この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、シームレスの「デニムパターン」を作っていきます。
無料で完成素材をダウンロード↓
デニムパターン(青)イラスト – No: 23480518/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
デニムのベースを作る
まず長方形ツールに切り換え、

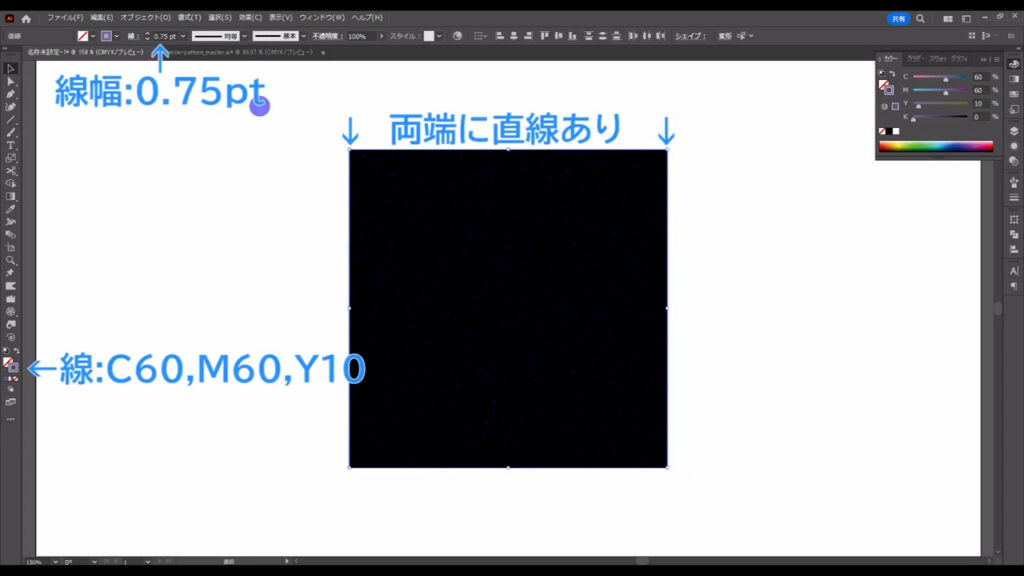
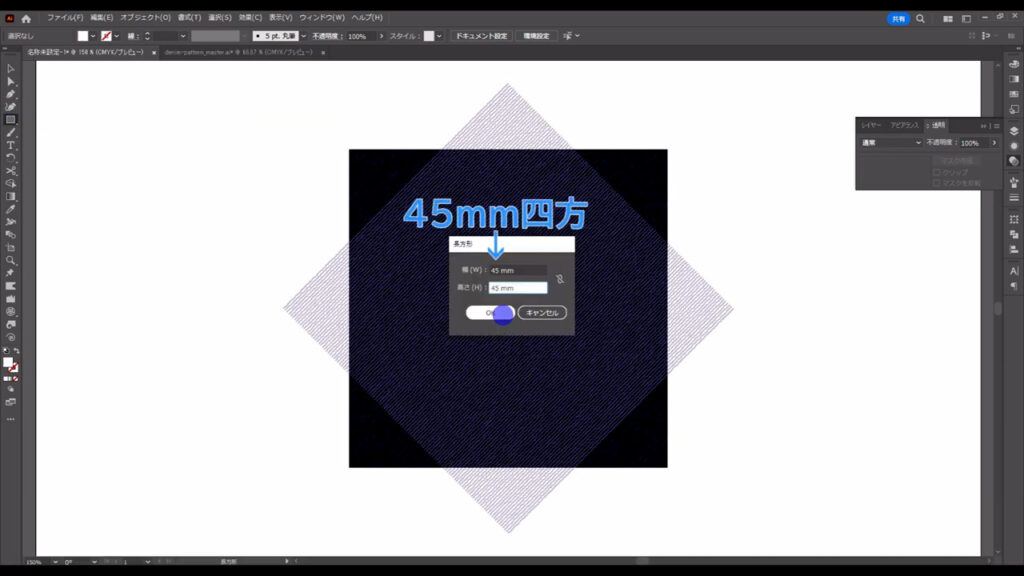
アートボードの適当なところを左クリックし、「100mm」四方の正方形を作ります。

塗りは字幕(下図参照)の通りで、線は「なし」です。
遠目だと、仕上がりがほぼ黒に見えてしまっていたので、塗りはもう少し明るくても良いです。

次に、この正方形をコピーします。
選択ツールで正方形を選択した状態で、

ctrl(⌘) + [ c ]でコピー、

さらに、ctrl(⌘) + [ f ]で真上にペーストします。

コピーした正方形の塗りは「黒」に変えます。

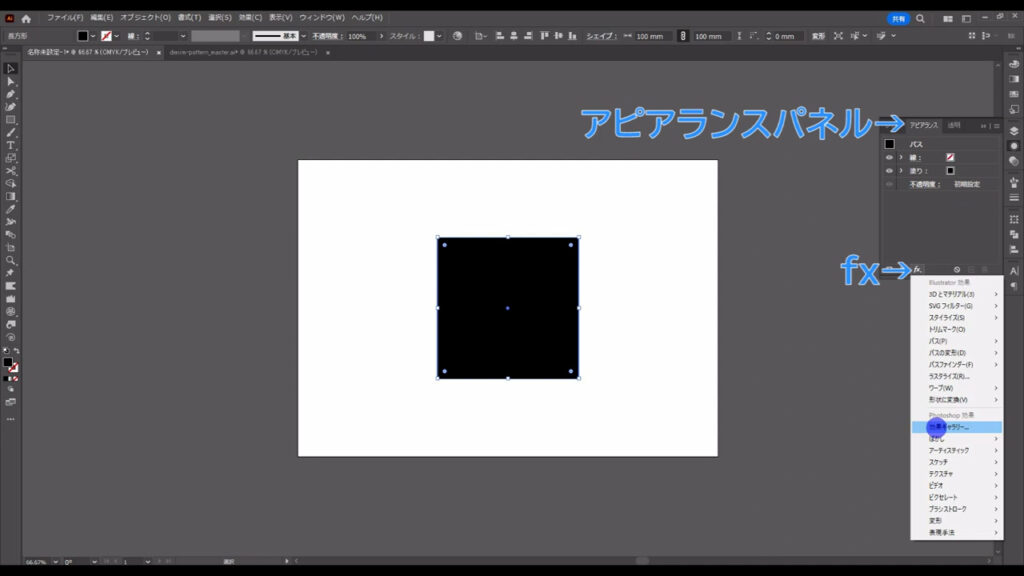
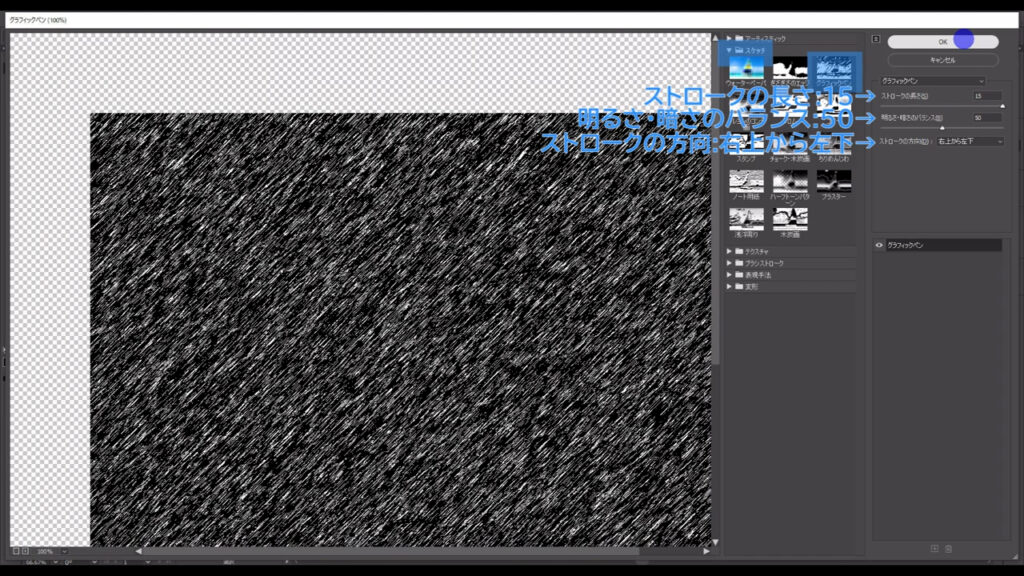
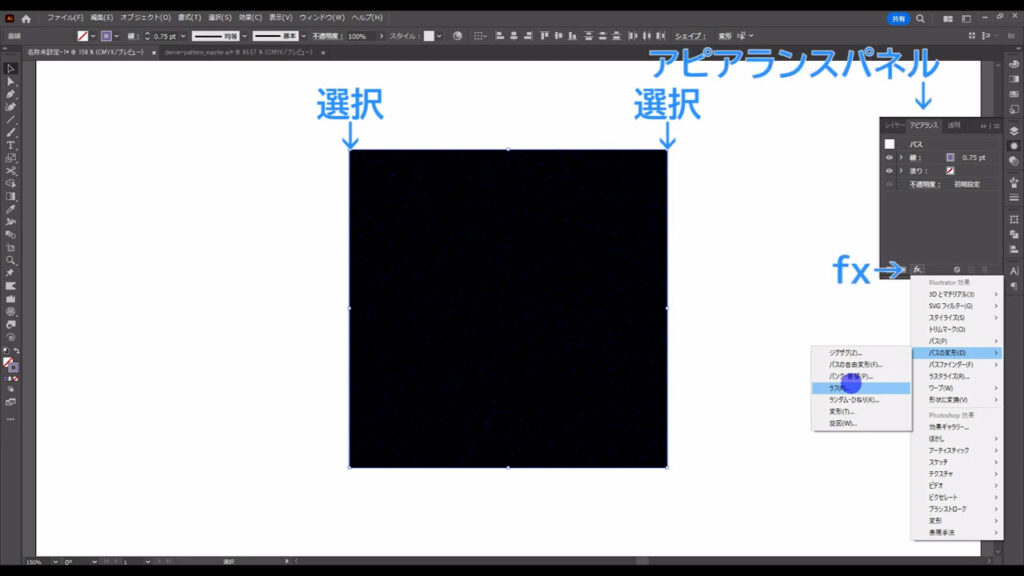
そうしたら、そのままアピアランスパネルを開き、「fx」から「効果ギャラリー」へと進んでいきます。

下図のようなウィンドウに切り換わるので、「スケッチ」というところの「グラフィックペン」を選び、字幕のサイズに設定します。
それが終わったら、OKを押してウィンドウを閉じます。

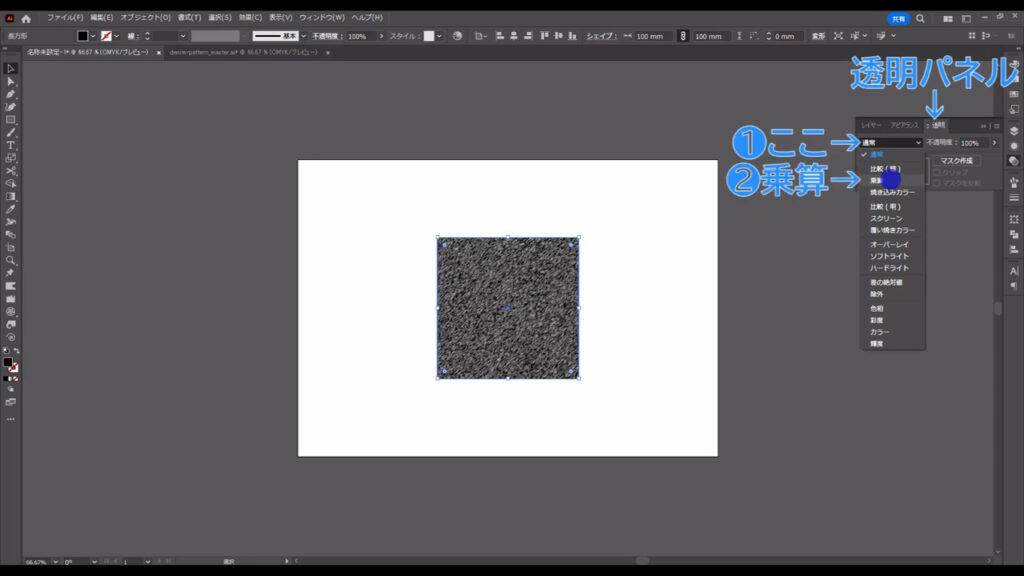
さらに、今、グラフィックペンに設定した四角形の描画モードを変えます。
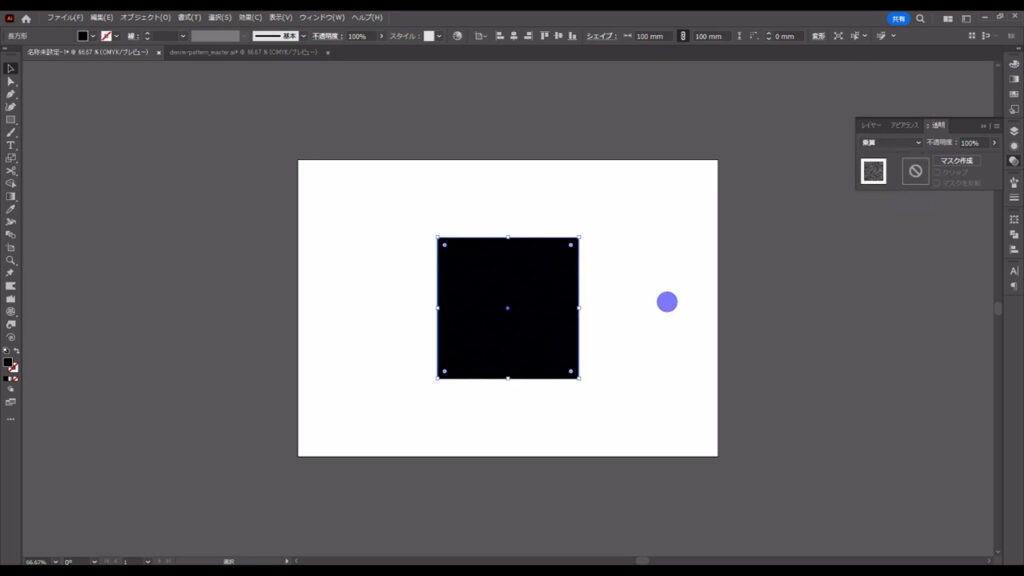
透明パネルを開き、❶ここ(下図1枚目)から❷描画モードを「乗算」にします。


質感を加える
では、デニムの質感を加えていきます。
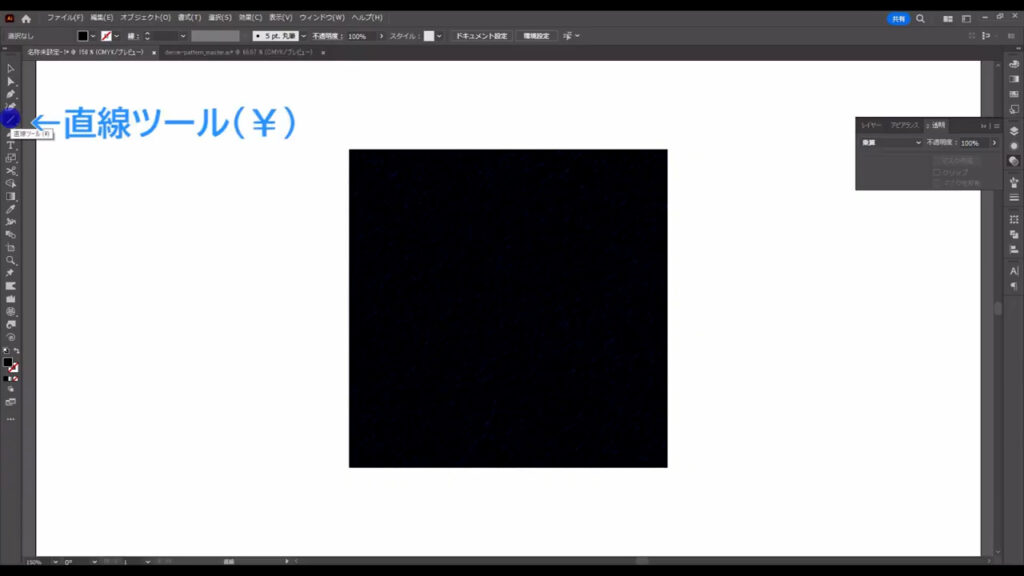
直線ツールに切り換え、

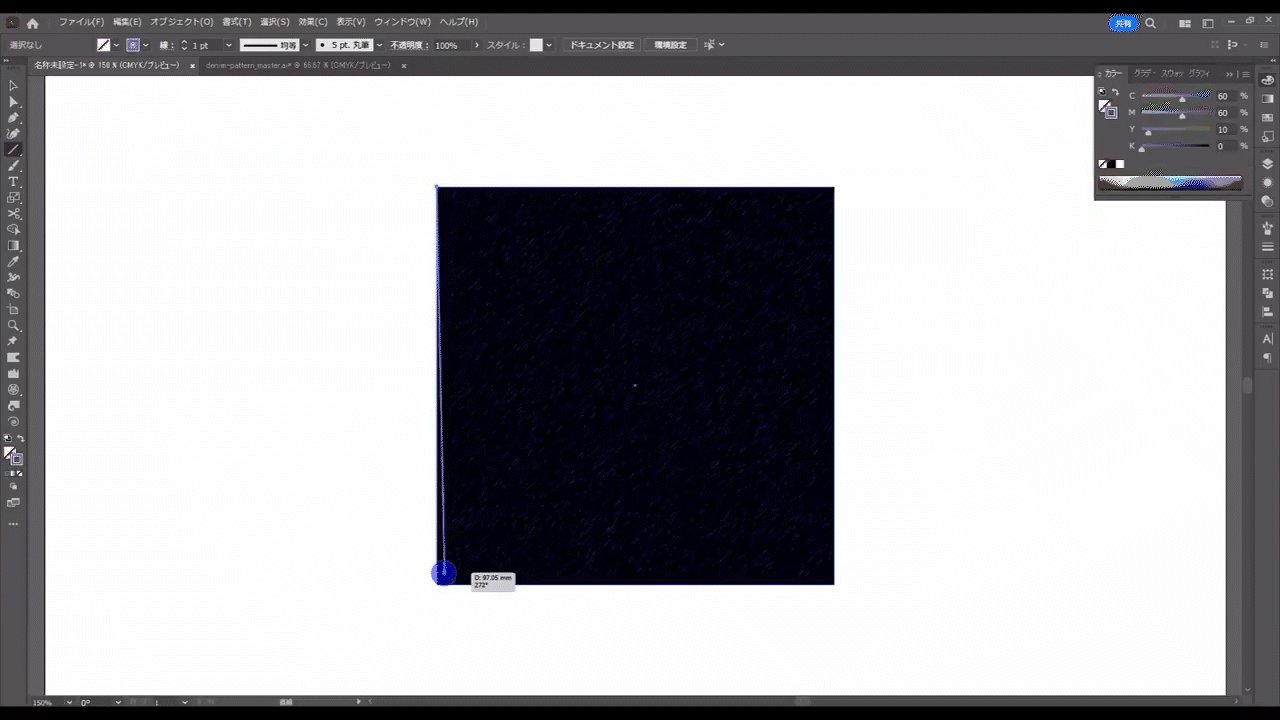
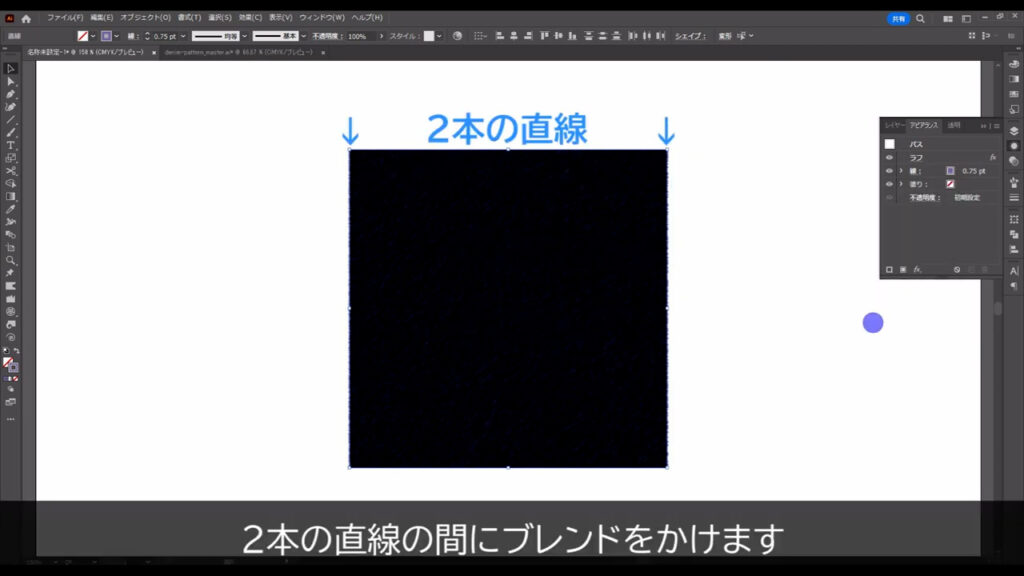
下図のように直線を配置します。

線の色と線幅は、字幕(下図参照)の通りです。

次に、2本の線をガタガタにします。
今、引いた2本の線を選択した状態で、アピアランスパネルを開き、「fx」から「パスの変形」「ラフ」へと進んでいきます。

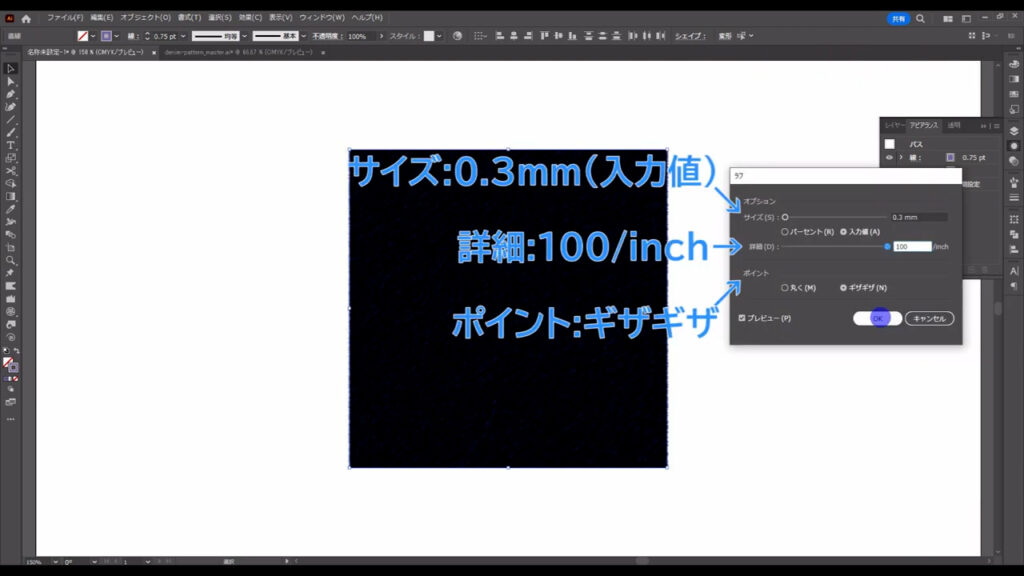
下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

そうしたら、2本の直線の間でブレンドをかけます。

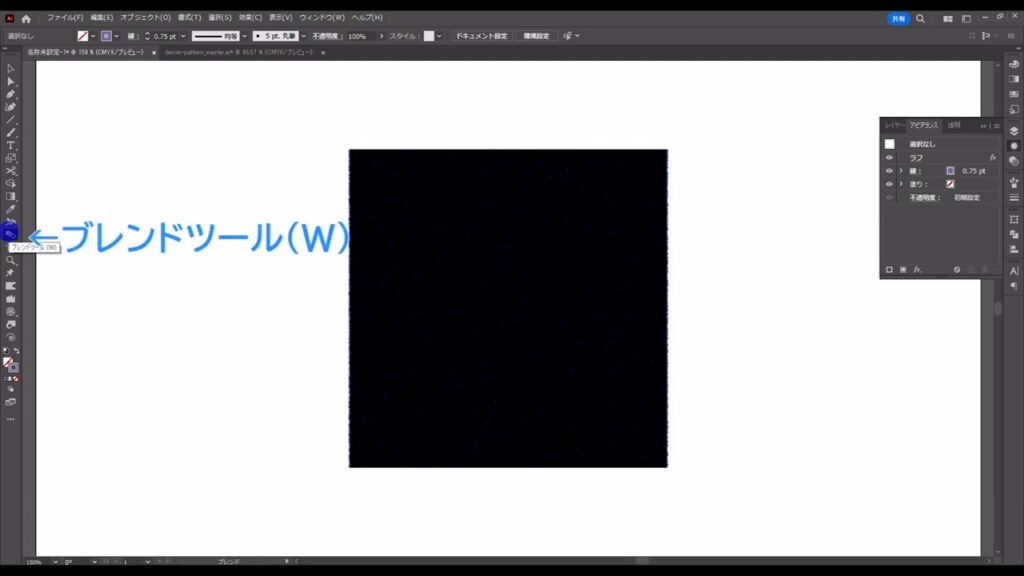
何も選択していない状態でブレンドツールに切り換え、

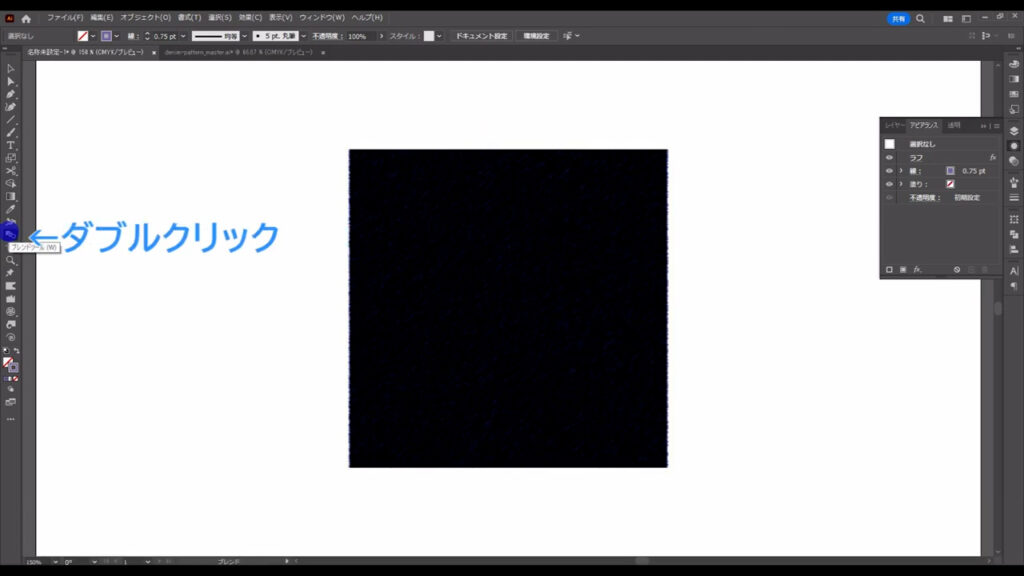
さらに、ツールのボタンをダブルクリックします。

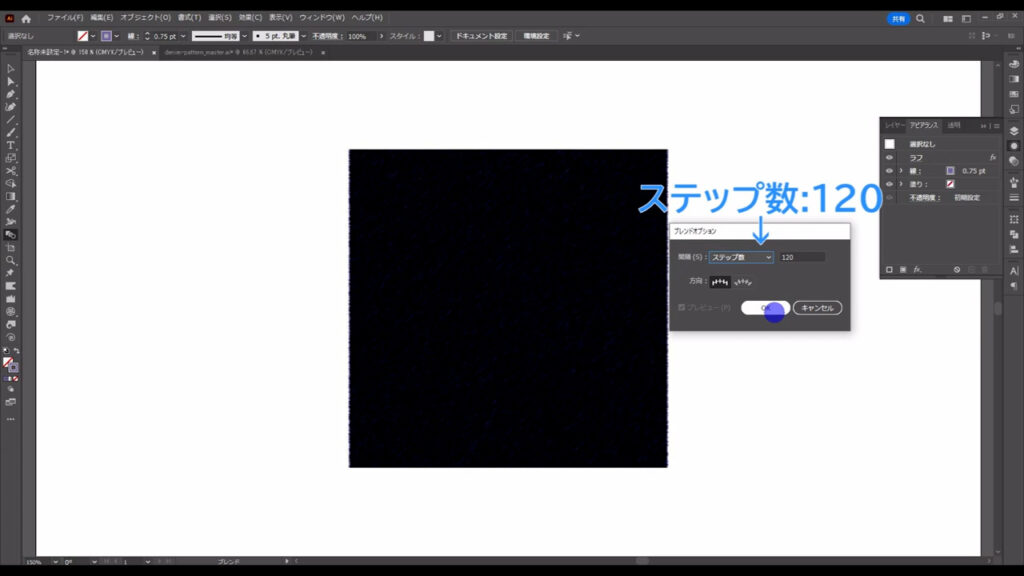
すると、下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

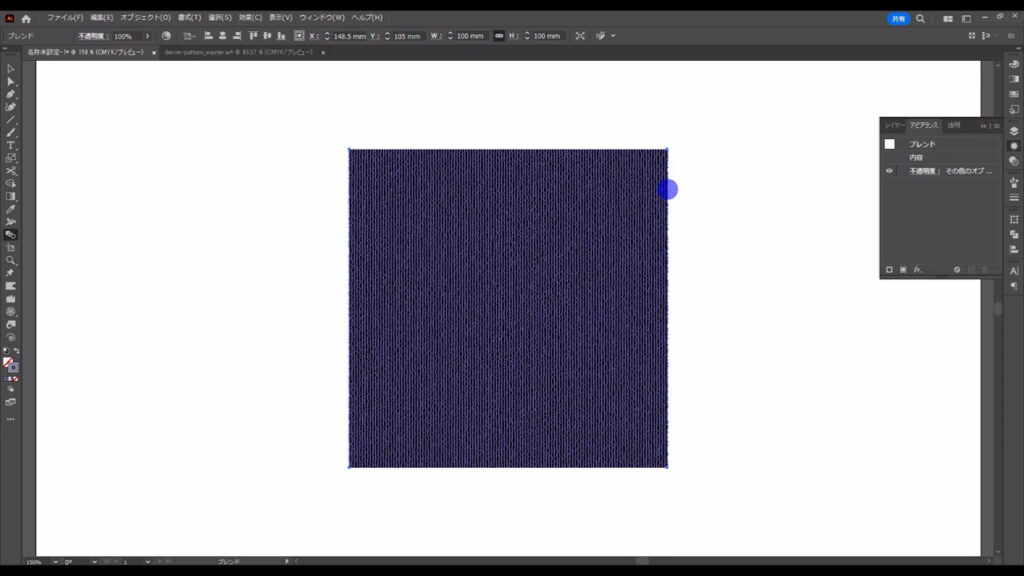
この状態で、2本の線を左クリックすると、ブレンドがかかります。

ブレンドをかけ終わったら、このオブジェクトを選択ツールで選択した状態で、

透明パネルから不透明度を字幕(下図参照)のように設定します。

さらに、そのまま回転ツールに切り換え、

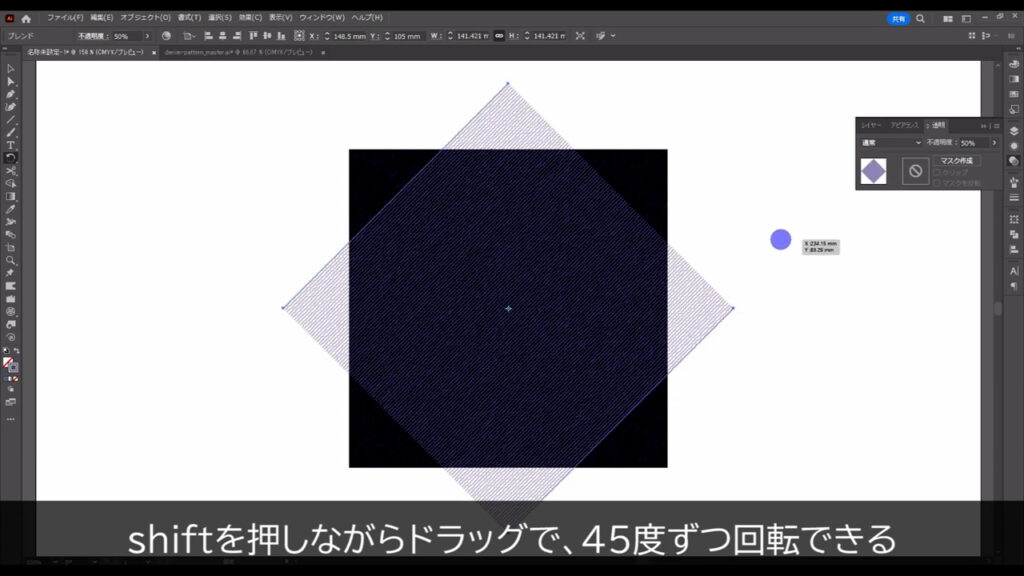
shiftを押しながらドラッグで、下図のように「45度」回転させます。

わかりづらいですが、45度という角度は、先ほど効果ギャラリーから設定したグラフィックペンの角度と揃えています。

パターンの素を作る
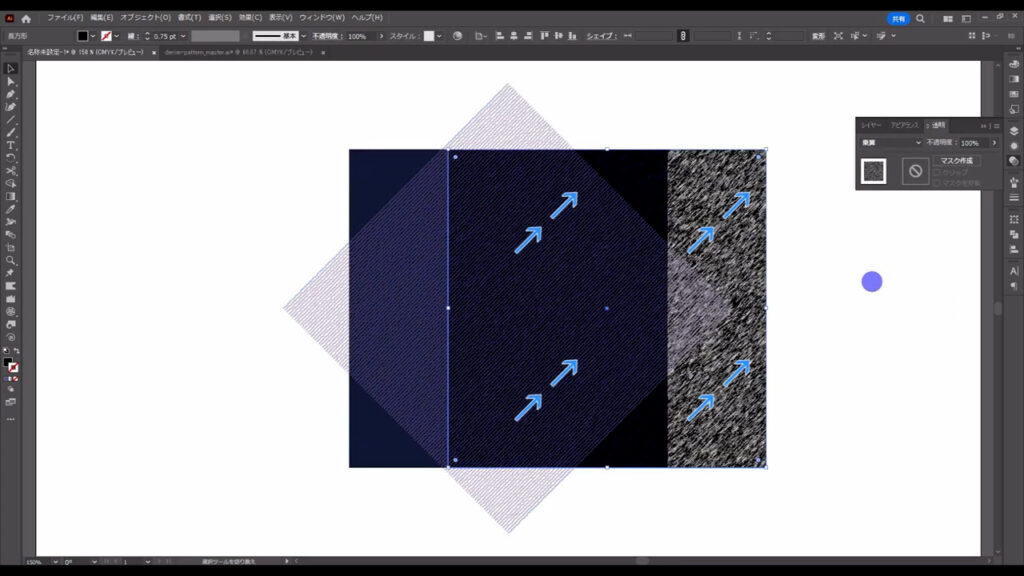
ここまできたら、デニムパターンとして使うところだけを切り抜きます。
長方形ツールに切り換え、

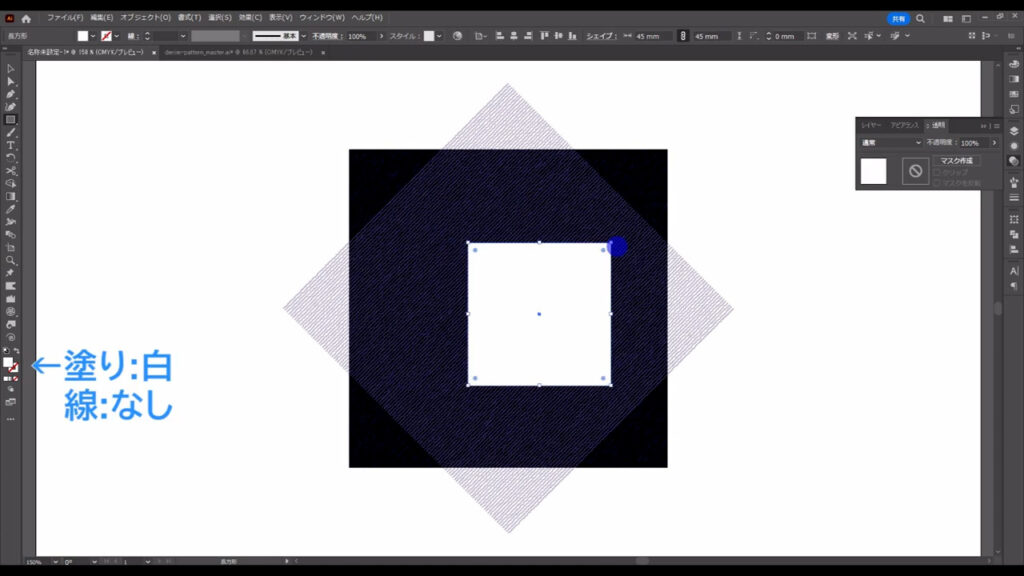
字幕(下図参照)のサイズで正方形を作ります。

塗りはとりあえず見やすいように「白」で、線は「なし」です。

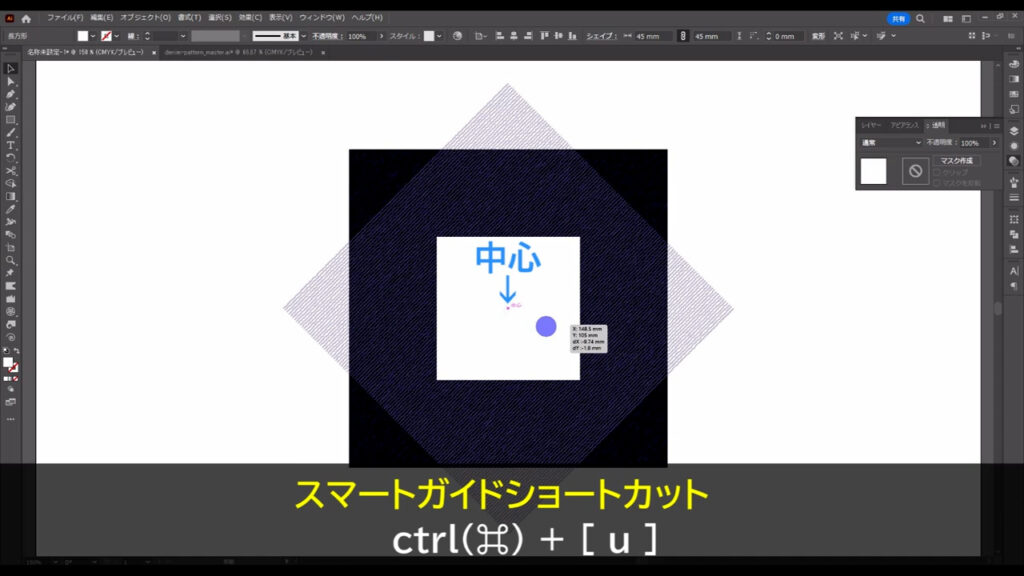
次に、この正方形を、今まで作ったオブジェクトの真ん中に配置します。
このとき、スマートガイドというものを有効にしておくと、真ん中の位置をイラレが教えてくれます。
ショートカットは、ctrl(⌘) + [ u ]です。

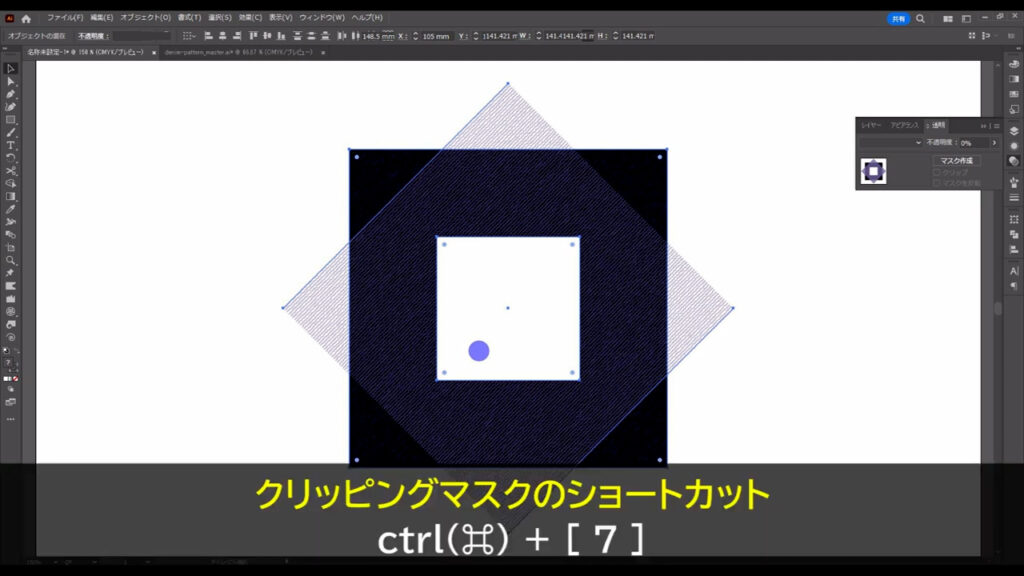
配置し終わったら、全てのオブジェクトを選択した状態で、ctrl(⌘) + [ 7 ]でクリッピングマスクをかけます。

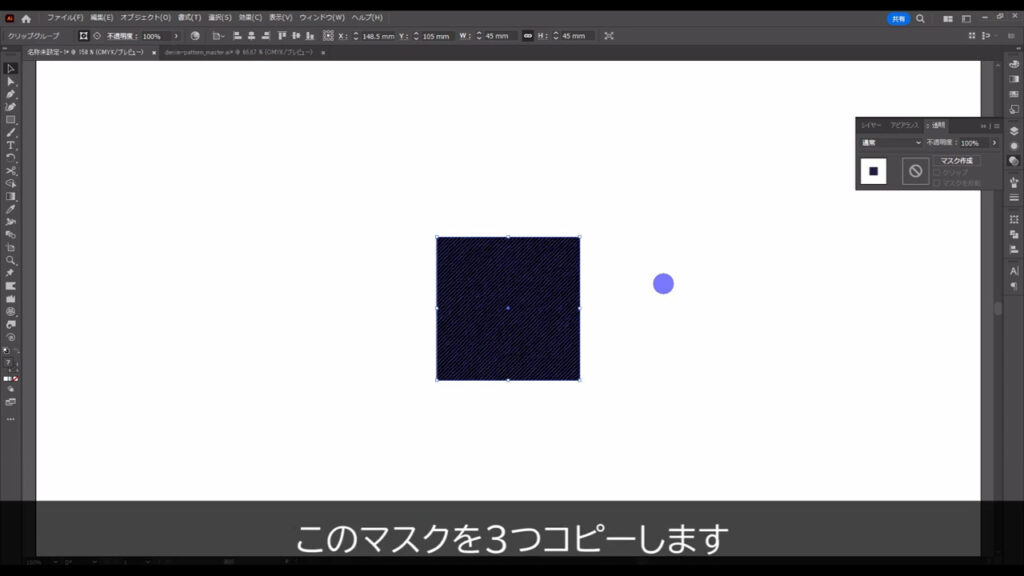
そうしたら、このマスクを3つコピーします。

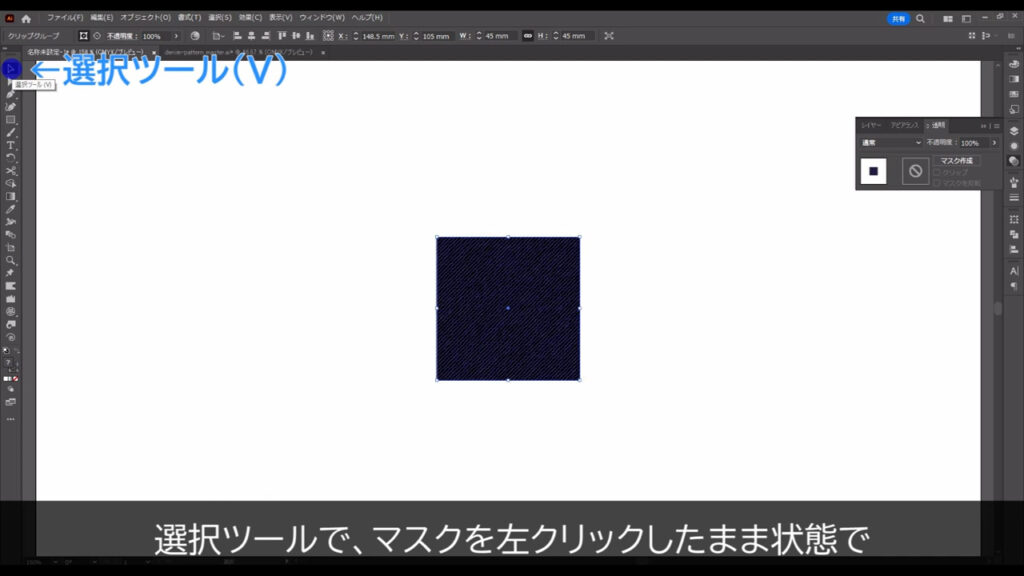
選択ツールでマスクを左クリックしたまま状態で、

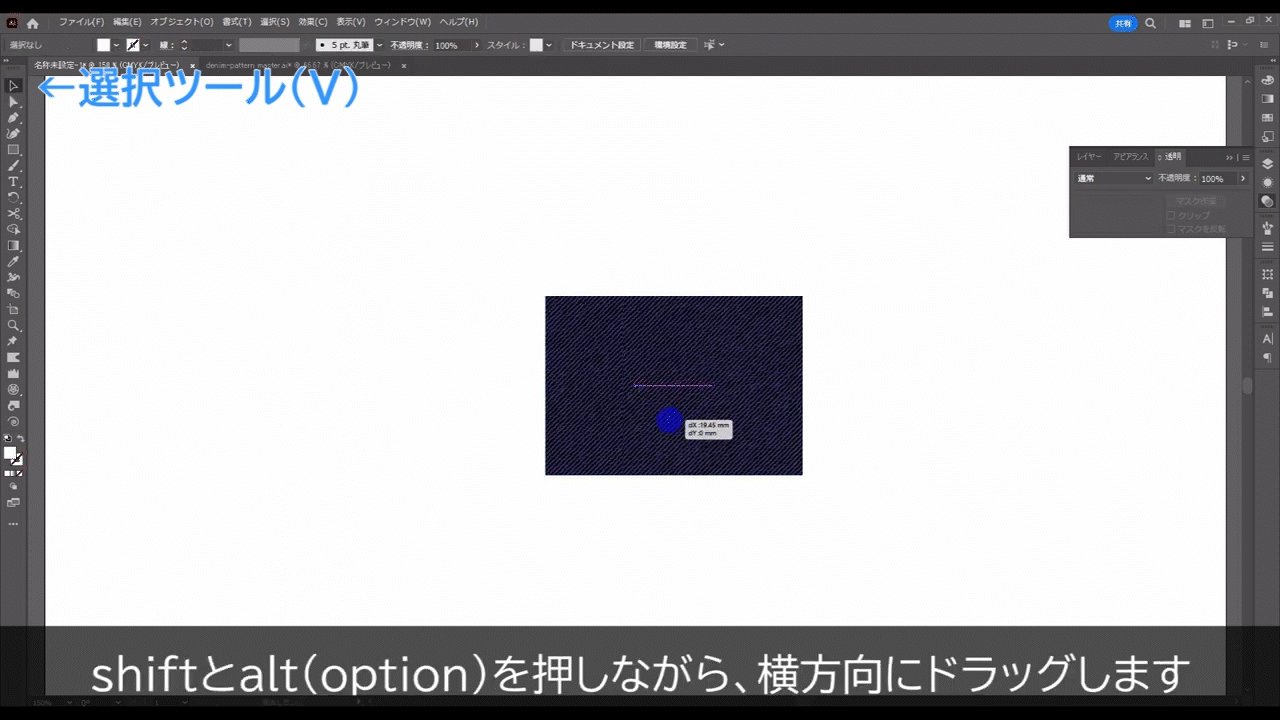
shiftとalt(option)を押しながら、横方向にドラッグします。

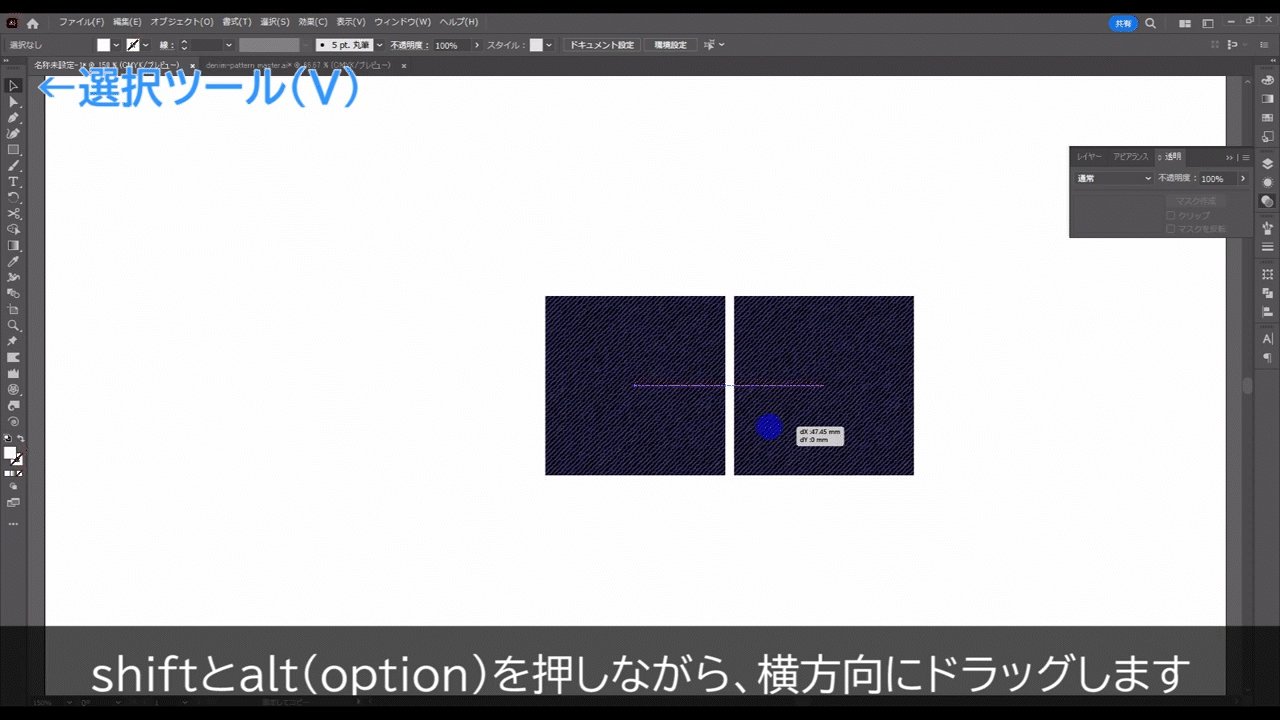
そして、マスク同士がピッタリとくっつく場所で、左クリックを離してから、shiftとalt(option)を離して、コピーを完了させます。

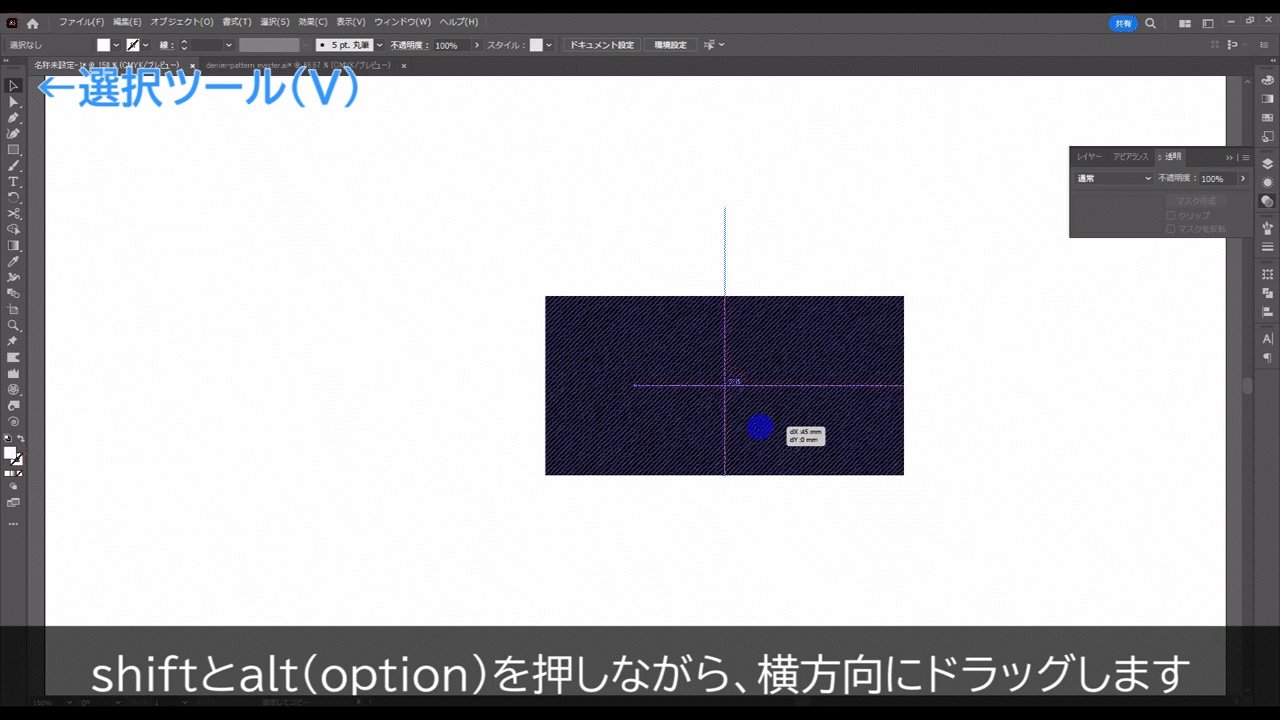
さらに、この操作を下方向にも行います。
2つのマスクを選択した状態で、

左クリックしたまま、shiftとalt(option)を押してドラッグし、

ピッタリとくっつくところで左クリックを離してから、shiftとalt(option)を離します。

ここで継ぎ目のところを見ていただきたいのですが、現段階ではハッキリわかってしまっていますね↓

なので、切り抜きされている方のオブジェクトの位置を少しだけ調整します。
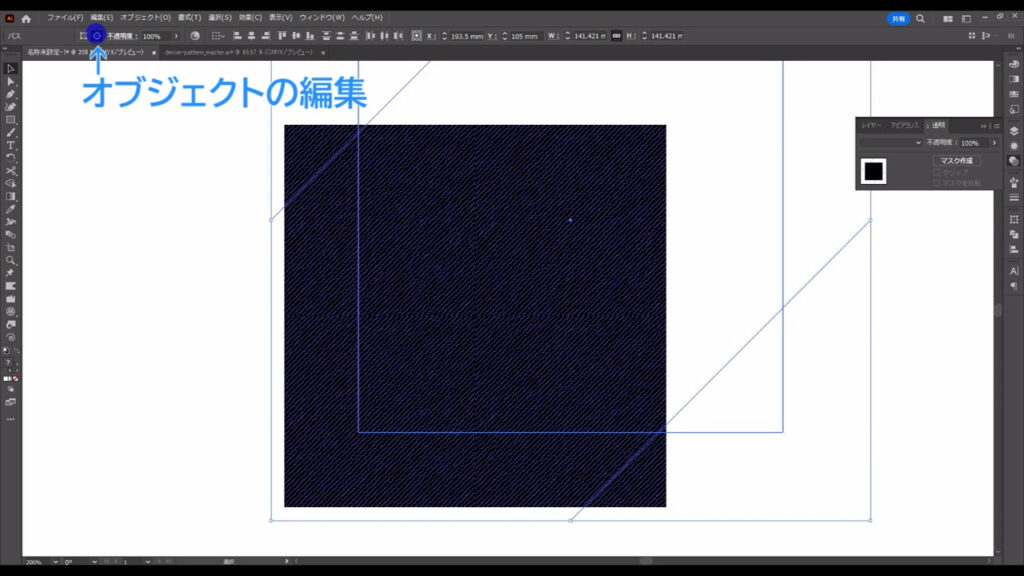
下図マーキング部分のマスクを選択した状態で、

オブジェクトの編集ボタンを押すと、マスクの中身を編集できるようになります。
これで継ぎ目が目立たないように位置を調整します。

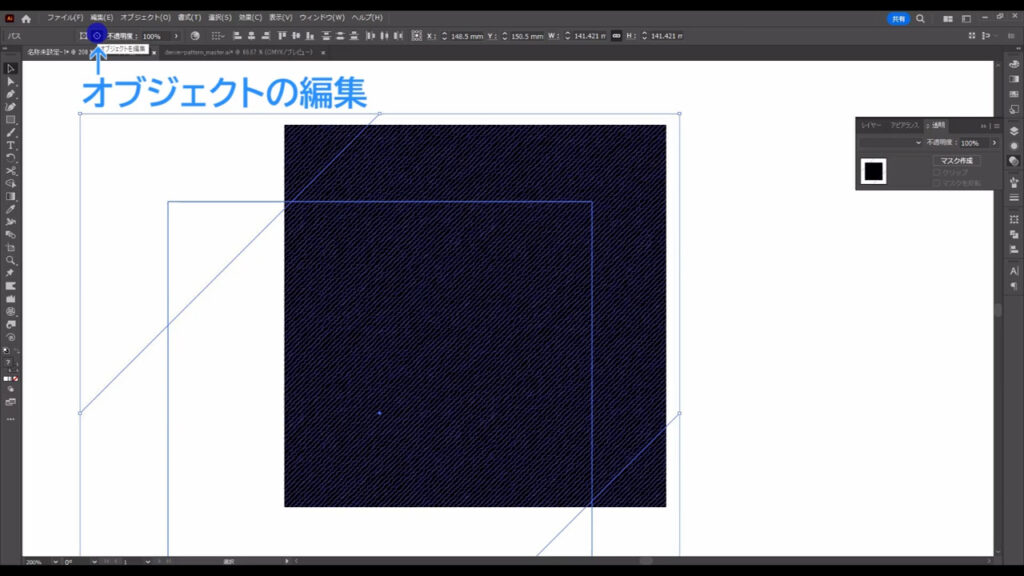
それが終わったら、マスク以外のところを左クリックし、マーキング部分(下図1枚目)のマスクも同じように調整します。


パターンを登録する
そうしたら、この4つのマスクをパターンの素としてスウォッチパネルというところに登録します。

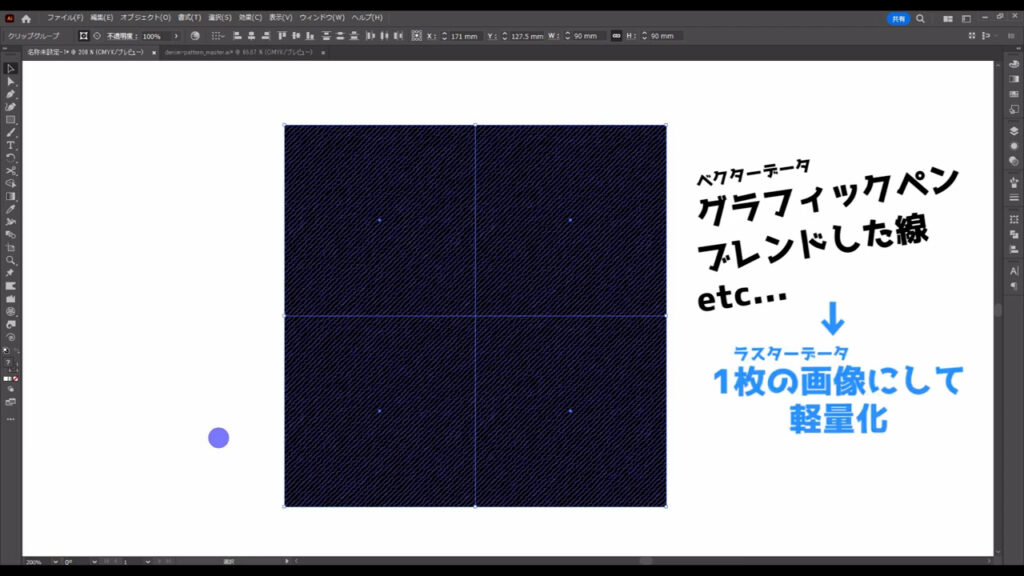
ですが、このままではデータとして重いので、ベクターデータからラスターデータに変換します。
このベクターデータには、グラフィックペンやブレンドなどの加工が含まれているため、データが重いです。
それをラスターデータにすることで、加工内容の変更はできなくなりますが、1枚の画像になり、データが軽くなります。

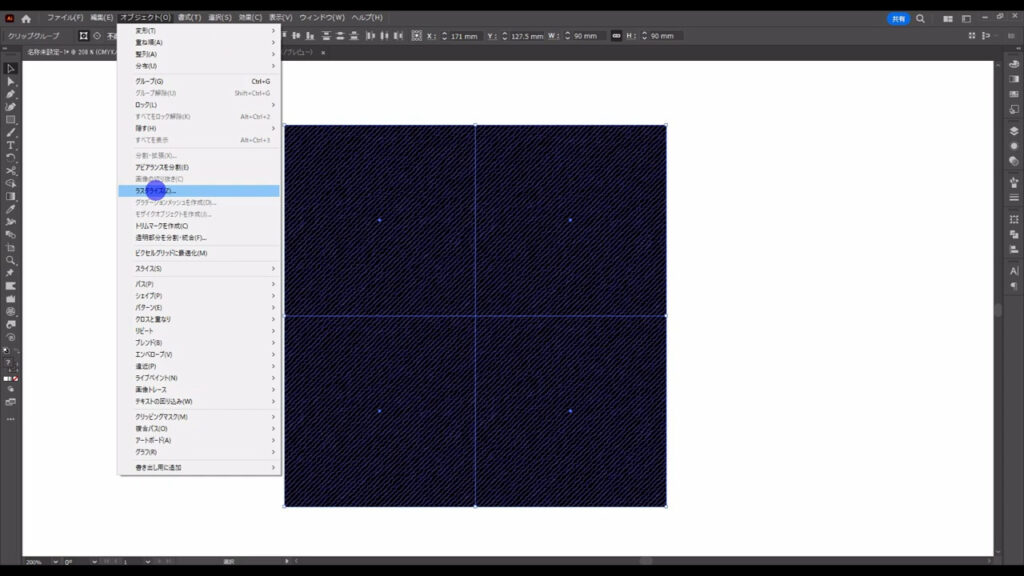
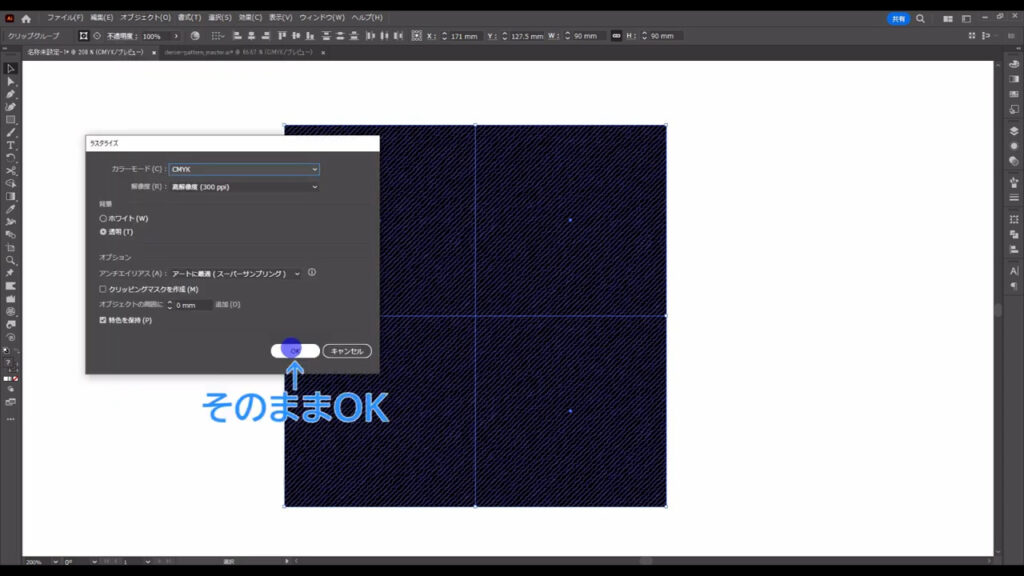
データの変換方法は、4つのマスクを選択した状態で、下図(1枚目)の手順で「ラスタライズ」を実行するだけです。


これでパターンの素ができたので、スウォッチパネルに登録します。

登録は、パターンの素をパネルにドラッグ&ドロップするだけで、OKです。

これでスウォッチパネルへの登録が完了したので、

試しに図形ツールで適当な図形を作り、

塗りにデニムパターンを適用してみます。

見てわかるように、継ぎ目が出てしまっていますね↓

最後に微調整が必要です。
スウォッチパネルからデニムパターンをダブルクリックすると、

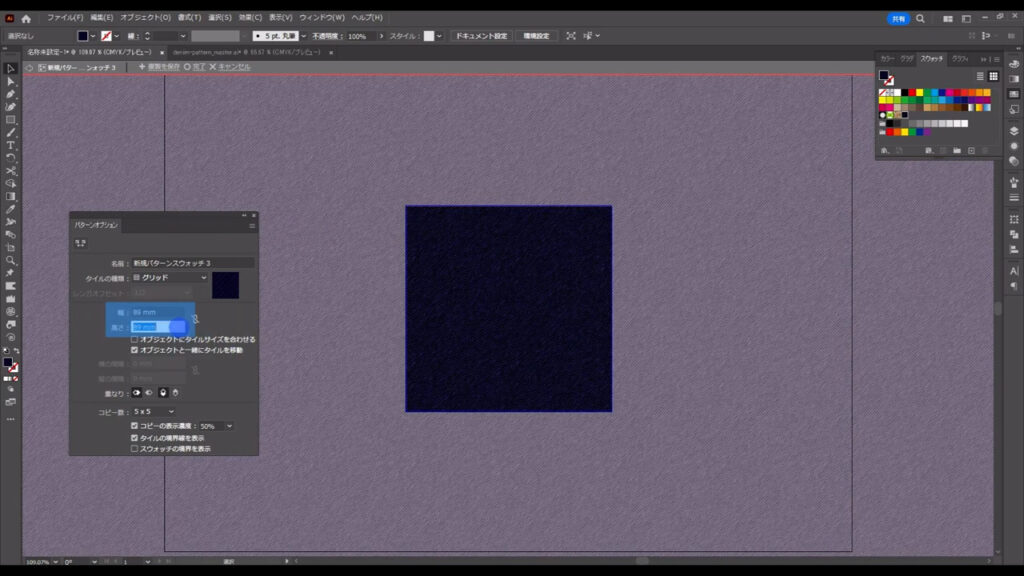
パターンの調整画面に切り換わります。

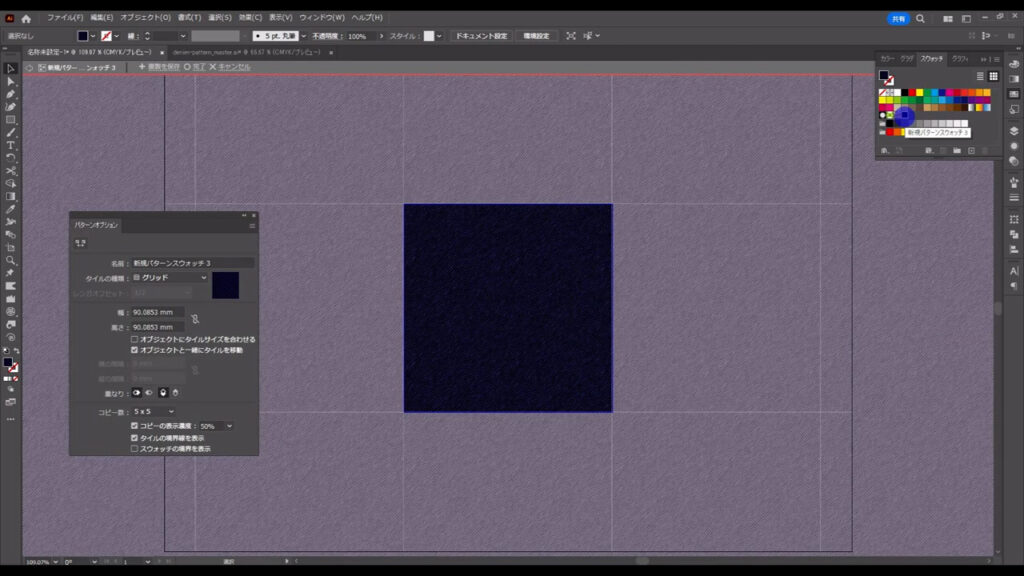
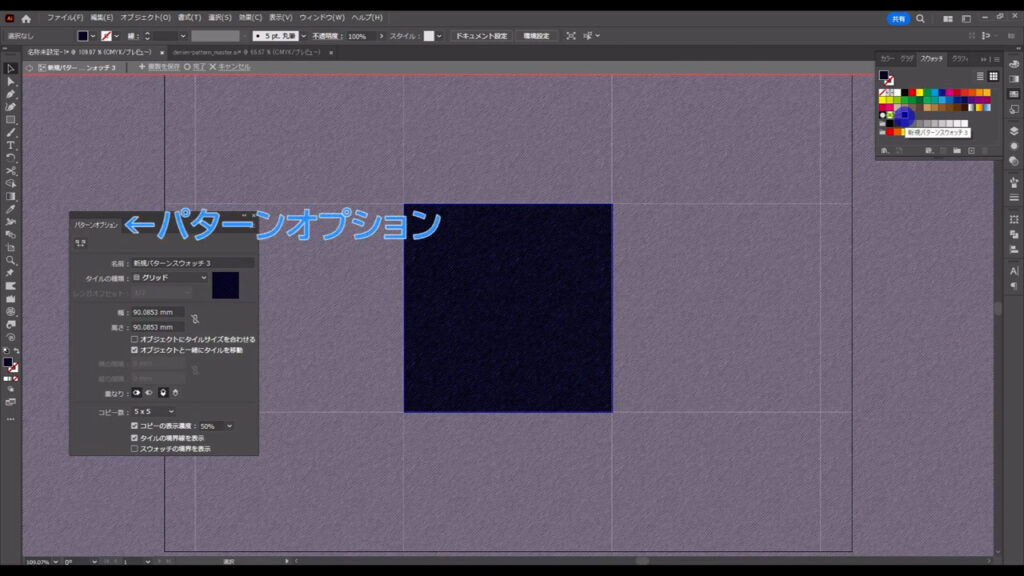
それと同時に「パターンオプション」というパネルも開くので、

マーキング部分(下図参照)の数値を少し小さくし、継ぎ目を埋めます。

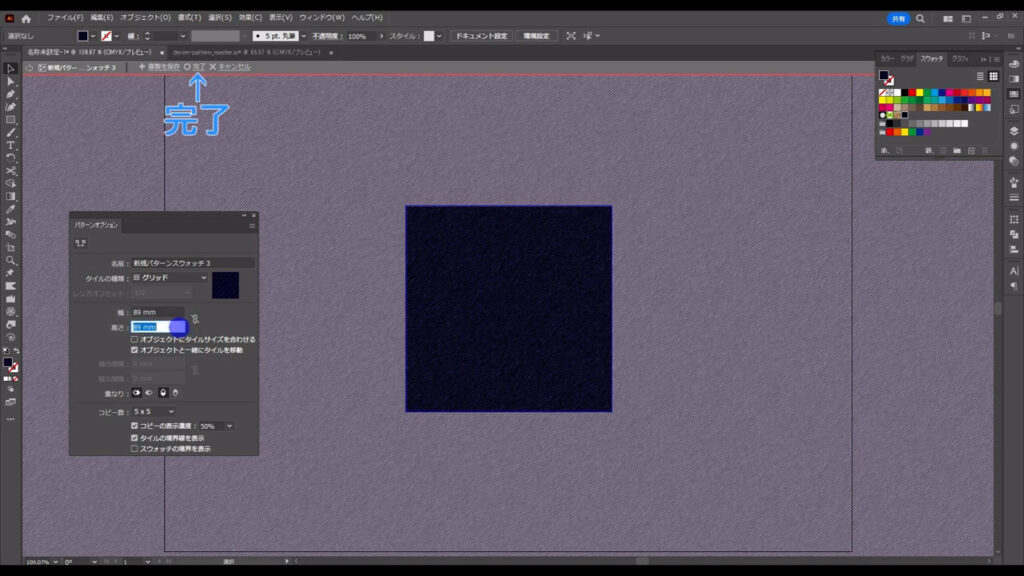
そして、完了を押して、調整を終了します。

これで、シームレスのデニムパターンの完成です。

パターン自体のサイズを変えるには?
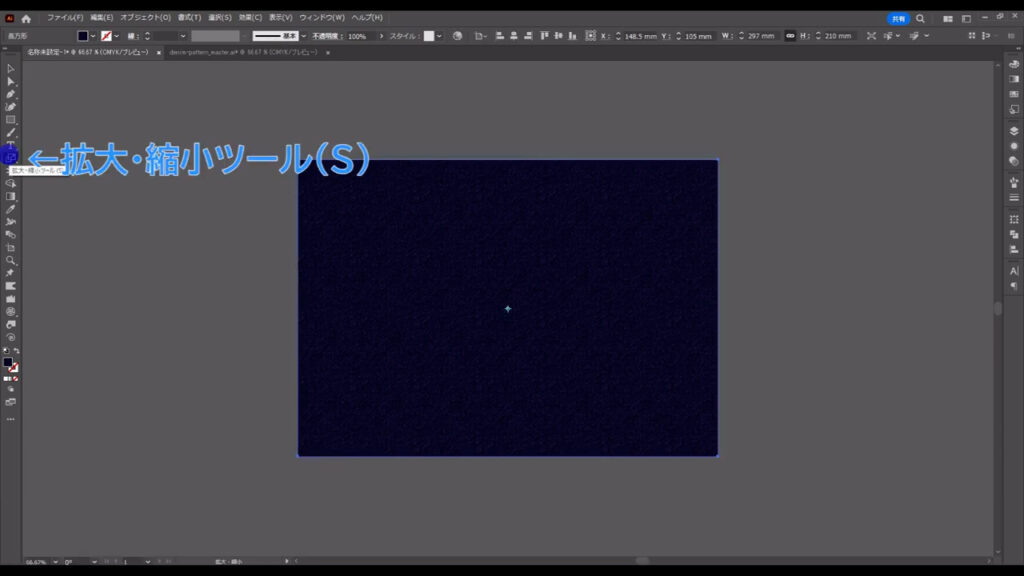
もし、パターンの範囲を変えずにパターン自体のサイズを変えたいときは、デニムパターン塗りを選択した状態で、拡大・縮小ツールに切り換え、

さらに、このボタンをダブルクリックします。

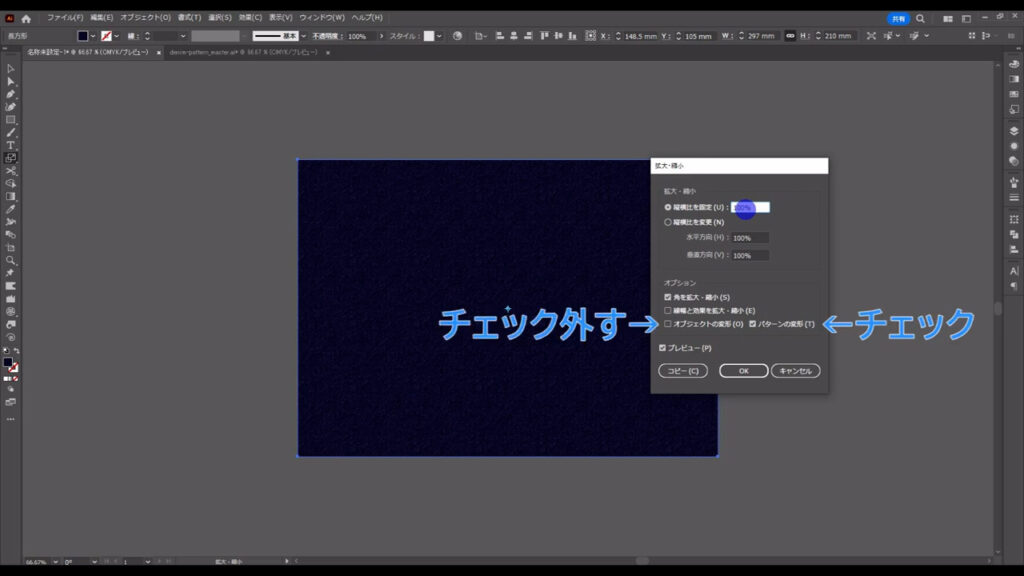
下図のようなウォンドウが開くので、「パターンの変形」にチェックを入れ、「オブジェクトの変形」のチェックは外します。

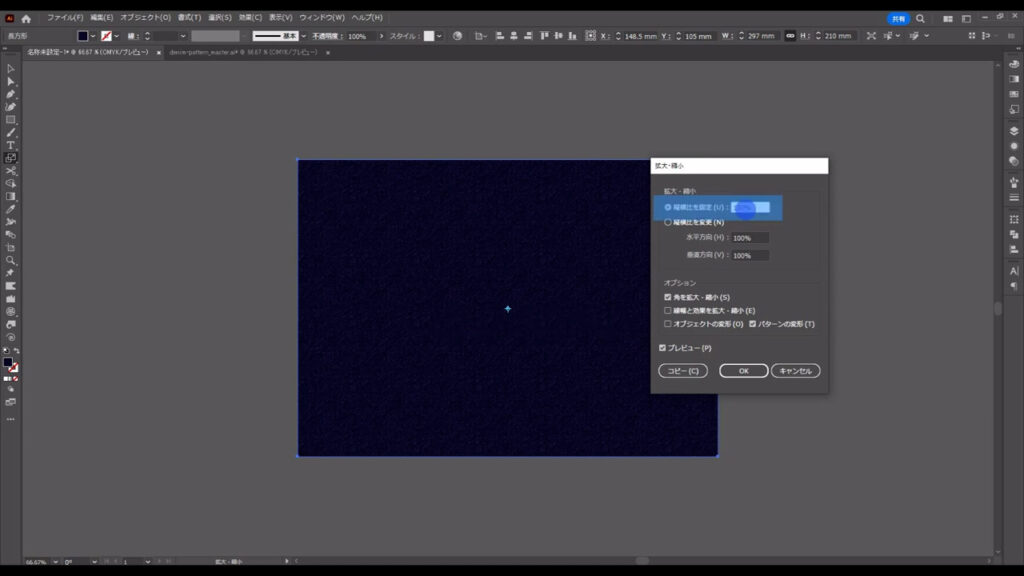
そして、「縦横比を固定」というところから好きなパーセンテージを入力すれば、OKです。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
デニムパターン(青)イラスト – No: 23480518/無料イラストなら「イラストAC」をイラストACでチェック!




コメント