この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は網をうねらせたようなサイバーテイストの背景を作っていきます。
無料で完成素材をダウンロード↓
テクノロジー背景イラスト – No: 22505850/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
最背面の背景を作る
最背面の背景を先に作ります。
網のうねらせ方だけを見たい場合は「網を作ってうねらせる」までスキップしてください。
まず長方形ツールに切り換え、アートボードと同じサイズの四角形を作ります。
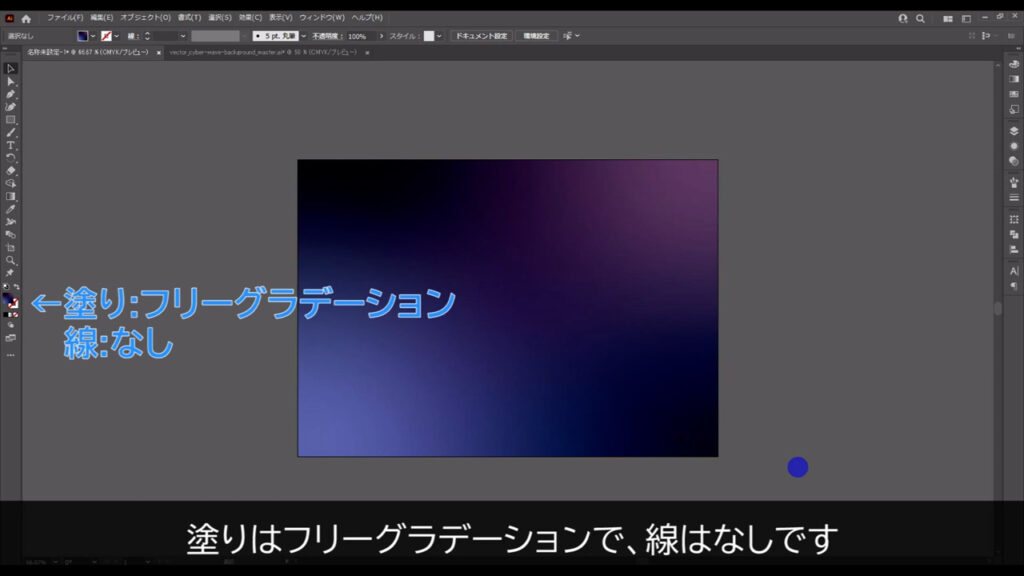
塗りはフリーグラデーションで、線はなしです。


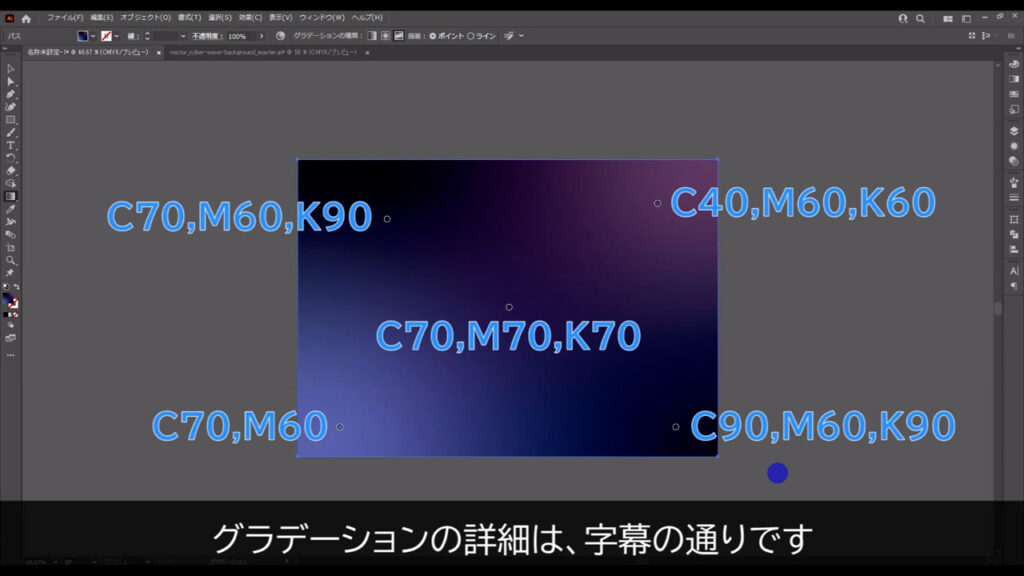
グラデーションの詳細は字幕(下図1枚目)の通りです。
フリーグラデーションのかけ方については別の記事で解説しているので、リンクを貼っておきます。

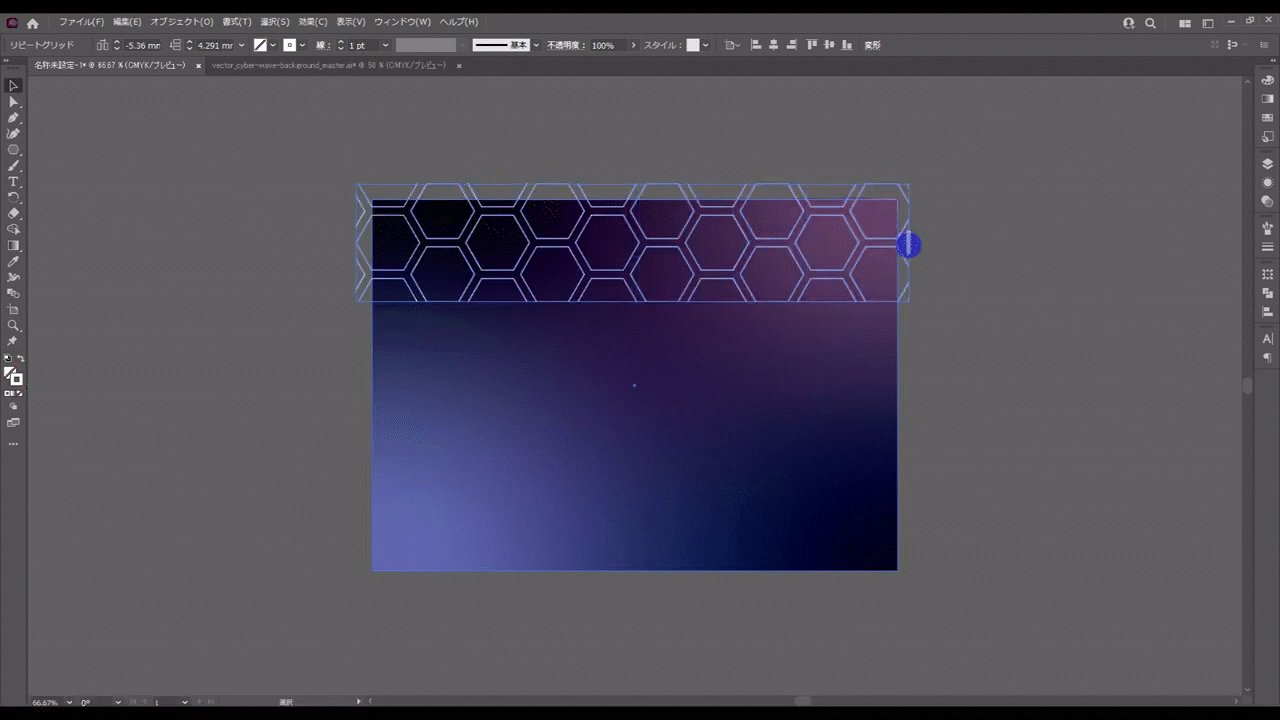
次に正六角形の模様を入れます。
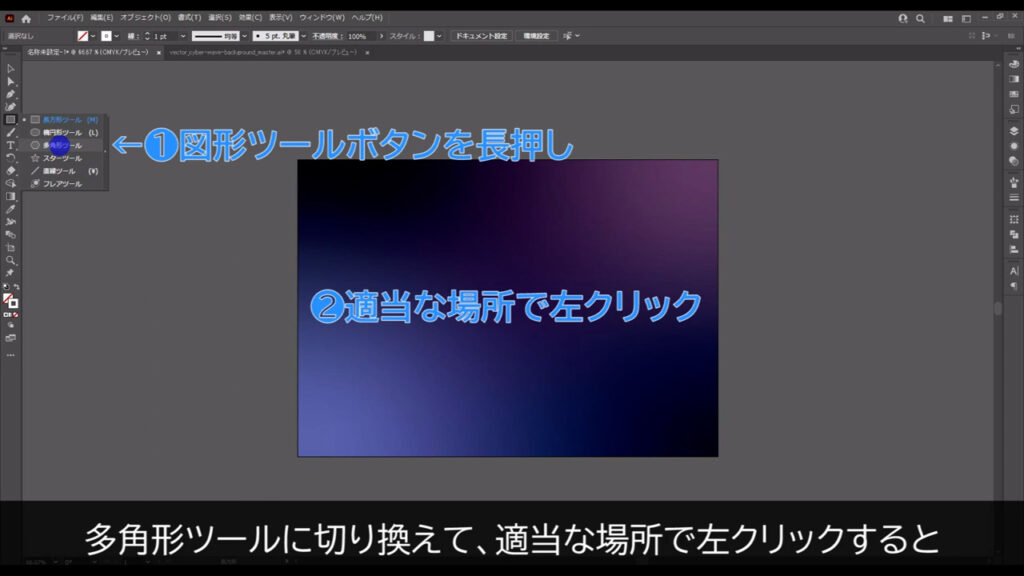
多角形ツールに切り換えて適当な場所で左クリックすると、下図(2枚目)のようなウィンドウが出てくるので、字幕(2枚目)のように設定してOKを押します。
塗りはなしで、線は白、線幅は字幕(3枚目)の通りです。



では、これをレンガのように配置します。
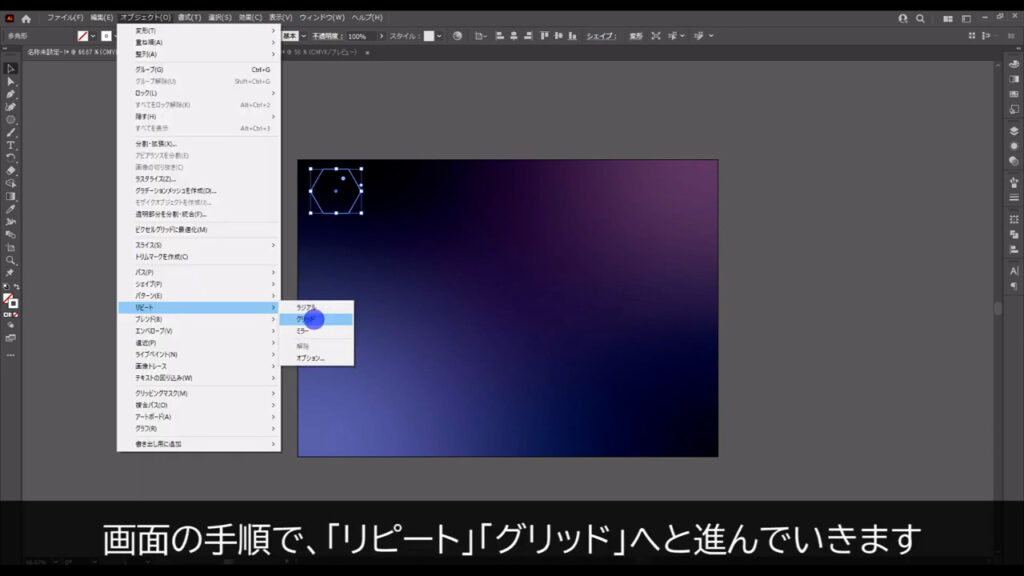
正六角形を選択した状態で、下図の手順で「リピート」「グリッド」へと進んでいきます。

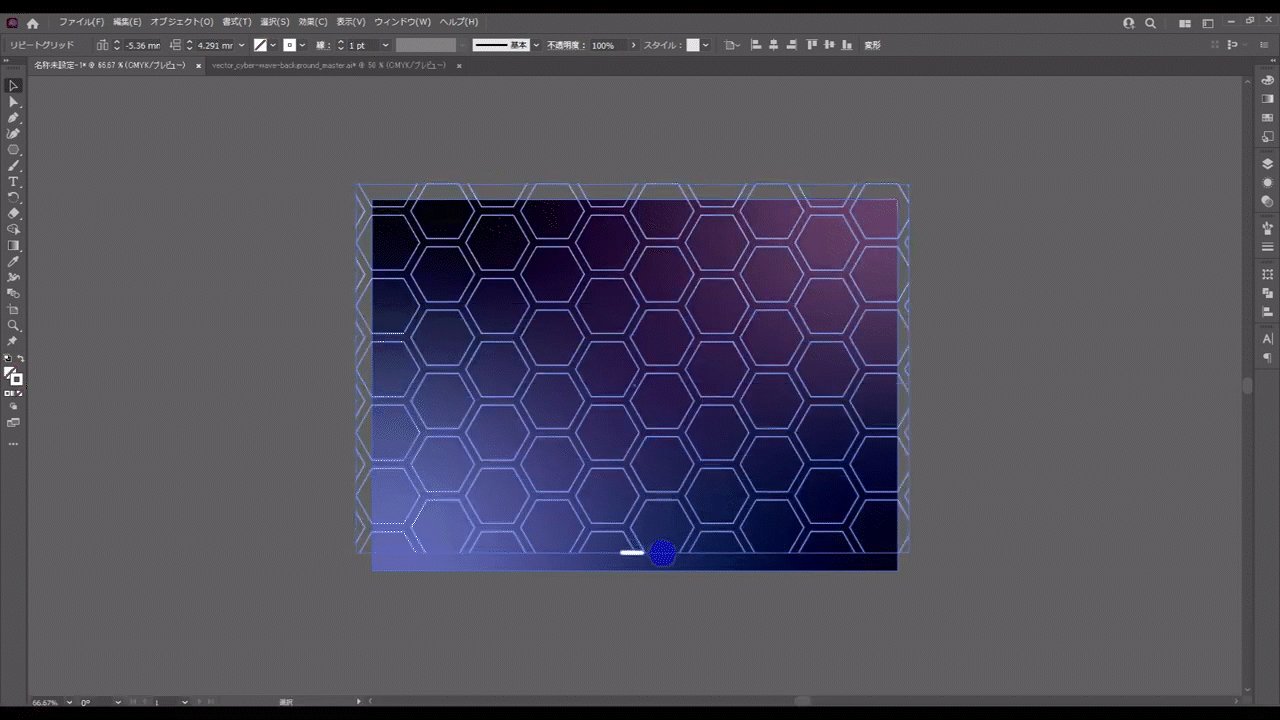
すると、正六角形が格子状に並んでリピートします。
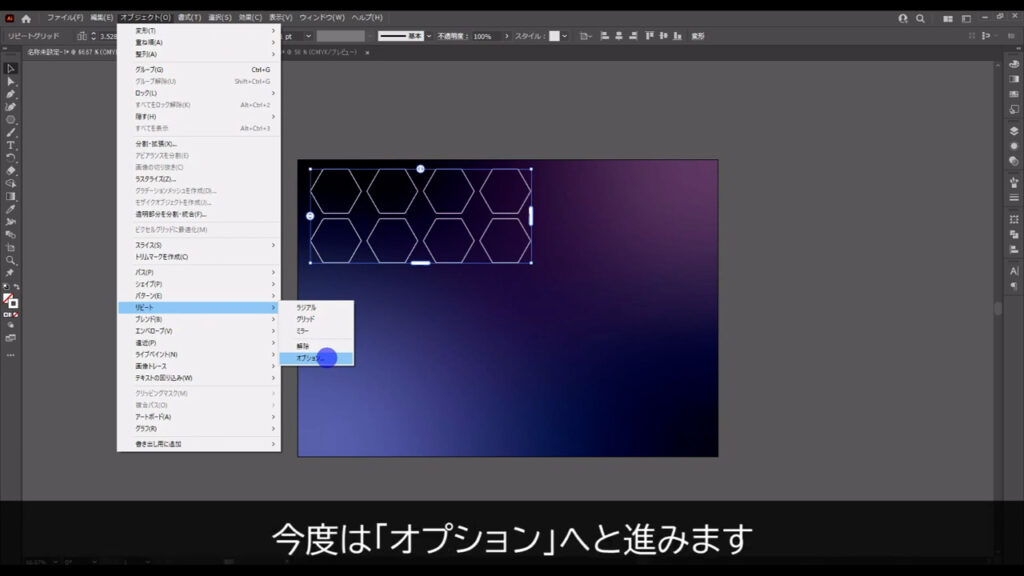
このままの状態で、再度下図の手順で「リピート」まで行き、今度は「オプション」へと進みます。

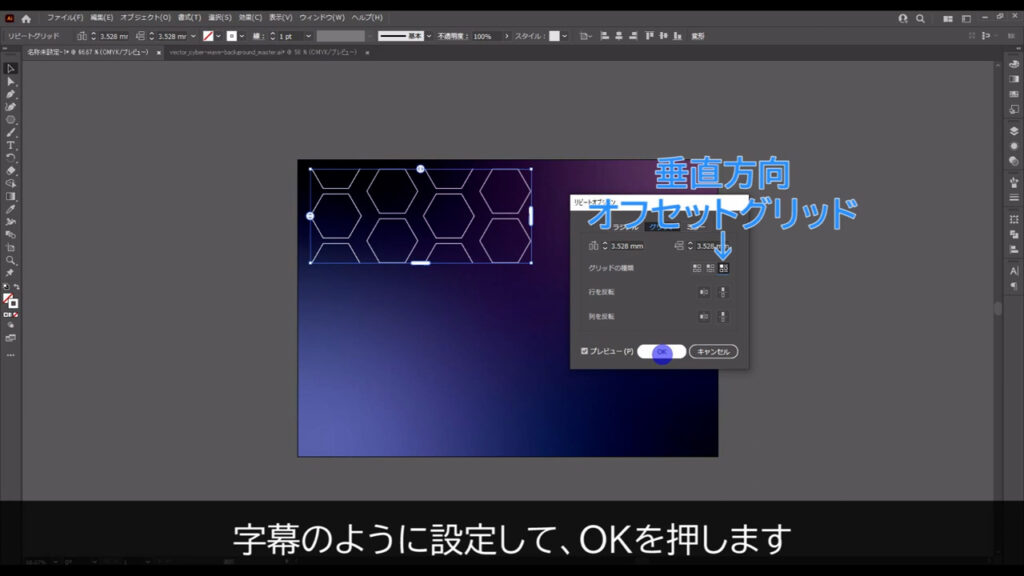
下図のようなウィンドウが開くので、字幕のように設定してOKを押します。

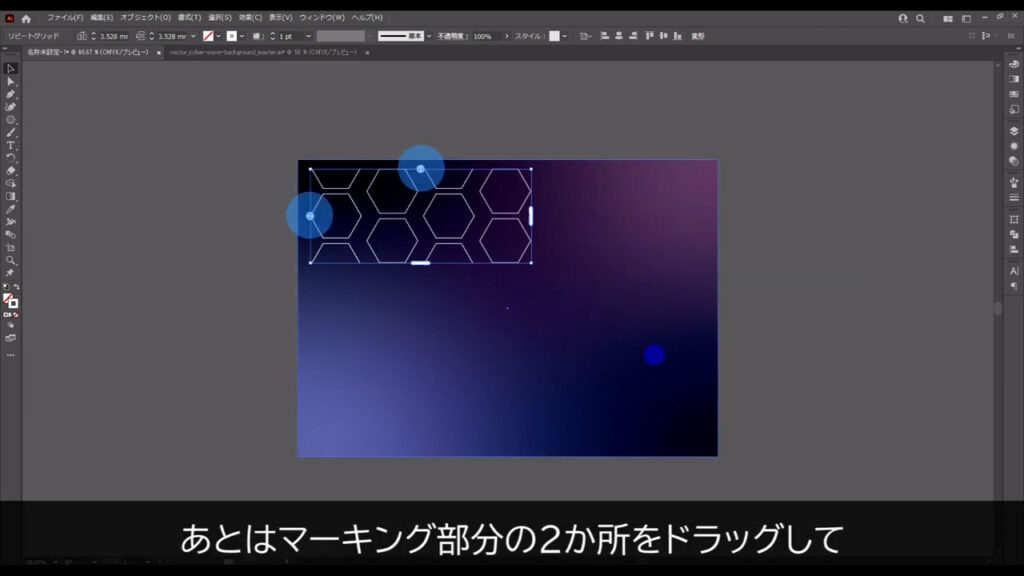
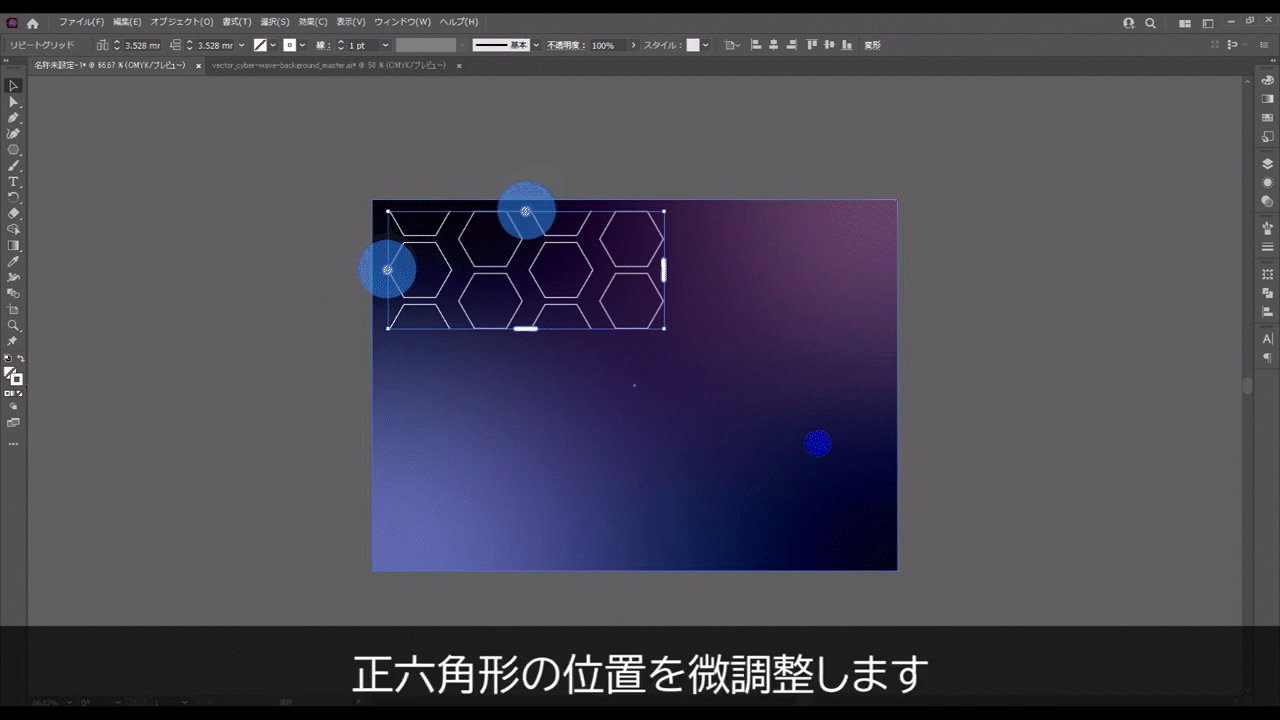
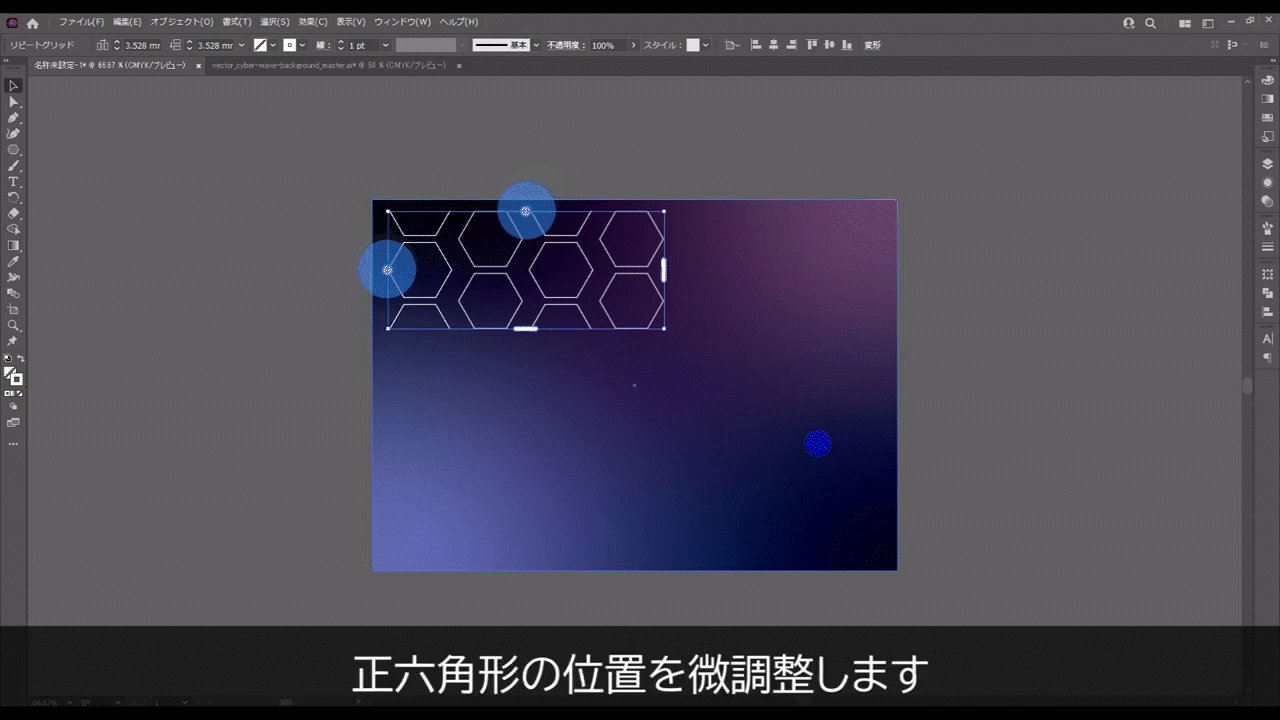
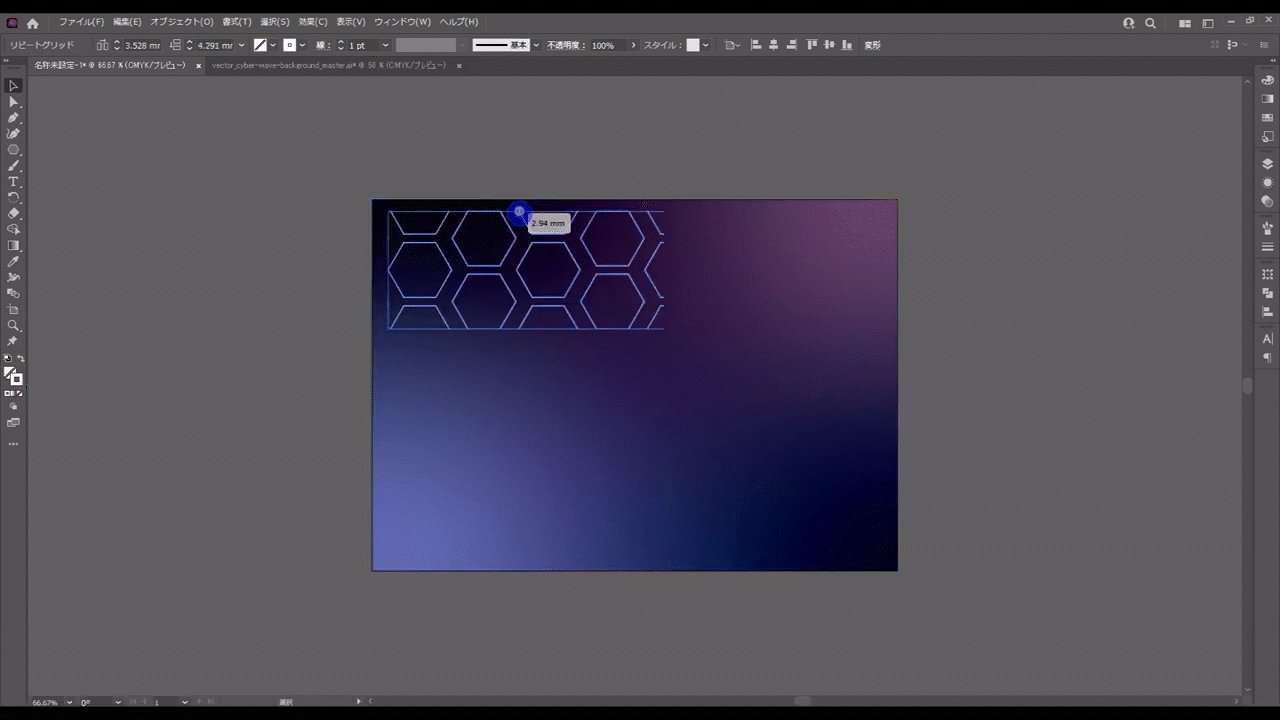
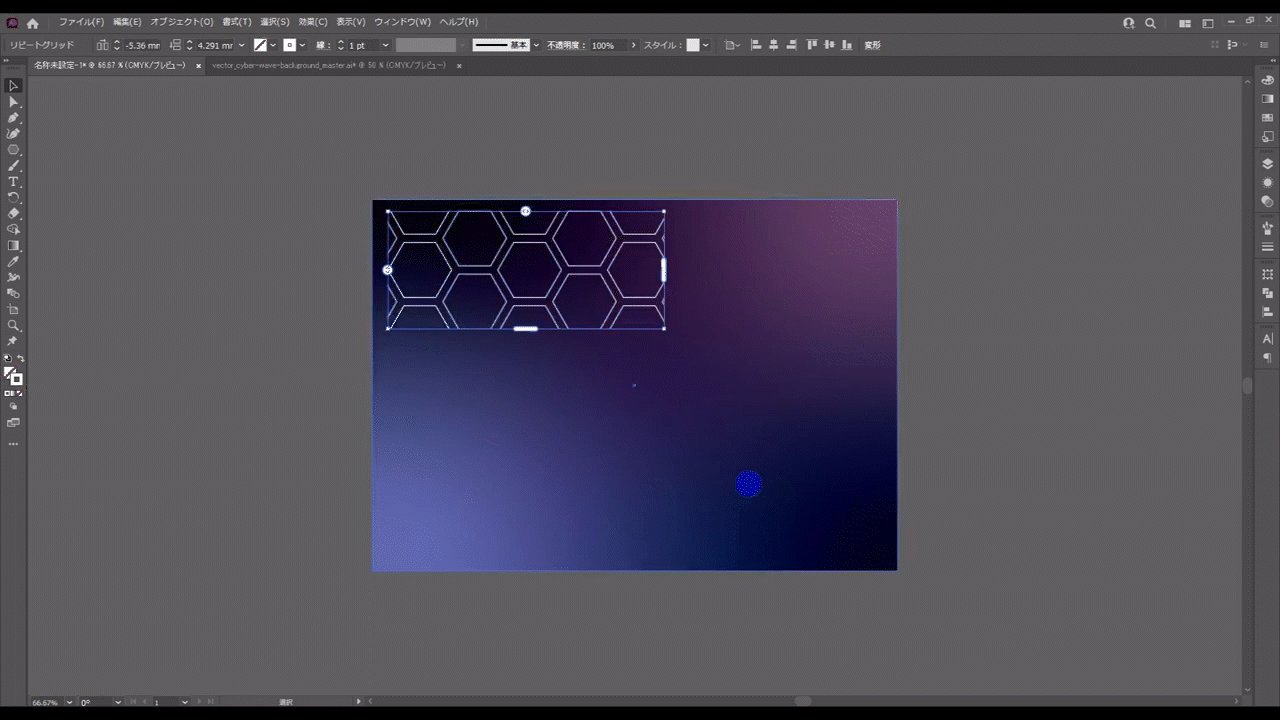
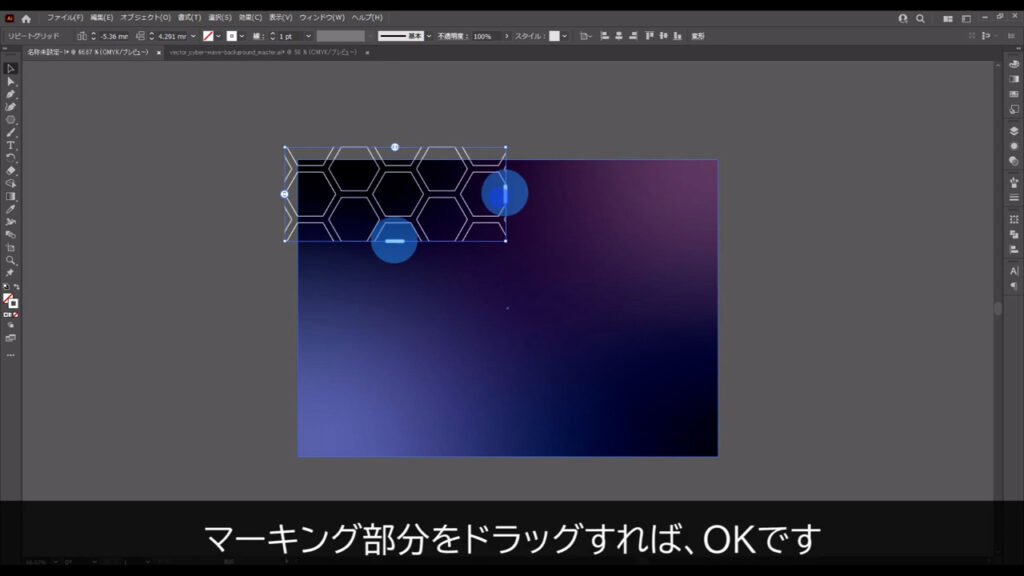
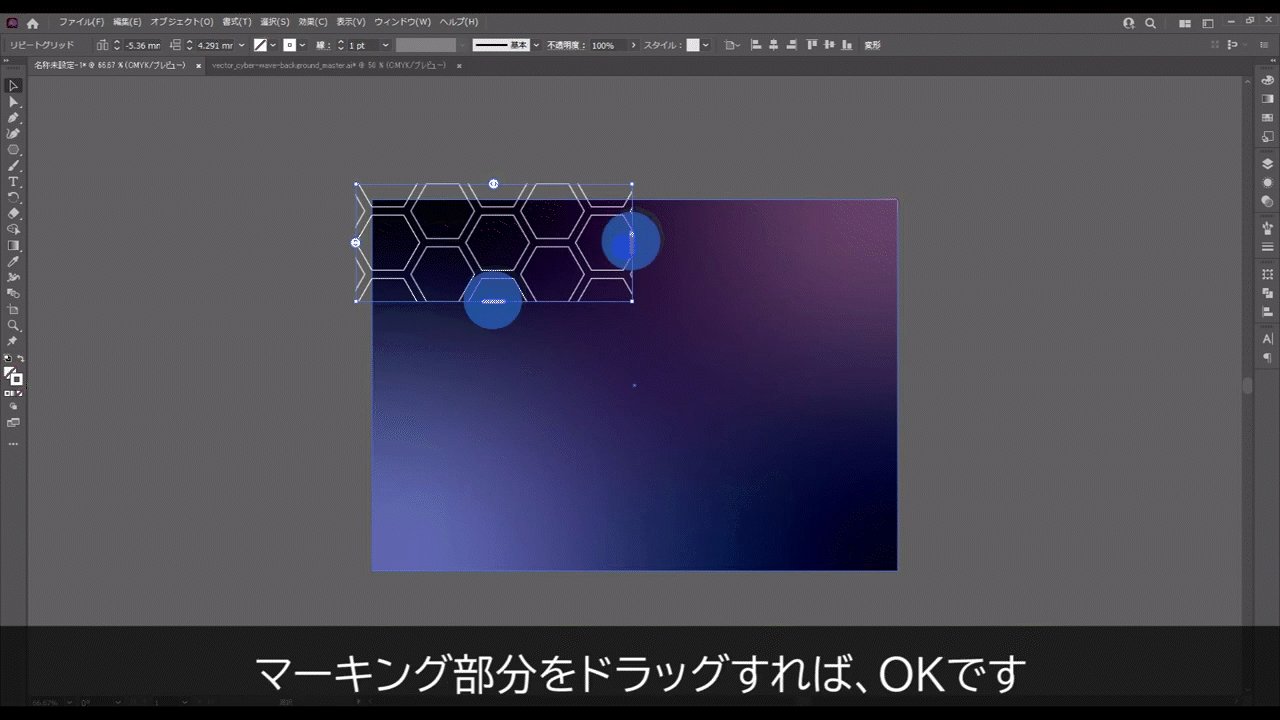
あとはマーキング部分(下図参照)の2か所をドラッグして、正六角形の位置を微調整します。



因みにリピートの範囲を変えたいときは、マーキング部分(下図参照)をドラッグすればOKです。



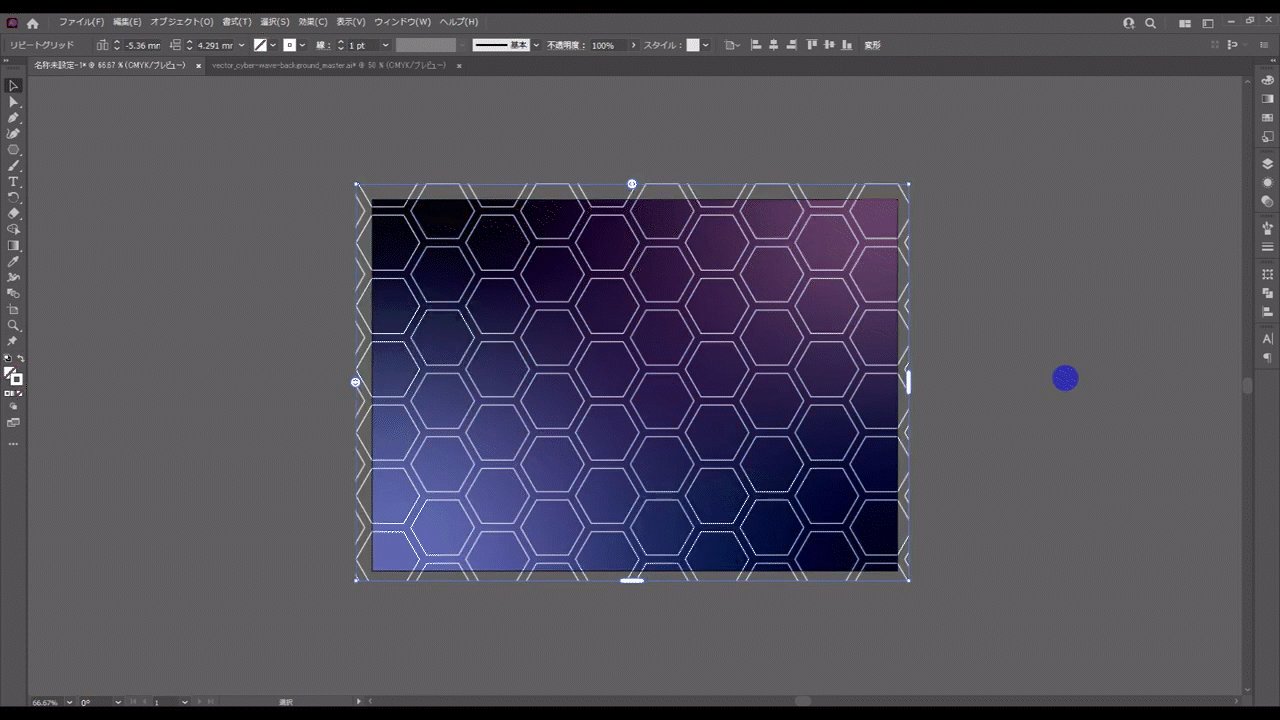
それが終わったら、それぞれの正六角形を個別に編集できるようにします。
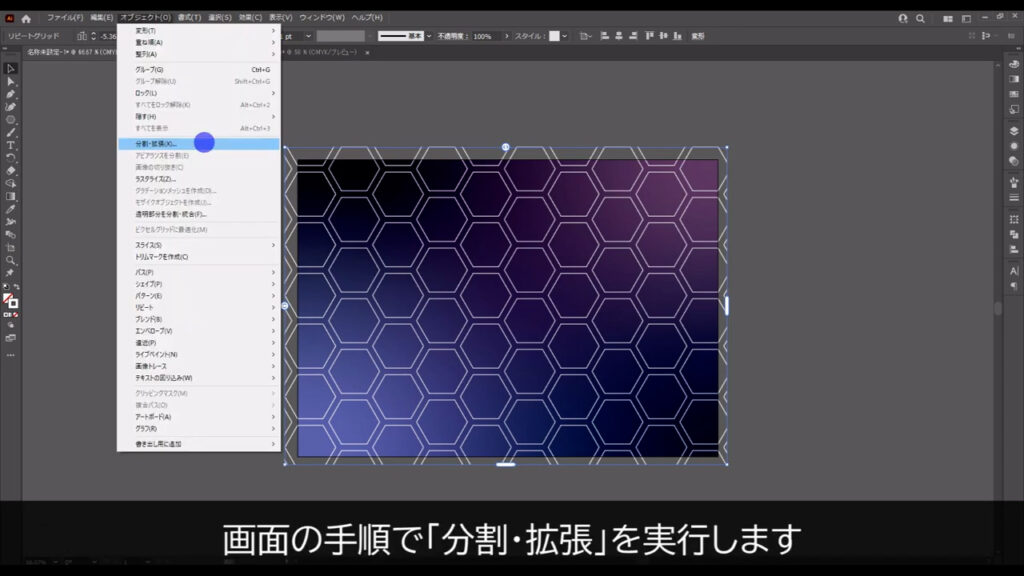
レンガのように配置した正六角形を選択した状態で、下図の手順で「分割・拡張」を実行します。

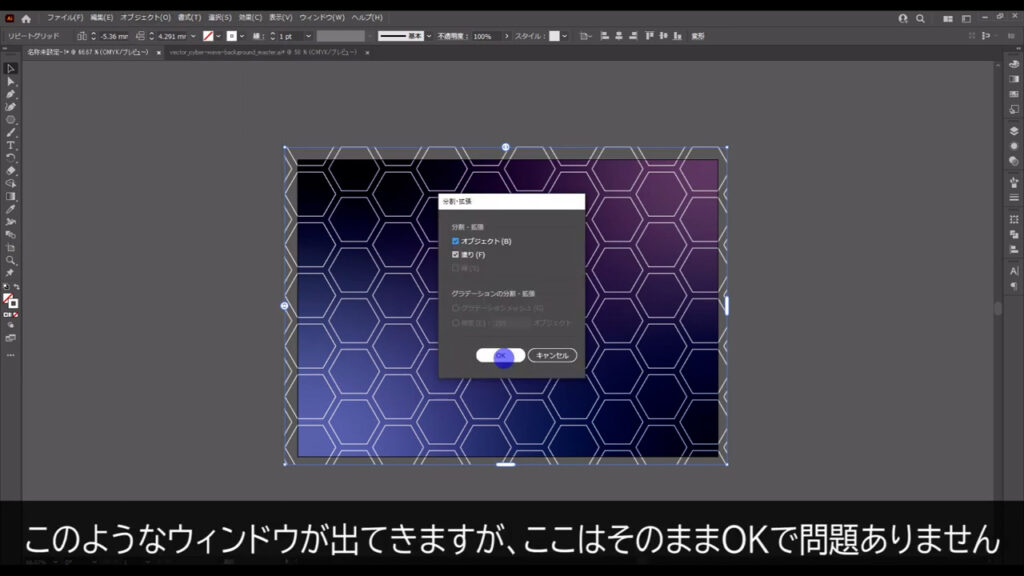
下図のようなウィンドウが出てきますが、ここはそのままOKで問題ありません。

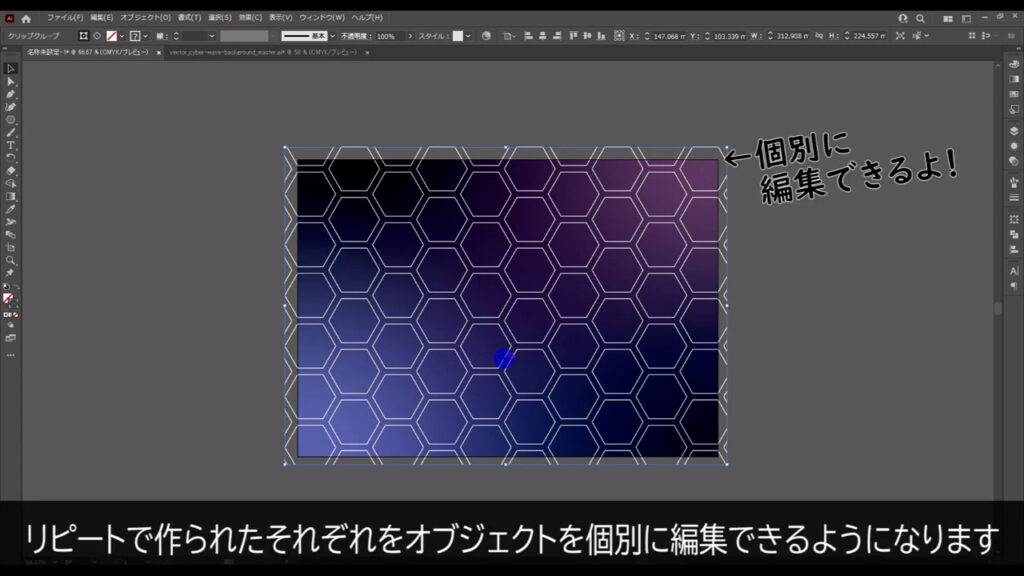
「分割・拡張」によりリピートの編集機能は失われましたが、リピートで作られたそれぞれをオブジェクトを個別に編集できるようになります。

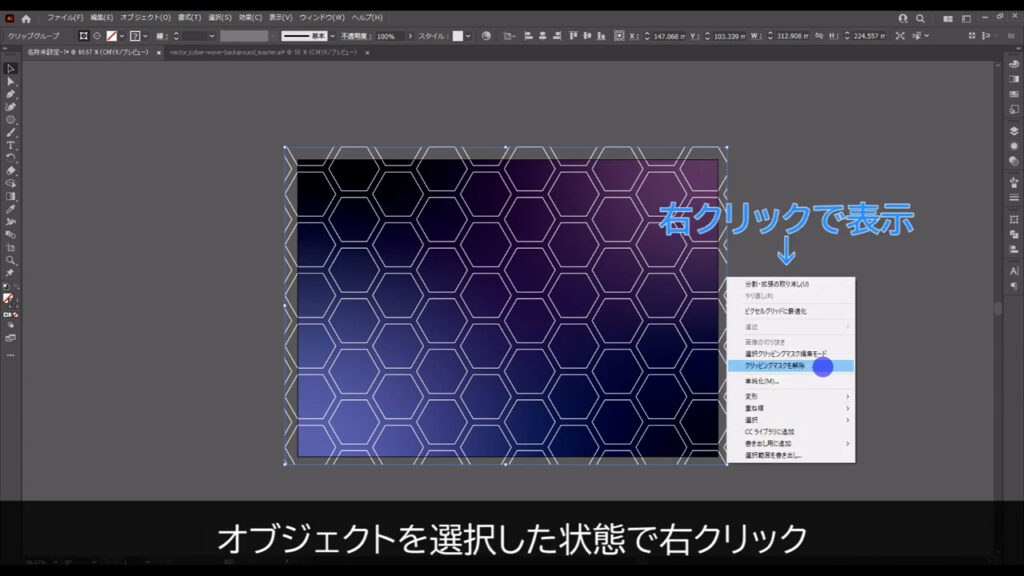
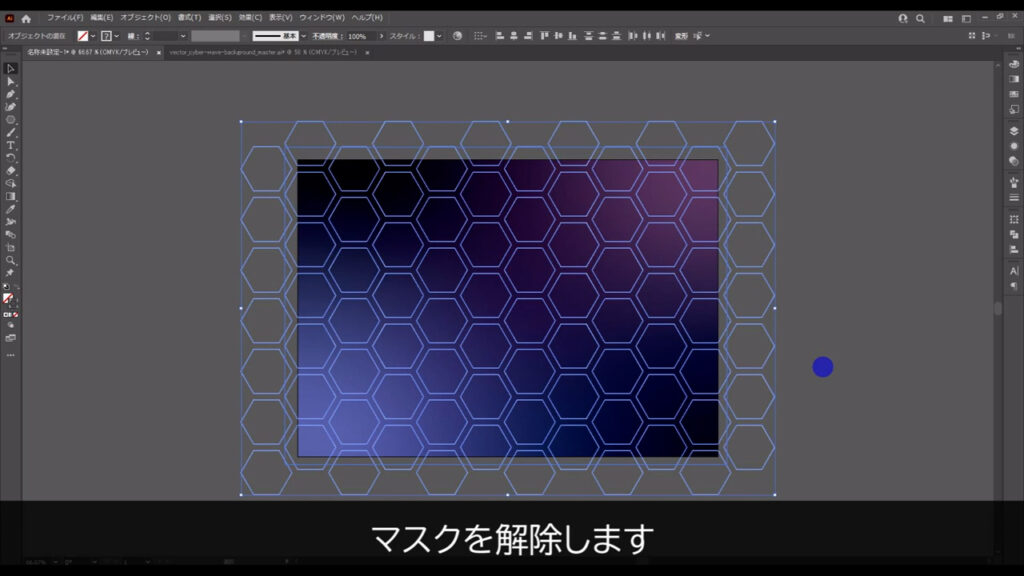
「分割・拡張」直後、このオブジェクトにはクリッピングマスクがかかっているので、オブジェクトを選択した状態で右クリック、さらに「クリッピングマスクを解除」を押して、マスクを解除します。


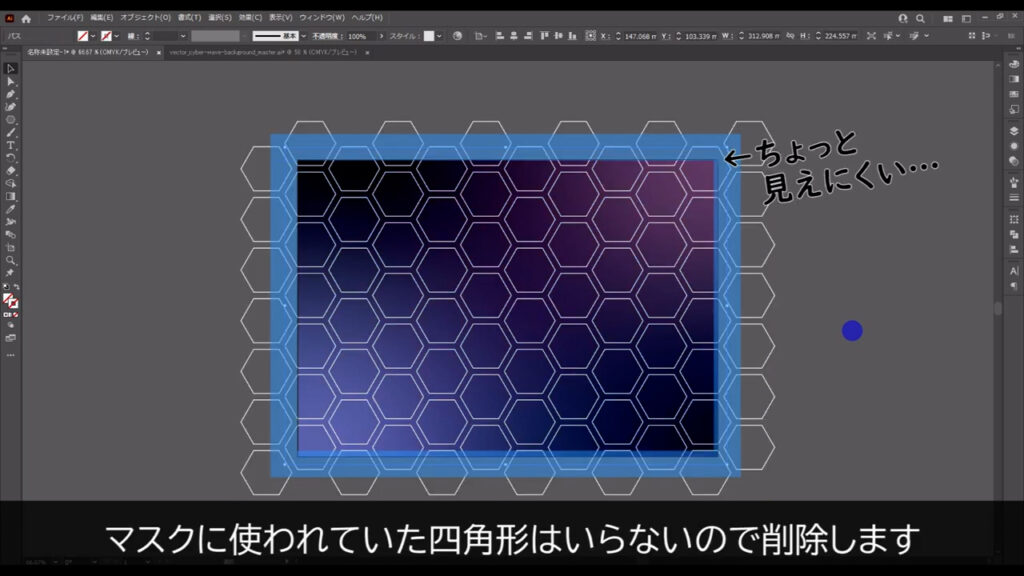
マスクに使われていた四角形(下図マーキング部分)はいらないので、削除します。

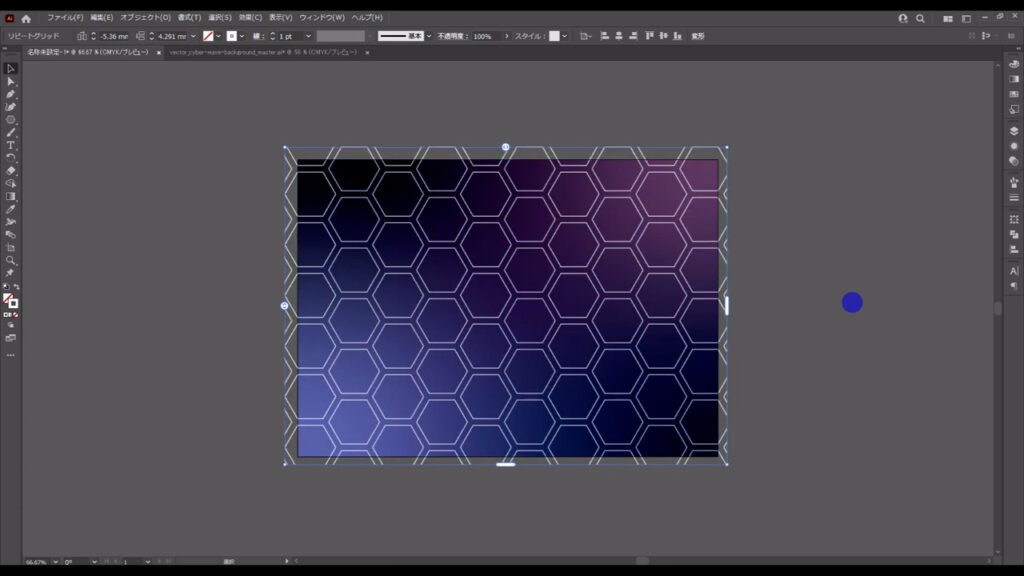
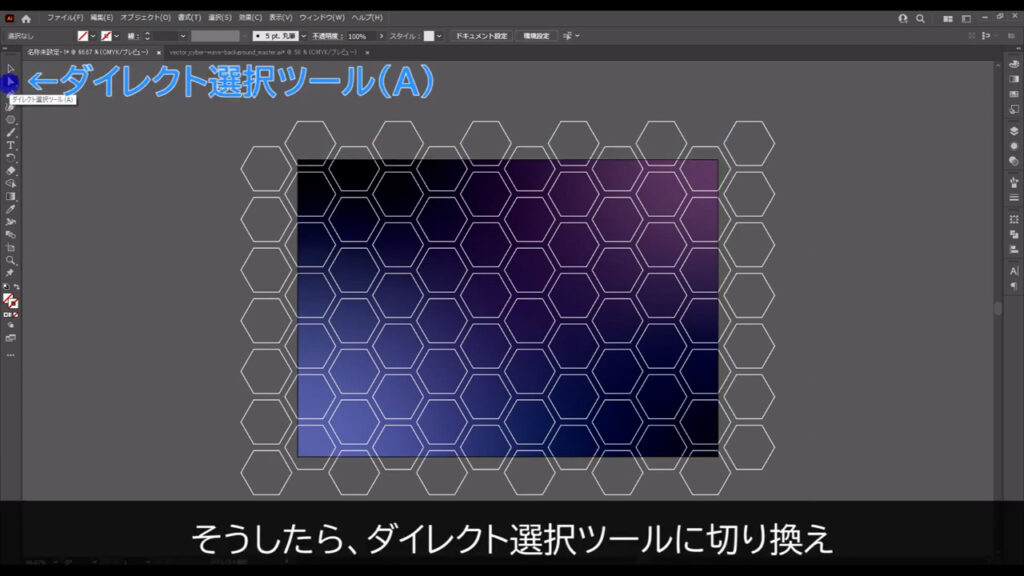
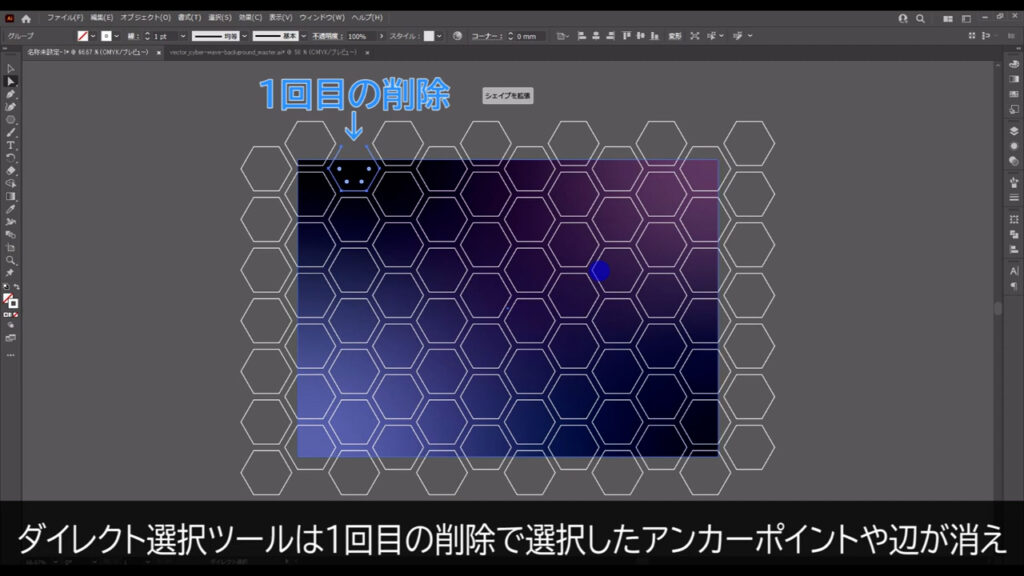
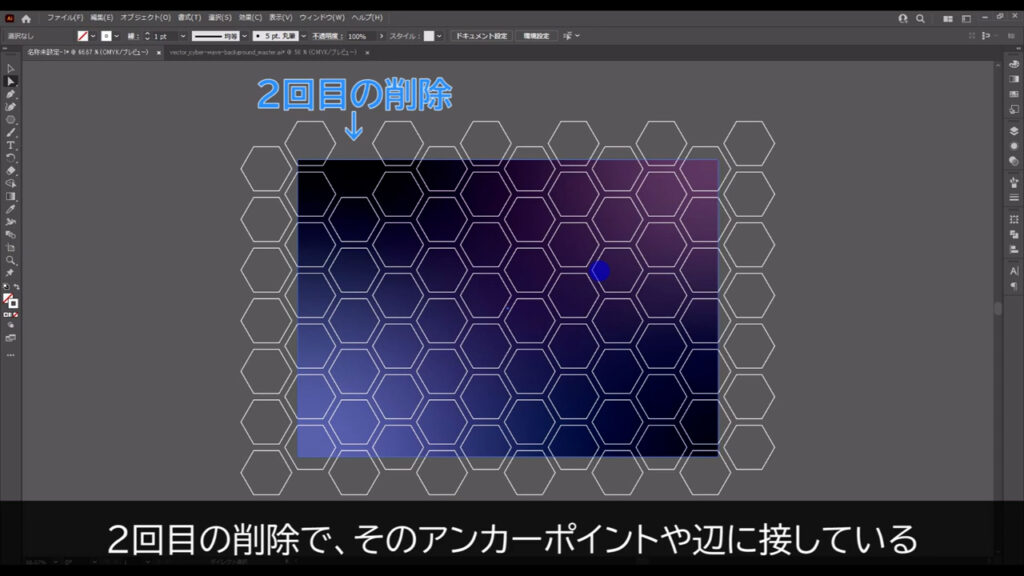
そうしたらダイレクト選択ツールに切り換え、ところどころ正六角形を削除します。

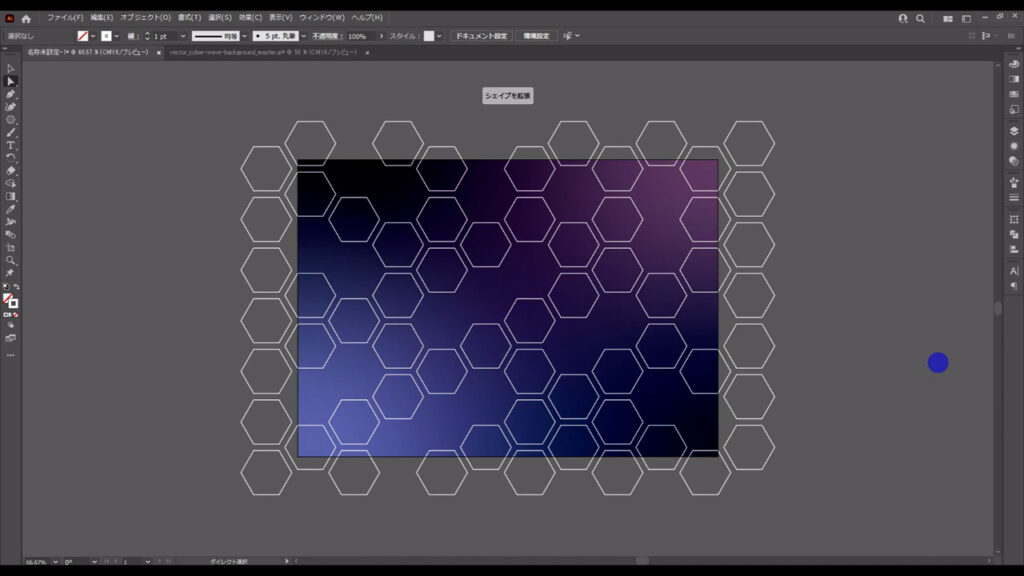
ダイレクト選択ツールは、1回目の削除で選択したアンカーポイントや辺が消え、2回目の削除で、そのアンカーポイントや辺に接している全てのアンカーポイントと辺が消えます。


下図のような感じで消し終わったら、最背面の背景は完了です。

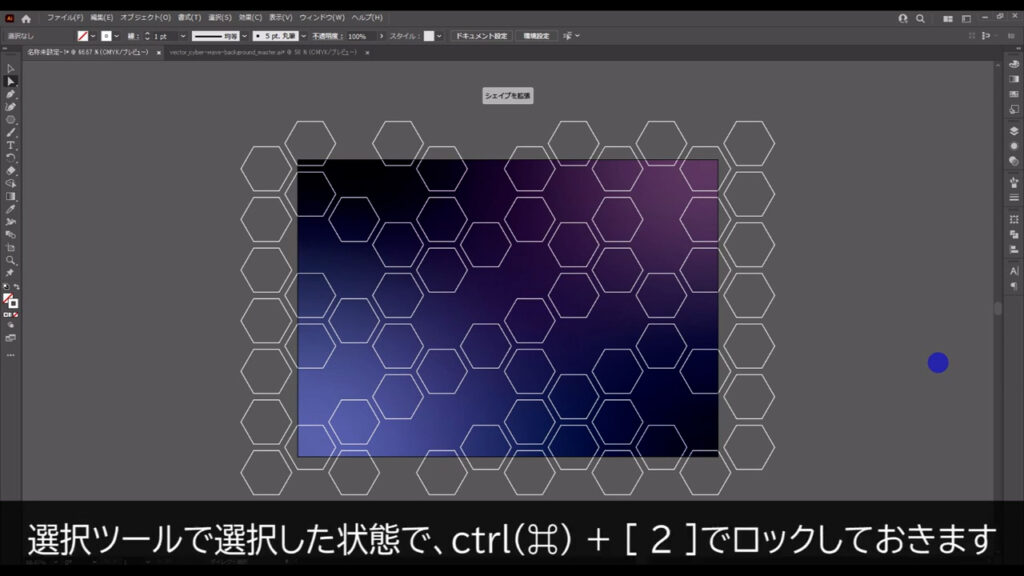
フリーグラデーションと正六角形の模様をctrl(⌘) + [ 2 ]でロックしておきます。

網を作ってうねらせる
では、ここからは網を作ってうねらせていきます。
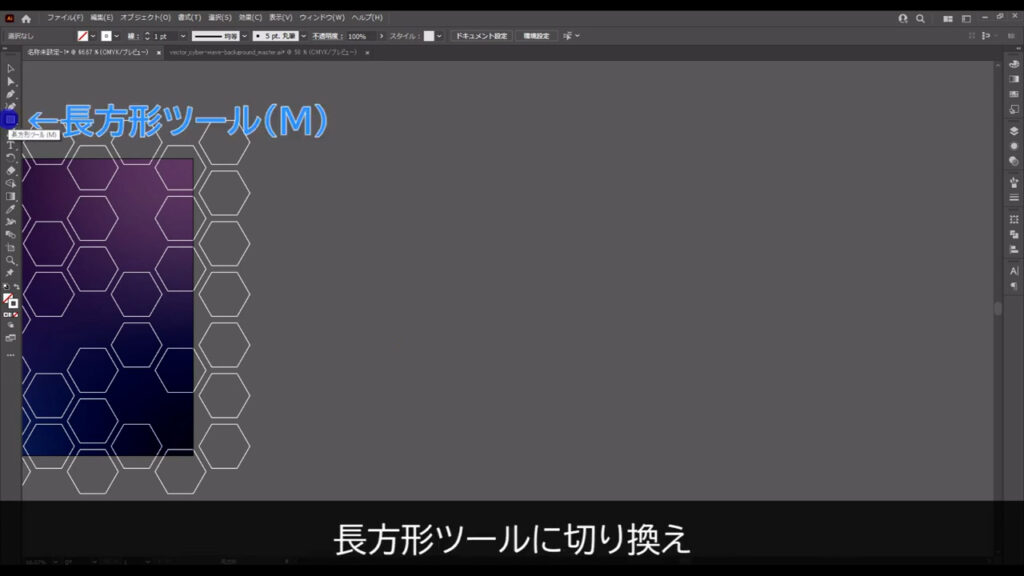
長方形ツールに切り換え、正方形を作ります。
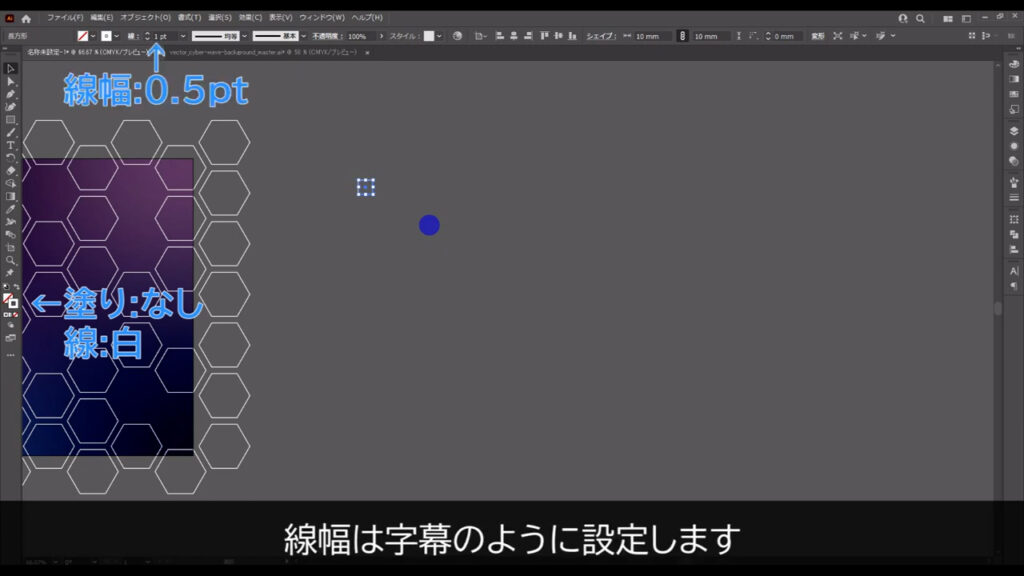
塗りはなしで、線は白、線幅は字幕(下図2枚目)のように設定します。


上図の線幅の、イラレでの設定は「1pt」になっていますが、字幕の「0.5pt」が正しいです。
1ptだと太すぎてカッコ悪くなってしまいます(^^;
次に楕円形ツールに切り換え、今作った正方形の右下の頂点にだけ正円を配置します。
塗りは白で、線はなしです。


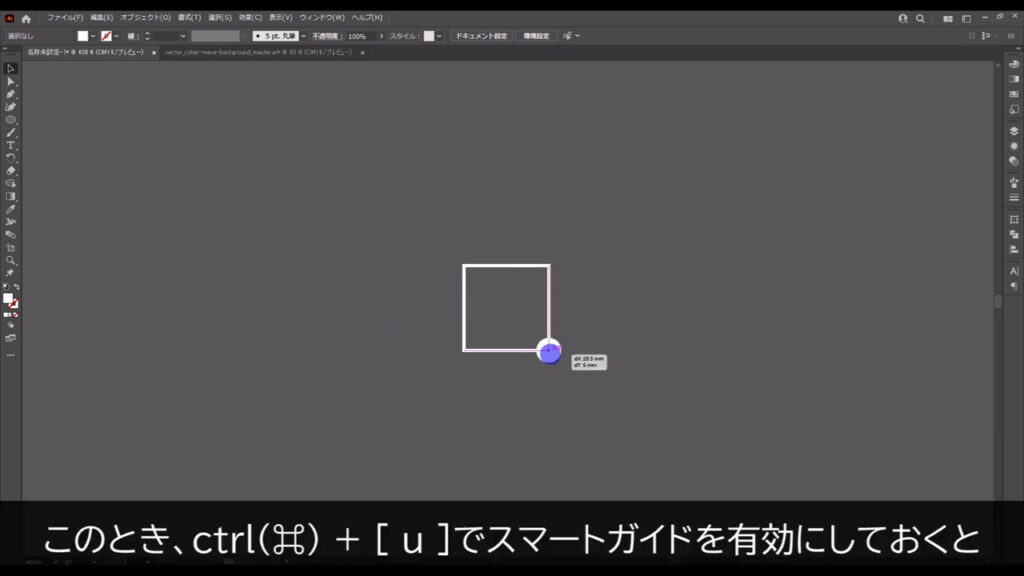
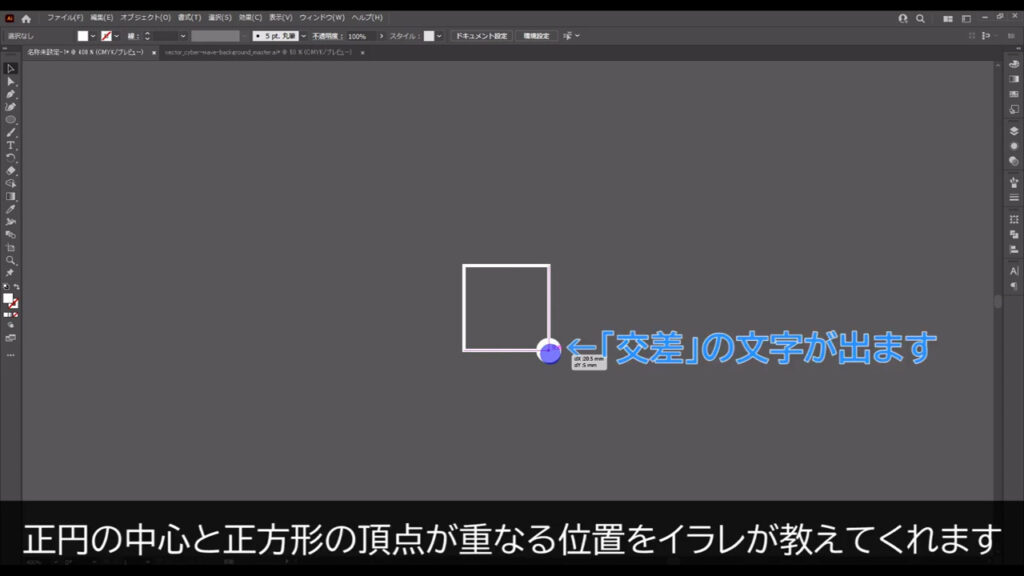
正円を配置するとき、ctrl(⌘) + [ u ]でスマートガイドを有効にしておくと、正円の中心と正方形の頂点が重なる位置をイラレが教えてくれます。

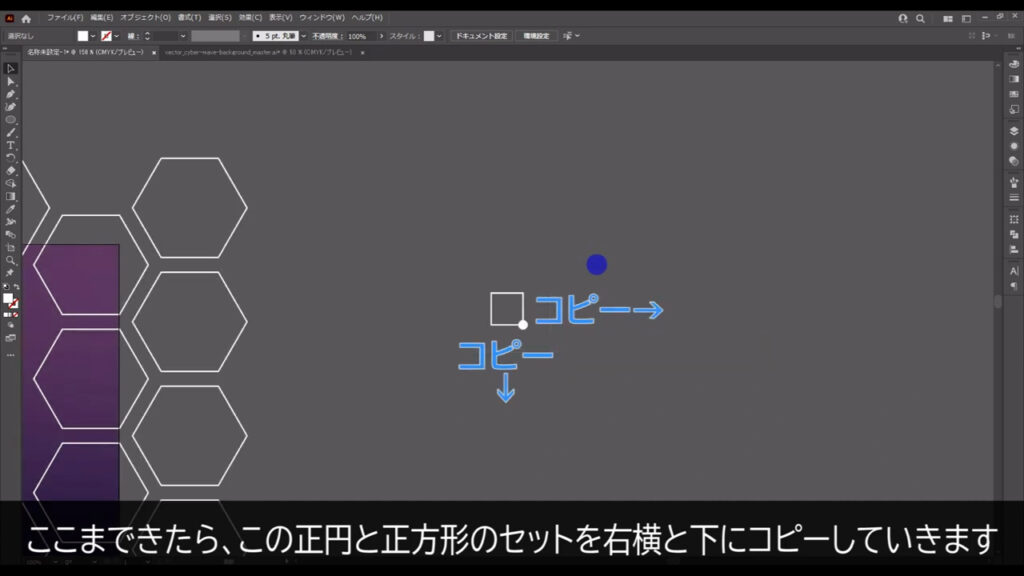
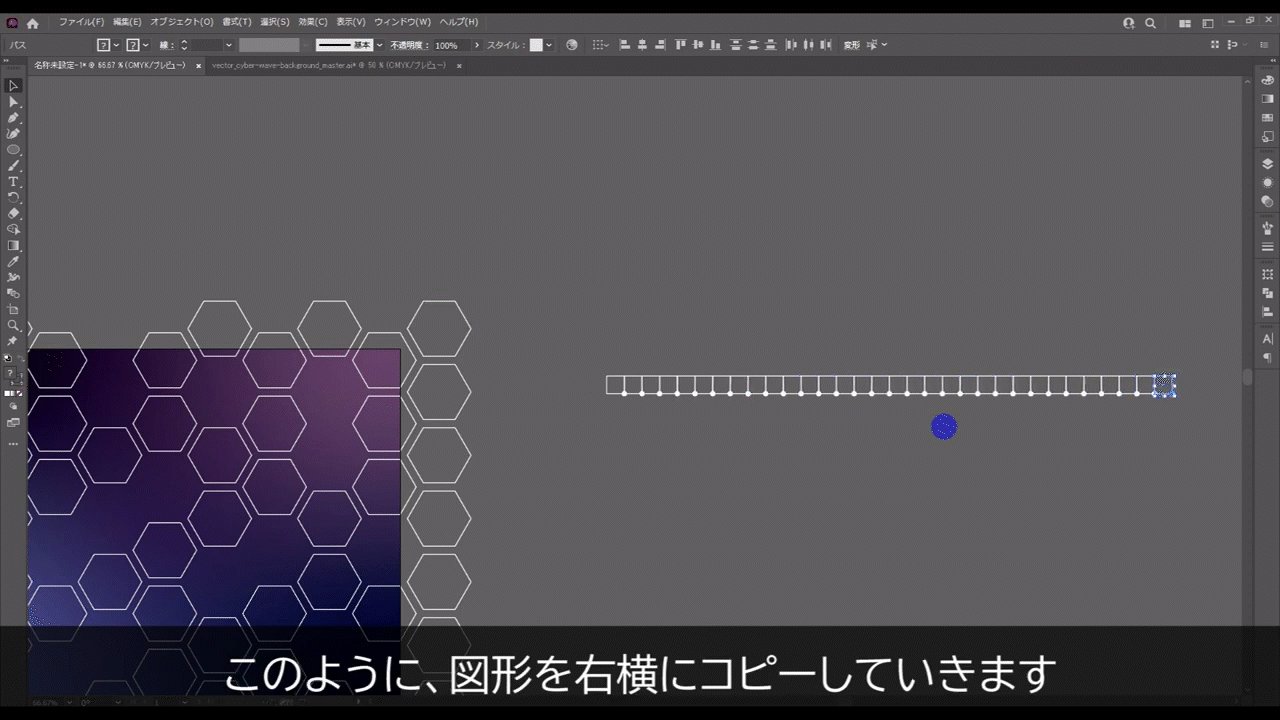
ここまできたら、この正方形と正円のセットを右横と下にコピーしていきます。

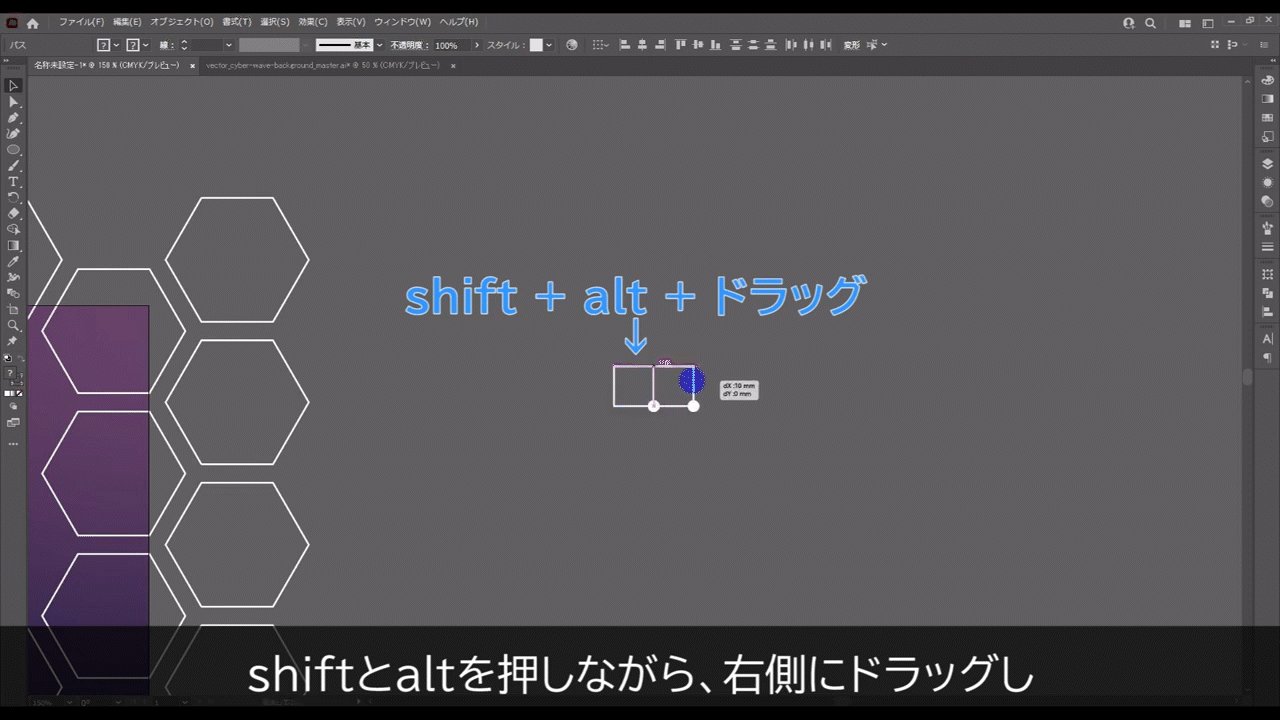
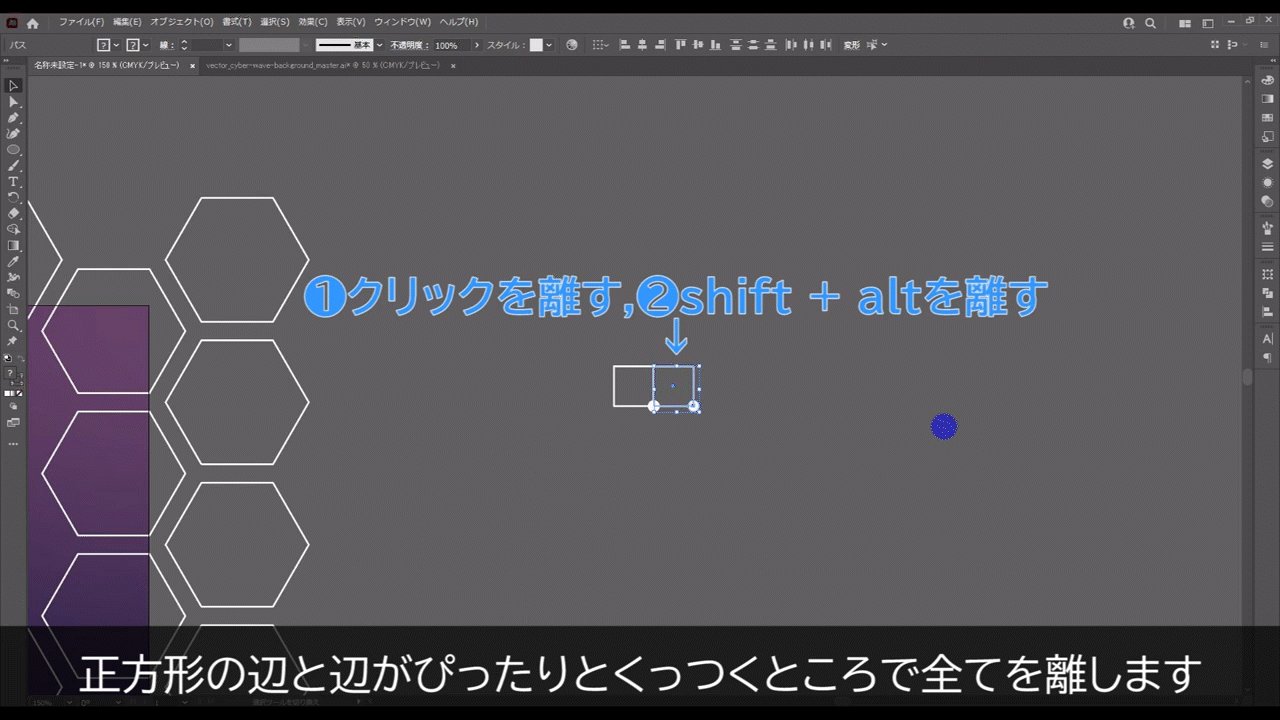
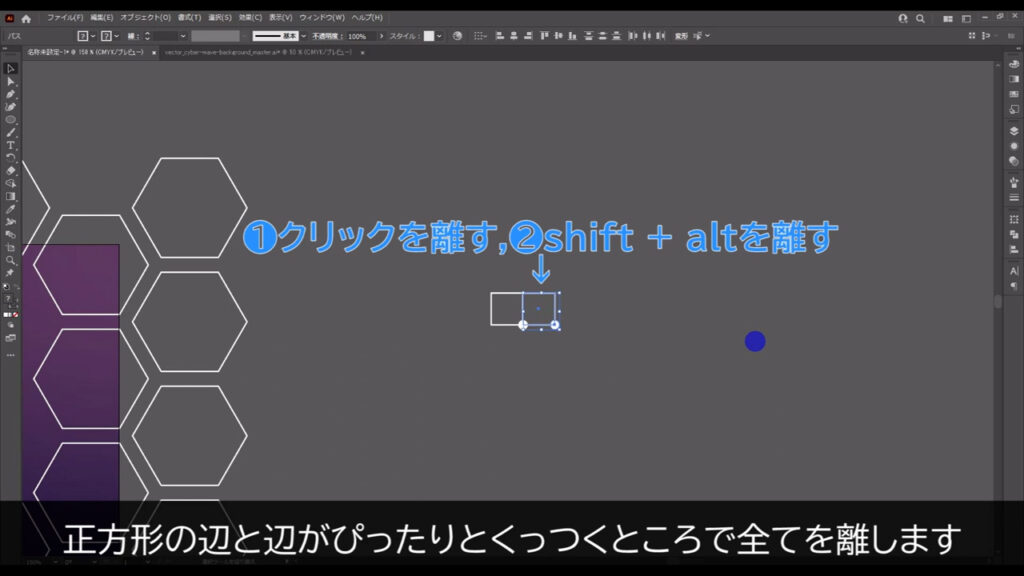
選択ツールで2つの図形を選択した状態で、shiftとaltを押しながらドラッグし、正方形の辺と辺がぴったりとくっつくところで全てを離します。



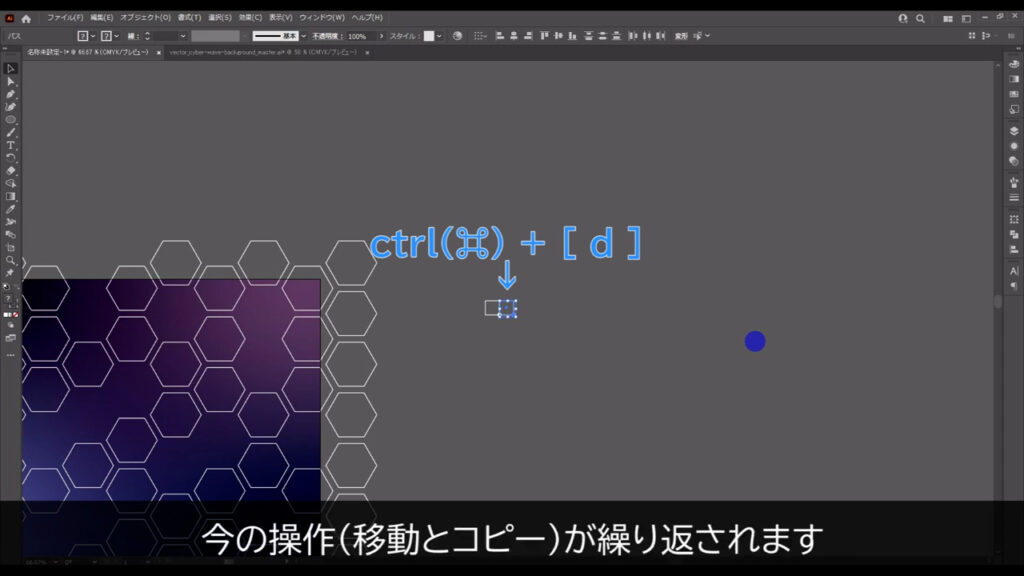
さらにそのままの状態でctrl(⌘) + [ d ]を押すと、今の操作(移動とコピー)が繰り返されます。
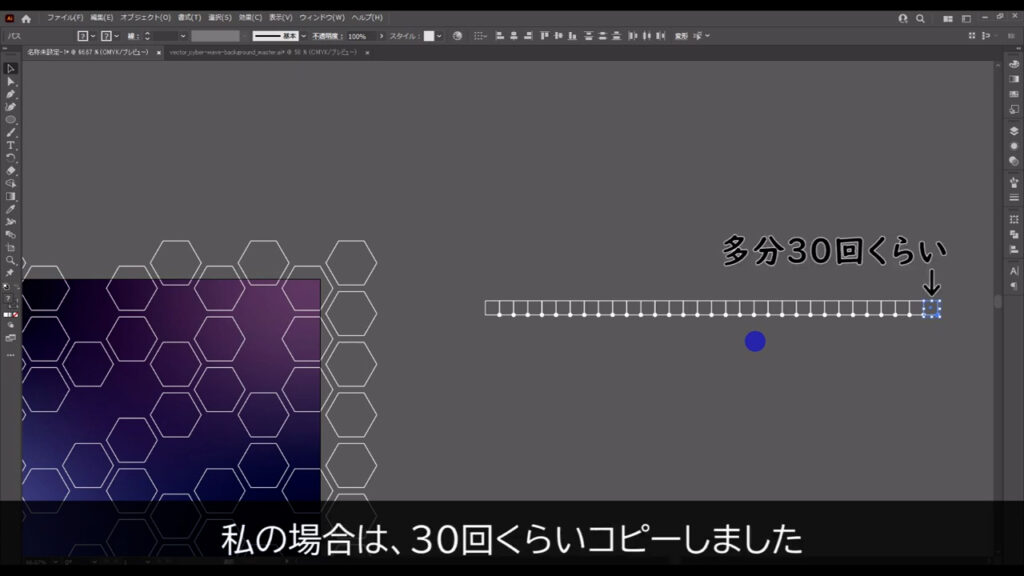
このショートカットを複数回押して、下図(2,3枚目)のように図形を右横にコピーしていきます。



コピーの回数は適当です。
私の場合は、30回くらいコピーしました。

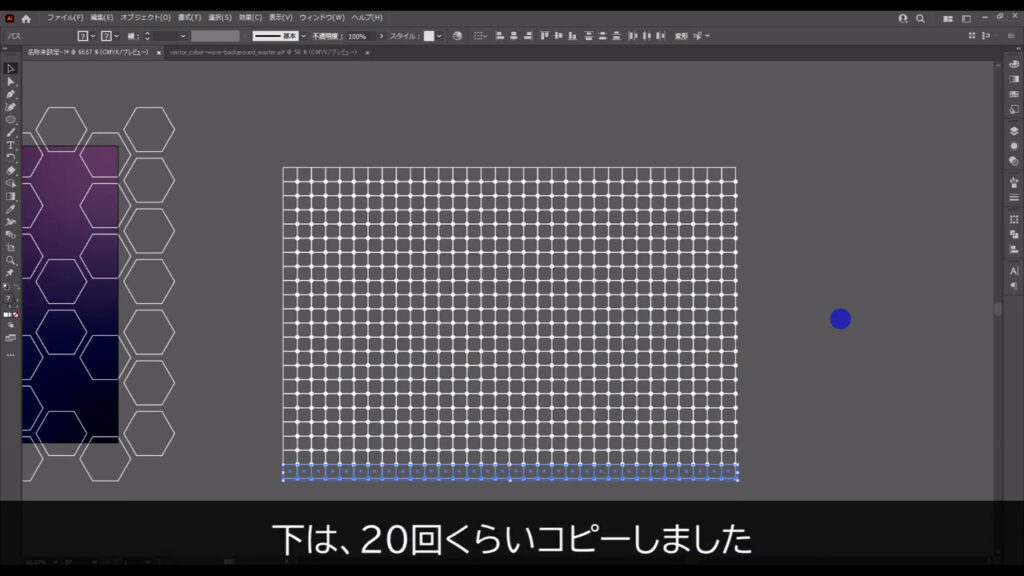
右横へのコピーが終わったら、今と同じ要領で下にもコピーします。
これらをまとめて選択して「shift + alt + ドラッグでコピー」「ctrl(⌘) + [ d ]で繰り返し」をすれば、OKです。
20回くらいコピーしました。

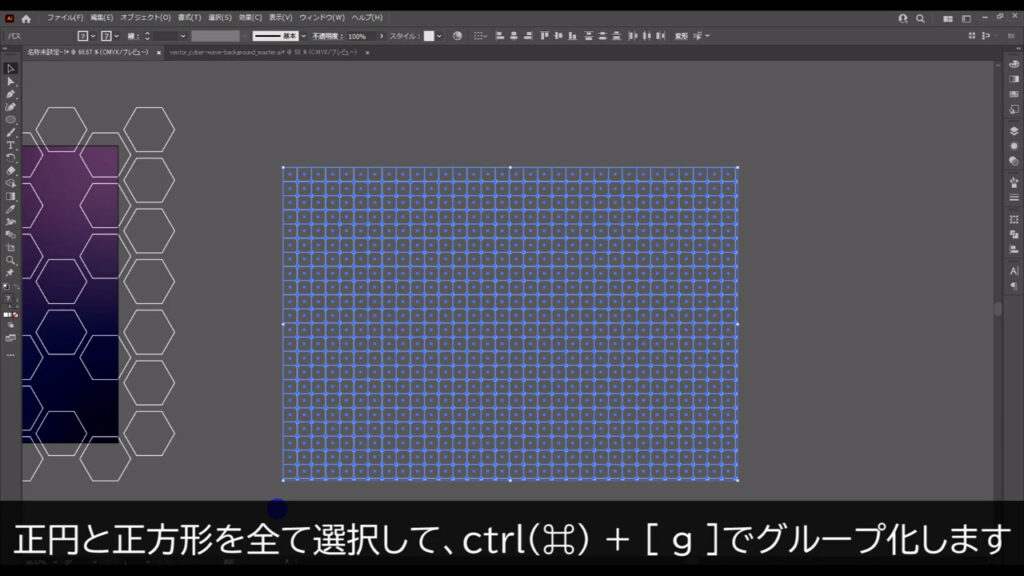
これでコピーは完了したので、正円と正方形を全て選択して、ctrl(⌘) + [ g ]でグループ化します。

では、これをうねらせます。
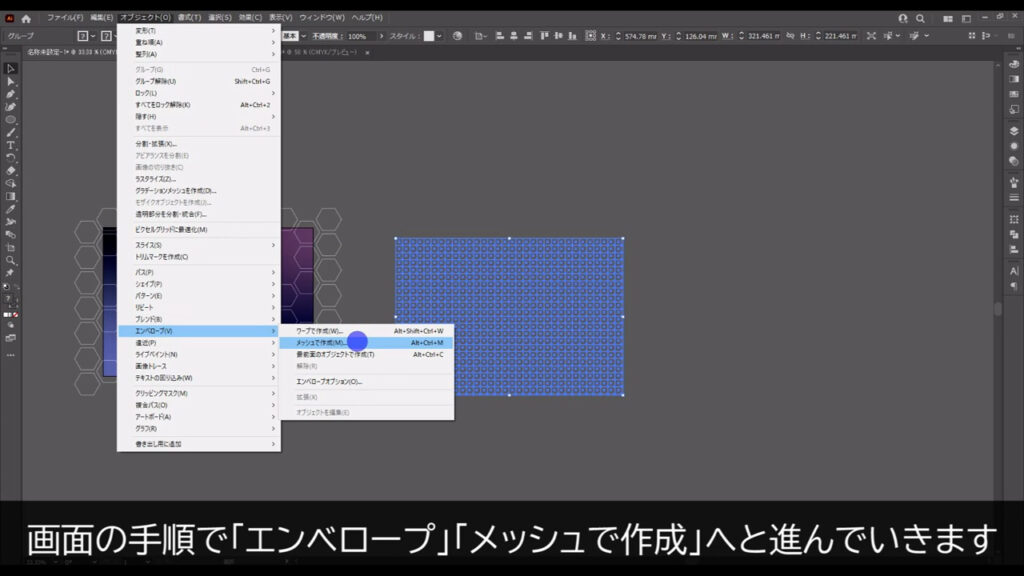
正円と正方形のグループを選択した状態で、下図の手順で「エンベロープ」「メッシュで作成」へと進んでいきます。

エンベロープは直訳で「包むもの」という意味で、イラレにおいてはエンベロープで包んだオブジェクトを自由に変形できるものだと思っていただければ、OKです。
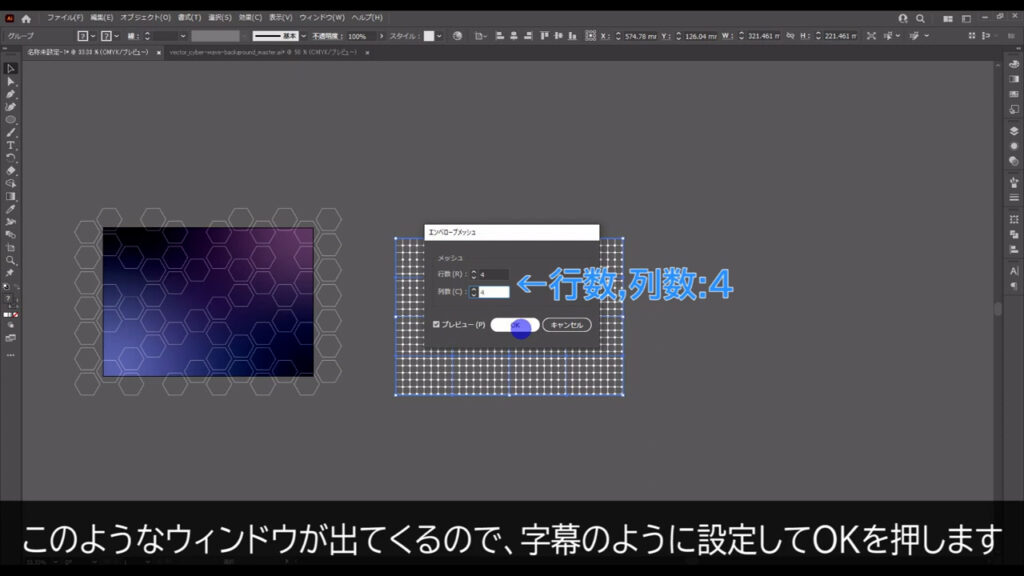
下図のようなウィンドウが出てくるので、字幕のように設定してOKを押します。

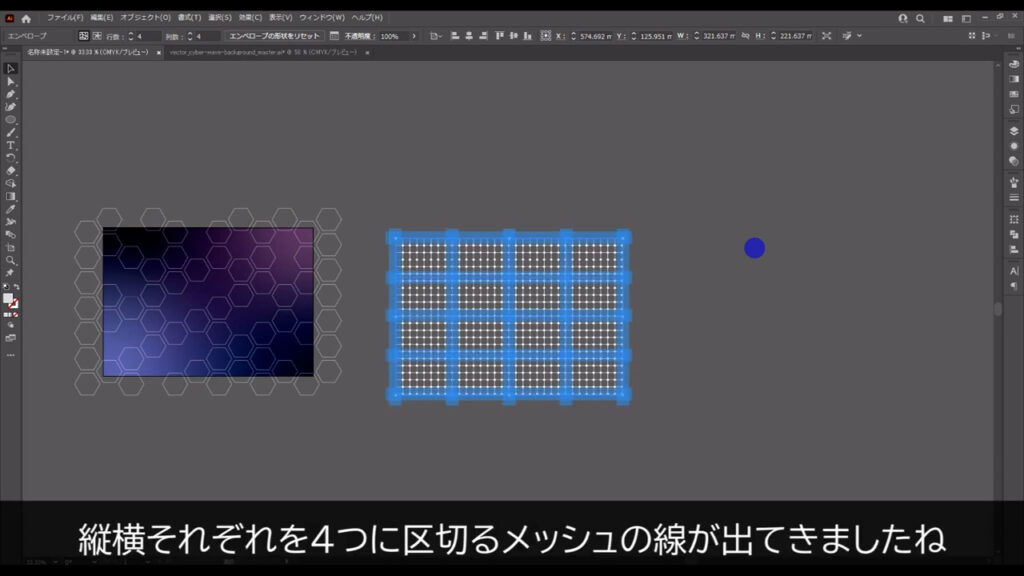
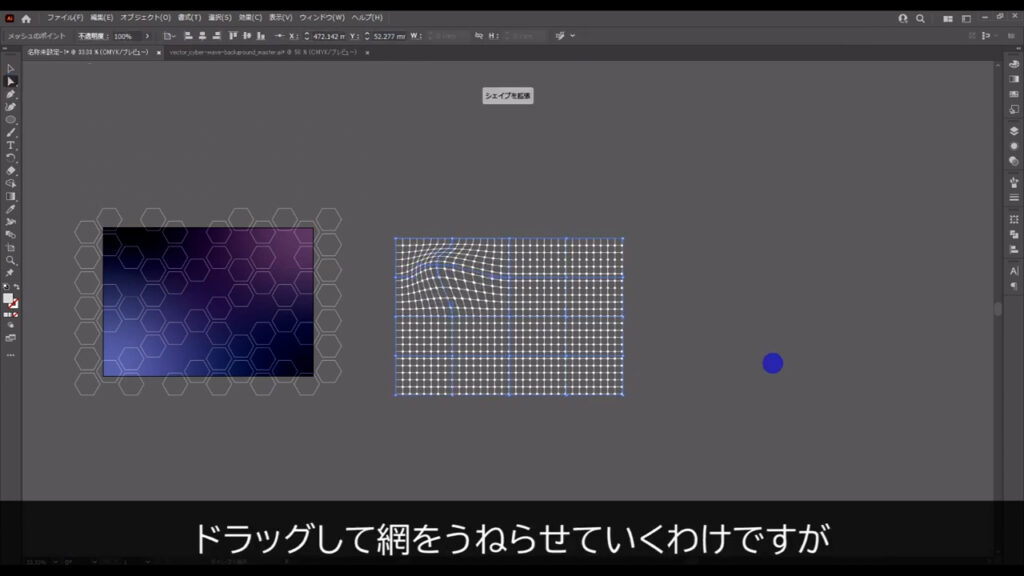
すると正円と正方形のグループに、縦横を4列に区切るメッシュの線が出てきましたね。

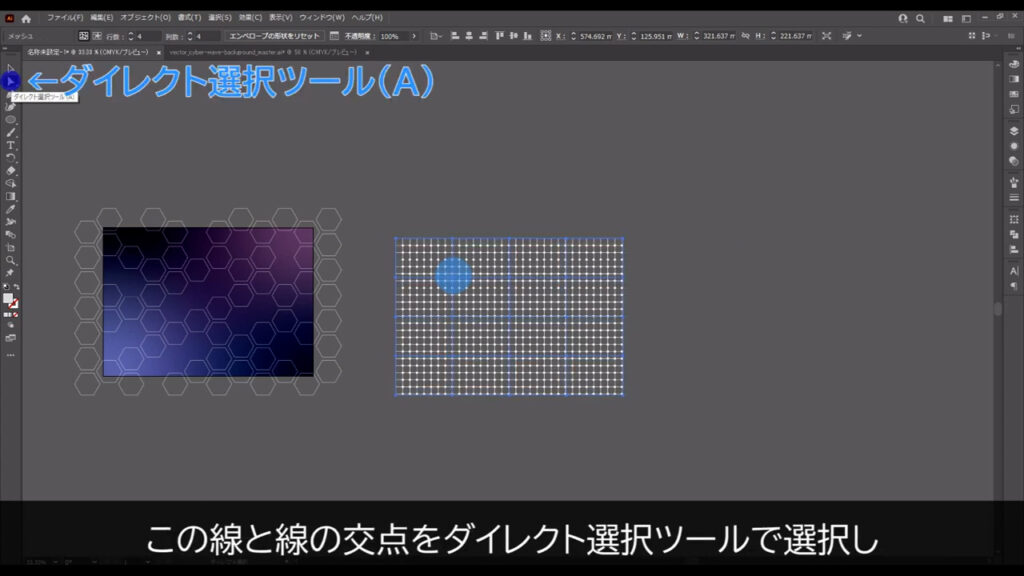
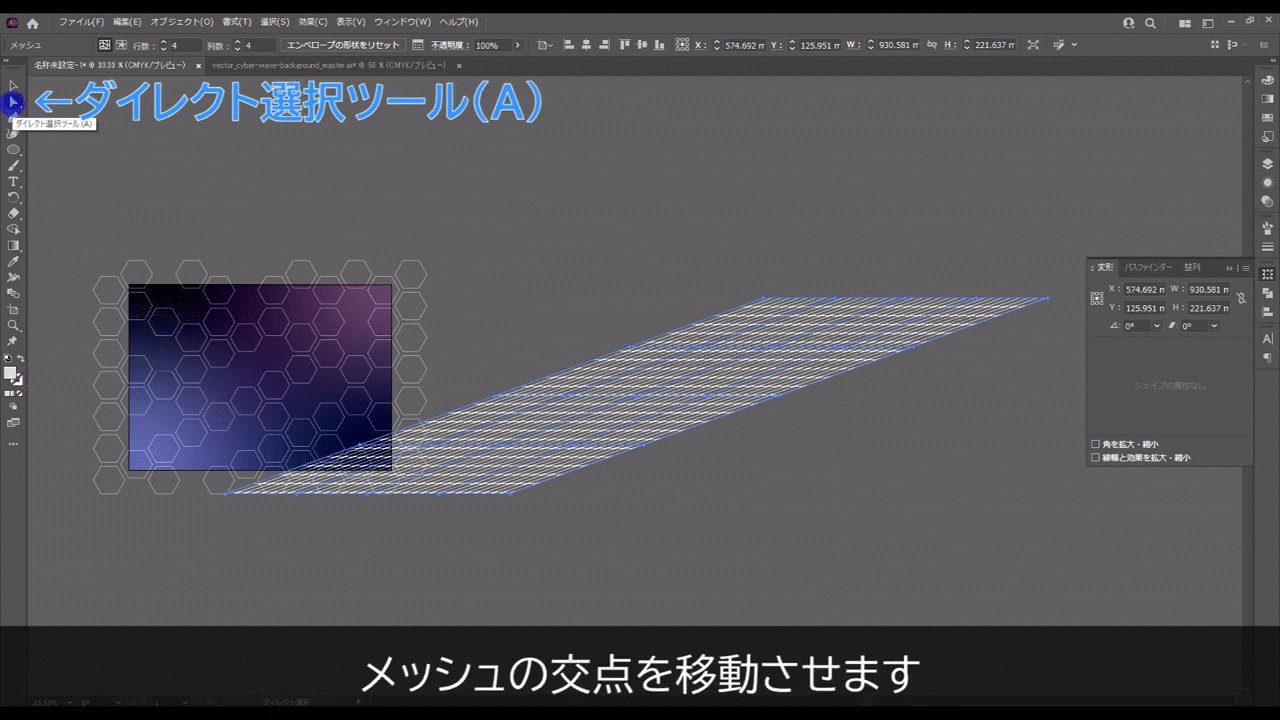
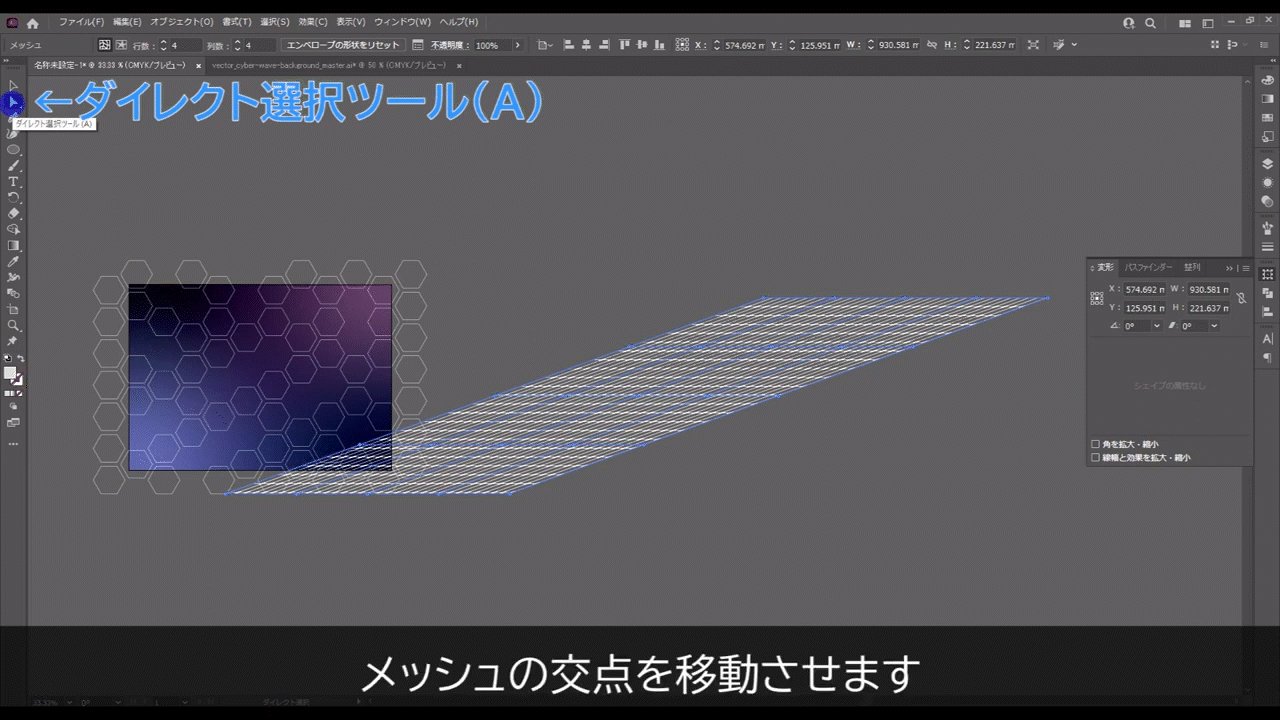
この線と線の交点をダイレクト選択ツールで選択、ドラッグして網をうねらせていくわけですが、その前にこのオブジェクトを少し斜めに倒します。


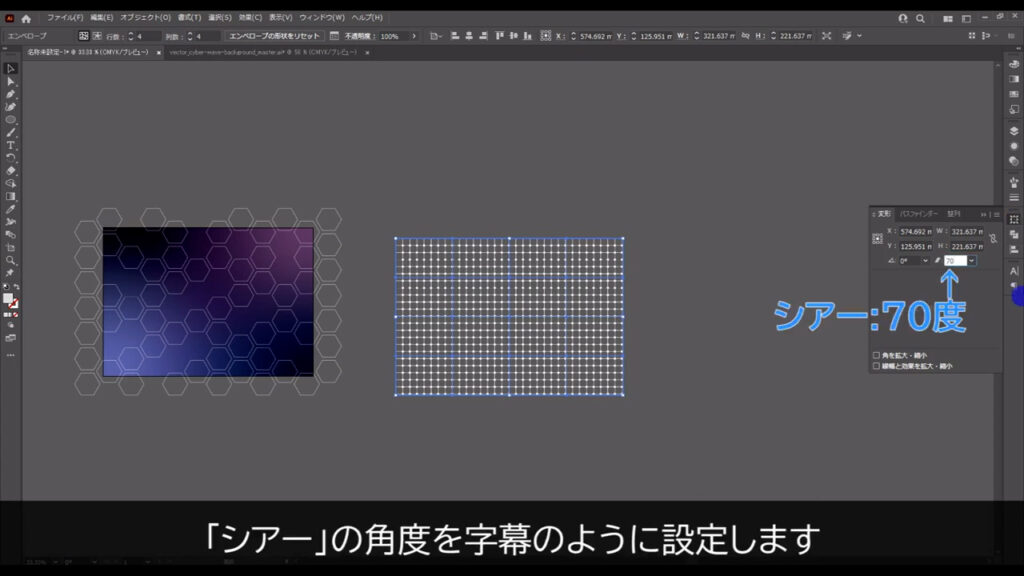
オブジェクトを選択した状態で変形パネルを開き、「シアー」の角度を字幕のように設定します。


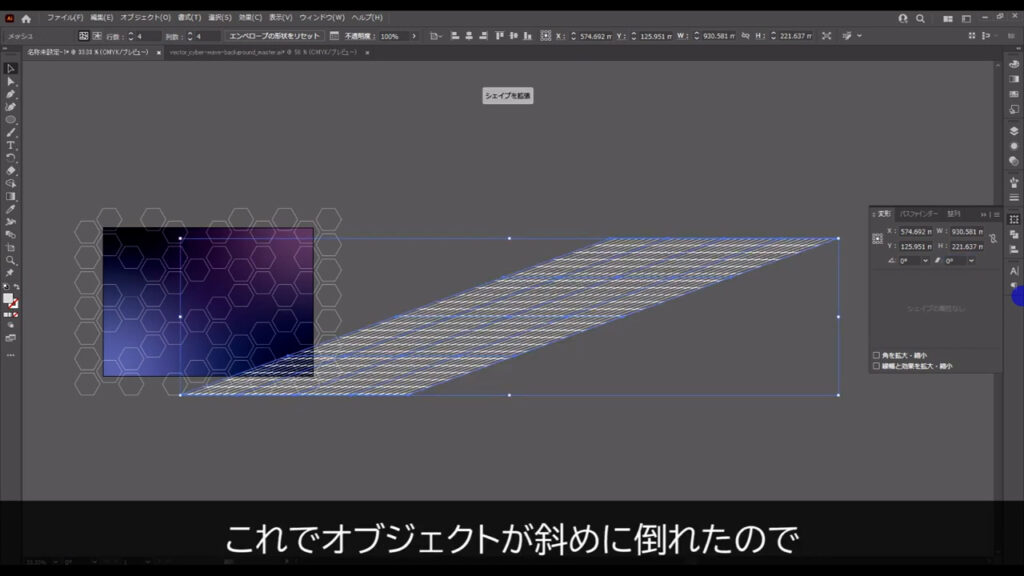
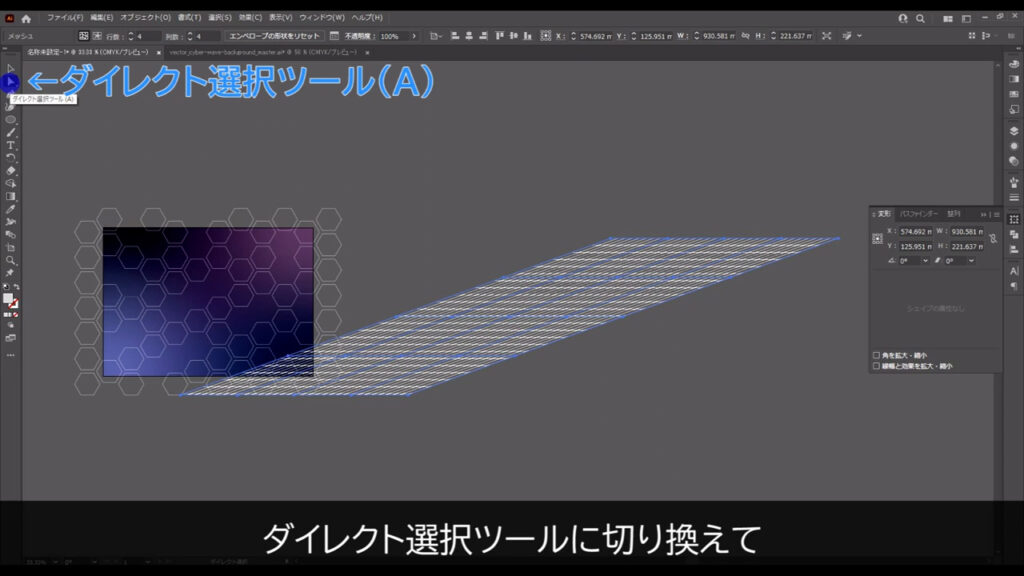
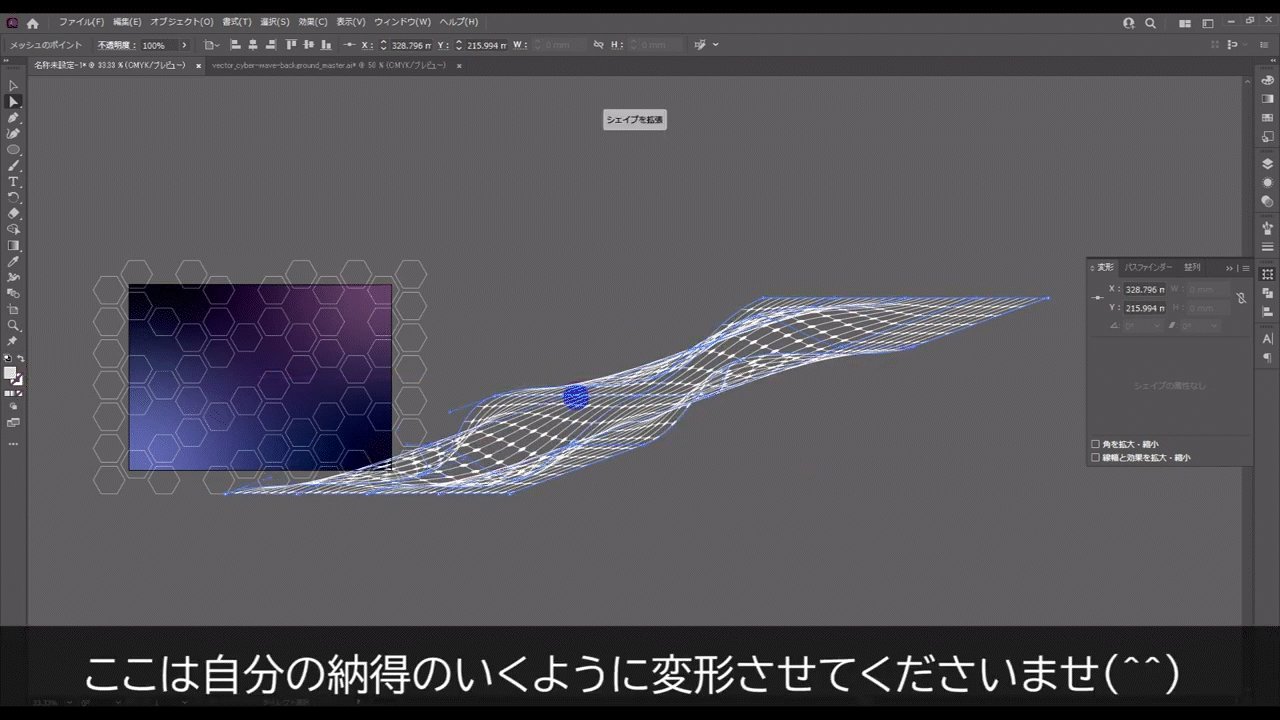
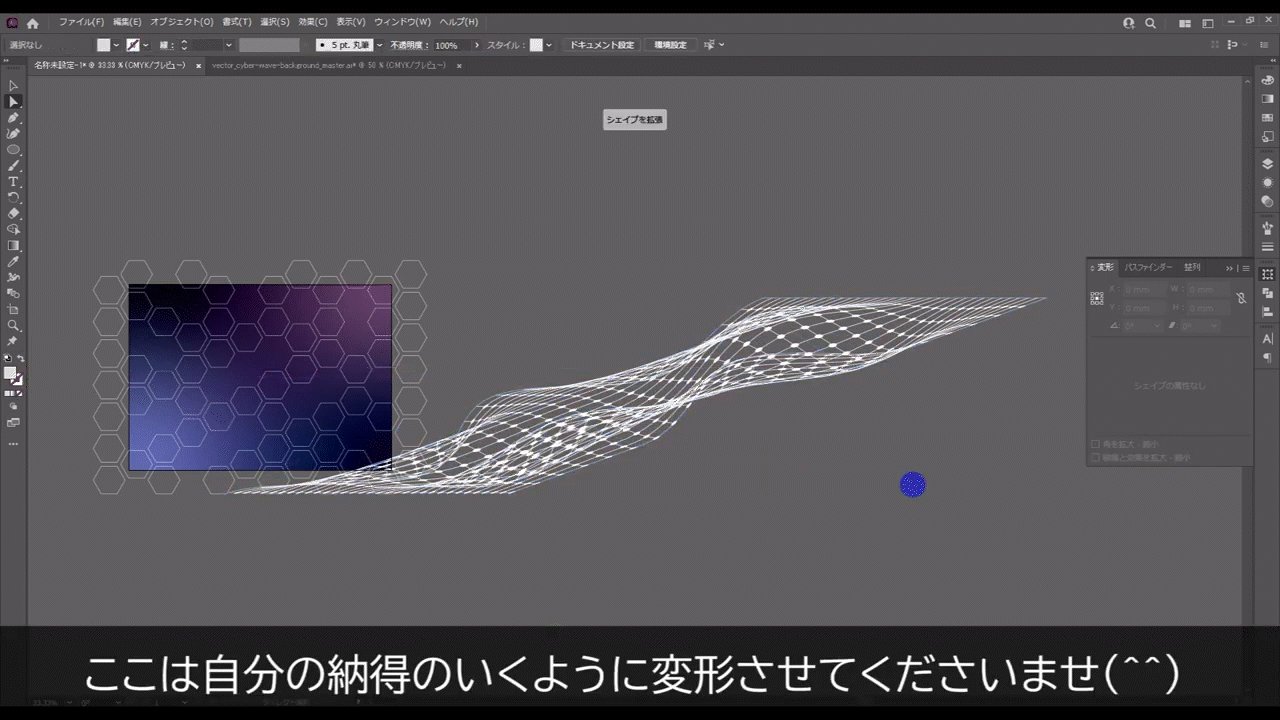
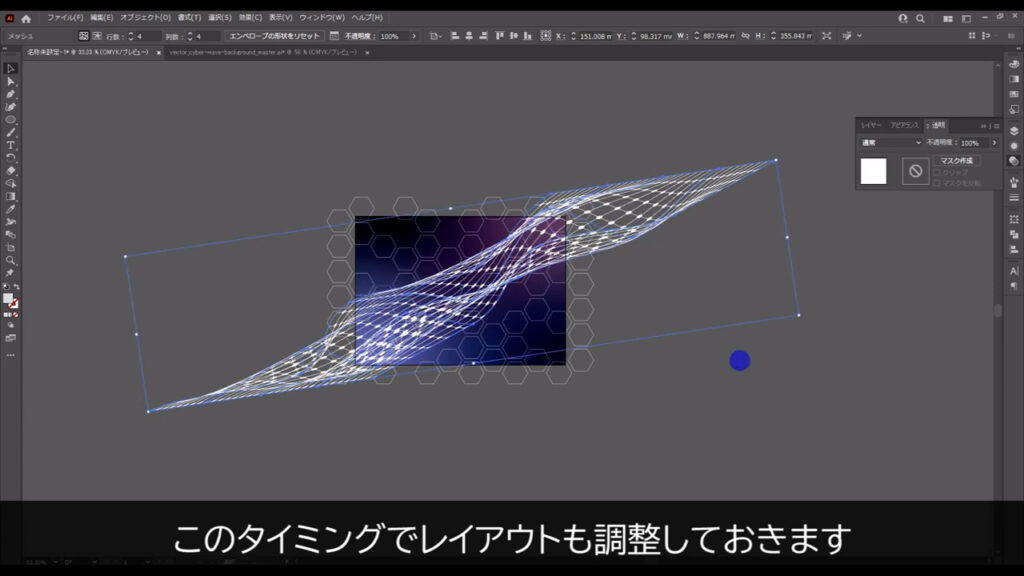
これでオブジェクトが斜めに倒れたので、ダイレクト選択ツールに切り換えてメッシュの交点を下図(2枚目)のように移動させます。


このタイミングでレイアウトも調整しておきます。

奥行きを表現して完成
それが終わったら、仕上げに入ります。
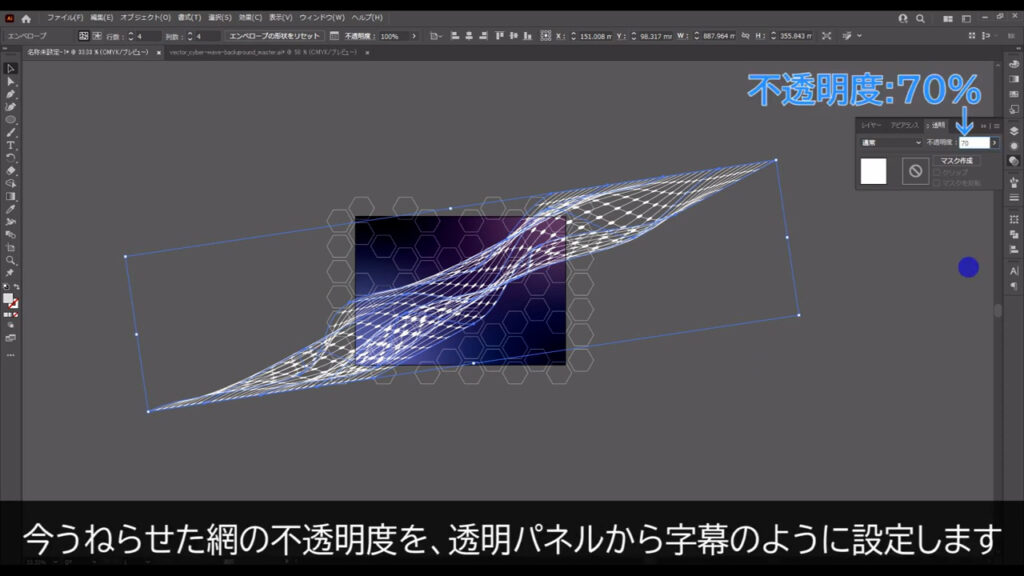
背景に奥行きを出すために、今うねらせた網の不透明度を透明パネルから字幕のように設定します。

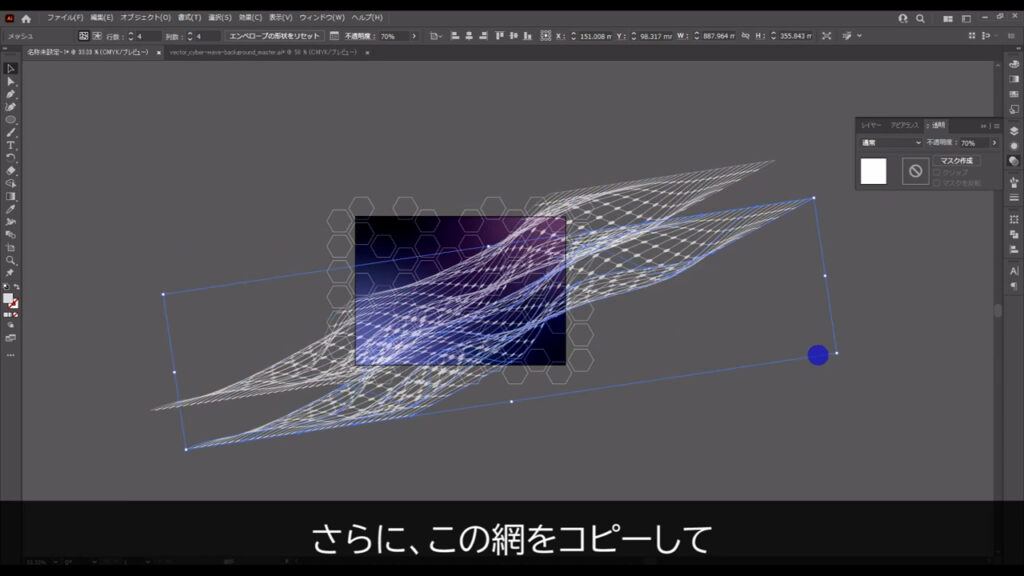
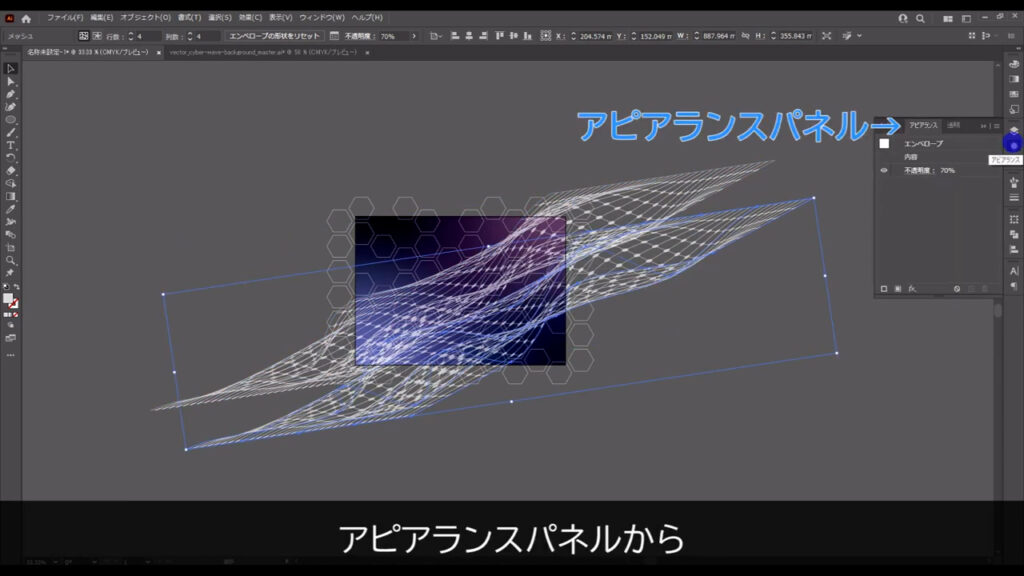
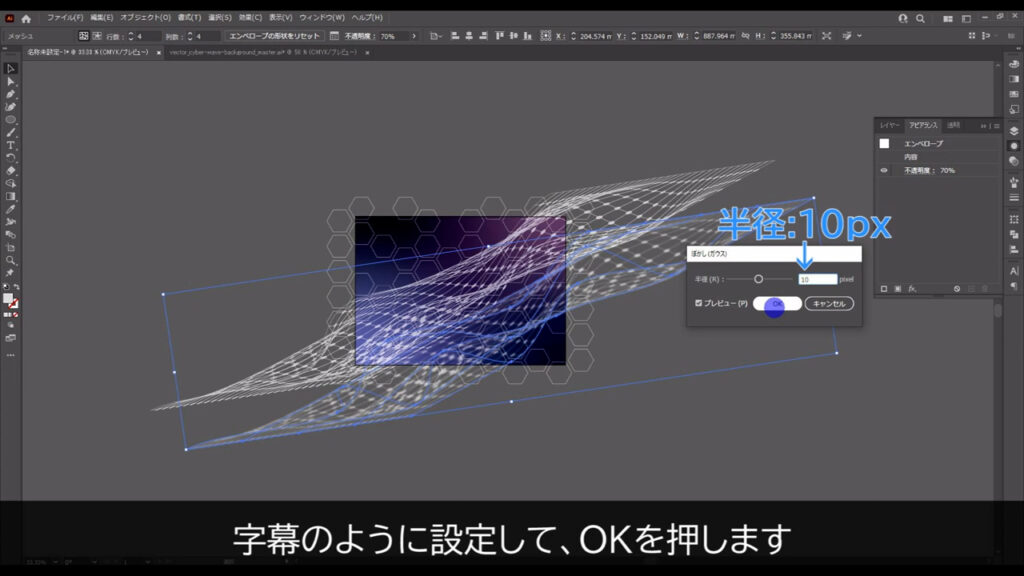
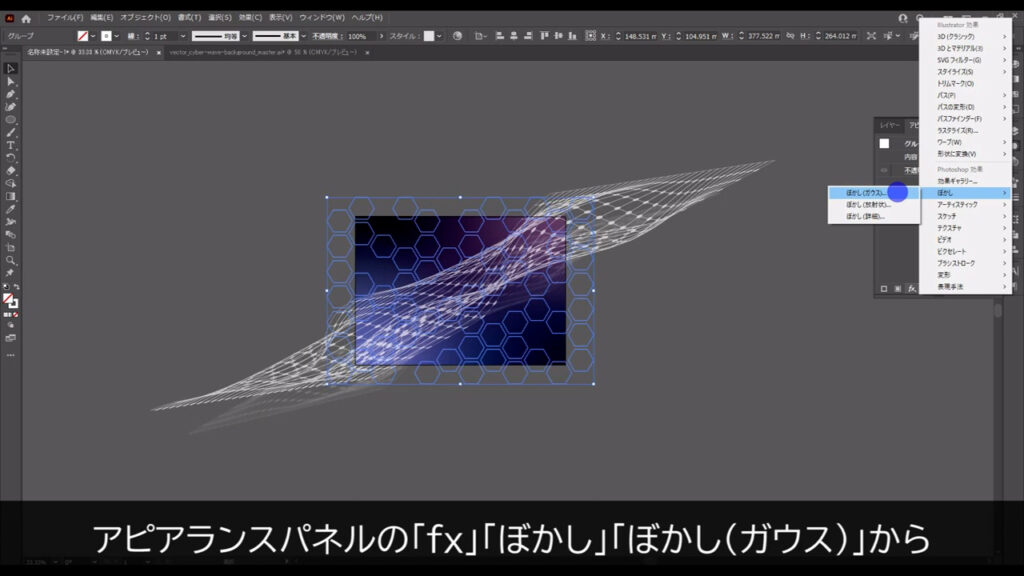
さらにこの網をコピーして、アピアランスパネルの「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、



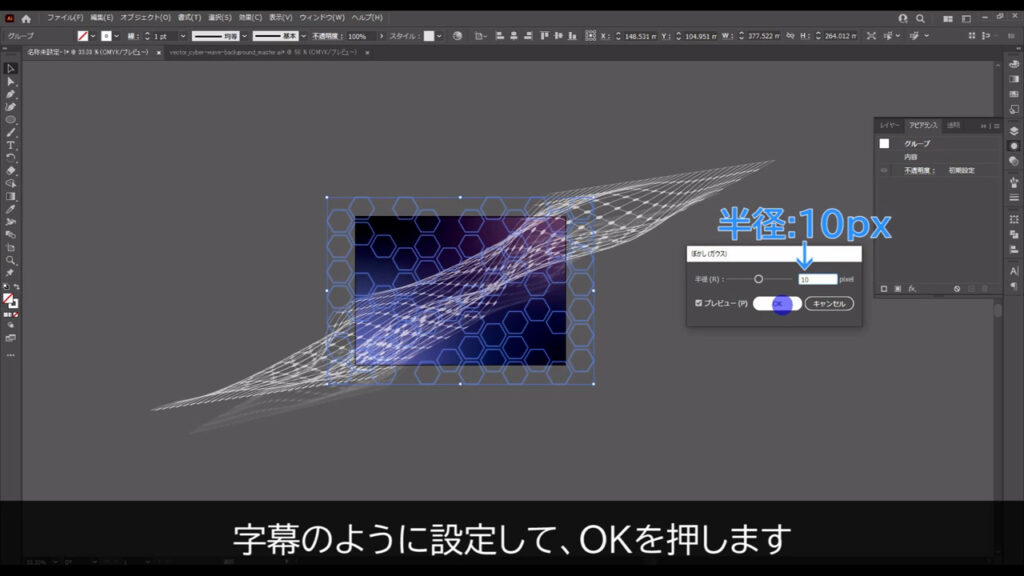
字幕のように設定して、OKを押します。

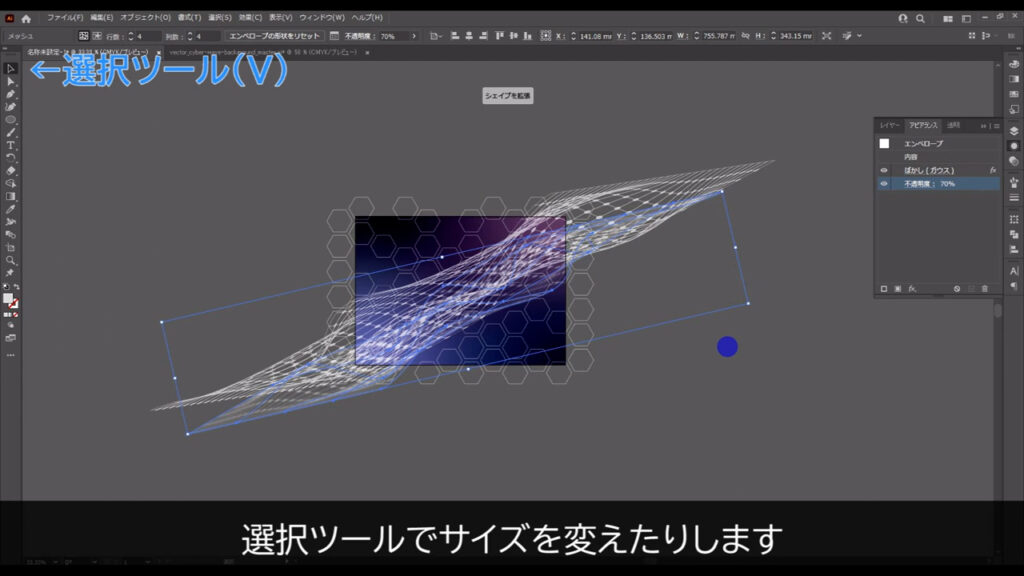
さらに元のオブジェクトとの違いを出すために、回転ツールでオブジェクトの向きを変えたり、選択ツールでサイズを変えたりします。



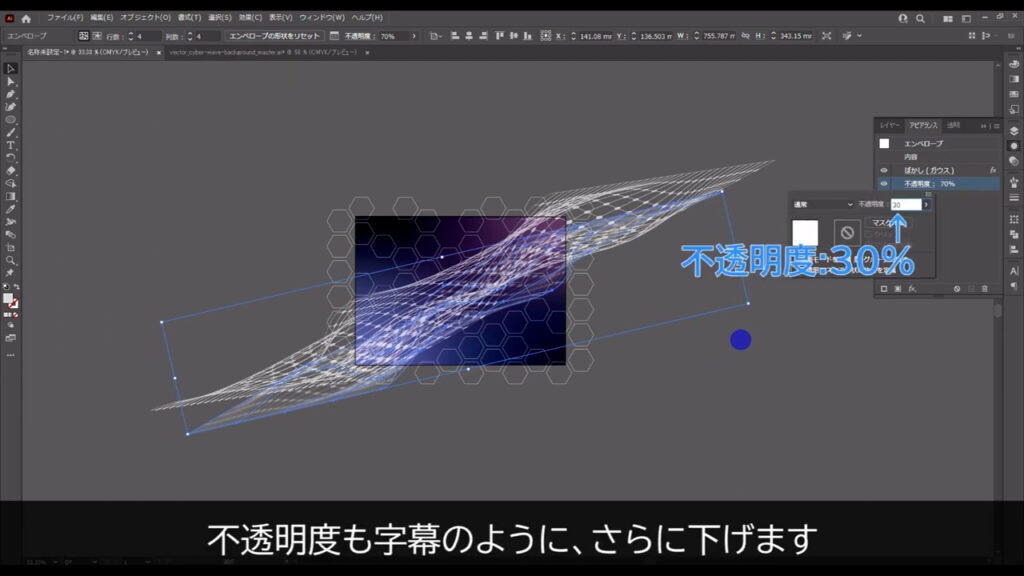
不透明度も字幕のように、さらに下げます。

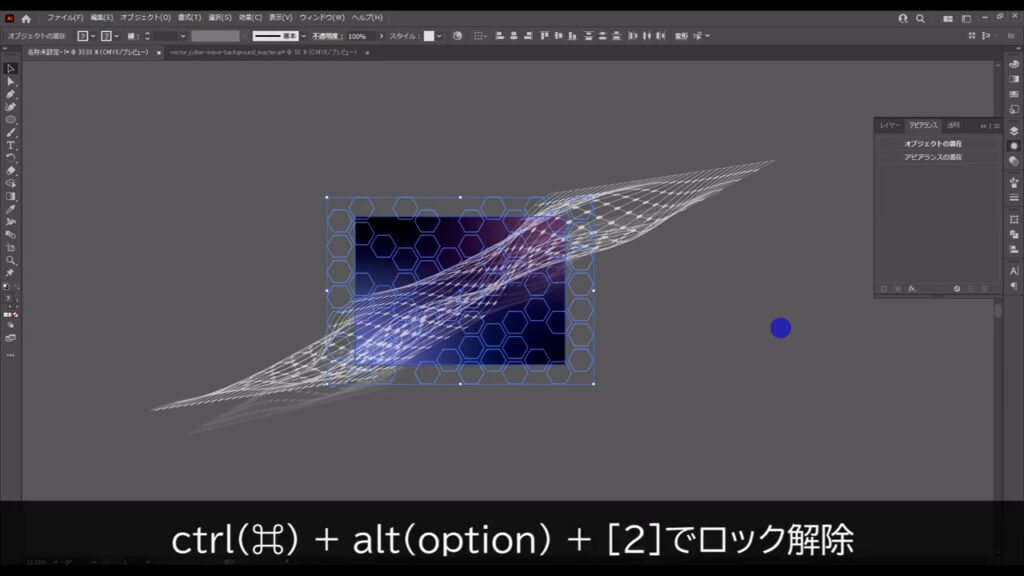
そうしたら、今までロックしていた最背面の図形をctrl(⌘) alt(option) + [2]でロック解除、


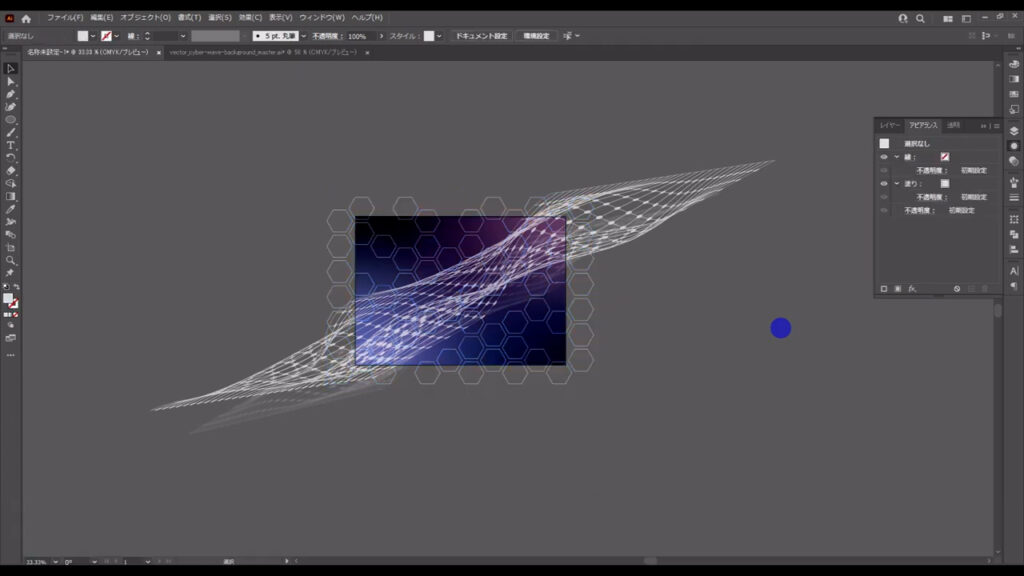
そして正六角形の模様も奥行きを出すために、アピアランスパネルの「fx」「ぼかし」「ぼかし(ガウス)」から字幕(下図2枚目)のように設定して、OKを押します。


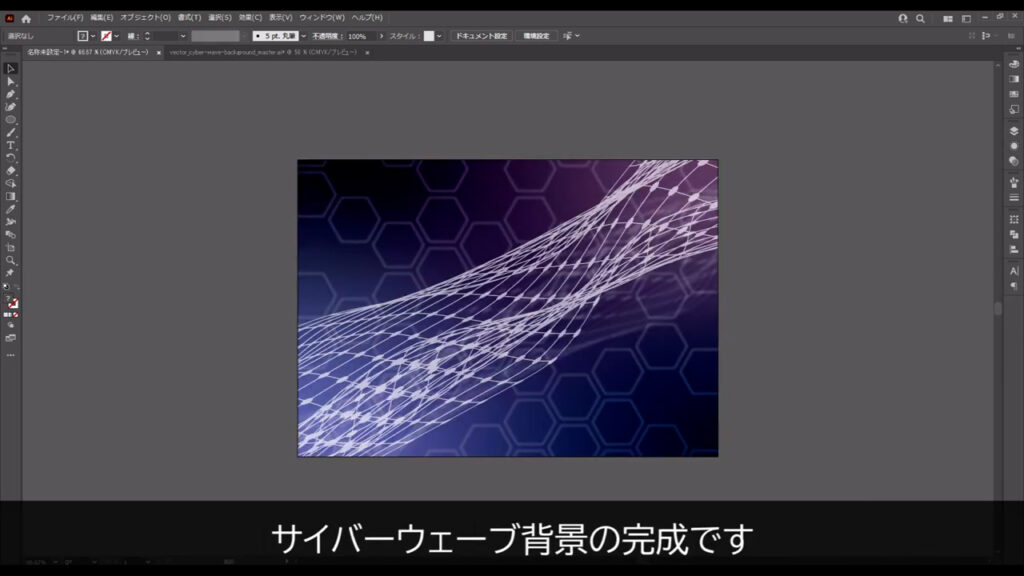
最後はこれら全てのオブジェクトに対してクリッピングマスクをかければ、サイバーウェーブ背景の完成です。

【クリッピングマスクのかけ方】
1.長方形ツール(ショートカット:M)などでマスクをかけたいオブジェクトの前面に重ねるように四角形を配置
2.配置した四角形とマスクをかけたいオブジェクトを一緒に選択して右クリック
3.「クリッピングマスクを作成」を実行すれば、マスクがかかる
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
テクノロジー背景イラスト – No: 22505850/無料イラストなら「イラストAC」をイラストACでチェック!





コメント