この記事には広告が含まれています。
こんにちは、イラレをもっと身近に、イラレ常人です。
今回は、粒子が集まってできたようなイラストの作り方を解説していきます。
それでは、さっそく本編です。
粒子状にするイラストのシルエットを用意する
まず、粒子状にするイラストのシルエットを用意します。
下図のシルエットは無料素材サイトの「シルエットAC」さんからダウンロードしました。
シルエット イラストの無料ダウンロードサイト「シルエットAC」 (silhouette-ac.com)

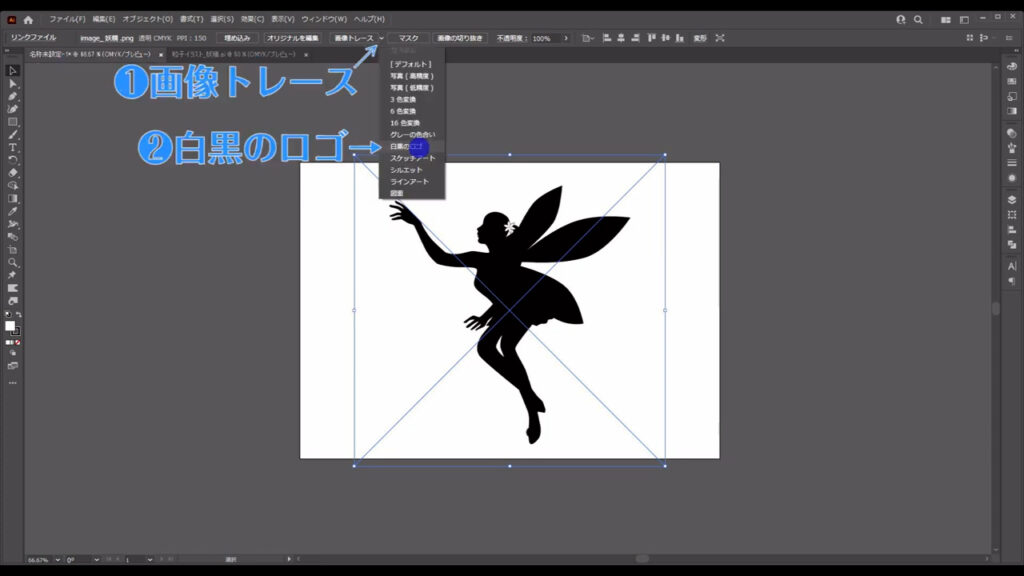
次に、このシルエットをパスに変換します。
変換方法は簡単で、これを選択ツール(V)で選択した状態で「画像トレース」から「白黒ロゴ」を選びます。

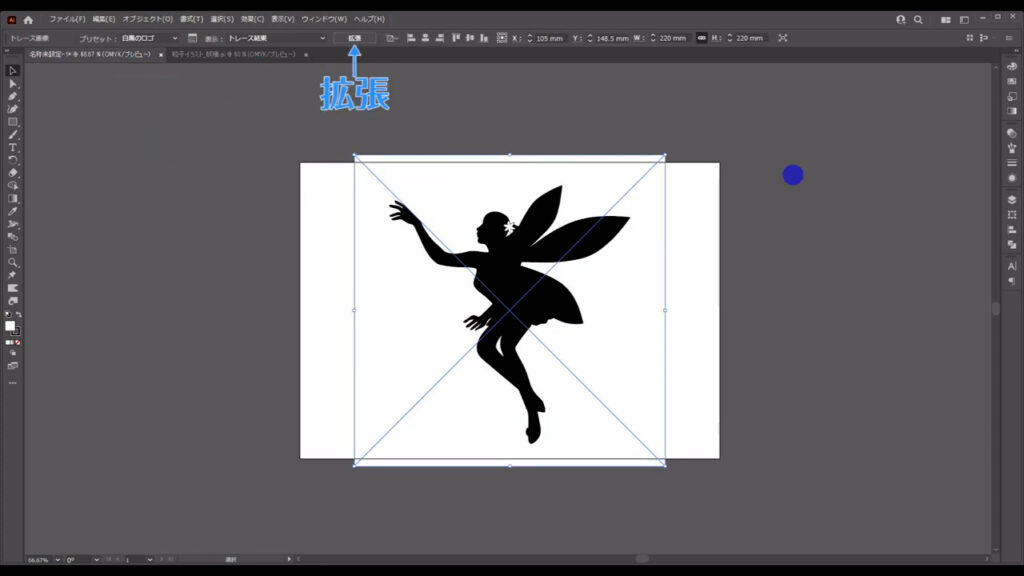
さらに「拡張」を押すと、パスに変換されます。

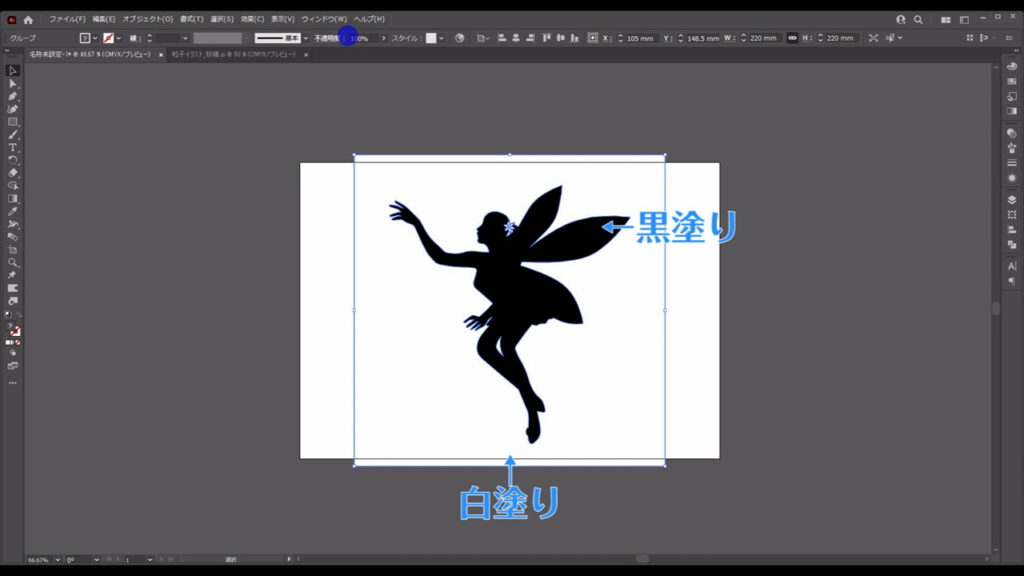
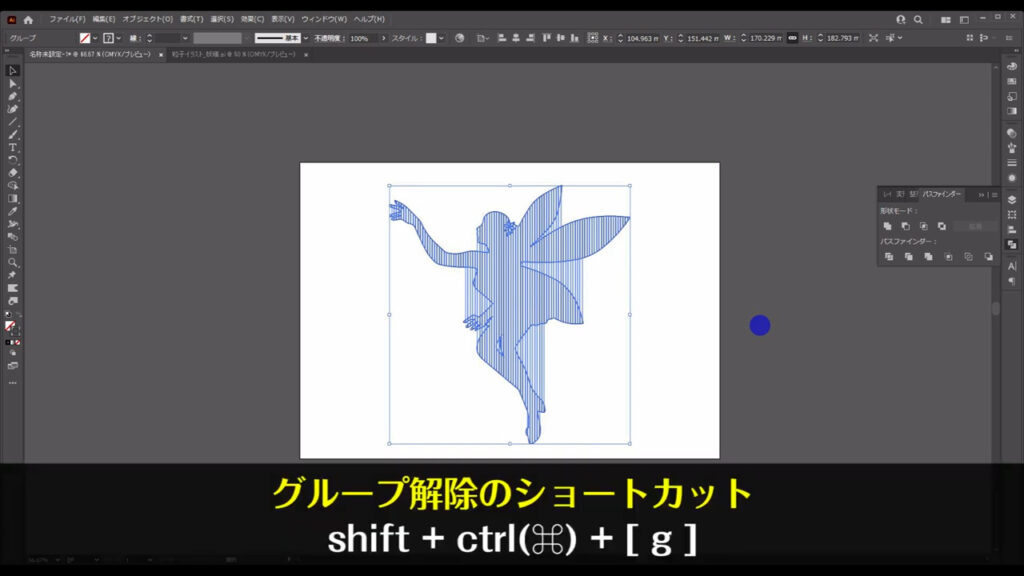
拡張直後、白塗りの部分と黒塗りの部分はグループ化されているので、

shift + ctrl(⌘) + [ g ]でグループ化を解除します。

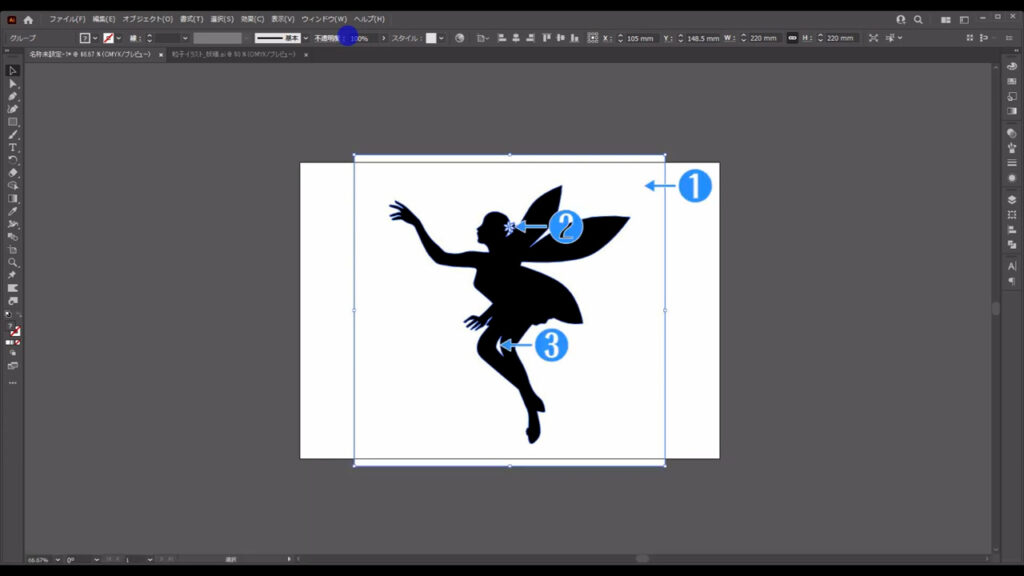
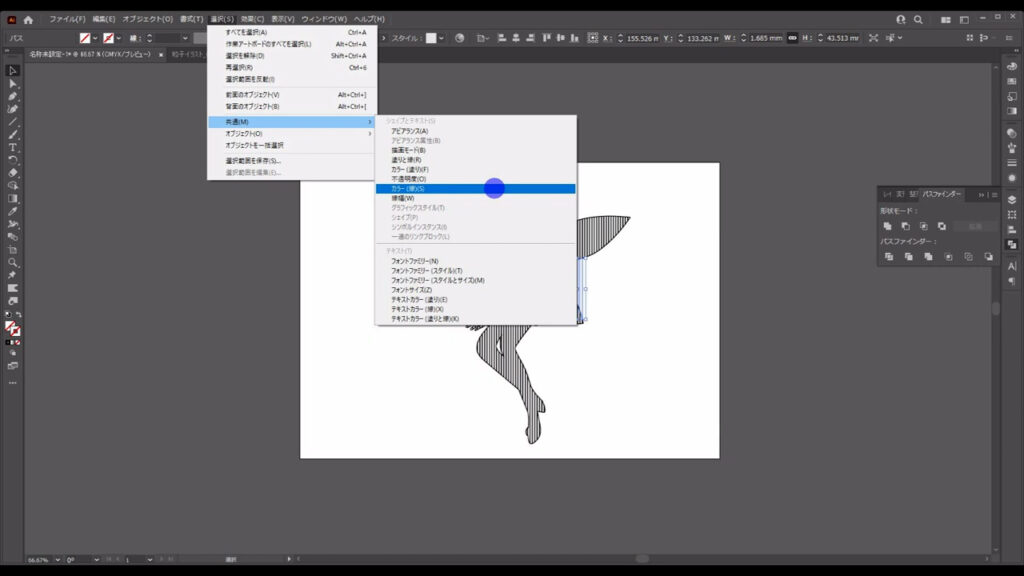
白塗りの部分はいらないので削除しますが、もし複数の白塗りがある場合は、

どれか一つを選択した状態で、下図の手順で共通の塗りをまとめて選択して、削除します。

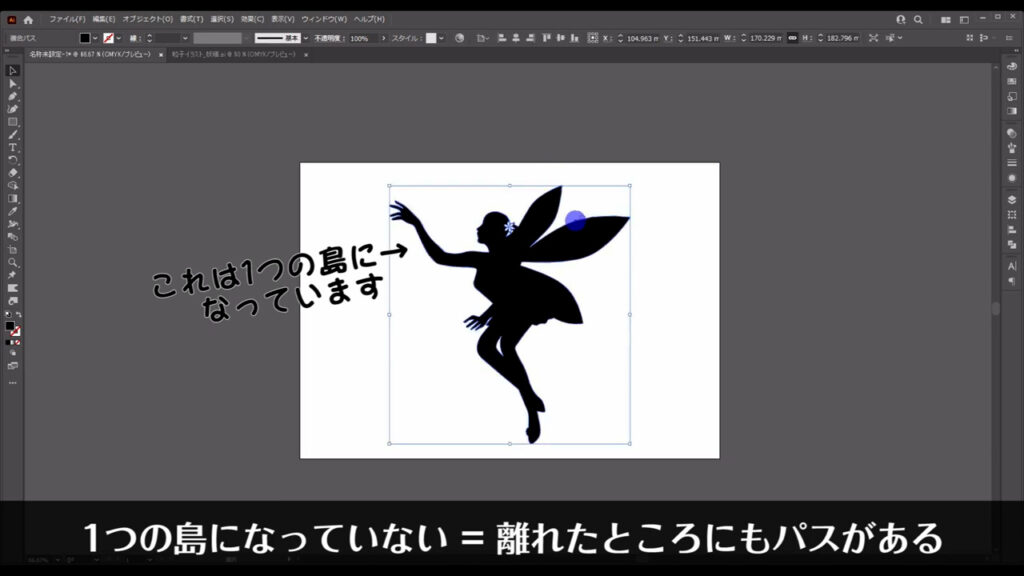
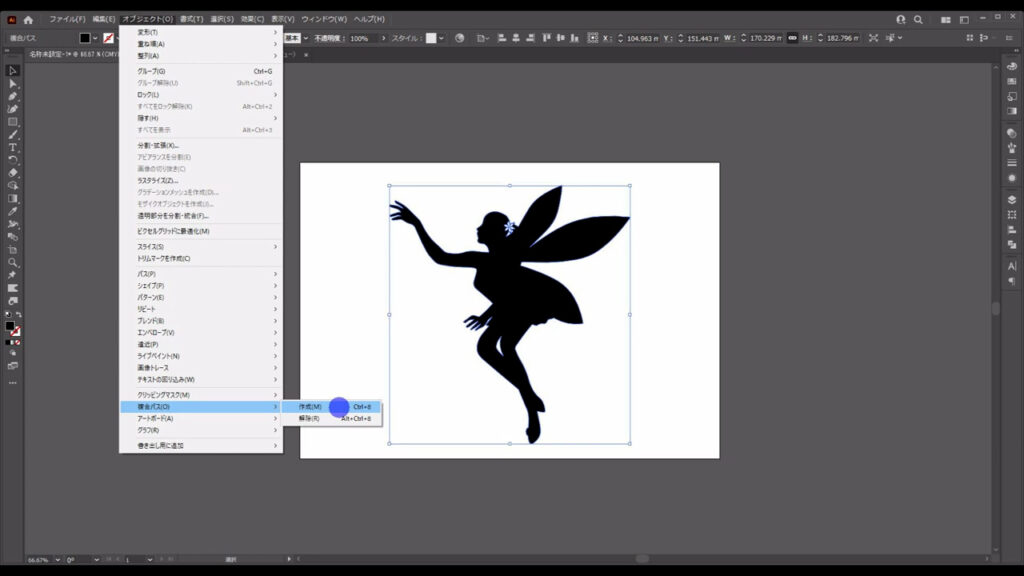
残った黒塗りの部分ですが、シルエットが一つの島になっていない場合は、

黒塗りを全て選択した状態で、下図の手順で複合パスを作成します。

【複合パス】 複数あるパスでも「1つのパス」としてイラレに認識させるものです。 後の「パスファインダー」という作図の工程で必要になる処理です。
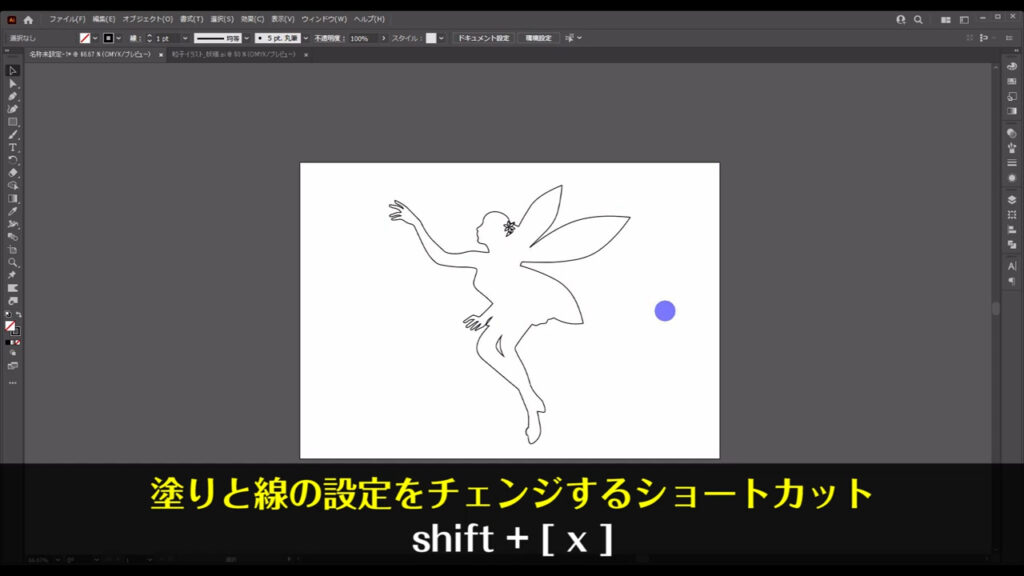
この黒塗りは次の手順を見やすくするために、線にチェンジしておきます。
塗りと線の設定をチェンジするショートカットは、shift + [ x ]です。

直線を複数配置してシルエットの形に切り抜く
ここまできたら、直線ツールに切り換え、

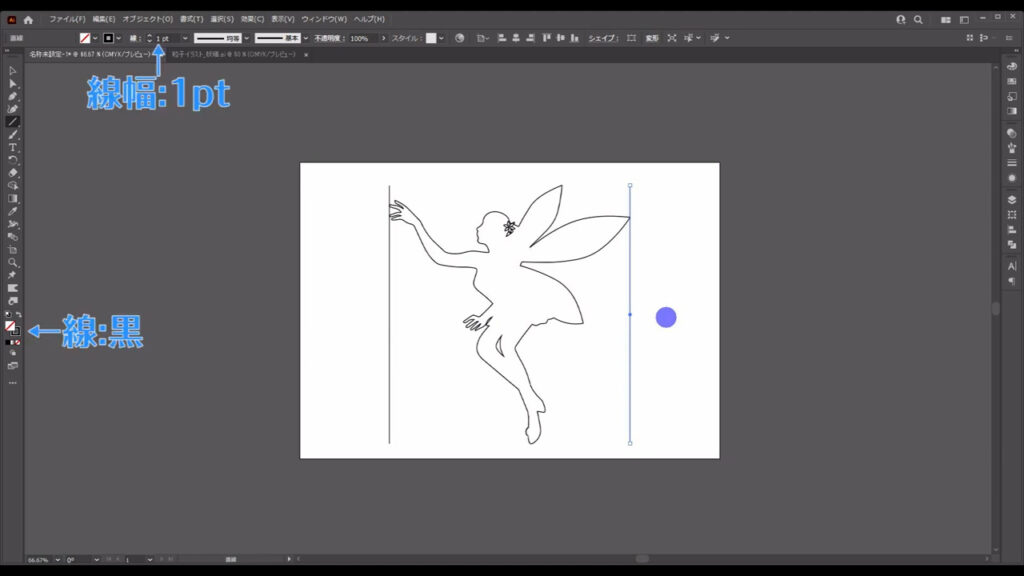
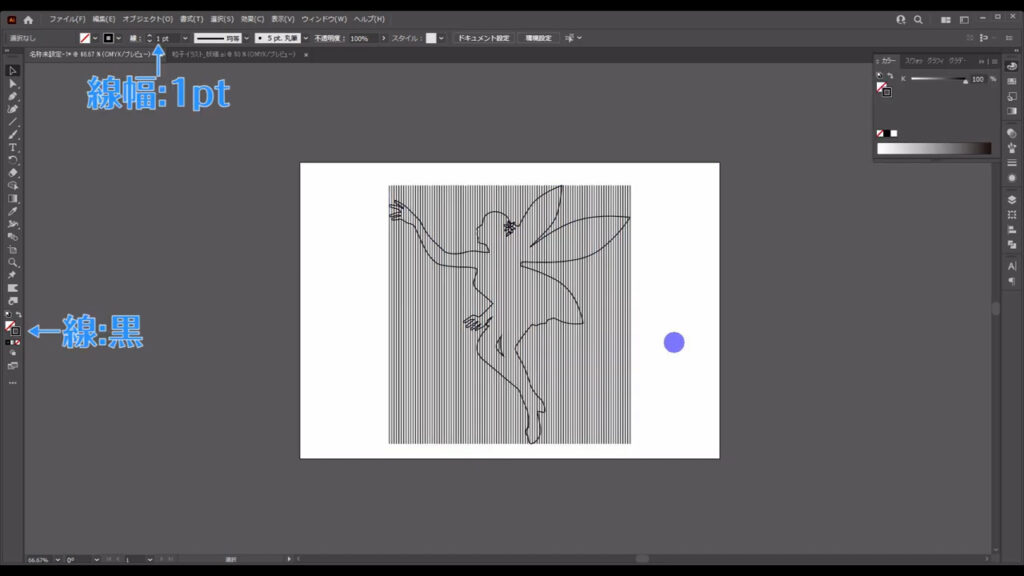
下図のように2本の線を引きます。
線の色と線幅は、とりあえず見やすいように「黒」で「1pt」にしておきます。

次に、今、引いた線の間でブレンドをかけます。
ブレンドと聞くと、異なるものを混ぜ合わせるイメージが強いと思いますが、イラレでは、オブジェクトを等間隔に並べるときにも使うことがあります。
何も選択していない状態でブレンドツールに切り換え、

さらに、ツールボタンをダブルクリックします。

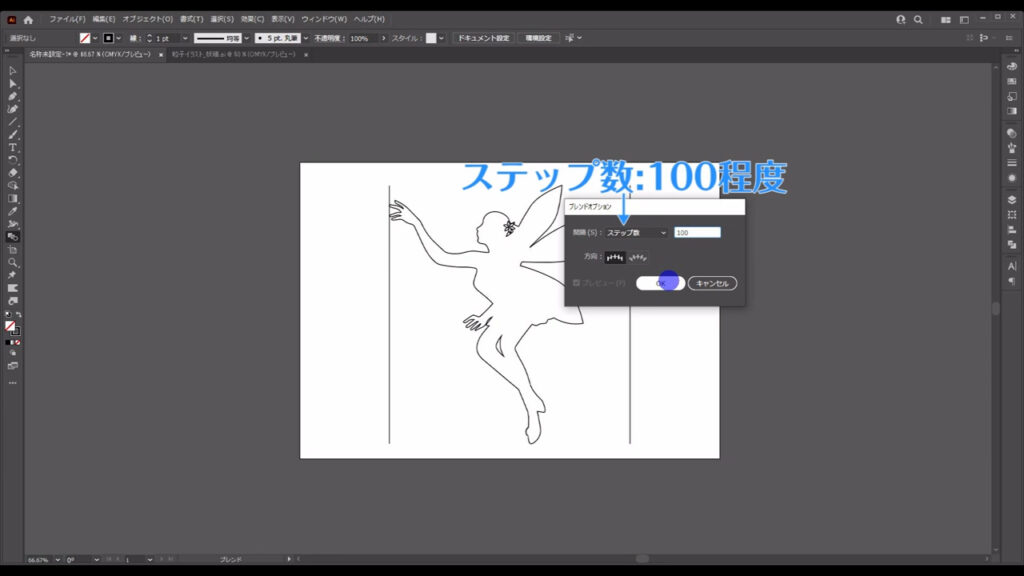
すると、下図のようなウィンドウが出てくるので「間隔」というところを「ステップ数」にし、さらに横の数値を「100」程度に設定して、OKを押します。
ステップ数とは、オブジェクトとオブジェクトの間に作るブレンドの数のことです。
ブレンドの数値が大きいほど、パソコンへの負担が大きくなって、動作が重くなるので注意が必要です。

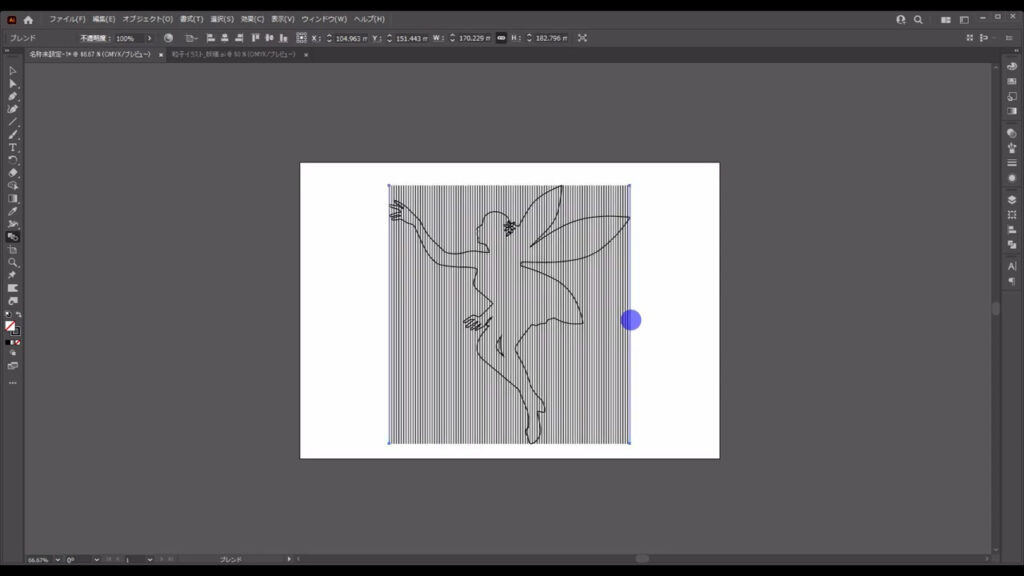
設定が終わったら、2本の線を左クリックして、ブレンドをかけます。
線と線の間隔は狭い方が良いので、もし広いと感じたら、再度ブレンドツールボタンをダブルクリックして、ステップ数を編集しましょう。

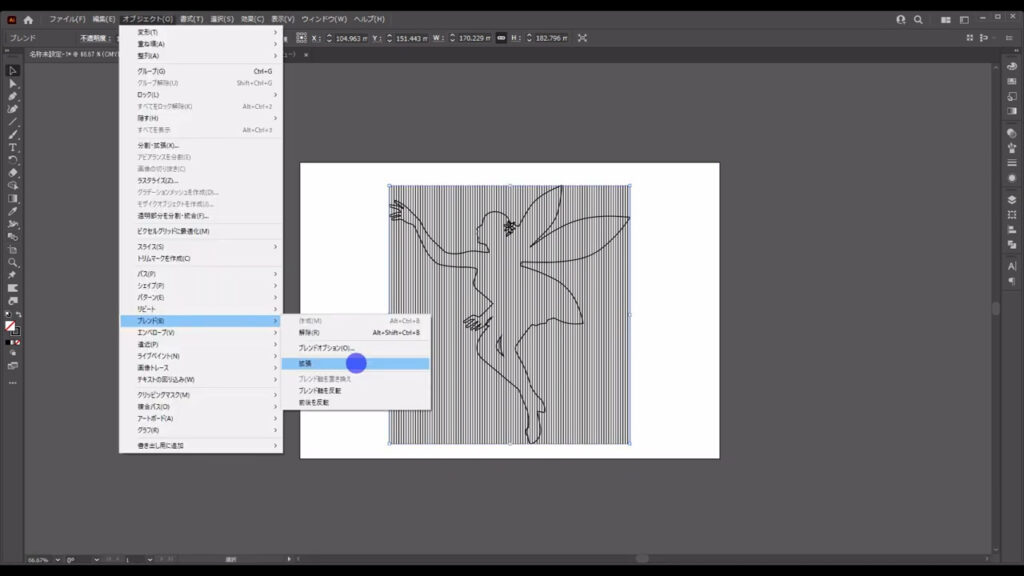
次は、ブレンドでできたそれぞれの線を編集できるようにします。
ブレンドしたものを選択した状態で、下図の手順で「拡張」を実行すると、全ての線が触れられるようになります。

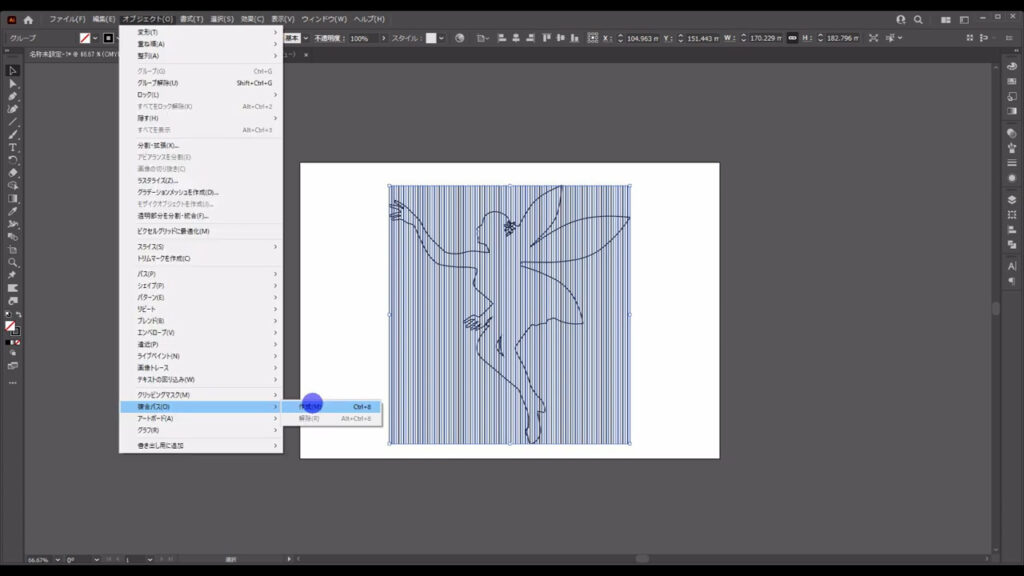
拡張が終わったら、そのままの状態で、これも下図の手順で複合パスにします。

そうすると、設定されていた線の色が一度なしになるので、見やすくするために再度、「黒」に設定します。

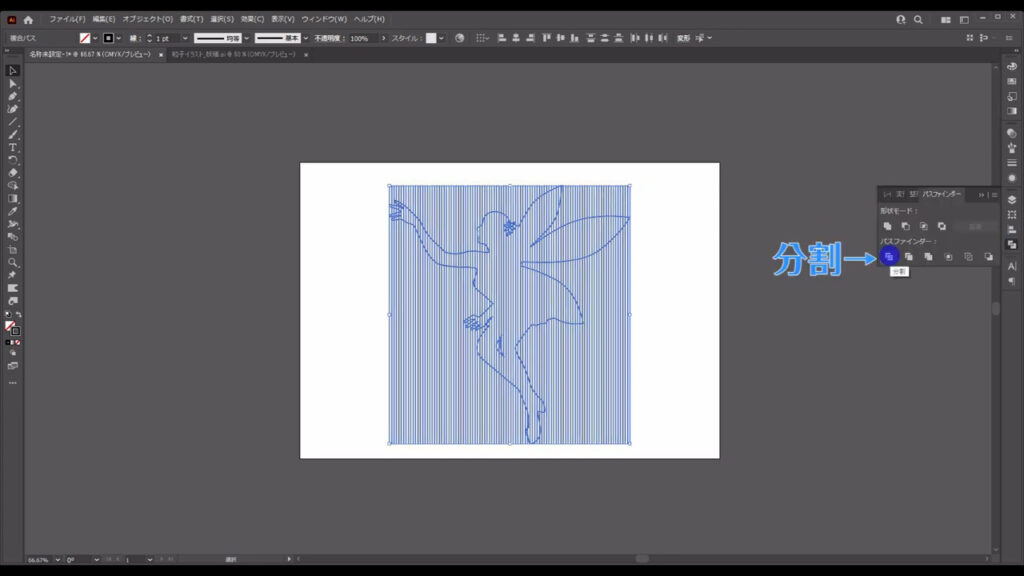
では、この線をシルエットの形に切り抜きます。
線とシルエットを選択した状態でパスファインダーパネルを開き、「分割」を実行します。

すると、シルエットの部分だけが浮き出ました。
分割は線(パス)で囲まれた部分を、文字通り「分割」する処理です。
その結果、下図のようになったということです。

ここで先ほど、線とシルエットを「複合パス」にしておいた理由をさっと解説します。
パスファインダーは、単体の図形同士を掛け合わせて作図する機能です。
ポイントは「単体の図形」というところです。
これが単体ではなく、グループ化されたものだった場合、イラレはどれを元に作図をすれば良いかわからなくなります。
そうなるのを防ぐために、線とシルエットそれぞれを「単体の図形」として認識させる「複合パス」の処理が必要でした。
分割直後、これらはグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除します。

一見、シルエットのところだけが綺麗に残ったように見えますが、よく見ると他にも分割されたところがある場合があります。
それは忘れずに消すようにしましょう。

複数ある場合は、例によって、どれか一つを選択した状態で、下図の手順で消します。

粒子の散布ブラシを作る
ここからは粒子の散布ブラシを作ります。
ブラシとは、あらかじめ登録しておいた柄を、線を引いたところに描いていってくれる便利なものです。
まず楕円形ツールに切り換え、

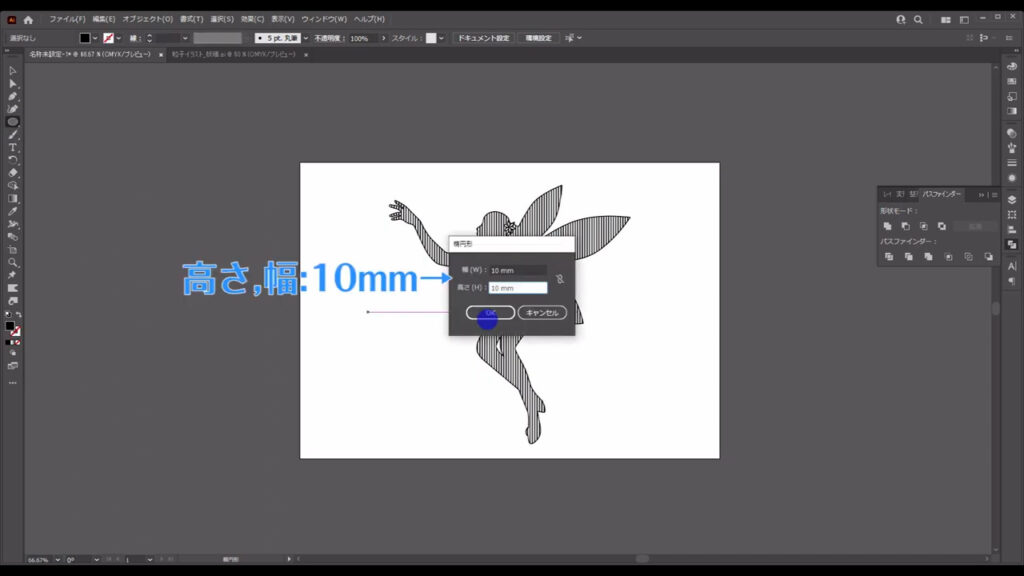
字幕(下図参照)のサイズで正円を作ります。
塗りは「黒」で、線は「なし」です。

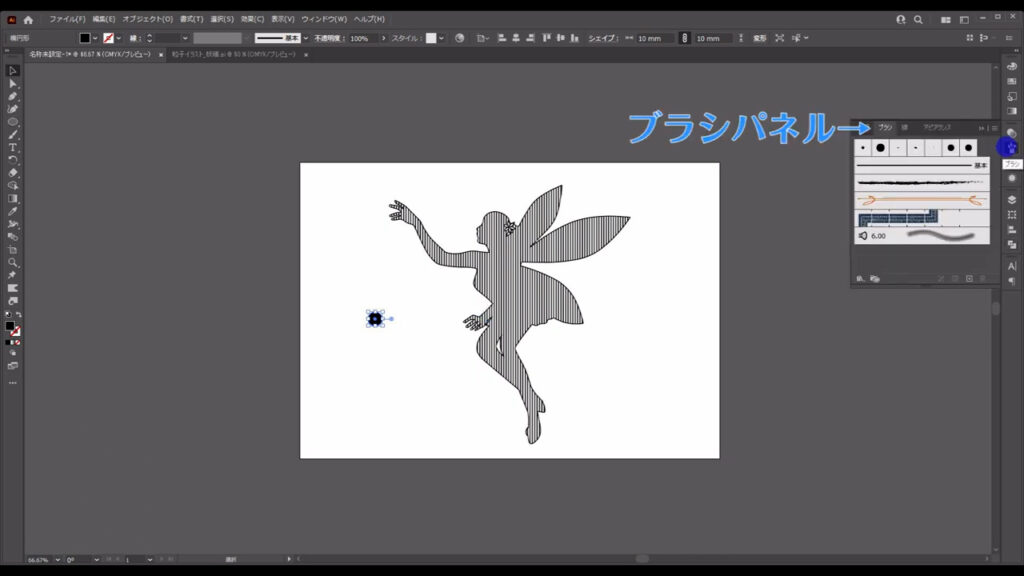
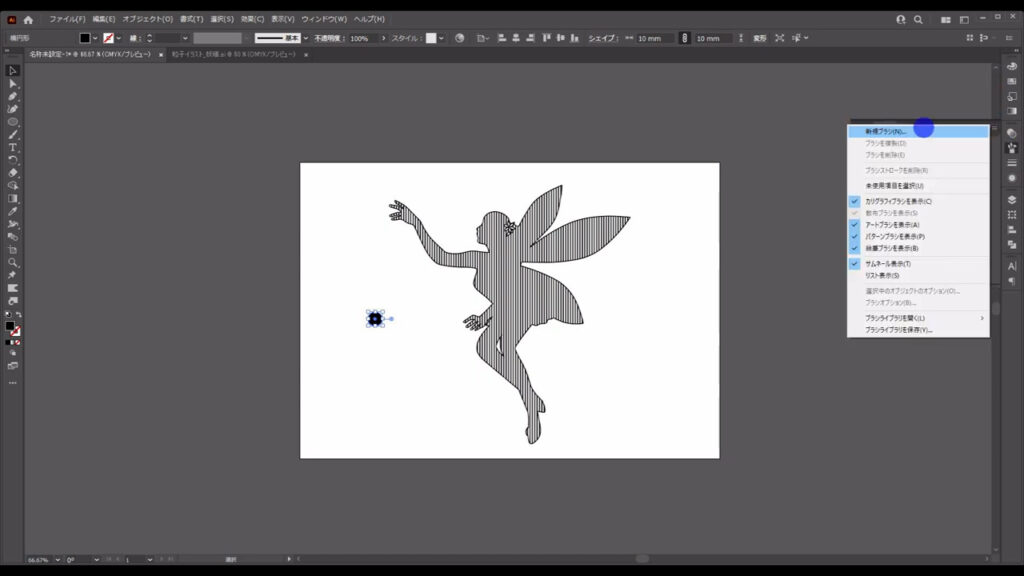
次に、これをブラシパネルに登録します。

選択ツール(V)で正円を選択した状態で、ブラシパネルのここ(下図参照)を押し、

「新規ブラシ」を押します。

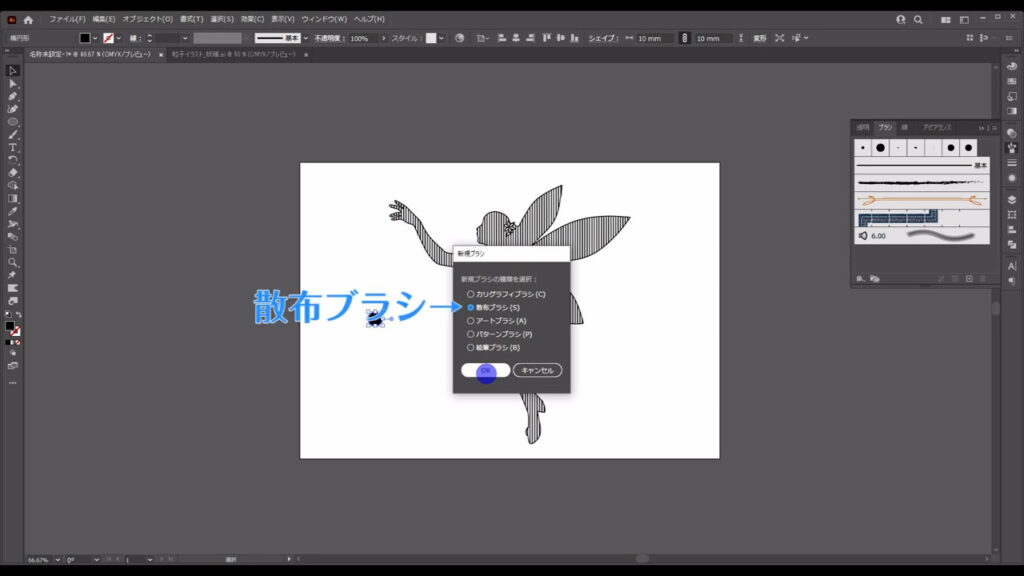
すると、下図のようなウィンドウが出てくるので「散布ブラシ」にチェックを入れて、OKを押します。

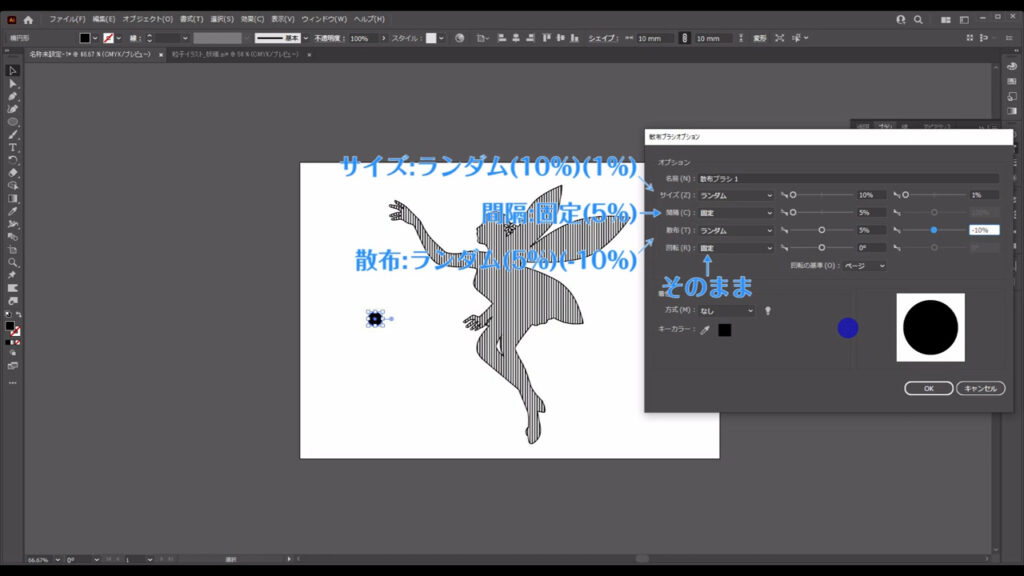
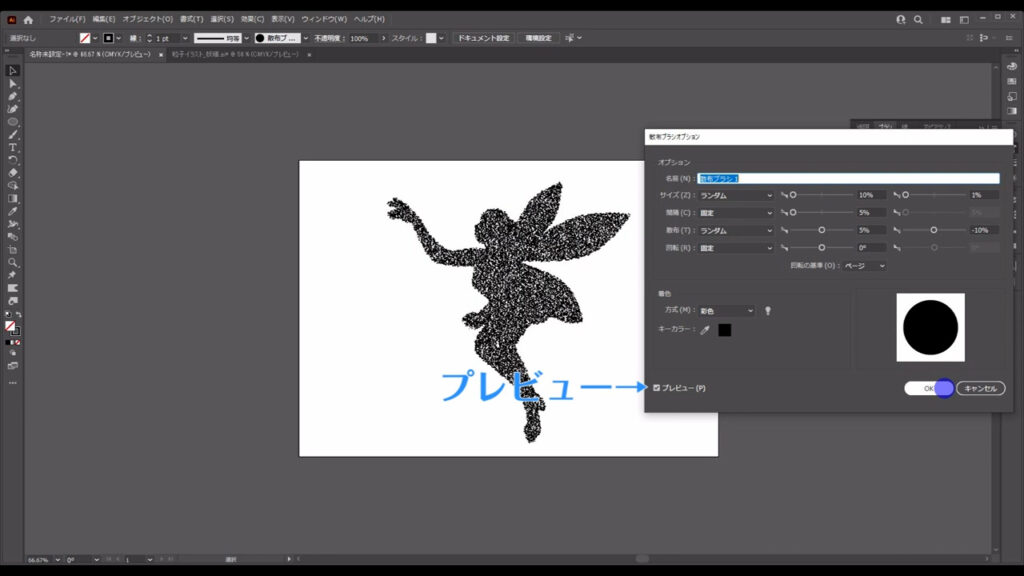
さらに「散布ブラシオプション」というウィンドウに切り換わるので、字幕(下図参照)のように設定します。
この設定は飽くまで目安なので、粒子状にするイラストの形や大きさによっては、あとで変更した方が良い場合もあります。

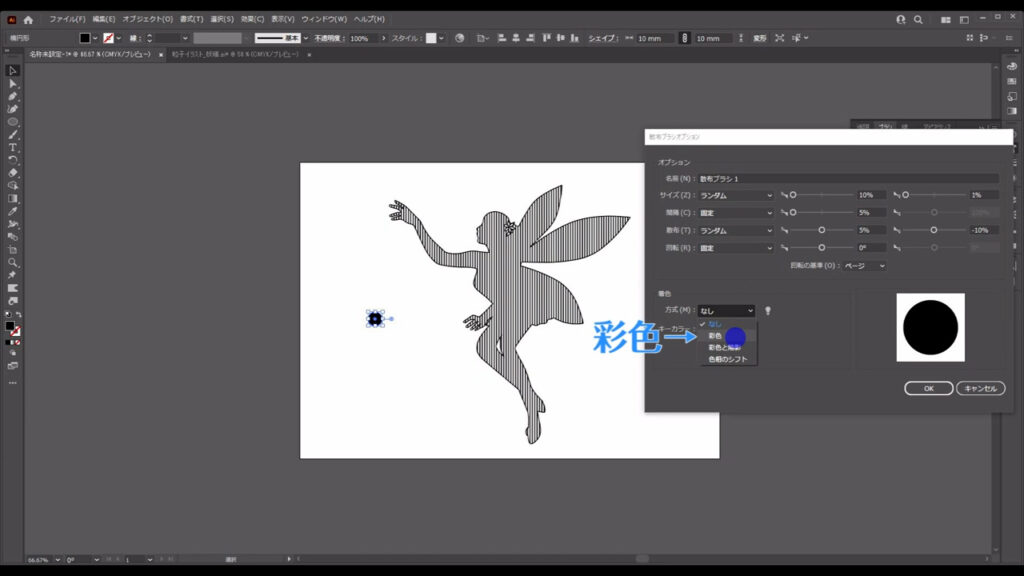
上の方の設定が終わったら、下の「着色」というところを「彩色」にします。
これは、ブラシの色を自由に変えるために必要な設定です。
ここまできたら、OKを押して、ウィンドウを閉じます。

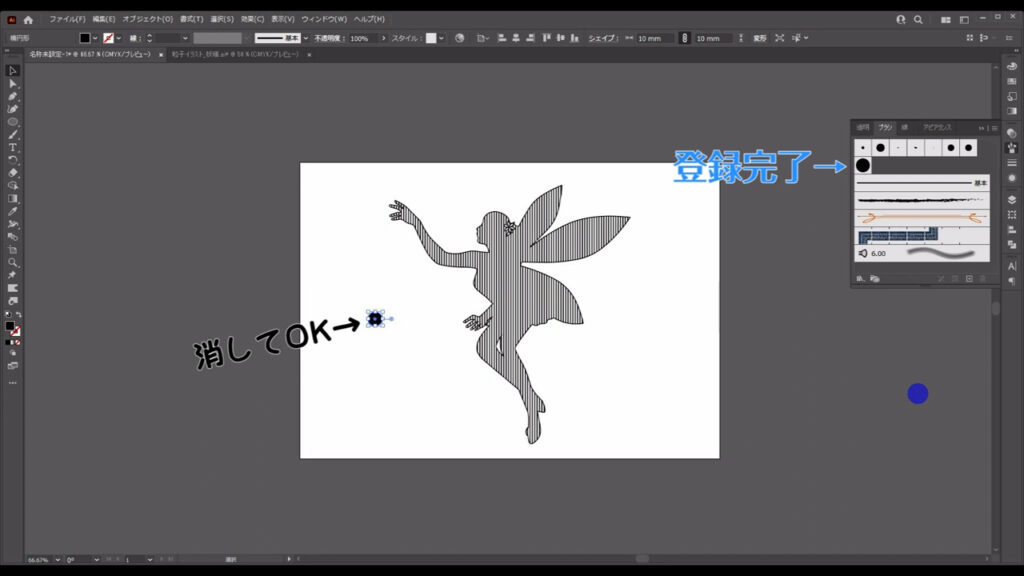
これで粒子の散布ブラシの登録は完了したので、

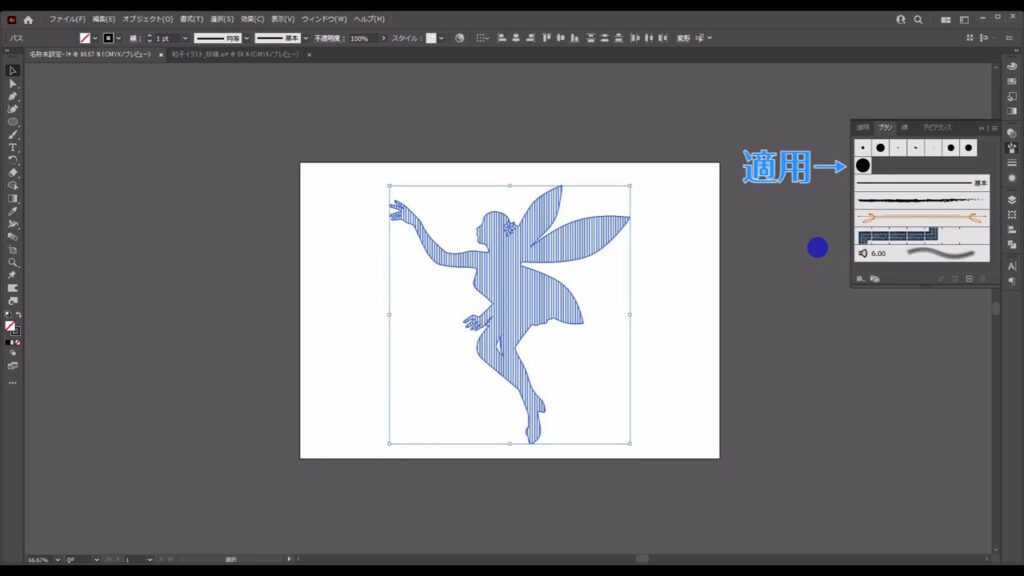
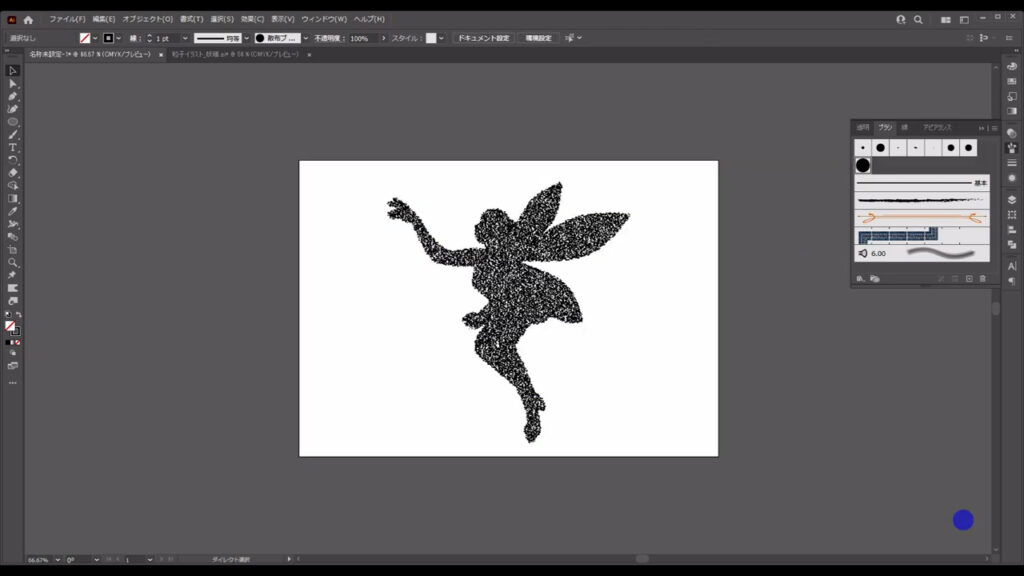
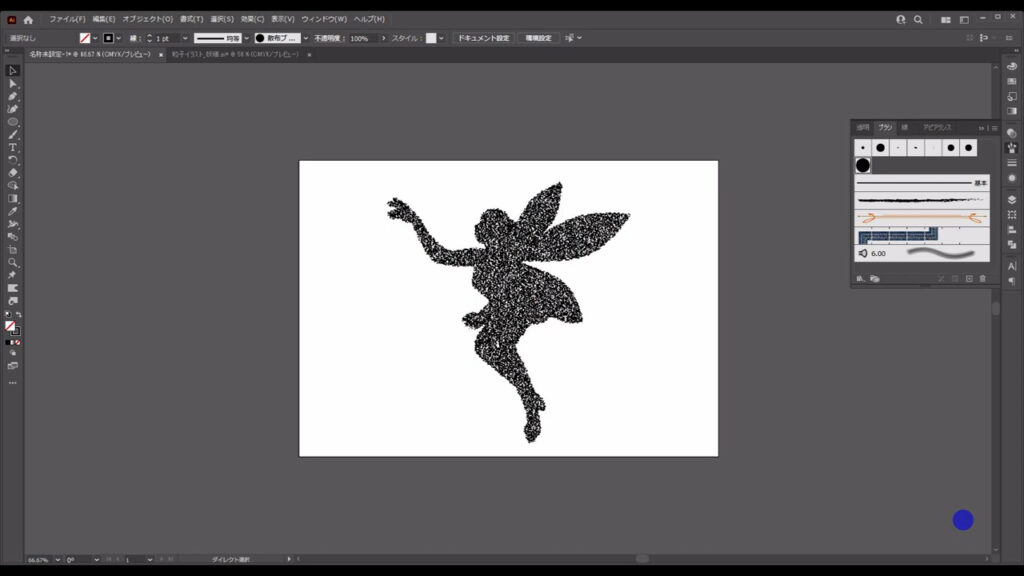
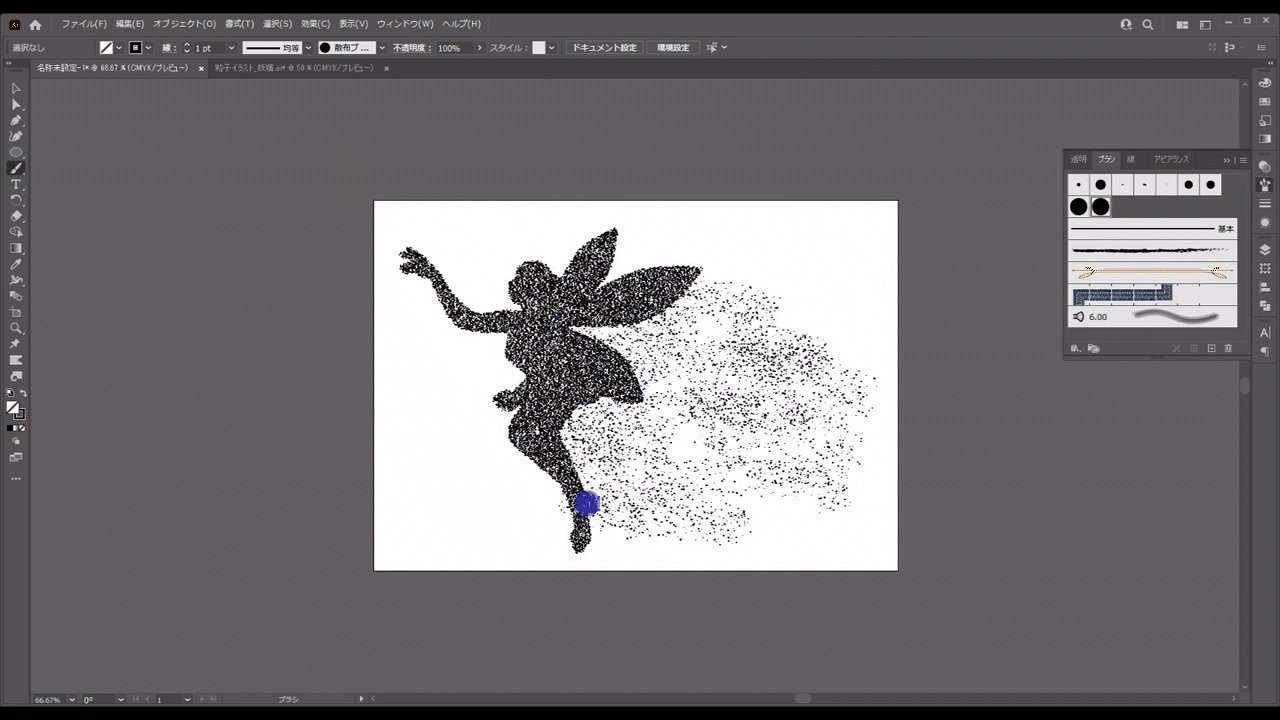
さっそくシルエットを選択して、パネルから適用します。


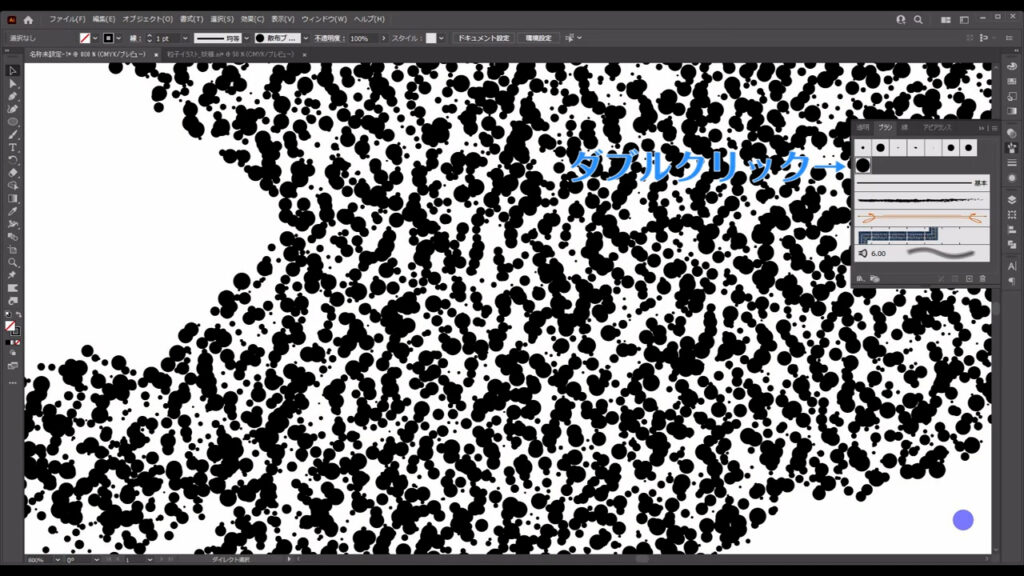
粒子の散り具合が気に入らない場合は、登録したブラシをダブルクリックして、再度設定を調整します。

プレビューにチェックを入れておくと、このウィンドウを開きながらでも変更結果が見られますが、粒子が細かいため、数値を変更する度に動作が重くなることがあります。

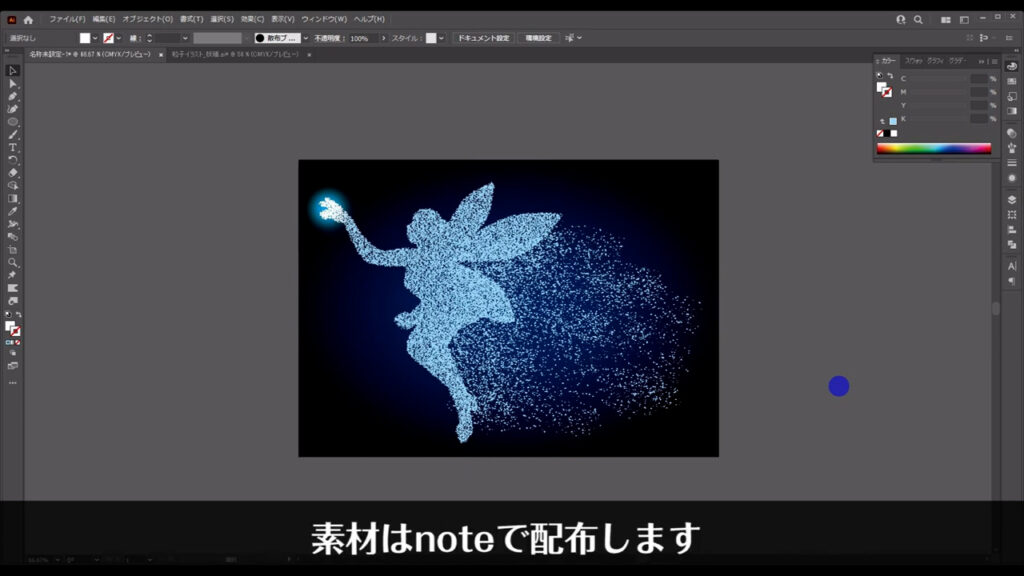
これでシルエット本体を粒子状にする作業は完了したので、あとはシルエットに追従する粒子を追加すれば、完成です。

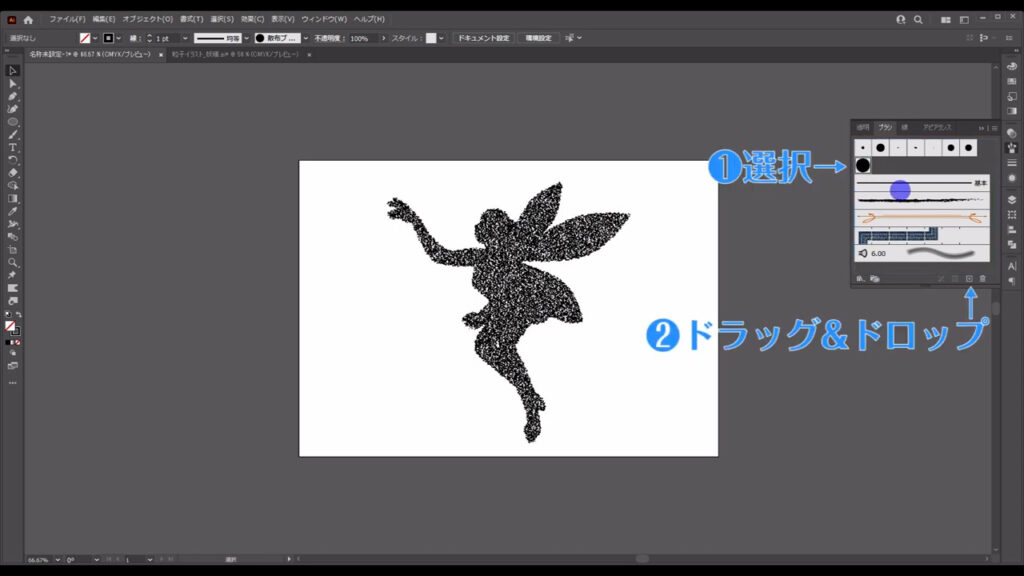
追従する粒子の方は、先ほどに作った散布ブラシをコピーして、設定を少しいじるだけで問題ありません。

何も選択していない状態で、❶ブラシパネルからコピーしたいブラシを❷ドラッグ&ドロップでコピーします。

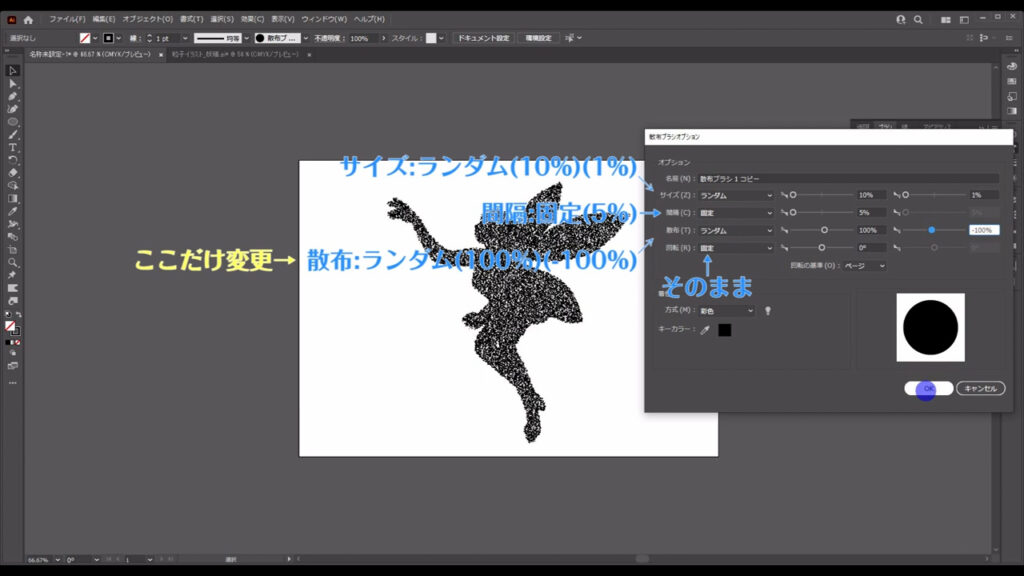
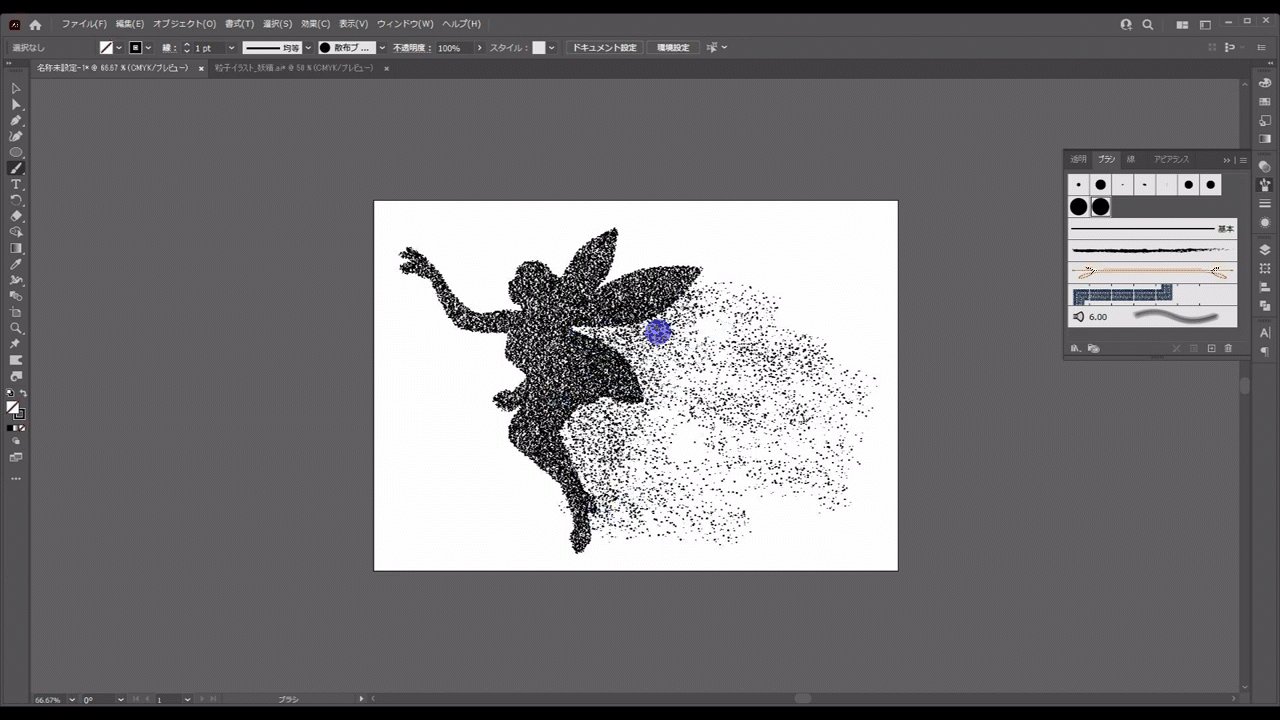
そして、今、コピーしたブラシをダブルクリックして、設定を変更します。

字幕(下図参照)のように設定しましたが、これも飽くまで参考程度です。

そうしたら、ブラシツールに切り換え、

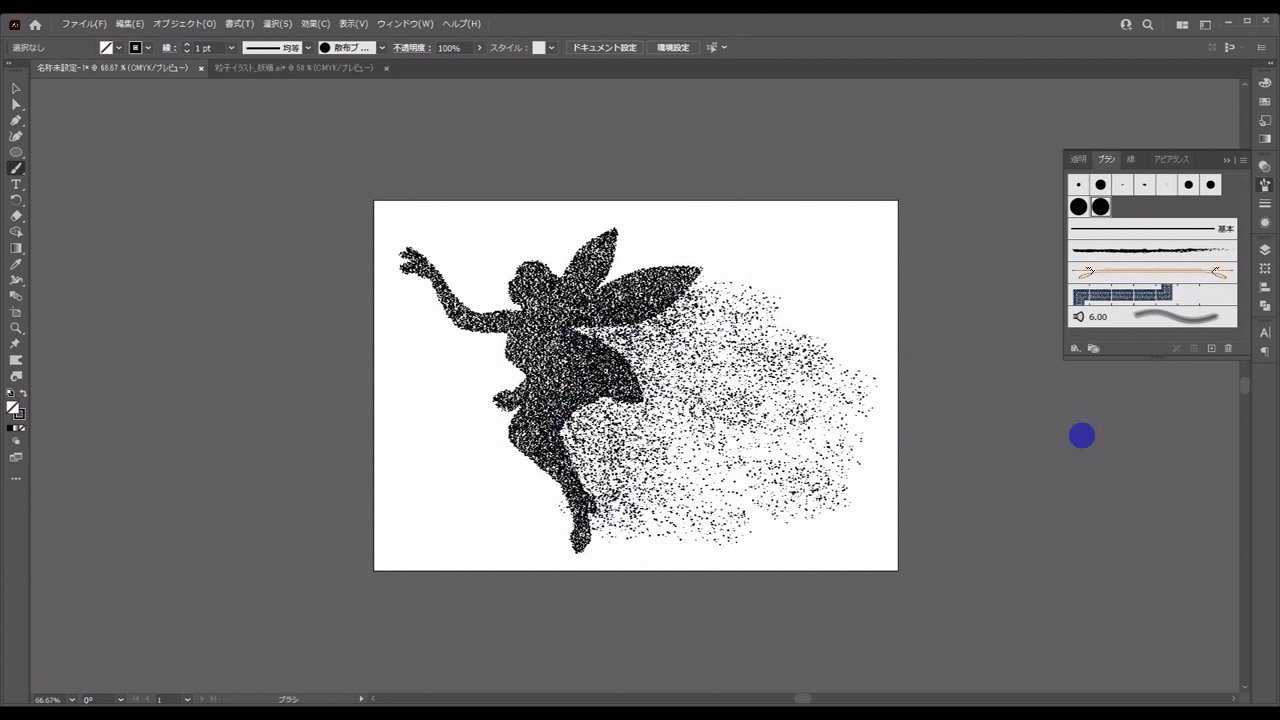
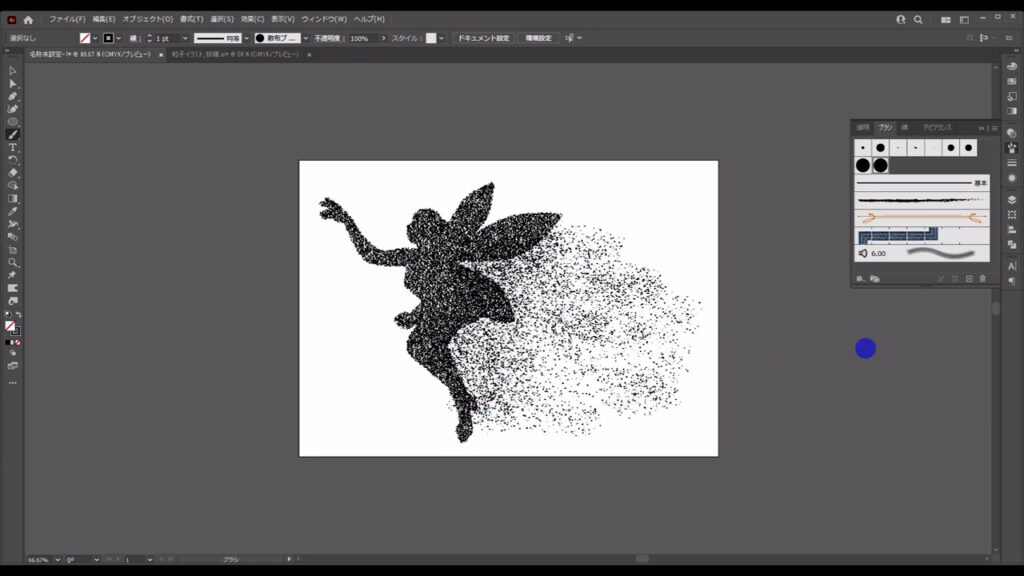
下図のように、適当に線を引いていきます。

ここは完全に好みの問題なので、自分の納得のいく形になったら、粒子状イラストの完成です。


※noteは閉鎖しました。
最後までお読みいただき、ありがとうございます。




コメント