この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、カフェで使用することを想定したフェアメニューを作成していきます。
前編と後編に分けて記事を作りました。
制作過程がわかりやすく伝わるように解説にも気を遣いましたので、ぜひ最後までご覧になっていただければと思います。
それでは、さっそく本編にいきましょう。
ラフ案の確認
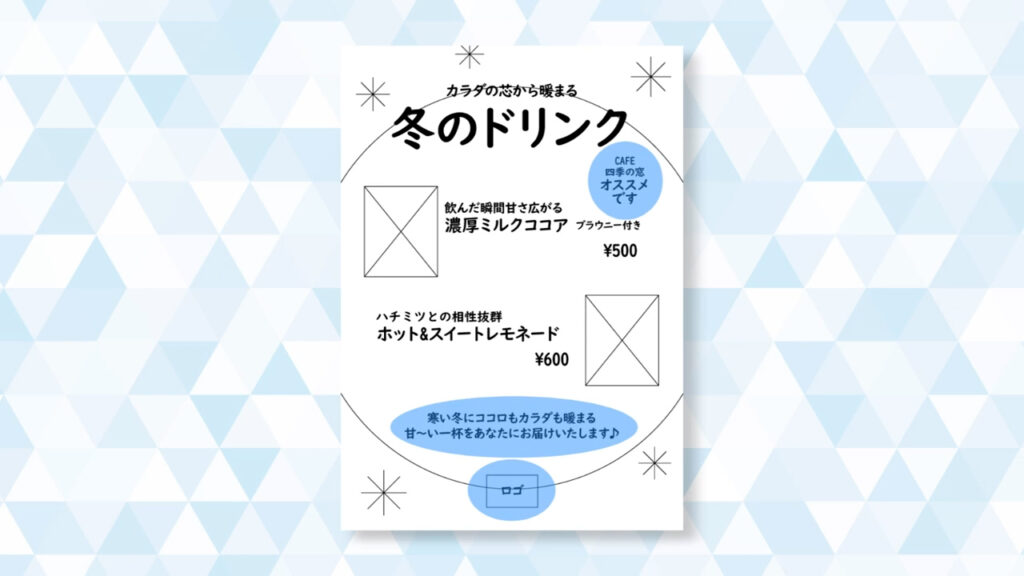
まず、今回のメニューのラフ案を確認していきます。
ここではラフ案の確認と同時に、メニュー内の各要素の優先順位も確認します。
私の場合、いきなり制作に取り掛かると、何を伝えたいのかよくわからないものが出来上がってしまうので、毎回デザインを起こすときはラフ案から始めます。
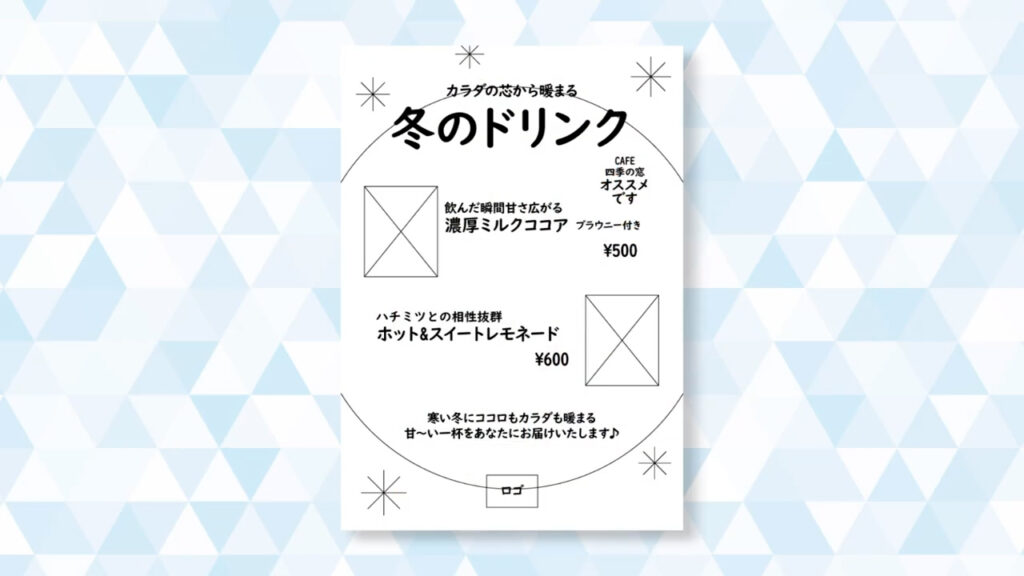
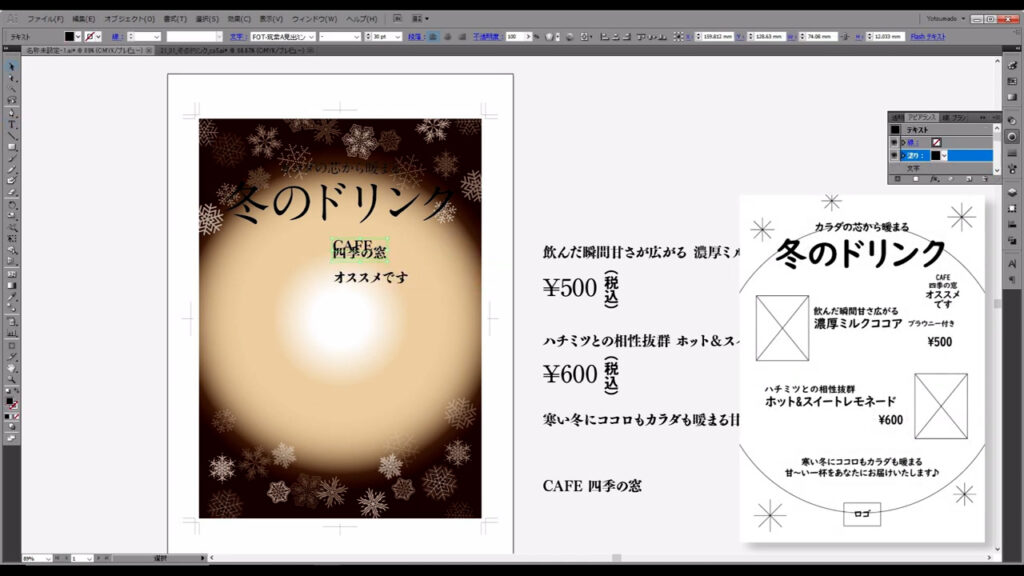
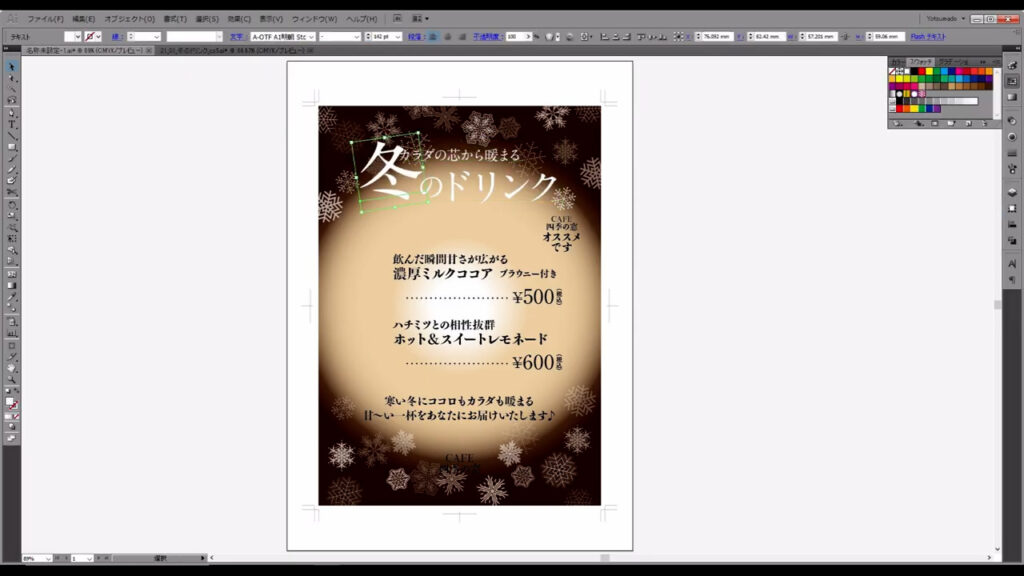
下図は記事用に清書したものですが、

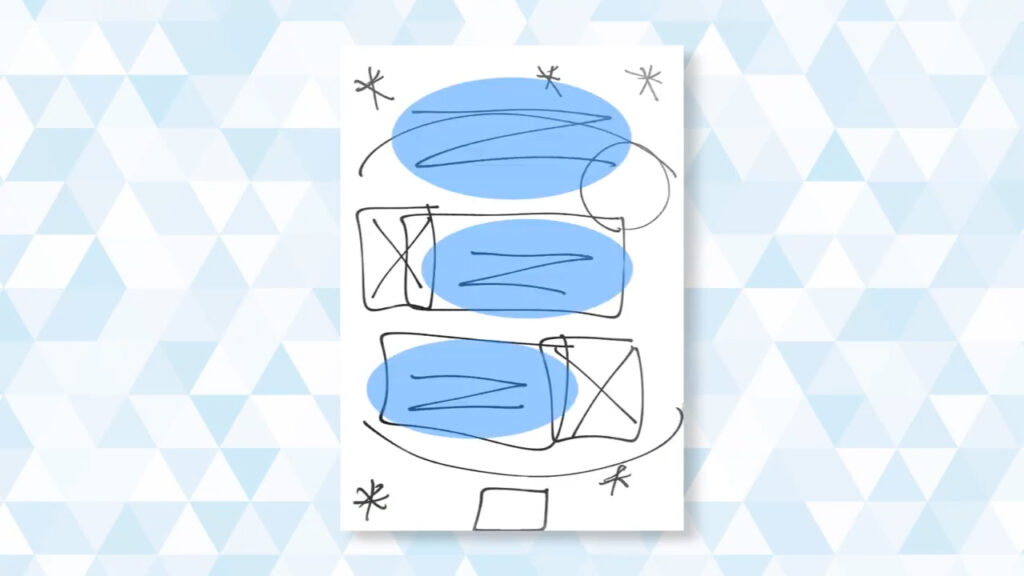
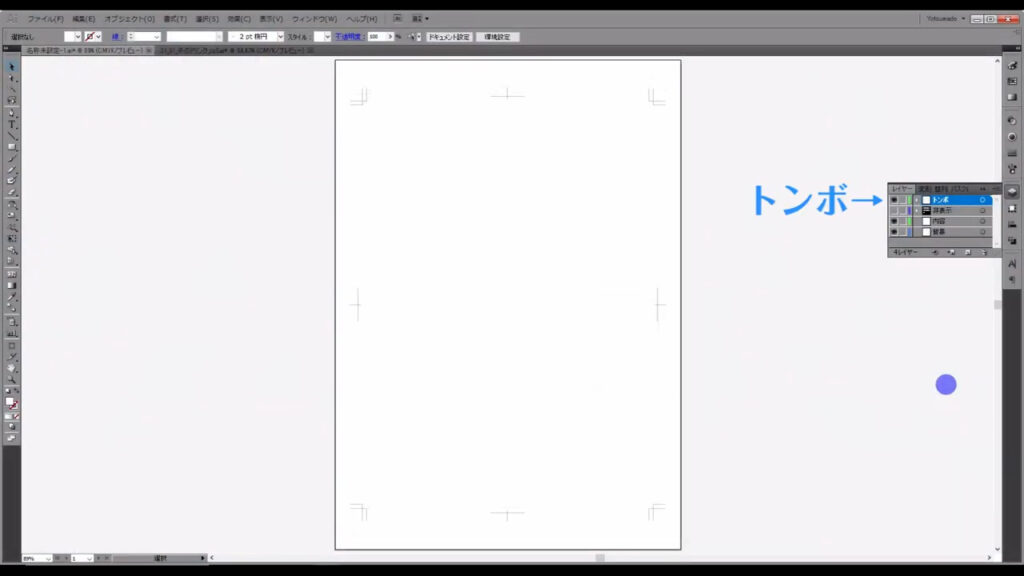
元は下のような感じです。
Zのところが「文字」で、

四角の中にバツを書いたところが「画像」になります。

一番最初に伝えたいのは、このメニューが何のメニューかということなので、タイトルの部分は最も大きくします。

その次に伝えたいのは、メニュー名やその説明、価格、画像です。

最後は、このメニューの補足的な文章や店のロゴです。
店内に置くメニューなので、場合によってはロゴは必要ありません。

作成開始
では、制作に入ります。
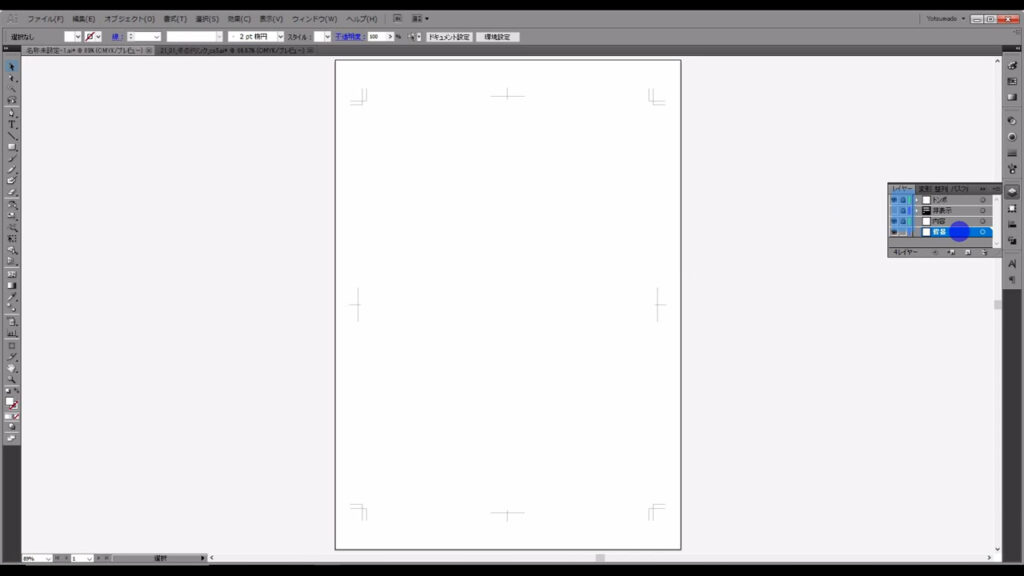
レイヤーですが、私はいつもトンボのレイヤー、内容のレイヤー、背景のレイヤー、そして非表示のレイヤーの4つを最初に作っておきます。
そうすることで、触りたくないパーツをロックしたり、見えなくすることができるので、作業効率が上がります。


最背面の背景を作る
まずは、背景をザックリ作ってしまいます。
レイヤーは「背景」と書かれているものを使います。

その他のレイヤーは、ロックしておきます。

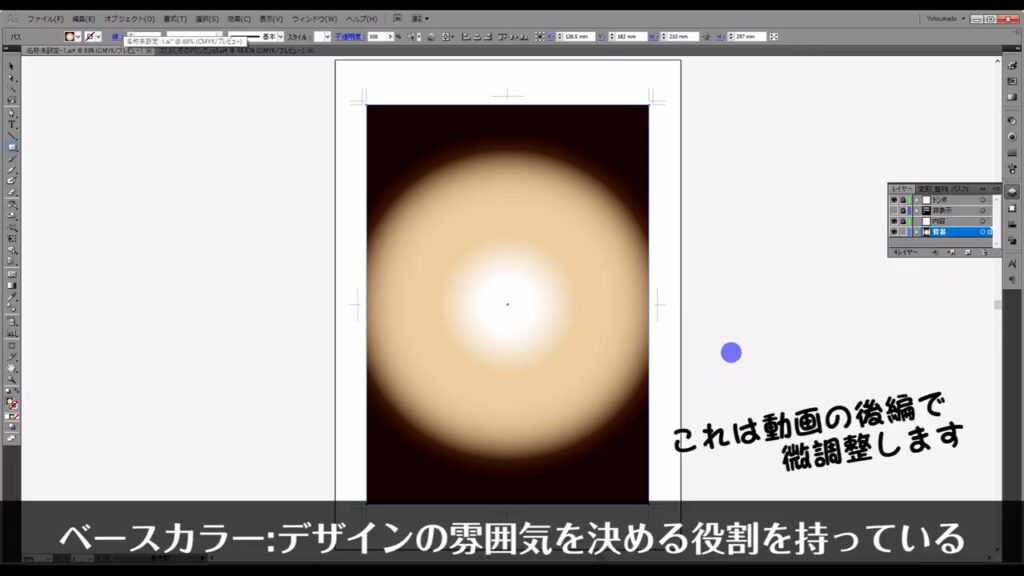
背景はデザインの雰囲気を決めるのに重要な役割を持っているので、私は先に決めることが多いです。
今回は「冬のドリンク」というタイトルなので「しんしんと降る雪の中、カフェに入って温かいドリンクで体を暖める」というイメージで作ろうと思います。
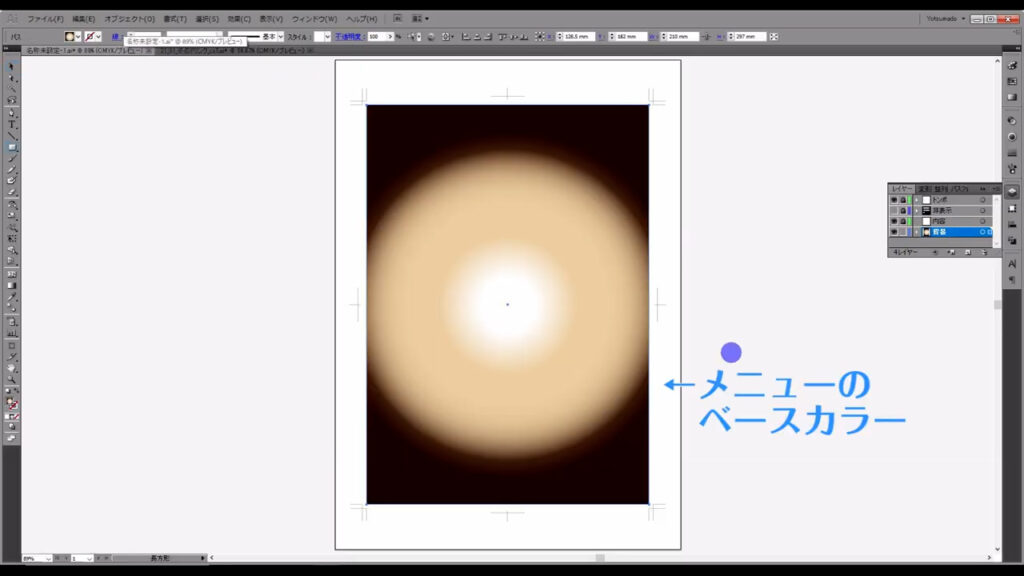
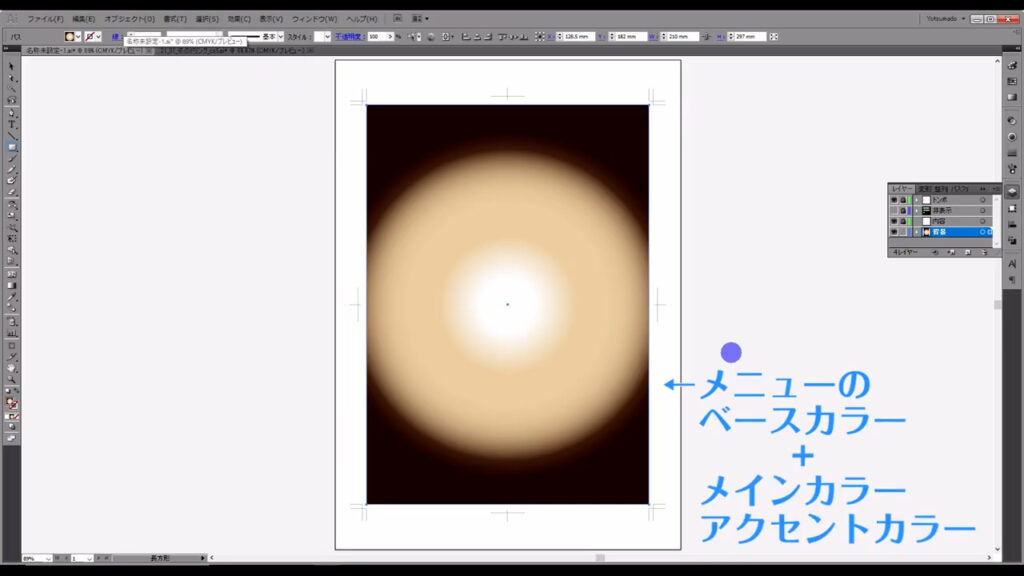
ここで決めた色は、このメニューのベースカラーになります。

その他に、あとでメインカラーとアクセントカラーも加えていきます。

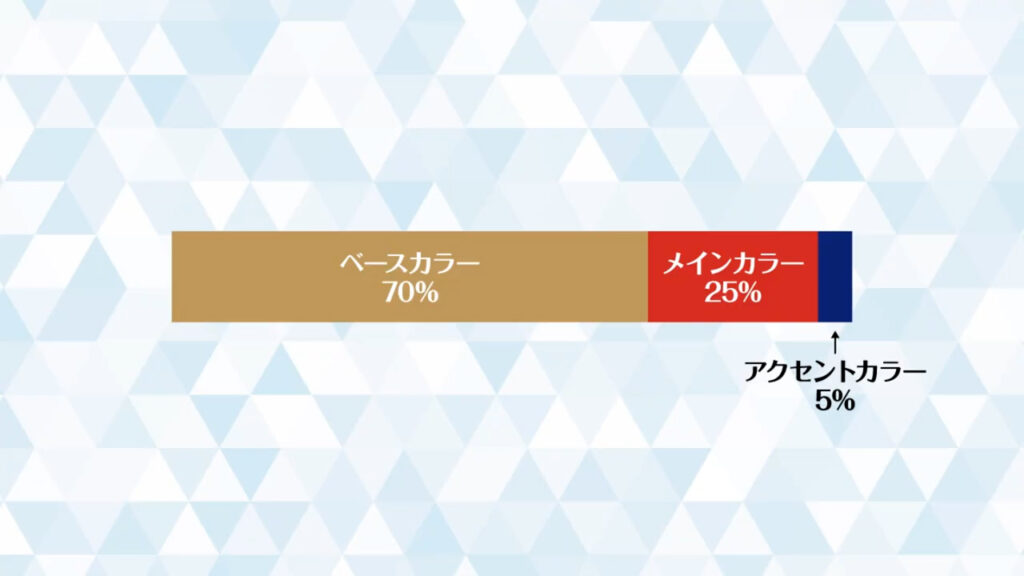
これはイラストでも使われているテクニックですが、比率としてはベースカラーが70%、メインカラーが25%、アクセントカラーが5%くらいが良いといわれています。
それぞれのカラーの役割は、順を追って解説していきます。

ベースカラーは先ほど申し上げた通り、デザインの雰囲気を決める役割を持っています。
あまり鮮やかなものにすると、その他のカラーの邪魔をしてしまうので、特別な意図がない限り、彩度の低いものが良いと思います。

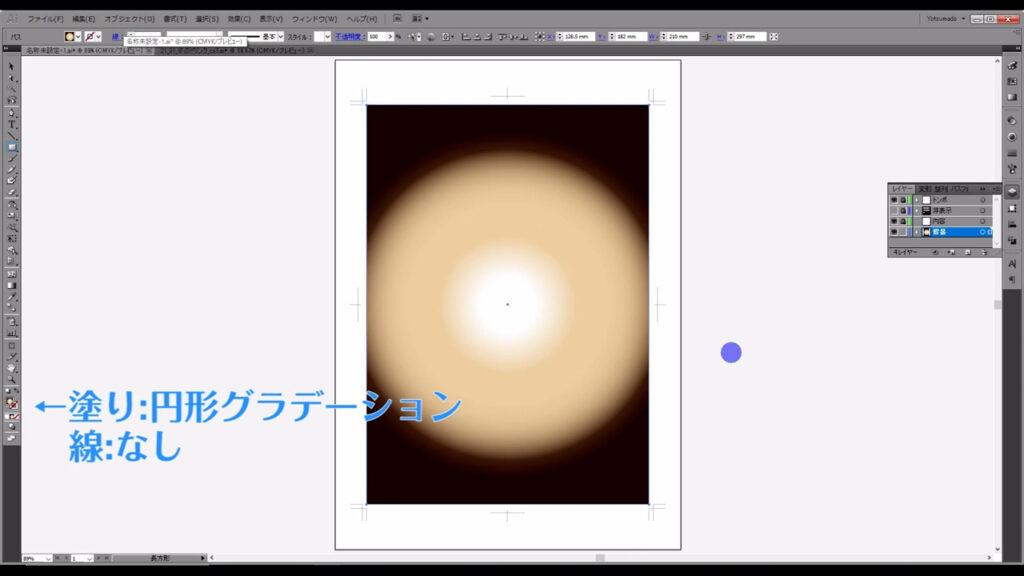
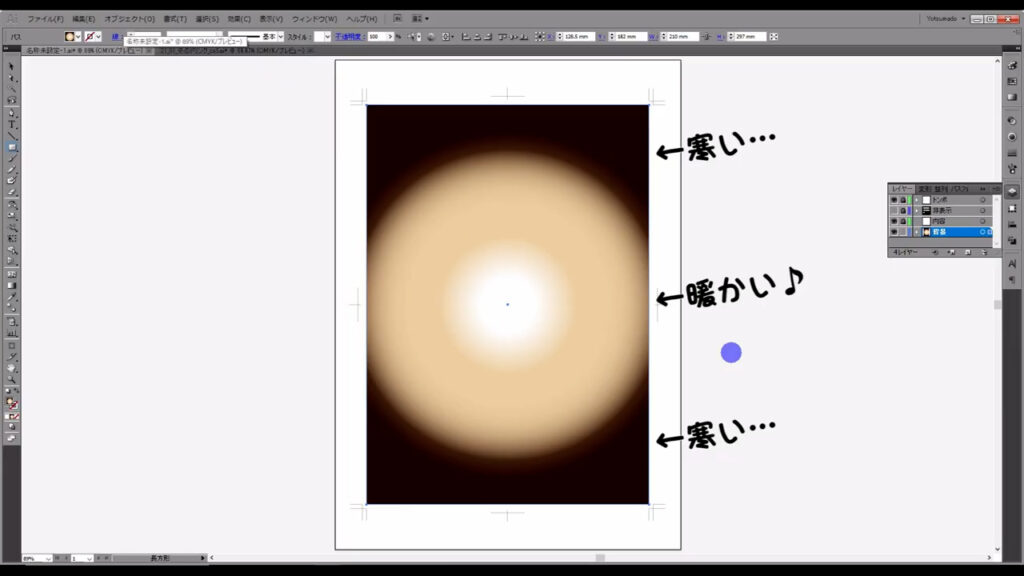
今回はグラデーションを用いて、カフェの外と中の暖かさの違いを表現しました。


背景に装飾を配置する
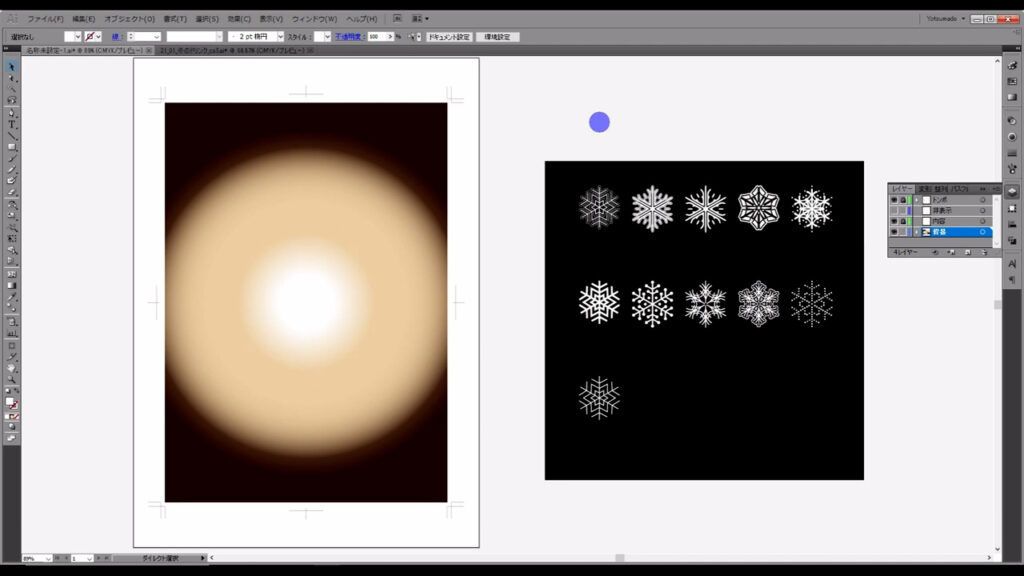
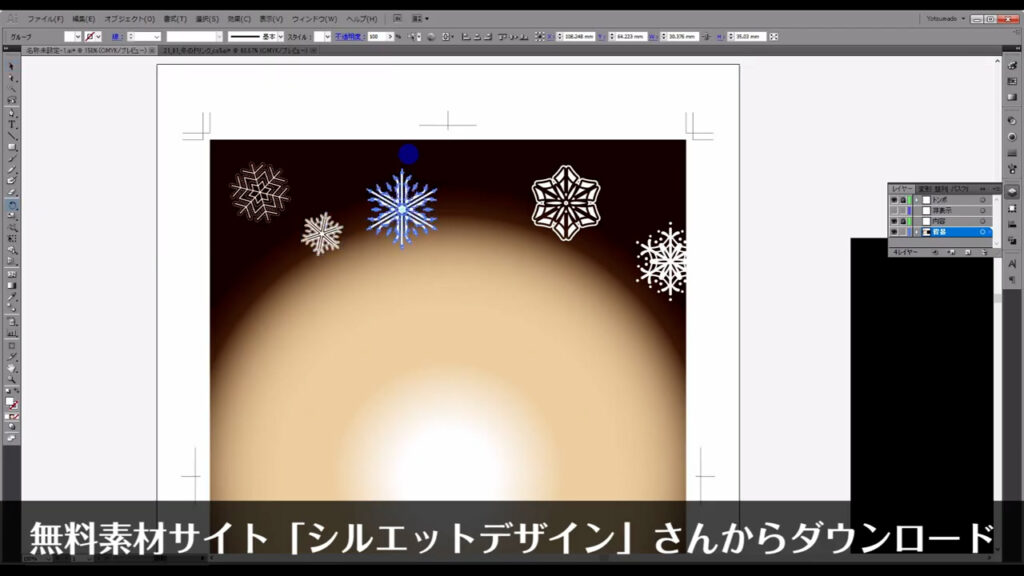
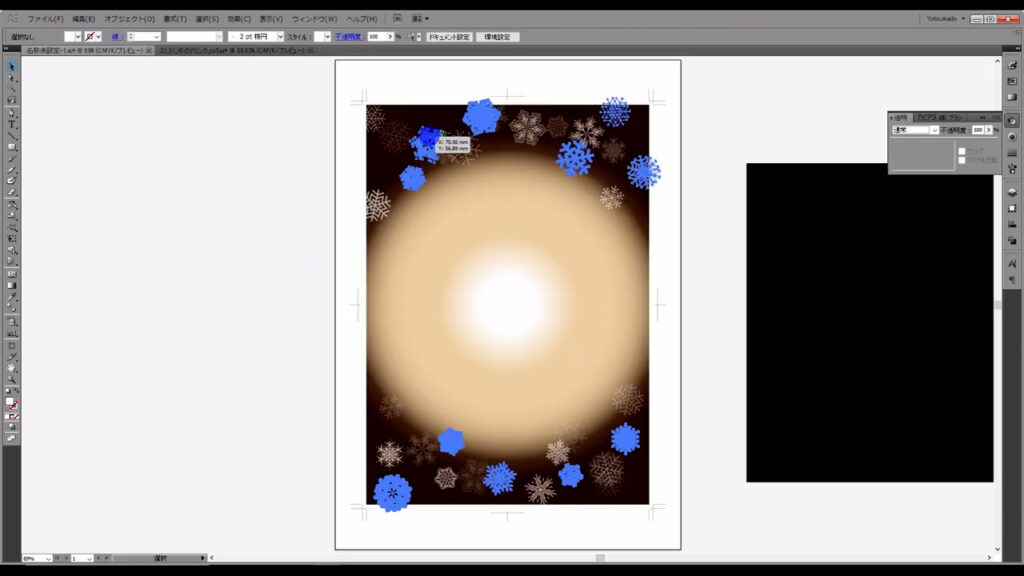
次に、雪の結晶を配置していきます。

下図で配置している結晶は、無料素材サイトの「シルエットデザイン」さんからダウンロードしてきたものです。

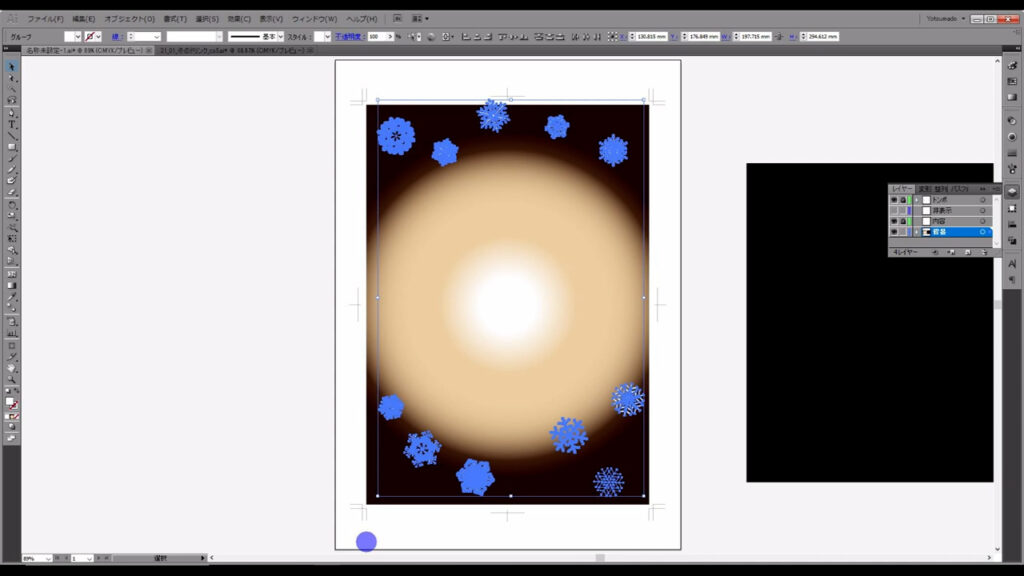
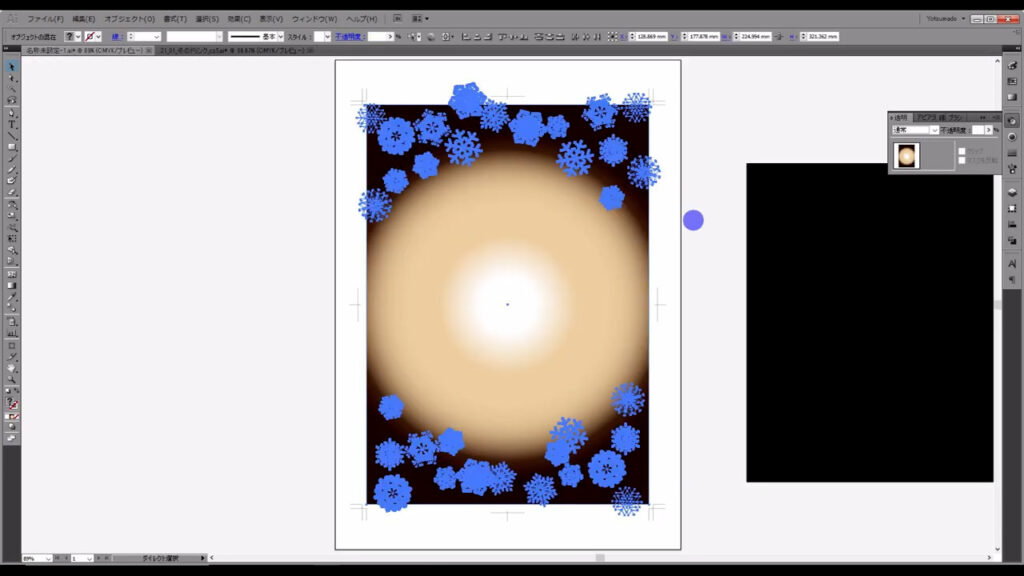
雪の結晶はランダムに配置し、グループ化します。

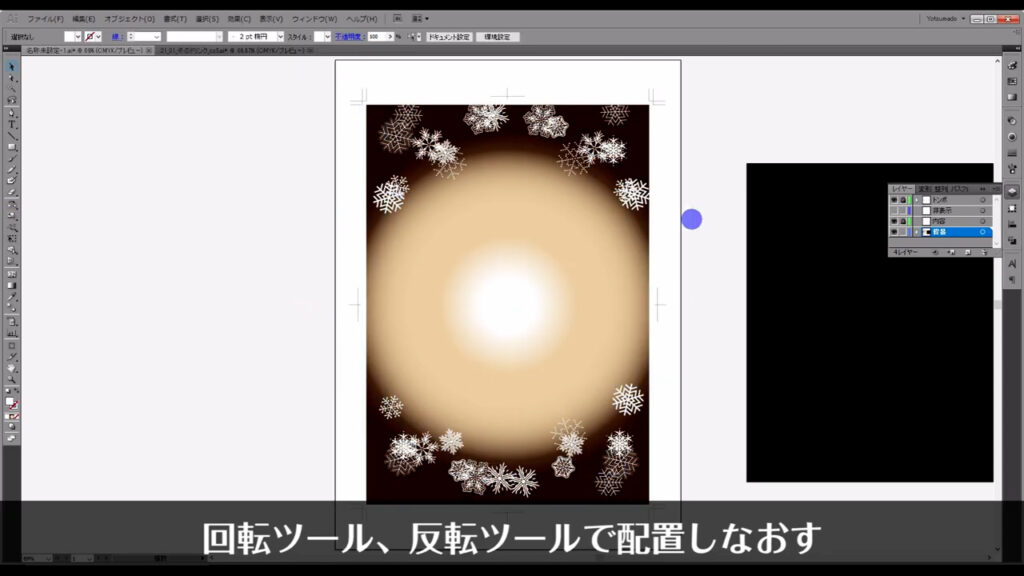
そして、このグループをあと2つコピーして、回転ツールや反転ツールで適当に配置しなおします。

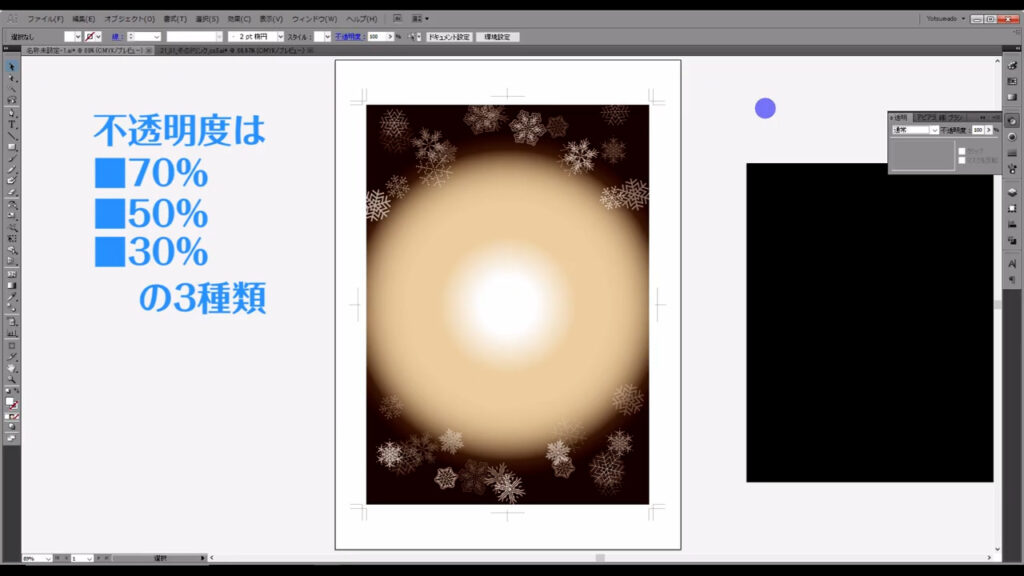
さらに奥行きを出すために、透明パネルからそれぞれのグループの不透明度を変えました。

雪の結晶同士が偏っている部分は、個別に調整します。

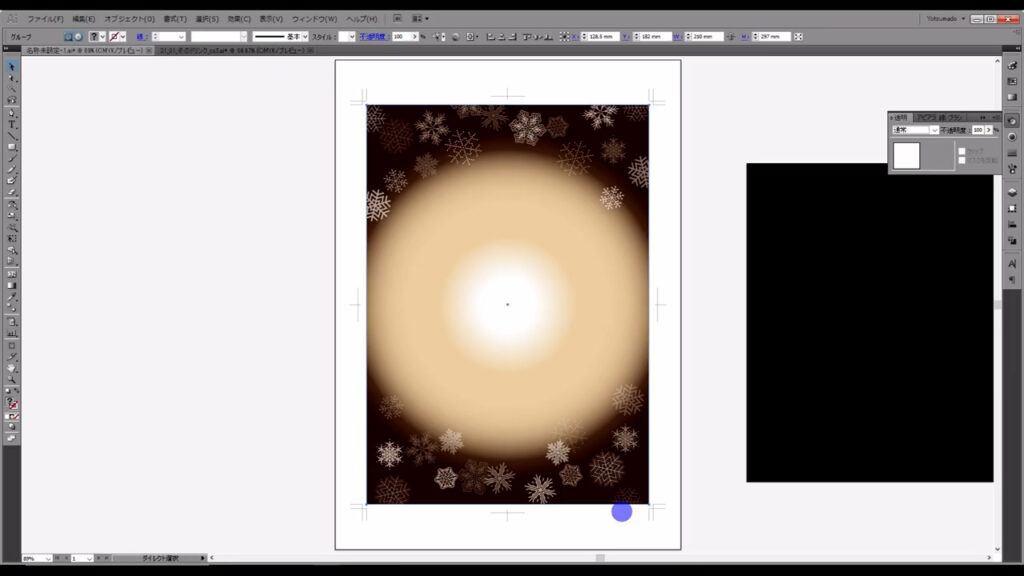
そして、これらの結晶は、紙のサイズからはみ出た部分を見えなくするために、クリッピングマスクしておきます。


これで背景の部分は、一度終了です。
以降に配置していく要素とのバランスを見て、あとで再調整します。
メニュー内容を配置する
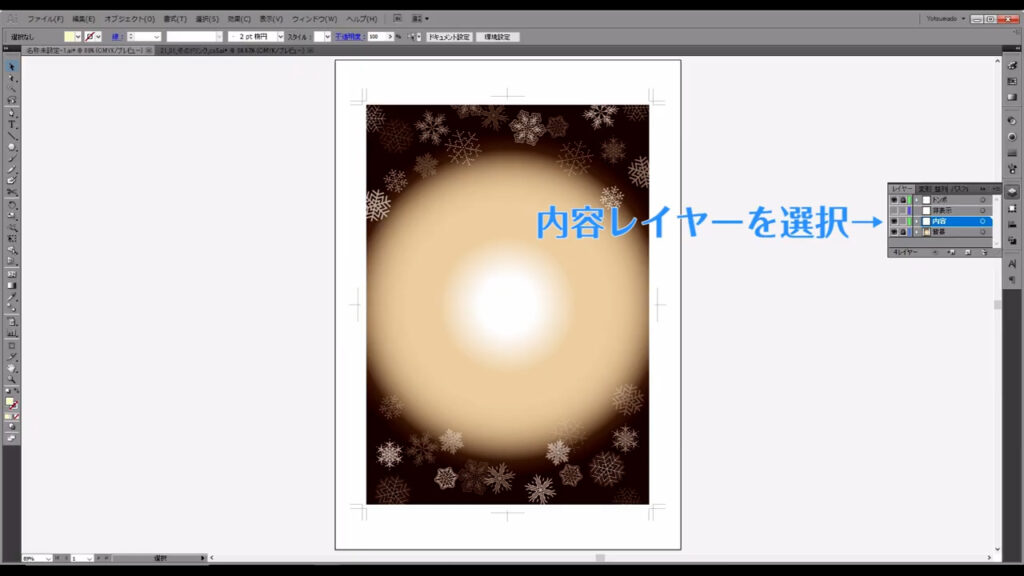
次は、メニューの内容の部分を作っていきます。
レイヤーは「内容」と書かれているものを使います。
その他のレイヤーは、ロックしておきます。

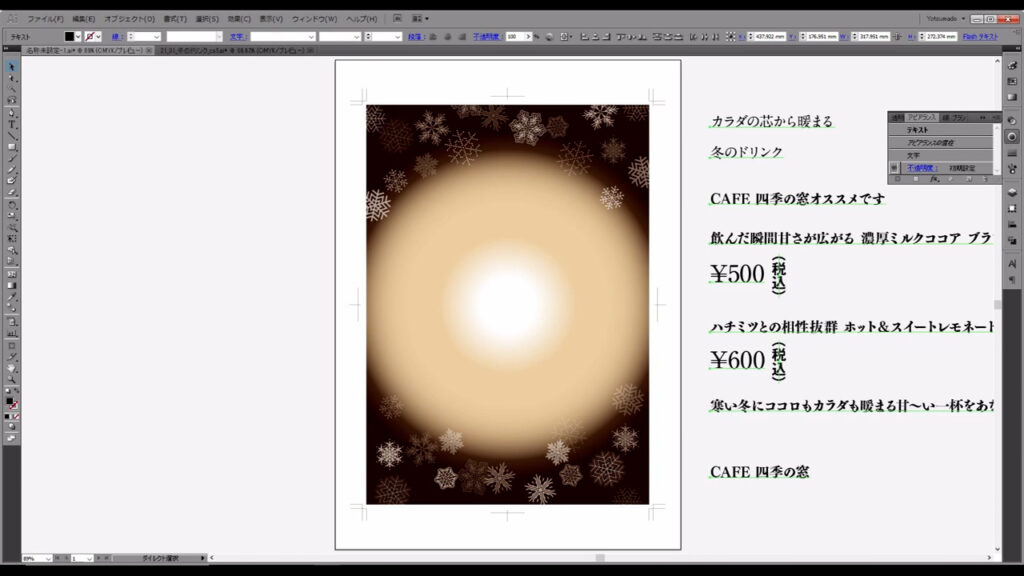
まず、掲載内容に漏れがないように、挿入する文字を全て入れてしまいます。

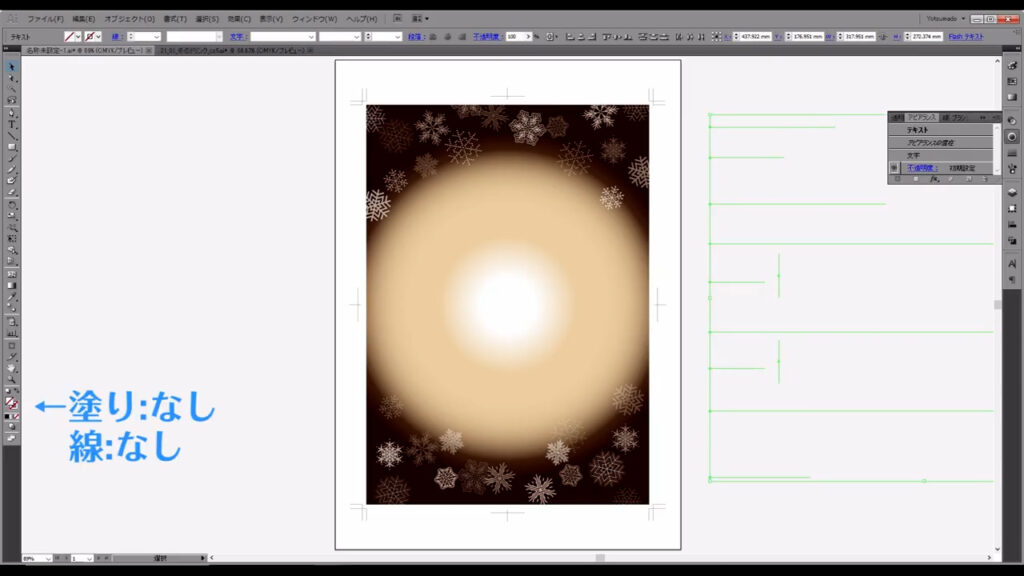
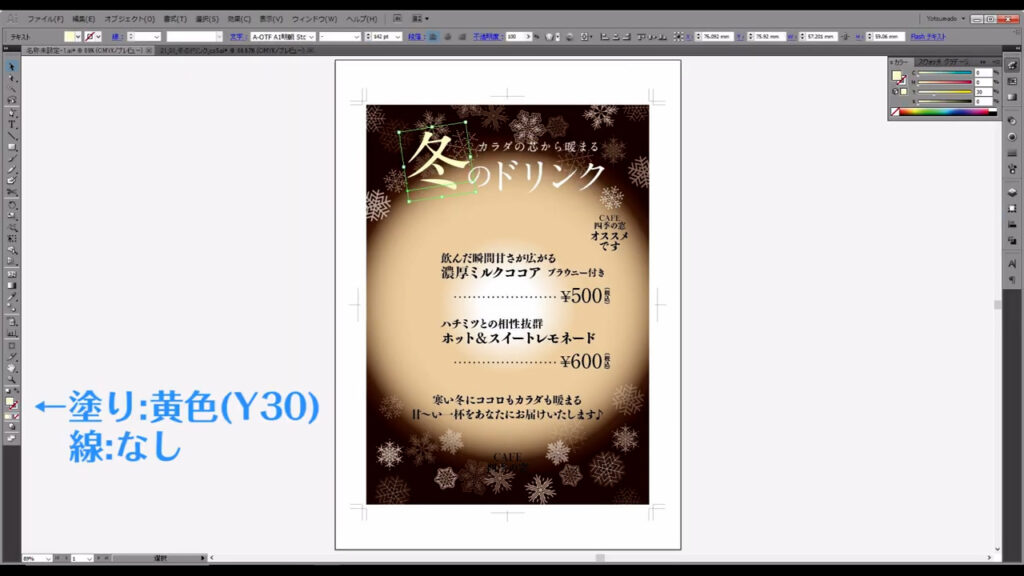
これらの文字は、塗りや線を複数設定する可能性を想定して、デフォルトで設定されている塗り、線は「なし」にしておきます。

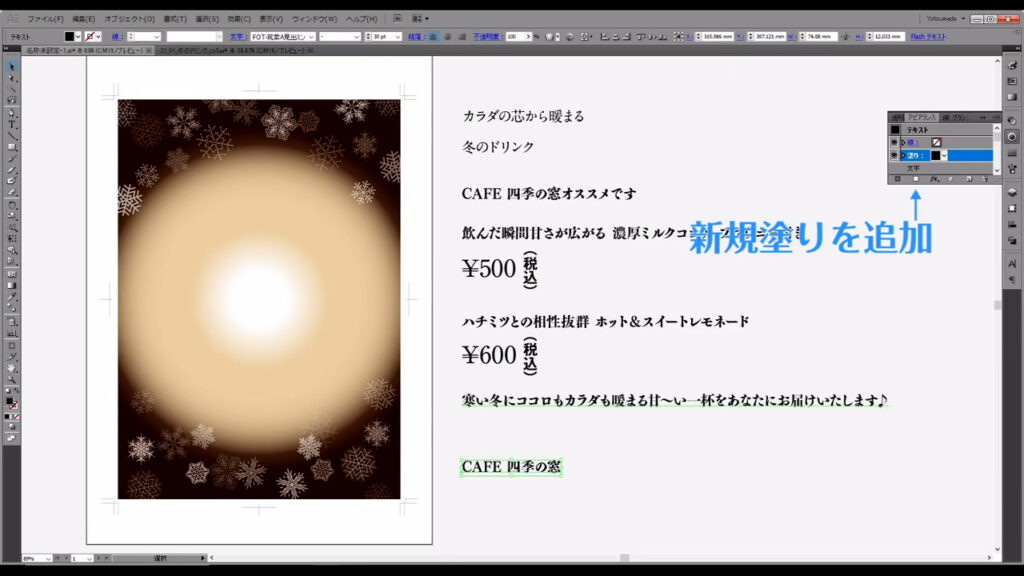
そして、アピアランスパネルから、とりあえず新規の塗りだけを設定します。

文字の大きさは、ラフ案の段階で決めた各要素の優先順位に応じてある程度決めておき、サブ的な役割の文字がメインの文字を邪魔しないように気をつけます。

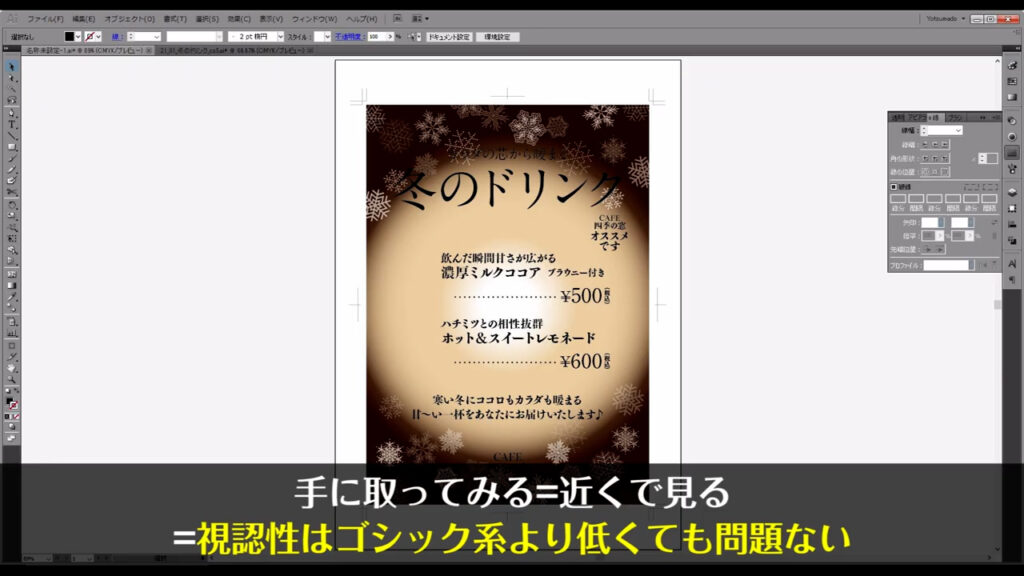
また使用フォントですが、このメニューは手にとって見るものなので、明朝系のものにしました。
また「カフェの優雅な雰囲気」を演出するために選んだのも理由の一つです。

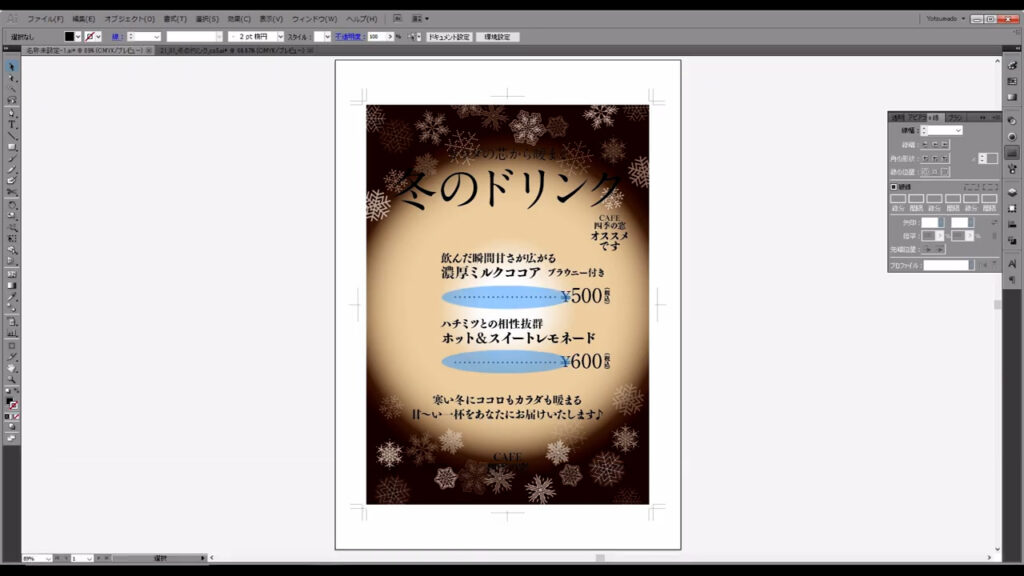
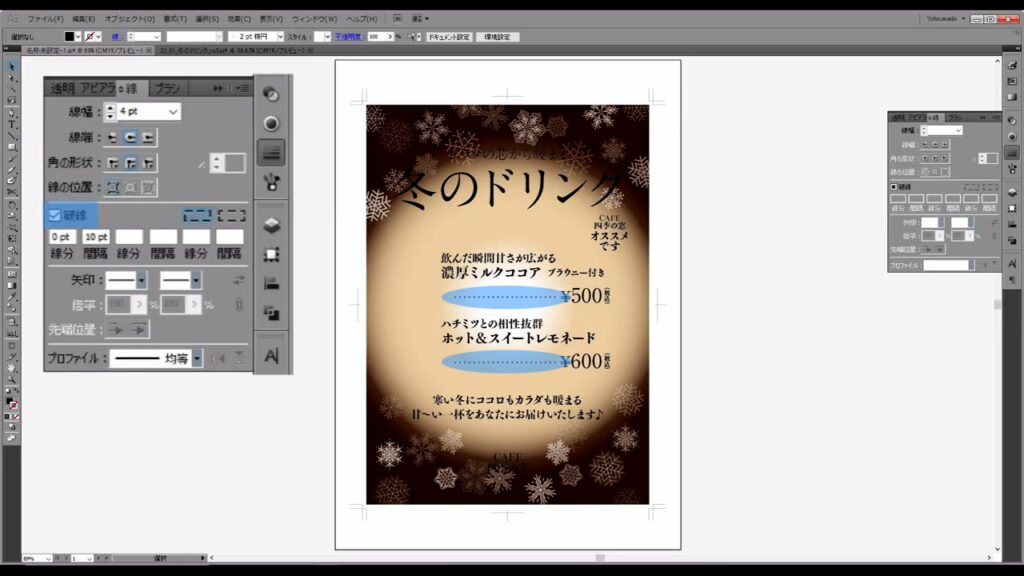
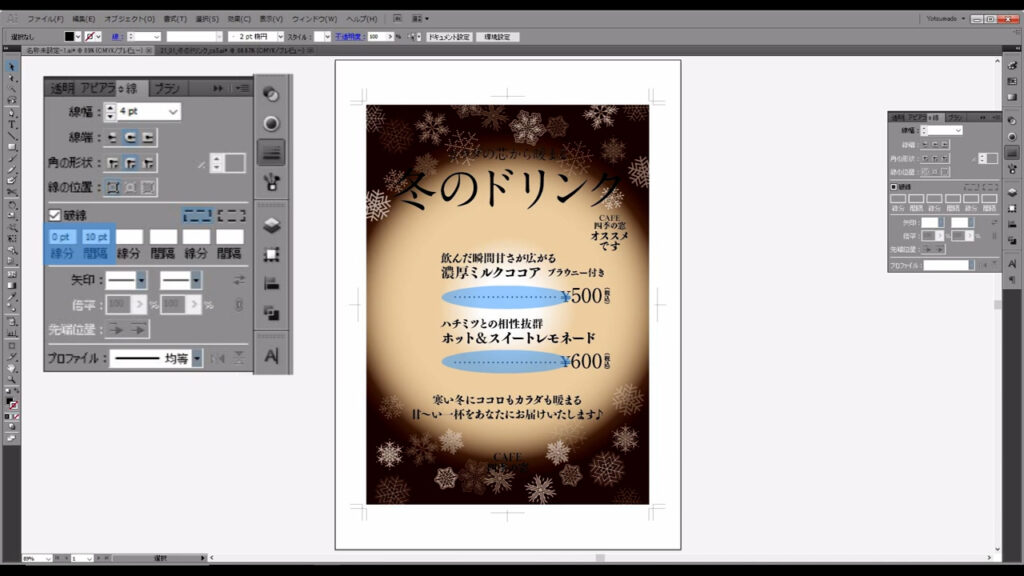
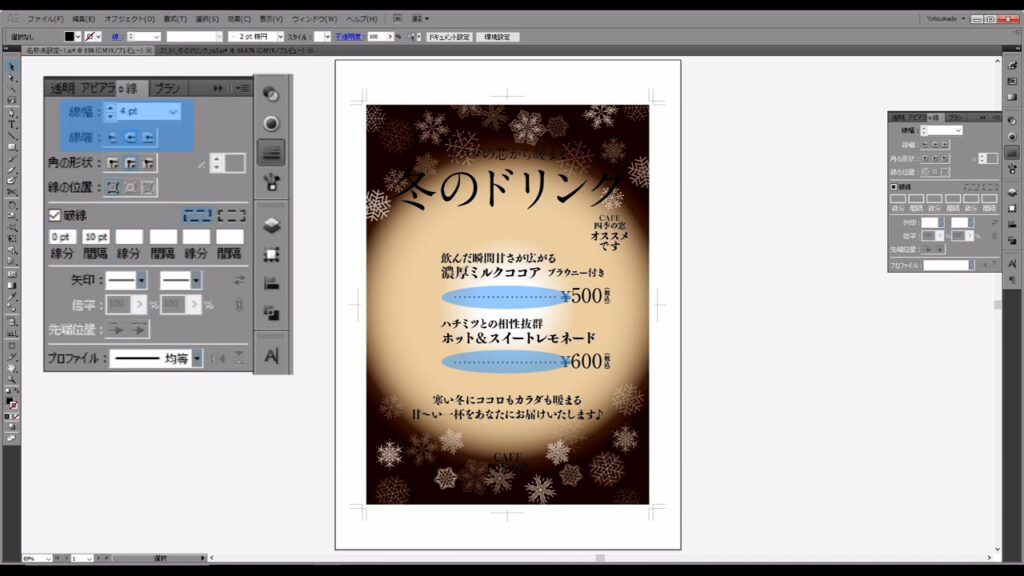
因みに、価格表示のところで使っている点線は、

線パネルから「破線」にチェックを入れて作っています(下図左側マーキング部分)。

「線分」というところを「0pt」にし、

さらに「線端」を丸型にすれば、OKです。

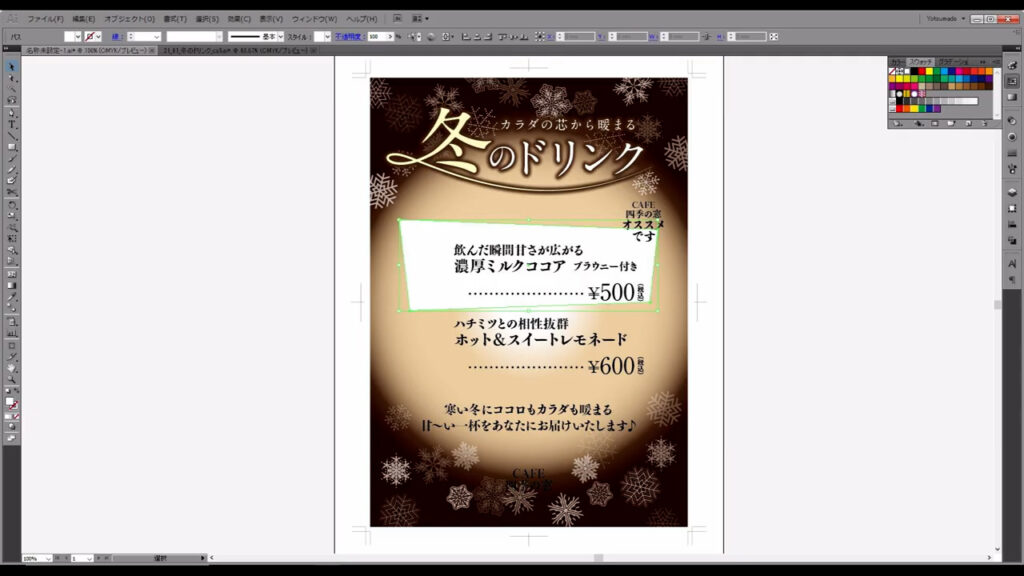
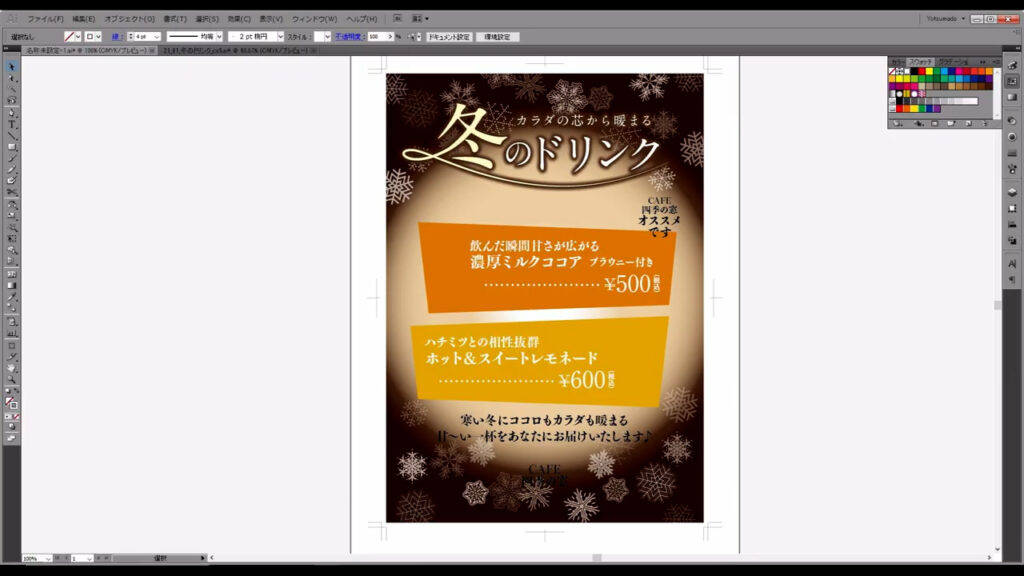
これで大まかなレイアウトは決まりました。

細かい装飾と微調整をする
あとは装飾と微調整をして、完成へと仕上げていきます。
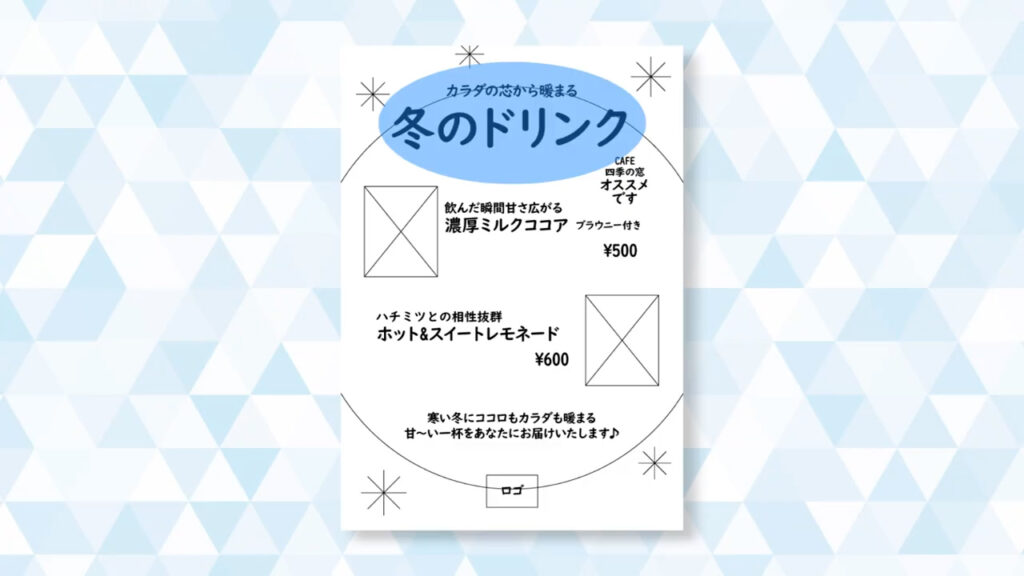
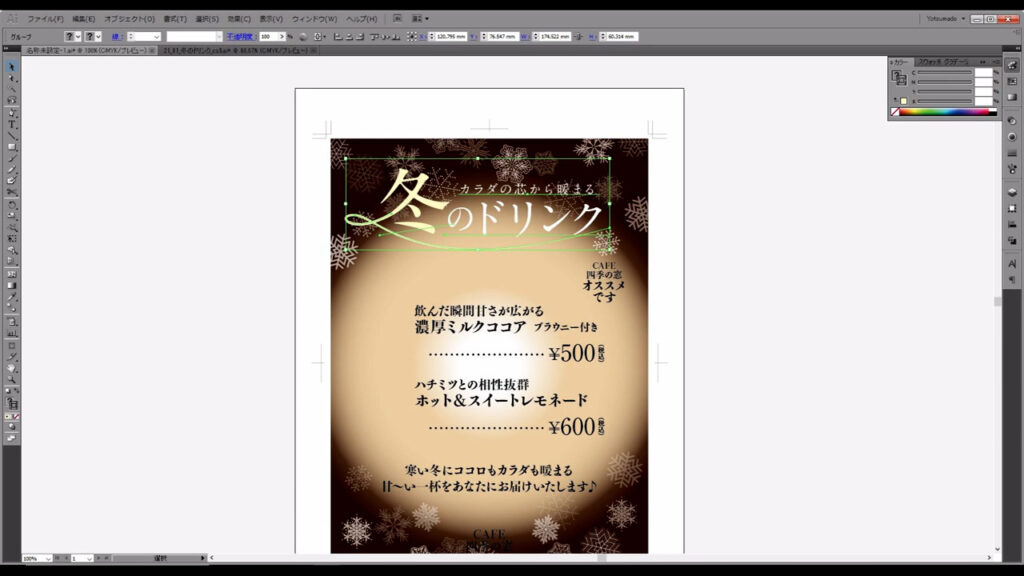
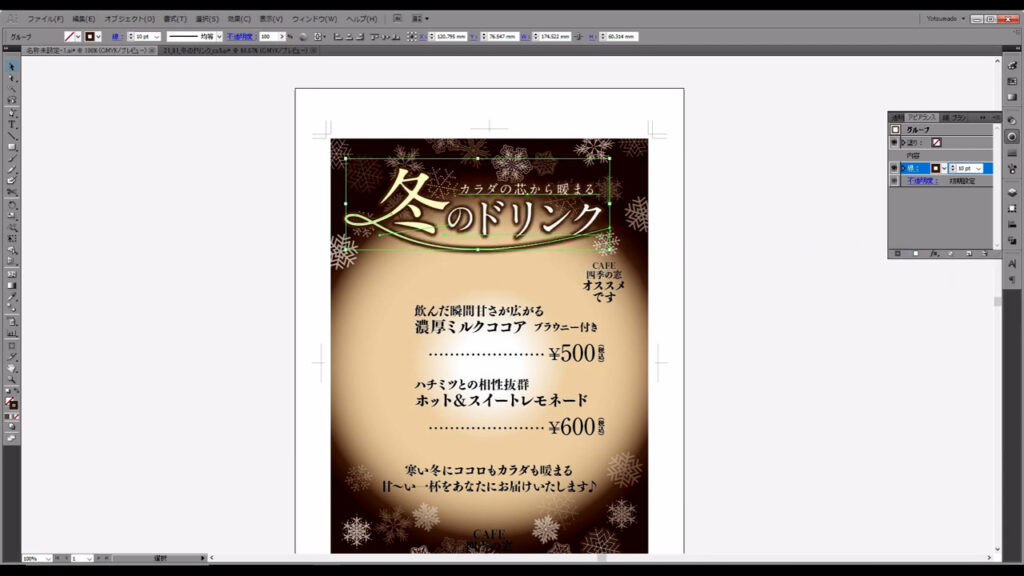
まずタイトルの「冬のドリンク」ですが、現状ではただ文字を並べているだけなので、タイトルとして印象が弱いです。

漫画の単行本の表紙が、フォントをただ打ち込んだだけだとショボいですよね?
それと同じ感覚です。

「冬」という文字がタイトルの中では最も重要な単語なので、それに装飾を加えます。
装飾の方法はたくさんあると思いますが、今回はちょっと傾けてみます。

さらに、少し黄色を混ぜて「ドリンク」という文字とちょっとだけ変化をつけます。

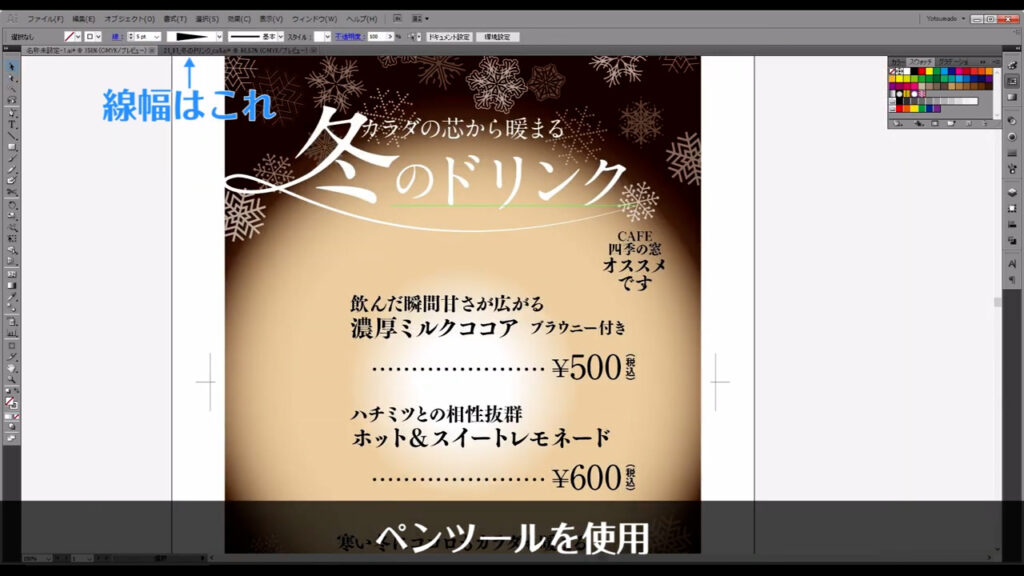
また、カフェの優雅な感じを出すために、万年筆で書いたような線も加えます。
ペンツールを使って描きます。

これでタイトルっぽくなったと思います。

ただ、このままでは背景に埋もれてしまっているので、視認性を高めます。
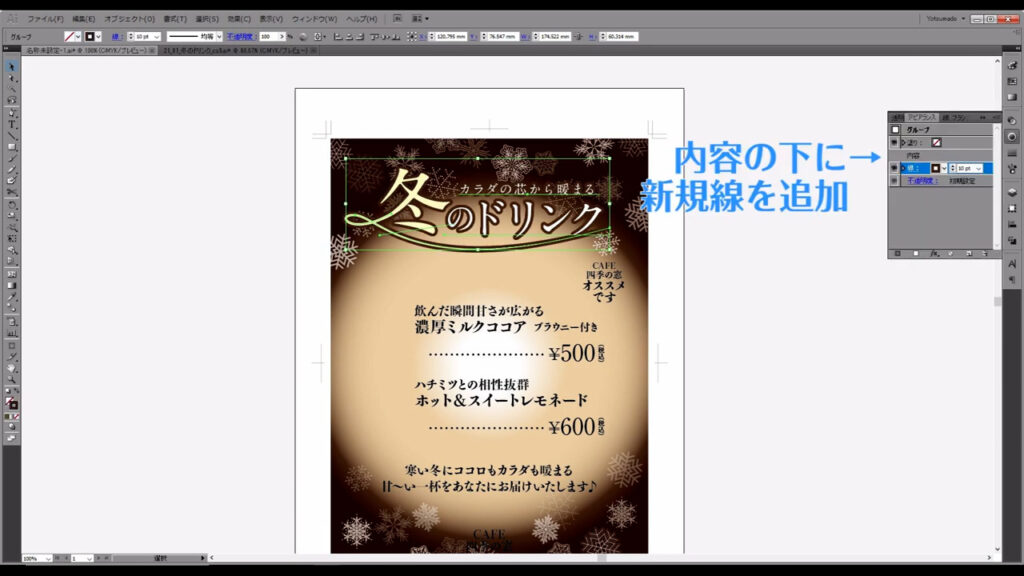
タイトルの部分をグループ化し、

アピアランスパネルから新規の「線」を追加します。

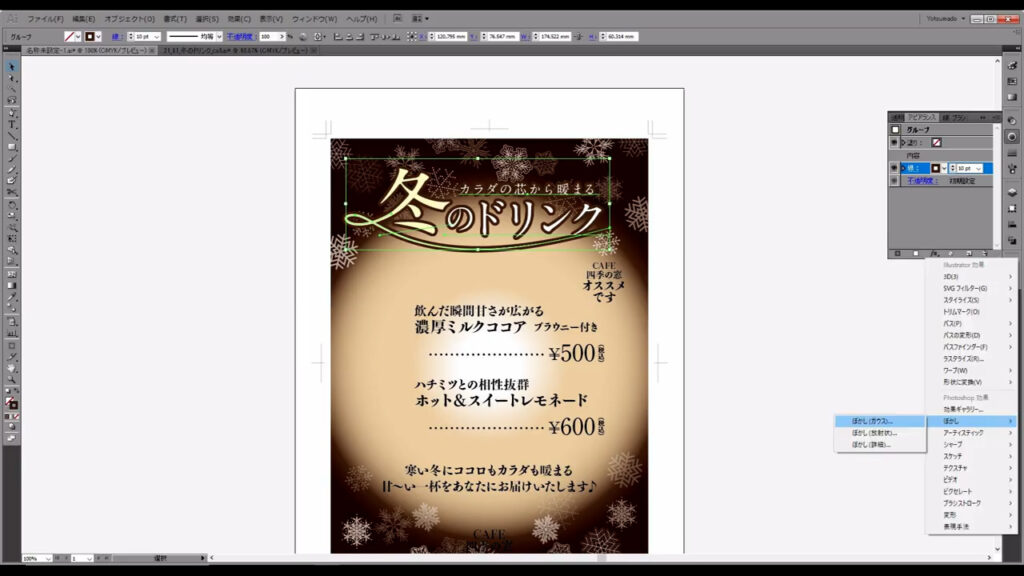
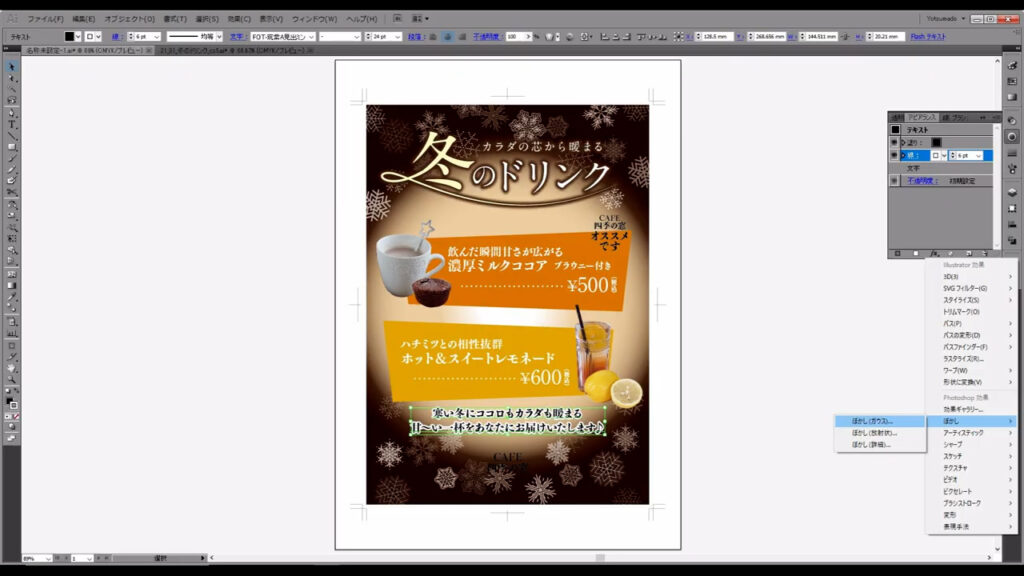
これだと少し硬い印象なので、線にぼかしを加えます。
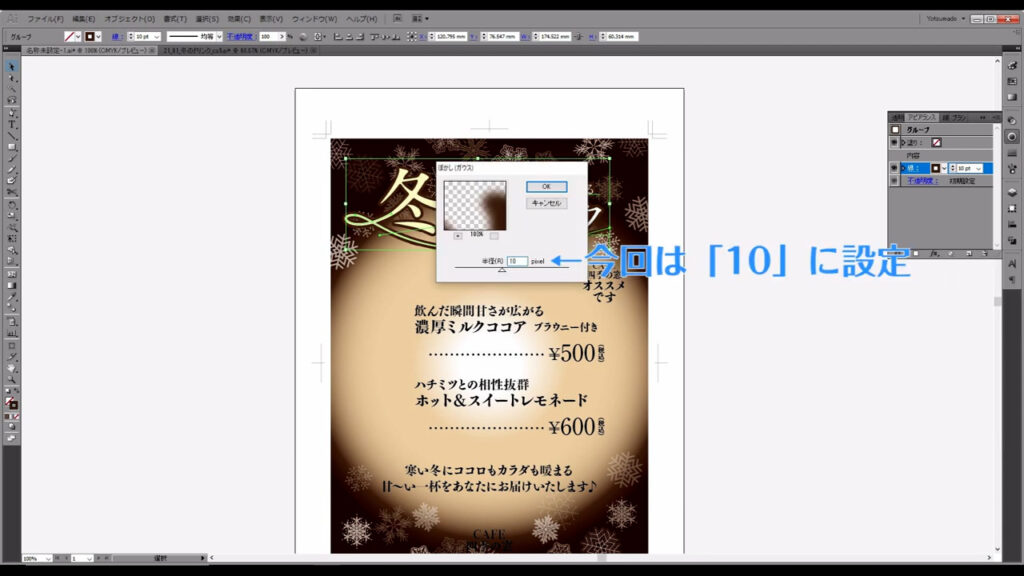
アピアランスパネルから、この線を選択した状態で「fx」から「スタイライズ」「ぼかし」へと進んでいき、

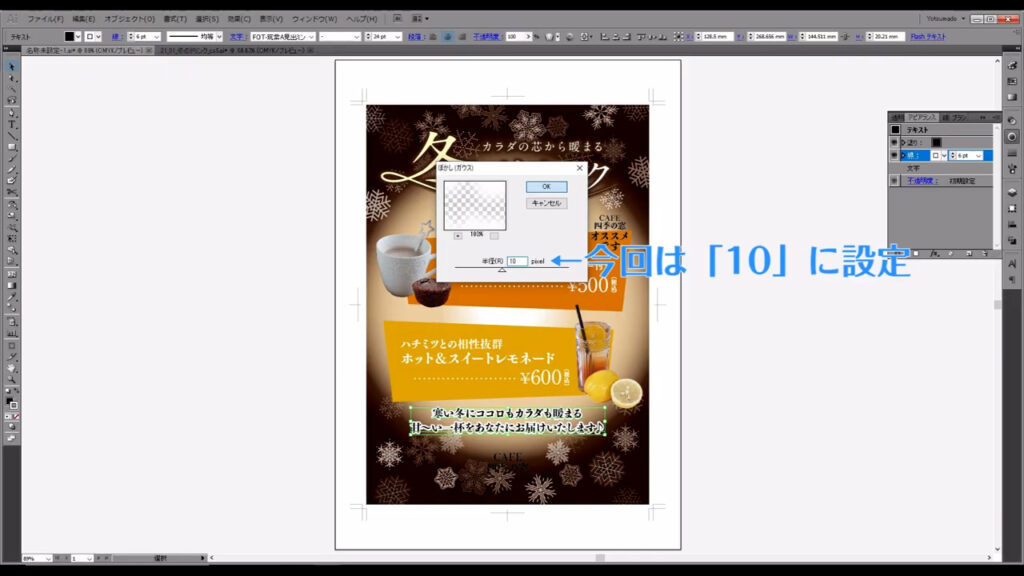
ぼかしの数値を設定して、OKを押します。

これでタイトルの視認性が高まりました。

次はメニューの部分です。
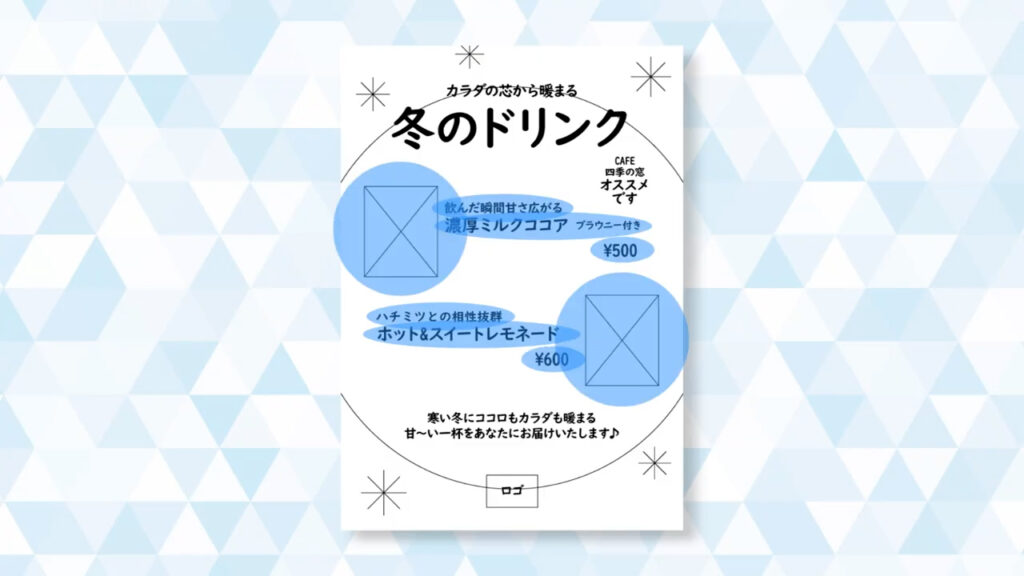
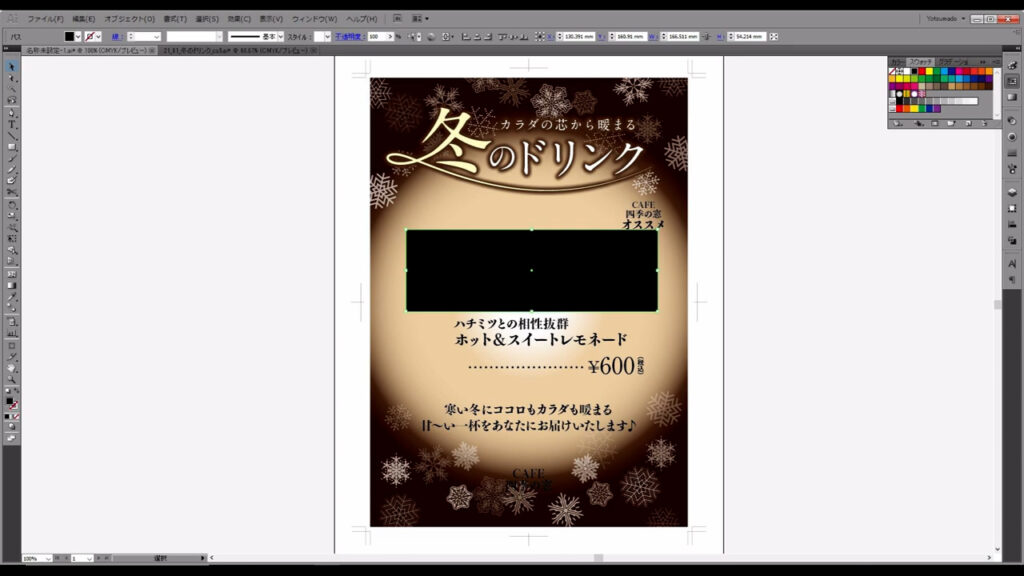
背景に、ただメニューを打ち込んでも印象が弱いので、下に図形を敷きます。
長方形ツールで四角形を配置してみましたが、これだとつまらないので、

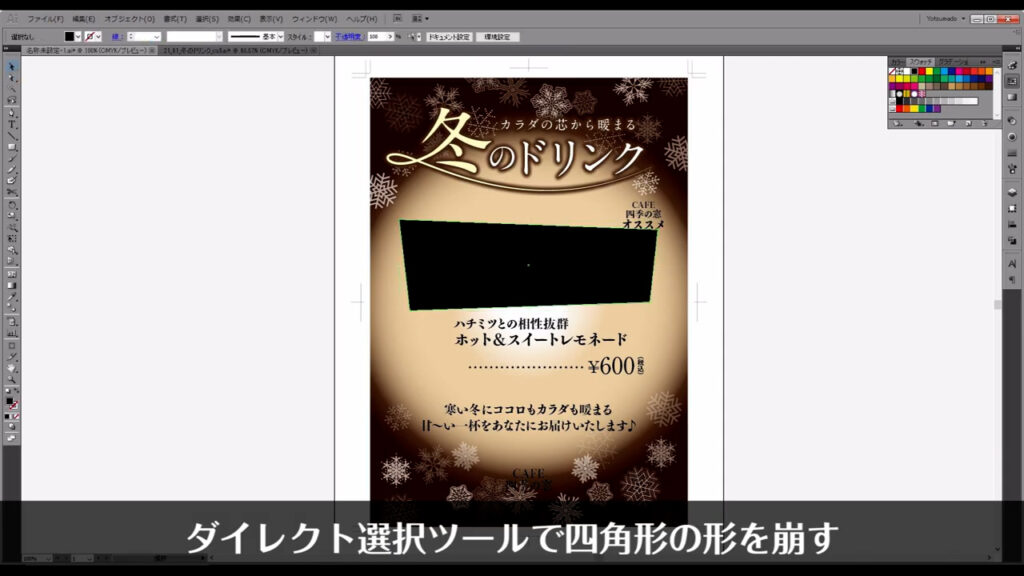
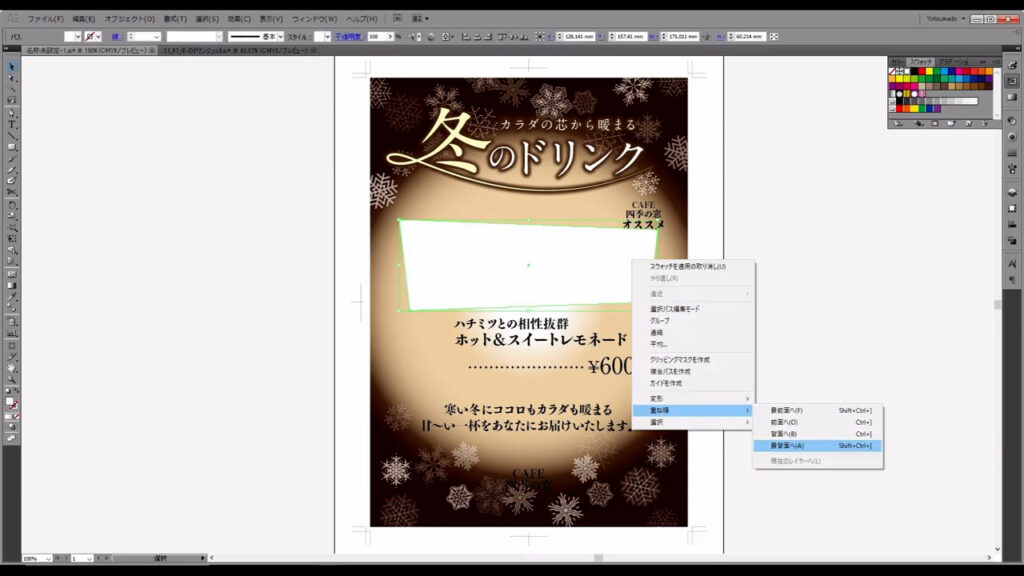
ダイレクト選択ツールで四角形のアンカーを移動させて、ちょっと形を崩します。

重ね順は、選択ツールで図形を選択して、右クリックから「重ね順」で変更しておきます。


図形の色ですが、ここで、先ほど少し触れたメインカラーを使います。
メインカラーは、主張させたい部分に使うカラーです。
タイトルの次に目立たせたい要素は、メニューの内容です。
背景との調和を乱さないように、今回は暖色系の色を使います。
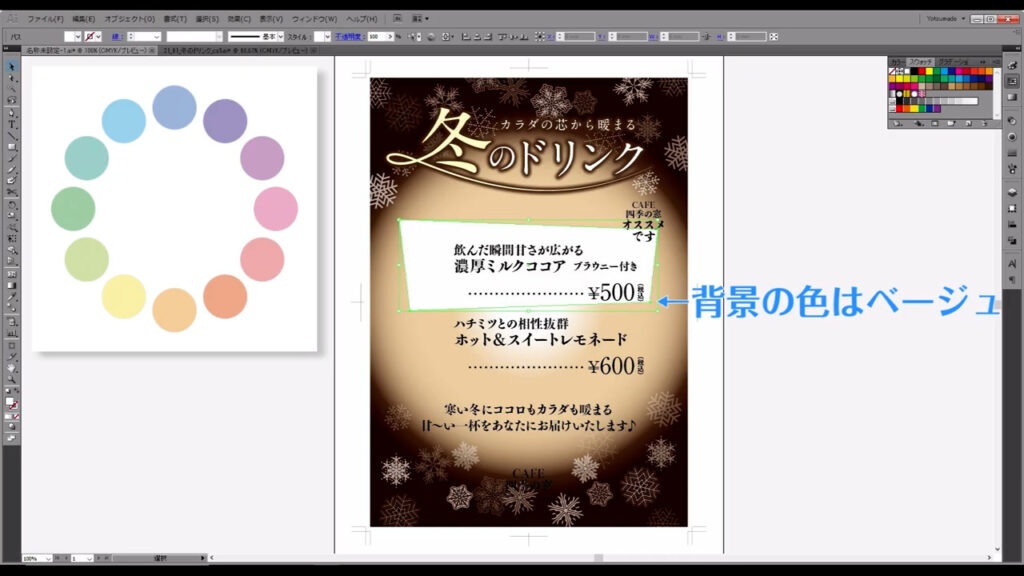
色の組み合わせは、たくさんありますが、その組み合わせの手助けをしてくれるものの一つに「色相環」というのがあります。
下図が色相環ですが、見たことがある方もいるのではないでしょうか?
この色相環において隣り合う色は「同系色」と呼ばれ、調和しやすい色の組み合わせです。

これを元に配色を考えると、この部分の背景の色は「ベージュ」なので、

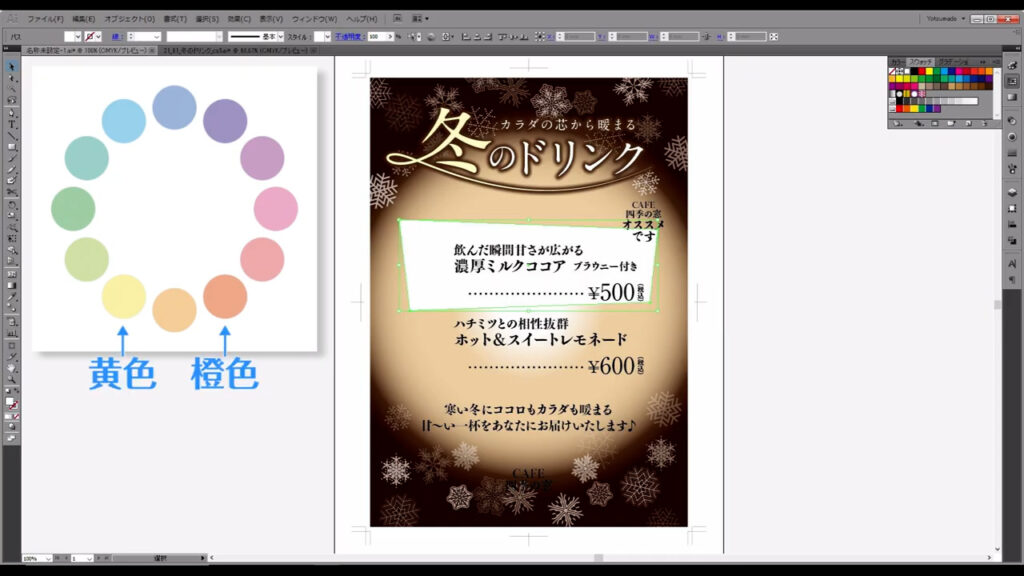
同系色は「黄色」や「橙色」になりますね。

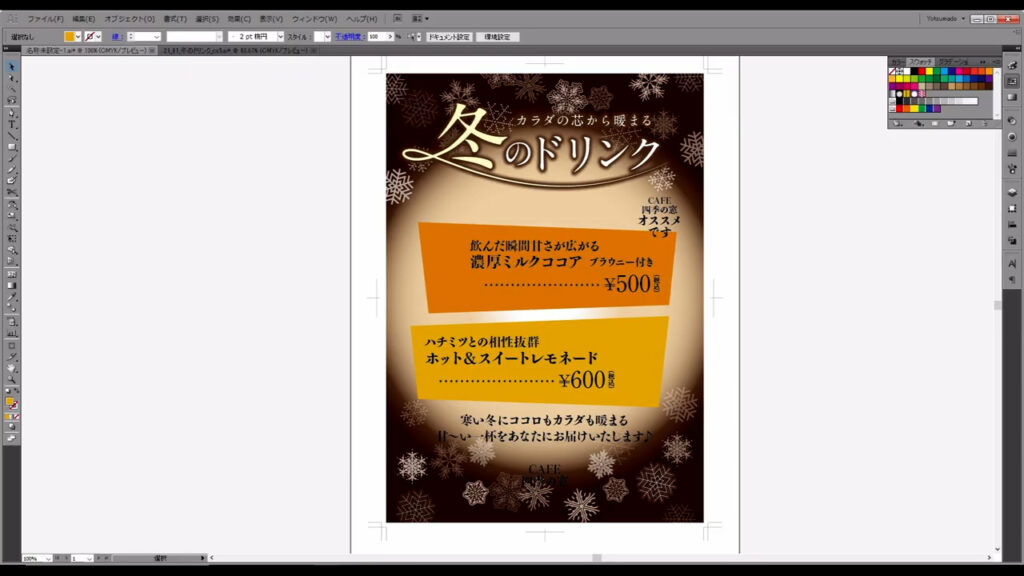
実際に当てはめてみます。
因みに、色相環ではもっと薄い黄色と橙色でしたが、背景との同化を防ぐために、濃い色にしています。

ついでに、メニューの色は黒だと見にくいので「白」にします。

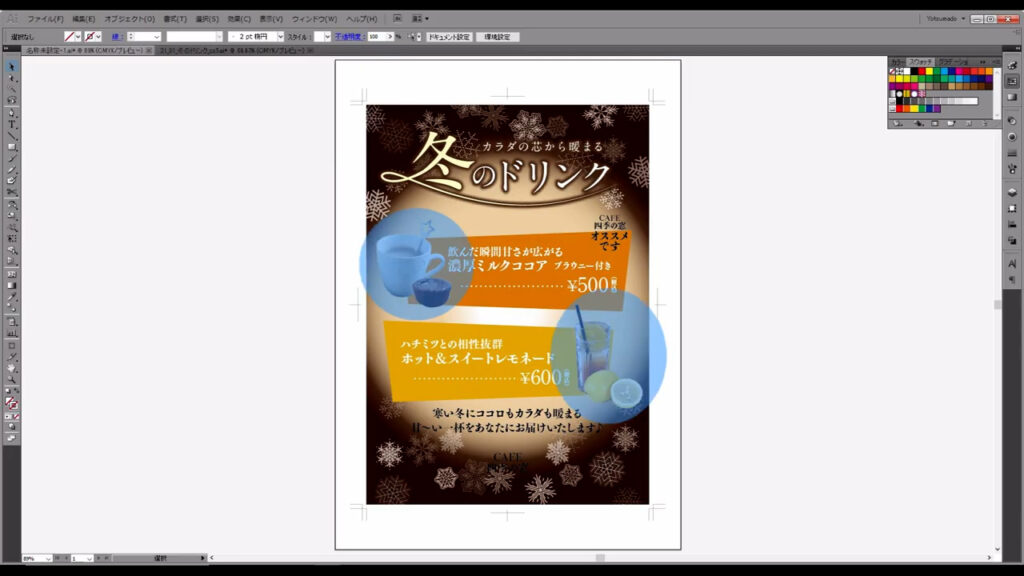
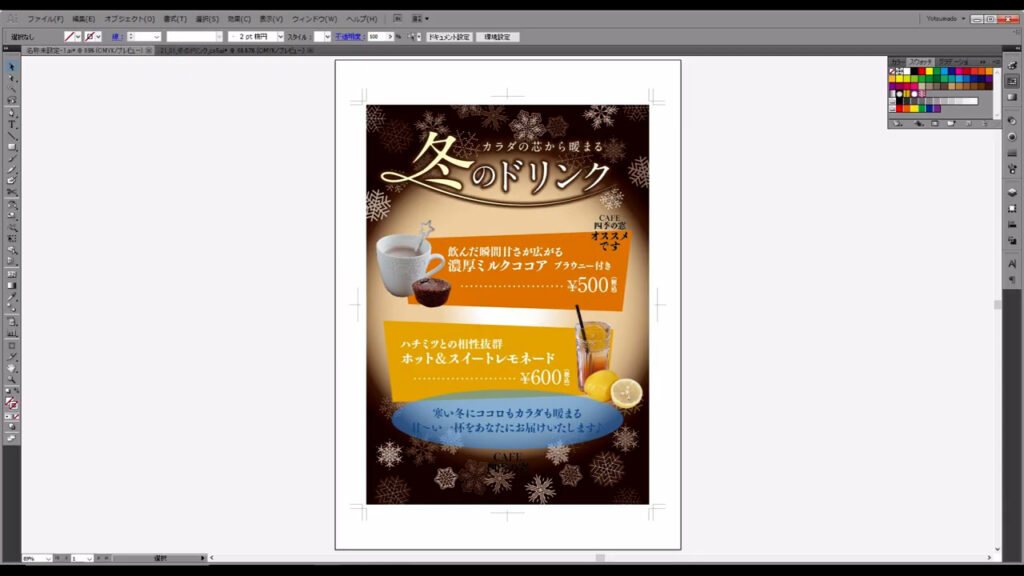
このタイミングで画像も配置します。
画像の切り抜きはフォトショでもイラレでもできますが、色味の調整が必要ない場合は、イラレでの切り抜きがお手軽です。
今回は、左右のバランスをとるために両サイドに画像を配置しています。

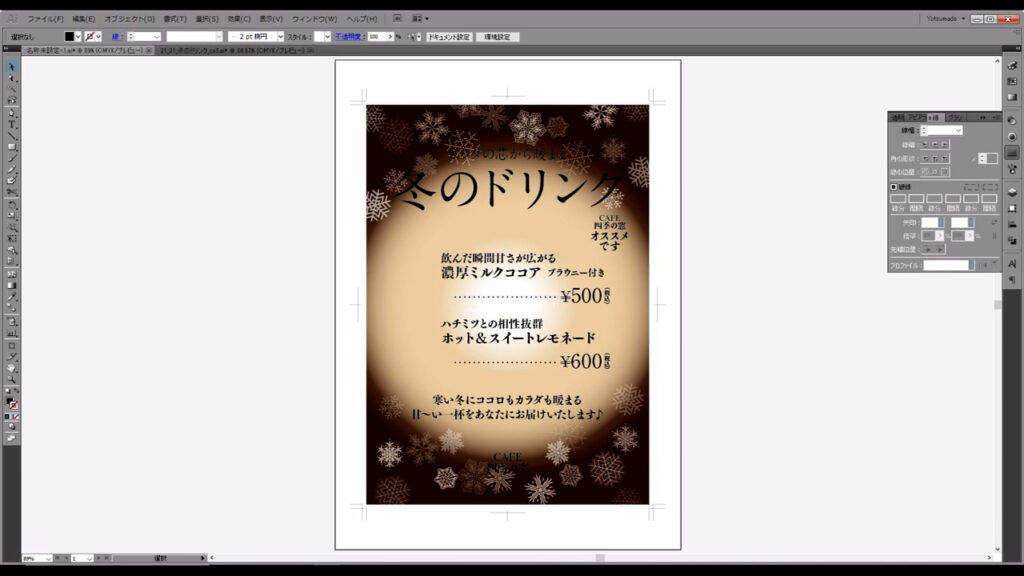
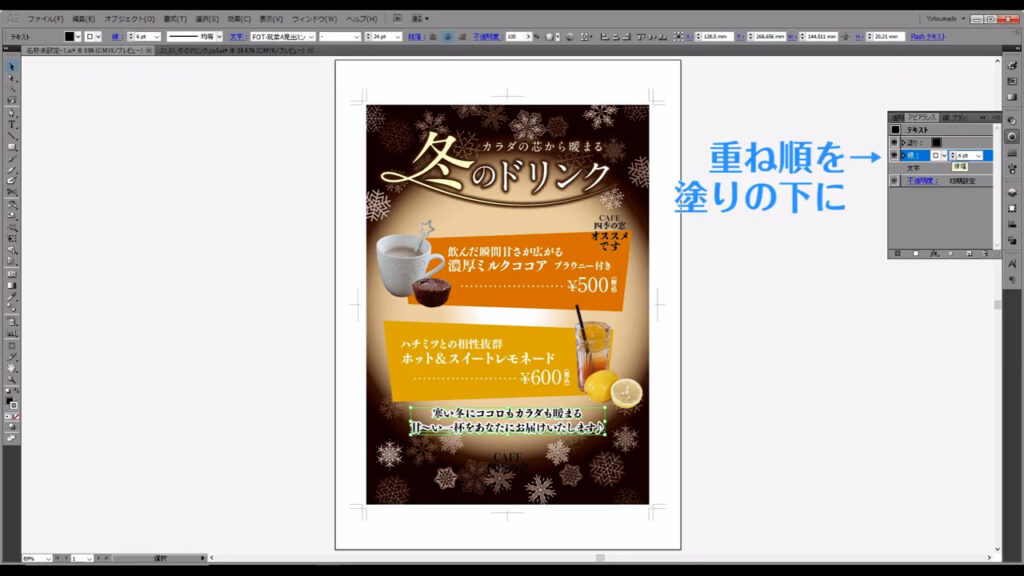
次はメニューの補足的なこの文章ですが、こちらは特に装飾はしません。

ただ、全く読まれないのも問題なので、ぼかした白い枠線を加えます。
この文字を選択した状態で、アピアランスパネルから白い線を追加し、重ね順を塗りの下に移動させます。

そして「fx」「スタイライズ」「ぼかし」へと進んでいき、

数値を設定して、OKを押します。

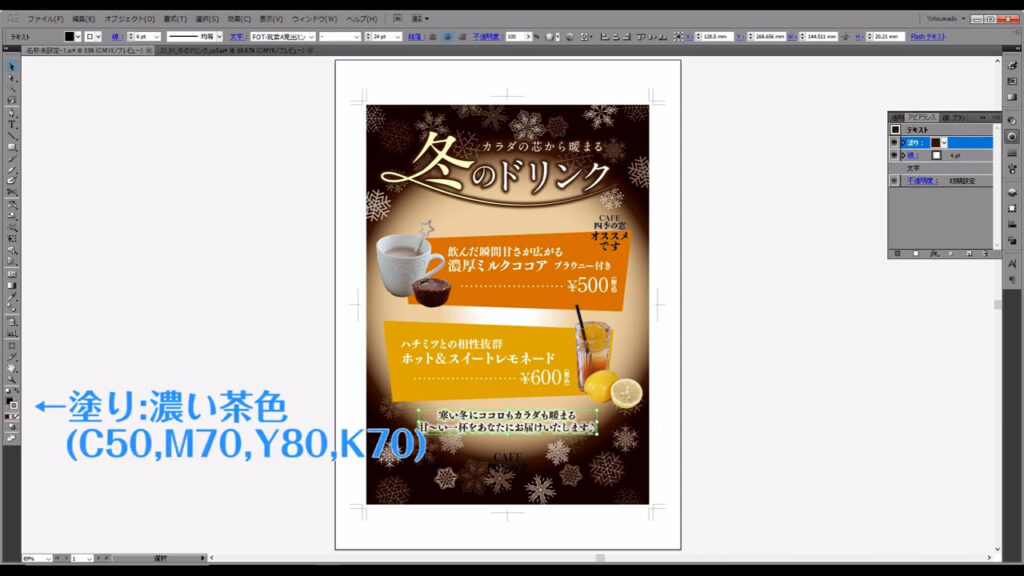
文字の色はこのままでも良いのですが、周辺と馴染ませるために色を濃い茶色に変更しました。

ついでに、下のロゴも背景に埋もれないように色を「白」に変更します。

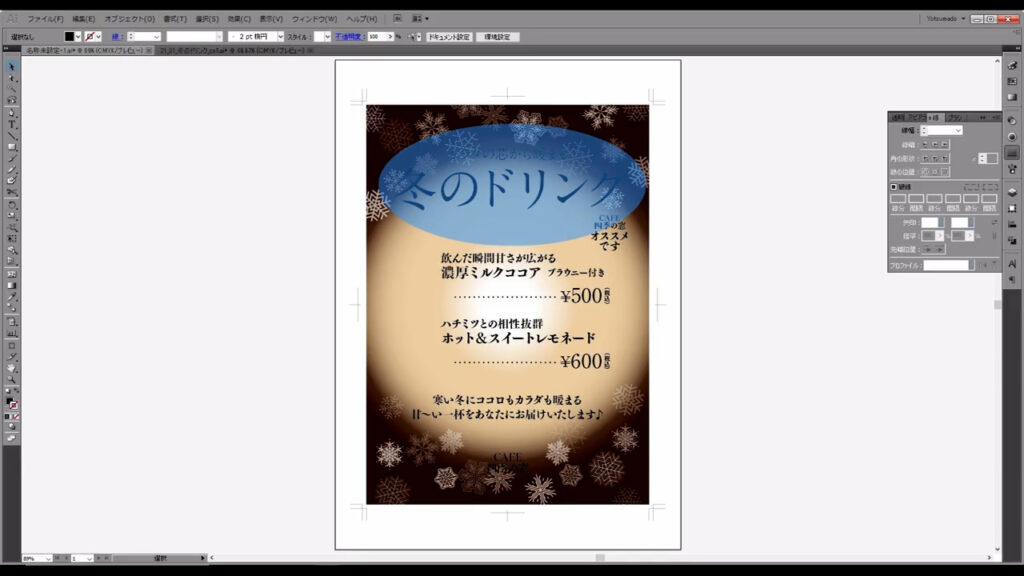
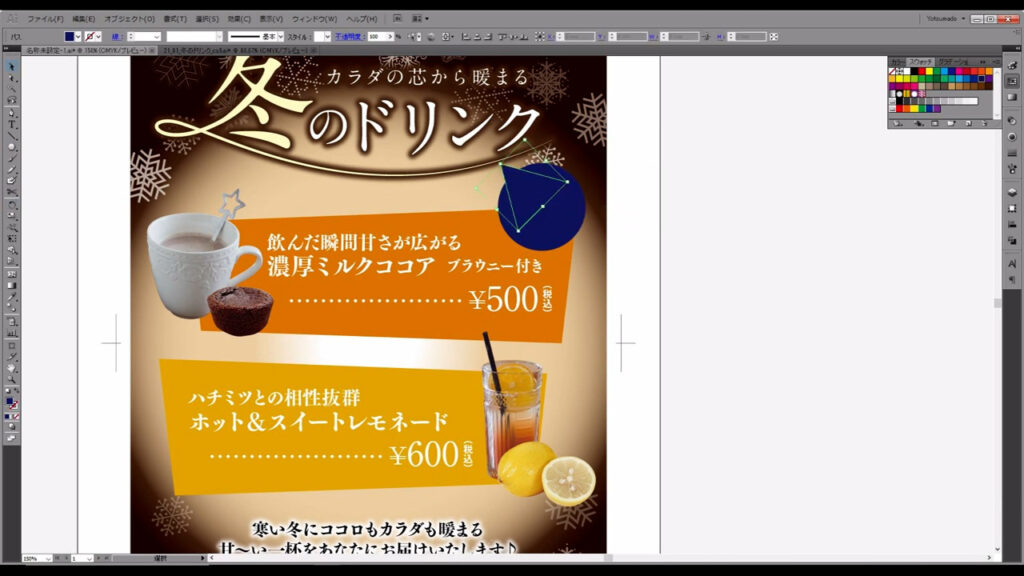
続いては、アクセントカラーを使った部分をやっていきます。
アクセントカラーは、紙面を引き締めたり、見落として欲しくないところを注目させたりするときに使います。
また色相環を出しますが、アクセントカラーとして扱いやすいのは反対色や補色です。
今回は暖色で固めてきているので、寒色がそれにあたります。

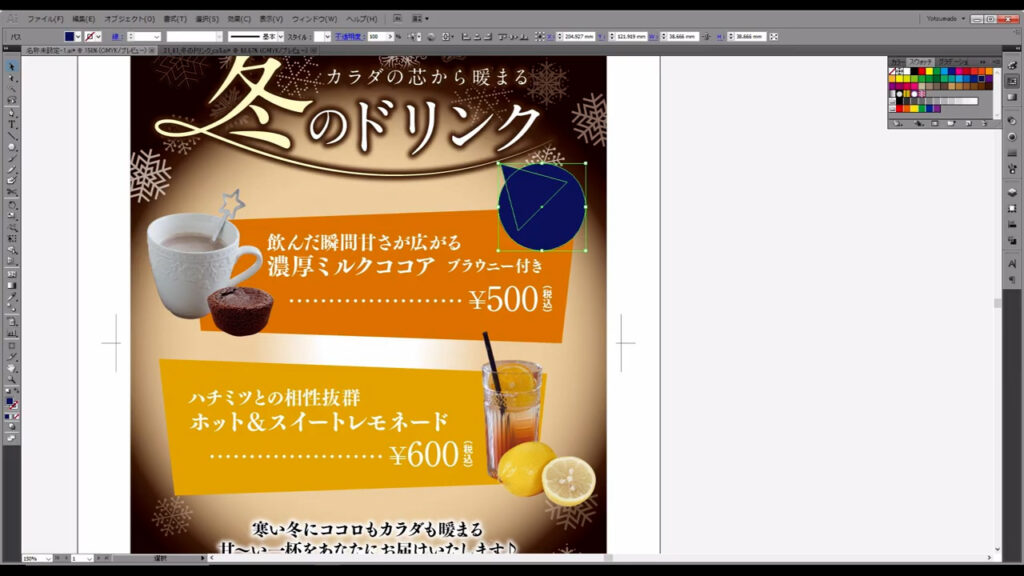
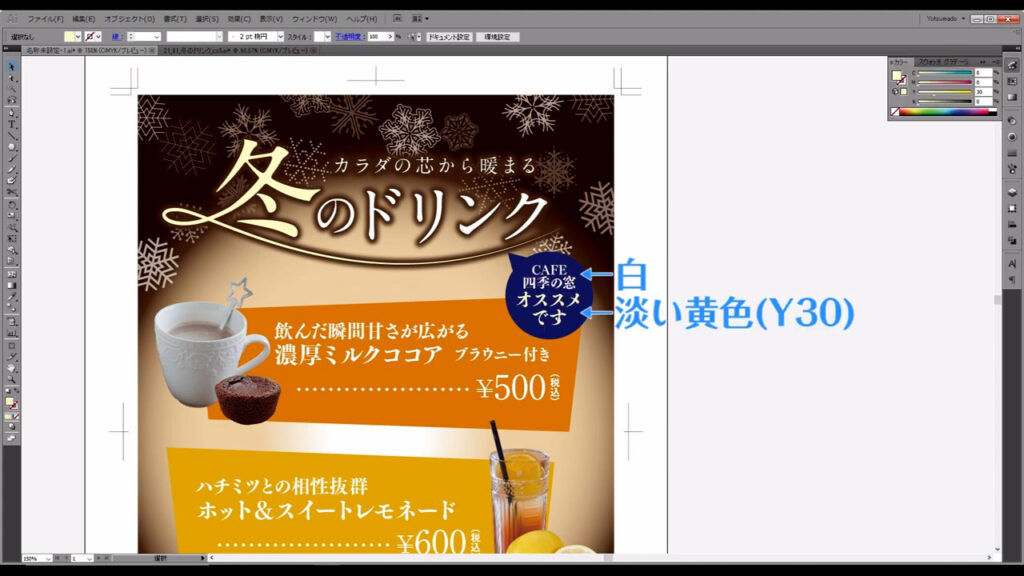
ということで、「CAFE 四季の窓オススメです」というところには「青系」を使います。

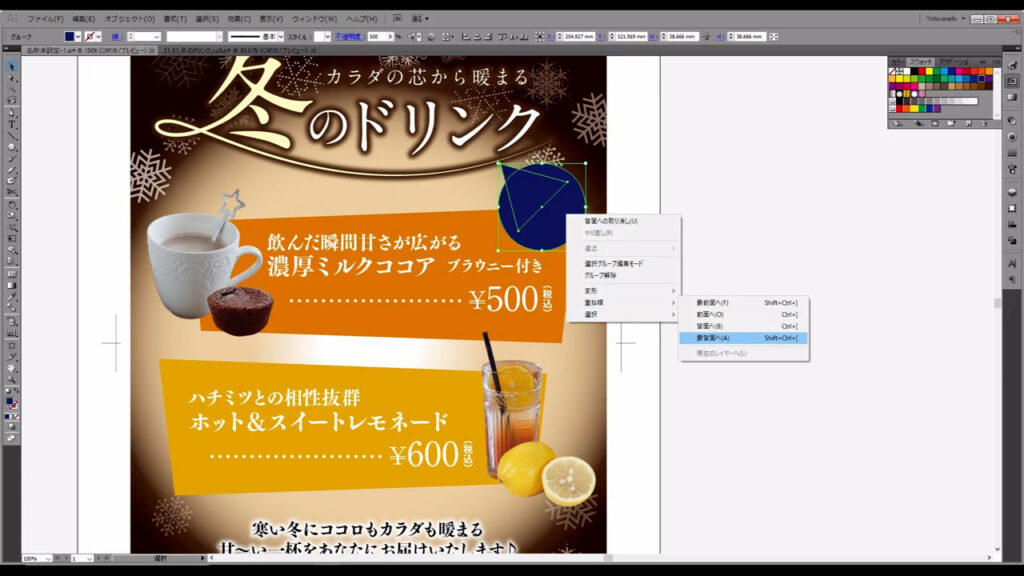
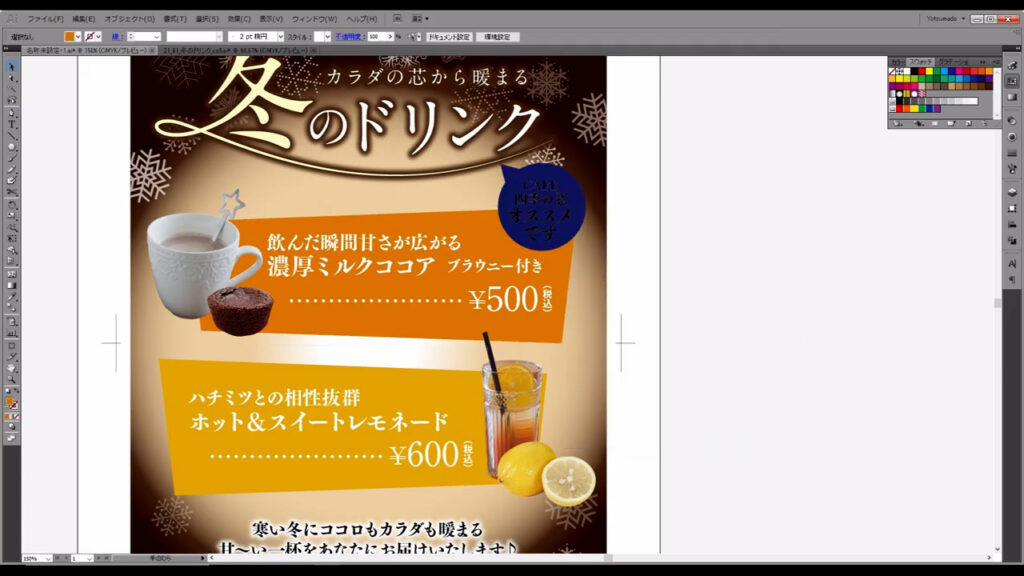
この位置はココアのメニューと被っているので、これらのメニュー全てがオススメであることがわかるように、タイトルに向けて吹き出しの三角を加えます。

吹き出しのパーツは離れると面倒なので、グループ化しておきます。

重ね順は、例によって図形を選択した状態で右クリックで「重ね順」から変更します。


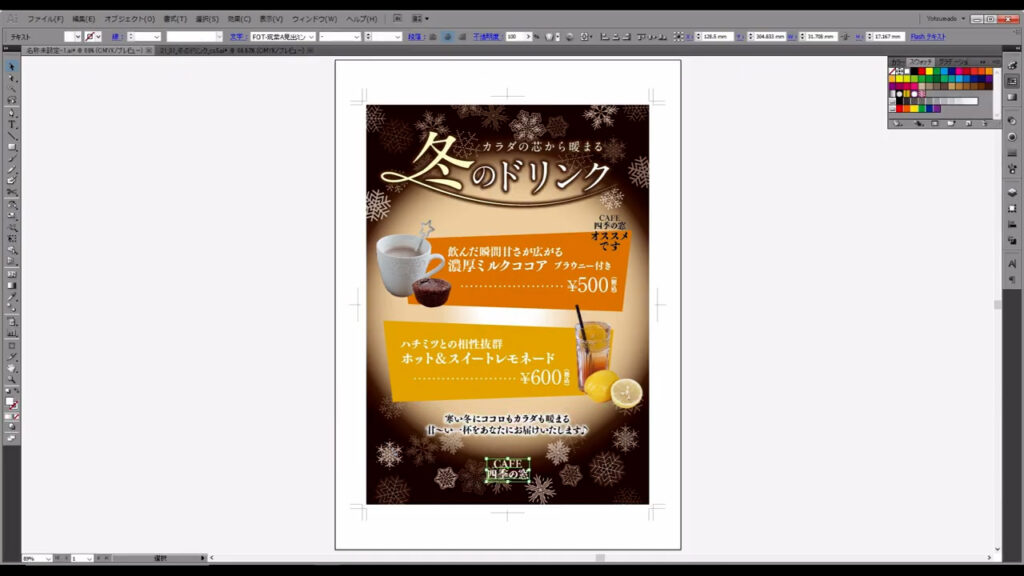
吹き出しの色は濃いので、文字は白と淡い黄色に変えます。

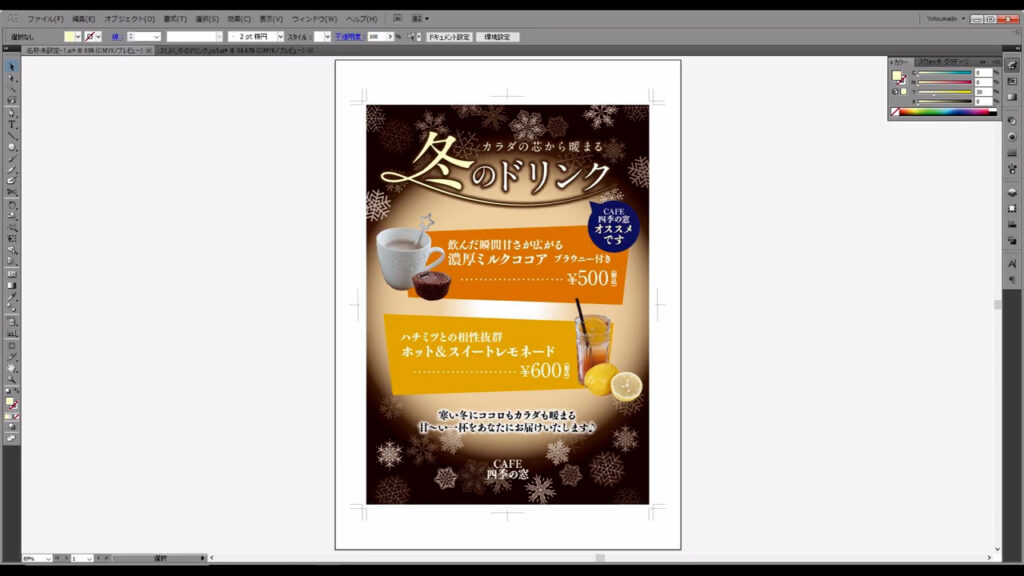
今回は、ここまでです。

後編では、より見やすいデザインを目指した微調整が中心になってきます。
パッと見ではわからない細かい加工もしているので、気になる方は次回もぜひ、お付き合いいただければと思います。
続きを読む↓






コメント