この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、メッセージカードの装飾などで使えそうな「リボン」の作り方を解説していきます。
では、さっそく本編にいきましょう。
作業を始める前に
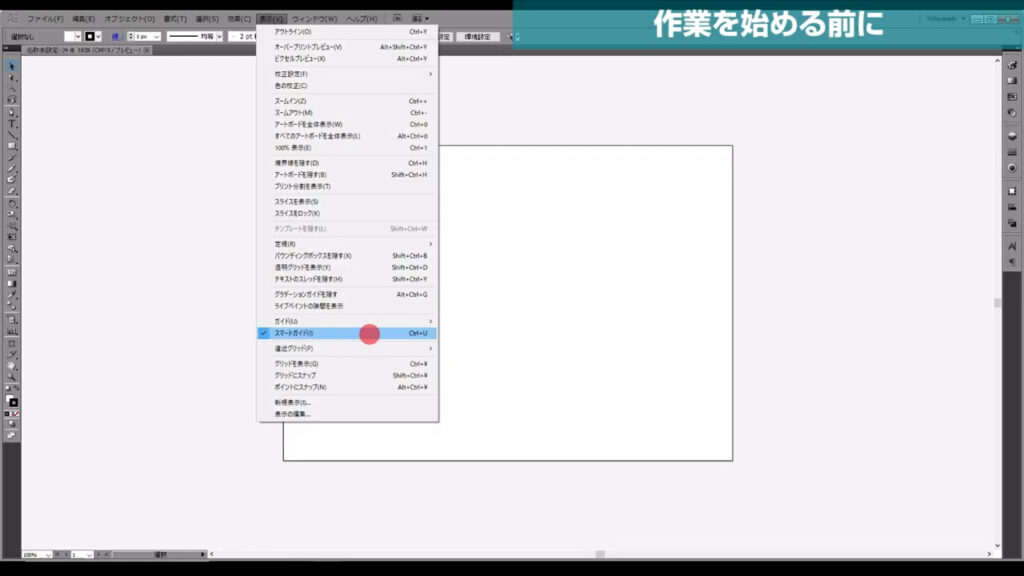
まず、作業を始める前に画面上部のメニューバーの「表示」から「スマートガイド」を有効にしておきます。
これを有効にすることで、マルや四角、直線などのオブジェクトを配置するとき、イラレが綺麗に配置する手助けをしてくれます。

ペンツールで線を引いてコピーする
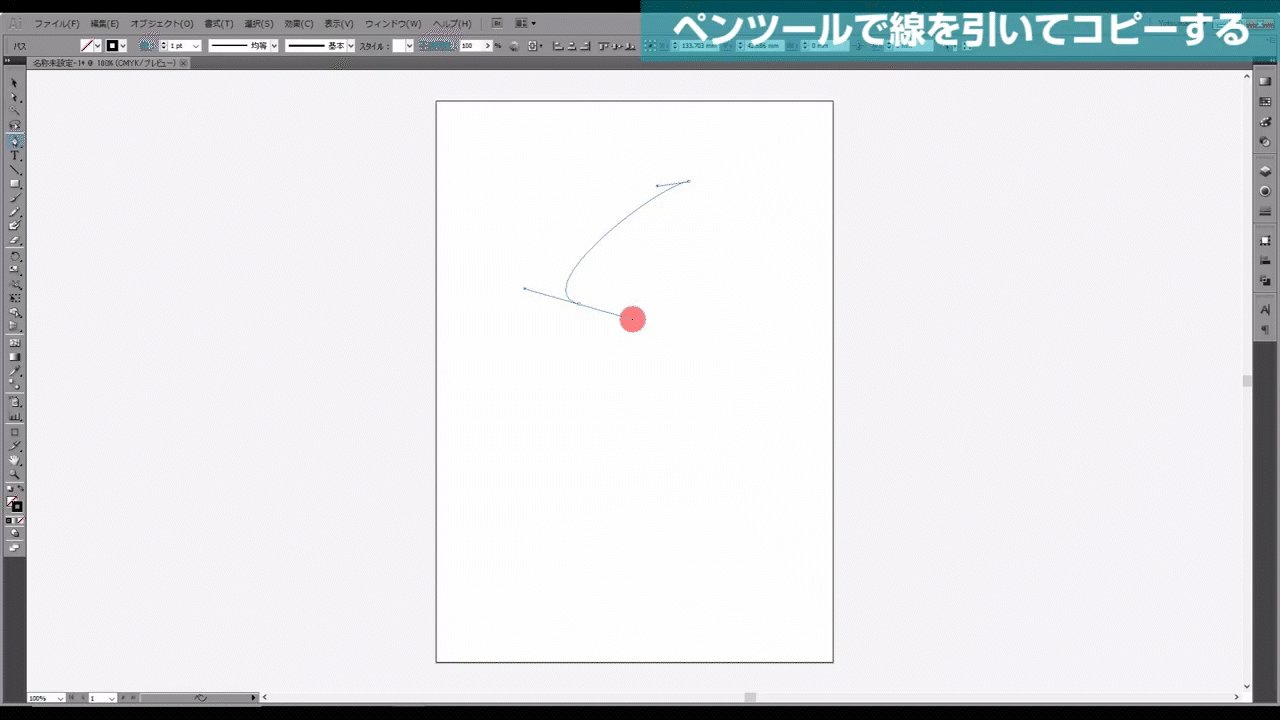
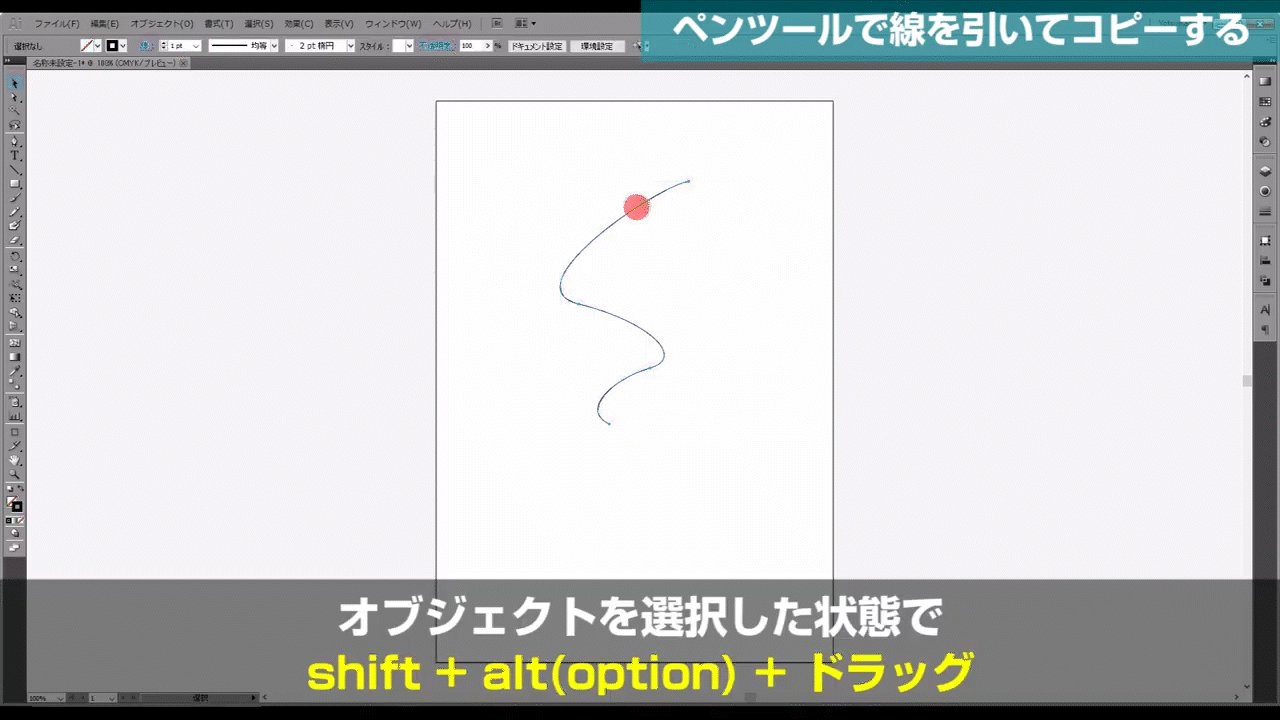
まず、ペンツールに切り換えて曲線を引きます。

塗りは「なし」、線は「黒」にしておきます。

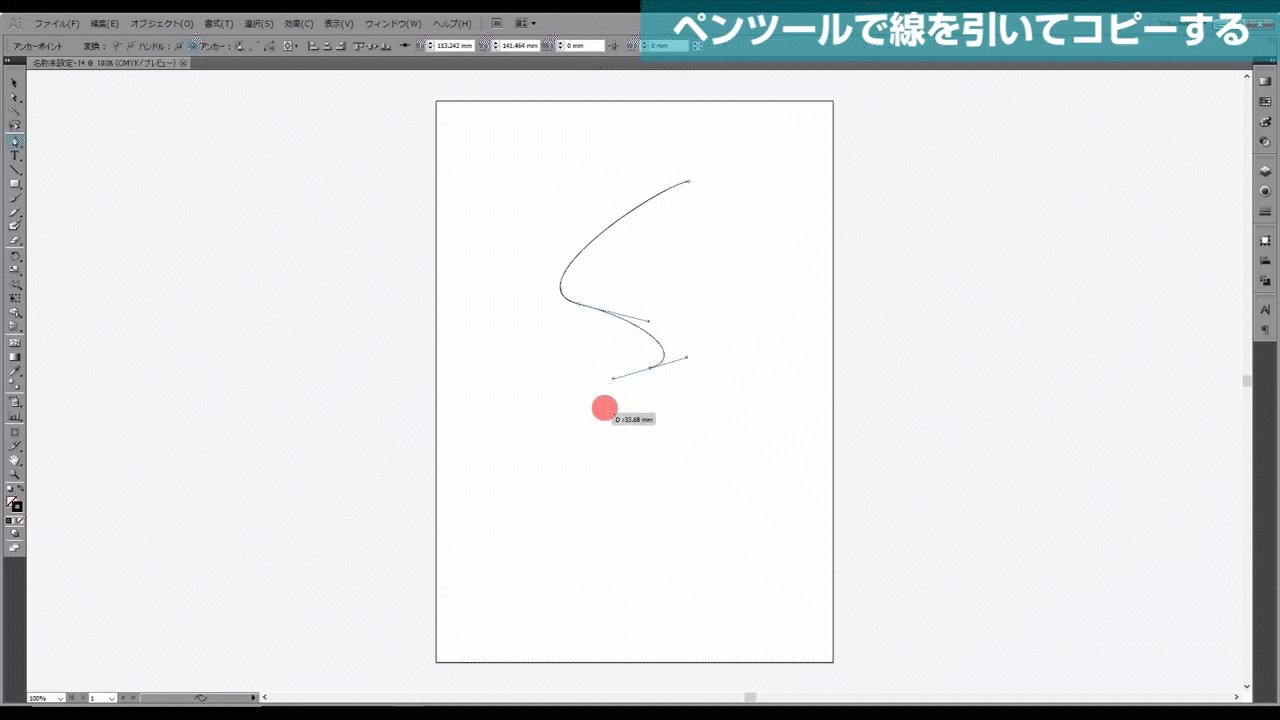
左クリックを押したままドラッグすると、曲線の方向を決めるハンドルが出てくるので、適当に蛇行させていきます。
ドラッグを離すとハンドルの方向が決まり、次の点でまたドラッグすると曲線が引けます。
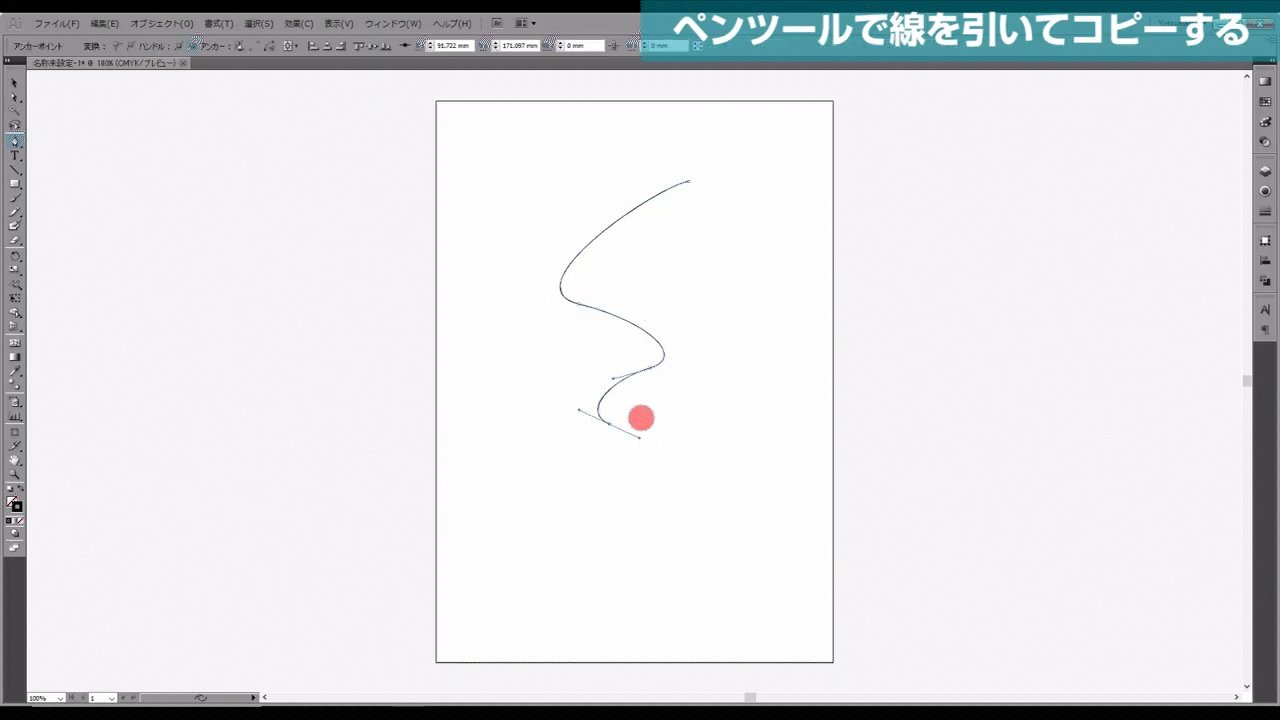
線を切りたいときは、Enter(Return)を押します。

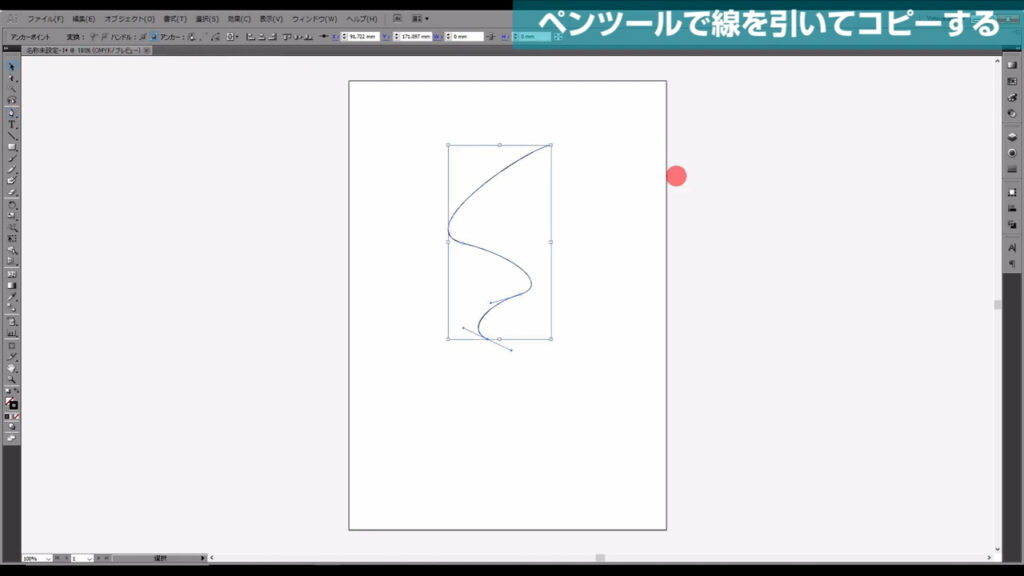
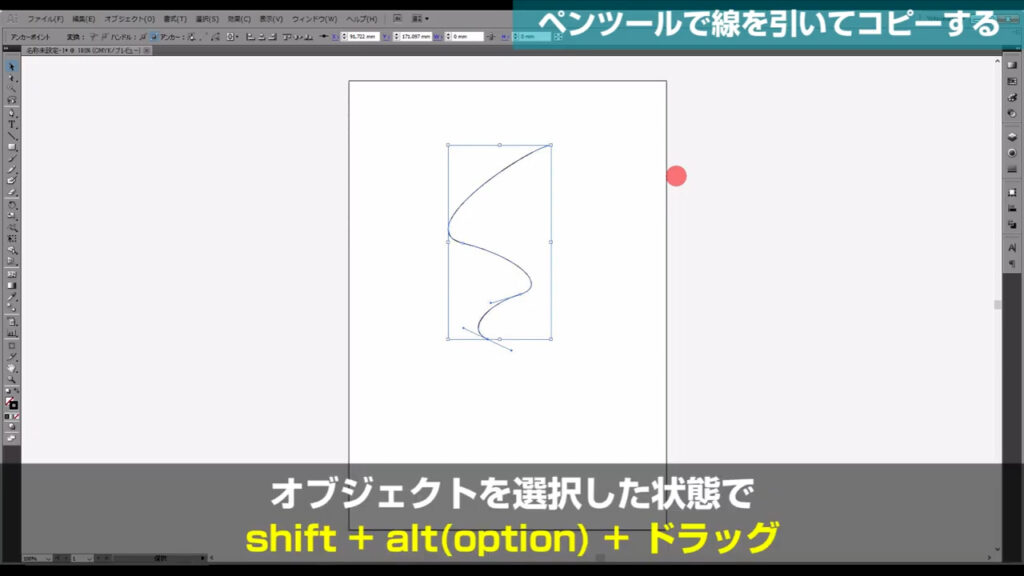
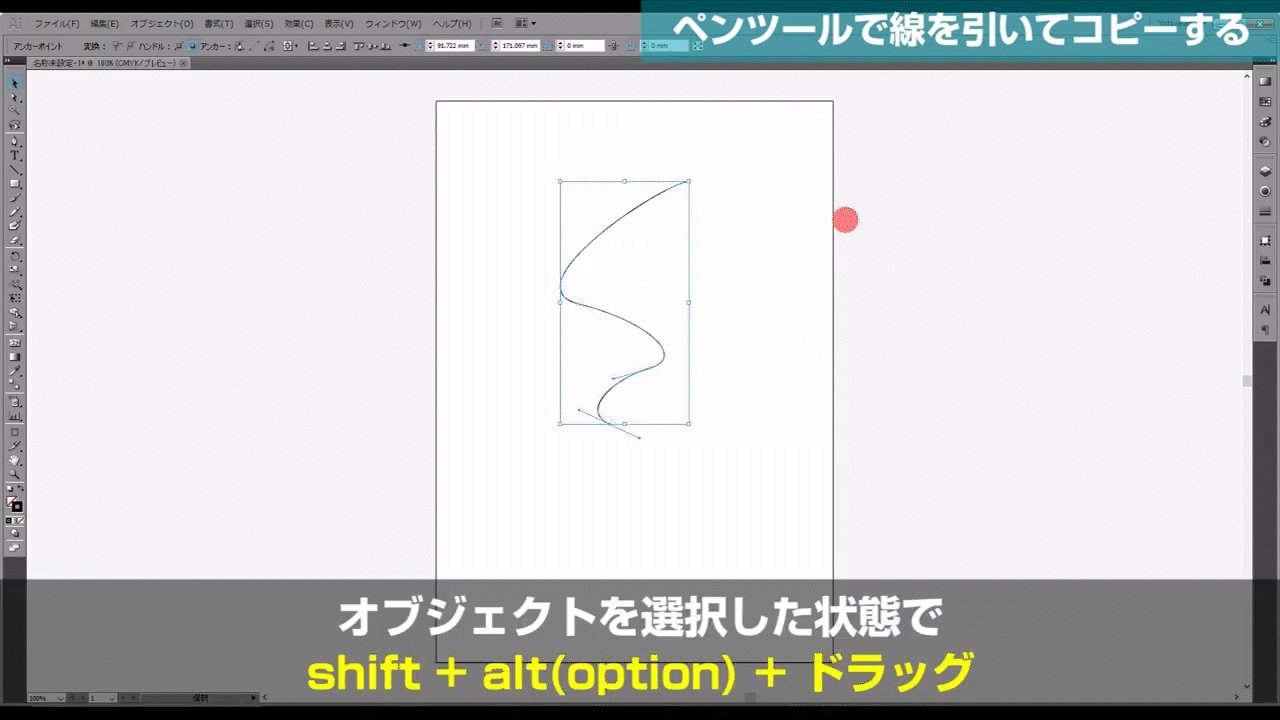
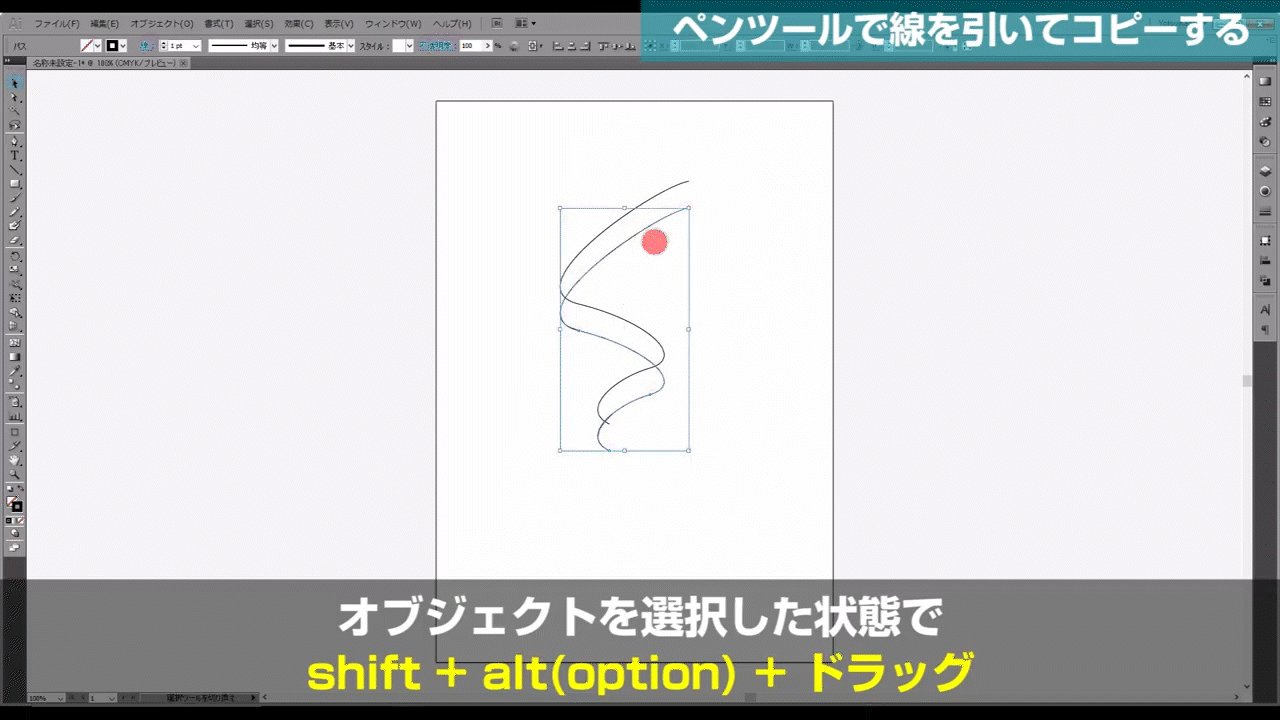
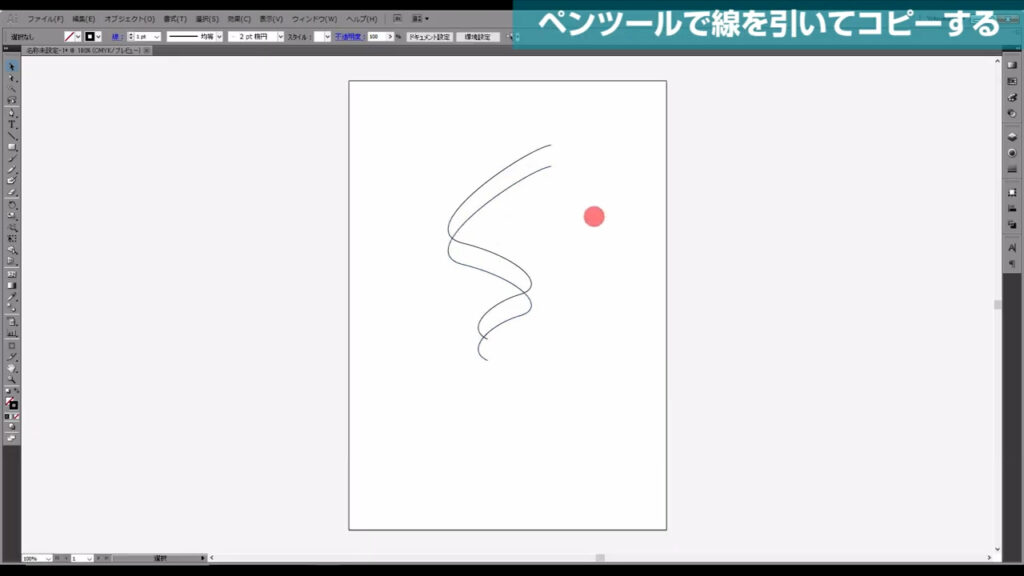
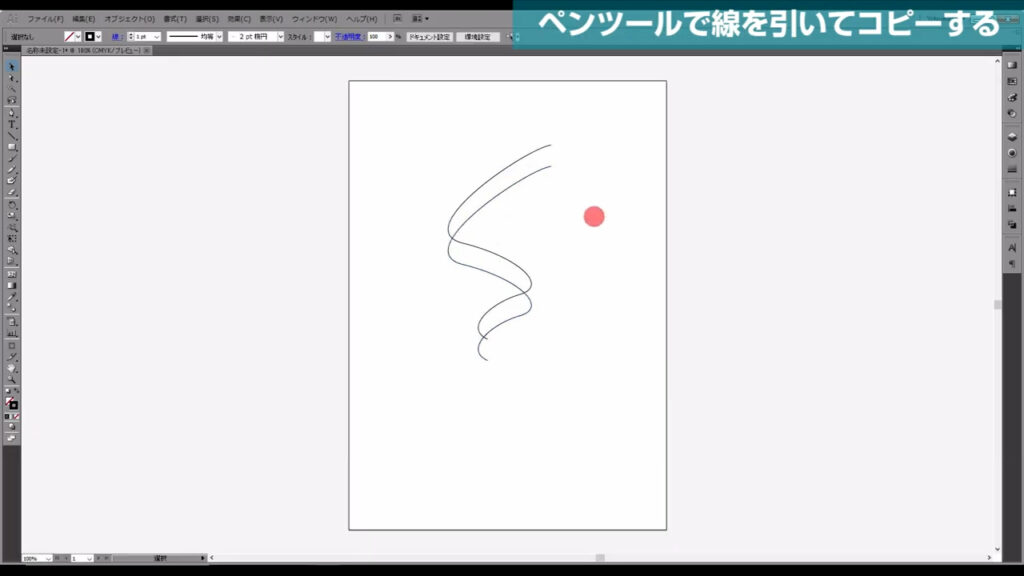
下図のような感じに線を引いたら選択ツール(V)に切り換え、引いた曲線を選択します。

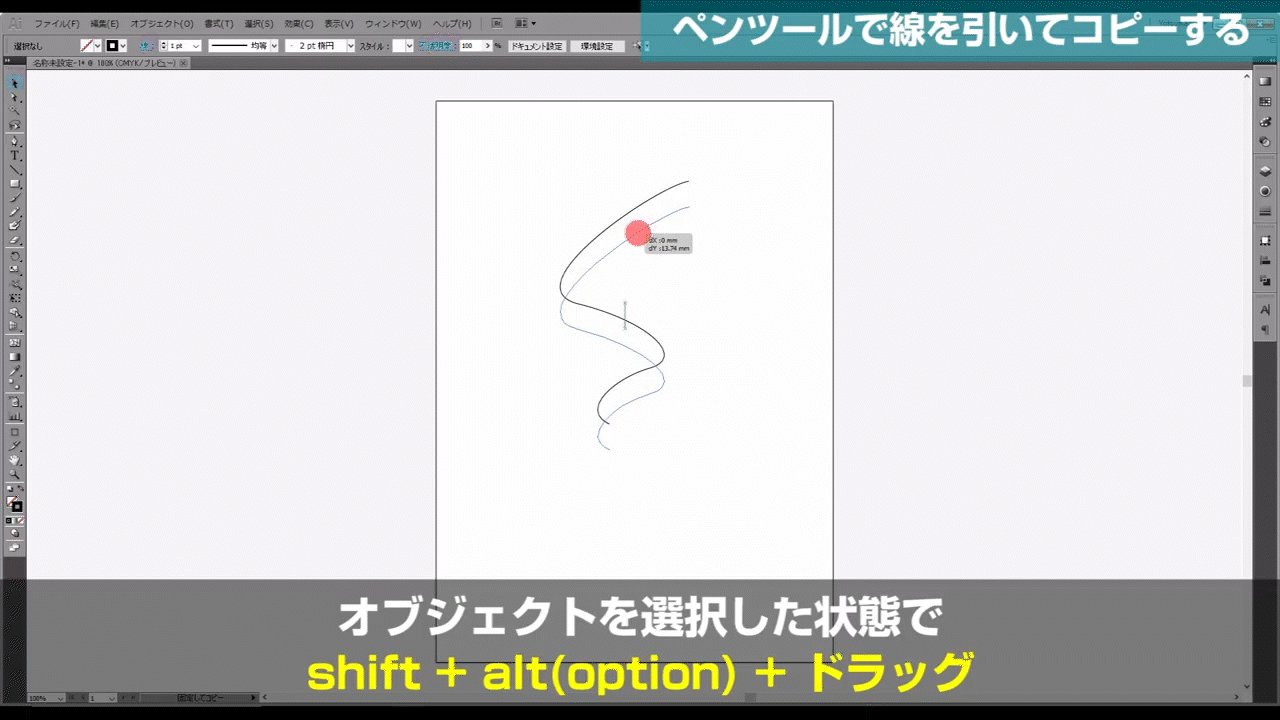
shiftとalt(option)を押しながら下にドラッグし、適当なところで左クリックを離してから、shiftとalt(option)を離すと、垂直方向にコピーがなされます。



ここまできたら、次のステップです。
直線を引いてリボンの形にする
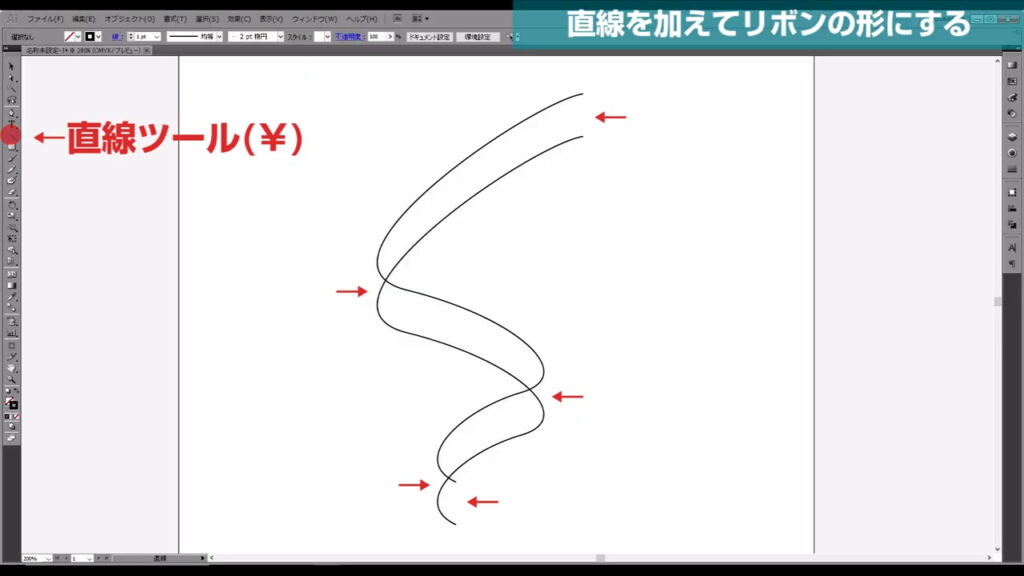
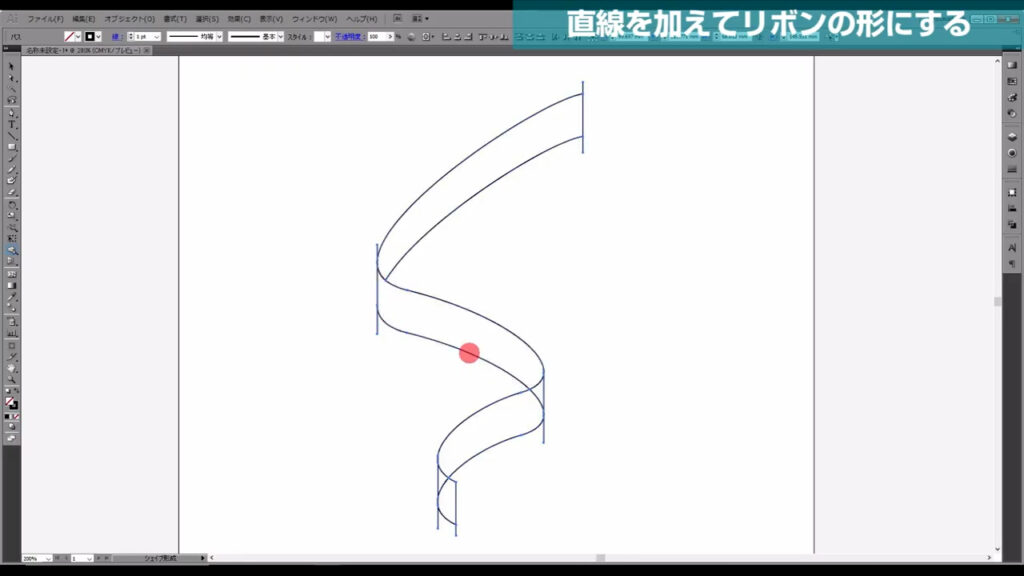
この遺伝子のらせん構造っぽい形に直線を加えてリボンの形にします。

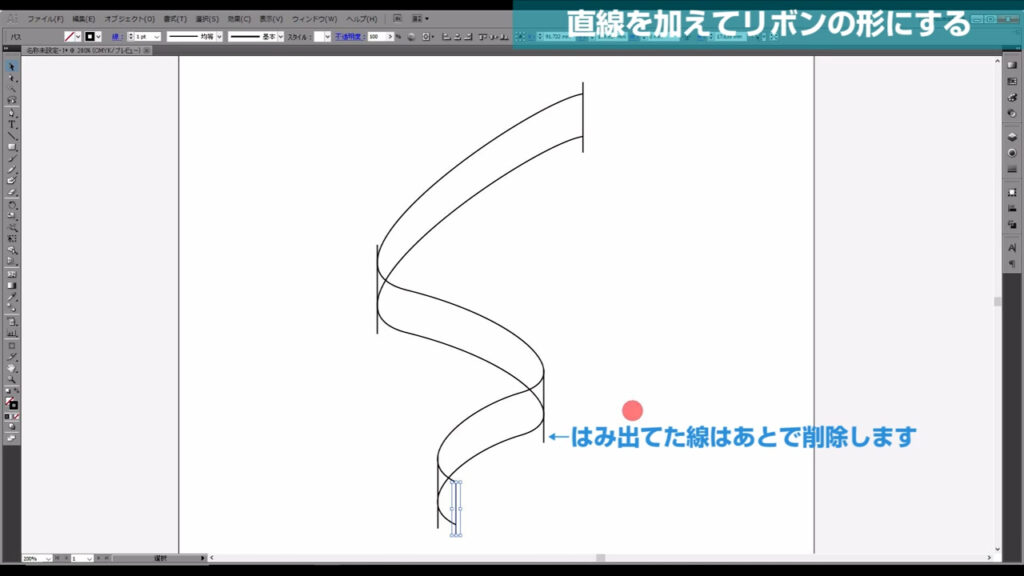
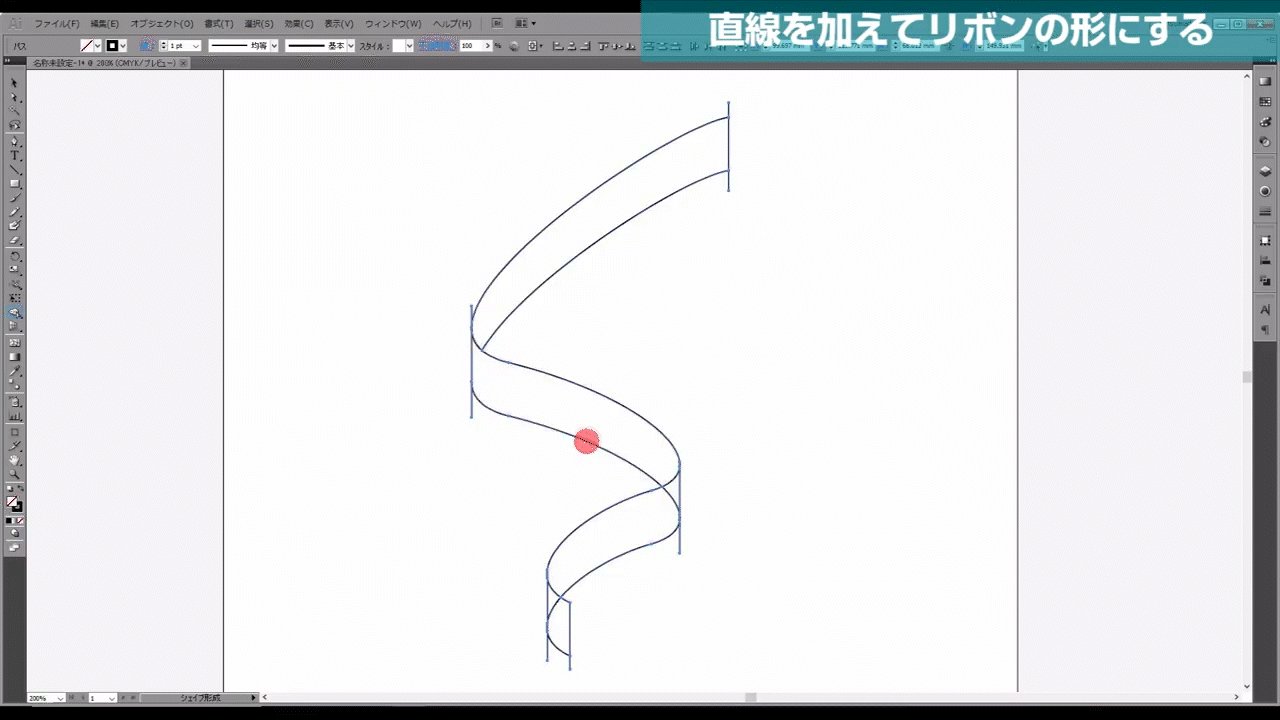
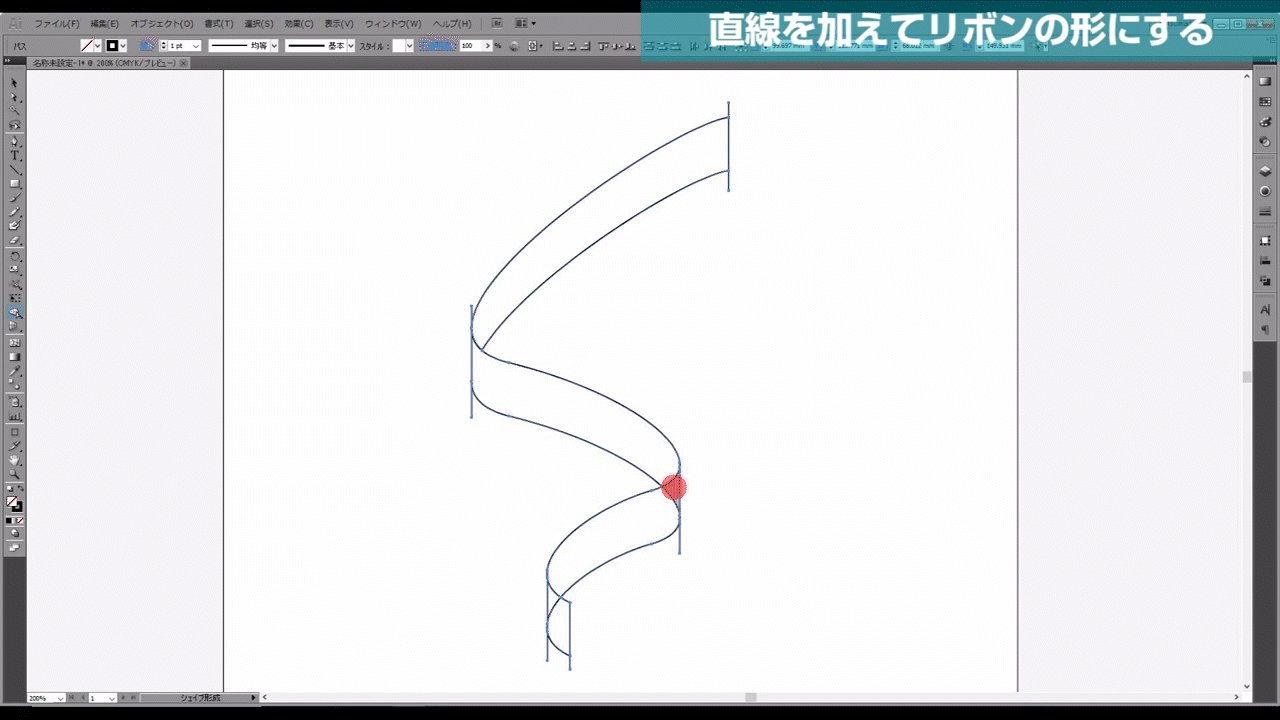
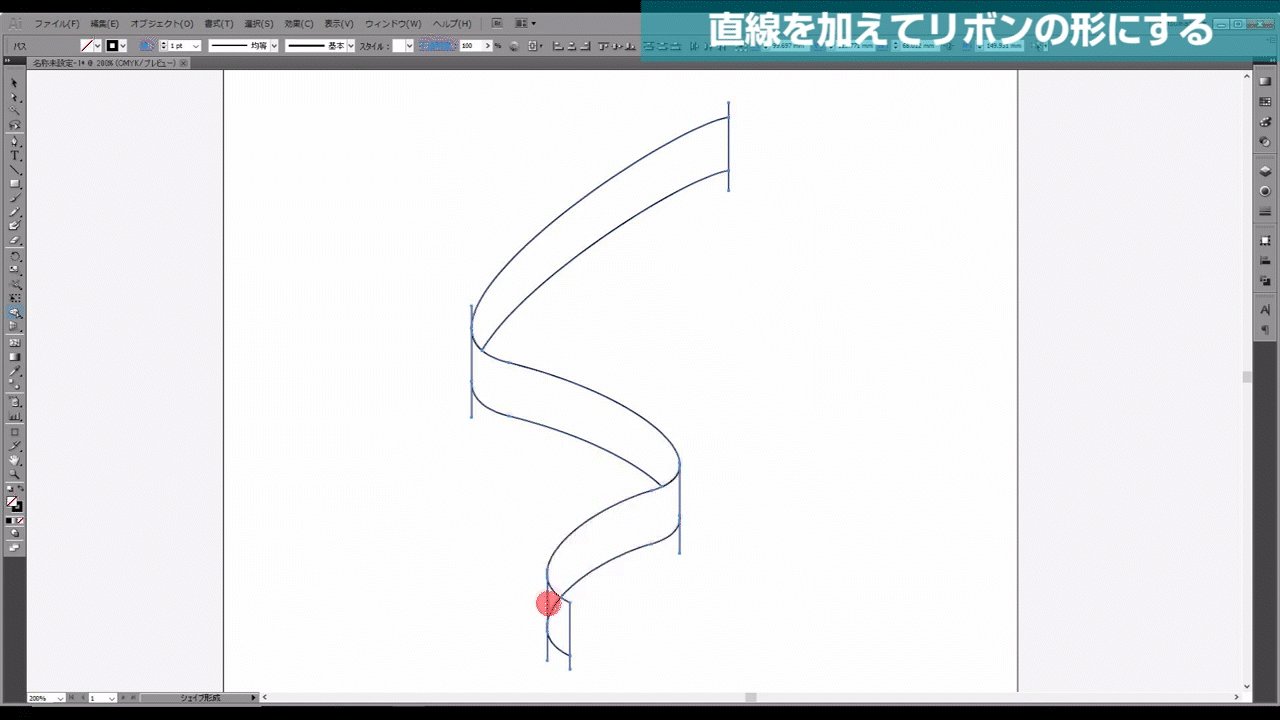
直線ツールに切り換え、下図の矢印で示した部分に直線を引きます。

shiftを押しながら縦方向にドラッグで、垂直方向に直線が引けます。
冒頭でお話したスマートガイドを有効にしておくと、直線と曲線が接するところでガイドが表示されます。
それに従って、下図のように直線を引きます。

この直線は開いているスペースを閉じるためのものなので、ちょっとオーバーに引くと閉じ損なうことがなくなります。
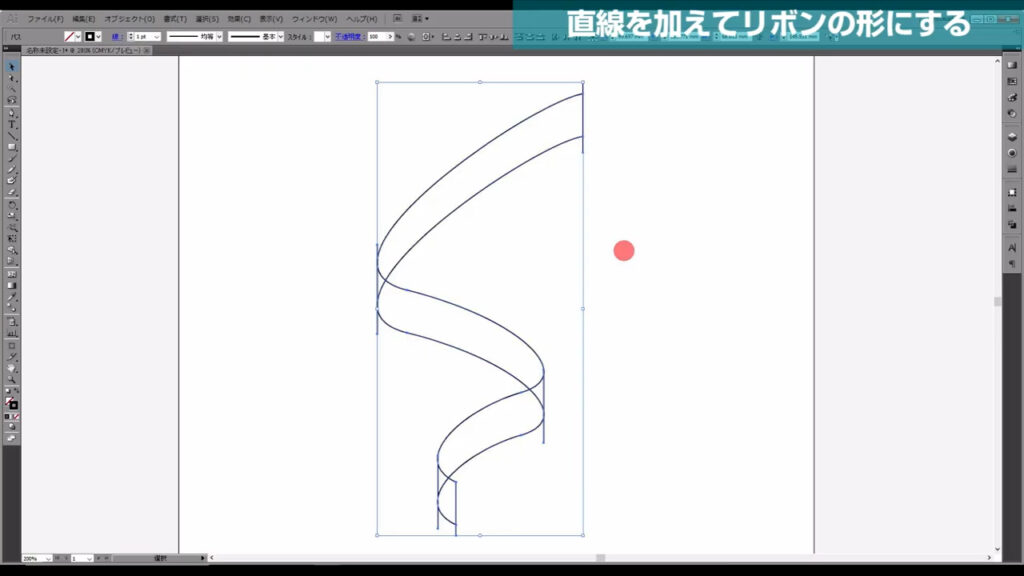
直線を引き終わったら、全てを選択して、

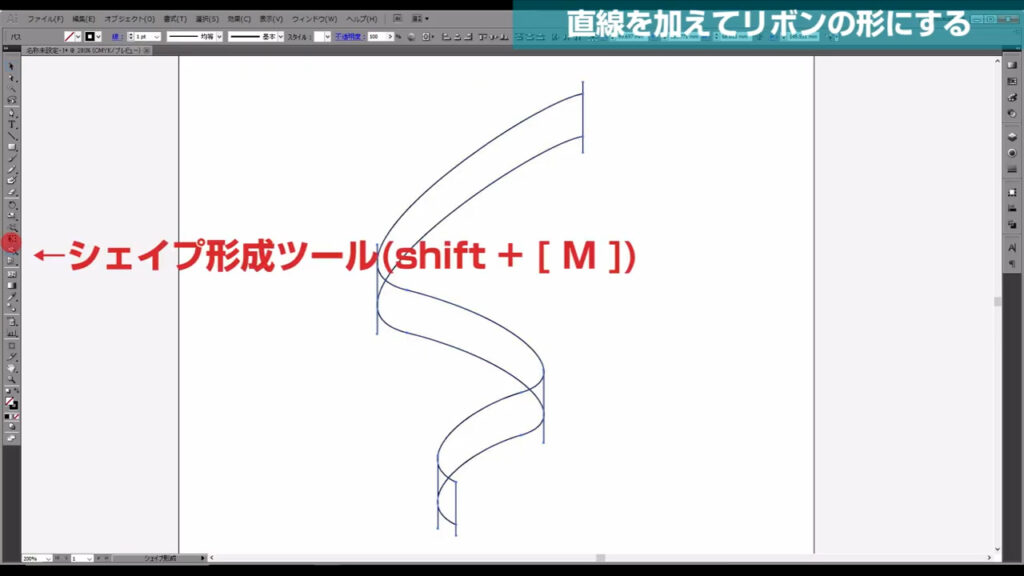
シェイプ形成ツールに切り換えます。

選択した線にカーソルを持っていくと、網掛けが現れます。

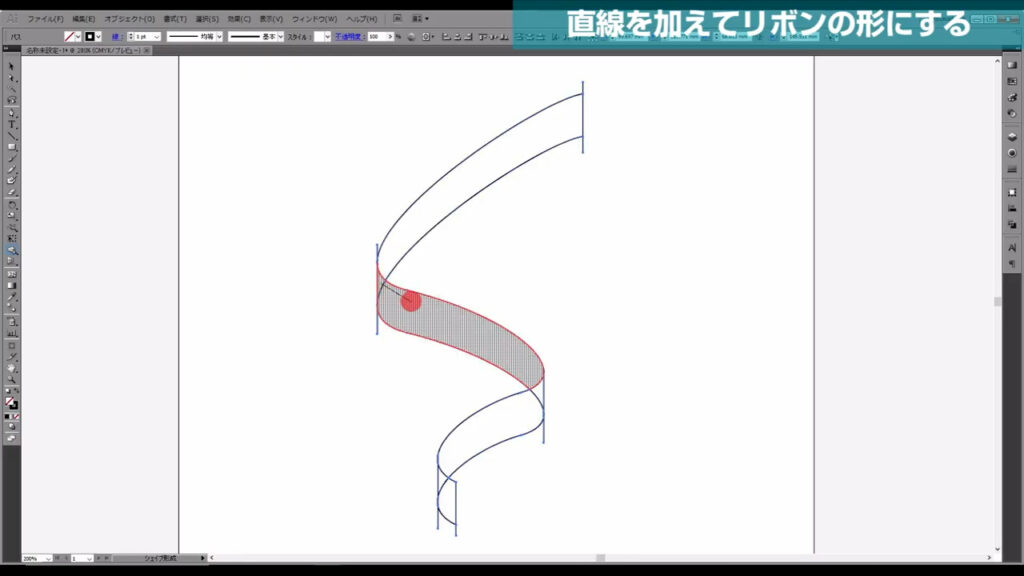
この状態で隣り合う網掛け部分までドラッグすると、網掛けの形の通りの図形が形成されます。

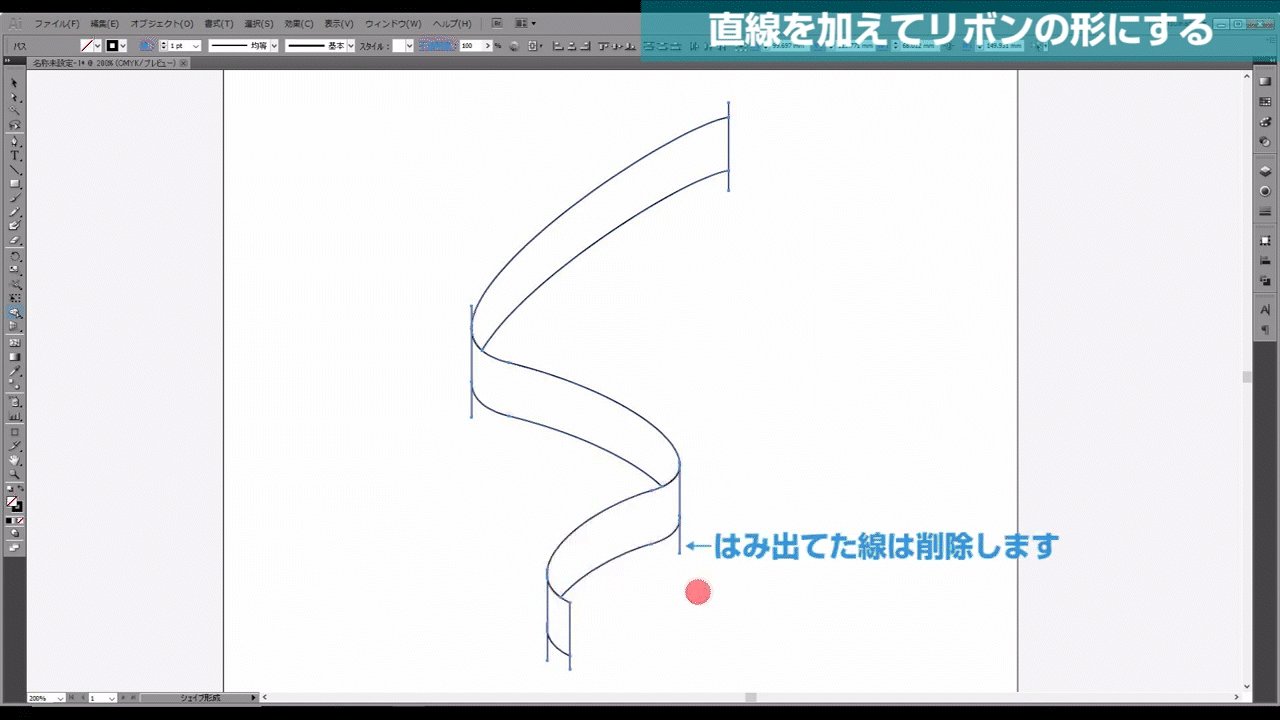
これを下図のように操作して、リボンの形にします。

はみ出た線は、削除しておきます。
ここまできたら、最終ステップです。
グラデーションを設定してリボンを変形する
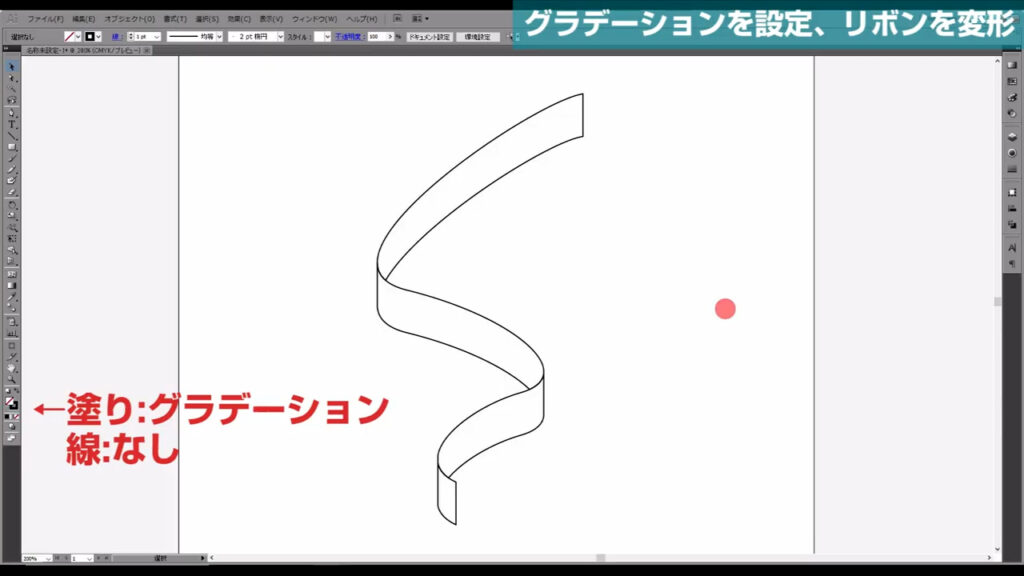
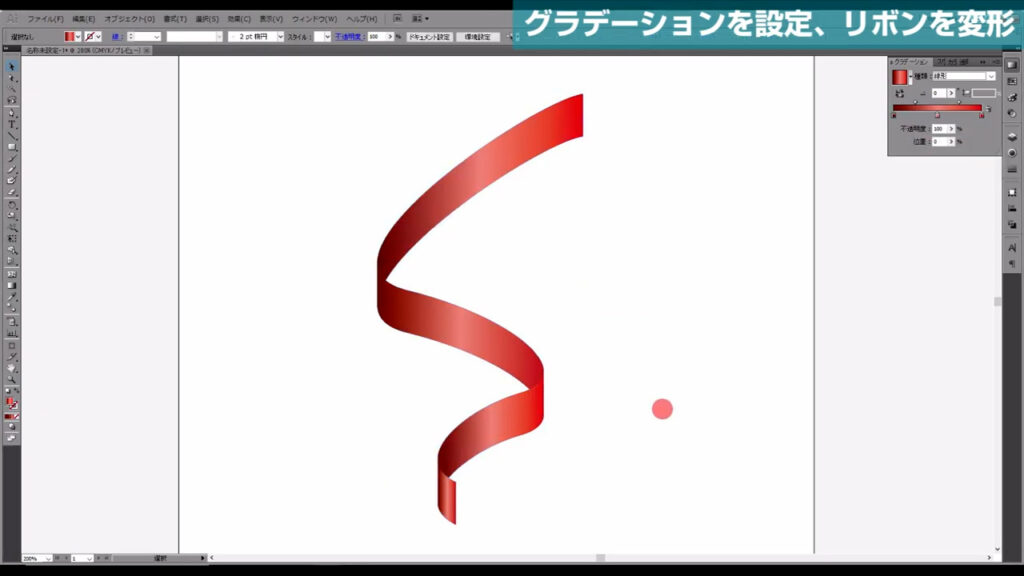
リボンの塗りにグラデーションを設定します。

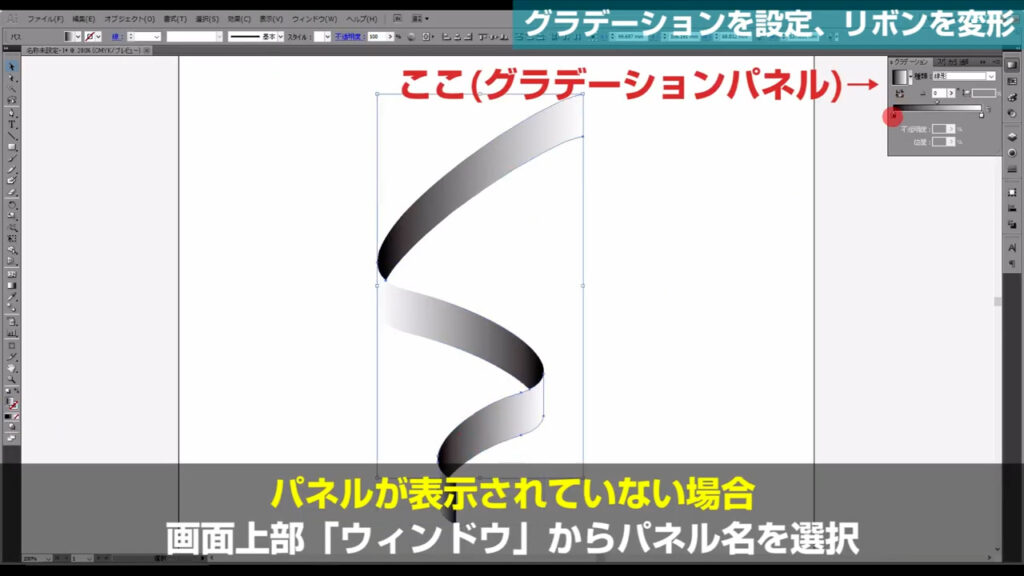
詳細はグラデーションパネルから設定します。

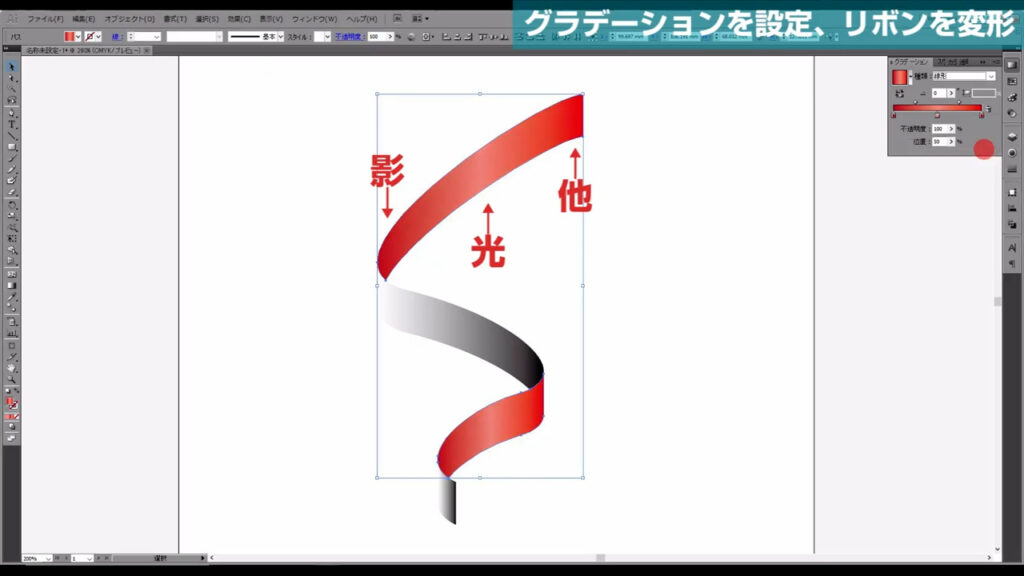
ポイントとして「影ができるところ」「光が当たるところ」「その他のところ」この3カ所を同系色の明暗で表現すれば、それっぽく見えます。


グラデーションの設定が終わったら、最後はこのリボンを好みの形に変形させます。
ここまで見たらもう十分、という方はブラウザバックしても問題ありません。
…ちょっと寂しいけどね!
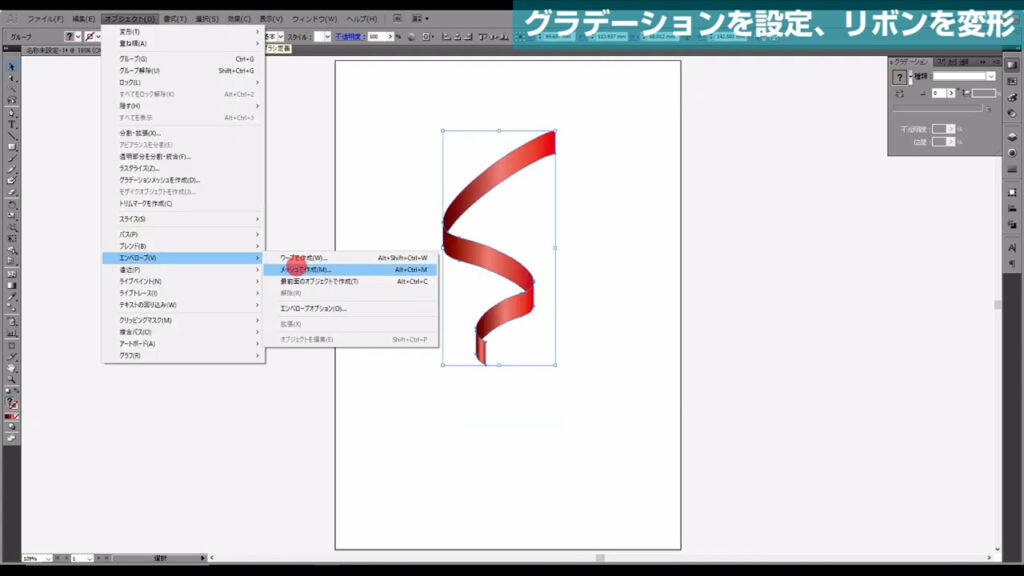
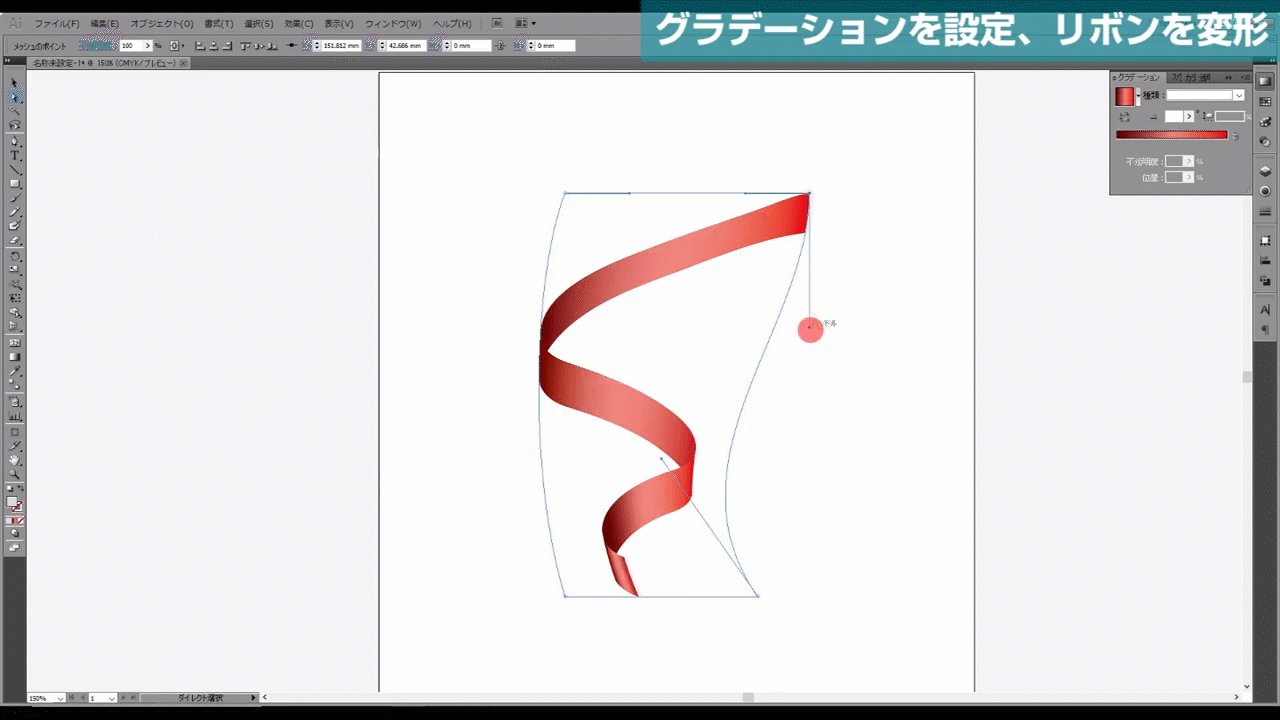
リボンを選択した状態で下図の手順で「エンベロープ」「メッシュで作成」へと進んでいきます。

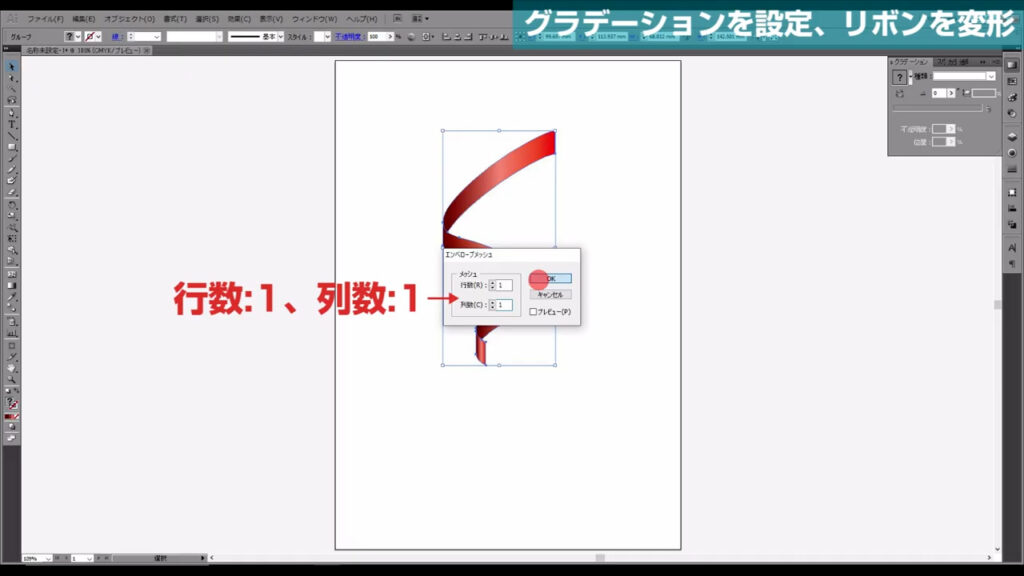
下図のようなウィンドウが出てくるので、行数、列数ともに「1」に設定して、OKを押します。

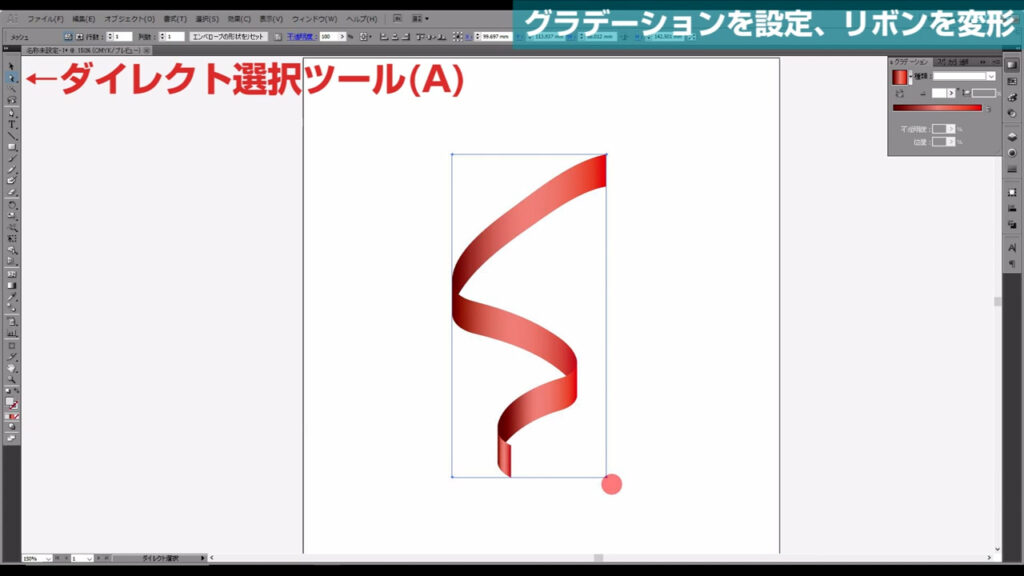
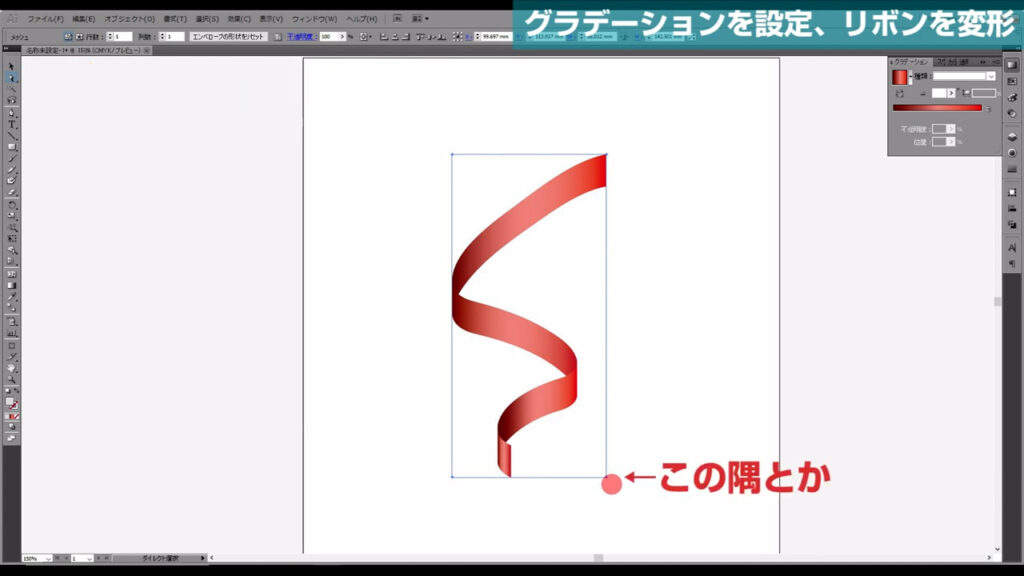
次にダイレクト選択ツールに切り換え、

どこかの隅を左クリックします。

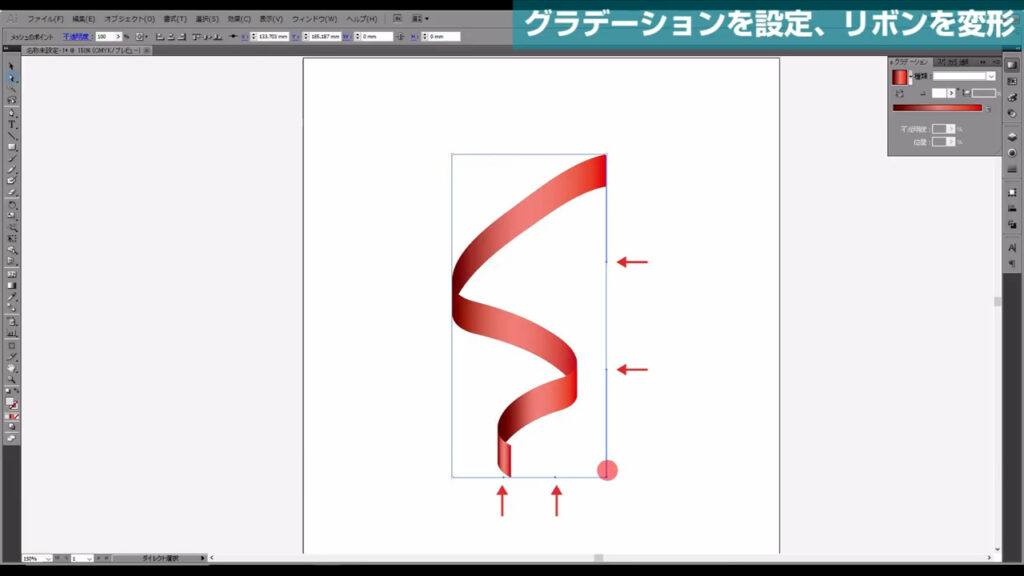
わかりづらいですが、矢印で示したところにハンドルが出てきました。

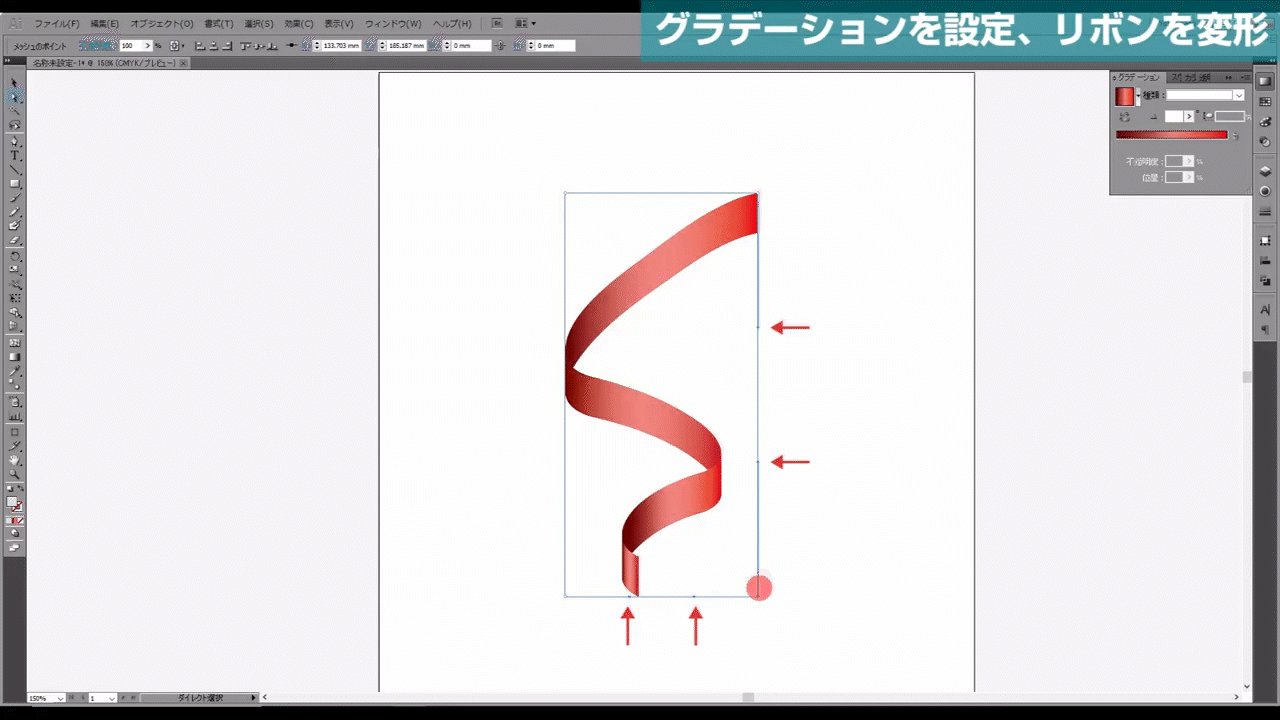
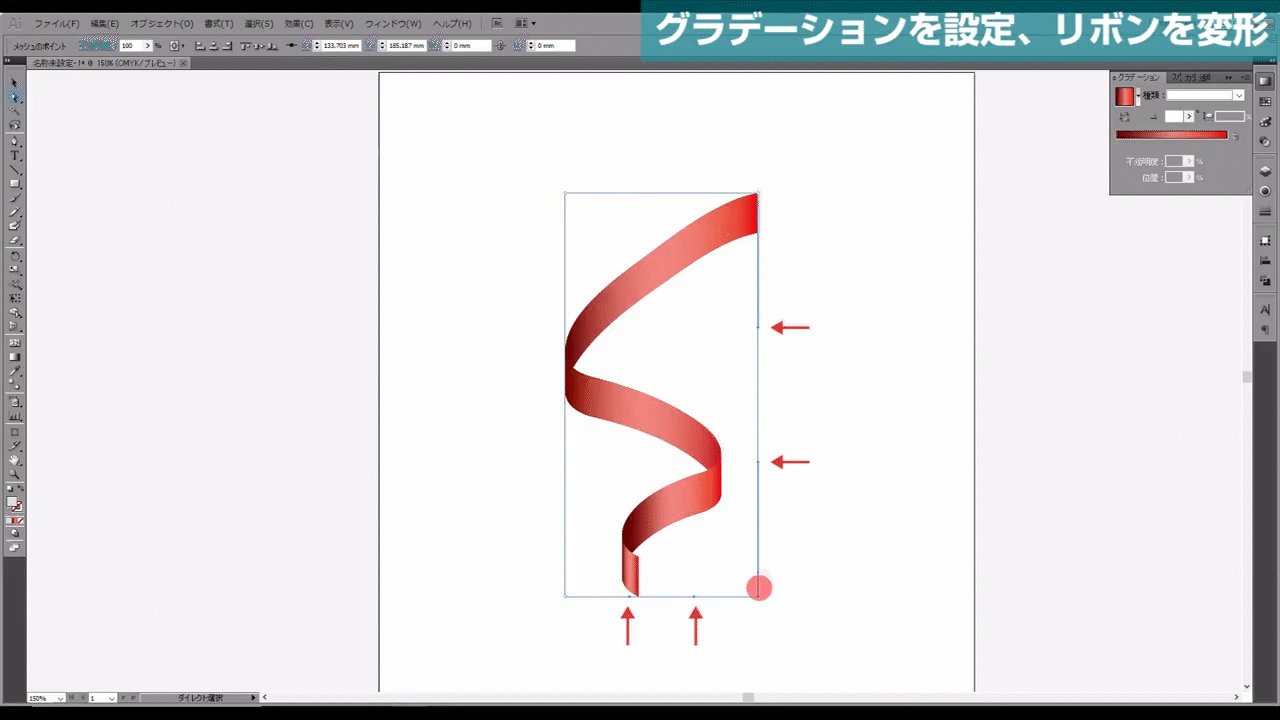
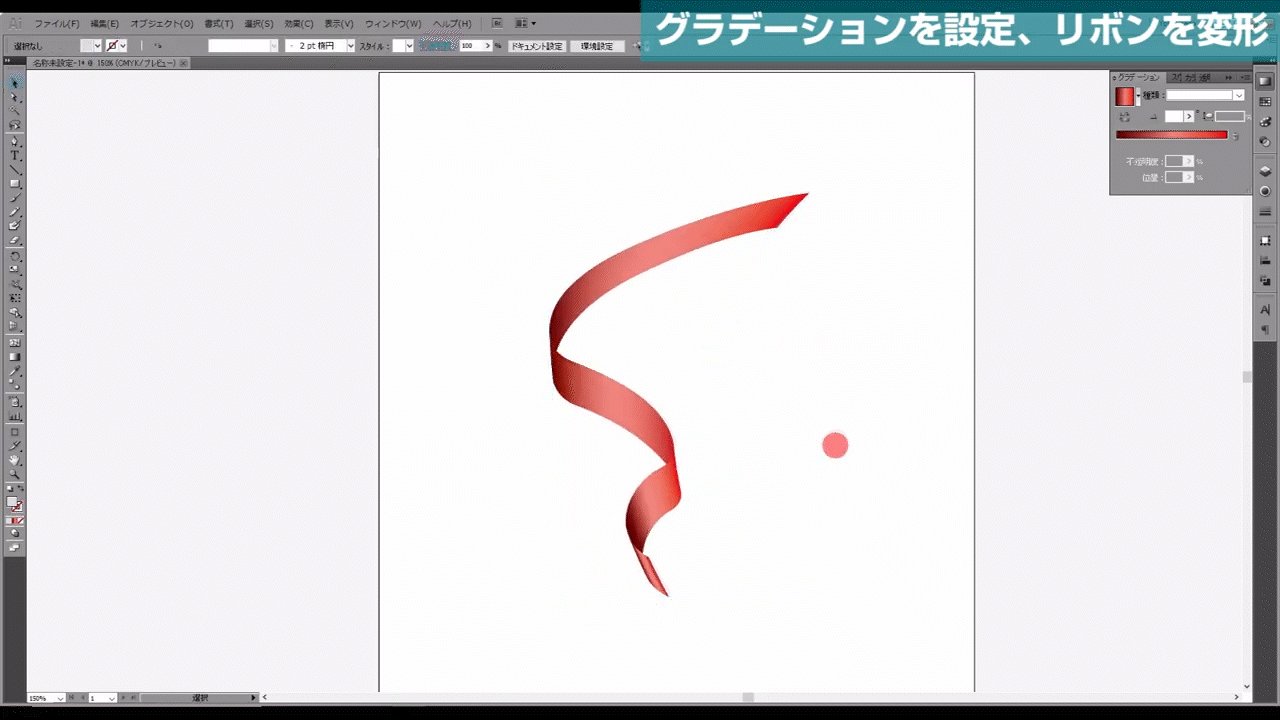
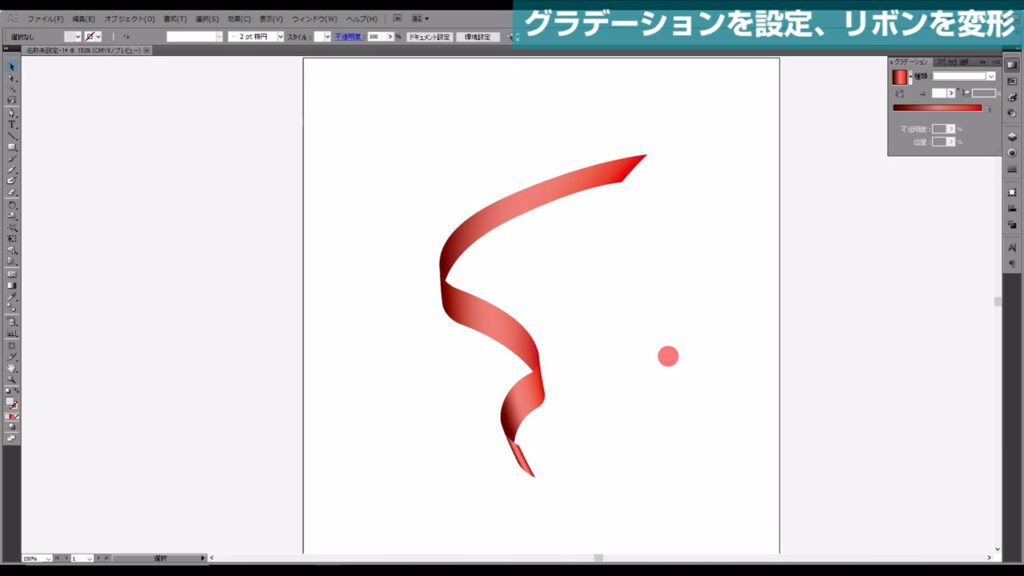
ハンドルをドラッグしたり、隅のポイントをドラッグすることで、リボンの形を自在に変形することができます。

納得のいくものになったら、完成です。

ここまでお読みいただき、ありがとうございます。




コメント