こんにちは、イラレ常人です。
今回は、ゲームのボタンとして使えそうな「水属性のボタン」の作り方を解説していきます。
それでは、さっそく本編にいきましょう。
ボタンのベースを作る
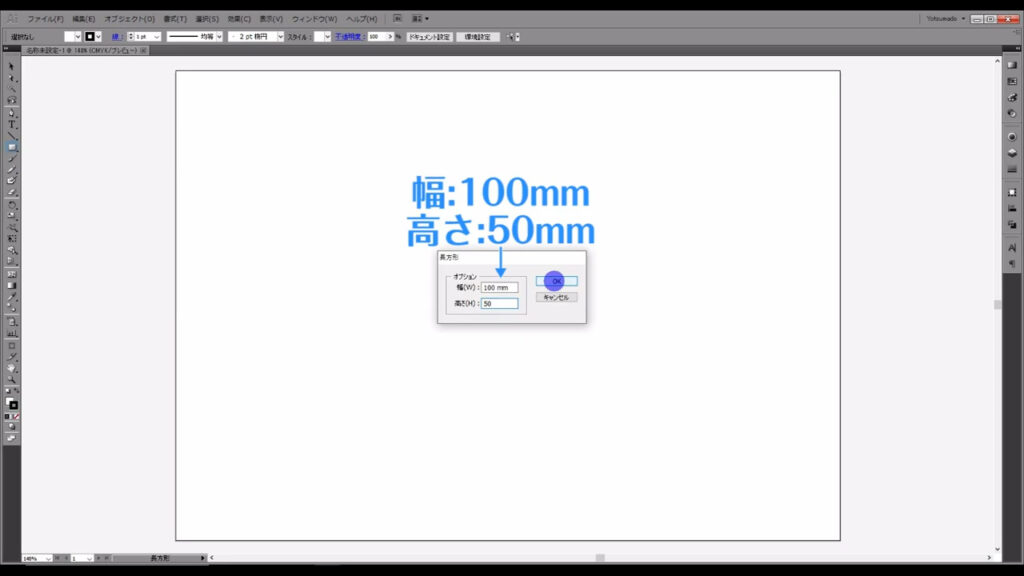
まず長方形ツールに切り換え、幅「100mm」、高さ「50mm」の四角形を作ります。


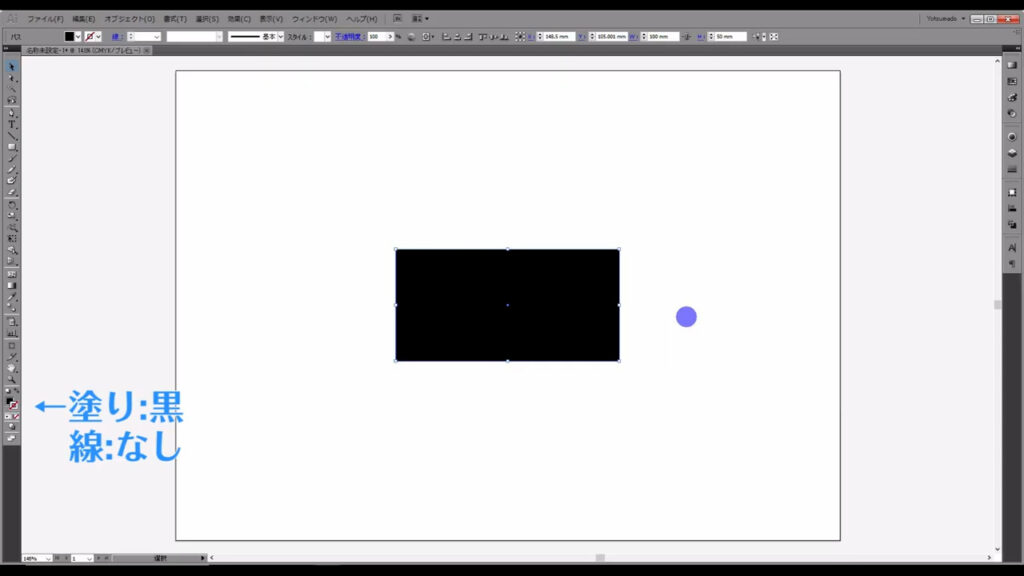
塗りは「黒」、線は「なし」です。

これは、あとで水中の気泡を作るときにも使うので、コピーしておきます。
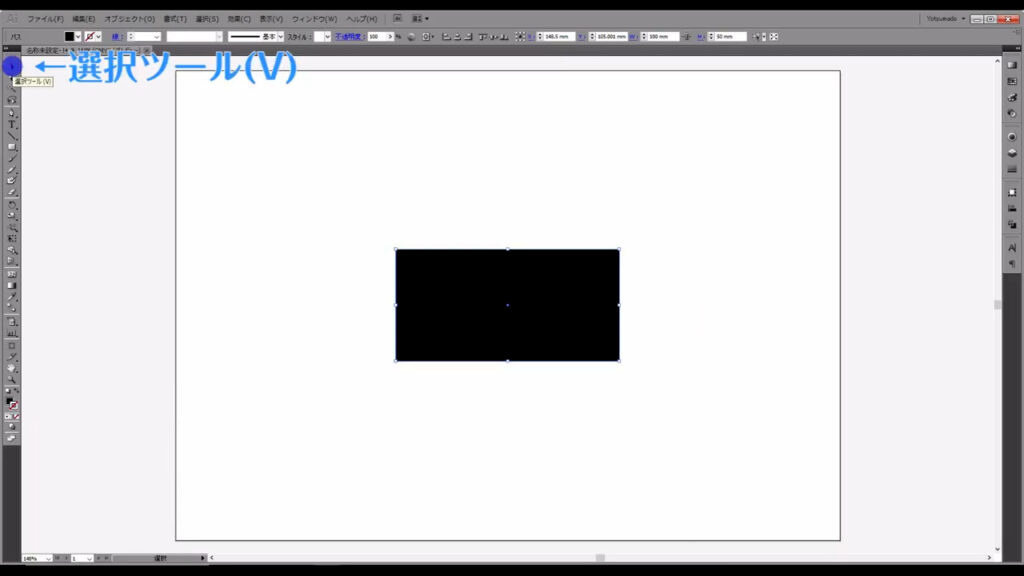
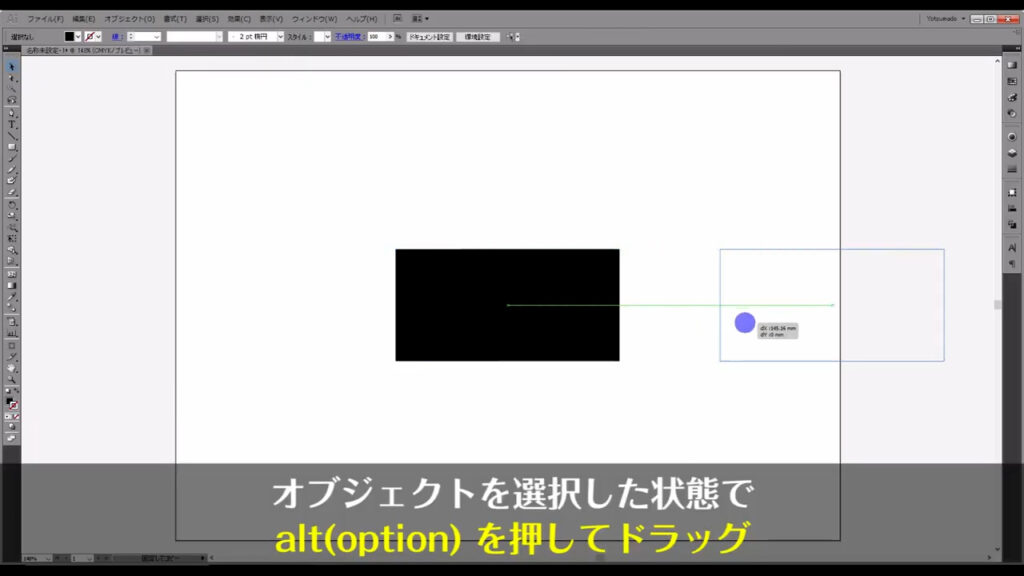
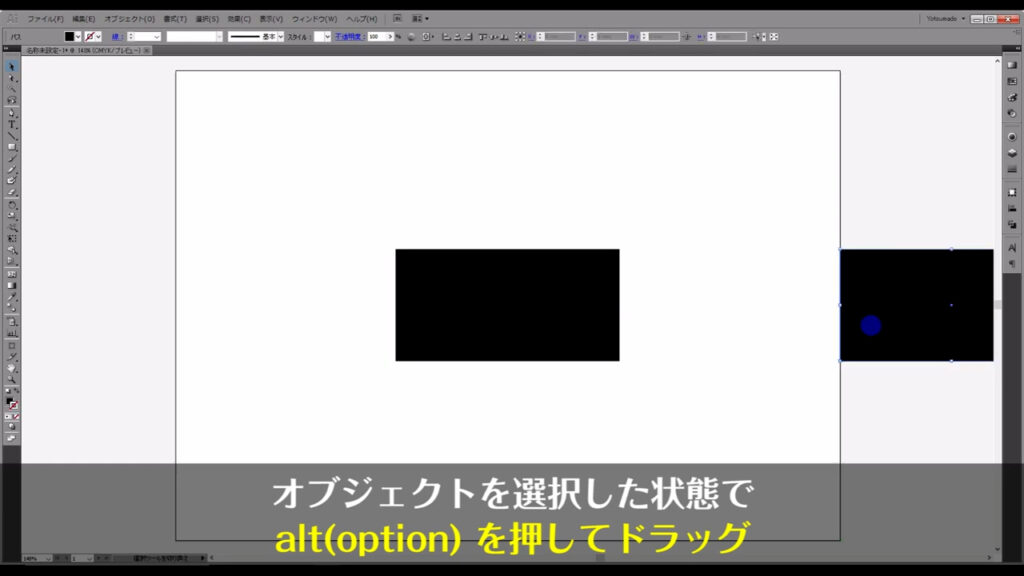
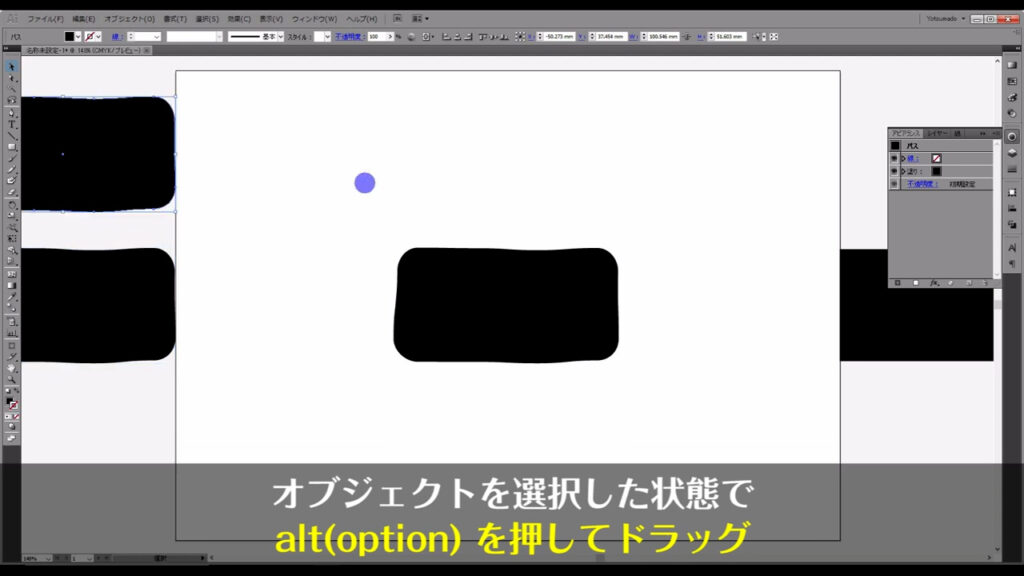
選択ツールに切り換え、四角形を選択した状態で、

alt(option)を押しながらドラッグし、

コピーさせたいところで左クリックを離してから、alt(option)を離せば、コピーが可能です。

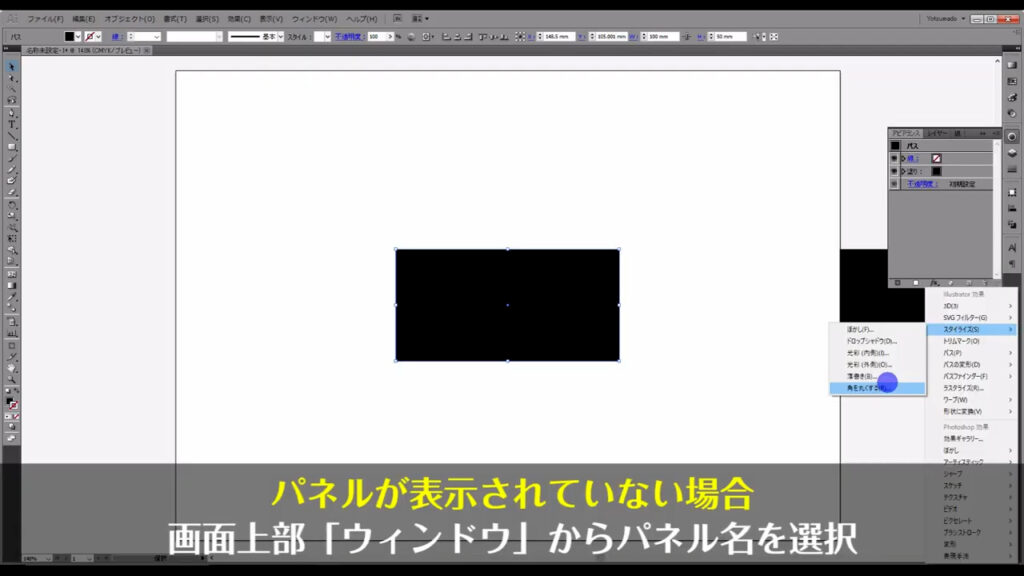
そうしたら元の四角形を選択した状態でアピアランスパネルを開き、「fx」から「スタイライズ」「角を丸くする」へと進んでいきます。

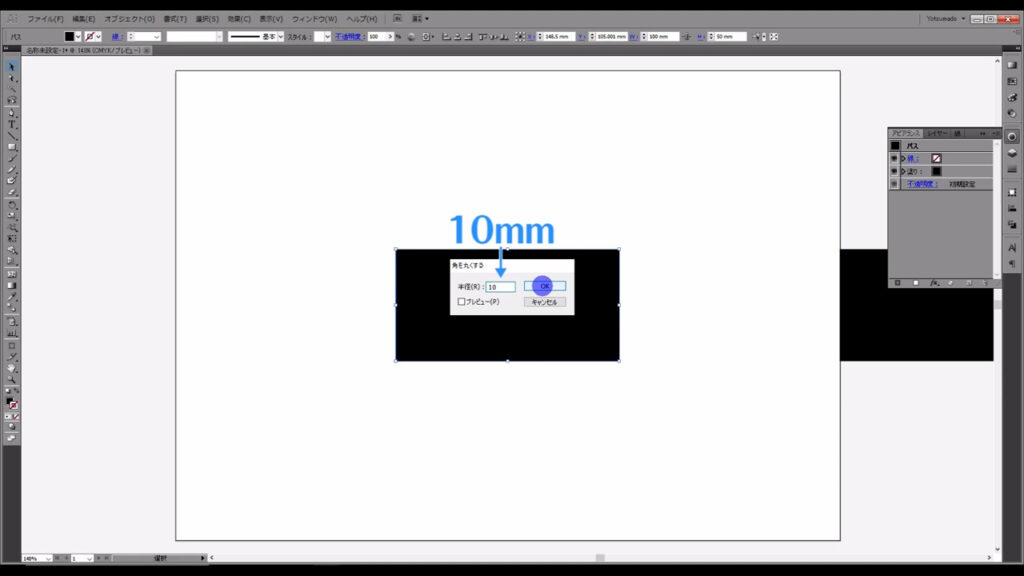
下図のようなウィンドウが開くので、半径を「10mm」に設定して、OKを押します。

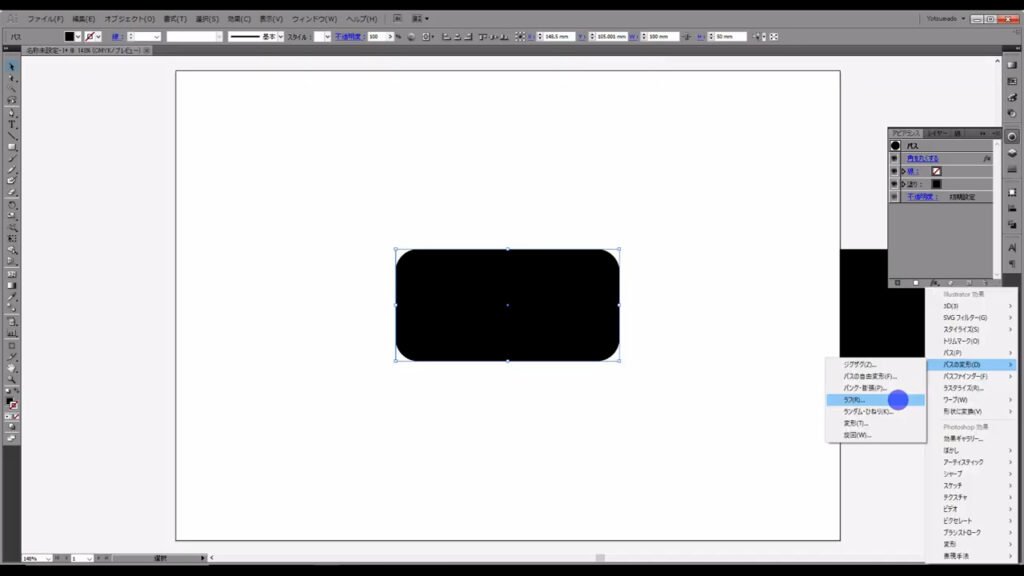
そうしたら、このままの状態で再度「fx」を開き、今度は「パスの変形」「ラフ」へと進んでいきます。

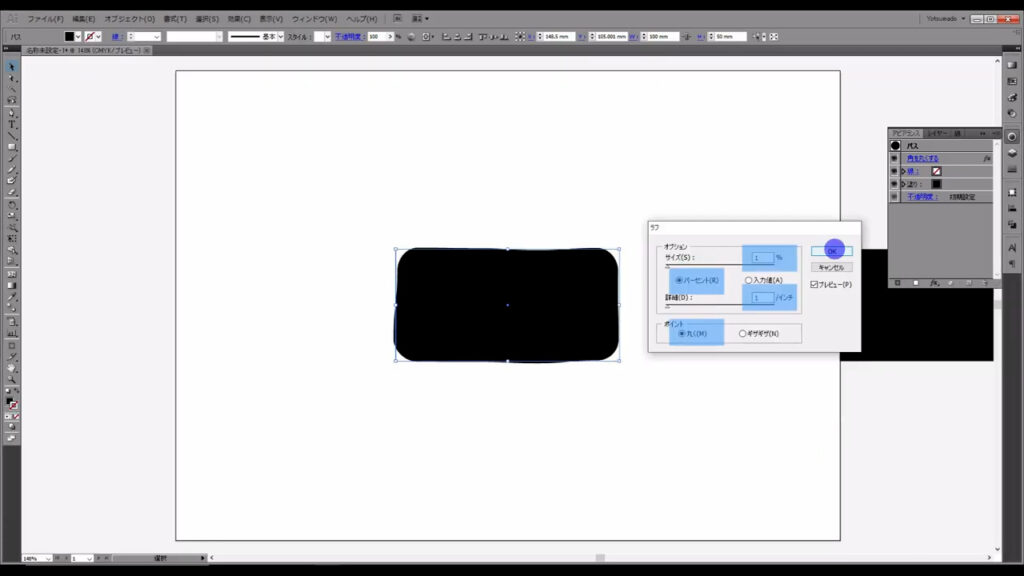
下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

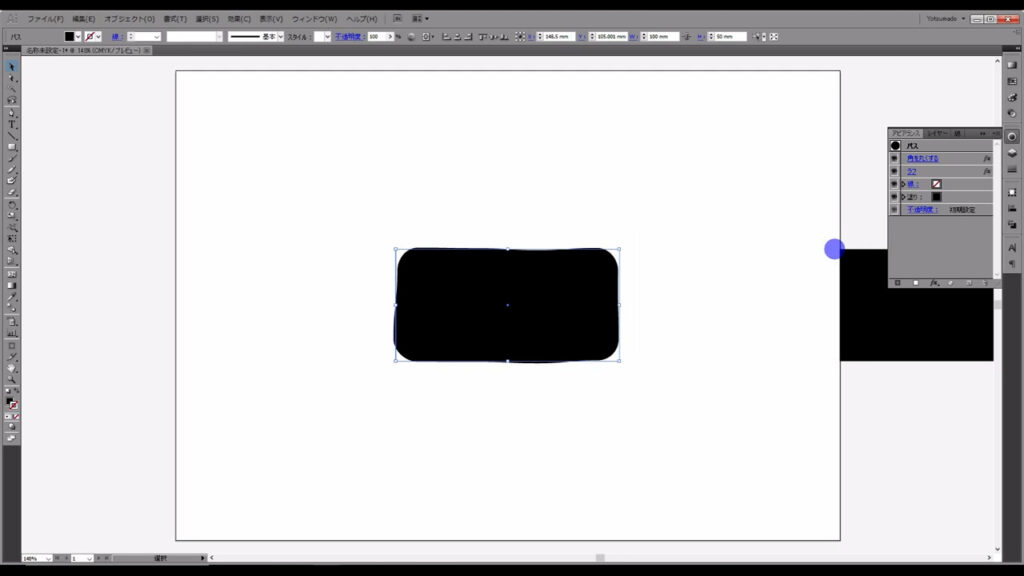
これによって、四角形の輪郭が少しフニャッとなりました。

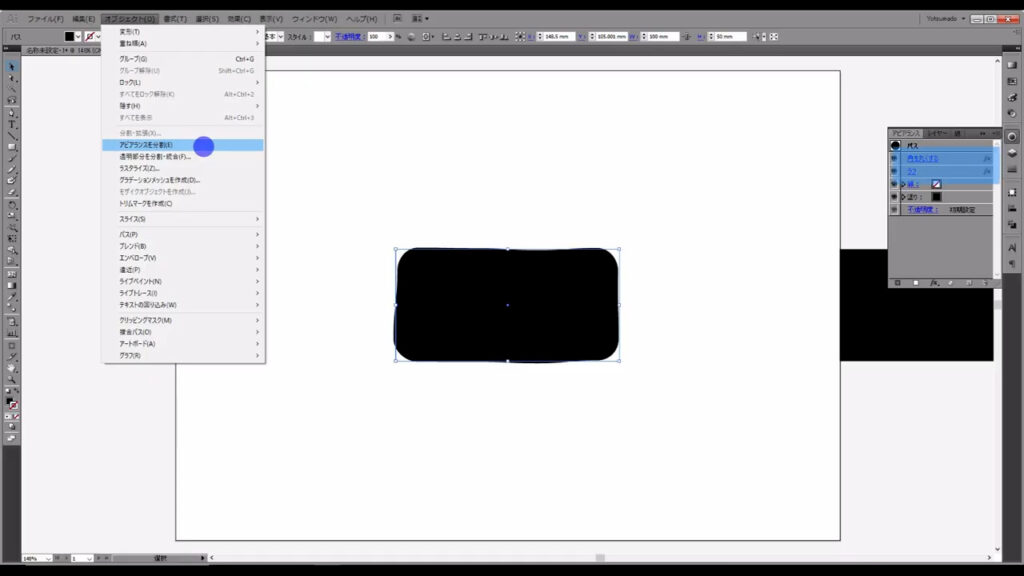
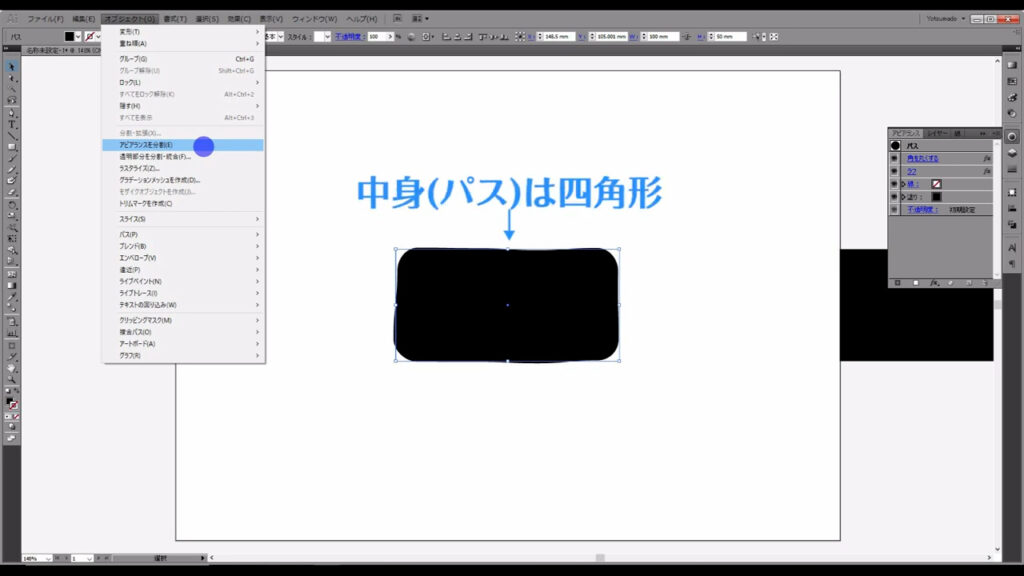
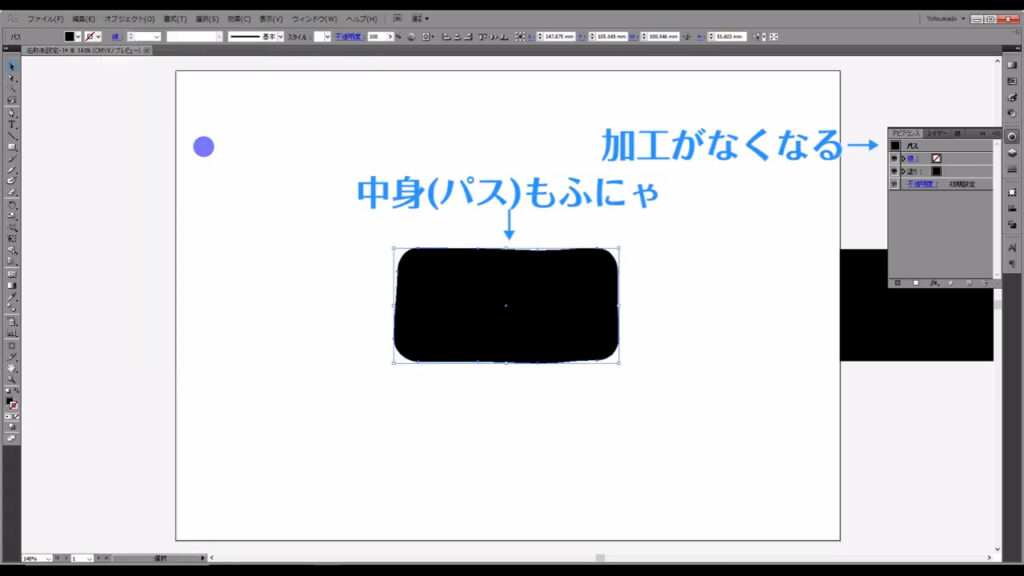
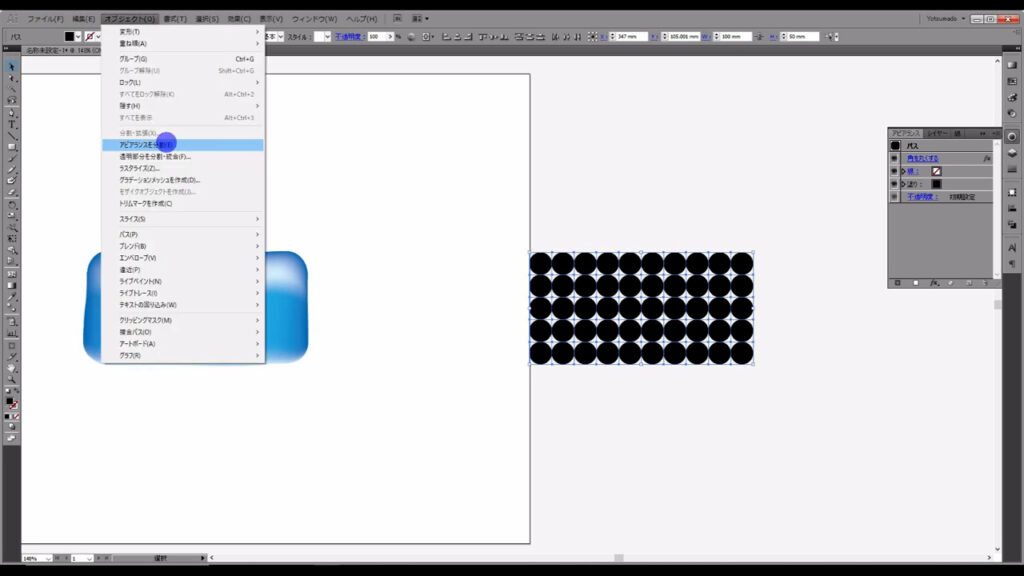
この形は確定させたいので、選択ツールで図形を選択した状態で、下図の手順で「アピアランスを分割」を実行します。
アピアランスとは、アピアランスパネルに入っている加工のこと(下図右側マーキング部分)を指しています。

分割前は、見た目はこのフニャとした形でも、パス自体は四角形の形を保っています。

分割後は、パスの形も角丸かつフニャッとなる、ということです。

これはこれで、また後から使うので、altを押しながらドラッグで、2つコピーしておきます。

ボタンのベースが出来上がりました。
ボタンのベースを着色する
あとは、これを元にボタンに水のテイストを加えていきます。
まずは一番下に敷く、グラデーションのかかった背景から作っていきます。
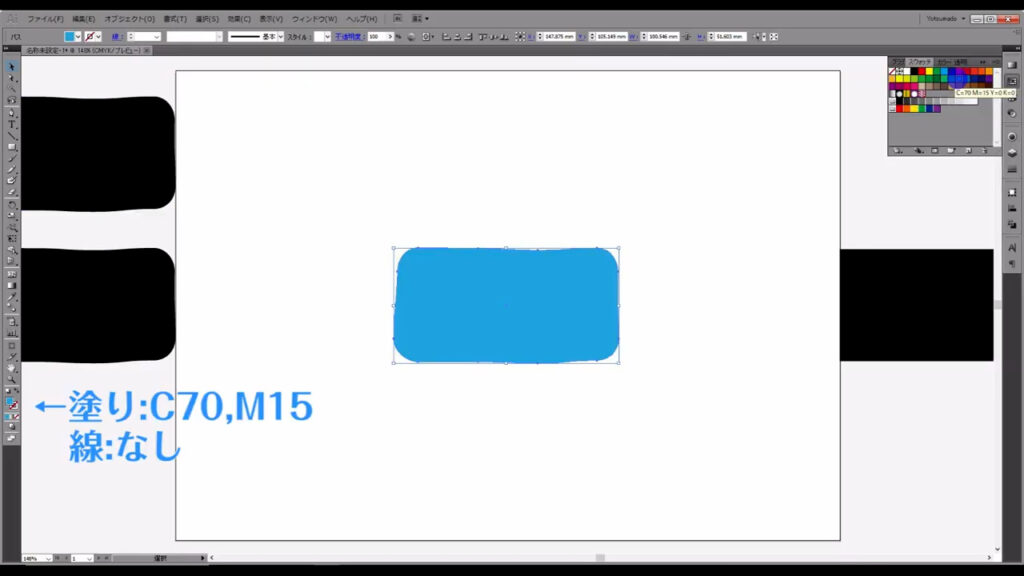
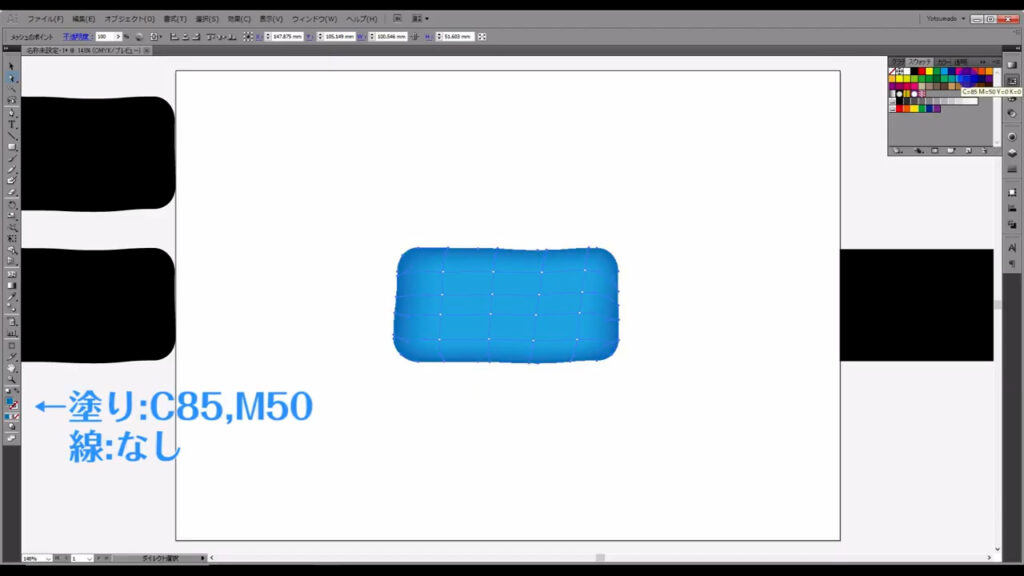
図形の色を字幕(下図参照)のように変更し、

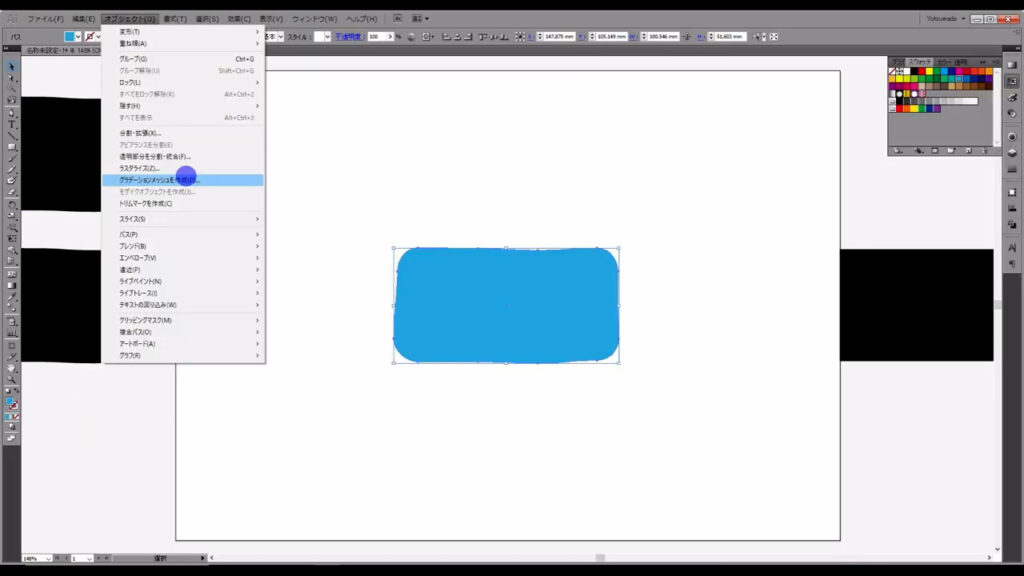
下図の手順で「グラデーションメッシュを作成」へと進んでいきます。

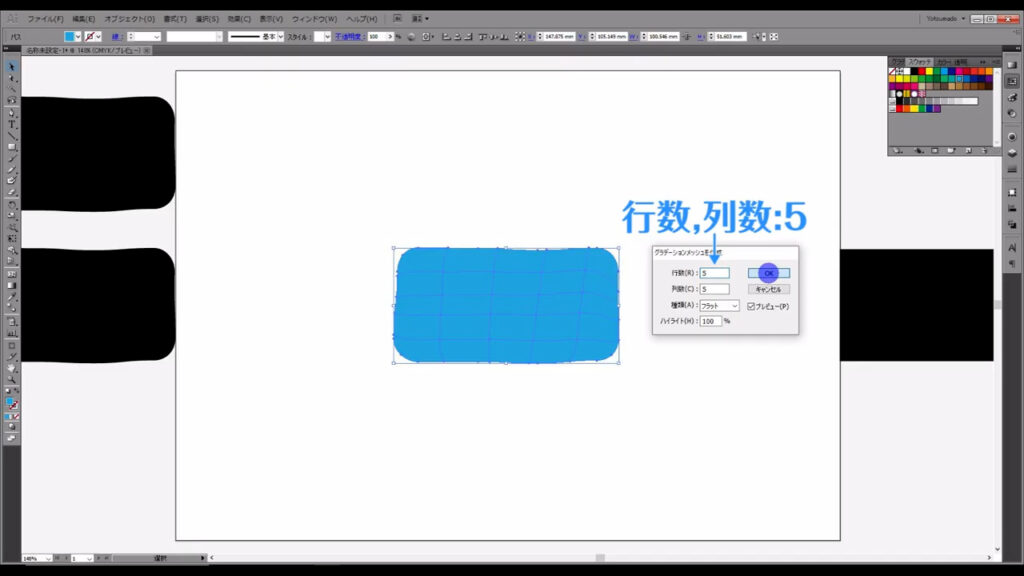
下図のようなウィンドウが開くので、行数列数ともに「5」に設定して、OKを押します。

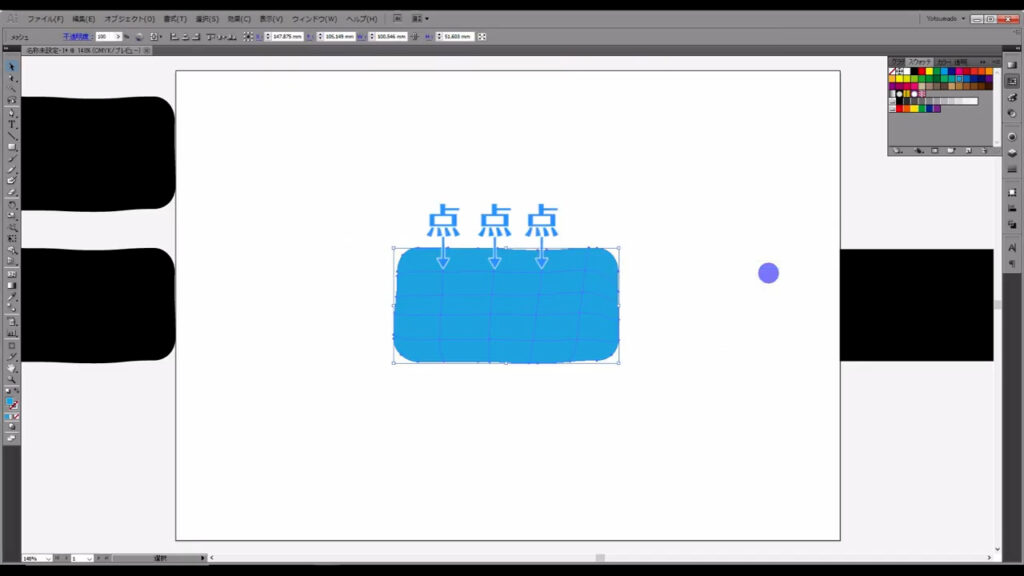
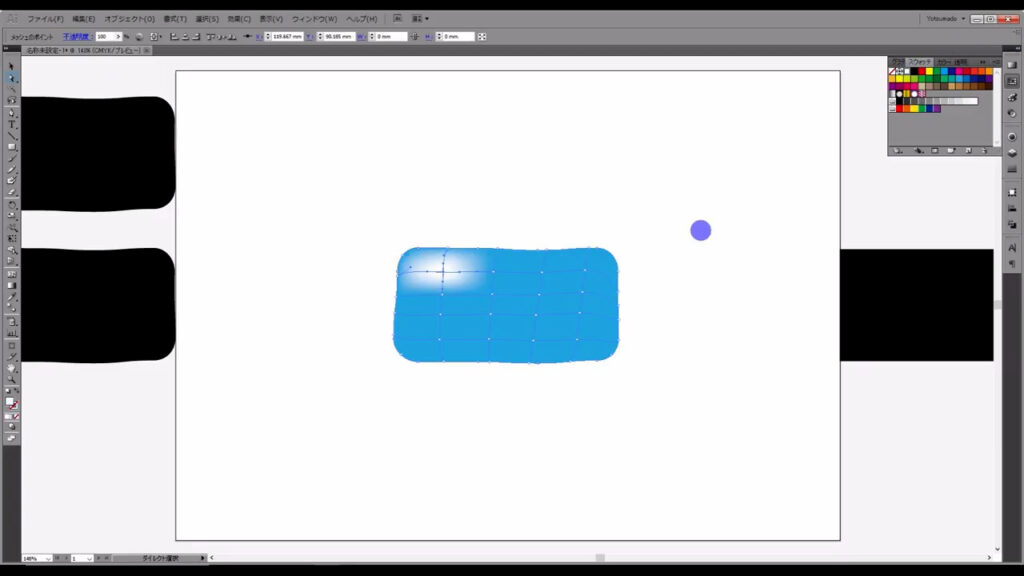
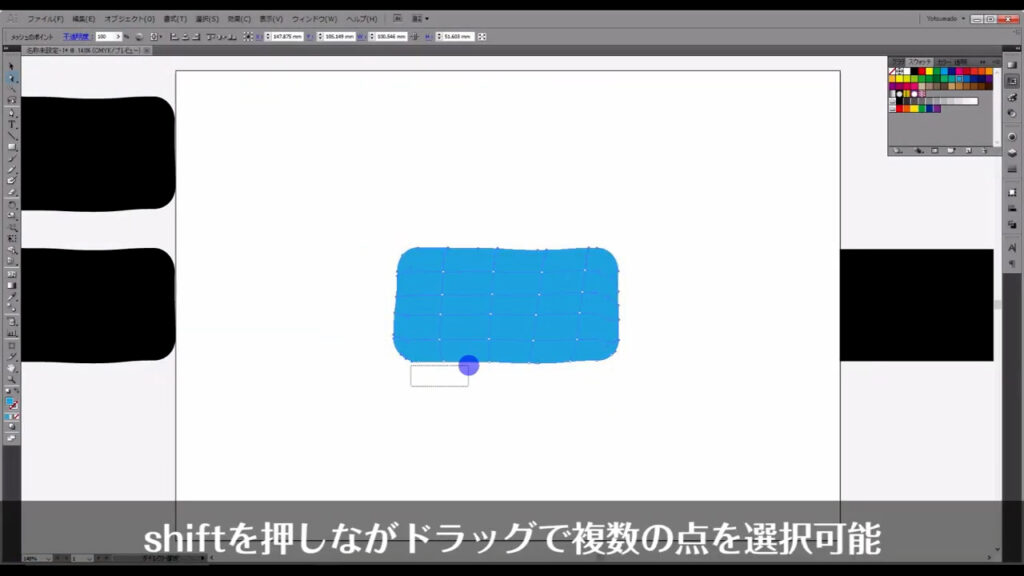
そうすると、図形に点々が出てきましたね。

グラデーションメッシュというのは、それぞれの点をピンポイントでカラー変更できるのもです。
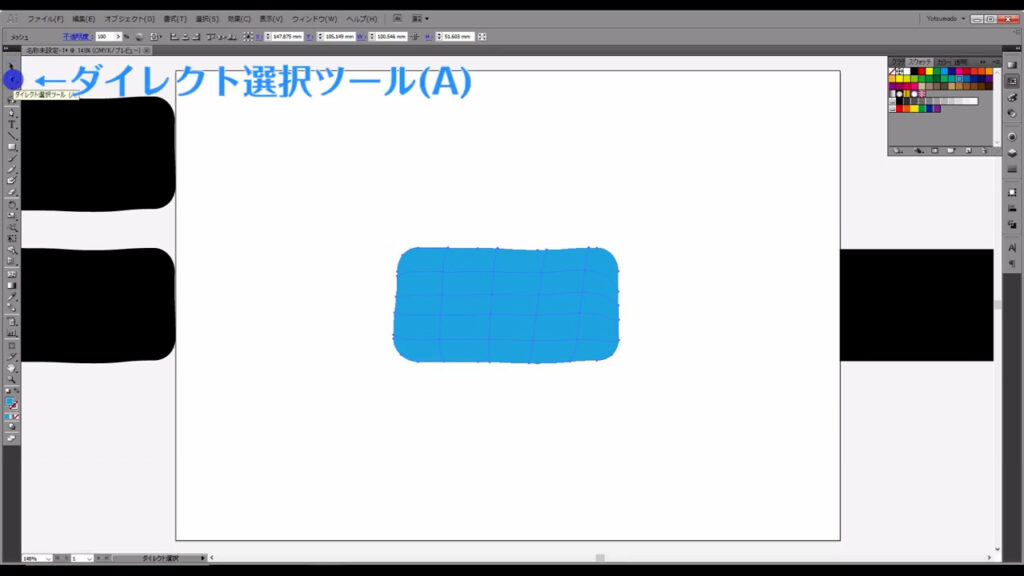
ダイレクト選択ツールに切り換え、色を変えたいところを選択すれば、その周辺だけ、変えることが可能です。


これで部分的に色を変えていきます。
変えられる点がたくさんあって何だか面倒だな…
と感じるかもしれませんが、実際のボタンをイメージすれば、ポイントは3つだけなので、そんなに面倒でもありません。
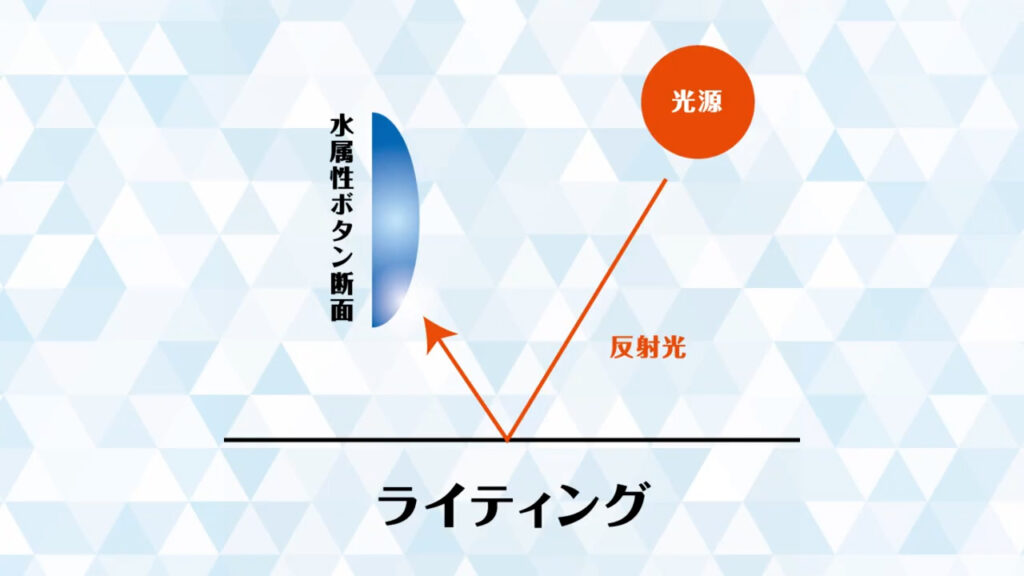
そのポイントとは「ハイライト」「反射光」あとは「影」です。
要は「光と影」です。

順を追って解説します。
陰を塗る
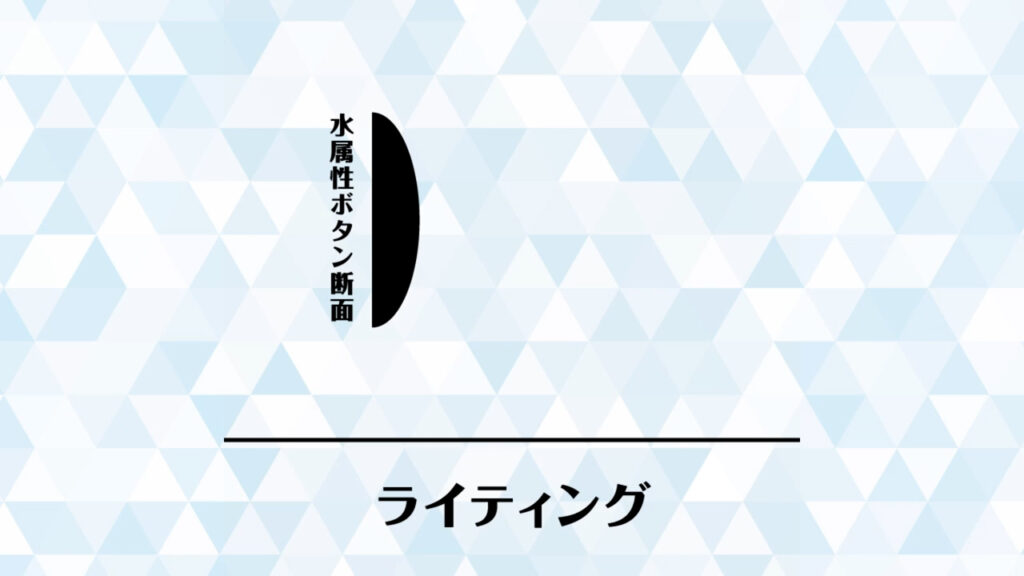
今回のボタンは、角がない山の形をしたボタンです。

なので、ボタンのフチには影が出来ます。

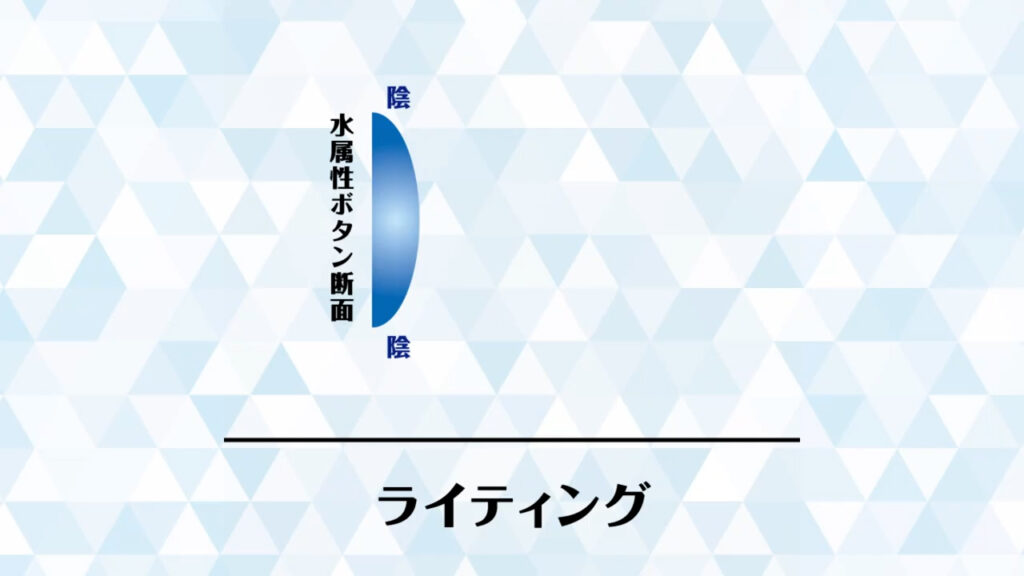
ということで、まずドラッグでボタンのフチの点をまとめて選択、

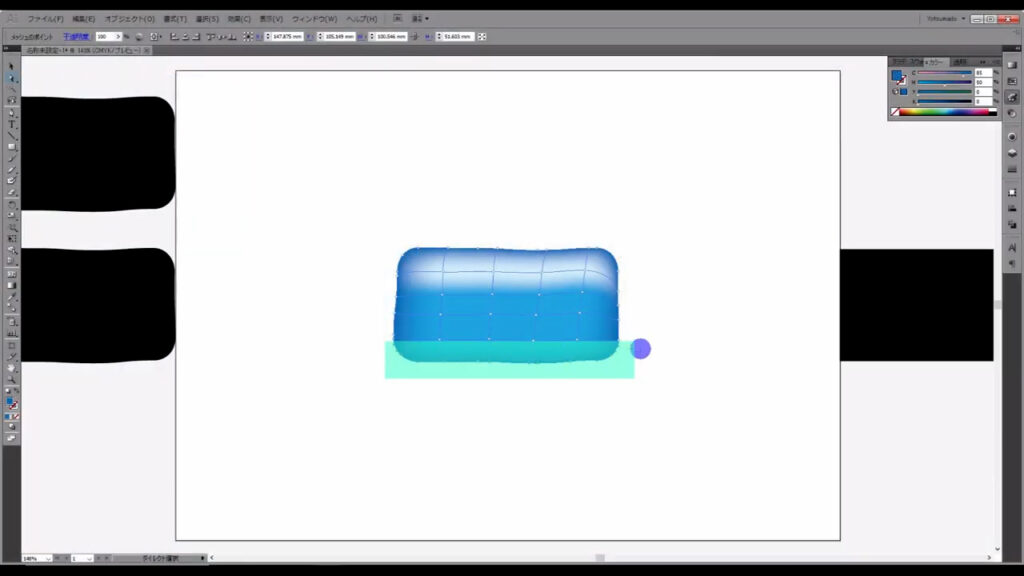
そして、字幕(下図参照)の色に変更します。

これで影の部分は終了です。
ハイライトを塗る
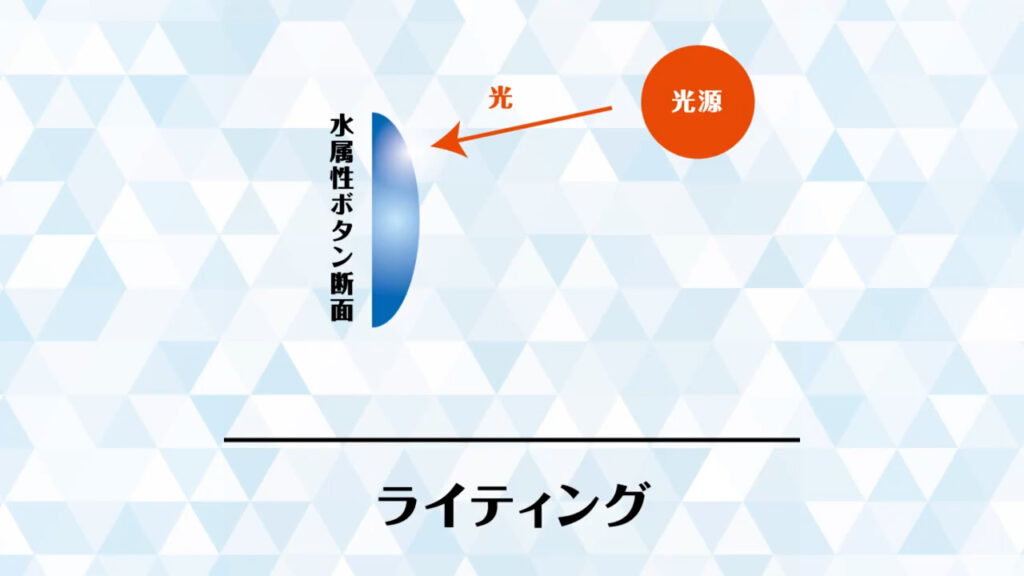
続いてハイライトですが、下から当てない限り光は大抵、上から来ます。
そして、このボタンは山の形なので、てっぺんより少し下げたところに光が当たります。

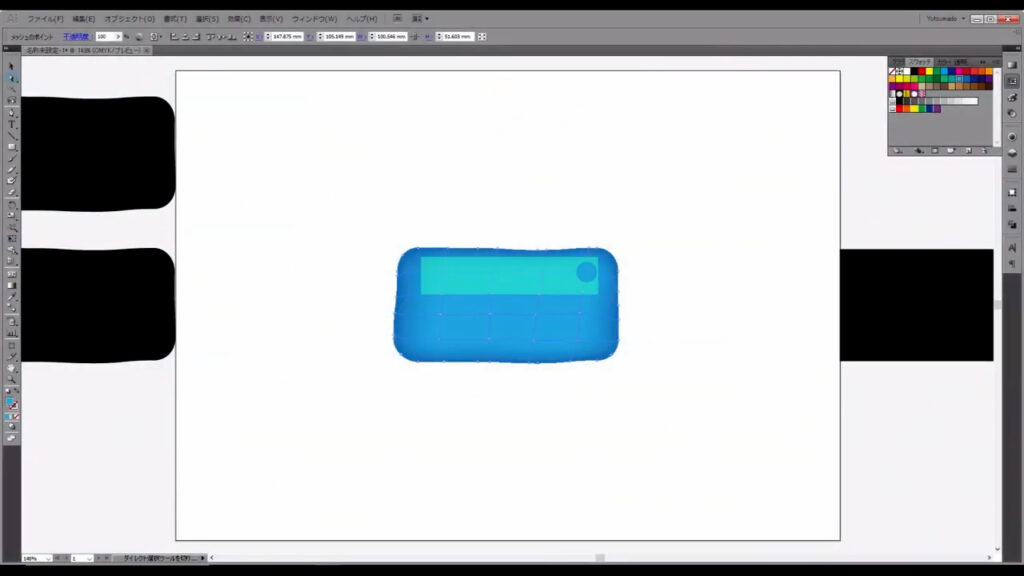
ということで、マーキングしたエリアを周りの青より少し明るめに、字幕(下図2枚目)の色に変更します。


これでハイライトの部分は終了です。
反射光を塗る
次に反射光ですが、物体というのは真っ黒でない限り光に当たると反射します。
このボタンも床から光が反射していると考えて、反射光を加えていきます。

ということで、一度は暗い色に設定した部分ですが、マーキング部分(下図参照)を、

字幕の色に変更します。

これで反射光の部分も終了、そして背景が出来上がりました。
水っぽく加工する
あとは気泡の部分を作り、枠線を加えれば、完成です。
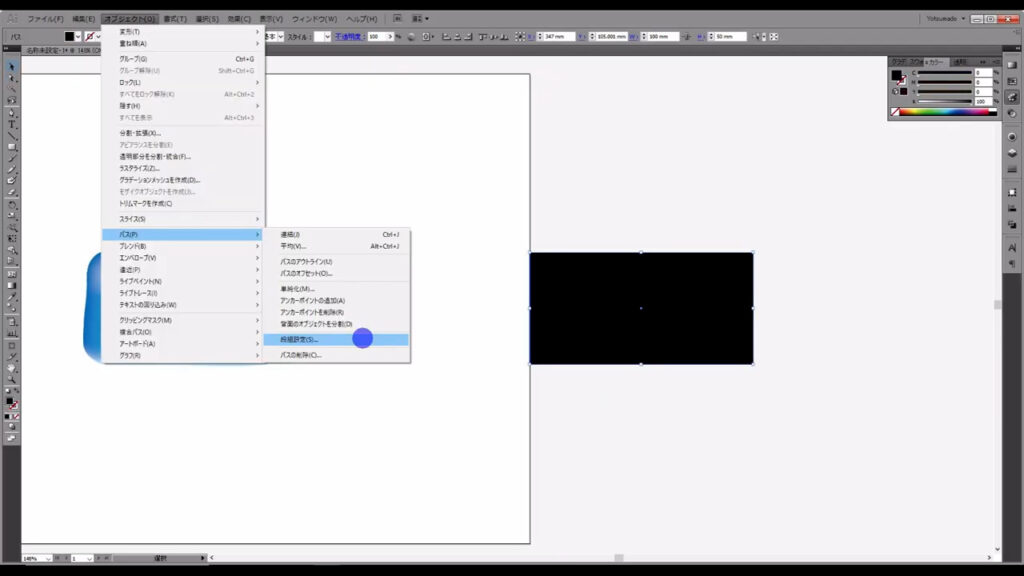
気泡は、記事の冒頭でも少し触れたように、コピーしておいた図形から作ります。
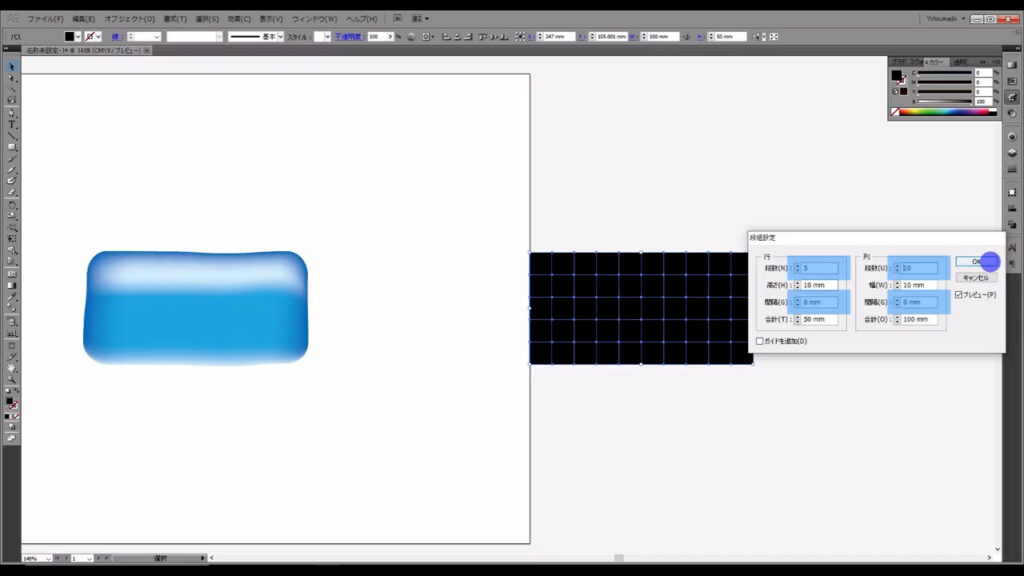
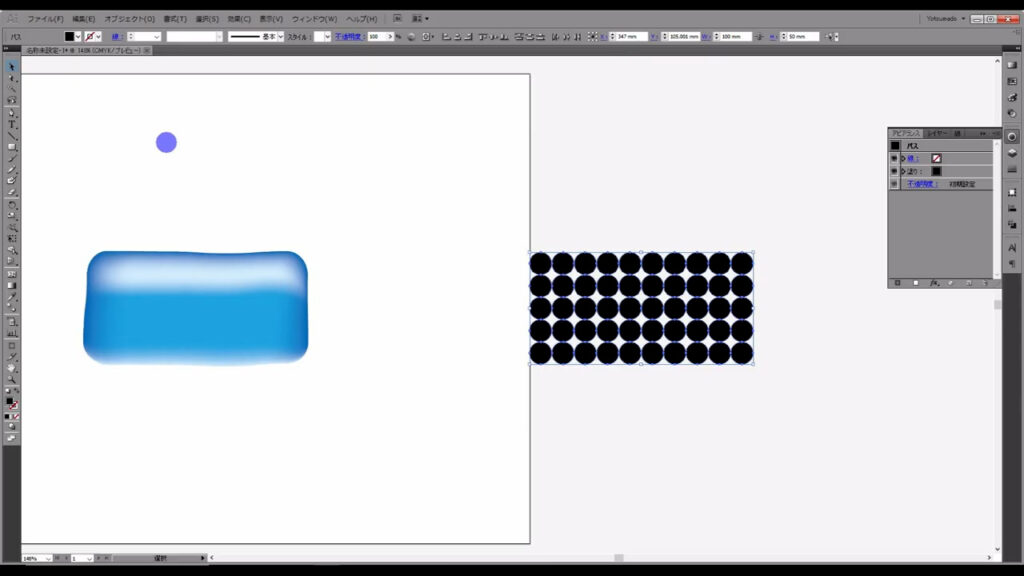
これを選択した状態で下図の手順で「パス」「段落設定(グリッドに分割)」へと進んでいきます。

下図のようなウィンドウが開くので、マーキング部分のように設定して、OKを押します。

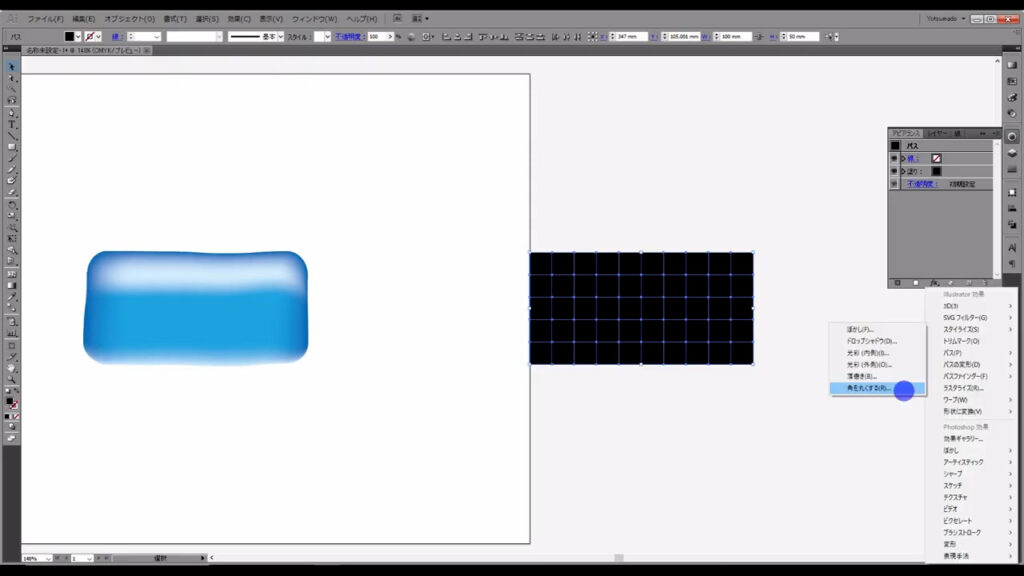
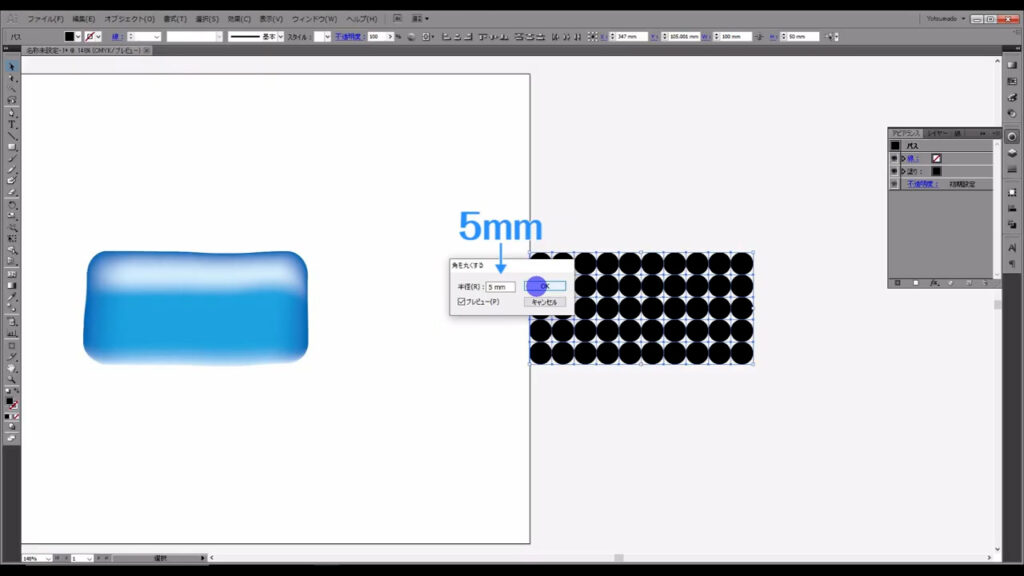
このままの状態でアピアランスパネルを開き、「fx」「スタイライズ」「角を丸くする」へと進んでいき、

半径を「5mm」に設定して、OKを押します。

そうしたら、このままの状態で下図の手順で「アピアランスを分割」を実行し、パスの形を丸型に確定させます。


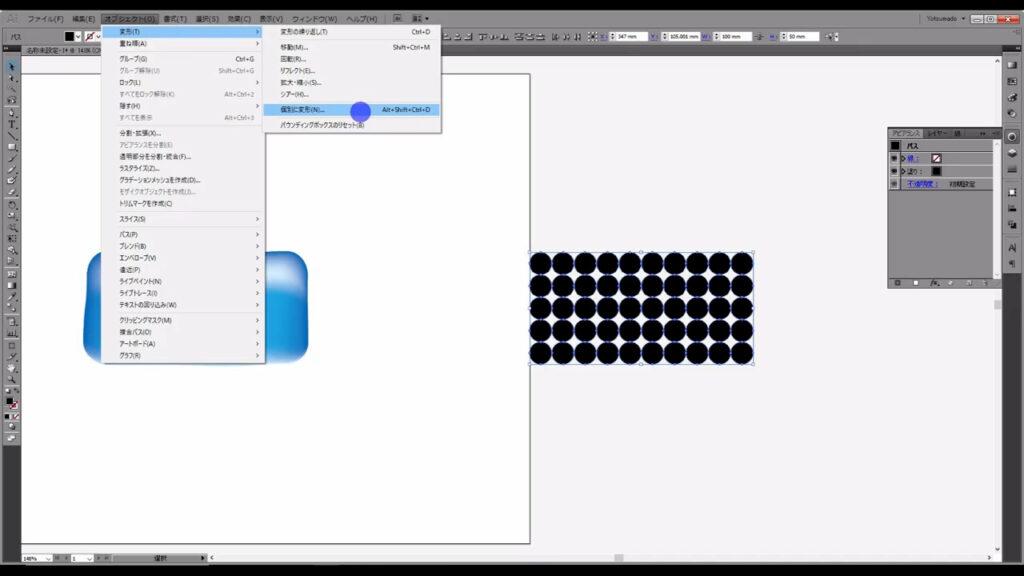
そして、下図の手順で「変形」「個別に変形」へと進んでいき、

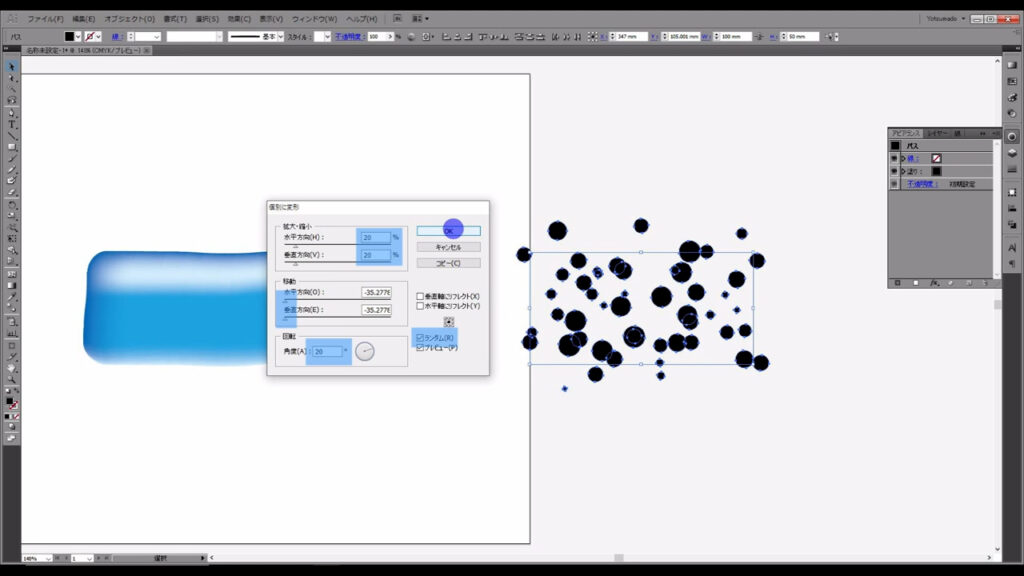
プレビューにチェックを入れ、マーキング部分のように設定して、OKを押します。

特に重要なところは「ランダム」と「回転」のところです。
ランダムは図形の「拡大・縮小」と「移動」、そして「回転角度」もランダムにします。
正円を回転させても、意味がないのでは?
と思う方もいらっしゃるかと思いますが、その理由はすぐ後にお話しします。
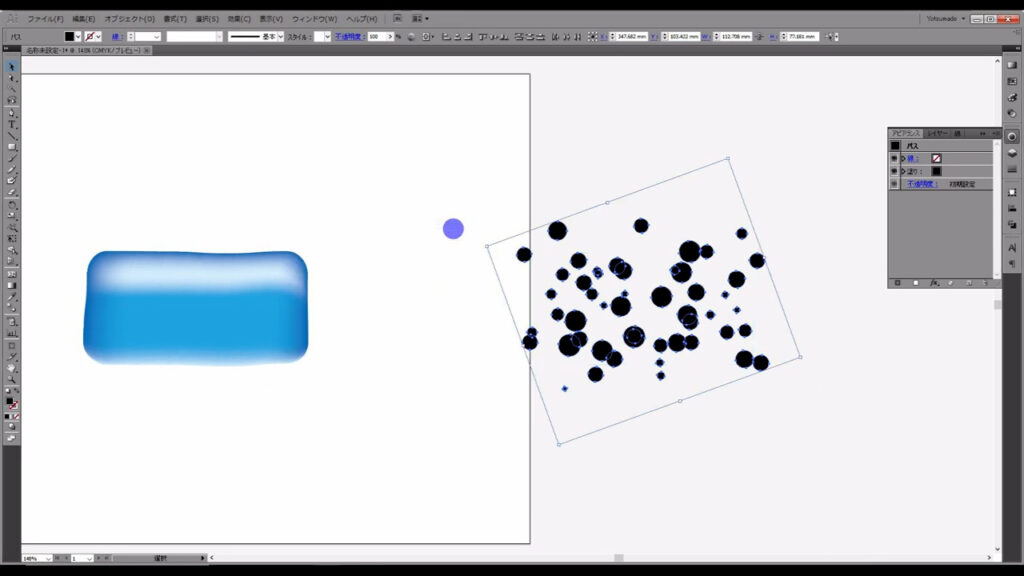
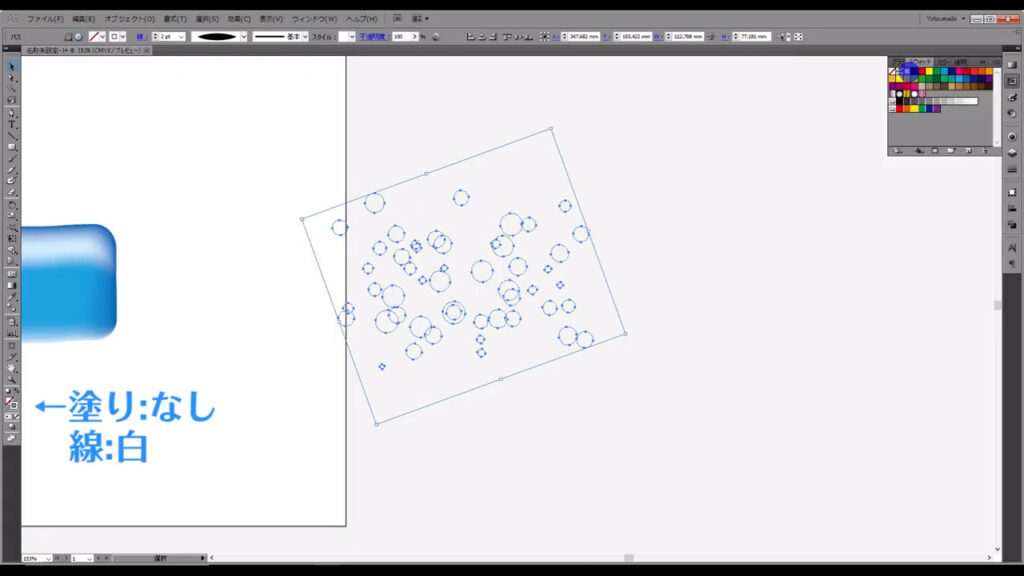
これで、それぞれの正円がバラバラに配置されました。

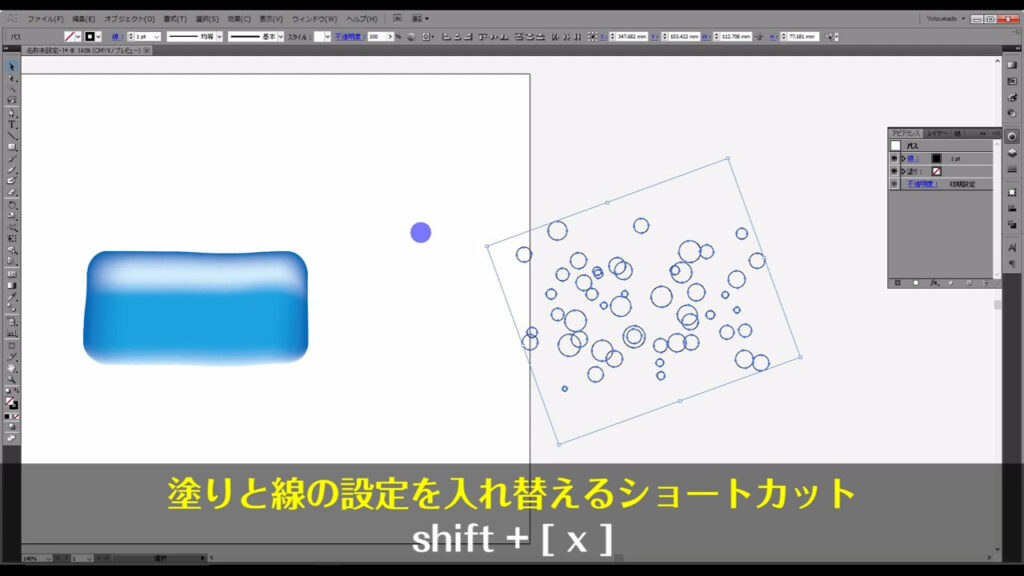
そうしたら、これらの塗りと線の設定をチェンジします。
ショートカットは、shift + [ x ]です。

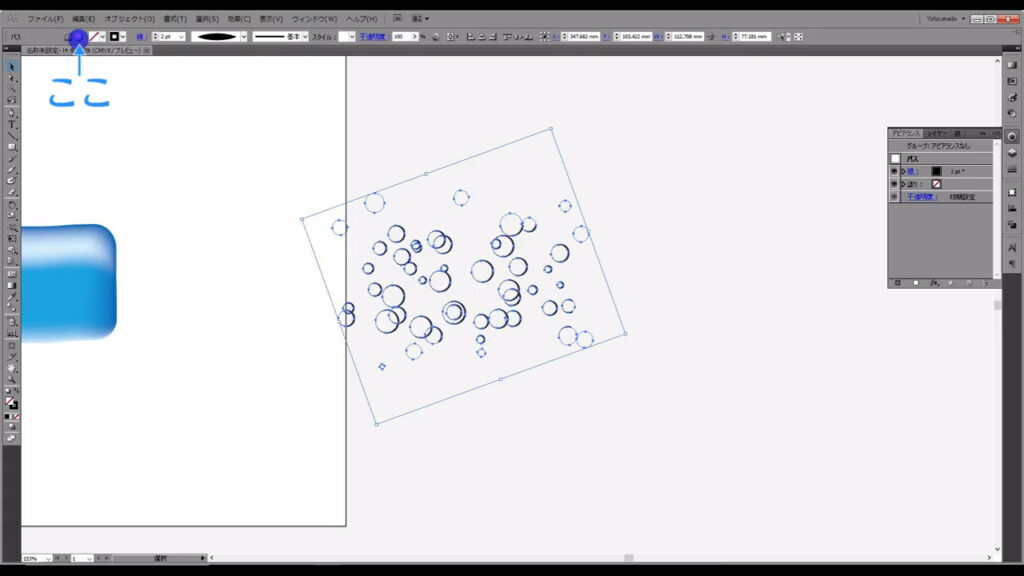
次に、これらの線幅を変えて、より気泡っぽくします。
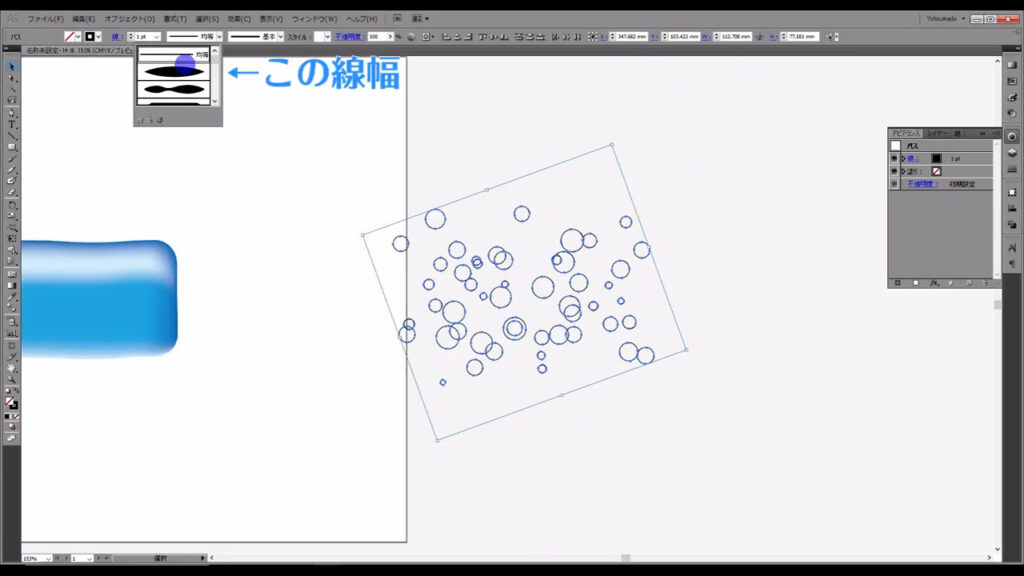
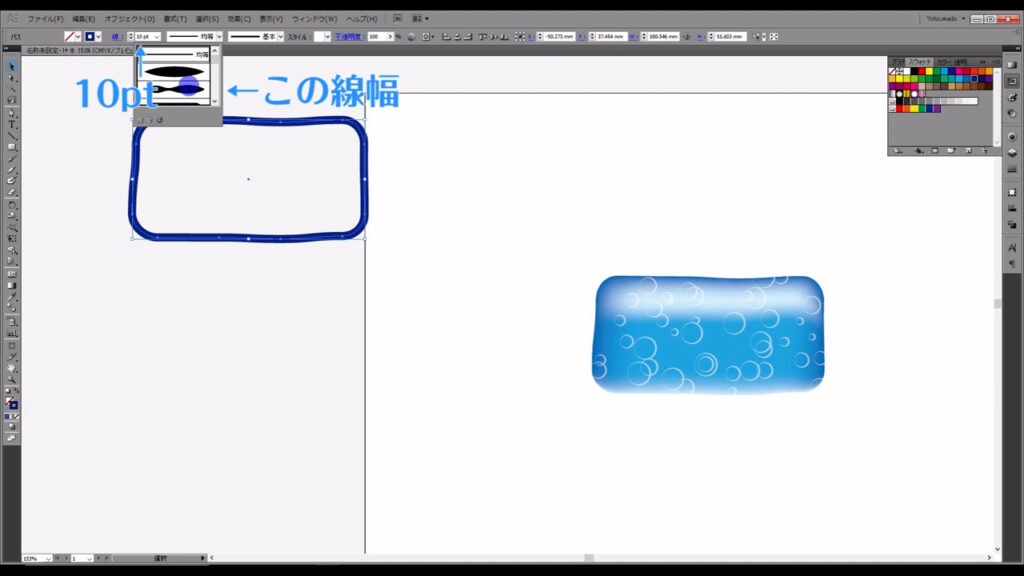
全ての正円を選択した状態で、可変線幅プロファイルから、この線幅を選択します(下図参照)。

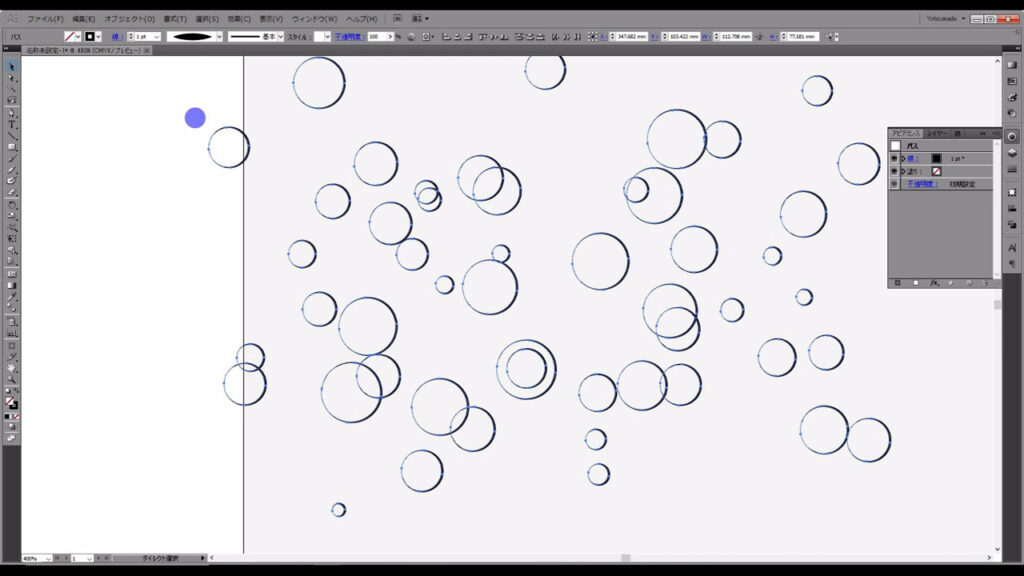
これで片方の線幅が太く、もう片方の線幅が細くなりました。

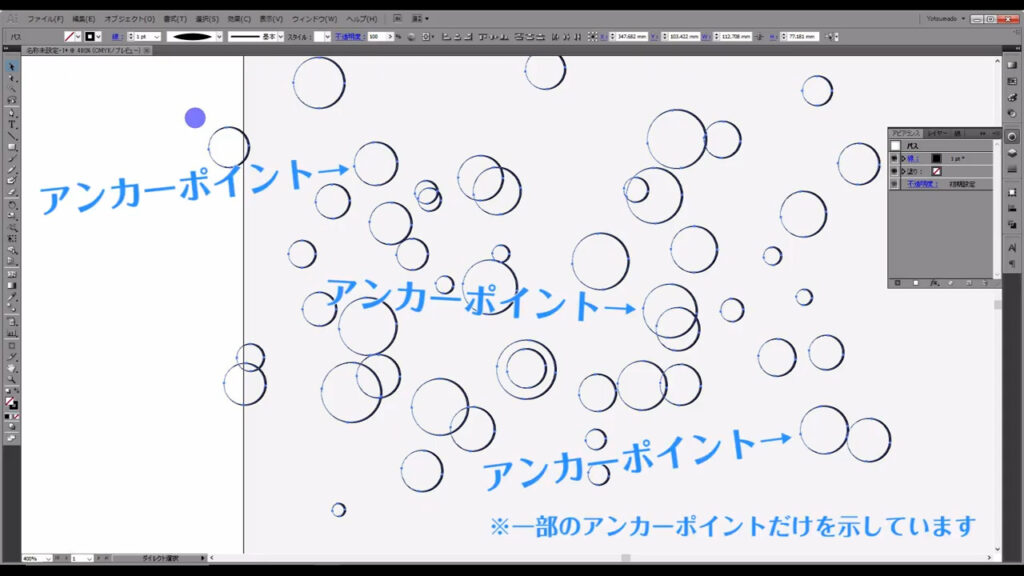
そして、この気泡たちをよく見ると、線幅が太くなっているところと細くなっているところがそれぞれバラバラですよね?
これが個別に変形したときに「角度」もランダムにした理由です。
見た目は変わりませんが、実はアンカーポイントと呼ばれる円を作っているものも一緒に回転させていたということです。

この工程は、非常に細かく気づかない人も多くいるかと思いますが、それが積み重なってデザインが成り立っているのも事実です。
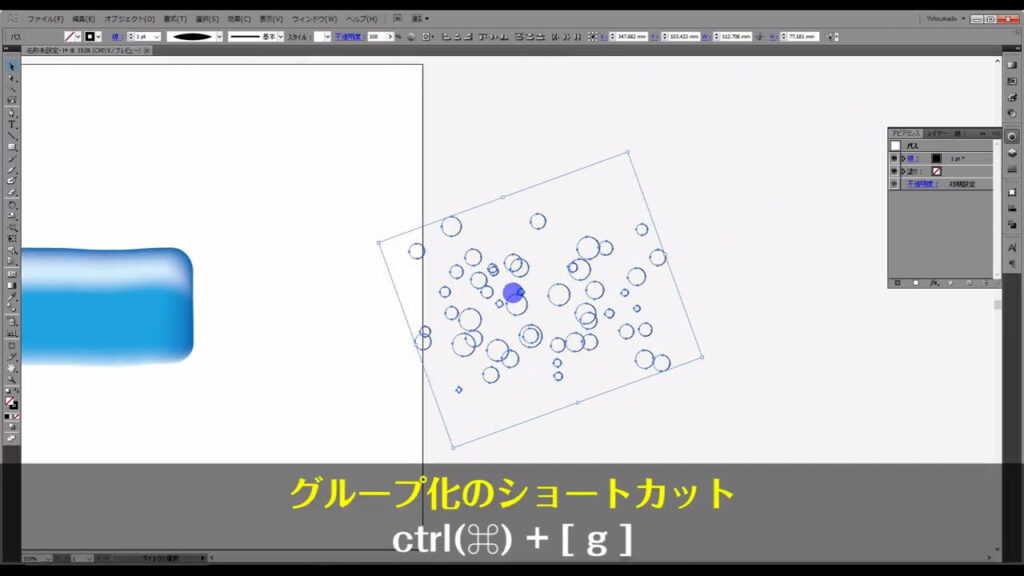
これらはバラけると面倒なので、気泡を全て選択した状態で、ctrl + [ g ]でグループ化しておきます。

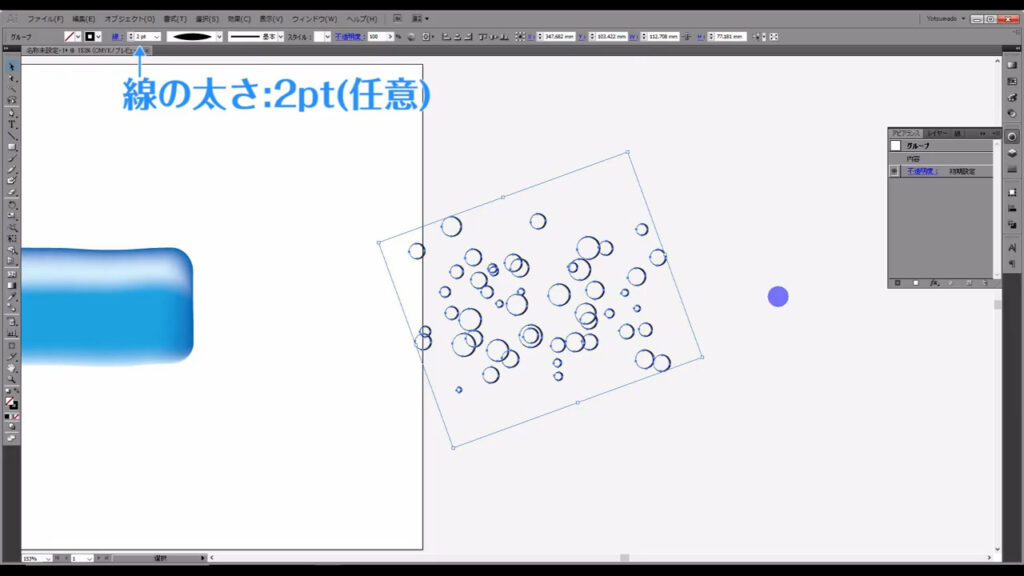
また、これは好みの問題ですが、線の太さを少し太くしておきました。

それが終わったら、気泡をボタンの形に切り抜きます。
クリッピングマスクを使えば、一発です。
クリッピングマスクとは最前面に来ているオブジェクトを元に他のオブジェクトを切り抜く機能です。
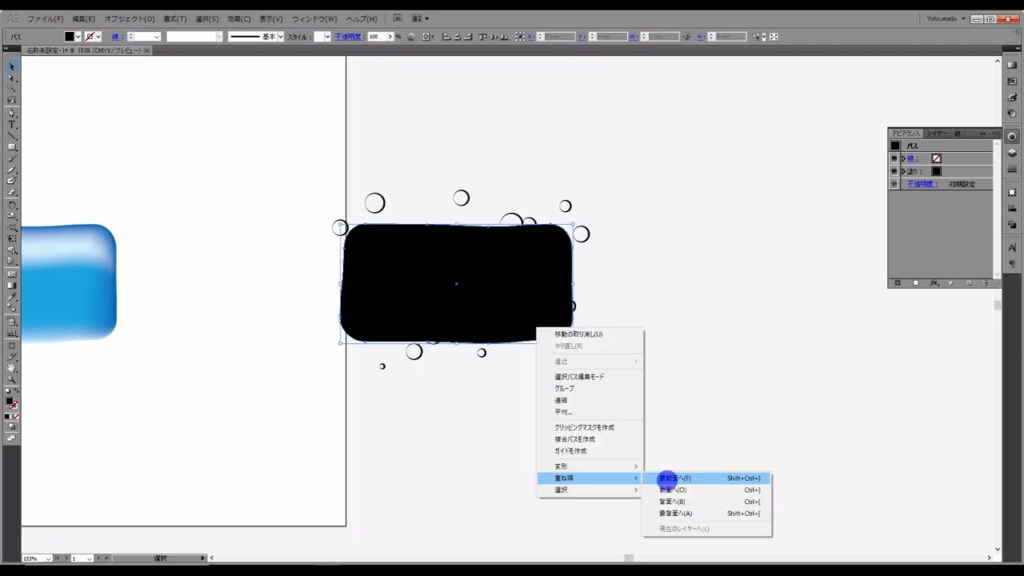
ということで、先程コピーしておいたボタンのベースの図形の1つ目を使います。

現状ではベースの図形の重ね順が最前面に来ていないので、これを選択した状態で右クリックを押し、重ね順を「最前面」にします。

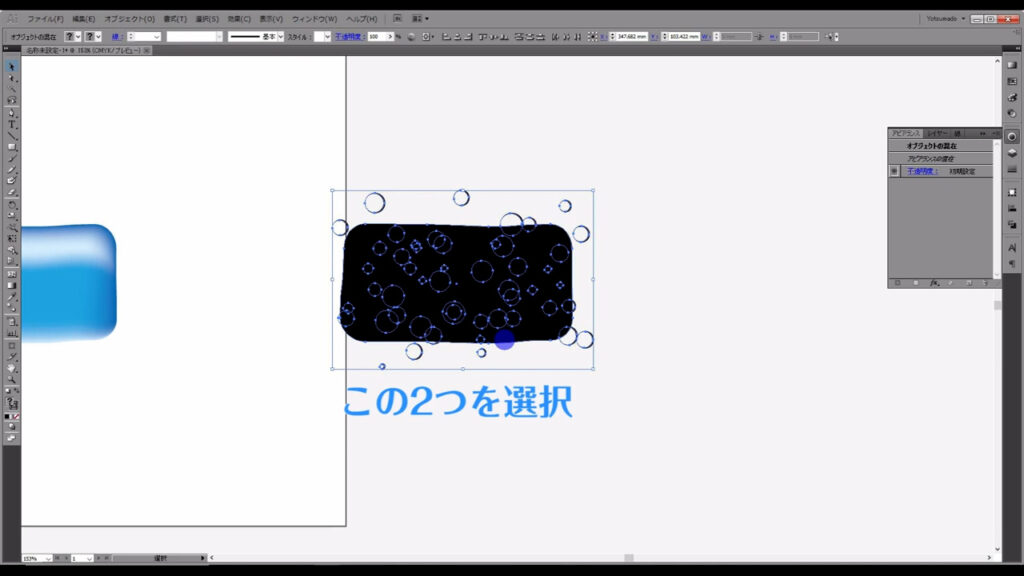
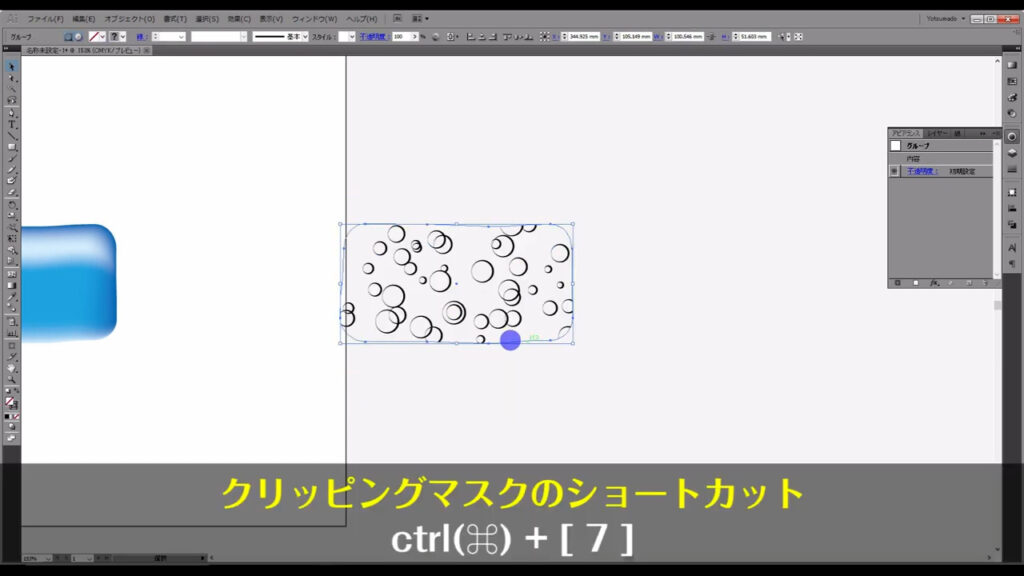
そして、ベースの図形と気泡を重ねて、ctrl + [7]でクリッピングマスクをかけます。


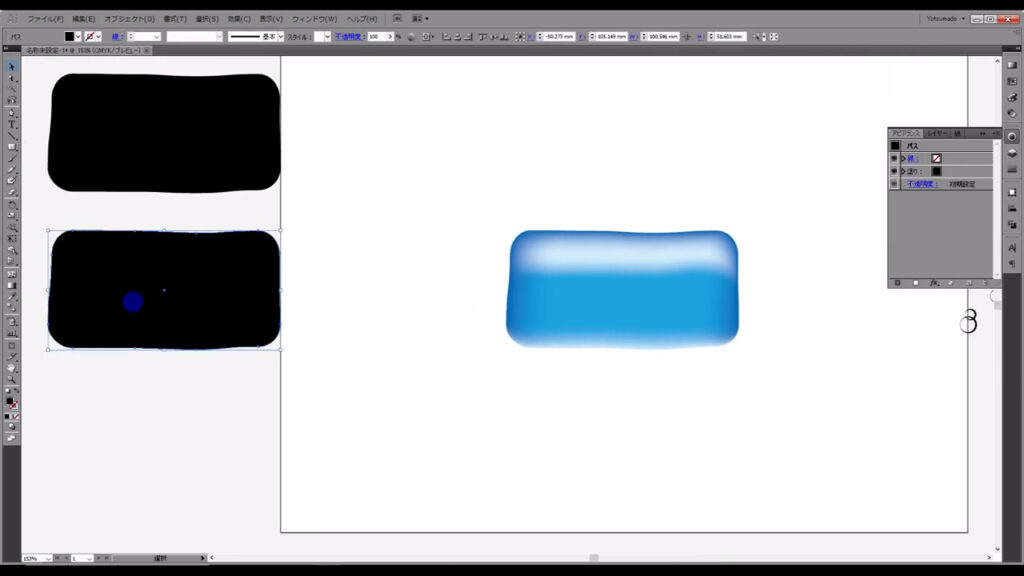
気泡の色は「白」にしたいので、ここ(下図1枚目)を押して、マスクがかけられている方のオブジェクトを選択し、「白」に変更します。


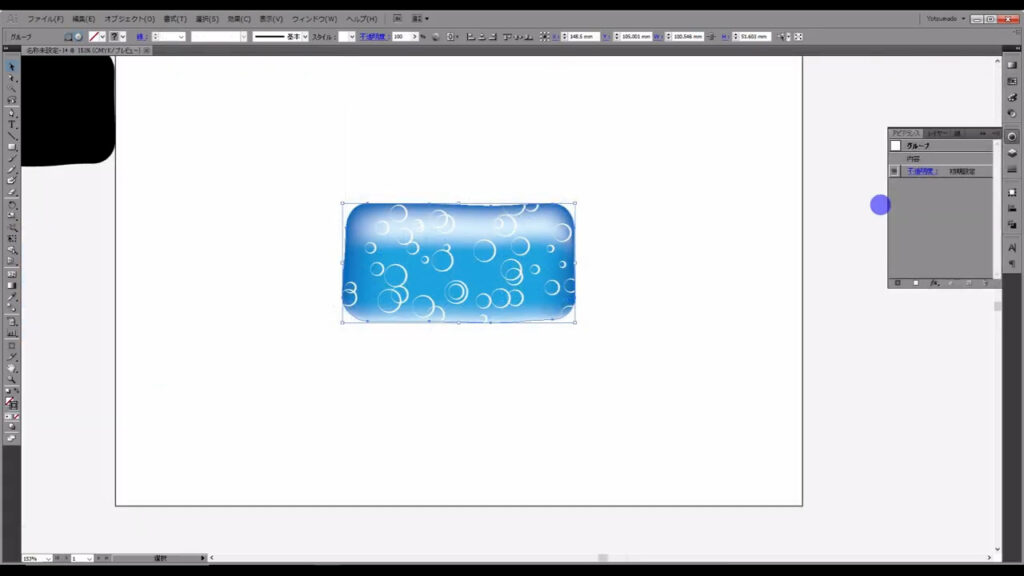
そして、それをグラデーションメッシュのかかっている図形に重ねます。

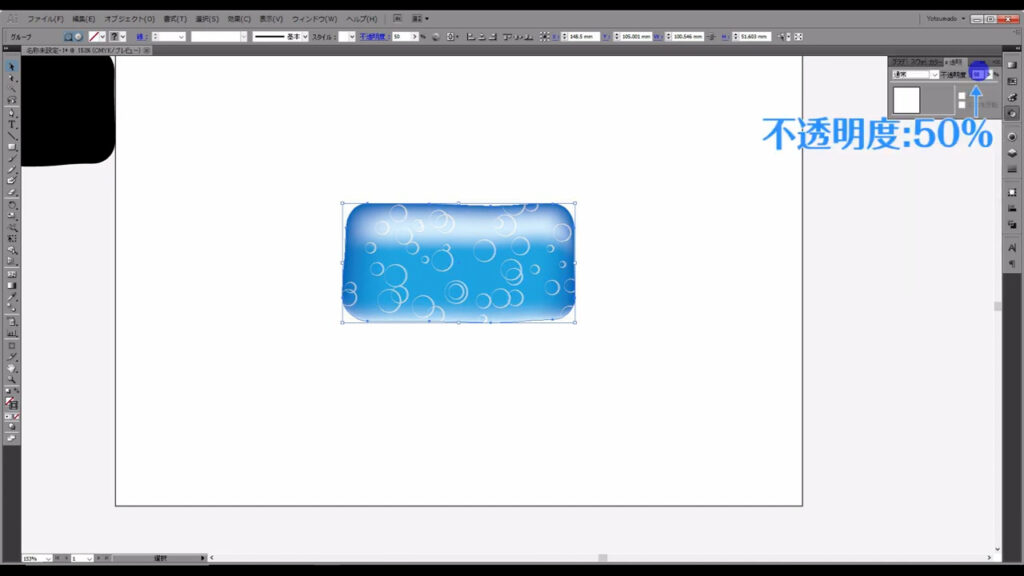
これでは気泡の存在感がありすぎるので、透明パネルから不透明度を「50%」にします。

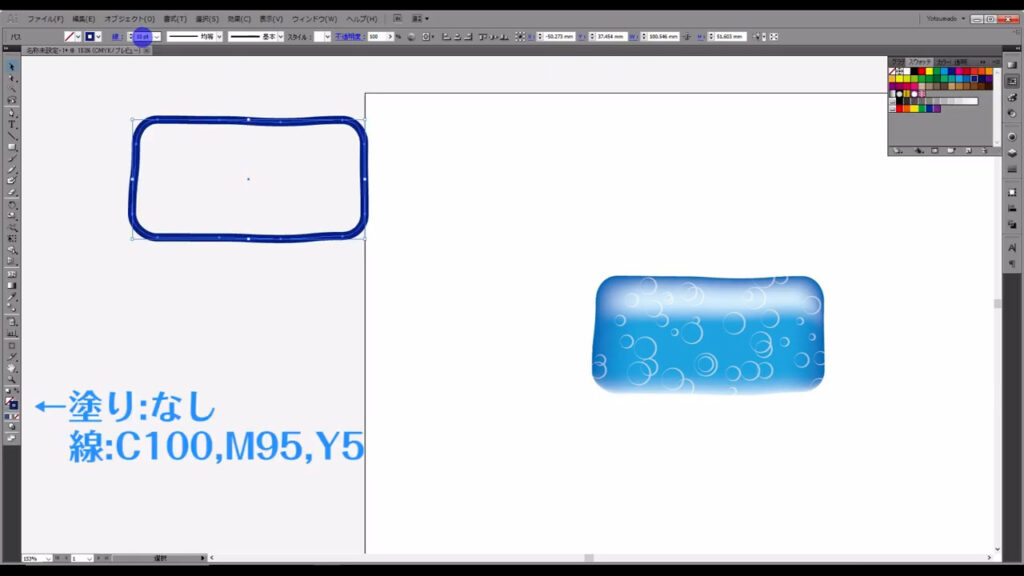
そうしたら、今度はコピーしておいたもう一つのボタンのベースを選択し、塗りは「なし」、線は字幕(下図参照)のように設定します。

線の太さは「10pt」にし、線幅はこの線幅(下図参照)を選択します。

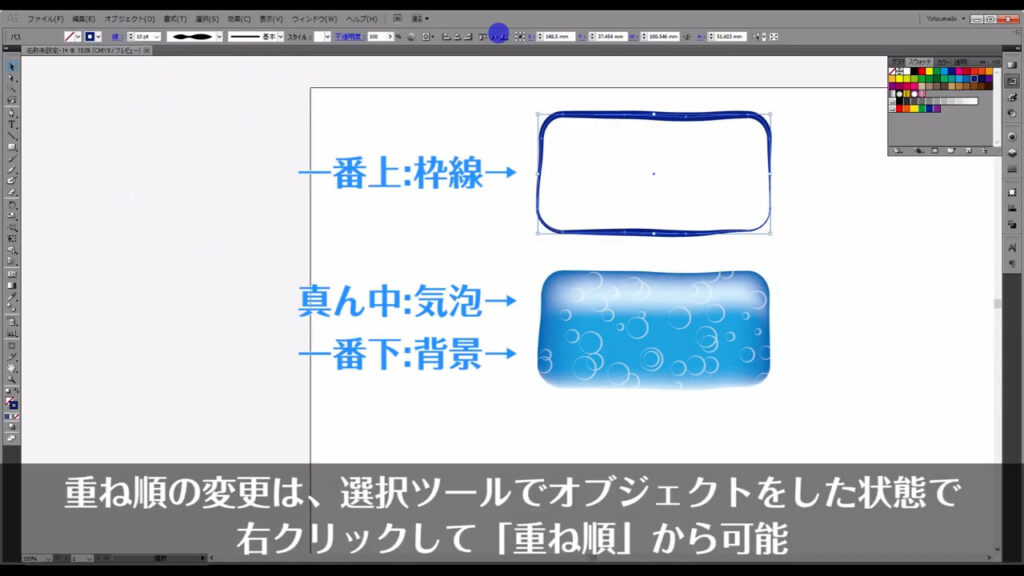
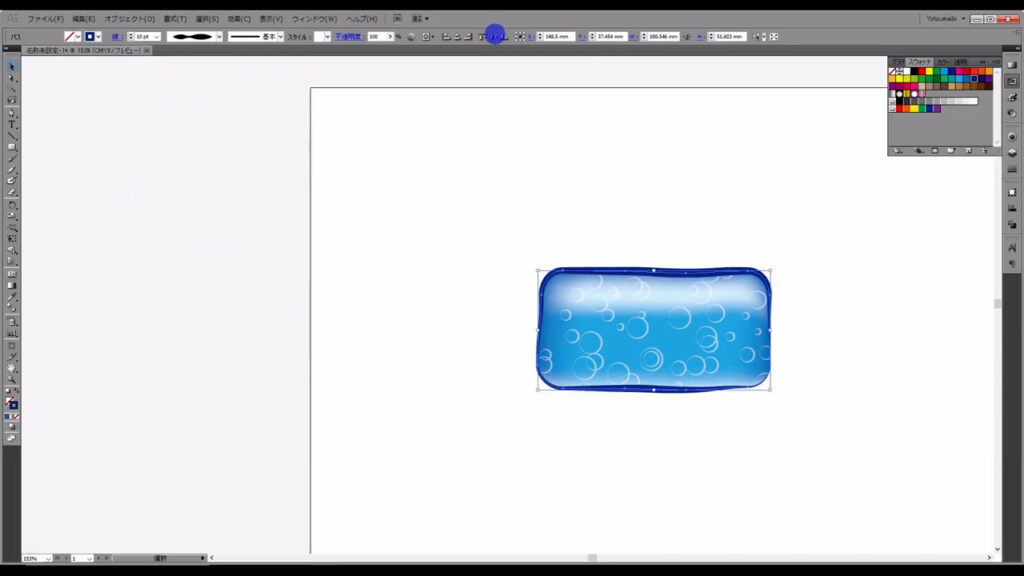
そして、それぞれのパーツの重ね順が字幕(下図参照)のようになっているかを確認し、1つにまとめます。


ボタンにハイライトと反射光を加える
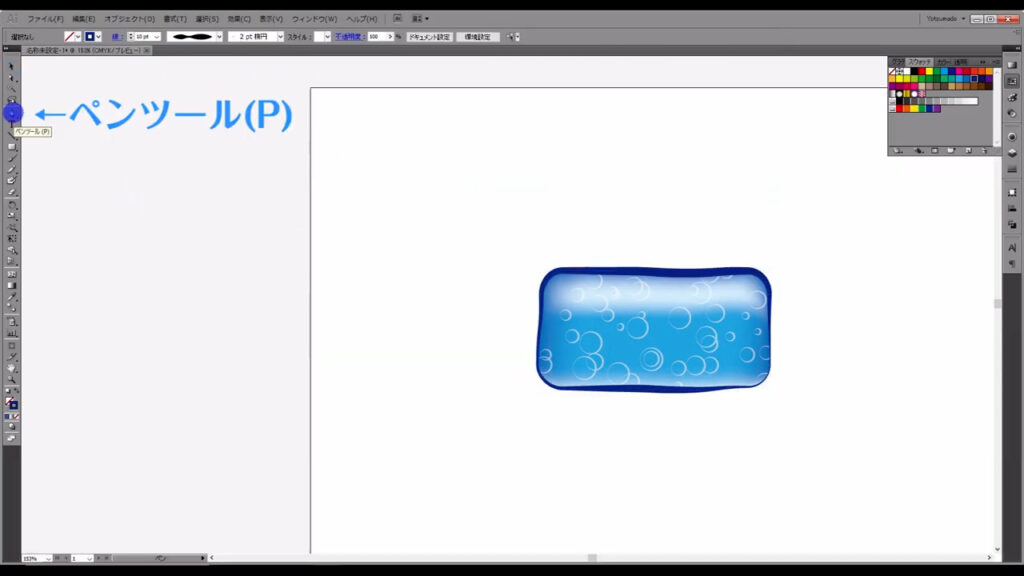
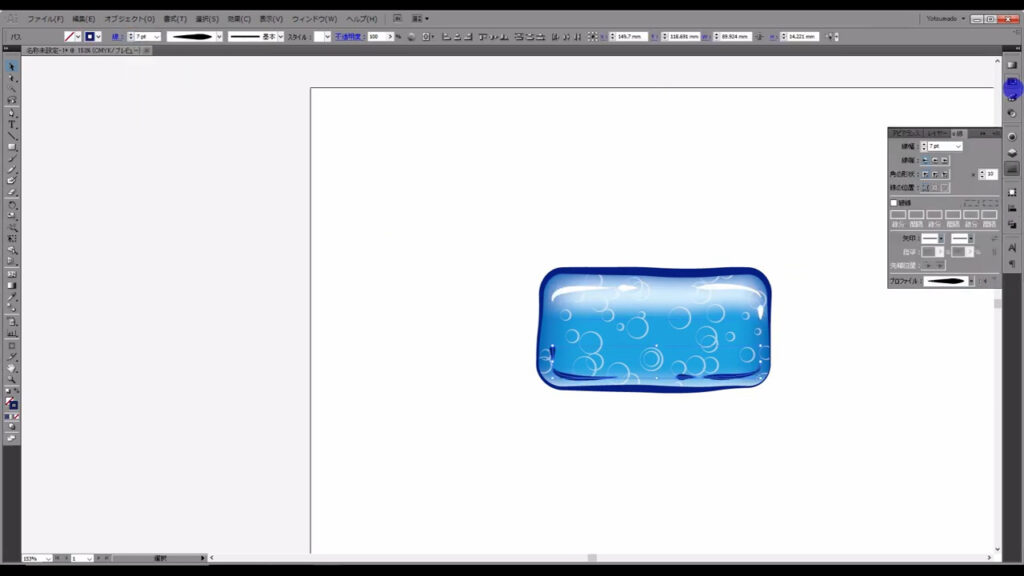
最後はペンツールに切り換え、

下図のようにボタンのフチに線を引いていき、

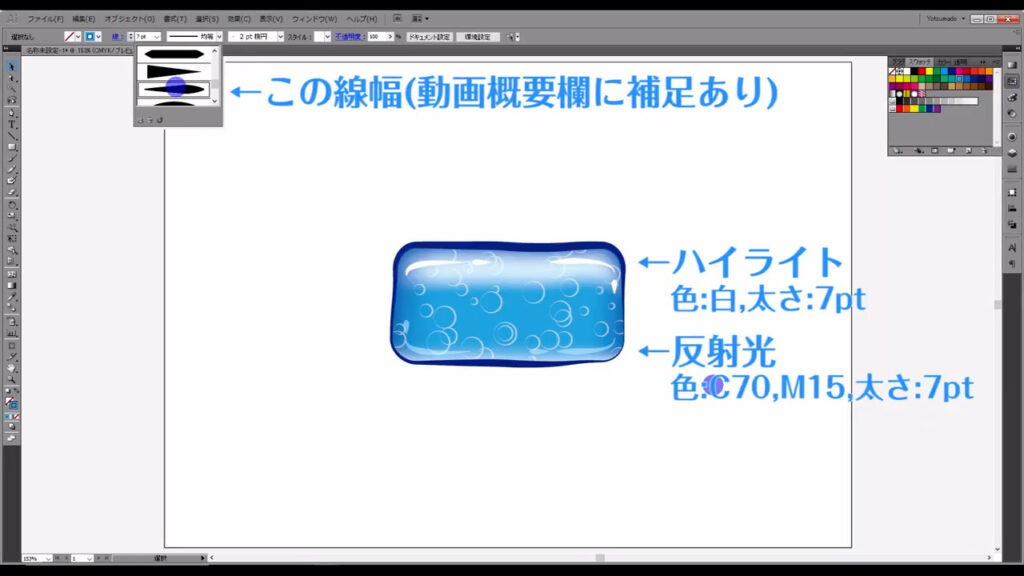
ハイライトと反射光を加えていきます。

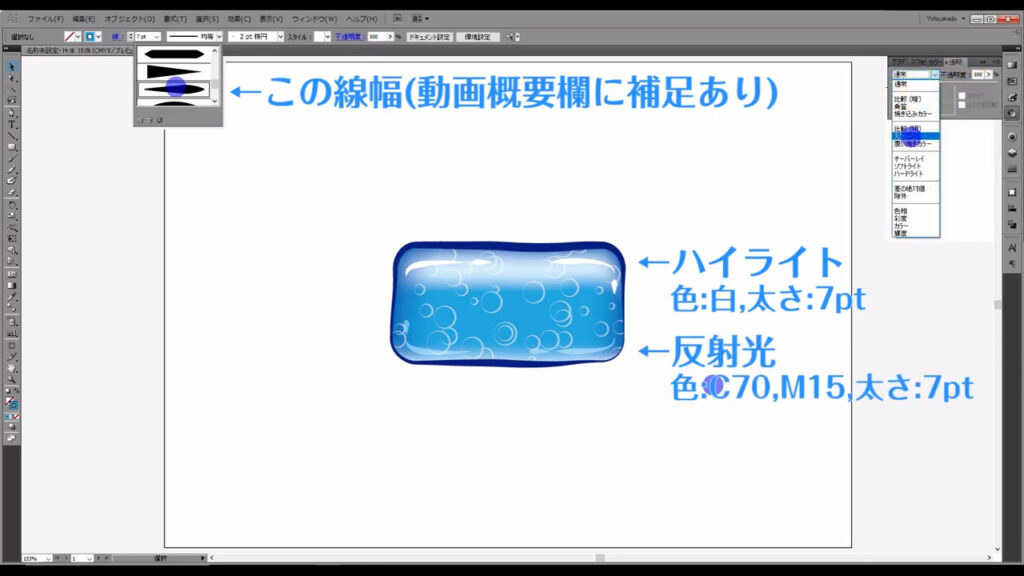
線の色や太さ、不透明度は字幕(下図参照)の通りです。

反射光の方は、透明パネルのより描画モードを「スクリーン」に設定しています(下図右側)。

因みに、線幅の向きを反転させたいときは、線パネルを開き、パネル下部の「プロファイル」というところから「軸に沿って反転(蝶々のようなマークのボタン)」を押せば、可能です。
最後はテキストツールに切り換え、文字を打ち込みます。


デフォルトの塗りや線は一度「なし」にし、

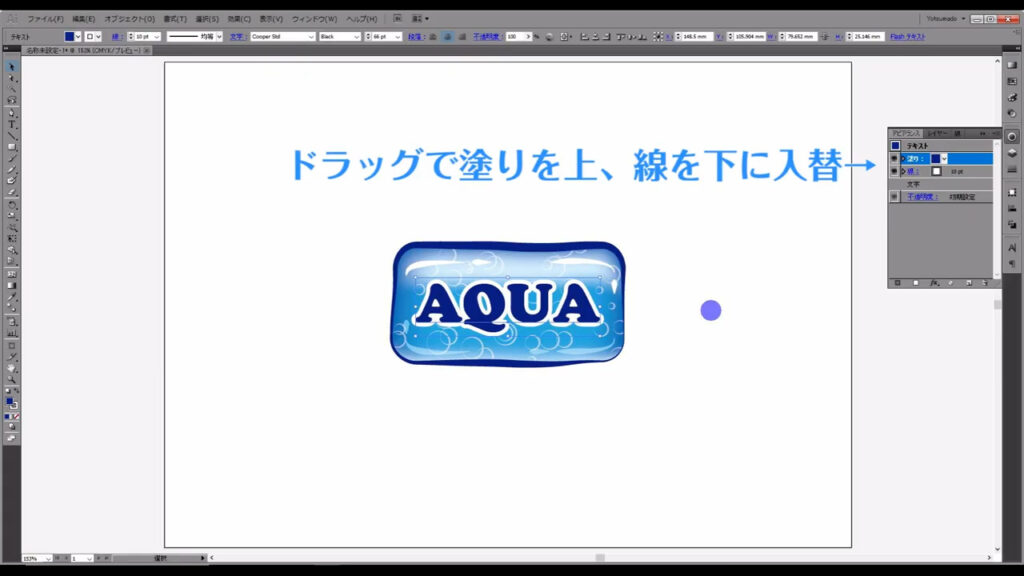
アピアランスパネルから、再度設定しなおします。
アピアランスパネルから再設定した理由は、線と塗りの重ね順を、自在に入れ替えることが出来るからです。

これで水属性ボタンの完成です。

最後までお読みいただき、ありがとうございます。




コメント