こんにちは、イラレ常人です。
今回は、YouTubeのリスナーさんからリクエストをいただきましたので、私がデザインするときに実際に行っている配色の方法についてお話ししていきます。
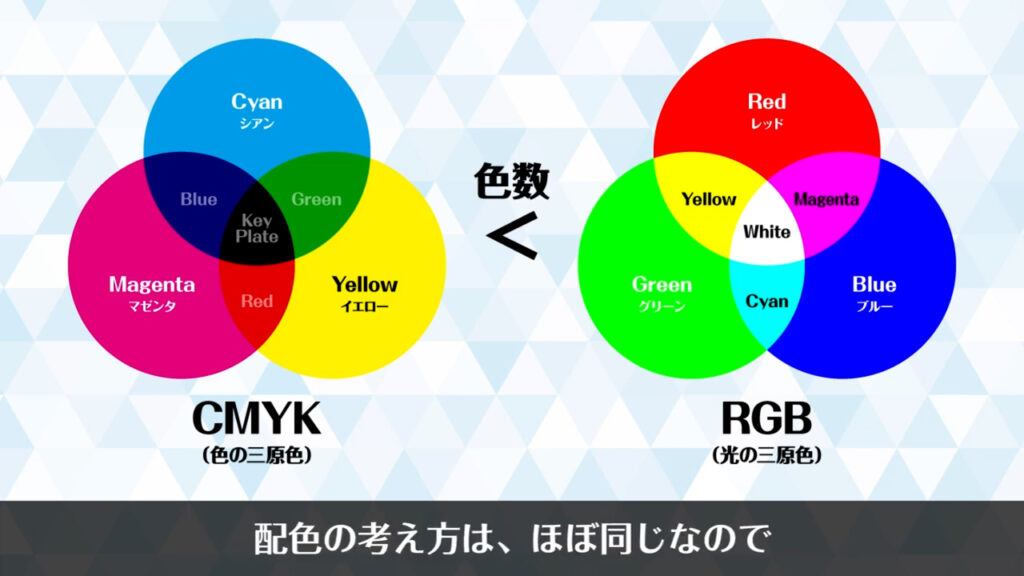
私はお仕事の関係上、紙媒体のデザインが主体なので「CMYK」という印刷のときに用いるカラーモードで動画を進めていきます。
因みに、WEBデザインで用いるカラーモードは「RGB」という「光の三原色」と呼ばれるものです。
「CMYK」と「RGB」では扱うことのできる色の範囲が違いますが、配色の考え方はほぼ同じなので、WEBデザインをしている方にも有益な情報になっているかと思います。

配色の考え方と色相環
まず、私が配色をする際に土台としている考え方ですが、それは「3色以内で配色してみる」ということです。
因みに、この3色の中に無彩色である白、黒、灰色は含んでいません。

これよりも多い色を使うと、使えたい情報がどこにあるのかわかりにくいデザインになってしまうことがあるので、注意が必要です。
ただ「子どもに親しみやすいデザインにしたい」などといったケースでは、賑やかな配色が求められることもあると思うので、そういう場合の配色も記事の後半でお話しします。
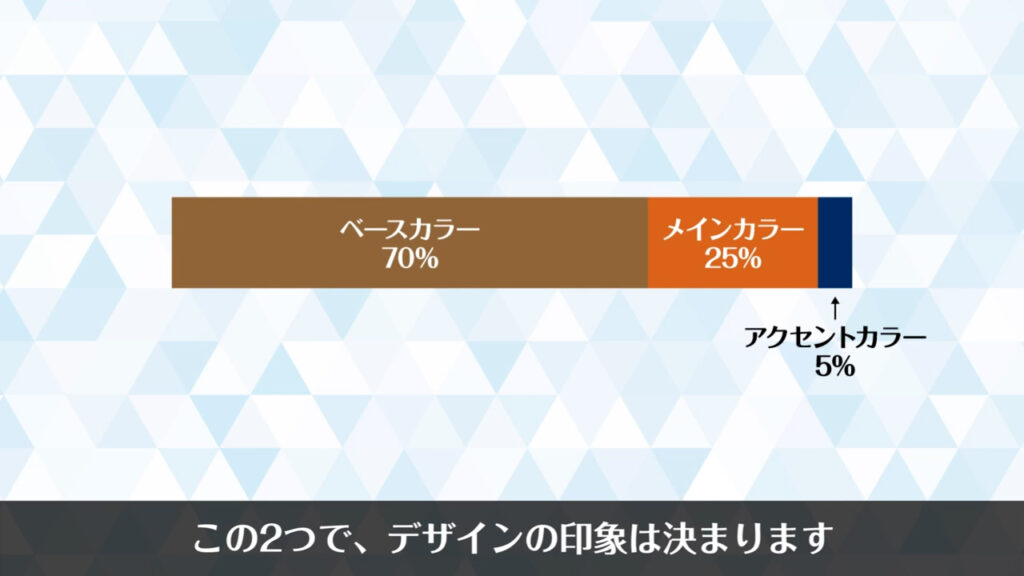
まずは3色以内で配色する方ですが、これは色の配分が重要になります。
3色それぞれを「ベースカラー」「メインカラー」「アクセントカラー」という3つの役割に当てはめます。

「ベースカラー」はデザインの中で最も大きい面積を占めるカラーで、配分は70%程度です。
映画で例えると、「舞台セット」や「エキストラ」のようなものです。

「メインカラー」はその名の通り、デザインの中でメインとなるカラーで、配分は25%程度。
映画で例えると「主役」ですね。

そして「アクセントカラー」はデザイン全体を引き締めるカラーで、配分は5%程度。
悪役が魅力的な映画は、見ていて面白いですよね。

それぞれの色の決め方は「色相環」というものを基本に考えます。
下図が色相環です。
この色のラインナップは飽くまで一例で、他にも様々な「トーン」のものがあります。
トーンについては、後程お話しします。

色相環は見ての通り、色同士の移り変わりを円の形につなげたもので、それぞれの色の関係性を説明するときにも用いられます。
具体的な配色方法
では、さっそく配色の方法をお話ししていきます。
私が配色を決めるときは、先にベースカラーかメインカラーを選んでから、アクセントカラーを選ぶといった流れがほとんどです。
色選びの際は、デザインを見る人のことを必ず意識します。

食べ物の宣伝物を作るときには暖色系の色を用いて、食欲をそそらせるといった感じです。
アツアツの湯気が出ているラーメンのポスターが青色だったら、さすがに変ですよね?


世間で広く認知されている「色の意味」を無視すると、人は違和感を覚えます。
色だけで伝えられることは限定的ですが、うまく活用することでデザインに説得力が増すことは確かなので、色選びの際には、この「広く認知されている色」を意識すると良いと思います。
ベースカラーとメインカラーは配分を合わせると95%になるので、この2つでデザインの印象は決まります。

では、ベースカラーとメインカラーはどのように決めるのかというと「類似色」を用いることが多いです。
類似色は色相環でいうと、下図の関係性です。
基準とする色の30度から60度の範囲に位置する色を指します。

この範囲内にある色同士は文字通り似ている色なので、組み合わせとしては自然な感じになります。
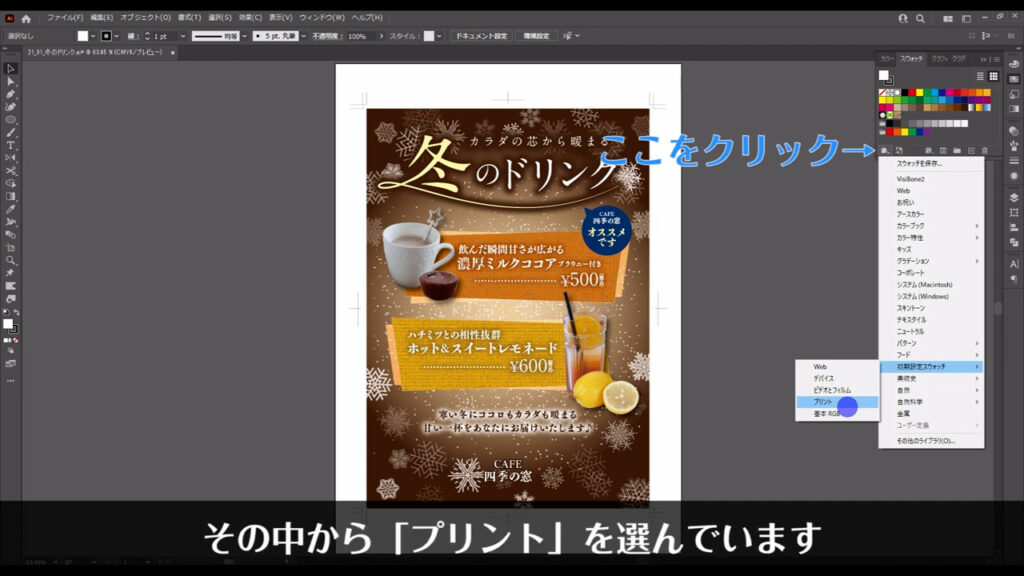
私が実際に色を着けるときは、スウォッチパネルから行います。
このパネルには「初期設定スウォッチ」というものが用意されているので、その中から「プリント」を選んでいます。


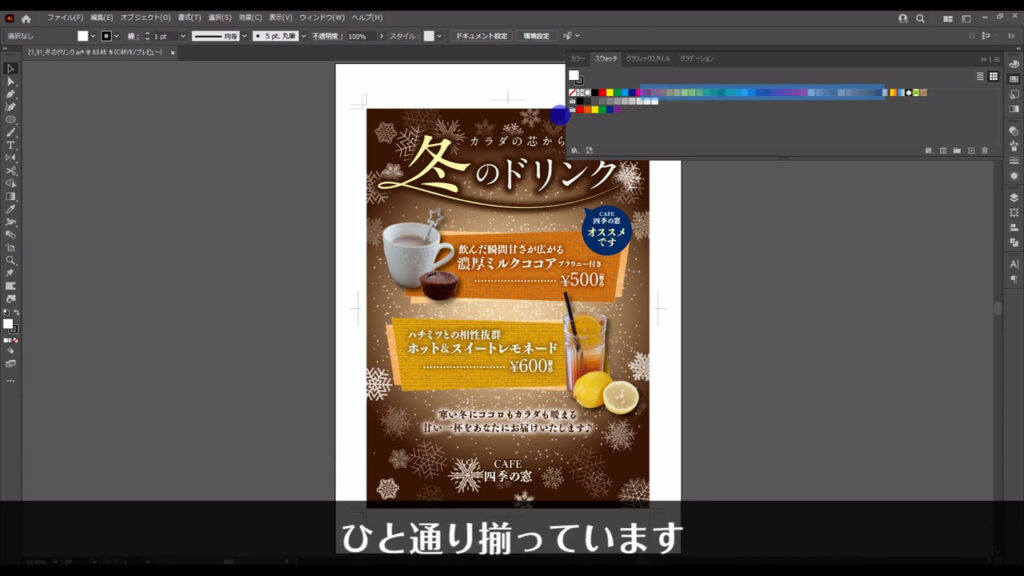
パネルを横に延ばしてみるとわかりやすいですが、このスウォッチには色相環で用いられる色がひと通り揃っています(下図マーキング部分)。
この中から類似色を選びますが、選んだ色をそのまま使うことは少ないです。

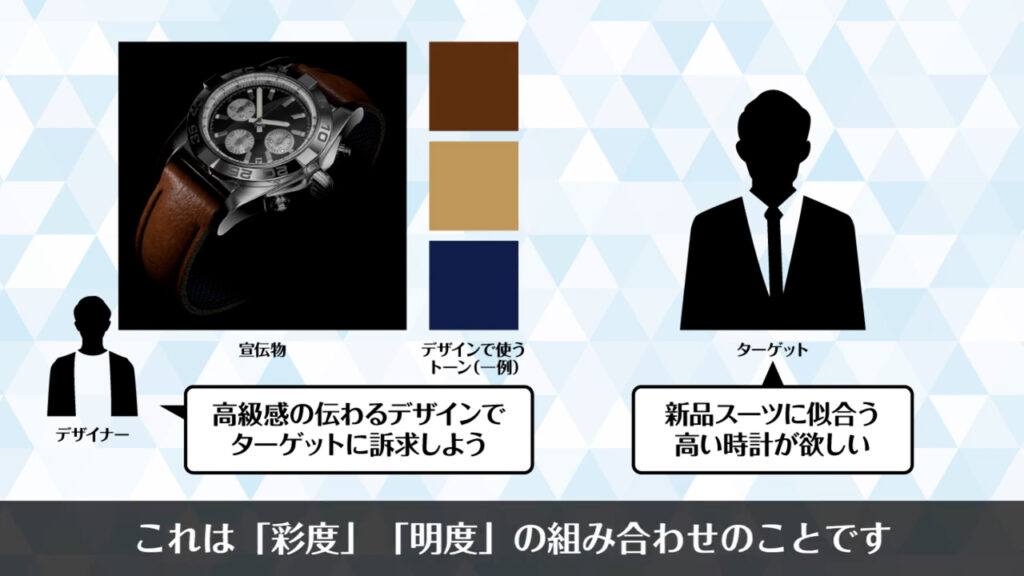
デザインを見る人に伝えたいことを意識して、カラーパネルからトーンを調整します。

伝えたいこととは、例えば「このデザインで宣伝するものは高価なものなので、そういうものを求めている人をターゲットにしたい」といった感じで、それをトーンで表現します。
先ほども出てきたこの「トーン」という言葉ですが、これは「明度」「彩度」の組み合わせのことです。

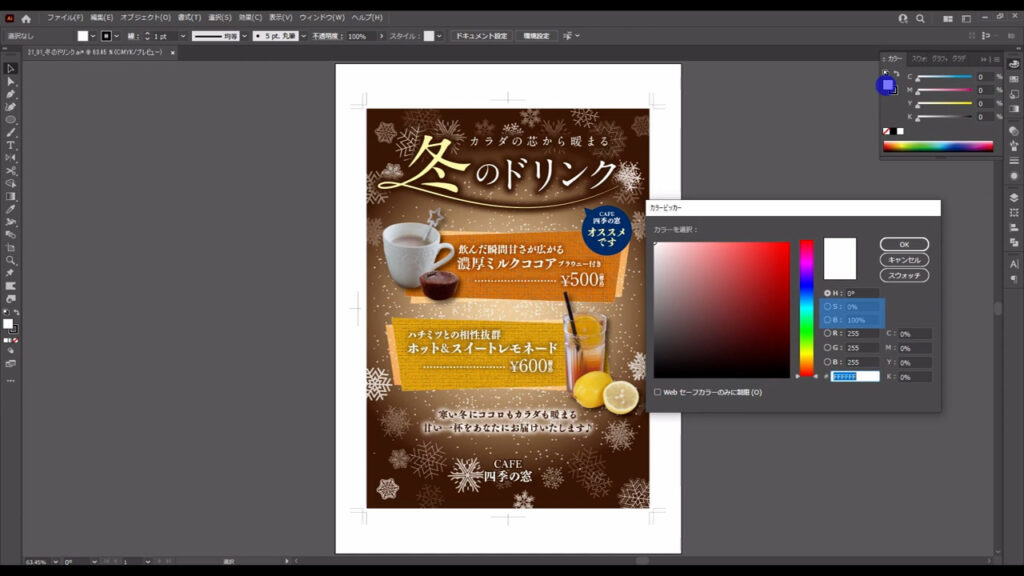
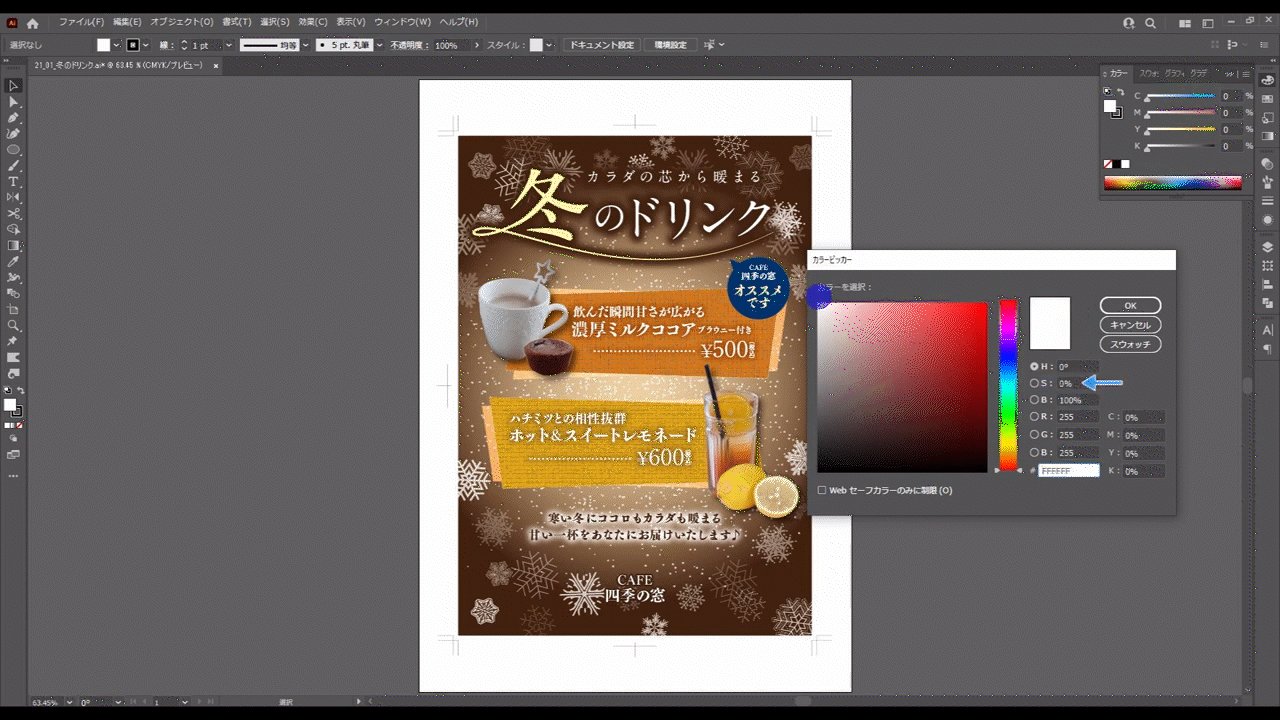
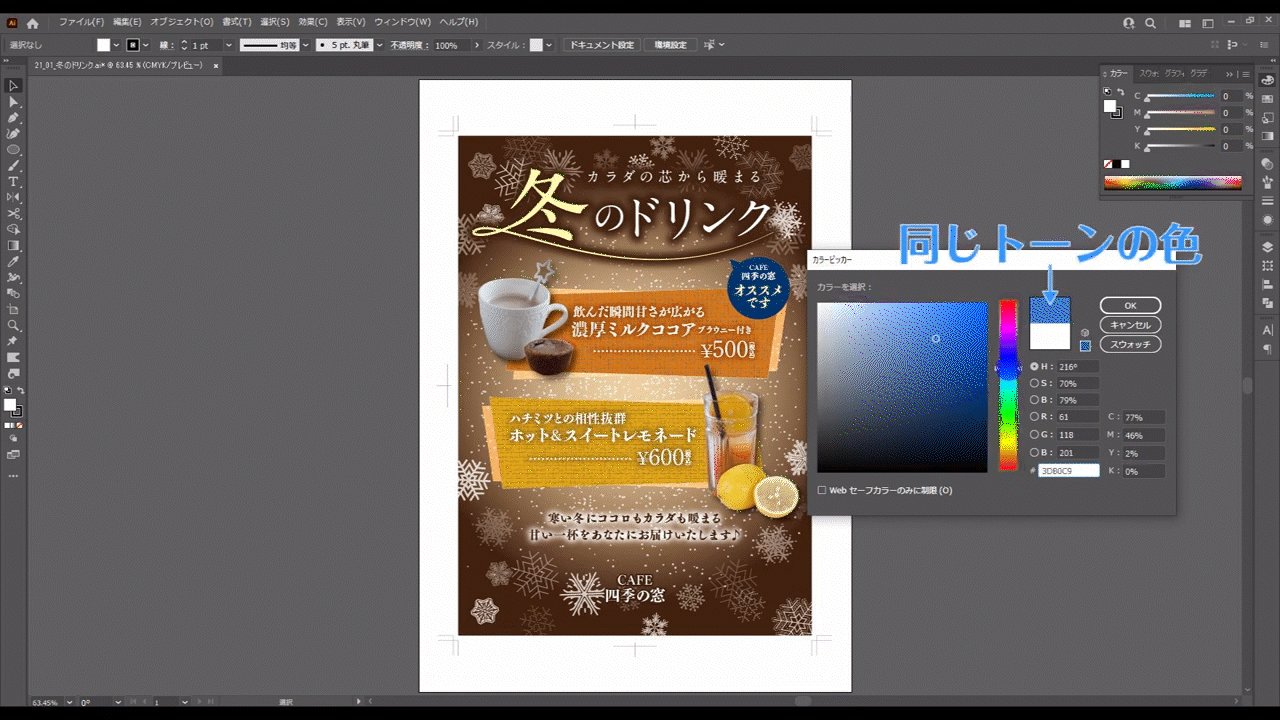
これを説明する上でわかりやすいのが「カラーピッカー」というものなので、実際に表示させます。
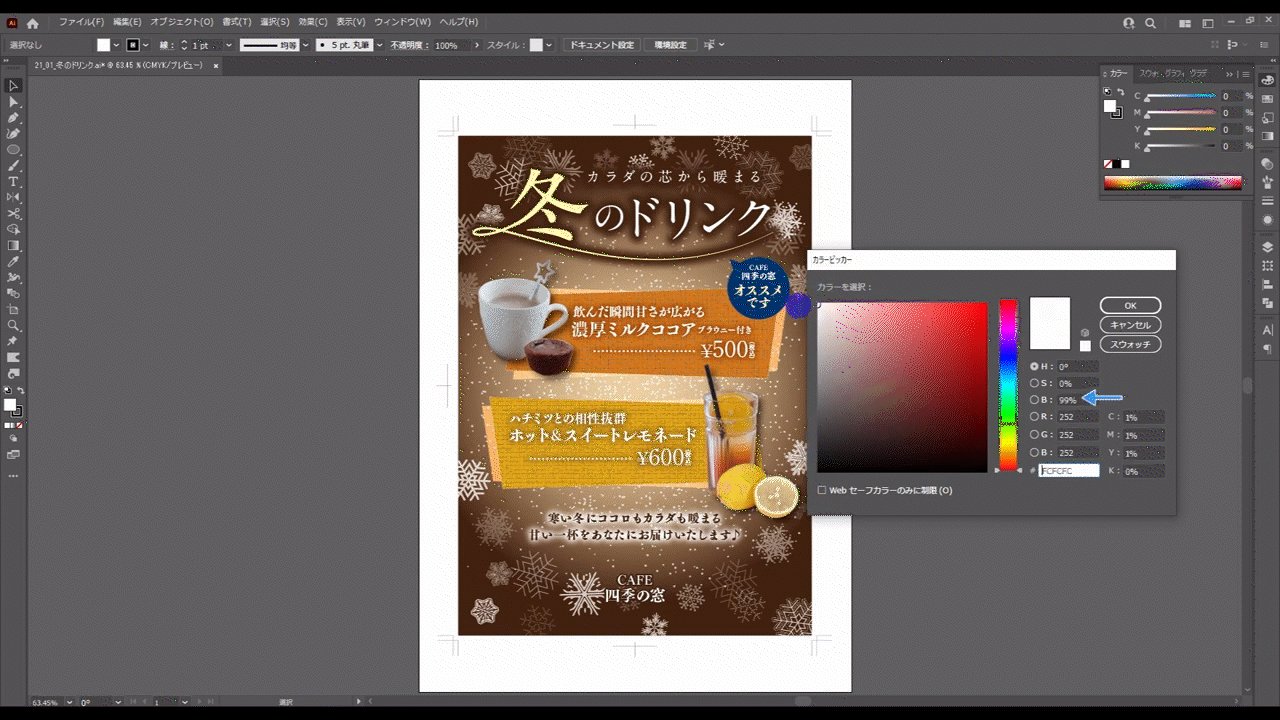
カラーピッカーはカラーパネルのここ(下図1枚目)をダブルクリックすれば、表示できます。


そうしたら、下図マーキング部分のところに注目です。

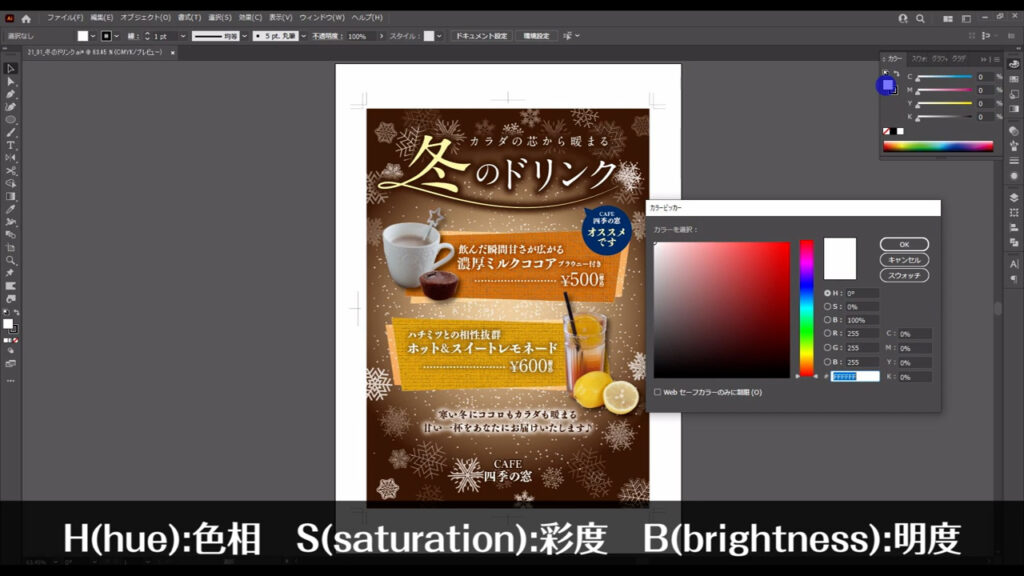
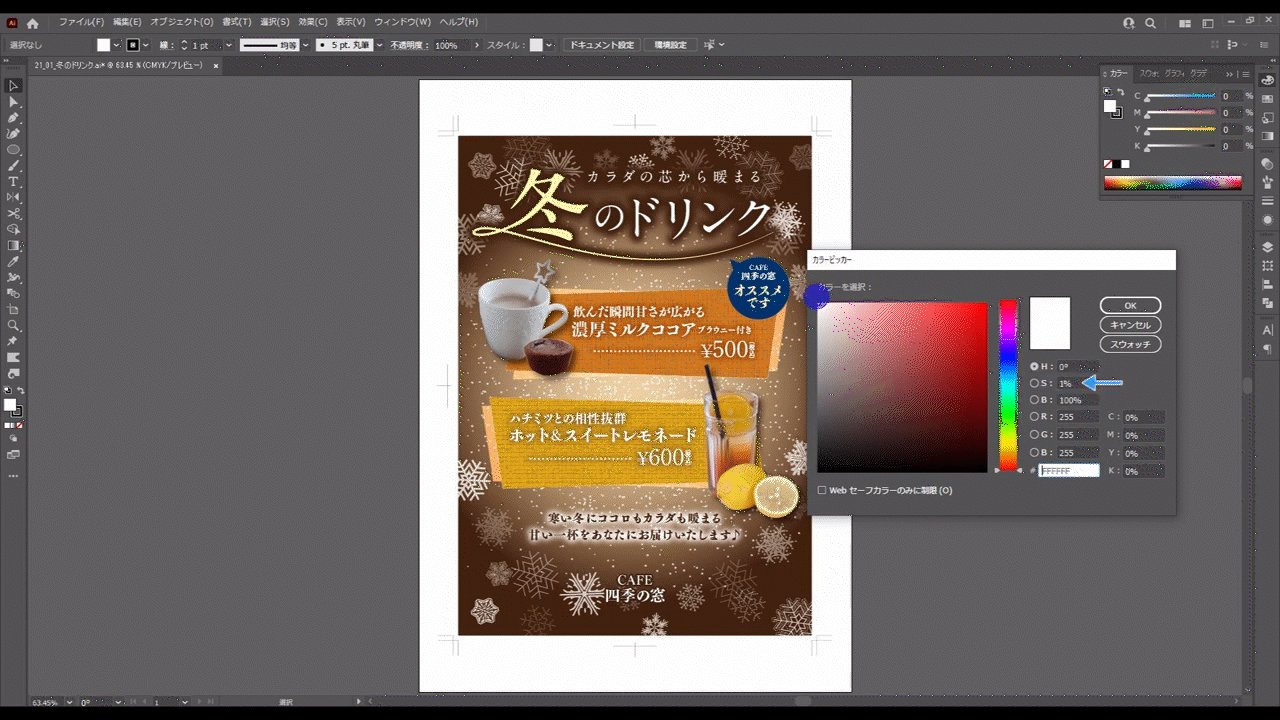
HSBというアルファベットが並んでいますが「H」は色相のヒュー(hue)、「S」は彩度のサチュレーション(saturation)、「B」は明度のブライトネス(brightness)を表しています。

そしてトーンは「明度」と「彩度」の組み合わせなので、この2つ(下図マーキング部分)によって調整ができます。

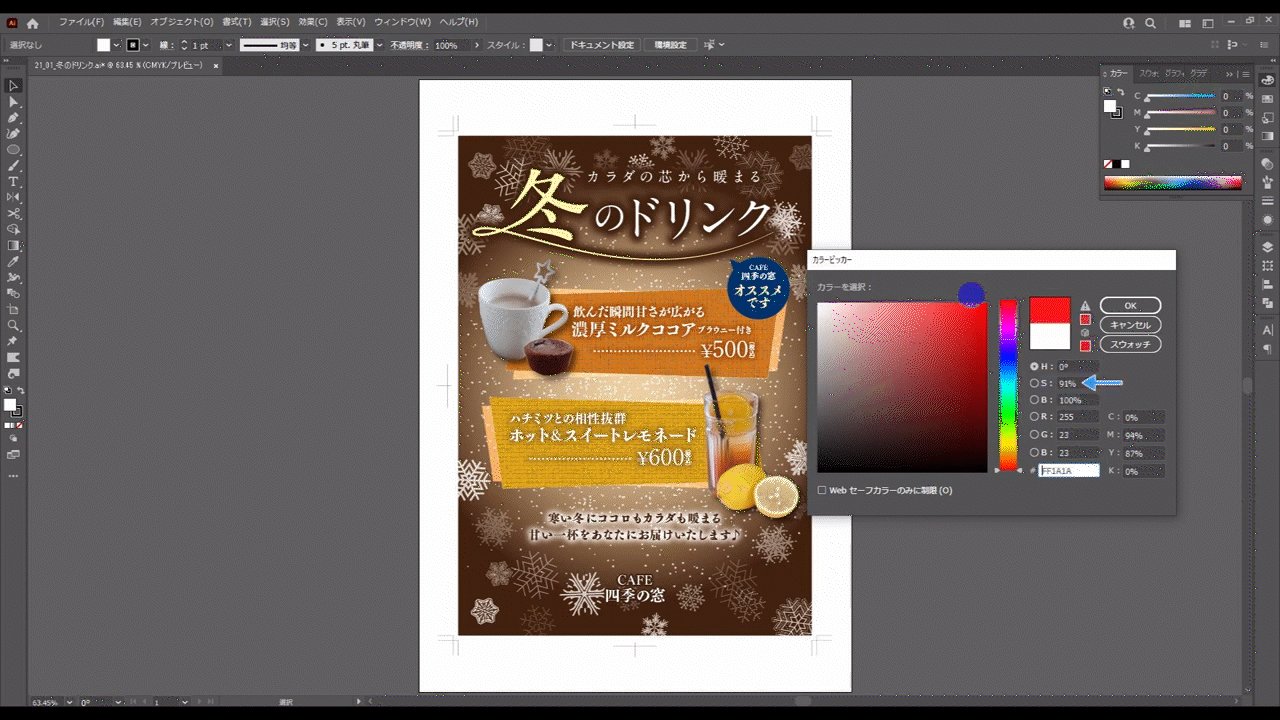
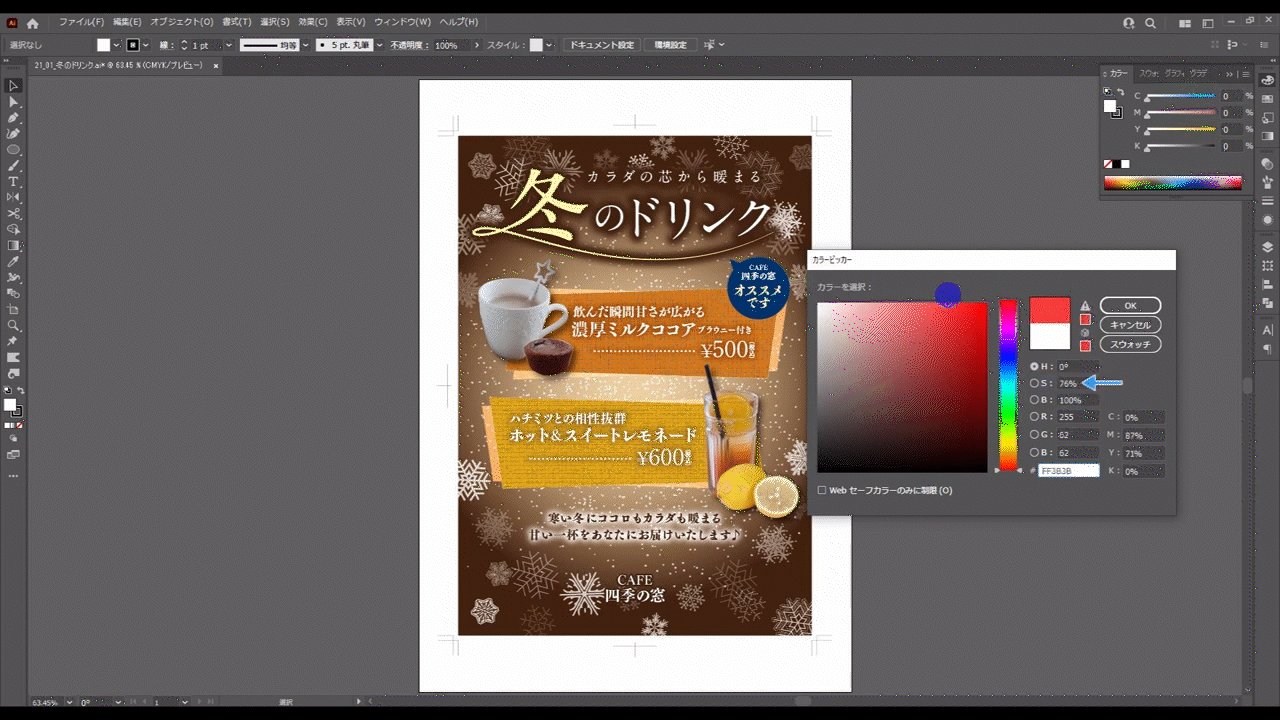
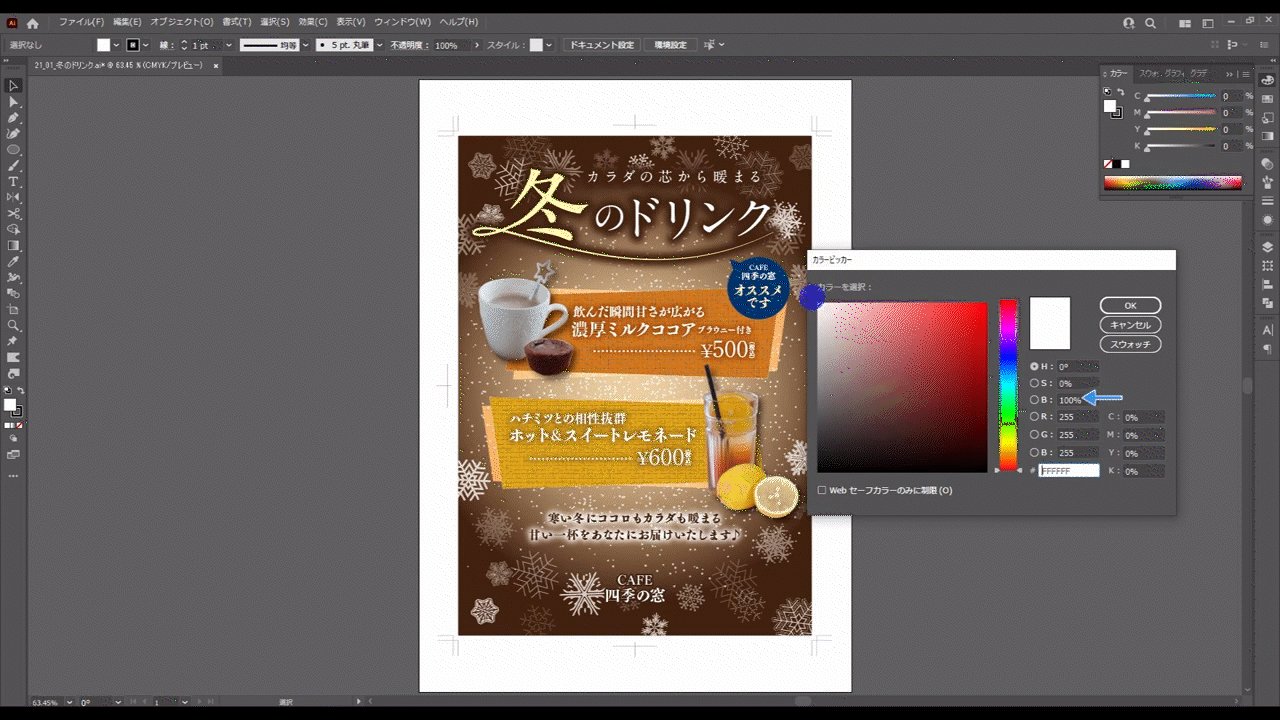
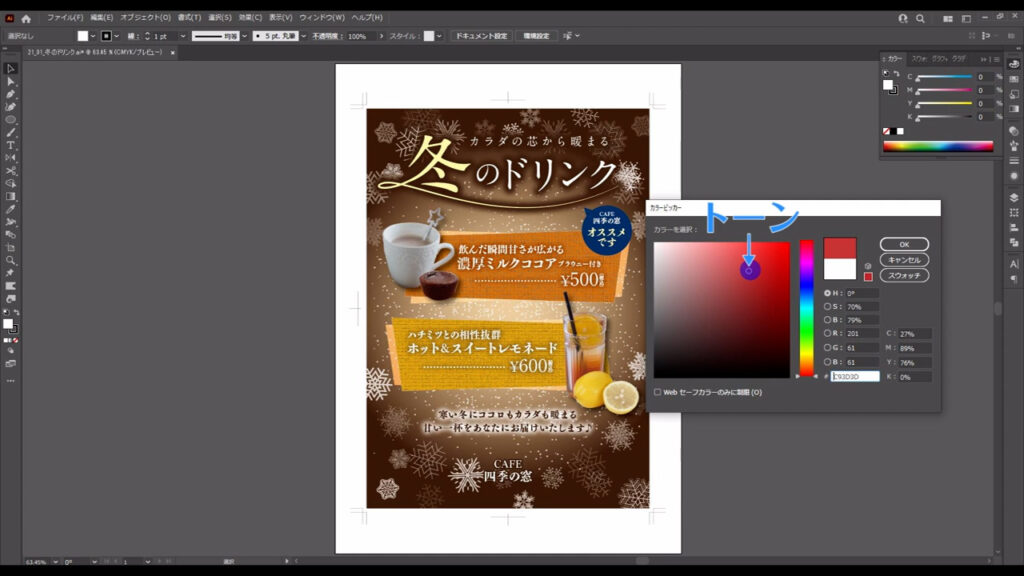
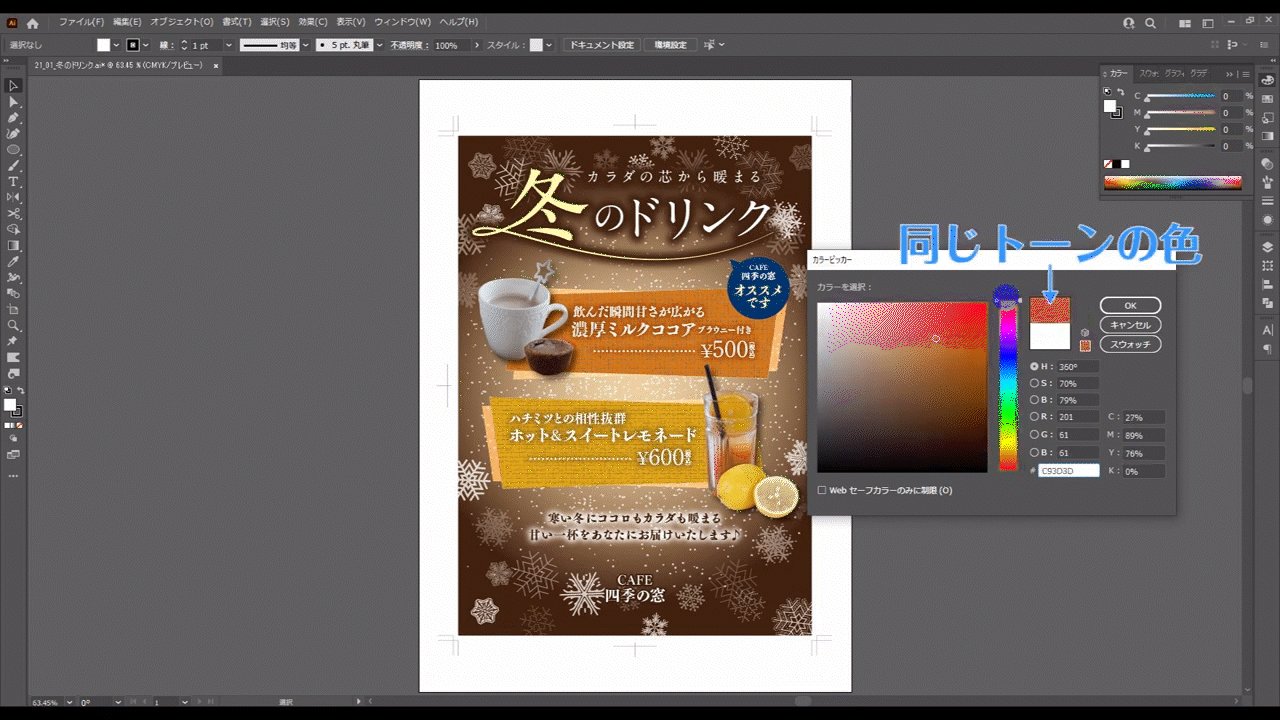
カラーピッカーを横に動かしてみると、彩度の数値が変わっているのがわかりますね。

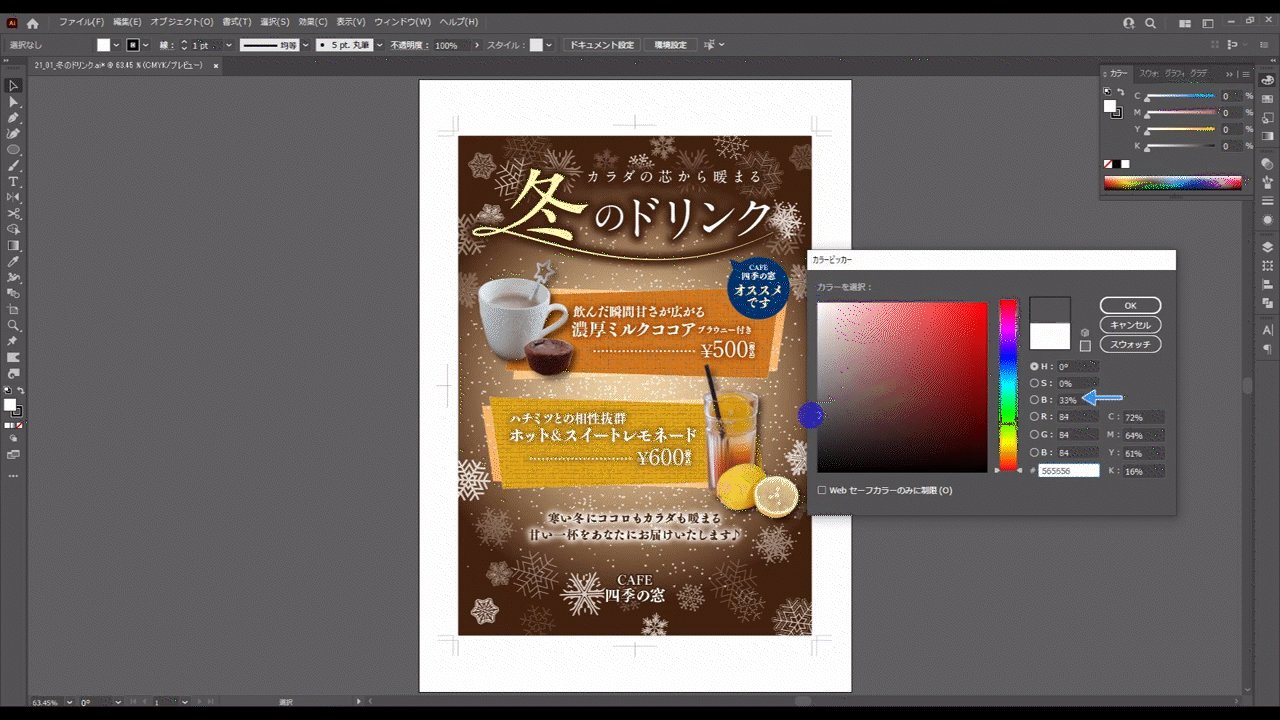
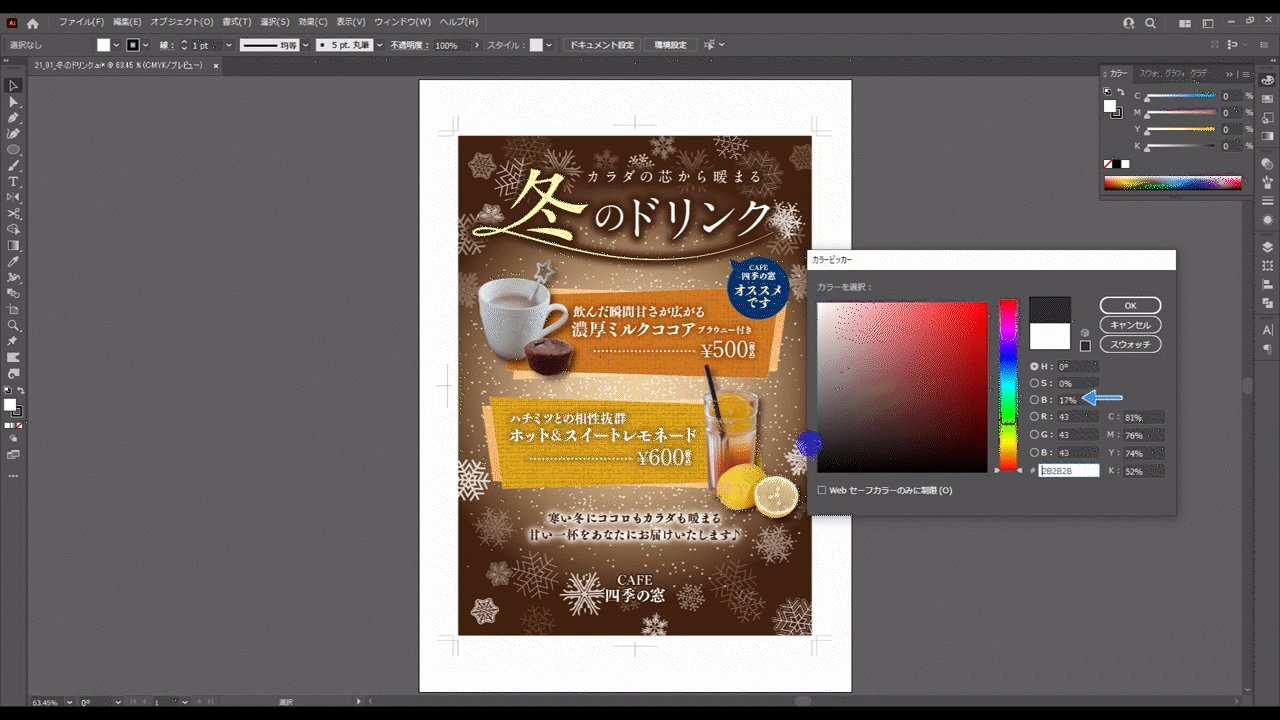
一方、縦に動かしてみると、明度の数値が変わっています。

そして、横軸と縦軸の交わったところが、この色のトーンになります。

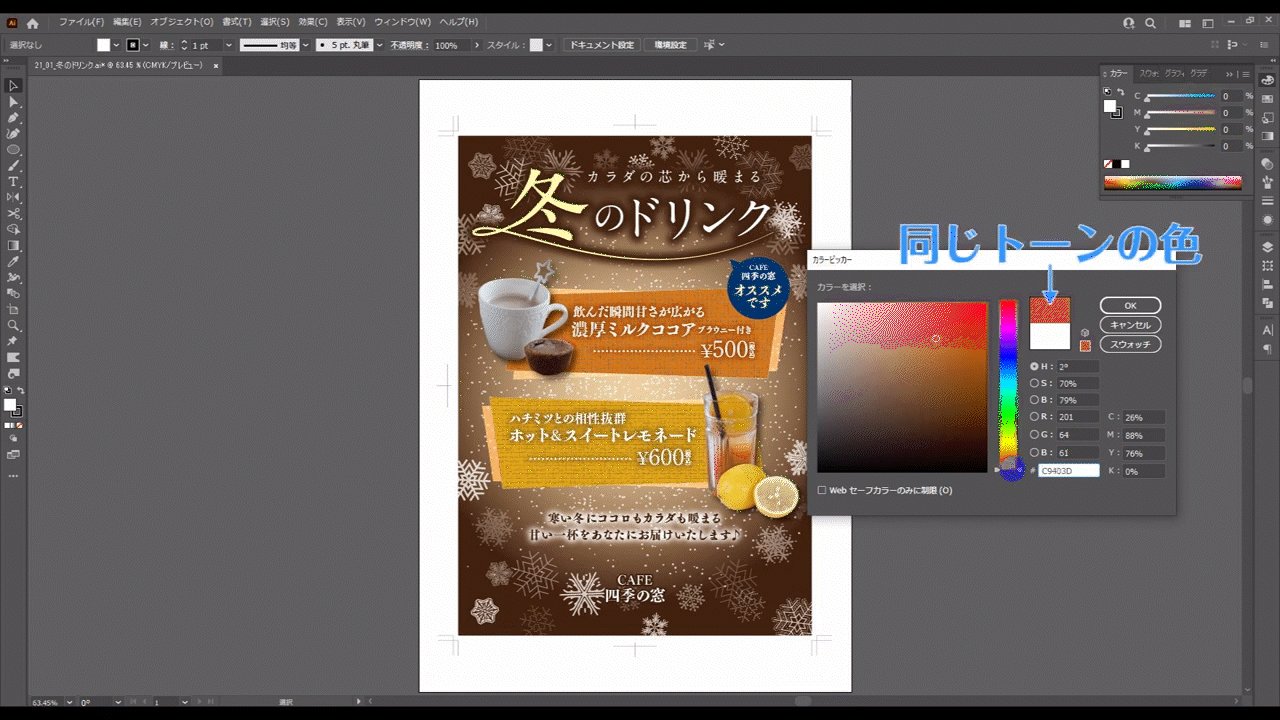
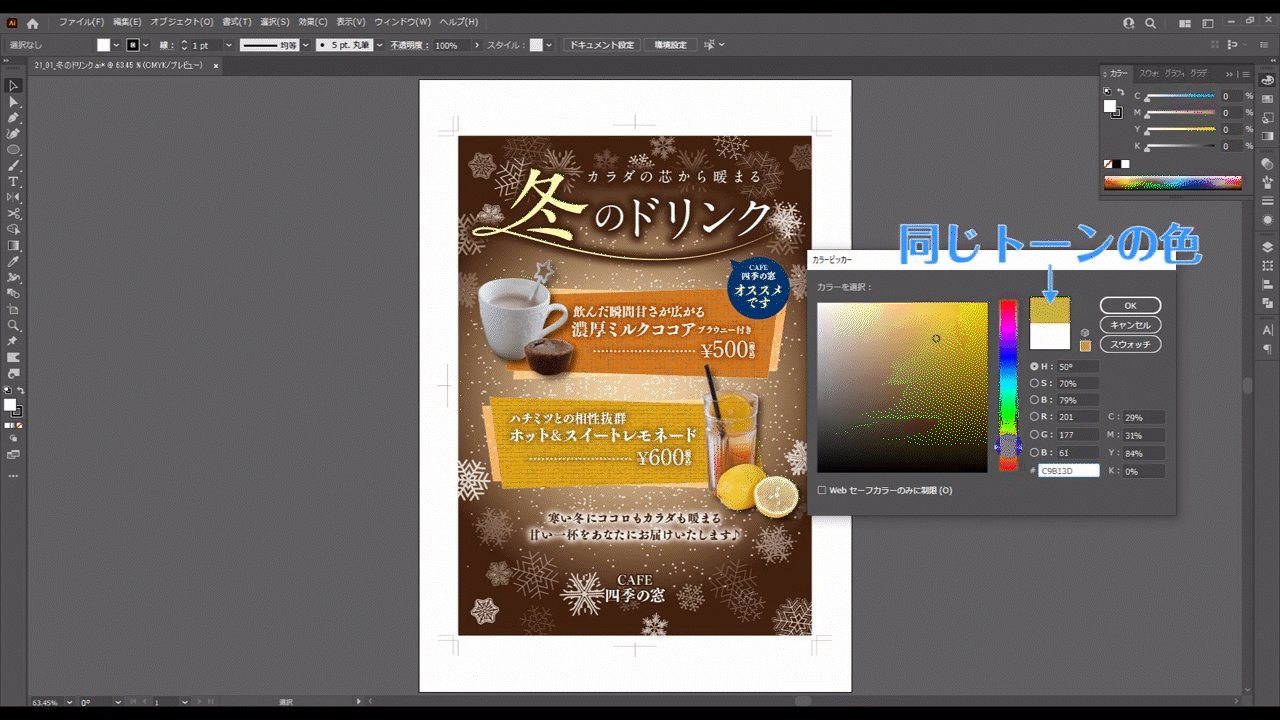
これが定まったところで「色相」を動かしてみると、同じトーンの色を簡単に確かめることができます。

色の組み合わせに違和感を感じたら、このカラーピッカーで調整してみると良いと思います。
それに慣れてきたらカラーピッカーを開かずに、カラーパネルから調整するのもありです。

今回は飽くまで私がデザインするときの配色方法なので、自分にとってやりやすい方法を模索しましょう。

ベースカラーとメインカラーが決まったら、配分5%のアクセントカラーです。
これは「補色」や「対照色」を用いることが多いです。
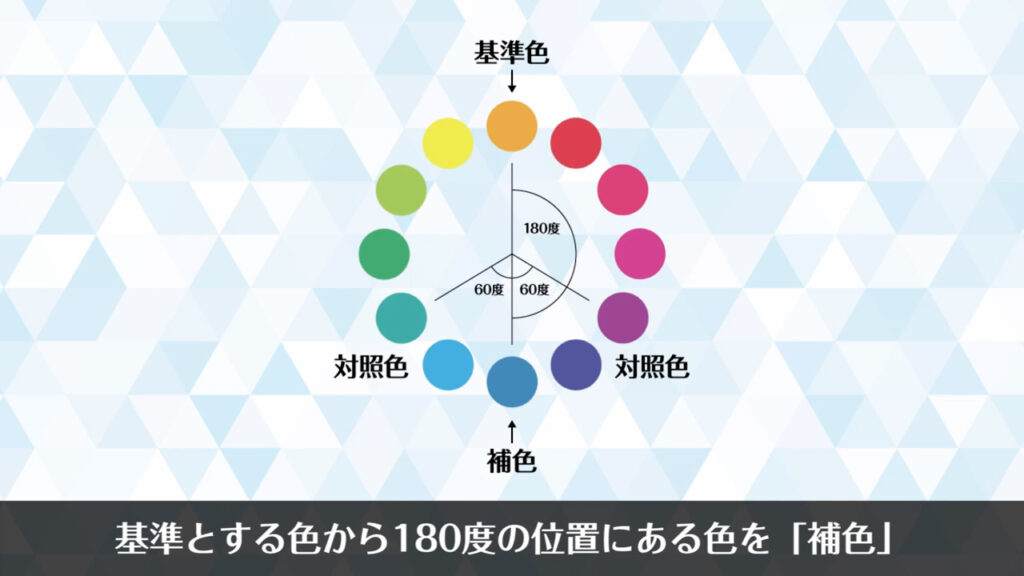
それぞれの色の関係性は、色相環では下図のようになります。
基準とする色から180度の位置にある色を「補色」、その補色の30度から60度の範囲に位置する色を「対照色」と言います。

この色がベースカラーとメインカラーの中にあると、デザインが引き締まって見えます。
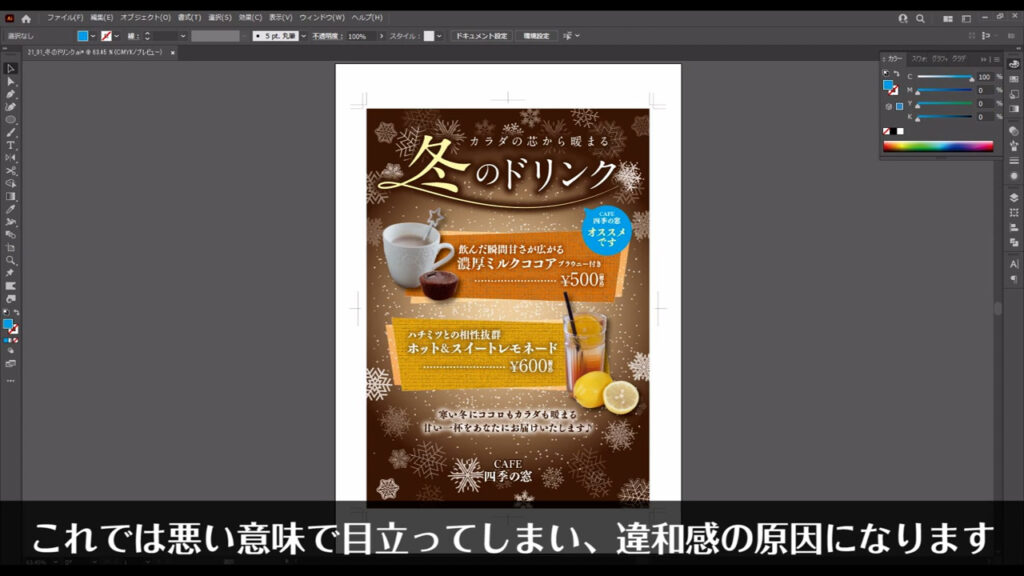
そして、アクセントカラーもトーンには注意が必要です。
明度や彩度がベースカラー、メインカラーからかけ離れたものになっていると、そこだけ浮いて見えます。
これでは悪い意味で目立ってしまい、違和感の原因になります。

「実写映画の中にデフォルメされたキャラが登場したら、これじゃない感が出る」みたいな感じです。
(個人的にはそういうのも好きですけどね!)

もし、トーンを揃えた上でアクセントカラーを配色して、ベースカラー、メインカラーと相性が悪いと感じたら「セパレーションカラー」というものを試してみるのもありです。
セパレーションとは「分離」「分割」といった意味で、デザイン分野では色同士のメリハリをつけるテクニックとして用いられます。
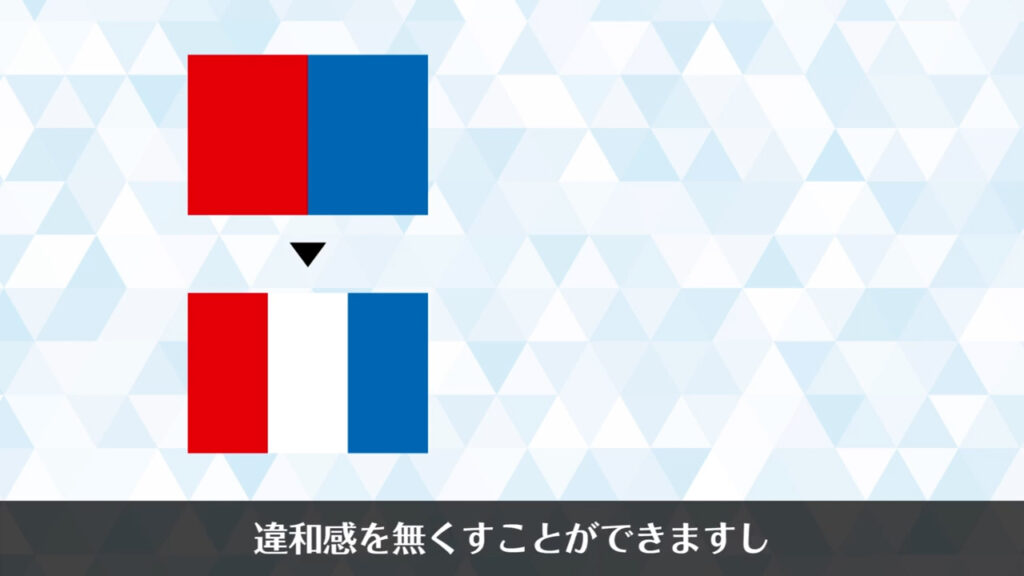
これは色と色の間に明るさの違う色を挟むことで、違和感を無くすことができますし、

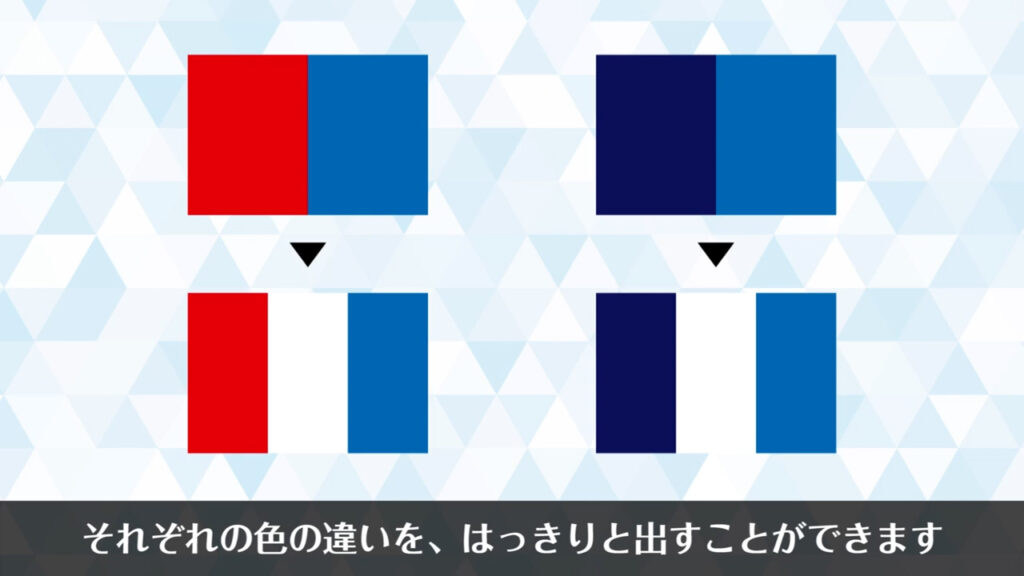
類似色同士でもセパレーションカラーを入れることで、それぞれの色の違いをはっきりと出すことができます。

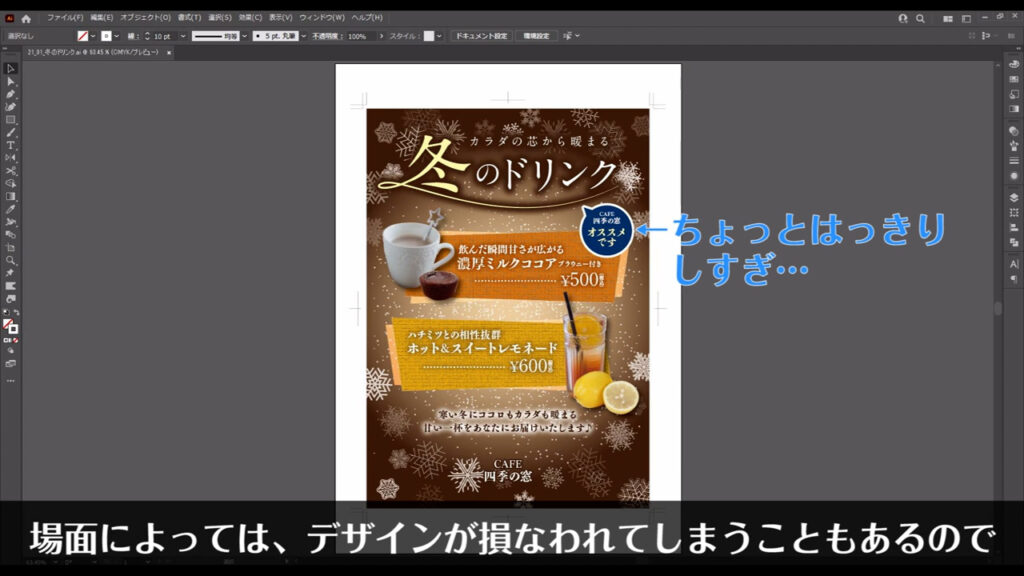
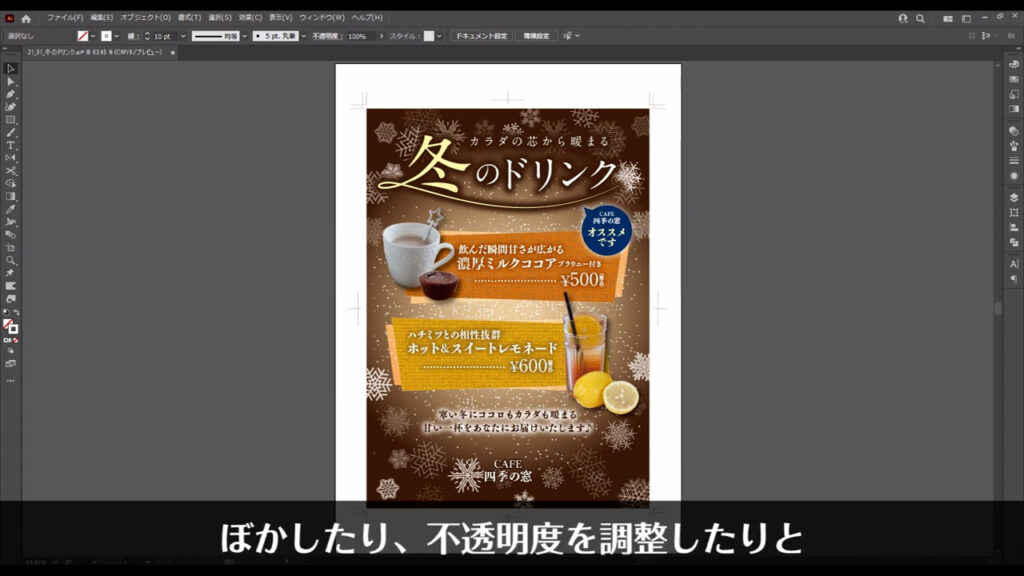
枠線はセパレーションを用いるときに使うものの一つですが、場面によってはデザインが損なわれてしまうこともあるので、ぼかしたり、不透明度を調整したりと少し工夫が必要なこともあります。


これで私が行っている配色の方法は、ひと通りお話ししました。
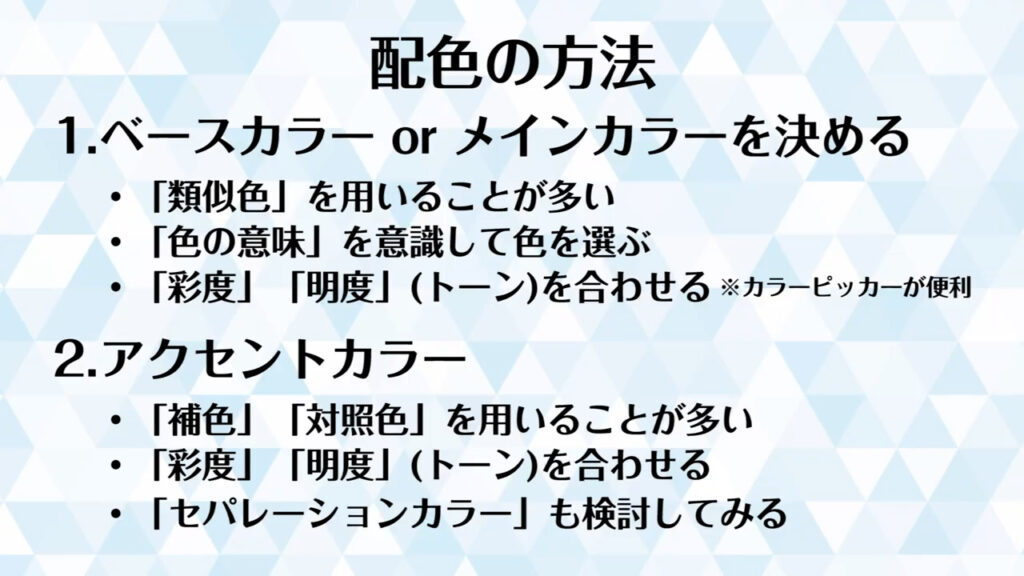
まとめると、下図のようになります。

3色以上の配色方法
最後に、3つ以上の色を使って配色したい場合に有効な方法をご紹介します。
動画冒頭でお話しした「賑やかなデザイン」で使える配色方法です。
それは「マルチカラー」の配色です。
もう一度、色相環を見てみます。
マルチカラー配色とはその言葉通り、複数の色を使った配色のことで、選ぶ色に規則性を持たせることで調和を取るものです。

その規則性というのは、こういうこと(下図参照)です。
配色の名前自体を覚える必要はありませんが、四角形だと「テトラ」、五角形だと「ペンタ」、六角形だと「ヘキサ」といった感じです。
これらを扱う上でも重要なのは「トーン」を揃えることです。
色に規則性があっても明度、彩度がバラバラだと違和感が生じる原因になります。

以上の「色相の規則性」「トーン揃え」を意識してこの配色を使うと、4色以上でも調和の取れるデザインができるかと思います。
おわりに
今回は「私がデザインするときに行っている配色」というテーマでお話してきましたが、その配色も一回で決まることはほぼありません。
実際に色を置いていく内に、最初はこれで良いと思っていたところの色が微妙になることはよくあります。
クライアントさんからここの色を変えてほしいという要望があったときは、その箇所の修正だけでは済まないことが多いです。
配色はそれくらいデリケートなものなので、色の組み合わせの引き出しを増やして、悩む時間をできるだけ減らしたいものですね。
この記事が、その手助けになってくれれば嬉しいです。
最後までお読みいただき、ありがとうございます。




コメント