こんにちは、イラレ常人です。
今回は、YouTubeのリスナーさんからリクエストをいただきましたので、そのリクエストを元にした記事を作りました。
まずはリクエストの内容を要約します。

といった内容です。
ポイントは「写真の上に文章を入れるだけだとデザイン的につまらない」というところですね。
「デザイン的につまらない」というのはもう少し突き詰めると「紙面に寂しい印象を与える」とか「入れている文章のインパクトが物足りない」といったことに繋がるかと思います。
そこで、この記事では、画像背景と文字との組み合わせを行う際に使えるテクニックをビフォーアフター形式で3つ、ご紹介していきます。
それでは、本編にいきましょう。
まず元のデザインを確認
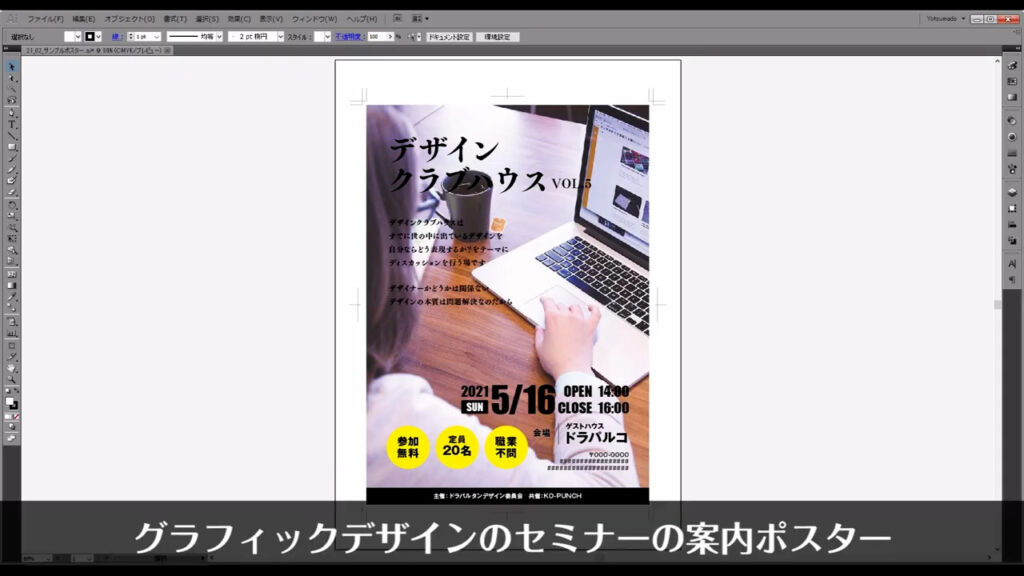
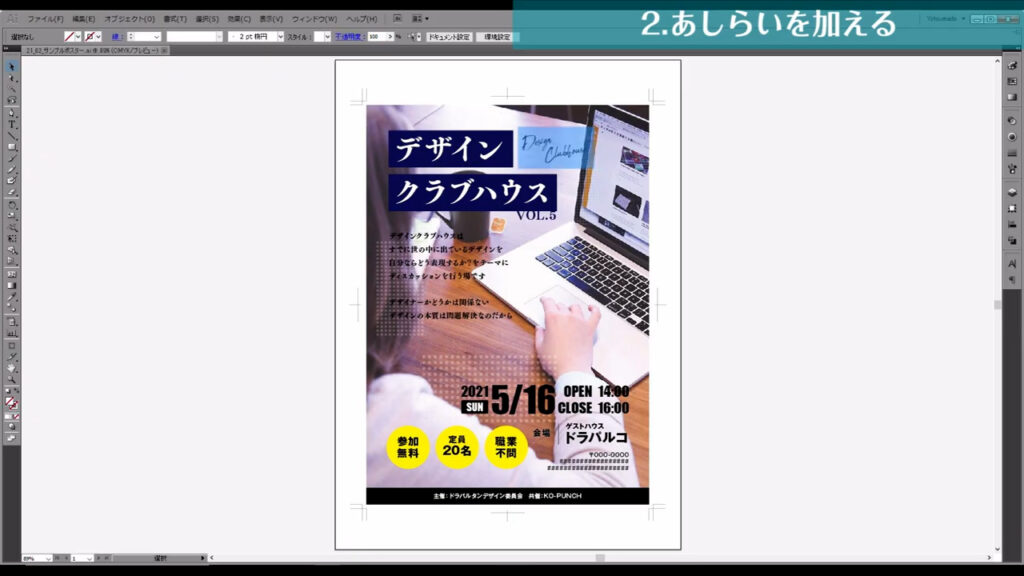
まず、下の画像が編集を加える前のデザインです。
多少のレイアウト整理はしていますが、まだまだブラッシュアップできます。
因みに、今回はグラフィックデザインのセミナーの案内ポスターという設定で制作しています。

では、編集をしていきます。
1.オブジェクトを敷く
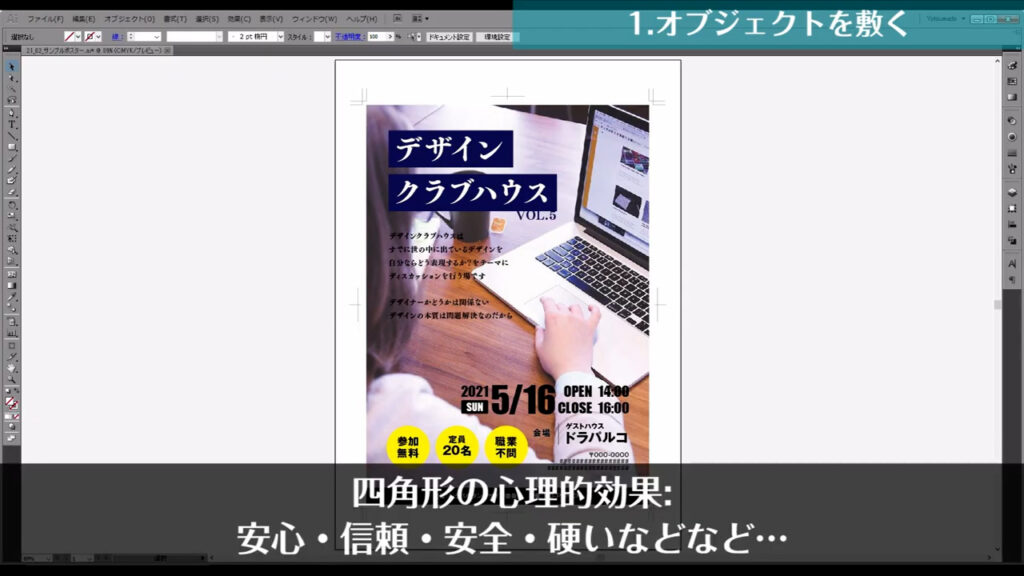
ポスターのタイトルとなる部分に装飾を加えます。
タイトルは制作物の顔ともいえる大切な部分なので、しっかりとキャラ付けをしていきます。
今回はセミナーの案内ポスターということなので、安心感・信頼感を与える印象にしたいです。
安心や信頼は言葉じゃなくても表現することができます。
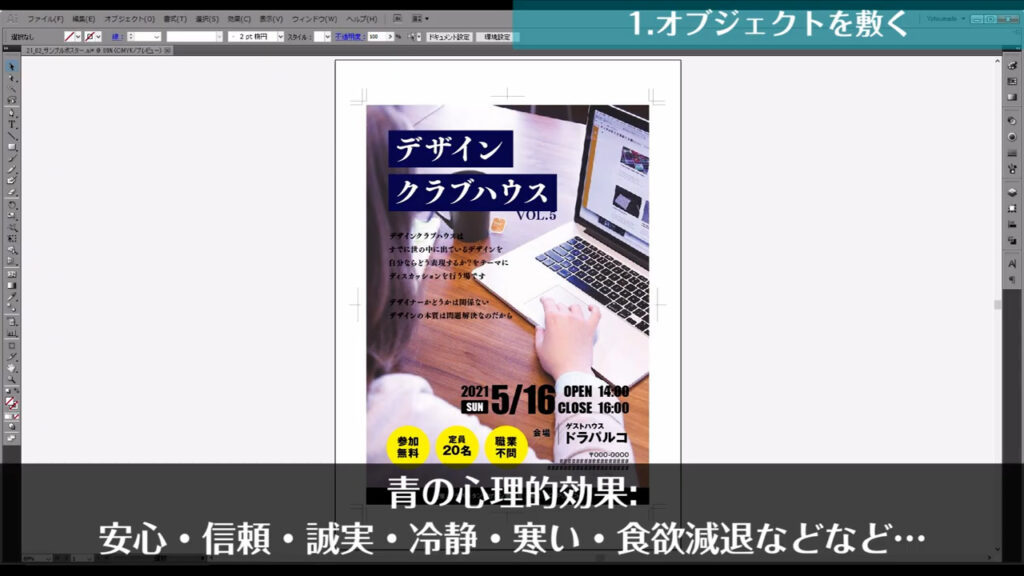
ここではオブジェクトを敷くというテクニックをご紹介しているので、四角形をタイトルの後ろに置いて安心・信頼を表しました。

因みに、四角形の色を青系の色にしたのも安心・信頼を意識したためです。

これで背景画像とタイトルの差別化がしっかりとできたと思います。
2.あしらいを加える
これは、先ほどもちょっと出てきたキャラ付けに関連したテクニックです。
なくても良いんだけど、あったらちょっとしゃれた感じになります。
主人公を引き立たせる仲間たちみたいなものです。
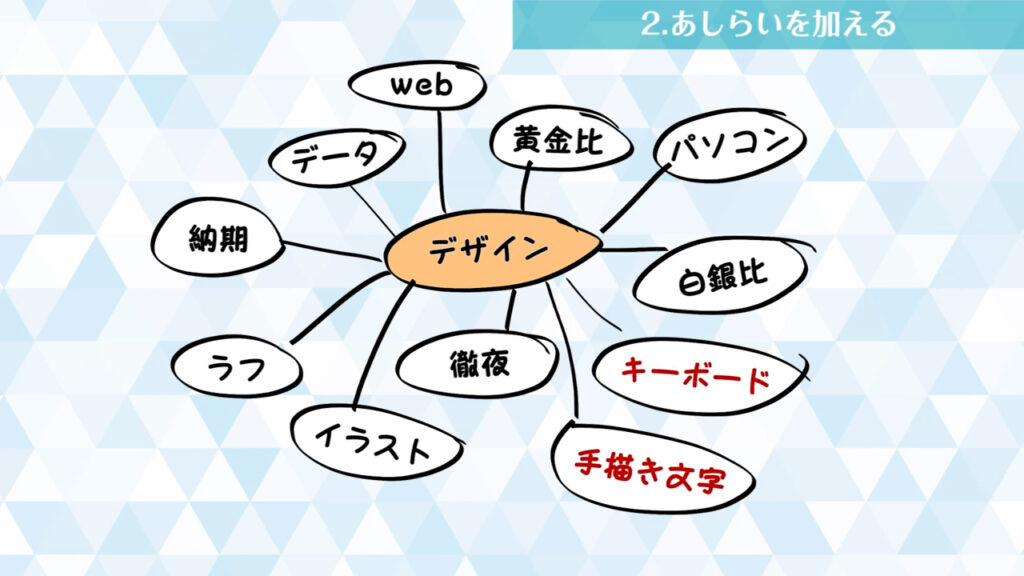
皆さんは「マインドマップ」という言葉を聞いたことがありますか?
あるテーマを自分で設定して、それに関連するワードやイメージを紙に書き出していく手法のことです。
もちろん、実際に紙に書き出したりはしなくて良いのですが、この手法を活用します。
デザインから連想できるものとして、今回は「手書き文字」と「キーボード」をピックアップしました。

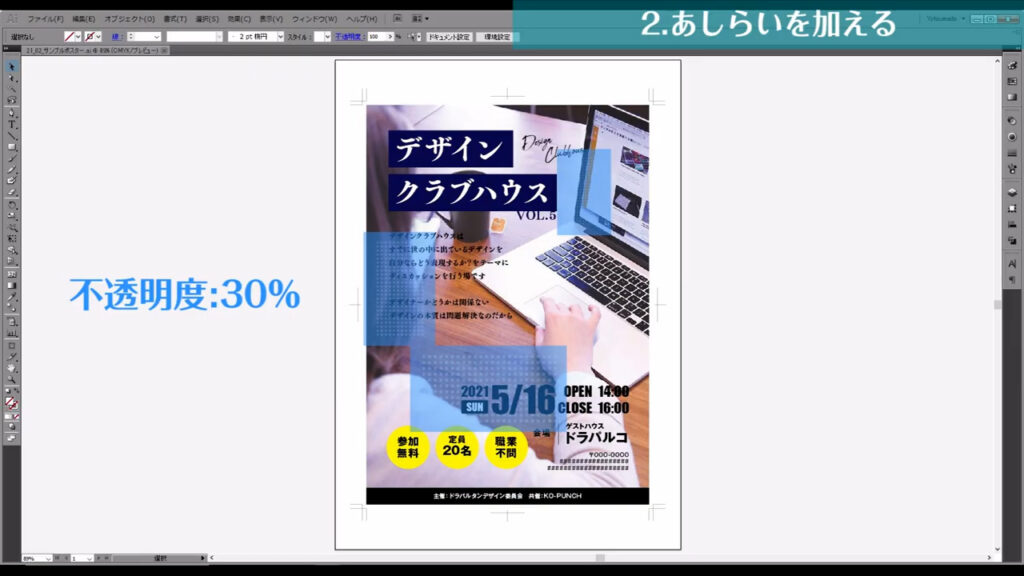
これを紙面に落とし込むと私の場合、下の画像のようになります。

タイトルの横に筆記体の手書き文字、そして背景に記号化したキーボードをうっすらと配置しました。


ここで重要なのが、メインの要素との距離感です。
あしらいは、あくまで主人公の引き立て役です。
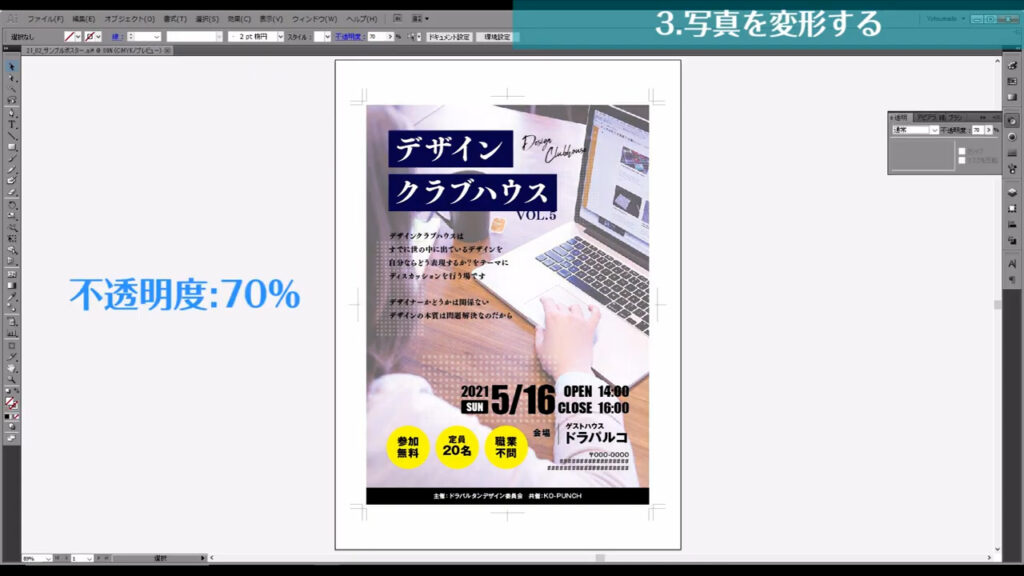
3.写真を変形する
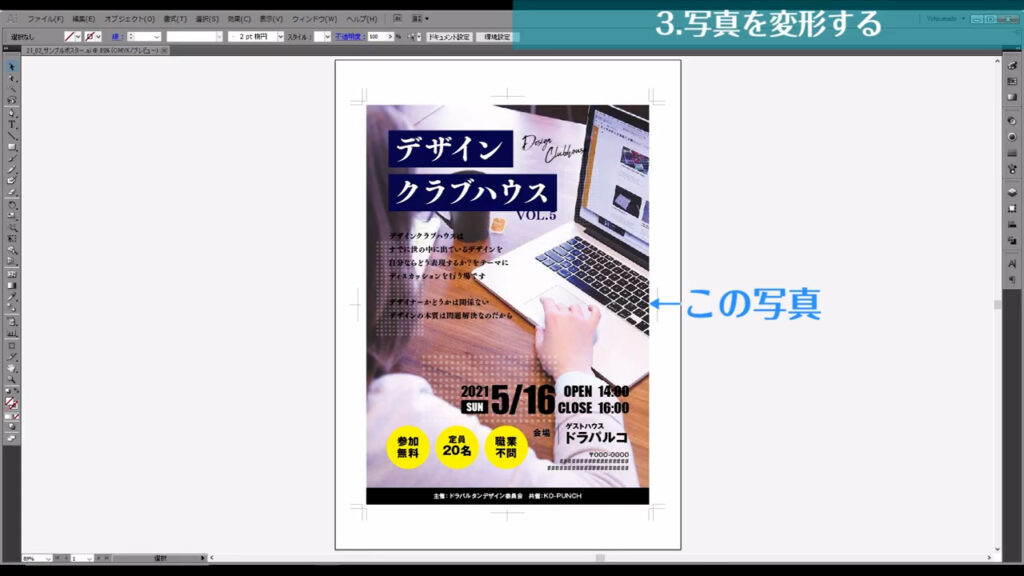
最後に、写真自体もちょっといじります。
この写真ですが、背景画像としては少し主張が強く、メインの要素を邪魔してしまっています。

なので、写真のコントラストを少し下げます。

これでメインの要素がより引き立ったと思います。
また、写真にも動きを加えたいと思います。
もちろん写真自体は動きませんが、トリミングの形を変えることで印象を変化させることができます。
現状では、四角くトリミングされた画像が背景として配置されているだけですが、下の部分に斜めの切り込みを入れることで、印象が変わると思います。

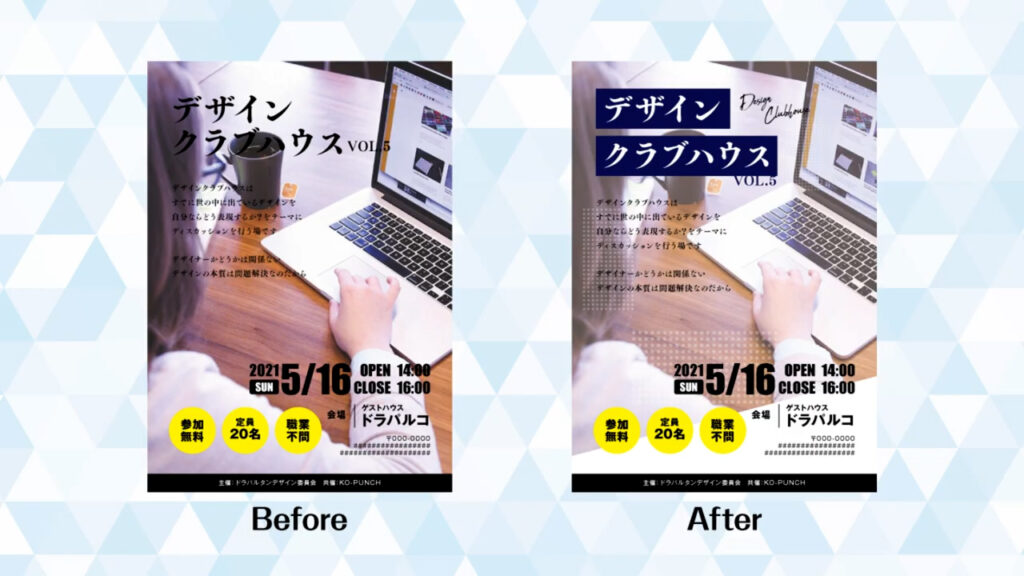
デザインを比較
以上でブラッシュアップは終了ですが、どうでしょうか?

もちろん、デザインには明確な正解というものがないので、いろんな意見があるとは思いますが、編集前より「寂しい」とか「物足りない」という印象はなくなったのではないかと思います。

これが皆さんの制作活動のヒントになると嬉しいです。
最後までお読みいただき、ありがとうございます。




コメント