この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は「クリッピングマスク」という画像の切り抜き機能を使って、写真と文字を組み合わせた画像を作っていきます。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
切り抜く写真を配置して、文字を打ち込む
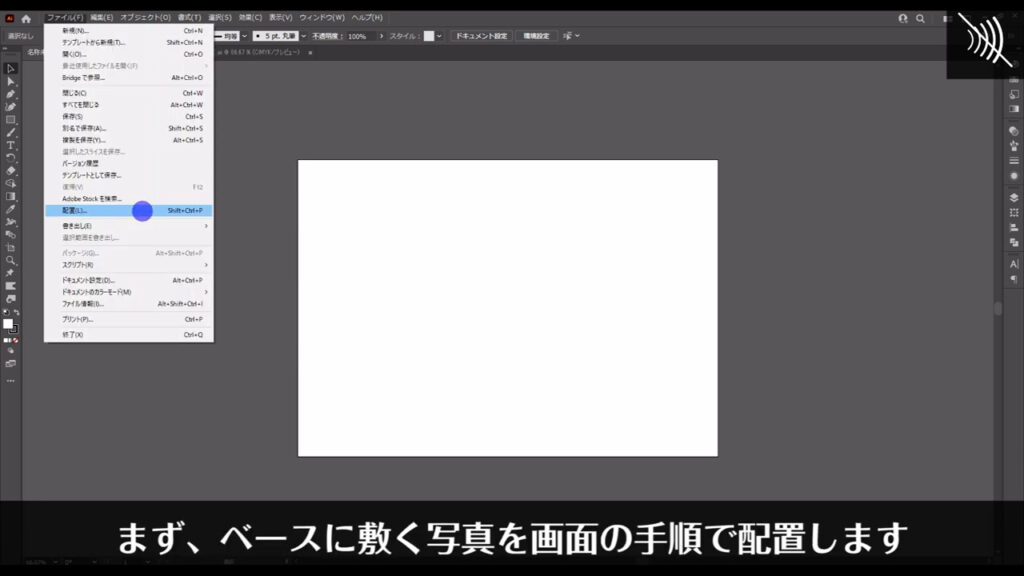
まず、ベースに敷く写真を下図の手順で配置します。


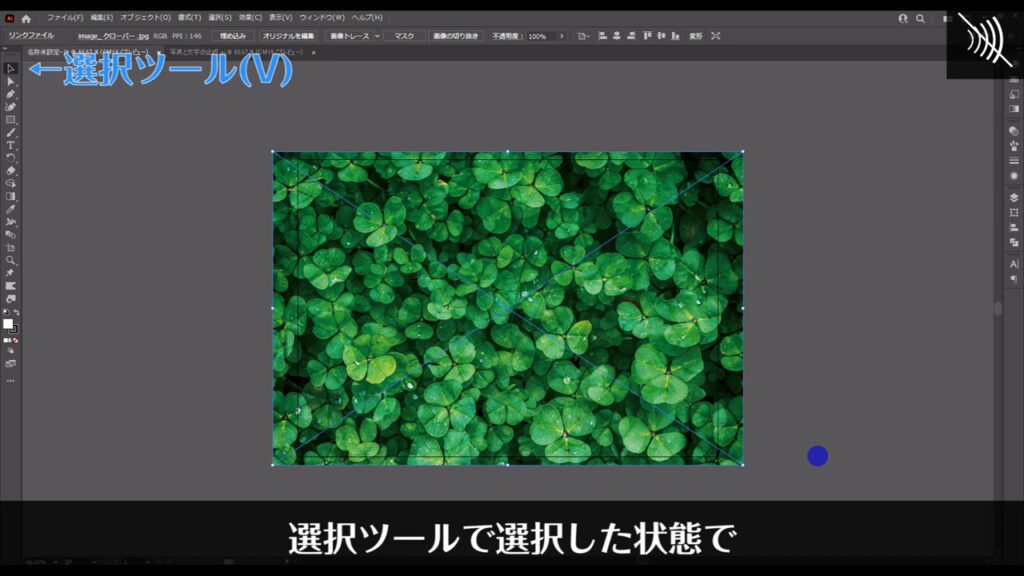
この写真はしばらく触らないので、選択ツールで選択した状態で、ctrl(⌘) + [ 2 ]でロックしておきます。


次はテキストツールに切り換え、載せたい文字を打ち込みます。
塗りは「白」で、線は「なし」です。


切り抜く範囲を塗りつぶしていく
そうしたら、ベースの写真の一部(クローバーの葉っぱ)を最前面に持っていき、文字の上に重ねるようにしていきます。
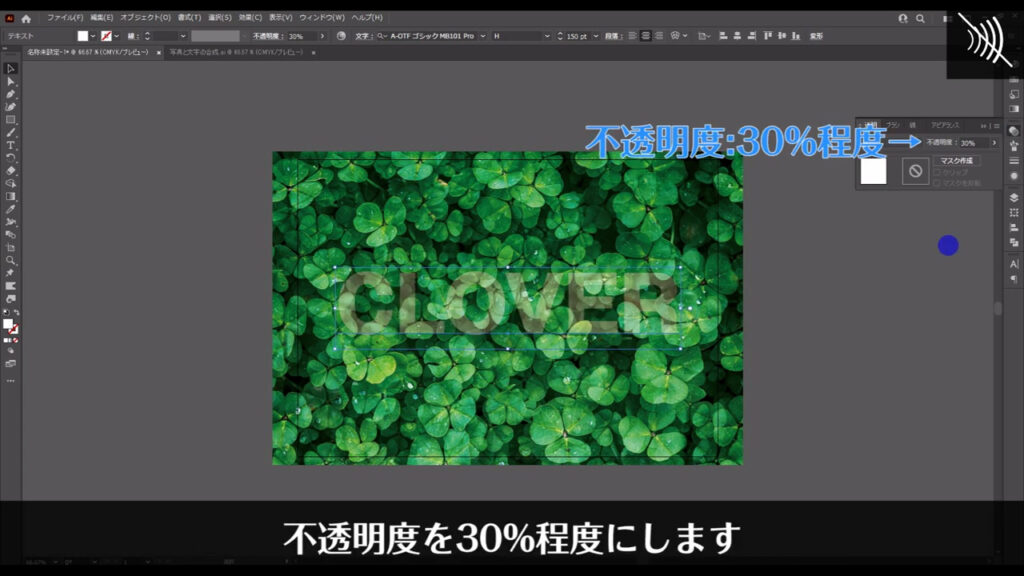
どの部分を最前面に持っていくかを見えるようにしたいので、文字を少し透過させます。
文字を選択した状態で、透明パネルを開き、不透明度を「30%」程度にします。

そして、この文字もしばらく触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

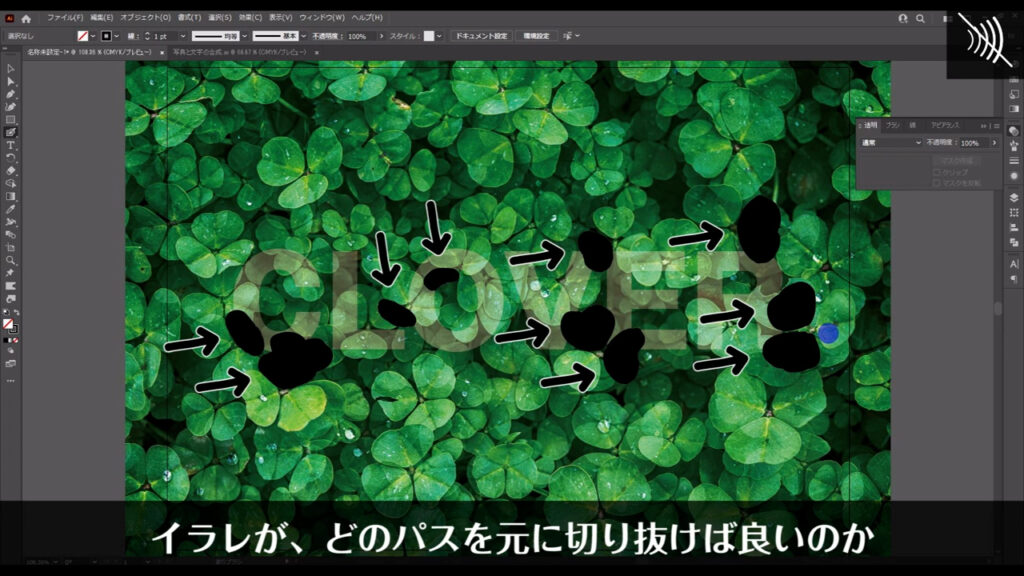
ここからは塗りブラシツールに切り換え、最前面に持っていく部分を塗りつぶしていきます。
このツールは線を引いたところが、そのまま塗りになります。
ブラシのサイズは、始め鍵括弧(「)で小さく、終わり鍵括弧(」)で大きくできます。

細かい作業になるので、画面の拡大・縮小のショートカット(下図1枚目)を使って、しっかり塗りつぶしていきます。



ここまできたら、今塗りつぶしてきた部分にクリッピングマスク(切り抜き)をかけますが、ここで1つ注意点があります。
クリッピングマスクを離れたパス(塗り)でかける場合、それらのパスを「複合パス」というものに変換する必要があります。
複合パスとは、複数のパスでも1つのパスとしてイラレに認識させるものです。
なぜ、そうする必要があるのかというと、イラレがどのパスを元に切り抜けば良いのか迷ってしまわないためです。


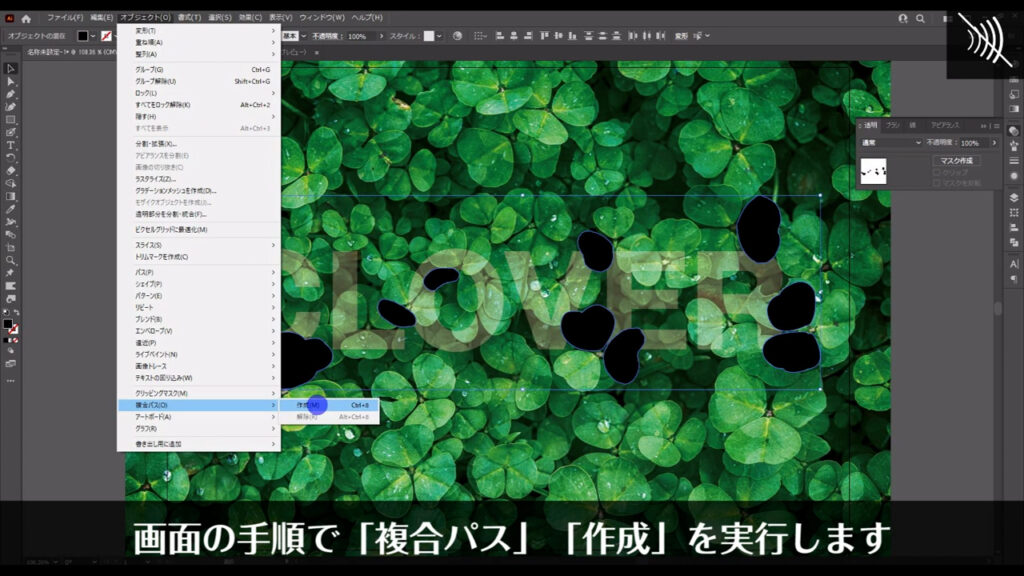
作り方は簡単で、複合パスにしたいパスを全て選択した状態で、下図の手順で「複合パスを作成」を押します。

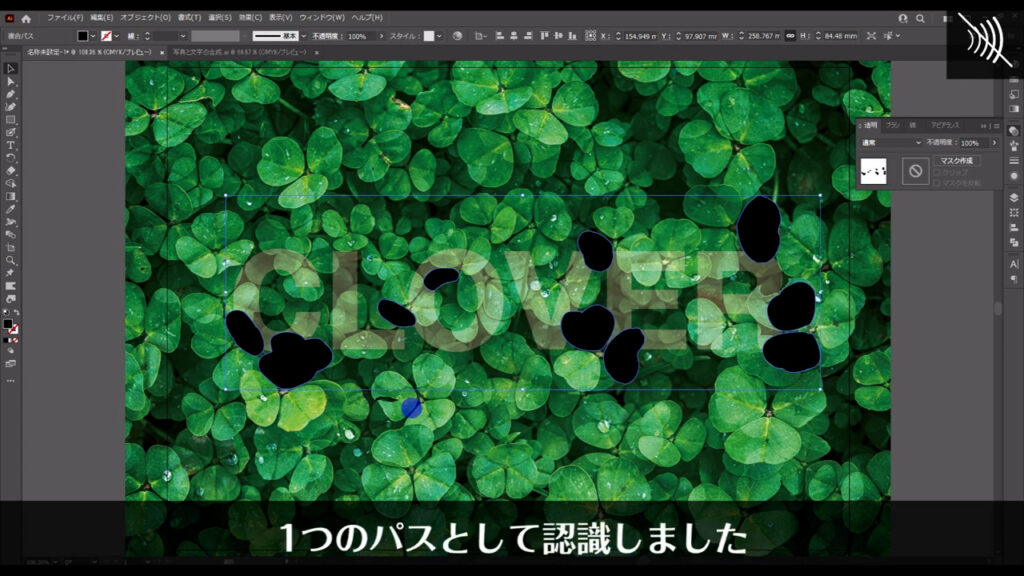
これでイラレはこれらのパスを、1つのパス(複合パス)として認識しました。

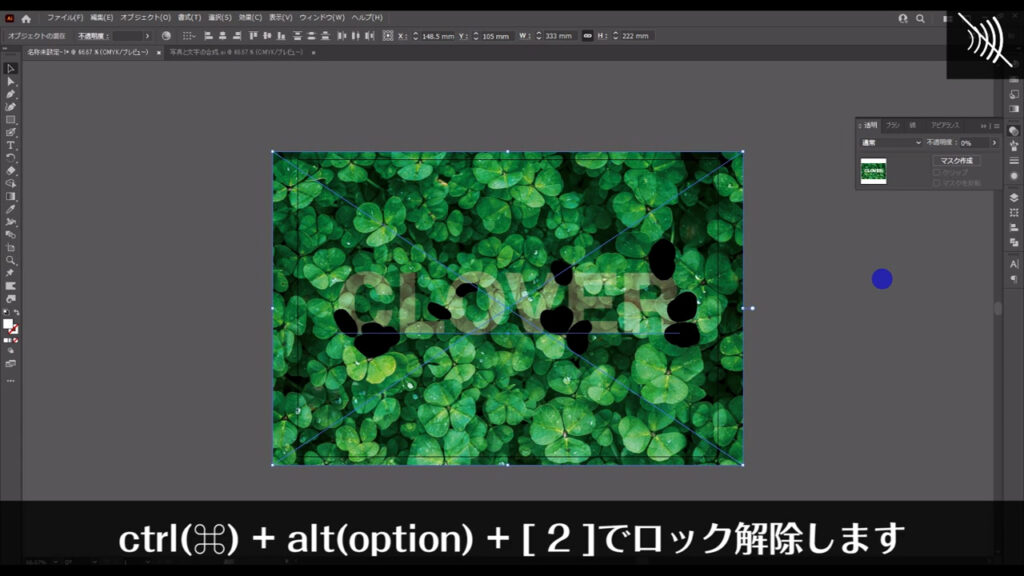
このタイミングで、今までロックしていた写真と文字を、ctrl(⌘) + alt(option) + [ 2 ]でロック解除します。

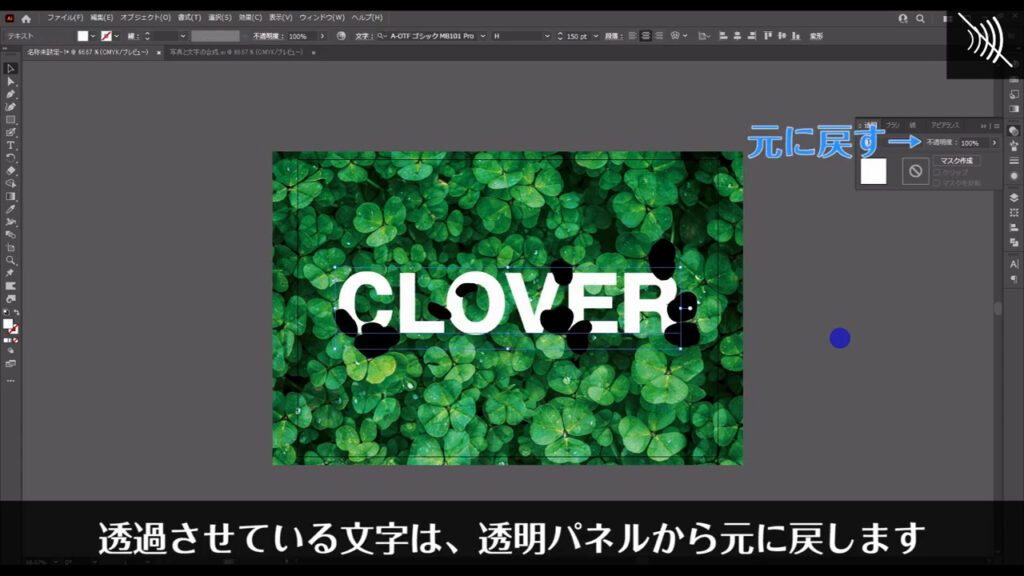
透過させている文字は、透明パネルから元に戻します。

では、この複合パスを元に写真を切り抜きますが、ここで一度、写真と文字の重ね順を整理しておきます。
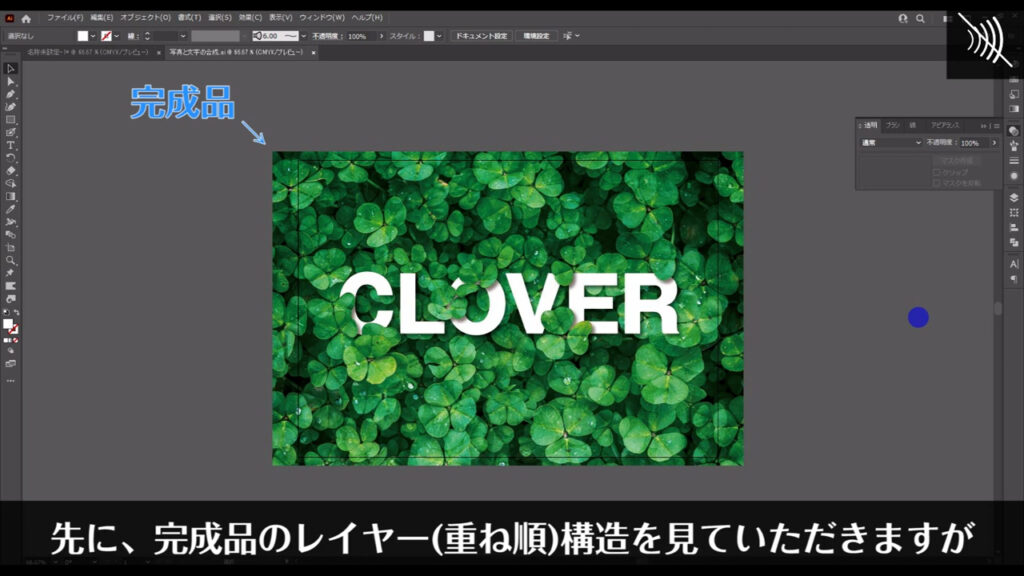
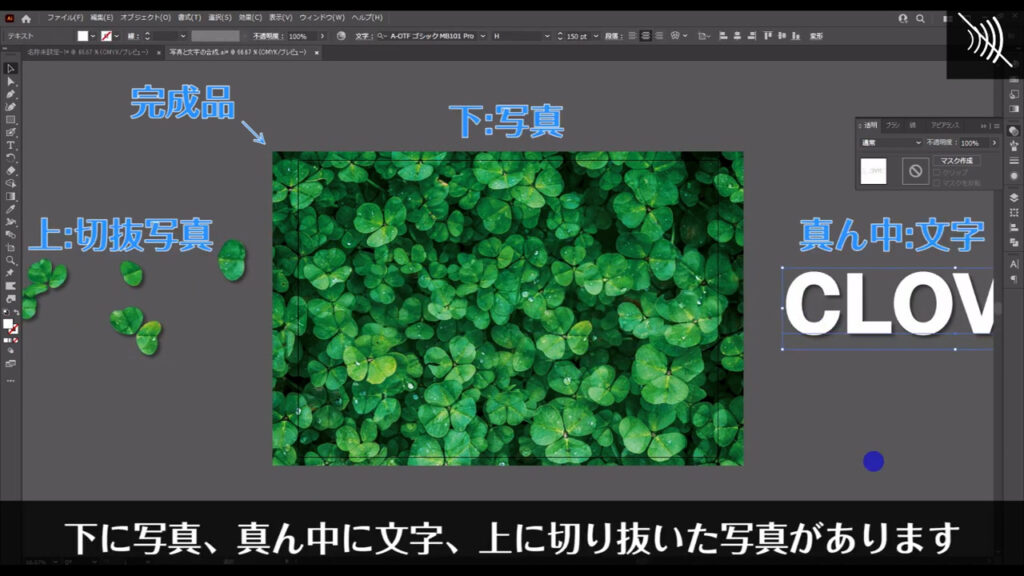
先に完成したもののレイヤー(重ね順)構造を見ていただきますが、下図(1,2枚目)のようになっています。
下段に写真、真ん中に文字、上段に切り抜いた写真があります。


写真は同じものを2枚(上段と下段)使っていることがわかりますね。
ということで、ベースの写真を、コピー(ctrl(⌘) + [ c ])だけしておきます。

ペーストするのは、またあとです。
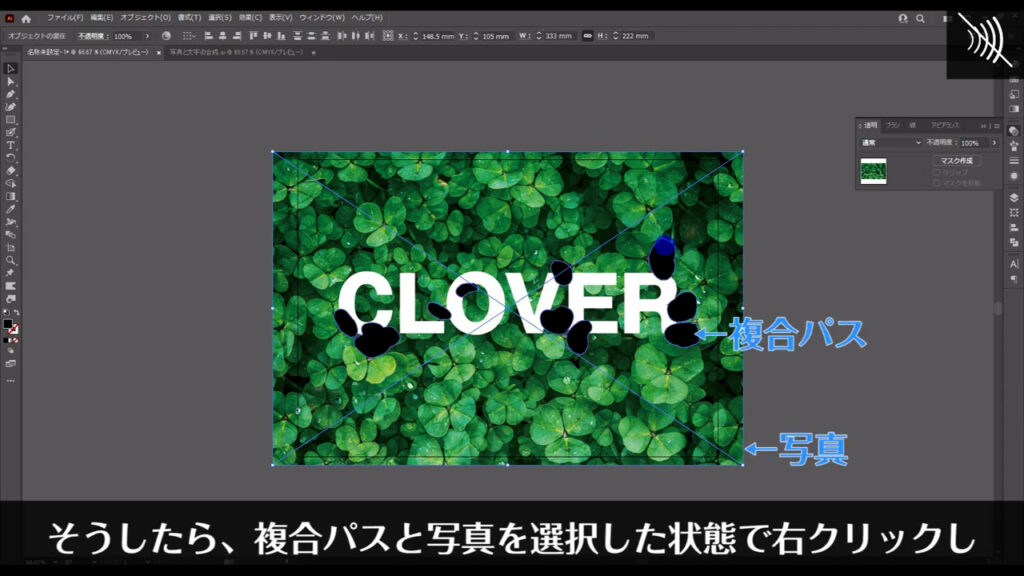
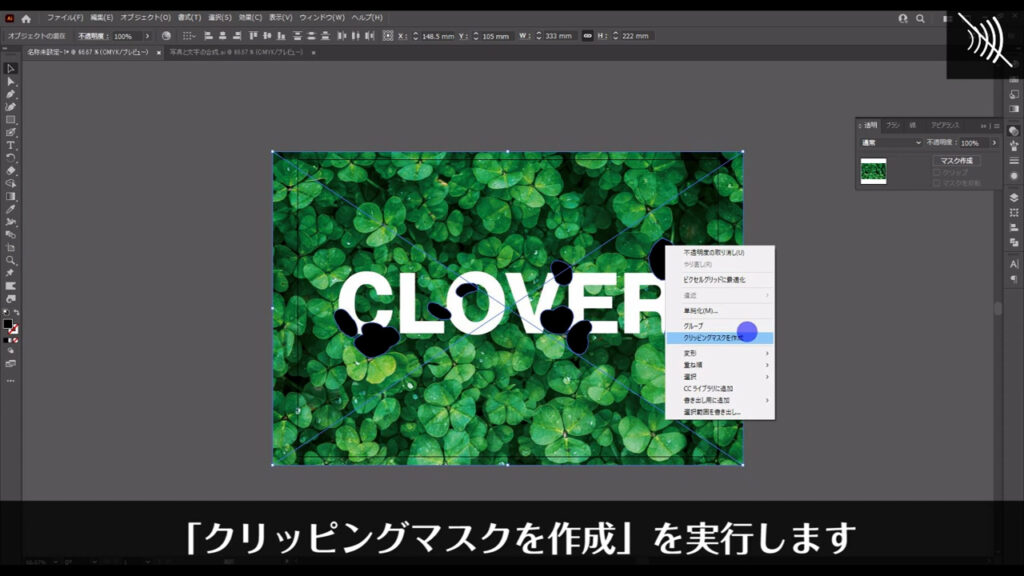
そうしたら、複合パスと写真を選択した状態で右クリックし「クリッピングマスクを作成」を実行します。



そして、先ほどコピーだけしておいた写真を、ctrl(⌘) + [ b(back)]で背面にペーストします。

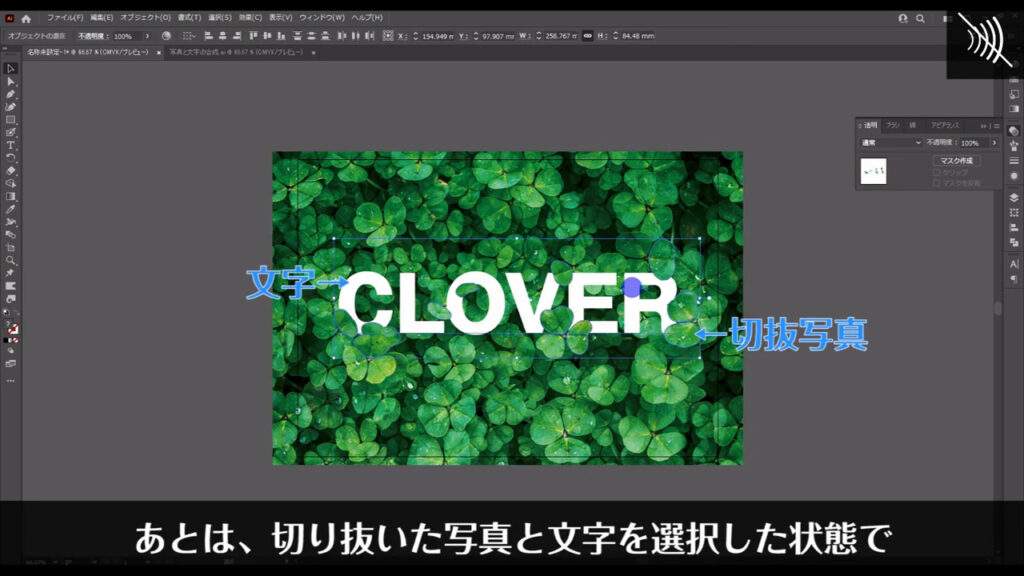
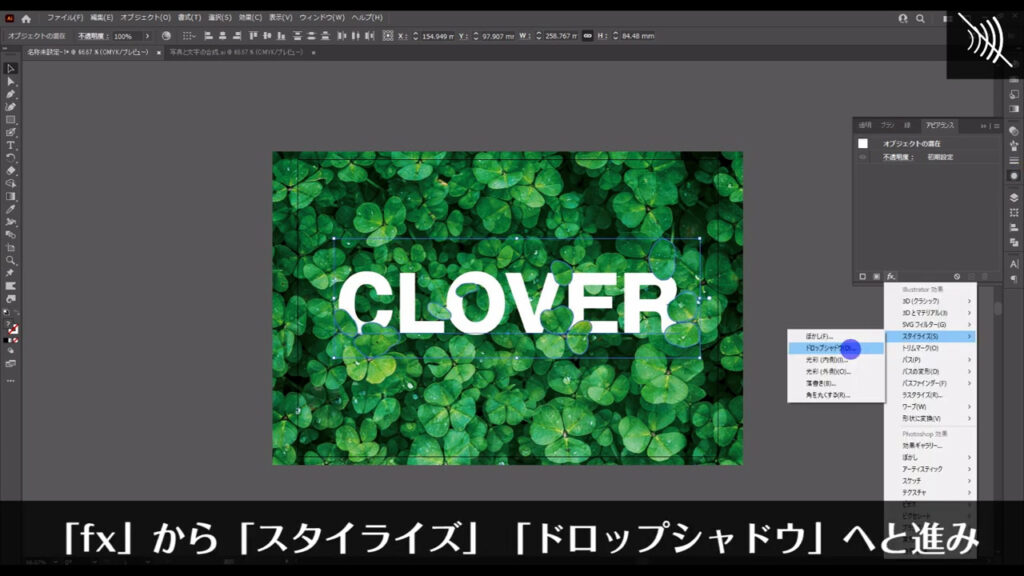
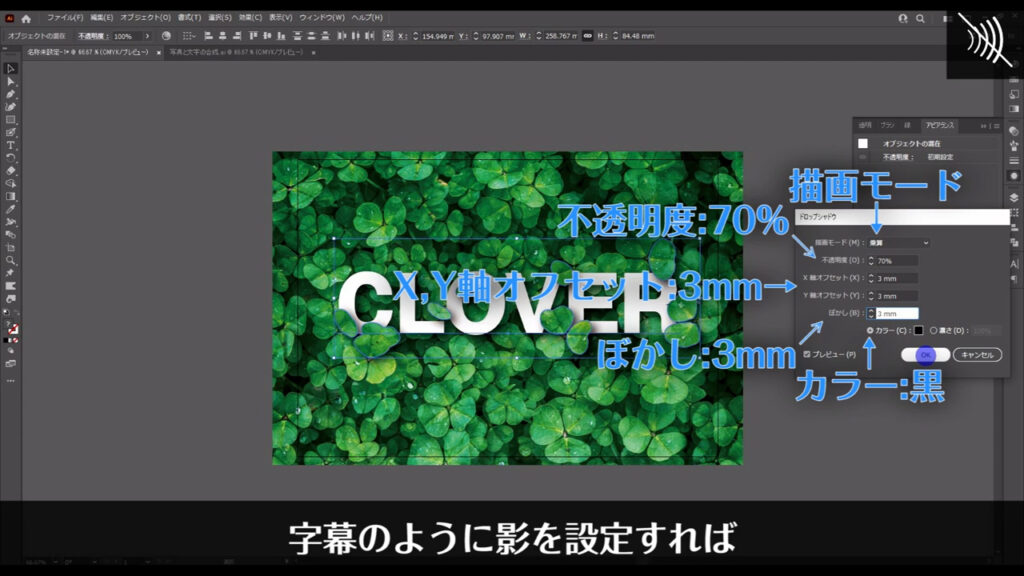
あとは、切り抜いた写真と文字を選択した状態でアピアランスパネルを開き、「fx」から「スタイライズ」「ドロップシャドウ」へと進み、


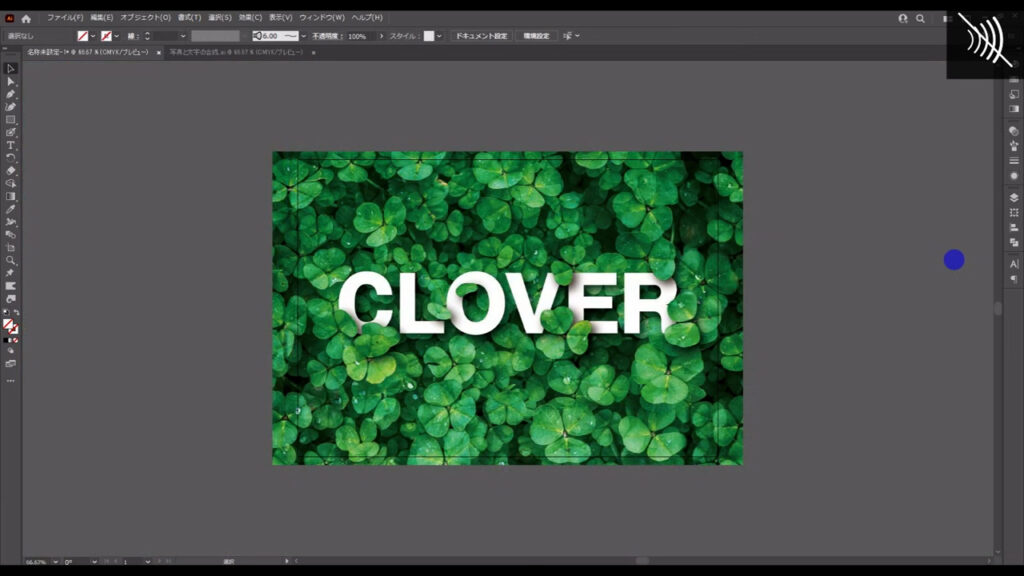
字幕(下図参照)のように影を設定すれば、写真と文字を組み合わせた画像は完成です。

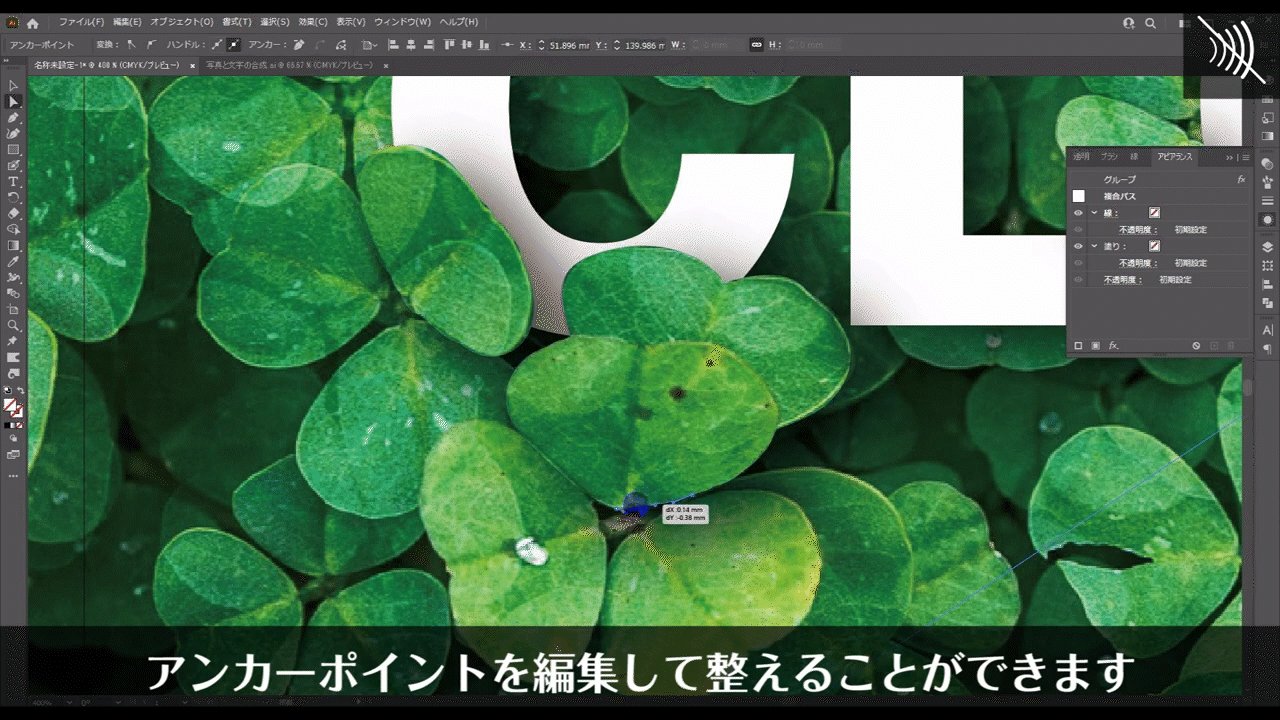
因みに、切り抜きの形が気に入らない場合は、ダイレクト選択ツールに切り換え、アンカーポイントを編集して整えることができます。


これで完成です。

最後までお読みいただき、ありがとうございます。




コメント