この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、クリスマスでよく見かける「クリスマスリース」を作っていきます。
無料で完成素材をダウンロード↓
クリスマスリースイラスト – No: 23214306/無料イラストなら「イラストAC」をイラストACでチェック!
※データが重いため、配布はjpg形式とpng形式のみとなります。
それでは、さっそく本編にいきましょう。
スマートガイドを有効にしておく
作業を始める前に、ctrl(⌘) + [ u ]で「スマートガイド」というものを有効にしておきます。
これは、オブジェクト同士の位置関係をイラレが教えてくれる機能です。
今回の作成に役立ちます。
ベルを作る
先に、作成の流れをご説明します。
下図の線をこれから作ります。

そして、この線を3D機能で回転させ、

ヒイラギの実と葉っぱをつけて完成といった流れです。

回転体の素を作る:ベルの外側
まず、ペンツールに切り換え、曲線を引いていきます。

ペンツールの使い方については、他の記事で解説していますが、ここでもザックリ解説しておきます。
次の手順までスキップしたい方は「作った部品を回転させる」をクリックしてくださいませ。
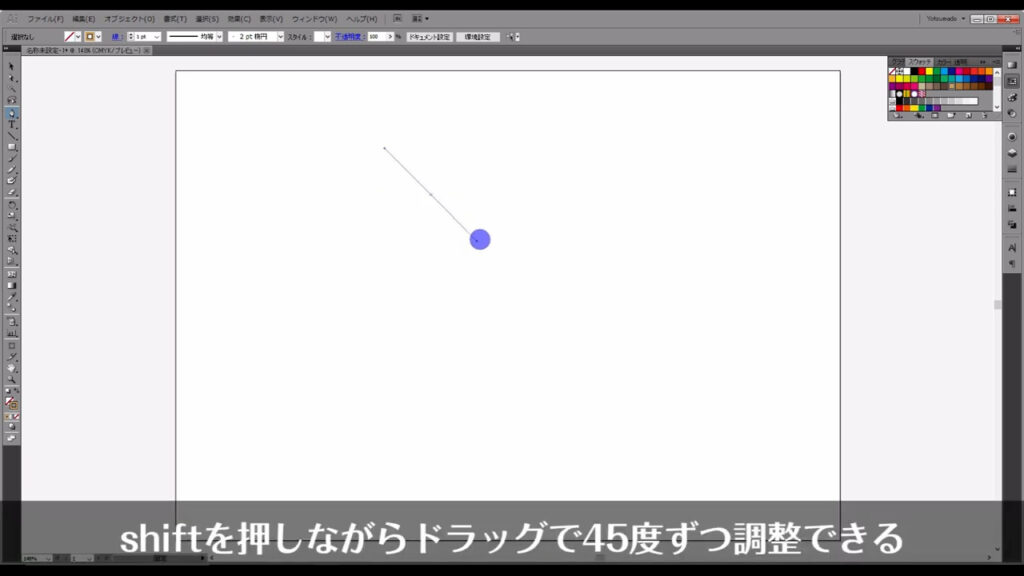
塗りと線を字幕(下図参照)のように設定したら、

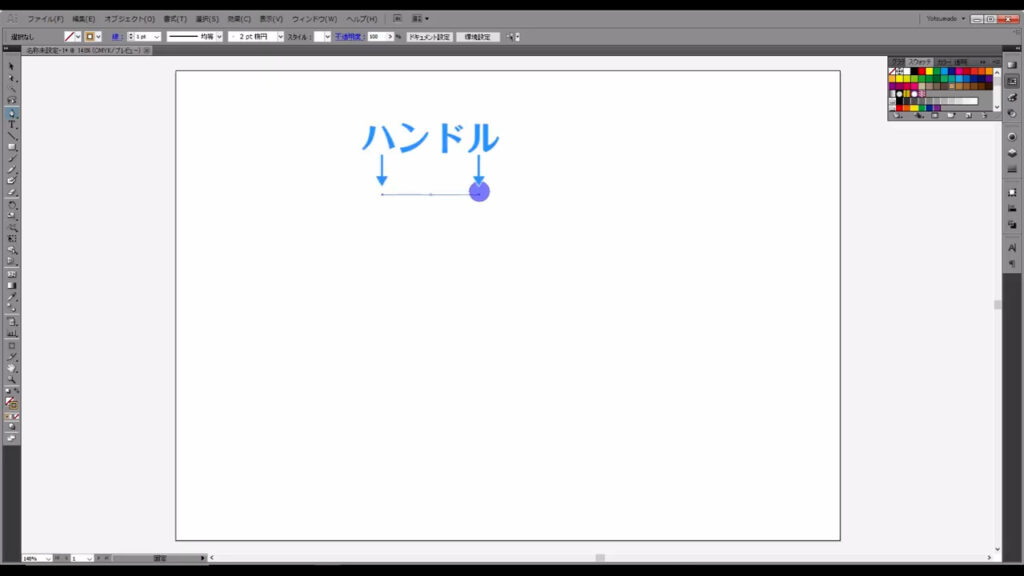
曲線を伸ばしたい方向にドラッグします。
すると、曲線の曲がり具合を調整する「ハンドル」というものが出てきます。

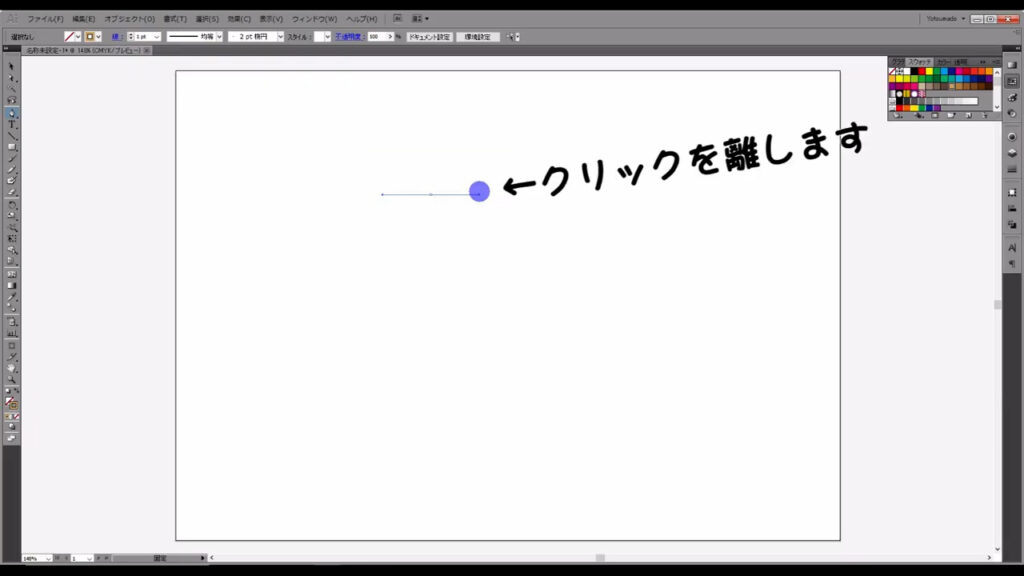
このハンドルは、あとからでも調整が可能なので、だいたい下図の位置でクリックを離します。

因みにハンドルの角度は、shiftを押しながらドラッグすると、45度ずつ調整が可能です。

ペンツールは、点と点を結んで線にしていくツールです。
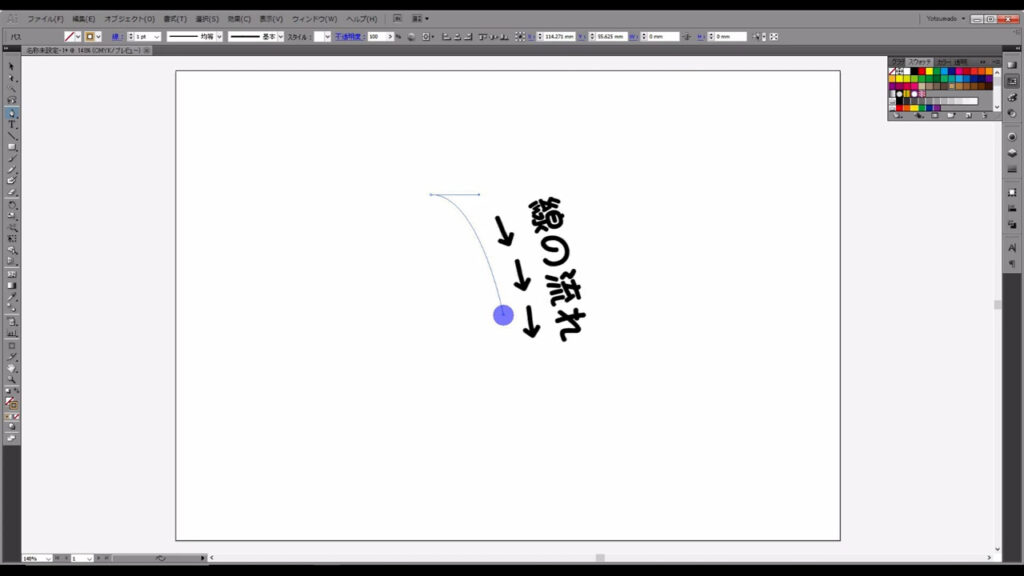
もう1つ点を置けば、線になります。
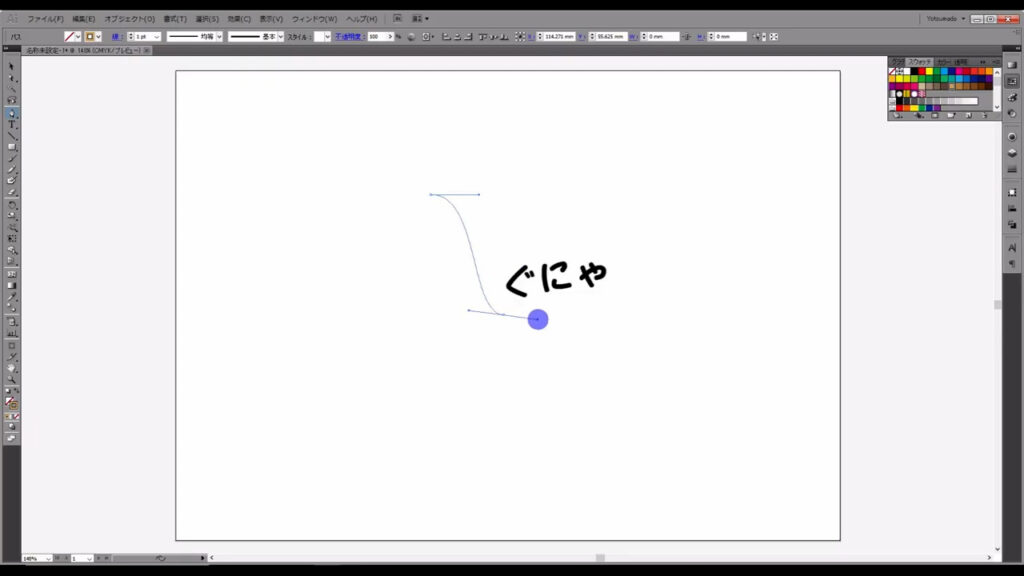
ということで、もう1点は下図の位置に置くわけですが、今度は線の流れから外れた方向にドラッグします。

すると、曲線が蛇行します。

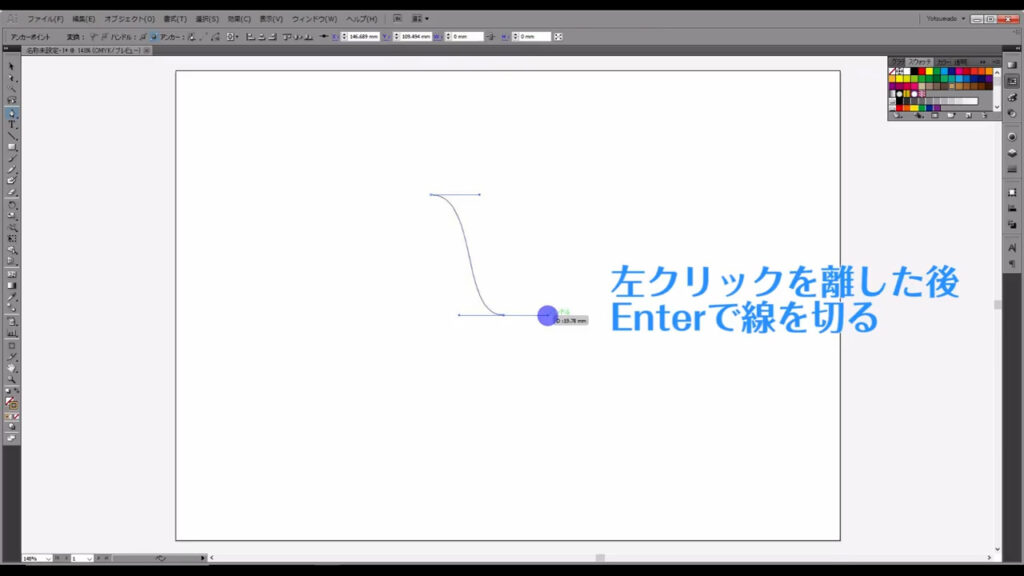
ここで一度、線を切りたいので、enterを押して切ります。

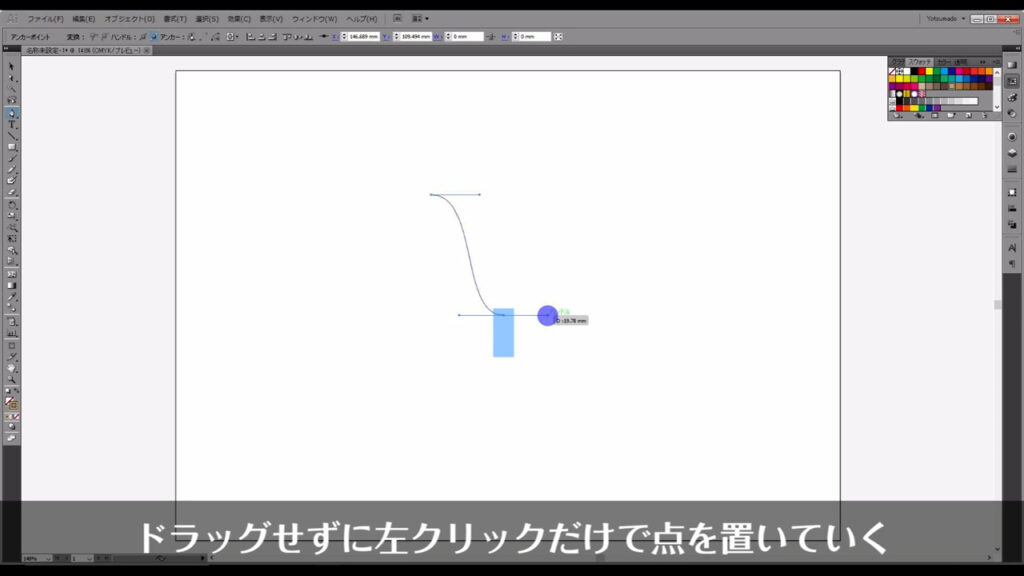
次に、下図マーキング部分に直線を引いていきますが、今度はドラッグせずに左クリックだけで点を置いていきます。

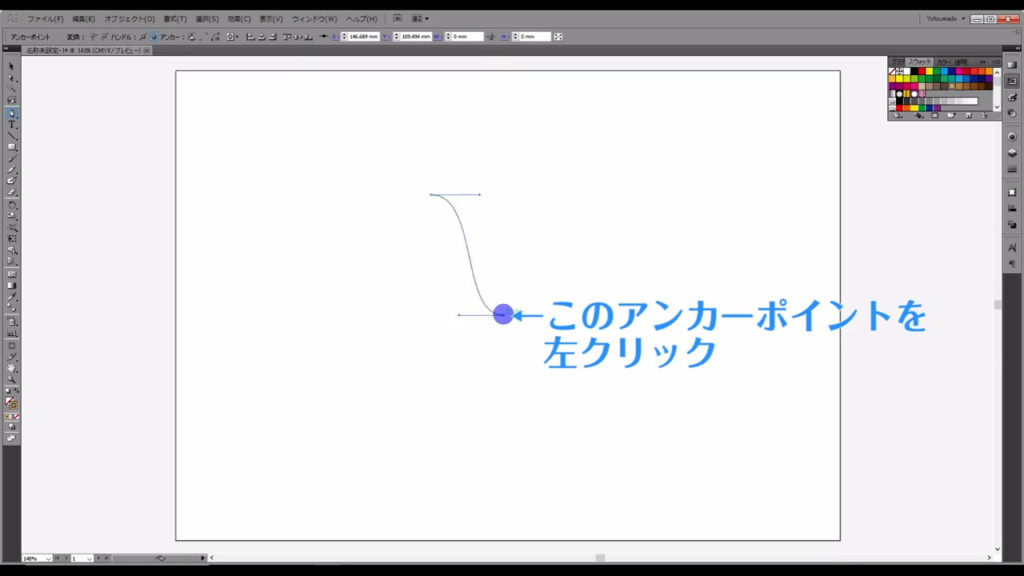
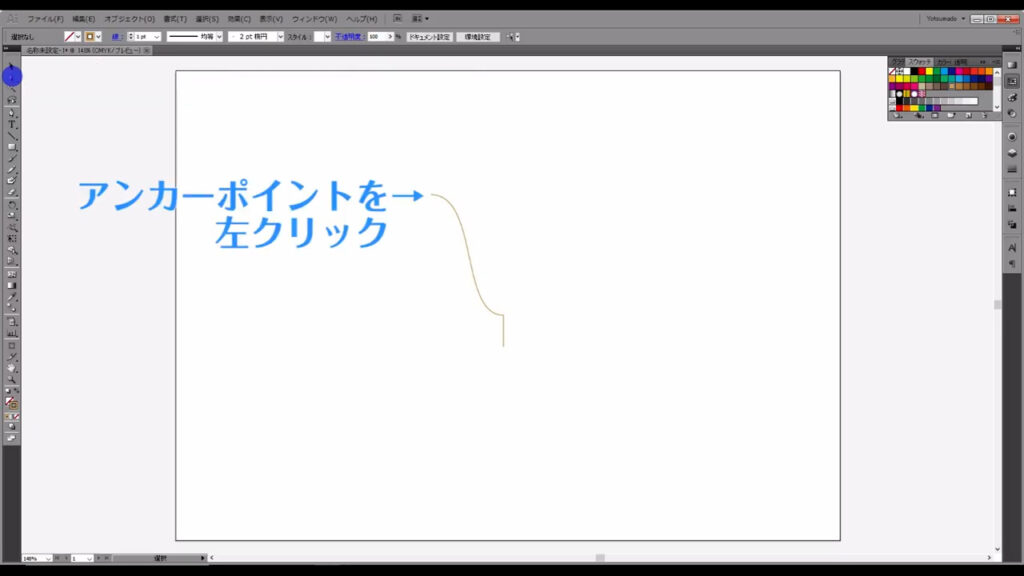
下図のアンカーポイント左クリックしたら、

少し下をもう一度、左クリックします。
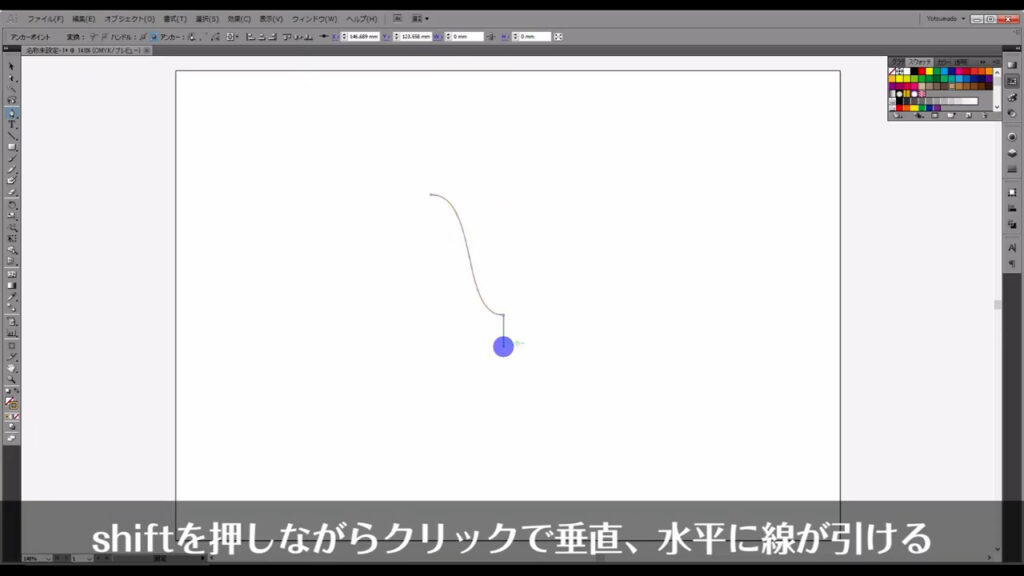
このとき、shiftを押しながらクリックすると、真下に点を置くことができます。

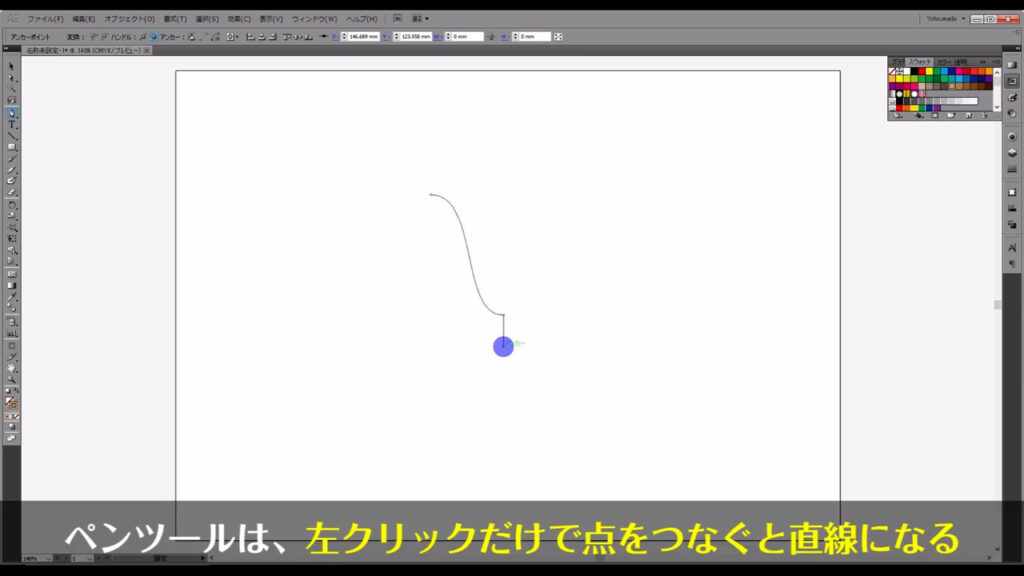
これで、直線が引けました。
ペンツールはこのように、点をドラッグせずに左クリックだけしていくと、直線を引くこともできます。

あとは、必要に応じてハンドルを調整します。
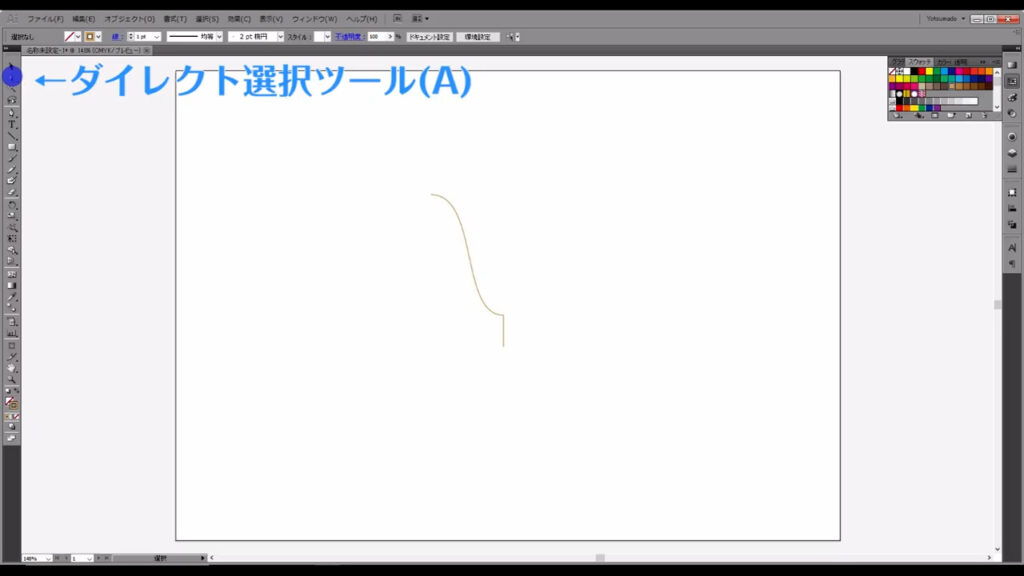
ダイレクト選択ツールに切り換え、

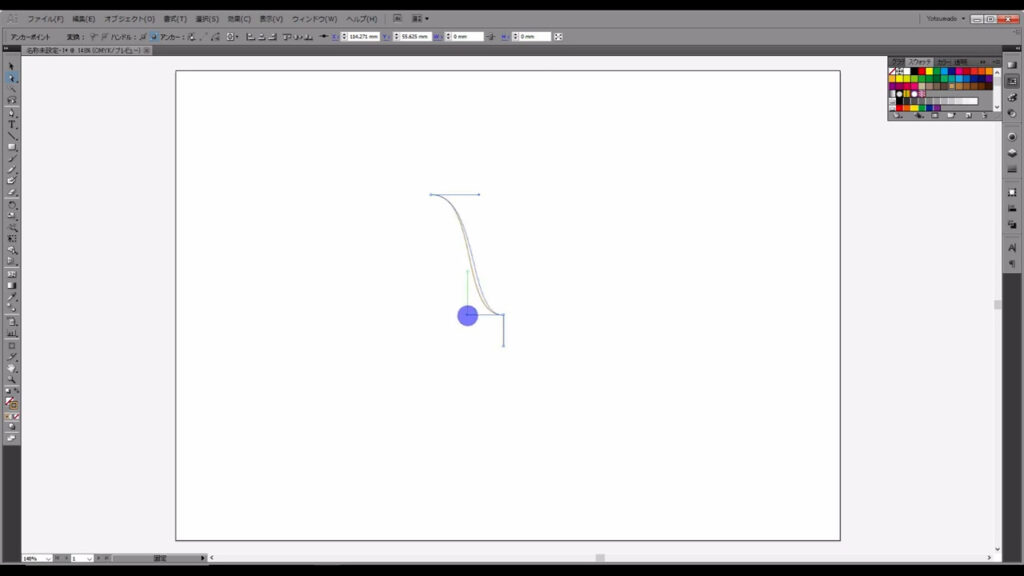
アンカーポイントを左クリックします。

ハンドルが出てくるので、これをドラッグして、良い感じに曲線になるように調整します。

これでベルの外側の部品ができました。
回転体の素を作る:振り子
続いては、振り子の部分です。
今度は、直線から引いていきます。
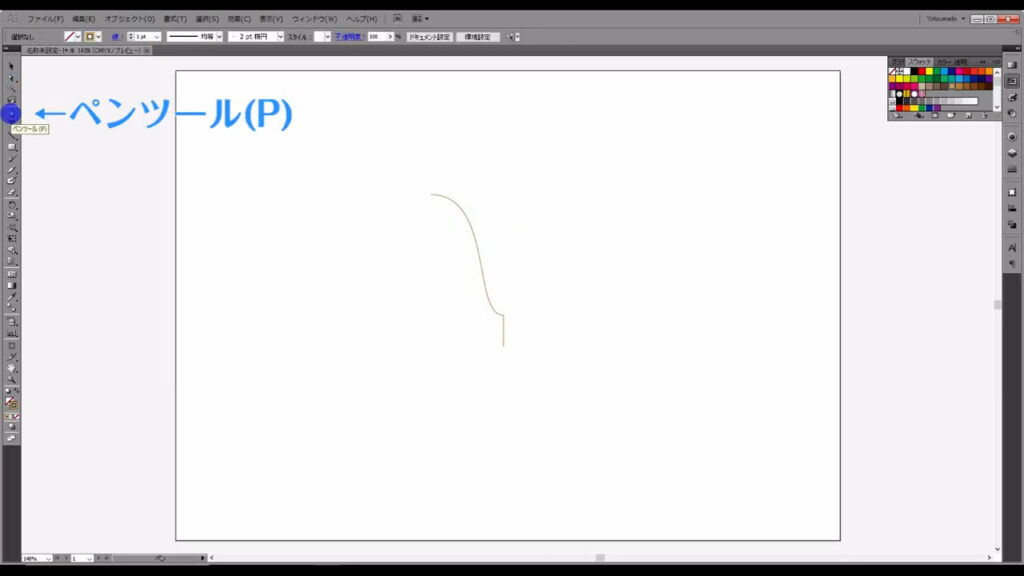
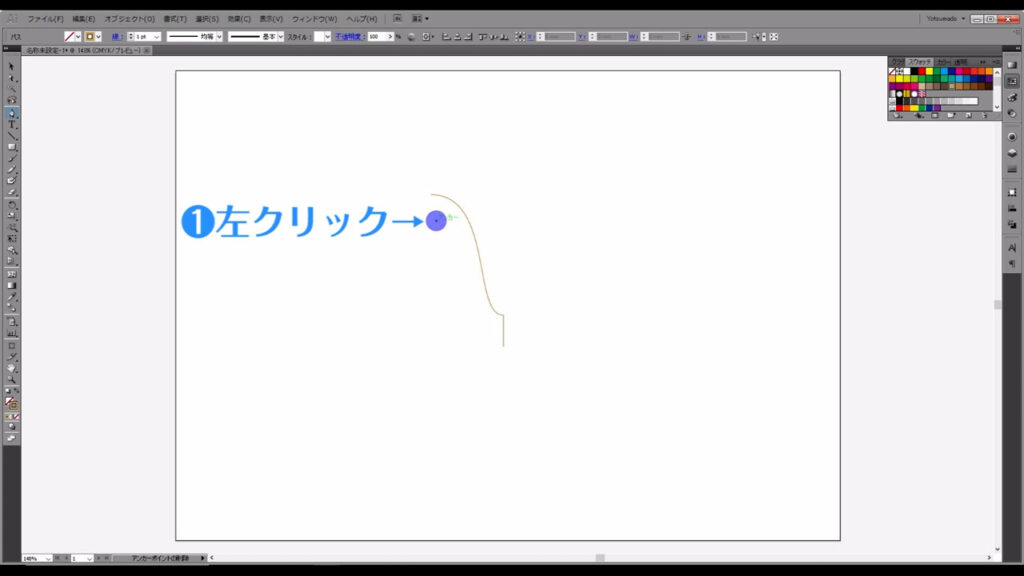
再度ペンツールに切り換え、

まずは❶1つ目の点を置きます。

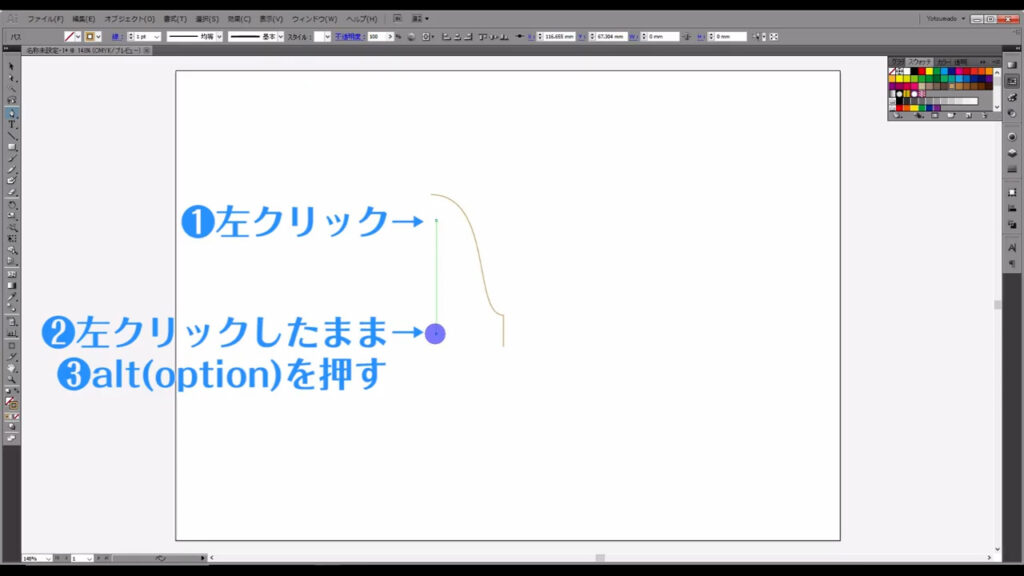
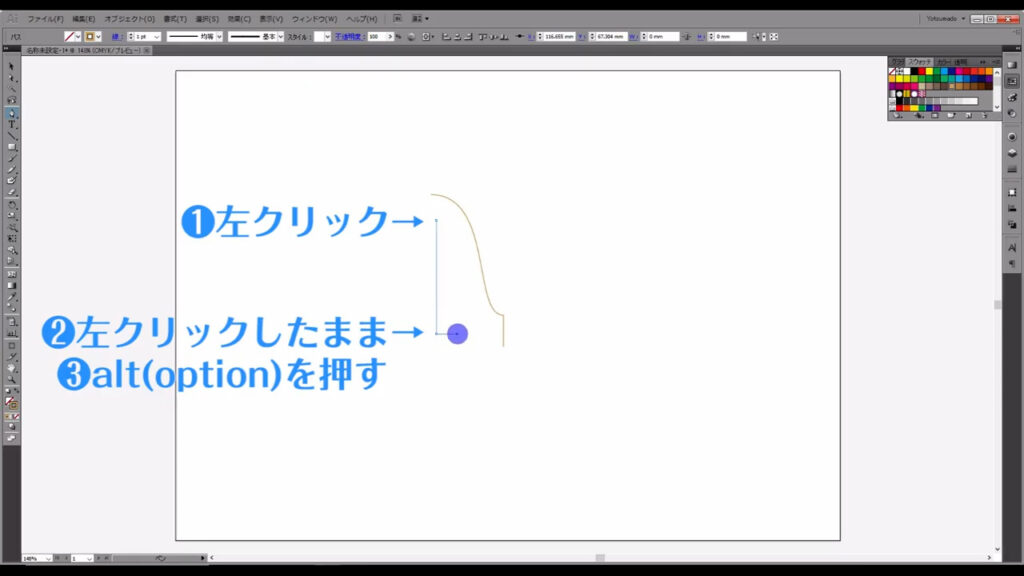
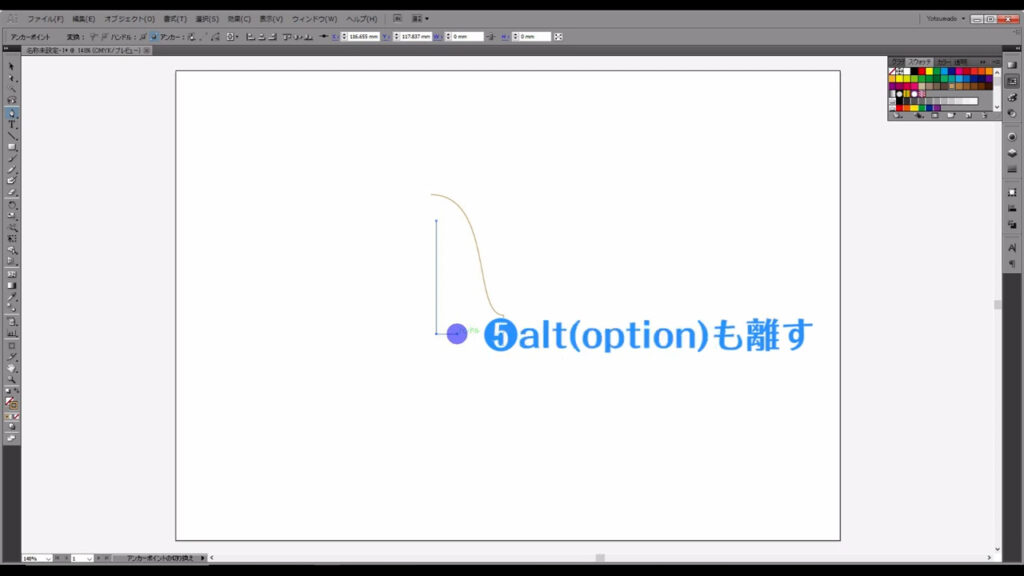
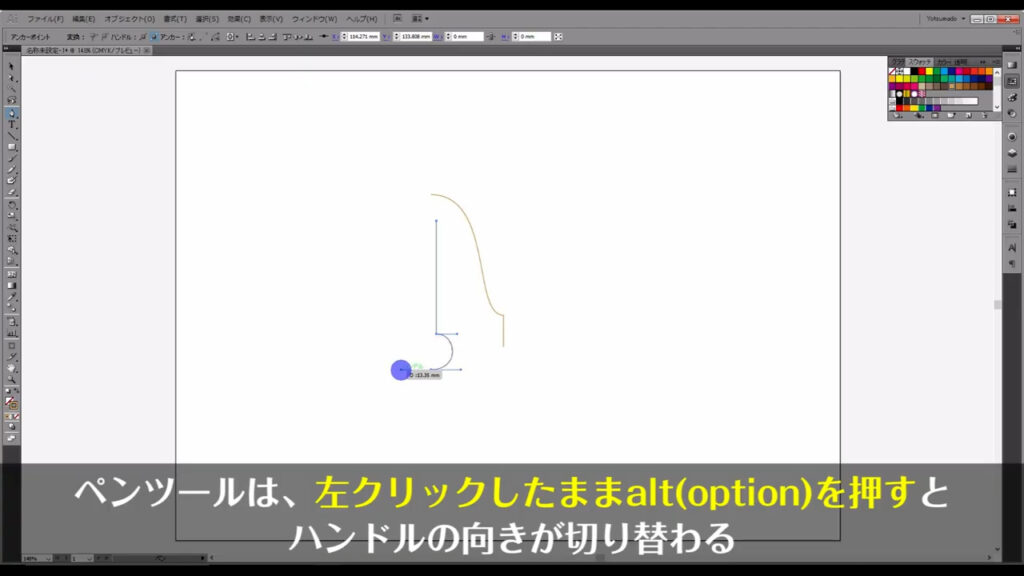
その真下に2つ目の点を置いていくわけですが、❷2つ目の点を左クリックしたまま、❸alt(option)を追加で押します。

そして、曲線を伸ばしたい方向に向かって、ドラッグします。
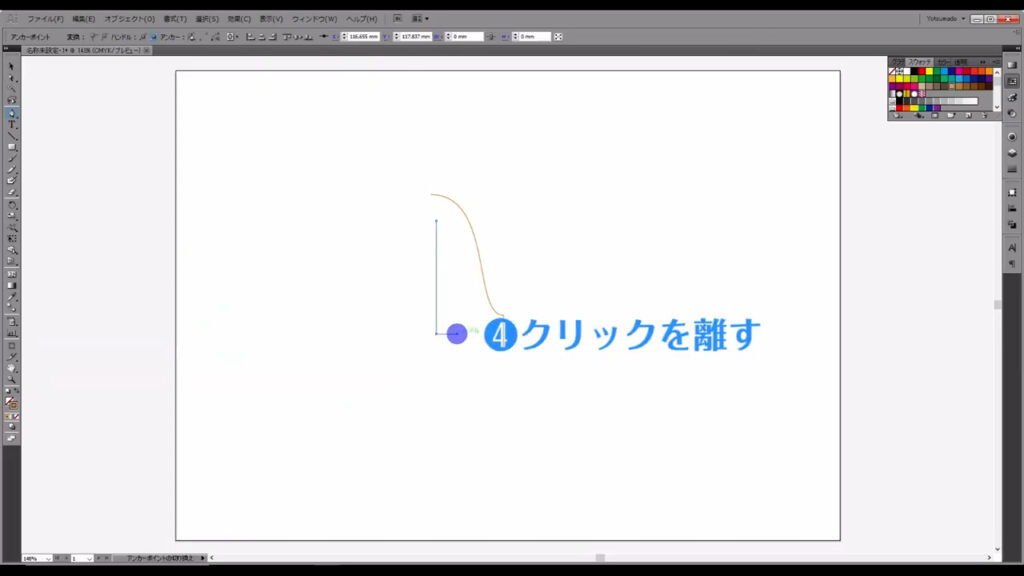
すると、2つ目の点は途中から曲線に切り替わります。

このあとは、左クリックとalt(option)を離して問題ありません。


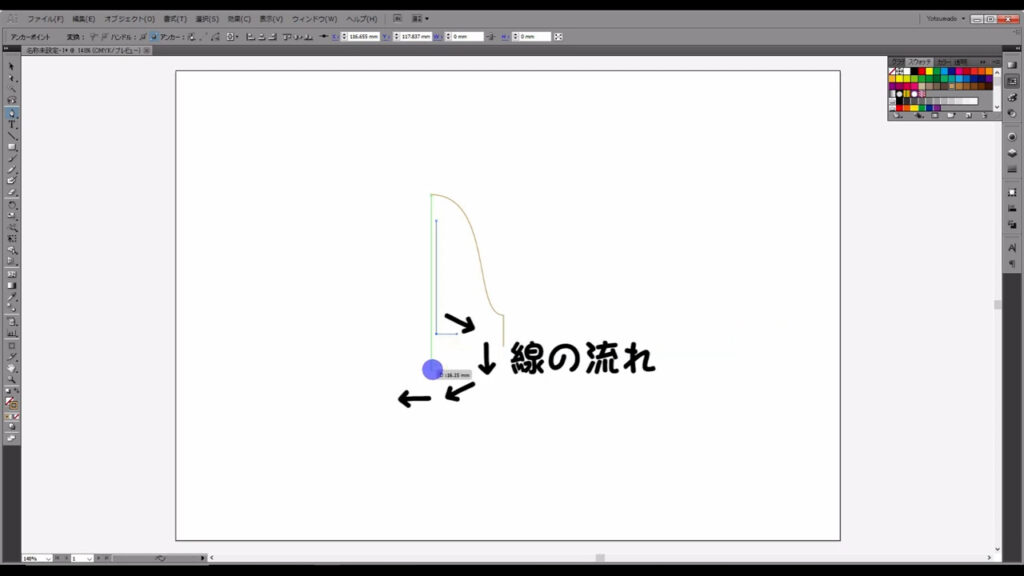
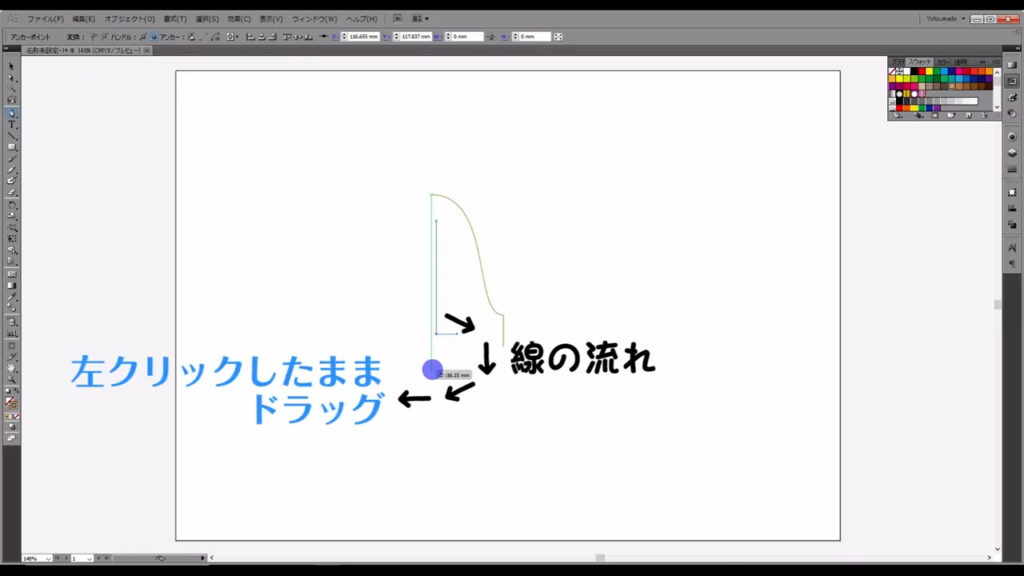
3つ目の点は線の流れに沿って、

再度、左クリックを押したまま、ドラッグします。

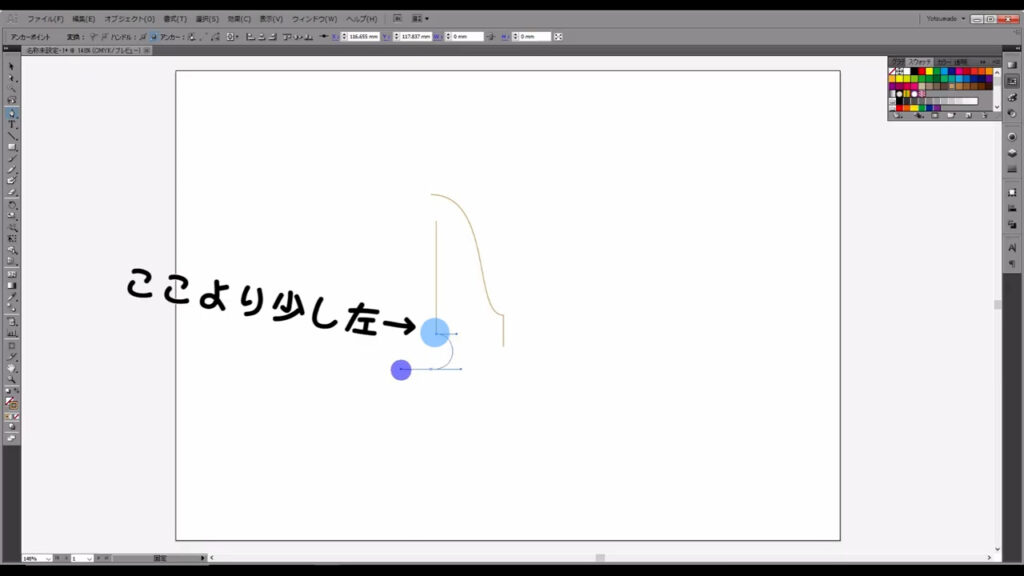
この点は、2番目に置いた点より少し左側に来るようにします。
そうしないと、回転させたときに振り子の下に意図しない穴ができてしまう可能性があります。

今のペンツールの操作は、少し難しかったかもしれません。
ポイントは、左クリックを押したまま、alt(option)を押すと、ハンドルの向きが切り替わるということです。
慣れるまでに少し時間はかかると思いますが、場数を踏むしかないですね(^^;

これでベル本体の部品ができました。

作った部品を回転させる
次は、これらを回転させていくわけですが、忘れては行けない過程があります。
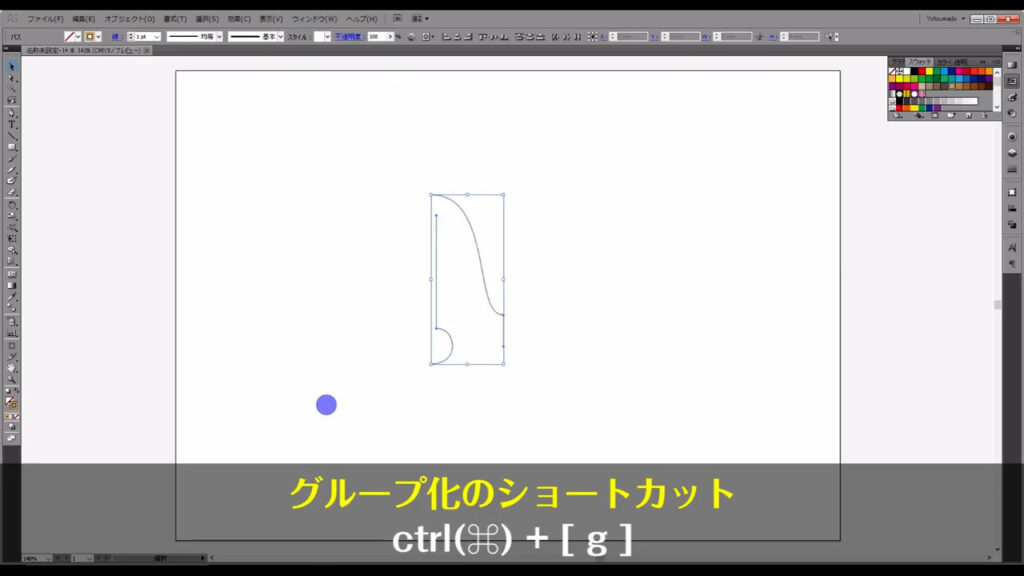
グループ化です。
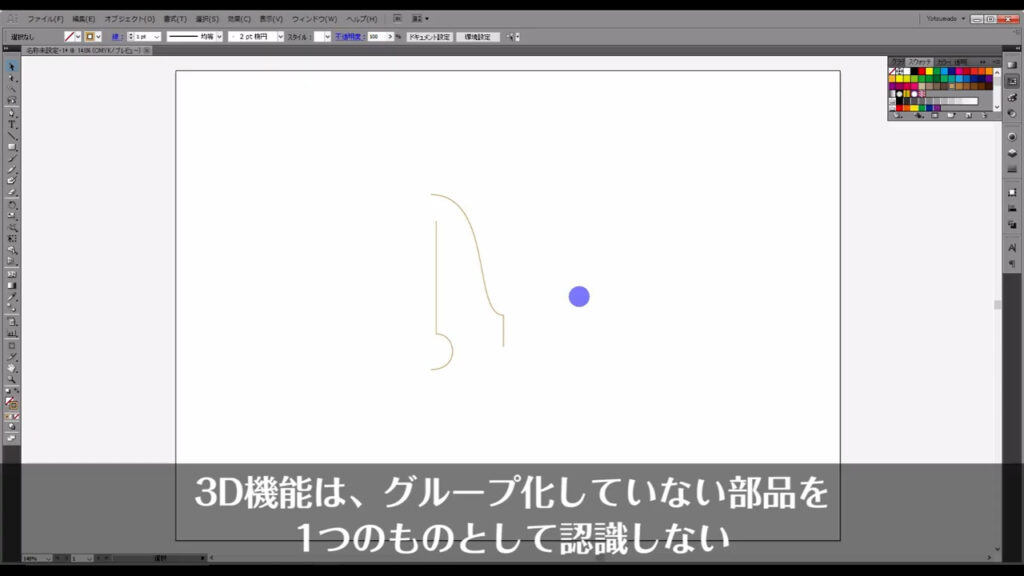
部品をグループ化をしないと、3D機能がこれらを1つのものとして認識してくれません。
その結果、振り子がベルの外に出てしまうことがあります。
一昔前のゲームのポリゴンバグみたいに。

選択ツールで、これらの線を選択した状態で、ctrl(⌘) + [ g ]でグループ化を忘れないようにします。

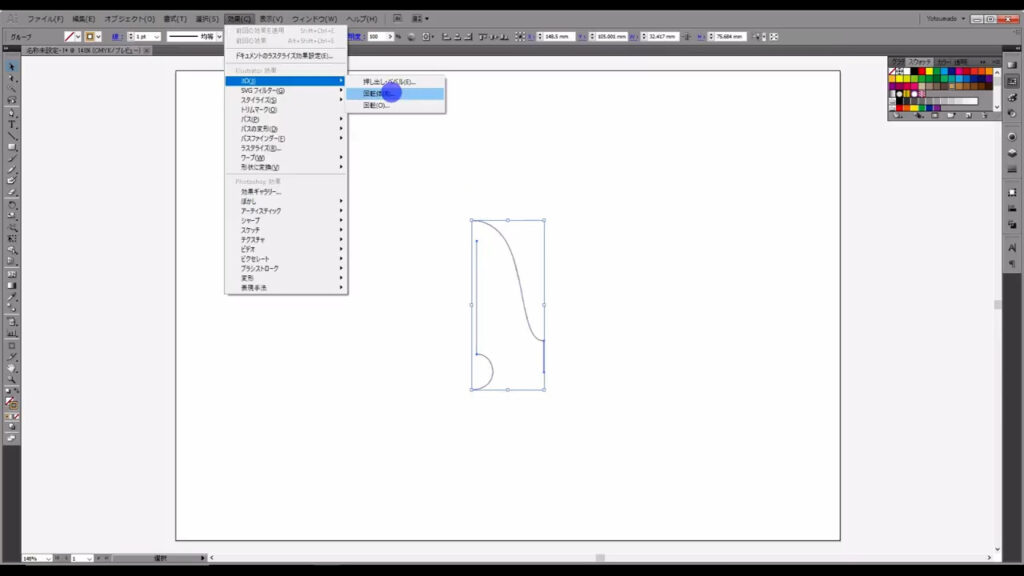
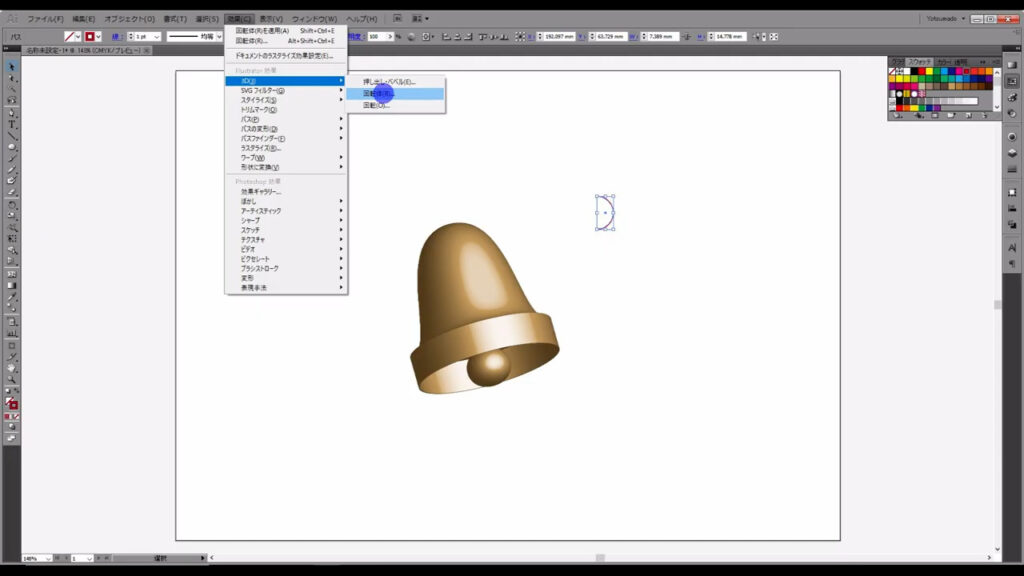
そうしたら、このグループを選択した状態で、下図の手順で「3D」「回転体」へと進んでいきます。
イラレのバージョンがCCの場合は「3Dとマテリアル」「3D(クラシック)」「回転体(クラシック)」です。

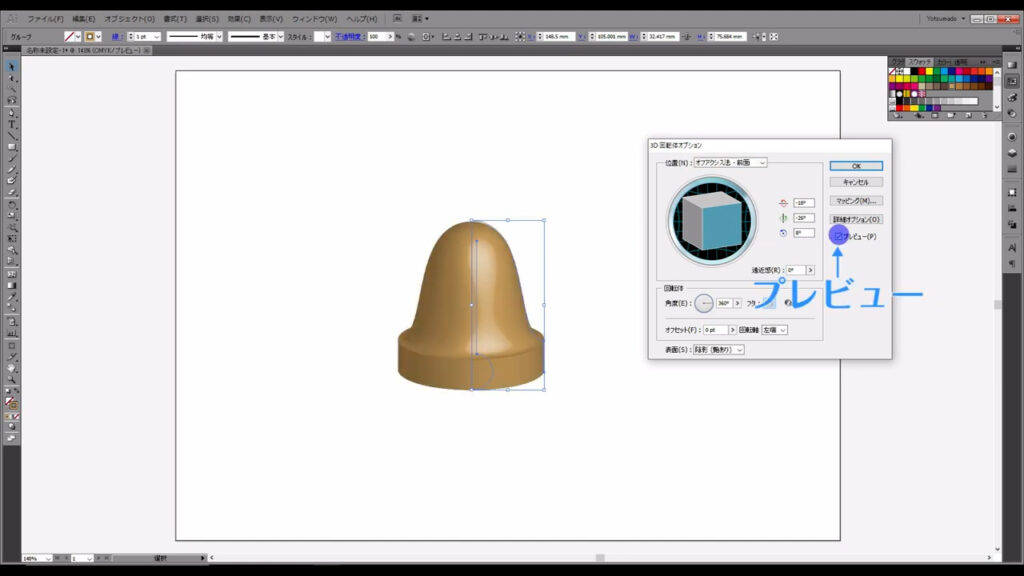
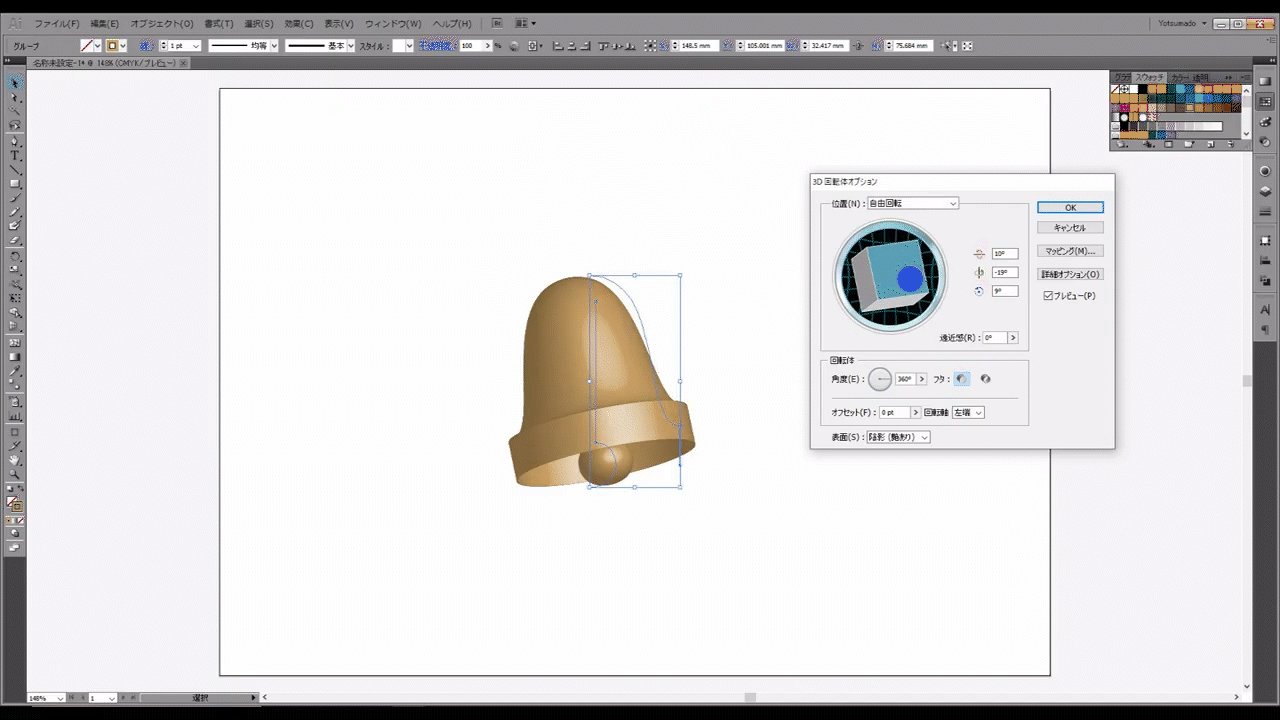
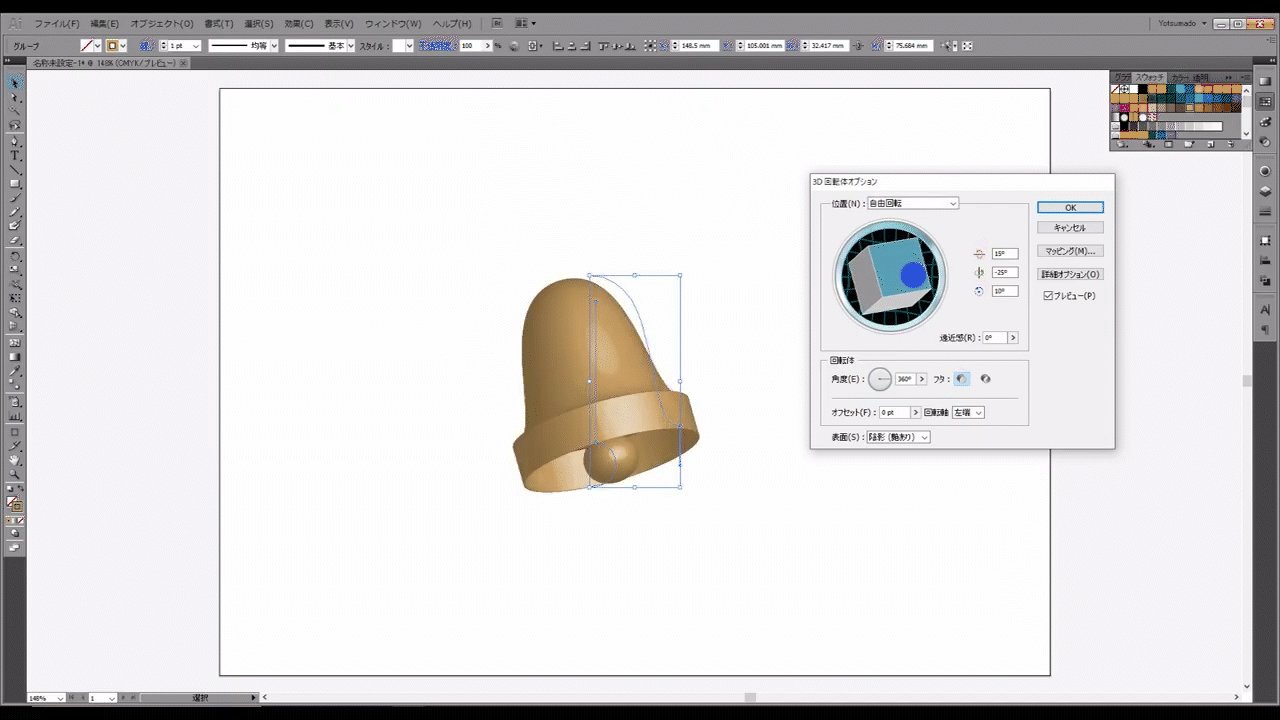
すると、下図のようなウィンドウが開くので、まずプレビューにチェックを入れます。

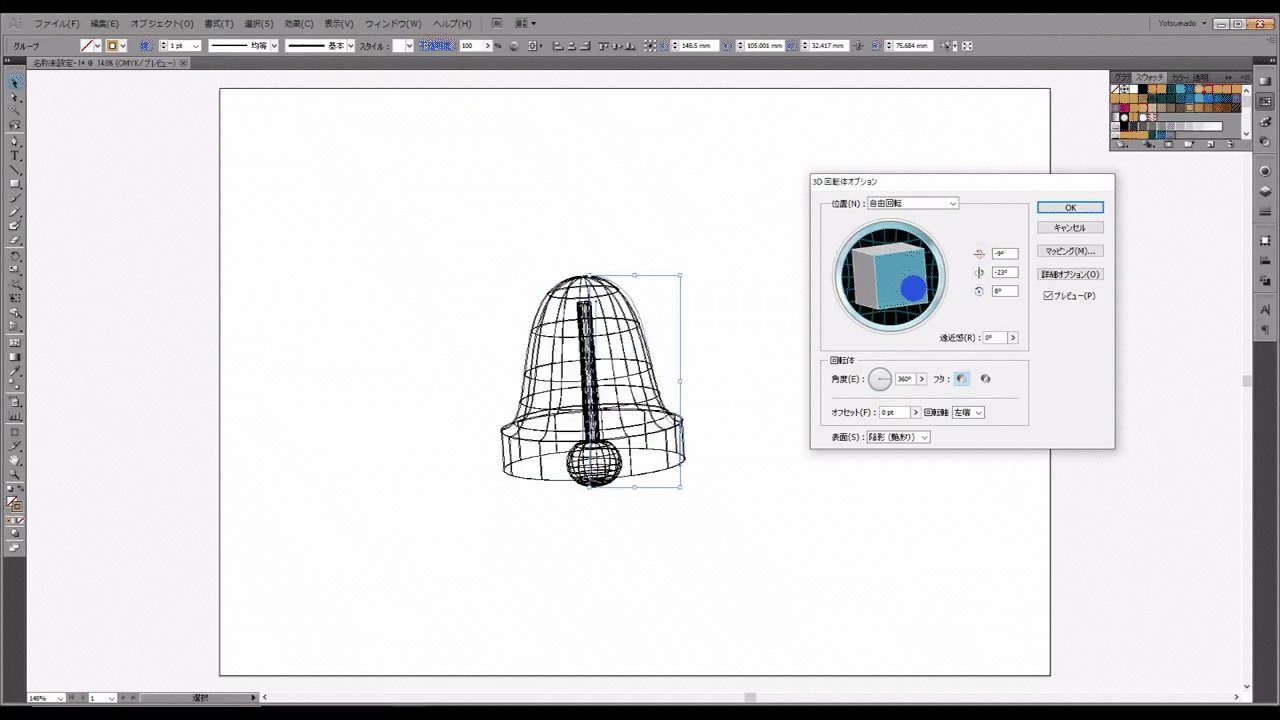
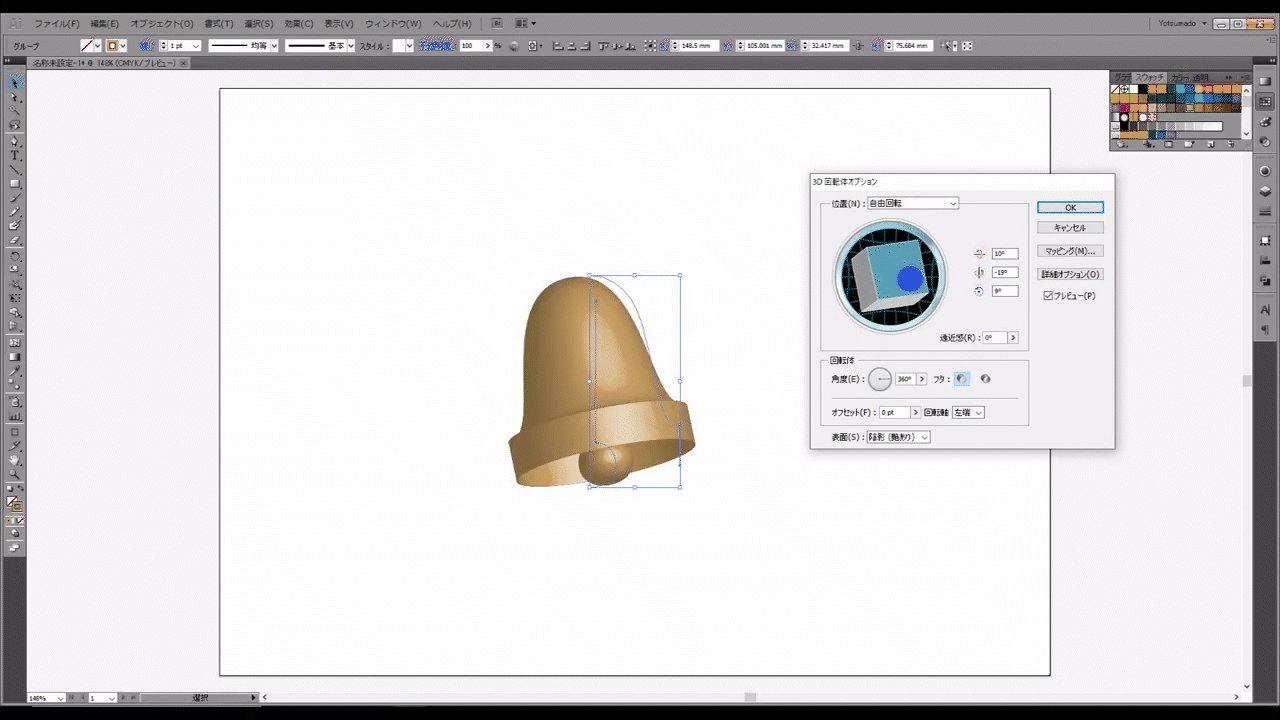
すると、ベルの回転体が今、どんな状態になっているかが確認できるので、下図のキューブをいじって、自分の納得のいく形になるまで調整します。

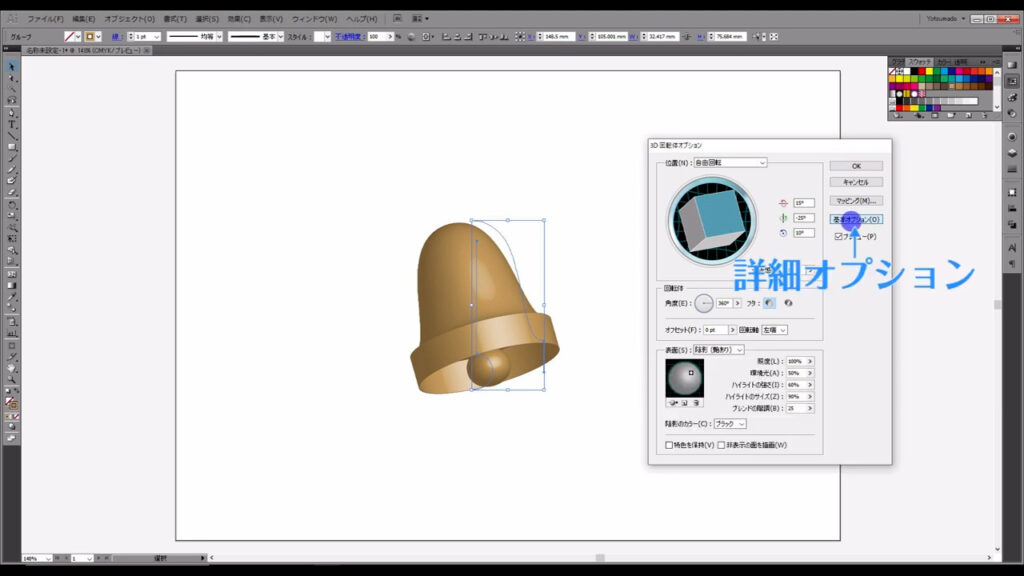
それが終わったら、よりベルっぽく見えるように光沢具合を調整します。
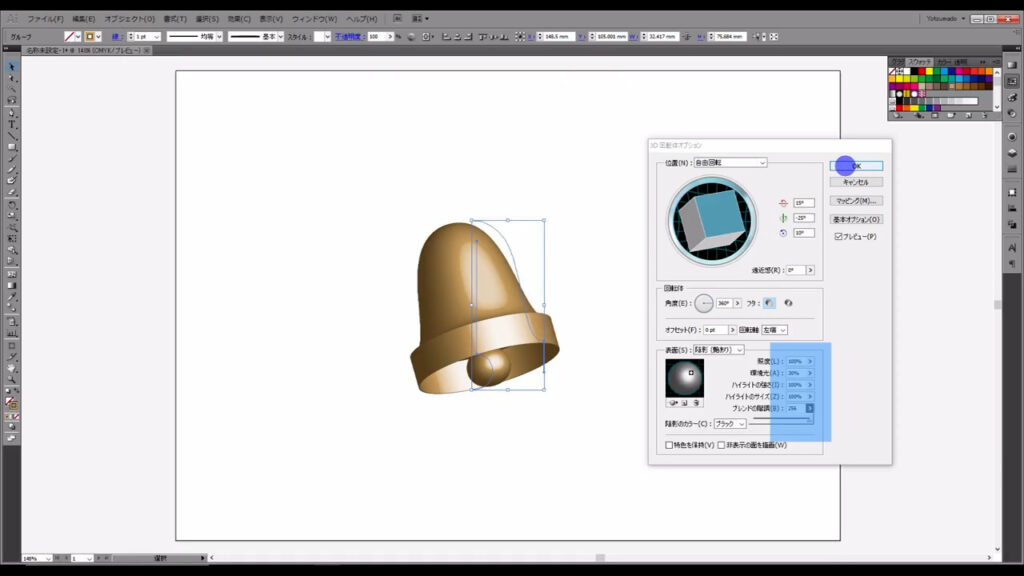
「詳細オプション」を押すと、ライティングを調整できるところが出てくるので、そこの数値をいじります。
下図はすでに、ウィンドウ下部に詳細オプションが出ています。

参考として、下図マーキング部分の数値に設定しましたが、ここはあなたの好みでOKです。

この調整が終わったらOKを押し、ベル本体は完了です。

葉っぱと実を作る
次に、ヒイラギの実の部分ですが、これも3Dの回転体で作っています。
楕円形ツールで、線が赤の正円を作り、

ダイレクト選択ツールで矢印のアンカーポイントを選択、削除。


そして、この半円を3D機能で回転体処理すれば良いだけです。
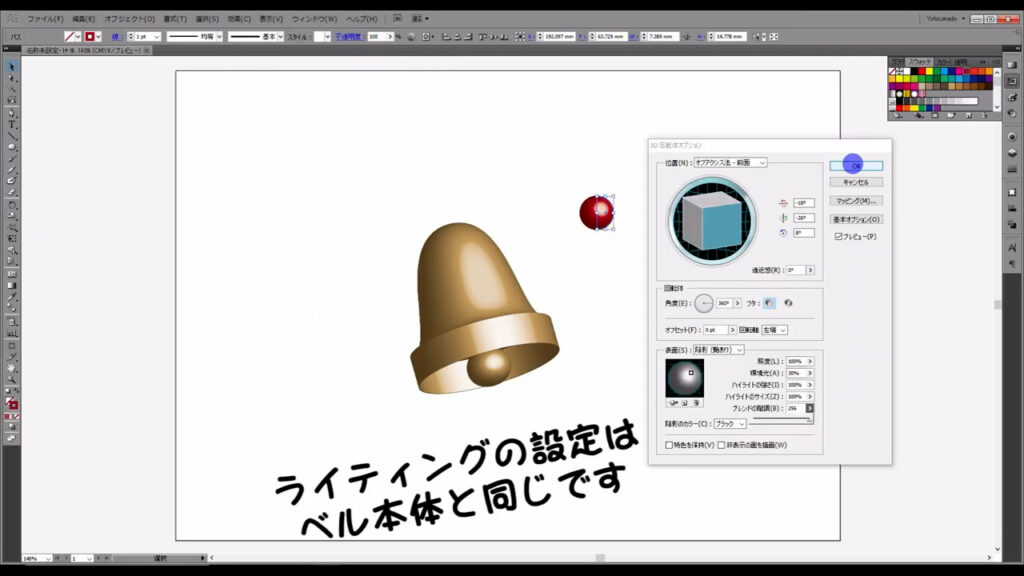
ベルと作成過程が同じなので、説明は省きます(下図参照)。


あとは、ヒイラギの葉っぱの部分だけです。
まず楕円形ツールに切り換え、

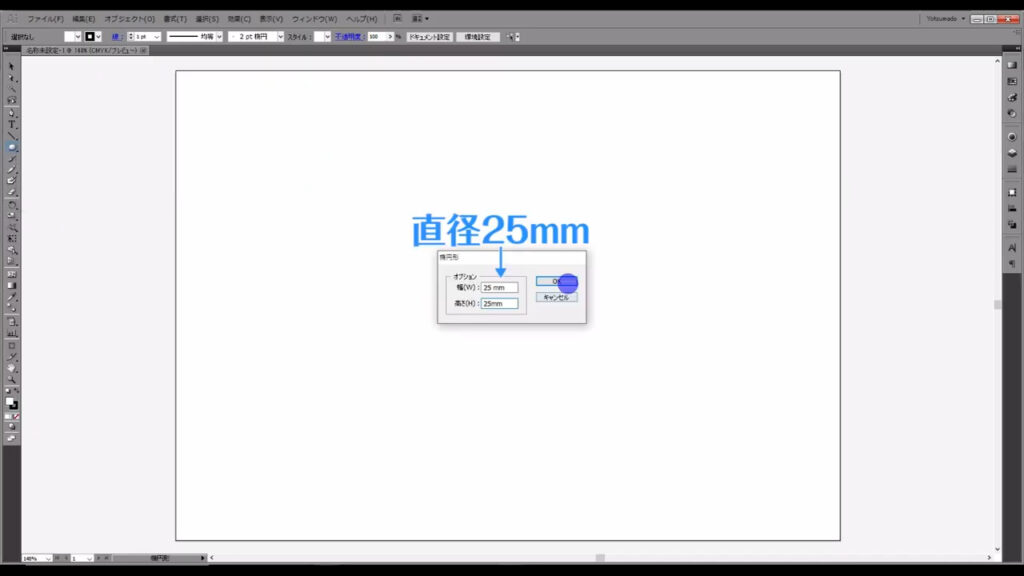
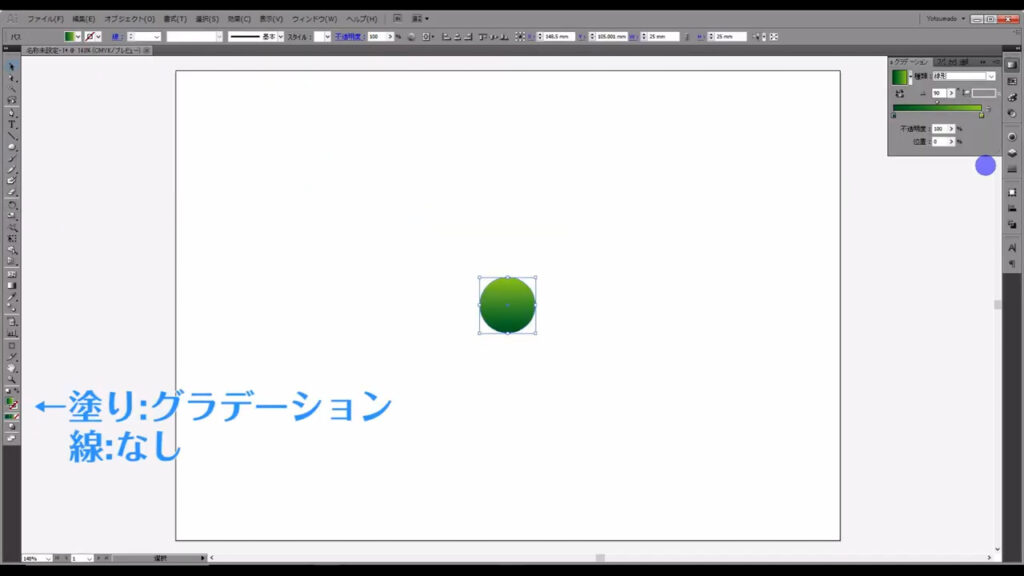
下図のような楕円形を作ります。
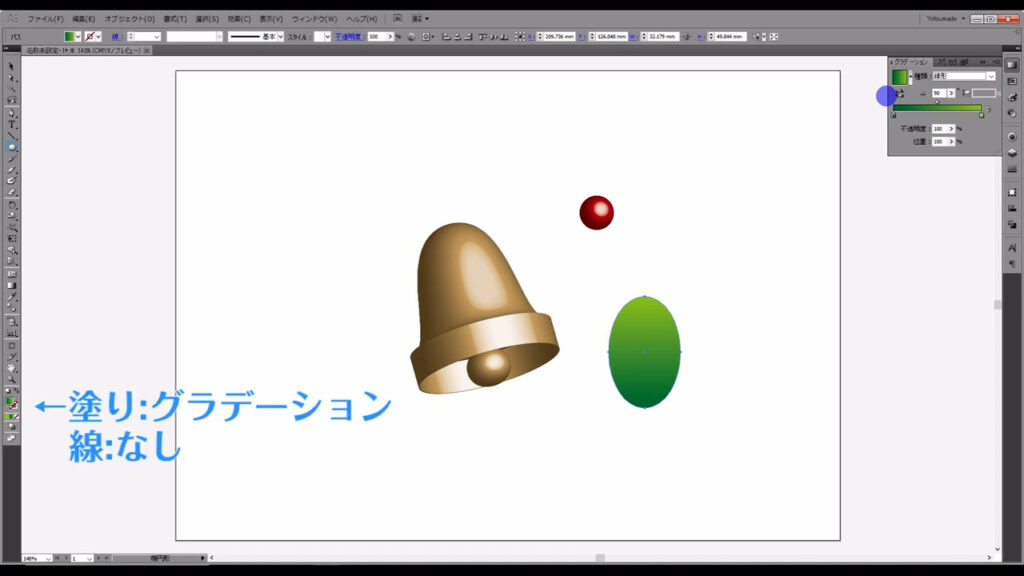
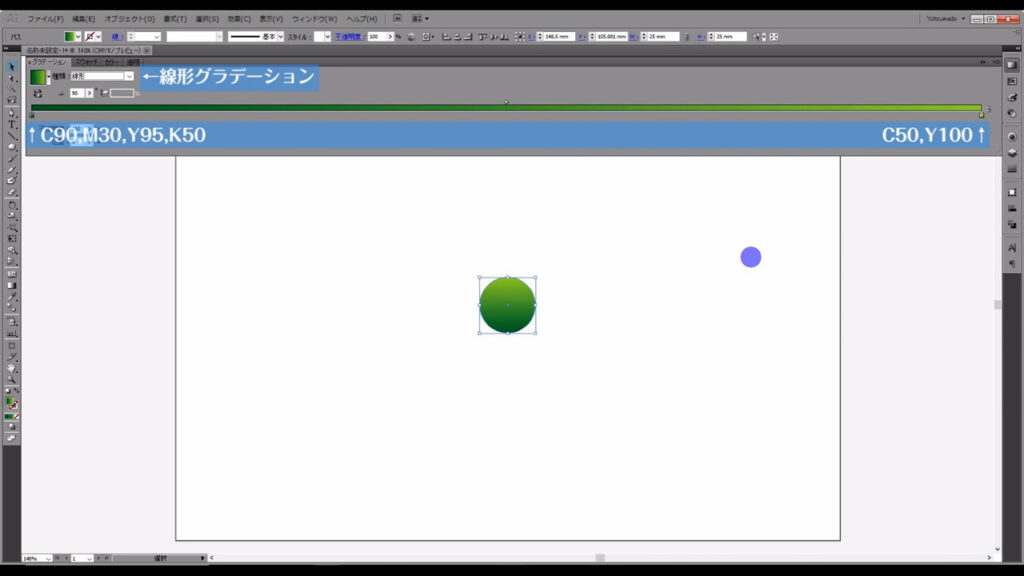
塗りは「グラデーション」で、線は「なし」です。

グラデーション詳細は下図の通りです。
設定はグラデーションパネルから行います。

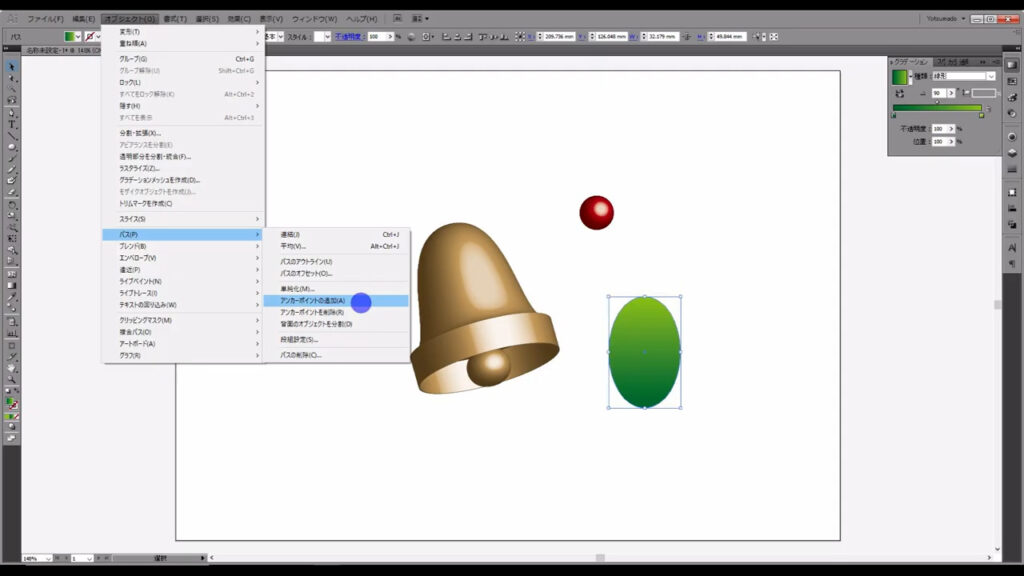
次に、この楕円形のアンカーポイントを増やします。
楕円形を選択した状態で、下図の手順で「パス」「アンカーポイントの追加」へと進んでいきます。

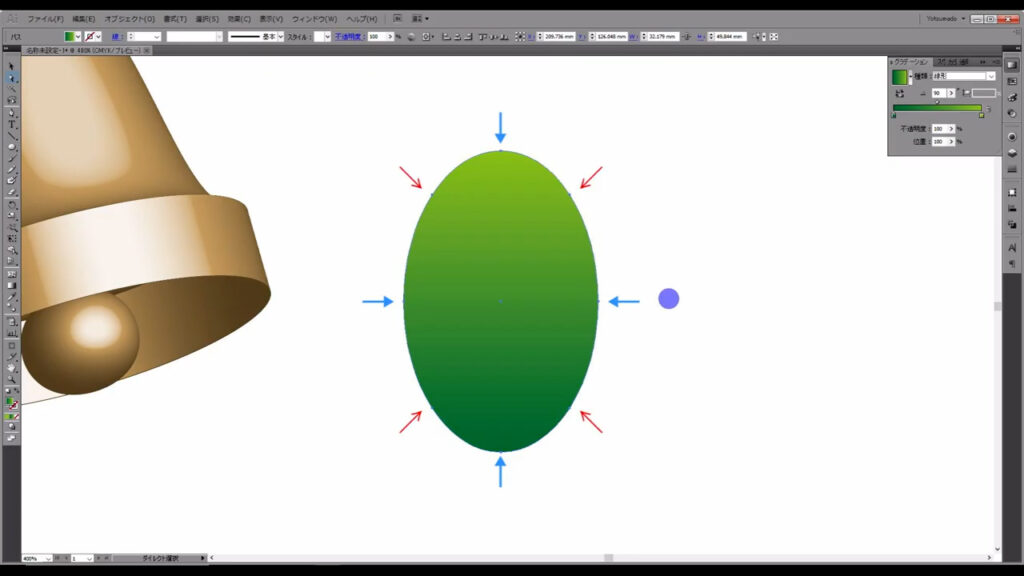
すると楕円形に、新たに複数のアンカーポイントが追加されました。
下図の赤矢印が追加されたアンカーです。

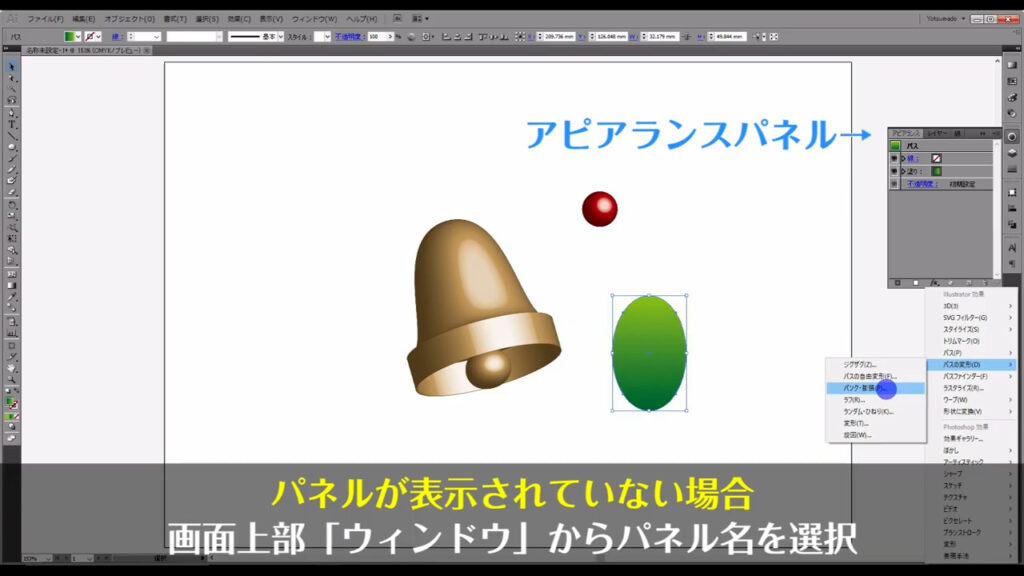
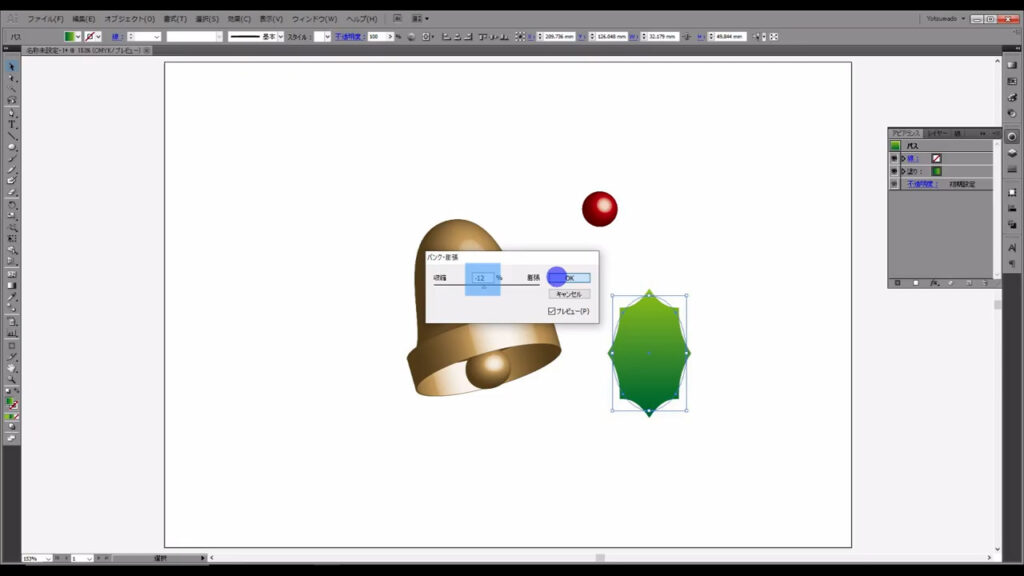
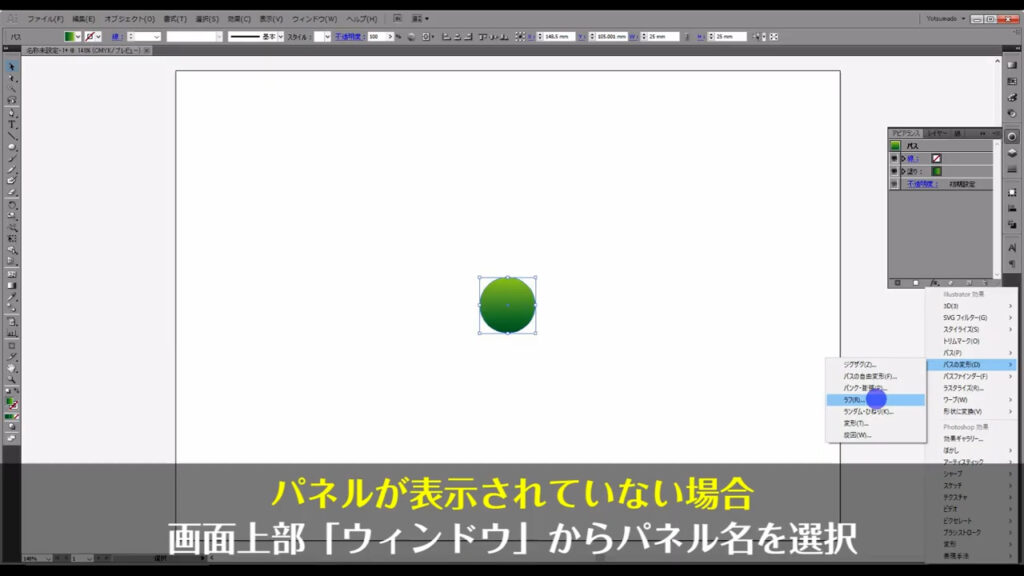
そうしたらアピアランスパネルを開き、「fx」から「パスの変形」「パンク・膨張」へと進んでいきます。

下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

アンカーポイントのところが尖りましたね。

これで全ての部品が完了しました。
作った部品を配置する
あとはこれらをコピーしてバランス良く配置していくだけですが、このままでは部品に拡大・縮小をかけたときに、見た目が変わってしまう可能性があります。
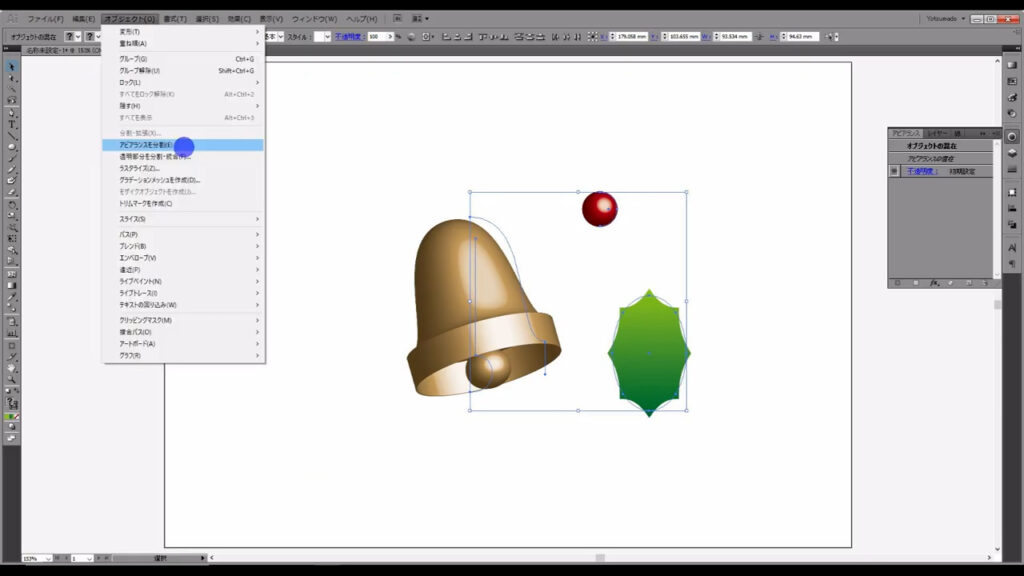
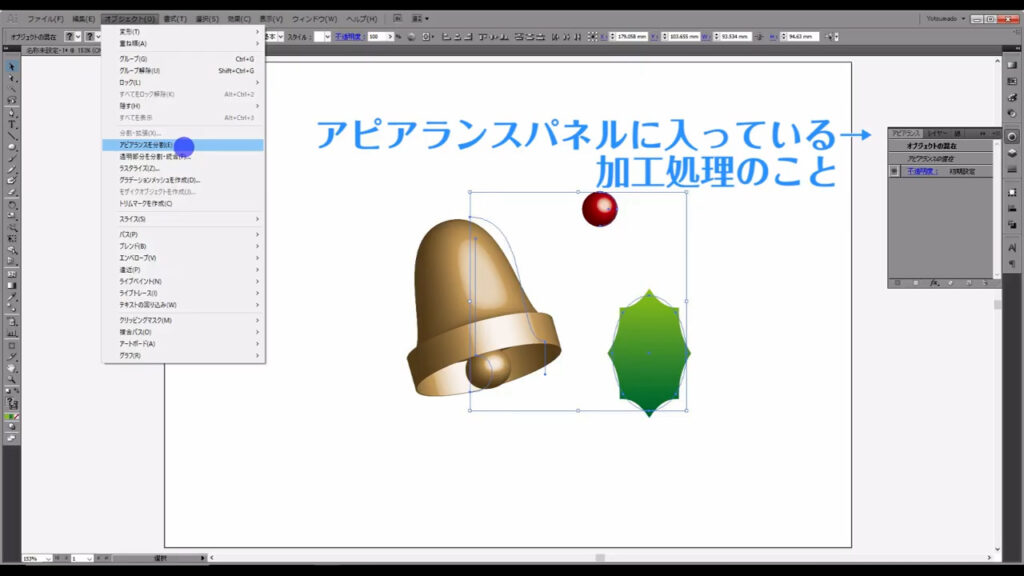
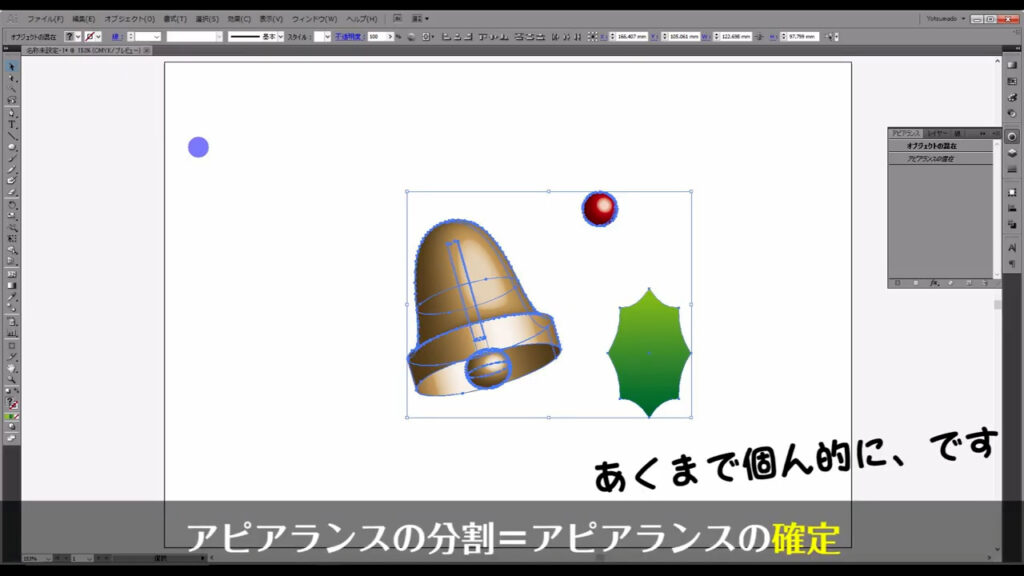
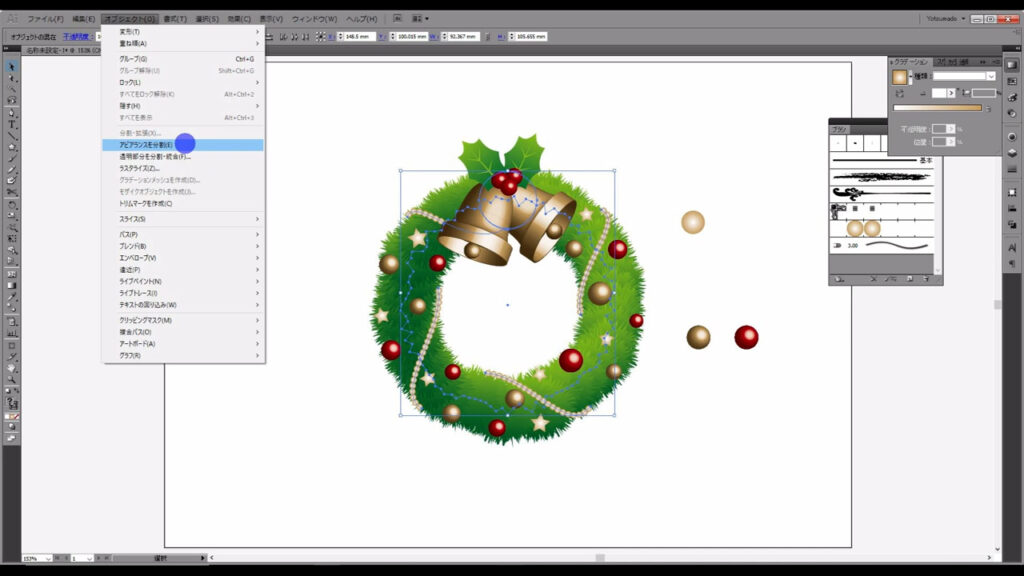
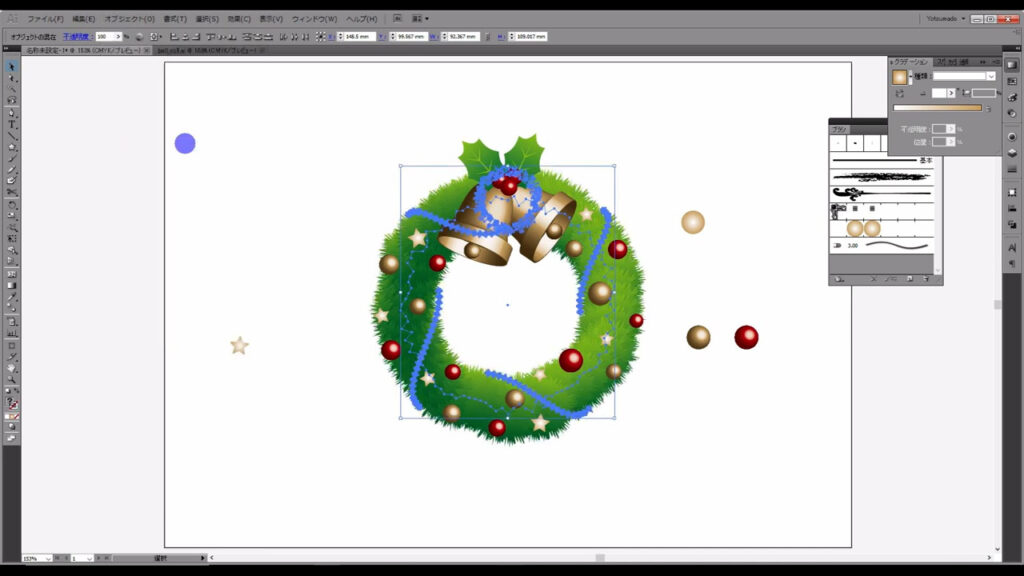
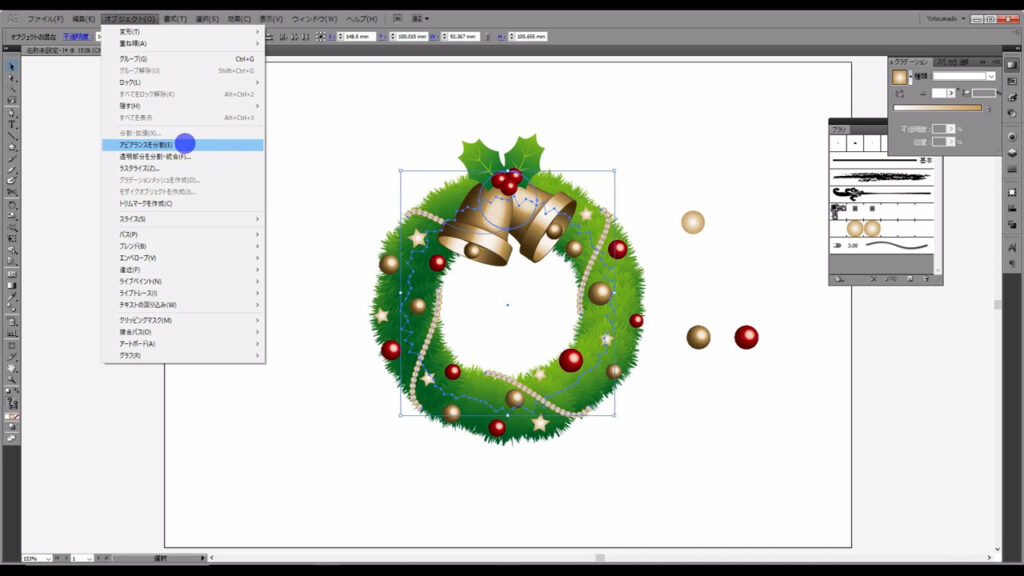
ということで、3つの部品を選択した状態で、下図の手順で「アピアランスを分割」という操作を実行します。

アピアランスとは、アピアランスパネルに入っている加工のことを指しています。
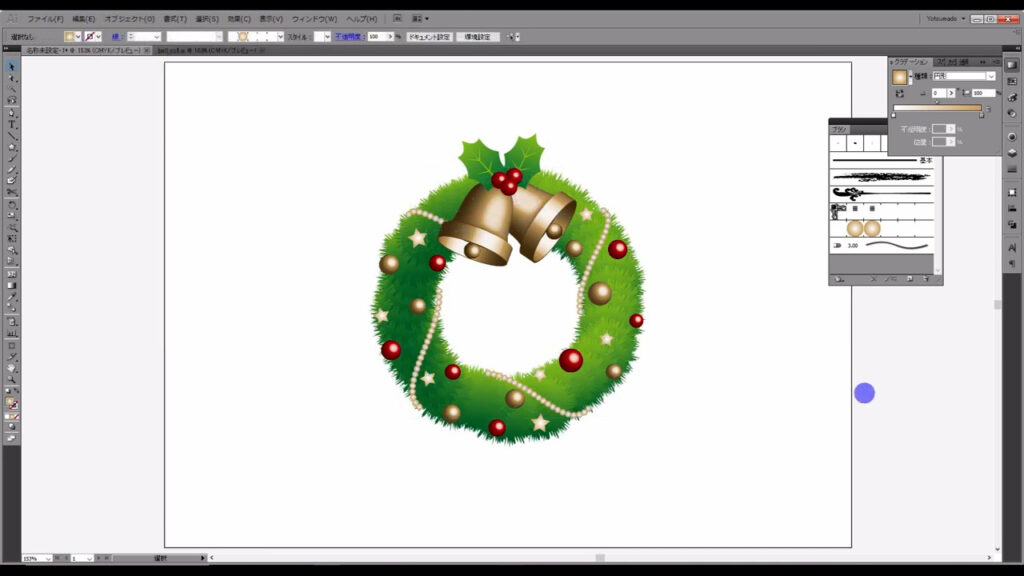
分割を実行することで、部品の見た目が確定します。

個人的にですが「アピアランスの分割」は「アピアランスの確定」と捉えています。
こうすることで、拡大・縮小をかけたときに、見た目が変わってしまうことはなくなります。

アピアランスの分割と同時に、ベル本体や実、葉っぱの形の編集はできなくなるので、そうなると困る場合は、コピーしてバックアップを取っておきます。
部品を配置する前に、やることがもう1つありました。
申し訳ありません。
直線ツールに切り換えて、葉っぱの脈を描きます。

線の色は字幕(下図参照)のように設定します。

直線ツールは、線を伸ばしたい方向にドラッグすれば、OKです。
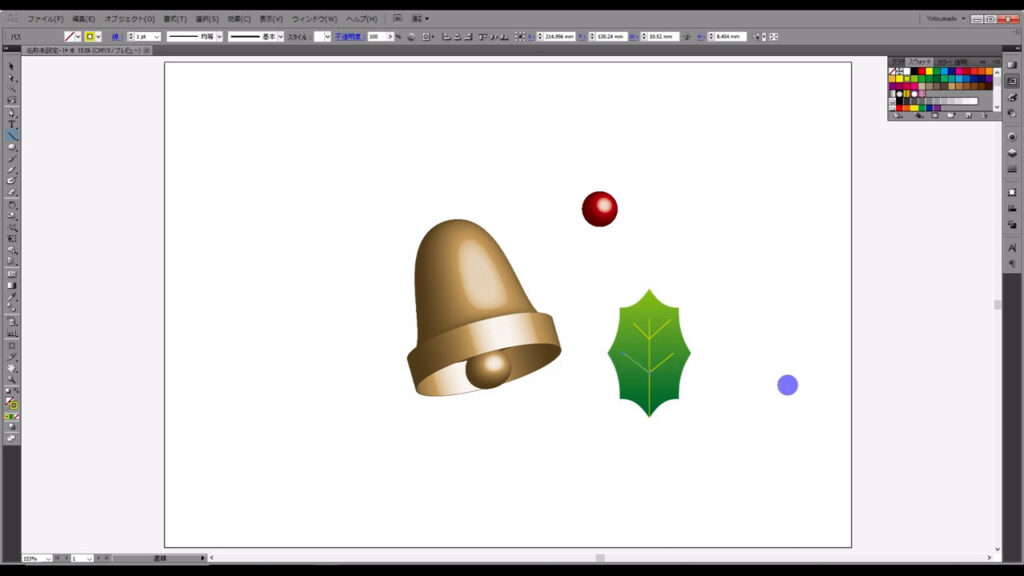
下図のように脈を描いたら、

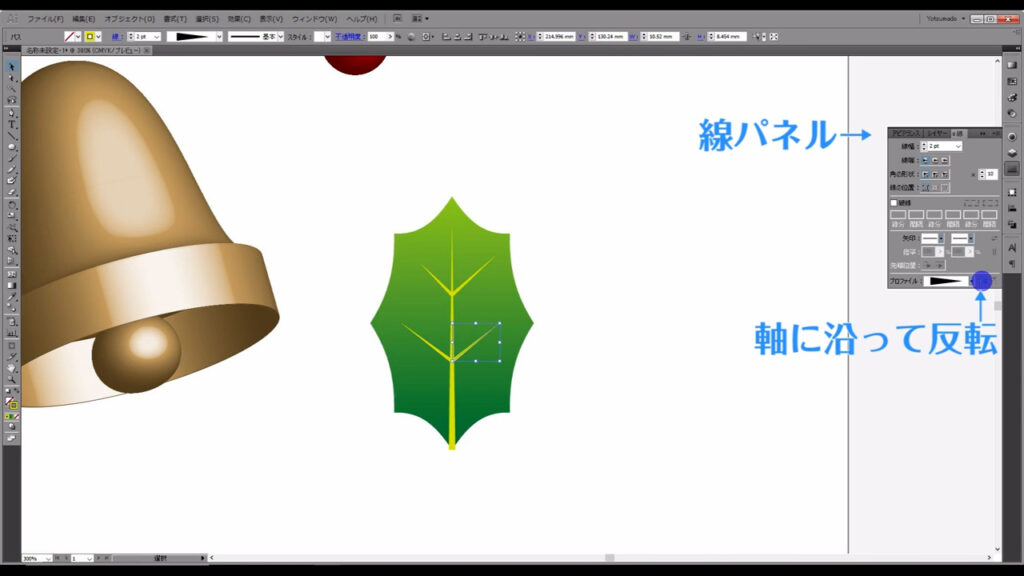
選択ツールに切り換え、線を選択した状態で、

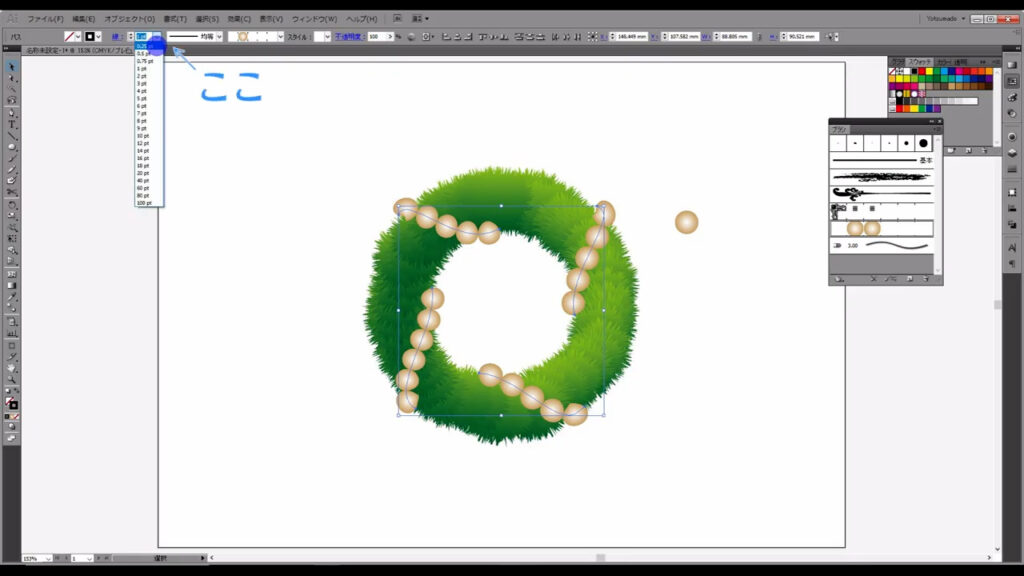
ここ(下図1枚目)から線幅を変更します。
上から3番目の線幅です。


もし、線幅が前と後ろで逆になっていたら(下図マーキング部分)、

線パネルの「プロファイル」というところから設定を変えます。

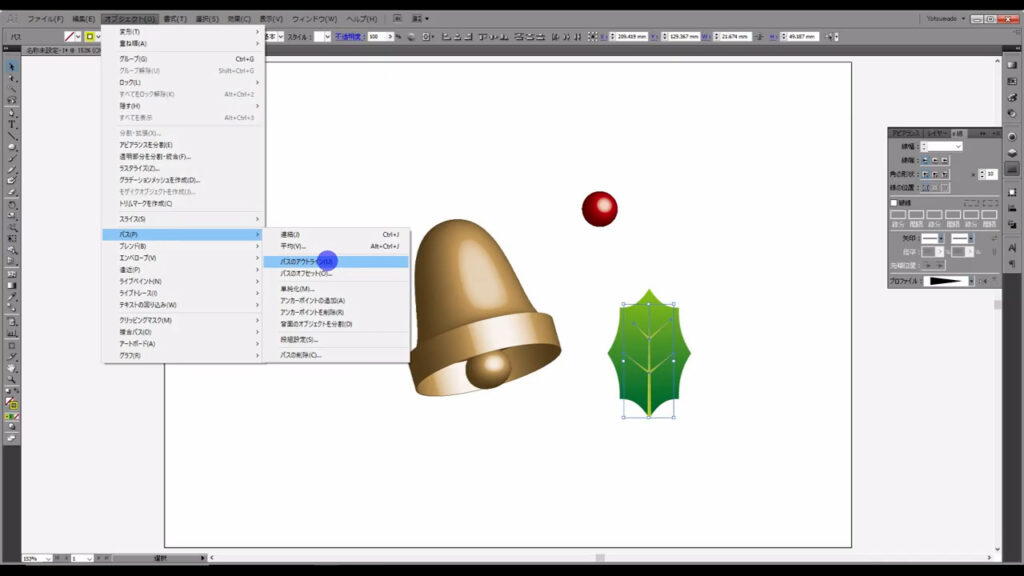
これらの線も拡大・縮小で見た目が変わらないように、下図の手順でパスをアウトライン化します。

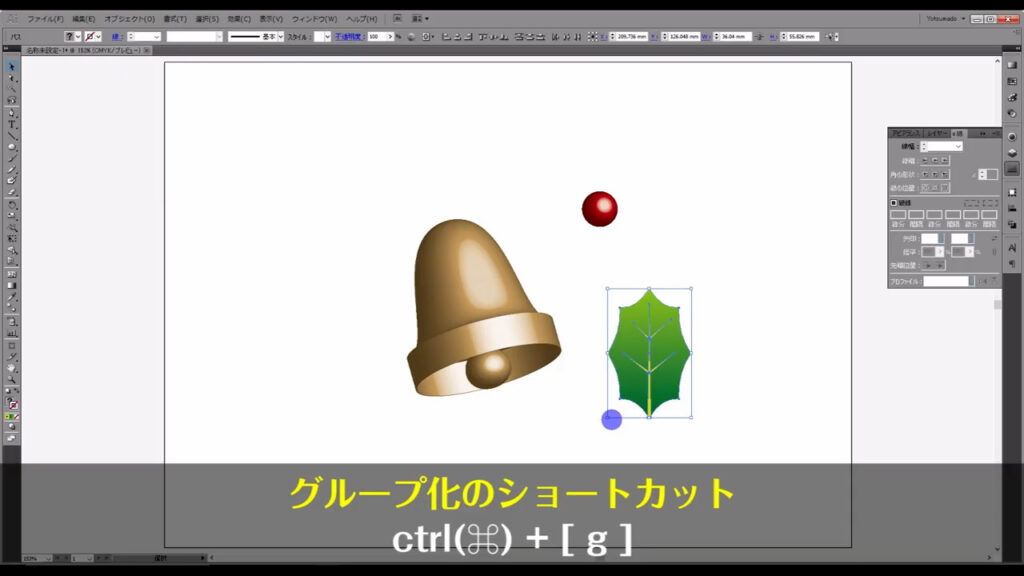
そして、できた葉っぱは、ctrl(⌘) + [ g ]でグループ化しておきます。

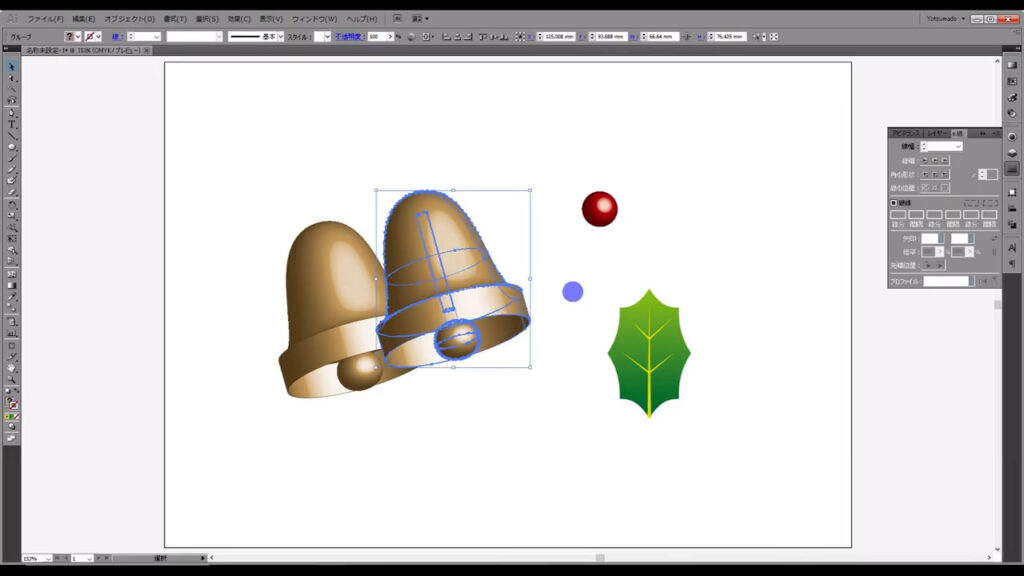
では、これらの部品をコピーして、ベル本体を完成させます。
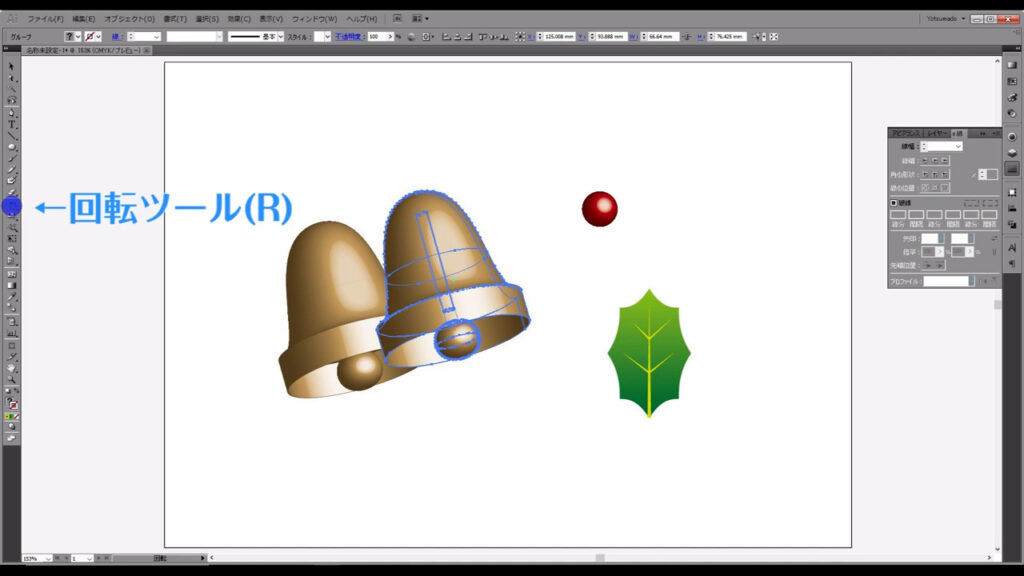
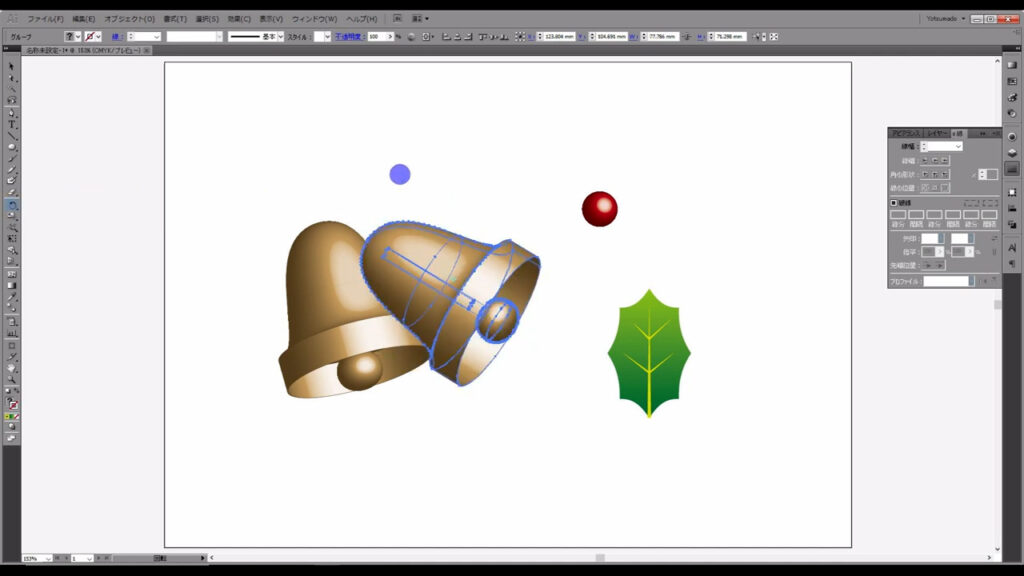
コピーと回転をうまいこと繰り返して、形作っていきます。
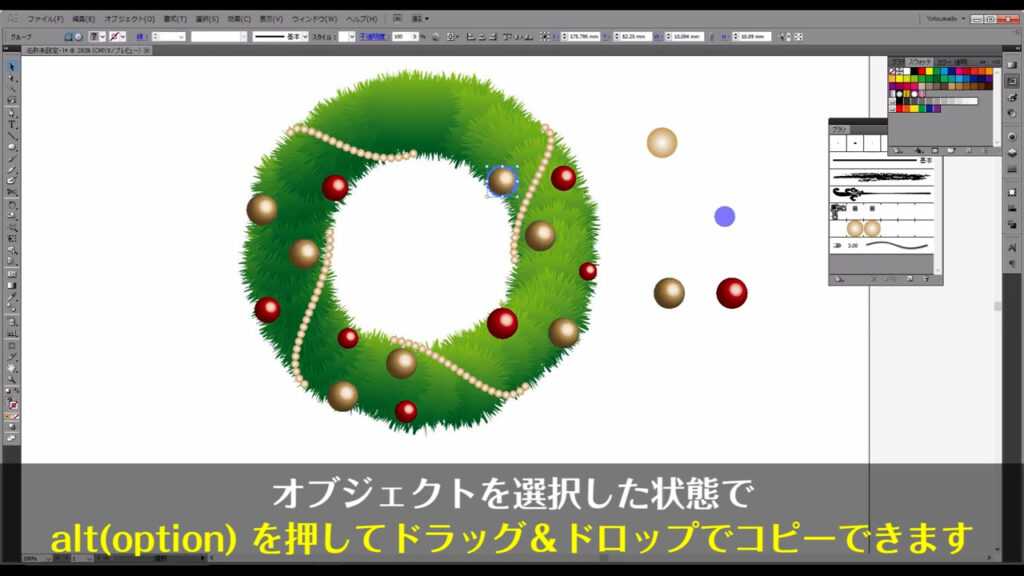
コピーは、選択ツールの状態で、alt(option)を押しながら部品をドラッグし、コピーさせたいところで左クリックを離してから、alt(option)を離せば、OKです。

回転は、部品を選択した状態で回転ツールに切り換えてドラッグすれば、OKです。


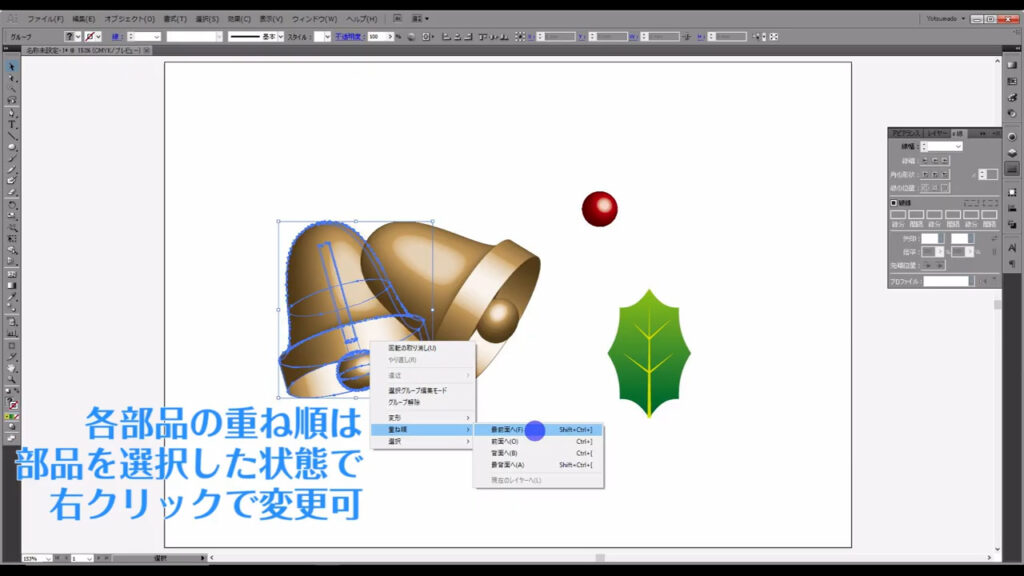
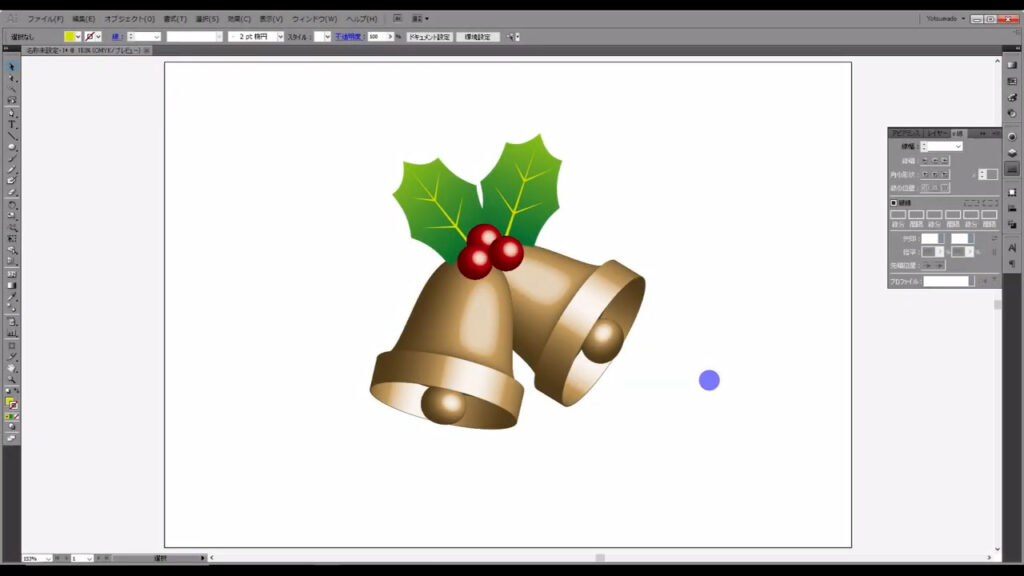
あとは、他の部品含め、あなたの納得のいく形になるまで調整すれば、ベルは完成です。


リースを作る
リース本体を作る
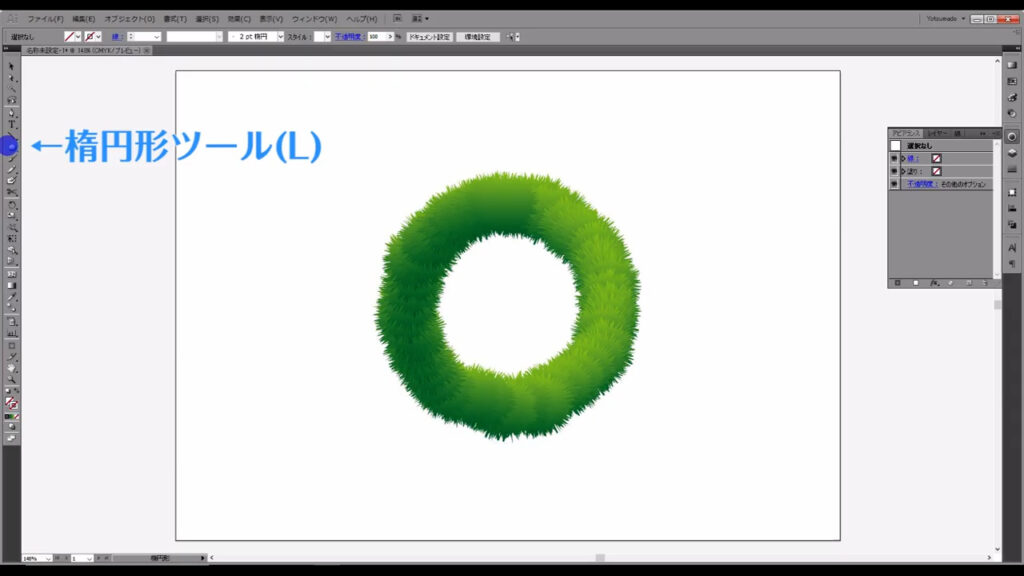
次は、リース本体を作っていきます。
楕円形ツールに切り換え、

アートボードの適当なところで左クリックし、字幕(下図参照)のサイズで正円を作ります。

塗りは「グラデーション」で、線は「なし」です。

グラデーションの詳細は、下図の通りです。

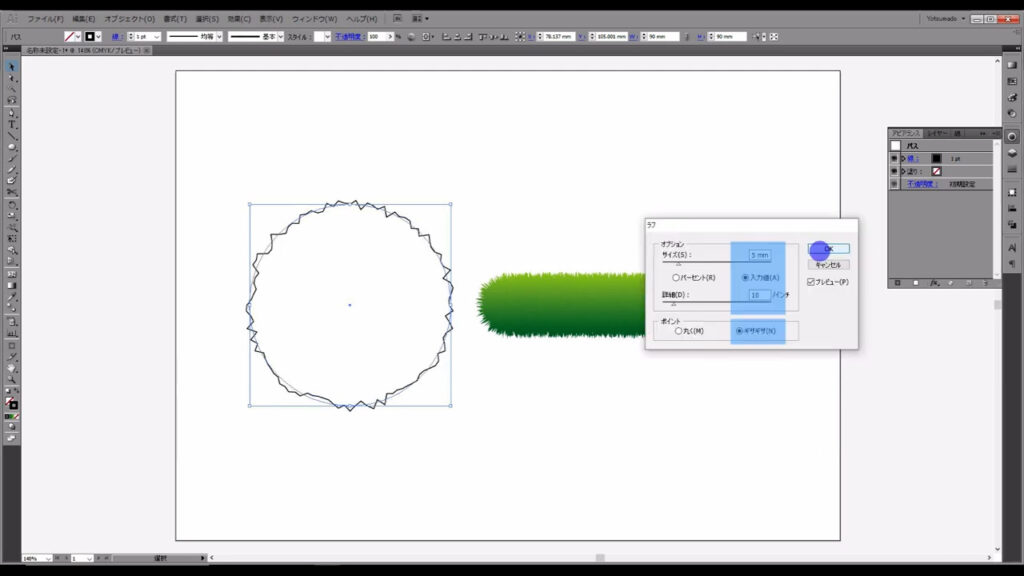
グラデーションの設定が終わったら、正円を選択した状態でアピアランスパネルを開き、「fx」から「パスの変形」「ラフ」へと進んでいきます。

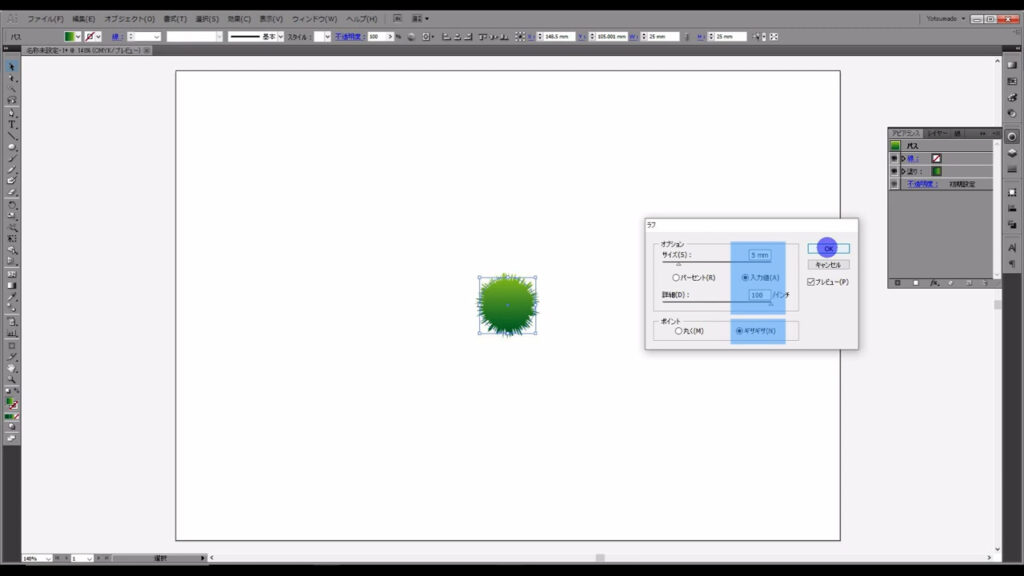
下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

これで、円の外周がガタガタになりました。

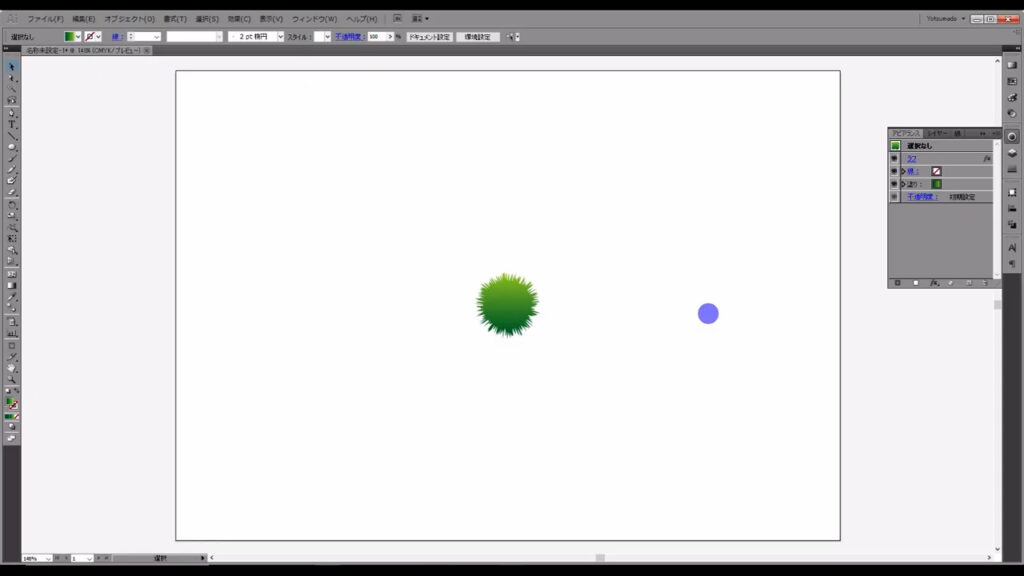
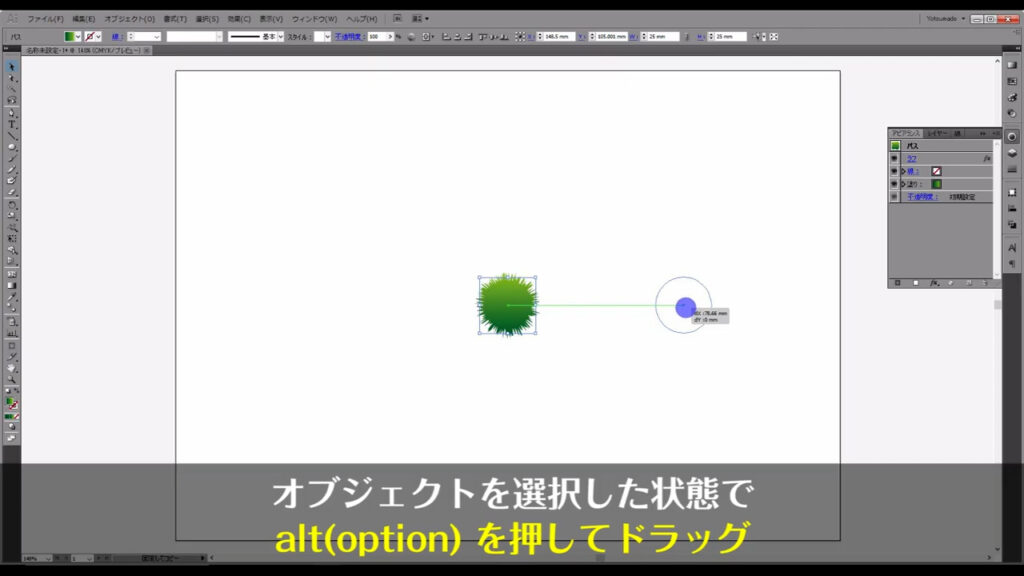
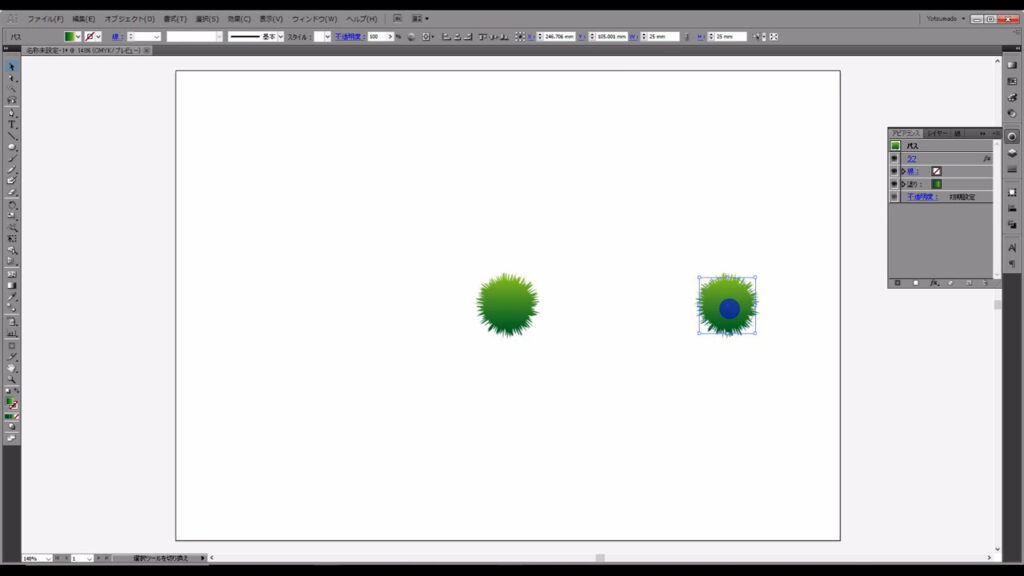
そうしたら、これをコピーします。
選択ツールで、これを選択した状態で、alt(option)を押しながらドラッグします。

そして、コピーさせたいところで左クリックを離してから、alt(option)を離します。

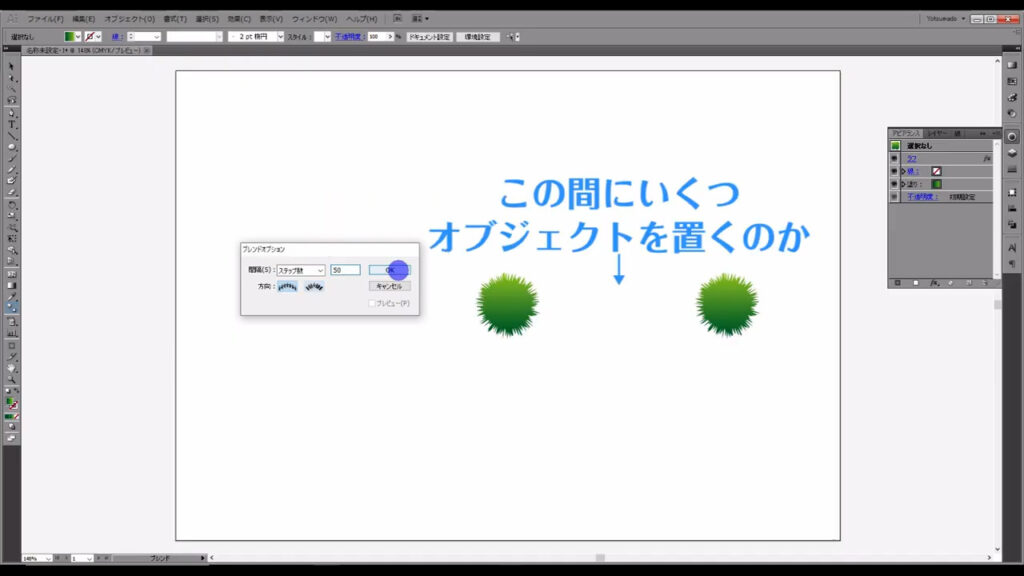
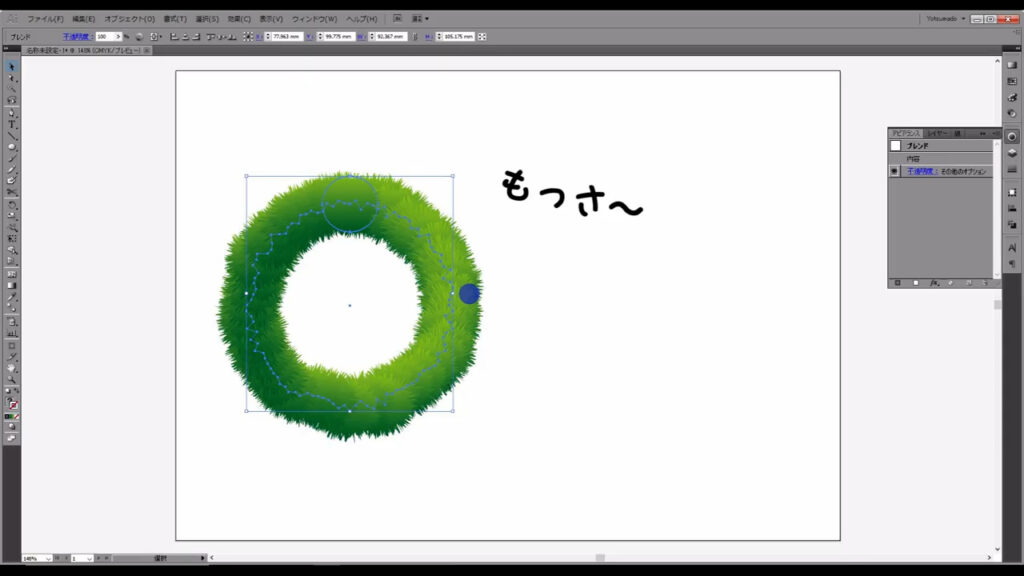
コピーが終わったら、この2つのオブジェクトの間でブレンドをかけます。
イラレにおけるブレンドは、文字通り、色や形を混ぜるときに使いますが、

図形を等間隔に並べるときにも使えます。

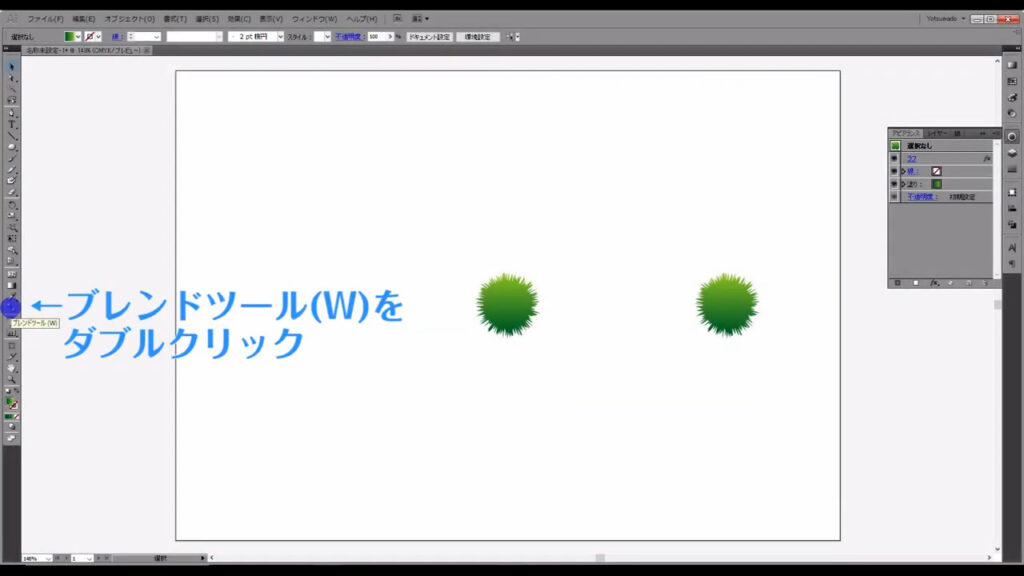
ブレンドツールのボタンをダブルクリックすると、

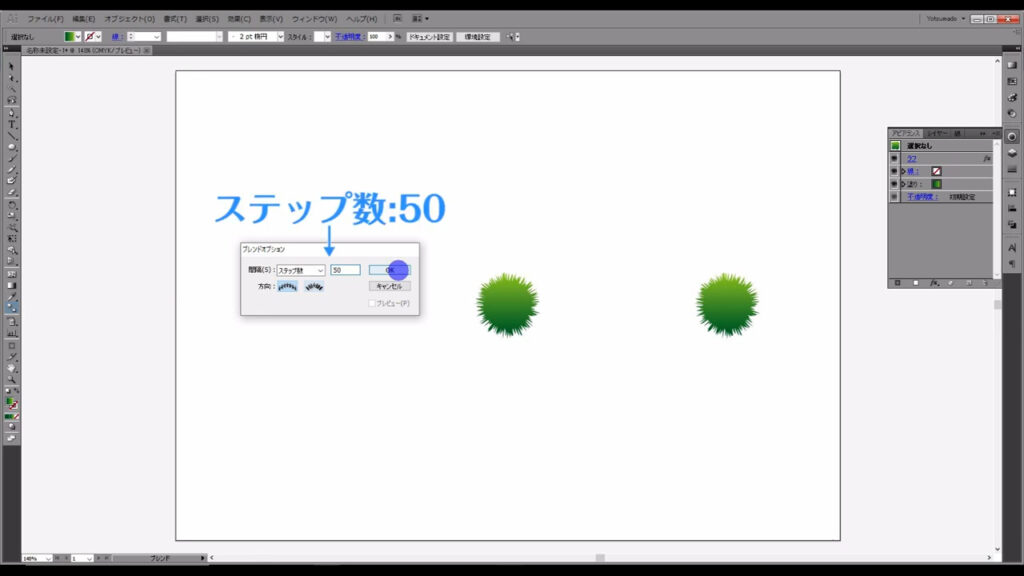
下図のようなウィンドウが開くので、「間隔」というところを「ステップ数」にし、横の数値を「50」に設定します。

ステップ数の数値は、ブレンドするオブジェクトの間に、いくつオブジェクトを置くのかを設定するものです。

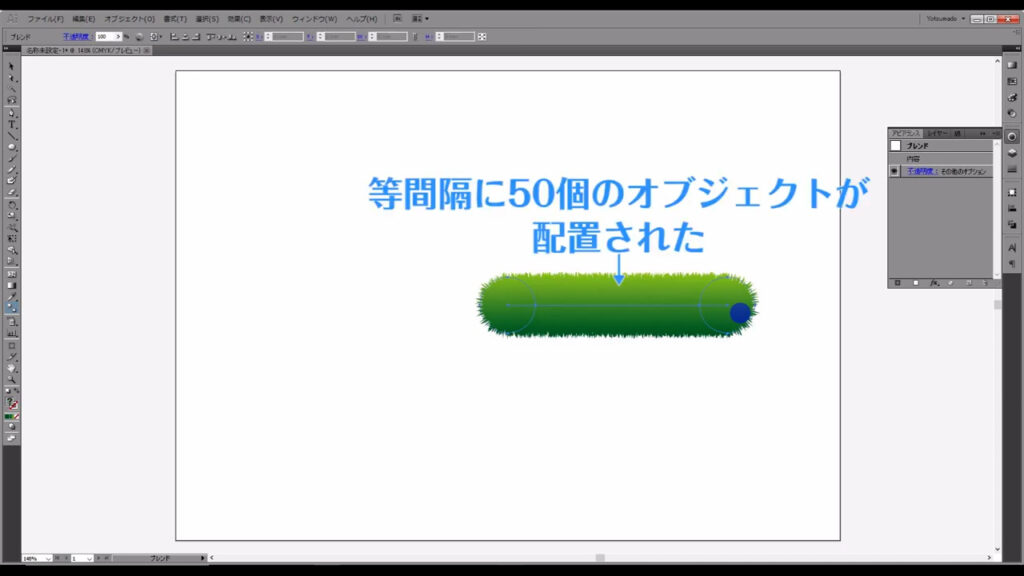
OKを押したら、この2つのオブジェクトを、それぞれ左クリックします。
これで、等間隔にブレンドができました。

次は、これを輪っかの形に変形させます。
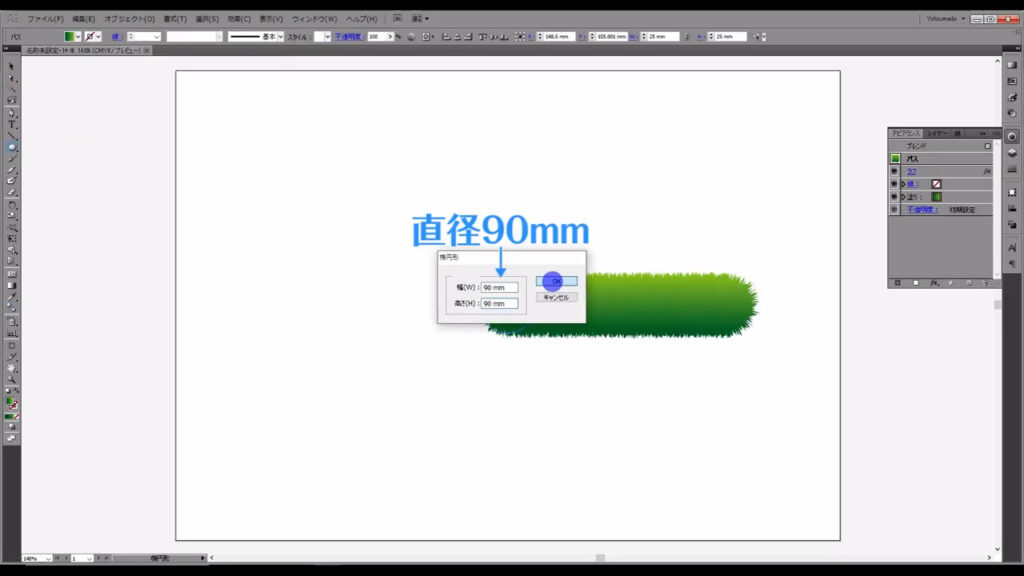
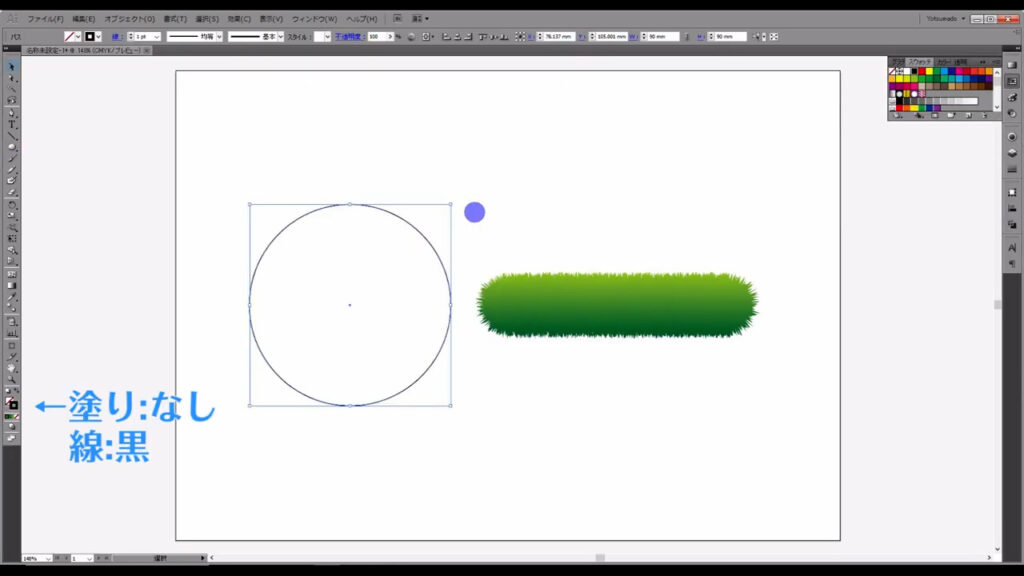
まず楕円形ツールで、

字幕(下図参照)のサイズの正円を作ります。

塗りは「なし」で、線は「黒」にしておきます。

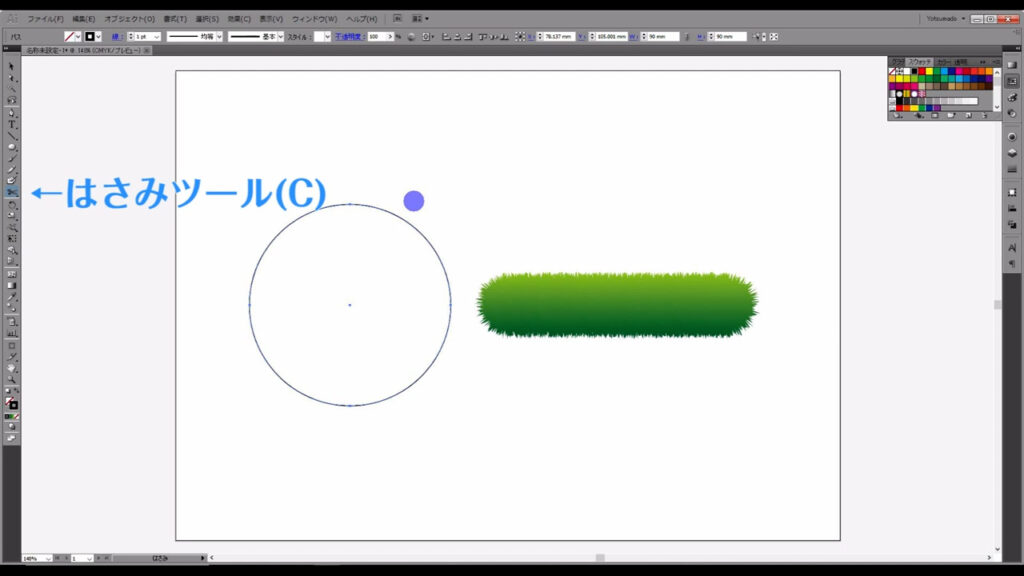
そうしたら、はさみツールに切り換え、

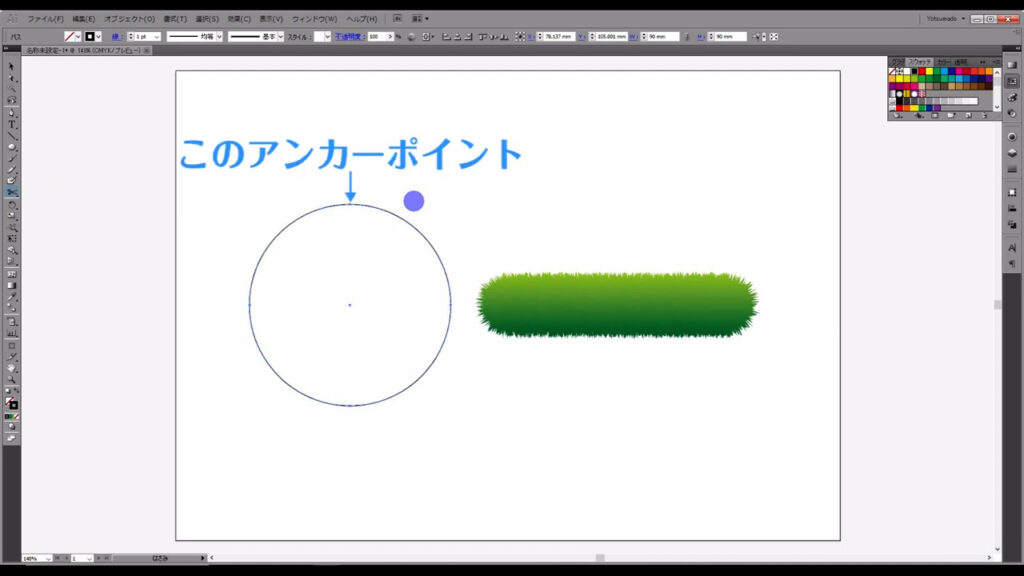
矢印(下図参照)で示したアンカーポイントを左クリックし、パスを切ります。

この「パスを切る」という工程が重要です。
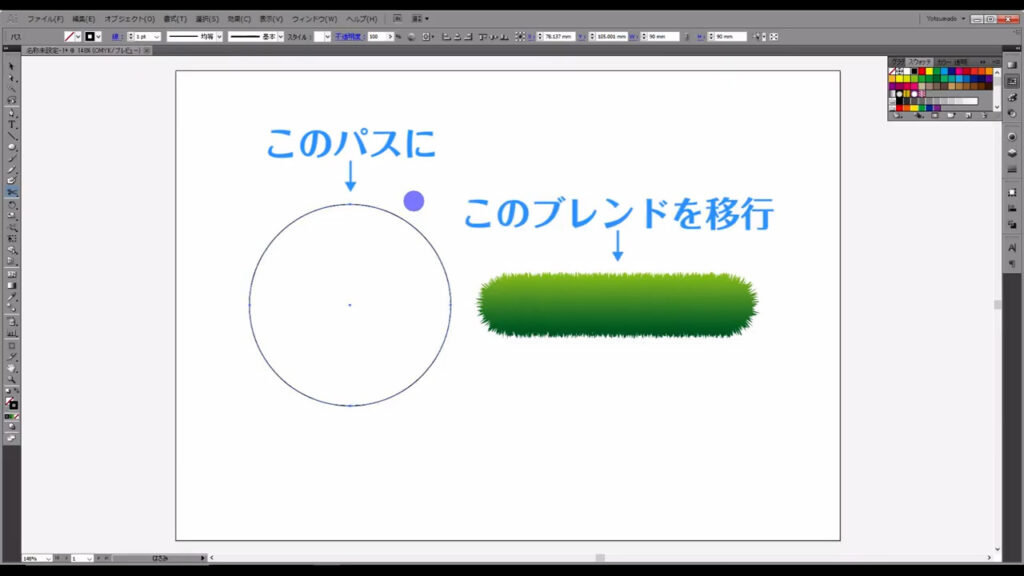
これからこのパスに、先程ブレンドしたオブジェクトを移行させるのですが、

パスが繋がった状態のままだと、ブレンドが途中で切れてしまいます。

そうならないために、パスを切っておくことは忘れないようにします。
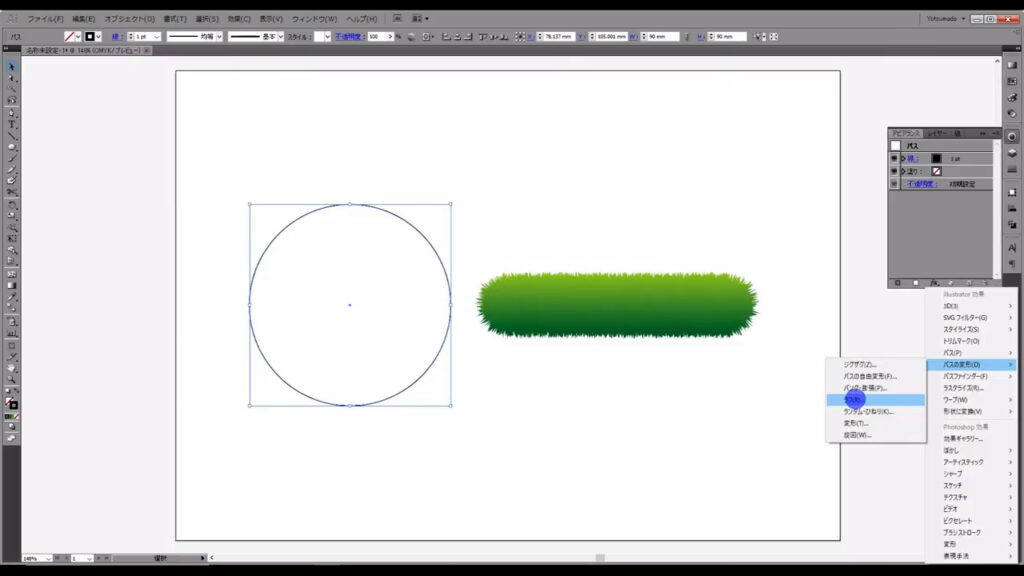
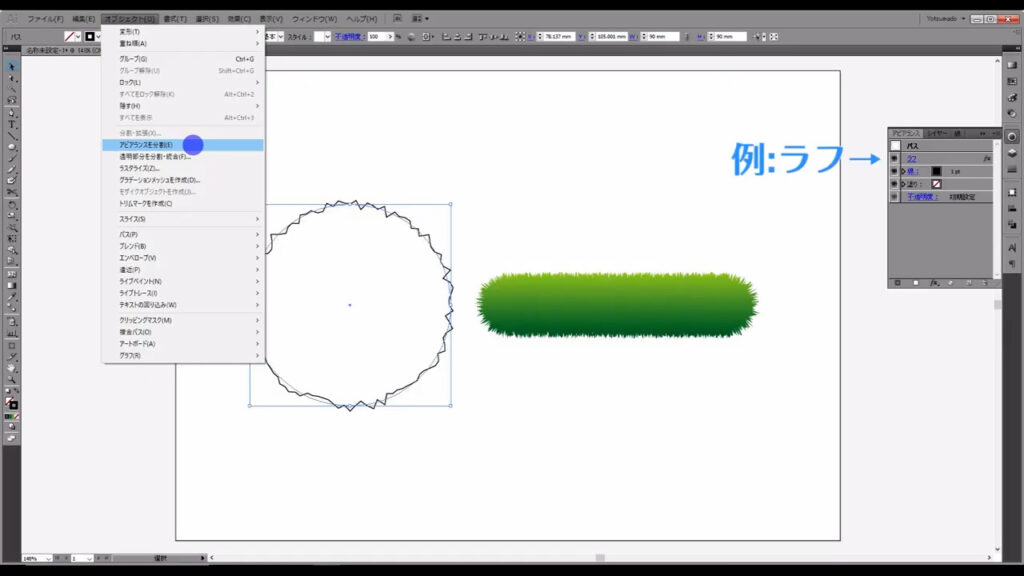
この工程が終わったら、パスを切った正円を選択した状態で、アピアランスパネルから「fx」「パスの変形」「ラフ」へと進んでいきます。

そして、下図マーキング部分のように設定して、OKを押します。

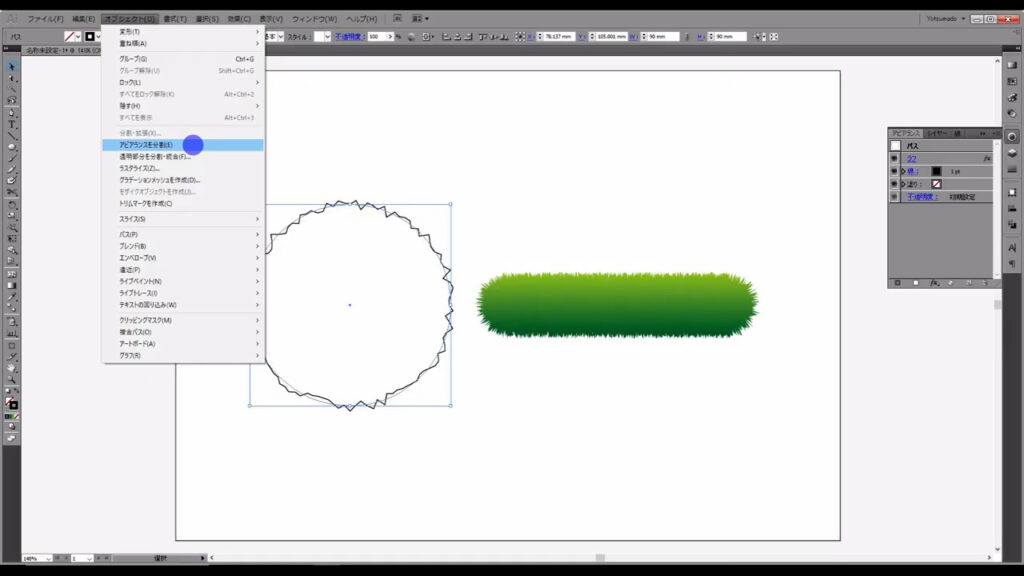
さらに、このまま下図の手順で「アピアランスを分割」という操作を実行します。

アピアランスとは、アピアランスパネルに入っている加工のことを指しており、それを分割するということは加工(今回の場合は「ラフ」)の結果を確定させるということです。

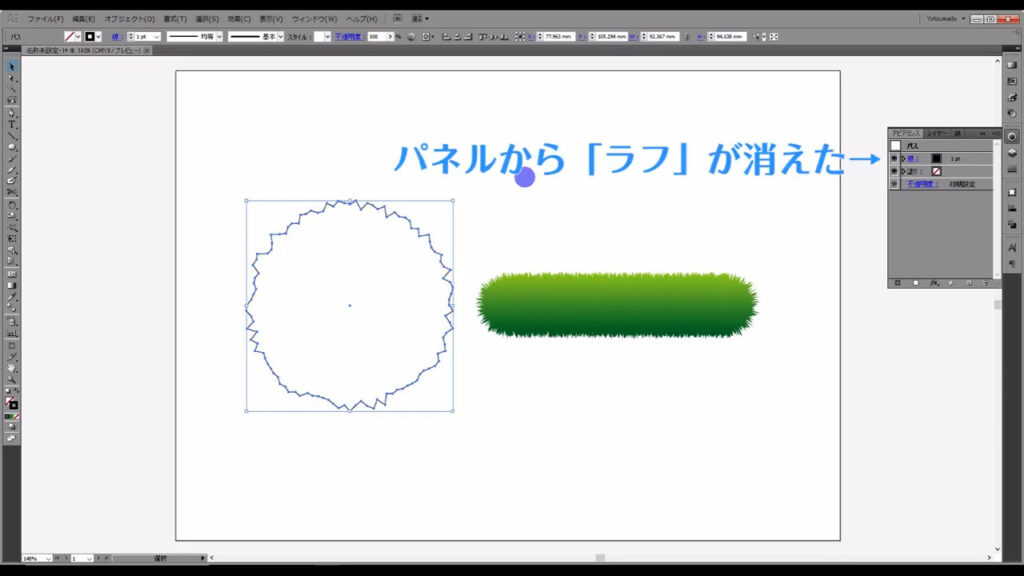
アピアランスの分割と同時に、アピアランスパネルからは「ラフ」の項目が消え、設定数値を変えることはできなくなるので、もし、あとから編集する可能性がある場合は、コピーしてバックアップを取っておきます。

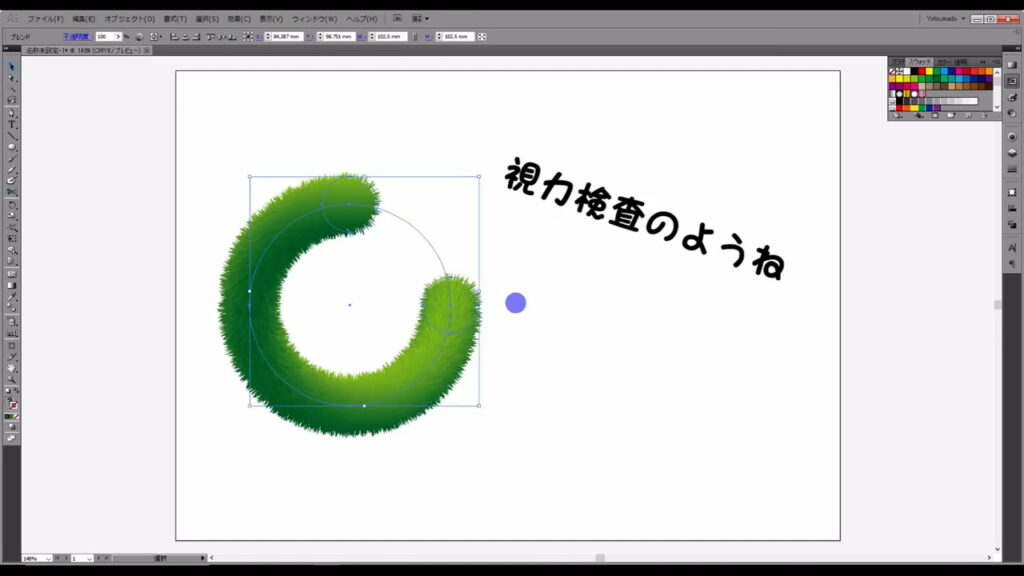
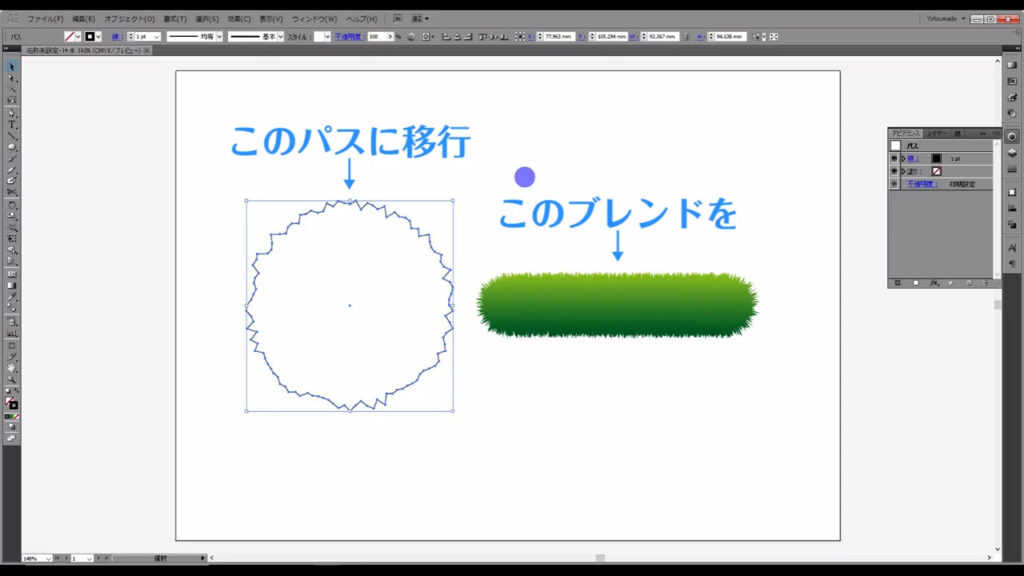
ここまで来たら、先程ブレンドしたオブジェクトをこのパスに移行します。

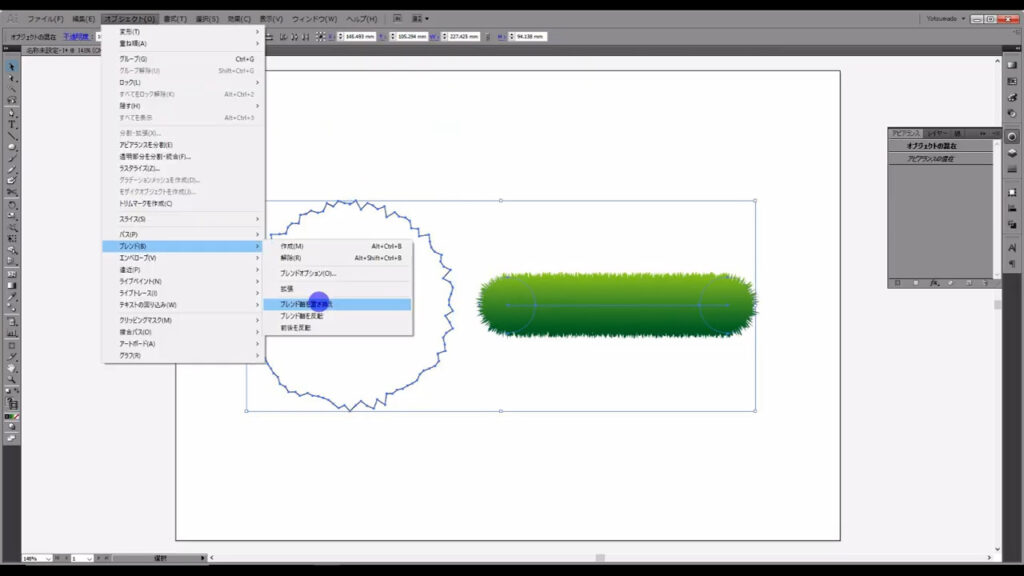
これらを選択した状態で、下図の手順で「ブレンド」「ブレンド軸を置き換え」へと進んでいきます。

そうすると、ガタガタのパスに沿ってブレンドがなされました。

これでリース本体は完了です。
ベルはすでに作っているので、あとは下図マーキング部分の3つの部品を作れば、クリスマスリースの完成です。

ビーズガーランドを作る
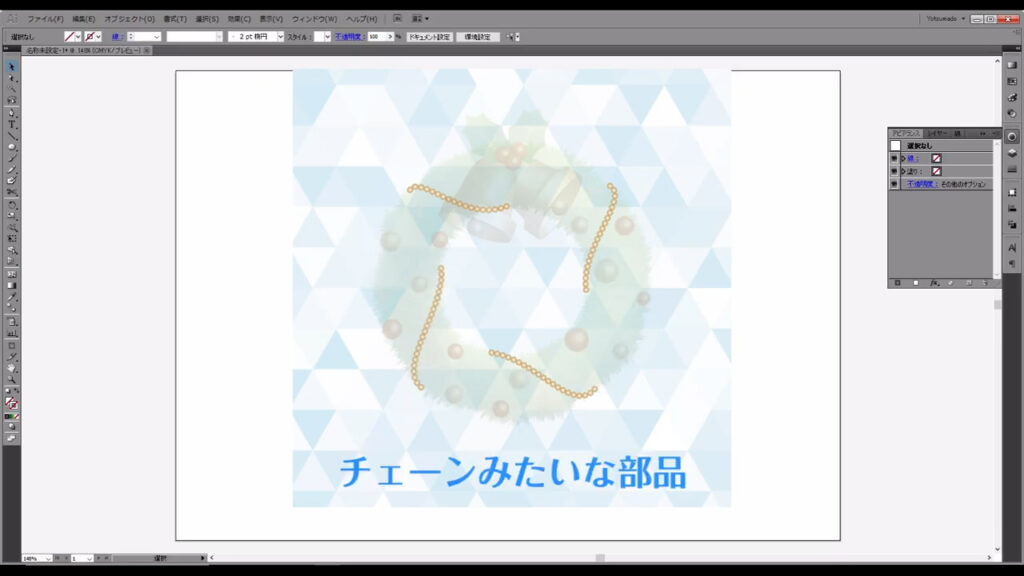
まずは、ビーズガーランド(チェーン状の飾り)から作っていきます。
これは「パターンブラシ」というものを使っています。
パターンブラシは、登録したオブジェクトを、パス(線)の形に沿って繰り返してくれる機能です。

ということで、繰り返す部品を作ります。
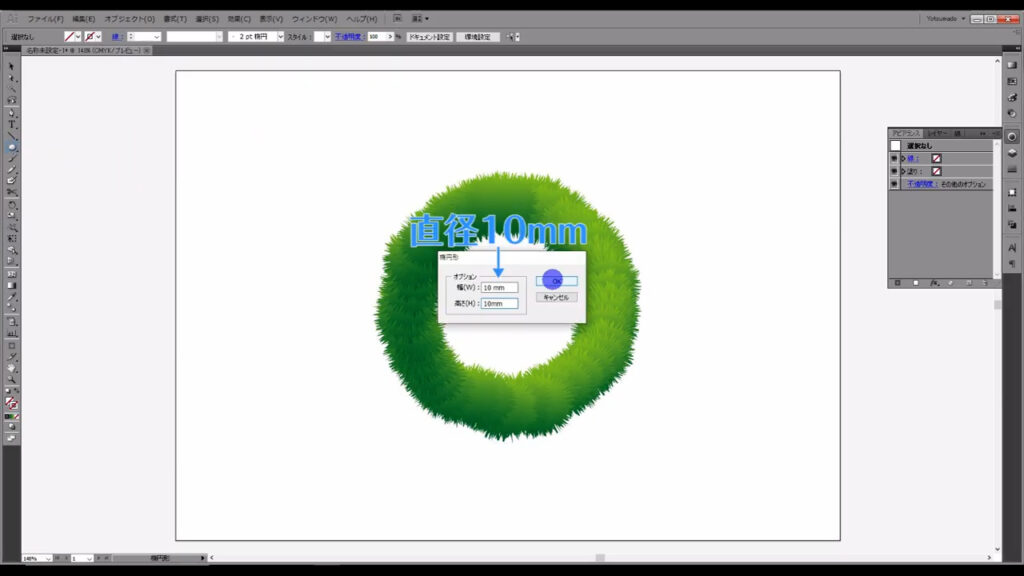
楕円形ツールに切り換え、

字幕(下図参照)のサイズの正円を作ります。

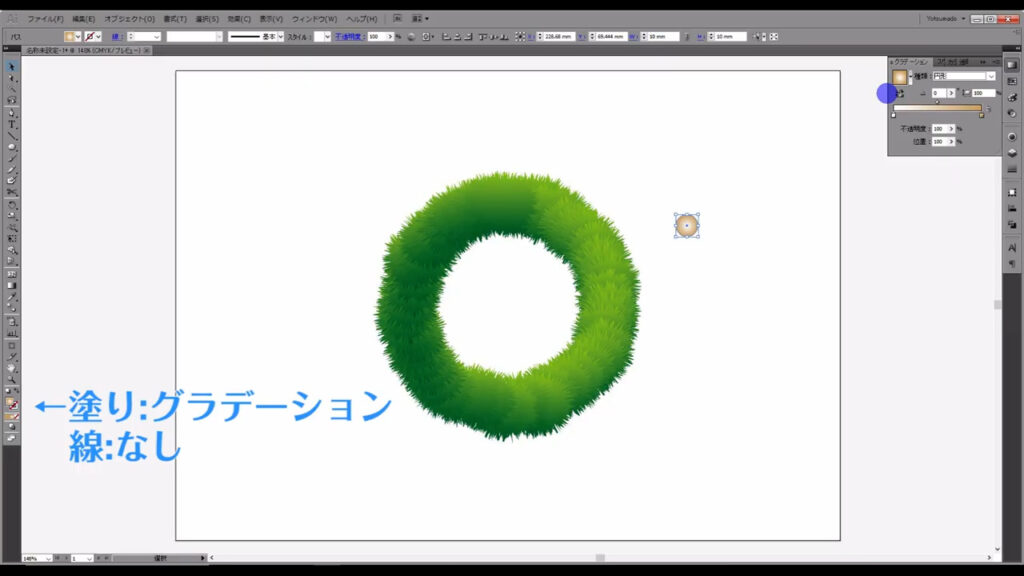
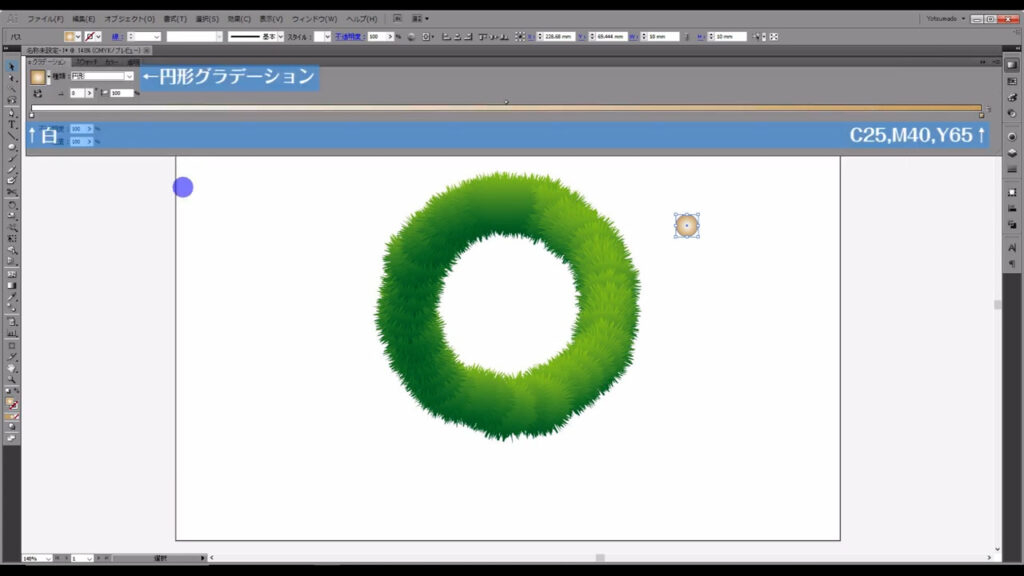
塗りは「円形グラデーション」で、線は「なし」です。

グラデーションの詳細は、下図の通りです。

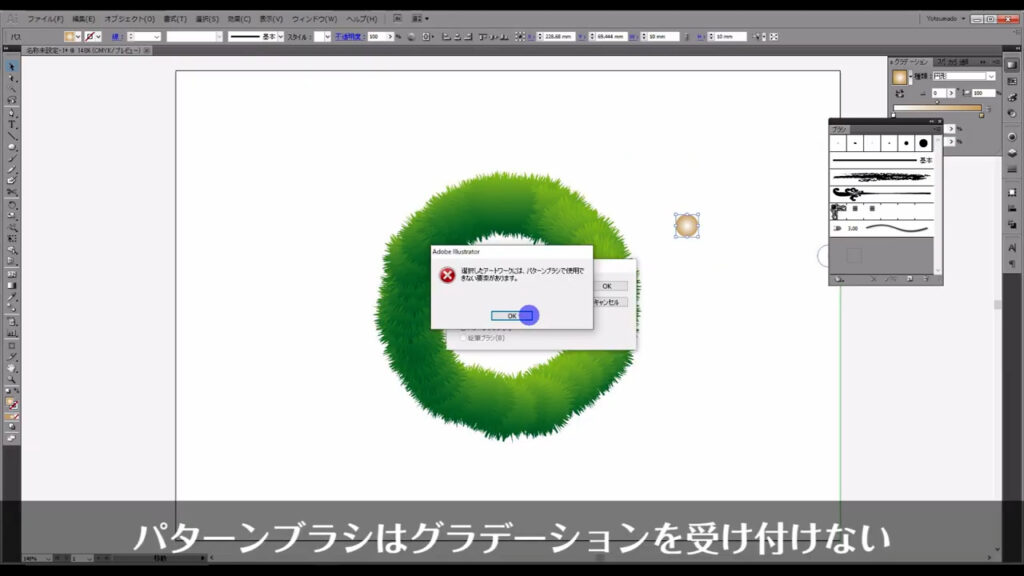
これをブラシパネルに登録したいのですが、パターンブラシは、グラデーションが含まれているものは受け付けてくれません。

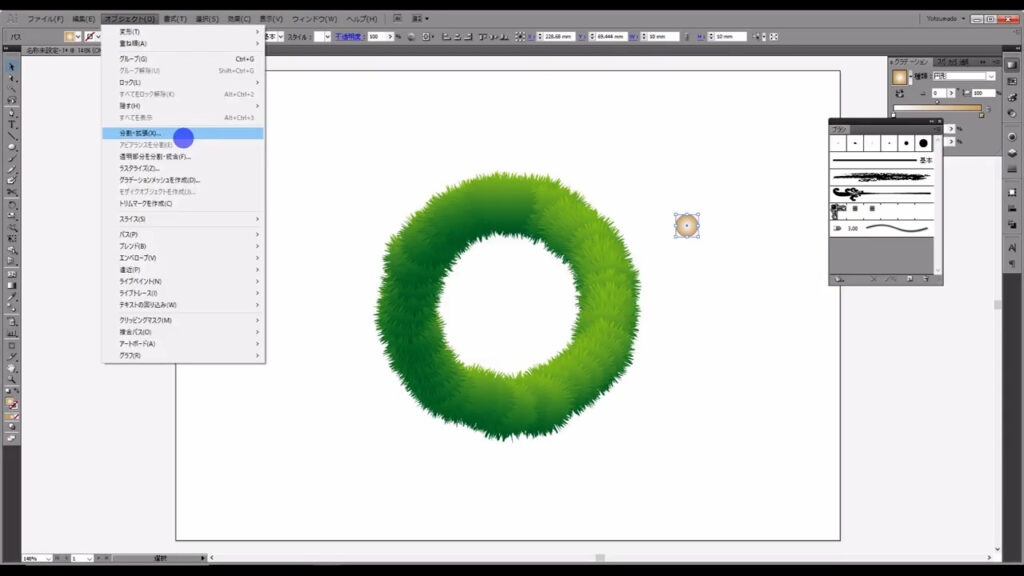
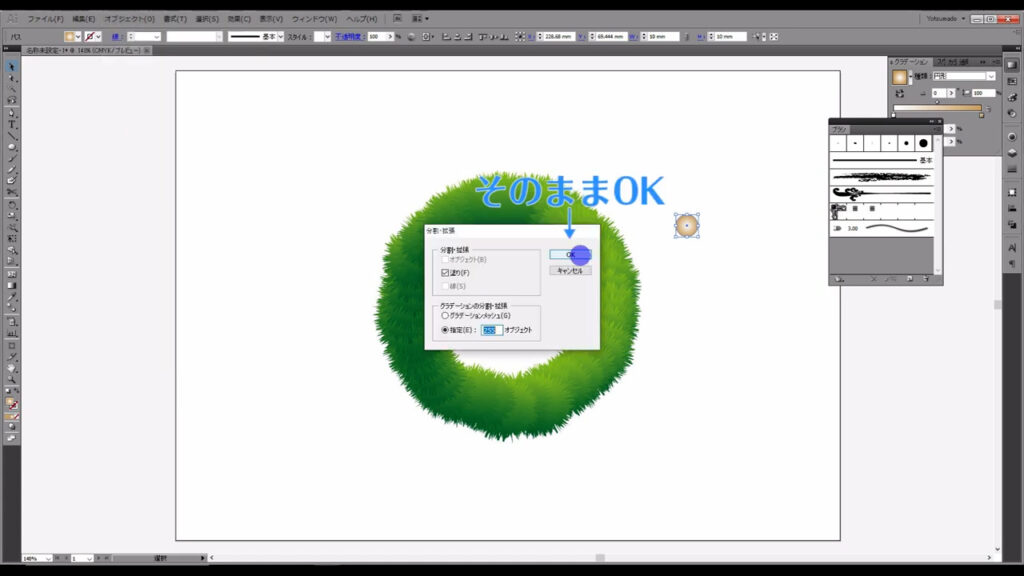
なので、下図(1,2枚目)の手順で「分割・拡張」という操作を実行します。


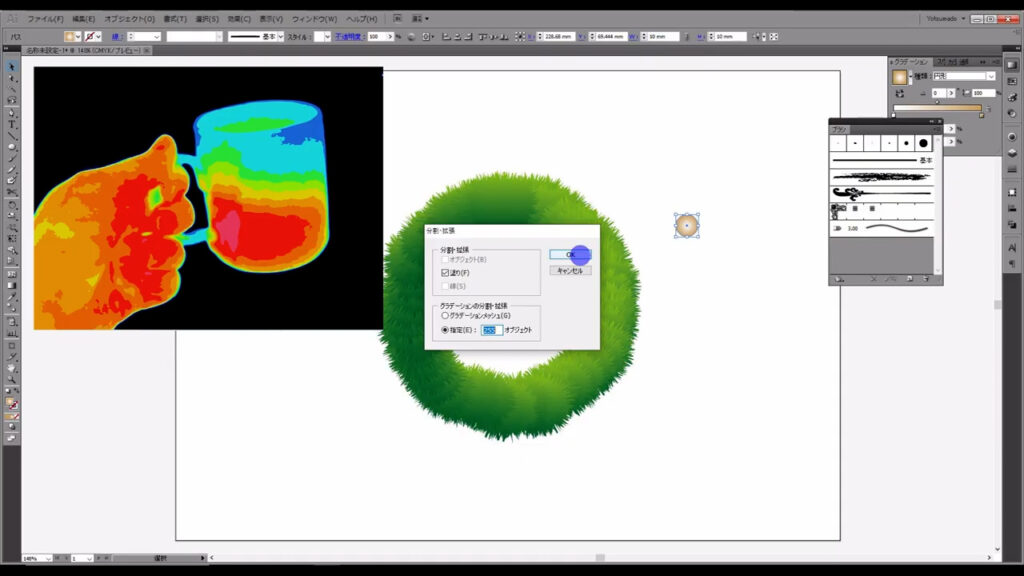
この操作は、今回の場合でいうと、グラデーションを単色塗りの集合体で表現するということです。
良い例えかわかりませんが、熱分布を示すサーモグラフィーも赤から青まで鮮やかに色が分かれていますよね?
単体塗りの集合体であれば、ブラシパネルへの登録は可能です。

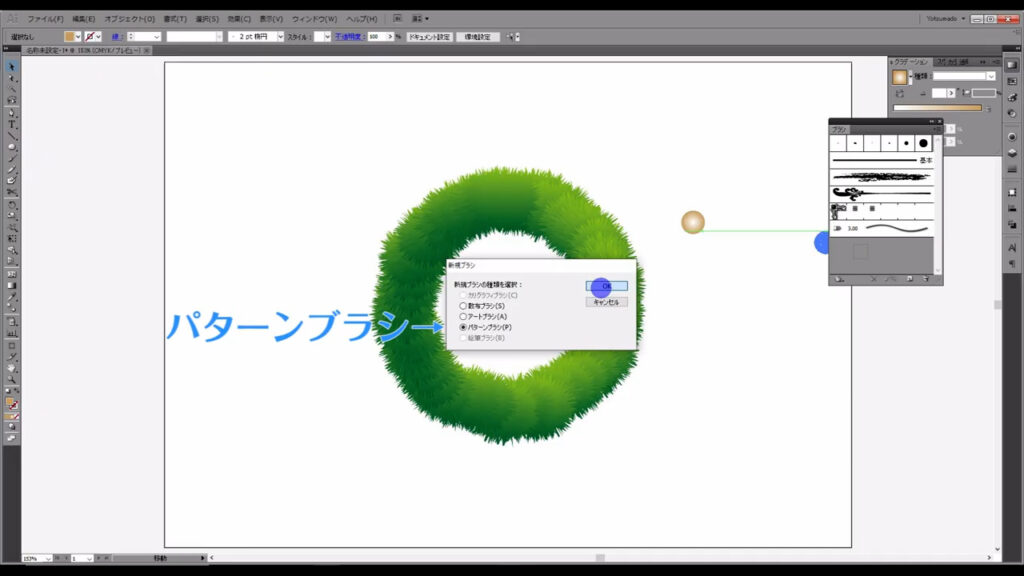
この状態で正円をブラシパネルにドラッグ&ドロップすると、下図のようなウィンドウが出てくるので、「パターンブラシ 」にチェックを入れて、OKを押します。

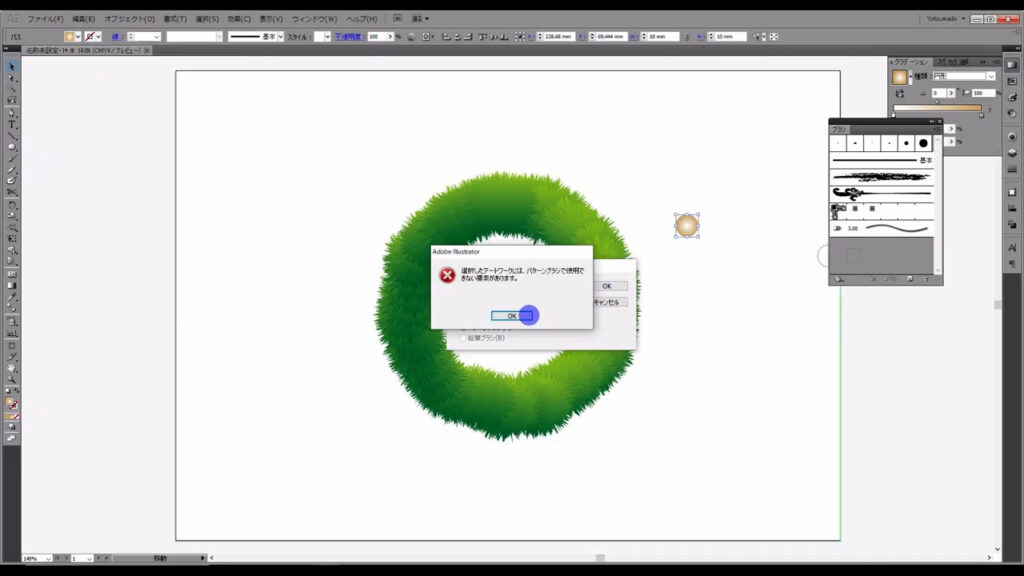
もし、下図のようなダイアログが出てくる場合は、

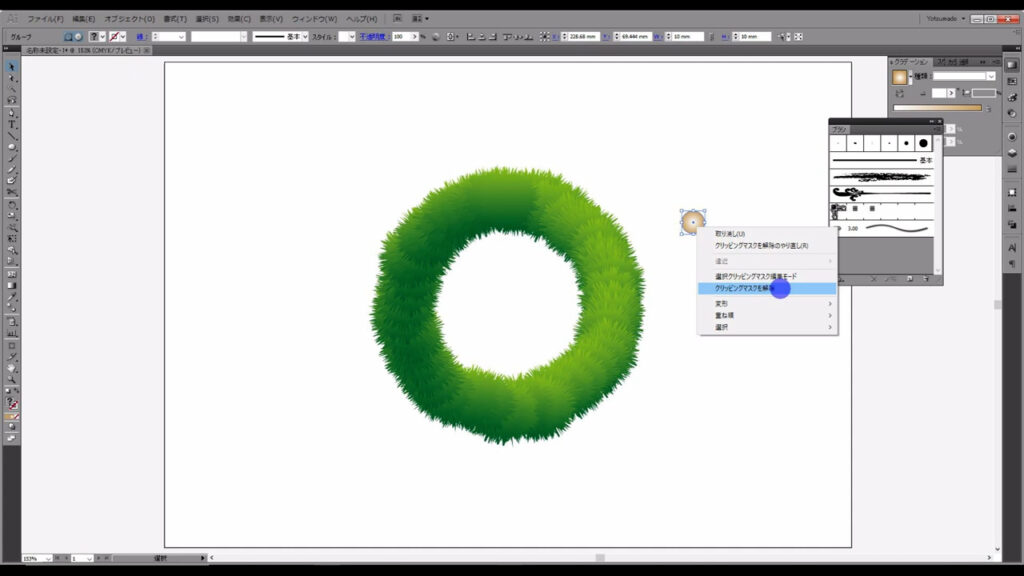
オブジェクトを選択した状態で右クリックして、クリッピングマスクを解除し、

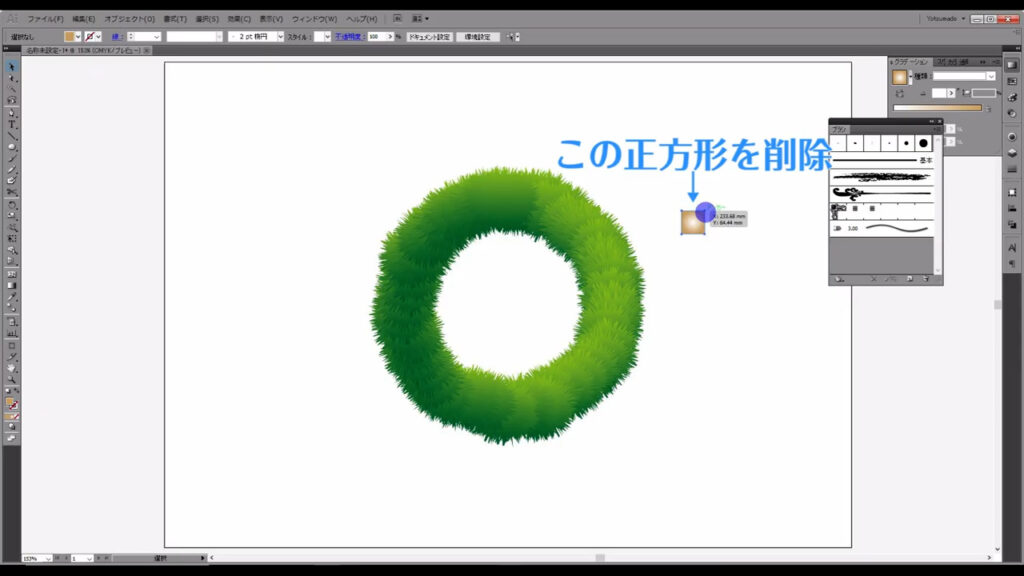
そのあとに現れる正方形の塗りを削除してから、ドラッグ&ドロップします。

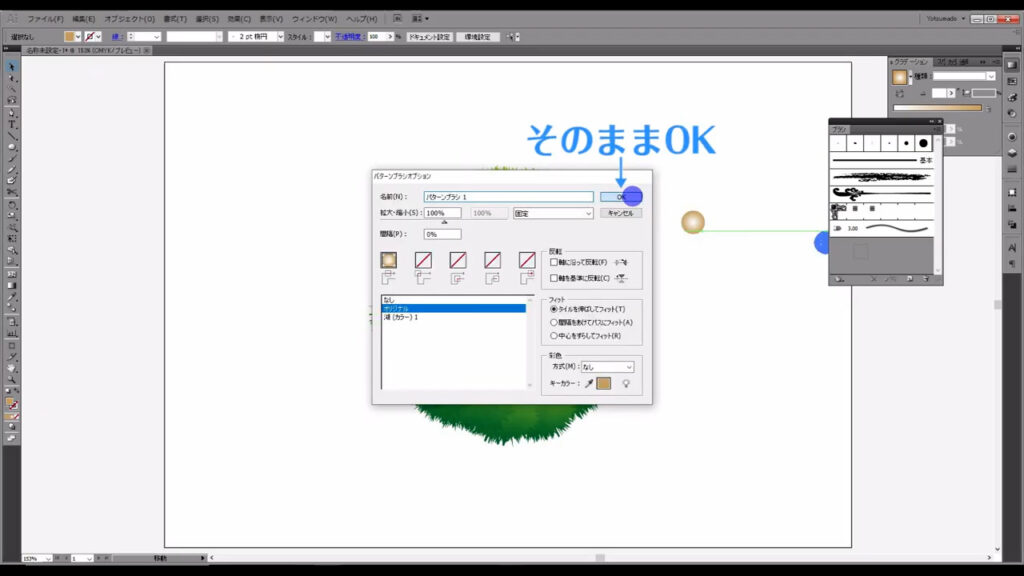
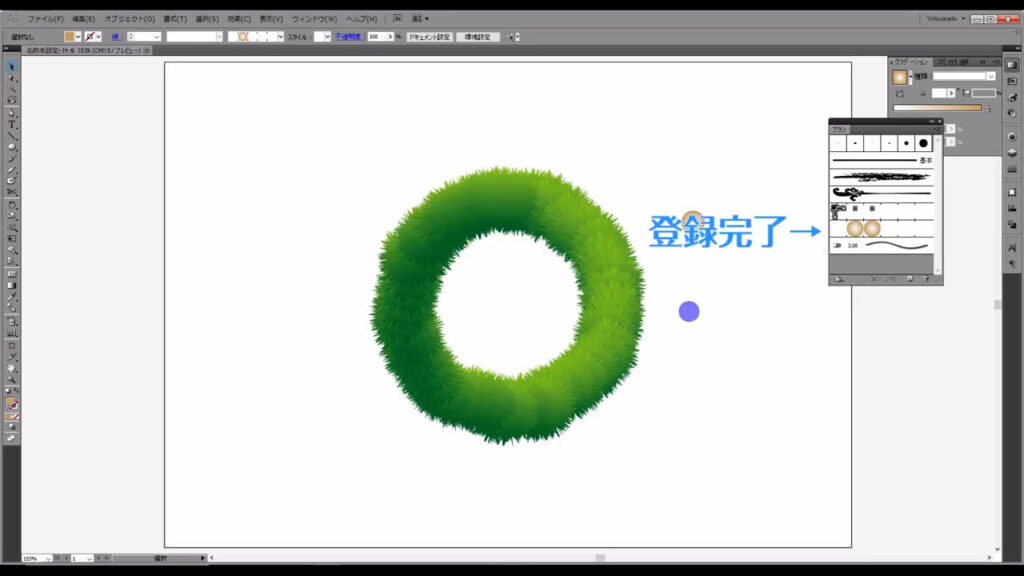
登録のときに、下図のようなウィンドウが出てきますが、そのままOKで問題ありません。

これで、ブラシパネルへの登録が完了しました。

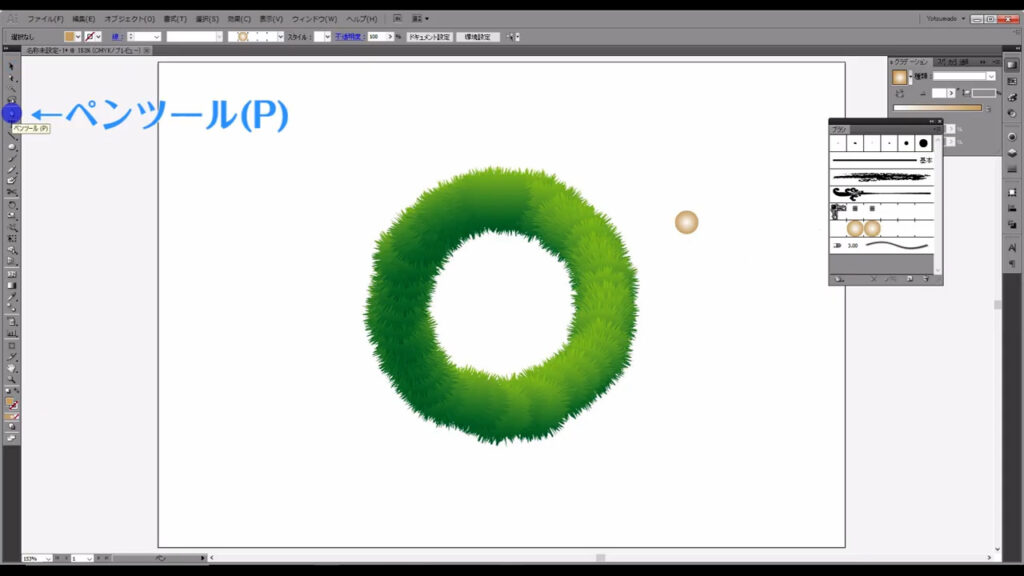
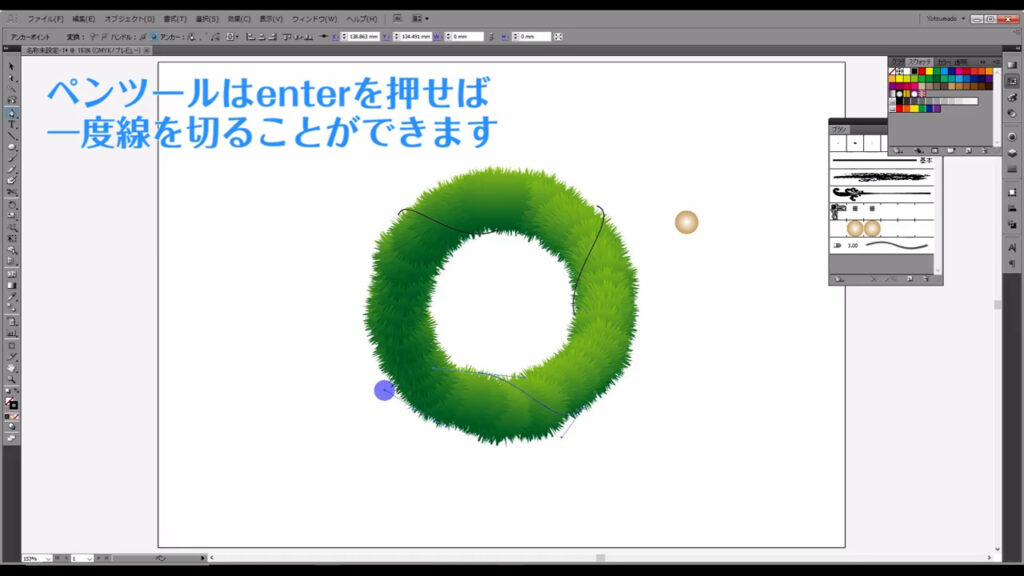
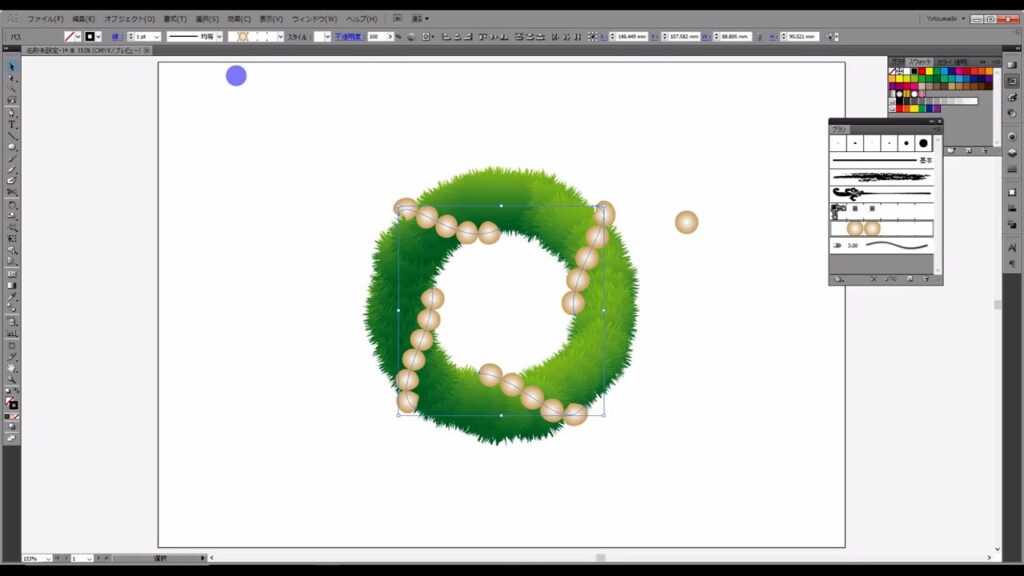
登録が終わったらペンツールに切り換え、

下図のように線を引いていきます。
線は、とりあえず見やすいように「黒」にしておきます。

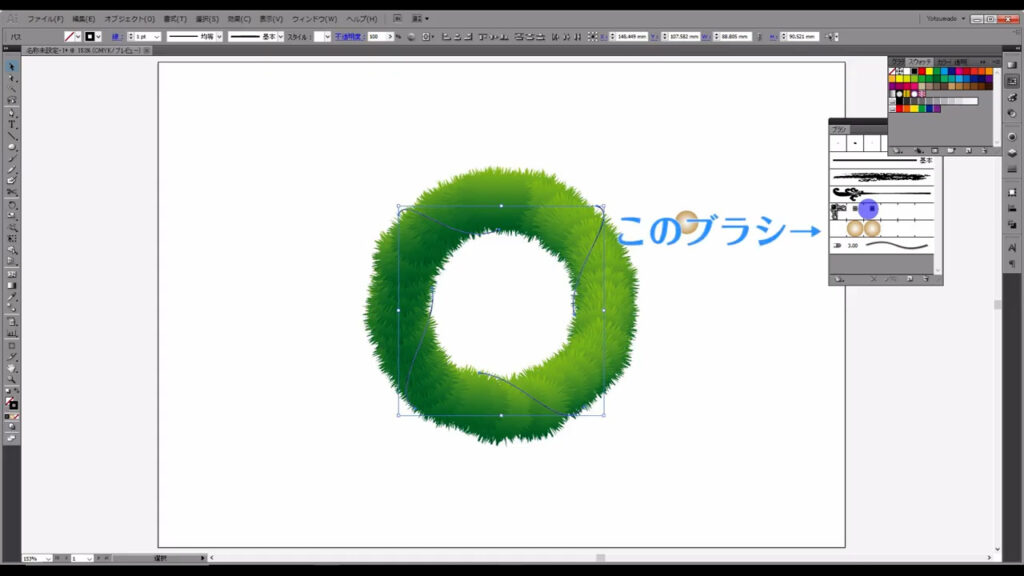
そうしたら、今、引いた線を選択した状態で、ブラシパネルから先ほど登録したパターンブラシを適用します。


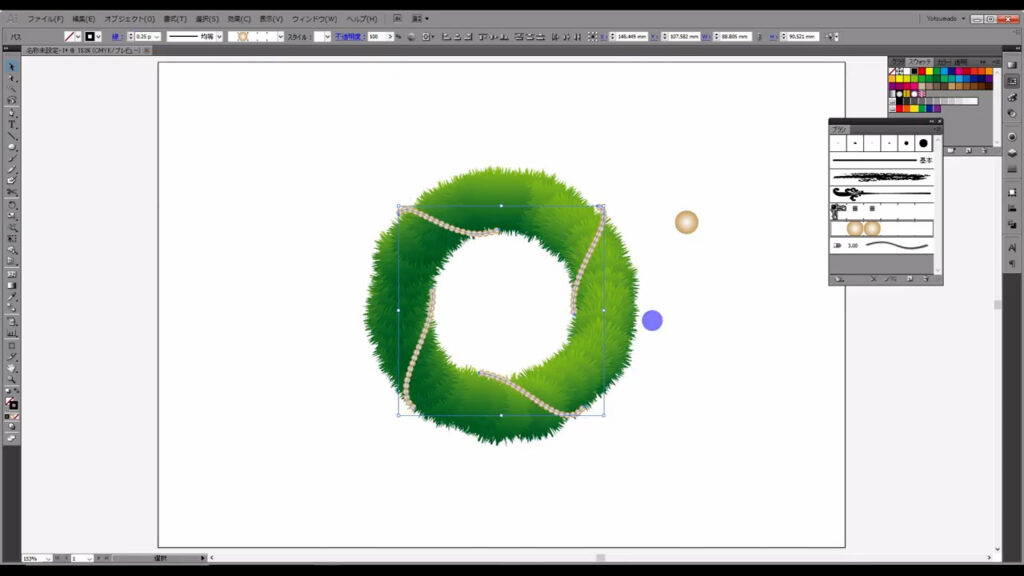
パターンブラシがリースのサイズに合わないときは、ここ(下図1枚目)から太さを変えれば、OKです。


オーナメントを作る
次に、オーナメントを作っていきます。

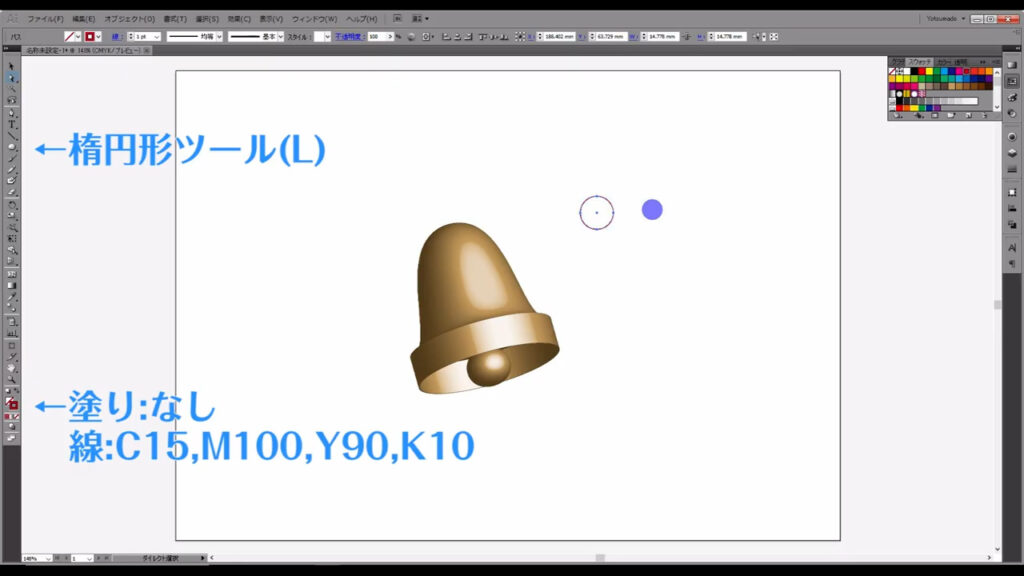
楕円形ツールに切り換え、

字幕(下図参照)のサイズの正円を作ります。

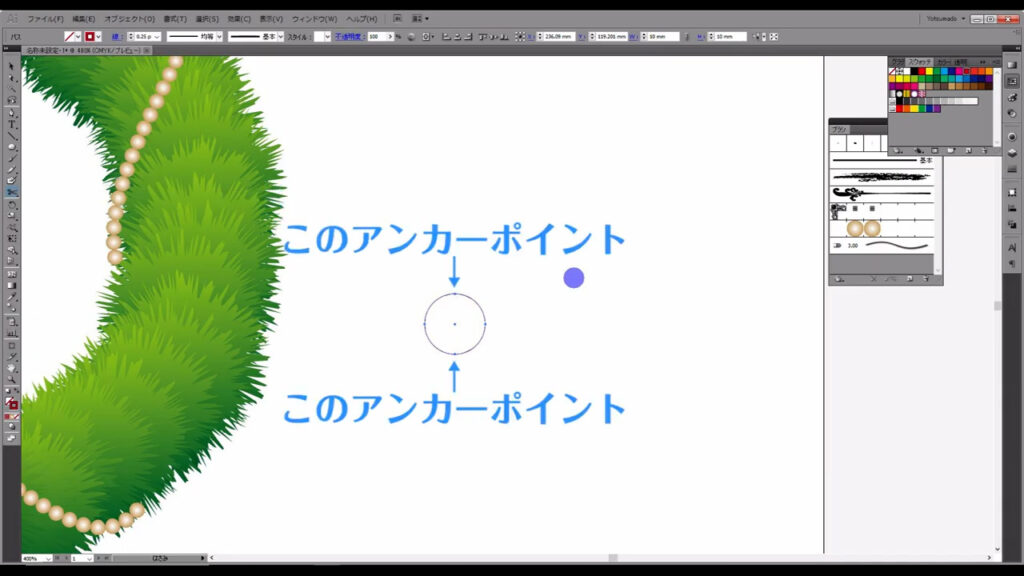
塗りは「なし」で、線は「赤」です。

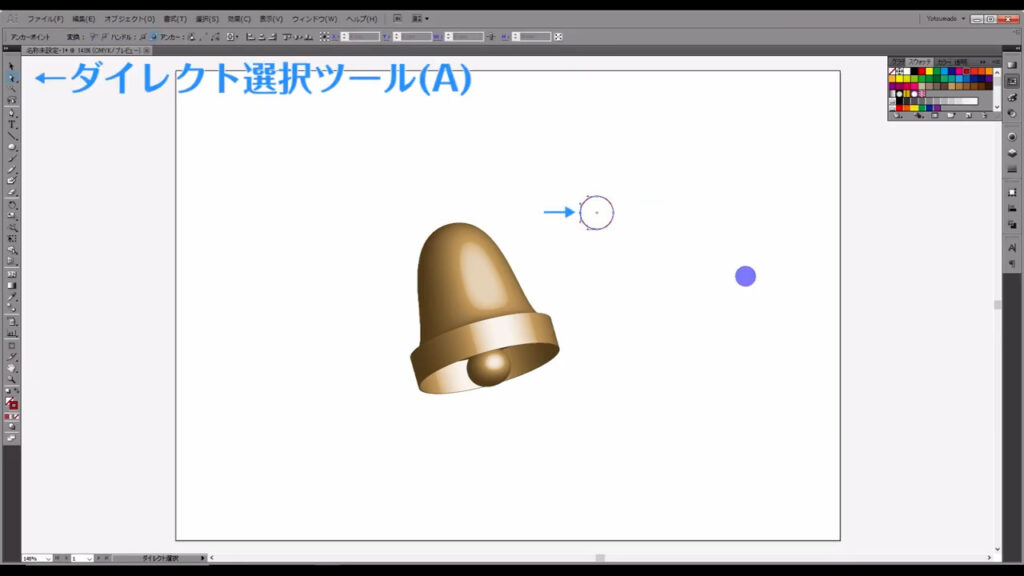
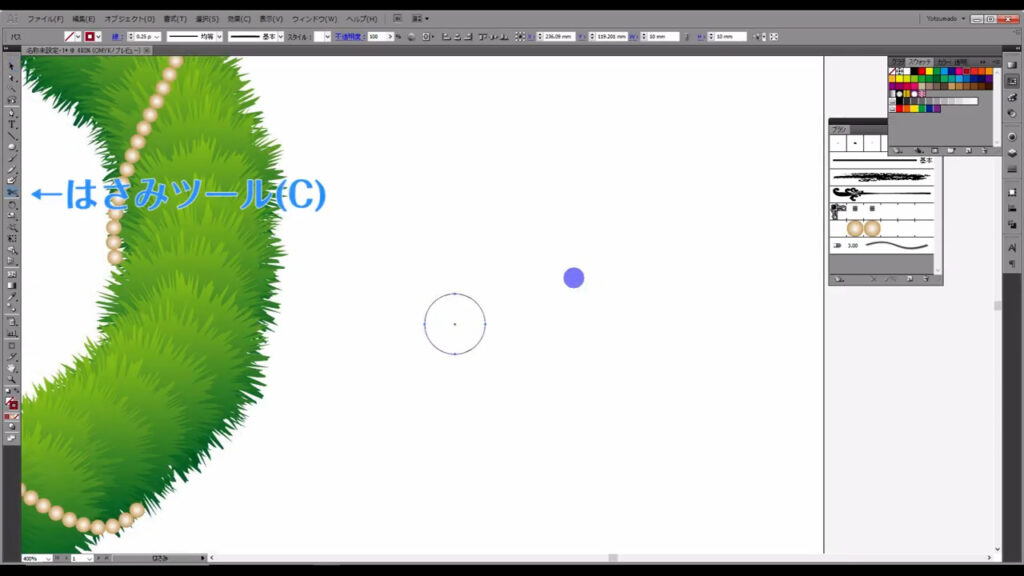
そうしたら、はさみツールに切り替え、

矢印(下図参照)で示したアンカーポイントを左クリックし、パスを切ります。

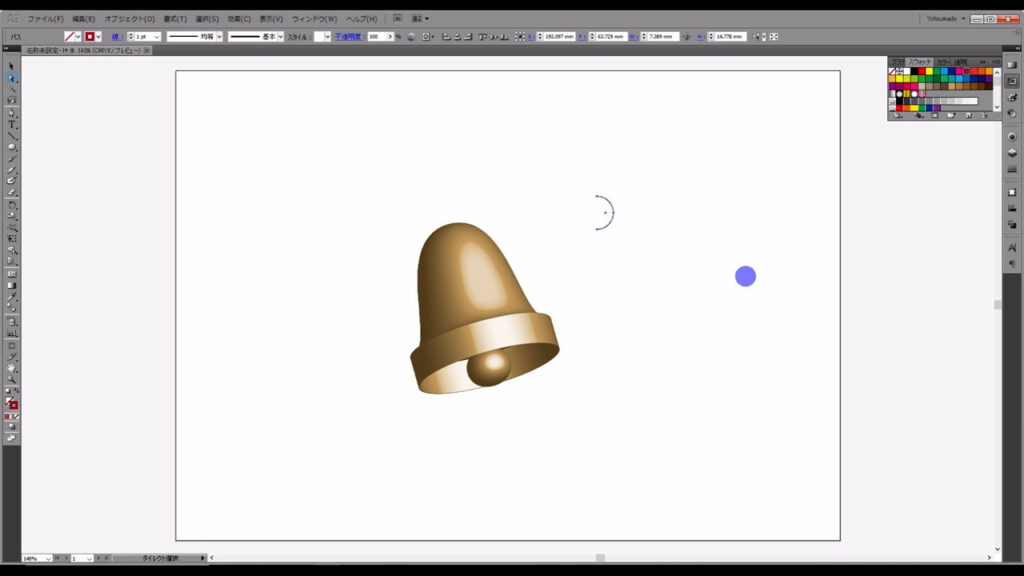
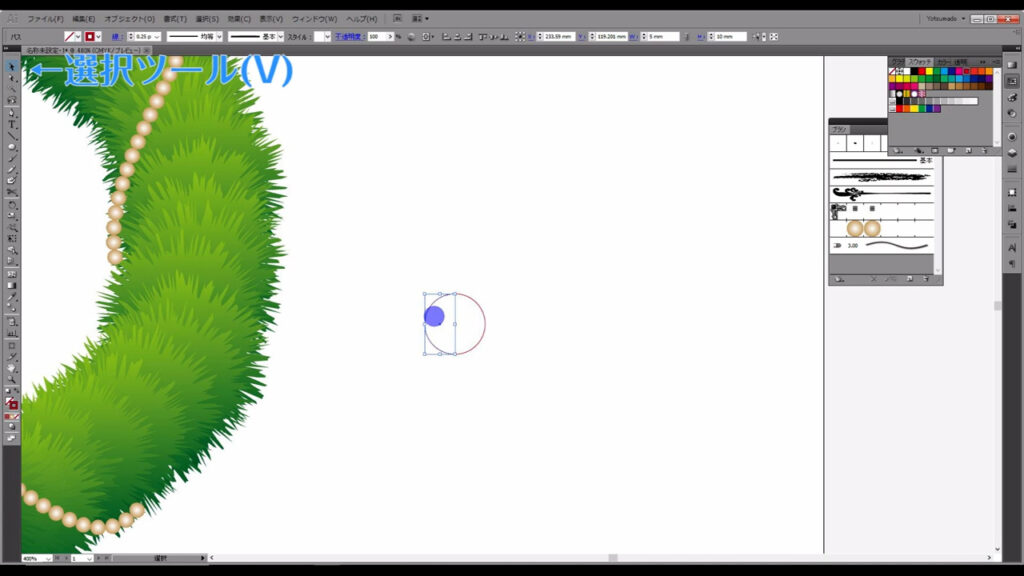
そして選択ツールに切り換え、左側のパスを選択します。

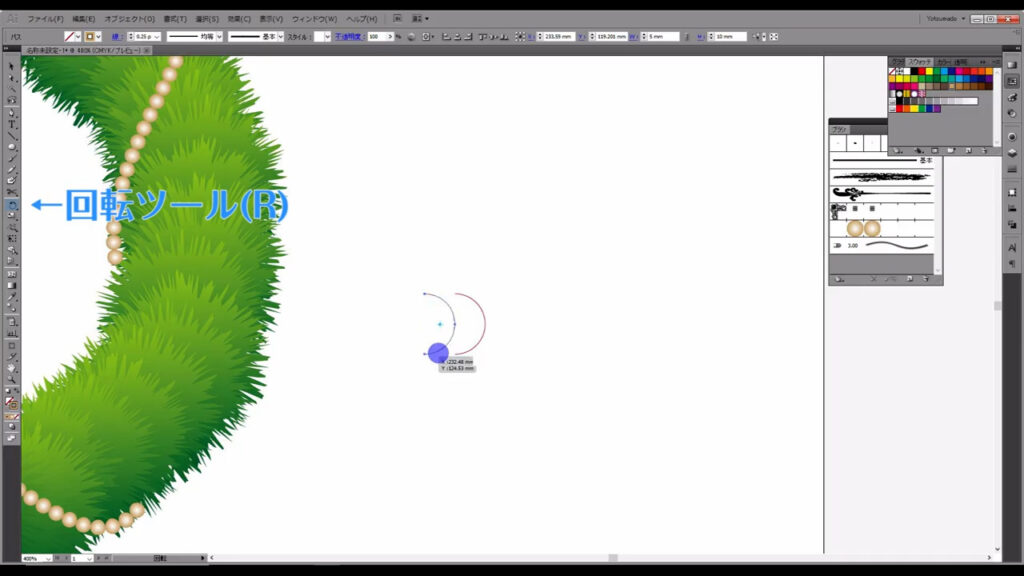
そして、このパスを回転ツールで下図のように回転させます。
このとき、shiftを押しながらドラッグすると、45度ずつ回転させることができます。

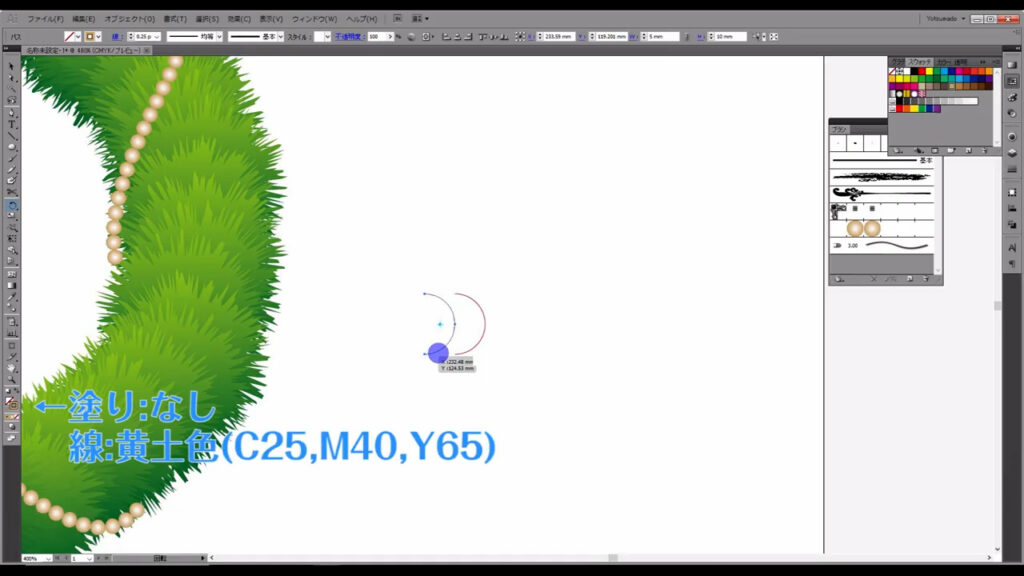
回転させた方の線の色は、字幕(下図参照)のように変更します。

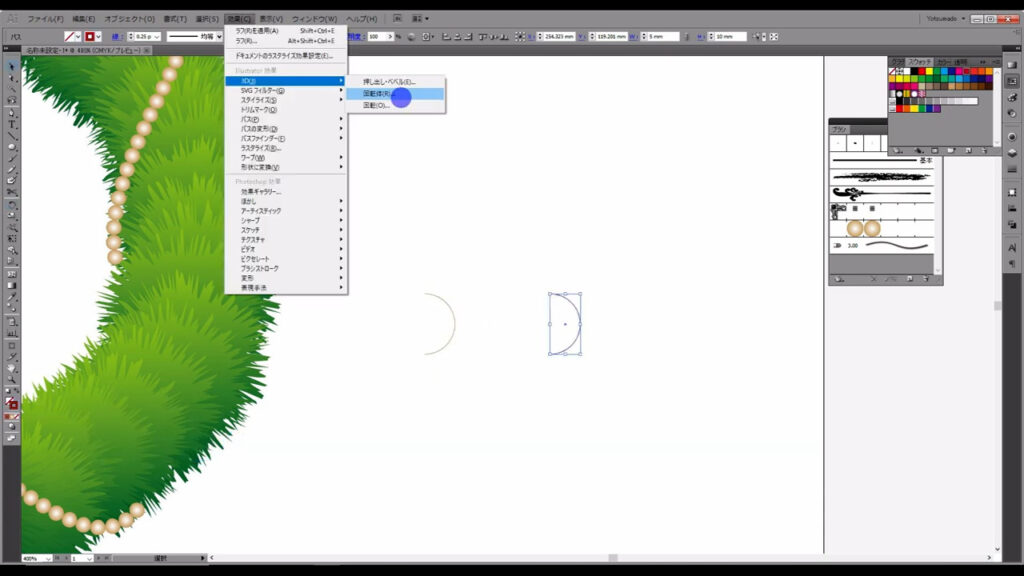
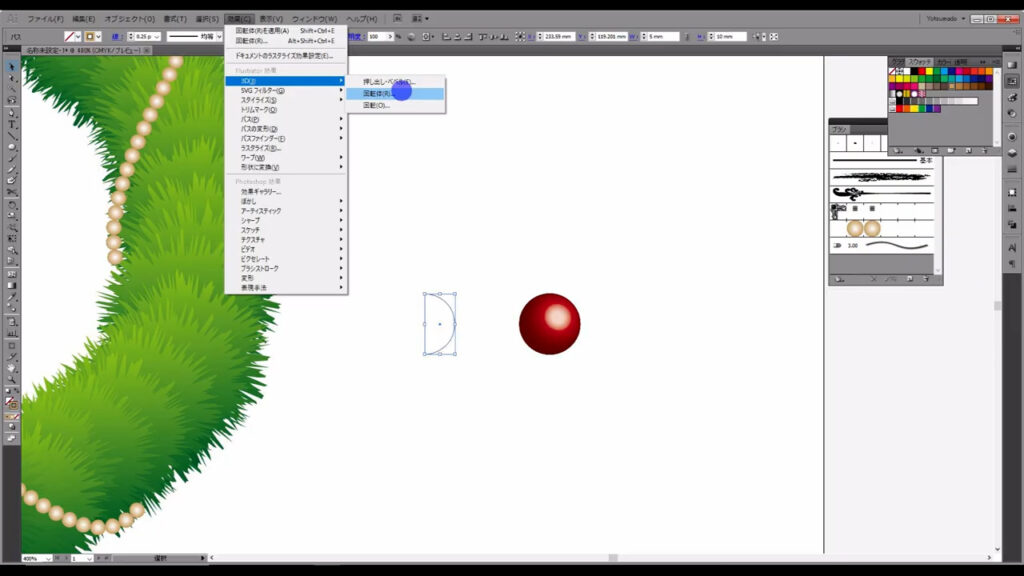
そうしたら、まず赤線の半円を選択した状態で、下図の手順で「3D」「回転体」へと進んでいきます。
イラレのバージョンCCの場合は「3Dとマテリアル」「3D(クラシック)」「回転体(クラシック)」です。

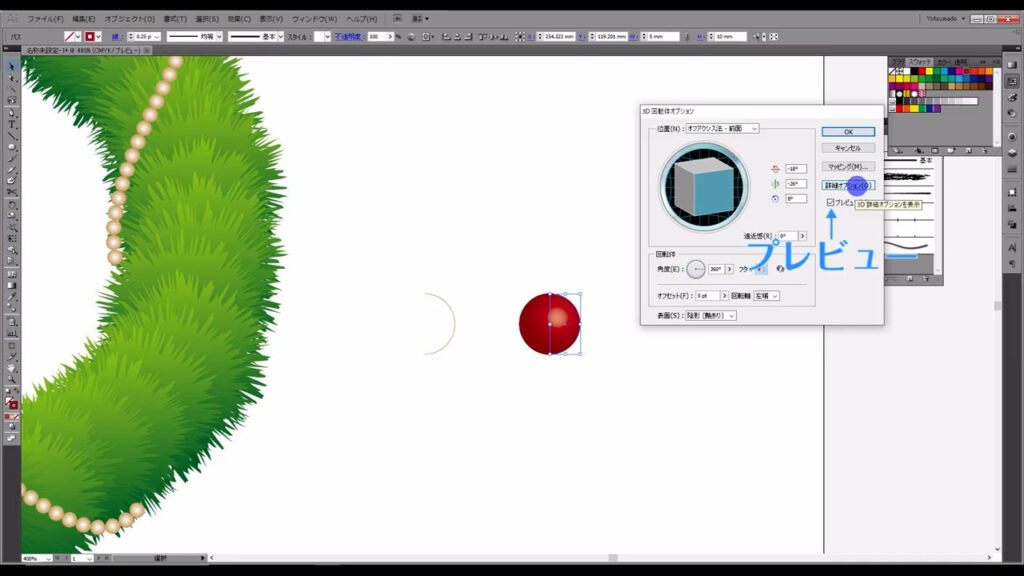
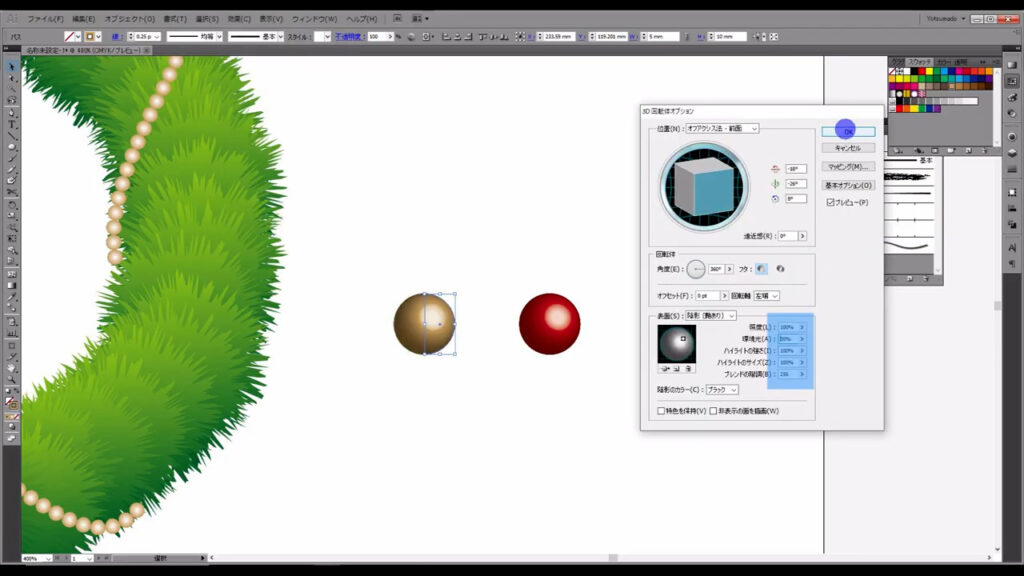
下図のようなウィンドウが開くので、プレビューにチェックを入れ、

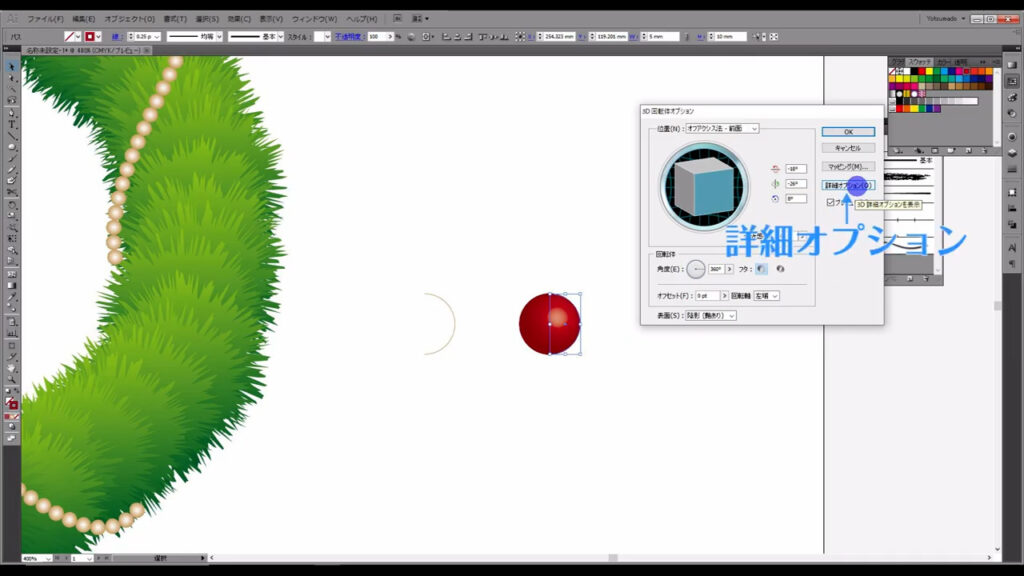
「詳細オプション」から、

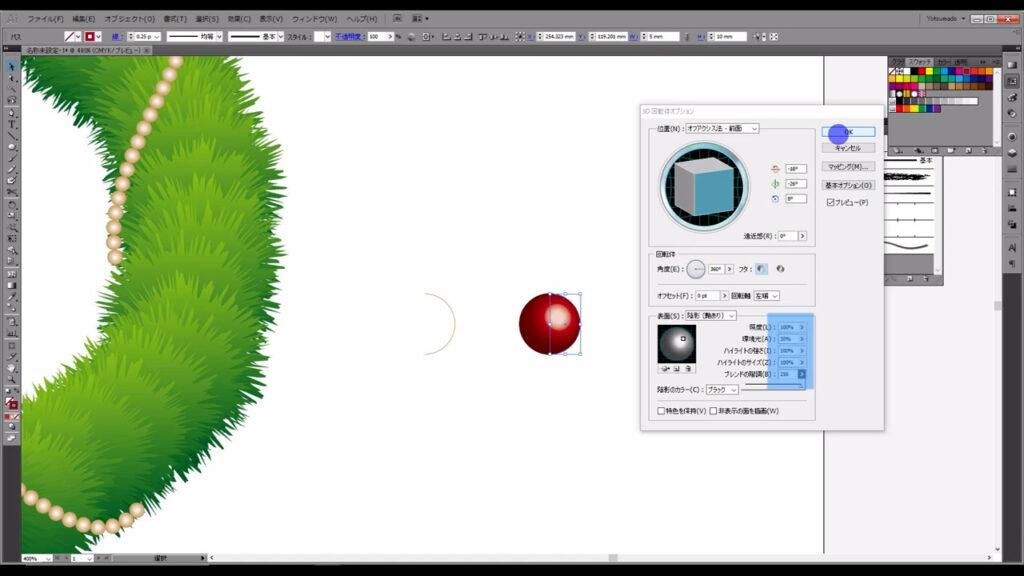
ライティングの数値を下図マーキング部分のように設定して、OKを押します。

黄土色の線も同じ手順で、3D回転体処理をします。

ライティングの数値も同様です。

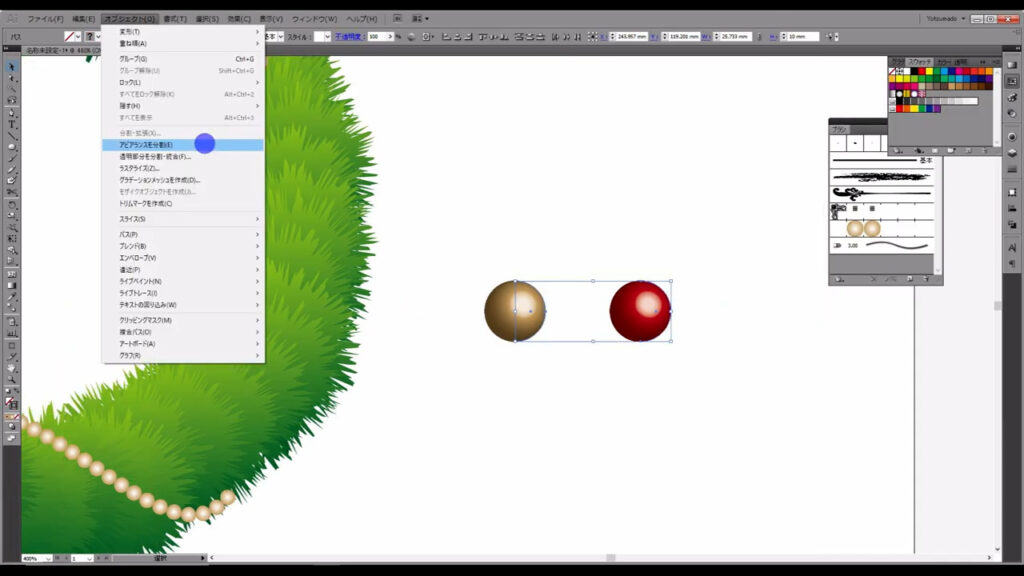
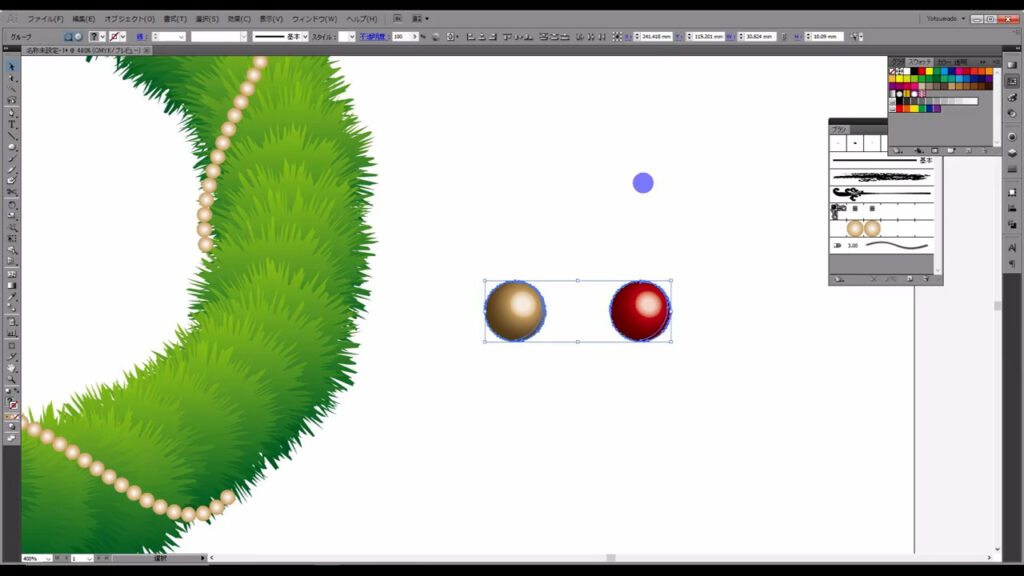
これが終わったら、拡大・縮小で見た目が変わらないように、2つの回転体を選択した状態で、下図の手順で「アピアランスを分割」を実行します。


アピアランスの分割と同時に、アピアランスパネルから回転体の設定数値を変えることはできなくなります。
これでオーナメントも完了です。
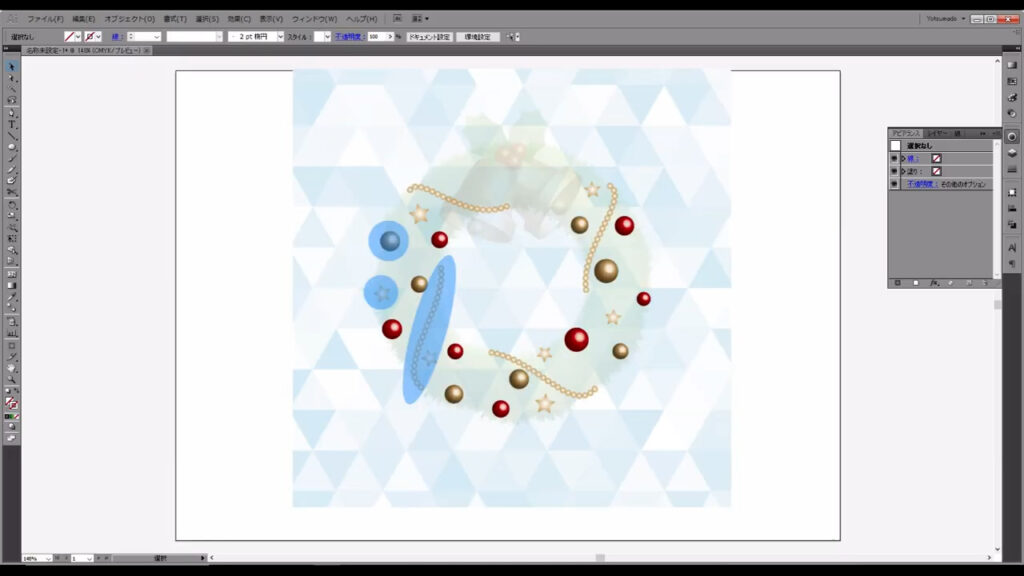
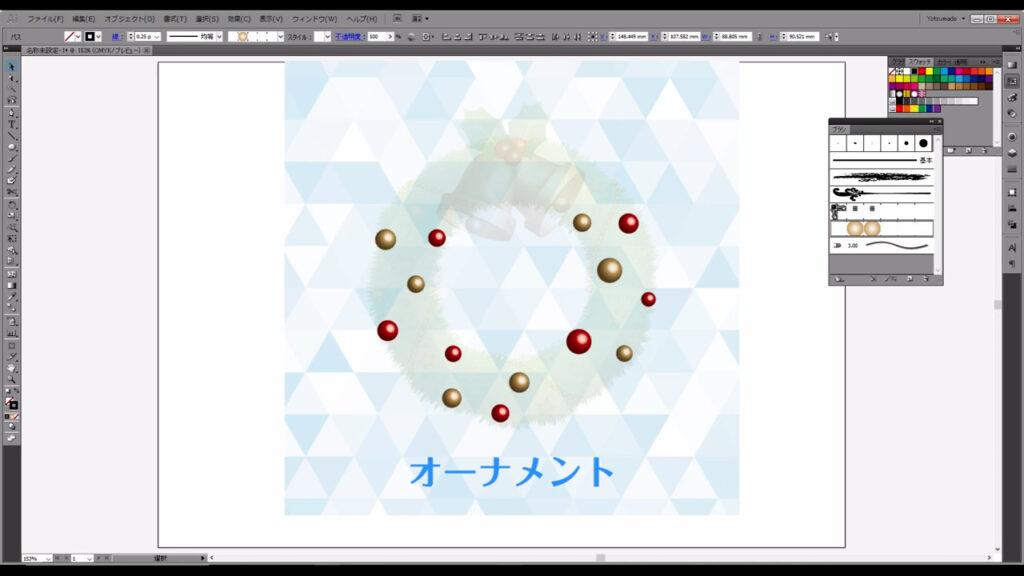
それぞれをコピー、拡大・縮小してリース本体に散りばめます。

星の装飾を加える
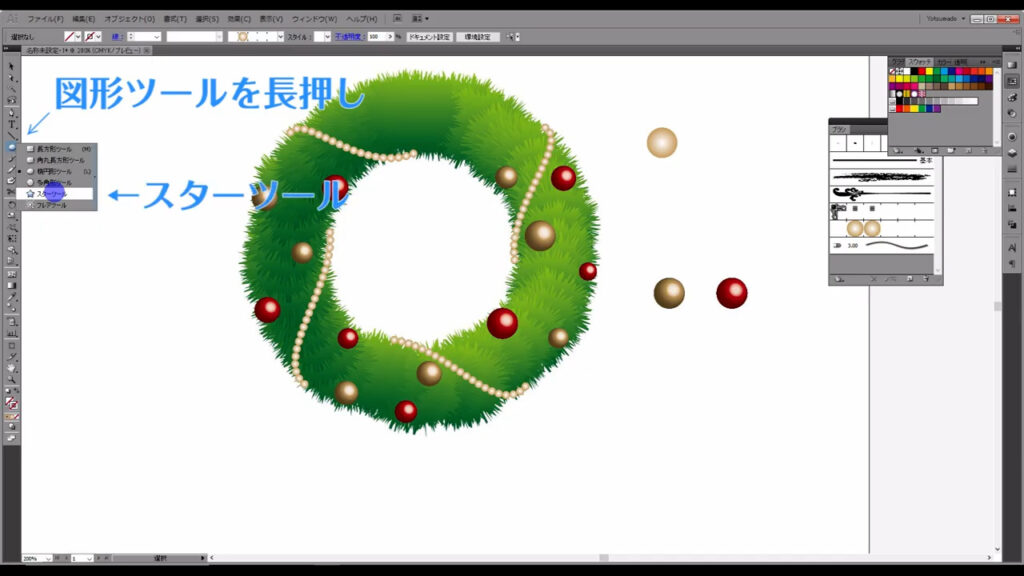
最後は星の装飾ですが、図形ツールのところを長押しすれば、「スターツール」というものがあるので、これでラクしちゃいます。

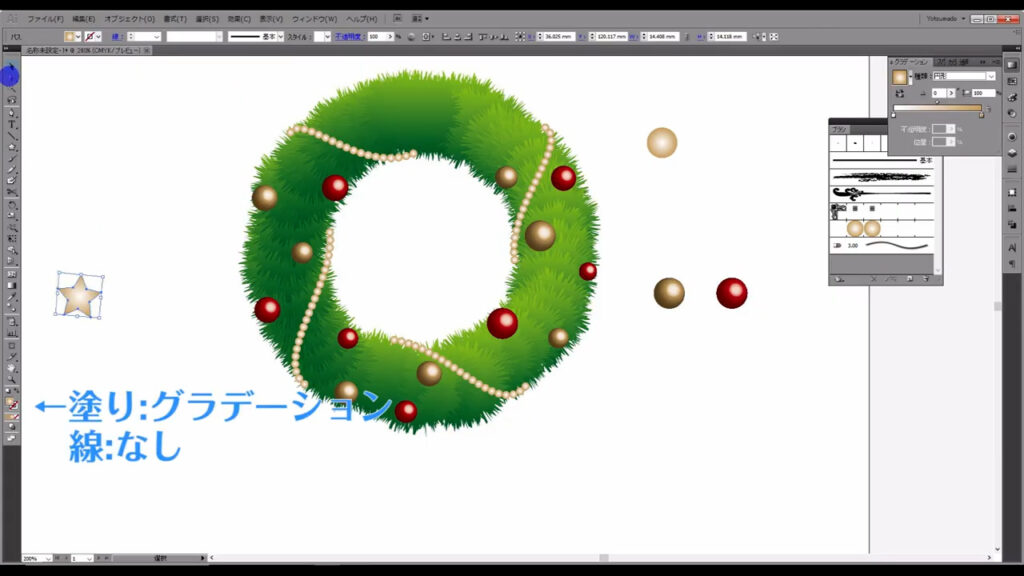
塗りは「円形グラデーション」で、線は「なし」です。

グラデーション詳細は、下図の通りです。
グラデーションパネルから行います。

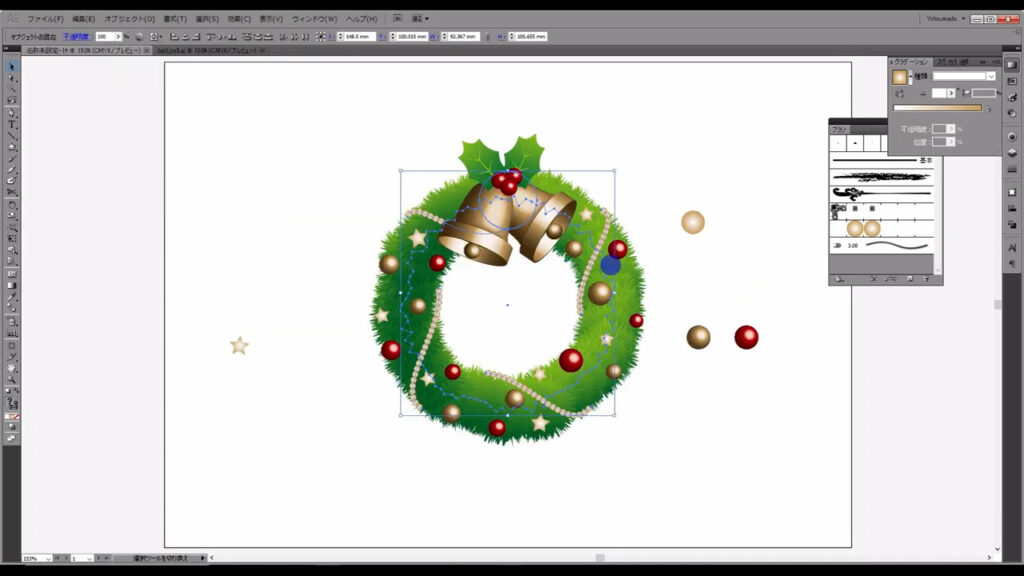
仕上げに、最初に作ったベルを配置すれば、クリスマスリースの完成です。

クリスマスリースをサイズ変更するときの注意点
補足ですが、このクリスマスリースを拡大・縮小する可能性がある場合は、すべての部品を選択した状態で、下図(1枚目)の手順で「アピアランスを分割」を実行します。


また、リース本体には「ラフ」と「ブレンド」の合計2つのアピアランス加工がかかっているので、「アピアランスを分割」をもう1回行います。

これで、拡大・縮小によりクリスマスリースの形が崩れることはなくなりました。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
クリスマスリースイラスト – No: 23214306/無料イラストなら「イラストAC」をイラストACでチェック!
※データが重いため、配布はjpg形式とpng形式のみとなります。




コメント