この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、涼しくなるような雪の背景を作ります。
因みに、この記事のアイキャッチは青を基調としているので雪の背景に見えますが、記事終盤にご紹介する「オブジェクトの再配色」を活用すると、一瞬でキラキラした背景にもできます。
無料で完成素材をダウンロード↓
キラキラ背景イラスト – No: 22036544/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
最背面の背景を作る
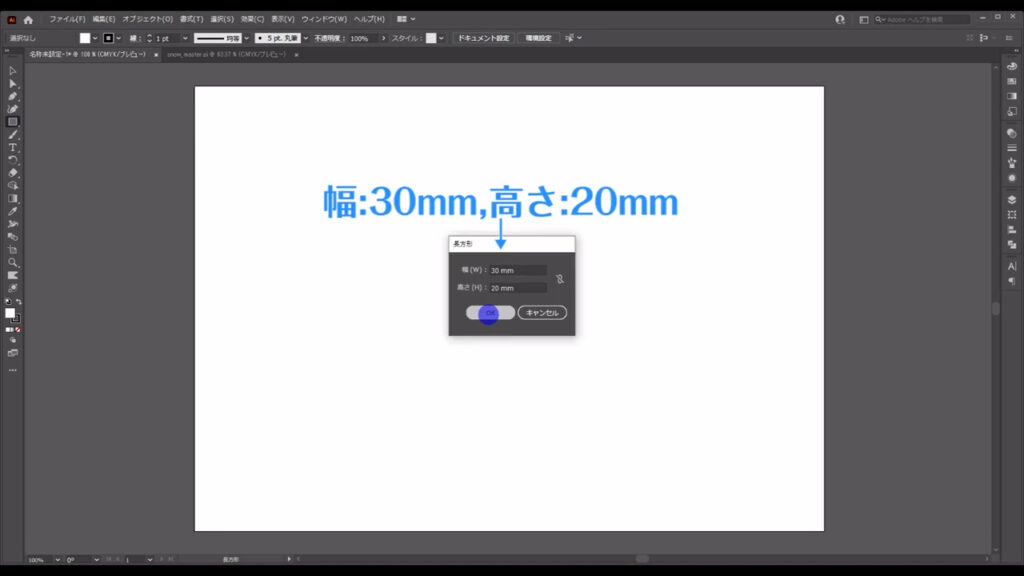
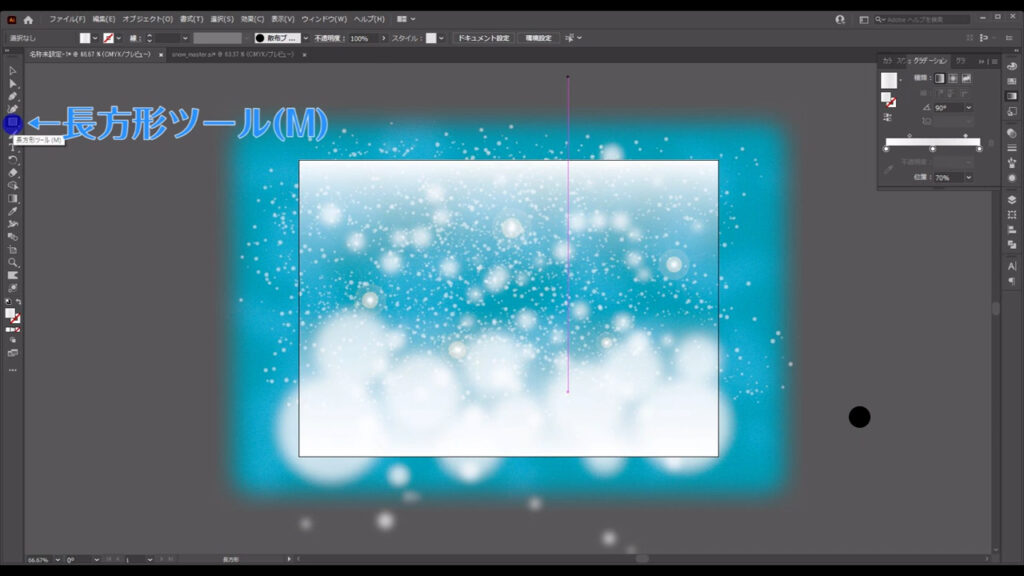
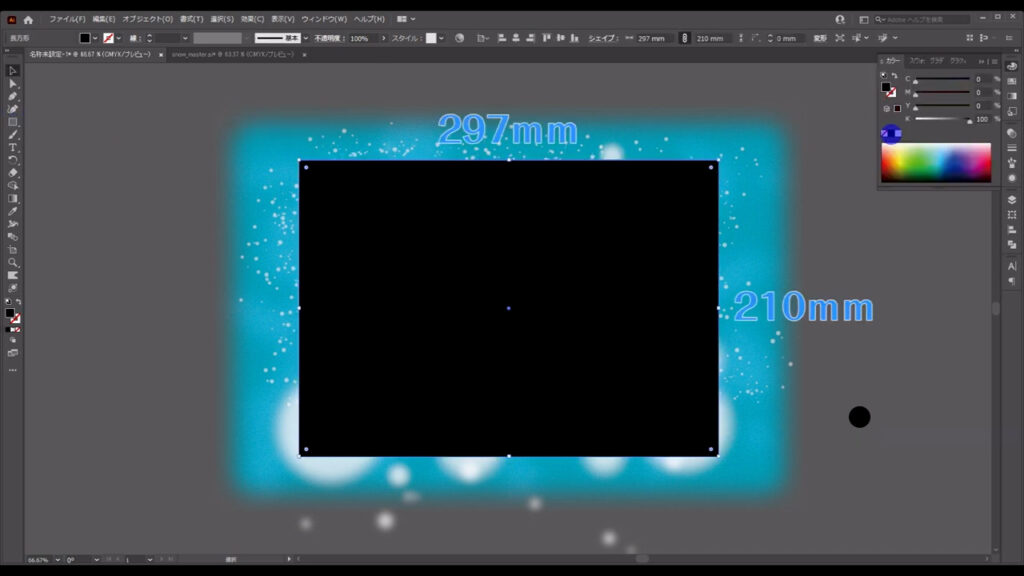
まず長方形ツールに切り換えて、下図のサイズで四角形を作ります。
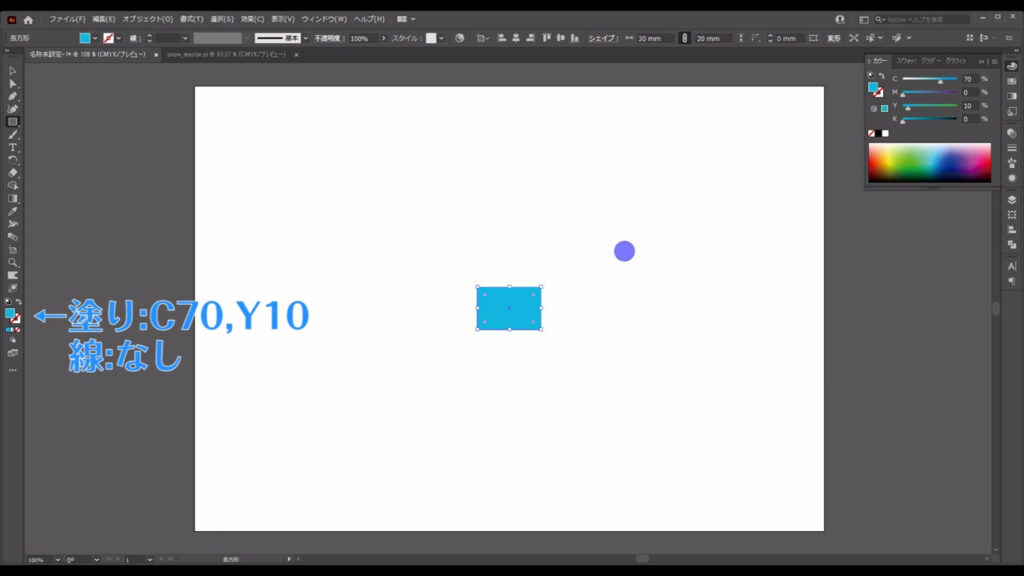
線はなしで、塗りは字幕のように設定します。



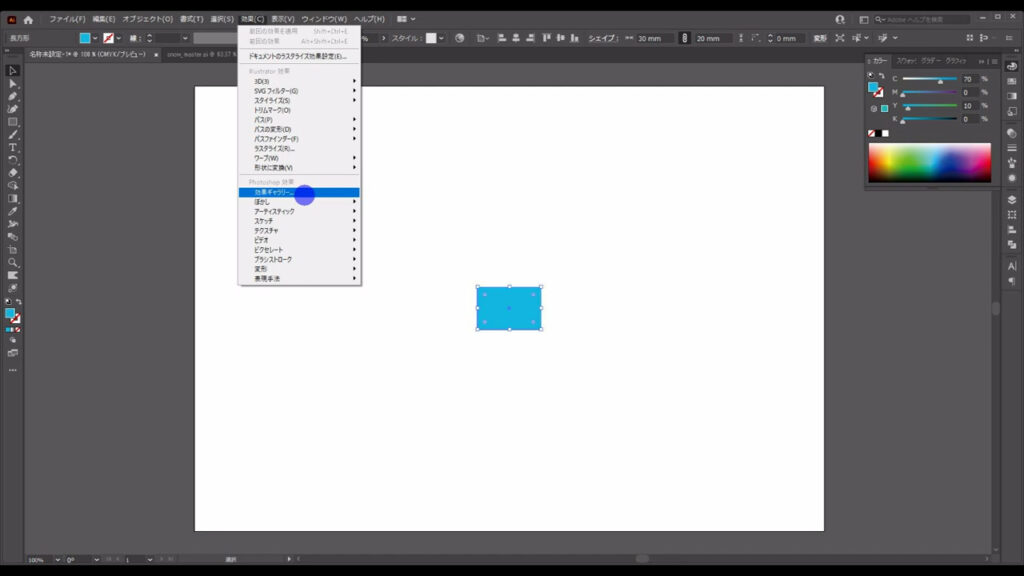
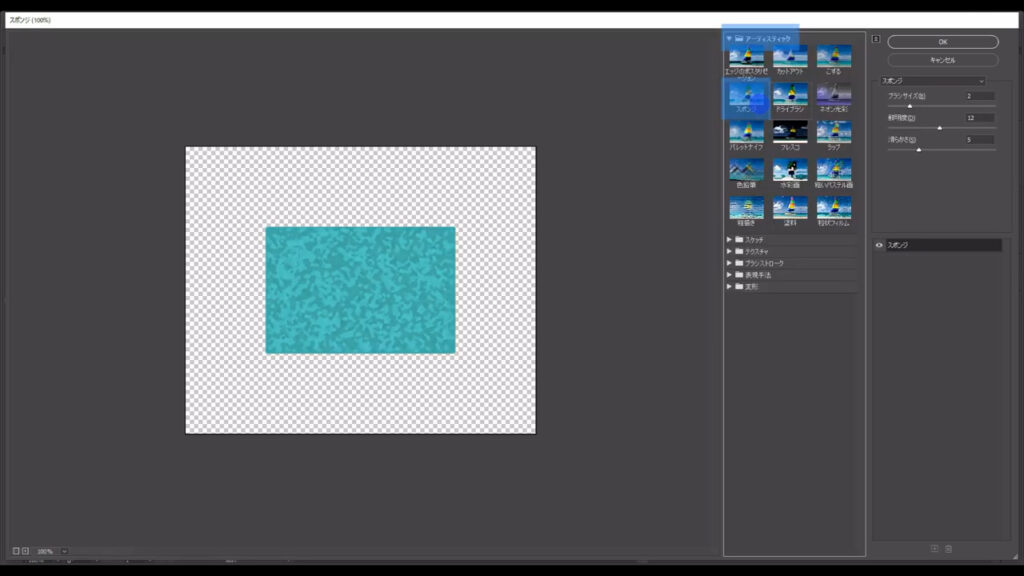
次にこの四角形を選択した状態で、下図の手順で「効果ギャラリー」へと進んでいきます。

すると、下図のようなウィンドウに切り換わるので、「アーティスティック」というところの「スポンジ」を選択します。

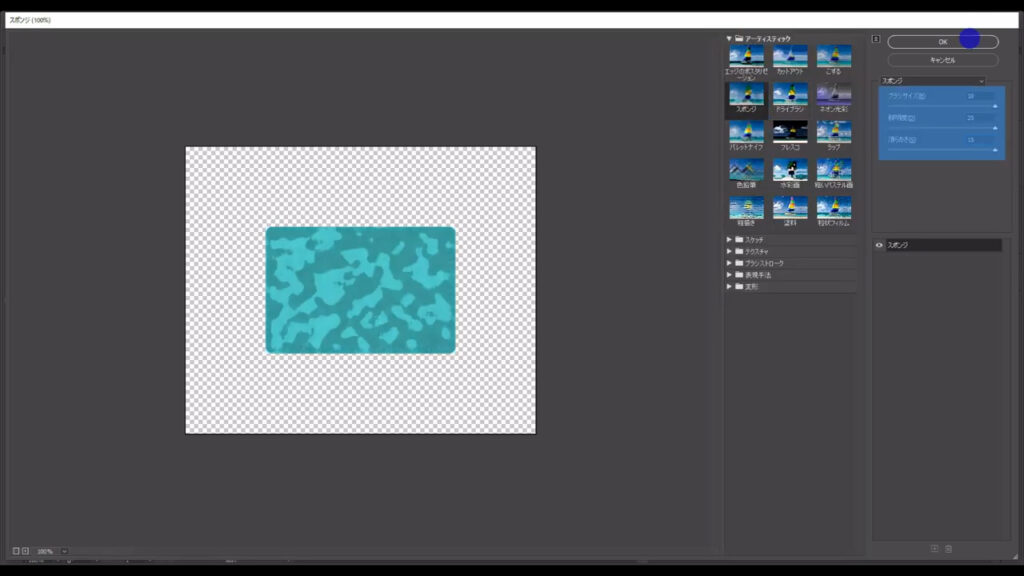
そしてマーキング部分のように設定して、OKを押します。

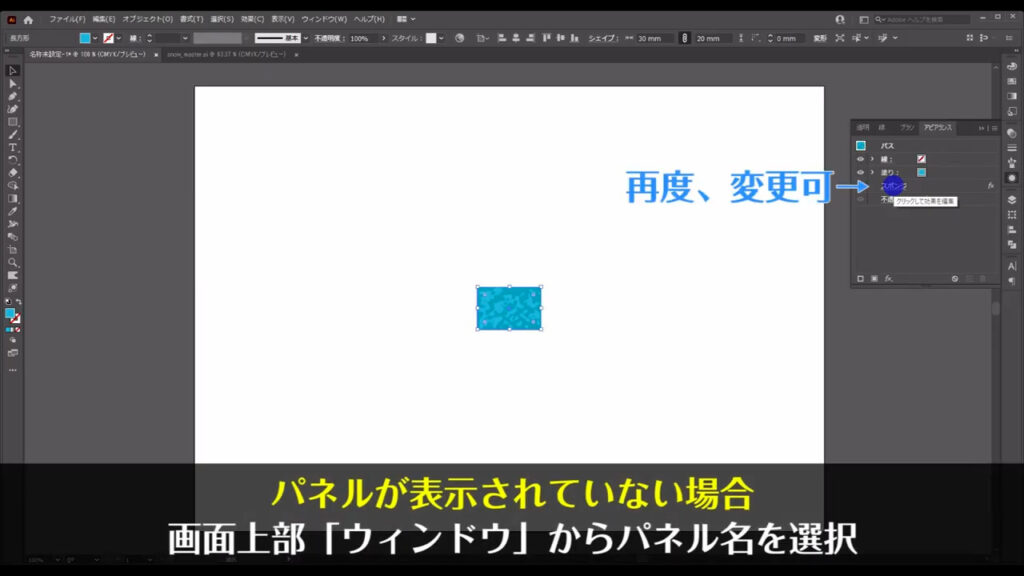
この設定は「アピアランスパネル」というところから再度、変えることができます。

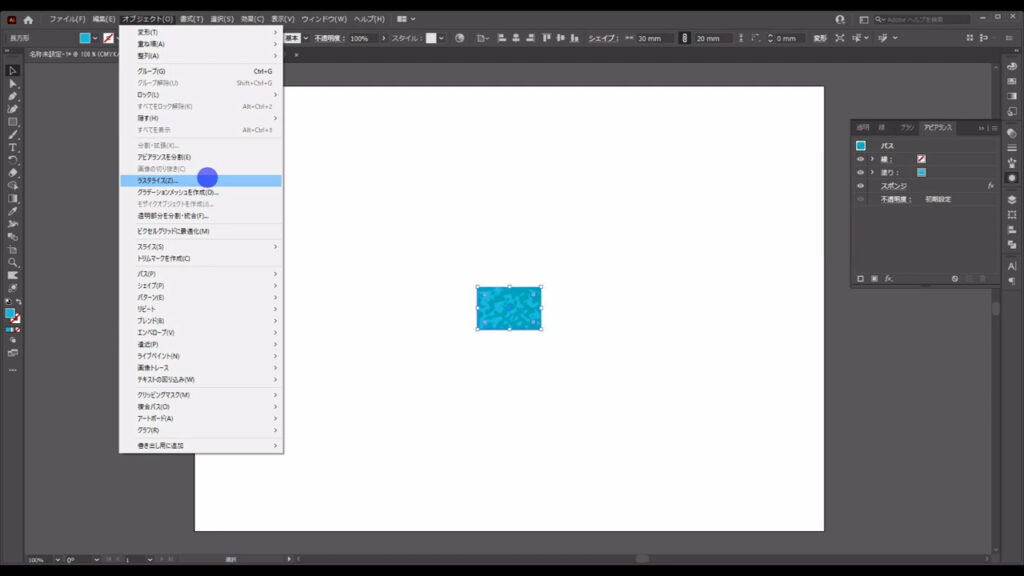
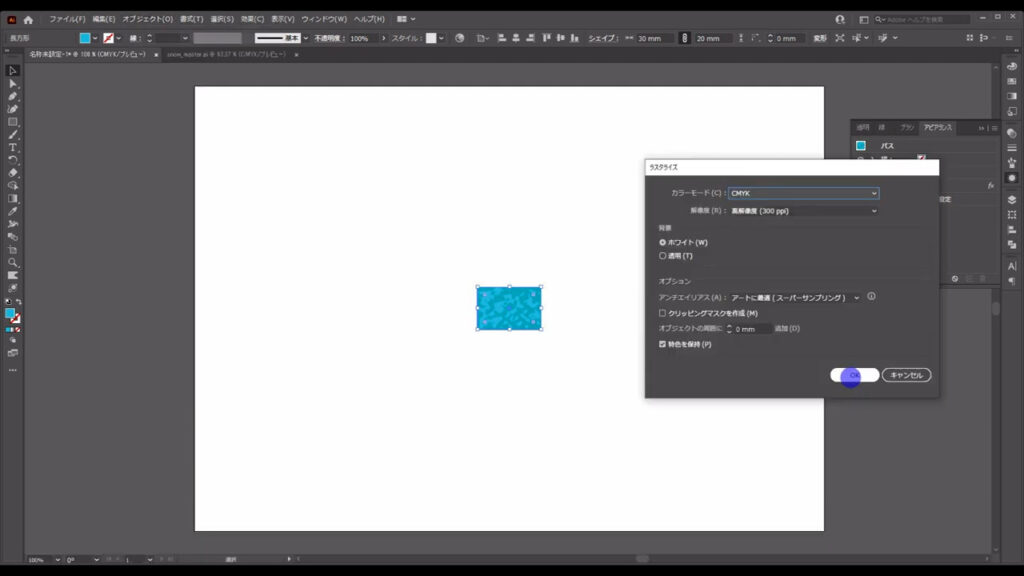
そうしたら、このままの状態で下図の手順で、「ラスタライズ」を実行します。
ラスタライズとは、描画表現をドットの集合体に変換する処理です。

下図のようなウィンドウが出てきますが、そのままOKで問題ありません。

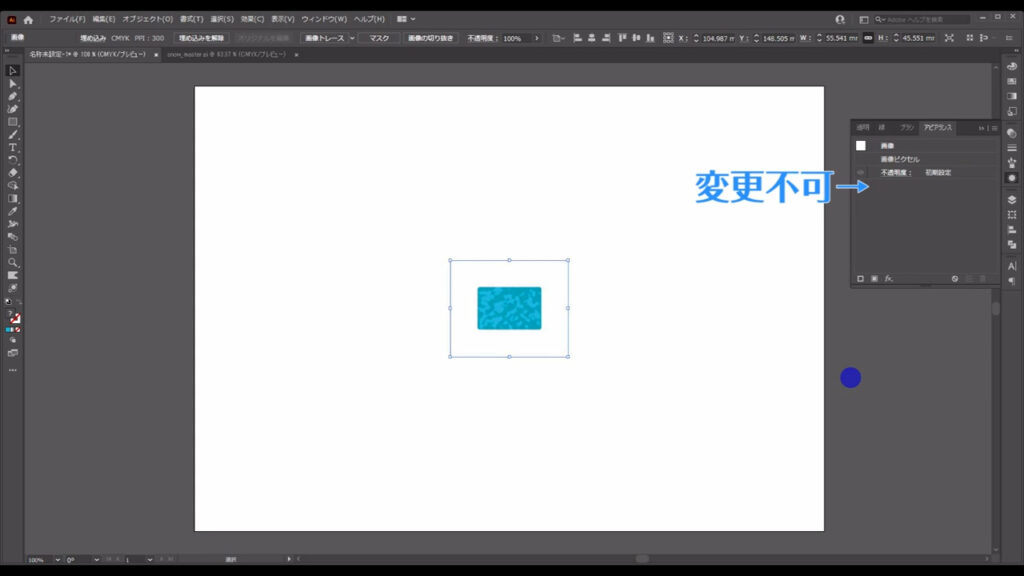
ラスタライズ処理後、アピアランスパネルから「スポンジ」の項目は消え、設定を変えることはできなくなります。

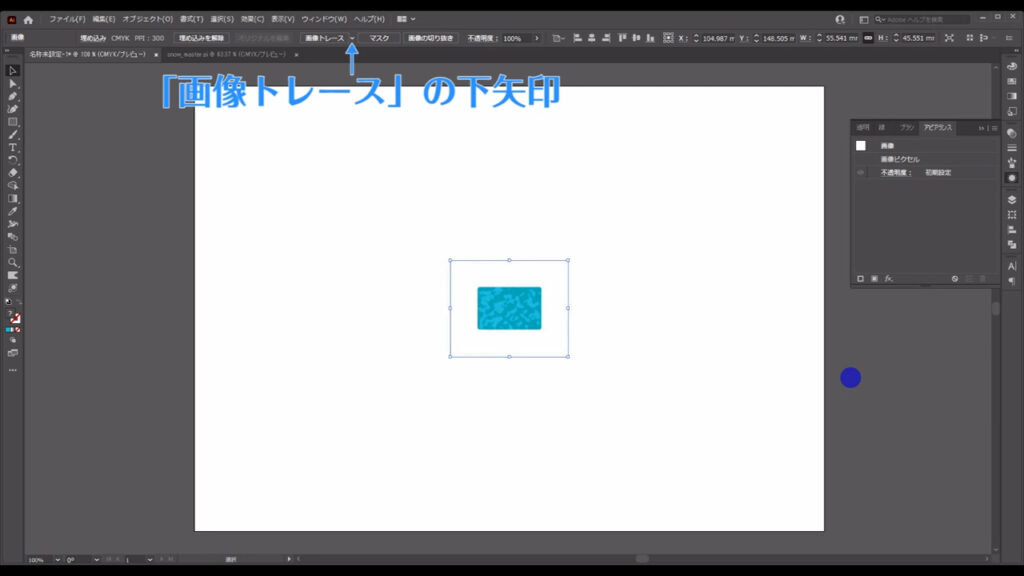
今度はこれをパスに変換して、自由に編集できるようにします。
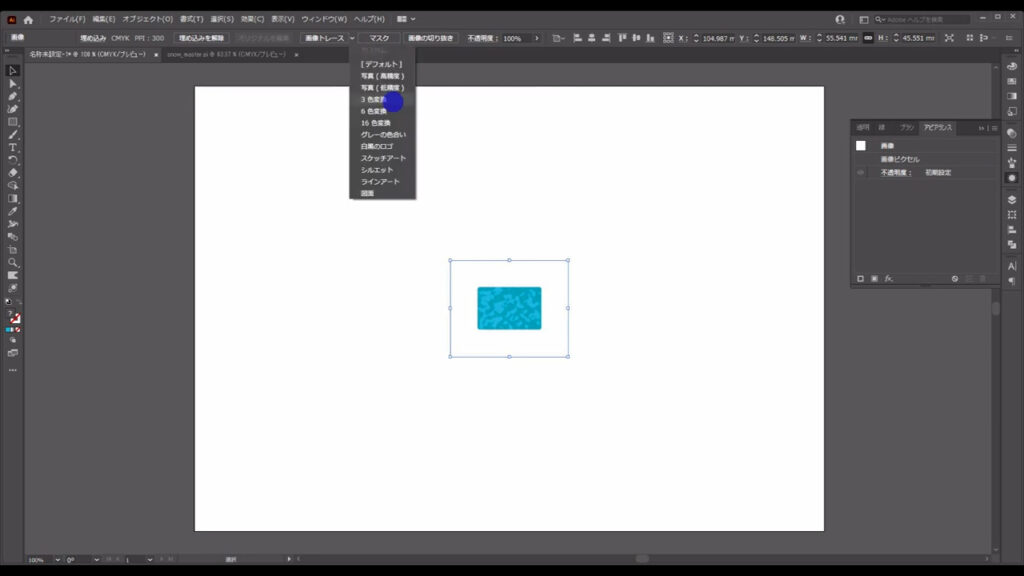
このままの状態で「画像トレース」というところの下矢印を押し、「3色変換」を選択します。


すると、文字通り3つの色を使った配色に切り換わりました。

このあと、さらに「拡張」を押すと、これはパスに変換されます。


拡張直後、白い部分と青い部分はグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除します。


白い部分はいらないので、削除します。

青い部分はバラバラになると面倒なので、選択ツールで範囲指定して選択した後、ctrl(⌘) + [ g ]でグループ化しておきます。

ここまできたら、これを拡大してぼかします。
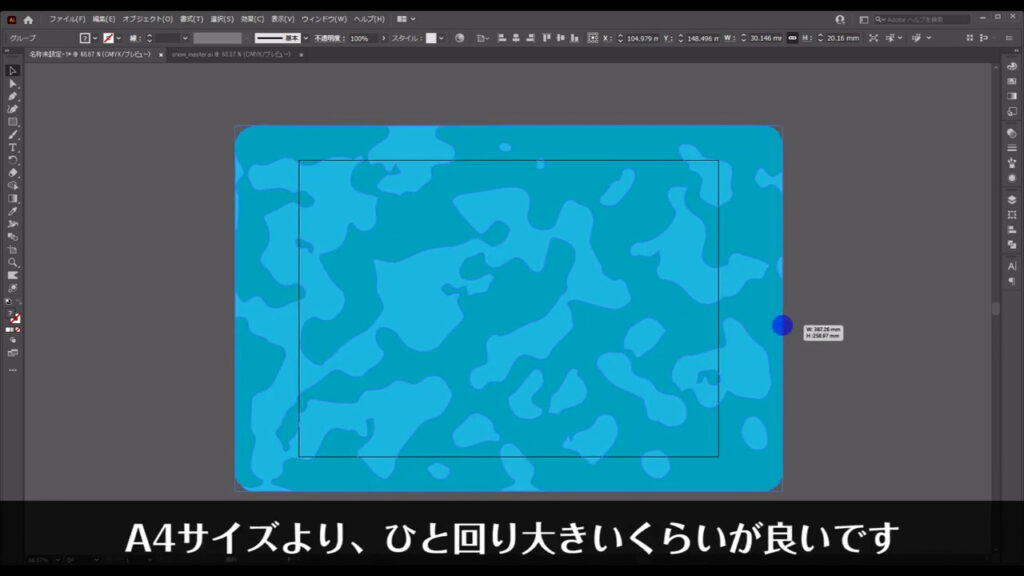
選択ツールで選択した状態で、shiftとalt(option)を押しながら、バウンディングボックスのいずれかの四角をドラッグして等倍拡大します。

A4サイズより一回り大きいくらいが良いです。

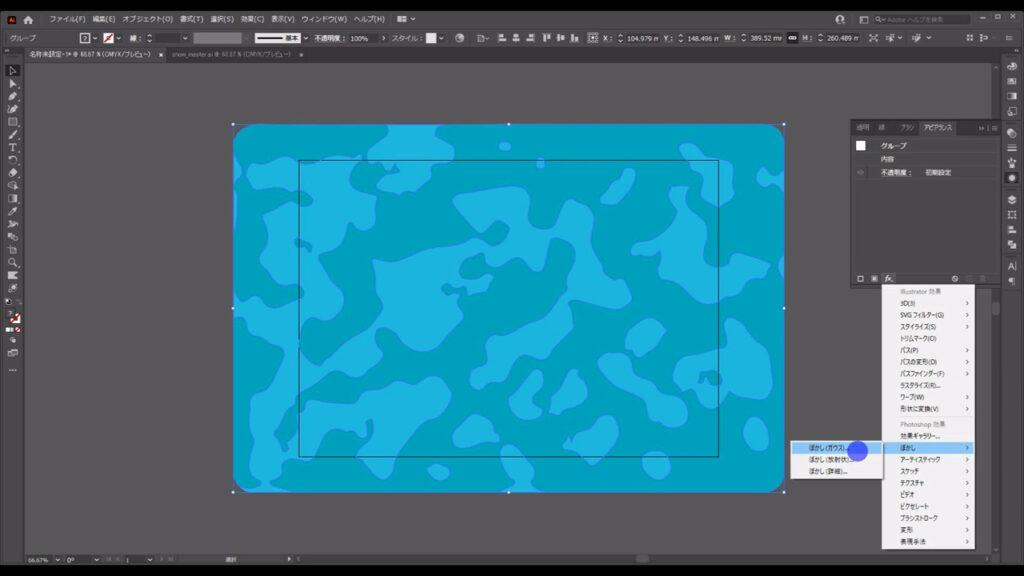
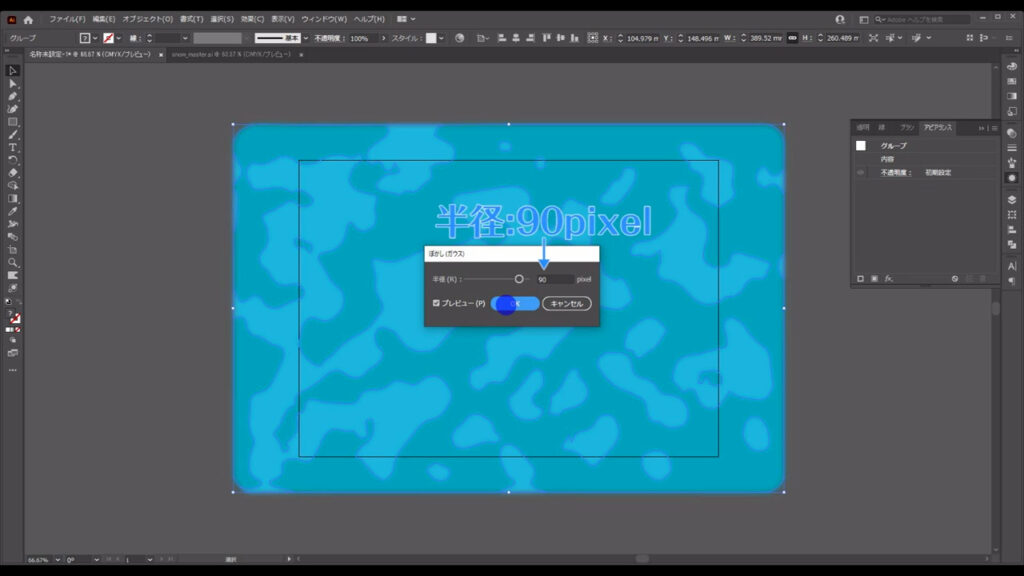
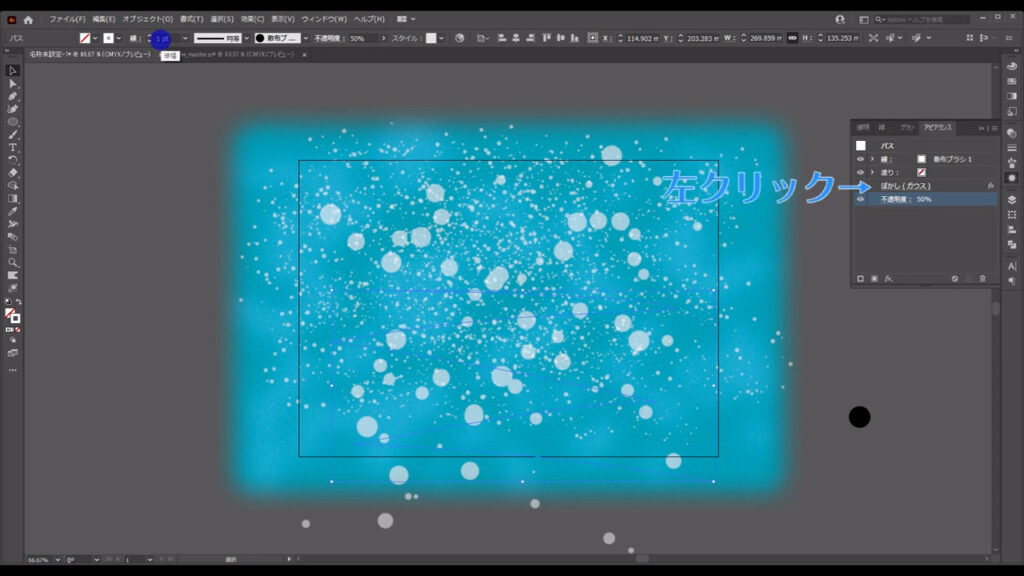
そして、アピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいきます。

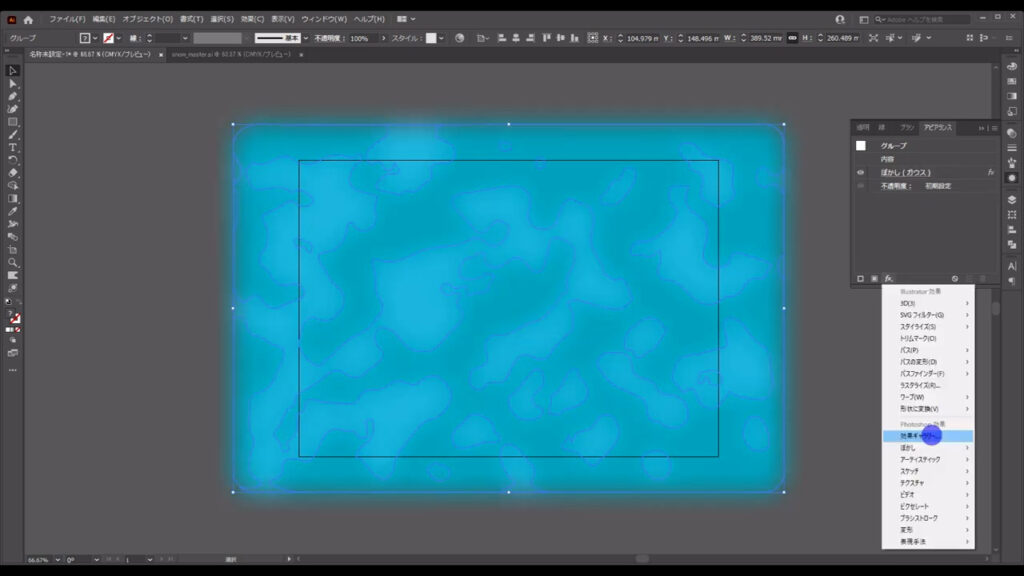
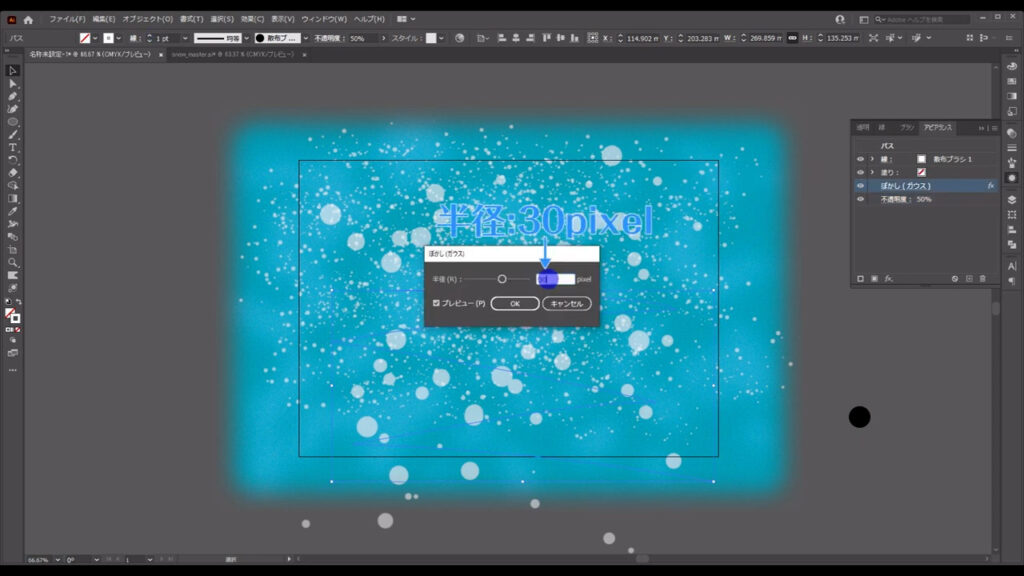
下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

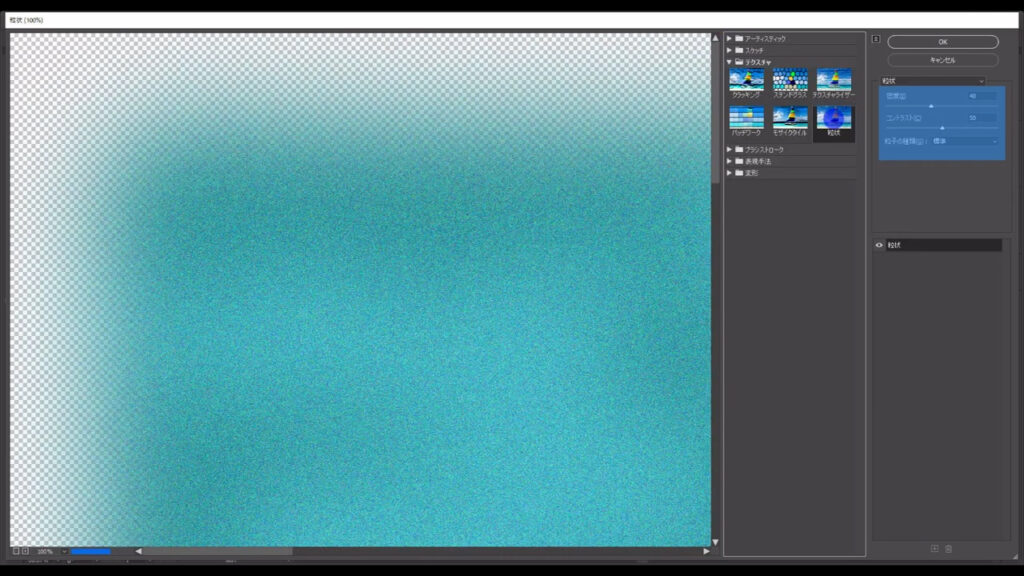
さらに、もう一度「fx」から、今度は「効果ギャラリー」へと進みます。

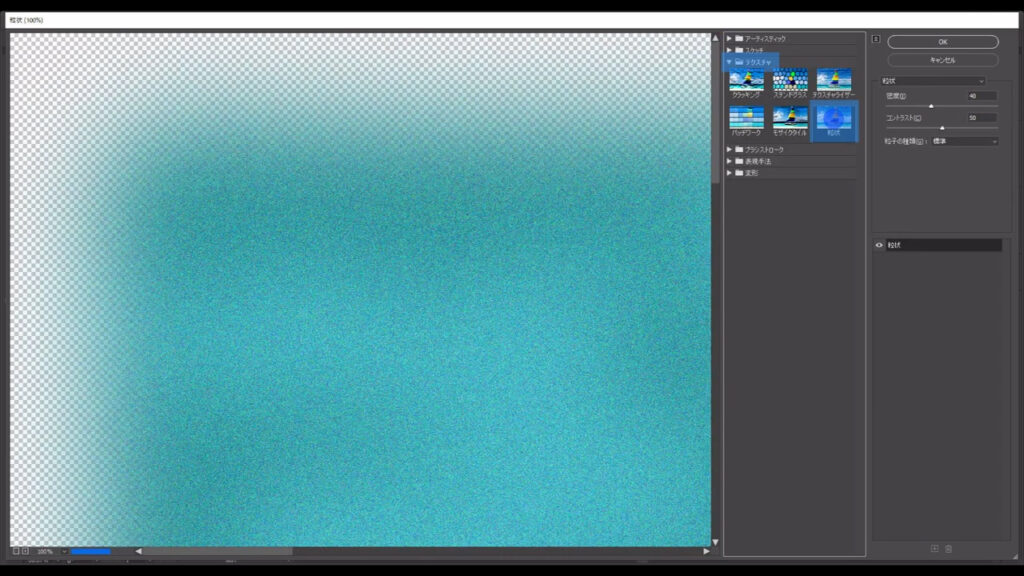
「スポンジ」効果のときと同じウィンドウに切り換わるので、「テクスチャ」というところの「粒状」を選び、マーキング部分のように設定し、てOKを押します。


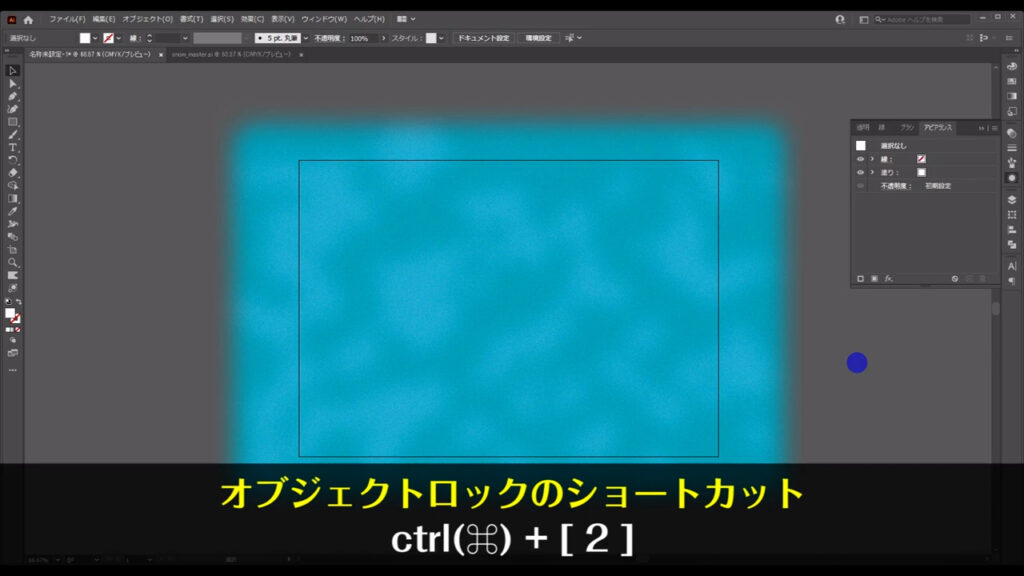
ここまできたら、このオブジェクトは最後まで使わないので、ctrl(⌘) + [ 2 ]でロックしておきます。

雪のブラシを作る
次に、雪を配置していきます。
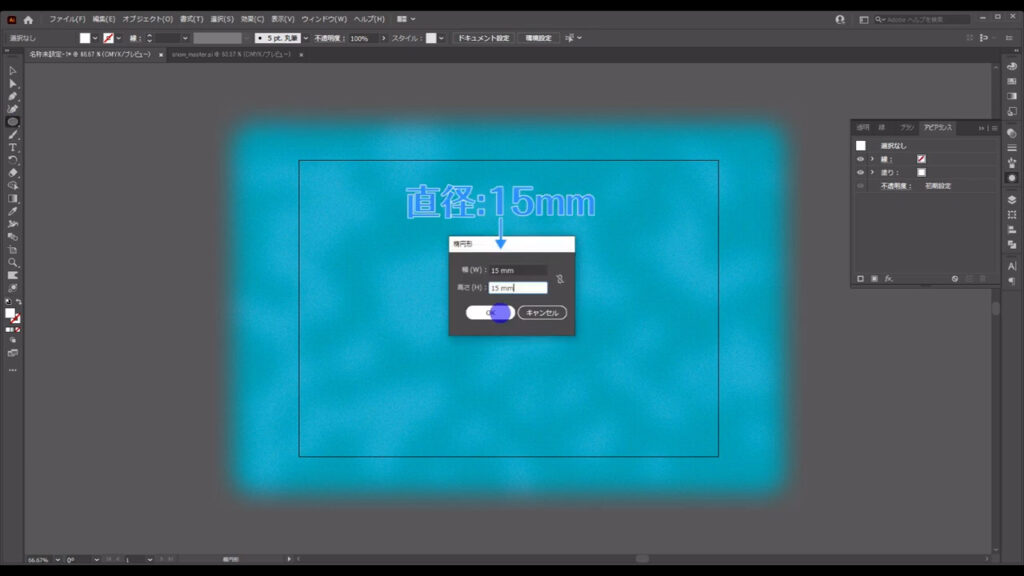
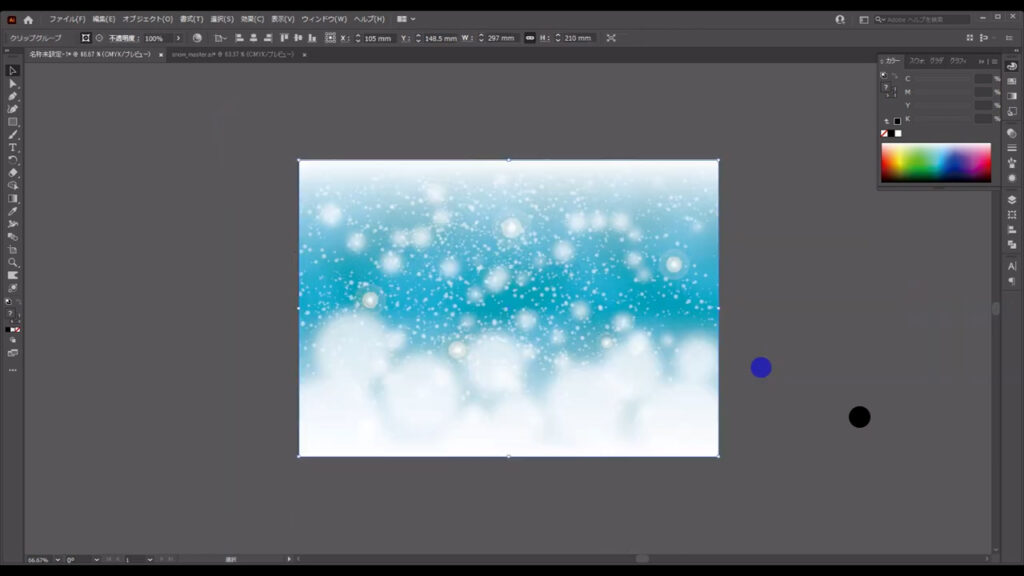
楕円形ツールに切り換え、字幕のサイズで正円を作ります。
線はなしで、塗りは見やすいようにとりあえず黒にしておきます。



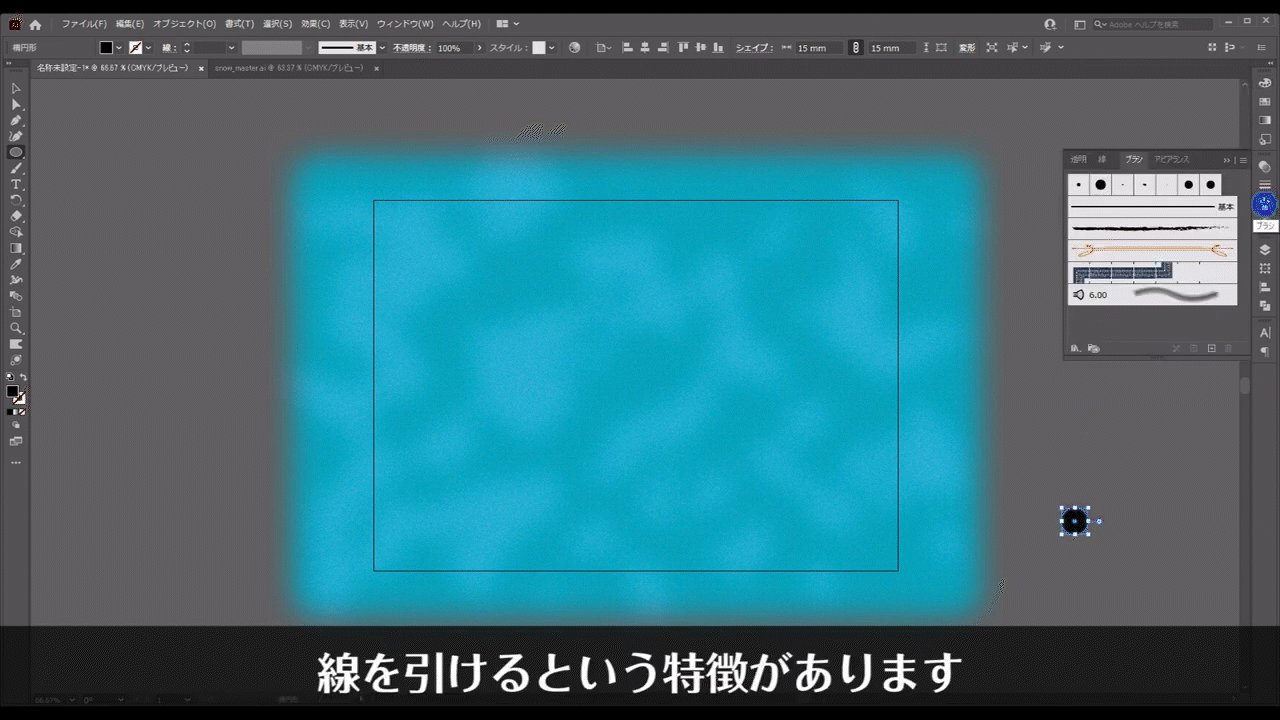
そうしたら、この円をブラシパネルに登録します。
ブラシは、登録した図形などのオブジェクトをもとに、線を引けるという特徴があります。
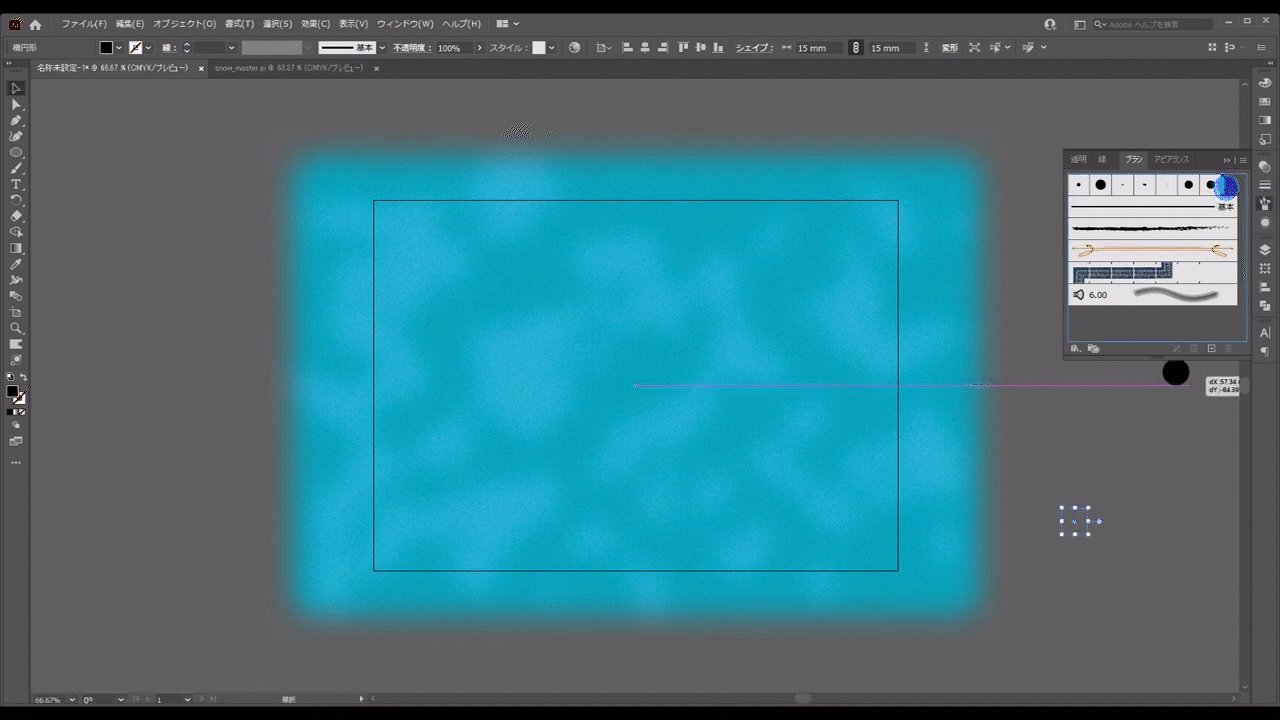
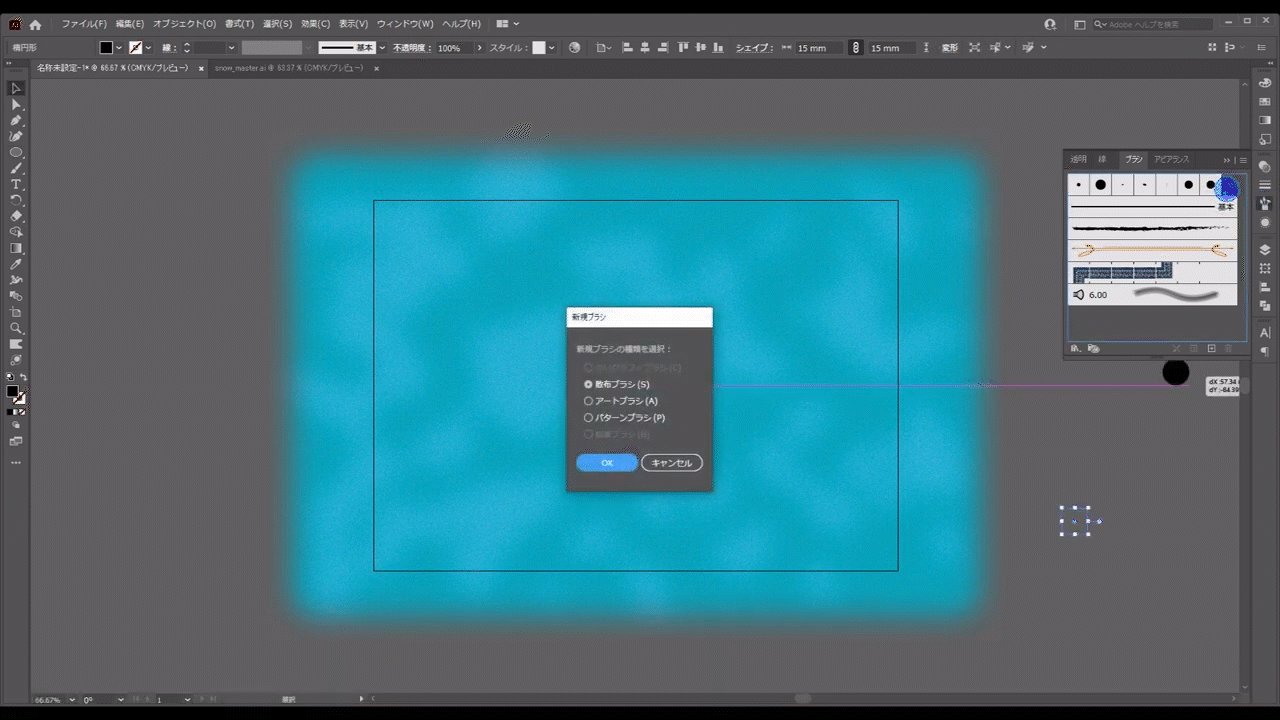
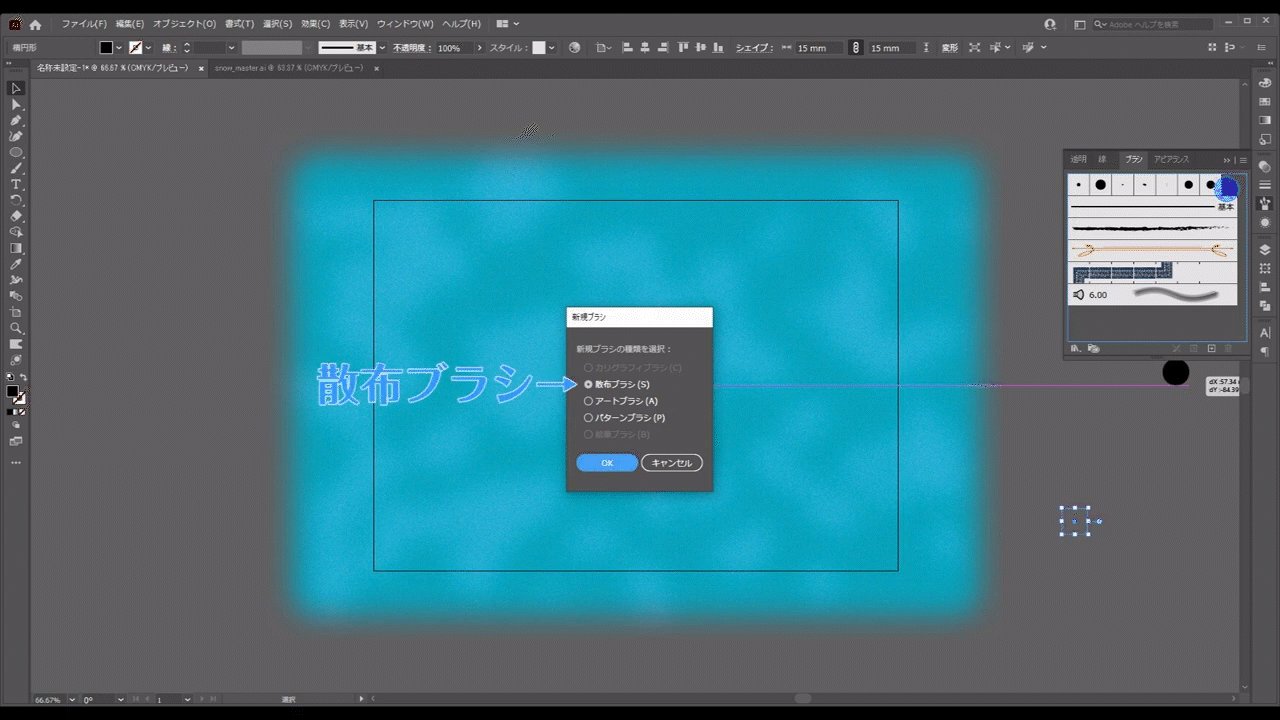
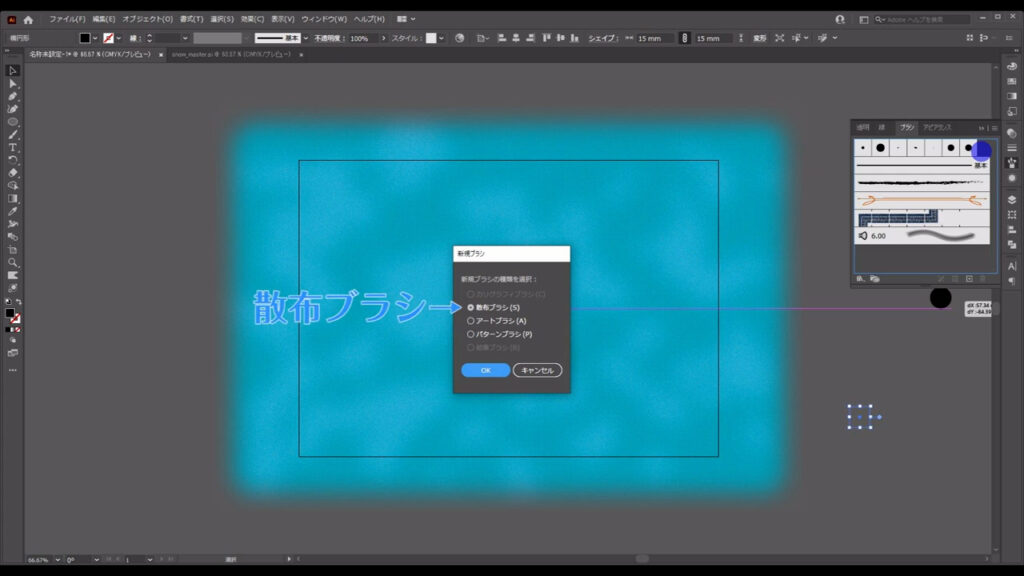
パネルに円をドラッグ&ドロップすると、下図のようなウィンドウが開くので、「散布ブラシ」にチェックを入れてOKを押します。
もし、ドラッグ&ドロップがうまくいかない場合は、ブラシパネル右上の3本線メニューを左クリックして、「新規ブラシ」を選択してください。


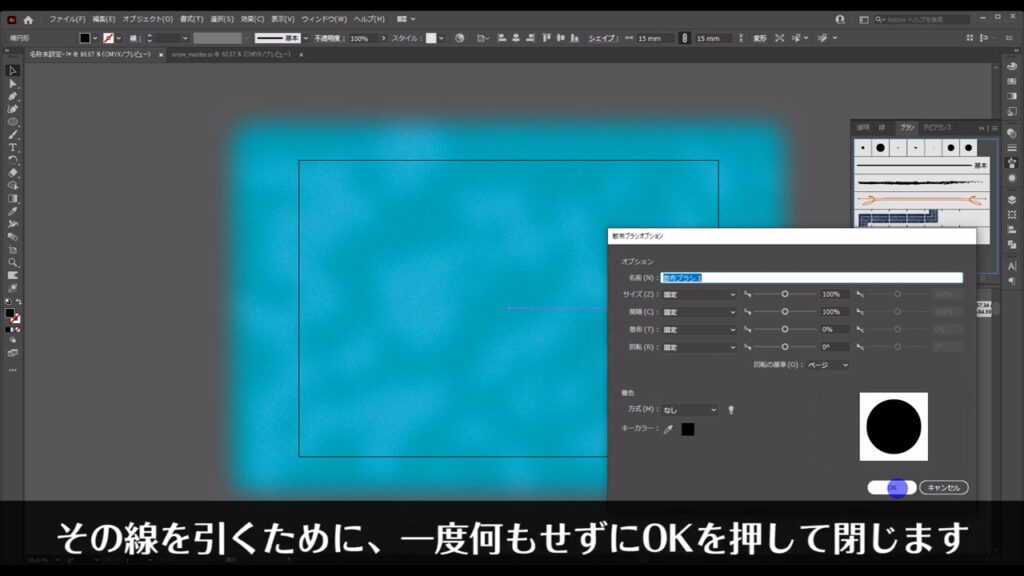
すると、「散布ブラシオプション」というウィンドウに切り換わります。
ここの設定はブラシを適用する線を引いてから、自分の目で見て決める方が良いと思うので、その線を引くため、一度何もせずにOKを押して閉じます。

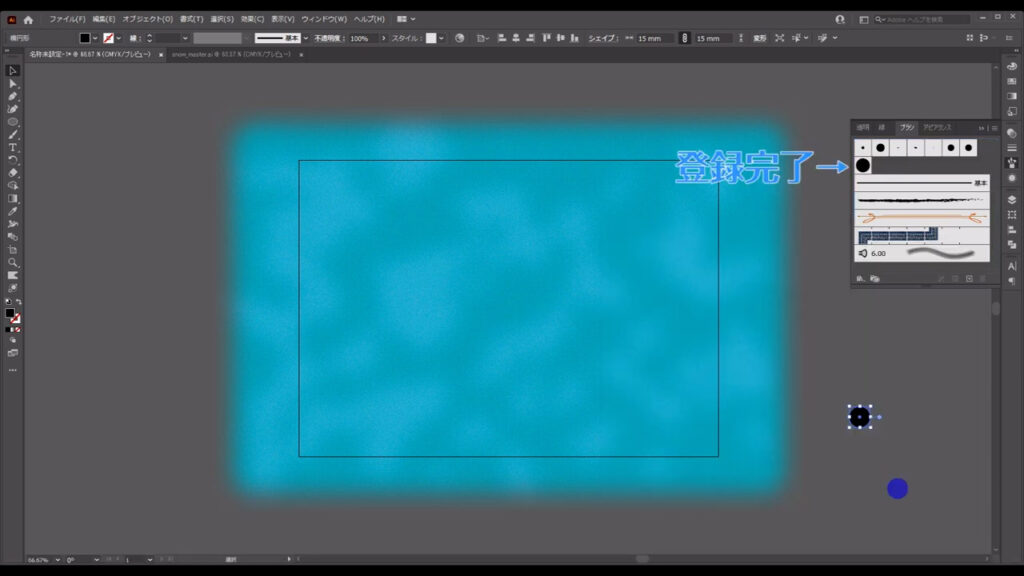
今の操作で、円はブラシパネルに登録されました。

そうしたらブラシツールに切り換え、下図のようにジグザグに線を引いていきます。
理想の形とかはないので、適当で良いです。
塗りはなしで、線は見やすいように黒にしておきます。


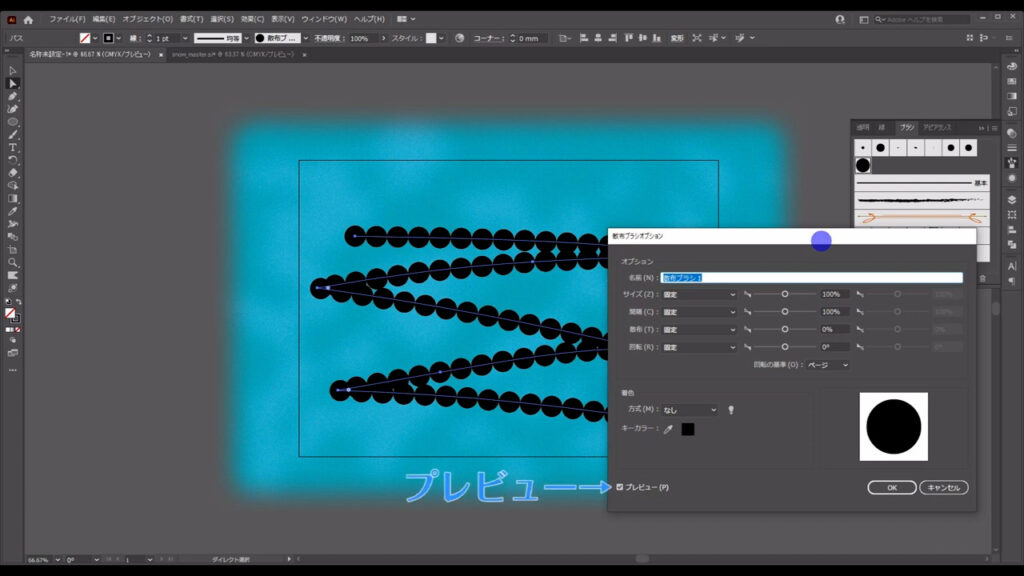
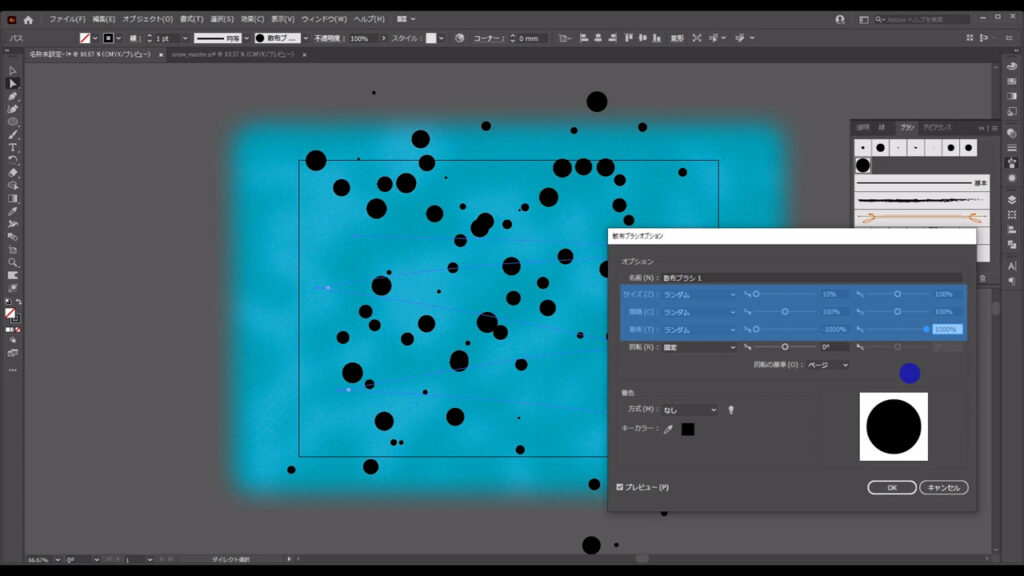
さらに先ほど登録したブラシをダブルクリックして、一度何もしないで閉じた「散布ブラシオプション」を再度開きます。

そして、プレビューにチェックを入れ、今度はマーキング部分のように設定します。


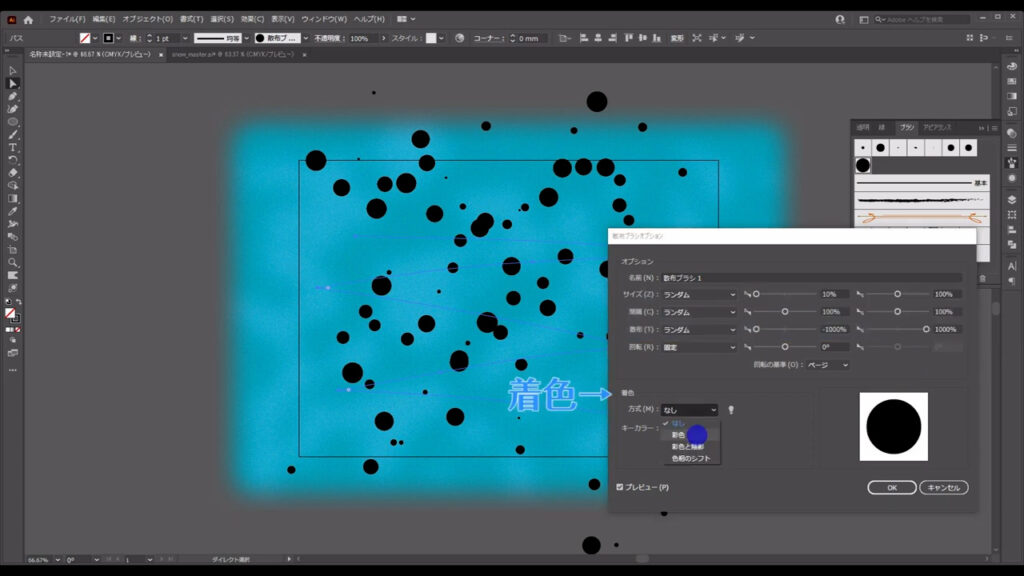
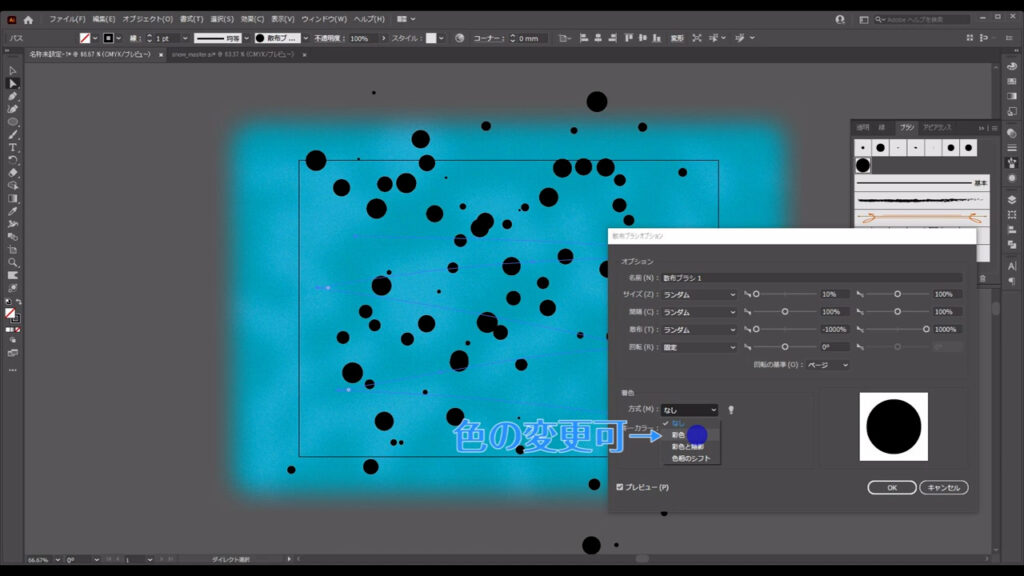
さらに、「着色」というところの「方式」を「彩色」にします。
ブラシはデフォルトの設定では、色を変えようとしてもできませんが、「彩色」にすることでそれができるようになります。
ただし、ブラシに登録しているオブジェクトが「黒」の場合に限ります。


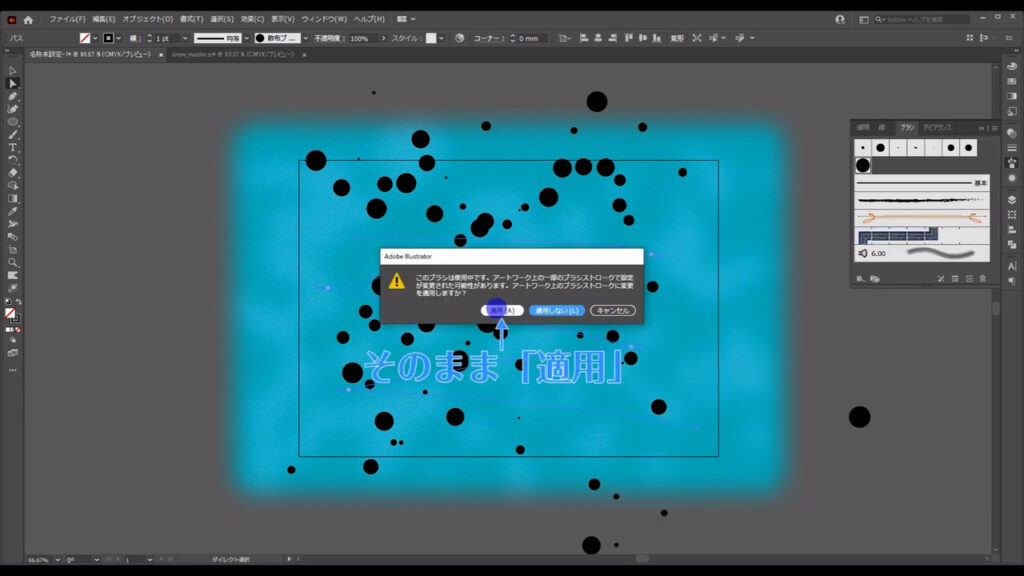
ここも設定し終わったら、OKを押してウィンドウを閉じます。
閉じる際に下図のようなダイアログが出てきますが、「適用」で問題ありません。

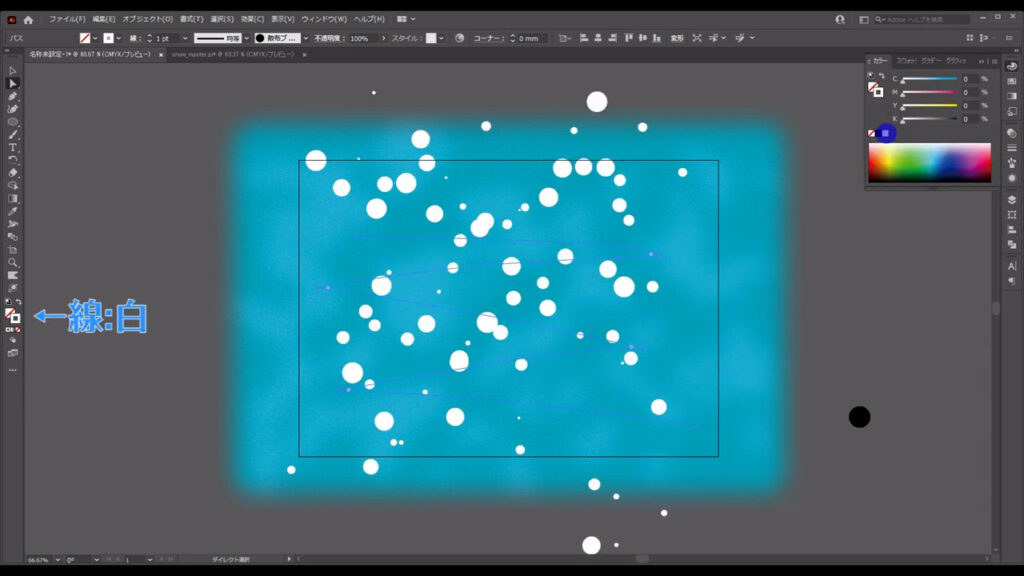
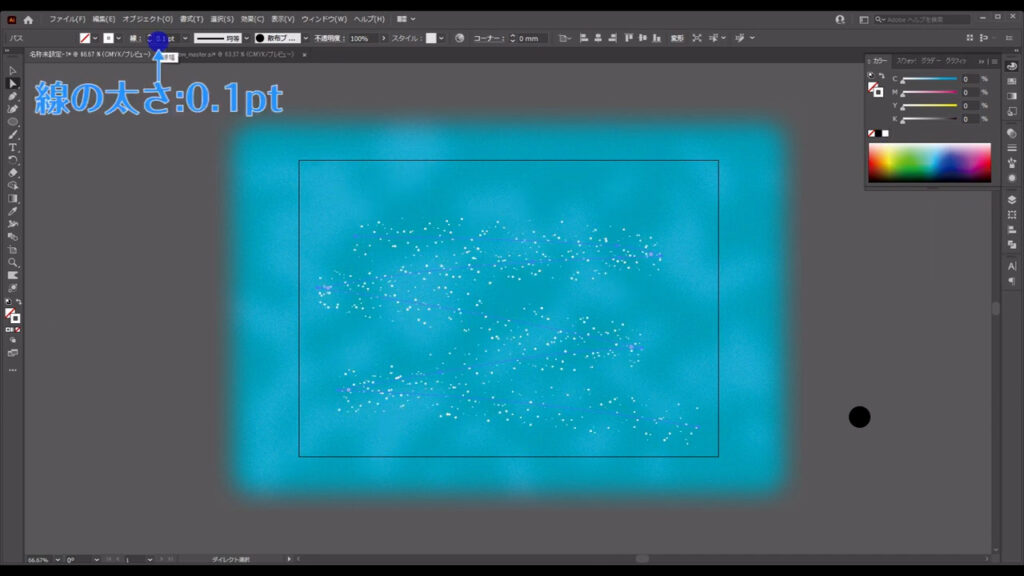
そうしたらまず、ブラシの色を白に変え、太さも0.1ptに変えます。


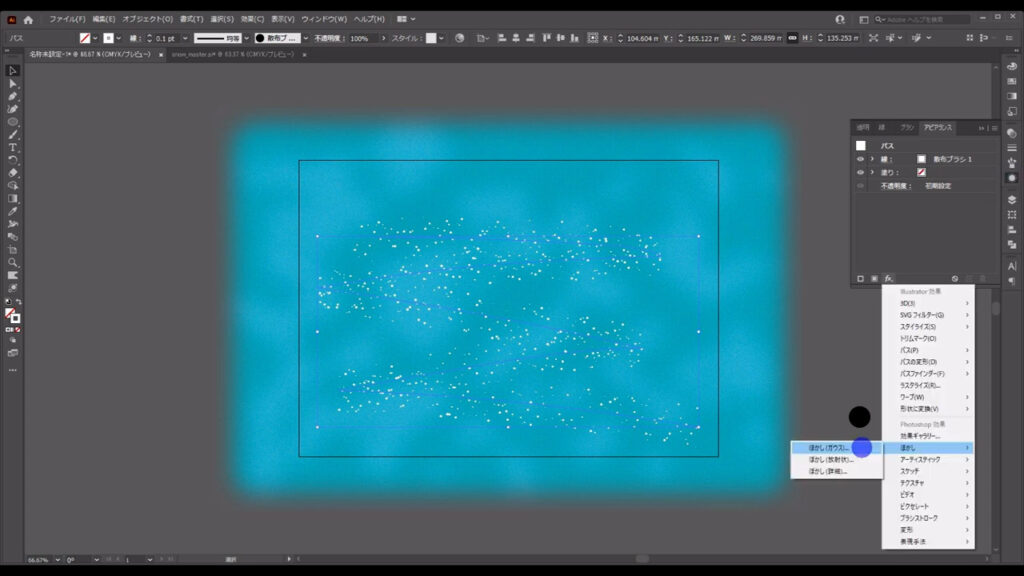
次にアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいきます。

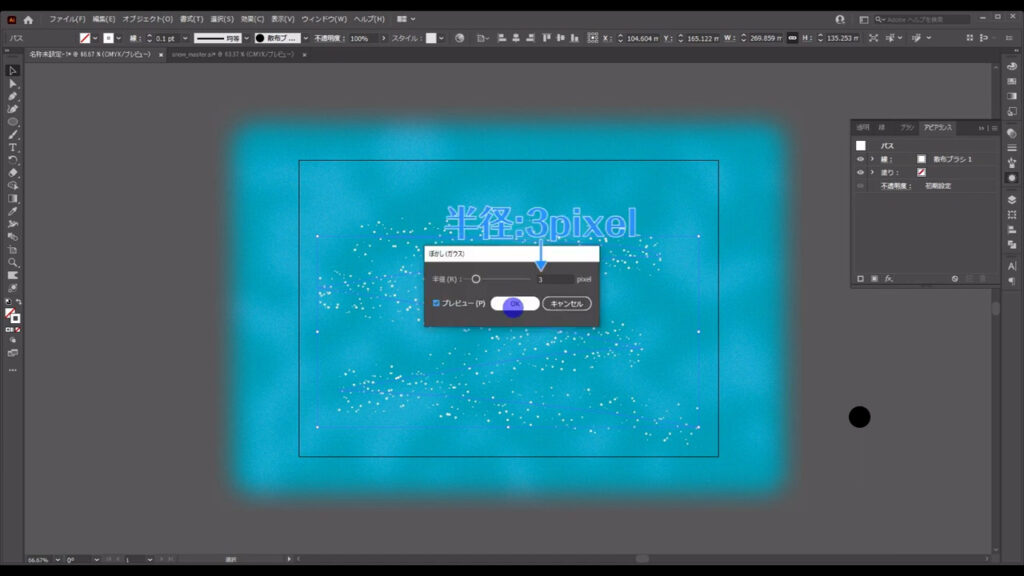
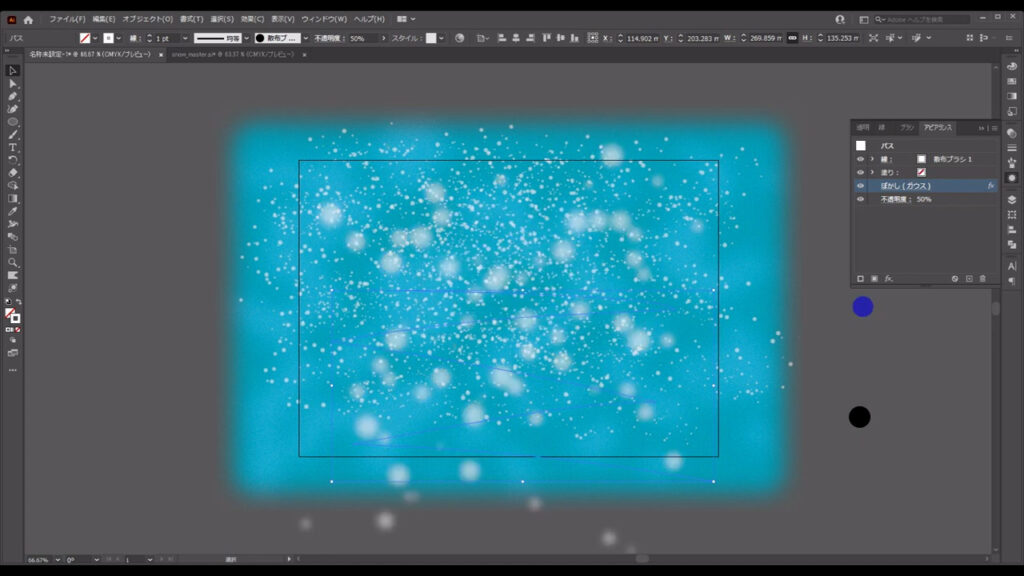
ウィンドウが開くので、字幕のように設定してOKを押します。

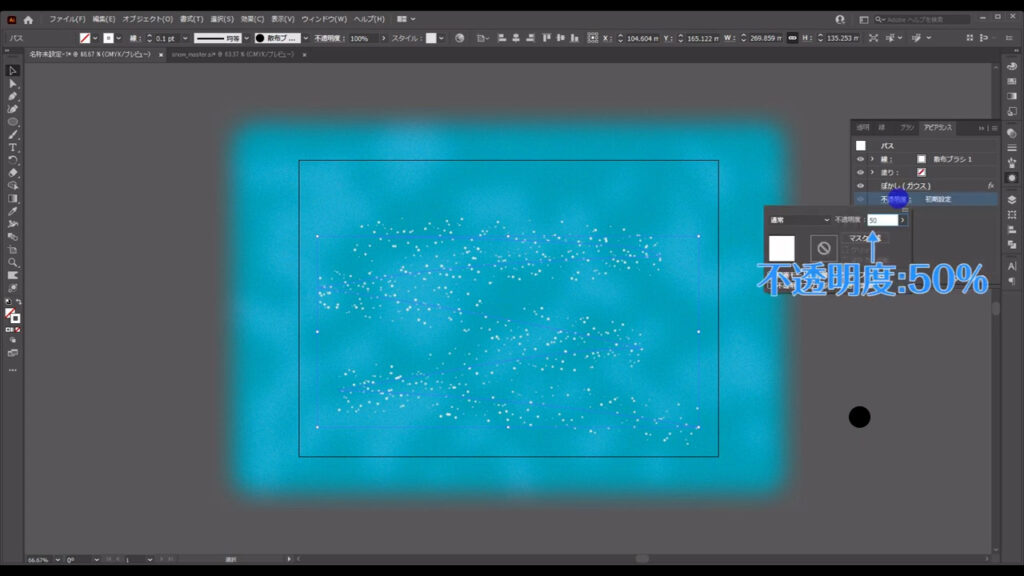
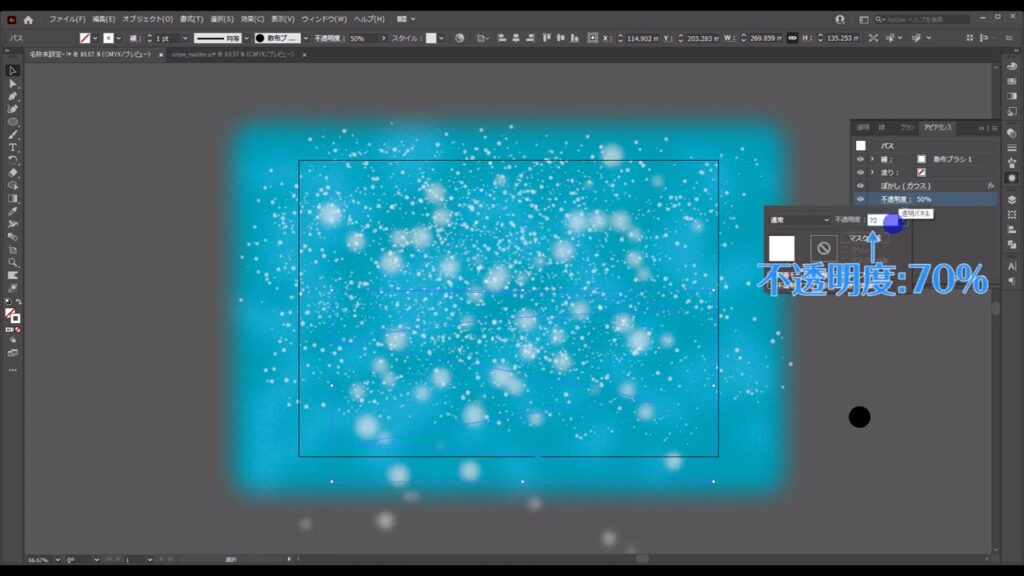
このままでは雪の主張が強すぎるので、アピアランスパネル(または透明パネル)から不透明度を字幕のようにします。

雪のブラシをコピー、変形していく
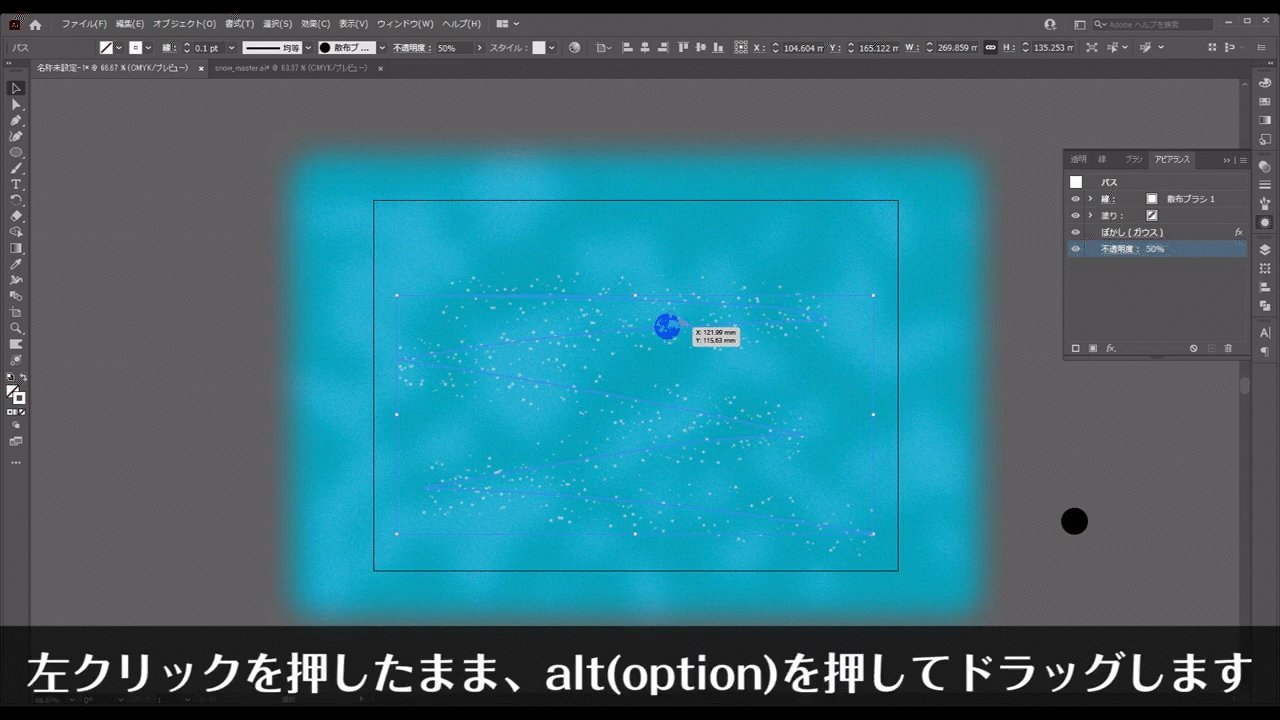
そうしたら、これを2つほどコピーします。
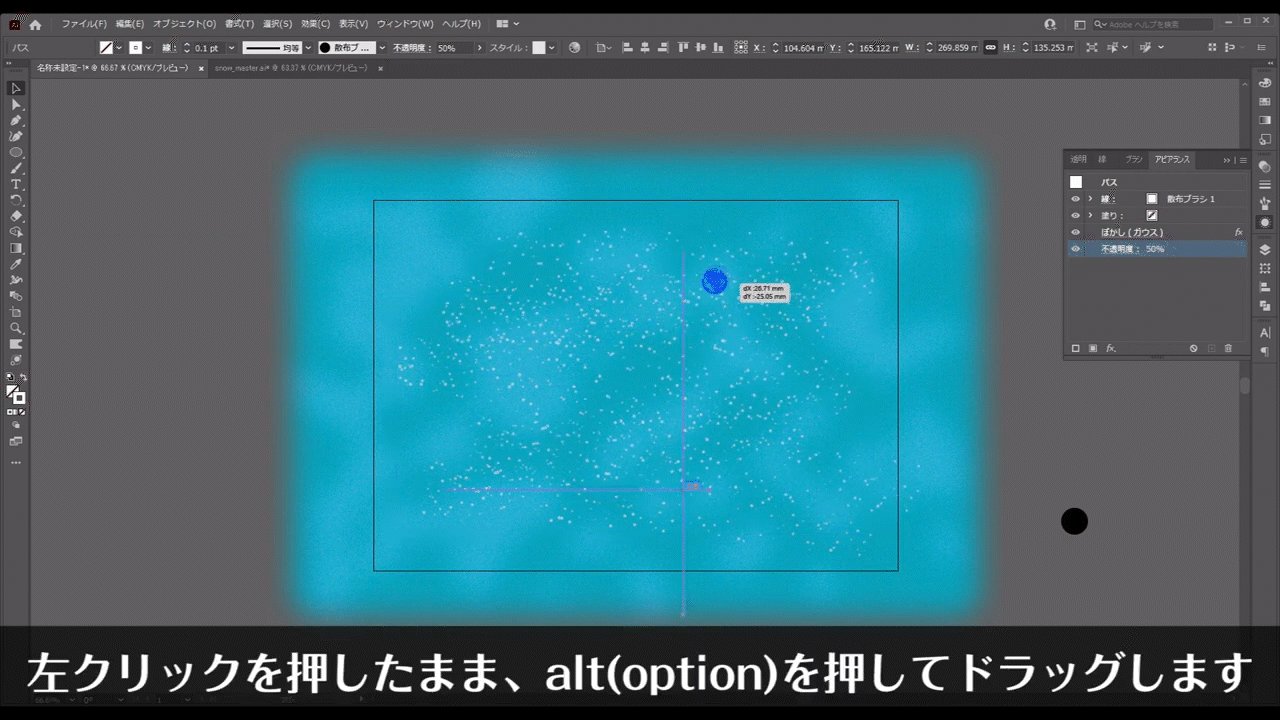
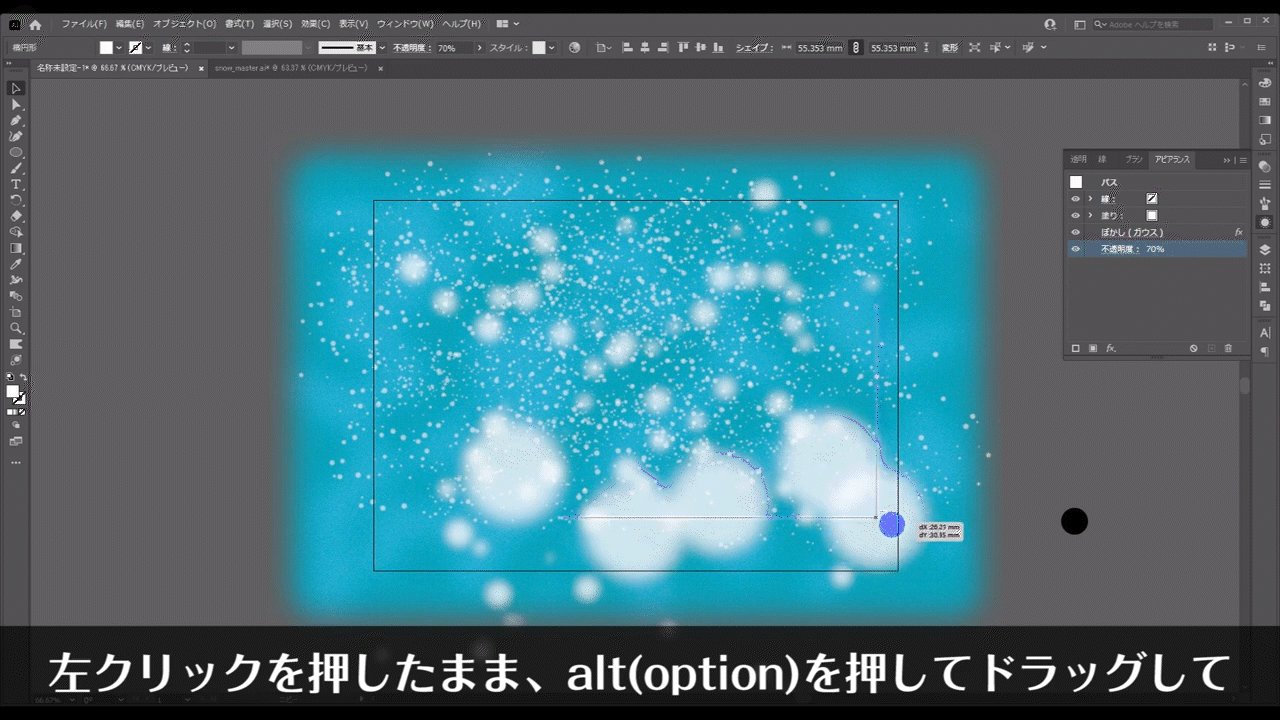
選択ツールで選択した状態で、左クリックを押したまま、alt(option)を押してドラッグします。
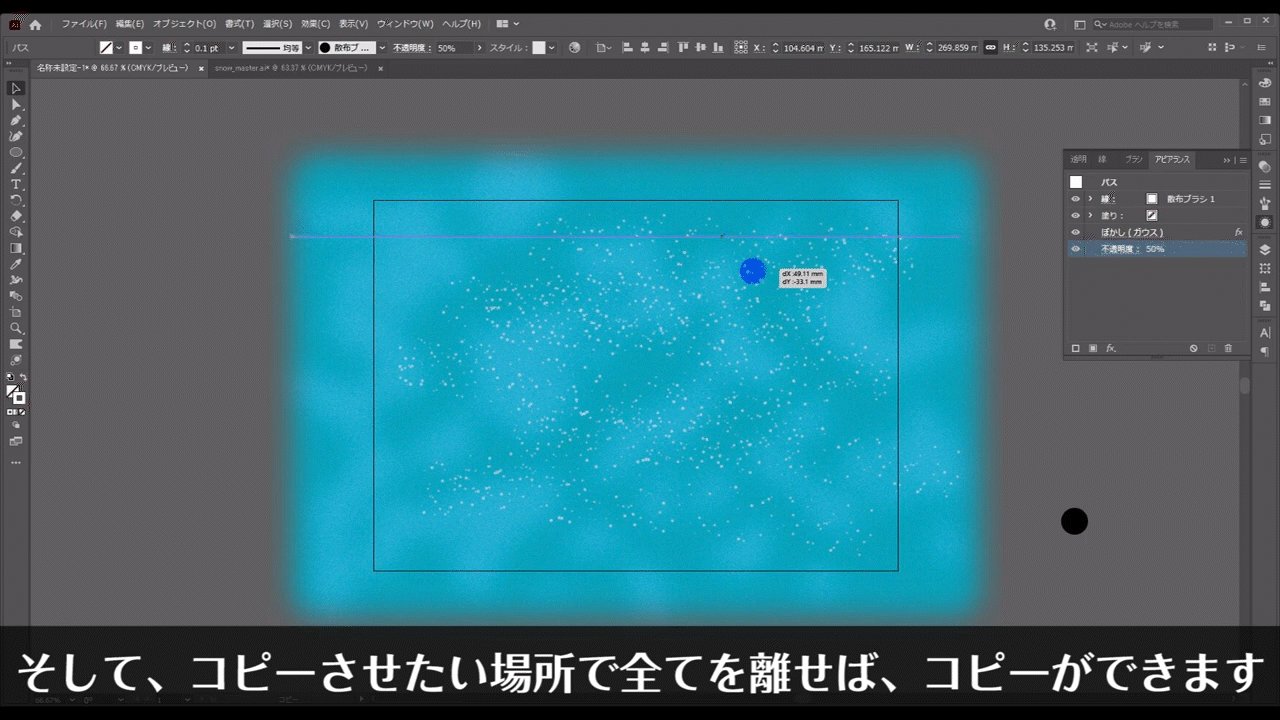
そして、コピーさせたい場所で全てを離せば、コピーができます。


この操作を同じ要領で、もう一度繰り返します。

次は、ブラシの太さを少し太くして背景に奥行きを出します。
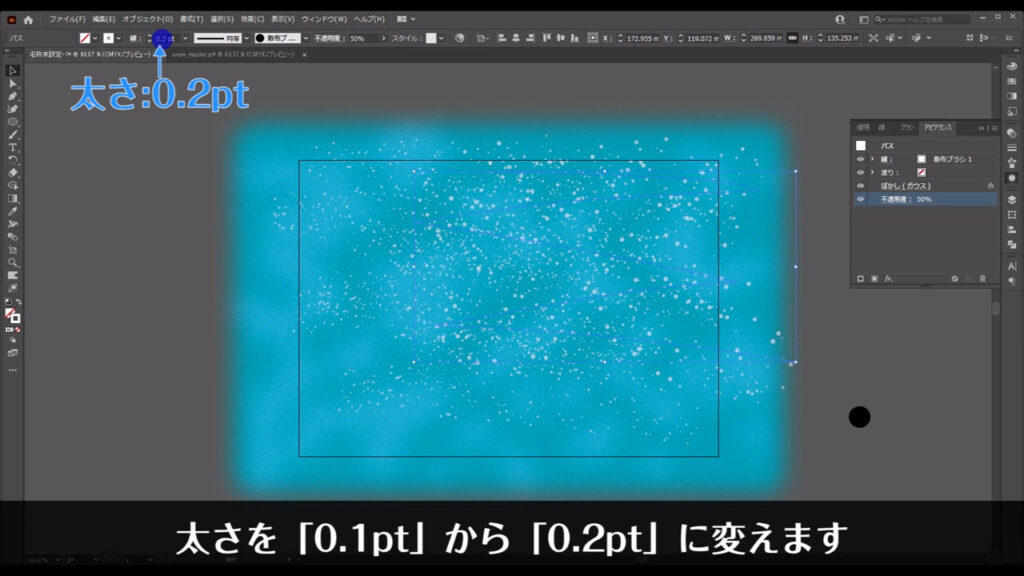
今コピーしたブラシをもう一度コピーし、線の太さを0.1ptから0.2ptに変えます。


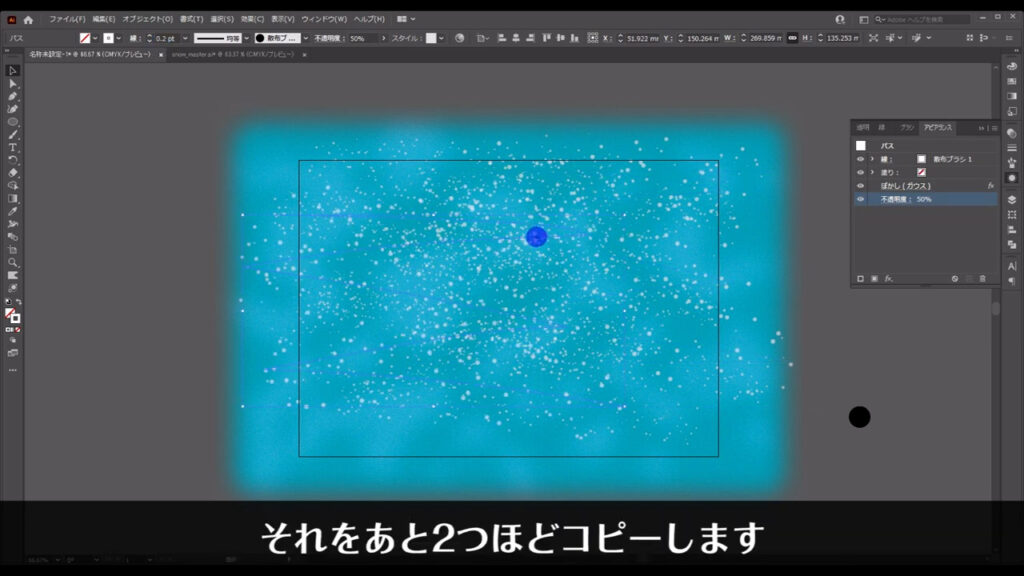
それをあと2つほどコピーします。


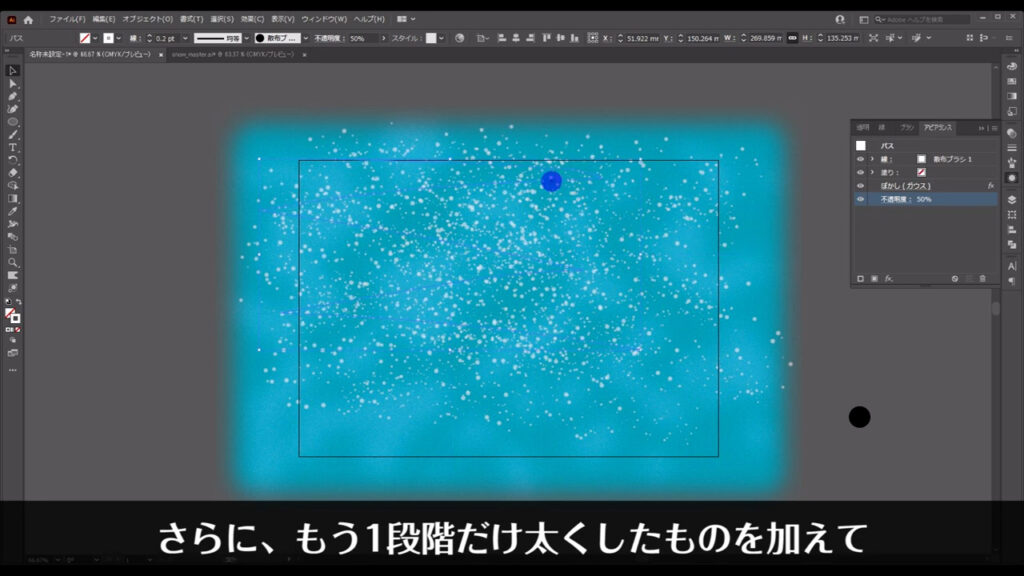
さらに、もう1段階だけ太くしたものを加えて、手前の雪を表現します。
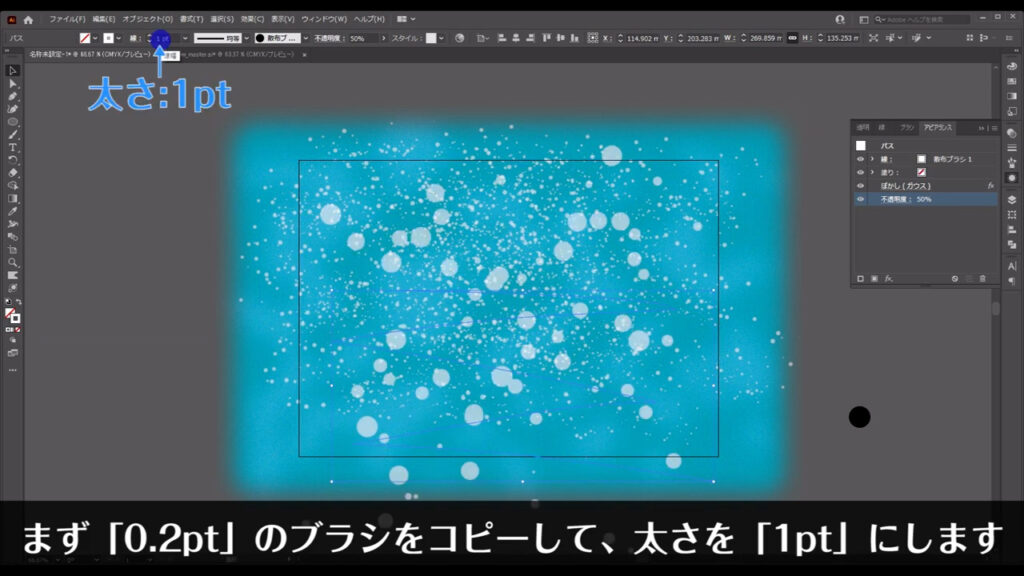
まず、0.2ptのブラシをコピーして、太さを1ptにします。

次に、アピアランスパネルの「ぼかし(ガウス)」から設定を字幕のようにします。



これは手前の雪で、もう少し存在感を出したいので、不透明度も字幕のように設定します。

ここまできたら、ブラシによる雪の表現は完了です。
ちょっとブラシで引いた線の数が多いので、念のためそれぞれの設定を載せておきます。

最前面の雪を追加する
残りは、正円で最前面の雪を表現するだけです。
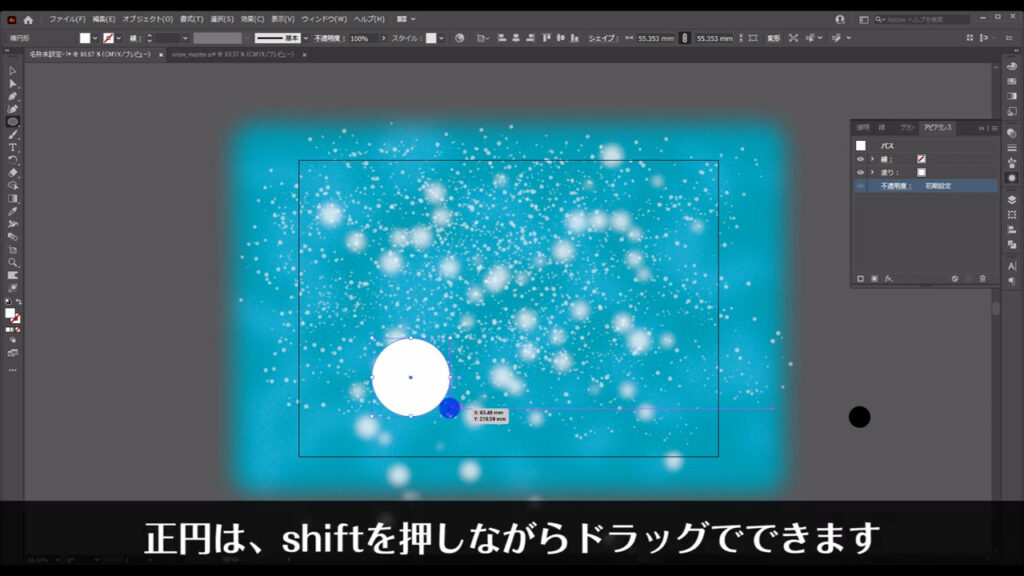
楕円形ツールに切り換え、下図くらいの大きさの正円を作ります。

正円は、shiftを押しながらドラッグでできます。

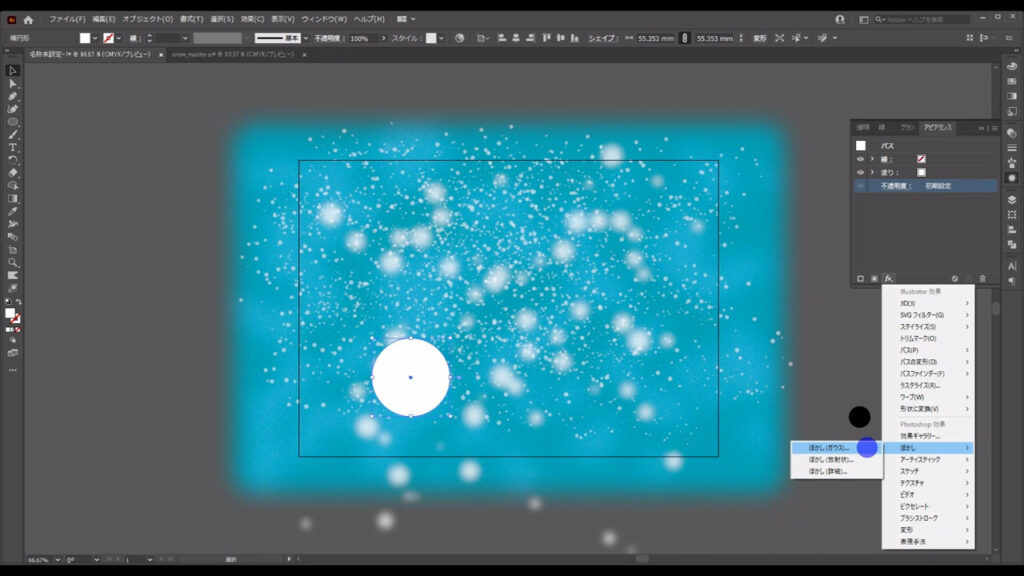
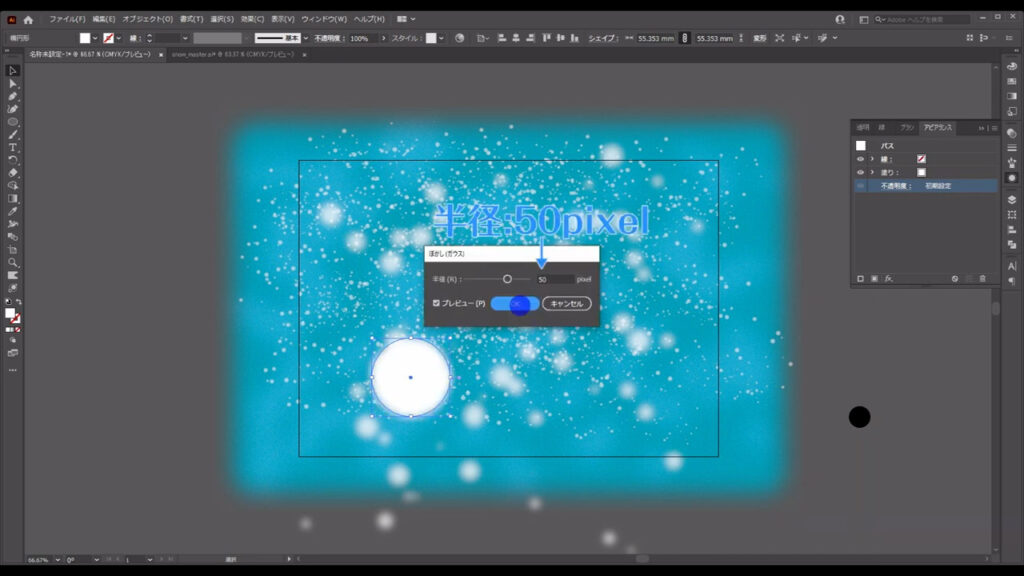
そうしたら、この円を選択した状態でアピアランスパネルの「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、字幕のように設定してOKを押します。


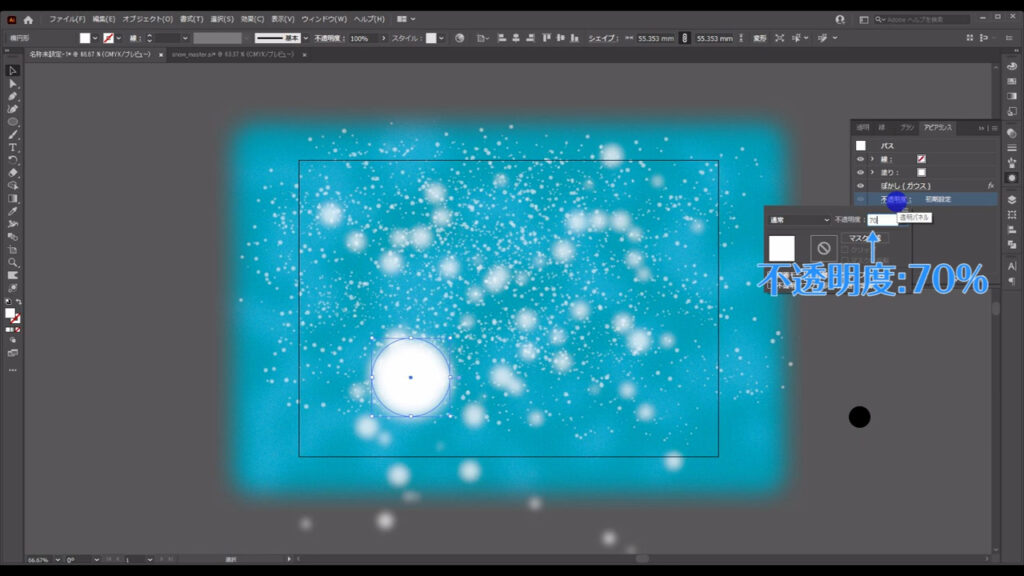
不透明度も字幕のように設定します。

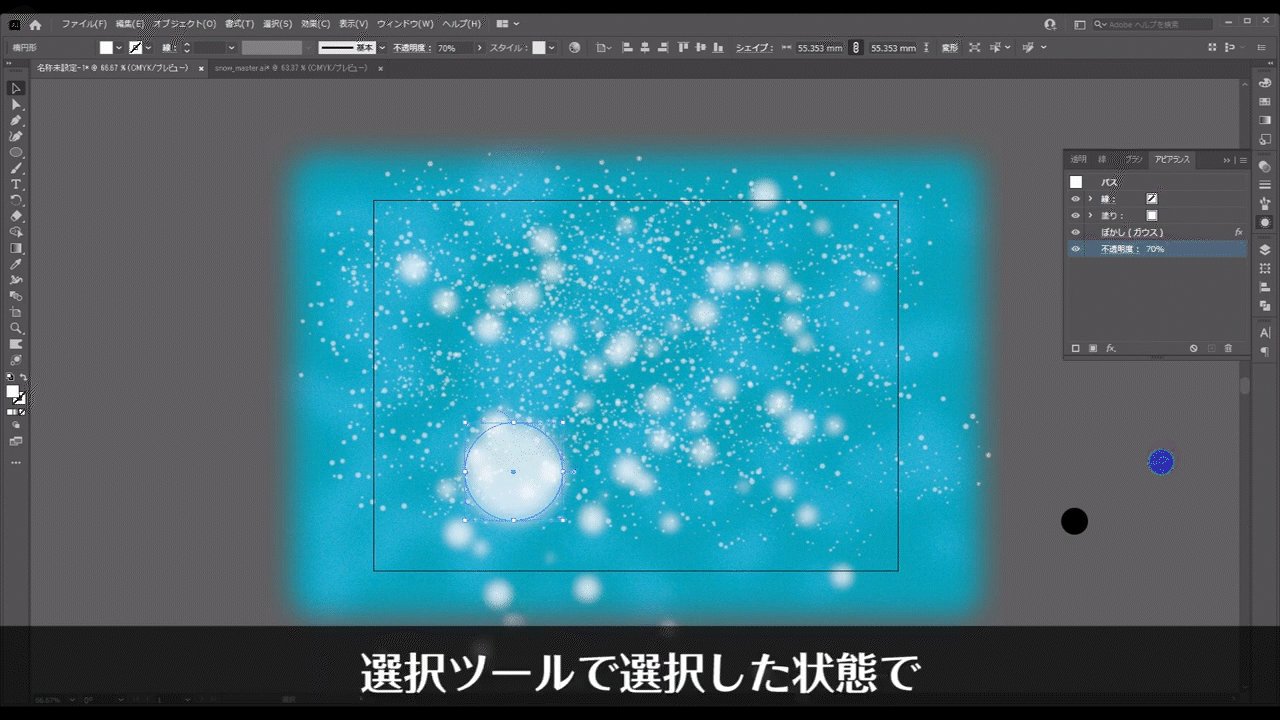
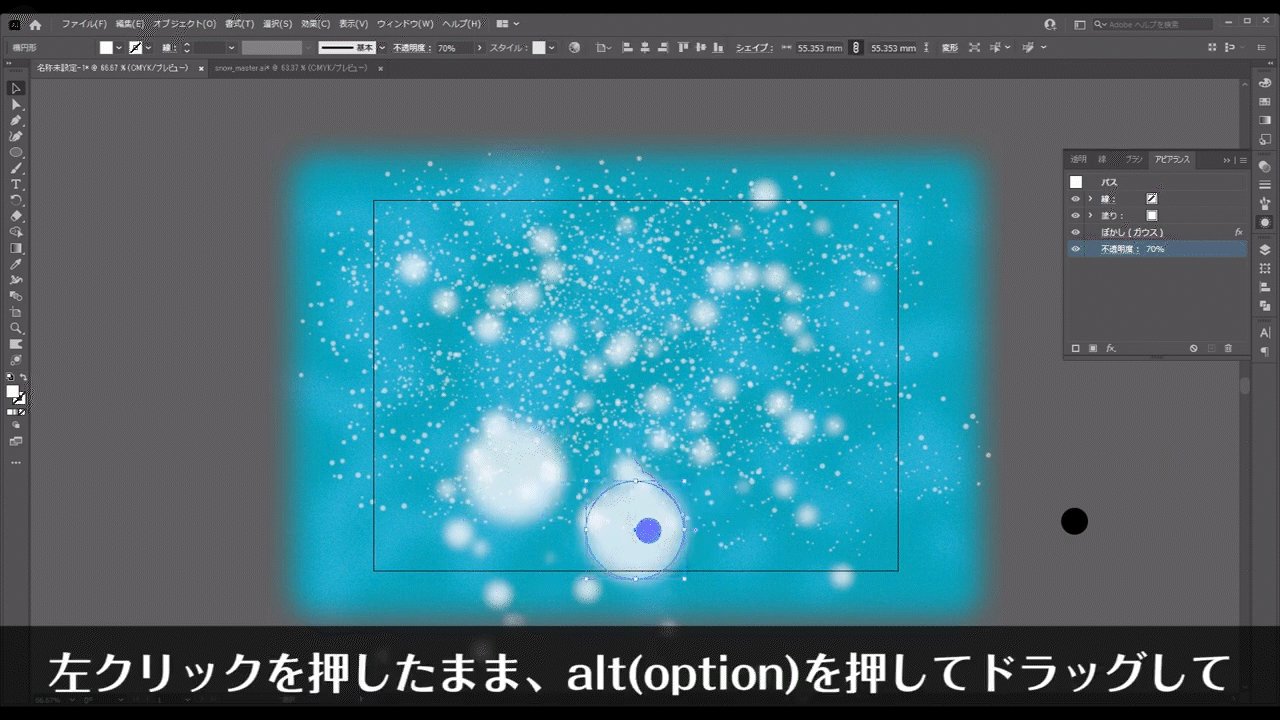
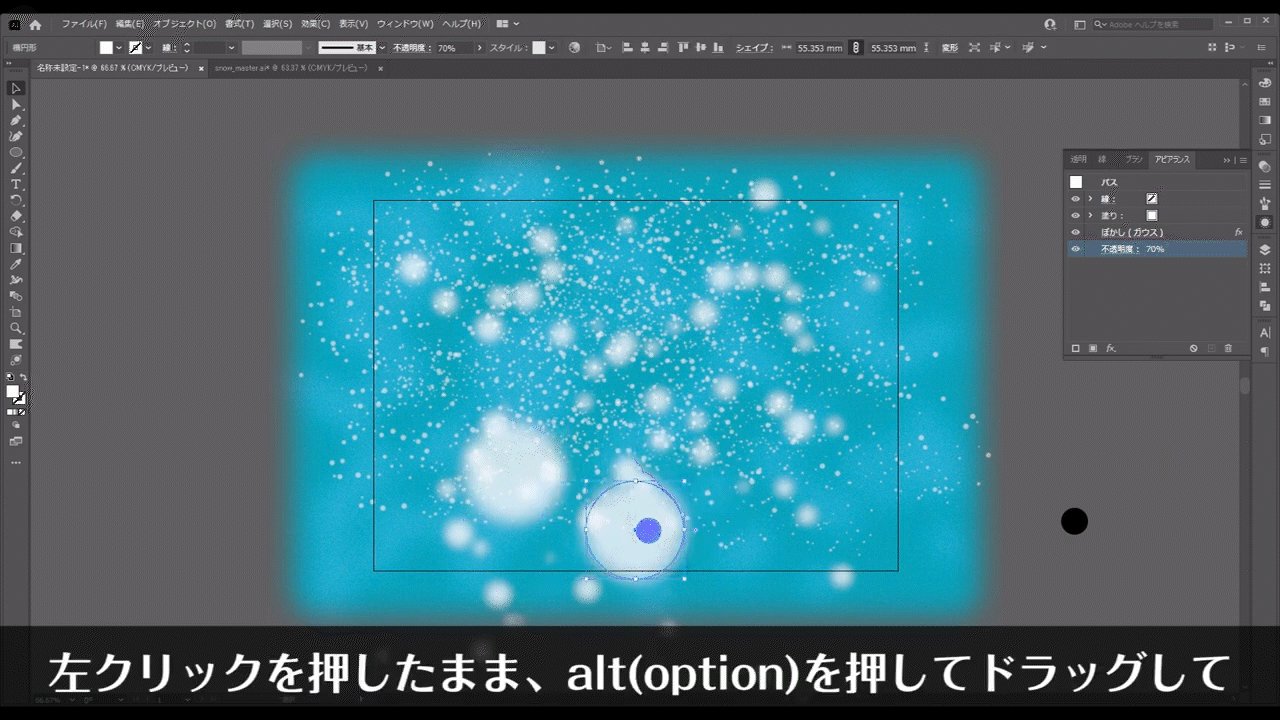
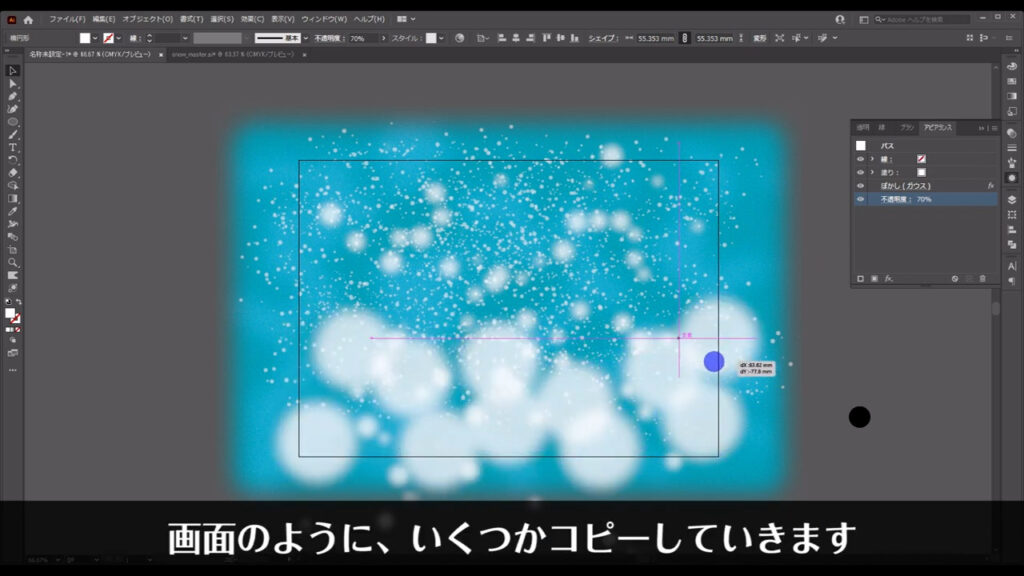
そして、これを先ほどコピーしたときと同じように、選択ツールで選択した状態で、左クリックを押したままalt(option)も押してドラッグして、下図のようにいくつかコピーしていきます。


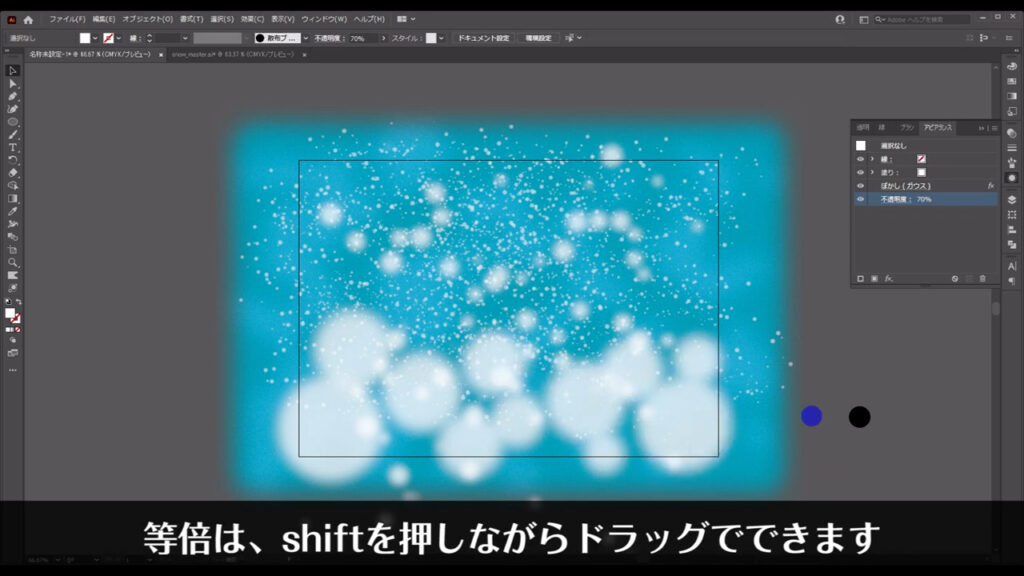
全て同じ大きさだと不自然なので、等倍で拡大縮小をかけます。
等倍は、shiftを押しながらバウンディングボックスをドラッグでできます。

装飾を加えて完成
あと2つ、要素を加えれば完成です。
加えるものはアクセントとしての「光の表現」と全体を柔らかく見せるための「グラデーション」です。
まず光の表現ですが、「フレアツール」というものを使います。
これは太陽の光を表すときに使うことが多いようですが、私自身、イラレを使い始めてから8年くらい経ちますが、指で数えるほどしか使ったことがないです。
デザインの分野によるものかもしれませんけどね。
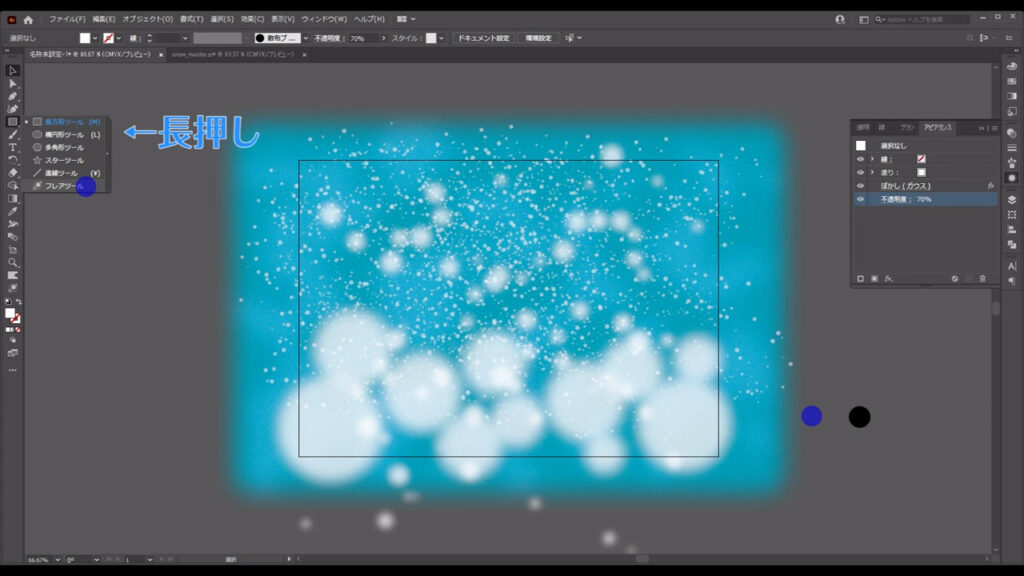
フレアツールは、図形ツールのボタンを長押しすれば出てきます。
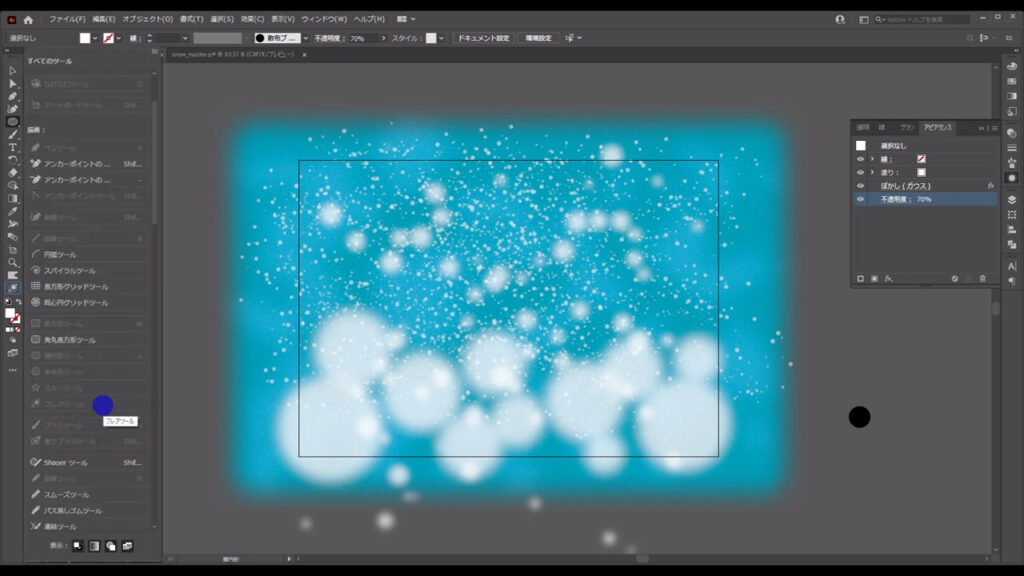
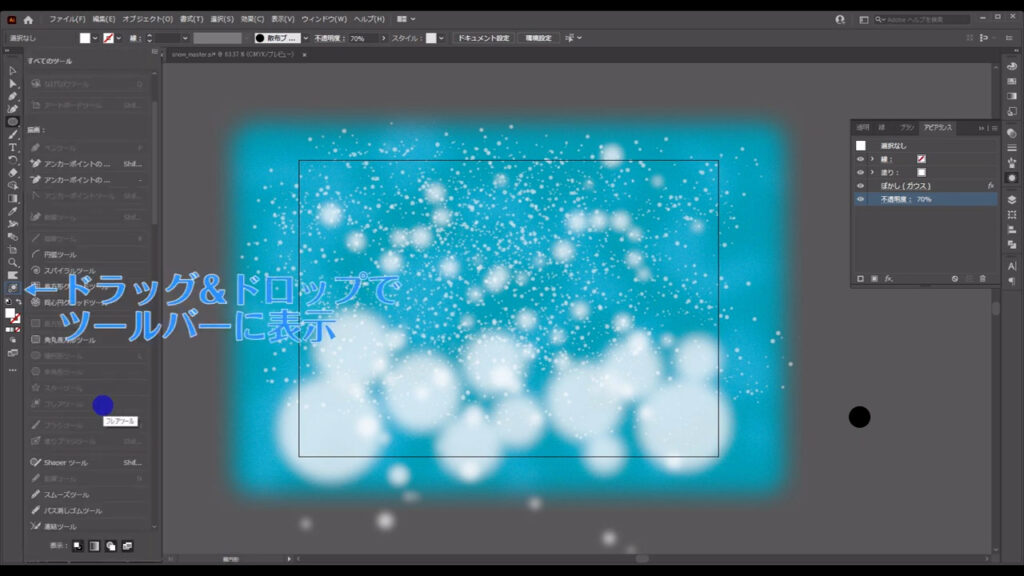
もし出てこない場合は、ツールバーの下の方にある3点リーダーを押してフレアツールを探し、ドラッグ&ドロップでツールバーのところに出るようにします。



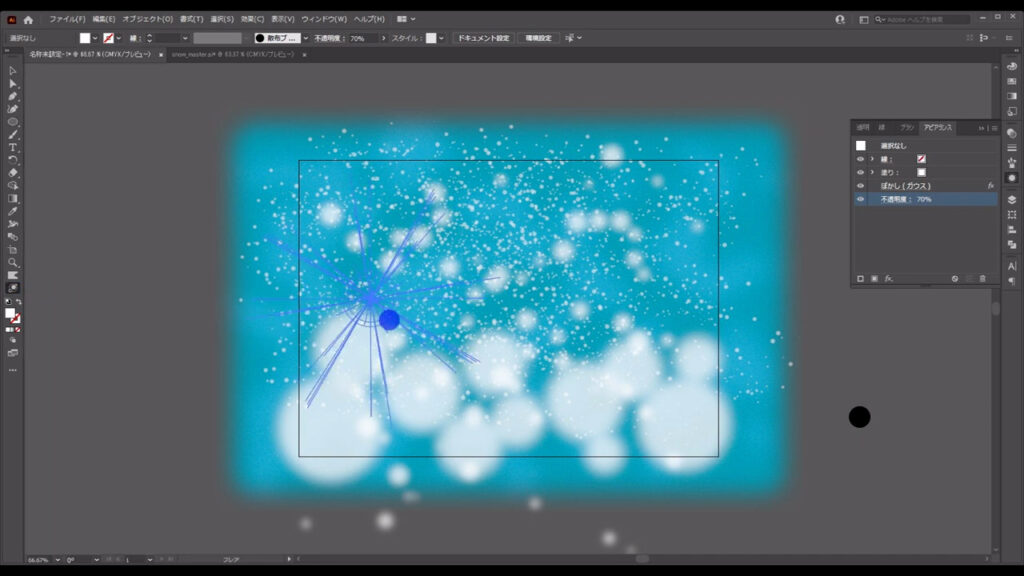
フレアツールの状態でワークスペースをドラッグすると、何とも見慣れない形のオブジェクトが出てきましたね。
これがフレアです。

あまり大きすぎても変な感じになるので、下図くらいのサイズが良いと思います。
フレアは本来もう1つ配置してセットで使うものですが、今回表現するのは太陽の光ではないので、1つだけ配置して、選択ツールに切り換えます。

これも目立たない程度にいくつかコピーして配置します。

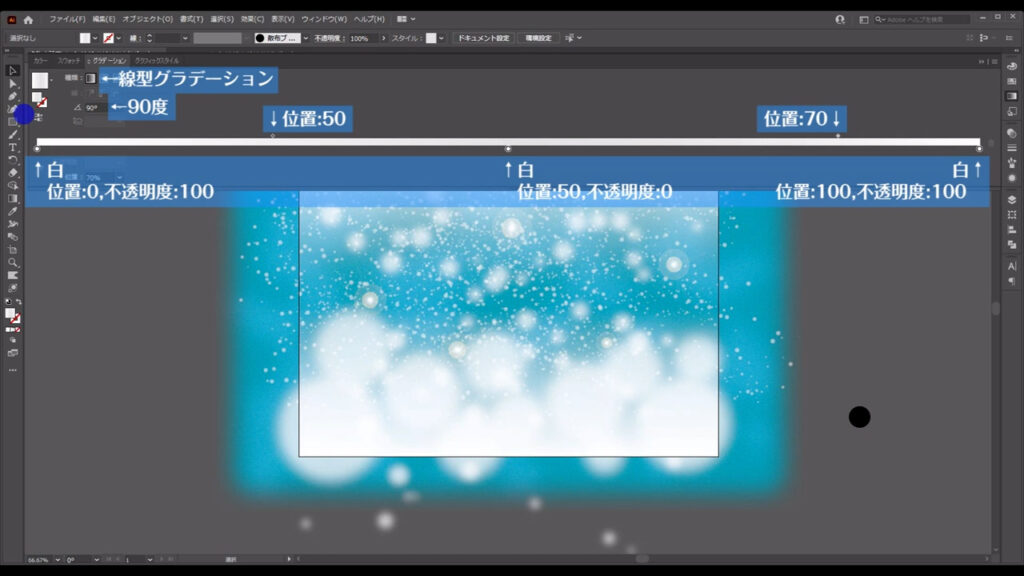
最後はグラデーションです。
長方形ツールに切り換え、アートボードと同じA4サイズの四角形を作ります。
線はなしで、塗りはグラデーションに設定します。



グラデーションの詳細設定は、字幕の通りです。

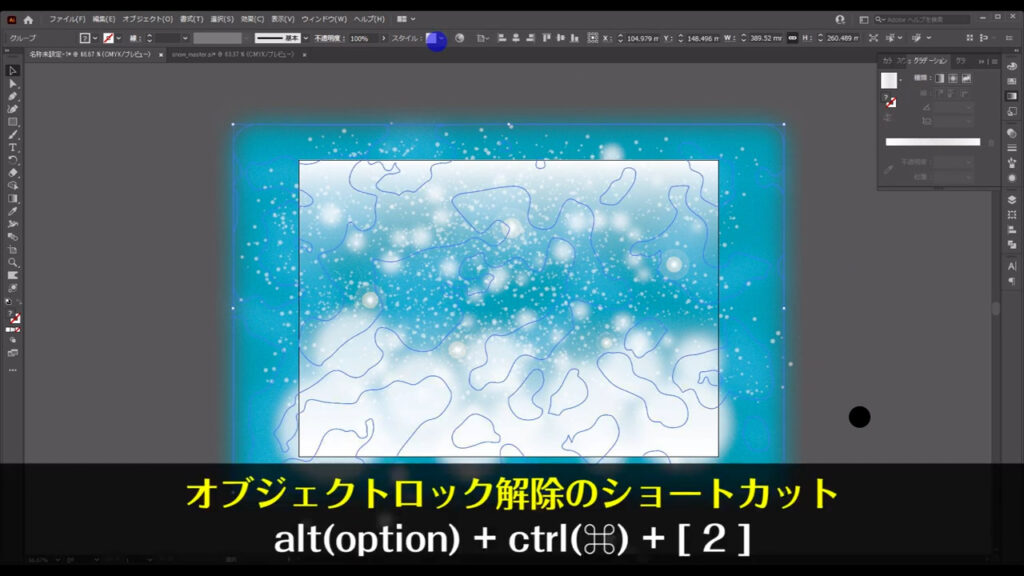
そうしたら、今までロックしておいた最背面のオブジェクトを、alt(option) + ctrl(⌘) + [ 2 ]でロック解除します。

自由自在に色を変更する方法
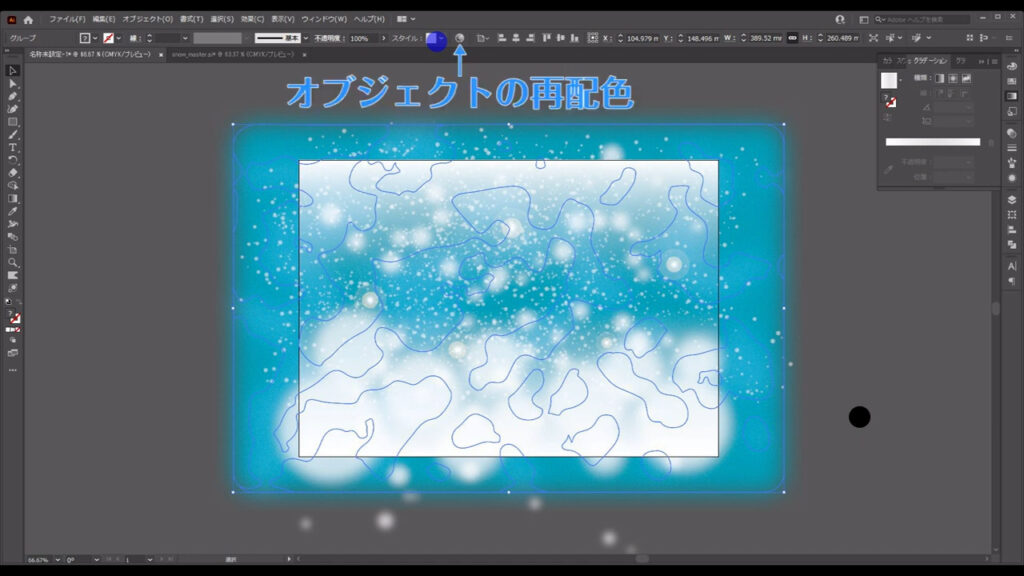
あとはこれにクリッピングマスクをかけて、アートボードからはみ出た部分を隠せば完成ですが、その前に記事冒頭でお話しした「オブジェクトの再配色」だけご紹介しておきます。
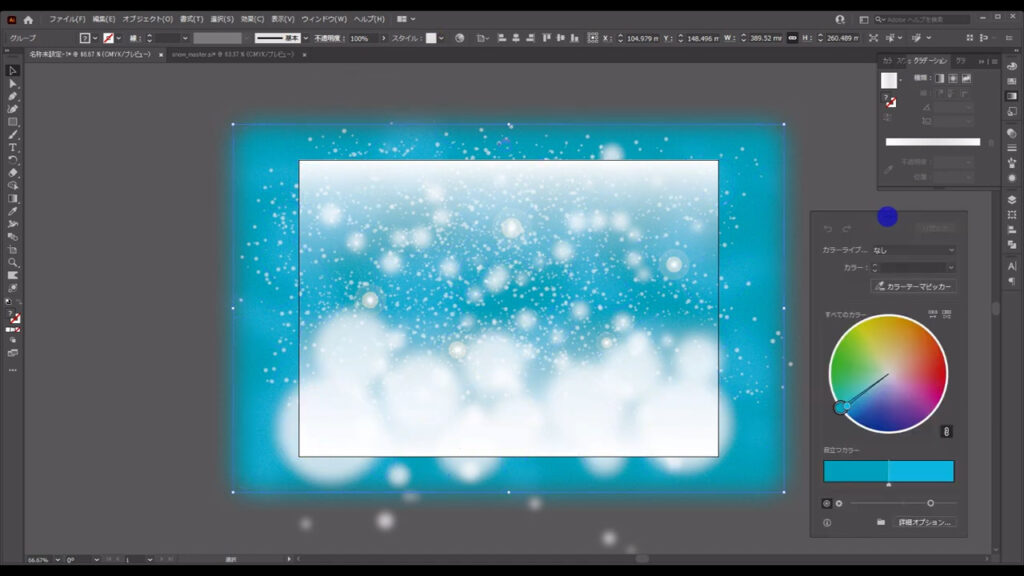
今、ロック解除したオブジェクトを選択した状態で、「オブジェクトを再配色」を押すと、下図のようなパネルが出てきます。


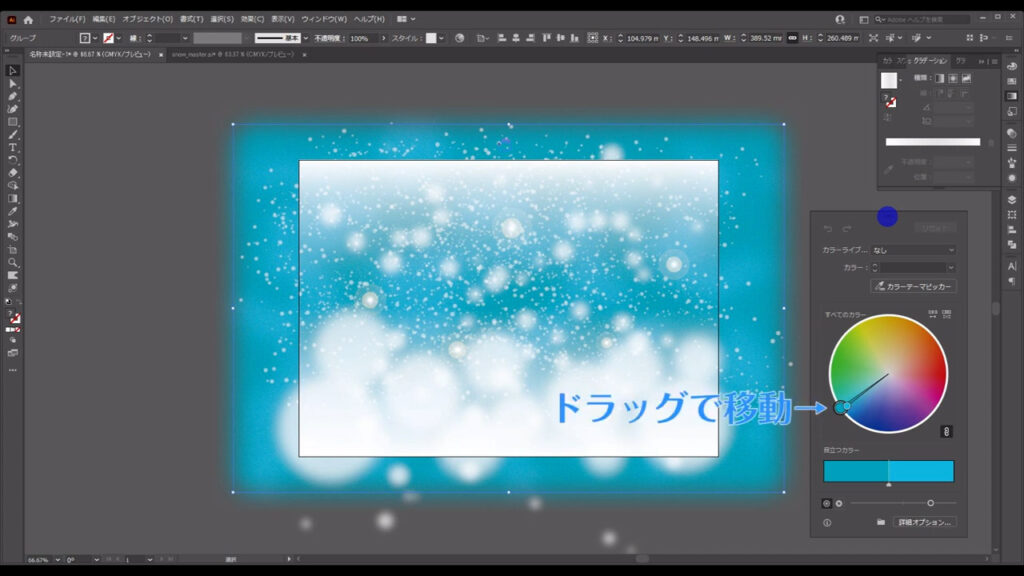
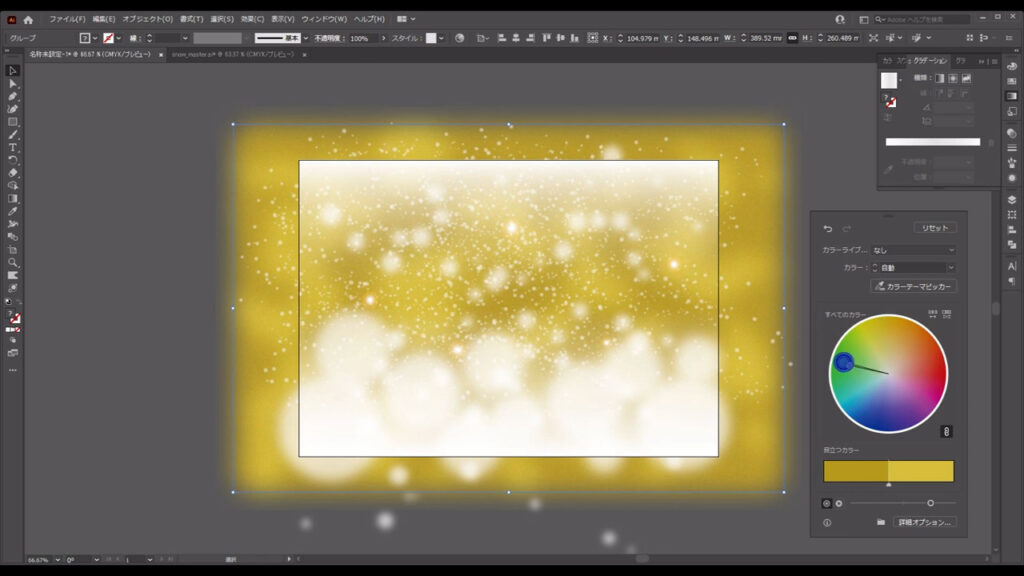
そこにあるハンドルをドラッグで移動させると、このオブジェクトで使われているカラーごと色を変えることができます。


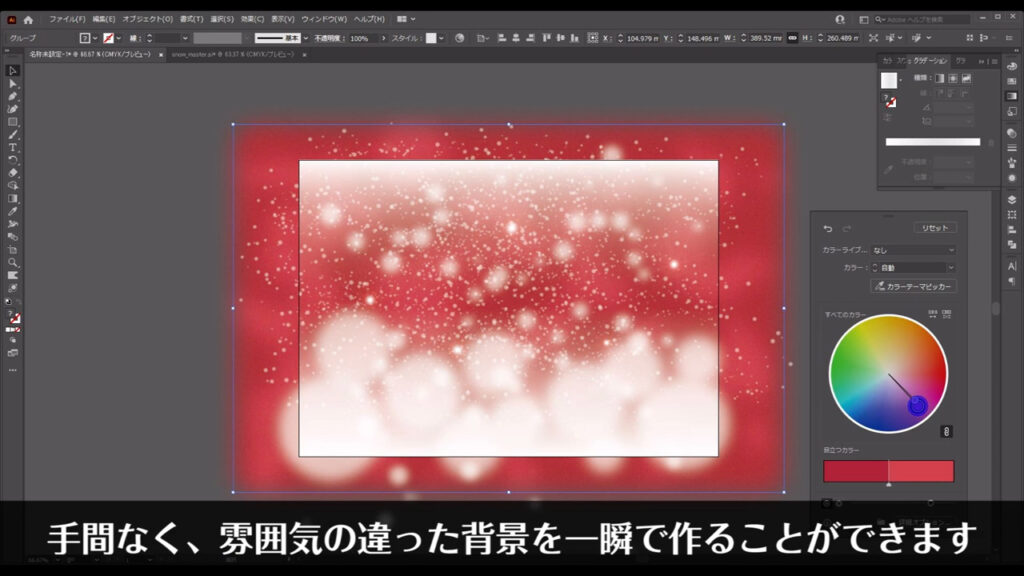
これをうまく利用すれば手間なく、雰囲気の違った背景を一瞬で作ることができます。


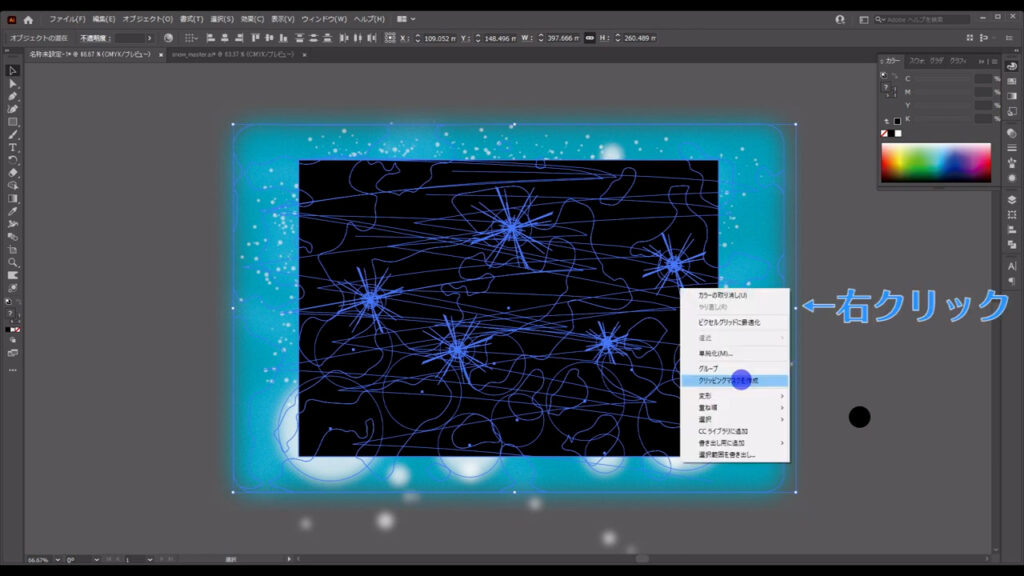
最後は長方形ツールでアートボードと同じA4サイズの四角形を作り、この四角形と背景に必要な部分を全て選択して、右クリック、「クリッピングマスクを作成」を押せば、雪の背景の完成です。




最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
キラキラ背景イラスト – No: 22036544/無料イラストなら「イラストAC」をイラストACでチェック!




コメント