この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、のちのち編集が可能なビスケット文字を作っていきます。
無料で完成素材をダウンロード↓
ビスケットアルファベットセットイラスト – No: 23013261/無料イラストなら「イラストAC」をイラストACでチェック!
では、さっそく本編にいきましょう。
文字に塗りと線を設定する
まずテキストツールに切り換え、何でも良いので、文字を打ち込みます。


初期設定では塗りが「黒(K100)」に設定されているので、「なし」にします。

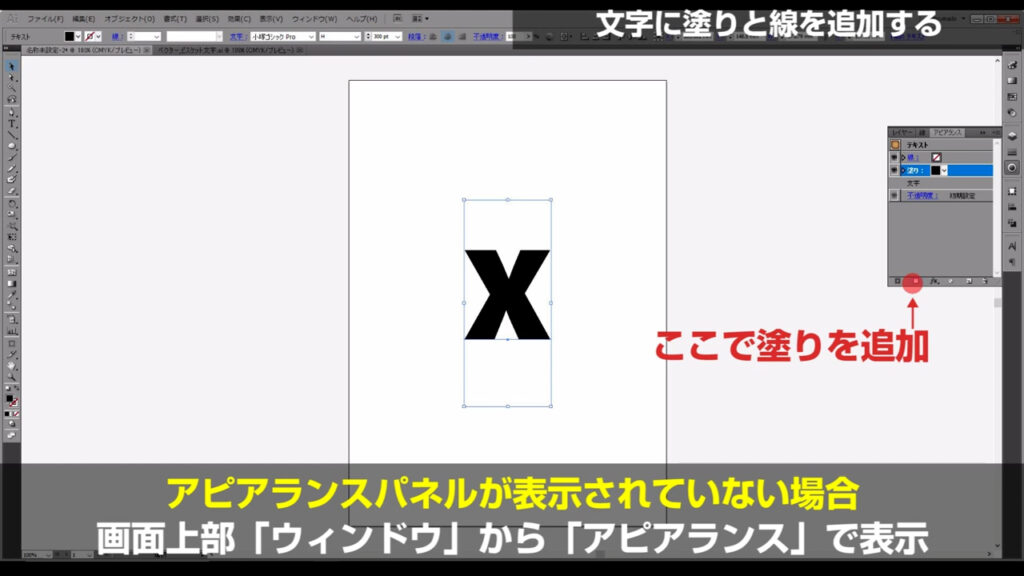
次にアピアランスパネルを開いて、改めて塗りを字幕(下図2枚目)のように設定します。


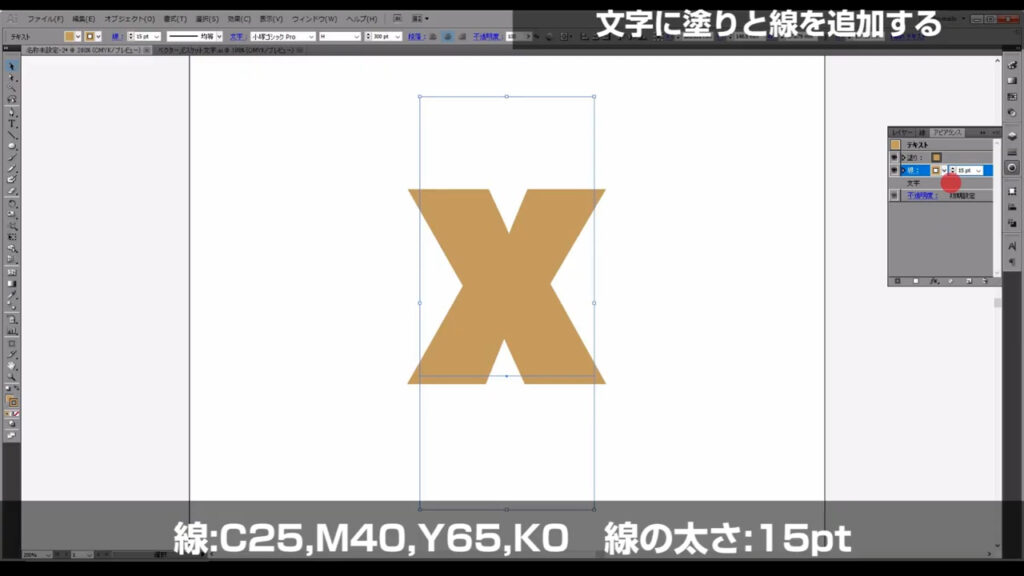
そうしたら、アピアランスパネルから線を設定します。
線の色と太さは字幕(下図参照)の通りです。
因みにアピアランスパネル内の塗りと線は、ドラッグで重ね順を変えることができます。

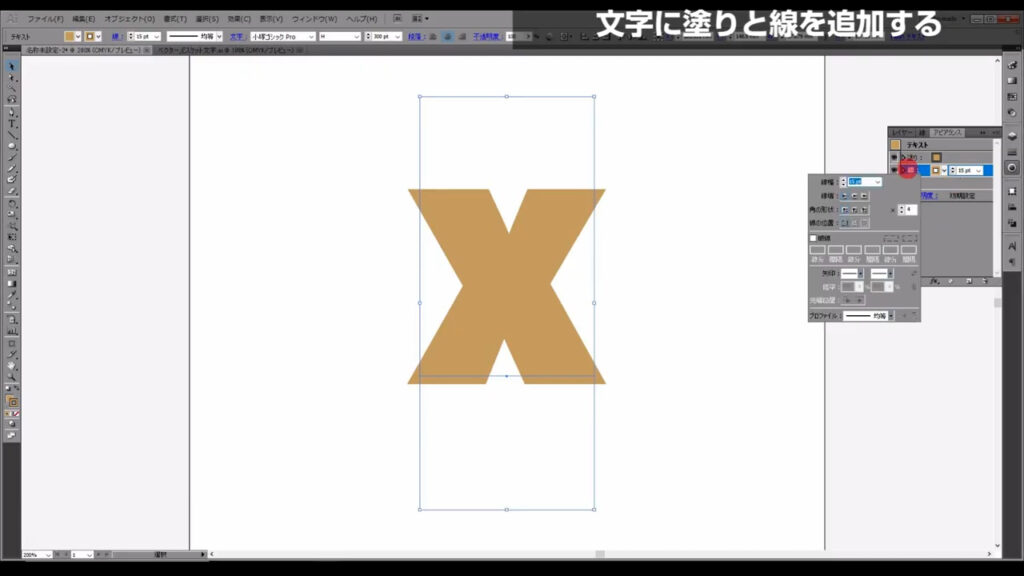
続いて、今、設定したアピアランスパネルの「線」というところを左クリックし、

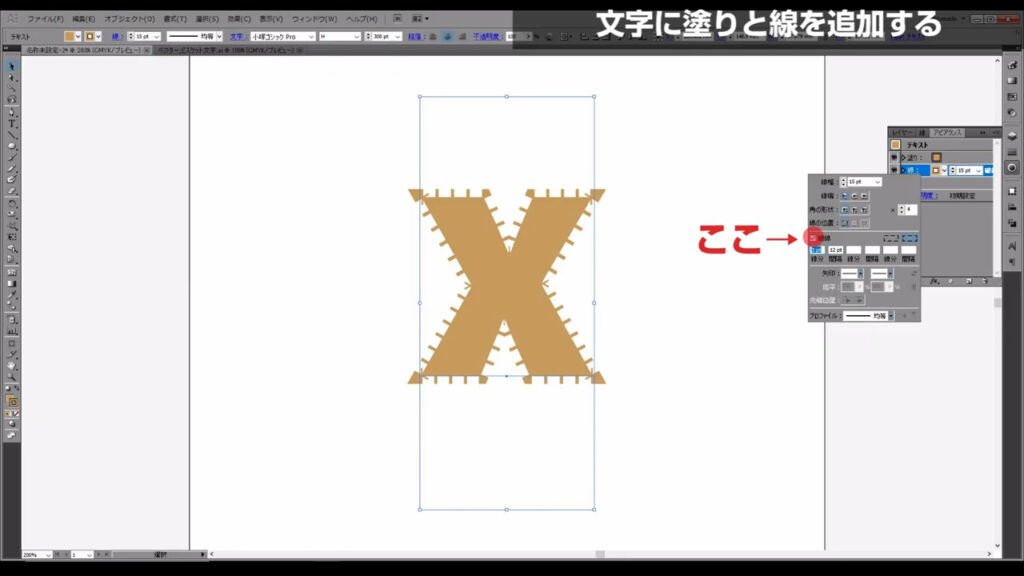
ここ(下図参照)にチェックを入れて、破線にします。

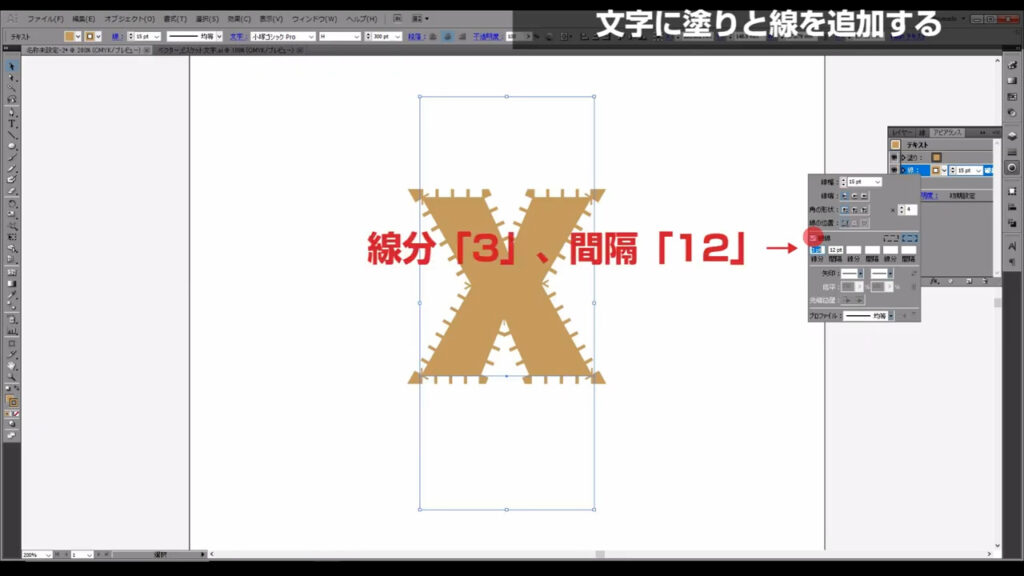
線分は「3」、間隔は「12」にしておきます。

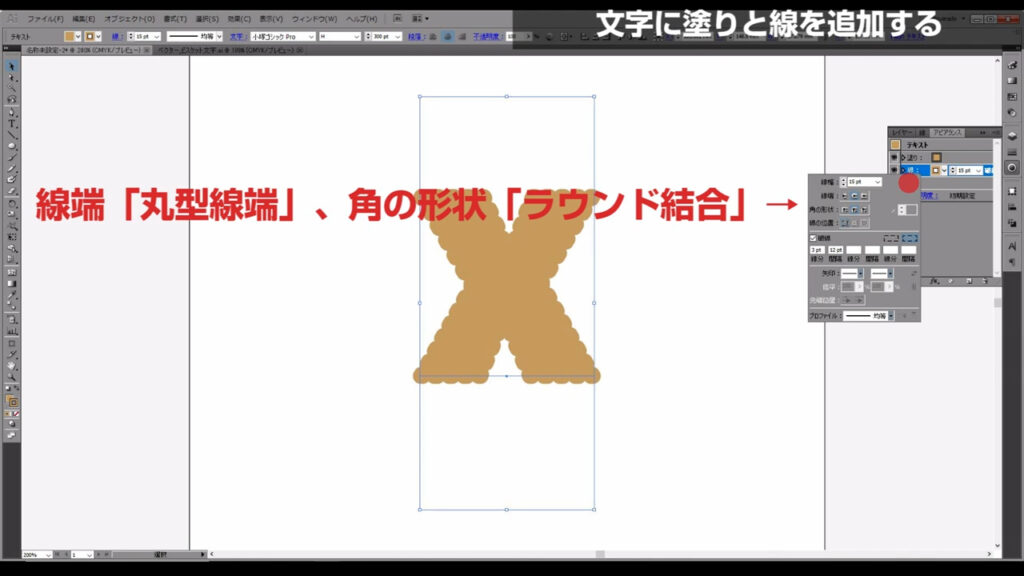
次に「線端」というところを「丸型線端」に、「角の形状」というところを「ラウンド結合」にします。

ここまできたら次のステップです。
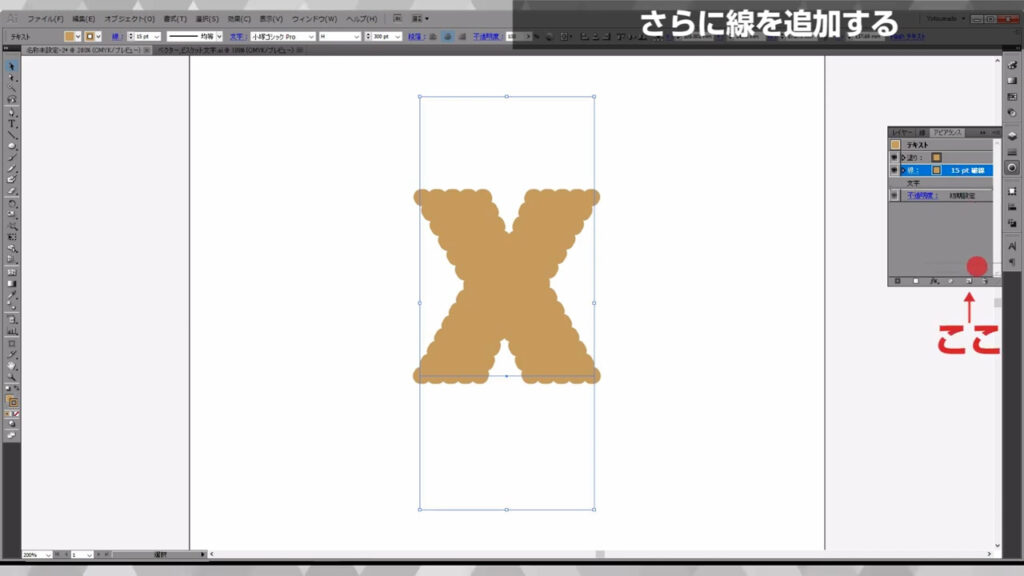
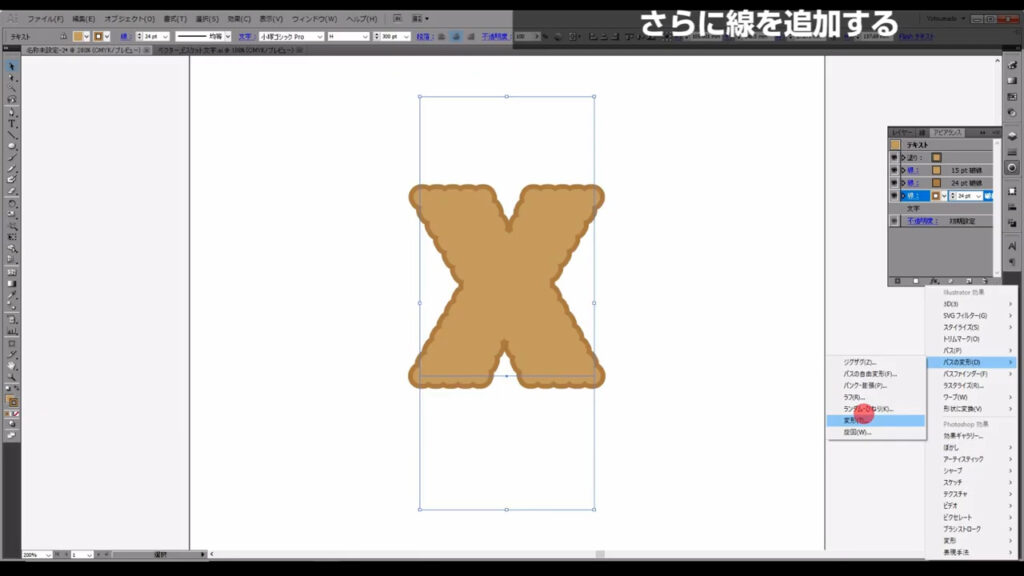
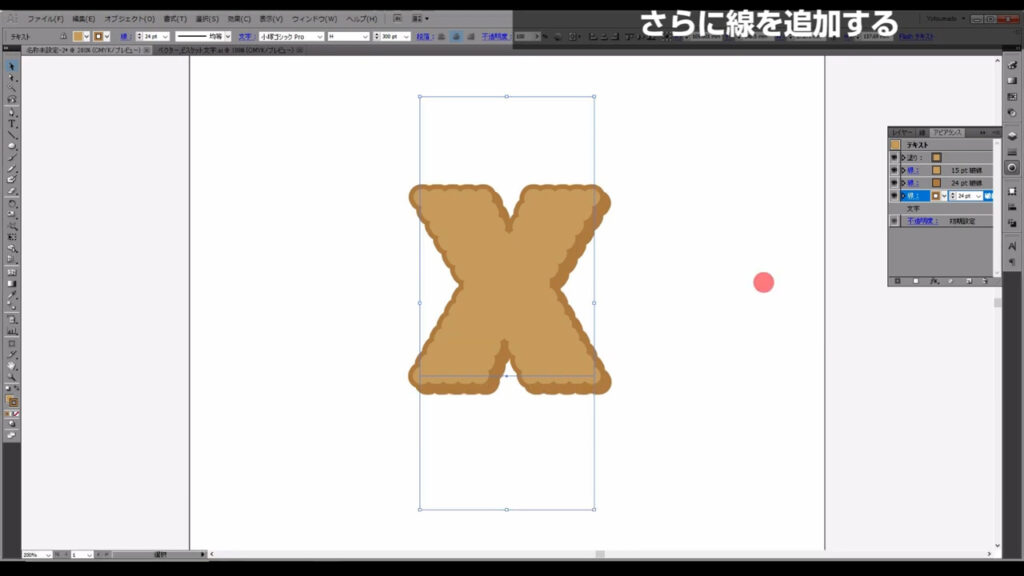
さらに線を追加する
先ほど設定した線をここ(下図参照)にドラッグして、コピーします。

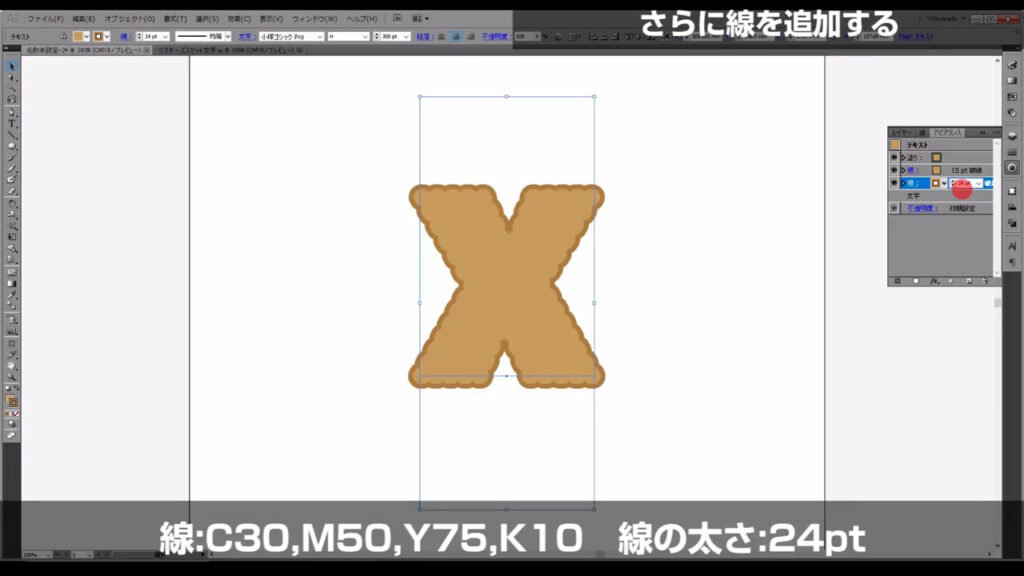
線の塗りと太さは、字幕(下図参照)の通りです。

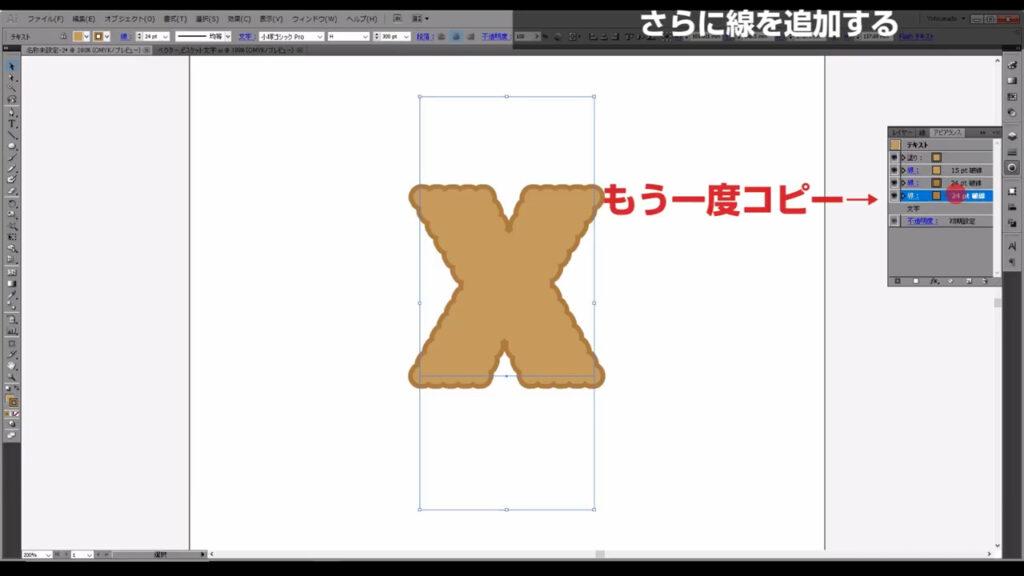
続いて、この線(太さが24ptの方)をもう一度コピーします。

そして「fx」から「パスの変形」「変形」と進んでいくと、

下図(1枚目)のようなウィンドウが開くので、字幕のように設定したら、OKを押します。


ここまできたら最終ステップです。
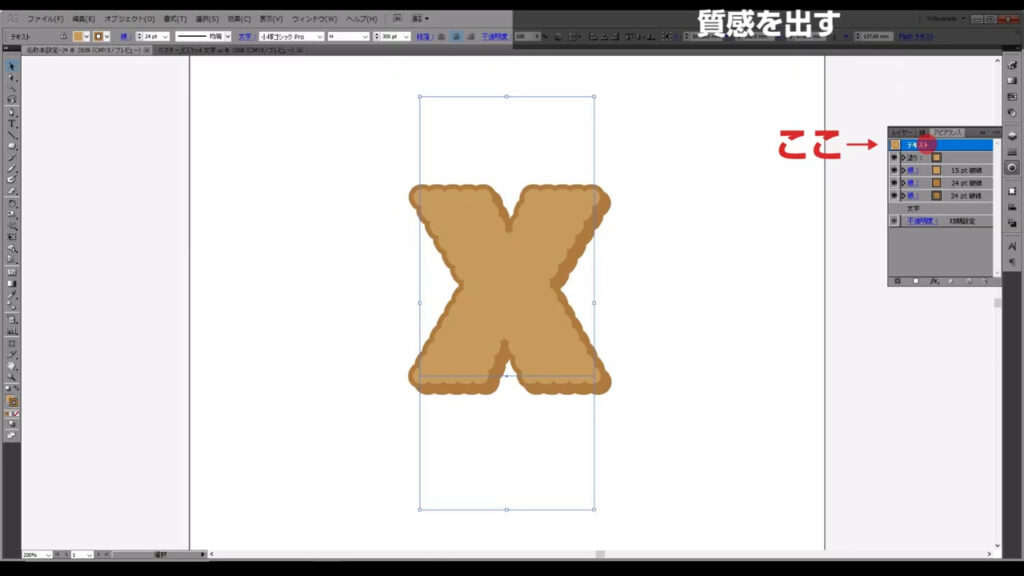
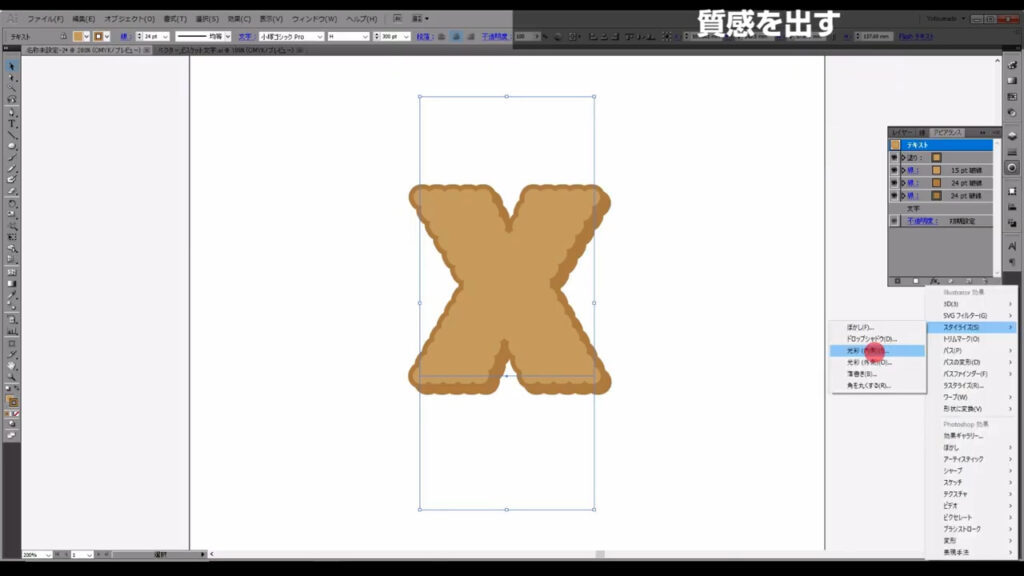
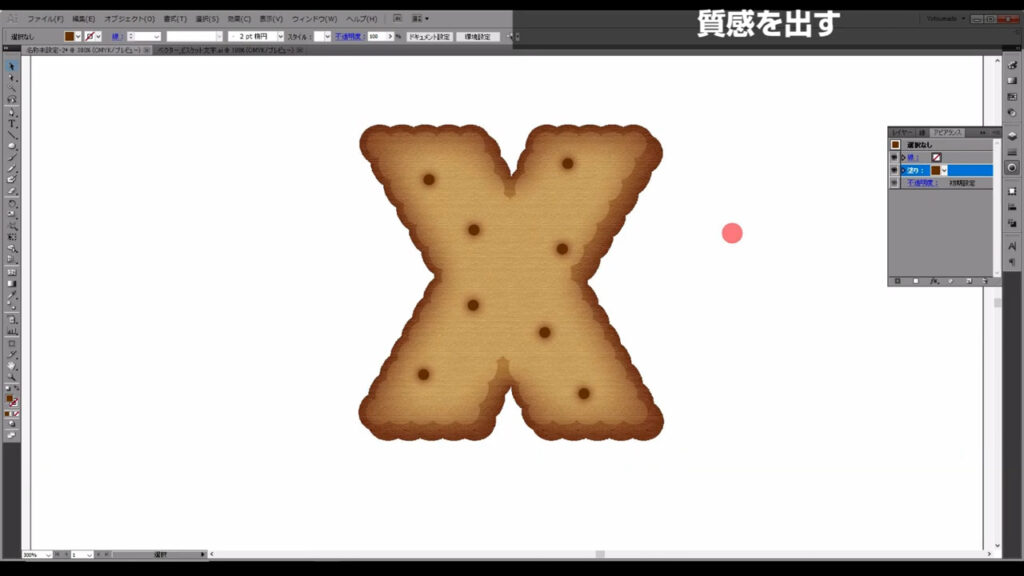
質感を出す
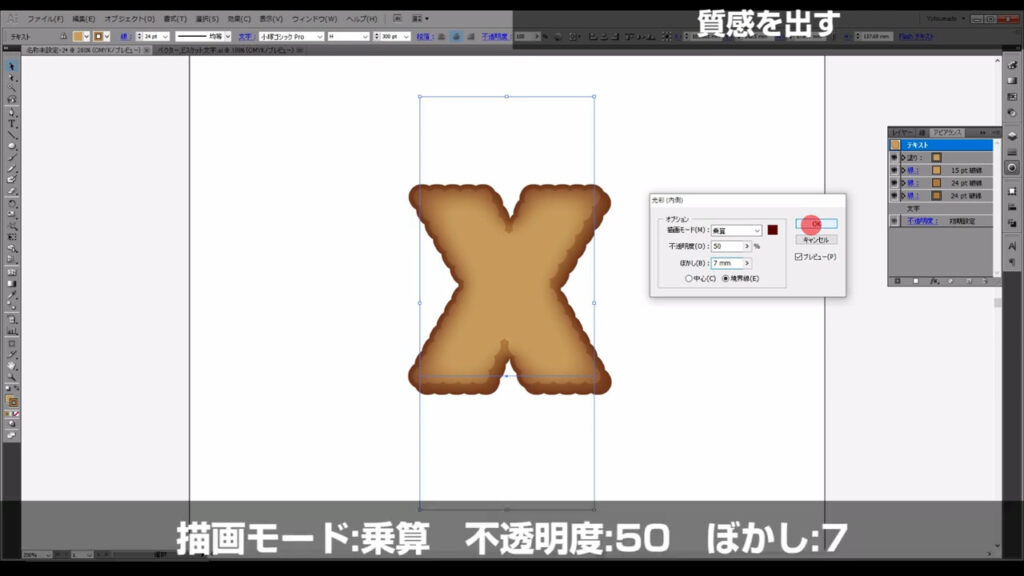
文字を選択した状態で「テキスト」をクリックし、

「fx」から「スタイライズ」「光彩(内側)」と進んでいくと、

下図のようなウィンドウが開くので、字幕のように設定します。

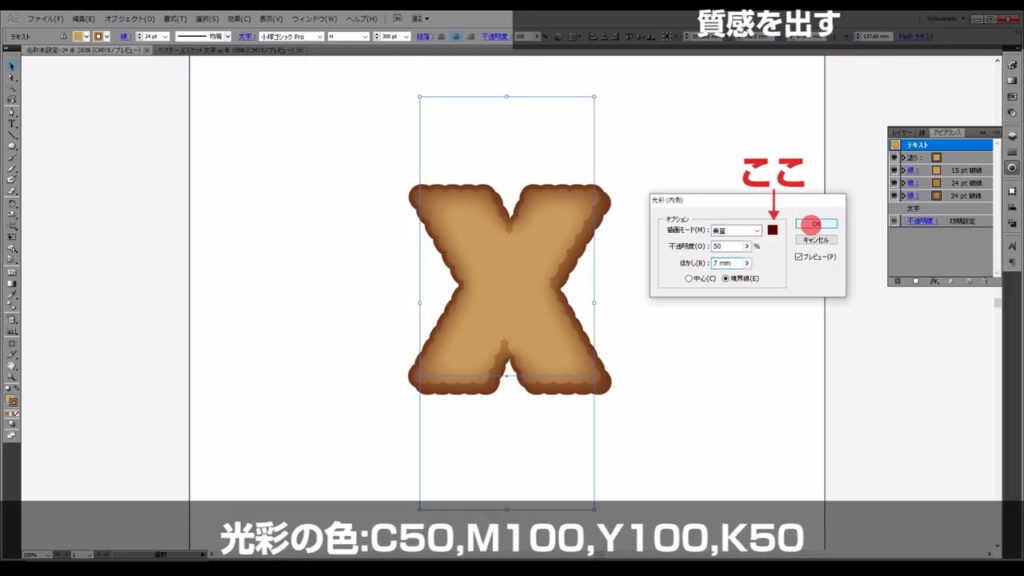
光彩の色は、ここ(下図参照)を左クリックすれば、変更できます。

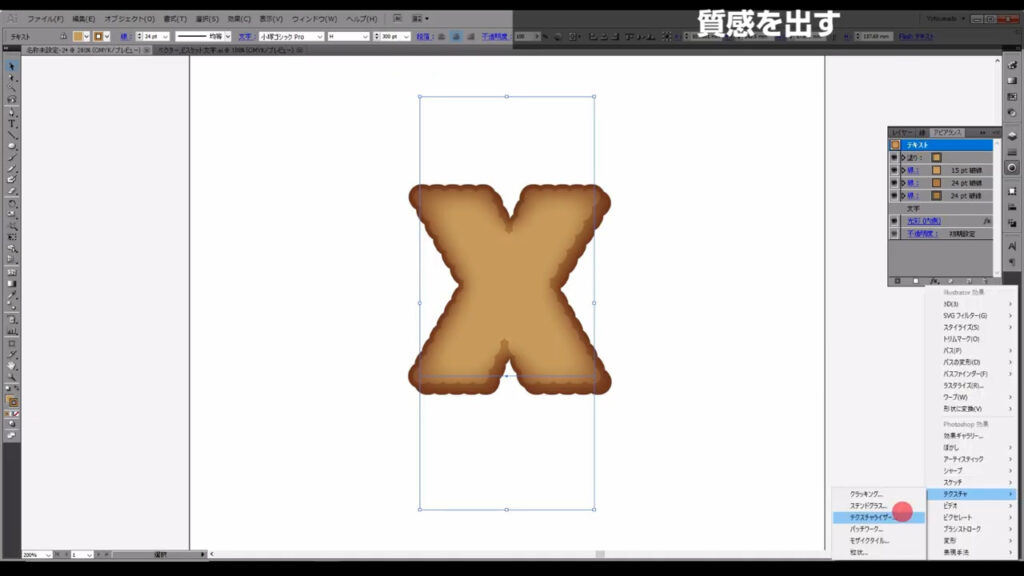
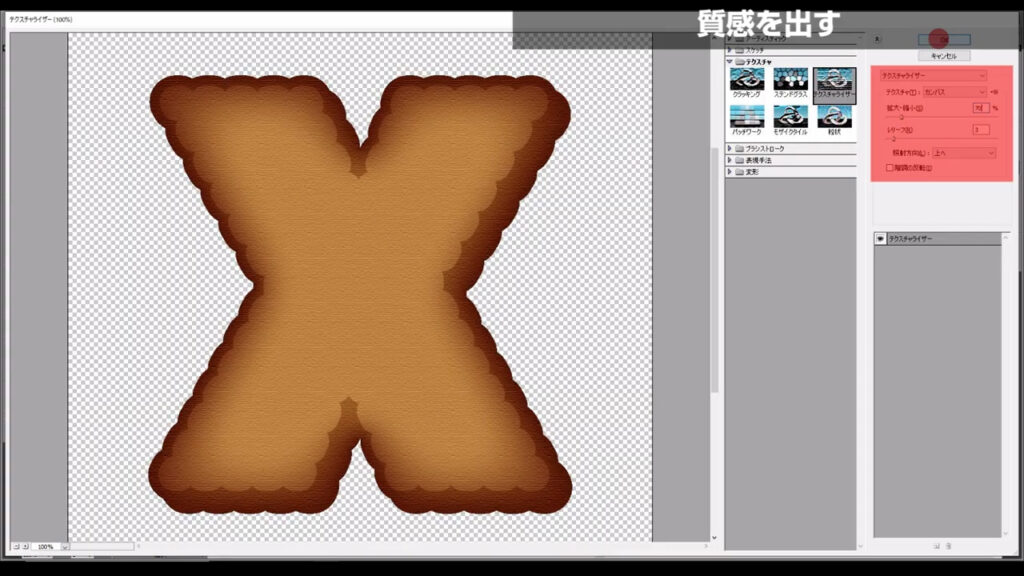
設定し終わったら、再度「テキスト」をクリックし「fx」「テクスチャ」「テクスチャライザー」と進んでいきます。

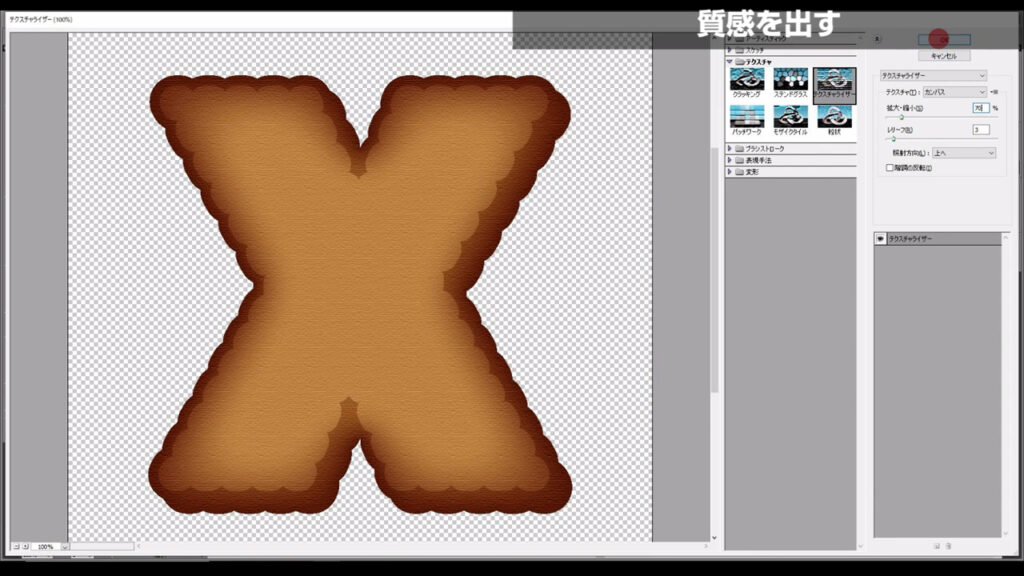
すると、下図のような画面になります。

設定を下図マーキング部分のようにして、OKを押します。

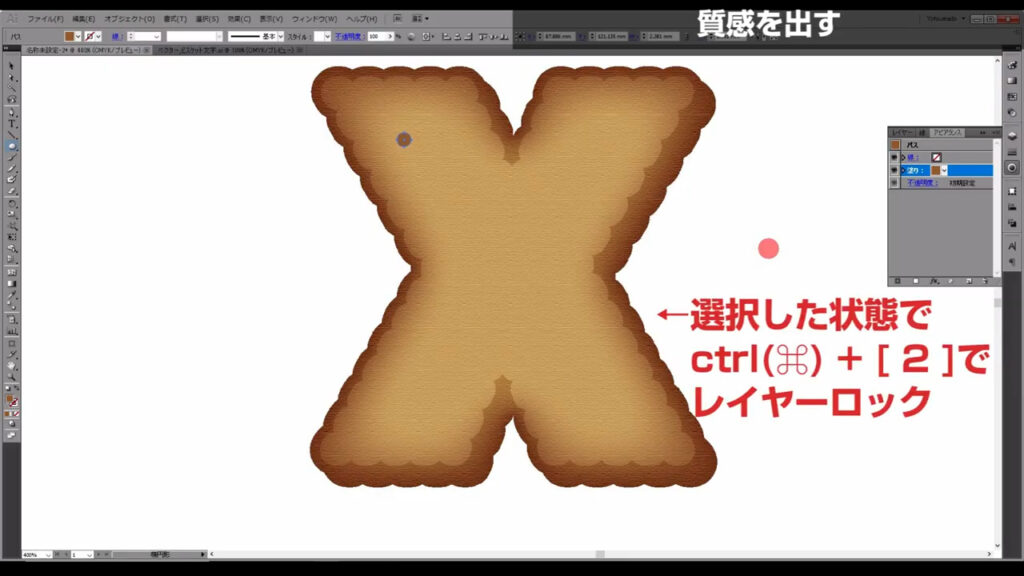
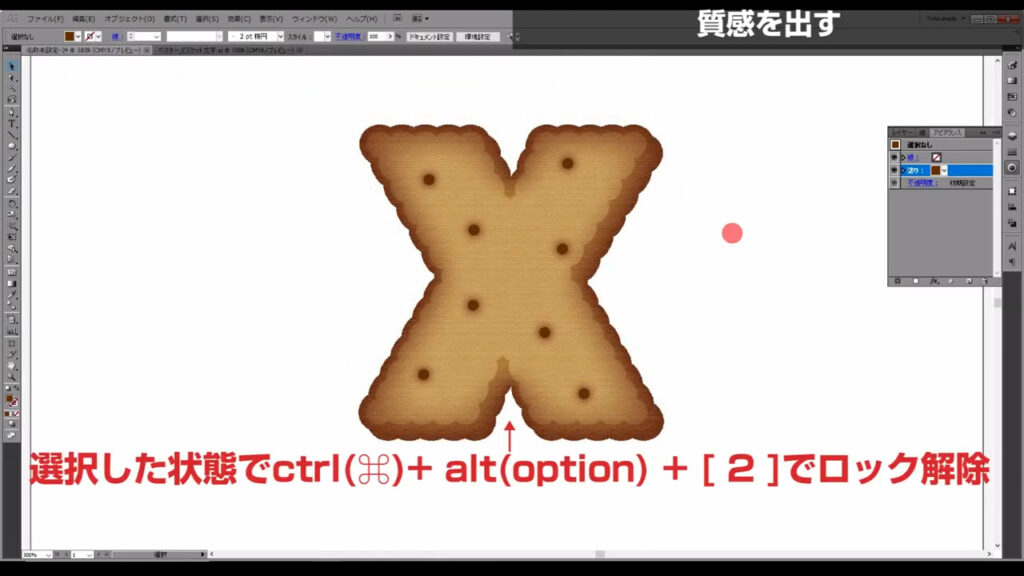
最後は楕円形ツールでビスケットに小さい円を配置していきますが、このとき文字は動かしたくないので、選択ツールで文字を選択した状態で、ctrl(⌘)+[ 2 ]でロックしておきます。

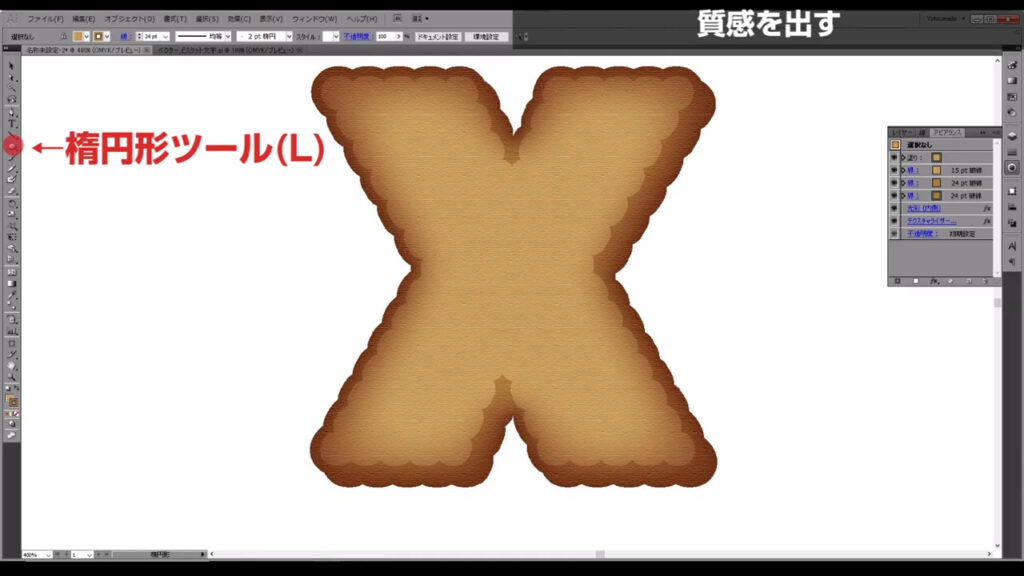
そうしたら、楕円形ツールに切り換えます。

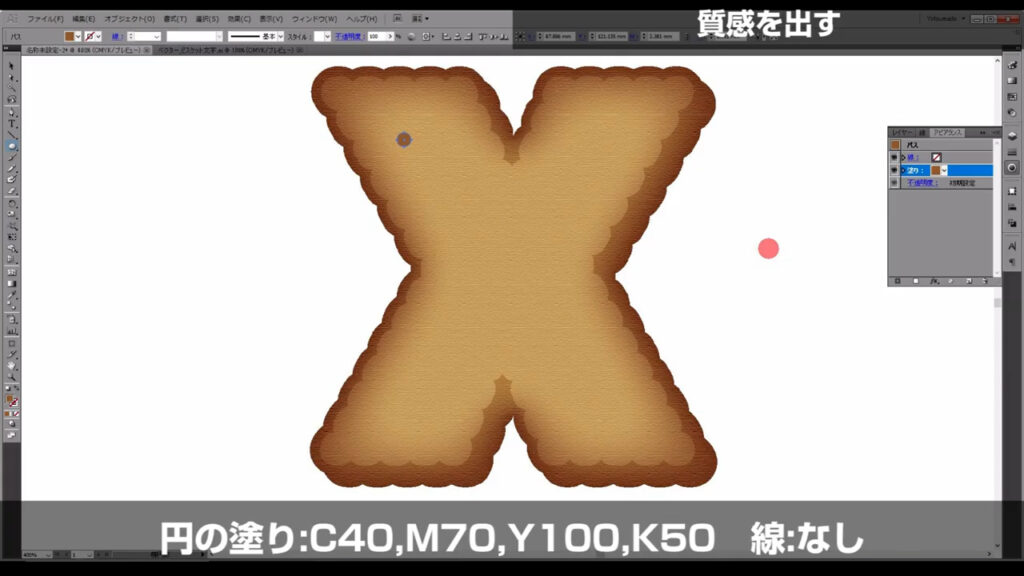
円の塗りは字幕の通りで、線は「なし」です。

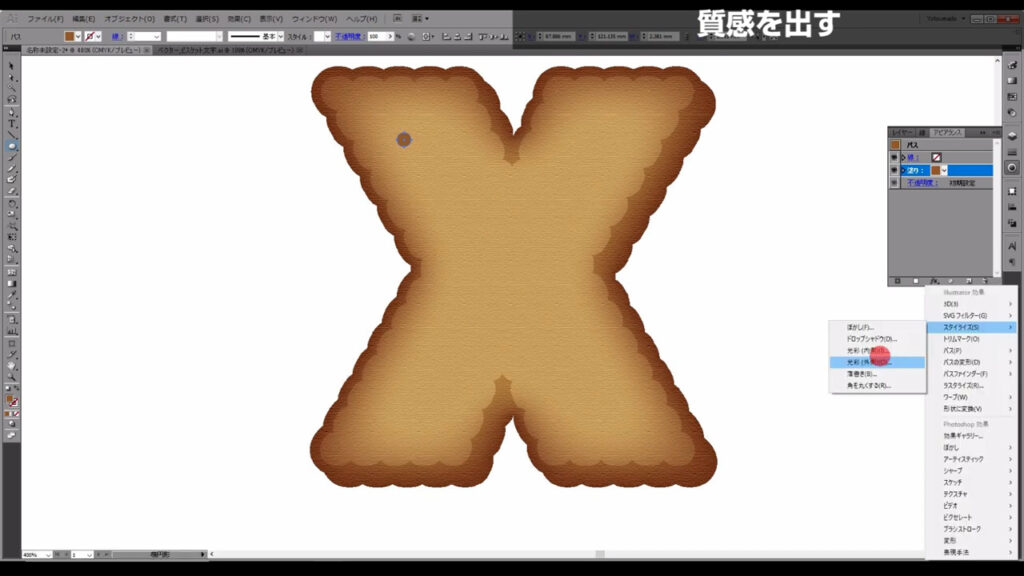
円を選択した状態でアピアランスパネルを開き「fx」「スタイライズ」「光彩(外側)」と進んでいくと、

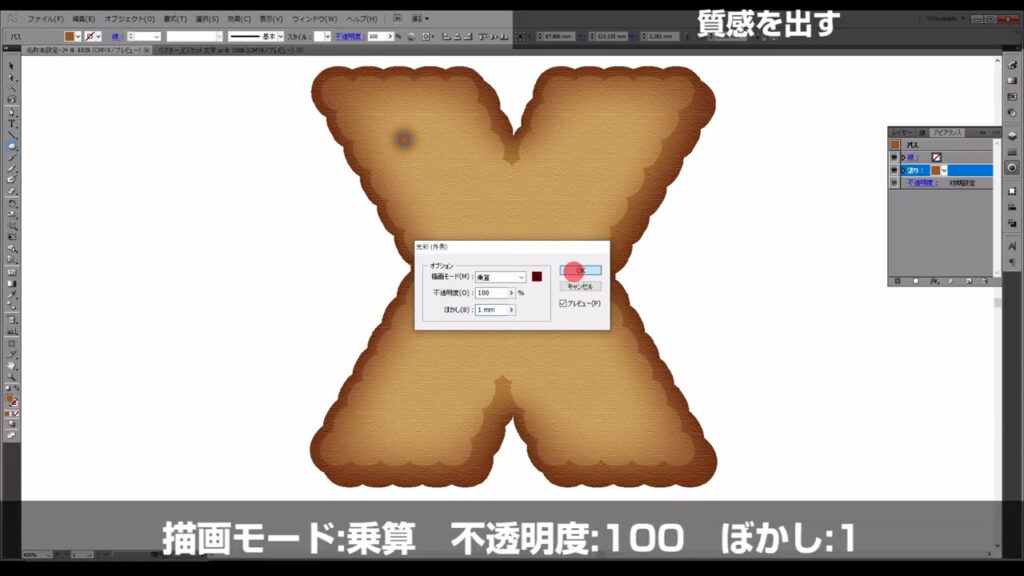
下図のようなウィンドウが出るので、字幕のように設定して、OKを押します。

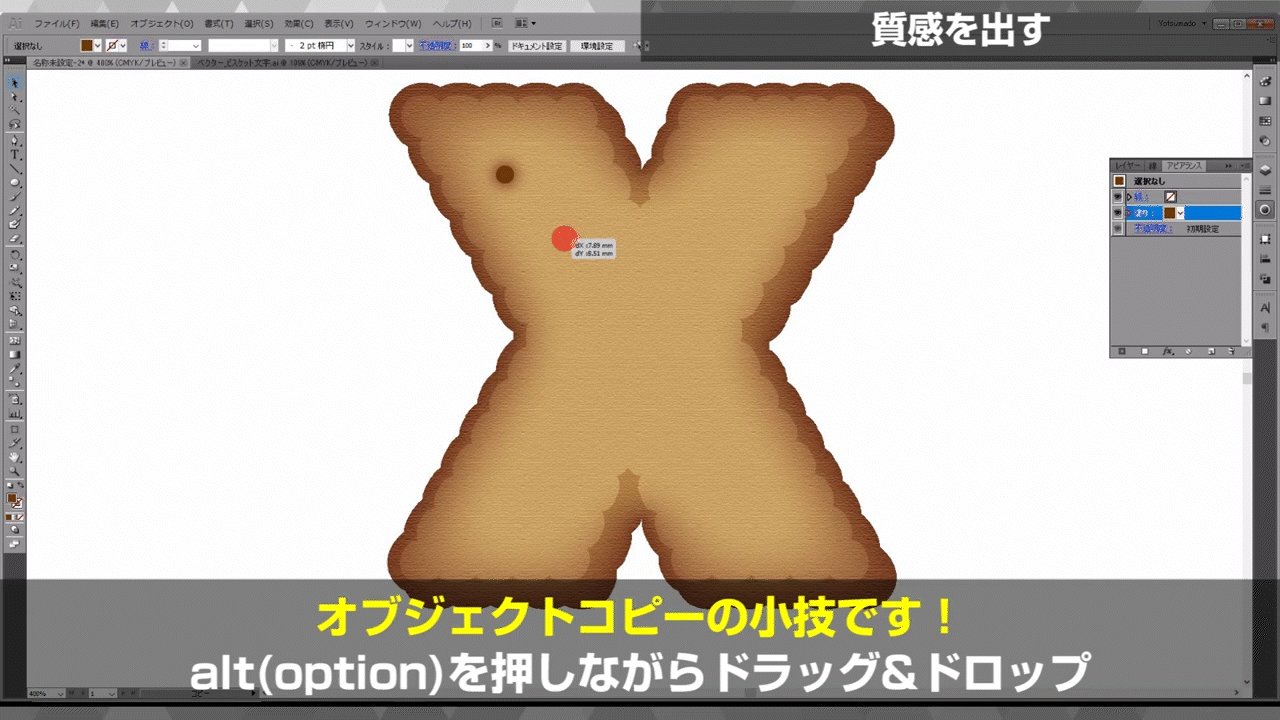
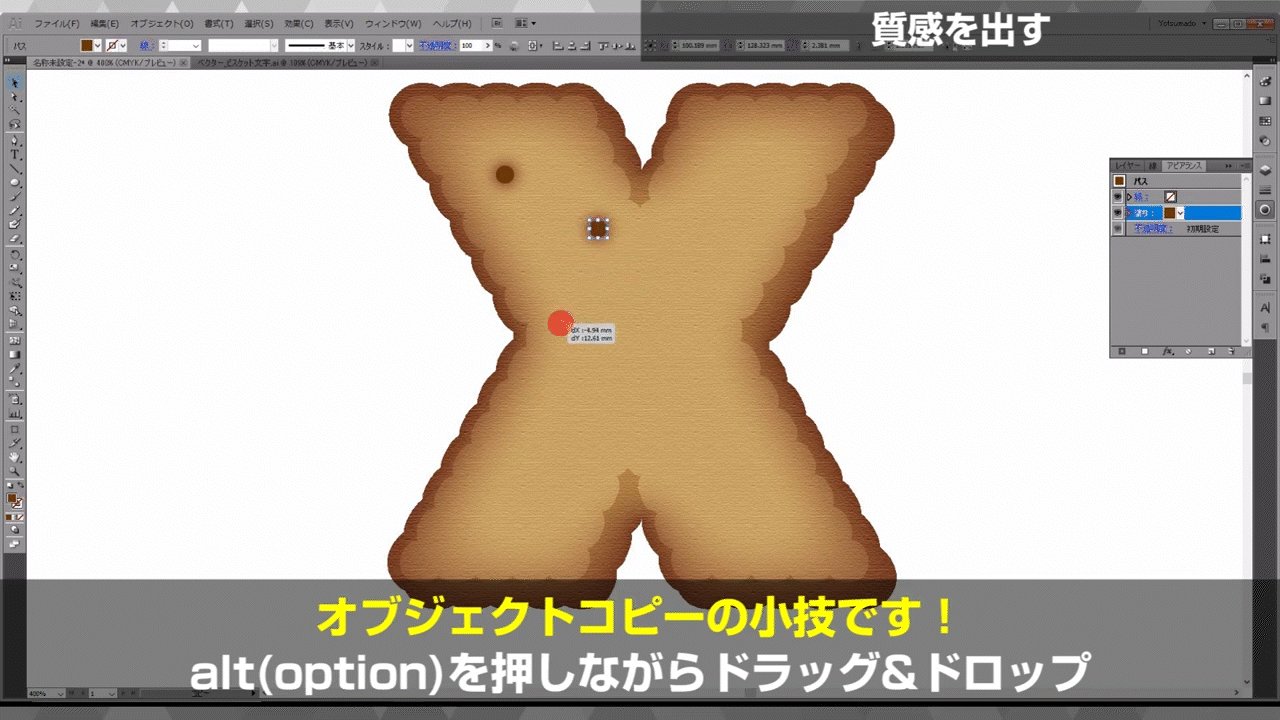
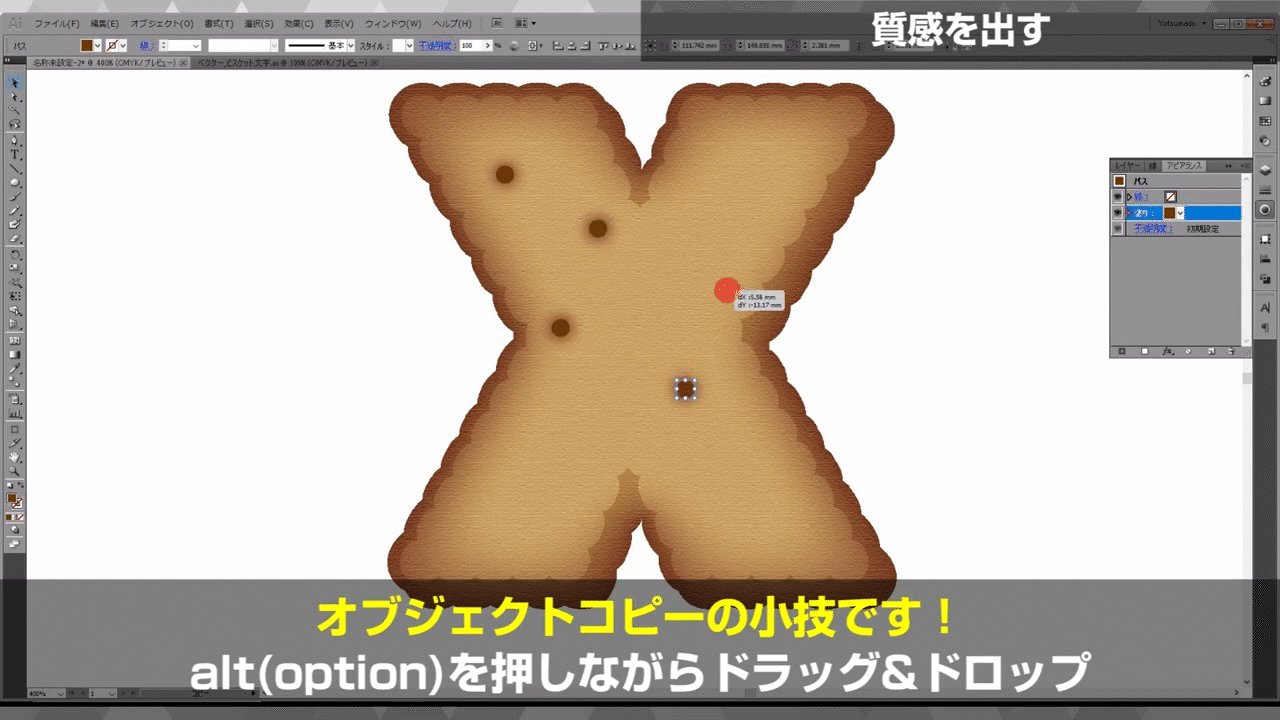
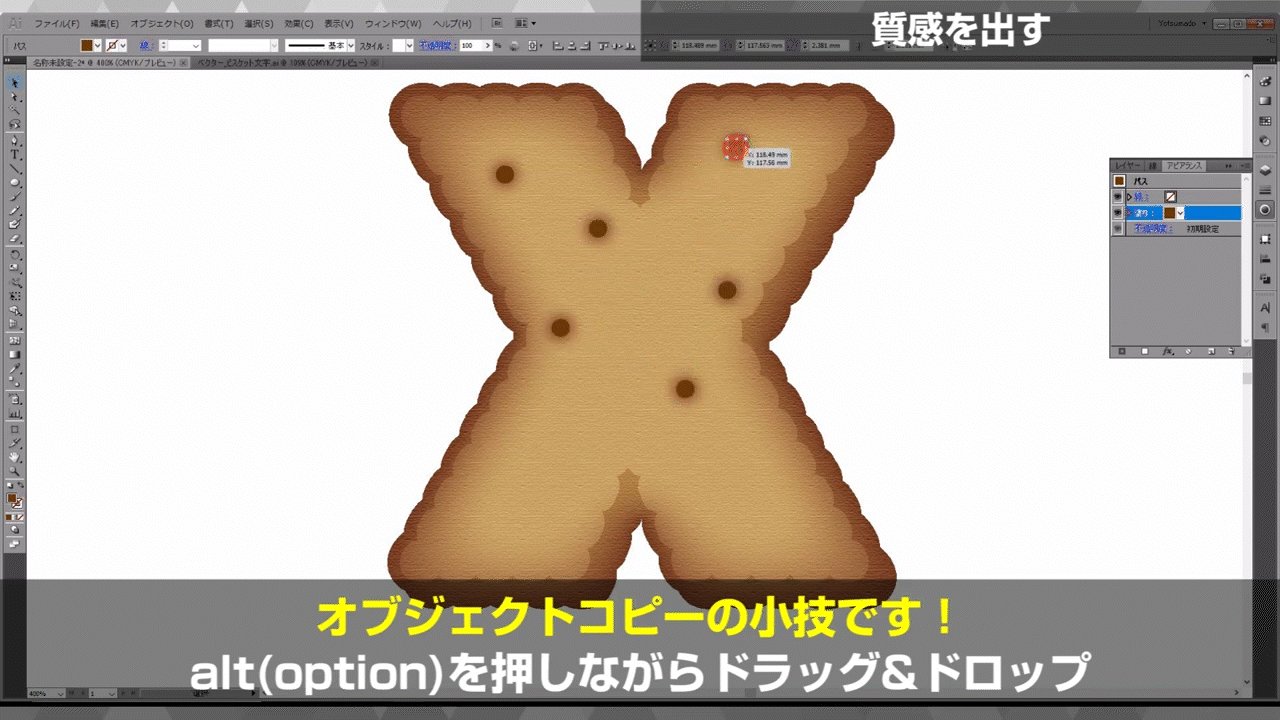
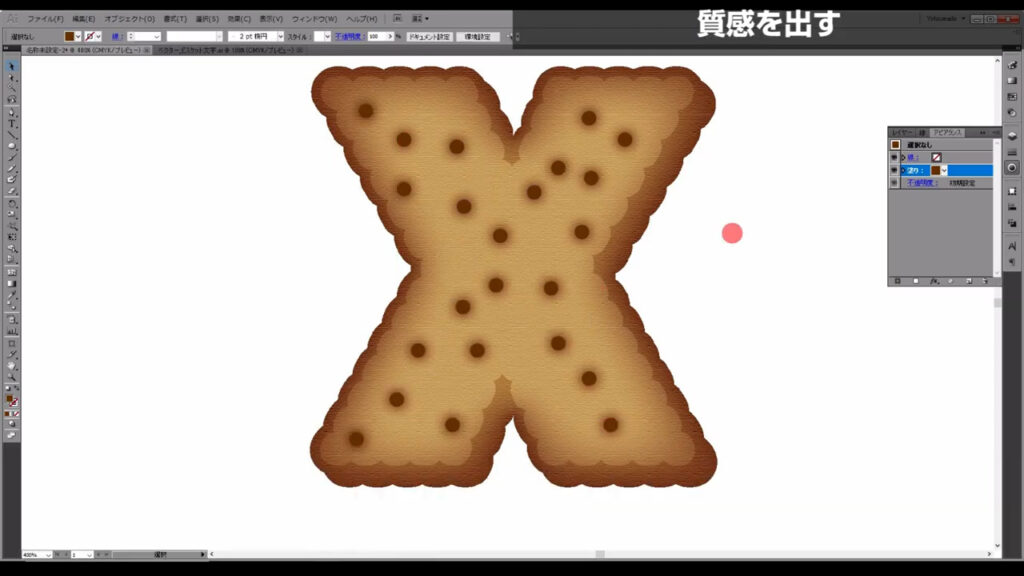
あとは選択ツールの状態で、alt(option)を押しながら円をドラッグ&ドロップしていくと、円がコピーされていくので、適当に配置させたら完成です。

あまり置きすぎると、じんましんみたいになるので気を付けましょう。

ロックしていた文字は、ctrl(⌘)+shift +[ 2 ]で解除します。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ビスケットアルファベットセットイラスト – No: 23013261/無料イラストなら「イラストAC」をイラストACでチェック!




コメント