この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、ゲームのオブジェとして使えそうな「クリスタル」を作っていきます。
無料で完成素材をダウンロード↓
クリスタル8色セットイラスト – No: 23098265/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
クリスタルのベースを作る
ではまず、クリスタルのベースの色を用意します。
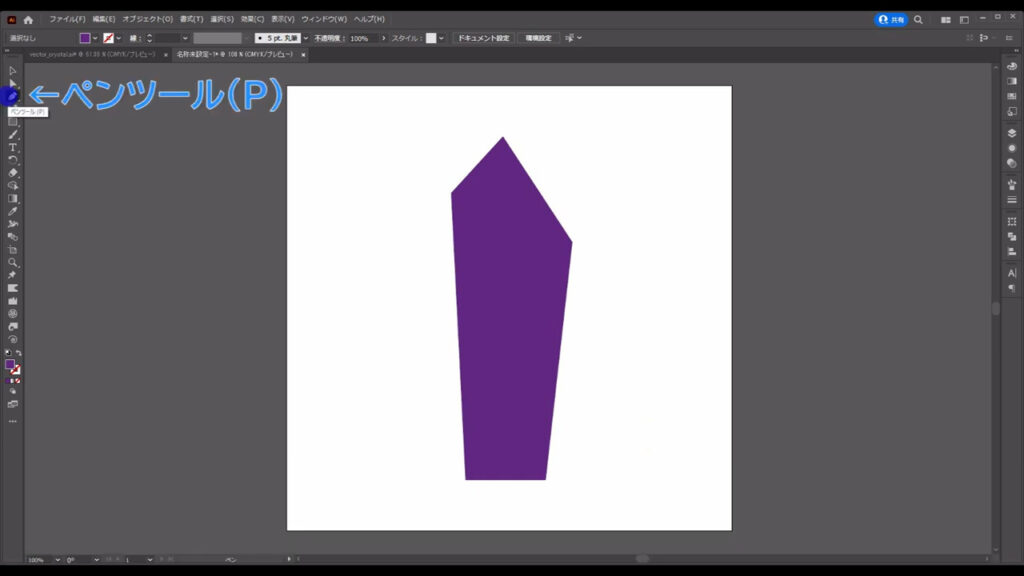
ペンツールに切り換え、

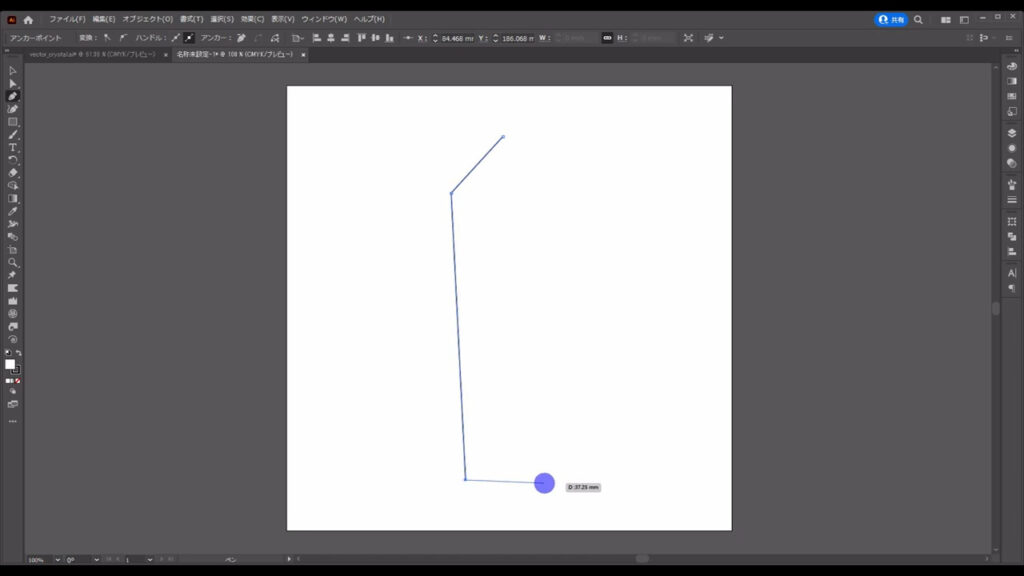
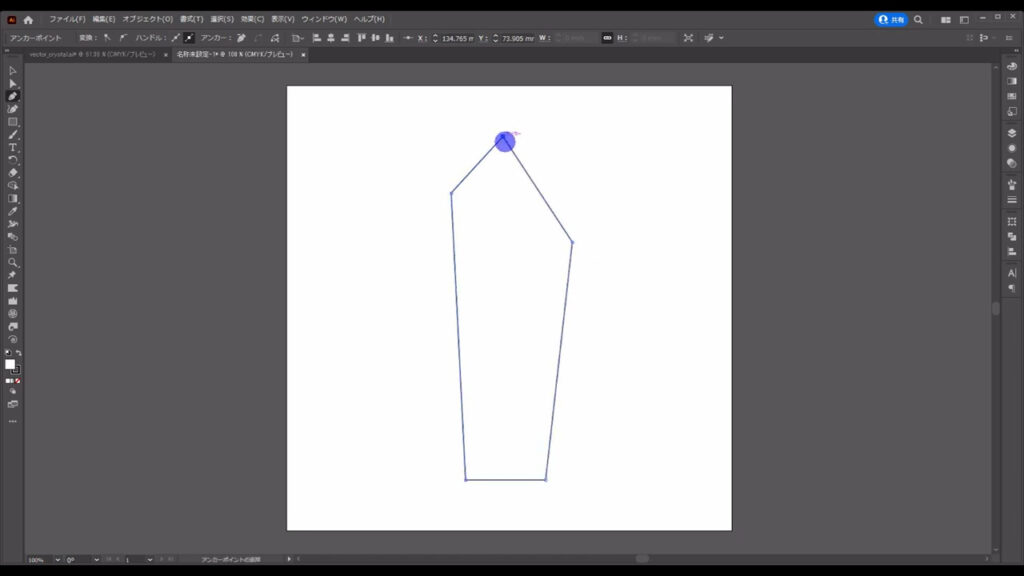
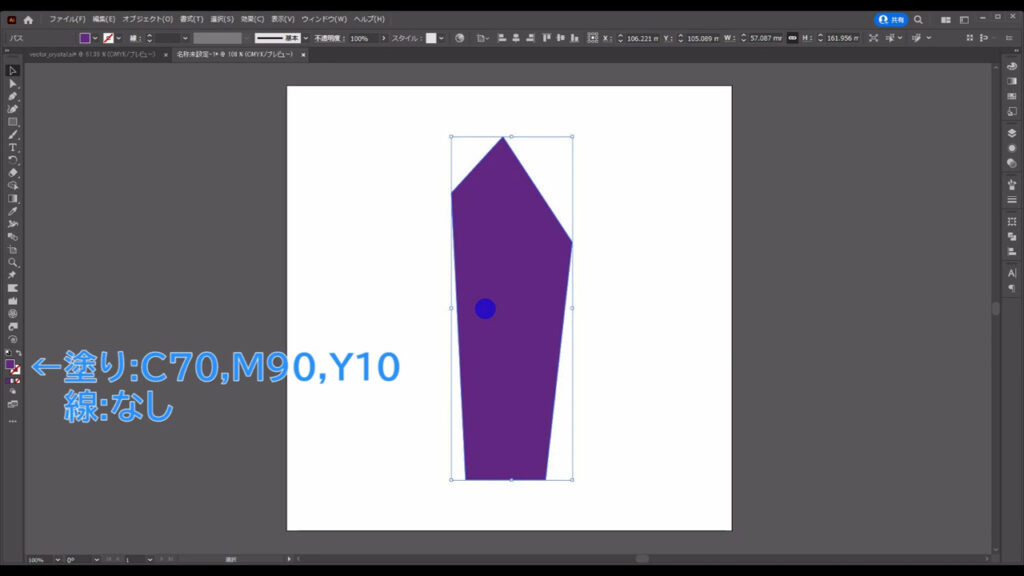
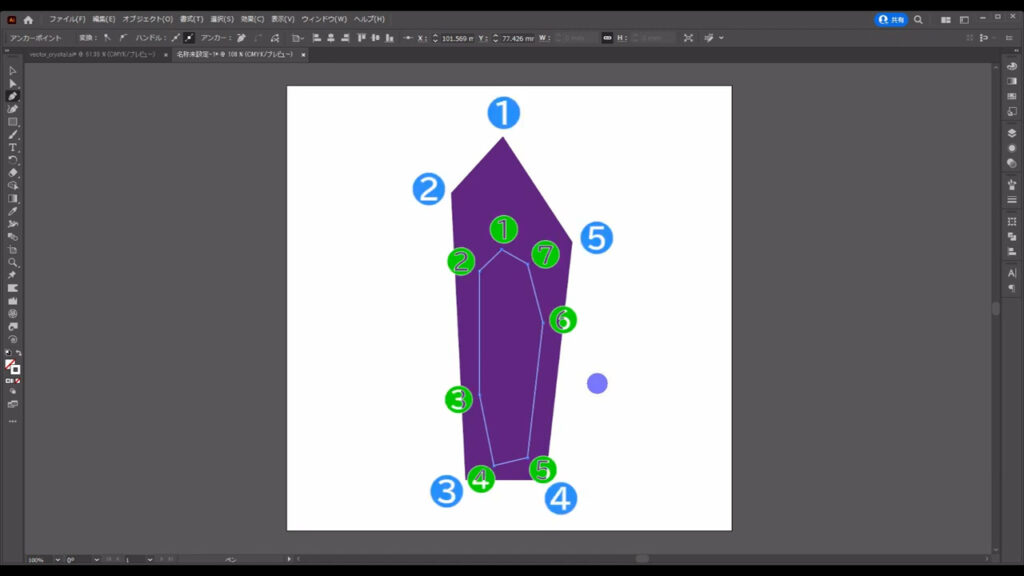
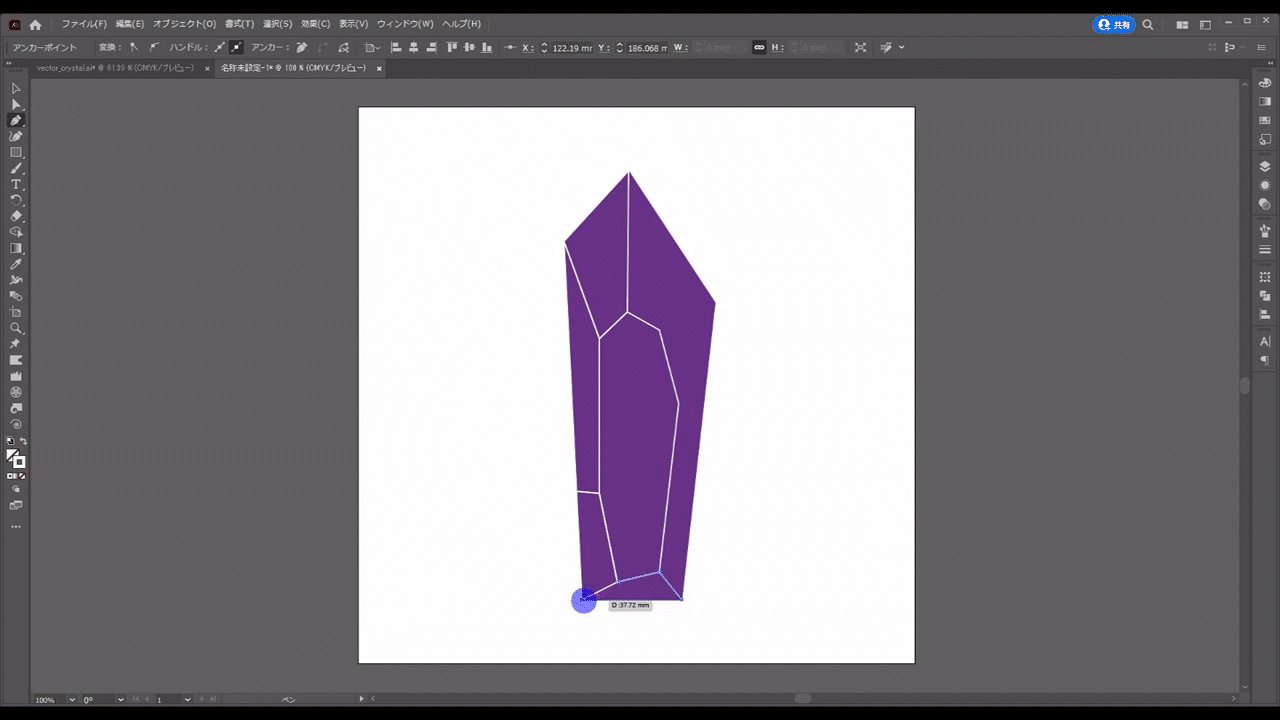
左クリックでアンカーポイントを置いていき、下図(2枚目)のように図形を作ります。


塗りは字幕(下図参照)の通りで、線は「なし」です。
この形は適当ですが、武器のソードの先端を意識すると良いのではないかと思います。

クリスタルの面の部分を作る
では、ここからは、このベースを元にクリスタルの部品を作っていきます。
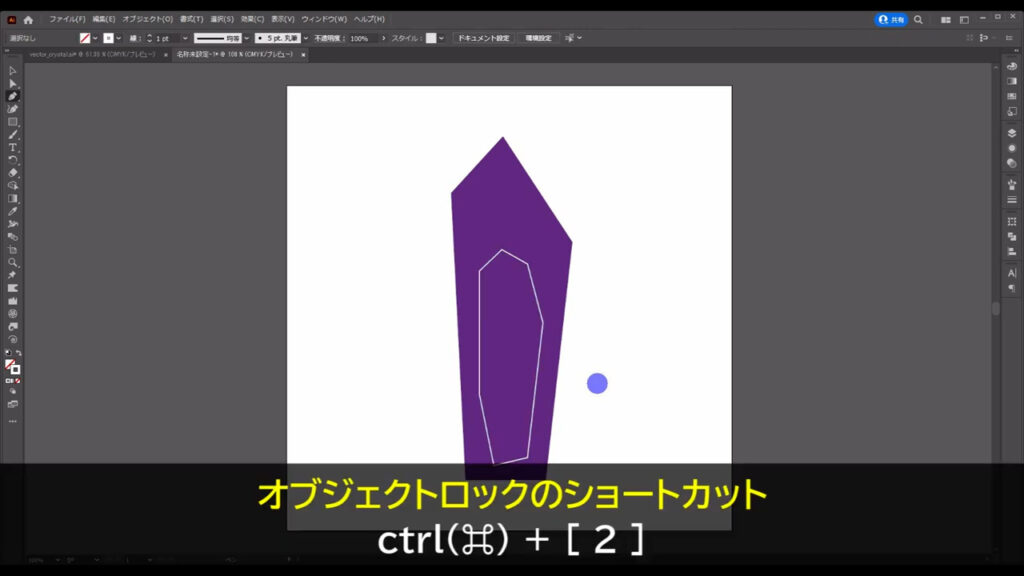
とりあえず、これはしばらく触らないので、選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。

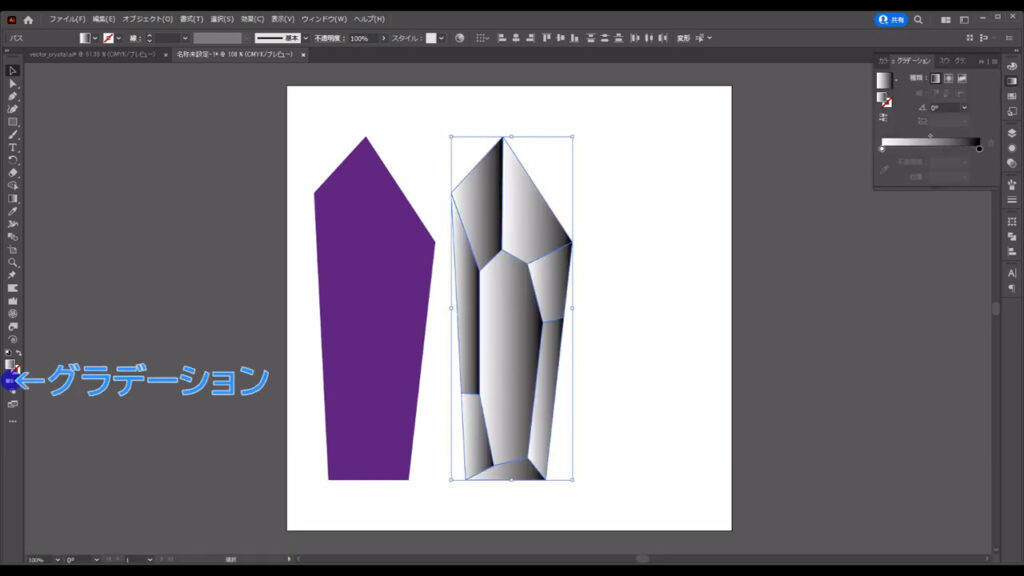
図形をロックしたら、クリスタルの面の部分を作ります。
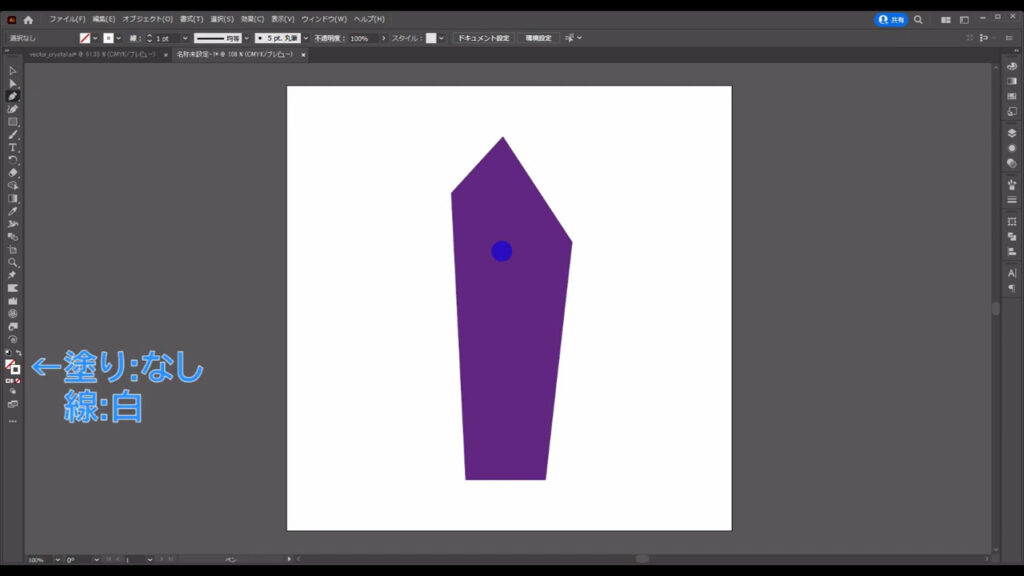
ペンツールに切り換え、

塗りを「なし」、線を「白」に設定して、

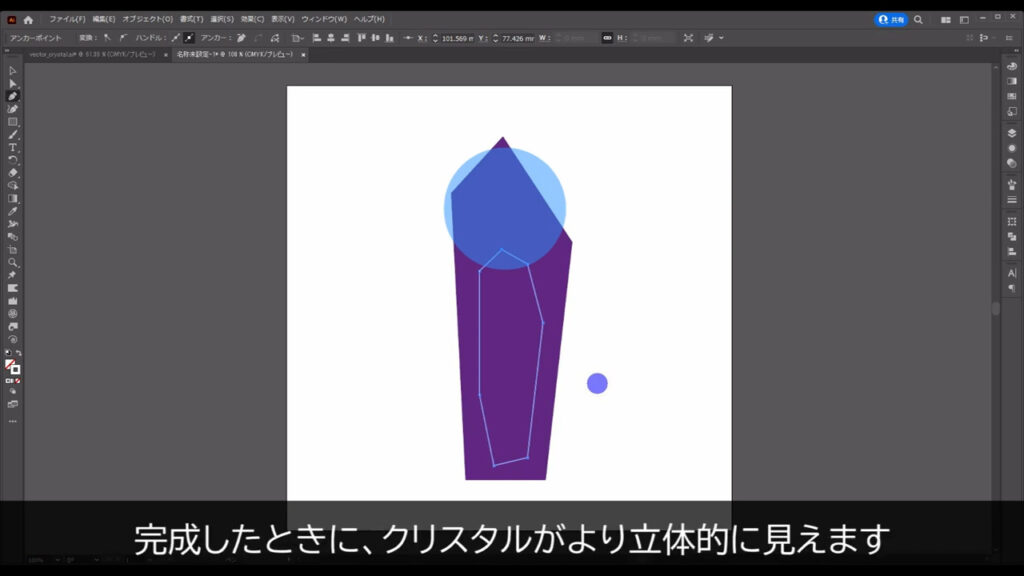
下図のように、ベースの内側にベースと似た形の図形を描きます。

上の方は少し広めにスペースを取った方が、完成したときにクリスタルがより立体的に見えます。

また、ちょっとしたことですが、図形の角の数をあえてベースと同じにしないことで、クリスタルの面を増やすように工夫しています。

内側の図形を描き終わったら、そのまま、ctrl(⌘) + [ 2 ]で図形をロックします。

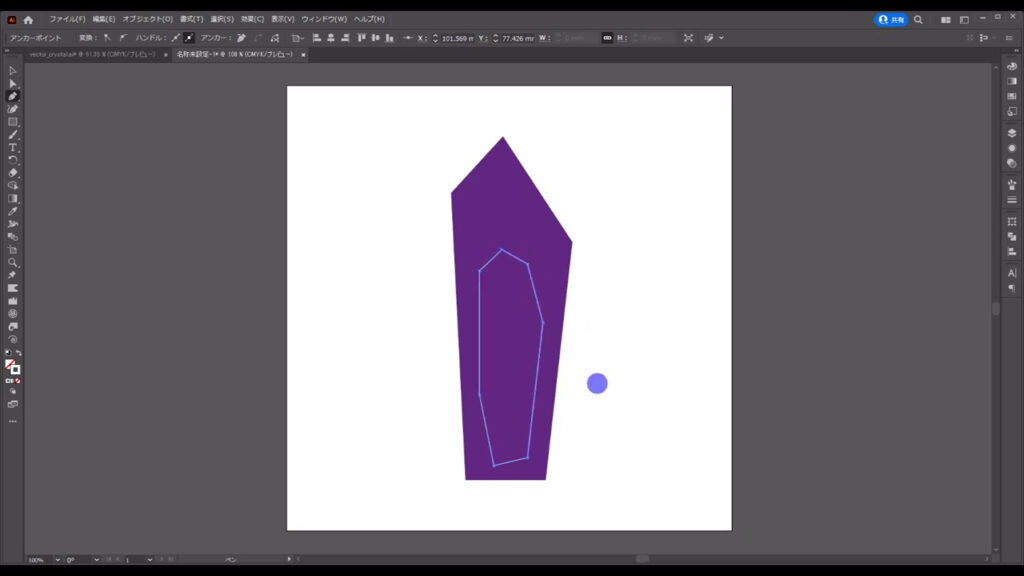
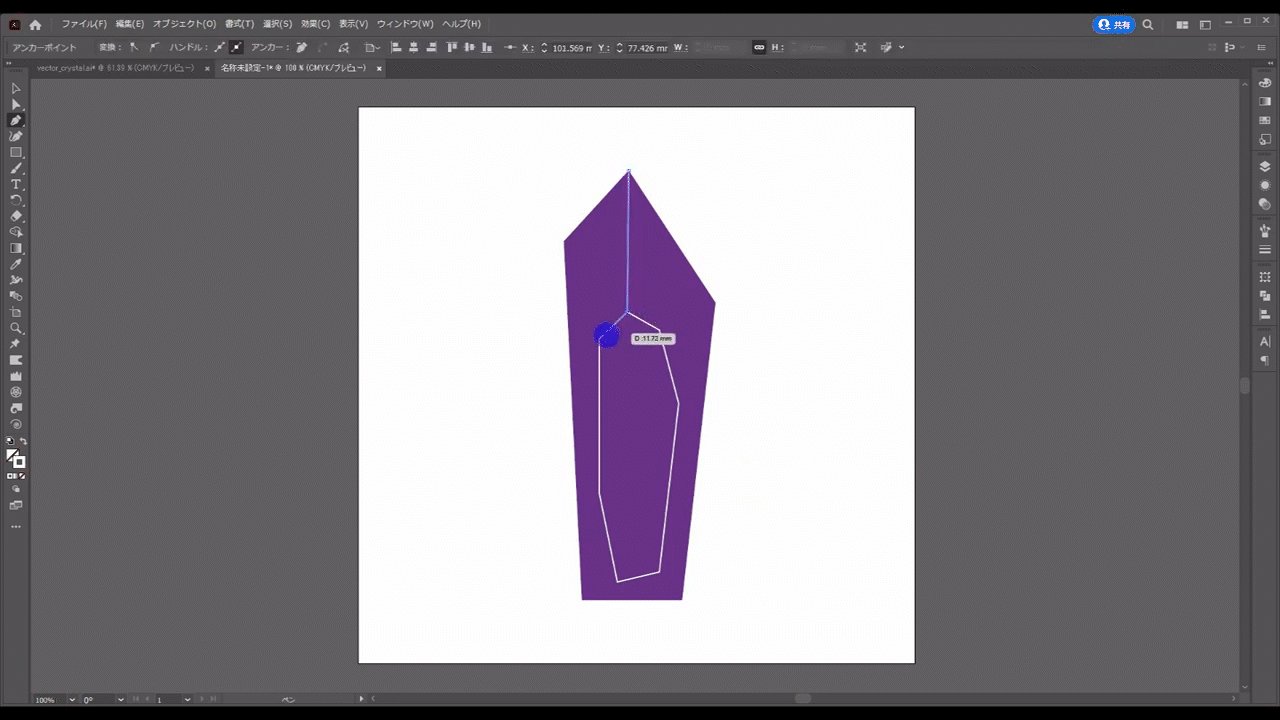
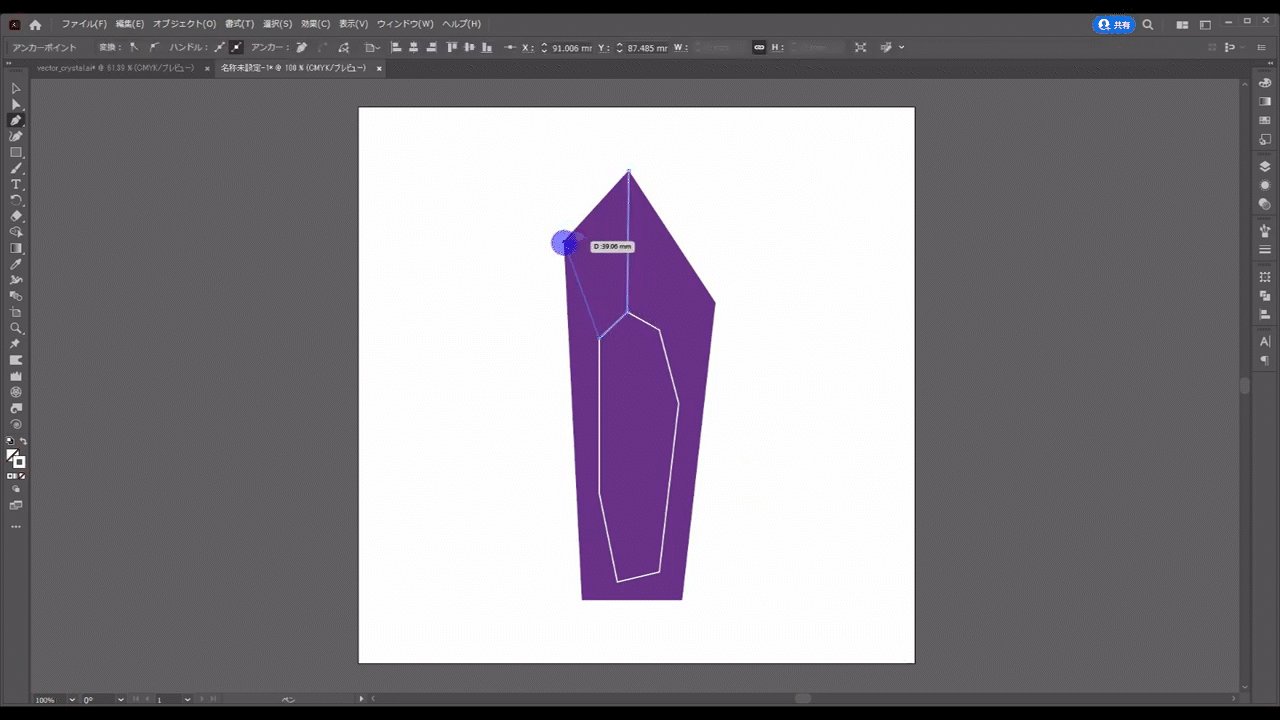
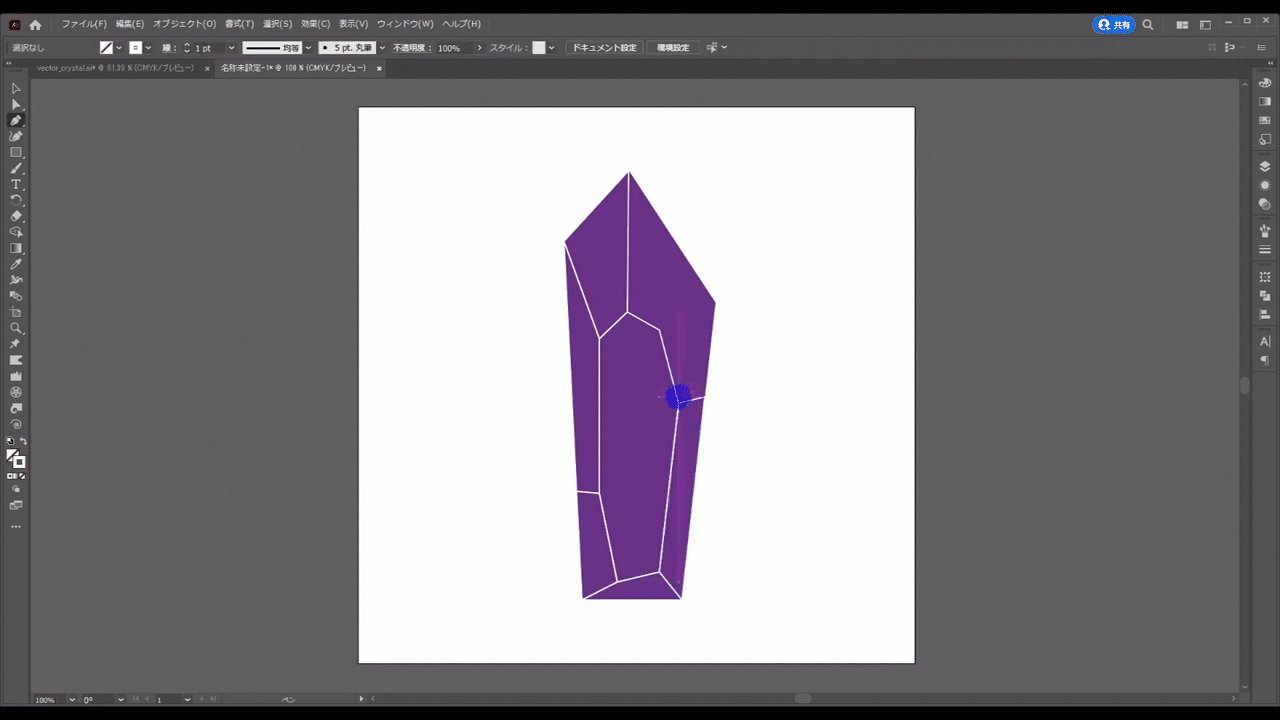
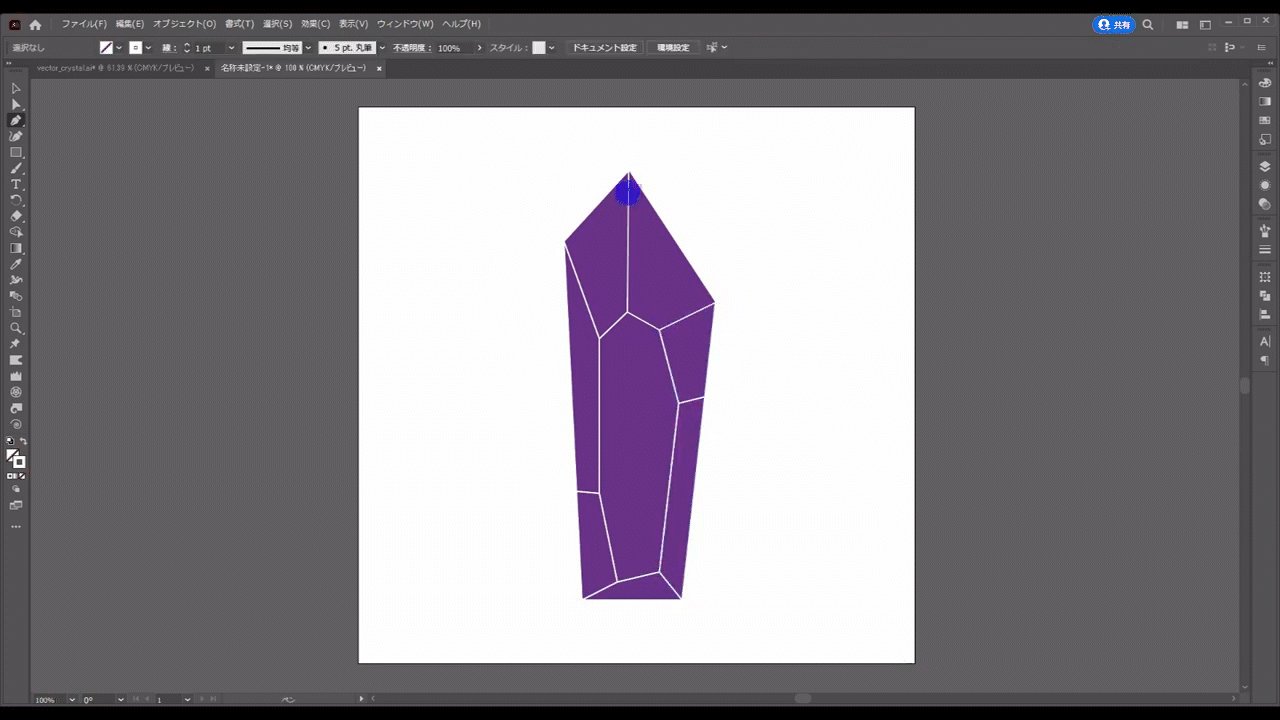
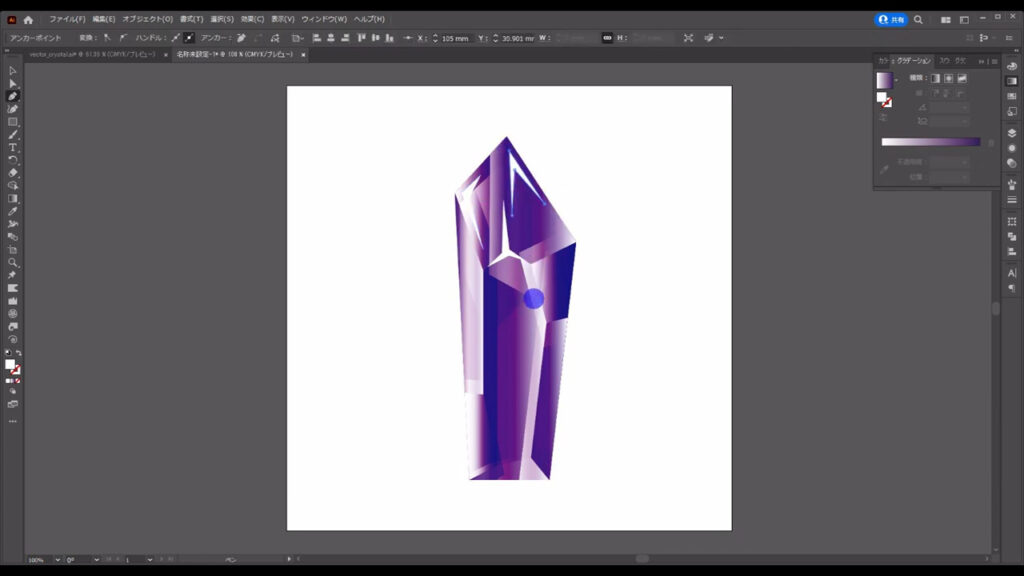
そうしたら、引き続きペンツールで下図のように図形を作ります。

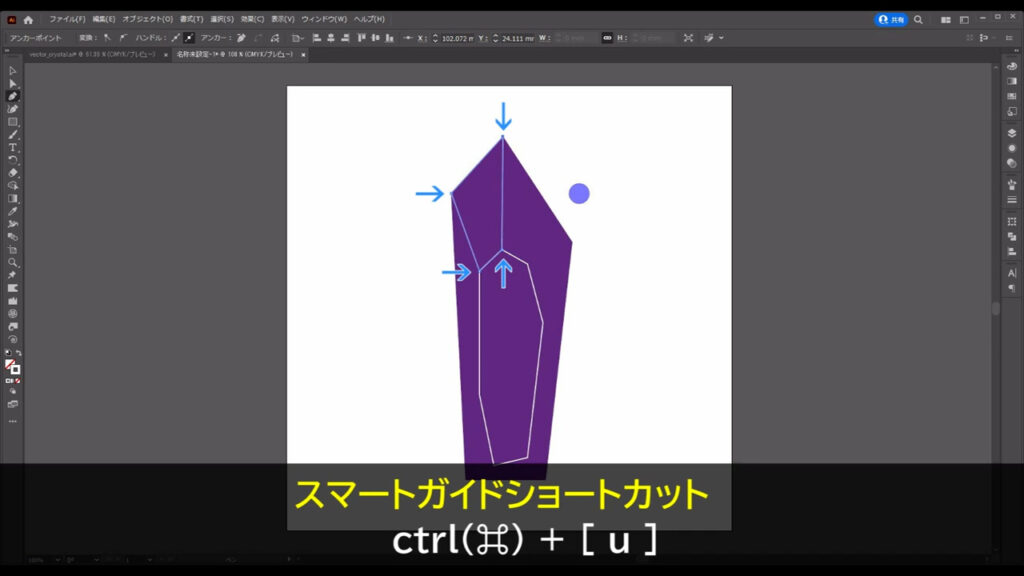
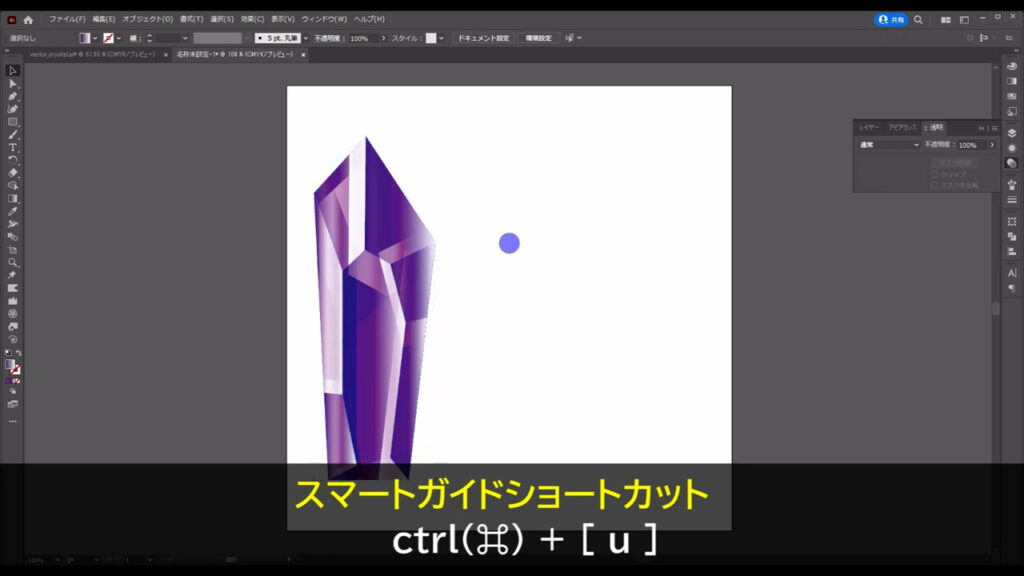
このとき、ctrl(⌘) + [ u ]でスマートガイドを有効にしておくと、ベースや内側の図形のアンカーポイント位置をイラレが教えてくれます。

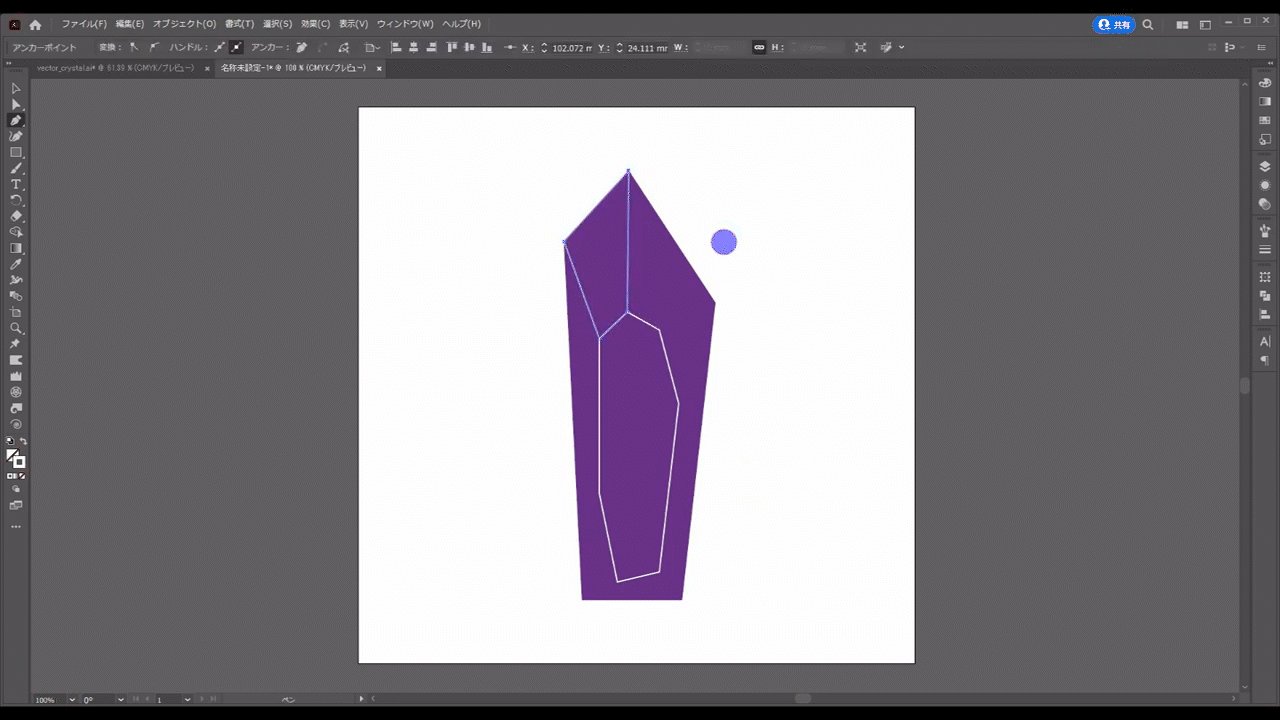
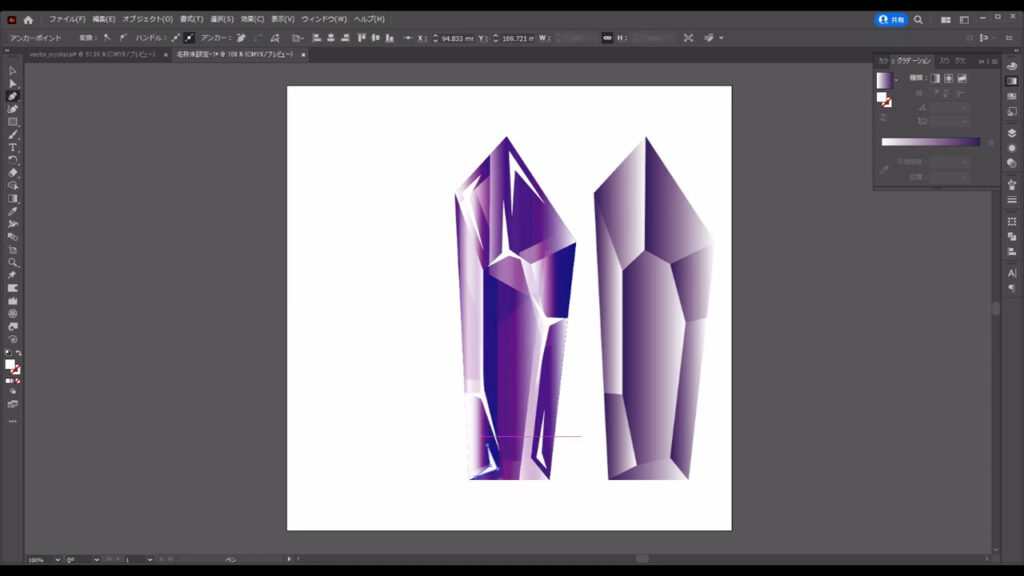
1つ図形を作り終わったら、ctrl(⌘) + [ 2 ]でロック、そしてまたペンツールで図形を作ってロック、を繰り返して、下図(2枚目)のようにします。


クリスタルの面にグラデーションをかける
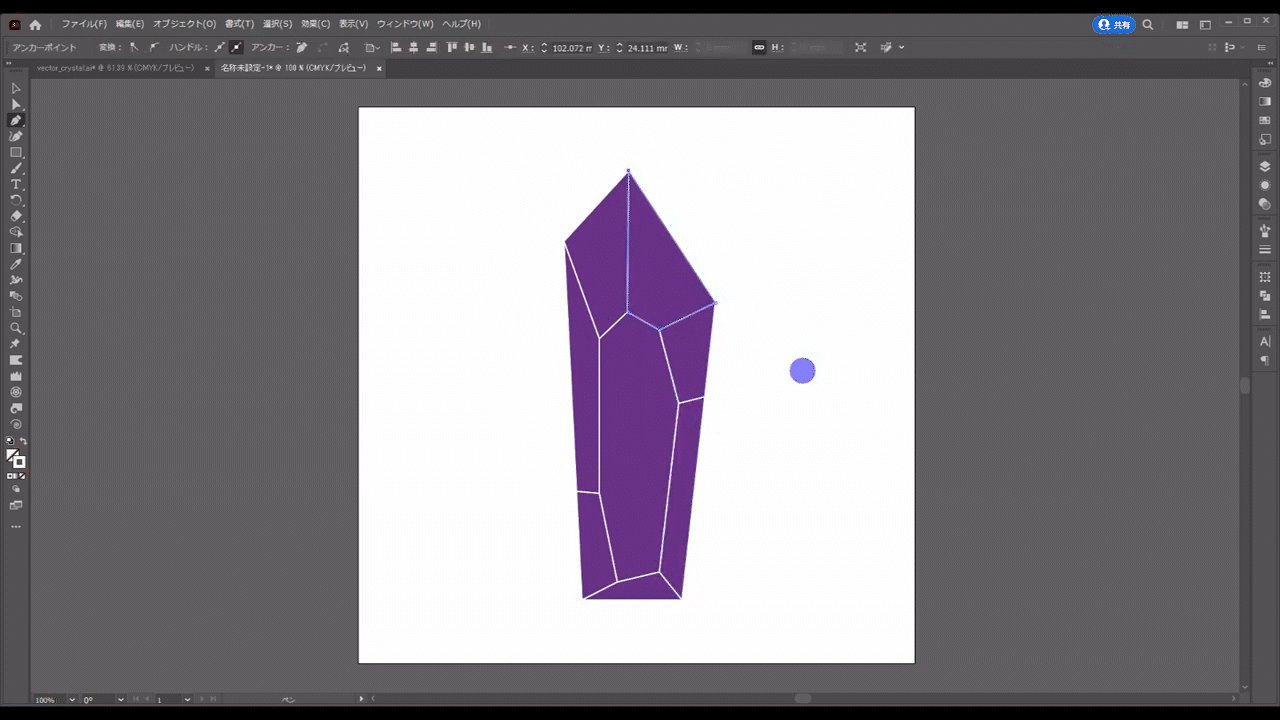
ここまできたら、今までロックしていた図形を、alt(option) + ctrl(⌘) + [ 2 ]でロック解除し、

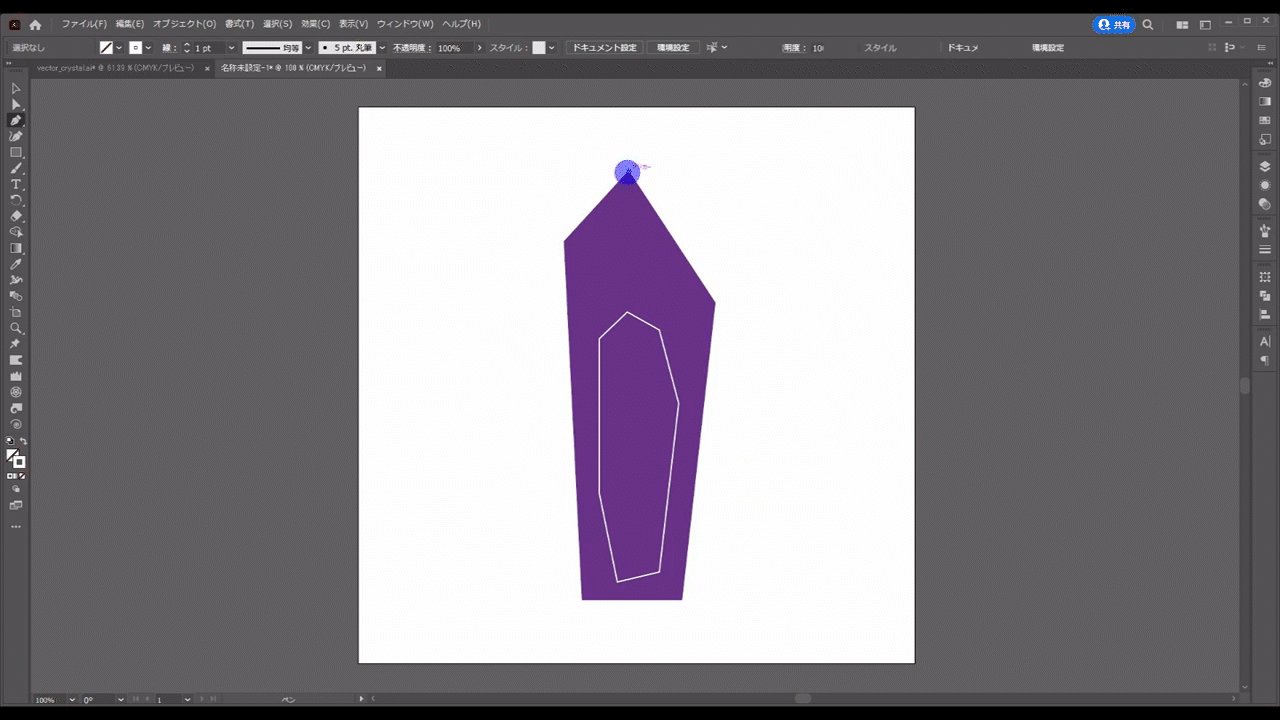
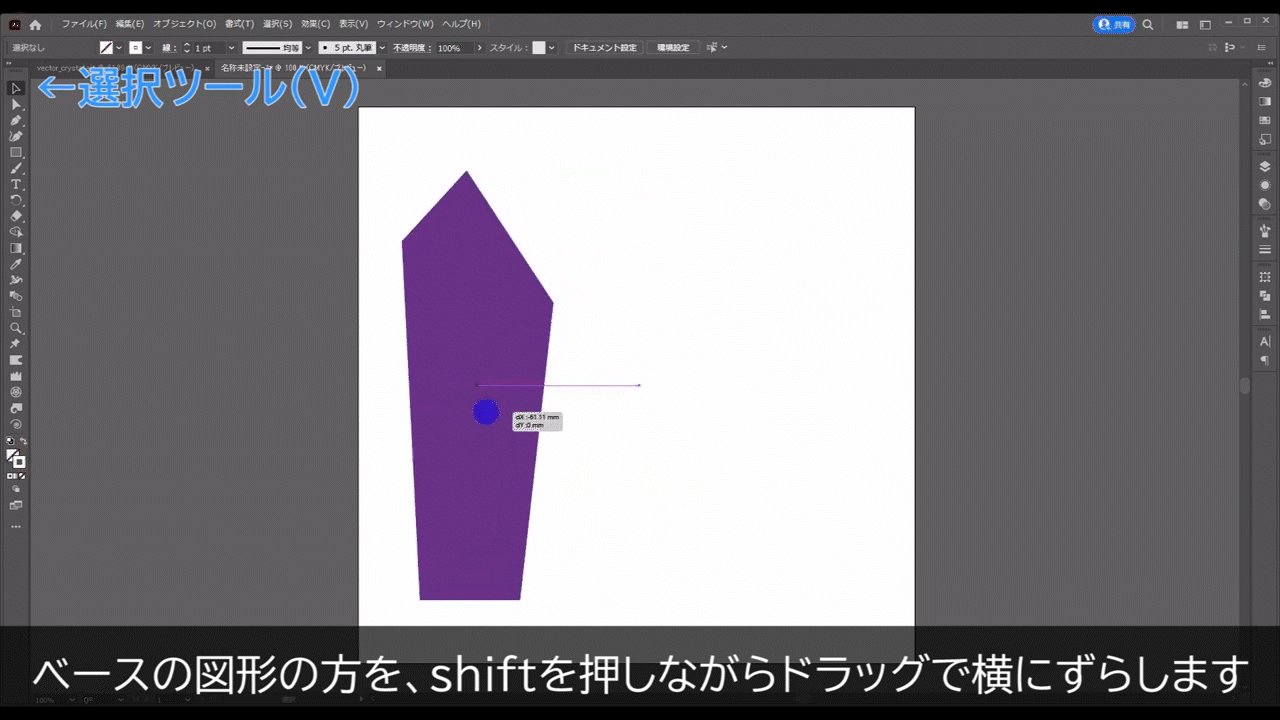
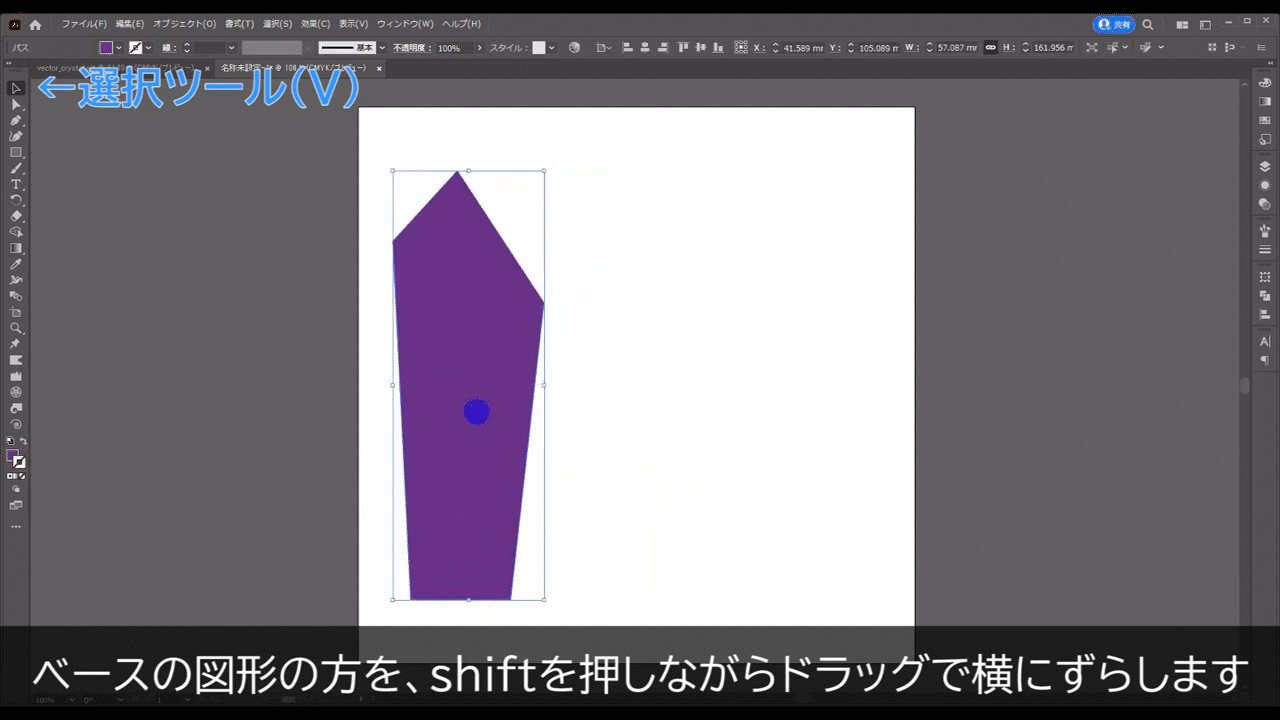
ベースの図形の方を、shiftを押しながらドラッグで、横にずらします。

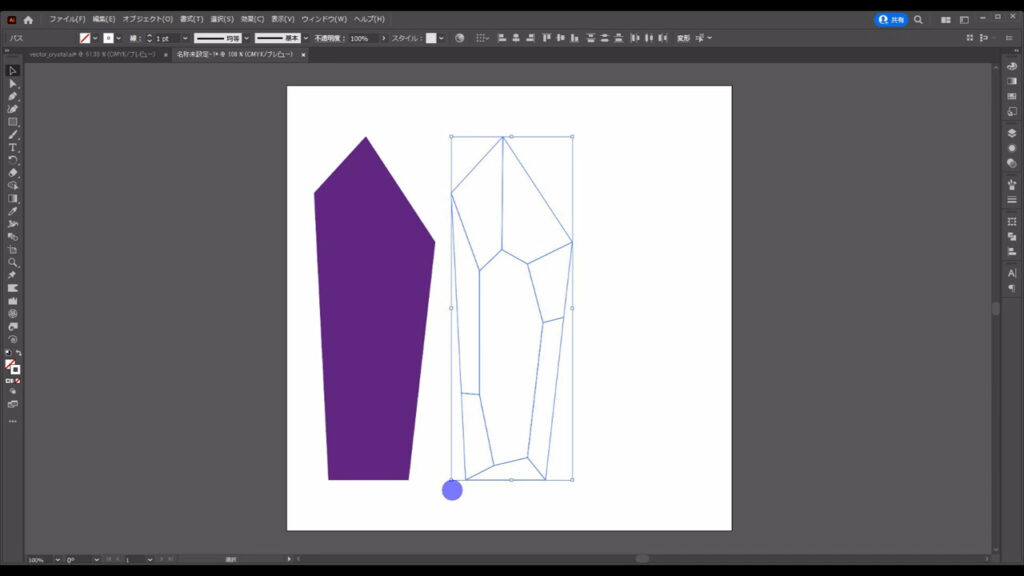
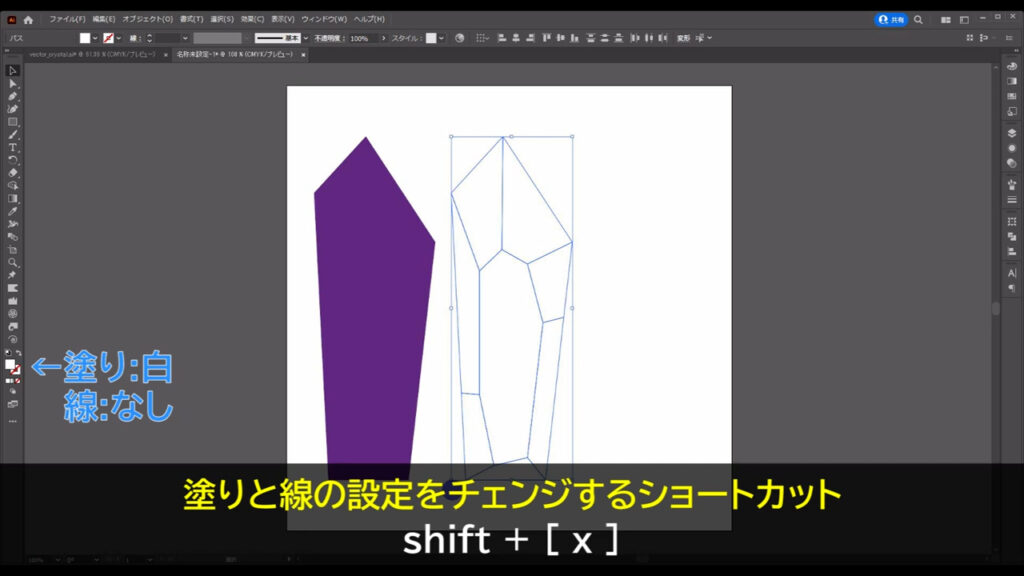
そして、白い線を設定している方の図形を選択ツールで選択し、

shift + [ x ]で塗りと線の設定をチェンジします。

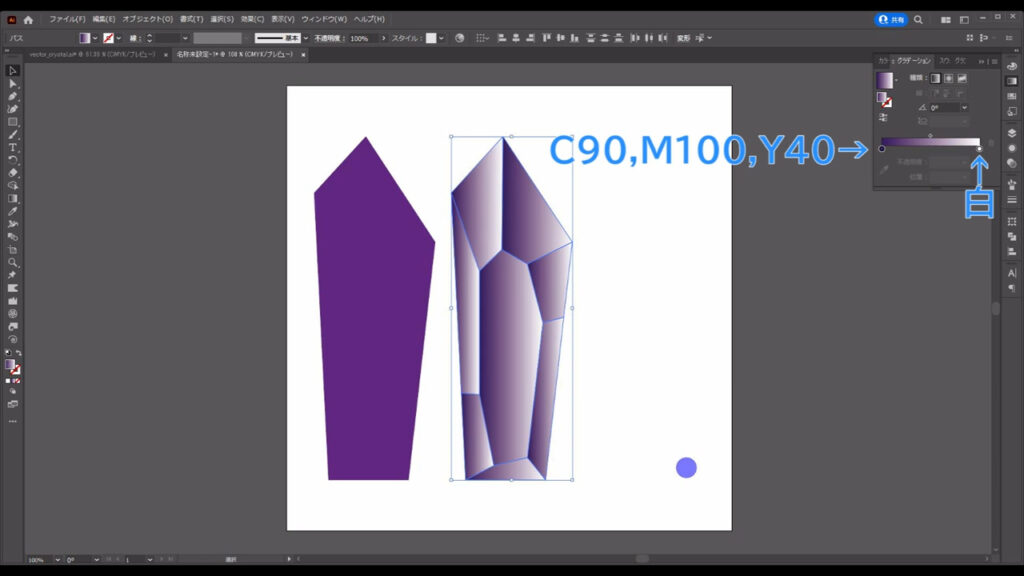
さらに塗りをグラデーションに変更して、

グラデーションパネルから詳細設定を字幕(下図参照)のようにします。

クリスタル内の乱反射を表現する
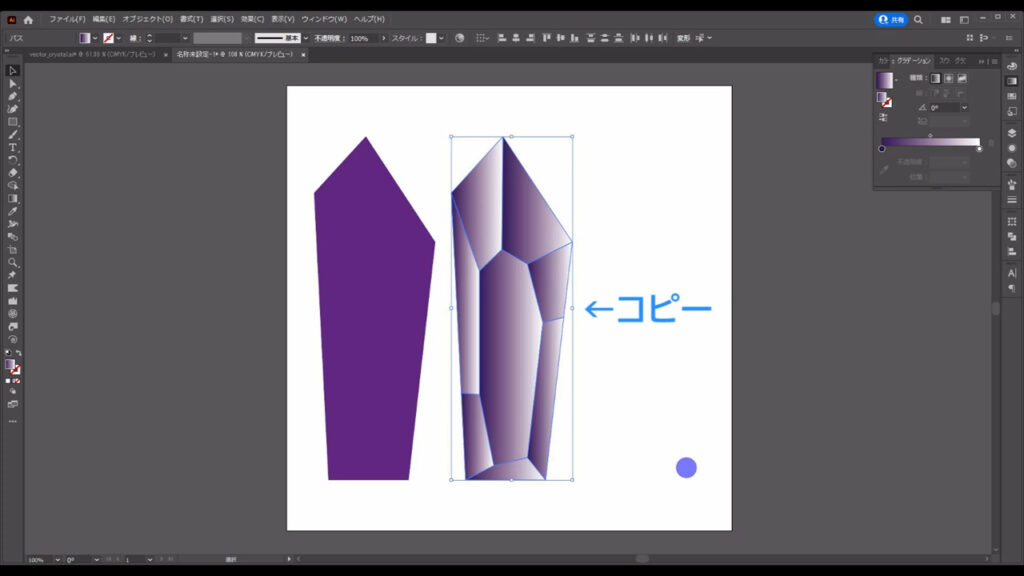
そうしたら、今、グラデーションに設定した塗りをコピーします。

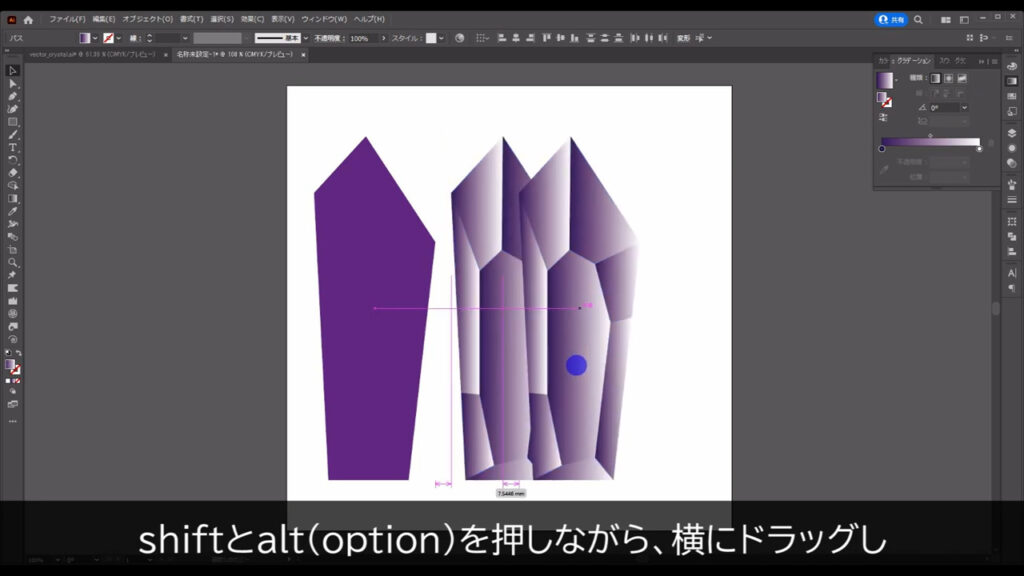
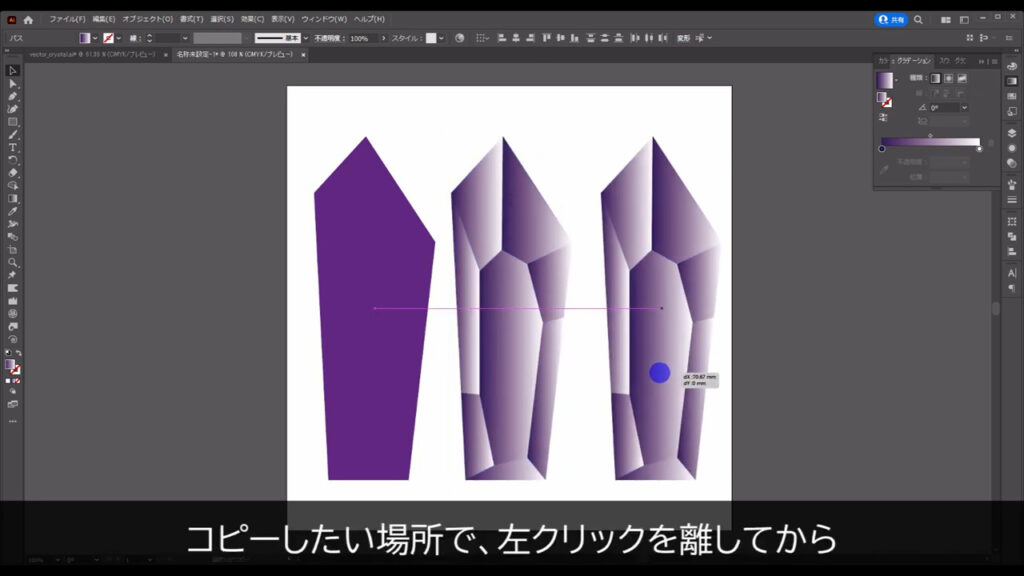
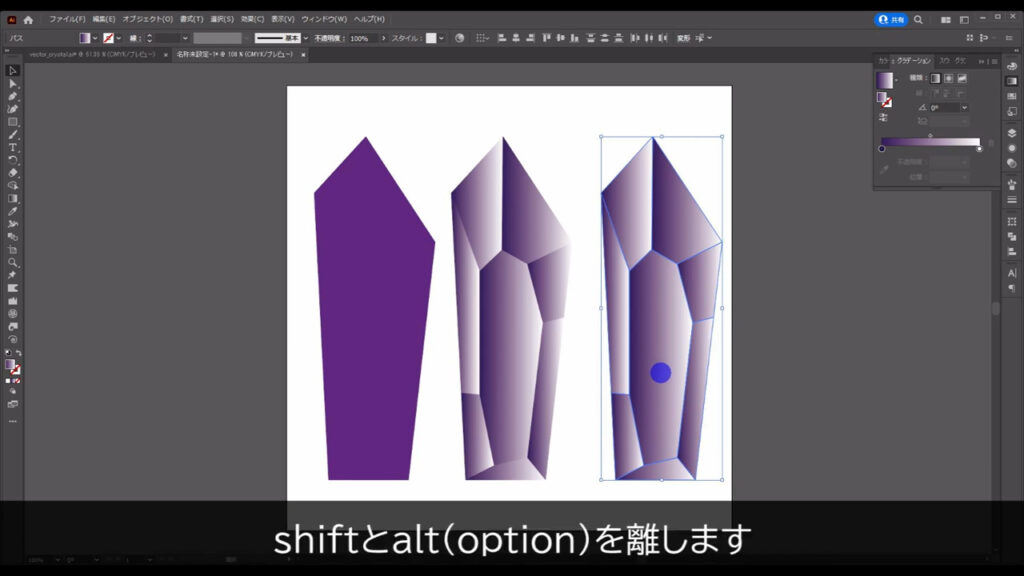
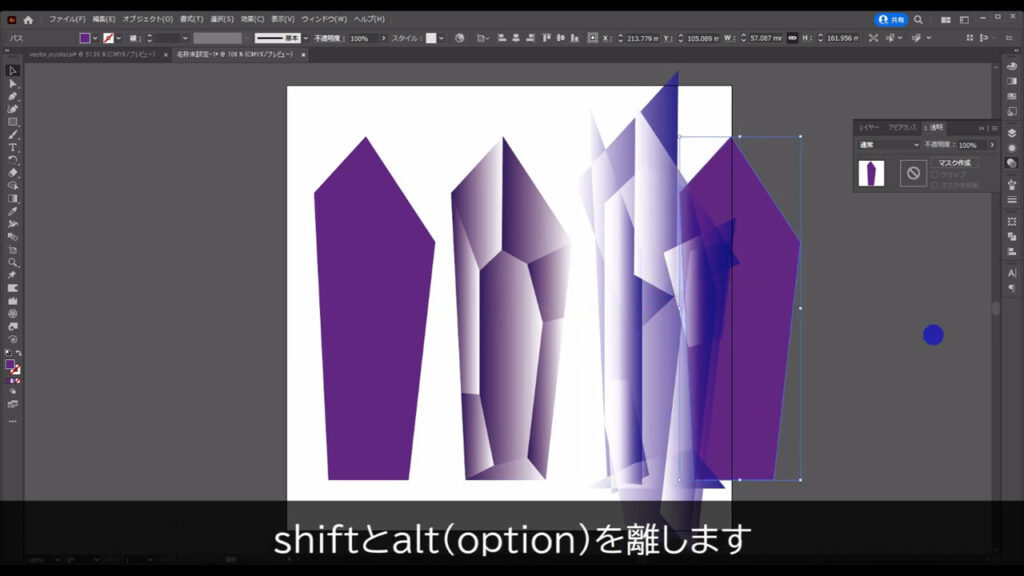
グラデーション塗りを選択した状態で、shiftとalt(option)を押しながら横にドラッグし、

コピーしたい場所で左クリックを離してから、shiftとalt(option)を離します。


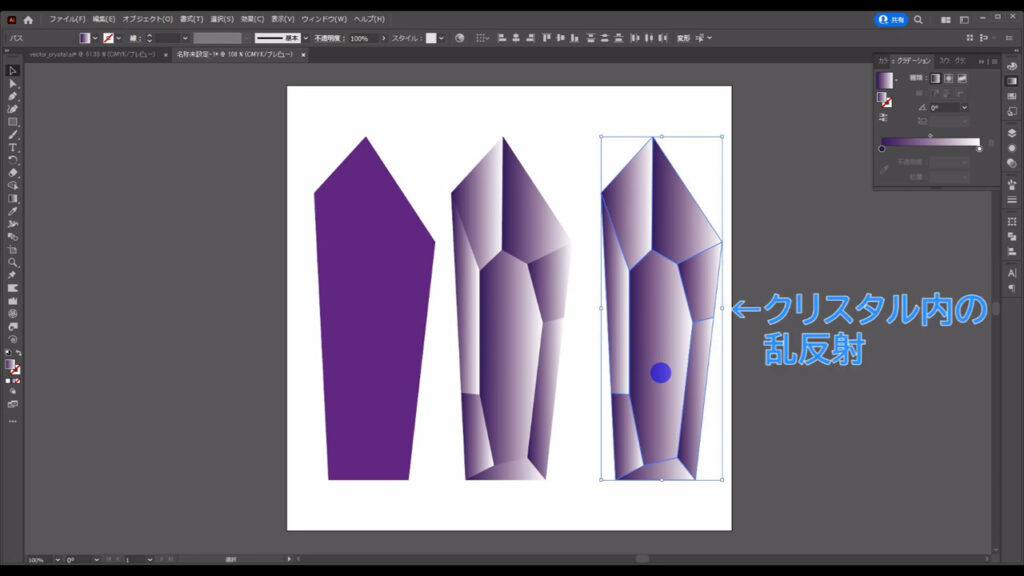
今、コピーしたグラデーション塗りの方は、クリスタル内の乱反射に使います。

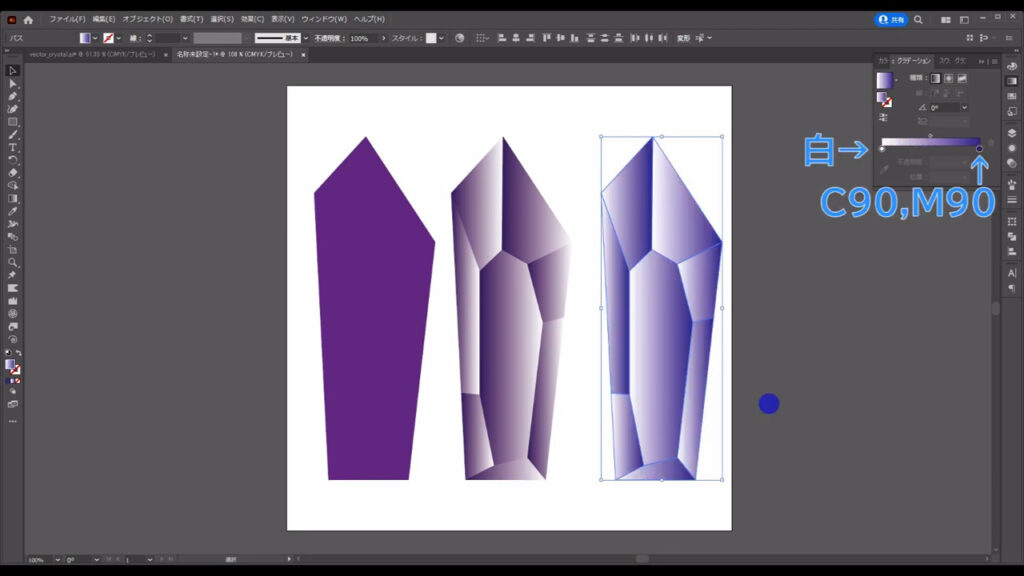
このままの色ではイマイチだったので、再度、グラデーションパネルを開き、詳細設定を字幕(下図参照)のように変更します。

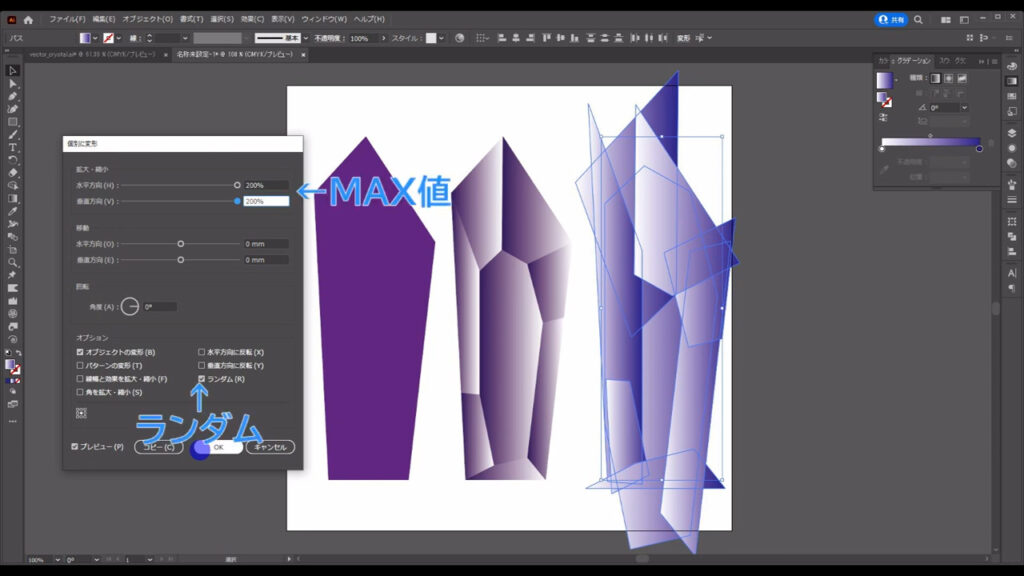
それが終わったら、乱反射に見えるように、ランダム変形を行います。
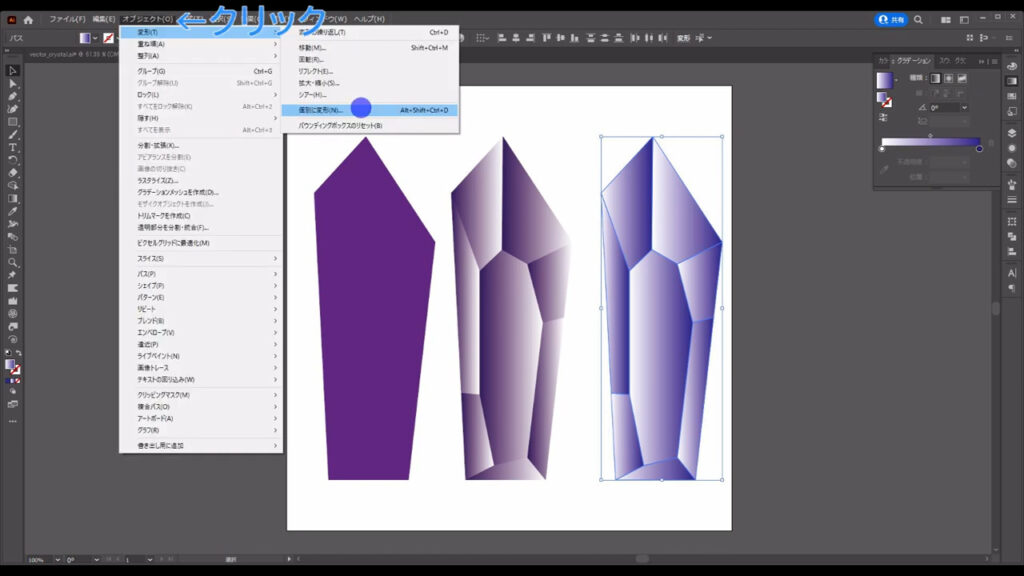
このままの状態で、下図の手順で「個別に変形」へと進んでいきます。

すると、下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

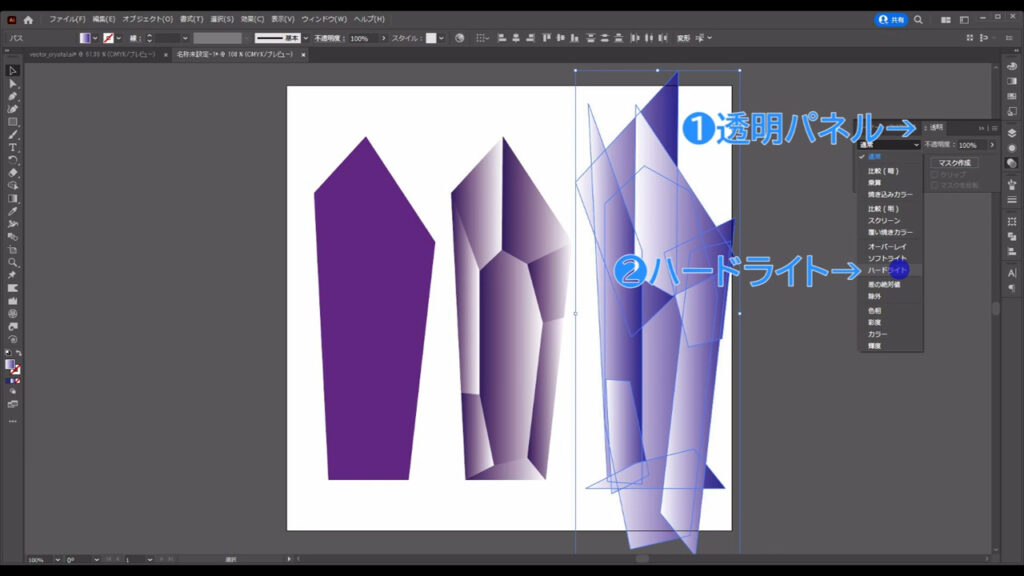
さらに、このまま透明パネルを開き、描画モードを「ハードライト」します。


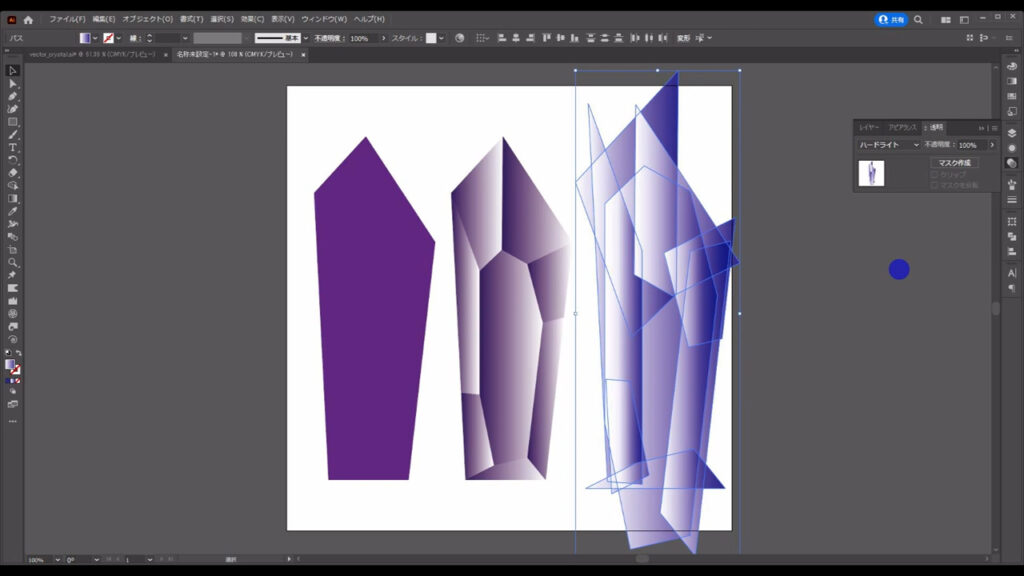
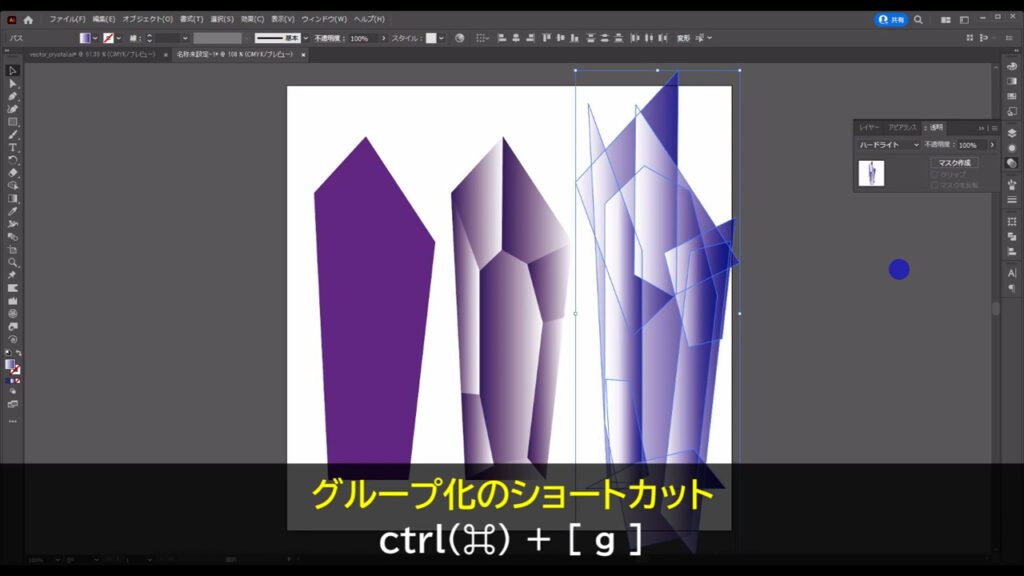
そして、これらはバラバラにならないように、ctrl(⌘) + [ g ]でグループ化しておきます。

これで乱反射を表現したわけですが、この大きさのままでは使えないので、ベースの図形を元に切り抜きます。
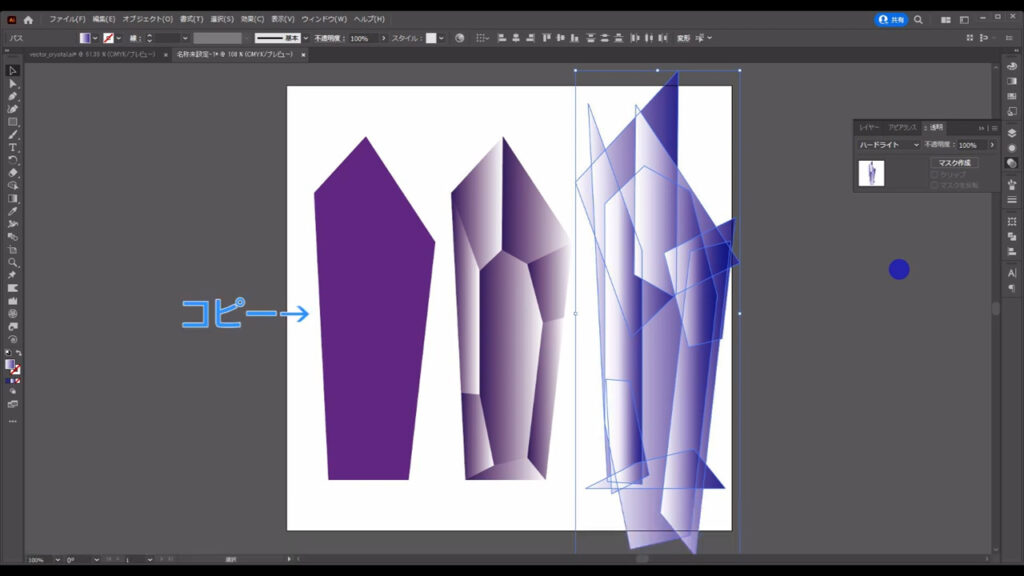
ということで、ベースをコピーします。

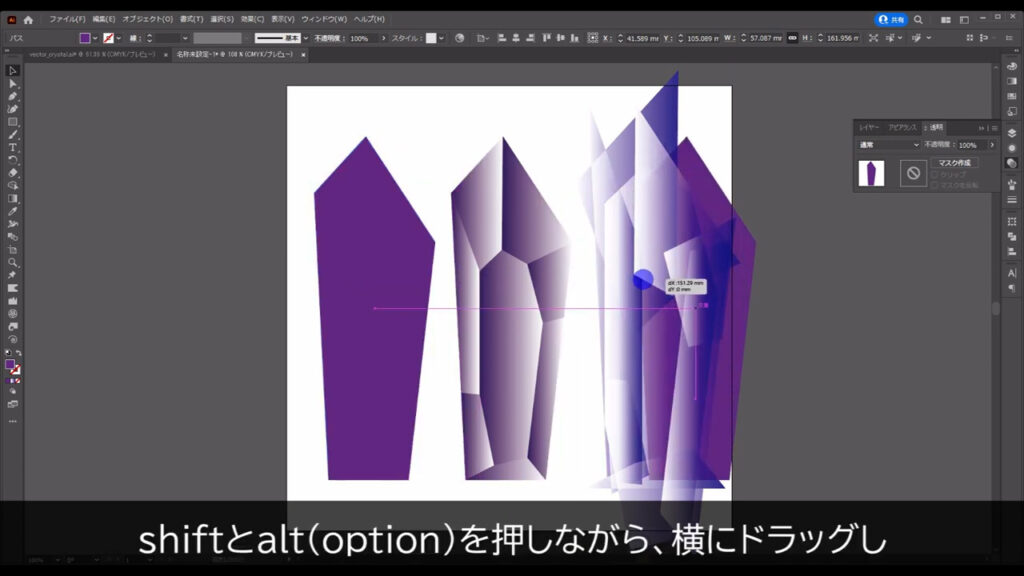
ベースを選択した状態で、shiftとalt(option)を押しながら横にドラッグし、

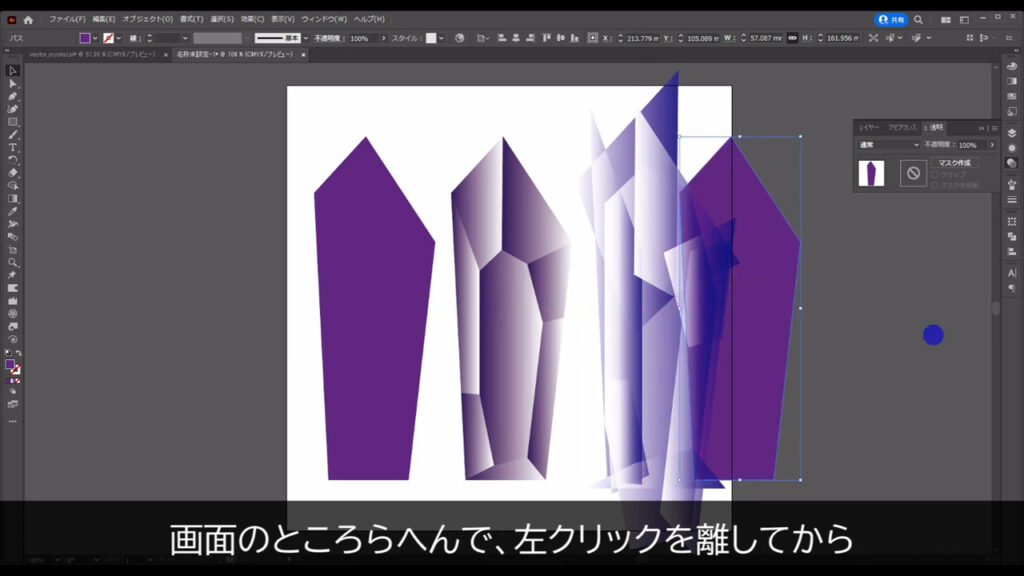
下図のところらへんで左クリックを離してから、

shiftとalt(option)を離します。

これを元に乱反射のグループを切り抜くわけですが、イラレのルールとして、切り抜かれる方のオブジェクト、今回でいえば、乱反射のグループは切り抜く方の図形(ベース)の背面にきていなければいけません。
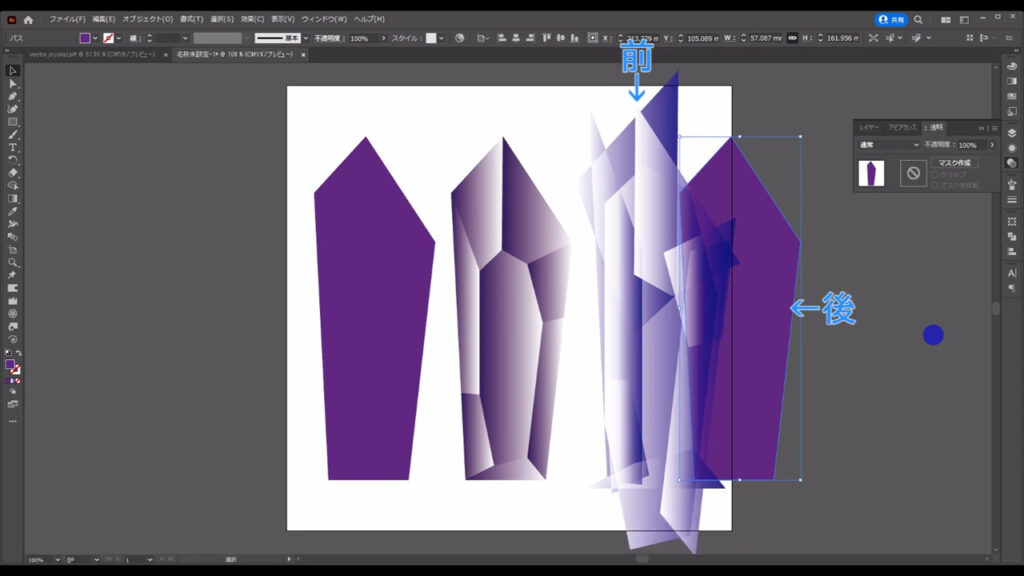
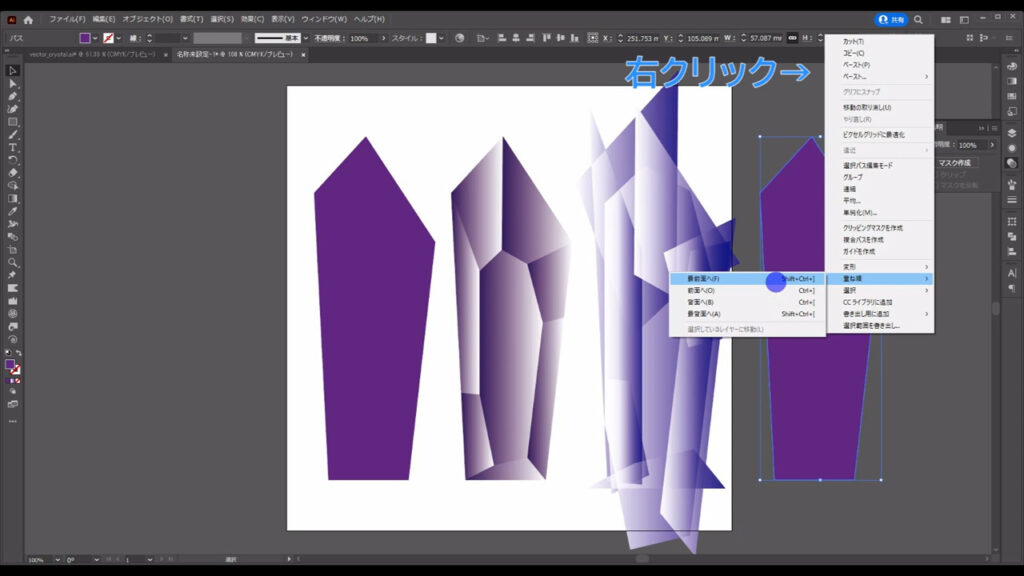
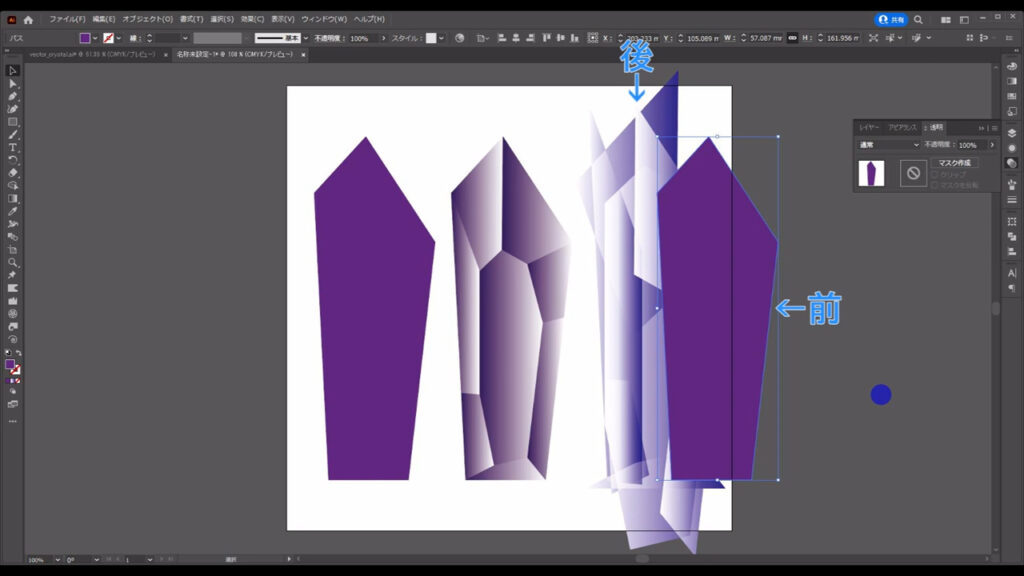
現状では、その重ね順が前後してしまっているので、

マーキング(下図1枚目)で示したどちらかを選択した状態で右クリックし、「重ね順」から順番を入れ替えます。


下図のようになっていれば、OKです。

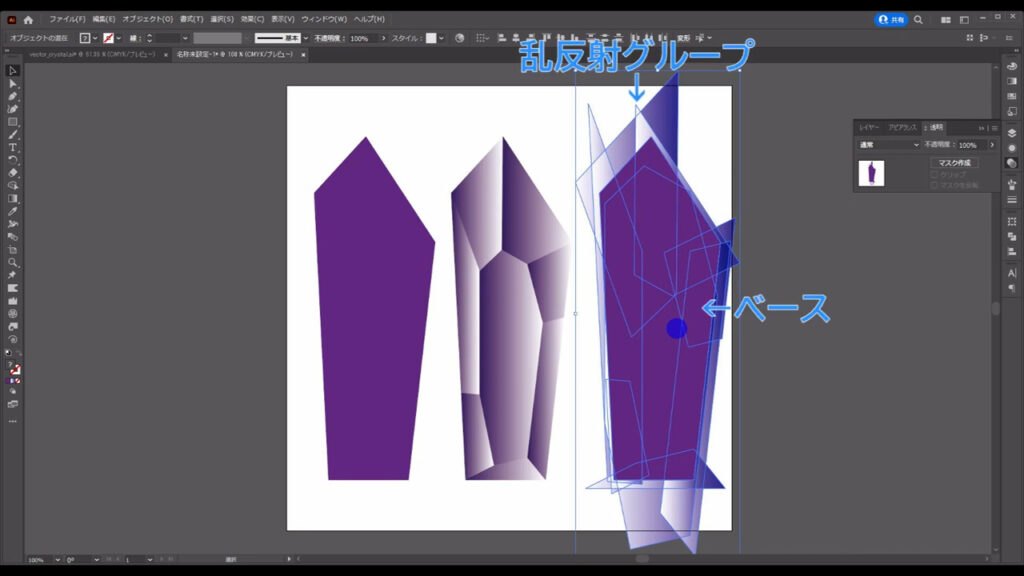
そうしたら、ベースの図形が乱反射のグループにすっかり収まるように配置して、この2つを選択します。

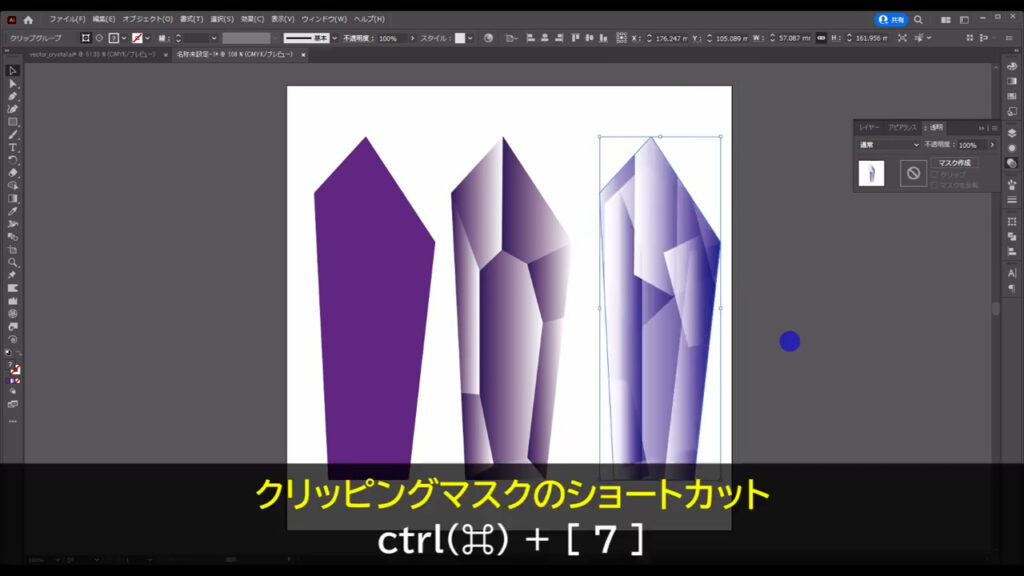
そして、ctrl(⌘) + [ 7 ]で切り抜き(クリッピングマスク)を実行します。

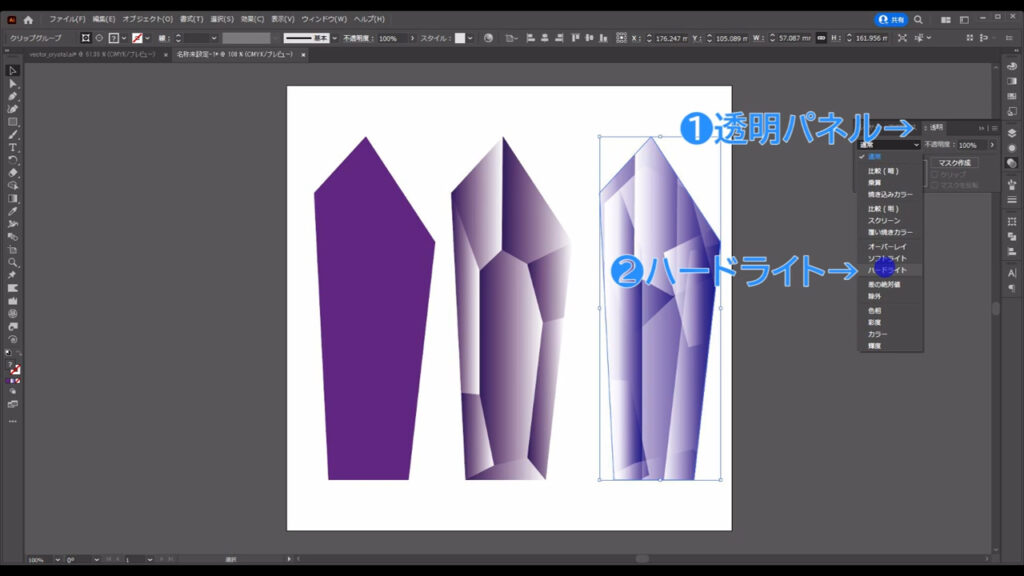
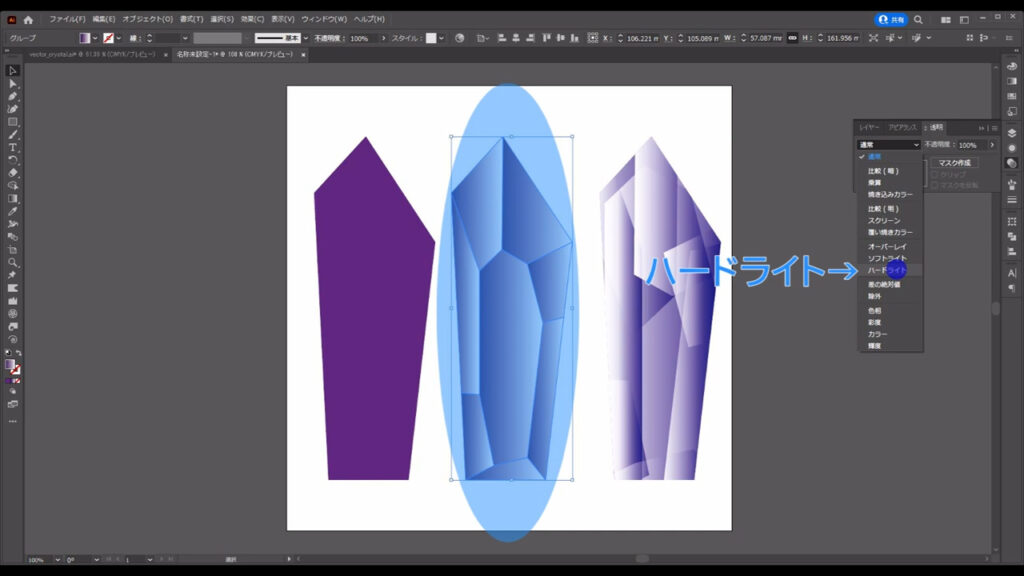
それが終わったら透明パネルを開き、今、切り抜いたオブジェクトの描画モードを「ハードライト」にします。

ついでに、マーキングで示したオブジェクトも「ハードライト」にし、

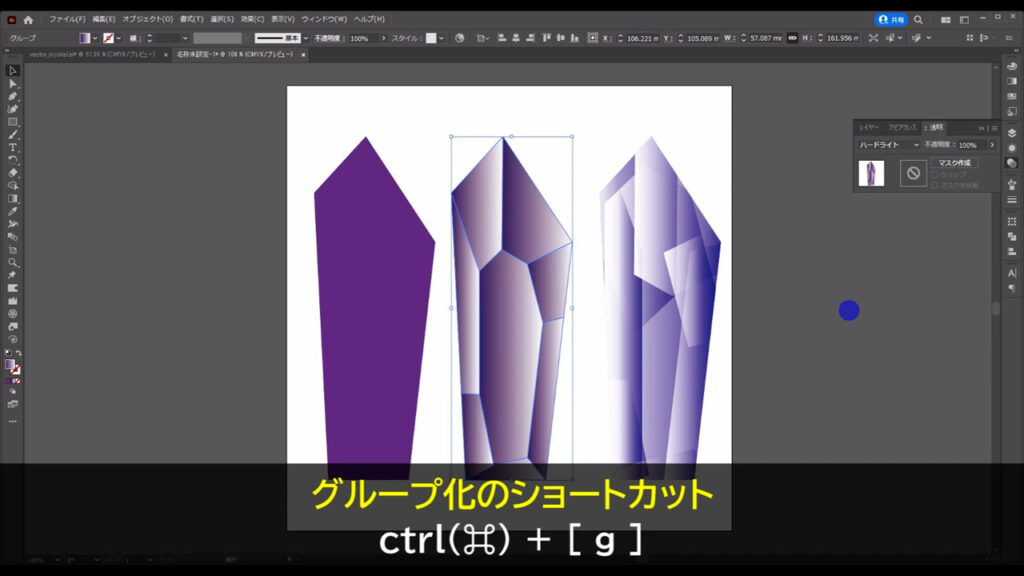
ctrl(⌘) + [ g ]でグループ化しておきます。

作った部品を重ね合わせる
ここまできたら、あと少しです。
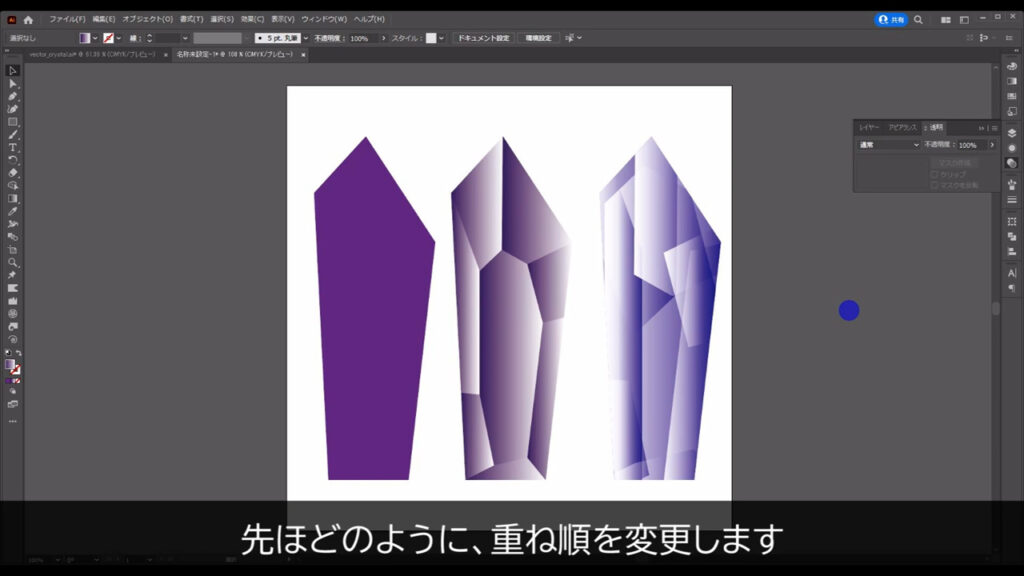
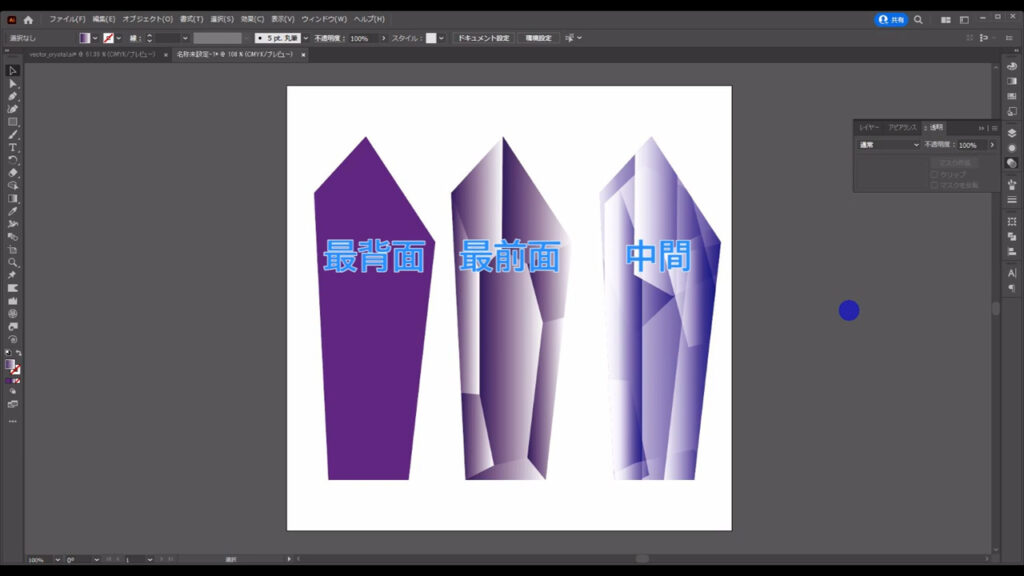
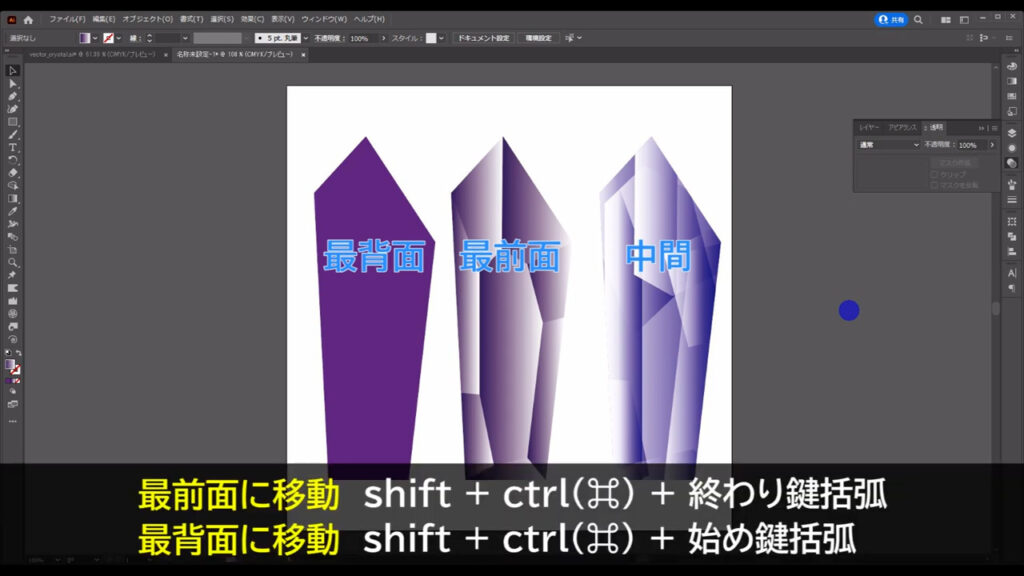
まず、これらの部品を重ねていきますが、先ほどのように重ね順を変更します。

順番は字幕(下図参照)の通りです。

因みに、重ね順の変更にはショートカットが割り当てられているので、載せておきます。

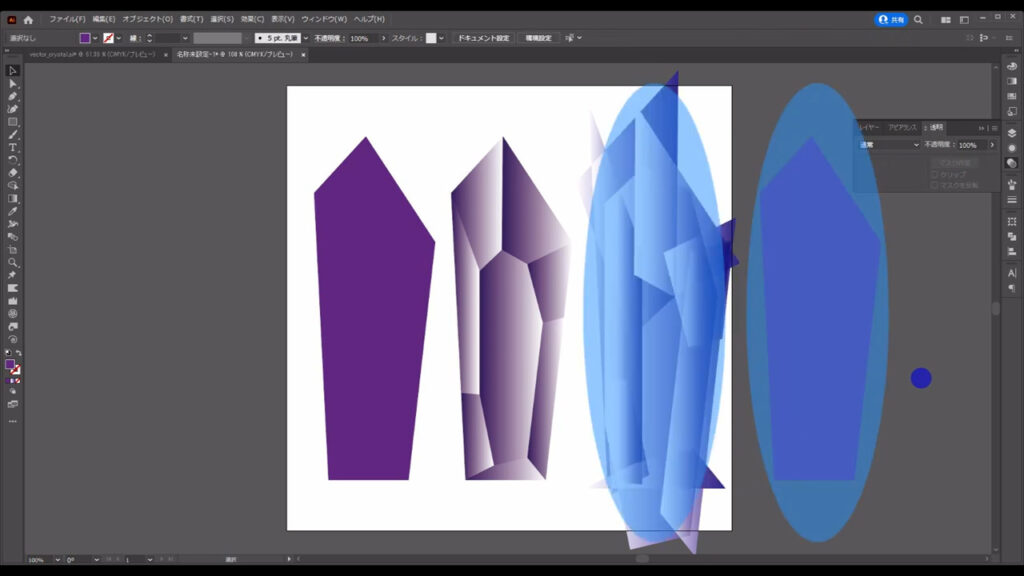
それが終わったら、部品を重ねます。
スマートガイドを有効にしていると、ピッタリと重なる位置をイラレが教えてくれるので、ラクです。
オブジェクト同士を重ねると、先ほど設定した描画モードの効果でそれぞれの色が干渉し合って、綺麗な感じになります。

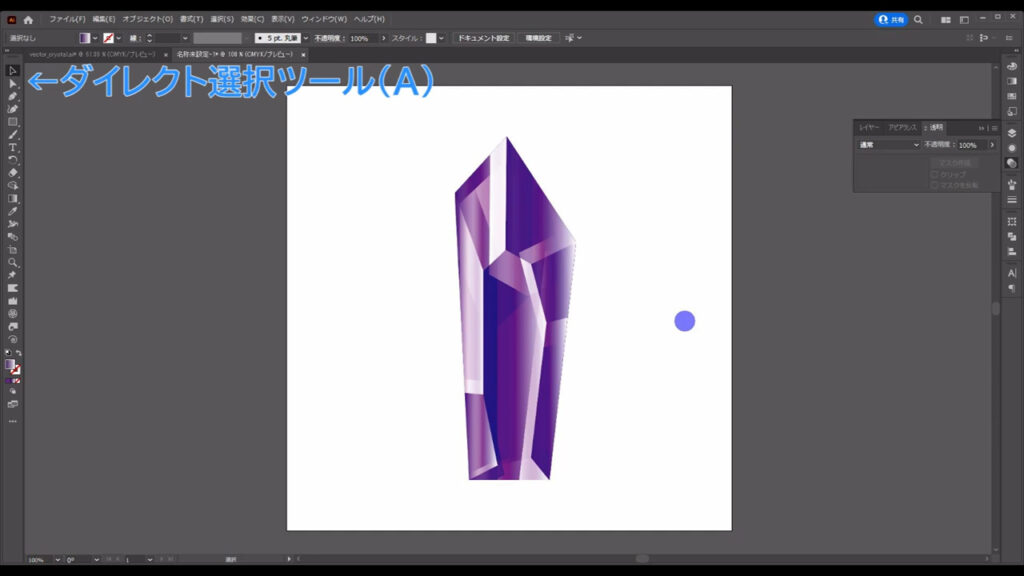
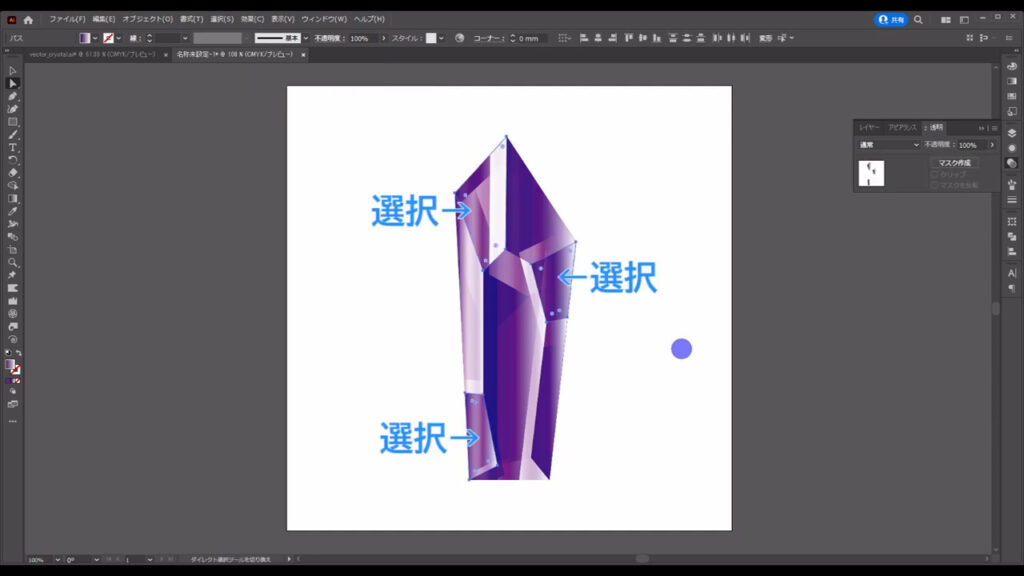
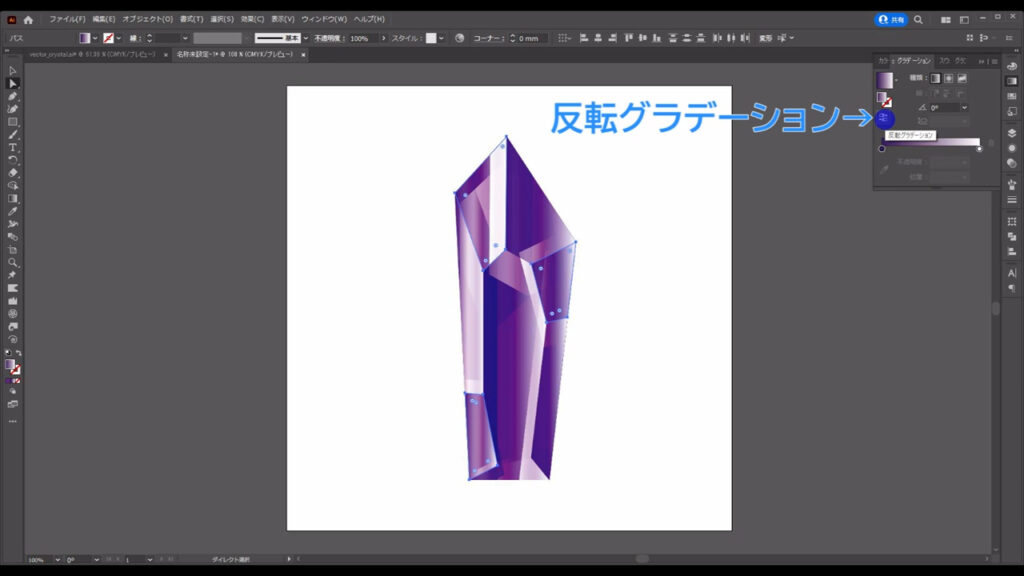
ここでワンポイントですが、ダイレクト選択ツールに切り換え、

最前面に来ているオブジェクトの中のグラデーション塗りを適当に選択し、

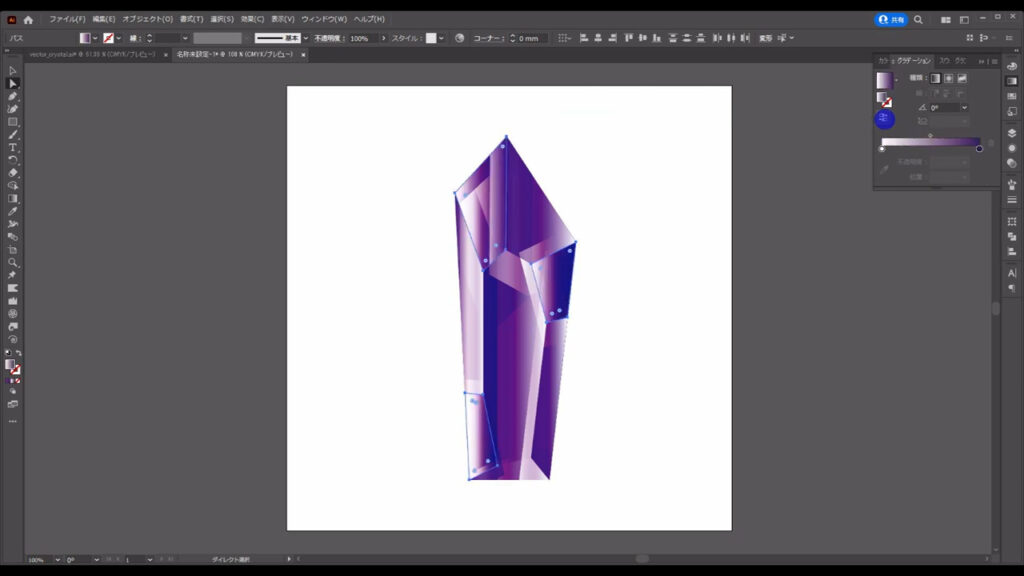
グラデーションパネルからグラデーションの向きを反転させると、ちょっとだけ印象が変わります。


ハイライトを加える
最後は、クリスタルにハイライトを加えます。
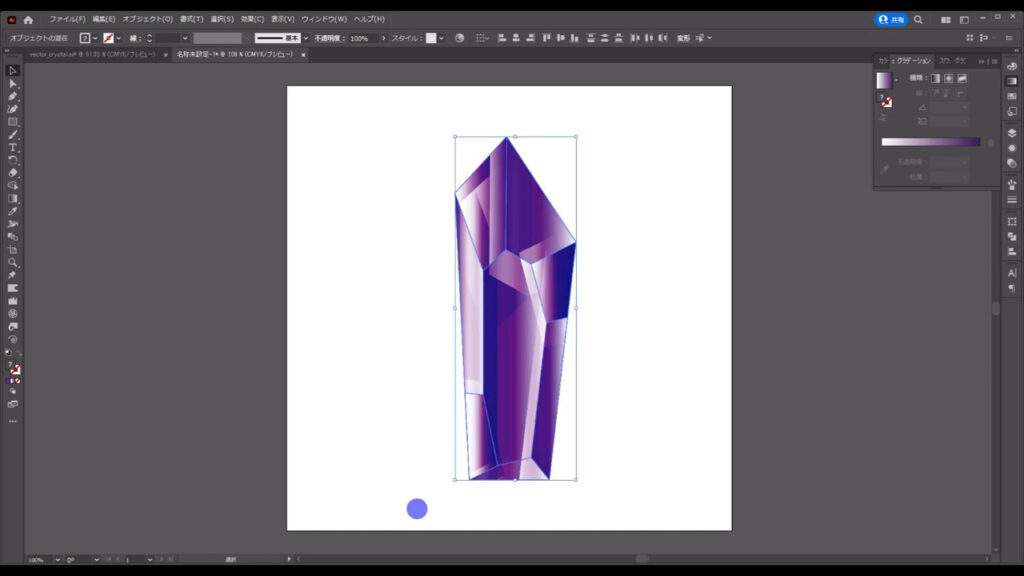
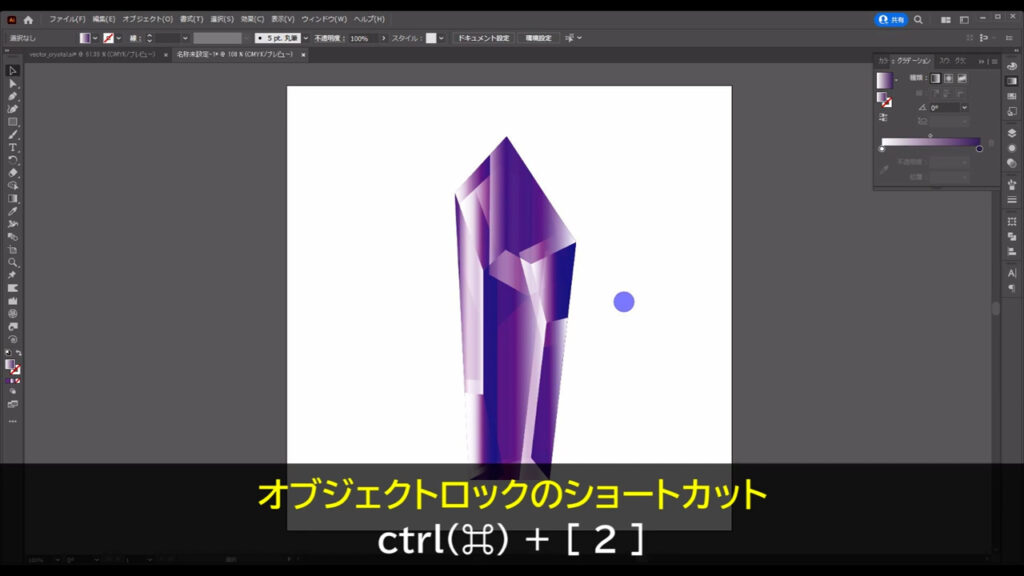
ペンツールを使うのですが、これらのオブジェクトが反応しないように、全てを選択して、

ctrl(⌘) + [ 2 ]でロックしておきます。

では、ペンツールでハイライトを加えていきます。

ベースの図形を作ったときと同じように、左クリックで下図のように図形を作っていきます。

これは何の形を元に作っているのかというと、最前面に来ているグラデーション塗りの図形の形です。
案外、適当に描いてもハイライトに見えるので、気楽にやりましょう。

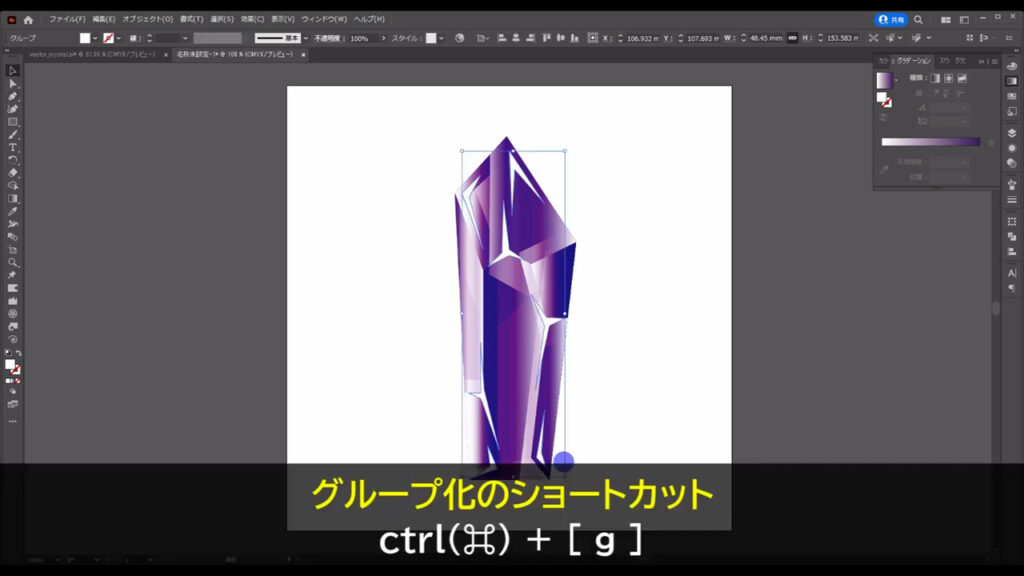
ハイライトを描き終わったら、これらをまとめて選択して、ctrl(⌘) + [ g ]でグループ化します。

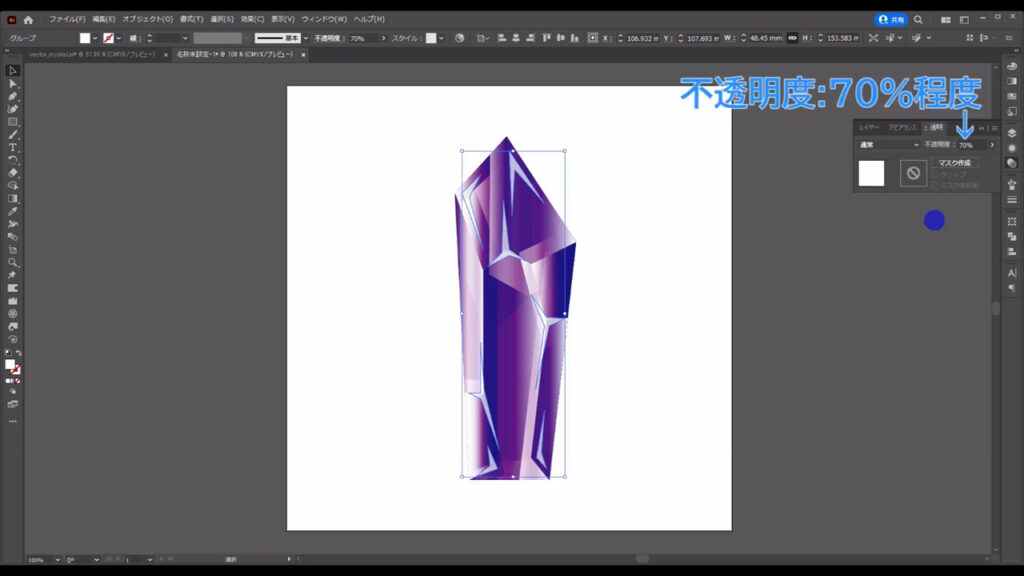
さらに透明パネルから不透明度を字幕(下図参照)のように設定して、

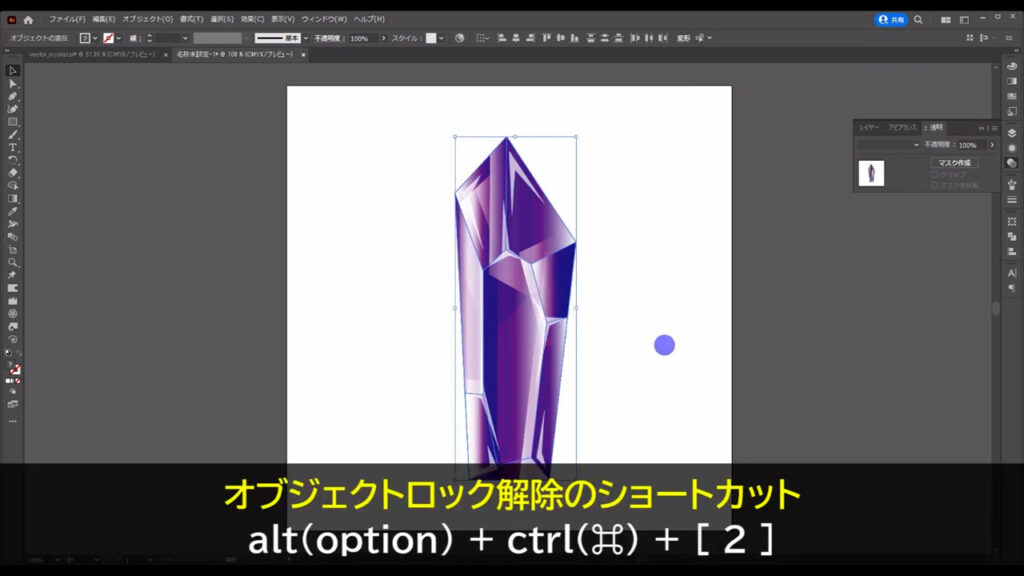
先ほどロックしたオブジェクトを、shift + ctrl(⌘) + [ 2 ]でロック解除すれば、クリスタルの完成です。
これは部品がバラバラにならないように、全てを選択して、ctrl(⌘) + [ g ]でグループ化しておいた方が良いかもしれません。

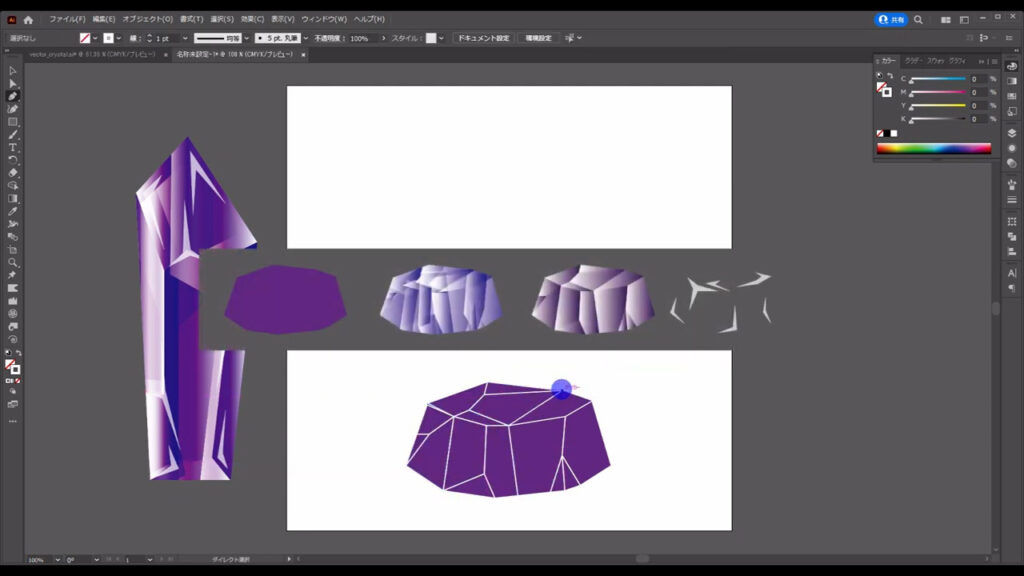
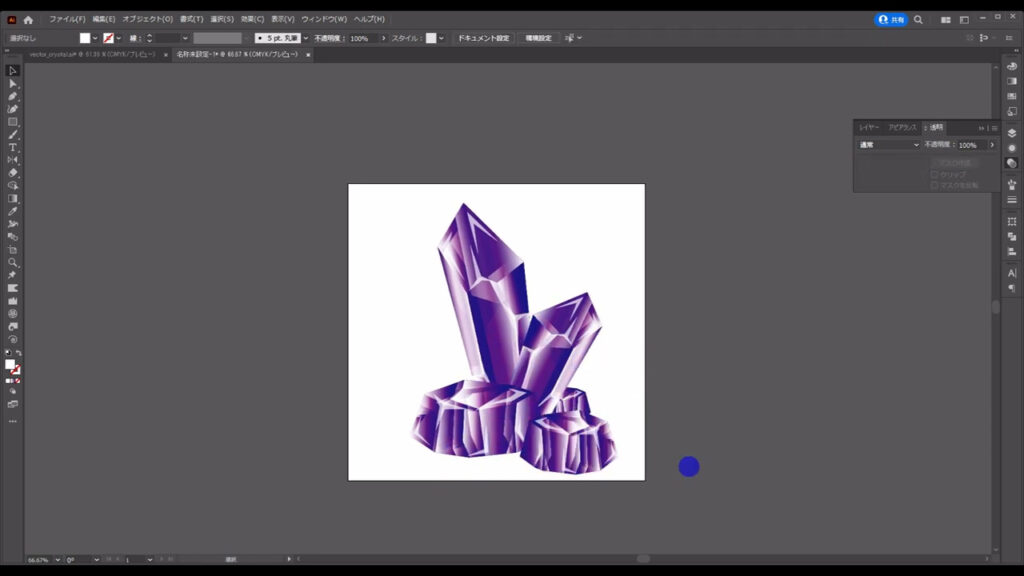
この記事のアイキャッチ画像では、岩の形をしたクリスタルも載せていますが、これも作り方は一緒です。
4つの部品を重ね合わせて作っています。

因みに、今回作ったクリスタルの種類はたった2つ(ソード型、岩型)だけで、反転コピーやサイズ変更をするだけで、アイキャッチ画像のようなクリスタル群ができてしまいます。
イラレ様様ですね。

おまけ
さまざまな色のクリスタルを一瞬で作る裏技をご紹介します。
私のブログではお馴染みですが「オブジェクトの再配色」です。
以下、手順を載せておきます。
1.クリスタル完成後、選択ツールでクリスタルを選択した状態で、イラレのウィンドウ上部のコントロールバーから「オブジェクトを再配色(ドーナツのようなマーク)」を押す
2.パネルが表示されるので、そこにあるカラーハンドル(カラーチャート内にあるマル)をドラッグすれば、色を再配色することができる。気に入らなければ、パネル右上の「リセット」を押せばOK
3.再配色後、パネル以外のところを左クリックすれば、パネルを閉じることができる
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
クリスタル8色セットイラスト – No: 23098265/無料イラストなら「イラストAC」をイラストACでチェック!




コメント