この記事には広告が含まれています。
こんにちは、イラレ常人です。
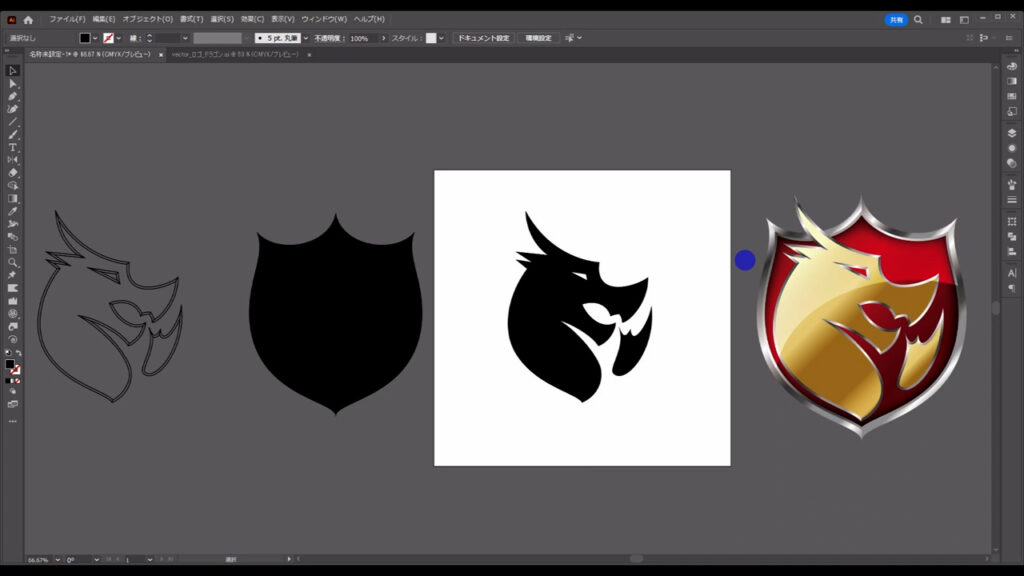
今回は、グラデーションを多用したメタリックな「エンブレムロゴ」を作っていきます。
それでは、さっそく本編にいきましょう。
下描きでレイアウトと構造を把握する
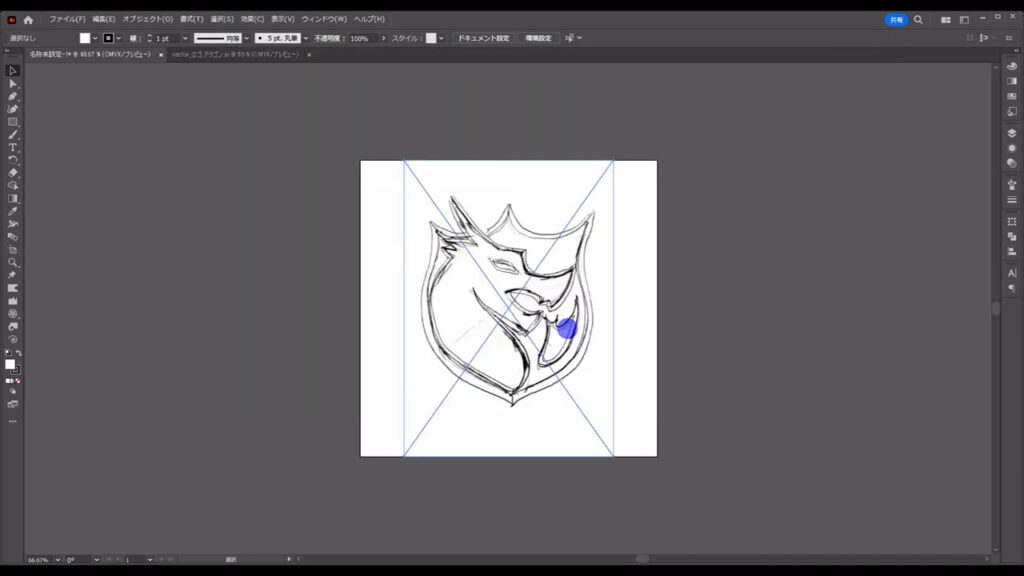
今回のロゴはモチーフがドラゴンで形が複雑ということもあり、いきなりイラレを立ち上げてペンツールで描いていくのは難しいです。
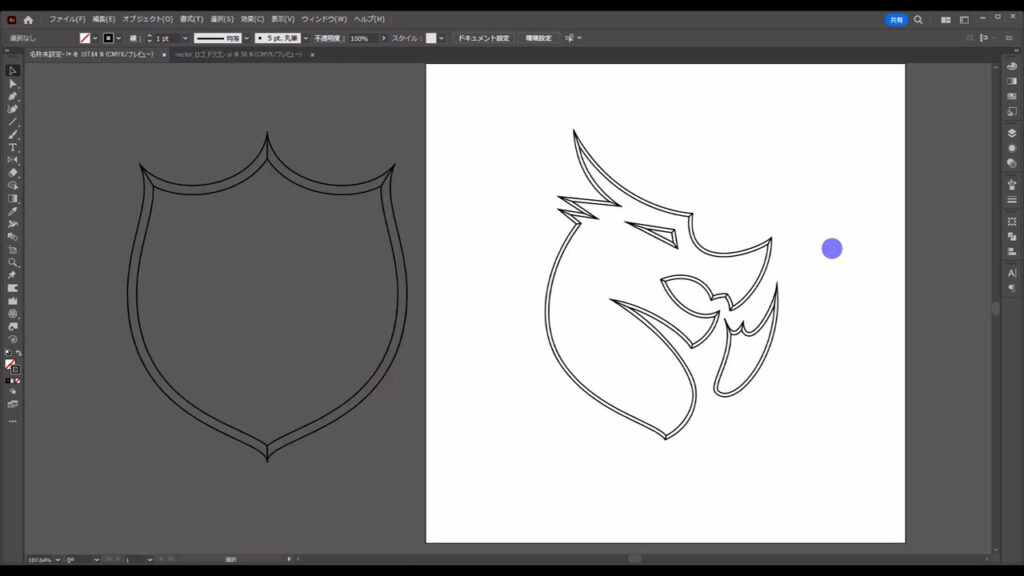
ということで下描きを用意しておきました。

ここでは「綺麗な下描きを描こう」というよりは、ロゴの「レイアウト」と「構造」を把握しておきます。
レイアウトというのは、その言葉通り「それぞれの部品をどういう配置にするか」です。
自分の手を動かして収まりの良いレイアウトを、この段階である程度決めてしまいます。

構造というのは「現実にそのロゴがあるとすれば、どういう部品が必要になってくるか」をイメージすると良いと思います。
今回のロゴは、グラデーションを多用して立体的に仕上げていきます。
立体的にということは凹凸があるということです。
エンブレムの土台やドラゴンのシルエットを1本線で描くと、どうしても2次元的になってしまうので凹凸部分も下描きの段階で描いておきます。

このように、レイアウトと構造を先に把握しておくと実際の制作段階で手詰まりすることは断然少なくなります。
因みに、ドラゴンの角の部分をエンブレムからはみ出させたのはドラゴンのインパクトを殺さないためです。

下描きをトレースする
ではロゴの下描きを確認したところでイラレの作業に入ります。
まずスマホのカメラやスキャナーで下描きをパソコンに取り込みます。

そうしたらイラレを立ち上げて下図の手順で「配置」へと進み、

下描きを探してアートボードに配置します。

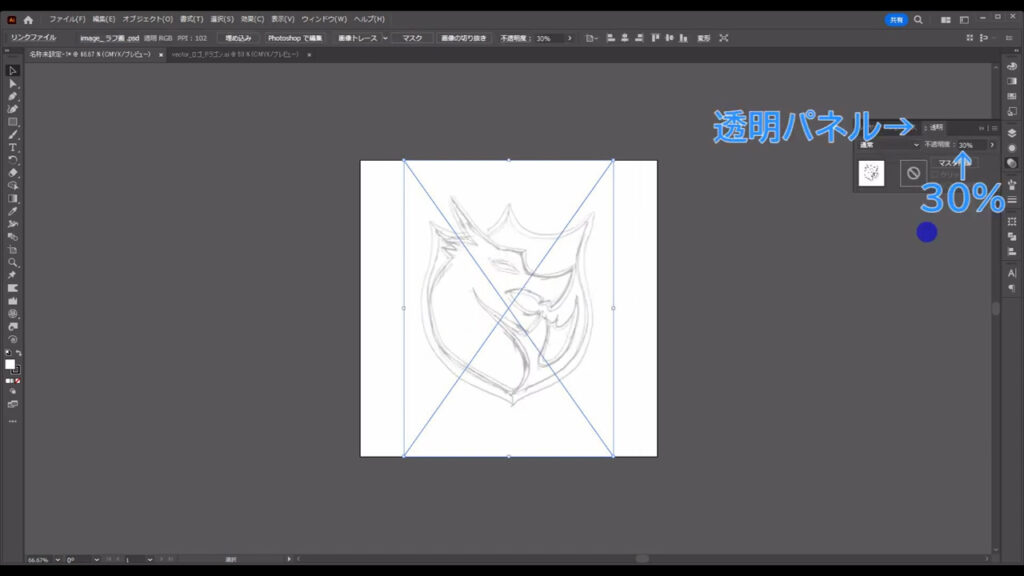
これを見ながらロゴをトレースしていきます。

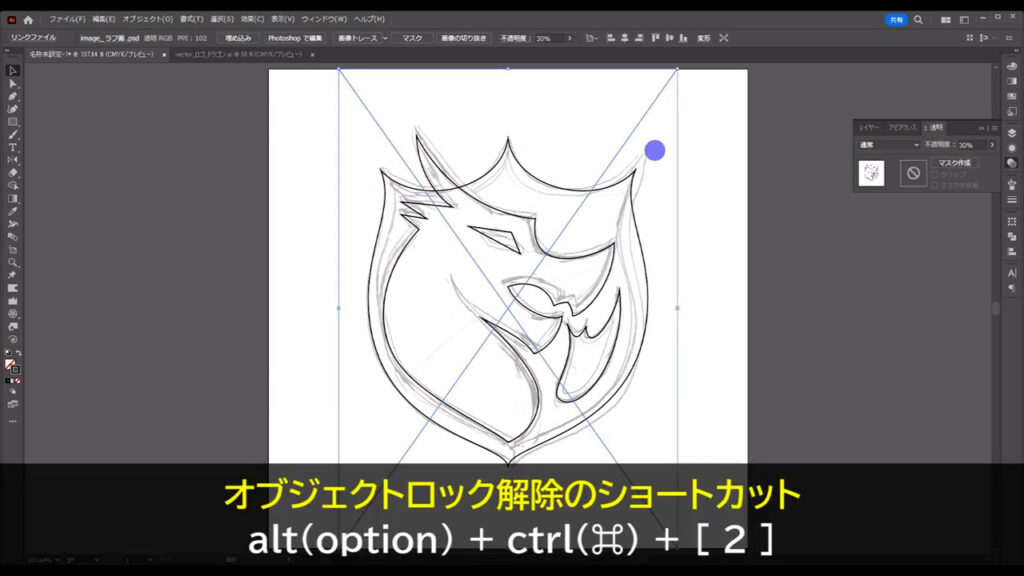
あまりにハッキリ映っているとトレースしずらいので不透明度は「30%」程度にします。

さらに、ctrl(⌘) + [ 2 ]でロックして触られないようにしておきます。

トレースはペンツールで行います。

ペンツールの扱い方については専用の記事があります↓
エンブレムの土台の部分は左右対称なので、片方だけ描いて反転コピーすればOKです。

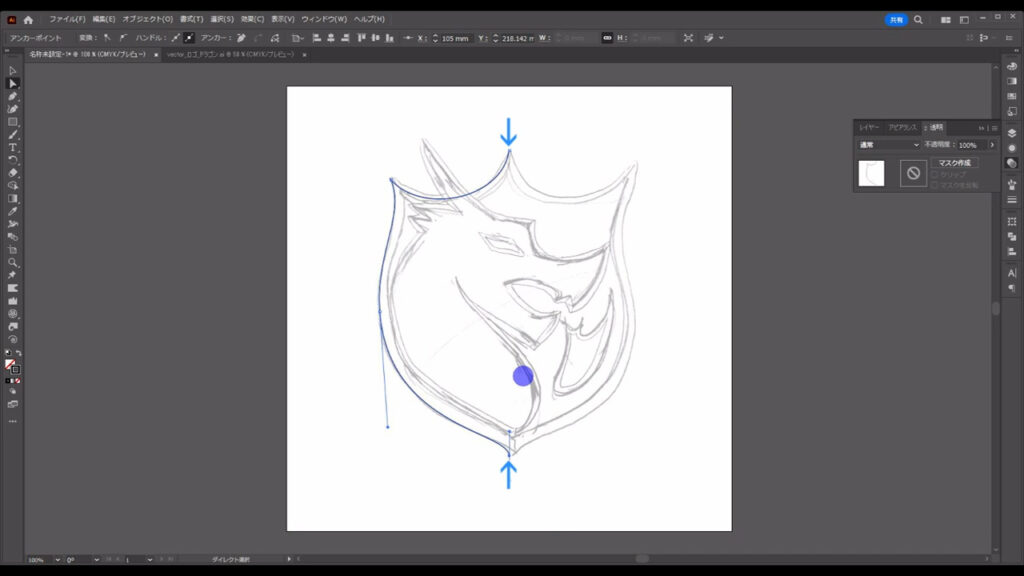
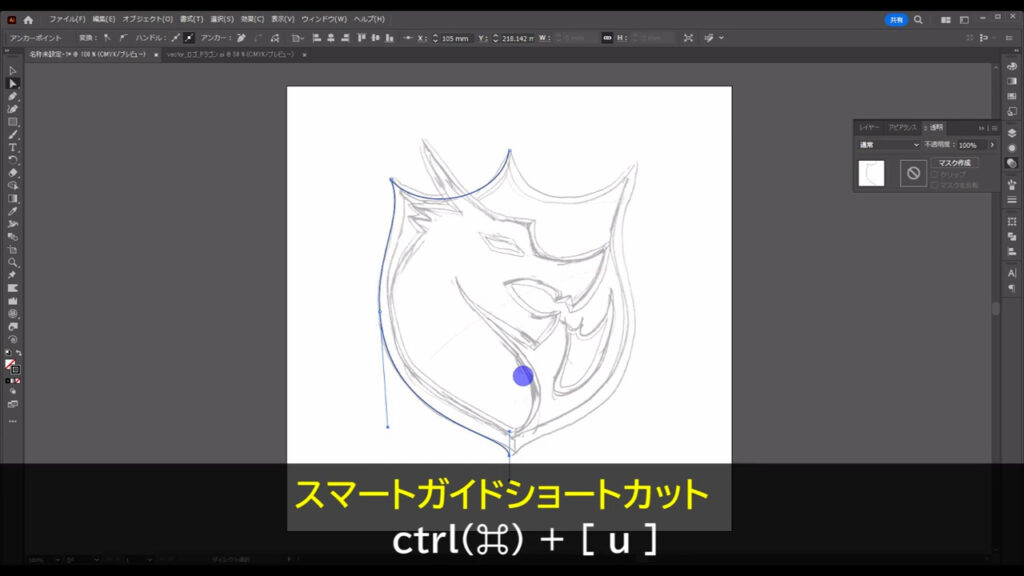
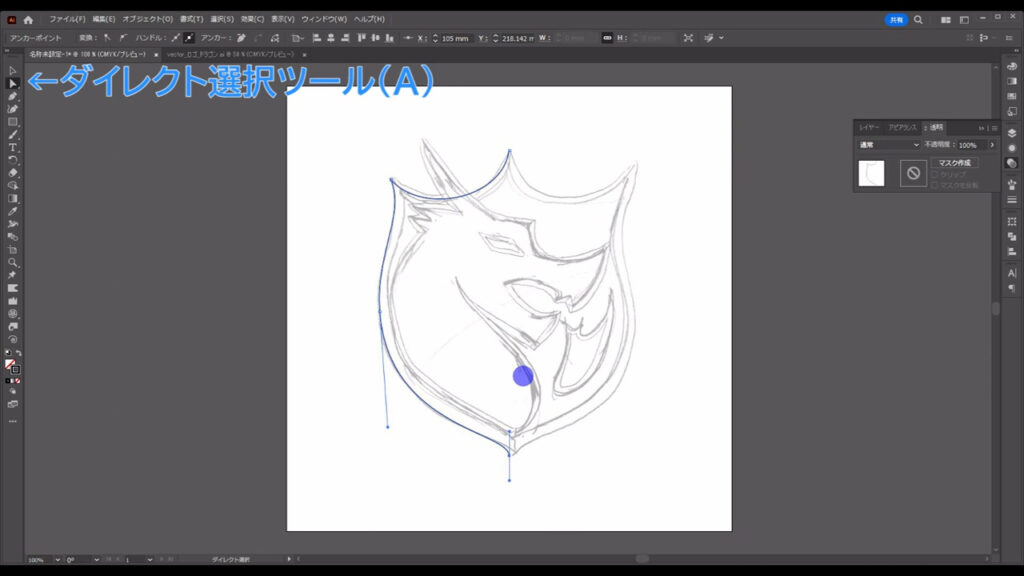
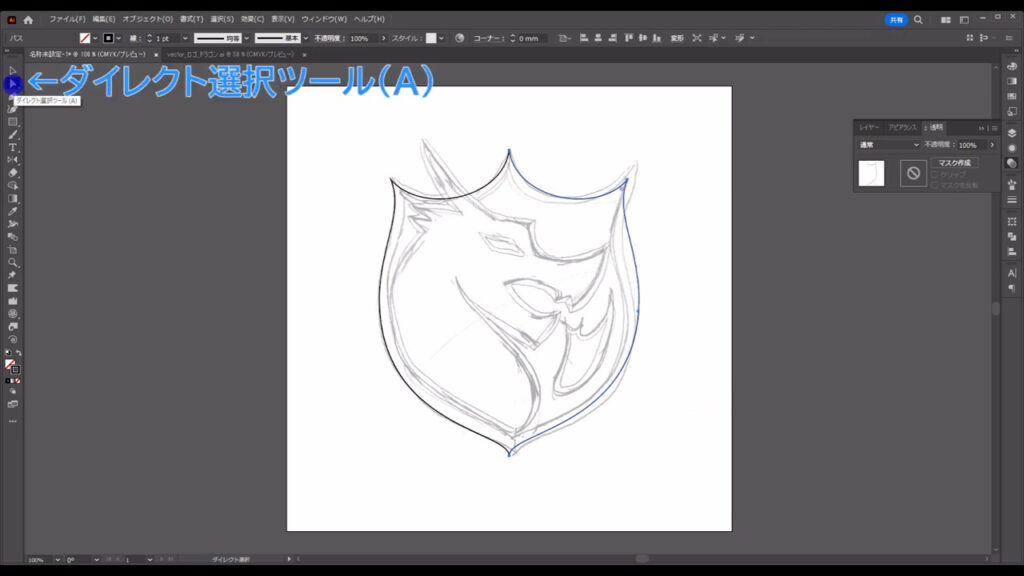
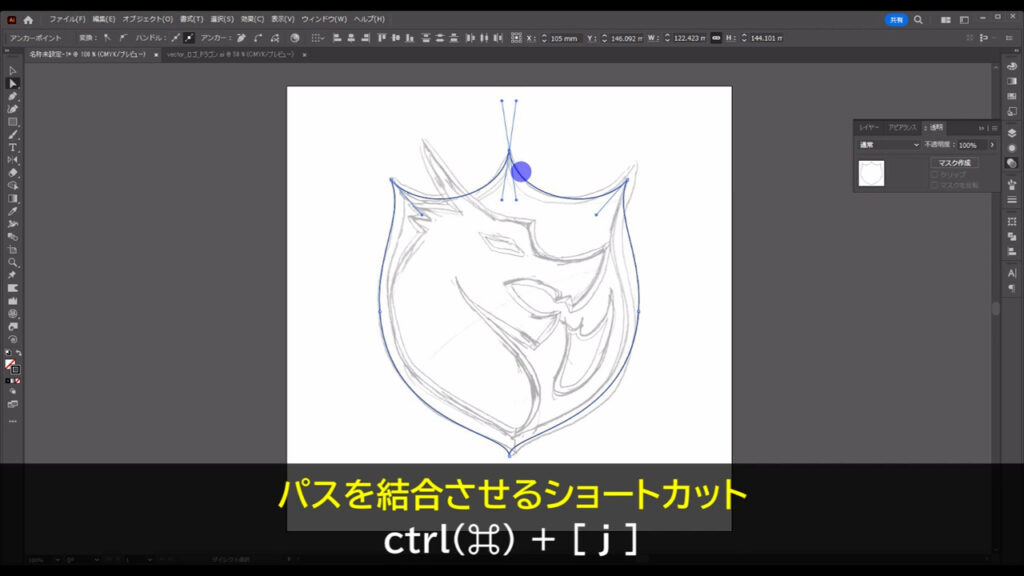
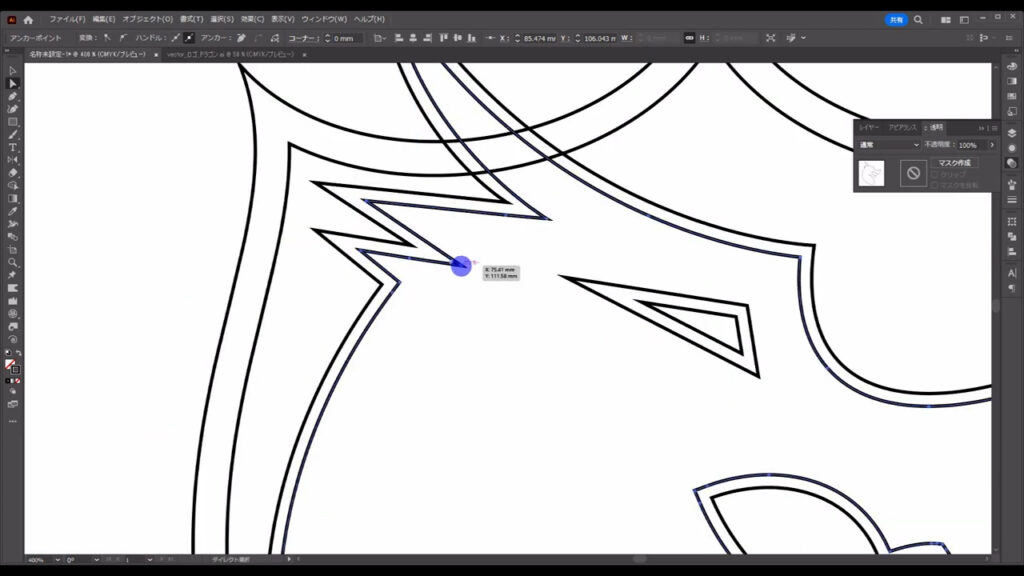
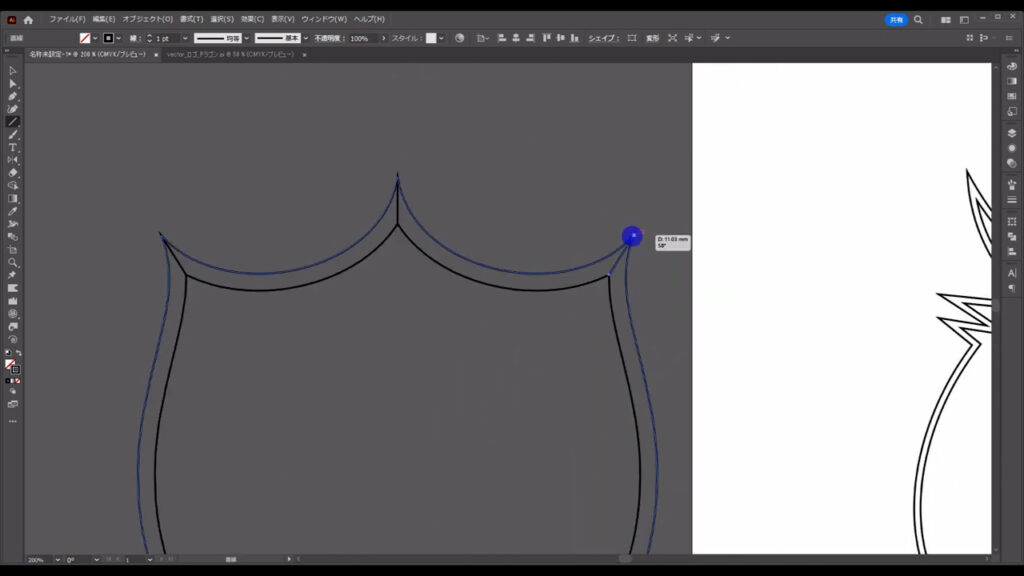
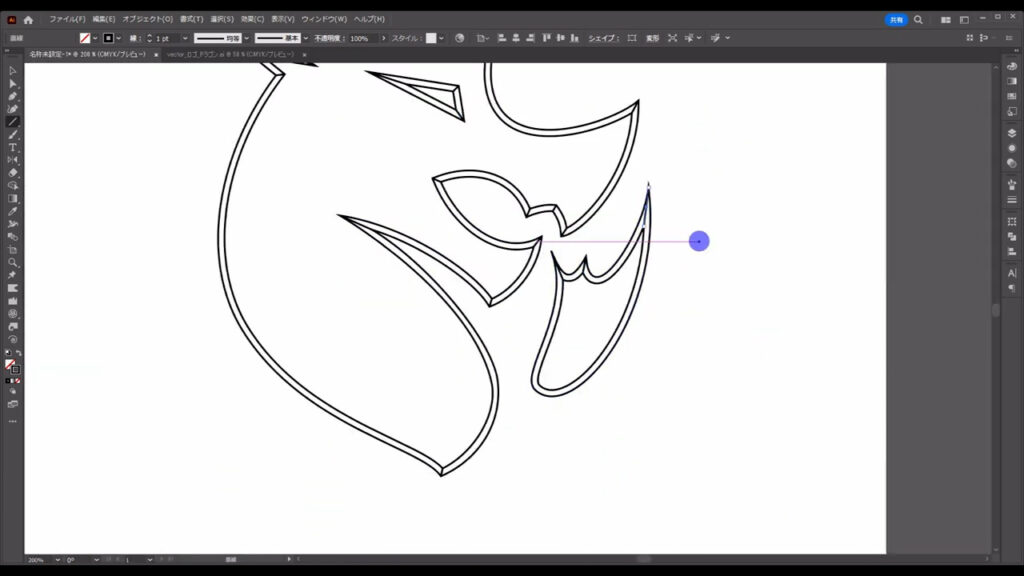
描き終わったら下図の矢印で示した2つのアンカーポイントが縦のラインで揃うようにします。

ctrl(⌘) + [ u ]でスマートガイドを有効にした状態で、

ダイレクト選択ツールに切り換え、アンカーの位置を調整すると確実です。

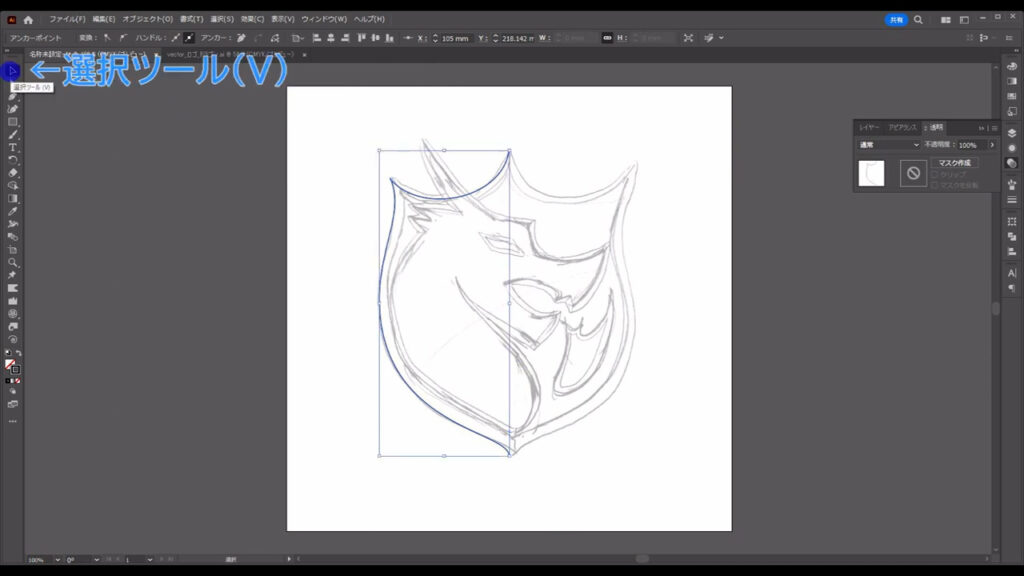
そうしたら選択ツールでこれを選択した状態で、

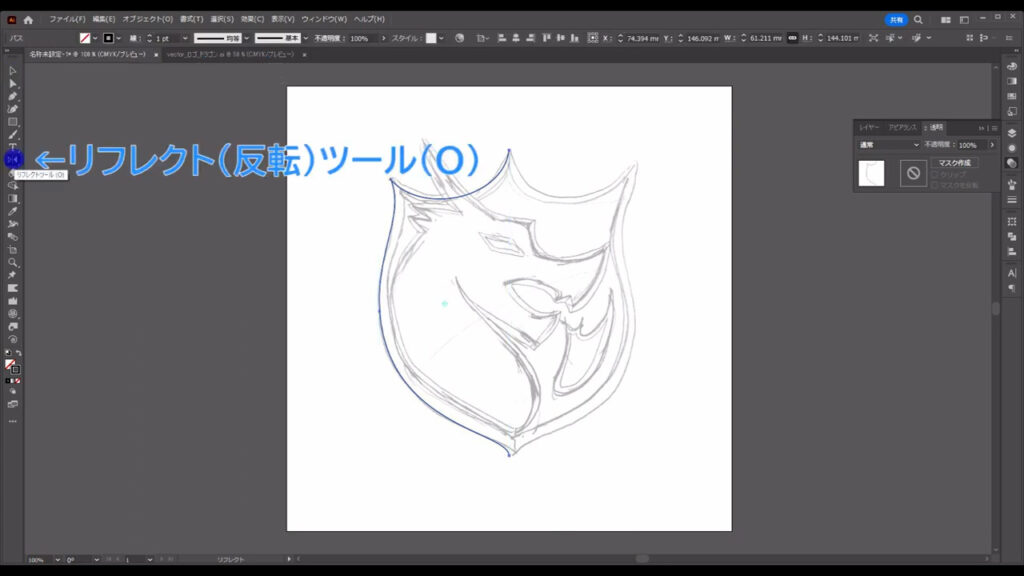
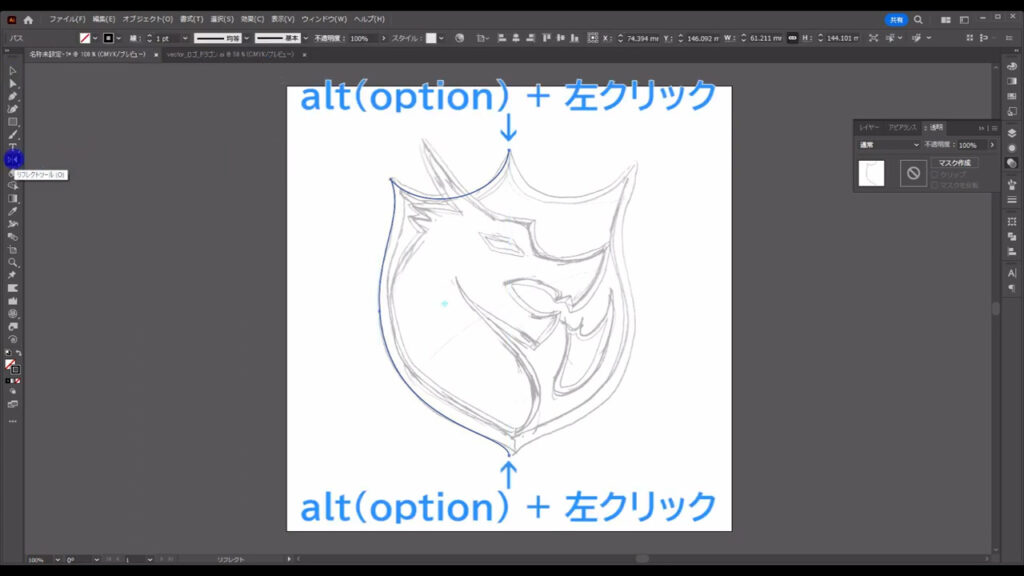
リフレクト(反転)ツールに切り換えます。

そして、下図の矢印で示したアンカーのいずれかを、alt(option)を押しながら左クリックします。

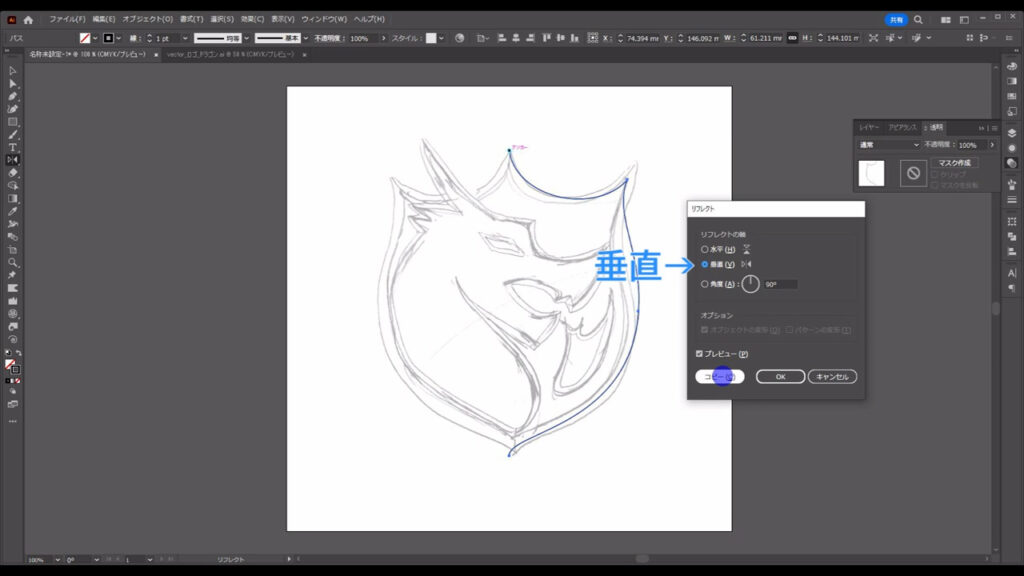
すると、今クリックしたところが反転の軸になるので字幕(下図参照)のように設定して、コピーを押します。

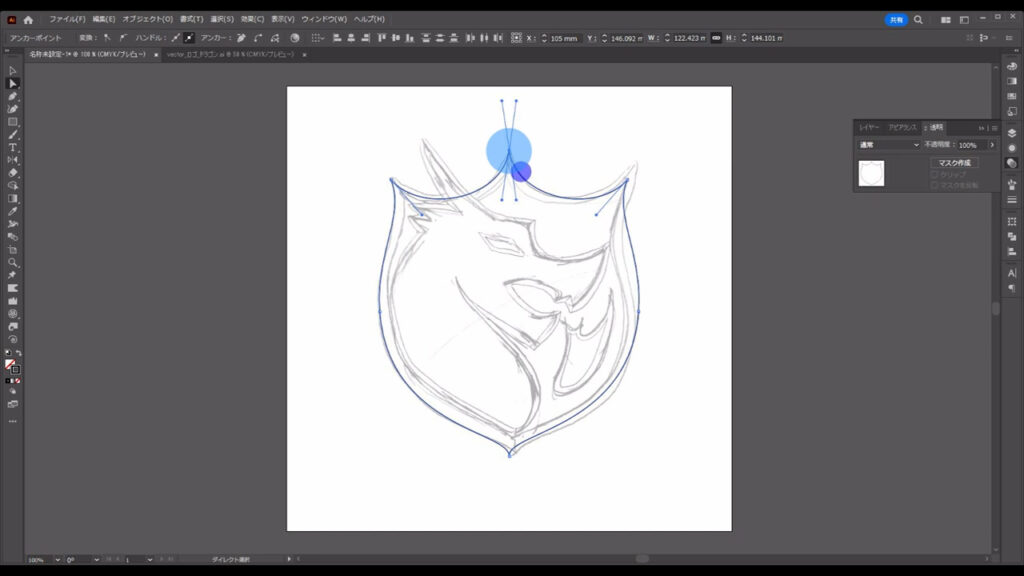
この2本の線はつなげたいのでダイレクト選択ツールに切り換え、

マーキング部分(下図参照)のアンカーをまとめて選択し、

ctrl(⌘) + [ j ]で結合させます。

下図マーキング部分も同様です。

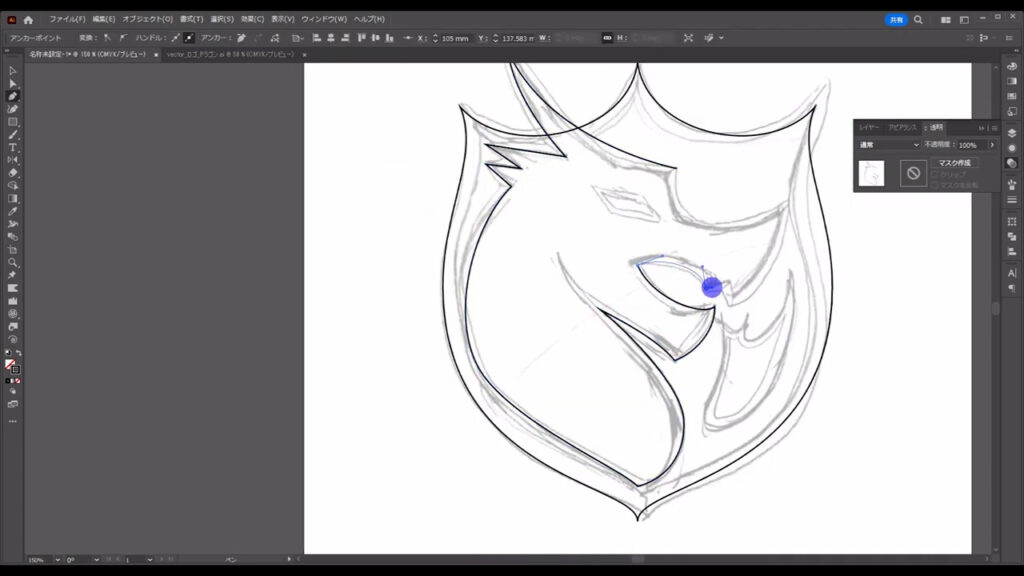
次にドラゴンのシルエットを描いていきます。
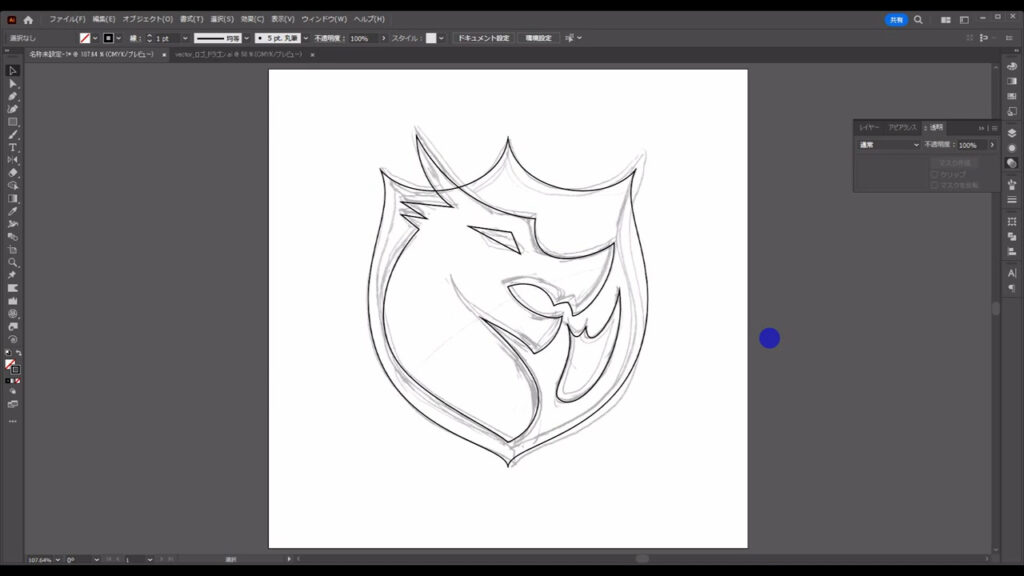
これもひたすらトレースするだけですが、エンブレムの土台に綺麗に収まるように意識して形の調整も適宜行います。


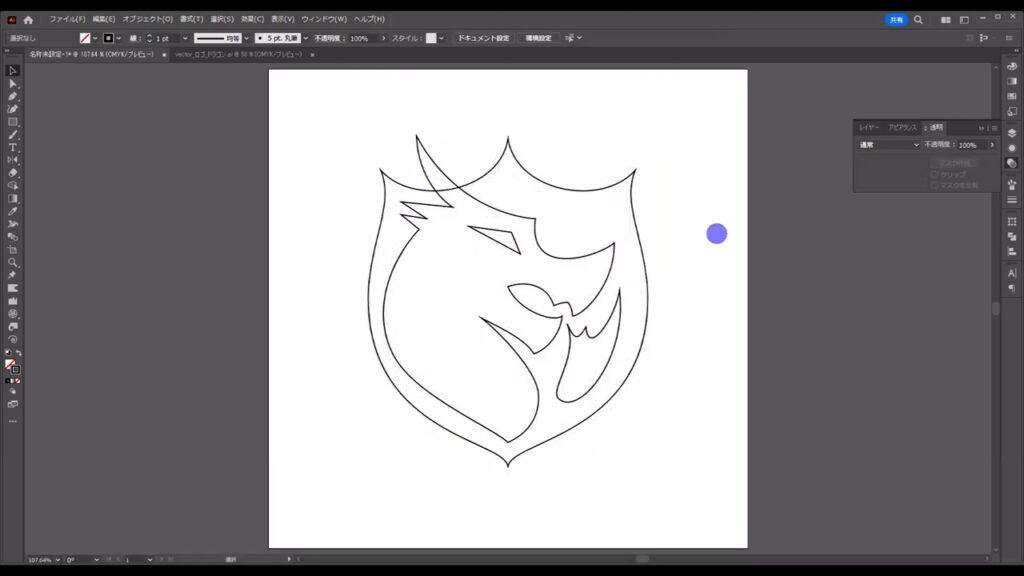
それが終わったら今までロックしていた下描きを、shift + ctrl(⌘) + [ 2 ]でロック解除して削除します。


トレースした線にオフセットを加える
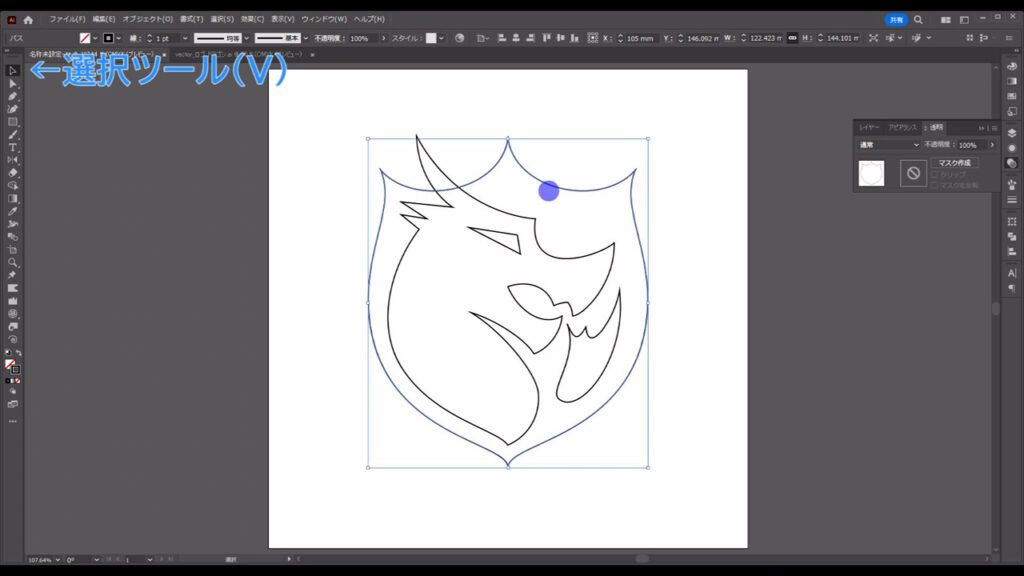
ここまできたら、土台とドラゴンのシルエットにオフセットを加えます。
オフセットとは「ある位置から移動させた位置にセットしなおす」という意味です。
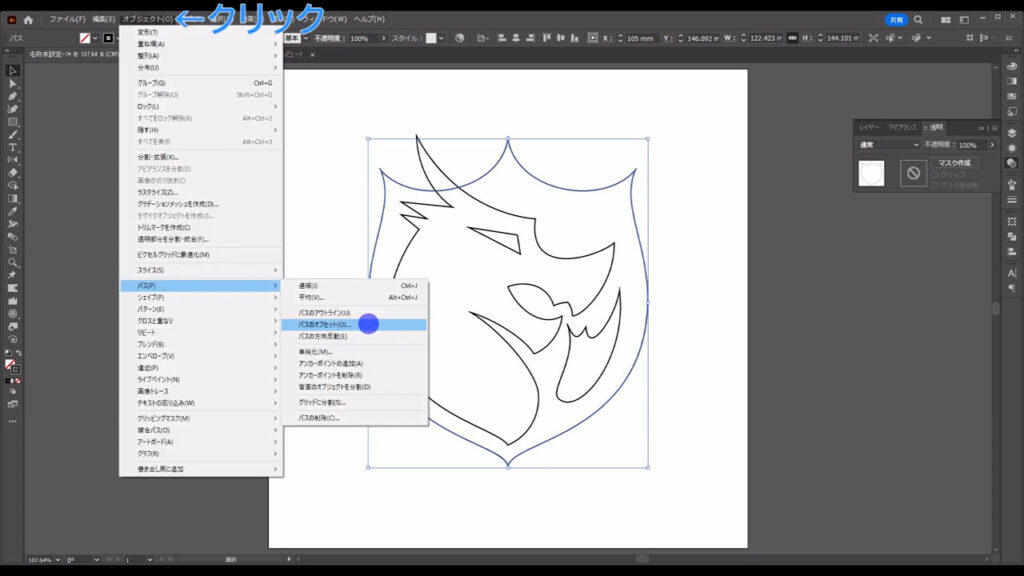
まず土台の部分ですが、これを選択ツールで選択した状態で、

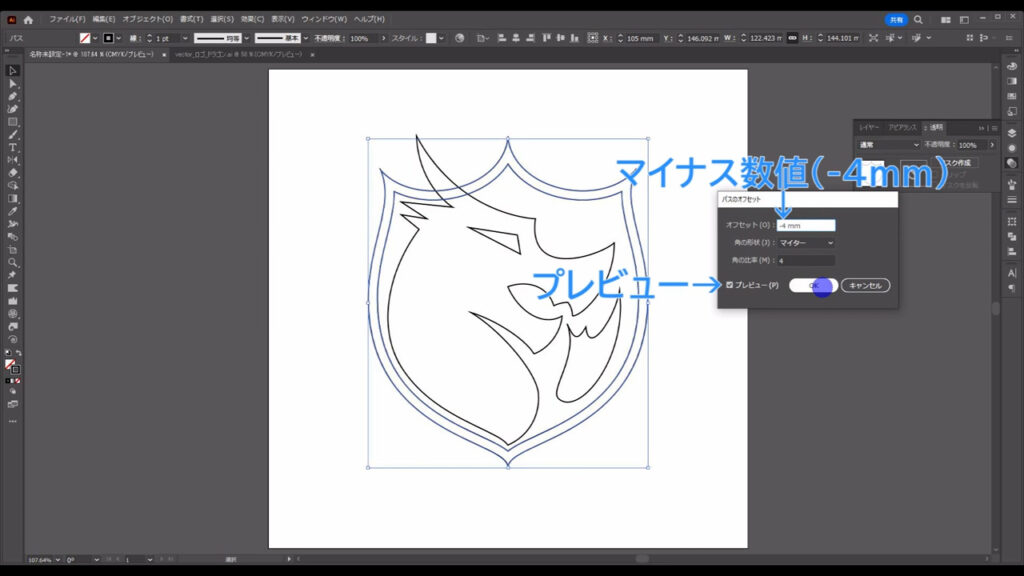
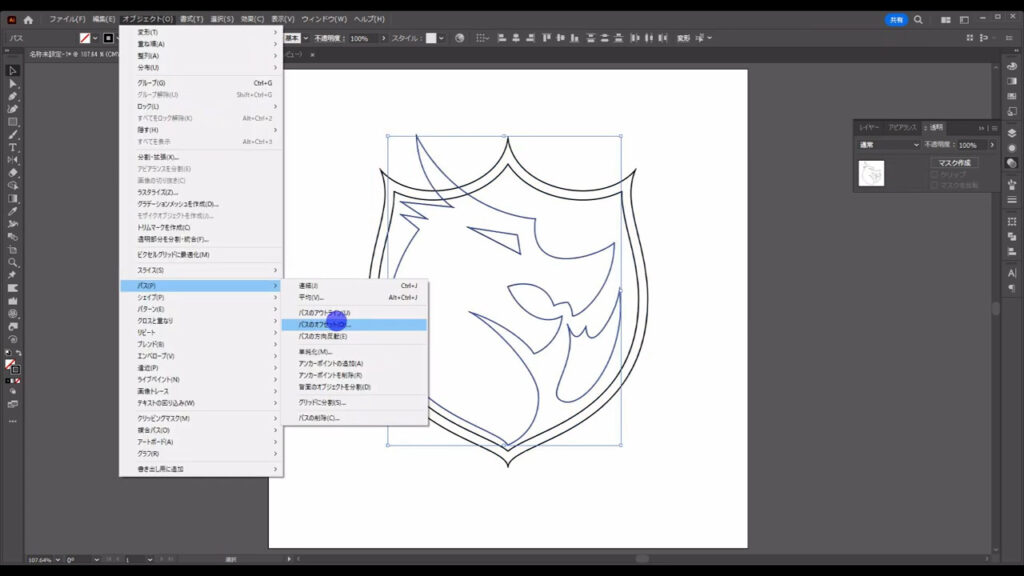
下図の手順で「パスのオフセット」へと進んでいきます。

すると下図のようなウィンドウが開くのでプレビューにチェックを入れ、字幕のようにマイナスの数値を入力します。
この数値は制作するロゴの形や大きさによって異なってくるので、あくまで参考です。
土台は土台らしくドッシリとした感じの方が良いと思うので、オフセットも厚めにしておきます。

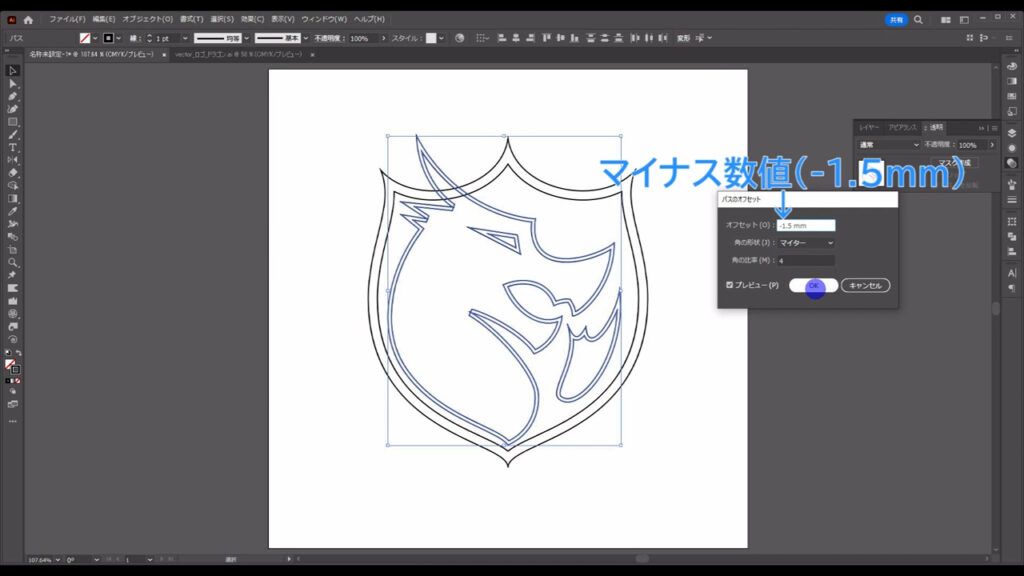
そうしたらドラゴンのシルエットも同じようにオフセットを加えます。

こちらは、土台よりは浅めにします。

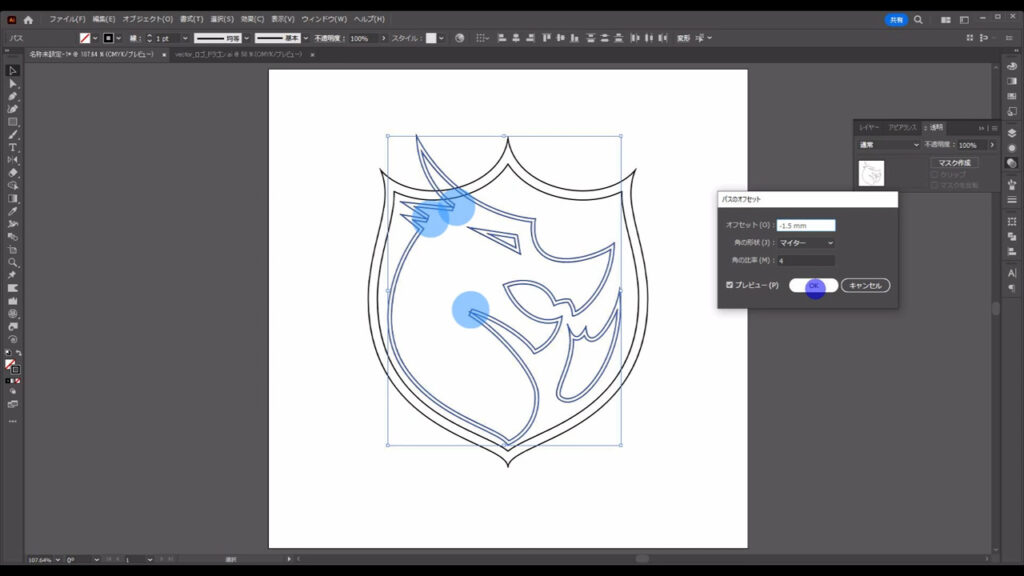
下図マーキング部分のように角度がキツくて尖ったオフセットにならない場合は、自分の手で修正を加える必要があります。

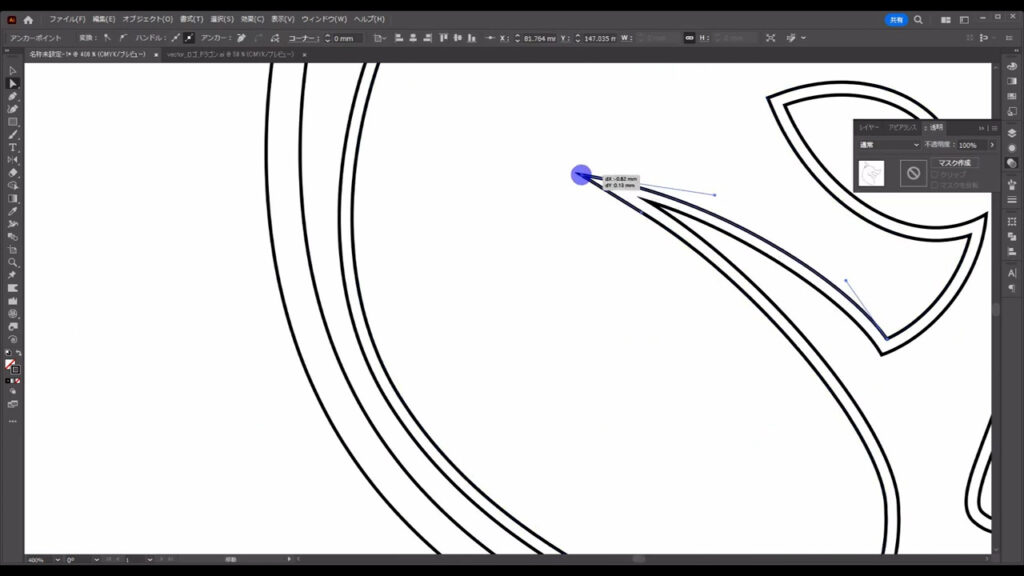
加工が終わったらダイレクト選択ツールに切り換え、

下図(1,2枚目)のようにオフセットを尖らせます。


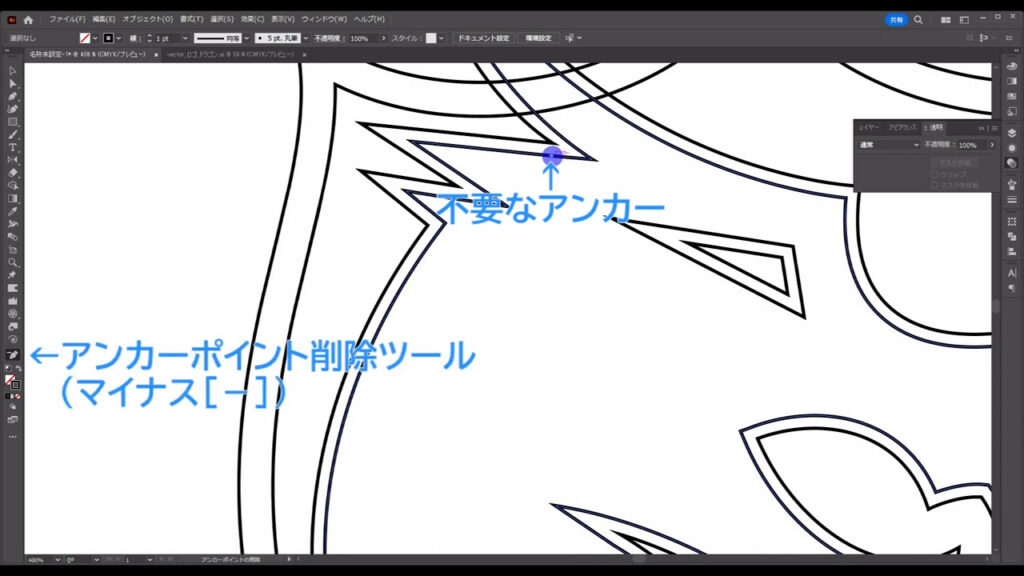
不要になったアンカーポイントは、アンカーポイント削除ツールで消しておきます。

これでオフセット加工は完了です。

トレース線とオフセットの間に区切り線を加える
次はこれを細かい部品に分割するための区切り線を加えます。
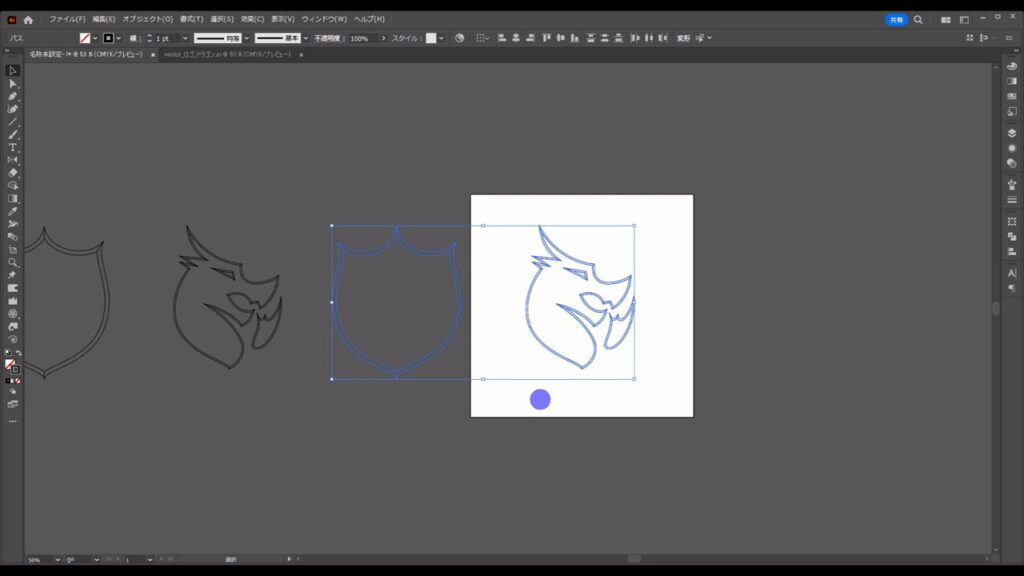
土台とドラゴンのシルエットは、それぞれを編集しやすいように今は離しておきます。

そうしたら直線ツールに切り換え、

下図のように尖っている部分に線を描いていきます。
スマートガイドを参考に隙間なく区切るようにします。

ドラゴンのシルエットも同様です。

これでトレースは完了です。

トレースした線はこのあとも繰り返し使う可能性があるので、コピーしてバックアップを取っておきます。

細かい部品を作って色を設定する
細かい部品を作る
では細かい部品を作っていきます。
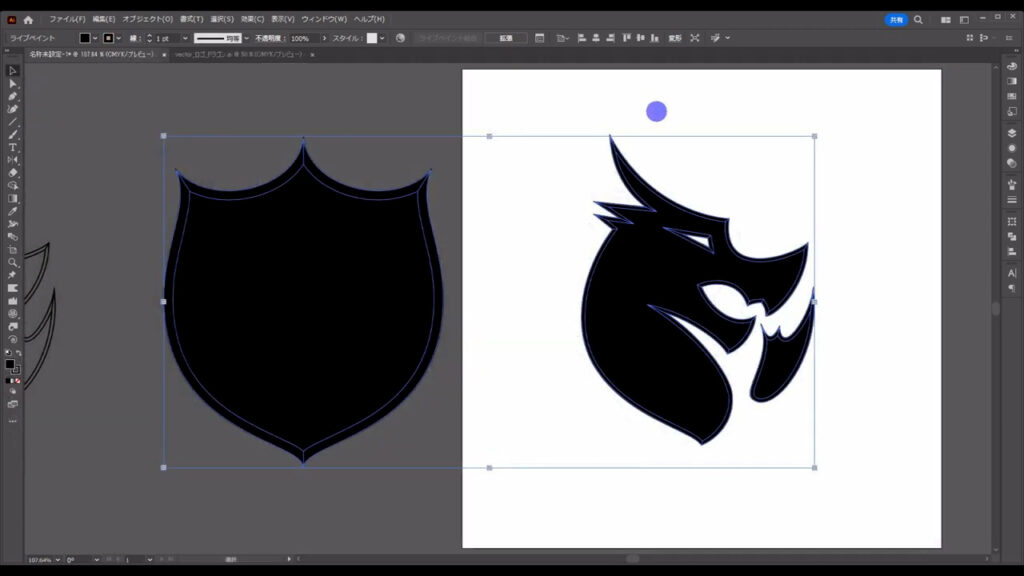
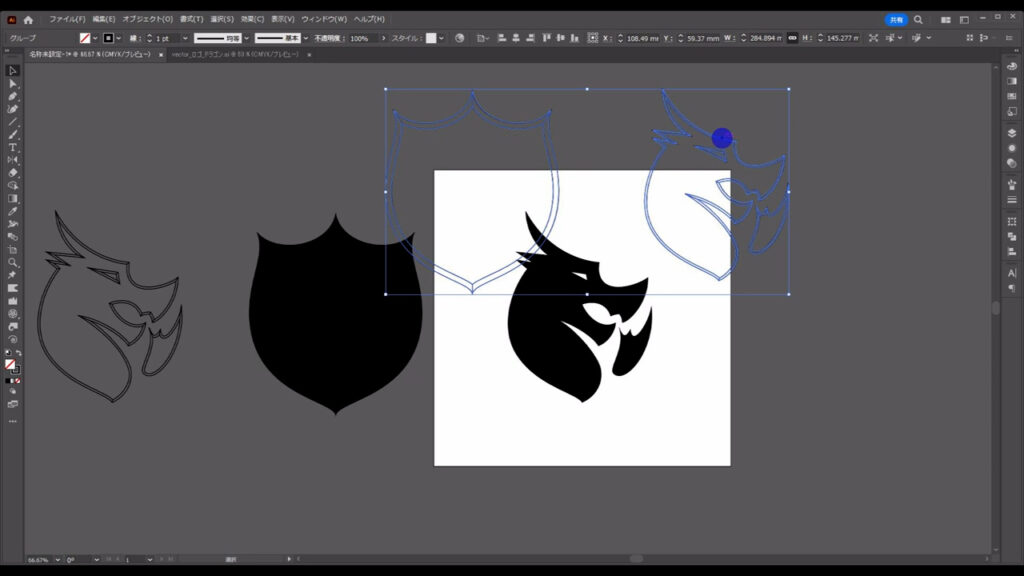
バックアップを除く、全ての線を選択した状態で、

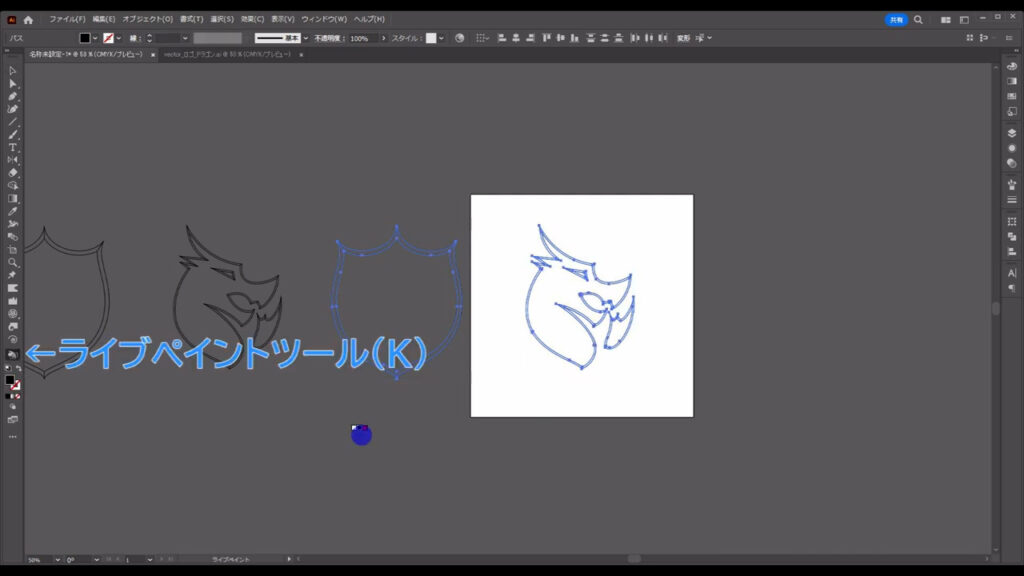
ライブペイントツールに切り換え、

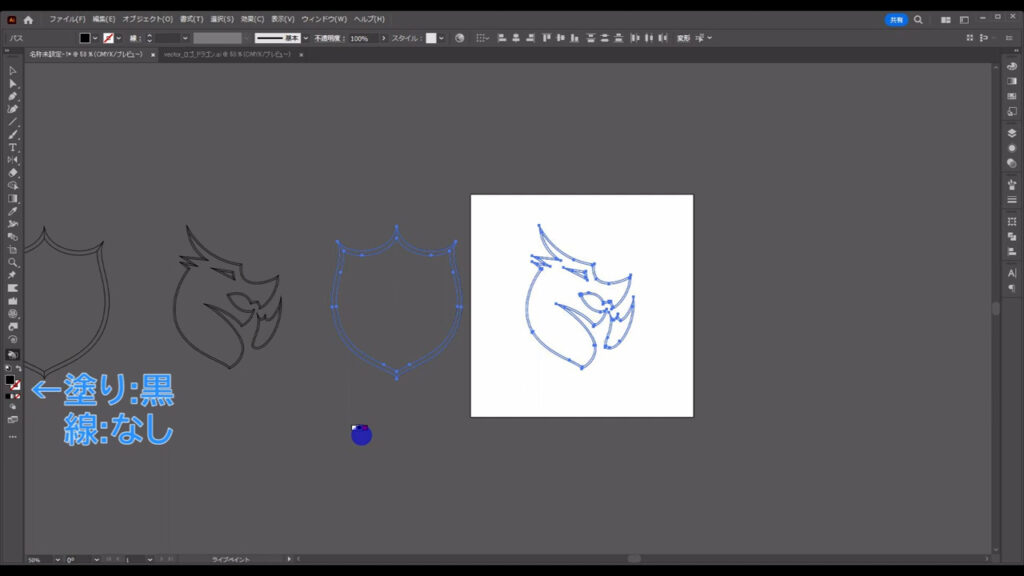
塗りを「黒」、線を「なし」にします。

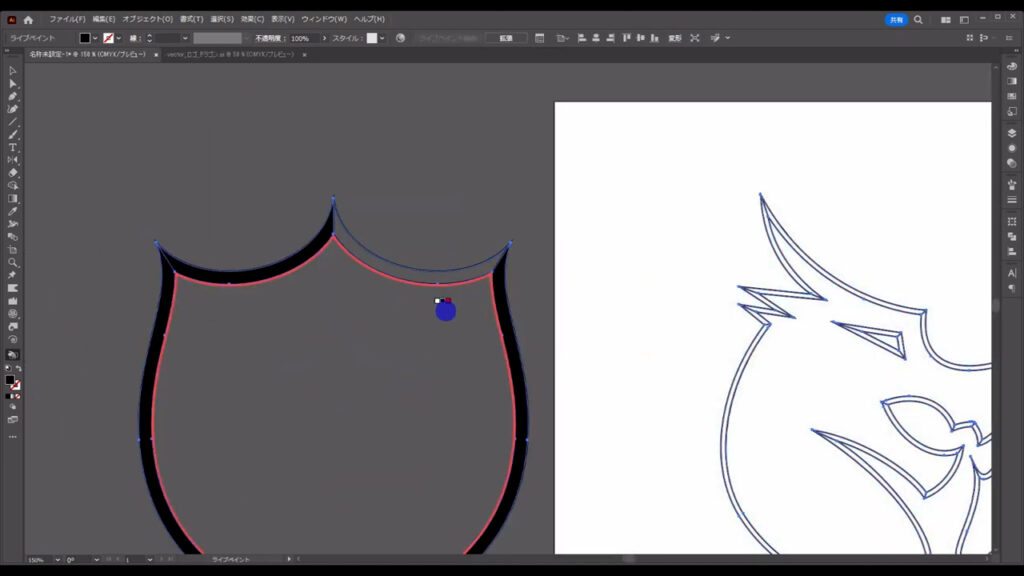
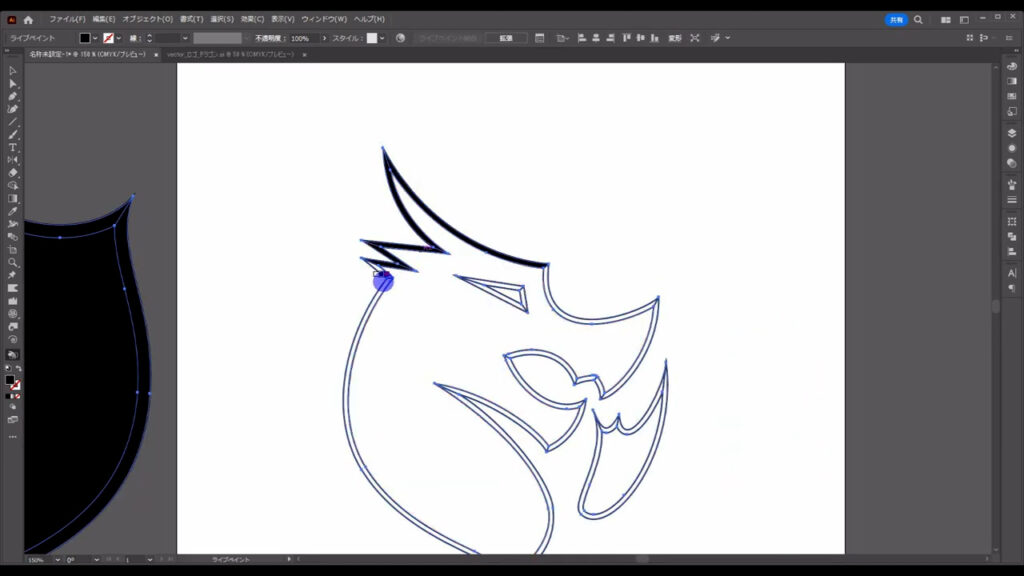
そして線で囲まれたところを下図(1〜3枚目)のように左クリックして、塗りつぶしていきます。



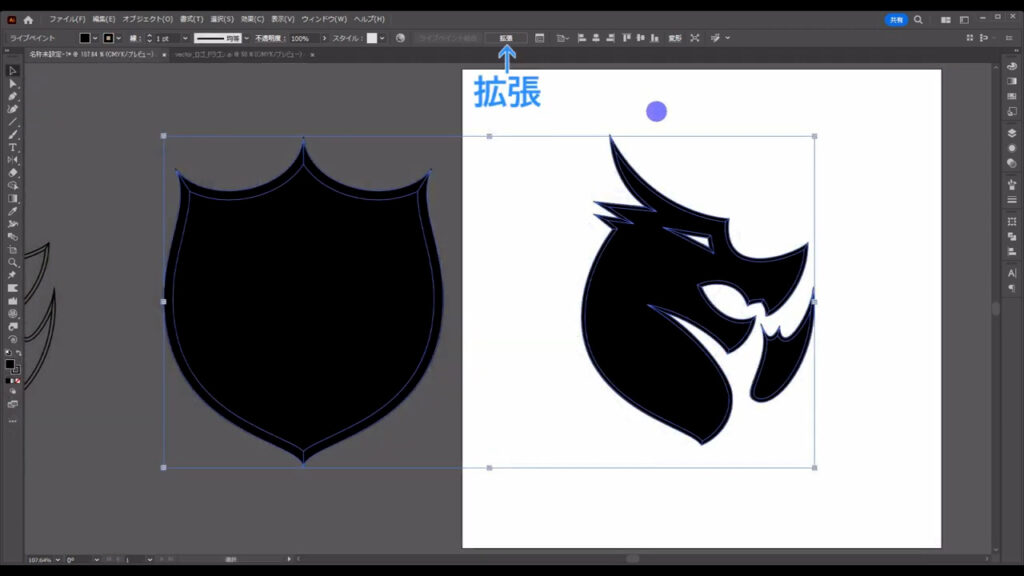
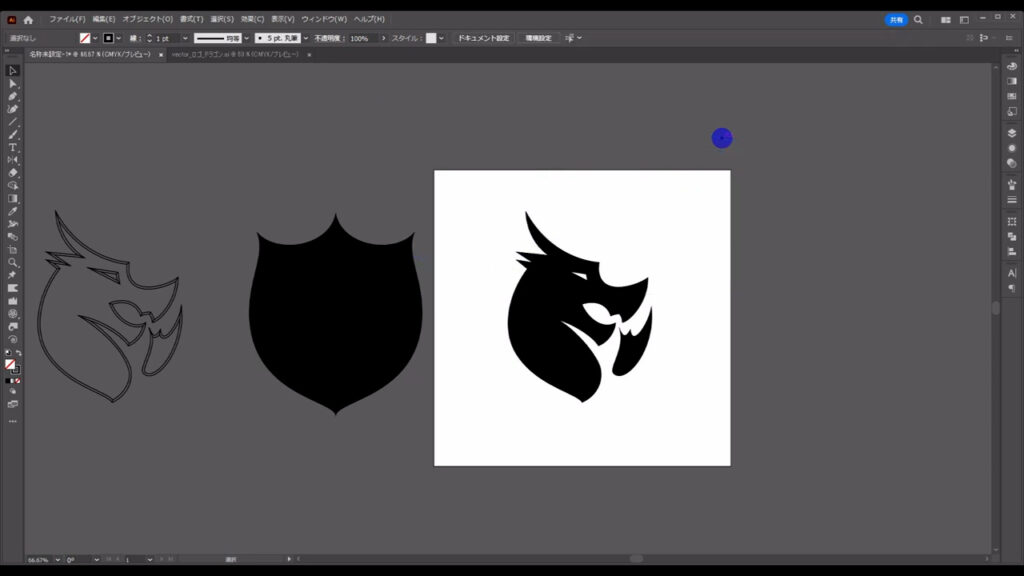
それが終わったら「拡張」というところを押し、塗りつぶしたそれぞれの部品を自由に編集できるようにします。

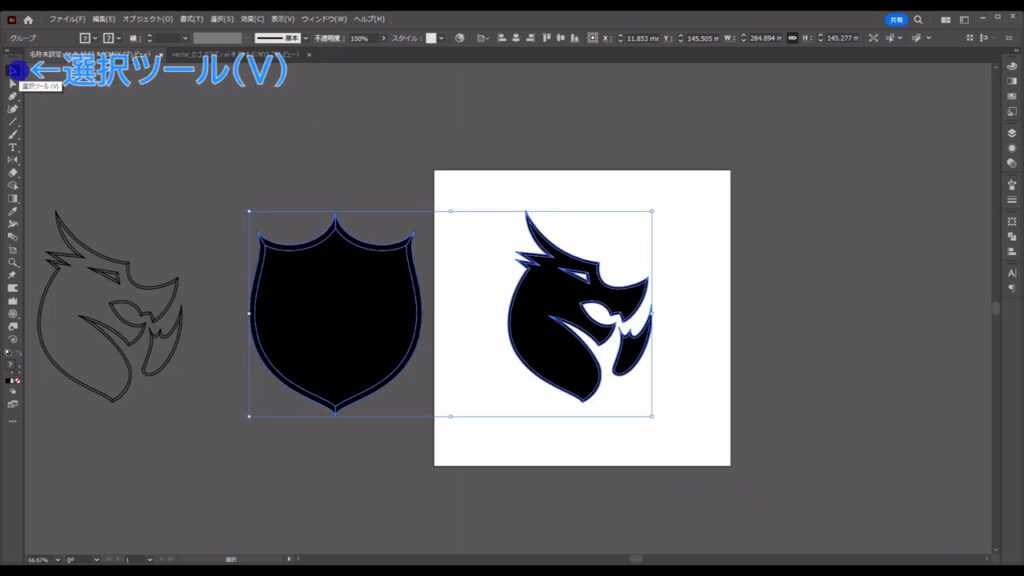
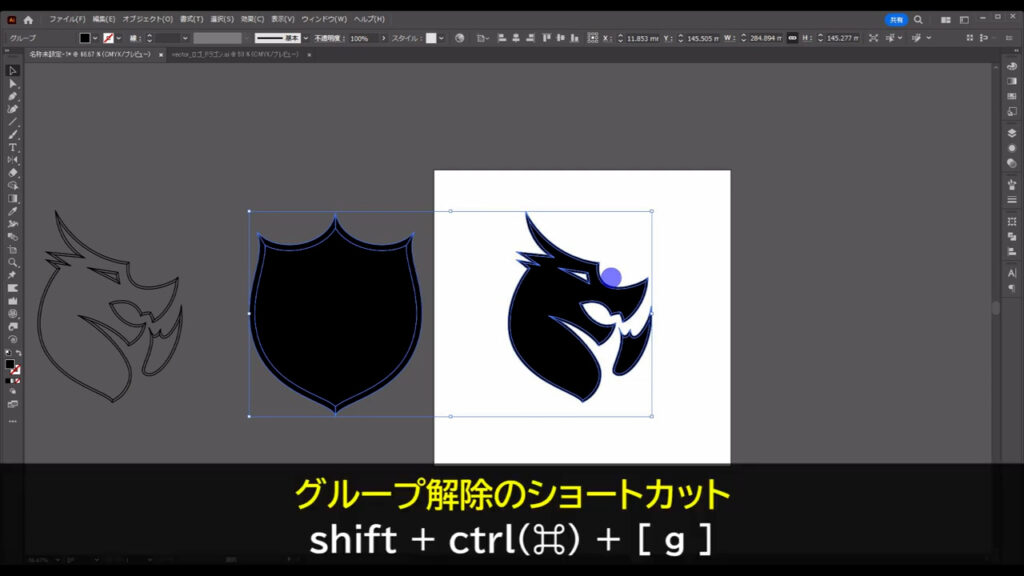
拡張直後、これらのオブジェクトはグループ化されているので選択ツールで選択した状態で、

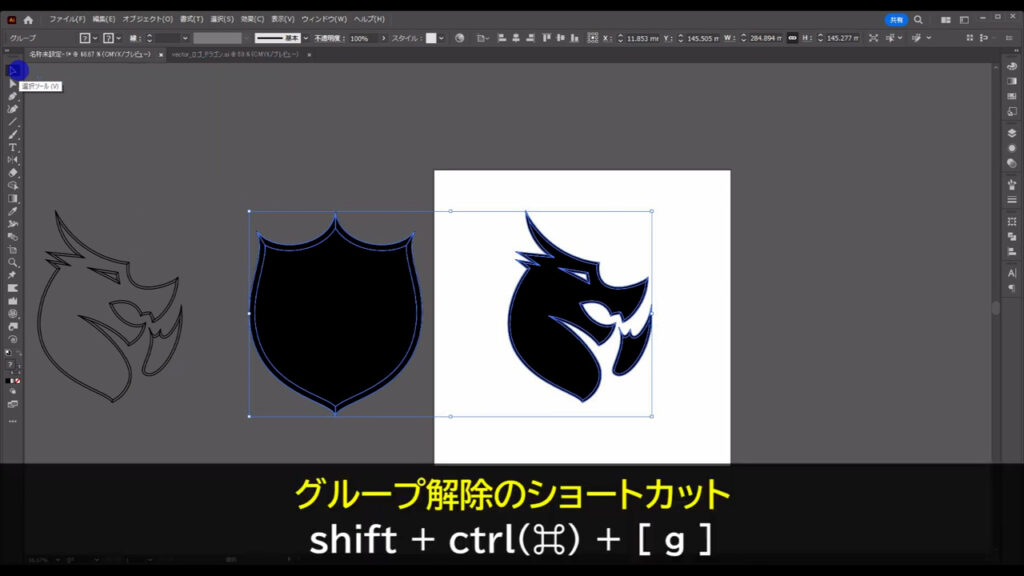
まずは1回、shift + ctrl(⌘) + [ g ]で塗りと線のグループ化を解除します。


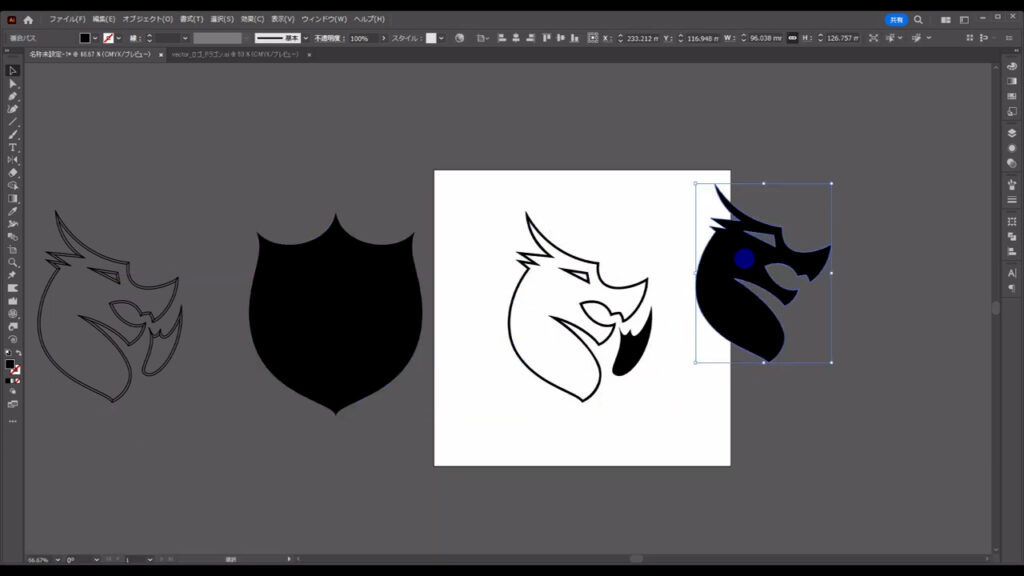
そして線の方はいらないので削除し、

残った塗りの方を選択した状態でもう一度、shift + ctrl(⌘) + [ g ]で今度は塗りのグループ化を解除します。


色を設定する
これで細かい部品はできたので、色を設定していきます。
今回のロゴはグラデーションしか使っていません。

イチから設定するのは大変なのでフリー素材サイトの力をお借りします。
Vector Clubというサイトがあるので、そこから金属グラデーションのセット素材をダウンロードします。

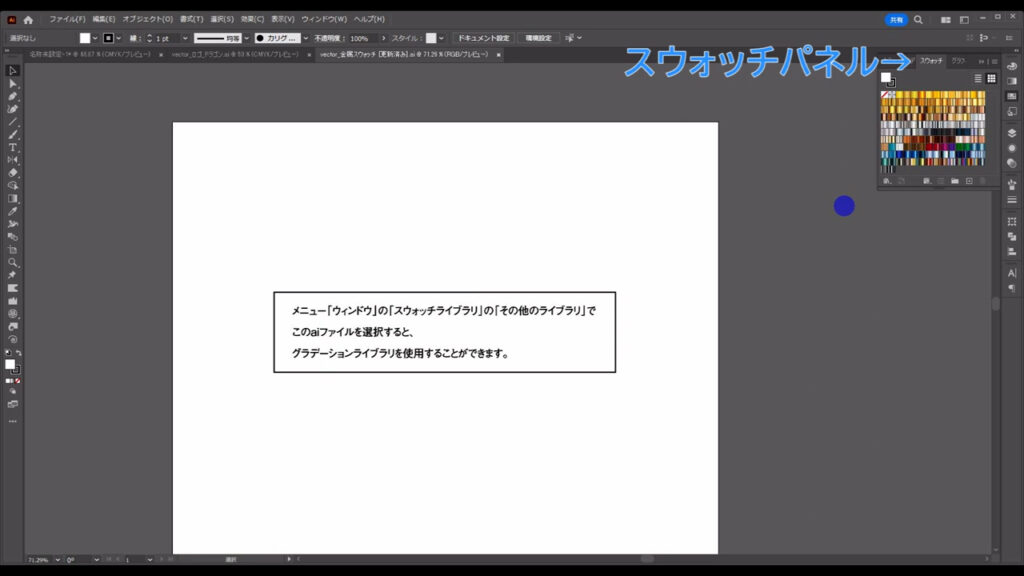
ダウンロードした素材のスウォッチパネルを開くと下図のようにたくさんの金属グラデーションが用意されています。

その中から自分の好みのものを下図の四角形の塗りや線に設定して、

制作中のドキュメントにコピー&ペーストします。

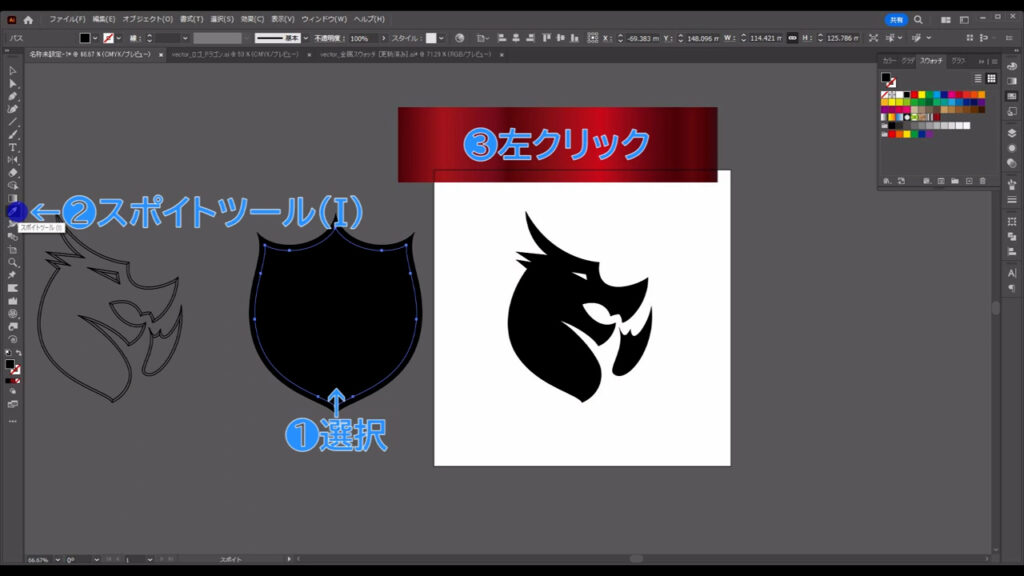
そして❶そのグラデーションを適用させたいオブジェクトを選択した状態で❷スポイトツールに切り換え、❸グラデーションを左クリックします。


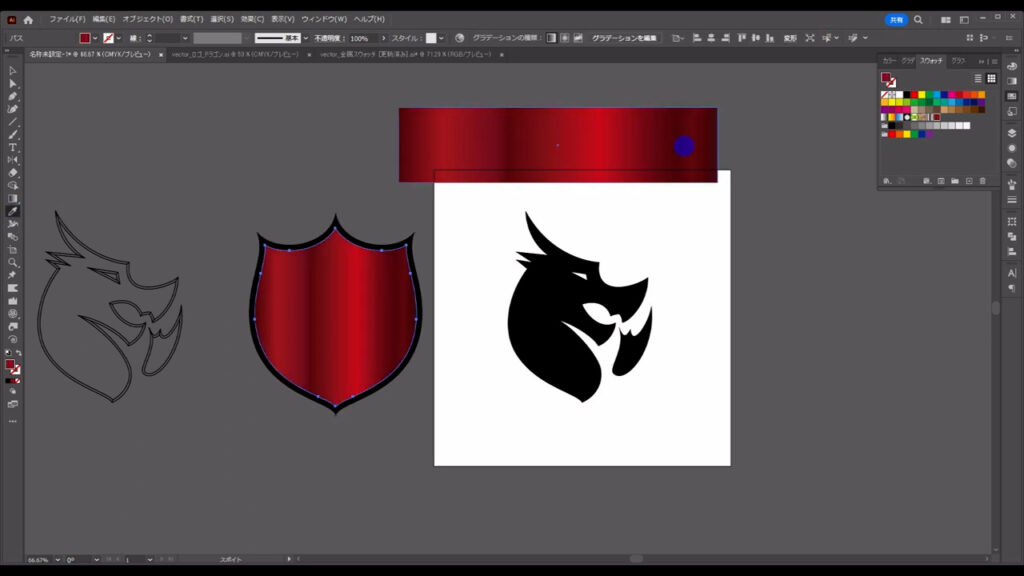
他の部品も同じようにグラデーションを適用させます。

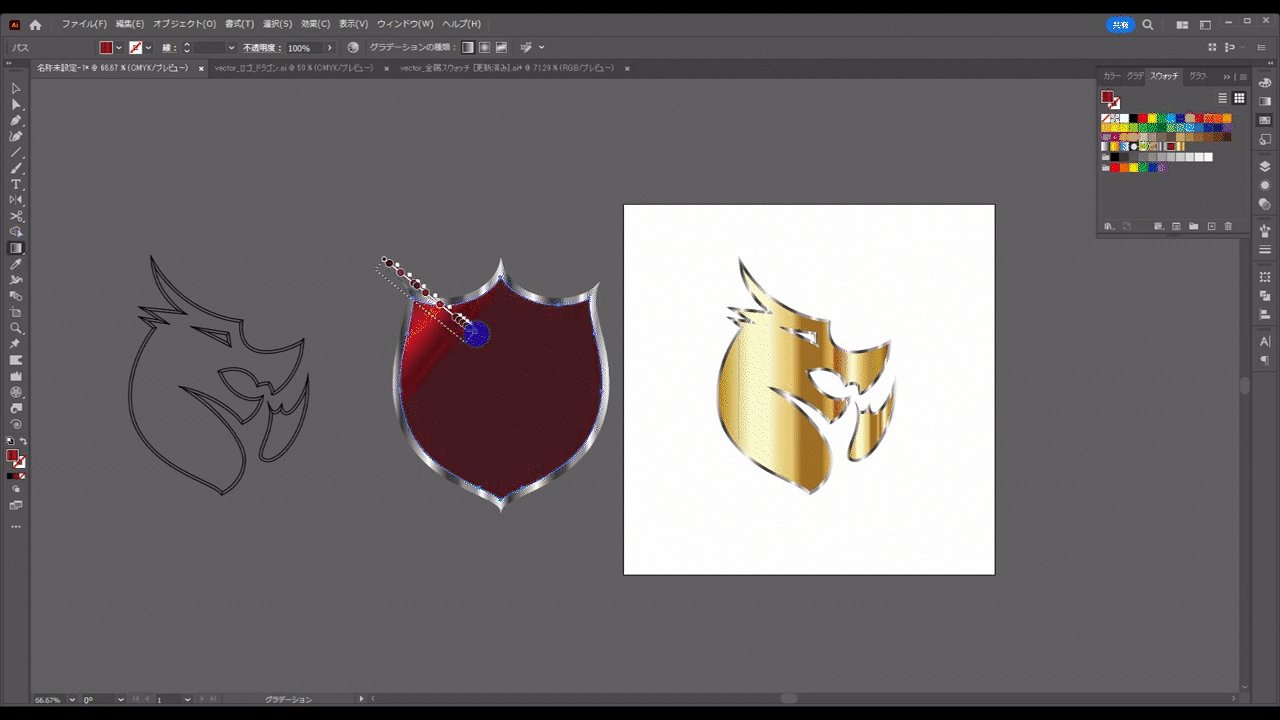
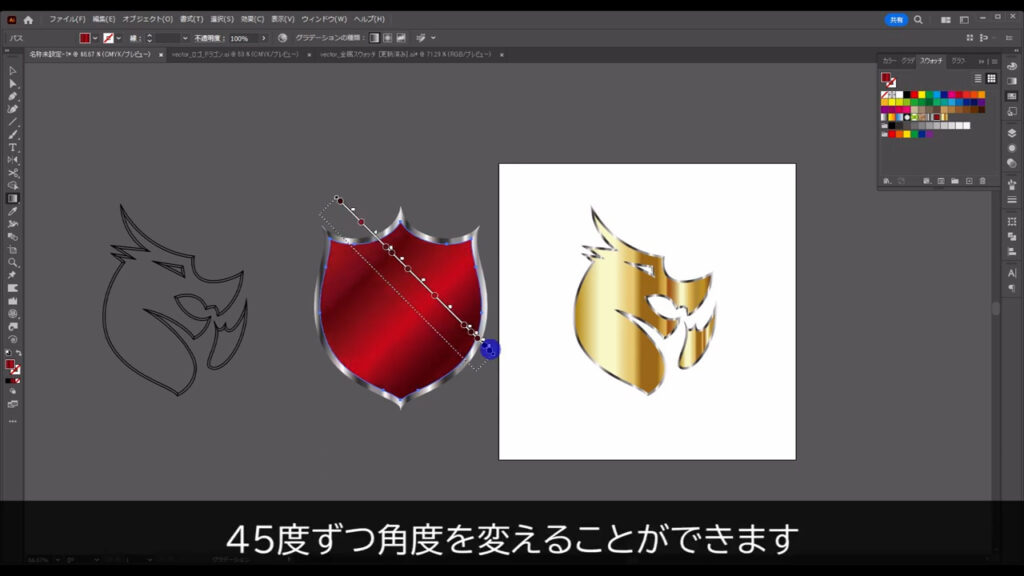
そうしたら次はグラデーションの角度と見え方を調整します。
グラデーションは角度と表示させる範囲を自由に変えることができます。
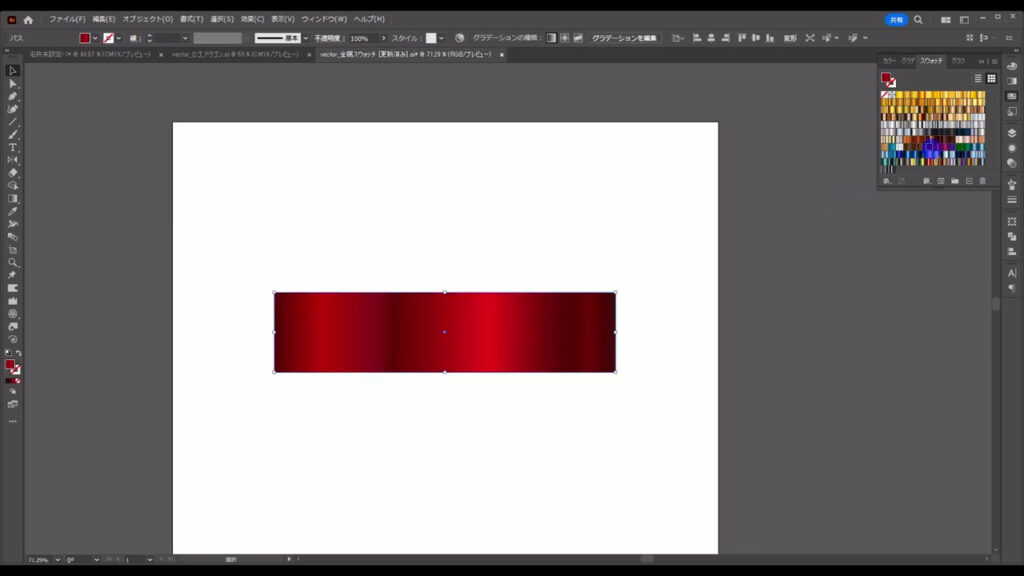
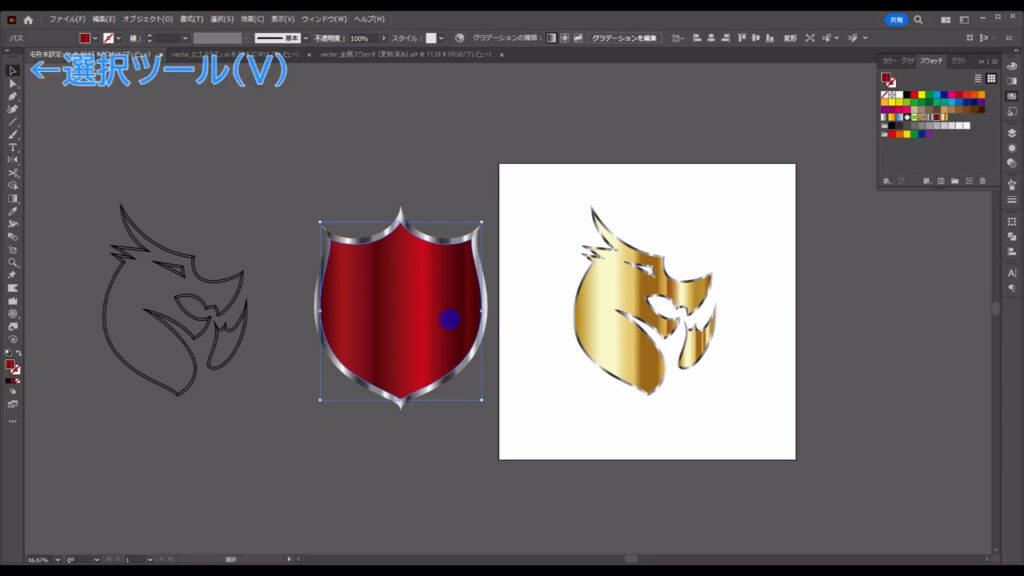
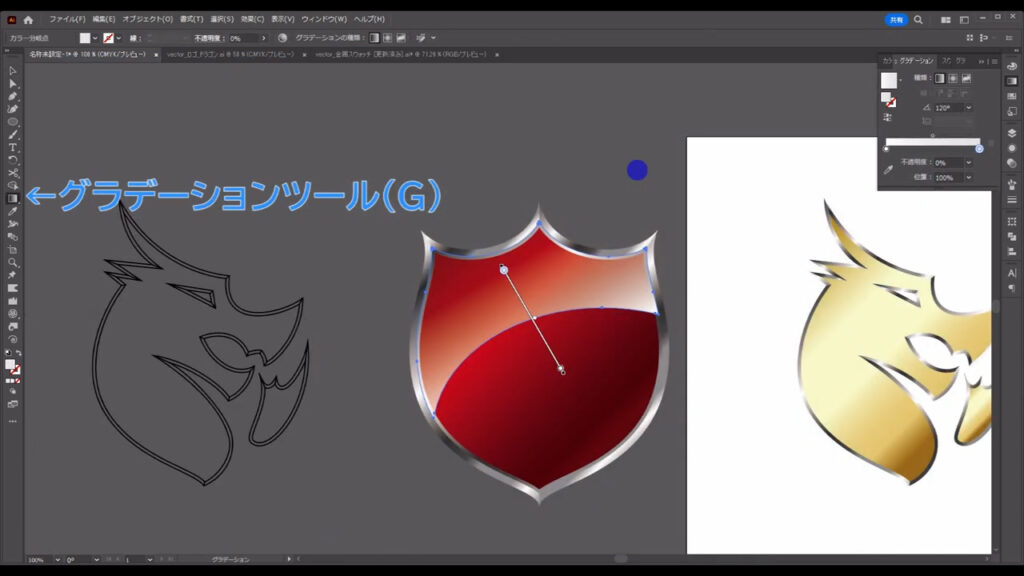
下図の赤いグラデーションで実際にお見せします。
選択ツールでこれを選択した状態で、

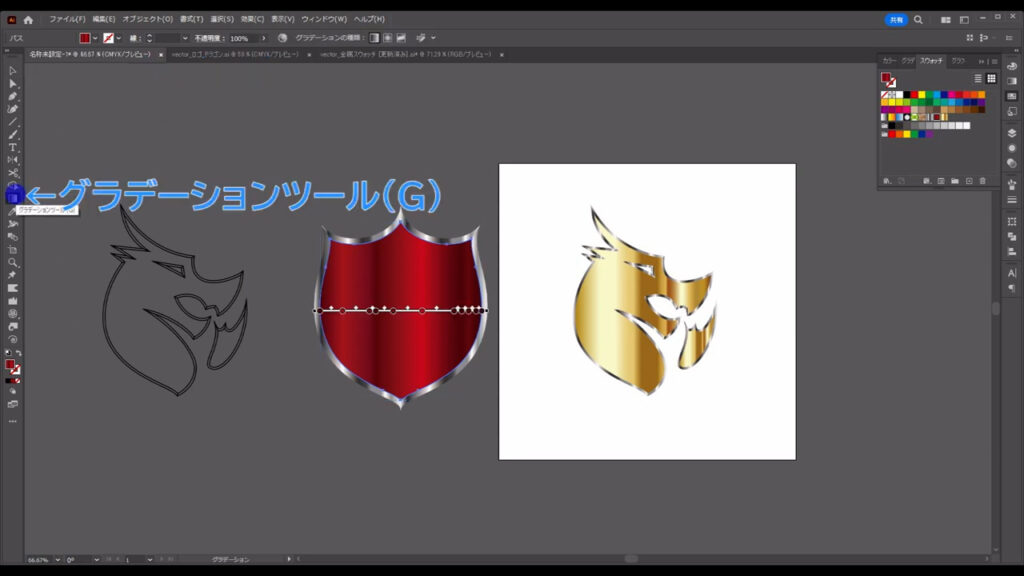
グラデーションツールに切り換えます。

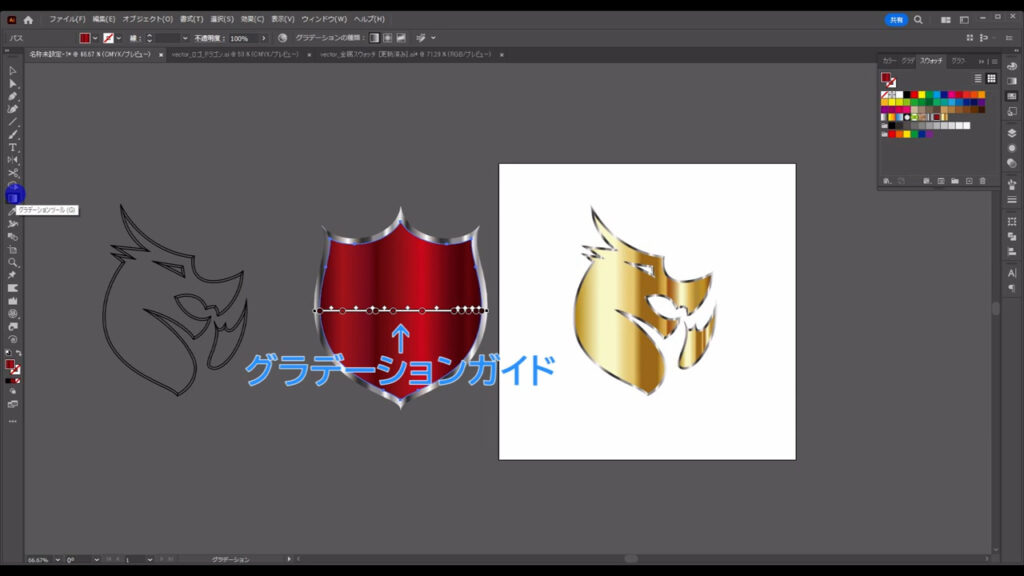
すると選択したオブジェクトの上に、グラデーションガイドが出てきます。

今は横方向に下図のマーキング部分の範囲で、グラデーションがかかっていることがわかりますね。

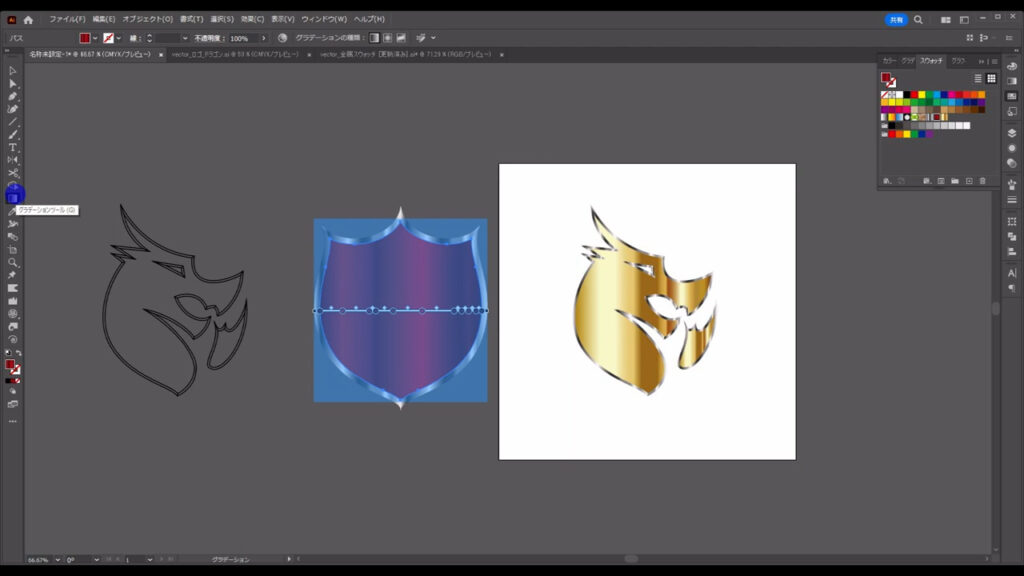
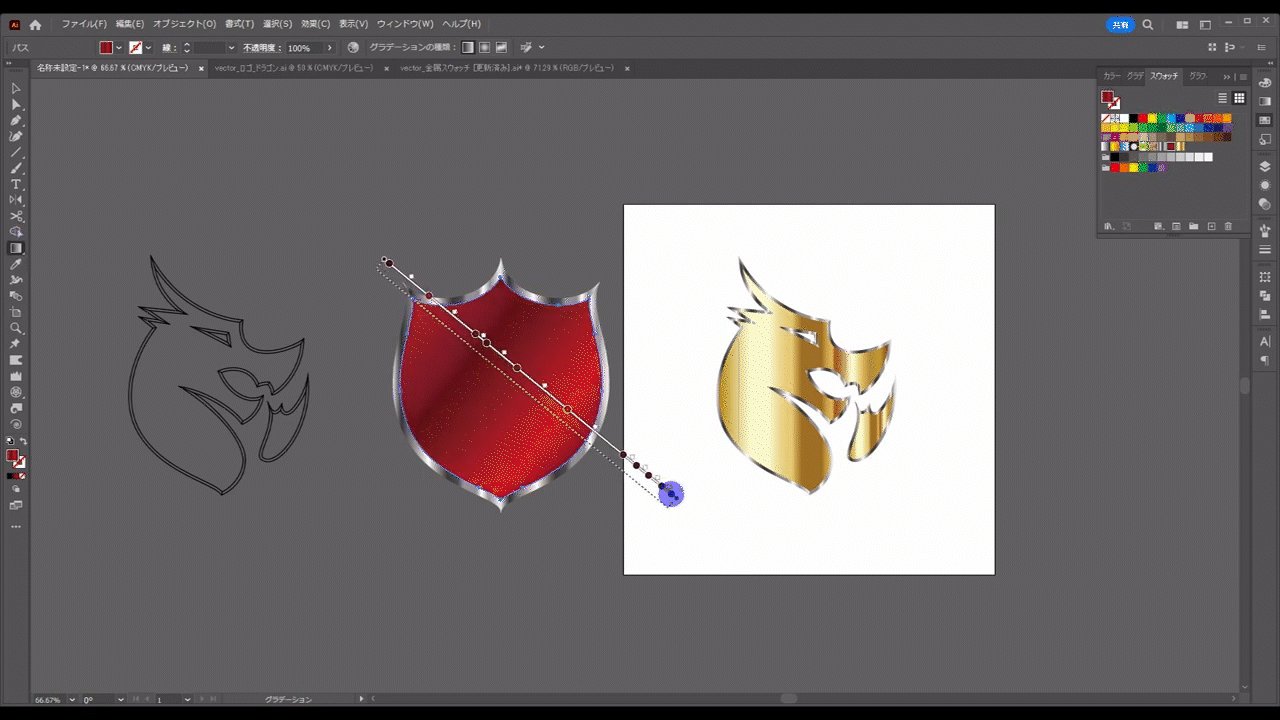
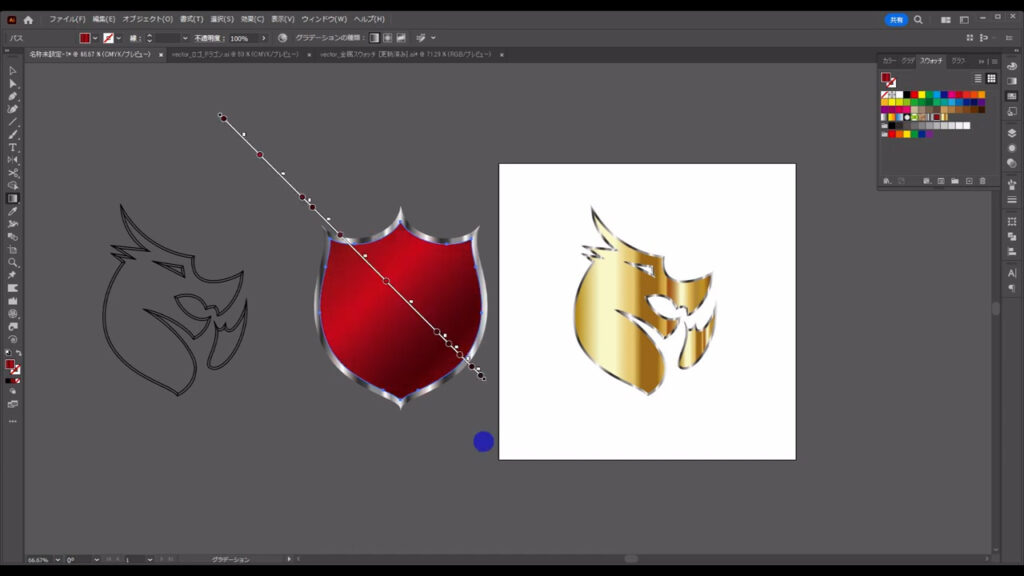
そしてこの状態でドラッグすると、角度と範囲を同時に変えることができます。

このとき、shiftを押しながらドラッグすると45度ずつ角度を変えることができます。

左クリックを離せば変更は完了します。

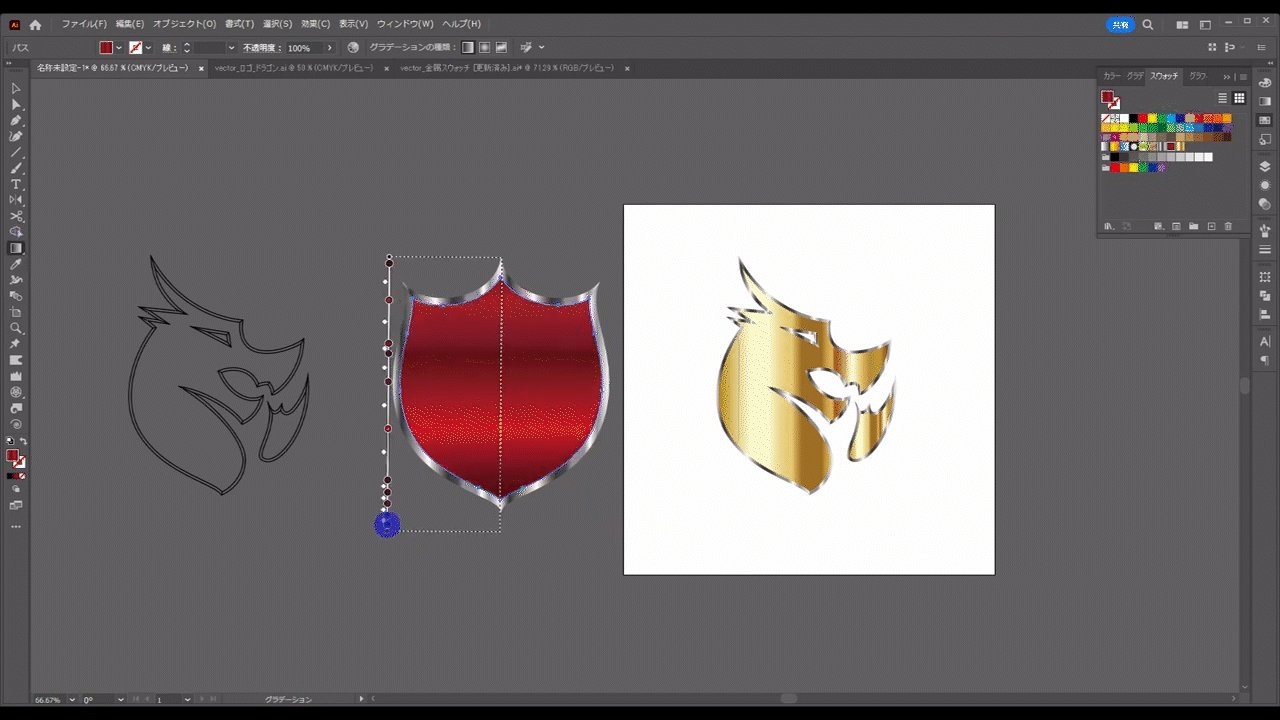
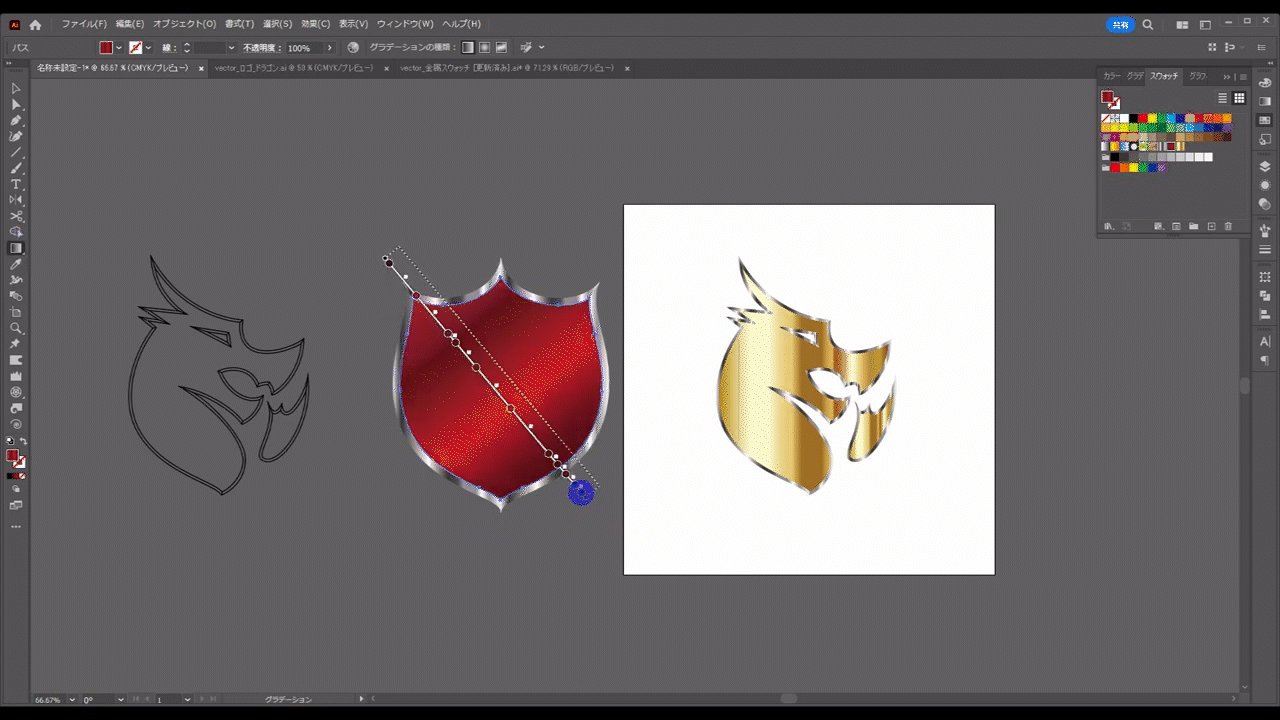
ポイントとして広い面積のグラデーションは色の変化が激しいと安っぽい印象を与えてしまうことが多いので、そう感じさせない範囲を選んで表示させると良いです。
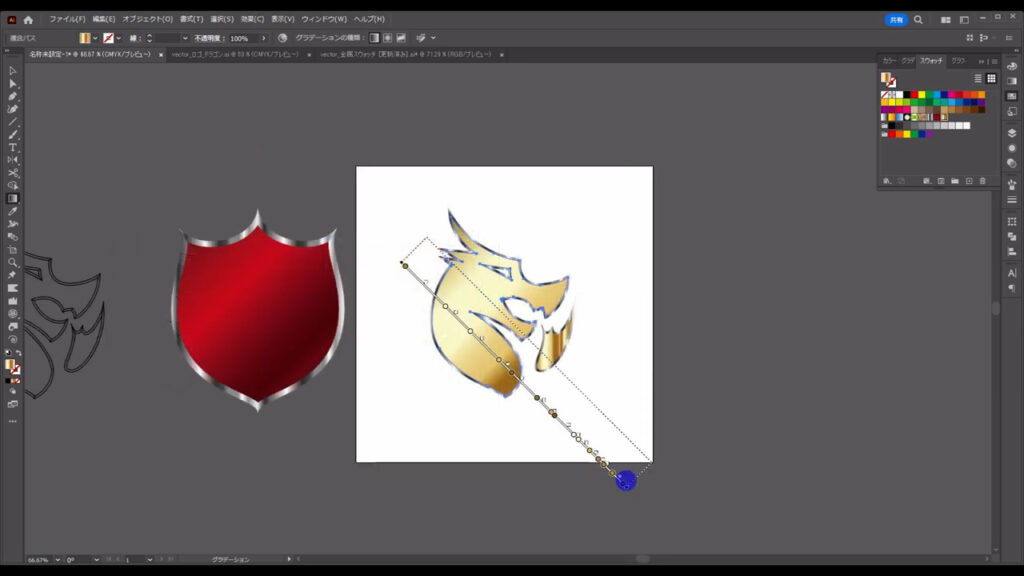
それを踏まえて他の広い面積のグラデーションも調整していきます。

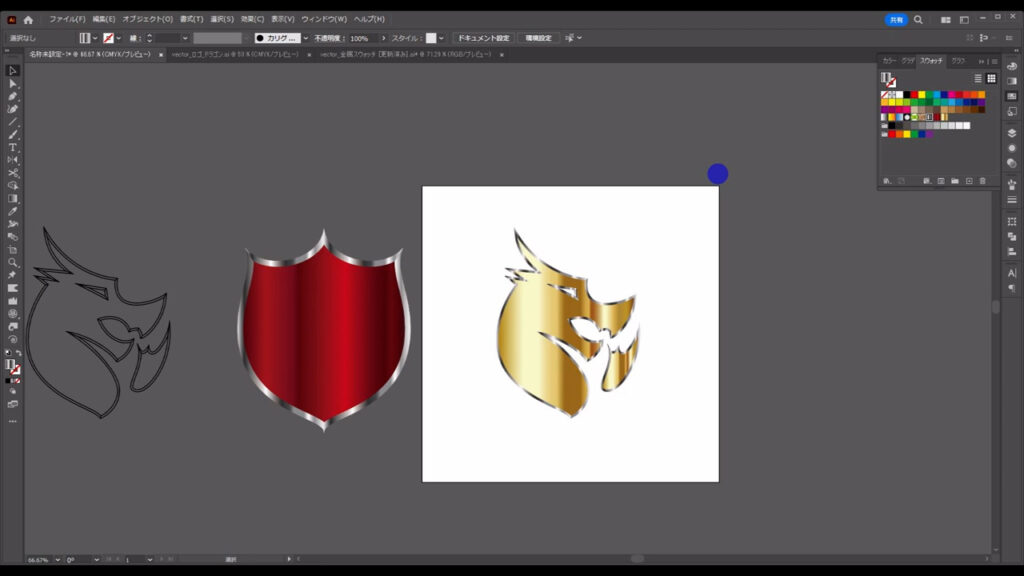
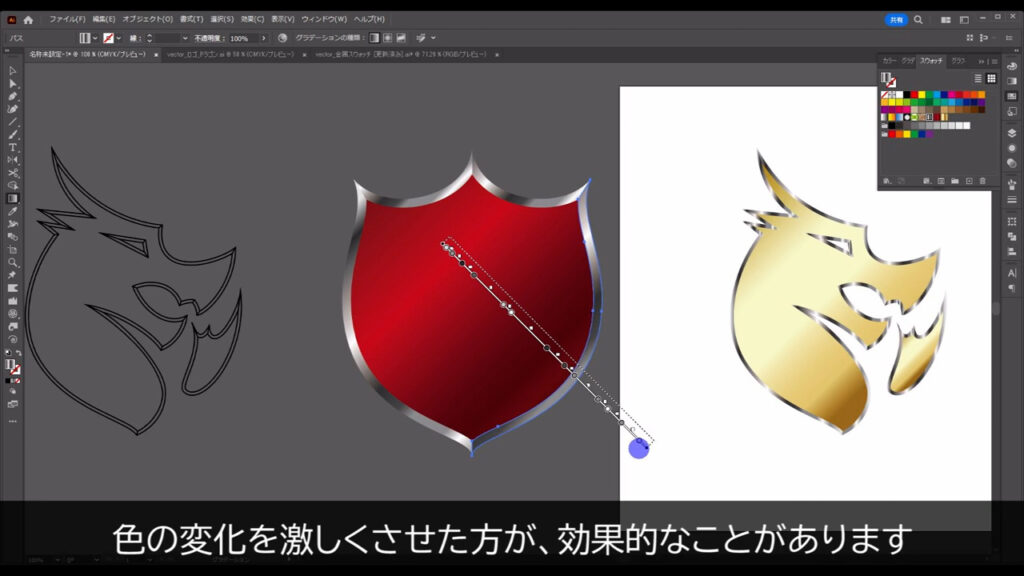
逆に狭い面積のグラデーション、特に金属のような質感のものは色の変化を激しくさせた方が効果的なことがあります。
綺麗に輝く光沢部分を意識して明暗差をつけると良いですね。


土台に部品を追加する
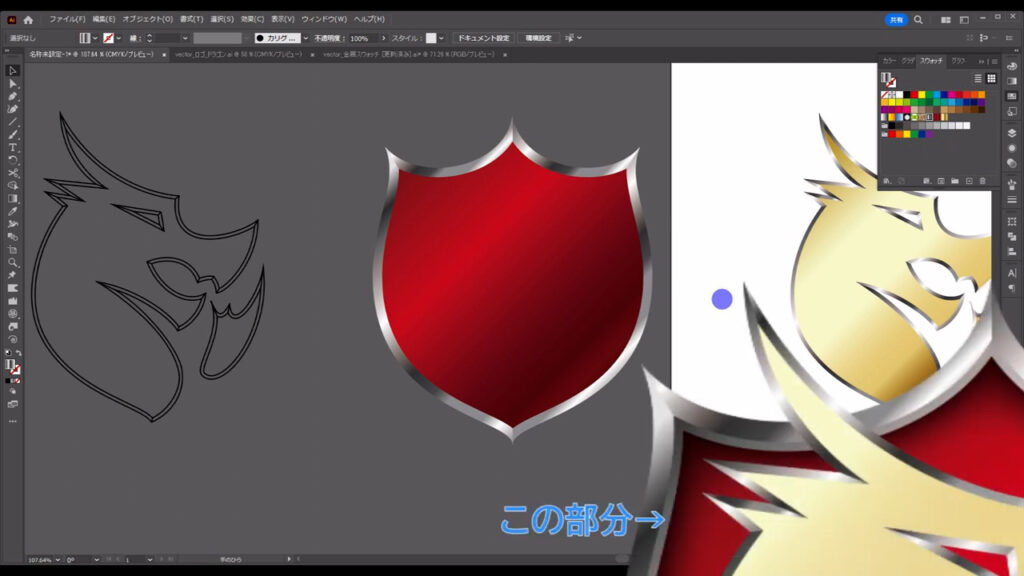
ここまできたら土台の盛り上がっているところに平らな部分を付け加えます。
この部分(下図参照)ですね。

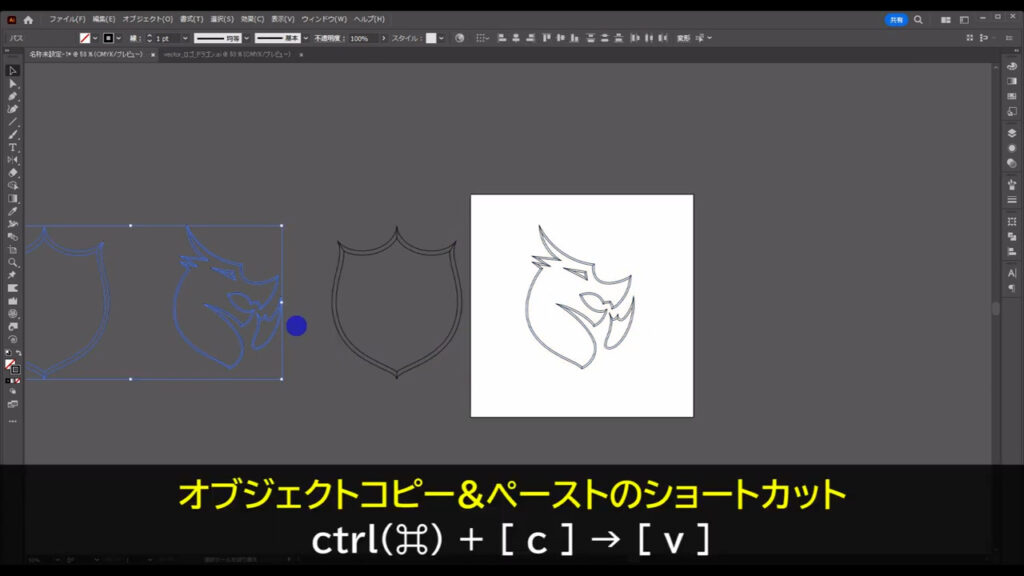
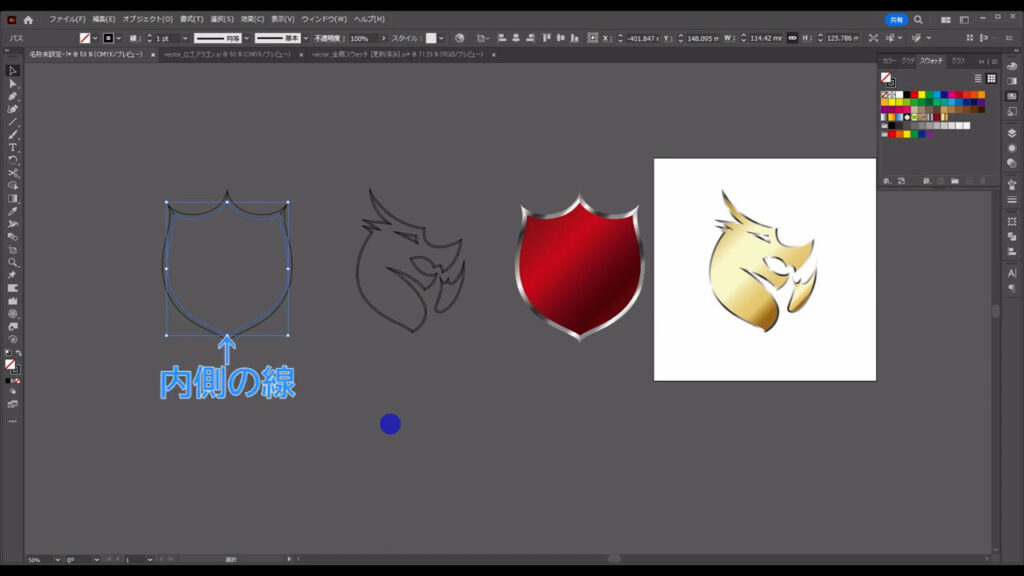
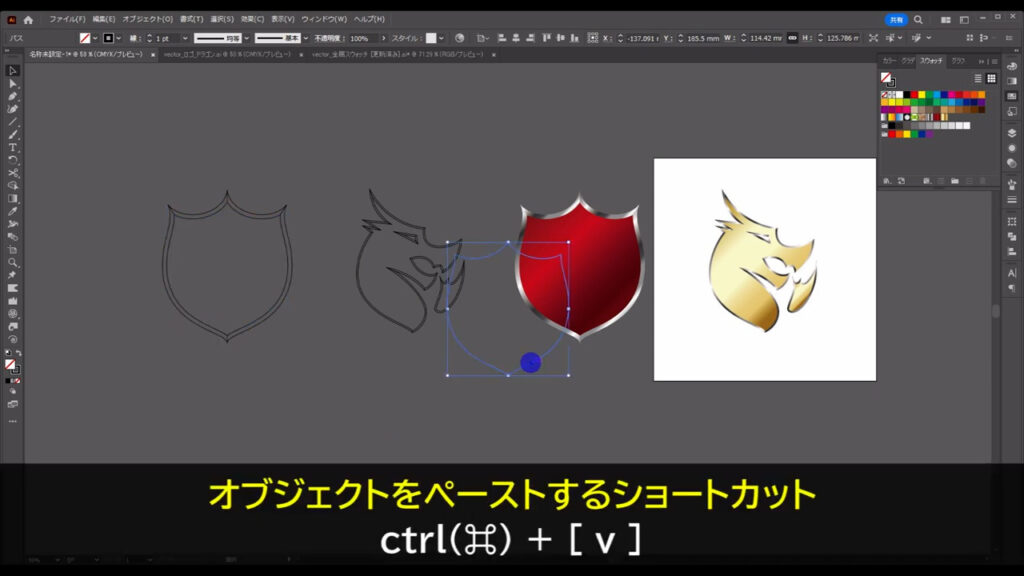
先ほどバックアップとしてコピーしておいたトレース線を使います。
土台の内側の線を選択した状態で、

ctrl(⌘) + [ c ]でコピー、

さらにctrl(⌘) + [ v ]でペーストします。

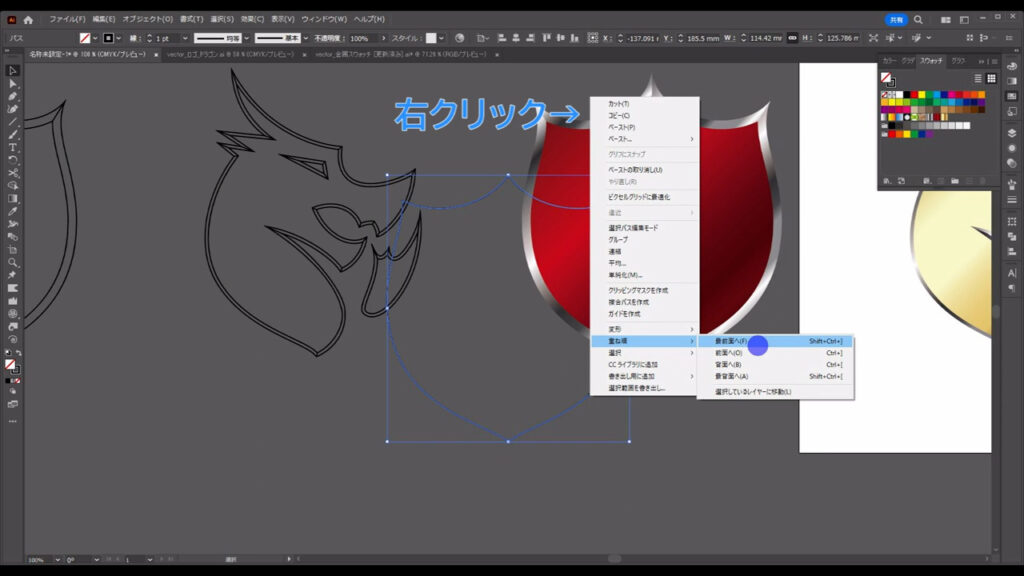
さらに、今ペーストした線を右クリックし、重ね順を「最前面」にしておきます。

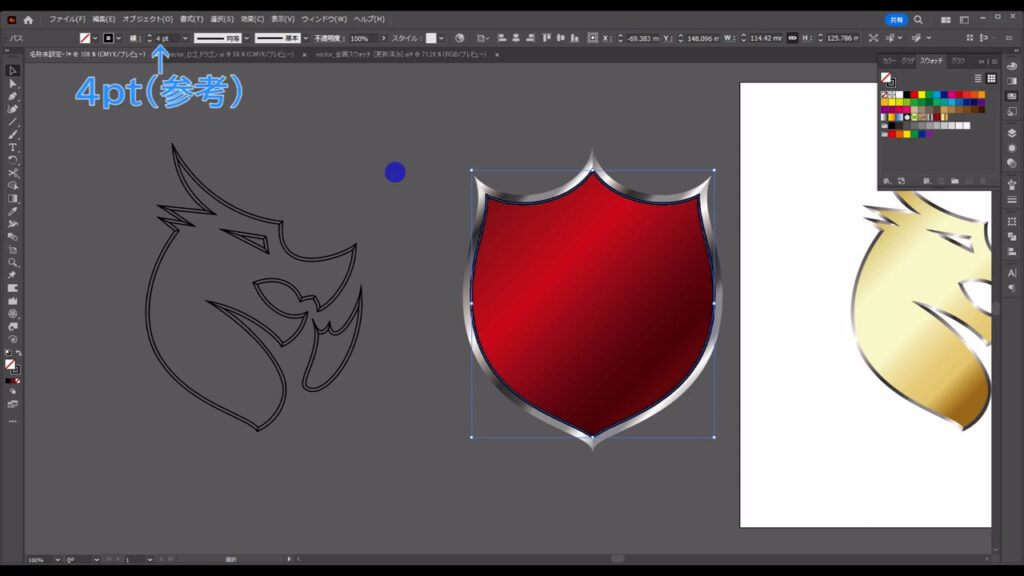
そして下図のように土台の部分に重ね、線幅を調整します。

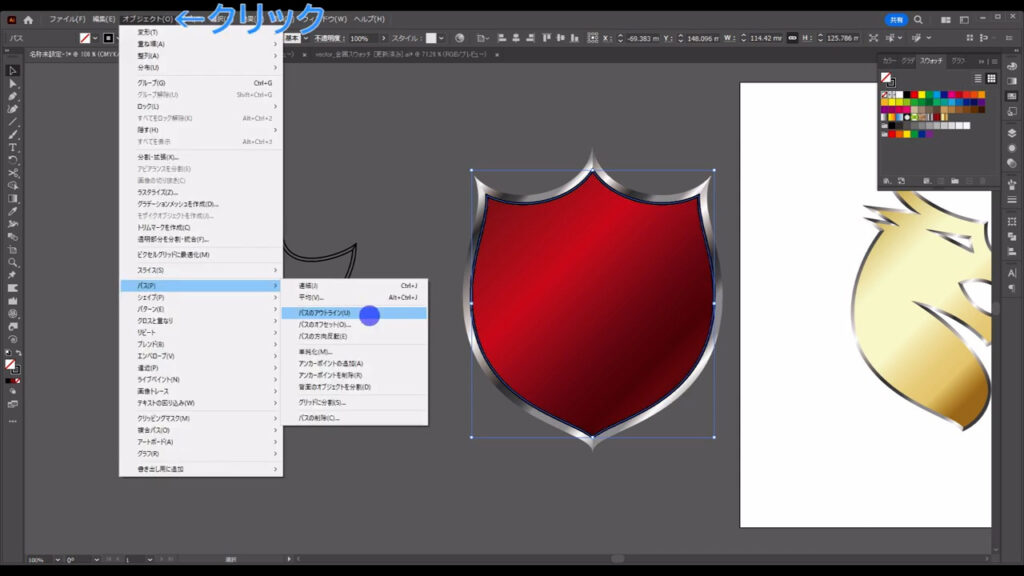
そうしたら下図の手順で、この線をアウトライン化し、

塗りもグラデーションに変えます。
このグラデーションは銀色のグラデーションと同じ種類です。

ロゴ全体に光沢を加える
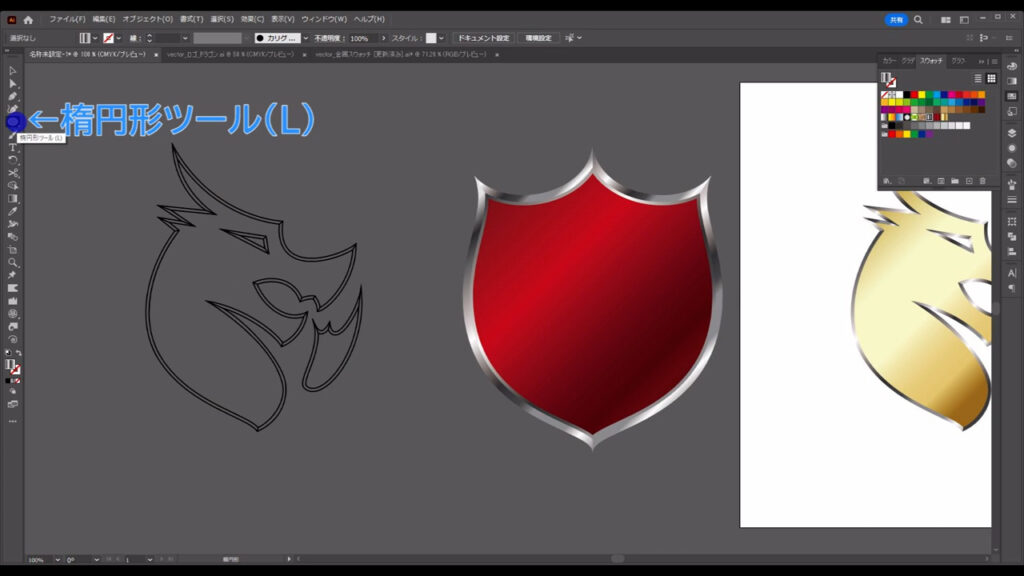
最後にアクセントとしての光沢を加えれば、エンブレムロゴの完成です。
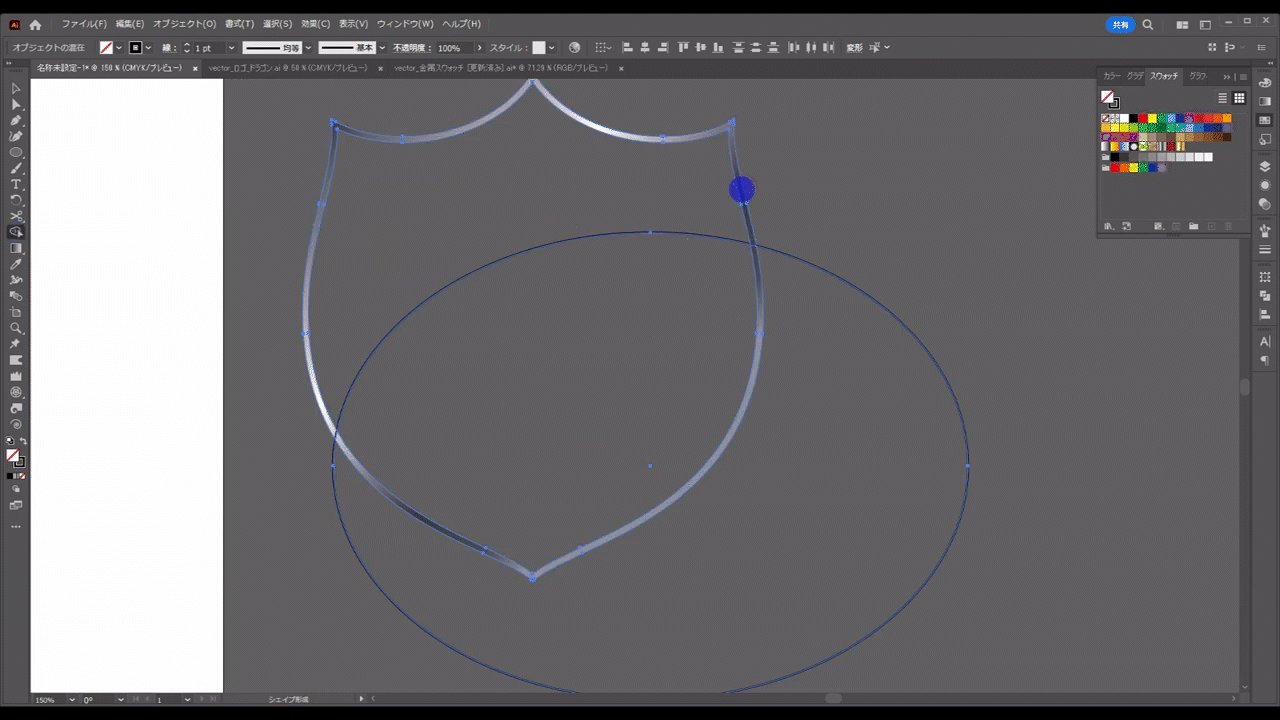
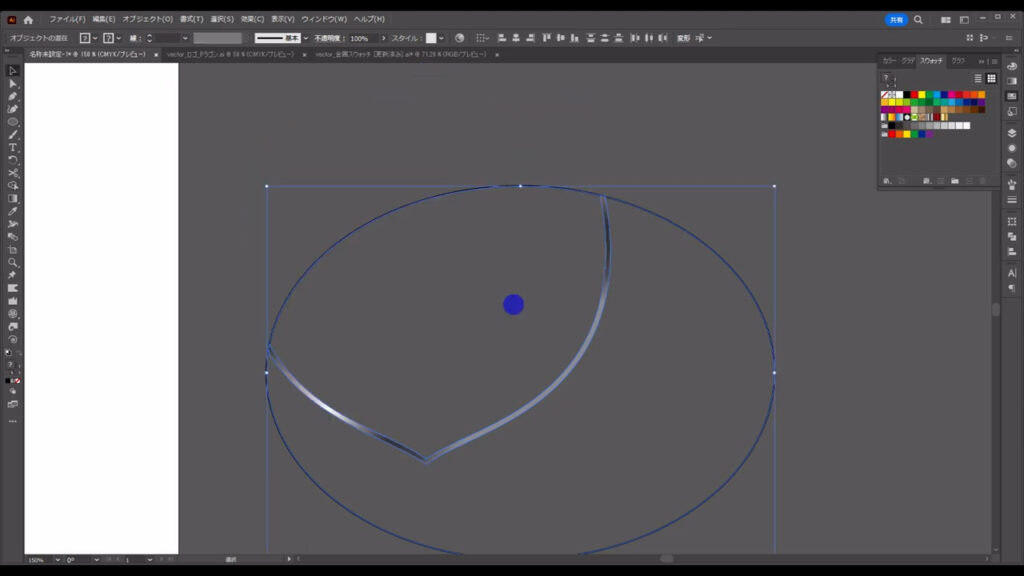
まず楕円形ツールに切り換え、

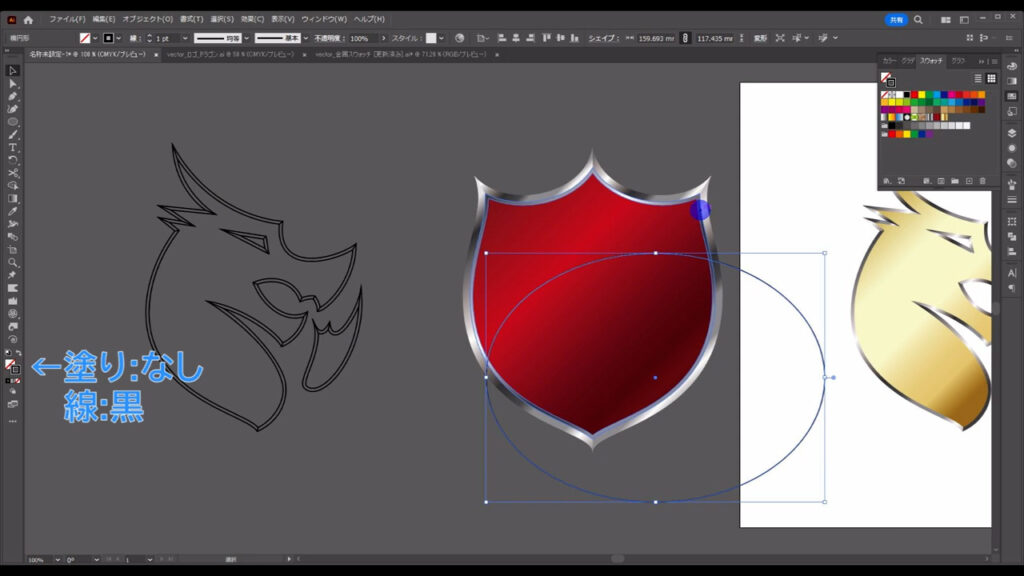
下図のように楕円を作ります。
塗りは「なし」で、線は見やすいように「黒」にしておきます。

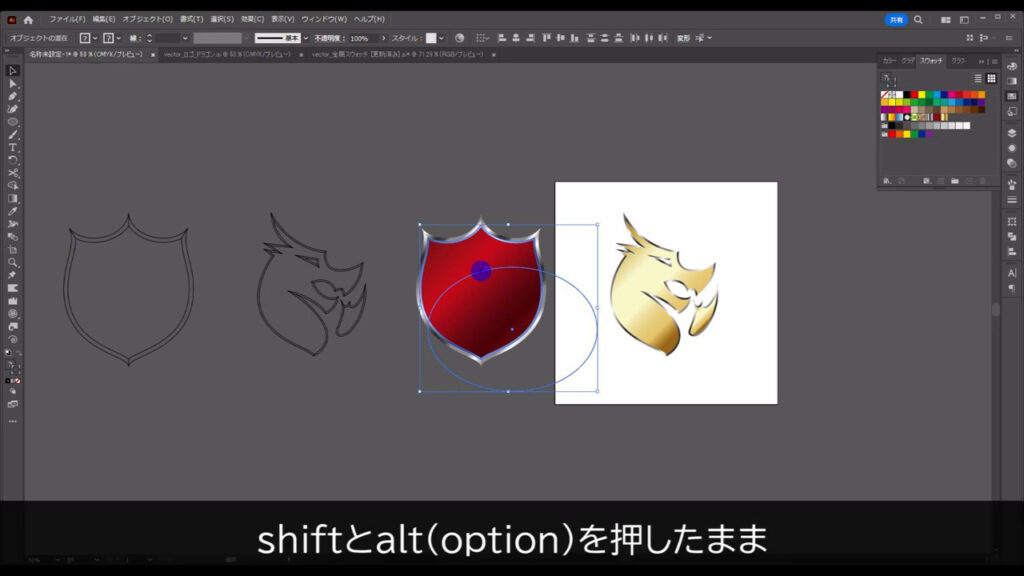
そうしたら選択ツールで、この楕円と先ほど作った平らな部分を選択します。

そして、shiftとalt(option)を押したまま、

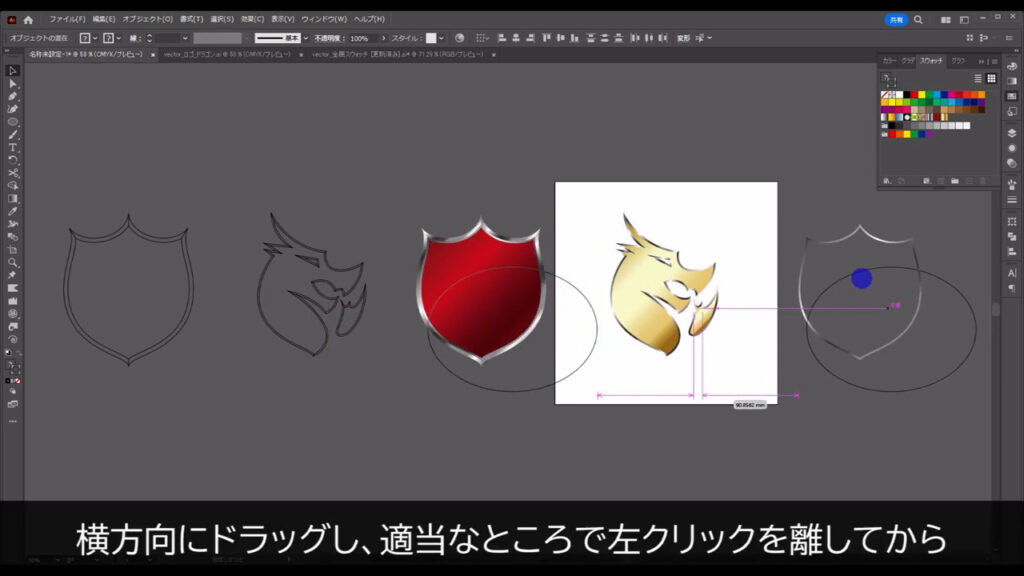
横方向にドラッグし、適当なところで左クリックを離してから、

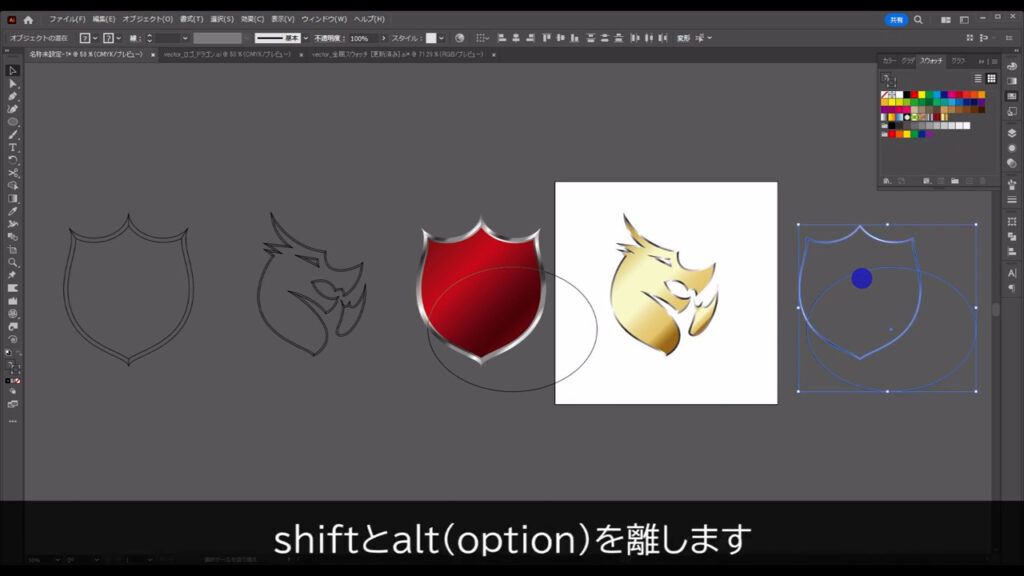
shiftとalt(option)を離します。

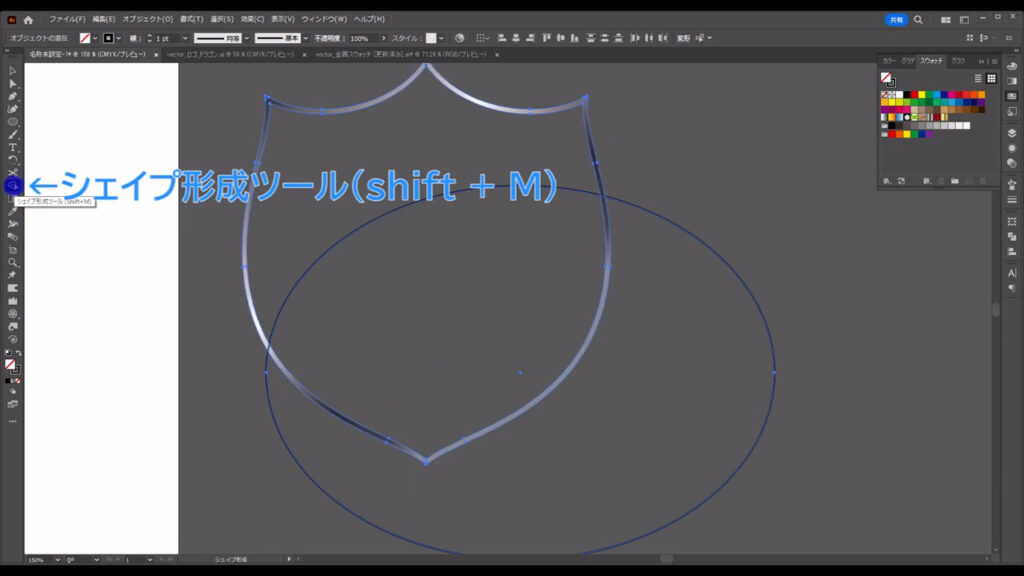
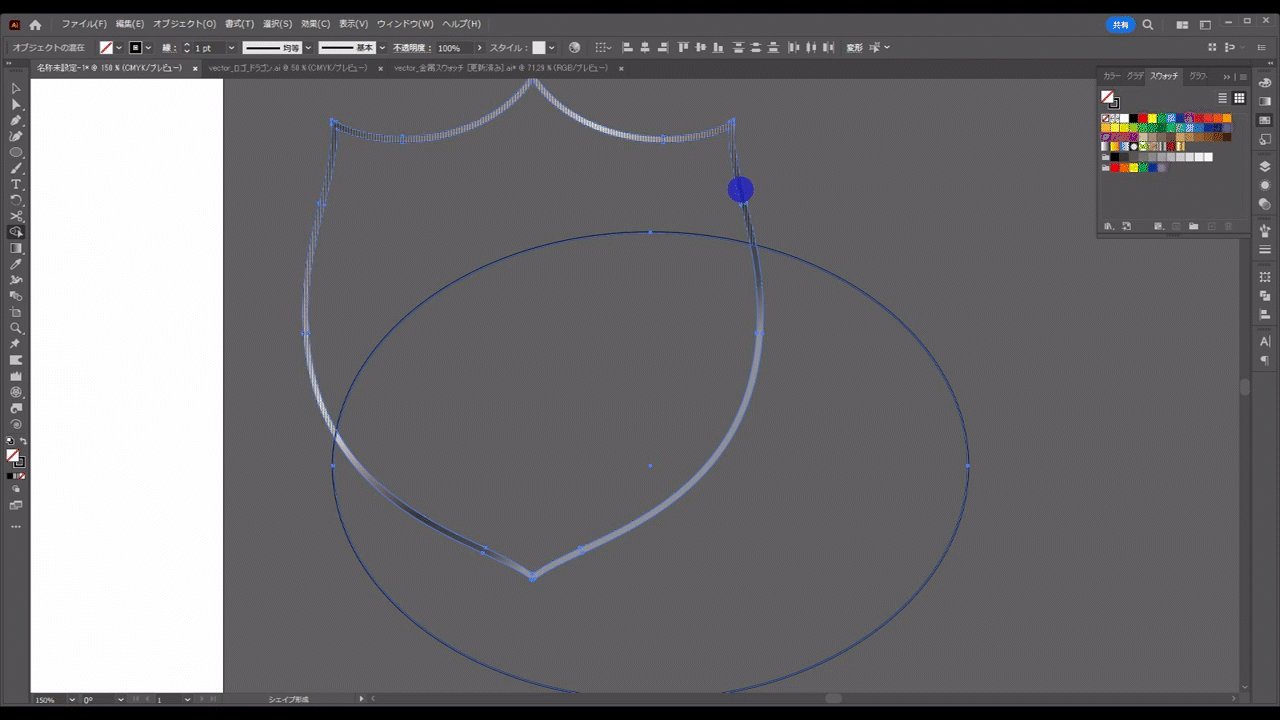
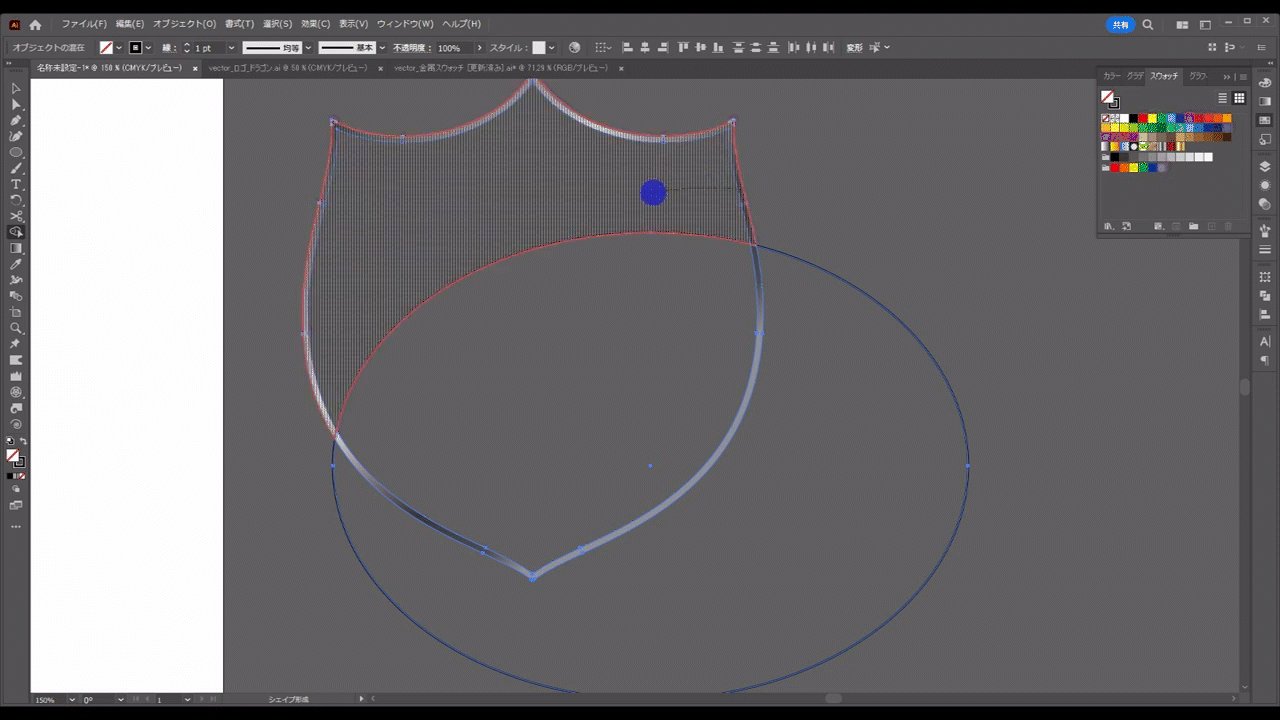
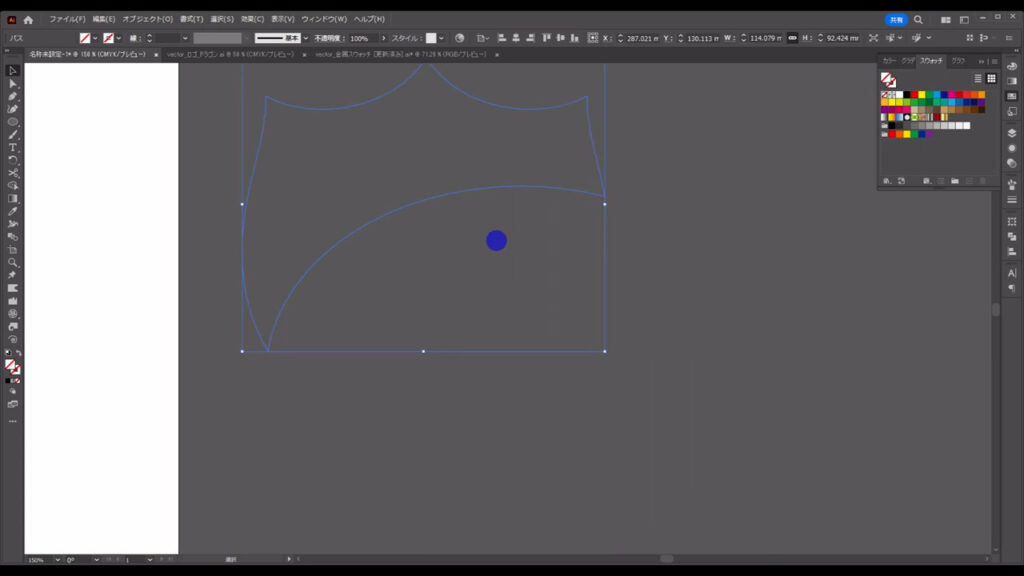
さらにそのままの状態で、shift + [ m ]でシェイプ形成ツールに切り換え、

下図のようにパスで囲まれたところをドラッグして、オブジェクトを作ります。

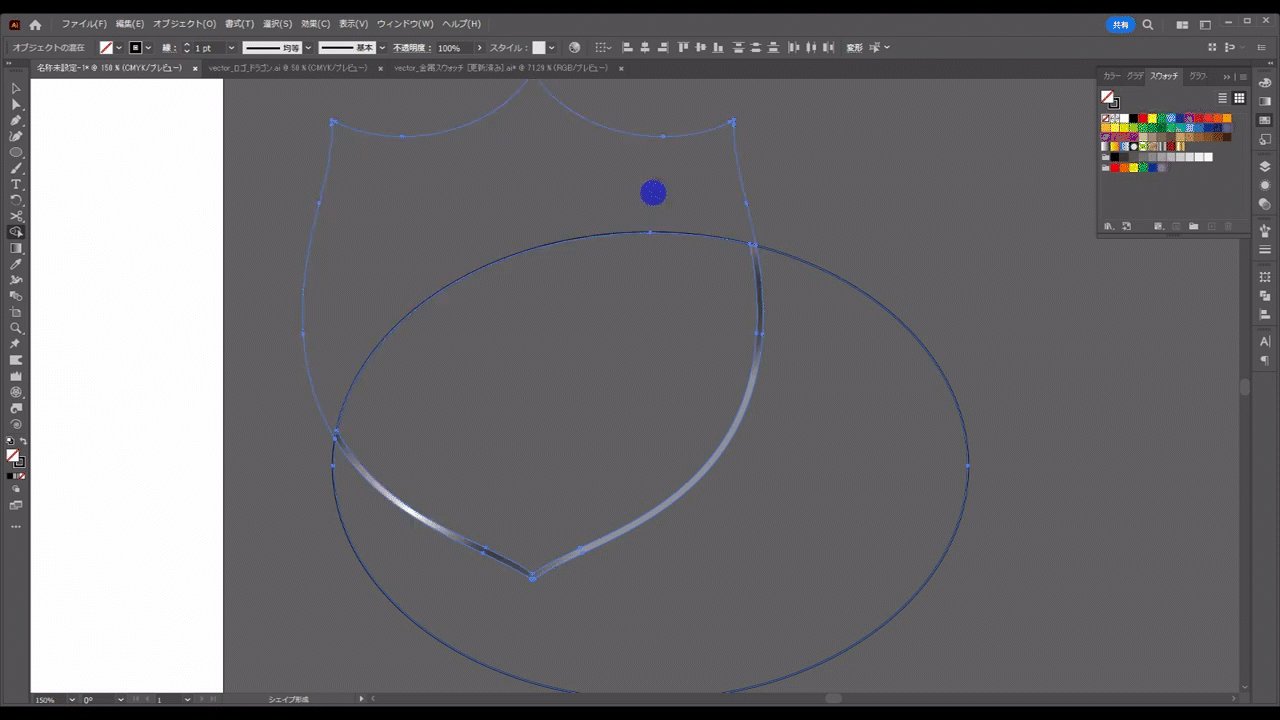
下の方はいらないので、削除します。


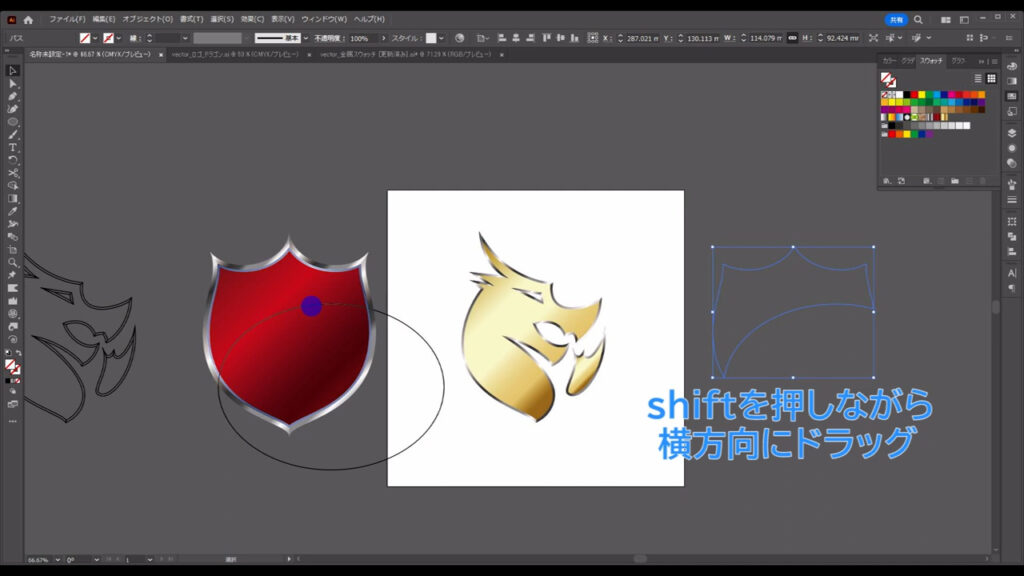
そうしたら今、作ったオブジェクトをshiftを押しながら横方向にドラッグして、

土台に重ね合わせます。

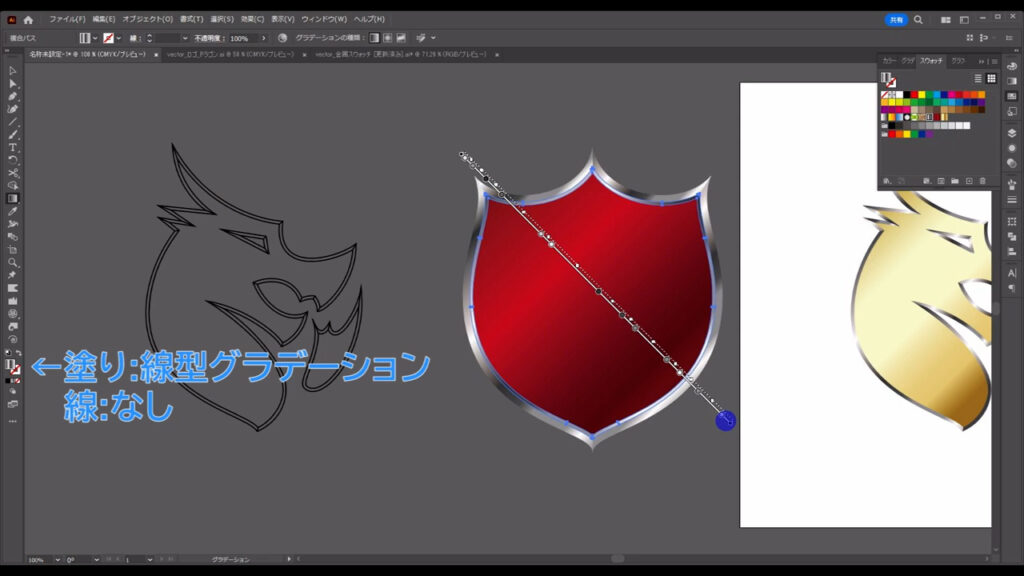
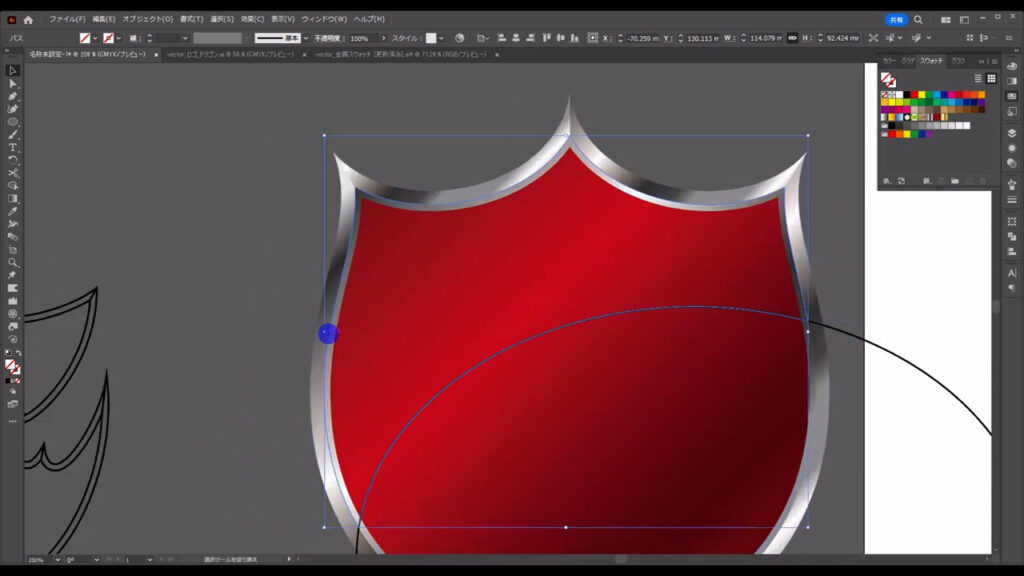
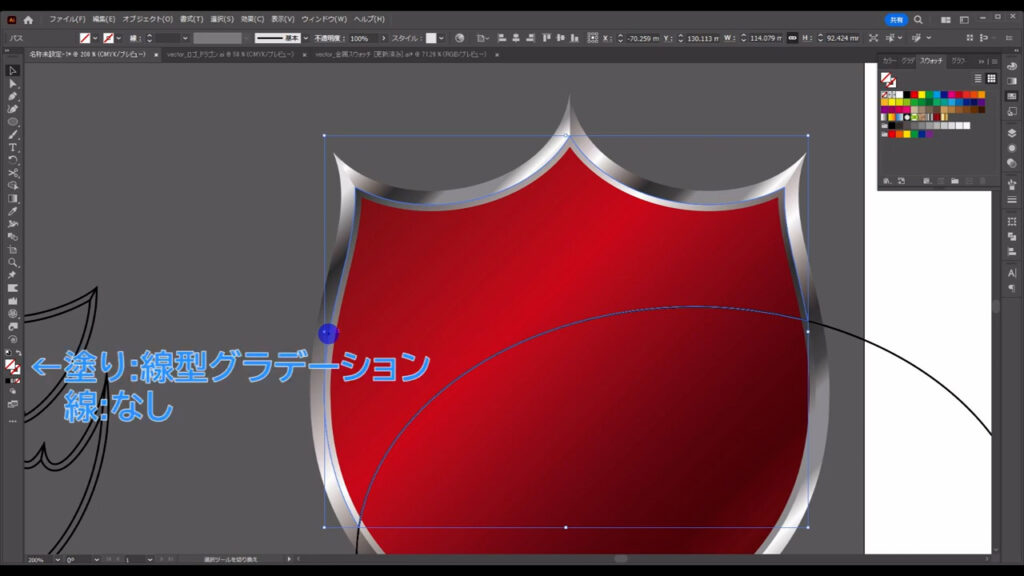
そして、このオブジェクトの塗りにもグラデーションを適用します。

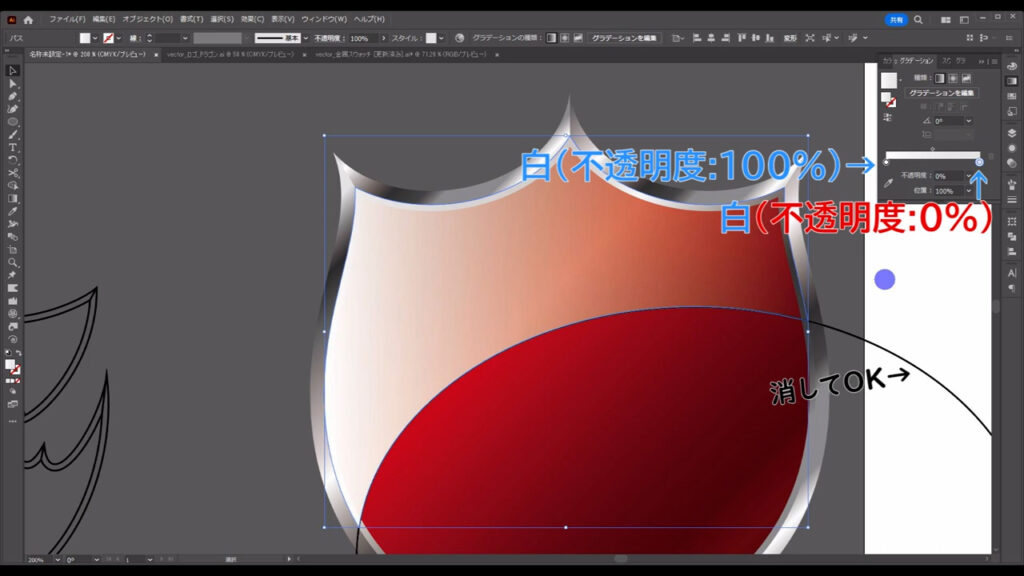
グラデーションの詳細は字幕(下図参照)の通りです。
両端とも「白」に設定していますが片方は不透明度を「0%」にしています。

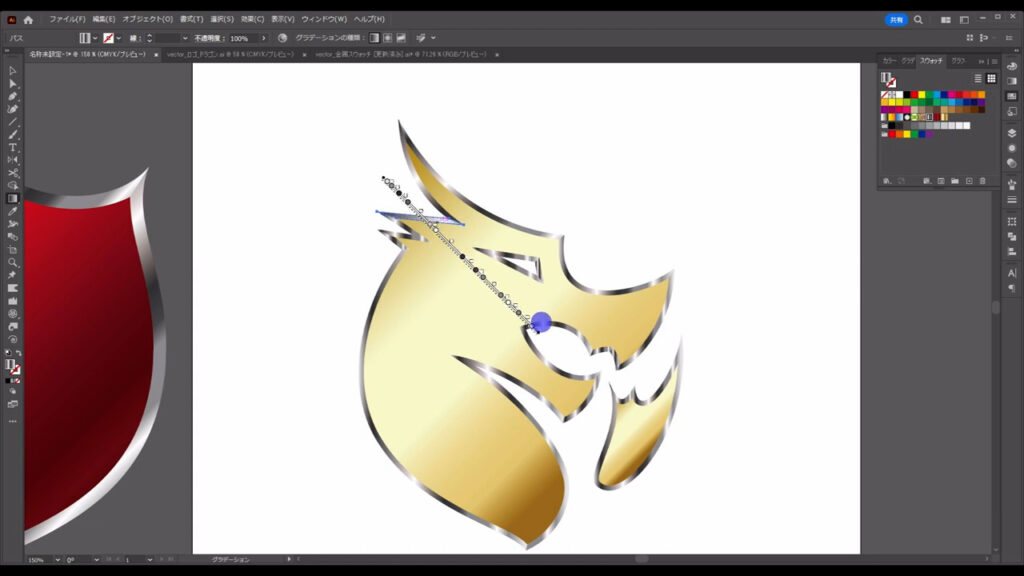
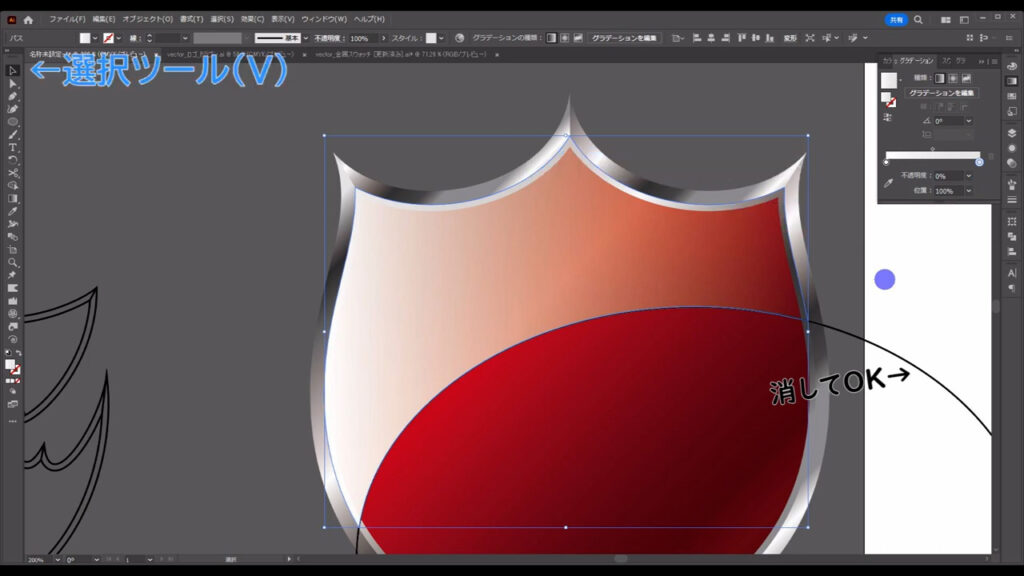
これも例によって選択ツールで選択した状態で、

グラデーションツールに切り換え、角度と見え方を調整します。

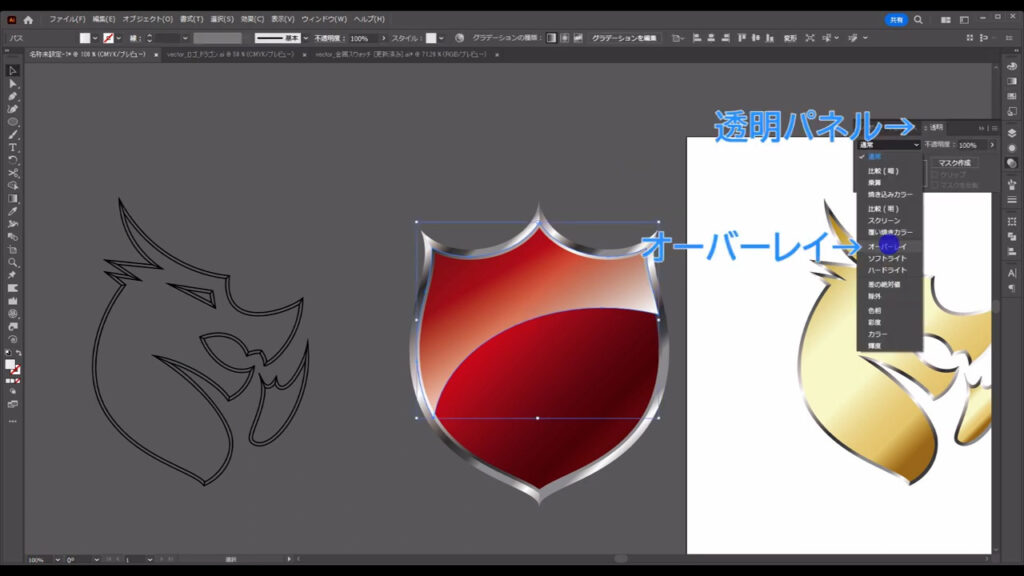
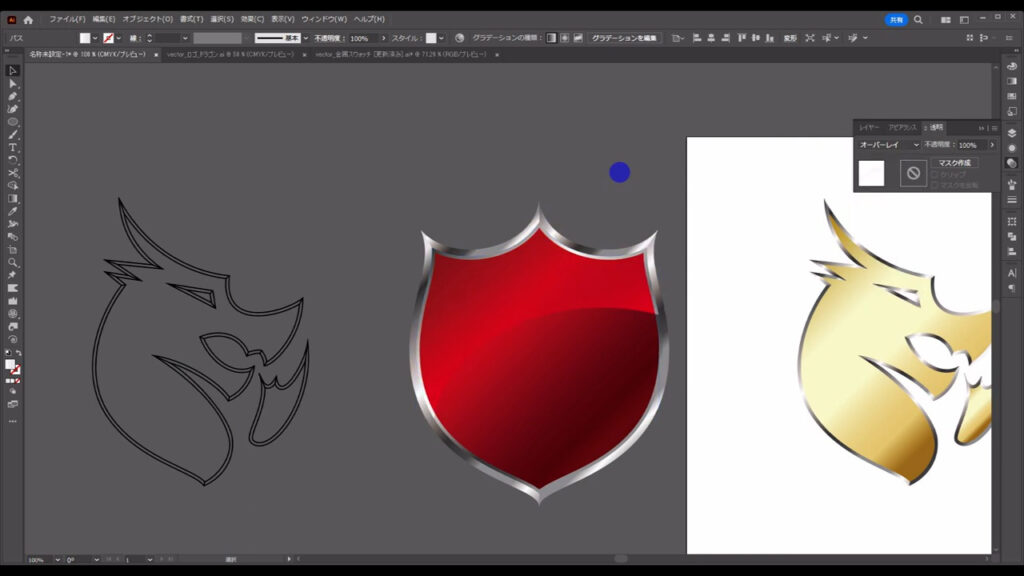
さらに透明パネルを開き、描画モードを「オーバーレイ」に設定します。

これでパキッとした見た目になりましたね。

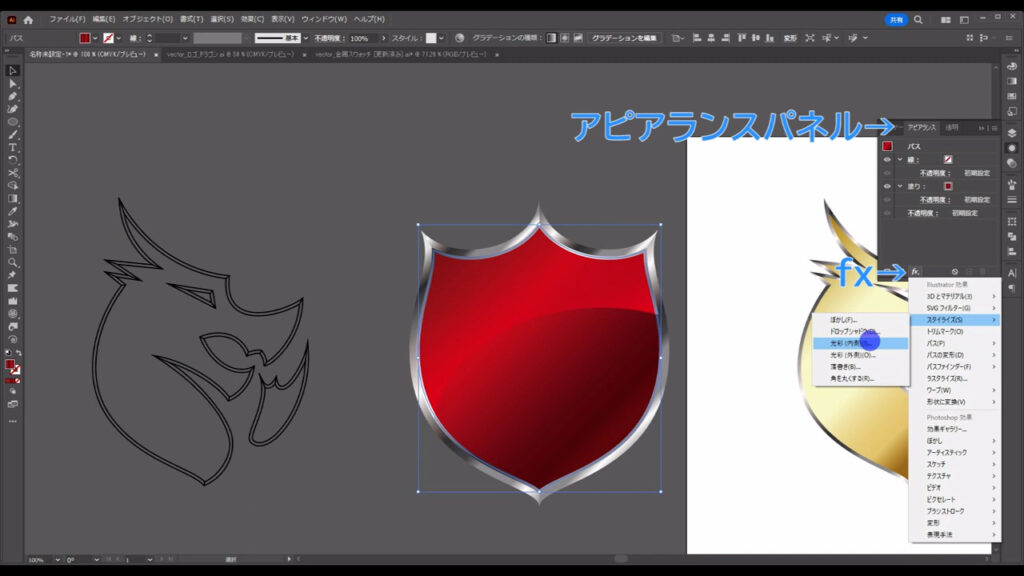
仕上げに赤いグラデーションを選択した状態でアピアランスパネルを開き、「fx」から「スタイライズ」「光彩(内側)」へと進み、

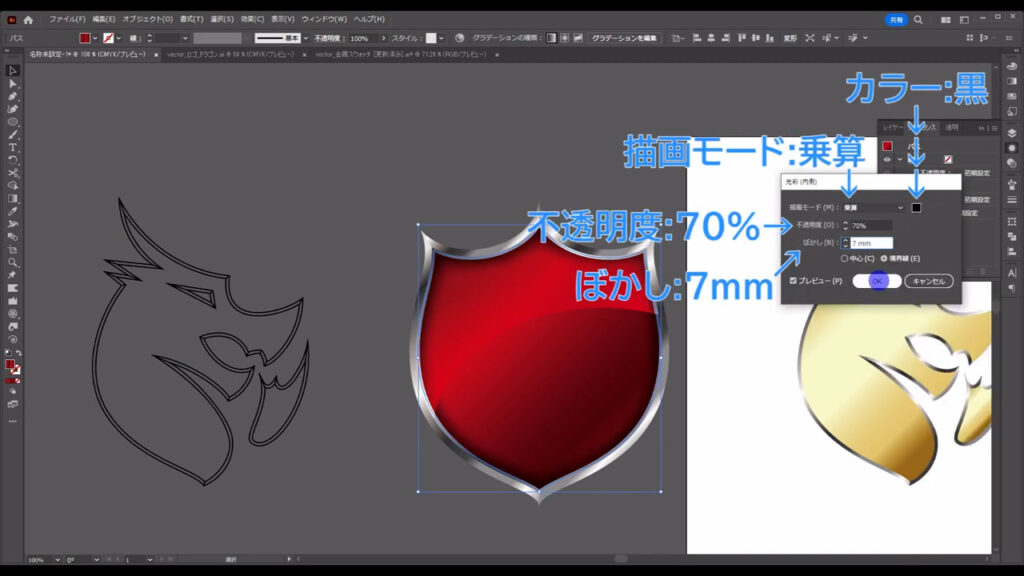
字幕(下図参照)のように設定してOKを押します。

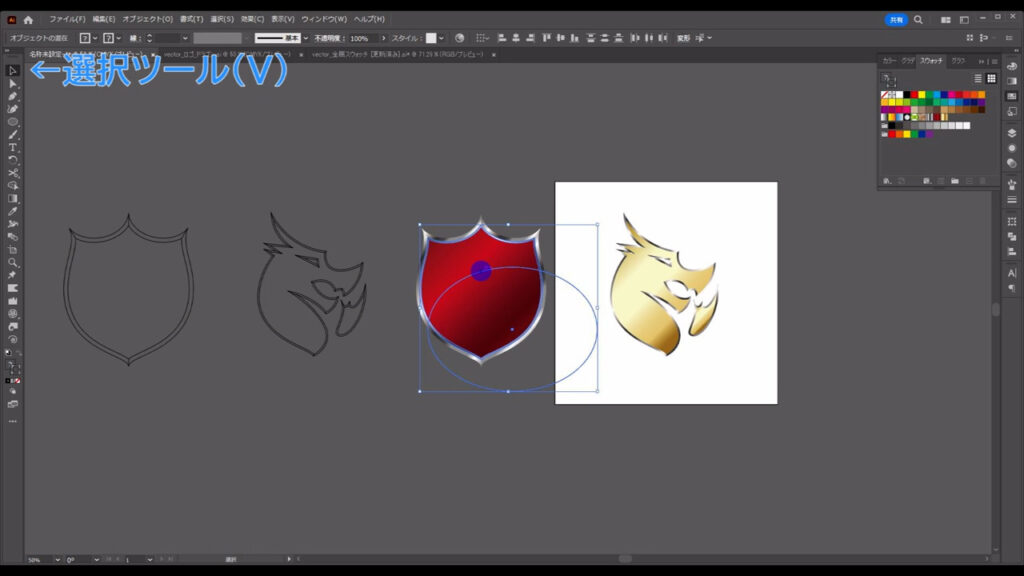
そして土台とドラゴンのシルエットを重ね合わせれば、エンブレムロゴの完成です。
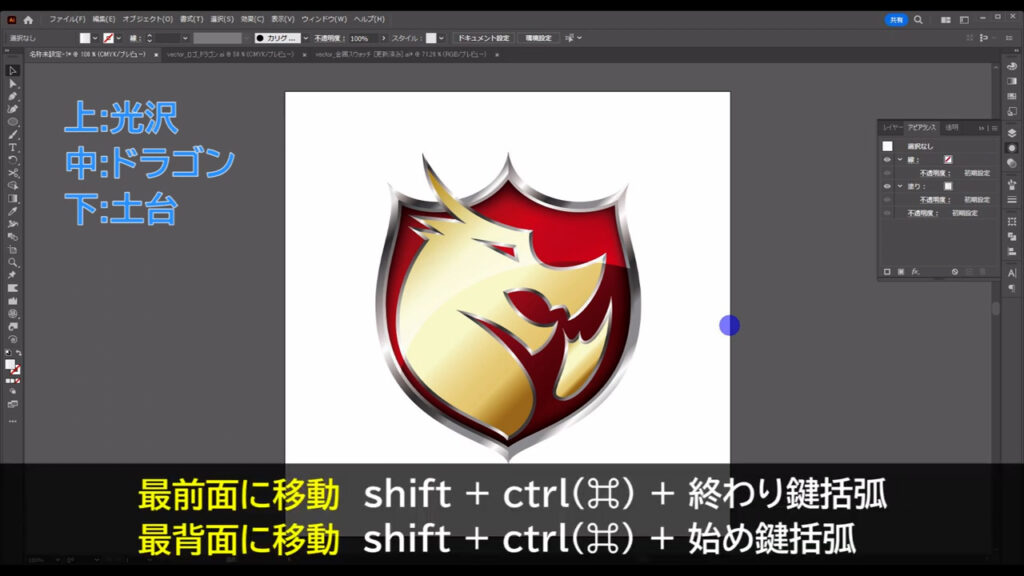
因みにそれぞれの部分の重ね順ですが、
土台が一番下で、
ドラゴンのシルエットが真ん中、
アクセントの光沢が一番上です。
重ね順の変更は字幕(下図参照)のショートカットで可能です。

最後までお読みいただき、ありがとうございます。





コメント