こんにちは、イラレ常人です。
今回は、よく聞くけど詳しいことはわからない、画像に関する用語についてお話をしていきます。
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
「インチ」とは?
モニターのサイズでも出てくる、この「インチ」という単位ですが、これは画像のサイズでも全く同じです。
1インチ=2.54cmと決まっています。

インチについてはこれ以上お話しすることはありませんが、ここからは、この「インチ」を基本に考えていきます。
「画素、ピクセル」とは?
この2つの言葉は、同じ意味です。
画素=ピクセルと覚えていただいて、問題ありません。

画素(ピクセル)は、インチのように決まった数字がなく、あくまで画像を構成している「細かい点」のことを指します。
カメラの性能でよく500万画素とかありますが、これは「そのカメラに映し出される映像が「500万個の細かい点の集まり」で構成されていますよ」ということを意味しています。
因みに1画素(ピクセル)の大きさは、技術の進化によって、より小さくなってきているようなので、今後はもっとリアルな映像を楽しめるようになるのではないでしょうか。

「解像度」とは?
いよいよ出てきました「解像度」。
これが画像の綺麗さを左右するというのは何となくわかっているけれど、いまいちピンとこない…という方が多いのではないでしょうか?
実は解像度には「絶対解像度」と「相対解像度」の2種類があります。
「ここにきて、わけのわからんものを…」と思った方もいらっしゃるかもしれませんが、わかりやすく解説するので、ご安心ください(^^;

まず、はじめに確認しておきたいのが、印刷物における解像度の話をするときに指すのは「相対解像度」の方だということです。
これが画像を綺麗に出せるかを確認するときのポイントとなります。
絶対解像度
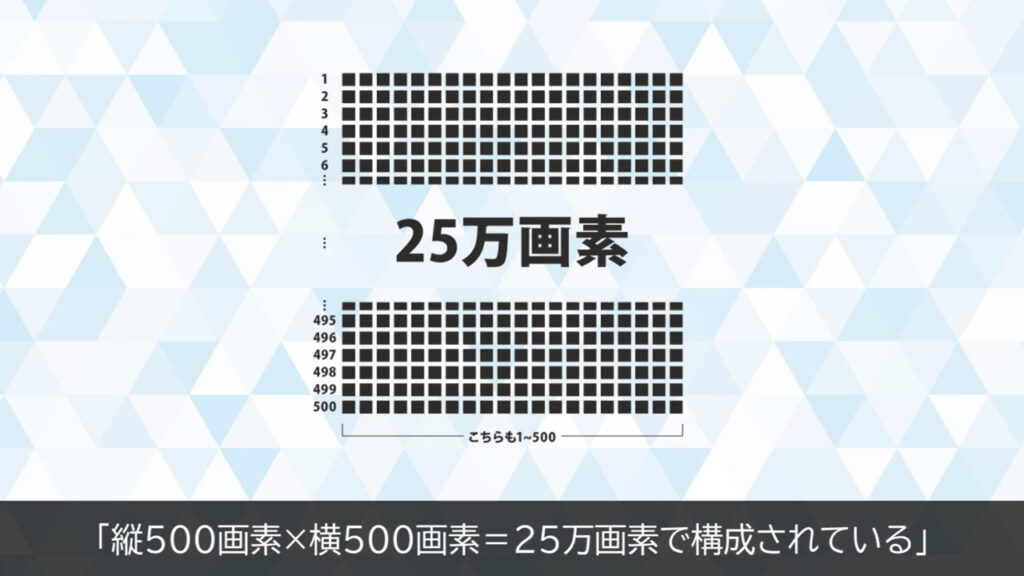
それを確認したところで「絶対解像度」の方から解説すると、これは「画像全体が何個の画素(ピクセル)でできているかを表すもの」です。
実際の表記は「500px × 500px」といった感じです。
「縦500画素(ピクセル)×横500画素(ピクセル)=25万画素(ピクセル)で画像が構成されている」ということですね。

これが「絶対解像度」です。
相対解像度
次に「相対解像度」ですが、これは「1インチに何個の画素(ピクセル)が並んでいるかを表すもの」です。
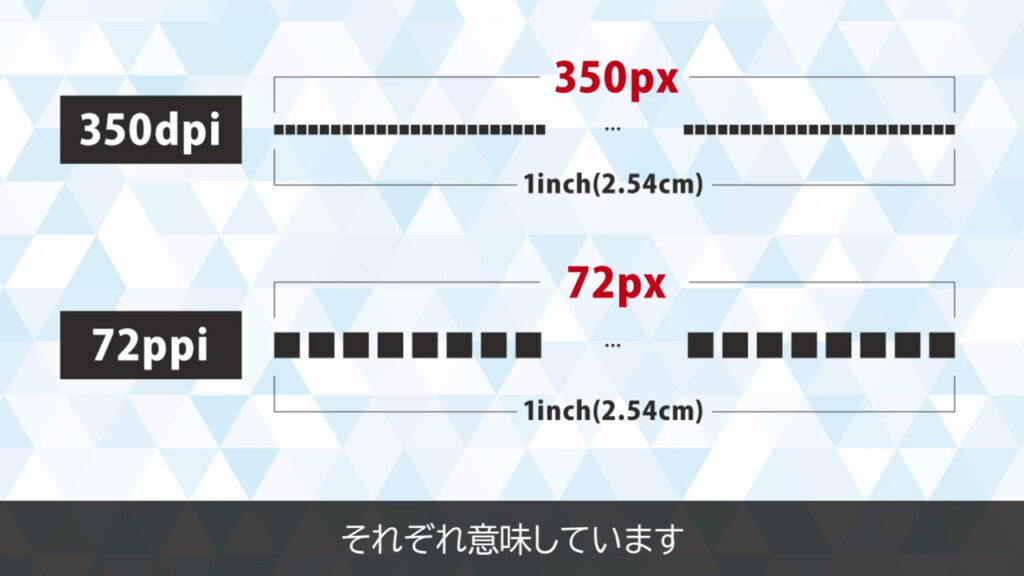
実際の表記は「350dpi」や「72ppi」といった感じです。
今、「dpi」「ppi」という単位を出しましたが、これは次の項目でお話しします。
「350dpi」は「1インチ(2.54cm)に350個の画素(ピクセル)が並んでいる」ことを、
「72ppi」は「1インチ(2.54cm)に72個の画素(ピクセル)が並んでいる」ことを意味しています。

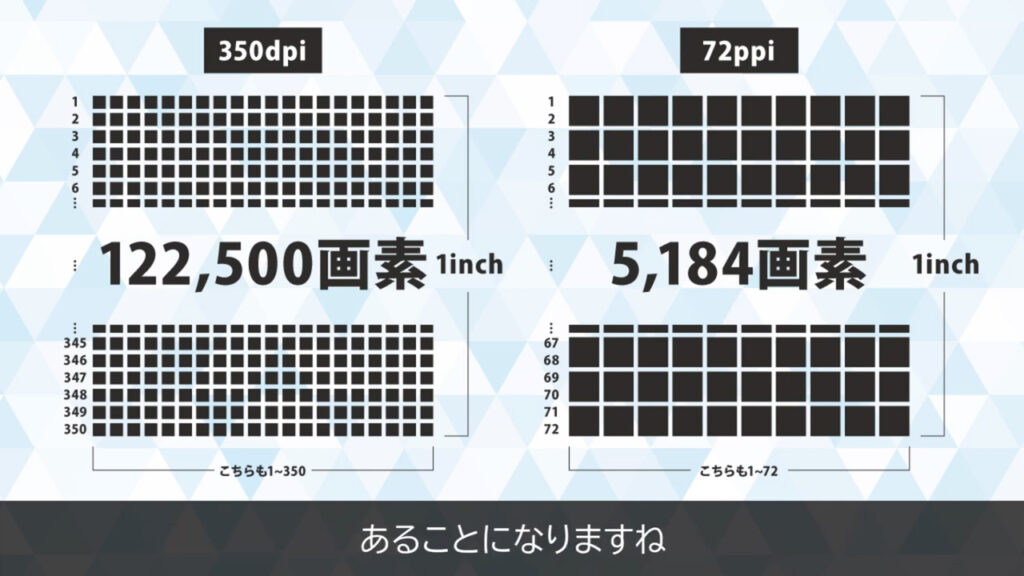
つまり、1インチ四方には「350dpi」の場合「350 × 350 = 122,500個」の画素(ピクセル)が、「72ppi」の場合「72 × 72 = 5,184個」の画素(ピクセル)があることになりますね。

以上が「相対解像度」の解説でした。
「dpi/ppi」とは?
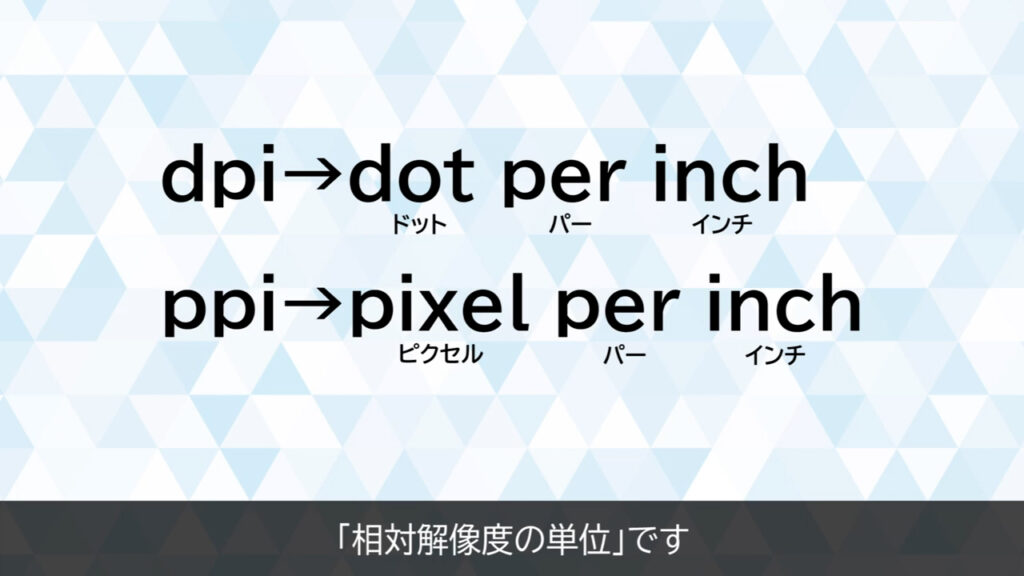
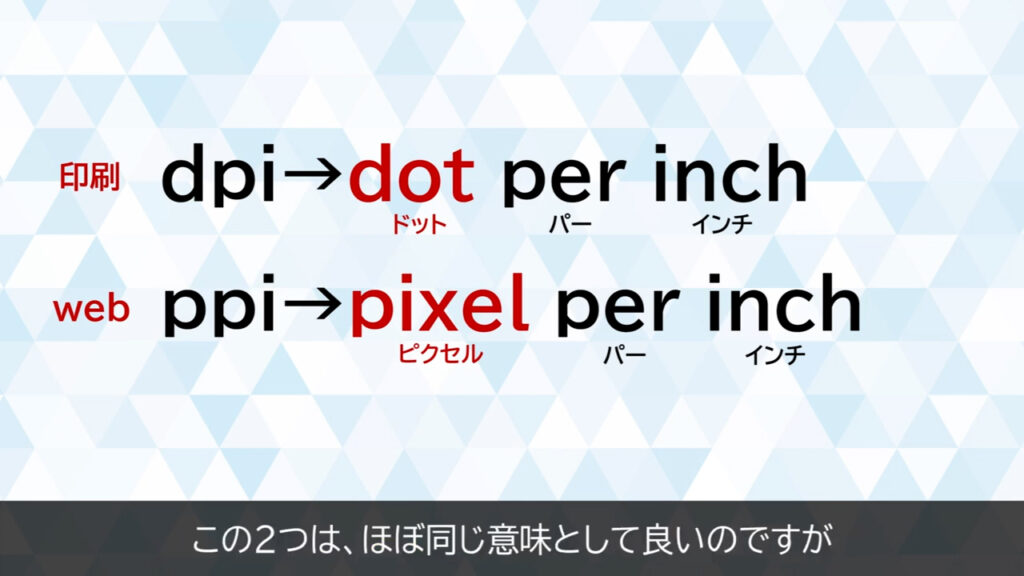
解像度の項目で出した「dpi/ppi」という単位ですが、それぞれ「dpi、ドットパーインチ」「ppi、ピクセルパーインチ」と読みます。
「相対解像度の単位」ということになります。

ここで気になるのは「ドット」と「ピクセル」は何が違うのか、ということですね。
簡潔にいうと、「ドットパーインチは印刷を基準にした単位」「ピクセルパーインチはwebを基準にした単位」です。
この2つはほぼ同じ意味として良いのですが、強いていうなら、それぞれ形が違います。

印刷物をゼロ距離で見ると、それがマルい点、つまりのドットの集まりでできているということは多くの方が知っていると思います。
これが「ドットパーインチ」と呼ばれる理由です。

対してパソコンのモニターをゼロ距離で見ると、それが画素(ピクセル)の集まりでできていますよね。
だから「ピクセルパーインチ」なのです。

以上のことから、「dpiは印刷」「ppiはweb」ということを抑えていただければ、OKです。
印刷に適した解像度とは?
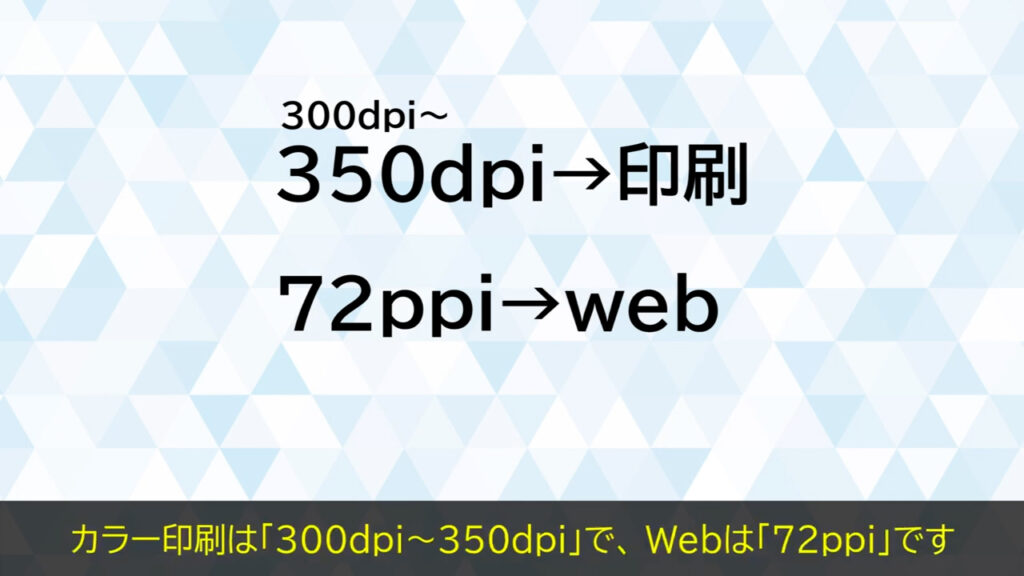
解像度の項目で「350dpi」「72ppi」という具体的な数字を出しましたが、これはそれぞれ、印刷とwebに適した解像度とされています。
カラー印刷は「300dpi~350dpi」で、 Webは「72ppi」です。

Webの方がなぜ「72ppi」なのかは、初代Macのモニターの解像度が「72ppi」だったことが理由です。
ここで「昔のモニターの解像度が「72ppi」っていうのはわかったけど、今は技術が進化して高解像度のものがたくさんあるでしょう?」と思われる方がいらっしゃいますよね?
その通りで、現在は「フルHD」「8K」といった高解像度なモニターがあります。
当然、それらのモニターの解像度は「72ppi」以上です。

となると、もはや昔の解像度にこだわる意味はありませんが、現在でも多くの場面で「72ppi」という数字が定着しているのも事実です。
昔の名残りはそう簡単には消えなさそうですね(^^;
前置きが長くなりましたが、印刷に適した解像度の話をしていきます。
先ほど、カラー印刷は「300dpi~350dpi」が良いと書きました。
この数字は、印刷の際に用いる「スクリーン線数」というものが関係します。
これは、網点の細かさのことで、単位は「lpi、ラインパーインチ」です。
dpi、ppiと同様、「1インチに何個の網点が入るかを表すもの」です。

このlpiは、カラー印刷では175lpiが一般的なようです。
つまり、1インチには175個の網点が並んでいるということですね。
「それなら、カラー印刷の解像度は175dpiで良いのでは?」と思われるかもしれませんが、印字される網点には角度がついています。
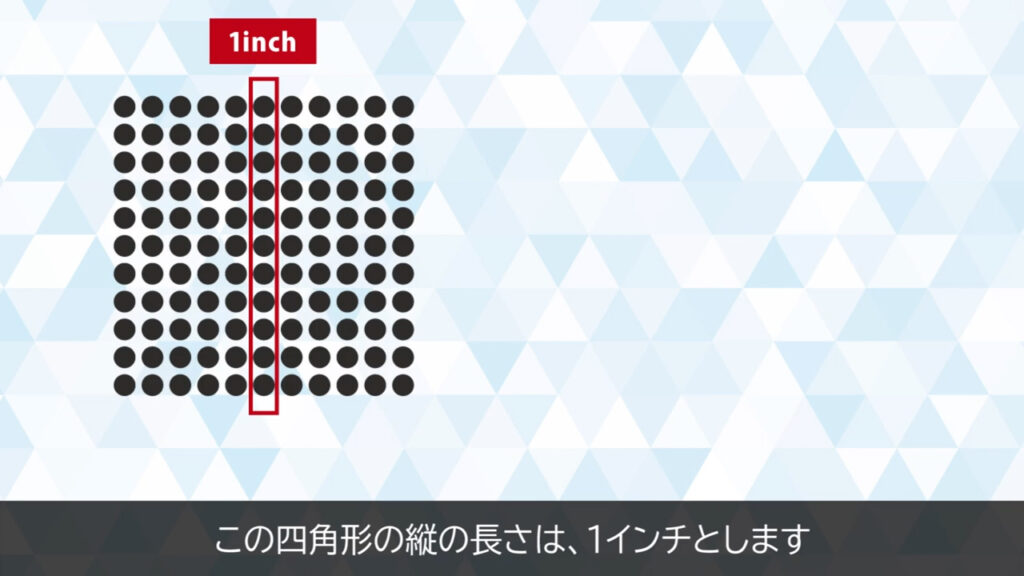
ここに、等間隔に並んだ網点と縦長の四角形があります。
四角形の縦の長さは1インチとします。

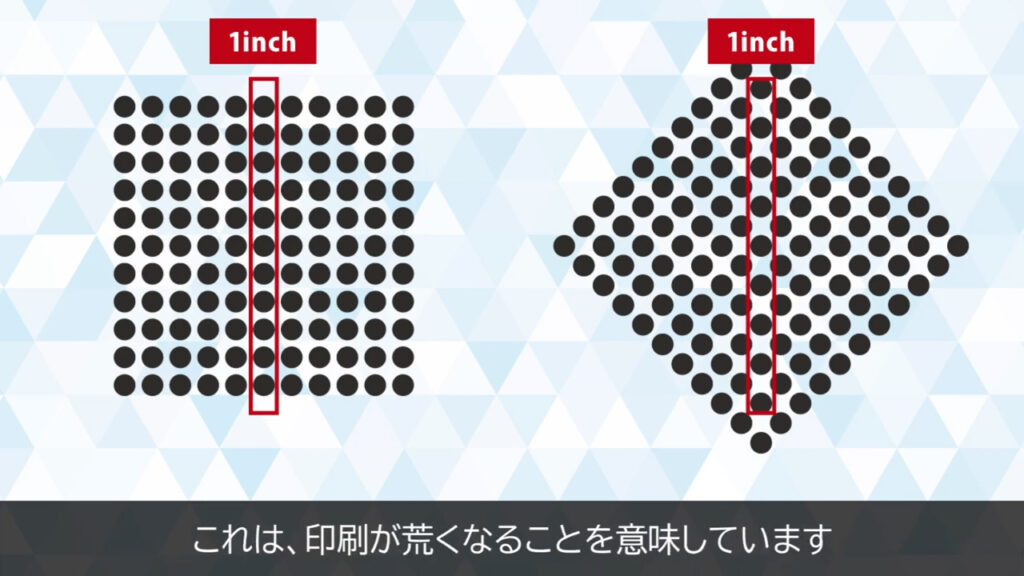
網点の角度が0度の場合、四角形に入る網点の数は全部で11個ですが、例えばこれを45度傾けると、網点の数は9個に減ってしまいます。
これは、印刷が荒くなることを意味しています。

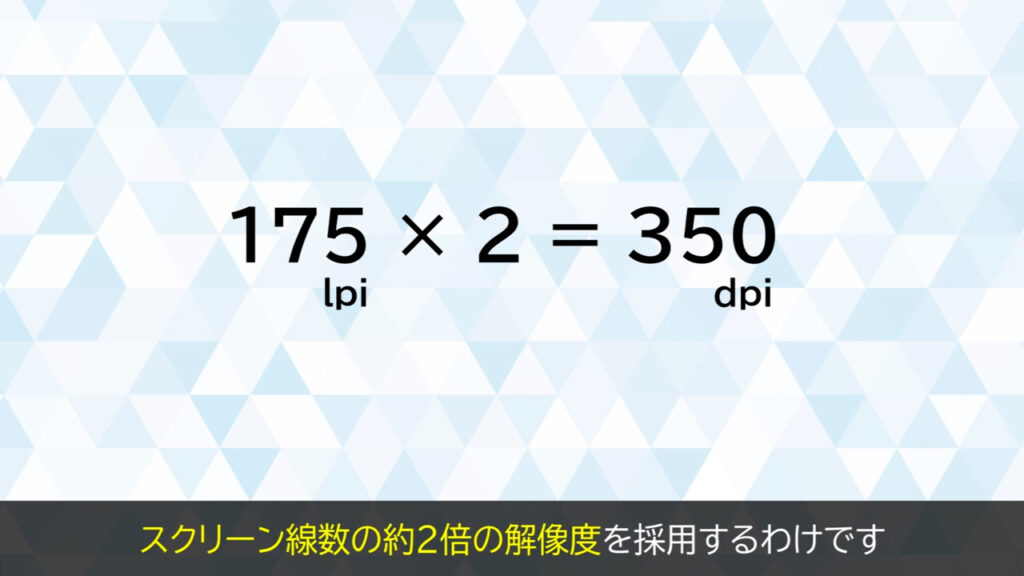
このような理由から、カラー印刷ではスクリーン線数の約2倍の解像度を採用するわけです。

先ほどから「カラー」印刷と言っていますが、モノクロ(グレー含む)印刷だと「600dpi程度」で綺麗に印刷できるようです。
また新聞、書籍、絵画など印刷の用途によっても適している解像度は変わってくるそうですが、私は印刷専門職ではないので、ここでやめておきます(^^;
「印刷は350dpiが最適」ということだけ抑えていただければ、OKです。
印刷に適した画像の設定方法
最後に「解像度については理解したけど、高解像度で印刷物に適した画像ってどうやって作るの?」という方向けのお話をして動画を終わります。
画像の設定にはフォトショップを使います。
まずフォトショップで、設定を変更したい画像を開きます。

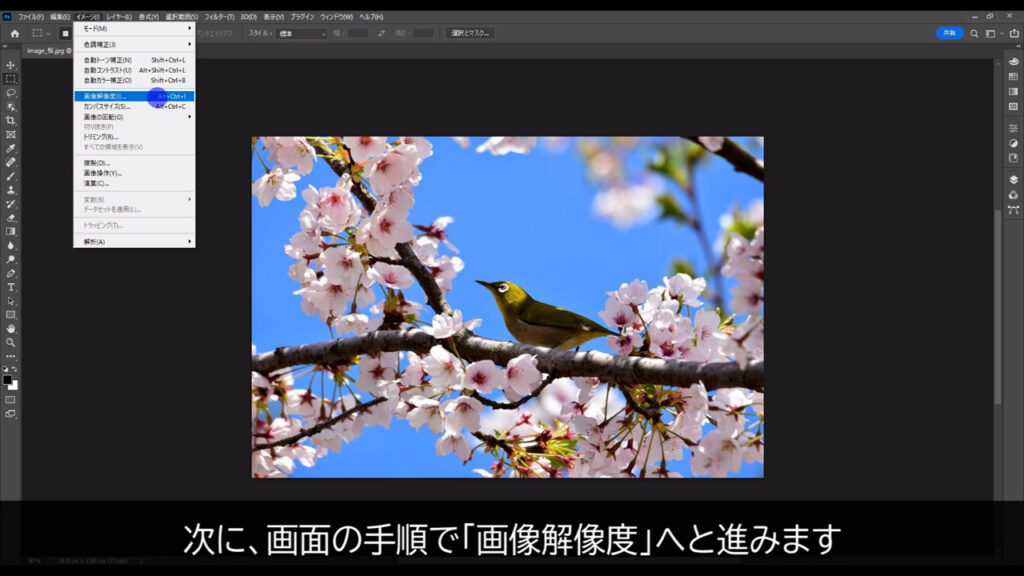
次に画面の手順で「画像解像度」へと進みます。

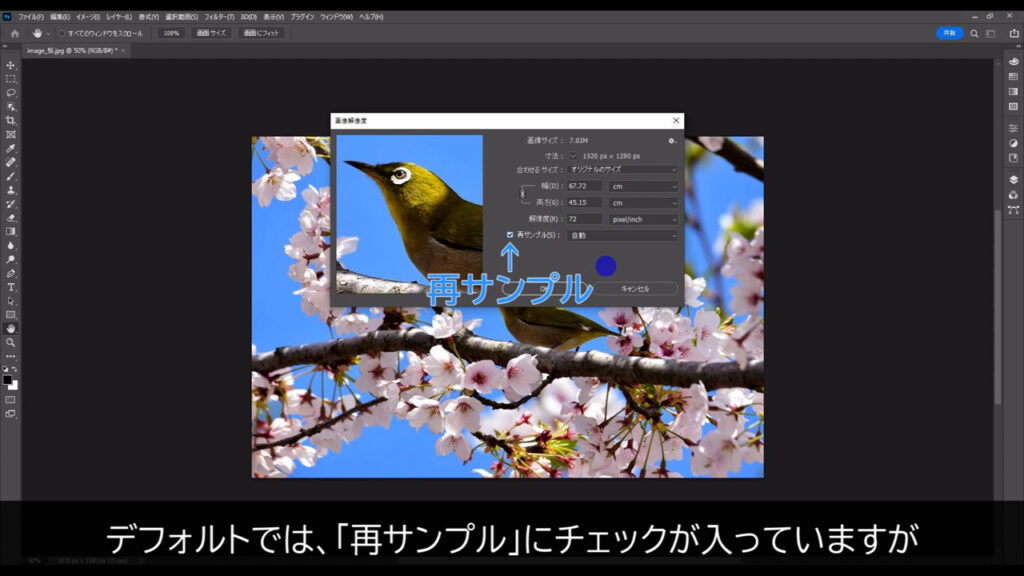
すると、下図のようなウィンドウが出てきます。
デフォルトでは「再サンプル」にチェックが入っていますが、これは外します。

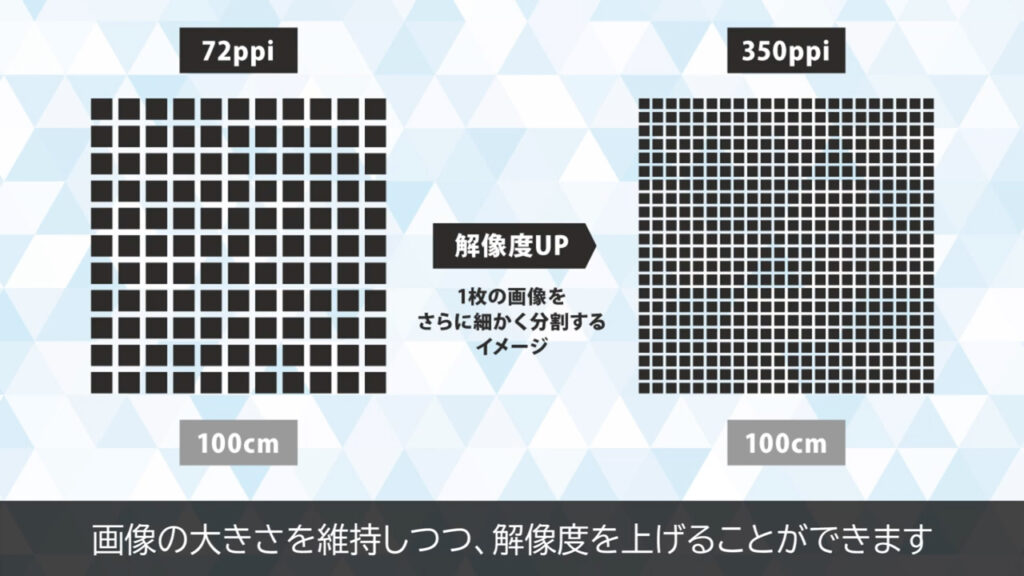
再サンプルは、画像の大きさを維持しつつ、解像度を上げることができます。

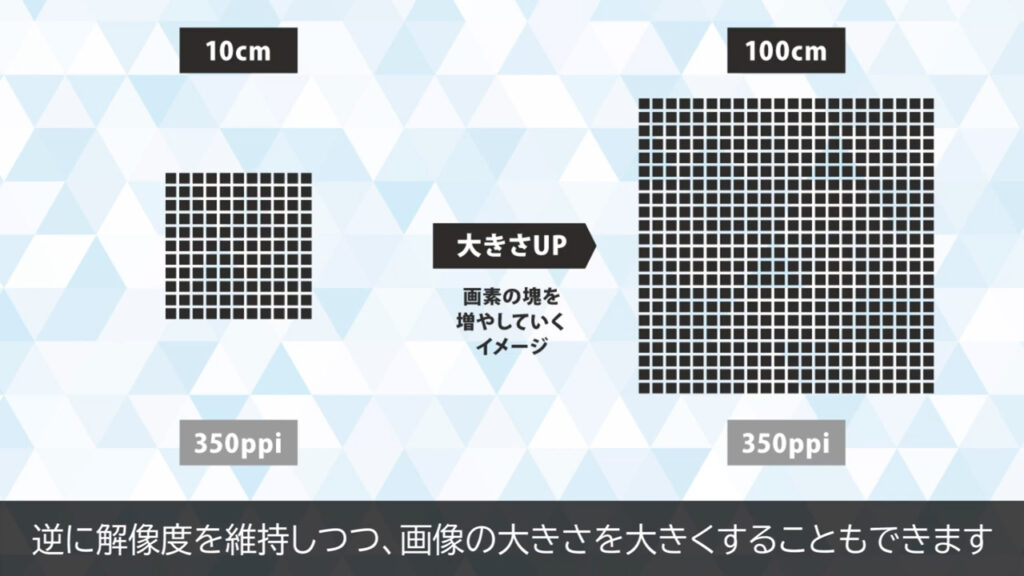
逆に解像度を維持しつつ、画像の大きさを大きくすることもできます。

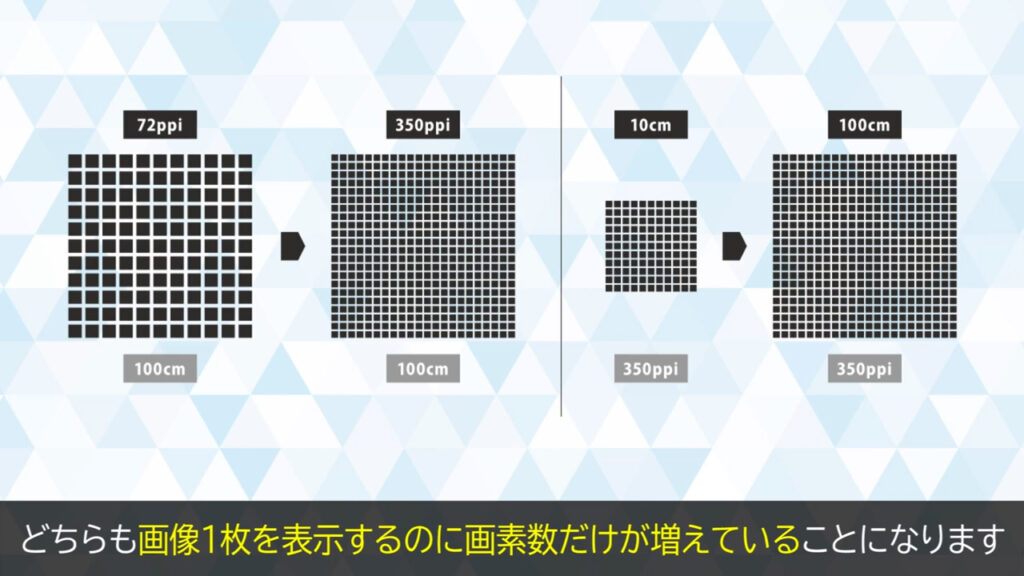
一見これらは良さそうに見えますが、よく考えてみると、どちらも画像1枚を表示するのに画素数だけが増えていることになります。

つまりは画素数の水増し(専門用語では「ピクセル情報の補間」)です。
結果、増加した画素数分データサイズが増え、画像はそれほど綺麗になりません。
よって、印刷用画像の再サンプルはオススメしません。
再サンプルは、単純にデジタル画像(パソコンで表示される画像)の大きさを変更するときに使われることが多いです。
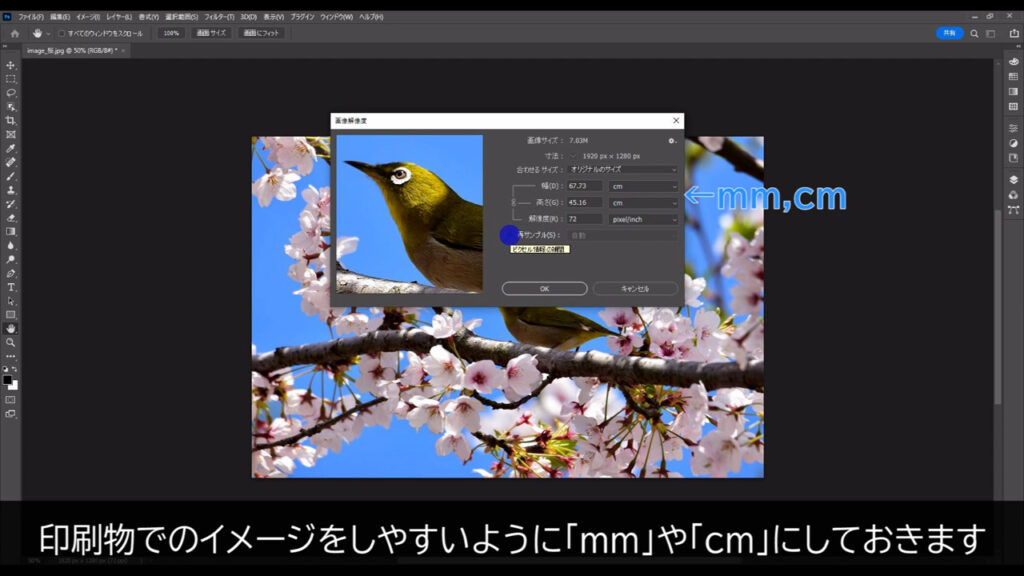
このチェックを外したら、まず画像の大きさの単位は、印刷物でのイメージをしやすいように「mm」や「cm」にしておきます。

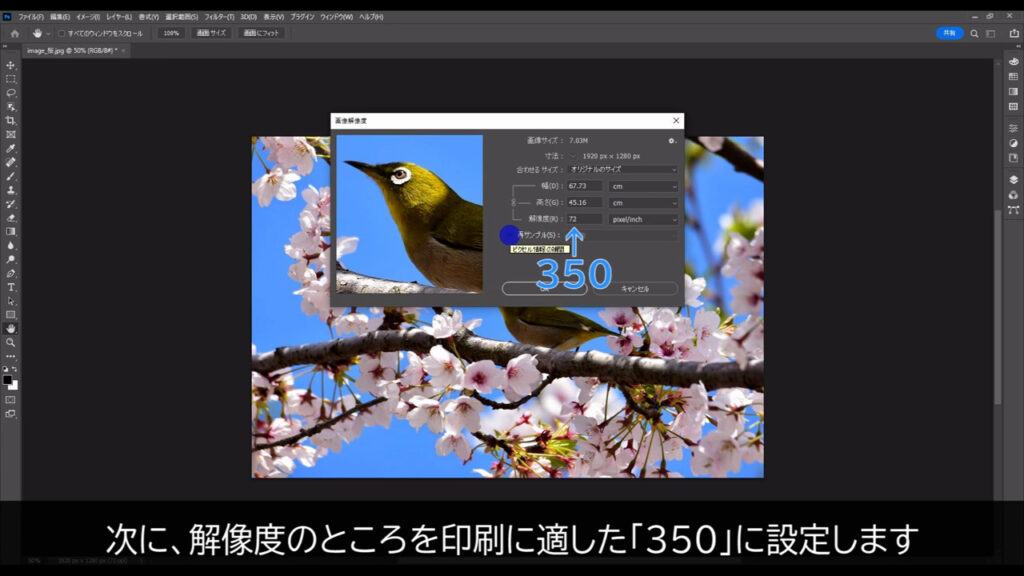
次に解像度のところを印刷に適した「350」に設定します。

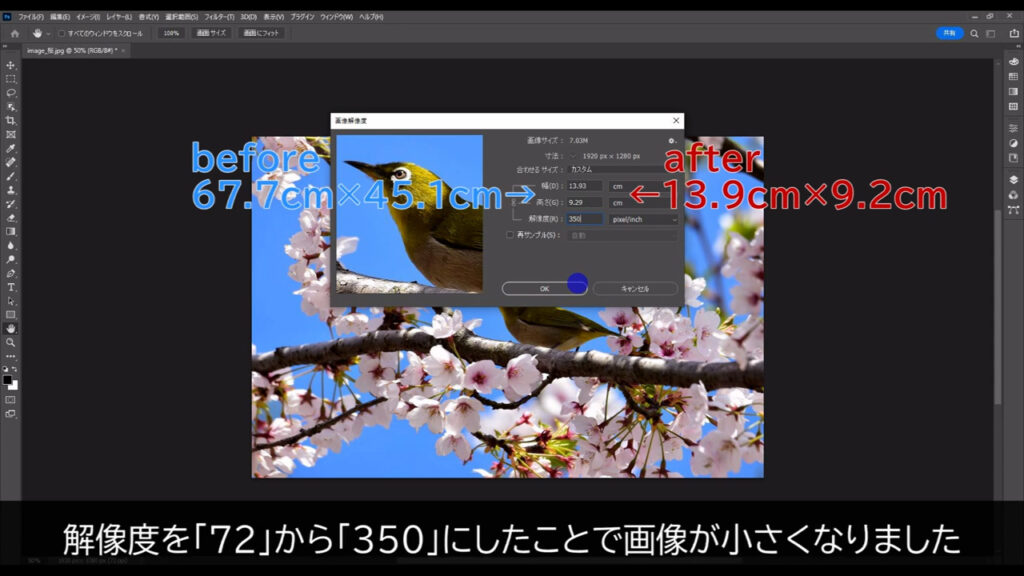
すると、画像の大きさのところも自動で変わりました。
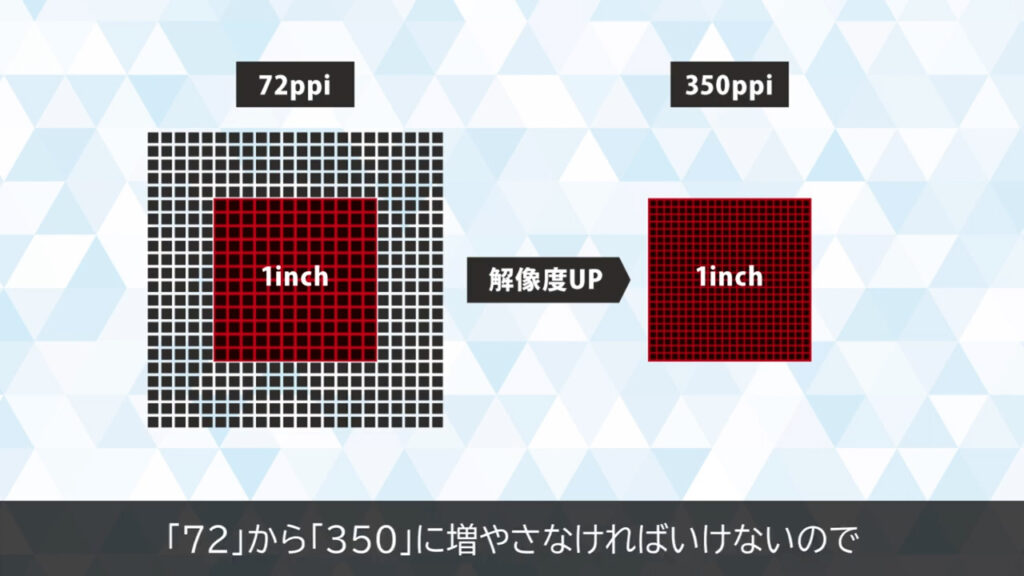
解像度を「72」から「350」にしたことで画像が小さくなりました。

仕組みを図説すると、下図のような感じです。
1インチあたりに入れる画素数を「72」から「350」に増やさなければいけないので、その結果、画像が小さくなったのです。

「解像度を変更したあとの画像の大きさがこれではちょっと小さい」という場合ですが、これは高解像度の元画像を用意するように…としか言えません(^^;
奥の手として先ほどの「再サンプル」がありますが既述の通り、これは画素数の水増しなので、画像の劣化は免れません…
また、もう一つの奥の手としてフォトショップの「スーパー解像度」というものもありますが、これはアドビ公式の記事をこちらに載せておきますね。
これで印刷に適した画像の設定は完了です。
画像は原則として縮小は問題ありませんが、拡大は画素数の水増しになるので避けたいところです。
今回は専門用語多めの記事となりましたが、皆さんの画像に対する理解が深まってくれれば、嬉しく思います。
最後までお読みいただき、ありがとうございます。




コメント