この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回もカフェのフェアメニューを制作していきます。
前編はこちら↓
それでは、さっそく本編にいきましょう。
メニューに演出を加える
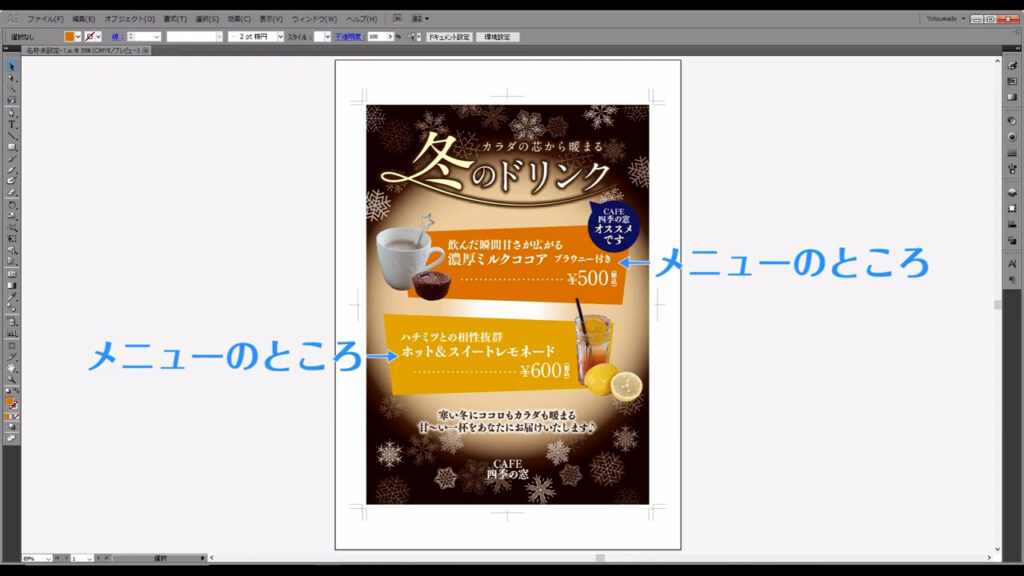
まずメニュー内容のところですが、背景がちょっとだけ寂しいです。
ランチョンマットのようなテクスチャでカフェっぽさを演出したいと思います。

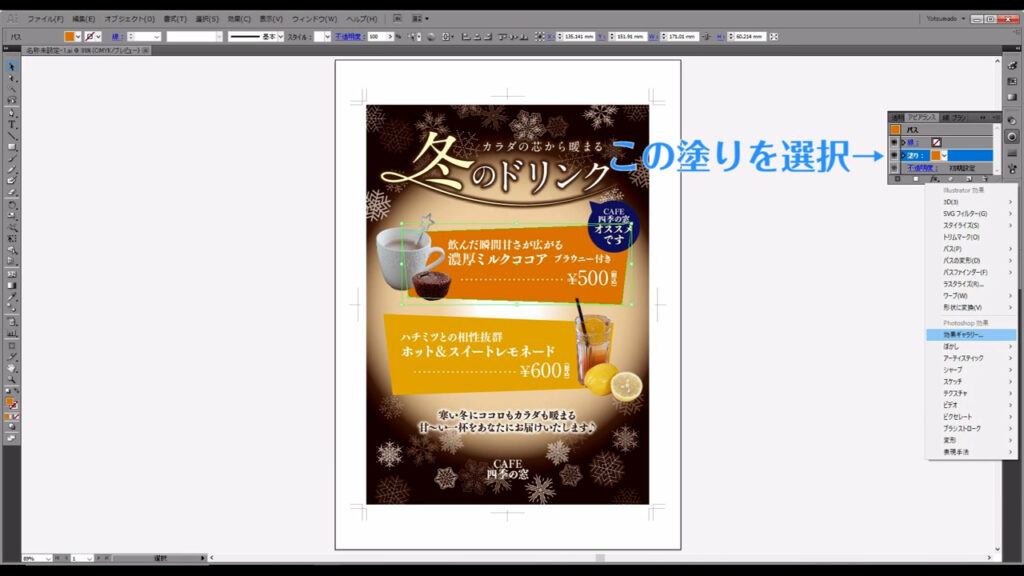
選択ツールで図形を選択した状態で「fx」から「効果ギャラリー」へと進んでいきます。

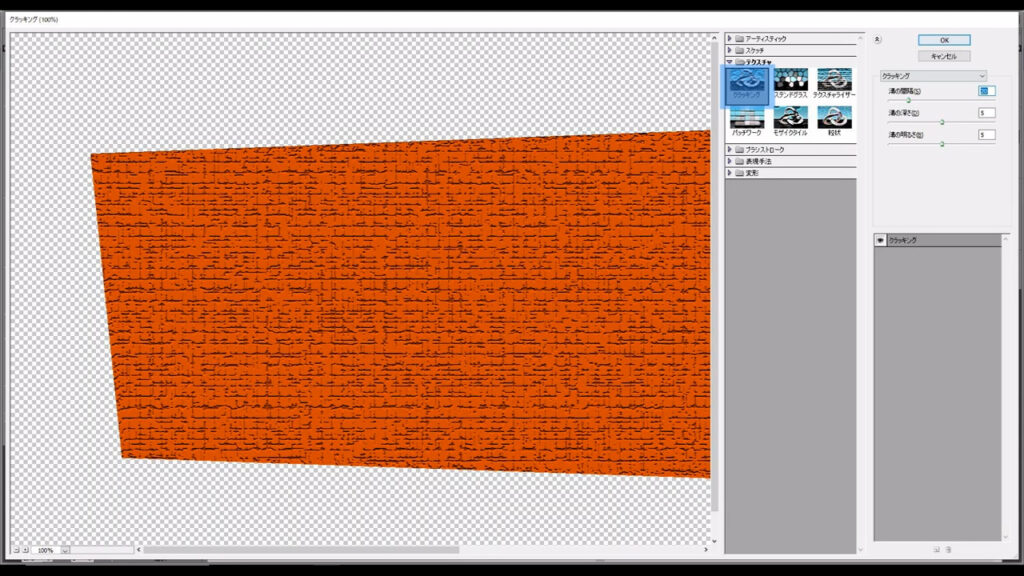
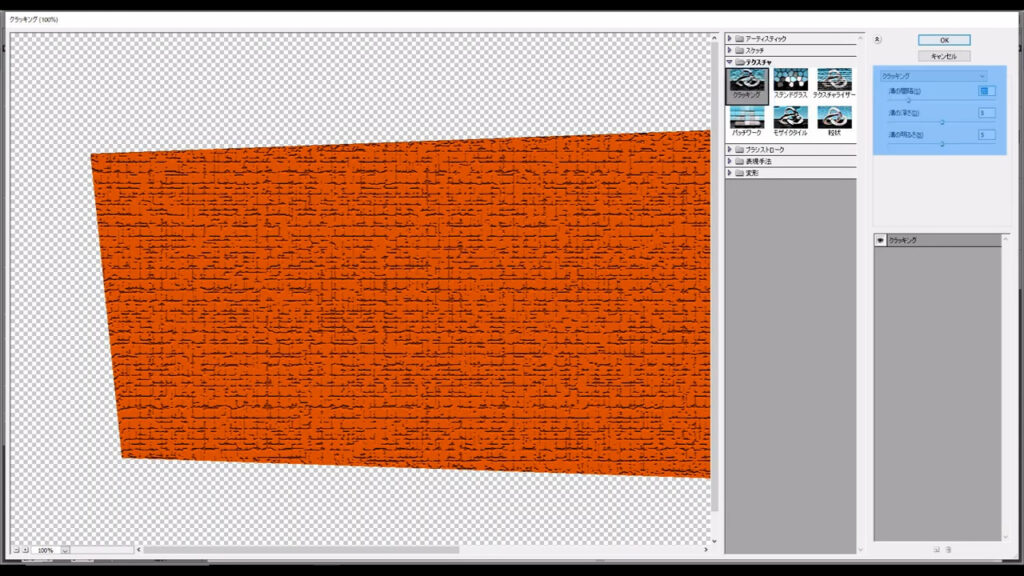
「テクスチャ」というところに「クラッキング」というのがあるので、

数値を設定して、OKを押します。

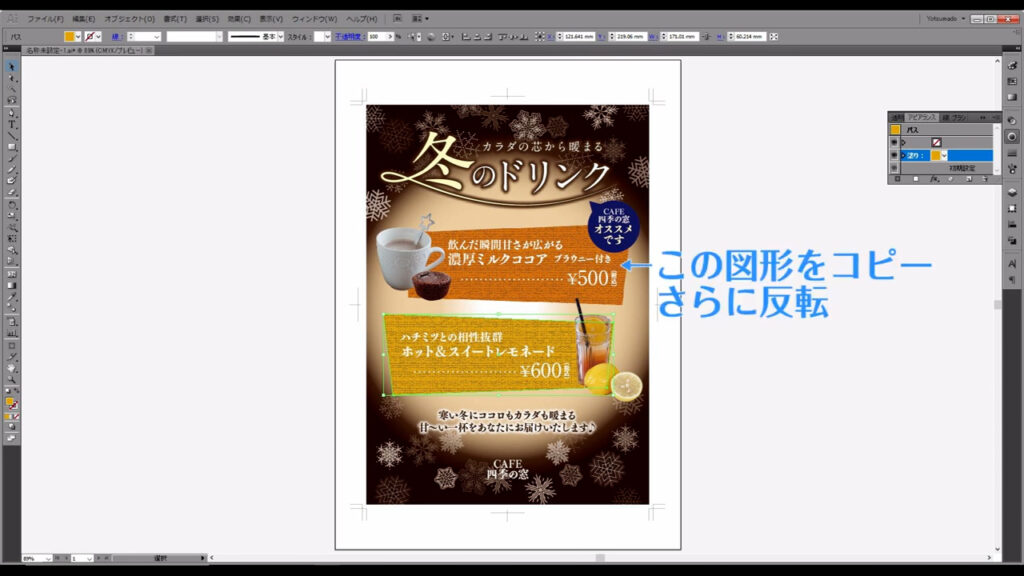
下図の図形の同様の加工を加えます。

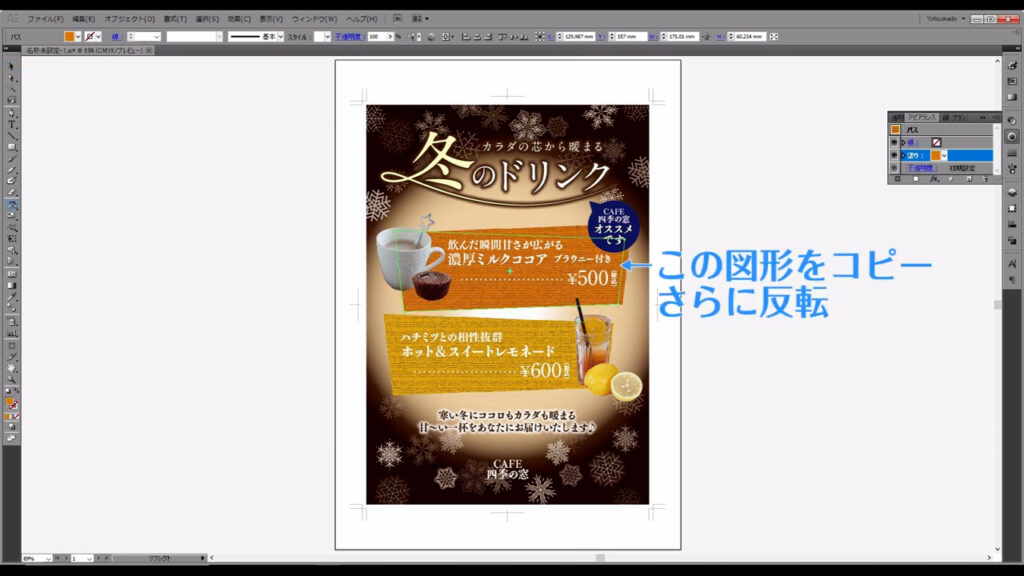
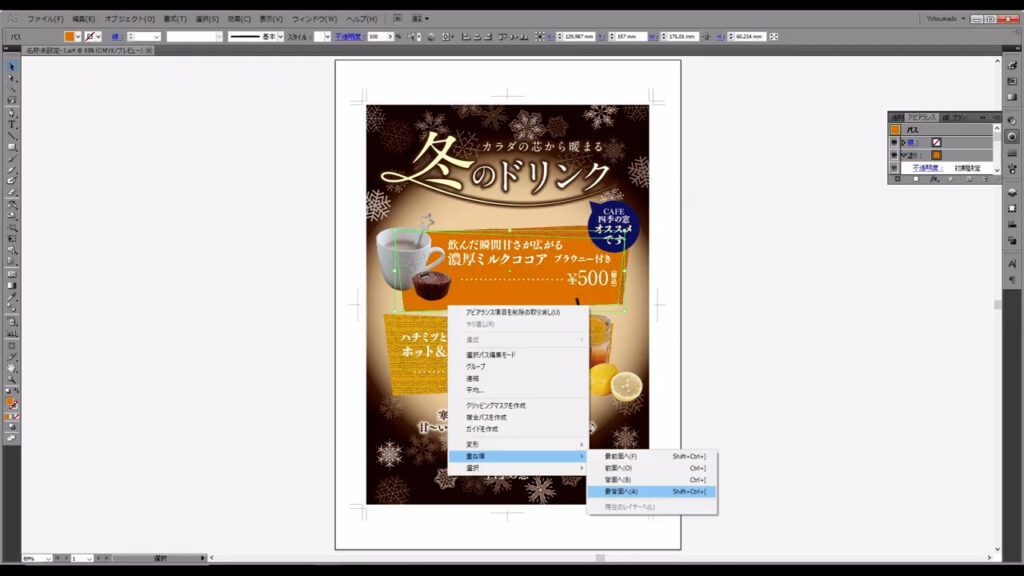
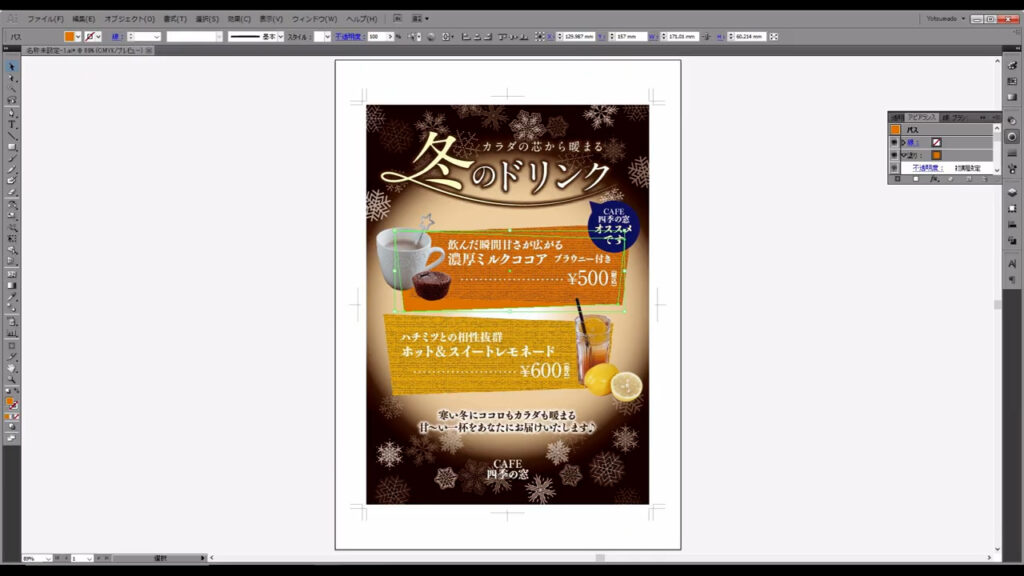
さらに、もうちょっとだけメニュー内容のところを浮き上がらせたいので、下図の図形をコピーして反転させ、


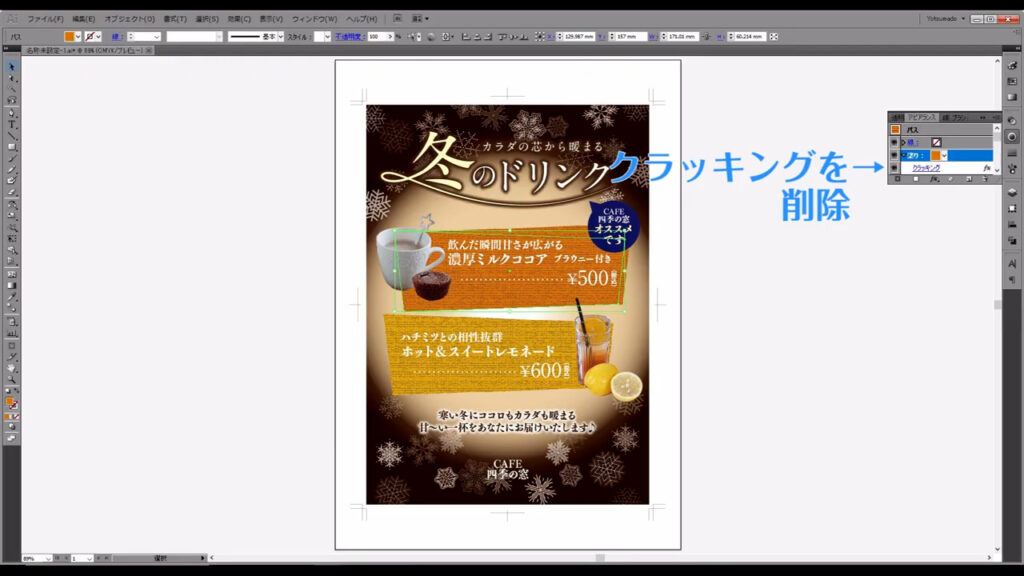
まず、効果ギャラリーの加工を消します。


そして、右クリックで「重ね順」を「最背面」にし、


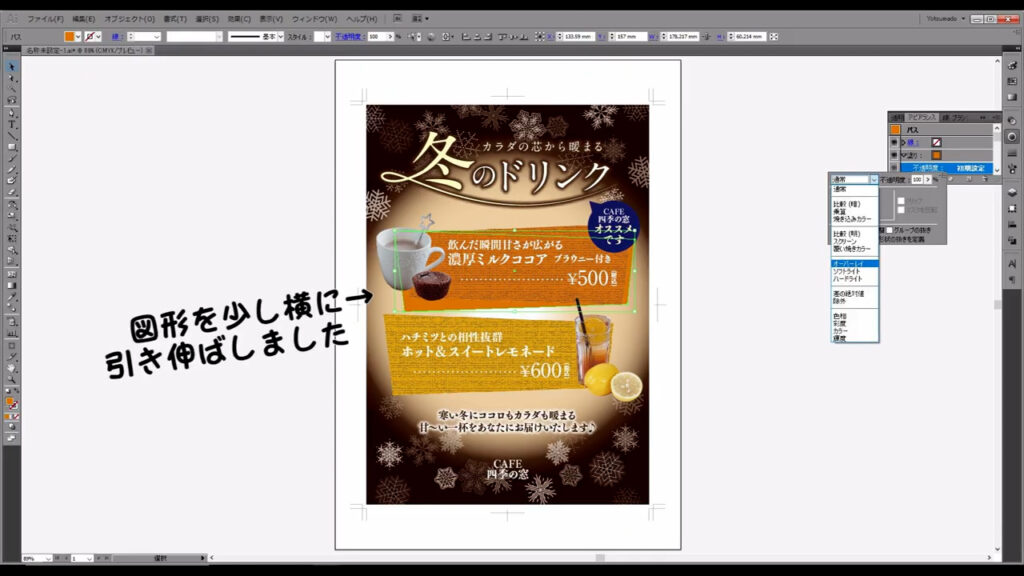
透明パネルから、描画モードを「オーバーレイ」にします。


下図の図形も同様の編集を行います。

文字を読みやすくする
また、メニューの文字ももう少しだけ読みやすくしたいので、

まず、これらをグループ化して、

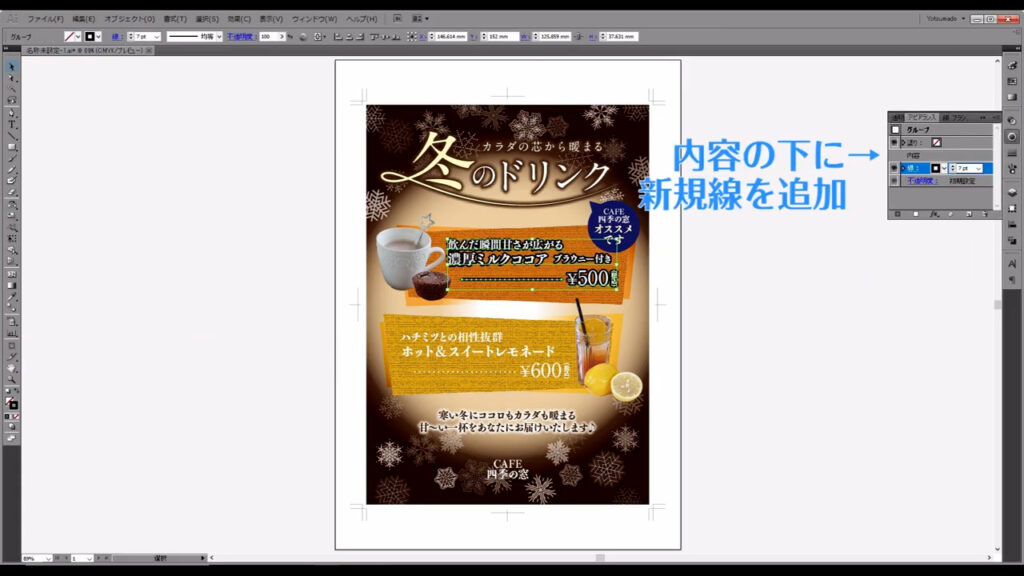
アピアランスパネルから新規の「線」を追加します。

線の太さは字幕の通りで、

色は、メニュー内容の背景の同系色かつ濃いめの色に設定します。

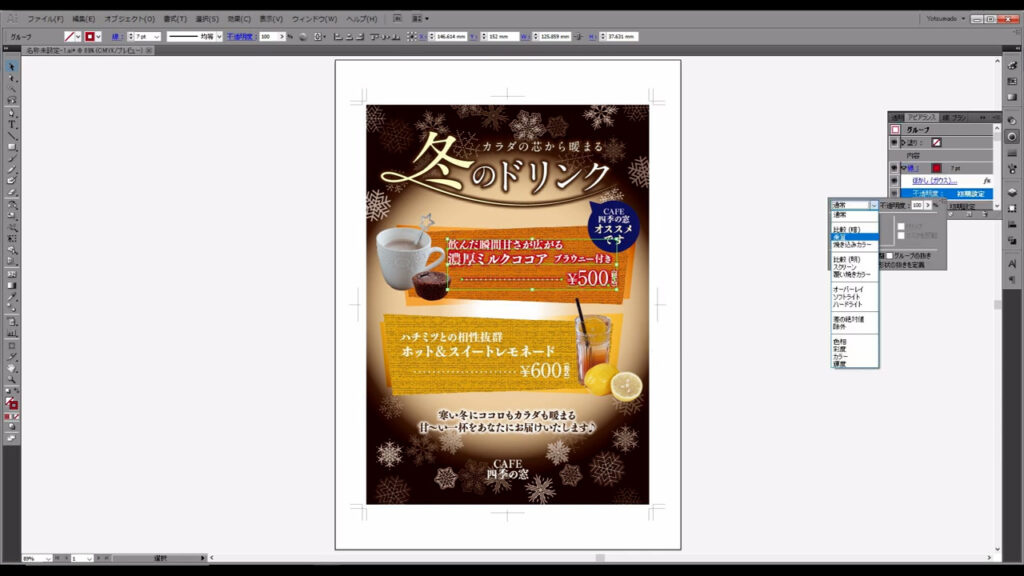
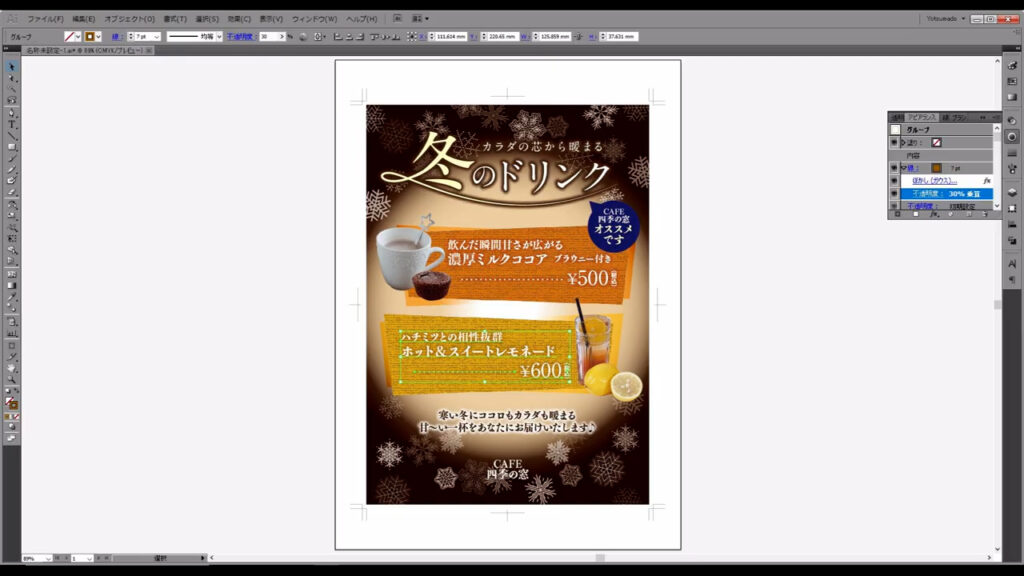
そして「fx」「ぼかし」「ぼかし(ガウス)」から、

ぼかしの数値を設定して、OKを押します。

さらに、描画モードを「乗算」にして背景と馴染ませます。

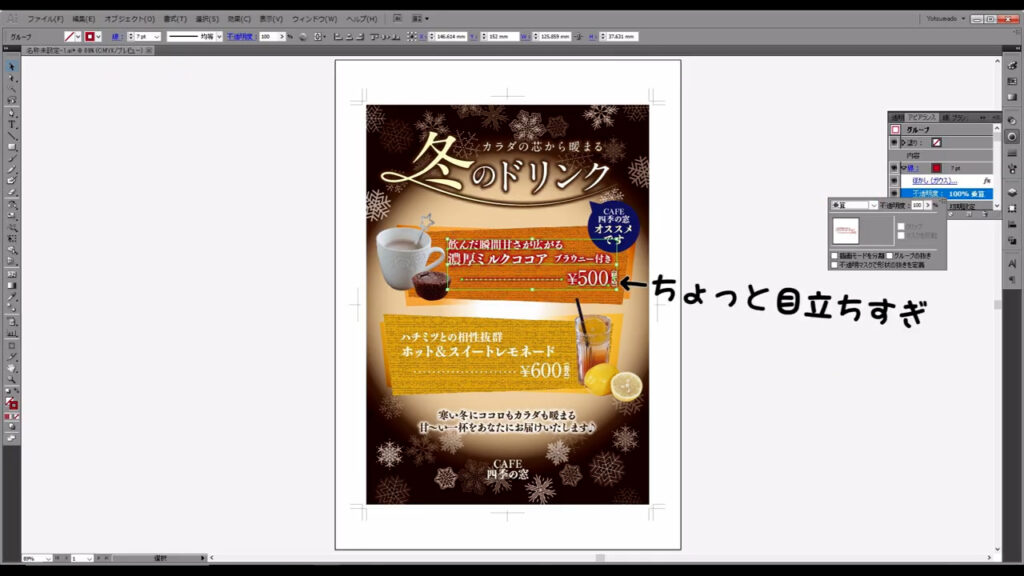
このままだと、ぼかしが濃いので、

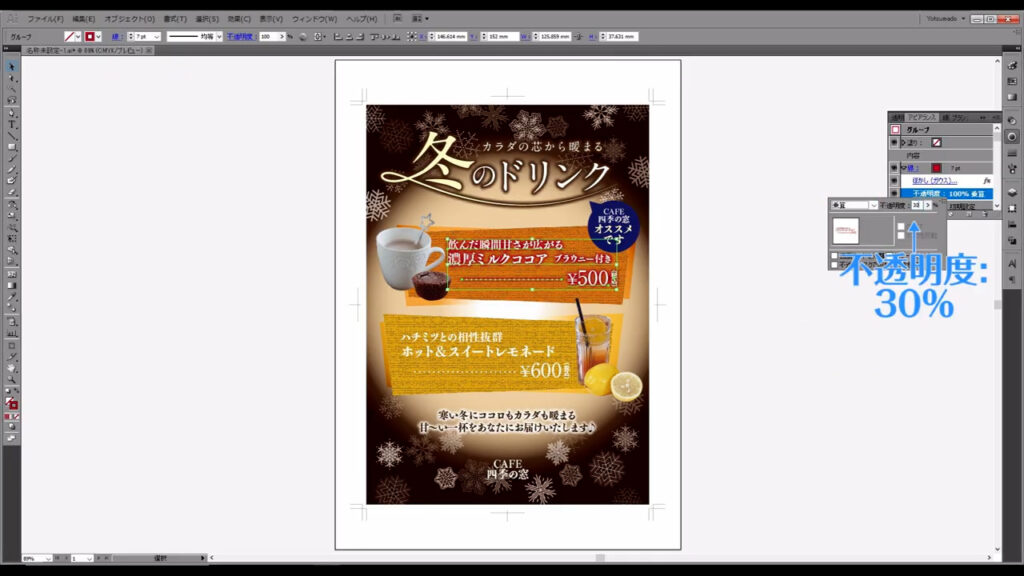
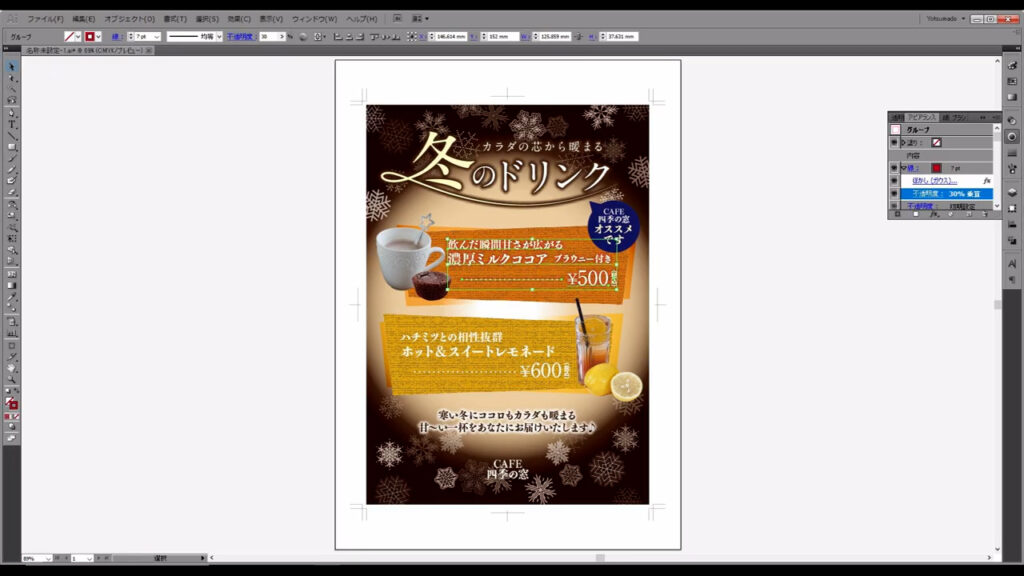
不透明度を「30%」くらいと、パッと見ではわからない数値に設定します。


下図の図形も同様です。

この加工があるのとないのとでは、視認性がだいぶ違ってきます。


ワンランク上のデザインへ
あと2つの工程でメニューの完成です。
一つは影の追加で、もう一つは背景の部品の追加です。
商品写真などを浮き上がらせる
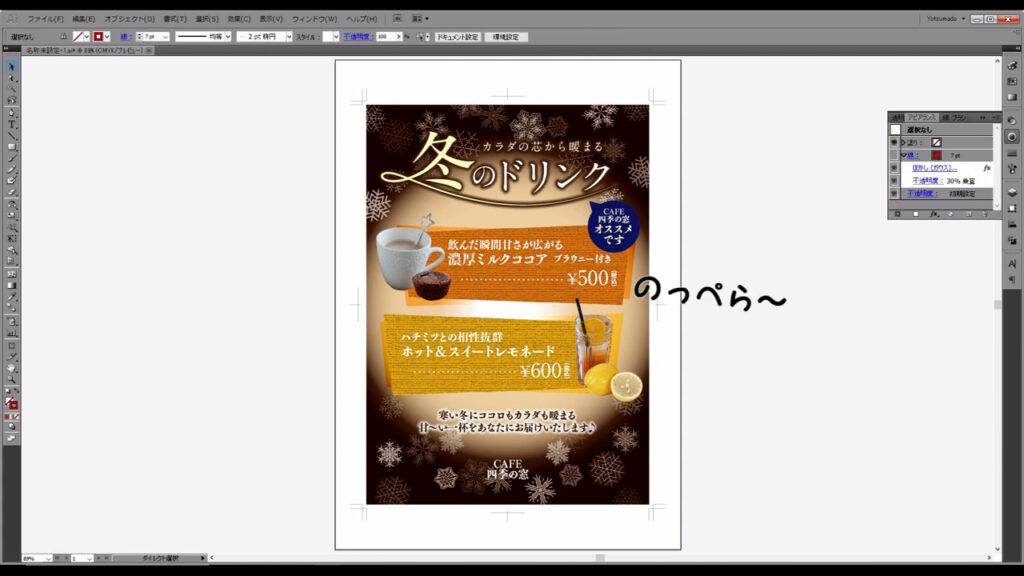
影を加えるのは下図のマーキングの部分です。
現状ではのっぺりとした感じが出ているので、影を加えて存在感を出させます。

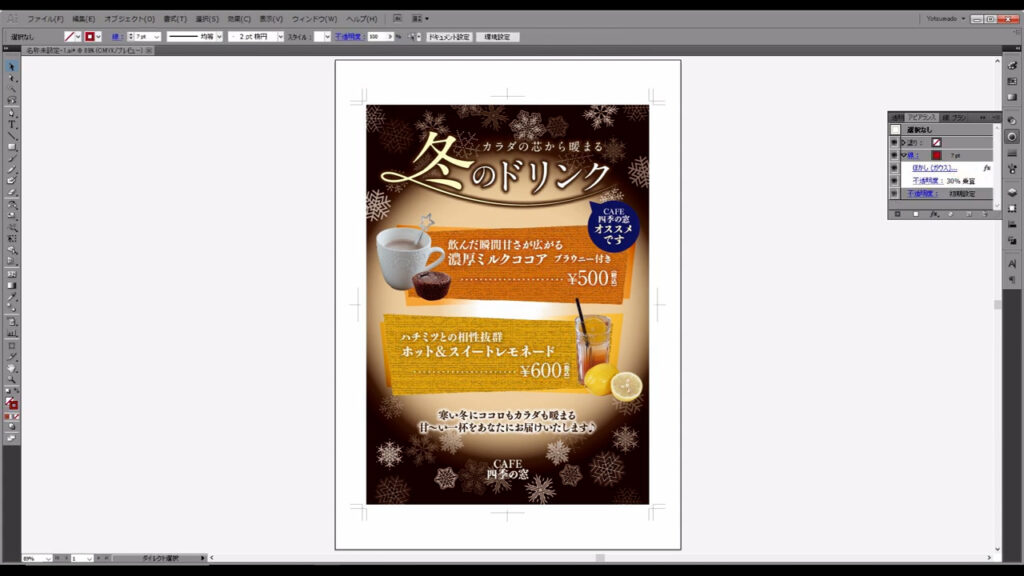
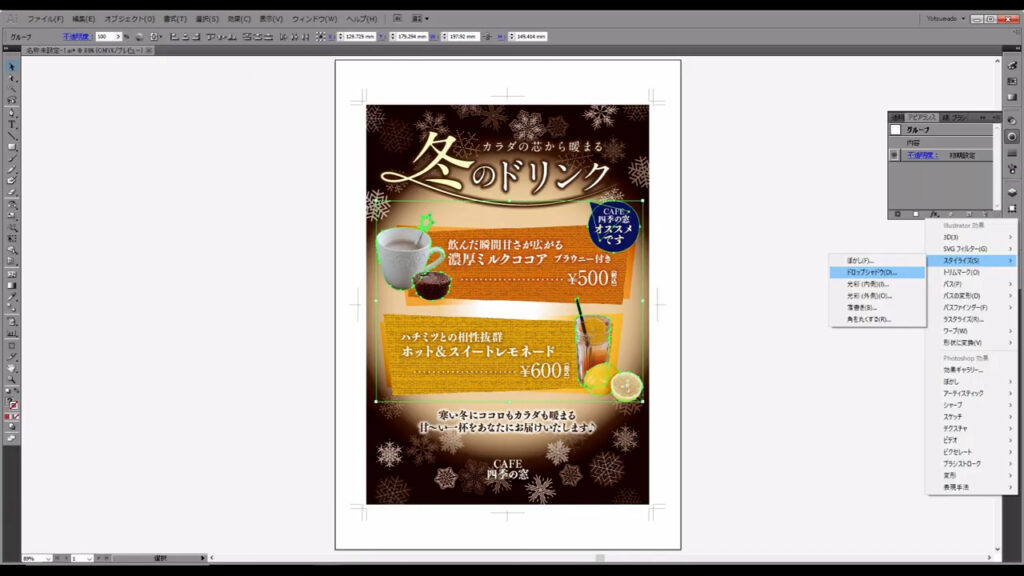
3つ全てを選択した状態で、アピアランスパネルの「fx」から「スタイライズ」「ドロップシャドウ」へと進んでいき、

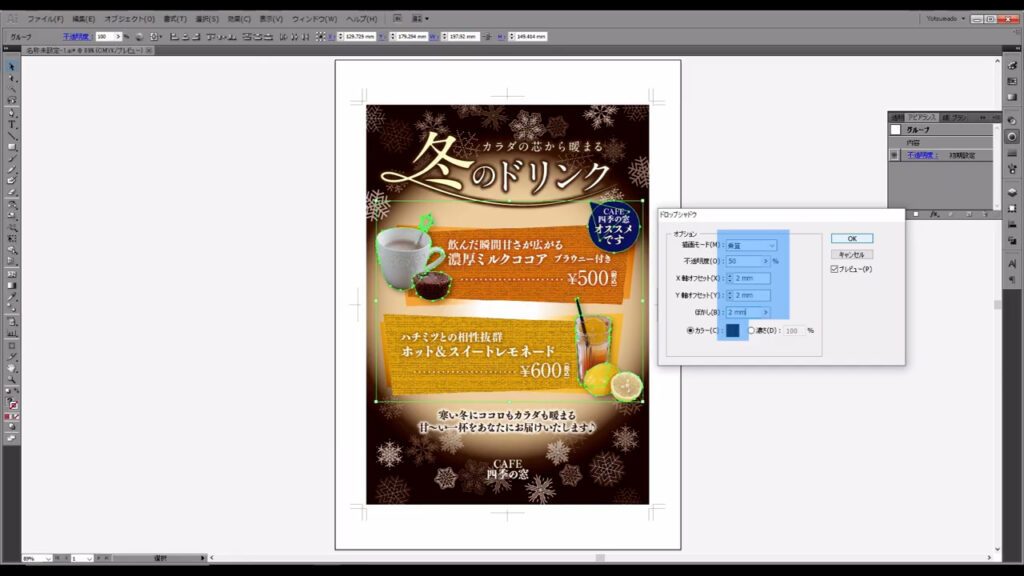
数値を設定して、OKを押します。


背景を充実させる
最後は、背景に部品の追加して完成です。
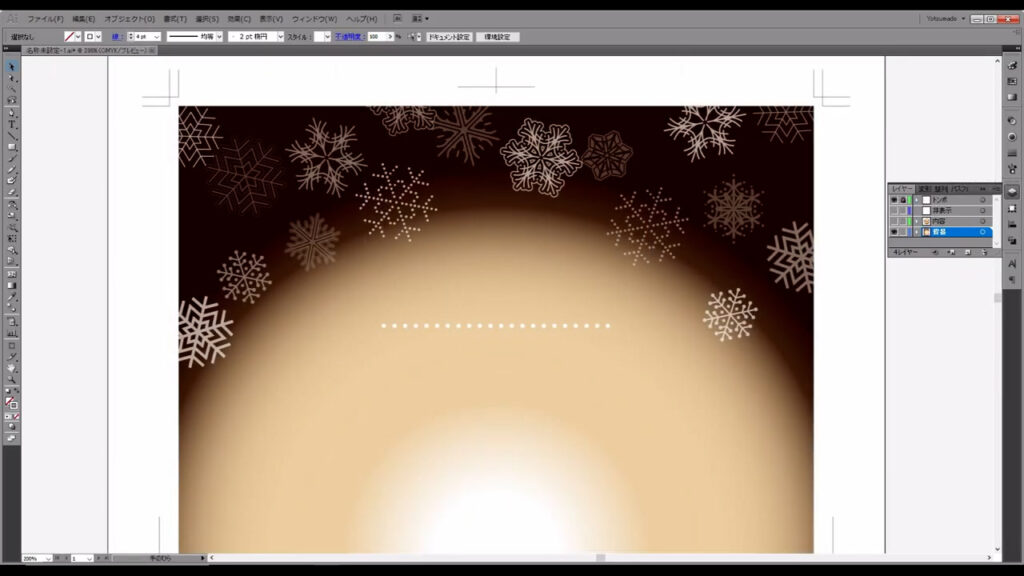
下準備として、価格表示のところで使っている破線をダイレクト選択ツール(ショートカット:A)で選択し、ctrl(⌘) + [c]でコピーしておきます。

次に「内容」レイヤーをロックし、

さらに非表示にして、

「背景」レイヤーのロックを解除します。

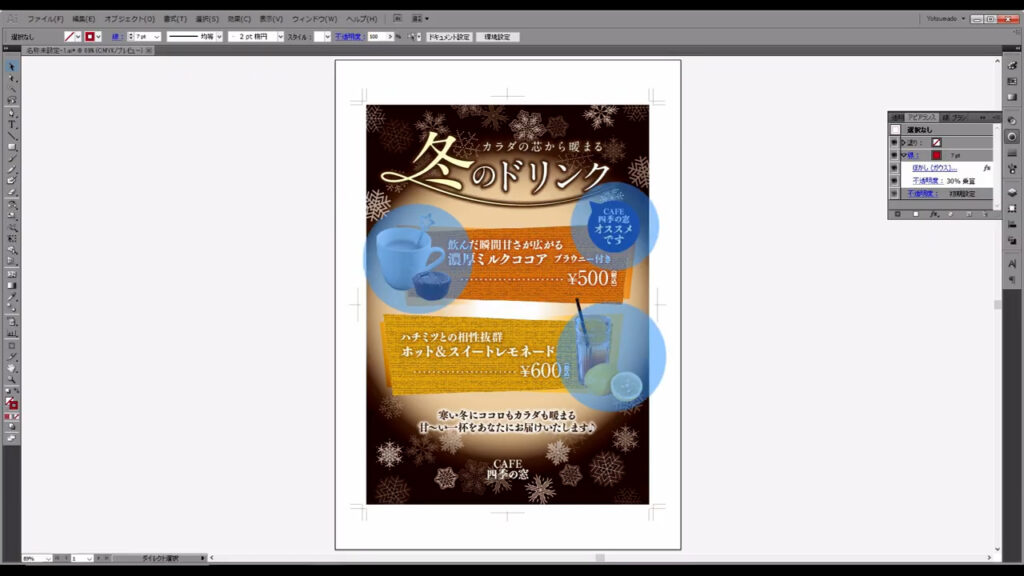
背景のセンター付近がスカスカな印象なので、小さな雪の粒を追加します。

今、コピーした破線をペーストし、

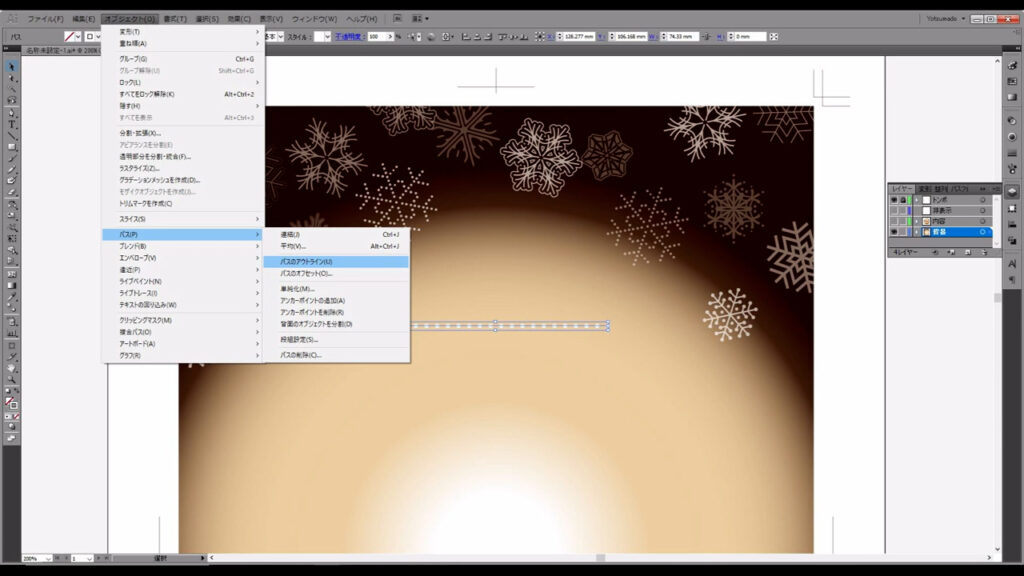
さらに、下図の手順で「パスのアウトライン」を実行、

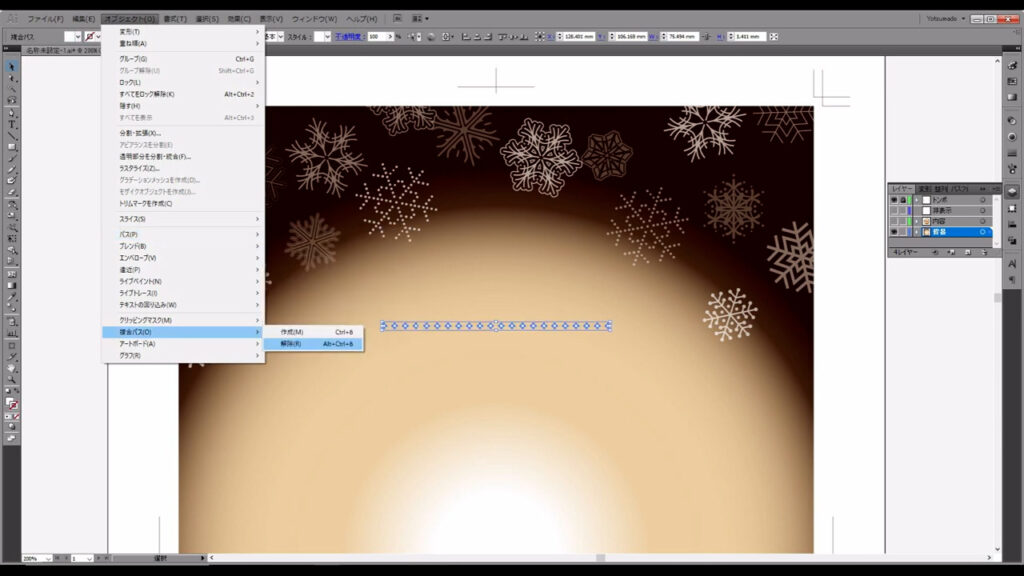
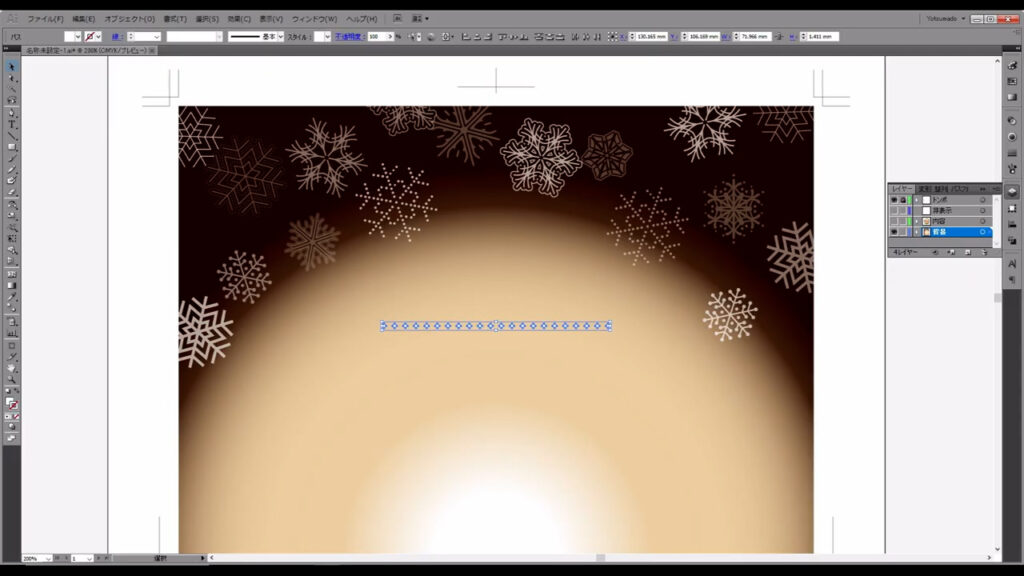
さらに、下図の手順で「複合パスの解除」を実行します。

そうしたら、これらはグループ化されているので、それを解除します。

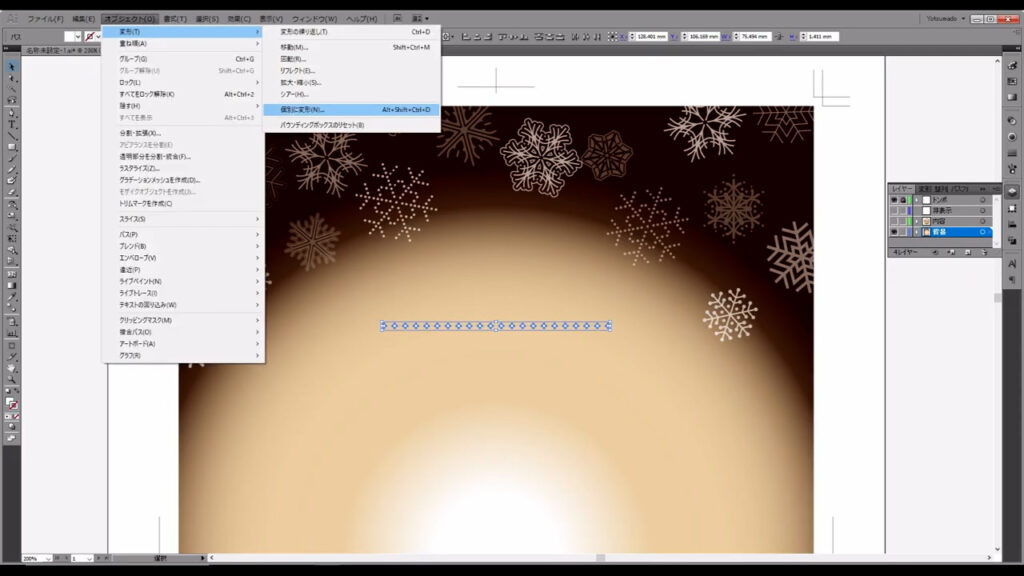
そして、このまま下図の手順で「個別に変形」へと進んでいき、

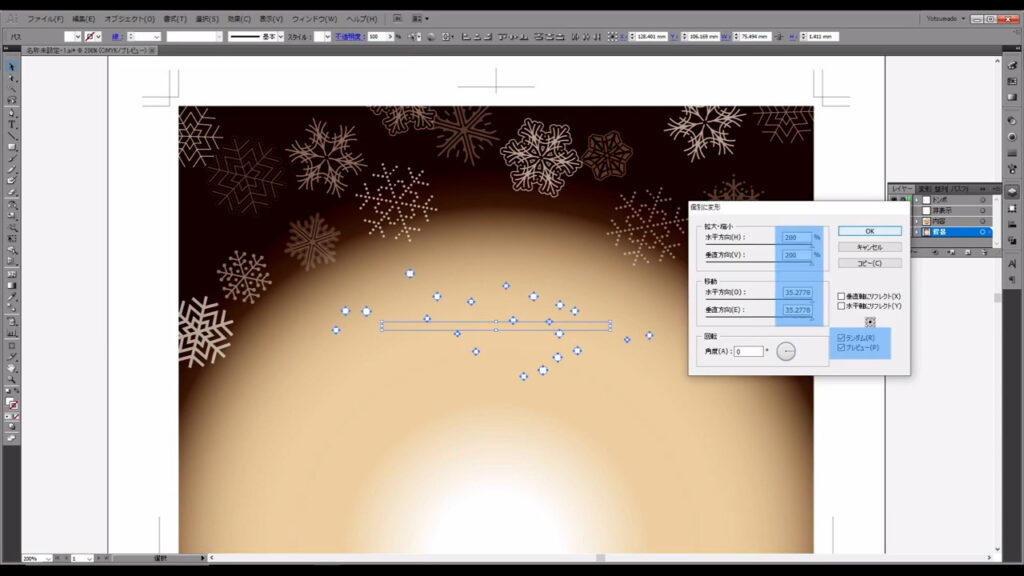
「ランダム」と「プレビュー」にチェックを入れ、数値を設定して、OKを押します。

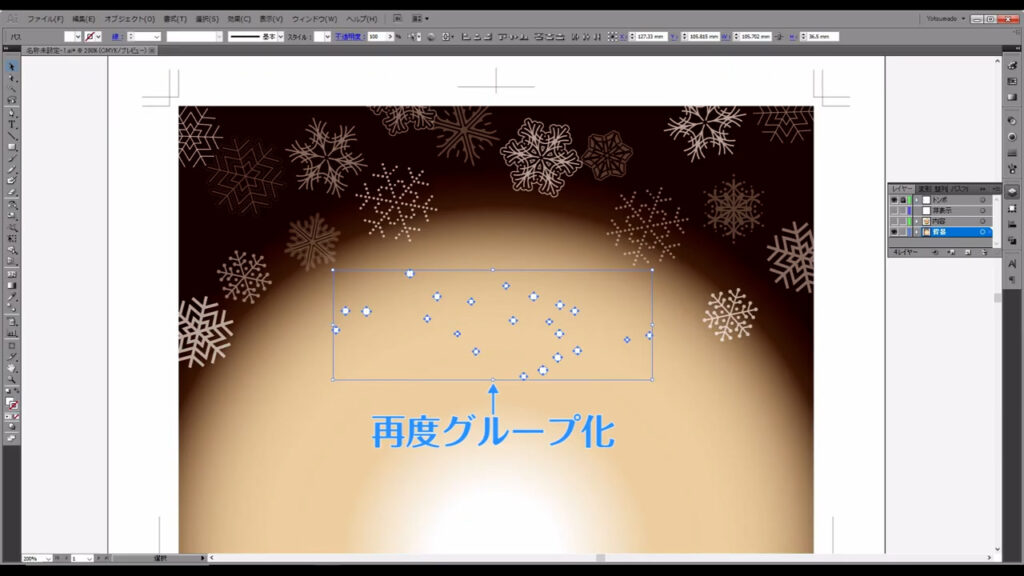
これを再度グループ化し、

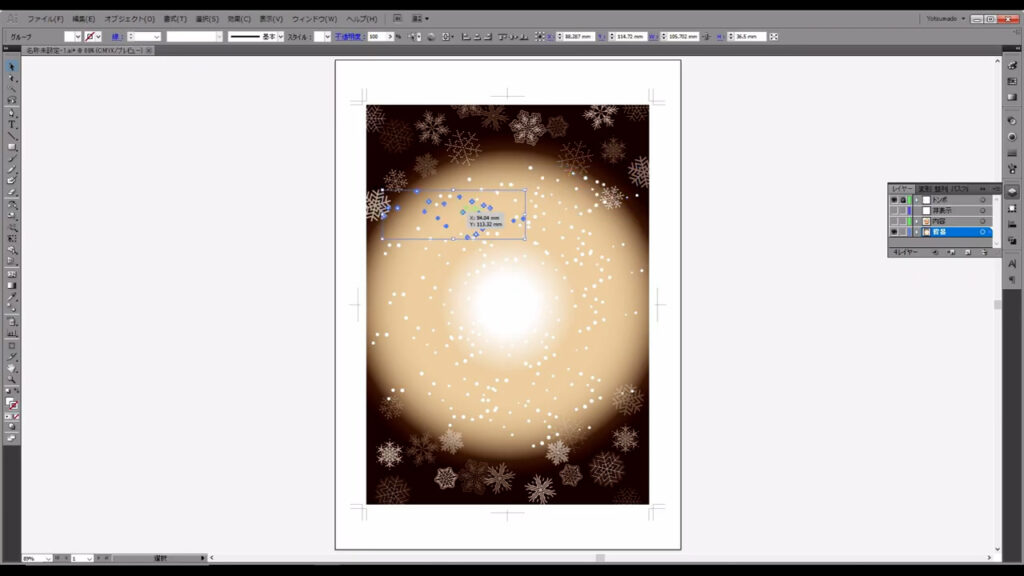
このグループをコピーして、センター付近に分散させます。

ほどよく雪の粒を配置させたら、非表示にしていた「内容」レイヤーを再表示させます。

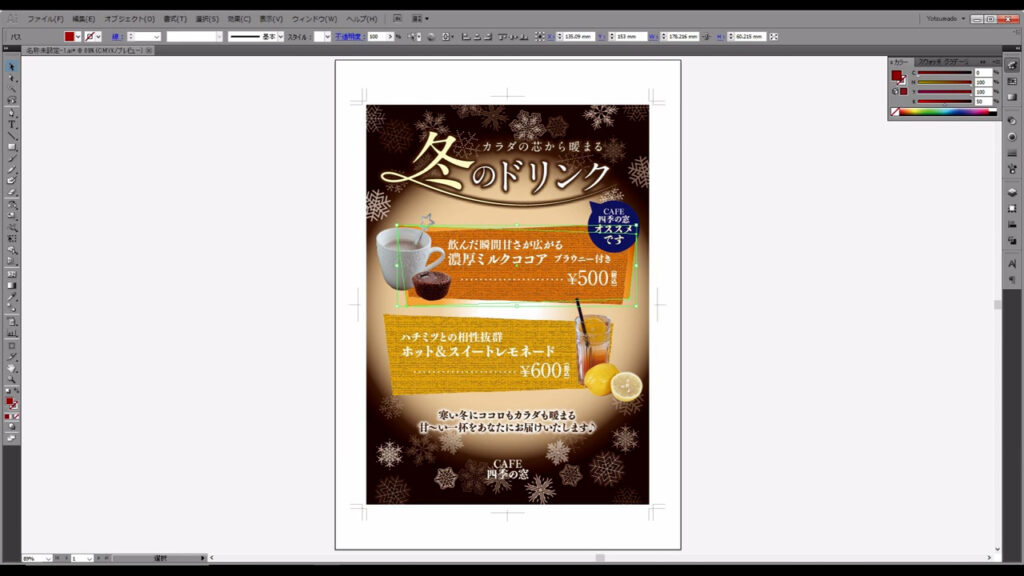
背景のグラデーションがちょっとキツ過ぎたので、色味を修正しました。

また、背景の雪の粒も不透明度を調整しました。

これで冬のドリンクメニューの完成です。

最後までお読みいただき、ありがとうございます。





コメント