この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、フワフワした感じのゆめかわいい背景(最近あまり聞かない…)を作っていきます。
無料で完成素材をダウンロード↓
ゆめかわ背景イラスト – No: 22918675/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
フリー素材をダウンロードする
今回は、素材サイトのお力を借ります。
私がお仕事のときによく使っている「BEIZ images」というところです。

サイトを開くと、左側のメニューに「壁紙」というのがあります。

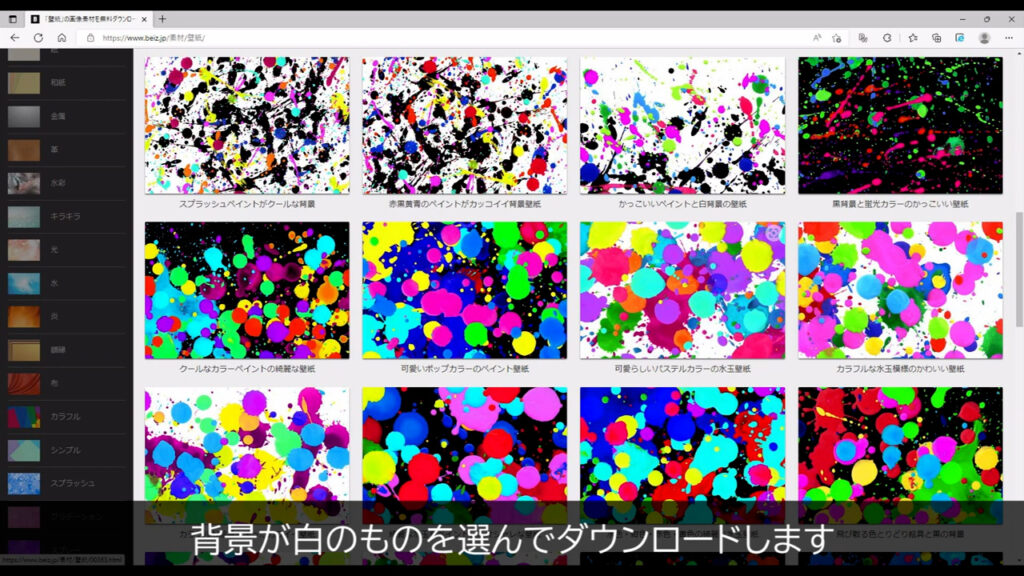
そこにさまざまな色のペイントをランダムに垂らしたような壁紙があります。
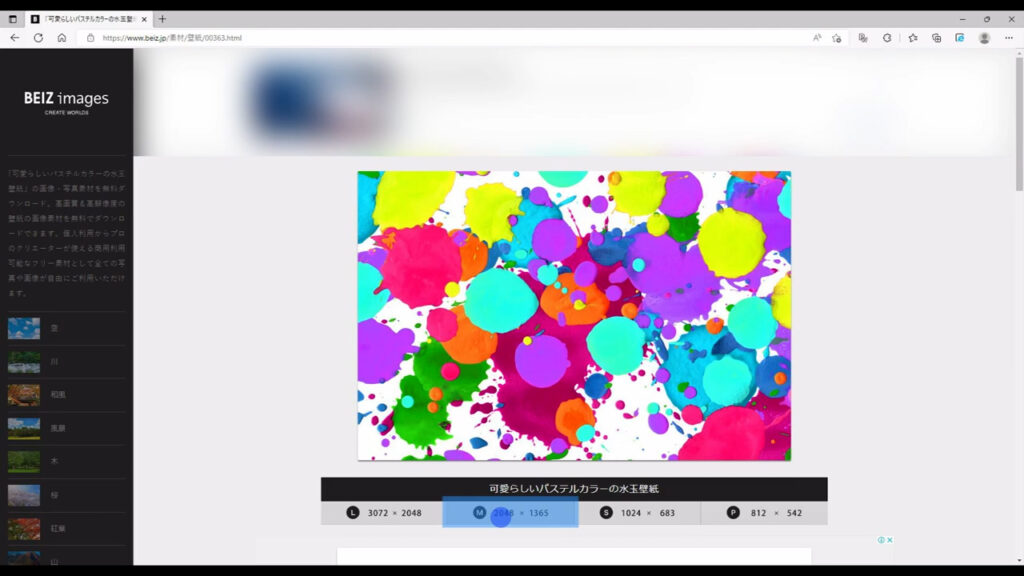
その中から、背景が白のものを選んでダウンロードします。

画像のサイズは「M」にします。

素材をトレースする
次にこれをイラレに配置します。
下図の手順で「配置」へと進み、今ダウンロードした画像を選択して、


アートボードと同じくらいの大きさで配置します。

そうしたら、これを自由に編集できるようにトレースします。
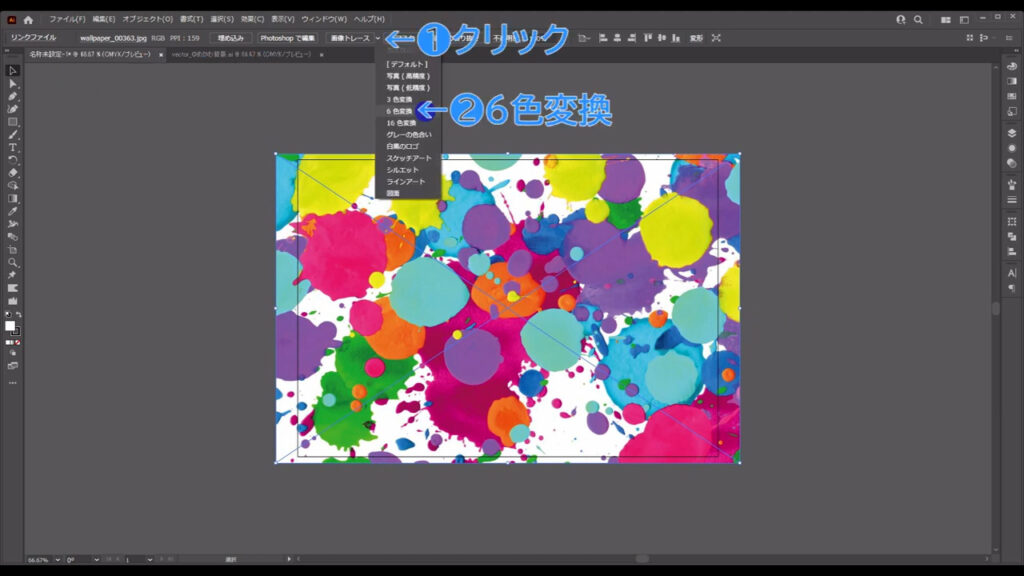
配置した画像を選択ツールで選択した状態で、下図(2枚目)の手順で「6色変換」のトレースを実行します。


この操作は、ちょっとだけ時間がかかります。

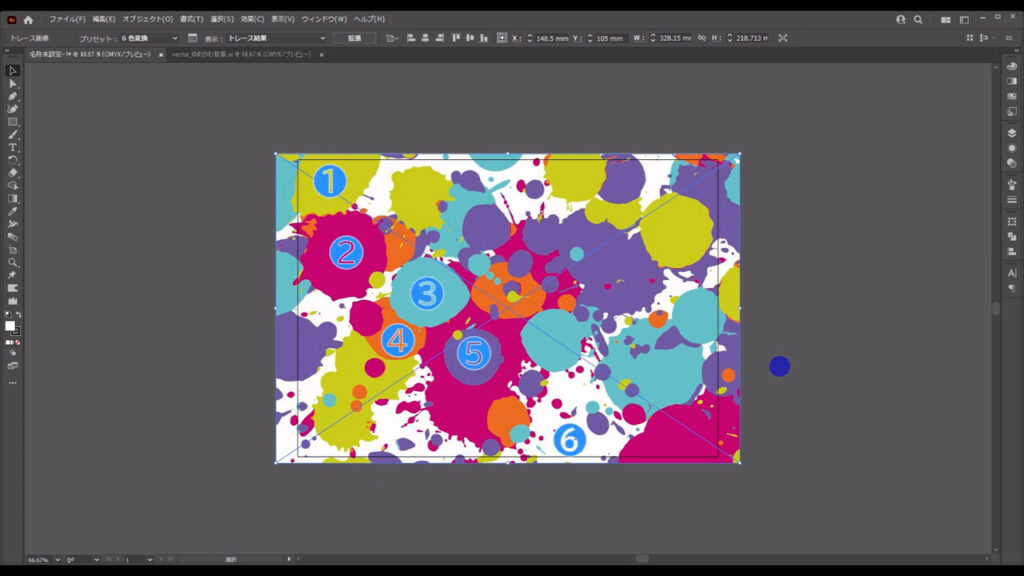
6色トレースを実行すると、文字通り、画像は6色だけを用いた画像の変換されます。

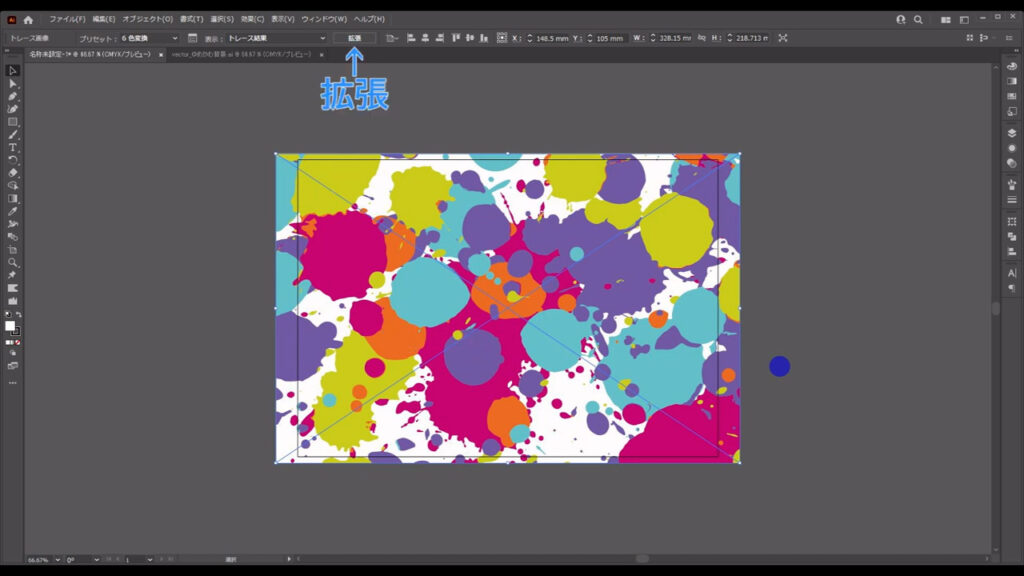
このままでは、まだ自由に編集できないので「拡張」を押して、画像をパスに変換します。

これで編集が可能になります。

そうしたら、白塗りの部分だけを削除します。
自動選択ツールに切り換え、どこでも良いので白塗りの部分を選択します。

すると、他の白塗りも同時に選択されるので、まとめて削除します。


これで色以外の塗りが残りました。

トレースした素材を加工する
今度は、これらの塗りをオフセット加工します。
オフセットとは「ある位置から離した位置にセットし直す」という意味です。
これらの塗りを選択した状態でアピアランスパネルを開き、「fx」から「パス」「パスのオフセット」へと進みます。

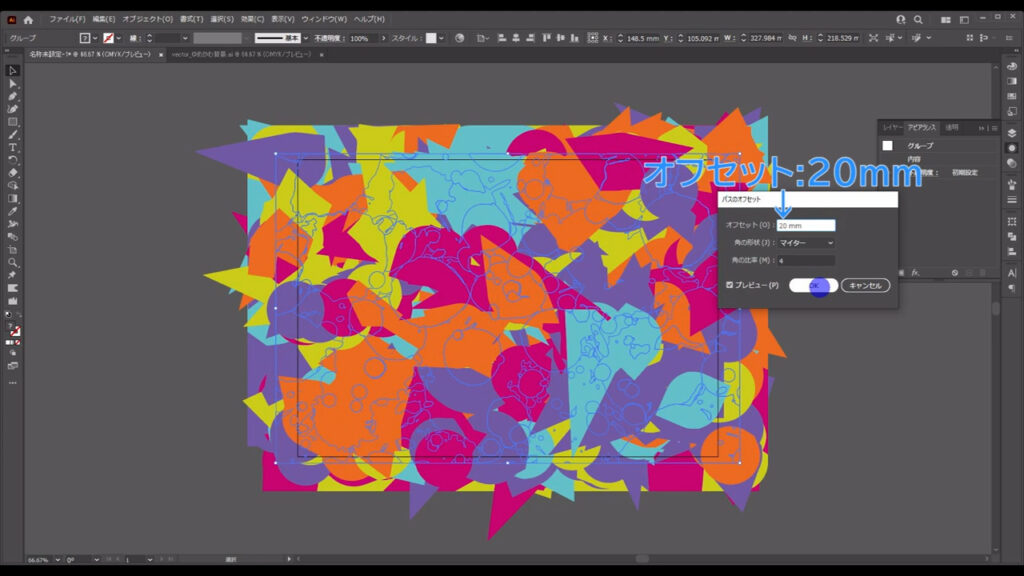
すると下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

ここまできたら、配色を整えます。
ゆめかわ背景の配色は、淡い紫のものが多いです。
ということで、塗りを全体的に紫に寄せます。
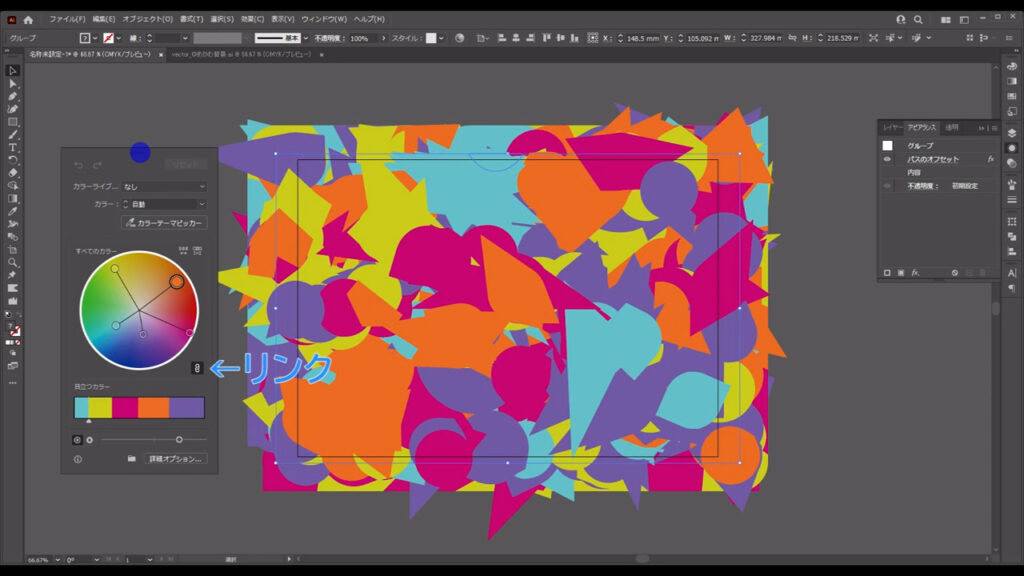
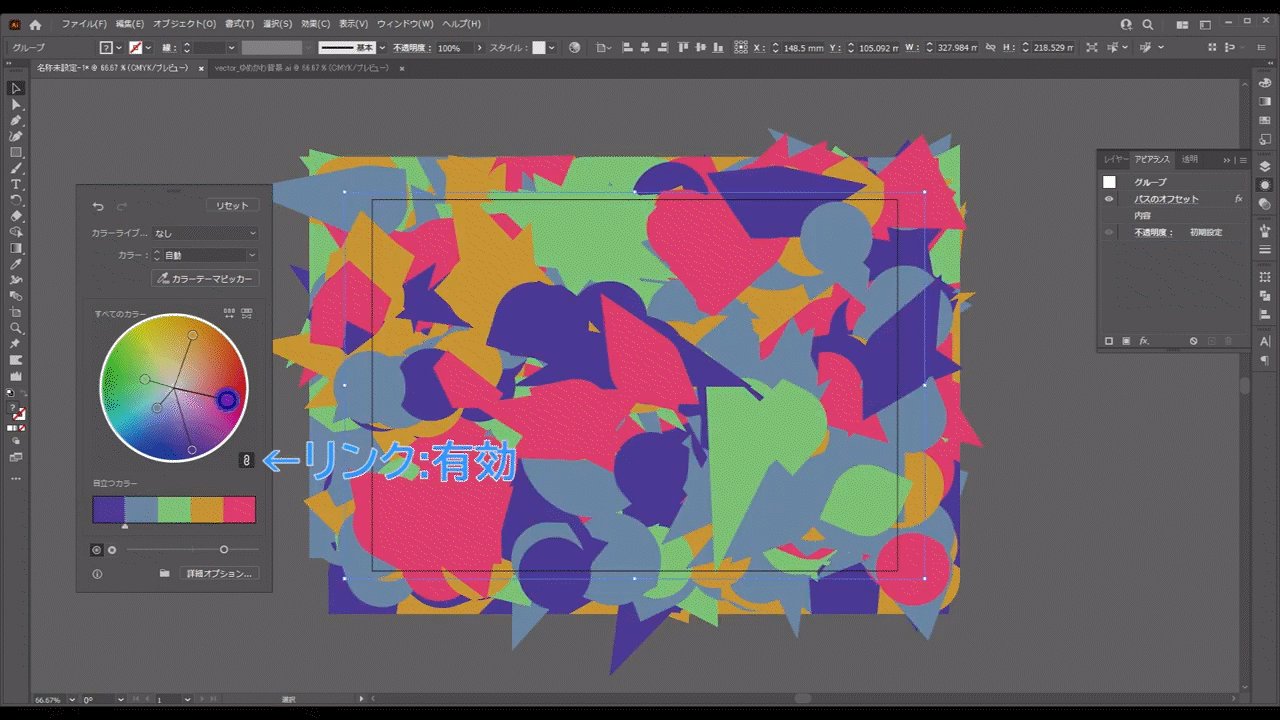
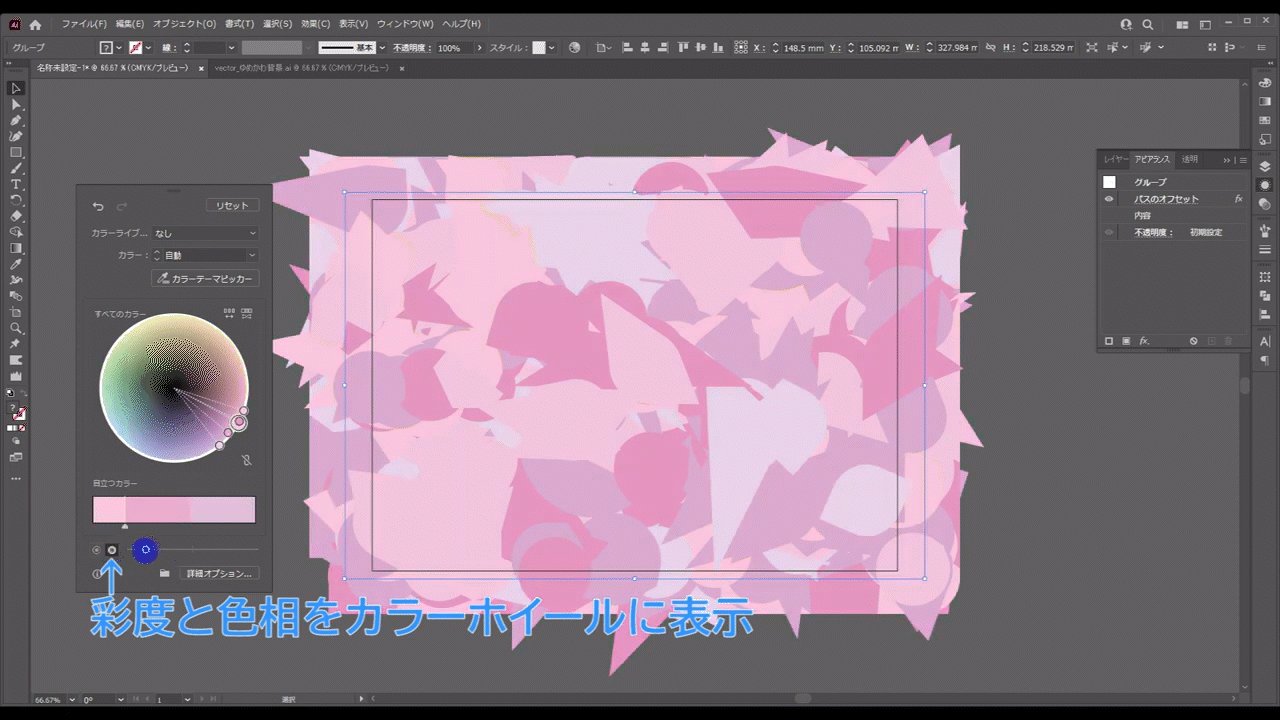
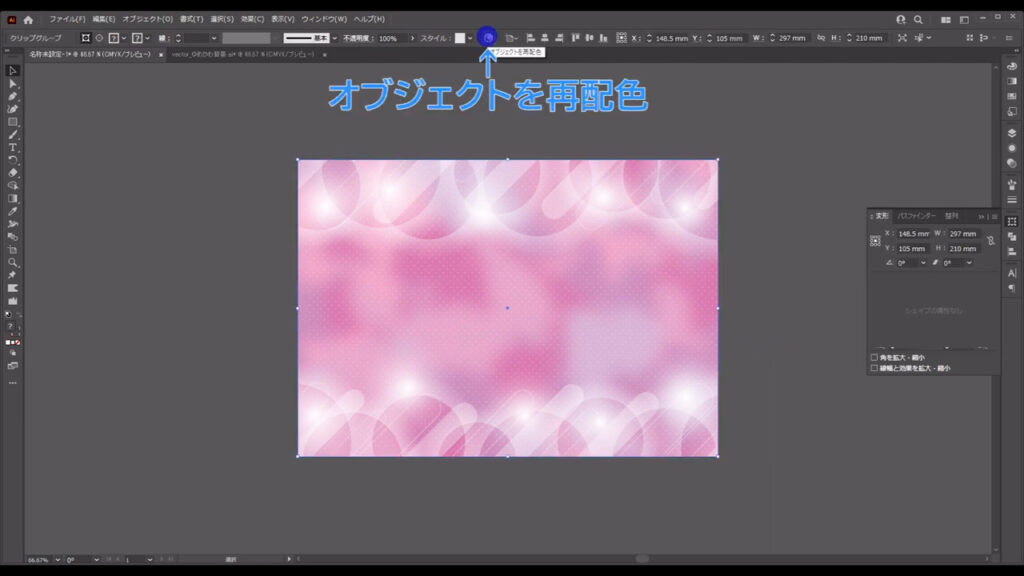
全ての塗りを選択した状態で、「オブジェクトを再配色」を押します。

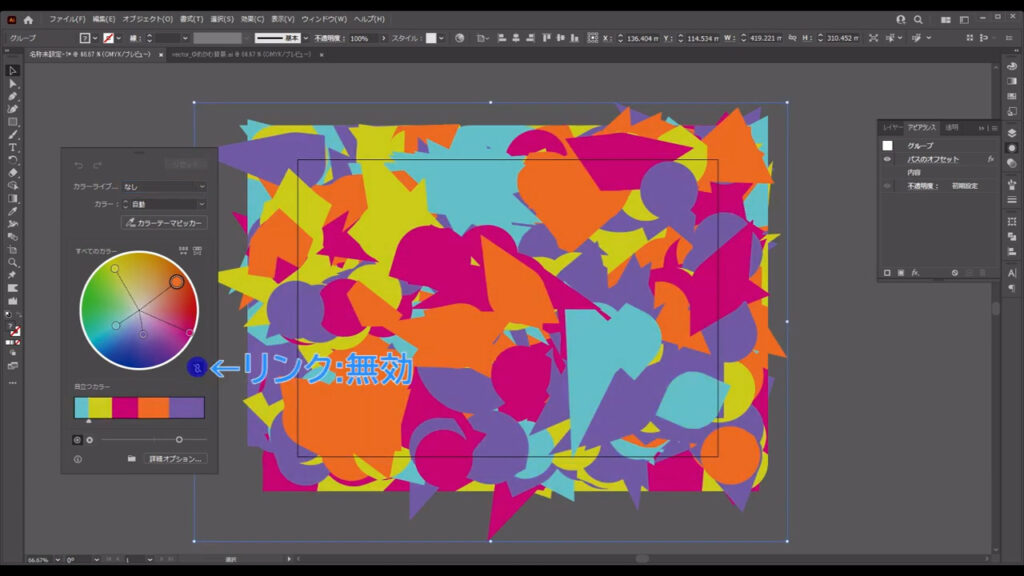
すると、下図のようなパネルが出てくるので、まずリンクを解除します。

これはパネルに出ているカラーハンドル(下図マーキング部分)のリンクのことです。

有効になっていると、1つ動かせば、他も動きます。

ここでは全体的に紫に寄せたいので、リンクを解除します。

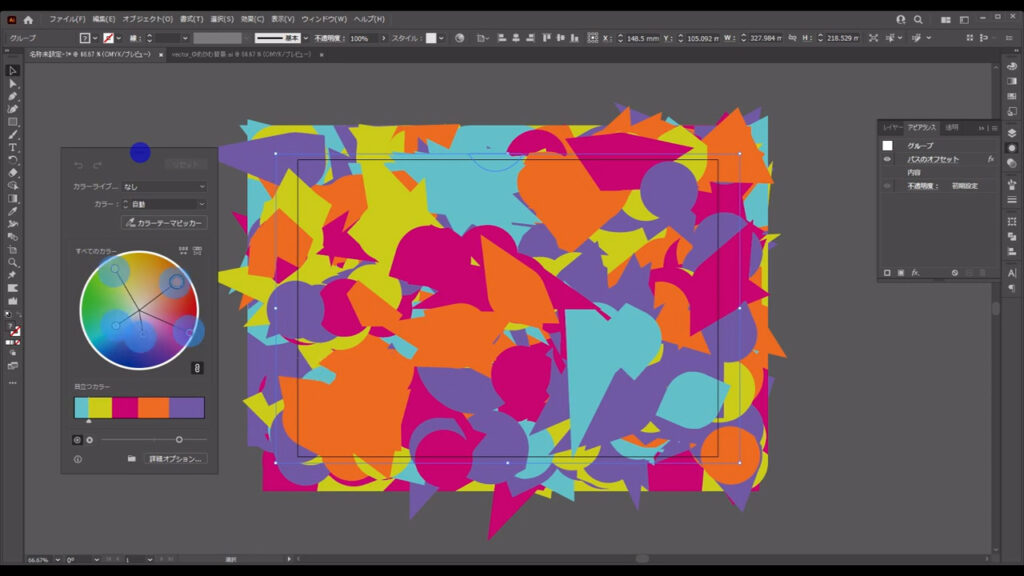
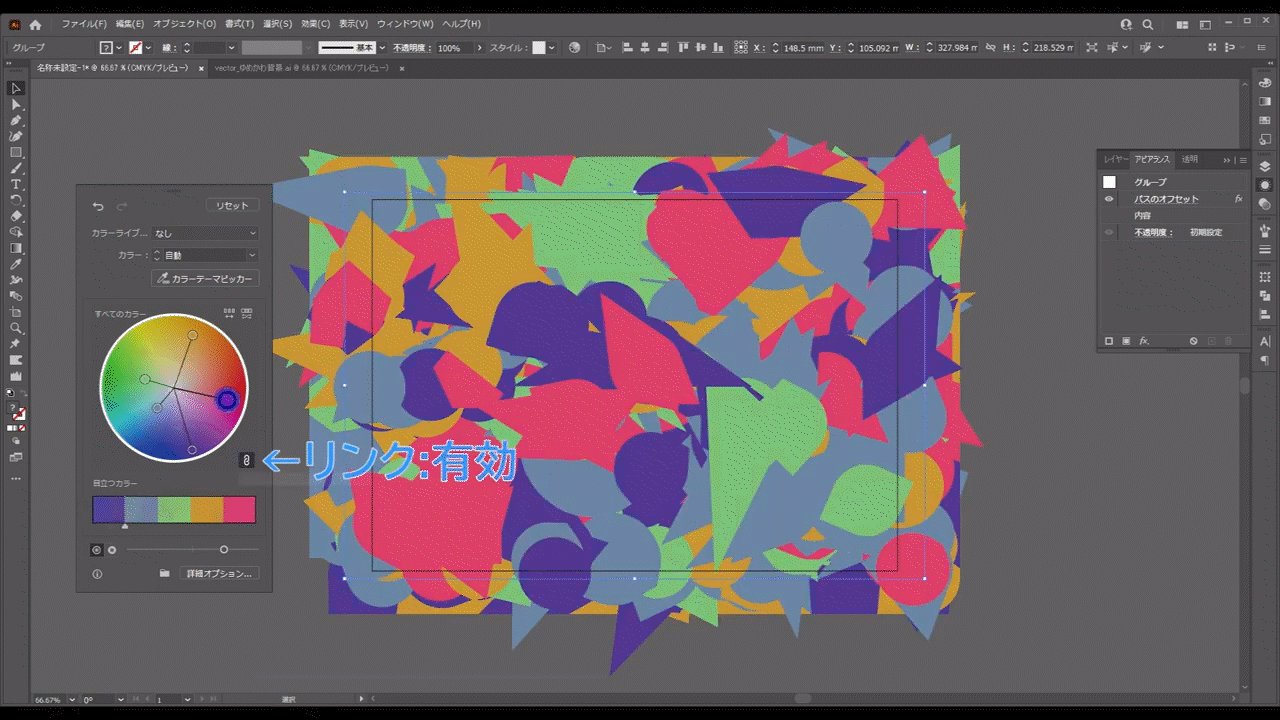
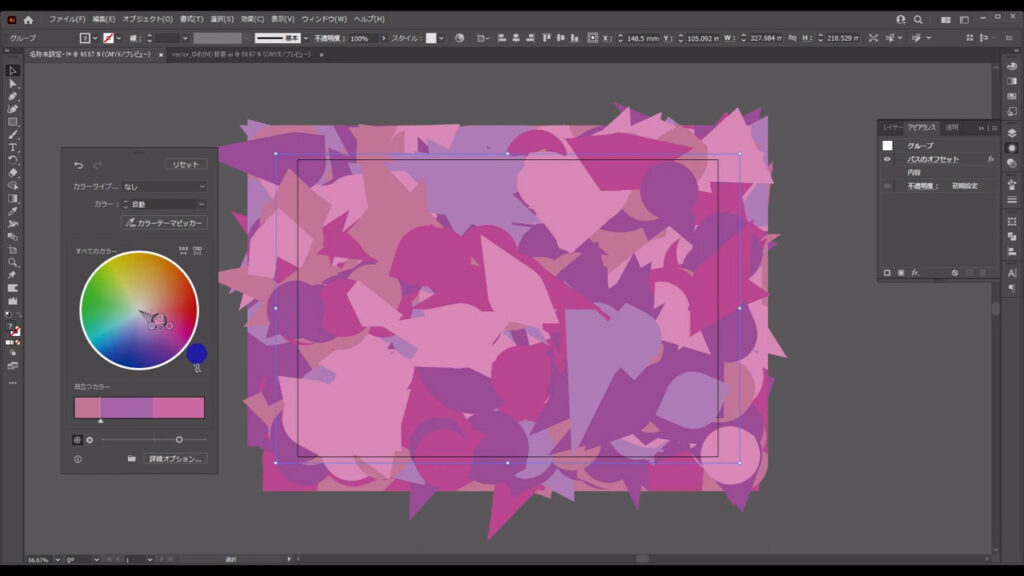
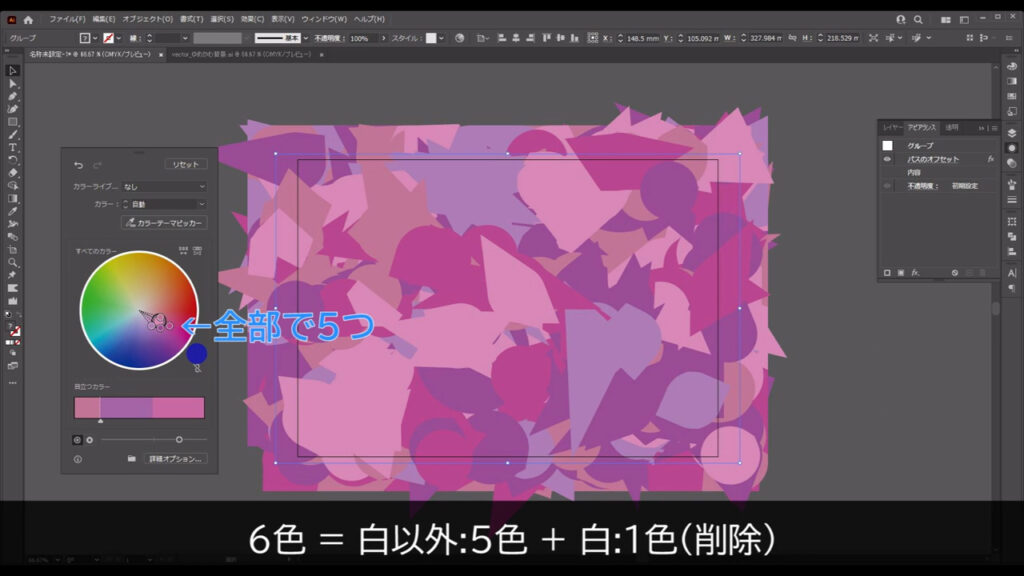
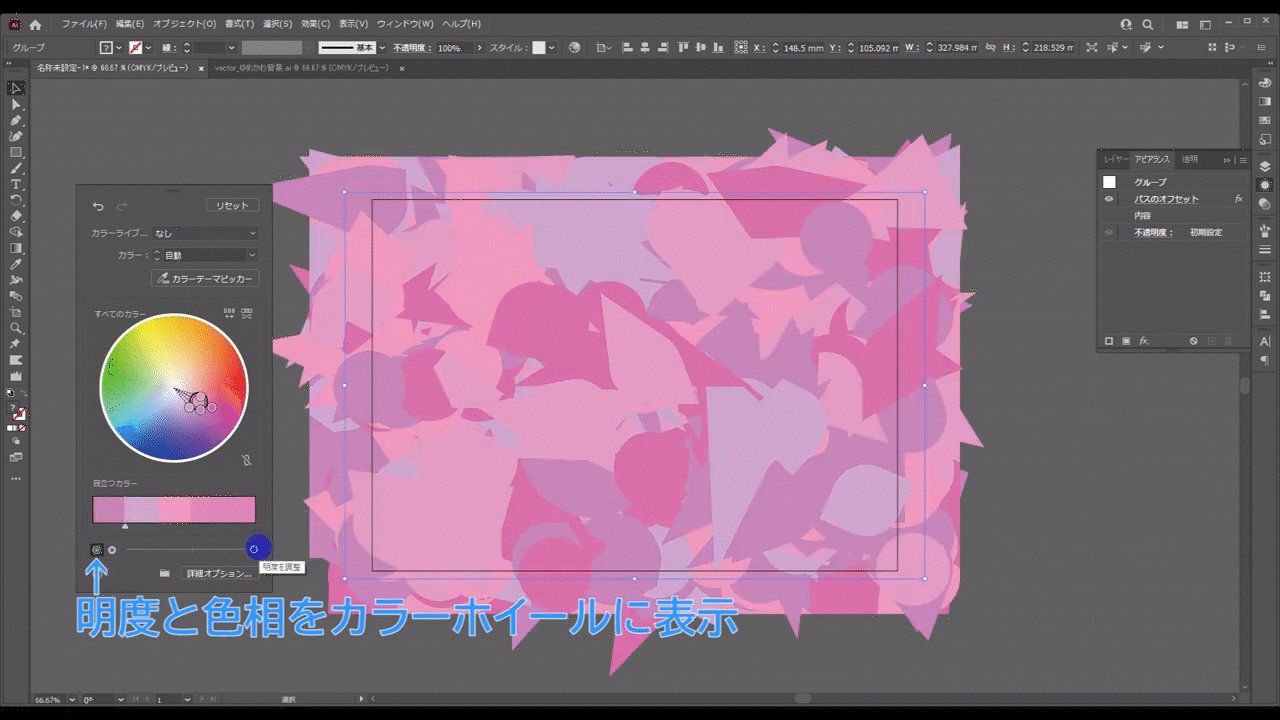
その状態でカラーハンドルをドラッグし、色を調整します。

因みに、カラーハンドルが5つあるのは、トレースの際、6色変換したあとに白塗りを削除したためです。

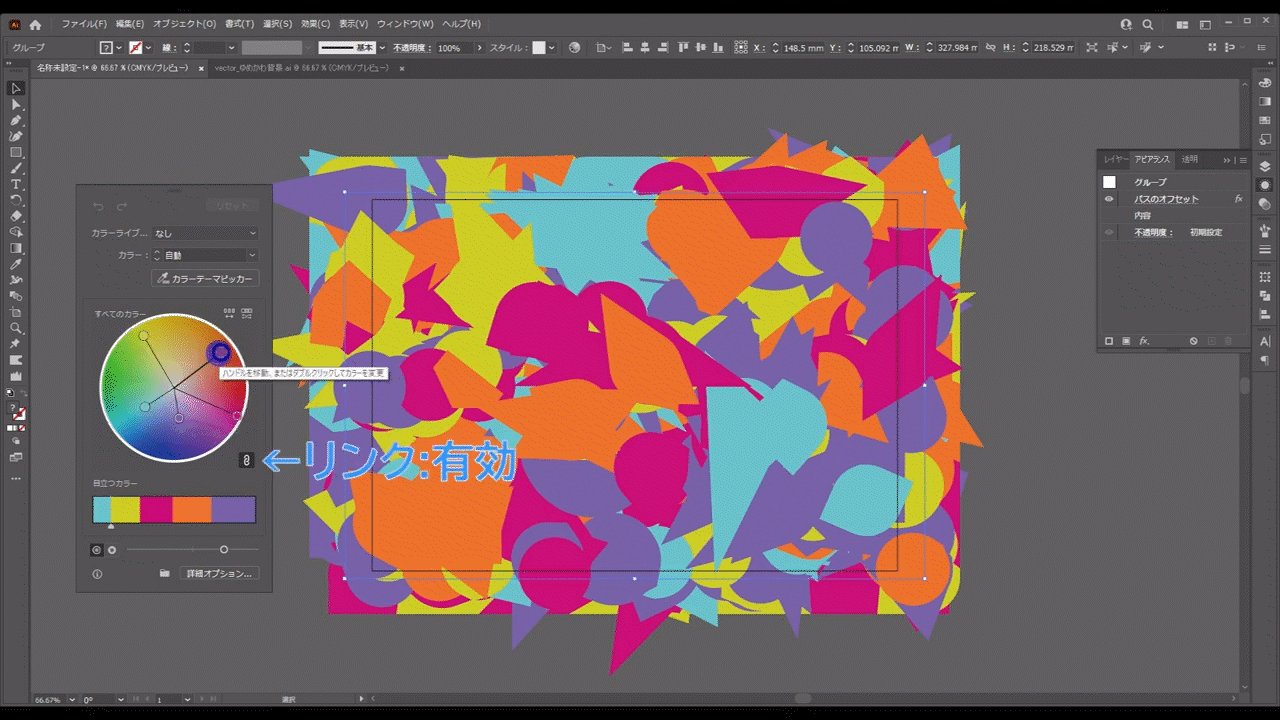
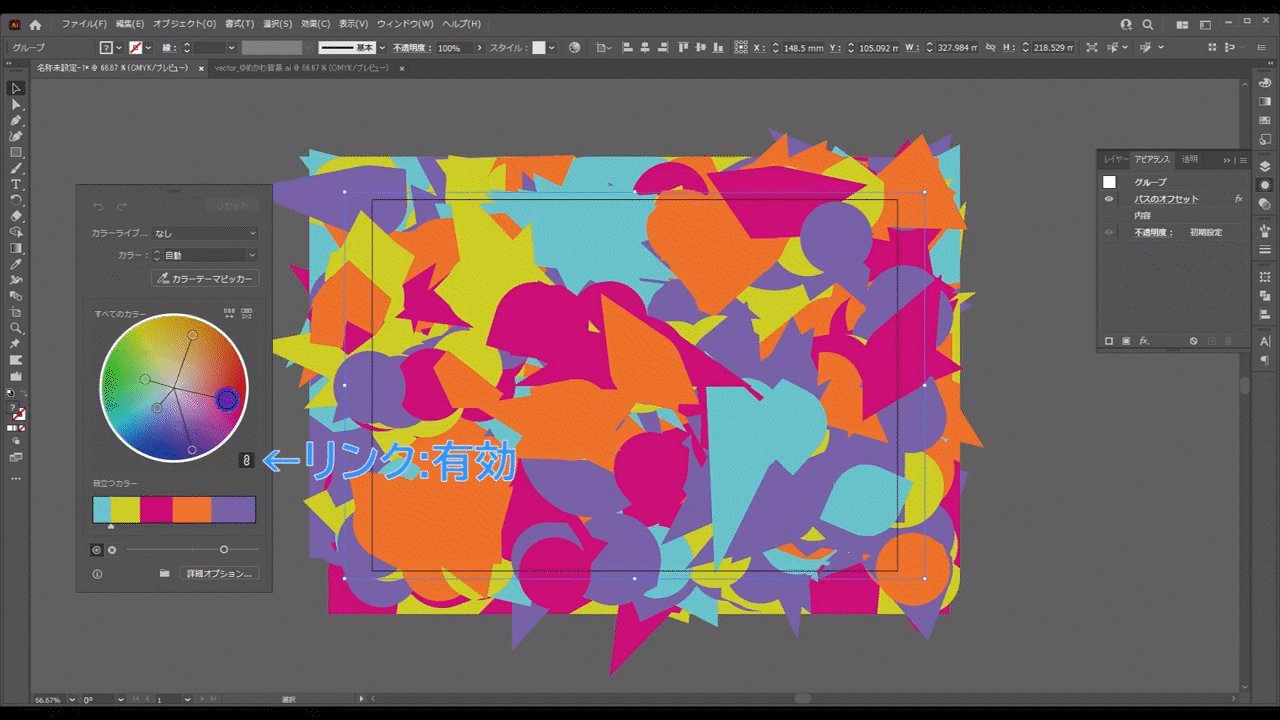
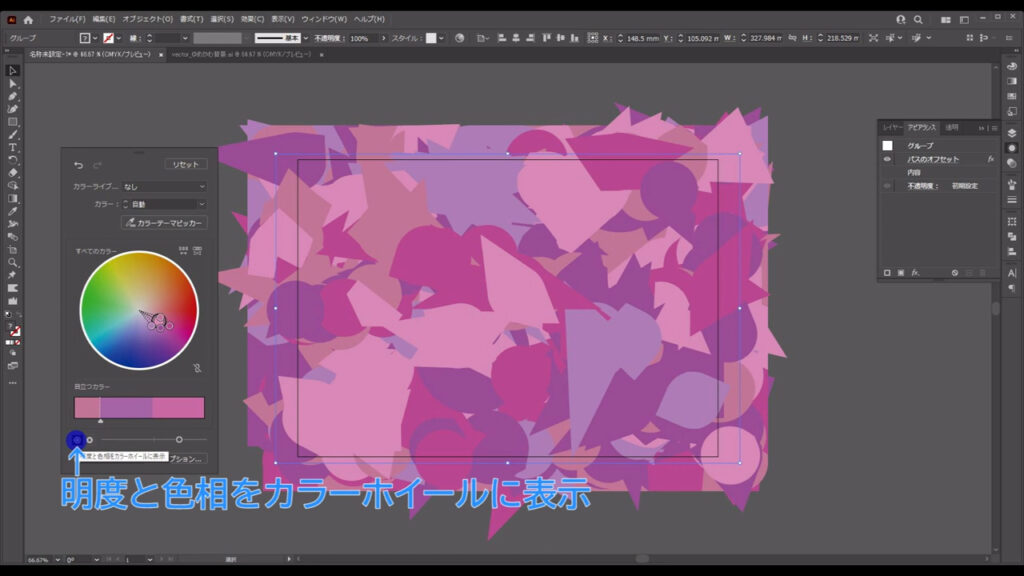
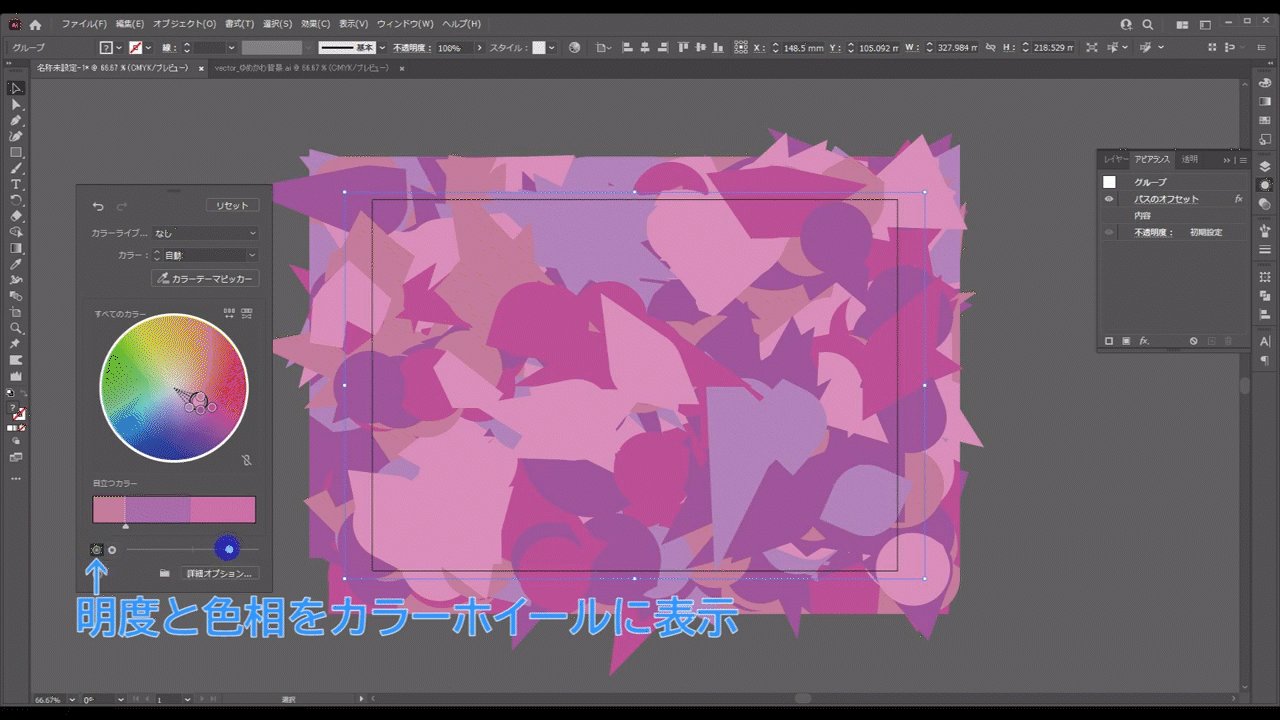
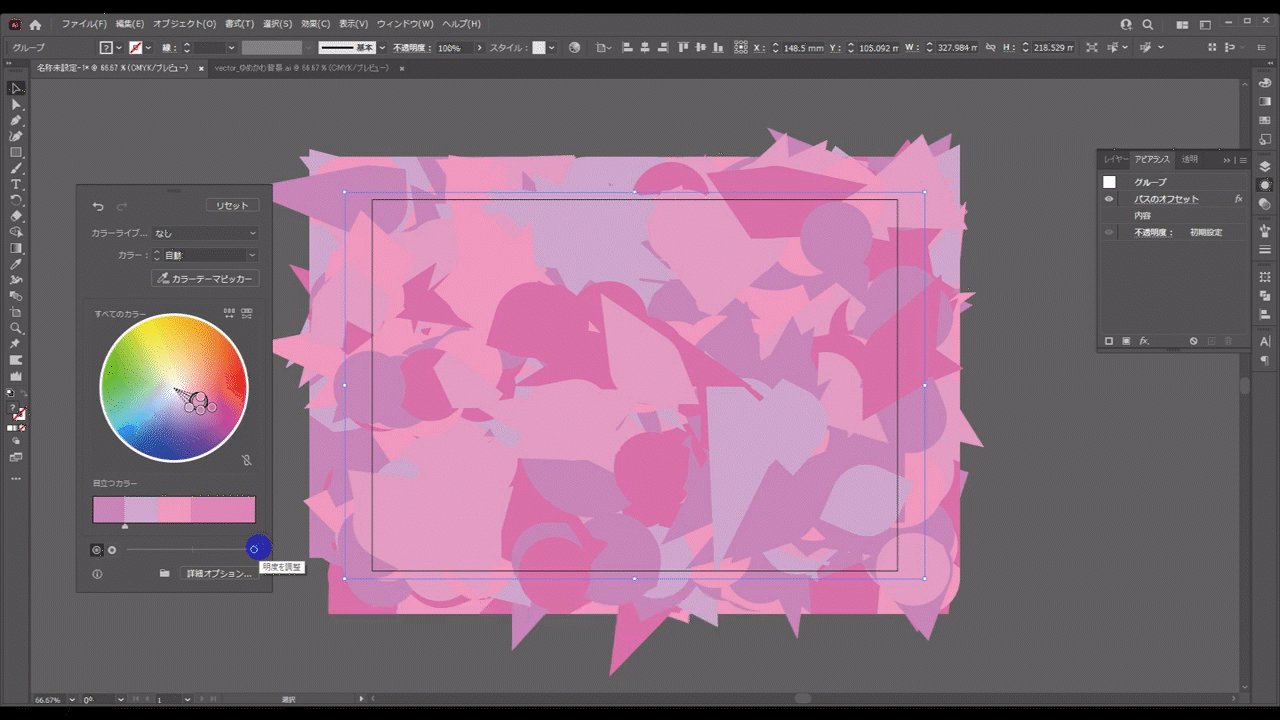
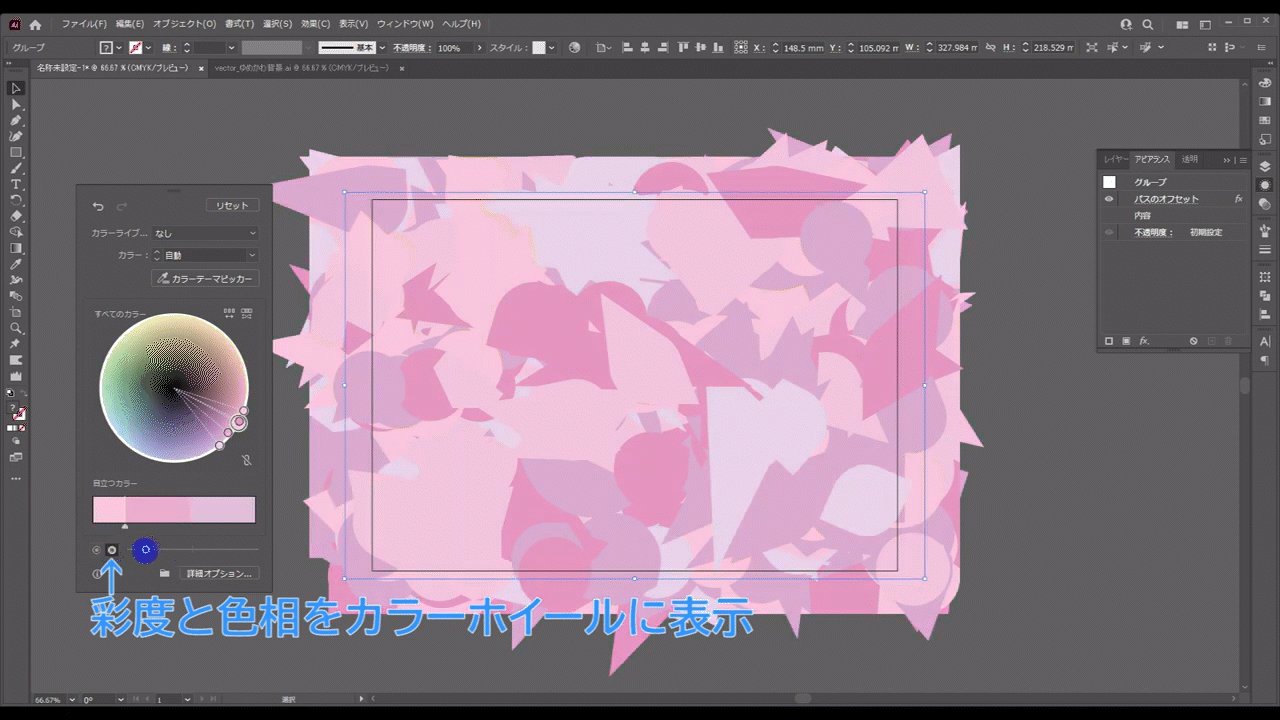
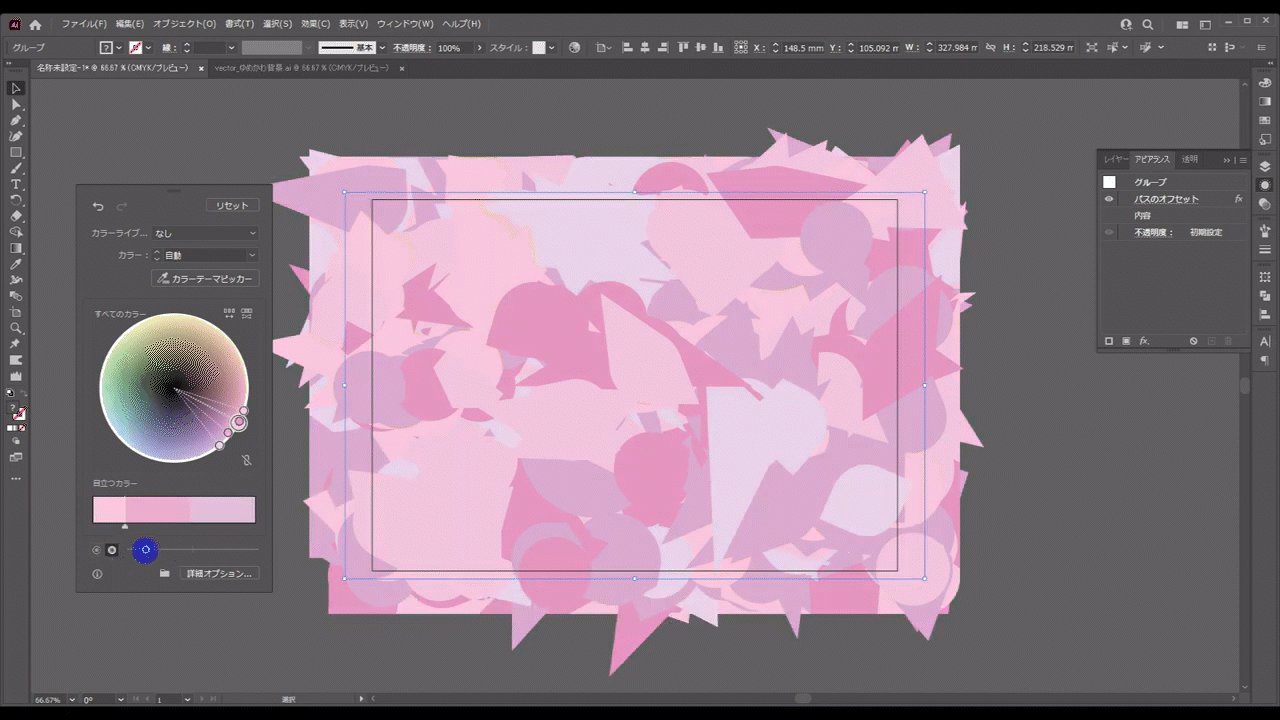
全体的に色味を明るくしたいときは、こちらのボタン(下図1枚目)が有効になっていることを確認してから横のバーを動かせば、明るくできます。


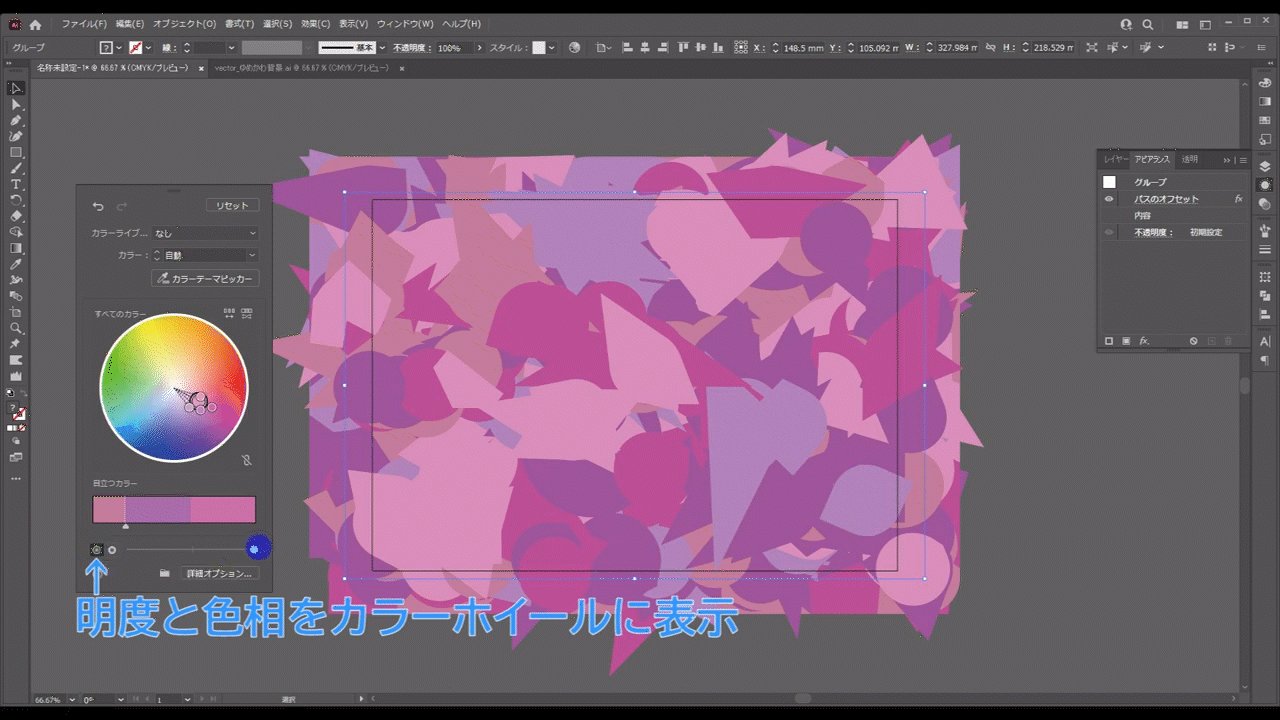
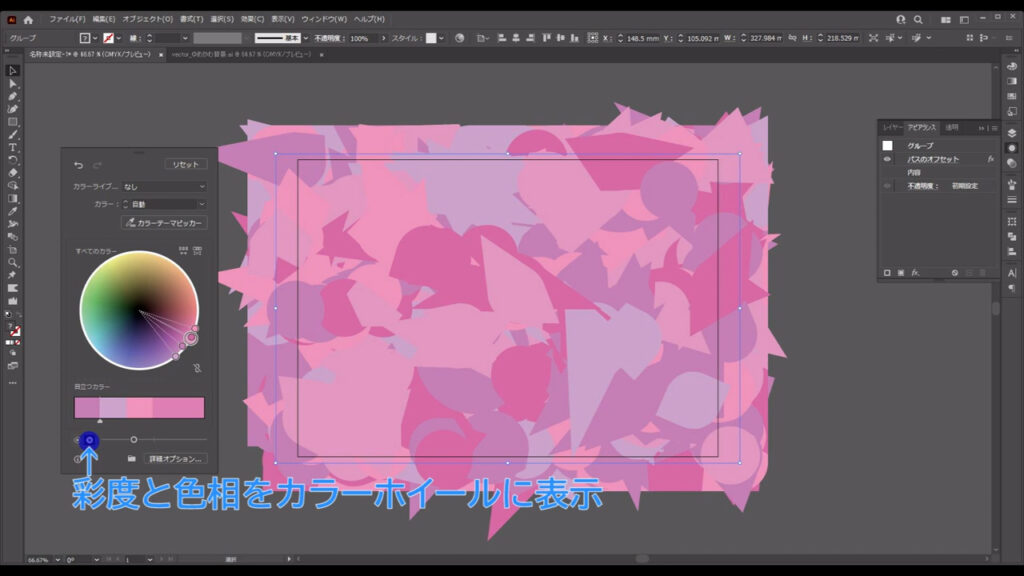
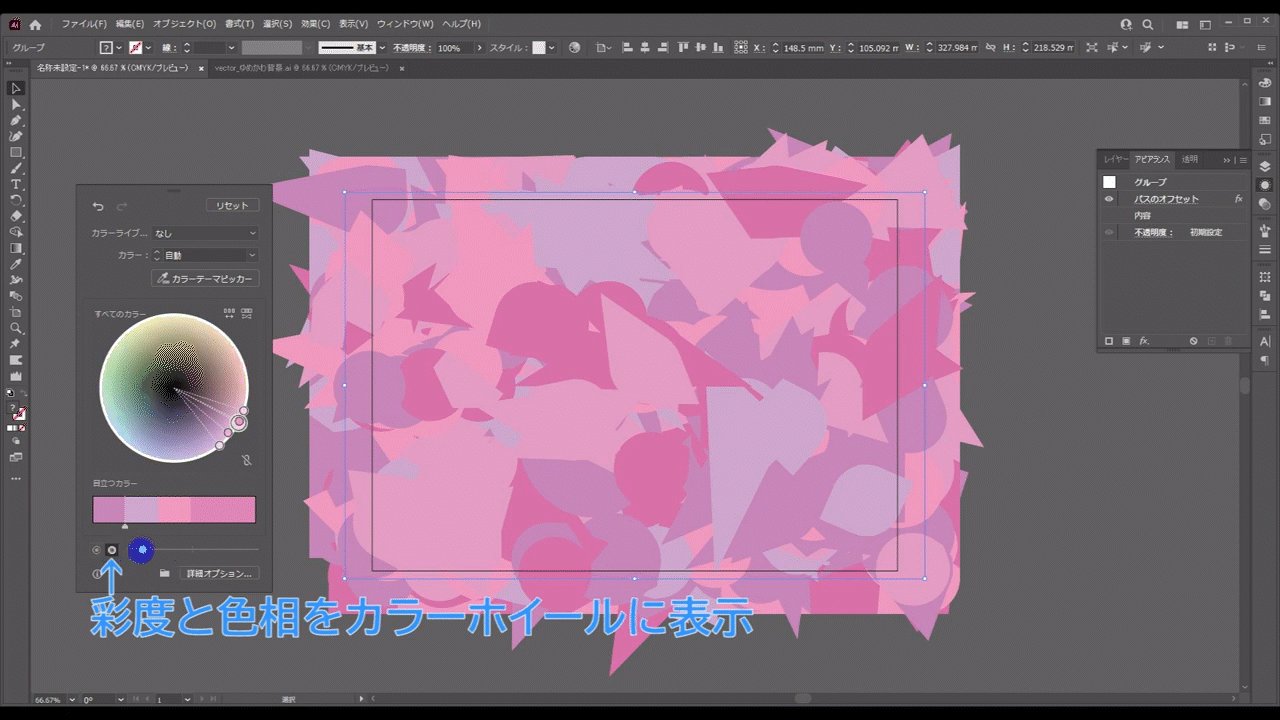
一方、色味を淡くしたいときは、反対側のボタンが有効になっていることを確認してから横のバーを動かせば、淡くできます。


色の調整が終わったら、パネル以外のところを左クリックしてパネルを閉じます。

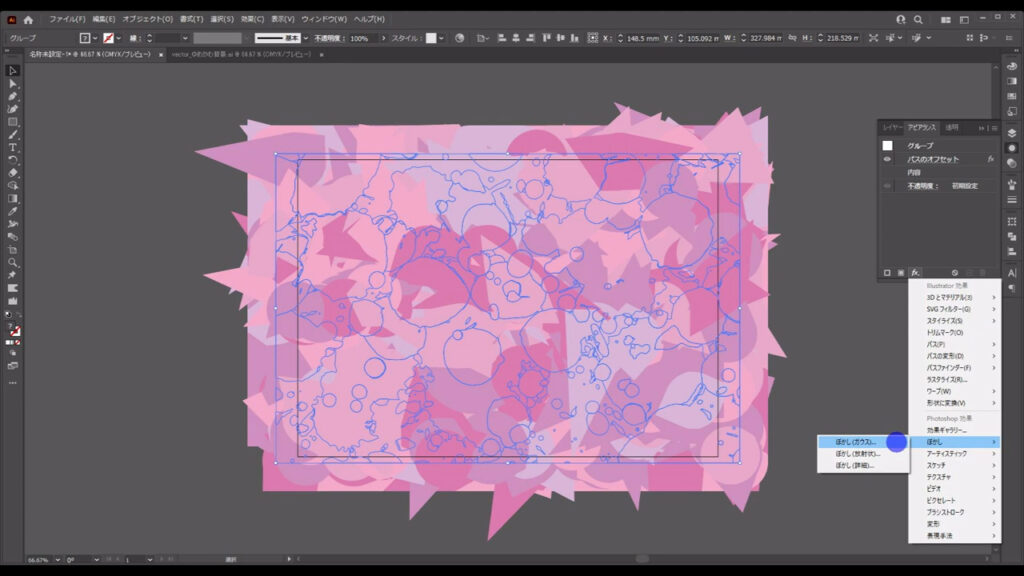
そうしたら、再度アピアランスパネルの「fx」から今度は「ぼかし」「ぼかし(ガウス)」へと進みます。

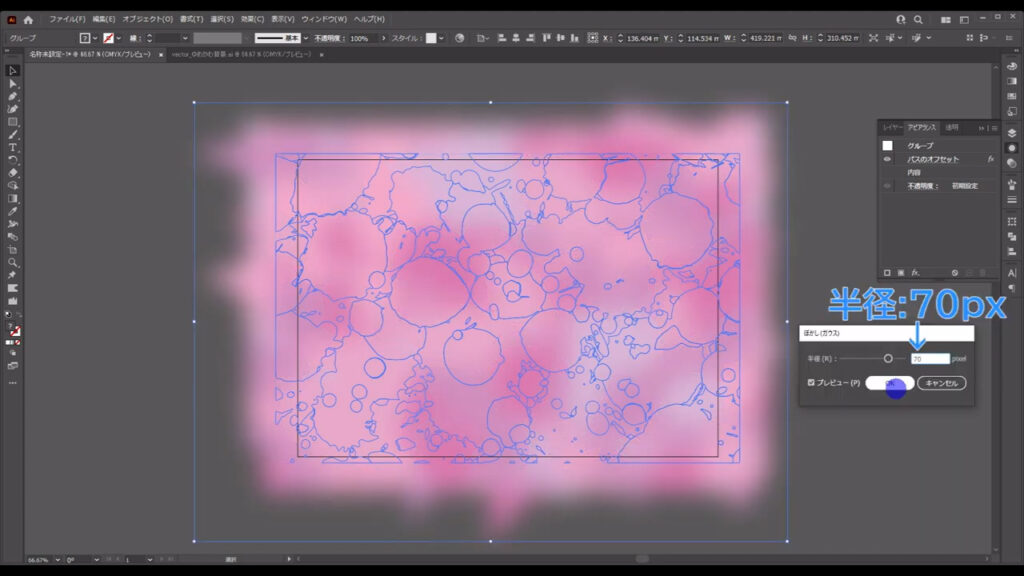
そして字幕(下図参照)のように設定して、OKを押します。

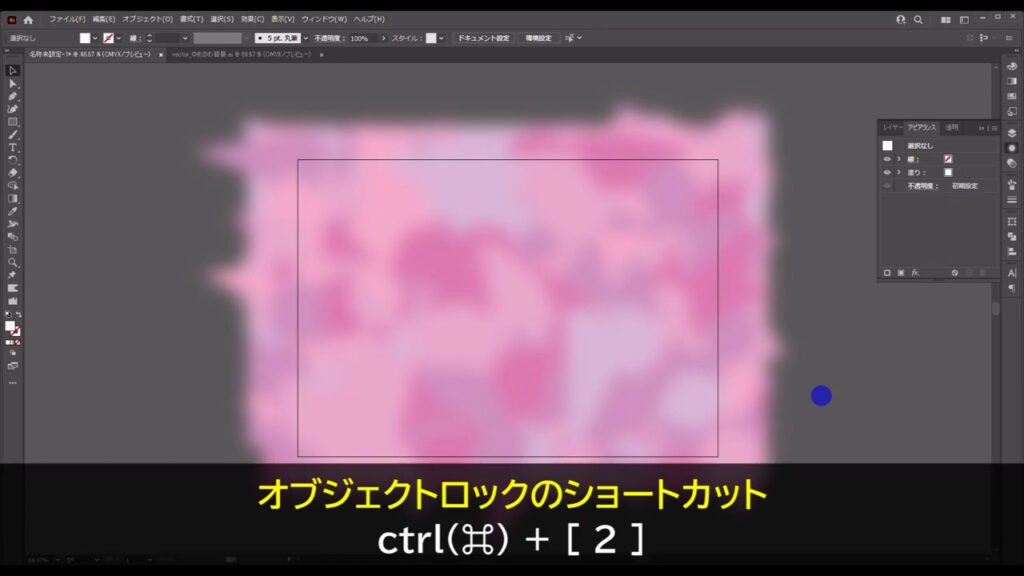
これで、この部分は編集完了なので、ctrl(⌘) + [ 2 ]でロックしておきます。

パターンを配置する
次はパターンを配置します。
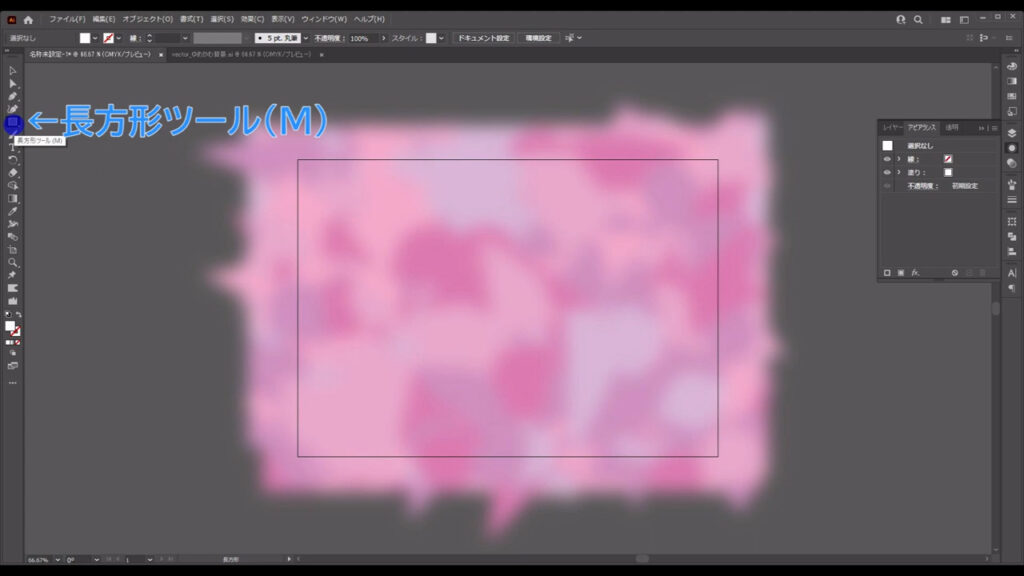
長方形ツールに切り換え、アートボードより少し大きめの四角形を用意します。
塗りは何でもOK(「なし」以外)で、線は「なし」です。


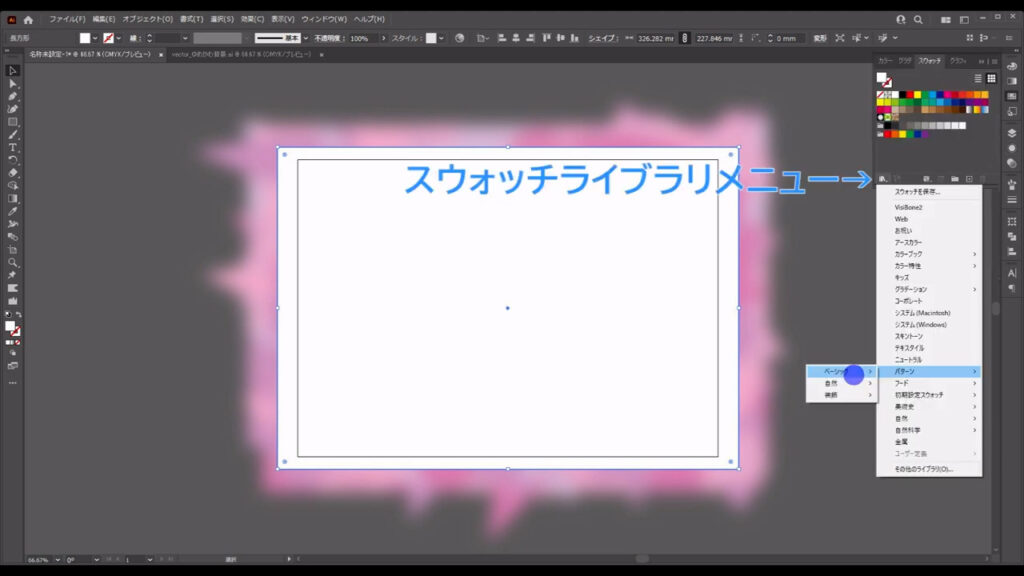
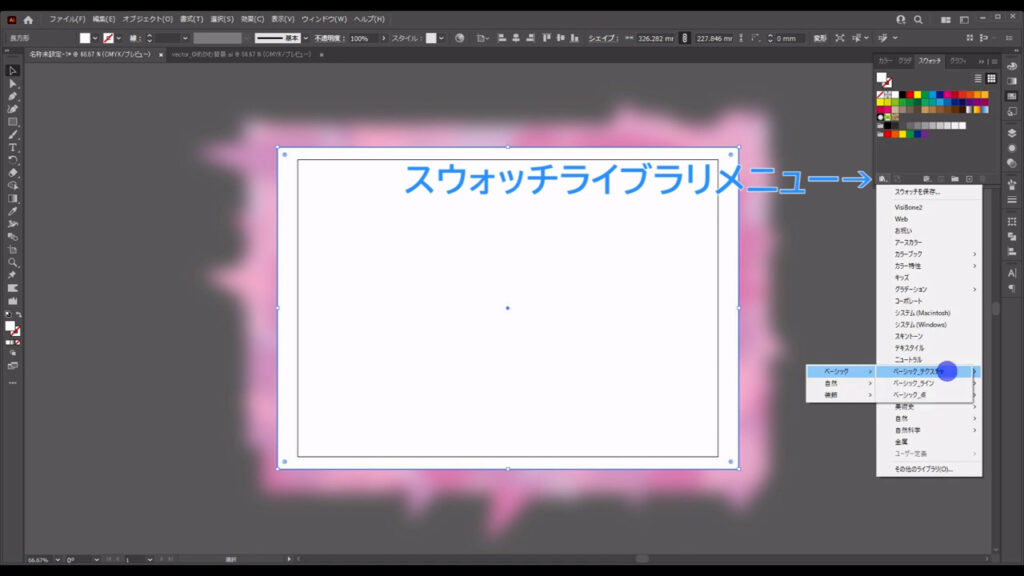
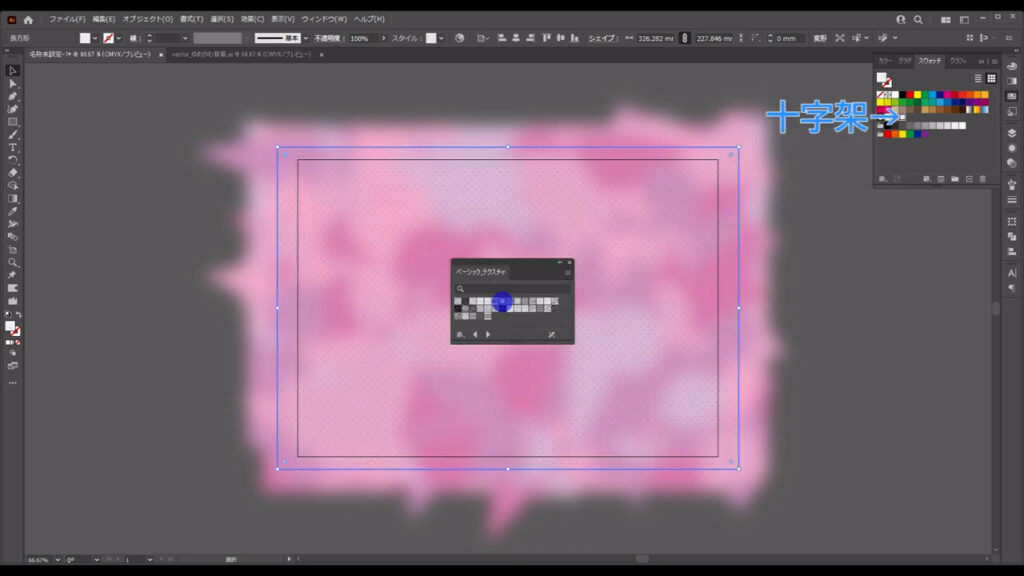
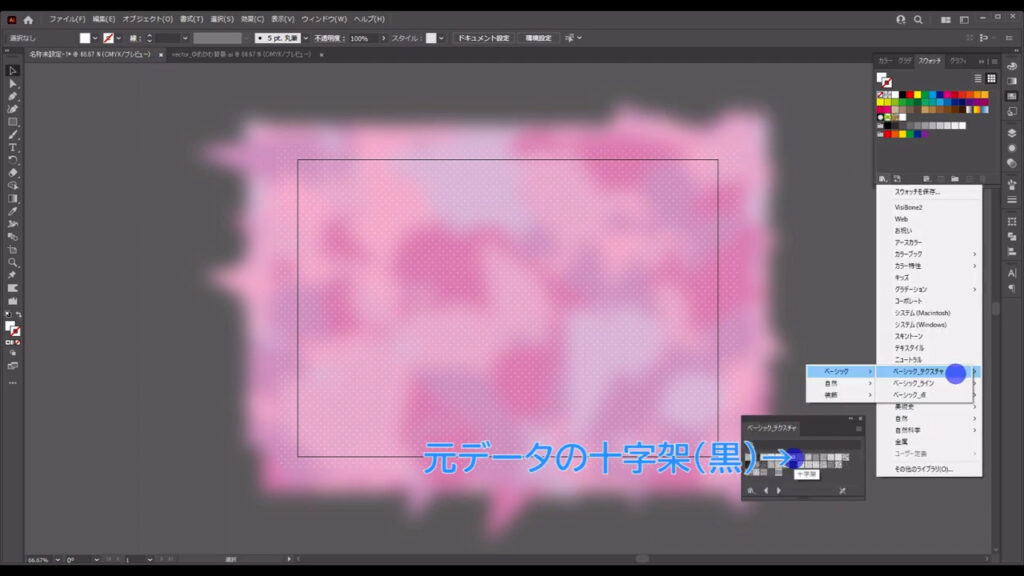
そうしたら、この四角形を選択した状態でスウォッチパネルを開き、「スウォッチライブラリメニュー」の「パターン」から「ベーシック」、

「ベーシック_テクスチャ」へと進んでいきます。

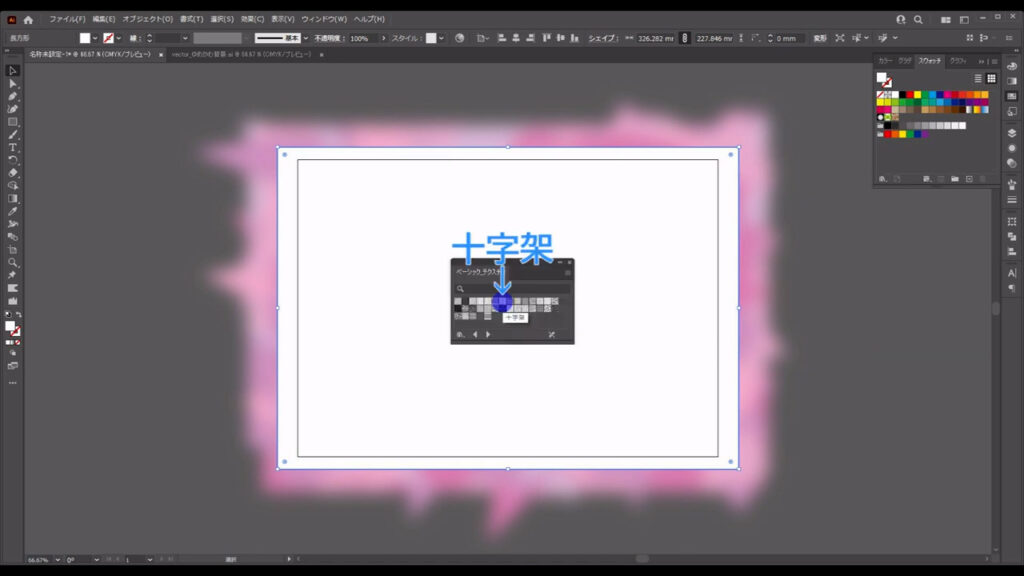
下図のようなパネルが開くので、「十字架」を左クリックします。

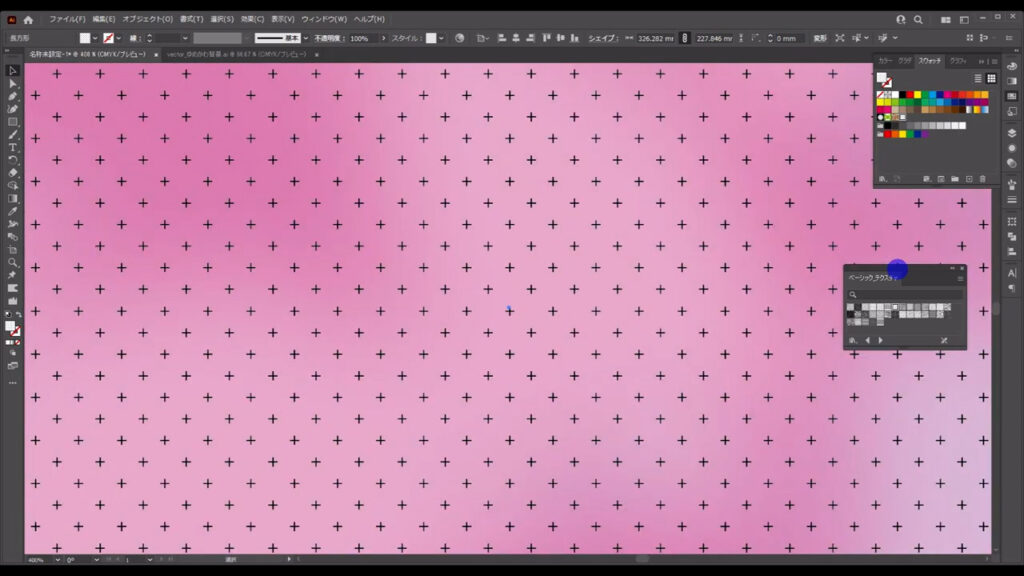
すると、スウォッチパネルに「十字架」が追加され、

今配置した四角形にも十字架パターンが適用されます。

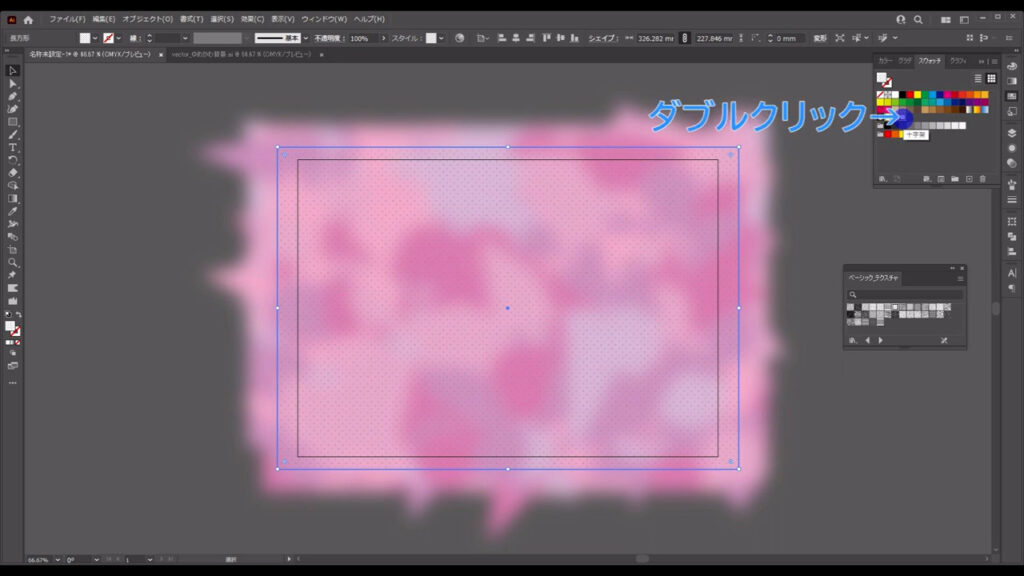
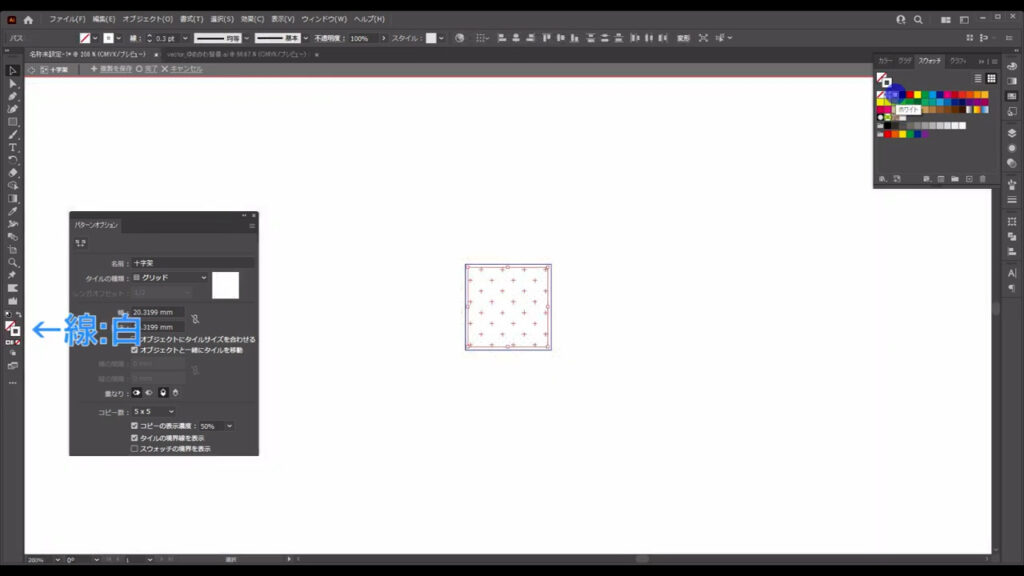
次にパターンの色を白に変えたいので、ここ(下図参照)をダブルクリックします。

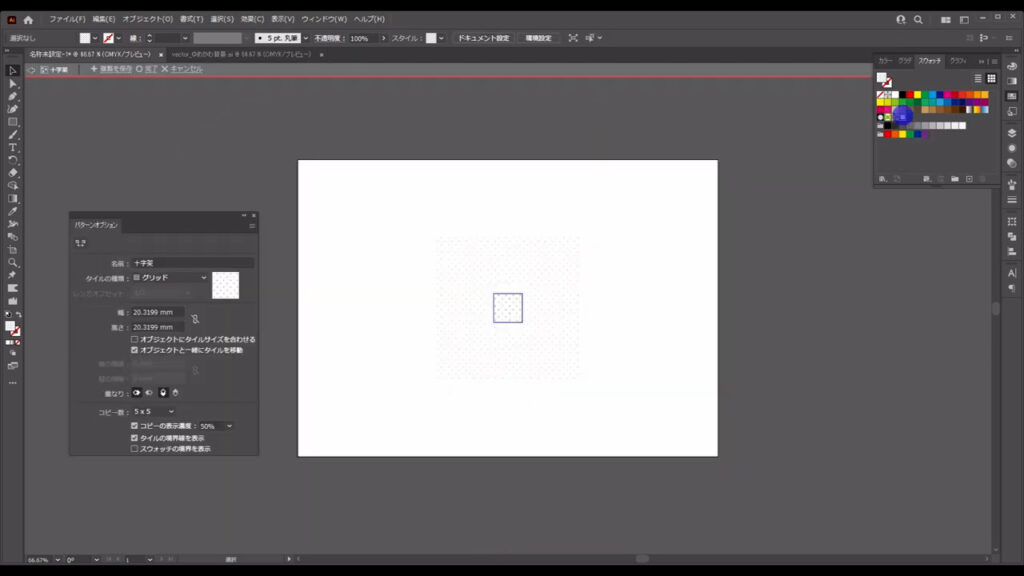
すると、パターンを編集する画面に切り換わるので、十字架を選択して、線の色を「白」に変えます。


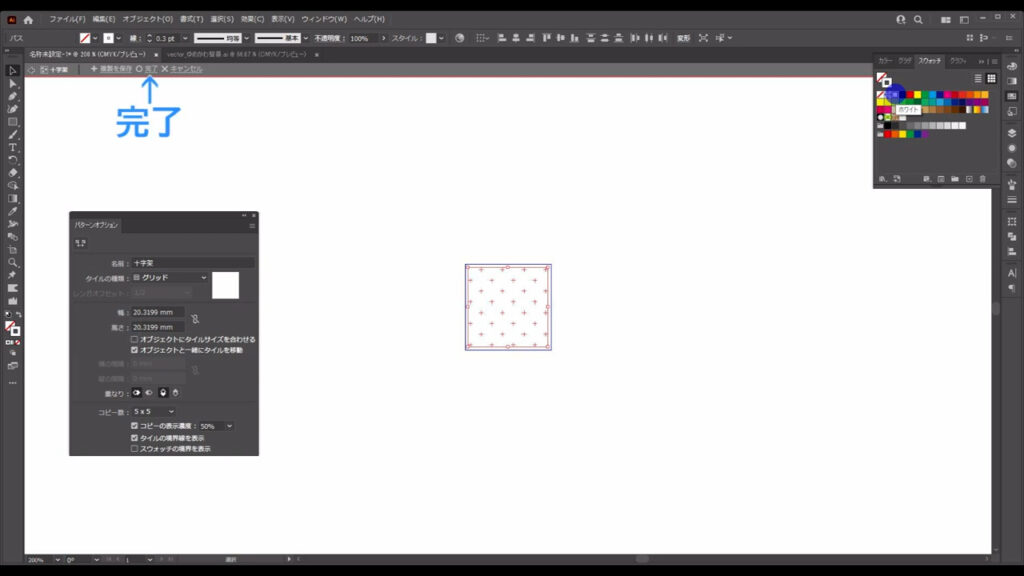
色を変え終わったら「完了」を押して、編集画面を終了します。

これで十字架パターンの色が白に変わりました。

因みに今、色を変えたのはスウォッチパネルに追加した十字架パターンなので、

スウォッチライブラリメニューには元データの十字架パターンは残っています。

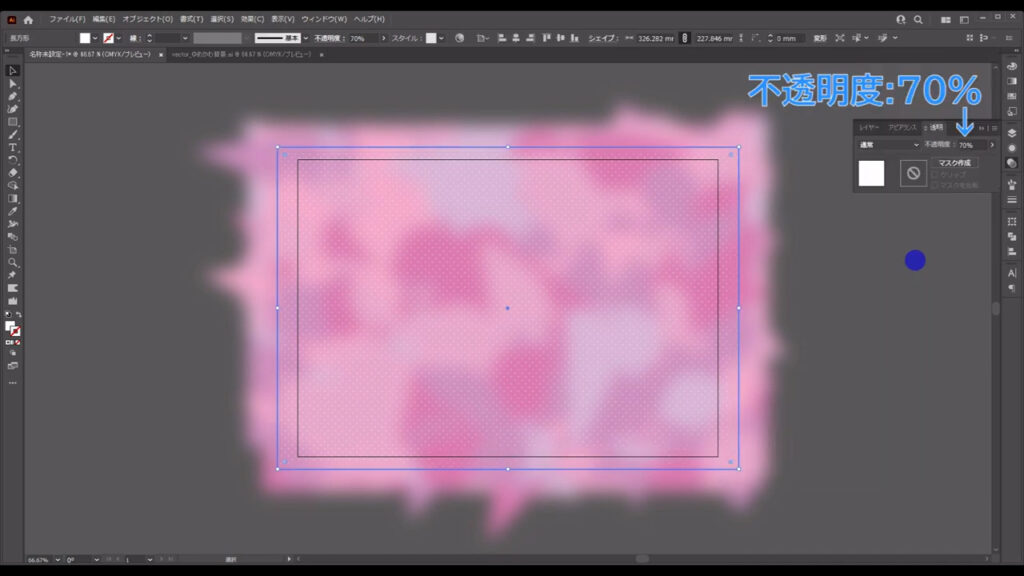
このタイミングで透明パネルから不透明度も字幕(下図参照)のように変えます。

パターンを入れることにより、目に入ってくる色の印象を少しだけ和らげました。
この部分も編集完了なので、 ctrl(⌘) + [ 2 ]でロックしておきます。

円形グラデーションの装飾を加える
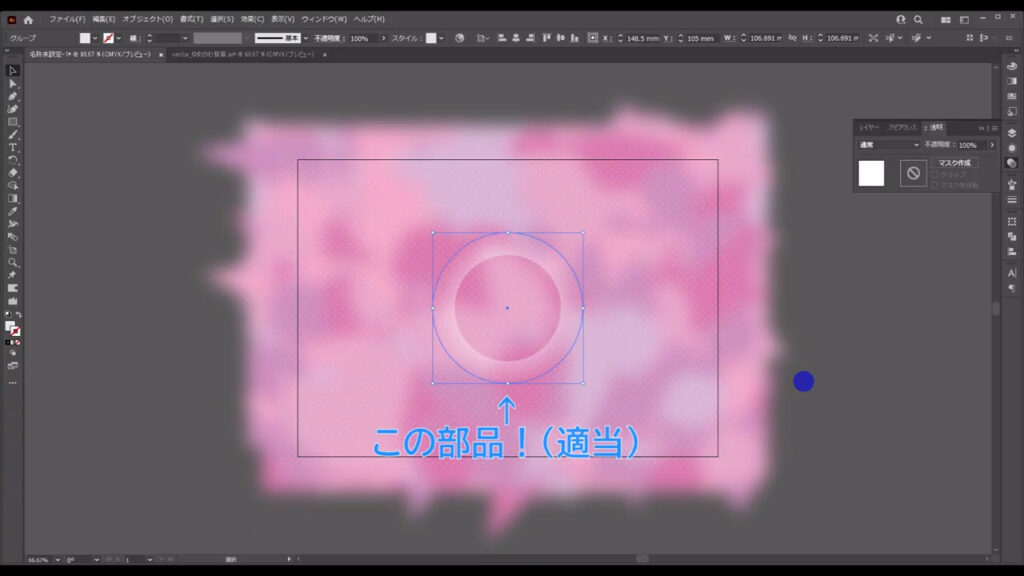
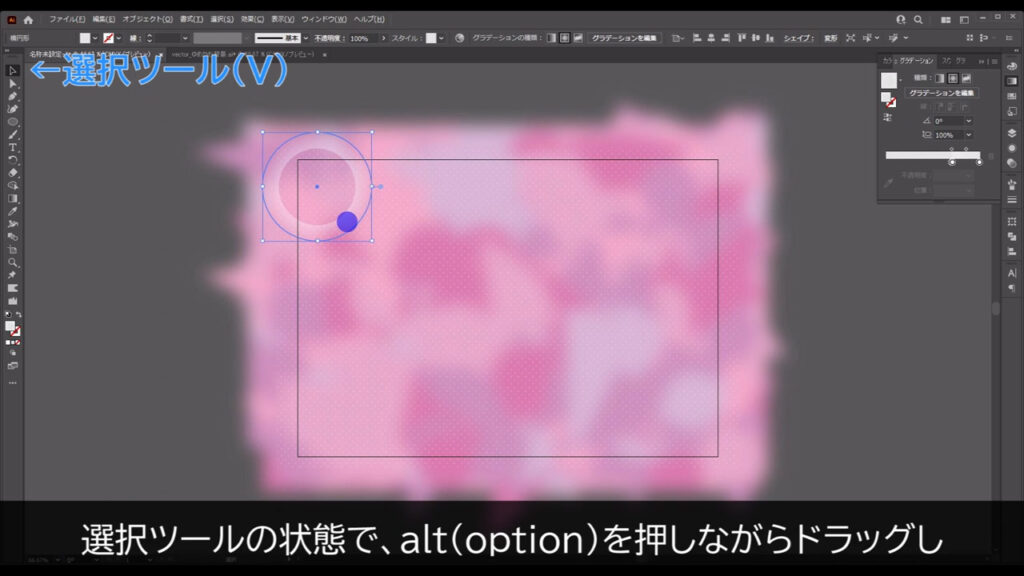
次に、下図の部品を作ります。

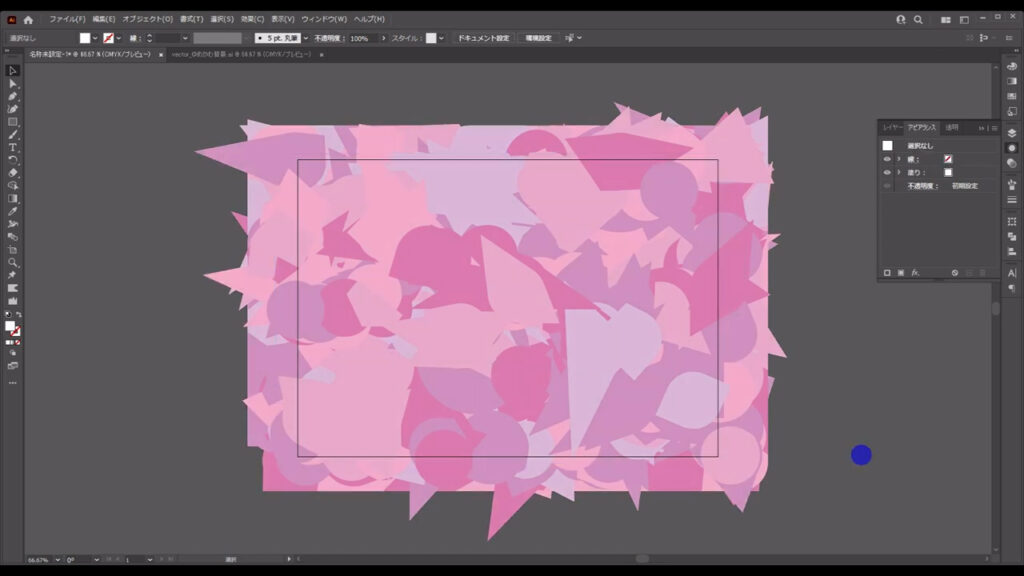
楕円形ツールに切り換え、shiftを押しながらドラッグで、正円を作ります。


塗りは円形グラデーションで、線は「なし」です。
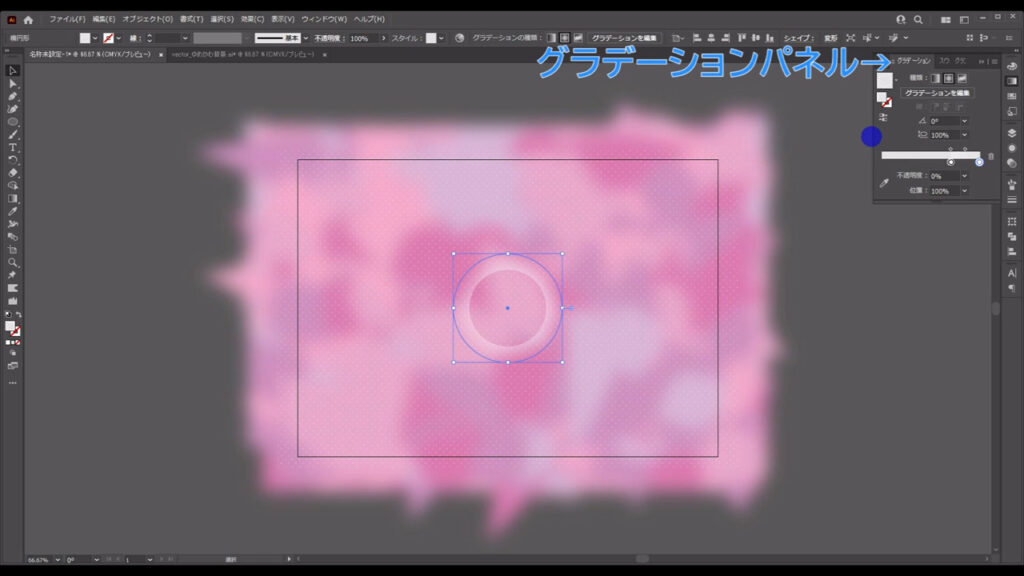
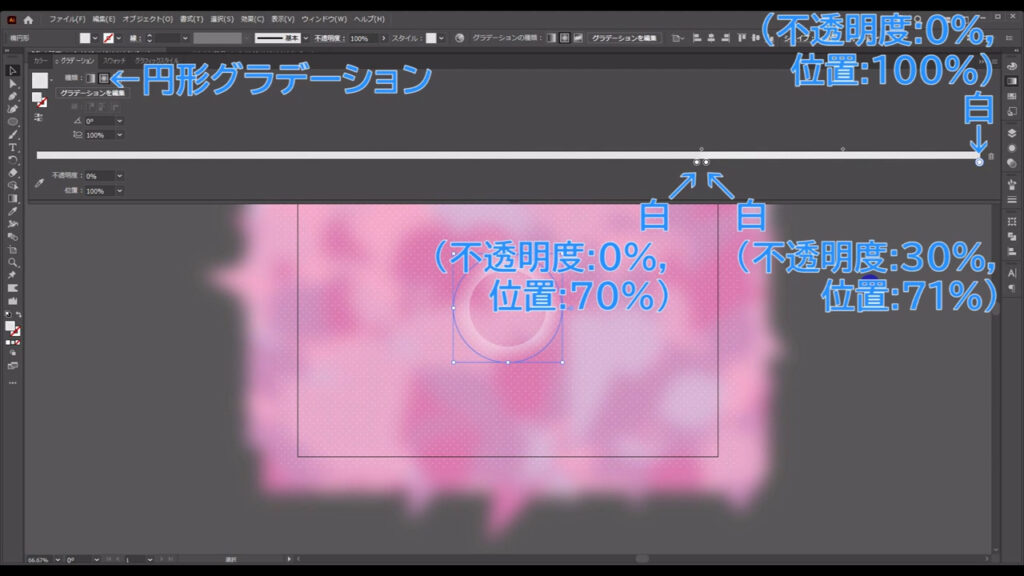
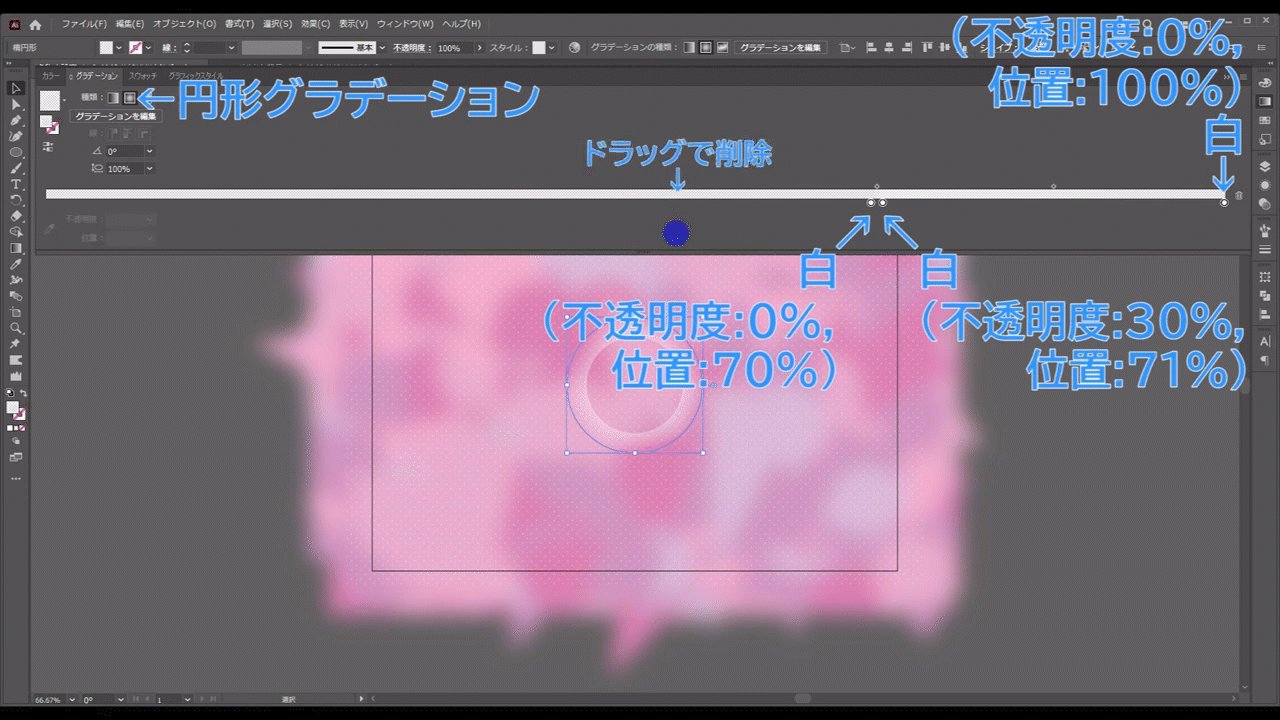
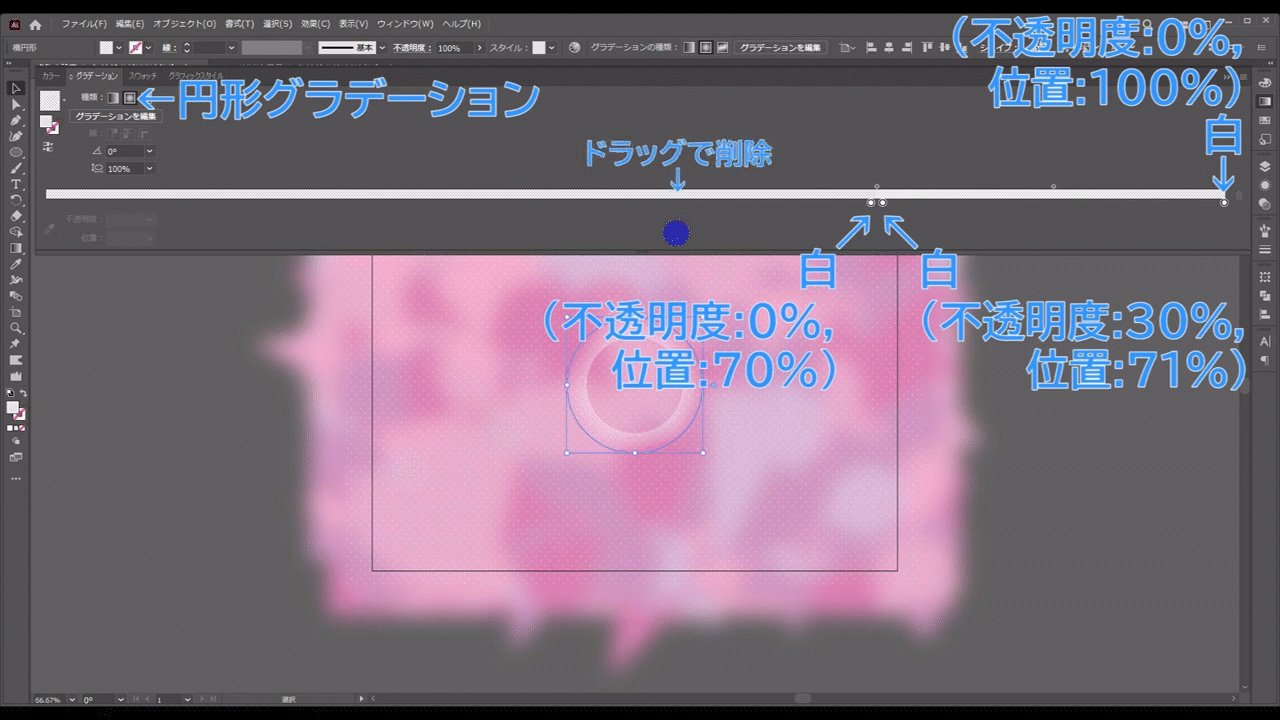
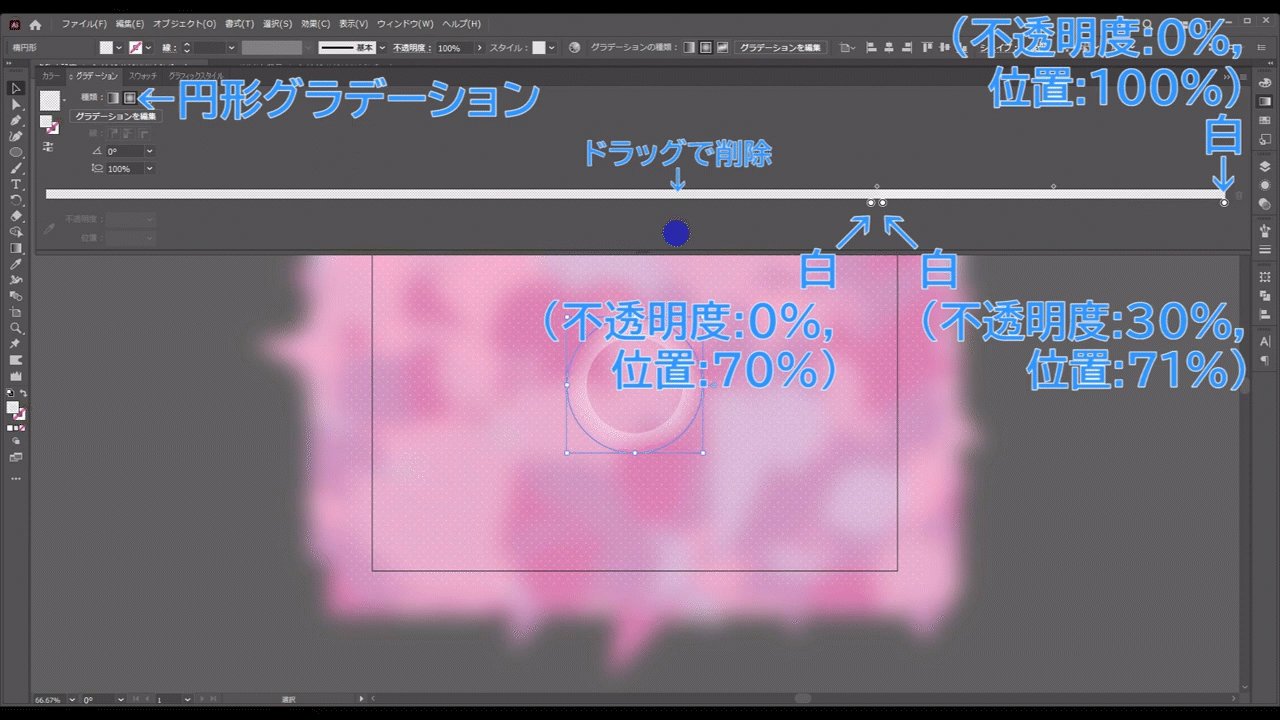
円形グラデーションは、このあとグラデーションパネルから設定します。

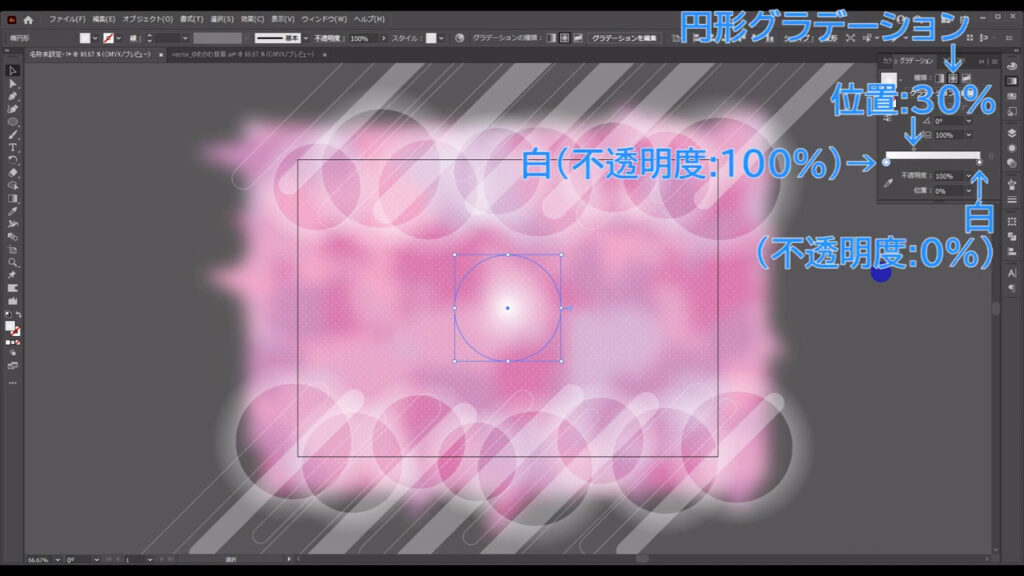
今回の円形グラデーションはちょっと特殊で、移り変わる色と色の間隔を極めて狭く取っています。
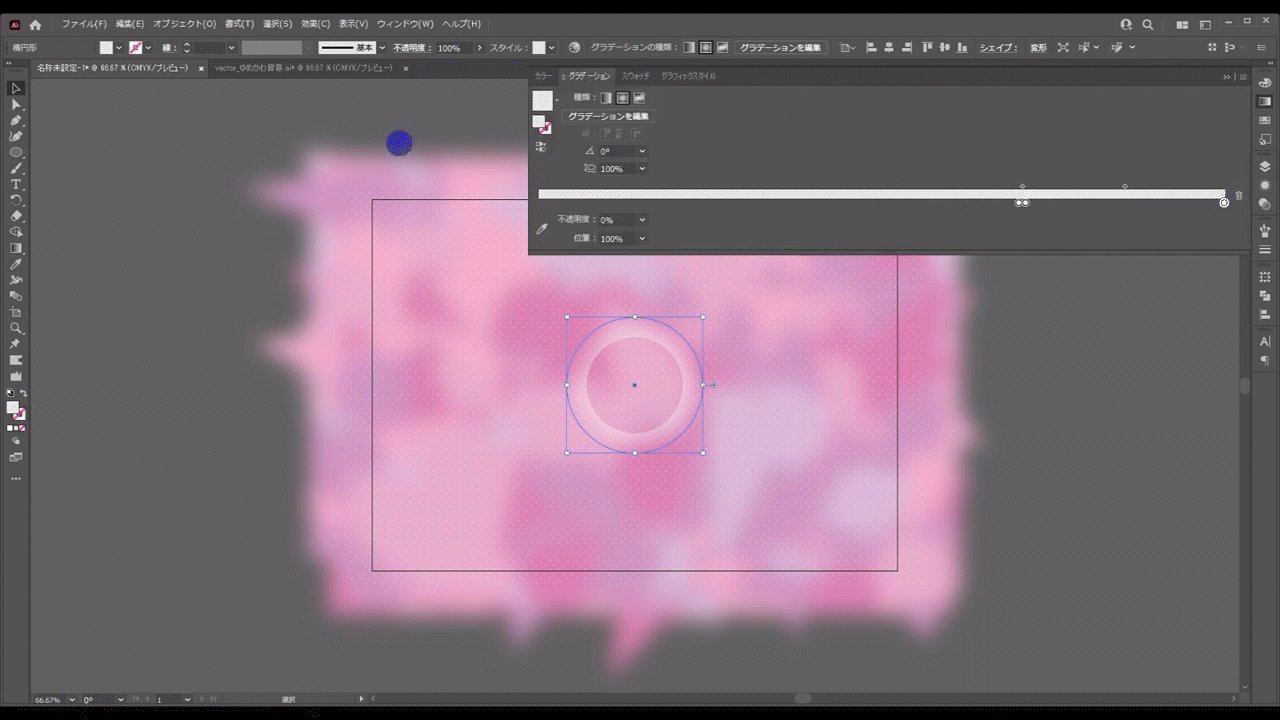
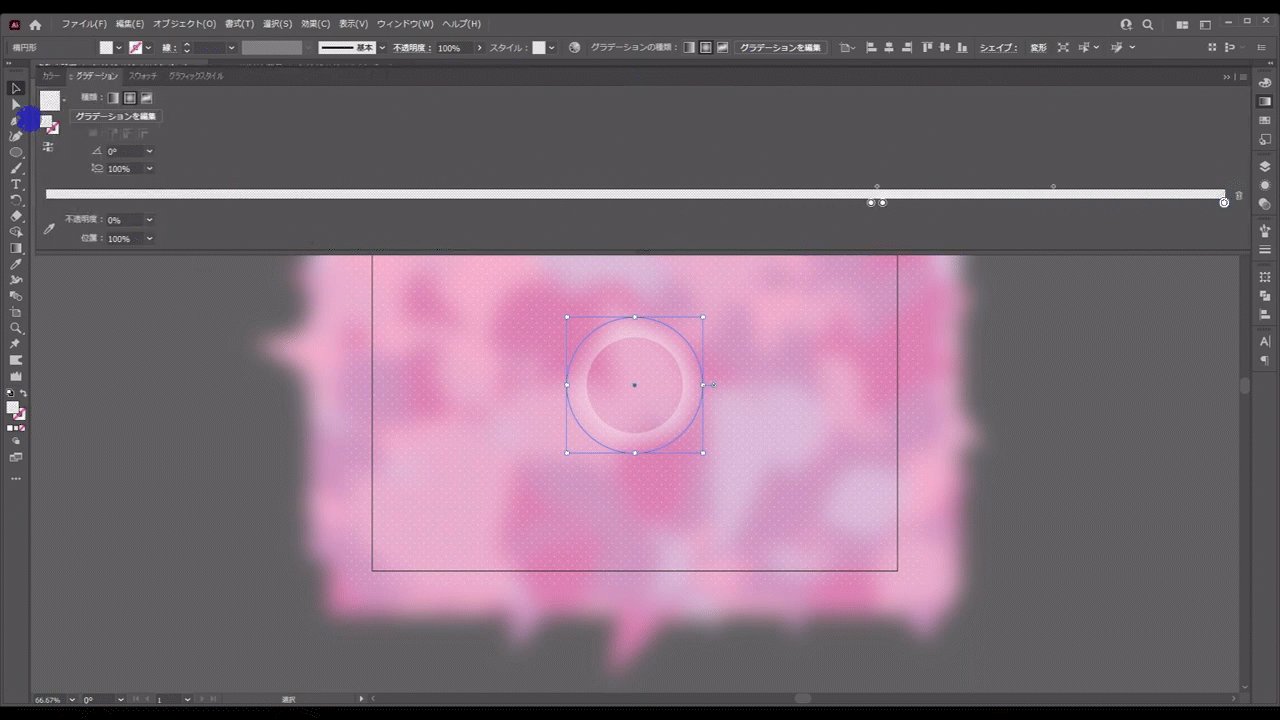
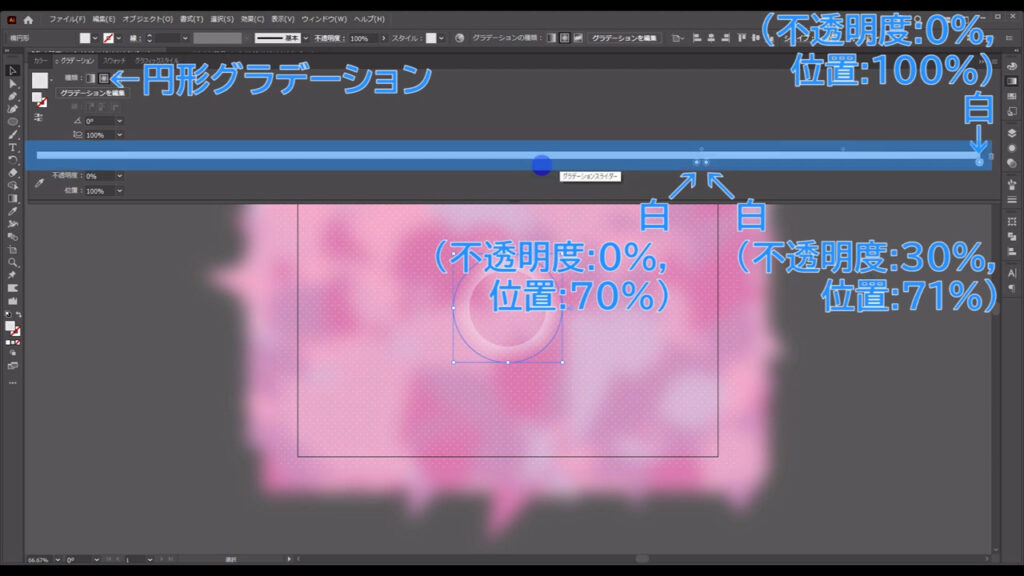
設定はグラデーションパネルから行うのですが、通常の大きさでは設定しづらいので、下図(2枚目)のようにパネルをドラッグしてから、設定すると良いです。



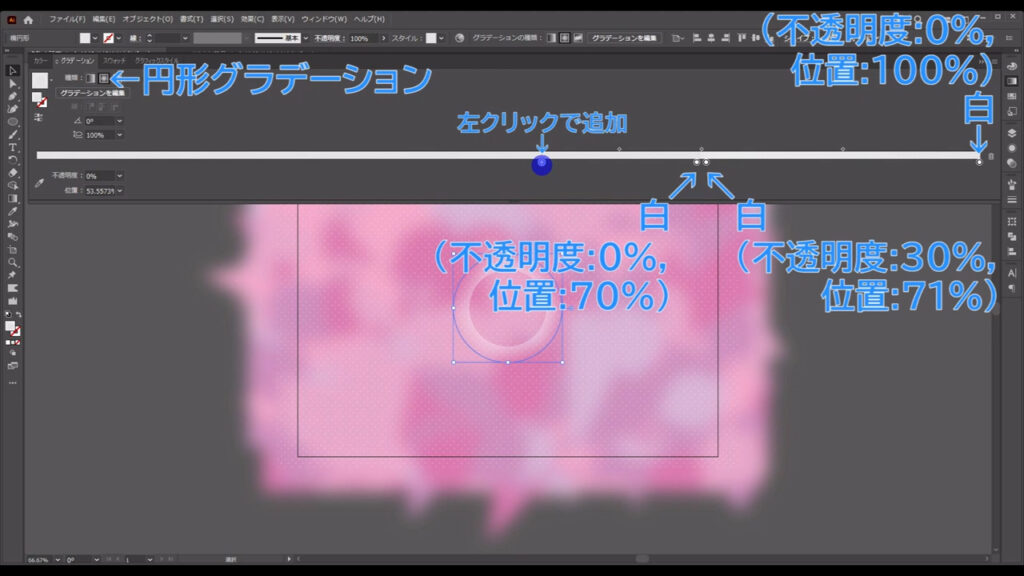
因みにグラデーションの中で使う色の追加は、グラデーションスライダー(下図1枚目マーキング部分)の近くで左クリックすると、できます。


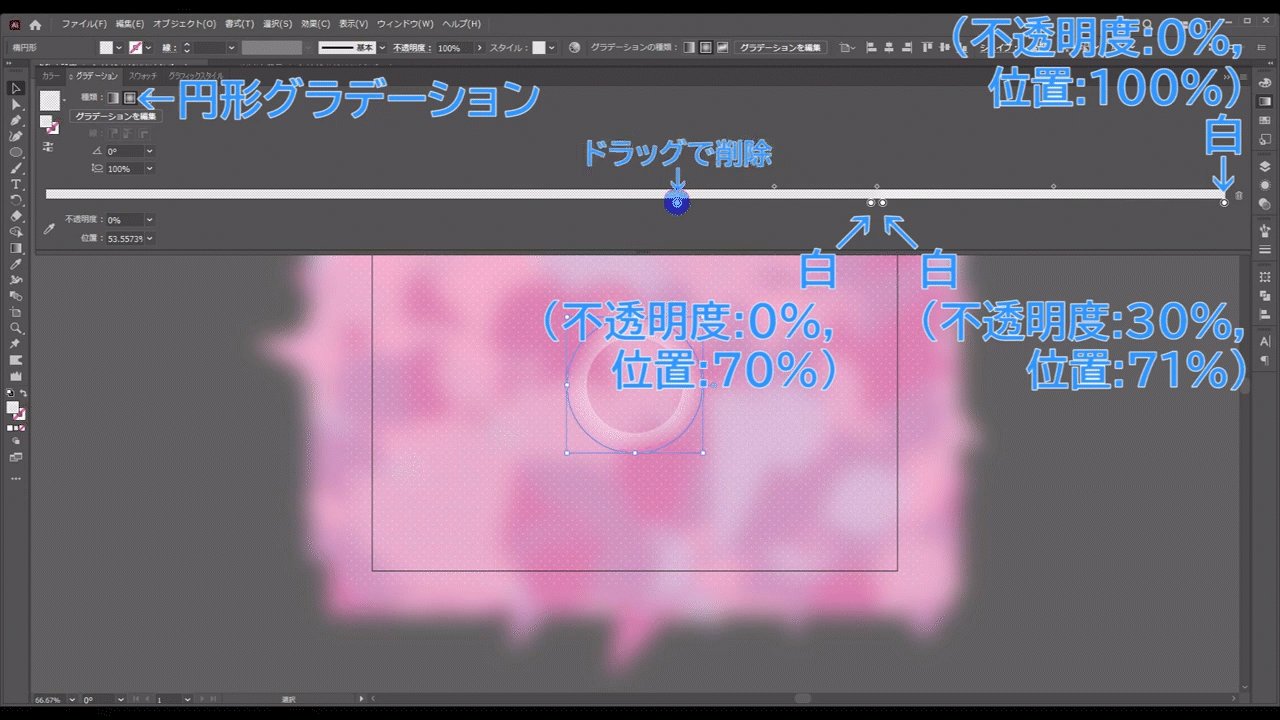
色の削除は、消したい色をドラッグすれば、できます。

今回は、それぞれの色で不透明度もいじっています。

そうしたら、今度はこの部品をコピーします。
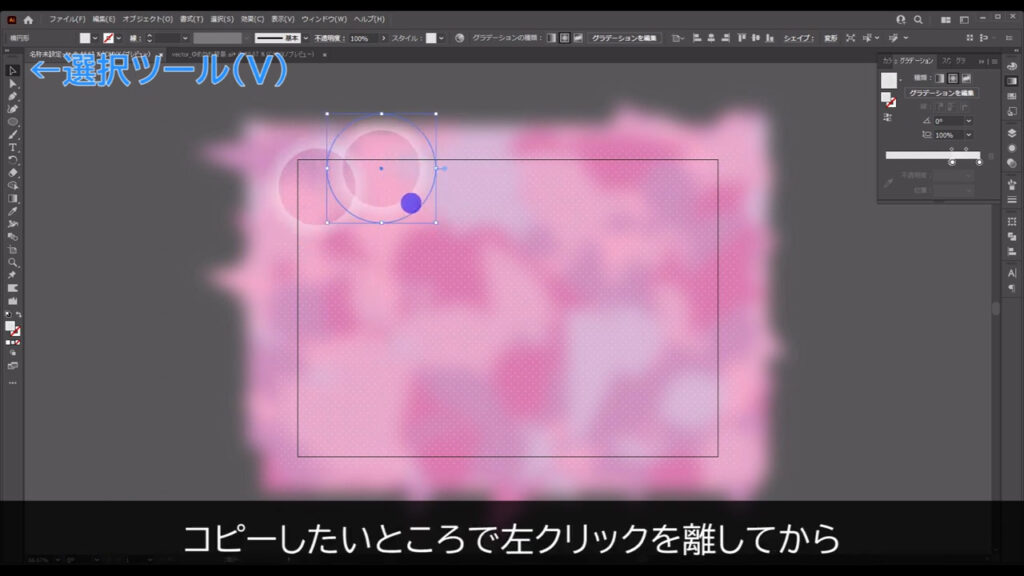
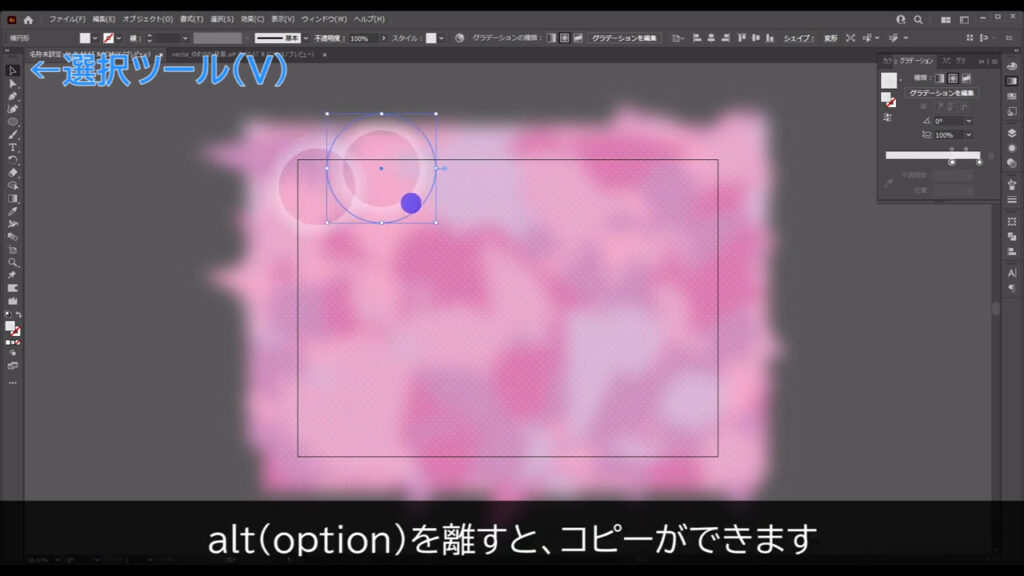
選択ツールの状態で、alt(option)を押しながらドラッグし、コピーしたいところで左クリックを離してからalt(option)を離すと、コピーができます。



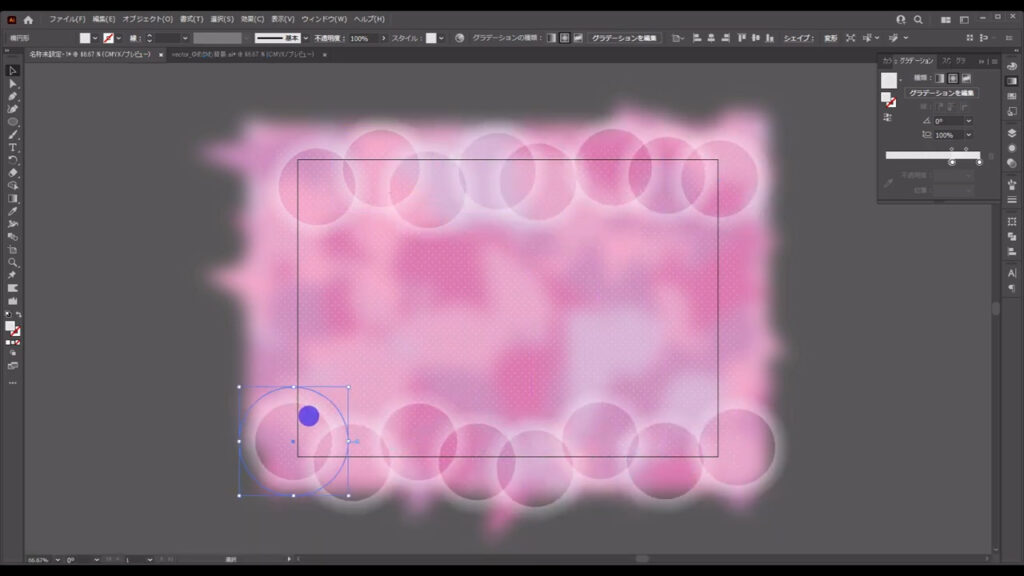
この操作を下図のように繰り返します。

次にこれらの円形グラデーションをランダムに拡大・縮小させます。
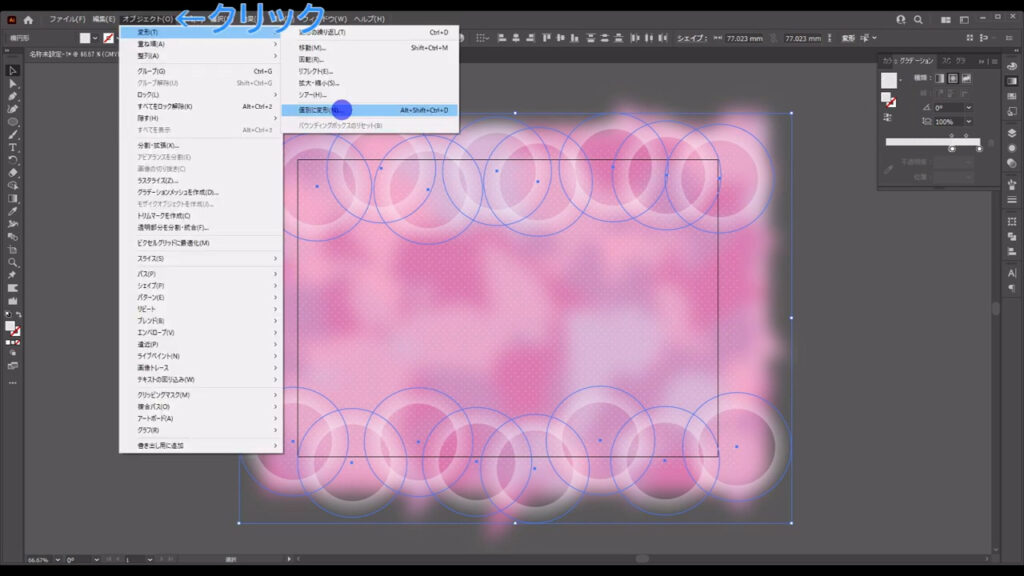
これらを選択した状態で、下図の手順で「個別に変形」へと進んでいきます。

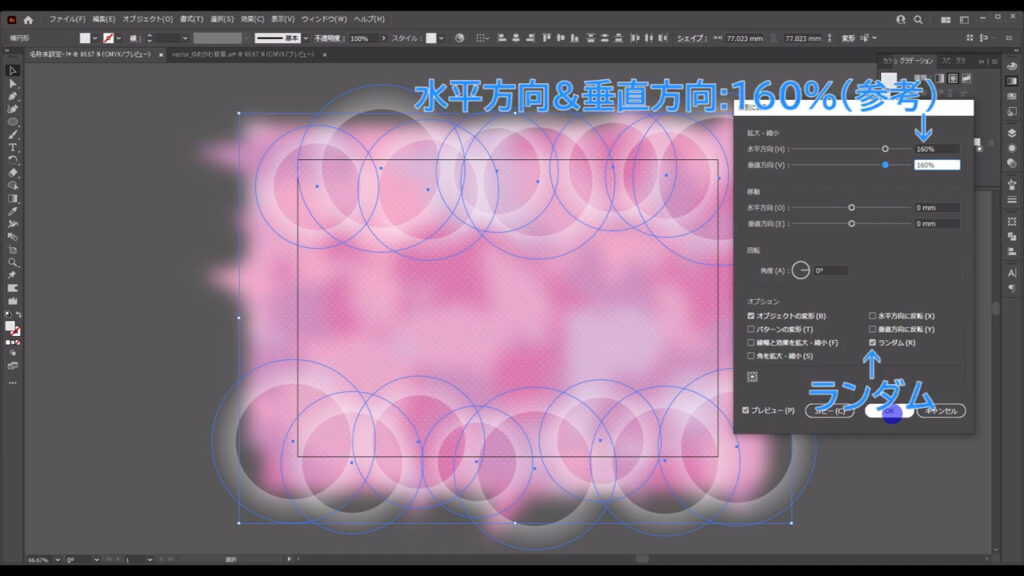
すると下図のようなウィンドウが開くので、まずランダムにチェックを入れ、字幕のように設定して、OKを押します。

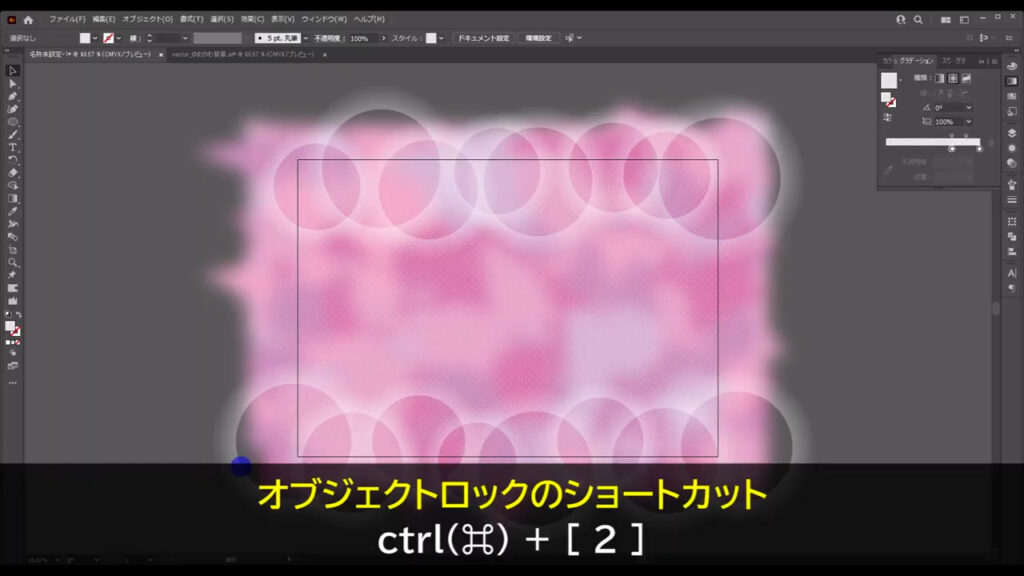
そしてこれらの部品も、 ctrl(⌘) + [ 2 ]でロックしておきます。

線の装飾を加える
ここまできたら、太めの線の装飾を加えます。
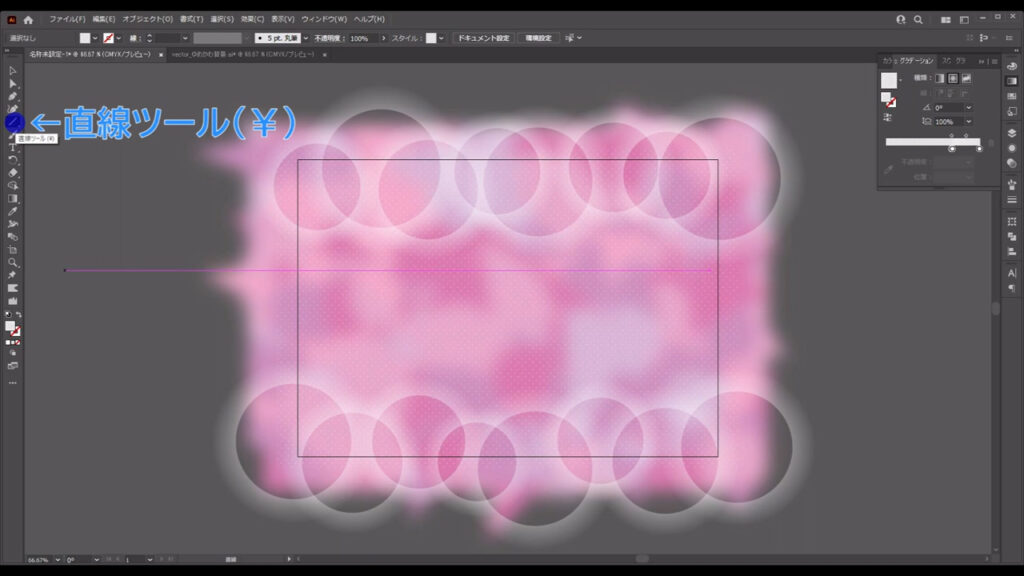
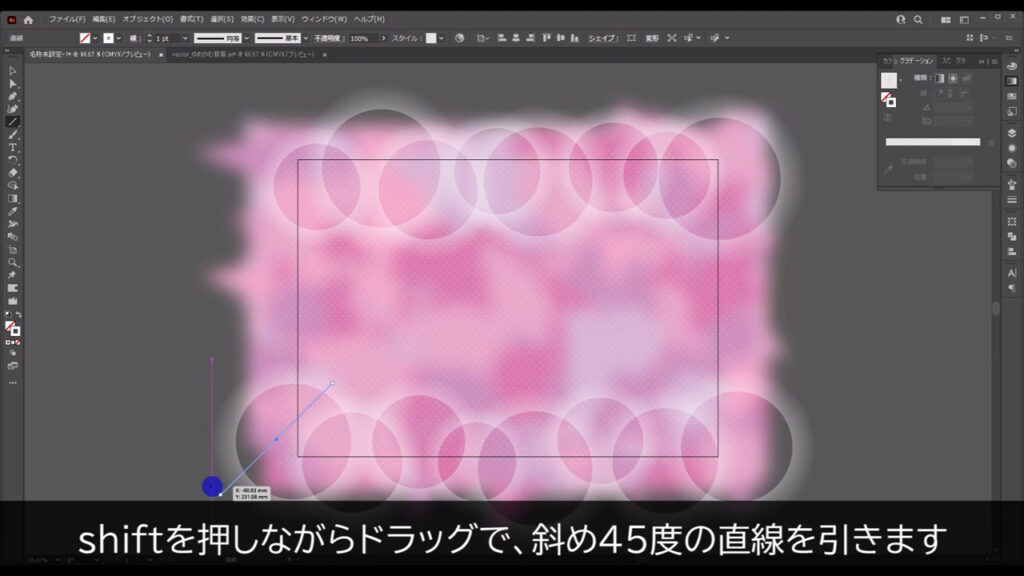
直線ツールに切り換え、

shiftを押しながらドラッグで、下図のように斜め45度の直線を引きます。

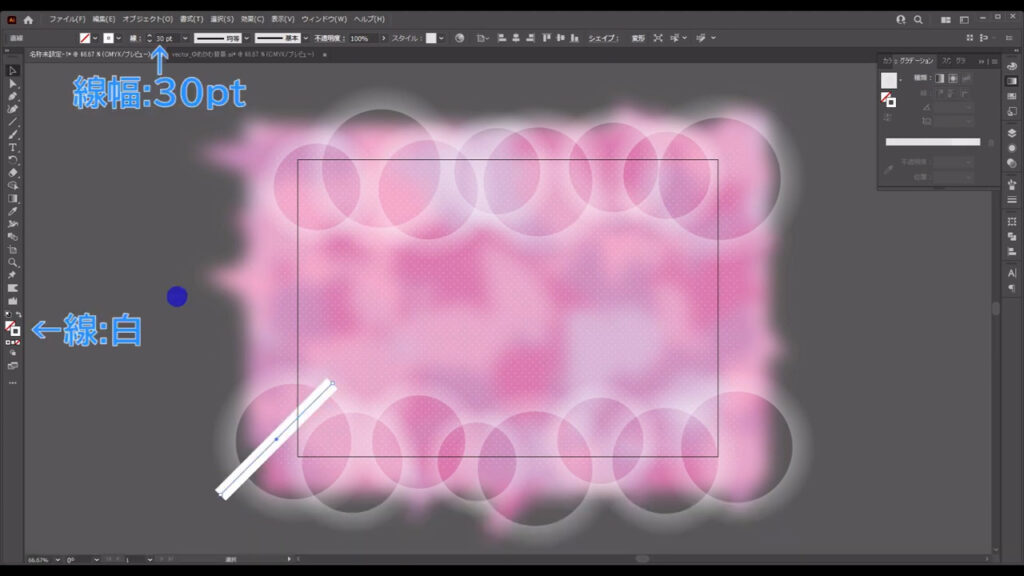
線の色と線幅は、字幕(下図参照)の通りです。

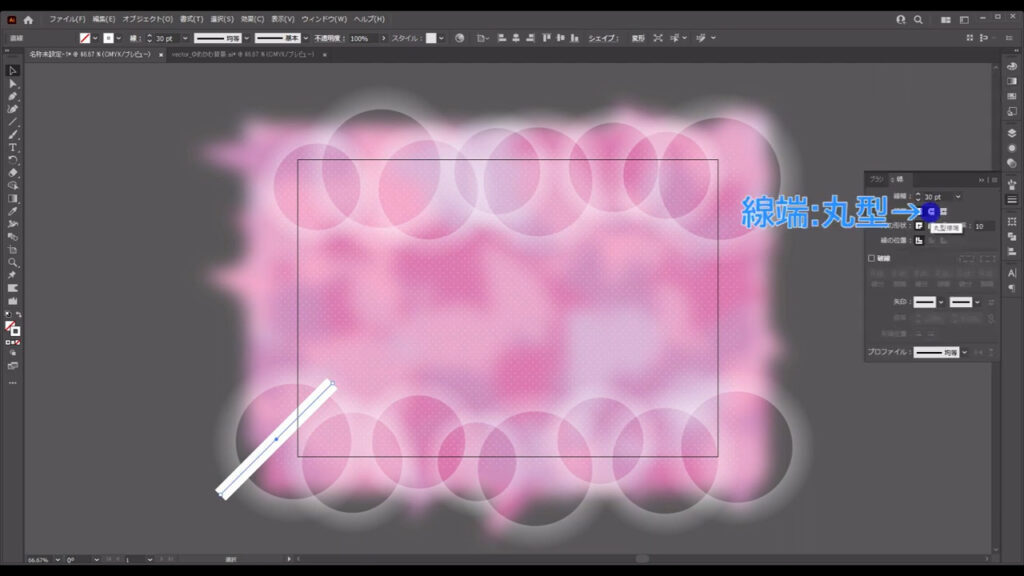
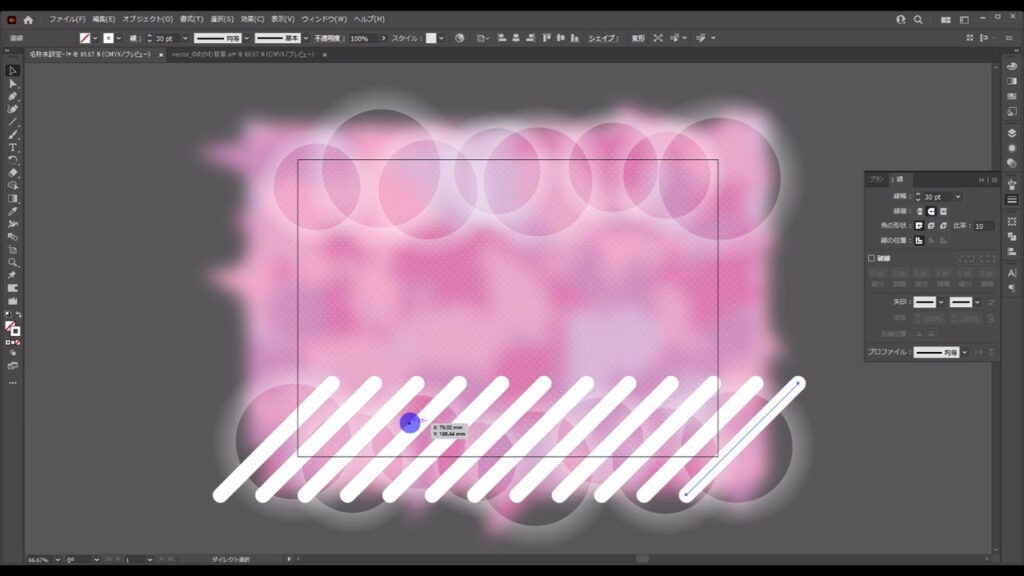
直線を引いたら線パネルを開き、線端を「丸型」にします。


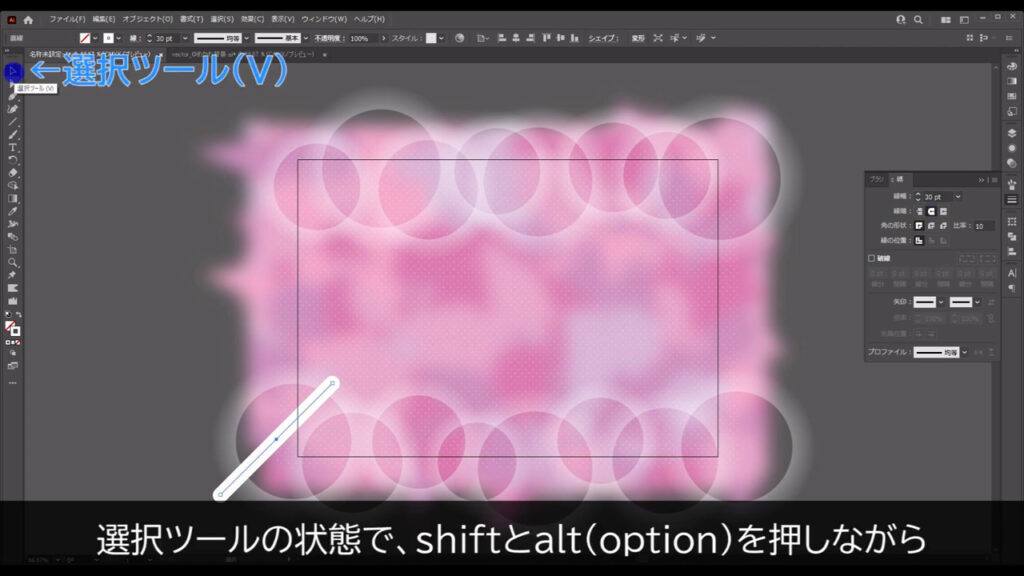
次に、これを横にコピーします。
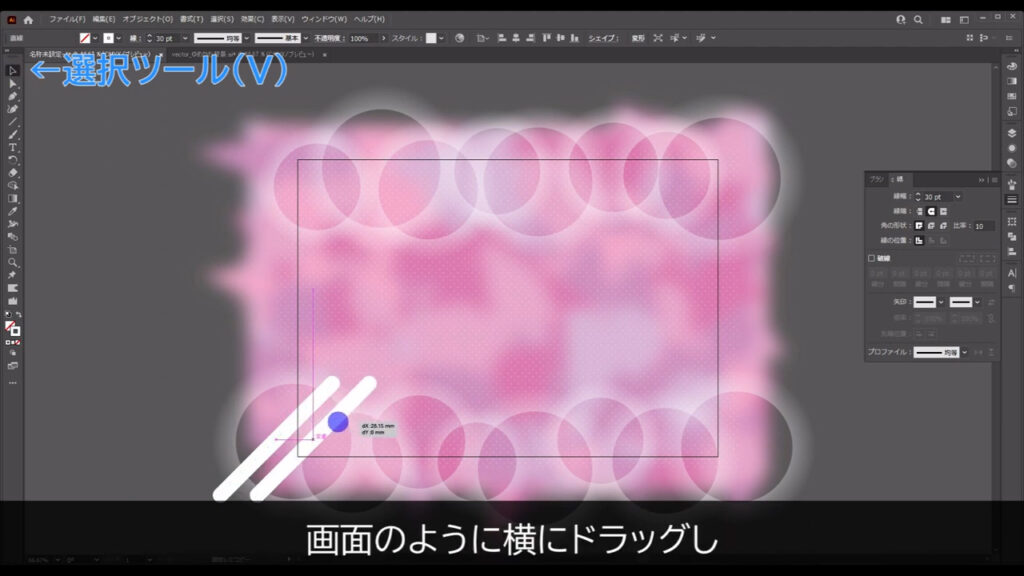
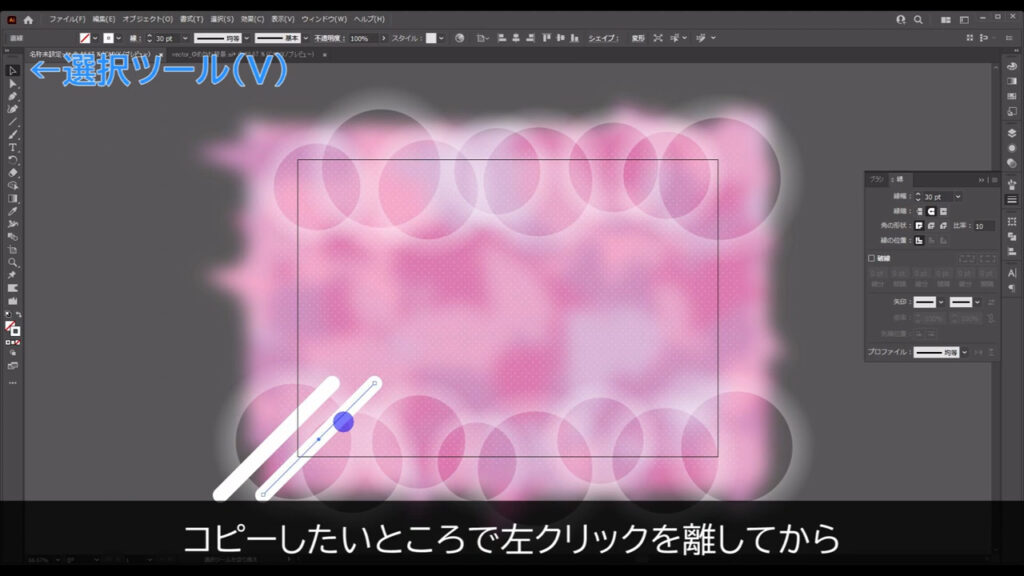
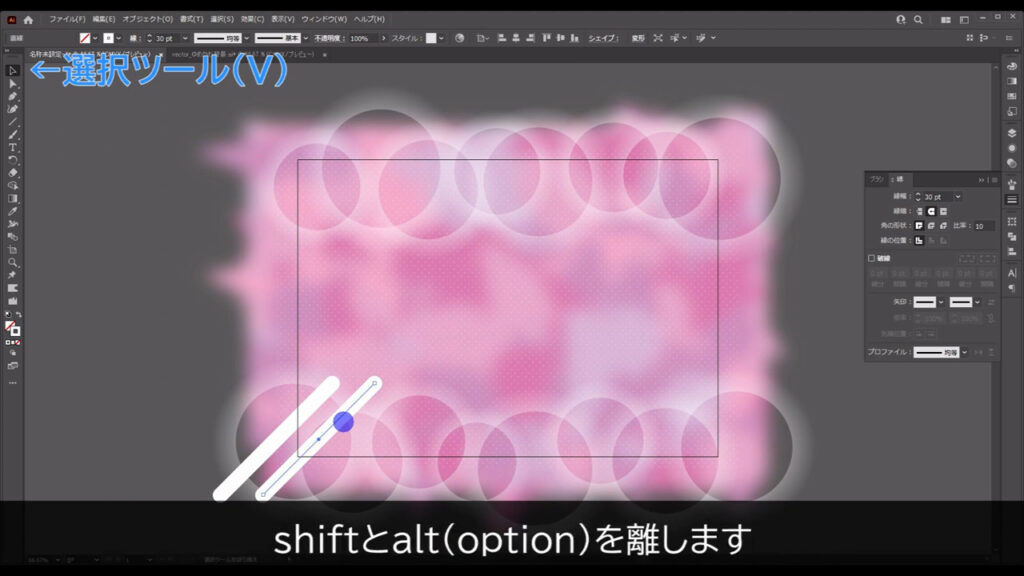
選択ツールの状態で、shiftとalt(option)を押しながら横にドラッグし、コピーしたいところで左クリックを離してから、shiftとalt(option)を離します。




さらにそのままの状態で、ctrl(⌘) + [ d ]を複数回押して、横にコピーの操作を繰り返します。


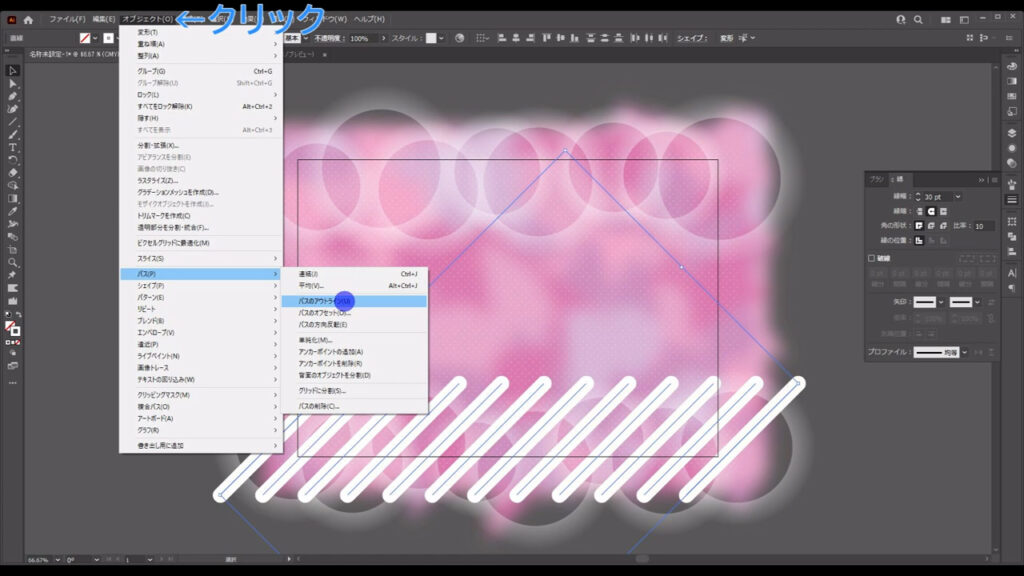
それが終わったら、これらの線をアウトライン化します。
これらを選択した状態で、下図の手順で「パスのアウトライン」を実行します。

この操作により、線幅を変えることはできなくなります。

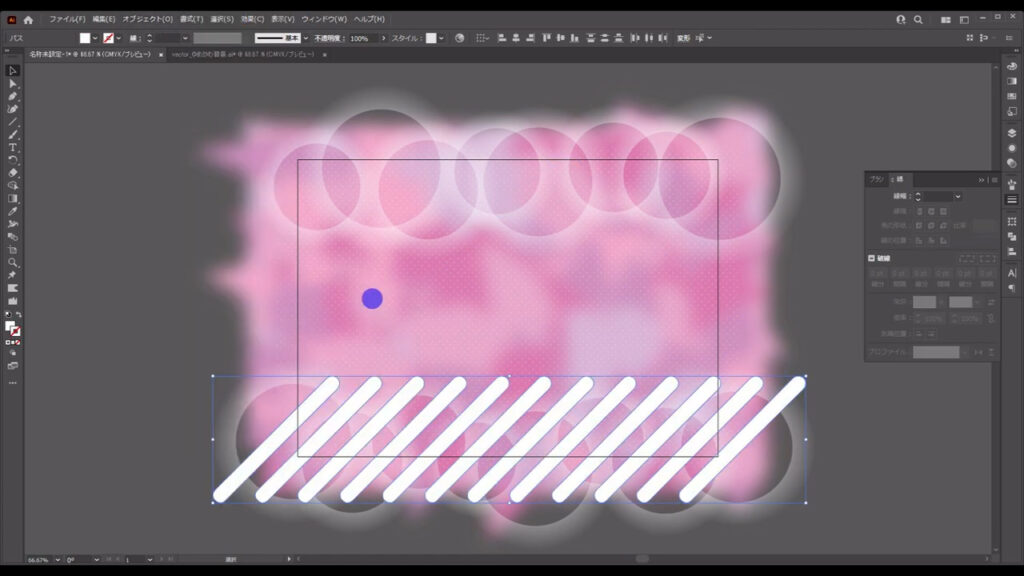
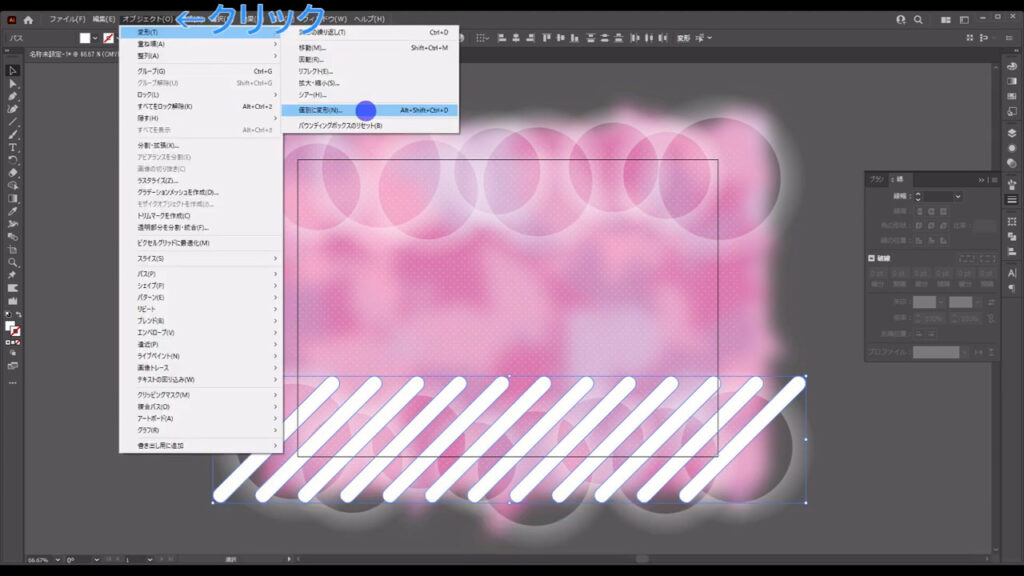
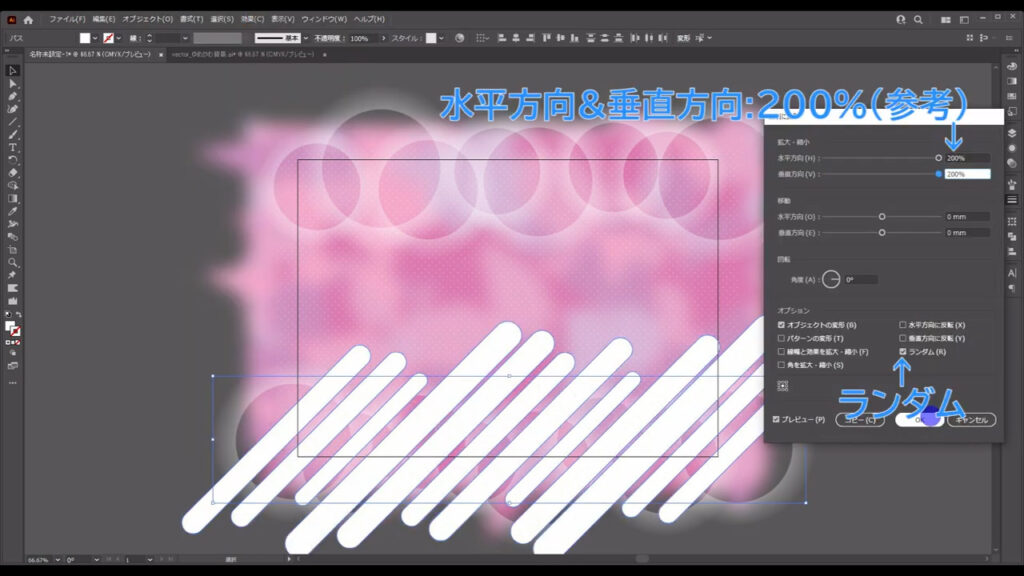
今度はこれらの線をランダムに拡大・縮小させます。
先ほどの円形グラデーションのときと同じように、下図の手順で「個別に変形」へと進んでいきます。

そして、字幕のように設定して、OKを押します。

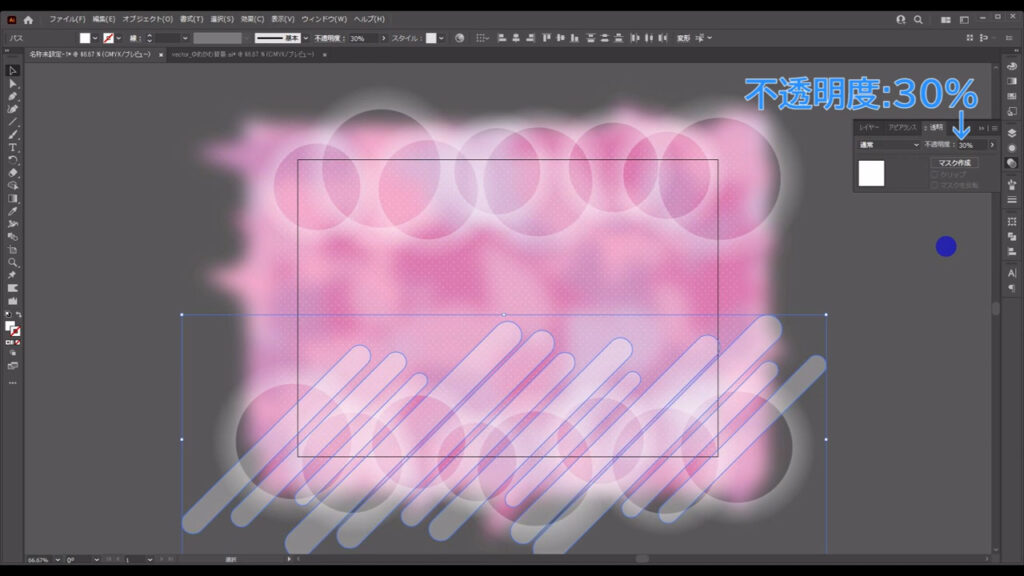
これでは存在感がありすぎるので、透明パネルから不透明度を字幕(下図参照)のように変えます。

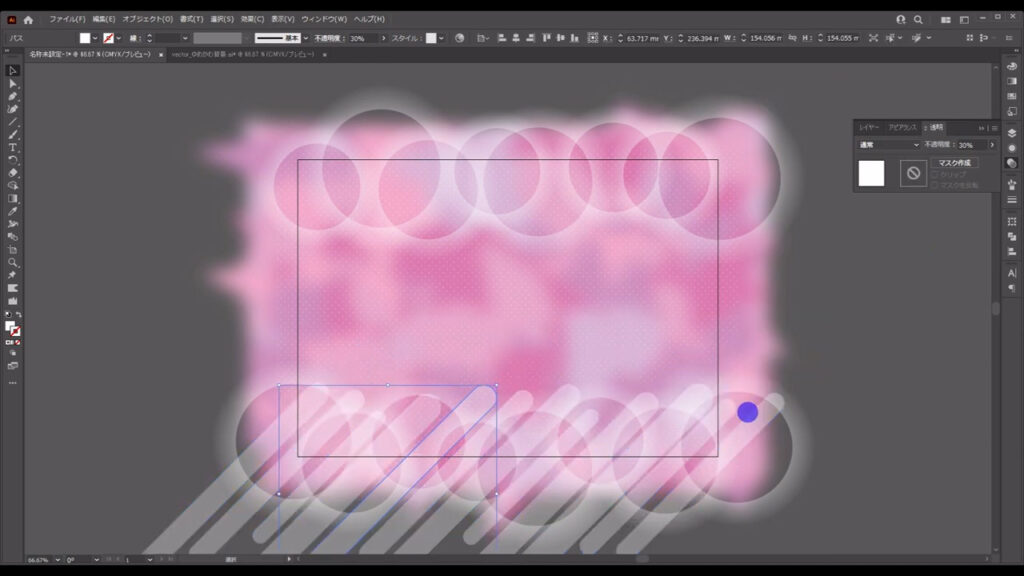
配置も微調整して、

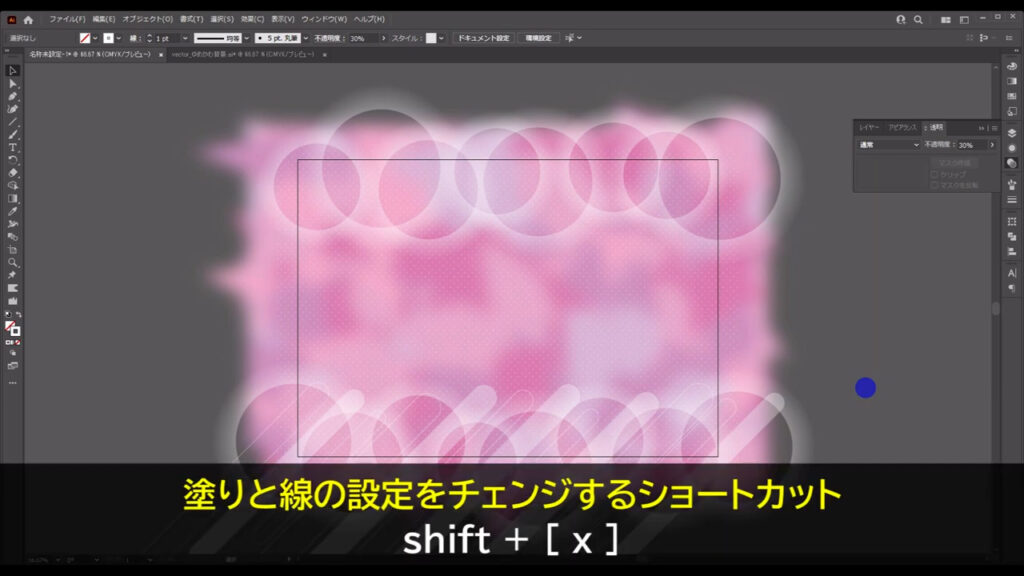
塗りと線の設定も適当にチェンジします。
塗りと線のチェンジは、shift + [ x ]で、できます。

それが終わったら、これらを上にもコピーします。
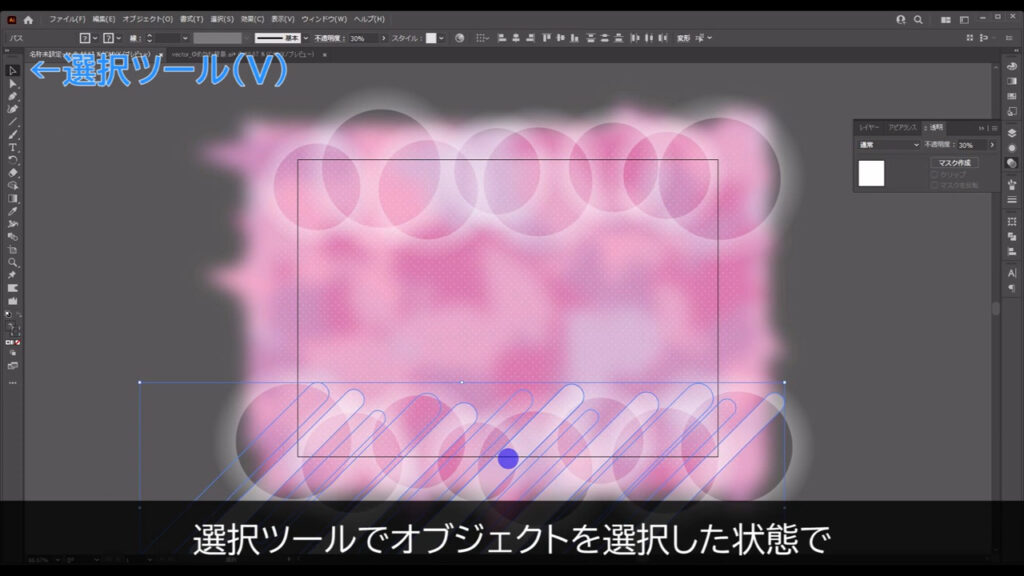
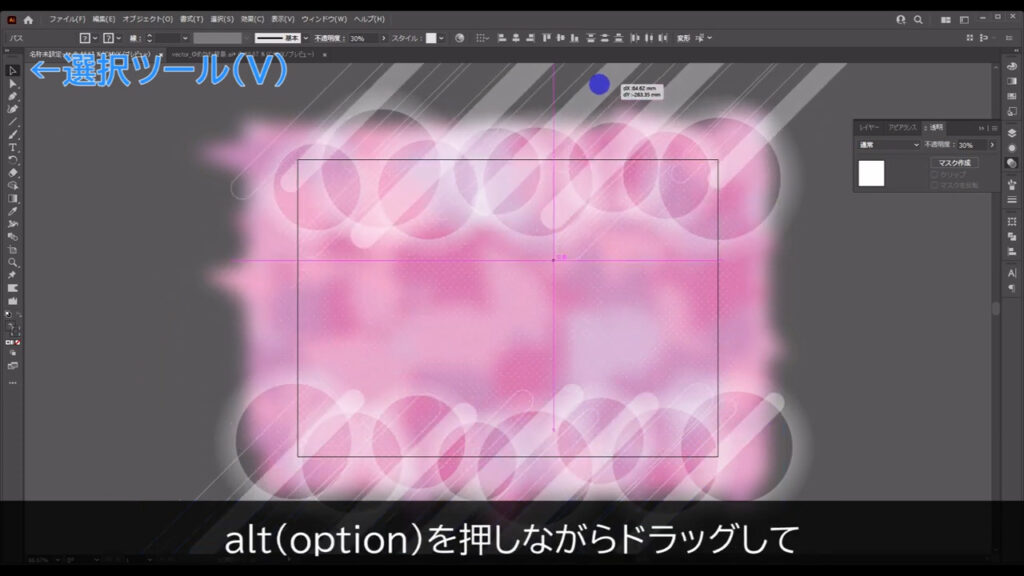
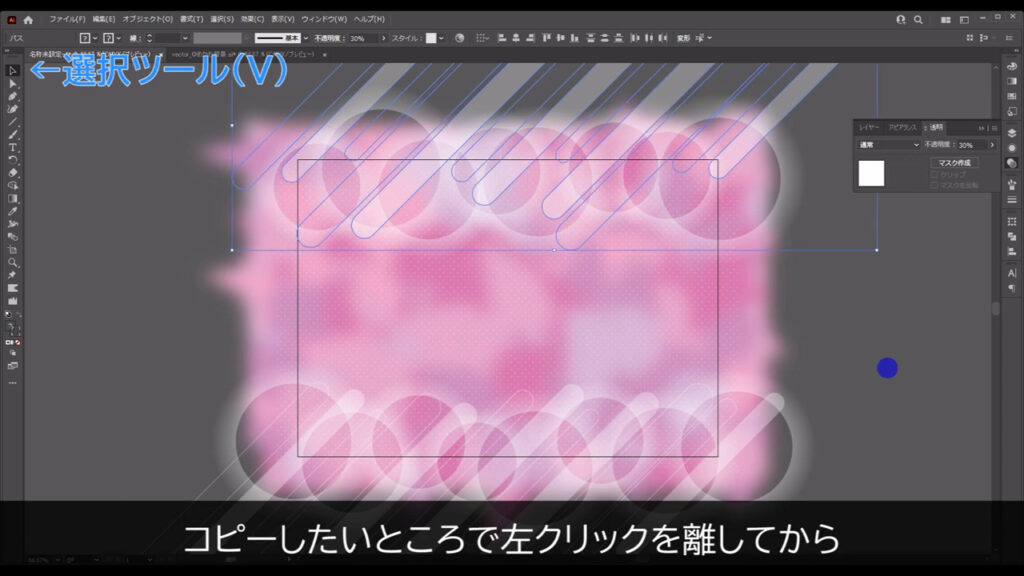
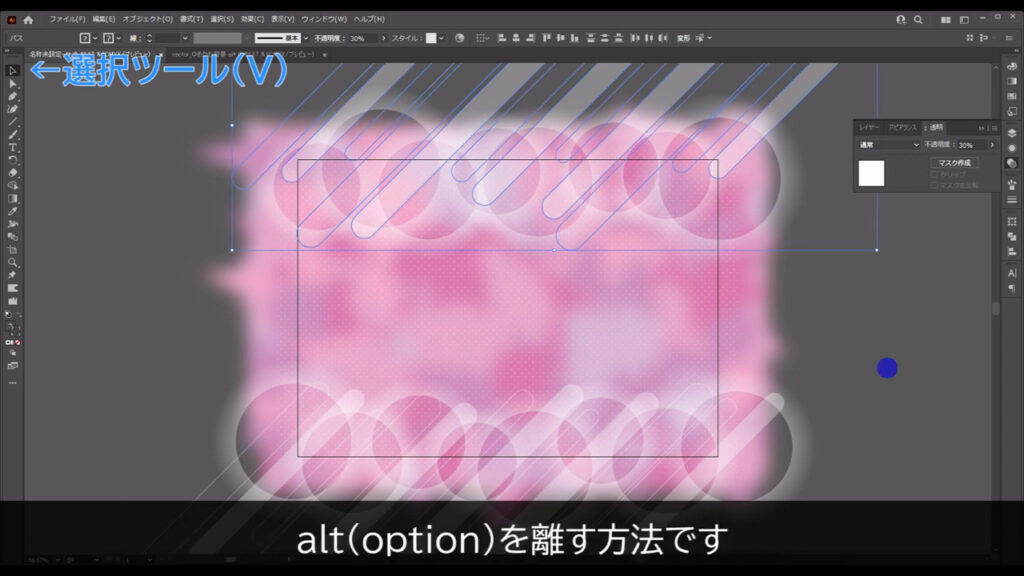
方法は先ほどと同様、選択ツールでオブジェクトを選択した状態で、alt(option)を押しながらドラッグして、コピーしたいところで左クリックを離してから、alt(option)を離す方法です。




淡い光を追加する
では、最後に淡い光を追加します。
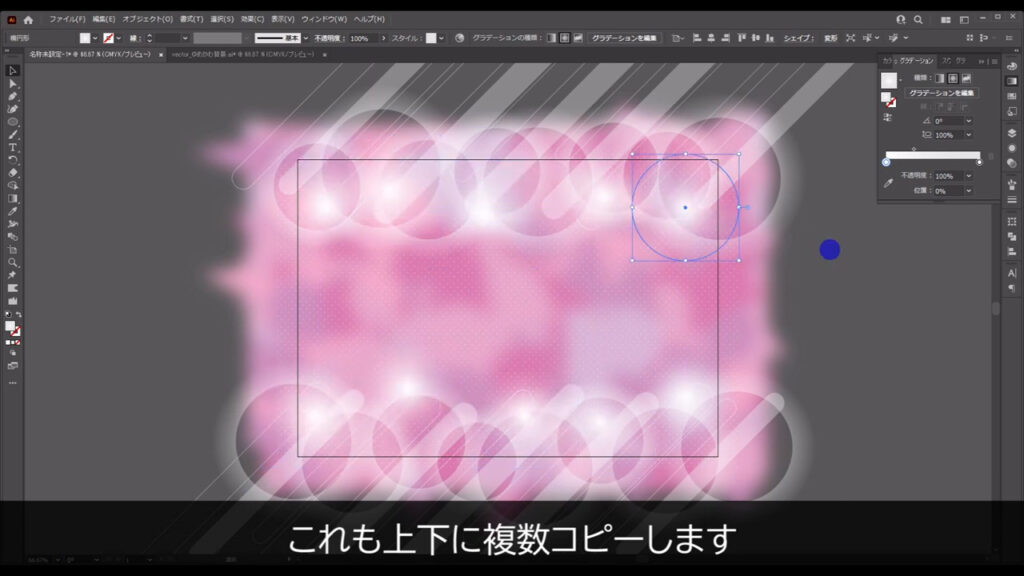
楕円形ツールに切り換え、shiftを押しながらドラッグで正円を作ります。


塗りは円形グラデーションで、線は「なし」です。
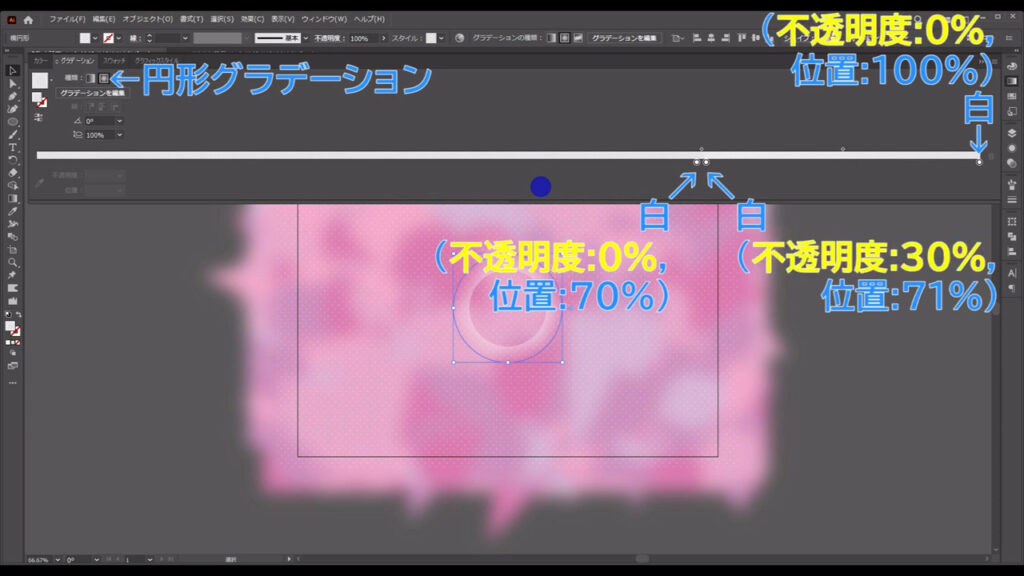
円形グラデーションの設定は、グラデーションパネルから行います。

グラデーションの詳細設定は字幕(下図参照)の通りです。

これも上下に複数コピーします。

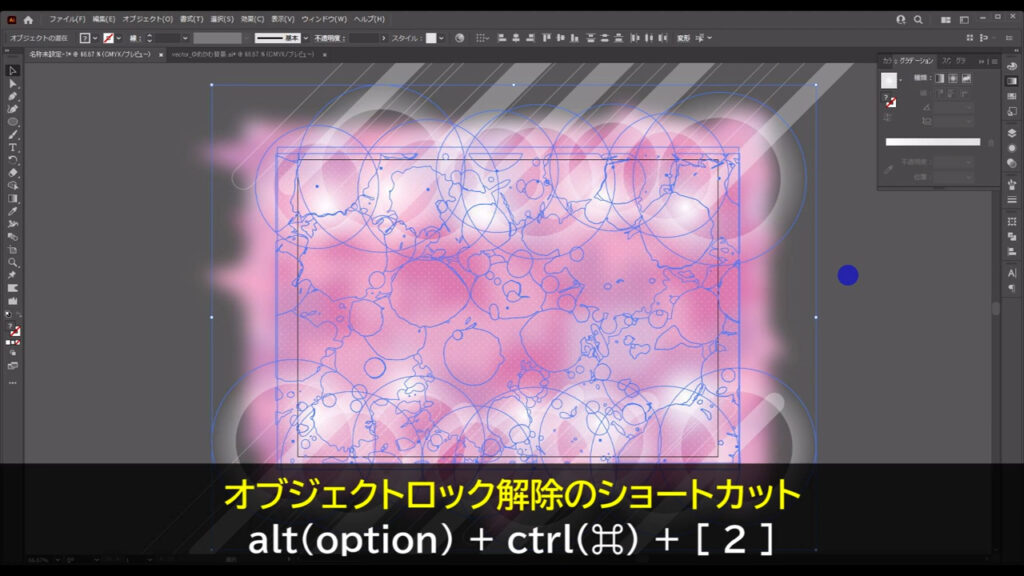
最後に、今までロックしていた部品を、shift + ctrl(⌘) + [ 2 ]でロック解除して、

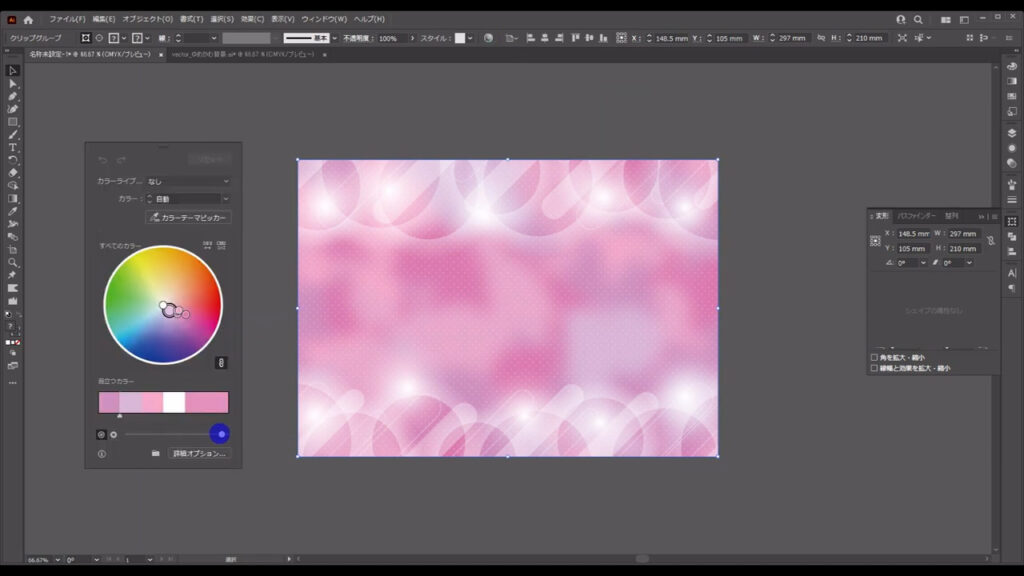
アートボードからはみ出た部分をクリッピングマスクで隠せば、ゆめかわ背景の完成です。

色味を微調整したいときは
もし色味を微調整したい場合は、クリッピングマスクの状態でも「オブジェクトを再配色」ができるので、自分の納得のいく配色を探してみましょう。



最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ゆめかわ背景イラスト – No: 22918675/無料イラストなら「イラストAC」をイラストACでチェック!





コメント