この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、光のカーテンとも呼ばれる「オーロラ」の背景を作っていきます。
無料で完成素材をダウンロード↓
オーロライラスト – No: 23450014/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
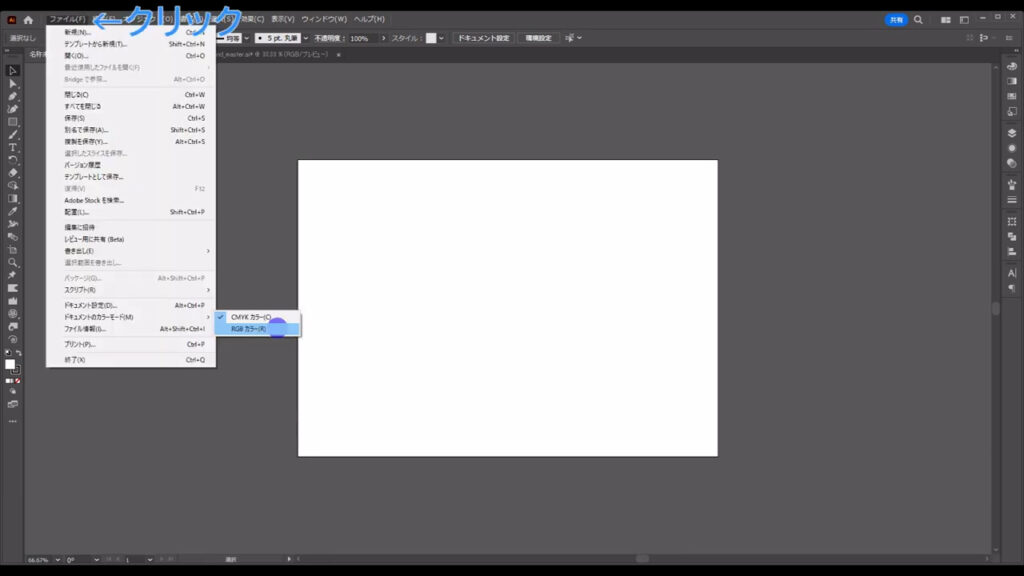
カラーモードをRGBにする
まず、はじめにオーロラの色が綺麗に表現できるように、イラレのカラーモードを「RGB」にします。
RGBはモニターなどに画像を移す際に適した、光の三原色のカラーモードです。
カラーモードの切替方法は簡単で、下図の手順で可能です。

また、カラーパネルもRGB仕様に変えておきます。

パネルの下図の三本線メニューを押すと、「RGB」に切り換えることができます。

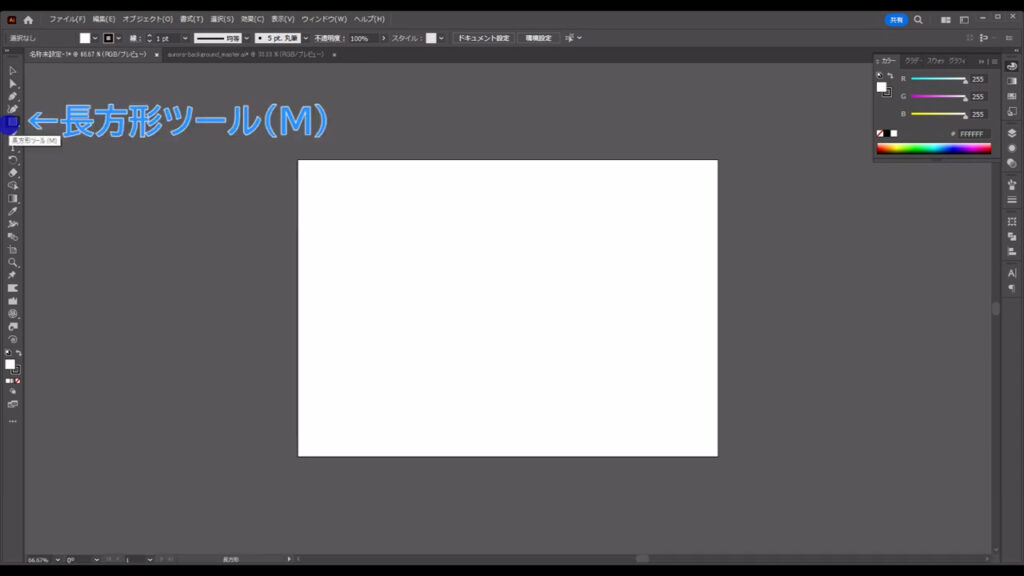
最背面の背景を作る
では、先に背景を敷いておきます。
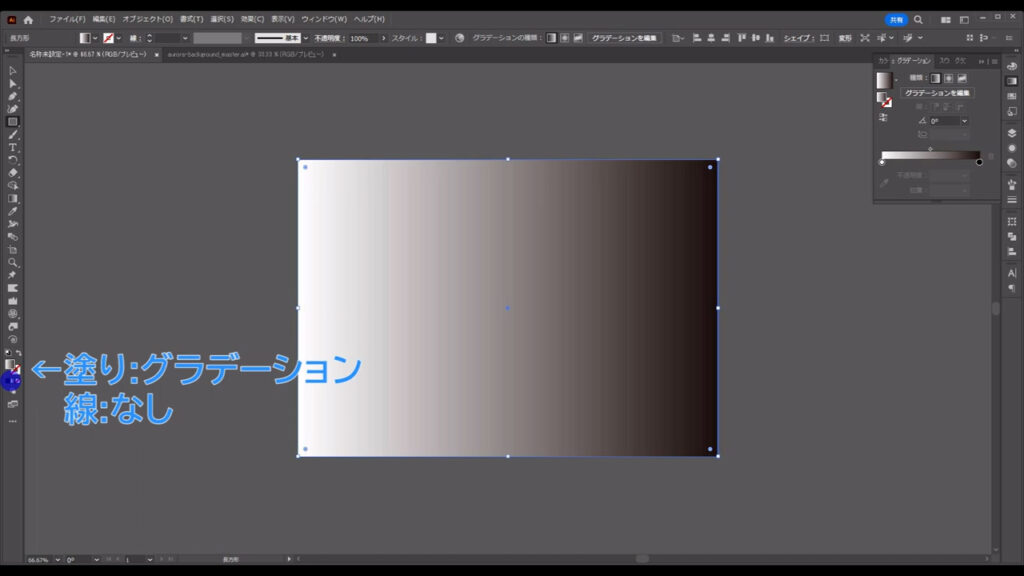
長方形ツールに切り換え、

アートボードと同じサイズの四角形を配置します。
塗りは「グラデーション」で、線は「なし」です。

四角形の塗りをグラデーションに切り換えたら、これをフリーグラデーションに変えます。
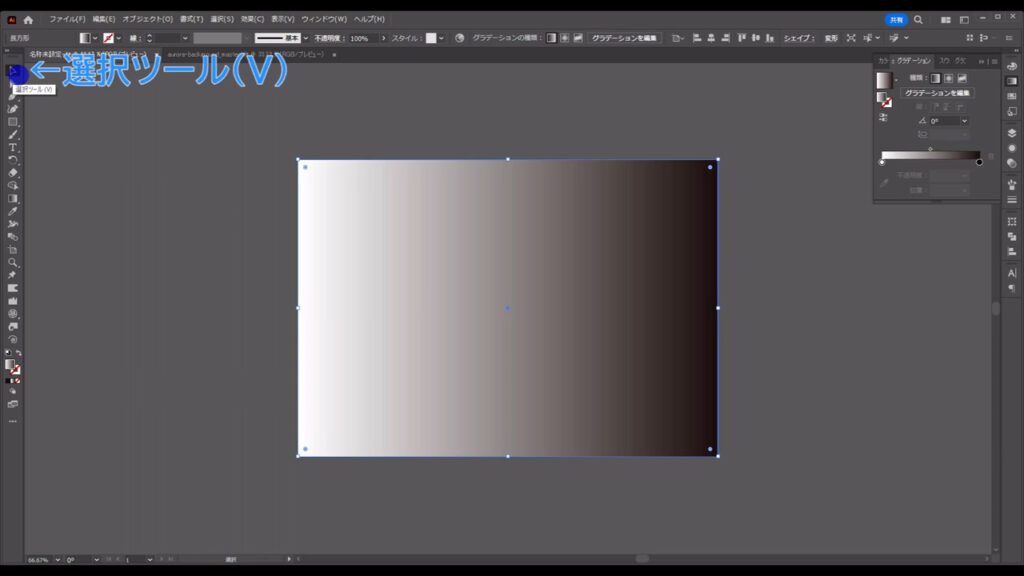
この四角形を選択ツールで選択した状態で、

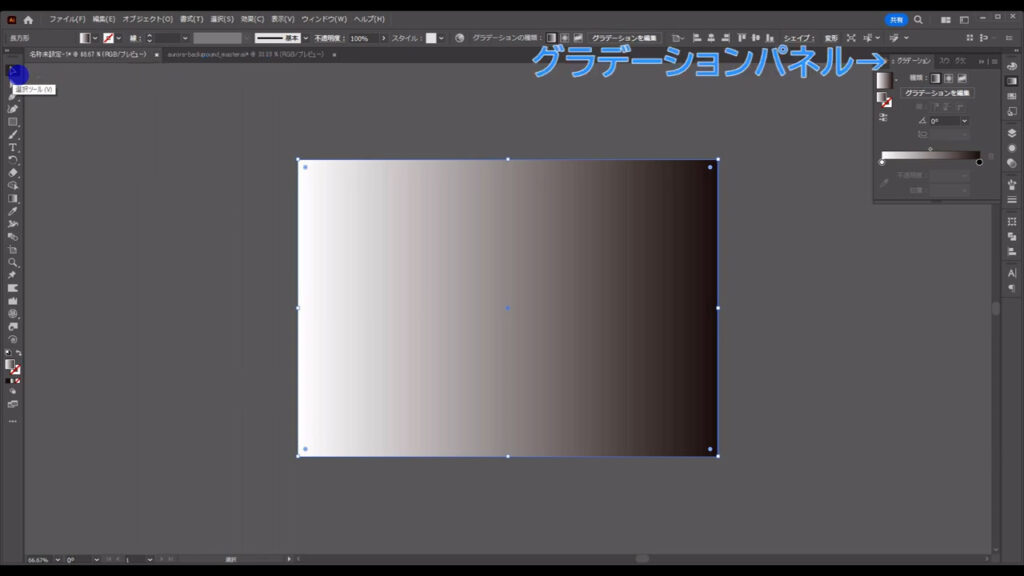
グラデーションパネルを開きます。

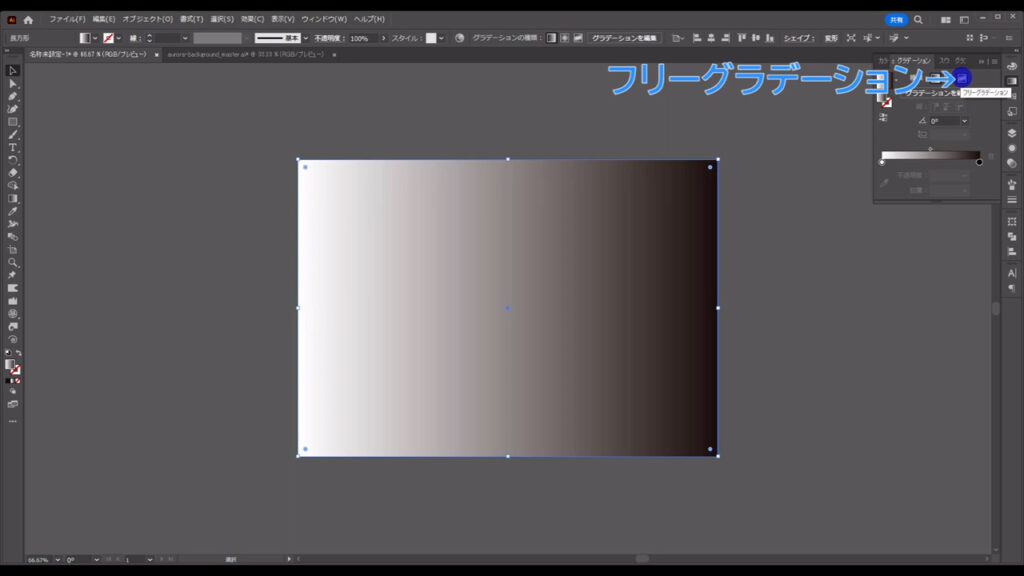
そして、「フリーグラデーション」というところを押せば、

フリーグラデーションに変わります。

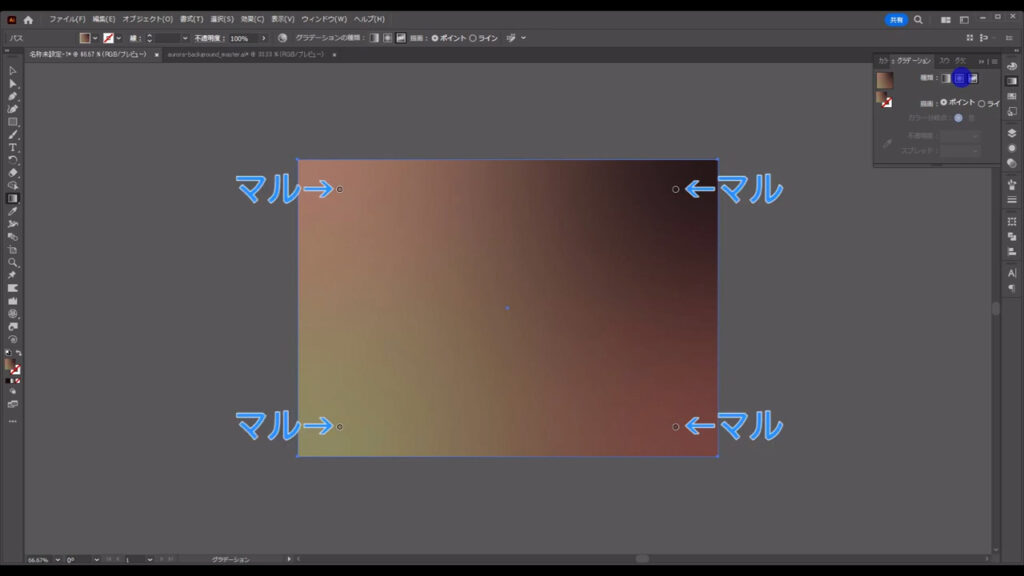
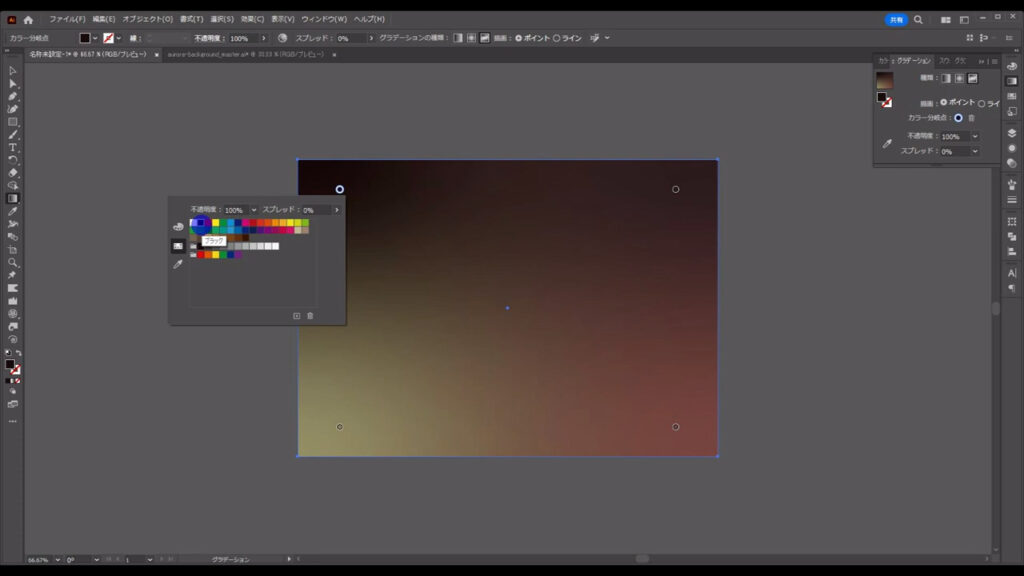
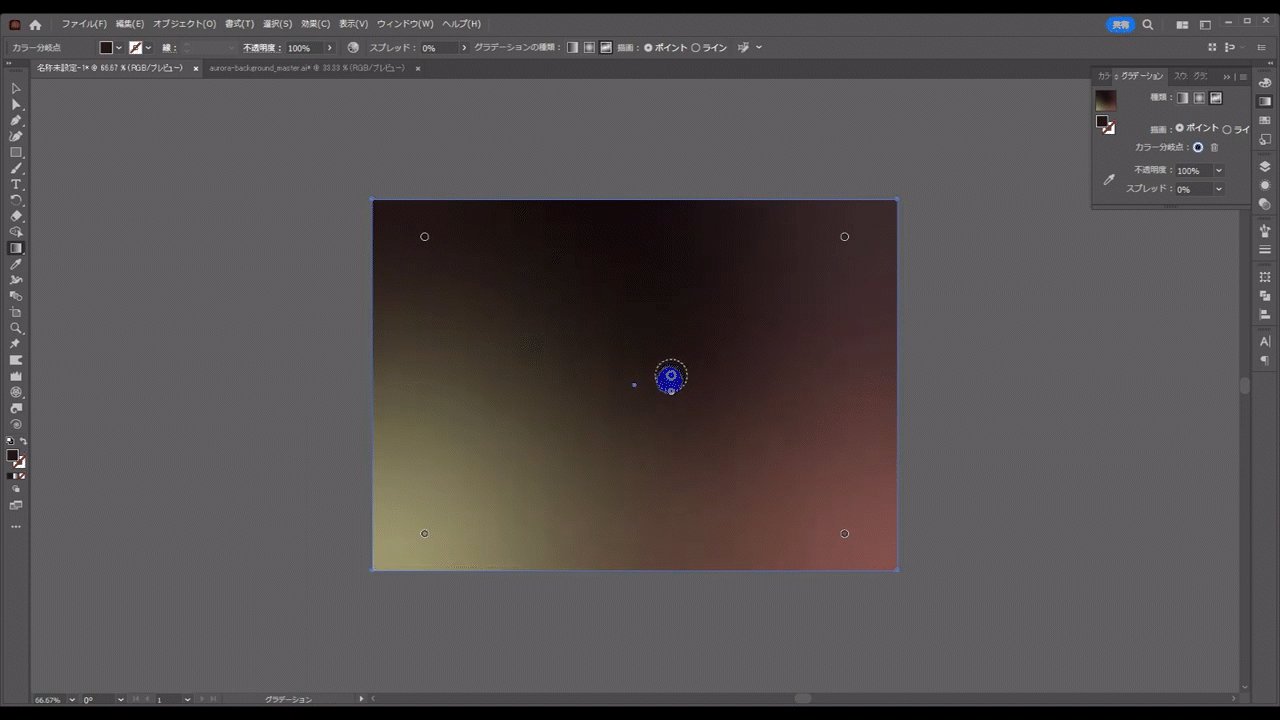
それと同時に、四角形には色を設定するマルが出てきます。

今のツールはグラデーションツールに切り換わっているので、

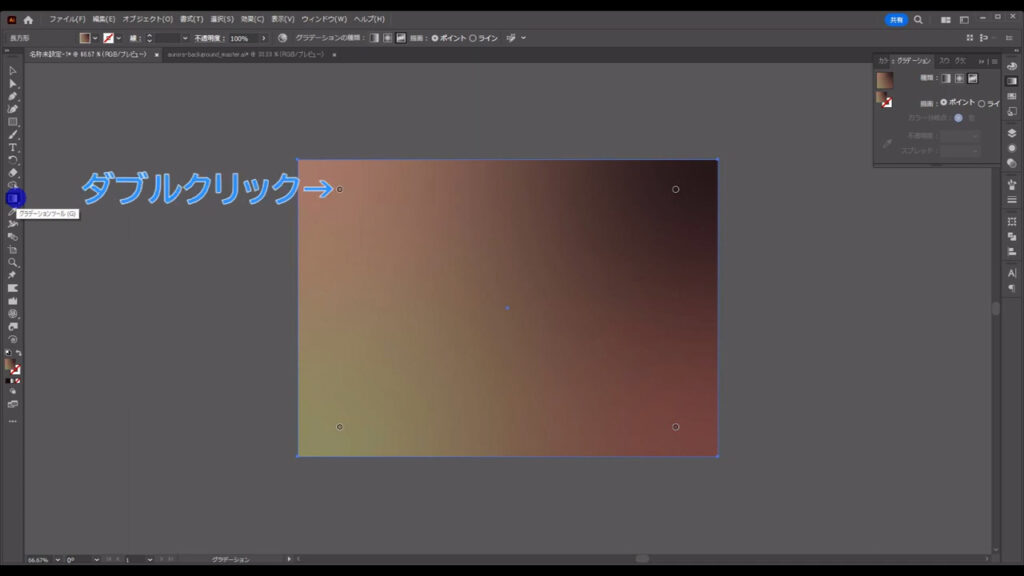
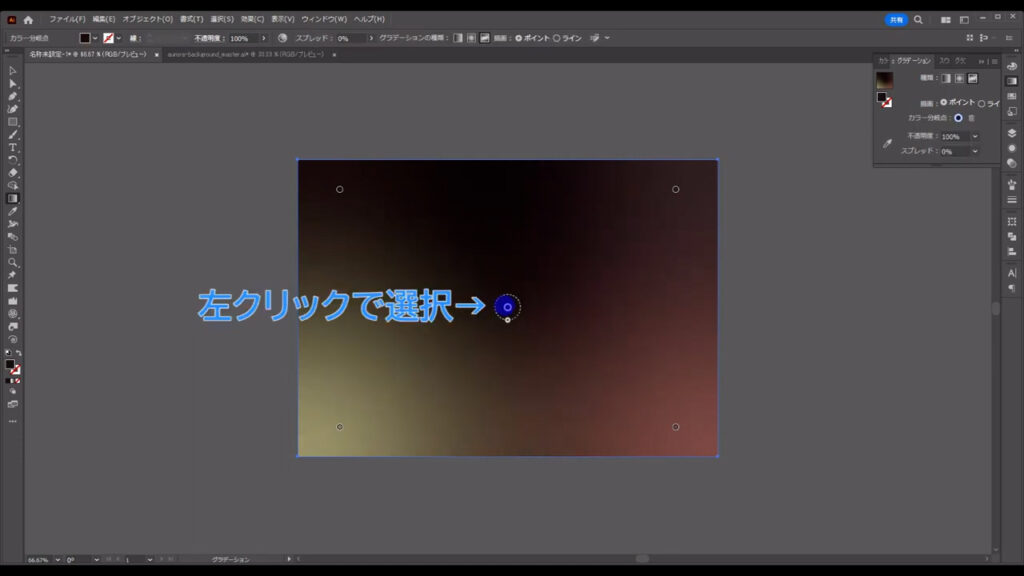
その状態で、このマルをダブルクリックすると、

色を変えることができます。
色を変えたら、このパネル以外のところを左クリックすれば、パネルを閉じることができます。

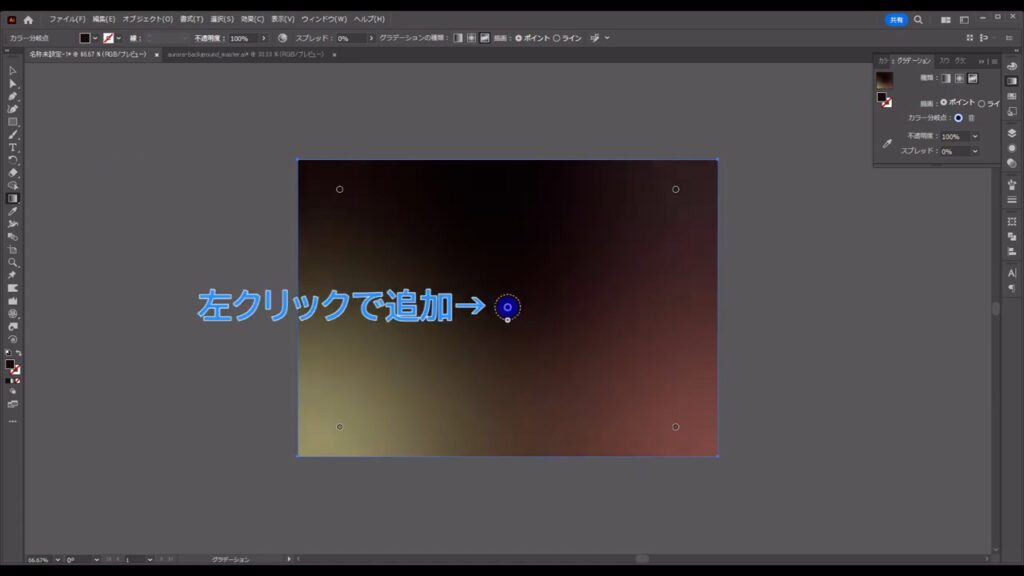
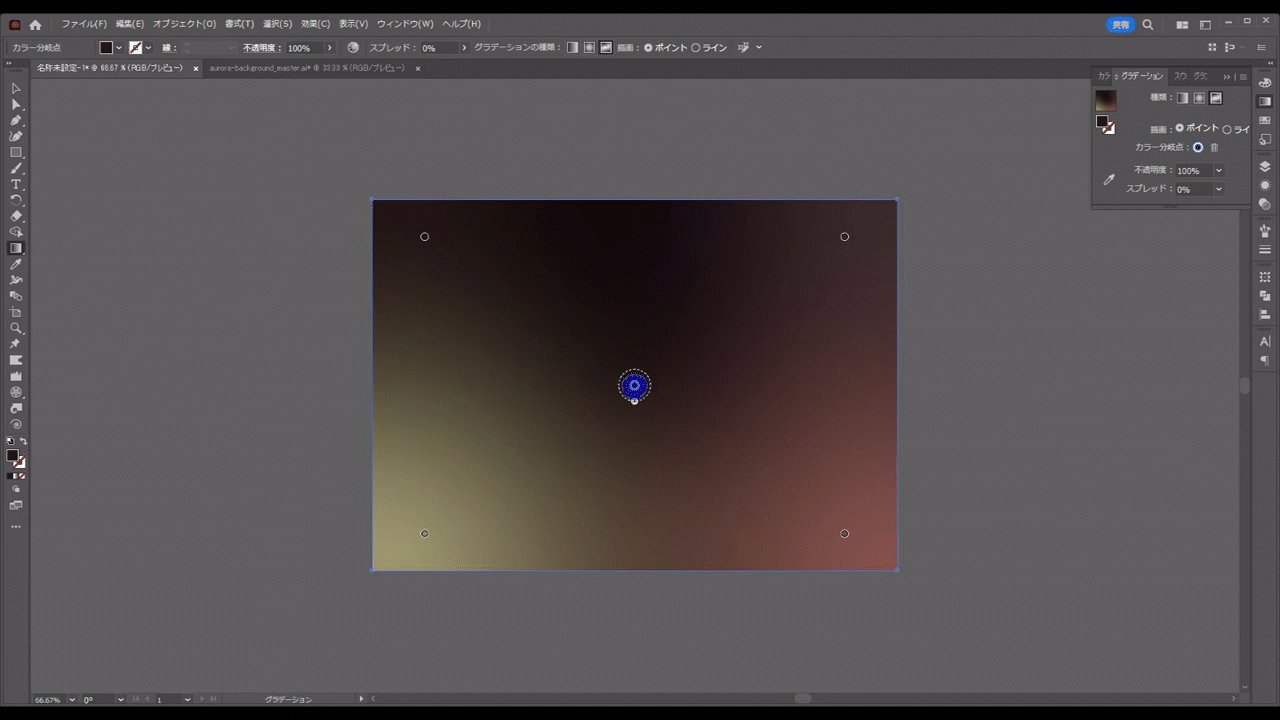
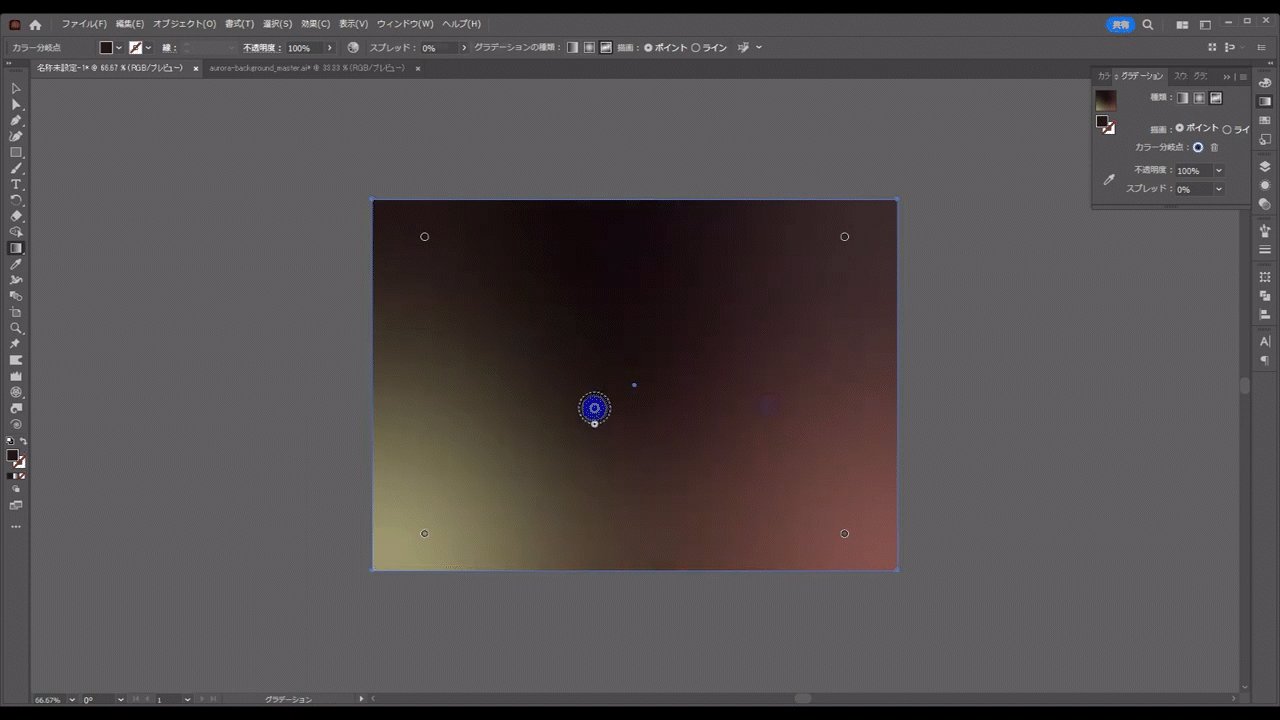
また、四角形の中を左クリックすれば色の追加、

ドラッグすれば、移動ができます。

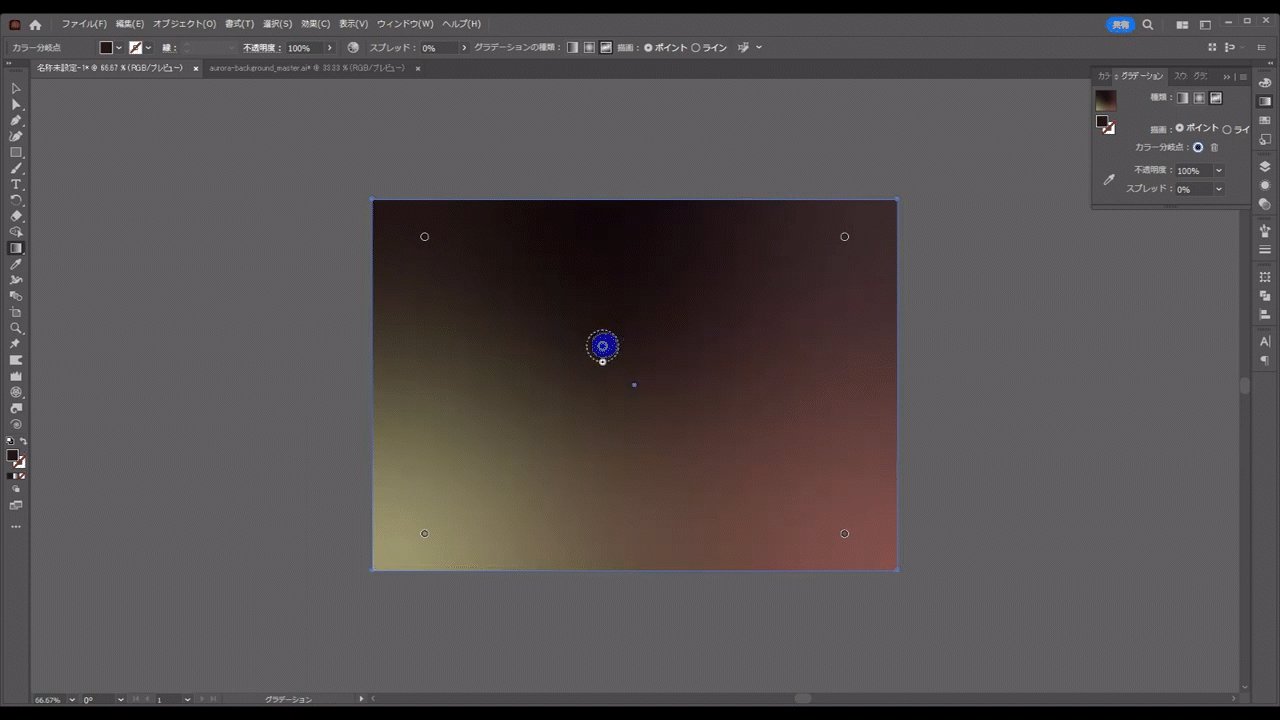
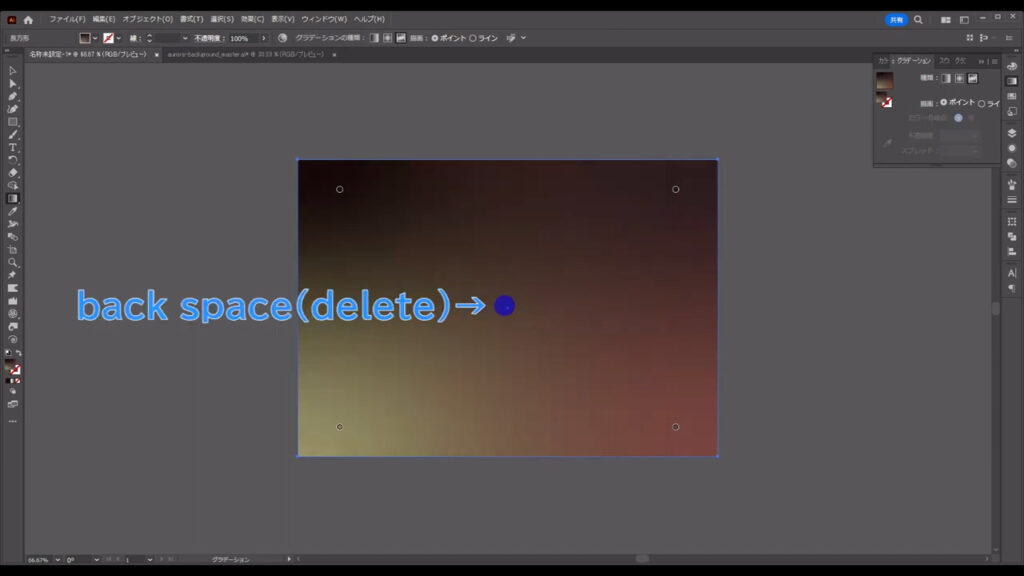
マルを消したいときは、そのマルを左クリックで選択して、

back space(delete)を押せば、OKです。

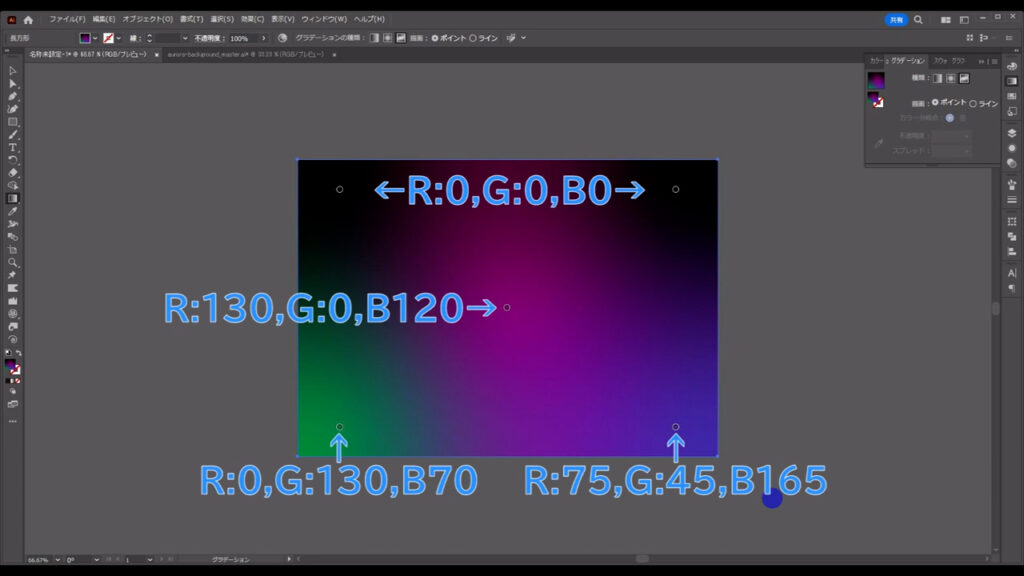
今回は、下図のように色を設定しました。
いくつか試してみてこの色合いになったので、自分の好みで変えてみるのもありです。

星を描く
次に、星を描いていきます。
オーロラ本体の作り方を見たい方はスキップしてくださいませ。
星は「散布ブラシ」という機能を使います。
楕円形ツールに切り換え、

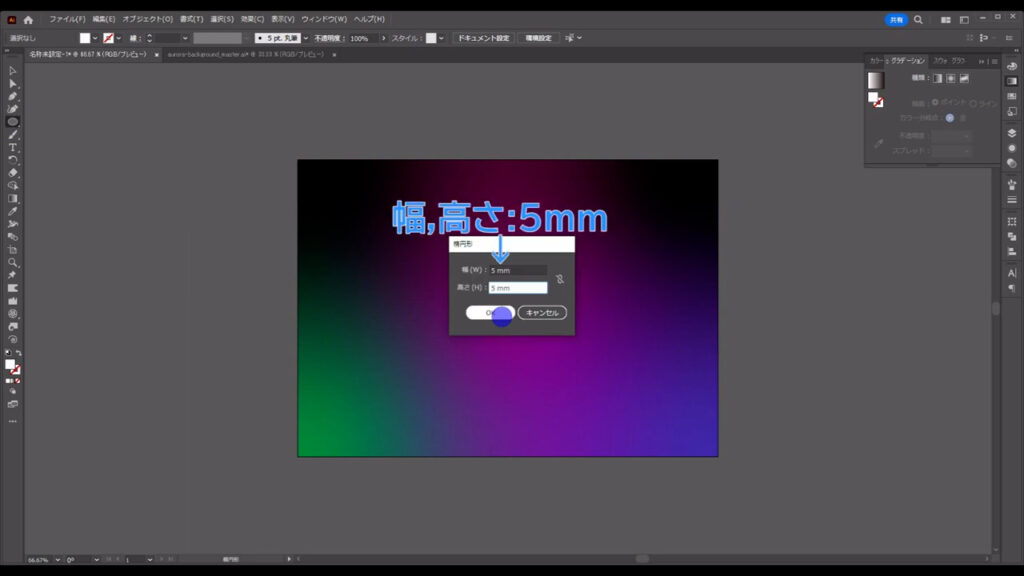
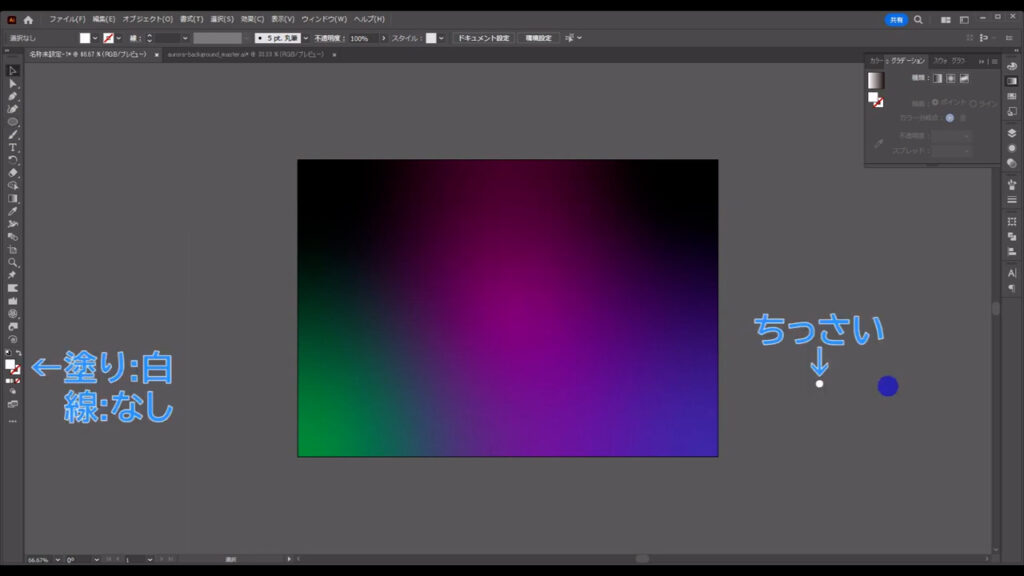
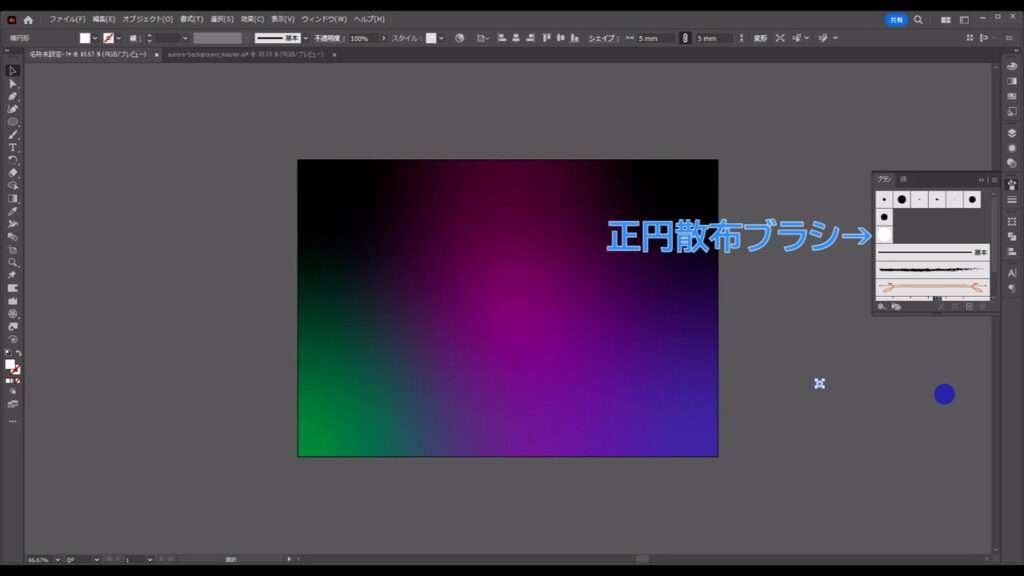
適当なところで左クリックし、字幕(下図参照)のサイズで正円を作ります。

塗りは「白」で、線は「なし」です。

そうしたら、この正円をブラシパネルに登録します。
選択ツールでこの正円を選択した状態で、

ブラシパネルを開き、

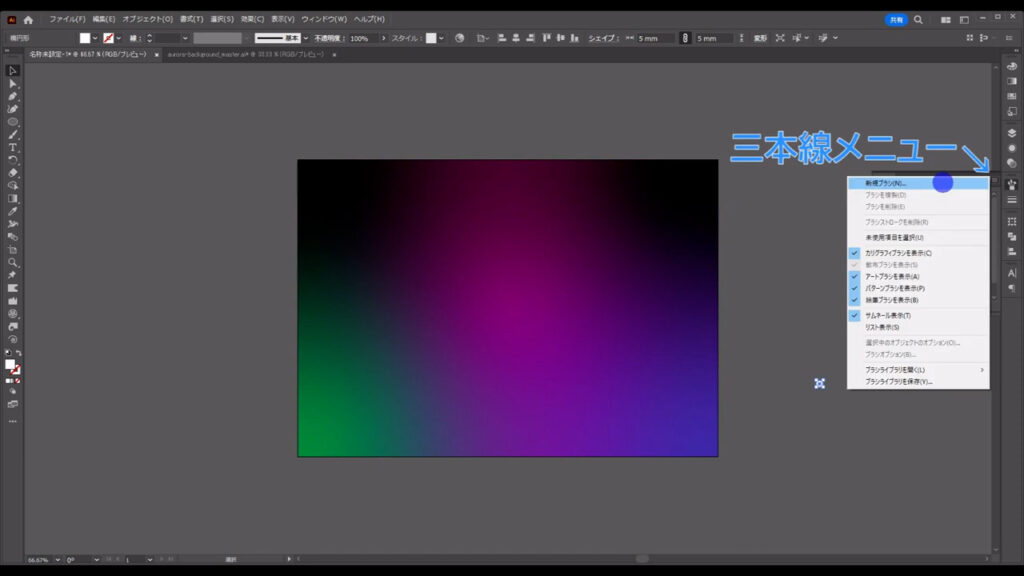
三本線メニューを押して「新規ブラシ」を選びます。

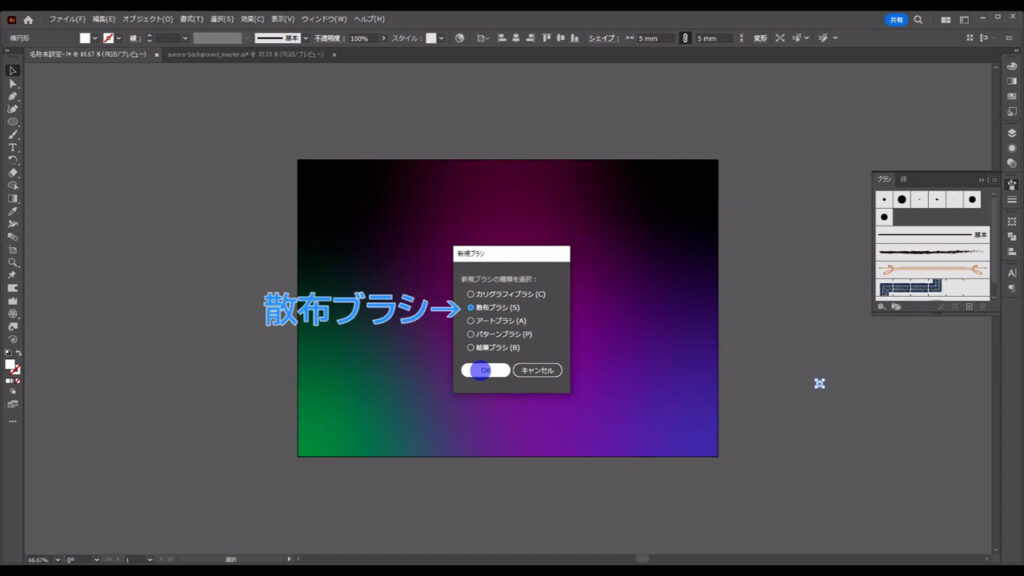
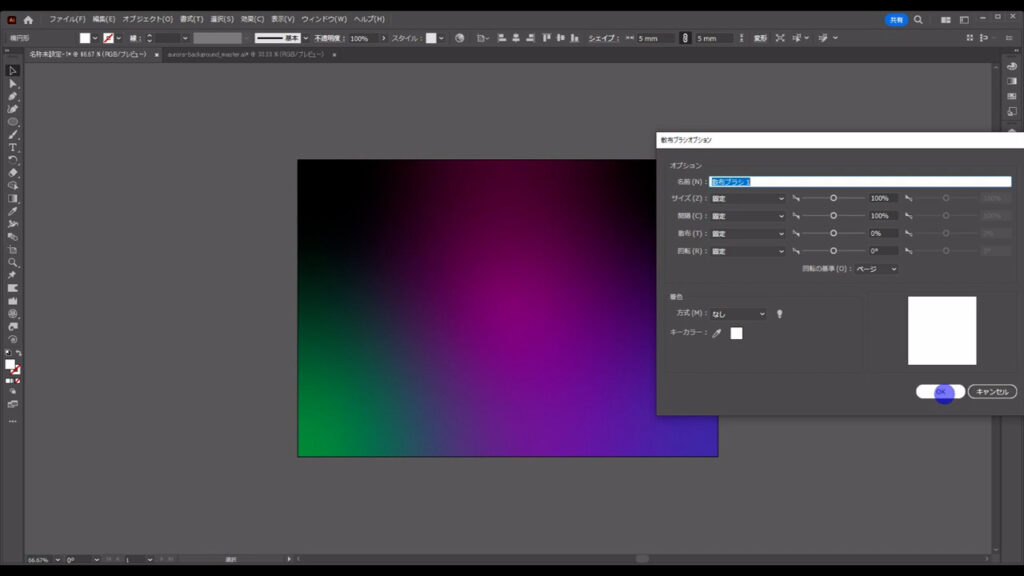
すると下図のようなウィンドウが開くので、「散布ブラシ」にチェックを入れて、OKを押します。

さらにウィンドウが開きますが、とりあえずここは一度、OKを押して閉じます。

これで、ブラシパネルに正円の散布ブラシが登録されました。

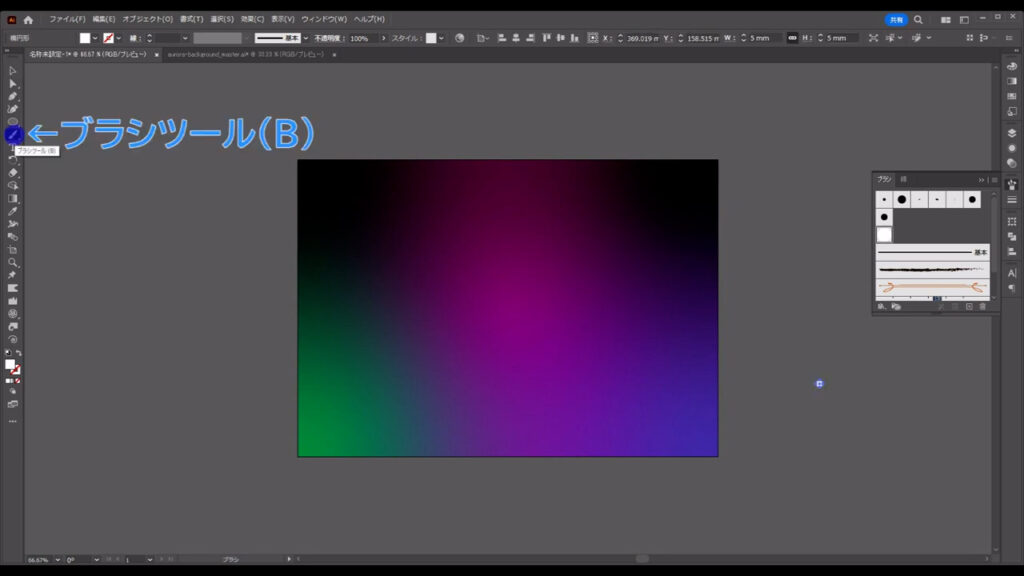
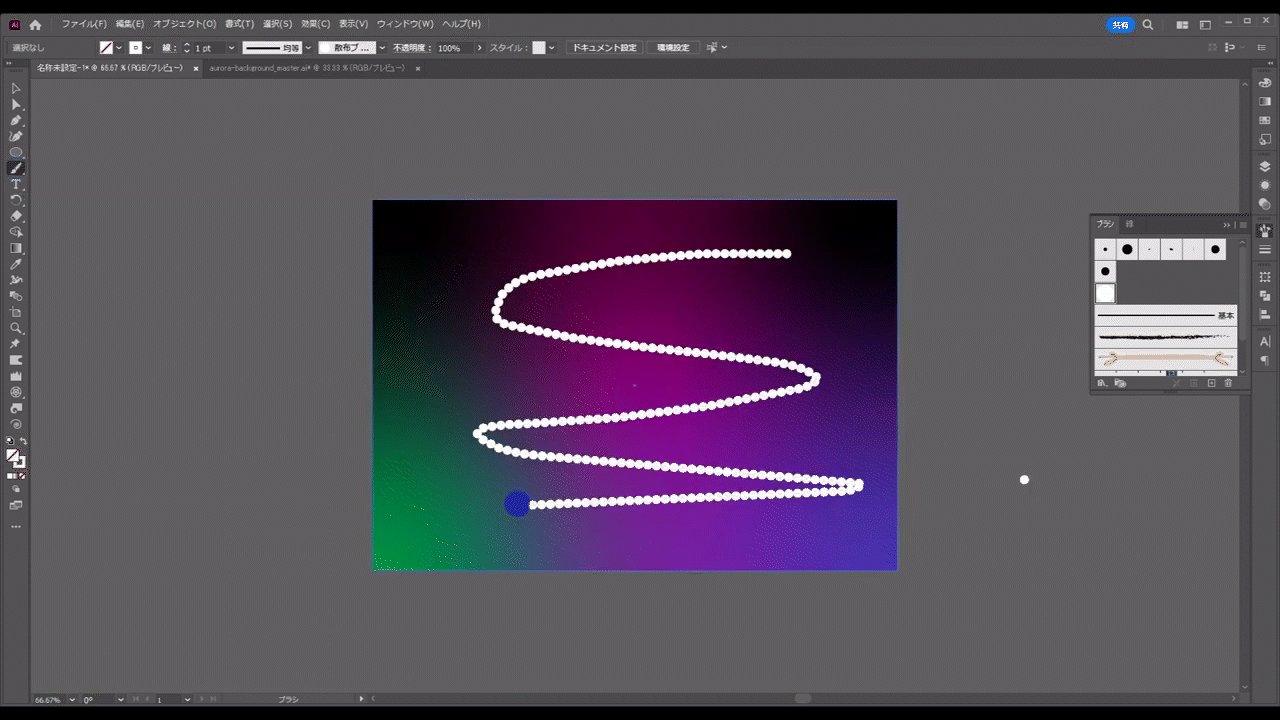
登録が完了したら、ブラシツールに切り換え、

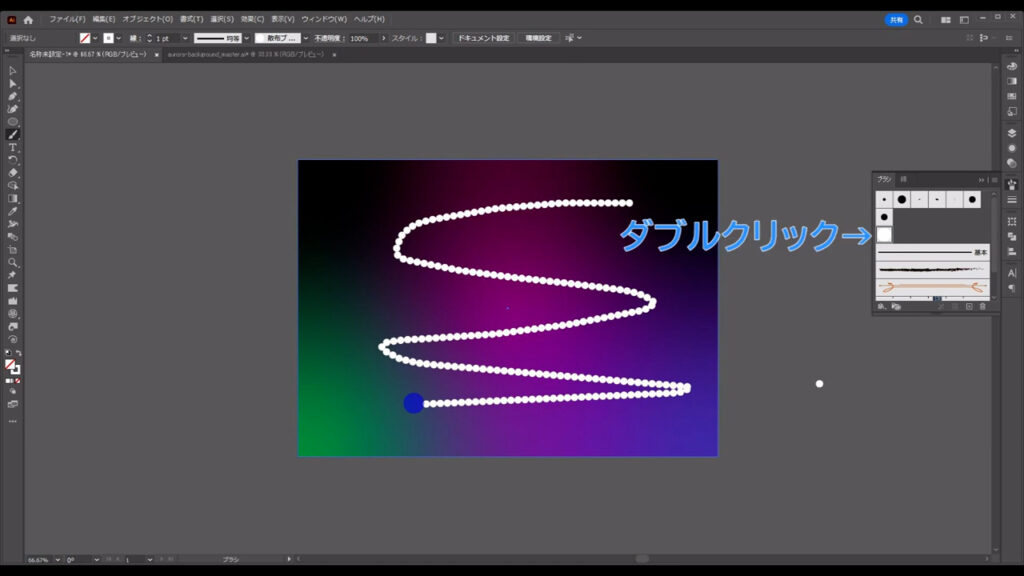
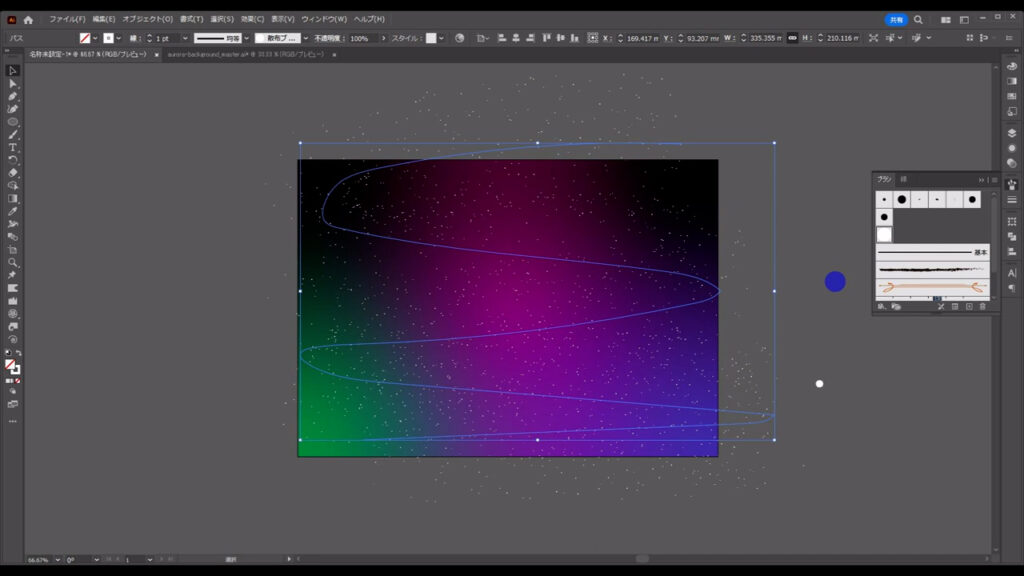
下図のようにジグザグに線を引きます。

今、登録したブラシが適用されているはずですが、もし適用されていない場合は、ブラシパネルから適用させます。

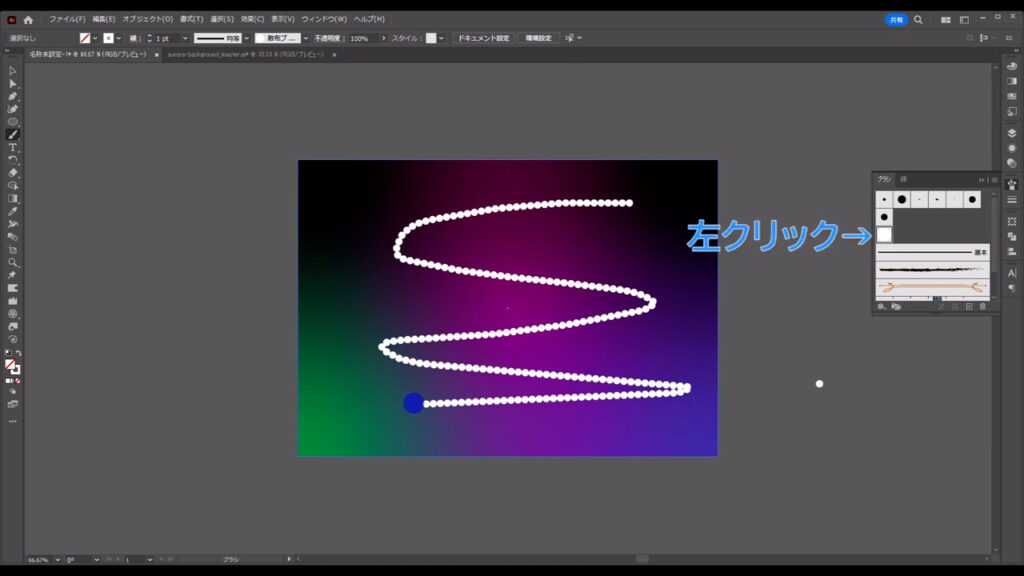
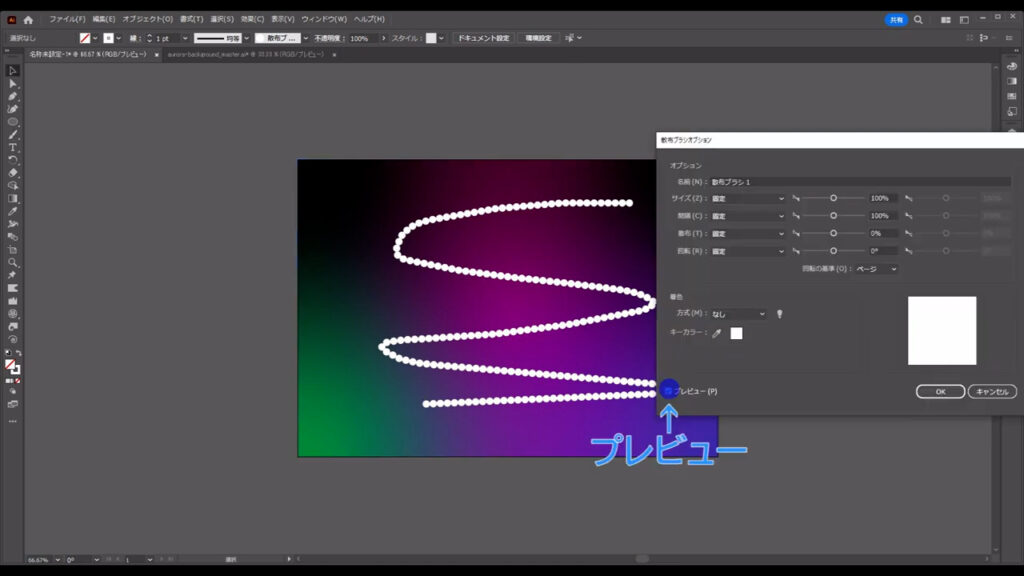
現状では星が散布されていないので、ここで改めて登録したブラシをダブルクリックして、先ほどのウィンドウを開きます。

そして、プレビューにチェックを入れ、

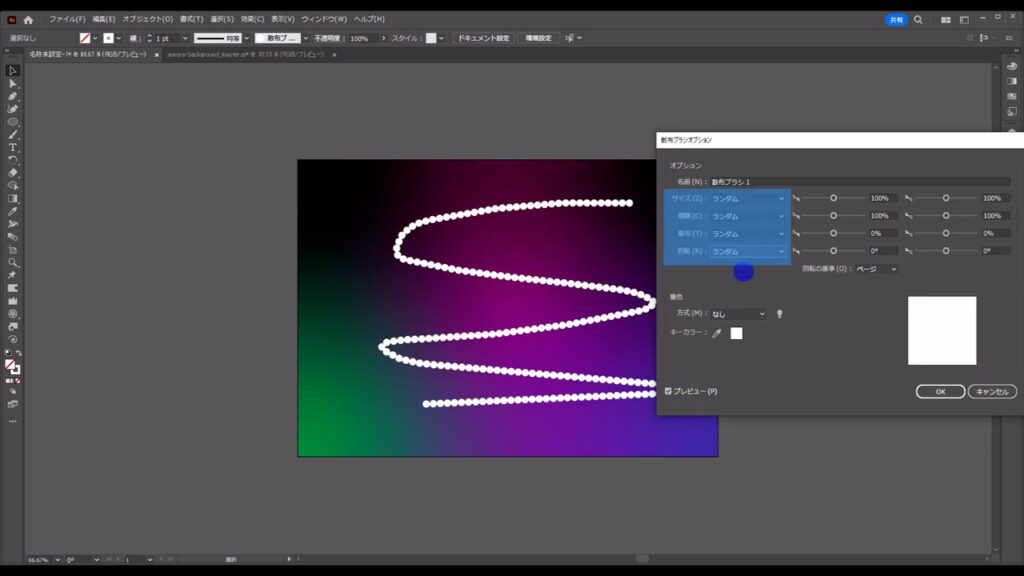
マーキング部分のところを全て「ランダム」に設定します。

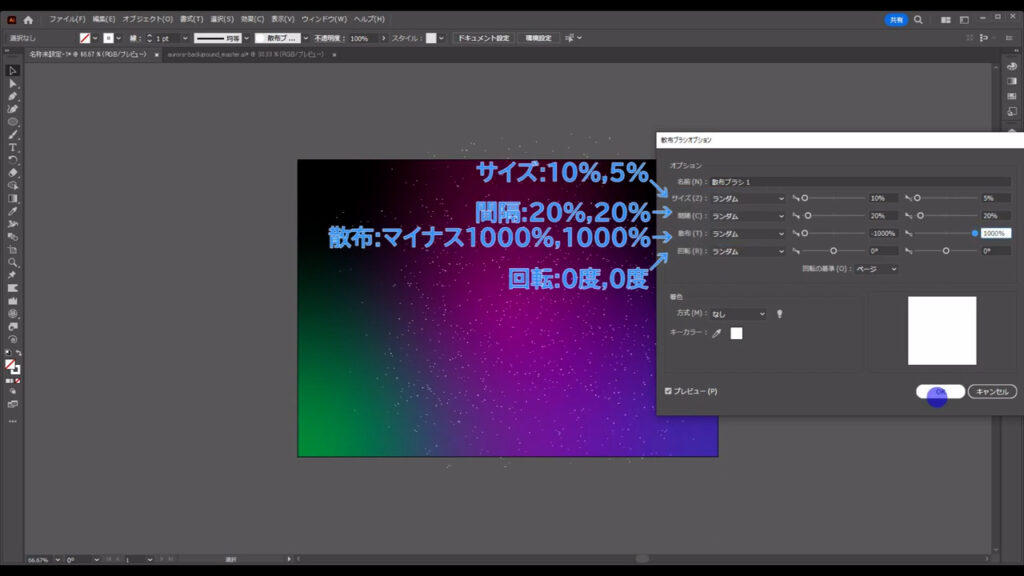
そして、字幕(下図参照)のように設定して、OKを押します。

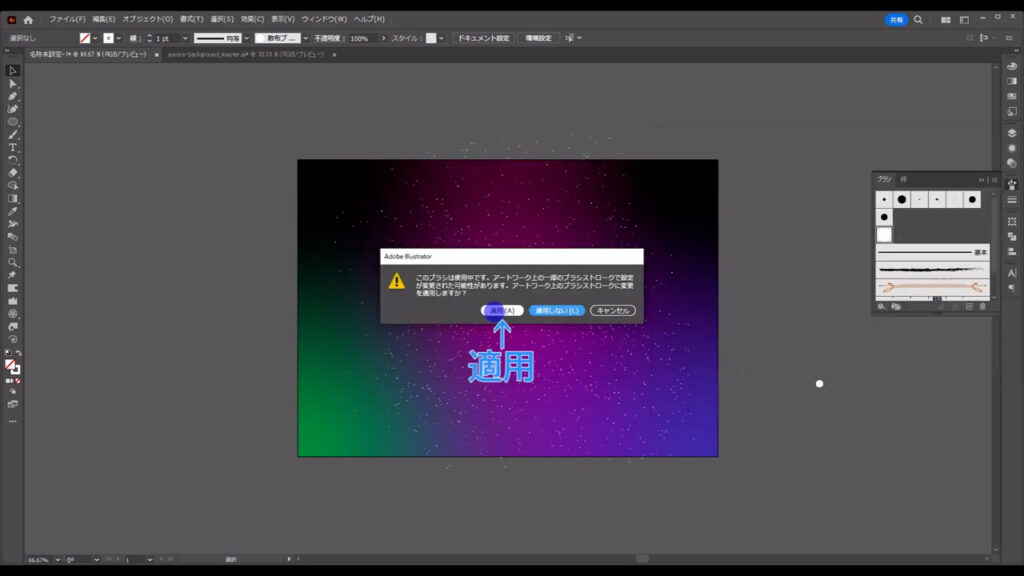
下図のウィンドウは「適用」で問題ありません。

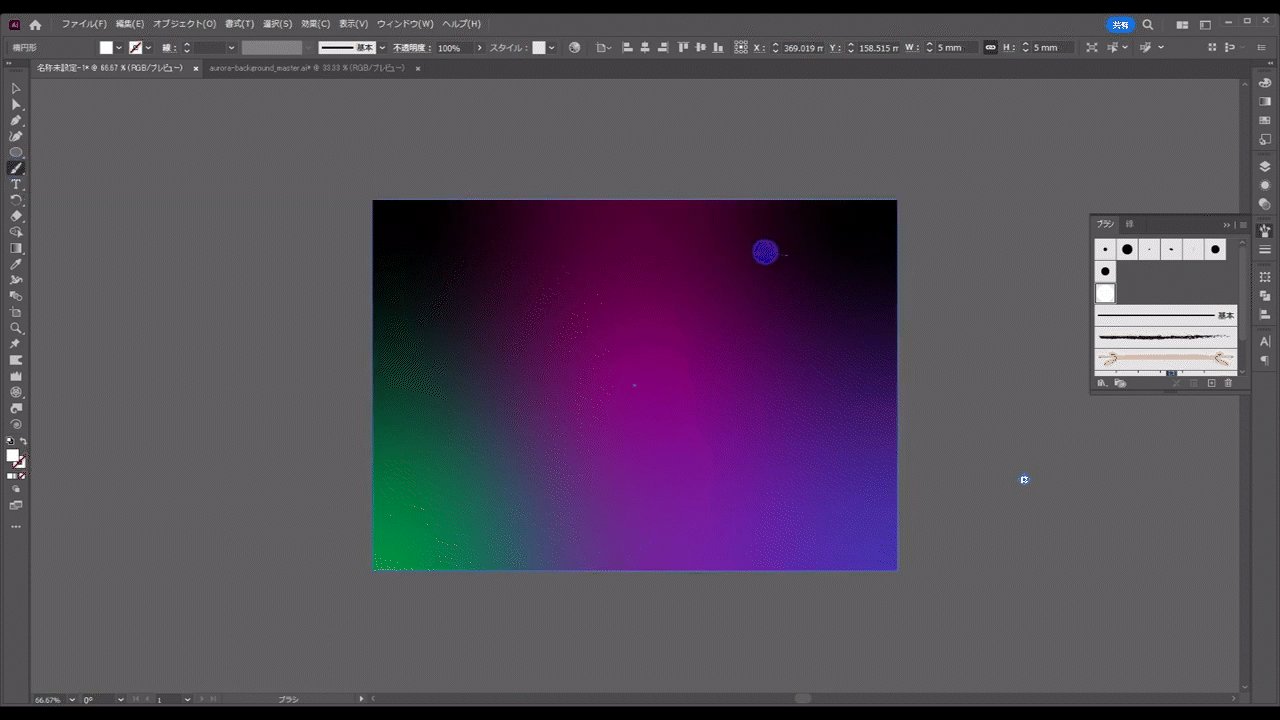
これで先ほど引いた線が星になりました。

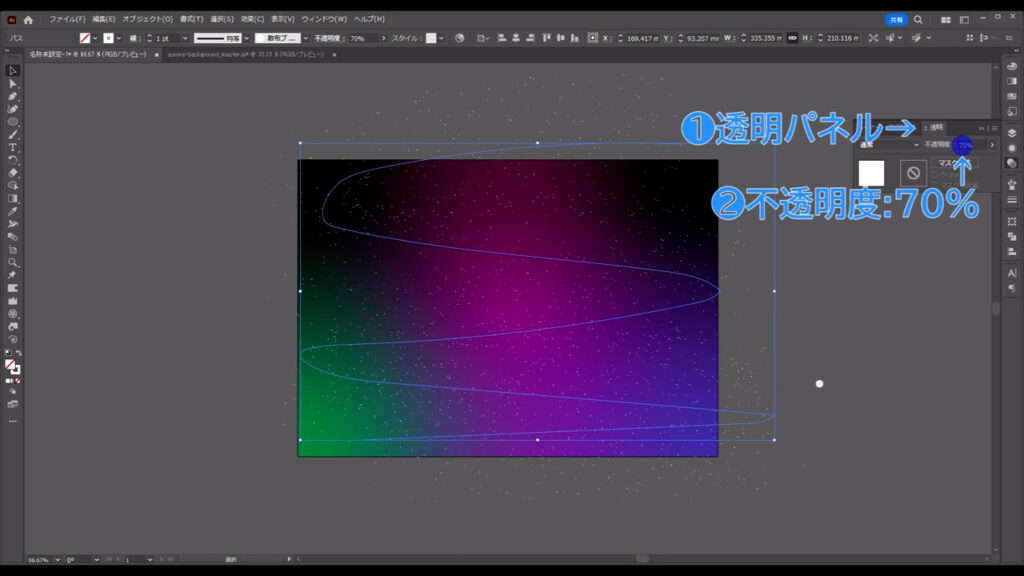
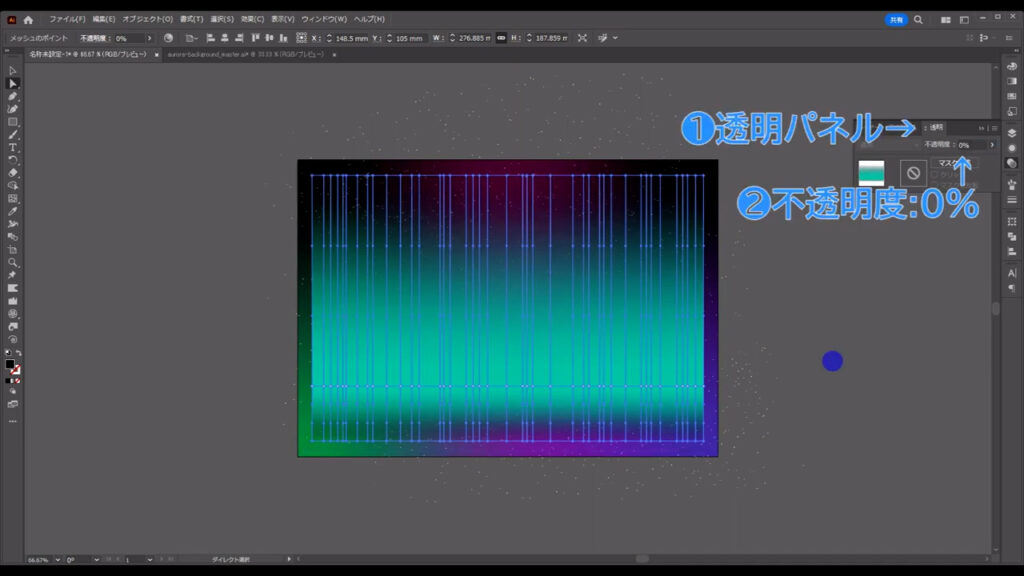
この星たちは脇役なので、透明パネルから不透明度を下図のように変えます。

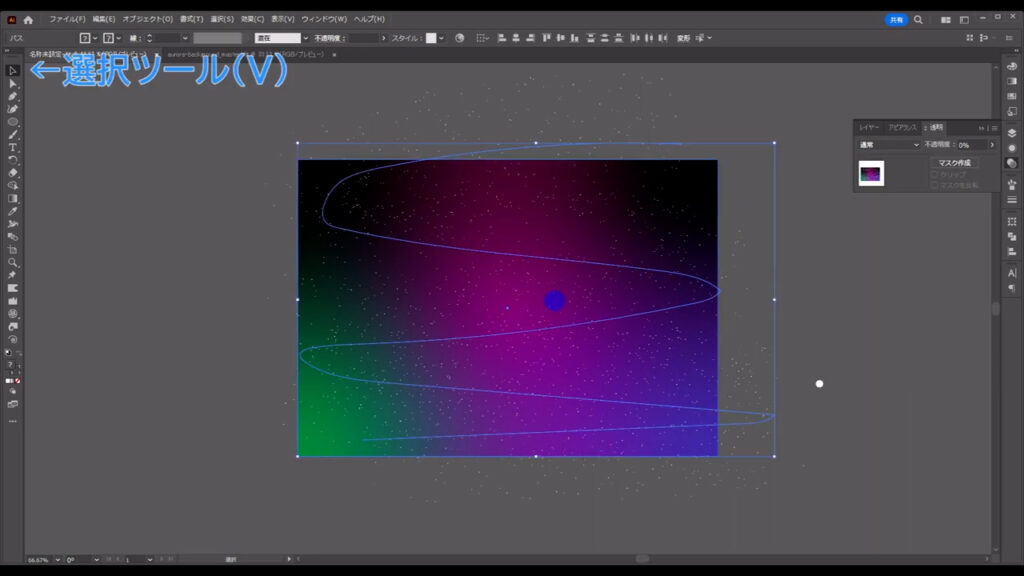
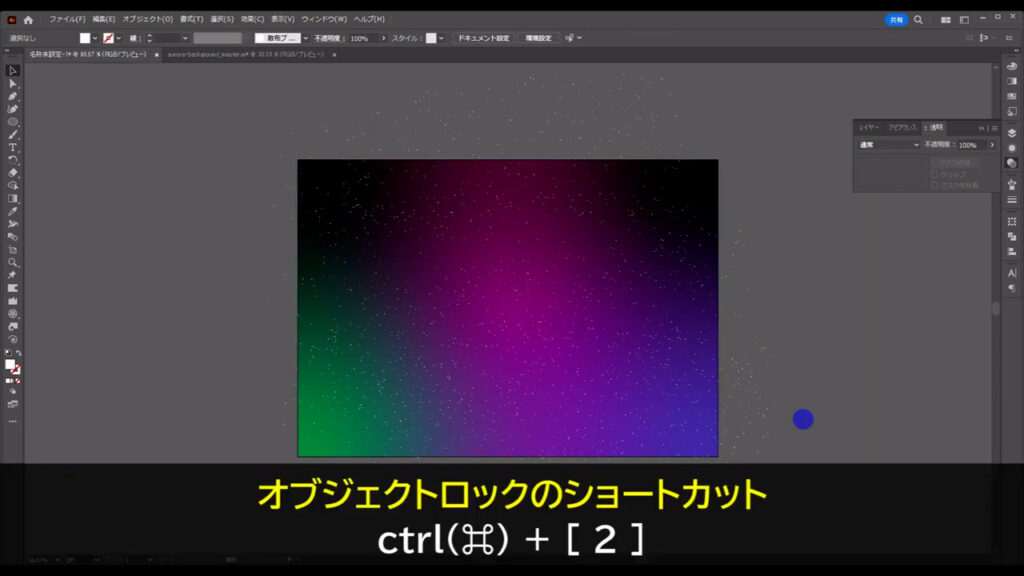
ここまできたら、フリーグラデーションの背景と星はしばらく触らないので、選択ツールで選択した状態で、

ctrl(⌘) + [ 2 ]でロックしておきます。

オーロラを作る
では、オーロラを作っていきます。
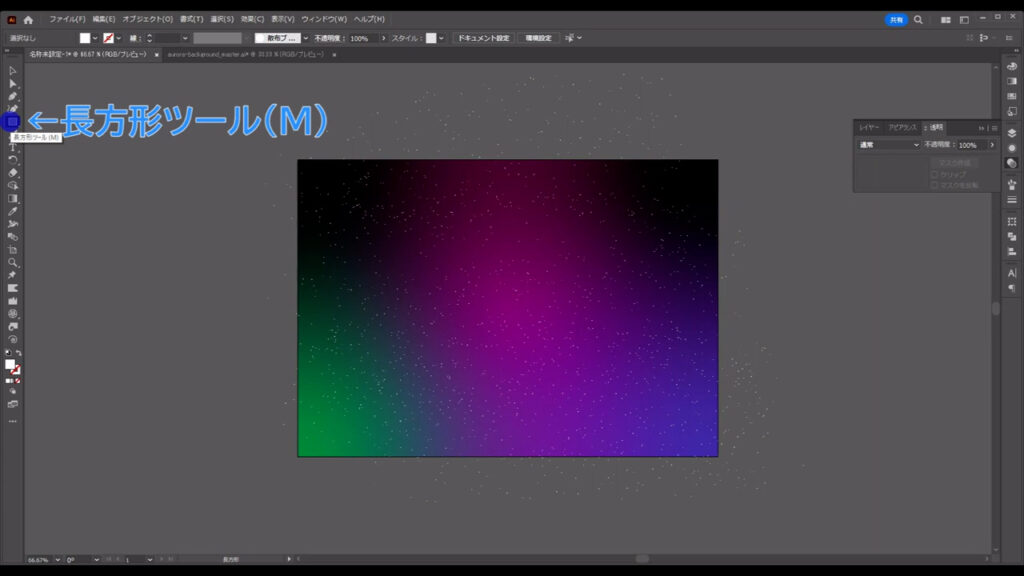
長方形ツールに切り換え、

アートボードと同じくらいのサイズで四角形を作ります。
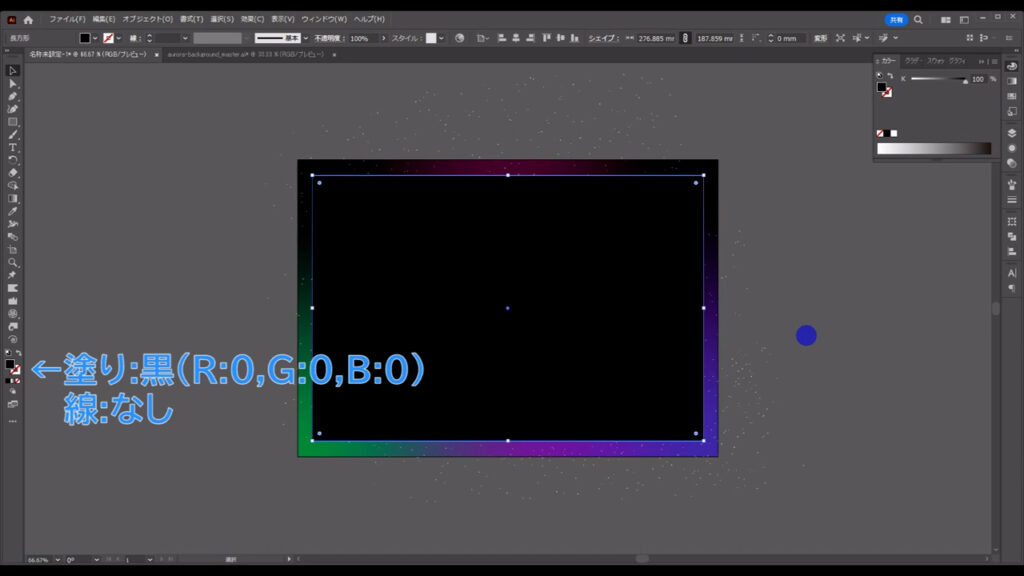
塗りは「黒」で、線は「なし」です。

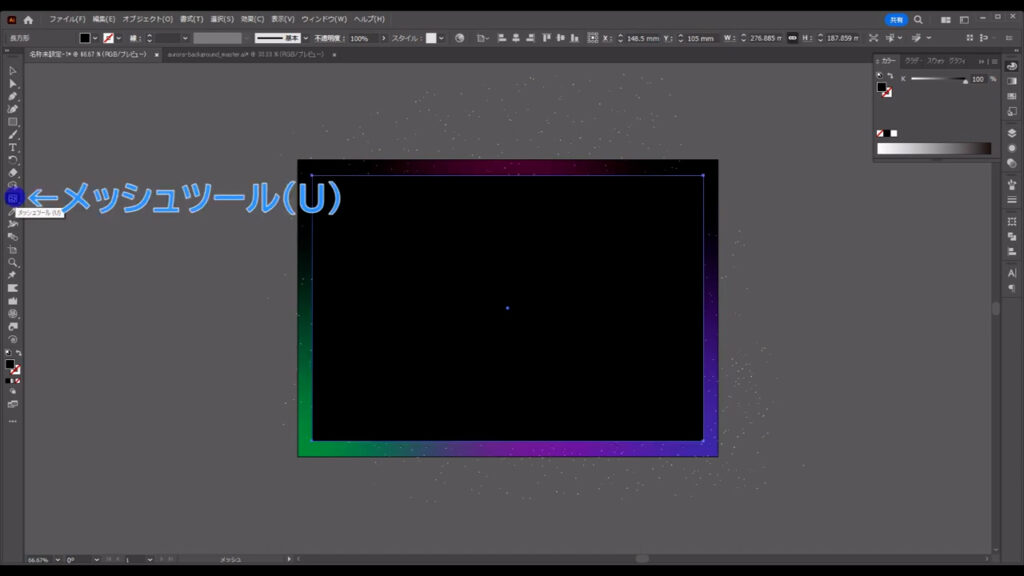
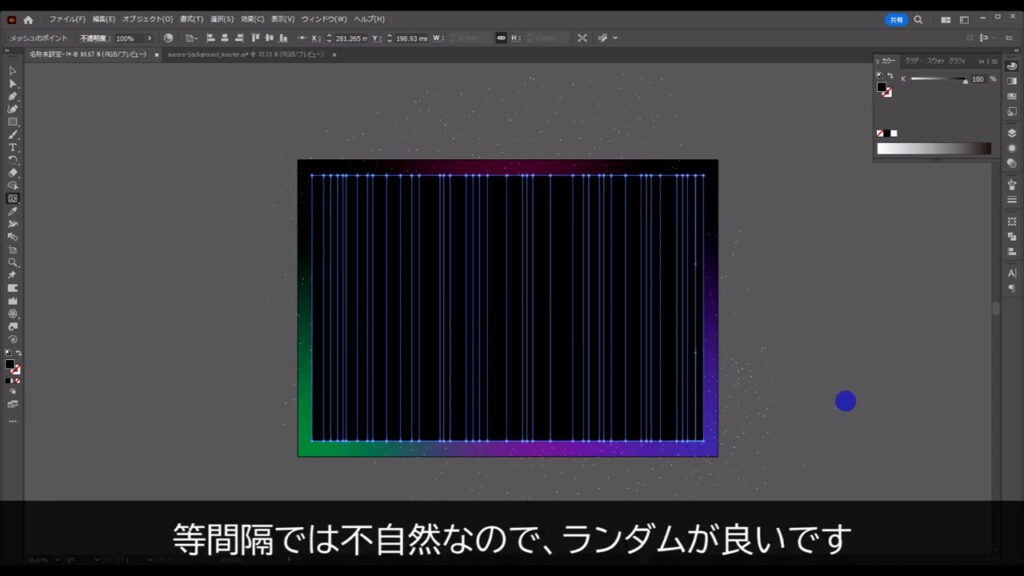
そうしたら、メッシュツールに切り換えます。

そして、下図のように四角形の上の辺、または下の辺を左クリックしていきます。
クリックによって縦に入る線は、そのままオーロラの濃淡に反映されます。
等間隔では不自然なので、ランダムが良いです。

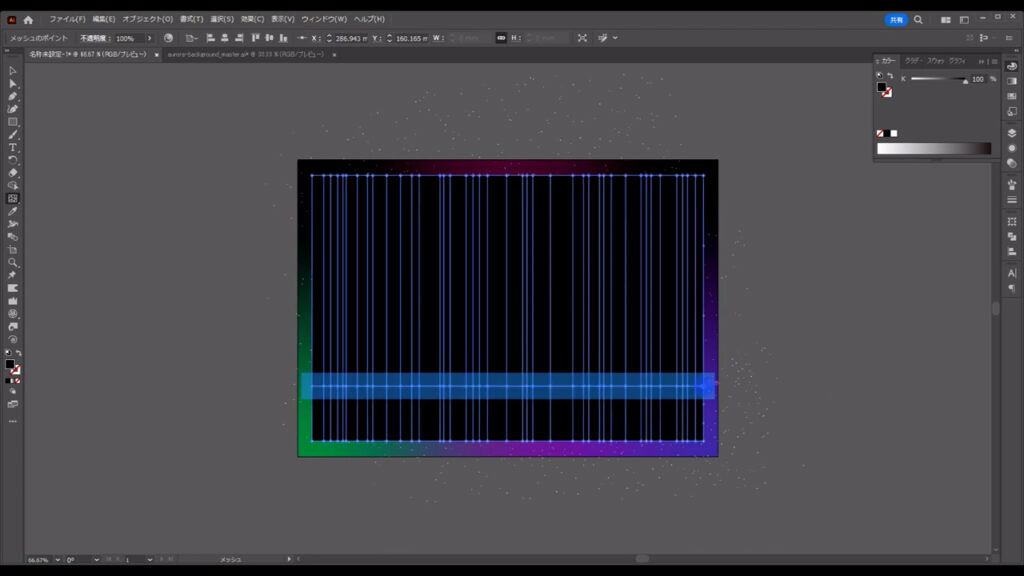
さらに、マーキング部分のあたりにも横に1本、線を入れます。

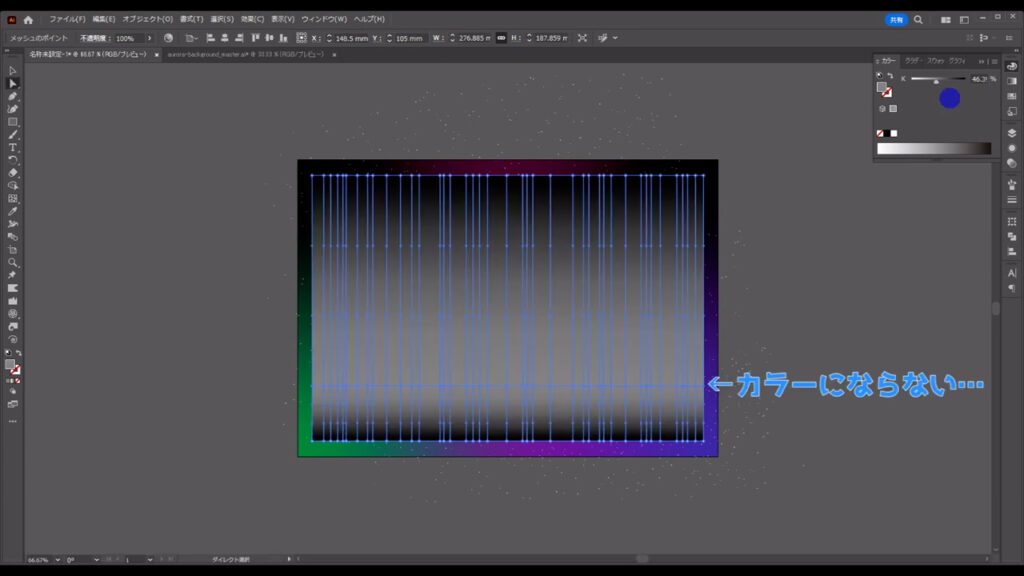
ここまできたら、この四角形に色を加えていきます。
この際、イラレの設定の問題で色をうまく編集できないことがあります。

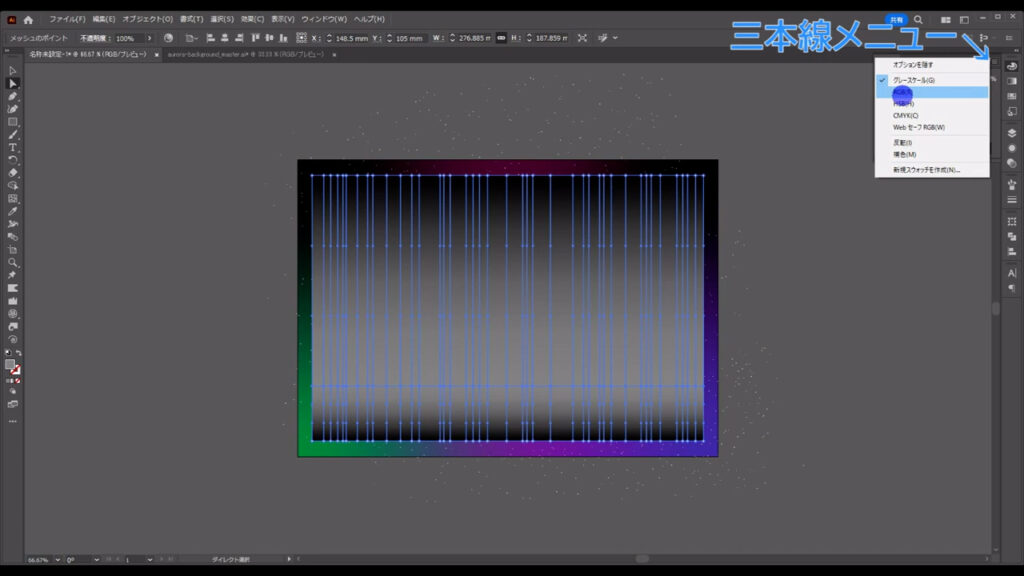
その場合は、カラーパネルの三本線メニューを押して、カラーモードを「RGB」に変えます。

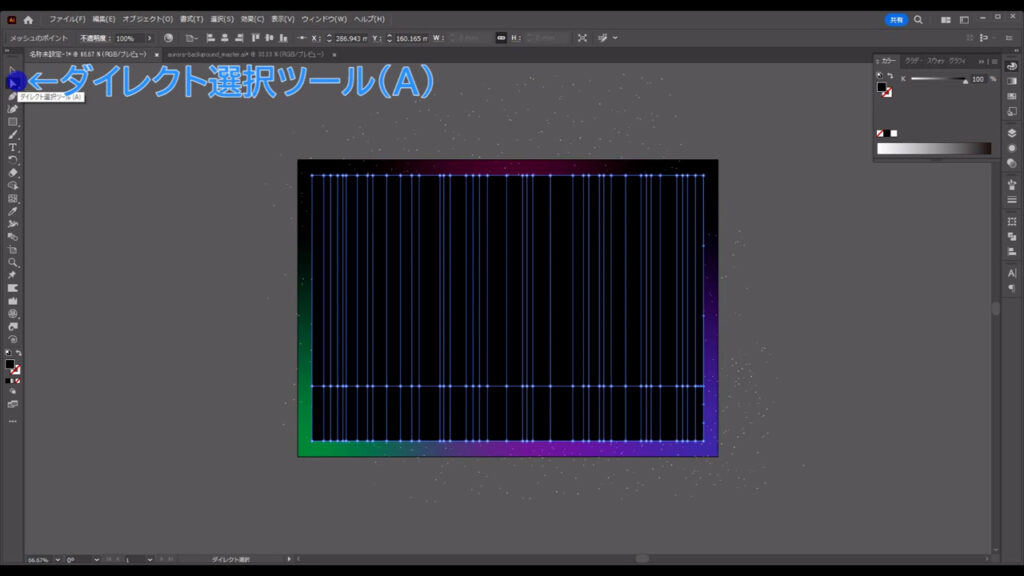
そうしたら、ダイレクト選択ツールに切り換え、

範囲指定で、下図マーキング部分のポイントをまとめて選択します。

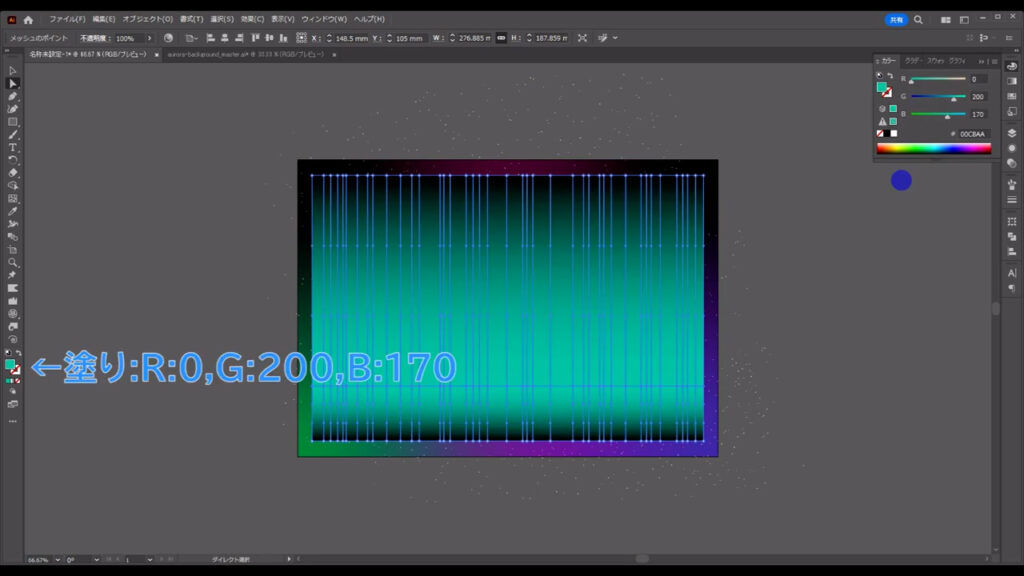
そして、字幕(下図参照)のように色を変えます。

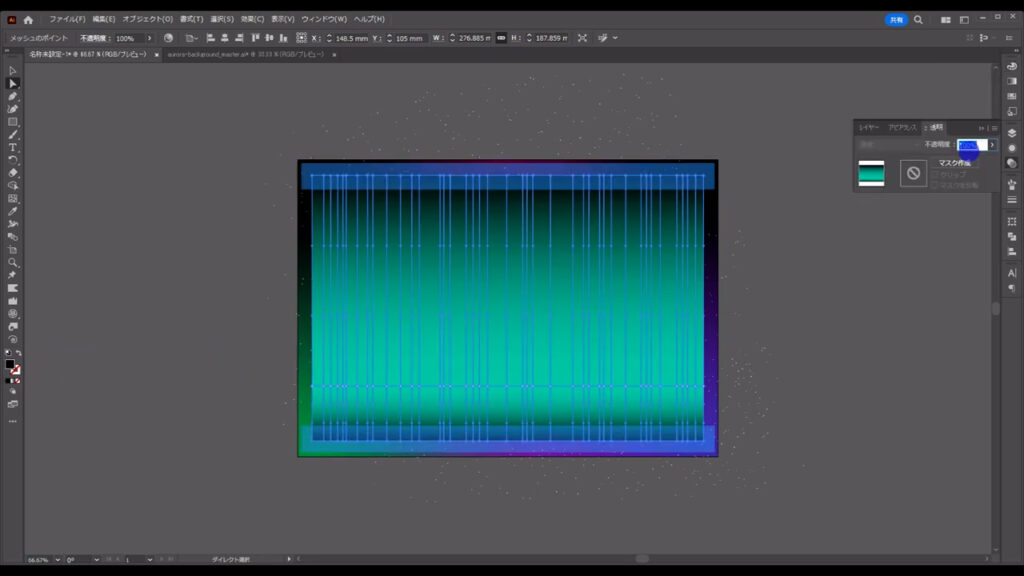
そうしたら、今度は上の辺と下の辺をまとめて選択して、

透明パネルから不透明度を「0%」にします。

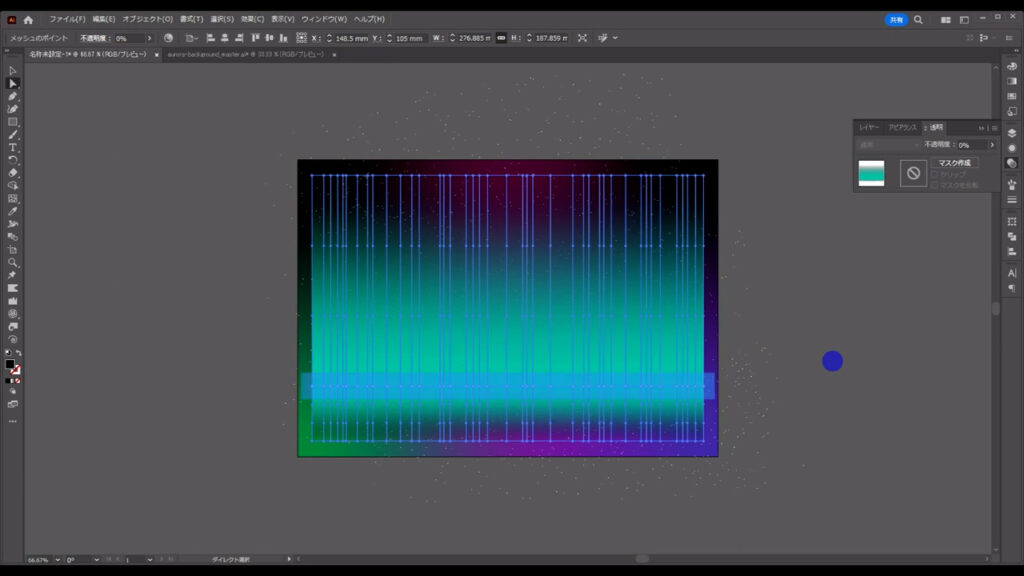
次に、オーロラの色に濃淡をつけます。
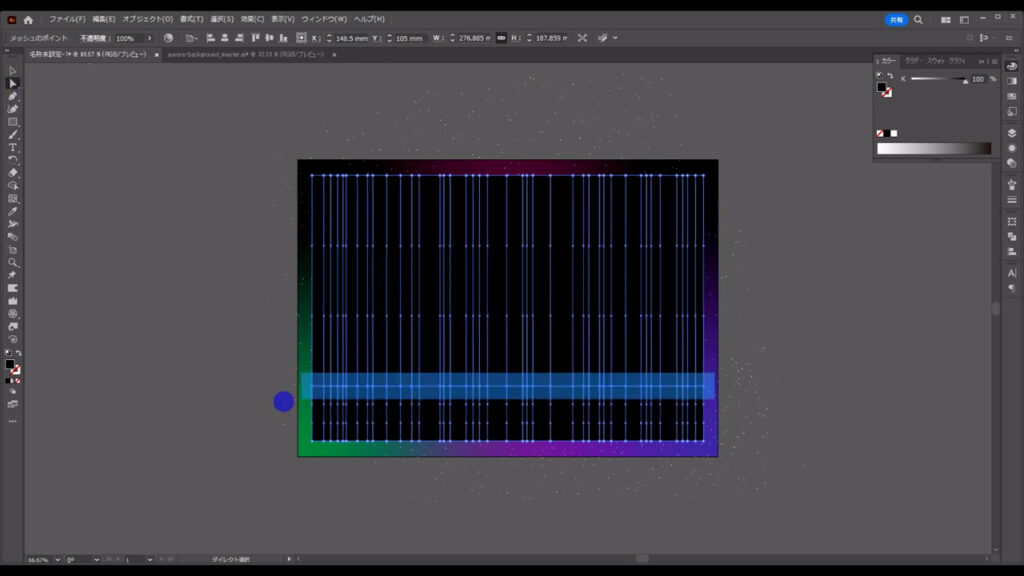
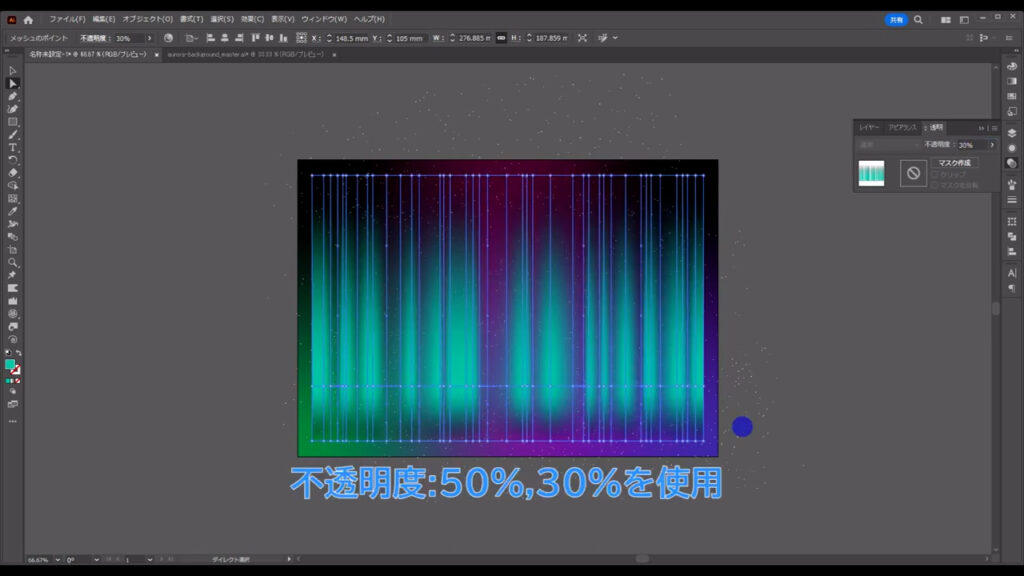
ダイレクト選択ツール(A)のまま、下図マーキング部分の中にあるポイントを適当に選択して、不透明度を編集します。

ここでは「50%」と「30%」の2種類の不透明度を使っています。

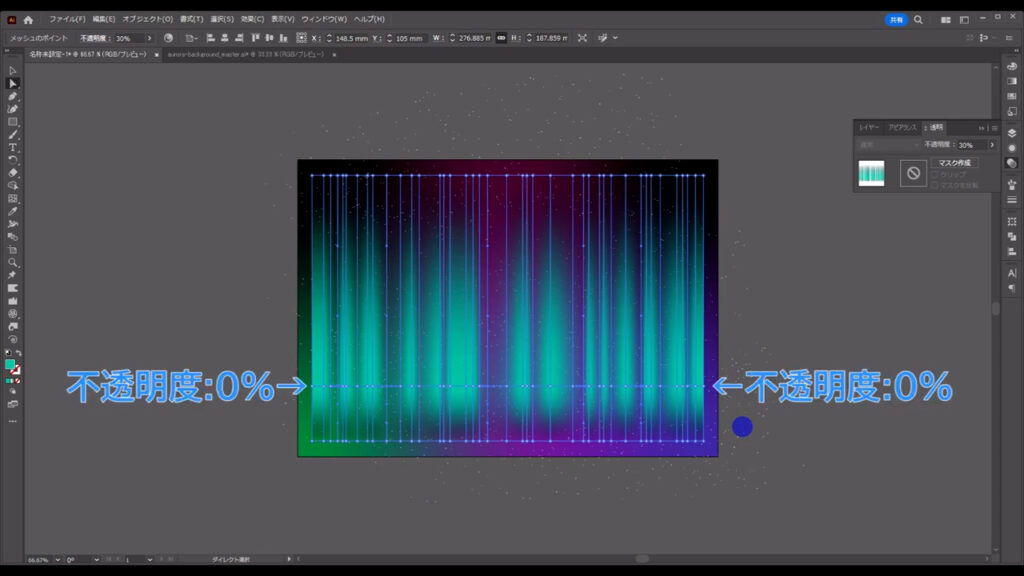
それとは別に、両端のポイントは不透明度を「0%」にしています。


これでオーロラの基本形ができました。
オーロラを変形させる
次に、オーロラをカーテンのように変形させていきます。
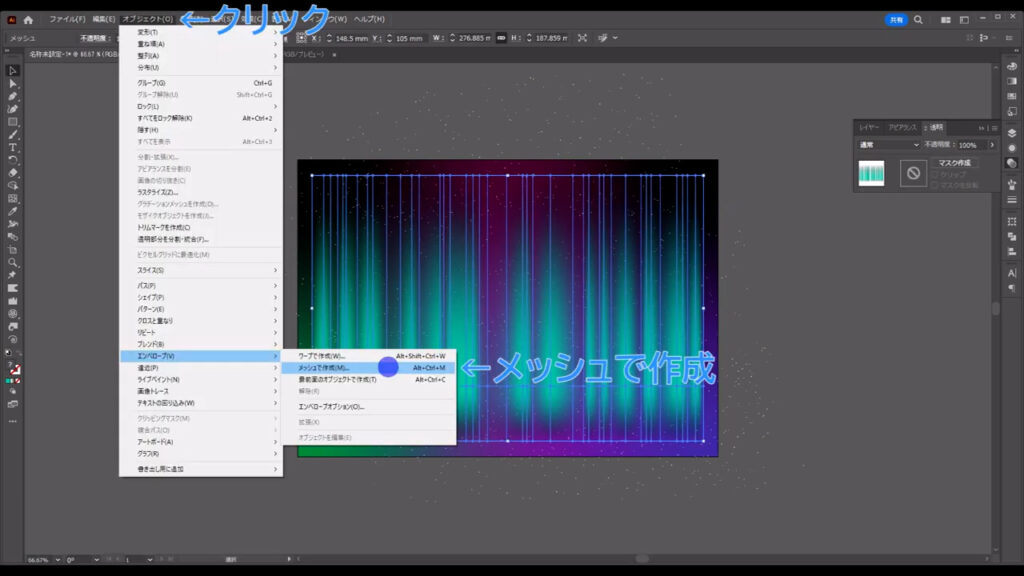
オーロラを選択した状態で、下図の手順で「エンベロープ」を選びます。

エンベロープとは「包むもの」という意味で、イラレでは包み込んだオブジェクトを自由に変形できるものだと思っていただければ、OKです。
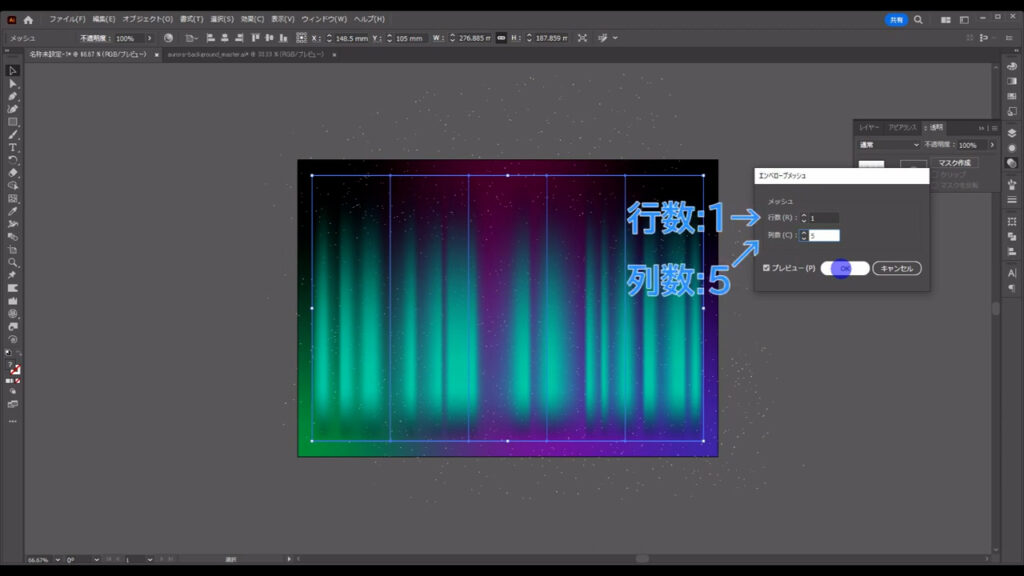
下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

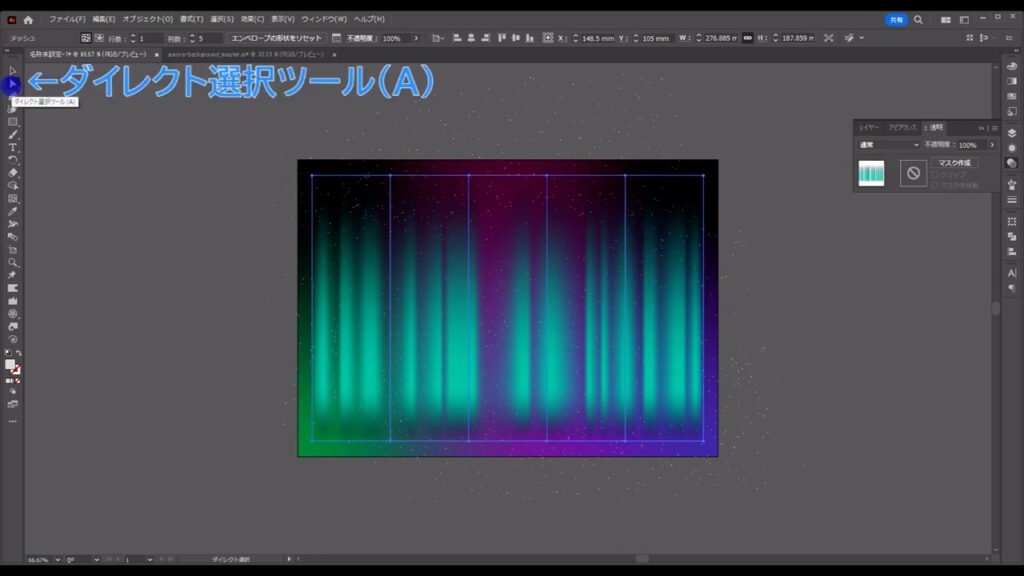
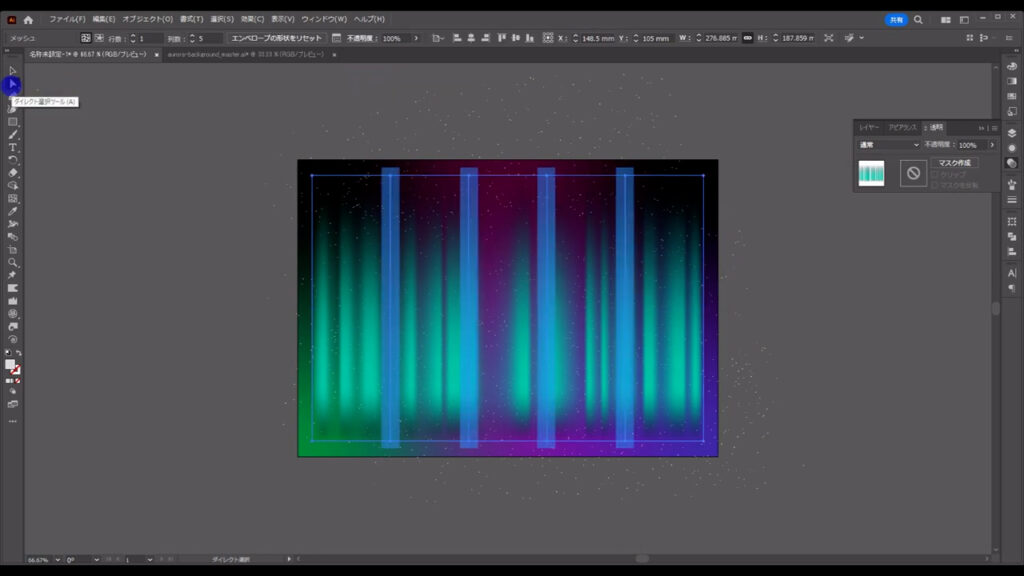
これでエンベロープが適用されたので、ダイレクト選択ツールに切り換え、

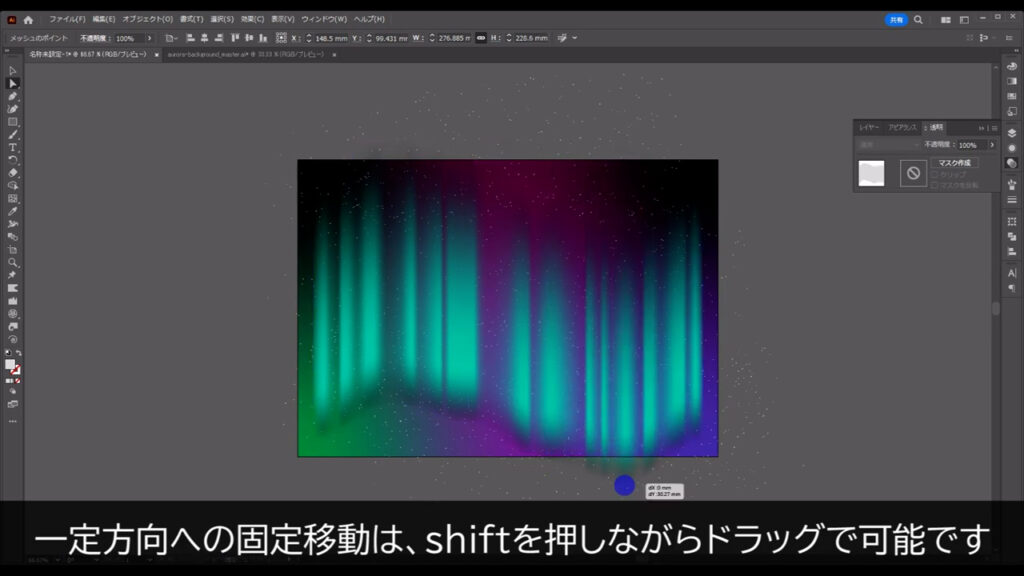
下図マーキング部分で示したポイントを、縦方向に適当に移動させます。

一定方向への固定移動は、shiftを押しながらで可能です。

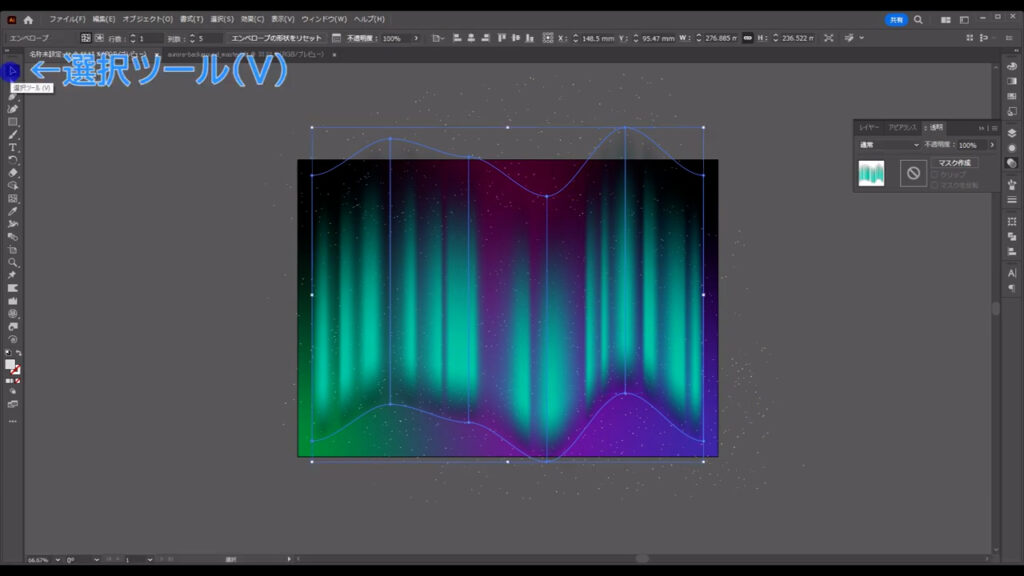
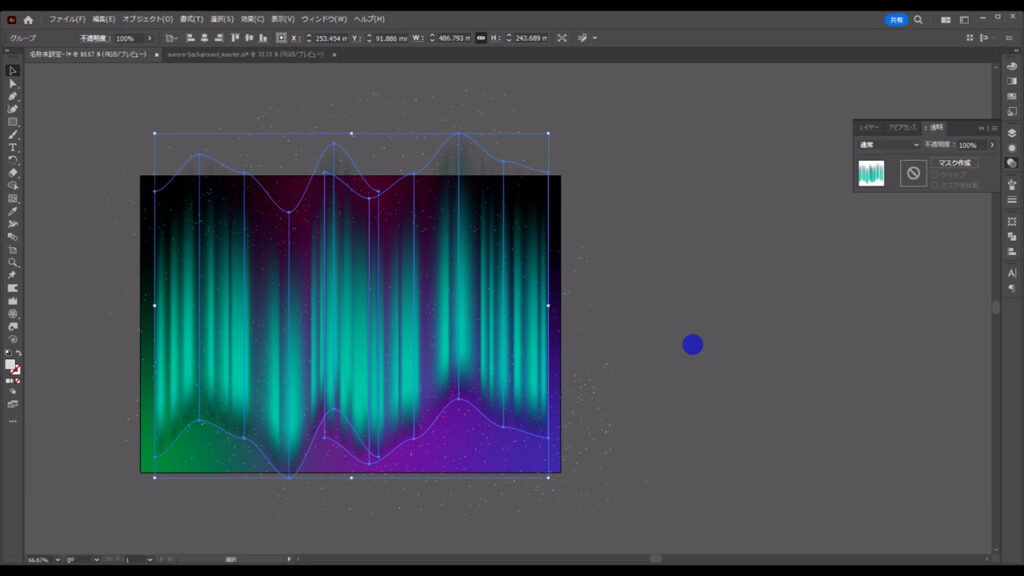
そうしたら、このオーロラをコピーします。
選択ツールでこれを選択した状態で、

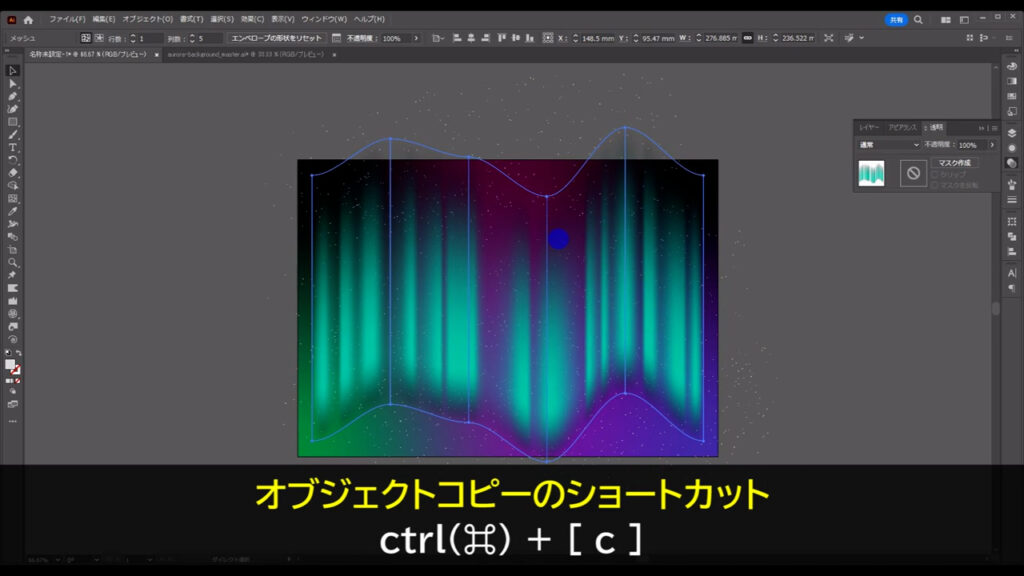
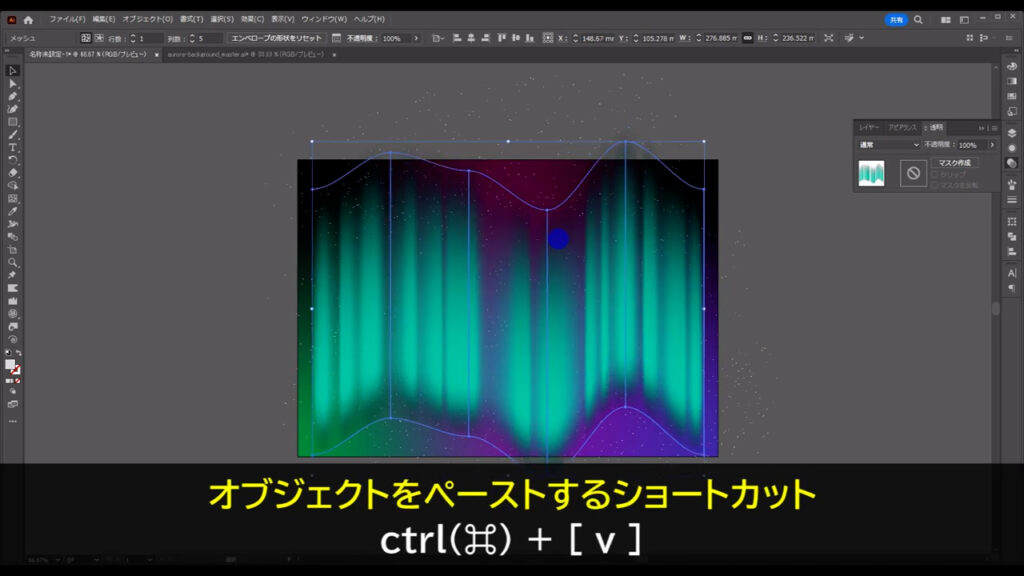
ctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ v ]でペーストします。

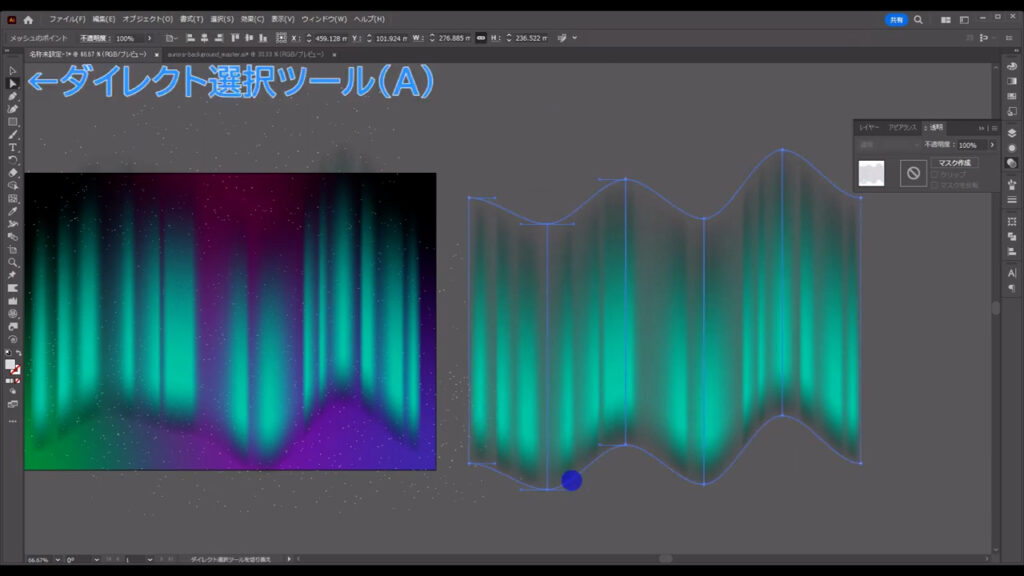
そして、コピーしたオーロラもダイレクト選択ツール(A)で、下図のように変形させます。

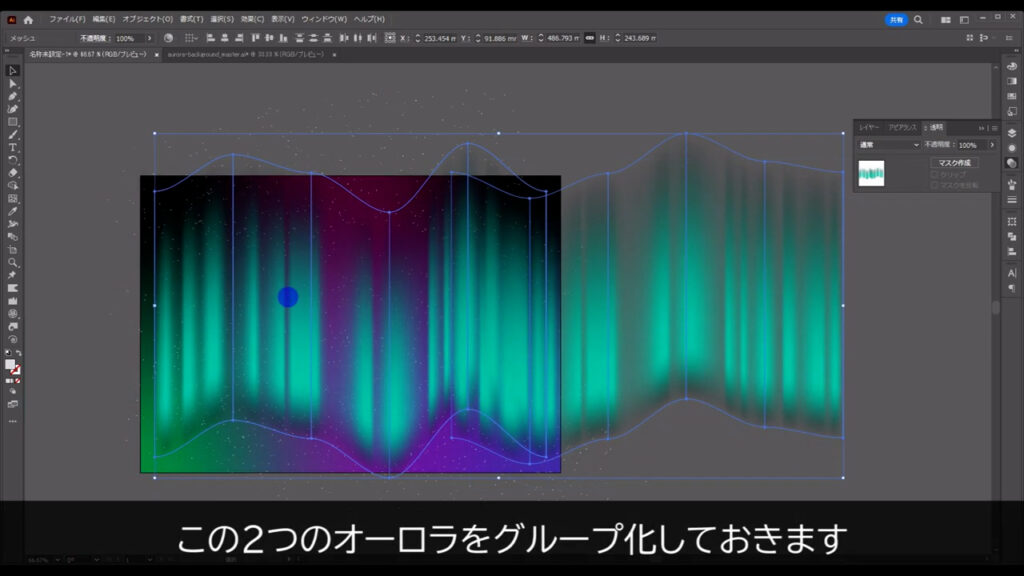
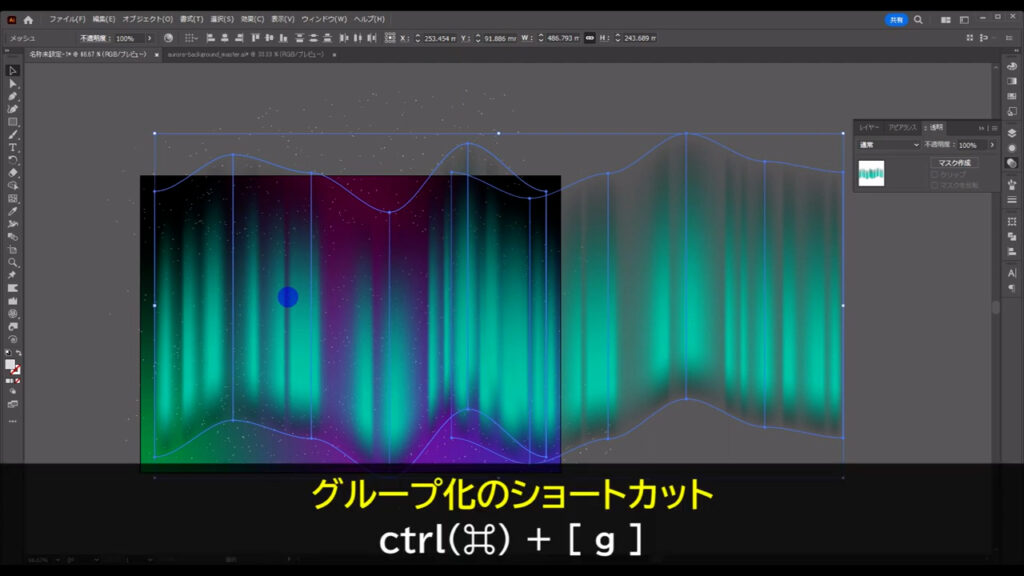
それが終わったら、この2つのオーロラをグループ化しておきます。

2つを選択した状態で、ctrl(⌘) + [ g ]でグループ化できます。

また、少し縦に潰しておきます。

それが終わったら、さらに変形を加えます。
現状では、オーロラが縦方向に置いてあるだけに見えるので、上空からなびいているように見せます。
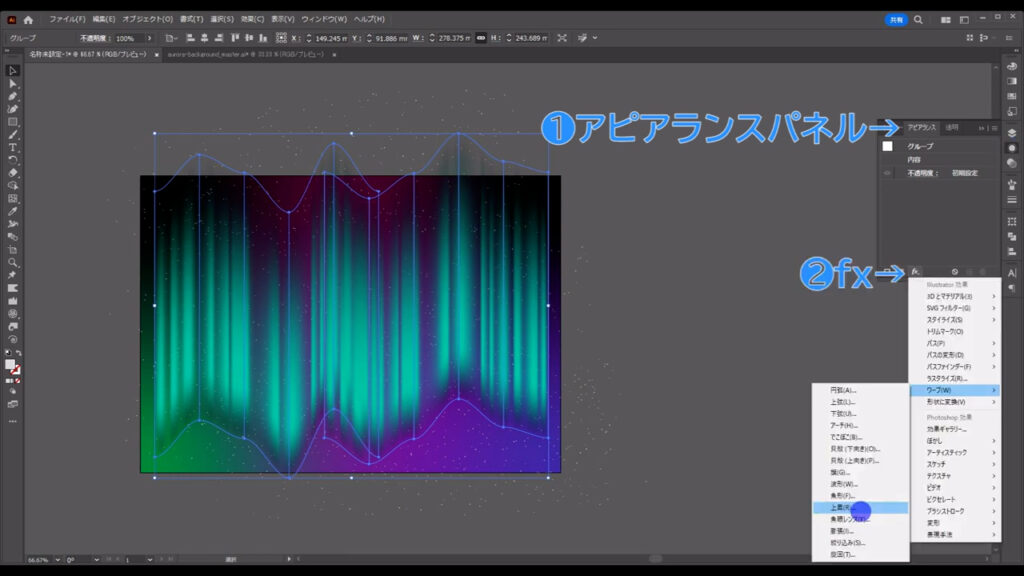
オーロラを選択した状態でアピアランスパネルを開き、「fx」から「ワープ」「上昇」へと進んでいきます。

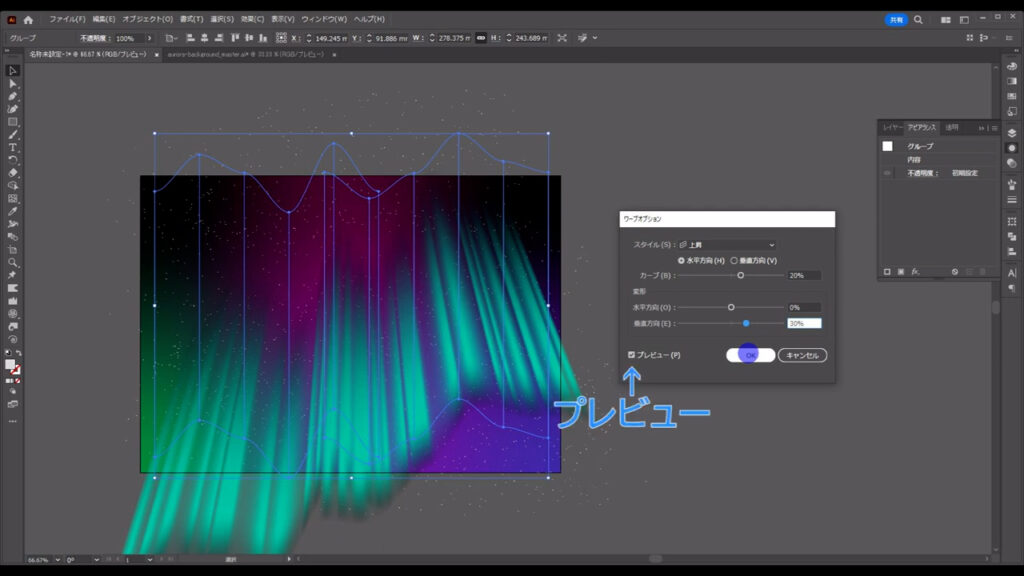
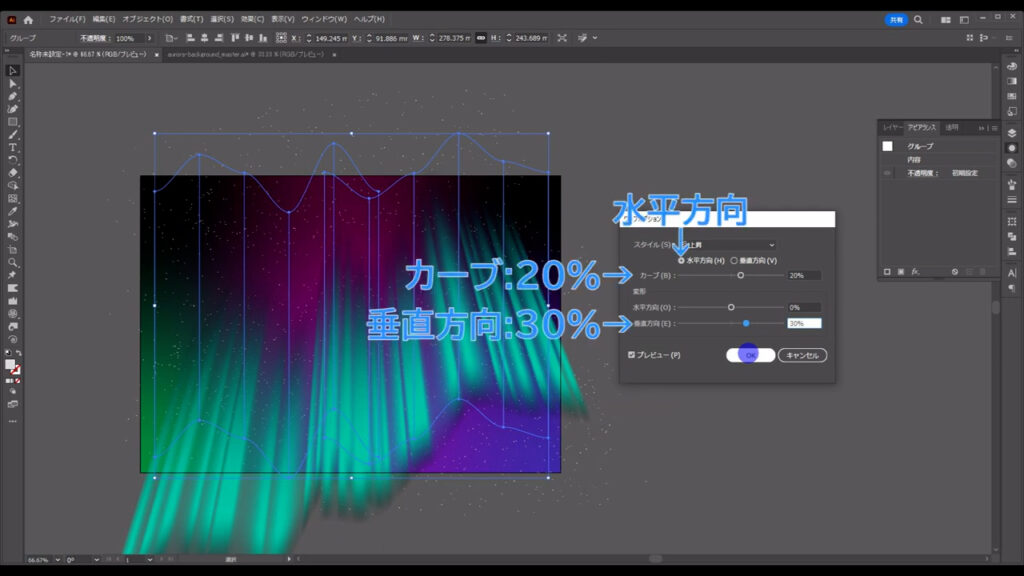
すると、下図のようなウィンドウが開くので、プレビューにチェックを入れ、

字幕のように設定して、OKを押します。

このタイミングで、オーロラの描画モードを変えておきます。
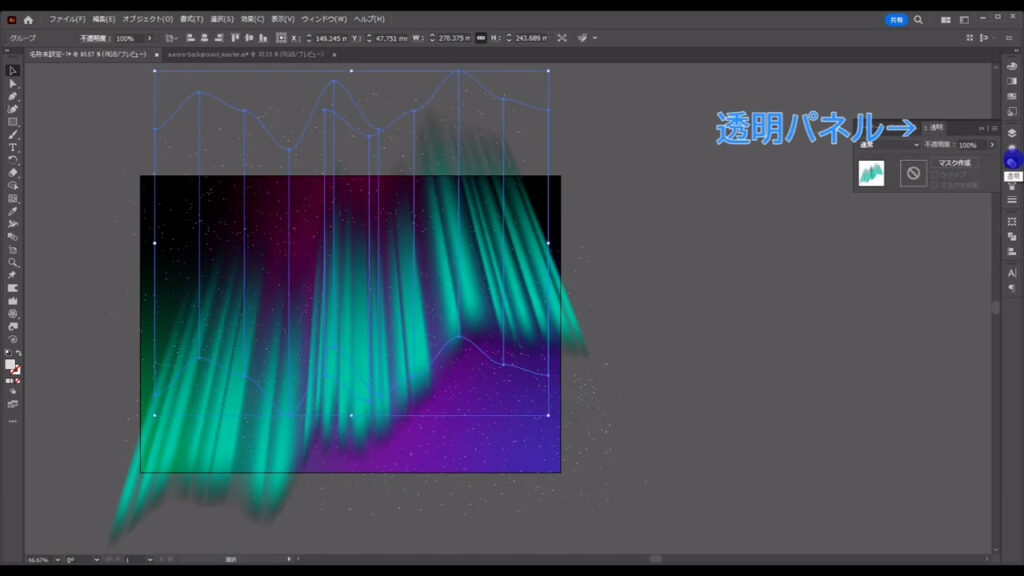
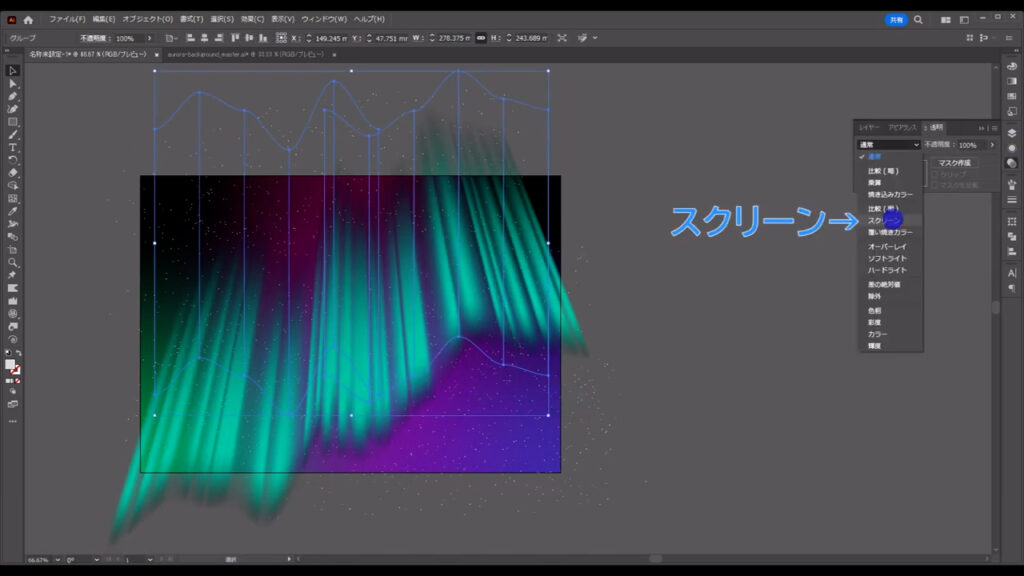
オーロラを選択した状態で透明パネルを開き、

描画モードを「スクリーン」にします。

これにより、少しだけ夜空の背景とオーロラの色合いが馴染みます。

全体の色合いを調整する
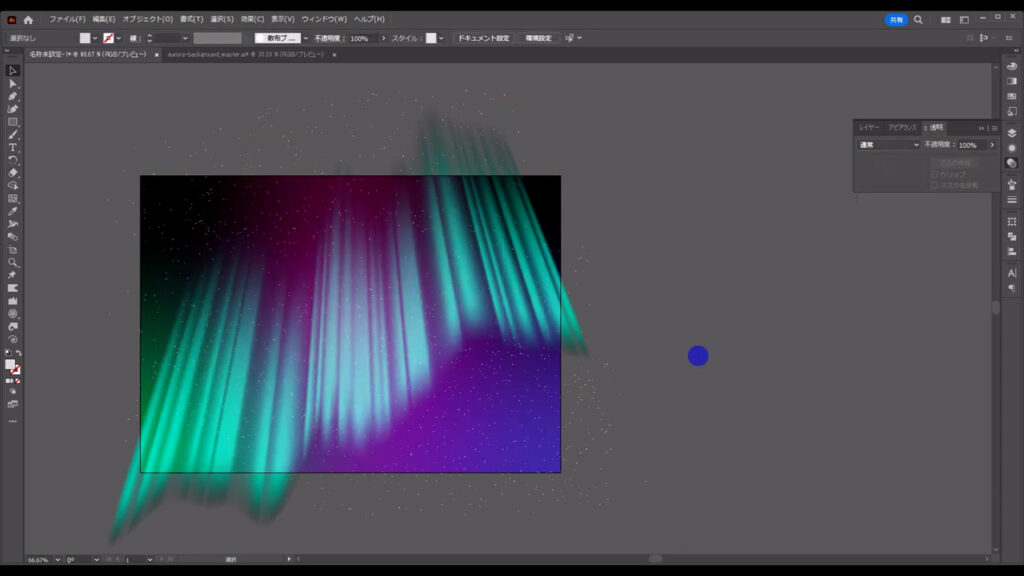
では、全体の色合いをさらに良くしていきます。
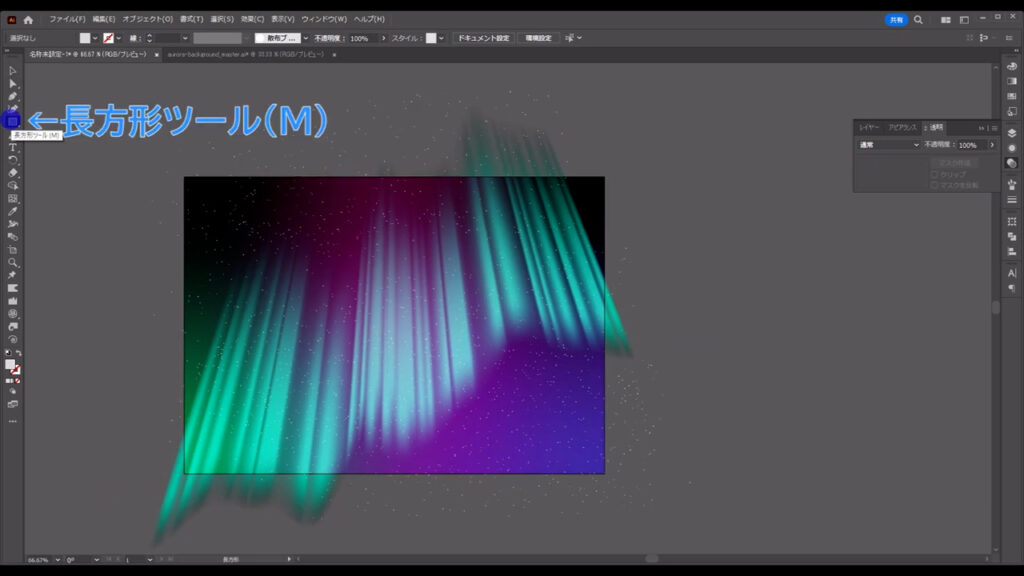
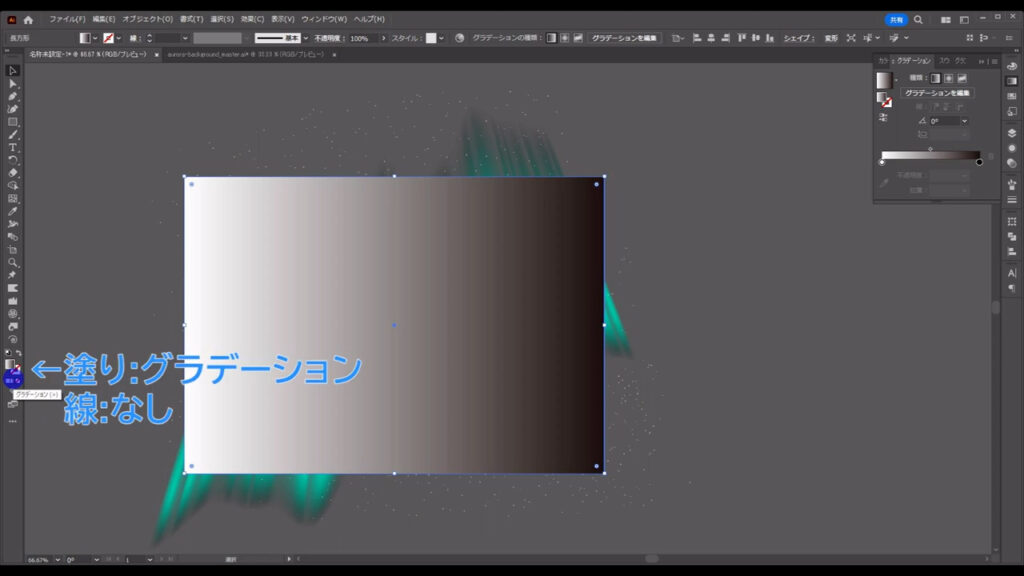
長方形ツールに切り換え、

アートボードと同じサイズの四角形を配置します。
塗りは「グラデーション」で、線は「なし」です。

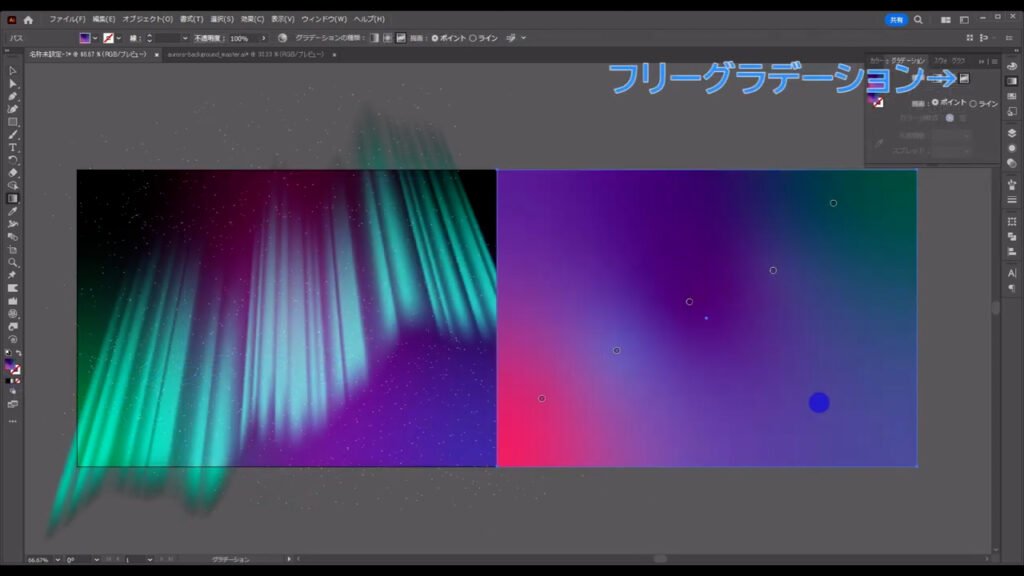
このグラデーションも「フリーグラデーション」に変えます。

実際に移動させる必要はありません。
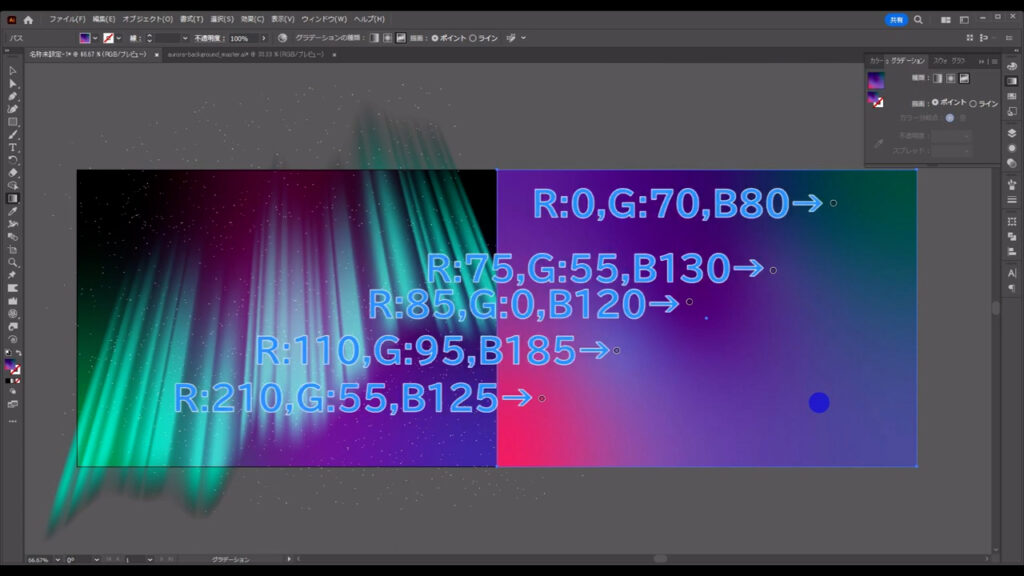
グラデーション中のマルの配置と色は、下図の通りです。
マルはオーロラの流れる方向に沿うように配置しています。

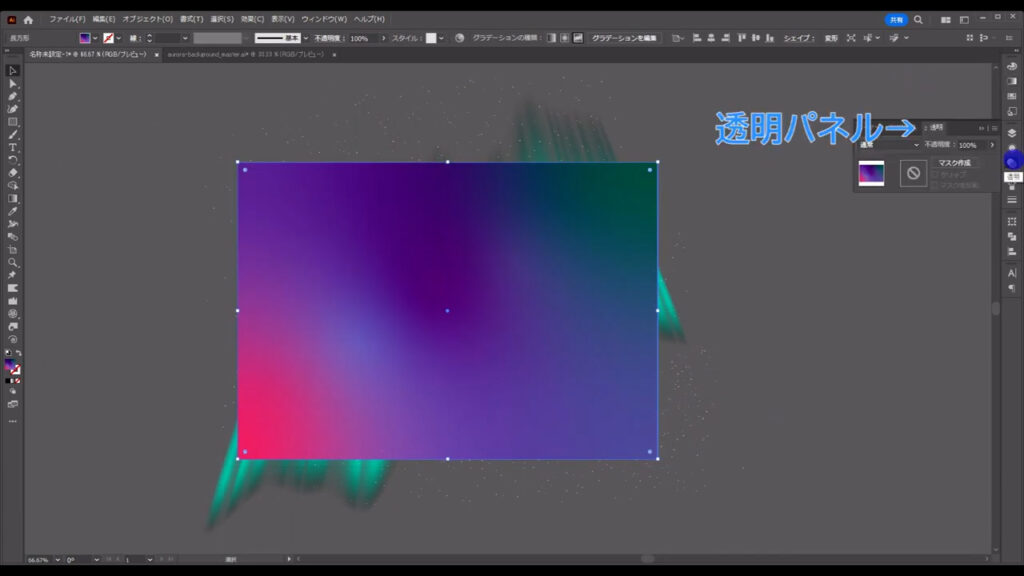
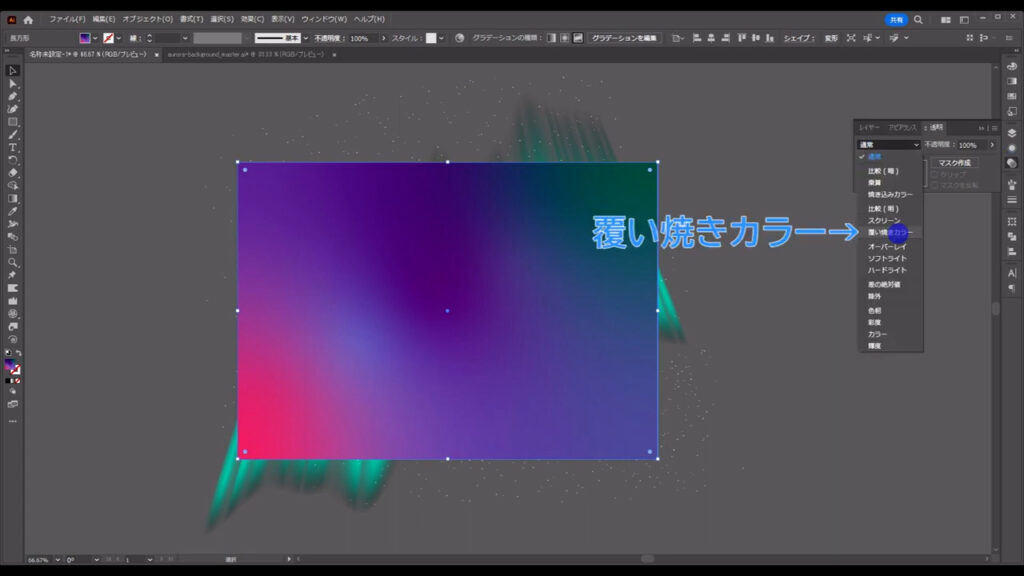
フリーグラデーションの設定が終わったら、この四角形を選択した状態で透明パネルを開き、

描画モードを「覆い焼きカラー」にします。

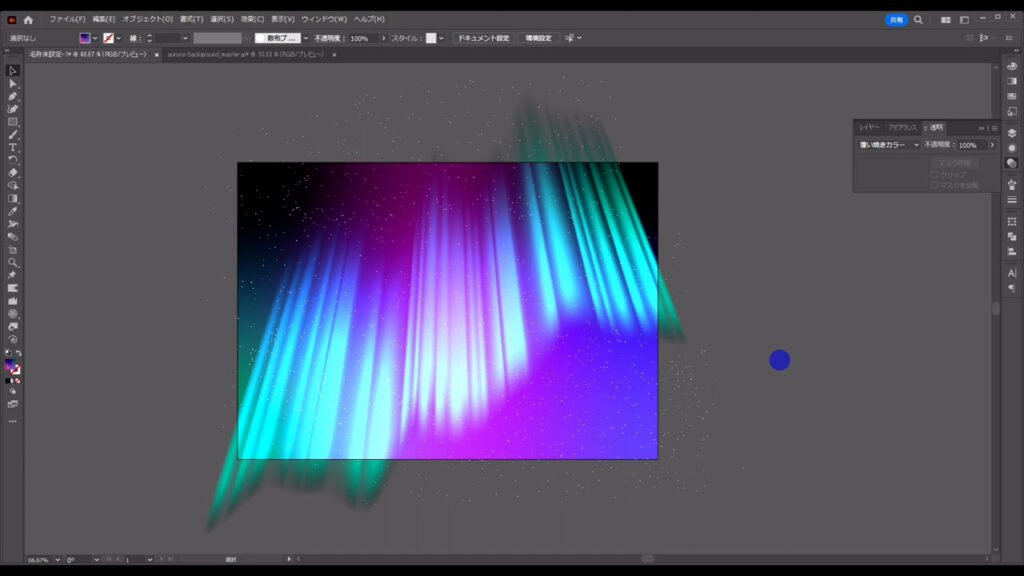
これにより、一気に幻想的で美しい色合いになったと思います。

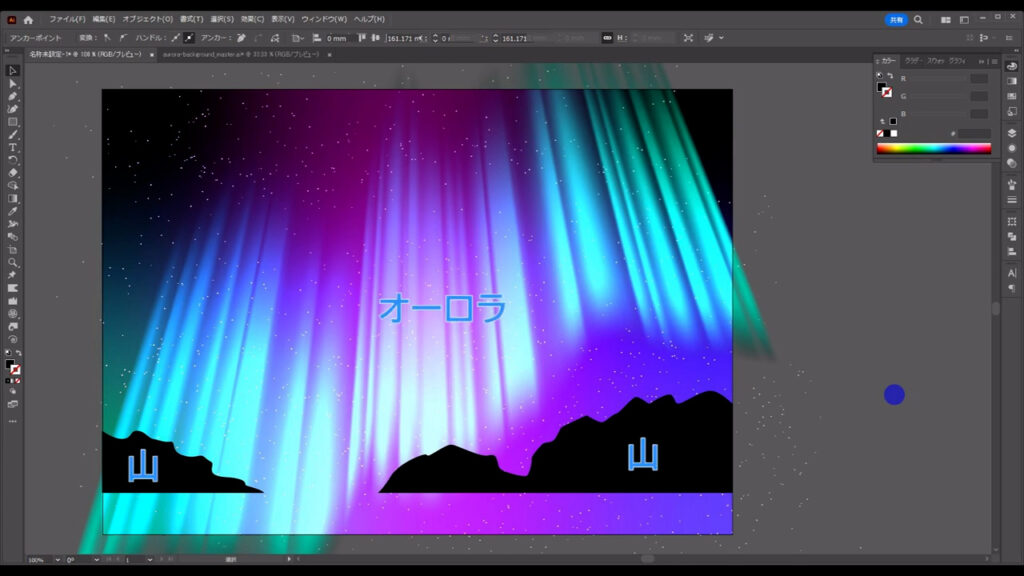
おまけ
ここからはおまけで、山と水面の写り込みを作っていきます。
山を描く
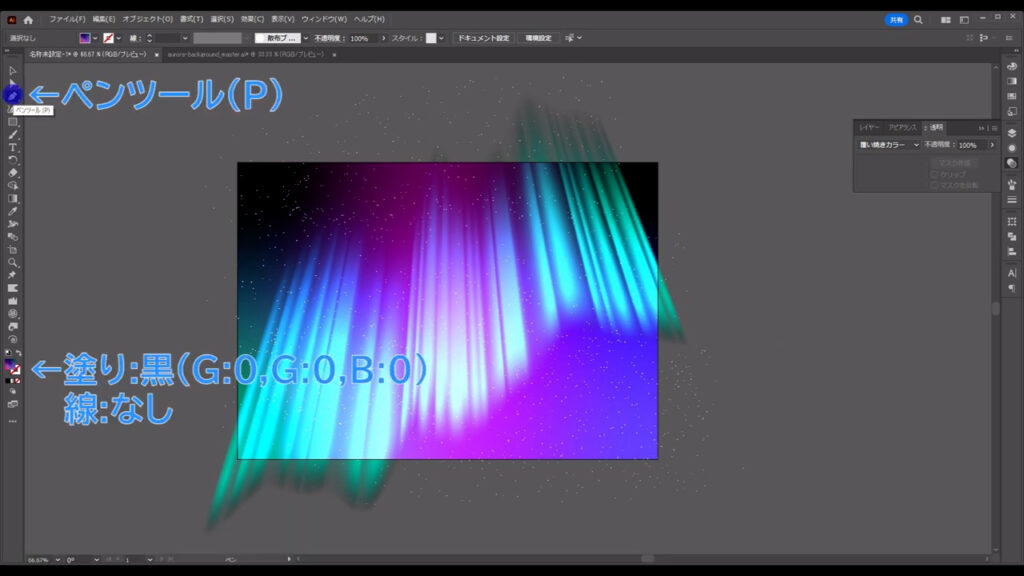
まず山ですが、ペンツールで描きます。

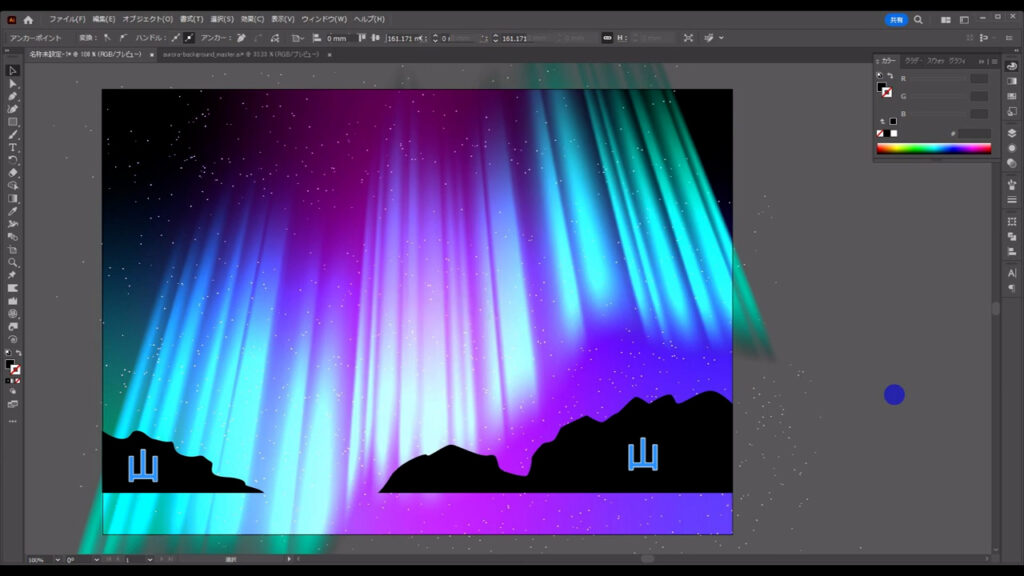
ポイントとしては、大きな起伏の中に小さな起伏をいくつか入れると山っぽく見えます。

これで山はOKです。
水面の写り込みを描く
次に、水面とその写り込みを描いていきます。
ということで、水面に写り込むものを用意します。
ここでは、山とオーロラだけにします。

星も入れようか考えましたが、そうするとオーロラ以外のところにも目がいってしまいそうだと思ったので、あえて入れませんでした。
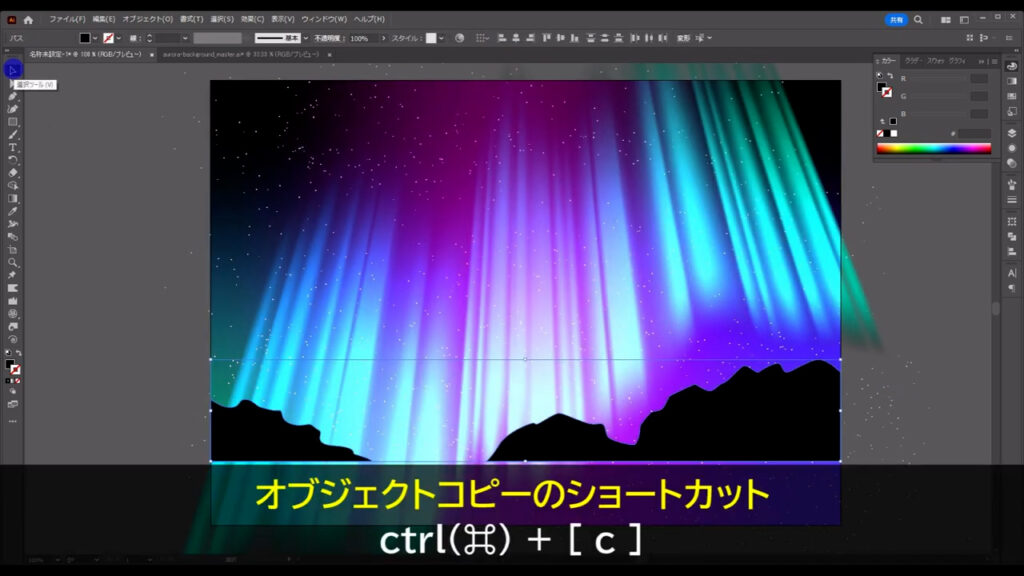
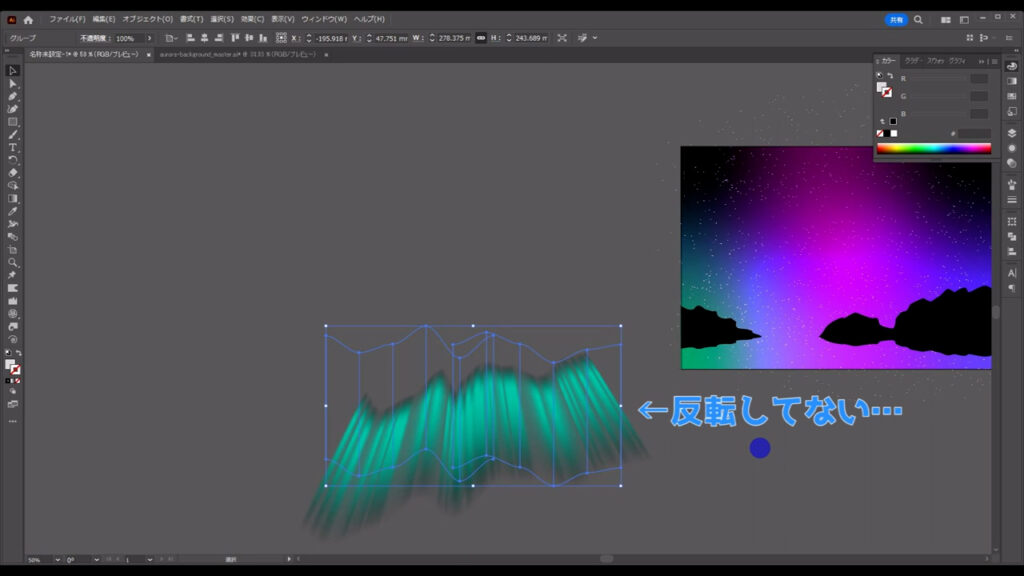
それでは、山の方からいきますが、これはすでに描いたものをコピーして反転させれば良いだけです。

選択ツール(V)で山を選択した状態で、ctrl(⌘) + [ c ]でコピー、

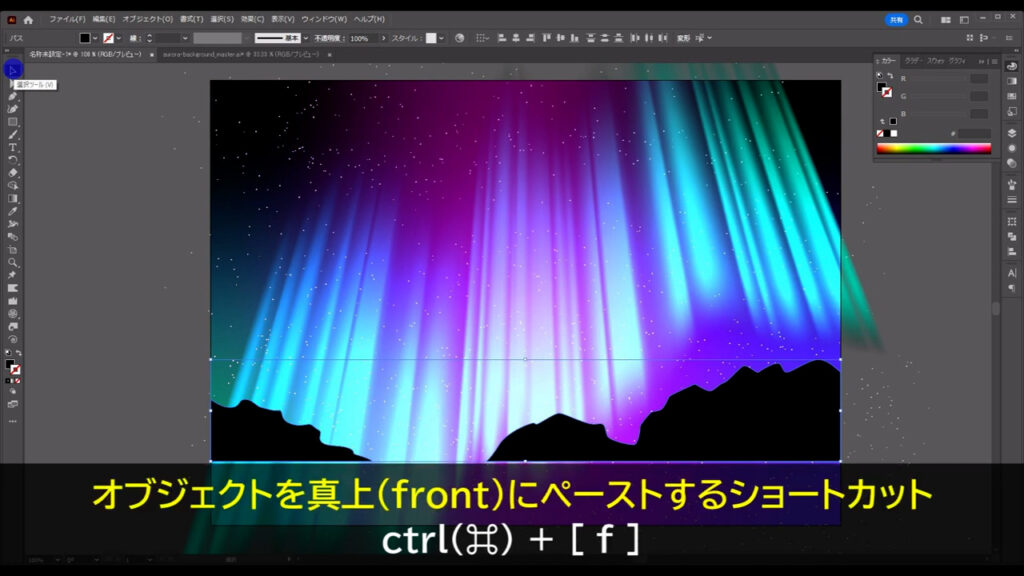
さらに、ctrl(⌘) + [ f ]で真上にペーストします。

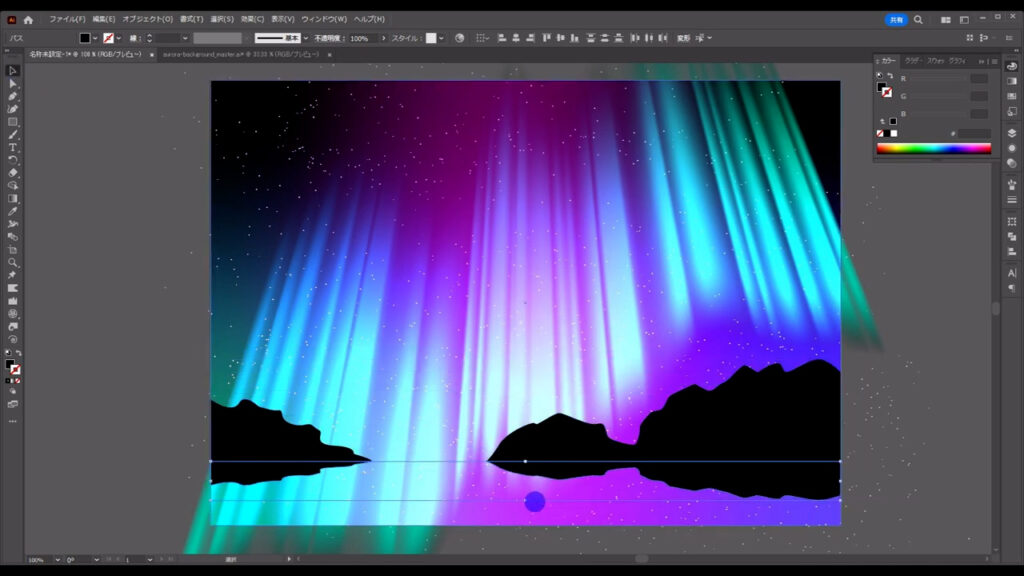
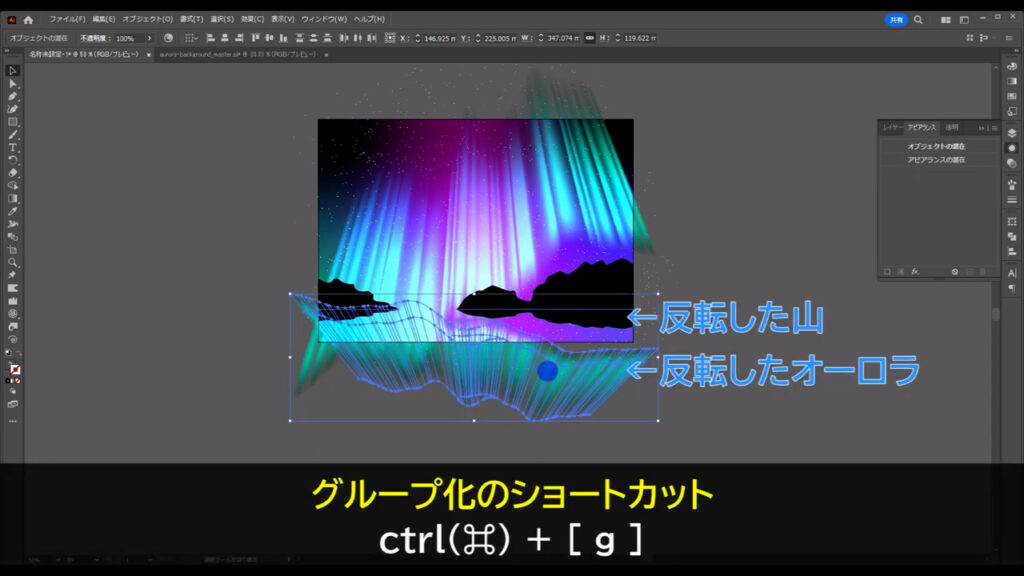
そのままの状態で、今、表示されているバウンディングボックスの矢印の部分を下にドラッグすれば、

山が反転します。
反転させた先は水面なので、光の屈折を意識して、少し潰しておきます。

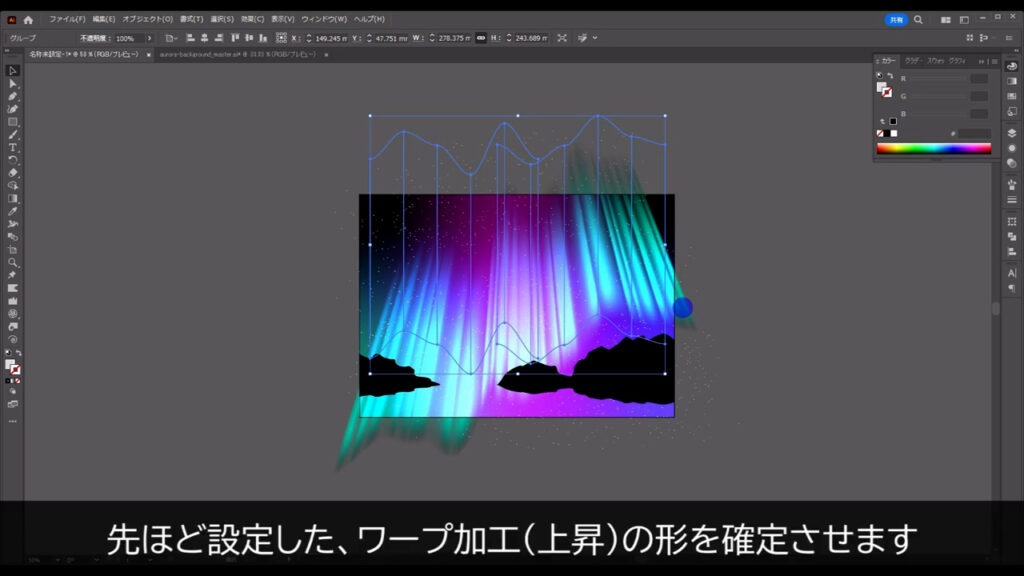
次にオーロラですが、こちらは反転コピーする前に、先ほど設定したワープ加工(上昇)の形を確定させます。
理由は、ワープ加工は反転の処理についてこないからです。

オブジェクトを反転させても、ワープのところで設定した数値はそのままなので、うまくいかないということです。


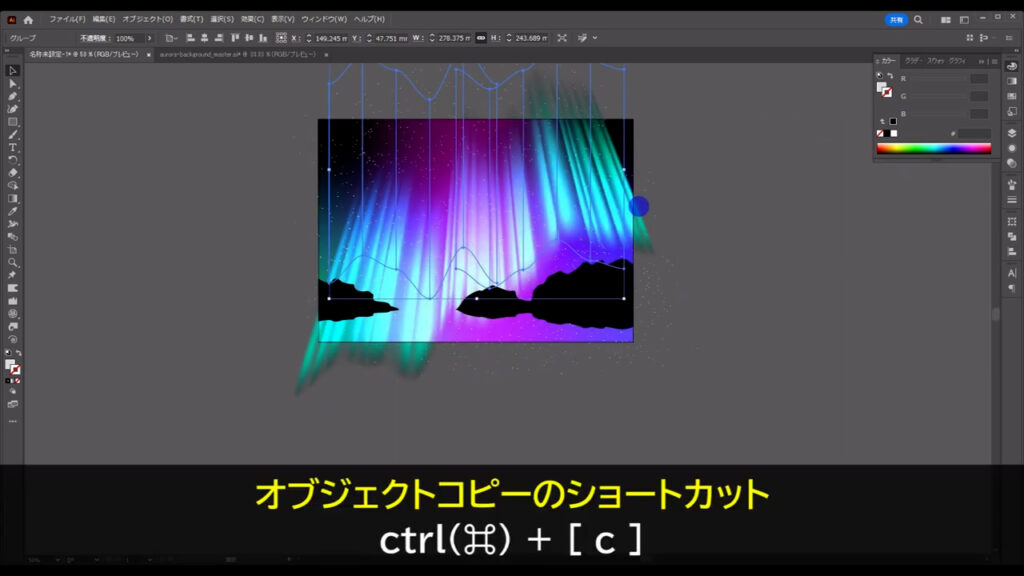
まずは、このオーロラを選択した状態で、ctrl(⌘) + [ c ]でコピー、

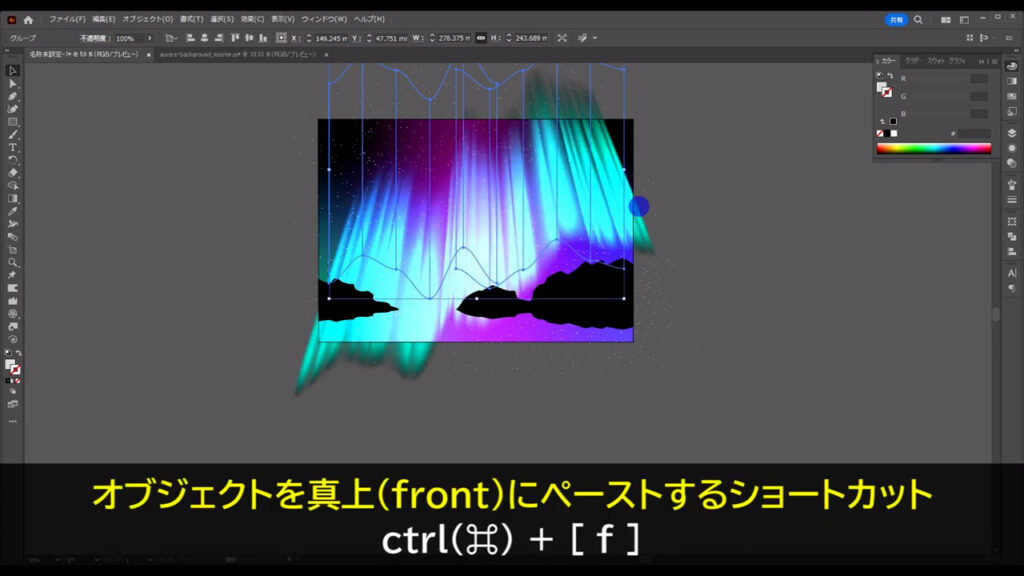
さらに、ctrl(⌘) + [ f ]で真上にペーストします。

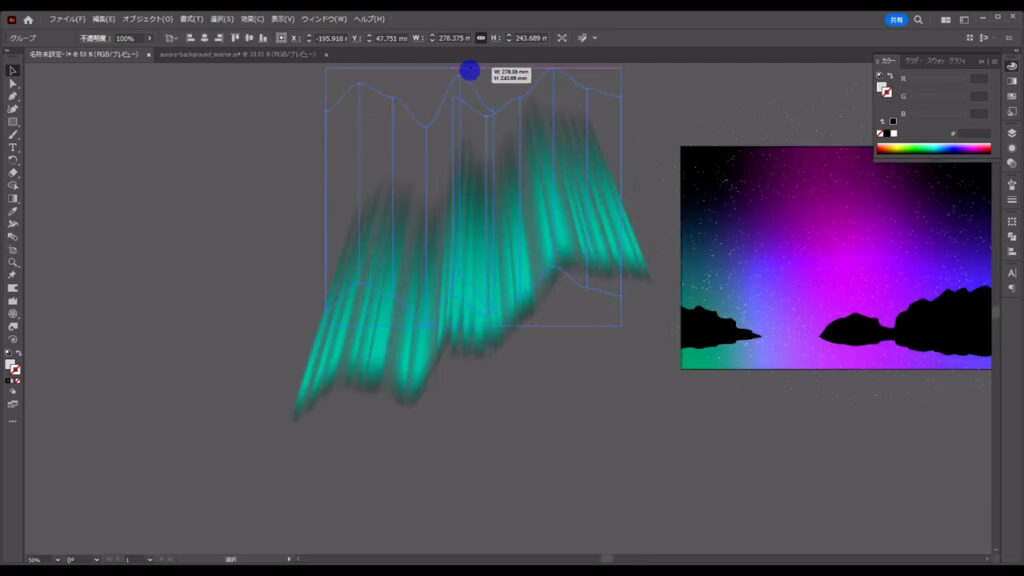
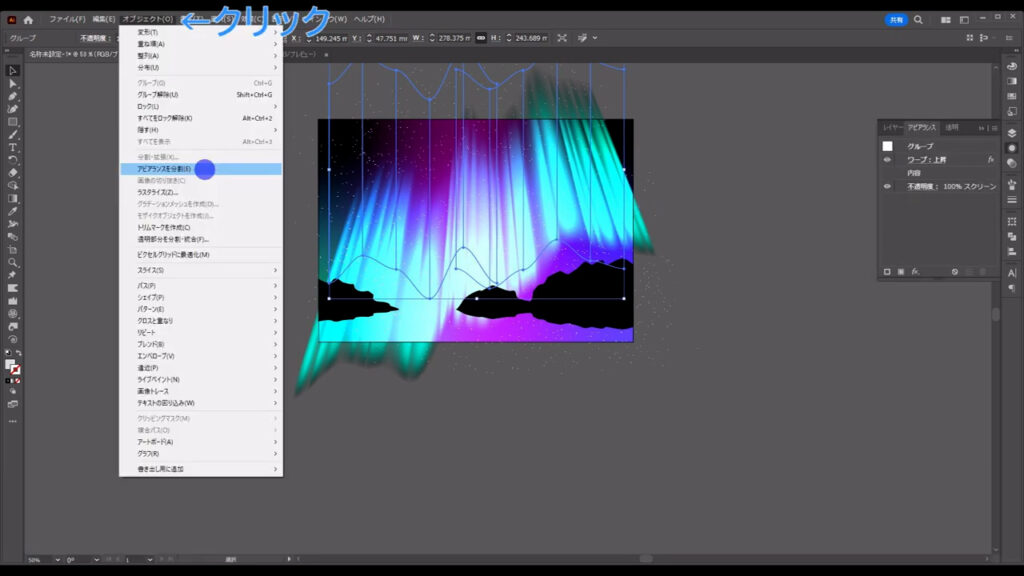
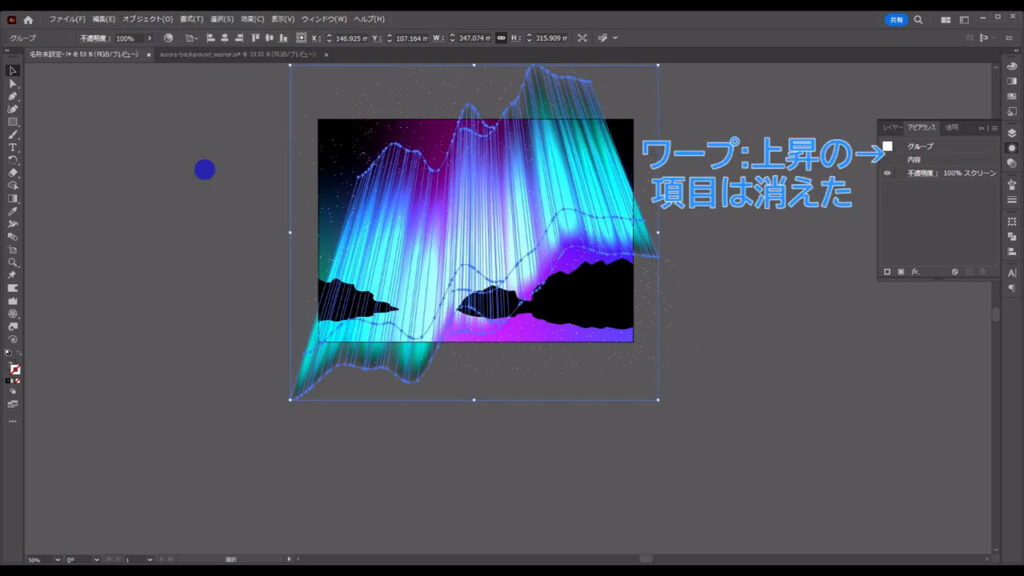
さらに、そのままの状態で下図の手順で「アピアランスを分割」を実行します。

すると、アピアランスパネルにあった「ワープ:上昇」という項目は消え、加工の形が確定します。

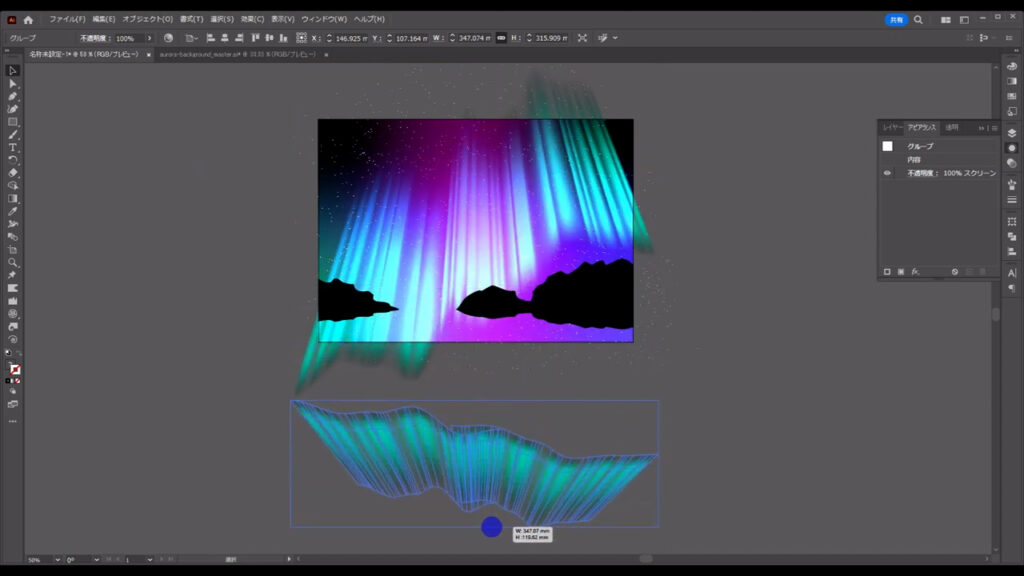
これで、先ほどの山のようにバウンディングボックスでドラッグしても、問題なく反転させることができます。

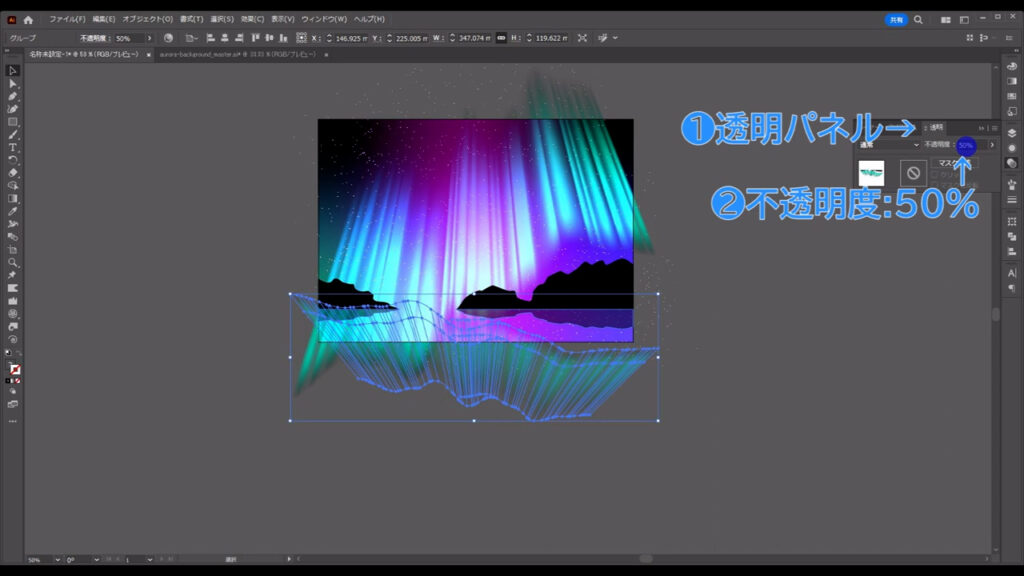
ここまできたら、反転コピーした山とオーロラをグループ化します。
ショートカットは、ctrl(⌘) + [ g ]です。

さらに、このグループは、透明パネルから不透明度を字幕(下図参照)のように設定します。

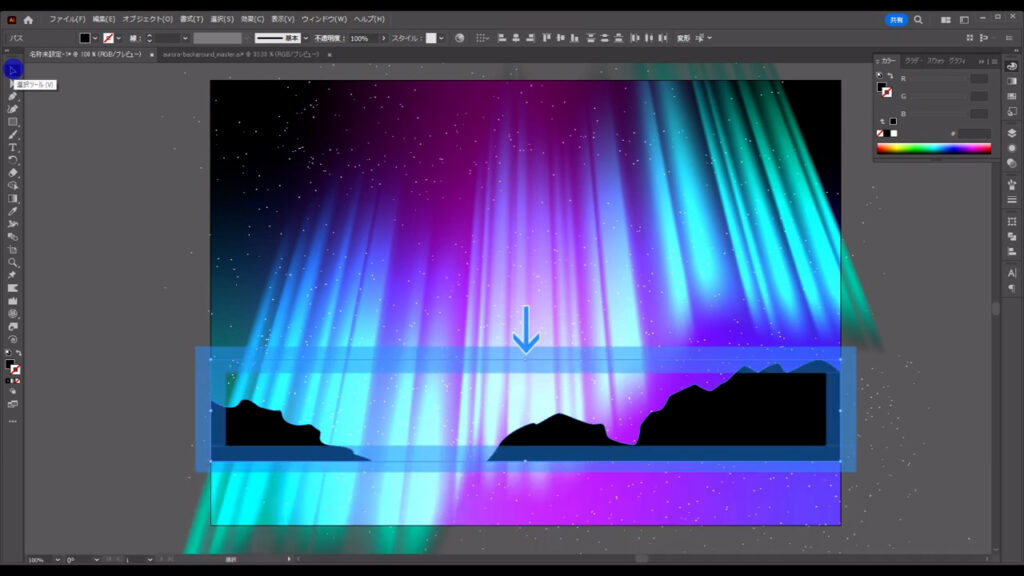
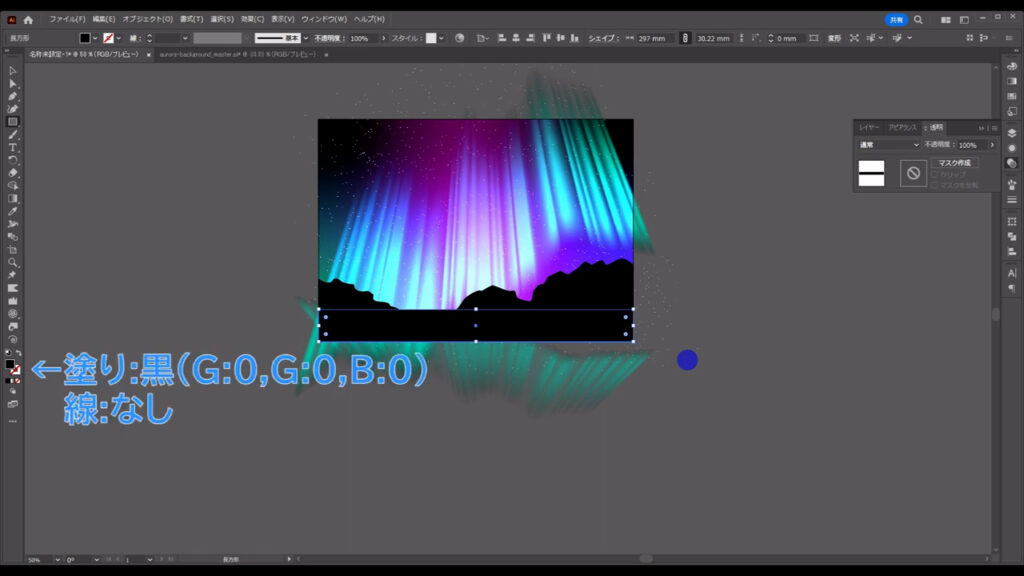
そうしたら、長方形ツールに切り換え、

下図のように四角形を配置します。
塗りはとりあえず「黒」で、線は「なし」です。

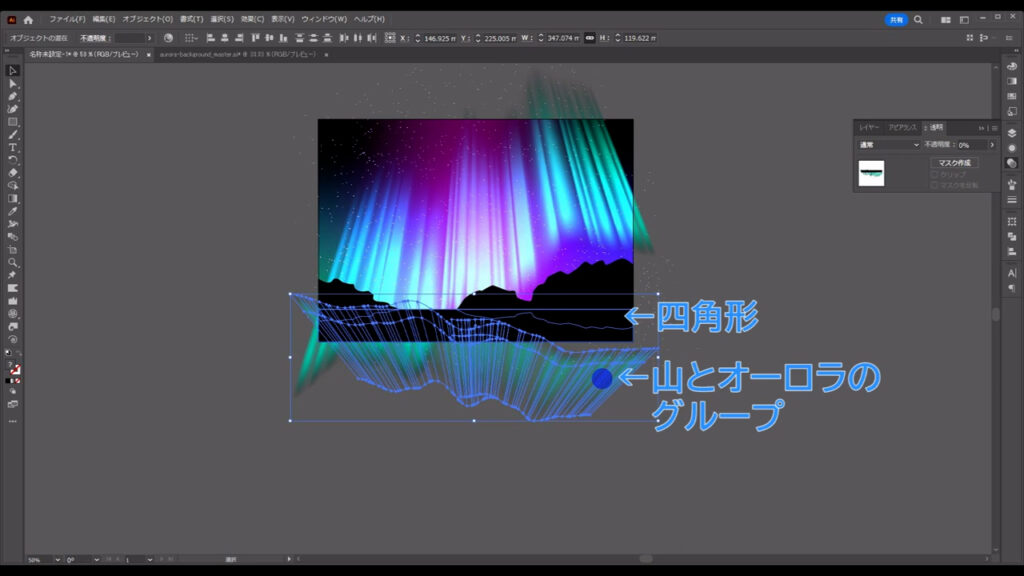
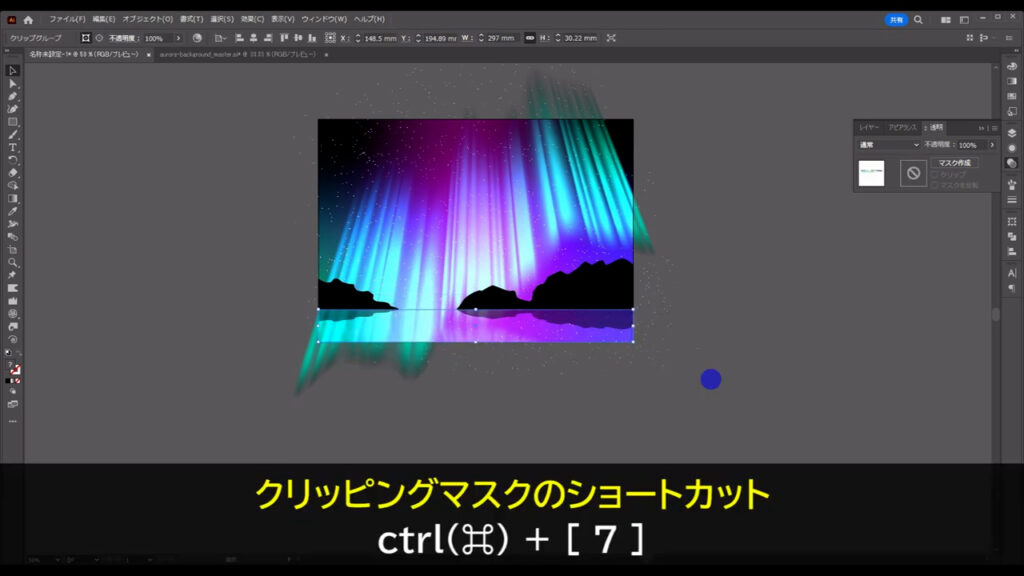
そうしたら、今、配置した四角形と、山とオーロラのグループを選択して、クリッピングマスクをかけます。

クリッピングマスクのショートカットは、ctrl(⌘) + [ 7 ]です。

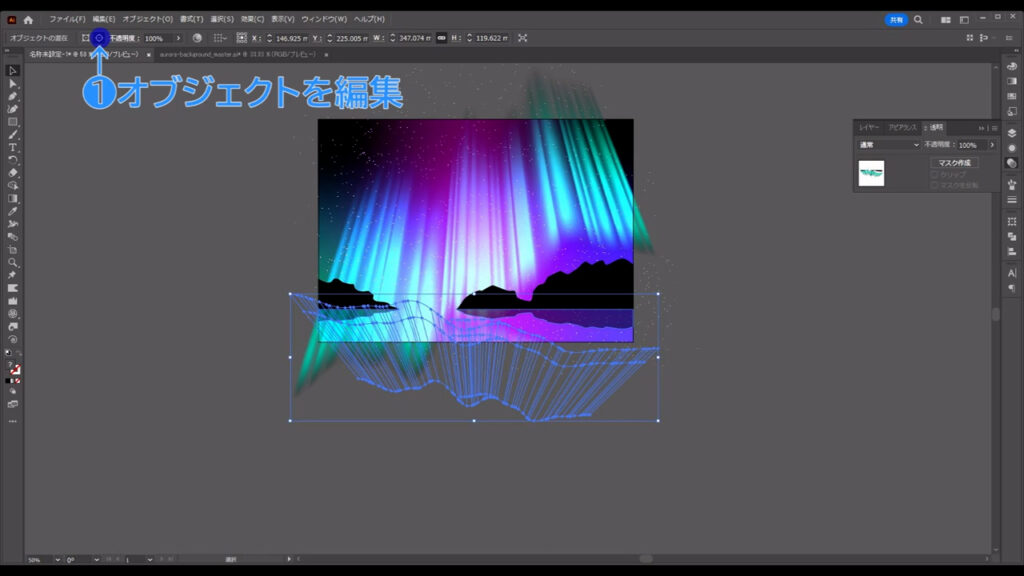
マスクがかかったら、水面の色を設定します。
マスクを選択したままの状態で、1度「オブジェクトを編集」を押してから、

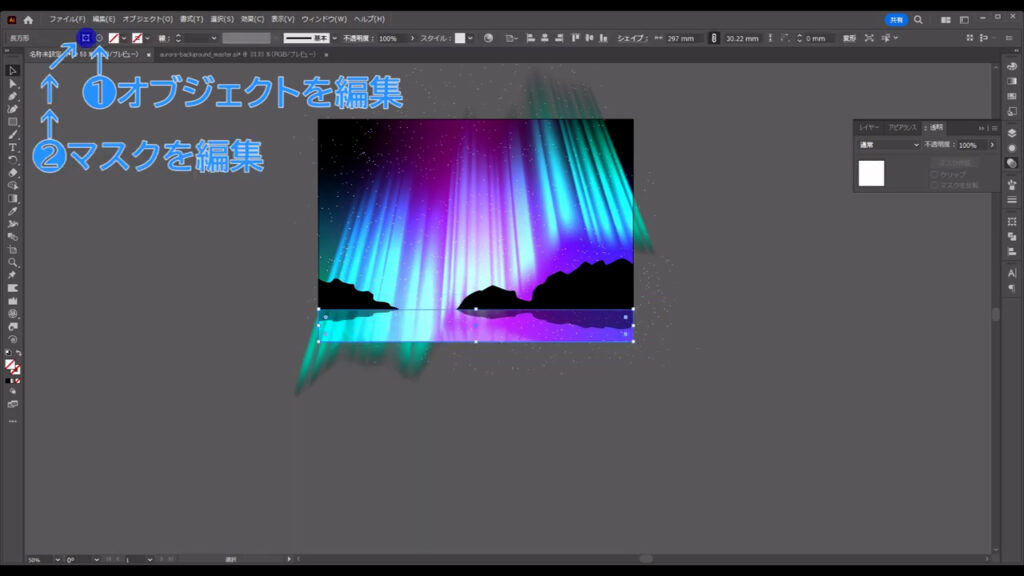
「マスクを編集」を押すと、マスク自体に色を設定することができます。

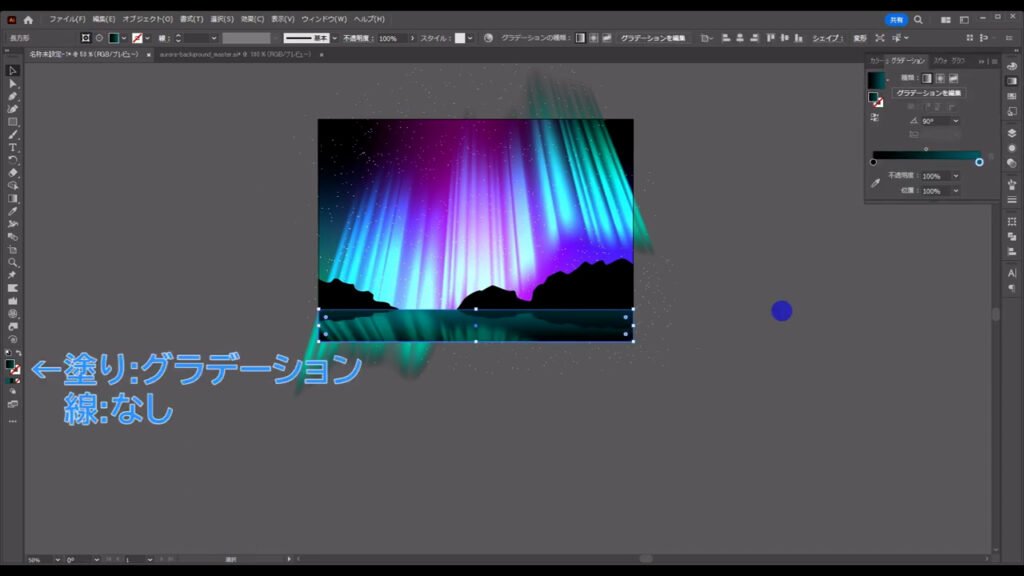
ということで、塗りを「グラデーション」に設定します。

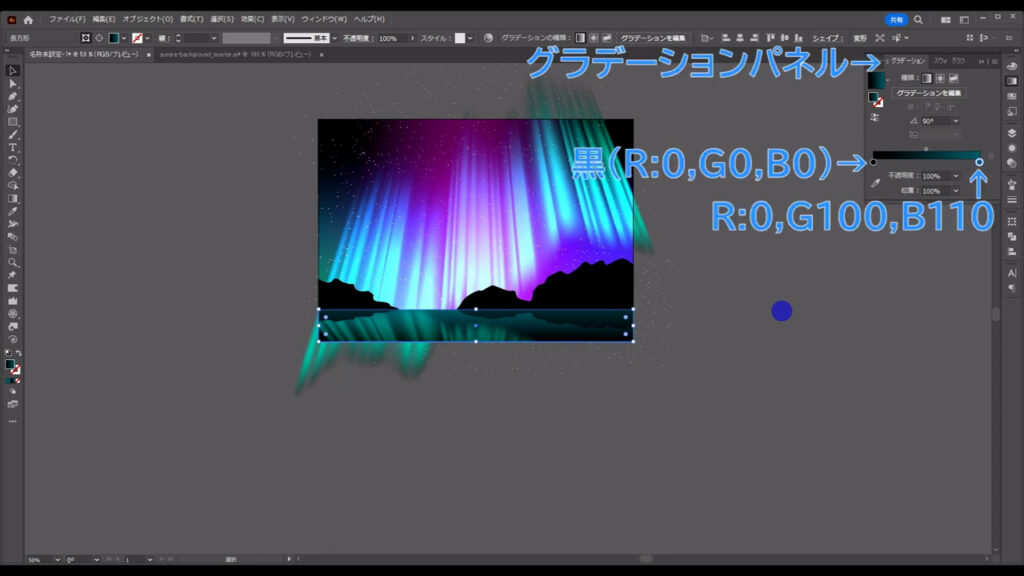
グラデーションの詳細は、グラデーションパネルから字幕(下図参照)のようにします。

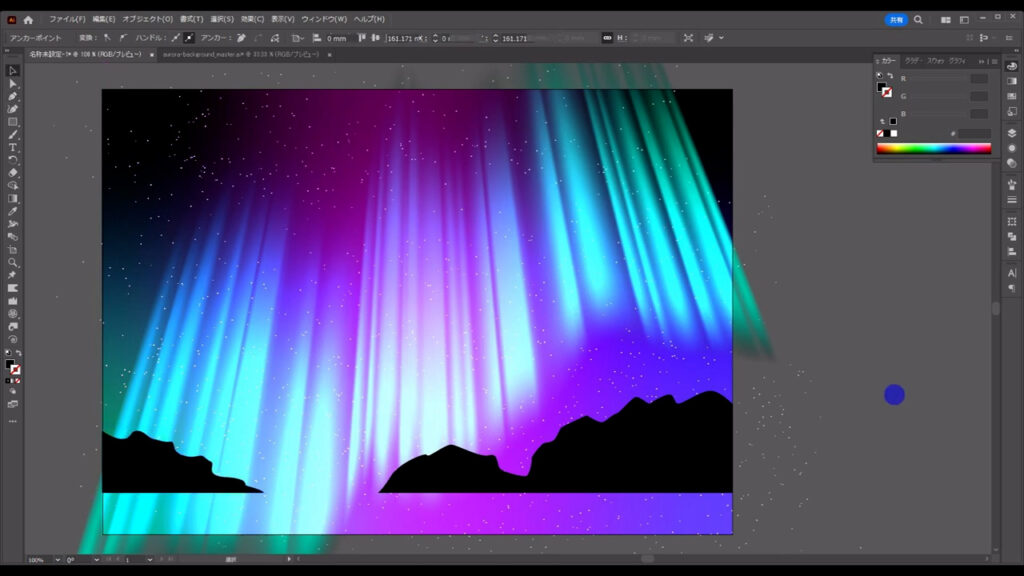
最後に、今までロックしていたオブジェクトを、shift + ctrl(⌘) + [ 2 ]でロック解除し、

不要な部分をクリッピングマスクで隠せば、オーロラ背景の完成です。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
オーロライラスト – No: 23450014/無料イラストなら「イラストAC」をイラストACでチェック!




コメント