この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、リアルな3Dボタンの作り方解説です。
さっそく、作っていきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
素材を用意して、3D仕様にする
まず、3Dボタンにする素材を用意します。
これは真上から見たときのものにします。
立体的にしたときの見え方を気にする必要は一切ないので、ご安心ください(^^)

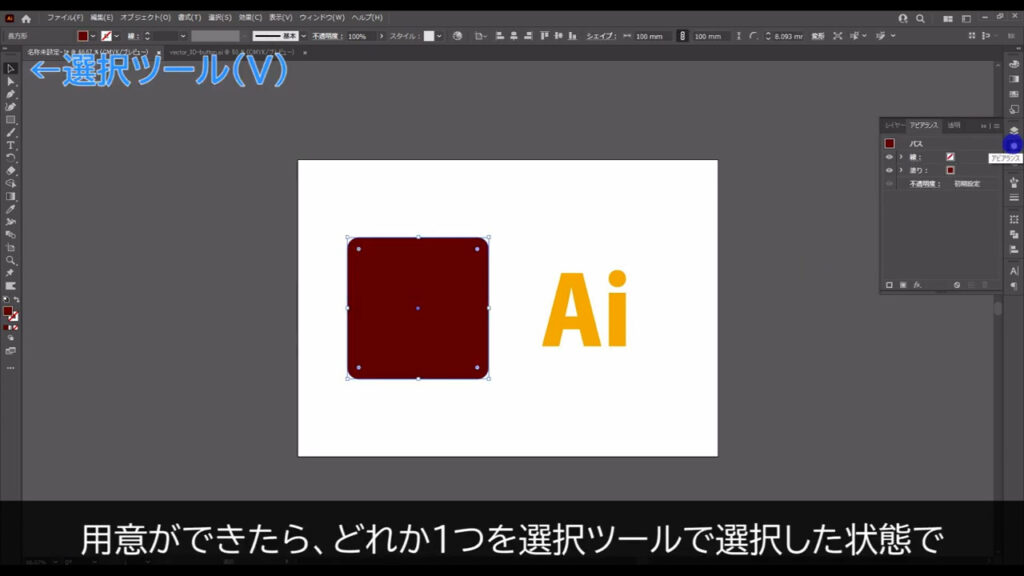
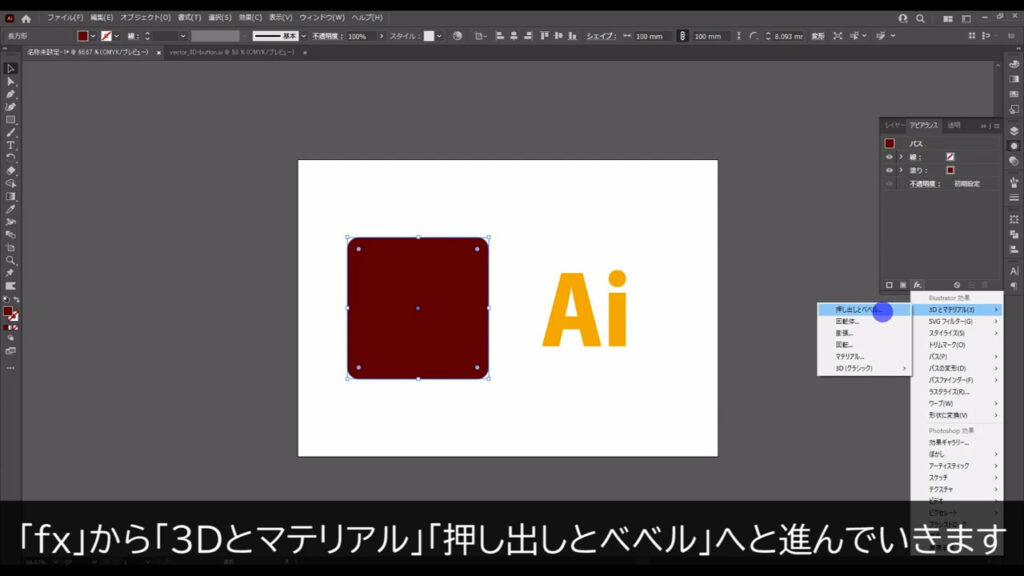
用意ができたら、どれか1つを選択ツールで選択した状態でアピアランスパネルを開き、「fx」から「3Dとマテリアル」「押し出しとベベル」へと進んでいきます。


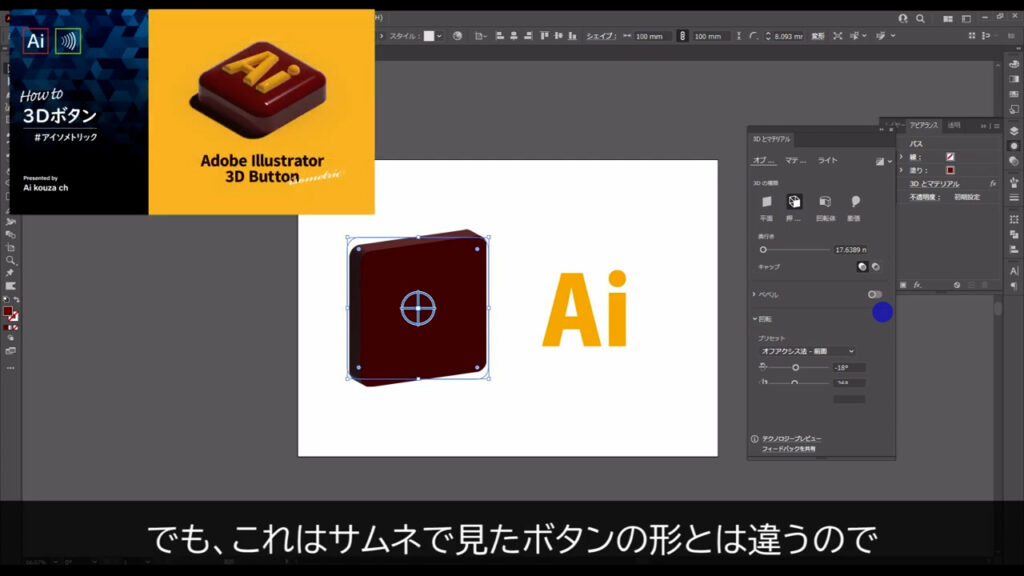
すると、さっそく選択したオブジェクトが3Dになりましたね。
でも、これは完成イメージのボタンの形とは違うので、改めて設定する必要があります。

完成形のボタンは「アイソメトリック法」というパース図法を用いたもので、空間のX軸、Y軸、Z軸の数値が決まっています。
こんなところで数学の話かよ!
と思った方もおられると思いますが、ご安心ください。
それぞれの軸の数値は決まっているので、すでにイラレにその設定が入っています!
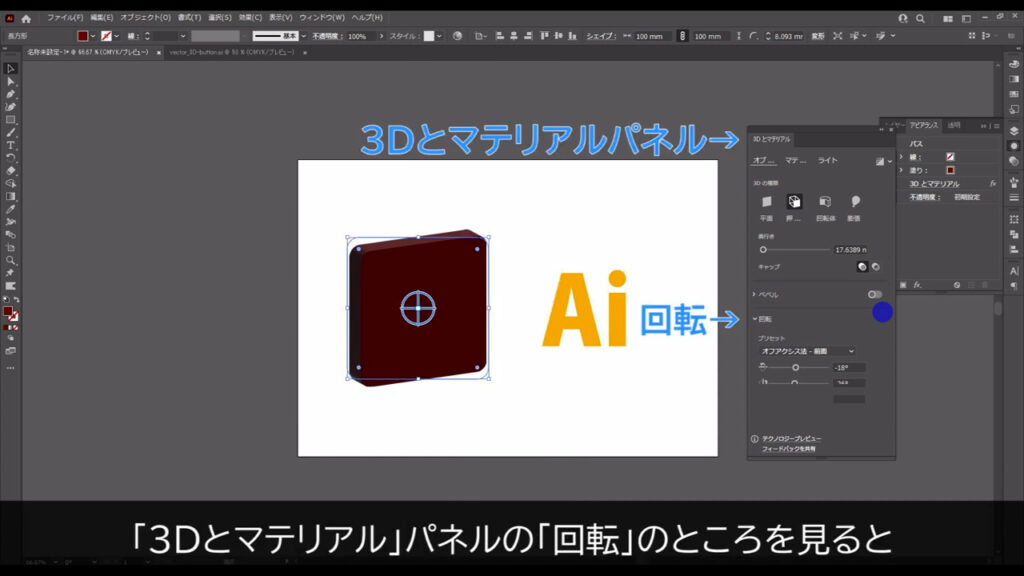
「3Dとマテリアル」パネルの「回転」のところを見ると、「プリセット」という項目があります。


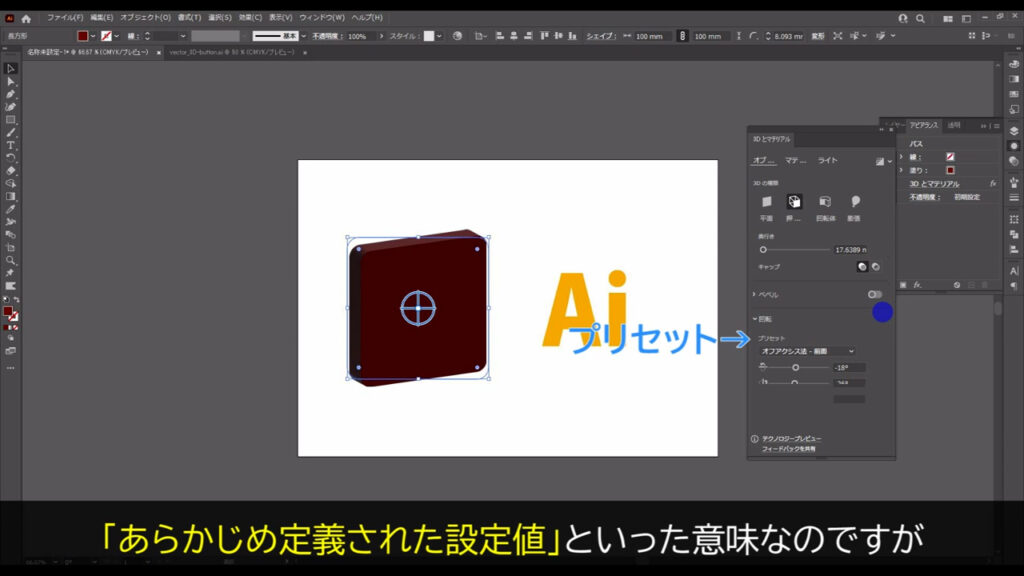
この「プリセット」という言葉自体が「あらかじめ定義された設定値」といった意味なのですが、これを開くと、先ほど申し上げた「アイソメトリック法」というものがあります。
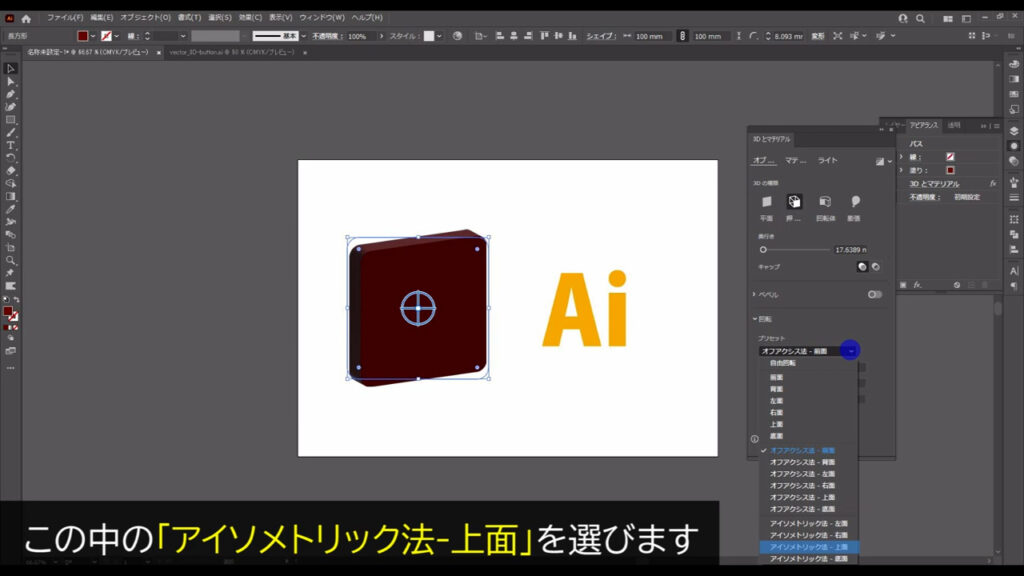
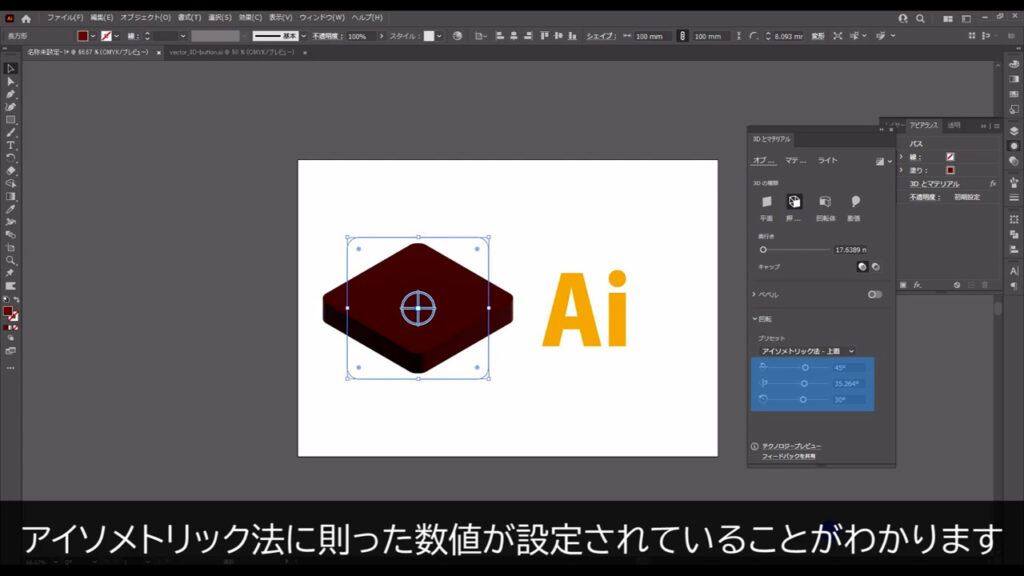
この中の「アイソメトリック法-上面」を選びます。

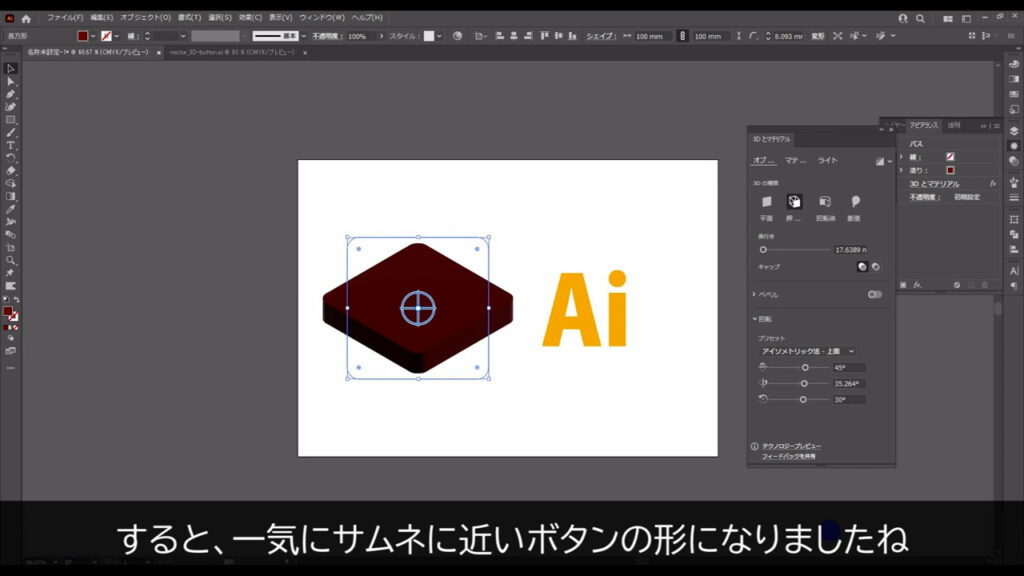
すると、一気にサムネにボタンの近い形になりましたね。

因みにマーキング部分(下図参照)を見てみると、アイソメトリック法に則った数値が設定されているのがわかります。

3Dになった素材を変形していく
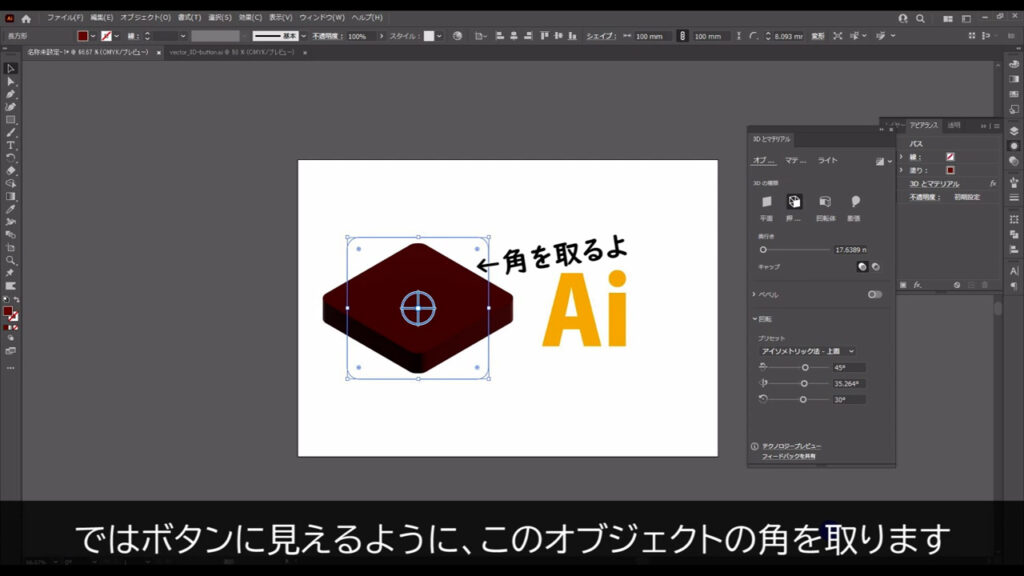
ではボタンに見えるように、このオブジェクトの角を取ります。

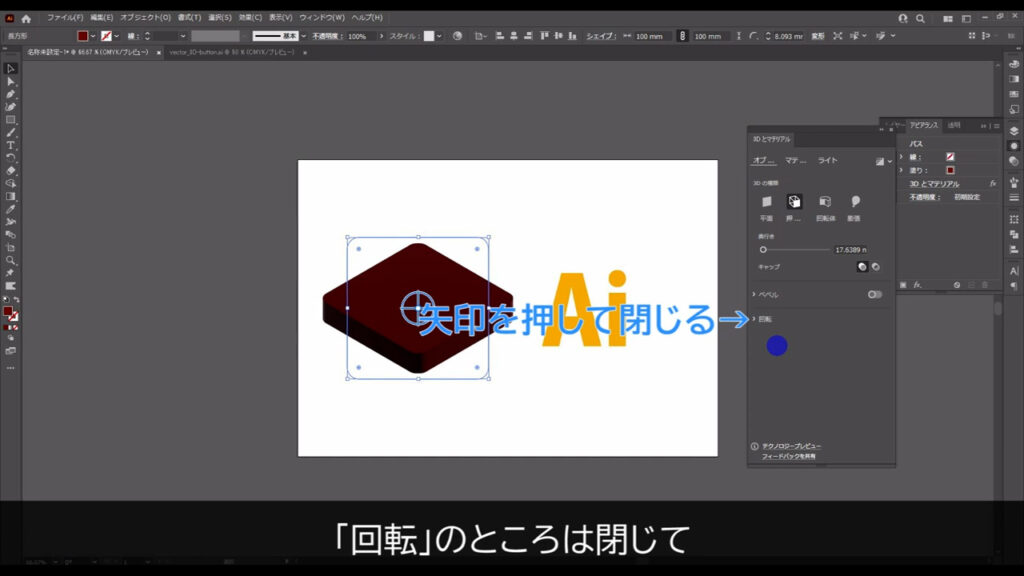
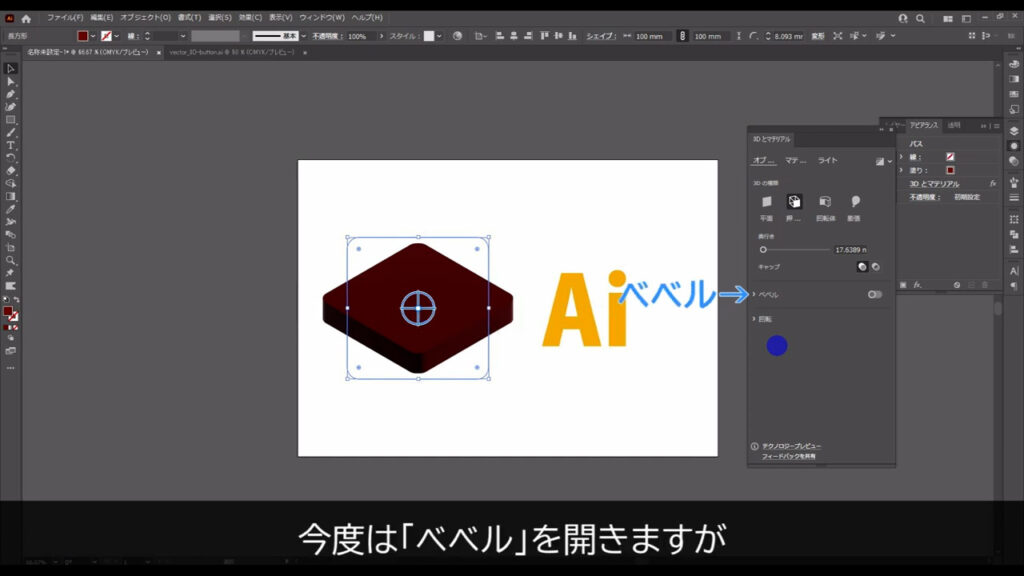
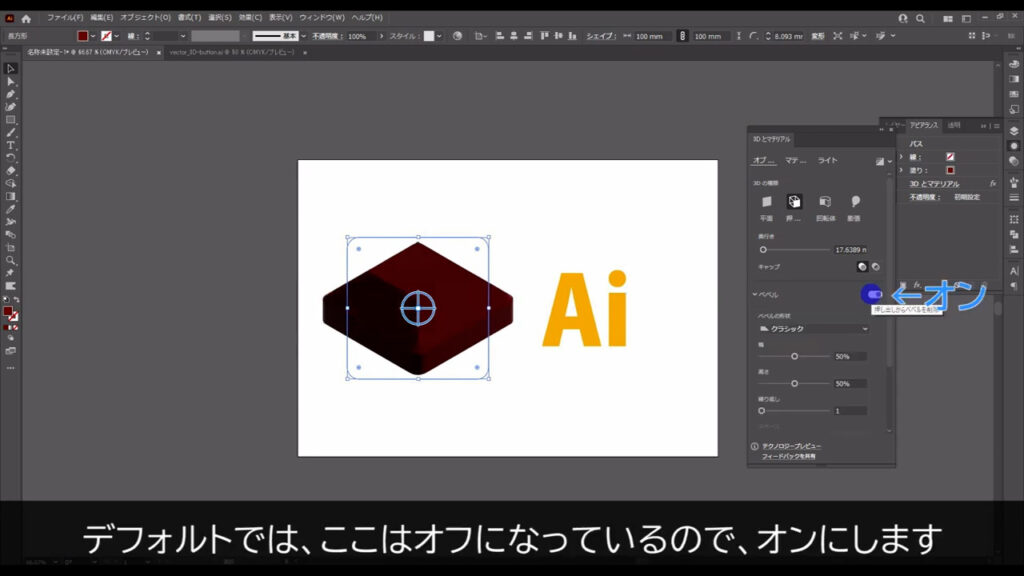
「回転」のところは閉じて、今度は「ベベル」を開きますが、デフォルトではここはオフになっているので、オンにします。



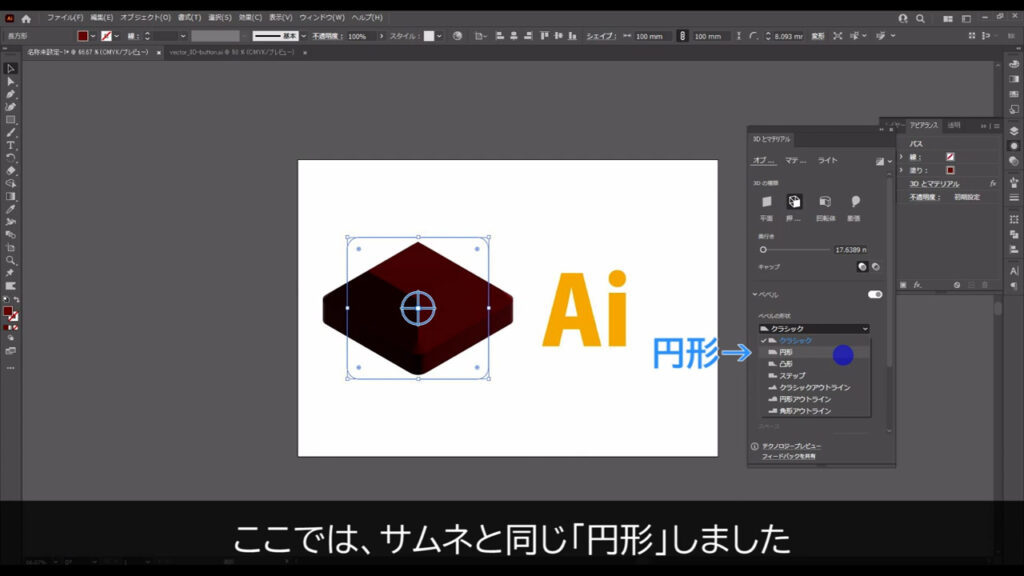
そして「ベベルの形状」というところから、好きな形を選びます。
ここではサムネと同じ「円形」しました。

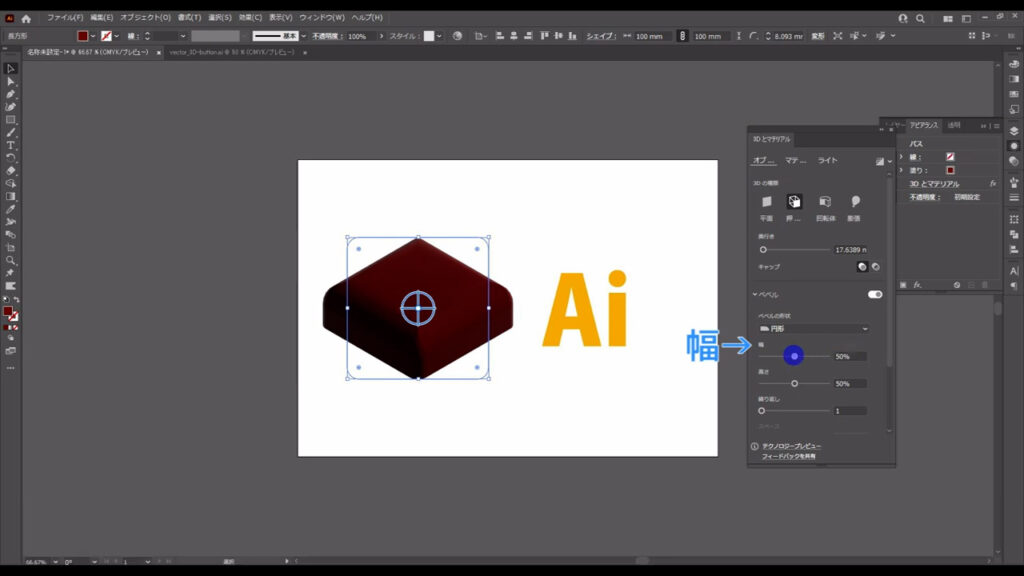
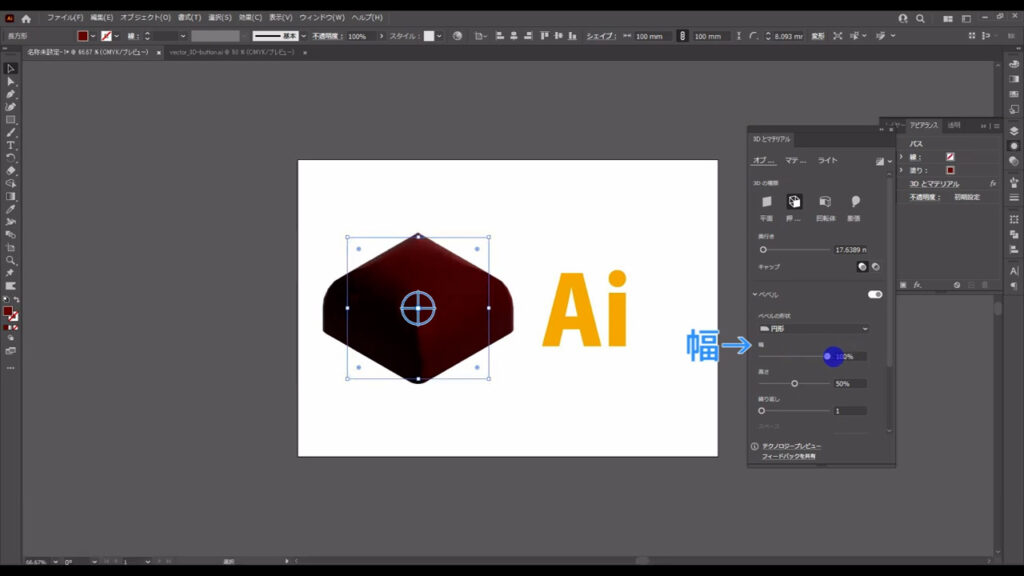
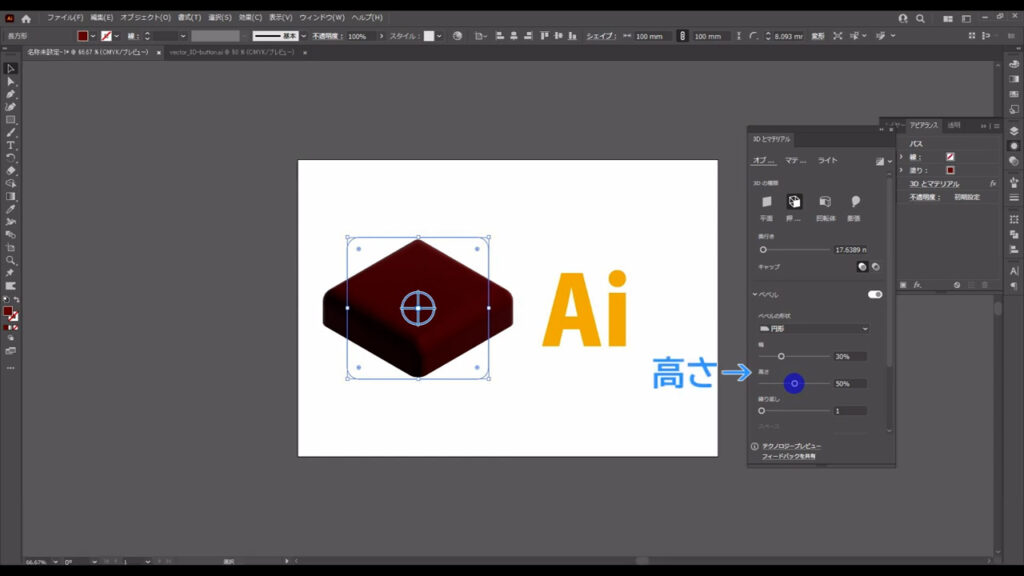
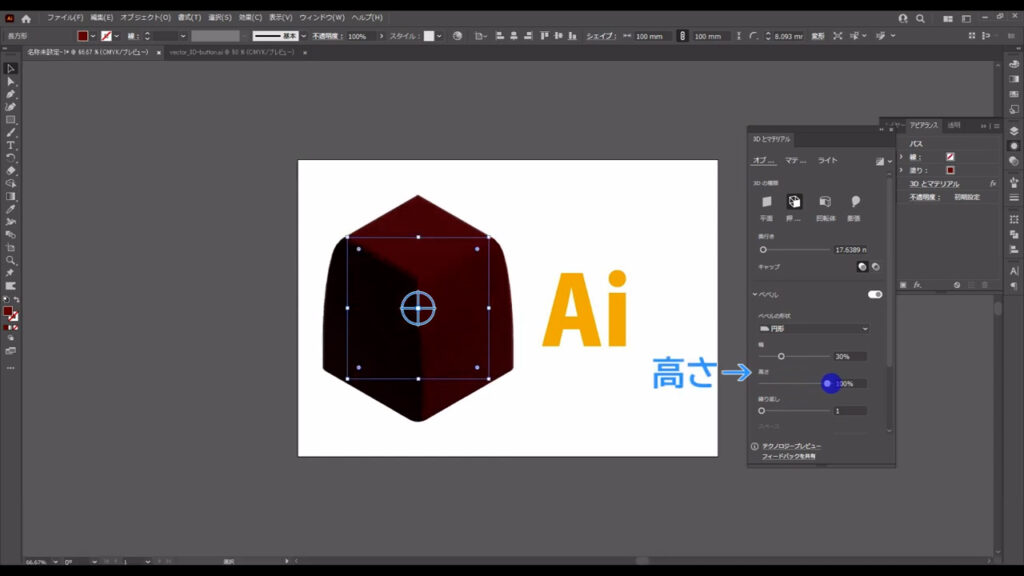
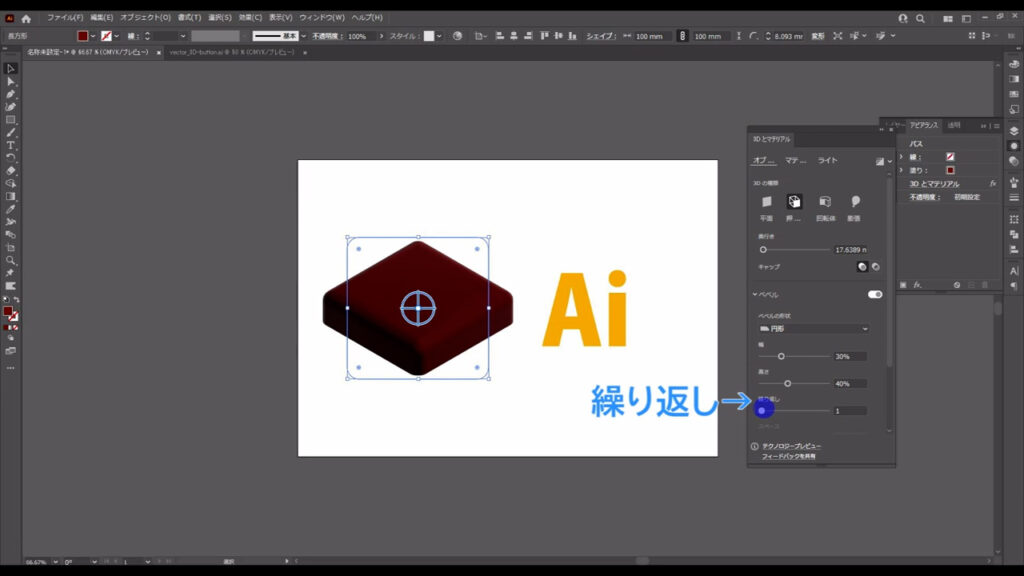
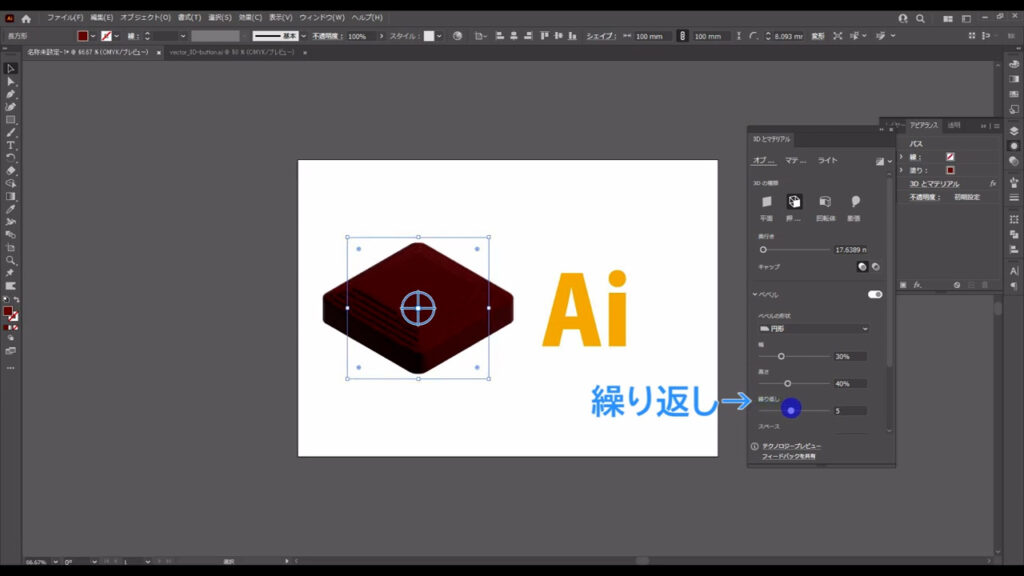
続いて、すぐ下の「幅」「高さ」「繰り返し」の項目ですが、これは自分でいろいろ触ってみた方が早く理解できると思います。
この記事では一応、それぞれの数値を動かしたらどうなるかだけ、比較しておきますね。
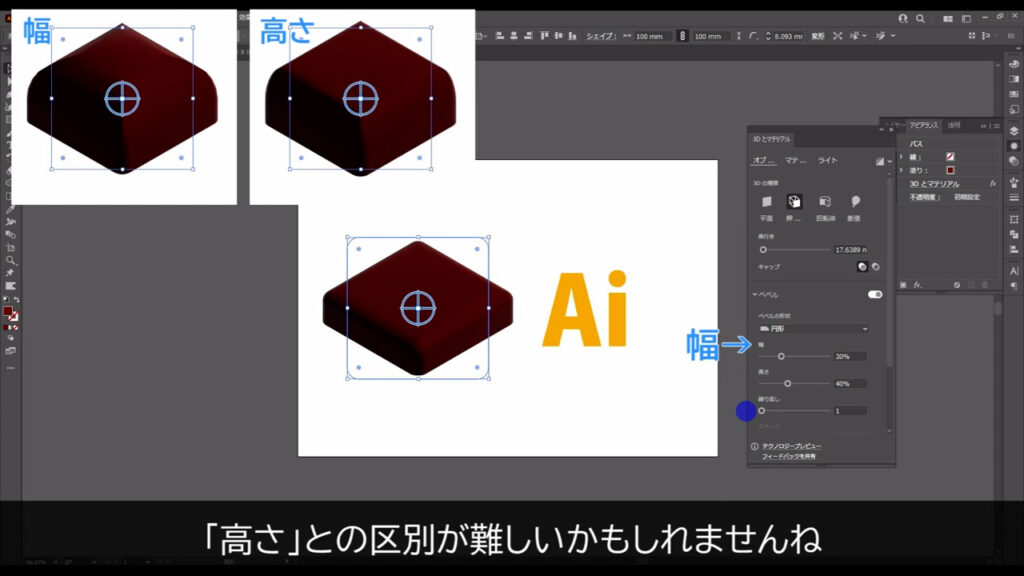
まず「幅」です。


続いて「高さ」、


そして「繰り返し」です。


「幅」に関しては、ベベルの形状が「円形」だと「高さ」との区別が難しいかもしれませんね。

「円形」の場合、「幅」は角丸の半径(アール)の大きさと捉えていただければ、OKです。
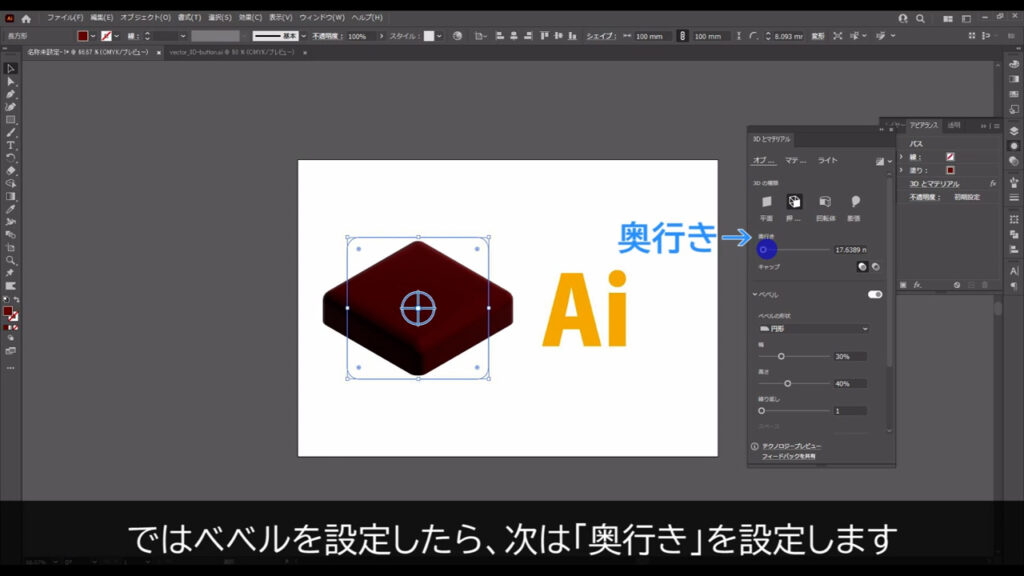
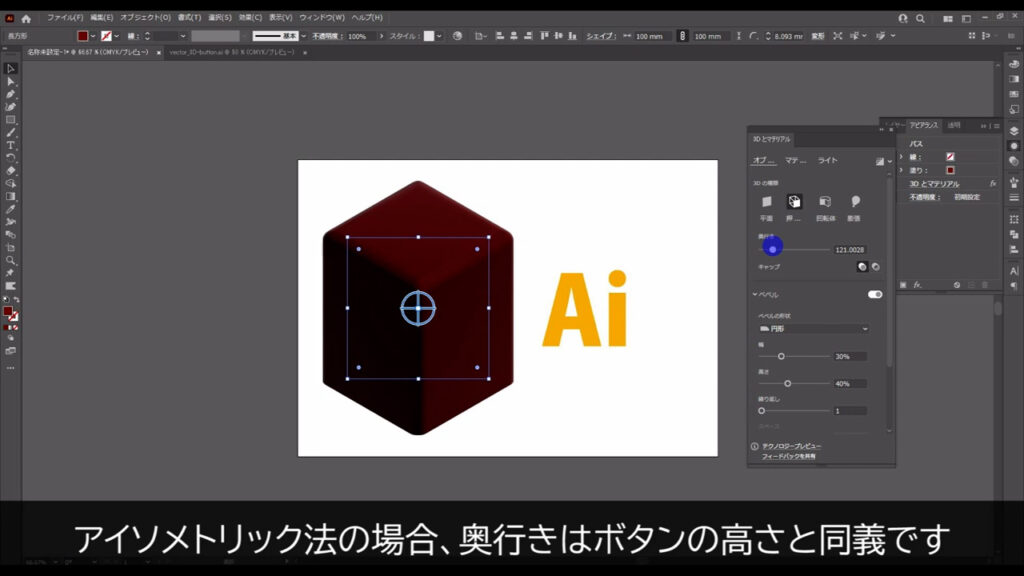
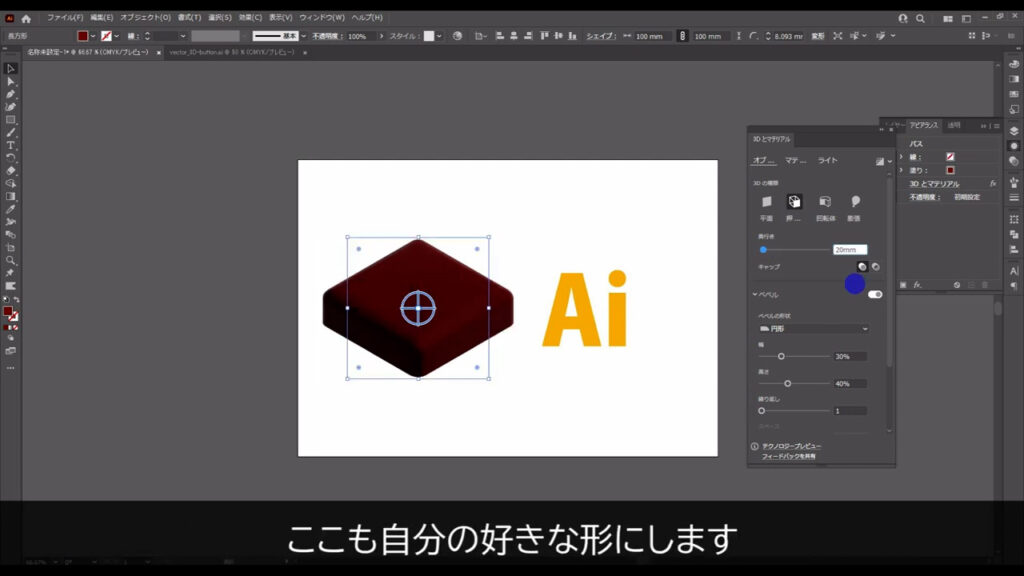
ではベベルを設定したら、次は「奥行き」を設定します。

アイソメトリック法の場合、奥行きはボタンの高さと同義です。
ここも自分の好きな形にします。


ライティングの設定をする
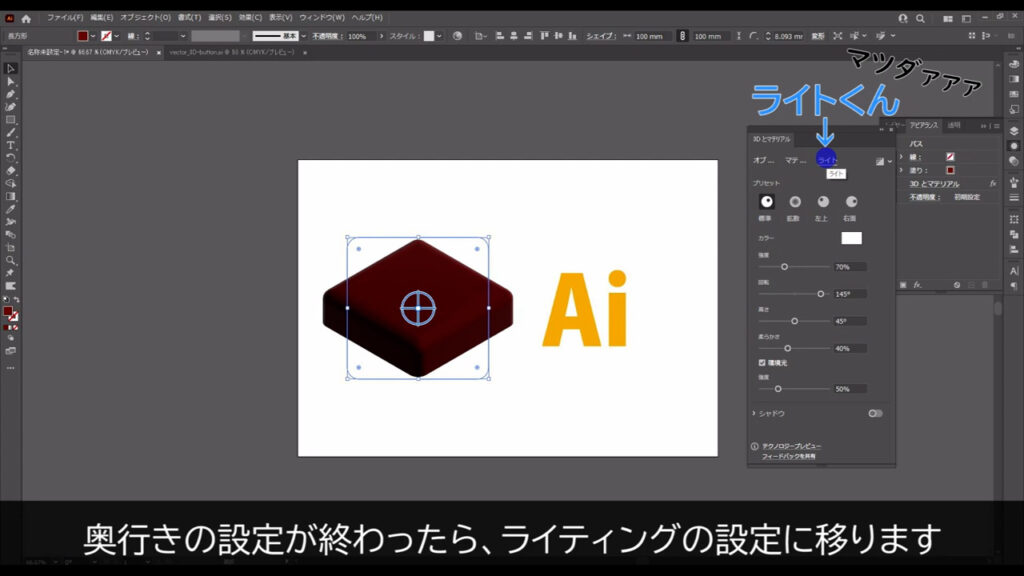
この設定が終わったら、ライティングの設定に移ります。

「ライティング」と聞くと何だか難しい印象ですが、イラレの3D機能では、光の当たり具合を見ながら感覚的に設定できるので、ご安心ください。
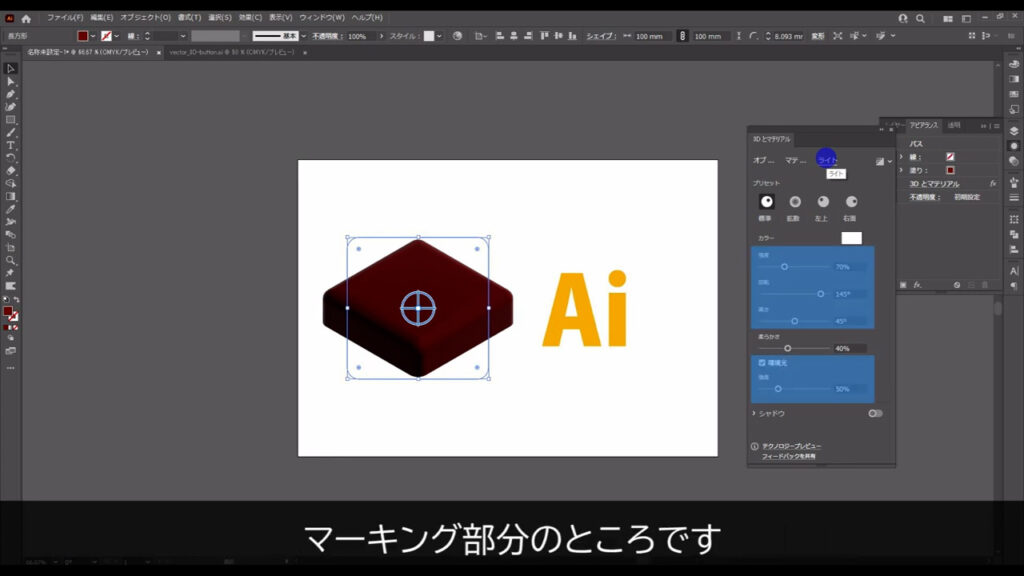
今回のボタンを作るにあたって重要な設定は、マーキング部分(下図参照)のところです。

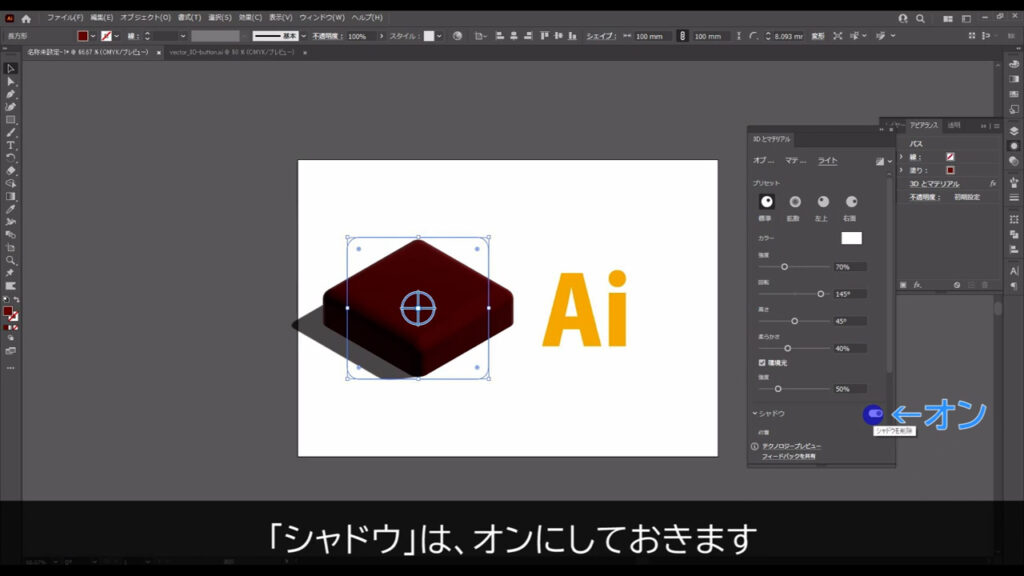
ライティングの設定による変化をわかりやすくするために、「シャドウ」はオンにしておきます。
シャドウにも設定はありますが、今回はデフォルトのままでいきます。

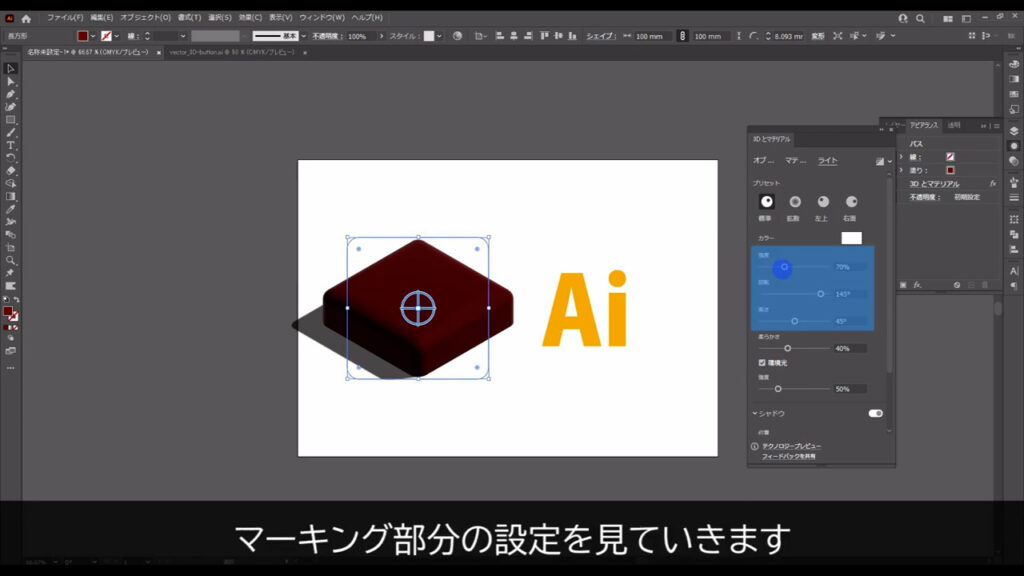
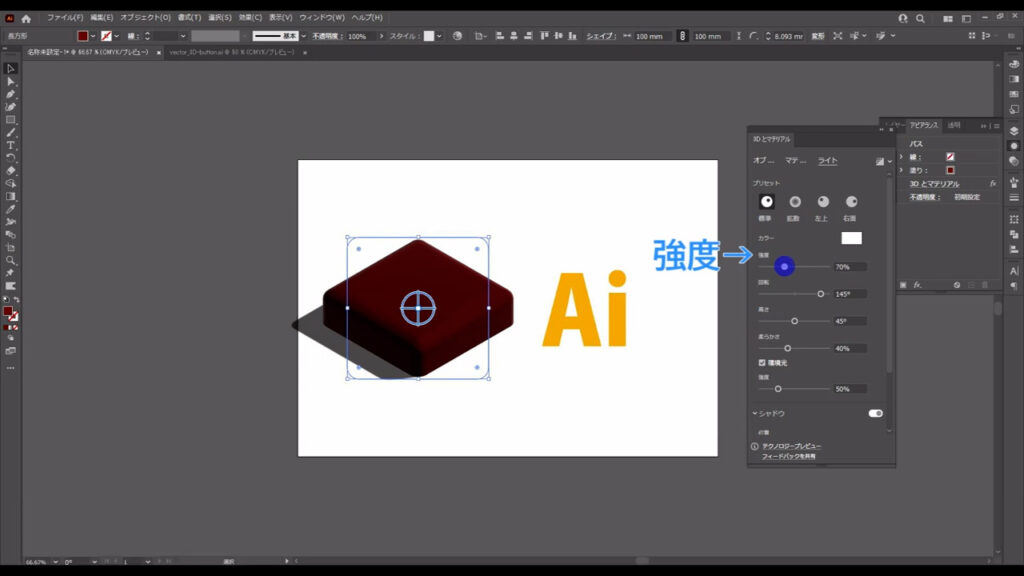
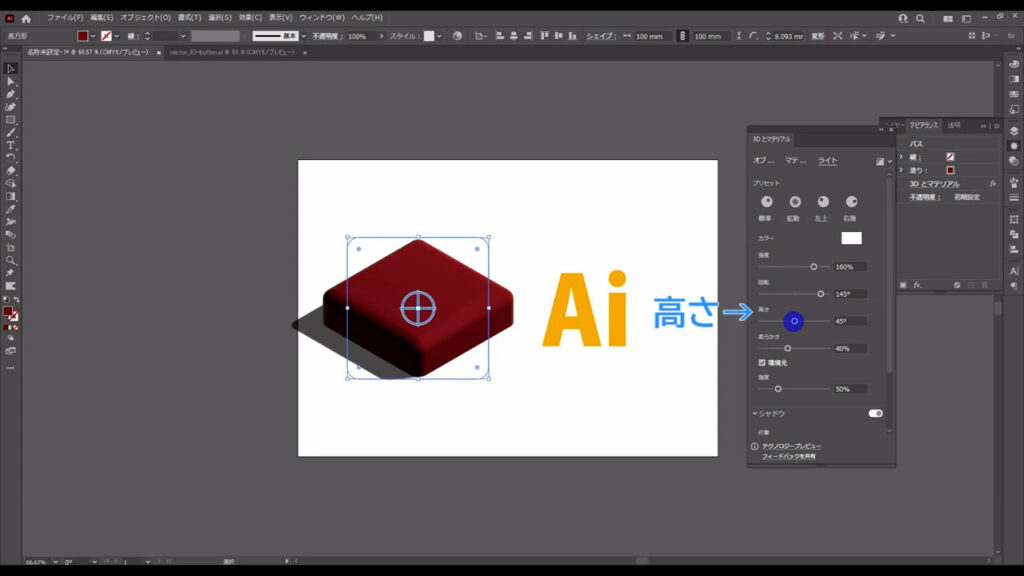
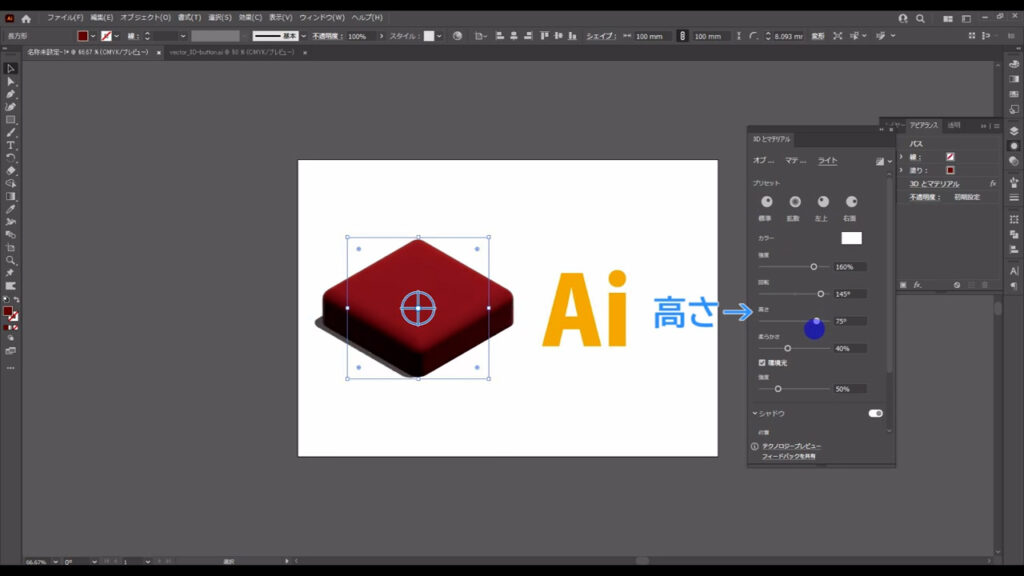
ではシャドウをオンにしたところで、マーキング部分(下図参照)の設定を見ていきます。

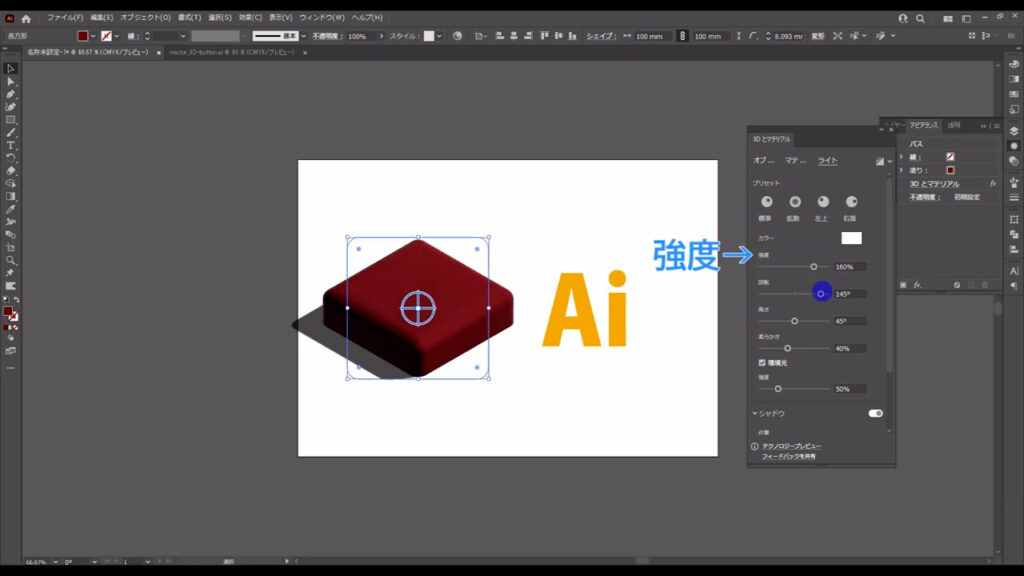
「強度」では、光の強さを変えることができます。


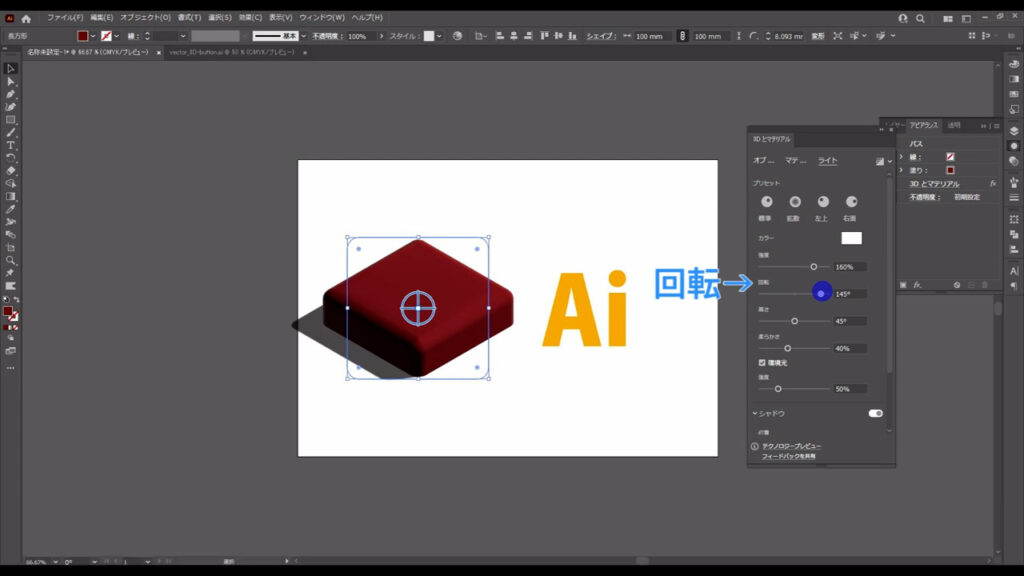
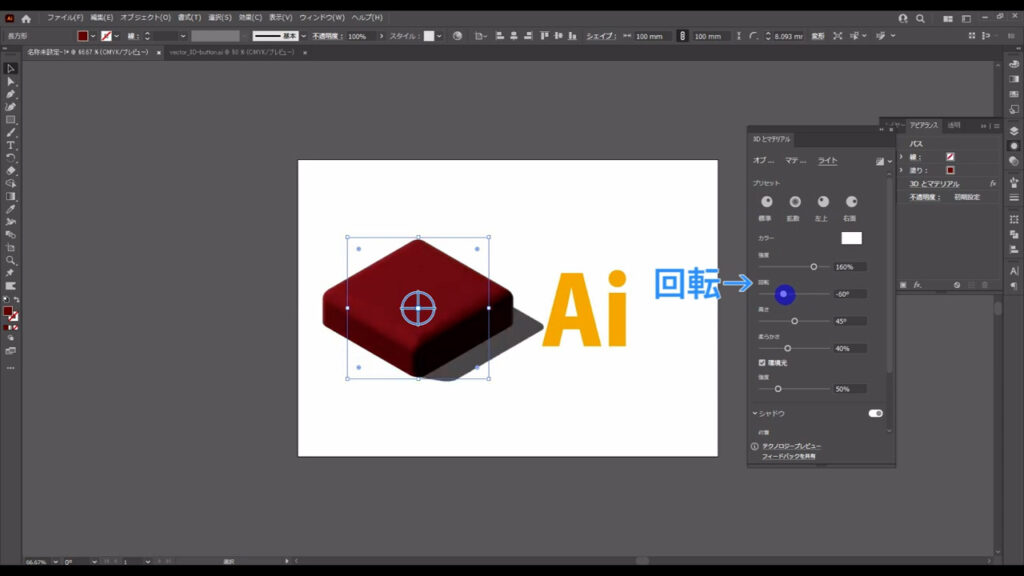
「回転」では、光を当てる方向を回転させることができます。


「高さ」では、光を当てる角度を変えることができます。


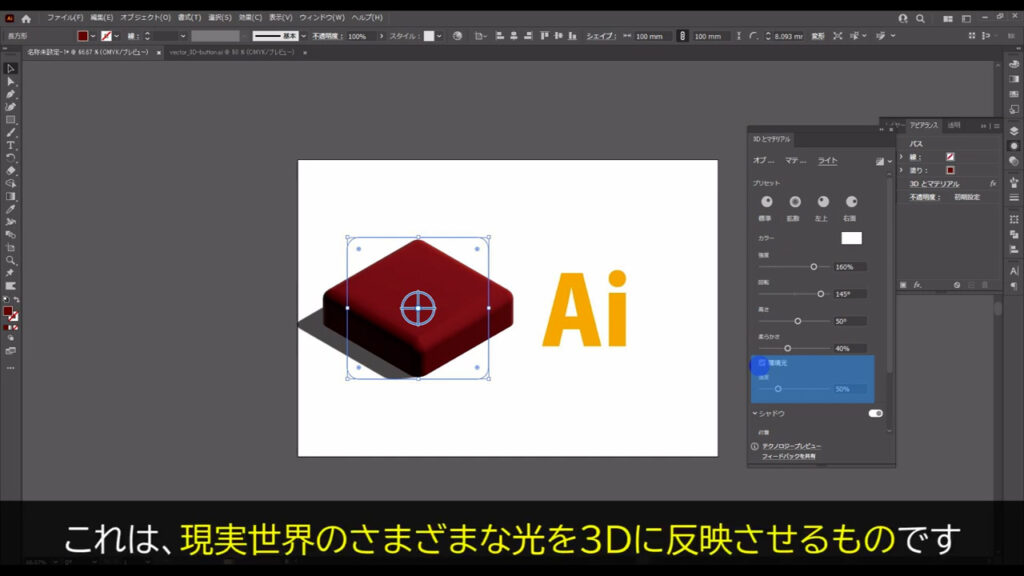
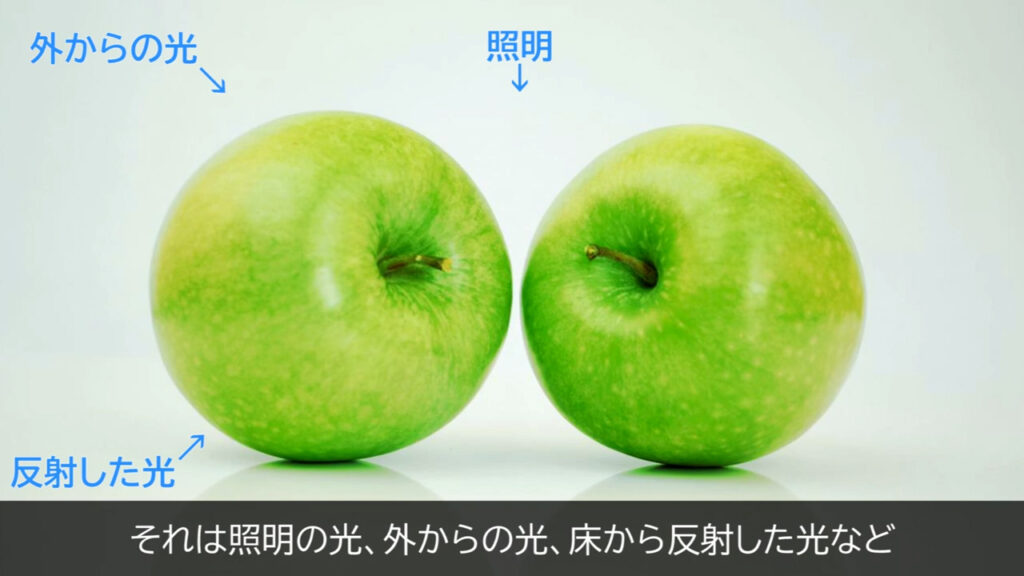
続いて「環境光」ですが、これは現実世界のさまざまな光を3Dに反映させるものです。

自分の目の前に置いてあるもの1つとっても、それは照明の光、外からの光、床から反射した光など、さまざまな光が当たっていますよね。

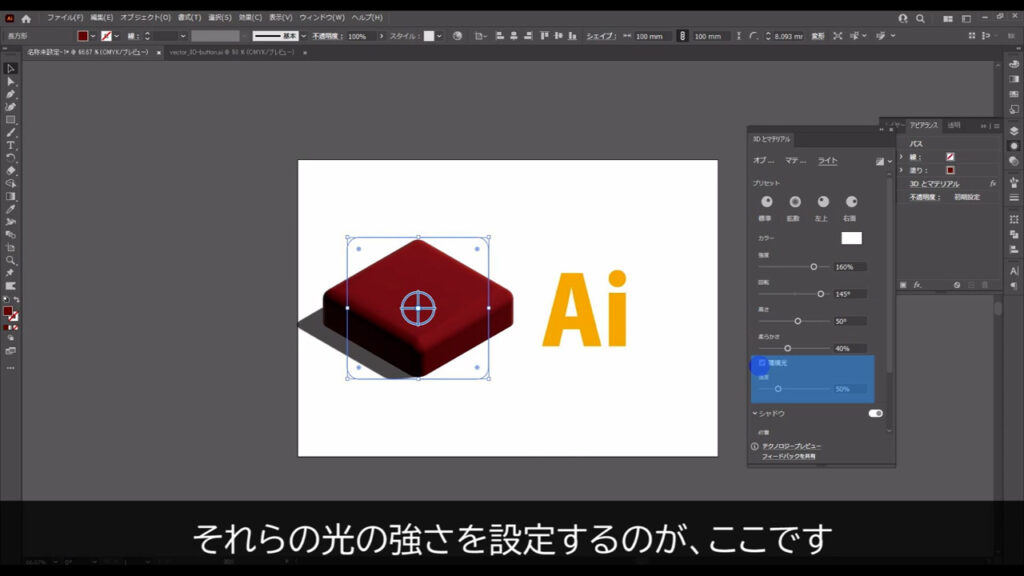
それらの光の強さを設定するのが、ここ(下図マーキング部分)です。

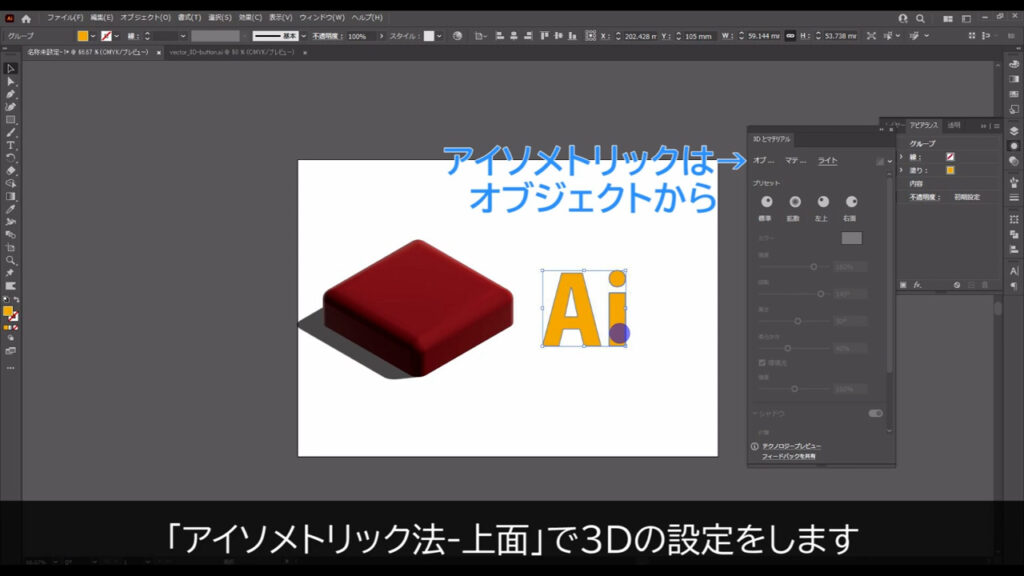
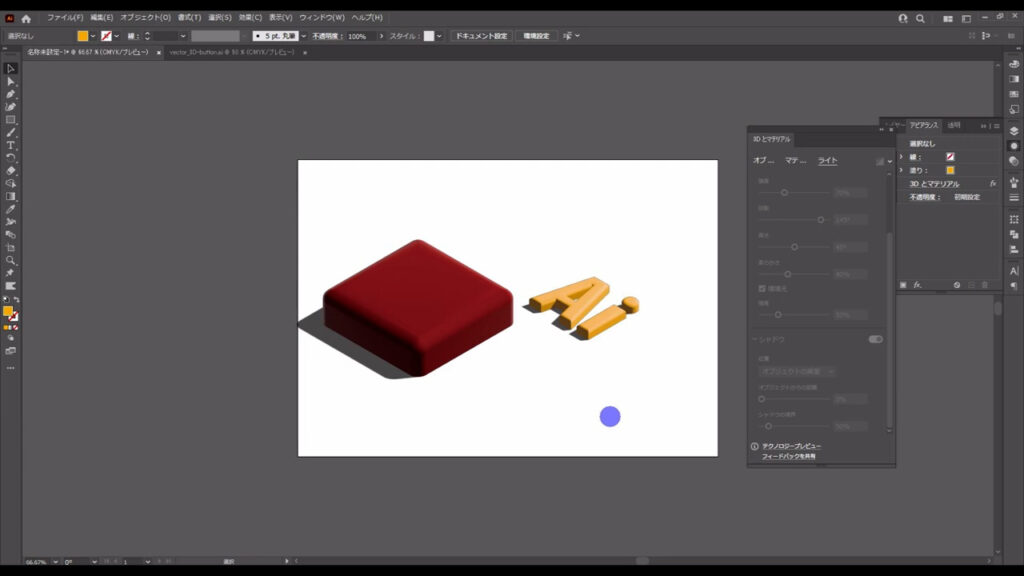
ここも設定し終わったら、残りのオブジェクトも同じように「アイソメトリック法-上面」で3Dの設定をします。

ライティングも設定します。

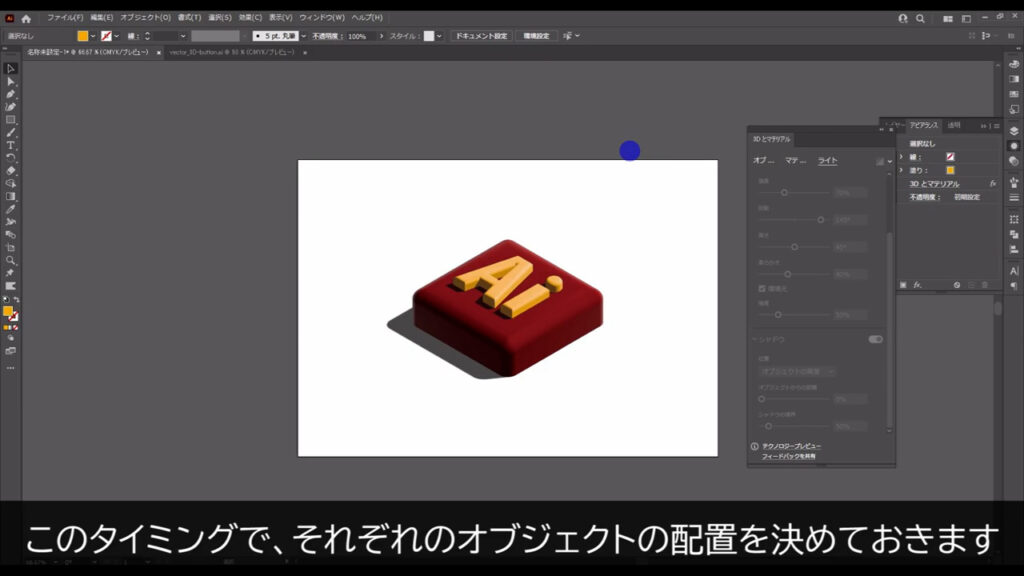
このタイミングで、それぞれのオブジェクトの位置を決めておきます。

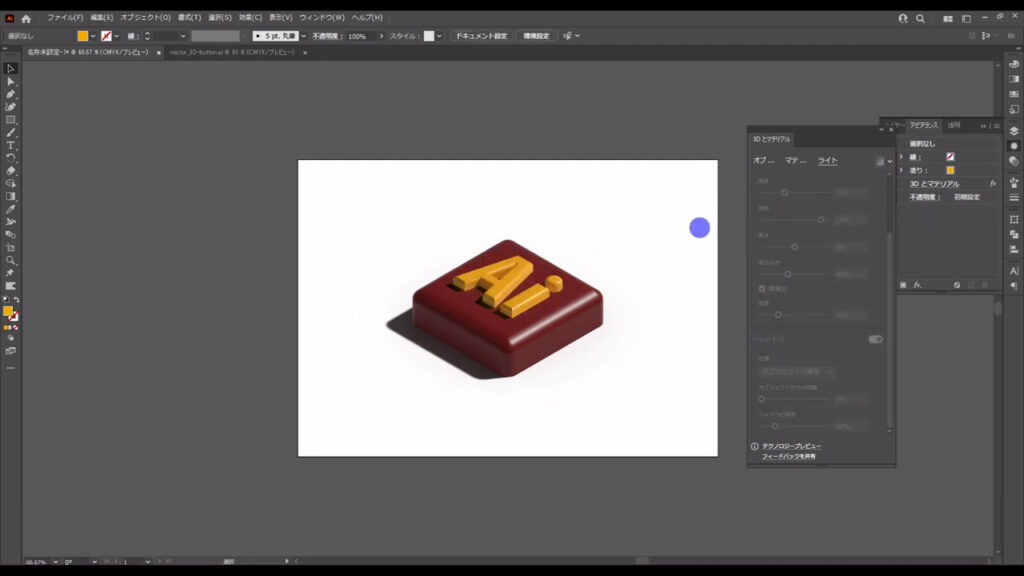
3D素材をレンダリングする
では最後に、「レンダリング」という処理をします。
また難しそうな言葉が出てきましたが、これは簡単に言うと「清書」みたいなものです。
今まで書き加えてきた、いろいろな設定をキレイにまとめる作業、といった感じですね。
ここでいう「いろいろ書き加えていった設定」とは、まさに「3Dとマテリアル」パネルで行った設定のことです。

これらの設定をレンダリングするわけですが、実は処理するデータ量が膨大にあります。
故に、完了するまでに時間がかかります。
長いときだと30秒程(もしくはそれ以上)かかることもあるので、レンダリングは一番最後に行いましょう。
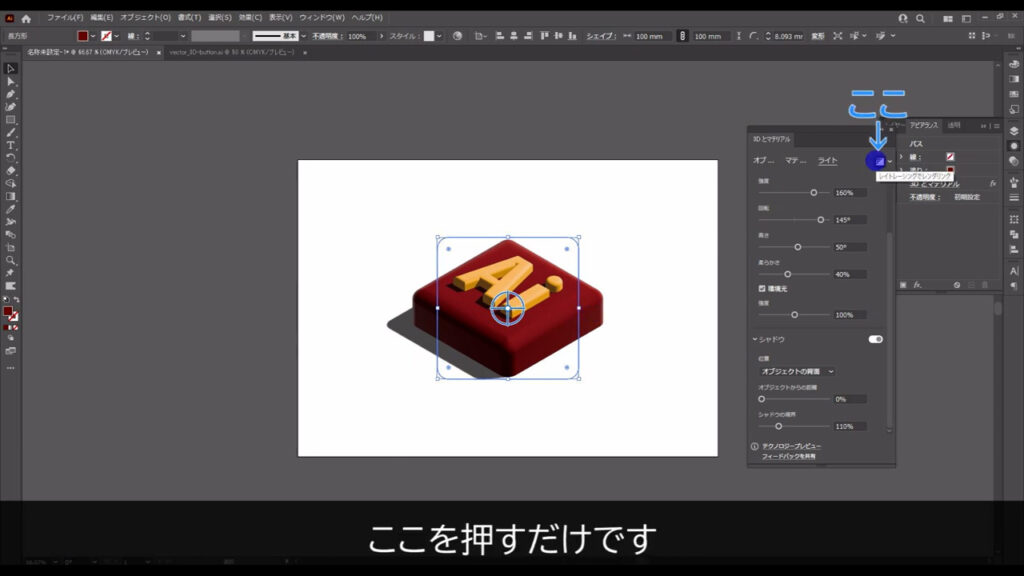
ということでレンダリングの方法ですが、オブジェクトを選択した状態で、ここ(下図参照)を押すだけです。

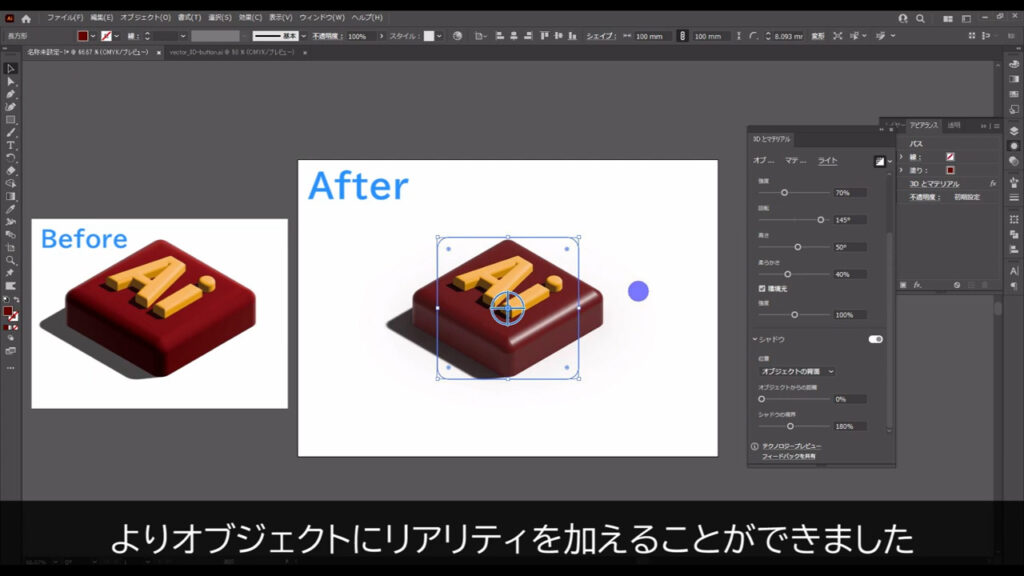
レンダリングすることで、よりオブジェクトにリアリティを加えることができました。



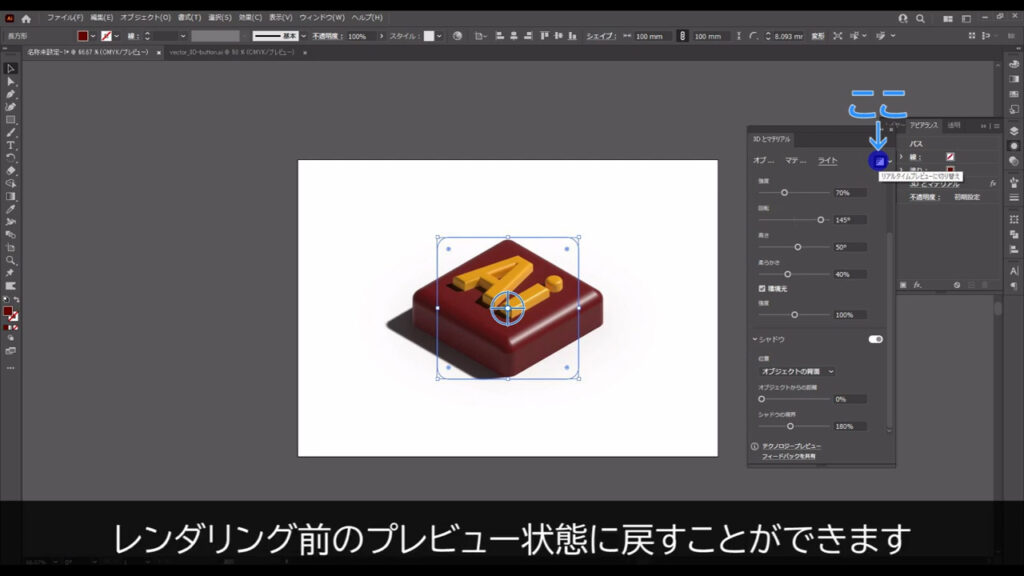
因みに、ここ(下図参照)をもう一度押すことで、レンダリング前のプレビュー状態に戻すことができます。
色や形、ライティングがイメージと違う場合は、プレビューに戻して再調整しましょう。

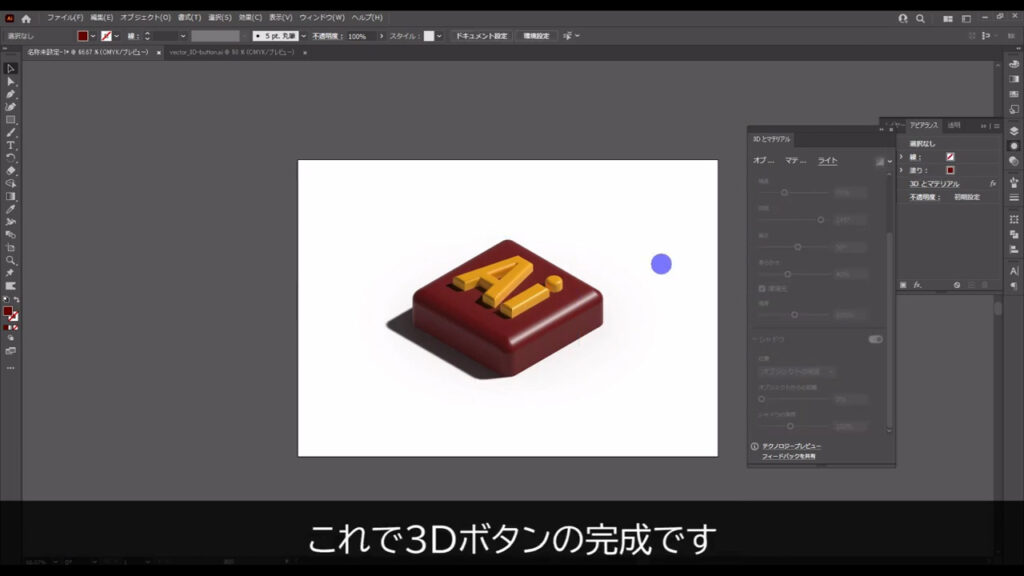
これで3Dボタンの完成です。

最後までお読みいただき、ありがとうございます。




コメント