この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、ポリゴンとグラデーションを組み合わせた背景の作り方を解説していきます。
無料で完成素材をダウンロード↓
グラデーションポリゴンイラスト – No: 22138361/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
三角形を作って大量にコピーする
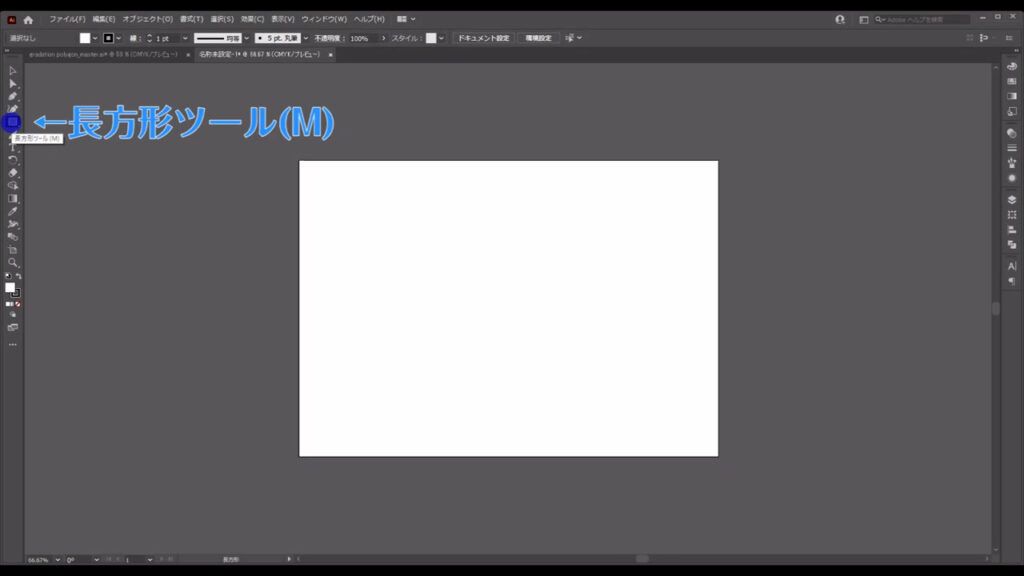
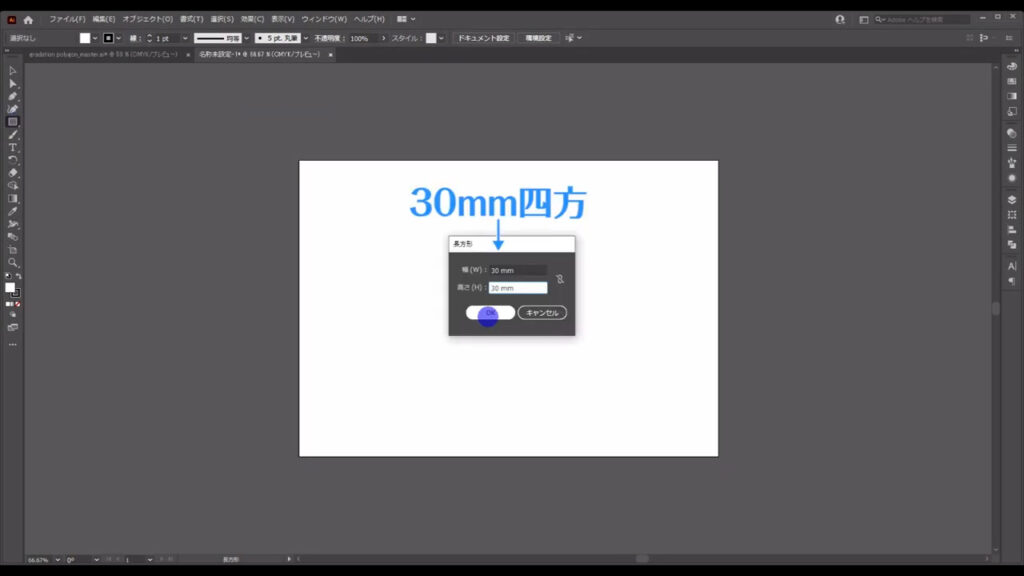
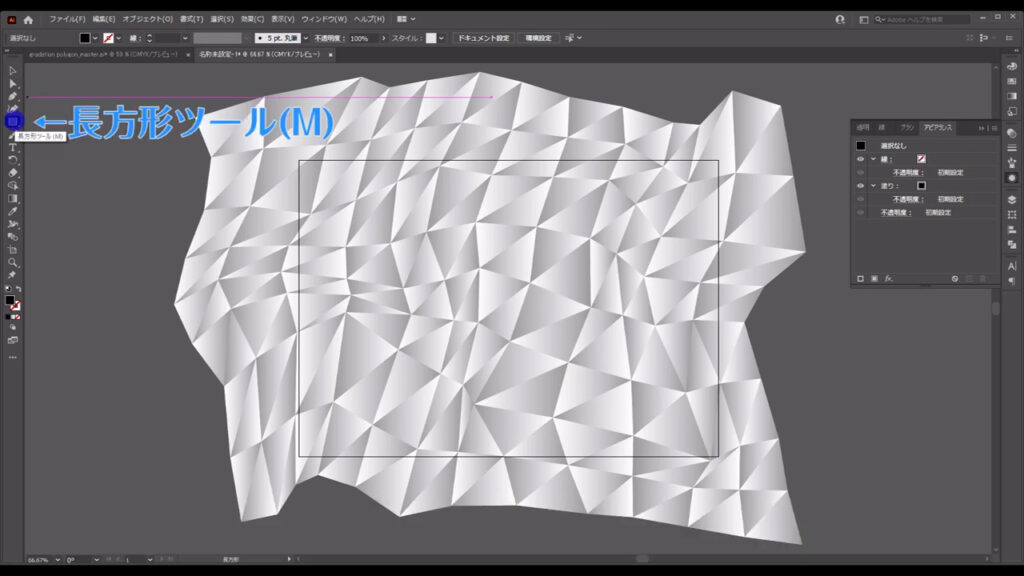
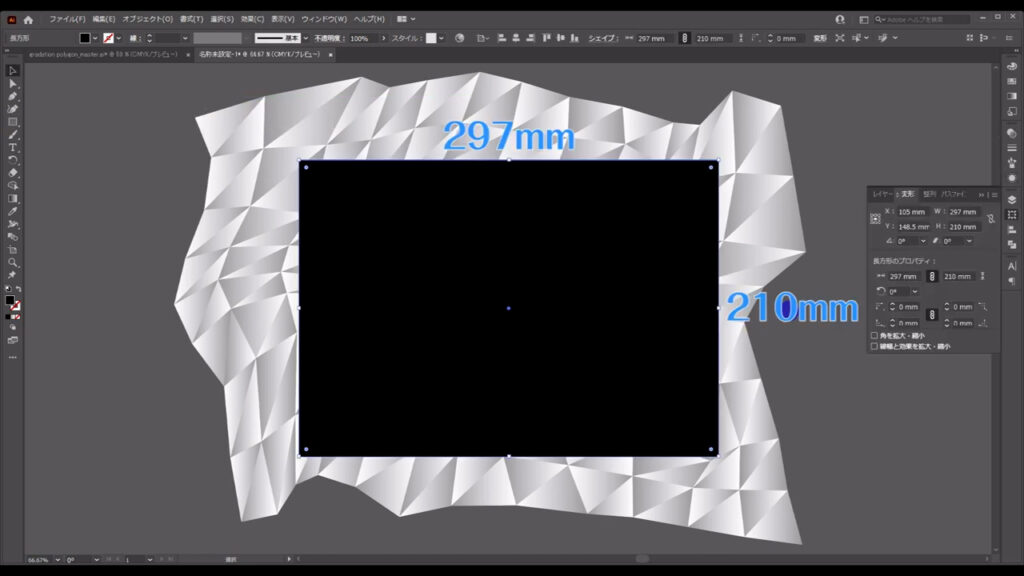
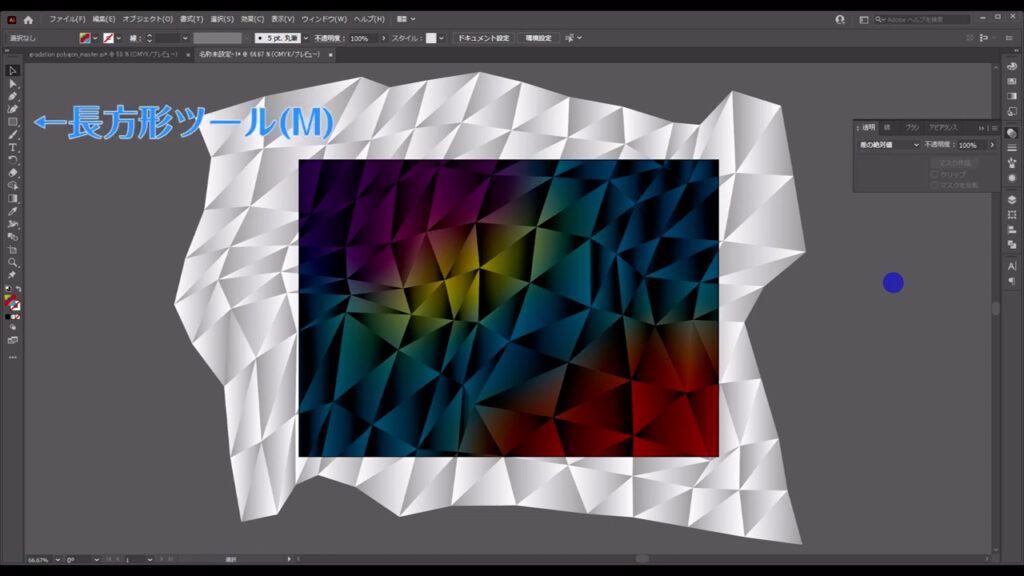
まず長方形ツールに切り換え、字幕(下図2枚目)のサイズで四角形を作ります。
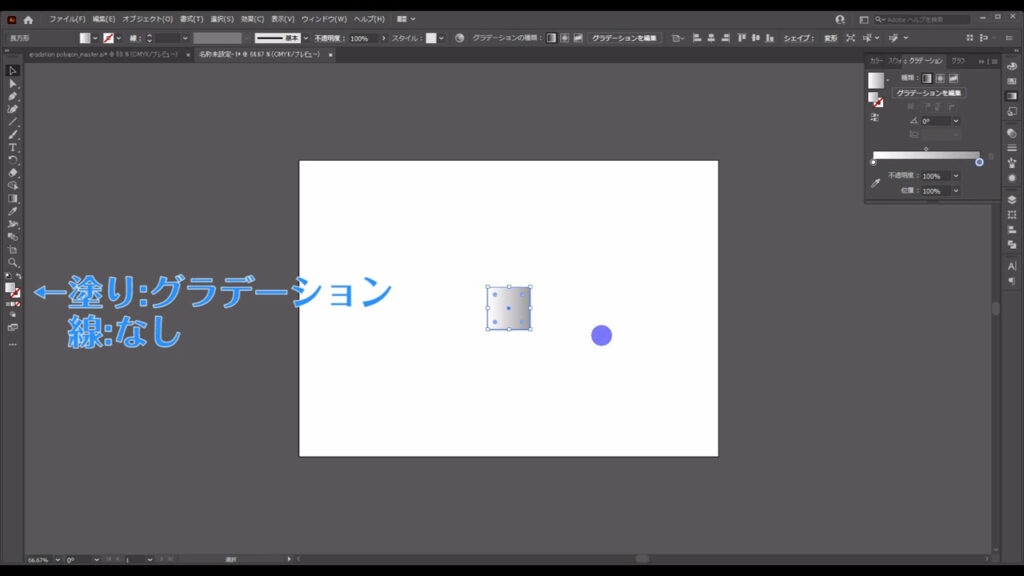
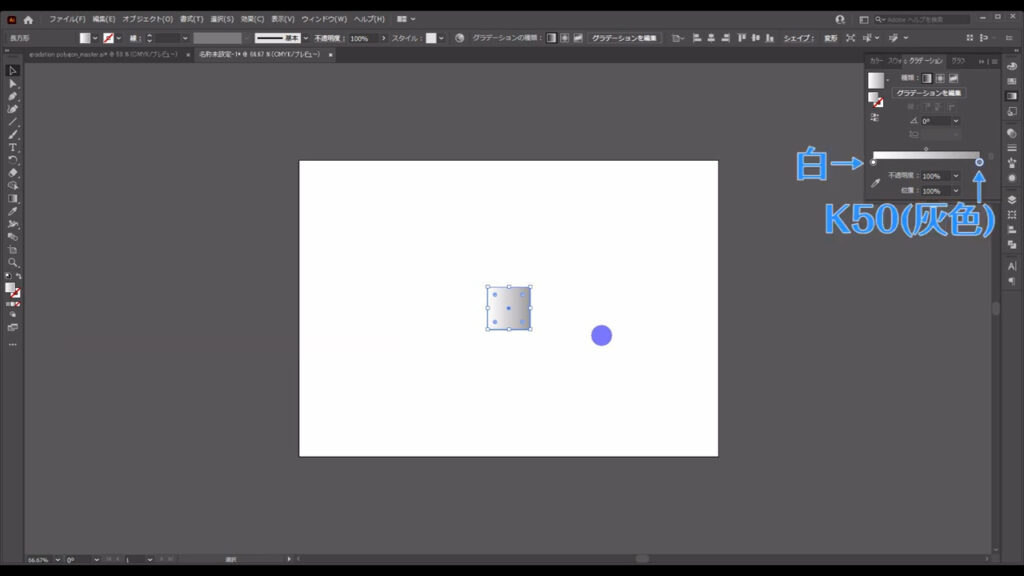
塗りはグラデーションで、線はなしです。



グラデーションの詳細は字幕の通りです。

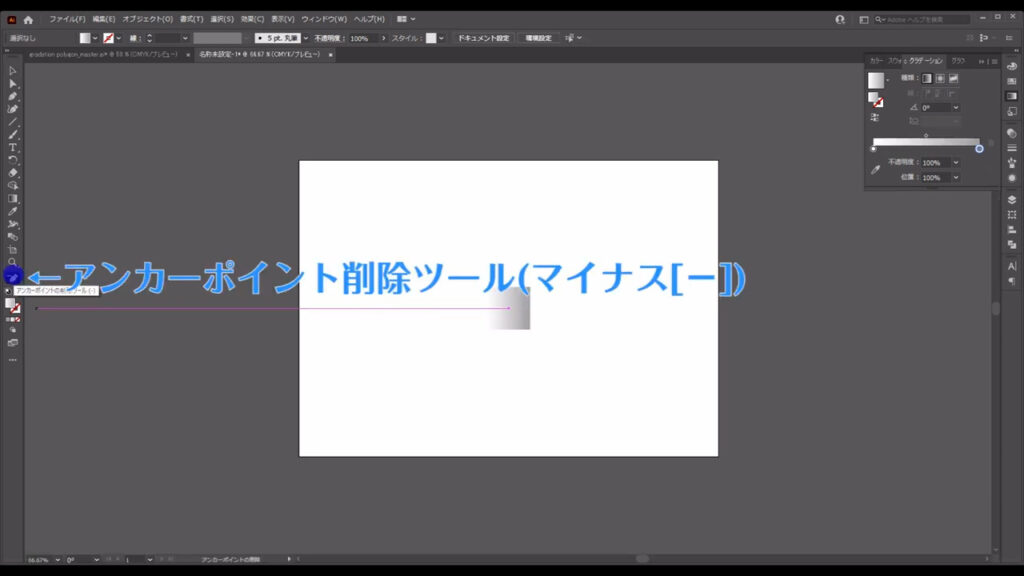
次に、これを三角形にします。
アンカーポイント削除ツールに切り換え、マーキング部分(下図2枚目)のアンカーを削除します。



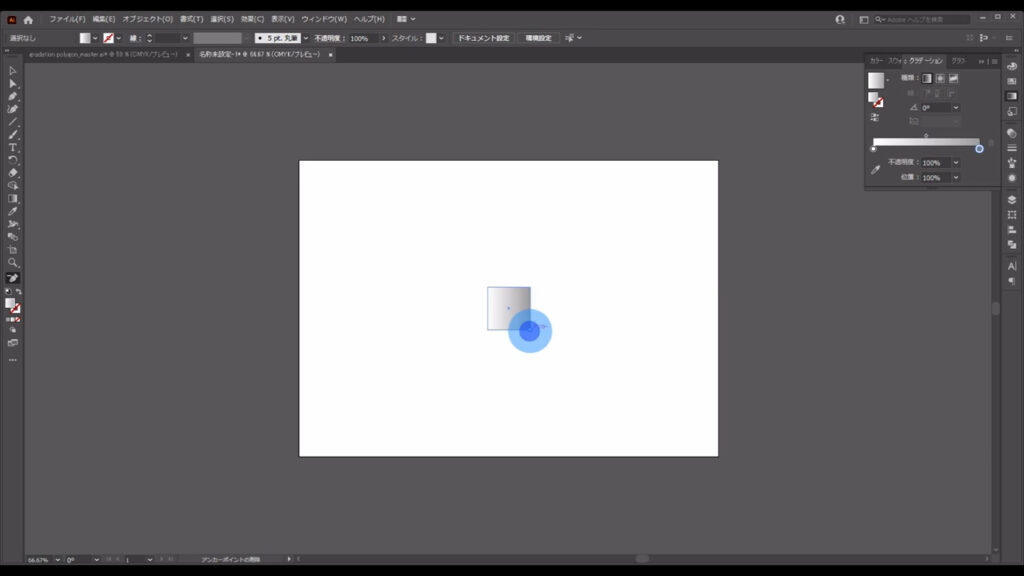
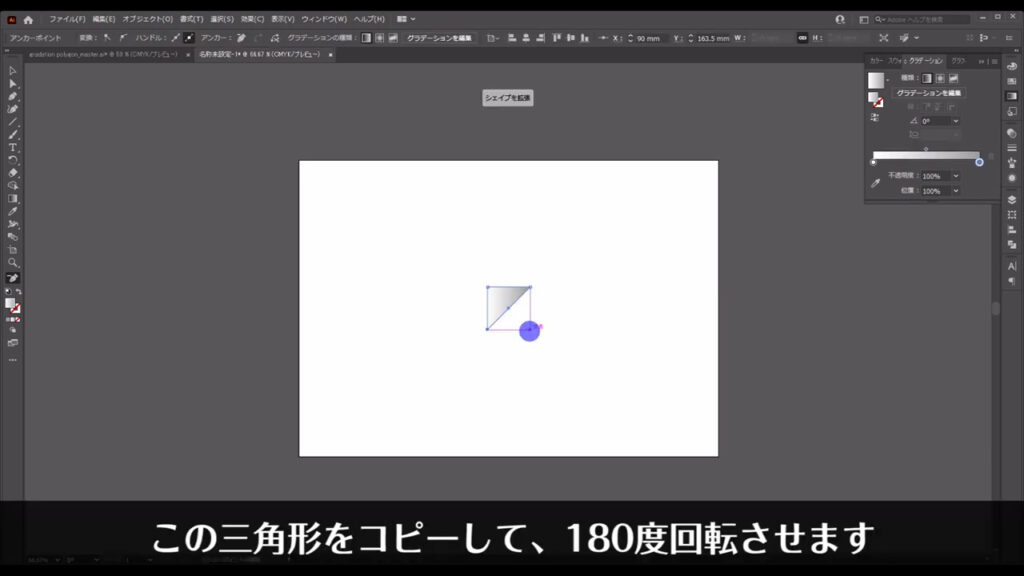
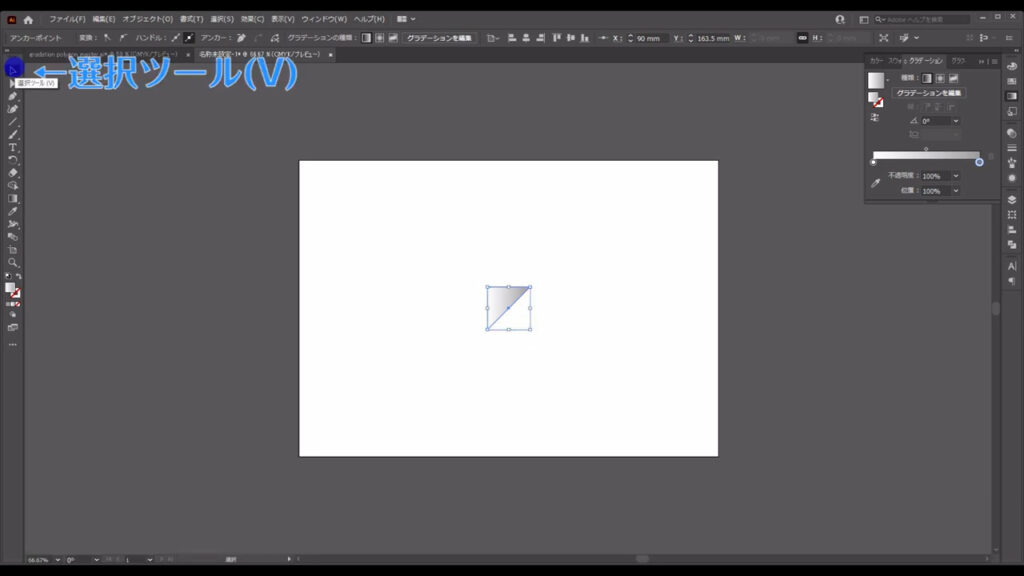
それが終わったら、この三角形をコピーして180度回転させます。
選択ツールで三角形を選択した状態で、ctrl(⌘) + [ c ]でコピー、さらにctrl(⌘) + [ f ]で真上にペーストします。
※真上へのペーストなので、見た目は変わりません。



そうしたら、回転ツールに切り換えます。

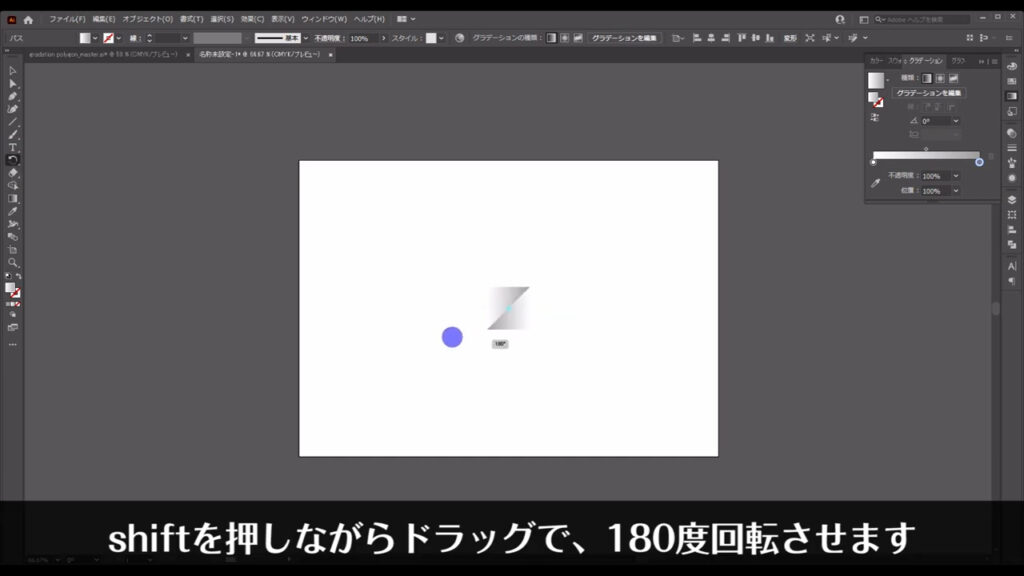
そして、shiftを押しながらドラッグで180度回転させます。


ここまできたら、この2つの三角形を横にコピーします。
ピッタリとくっつくようにコピーしたいので、ctrl(⌘) + [ u ]でスマートガイドというものを有効にしておきます。
これは図形などのオブジェクトが、どの位置関係にあるのかをイラレが教えてくれる機能です。

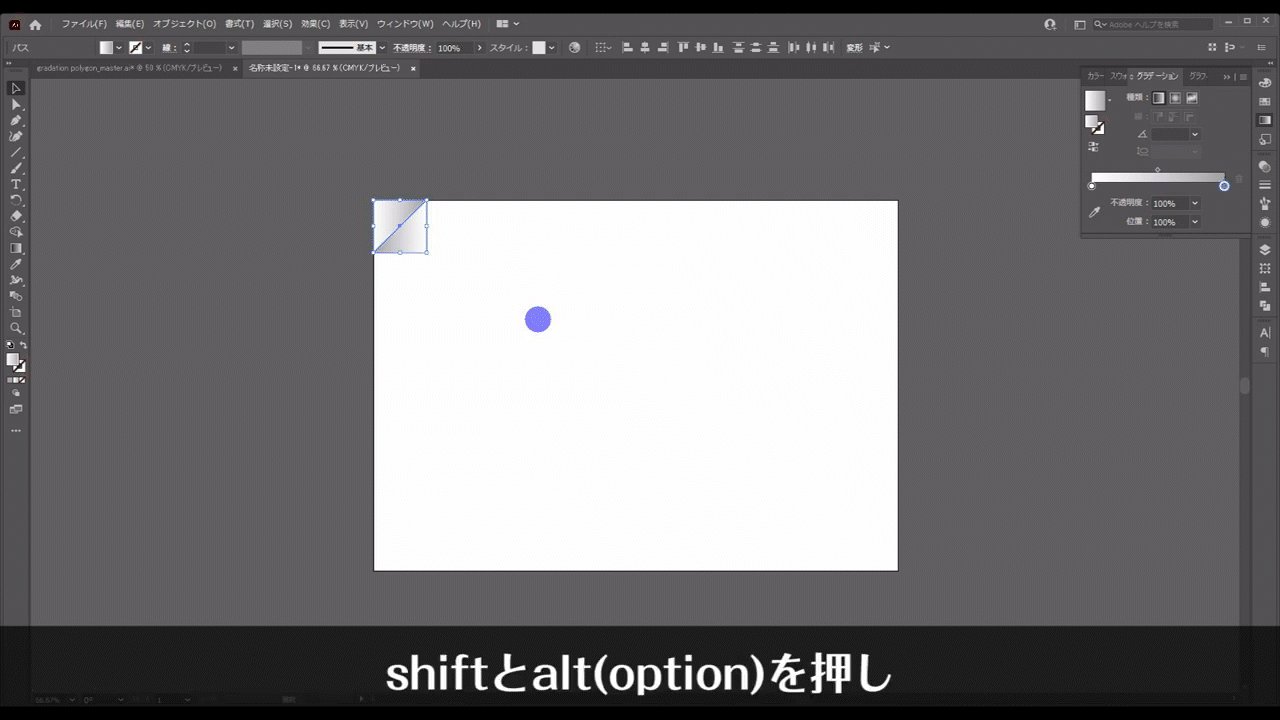
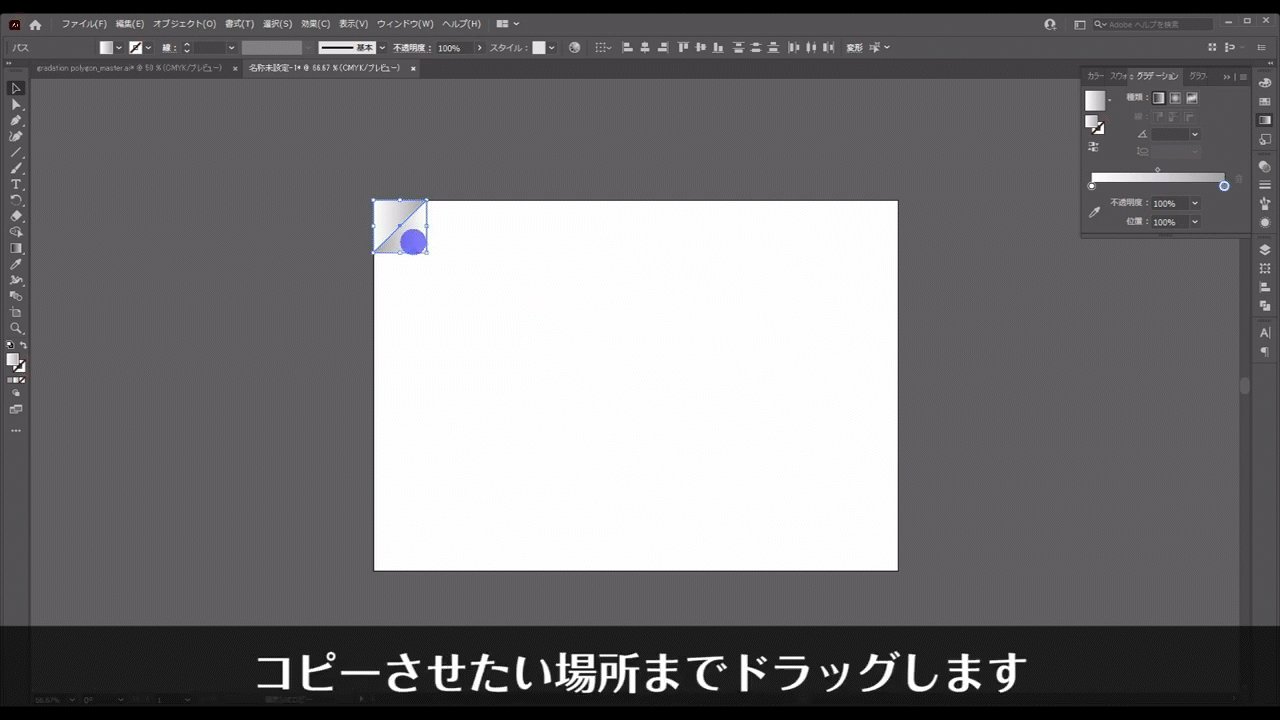
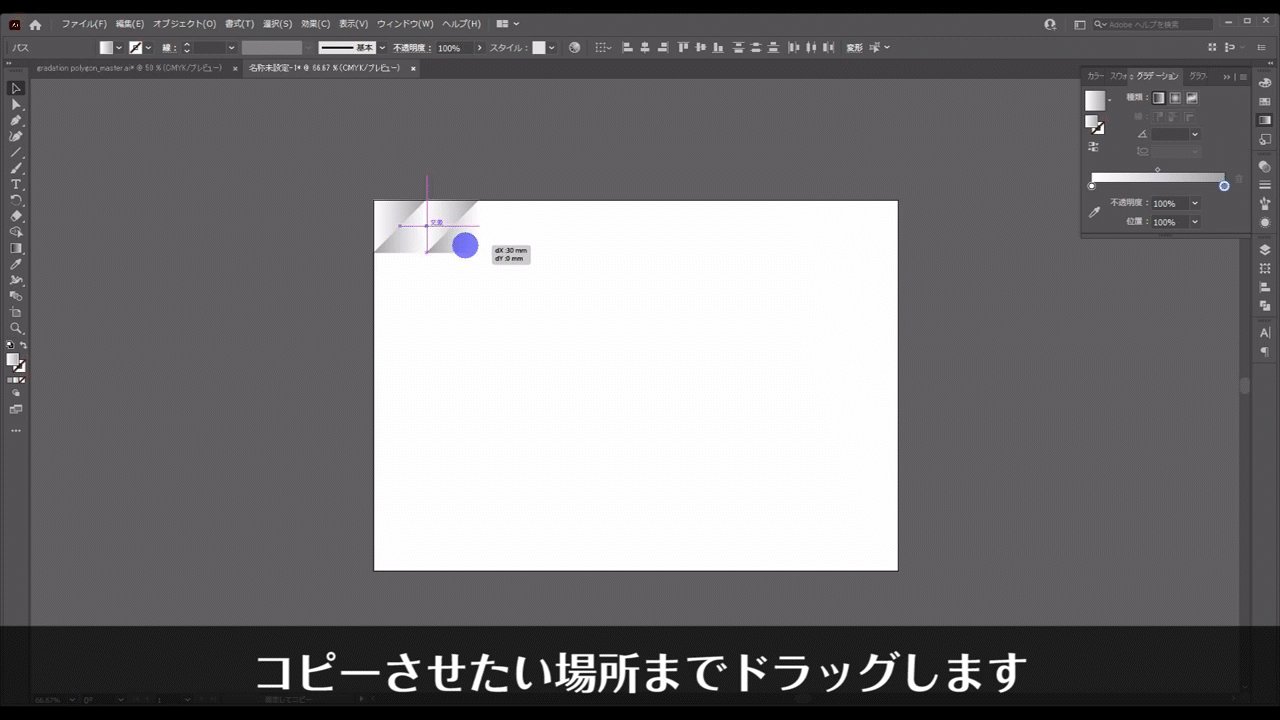
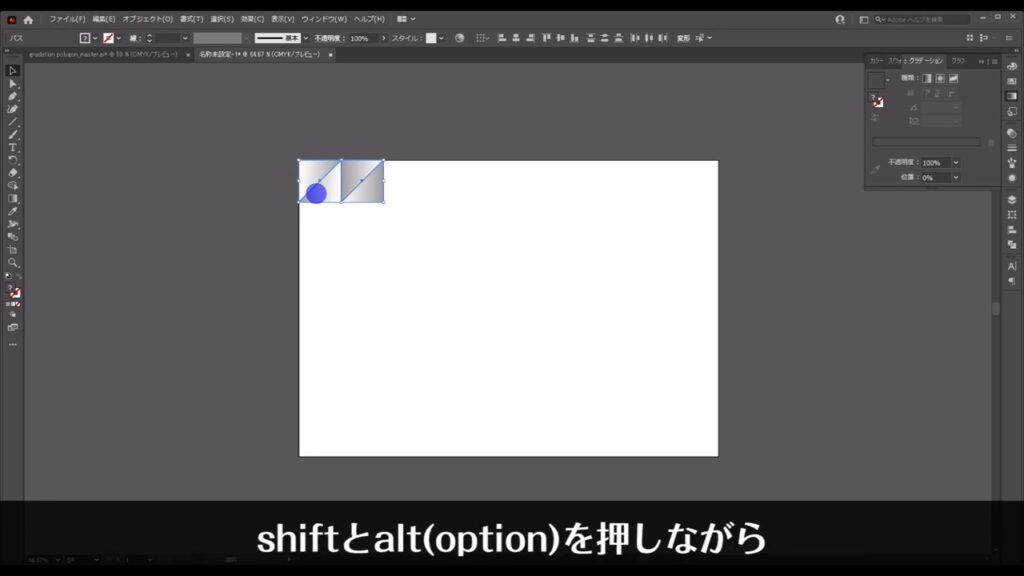
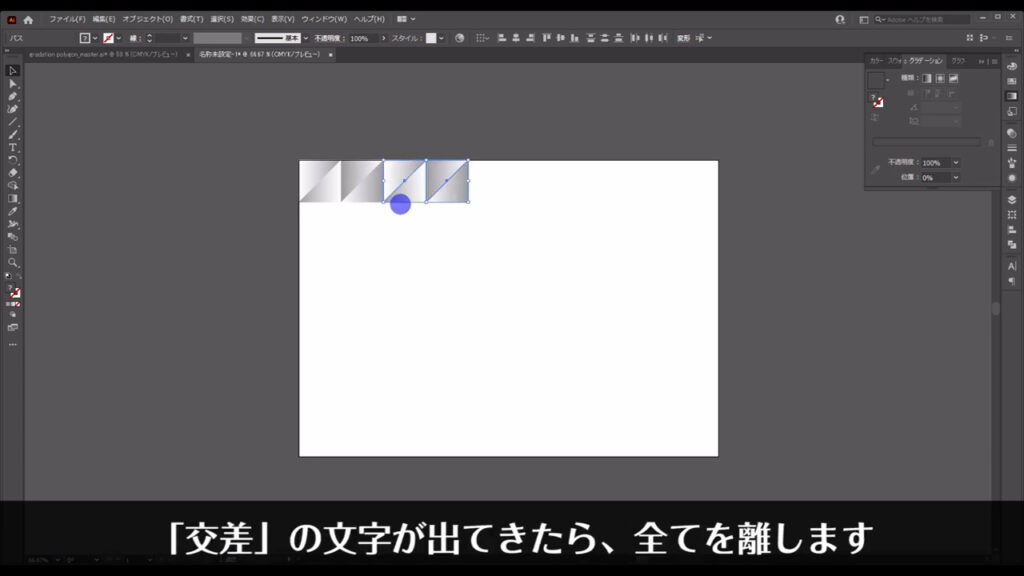
ガイドを有効にしたら、選択ツールでこれらを選択した状態で左クリックを押したまま、shiftとalt(option)を押し、コピーさせたい場所までドラッグします。


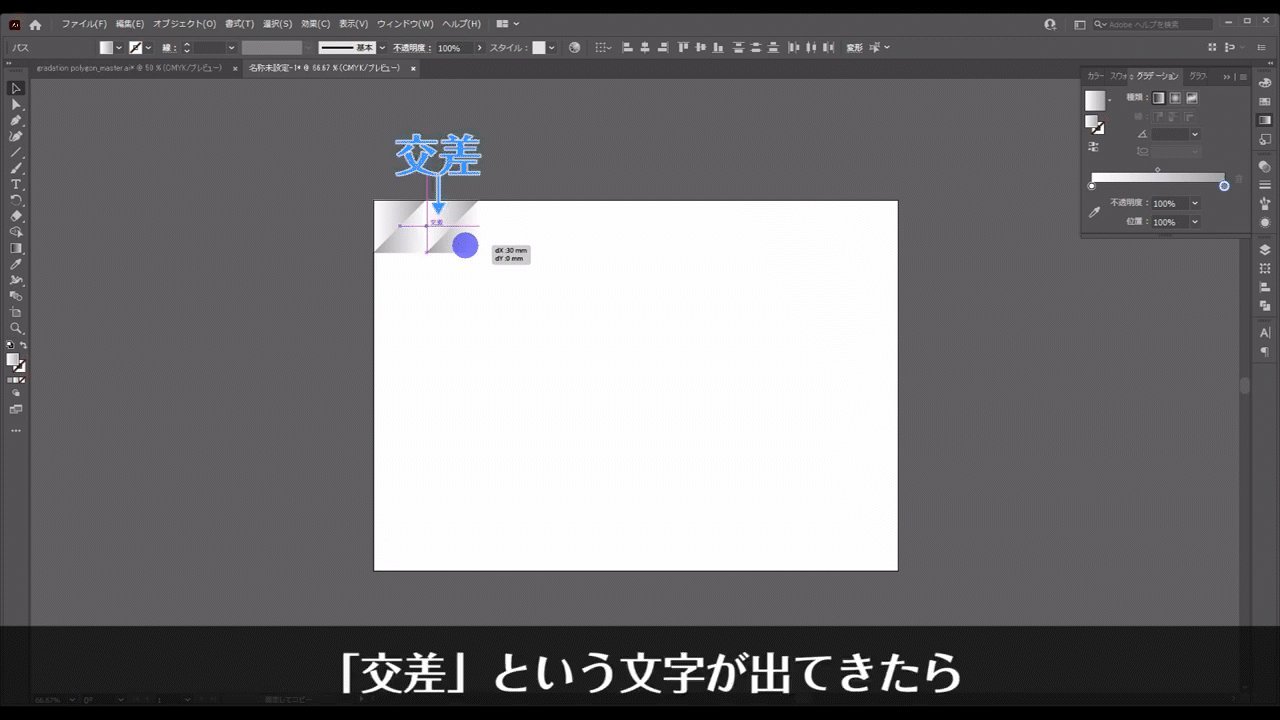
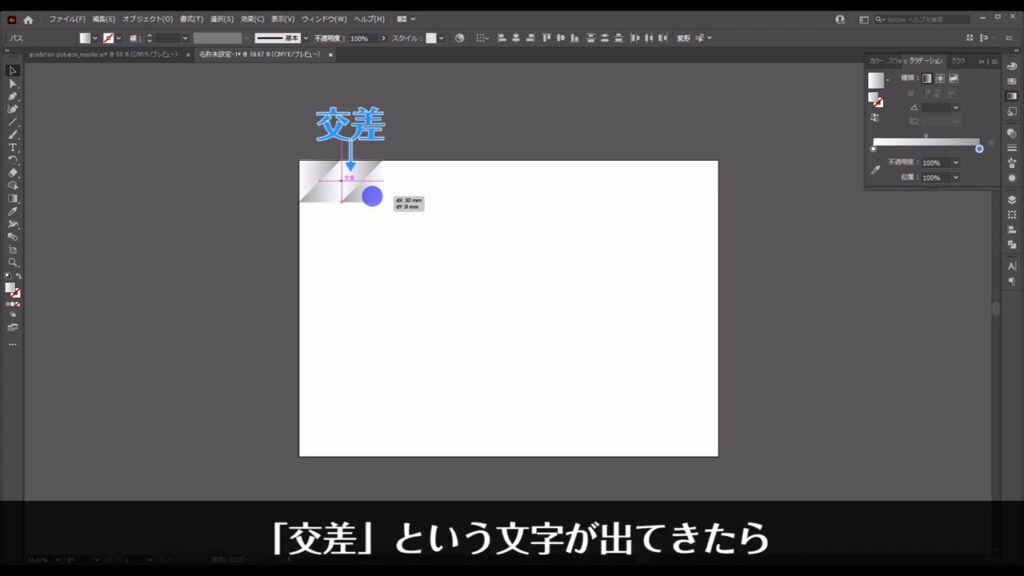
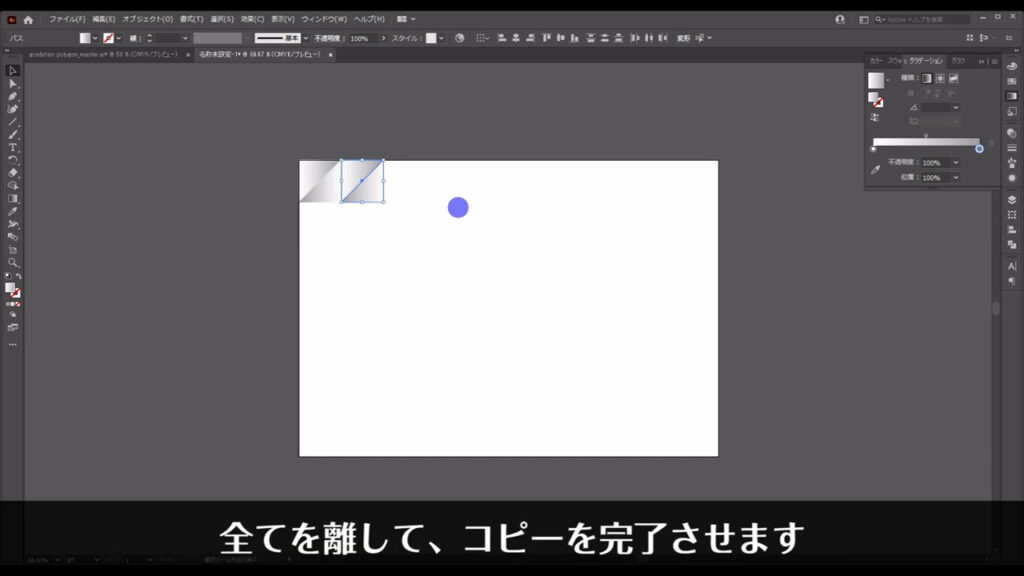
「交差」という文字が出てきたら、そこがぴったりとくっつく位置なので、全てを離してコピーを完了させます。

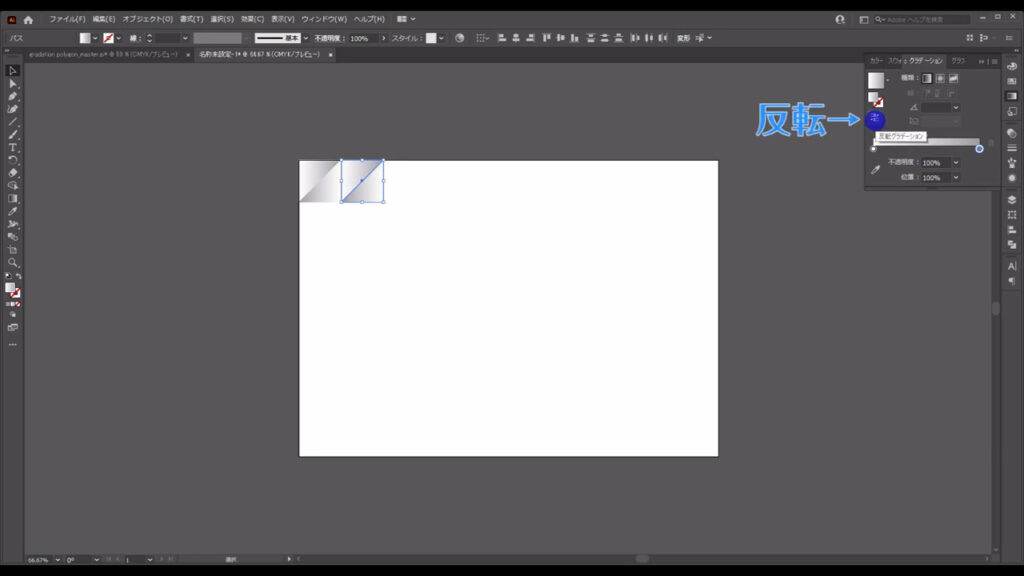
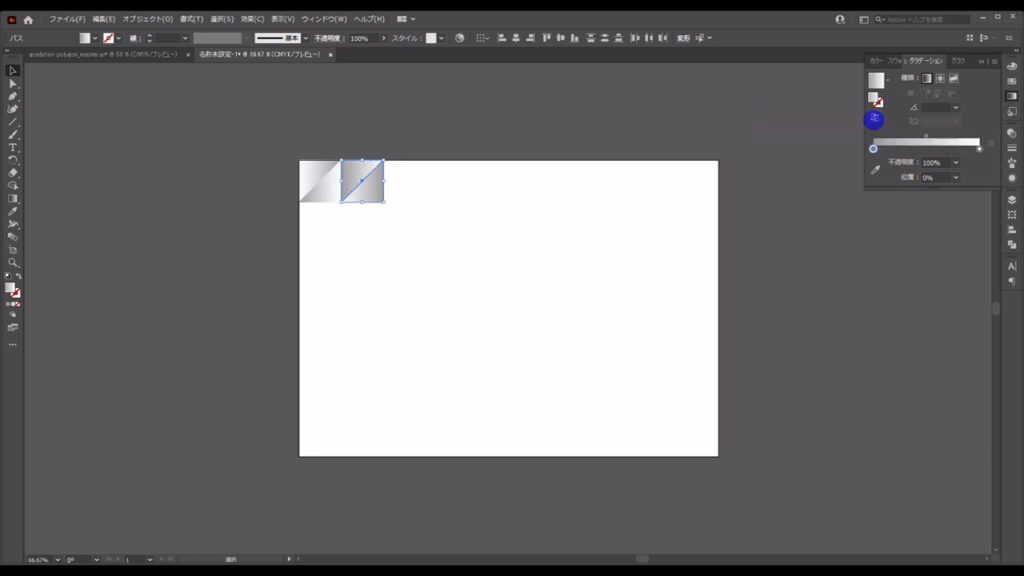
そうしたら、コピーした方のグラデーションの角度を、グラデーションパネルのここ(下図参照)から反転させます。


それが終わったら今まで作った三角形を、さらに横と下にいくつかコピーします。
これもピッタリとくっつけたいので、やり方は先程と同様です。
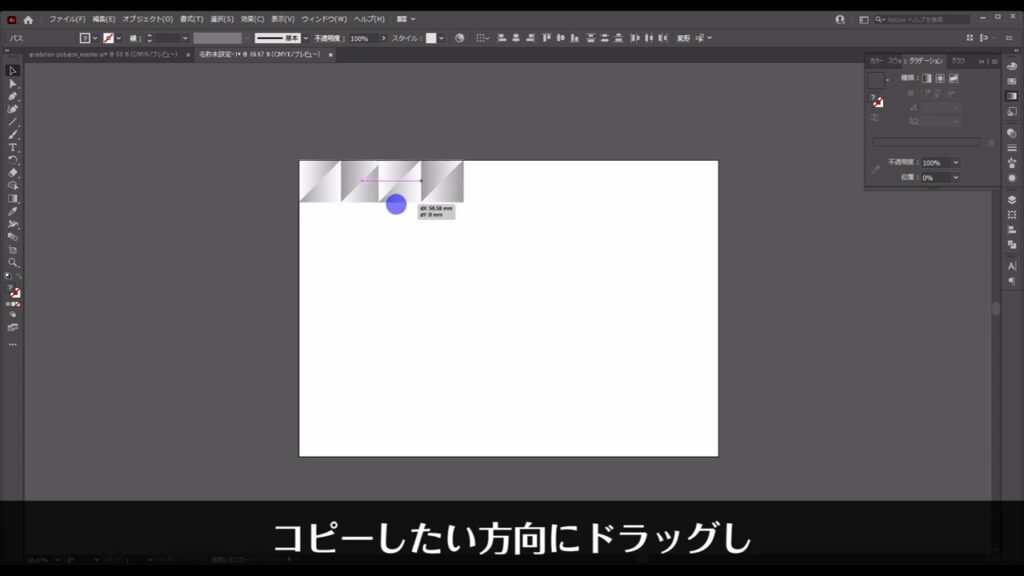
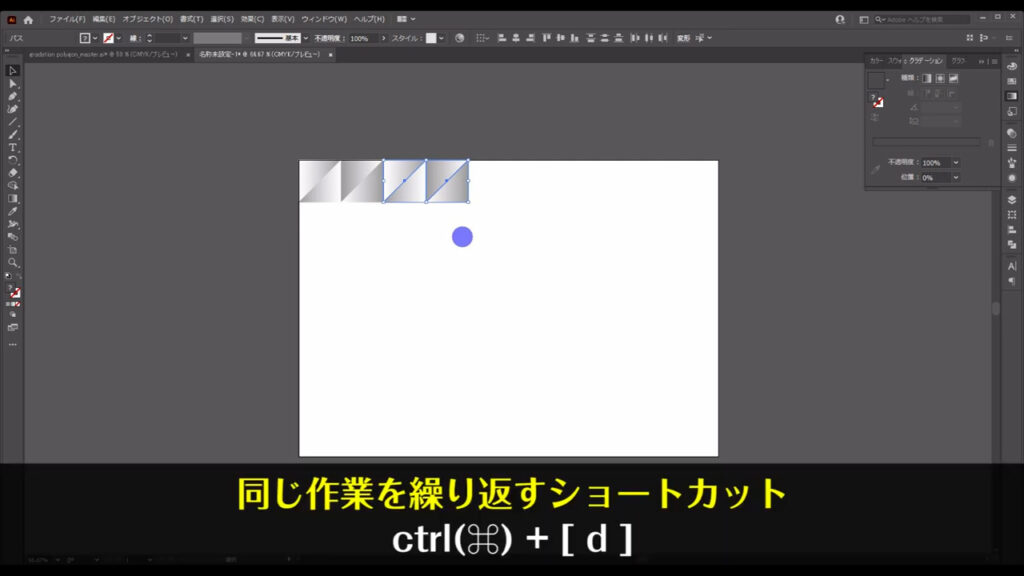
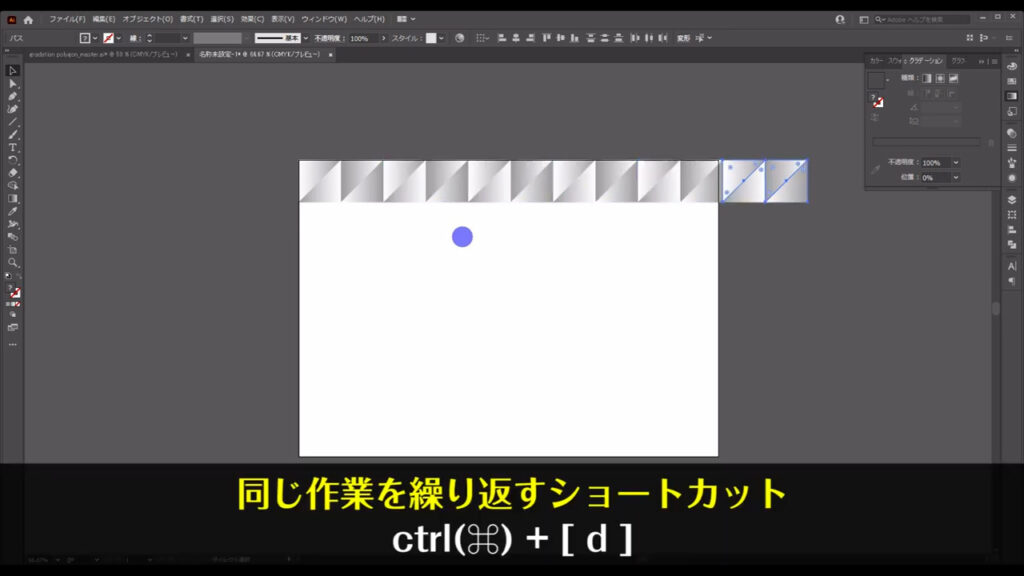
選択ツールで全ての三角形を選択した状態で、shiftとalt(option)を押しながら、コピーしたい方向にドラッグし「交差」の文字が出てきたら、全てを離します。



さらにこのままの状態で、ctrl(⌘) + [ d ]を何回か押して、今のコピー操作を繰り返します。
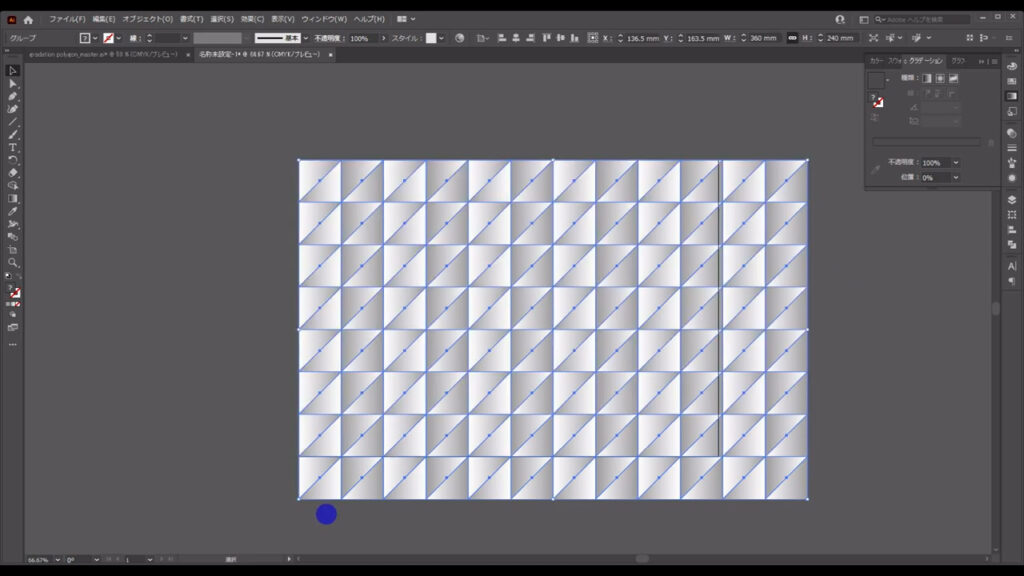
アートボードより少し大きめの幅までコピーするのがベストです。


横のコピーが終わったら、下へのコピーも同じ要領で行います。

そうしたら、これらはバラバラにならないように全てを選択した状態でctrl(⌘) + [ g ]でグループ化しておきます。

三角形をポリゴン風に変形する
ではこれを、ポリゴン風に変形していきます。
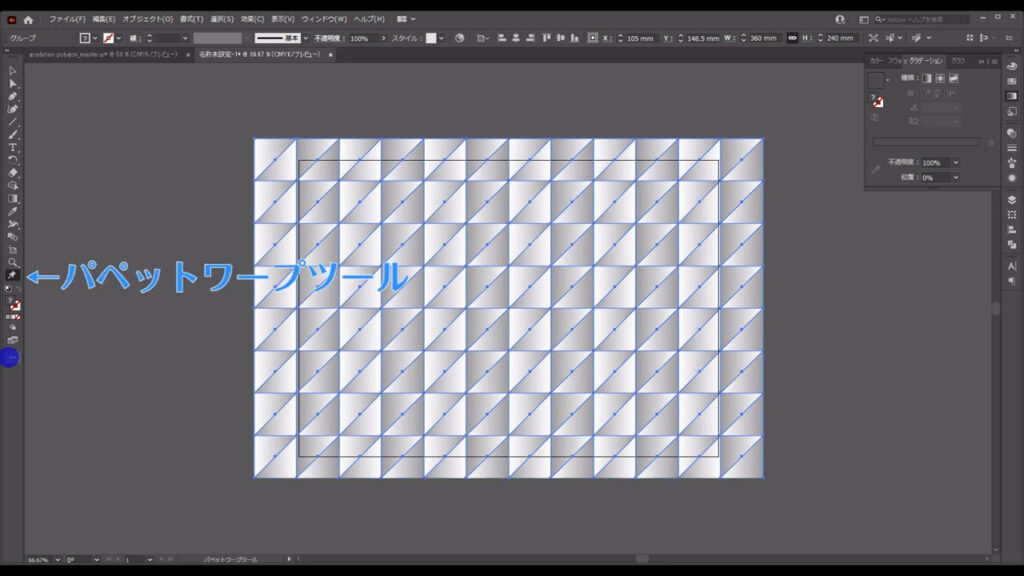
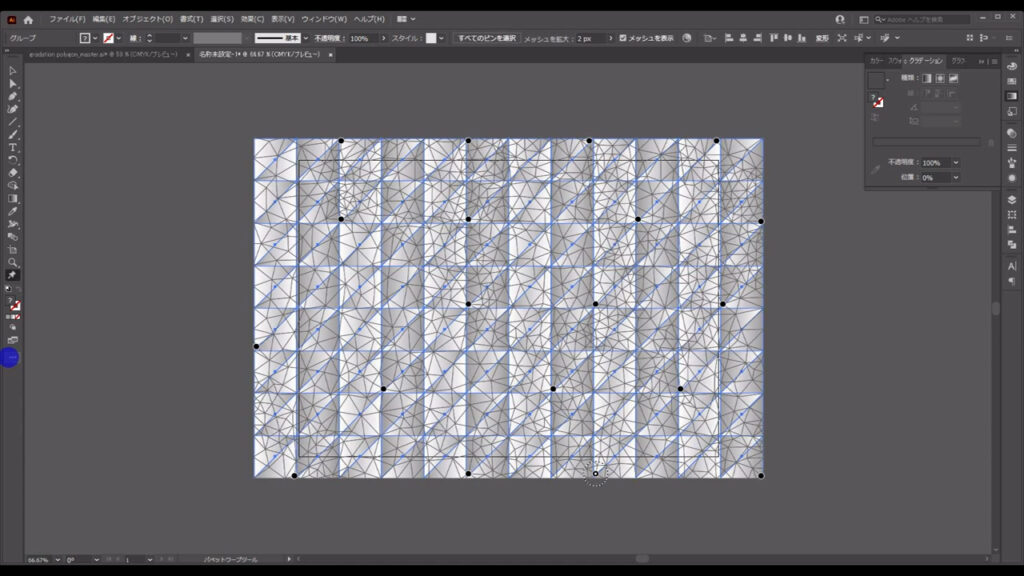
グループ化した三角形を選択した状態で「パペットワープツール」に切り換えます。

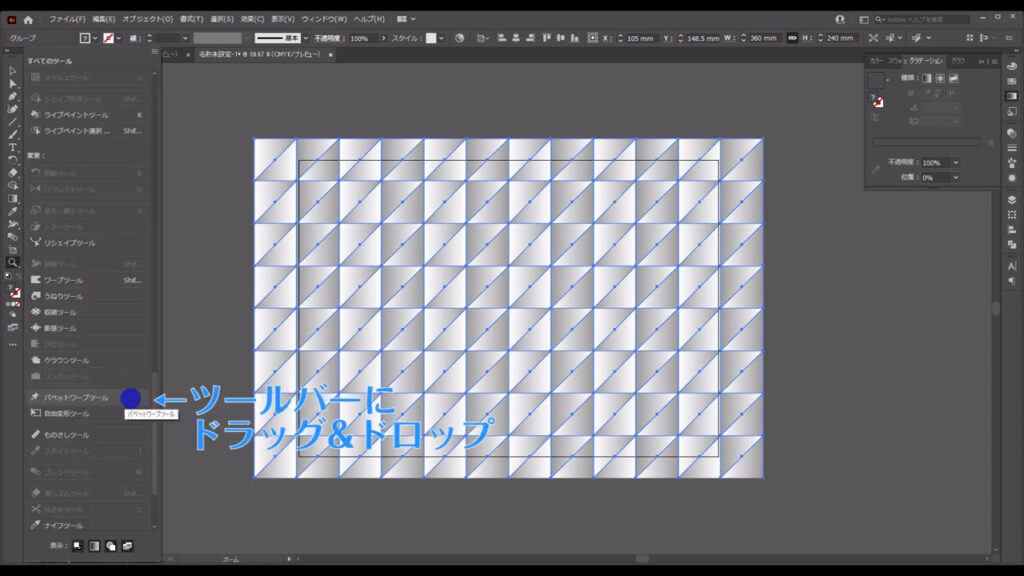
このツールは「自由変形ツール」と同じカテゴリーに分類されているものですが、もし長押ししても表示されない場合はここ(下図1枚目)を押して「パペットワープツール」を探し、ドラッグ&ドロップでツールバーに表示させます。


このツールに切り換えると、すでにポリゴンっぽいものと点が出てきます。

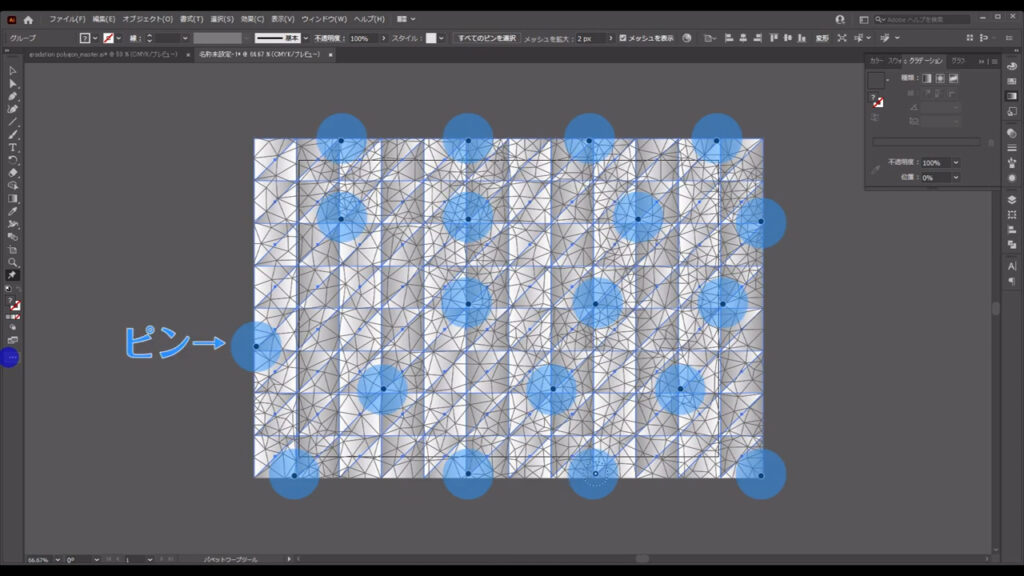
この黒い点のことを「ピン」と呼びますが、ピンはドラッグで移動させることができ、オブジェクトはその移動に追従して、操り人形のように変形させることができます。


ピンはオブジェクトを固定するために最低3つは必要で、そこから増やすには左クリック、減らすには点を選択してback space(delete)を押します。
さらにピンは、その周りに表示されている点線をドラッグすることで回転させることもできます(下図参照)。

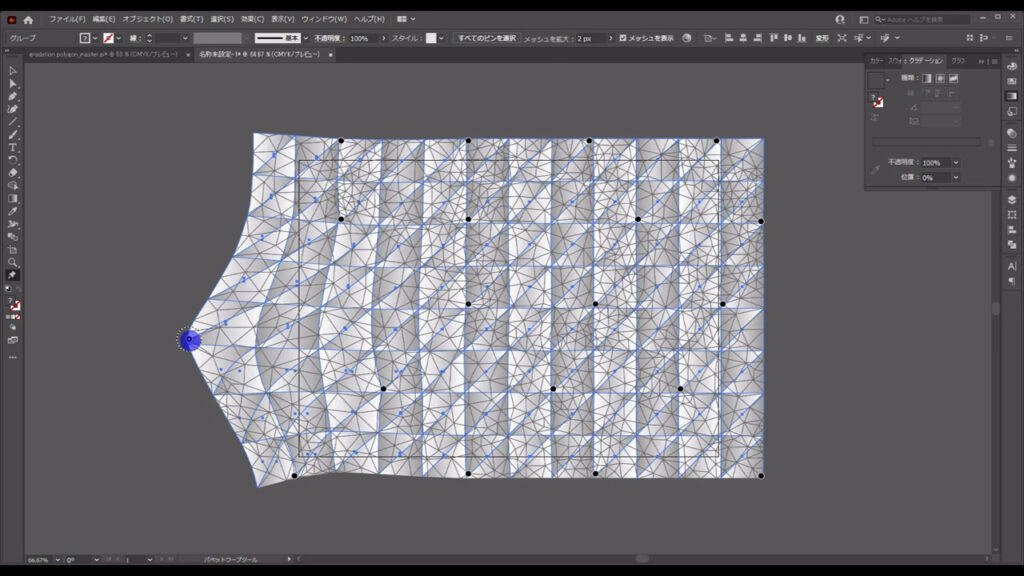
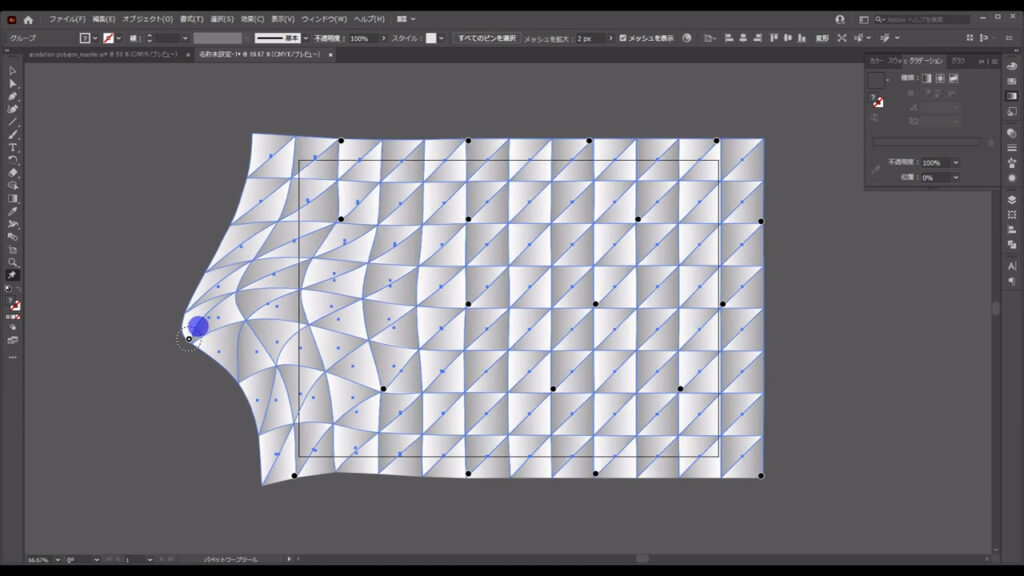
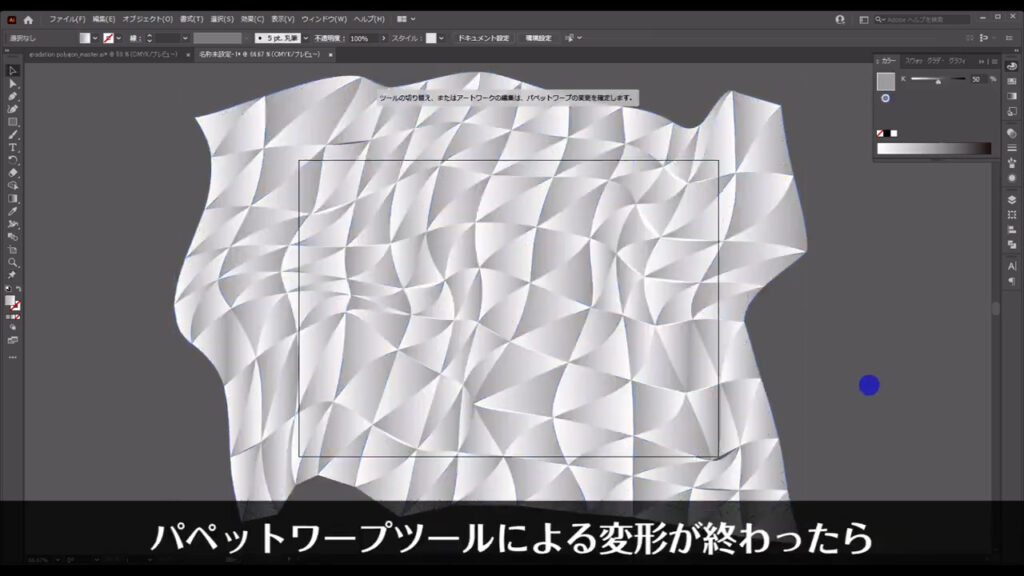
これで下図のように三角形を変形していきます。
正解はないですが、あまり極端にピンを動かすと、ポリゴンにならないので、そこだけ注意が要ります。

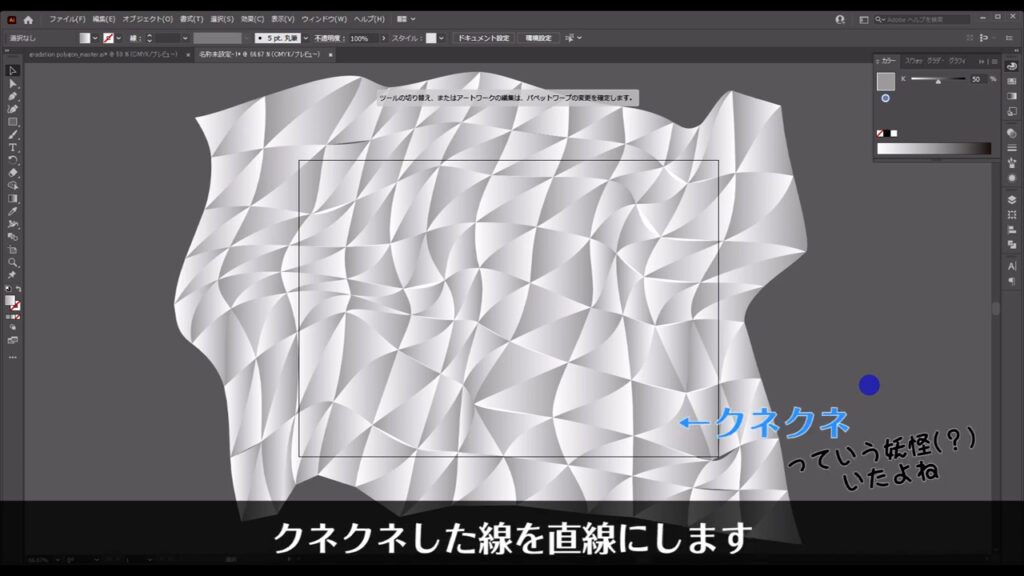
パペットワープツールによる変形が終わったら、クネクネした線を直線にします。

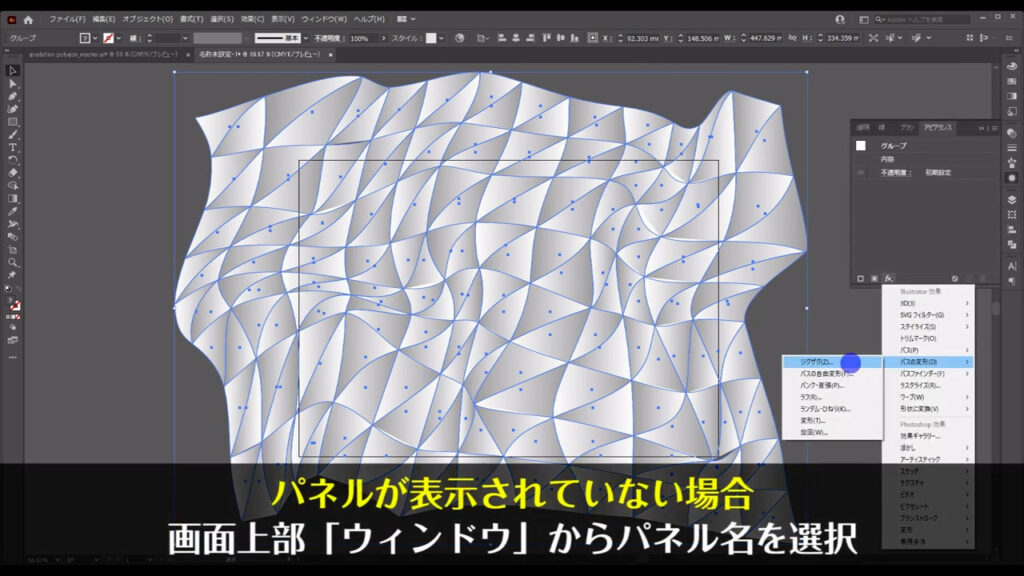
変形した三角形を選択した状態でアピアランスパネルを開き、「fx」から「パスの変形」「ジグザグ」へと進んでいきます。

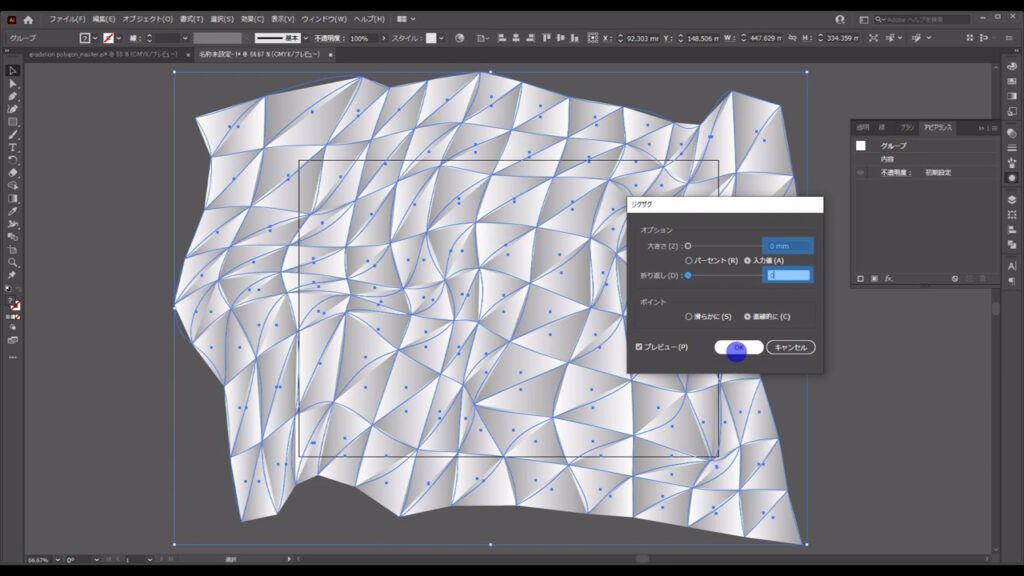
すると下図のようなウィンドウが開くので、マーキング部分の数値を全て「0」にし、てOKを押します。

これでクネクネした線が直線になりました。

三角形にグラデーションを加えて完成
あとはこれにグラデーションを加えれば、完成です。
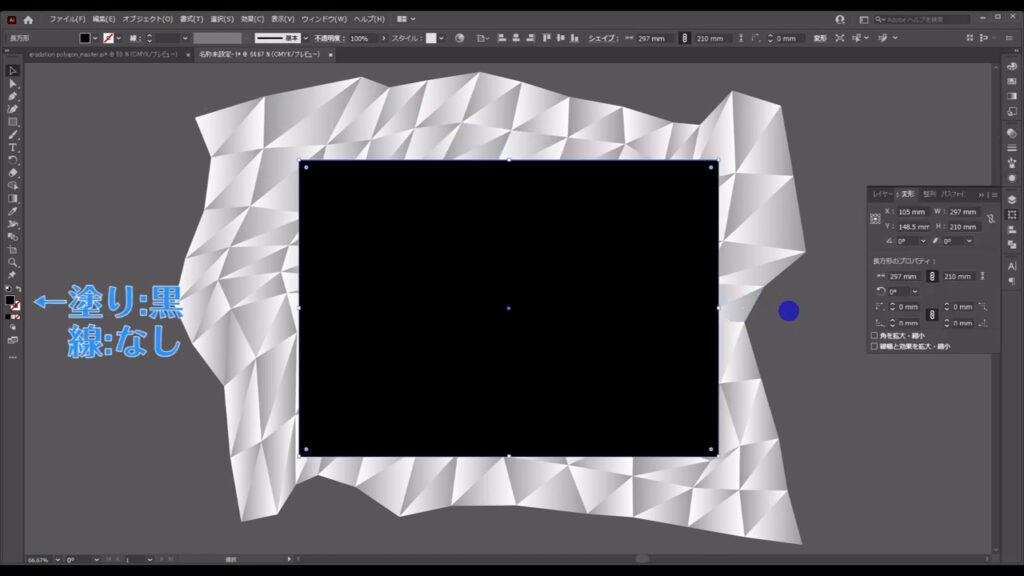
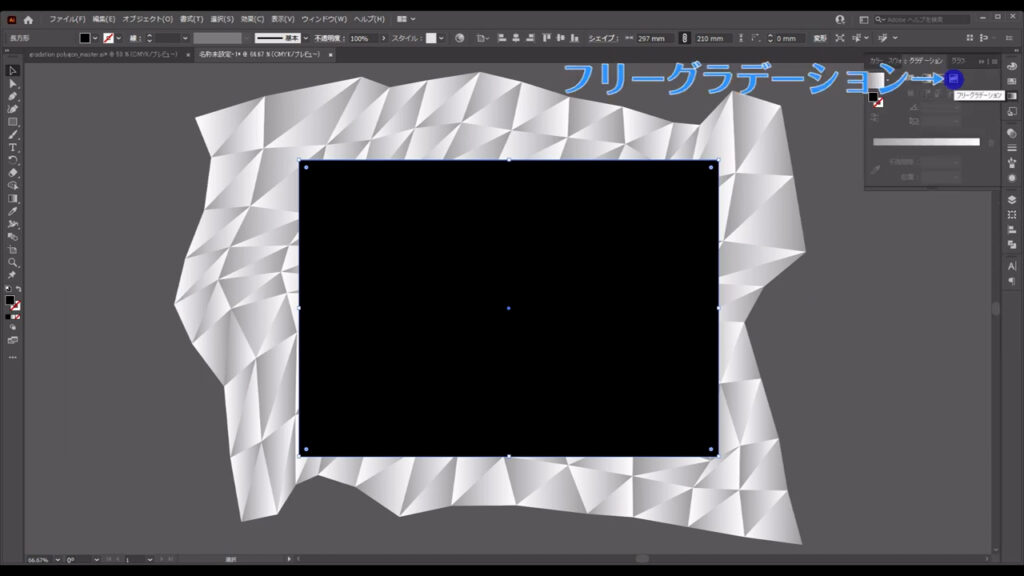
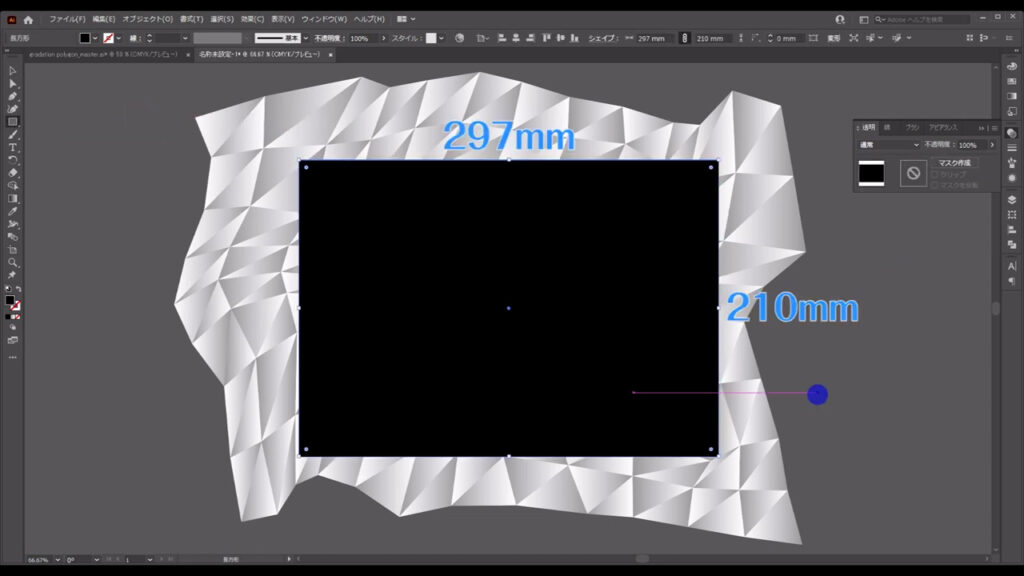
長方形ツールに切り換え、アートボードと同じサイズの四角形を下図(2枚目)のように配置します。
塗りはとりあえず黒、線はなしです。



そうしたらグラデーションパネルを開き、「フリーグラデーション」を選択します。

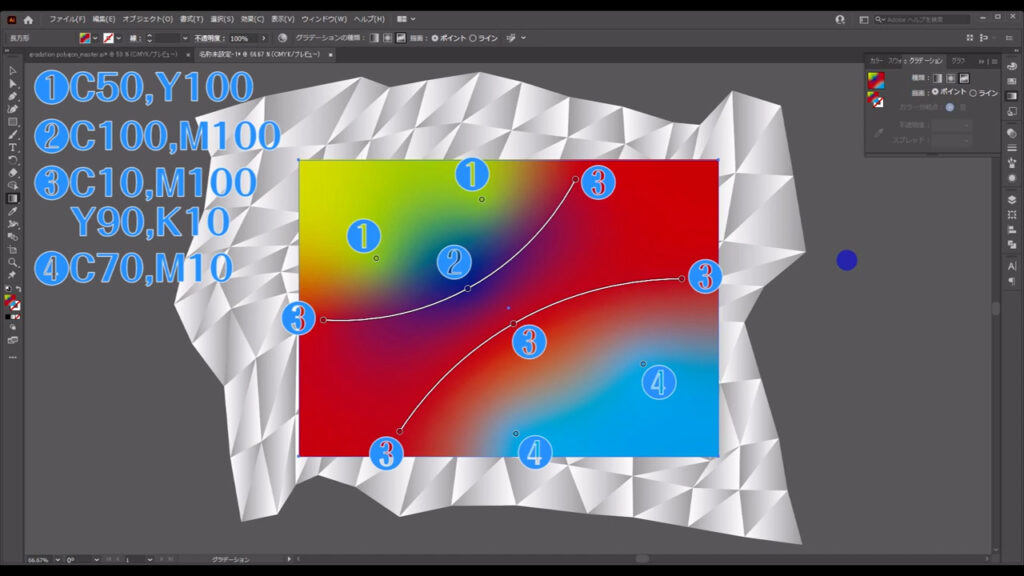
フリーグラデーションの基本操作と綺麗な配色の方法に関しては既に動画を出しているので、そちらをご覧になっていただければと思います。
今回は、その動画の中でご紹介した「対角スマイル型」という配色位置を使用しました。

グラデーションのかかったポリゴンに混ぜ合わせる色ということがあり、このままの状態でははっきり言って綺麗には見ません。
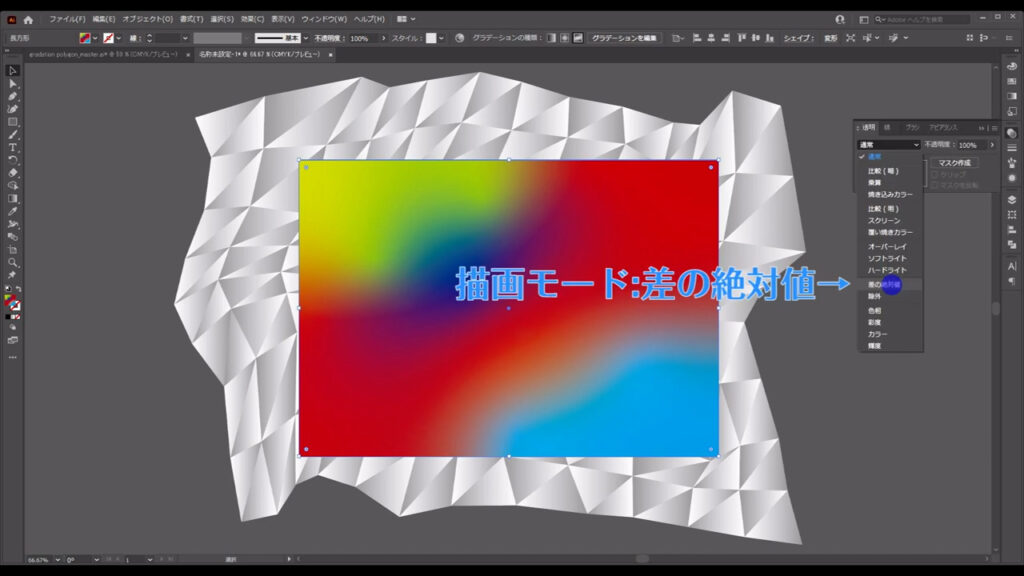
このフリーグラデーションを選択した状態で、透明パネルから描画モードを「差の絶対値」にすれば見た目はガラッと変わります。


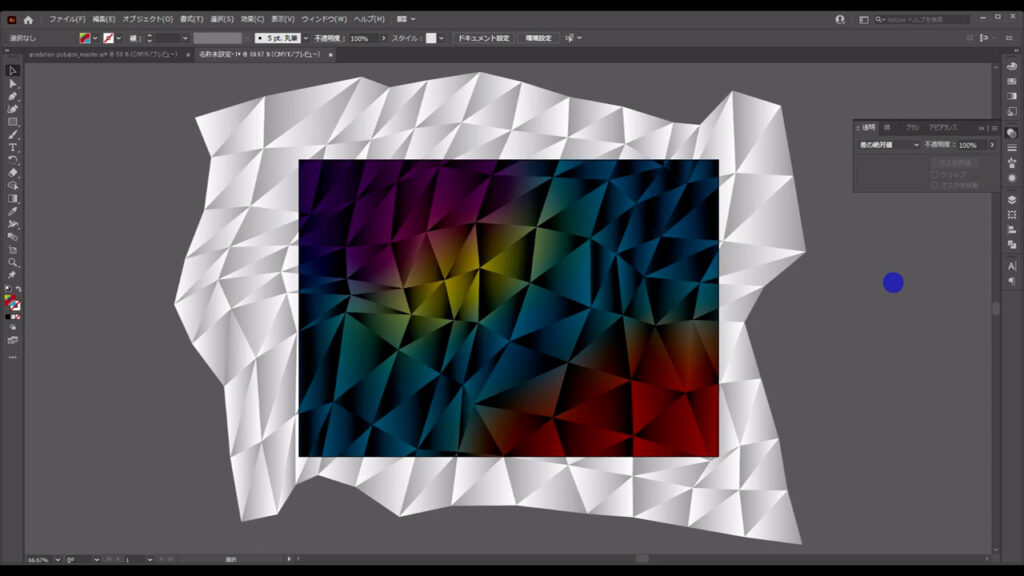
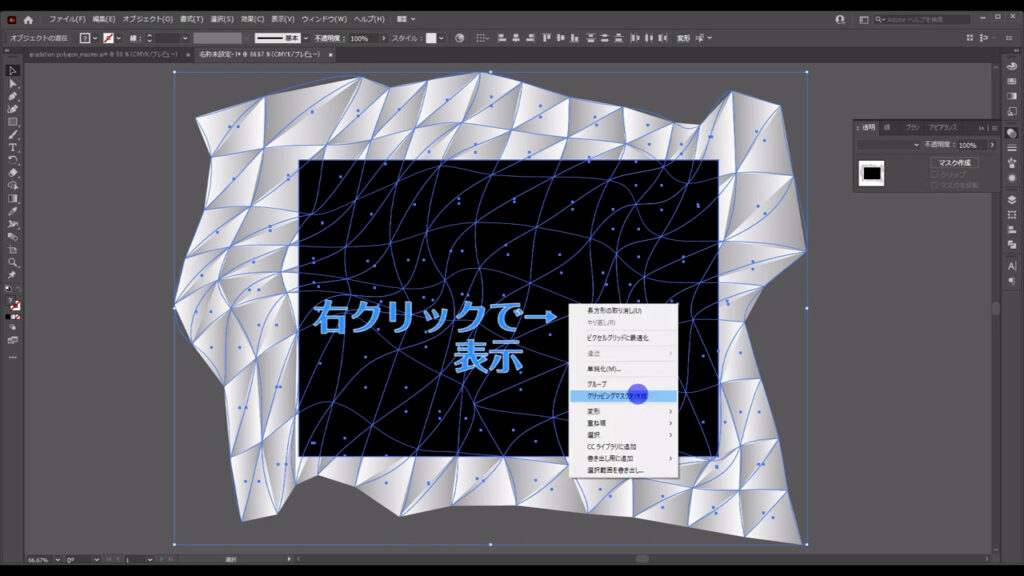
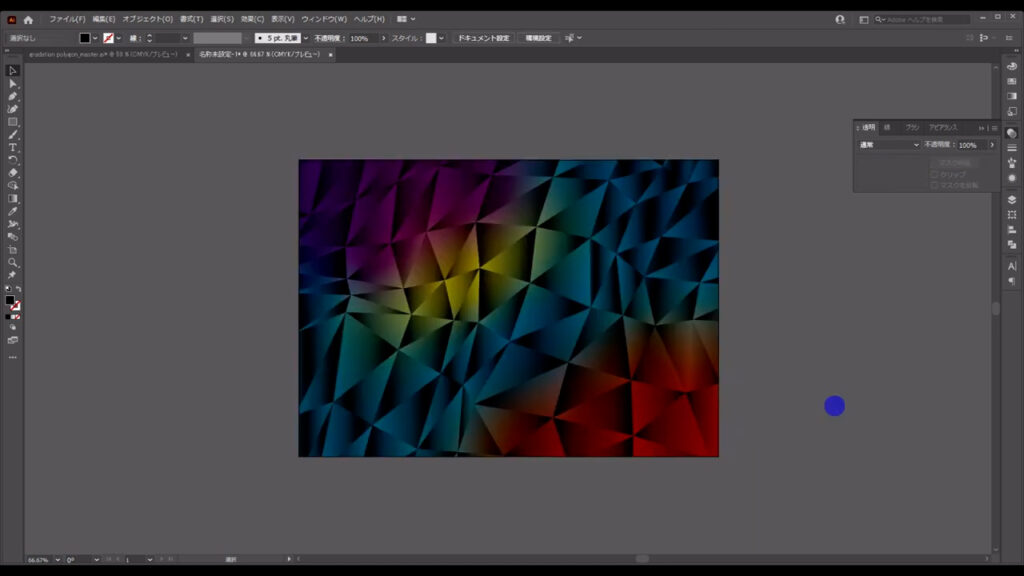
最後は長方形ツールに切り換え、アートボードと同じサイズの四角形を下図(2枚目)のように配置、さらに選択ツールで全てのオブジェクトを選択した状態で右クリックを押し、クリッピングマスクで不要なところを隠せば、グラデーションポリゴン背景の完成です。




最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
グラデーションポリゴンイラスト – No: 22138361/無料イラストなら「イラストAC」をイラストACでチェック!




コメント