こんにちは、イラレ常人です。
今回は「ダサいデザインにありがちなこと」というテーマでお話していきます。
デザインに正解はないと思っていますが、見る人にストレスを与えないように気を遣うことは、デザイナーが考える大事なことの1つだと思います。
では、早速本編にいきましょう。
余裕がない

余裕がない人は側から見ても落ち着かないものです。
それはデザインでも同じです。
ここでいう余裕とは「余白」のことです。
余白がないと見る人は「これ、読みづらいな、読みたくないな」と感じてしまいます。
載せる情報がたくさんある場合、つい情報同士をギチギチに詰めてしまいがちですが、どこからどこまでが1つの塊になっているのか、わかりやすいように意識して余白を取るようにすると良いです。

情報と情報の間を線で区切ったり、四角で囲ったりする方法もありますが、あまり多用すると返ってゴチャゴチャになる可能性もあるので注意です。

おすすめ本
因みに、余白を上手に使うポイントがぎっしり詰まったおすすめ本を紹介しておきます。
新米デザイナーとベテランデザイナー、それぞれの作品例を並べて「ココはOK!ここはNG!」みたいに示してくれているので、わかりやすいし、見ていて楽しいです。
この本に書いてある内容を自分のデザインに落とし込むことができれば、より洗練された作品に仕上げることができるでしょう!
自己主張が激しい

デザイナーに制作物を依頼するクライアントにも伝えたい情報がたくさんあることはわかるのですが、それらの情報には優先順位というものがあります。
デザインする前に、どの情報が一番大事なのかを整理してから制作に臨むとスッキリとしたものになるかと思います。
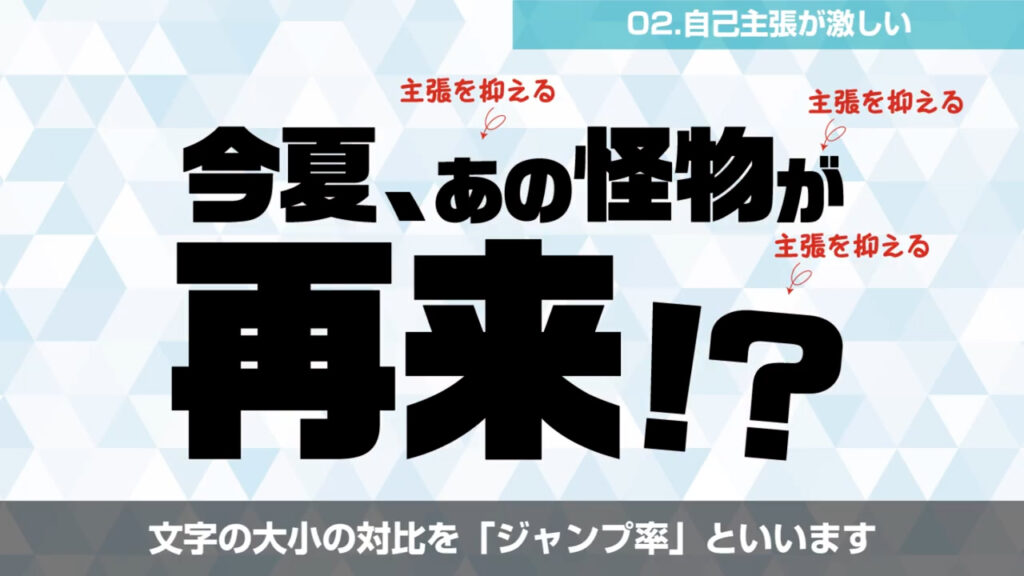
因みに、現場で多用するテクニックの1つでキーワードを大きく、その他の文字を小さくするというものがあります。
その他の文字の主張を抑えることで、キーワードの方が読みやすくなるので、試してみてはいかがでしょうか。

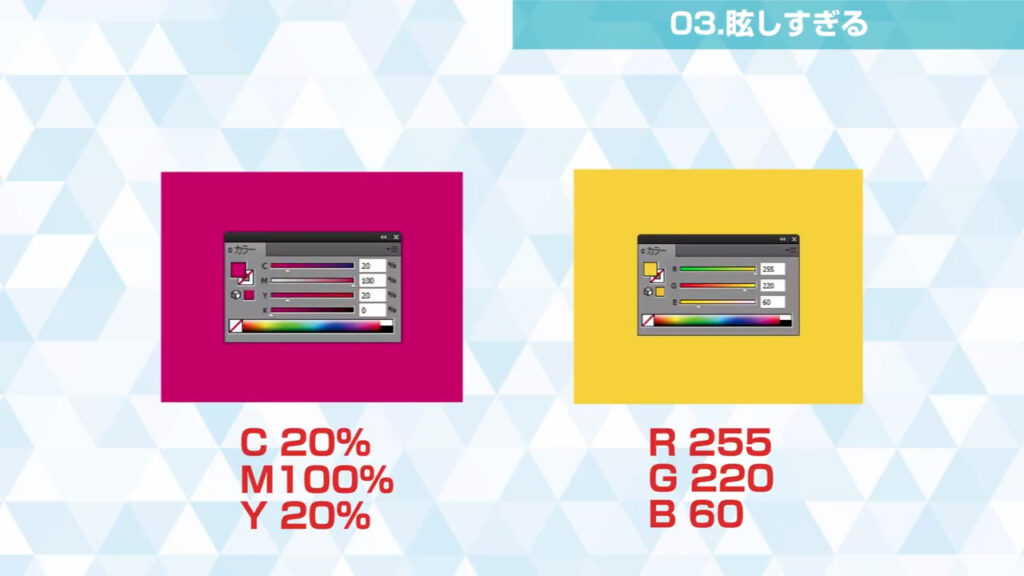
眩しすぎる

カラーモードのCMYKまたはRGBのどれか1つの色を100%で使ってしまう配色、これは眩しすぎます、失明します(言いすぎ)。
注意・警告・危険など余程の意図がない限り、私は使わない色です。

悪い意味で目立ってしまうので、他の色を混ぜるなどして眩しさを緩和させましょう。

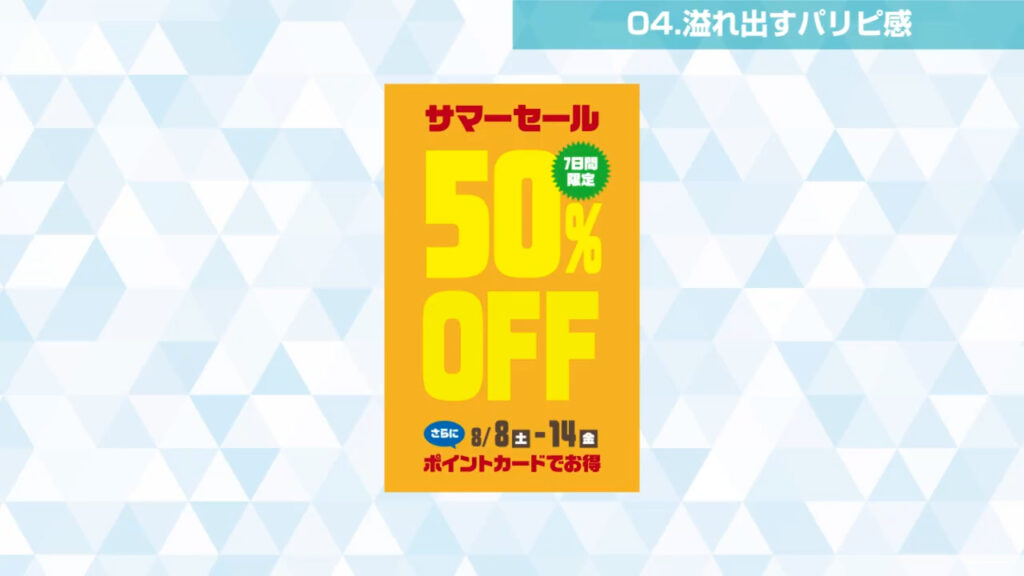
溢れ出すパリピ感
これはどういうことかというと「色の使いすぎ」です。
紙面に華やかさを出そうといろんな系統の色を使ってしまうとゴチャゴチャ感が増し、結果的に見づらいものになってしまいます。

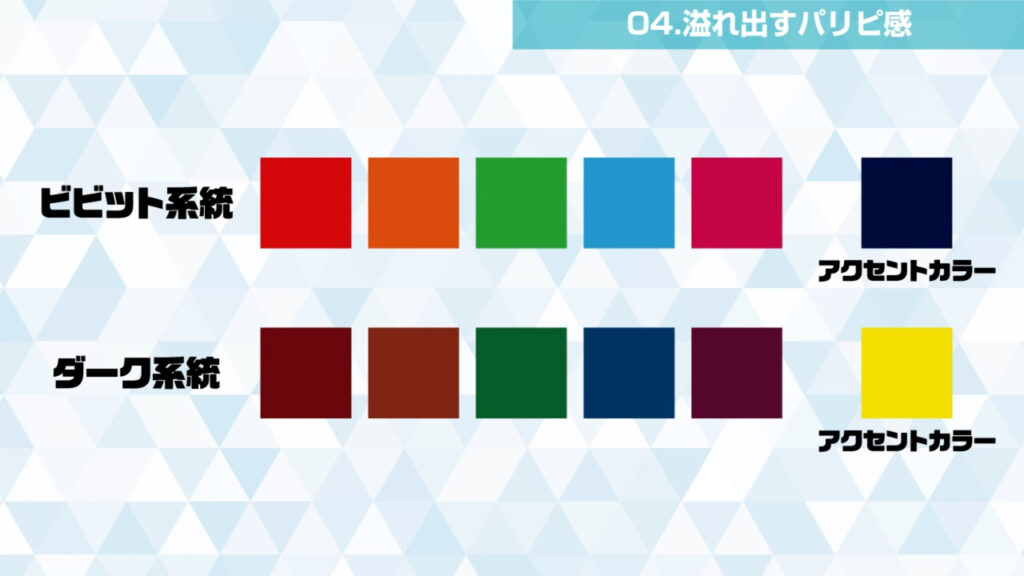
デザイナーが作っている制作物も一見、多くの色を使っているように見えますが、同系色でまとめて配色していることが多いです。
また実際に多くの色を使っていても、彩度や明度の近い色を採用しているかと思います。

そして、それらの色の中に一際目立つ色、つまり「アクセントカラー」を置くことで、デザインを引き締めたりしています。
アクセントカラーは1適で色が変わる液体の化学実験みたいで楽しいです。

使う色の系統は多くて3色、それ以上は扱いが難しくなるので注意です。
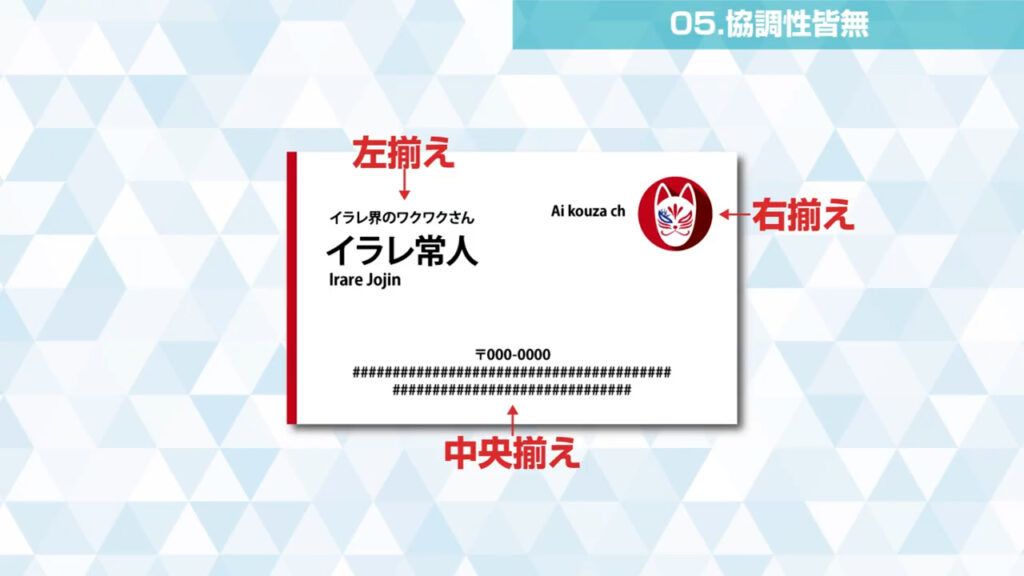
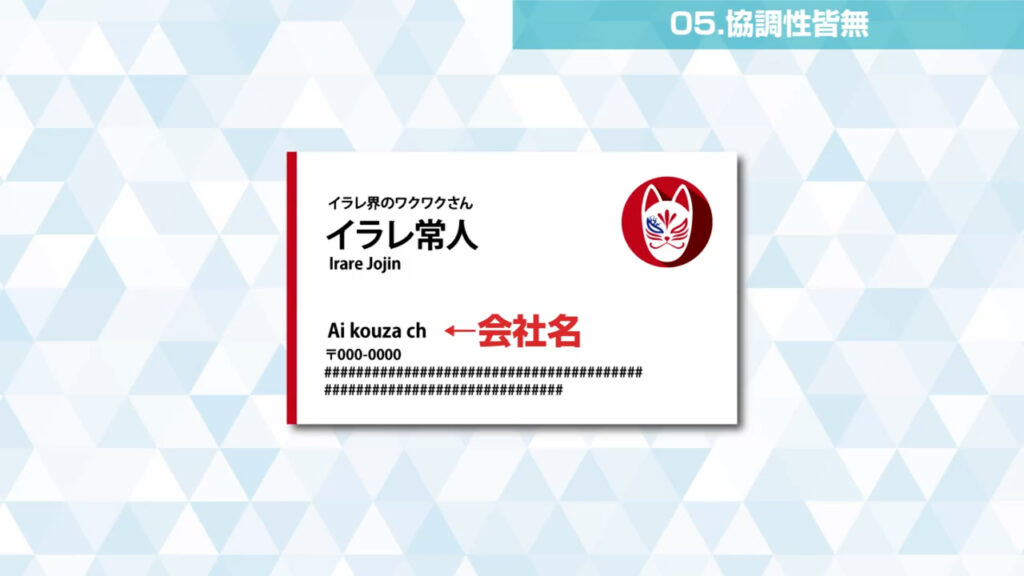
協調性皆無

これは名刺やメニューで見かけることがあります。
右揃え、左揃え、中央揃えが情報ごとにバラバラ問題です。
本を読むとき、列ごとに文章の開始位置がバラバラなんてありえないですよね。
そういう意図のデザインなら話は別ですが、通常は情報同士は同じ揃えにします。
名刺を例に挙げると会社名が左揃えなら、その後に続く郵便番号や電話番号、住所も左揃えにします。
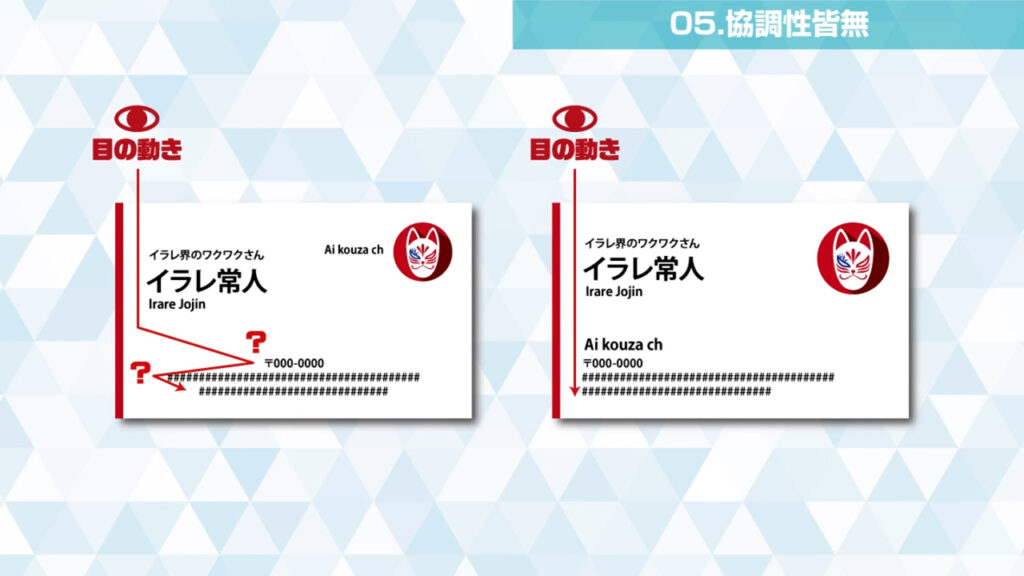
途中で中央揃えにしたり、右揃えにすると一気に可読性が下がります。
次にどこに目をやったら良いのか、一瞬迷ってしまいます。


人は揃っているものに心地良さを感じるものなので、それを意識してレイアウトを考えると良いですね。
この心理を逆手にとって、目立たせたい部分はあえてずらしたり、斜めにするなんてテクニックもあります。

必要な情報を打ち込んだあとで、味付けとしてこのテクニックを使用してみると、プロっぽさが出たりします。
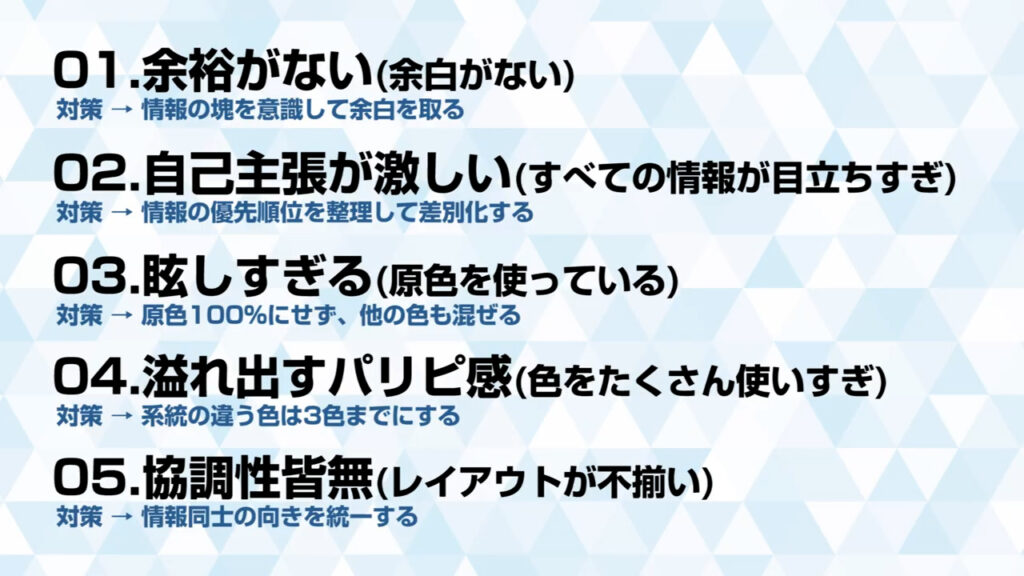
まとめ
以上、ダサいデザインにありがちな5つのことでした。
【余裕がない】【自己主張が激しい】【眩しすぎる】【溢れ出すパリピ感】【協調性皆無】です。
対策に関しては以下にも書いておきました。
実際にデザインをするとき、どれか1つでも思い出していただければ幸いです。

最後までお読みいただき、ありがとうございます。




コメント