この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、穏やかな波が打ち寄せる砂浜の背景です。
無料で完成素材をダウンロード↓
砂浜背景イラスト – No: 22036667/無料イラストなら「イラストAC」をイラストACでチェック!
さっそく作っていきましょう。
砂浜を作る
まず、砂浜から作っていきます。
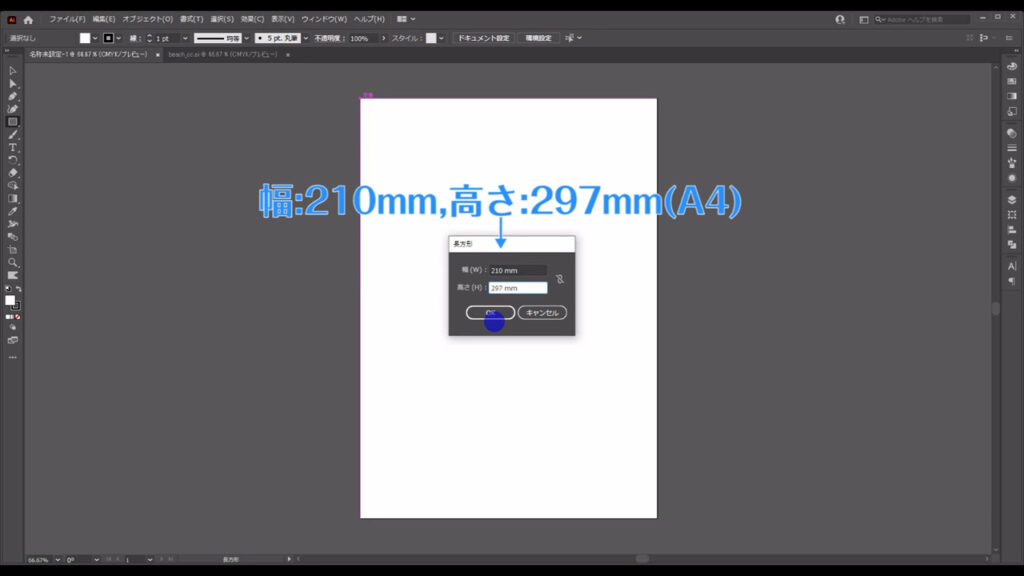
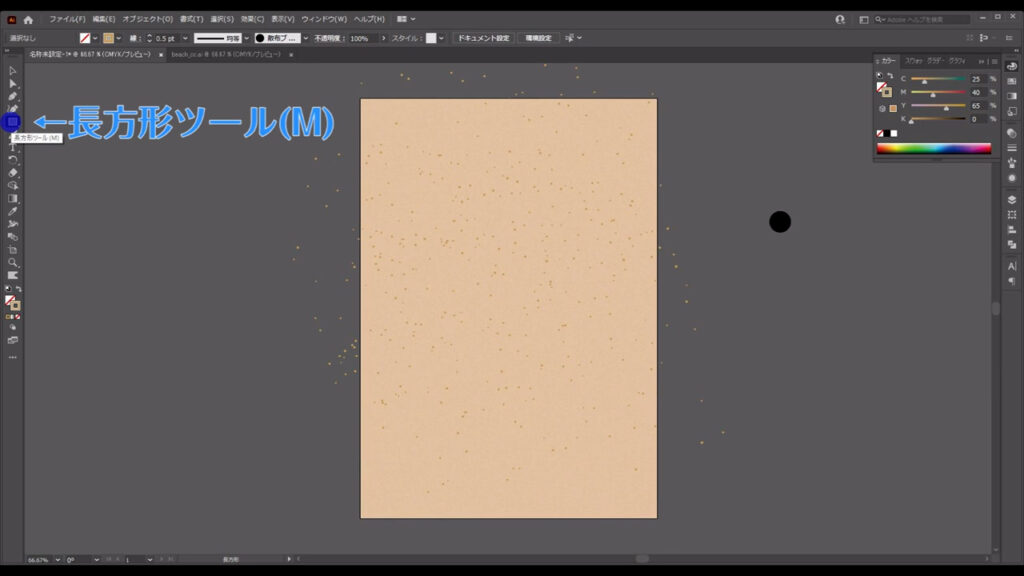
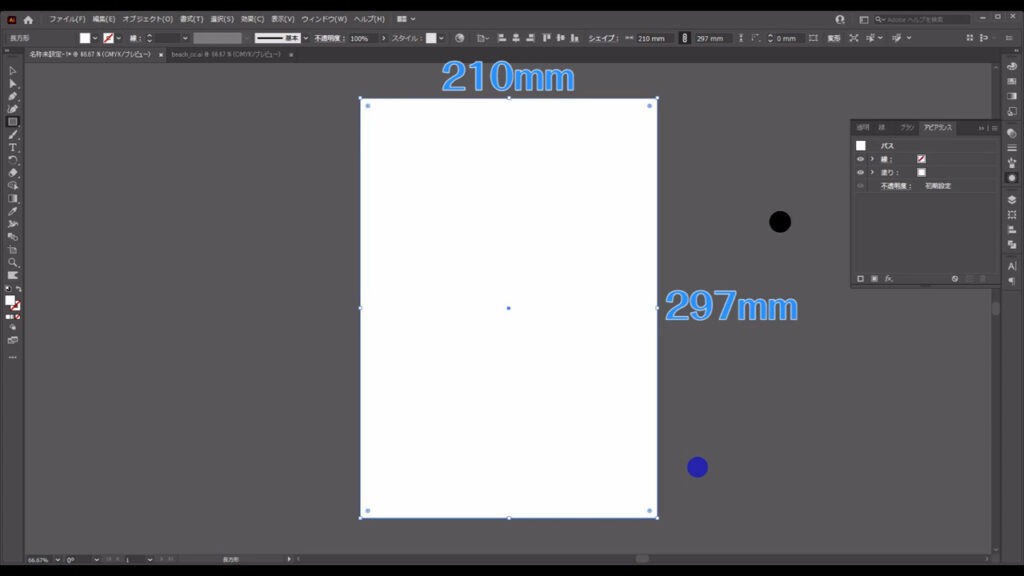
長方形ツールに切り換え、アートボードと同じ「A4」サイズの四角形を作ります。
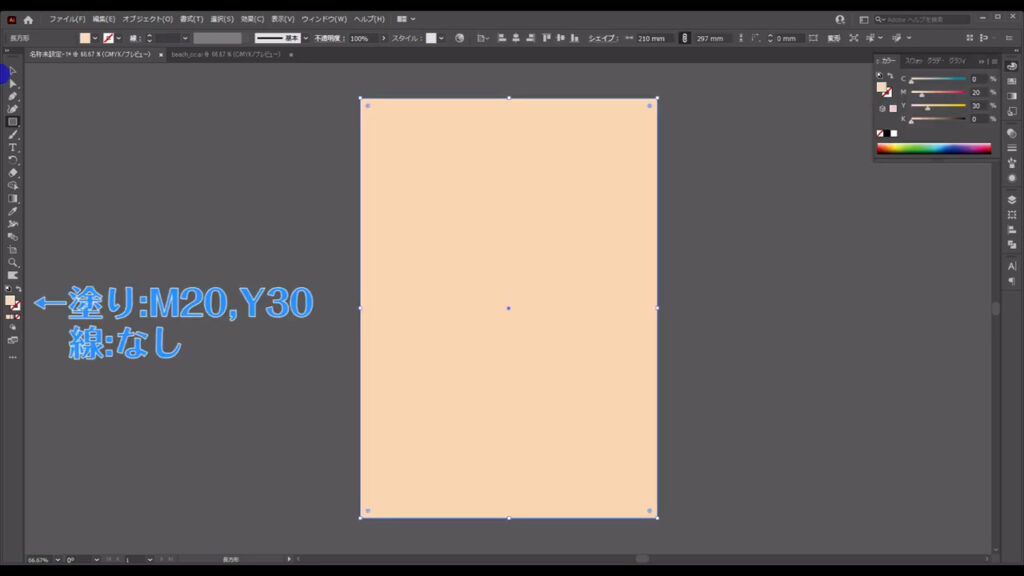
塗りは字幕(下図3枚目)の通りで、線は「なし」です。



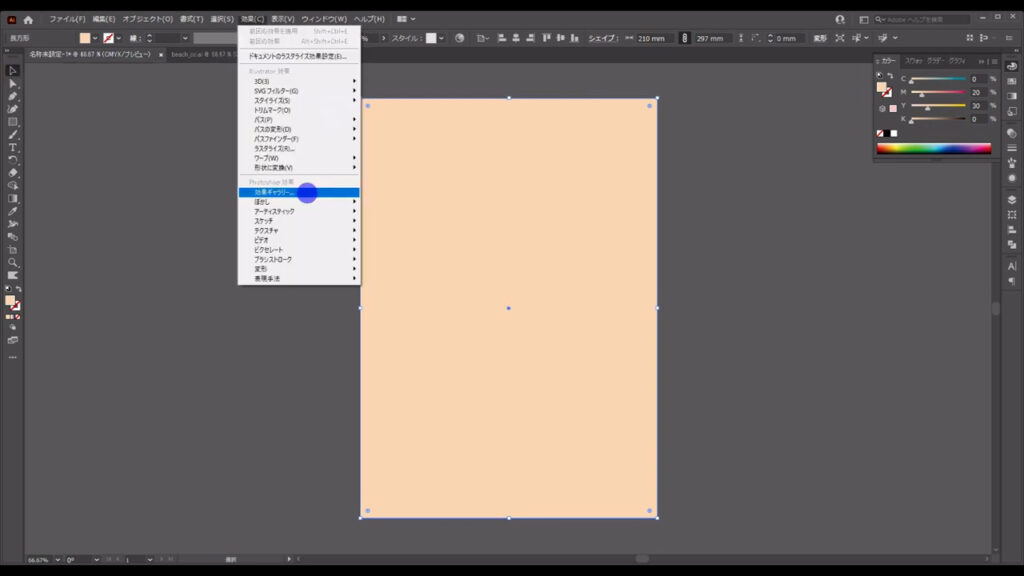
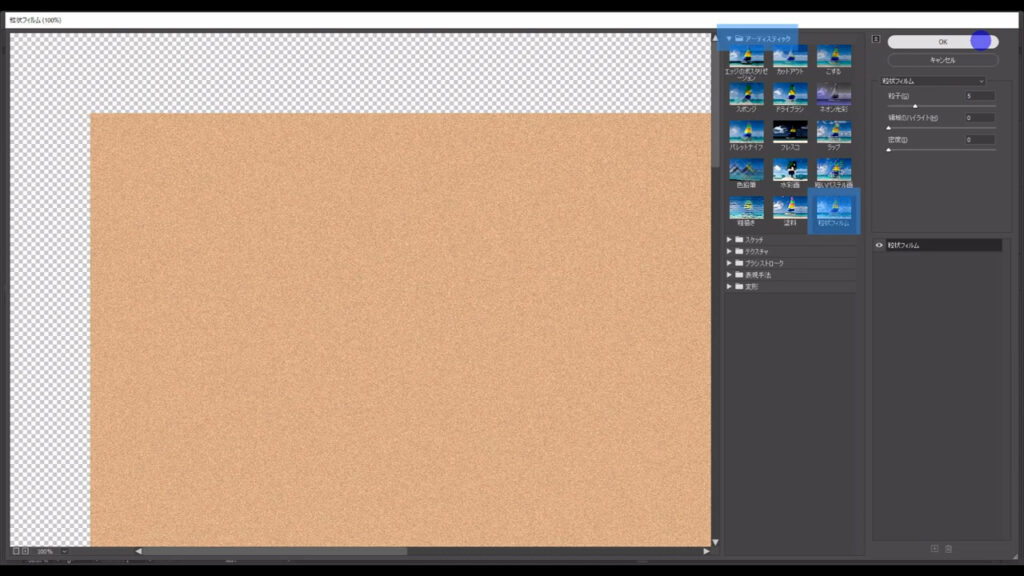
次に、この四角形を選択した状態で下図の手順で、「効果ギャラリー」へと進んでいきます。

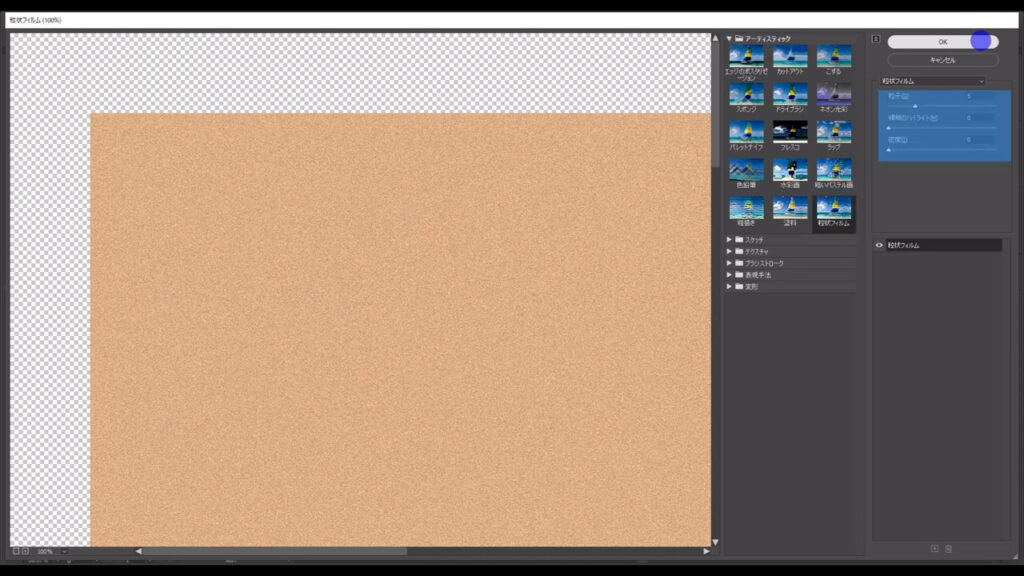
すると下図のようなウィンドウが開くので、「アーティスティック」というところの「粒状フィルム」を選択します。

そして、マーキング部分(下図参照)のように設定して、OKを押します。

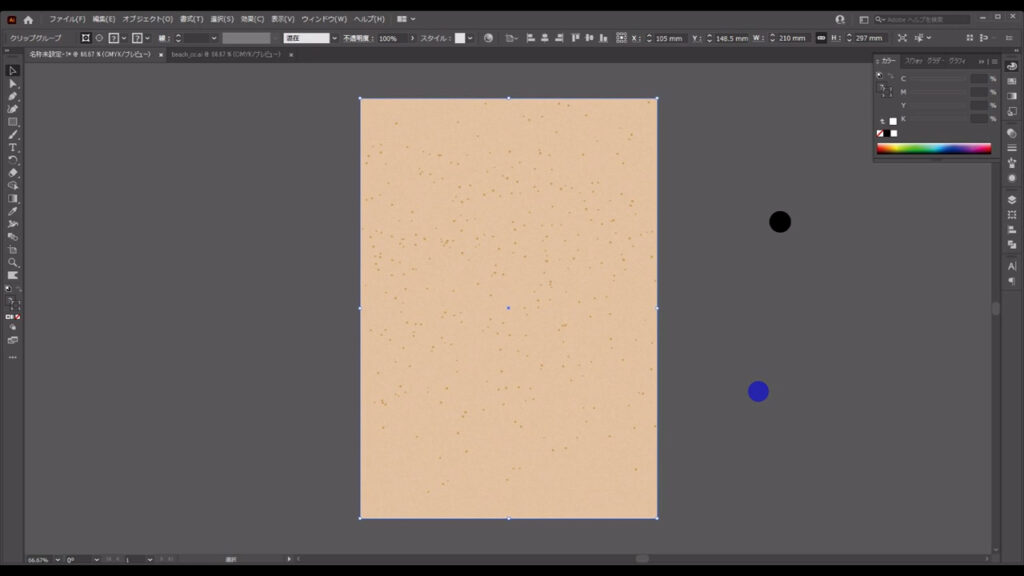
これで砂浜の質感を表現しました。

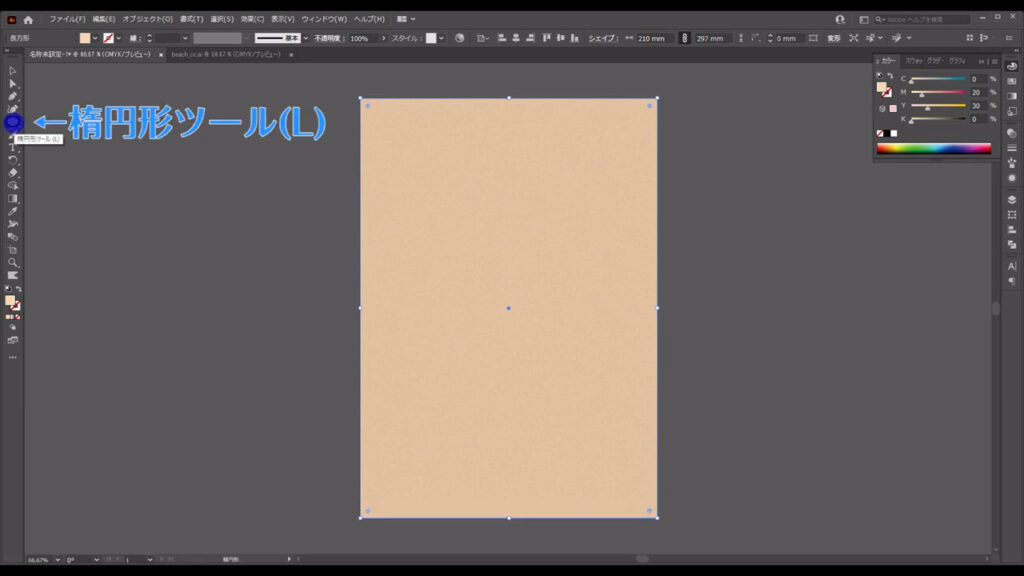
次に細かい小石を加えます。
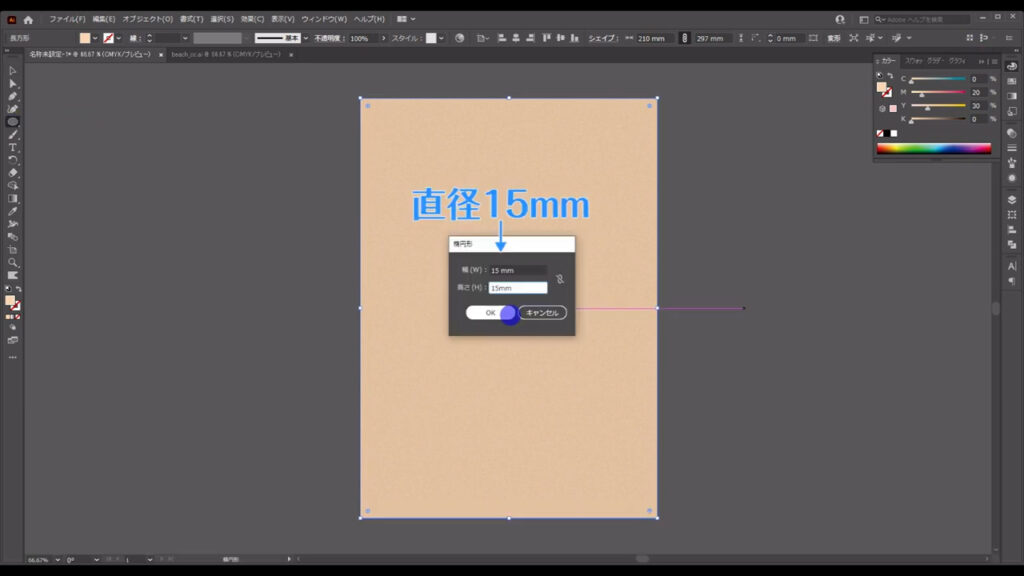
楕円形ツールに切り換え、直径「15mm」の正円を作ります。
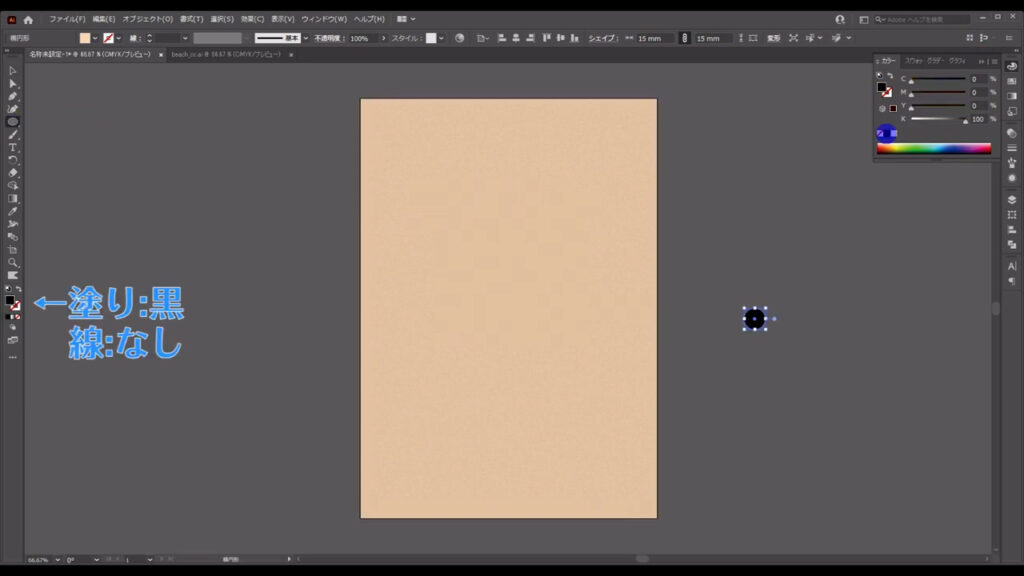
塗りは「黒」で、線は「なし」です。



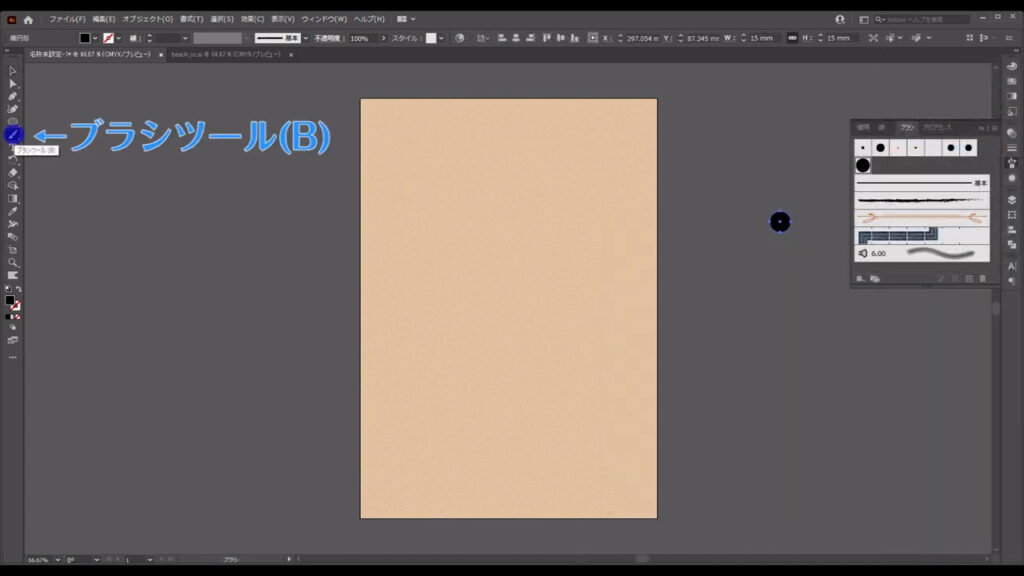
そうしたら、この円を選択した状態でブラシパネル(下図の右側中央)を開き、そこに円をドラッグ&ドロップします。

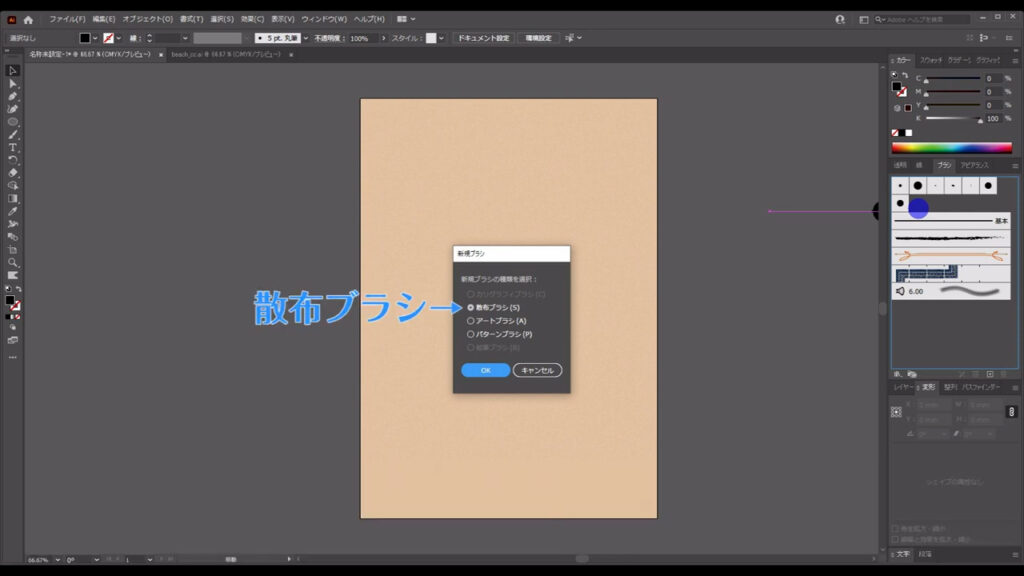
すると下図のようなウィンドウが出てくるので、「散布ブラシ」にチェックを入れて、OKを押します。

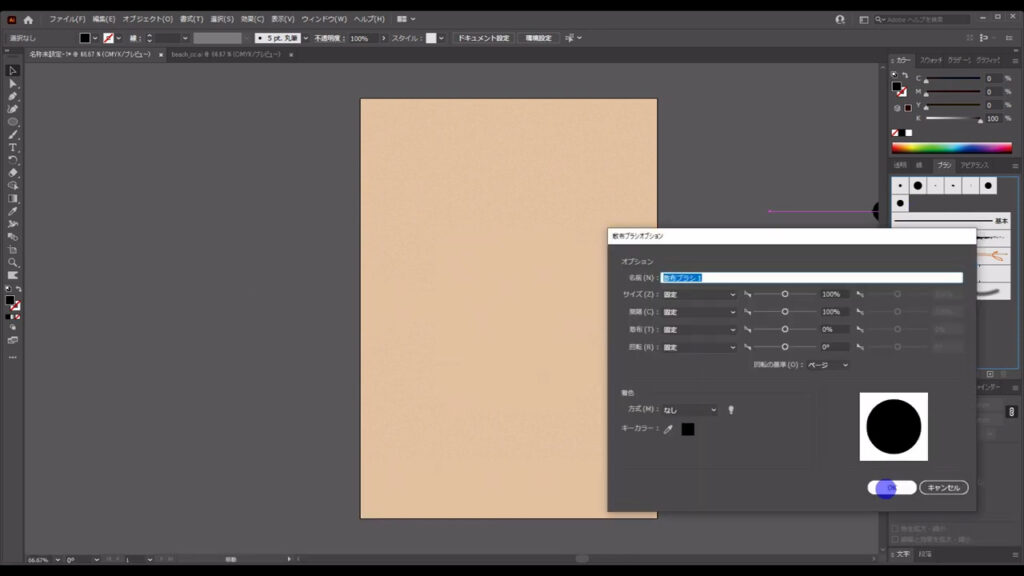
「散布ブラシオプション」というウィンドウに切り換わりますが、ここは一度何もせずに、OKを押します。

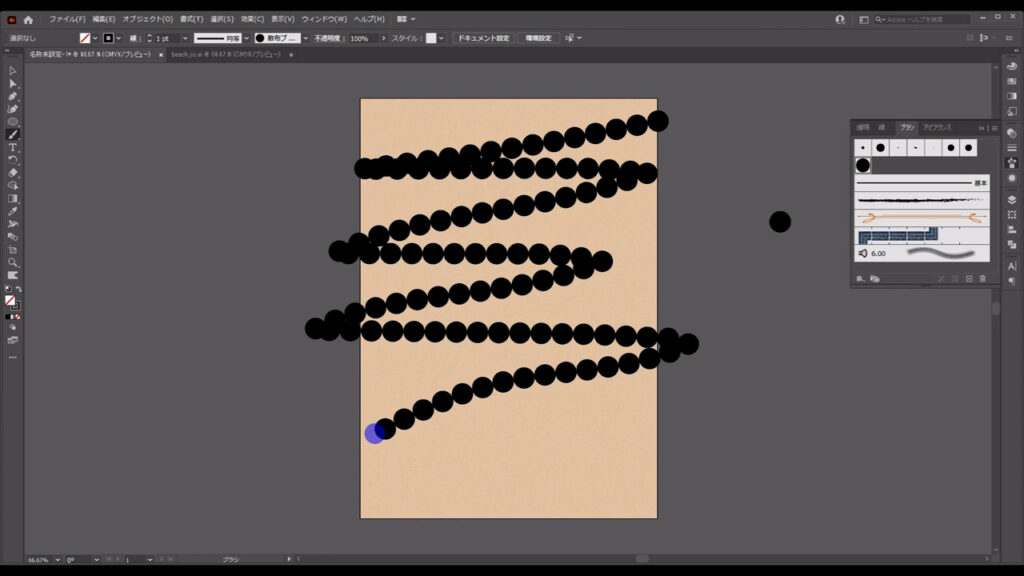
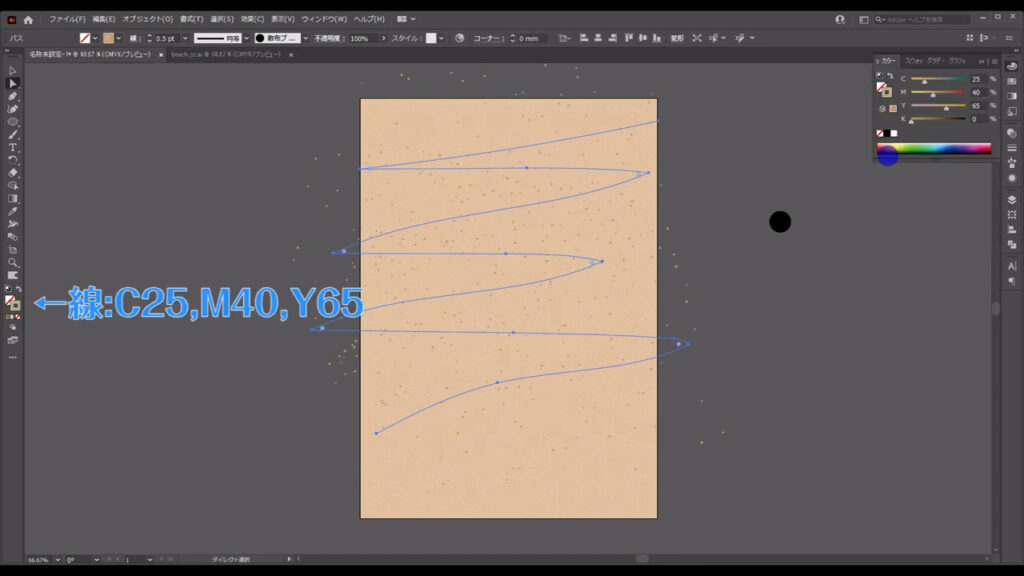
次にブラシツールに切り換え、下図(2枚目)のように、ジグザグに線を引きます。


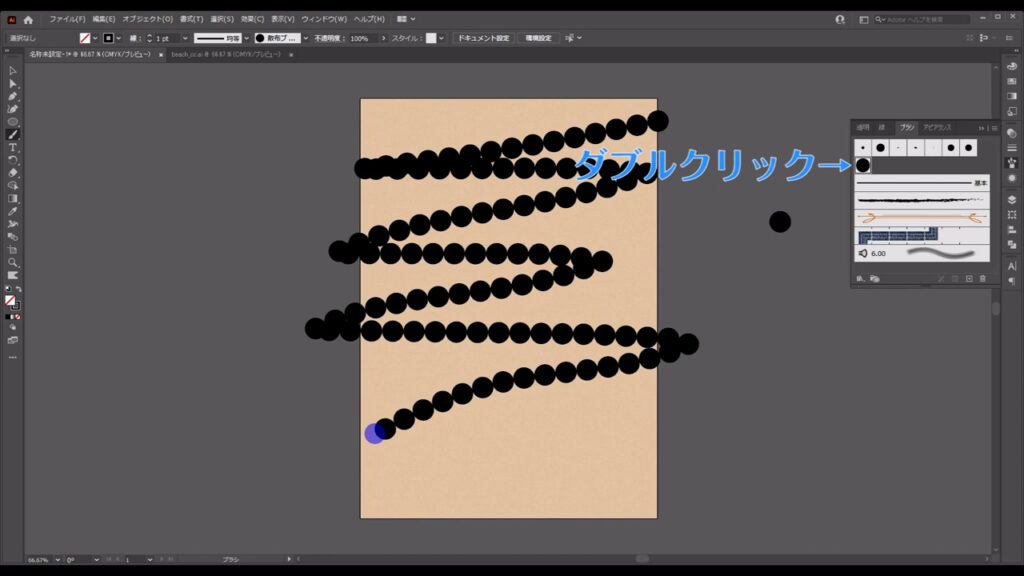
すると、今ドラッグ&ドロップで登録した正円ブラシがすでに適用されているので、ここ(下図参照)をダブルクリックして、ブラシの詳細設定を行います。

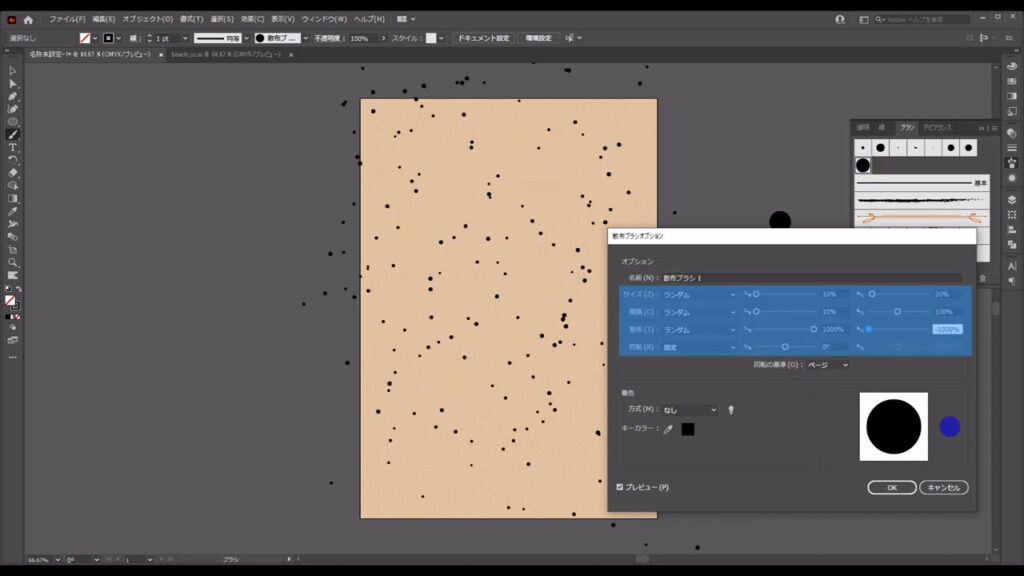
再度「散布ブラシオプション」のウィンドウが出てくるので、今度はマーキング部分(下図参照)のように設定します。

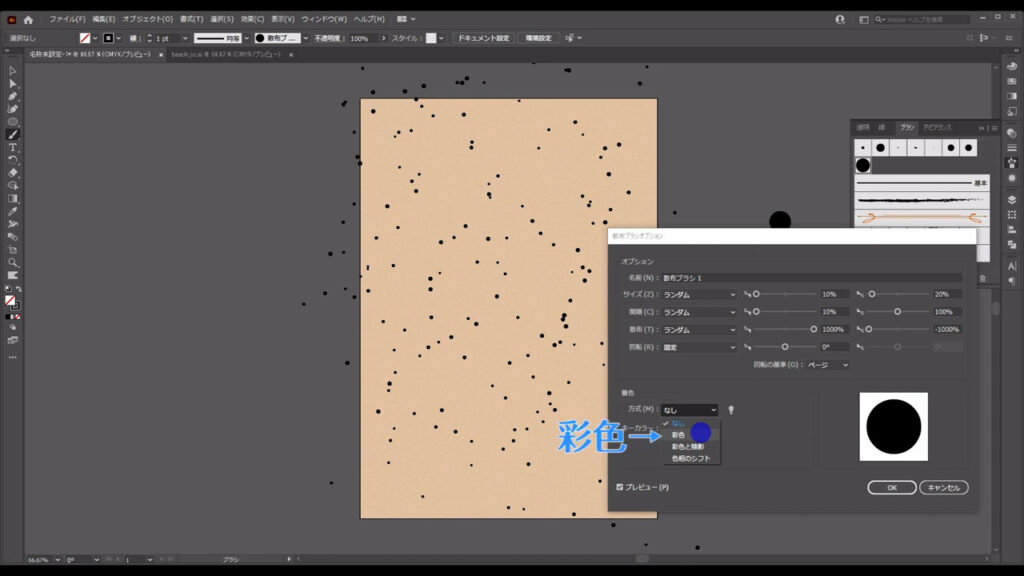
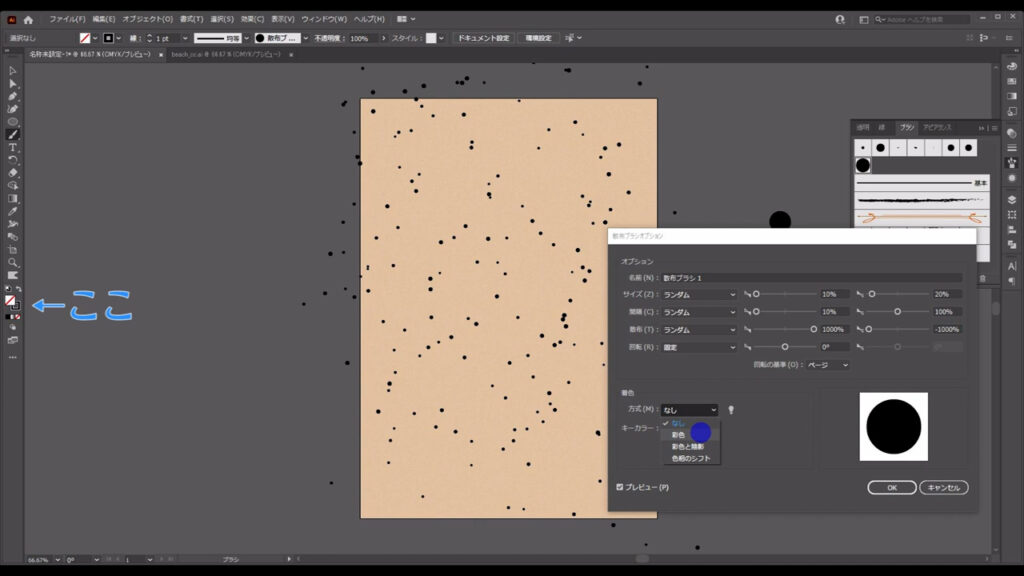
あともう一つ、「着色」というところの「方式」を「彩色」に設定します。
この設定にすることで、ブラシの色は線のカラー設定(下図2枚目)から変えることができるようになります。


設定が完了したらOKを押して、このウィンドウを閉じます。
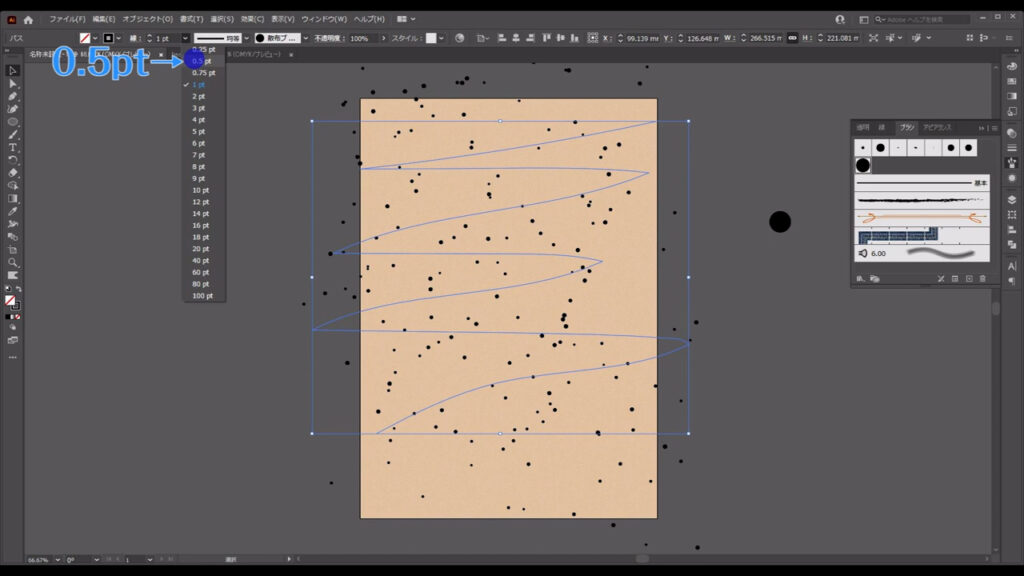
このままだと小石が小石のサイズではないので、ここ(下図参照)から線の太さを変えます。

そして、色を下図のように変えます。

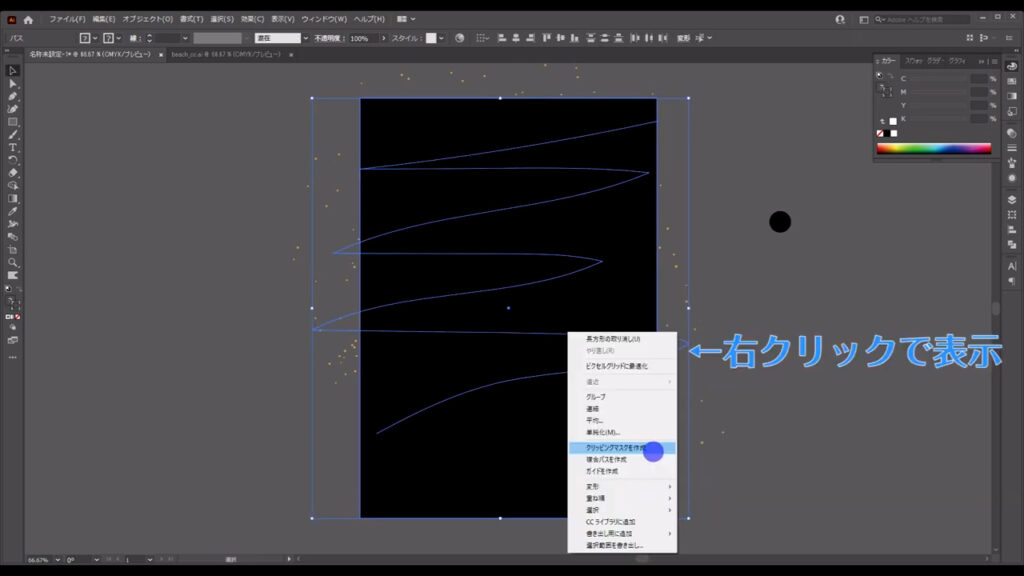
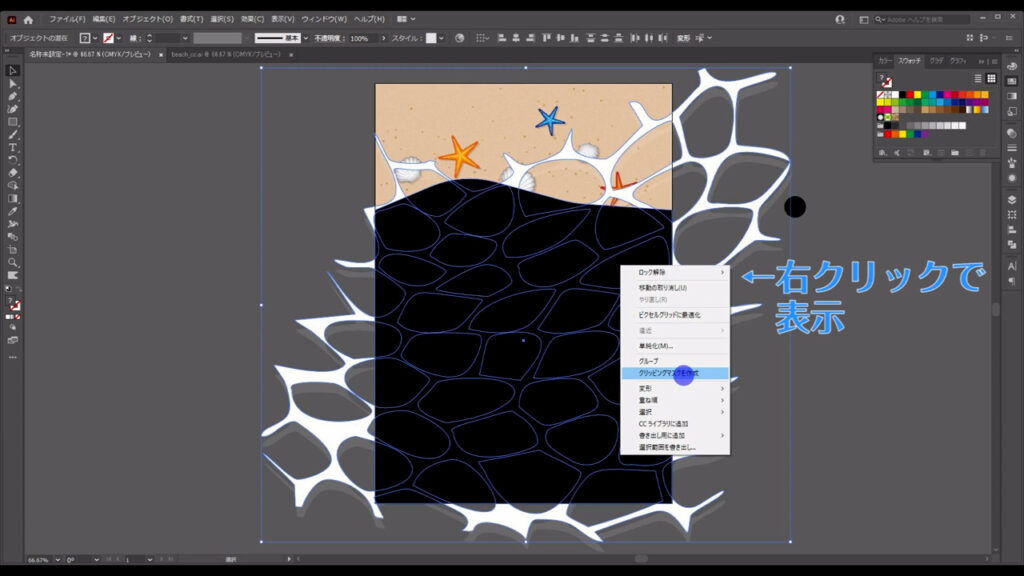
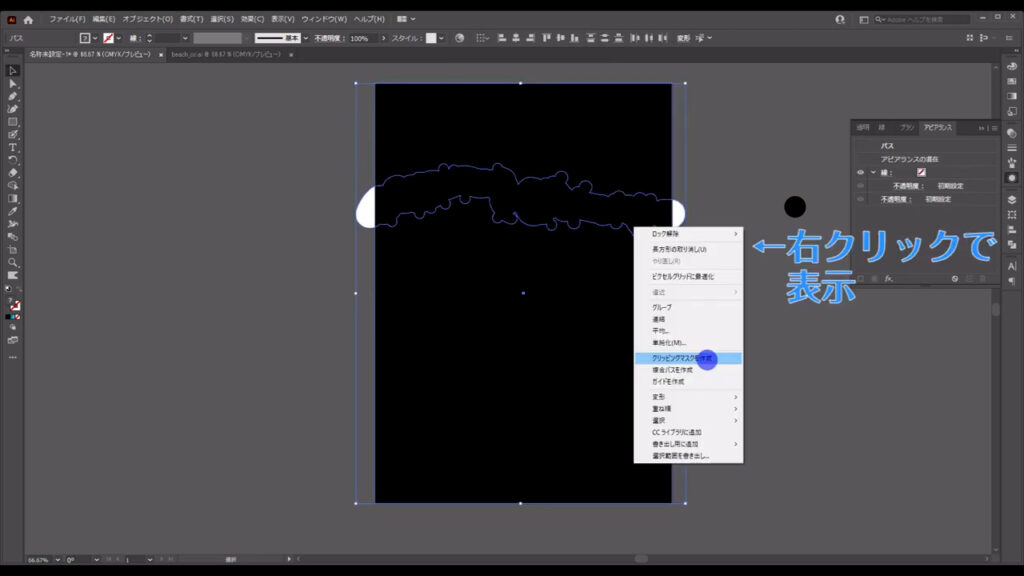
そうしたら、小石のはみ出たところをクリッピングマスクで隠します。
クリッピングマスクとは、最前面に配置した図形で、背面のオブジェクトを切り抜く機能です。
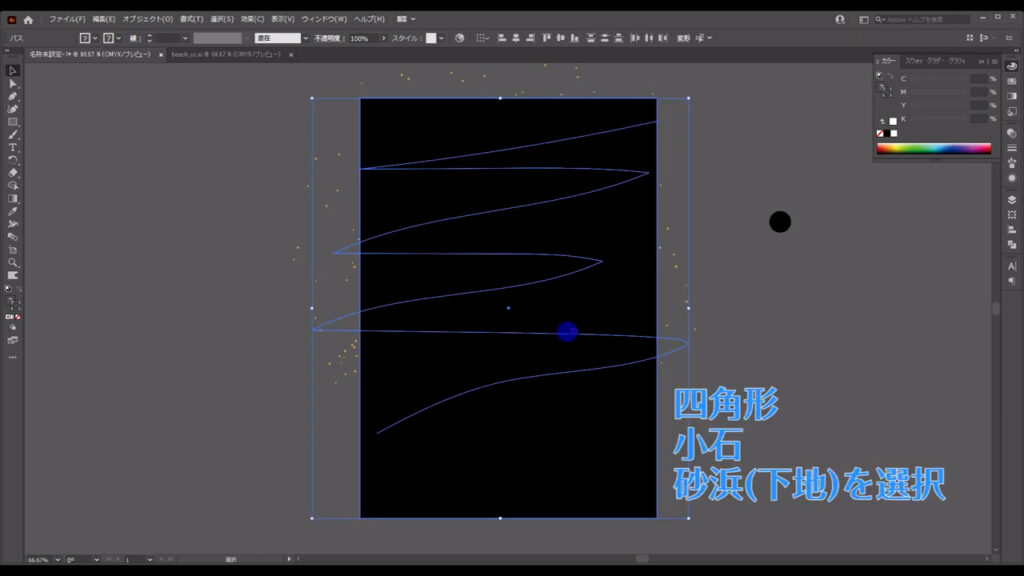
長方形ツールに切り換え、アートボードと同じ「A4」サイズの四角形を、下図(2枚目)のように配置します。


そして、この四角形と小石、砂浜を選択し、右クリックを押して「クリッピングマスクを作成」を実行すれば、マスクがかかります。



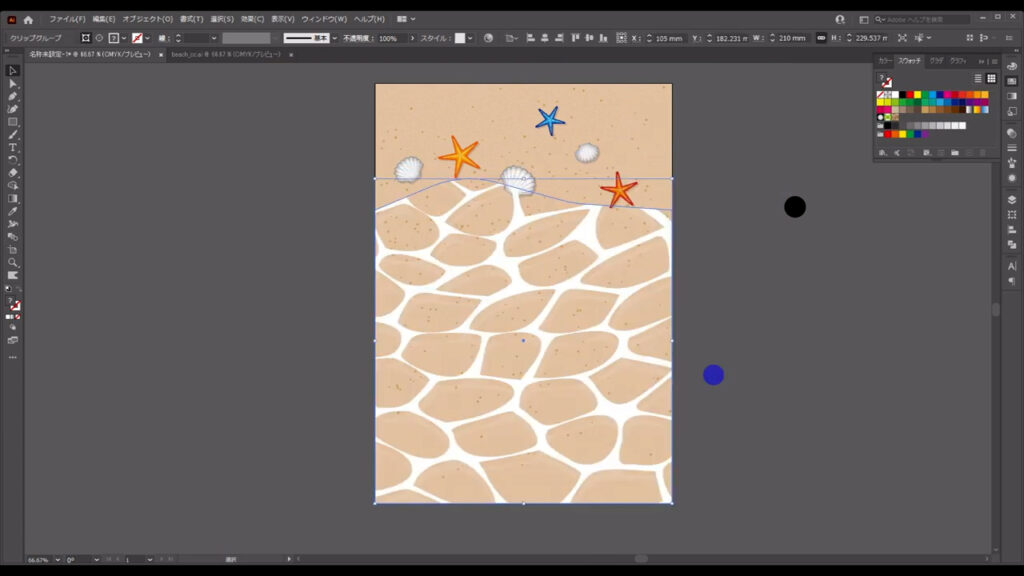
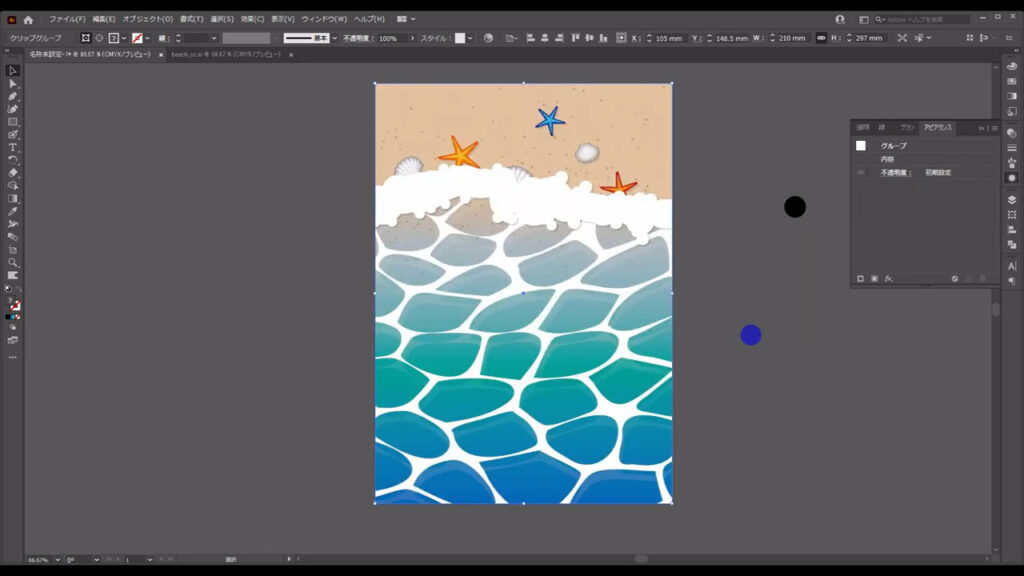
これで砂浜の部分は完了です。
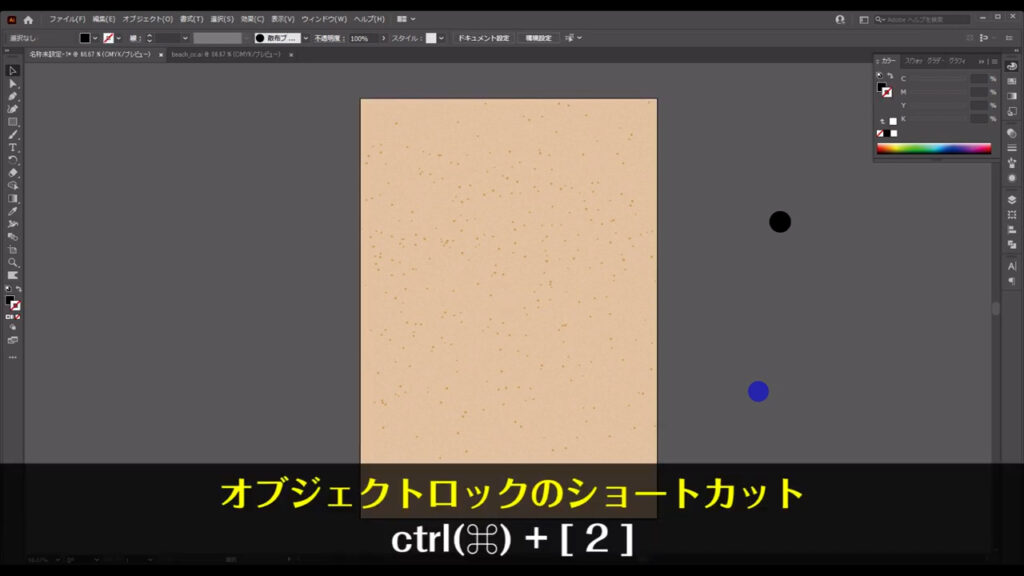
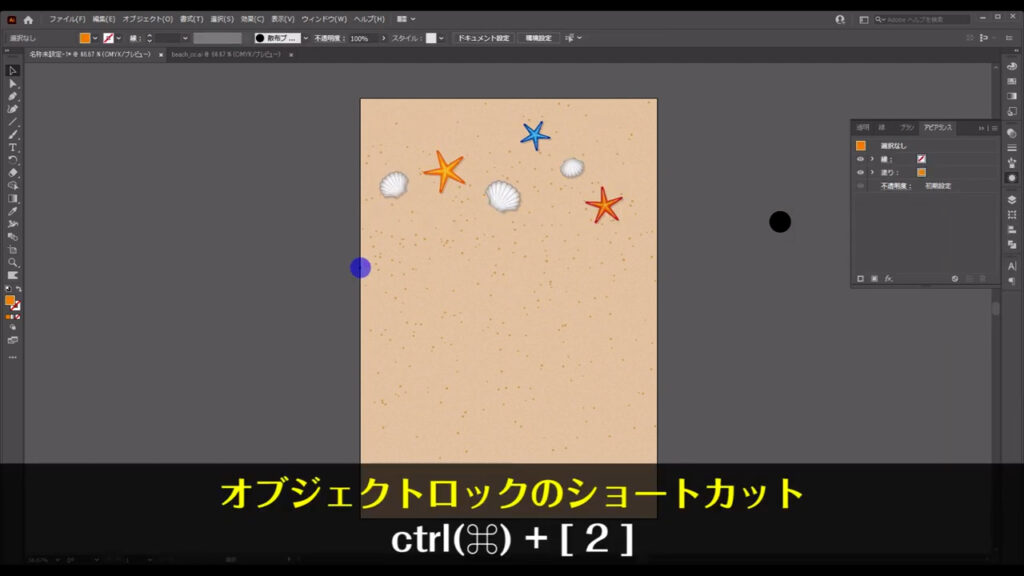
砂浜はしばらく触らないのでctrl(⌘) + [ 2 ]でロックしておきます。

貝殻とヒトデを配置する
次は貝殻とヒトデですが、貝殻は下記の記事で作り方を解説したので、ここでは割愛させていただきます。
因みに、貝殻の完成素材はこちらからダウンロードできます↓
貝殻セットイラスト – No: 22041840/無料イラストなら「イラストAC」をイラストACでチェック!
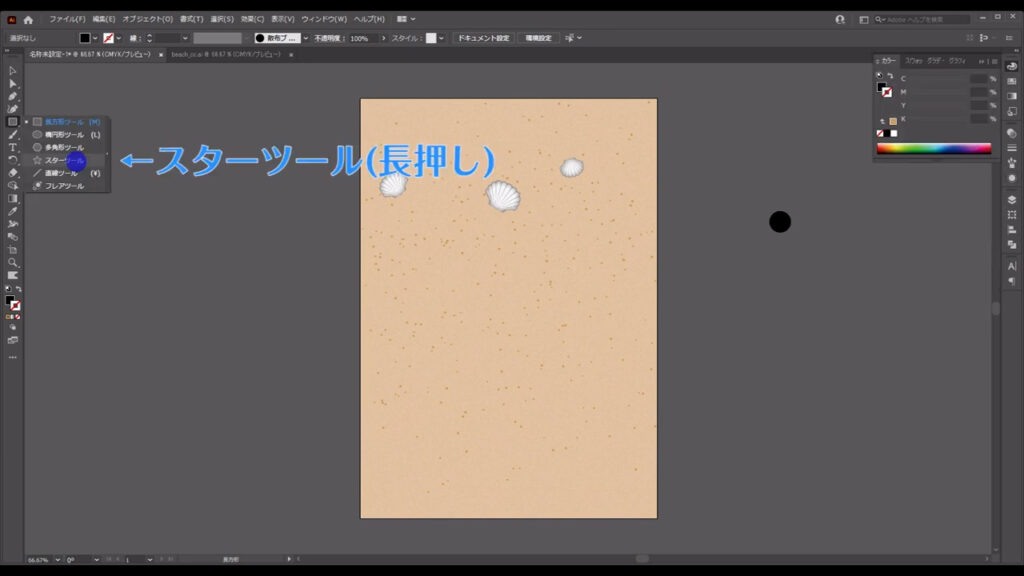
ヒトデは、スターツールというものがあるので、それを利用します。
図形ツールを長押しするとスターツールがあるので、それに切り換えます。

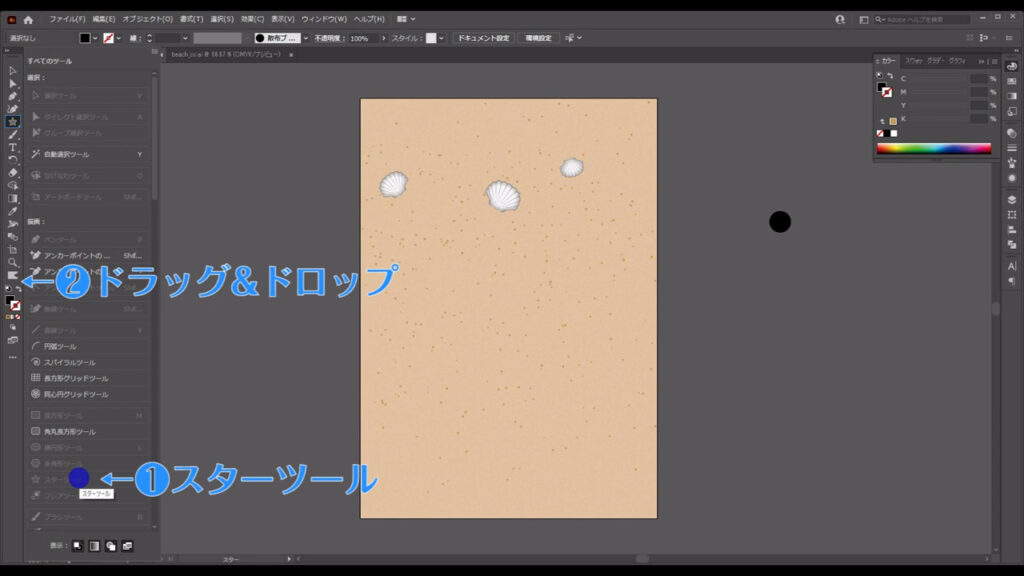
もし、ない場合はここ(下図1枚目)を押してスターツールを探し、ツールバーにドラッグ&ドロップして表示させます。


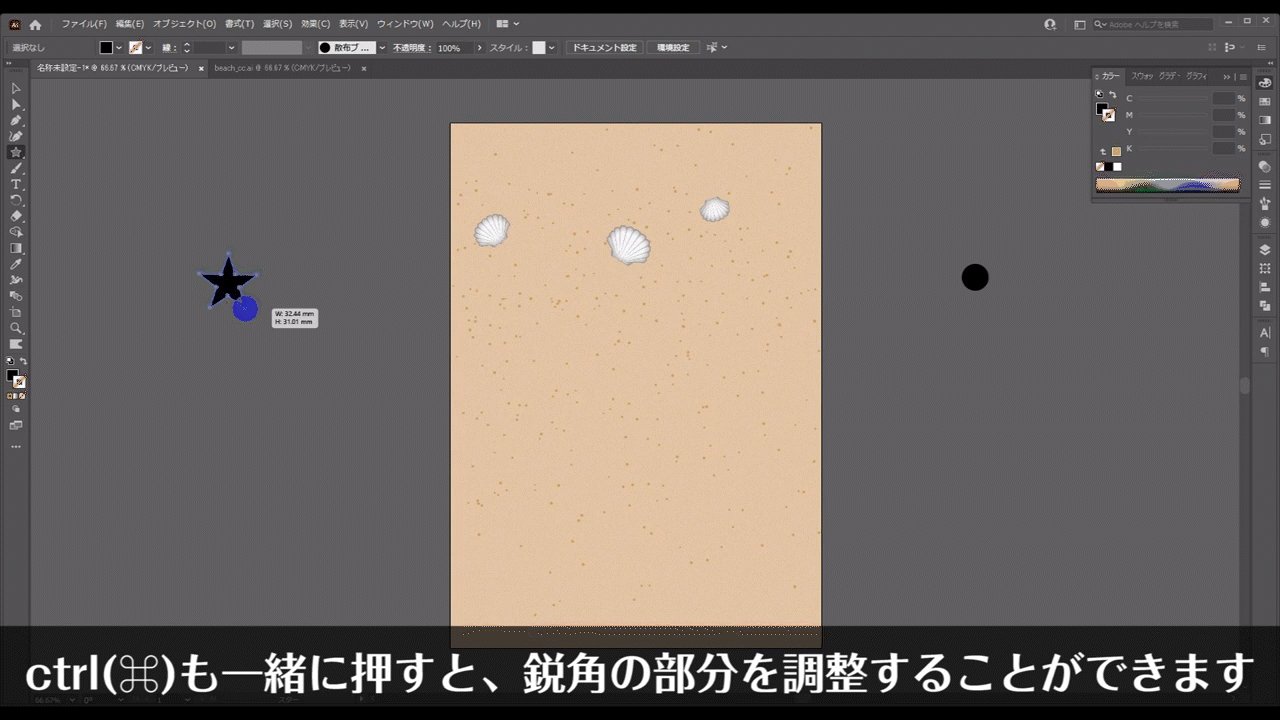
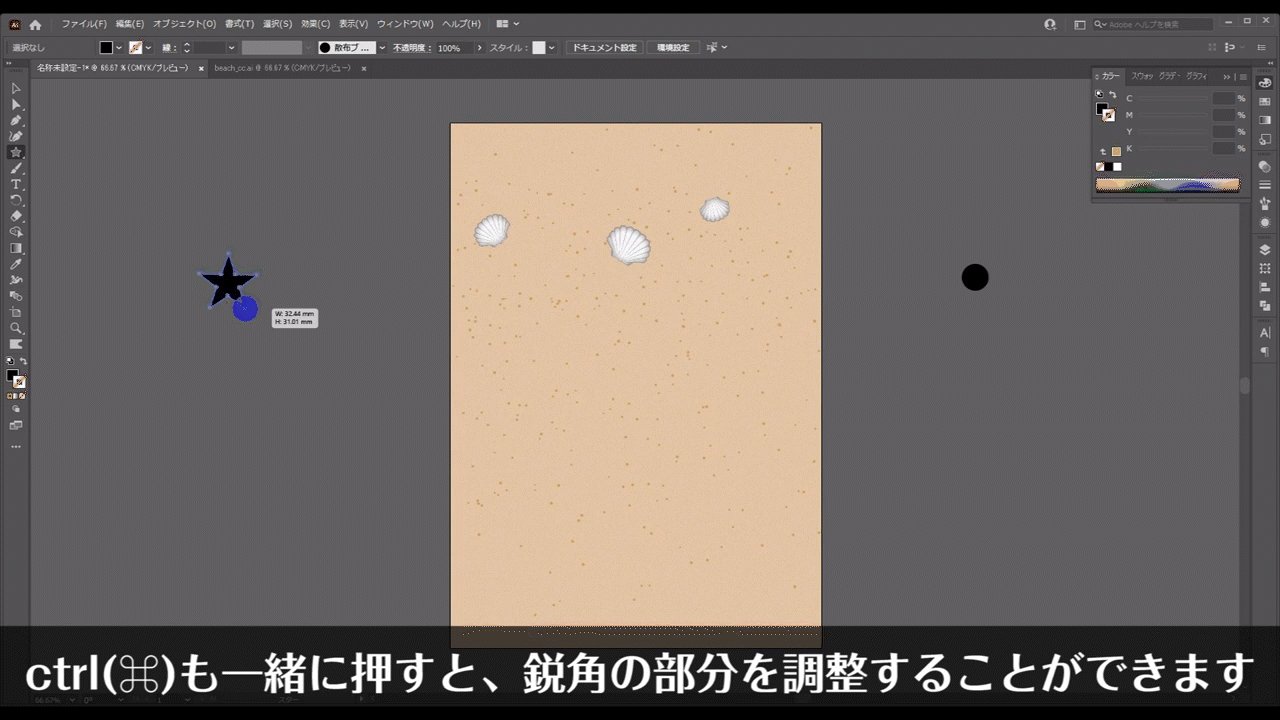
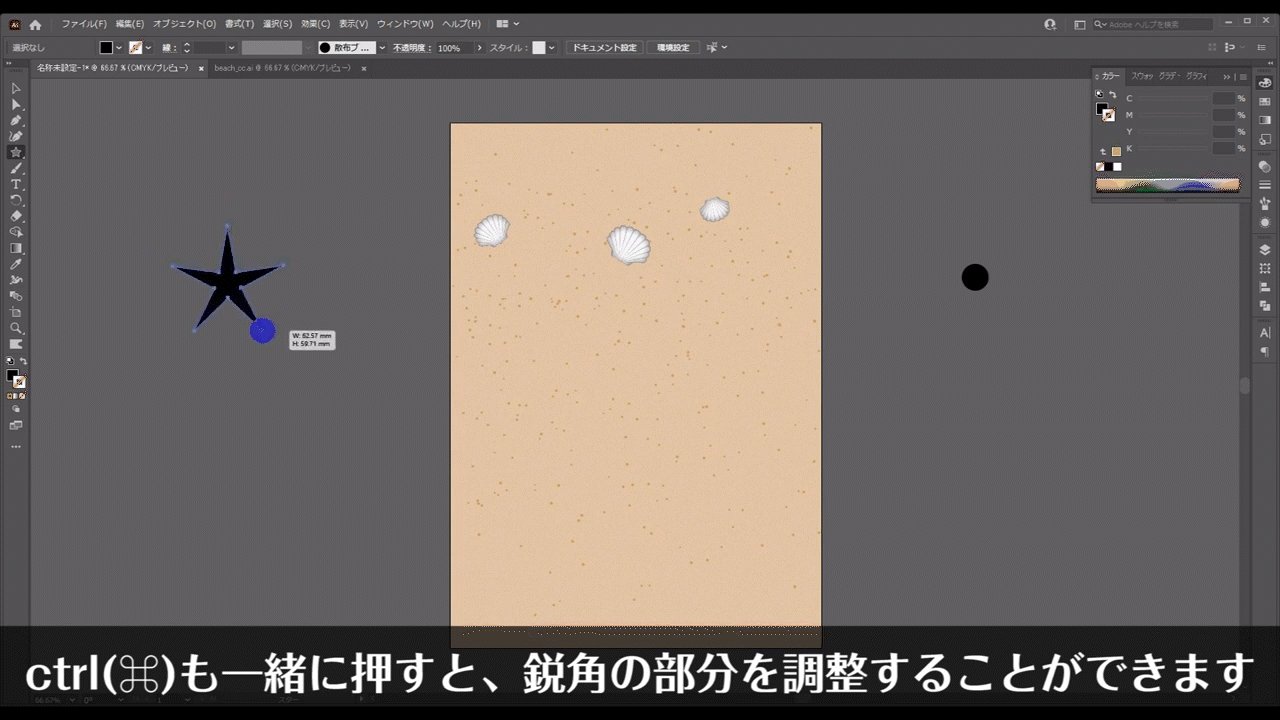
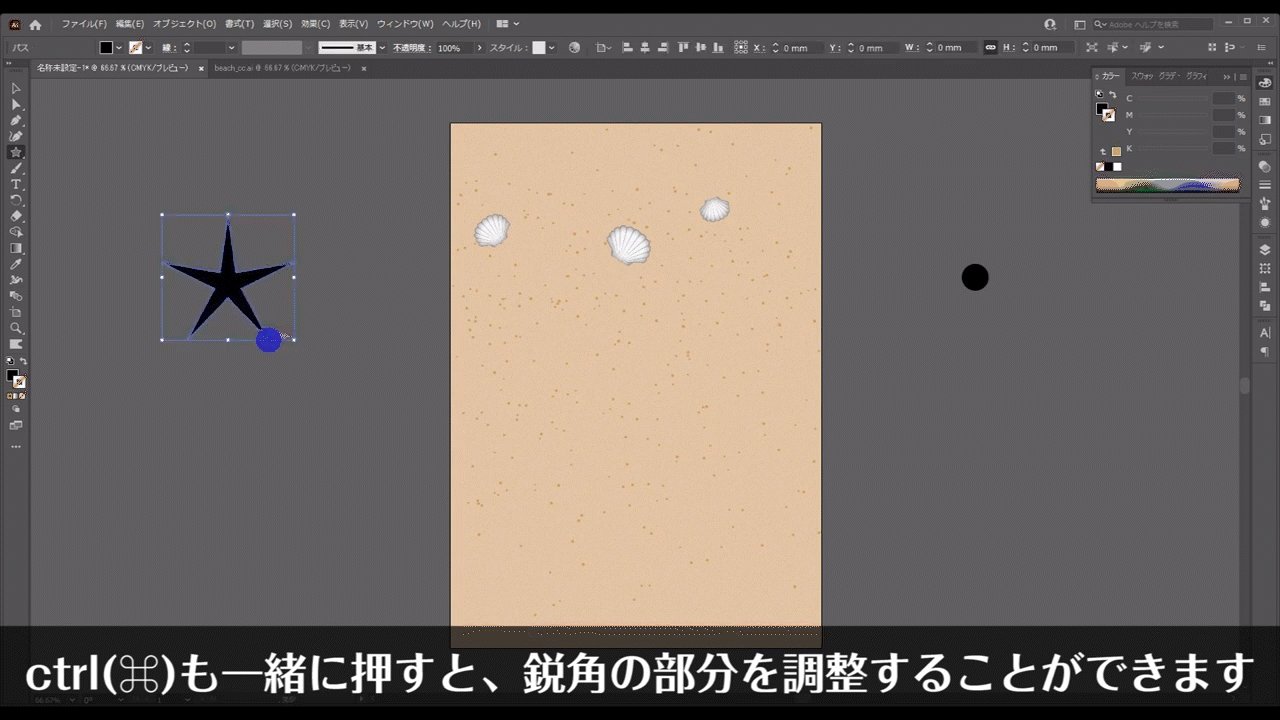
ドラッグするとそのまま星の図形が出てきますが、

このときにctrl(⌘)も一緒に押すと、鋭角の部分を調整することができます。

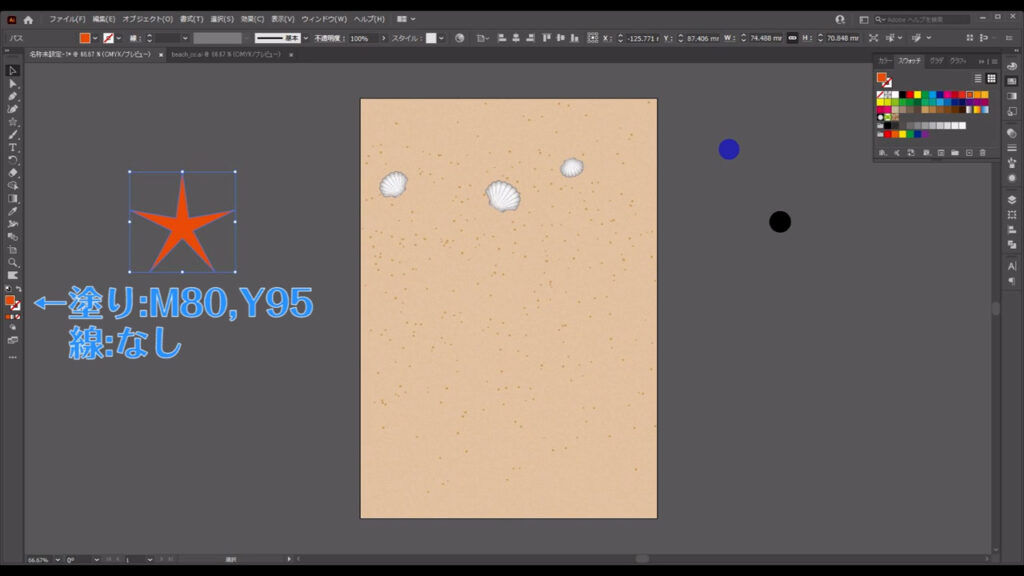
塗りと線は、下図のように設定します。

そうしたら、この星の角を取ります。
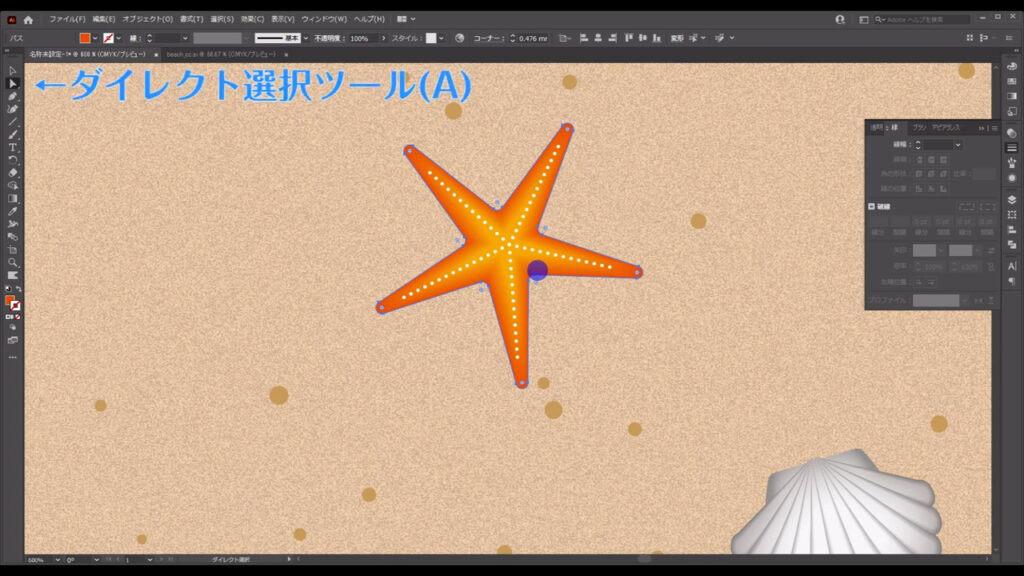
選択ツールでこの星を選択した状態で、ダイレクト選択ツールに切り換えます。

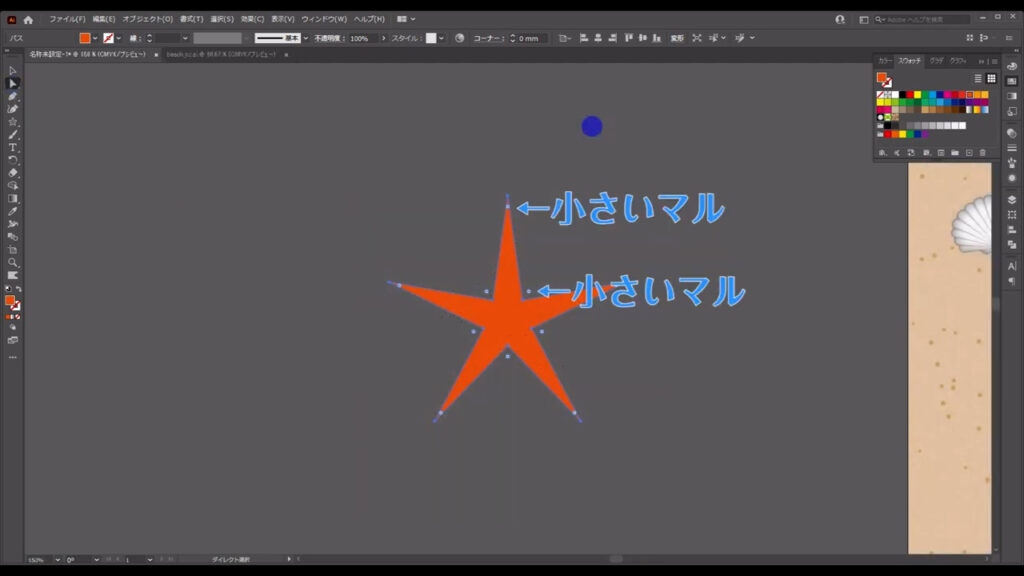
すると、下図のように小さいマルが出てきましたね。

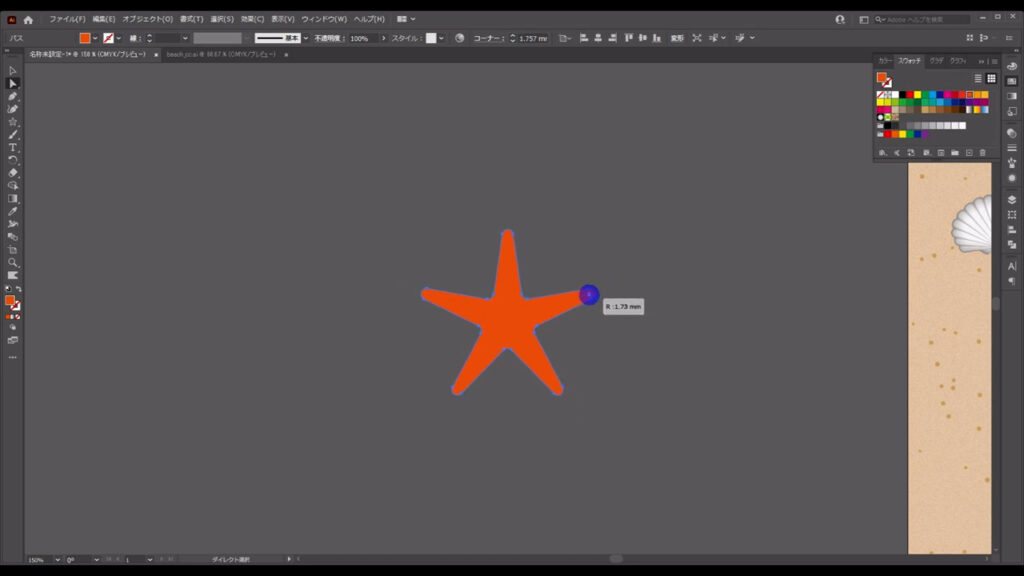
これをドラッグすると、全ての角を一括で丸くすることができます。

そうしたら、これをコピーします。
星を選択した状態で、ctrl(⌘) + [ c ]でコピー、

さらにctrl(⌘) + [ v ]でペーストします。

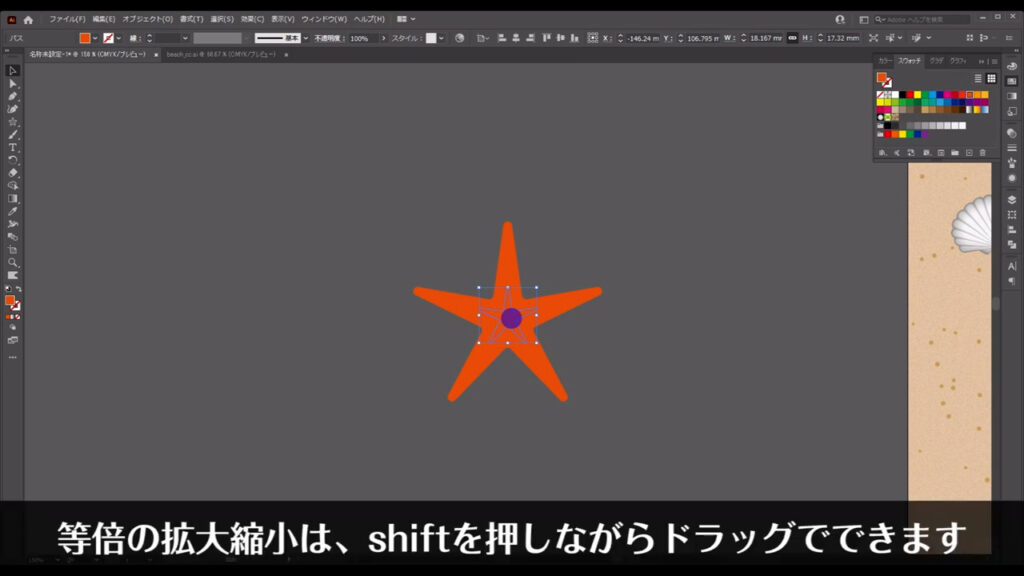
さらに、下図のように1つ目の星の内側に、2つ目の星を縮小して配置します。
因みに等倍の拡大・縮小は、shiftを押しながらドラッグで、できます。

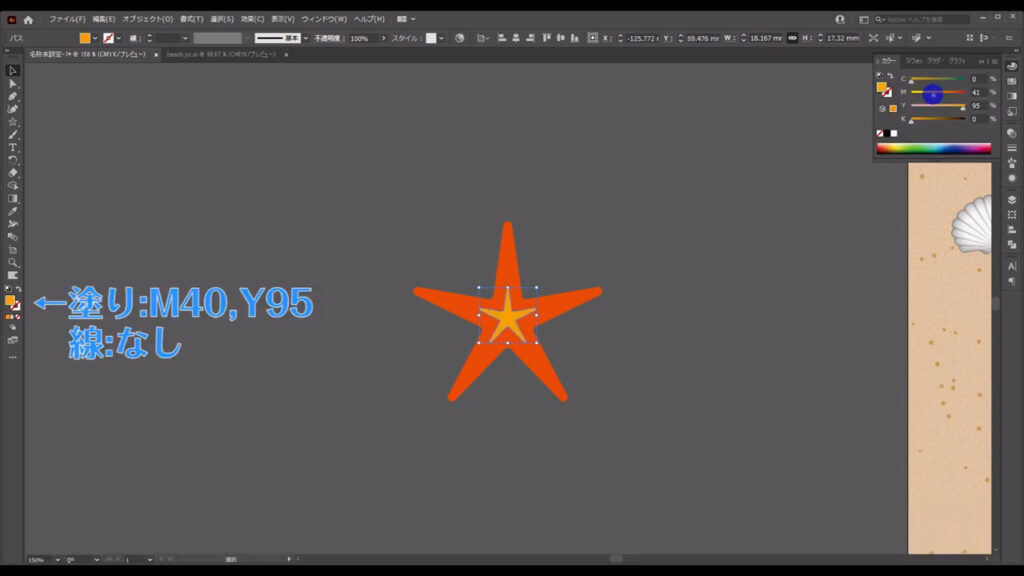
こちらの塗りは、下図のように変えます。

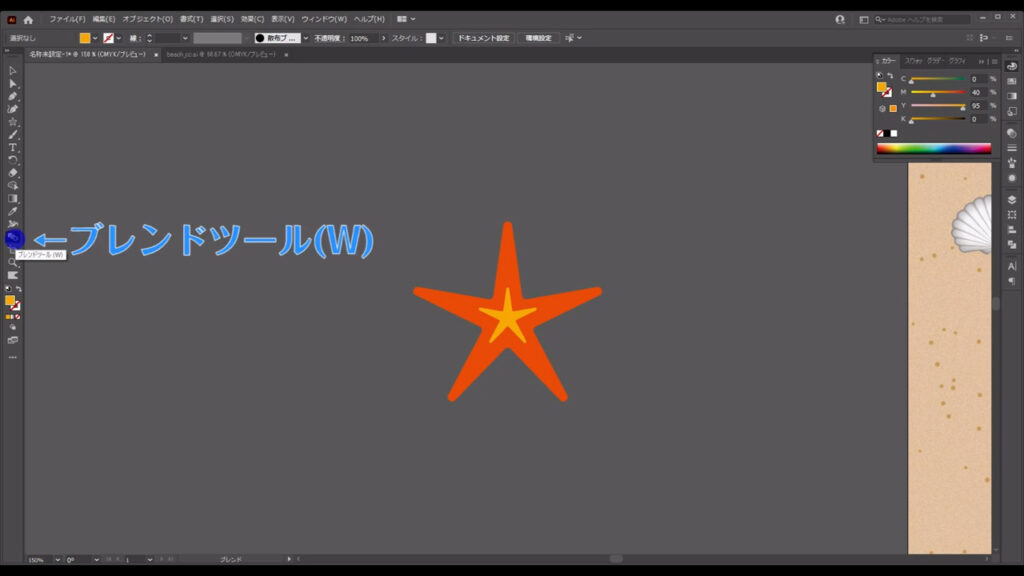
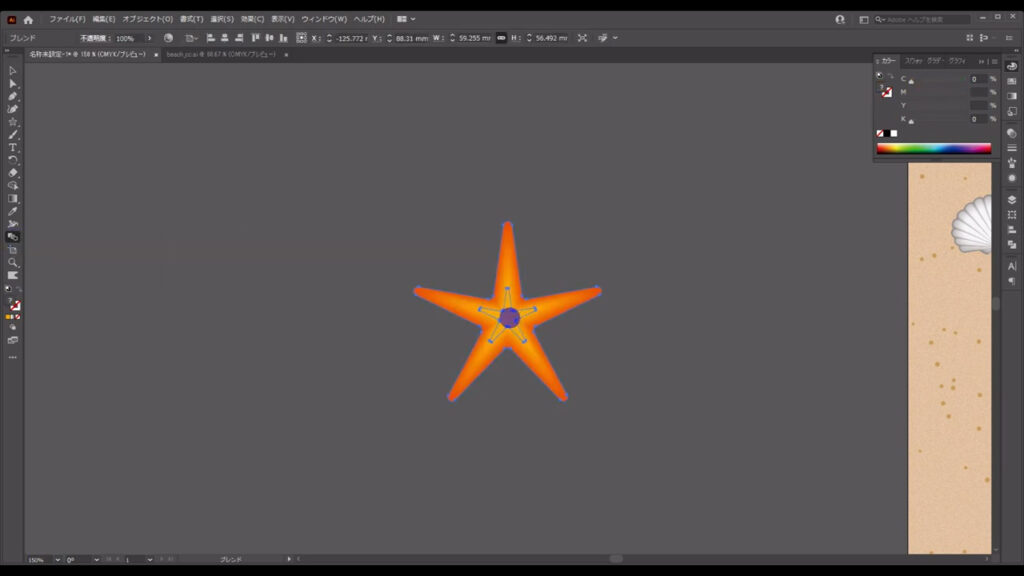
そうしたら、この2つの星の間でブレンドをかけます。
何も選択していない状態でブレンドツールに切り換え、2つの星を左クリックします。

すると、星の大きさと色に対してブレンドがかかりました。

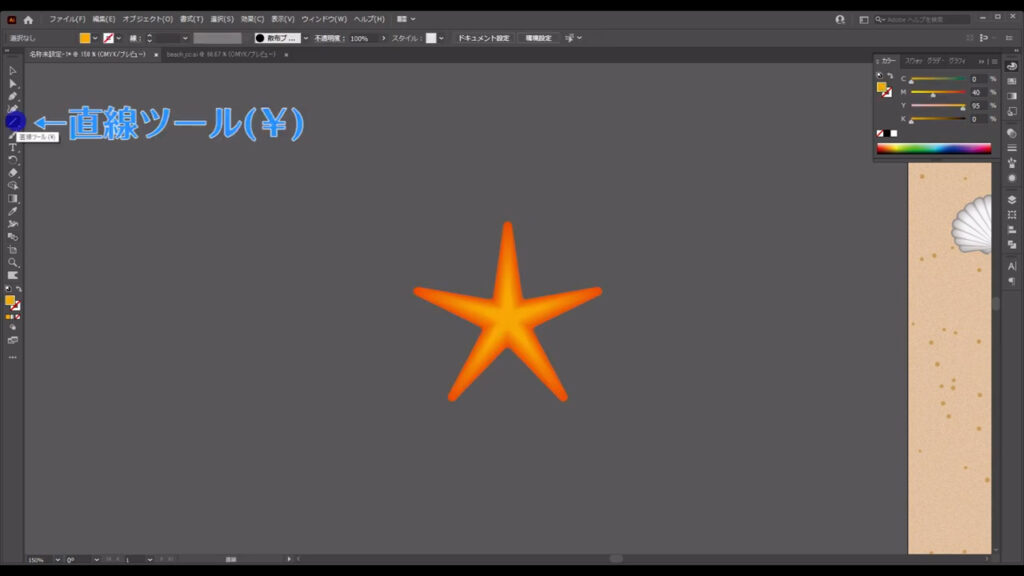
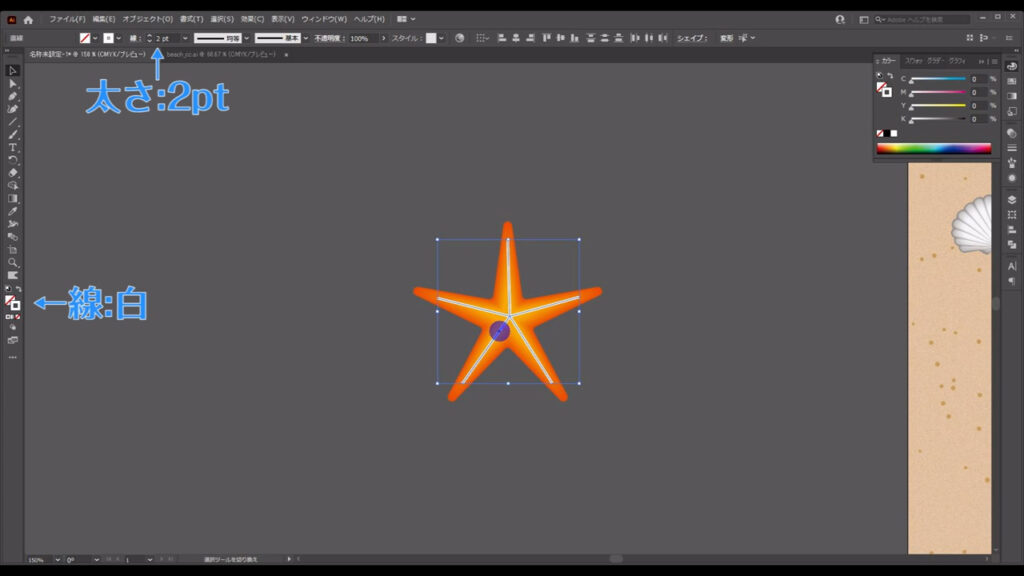
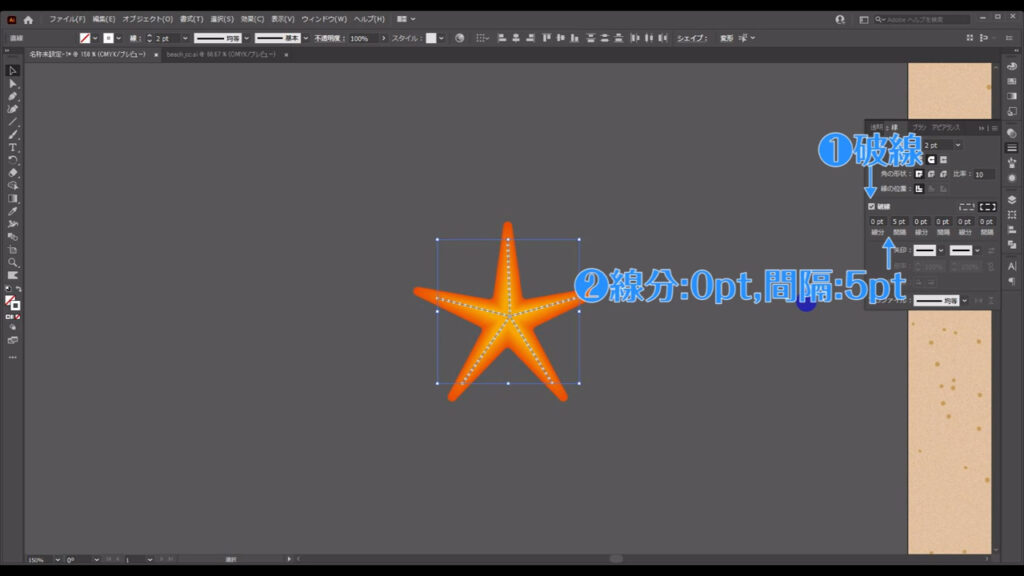
次に直線ツールに切り換え、下図(2枚目)のように直線を引ていきます。
線の色は「白」で、太さは目安ですが「2pt」です。


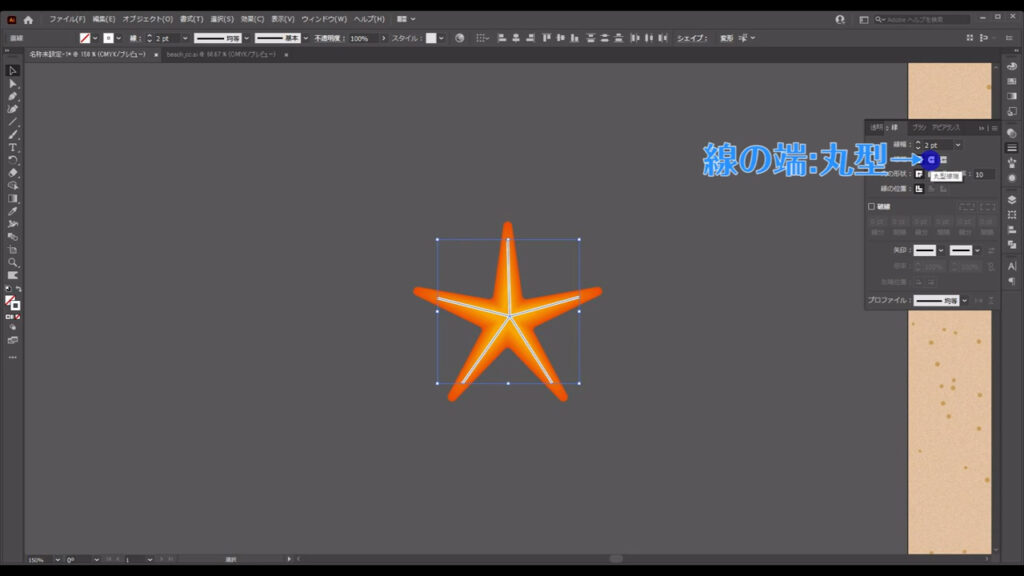
さらに線パネルというところから、線の端の形状を丸型にします。

次に「破線」にチェックを入れて、すぐ下の「線分」と「間隔」のところを字幕(下図参照)のように設定します。

そうしたら、この破線を「小さなマルの図形が並んでいるもの」として切り換えます。
どういうことかというと、現状ではイラレがこれを「破線」と認識しているので、見た目は「小さなマルの図形が並んでいるもの」ですが、あくまで「線」に過ぎません。
それを本当に「小さなマルの図形」としてイラレに認識させる操作を行います。
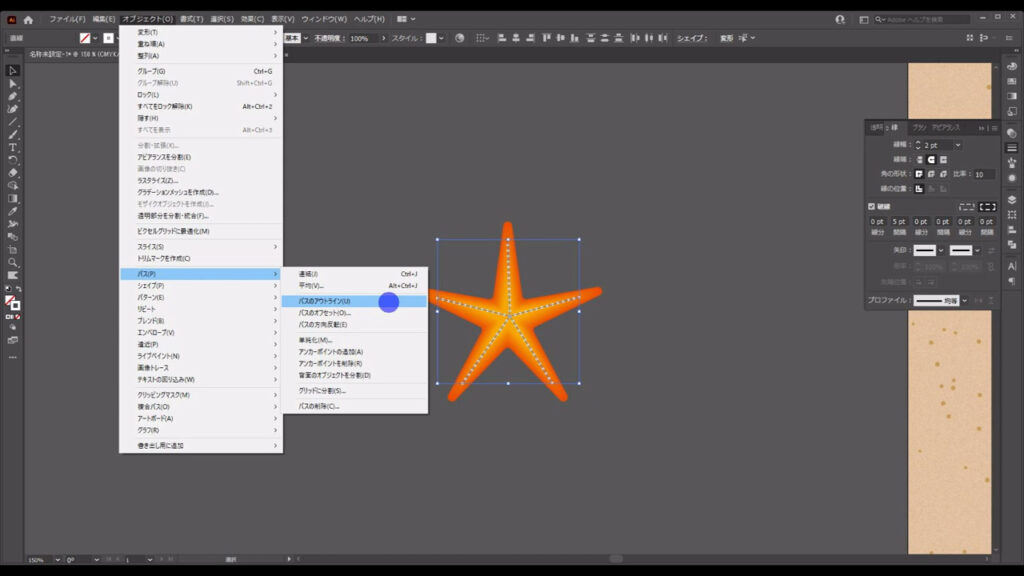
これらの線を選択した状態で、下図(1枚目)の手順で「パスのアウトライン」を実行します。


そうすることで、これは破線から図形に切り換わりました。
この操作は拡大・縮小によって破線の形が崩れてしまわないために行った操作です。
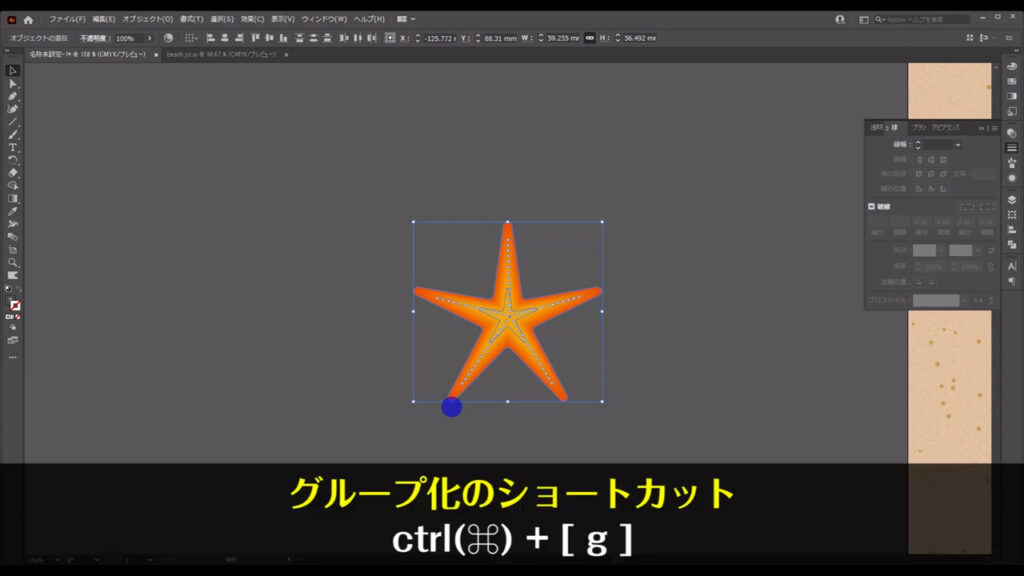
これが終わったら選択ツールでヒトデの部品を全て選択して、ctrl(⌘) + [ g ]でグループ化すれば、ヒトデは完了です。

これをコピーしてサイズや角度、色を変えれば、砂浜の装飾として使えます。

色の変更はダイレクト選択ツールで星の部分を個別に選択して、1つずつ変えていきます。


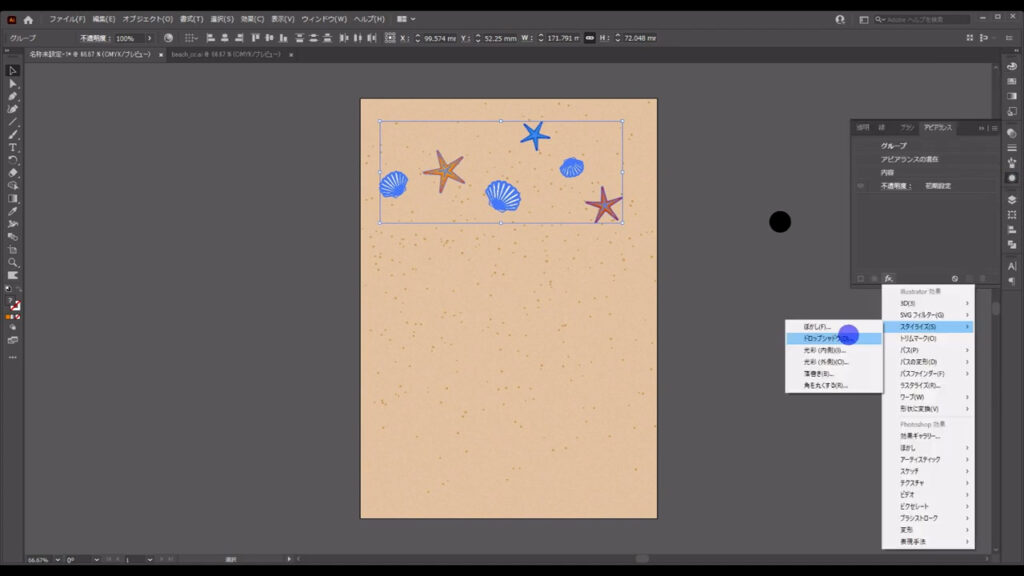
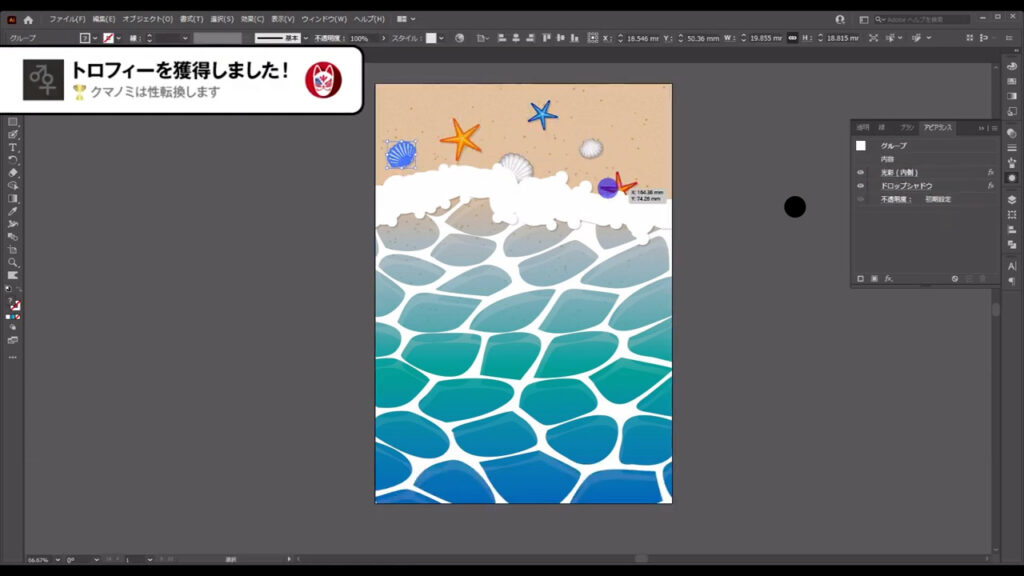
ヒトデや貝殻には影を加えておきます。
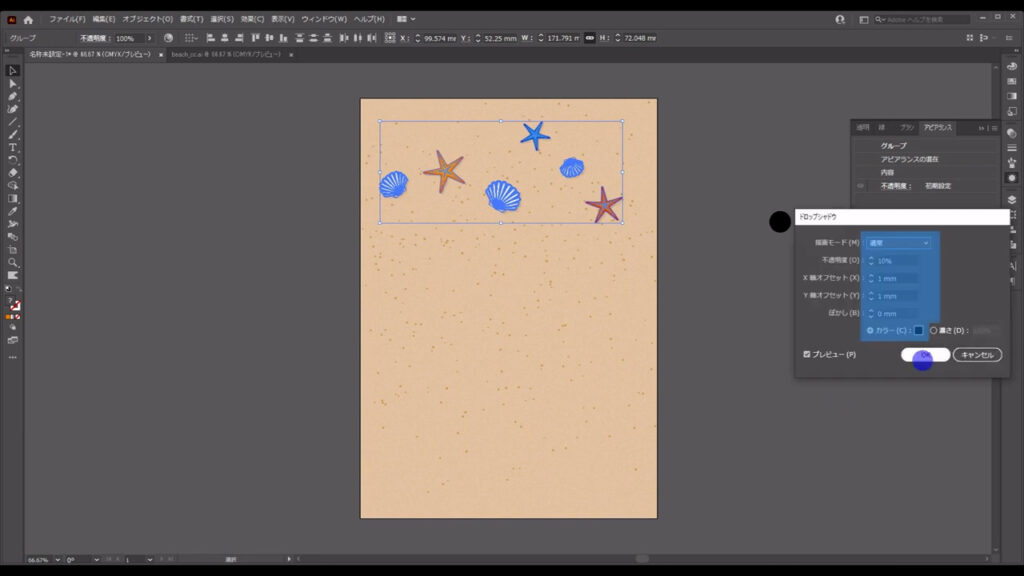
これらを選択した状態でアピアランスパネルというところを開き、「fx」から「スタイライズ」「ドロップシャドウ」へと進んでいきます。

すると下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

ヒトデと貝殻もしばらく触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

波打ち際を作る
最後は波打ち際です。
長方形ツールに切り換え、アートボードと同じA4サイズの四角形を作ります。
塗りは「白」で、線は「なし」です。



次にこの四角形を選択した状態で、下図の手順で「効果ギャラリー」へと進んでいきます。

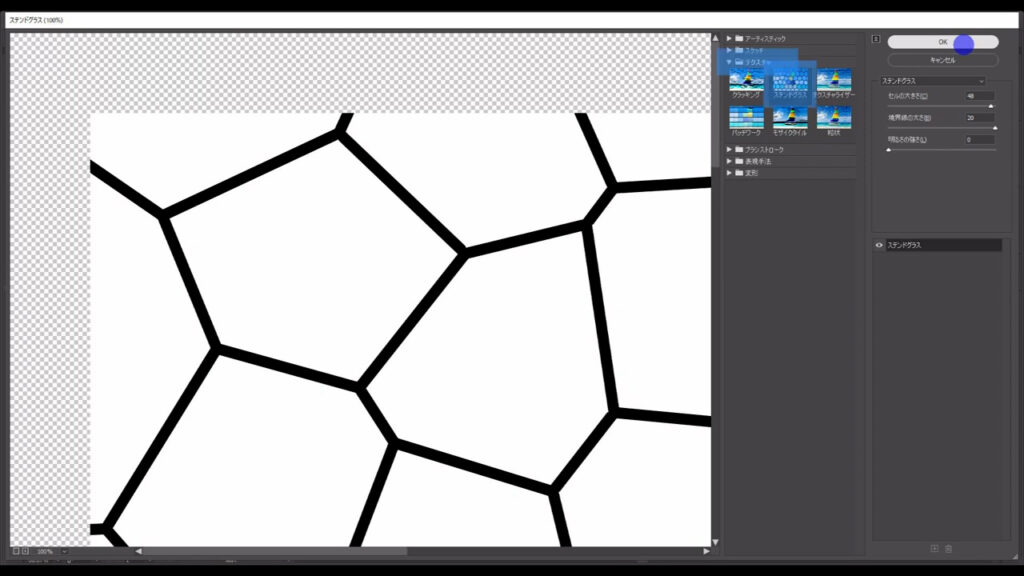
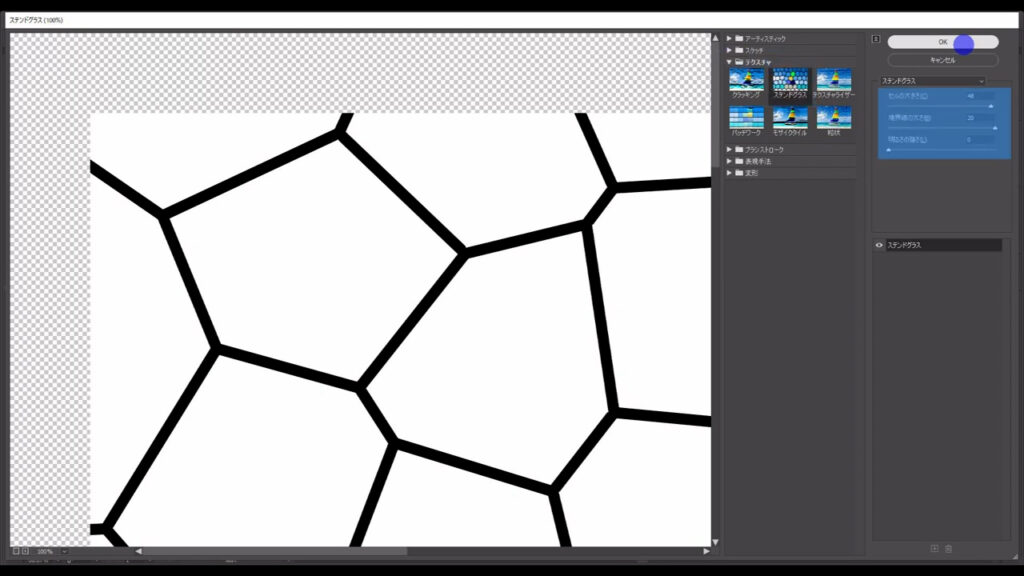
そして、「テクスチャ」というところから「ステンドグラス」を選択し、

マーキング部分(下図参照)のように設定して、OKを押します。

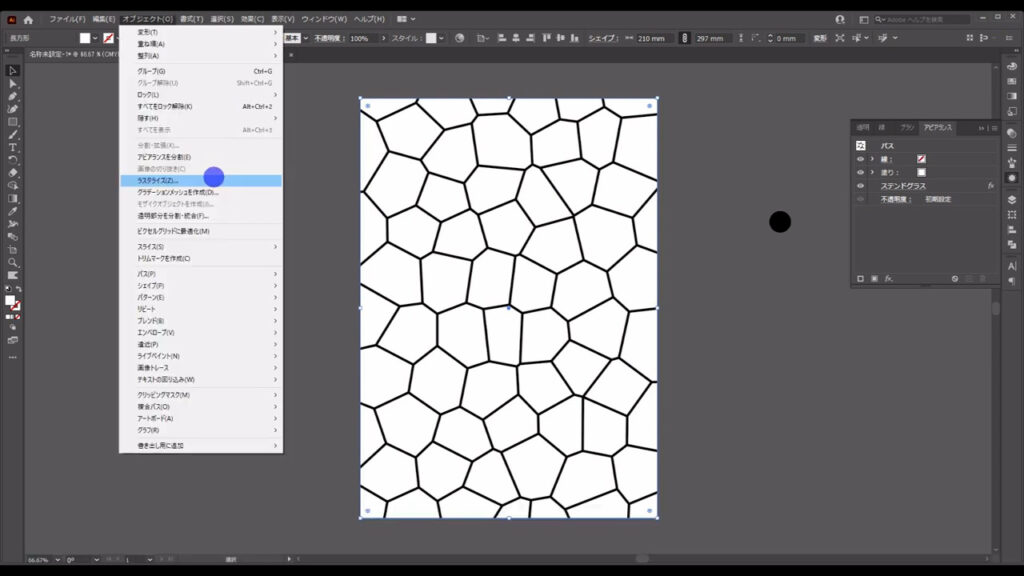
次に、これをパスに変換して自由に編集できるようにします。
下図の手順で「ラスタライズ」を実行します。
スタライズとは、描画方式をドットの集合体に変換する処理のことです。

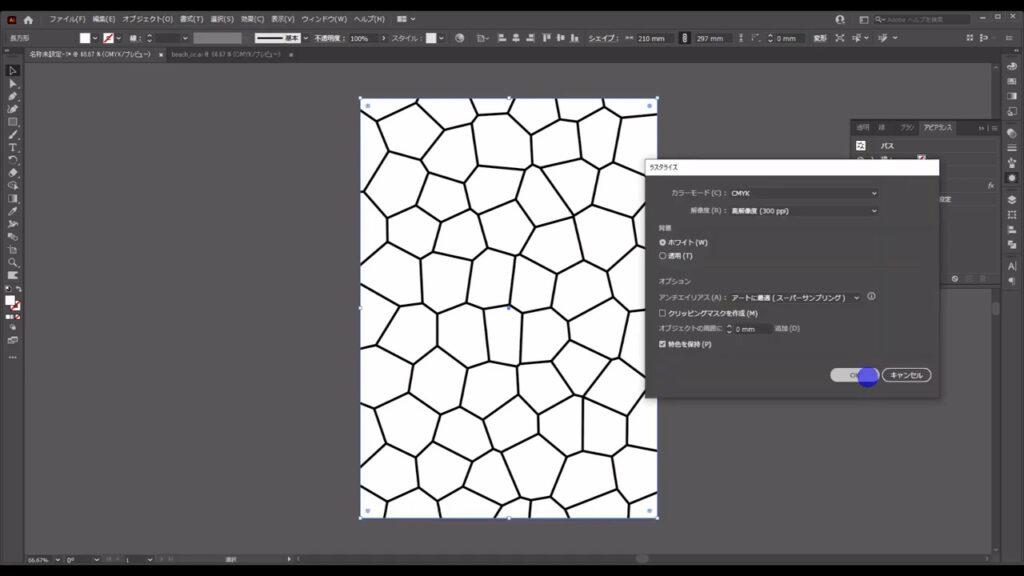
下図のようなウィンドウが出てくるので、そのままOKを押します。

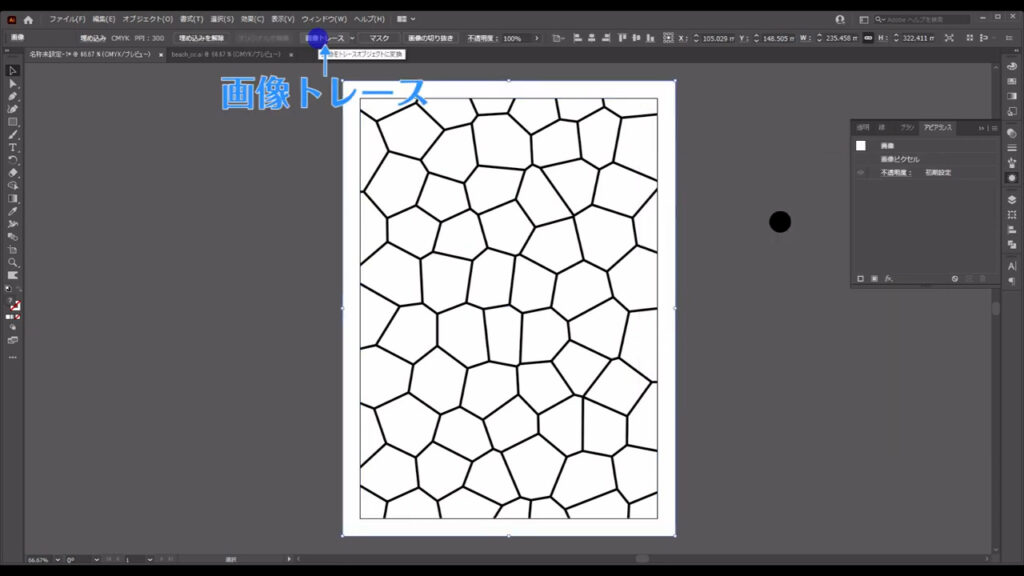
さらに「画像トレース」を押して、オブジェクトをパスに変換します。

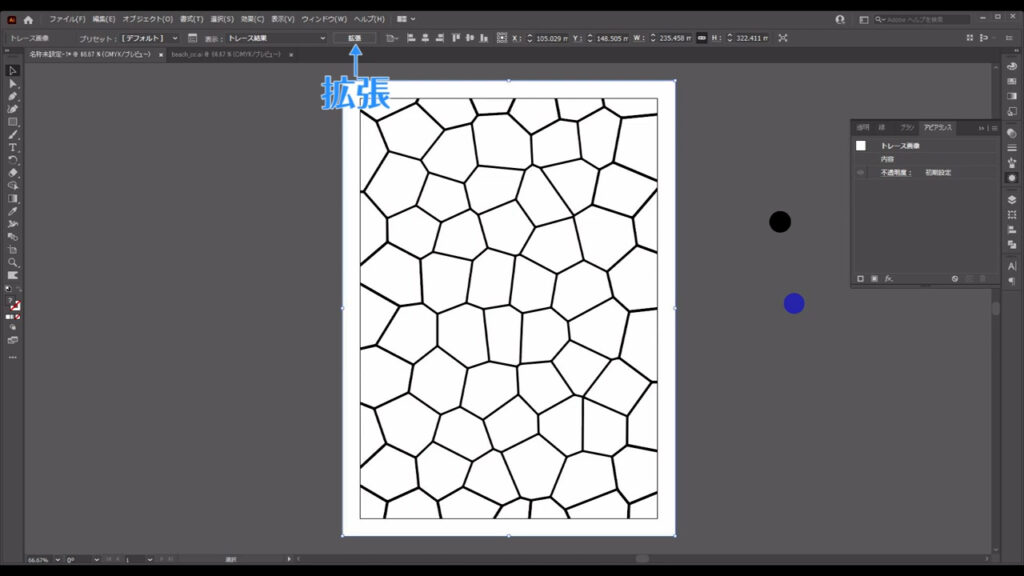
このままでは、まだパスを自由に編集することができないので、「拡張」というところを押して、それができるようにします。

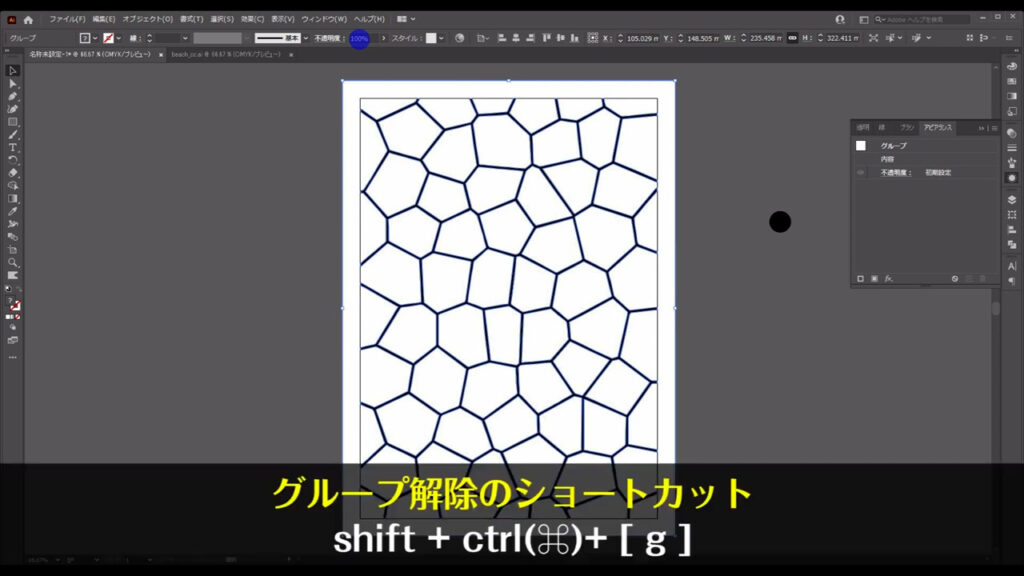
拡張直後、このオブジェクトはグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除します。

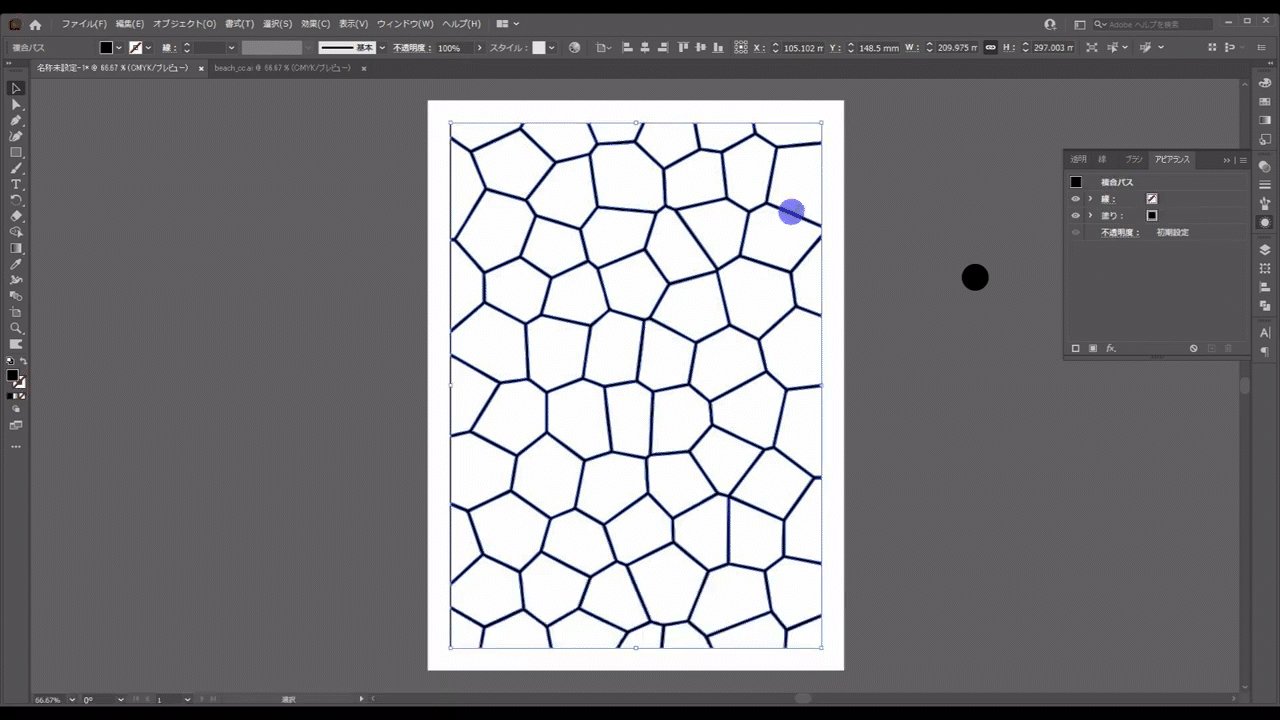
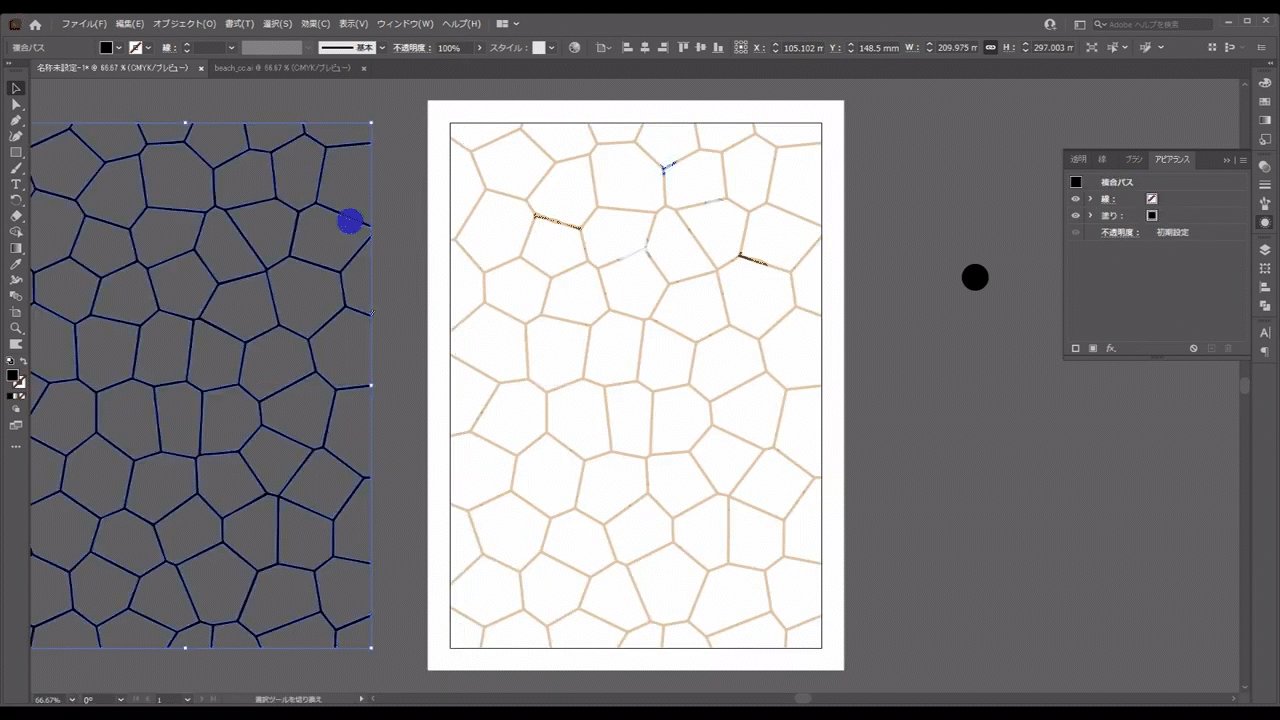
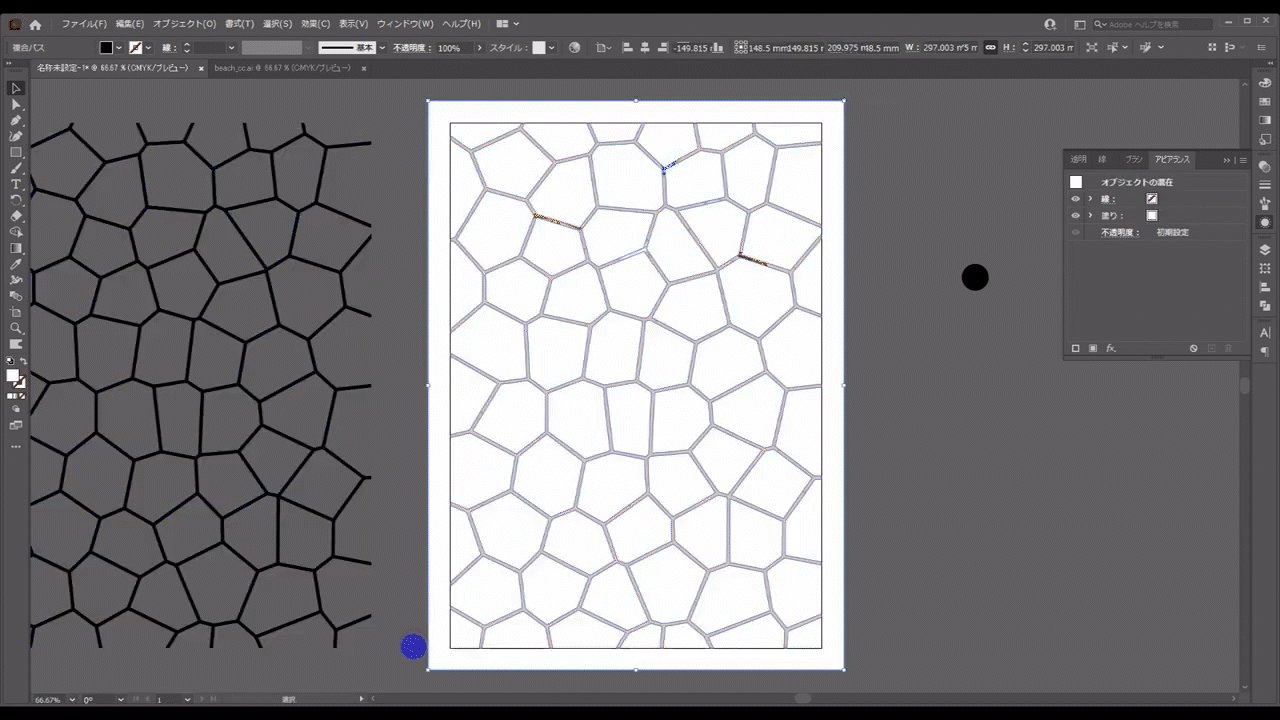
そうしたら、白塗りの部分はいらないので削除します。


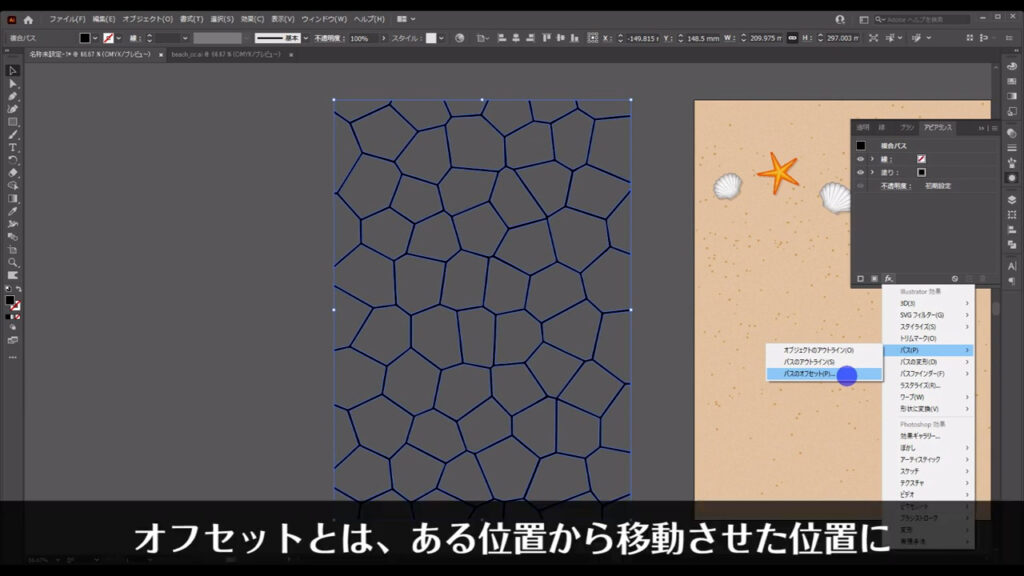
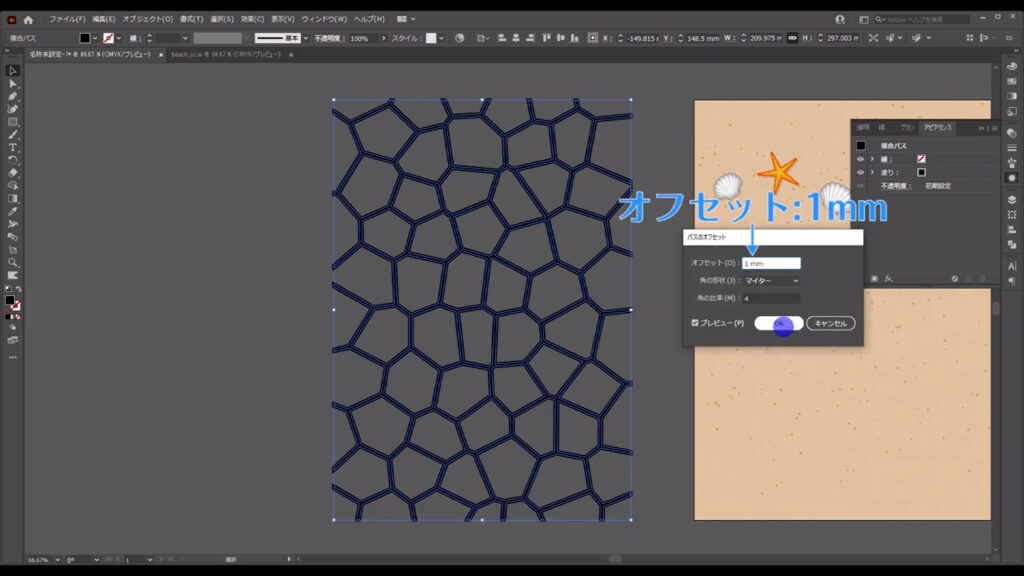
次に、このオブジェクトを選択した状態でアピアランスパネルを開き、「fx」から「パス」「パスのオフセット」へと進んでいきます。
オフセットとは、「ある位置から移動させた位置にセットしなおす」という意味です。

下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

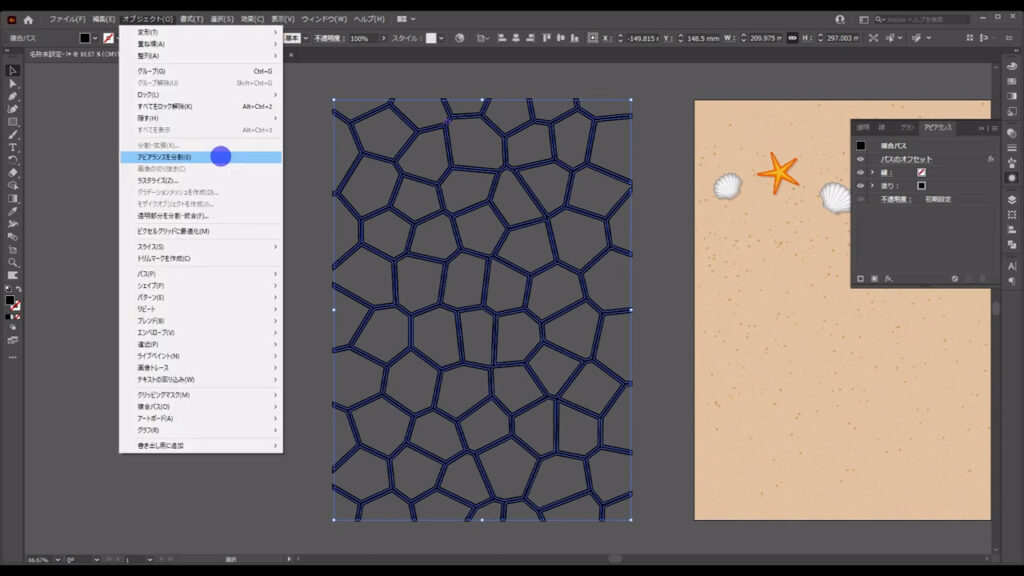
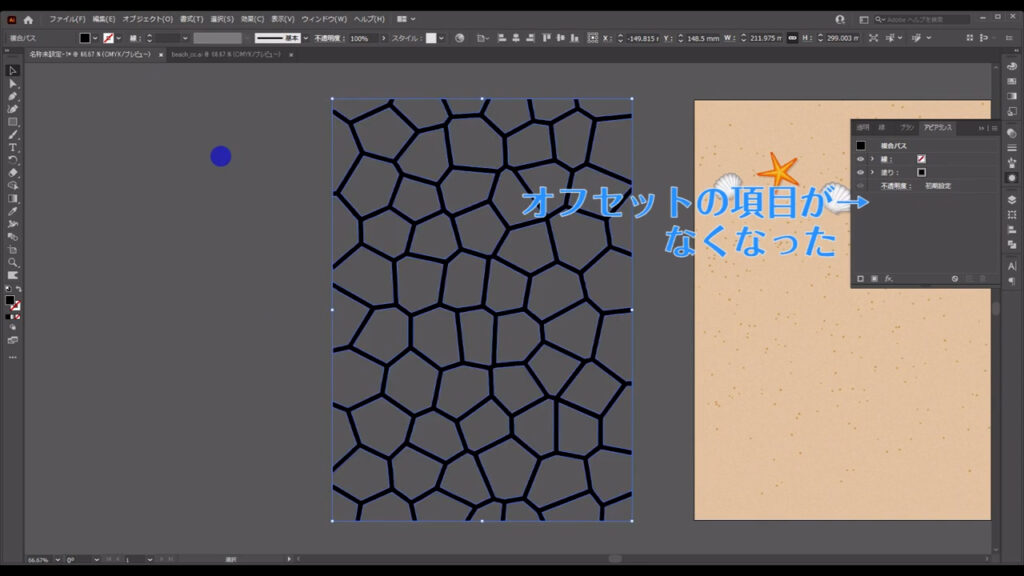
さらに、そのままの状態で下図の手順で「アピアランスを分割」を実行します。

この操作によりアピアランスパネルで設定した「オフセット」は確定し、パネルからは変更できなくなります。

これは海面に写る影ですが、現状では角が目立つので、丸くします。
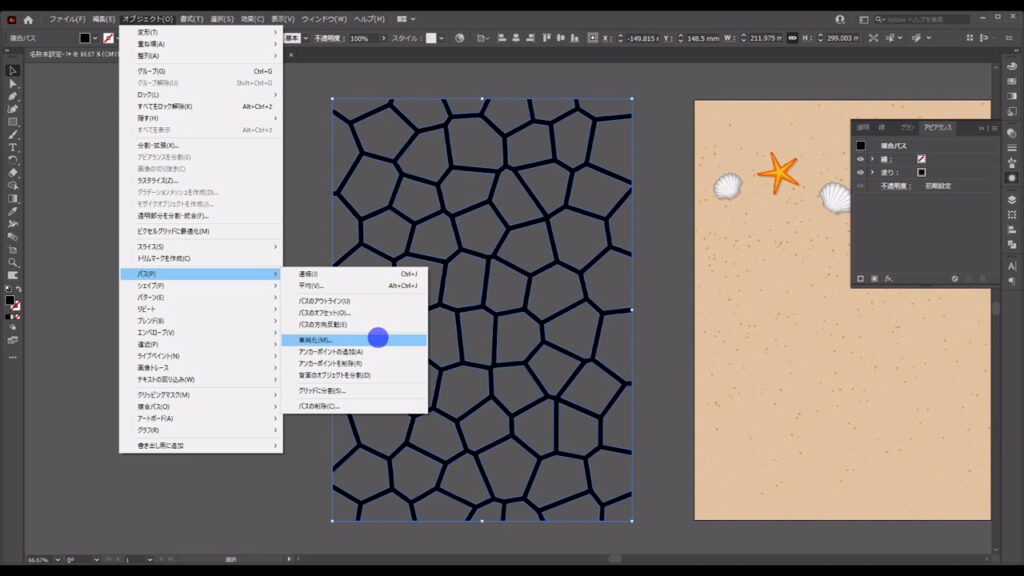
このオブジェクトを選択した状態で、下図の手順で「パス」「単純化」へと進んでいきます。

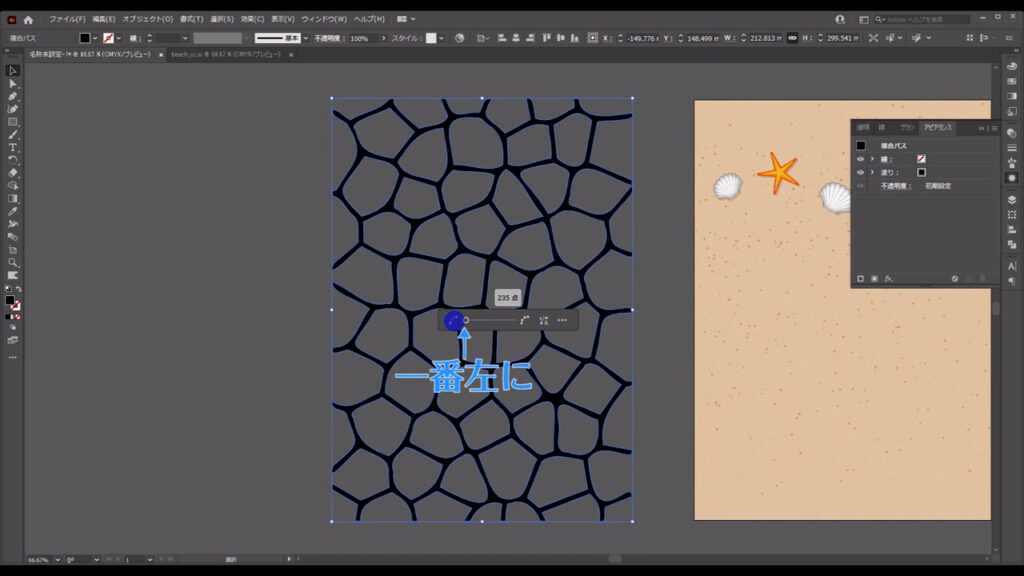
すると、下図のようなウィンドウが開くので、メーターを一番左に移動させて、アンカーポイントの数を減らします。
このウィンドウは、適当なところを右クリックすれば閉じます。

まだ角が目立つ場合はもう一度、パスの単純化を繰り返します。

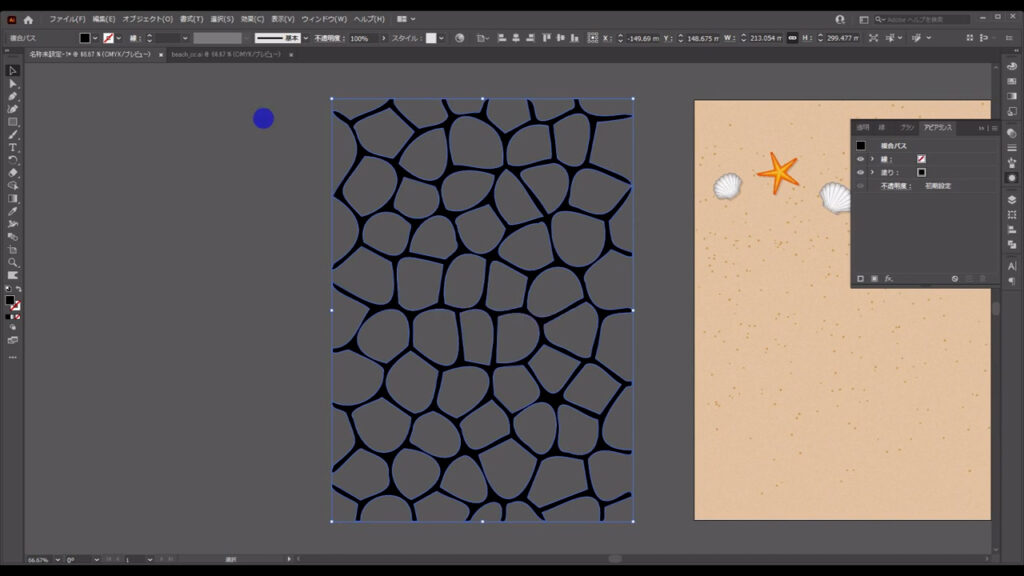
そうしたら、このオブジェクトを少し変形させます。
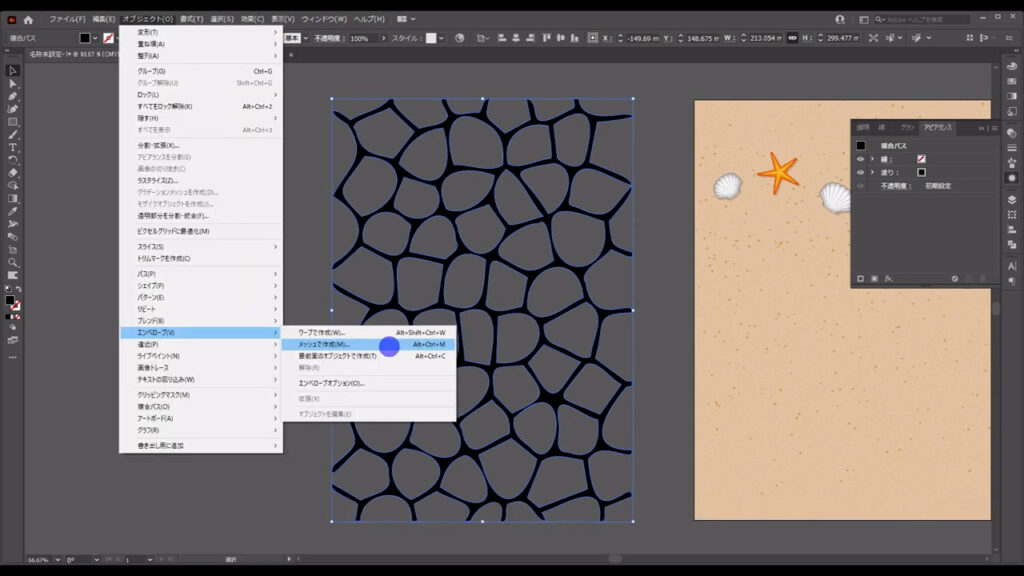
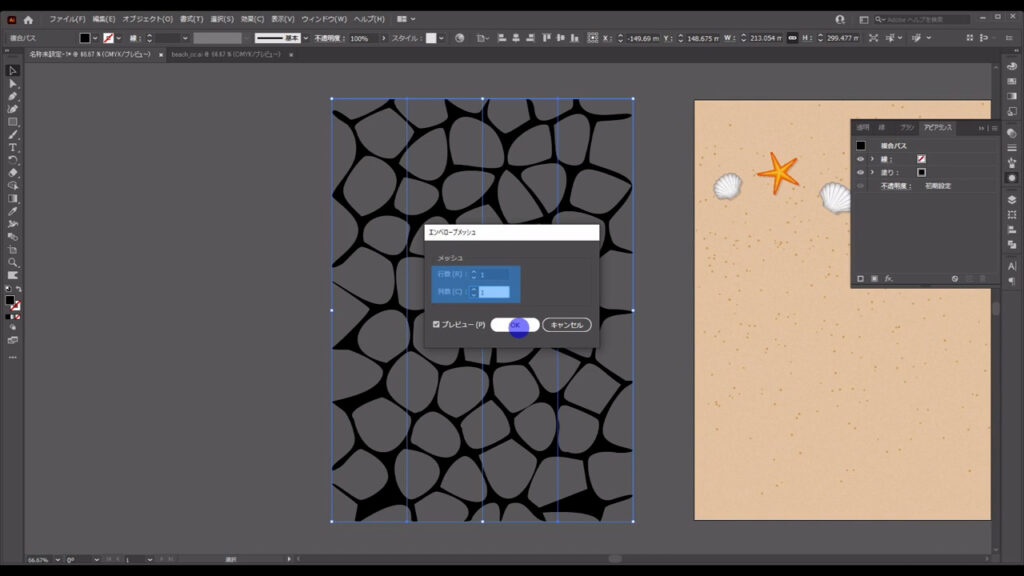
下図の手順で「エンベロープ」「メッシュで作成」へと進んでいくと、

下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

このエンベロープとは、本来「包むもの」という意味で、イラレにおいては包んだものを自由に変形できる機能です。
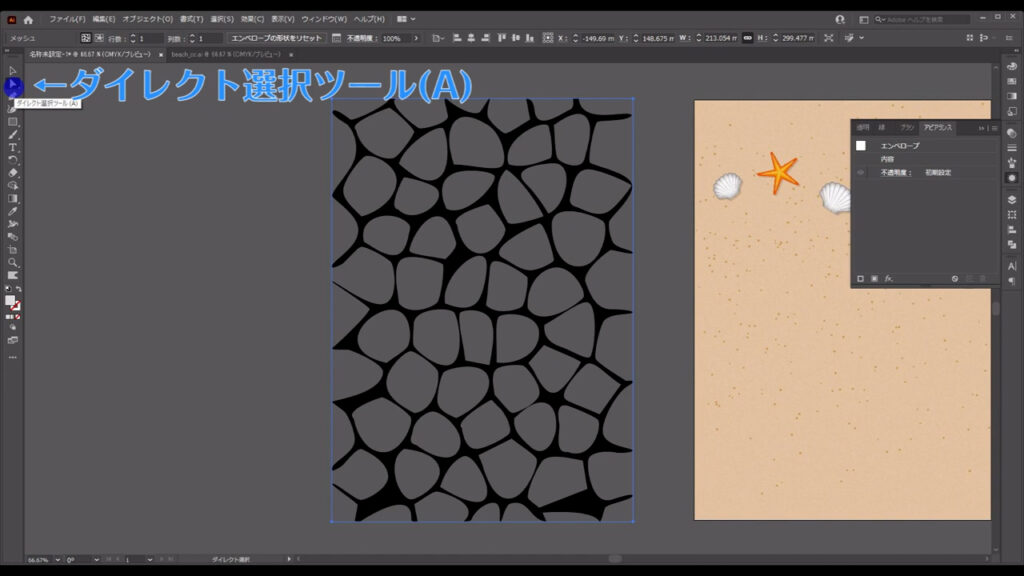
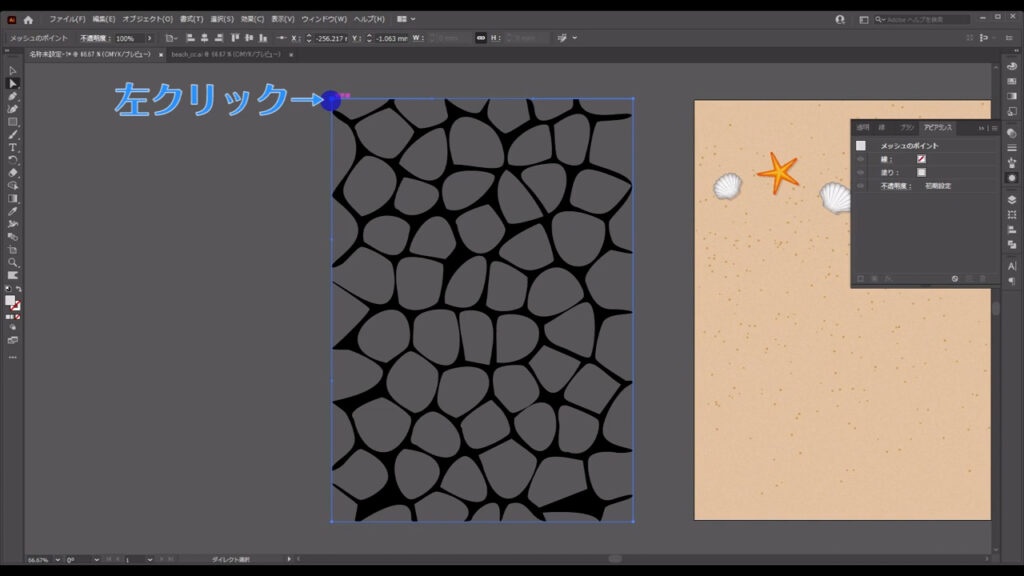
ダイレクト選択ツールに切り換え、四隅にあるアンカーポイントのいずれかを左クリックします。


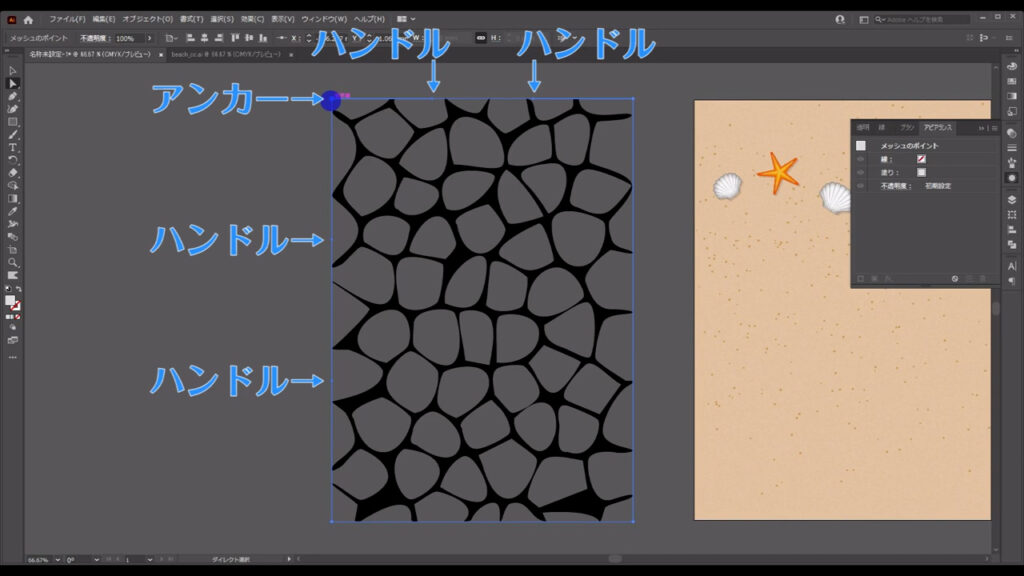
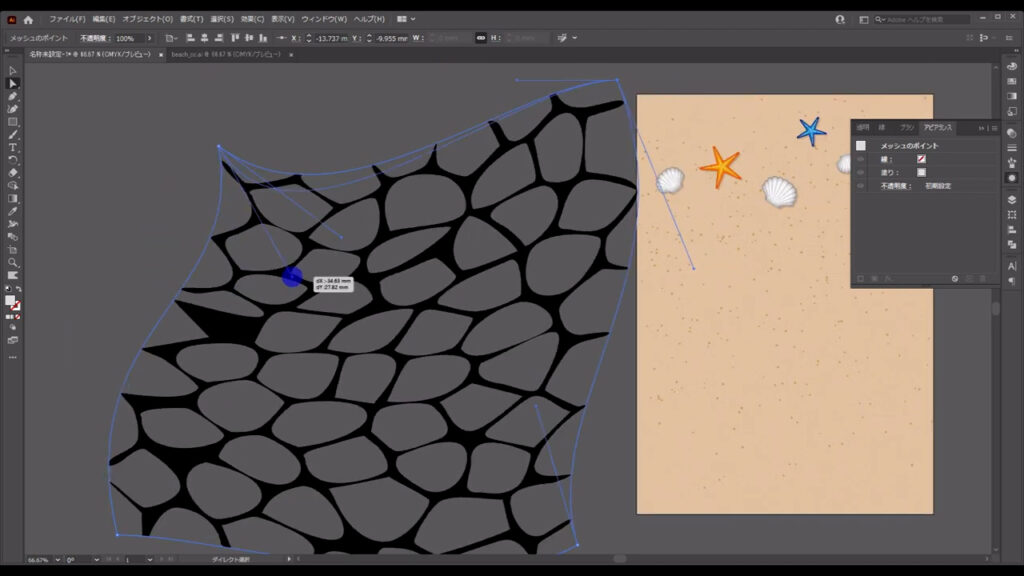
すると、すごく小さいですがハンドルが表示され、それをドラッグしたり、アンカー自体をドラッグすると下図(2枚目)のように変形させることができます。


これで海面の揺れる感じを表現します。
正解はないので、自分の好きなように変形して問題ありません。
そうしたら、この変形結果を確定させます。
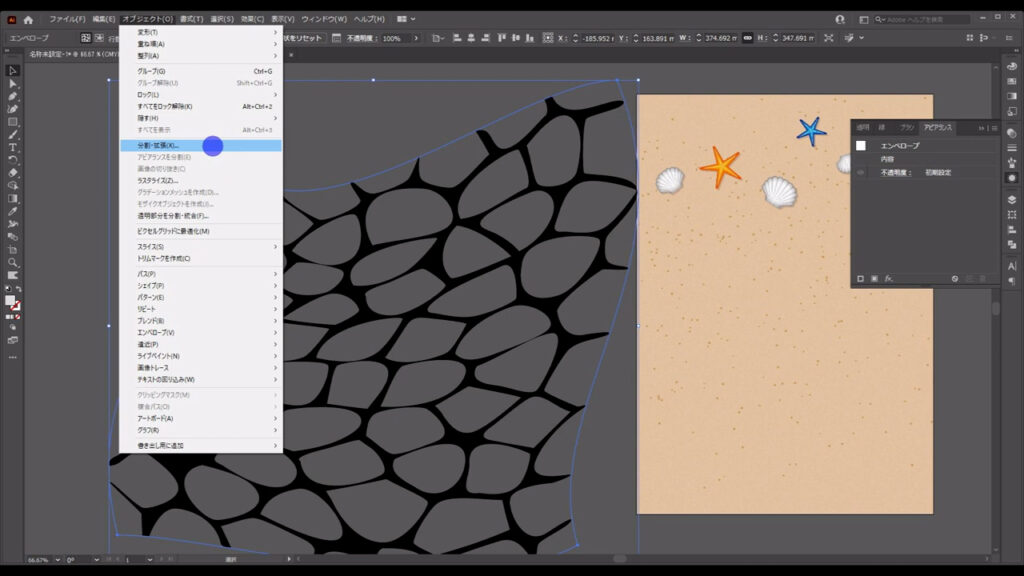
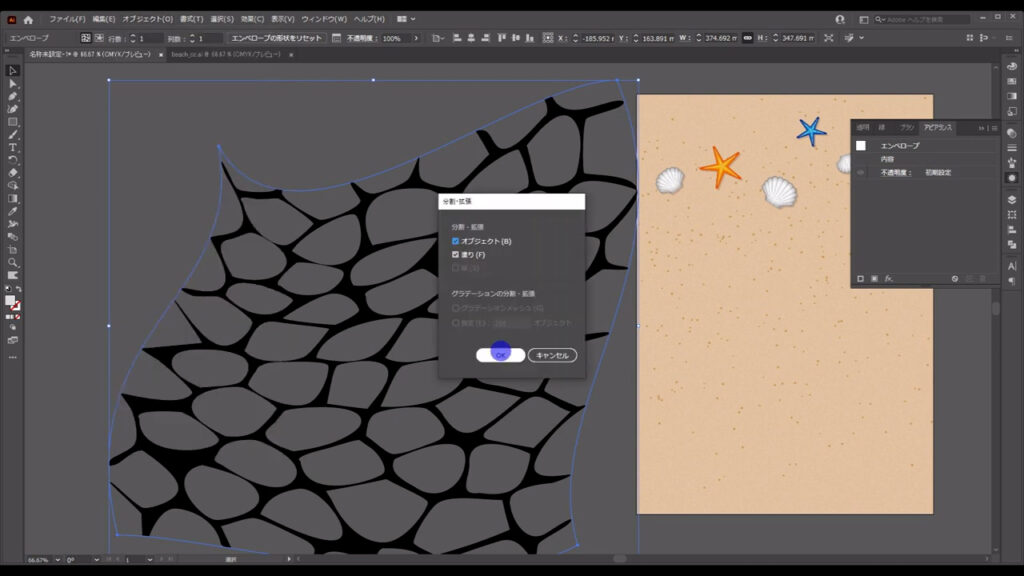
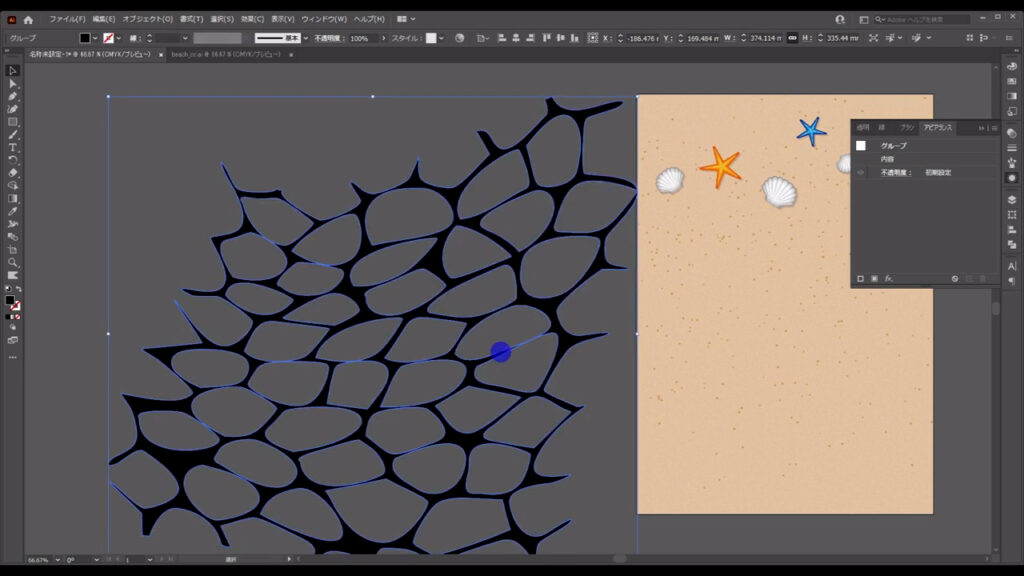
このオブジェクトを選択した状態で下図の手順で、「分割・拡張」を押します。

すると、下図のようなウィンドウに切り換わるので、そのままOKを押します。

これで、エンベロープのメッシュはなくなり、変形結果が確定しました。

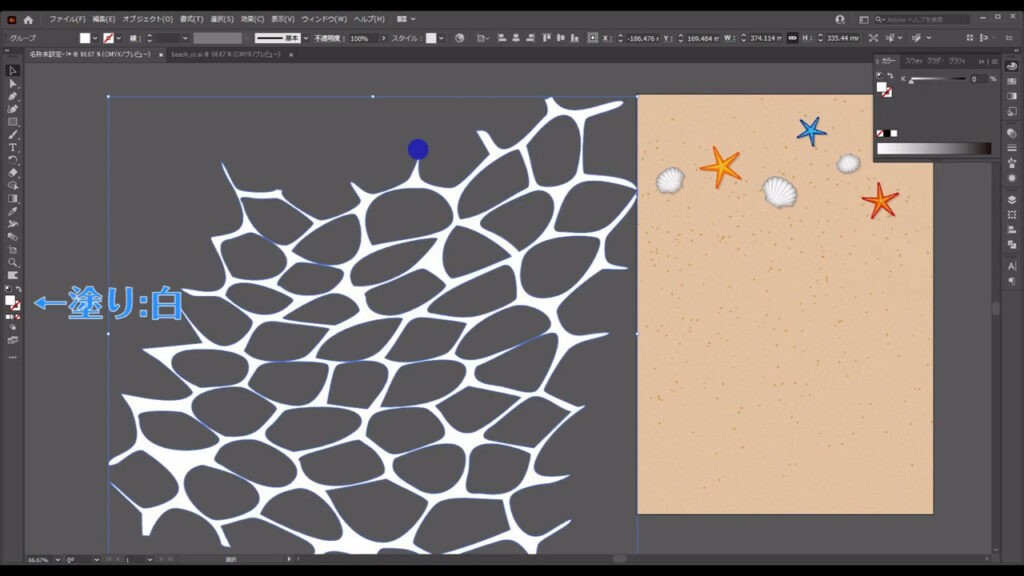
このオブジェクトは、塗りを白に変えます。

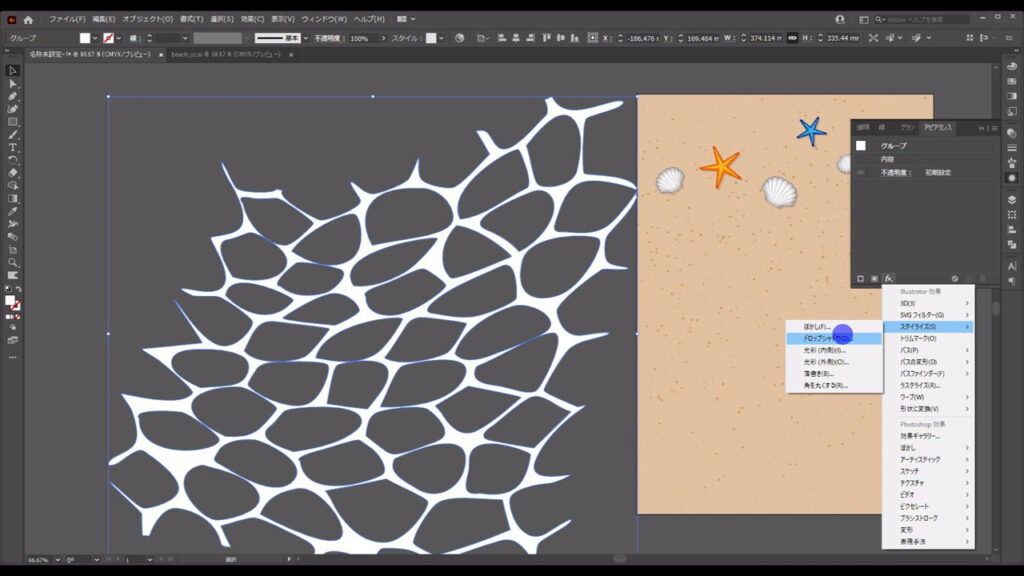
さらにアピアランスパネルを開き、「fx」から「スタイライズ」「ドロップシャドウ」へと進んでいき、

マーキング部分のように設定して、OKを押します。

次に、このオブジェクトにクリッピングマスクをかけます。
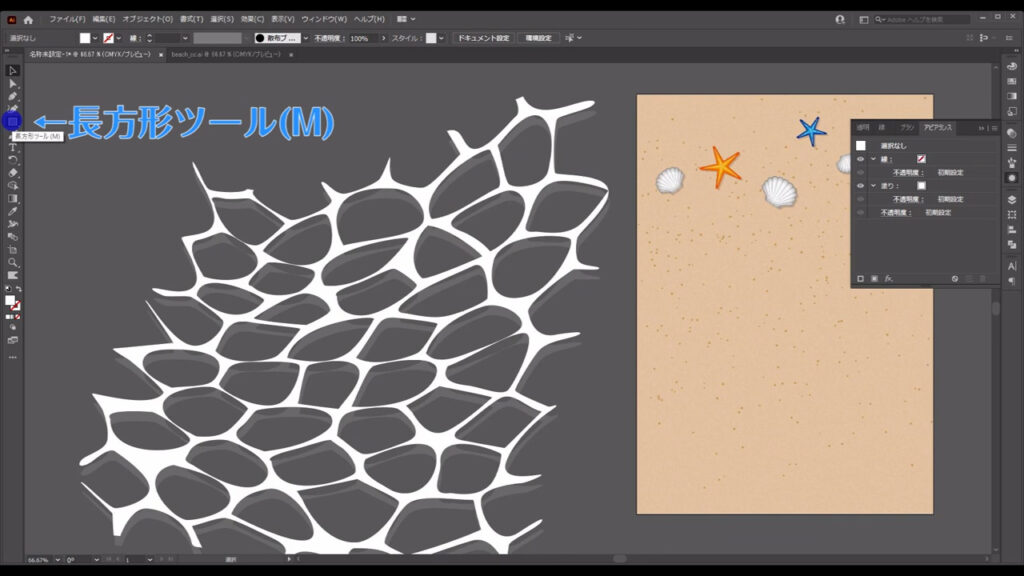
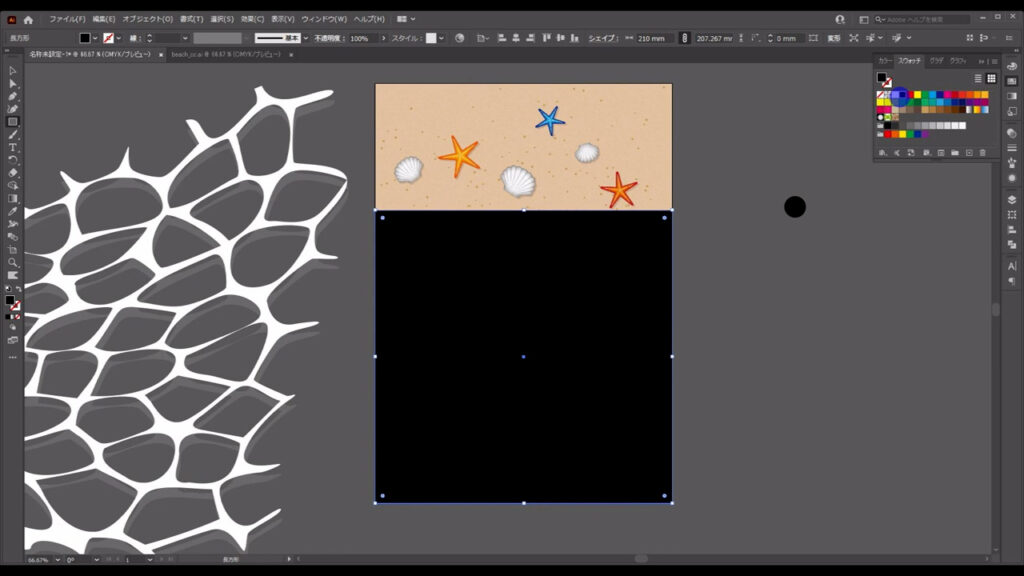
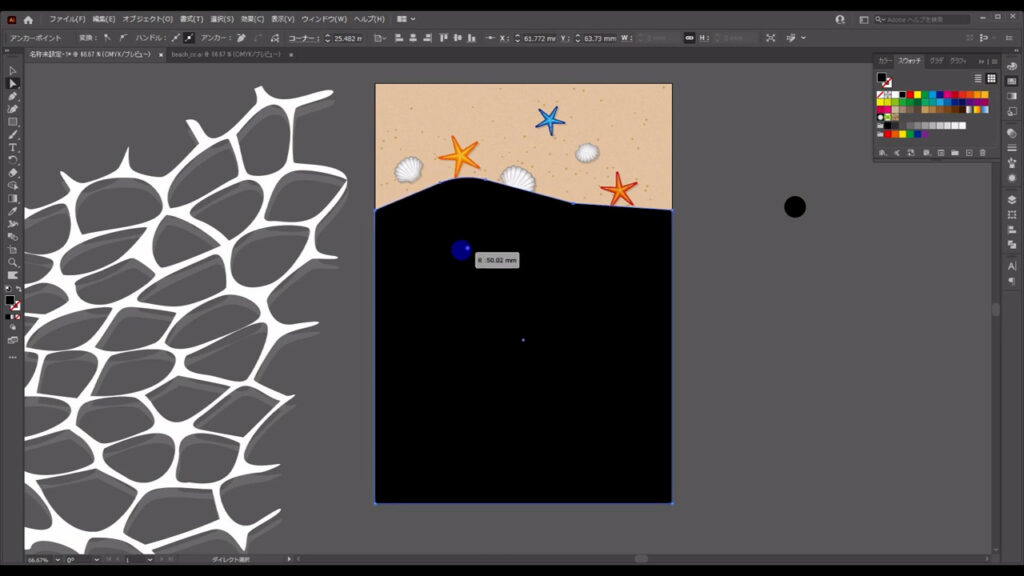
長方形ツールに切り換え、A4の大体3分の2くらいの大きさの四角形を下図(2枚目)のように配置します。


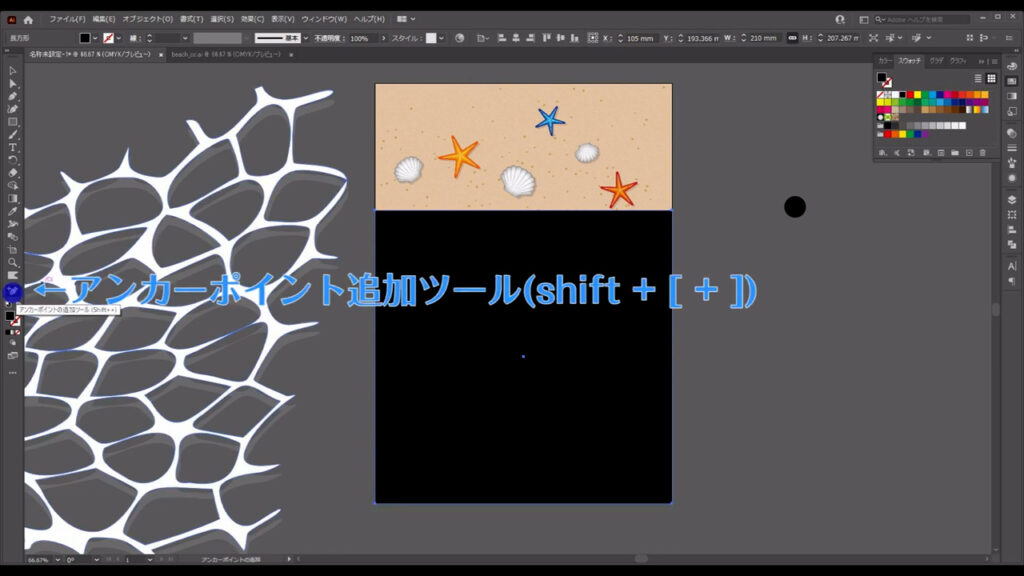
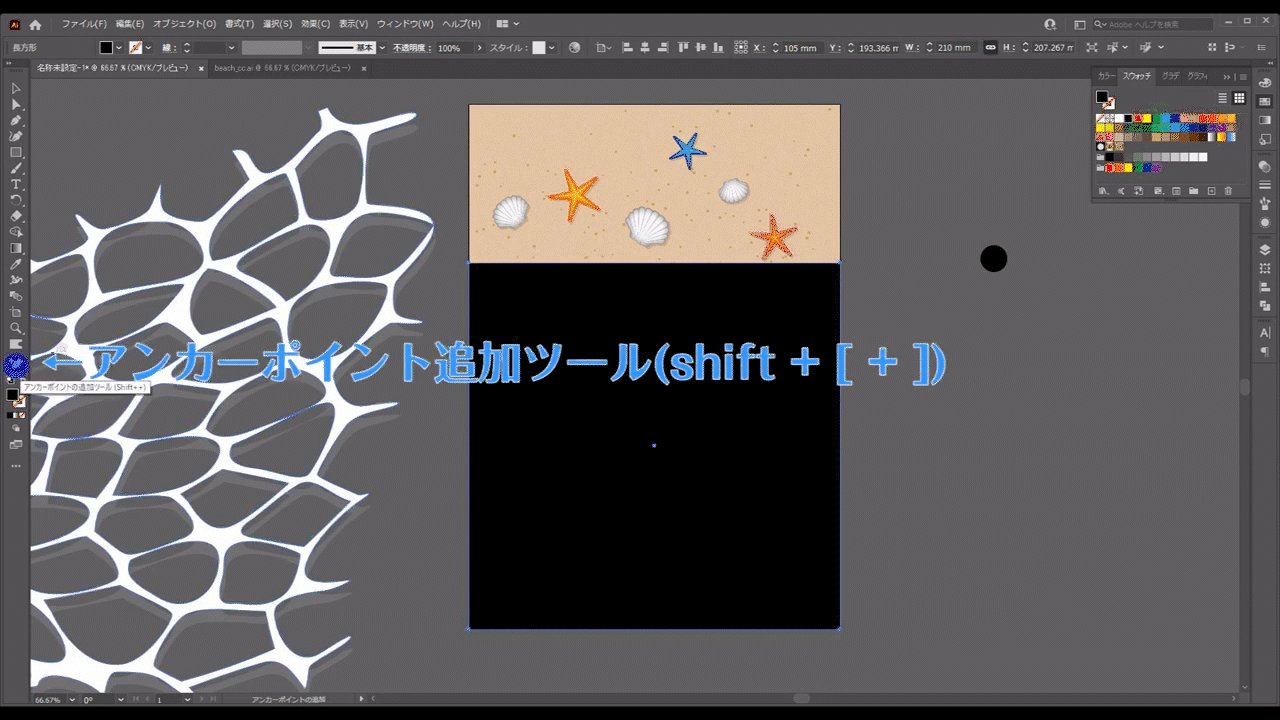
さらにアンカーポイント追加ツールに切り換え、下図(2枚目)のように左クリックでアンカーを追加します。


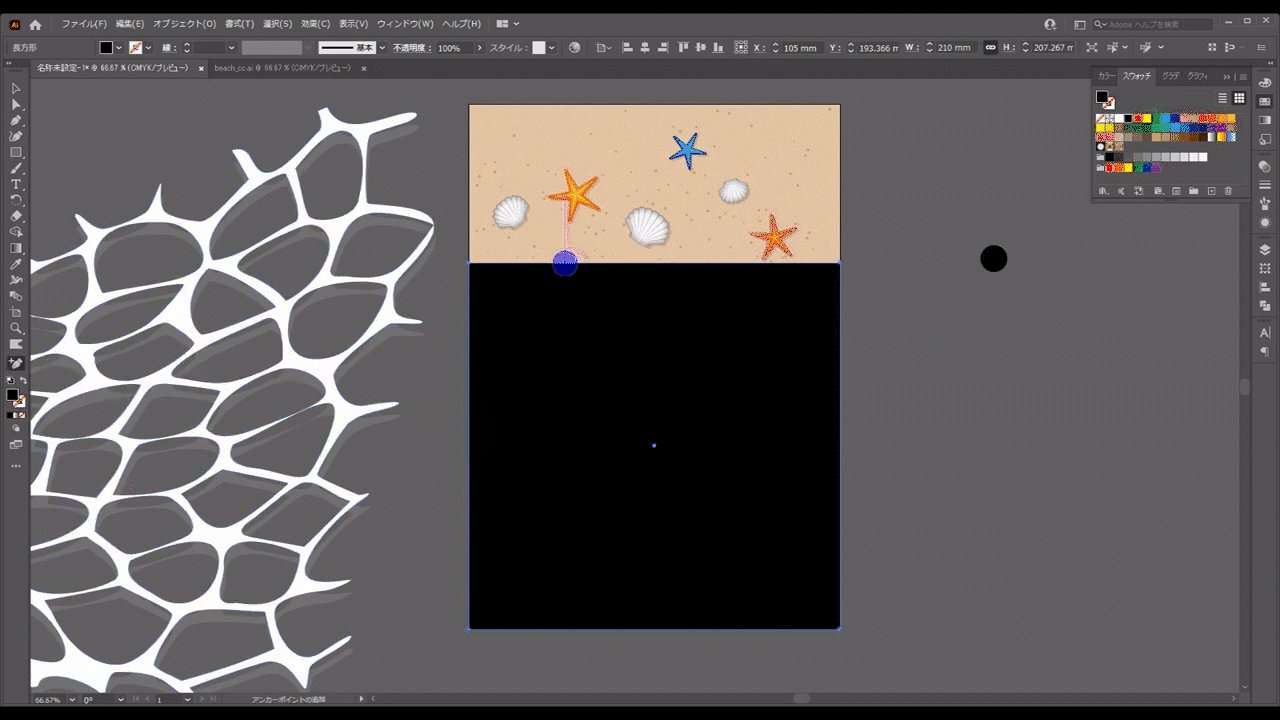
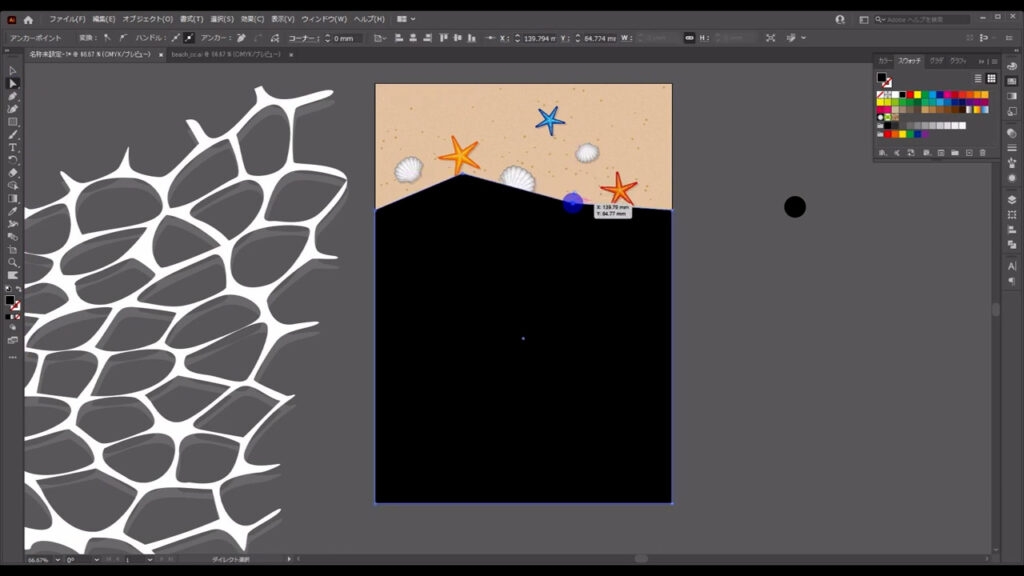
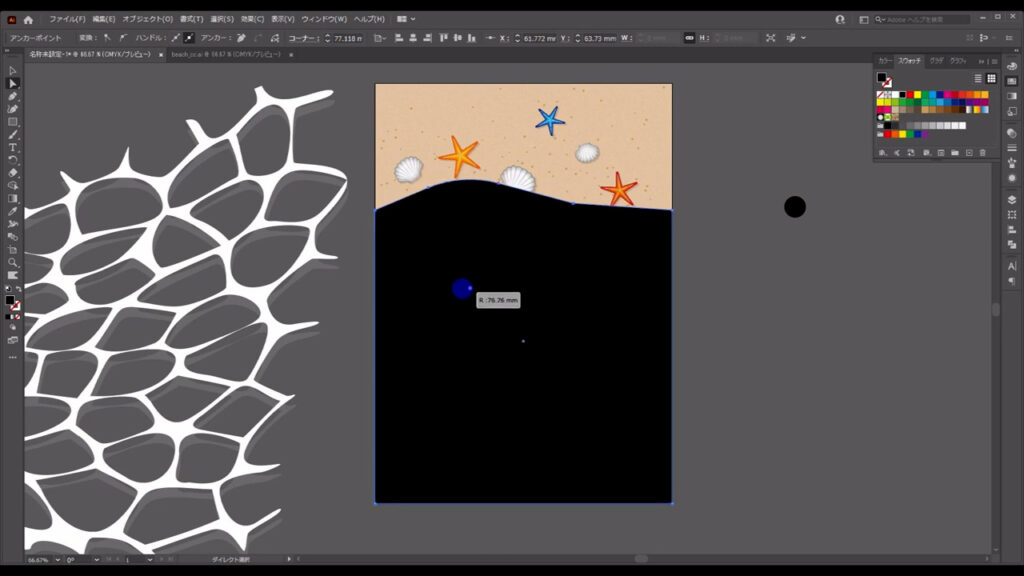
次にダイレクト選択ツールに切り換え、今追加したアンカーを波打ち際をイメージして移動させます。


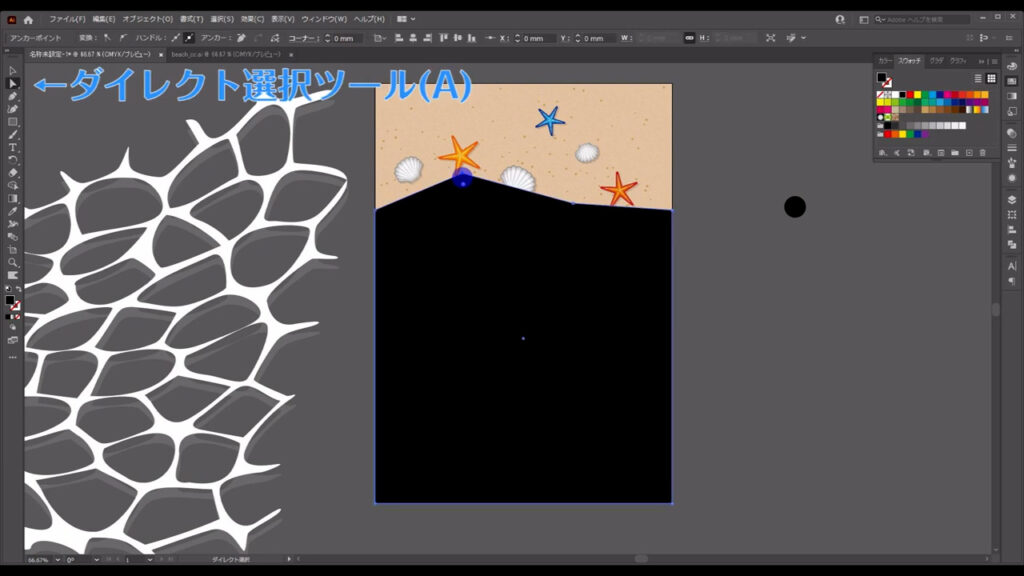
このままでは波打ち際がカクカクしているので角を取ります。
スターツールで使った操作を応用します。
ダイレクト選択ツールに切り換え、移動させたアンカーを左クリックすると、小さなマルが出てきます。



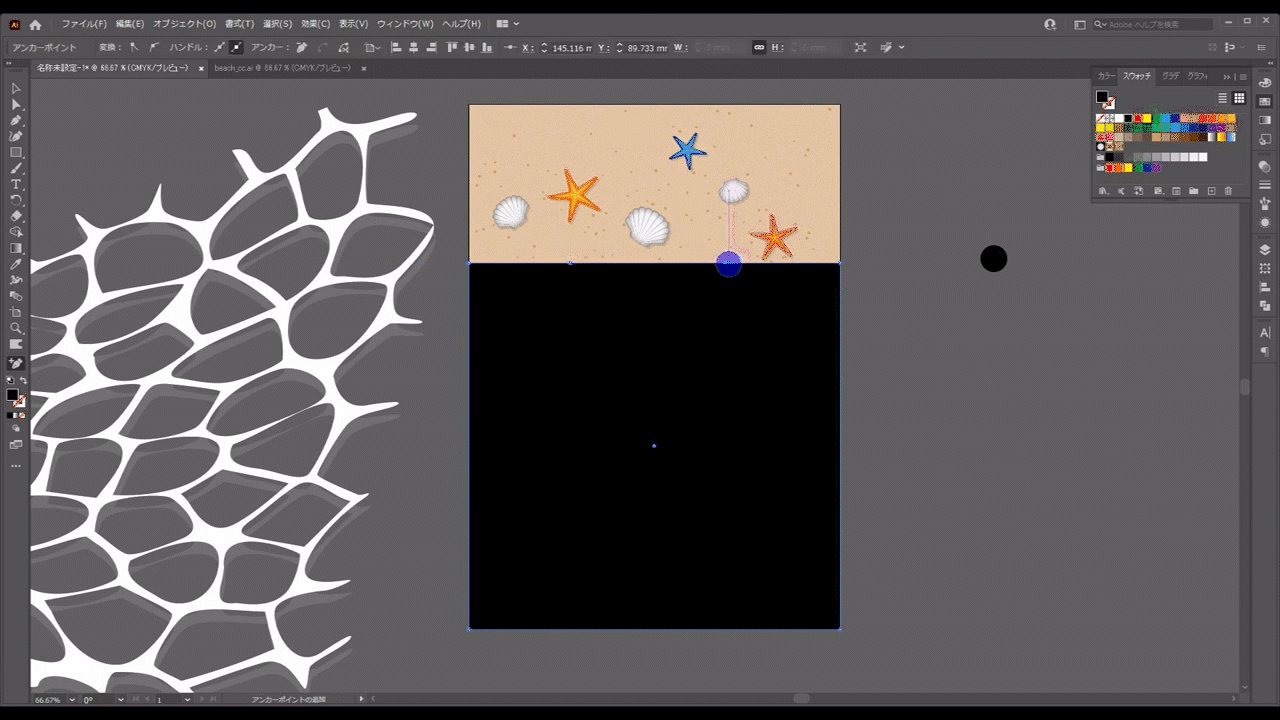
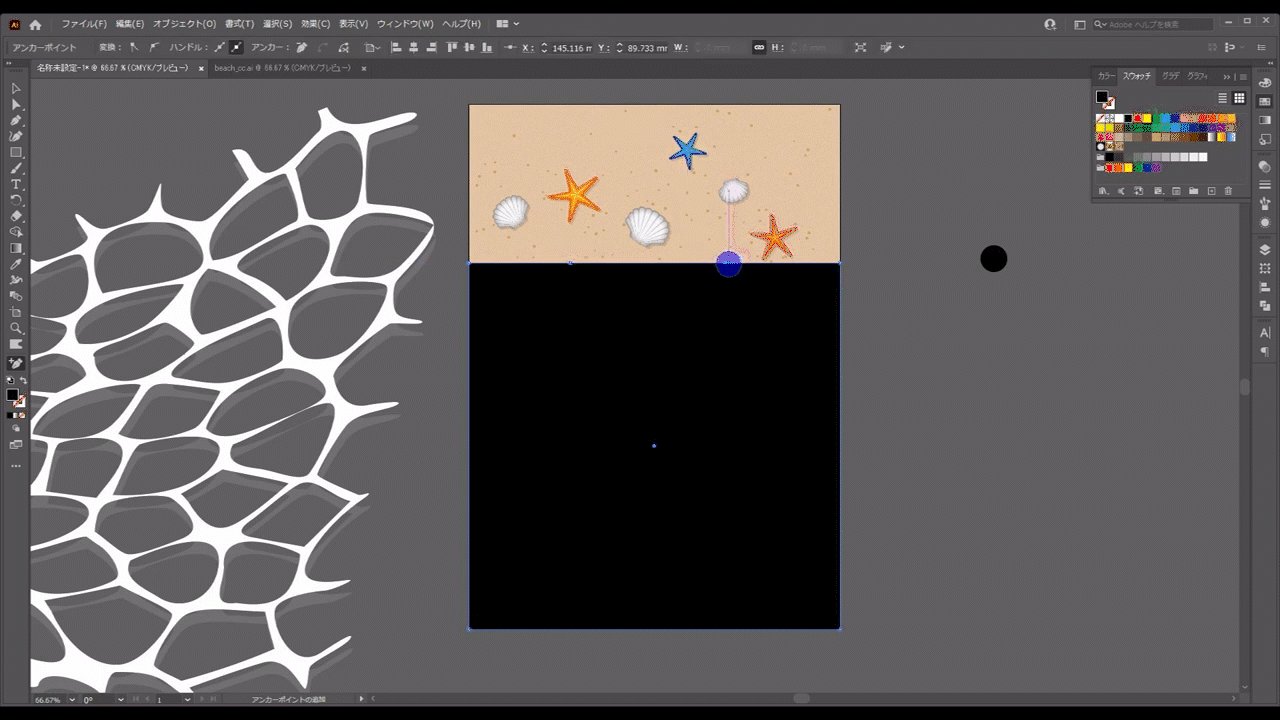
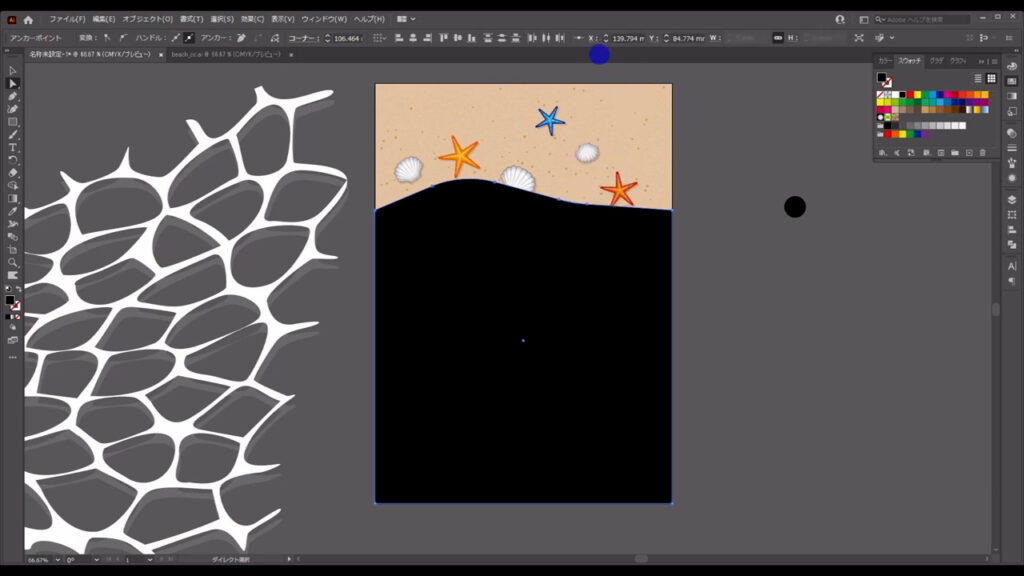
それをドラッグすると、感覚的に角の形を調整することができます。

右側に追加したアンカーも同様に調整します。

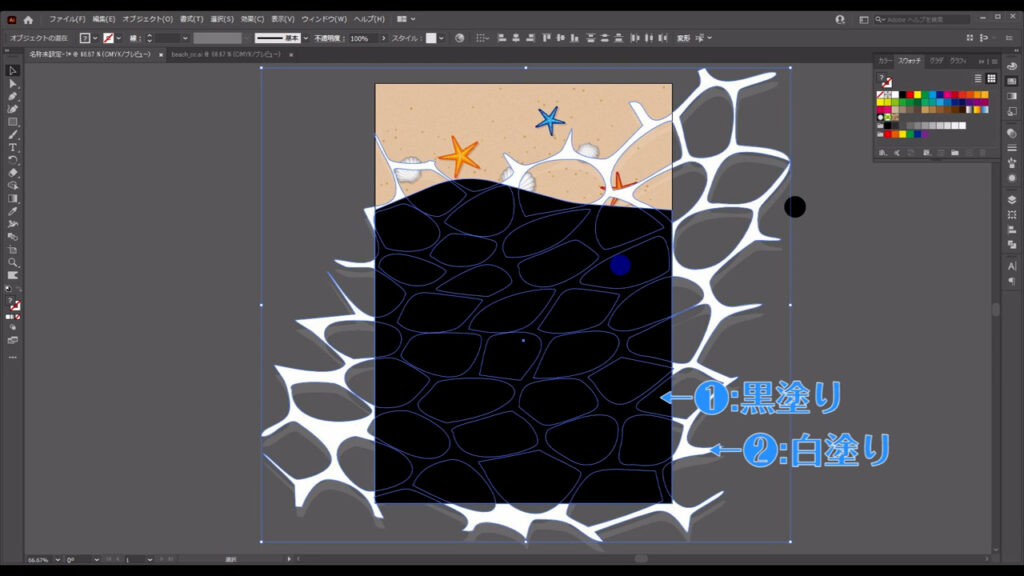
それが終わったら、①と②のオブジェクトを選択した状態で右クリック、「クリッピングマスクを作成」を実行します。



最後は、このクリッピングマスクに海の色を設定して、波打ち際に泡の表現を加えれば、砂浜背景の完成です。
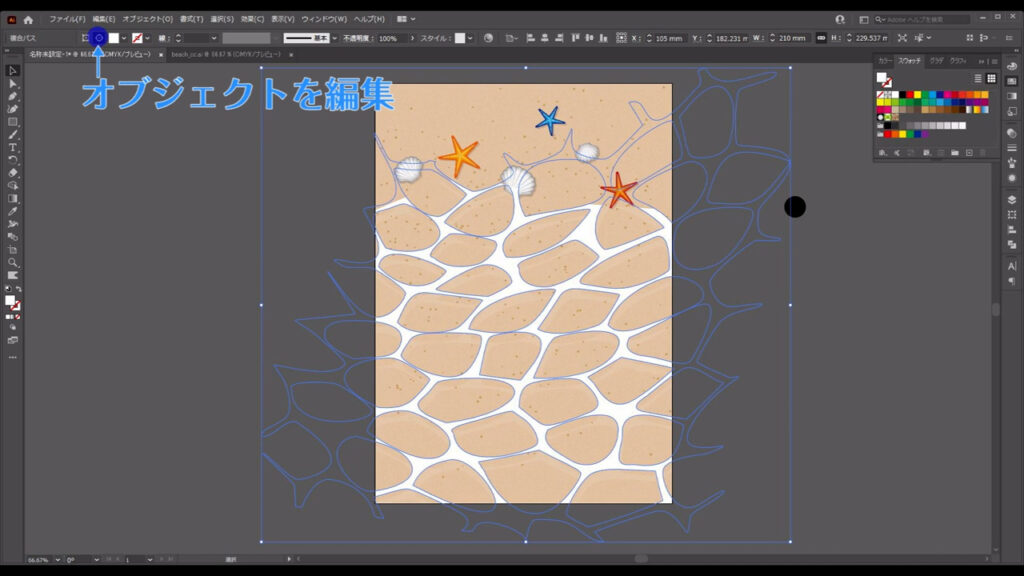
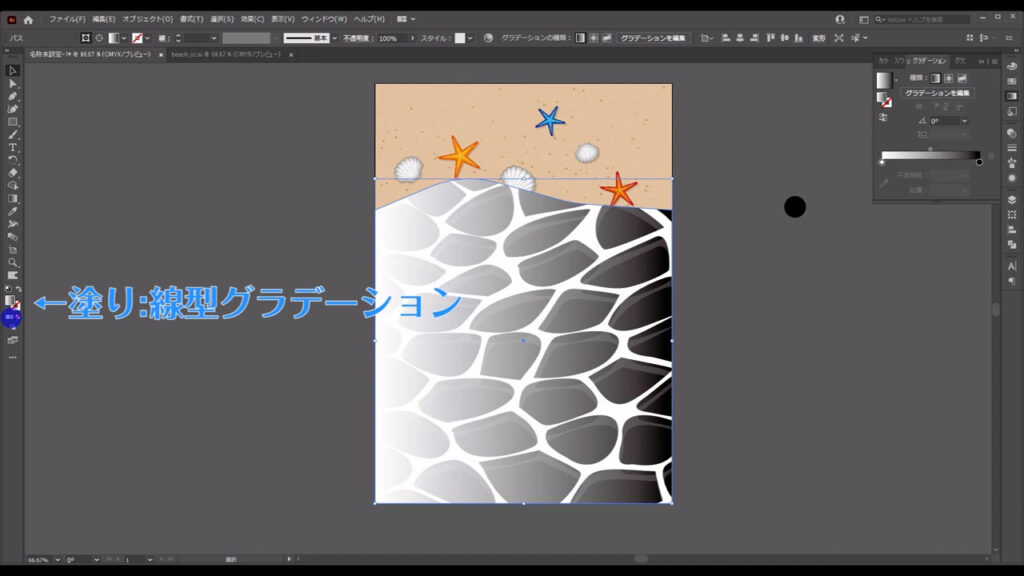
まず、マスクへの色の加え方ですが、選択ツールで選択した状態で、一度「オブジェクトの編集」を押してから、

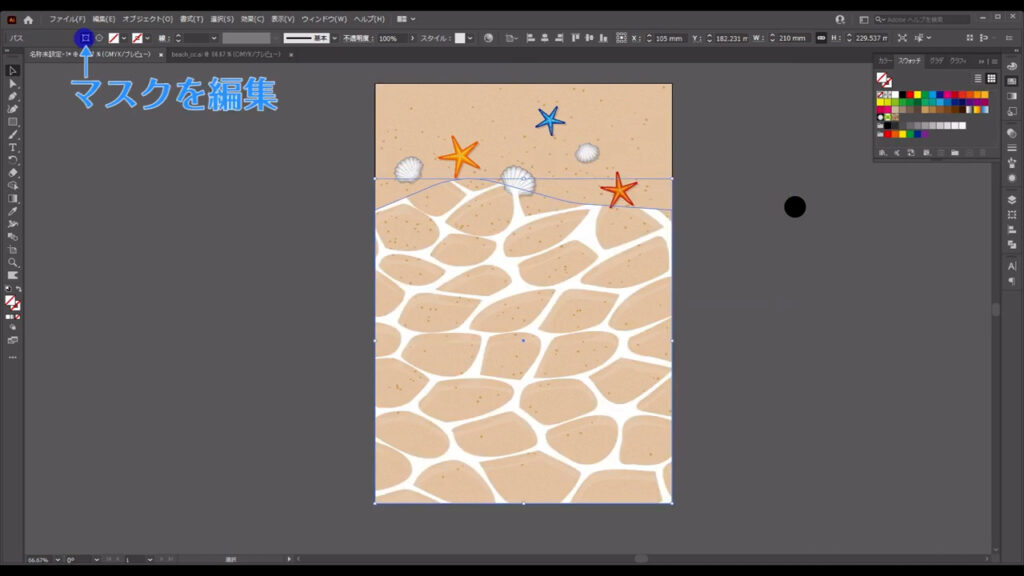
すぐ隣の「マスクを編集」を押します。

この状態で、塗りをグラデーションに変更します。

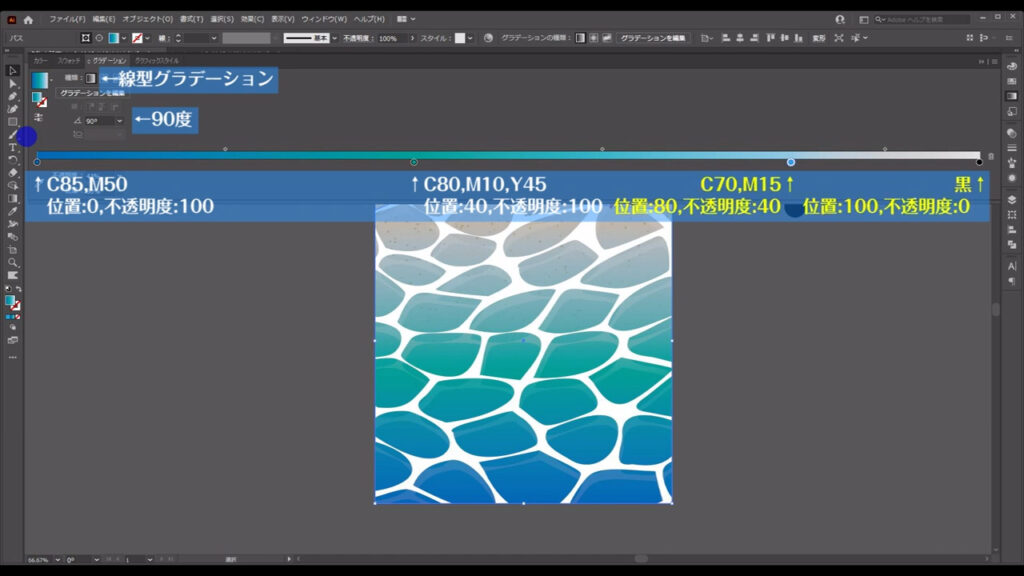
そして、グラデーションの詳細をグラデーションパネルから下図のように設定します。
因みに、砂浜に近い方は不透明度を「40%」と「0%」に設定しています(下図黄文字)。

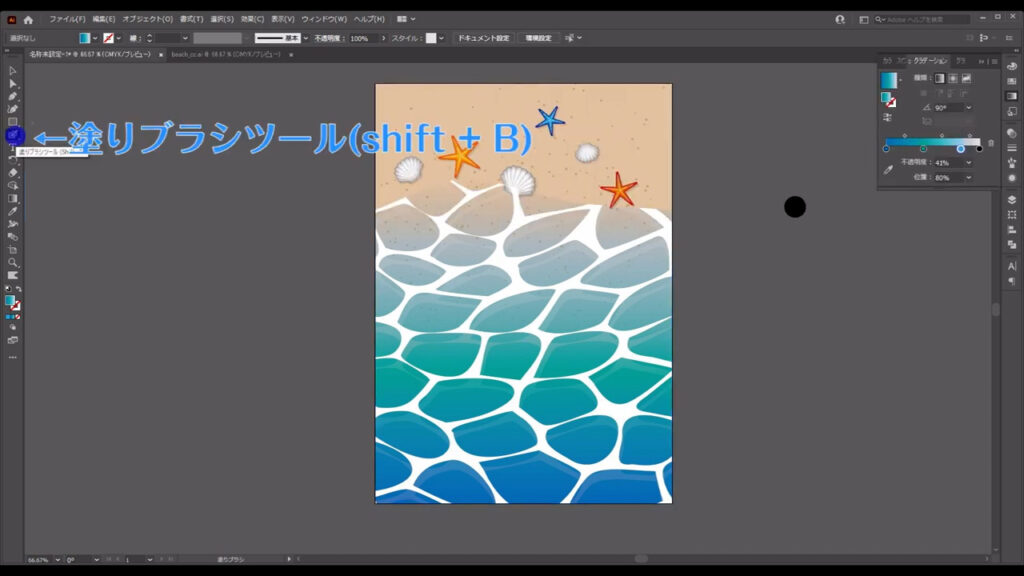
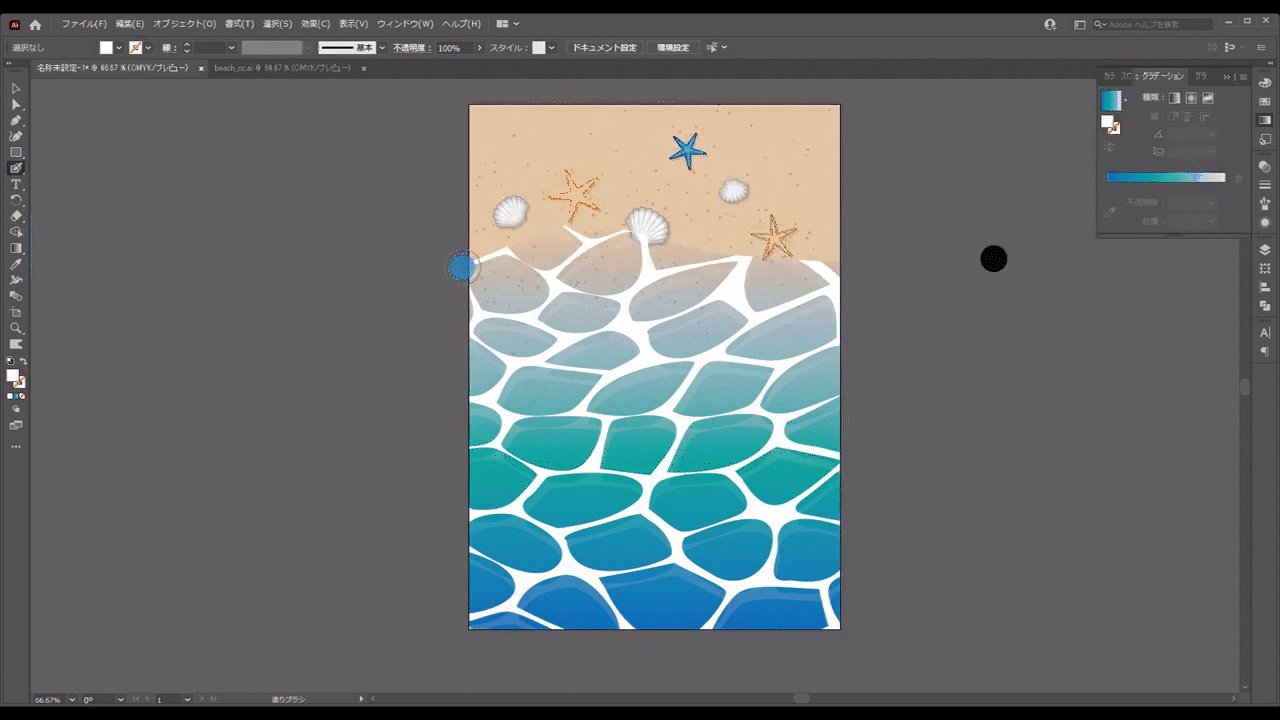
この設定が終わったら、塗りブラシツールに切り換え、下図(2枚目)のように泡の表現を加えていきます。
線は「白」です。


因みに、ブラシサイズの大きさは「はじめ鍵括弧(小さく)」と「おわり鍵括弧(大きく)」で調整できます。

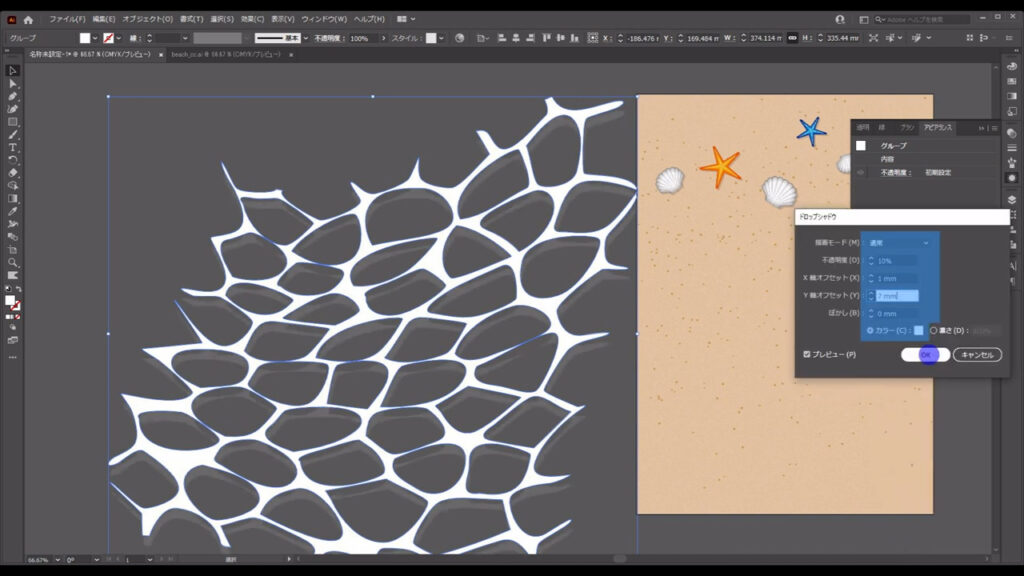
描き終わったら、これにもドロップシャドウを加えます。
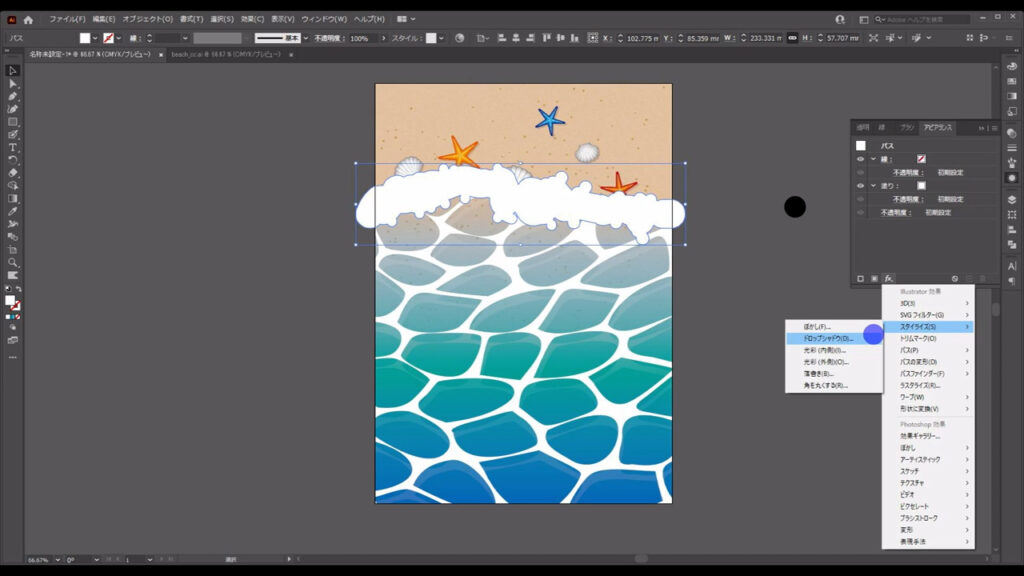
選択ツールで選択した状態でアピアランスパネルを開き、「fx」から「スタイライズ」「ドロップシャドウ」へと進んでいきます。

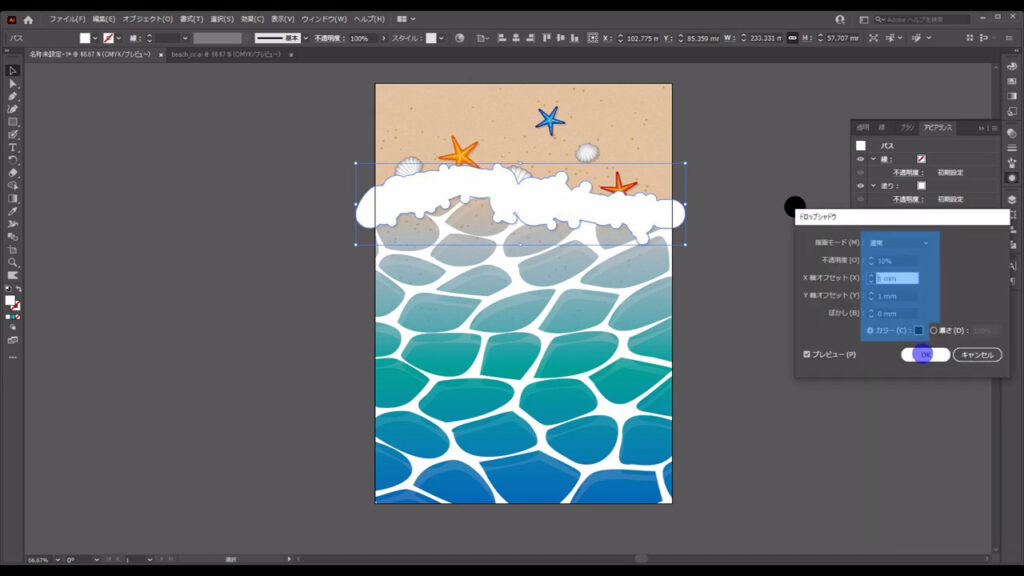
そして、マーキング部分(下図参照)のように設定して、OKを押します。

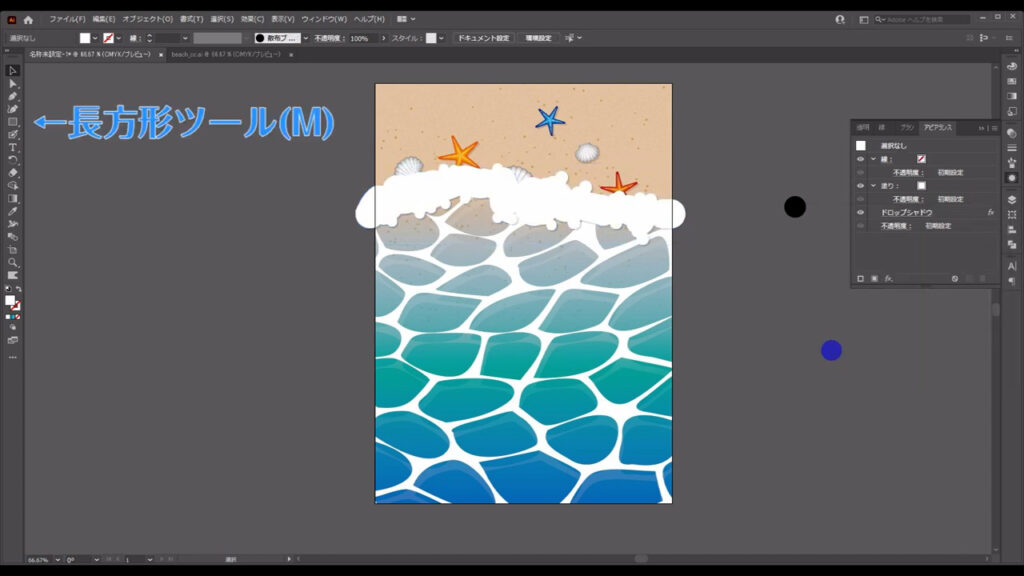
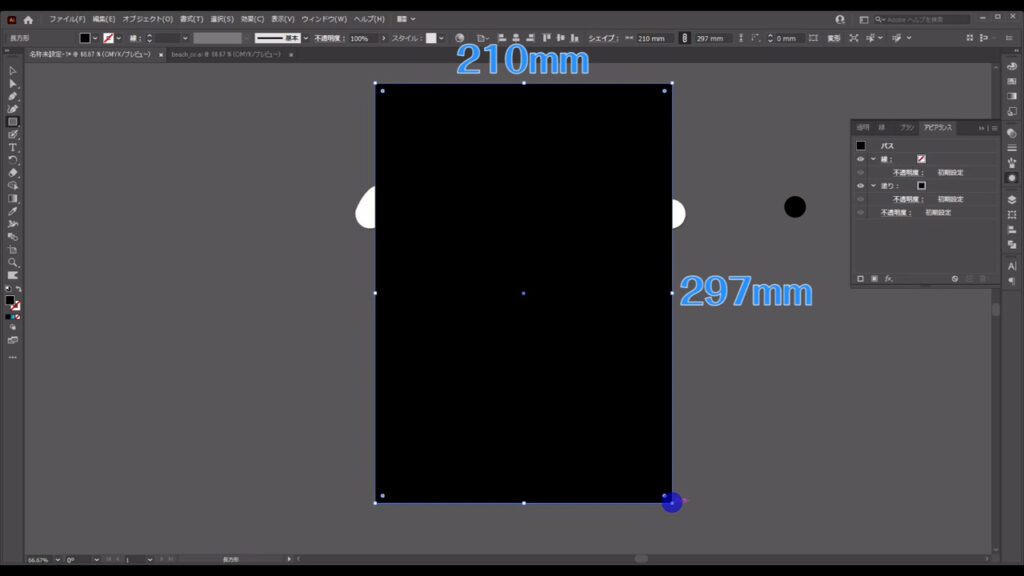
最後に長方形ツールに切り換え、アートボードと同じA4サイズの四角形を作り、


この四角形と泡を選択、右クリックで「クリッピングマスクを作成」を実行すれば、砂浜背景の完成です。


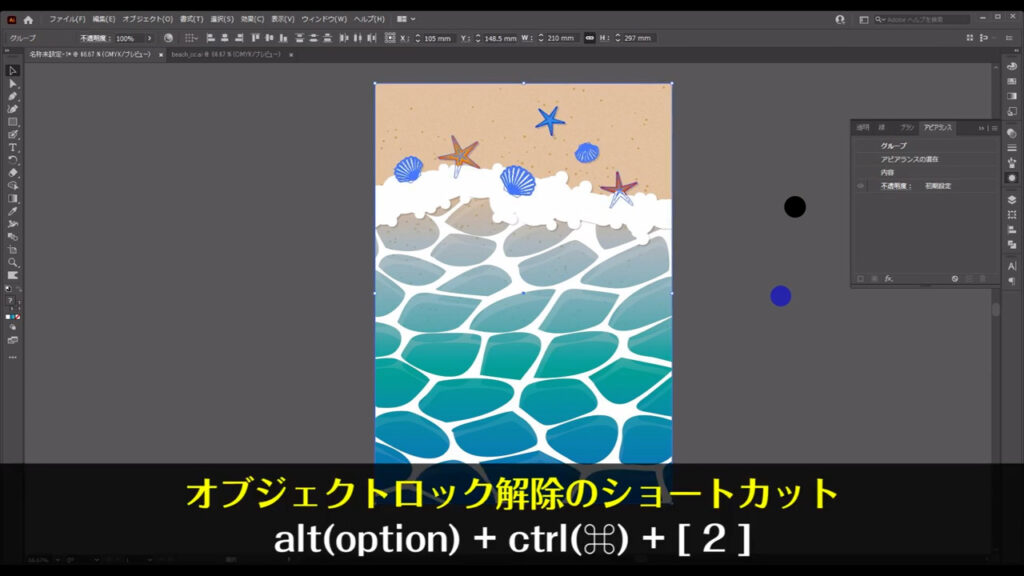
今までロックしていたオブジェクトはalt + ctrl(⌘) + [ 2 ]でロック解除します。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
砂浜背景イラスト – No: 22036667/無料イラストなら「イラストAC」をイラストACでチェック!





コメント