この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、ロールプレイングゲームの演出でありそうな「回復エフェクト」を作っていきます。
無料で完成素材をダウンロード↓
回復エフェクトセットイラスト – No: 23329136/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
カラーモードをRGBにする
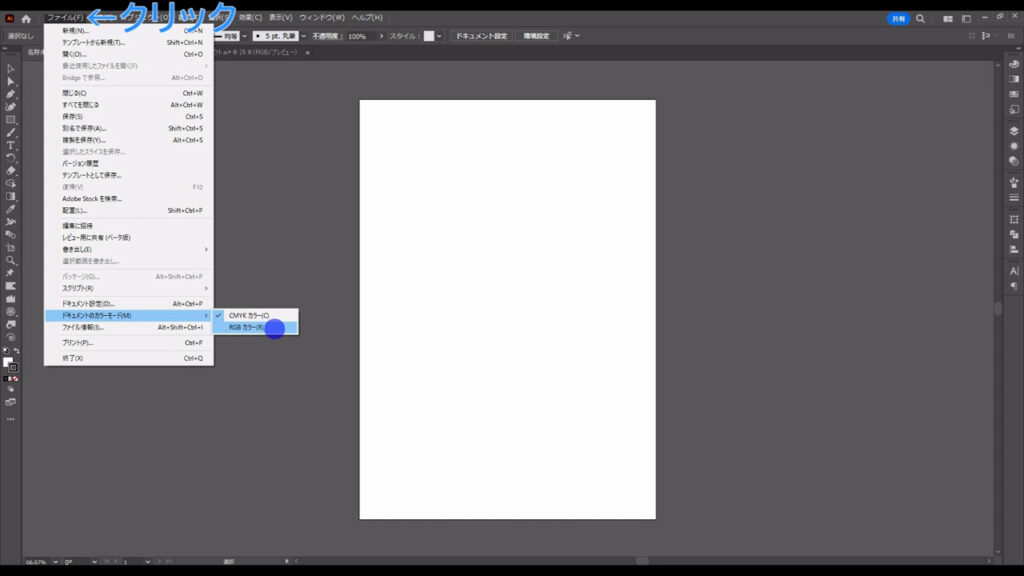
このエフェクトは光の表現なので、カラーモードを「RGB」にして作ります。
イラレのカラーモードは、下図の手順で変えることができます。

ついでに、カラーパネルもRGB仕様にしておきます。

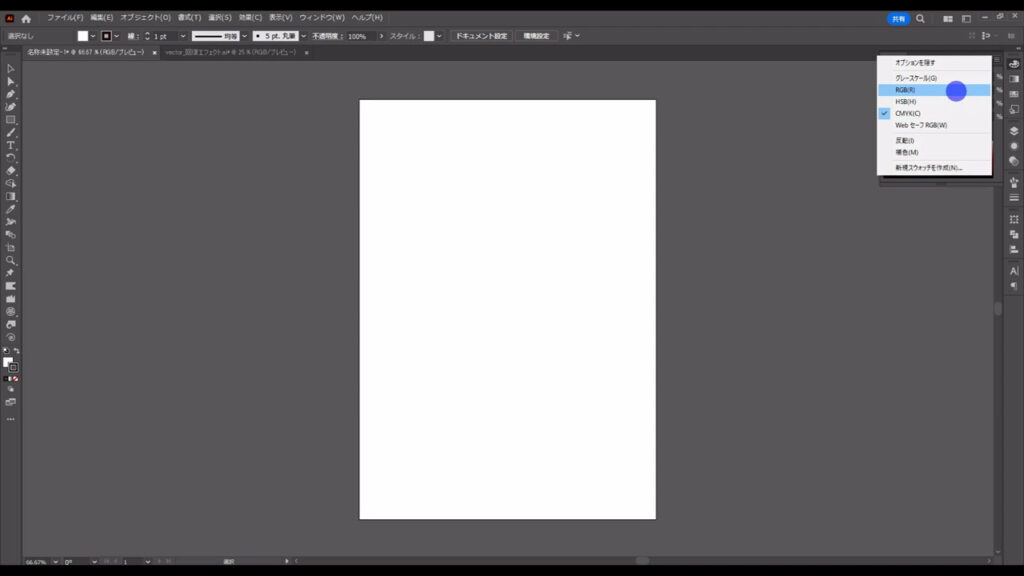
パネルを開いたら3本線メニューを押して、

「RGB」を選べば、OKです。

下地を敷く
では、下準備が整ったところで、先に黒地を敷いておきます。
長方形ツールに切り換え、

アートボードと同じサイズの四角形を配置します。
塗りは「黒」で、線は「なし」です。

そうしたら、これは最後まで触らないので、選択ツールで選択した状態で、

ctrl(⌘) + [ 2 ]でロックしておきます。

ベールを作る
次に、再度、長方形ツールに切り換え、

ここでもアートボードと同じサイズの四角形を作ります。
塗りと線の設定も同様です。

では、この四角形に「グラデーションメッシュ」というものを適用させます。
グラデーションメッシュは、図形の特定の場所の色だけを変えたいときに役立ちます。
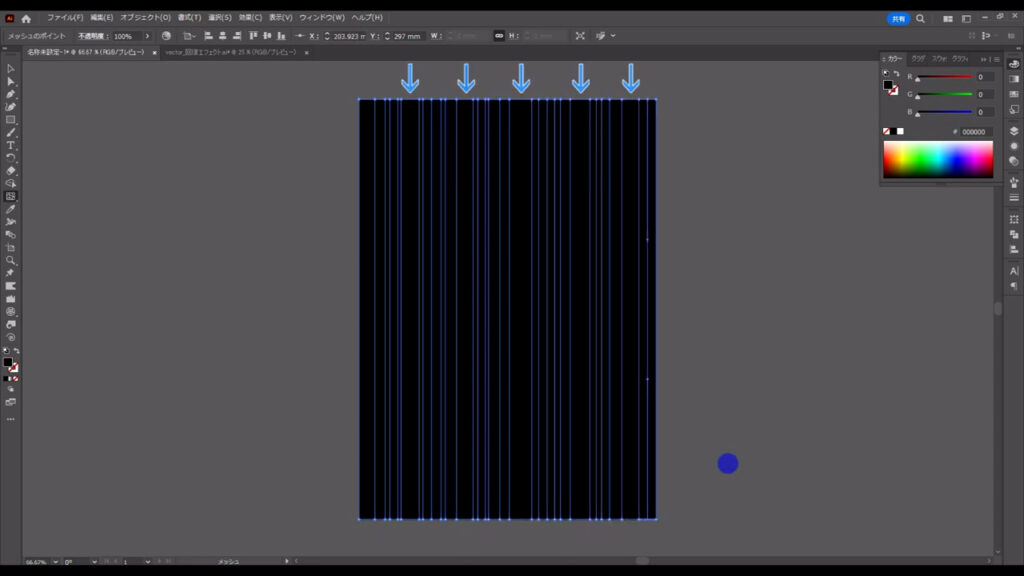
四角形を選択した状態で、メッシュツールに切り換えます。

そして、下図マーキング部分の辺だけを適当に左クリックしていきます。

ところどころ間隔を広く取ると、良い感じのエフェクトになります。

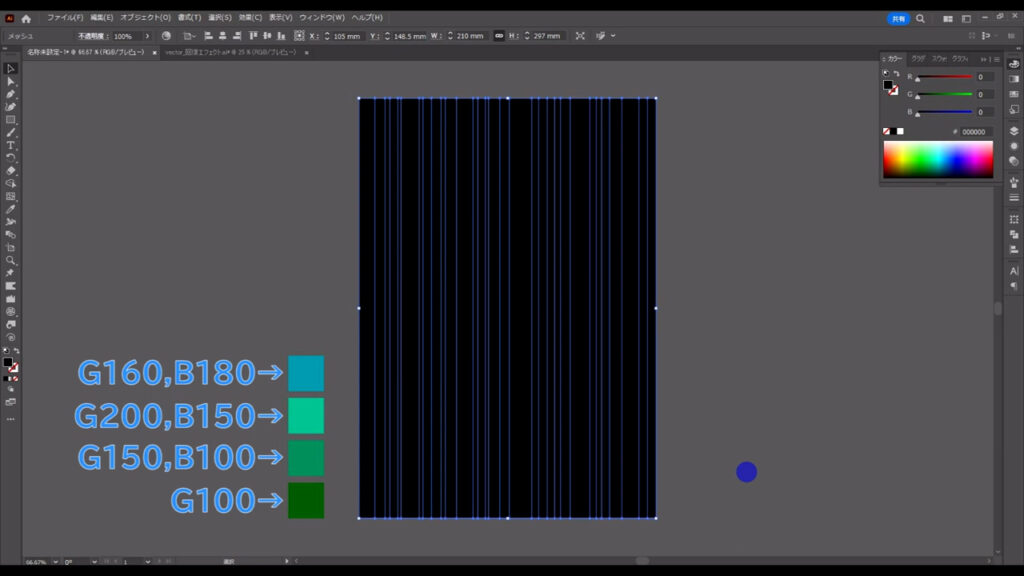
それが終わったら、今、左クリックしたところの色を変えていきます。
変える色は、類似色を使えば、お互いに調和します。
参考程度にあらかじめ色を用意しておきました(下図参照)。
3,4種類あれば、充分です。

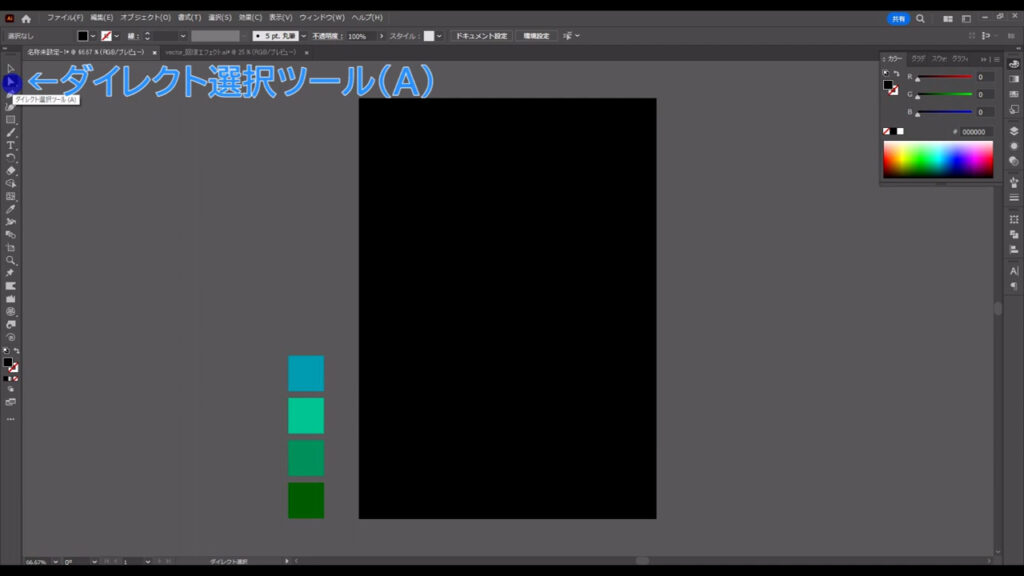
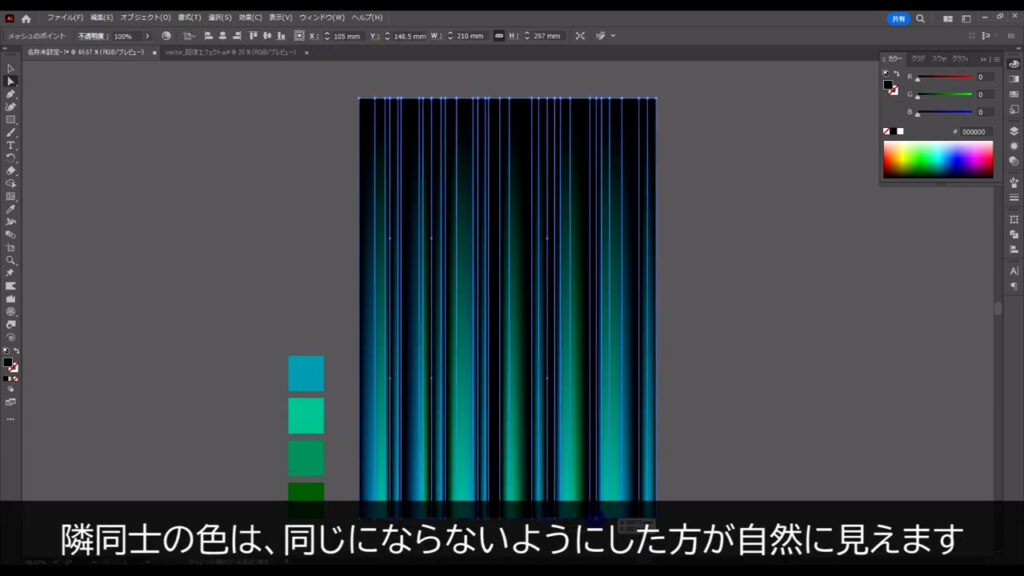
では、ダイレクト選択ツールに切り換え、

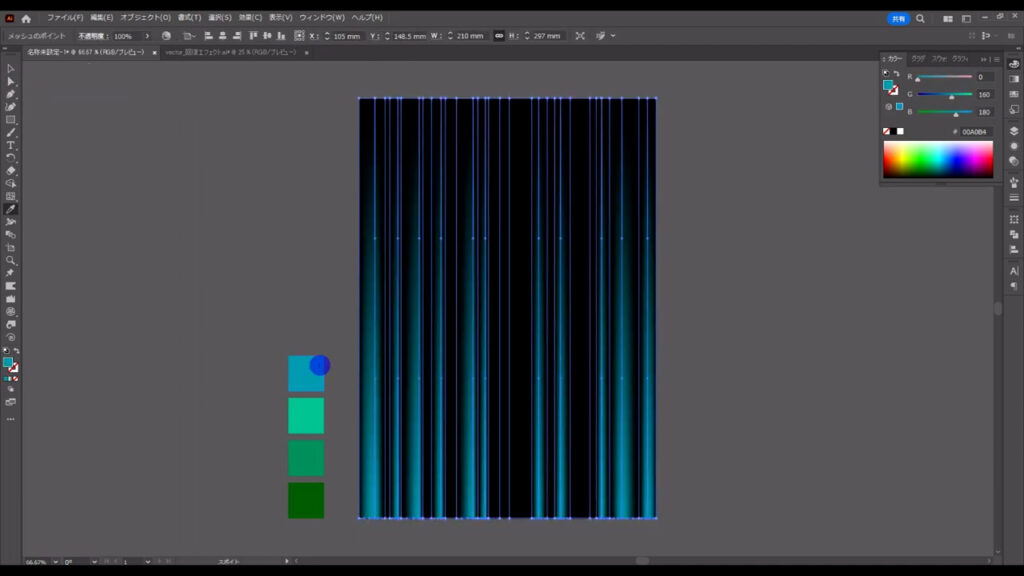
適当にポイントを選択して、色を変えていきます。

隣同士の色は、なるべく同じにならないようにした方が自然に見えます。

今回は、下図のような感じになりました。

ベールを変形させる
では、これを変形させていきます。

選択ツールでこれを選択した状態で、

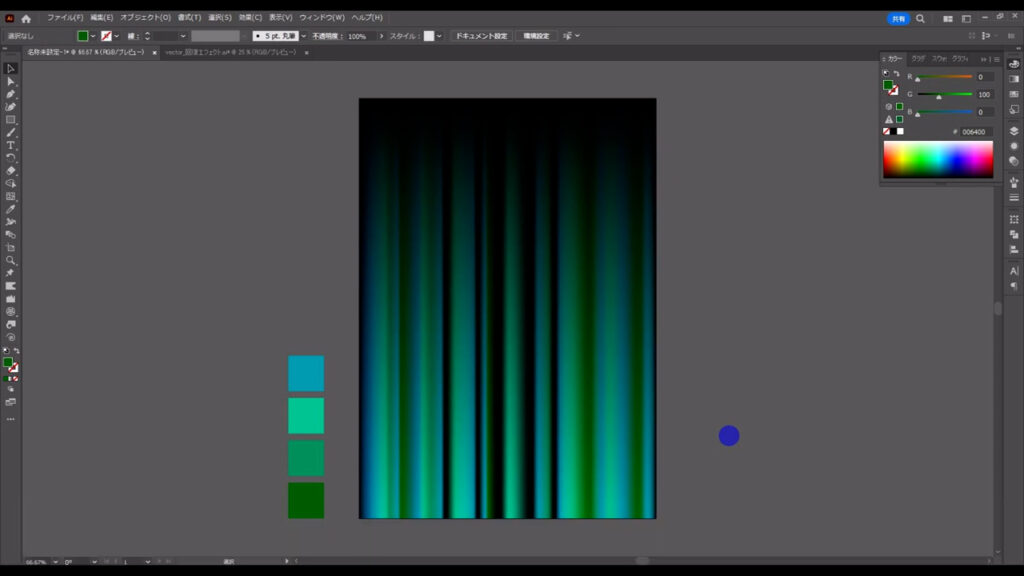
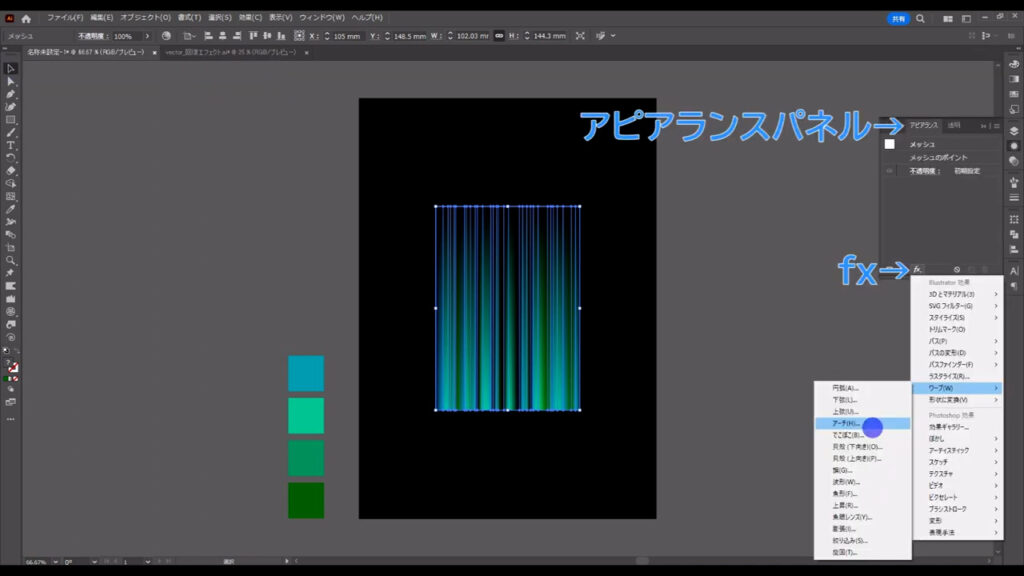
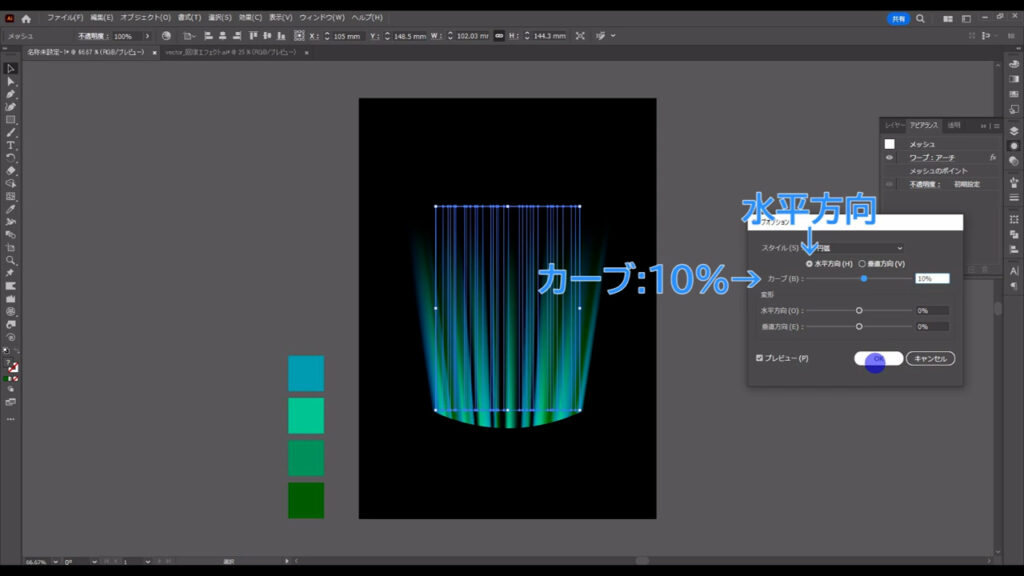
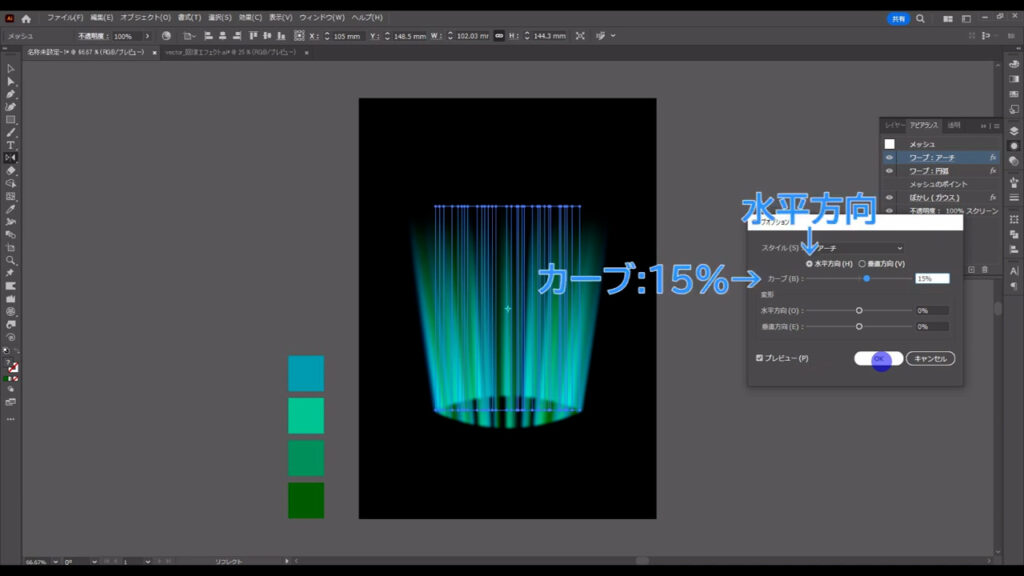
アピアランスパネルを開き、「fx」から「ワープ」「アーチ」へと進んでいきます。

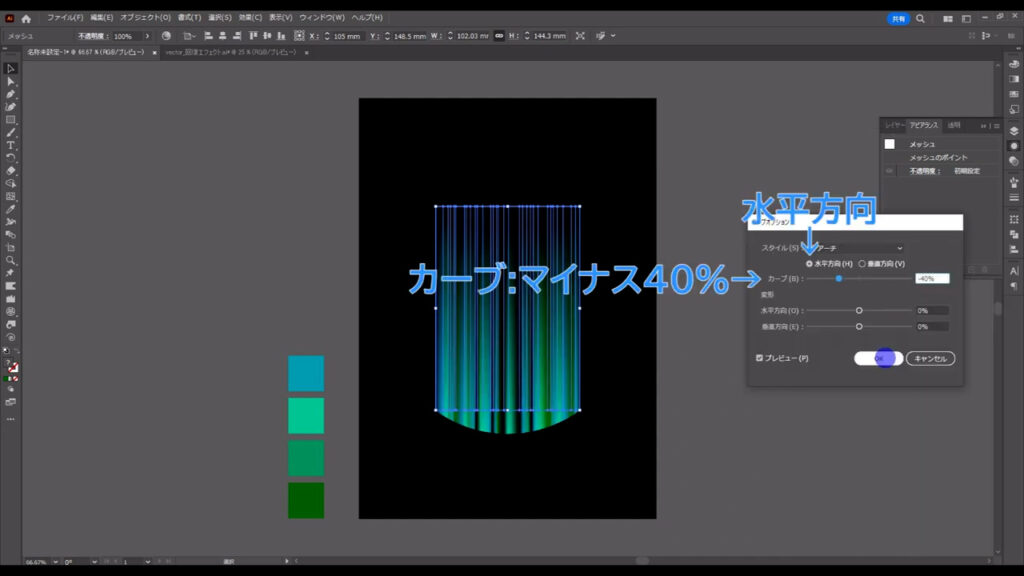
すると、下図のようなウィンドウが開くので、字幕のように設定して、OKを押します。

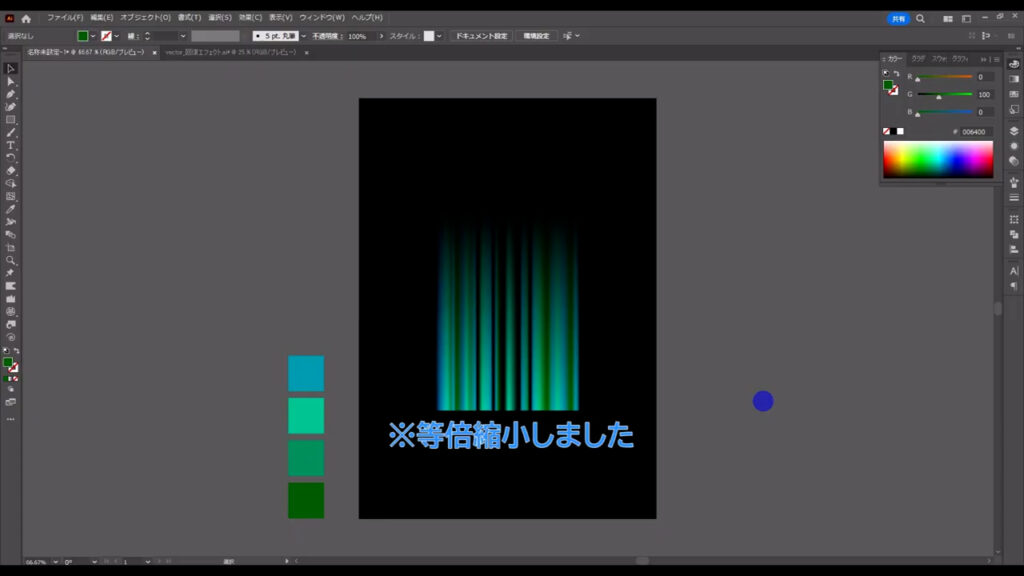
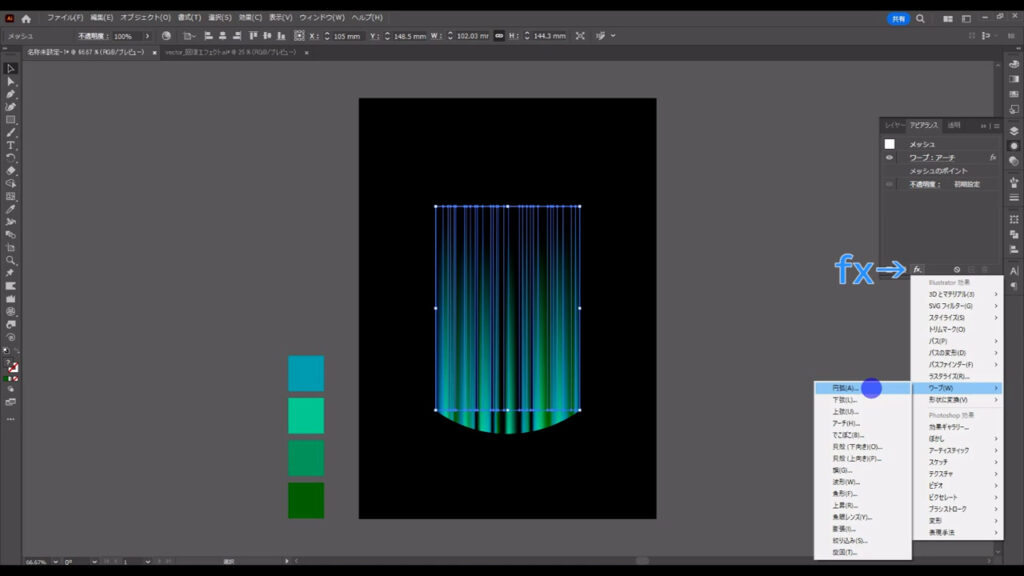
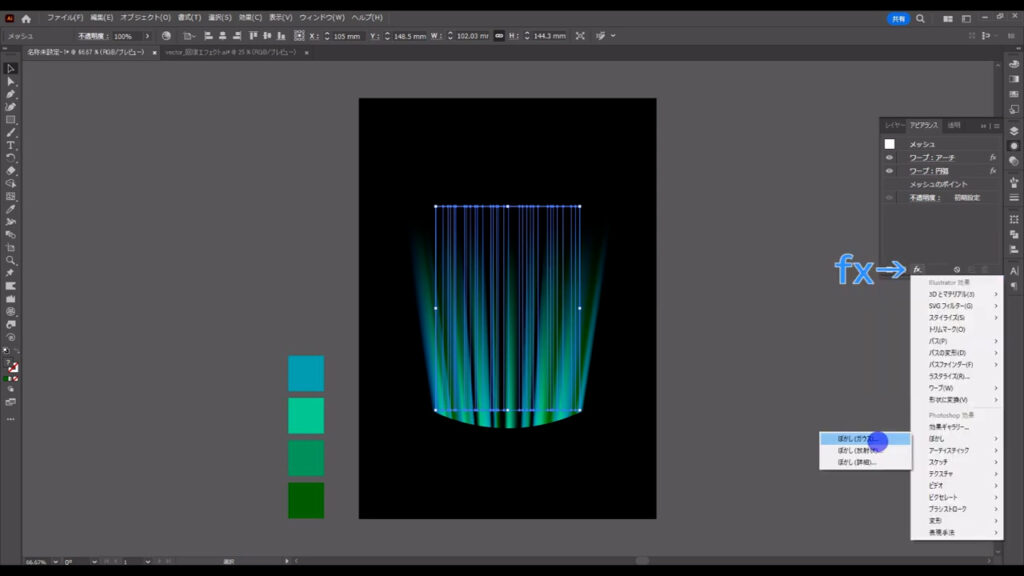
さらに、もう一度「fx」の「ワープ」から、今度は「円弧」を選びます。

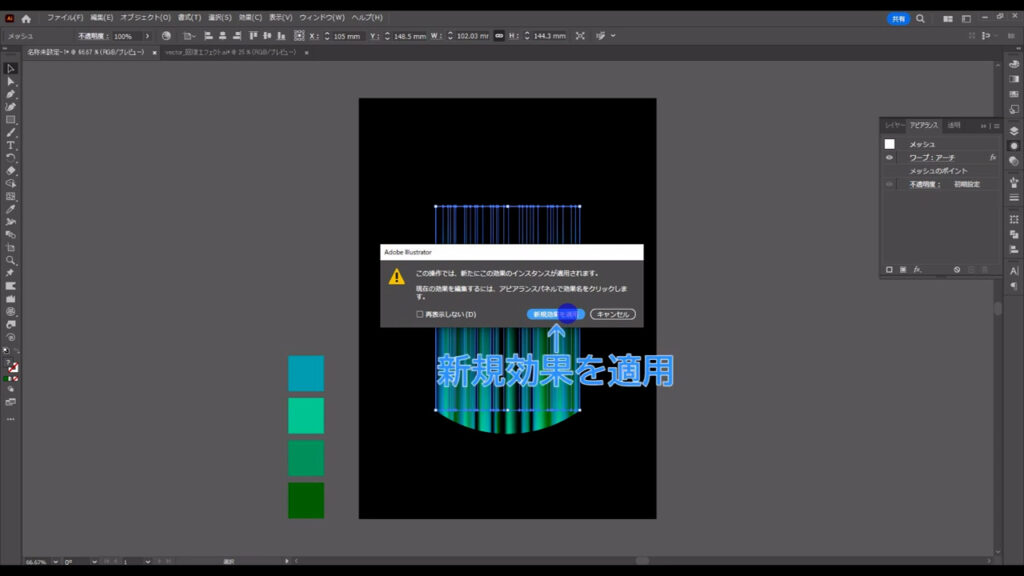
ワープ効果を二重でかけることへの警告が出てきますが、「新規効果を適用」で問題ありません。

下図のウィンドウでは、字幕のように設定して、OKを押します。

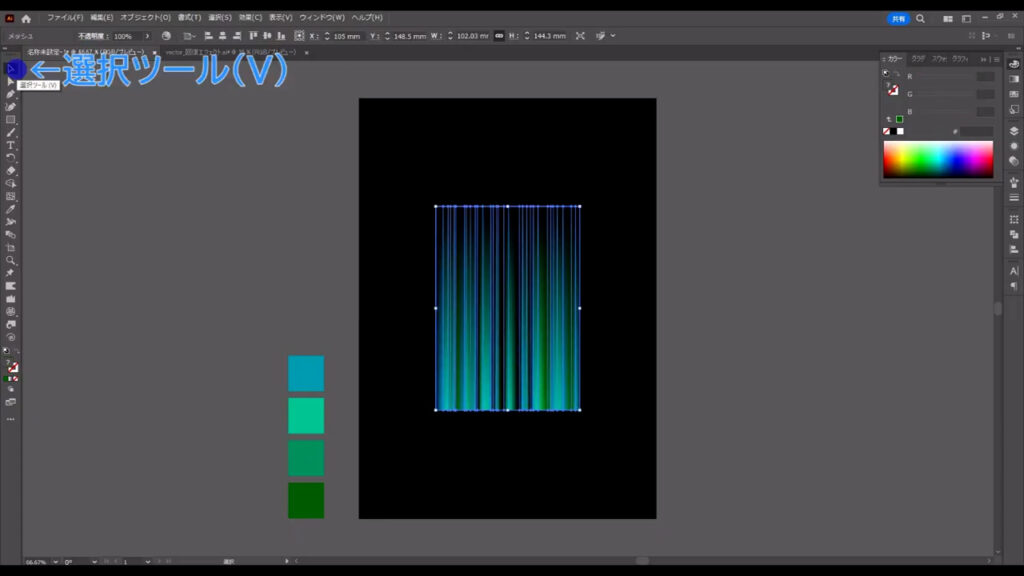
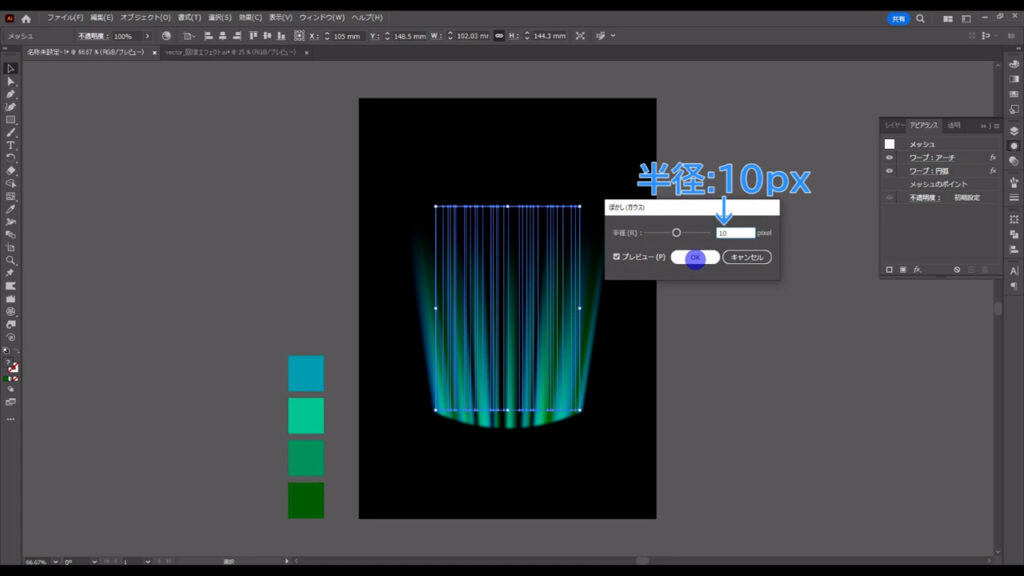
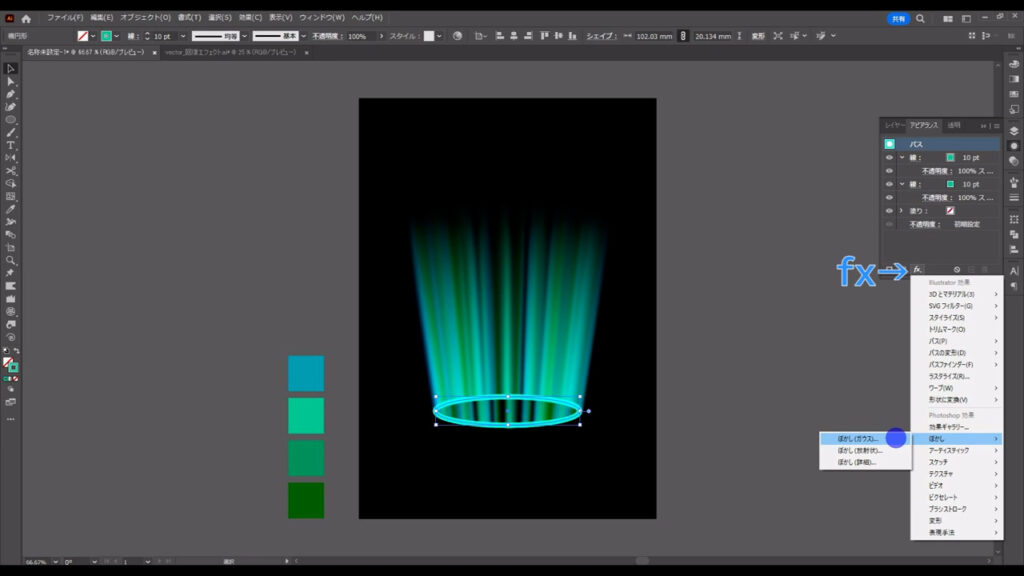
そして、最後にもう一度、「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、

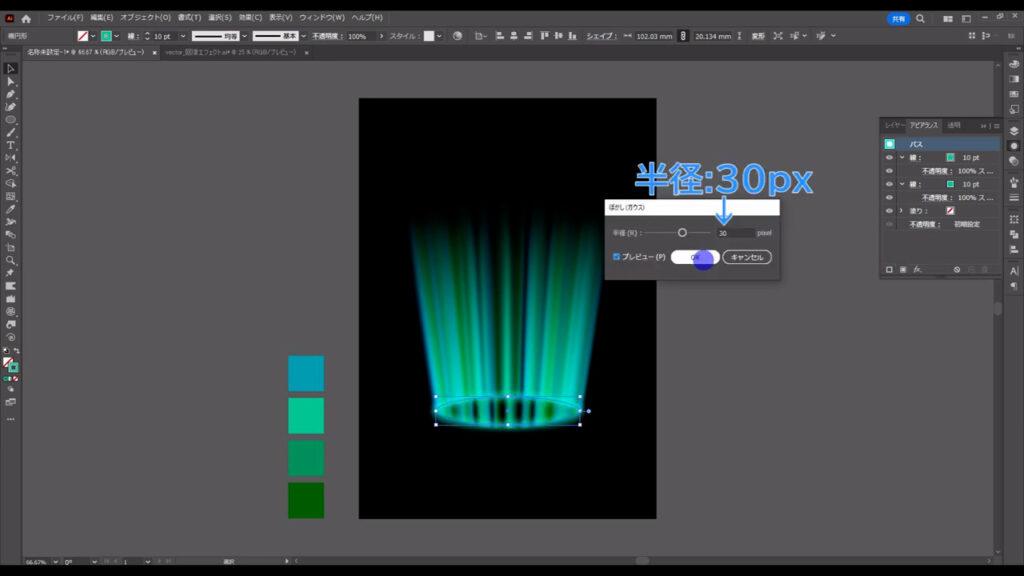
字幕のように設定して、OKを押します。

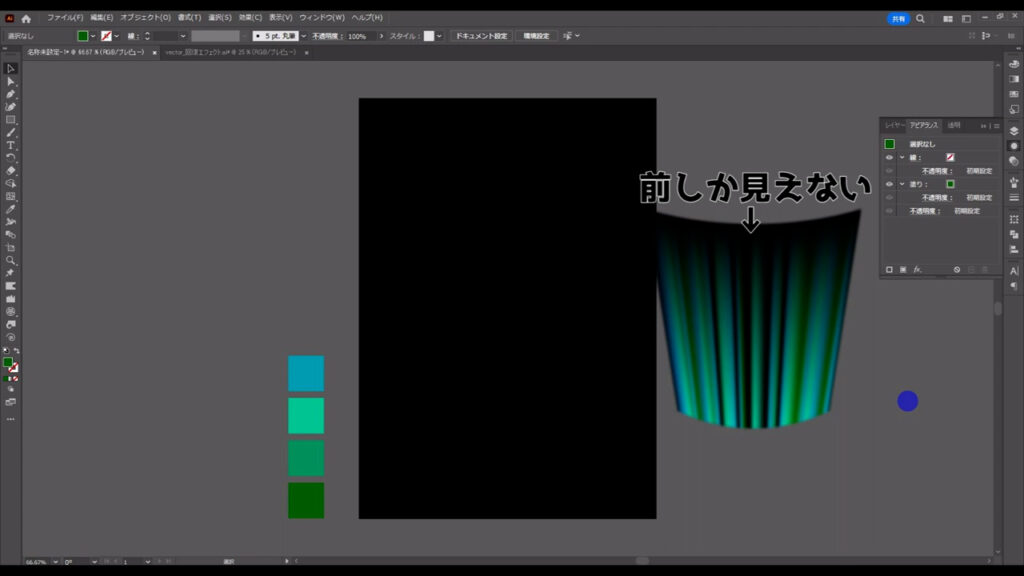
ベールの後ろ半分を加える
ここまできたら、後ろ半分の回復エフェクトも追加します。
しかし、現状のまま、後ろを追加しても、前半分の回復エフェクトに遮られてしまうので、その問題を先に解決しておきます。

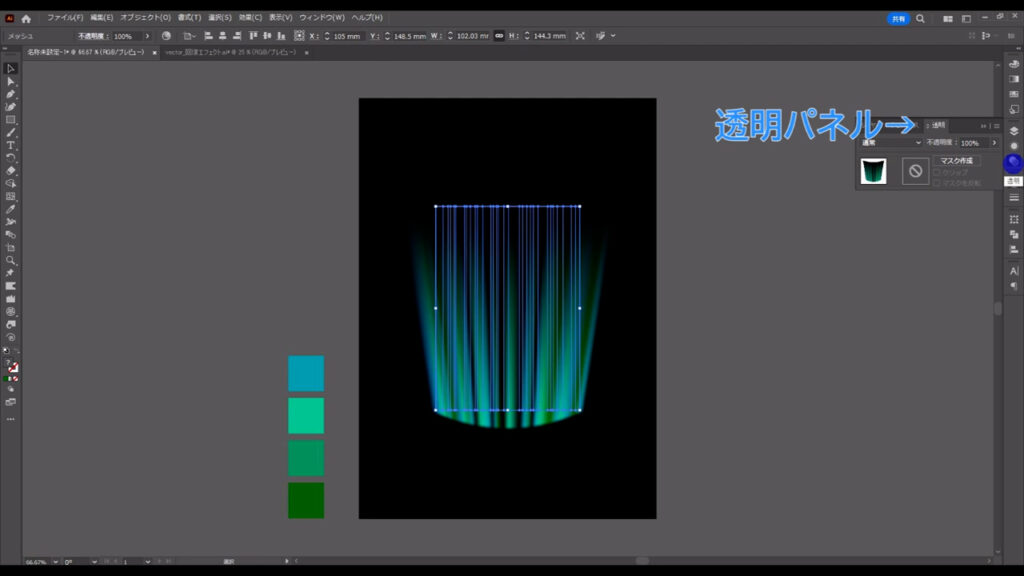
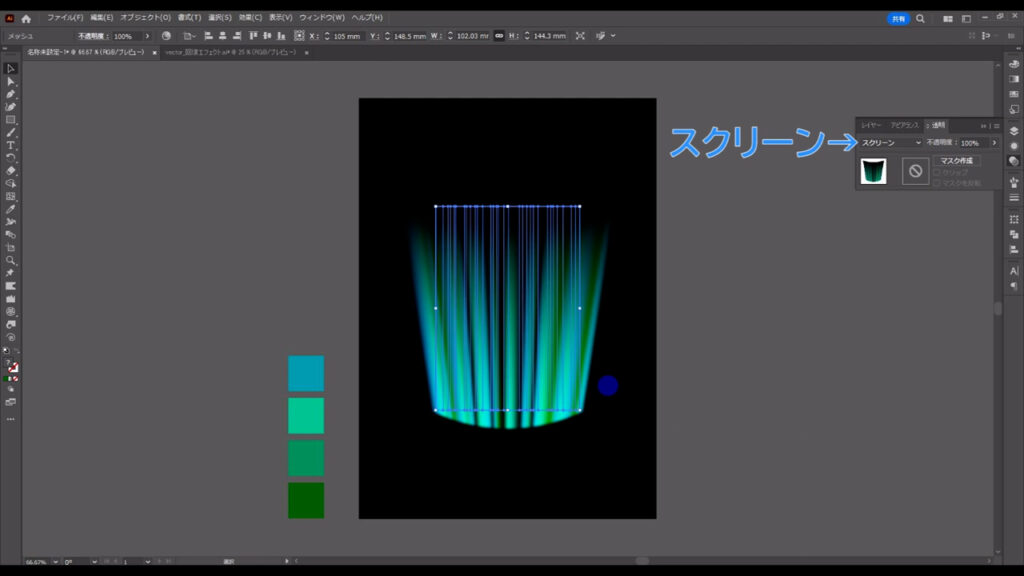
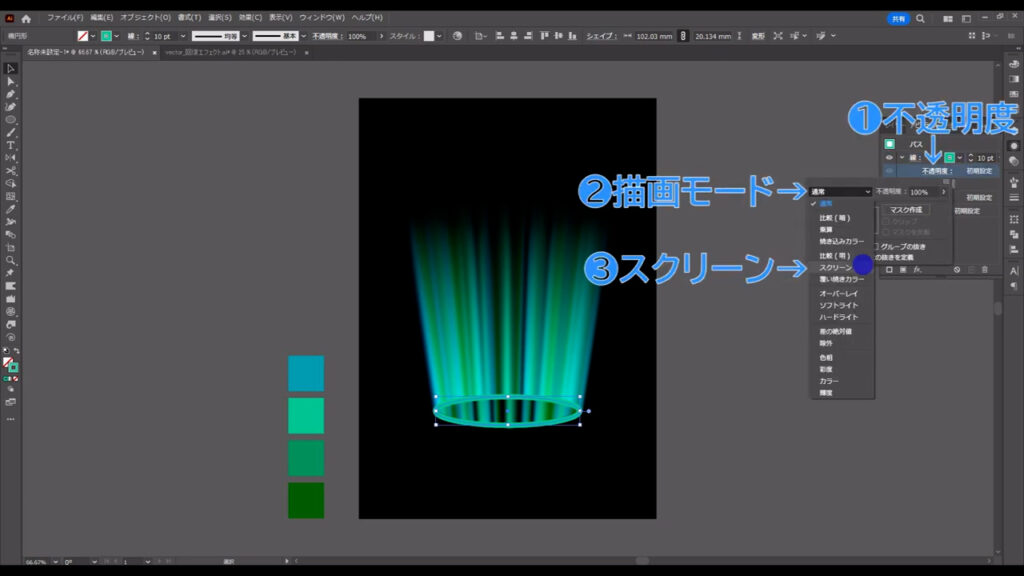
これを選択した状態で、透明パネルを開き、

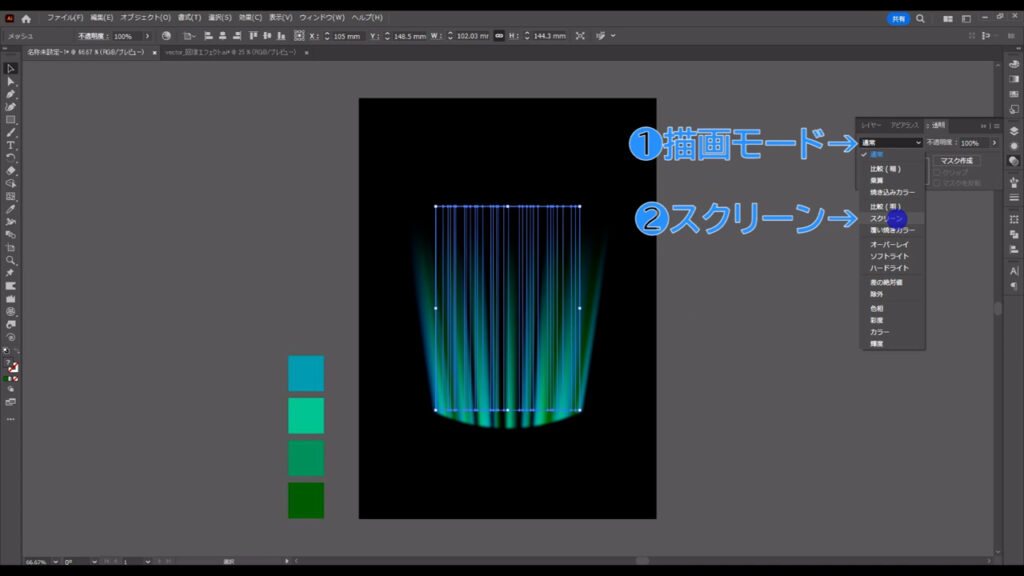
描画モードを「スクリーン」にしておきます。
こうすることで、前も後ろもしっかりと見えるようになります。

では、後ろ半分を追加しますが、前をコピーして、少し手を加えるだけです。
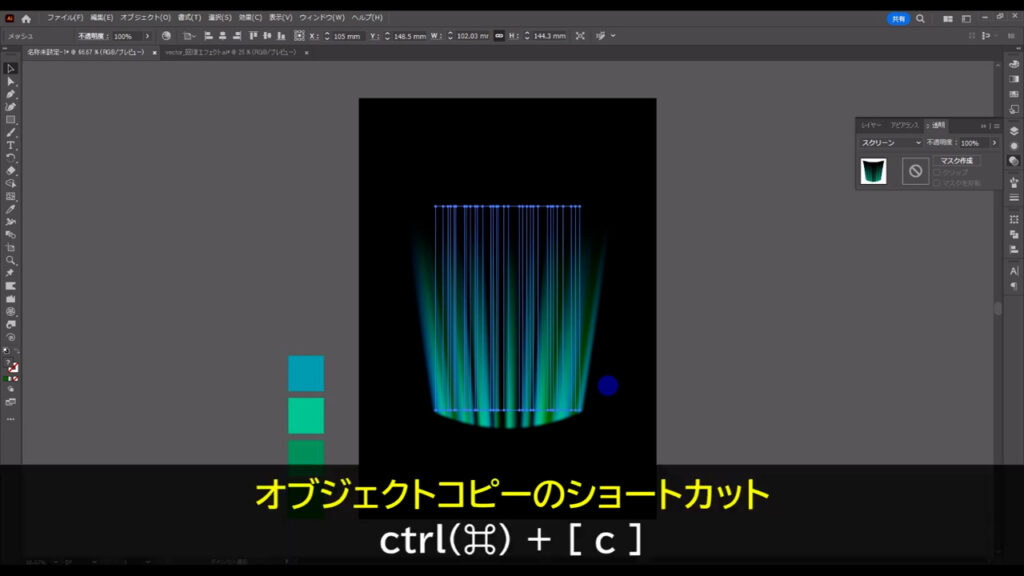
これを選択した状態で、ctrl(⌘) + [ c ]でコピー、

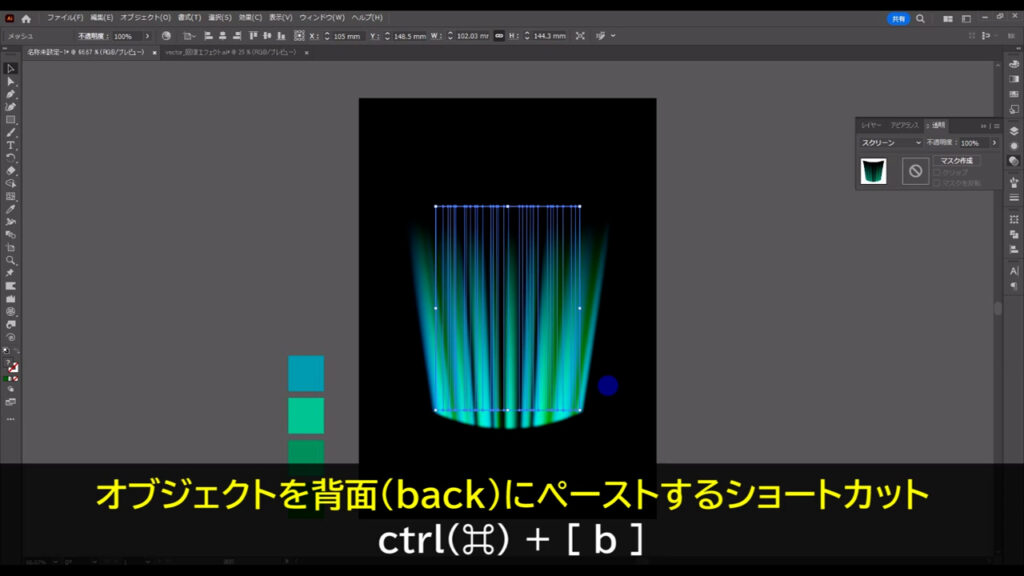
さらに、ctrl(⌘) + [ b ]で背面にペーストします。

描画モードの「スクリーン」の効果で、全体的に明るくなります。

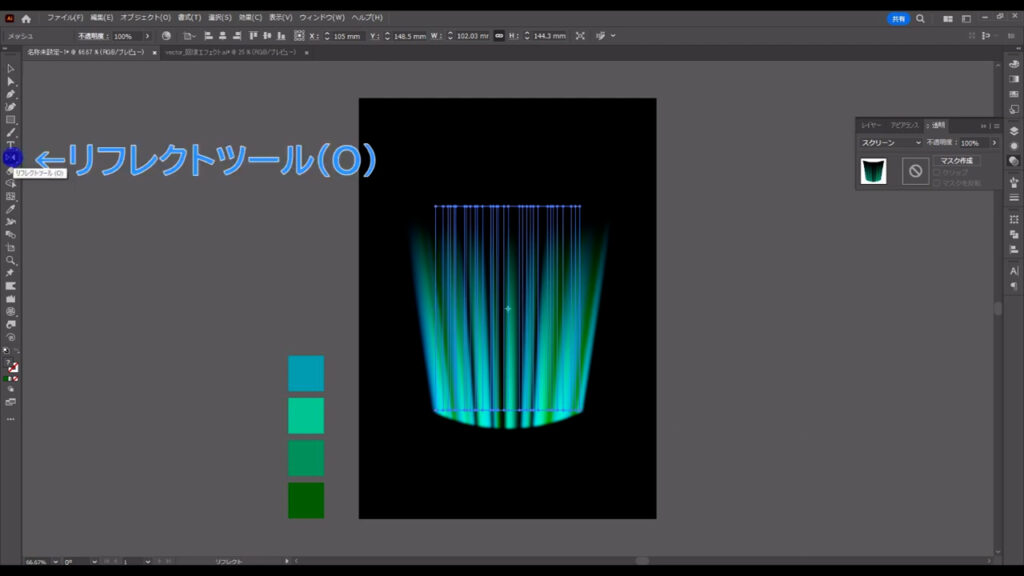
さらに、そのまま、リフレクトツールに切り換え、

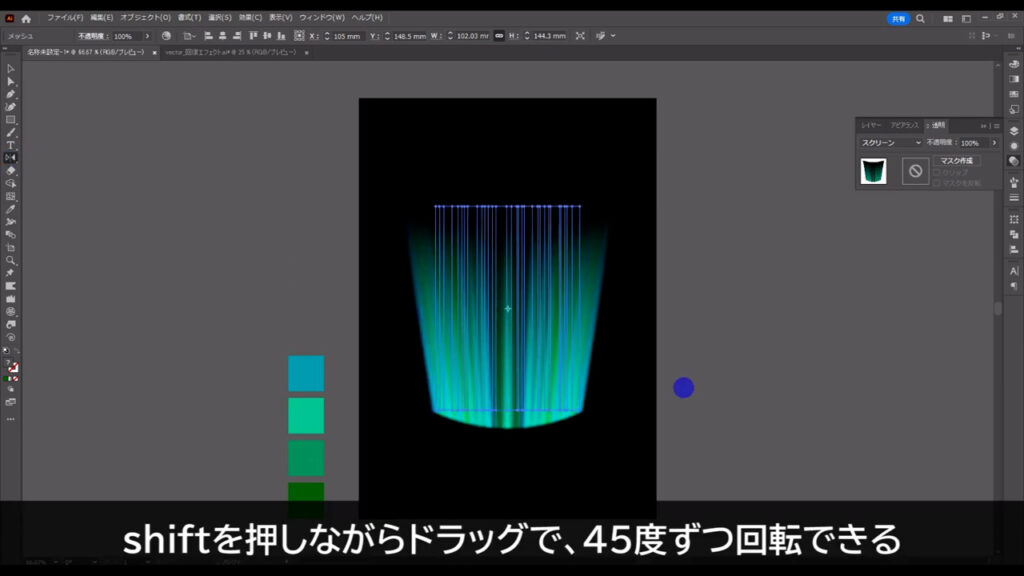
shiftを押しながらドラッグで、「180度」反転させます。
成功すれば、オブジェクトは左右対称になります。

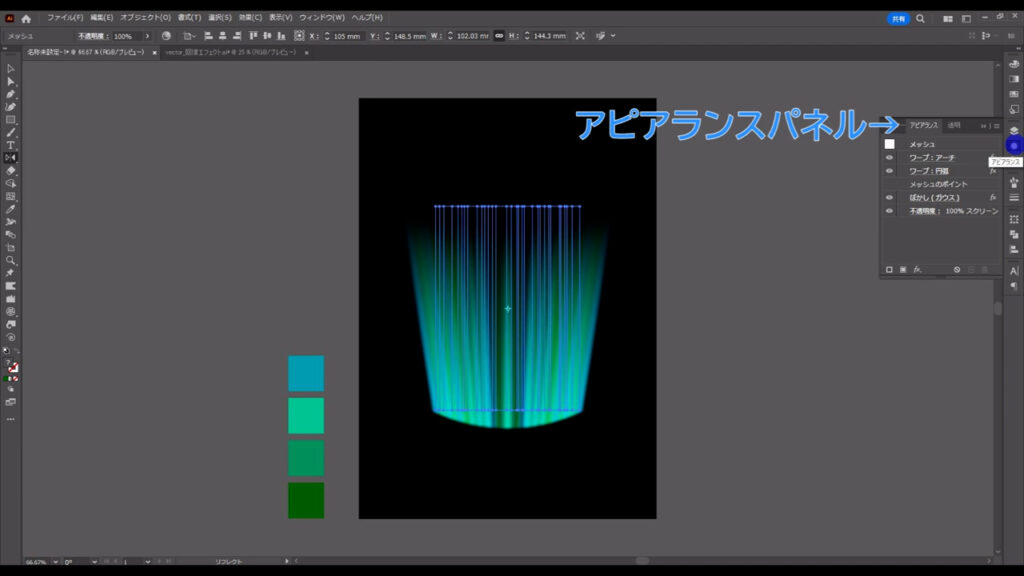
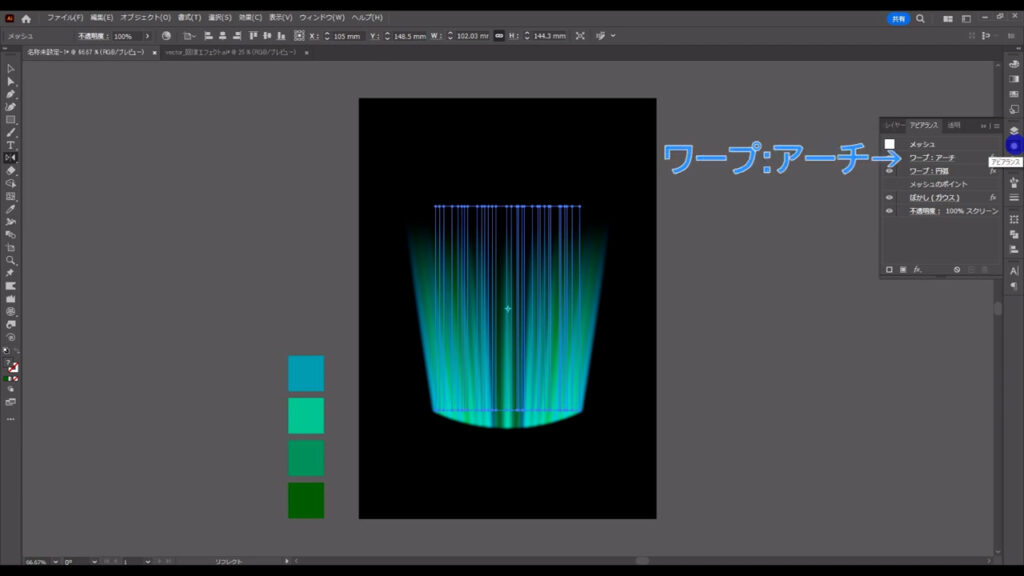
その状態で、アピアランスパネルを開き、

すでに適用されている「ワープ:アーチ」を押すと、

先ほど設定したウィンドウがもう一度出てくるので、字幕のように設定して、OKを押します。

もし、ここまでの作業の途中で後ろ半分の回復エフェクトの選択を解除してしまった場合は、前半分が邪魔で再び選択できなくなると思います。
そんなときは、前半分を選択して、ctrl(⌘) + [ 2 ]でロックしてしまうと良いです。

よりエフェクトっぽく仕上げる
では、仕上げに入ります。
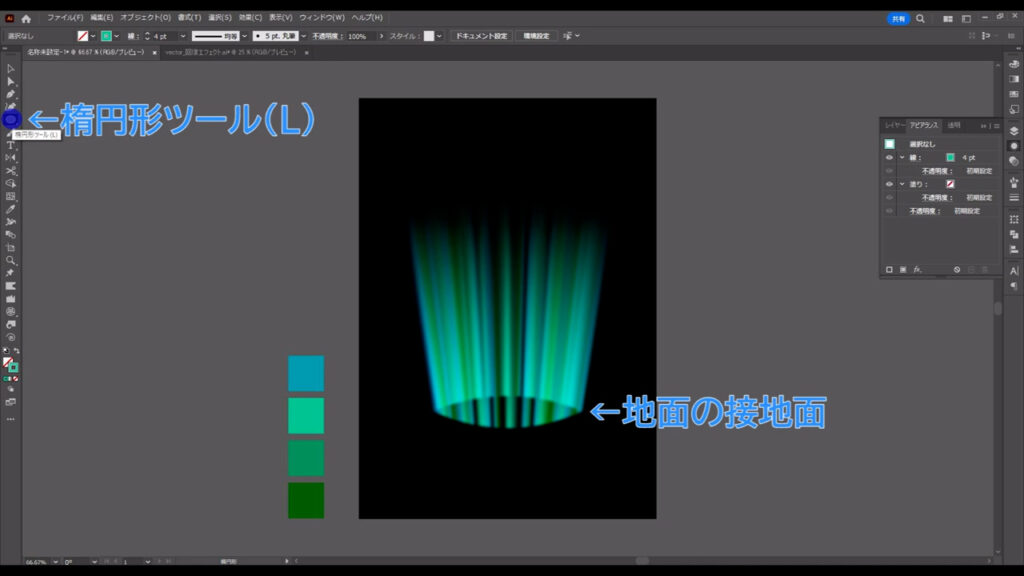
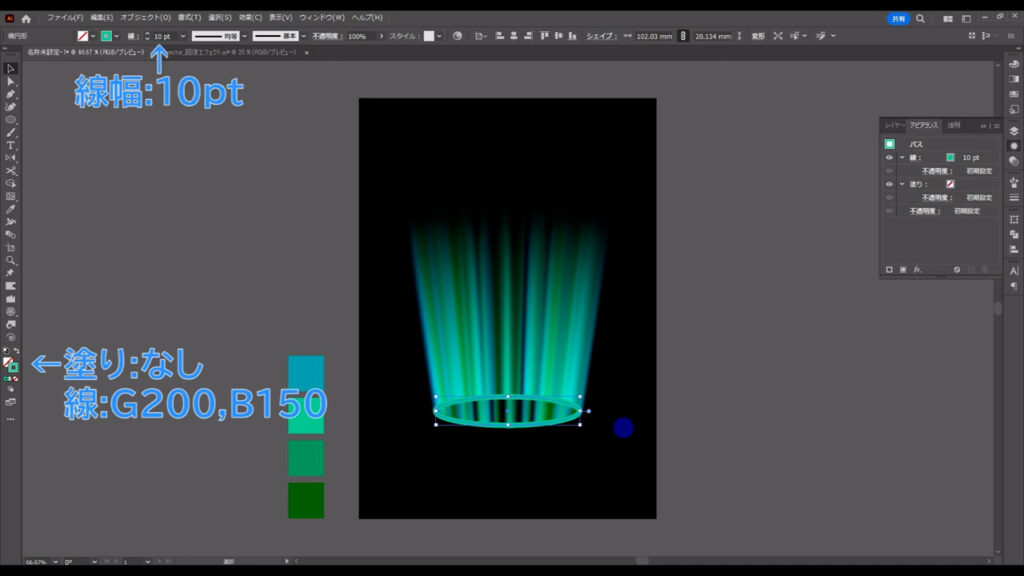
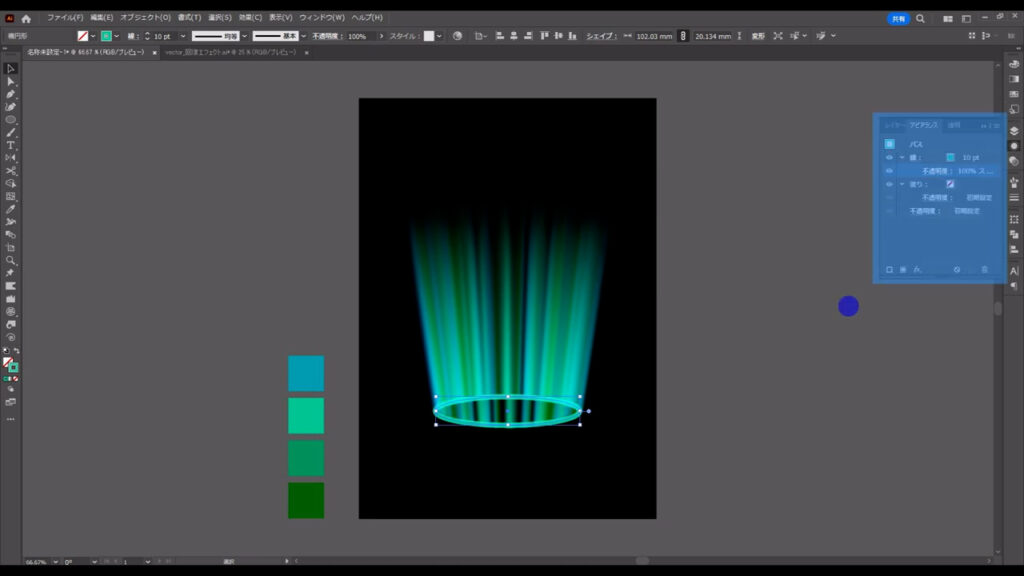
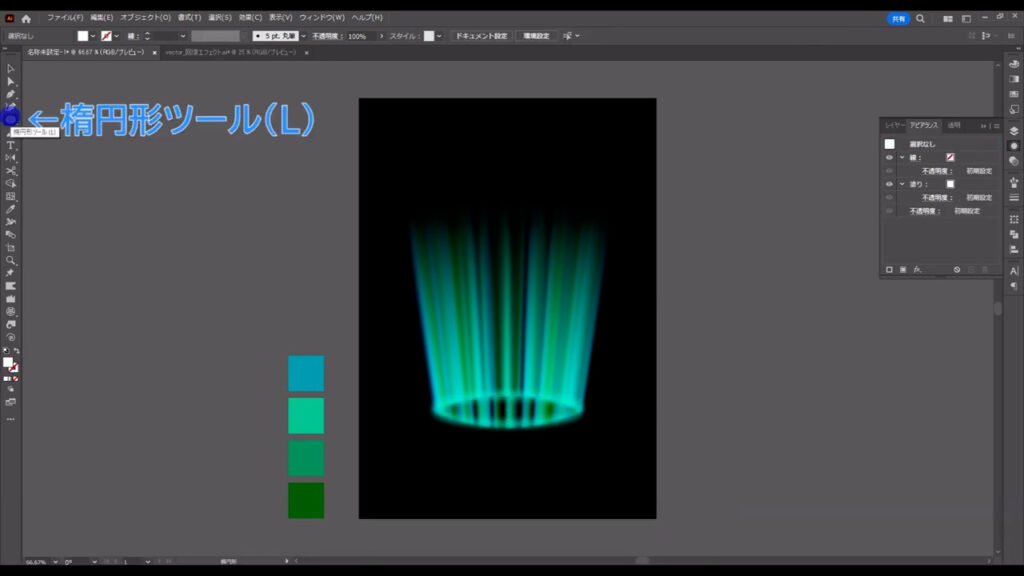
まず、楕円形ツールに切り換え、回復エフェクトの地面の接地面に合わせて楕円を配置します。

塗りは「なし」で、線は字幕(下図参照)の通りです。
線幅は、少し太めに設定します。

そうしたら、この線を選択した状態でアピアランスパネルを開きます。

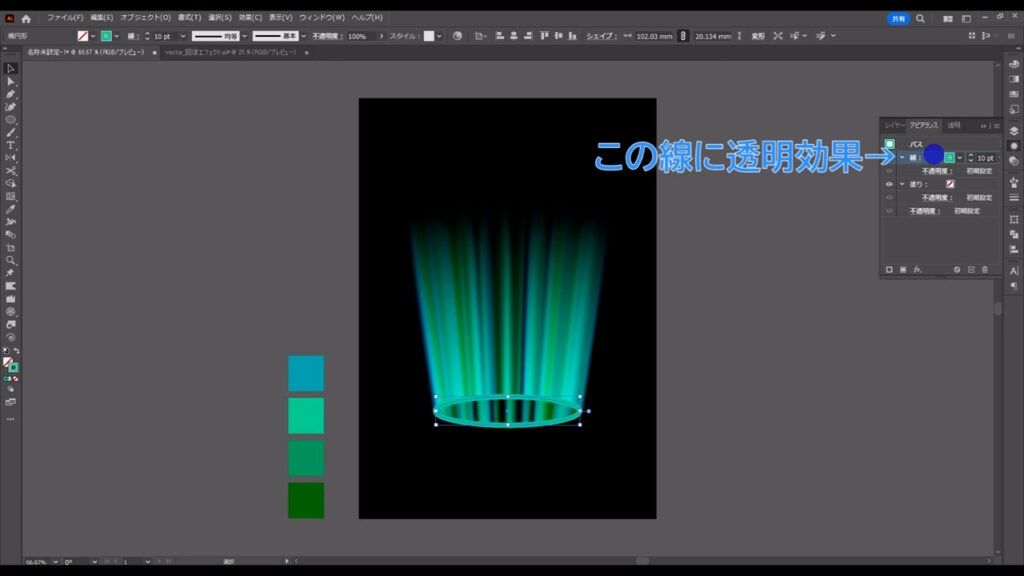
そして、この線だけに透明効果をかけたいので(下図参照)、

アピアランスパネルのこの線を選択し、さらに描画モードを「スクリーン」にします。

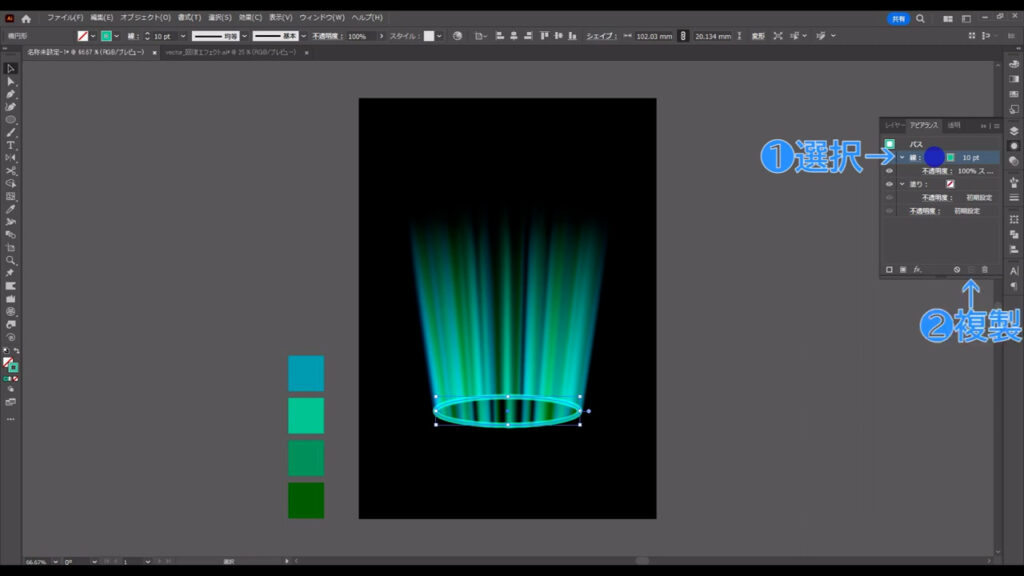
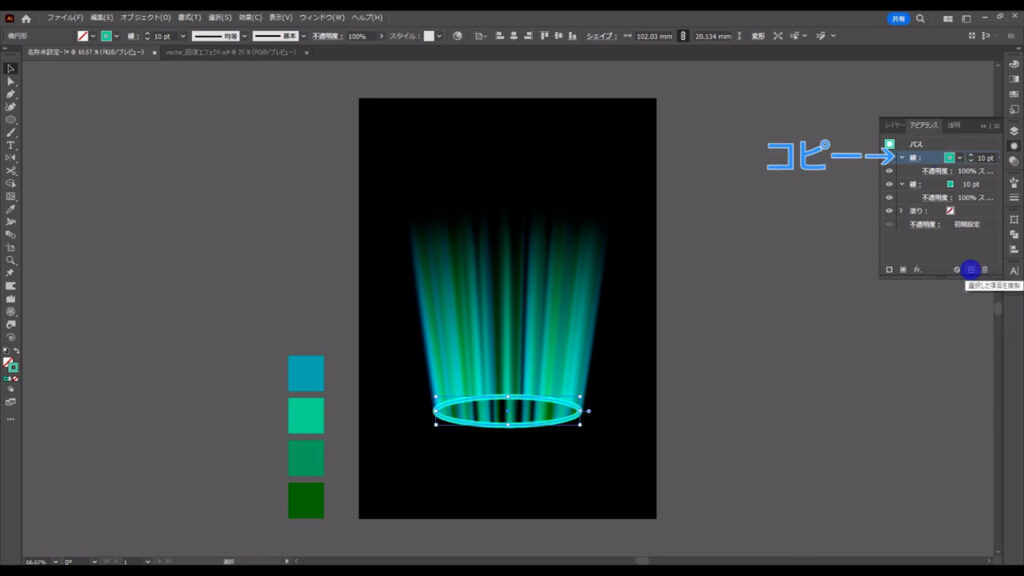
それが終わったら、アピアランスパネル内でこの線をコピーします。

❶これを選択した状態で、❷パネル下のプラスマーク(複製)を押せば、

コピーができます。
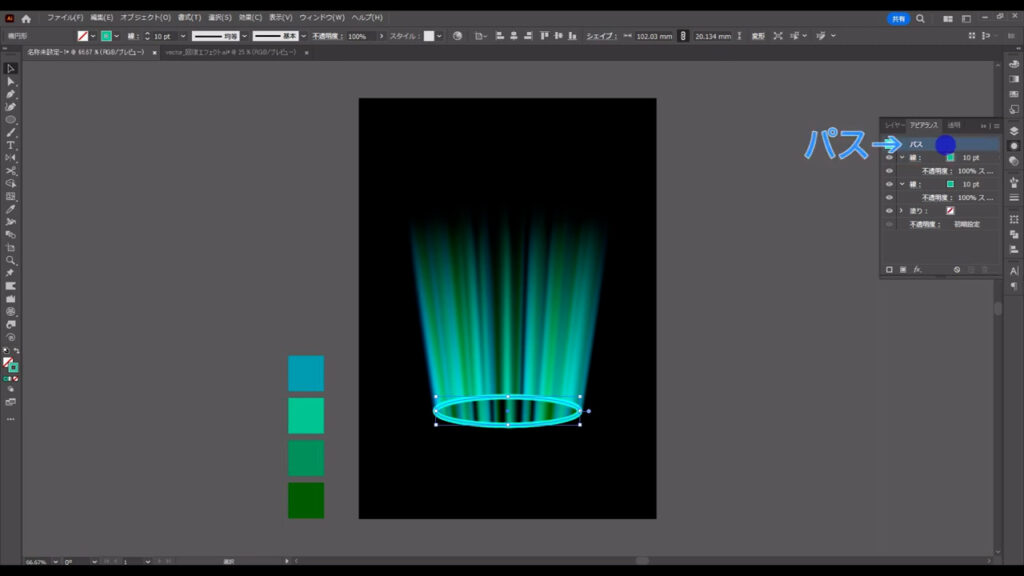
これも描画モードの「スクリーン」の効果で、線が明るくなります。

では、この線も少しぼかします
今度はアピアランスパネルの「パス」というところを選択して、線全体をぼかすようにします。

「fx」から「ぼかし」「ぼかし(ガウス)」へと進んでいき、

字幕(下図参照)のように設定して、OKを押します。

最後にオーブを加えます。
楕円形ツールに切り換え、

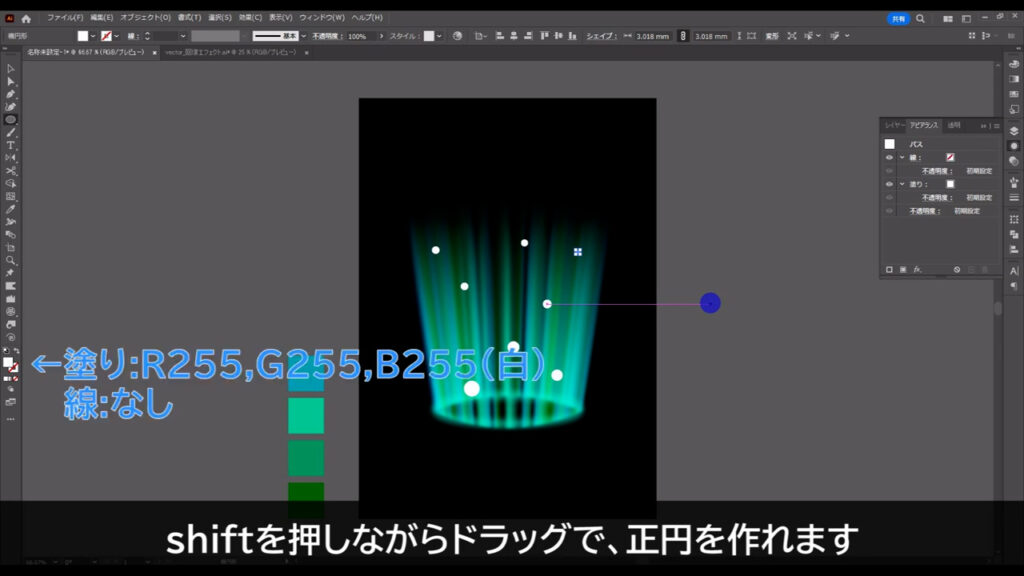
大きさの異なる正円を適当に配置します。
塗りは字幕(下図参照)の通りで、線は「なし」です。

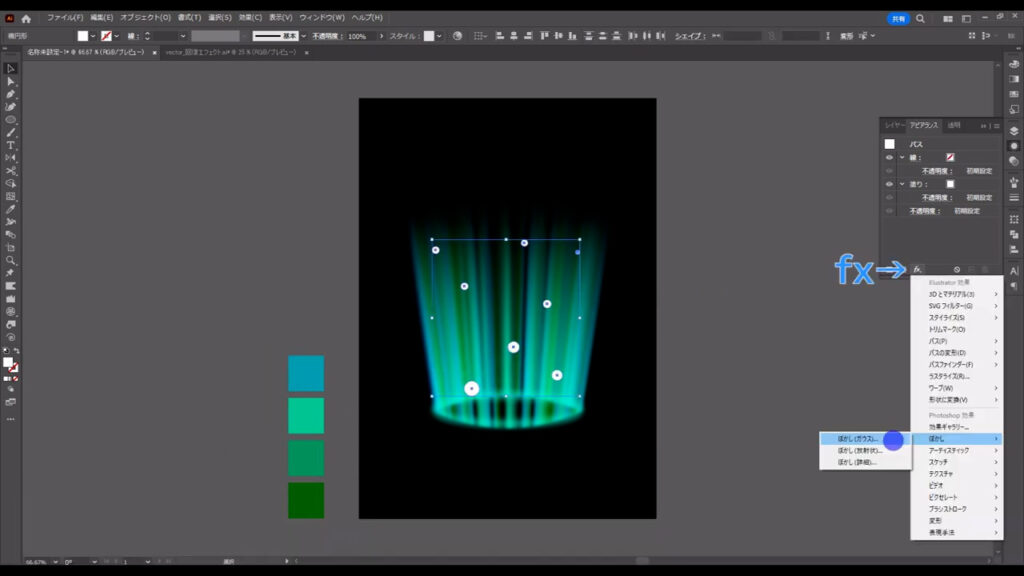
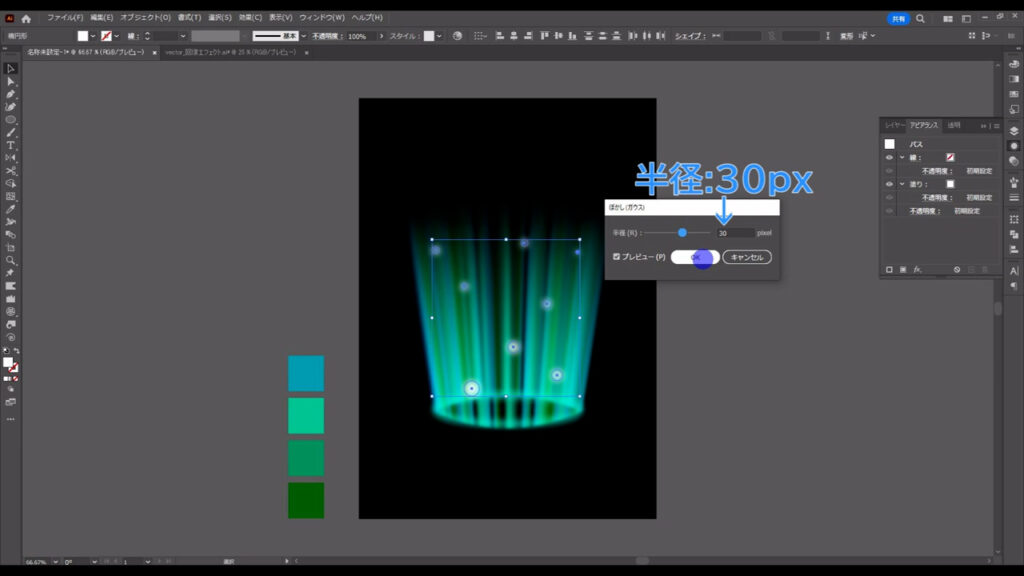
そして、これらの正円をまとめて選択して、アピアランスパネルの「fx」から「ぼかし」「ぼかし(ガウス)」へといき、

字幕(下図参照)のように設定して、OKを押します。

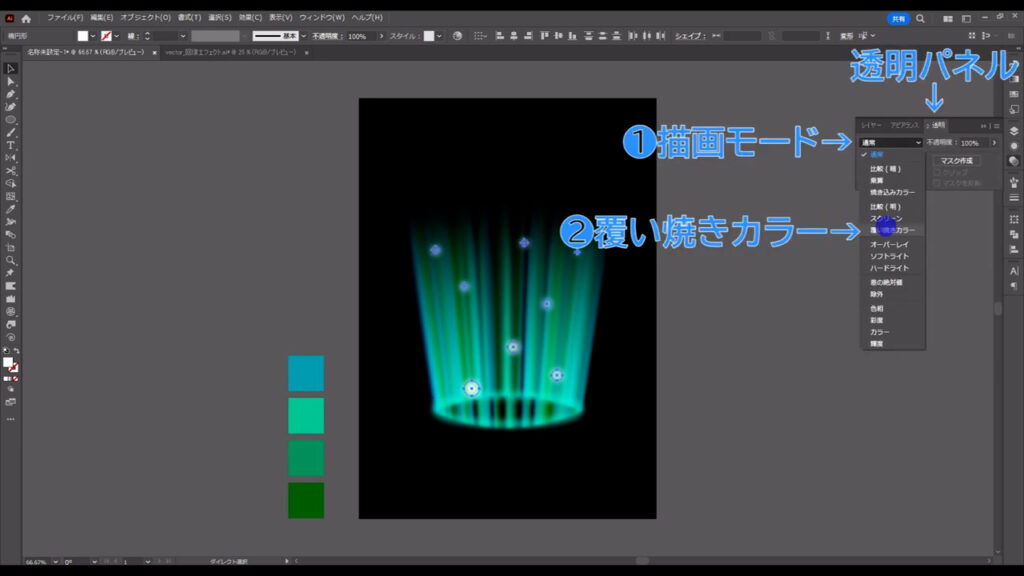
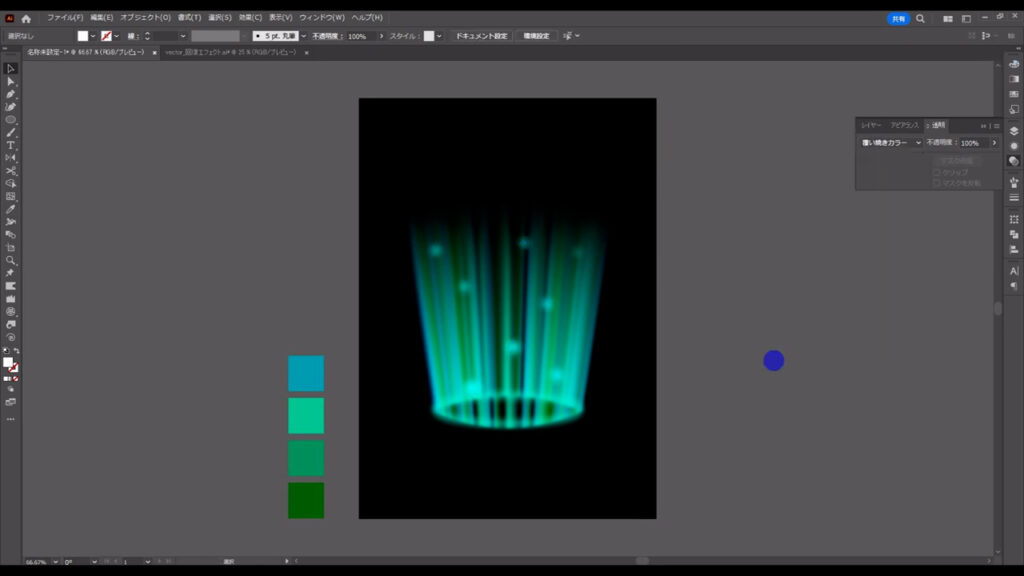
そのまま透明パネルを開き、描画モードを「覆い焼きカラー」に設定すれば、

回復エフェクトの完成です。

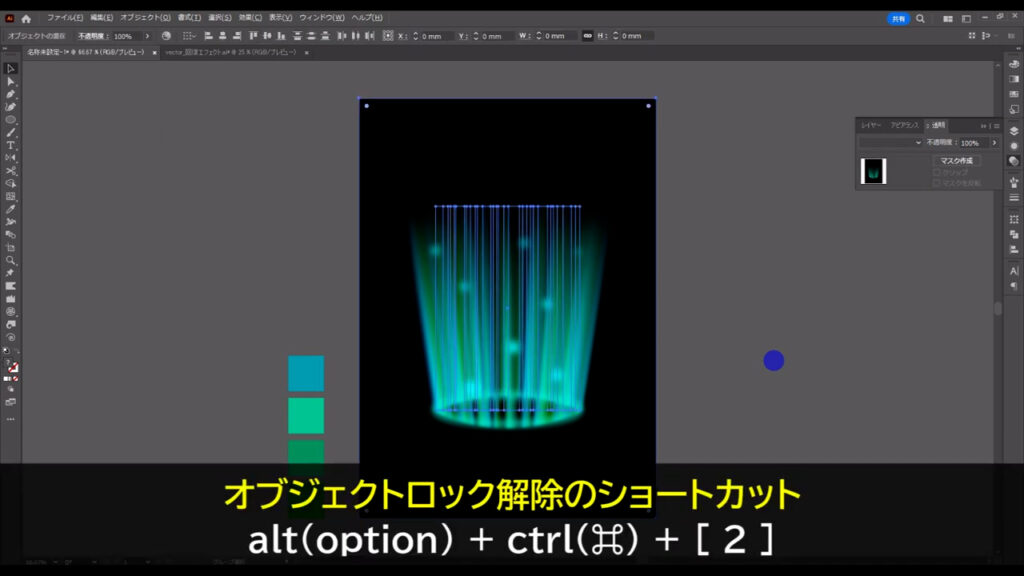
今までロックしていたオブジェクトは、alt(option) + ctrl(⌘) + [ 2 ]でロック解除できます。

最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
回復エフェクトセットイラスト – No: 23329136/無料イラストなら「イラストAC」をイラストACでチェック!




コメント