この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、オブジェクトの配置をマルの形に合わせたロゴを作っていきます。
このロゴは、それぞれのオブジェクトの形が特徴的だと、当てはめるときに結構時間がかかってしまうことがあります。
そこで、この記事では〇△□作戦で制作に取り掛かります。
この作戦の内容については、あとから解説します。
では、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
マルの中にオブジェクトはどれくらい入る?
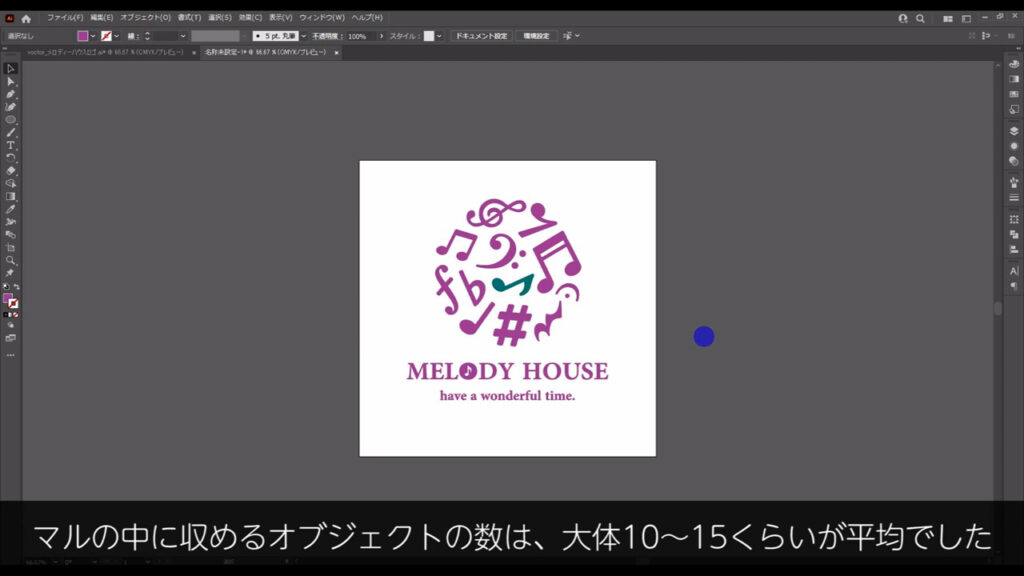
これは記事用に作ったロゴですが、類似のデザインをいろいろと見たところ、マルの中に収めるオブジェクトの数は大体10〜15くらいが平均でした。
それに加え、小さな装飾が入っているものもありました。

もし、クライアントからこのようなロゴ制作の依頼があった場合は、収めることのできるオブジェクトの数を予め把握しておくと、打ち合わせがスムーズにいくかもしれません。
この記事は、ロゴのコンセプトに重きを置いたものではないので、色使いなどに関しての解説は省きます。
オブジェクトを図形で囲ってから配置する
まずは、マルの中に配置するオブジェクトを用意しておきます。
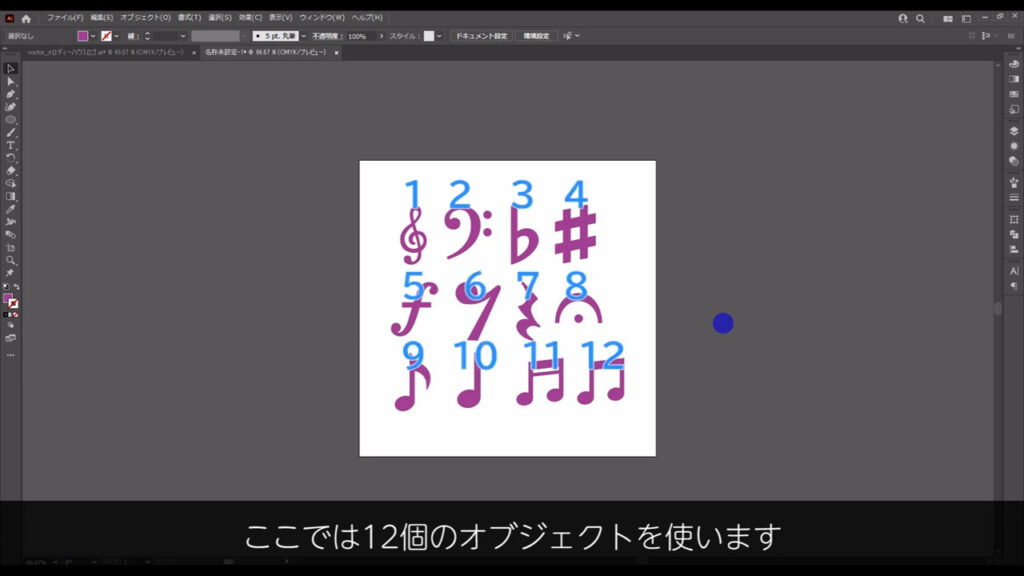
先ほど申し上げたオブジェクトの数を踏まえて、ここでは12個のオブジェクトを使います。

因みにこれらのシルエットは、無料素材サイトの「シルエットデザイン」さんからダウンロードしてきたものです。
検索キーワードは「音楽」です。
それでは配置していきましょう。
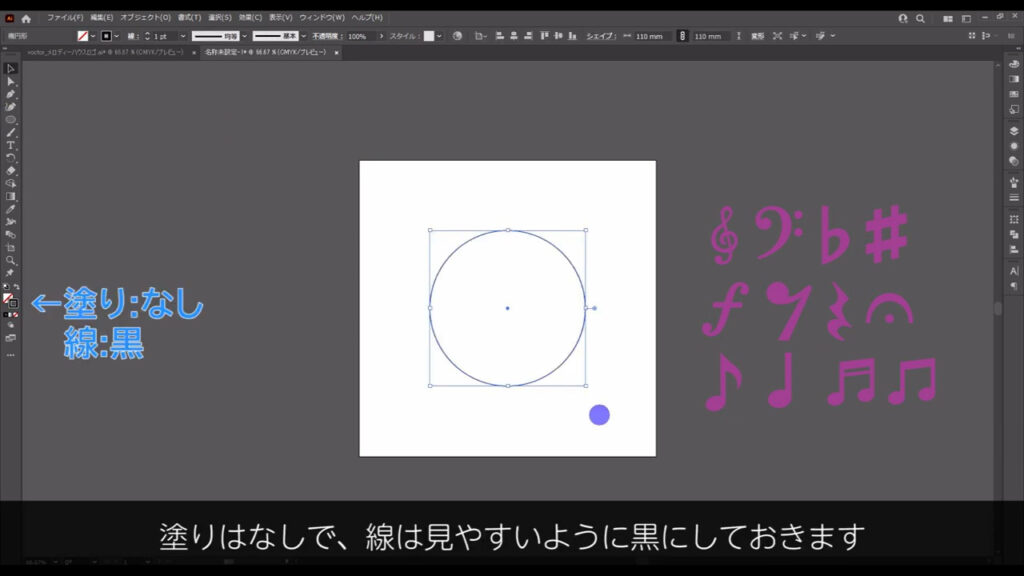
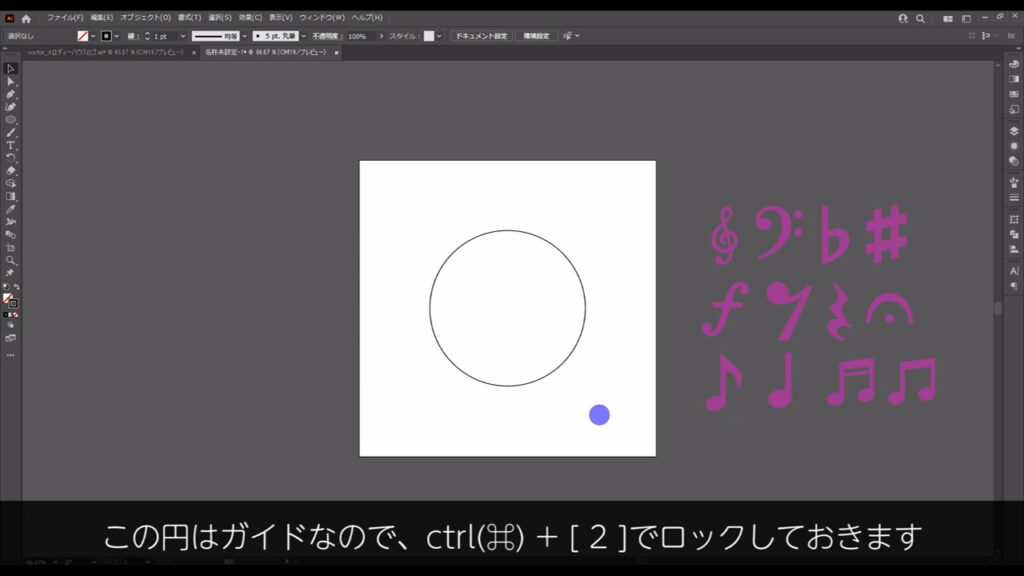
まず楕円形ツールで正円を作ります。
塗りはなしで、線は見やすいように黒にしておきます。


この円はしばらく触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

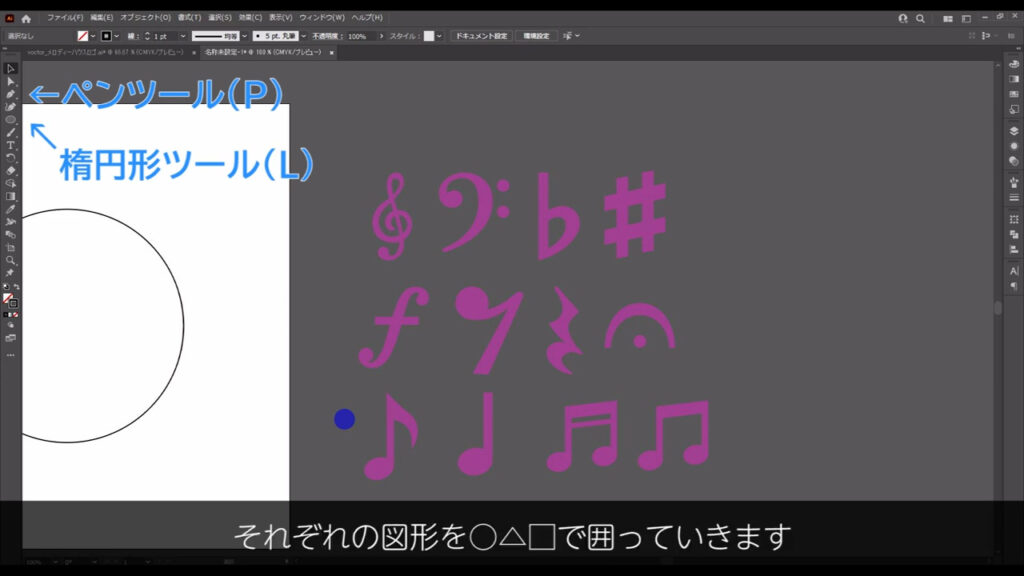
そうしたら、動画冒頭でお話しした〇△□作戦を実行します。
これはオブジェクトを〇△□で囲って大まかな形を把握し、それをマルの中に収めていこうという作戦です。
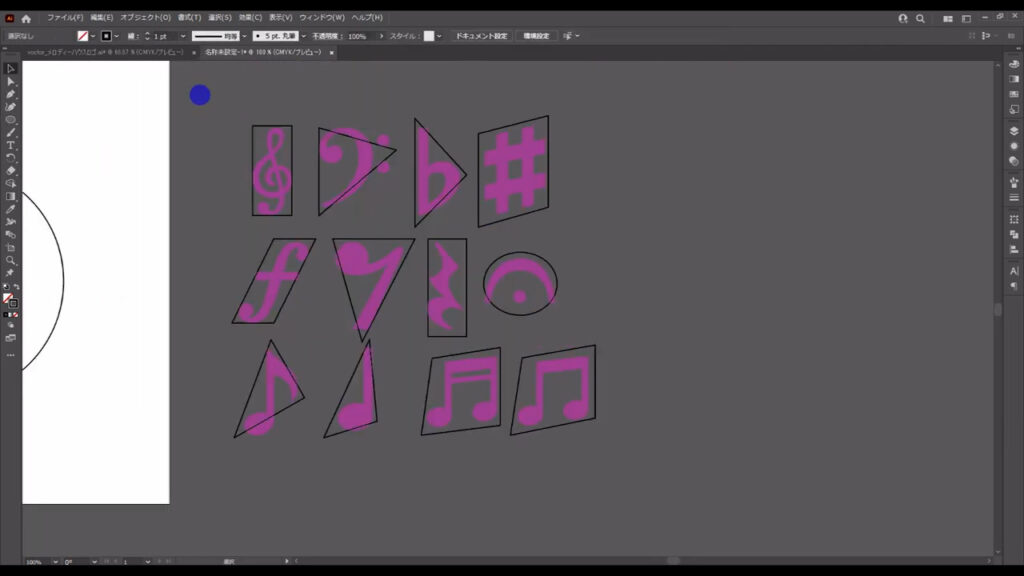
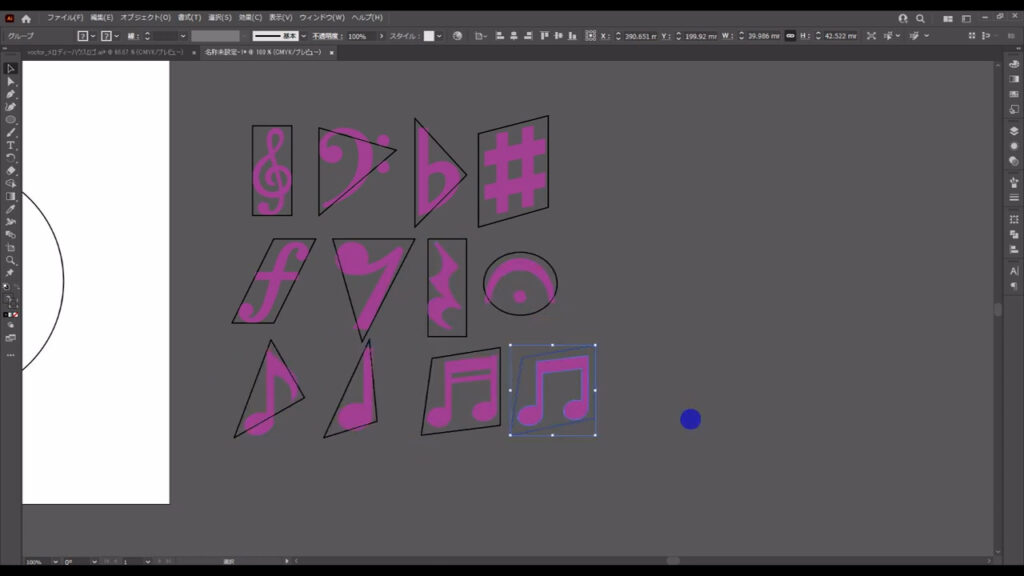
ということで、さっそく楕円形ツールとペンツールと使って、それぞれの図形を〇△□で囲っていきます。

こうすることで、「このオブジェクトってこんな形だったんだ」という発見があったりします。

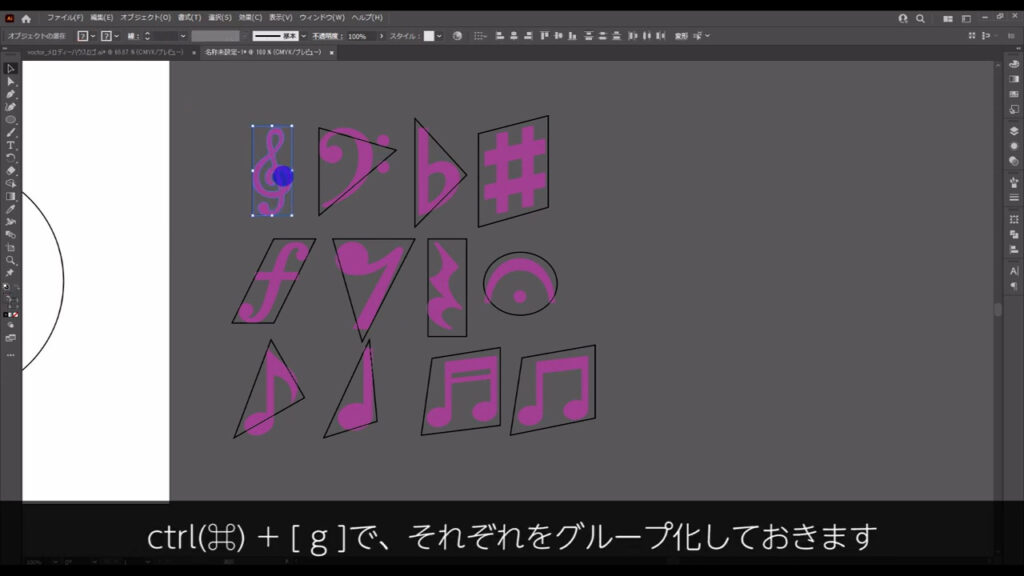
囲っている図形とオブジェクトはバラけると面倒なので、ctrl(⌘) + [ g ]でそれぞれをグループ化しておきます。


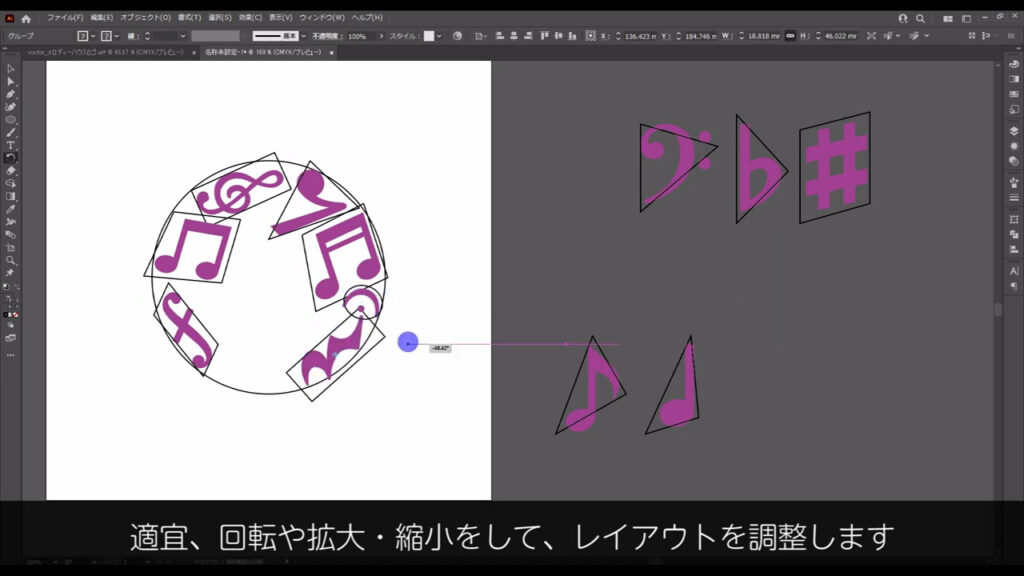
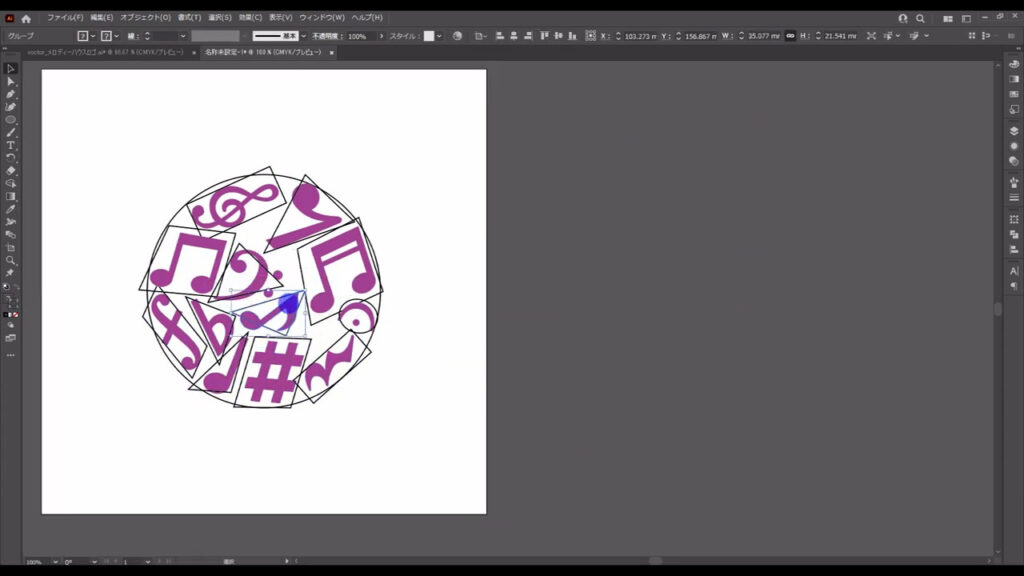
それが終わったら、今囲った図形ごと、こちらの正円に配置していきます。
適宜、回転や拡大・縮小をして、レイアウトを調整します。


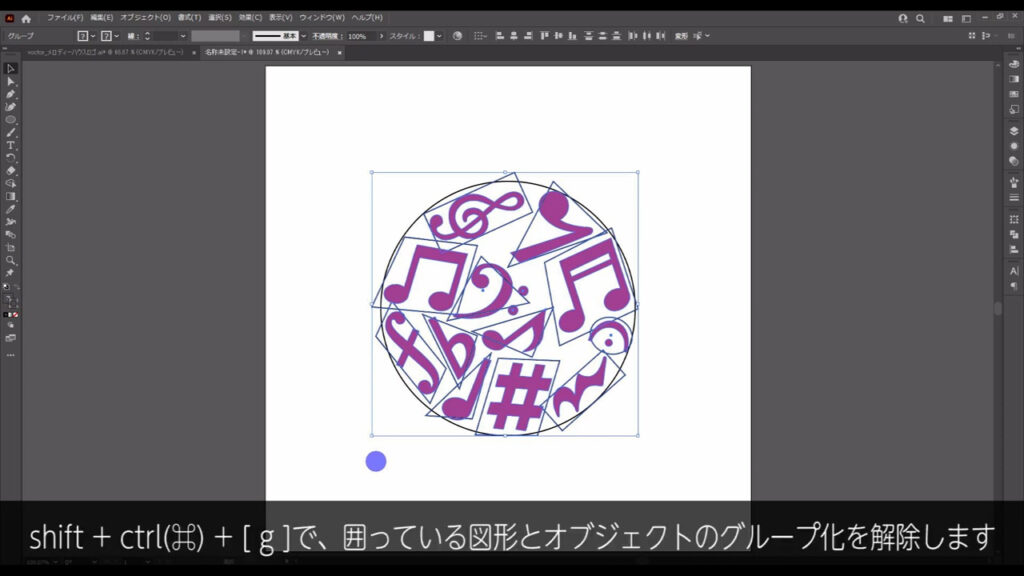
これで配置が終わったので、オブジェクトを囲っている図形の方は削除します。
これらを全て選択した状態で、shift + ctrl(⌘) + [ g ]で囲った図形とオブジェクトのグループ化を解除します。

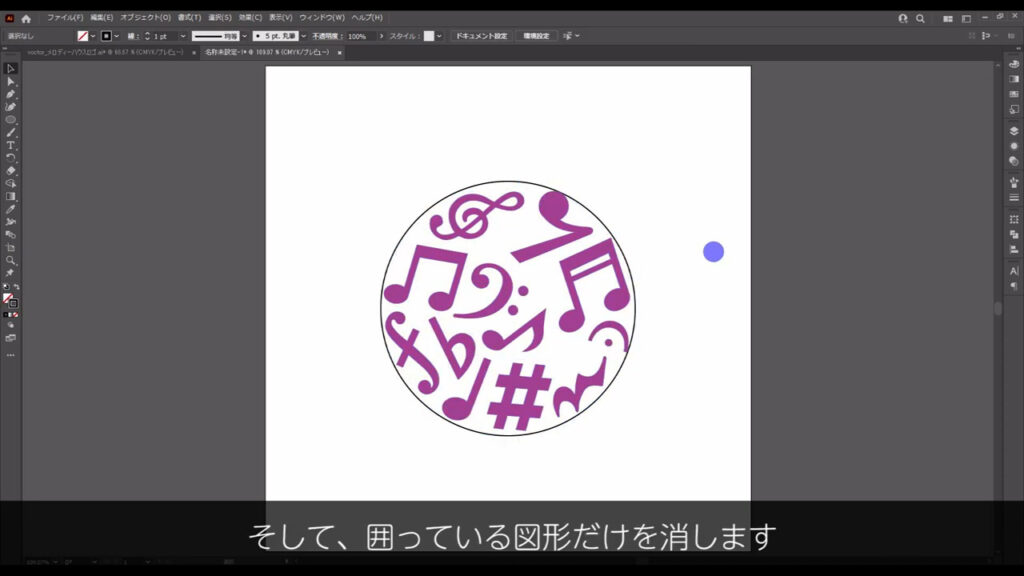
そして、囲っていた図形だけを選択して消します。

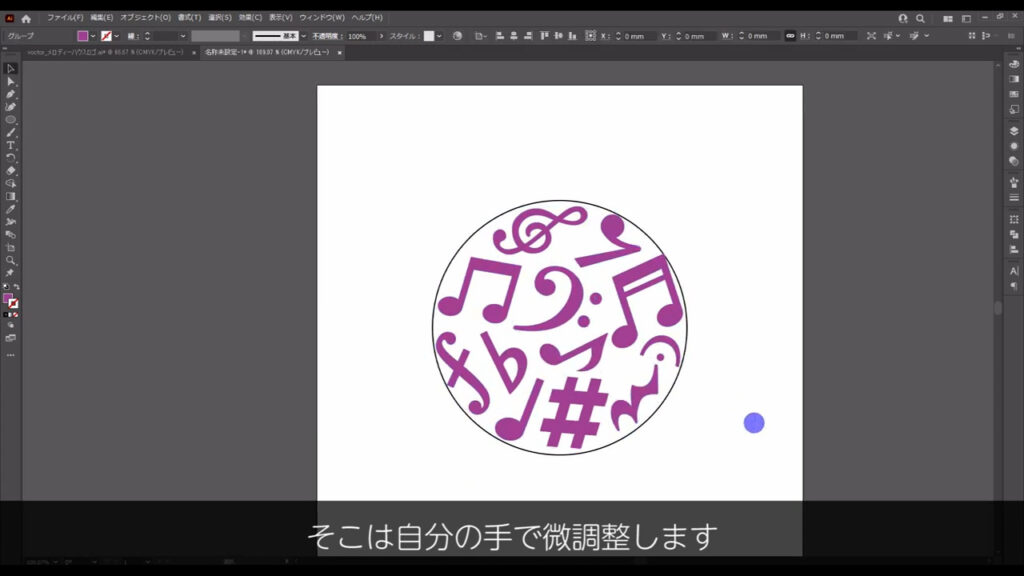
この図形がなくなったことで隙間が生じることがあるので、そこは自分の手で微調整します。

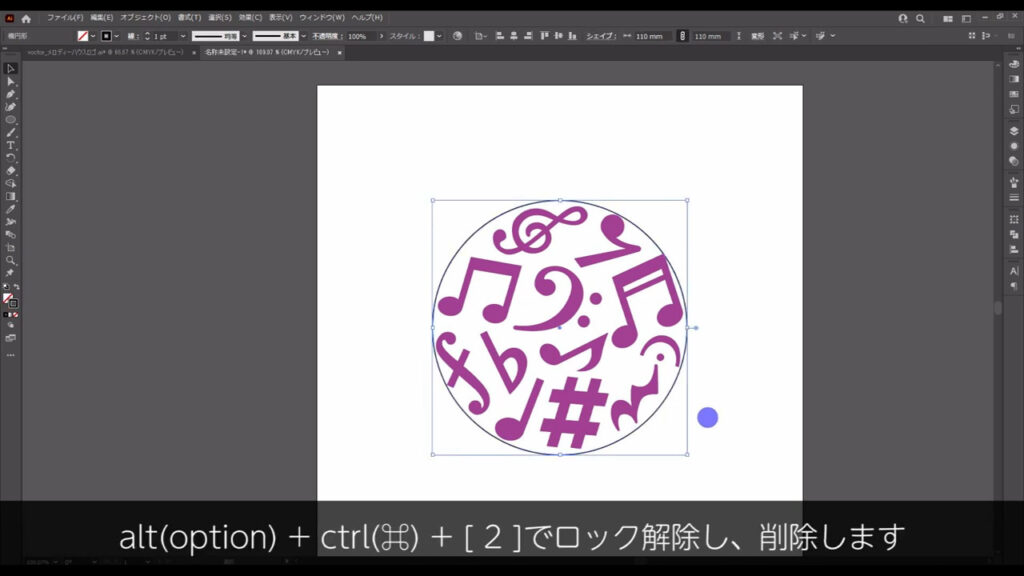
それが終わったら、はじめの方にロックした正円も不要なので、alt(option) + ctrl(⌘) + [ 2 ]でロック解除し、削除します。
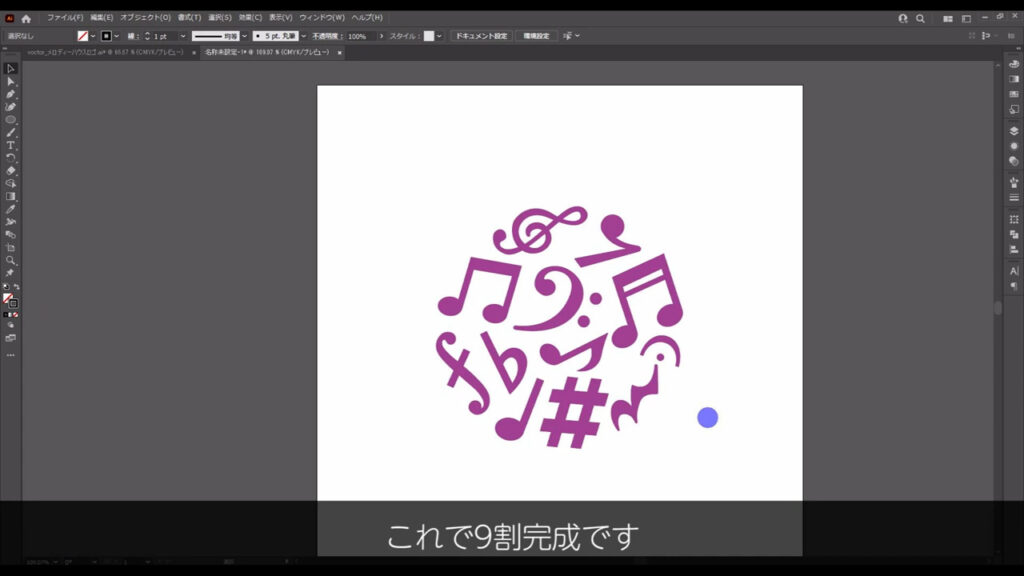
これで9割完成です。


オブジェクト全体をより正円の形に近づける
最後は、これらのオブジェクトをより正円の形に寄せます。
まず、オブジェクトを全て選択した状態で、ctrl(⌘) + [ g ]でグループ化しておきます。
このグループ化は、次に行う加工をオブジェクト全体に施すために必要です。

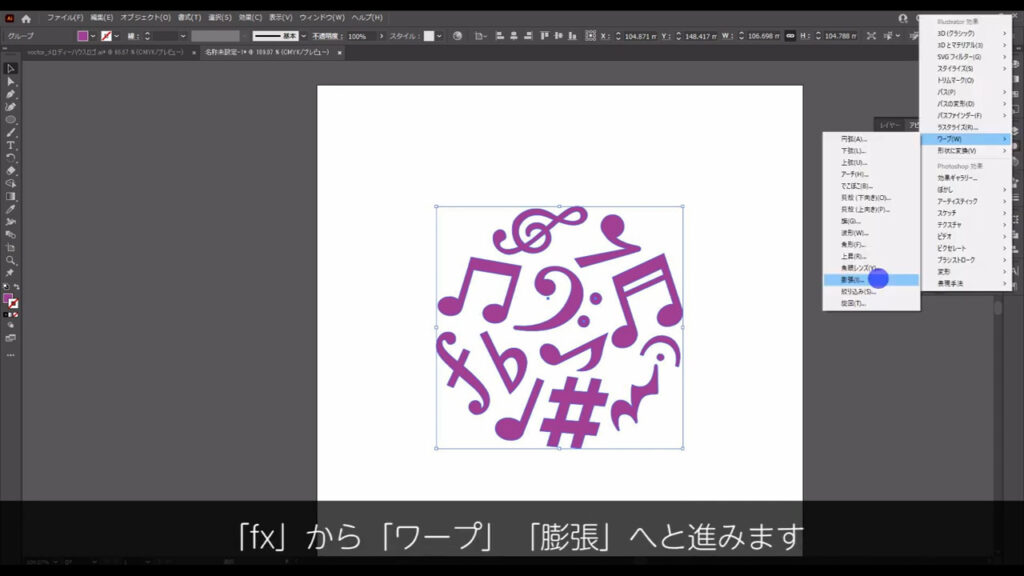
そうしたら、このままの状態でアピアランスパネルを開き、「fx」から「ワープ」「膨張」へと進みます。

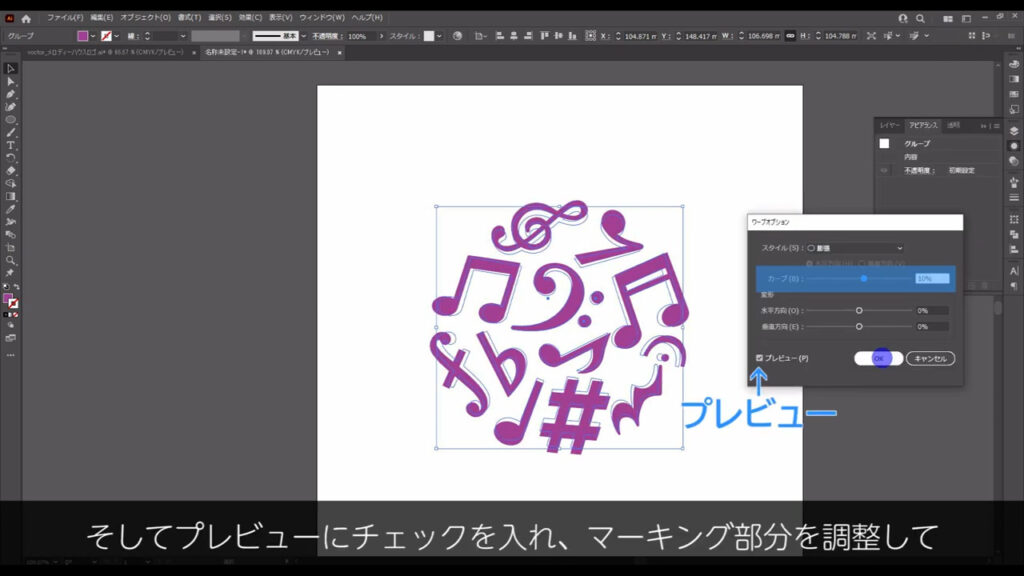
そしてプレビューにチェックを入れ、マーキング部分を調整して、正円の形に近づけます。
ここは好みの問題なので、自分の納得のいく形になったら、OKを押します。

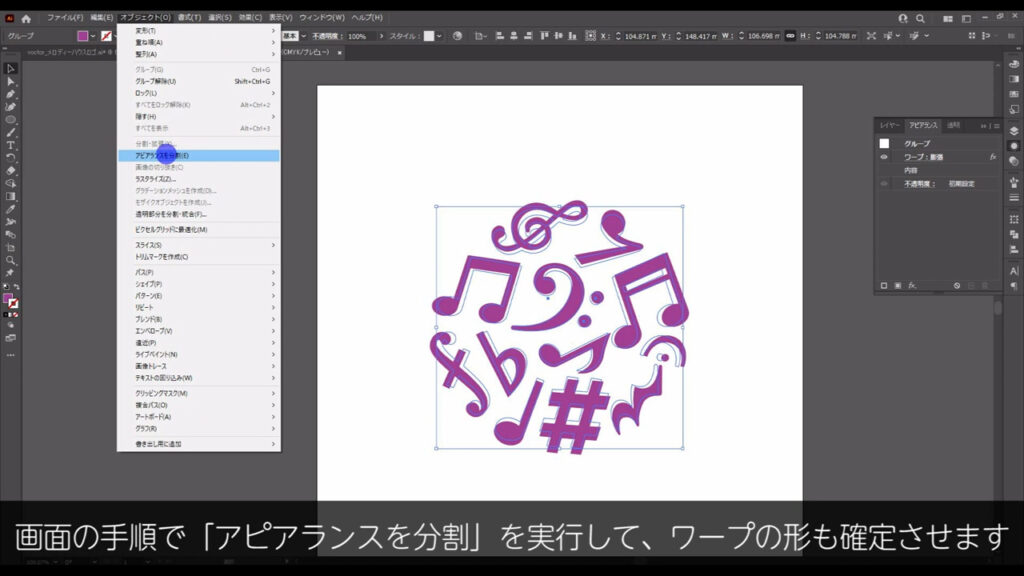
中のレイアウトがこれで確定なら、さらに下図の手順で「アピアランスを分割」を実行して、ワープの形も確定させます。
クライアントがいるなどして修正の可能性がある場合は、ワープの形の確定前のものをコピーしてバックアップを取っておいた方が良いです。


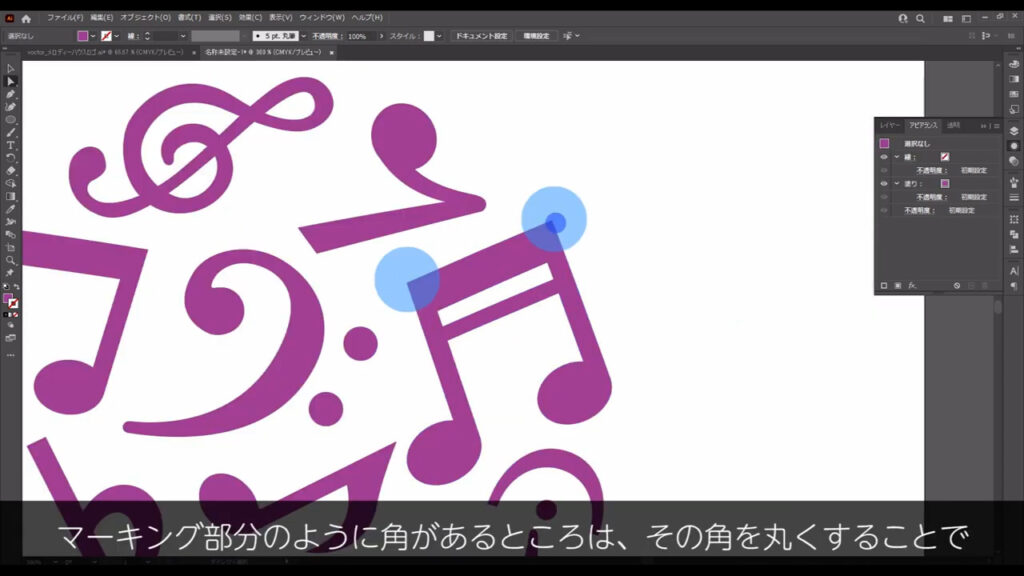
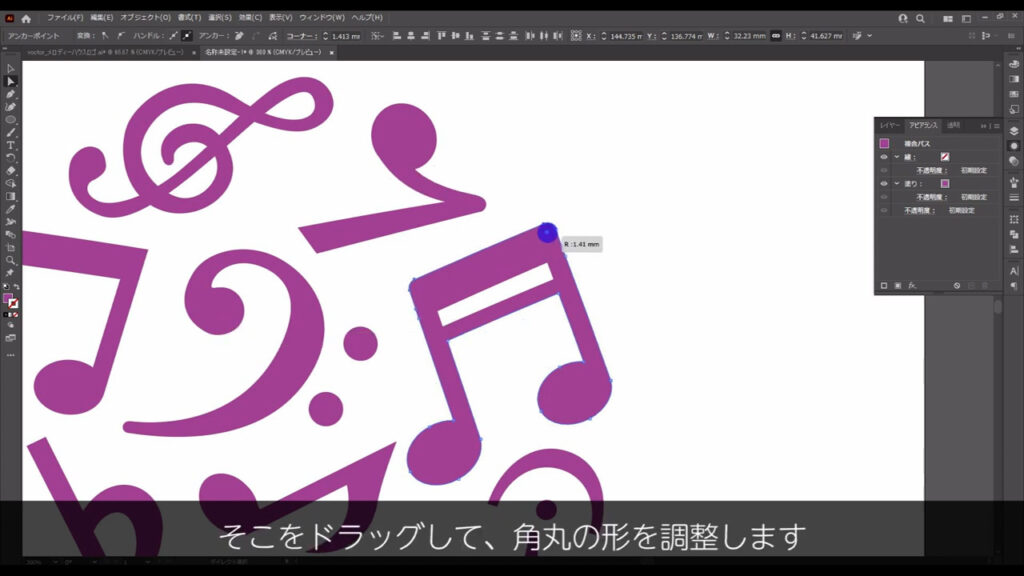
あともう一つ、これは配置しているオブジェクトにもよりますが、マーキング部分のように角があるところは、その角を丸くすることで、より正円の形と調和した見栄えになります。

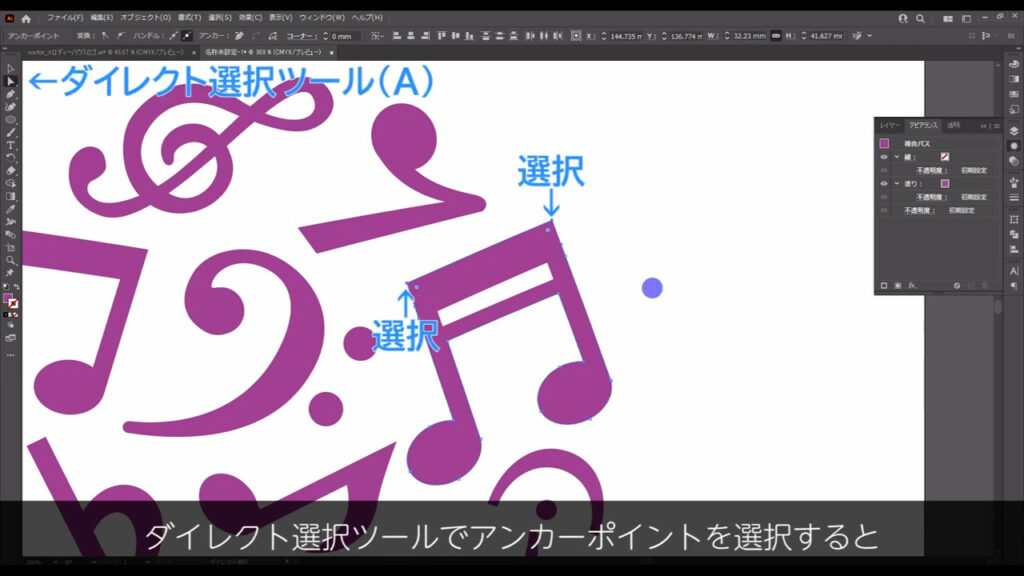
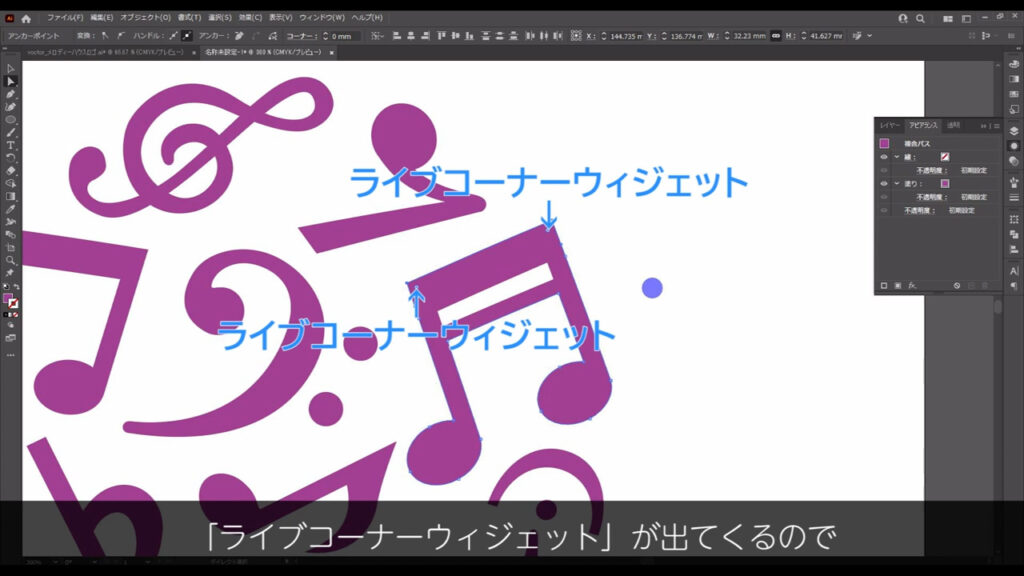
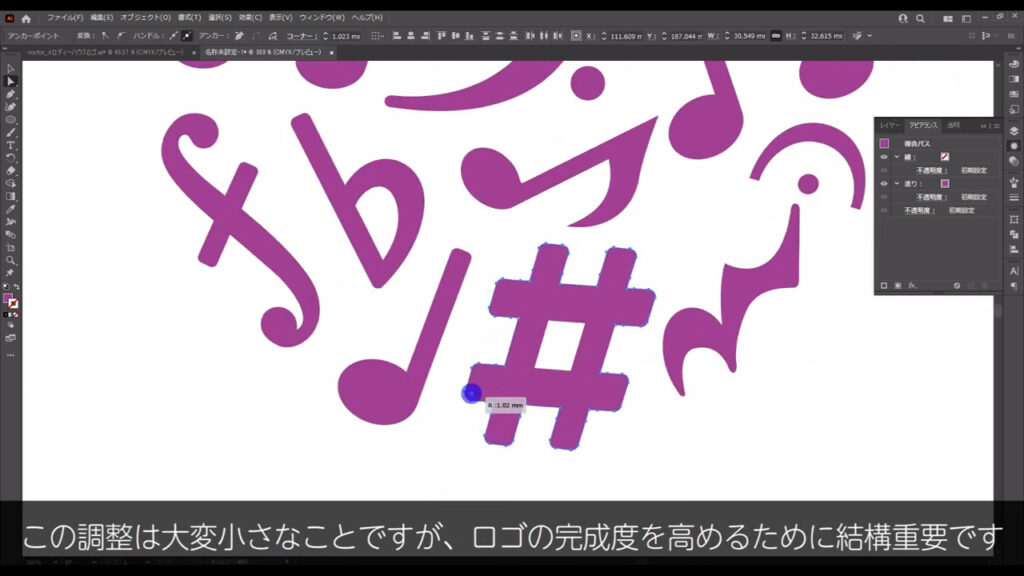
ダイレクト選択ツールでアンカーポイントを選択すると、「ライブコーナーウィジェット」が出てくるので、そこをドラッグして角丸の形を調整します。



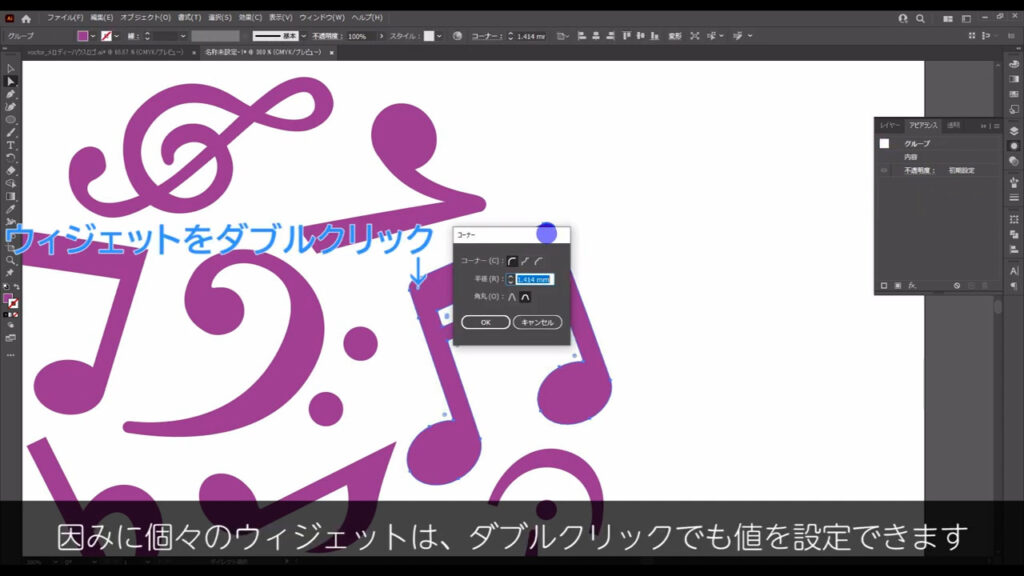
因みに個々のポイントは、ダブルクリックでも値を設定できます。

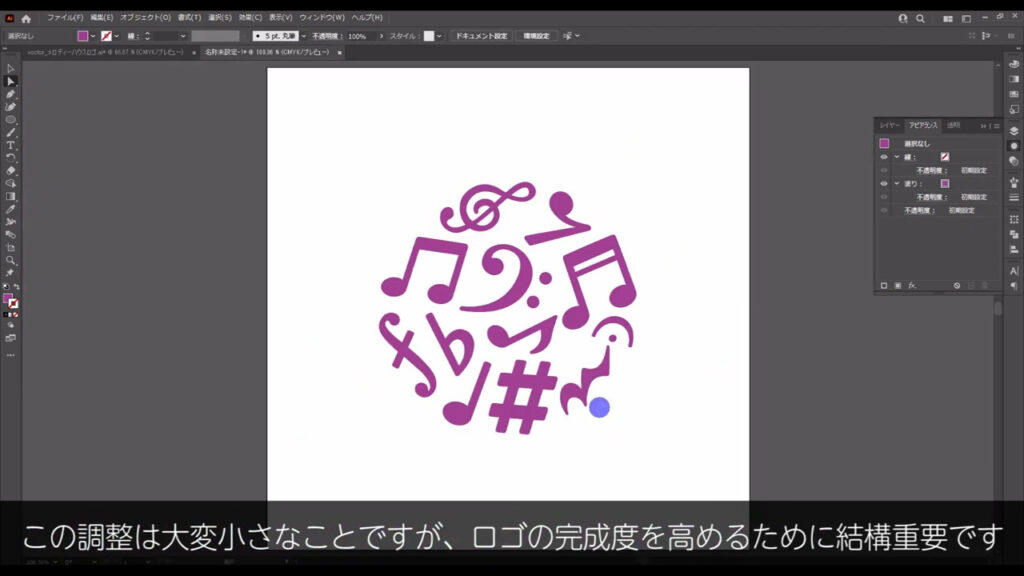
この調整は大変小さなことですが、ロゴの完成度を高めるために結構重要です。


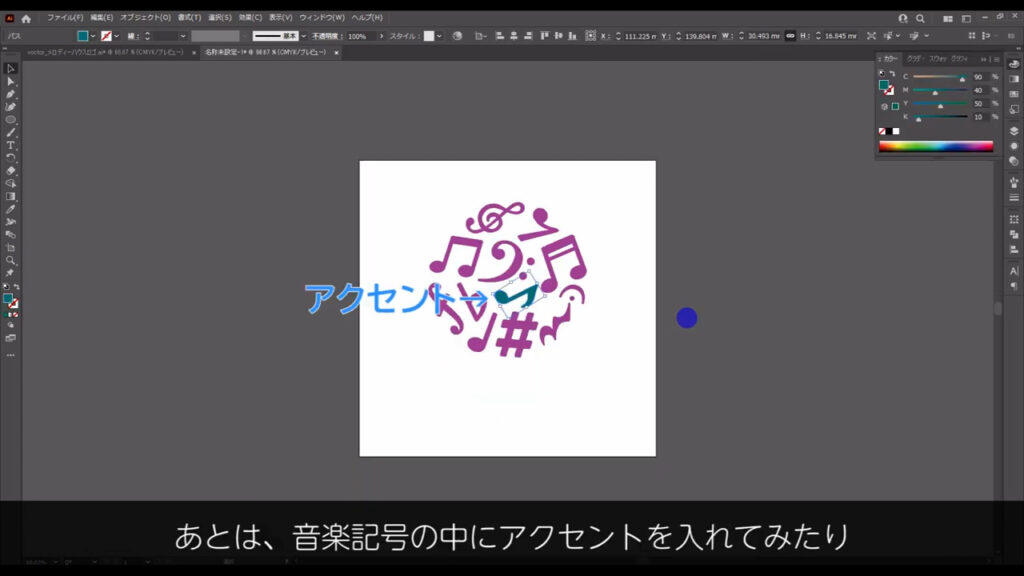
あとは、音楽記号の中にアクセントを入れてみたり、

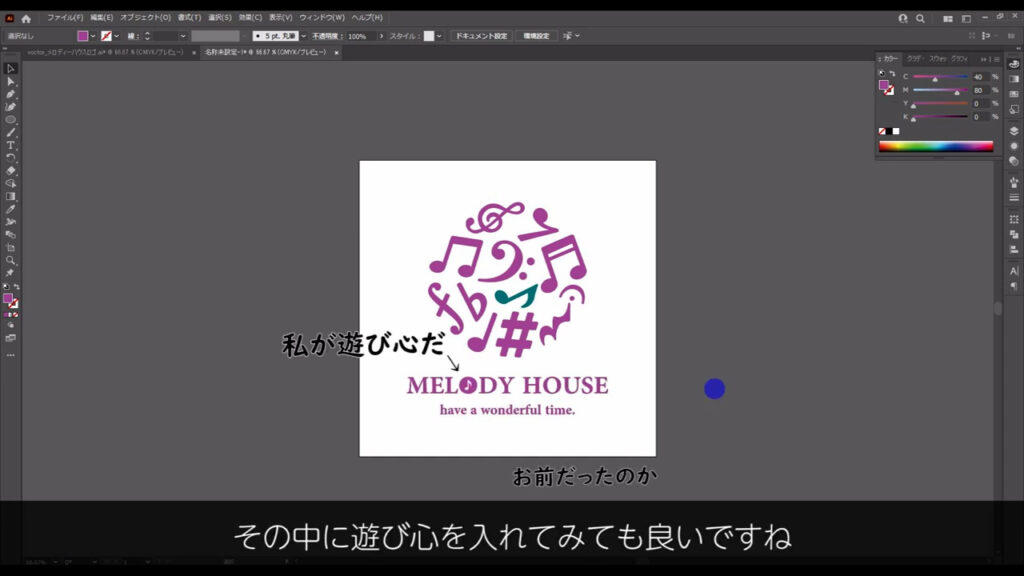
ロゴに文字がある場合は、その中に遊び心を入れてみても良いですね。


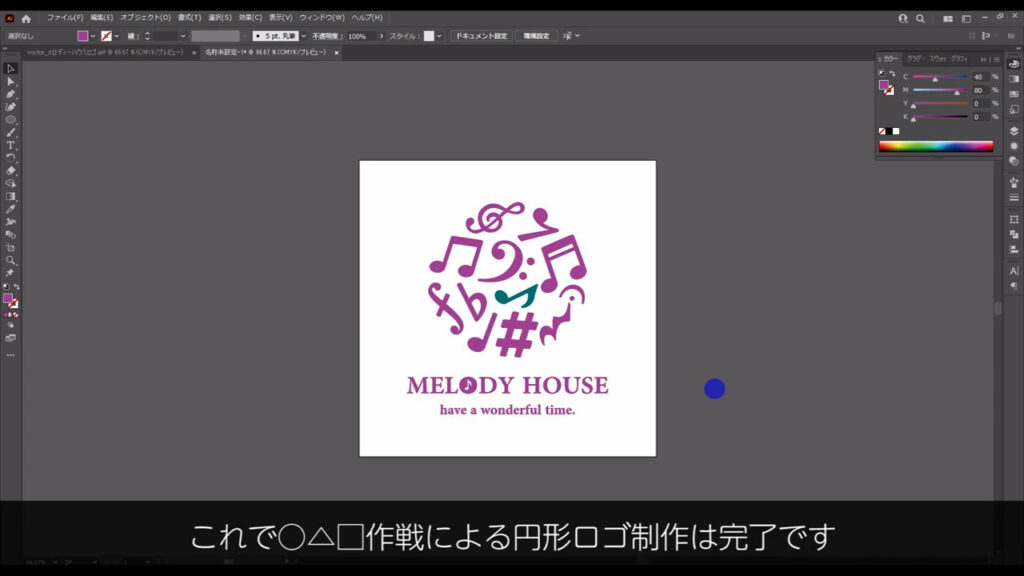
これで〇△□作戦による円形ロゴ制作は完了です。
最後までお読みいただき、ありがとうございます。




コメント