こんにちは、イラレ常人です。
今回は任天堂スイッチのロゴを用いて、ちょっとした小話をしていきます。
それでは、さっそく本編にいきましょう。
任天堂スイッチのロゴをよく見てみると…
センターと聞くと
そんなの上下とか左右の距離が同じのが、センターじゃん!
と思いますよね。
もちろん、それで合っています。
そして、そのセンターは、人間とコンピューターでは見え方が異なることがあります。
では、どのように異なって見えるのかを任天堂スイッチのロゴを見ながら、お話しします。
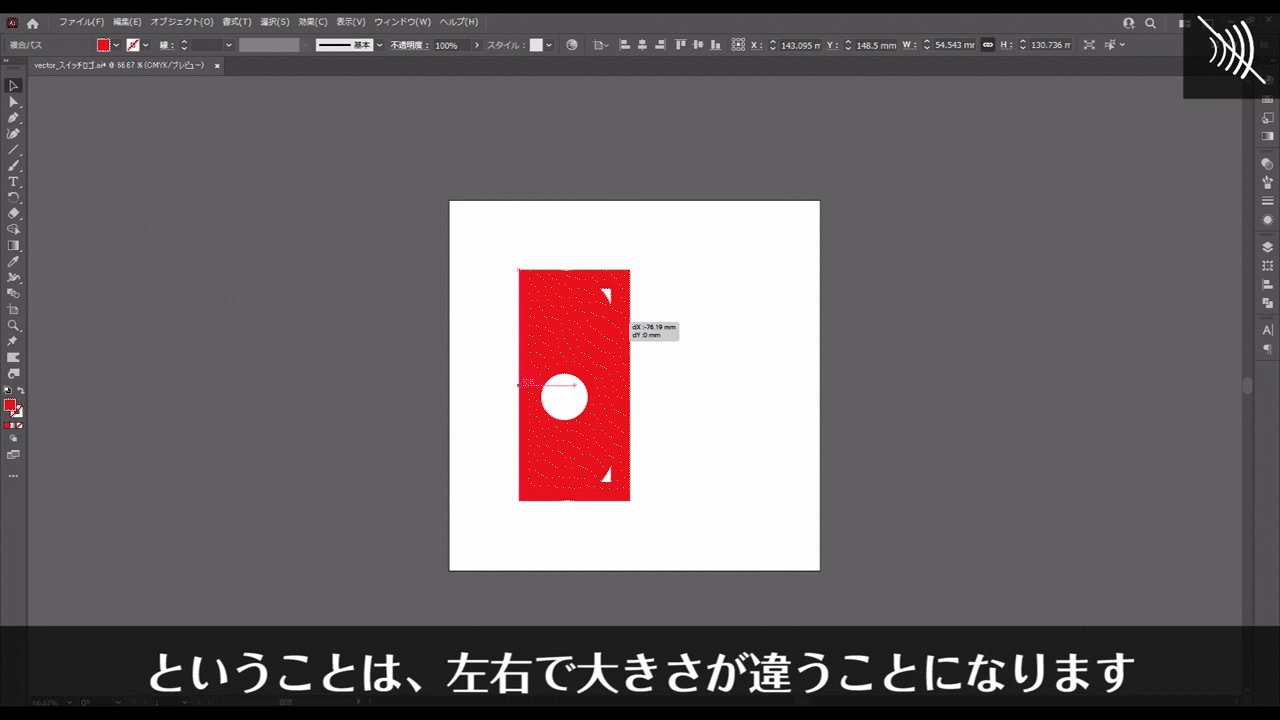
下図のロゴは、見ての通りスイッチのコントローラーの部分である
ジョイコンをモチーフにしたものですね。

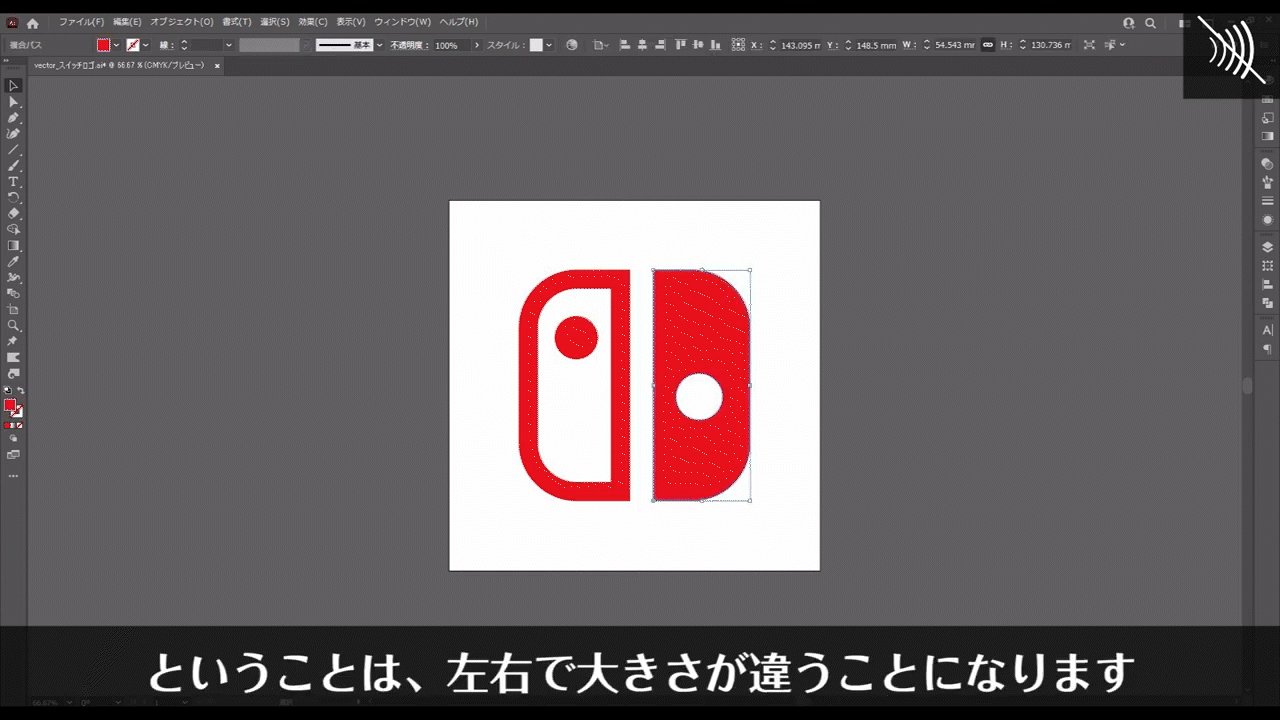
一見、左右の図形の大きさは同じに見えますが、実は違います。
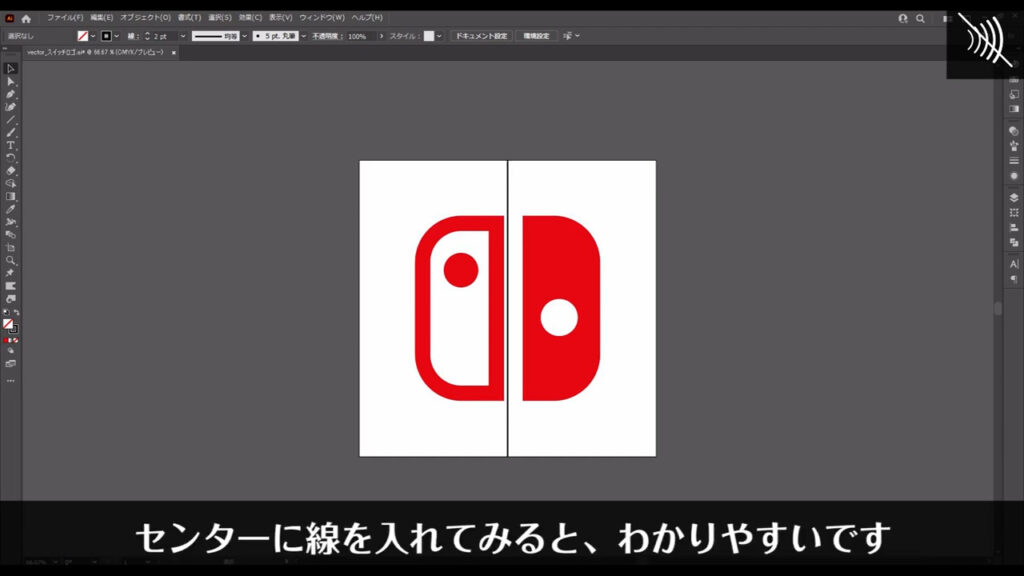
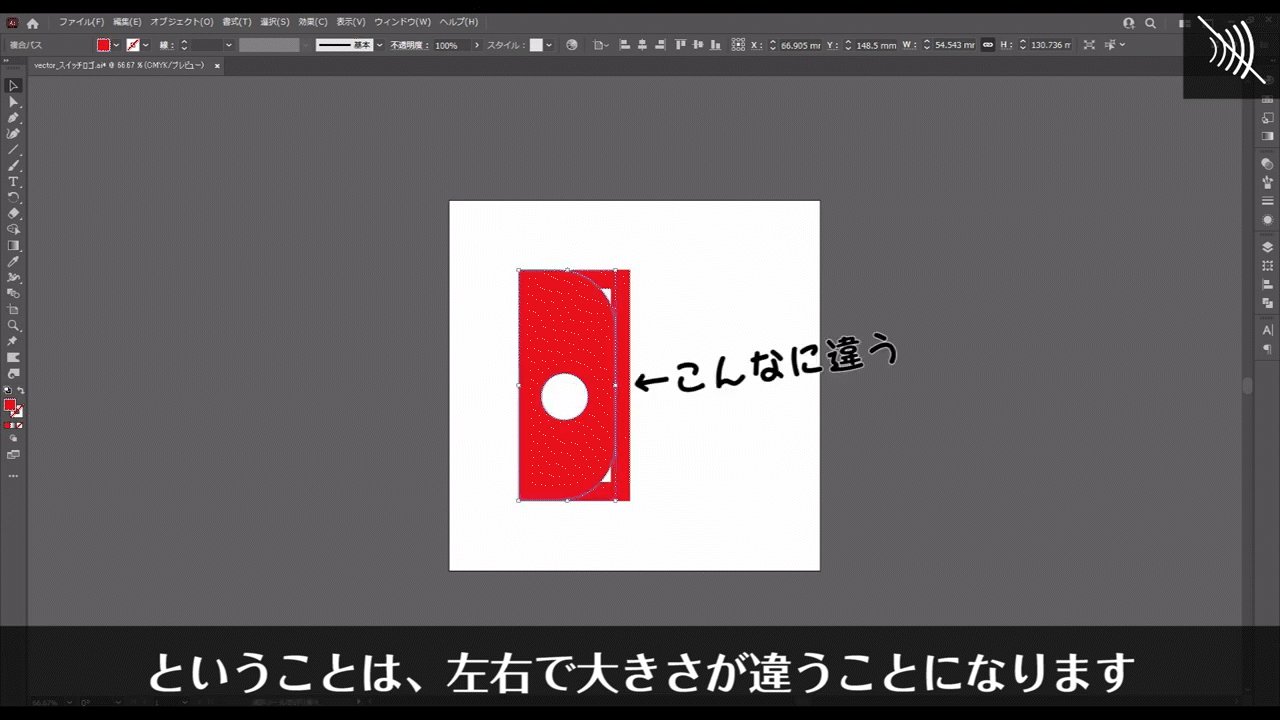
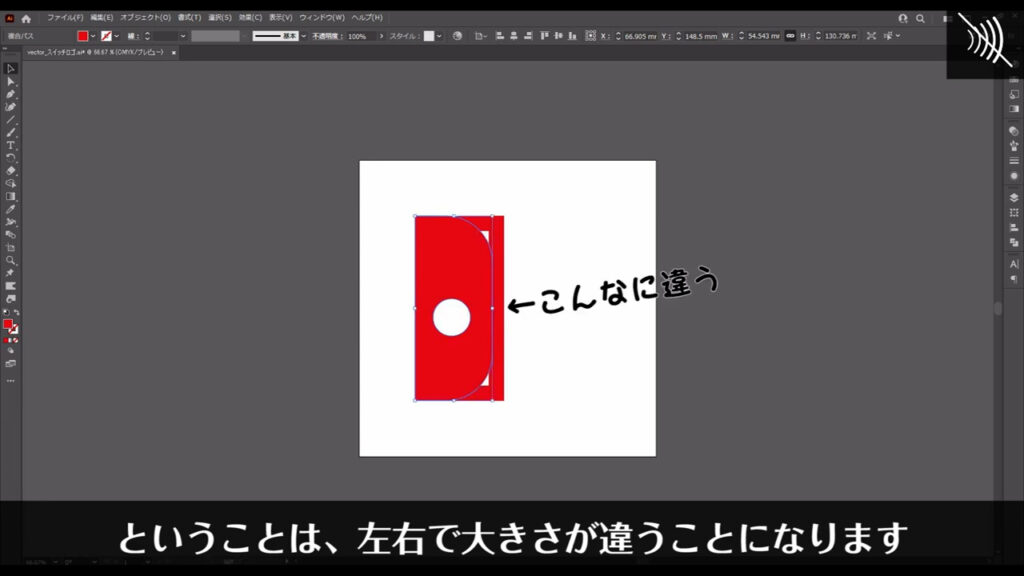
センターに線を入れてみると、わかりやすいです。
ズレているのがわかります。

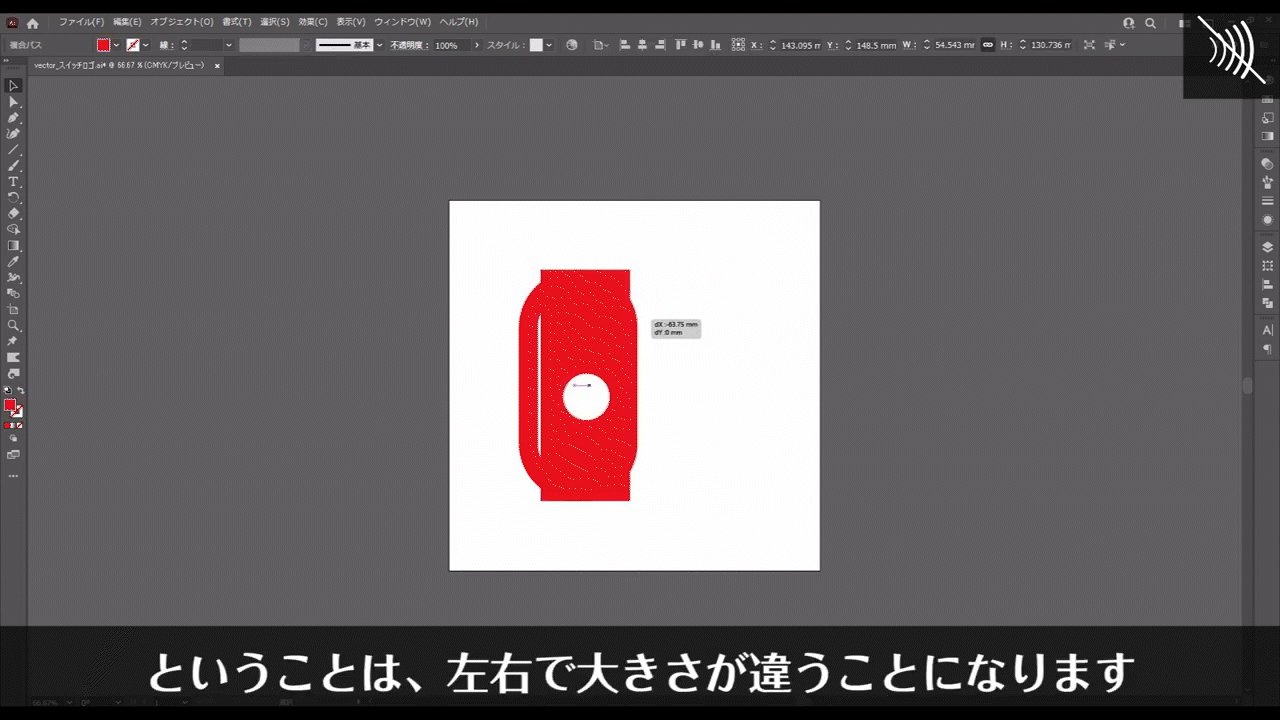
ということは、左右で大きさが違うことになりますね。


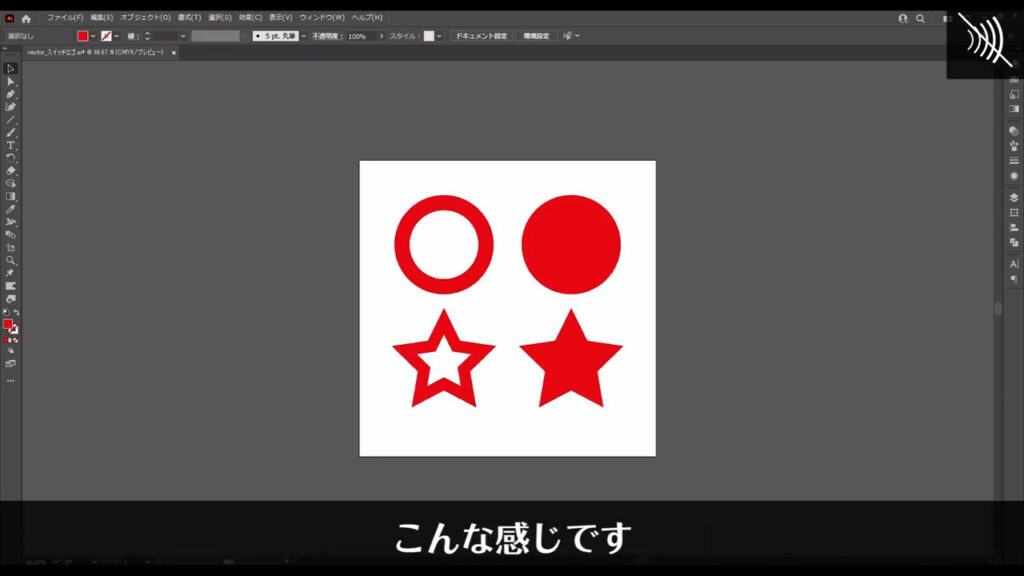
ここで私は、塗りつぶした図形と枠線の図形では、
同じサイズでも違った大きさに見えるのか気になったので、マルと星でも試してみました。
下図のような感じです。
微妙にですが、やはり枠線の図形の方が小さく見えます。
中窓の白い部分が影響しているみたいですね。

センターから少し話が逸れましたが、スイッチのロゴは、
人間が見たときに左右対称に見えるように調整されていることがわかります。
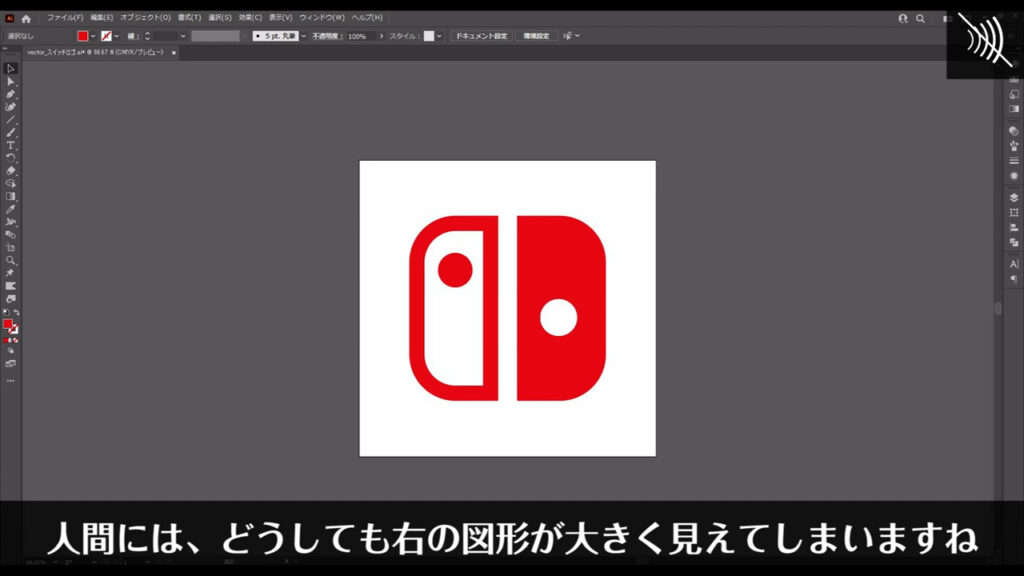
因みに、コンピューターの見え方でロゴを左右対称にすると、下図のようになります。
…人間にはどうしても、右の図形が大きく見えてしまいますね。

デザインにおけるセンターはこうすると良い
ここまでは、任天堂スイッチのロゴで左右におけるセンターのお話ししてきましたが、
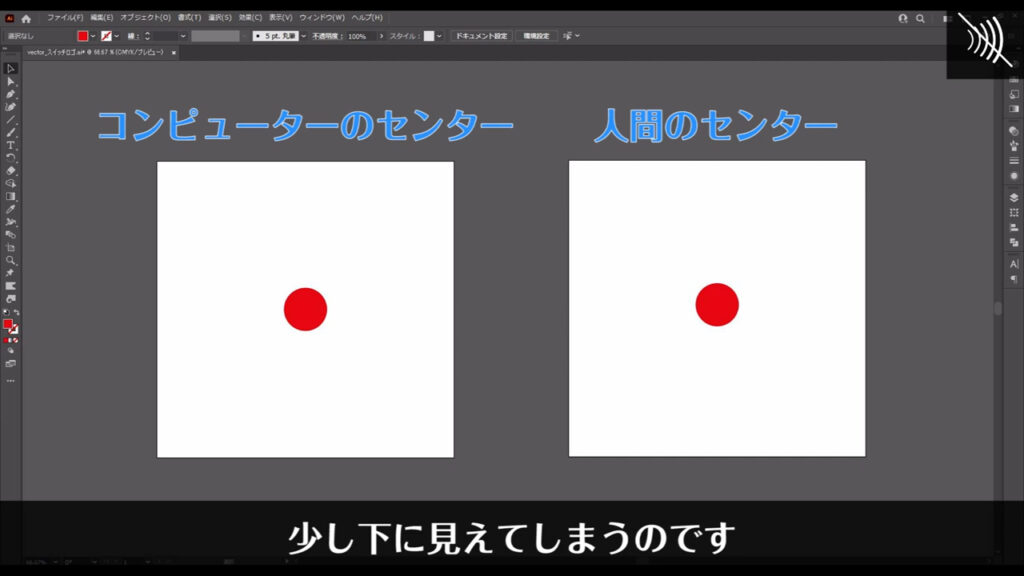
上下でも人間とコンピューターでは見え方が異なります。
デザインでは、こちらの方を気を付けることが多いです。
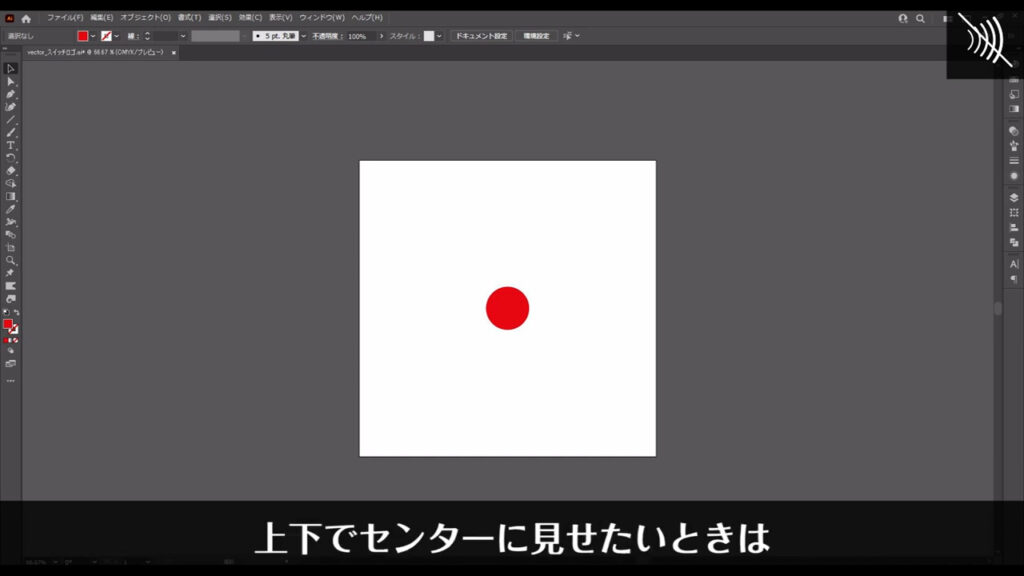
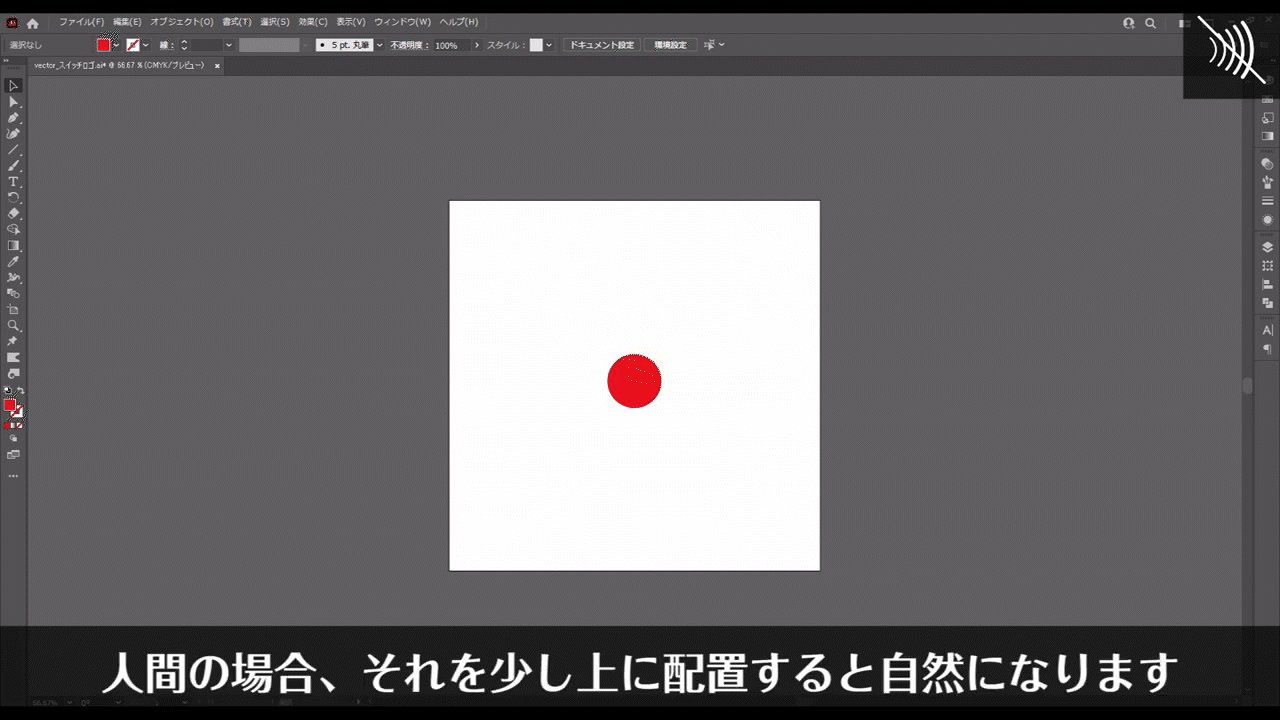
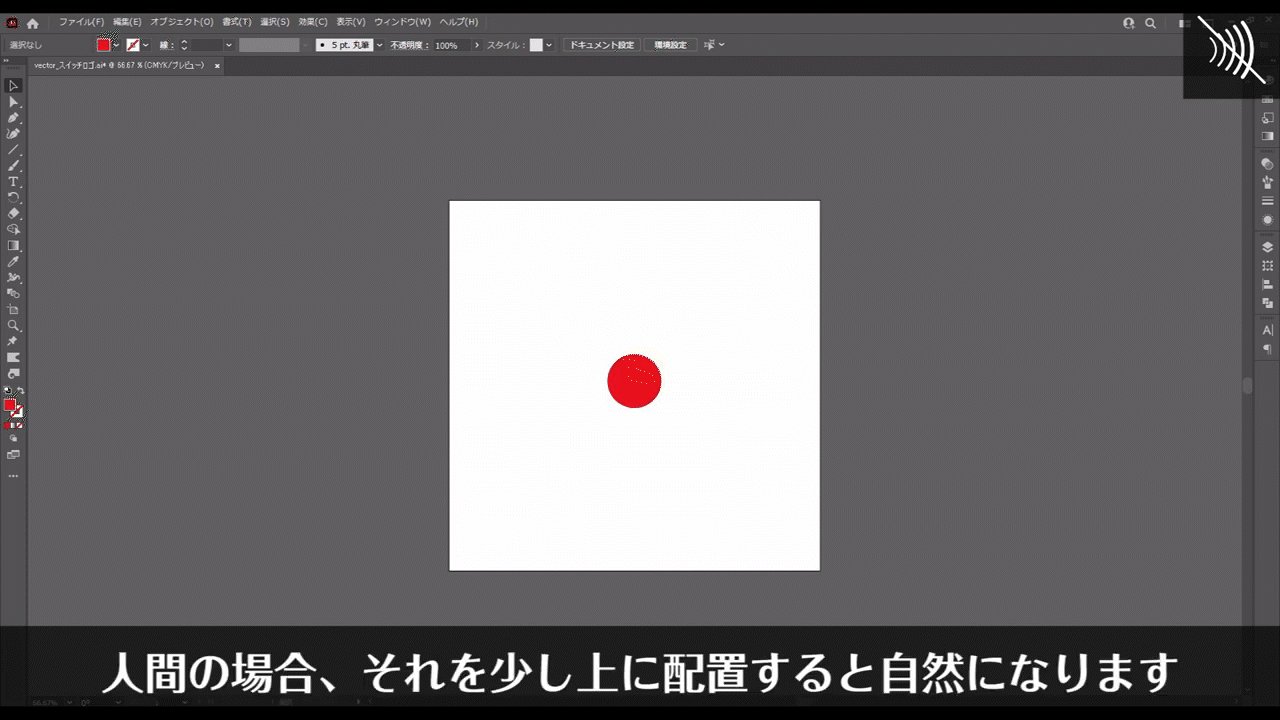
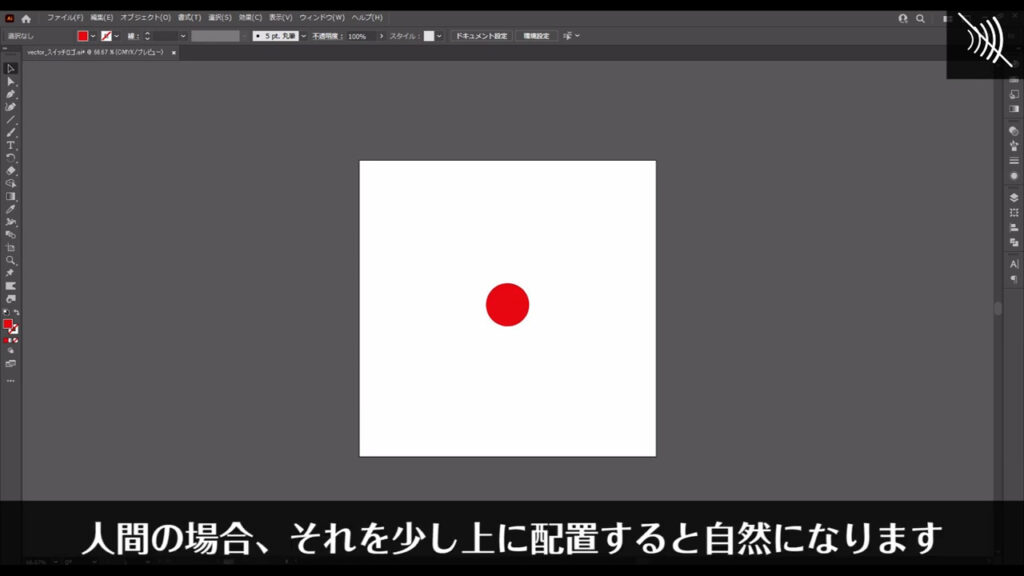
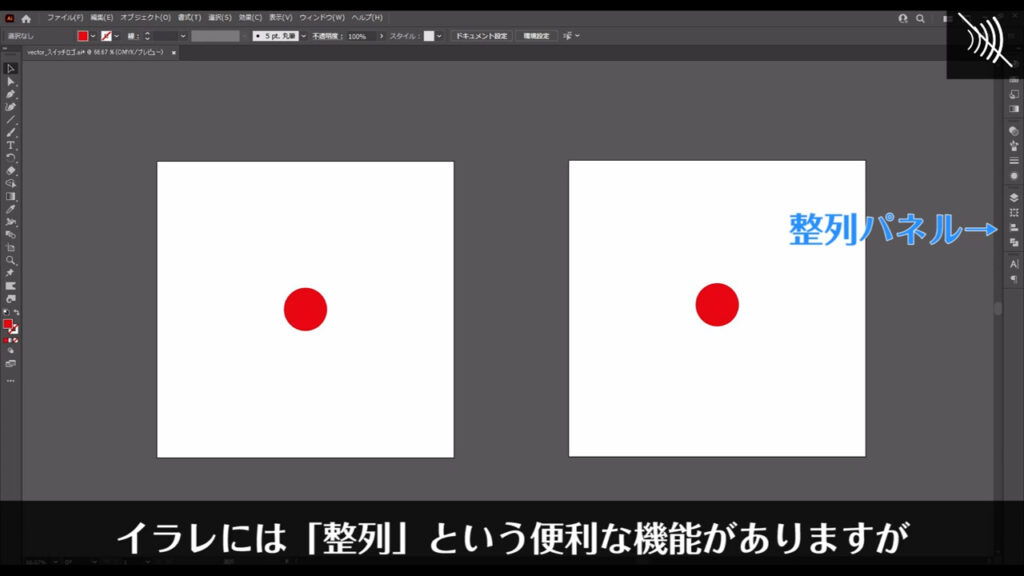
下図(1枚目)のように、全体の大きさに対して小さいものを上下でセンターに見せたいときは、
人間の場合、それを少し上に配置すると、自然になります(下図2枚目)。



コンピューターでのセンターに配置すると、少し下がって見えてしまうのです。

イラレには「整列」という便利な機能がありますが、
それも活用しつつ、最終的には人間の目でも調整すると、デザインが磨かれていくと思います。

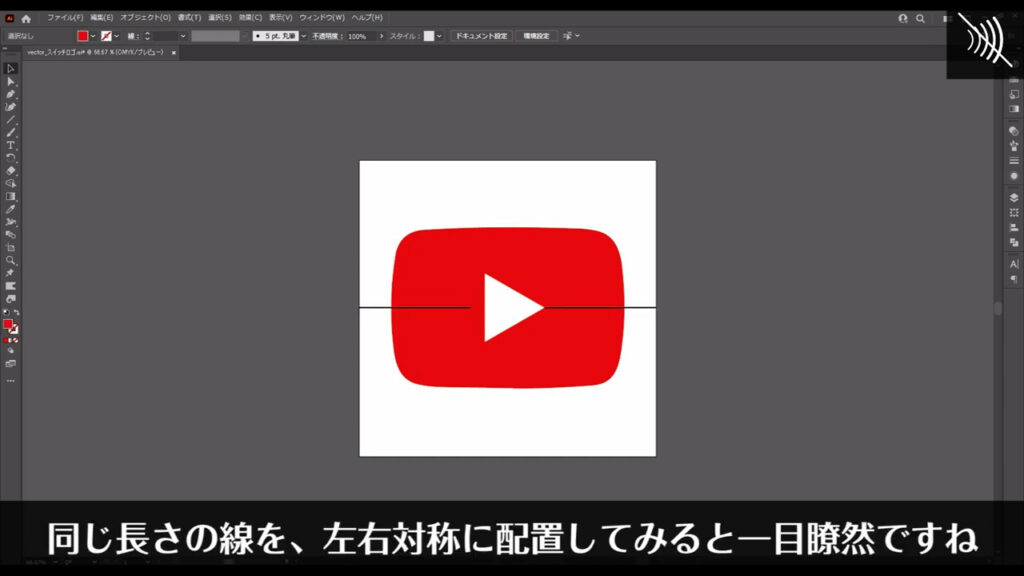
最後に、また左右のセンターのお話しをしますが、
YouTubeのロゴも人間の目でセンターに見えるように調整されています。
同じ長さの線を左右対称に配置してみると、一目瞭然ですね。

今回の記事は、ここまでです。
最後までお読みいただき、ありがとうございます。




コメント