この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、背景にちょっと高級感を出したいときに使える「イチョウパターン」の作り方を解説します。
無料で完成素材をダウンロード↓
イチョウパターンセットイラスト – No: 23231805/無料イラストなら「イラストAC」をイラストACでチェック!
「イチョウ」という名前の由来ですが、カモの足のことを中国では「鴨脚(ヤーチャオ)」というらしく、それが訛って「イチョウ」になったという説があります。

それでは、本編にいきましょう。
作業を始める前に
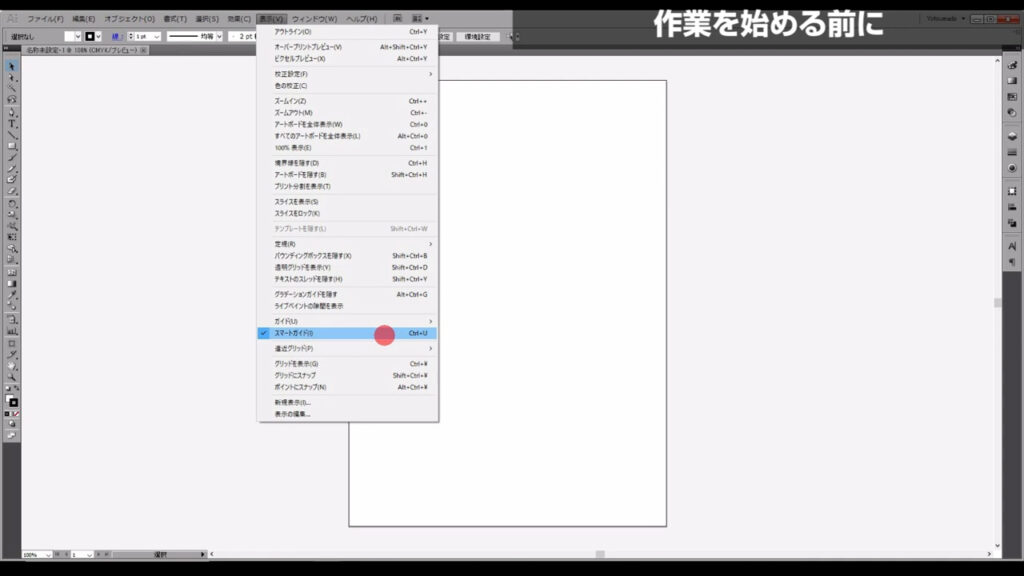
まず、作業を始める前に下図の手順で「表示」から「スマートガイド」を有効にしておきます。
これを有効にすることで、オブジェクト同士を隙間なく綺麗に並べることができます。
因みにショートカットは、ctrl(⌘) + [ u ]です。

パターンの素を作る
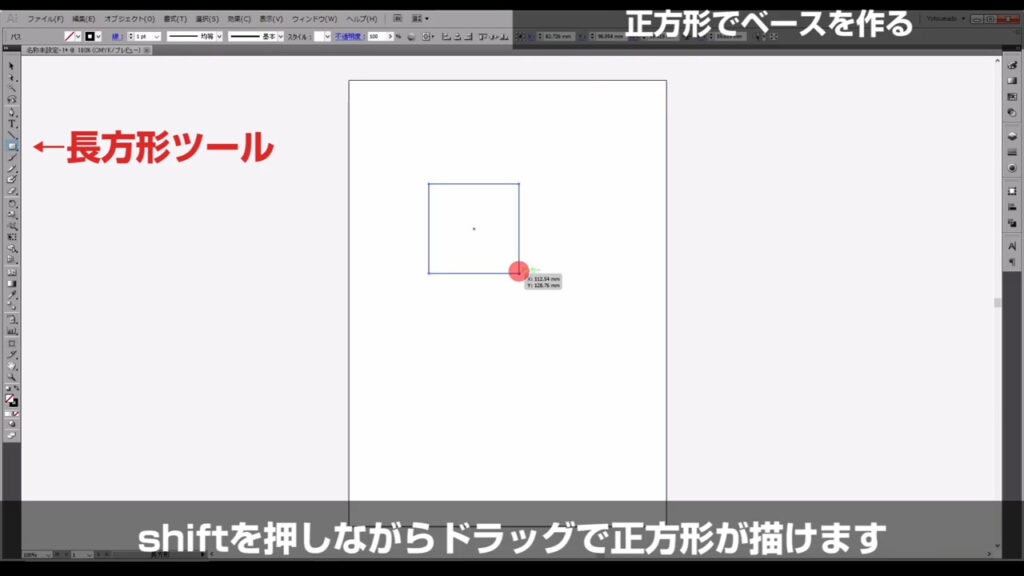
まず、長方形ツール(ショートカット:M)に切り換え、正方形を描きます。

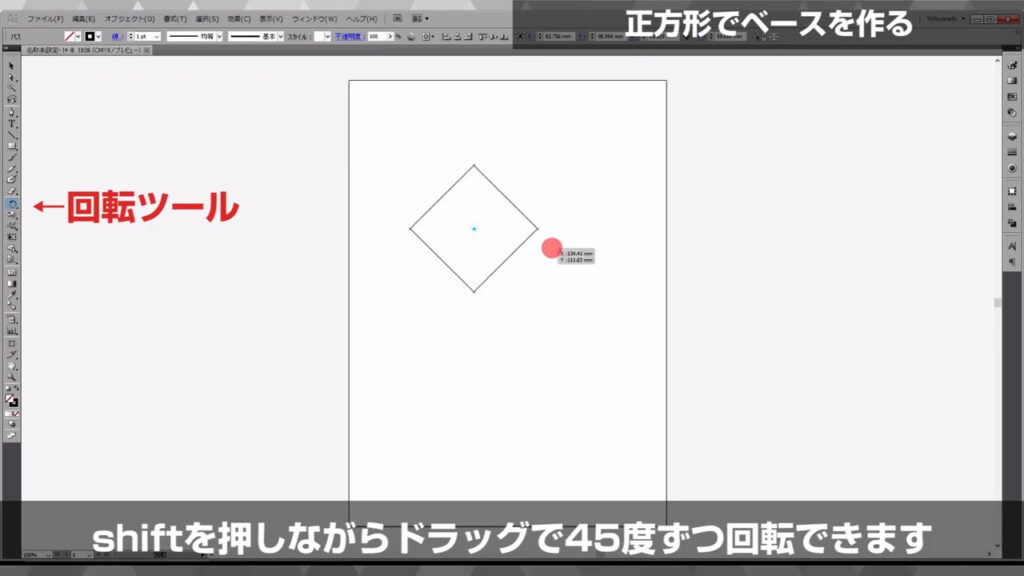
次に、回転ツール(ショートカット:R)に切り換え、「45度」回転させます。

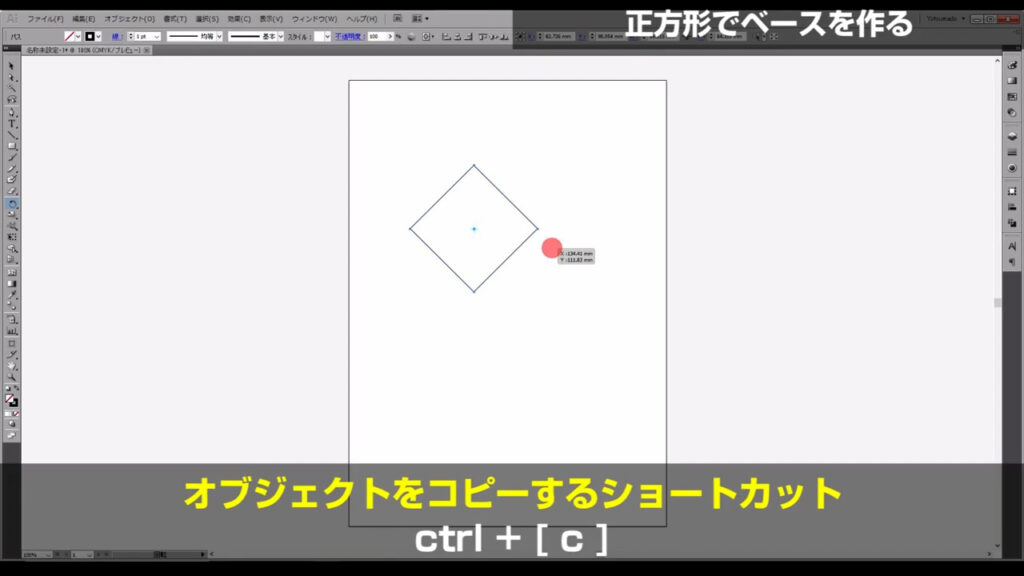
このままの状態で、ctrl(⌘) + [ c ]でコピー、

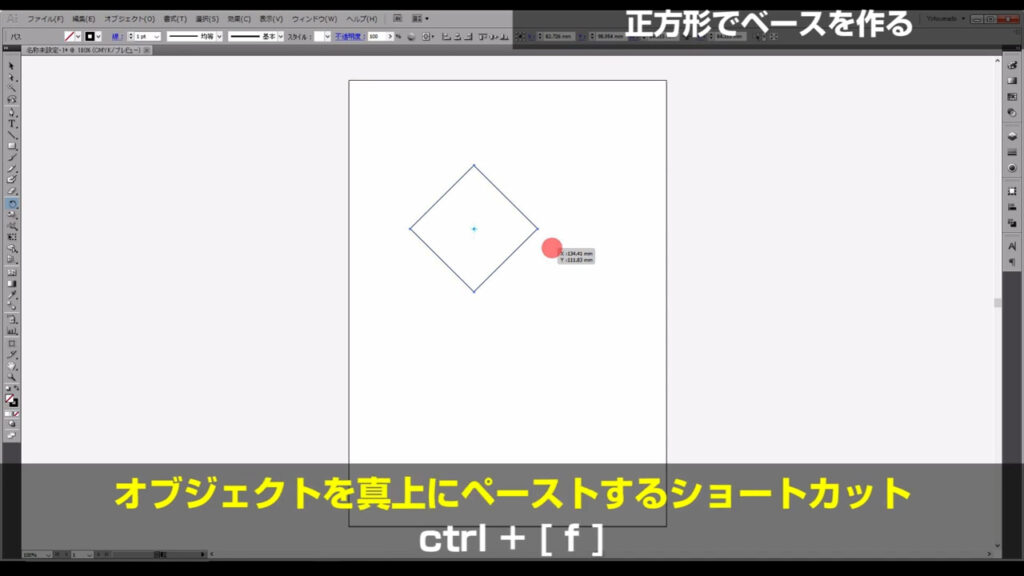
さらに、ctrl(⌘) + [ f ]で真上にペーストします。

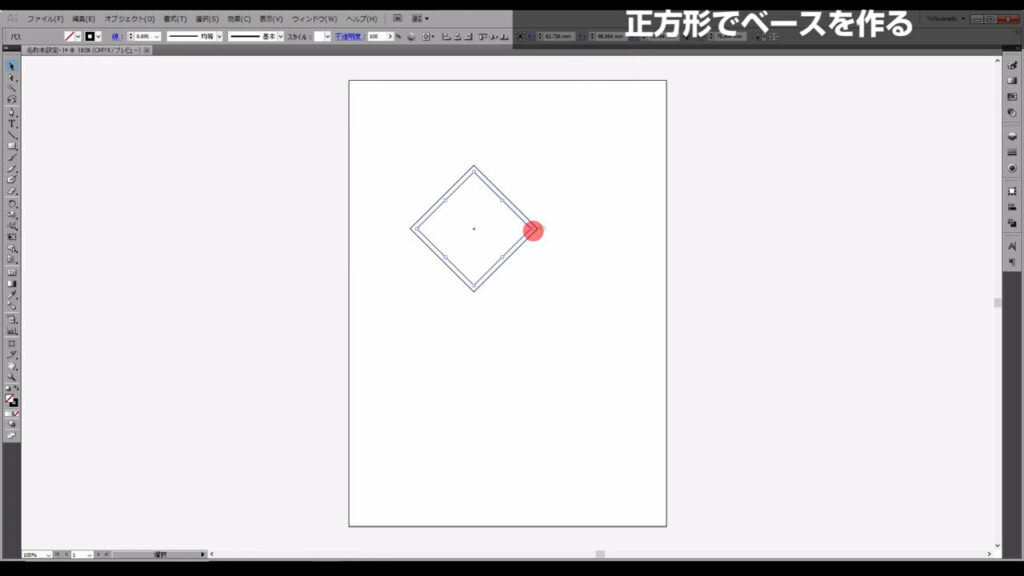
そうしたら、選択ツールに切り換え、

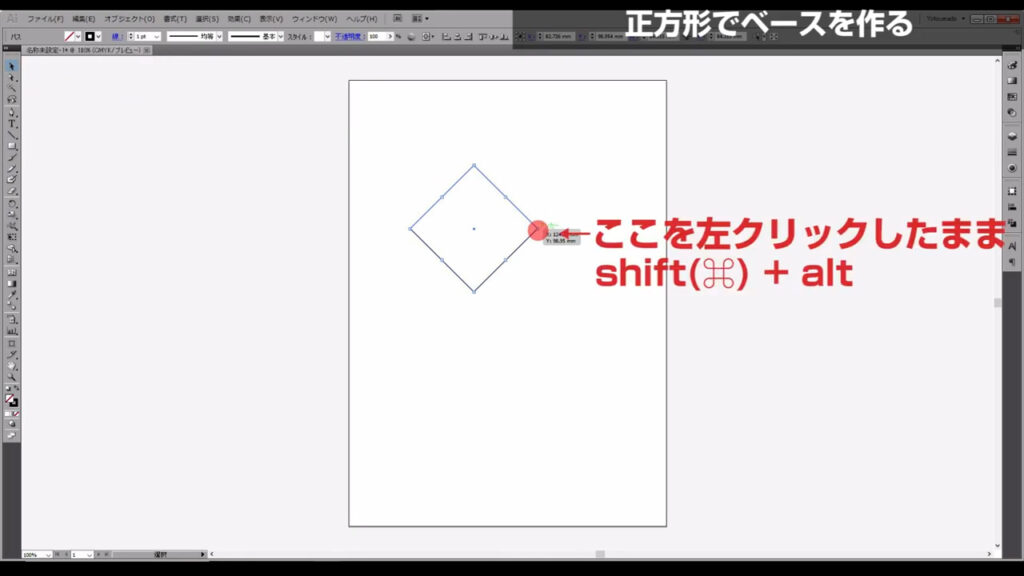
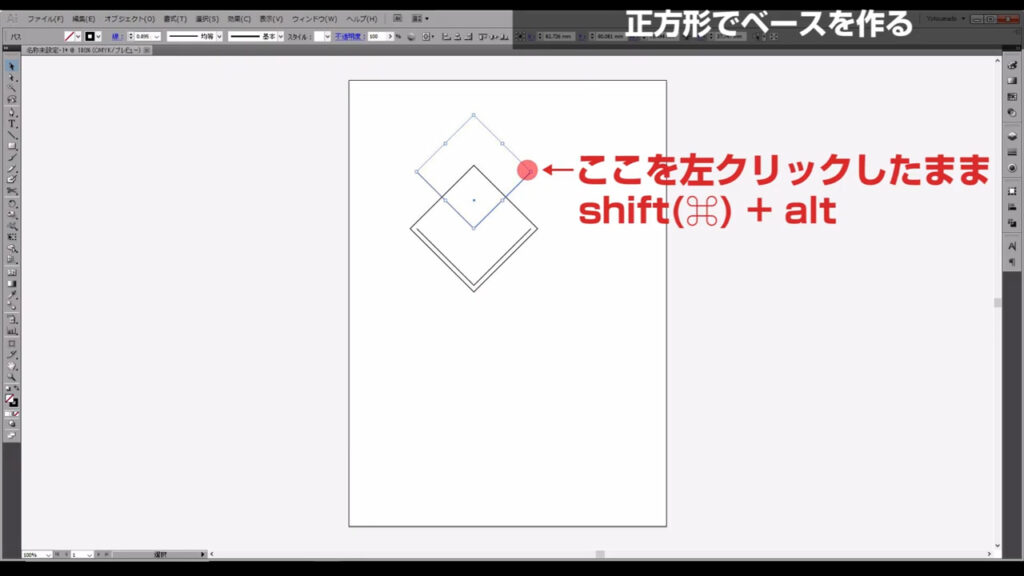
shiftとalt(option)を押しながら、ここ(下図参照)をドラッグし、

今、ペーストした正方形を内側へ縮小します。
縮小は、ほんの少しだけで良いです。

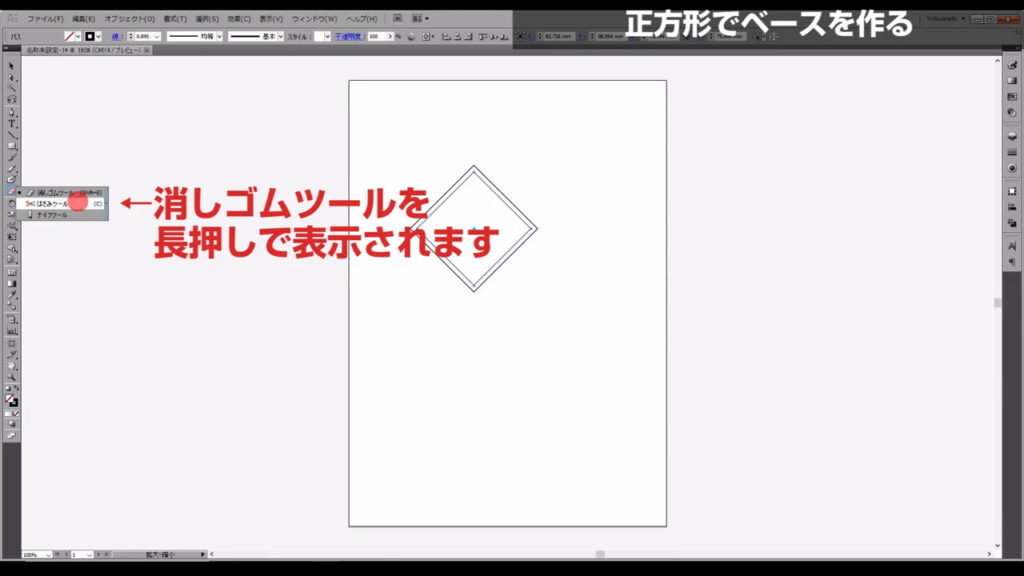
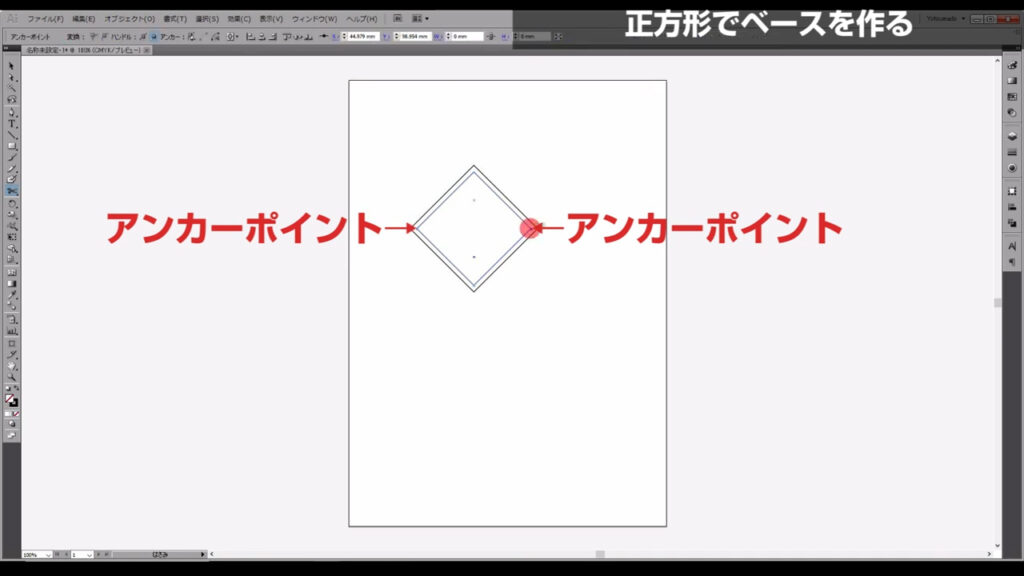
次に、はさみツール(ショートカット:C)に切り換え、

下図の2つのアンカーポイントを左クリックして、パスをカットします。

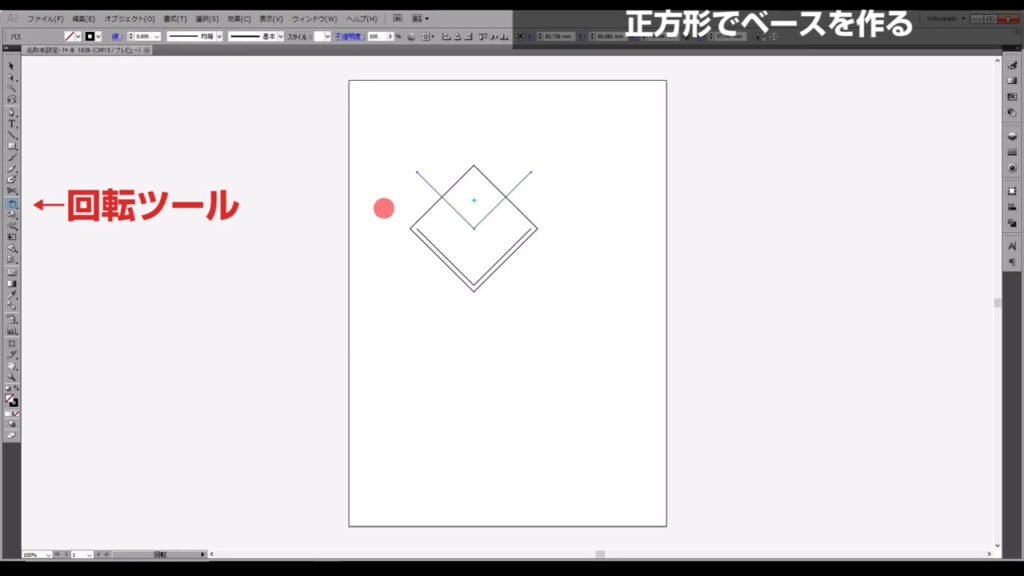
そして、カットした上の部分を選択し、回転ツール(ショートカット:R)で、「180度」回転させます。

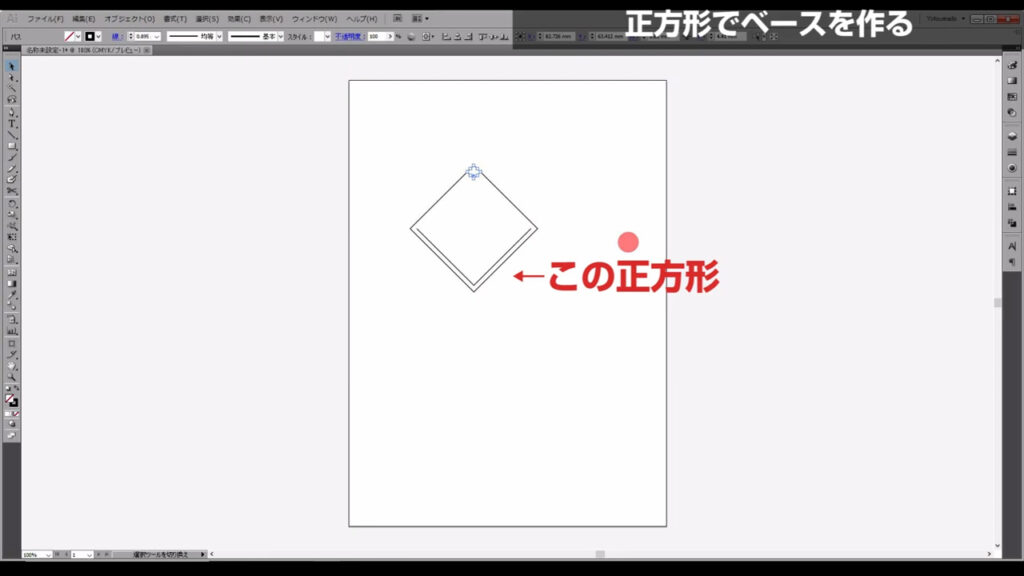
そうしたら選択ツールに切り換え、shiftとalt(option)を押したまま、ここ(下図参照)をドラッグして、縮小をかけます。

位置は、この正方形(下図参照)の内側に収まるように、上の方に配置します。

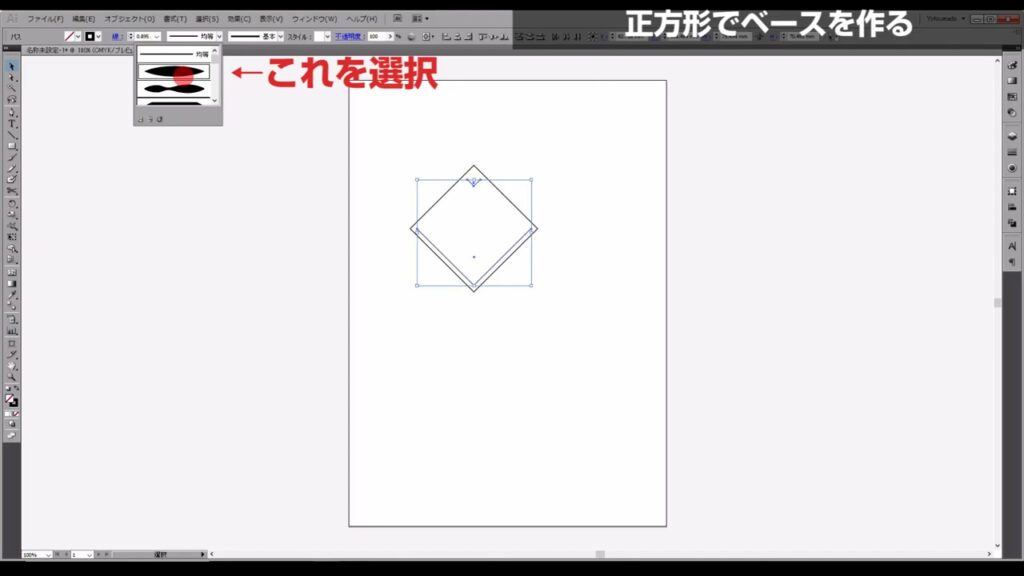
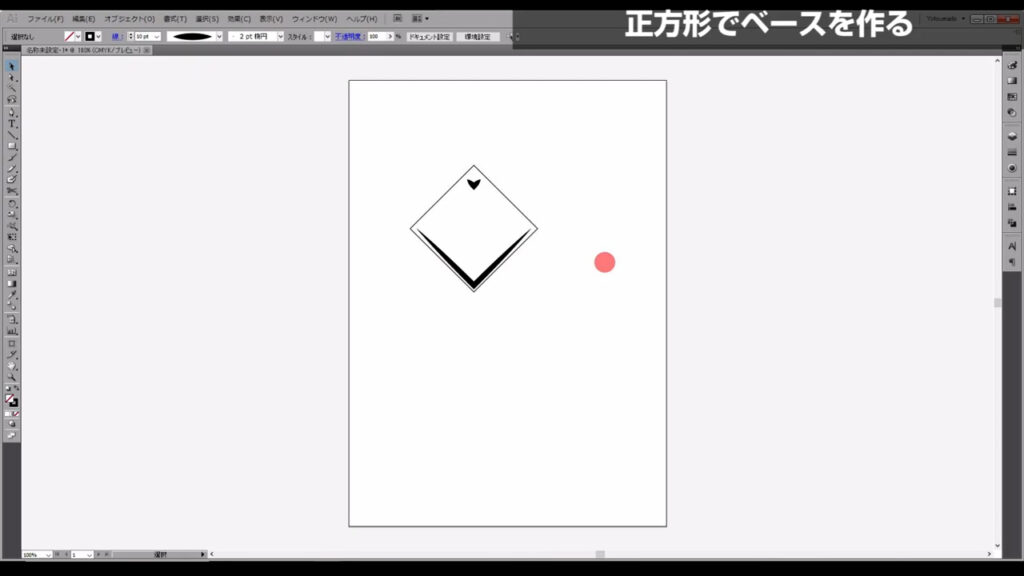
そして、ここ(下図参照)から線の形を変更します。

また、線幅は「10pt」にしておきます。

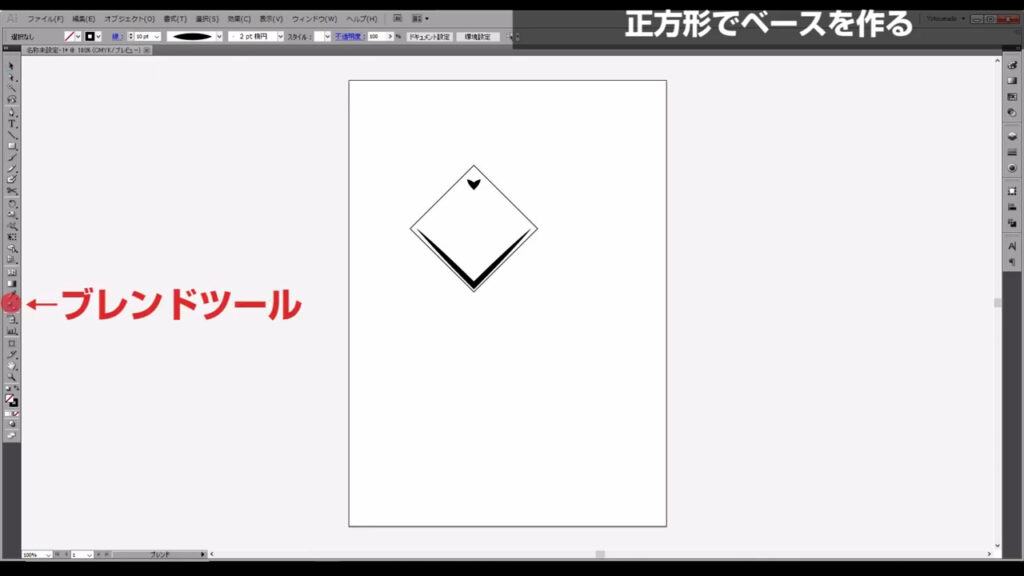
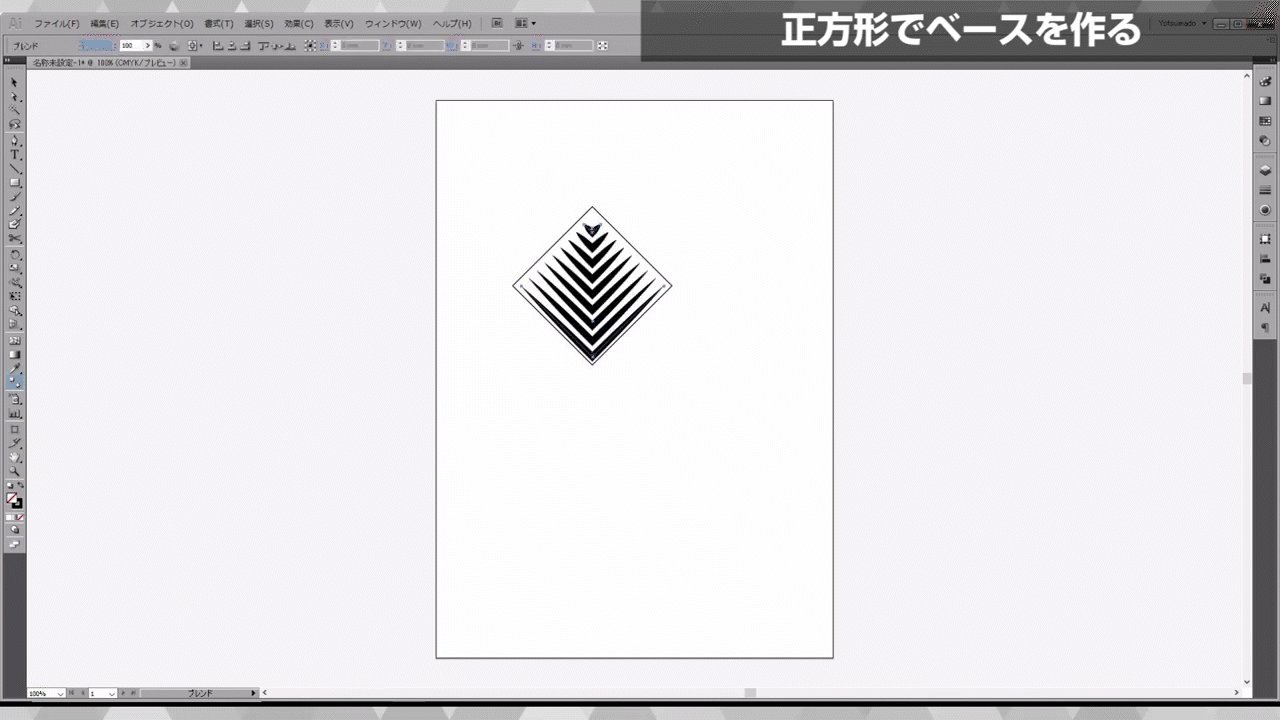
次に、何も選択していない状態で、ブレンドツール(ショートカット:W)に切り換えます。

ブレンドツールは、色を徐々に変えていくときにも使いますが、形を徐々に変えていくときにも使えます。

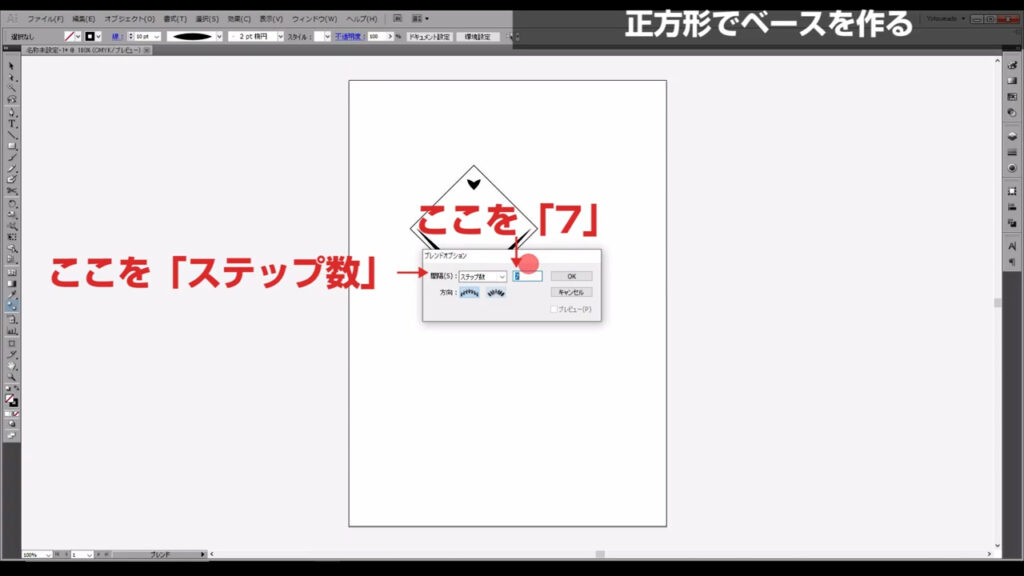
ブレンドツールのボタンをダブルクリックすると「ブレンドオプション」というウィンドウが開くので、下図のように設定して、OKを押します。

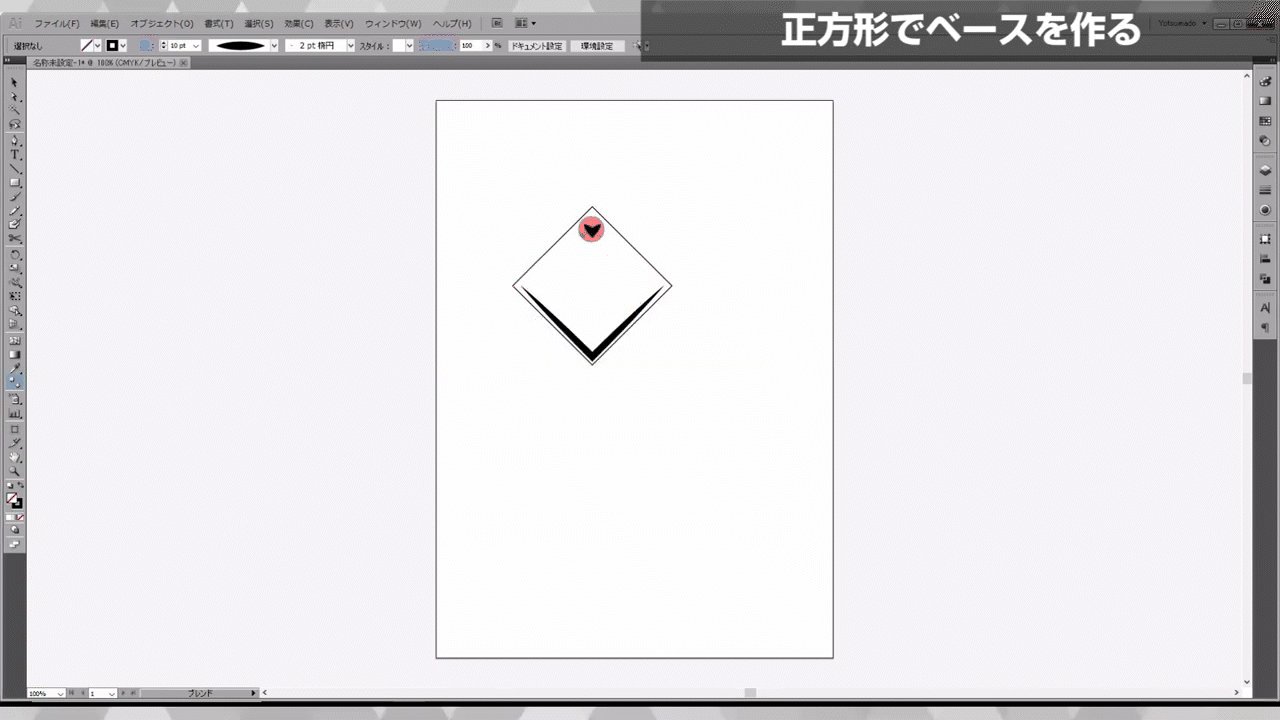
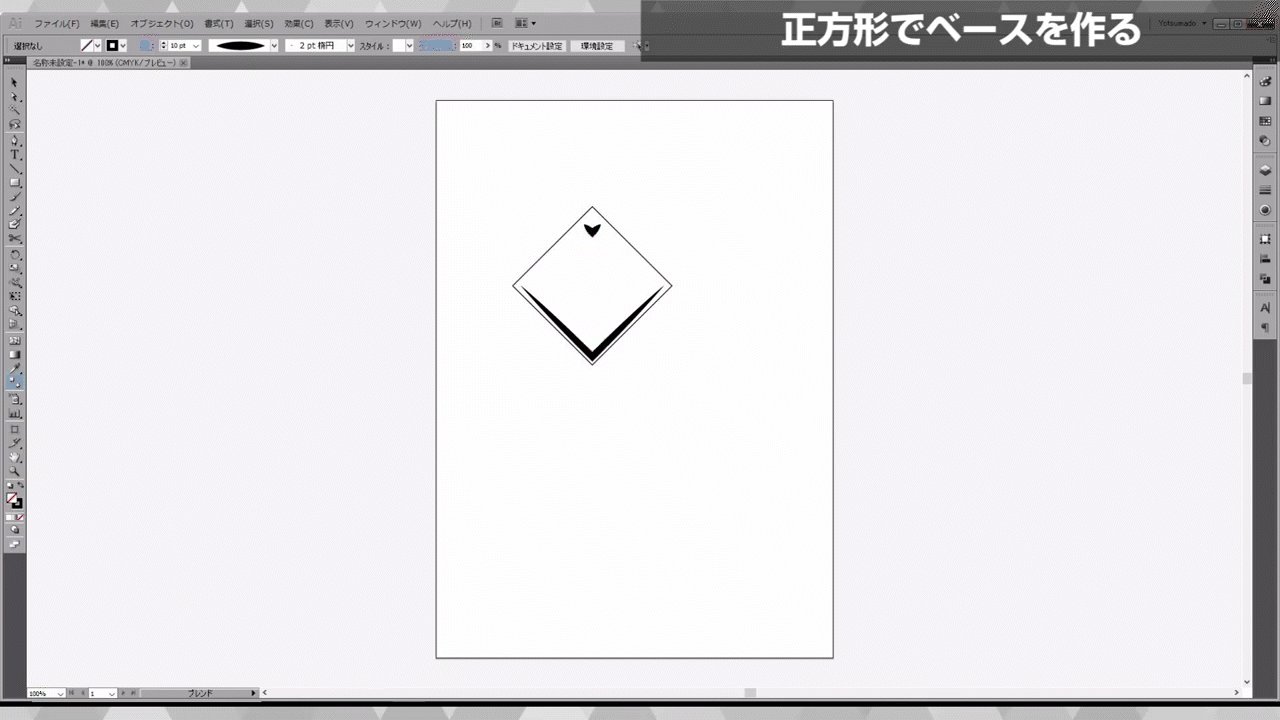
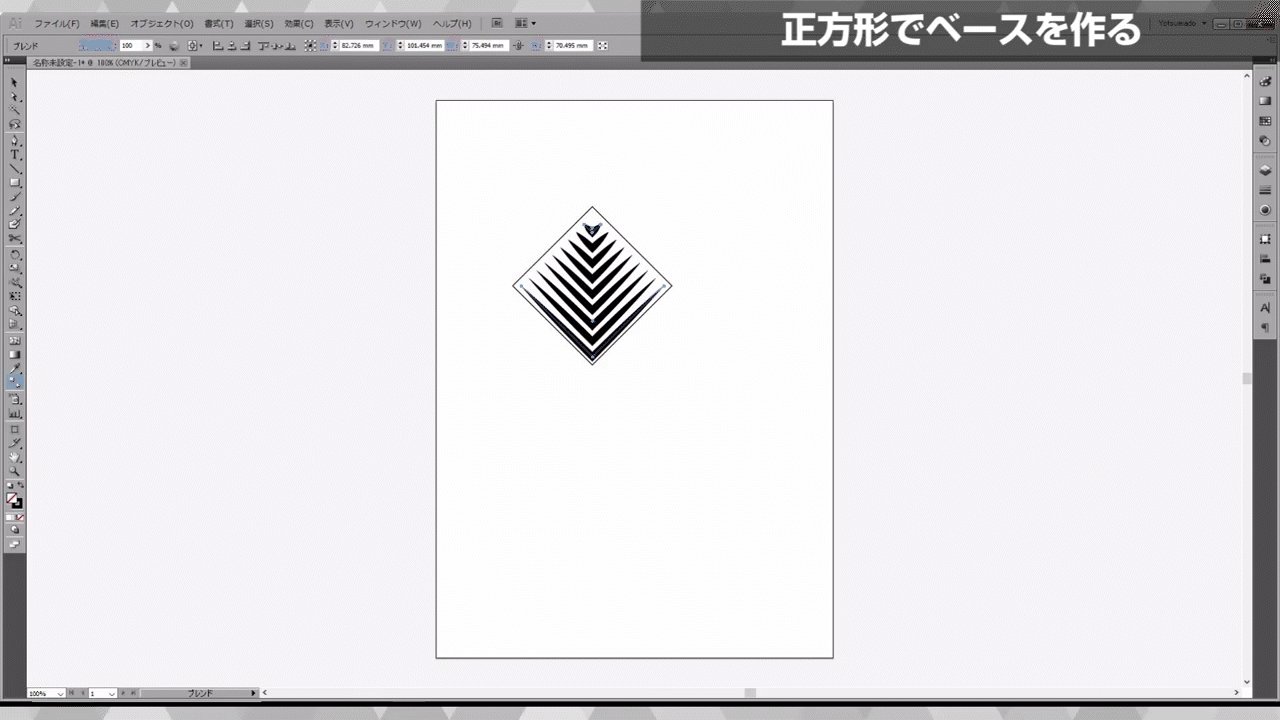
そして、下図の2つを左クリックすると、ブレンドができあがります。

ここまできたら、次のステップです。
パターンの素を登録する
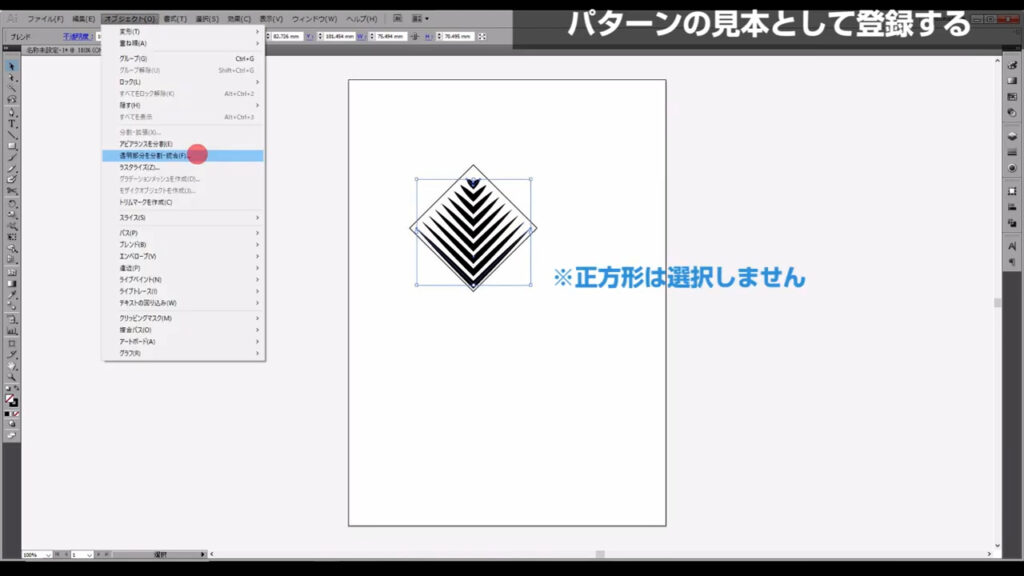
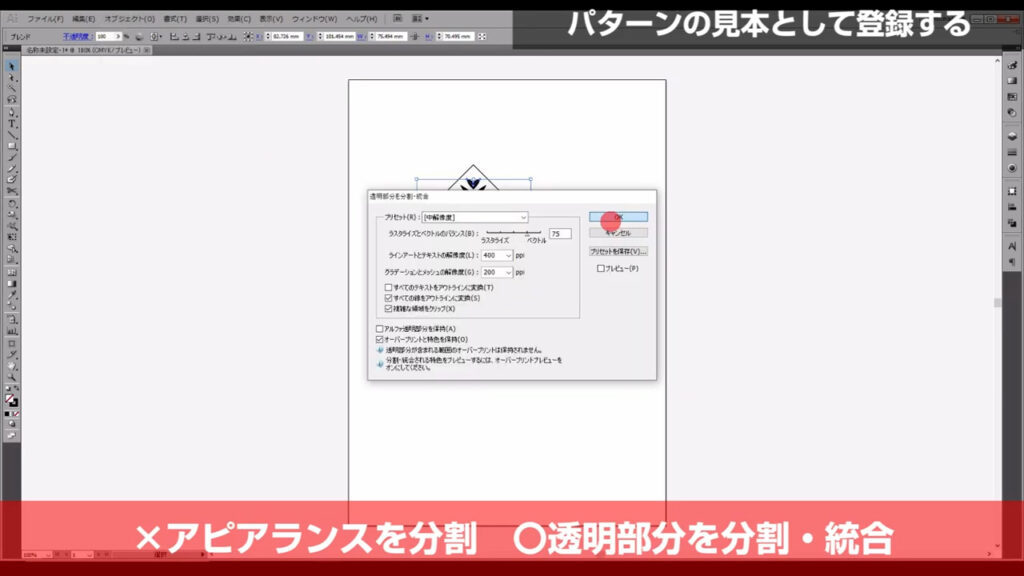
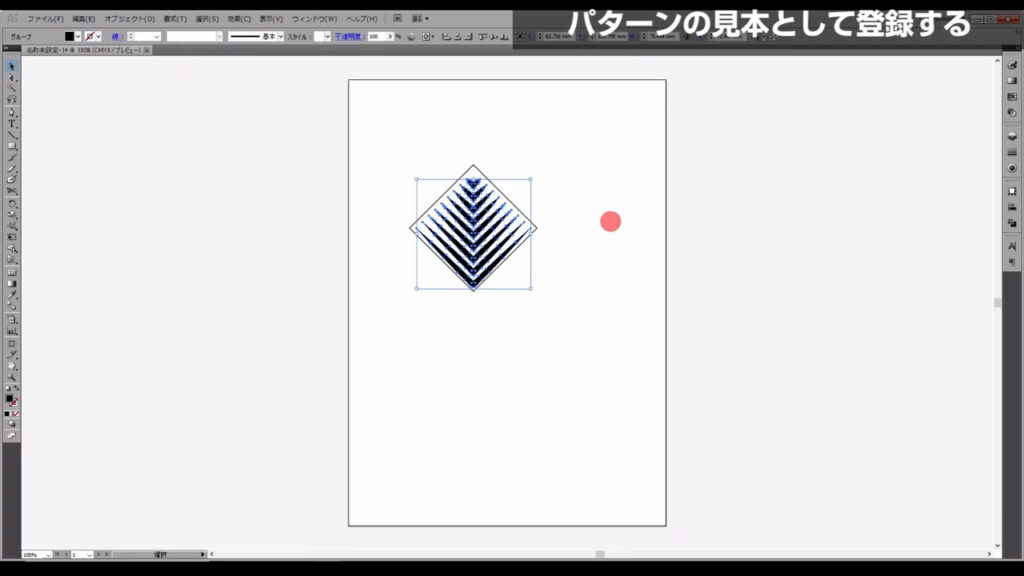
まず、先ほどブレンドさせたオブジェクトを選択した状態で、下図(1枚目)の手順で「透明部分を分割・統合」を実行し、


また、下の字幕は無視してください。
これらの線を、塗りに変換します。
以降は、ブレンドの編集ができなくなります。

イラレのバージョンCS6以降の方はこちら
とりあえず、パターンの素を囲っている正方形はいらないので、削除しておきます。
バージョンCS6以降は、下記の記事を参考にすれば、この記事より簡単にパターンを作ることができます。
リンク先の記事の目次から「パターンとして登録する」へ進んでくださいませ↓
イラレのバージョンCS5以前の方はこちら
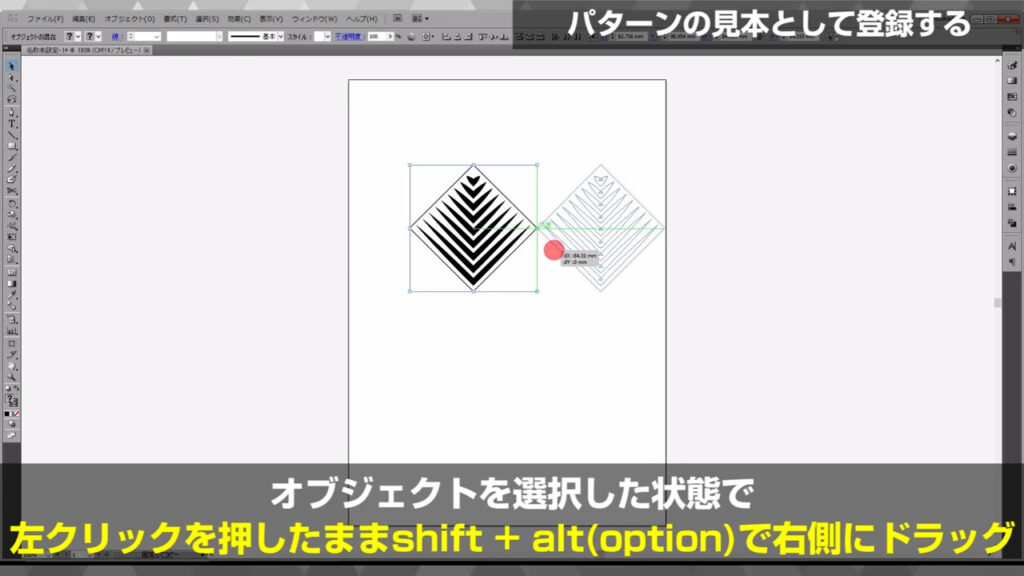
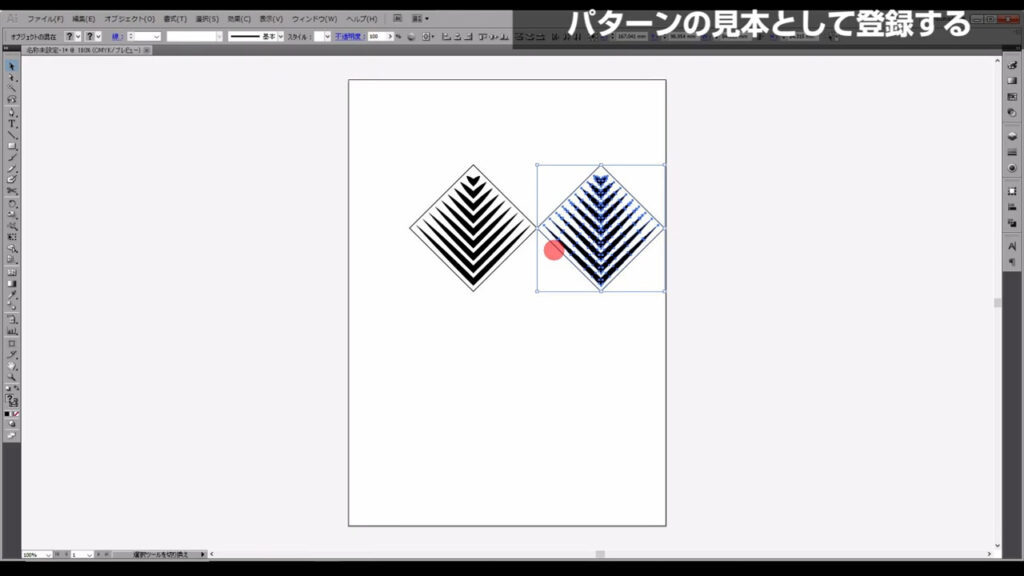
今度はこの正方形も選択し、下図のように、あと3つ増やしていきます。

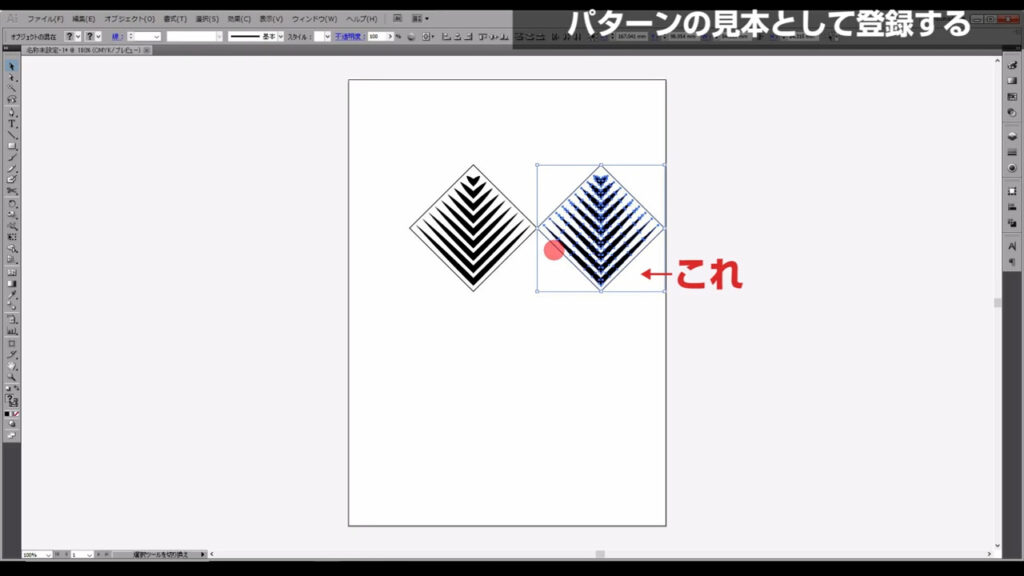
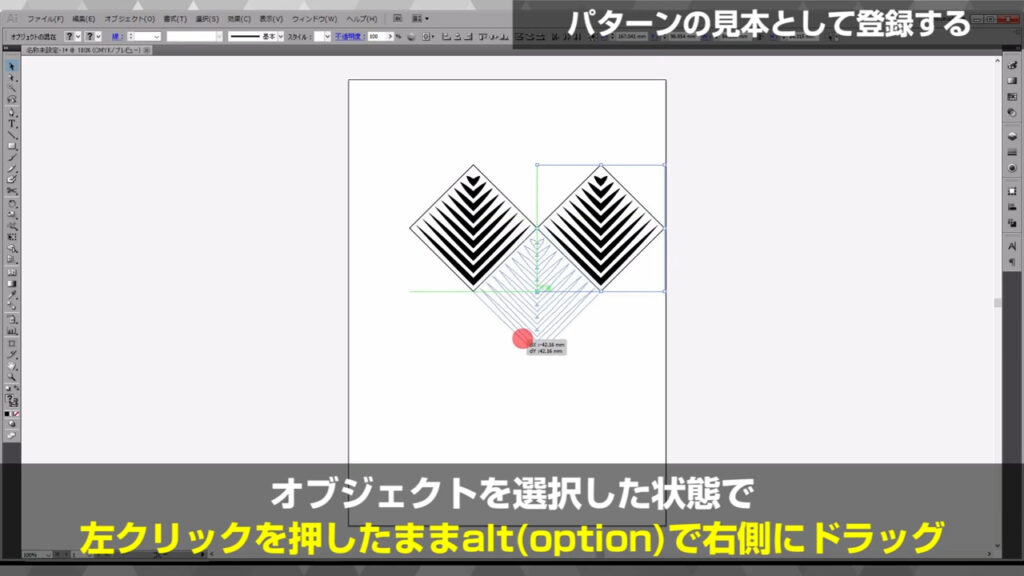
手順は、選択ツールで全てを選択した状態で、shift + alt(option)を押しながら、右側にドラッグし、

横にピッタリとついたら、左クリックを離してから、shiftとalt(option)を離します。

さらに、これ(下図参照)を選択した状態で、

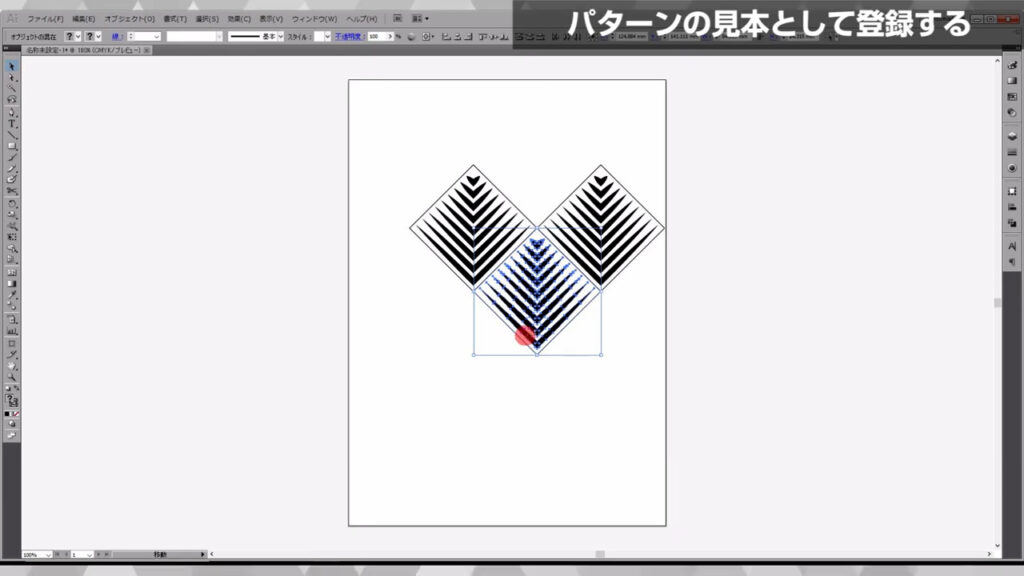
alt(option)を押しながら、今度は下の方にドラッグします。

誤:右側にドラッグ、正:左側にドラッグ
ここもピッタリとついたら、左クリックを離してから、alt(option)を離します。

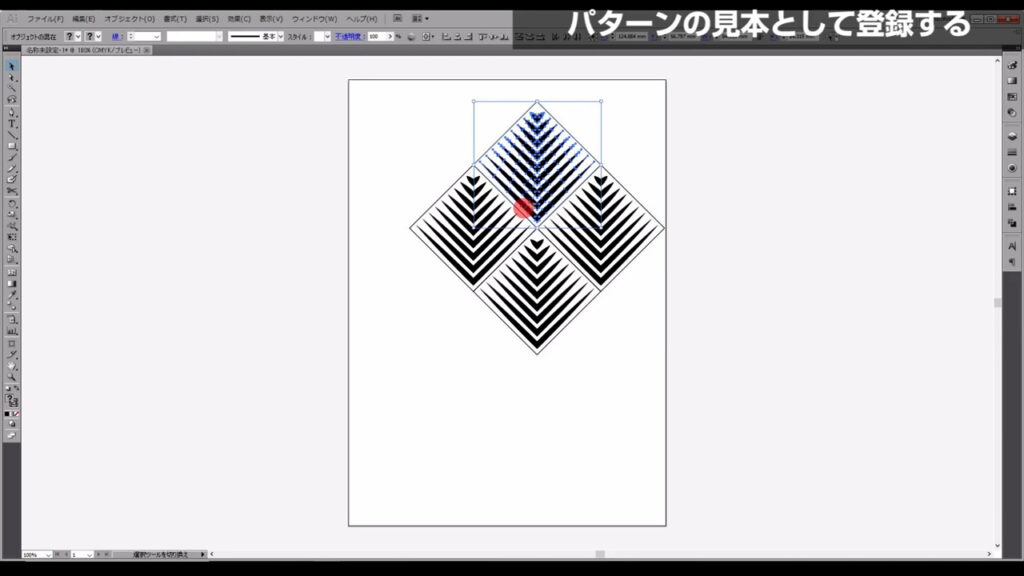
同様の手順で、上にもコピーします。

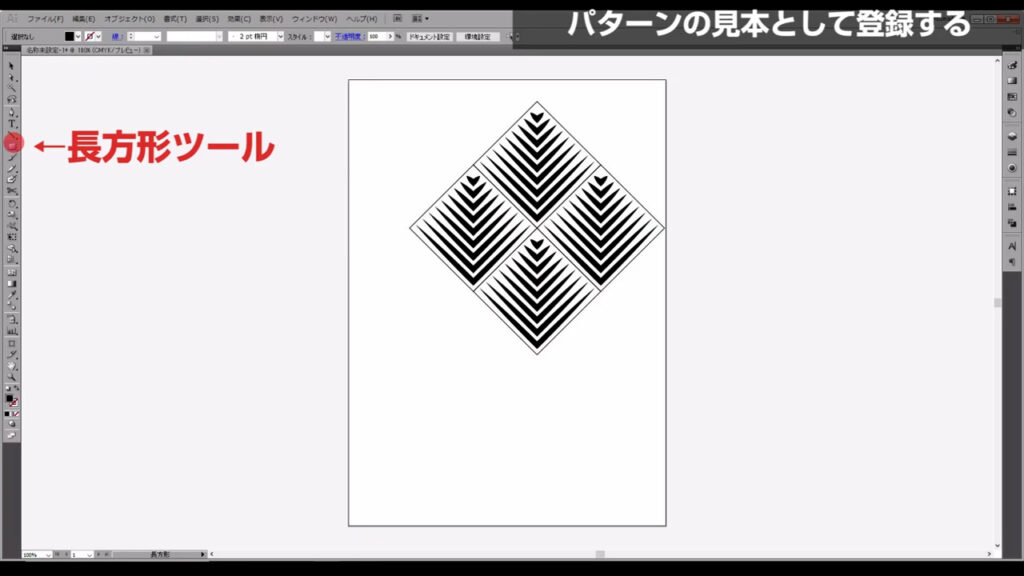
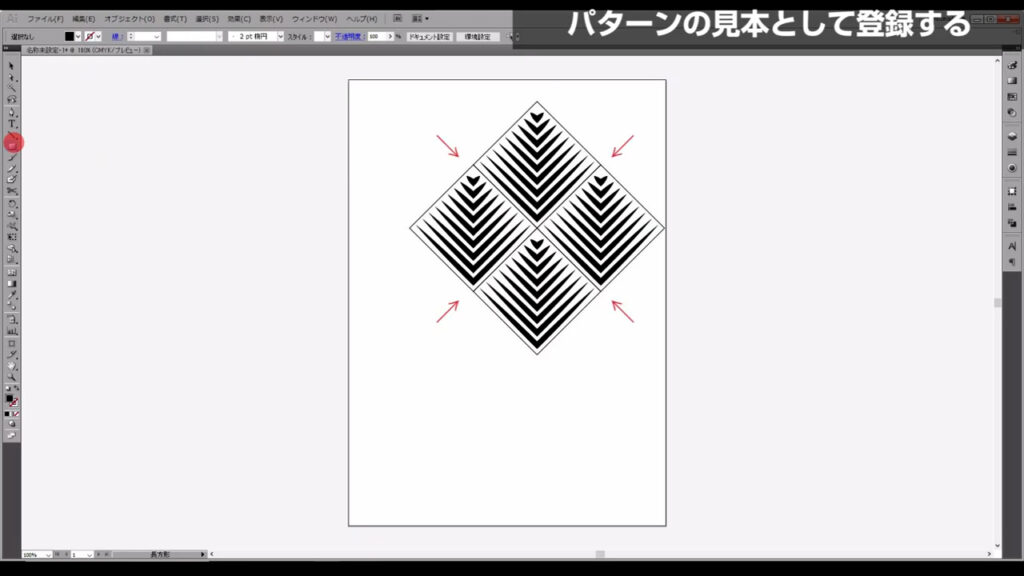
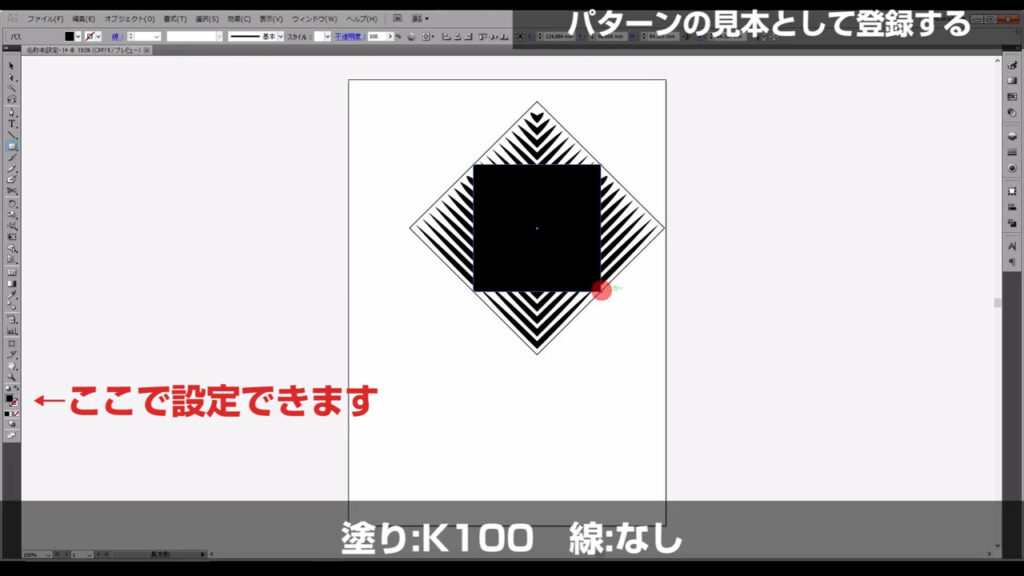
ここまできたら長方形ツール(ショートカット:M)に切り換え、

下図矢印の4つの点に合わせて、正方形を描きます。

塗りは「黒」、線は「なし」です。

この時点で、パターンの素を囲っている4つの正方形は使わないので、削除します。

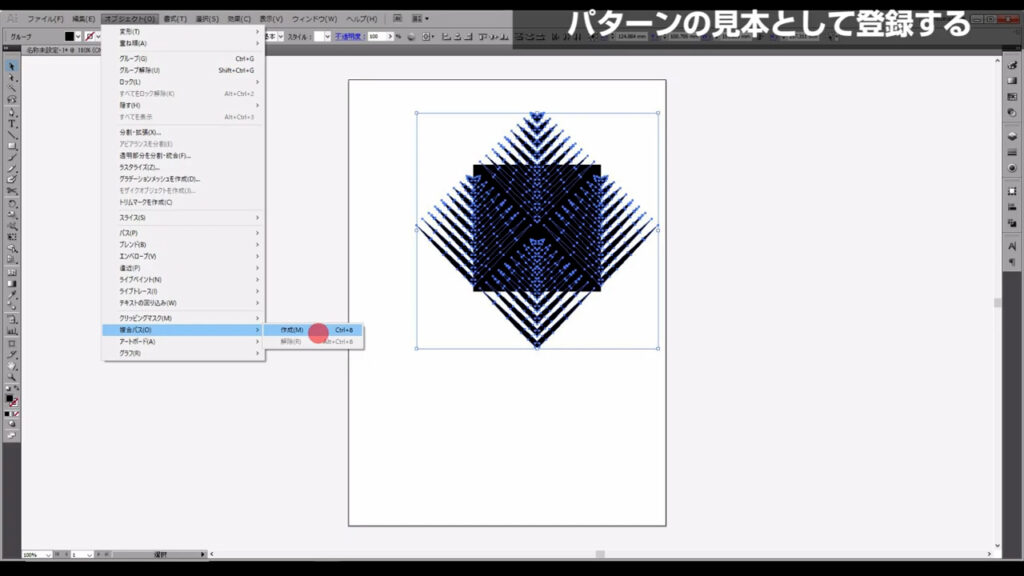
次に、黒塗りの正方形以外を選択して、下図の手順で「複合パス」にします。
理由は、このあと黒塗りの正方形を元に型抜きするのですが、複合パスにしないと、型抜きがうまく行われないためです。

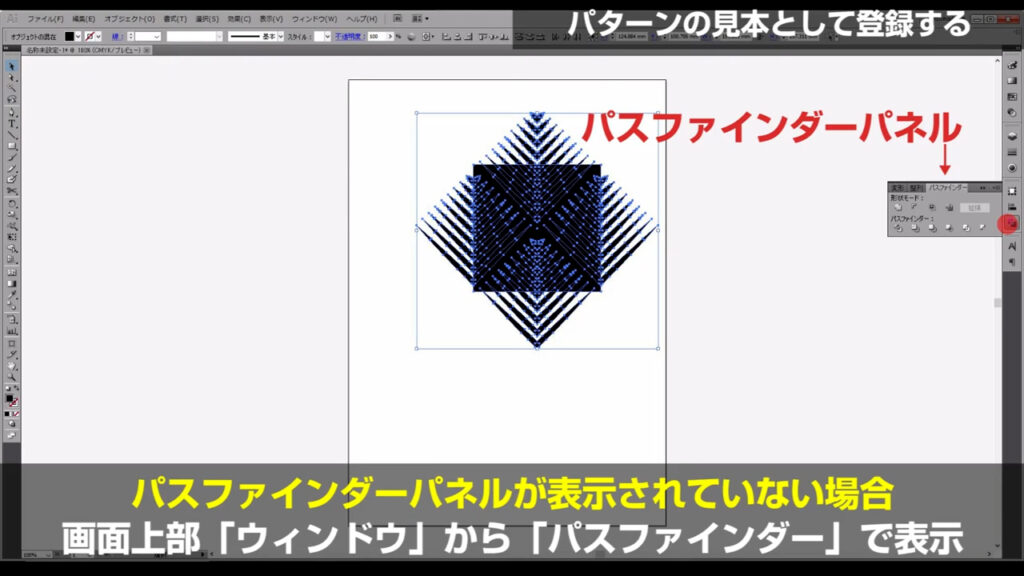
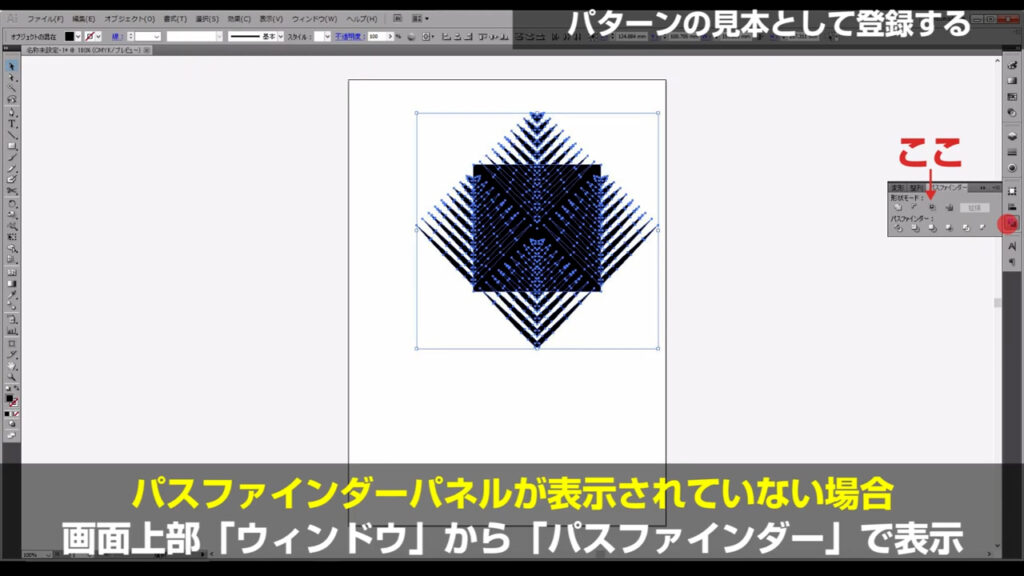
複合パスにしたら、全ての図形を選択し、パスファインダーパネルを開きます。

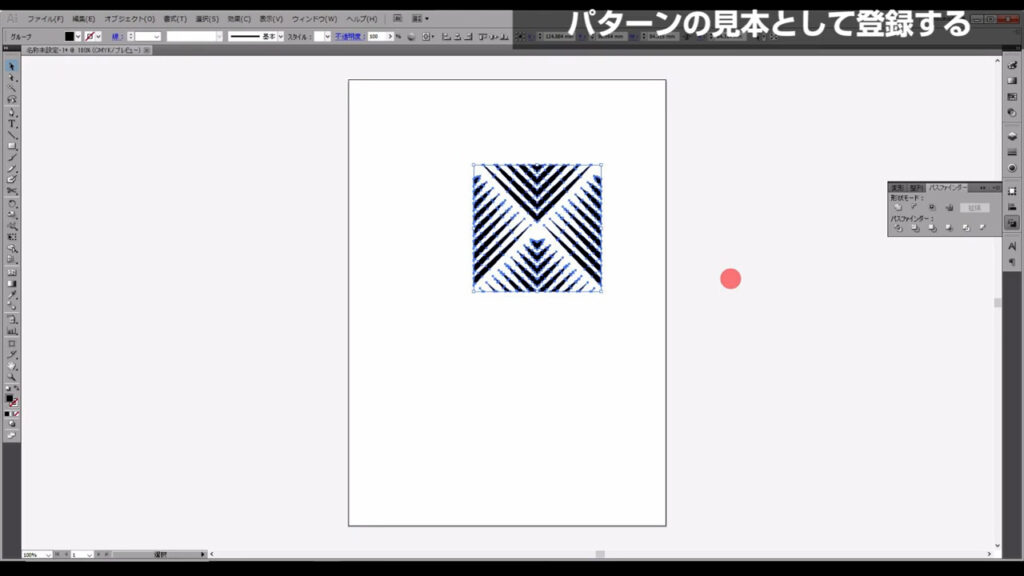
そして「交差」をいうところを押し、

正方形と4つのグループが重なり合っている部分で型抜きします。

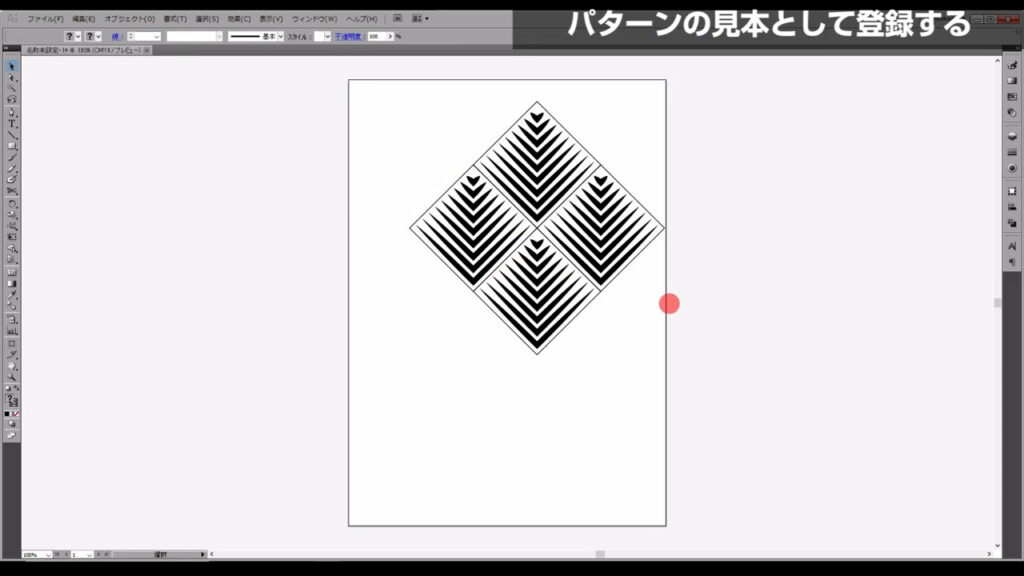
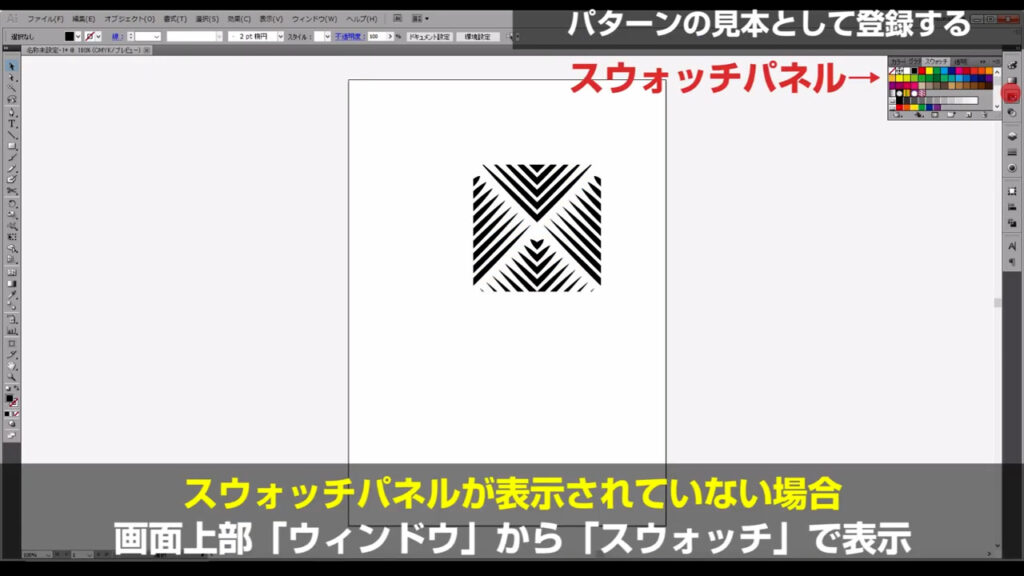
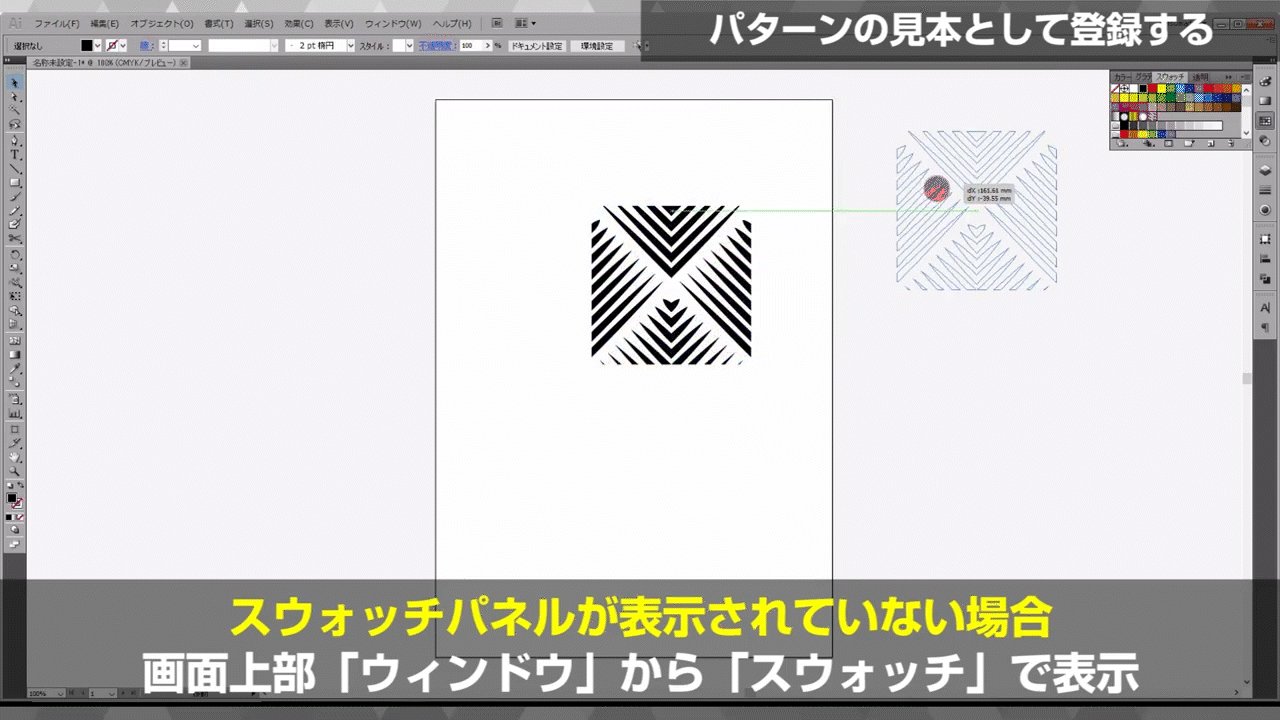
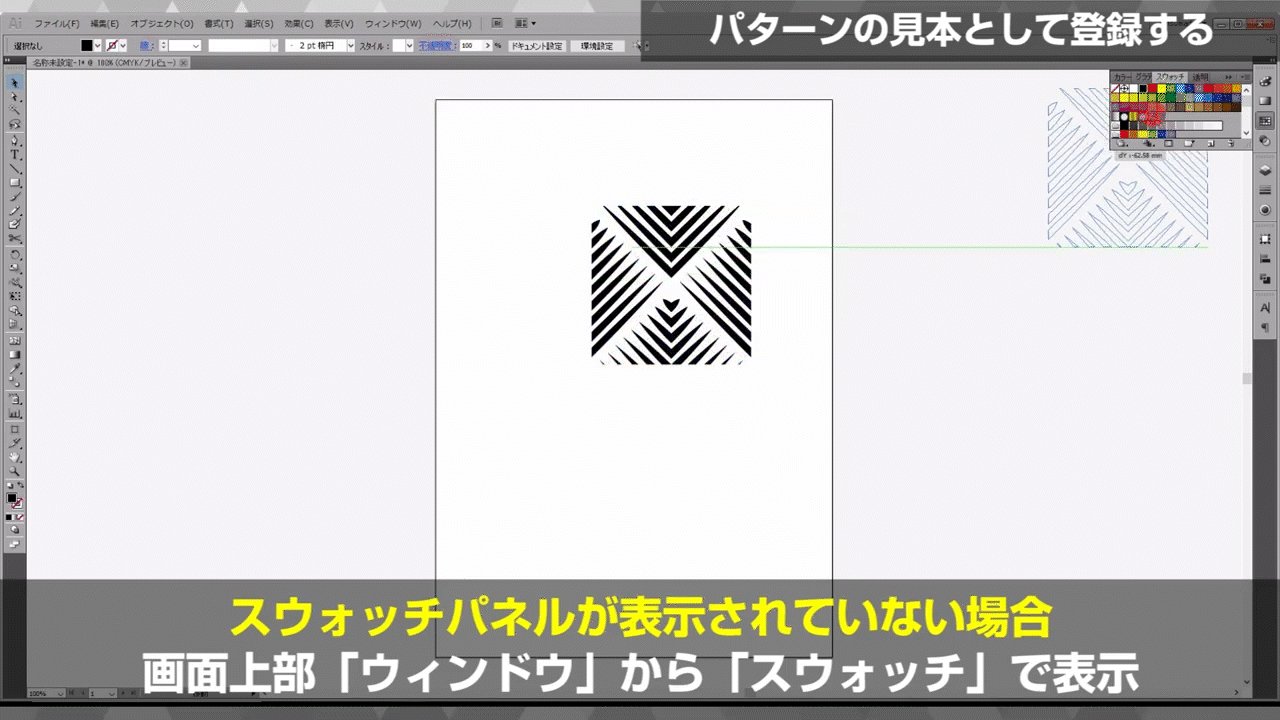
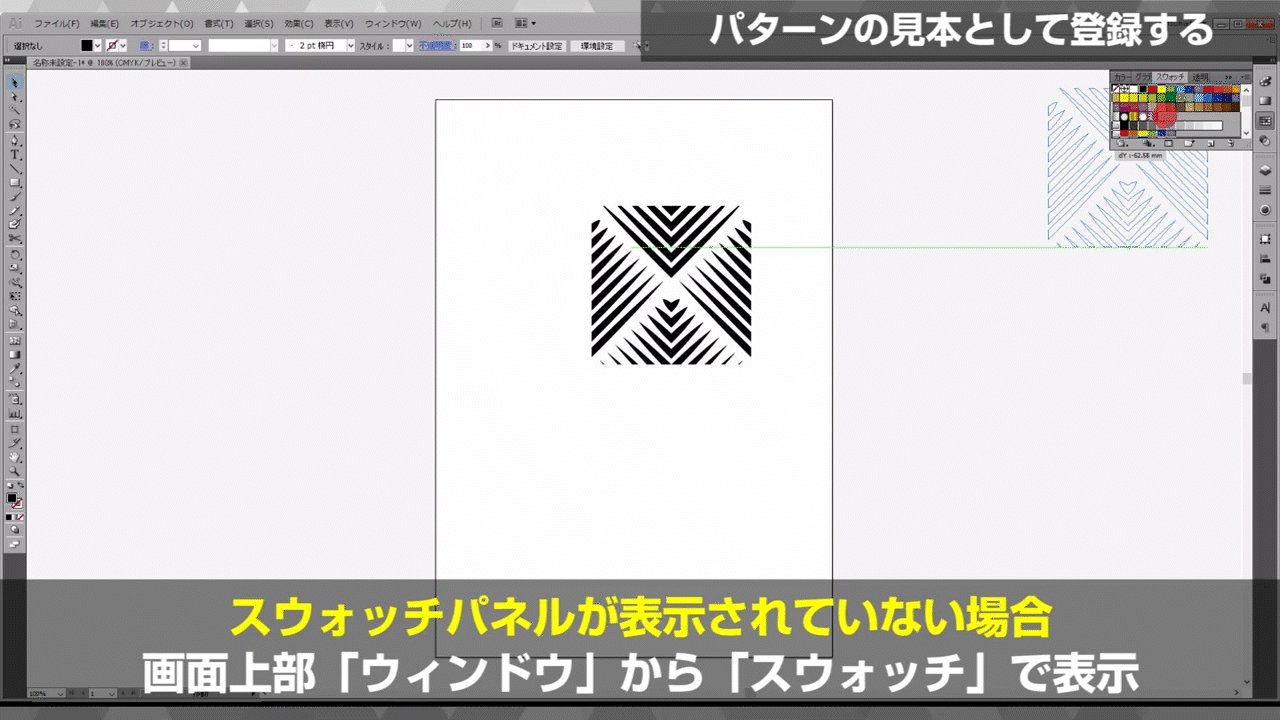
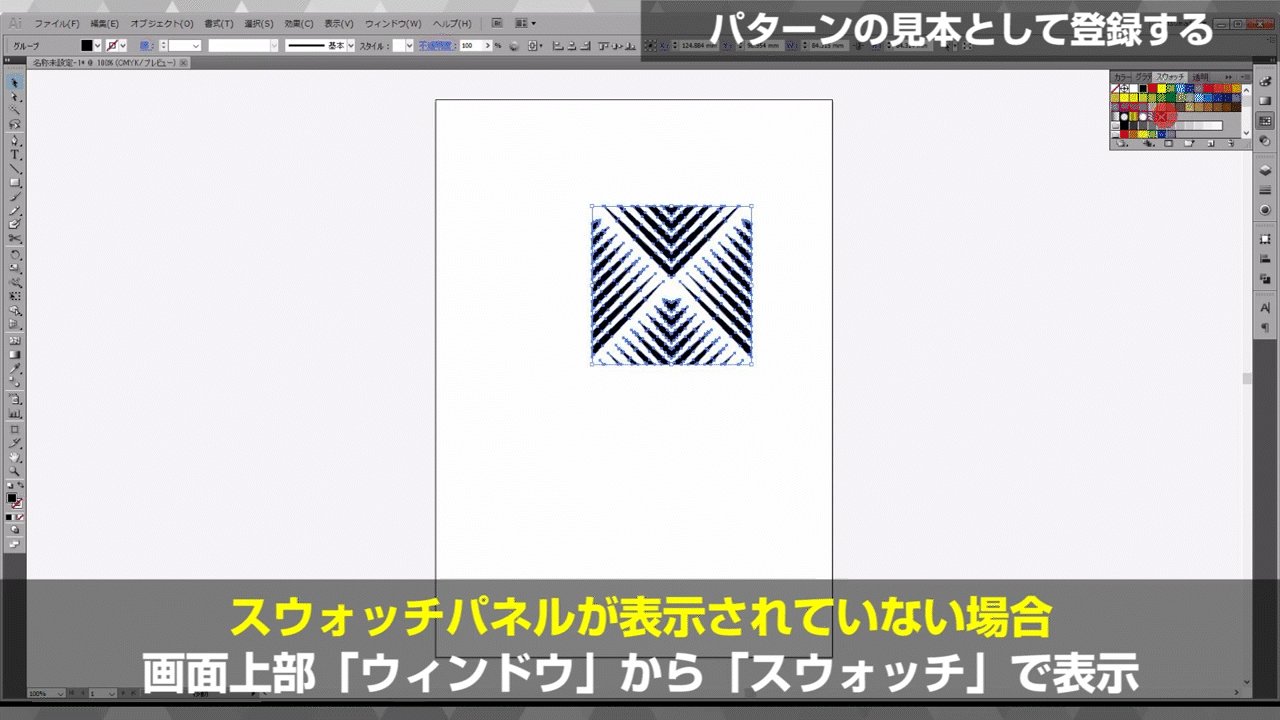
パターンの素ができたので、スウォッチパネルを開き、そこにパターンの素をドラッグ&ドロップします。


これで、イチョウパターンの完成です。
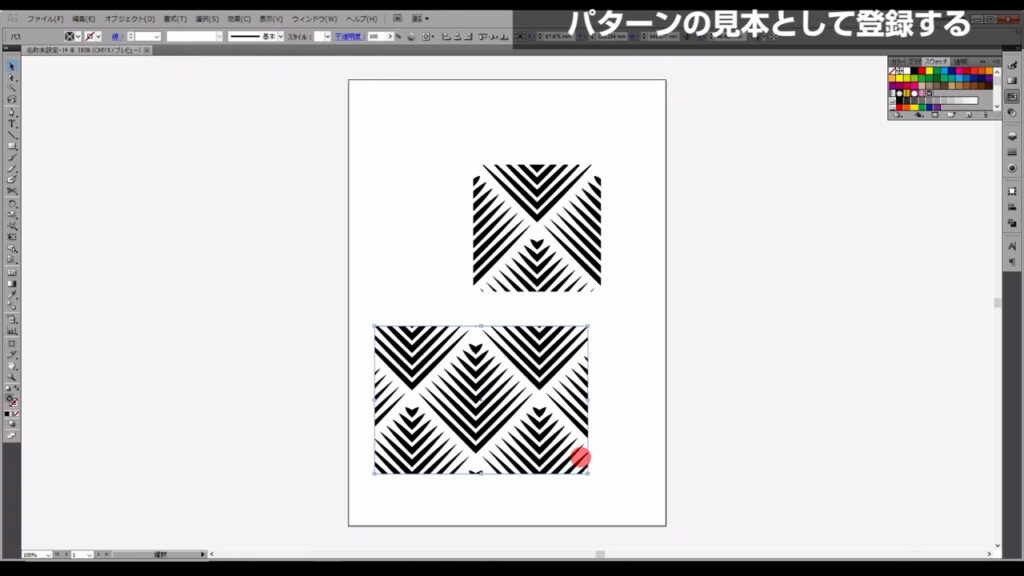
図形ツール(例えば、長方形ツール:M)で図形を描いて、塗りや線にイチョウパターンを適用させてみましょう。

パターンのサイズや色を変えたいときは?
パターンのサイズを変える
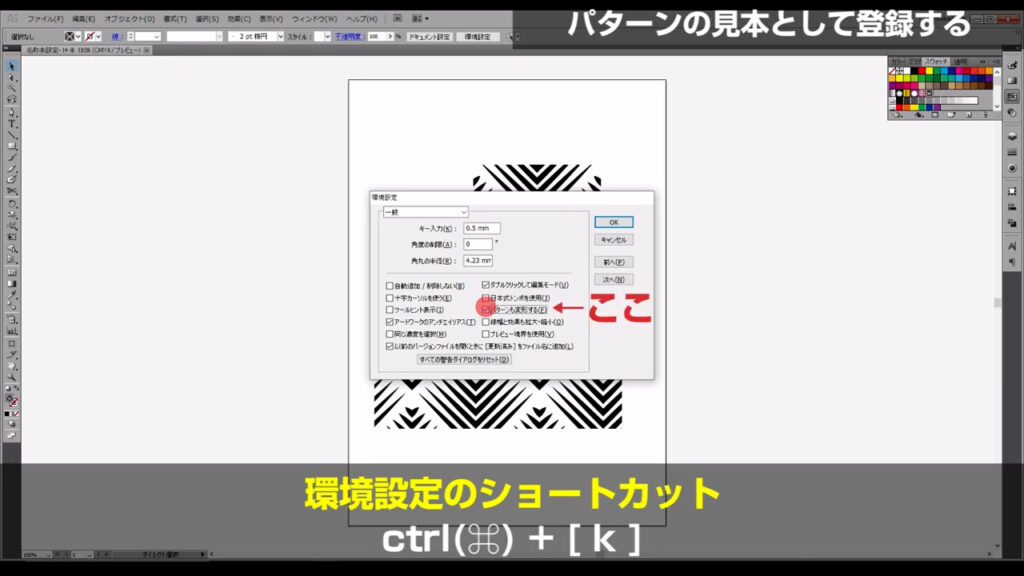
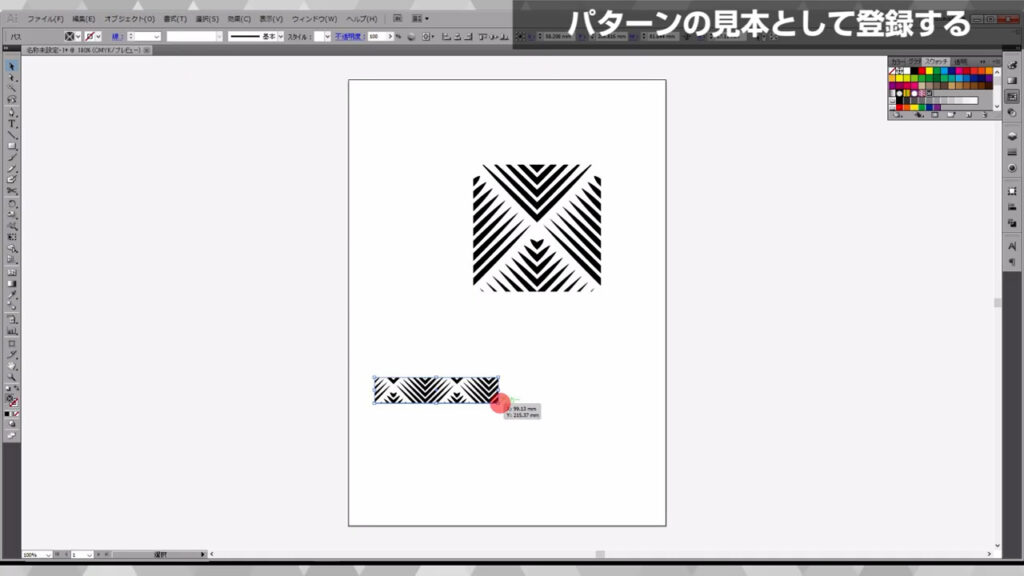
パターンのサイズ自体を変えたいときは、ctrl(⌘) + [ k ]で環境設定を開き、「パターンも変形する」にチェックを入れれば、変えることができます。

また、パターンの縦横比を保ちたいときは、shiftを押しながら拡大・縮小することを忘れないようにしましょう。

パターンの色を変える
リンク先の記事の目次から「色を変えるには?」へ進んでくださいませ↓
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
イチョウパターンセットイラスト – No: 23231805/無料イラストなら「イラストAC」をイラストACでチェック!





コメント