この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、「アピアランス(和訳:外観)」という装飾機能を使って、文字を装飾していきます。
無料で完成素材をダウンロード↓
値引き表示セットイラスト – No: 22932428/無料イラストなら「イラストAC」をイラストACでチェック!
では、さっそく本編にいきましょう。
文字を用意する
まずテキストツールに切り換え、文字を用意します。
とりあえず塗りは「K100」、線は「なし」で良いです。


配置し終わったら選択ツールに切り換え、この3つのテキストをグループ化します。


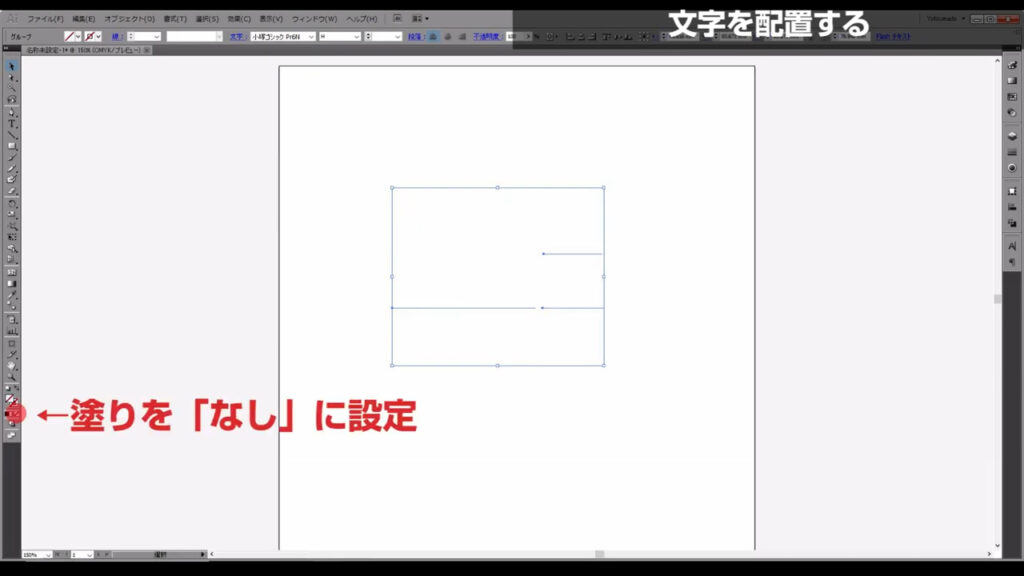
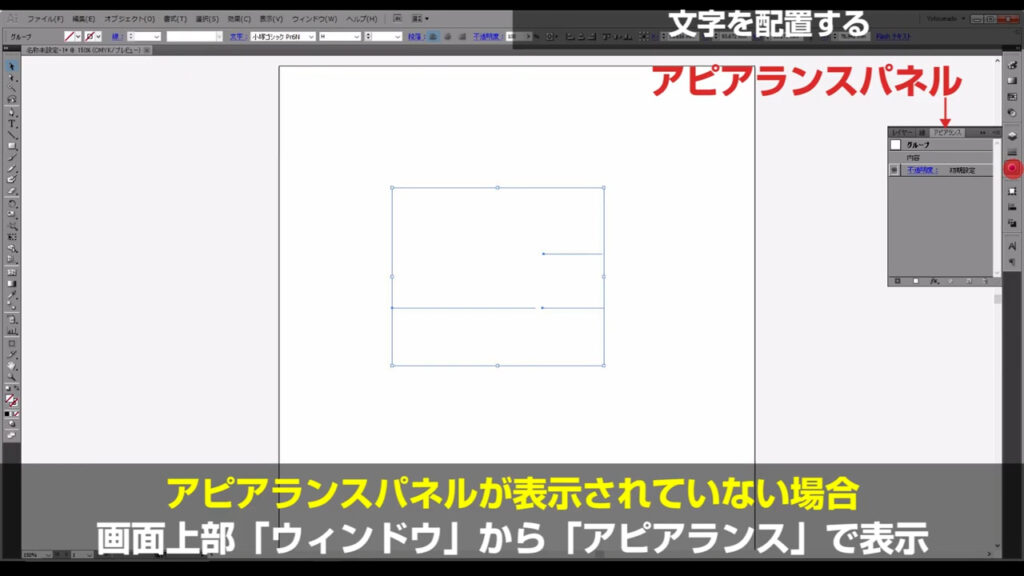
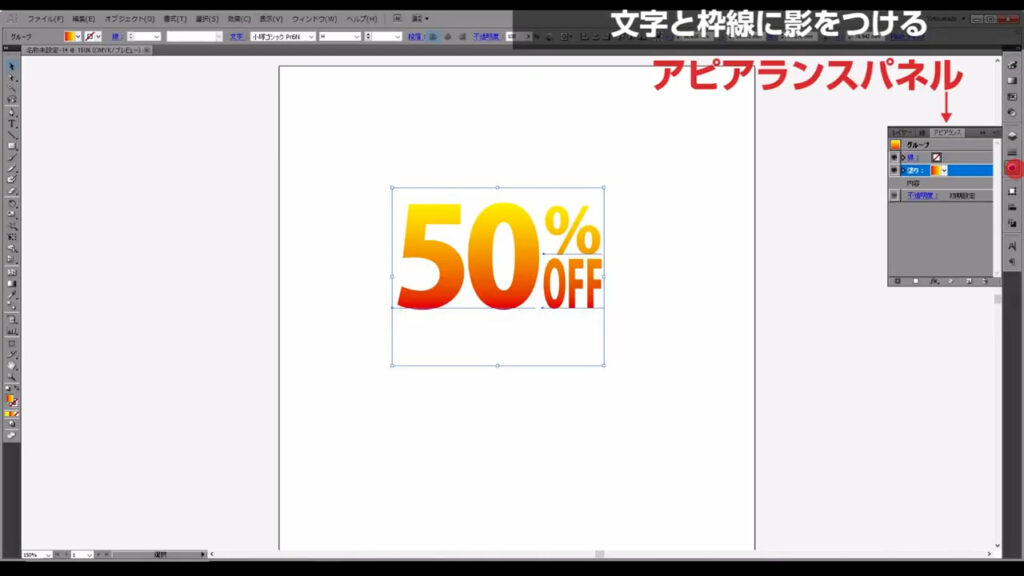
次に、ここ(下図1枚目)から塗りを一度「なし」にし、アピアランスパネルを開きます。


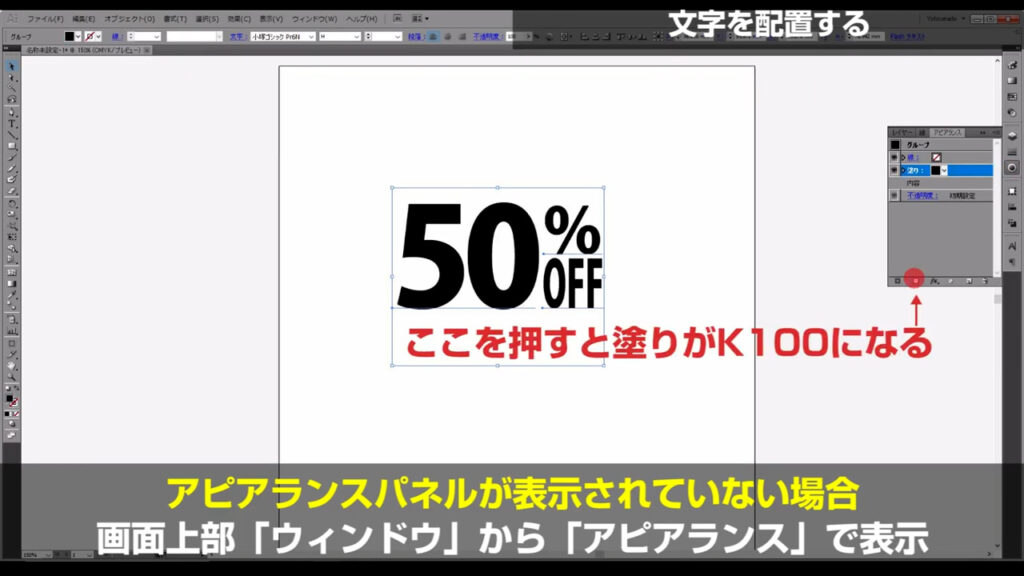
改めて、このパネルから塗りを「K100」に設定したら、

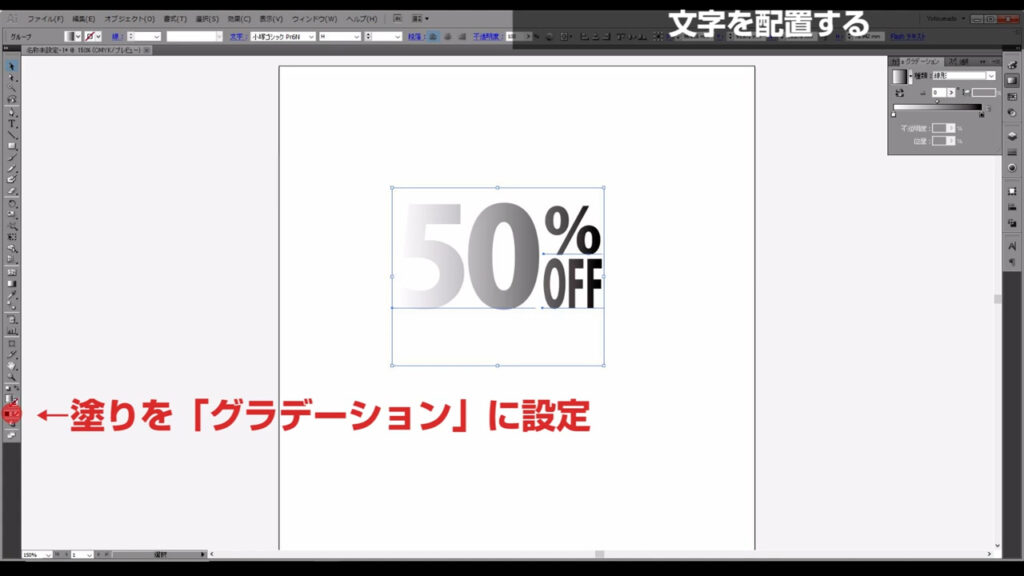
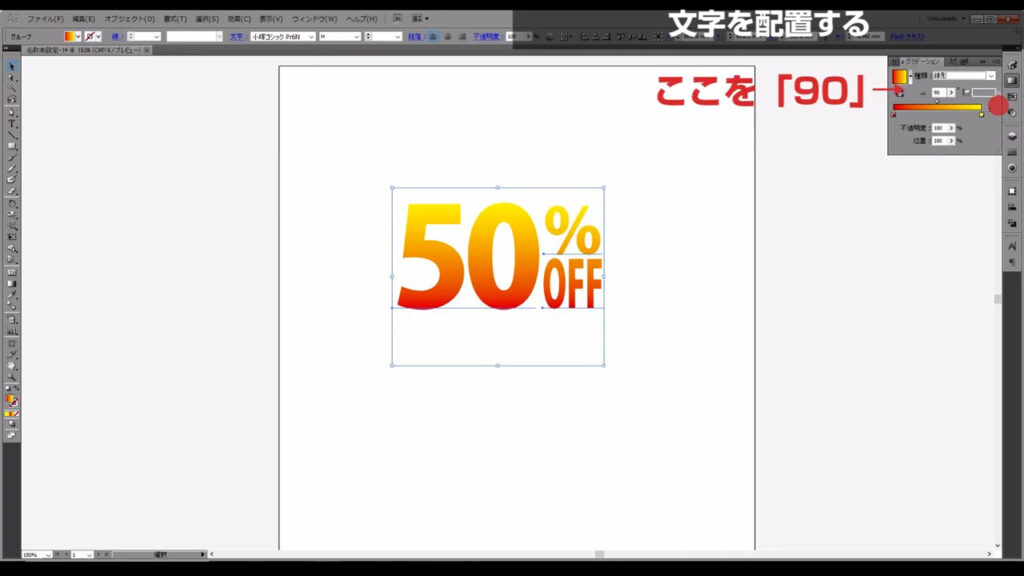
続いて、ここ(下図参照)でグラデーションを適用させます。
初期設定では白と黒のグラデーションになるので、

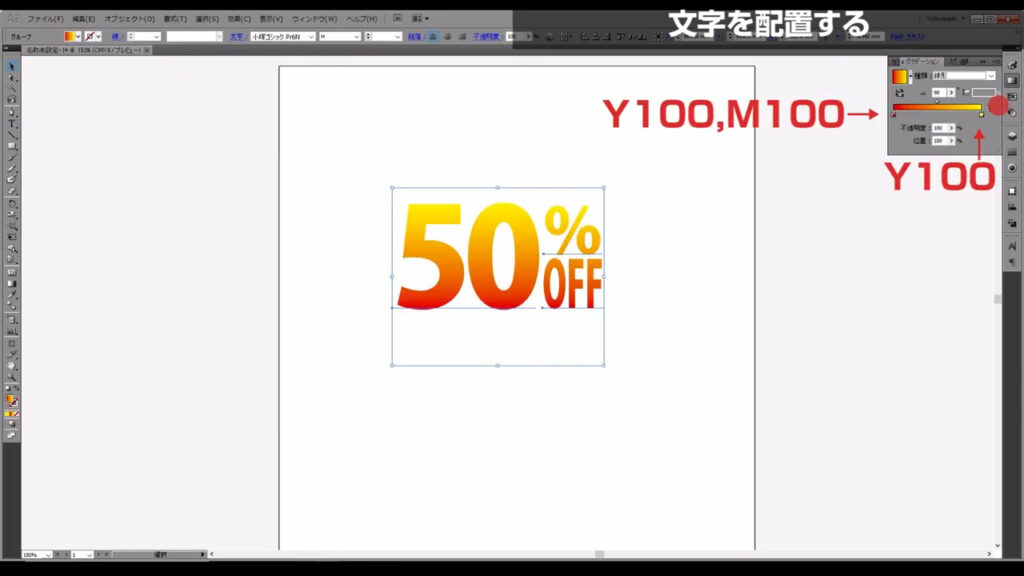
グラデーションパネルから下図のように色を設定します。
それぞれの色の変更は、グラデーションスライダー(パネル内のメーターのような部分)にある色をダブルクリックすれば、できます。

グラデーションの傾きは「90度」にします。

ここまできたら、次のステップです。
文字に枠線(縁取り)と影をつける
文字を選択した状態で、アピアランスパネルから、さらに編集を行います。

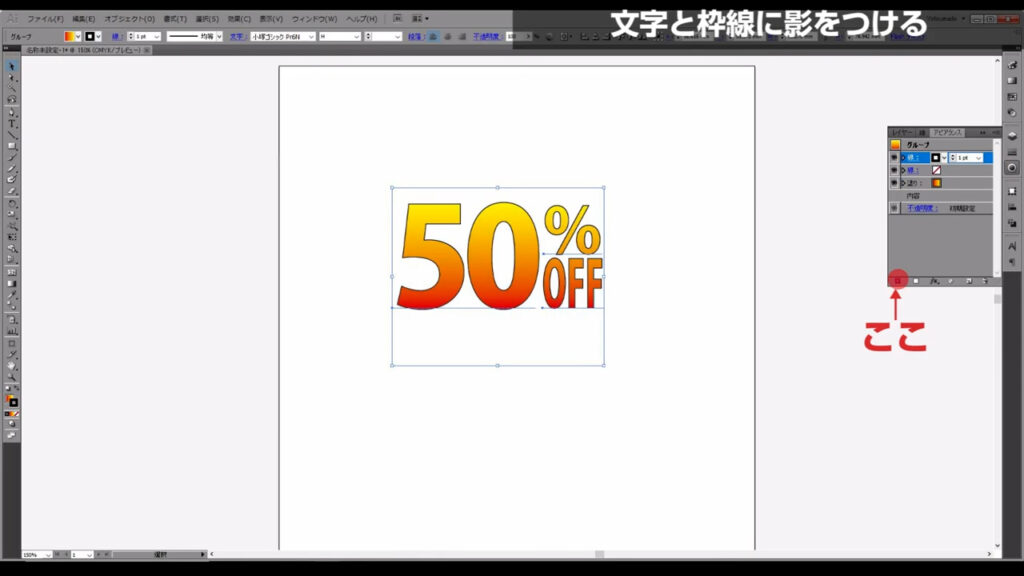
ここ(下図参照)を押して、枠線を1本追加します。

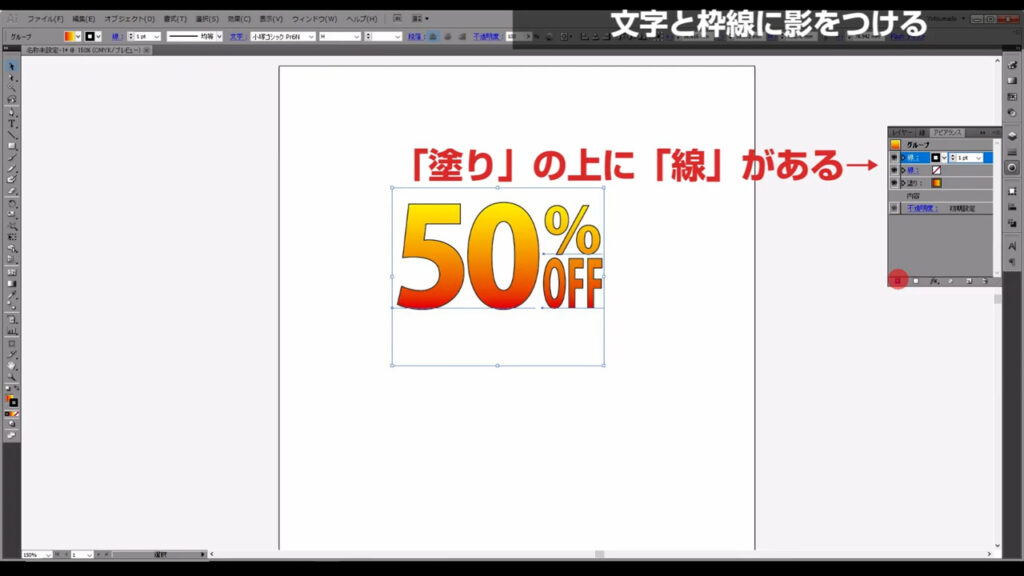
初期設定では塗りの上に線があるので、ドラッグで下に移動させます。


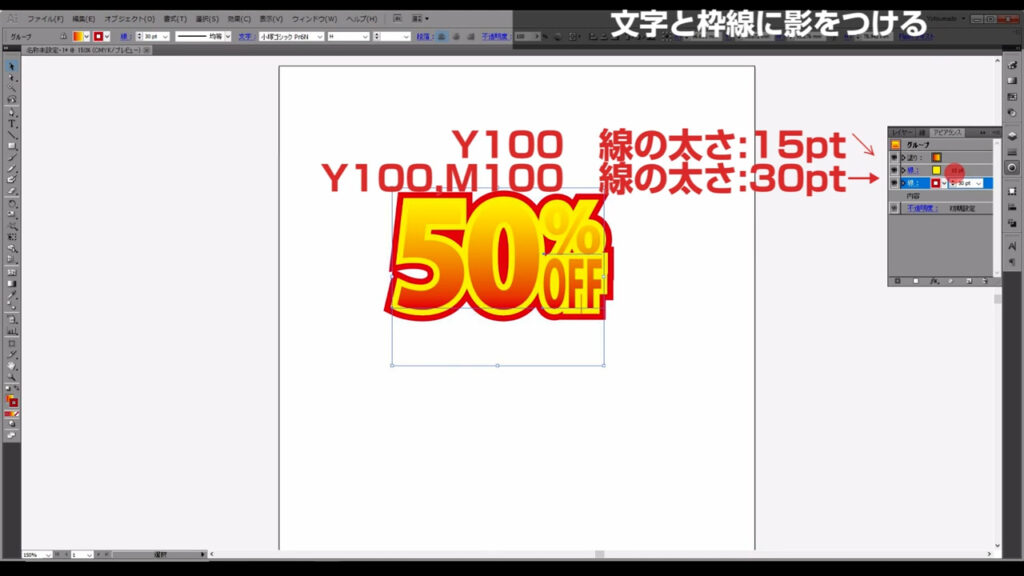
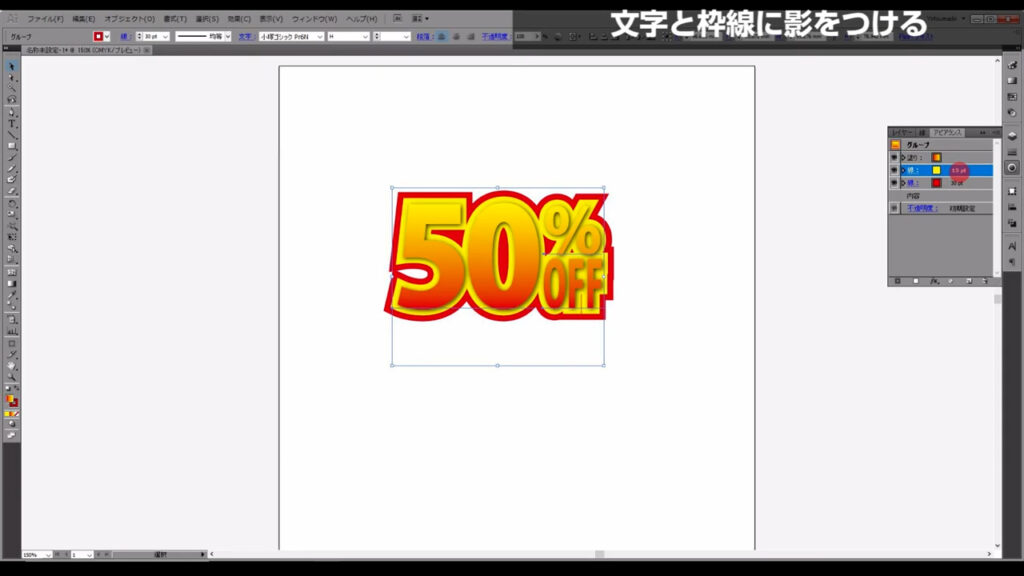
そうしたら、移動させたそれぞれの線の色を「Y100」「Y100,M100」に設定し、さらに線の太さを「15pt」「30pt」にします(下図参照)。

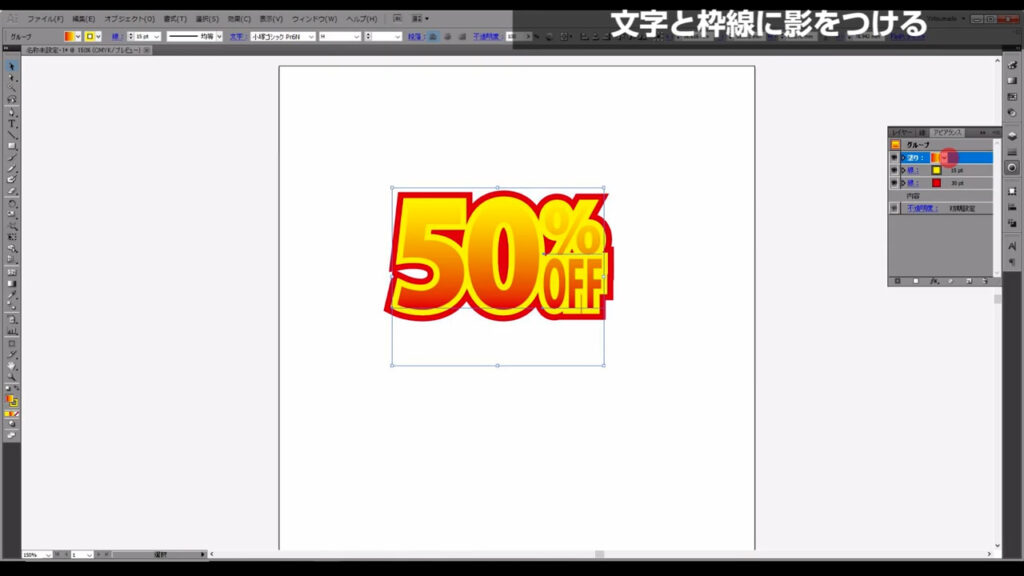
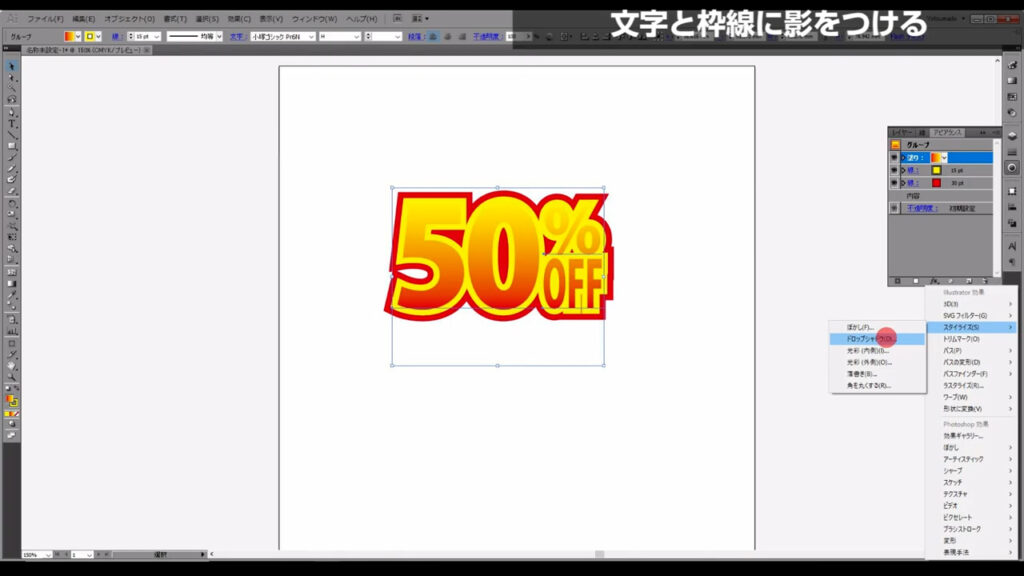
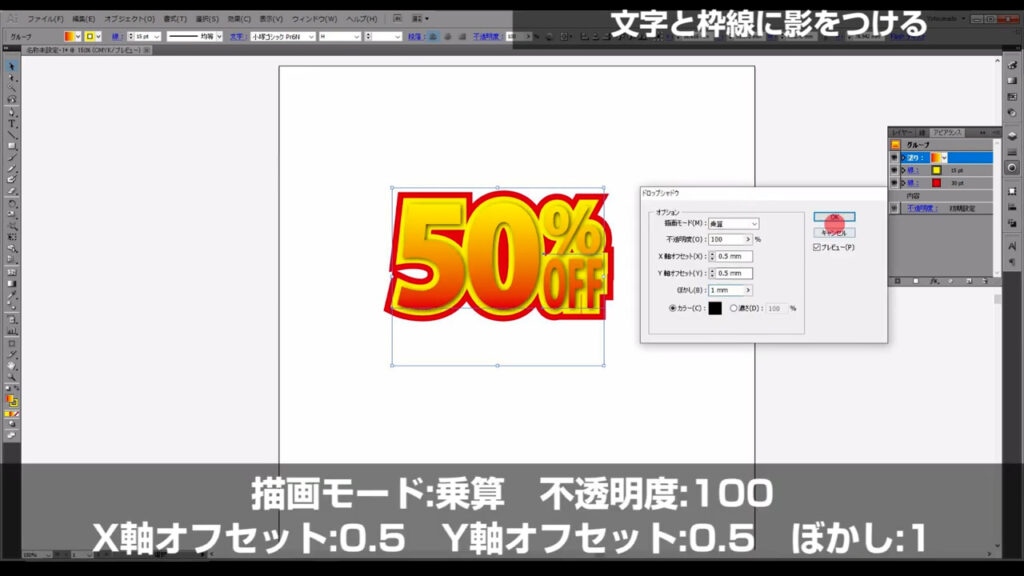
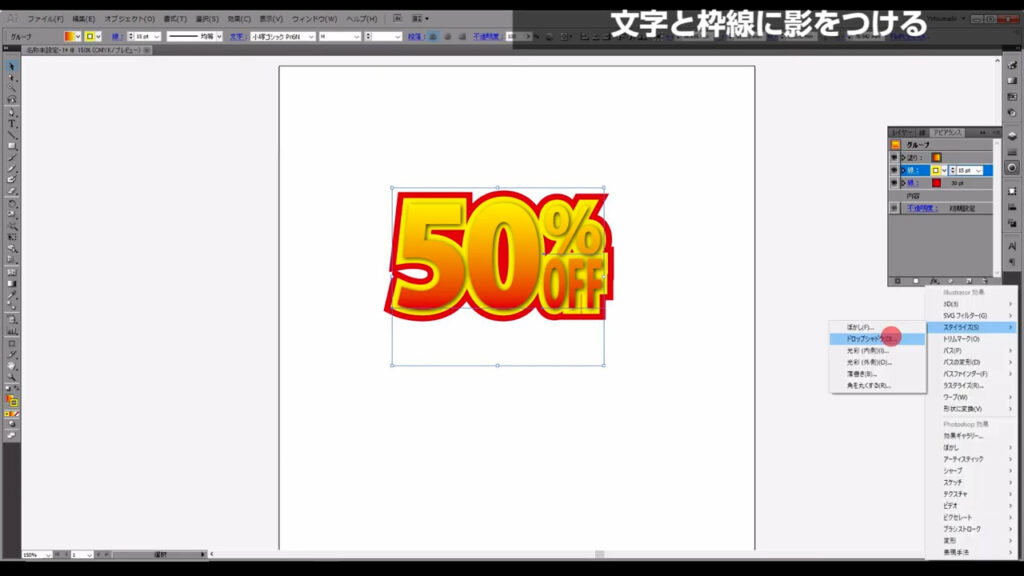
次に塗りの方を選択し、「fx」から「ドロップシャドウ」を選びます。


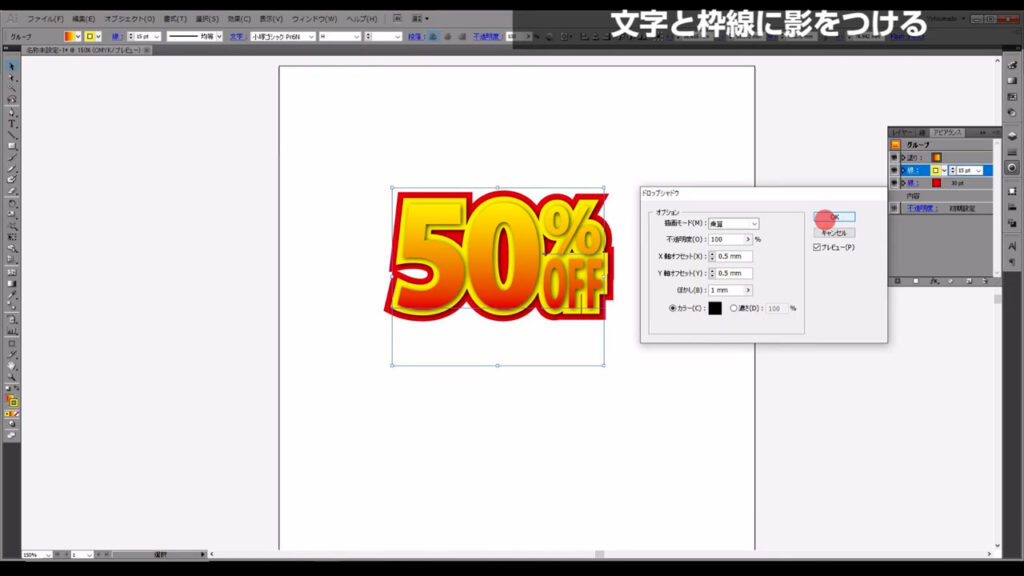
すると下図のようなウィンドウが出てくるので、字幕のように設定して、OKを押します。

続いて、線の太さが「15pt」の方の線を選択し、また「fx」から「ドロップシャドウ」を適用させます。



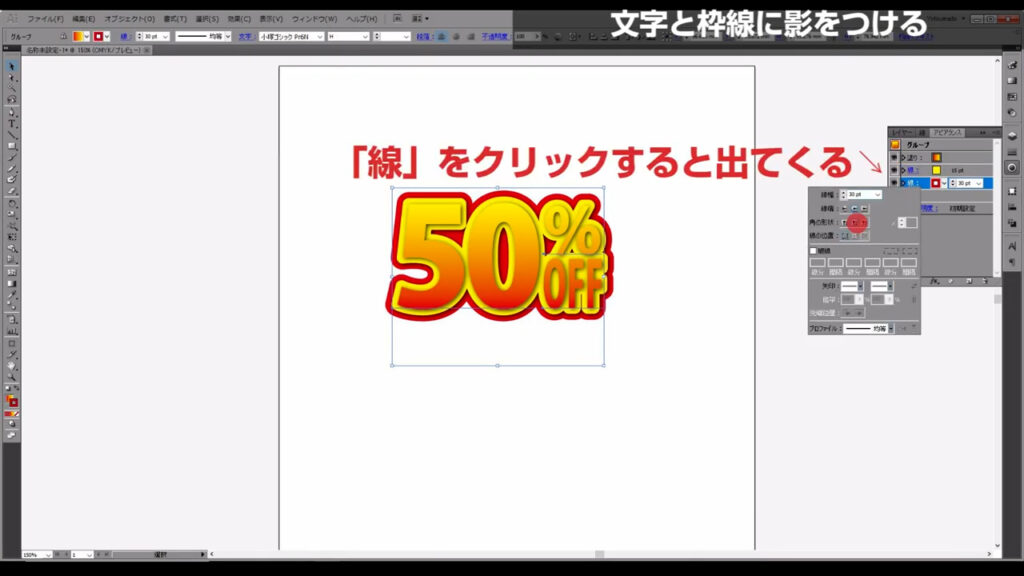
最後に、枠線のエッジを丸くしたら、文字装飾は完成です。
アピアランスパネル内の「線」を左クリックすると、角の形状(エッジ)を編集できるところが出てくるので、そこから「ラウンド結合」を選びます。

おまけ
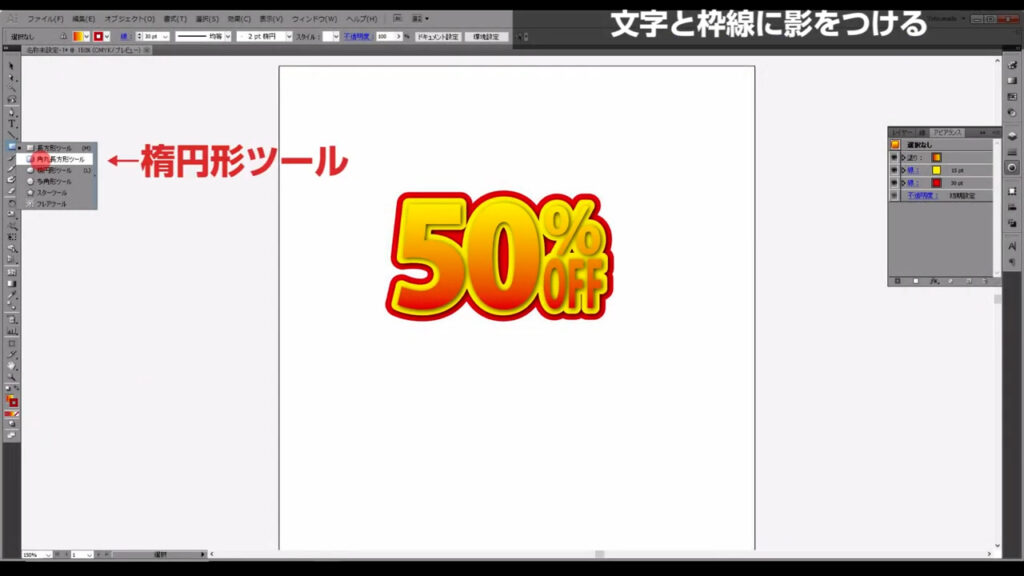
装飾として配置しているギザギザのオブジェクトは、

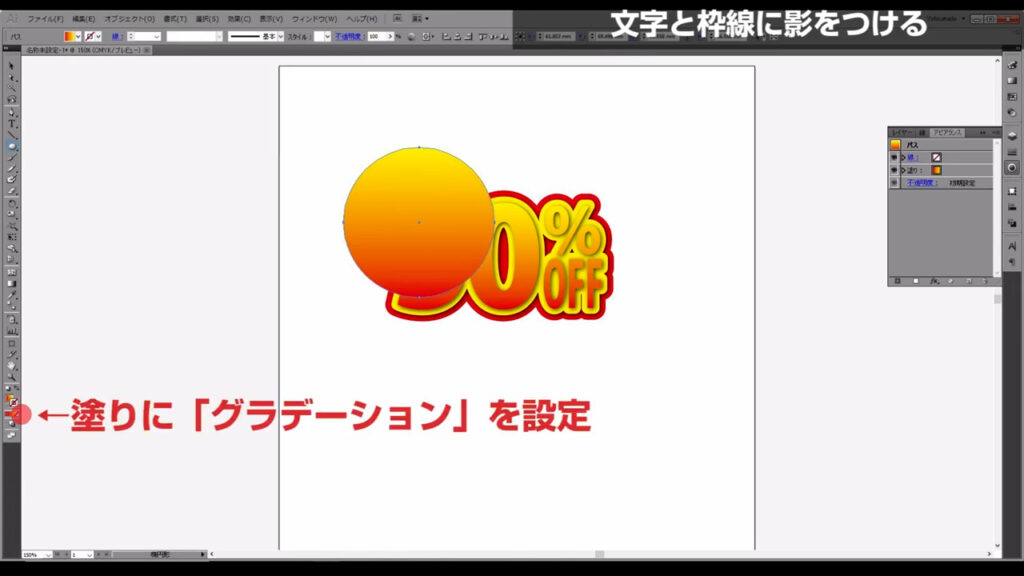
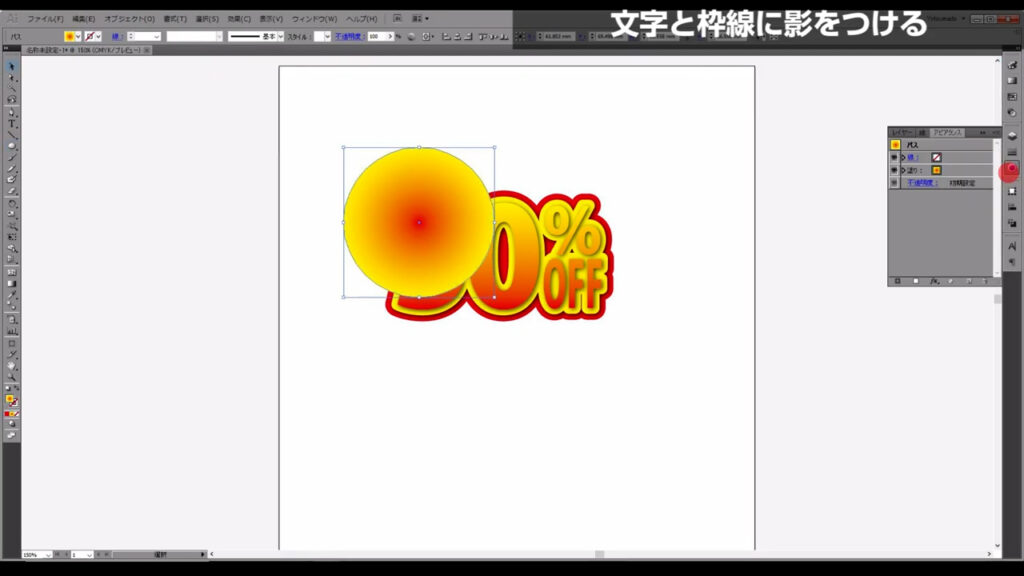
まず、楕円形ツール(ショートカット:L)でshiftを押しながらドラッグで正円を描き、塗りにグラデーションを適用させます。


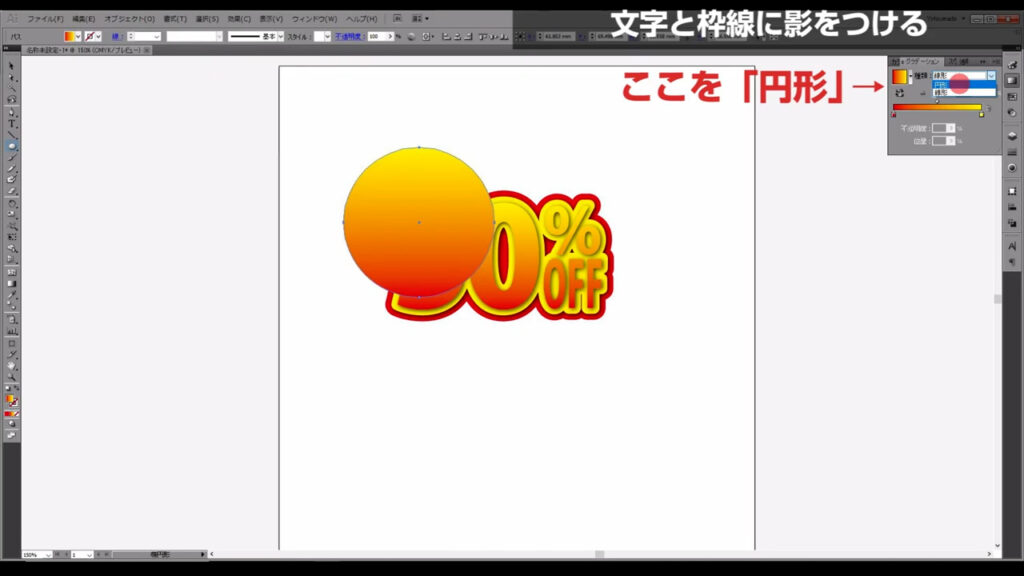
グラデーションの形は、グラデーションパネルから「円形」にします。


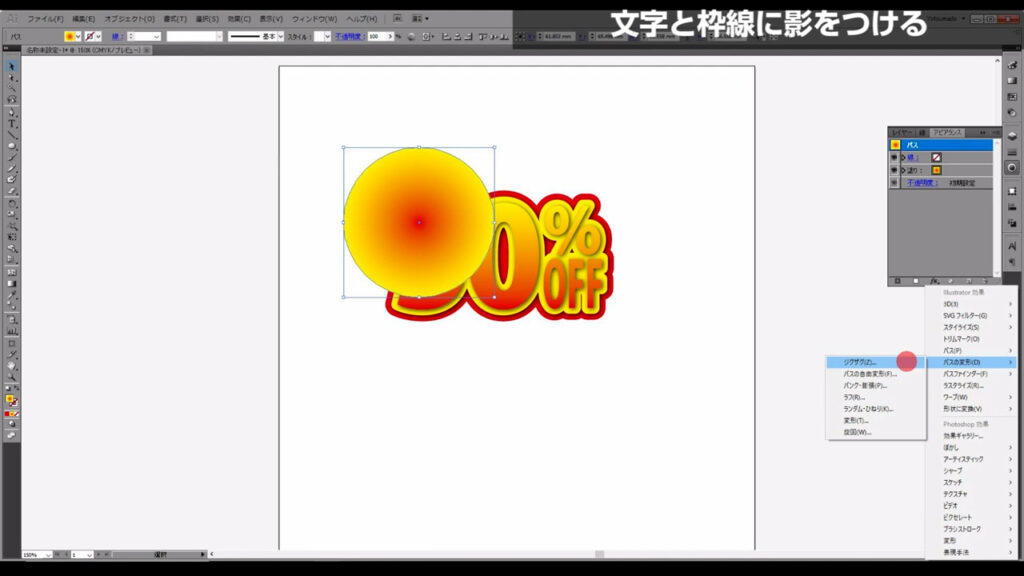
次に、この正円を選択した状態でアピアランスパネルから「fx」「パスの変形」「ジグザグ」と進んでいくと、

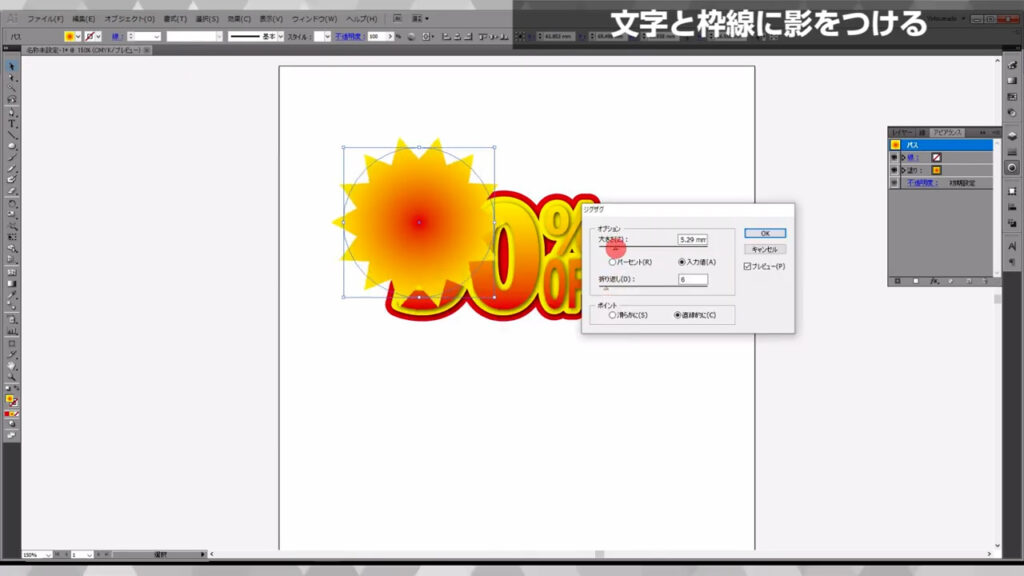
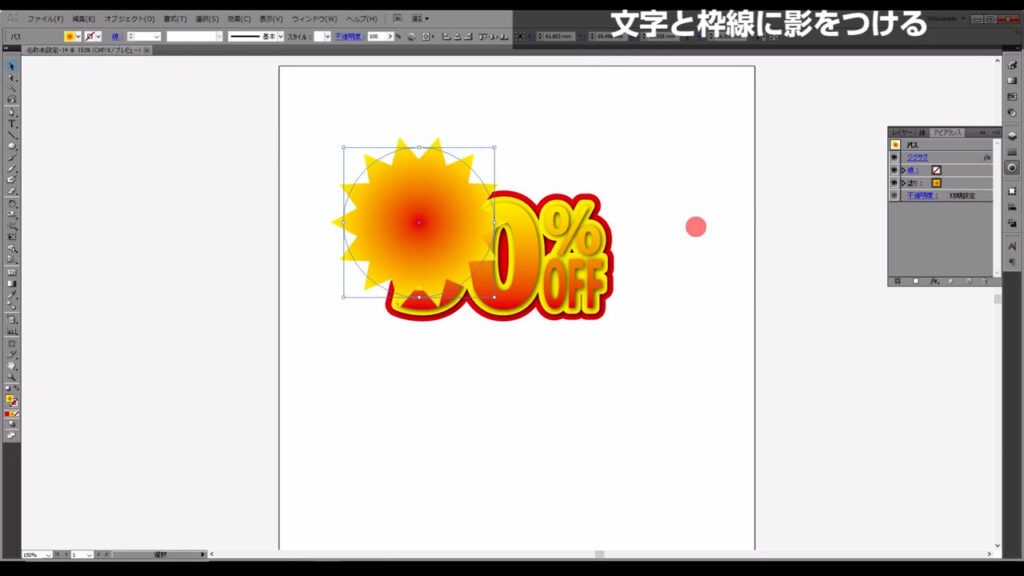
下図のようなウィンドウが出るので、プレビューにチェックを入れ、自分の納得のいく形になるまで調節したら、OKを押します。


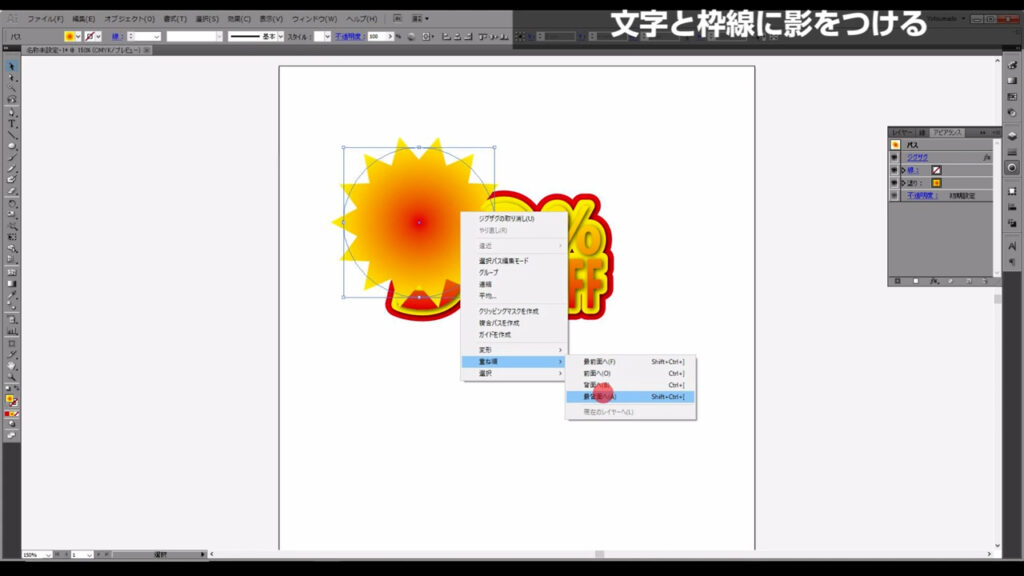
これは文字の後ろに配置させたいので、ギザギザを選択した状態で右クリックを押し、「重ね順」を「最背面」にします。


最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
値引き表示セットイラスト – No: 22932428/無料イラストなら「イラストAC」をイラストACでチェック!




コメント