この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はイラレの3D機能を使ったサイコロの作り方を解説していきます。
さっそく本編にいきましょう。
下準備
まずシンボルパネルを開き、ここ(下図2枚目)から「3Dシンボル」を選び、サイコロの目を1〜6まで左クリックします。



そうするとシンボルパネルにサイコロの目が追加されます。

これで下準備は完了です。
正方形を描いて立方体にする
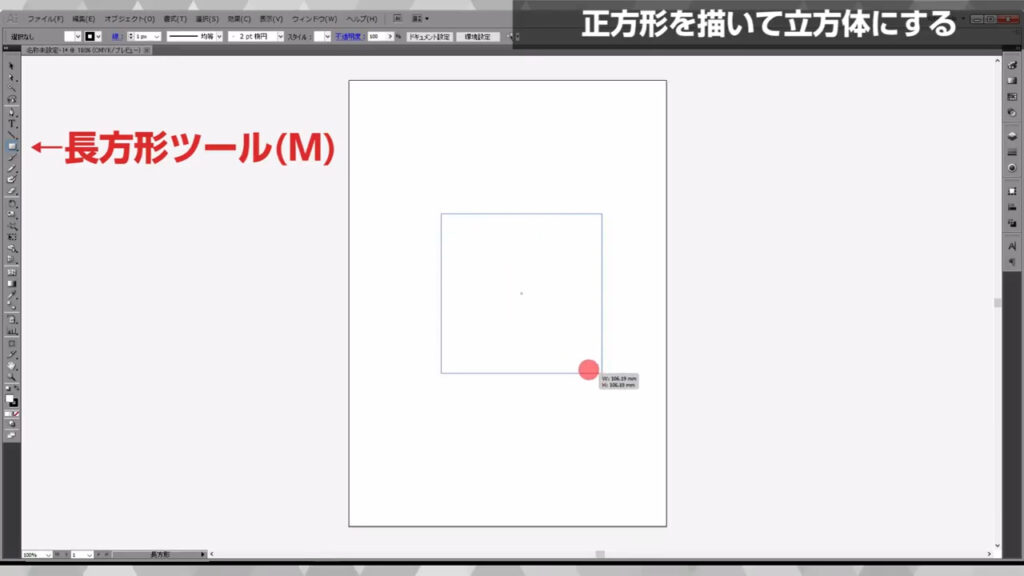
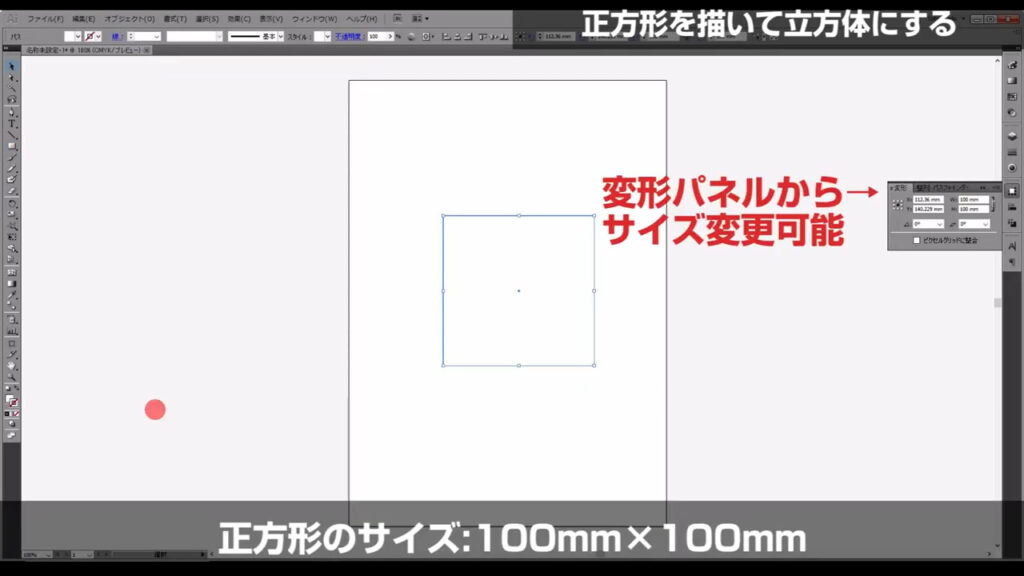
まず長方形ツールに切り換え、shiftを押しながらドラッグで正方形を描きます。
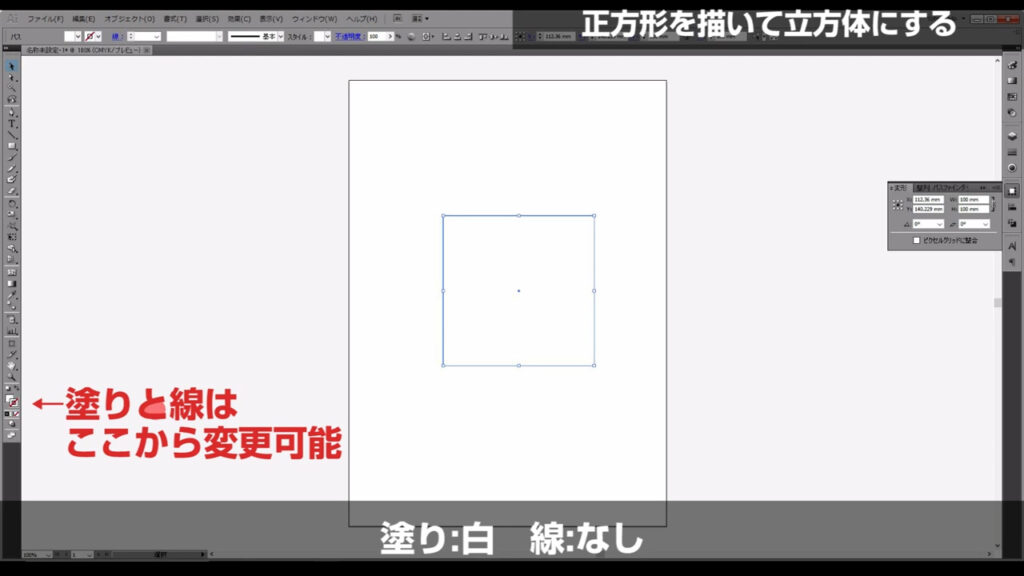
サイズは100mm四方にして、塗りは白、線はなしにします。



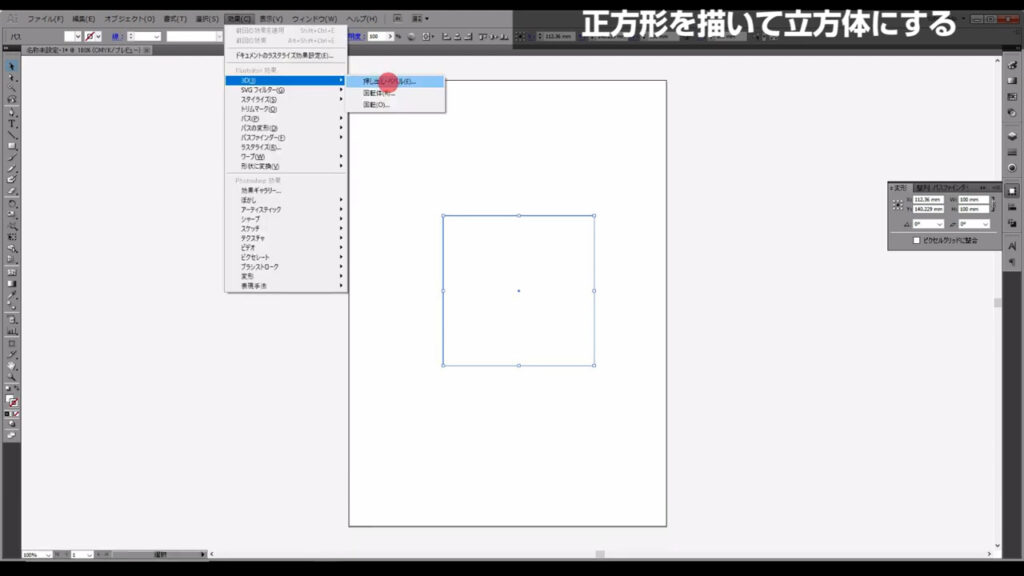
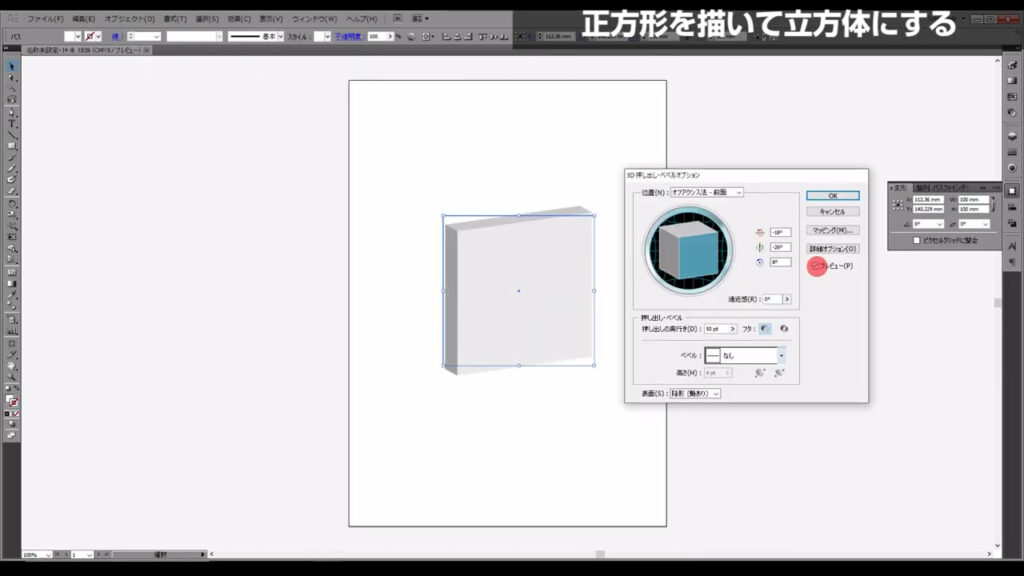
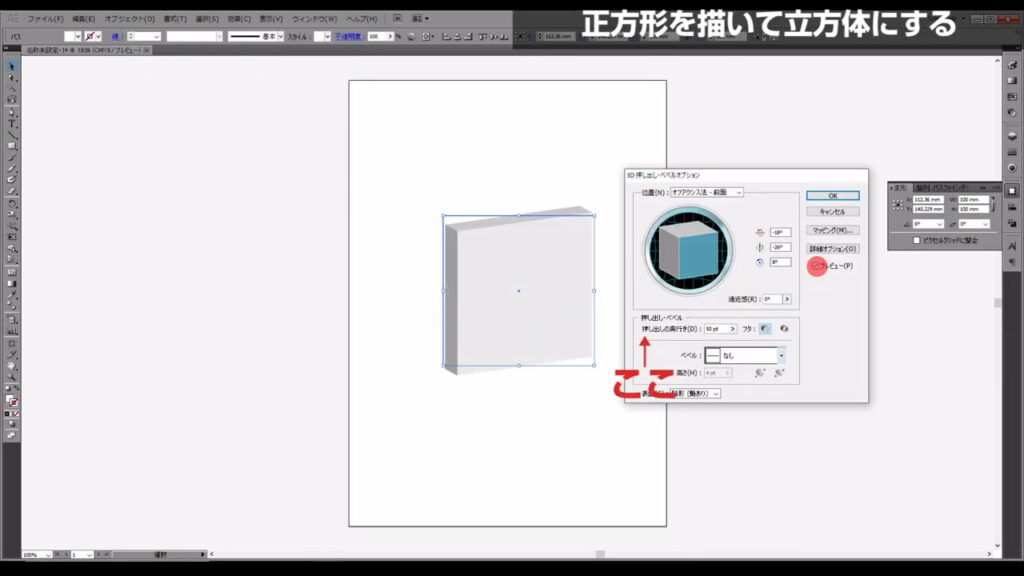
続いて下図1枚目の手順で「押し出し・ベベル」と進んでいくと、下図2枚目のようなウィンドウが開くので、


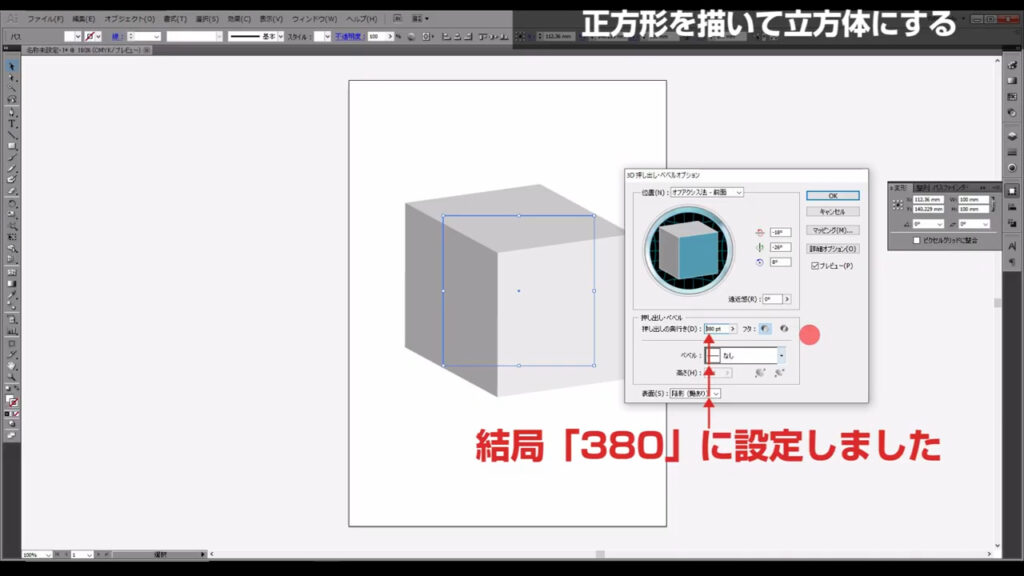
まずプレビューにチェックを入れ、「押し出しの奥行き」のところを「380」に設定します。


この数値はあくまで立方体に見えるものに設定しただけなので、実際に作るときは自分の目でサイコロの見た目を確かめてみてください。
ここまできたら次のステップです。
サイコロの目を貼り付ける
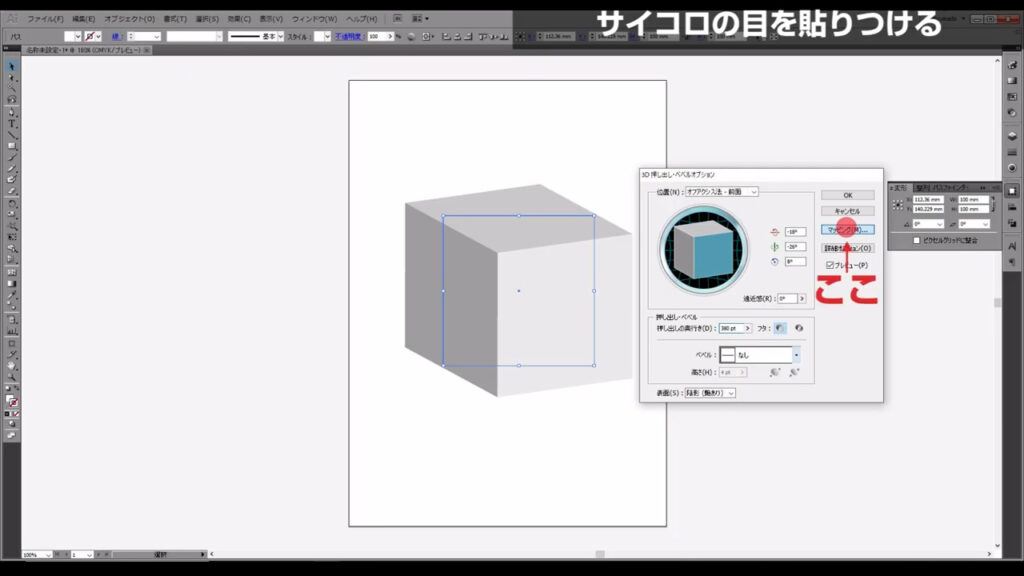
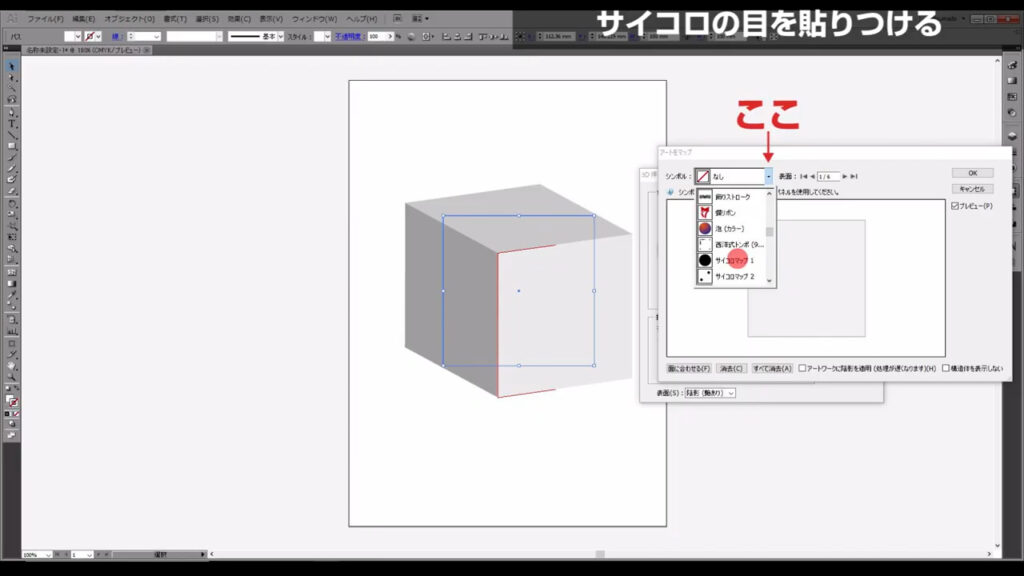
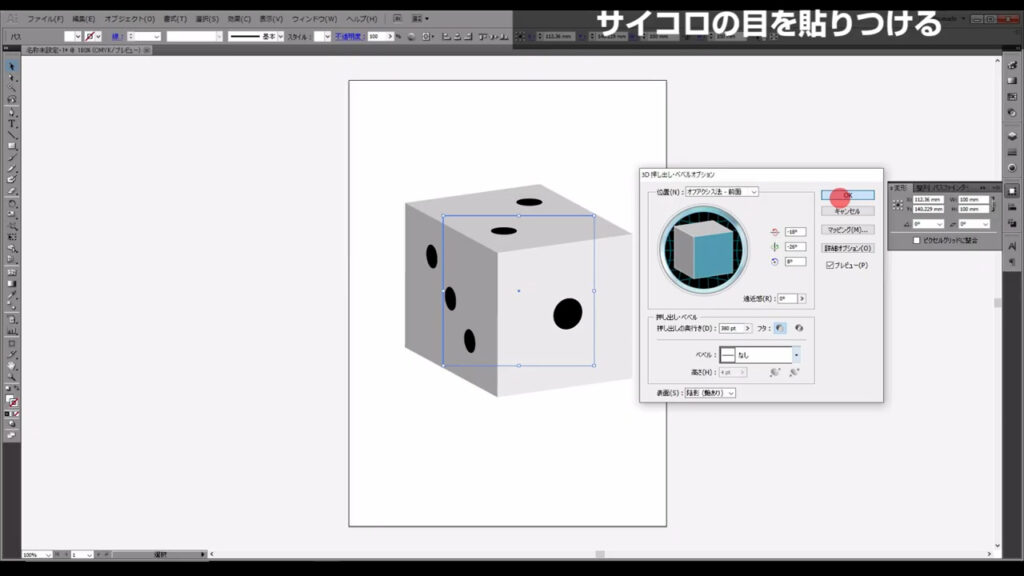
押し出しの奥行きを設定したら「マッピング」というところを押します。

下図のようなウィンドウが出てくるので、どの面にどのサイコロの目をマッピングするかを設定していきます。
ここ(下図参照)を押すと、【下準備】でシンボルパネルに追加したサイコロの目が出てきます。

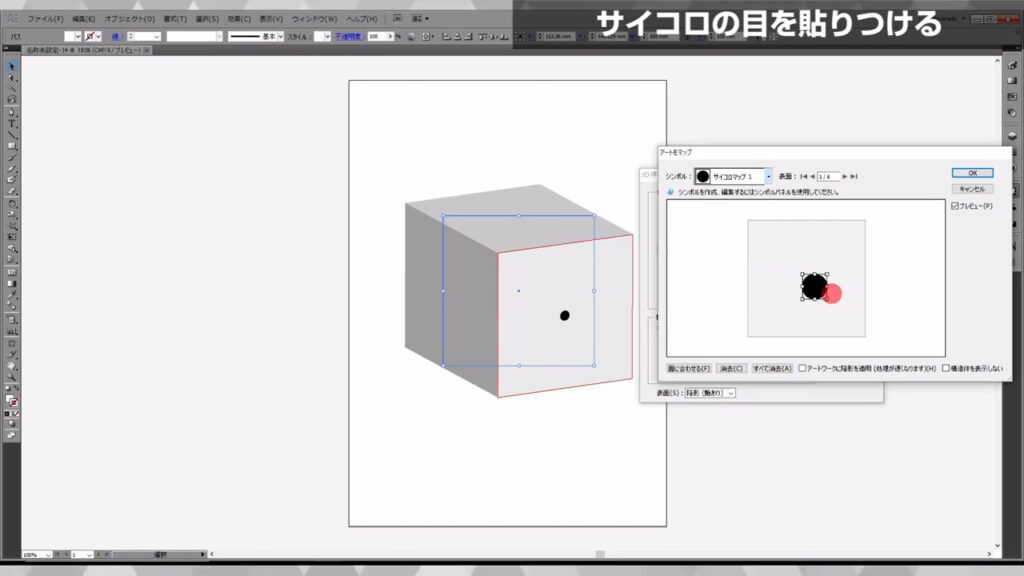
これをそれぞれのサイコロの面に貼り付けます。

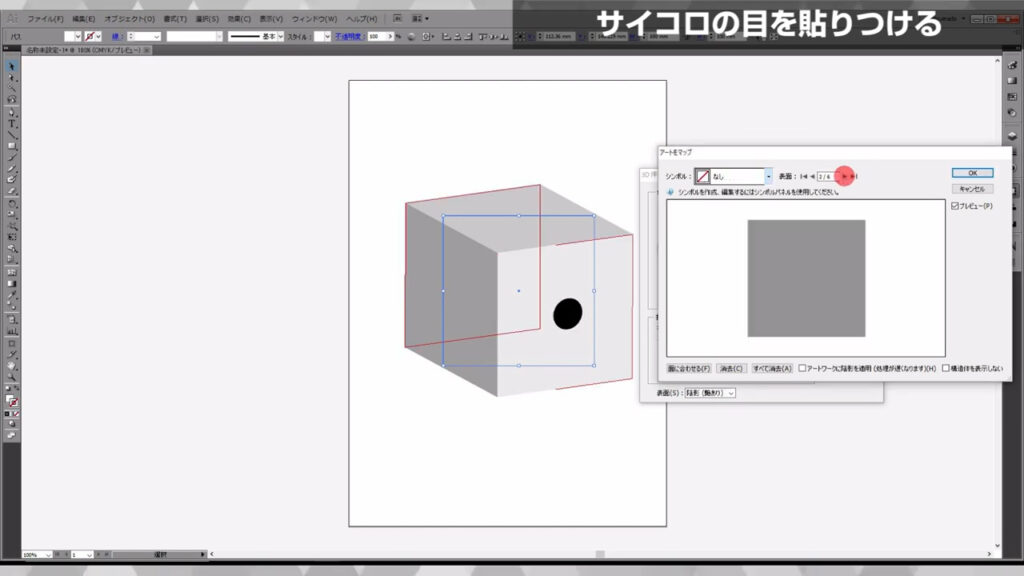
貼り付ける面は、下図の赤いポインターのところで切り換えられます。

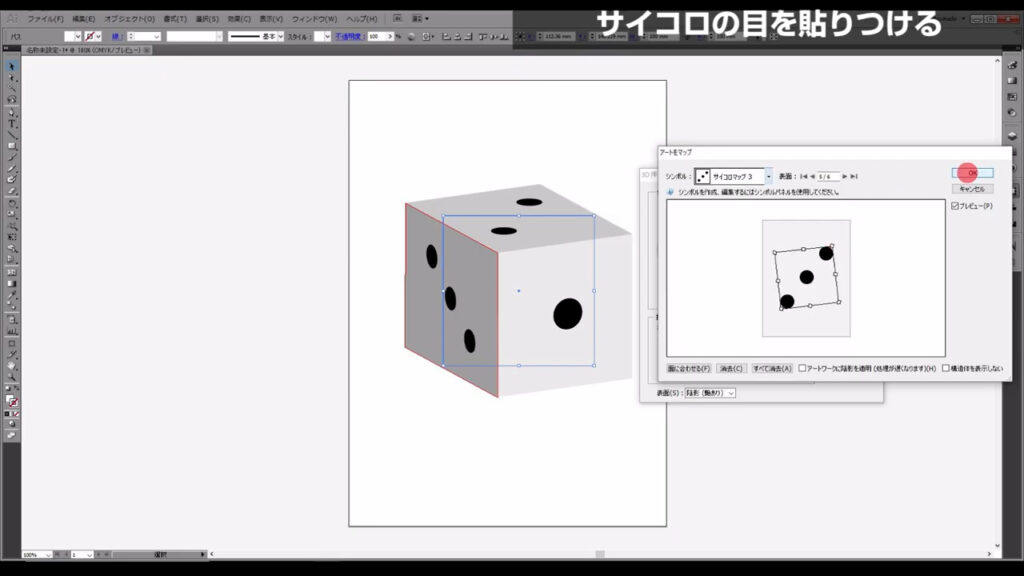
一般的にサイコロの目は、反対の面との合計が「7」になるように作られているので、それを考慮して目を貼り付けていき、それが終わったら、OKを押します。

1つ前のウィンドウに戻るので、そこでもOKを押したら、最終ステップです。

角を丸くする
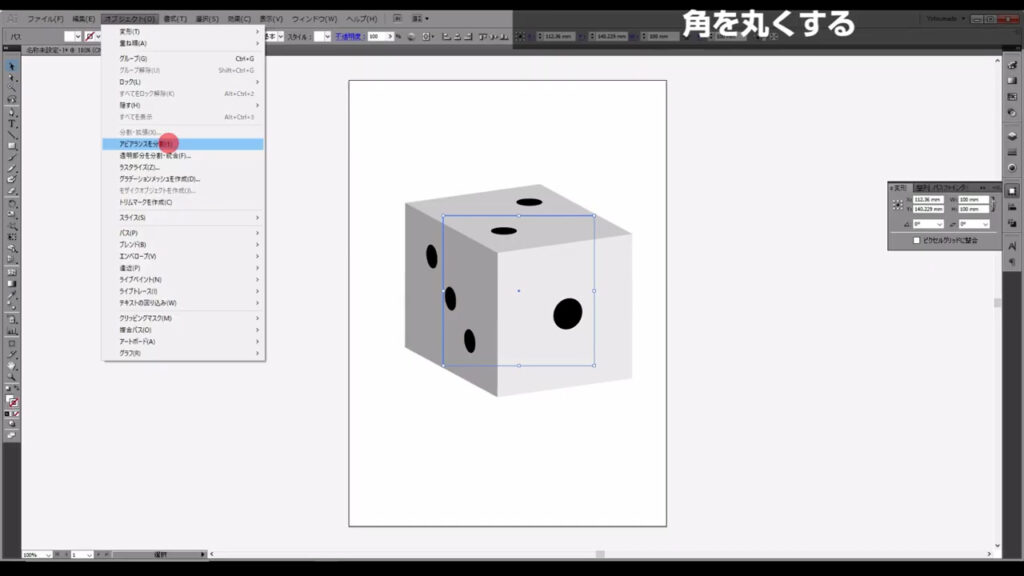
下図の手順で「アピアランスを分割」を実行します。

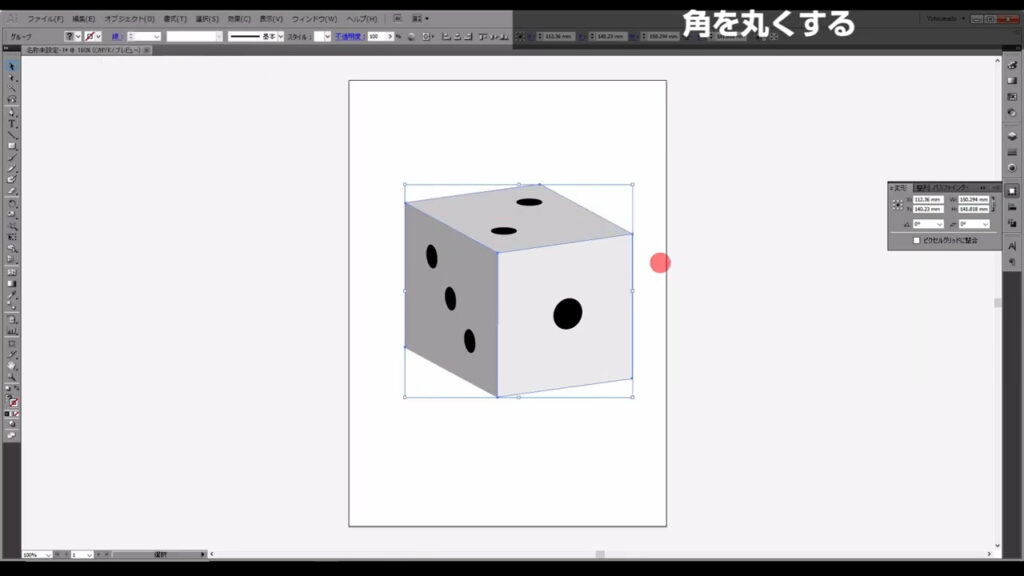
これでサイコロの面が実際のパスになりました。
同時に3Dの再編集はできなくなるので、ご注意ください。

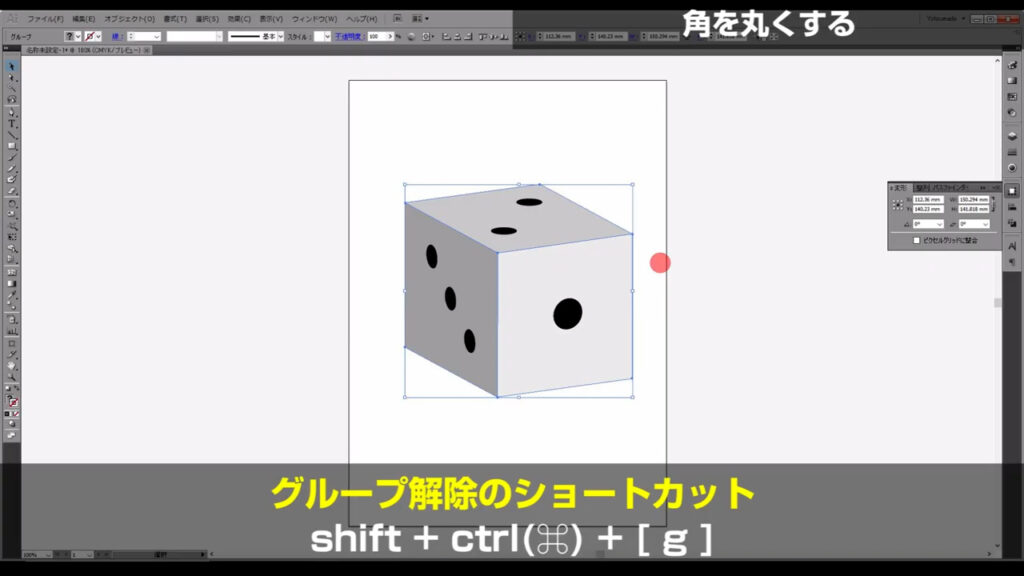
このままの状態で、shift + ctrl(⌘) + [ g ]を3回押し、グループ解除を3回行います。

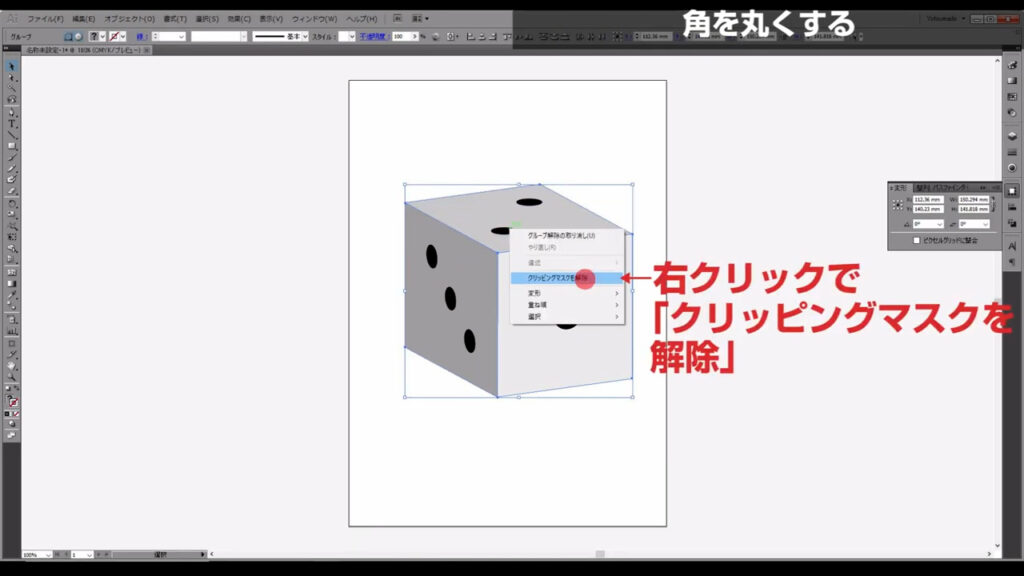
そして、それぞれのサイコロの目をまとめて選択して右クリックを押し、「クリッピングマスクを解除」を実行します。

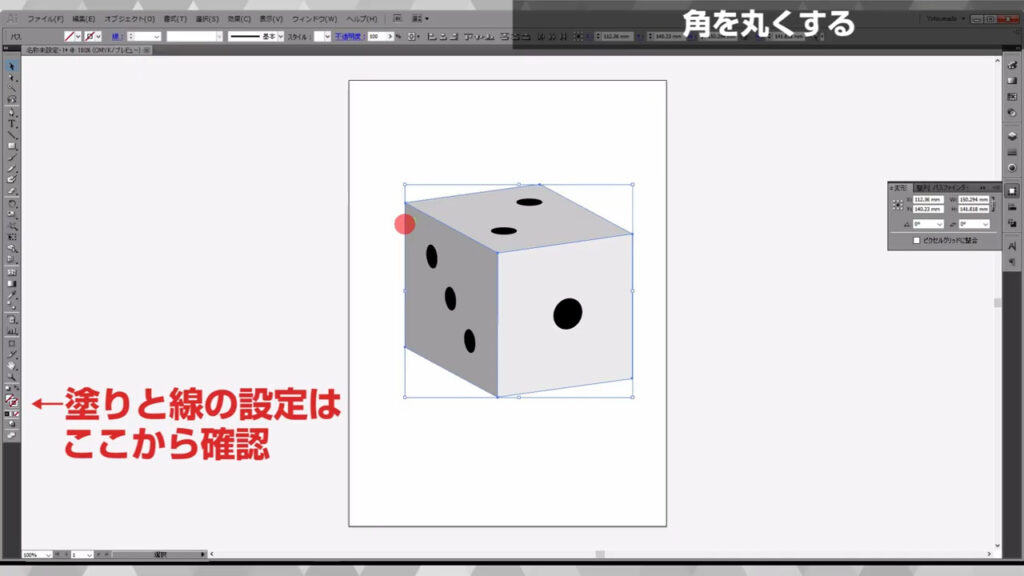
そうしたら、塗りも線も設定されていないオブジェクトだけを削除します。
因みに、このオブジェクトはクリッピングマスクに使われていたものです。

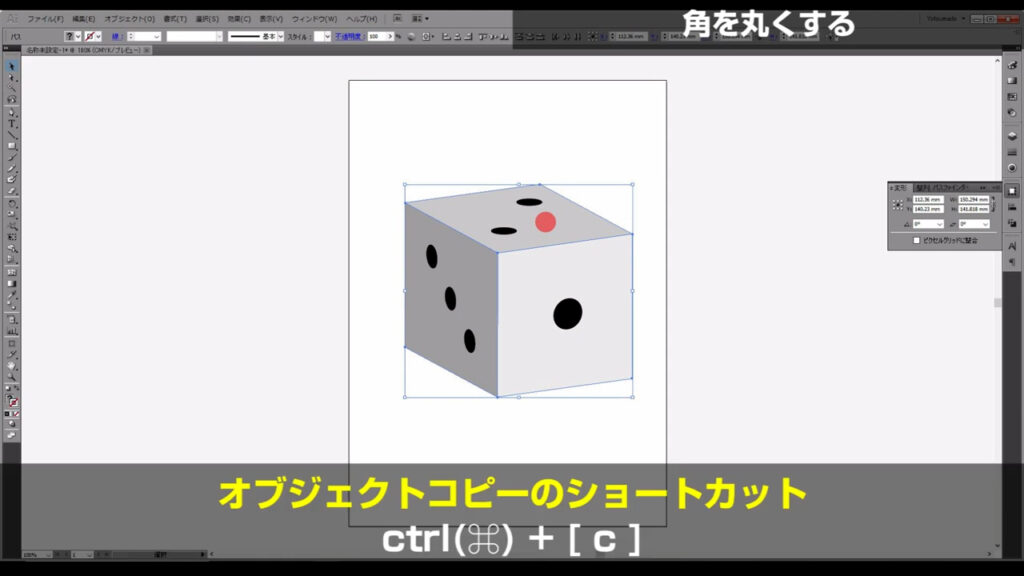
今度はサイコロの面の方をまとめて選択して、ctrl(⌘) + [ c ]でコピーだけを実行します。

見た目は変わりませんが、サイコロの面がコピーされました。
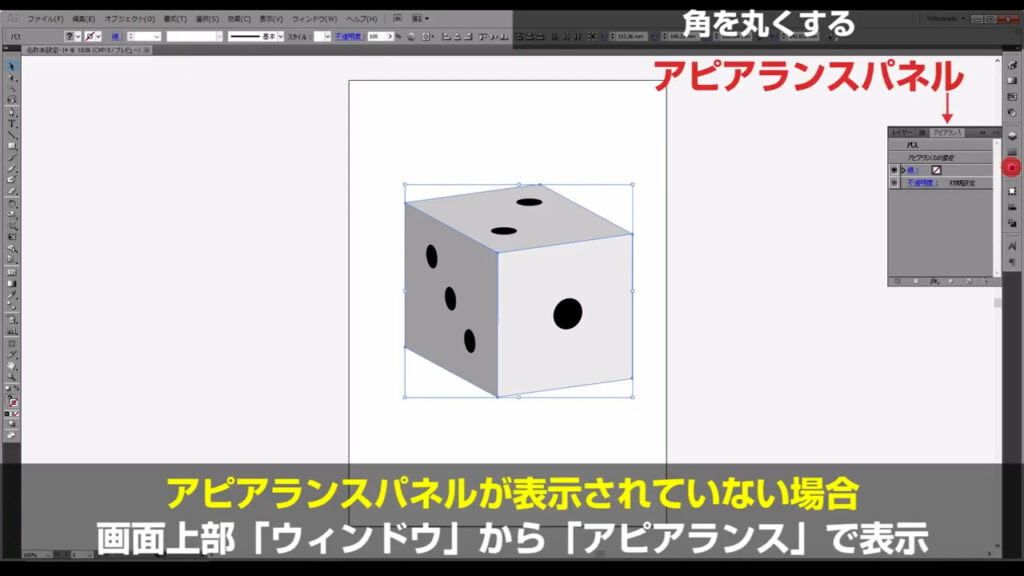
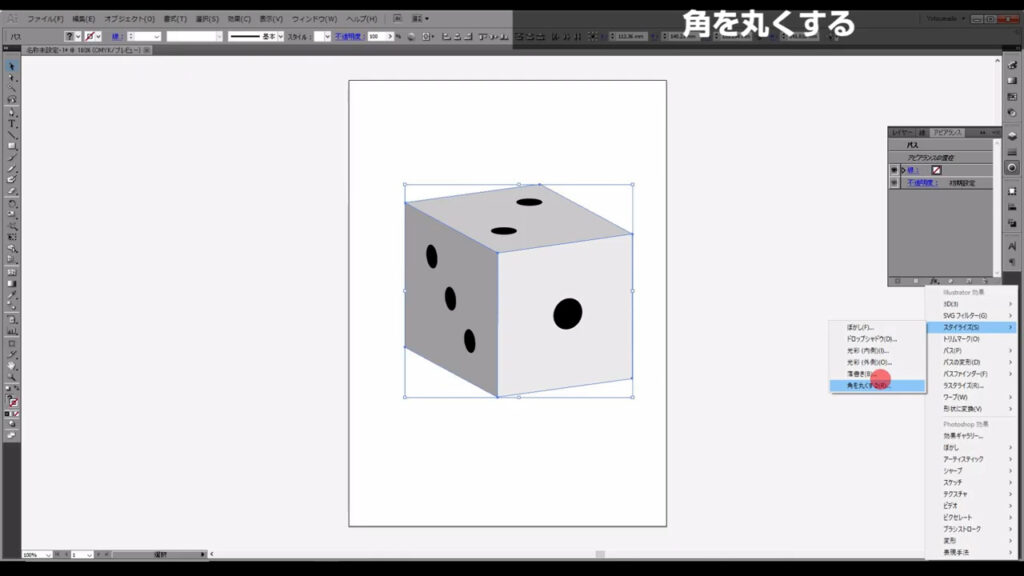
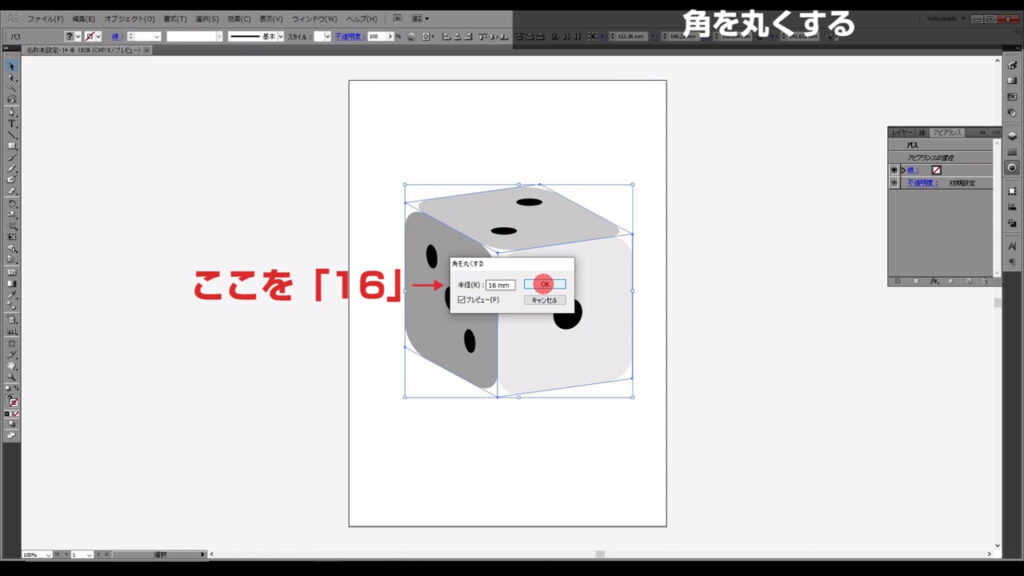
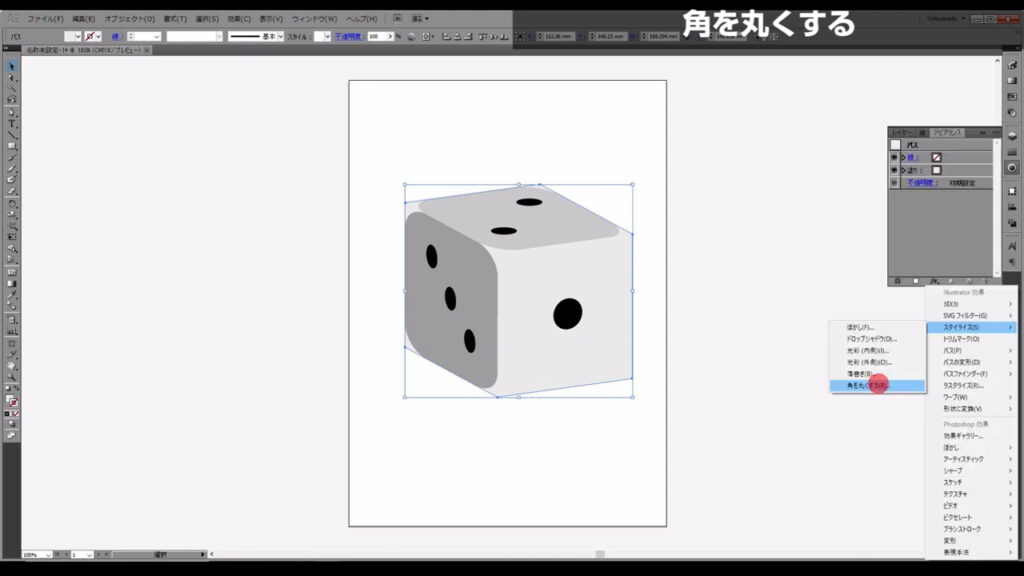
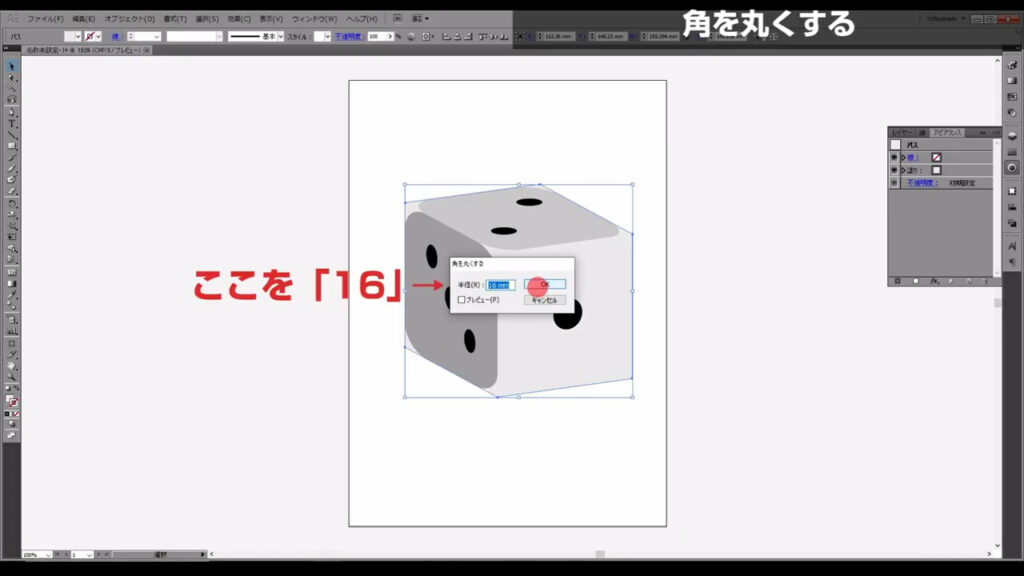
このままの状態でアピアランスパネルを開き、「fx」から「スタイライズ」「角を丸くする」と進んでいくと下図(2枚目)のようなウィンドウが開くので、半径を「16」に設定して、OKを押します。




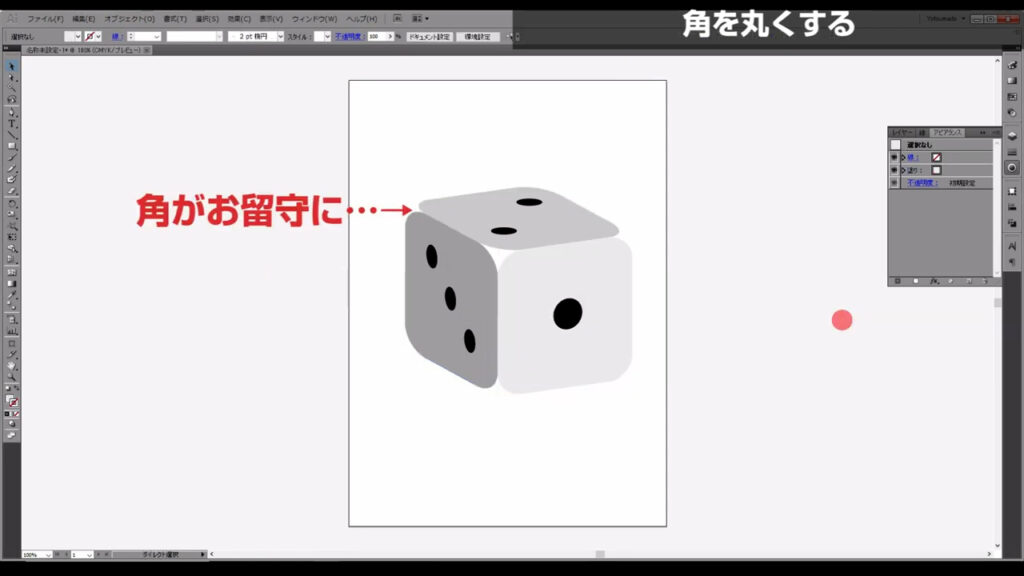
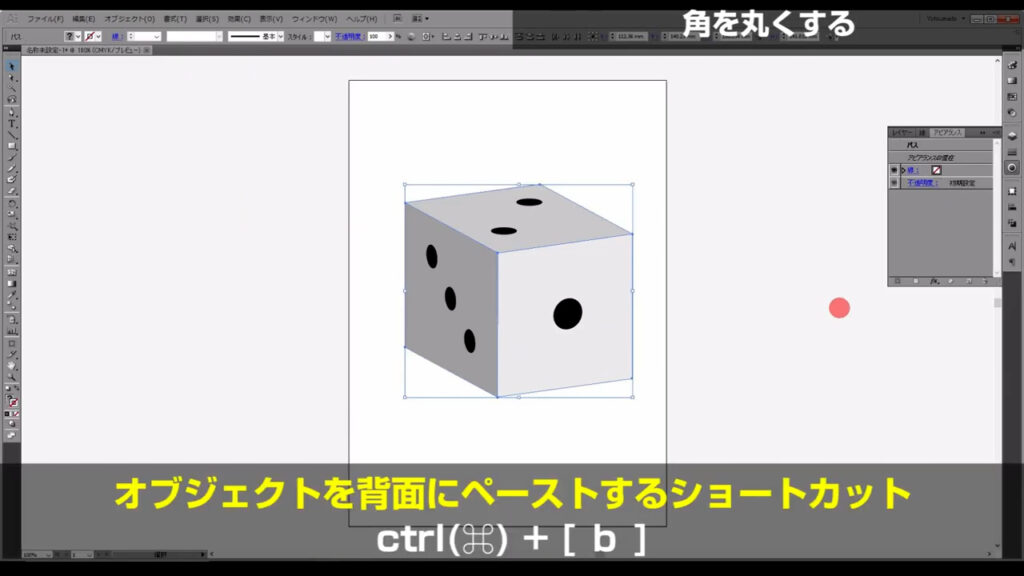
これだと角が欠けてしまっているので、先ほどコピーしたサイコロの面を、ctrl(⌘) + [ b ]で背面にペーストします。

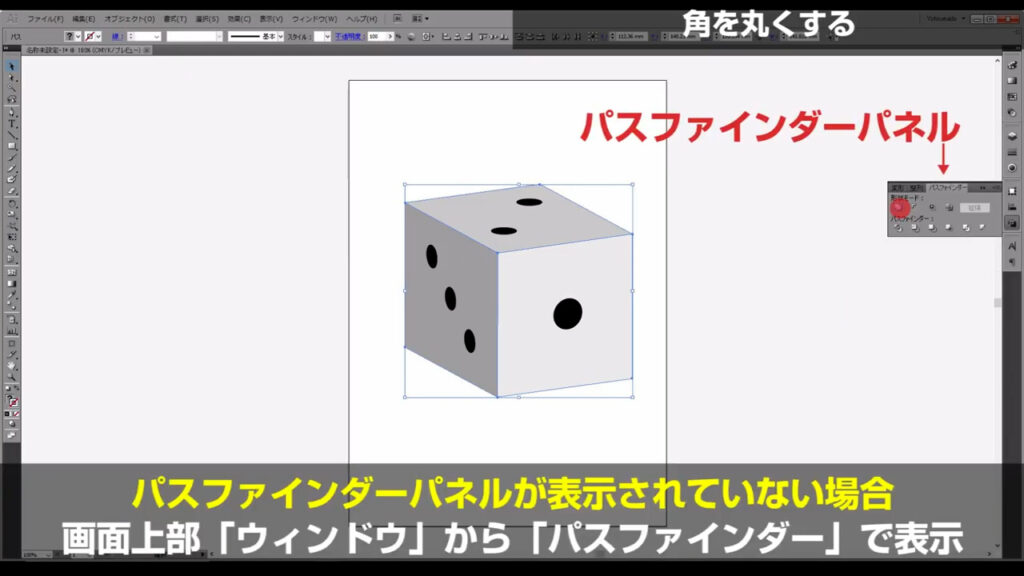
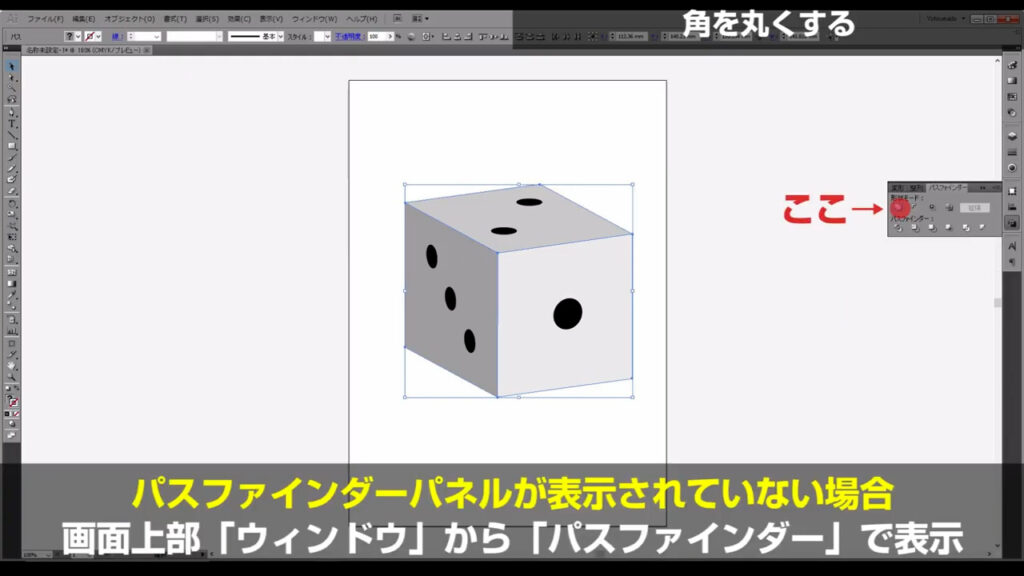
続いてパスファインダーパネルを開き、「合体」を押します。


3つのオブジェクトが1つに合体しました。

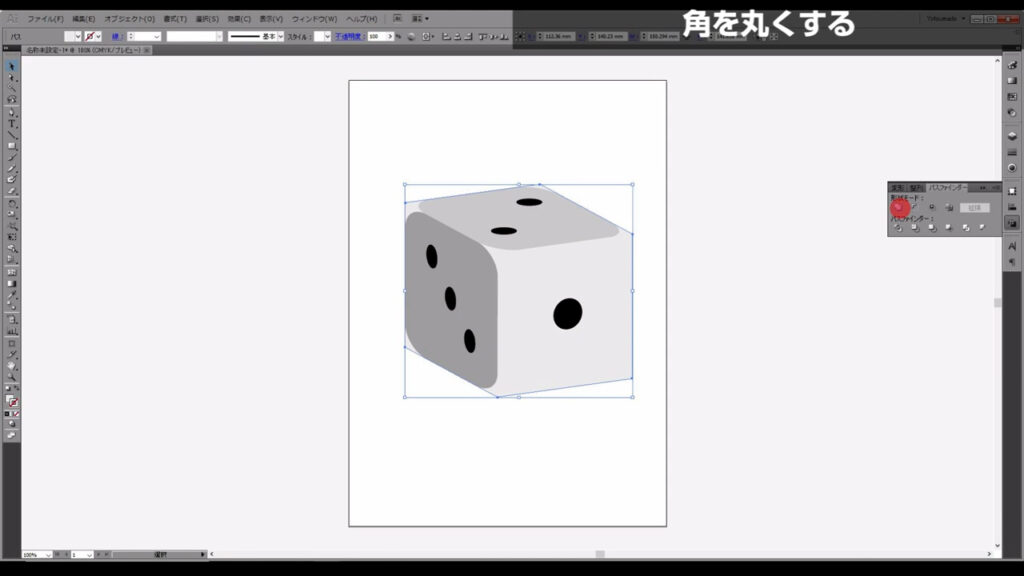
最後にアピアランスパネルから、「fx」「スタイライズ」「角を丸くする」と進んでいき、半径を「16」に設定して、OKを押します。


これでサイコロの完成です。

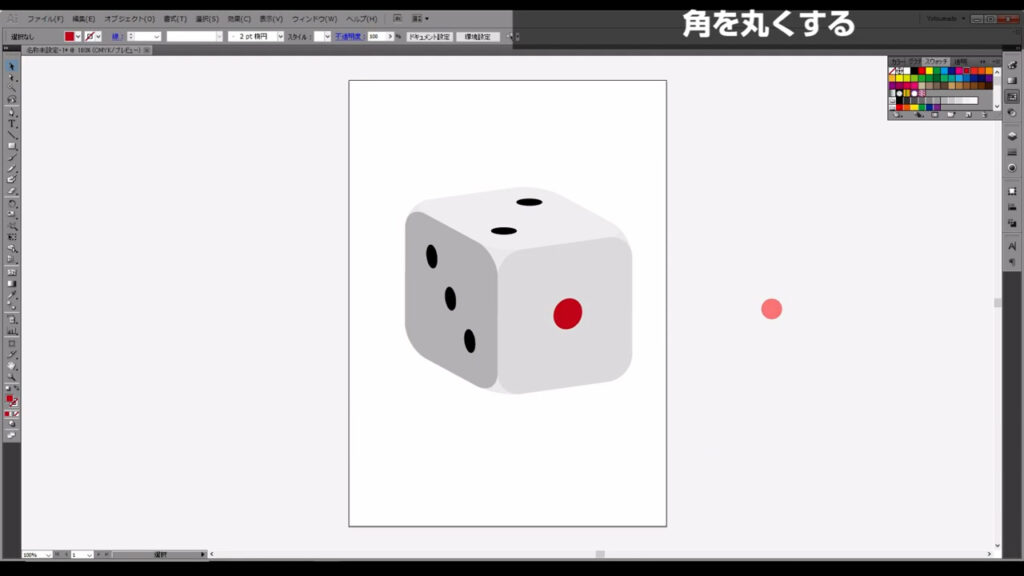
1の目は赤にしても良いかもしれませんね。

因みにこの設定では、サイコロのサイズを変えたとき、角の形状を維持できない可能性があるので、「角を丸くする」の工程で行った「アピアランスを分割」をサイコロの目の部分以外にかけると良いです。
また、サイコロの全ての部品は、ctrl(⌘) + [ g ]でグループ化しておくと移動させるとき、バラバラにならずに済みます。
最後までお読みいただき、ありがとうございます。




コメント