この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、「クリッピングマスク」という切り抜き機能を使って写真を切り抜いていきます。
ペンツールの使い方さえマスターすれば、難しい作業ではありません。
(ただ、少々めんどくさいです…)
では、さっそく本編にいきましょう。
切り抜きたい画像を配置してロックする
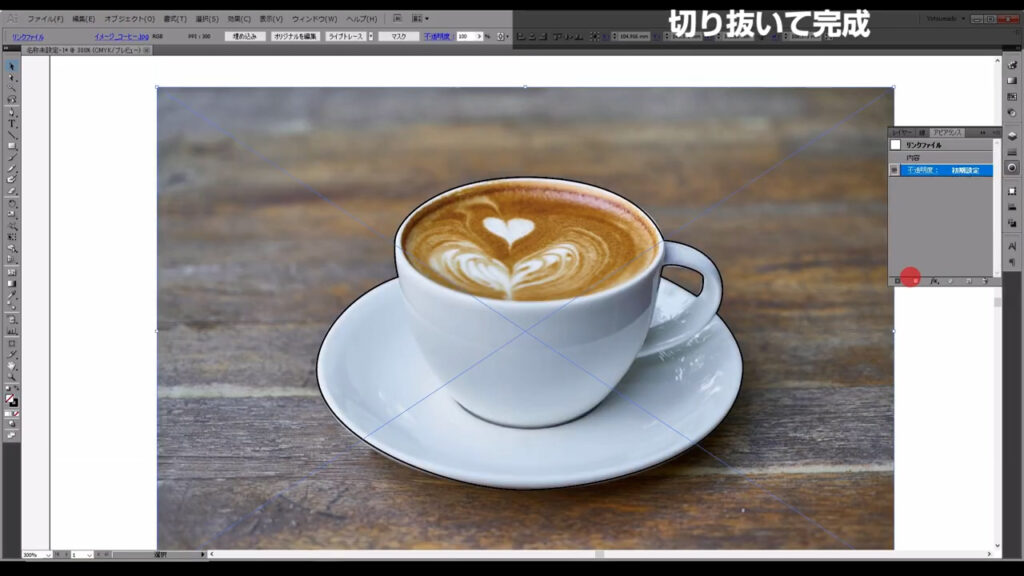
イラレを立ち上げたら、下図の手順で画像を配置します。



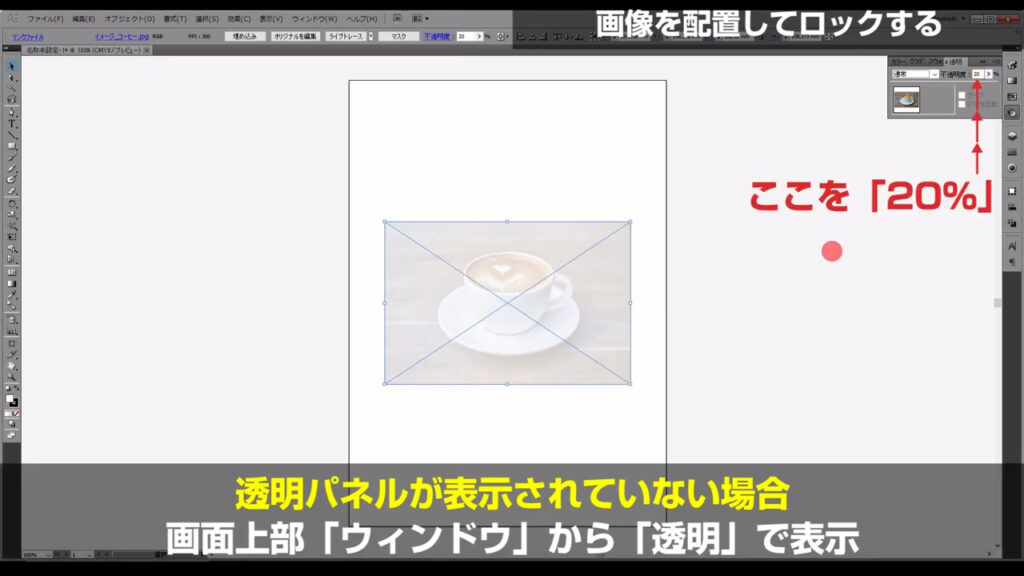
配置したら透明パネルを開き、線をトレースしやすいように不透明度を「20%程度」に設定します。

そうしたら、選択ツール(ショートカット:V)でこの画像を選択した状態で、ctrl(⌘) + [ 2 ]で配置した画像をロックします。

これが完了したら、次のステップです。
画像に沿って大まかにトレースする
まず、ペンツールに切り換えます。

ここ(下図参照)で塗りを「なし」、線を「黒」に設定しておきます。

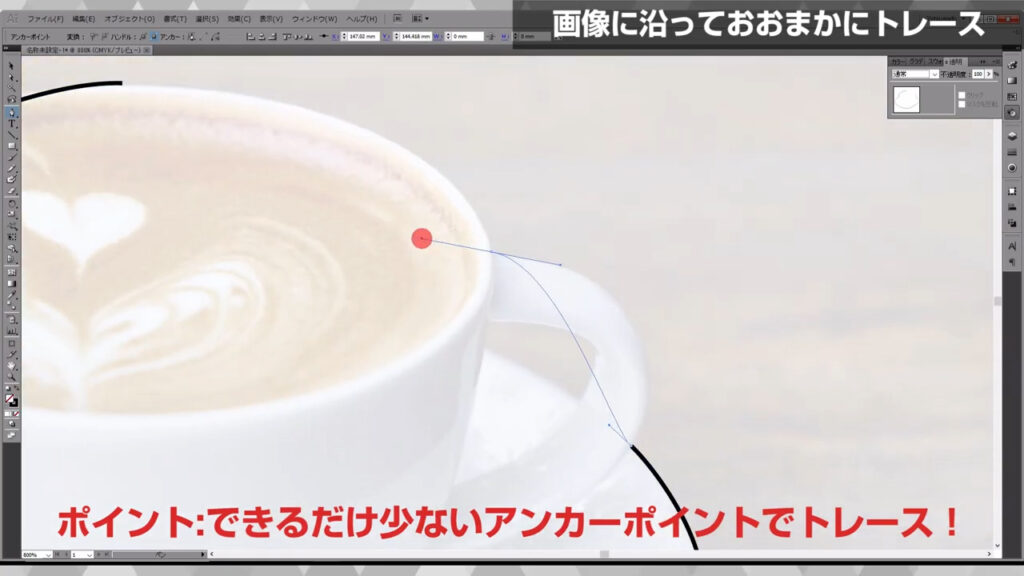
それでは、まず大まかな形から取っていきます。
ペンツールの状態で左クリックを押したままドラッグすると、「ハンドル」というものが伸びます。
このハンドルはあとから調整するので、今は出たなりで問題ありません。
そのまま、次のポイントを左クリックすると、下図のように線が引けます。

「左クリックを押したままドラッグ、次のポイントも左クリックしたままドラッグ」を繰り返して、ポイント同士を結んでいきます。

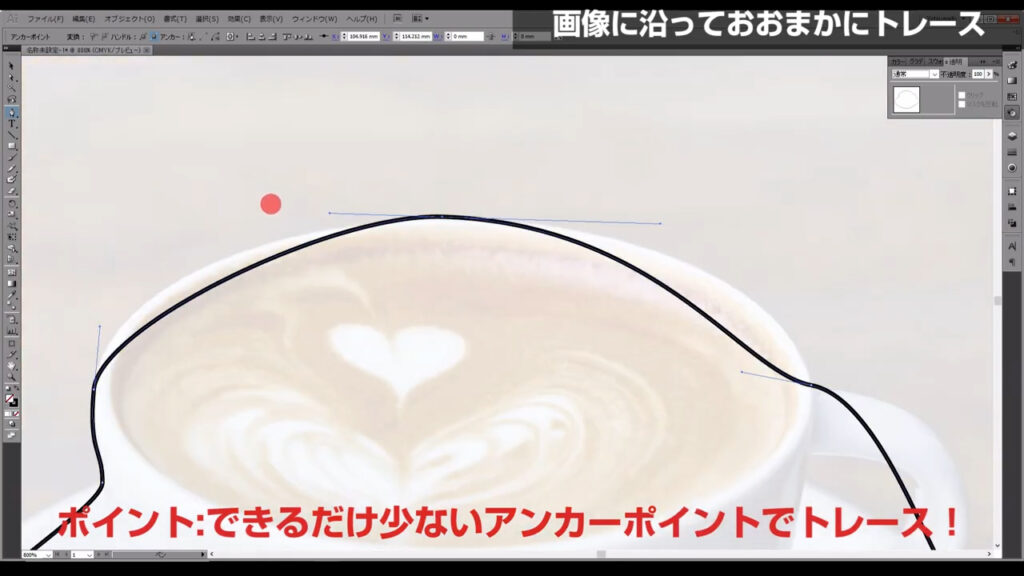
この段階ではキッチリとトレースはしませんが、できるだけ少ないアンカーポイントで形を取れないかということを考えます。

始点と終点は、下図のように結んでおきます。

不要なアンカーポイントがある場合は、アンカーポイント削除ツール(ショートカット:マイナスキー)で左クリックして消しましょう。
ここまできたら、次のステップです。
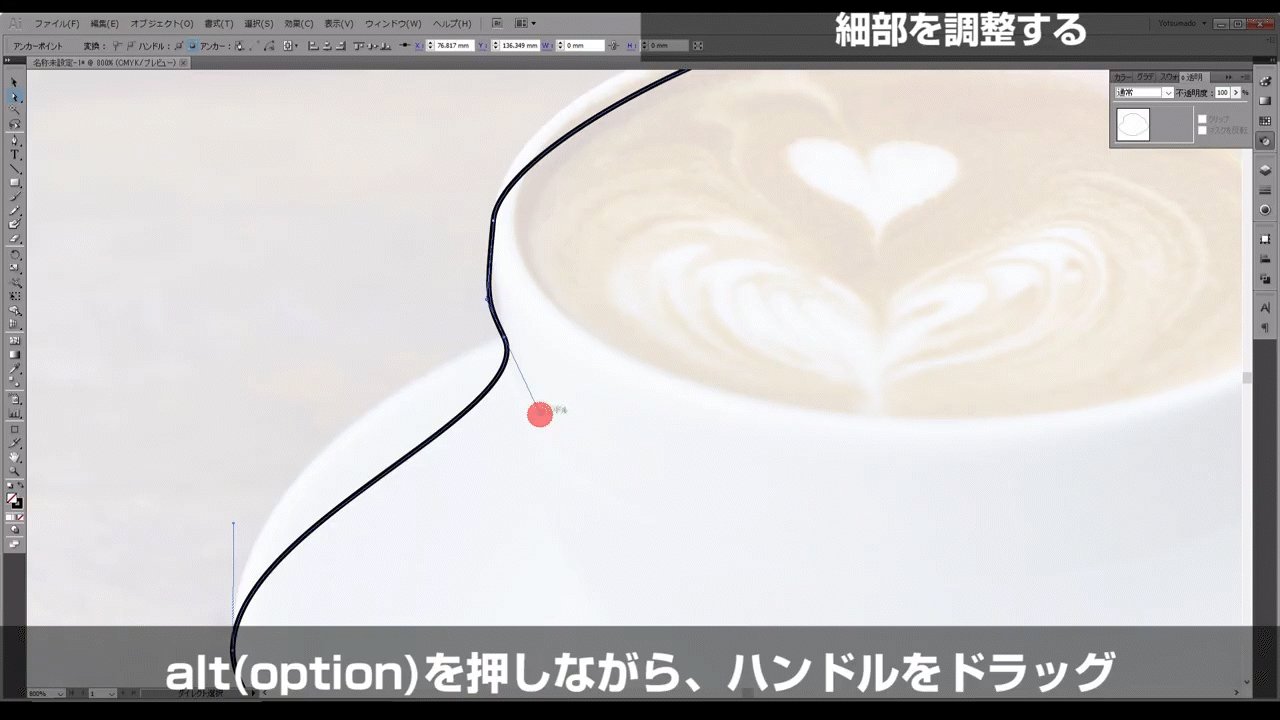
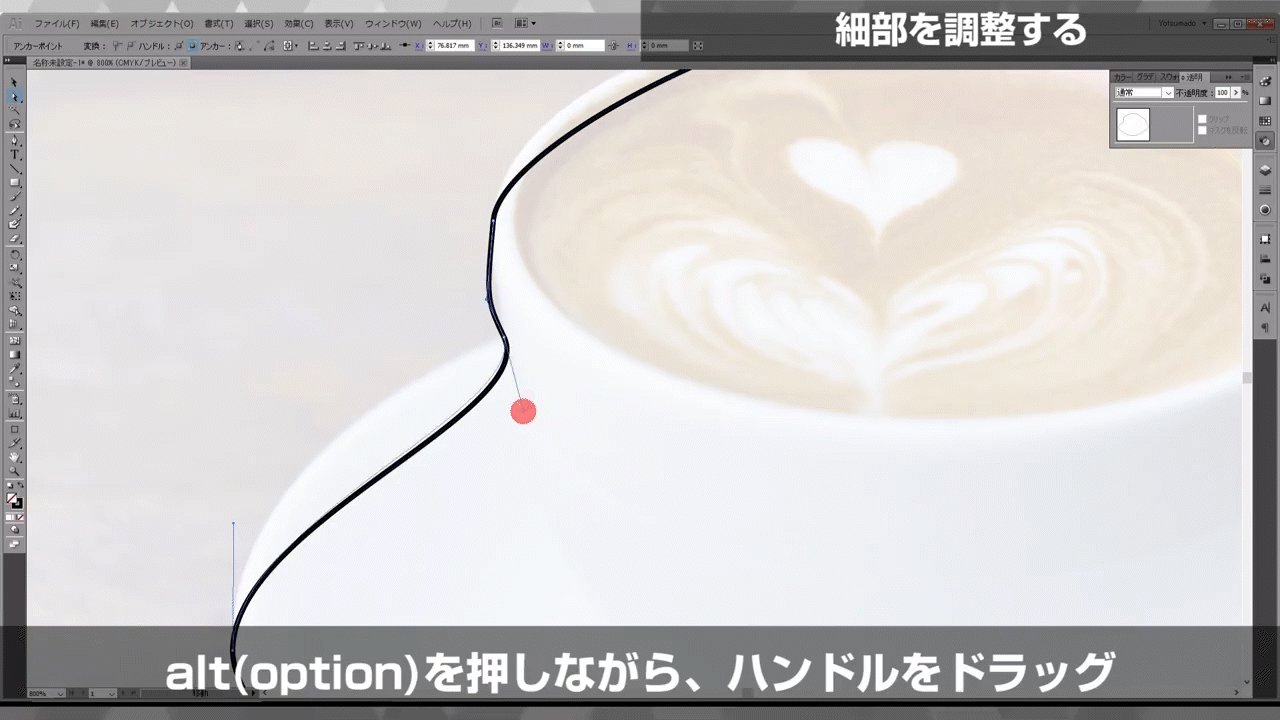
細部を調整する
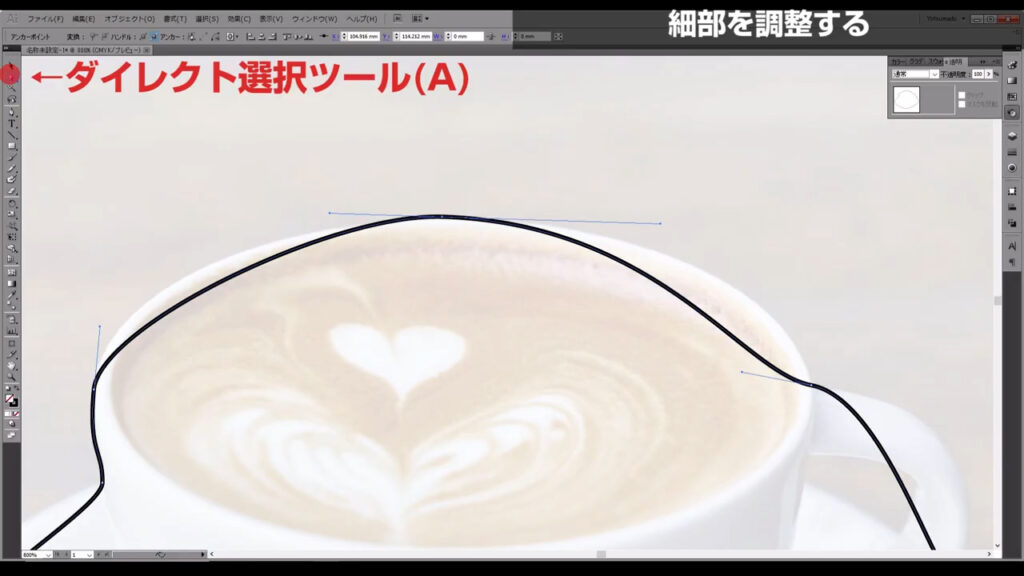
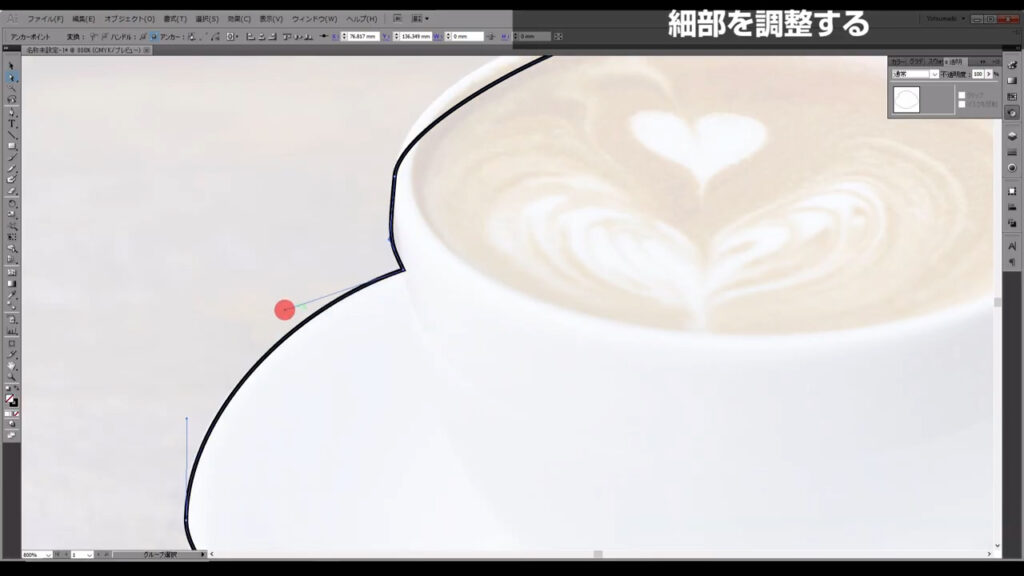
ダイレクト選択ツールに切り換え、細部を調整していきます。
使うものは、alt(option)と左クリックだけです。

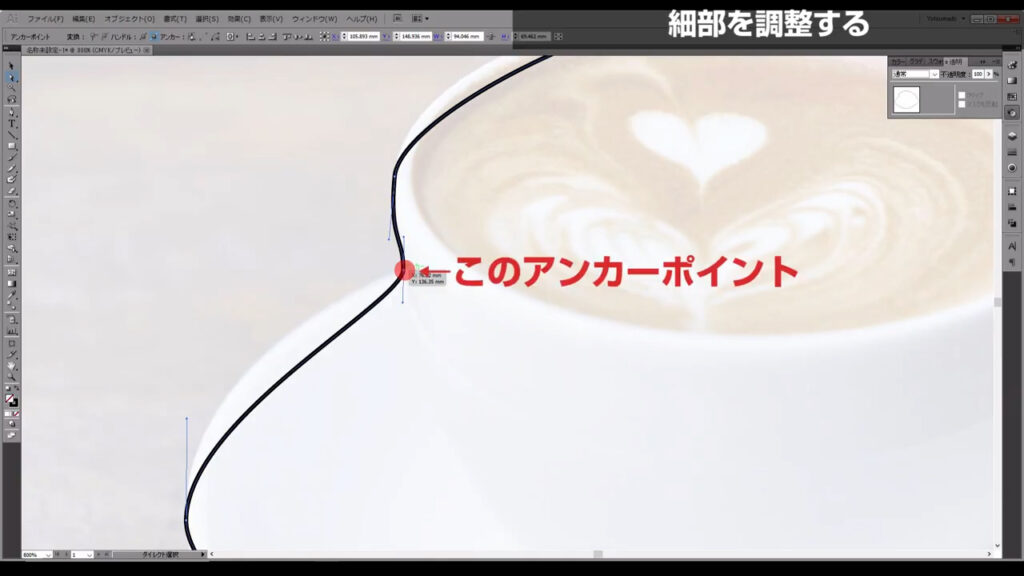
まず、エッジがきついところを調整していきます。
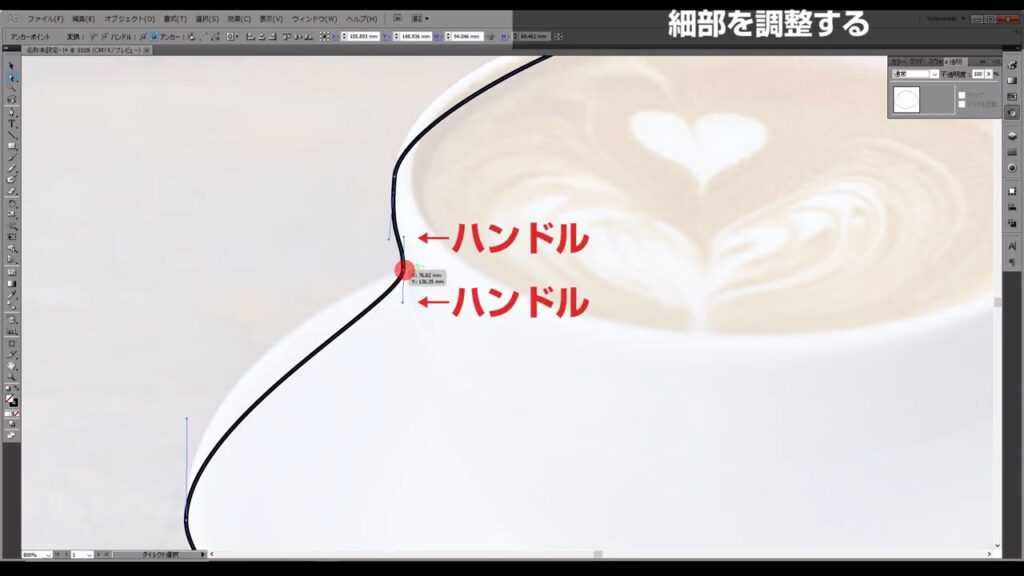
エッジ部分のアンカーポイントを選択すると「ハンドル(曲線を制御する点)」が出てきます。


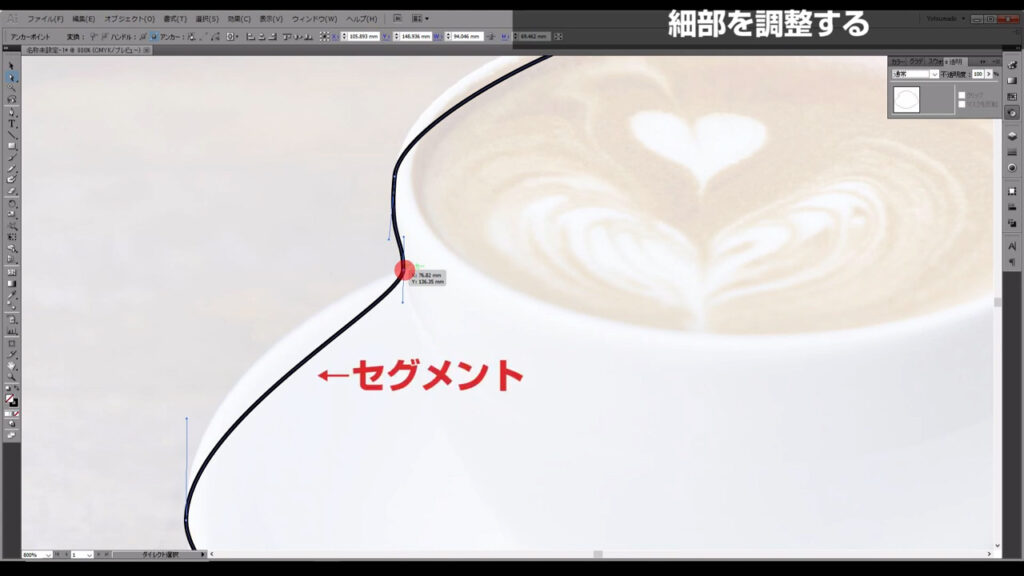
この点をいじってアンカーポイント同士を結ぶセグメント(線)の形を変えていきます。

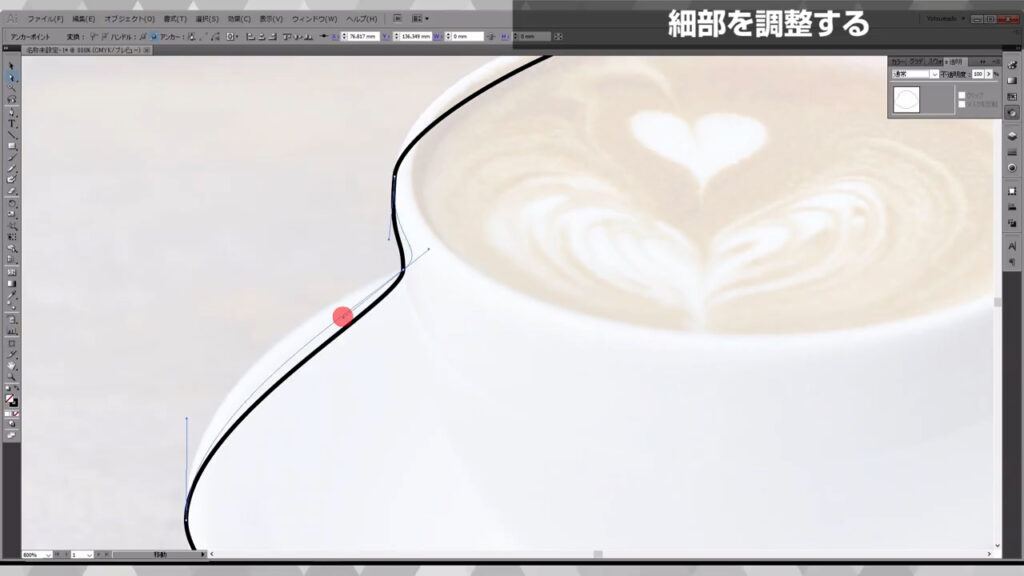
このままだと両方のハンドルが動いてしまうので、

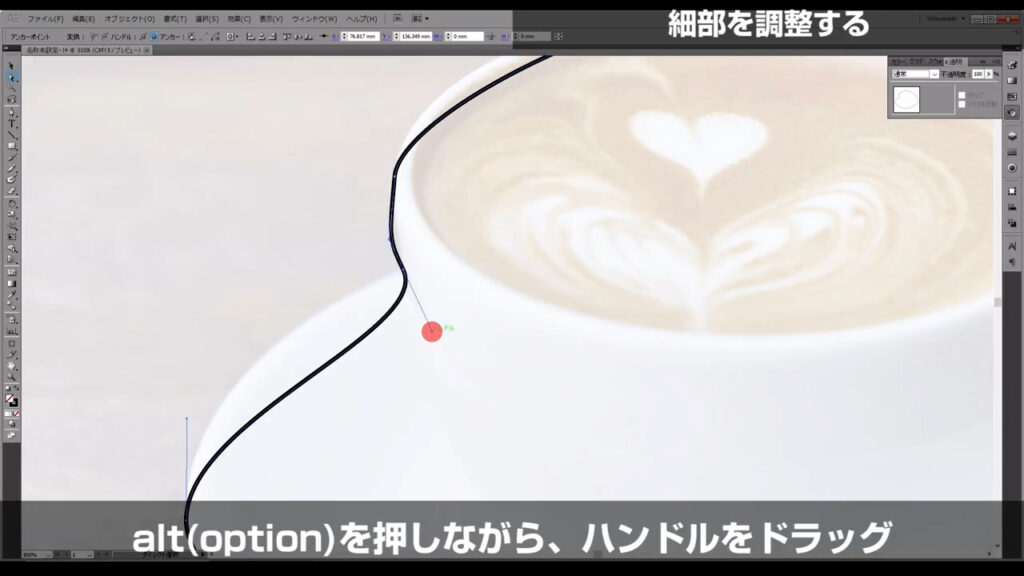
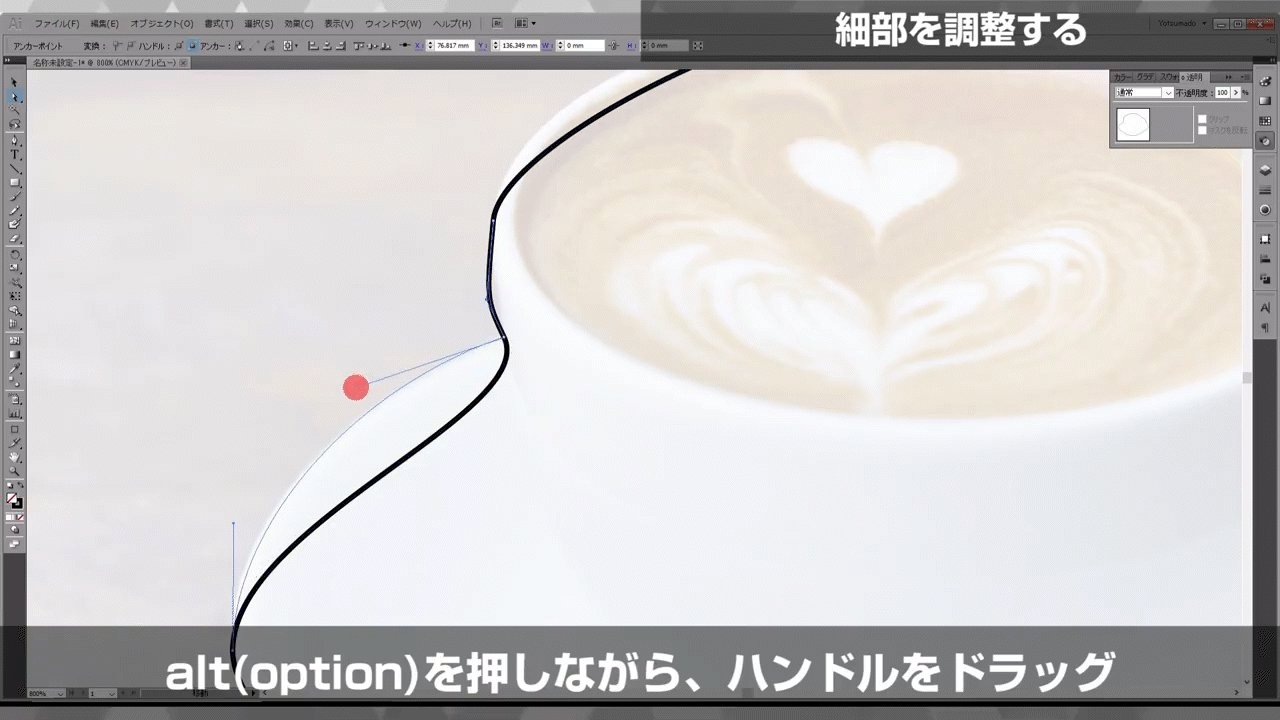
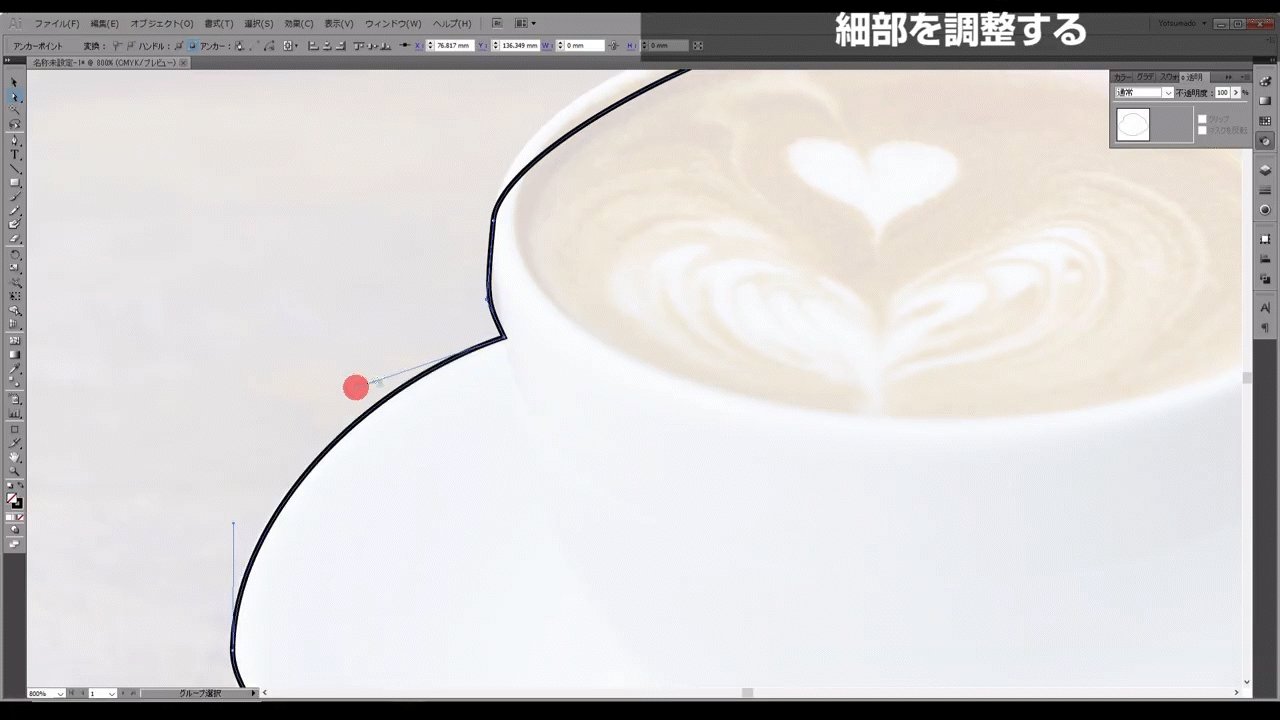
alt(option)を押しながら、セグメントの形を変えたい方のハンドルをドラッグします。



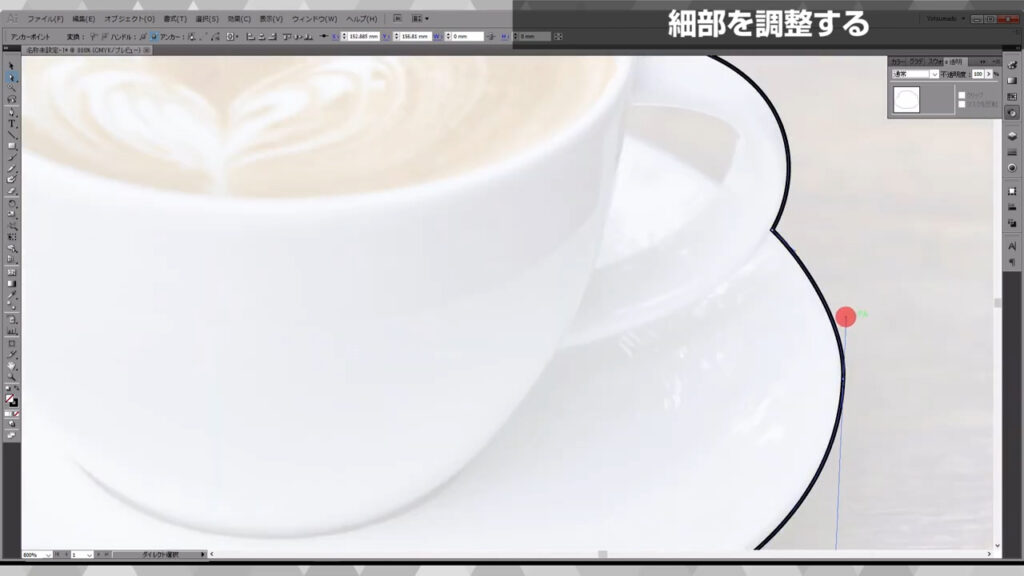
この作業が終わったら、他のアンカーポイントも調整します。

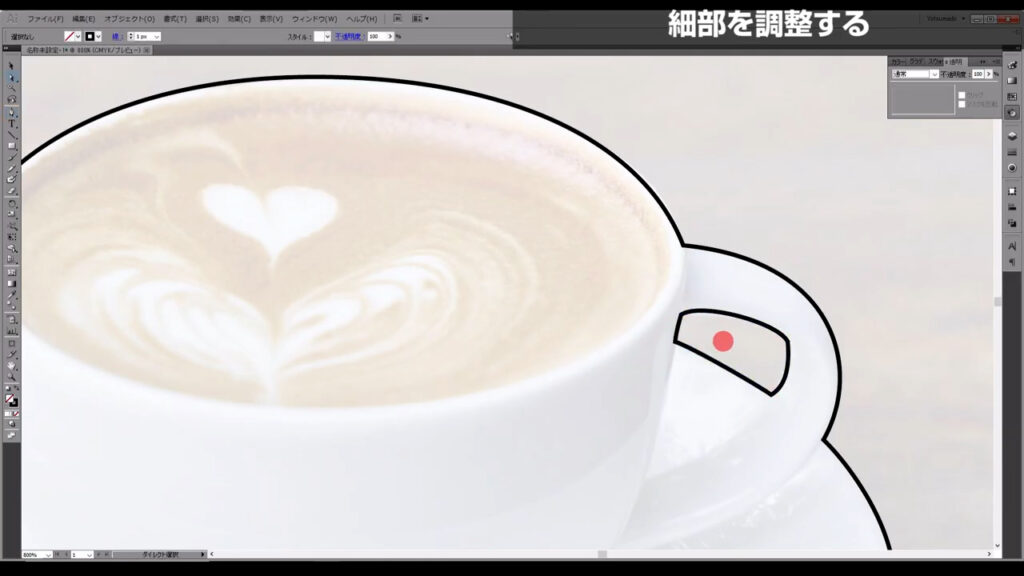
中窓の部分もトレースします。

ここまできたら、最終ステップです。
切り抜いて完成
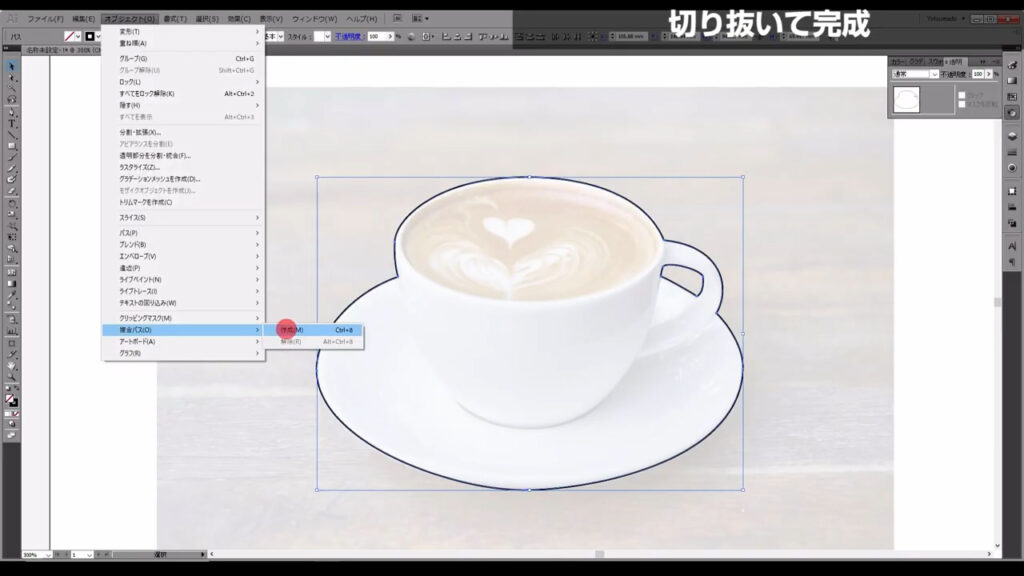
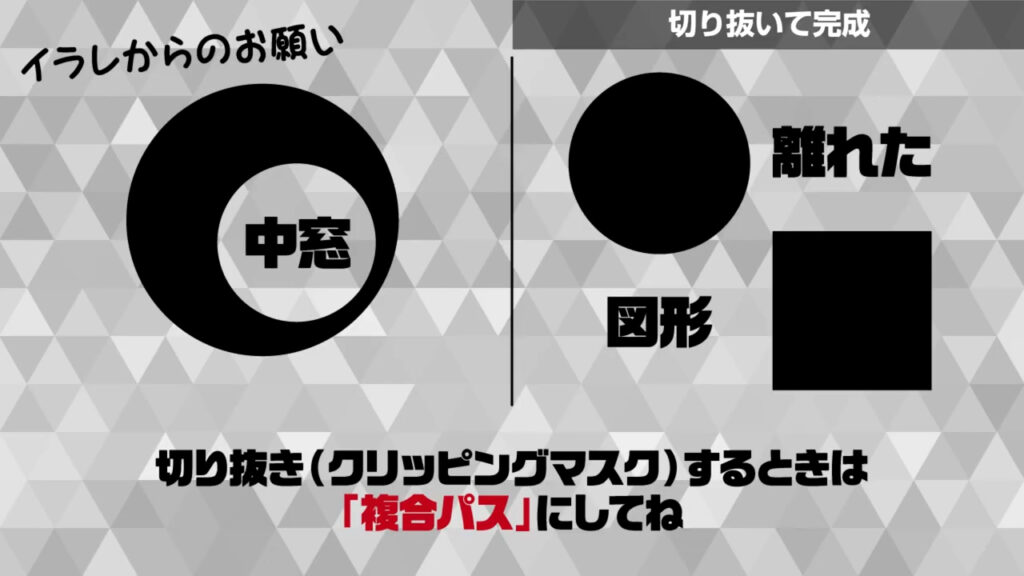
中窓も含めた全てのパスを選択し、下図の手順で複合パスを作成します。
中窓がある図形や離れた図形で切り抜きしたいときは、必ずこの「複合パス」というものを作成します。
そうしないと、イラレが切り抜き範囲を認識してくれません。


複合パスを作成したら、最初にロックした画像を、ctrl(⌘) + alt(option) + [ 2 ]でロック解除します。

不透明度も、透明パネルから「100%」に戻します。

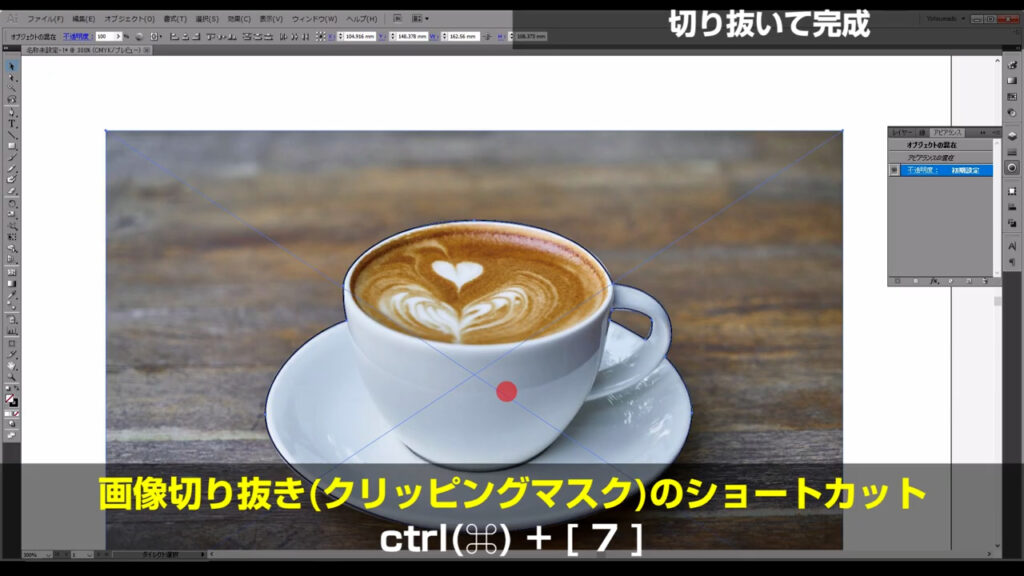
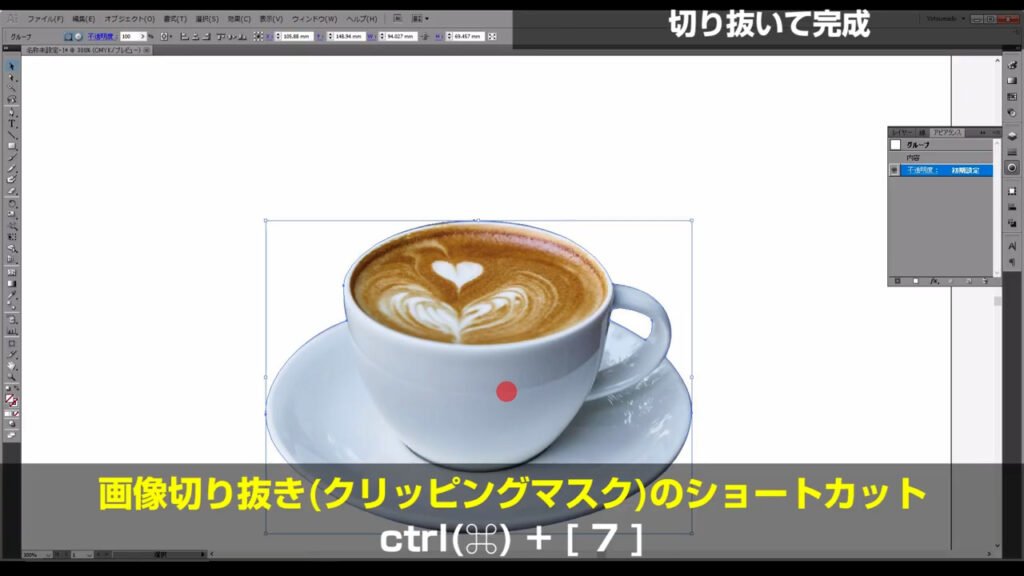
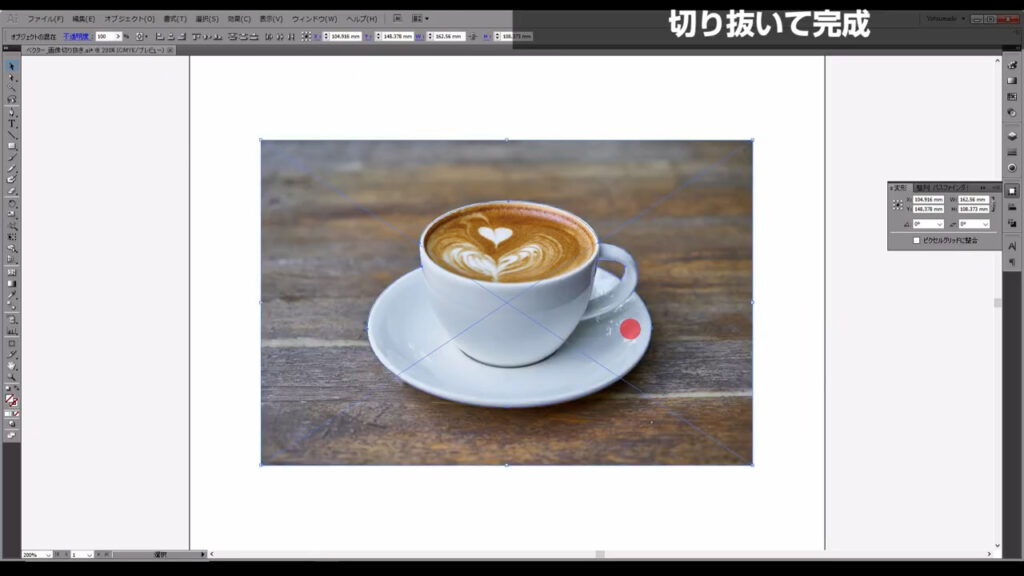
最後に、この画像と複合パスを選択して、ctrl(⌘) + [ 7 ]で切り抜きを実行します。


これで切り抜き作業は完了です。
切り抜き範囲を微調整したい場合は、ダイレクト選択ツール(ショートカット:A)に切り換え、アンカーポイントを左クリックで選択して行います。
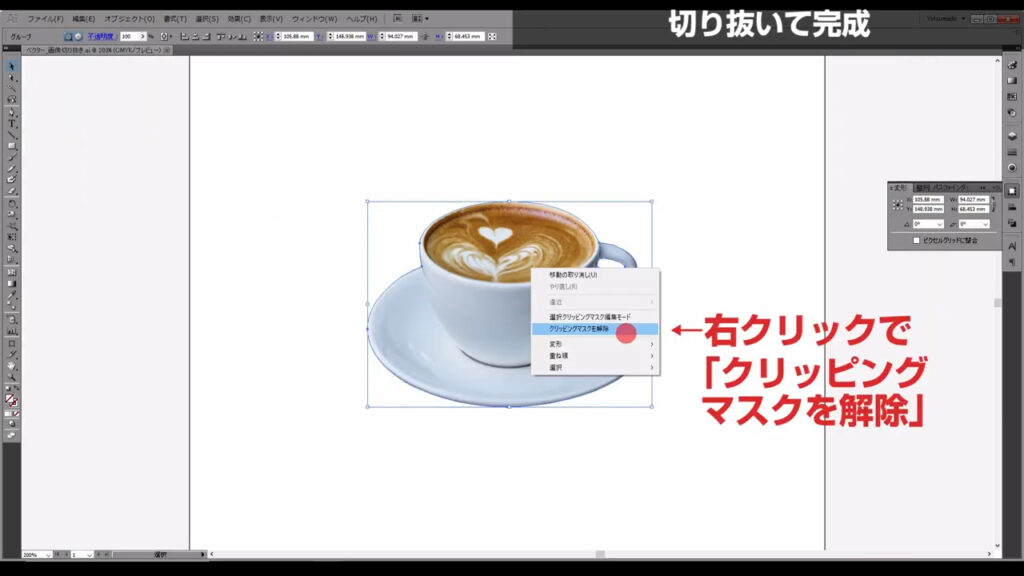
因みに、切り抜きを解除したい場合は、切り抜いた画像の選択して、右クリック「クリッピングマスクを解除」を押せば、OKです。


最後までお読みいただき、ありがとうございます。




コメント