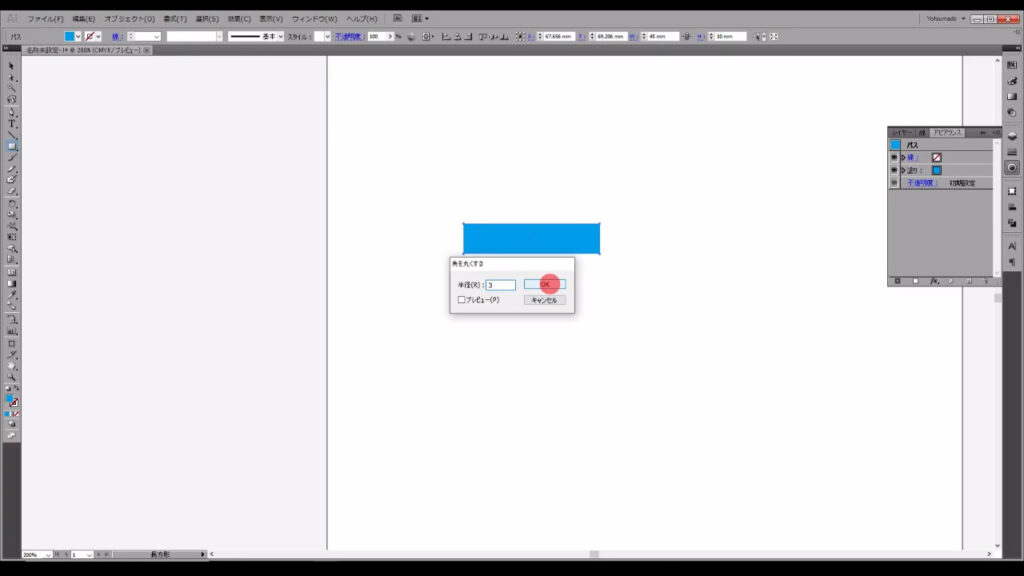
そして、角丸の半径の数字を決めて、OKを押します。
ここでは半径「3mm」にしました。

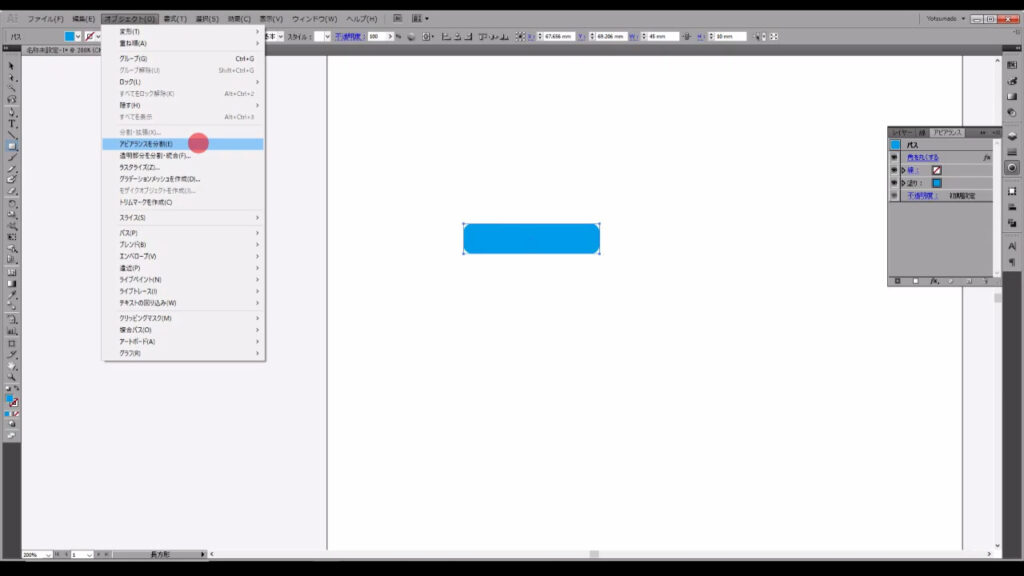
続いて、画面上部の「オブジェクト」から「アピアランスを分割」を押します。

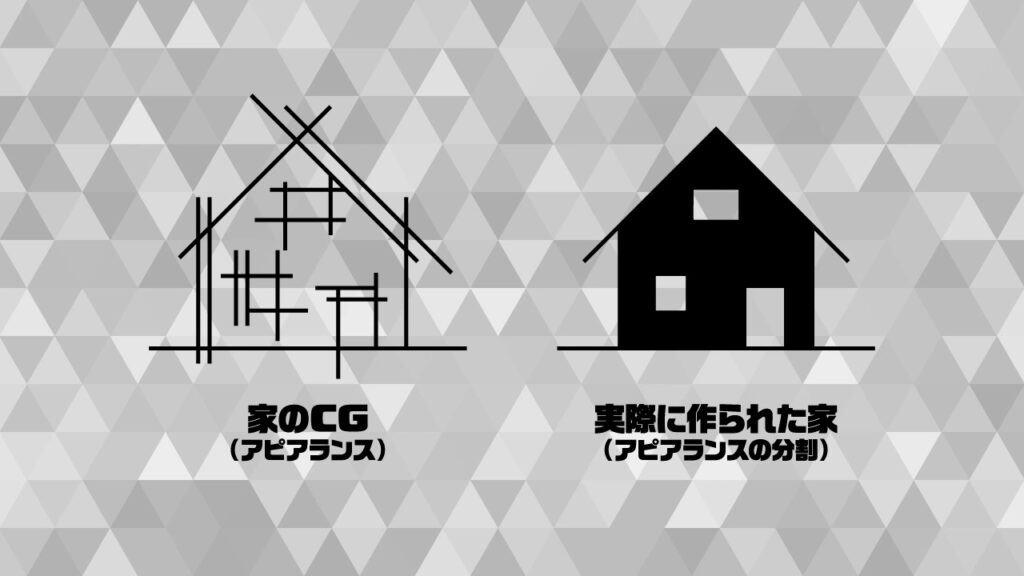
この「アピアランスを分割」という言葉の意味について、ちょっと触れておきます。
「アピアランス」は見た目(外装)をシミュレートする機能で「アピアランスを分割」は、そのシミュレートを実行する操作です。
例として、「家のCG」が「アピアランス」で、「実際に作られた家」が「アピアランスを分割」といえば、想像しやすいかもしれません。

今回の操作では「角を丸くする」というシミュレートを「実際に丸くした」ということです。
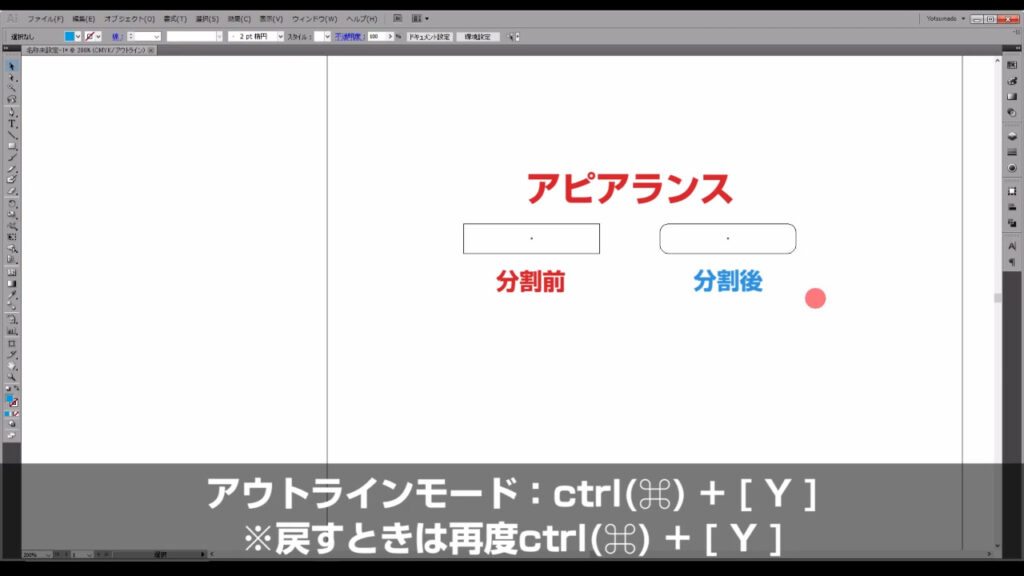
わかりやすくするために、ctrl(⌘) + [ y ](アウトラインモード)で角の違いを見てみましょう。
「アピアランスを分割」したあとは、パスの形が角丸になっています。

この操作を実行しないと、次のステップがうまくいきません。
少し長くなりましたが、次で仕上げです。
ボタンに立体感をつける
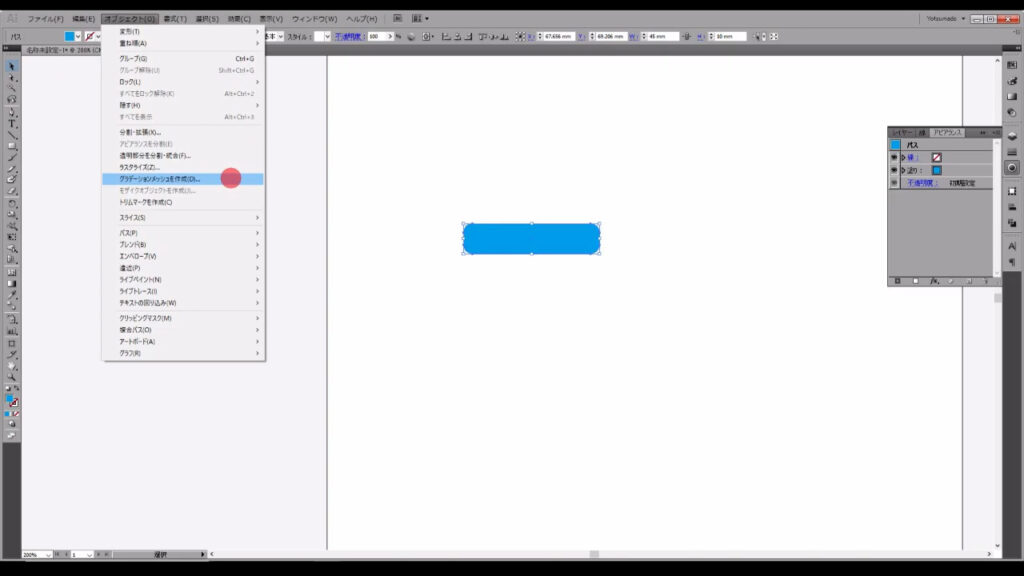
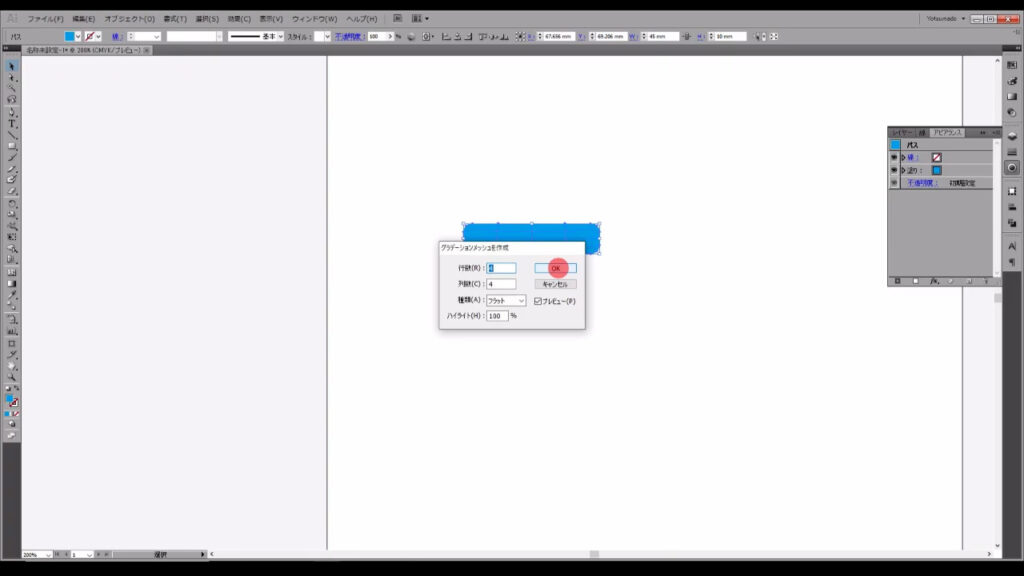
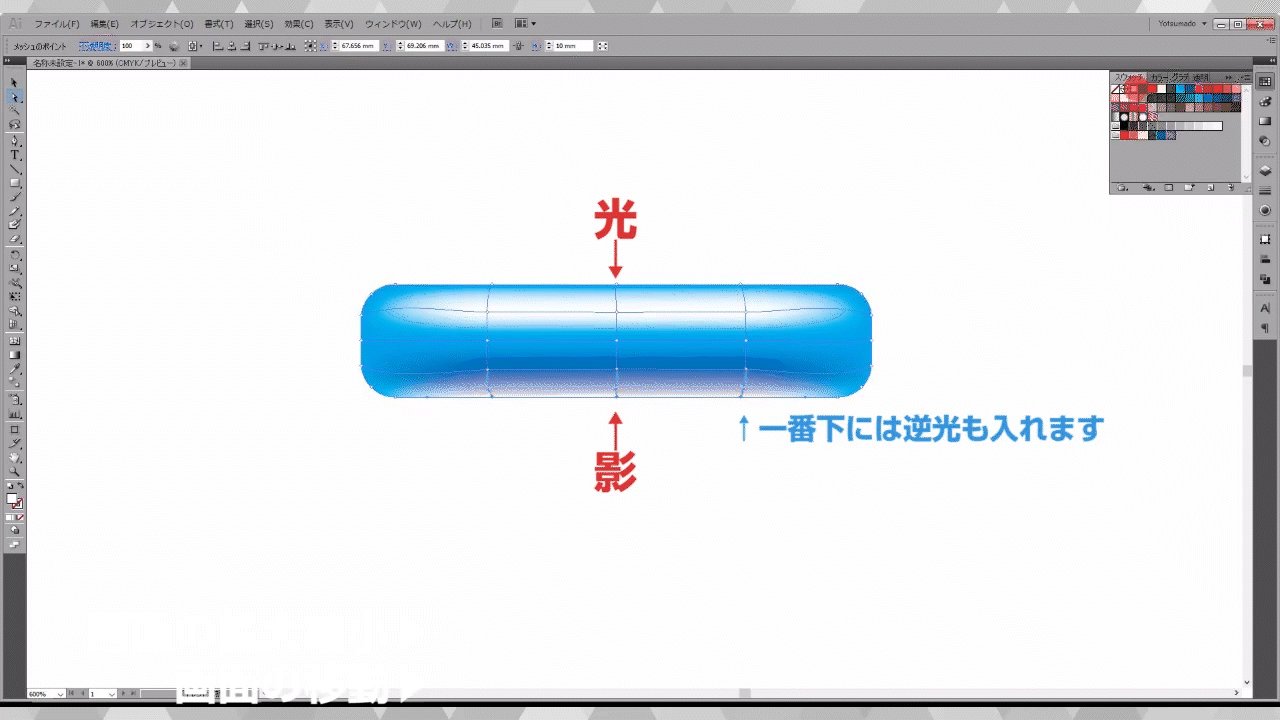
画面上部の「オブジェクト」から「グラデーションメッシュを作成」を押します。
これを作成することで、図形の色を部分的に変えることができます。

今回は「行数」「列数」ともに「4」に設定しました。

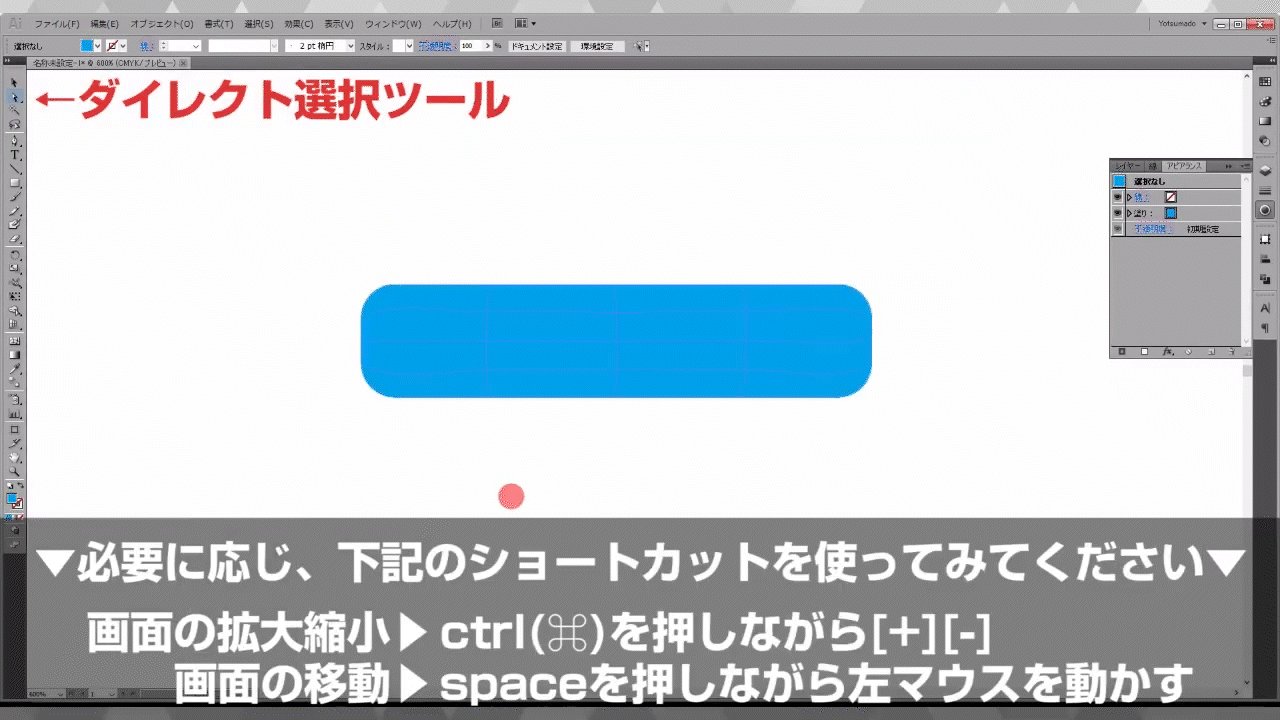
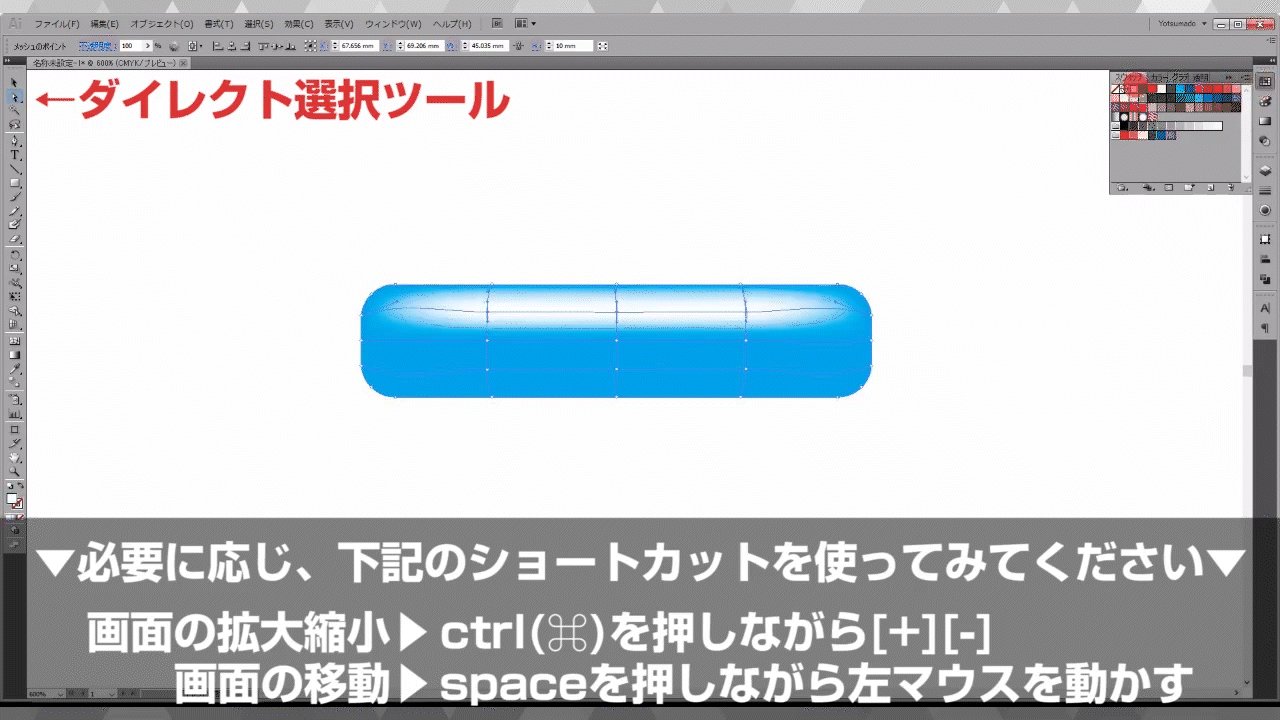
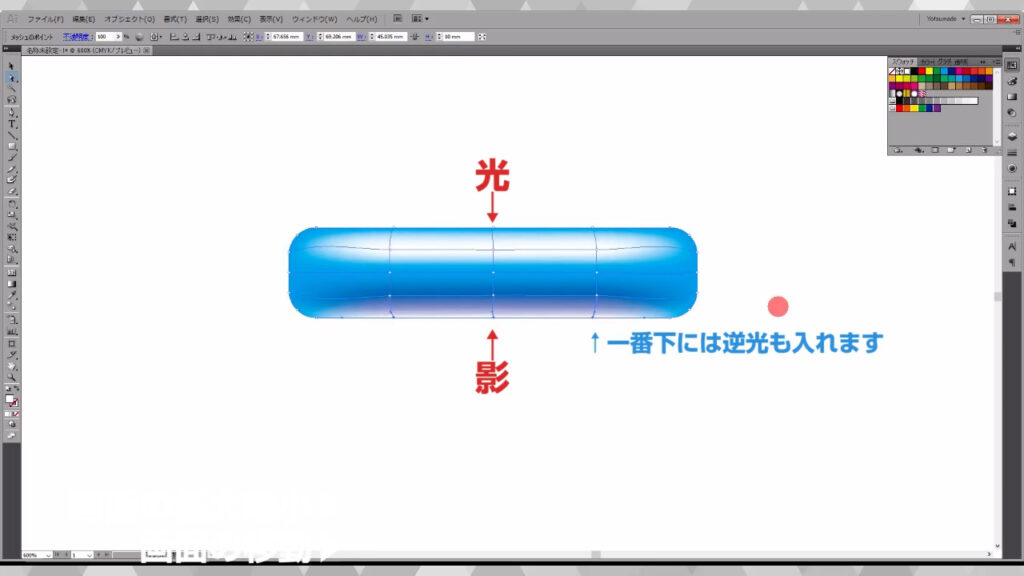
あとはダイレクト選択ツール(ショートカット:A)に切り換え、それぞれのアンカーポイントを選択して、色を変えていきます。
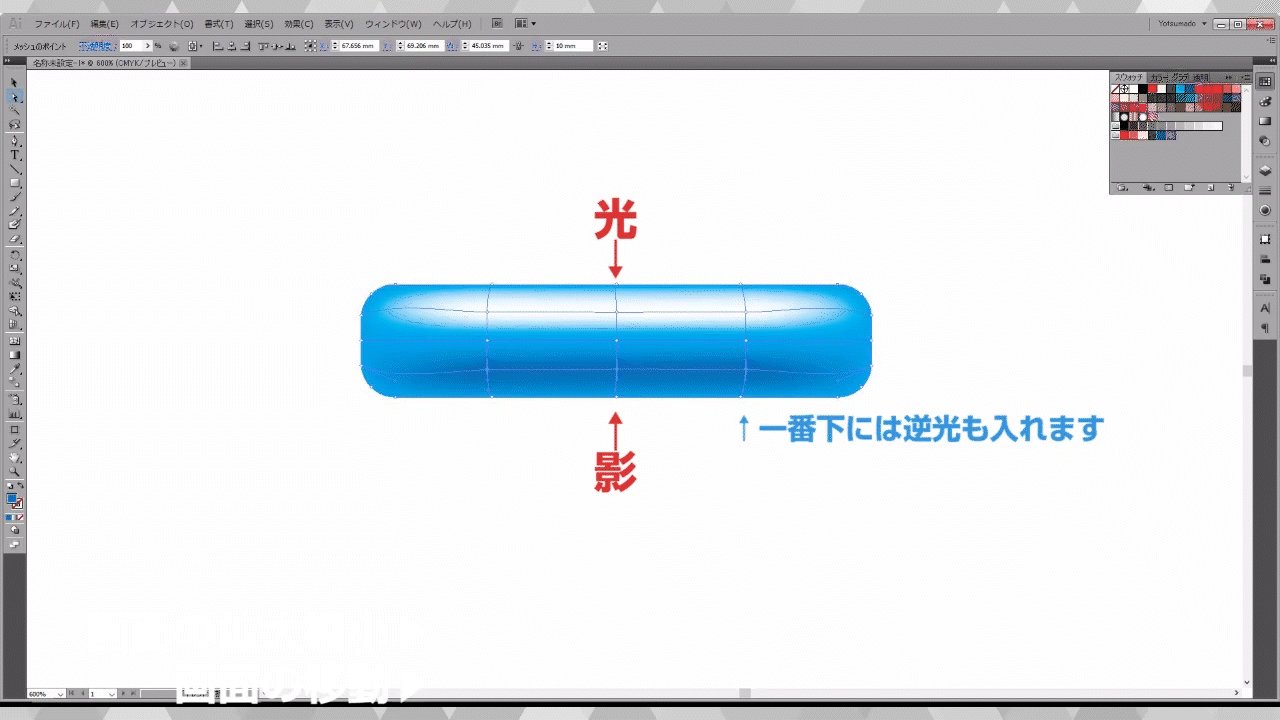
光の入ってくる方向と影ができるところを意識して色を選ぶと、立体感が出ます。


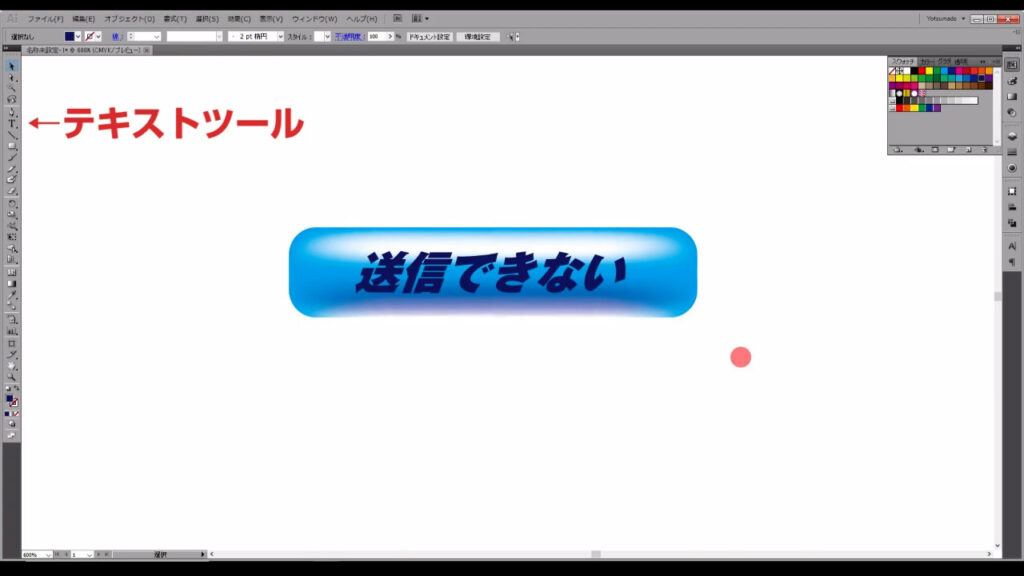
最後は、テキストツール(ショートカット:T)で文字を配置して完成です。

以上、立体的なボタンの作り方解説でした。
最後までお読みいただき、ありがとうございます。




コメント