この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、子孫繁栄の象徴としての意味合いを持つ「鹿の子模様」を作っていきます。
鹿は生命力や繁栄力が強いことから子孫繁栄と結び付けられたようです。
無料で完成素材をダウンロード↓
鹿の子模様セットイラスト – No: 23013358/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
パターンの素を作る
まず長方形ツールに切り換え、

アートボードの適当なところで右クリックし、字幕(下図参照)のサイズで正方形を作ります。

塗りは「なし」で、線は「黒」に設定します。
線幅は字幕(下図参照)のように、太めにしておきます。

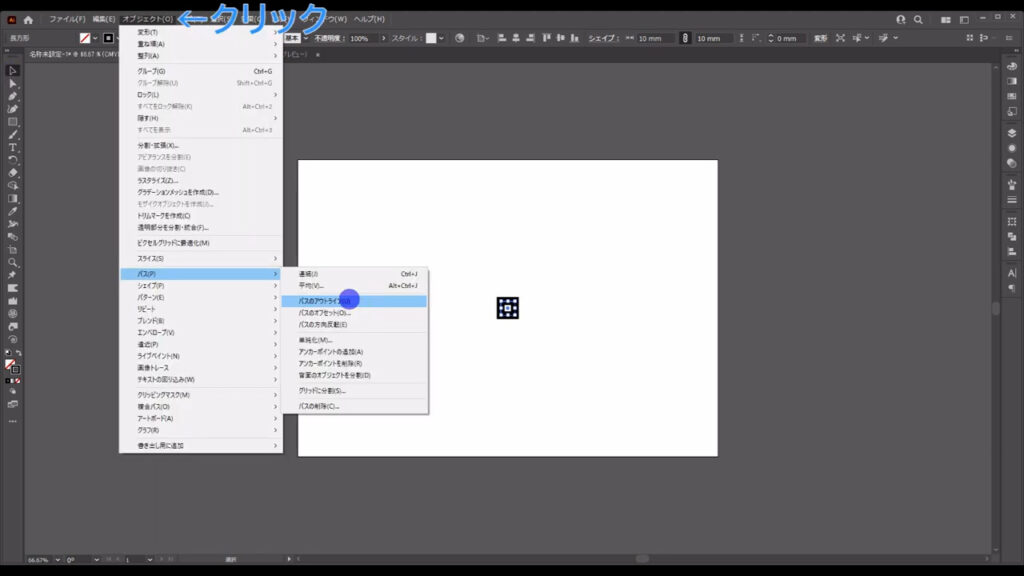
次に、この正方形をアウトライン化します。
選択ツールでこれを選択した状態で、下図(2枚目)の手順で「パス」「パスのアウトライン」を実行します。


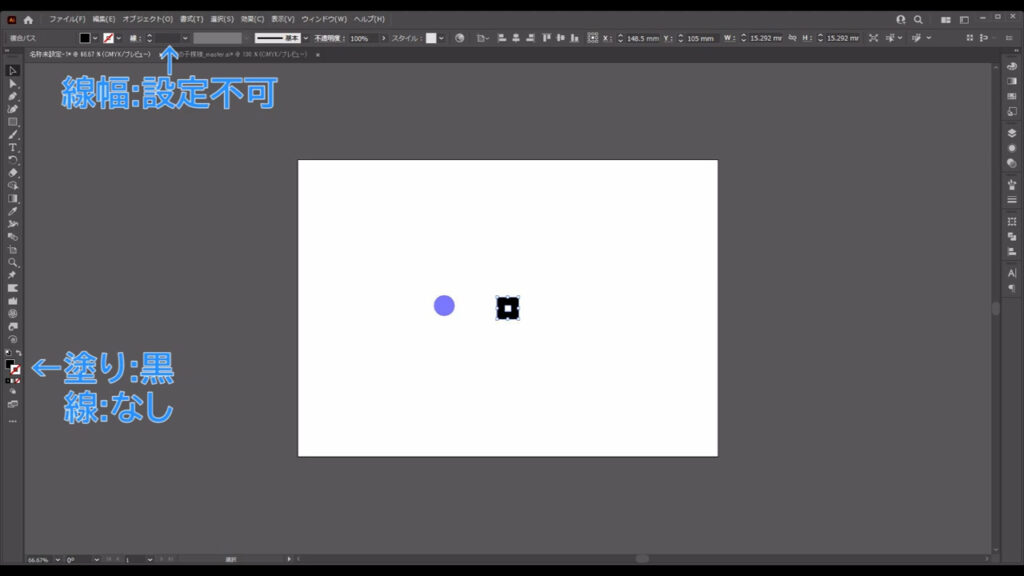
すると、太めの線は塗りに変換されます。
それと同時に線の太さは調整できなくなります。

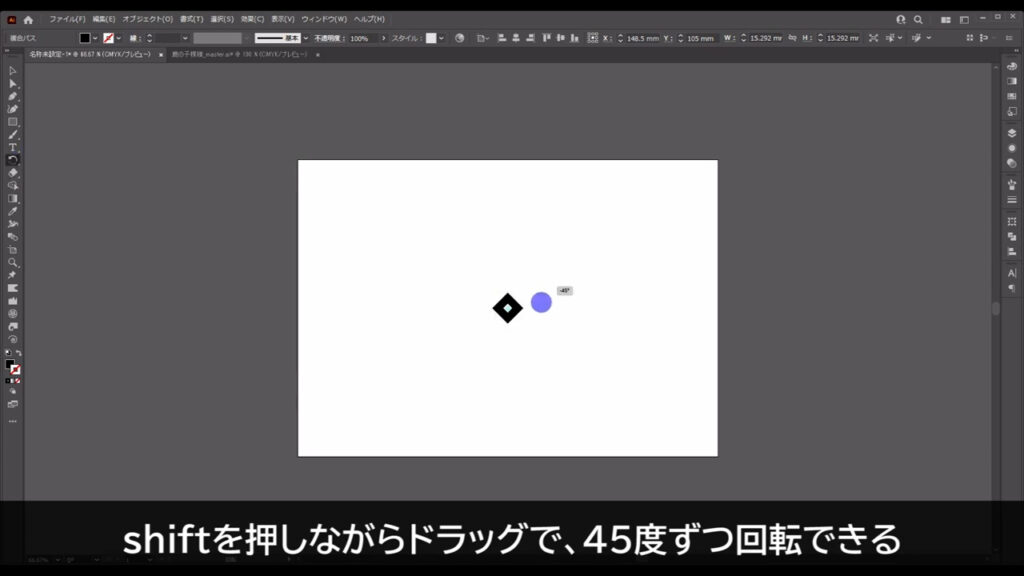
そうしたら、回転ツールに切り換え、

shiftを押しながらドラッグで、下図のように斜め「45度」回転させます。

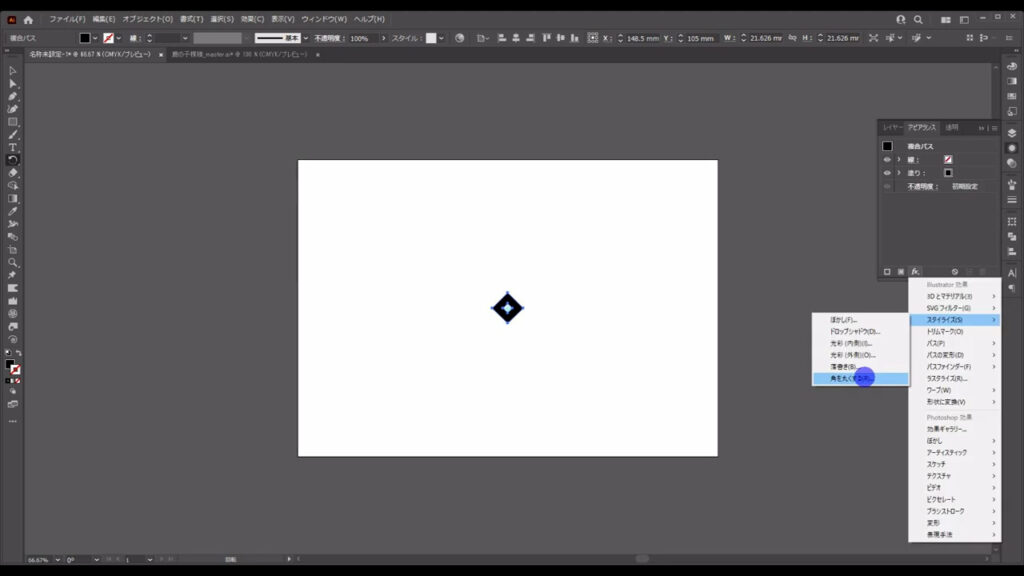
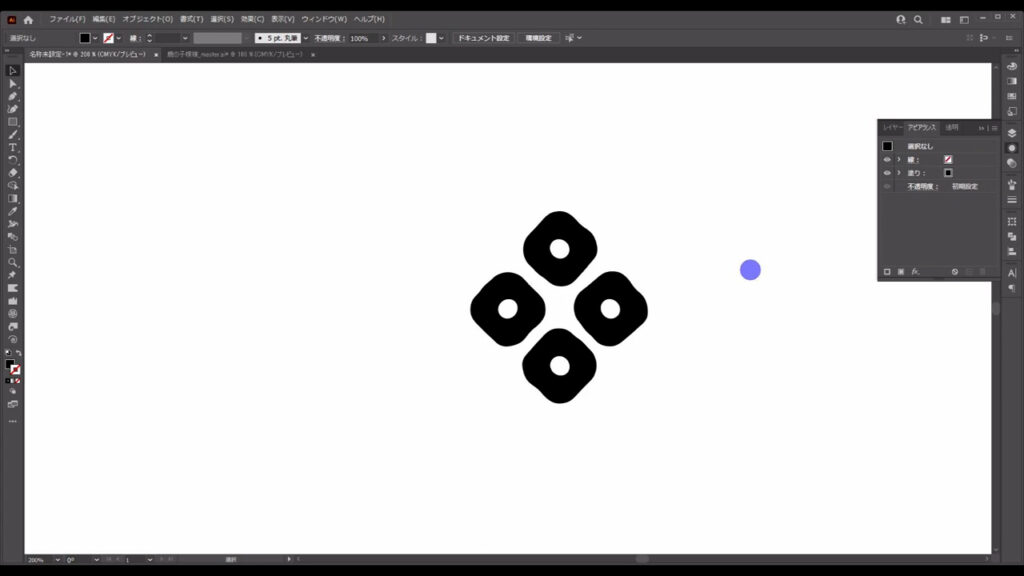
そのままの状態で、今度はアピアランスパネルを開き、「fx」から「スタイライズ」「角を丸くする」へと進んでいきます。

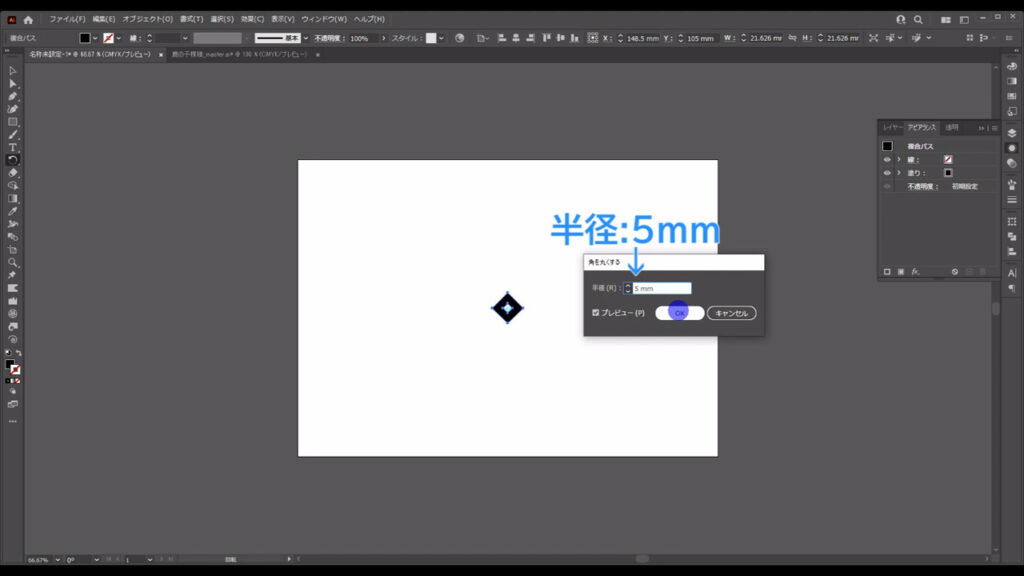
下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

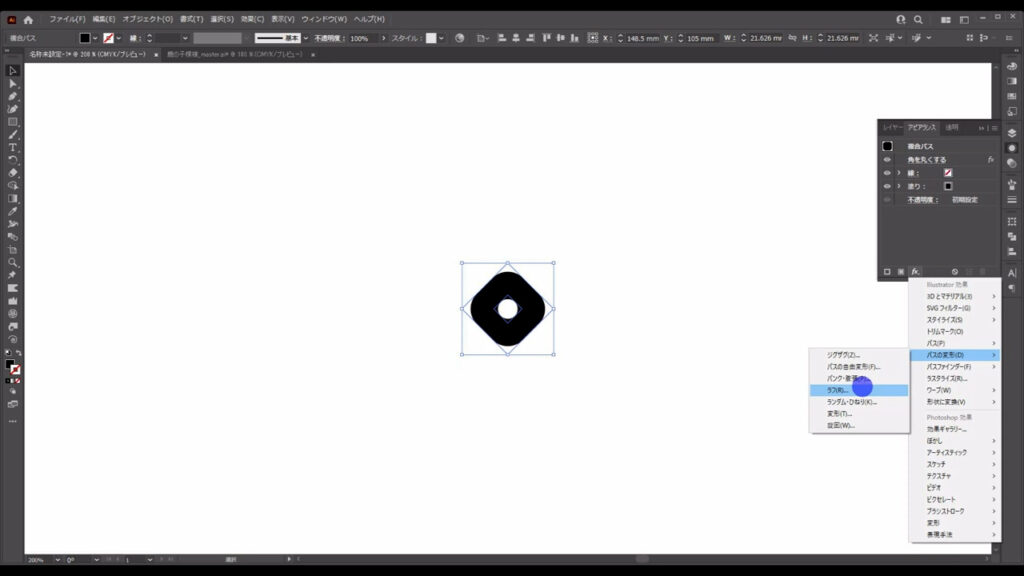
そうしたら、もう一度「fx」から今度は「パスの変形」「ラフ」へと進んでいきます。

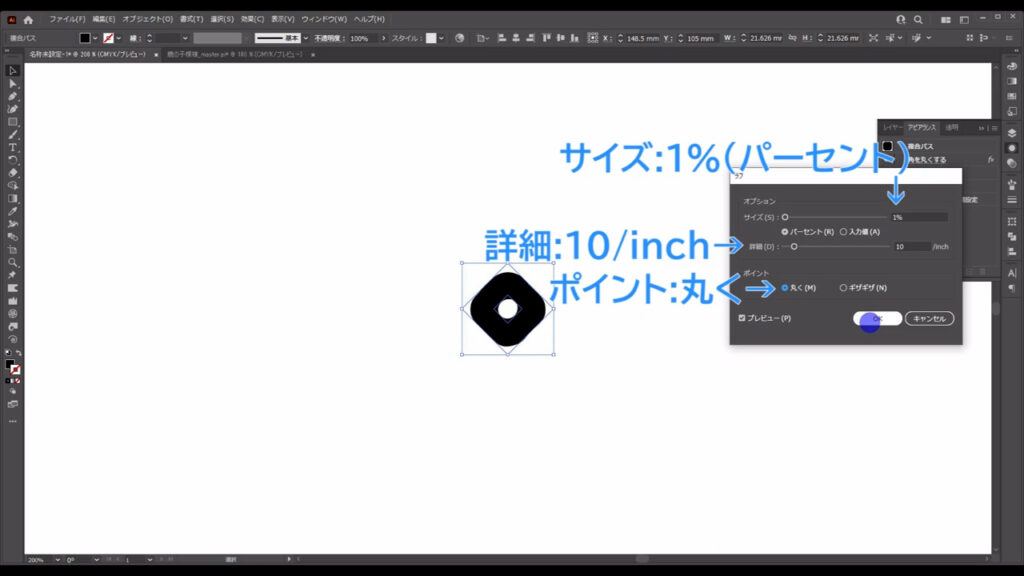
そして、字幕(下図参照)のように設定して、OKを押します。

模様に温かみを出すためのひと工夫
ここまできたら、これをパターンとして登録してレンガ状に並べれば鹿の子模様になりますが、

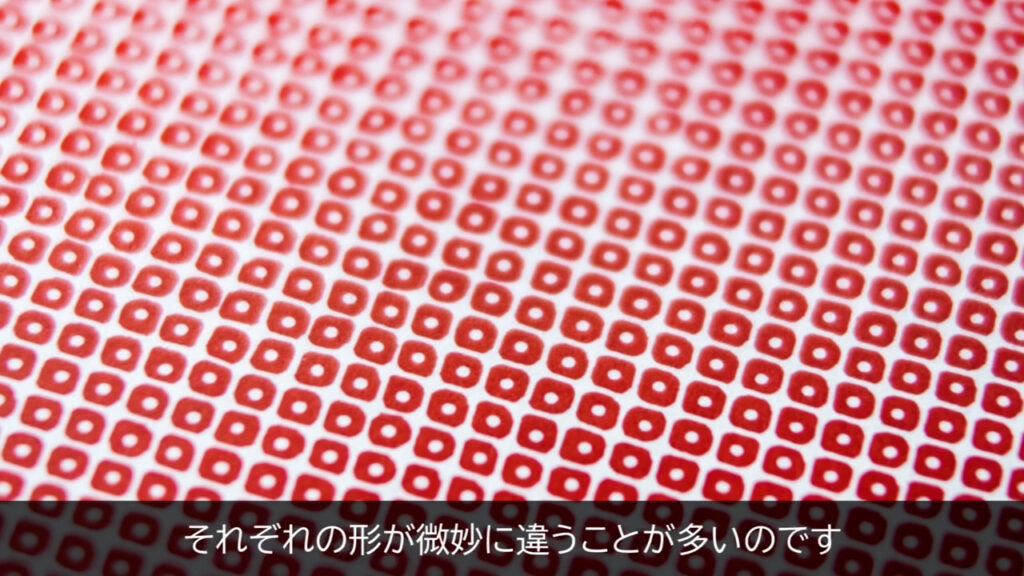
この模様をよく見てみると、それぞれの形が微妙に違うことが多いのです。

私自身もその方がこの模様の温かみが出て良いと思います。
ということで、それぞれが違って見えるようにちょっとだけ工夫します。
選択ツールに切り換え、

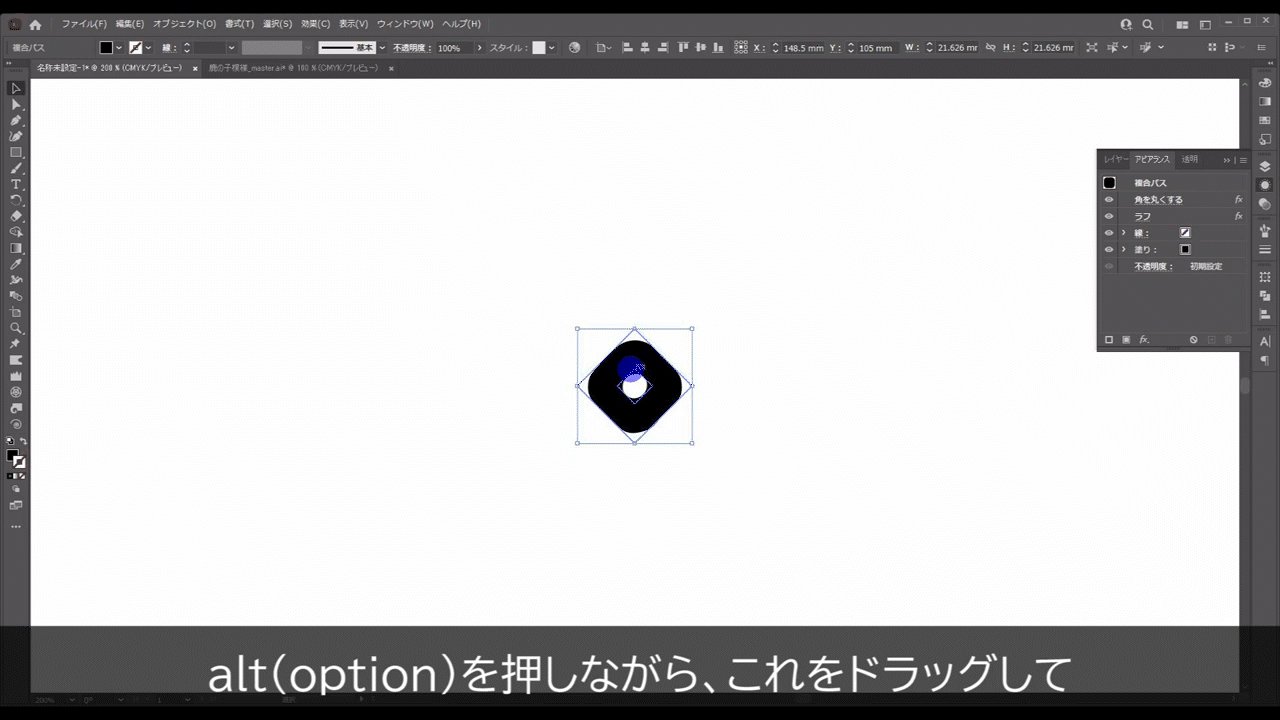
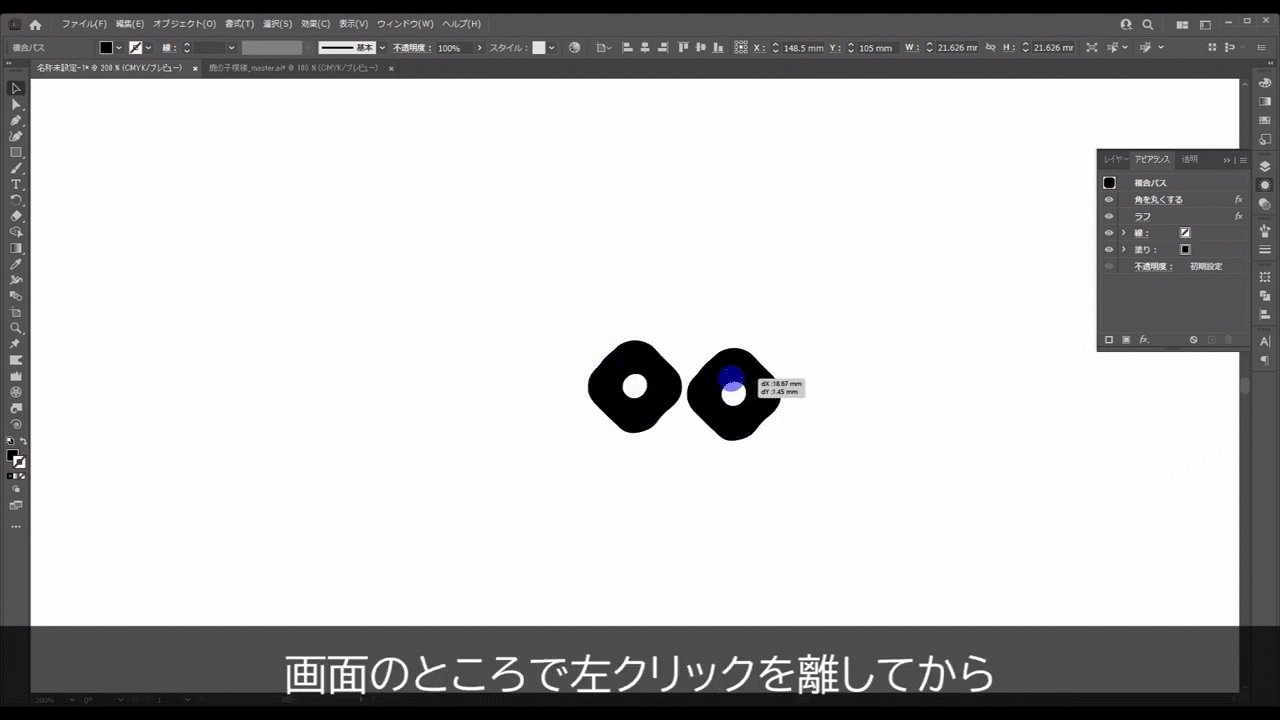
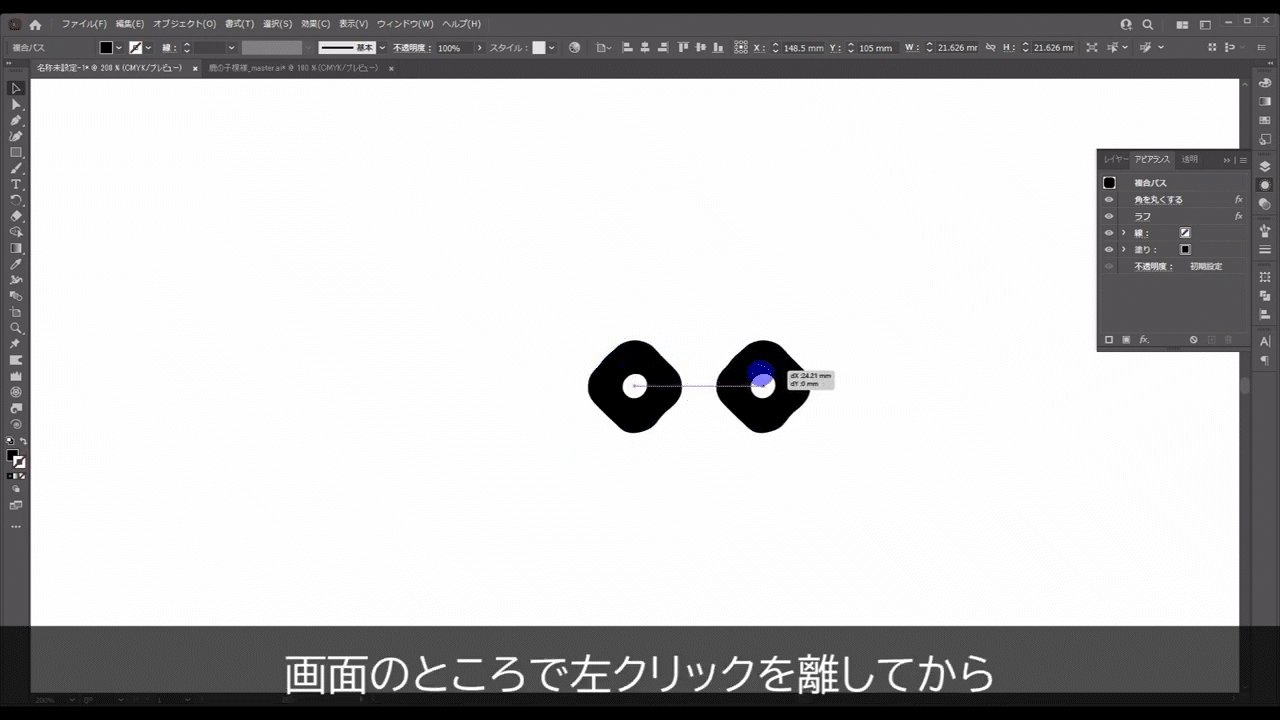
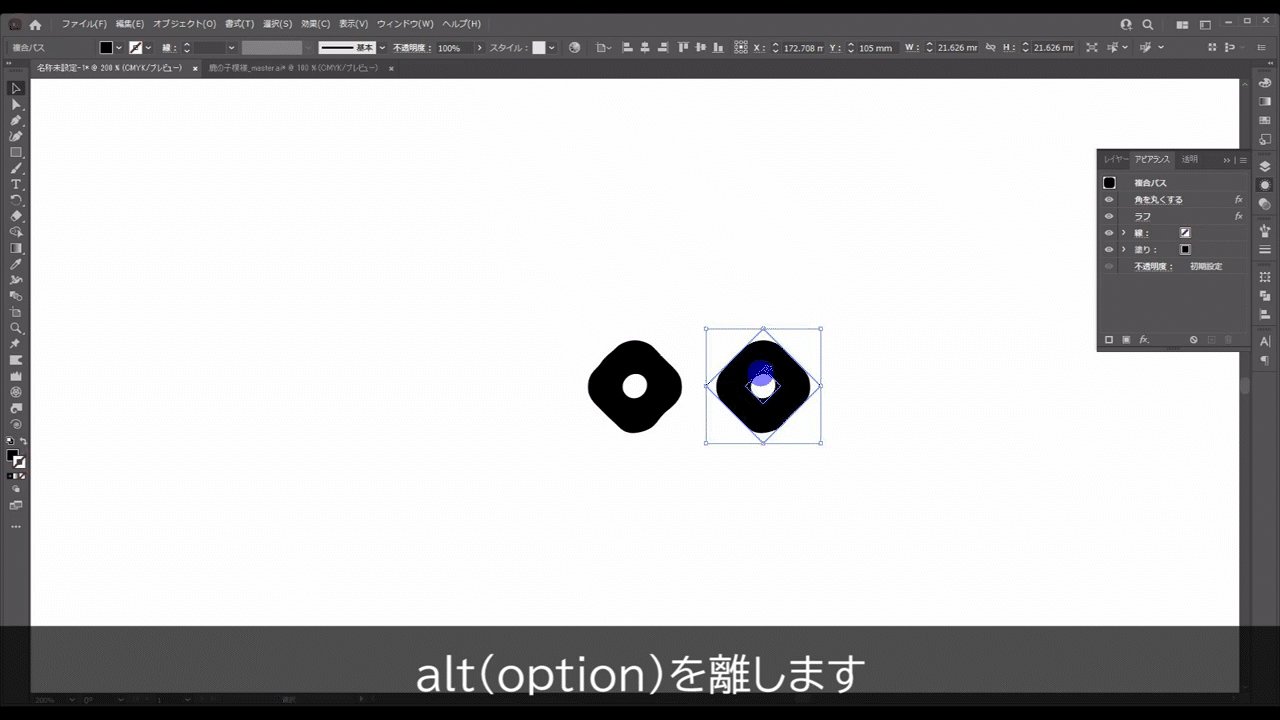
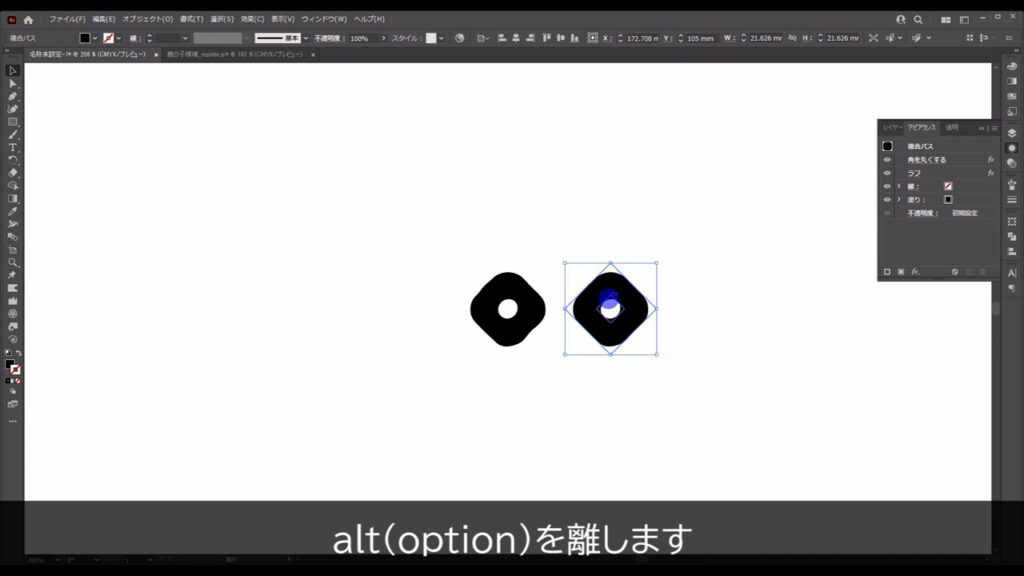
alt(option)を押しながら、これをドラッグして、下図(1枚目)のところで左クリックを離してから、alt(option)を離します。


さらに、今の操作を下図のように繰り返します。

そして回転ツールに切り換え、全てが同じに見えないように適当に回転させます。


それが終わったら、これらはバラバラにならないように、全てを選択した状態で、ctrl(⌘) + [ g ]でグループ化しておきます。

これで無機質な感じは薄れたと思います。

パターンとして登録する
では、これをスウォッチパネルにパターンとして登録します。
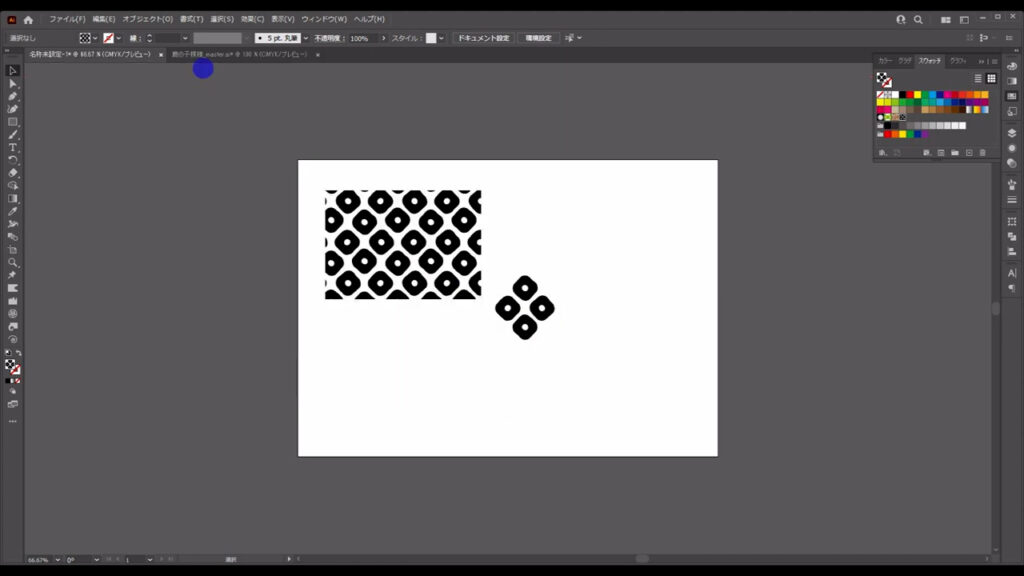
スウォッチパネルを開き、先ほどのグループをパネルにドラッグ&ドロップします。


これで登録自体は完了しましたが、

試しに図形の塗りを鹿の子模様にしようとしても、まだその状態にはなっていません。


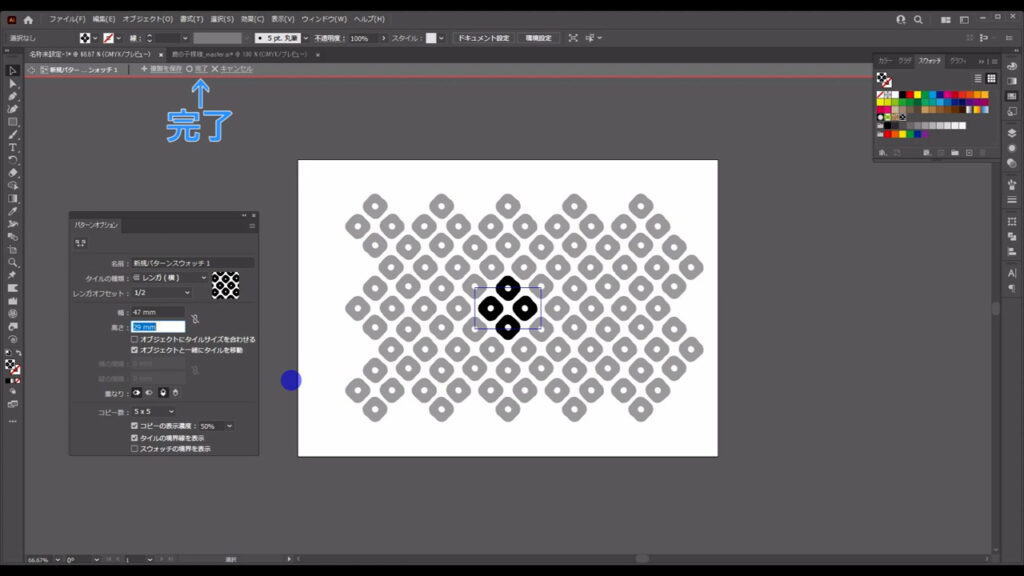
なので、ここ(下図参照)をダブルクリックして、模様を編集します。

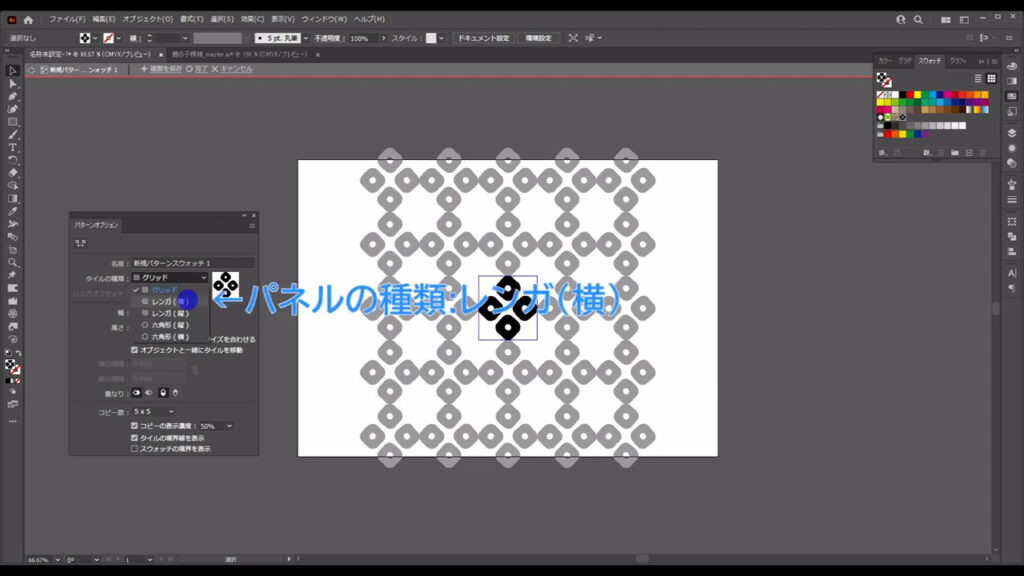
ダブルクリックすると下図このようなパネルが開くので、パネルの種類を「レンガ(横)」にして、

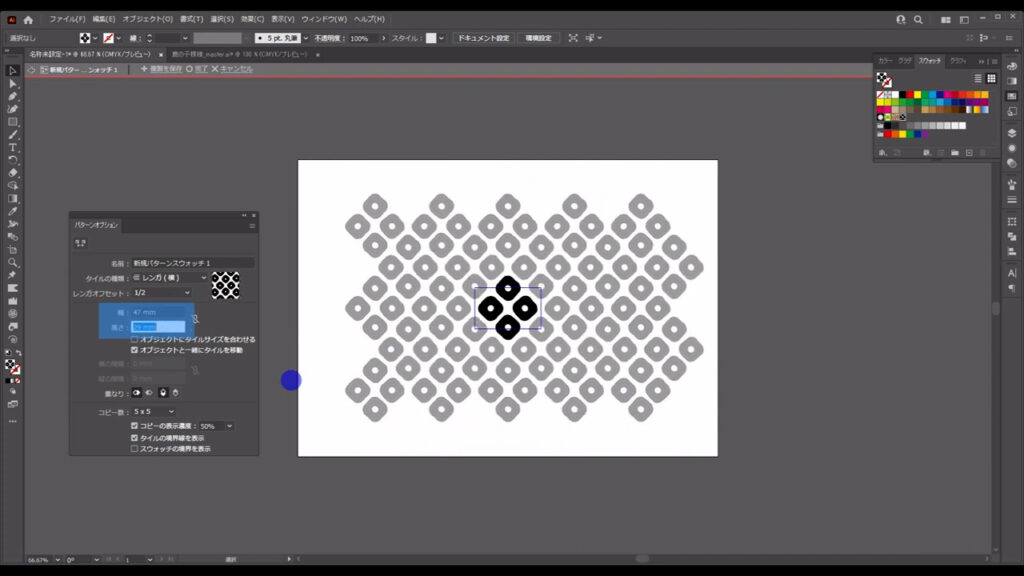
マーキング部分(下図参照)から鹿の子模様に見えるように、数値を調整します。

それが終わったらここ(下図1枚目)を押して、模様の編集を完了させます。


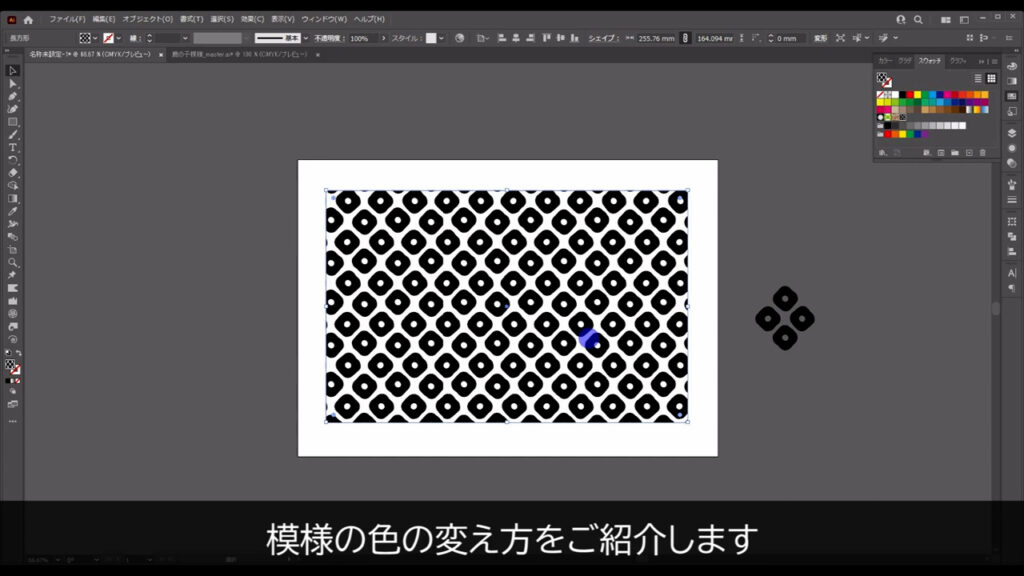
色を変えるには?
最後に模様の色の変え方をご紹介します。

以前の青海波模様の記事では、登録したパターンをダブルクリックして、

色を変える方法をお教えしたのですが、違う方法も思い出したので、今回はそちらをやっていきます。

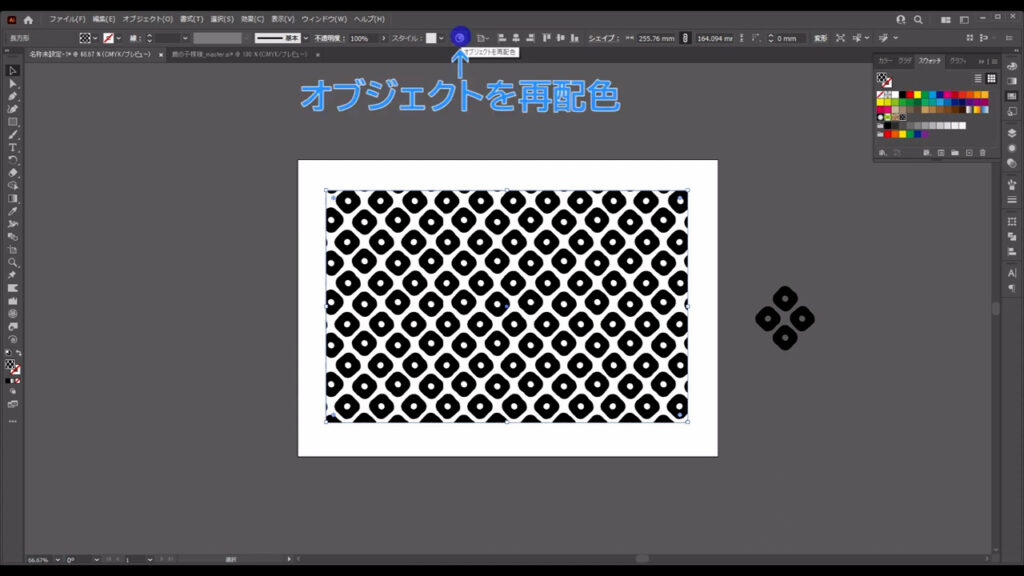
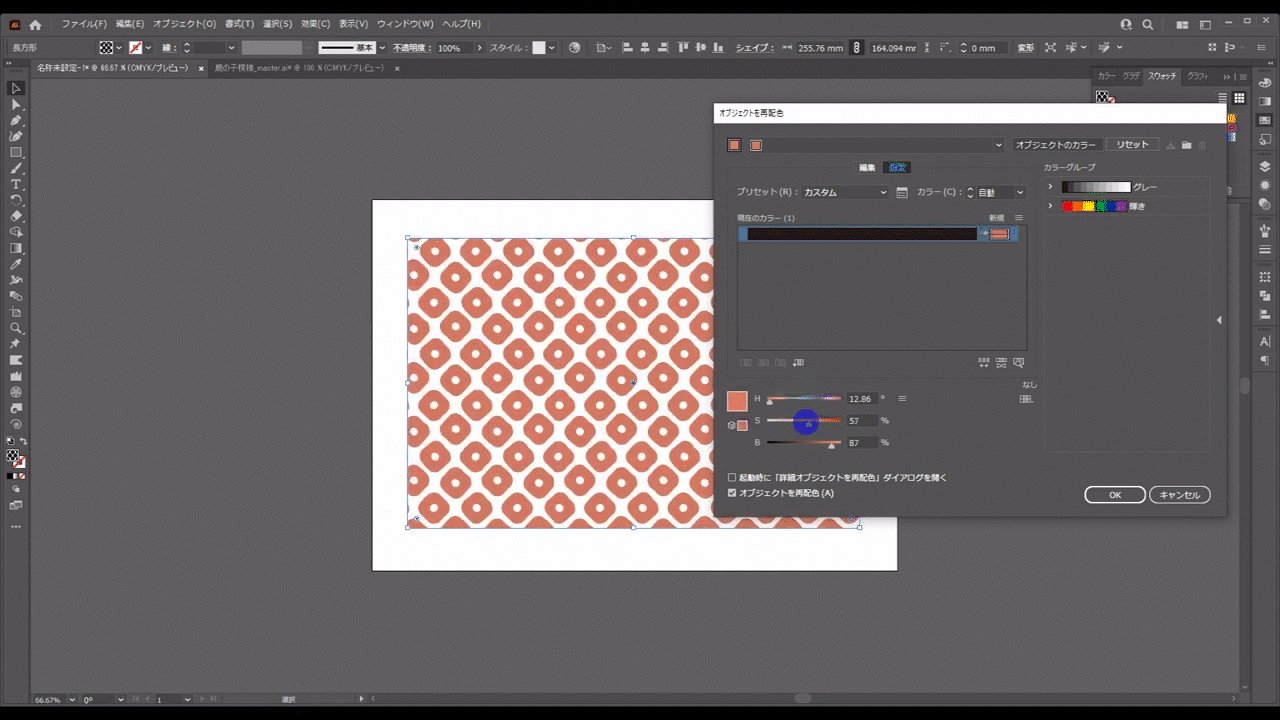
鹿の子模様を選択した状態で、「オブジェクトを再配色」を押します。

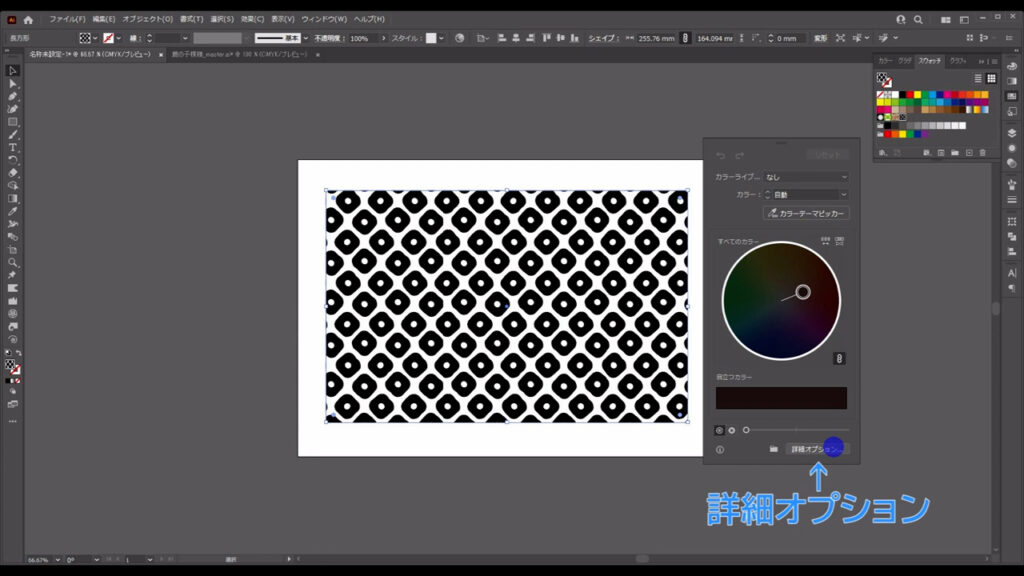
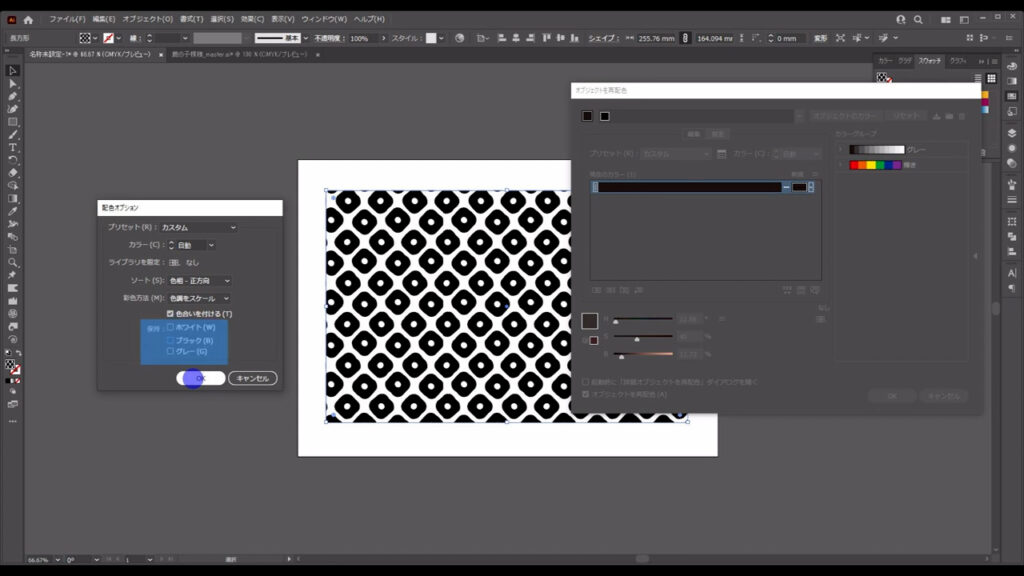
下図のようなパネルが開くので、「詳細オプション」を押します。

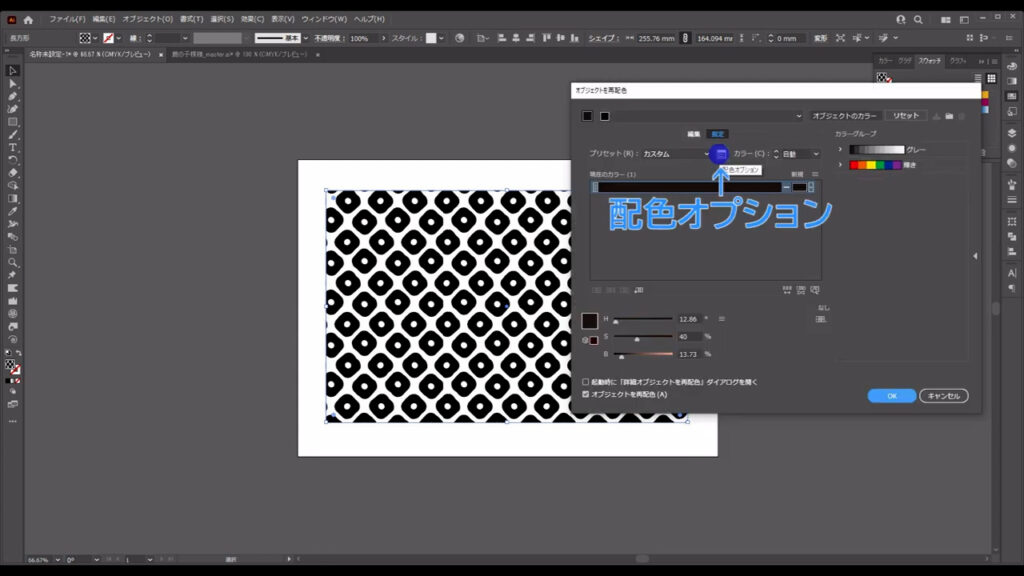
さらにウィンドウが出てくるので、「配色オプション」を押します。

そして、マーキング部分(下図参照)のチェックを全て外してOKを押し、

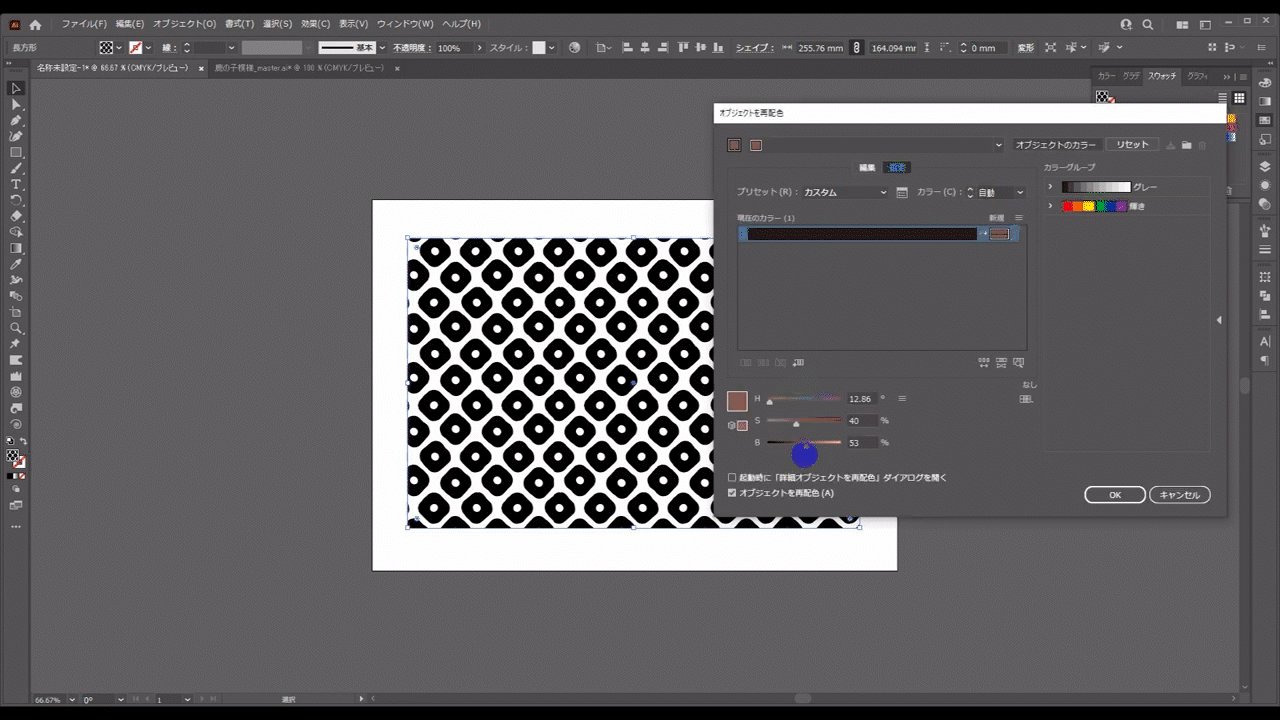
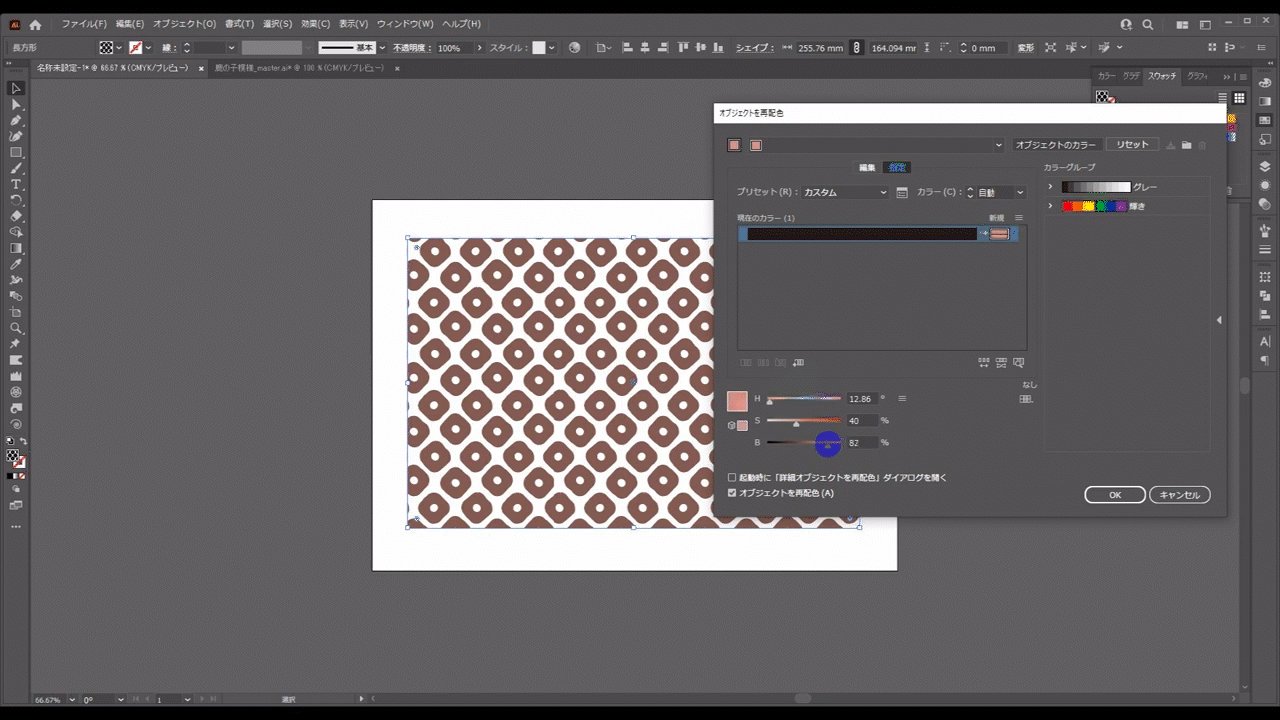
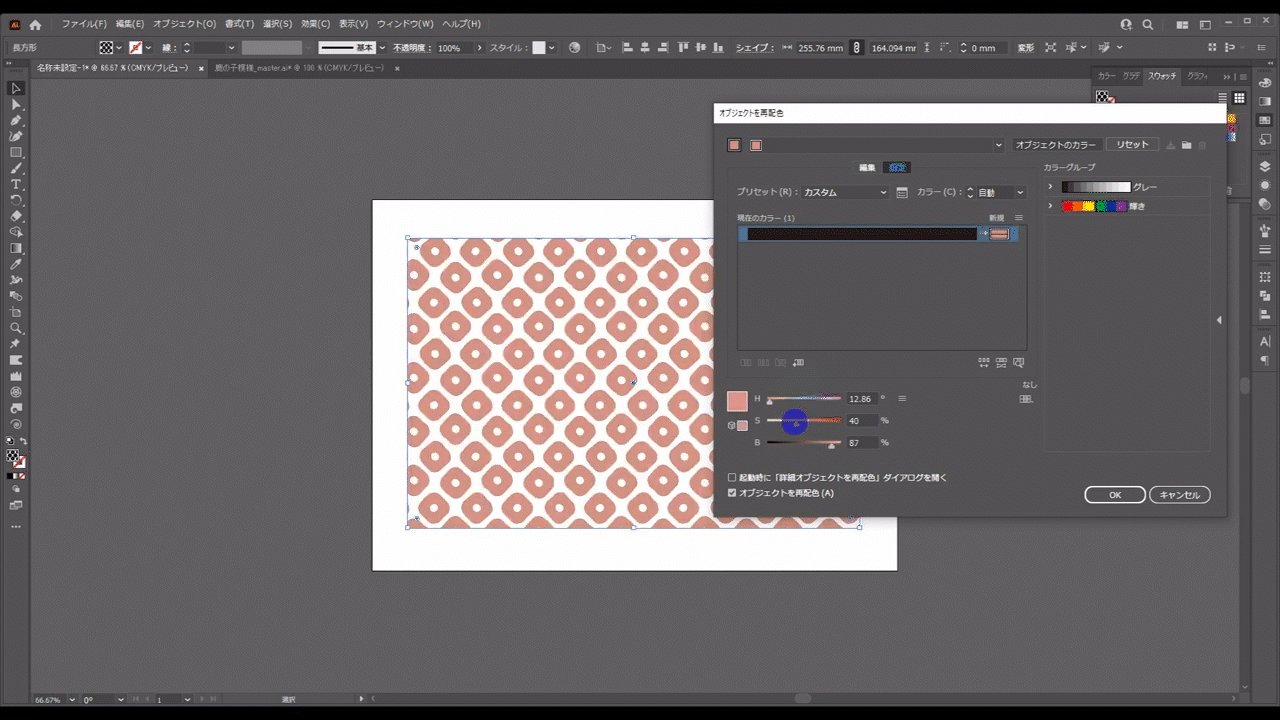
下図のようにスライドバーをいじれば、色を変えることができます。

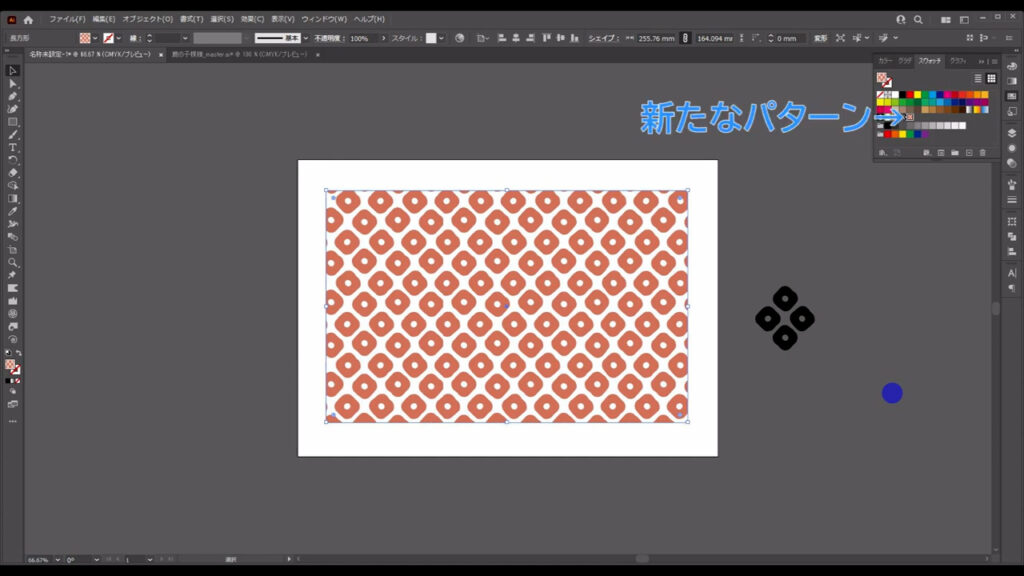
因みに、「オブジェクトを再配色」から色を変えた場合、それは新たなパターンとしてスウォッチパネルに追加されます。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
鹿の子模様セットイラスト – No: 23013358/無料イラストなら「イラストAC」をイラストACでチェック!




コメント