この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回はYouTubeのリスナーさんからのリクエストで、リアルな本をイラレで作っていきます。
リアルな本といっても、絵が描けなくてはいけないなんてことはありませんので、安心して最後までお読みくださいませ。
無料で完成素材をダウンロード↓
分厚い本イラスト – No: 22036745/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
本の構造を確認しよう
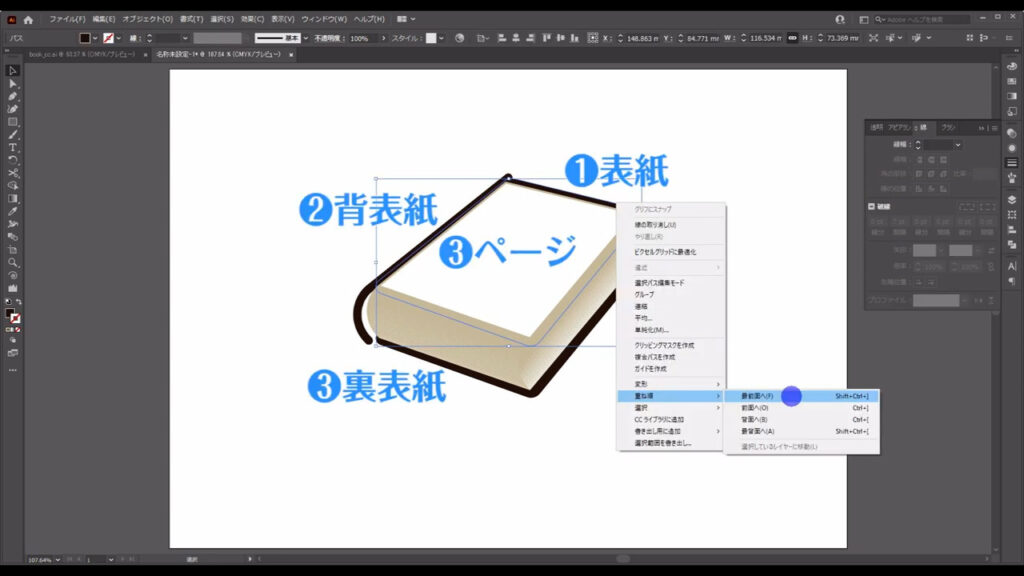
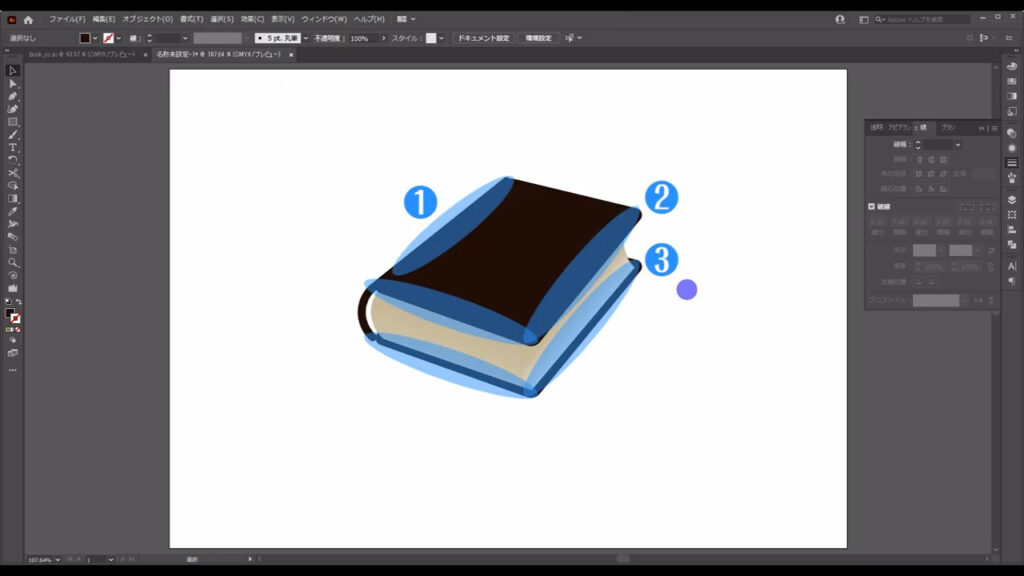
まず最初に、この本のイラストがどのような構造になっているかを分解して確かめてみます。
大まかに分けると「表紙」「裏表紙」「背表紙」そして「ページの部分」です。
あとおまけでしおりも付けています。

この素材はイラストACで無料配布しているので、それぞれの部品に設定している色の詳細は、そちらからご確認くださいませ。
無料で完成素材をダウンロード↓
分厚い本イラスト – No: 22036745/無料イラストなら「イラストAC」をイラストACでチェック!
表紙と裏表紙の骨組みを作る
構造を確認したところで、制作に取りかかります。
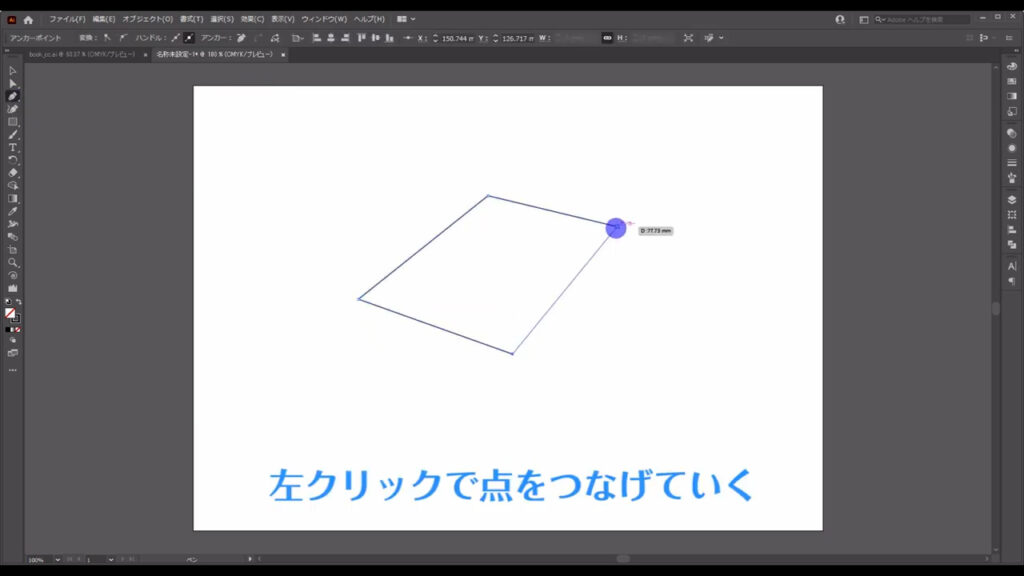
ペンツールに切り換え、下図(2枚目)のように四角形を作っていきます。
とりあえず塗りはなしで、線は黒にしておきます。



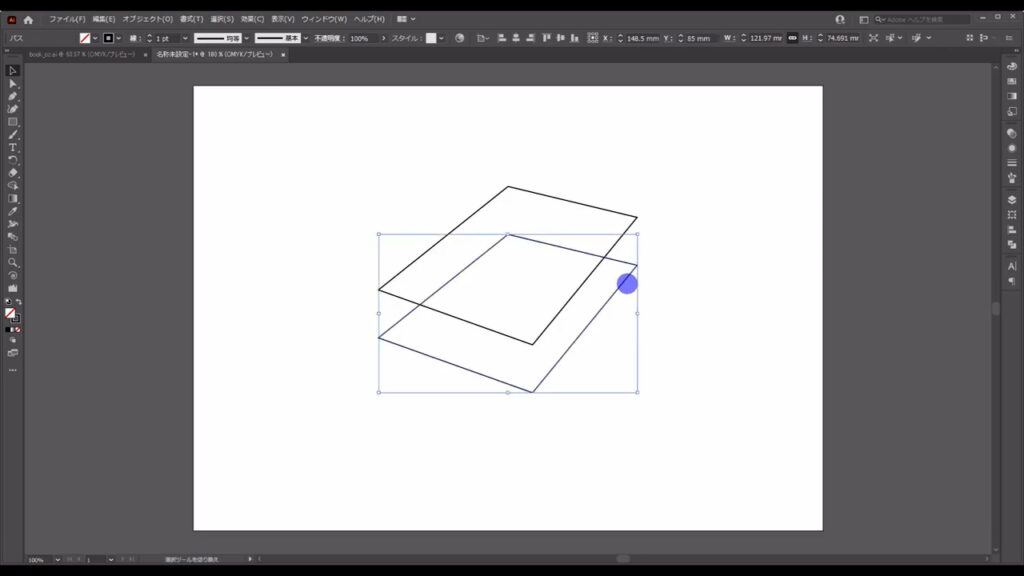
そうしたら、これを真下にコピーします。
コピーする場所は、本の厚さを意識します。

背表紙の骨組みを作る
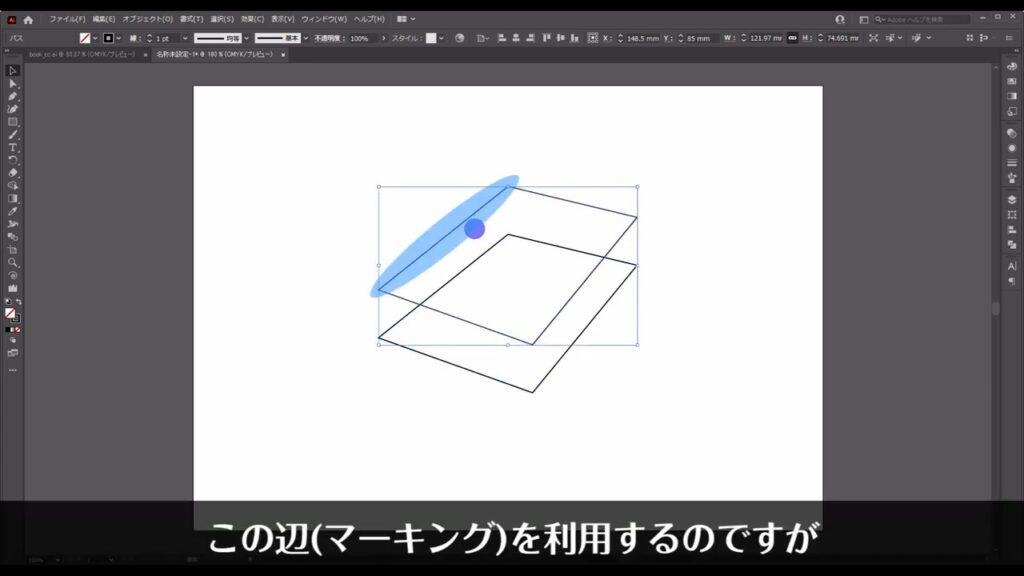
そうしたら次は、背表紙の部分を作っていきます。
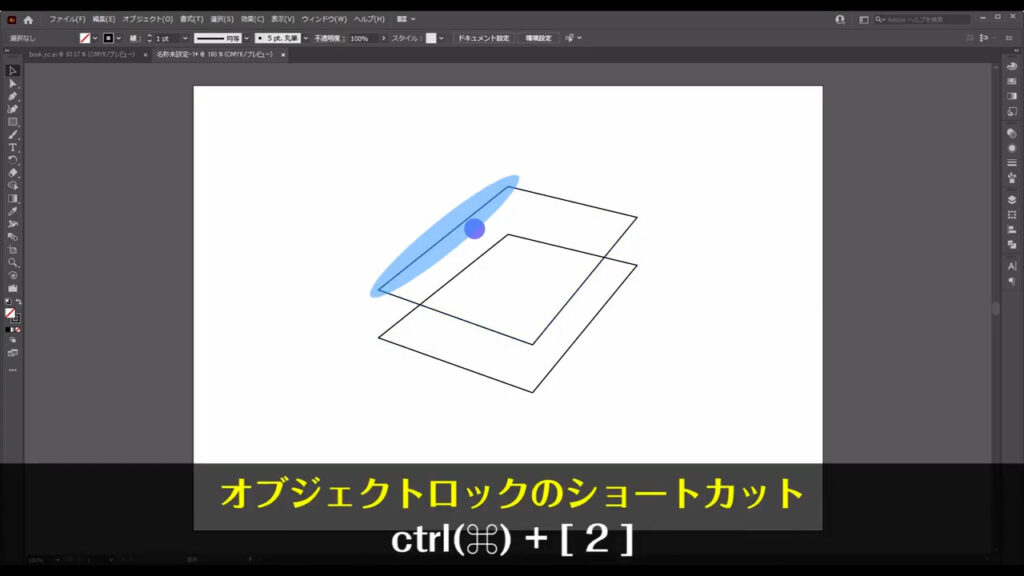
ここを作るにあたって、表紙の四角形のこの辺(下図マーキング部分)を利用するのですが、直接触るわけではないのでctrl(⌘) + [ 2 ]で一時的にロックしておきます。


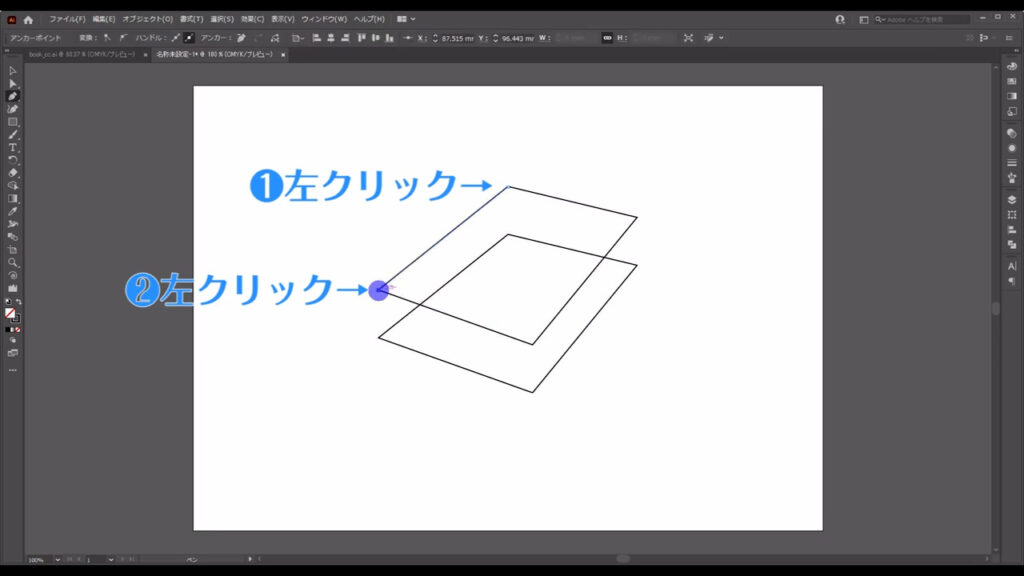
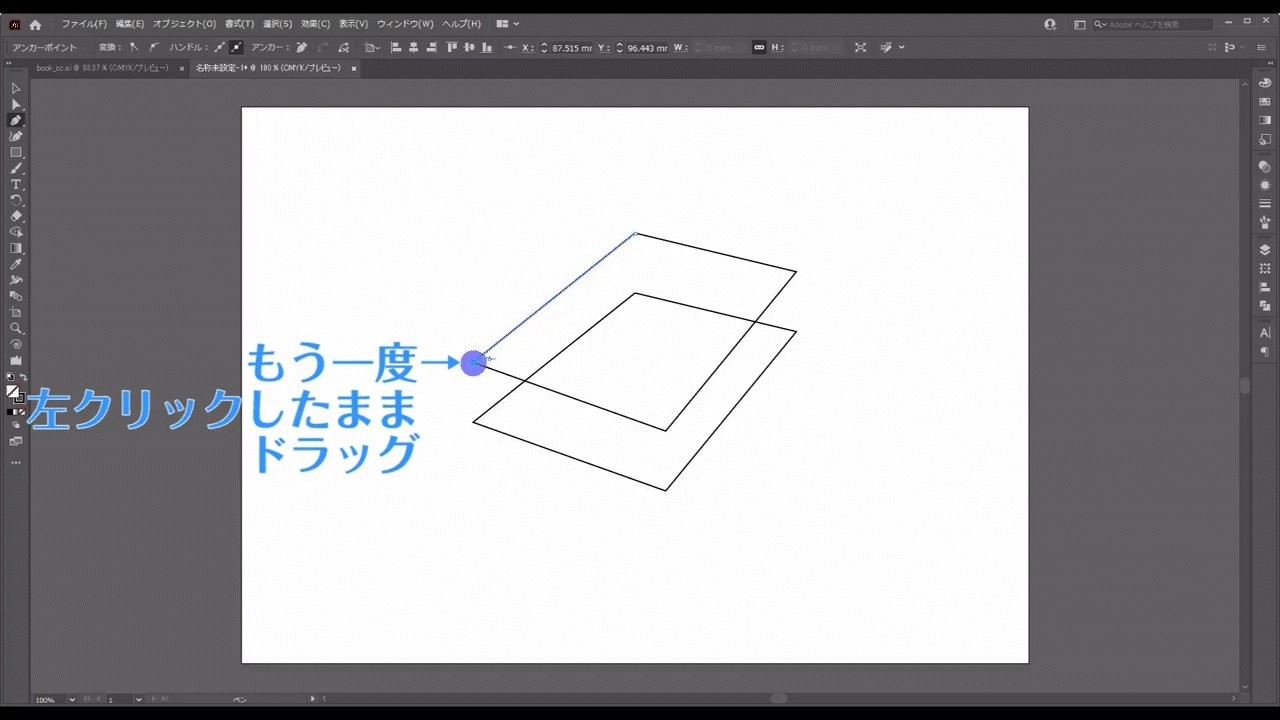
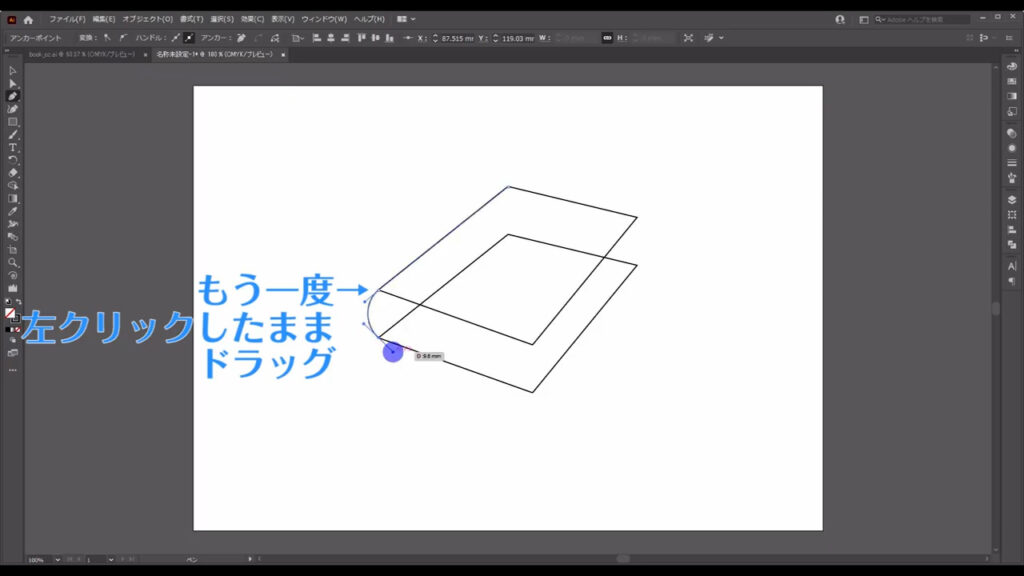
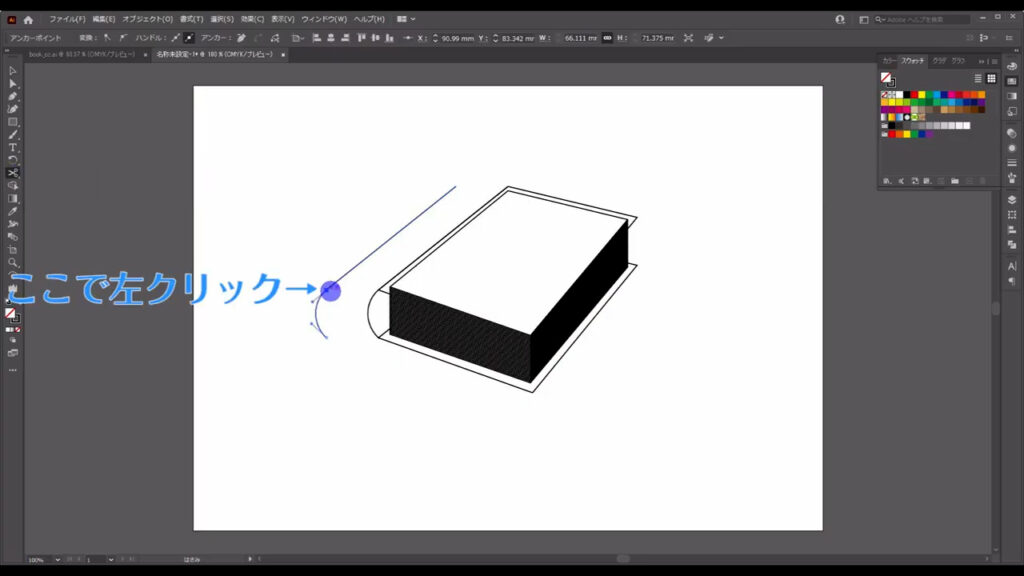
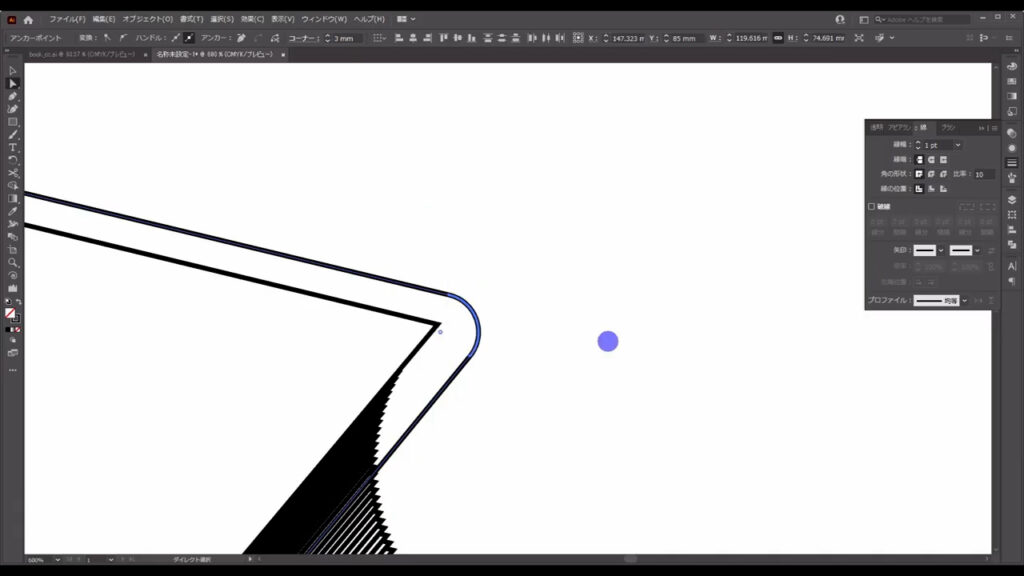
ロックしたらペンツールに切り換え、この辺に沿って左クリックで直線を引きます。


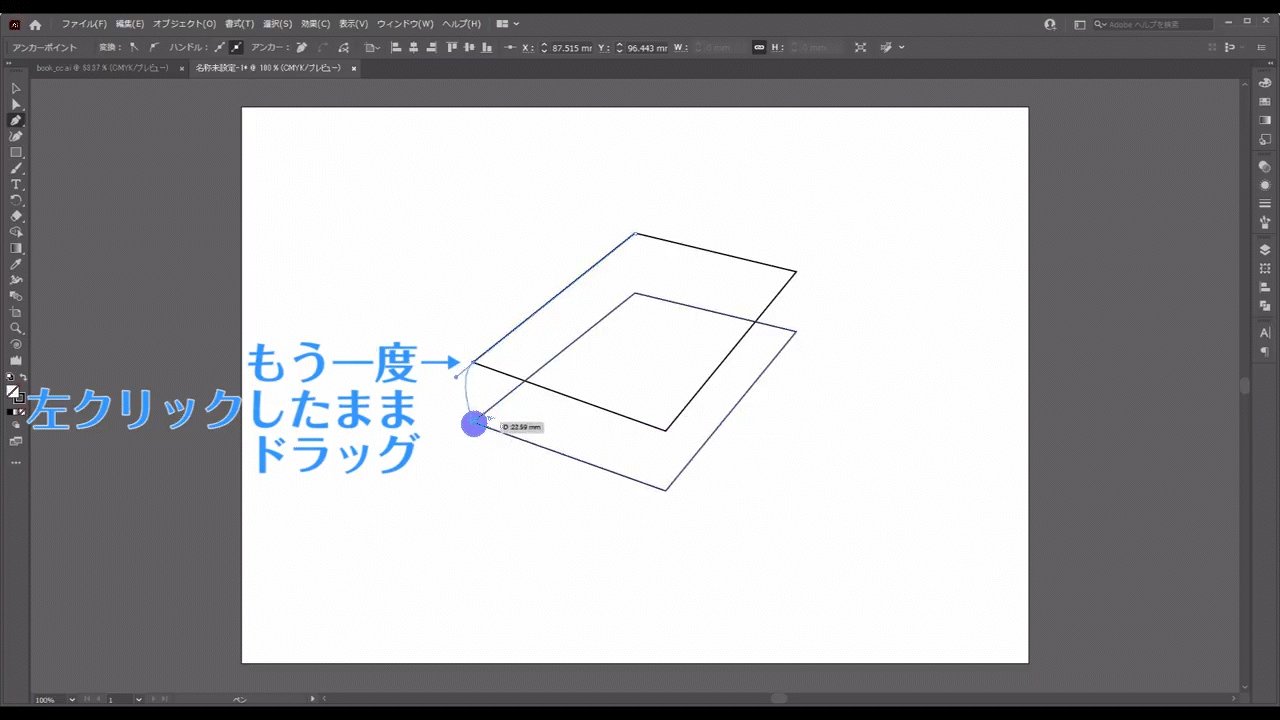
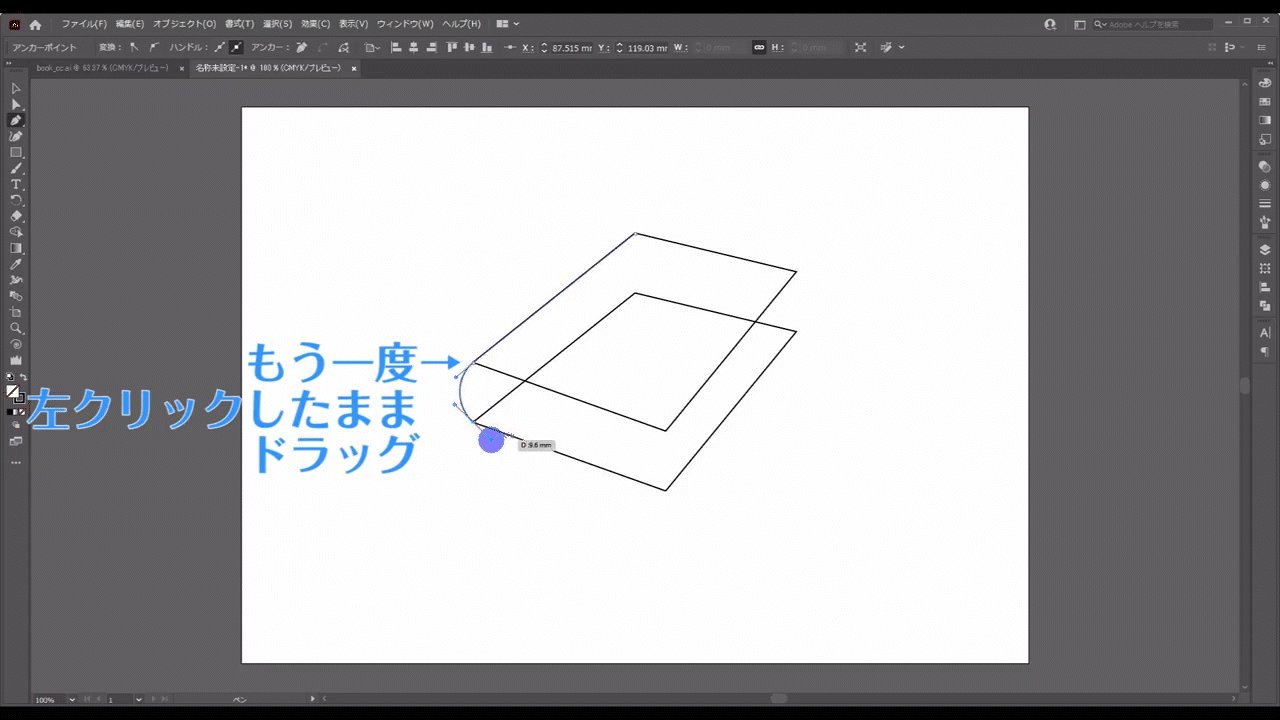
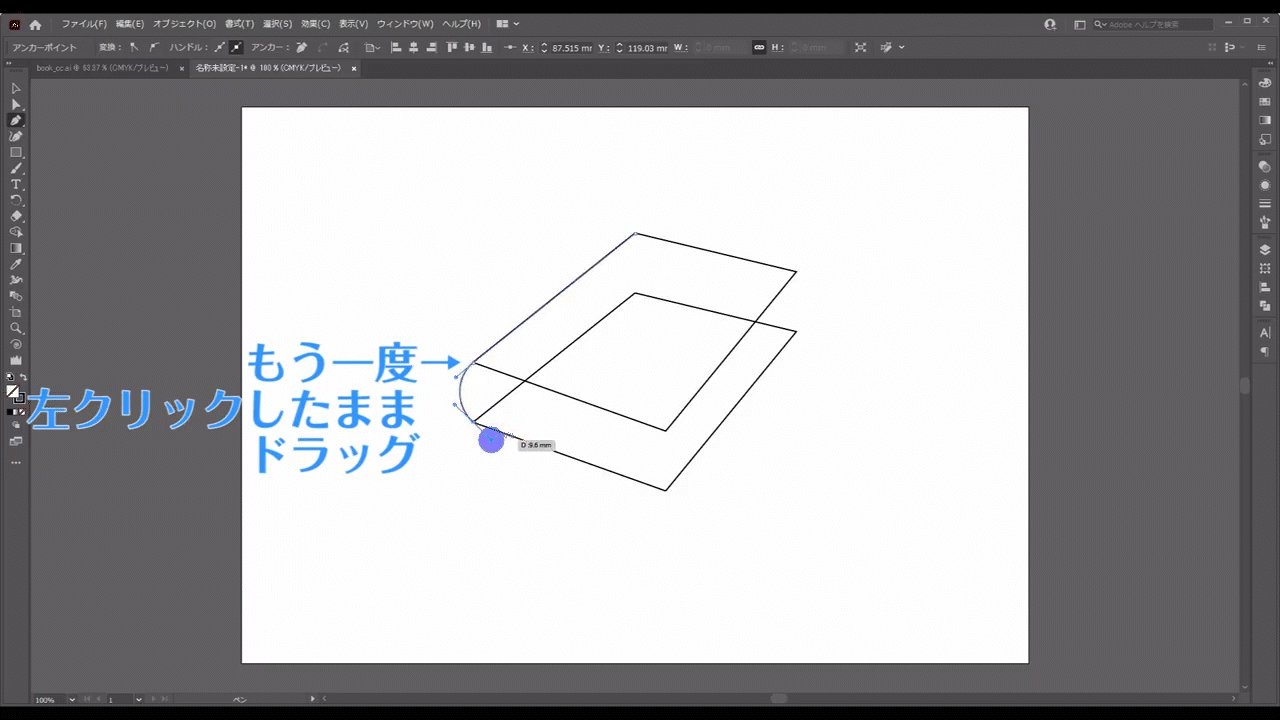
上図「❷左クリック」をクリックしたら、もう一度同じ場所をクリックし、今度は下図(1枚目)のようにドラッグして曲線を引いていきます。


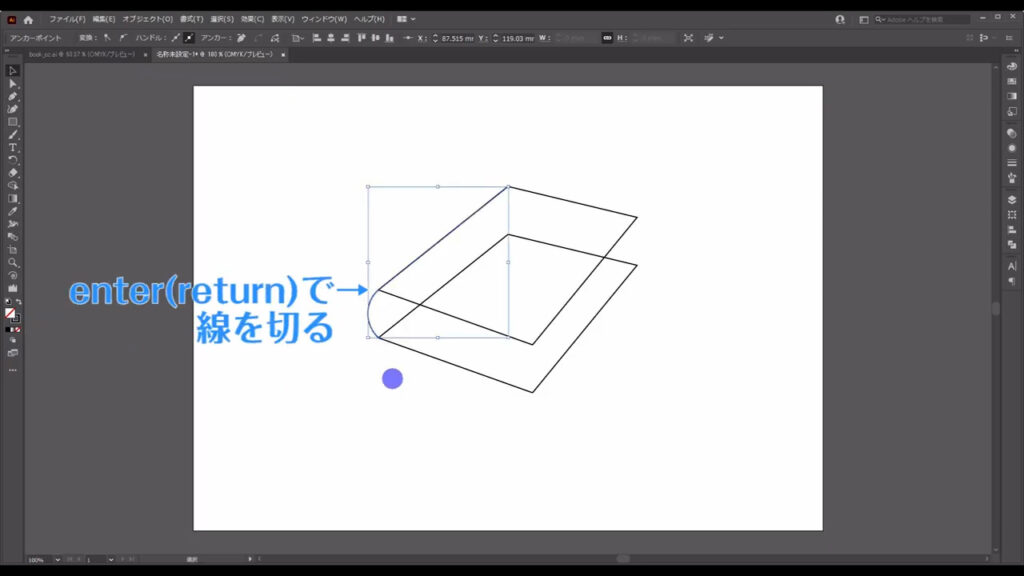
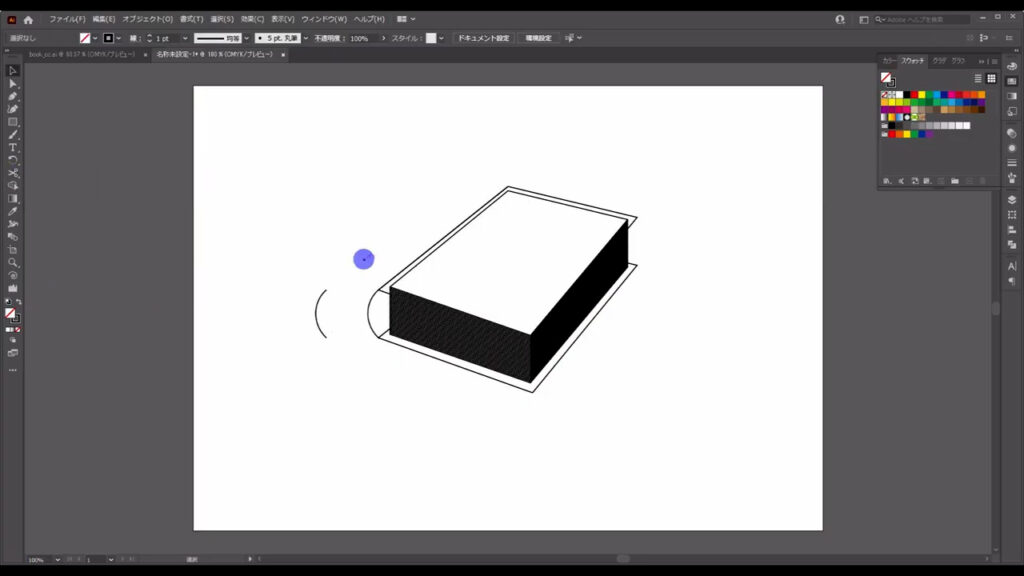
そして、enter(return)を押して線を切ります。

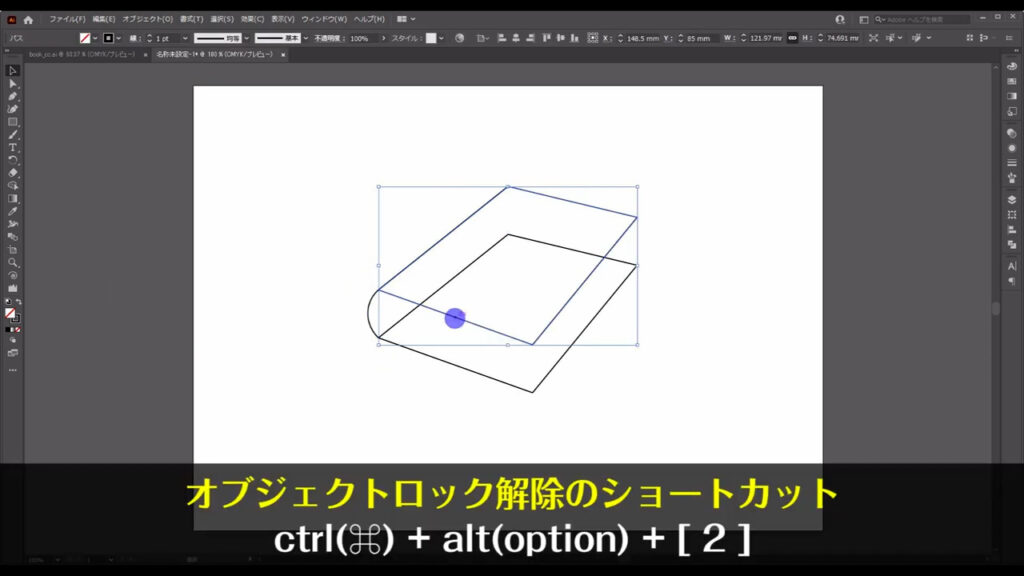
また先ほどロックした表紙の四角形は、alt(option) + ctrl(⌘) + [ 2 ]でロック解除します。

ページ部分を作る
次はページの部分を作ります。
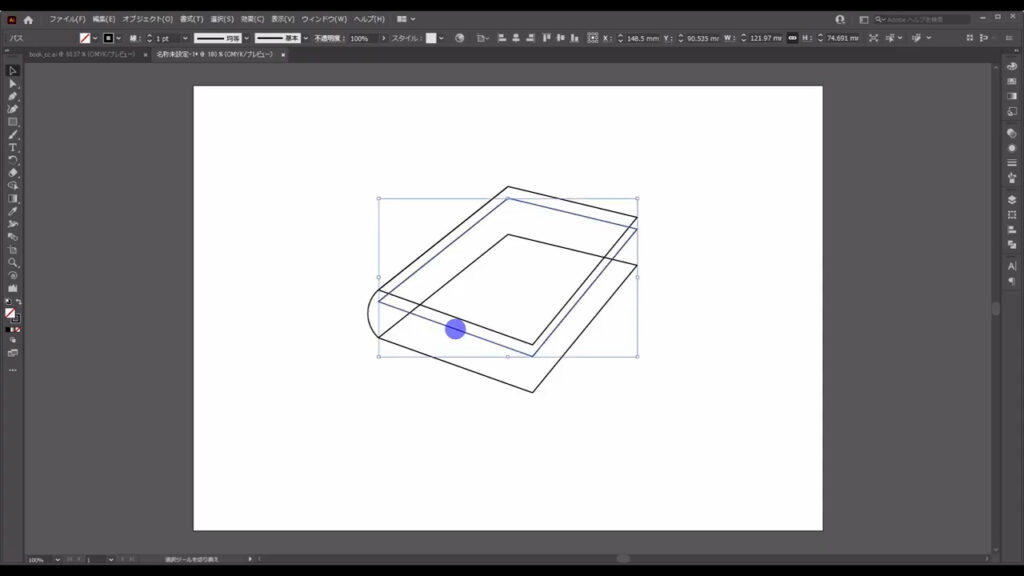
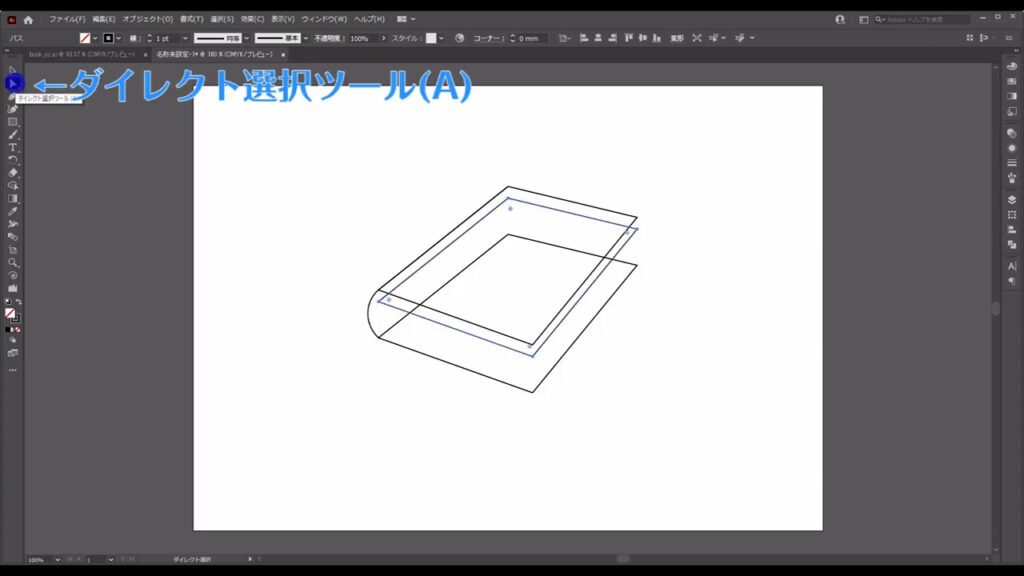
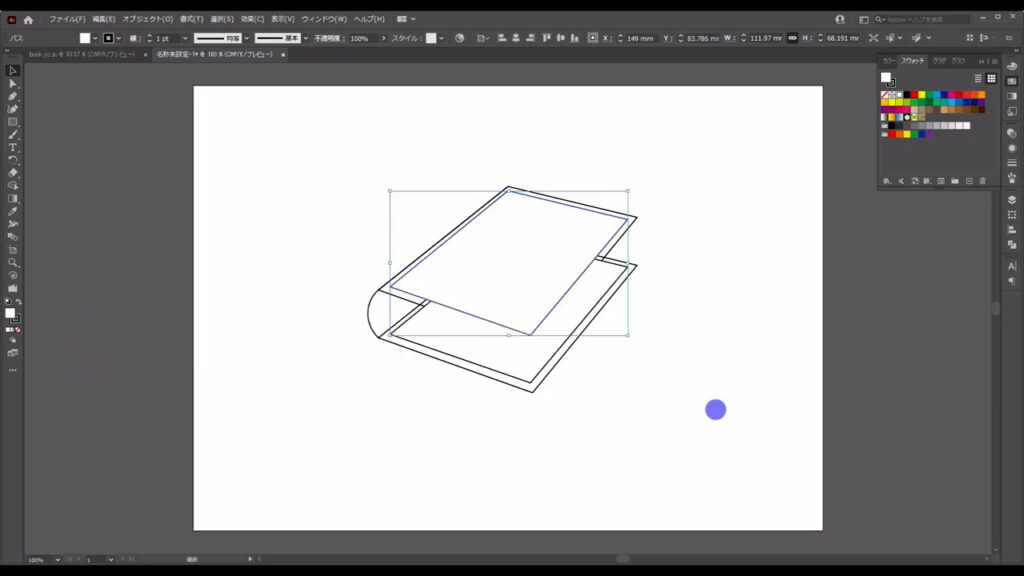
表紙の部分をコピーして、下図のように配置します。

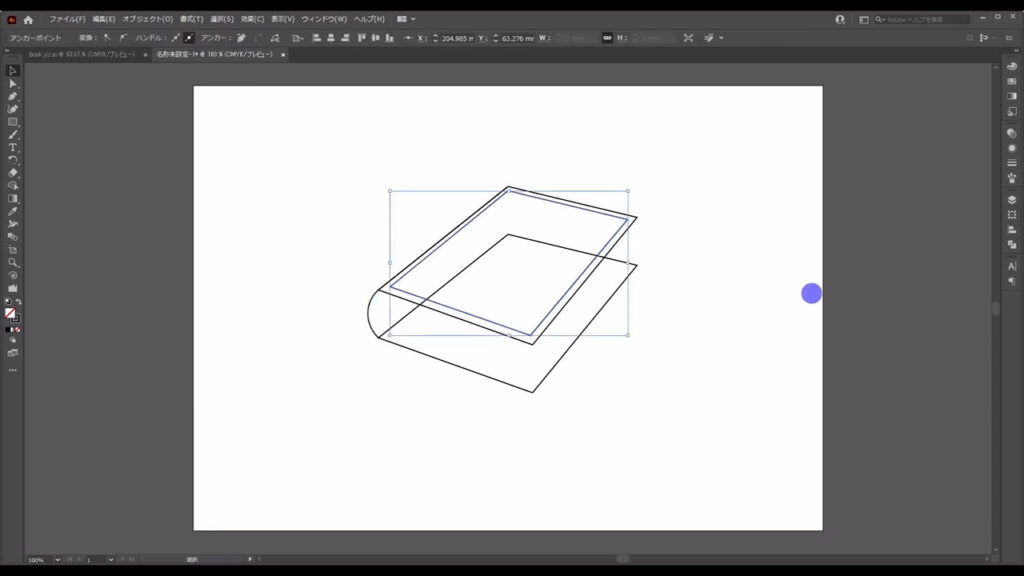
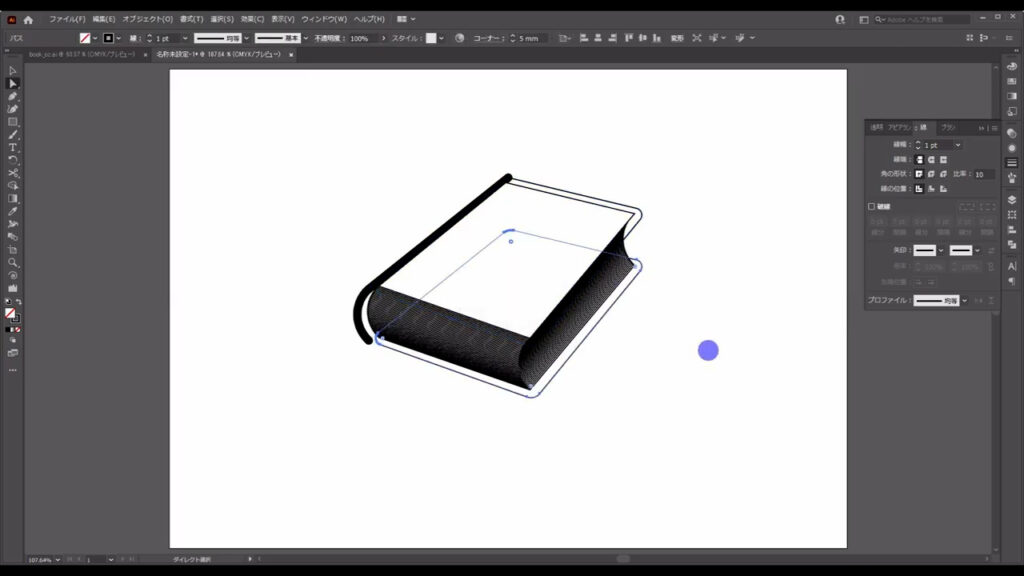
そうしたらダイレクト選択ツールに切り換え、4つのアンカーポイントを下図(2枚目)のように移動させます。


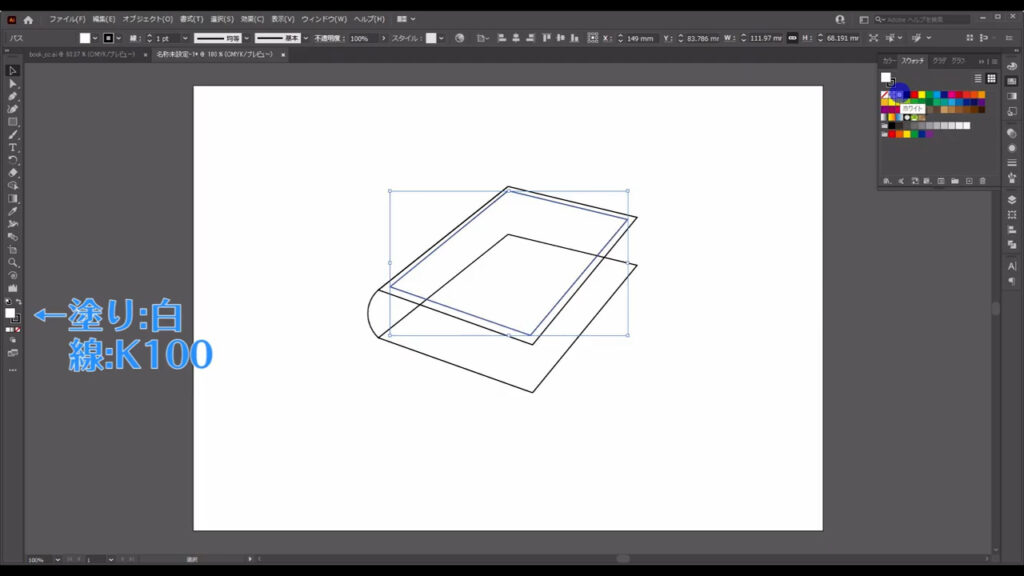
塗りが設定されていませんでしたが、このタイミングで白にしておきます。

上図で選択されている四角形は、そのままページの大きさになります。
この大きさで問題ない場合は、ページを真下にコピーします。

そしてブレンドツールに切り換え、今作った2枚のページでブレンドをかけます。

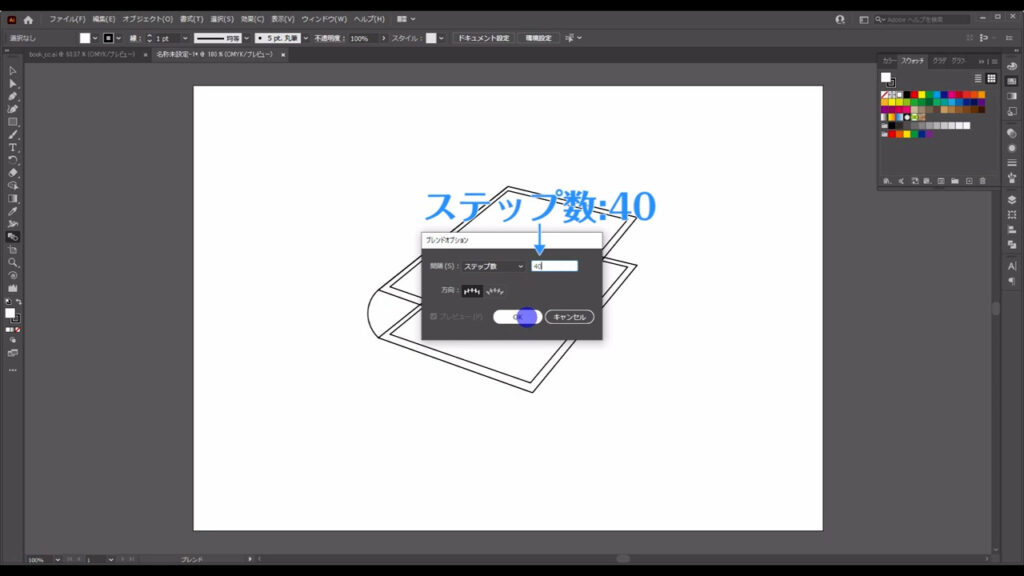
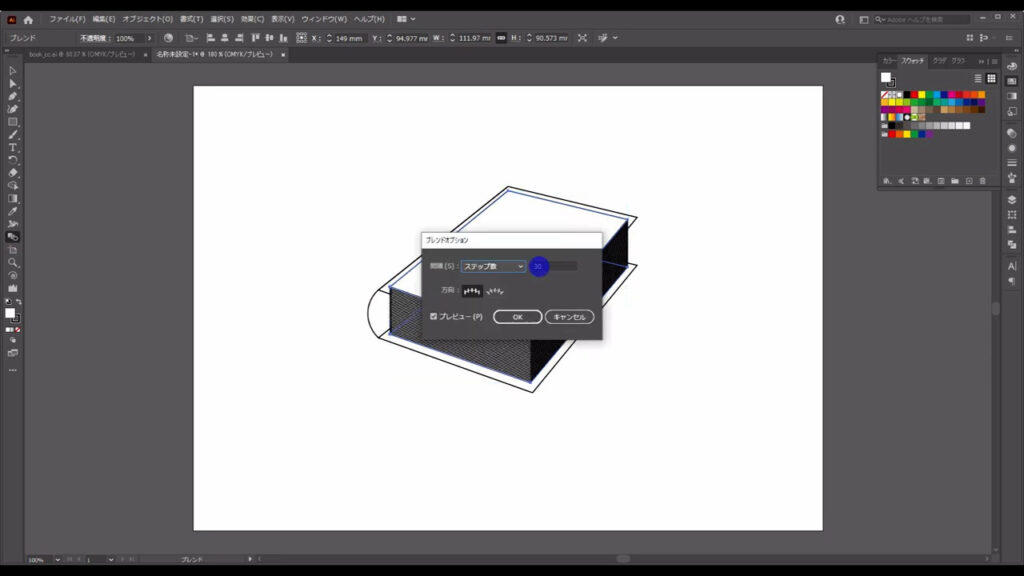
ブレンドツールのボタンをダブルクリックすると、下図(1枚目)のようなウィンドウが出てくるので、「間隔」というところをステップ数にし、その数値をとりあえず「40」くらいに設定してOKを押します。


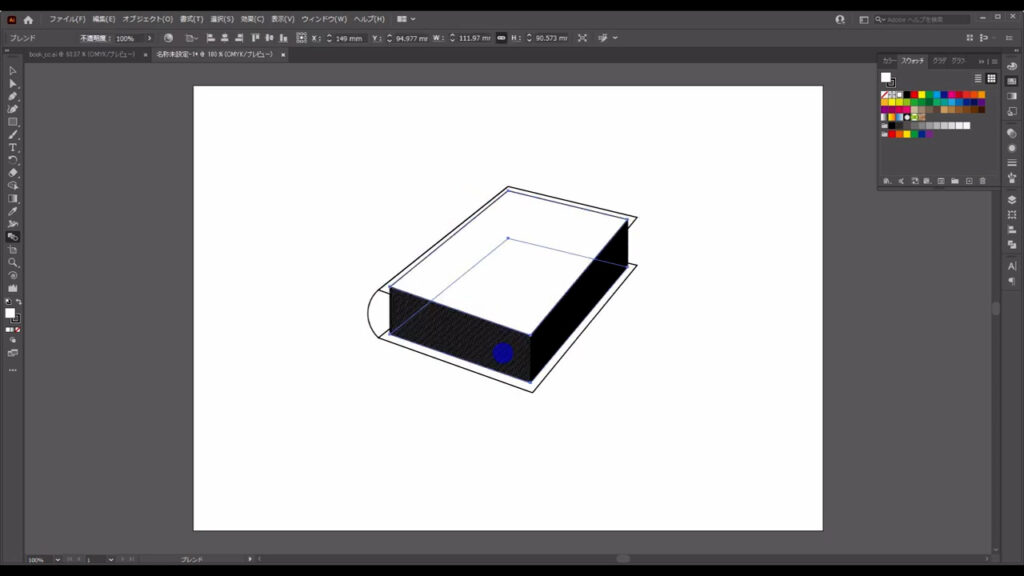
この状態で2枚のページを左クリックすると、この2枚の間に40枚の新たなページが作られます。

ページ数が多かったり、少なかったりした場合は選択ツールでブレンドしたオブジェクトを選択した状態で、ブレンドツールのボタンをダブルクリックすると、ブレンドを再調整することができます。

このページ部分ですが、上から下に真っ直ぐになっているので、少しだけ弧を描いたようにします。
もちろん、1枚ずつ地道にずらしていくなんて面倒なことはしません。
ここでは「ブレンド軸の置き換え」というテクニックを使います。
これは何かというと、ブレンドしたオブジェクトをパスの形に沿って変形させるものです。
実際にやっていきます。
今回、使うパスはこちら(下図)です。
パスの全てを使うのではなく、マーキング部分だけを使います。

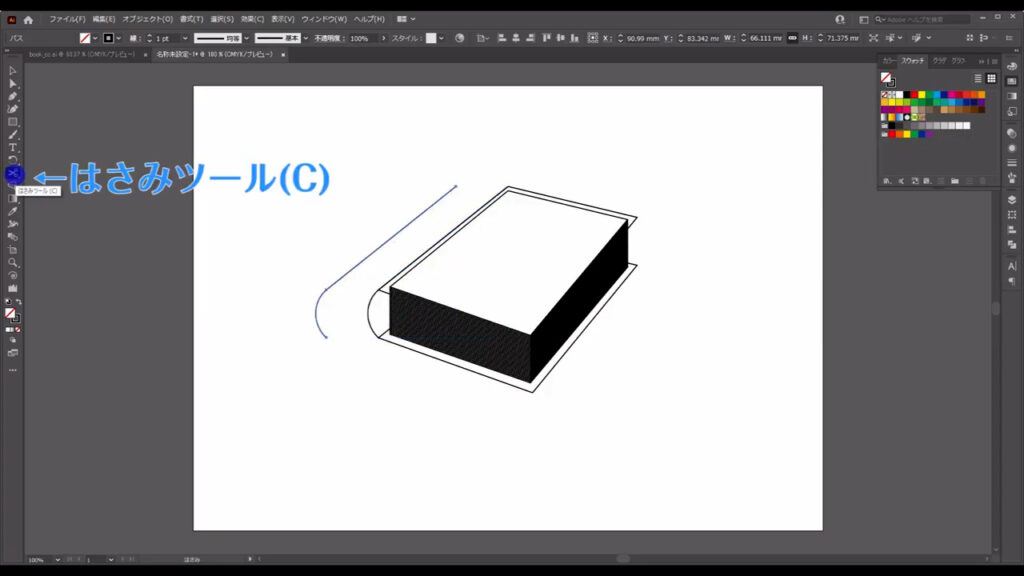
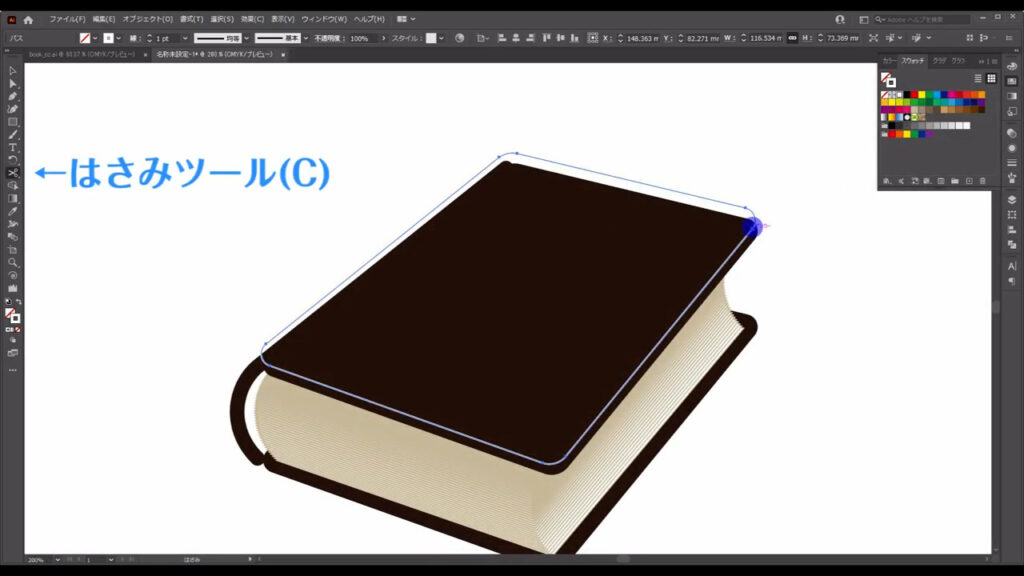
このパスをコピーして、はさみツールに切り換えます。


そして、使いたい部分と使わない部分の境目にあるパスで左クリックして、使わない方のパスは削除します。


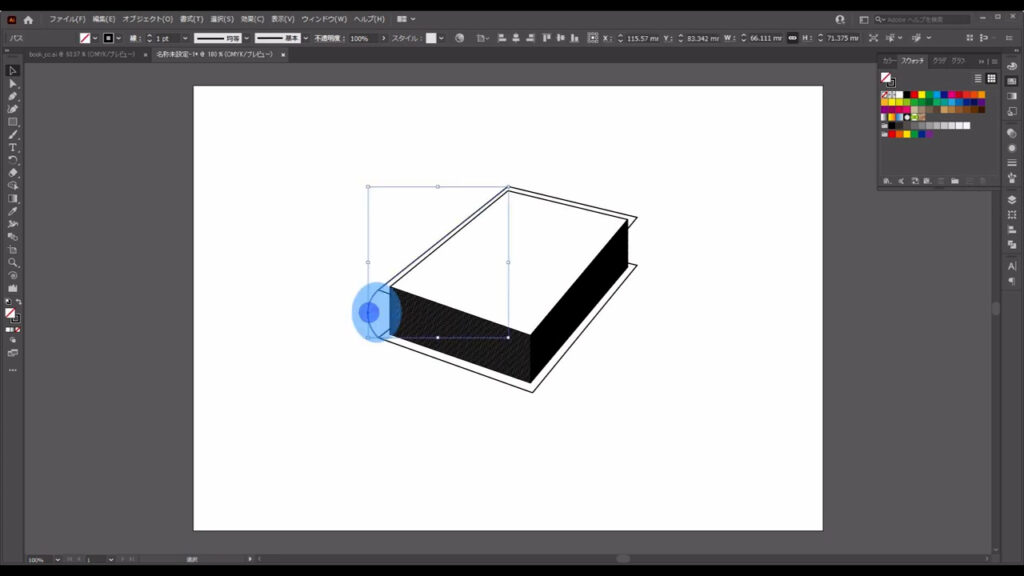
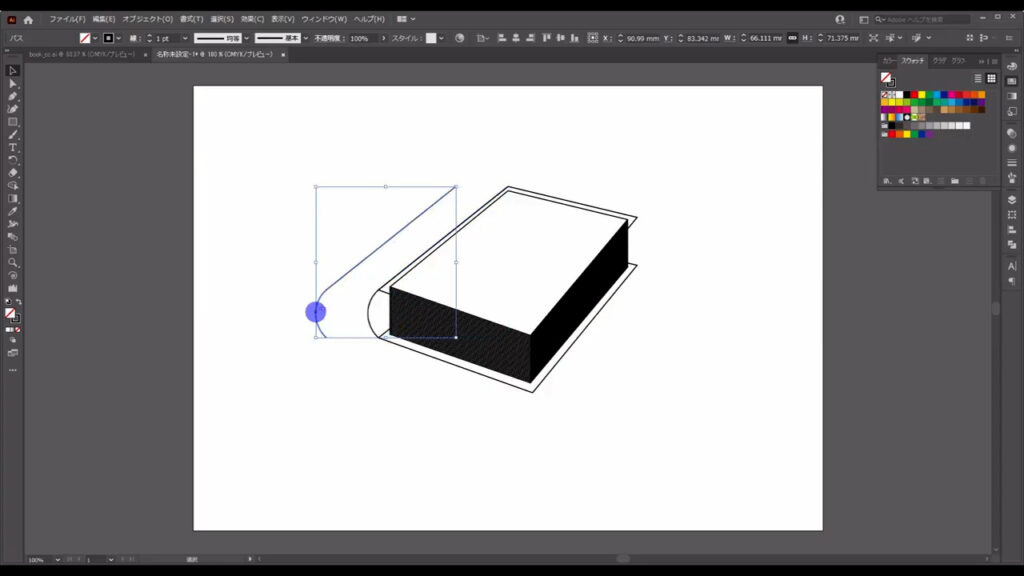
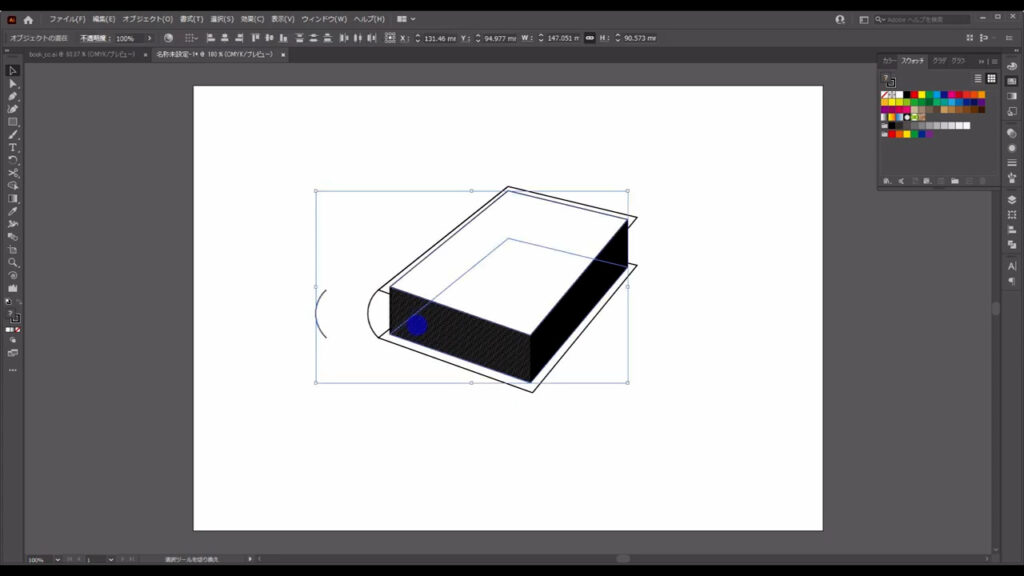
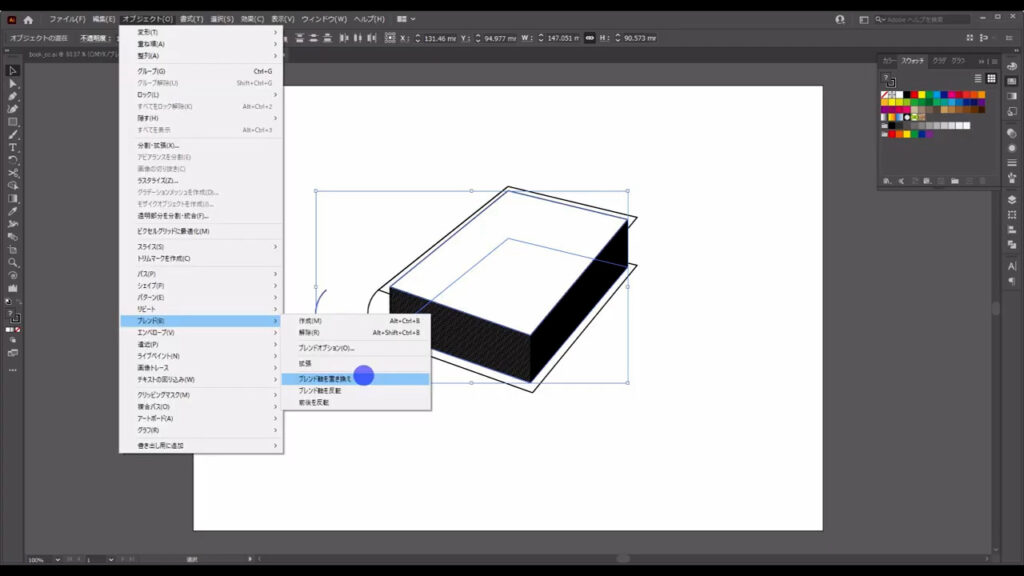
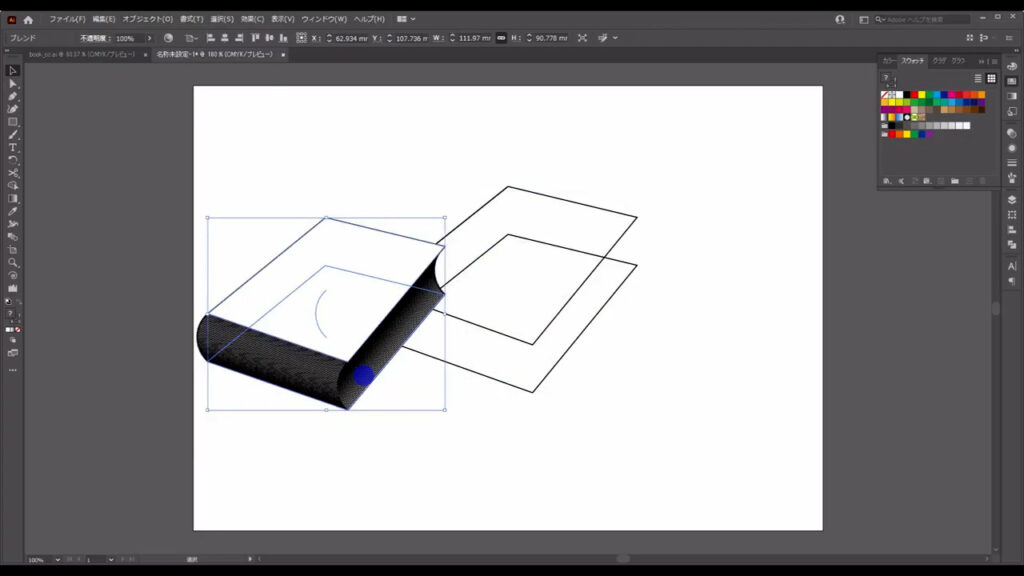
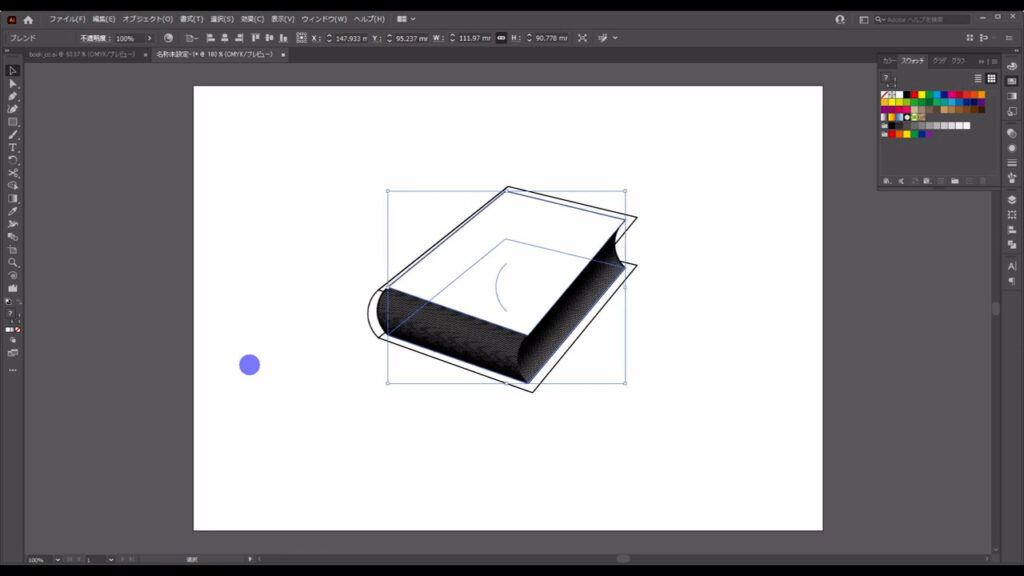
そうしたら選択ツールに切り換え、残ったパスとページの部分を選択し、下図(2枚目)の手順で「ブレンド軸を置き換え」を実行します。


すると、残った方のパスに合わせてページの部分が弧を描きました。

これでページ部分は完了、必要な部品は揃いました。

各パーツの形を整えて、色を設定する
続きをやっていきます。
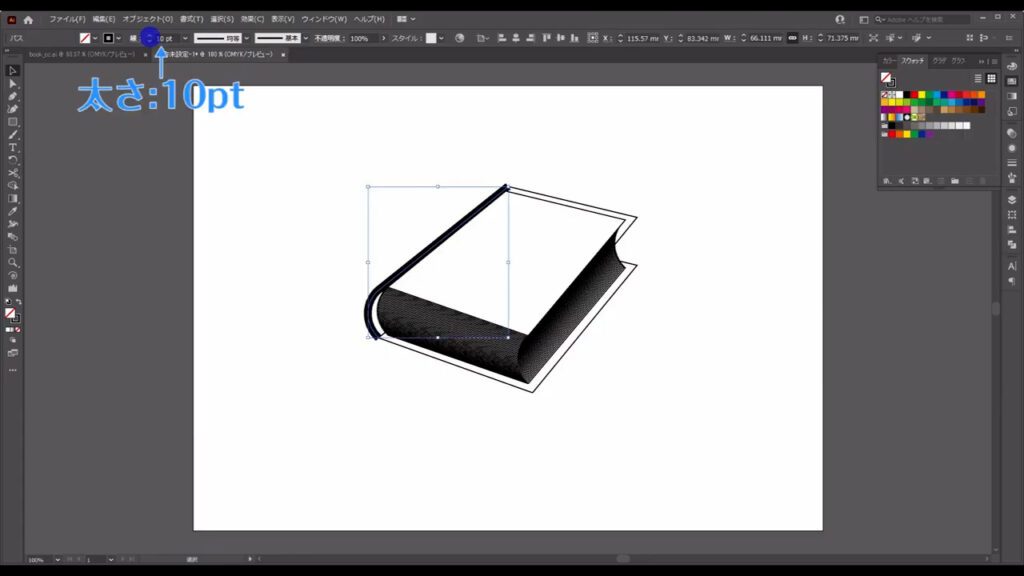
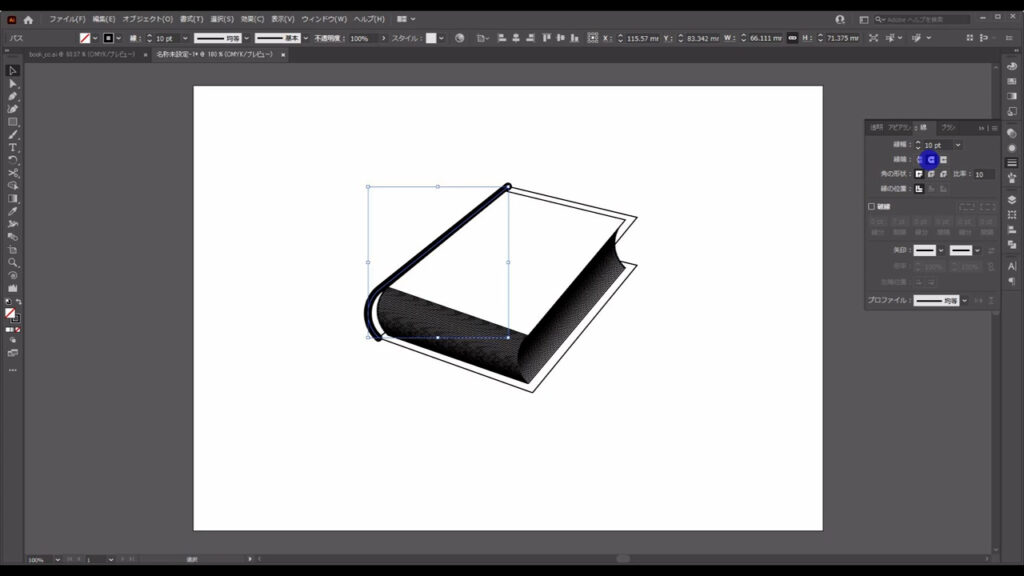
まず背表紙の部分ですが、下図のように線を太くします。

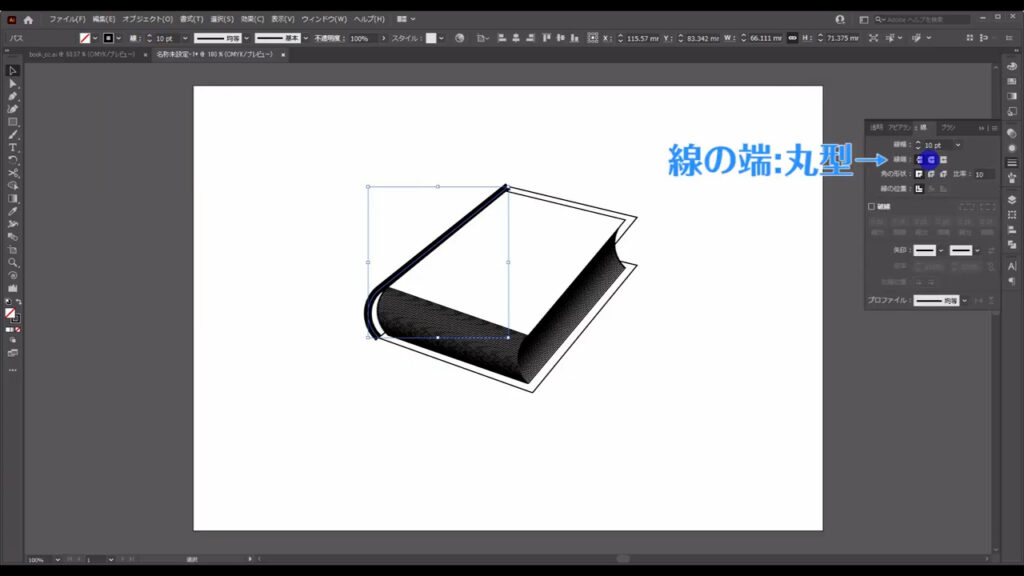
そして、線パネルから線の端の形状を「丸型」にします。


そうしたら、この線をアウトライン化します。
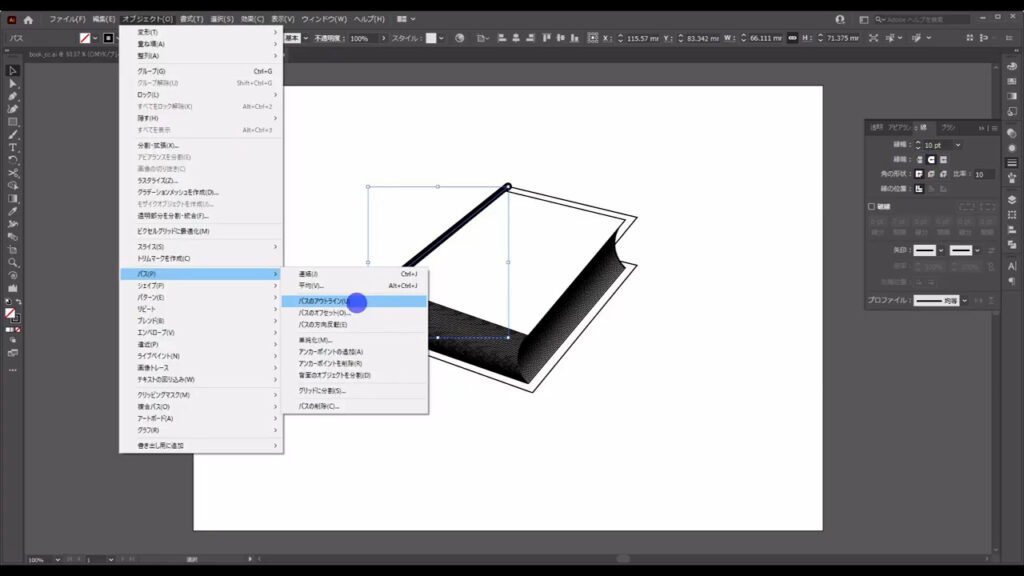
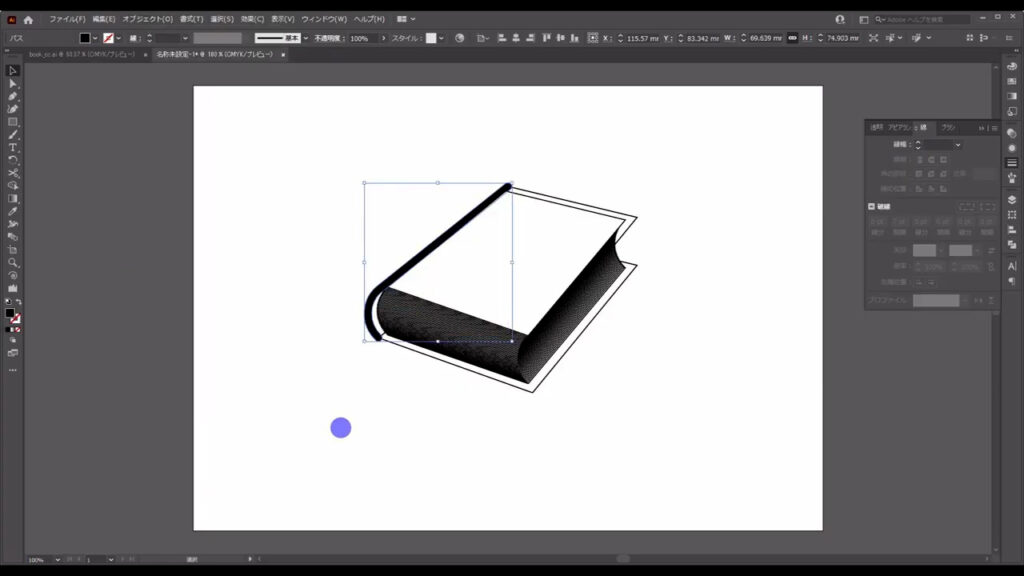
現段階ではこれはただの太い線ですが、下図の手順で「パスのアウトライン」を実行すると、これはもう太い線ではなく、こういう形の図形に変換されます。


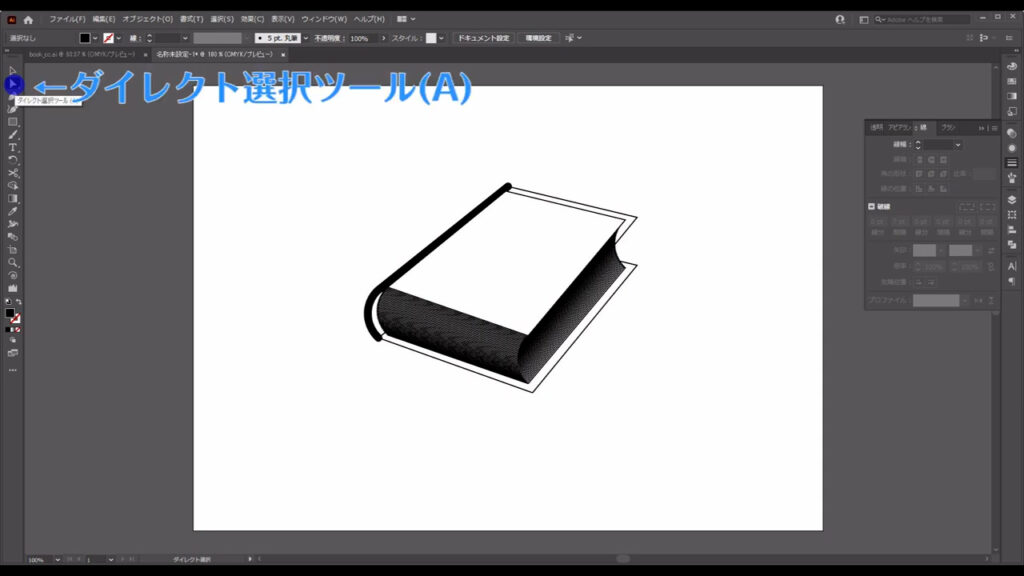
次に表紙と裏表紙の部分ですが、それぞれ角を丸くします。
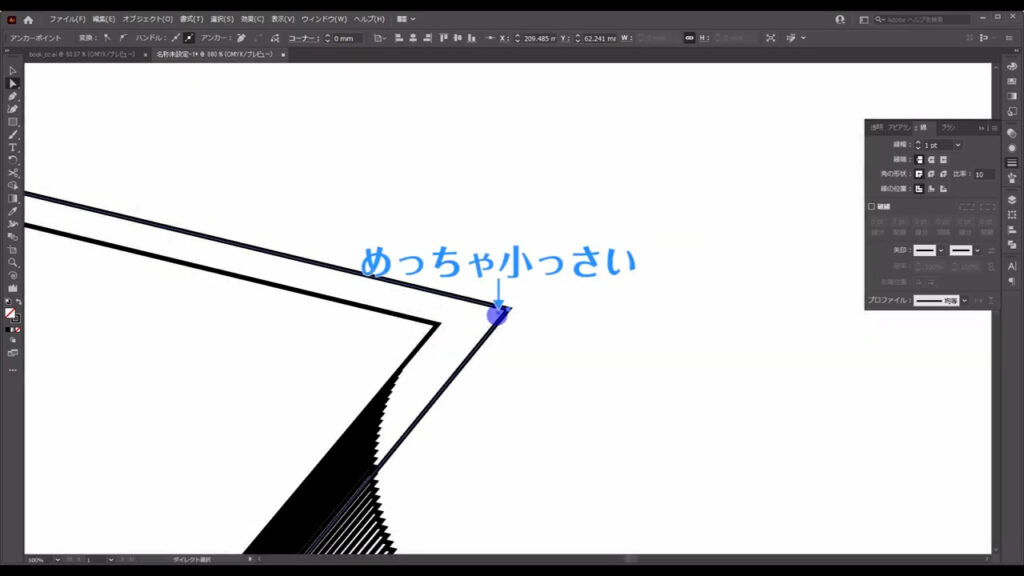
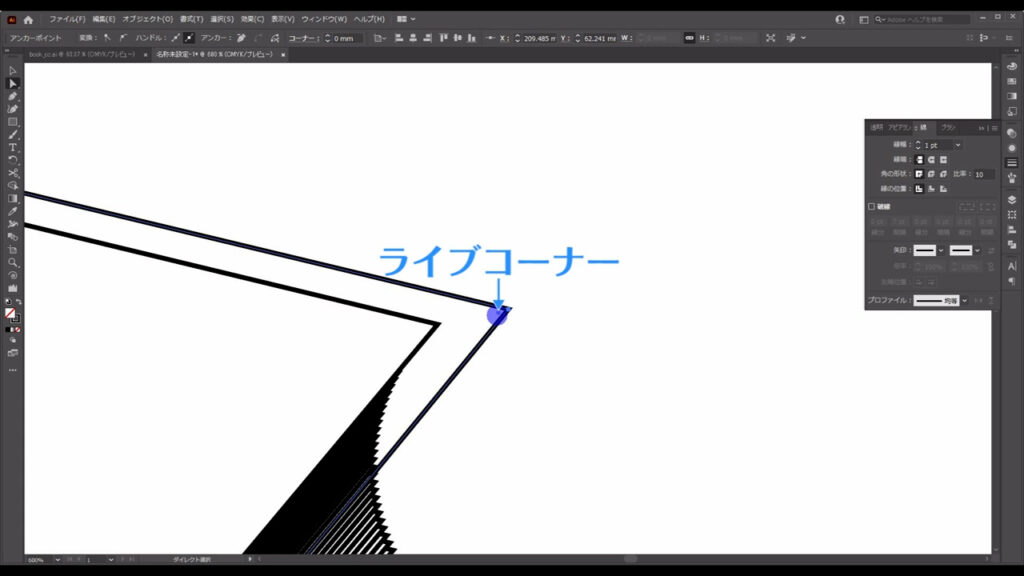
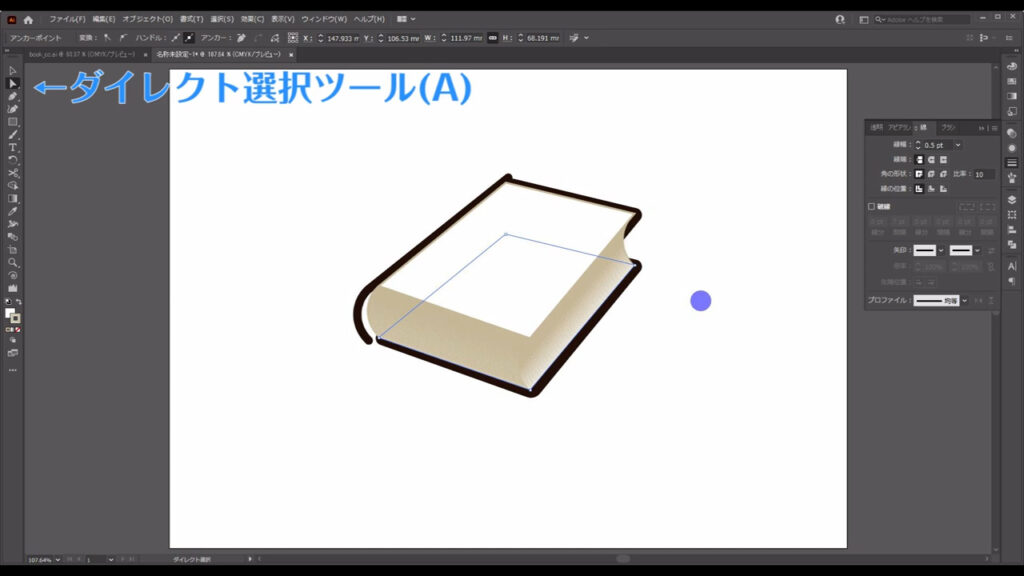
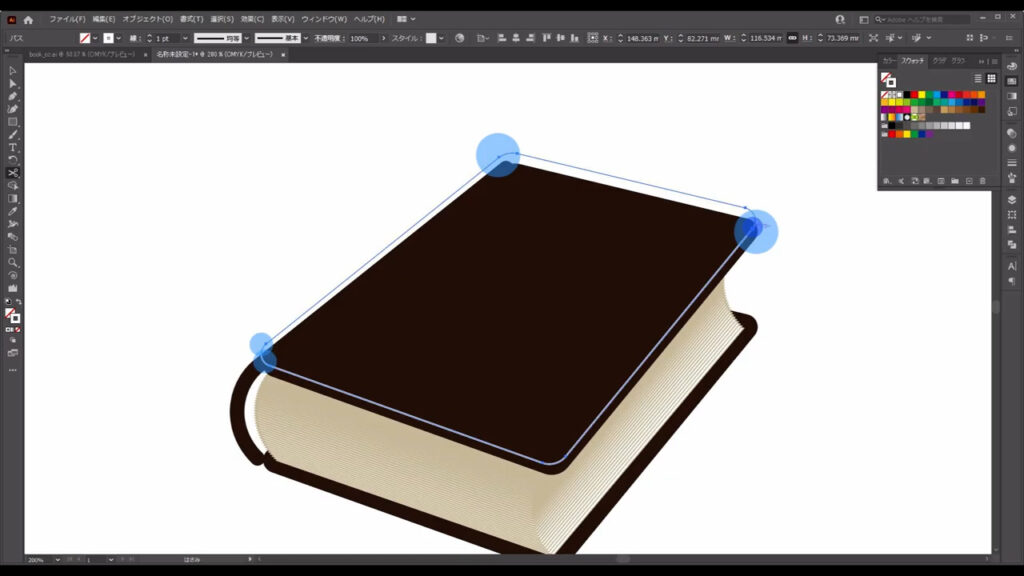
ダイレクト選択ツールに切り換え、それぞれのアンカーポイントを個別に選択すると、下図(2枚目)のようなマークが出てきます。



これは「ライブコーナー」という機能です。
もし出ないという場合は、イラレのバージョンが古いか、設定で出ていないかのどちらかです。
バージョンはCS6以降であれば、「ライブコーナー」機能がついています。
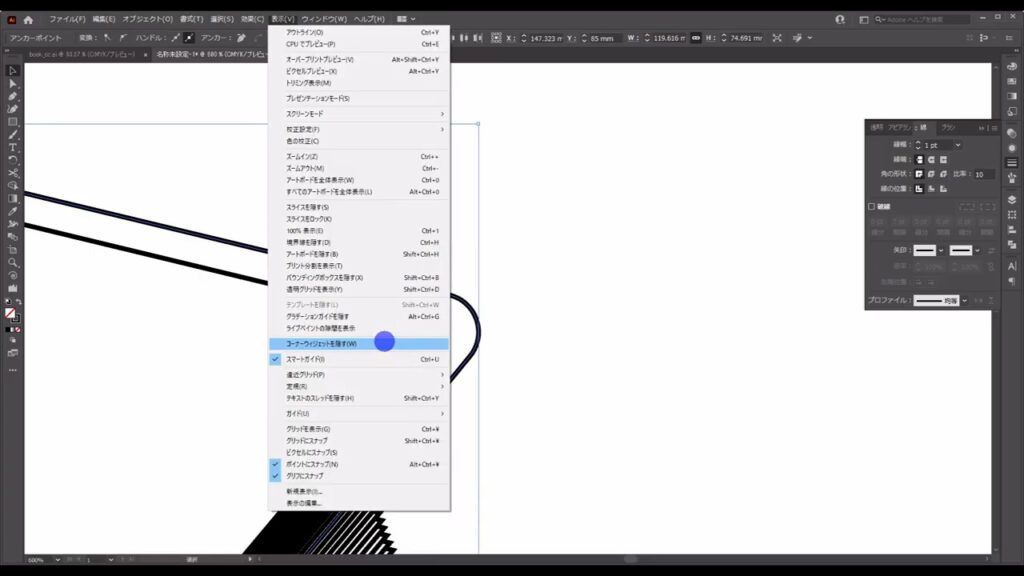
それ以降のバージョンにも関わらず出ていない場合は、下図の手順で表示させることができます。

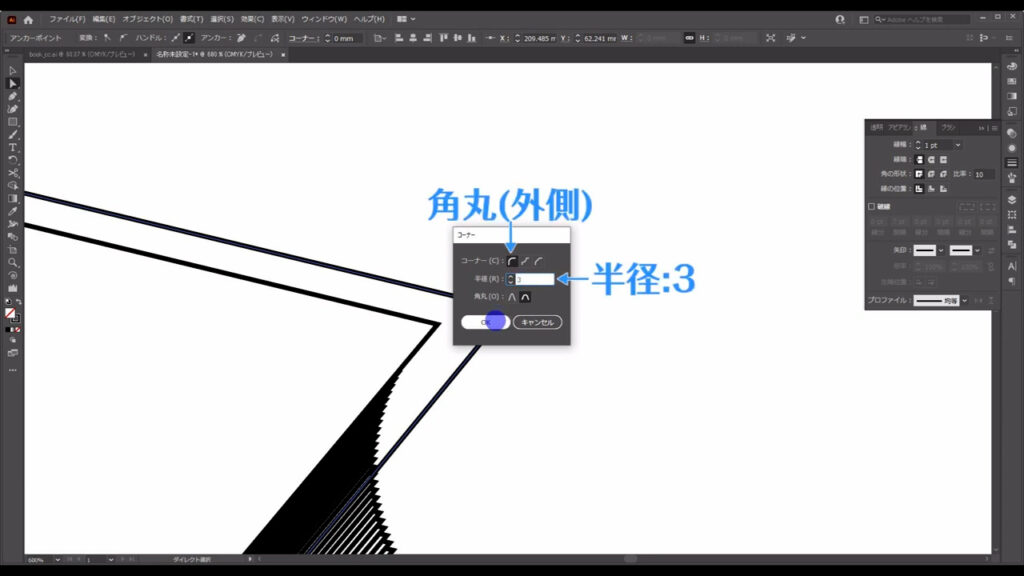
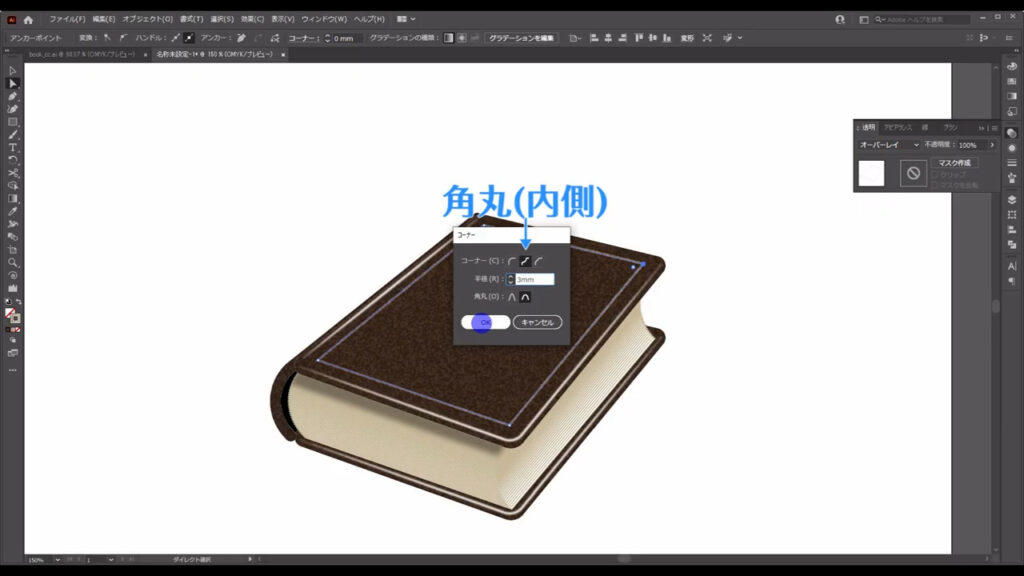
このマークをダブルクリックすると「コーナー」というウィンドウが出てくるので、字幕のように設定して、OKを押します。

これで角が丸くなりました。

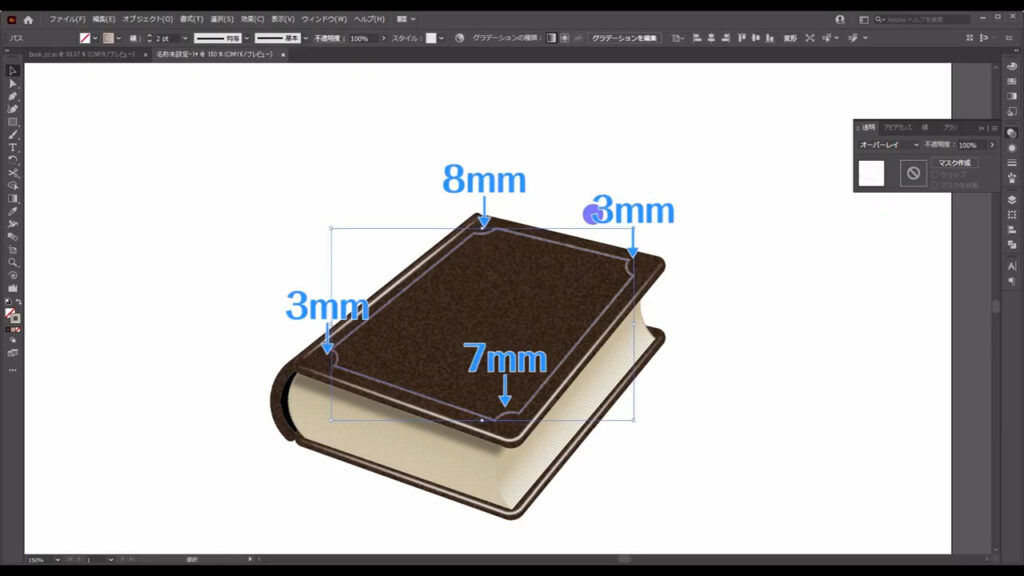
他の角も本の遠近感に合わせて、コーナーの数値を設定します。

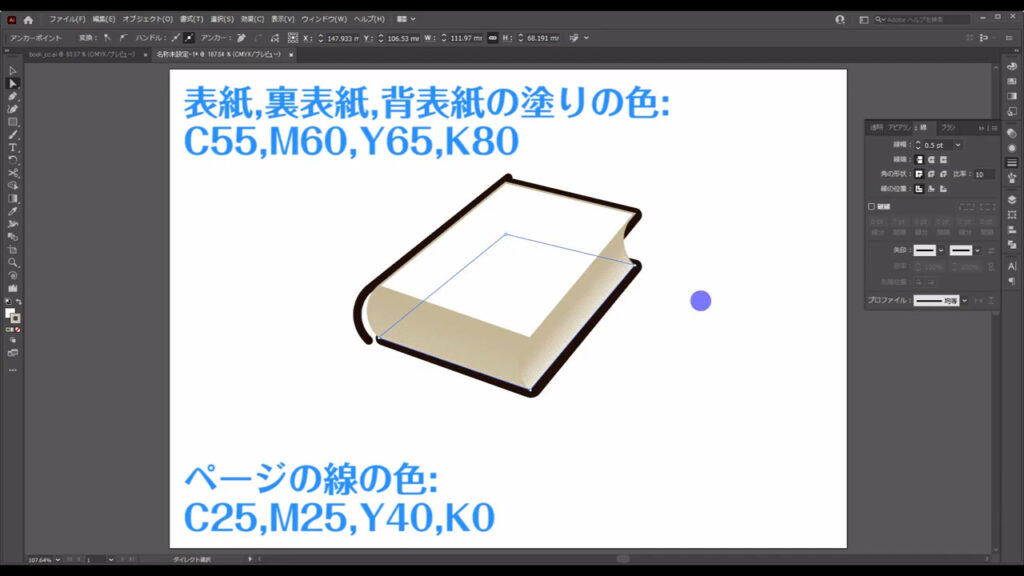
このタイミングで表紙と裏表紙と背表紙、ページ部分の色を設定します。
ここはどんな色の本にするかで変わってきますが、今回は字幕のように設定しました。

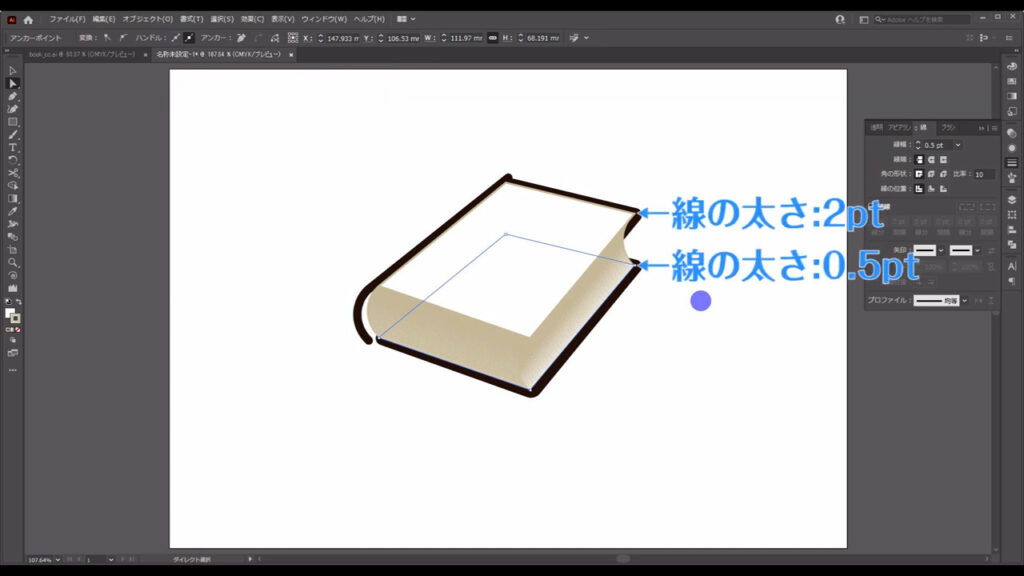
因みに、ページ部分に関してはダイレクト選択ツールでページの一番上と一番下をそれぞれ個別に選択して、線の色と太さを変えています。


太さまで変えた理由は、ライティングを考慮したためです。
表紙の陰になっている部分は、暗く見えるように太くしています。

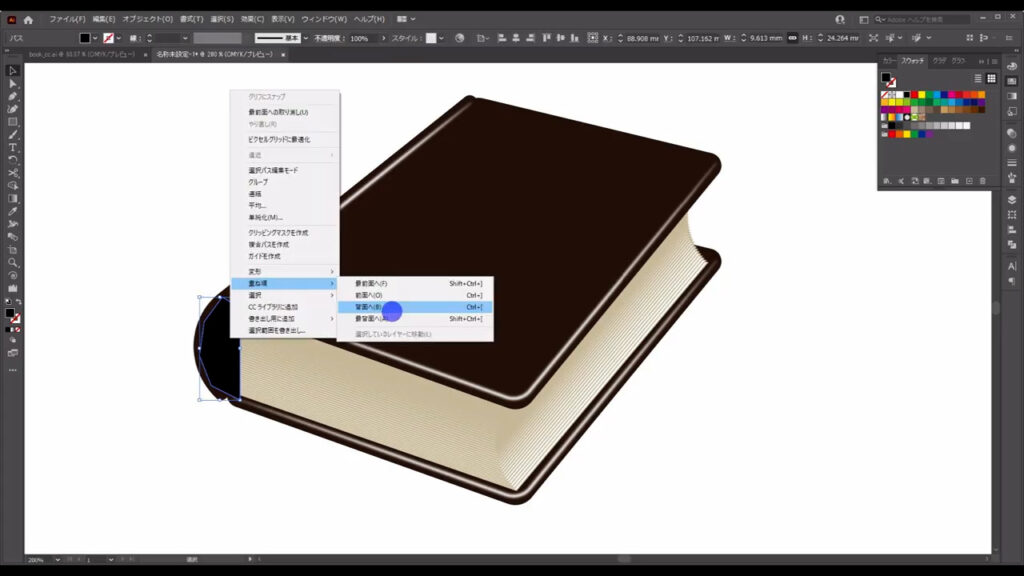
現状ではオブジェクトの重ね順が前後してしまっているので、選択ツールに切り換え、右クリックして「重ね順」から番号のように設定します。

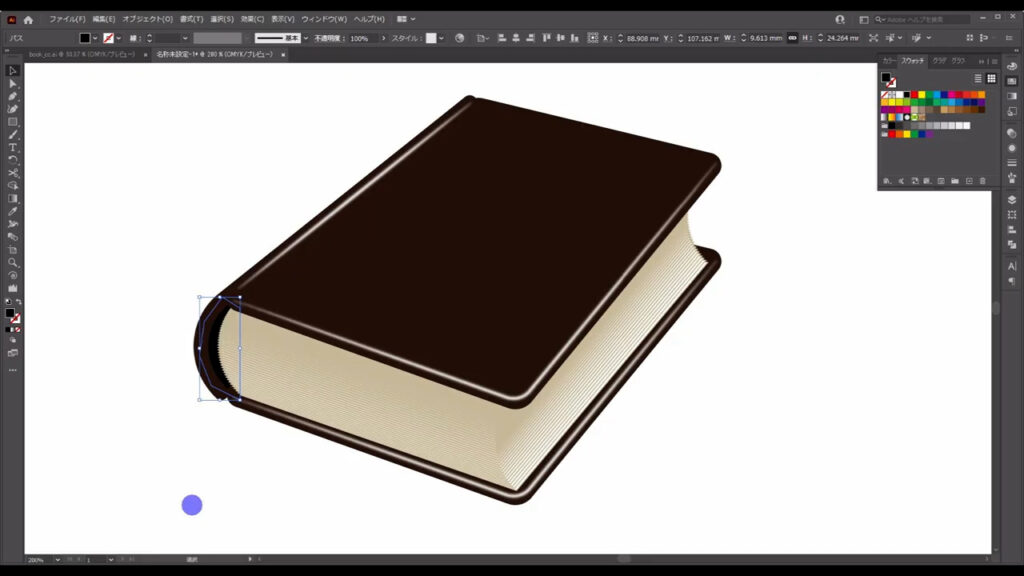
重ね順の設定が終わったら自分の納得のいくように、本の形を整えます。
上図では裏表紙と背表紙に変な隙間ができているので、塞がるように整えました。

本にハイライトを加える
次にハイライトを加えます。
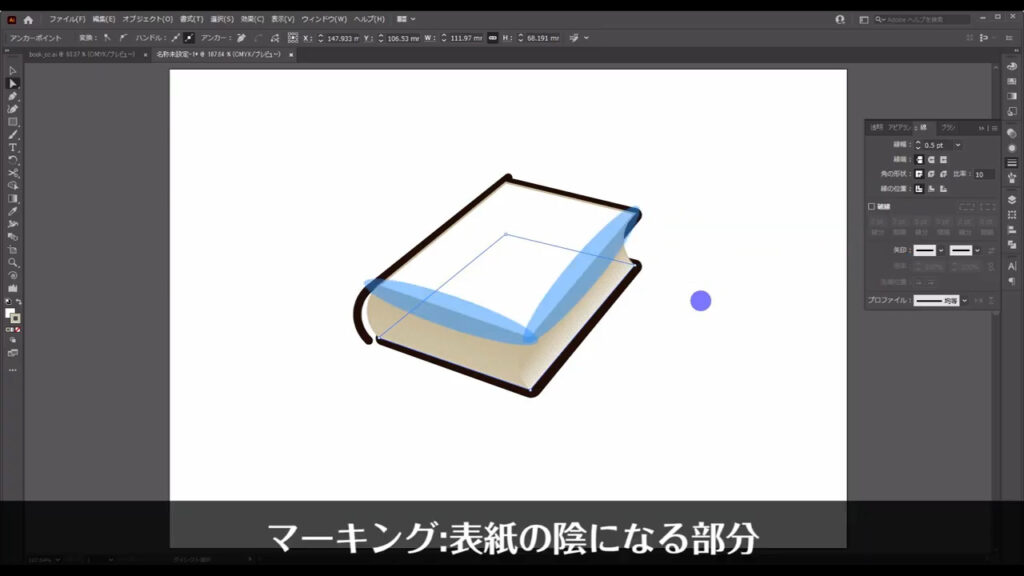
マーキング部分の3カ所に加えるのですが、すでにあるパスを利用します。

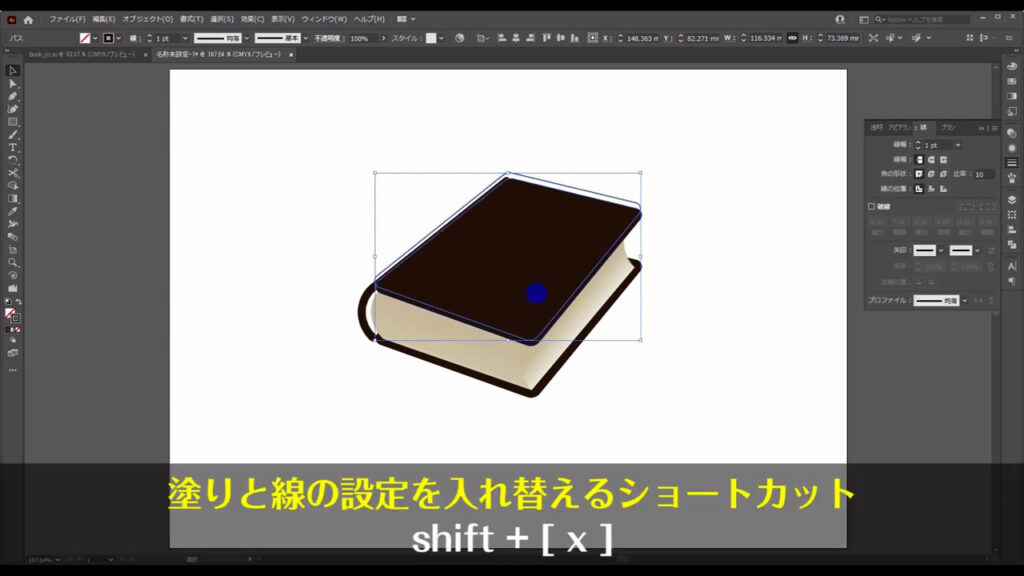
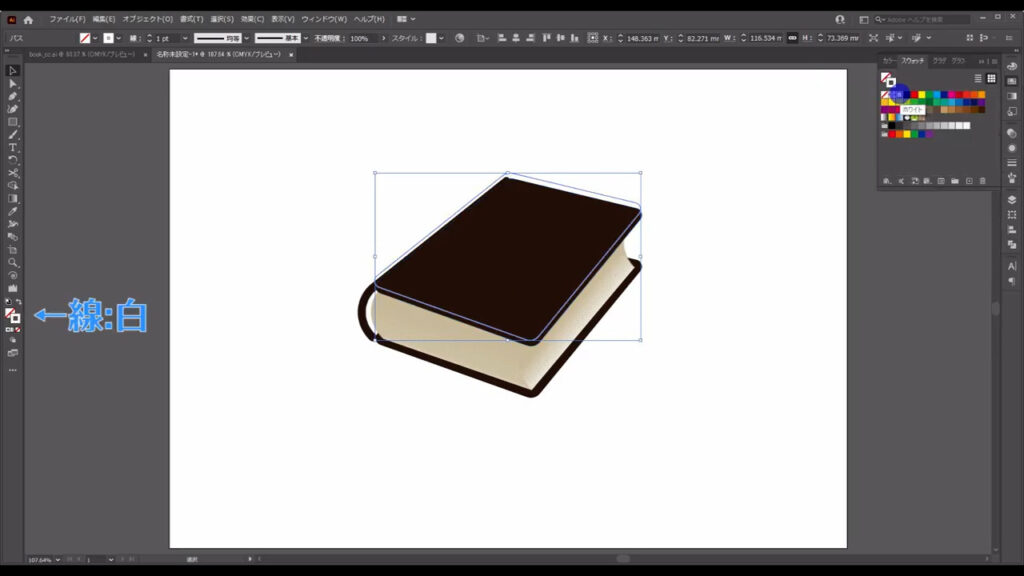
表紙の部分をコピーして、塗りと線の設定をチェンジします。


そうしたら、コピーした方の線の色を白に変えます。

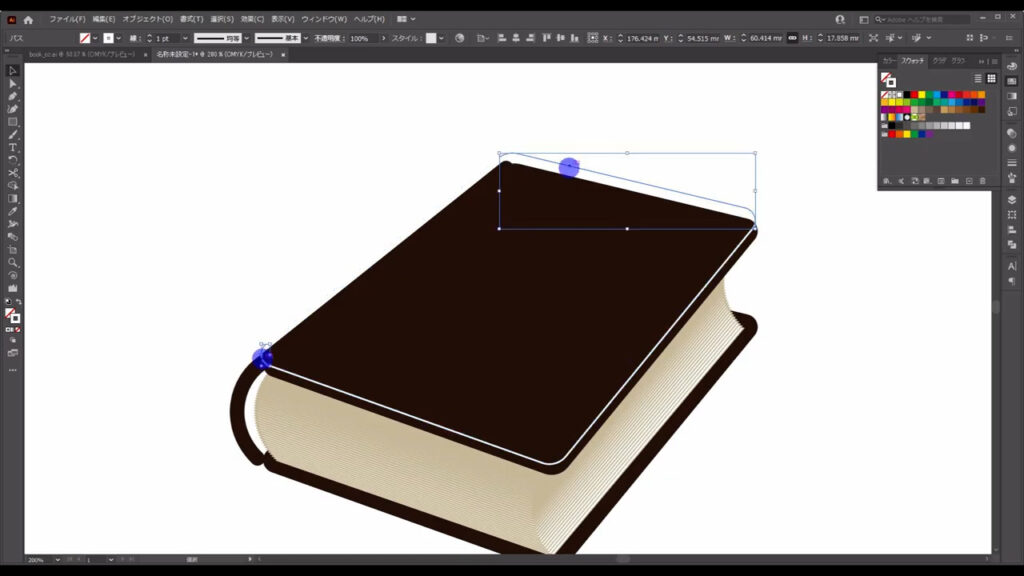
さらに、はさみツールに切り換え、マーキング部分(下図2枚目)のところでパスを切ります。


下図で選択中のパスは、削除します。

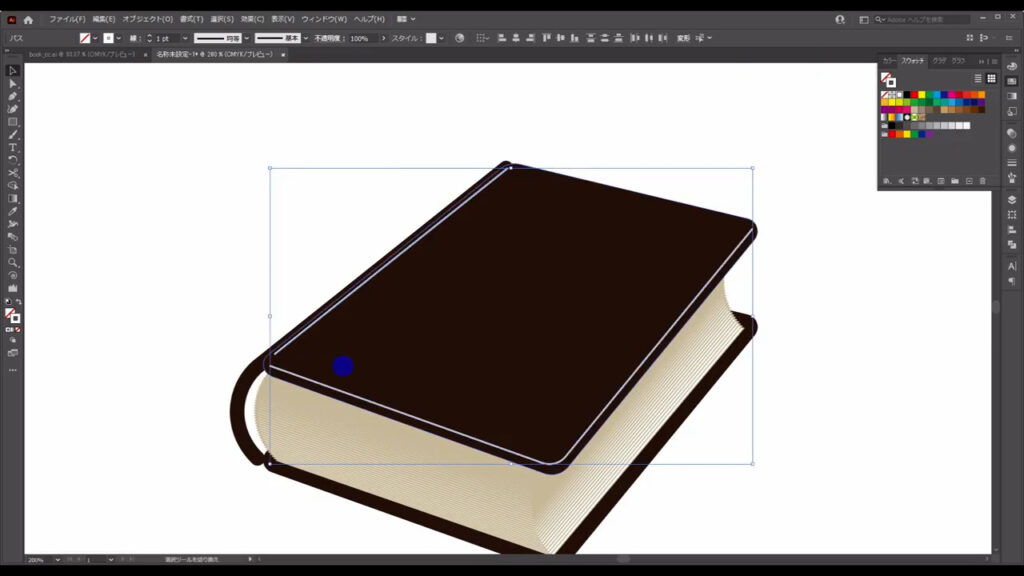
表紙の左辺のパスは、下図のように少し内側に移動させます。

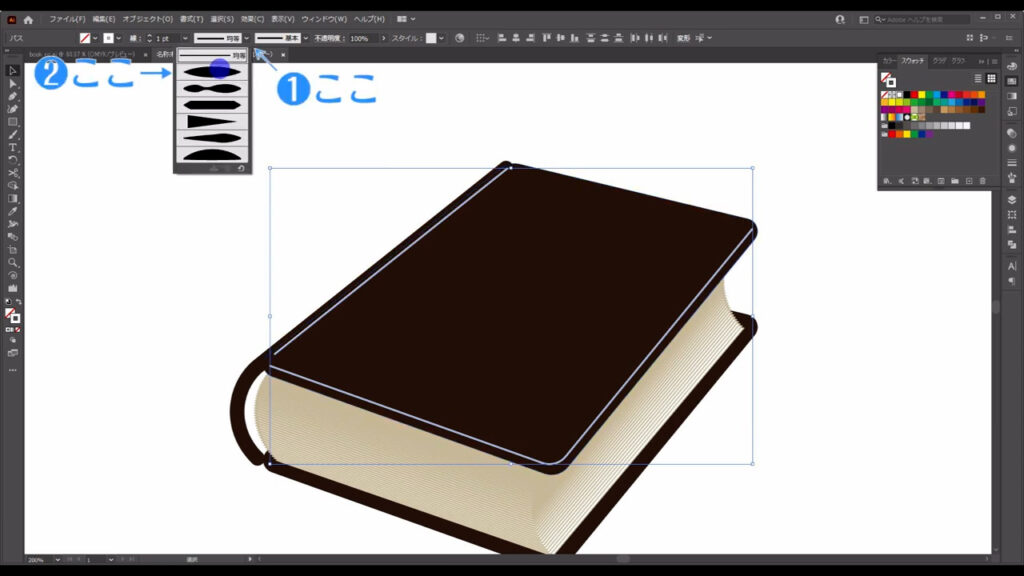
そして選択ツールに切り換え、パスを選択した状態でここ(下図参照)を押し、線の端を尖らせます。


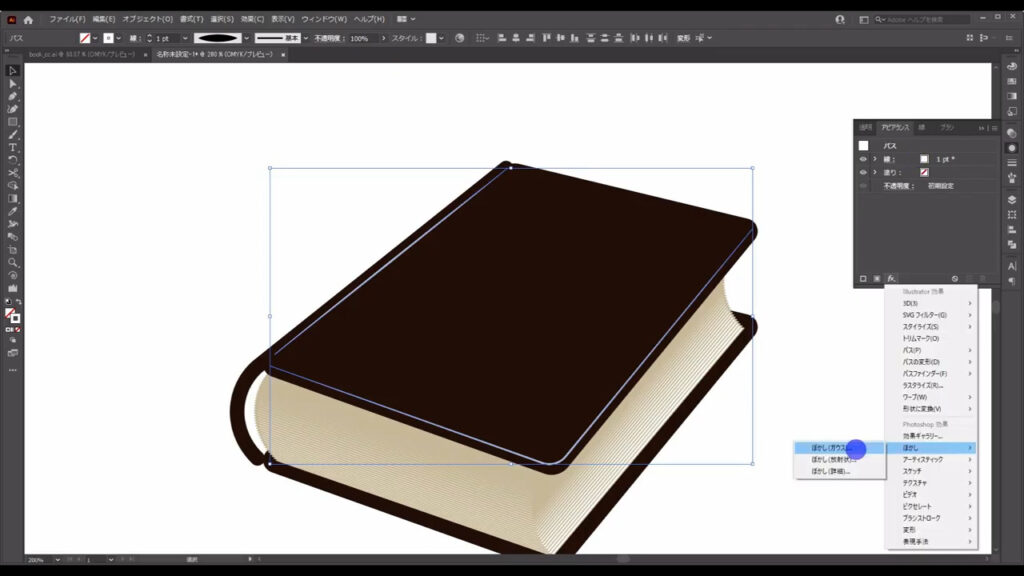
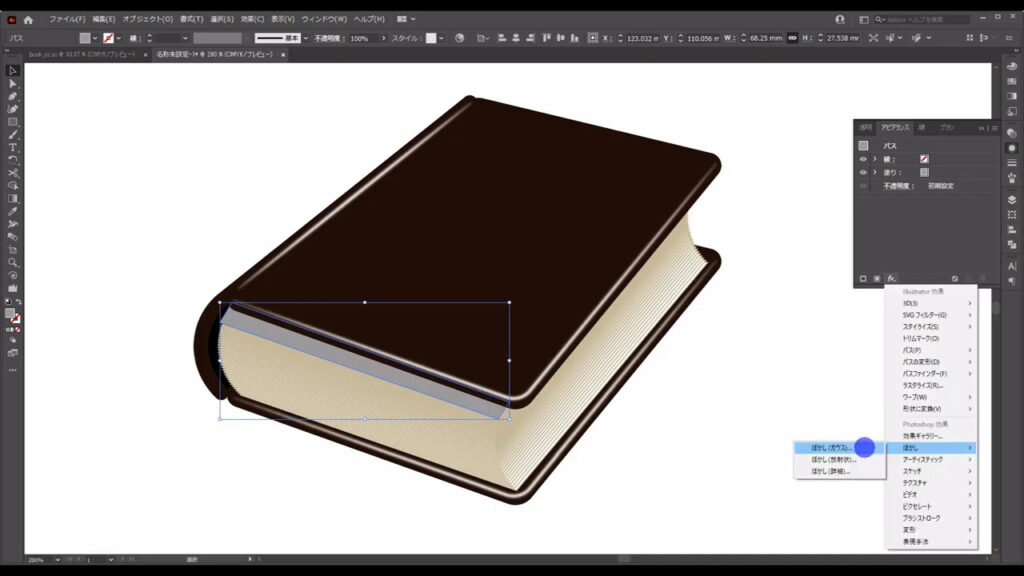
さらにアピアランスパネルから「fx」へ進んでいき、「ぼかし」「ぼかし(ガウス)」を選択します。

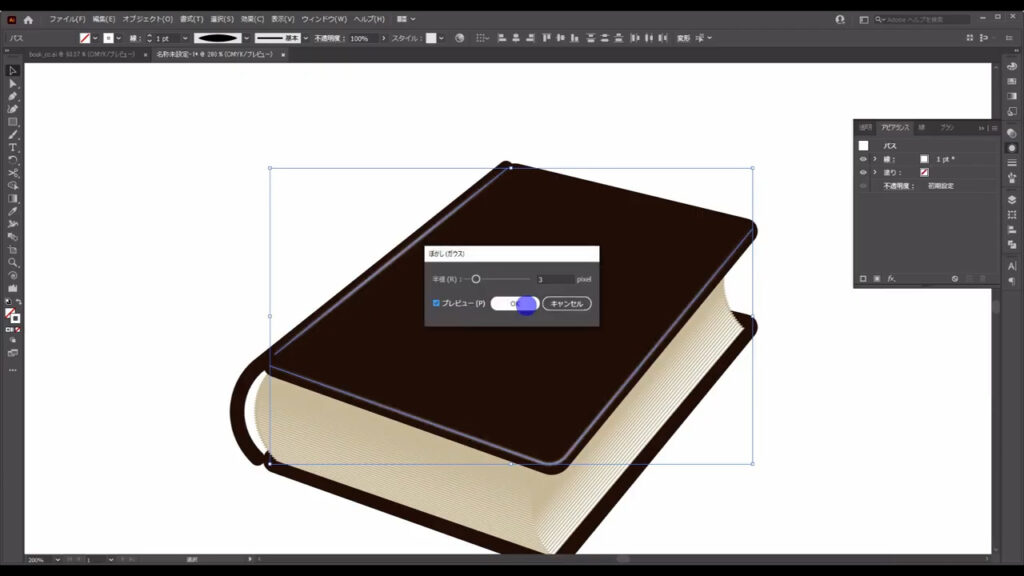
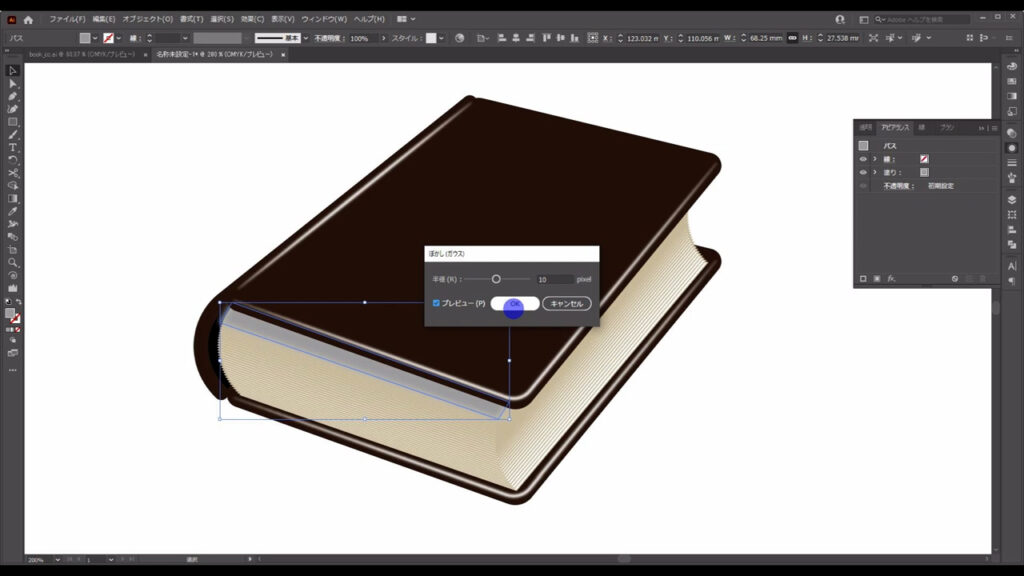
下図のようなウィンドウが出てくるので、「プレビュー」にチェックを入れ、ハイライトに見える数値に設定して、OKを押します。

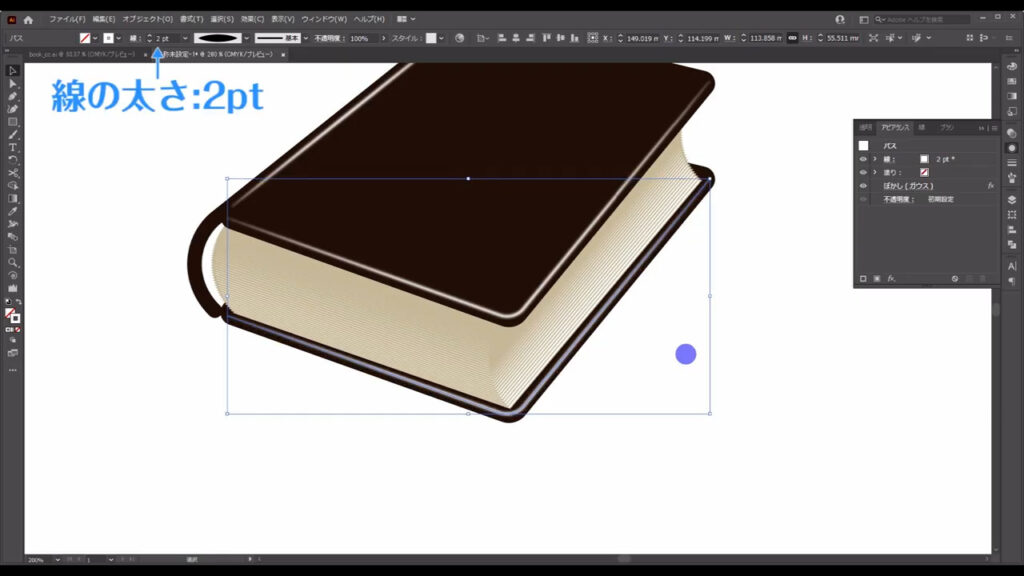
表紙の右辺から下辺にかかっている線は、裏表紙の方にコピーします。
因みに線の太さは2ptに変えています。

本に影を加える
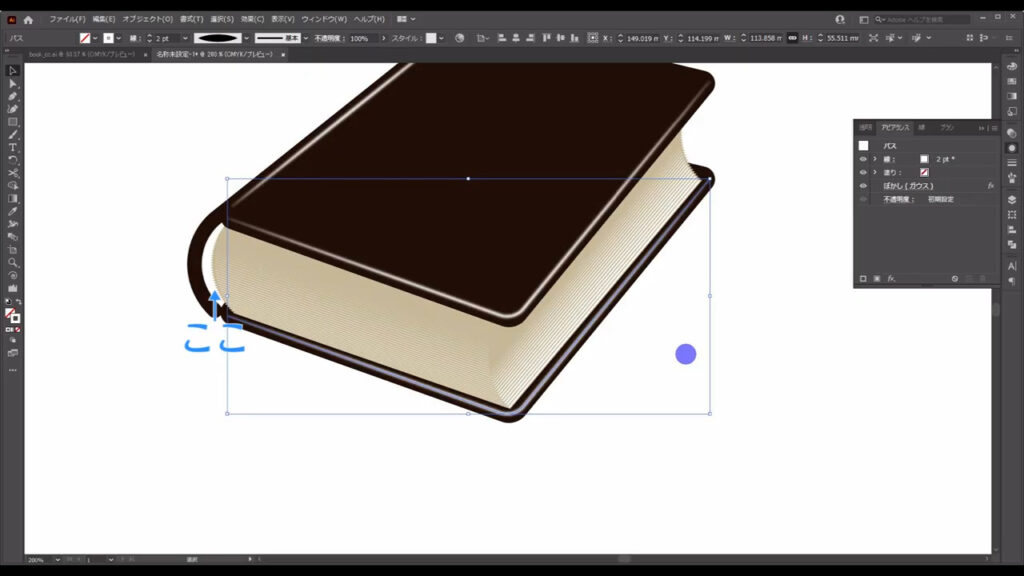
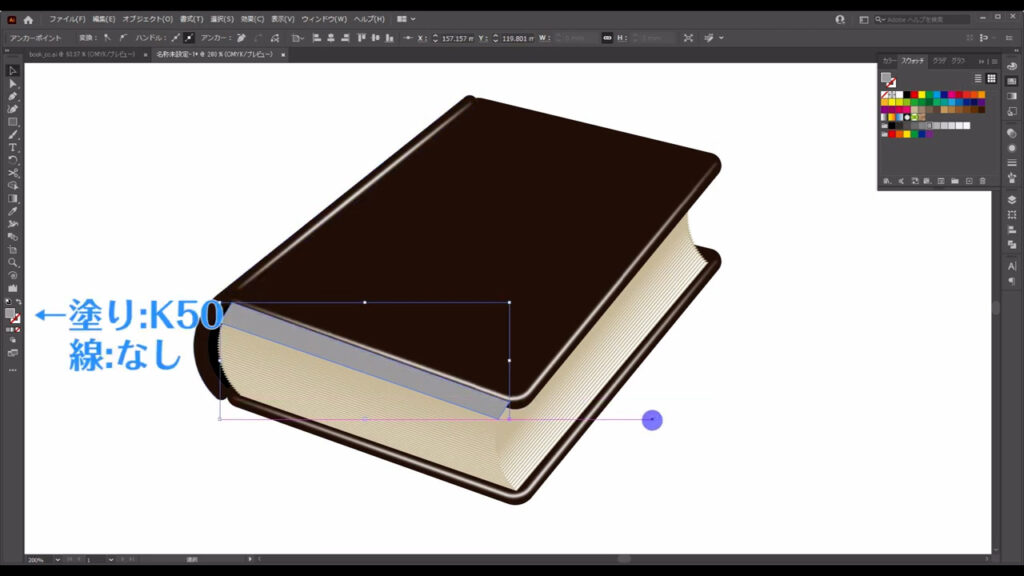
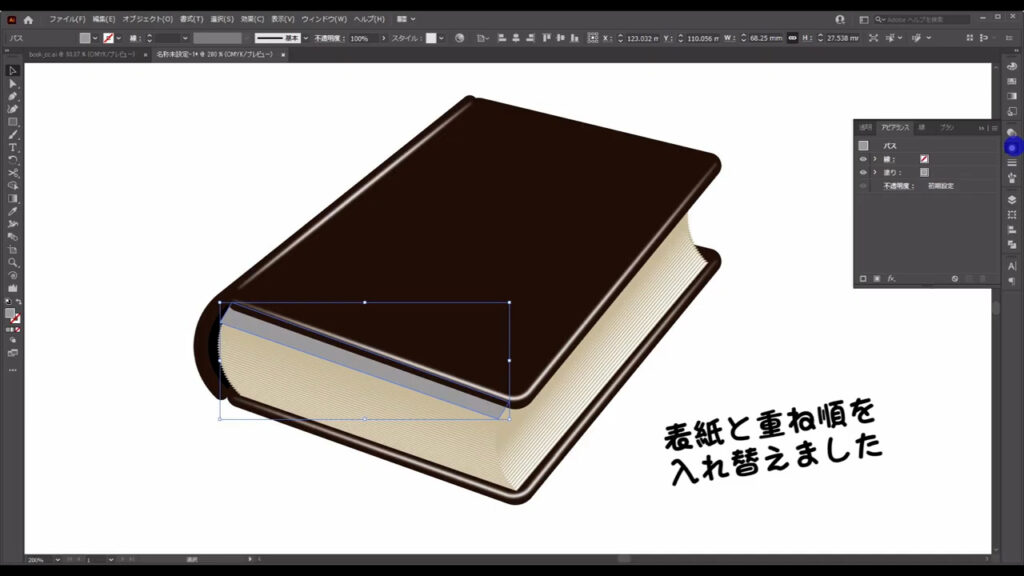
ここ(下図参照)に穴ができていますね。

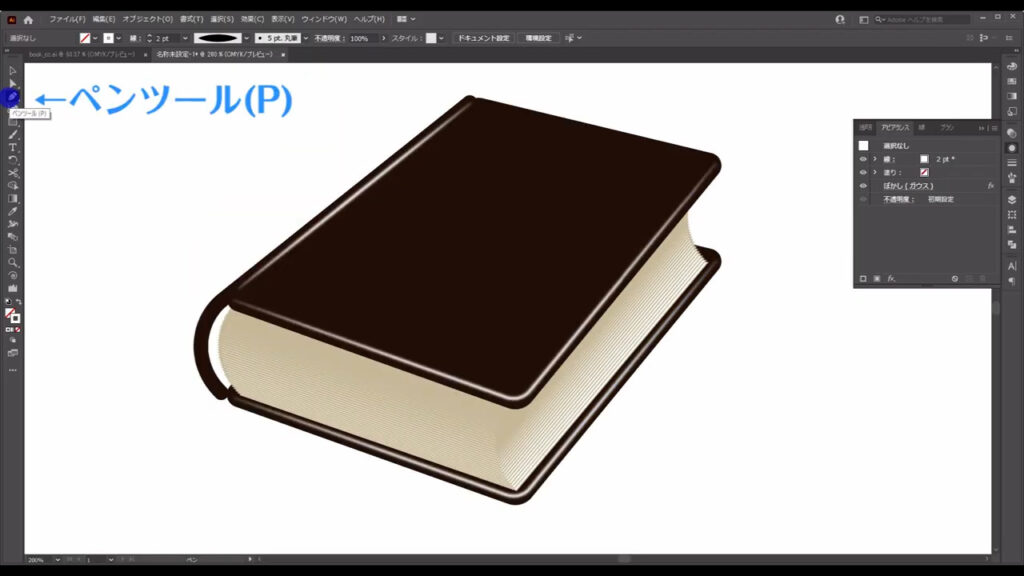
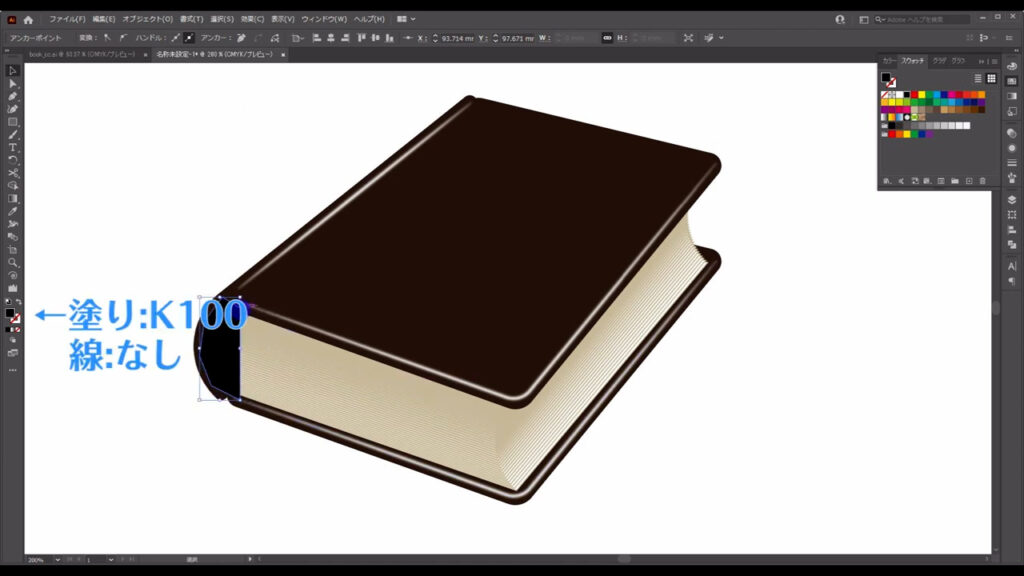
ペンツールに切り換えて、下図(2枚目)のように図形を作っていきます。
塗りは黒で、線はなしです。


選択ツールでこの図形を選択して、右クリックから重ね順を「最背面」にすれば、穴埋め完了です。


次に表紙にできる影を加えていきます。
こちらもペンツールで下図のように図形を作ります。
塗りは灰色で、線はなしです。


次にアピアランスパネルを開き、「fx」から「ぼかし」「ぼかし(ガウス)」へと進みます。

「プレビュー」にチェックを入れ、陰に見える数値に設定して、OKを押します。

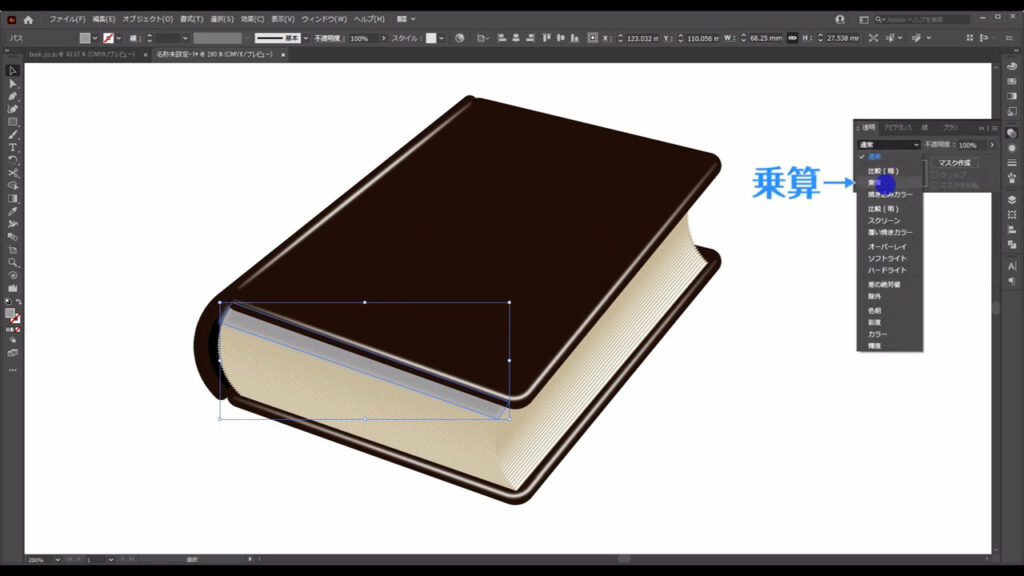
さらに透明パネルから描画モードを「乗算」にすれば、影の部分は完了です。


本に質感とデザインを加える
最後に表紙、裏表紙、背表紙に質感を加え、表紙をデザインしたら、完成です。
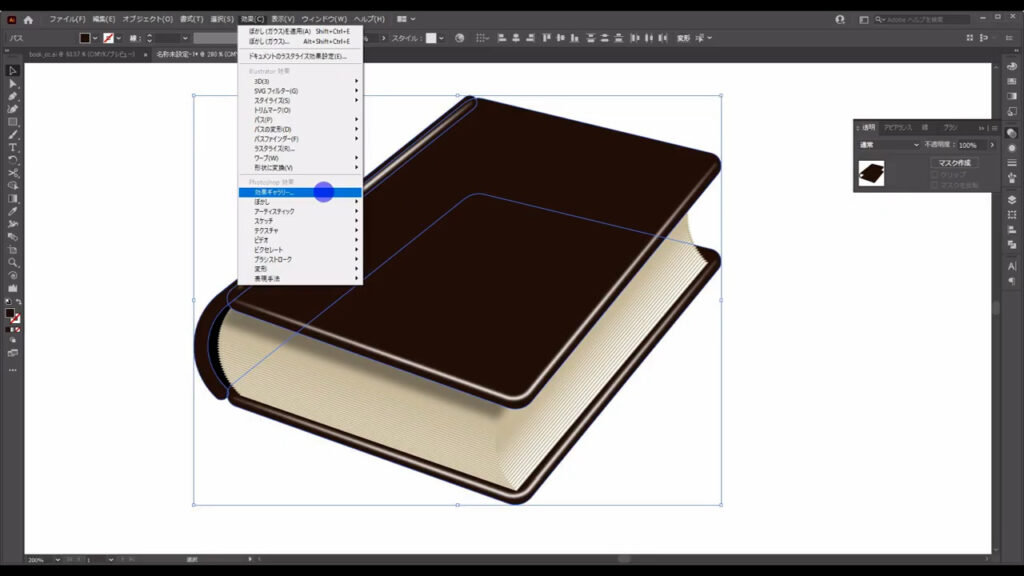
まず質感ですが、「表紙」「裏表紙」「背表紙」を選択した状態で、下図の手順で「効果ギャラリー」へと進んでいきます。

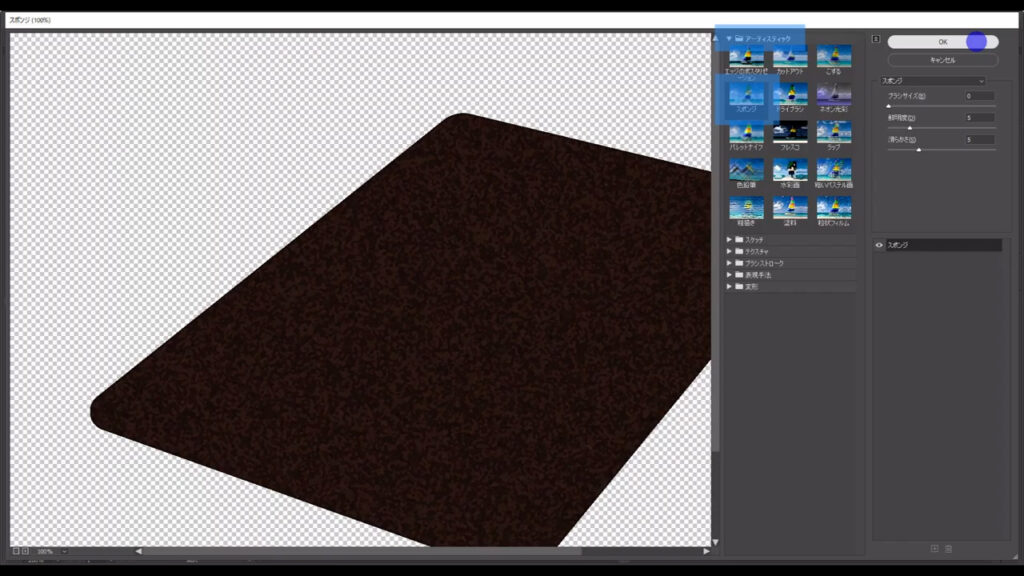
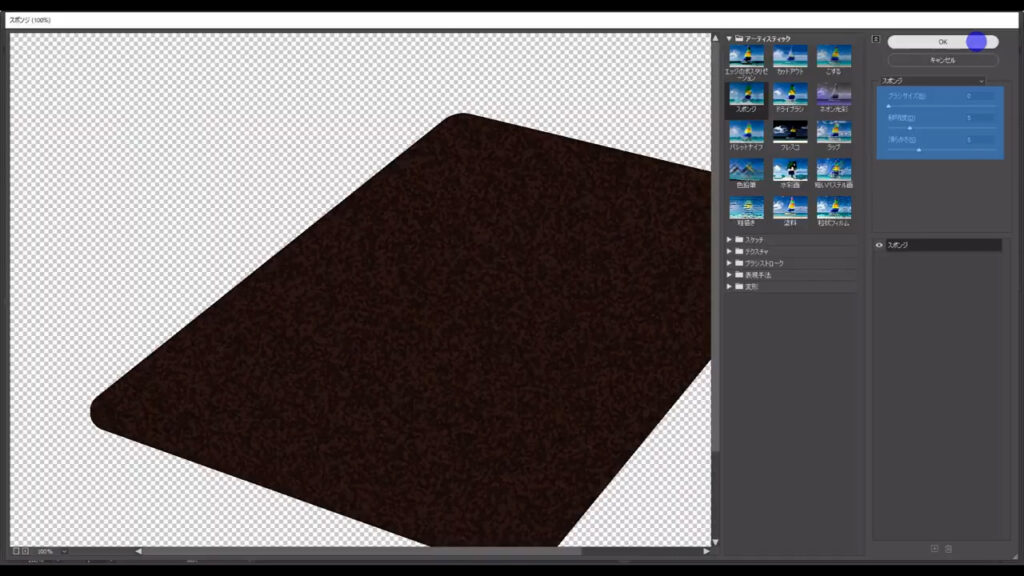
すると下図のようなウィンドウが開くので、「アーティスティック」というところの「スポンジ」を選択し、マーキング部分のように設定してOKを押します。


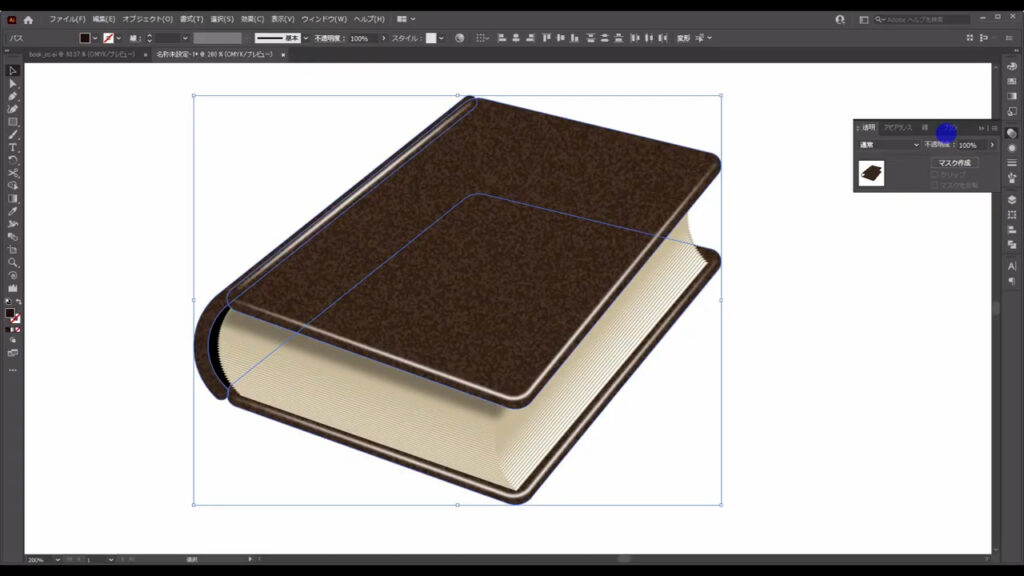
これで質感が表現できました。

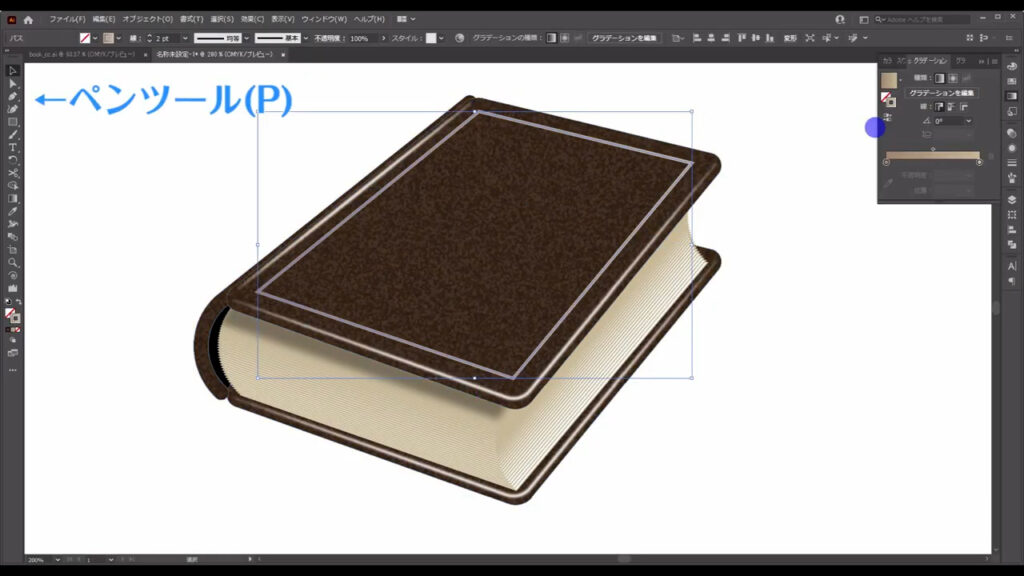
最後は表紙デザインです。
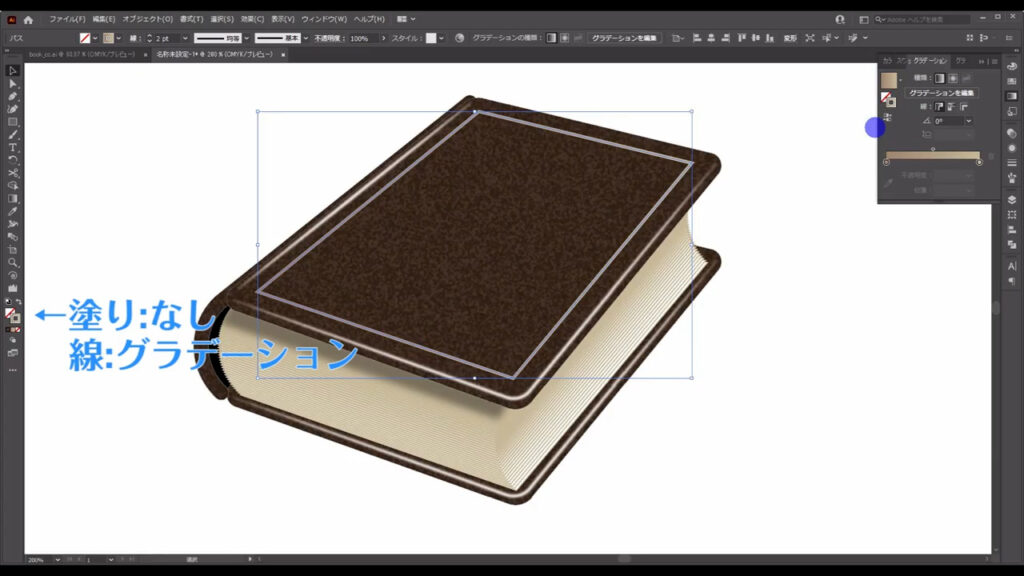
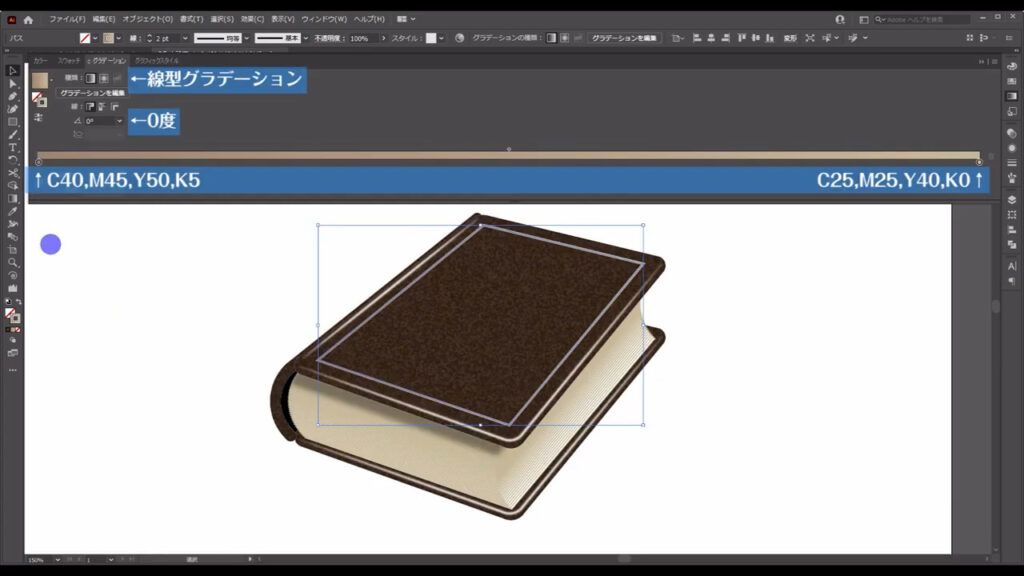
ペンツールで下図のように図形を作り、塗りをなし、線をグラデーションに設定します。


グラデーションの詳細は、下図の通りです。

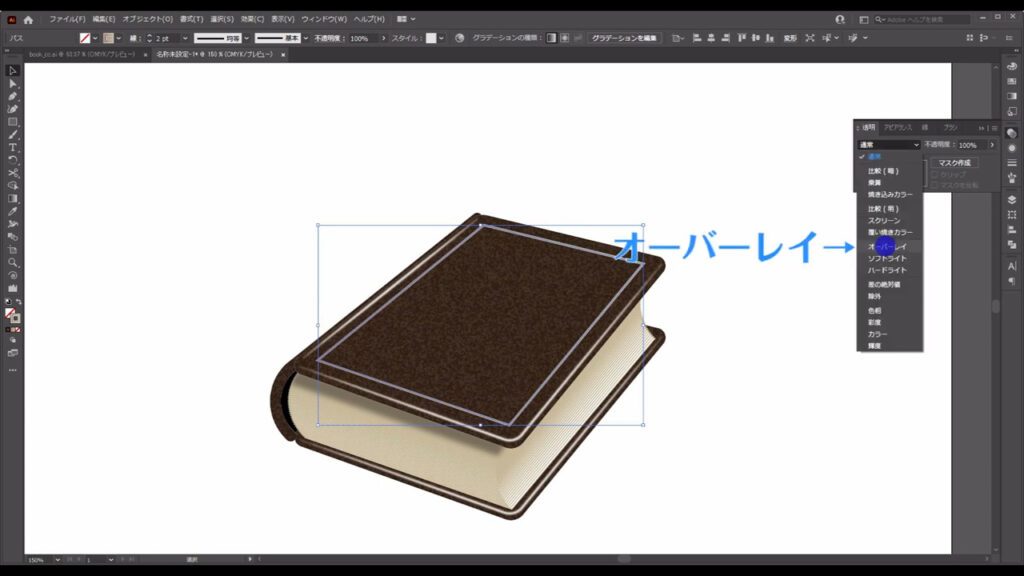
そうしたら、これを選択した状態で透明パネルから描画モードを「オーバーレイ」にします。

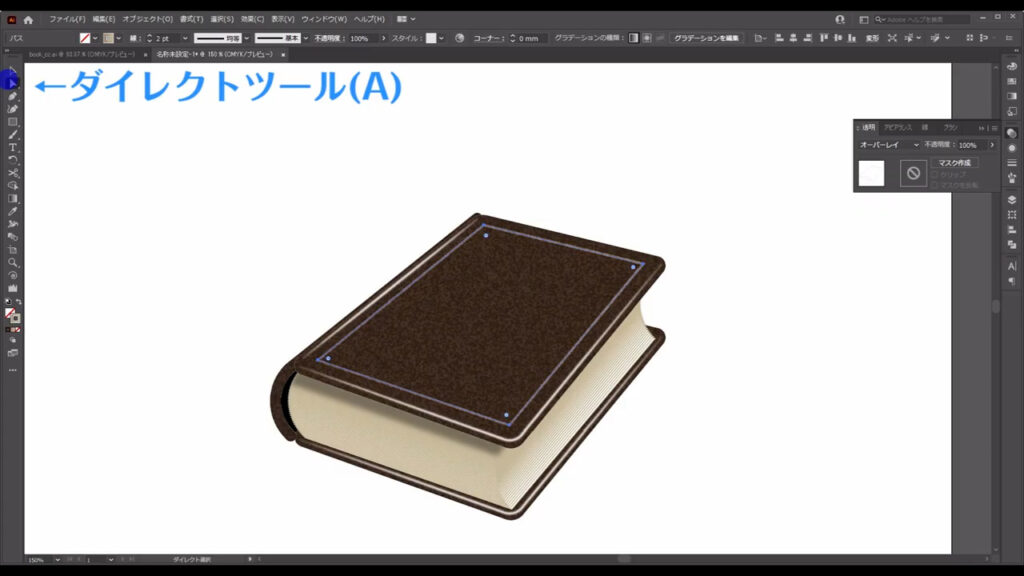
さらにダイレクト選択ツールに切り換え、「ライブコーナー」機能でそれぞれのアンカーポイントをアンティークな感じに編集します。


参考までに、それぞれのアンカーポイントのライブコーナーの設定数値を載せておきます。

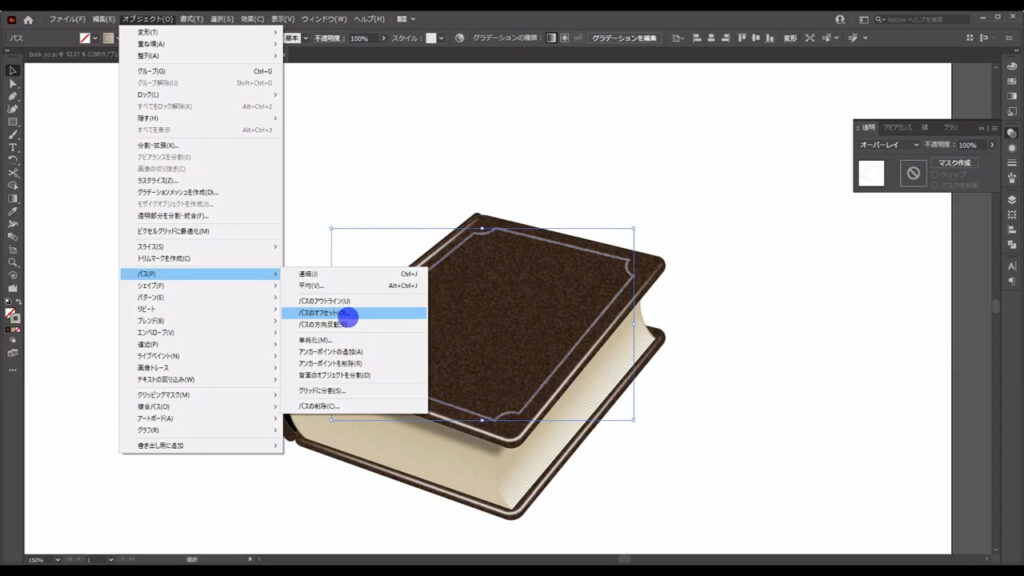
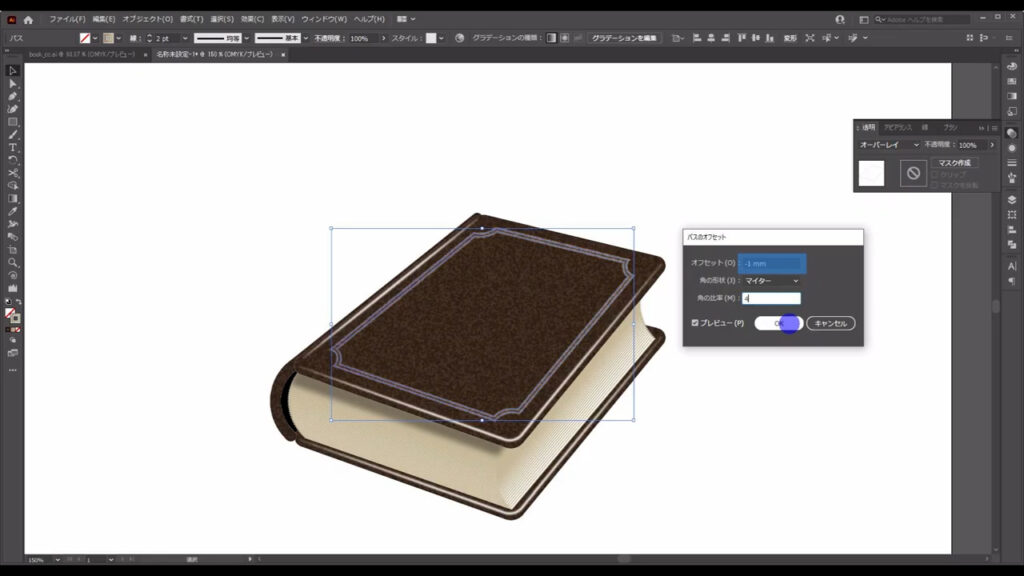
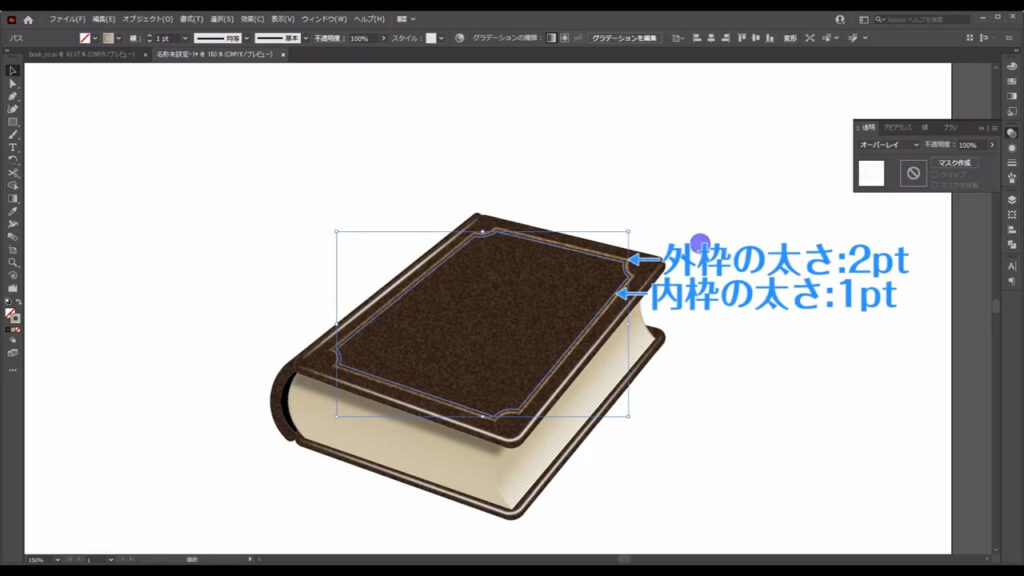
次に下図(1枚目)の手順で「パスのオフセット」へと進んでいき、「プレビュー」にチェックを入れ、マーキング部分のように数値を設定してOKを押します。


因みに線の太さは、字幕の通りです。

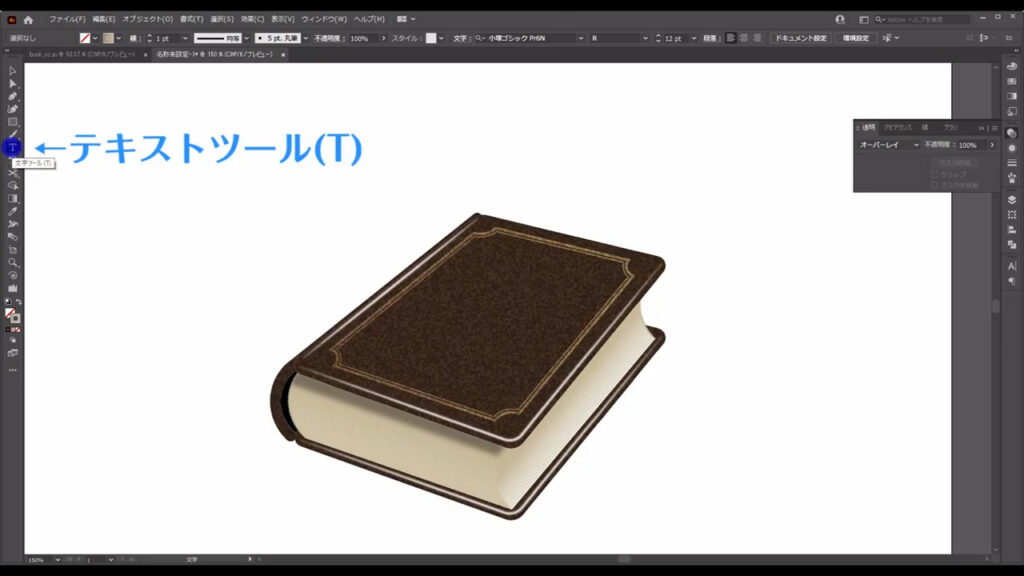
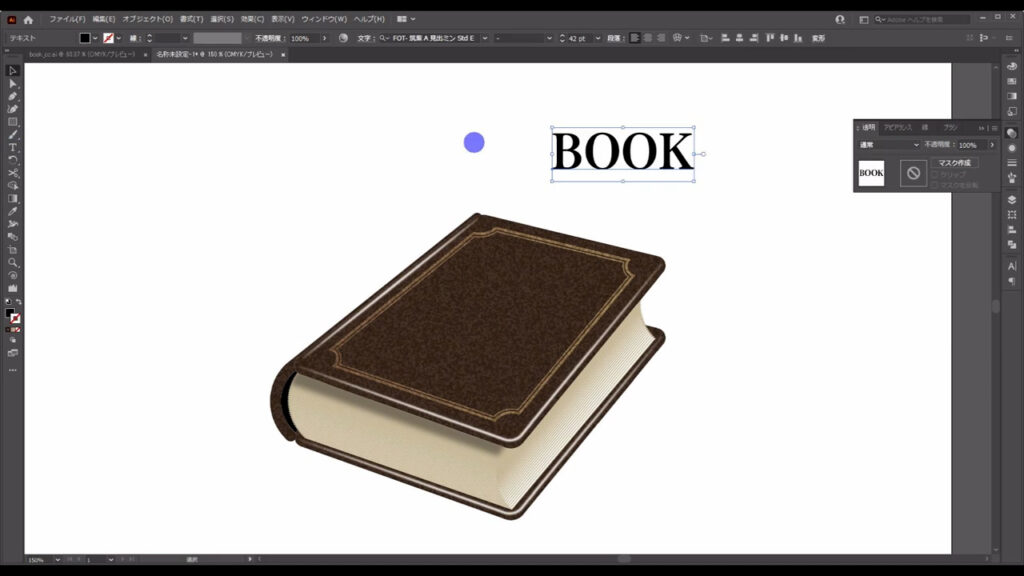
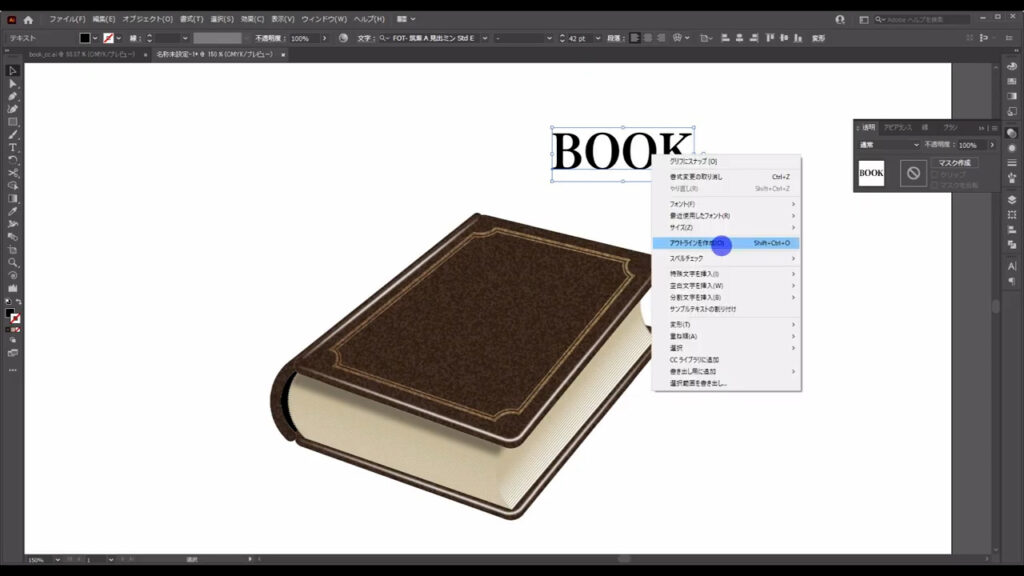
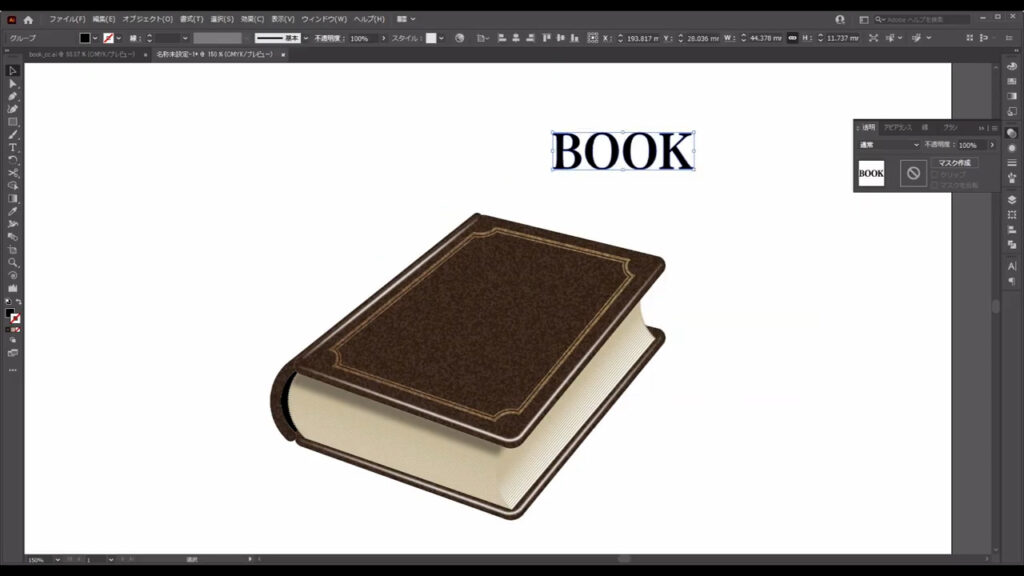
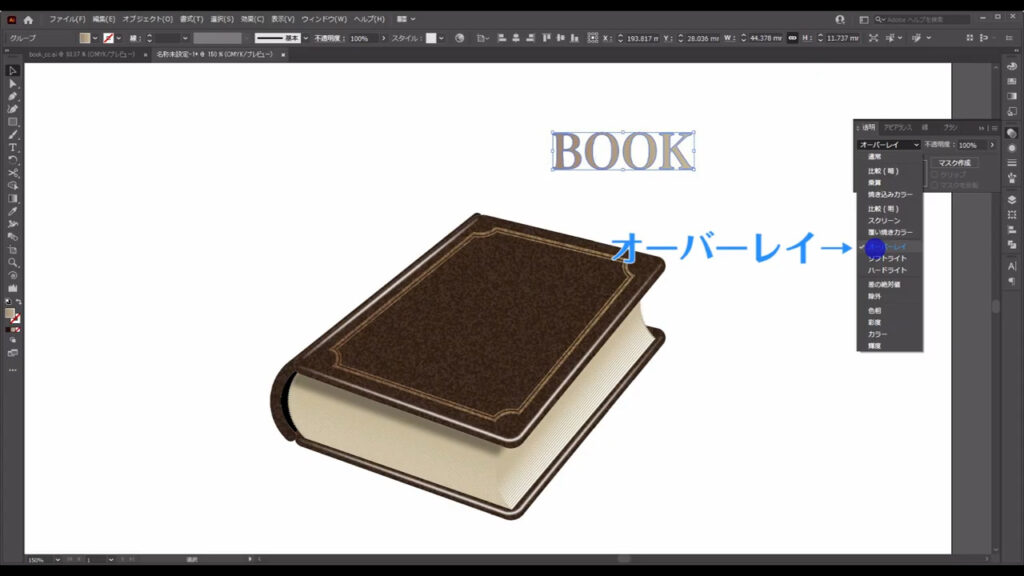
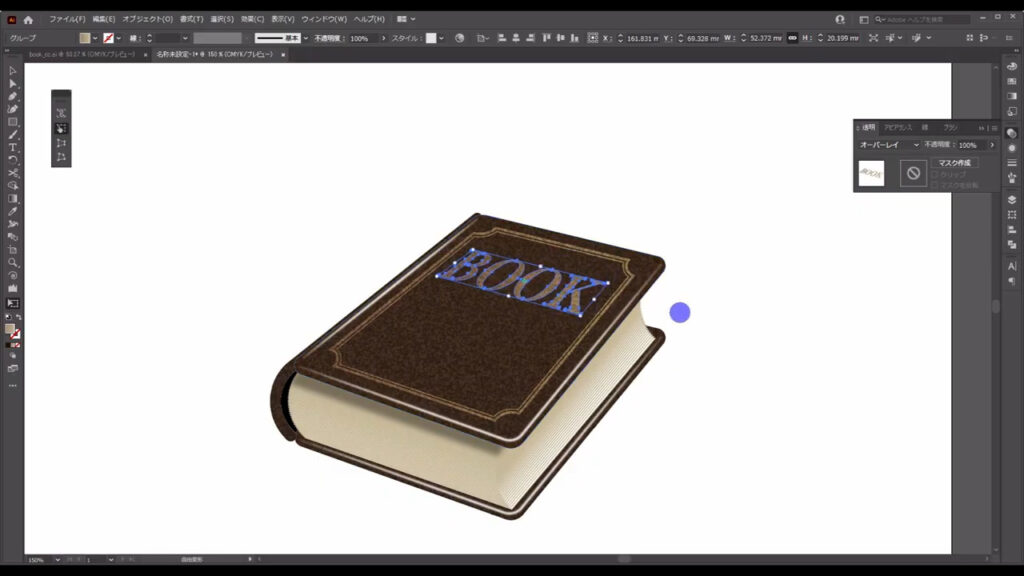
ここまできたらテキストツールに切り換え、任意の文字を打ち込みます。


そして選択ツールに切り換え、この文字を選択した状態で右クリックして、「アウトラインを作成」を実行します。


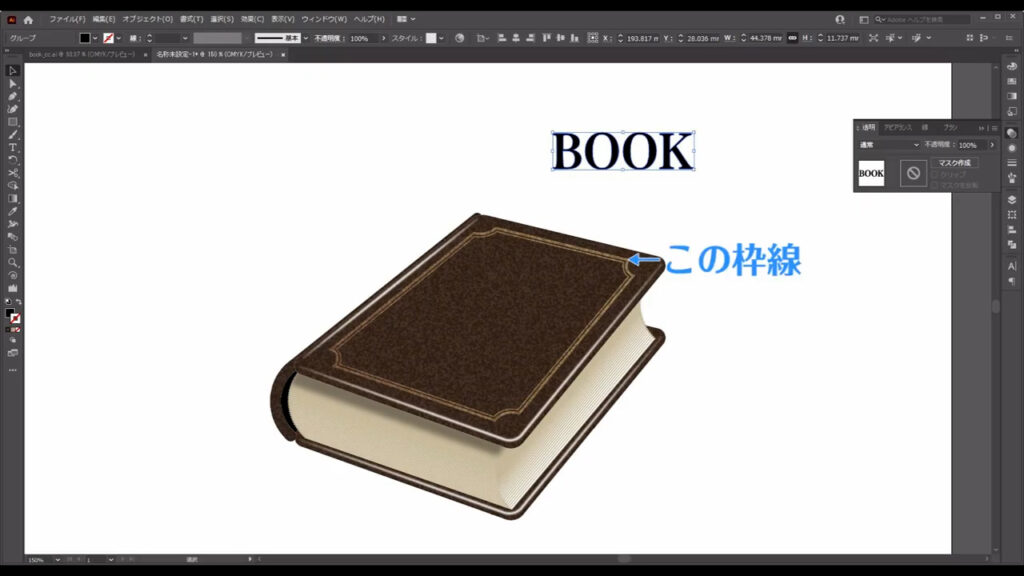
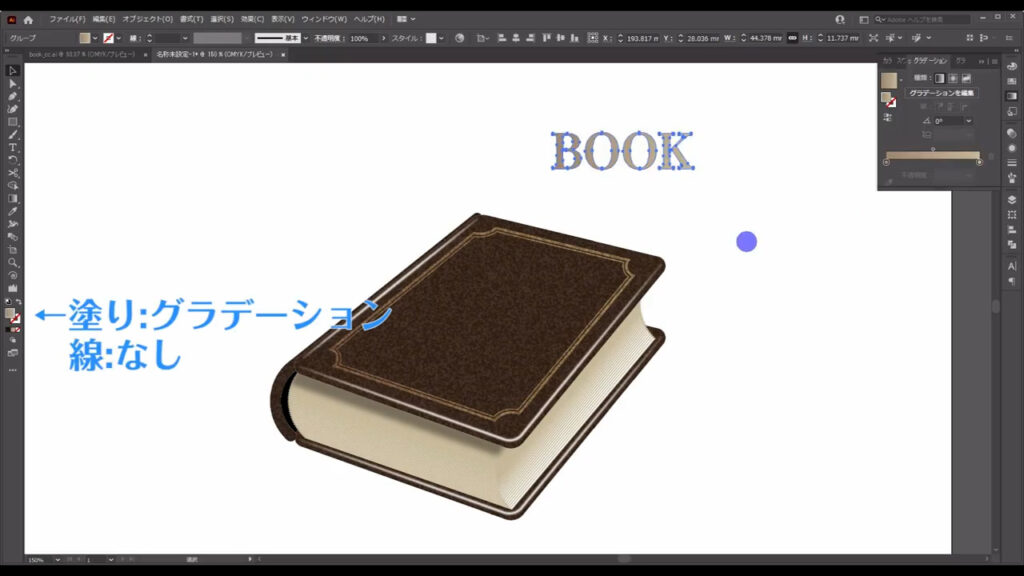
塗りはこの枠線(下図1枚目)と同じグラデーションで、線はなしです。


描画モードも「オーバーレイ」にします。

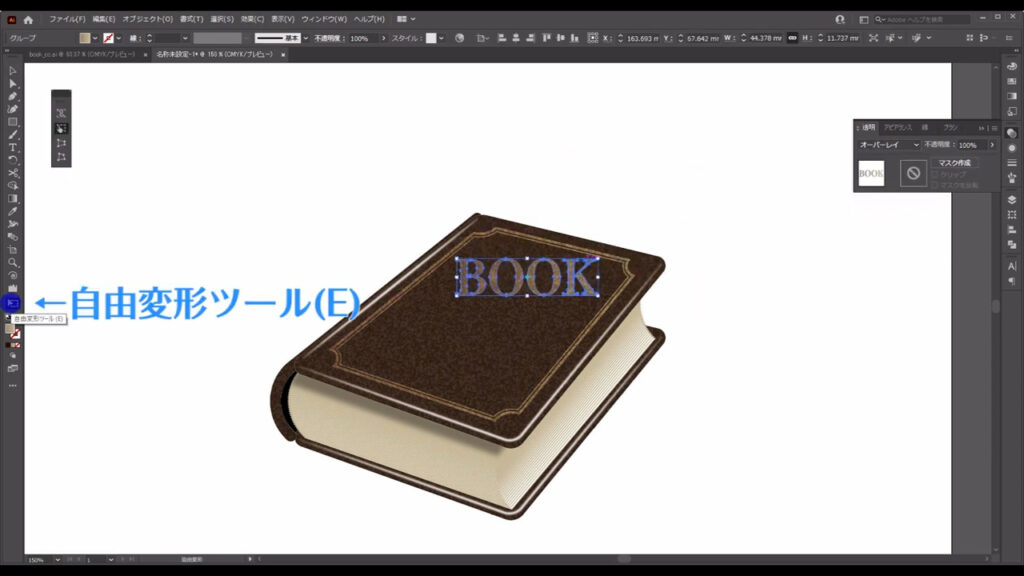
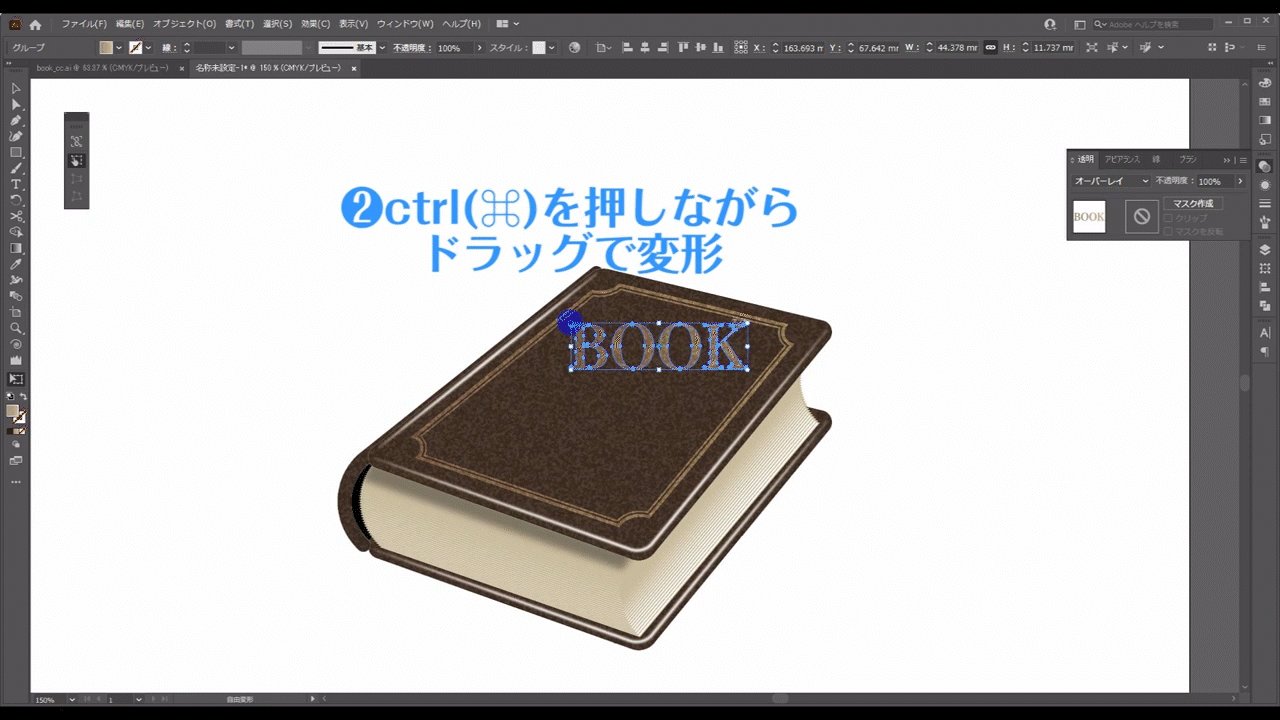
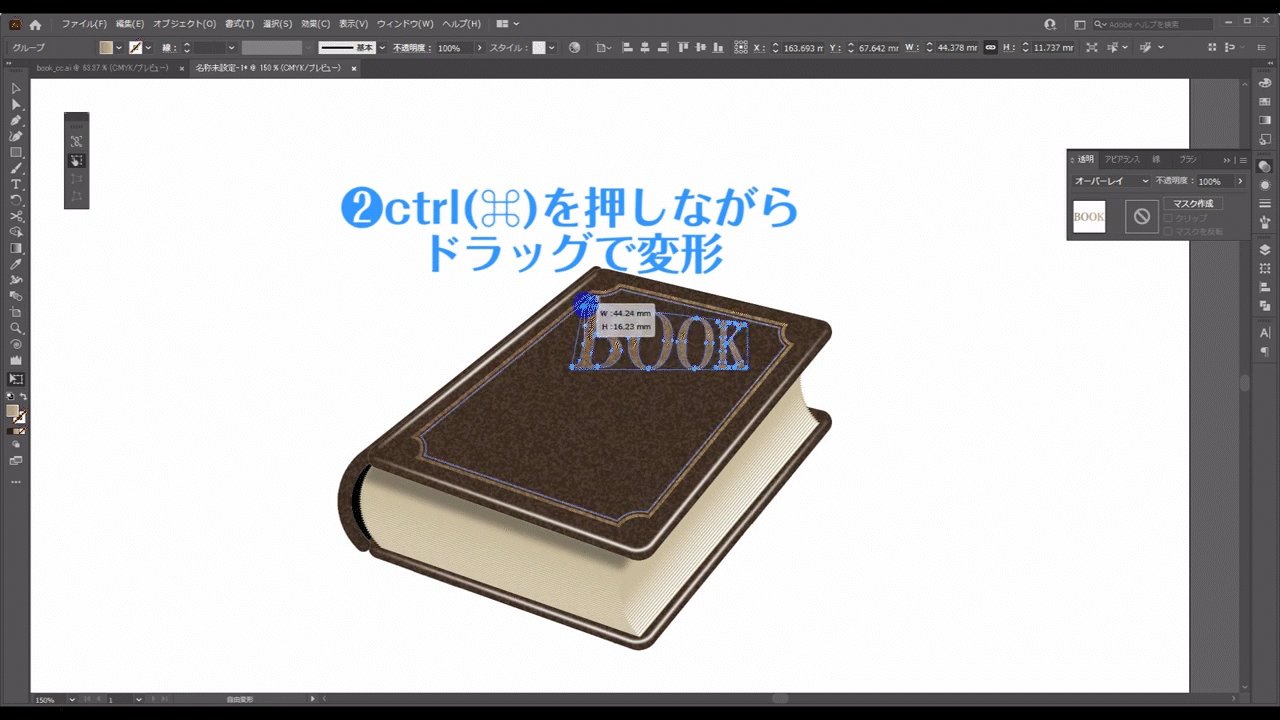
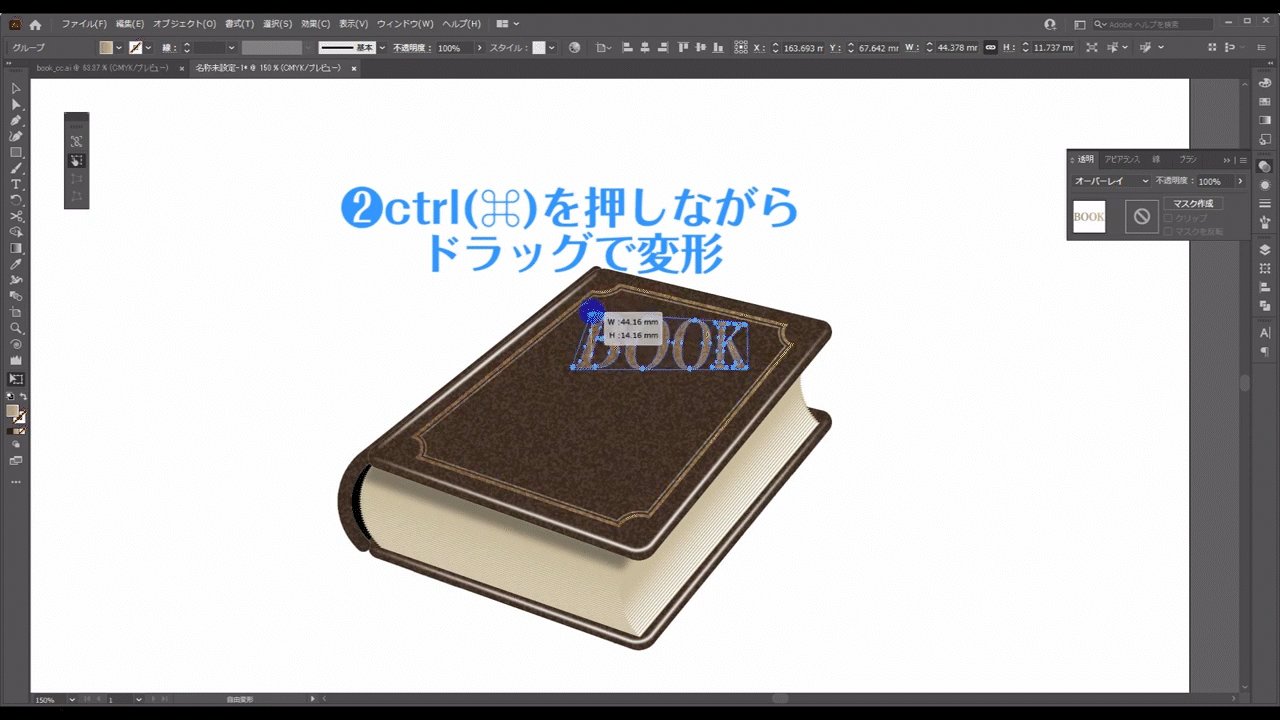
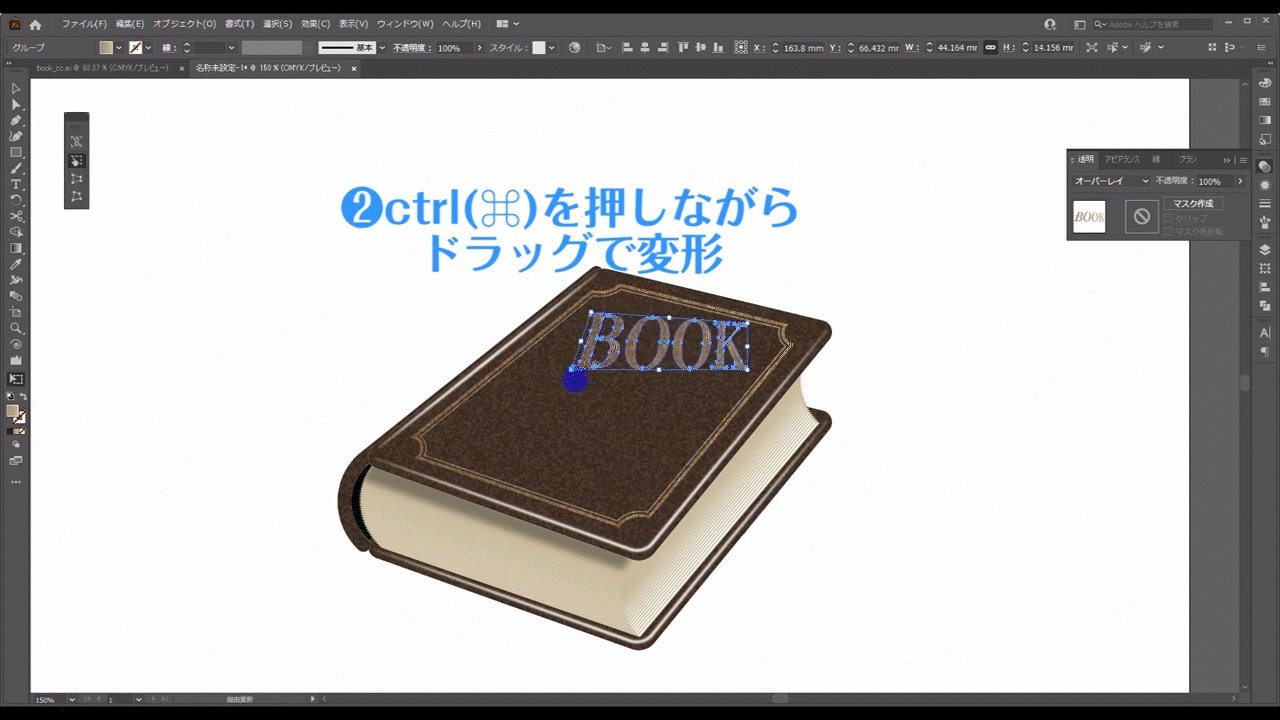
そして、文字を下図のところまで移動させ、自由変形ツールに切り換えたら、表紙に合わせて変形させます。

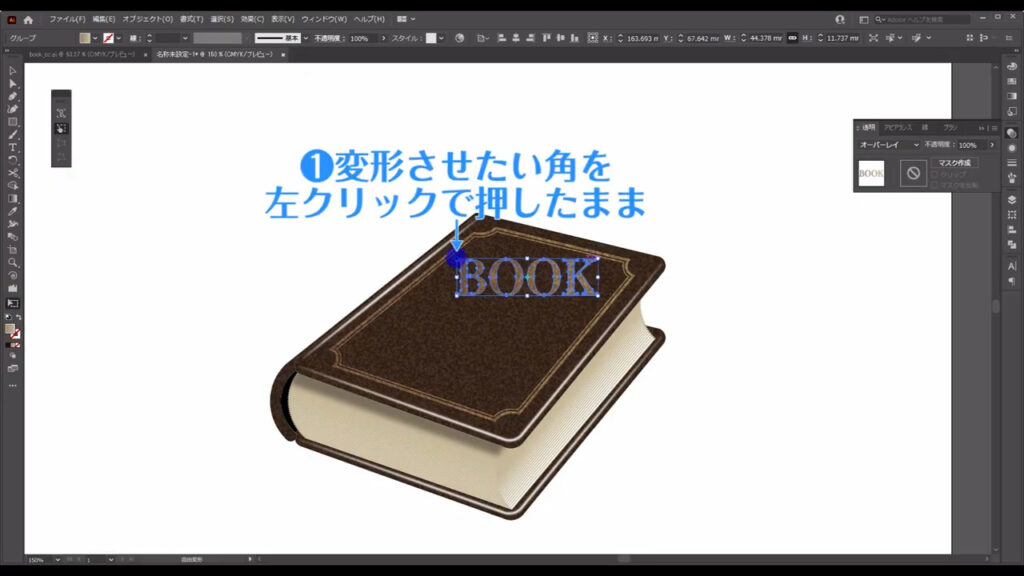
変形の方法は、まず変形させたいところを左クリックで押したままにします。

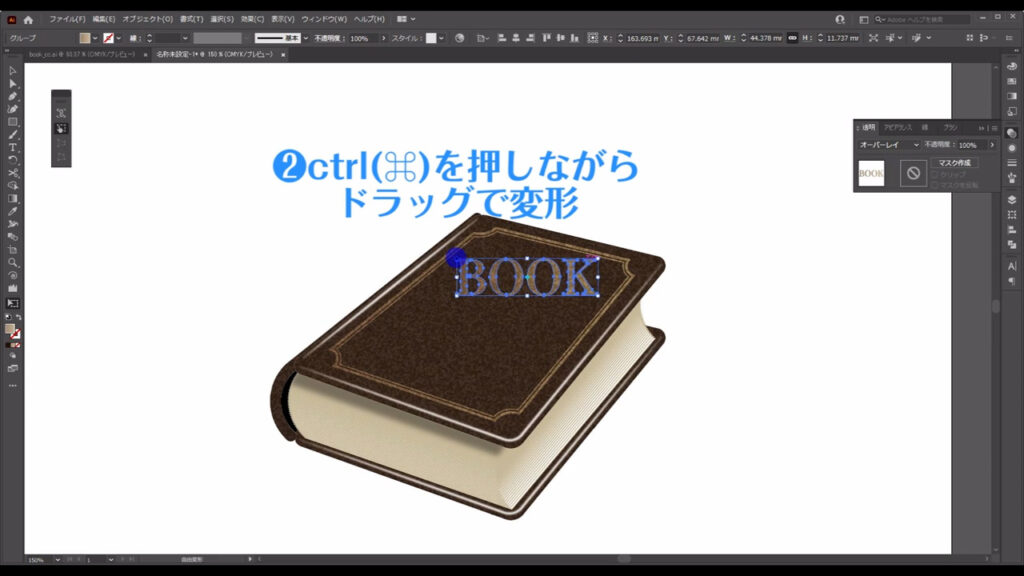
その状態でctrl(⌘)を押しながらドラッグすると、変形できます。



ちょっとクセのある操作方法ですが、慣れたら楽しいです。
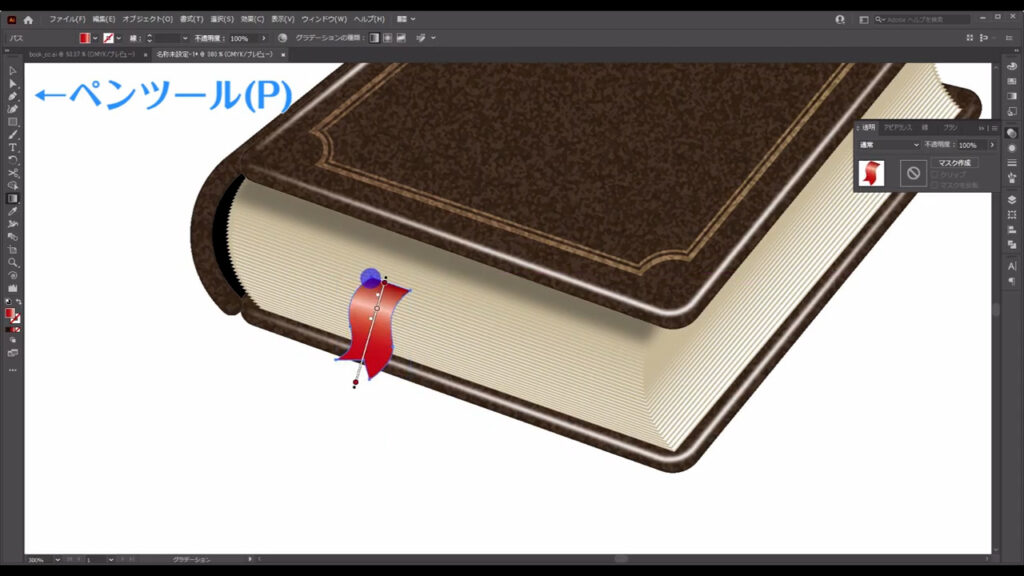
しおりはペンツールで作っていますが、本の作り方には直接関係ないので、割愛させていただきます。

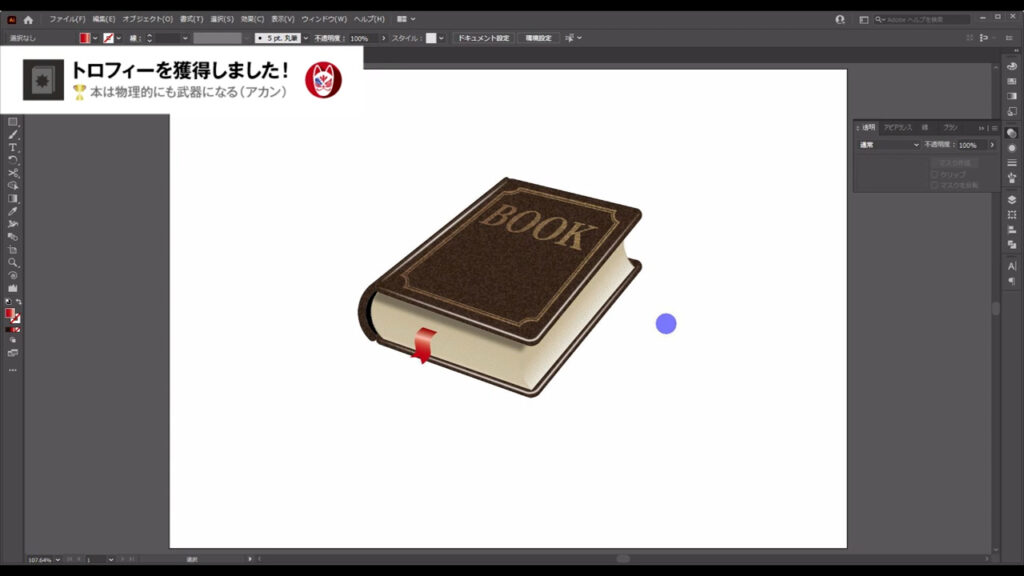
これでリアルの本の完成です。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
分厚い本イラスト – No: 22036745/無料イラストなら「イラストAC」をイラストACでチェック!




コメント