この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、ガラスを割ったような文字の作り方を解説していきます。
タイトルデザインやロゴなどで使えそうですね。
無料で完成素材をダウンロード↓
ブレイクアルファベットセットイラスト – No: 22993008/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
文字を打ち込んでアウトライン化する
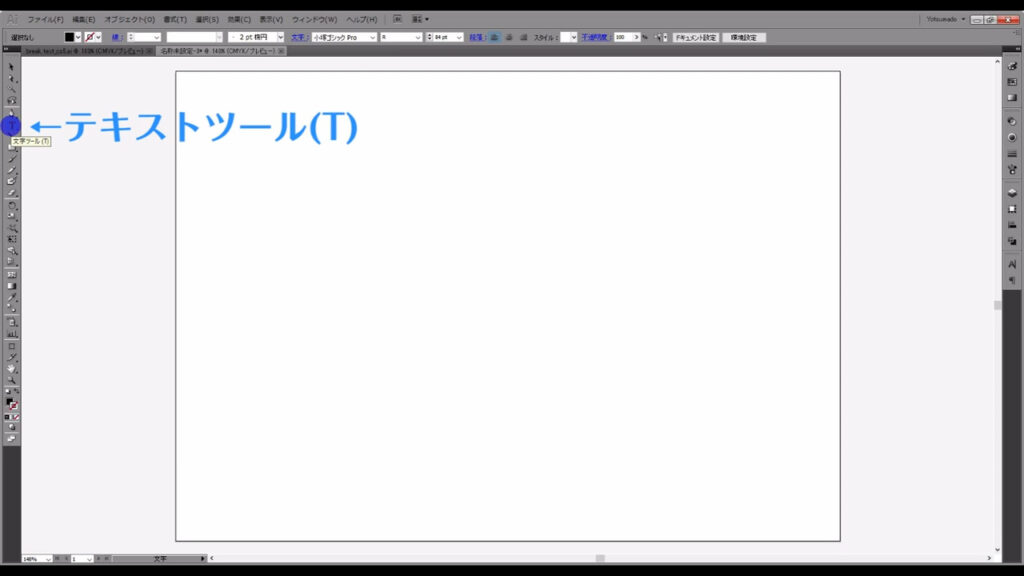
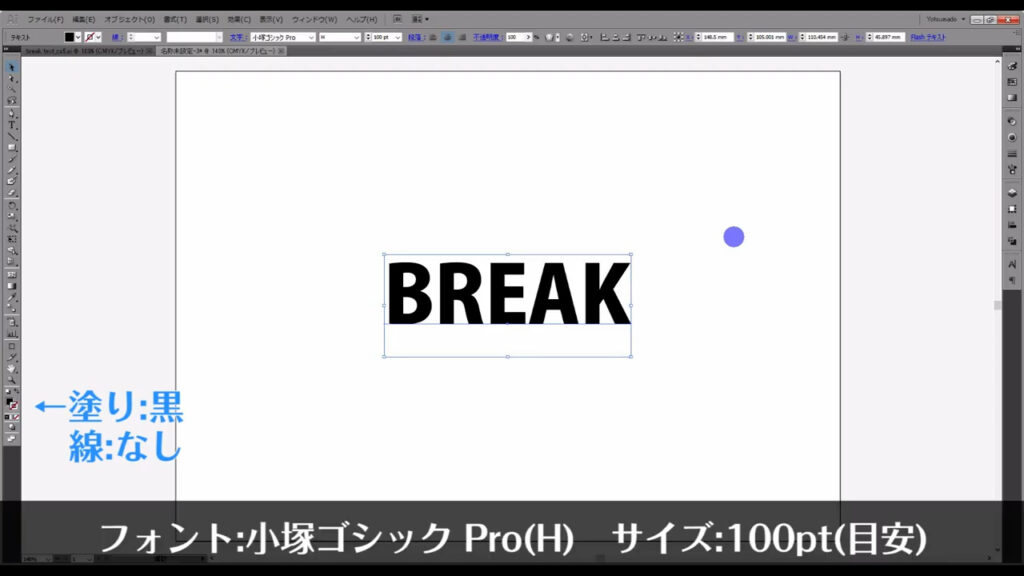
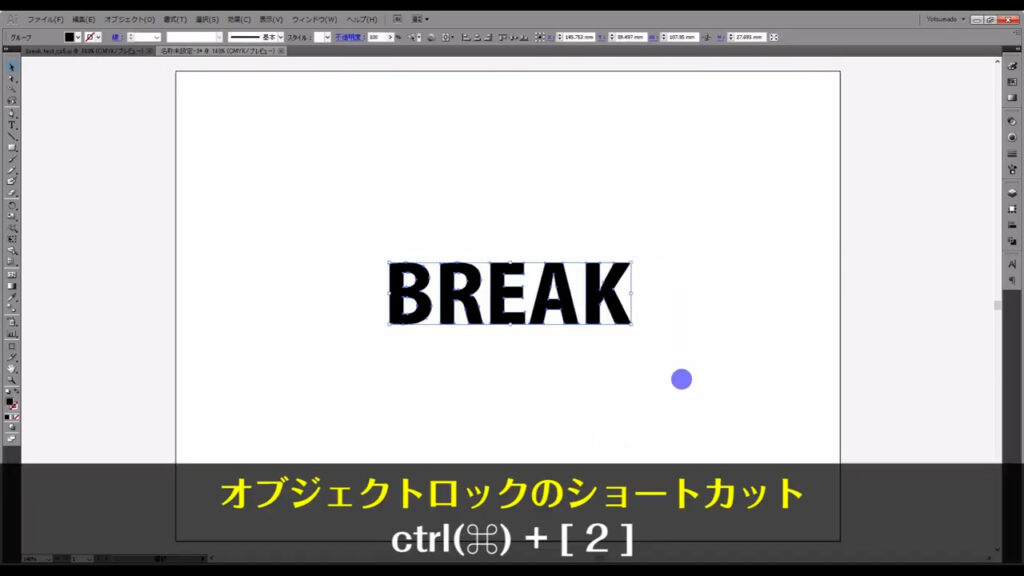
まずテキストツールに切り換え、文字を打ち込みます。

塗りは、見やすいように「黒」にしておきます。
フォントの種類は、文字が砕けても判読性が比較的落ちないゴシック系がオススメです。

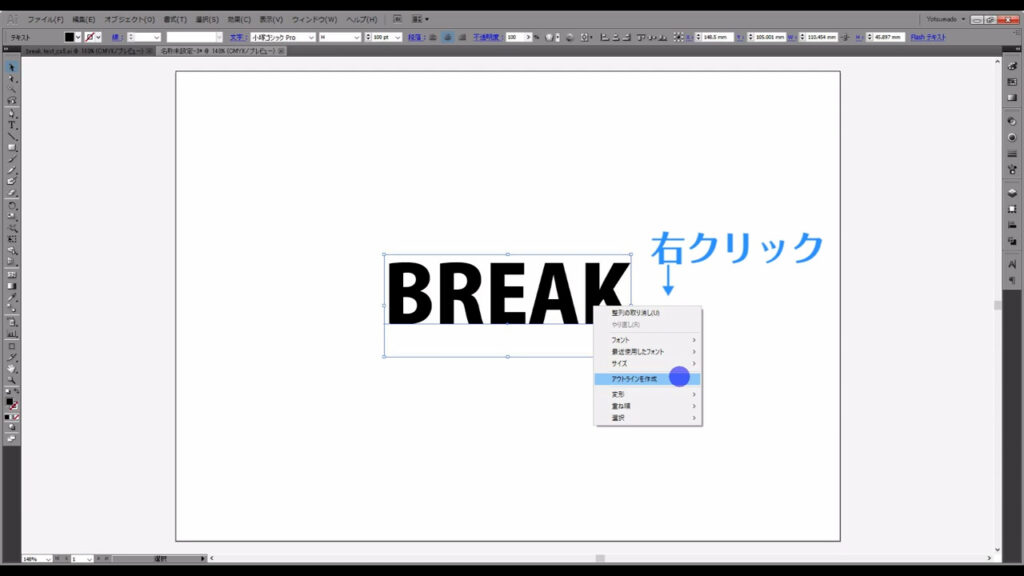
そうしたら、この文字をアウトライン化します。
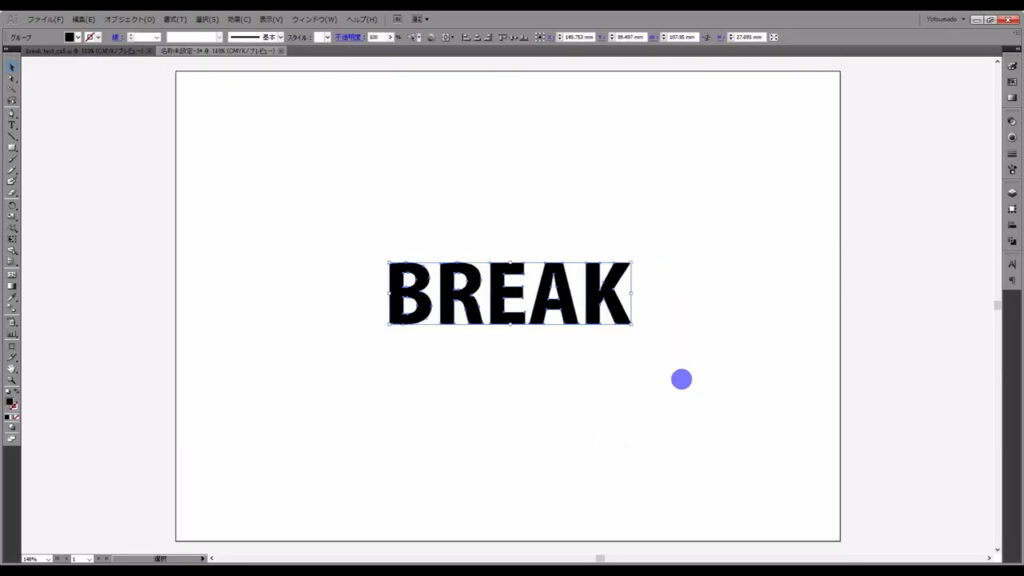
選択ツールの状態で文字を選択し、右クリックから「アウトラインを作成」を実行すれば、OKです。
アウトライン化することで、文字は編集できなくなります。


これはしばらく触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

文字を細かく切る
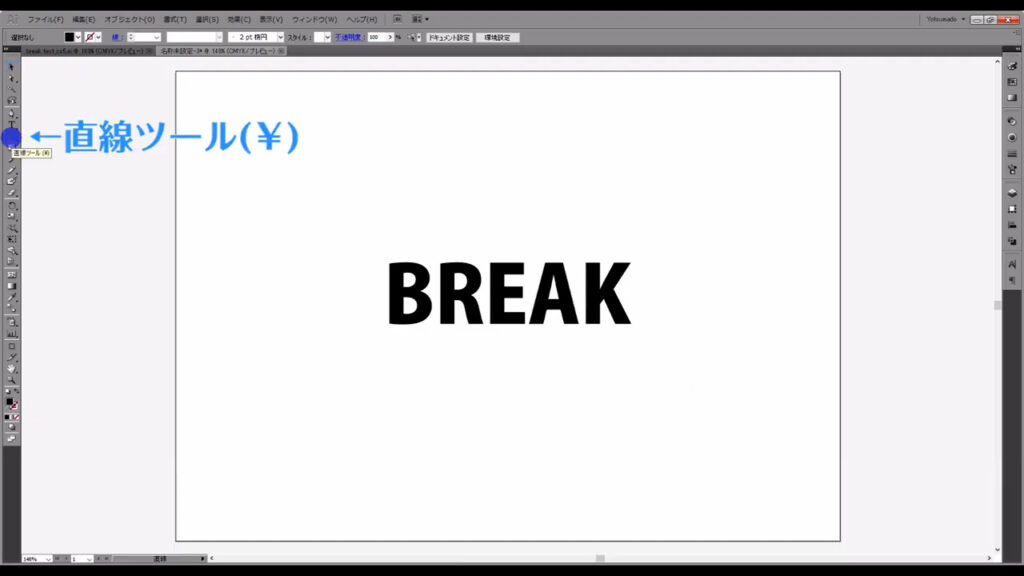
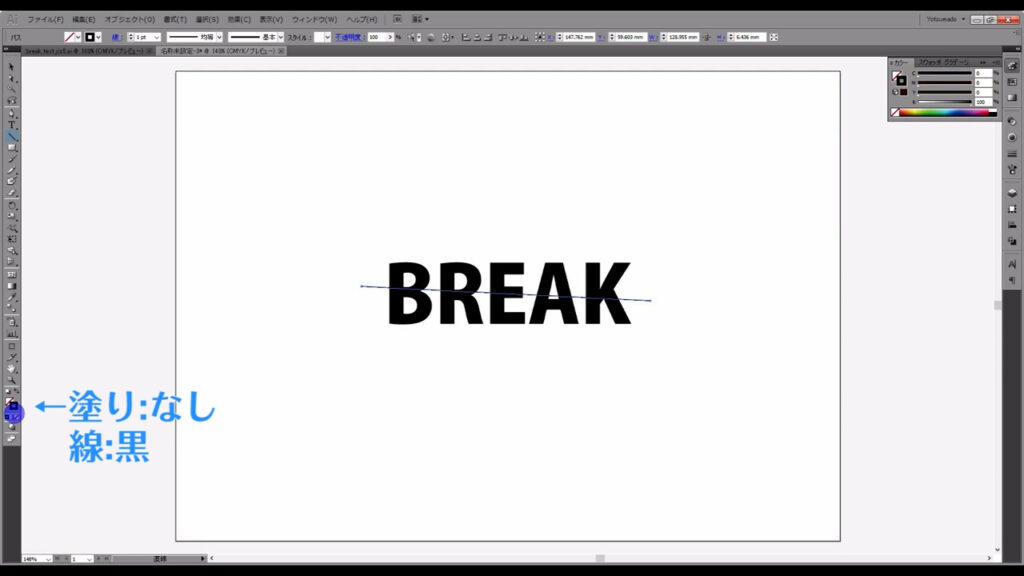
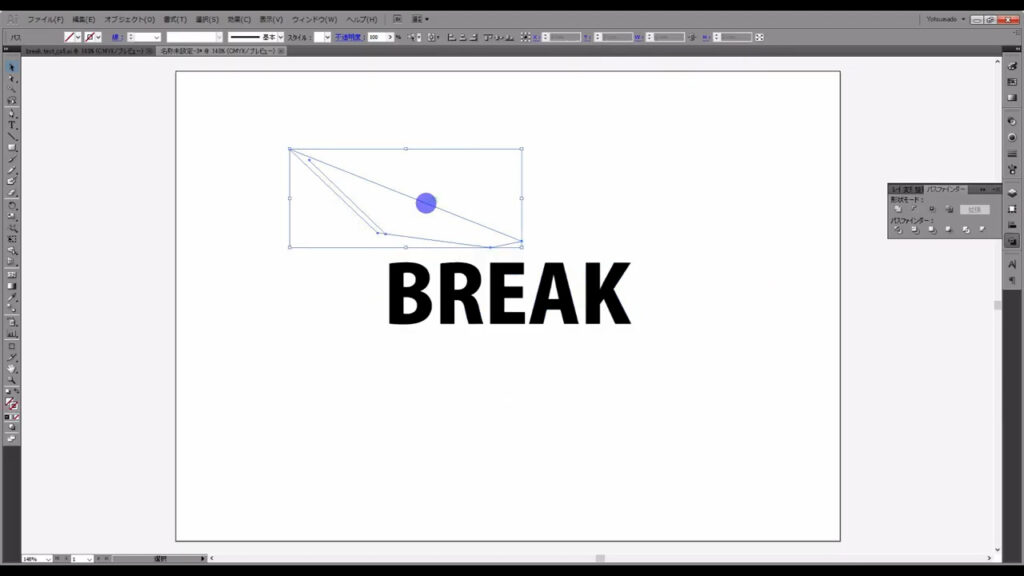
次に、直線ツールに切り換えて、適当に線を引きます。

これも見やすいように色を「黒」にしておきます。

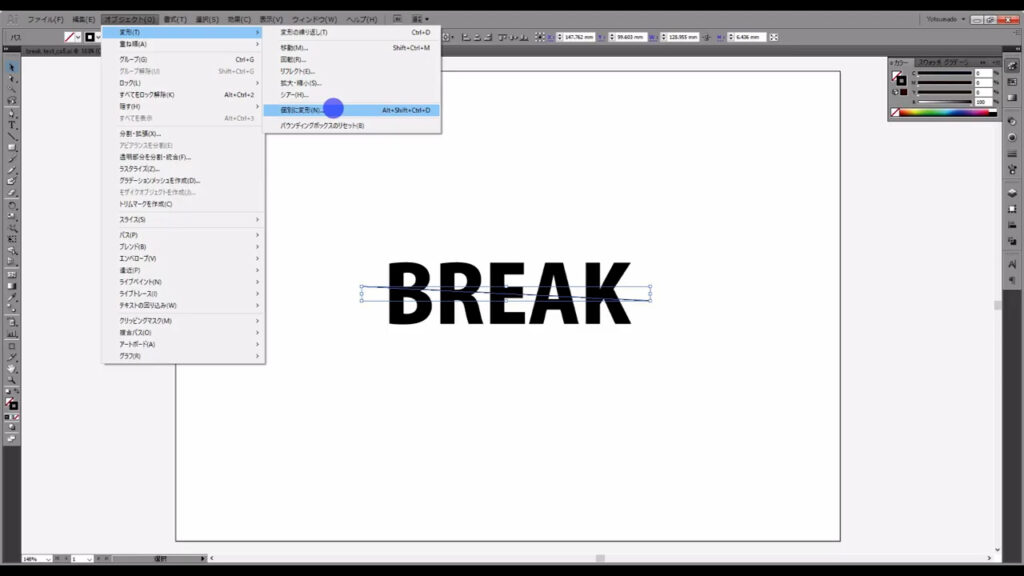
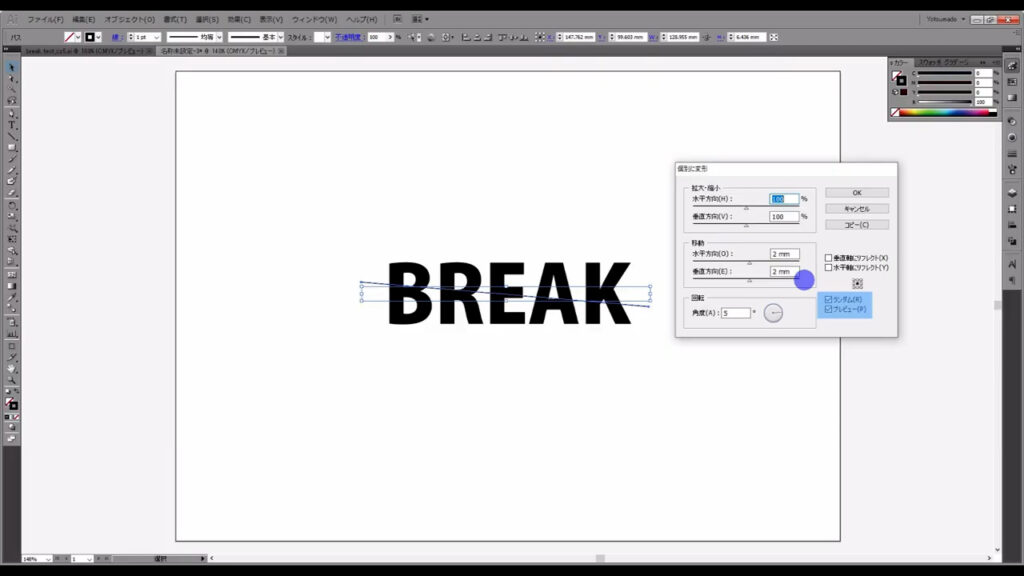
そして、この線を選択した状態で下図の手順で、「個別に変形」へと進んでいくと、

ウィンドウが開くので、まずプレビューとランダムにチェックを入れて、

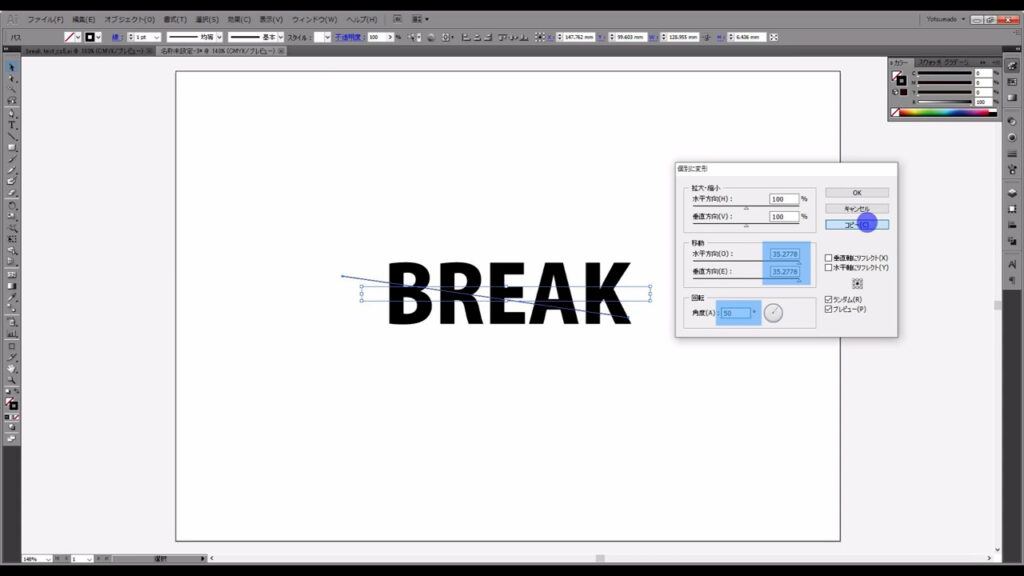
マーキング部分(下図参照)のように数値を設定します。

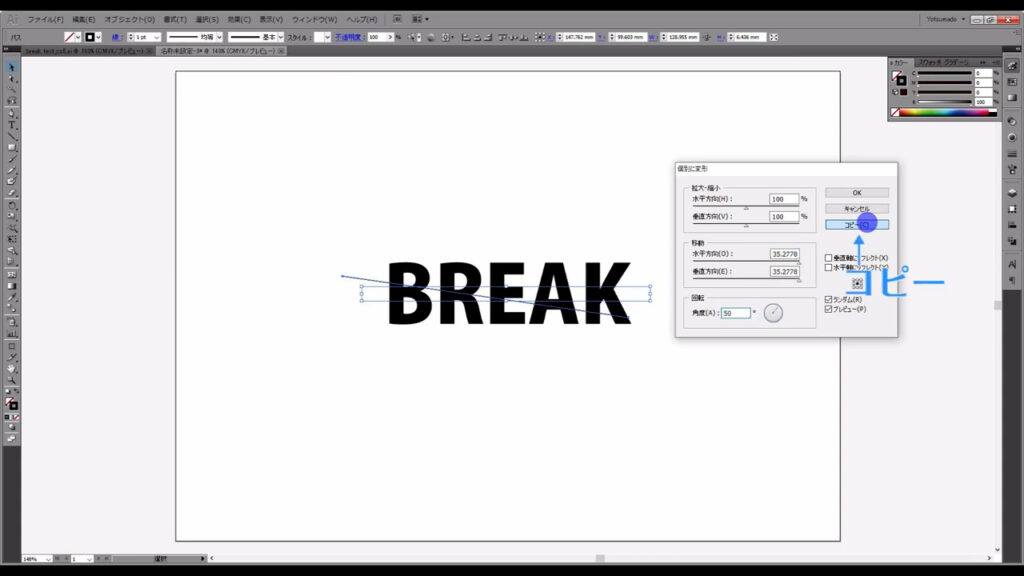
それが終わったら、コピーを押して、このウィンドウを閉じます。

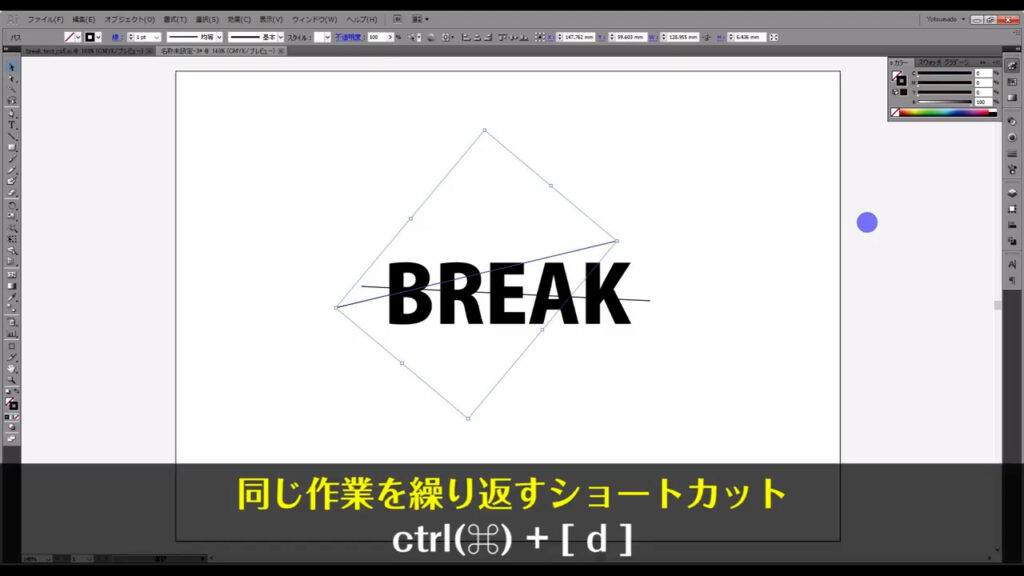
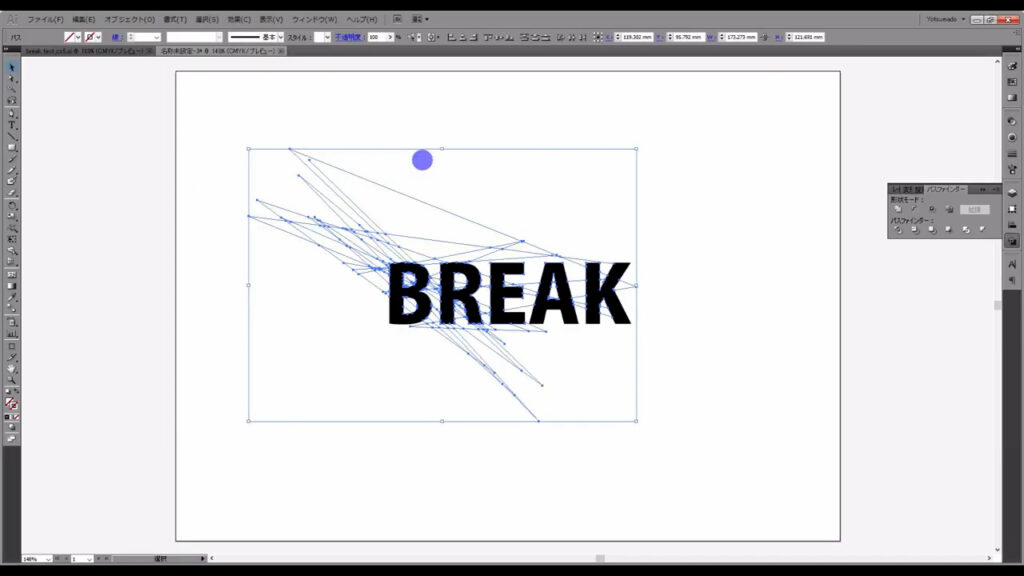
さらに、このままの状態で、ctrl(⌘) + [ d ]を押して、今行った作業を繰り返します。
今行った作業とは、個別に変形するときに出てきたウィンドウ内での作業のことです。

作業の繰り返しのショートカットを押し続けると直線が下図のような感じに増えていくので、適当なところでやめます。

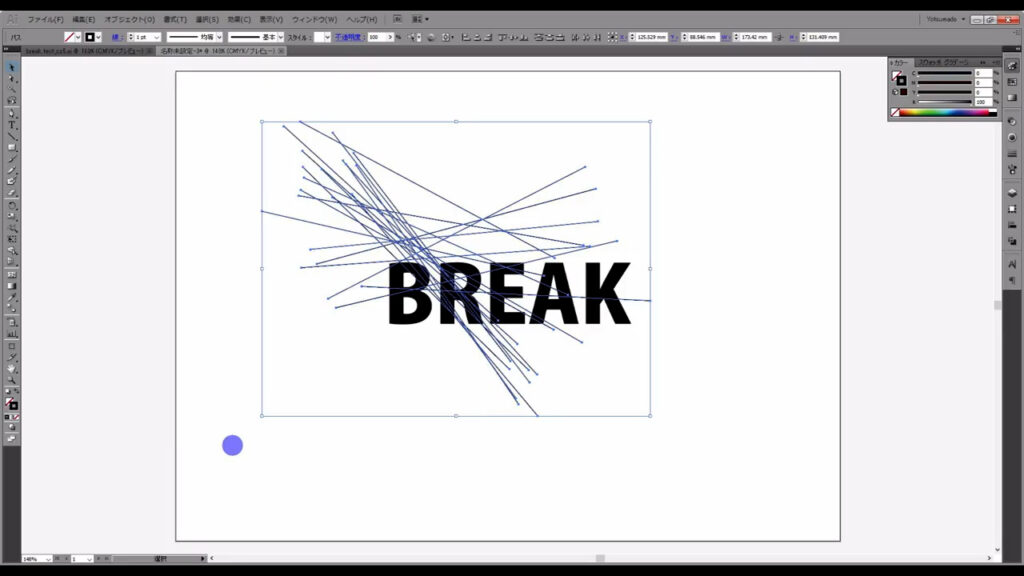
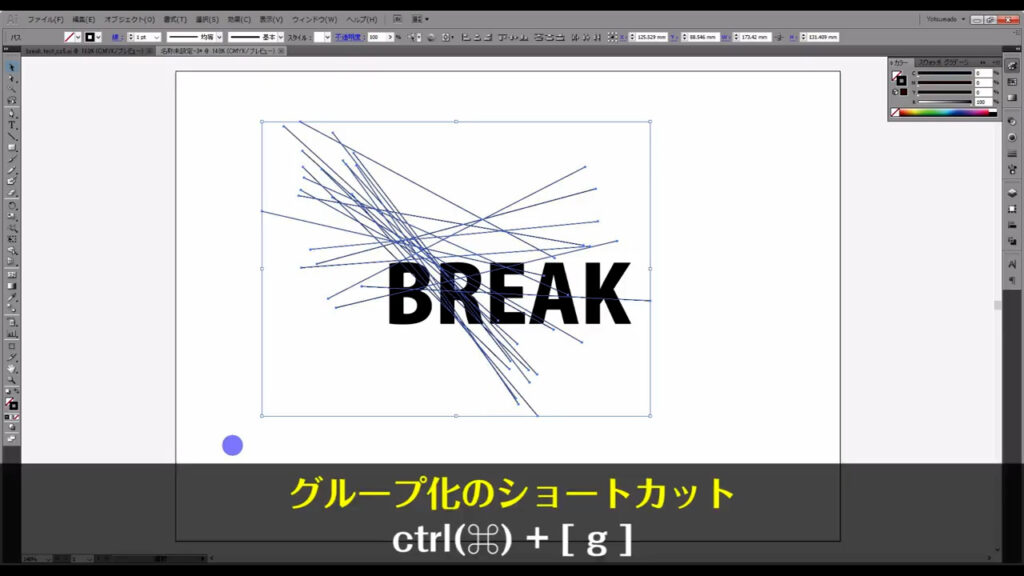
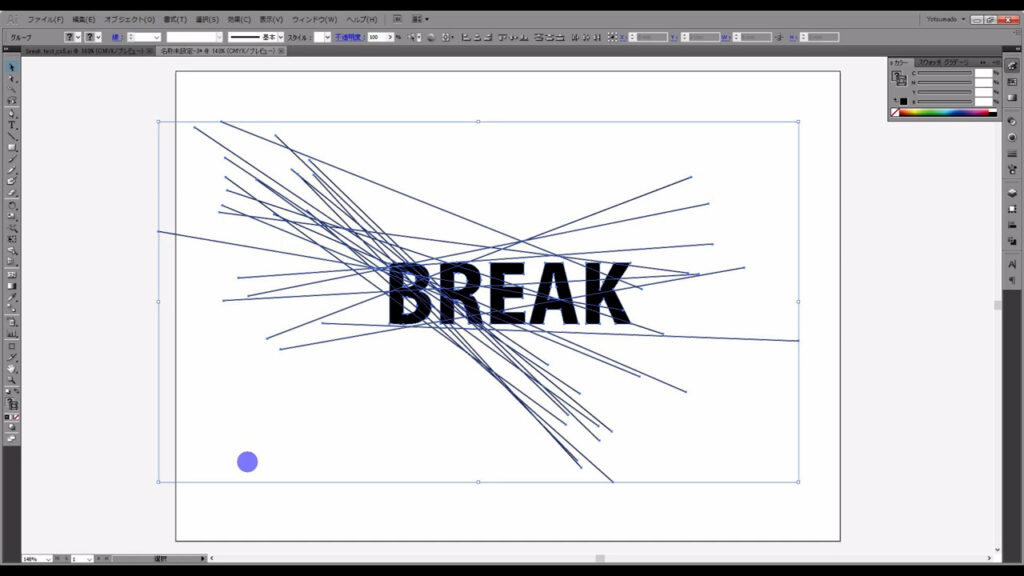
そうしたら、これらの線を、ctrl(⌘) + [ g ]でグループ化し、

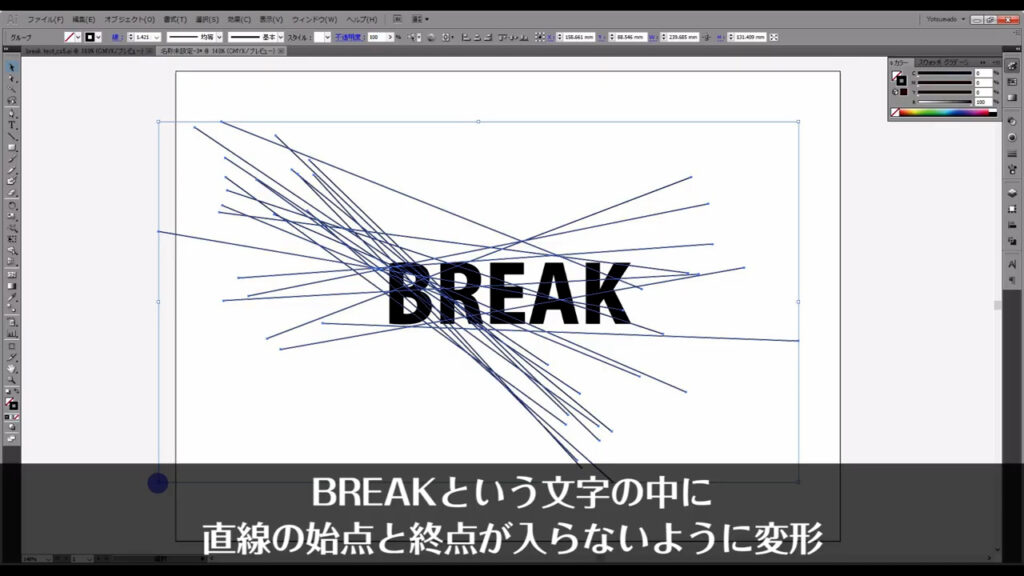
さらに「BREAK」の文字の中に直線の始点と終点が入らないように変形します。

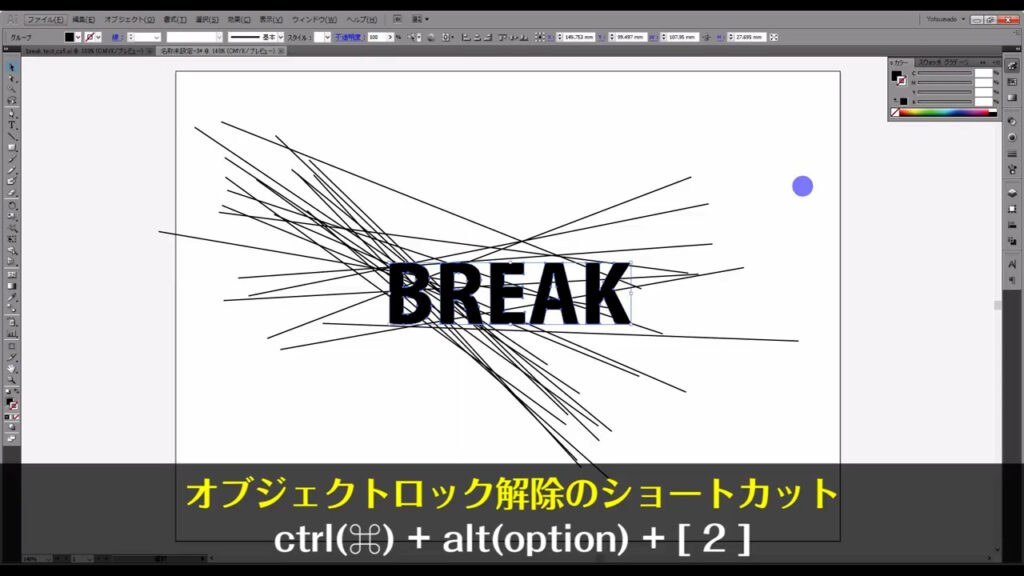
この変形が終わったら、ロックしていた「BREAK」の文字を、ctrl(⌘) + alt(option) + [ 2 ]でロック解除し、

直線と文字を一緒に選択します。

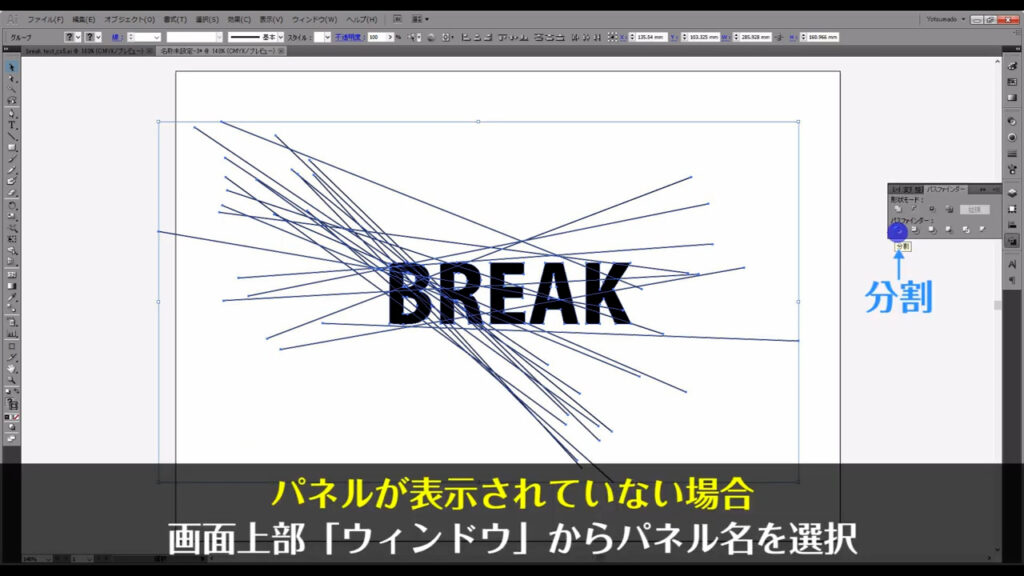
そしてパスファインダーパネルを開き、「分割」を実行します。

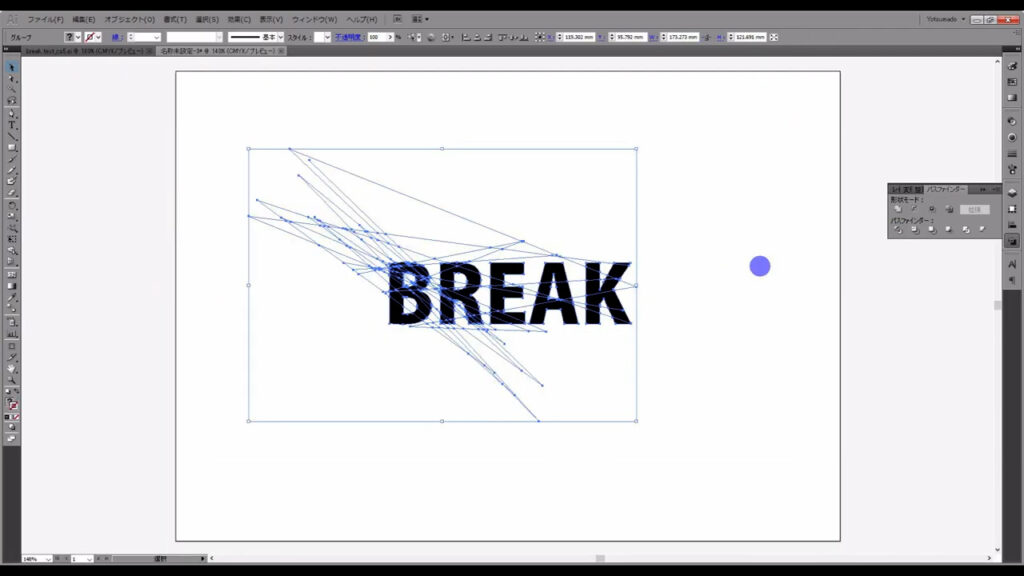
すると、直線を元にBREAKの文字が細かく分割されました。

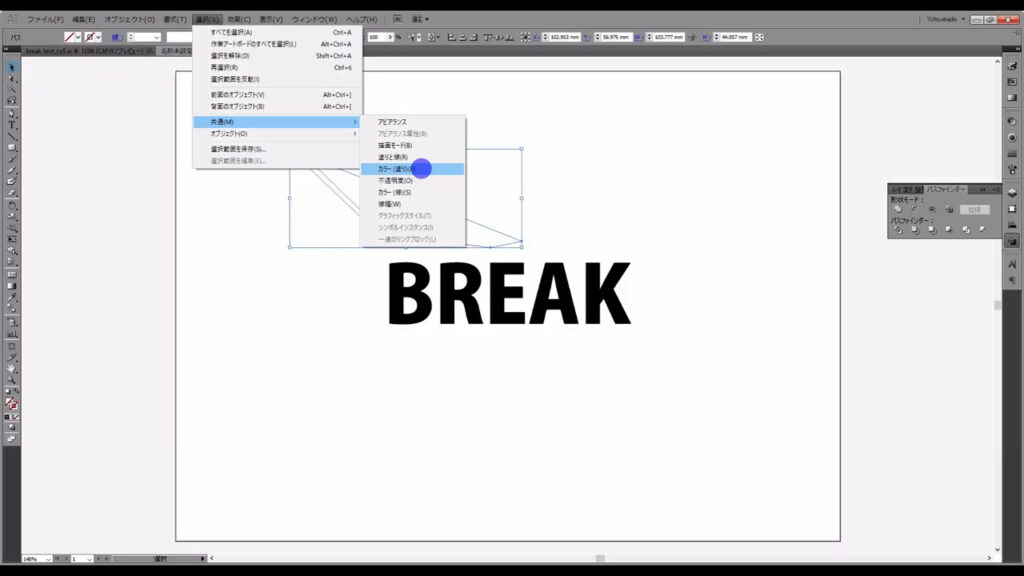
分割直後、これらはグループ化されているので、shift + ctlr(⌘) + [ g ]でグループ化を解除して、文字以外の部品は削除します。

このとき、削除する部品をどれか一つ選択して、

下図(1枚目)の手順で共通の設定のオブジェクトを選択すれば、まとめて削除することが出来ます。


これで細かく分割された文字だけが残りました。

分割直後、これらはグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除しておきます。
切った文字をバラバラにする
あとはこれらをバラバラにしてやりましょう。
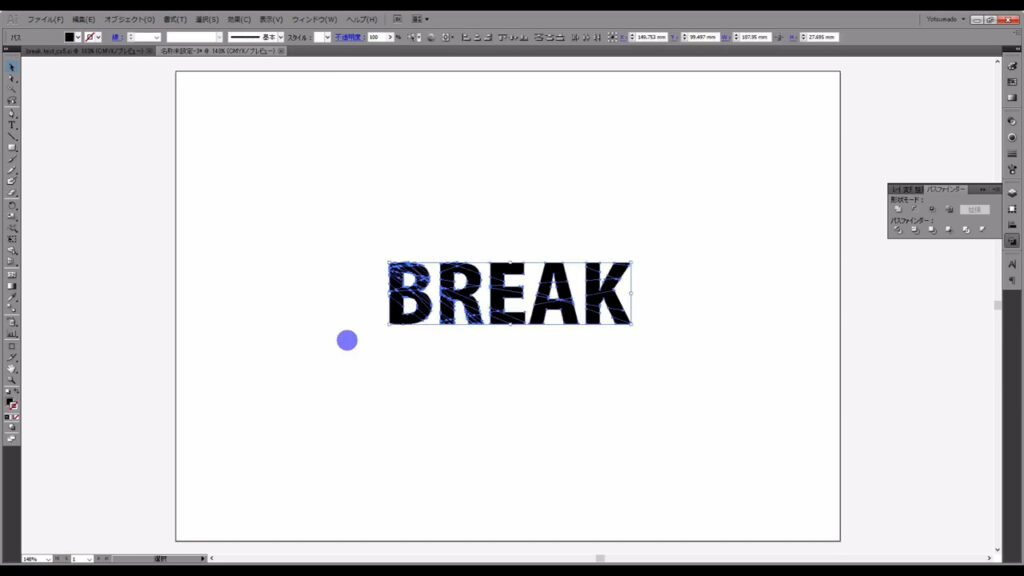
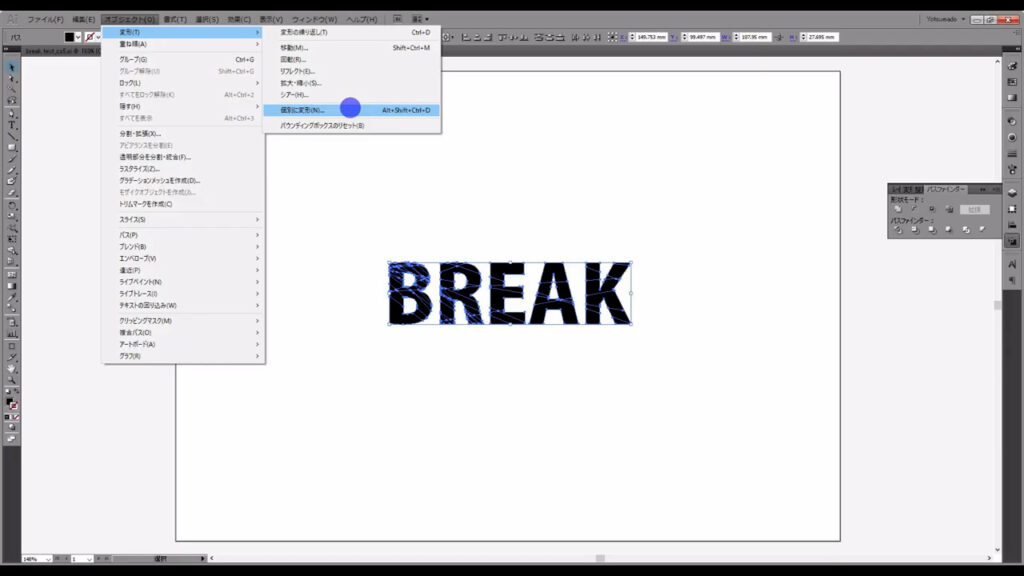
すべてを選択した状態で、再度下図の手順で「個別に変形」へと進んでいきます。

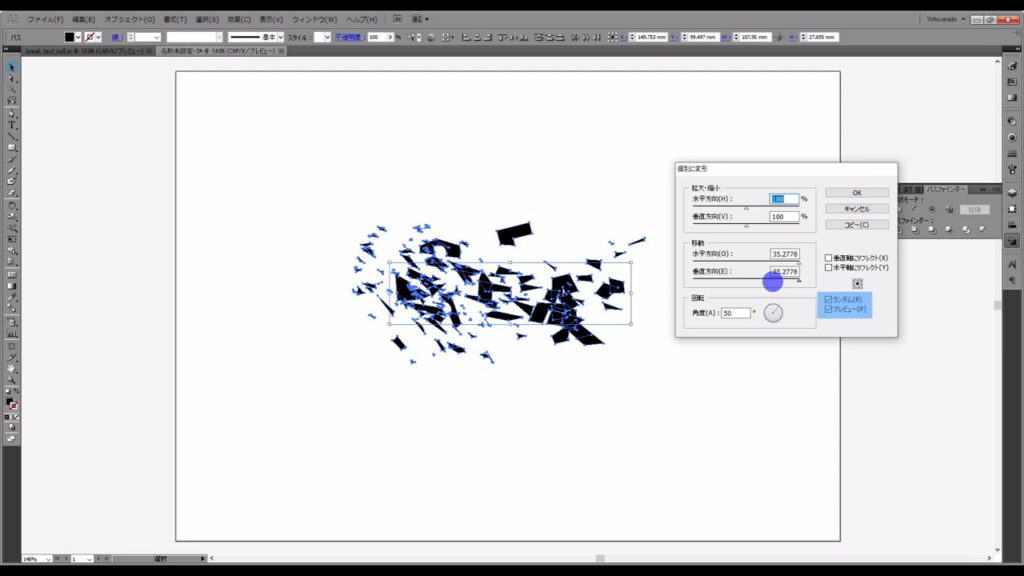
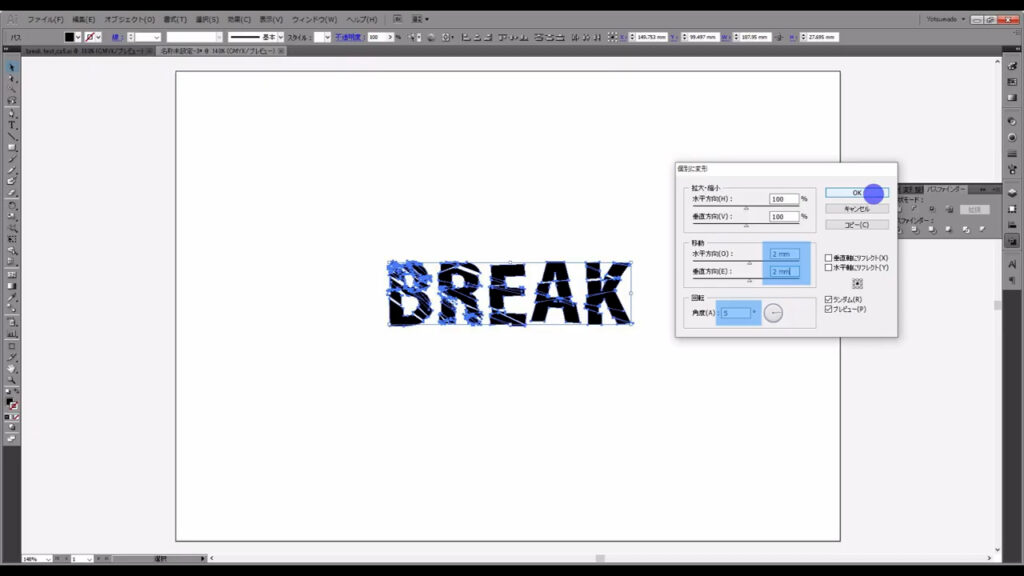
プレビューとランダムにチェックを入れ、

あとは自分の納得のいくバラバラ具合に設定したら、完了です。
ポイントとして、拡大・縮小の数値は特にいじらなくて良く、移動と角度の数値は一桁に収めたら良い感じになるかと思います。


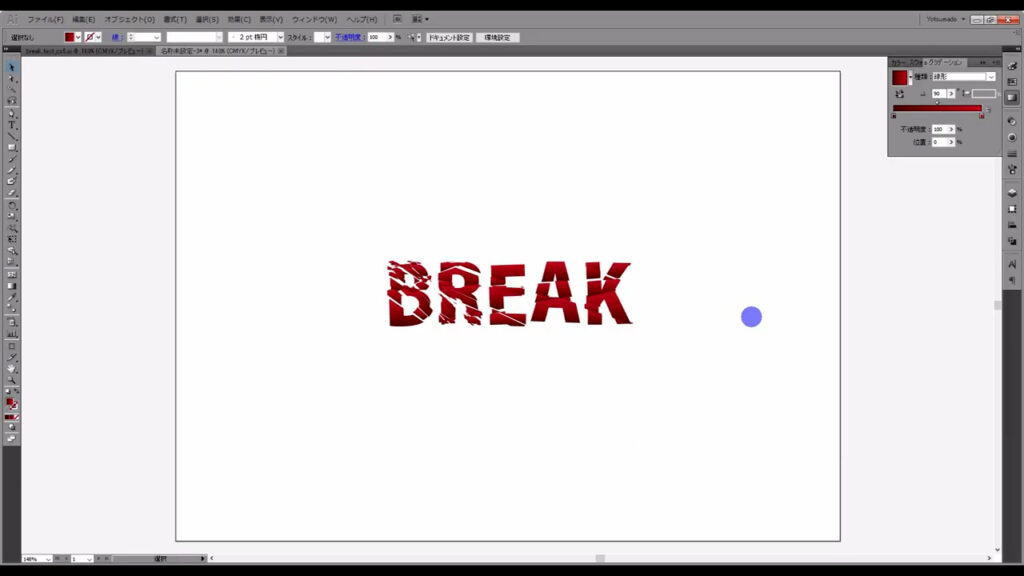
以上、ブレイク文字の作り方解説でした。
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
ブレイクアルファベットセットイラスト – No: 22993008/無料イラストなら「イラストAC」をイラストACでチェック!




コメント