この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回作るものは、文字の打ち換えが可能な「雲型文字」です。
無料で完成素材をダウンロード↓
雲文字アピアランスイラスト – No: 22936405/無料イラストなら「イラストAC」をイラストACでチェック!
では、さっそく作っていきましょう。
雲(もくもく)の素を用意する
まず、楕円形ツールで正円を作ります。
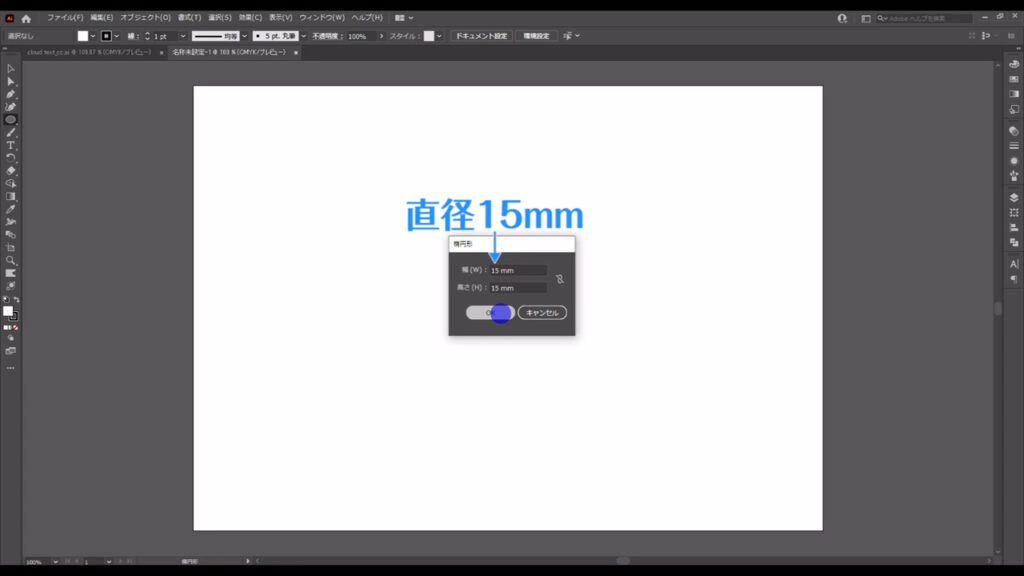
サイズは直径「15mm」にしておきます。


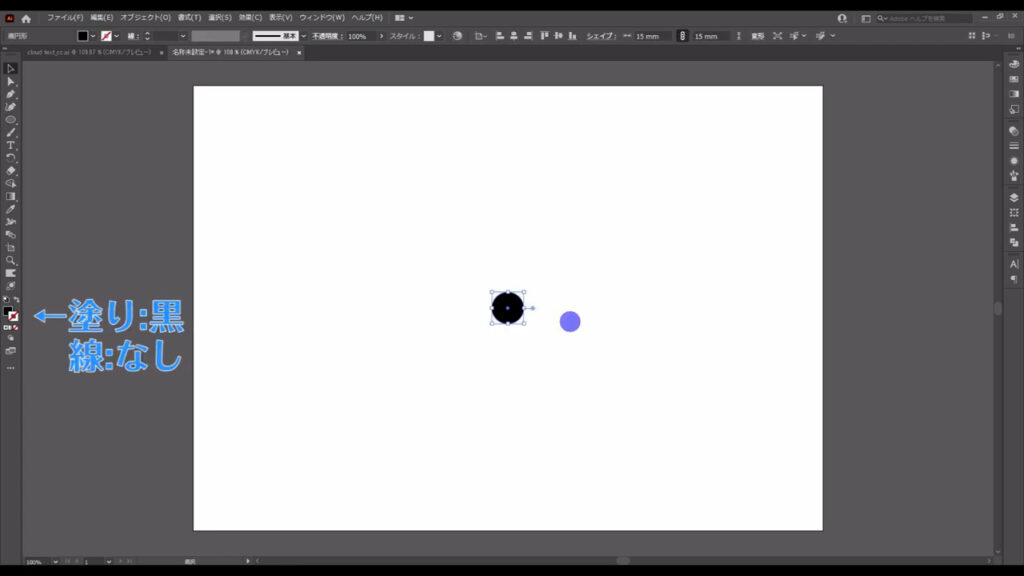
塗りは「黒」で、線は「なし」です。

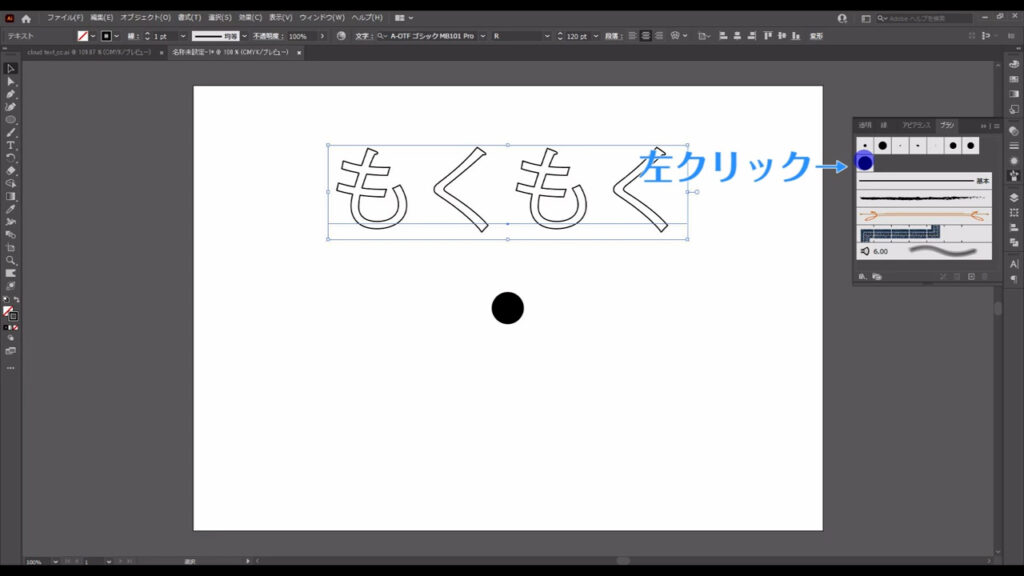
そうしたら、この正円を「ブラシパネル」というところに登録します。
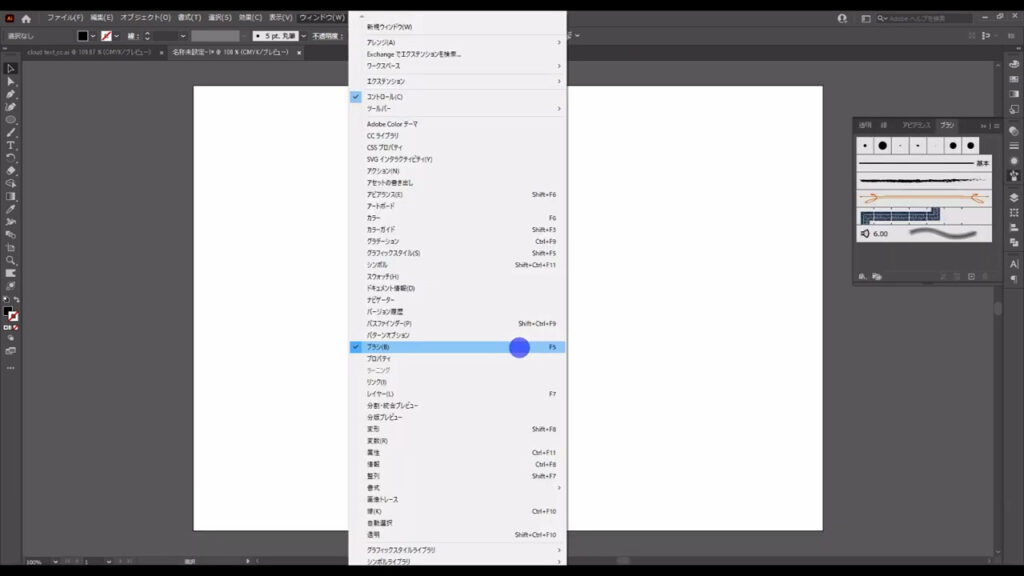
ブラシパネルが表示されていない場合は下図の手順で出せます。

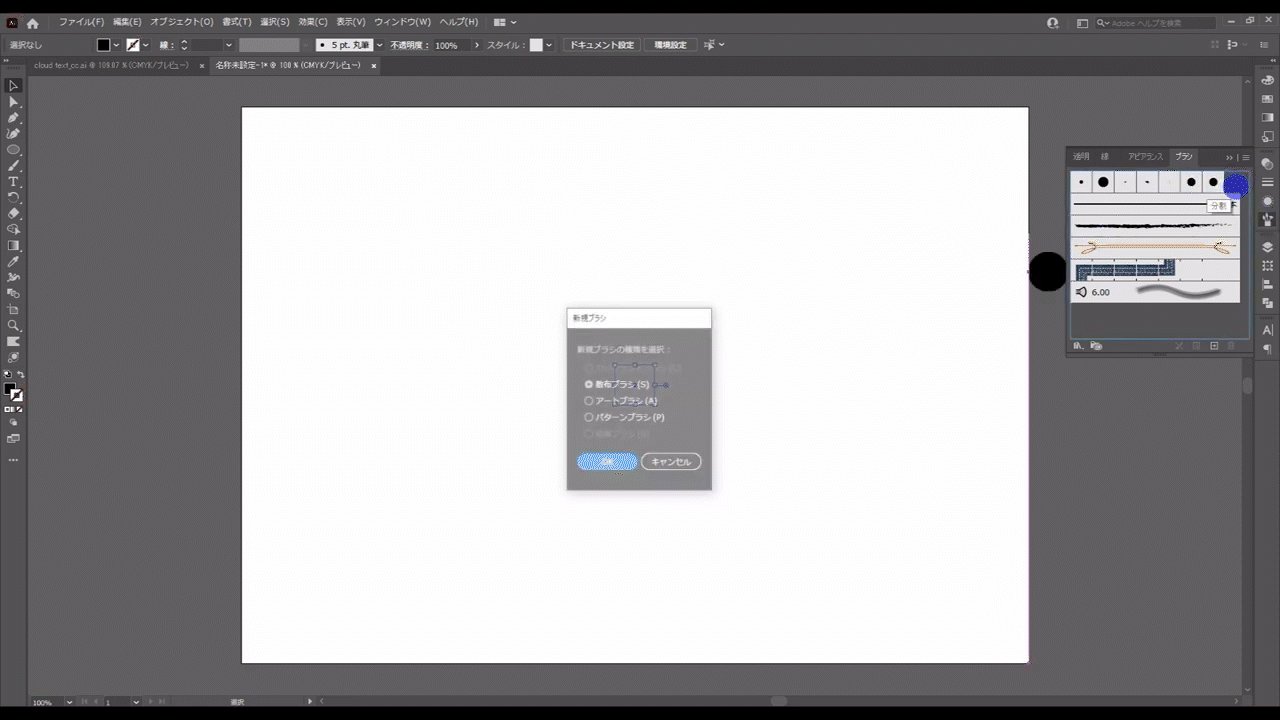
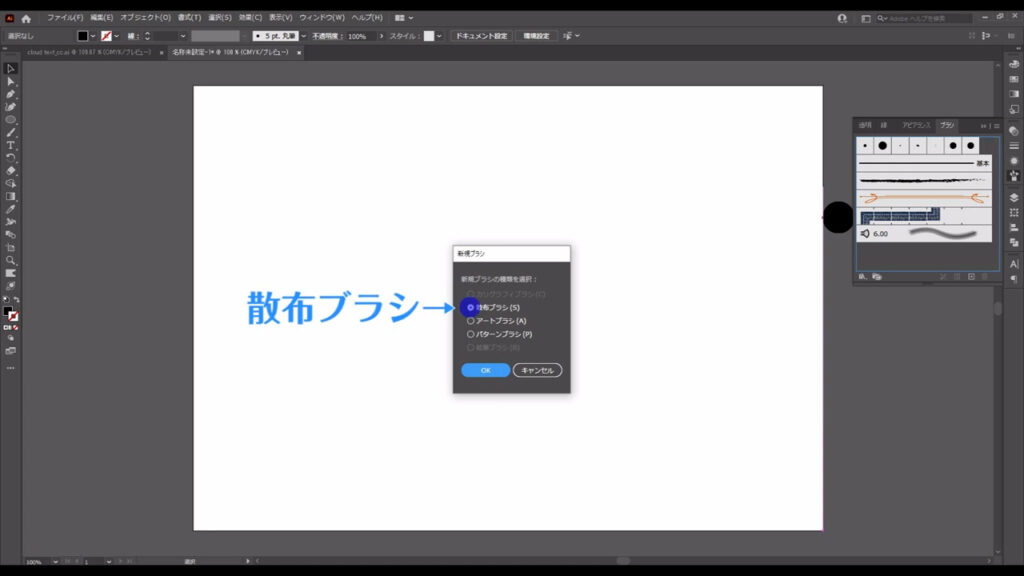
正円をパネルにドラッグ&ドロップすると、下図(2枚目)のようなウィンドウが出てきます。
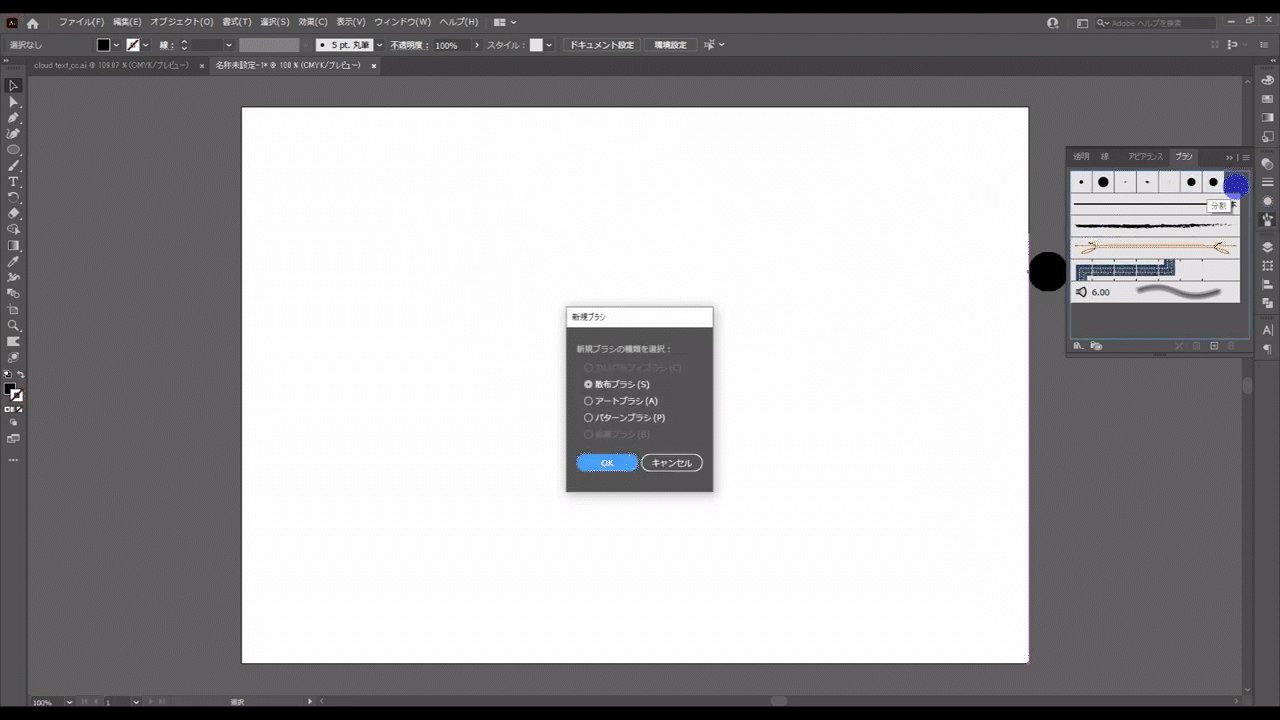
「散布ブラシ」というところにチェックを入れてOKを押すと、


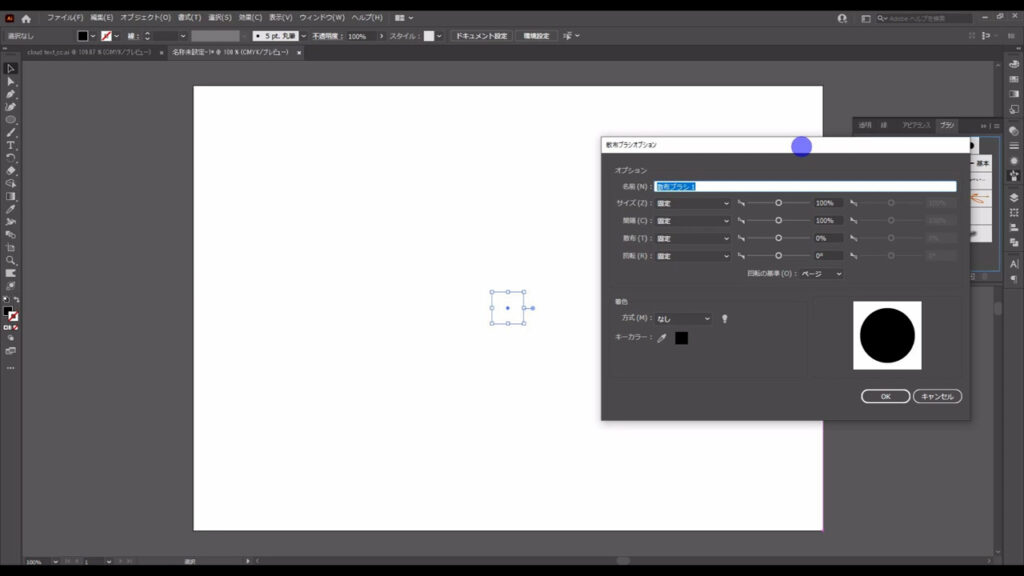
「散布ブラシオプション」というウィンドウが出てきますが、ここは一度何もしないで、OKを押します。

入力した文字にもくもくを適用させる
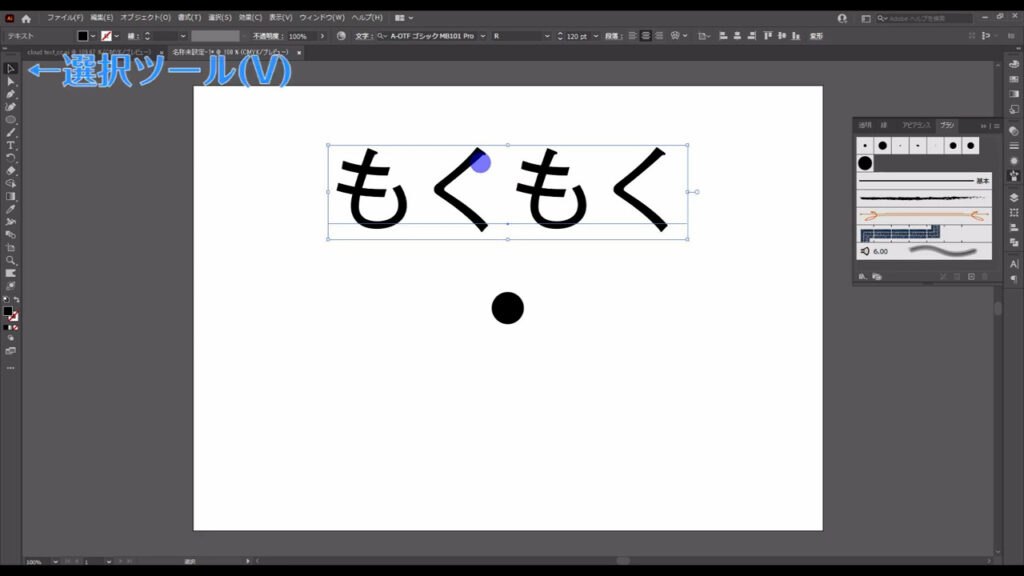
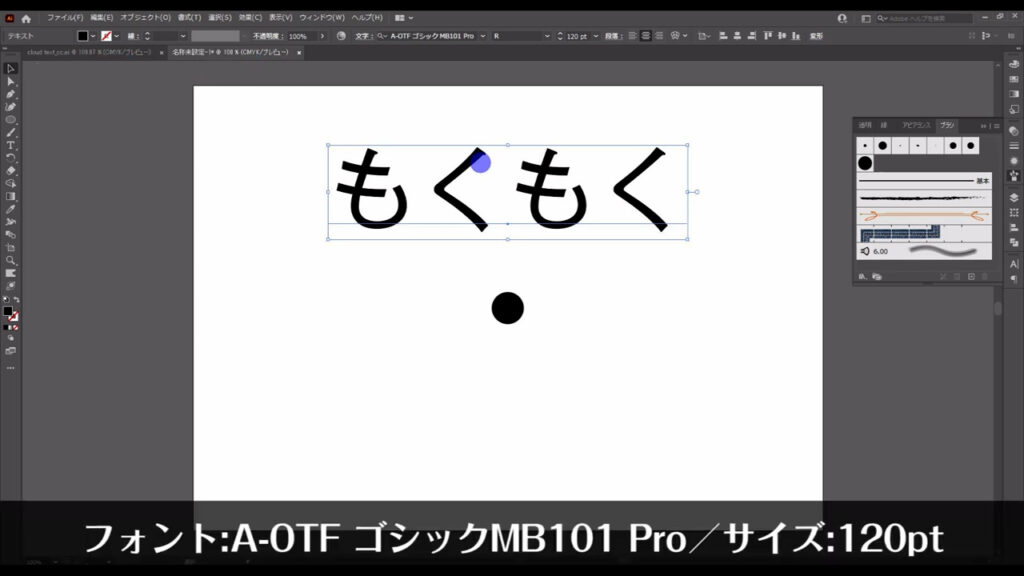
次に、雲型文字を適用するテキストを入力します。
テキストツールに切り換え、好きな文字を打ち込み、選択ツールに切り換えます。


フォントは、雲型文字にしても比較的見やすいように「ゴシック系」のものを、サイズは「120pt」にしています。

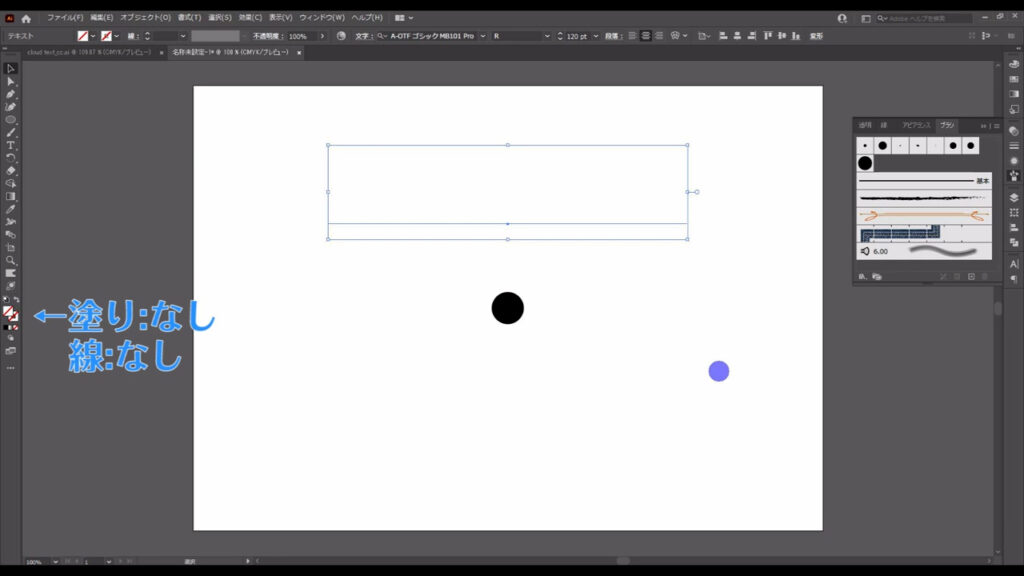
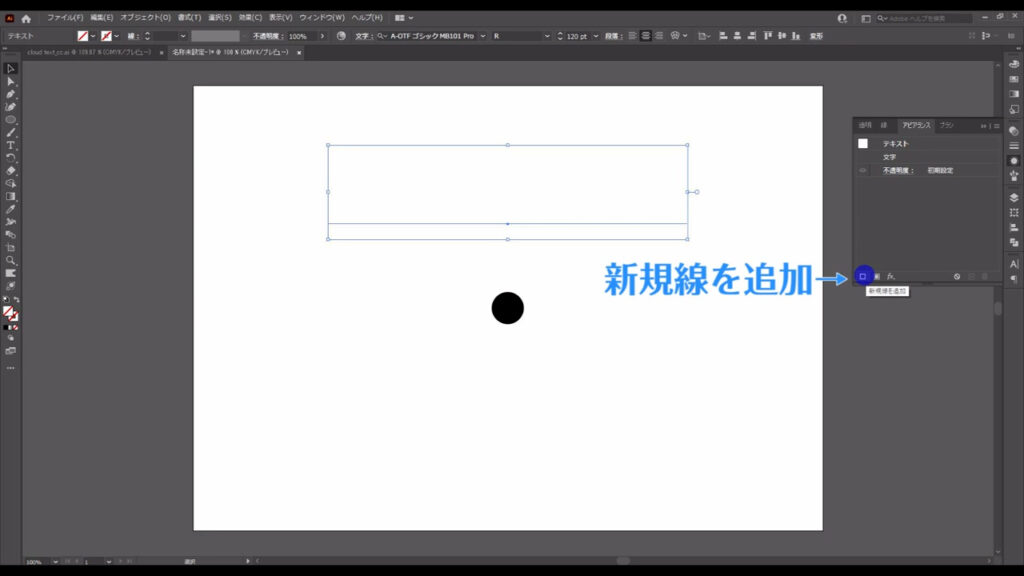
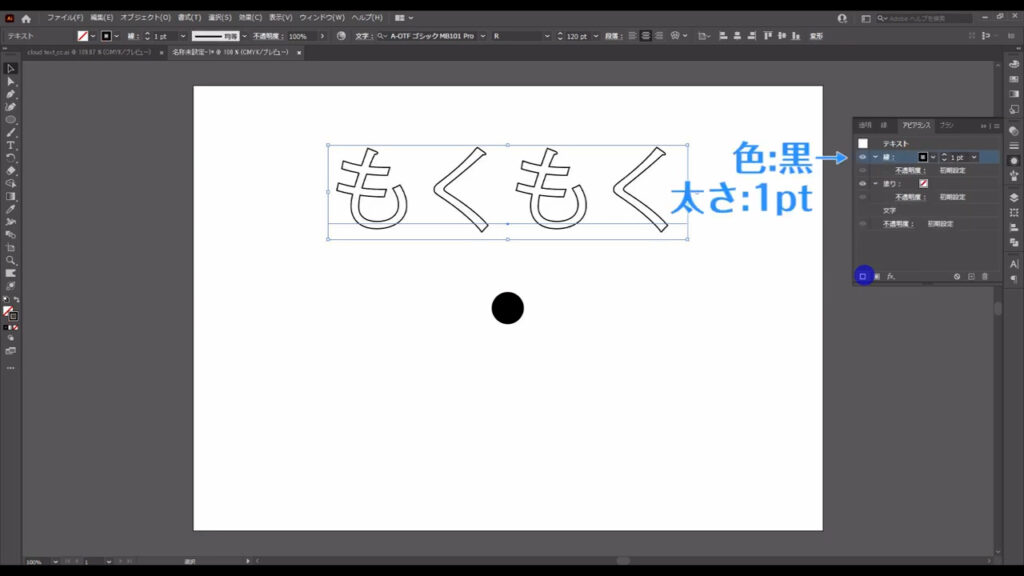
そして一度、塗り、線ともに「なし」にして、アピアランスパネルから改めて線だけを設定します。


線の色は、とりあえず「黒」にしておきます。

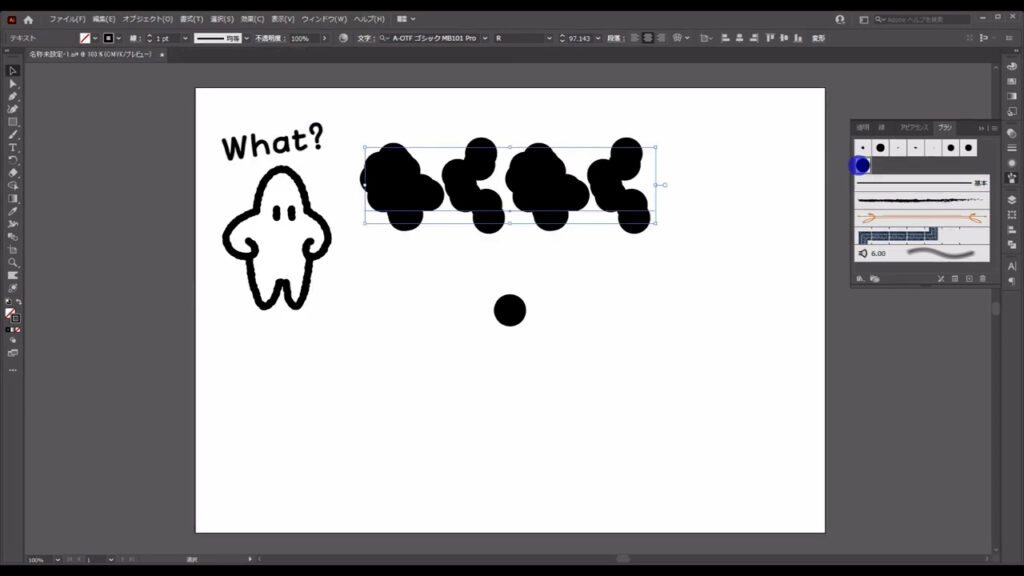
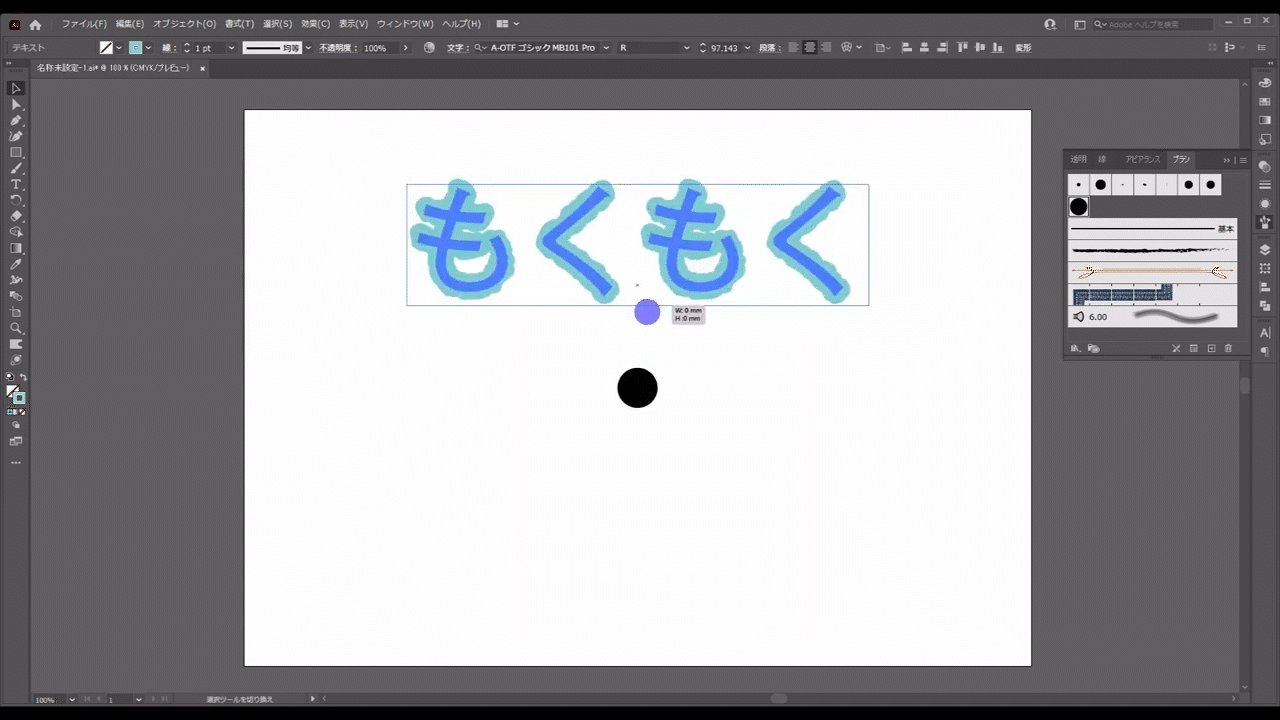
そうしたら、この文字を選択した状態で、先ほどブラシパネルに登録した正円を適用させます。

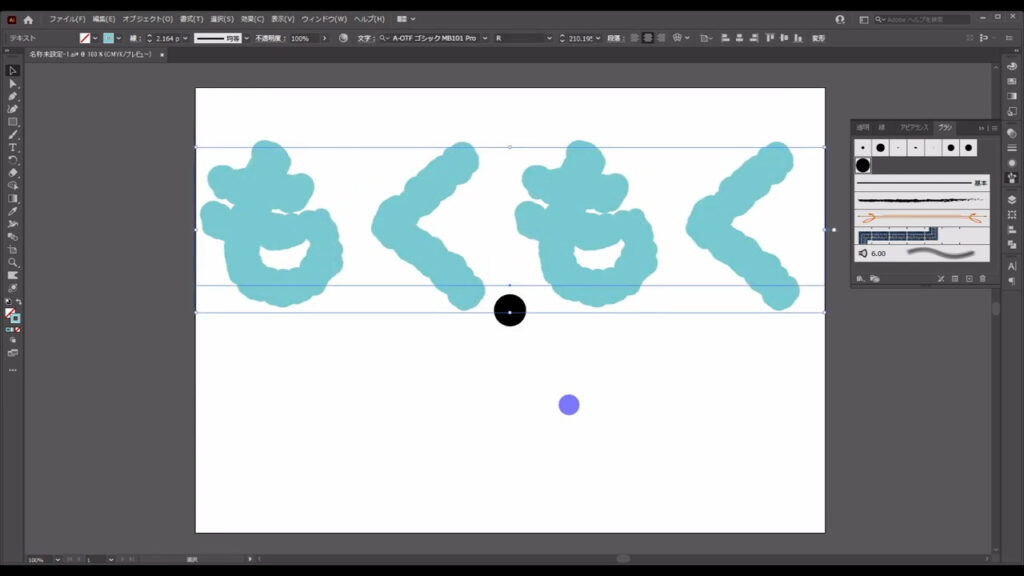
すると、文字の線に沿って正円が並びましたが、判読は難しい状態ですね。

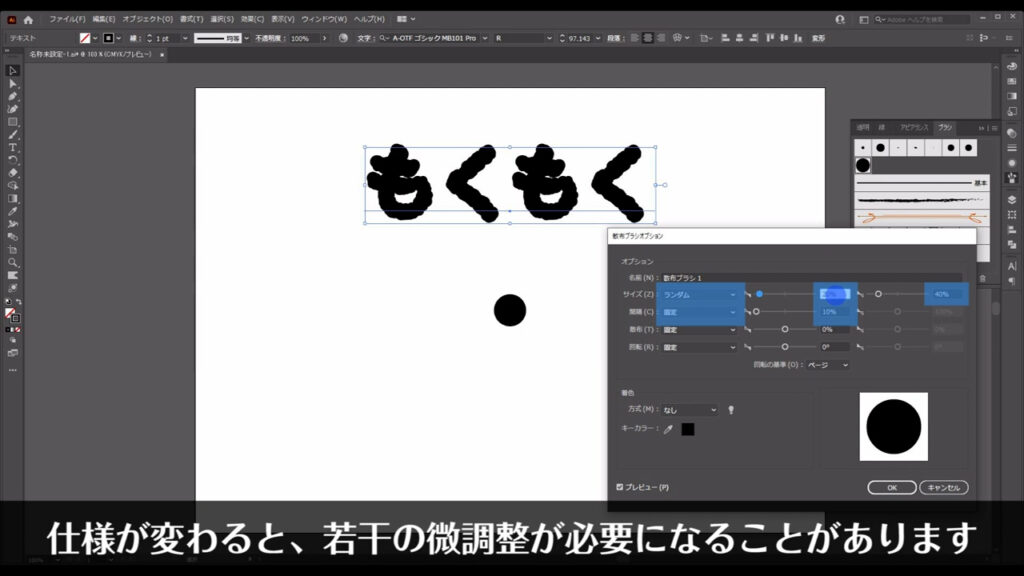
なので、先ほど何もしないで閉じた「散布ブラシオプション」から微調整を行います。
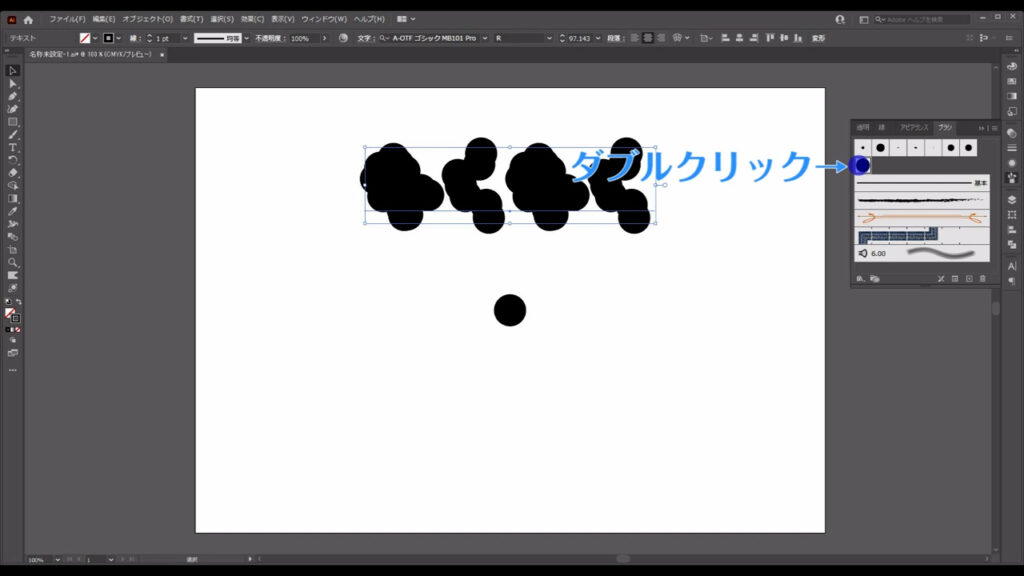
文字を選択した状態で、ブラシパネルから今適用している正円ブラシをダブルクリックします。

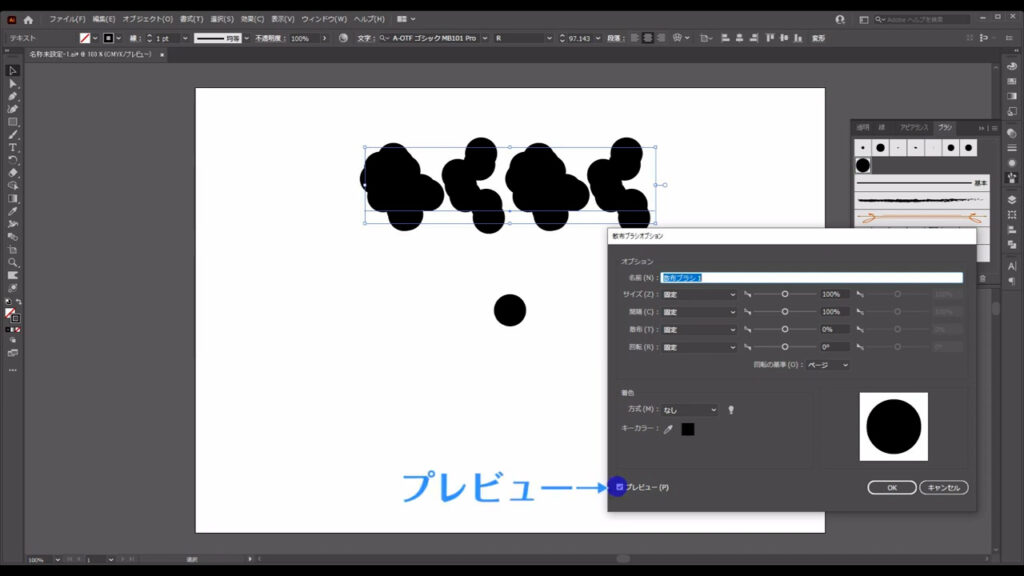
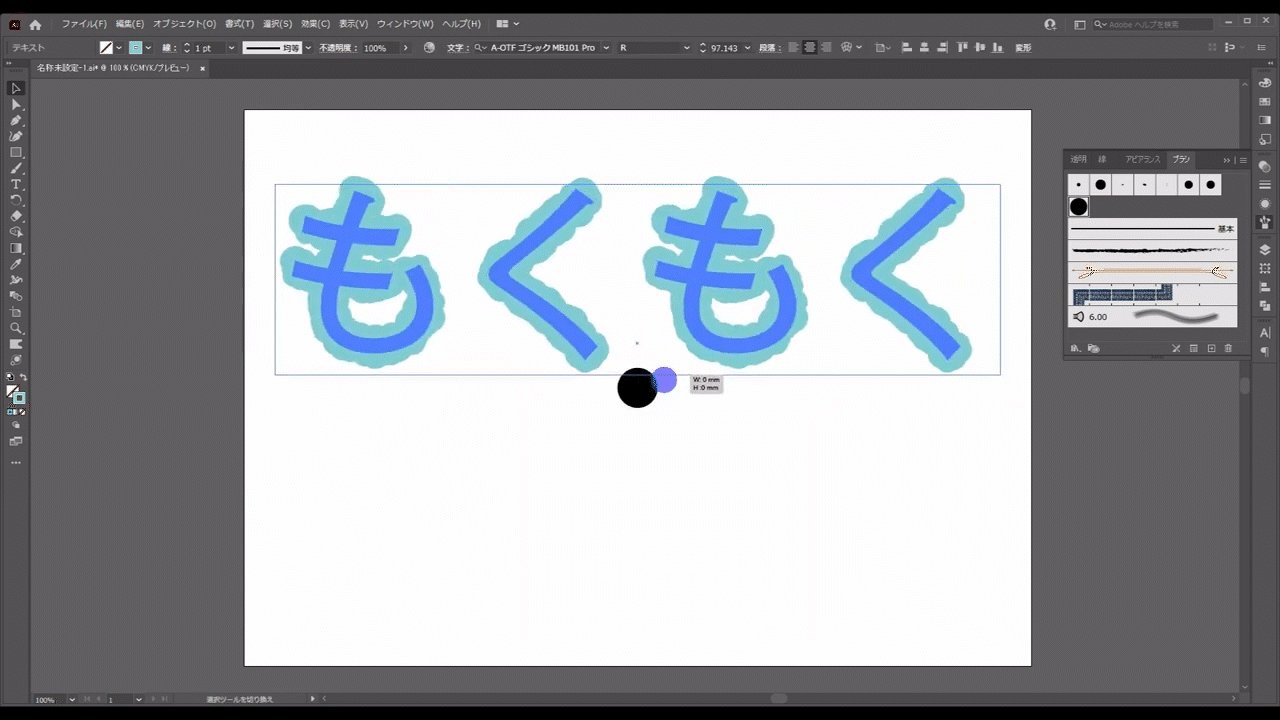
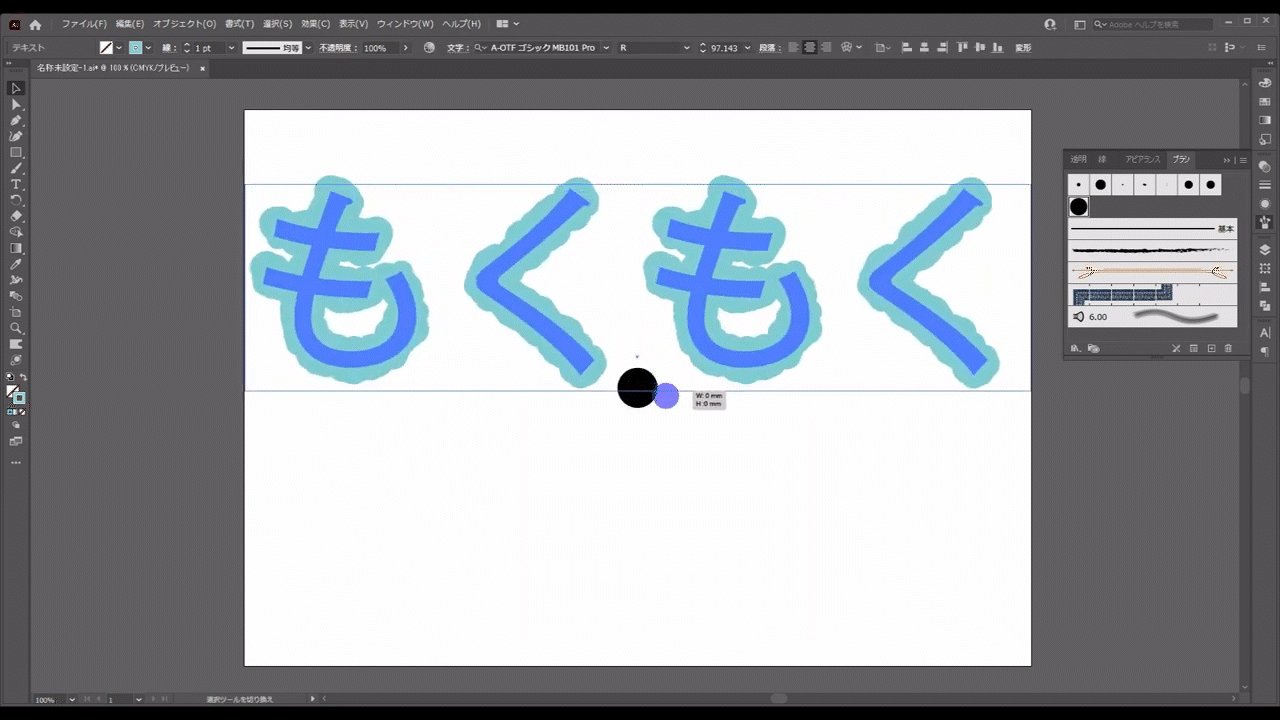
すると、再度「ブラシパネルオプション」が出てくるので、プレビューにチェックを入れ、マーキング部分(下図2枚目)のように設定します。


因みにこの設定は、今使っているフォントとサイズにあった設定なので、仕様が異なると若干の微調整が必要になることがあります。
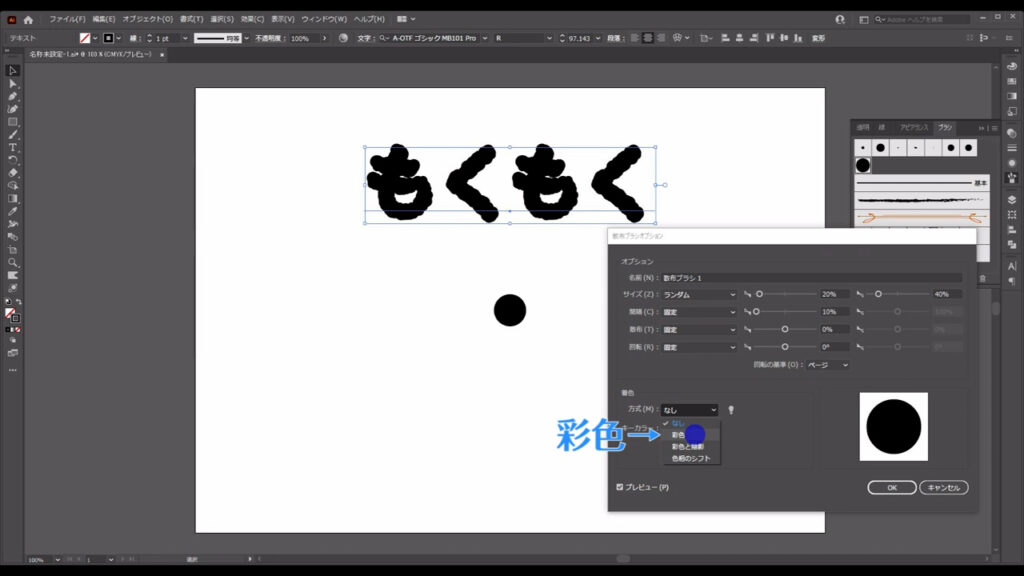
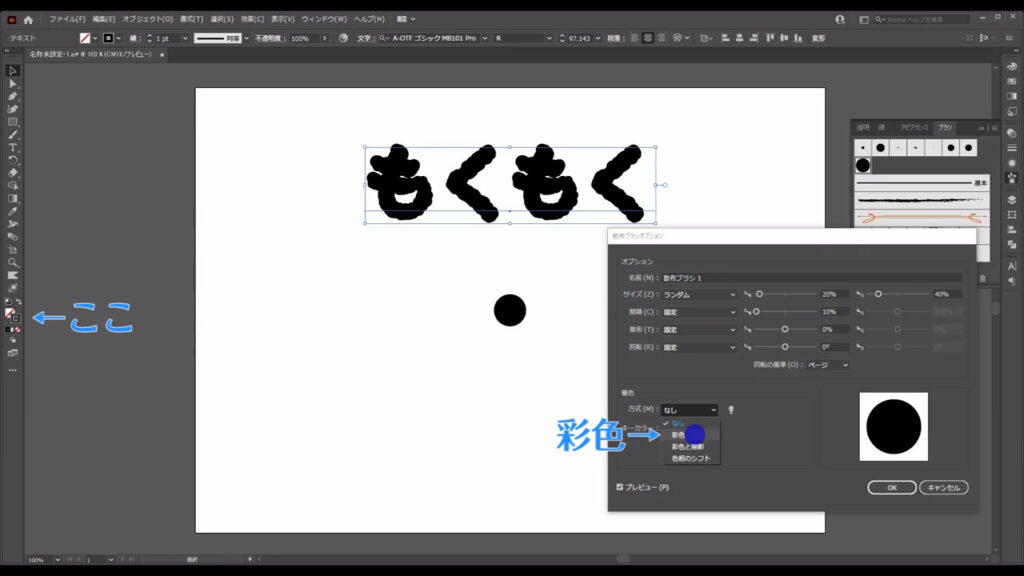
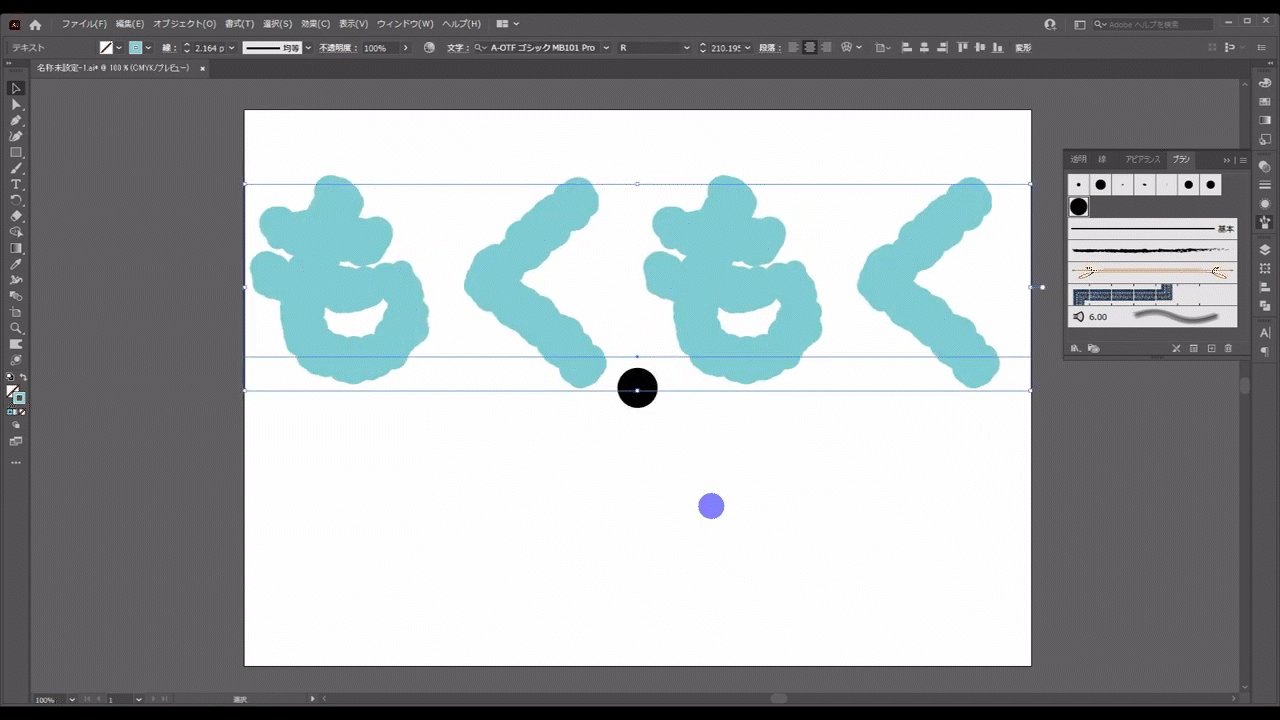
あともう一つ、「着色」というところの「方式」を「彩色」に設定しておきます。

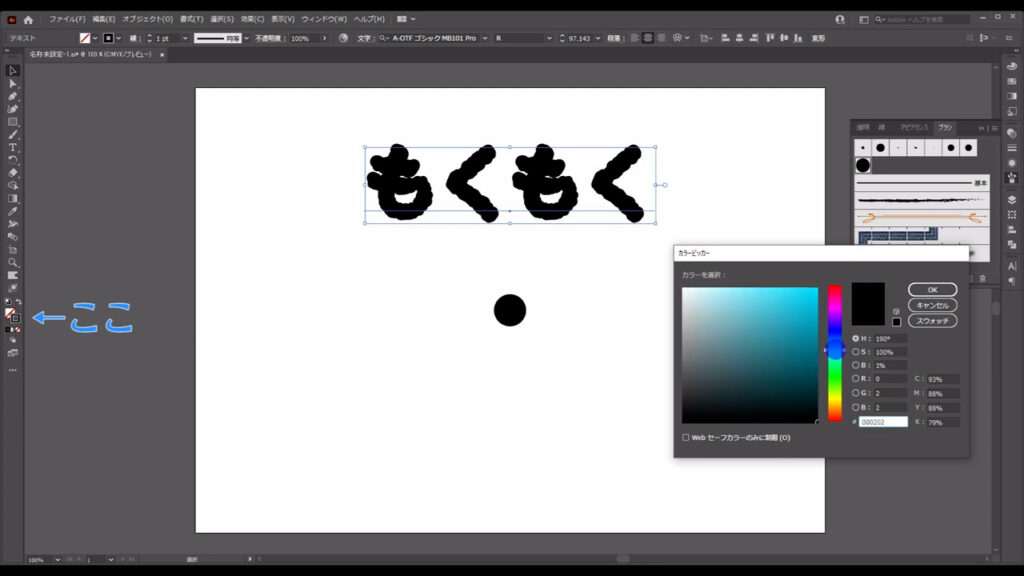
ブラシの色は通常、ここ(下図参照)から色を変えようとしても変えることができないのですが、「彩色」に設定しておくことで、それができるようになります。

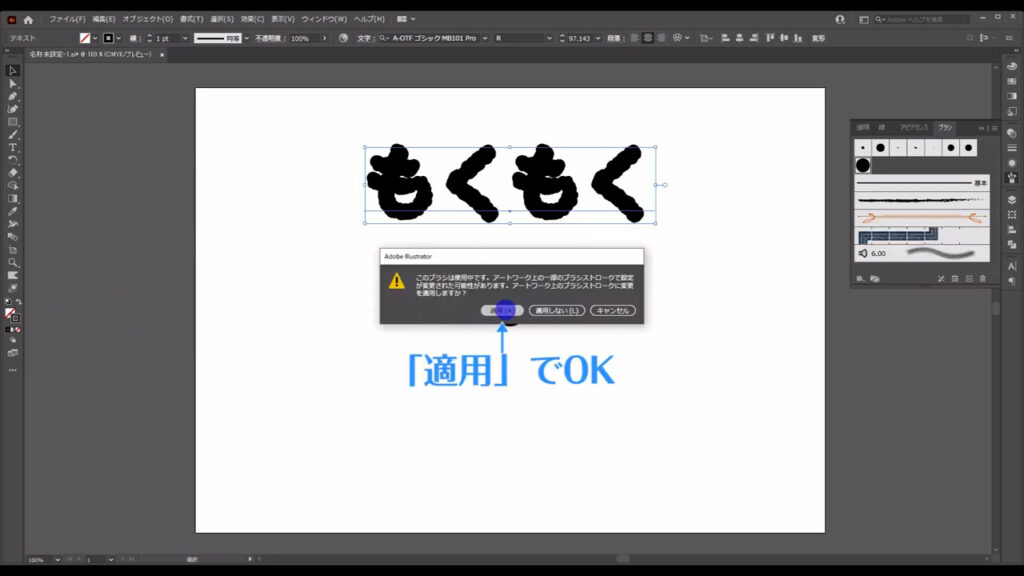
ここまできたら、OKを押してウィンドウを閉じます。
ダイアログが出てきますが、「適用」で問題ありません。

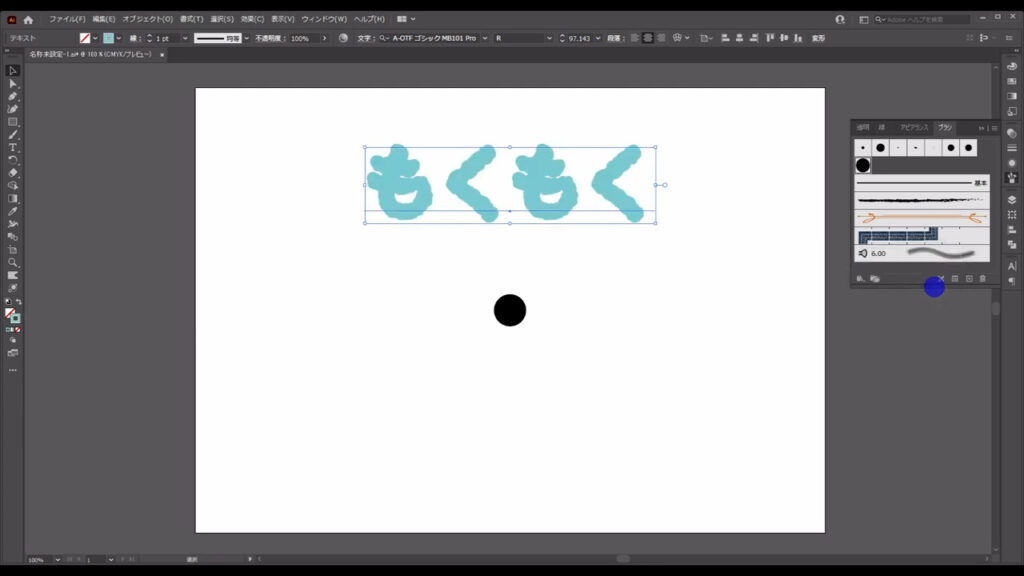
あとは線の色をここ(下図参照)から好きなものに設定すれば、雲型文字の完成です。


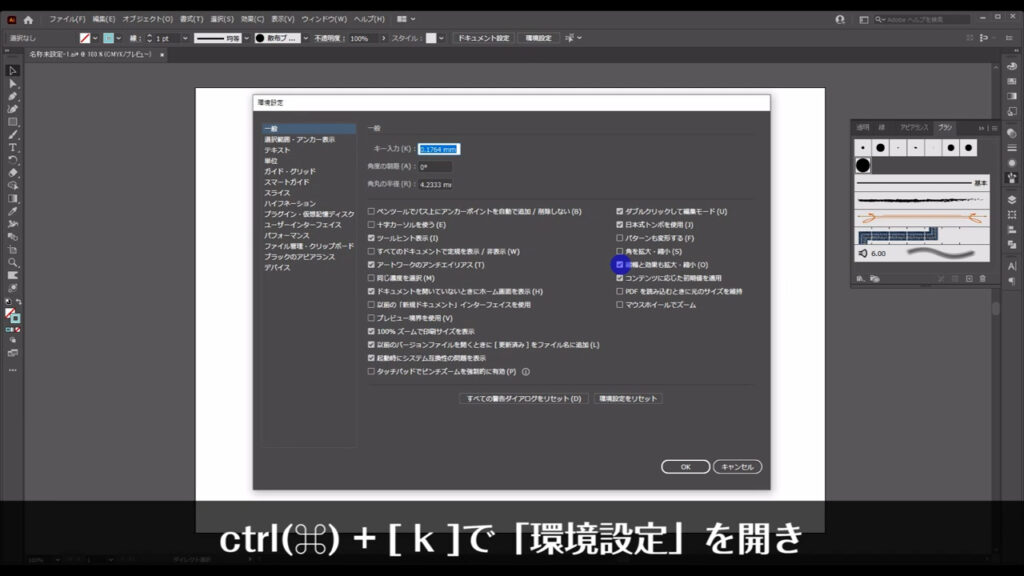
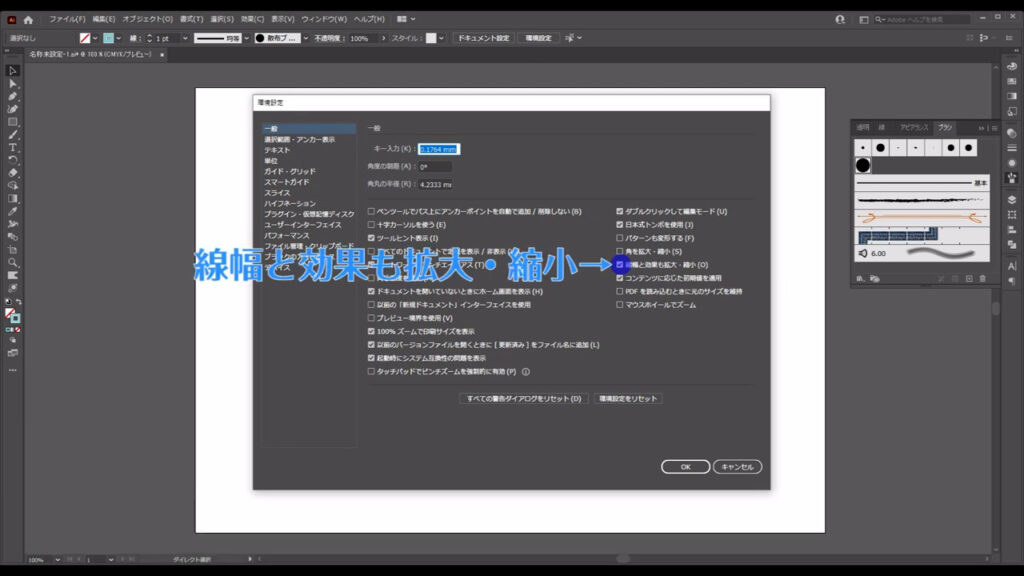
因みに、拡大・縮小しても、このもくもくの形を崩さないようにするは、ctrl(⌘) + [ k ]で環境設定を開き、「線幅と効果も拡大・縮小」にチェックを入れてOKを押せば、形は崩れなくなります。




最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
雲文字アピアランスイラスト – No: 22936405/無料イラストなら「イラストAC」をイラストACでチェック!




コメント