この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、テキストの入力に合わせて自動変形するボタンの作り方を解説します。

仕組みを理解すればとても簡単に作れるので、ぜひ習得していってくださいませ。
さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。
この記事では動画のスクリーンショットを断片的に入れているので、
字幕の文章が成り立っていないことがあります。あらかじめご了承ください。
図形ツールを使わずに図形を作る方法とは?
まず最初に、この記事のアイキャッチの問いの答えからお答えします。

ズバリ「アピアランス」です。

今までの記事でも、たくさんのアピアランス機能を使ってきましたが、
この機能は文字に影をつけたり、図形を変形させる以外にも、まだ種類があります。
今回はその中の「形状に変換」というものを使って、文字を図形に変形させます。
文字を図形に変形できるということは、
その文字の打ち込みに合わせて図形もついてくるということです。
さらにその上に新規の塗りや線を追加すれば、自動変形するボタンは完成します。
仕組みはたったこれだけです。
文字を図形に変形する
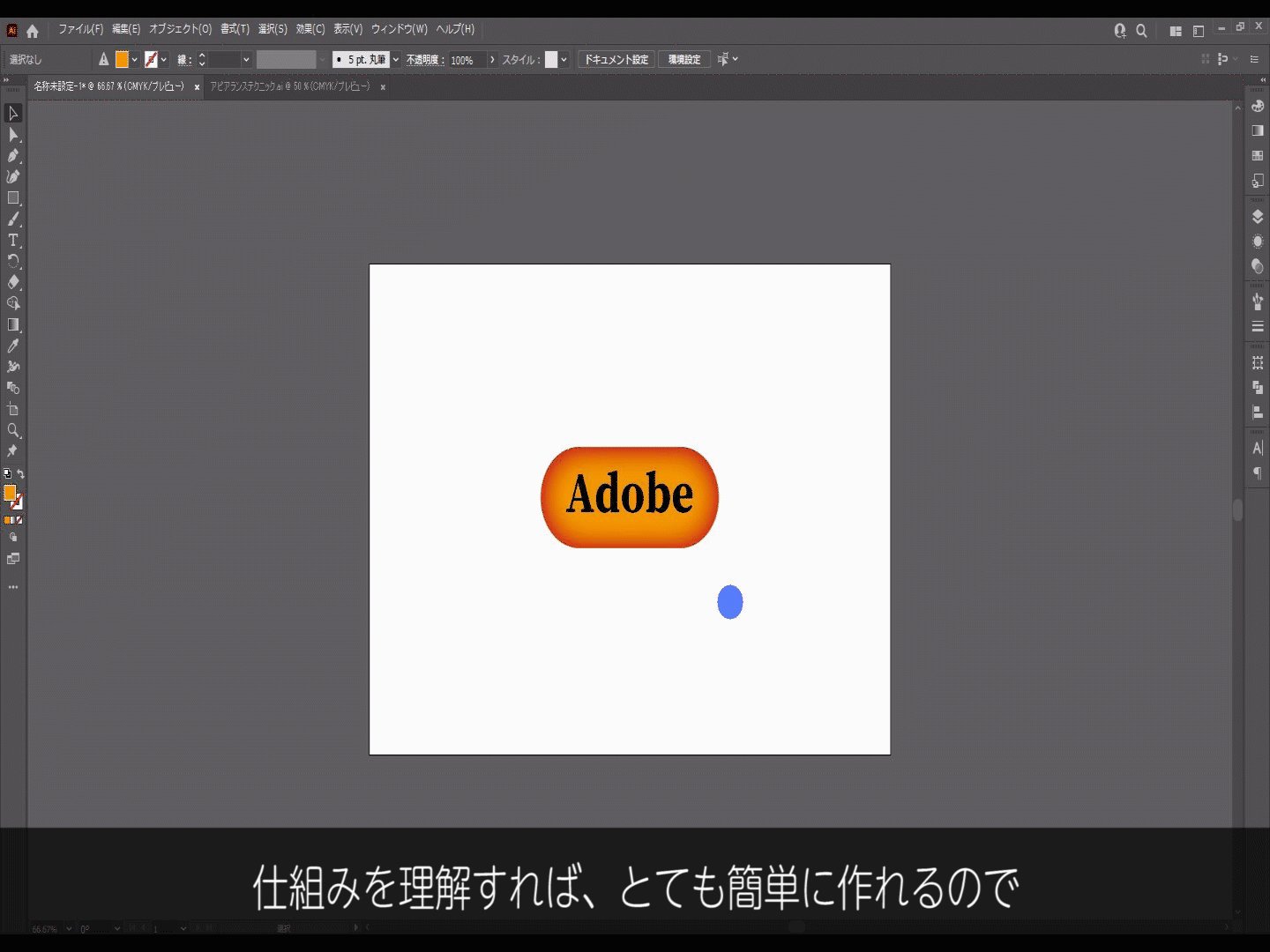
ではさっそく文字ツールに切り換え、

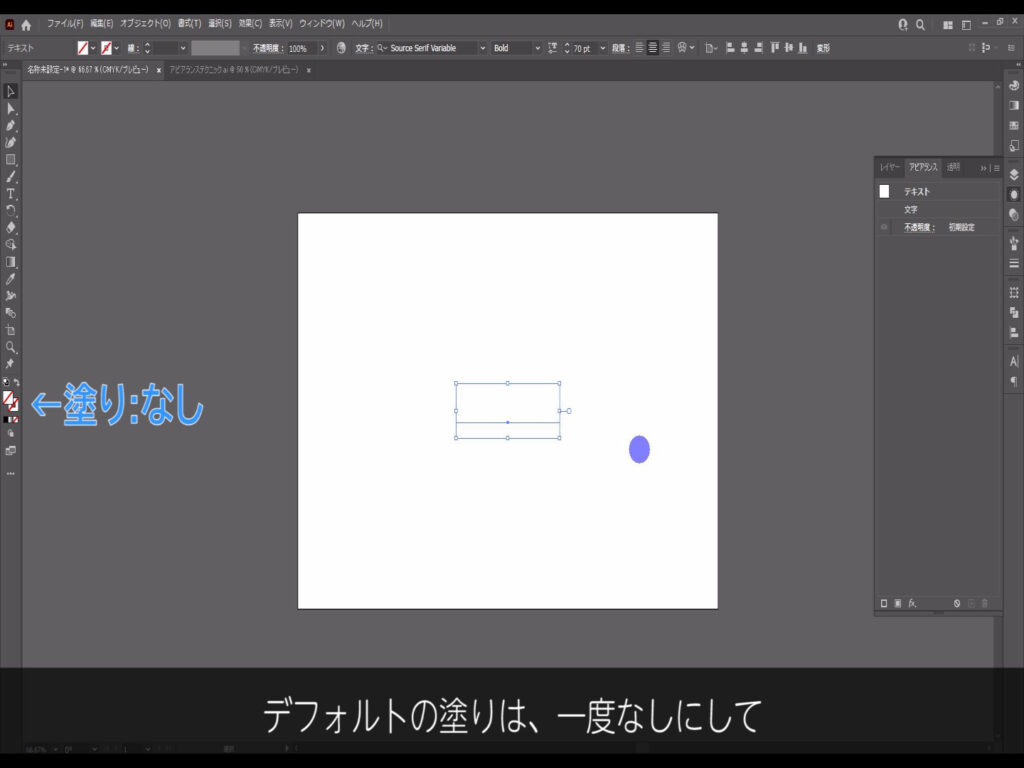
適当に文字を打ち込みます。

デフォルトの塗りは一度「なし」にして、

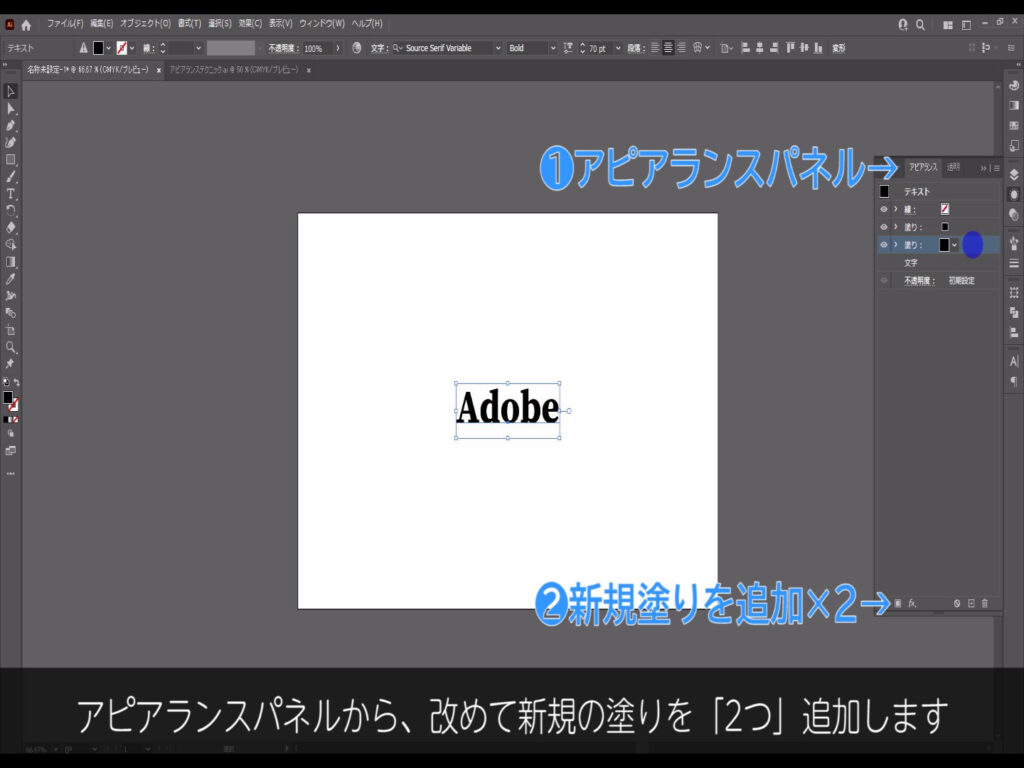
アピアランスパネルから改めて新規の塗りを2つ追加します。

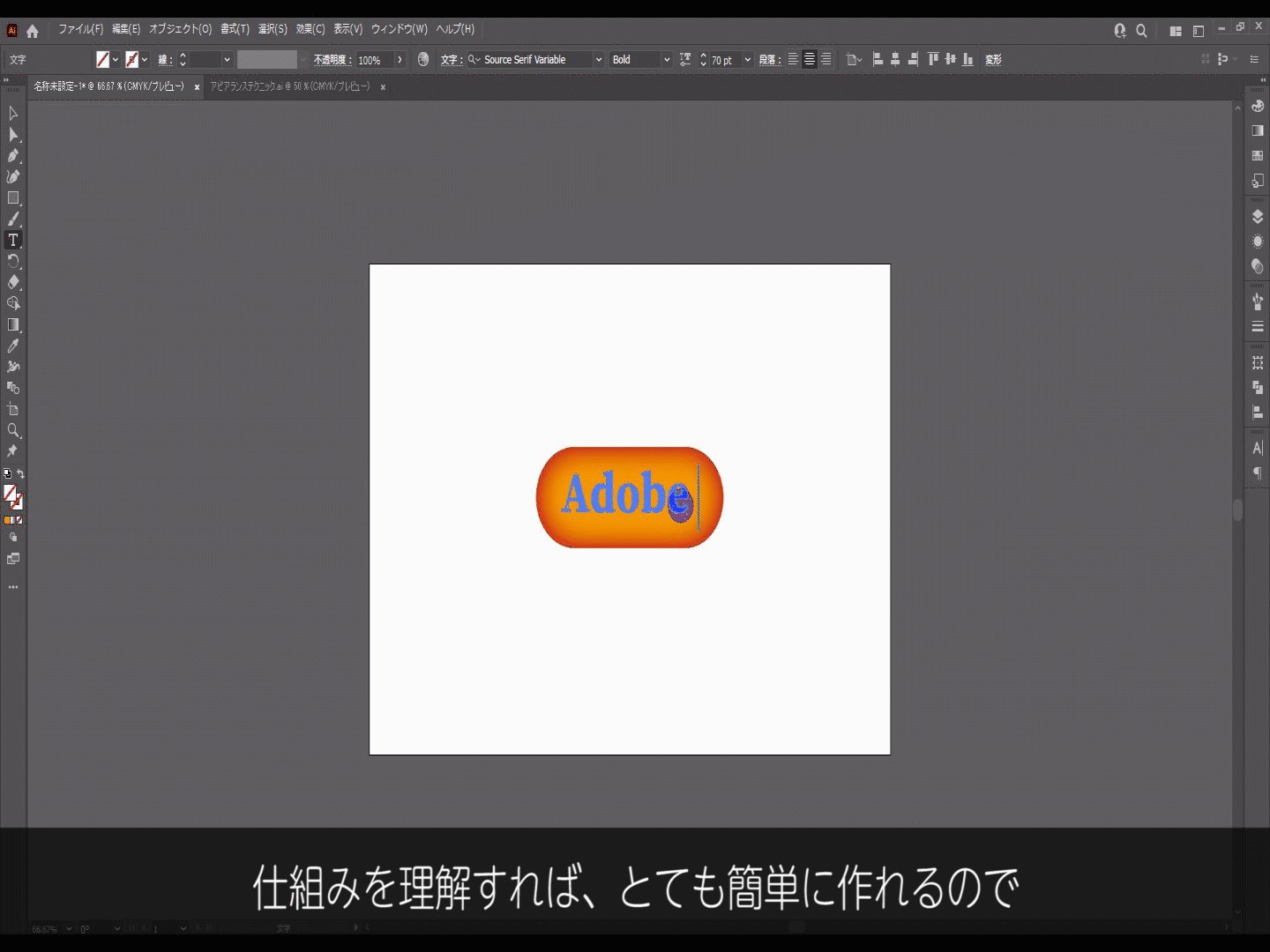
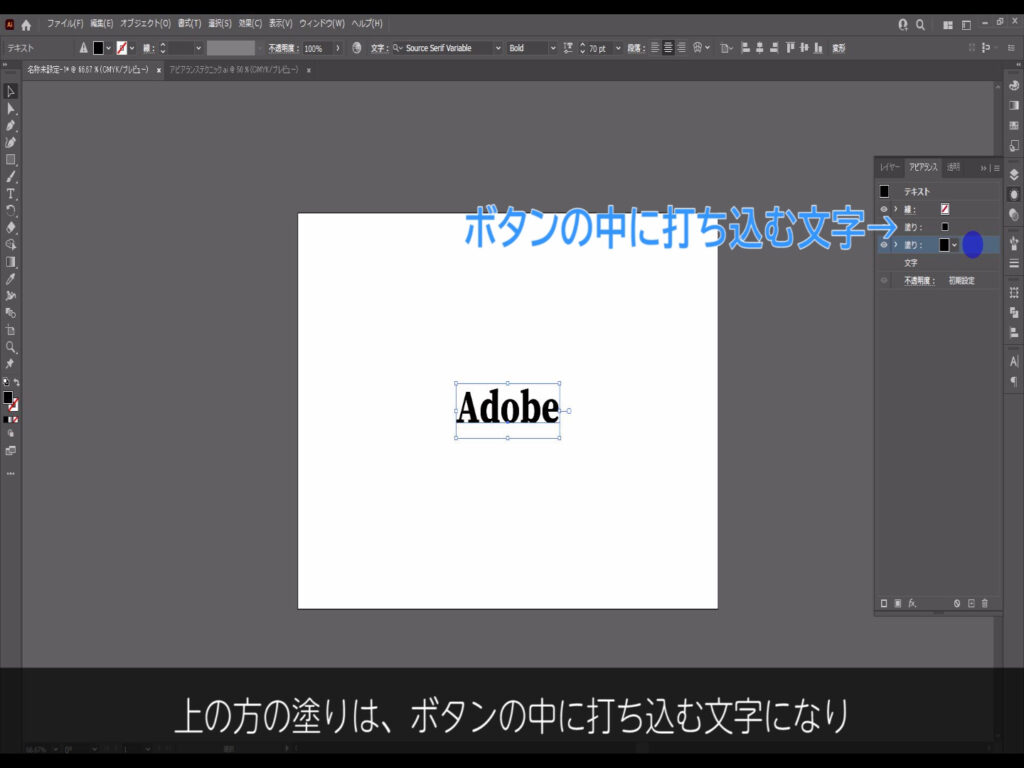
上の方の塗りはボタン(図形)の中に打ち込む文字になり、

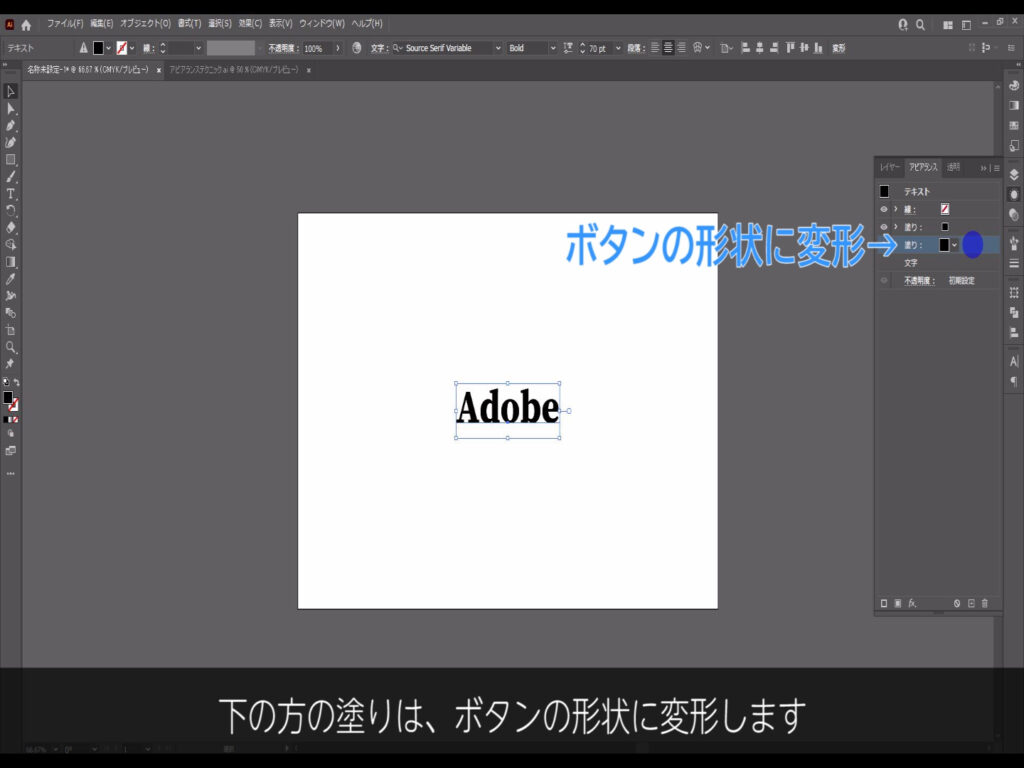
下の方の塗りはボタンの形状に変形します。

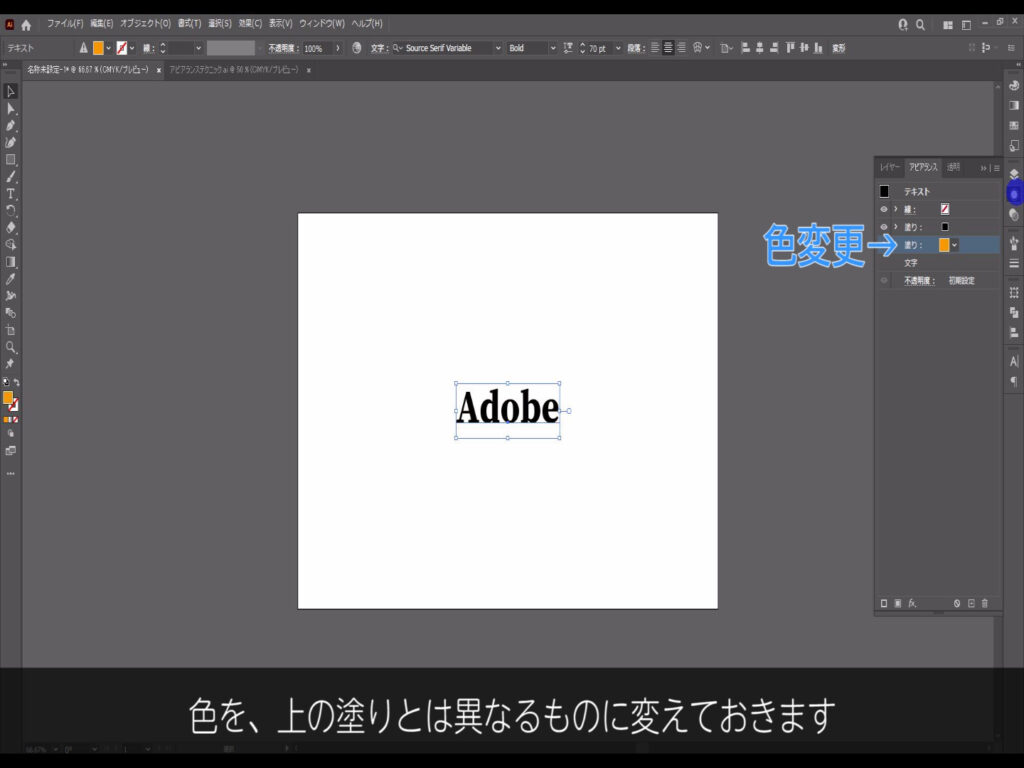
下の塗りは変形したときに、その結果を分かりやすくするために、
色を上の塗りとは異なるものに変えておきます。

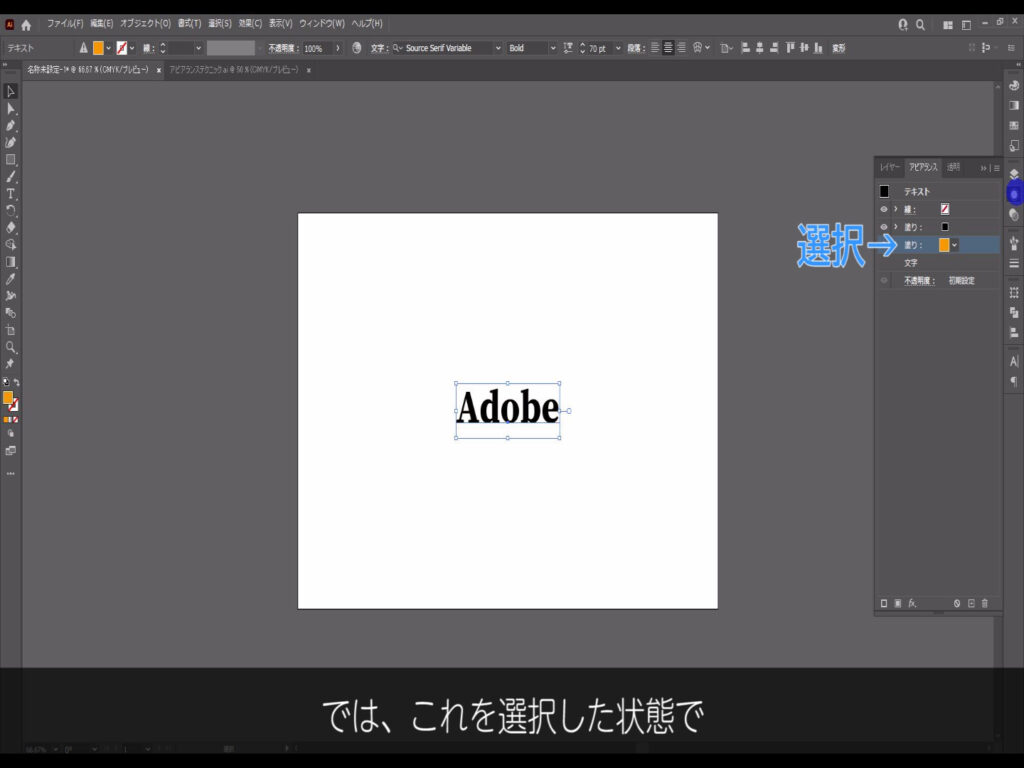
では色を変更した塗りを選択した状態で、

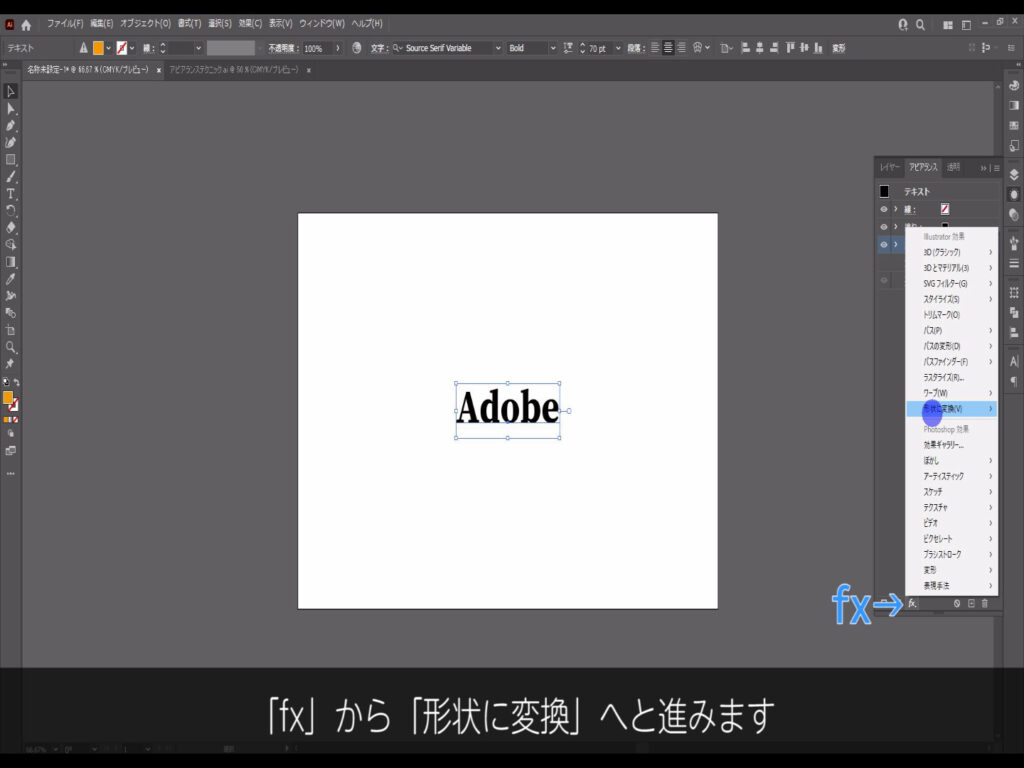
「fx」から「形状に変換」へと進みます。

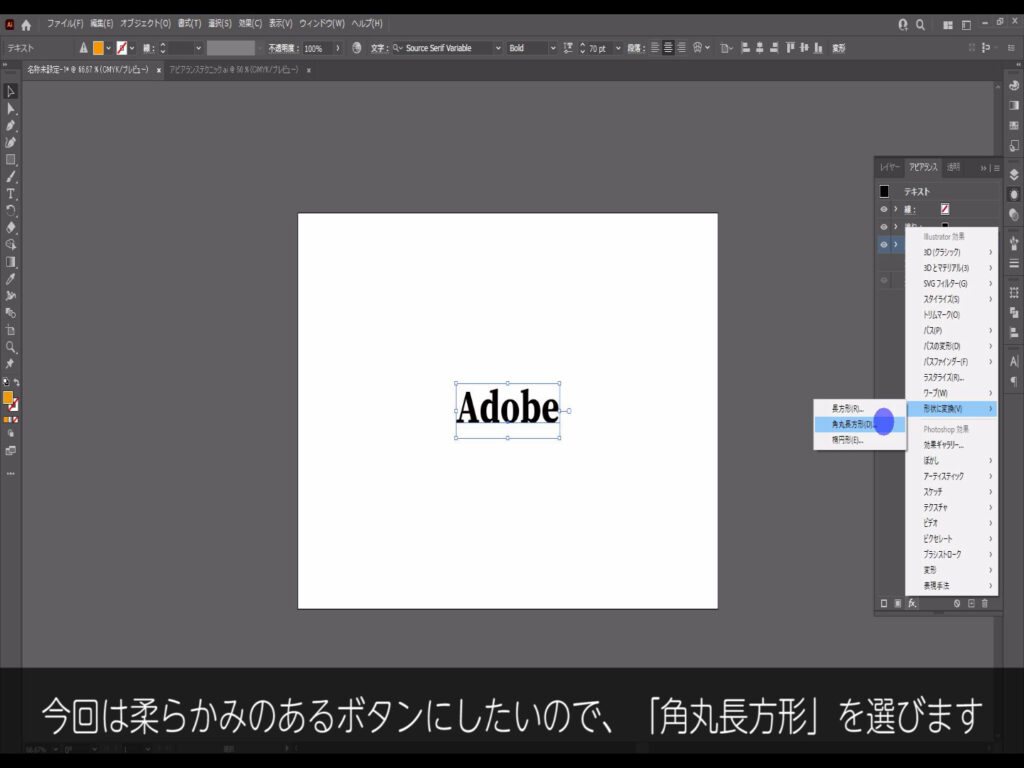
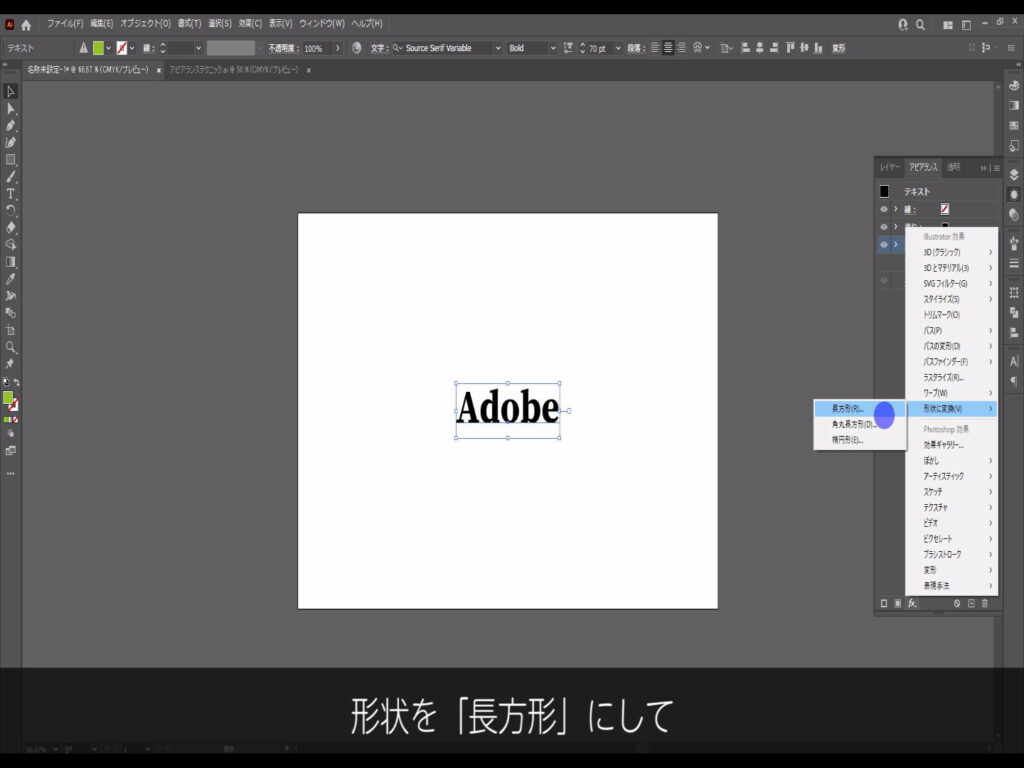
すると「長方形」「角丸長方形」「楕円形」の3つが出てきましたね。
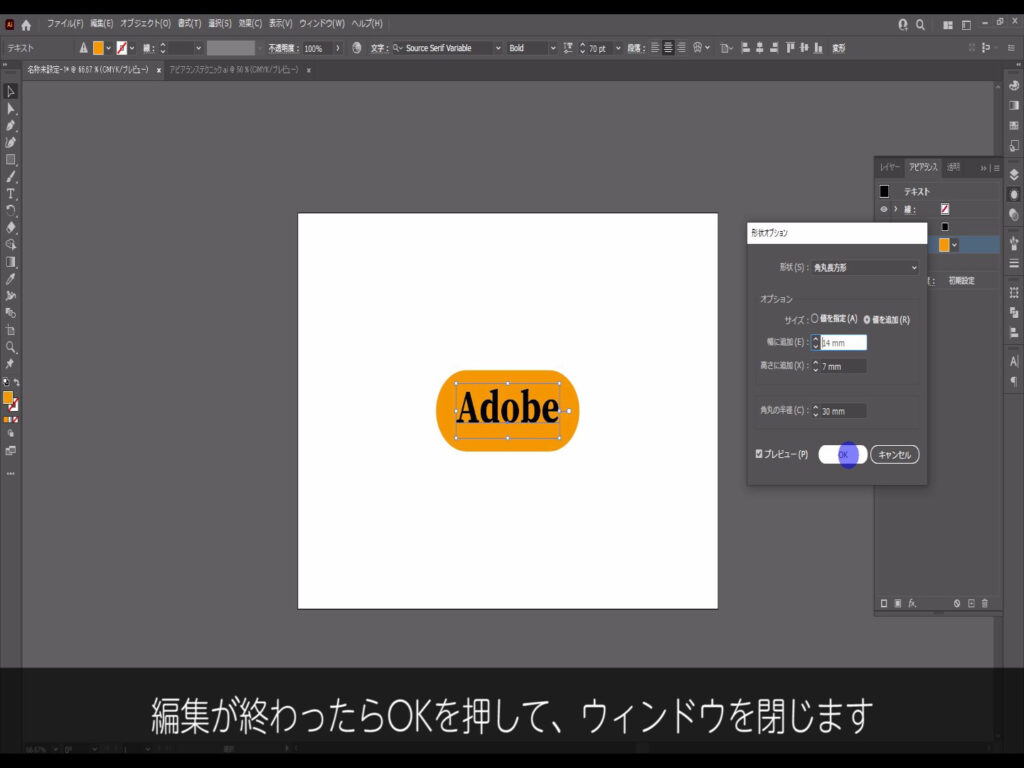
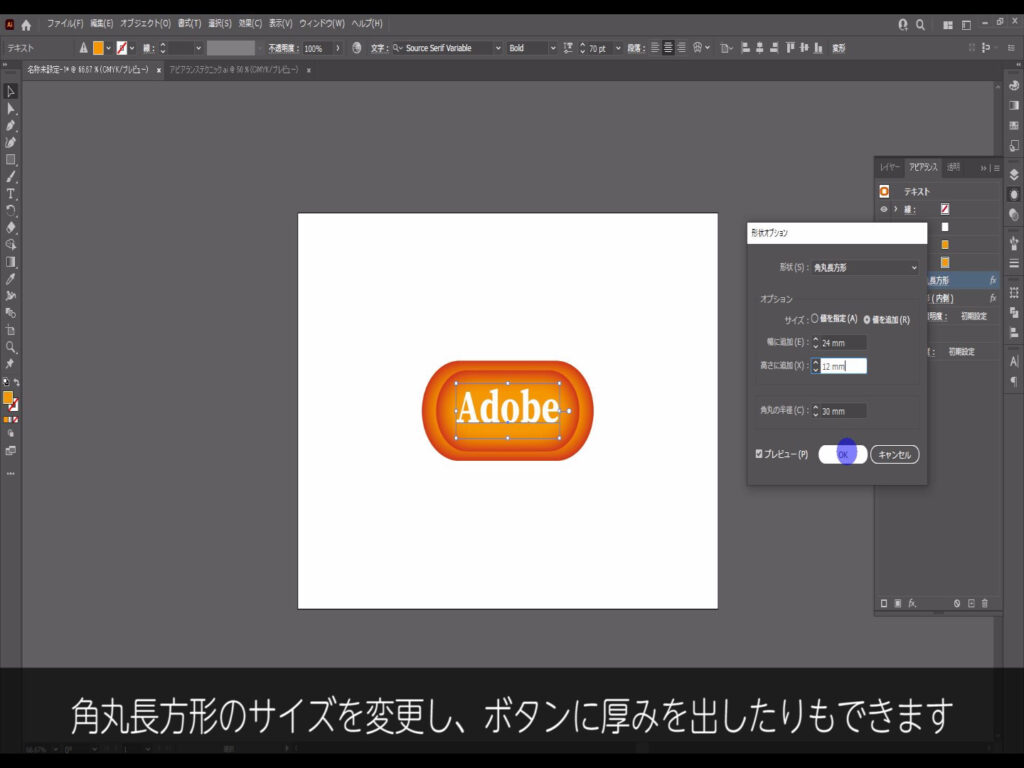
今回は柔らかみのあるボタンにしたいので「角丸長方形」を選びます。

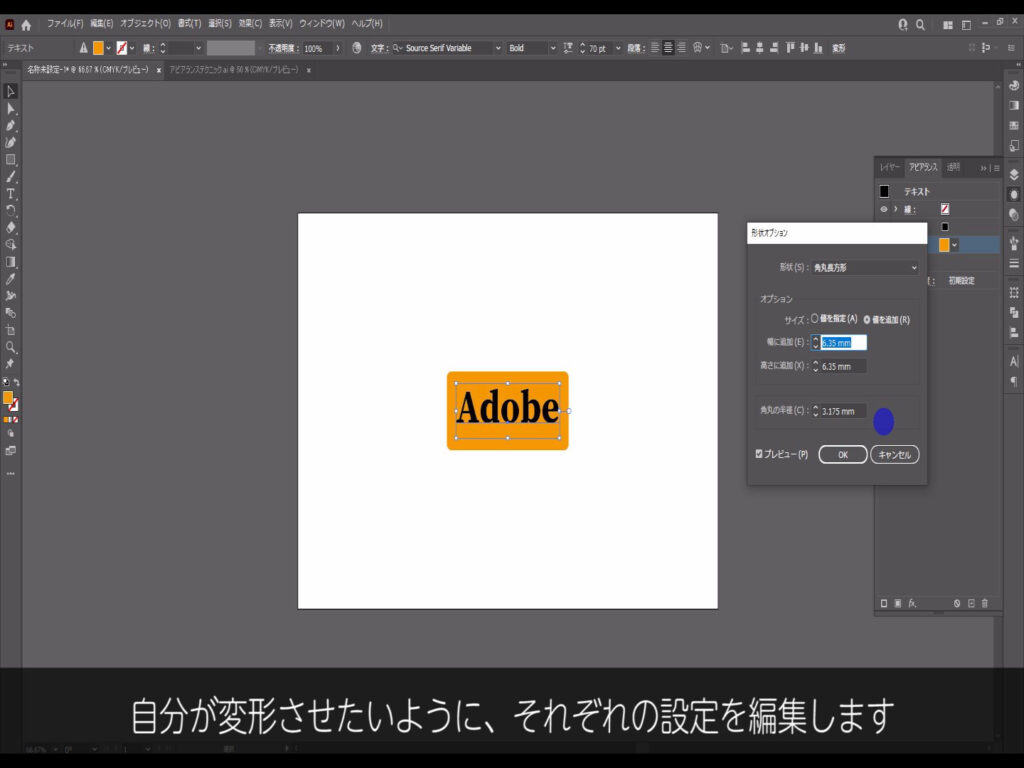
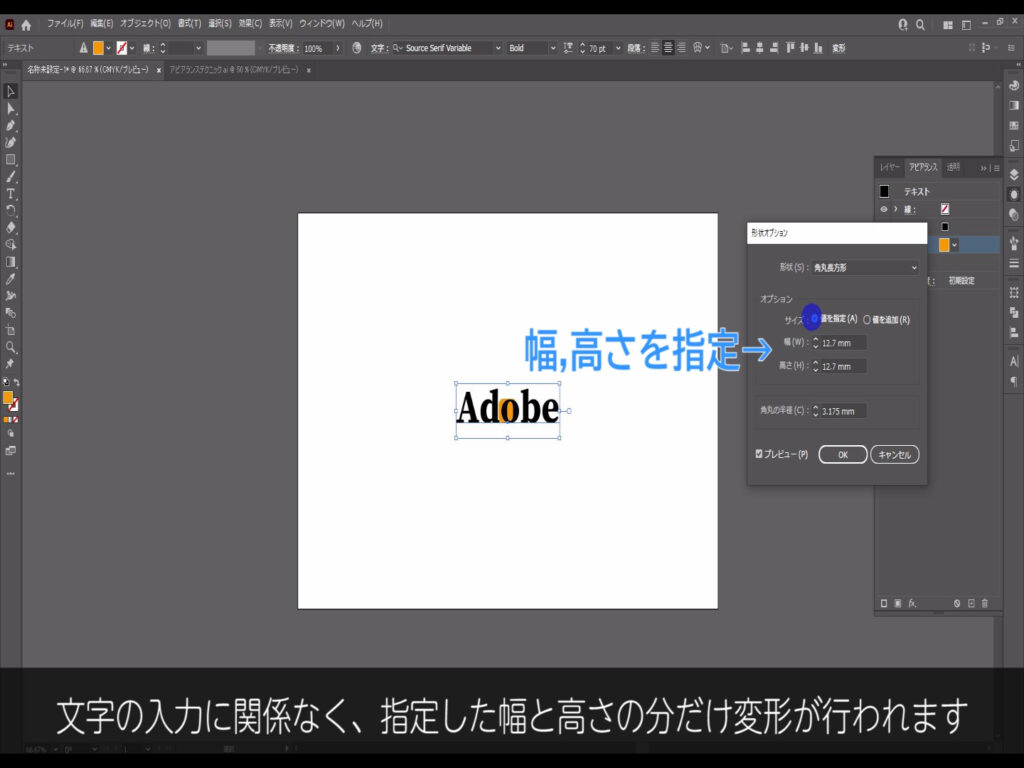
そうすると以下のようなウィンドウが出てくるので、
自分の変形させたいようにそれぞれの設定を編集します。

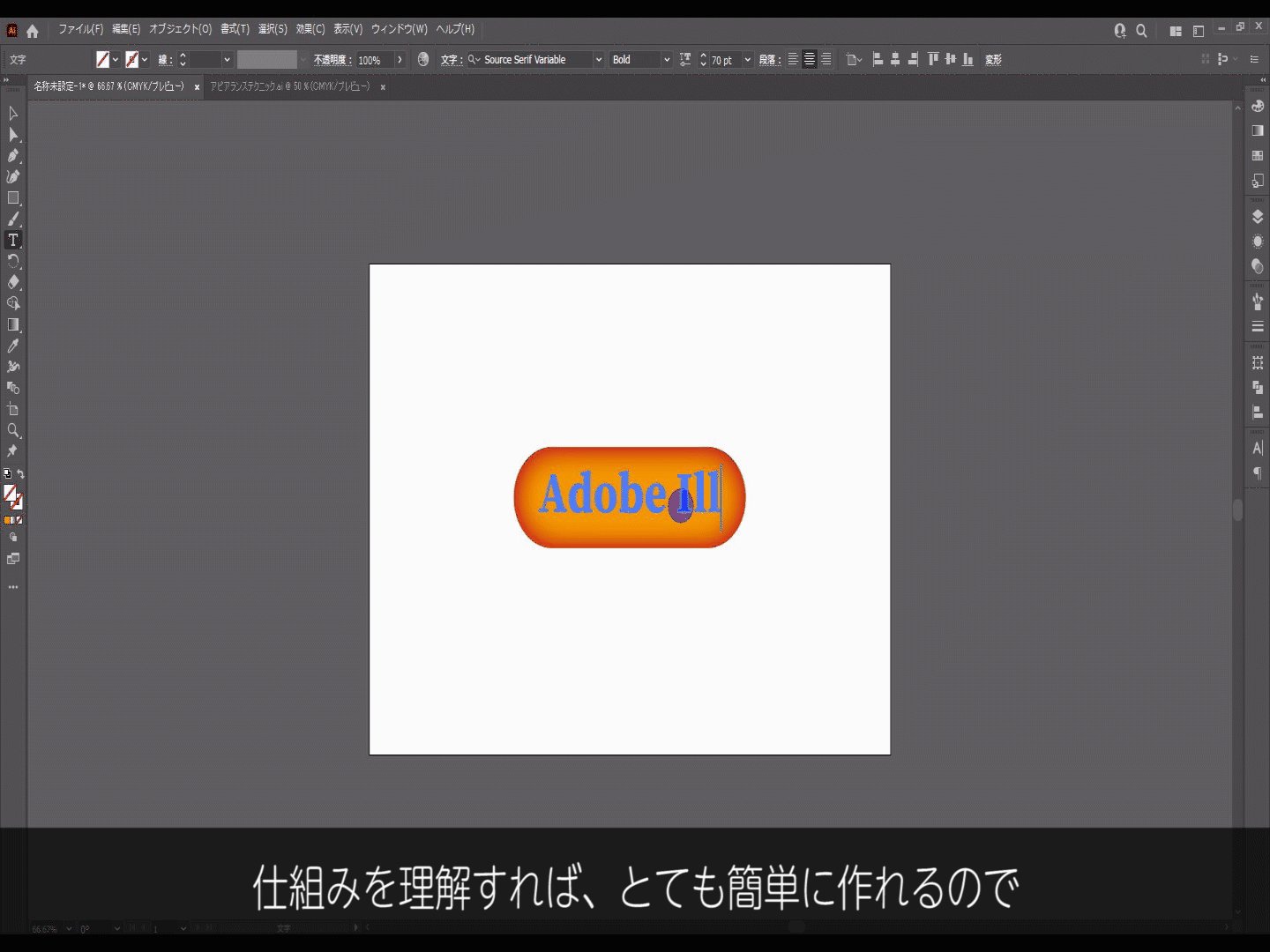
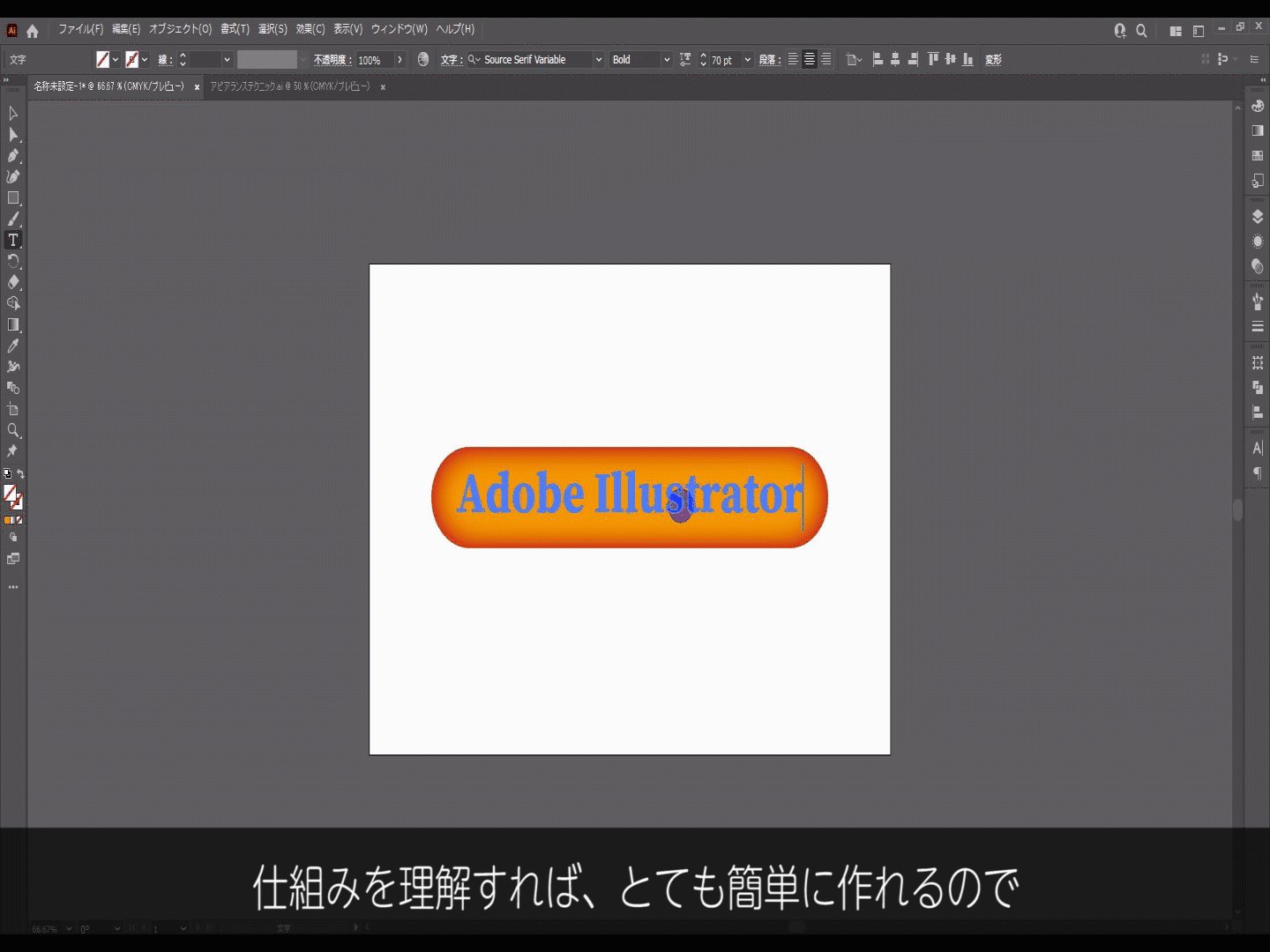
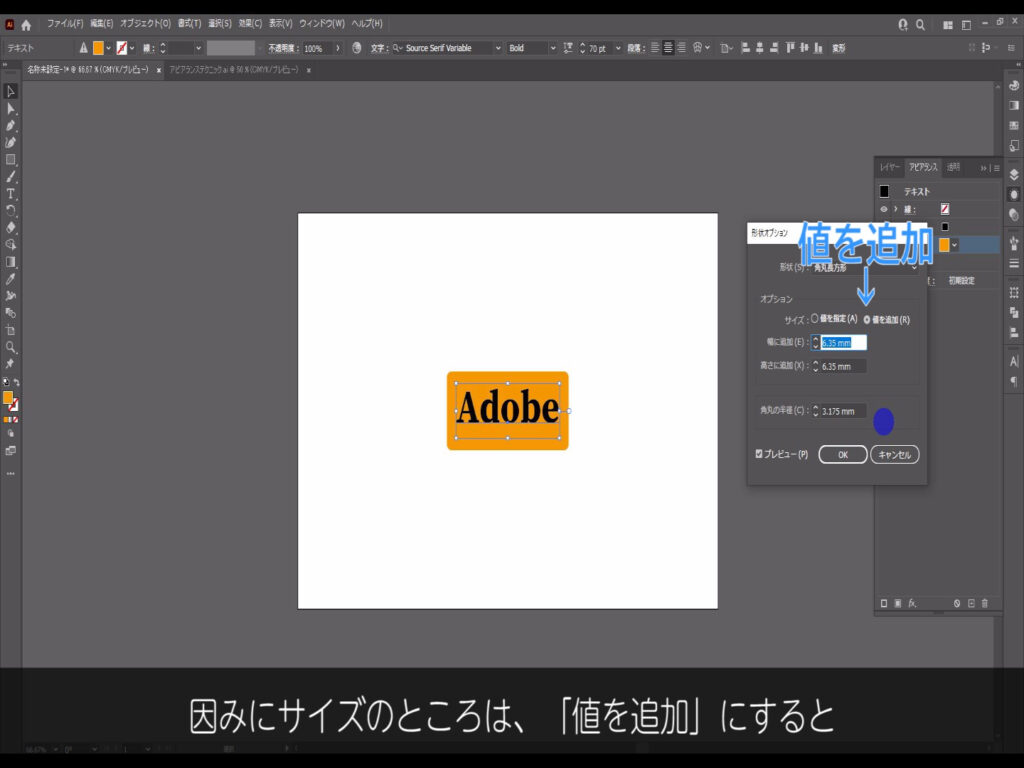
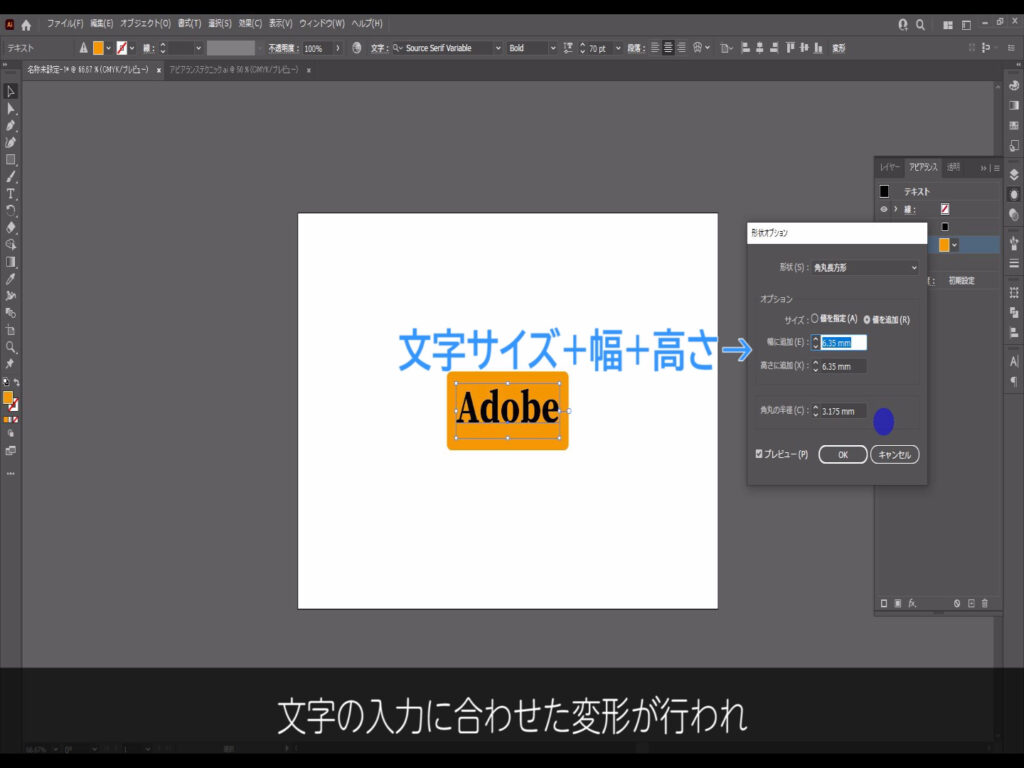
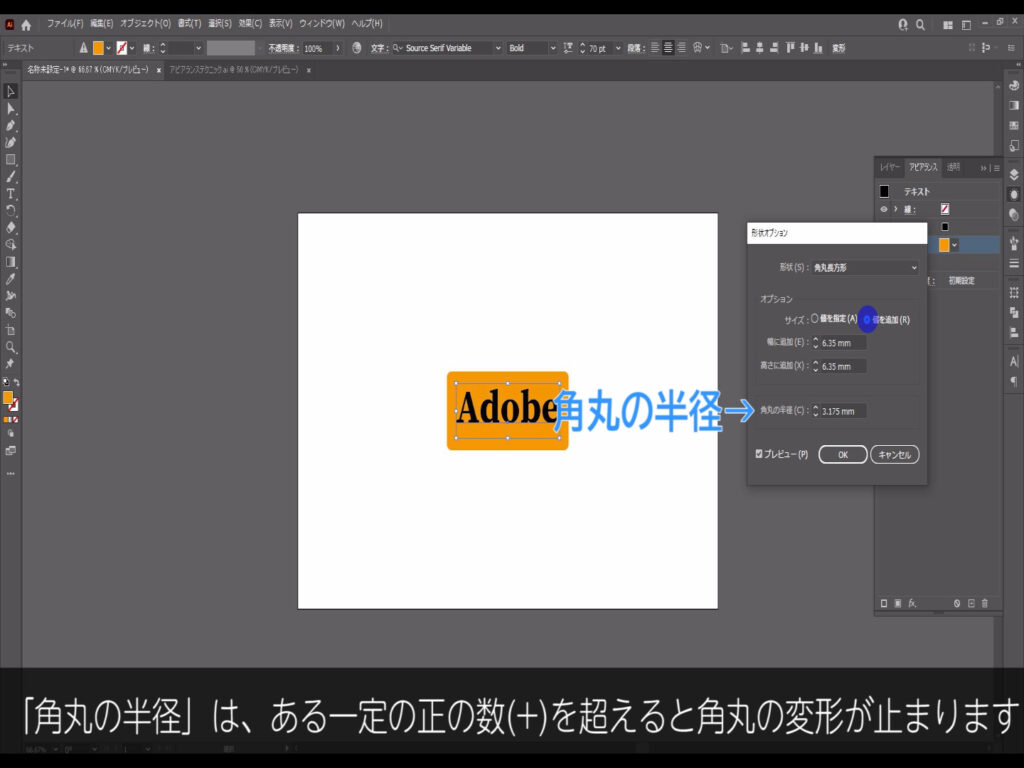
因みに「サイズ」のところは「値を追加」にすると文字の入力に合わせた変形が行われ、


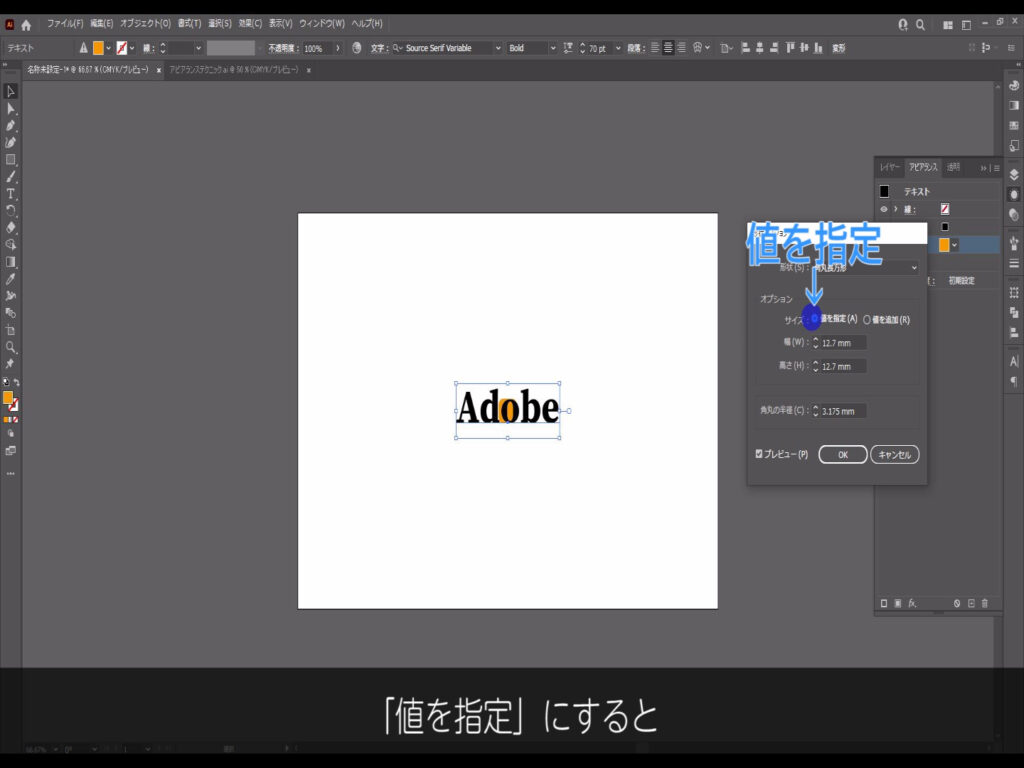
「値を指定」にすると文字の入力に関係なく、指定した幅と高さの分だけ変形が行われます。


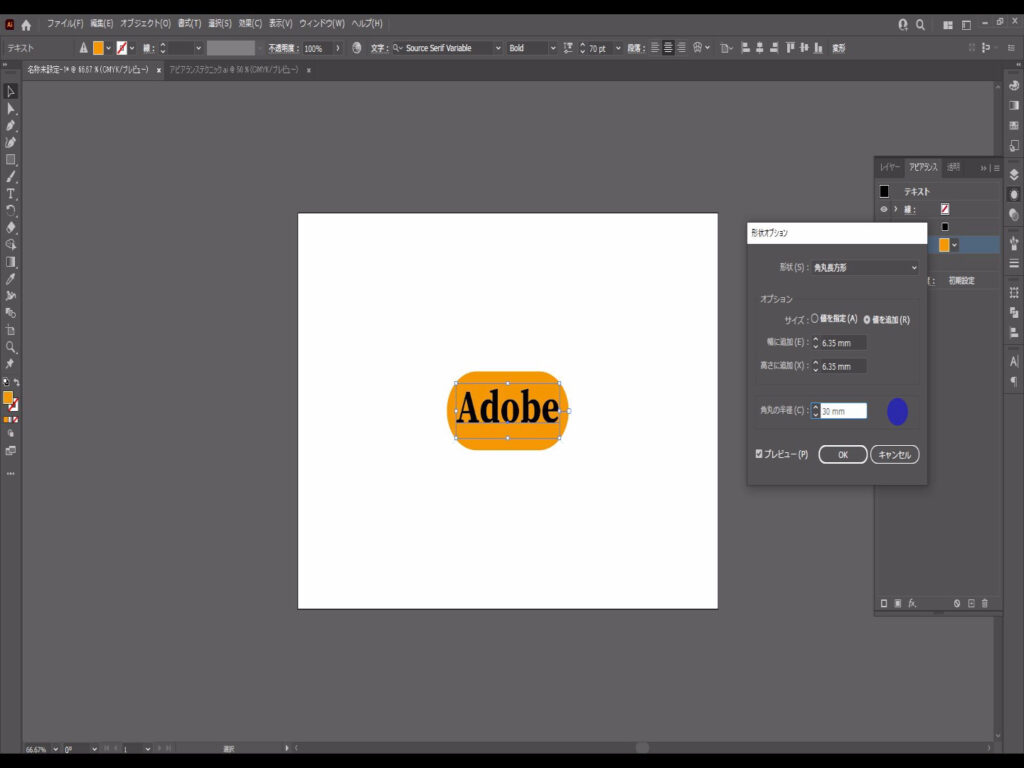
「角丸の半径」は、ある一定の正の数を超えると、

角丸の変形が止まります。

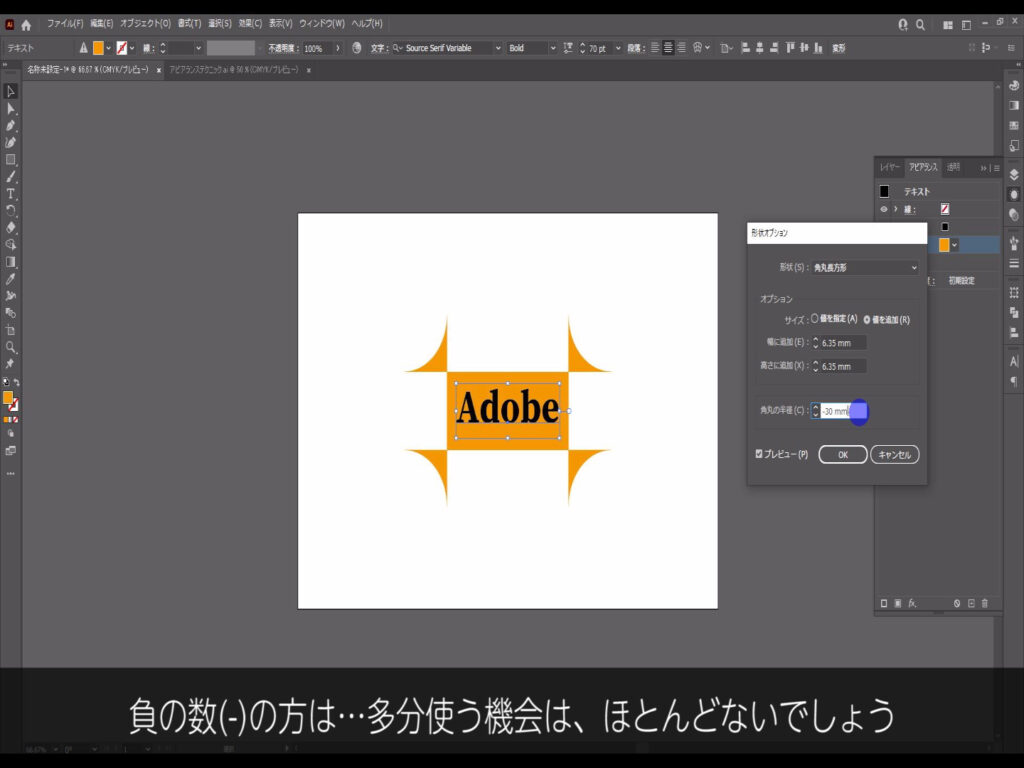
負の数の方は…多分使う機会は、ほとんどないでしょう^^;

編集が終わったらOKを押して、ウィンドウを閉じます。

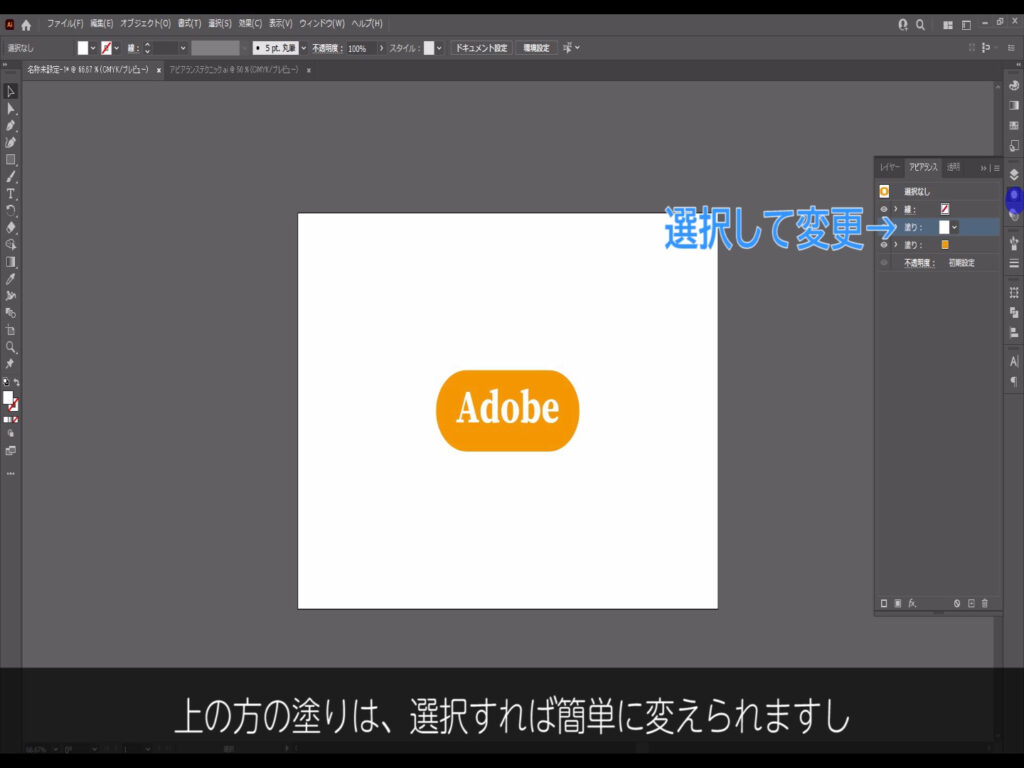
これでボタンアピアランスができました。
上の方の塗りは、アピアランスパネルから選択すれば簡単に変えられますし、

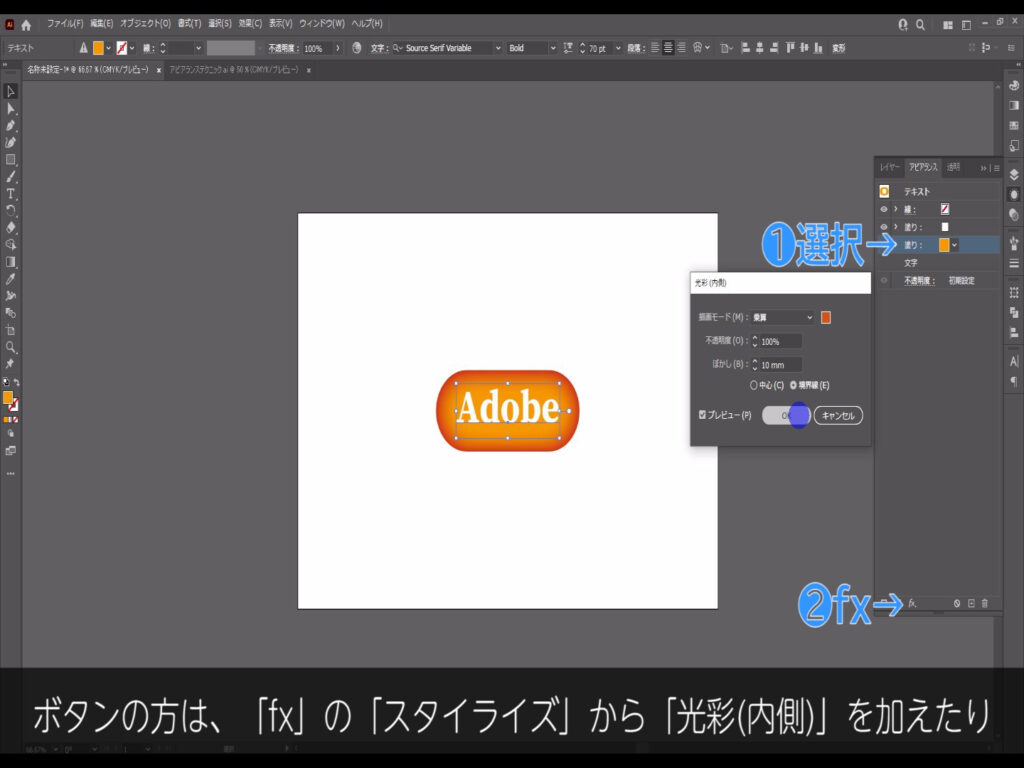
ボタンの方は光彩(内側)を加えたり、

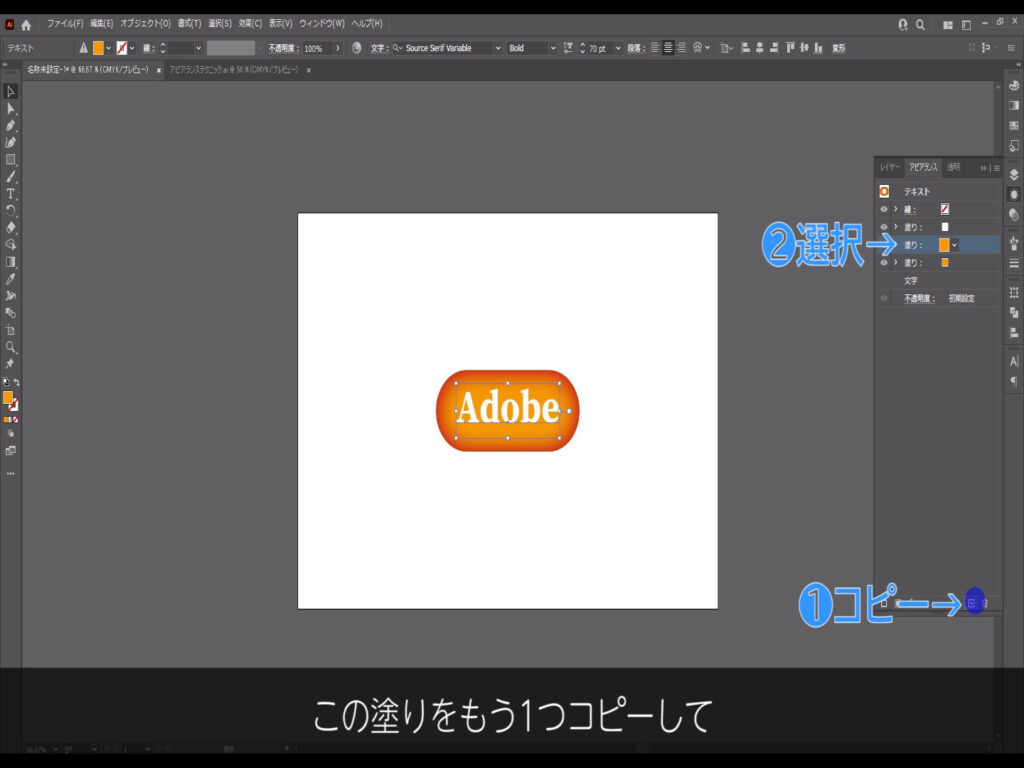
これをもう1つコピーして、

角丸長方形のサイズを変更し、ボタンに厚みを出したりもできます。

おまけ:マーカーアピアランスを作ってみよう
最後にもう1つ、おまけレクチャーです。
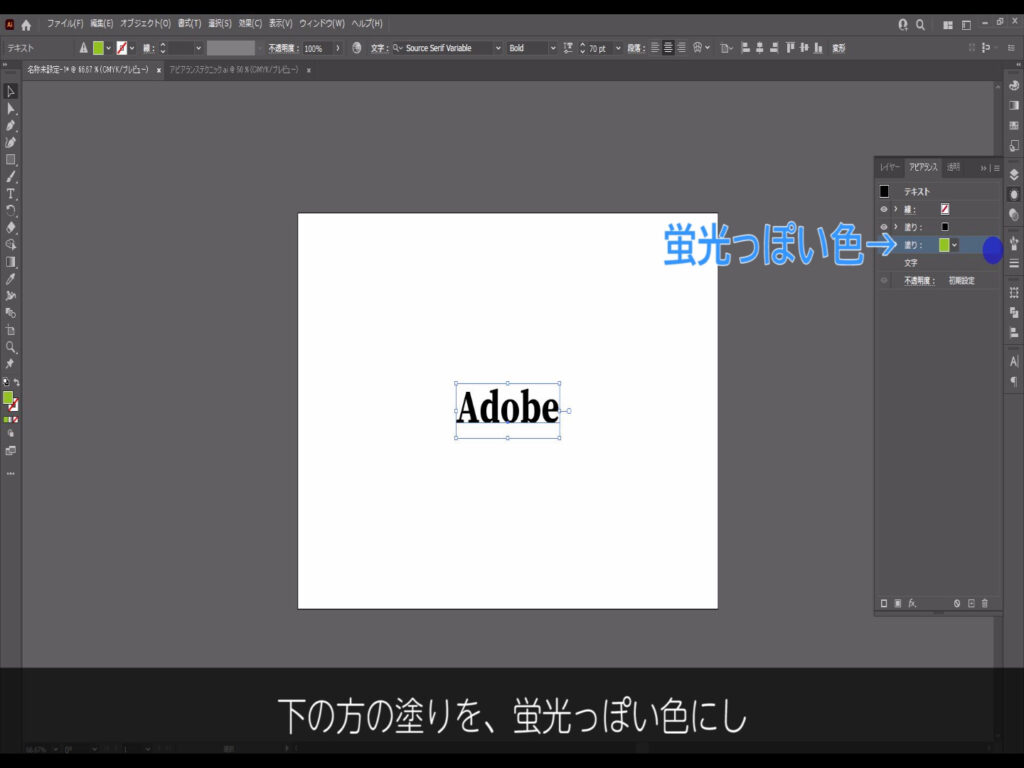
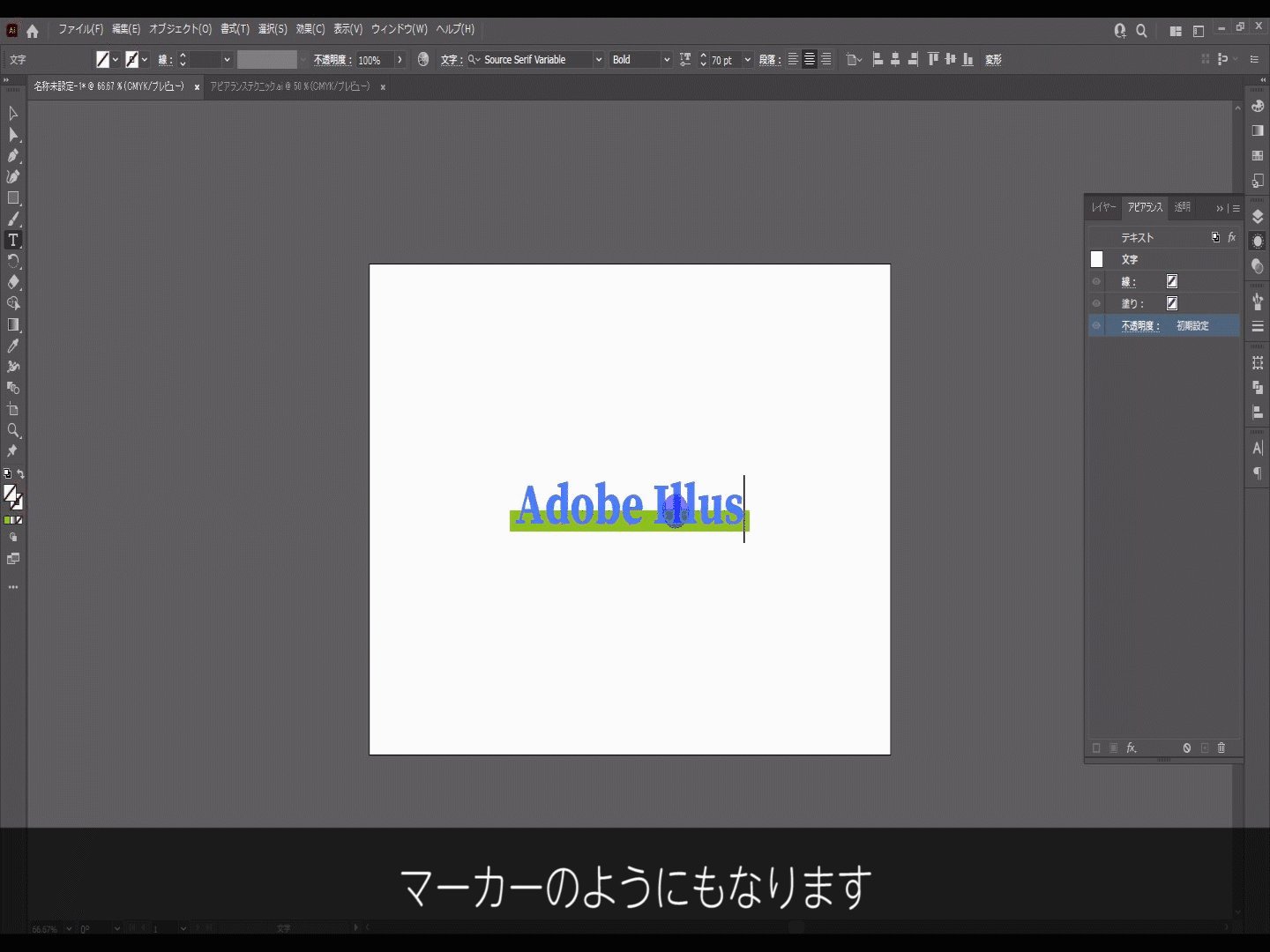
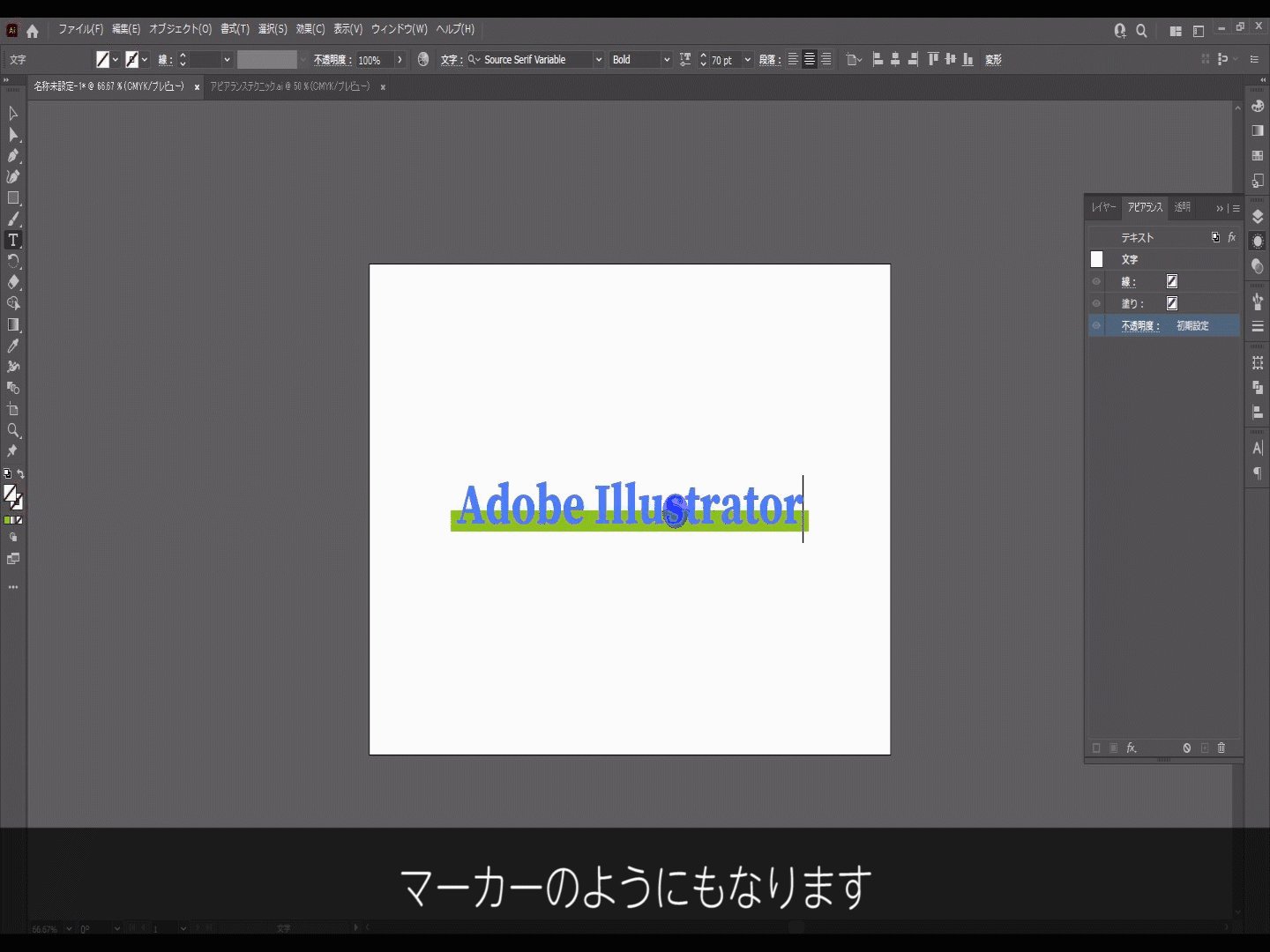
下の方の塗りを蛍光っぽい色にし、

「fx」から形状を「長方形」にして、

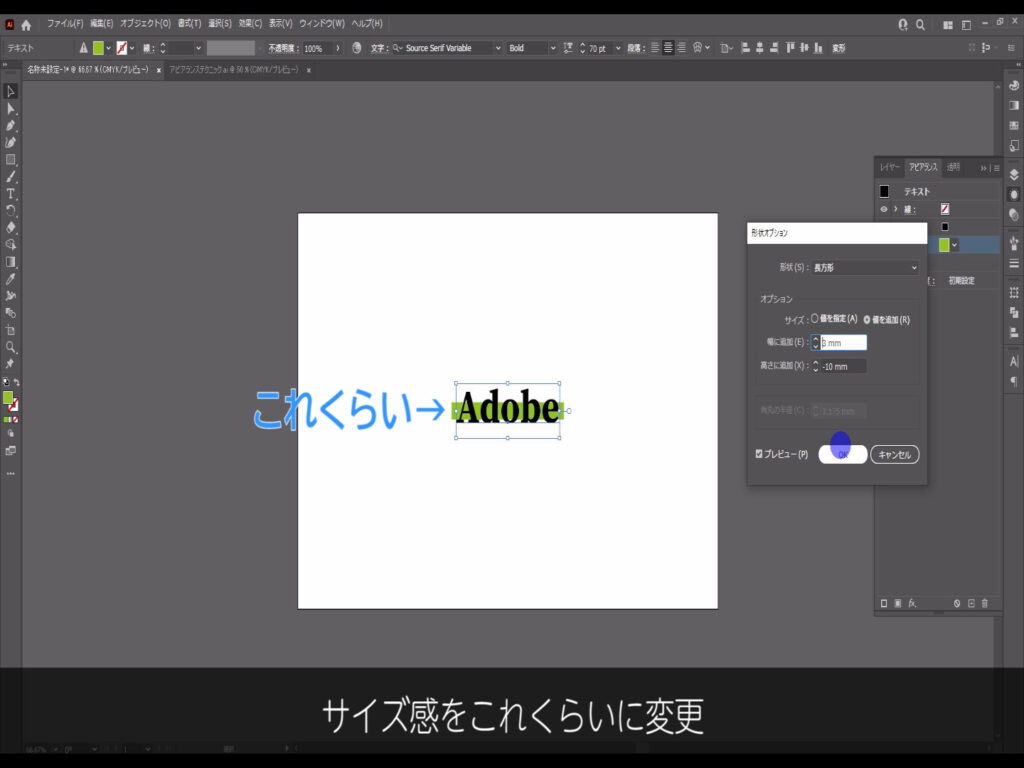
サイズ感を下図くらいに変更、

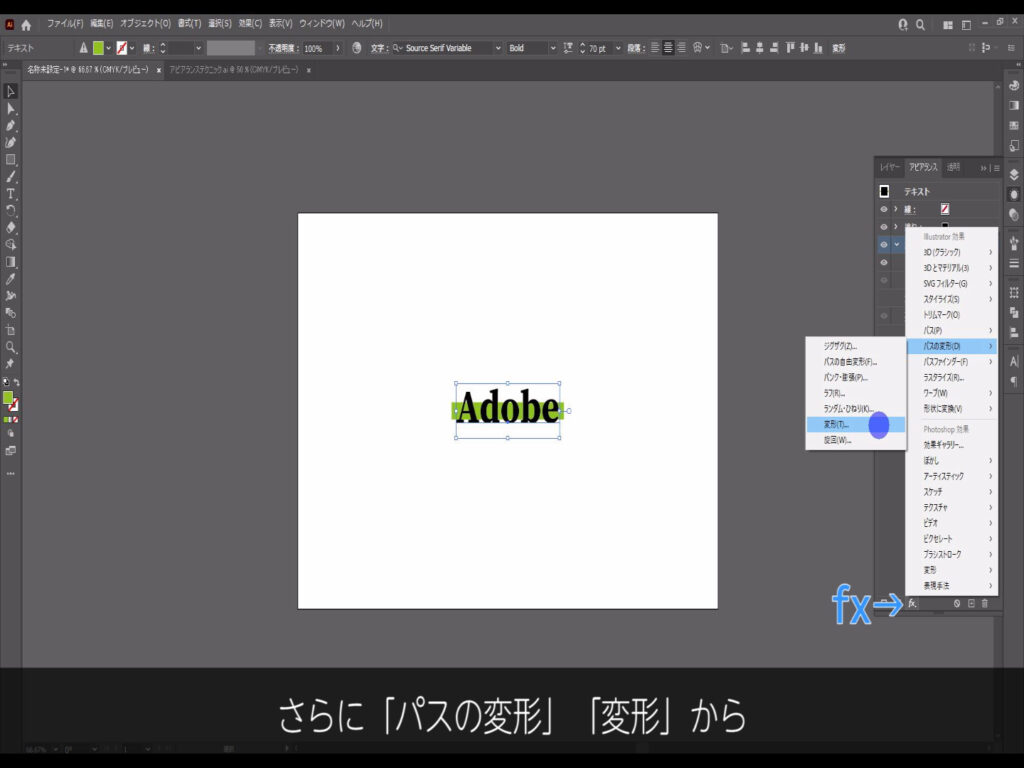
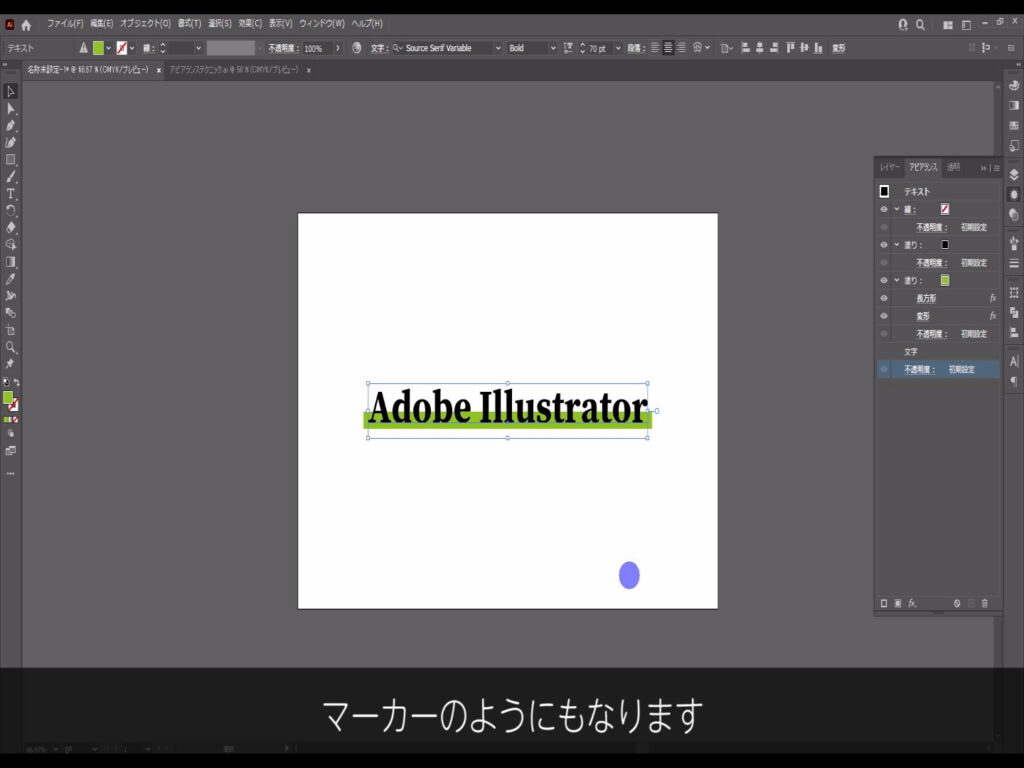
さらに「パスの変形」「変形」から、

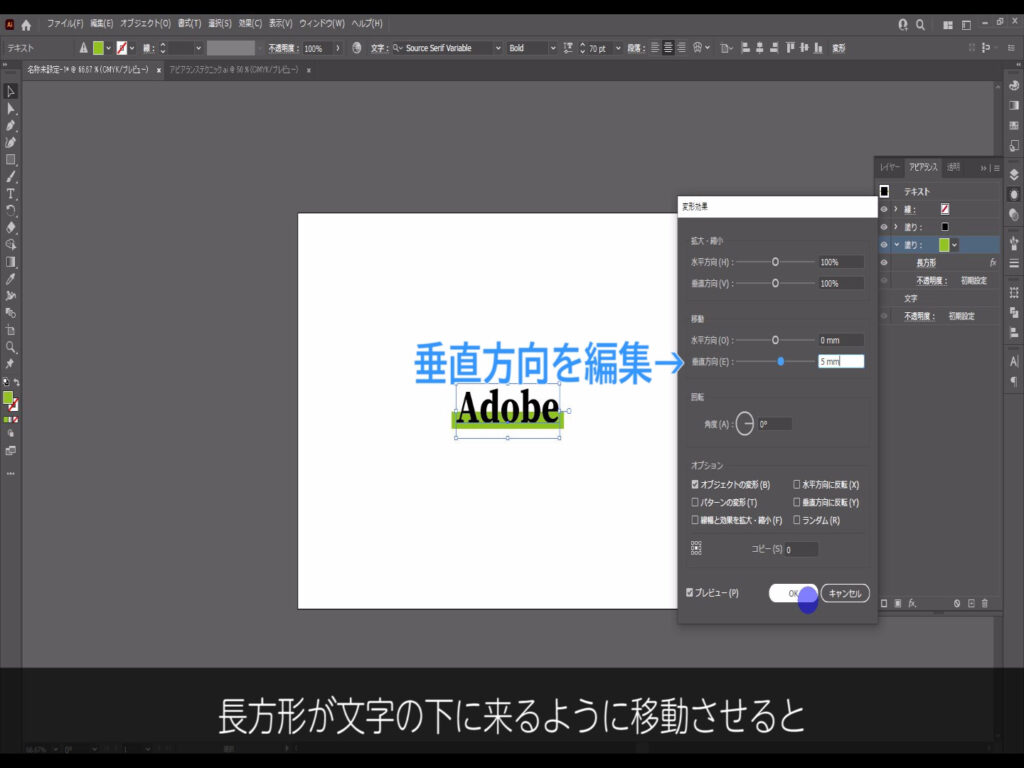
長方形が文字の下に来るように移動させると、

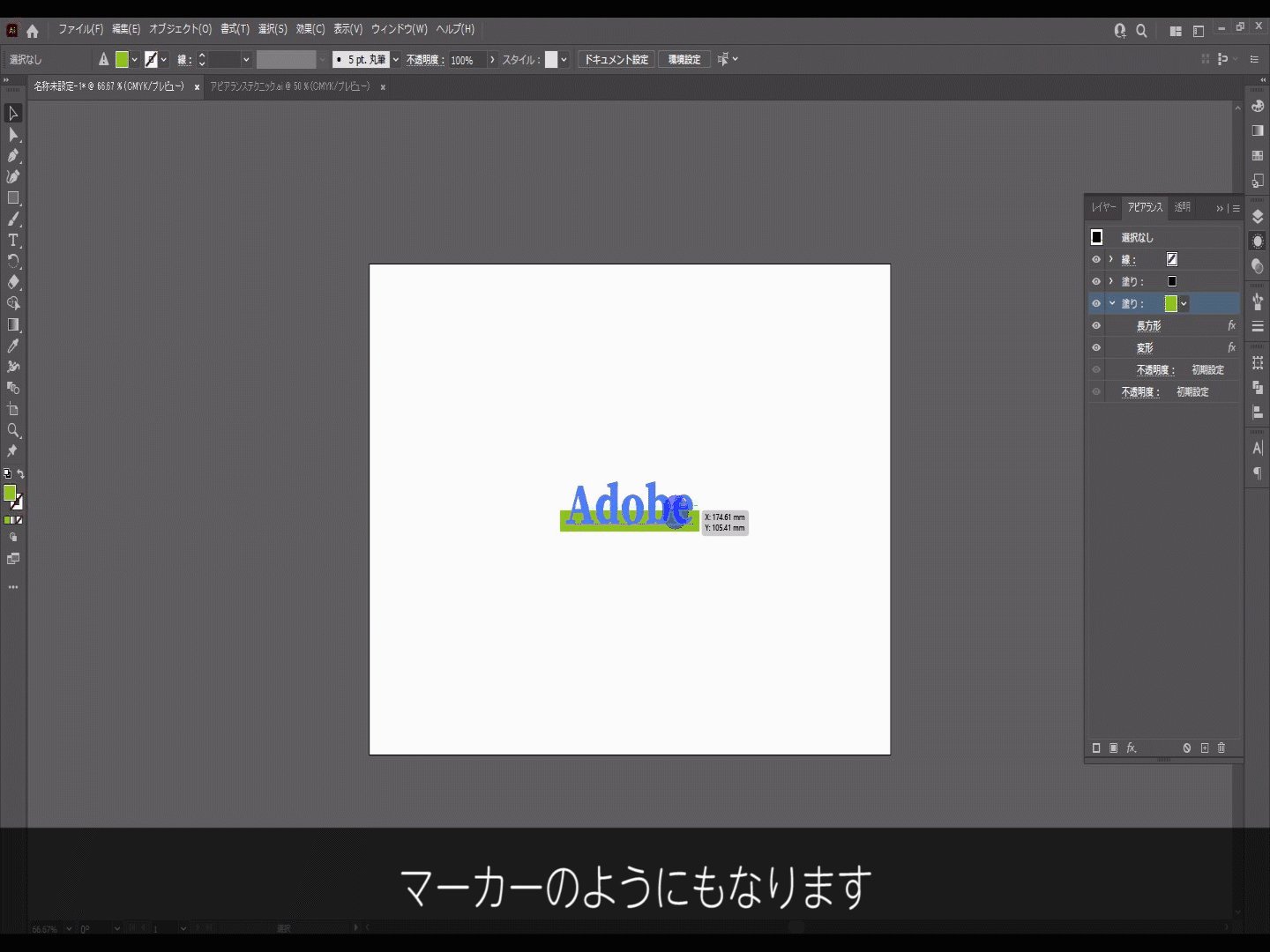
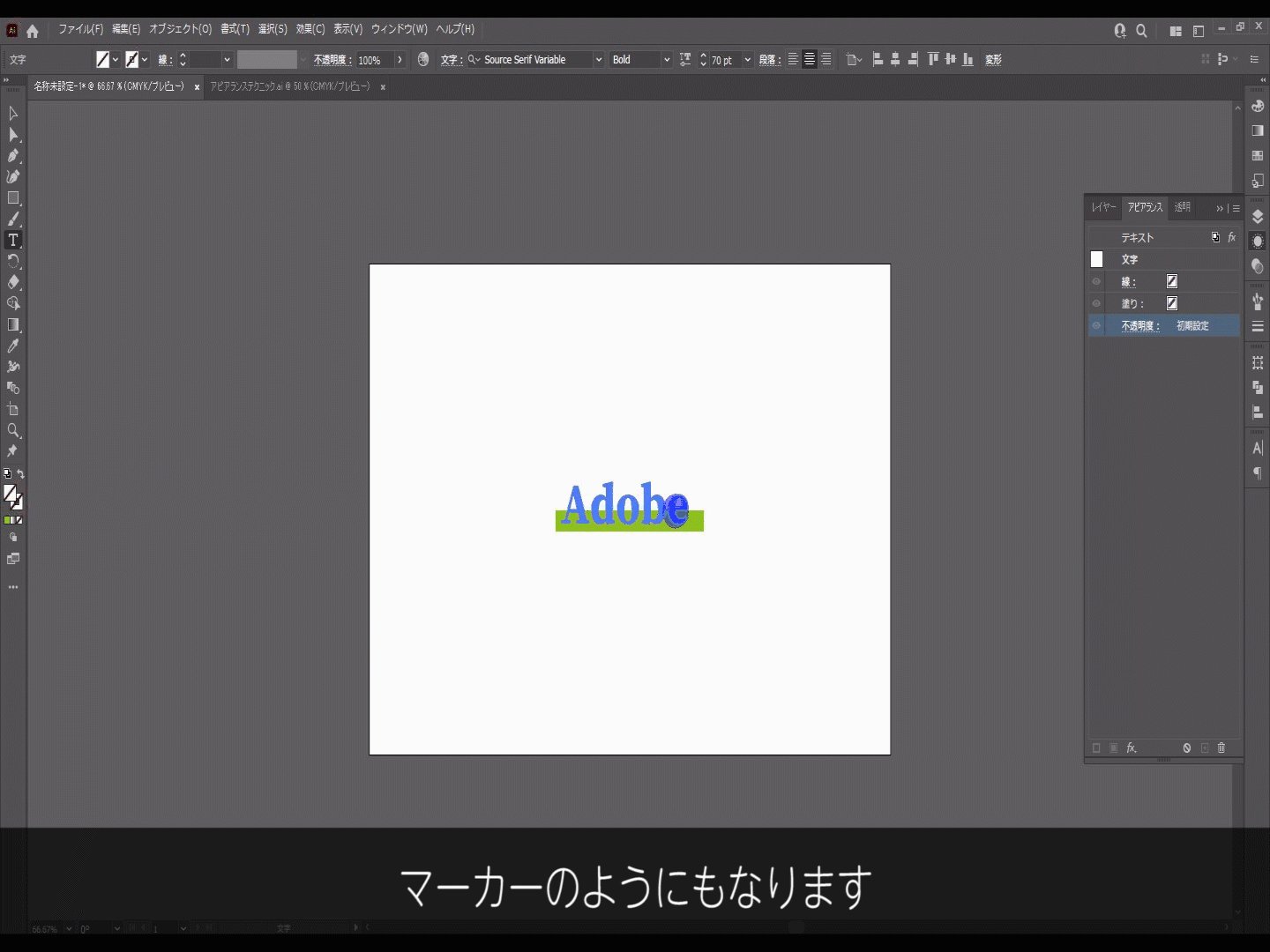
マーカーのようにもなります。


最後までお読みいただき、ありがとうございます。




コメント