この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はイラレの「落書き」という加工を使って、鉛筆でスケッチしたような感じの文字を作っていきます。
黒板を背景にしたデザインなんかでも活用できそうですね。
では、さっそく本編にいきましょう。
文字を打ち込んで塗りと線を設定する
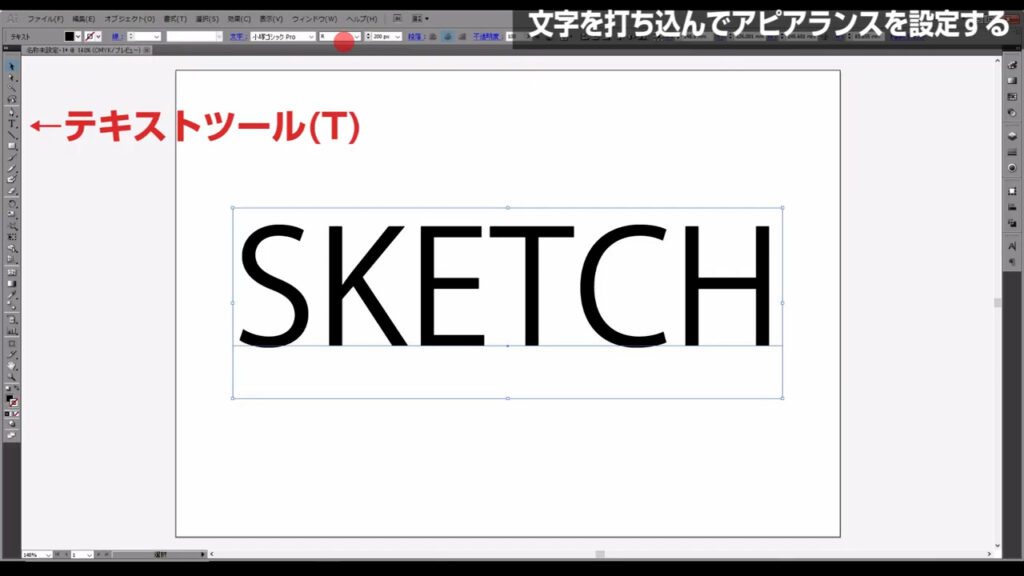
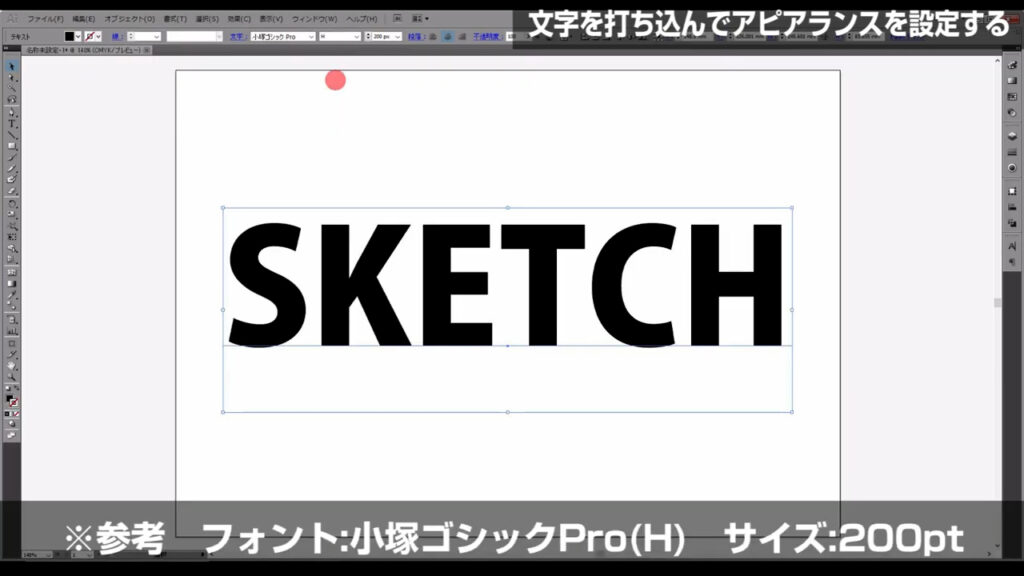
まず、テキストツールで文字を打ち込みます。

フォントは太めの方がオススメです。

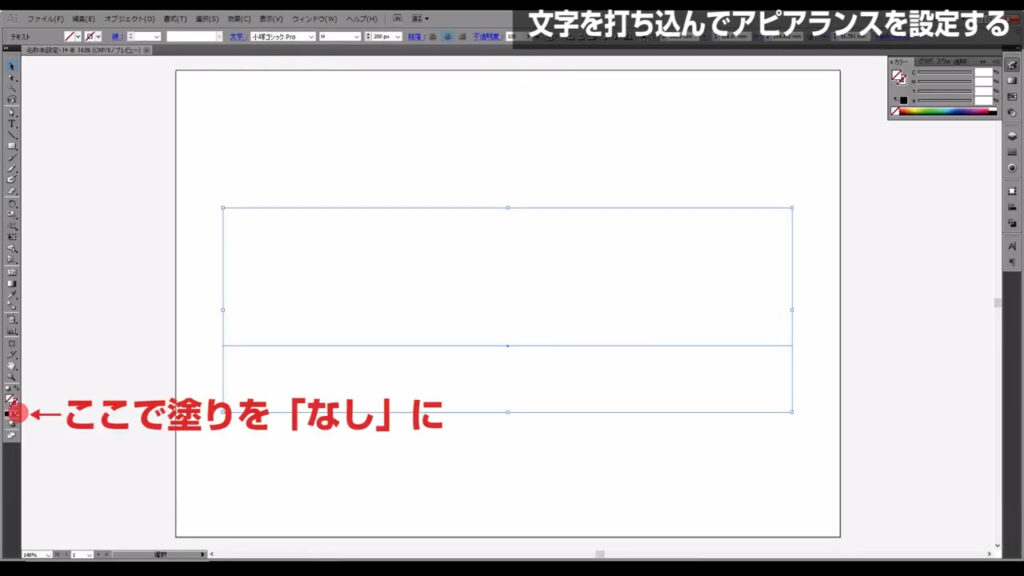
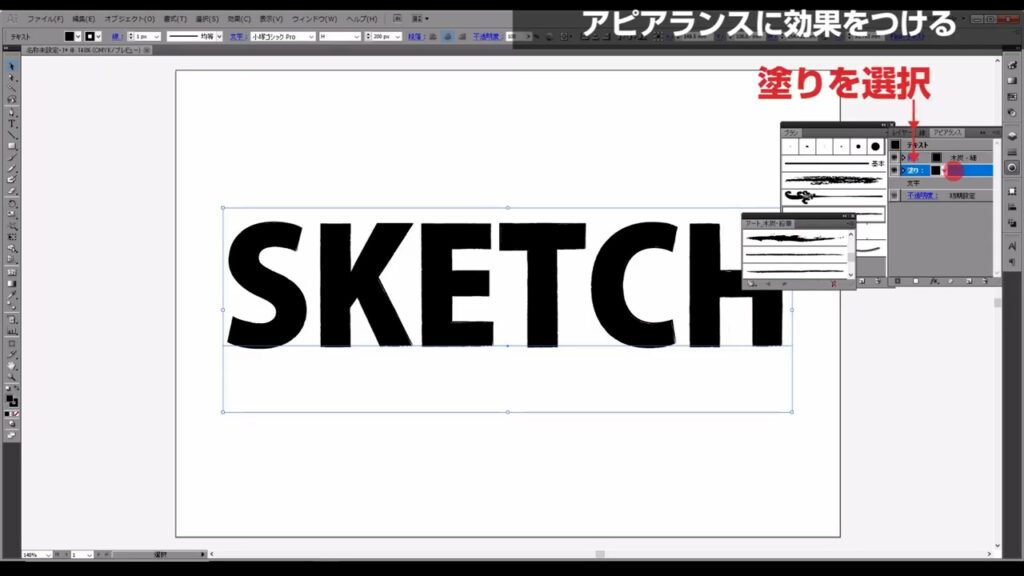
塗りがデフォルトで設定されているので、一度「なし」にします。

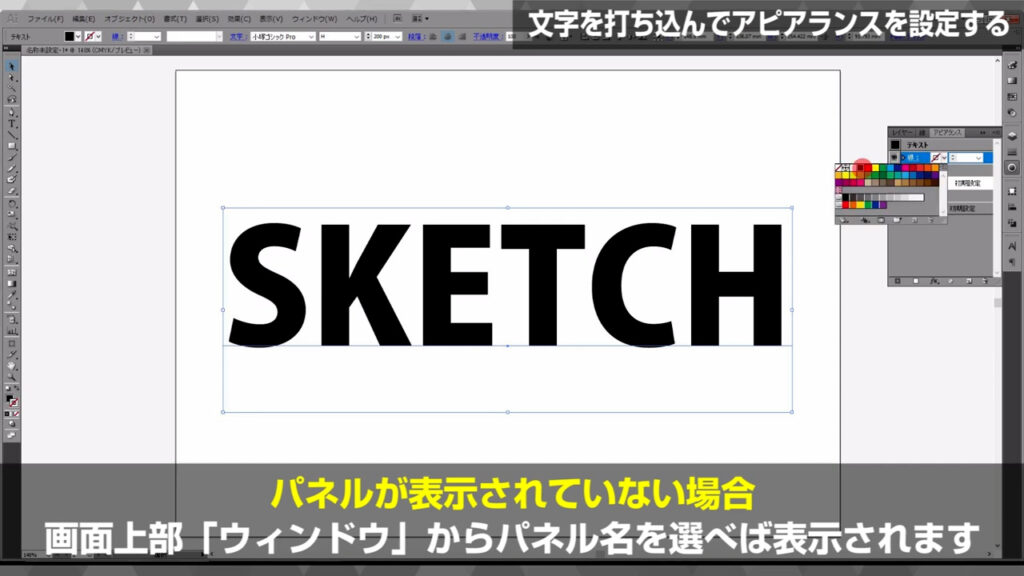
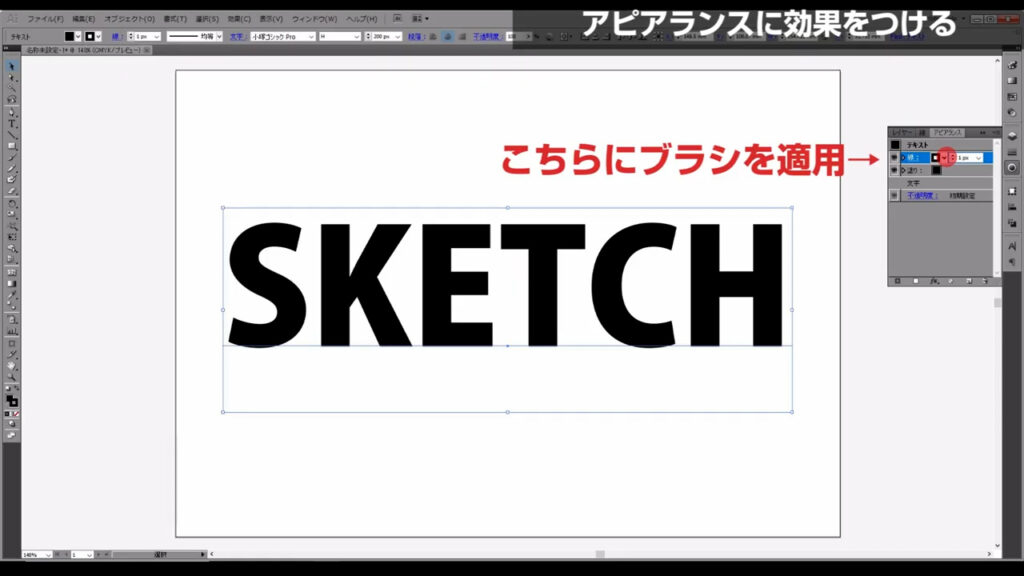
そうしたら、改めてアピアランスパネルから塗りと線を設定します。
新規の塗りと線は、パネルの左下にある「新規線を追加」「新規塗りを追加」からできます。

ここまできたら次のステップです。
塗りと線に効果をつける
まず、線の方にブラシを適用します。

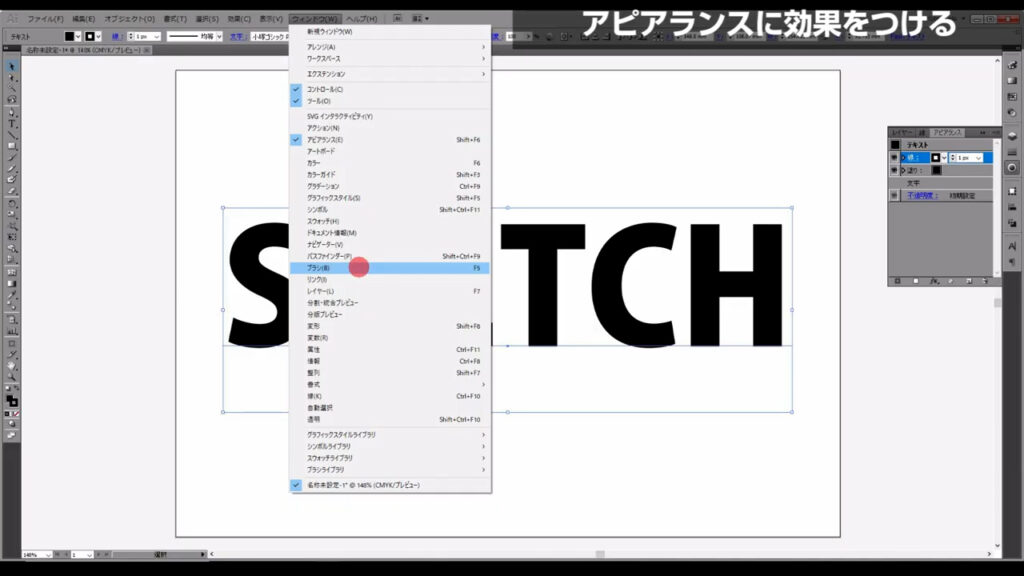
ブラシパネルを開き、

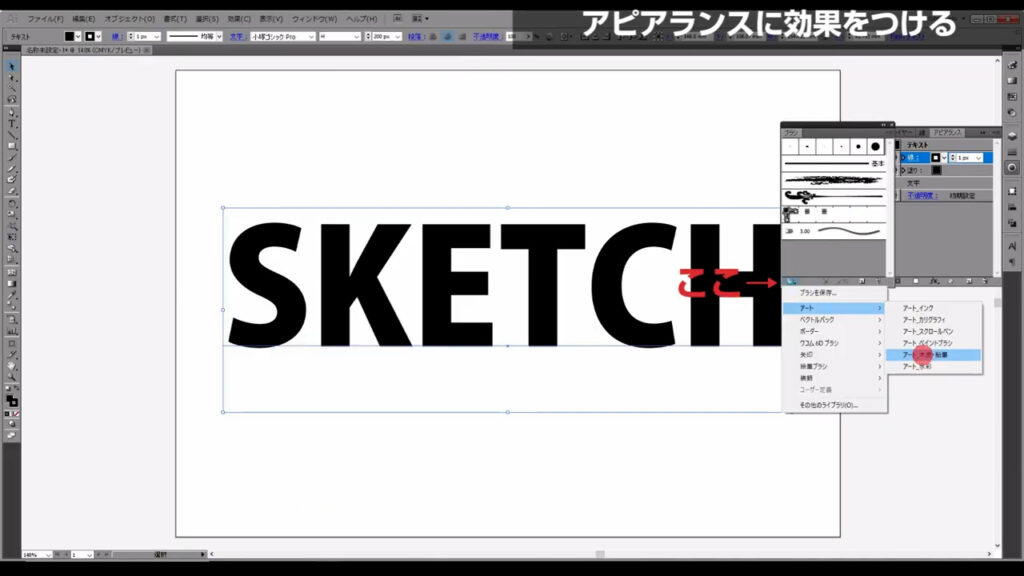
下図の手順で「アート_木炭・鉛筆」と進んでいきます。

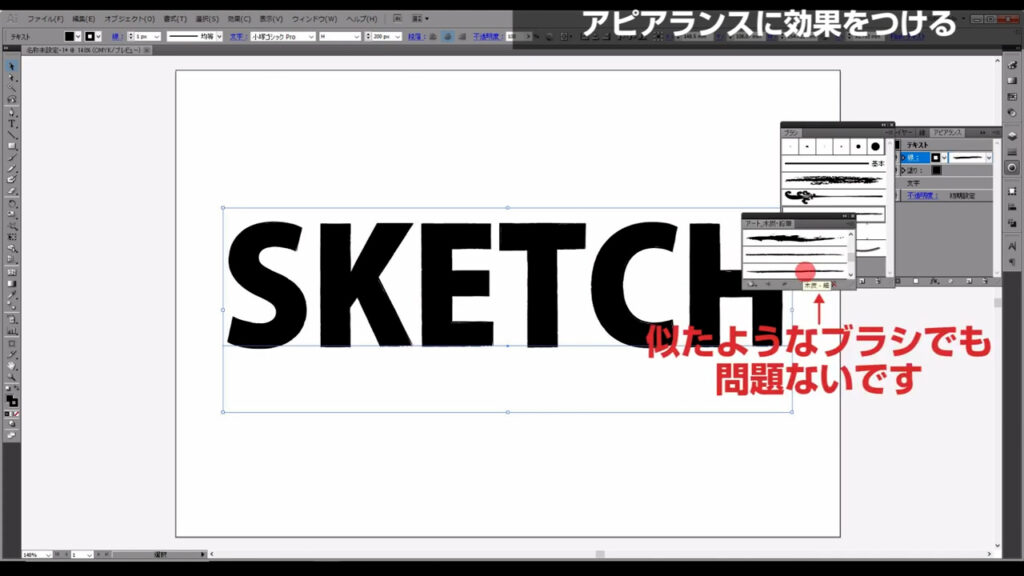
「木炭 – 細」というブラシがあるので、これを打ち込んだ文字に適用させます。

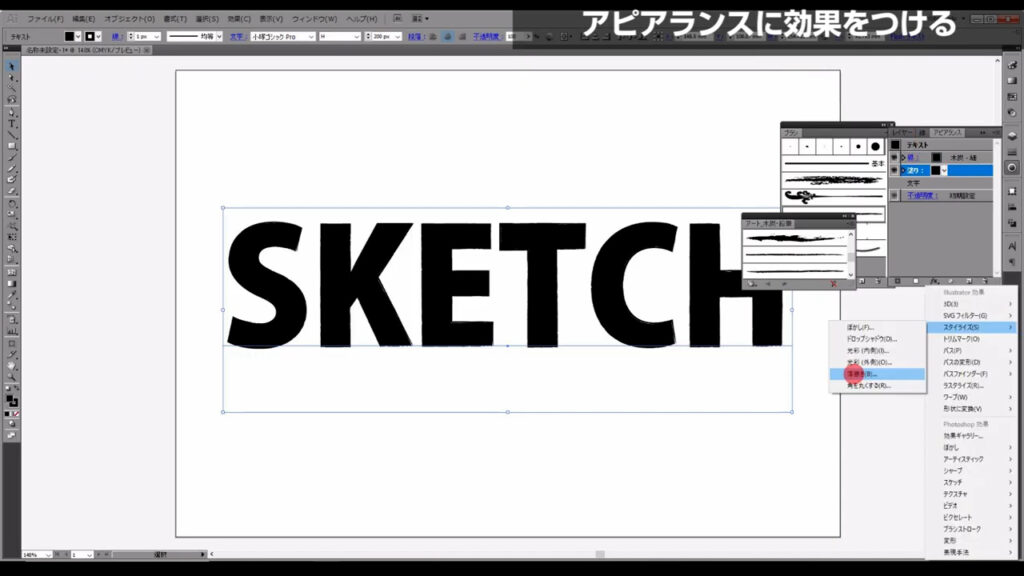
次に塗りの方に「落書き」効果をつけます。

「fx」から「スタイライズ」「落書き」と進んでいきます。

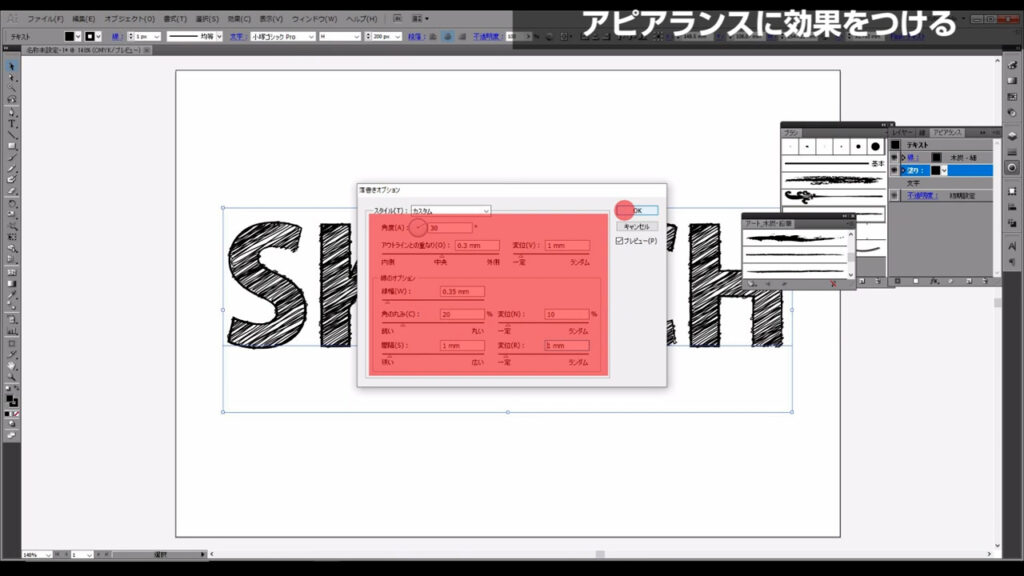
下図(1枚目)のような画面が開くので、マーキング部分のように数値を設定して、OKを押します。


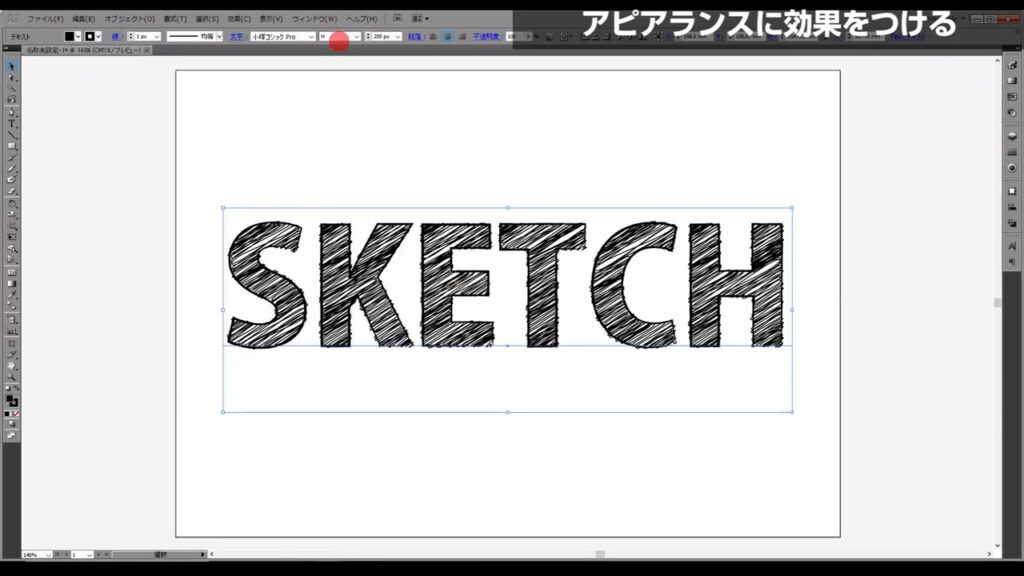
これでスケッチ文字の完成ですが、フォントのサイズによって落書きの効果の見え方は異なります。
フォントの大きさを変えても、アピアランスパネルから設定した加工(今回の場合は「落書き」加工)の数値は変わらないためです。

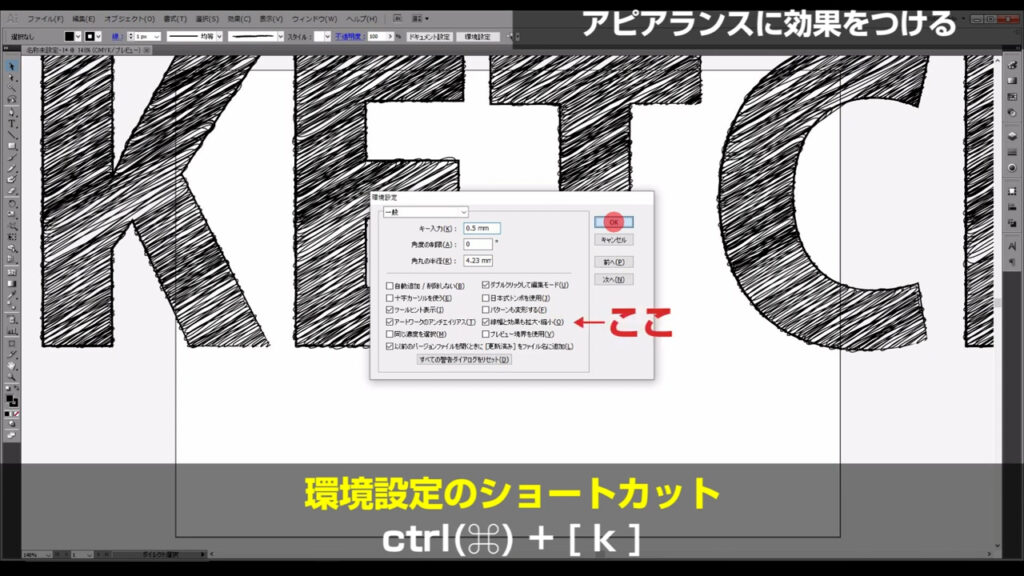
もし、そうしたくない場合は、ctrl(⌘) + [ k ]で環境設定を開き、「線幅と効果も拡大・縮小」にチェックを入れれば、拡大・縮小で形が変わらないように設定できます。

最後までお読みいただき、ありがとうございます。
YouTube動画の方では、おまけで間違い探しのコーナーがありました(^^)





コメント