こんにちは、イラレ常人です。
今回は、デザイン分野でよく耳にする「UI」と「UX」について解説していきます。
そして、これらをデザインにどう落とし込んでいくかにも触れていきます。
それでは、さっそく本編にいきましょう。
UIとUXって?
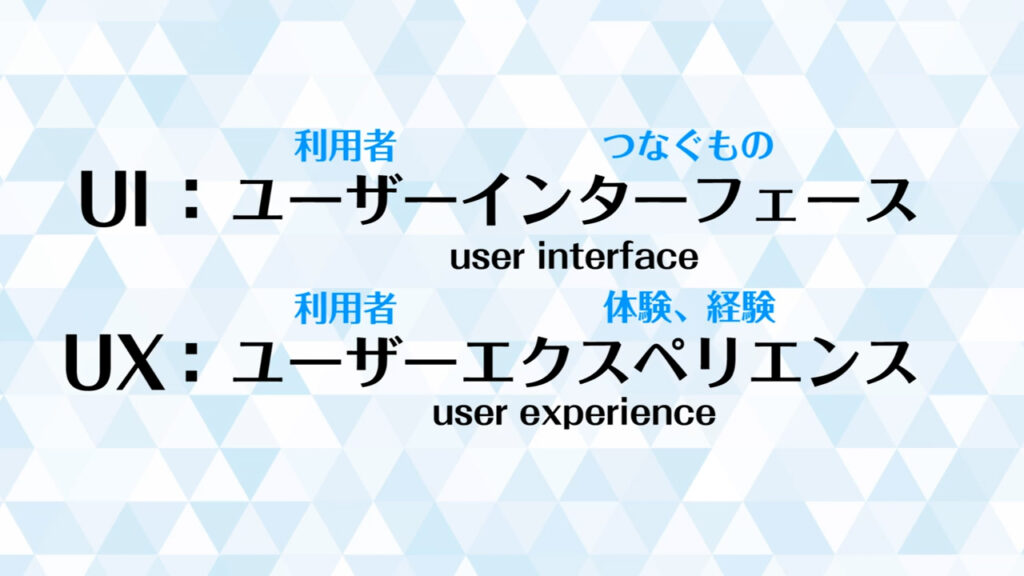
まず、それぞれの言葉の意味ですが、UIは「ユーザーインターフェース」、UXは「ユーザーエクスペリエンス」の略です。
ユーザーは、「利用者」ですね。
インターフェースは、元は機械同士、または機械と人間を「つなぐもの」というコンピューターの用語です。
エクスペリエンスは、「体験、経験」といった意味ですね。

それぞれの言葉の意味を理解したところで、UIとUXを説明すると、
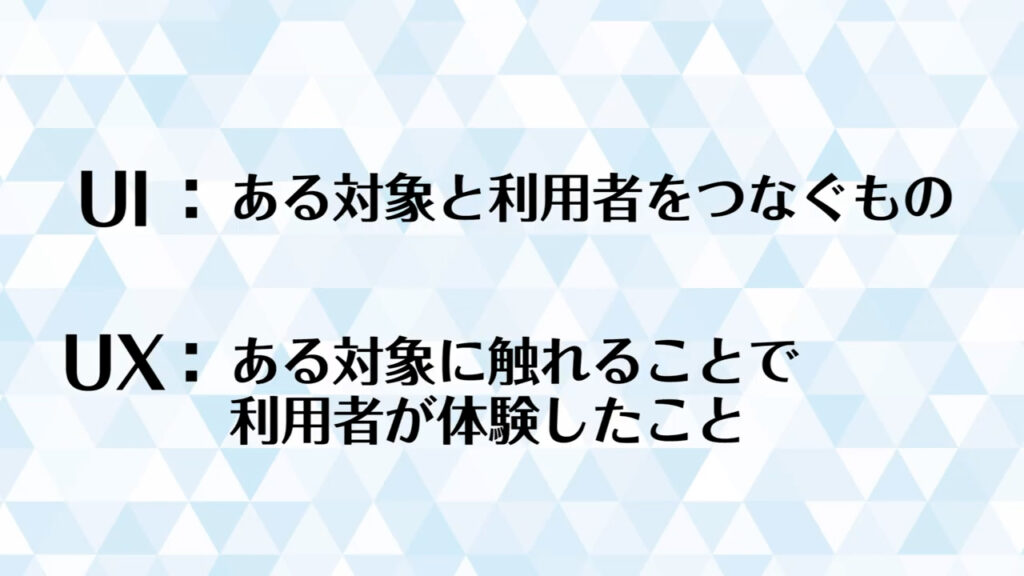
UI:ユーザーインターフェースは「ある対象と利用者をつなぐもの」
UX:ユーザーエクスペリエンスは「ある対象に触れることで利用者が体験したこと」ということになります。

UIとUXの例
この言葉は、ウェブサイトやゲームなんかでよく聞きますが、

もちろん知識が活かされるのは、これらの場面だけではありません。
先ほどの説明のときにあえて使った言葉ですが、「ある対象」には幅広いものが当てはまります。
紙のデザインでもUI、UXは密接に関わっていますし、もっと短かなものでいえば、文房具や家電のデザインにも関わっています。

例えば、家の郵便ポストにピザ配達のチラシが入っていたとしましょう。
比較的多く見るのは、「グリッドデザイン」と呼ばれる格子型のレイアウトだと思います。

ピザは、種類がたくさん載っていることが多いので、それらを格子型に納めて情報を整理するのは有効な手段だと思います。
これをUIとUXの観点から見ると、「グリッドデザイン」というレイアウトがユーザーインターフェースであり、「それを見やすいと感じる体験」がユーザーエクスぺリエンスであるということです。

優れたUIがあるから、高品質なUXを得られるというわけですね。
人によって変化するUIとUX
さて、ここまでは基本的なことを説明してきましたが、現実的なことをいうと、万人に通用するUI、UXというのはかなり難しいものがあります。
人間、全員に好かれることが無理なように、ある対象を利用して、誰もが満足するものも存在はしません。

そこで大事なのが、ターゲットの絞り込みです。
この記事、及び記事の内容を配信しているYouTubeチャンネルもターゲットの絞り込んでいます。
「短い時間でイラレを勉強したい初心者の方」です(もちろんその他の方も大歓迎です)。

少し余談ですが、このターゲットの中から作り出された仮想モデルのことを「ペルソナ」といいます。
ターゲットやペルソナが需要とマッチしていれば、支持を得られやすいです。
話を戻します。
UI、UXはターゲットの絞り込みによって変化します。

実際にデザイン例を3つ挙げていきましょう。
そのサムネイルは誰向けなのか
まず1つ目の例に出すのが、YouTubeのサムネイルです。
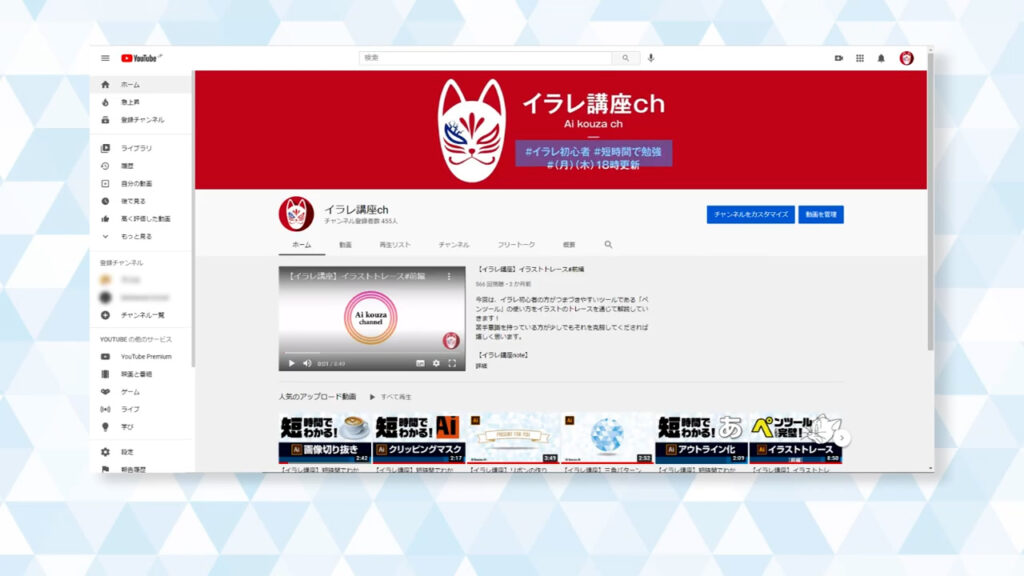
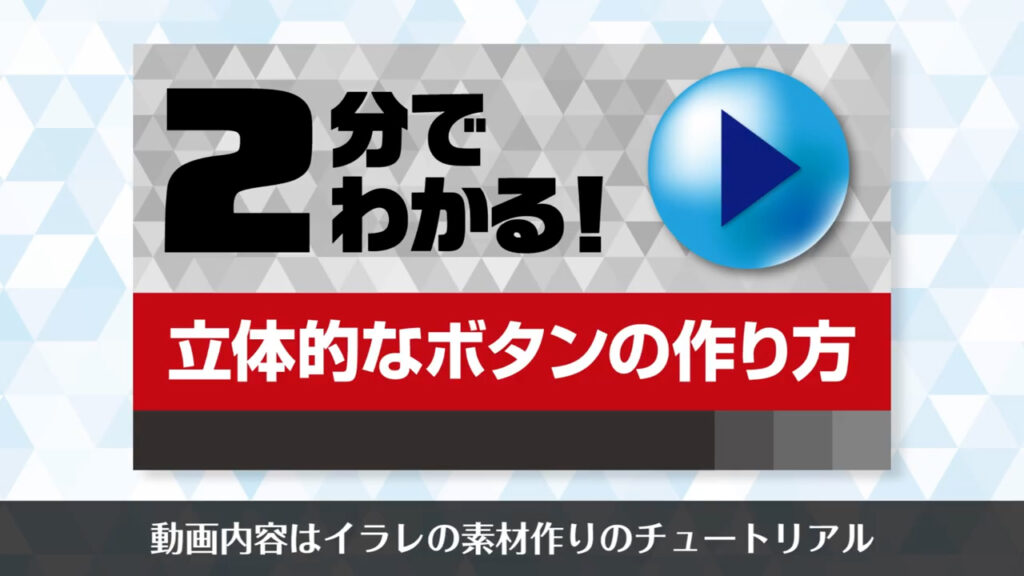
下図は、私が動画を投稿し始めた初期の頃のサムネイルですが、この動画の内容はイラレの素材作りのチュートリアルです。

ターゲットは、先ほども少し触れたように「短い時間でイラレを勉強したい初心者の方」です。
このサムネイルでは文字が主体となっており、その文字の補助的な役割として再生ボタンのアイコンが入っている感じです。
しかし、これでは❶サムネイルの文字や❷アイコンの意味を読み取って、さらに❸タイトルに目をやらなけばいけないので、早く動画学習を始めたい人にとって最適なUIとは言いづらいです。

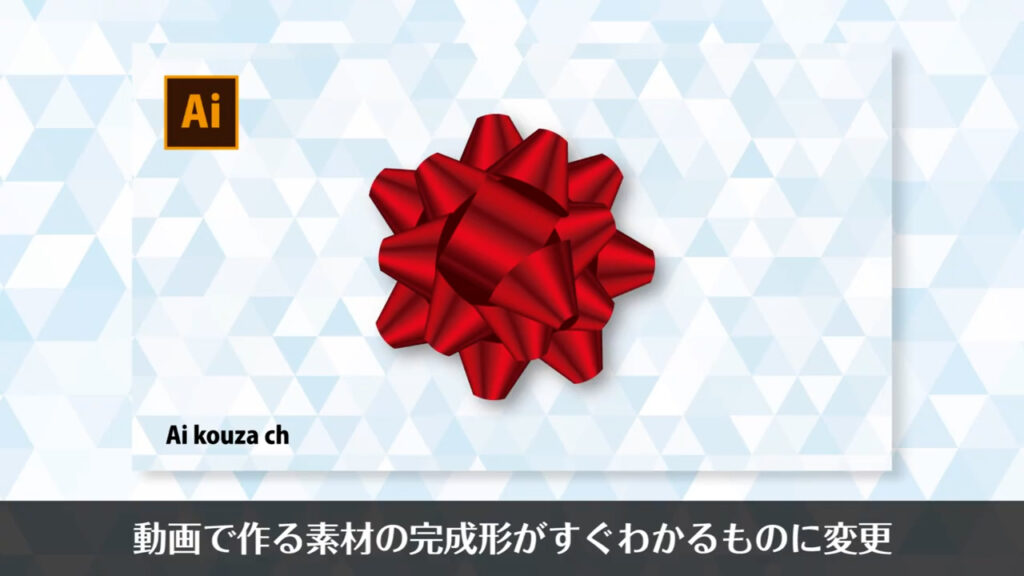
なので、チュートリアルのサムネイルは、動画で作る素材の完成形がすぐにわかるものに変えました(下図参照)。
具体的な動画内容は、タイトルで補う感じです。

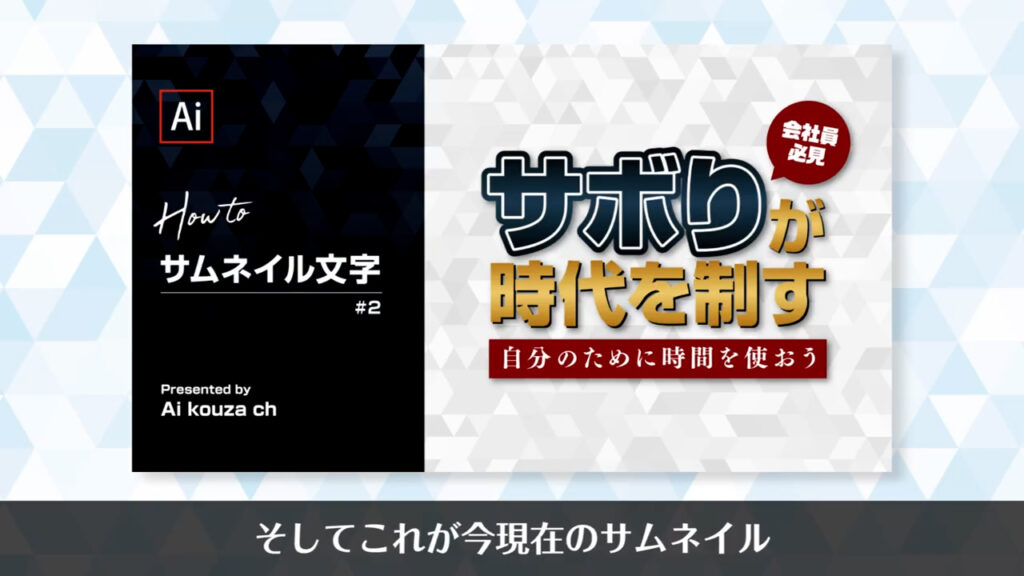
そして、下図が現在のサムネイルです。
動画で作る素材と簡略化したタイトルを入れ、サムネイルだけでどんな内容なのか、わかるようにしました。

値段と質、客はどちらを重視しているのか
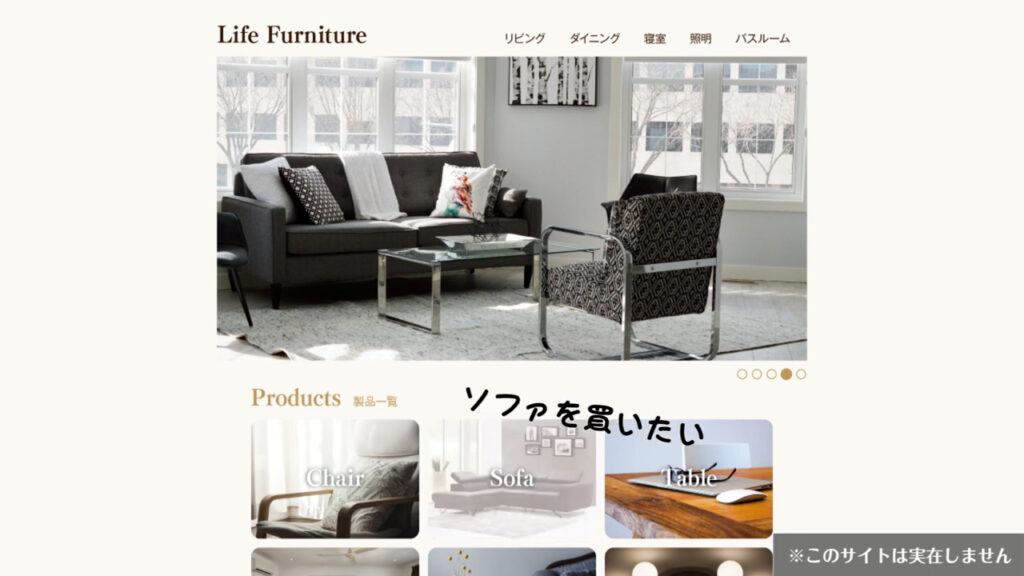
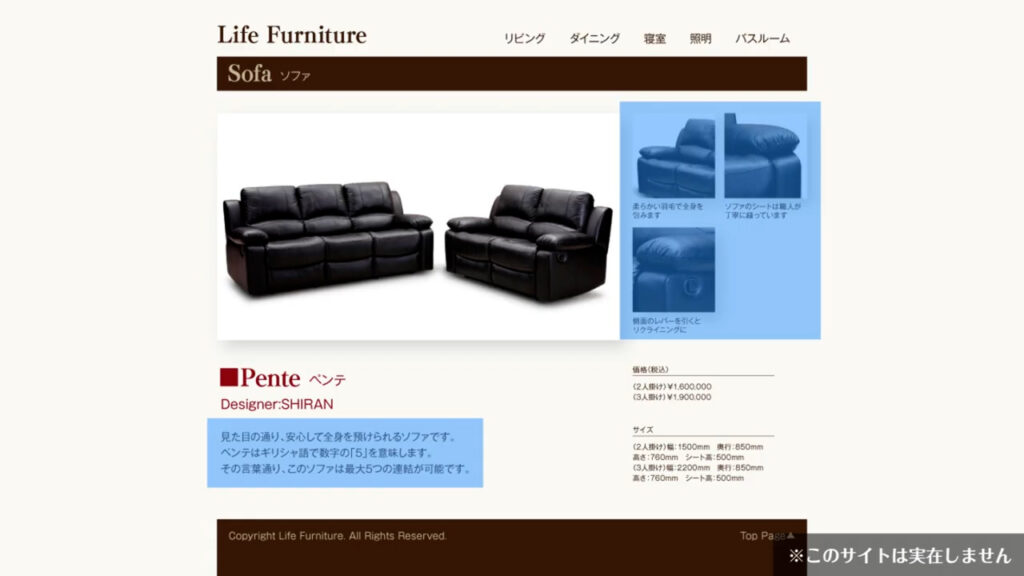
あなたは、家具の通販サイトを見ているとします(下図のサイトは実在しません)。
ある日、ソファを買うことにしました。

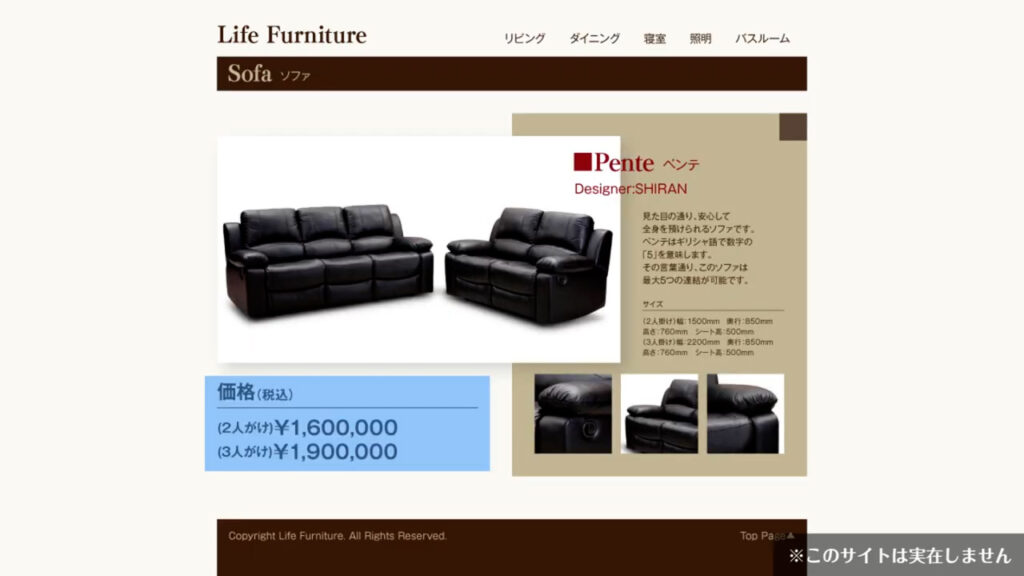
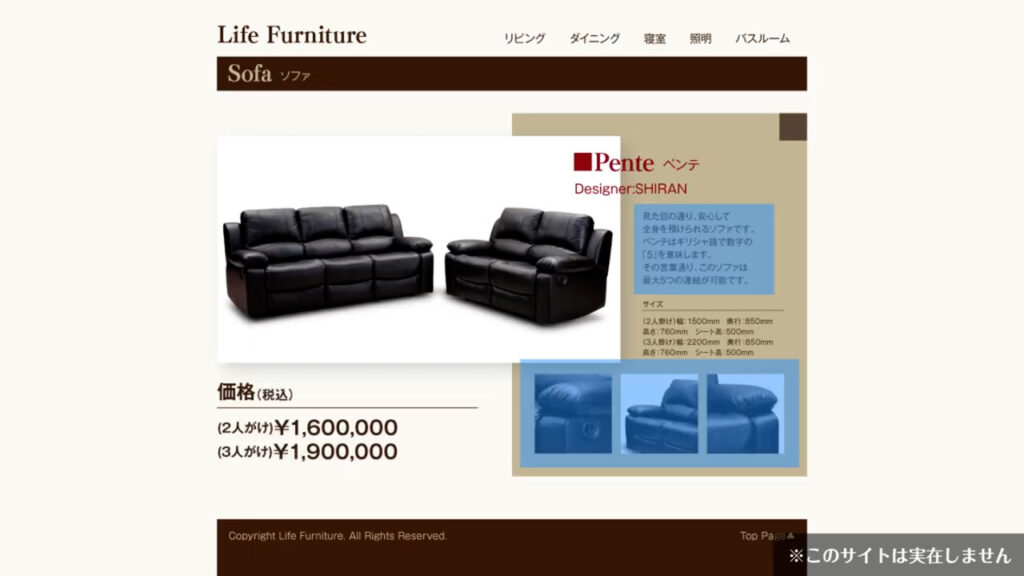
このサイトは、値段よりも品質にこだわりを持って販売を行っているのですが、値段を目立つように表示させてしまうと、

品質に関して触れているところに目が行くのは、あとになってしまいます。

仮にあなたが「家を建てたから家具もとことんこだわりたい」という人だった場合、これは最適なUIとはいえません。

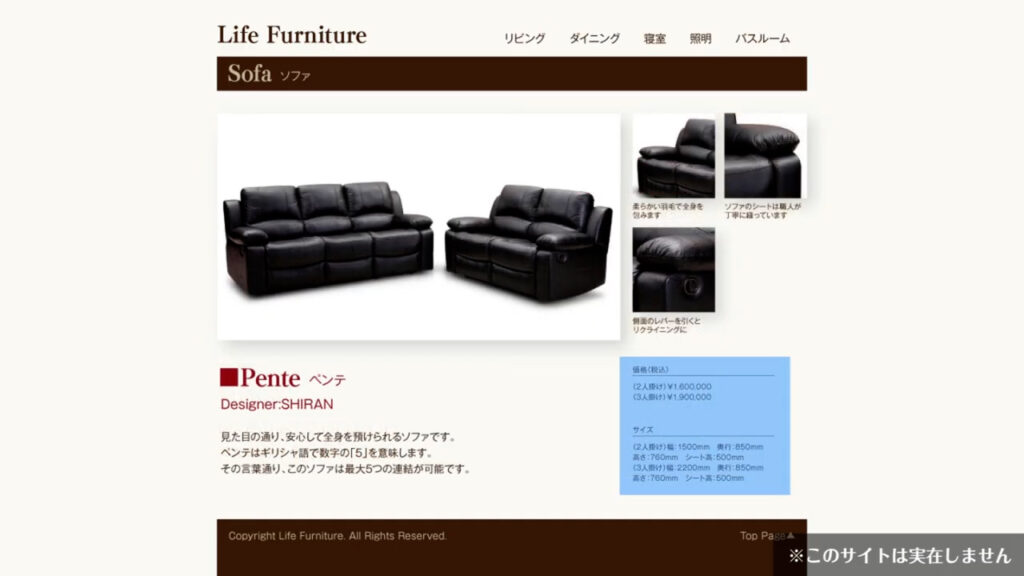
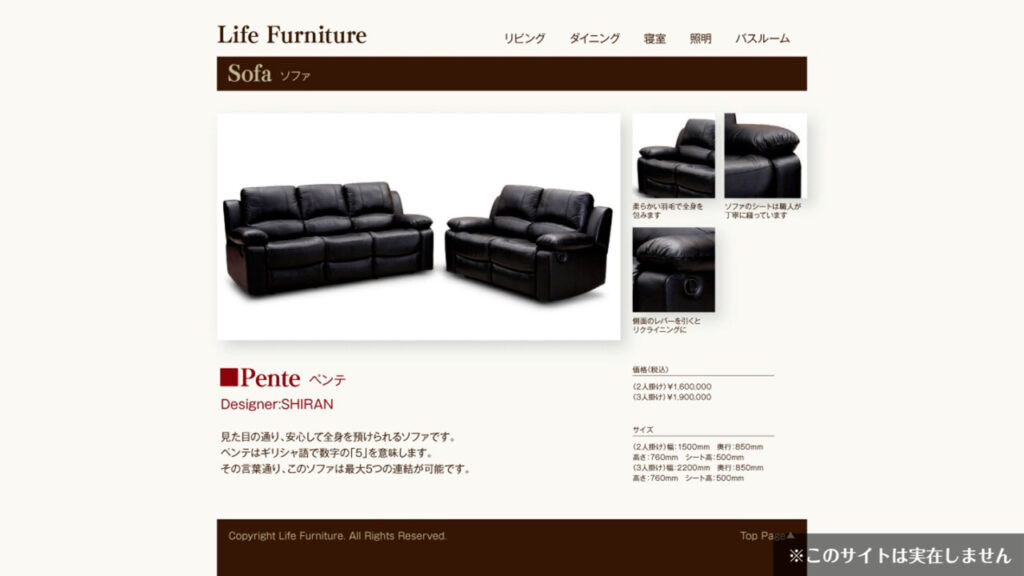
値段は、家具のサイズの表記と同列程度にとどめておき、

品質がわかる画像や文章を目立たせた方が効果的といえます。

これならサイトもお客様も「品質」にこだわった取引ができるので、結果的に優れたUXにつながるかと思います。

そのボタンは誰にでもわかりやすい見た目なのか
ここに1つのボタンがあります。

このボタンは、タップすると色が変わる仕組みになっています。

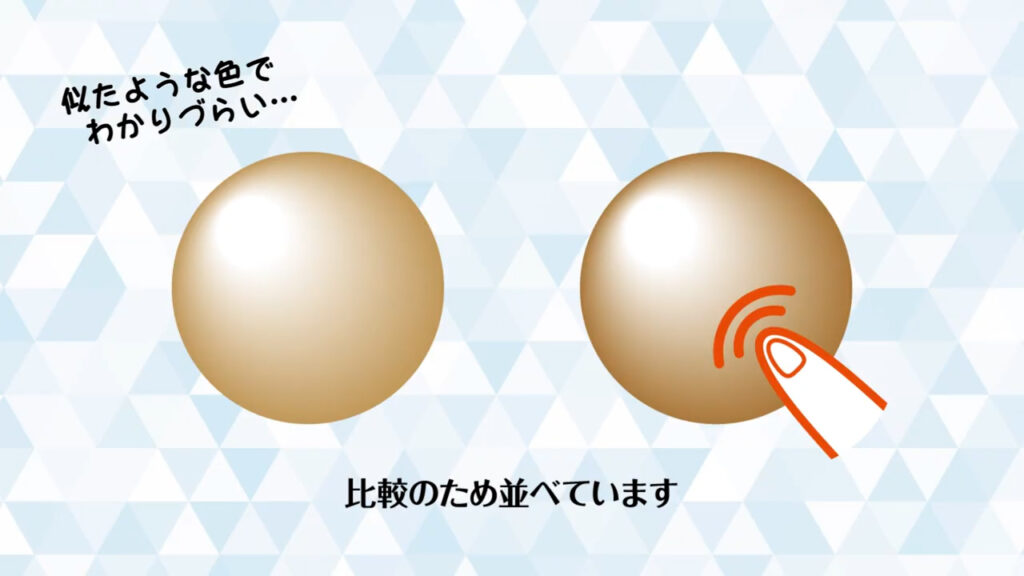
では、このボタンをタップする人が色覚異常だった場合、これがどう見えるのかというと、

下図のように見えます。
これは緑色の光を識別できないD型色覚の場合の見え方です。

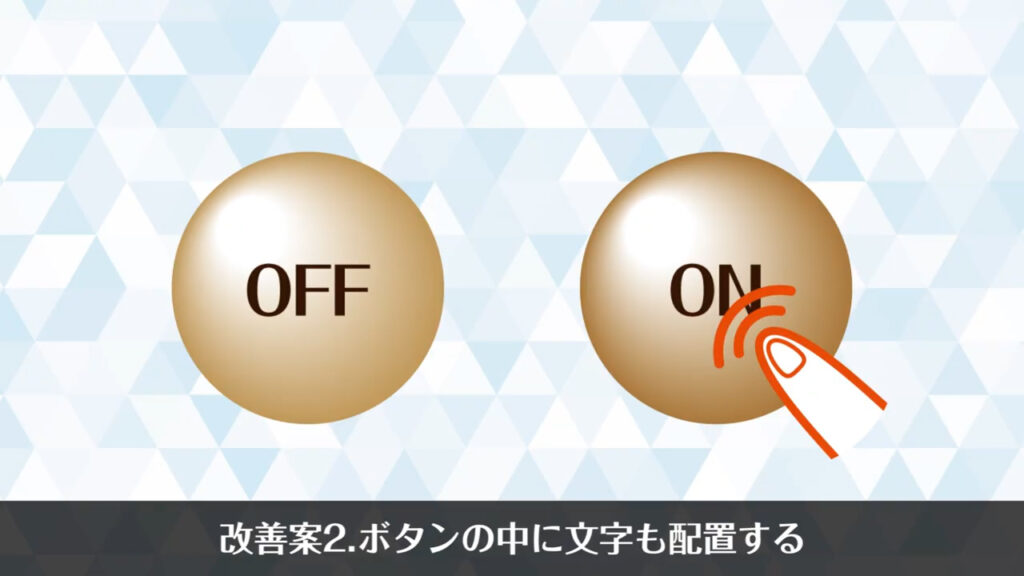
私が改善案として考えられるのは、2つのパターンです。
1.タップしたら色がつく

2.ボタンの中に文字も配置する

これなら色覚異常の方でも使いやすいですよね?
あとがき
ここまで例を3つ挙げてみましたが、いかがでしたでしょうか?
「そんな細かいことか」とか「そこまで考えられているんだ」とか感じた方もいるかもしれませんね。
ユーザーインターフェースとユーザーエクスペリエンスは、私たちの日常生活と密接に関わっているものです。
普段、何気なく使っているものを今回のような視点で見てみると、少しだけ新鮮な気持ちを味わえるかもしれません。
最後までお読みいただき、ありがとうございます。




コメント