この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、パステルカラーの抽象ストライプ背景を作っていきます。
無料で完成素材をダウンロード↓
抽象ストライプ背景イラスト – No: 22551041/無料イラストなら「イラストAC」をイラストACでチェック!
それでは、さっそく本編にいきましょう。
※解説画像の下に入っている字幕は、解説動画を作ったときに入れたものです。 この記事では動画のスクリーンショットを断片的に入れているので、字幕の文章が成り立っていないことがあります。 あらかじめご了承ください。
最背面の背景を作る
まず先に、最背面の背景を作っておきます。
長方形ツールに切り換え、アートボードと同じサイズの四角形を作ります。
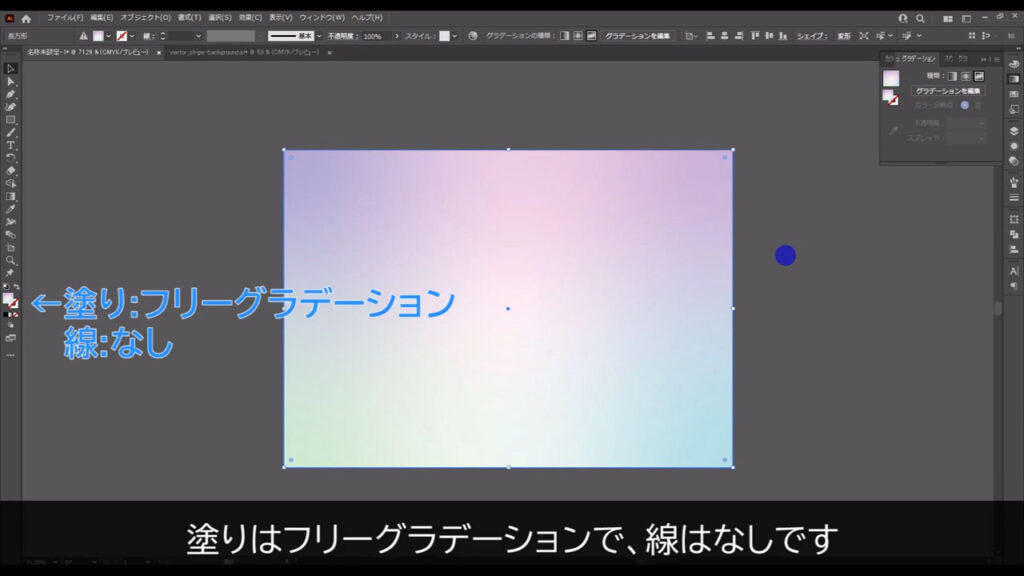
塗りはフリーグラデーションで、線はなしです。


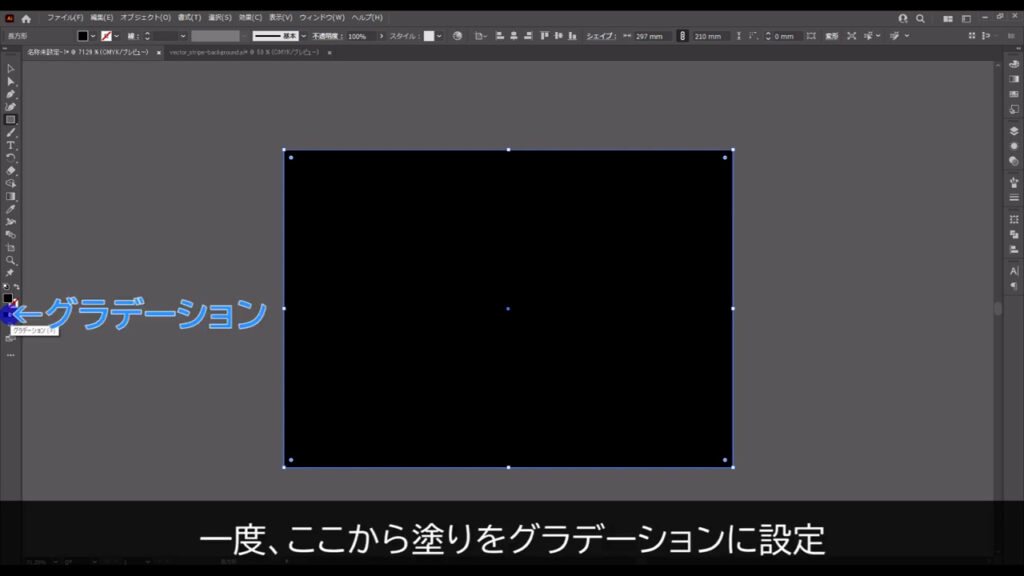
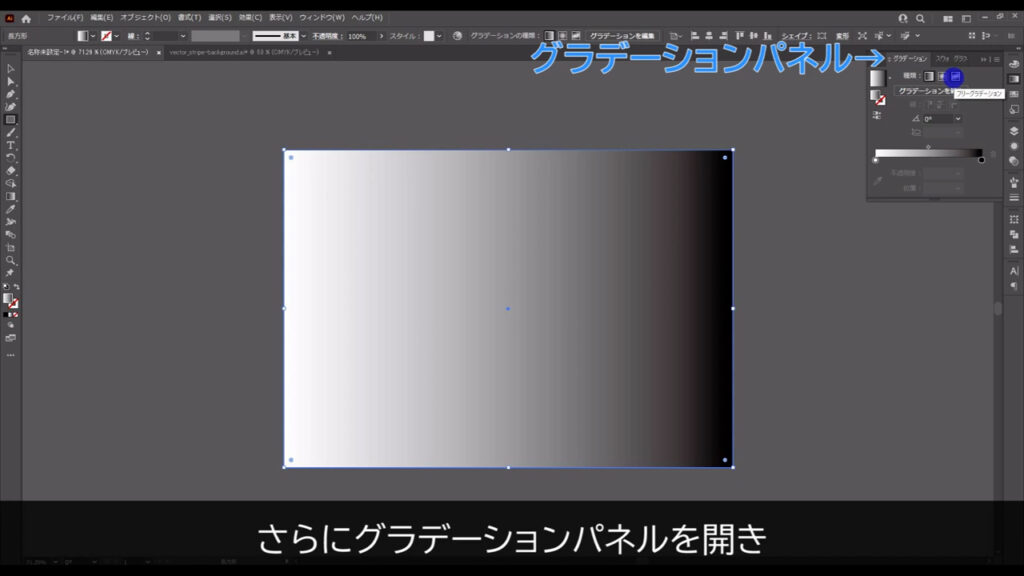
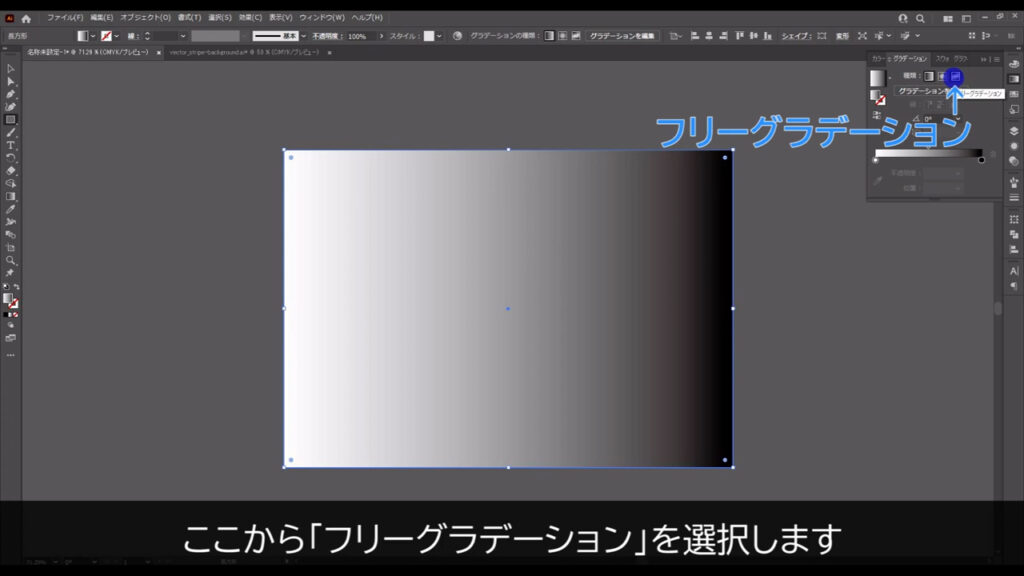
フリーグラデーションの設定方法は、一度ここ(下図1枚目)から塗りをグラデーションに設定、さらにグラデーションパネルを開き、ここ(下図3枚目)からフリーグラデーションを選択します。



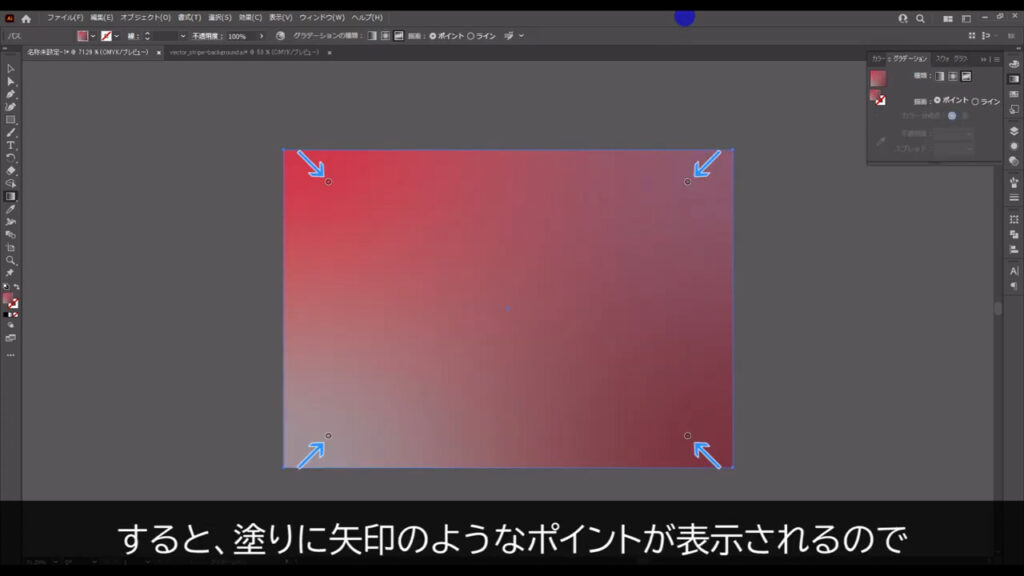
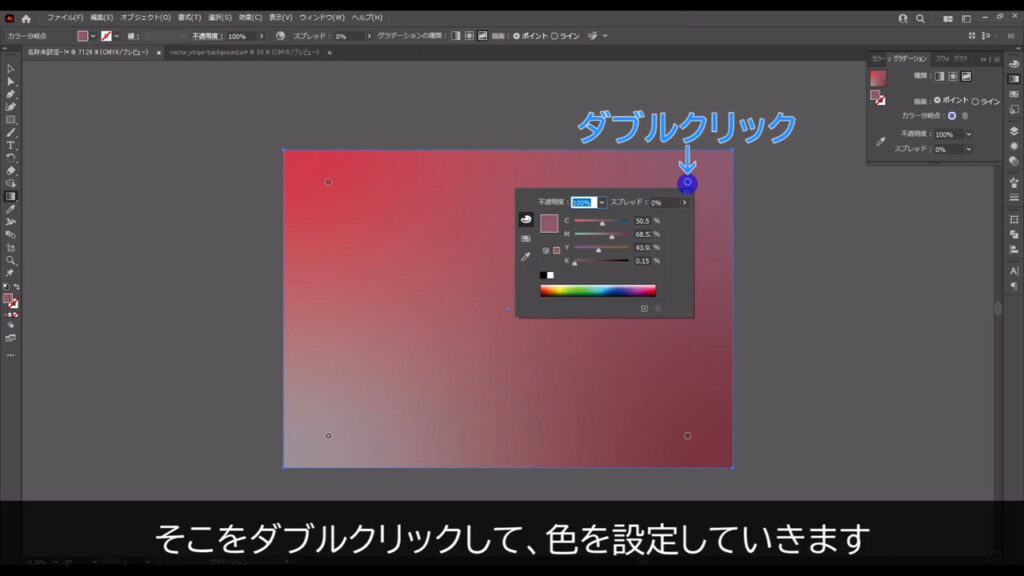
すると、塗りに下図のようなポイント(矢印のところ)が表示されるので、そこをダブルクリックしてカラーパネルを開き、色を設定していきます。


このパネルは、パネル以外のところを左クリックすれば、閉じます。
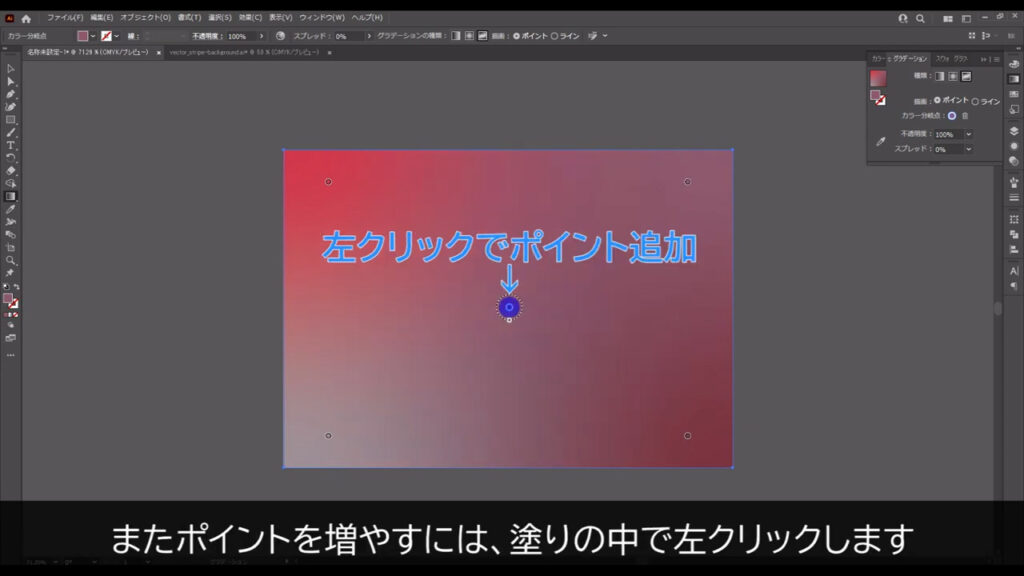
またポイントを増やすには、塗りの中で左クリックします。

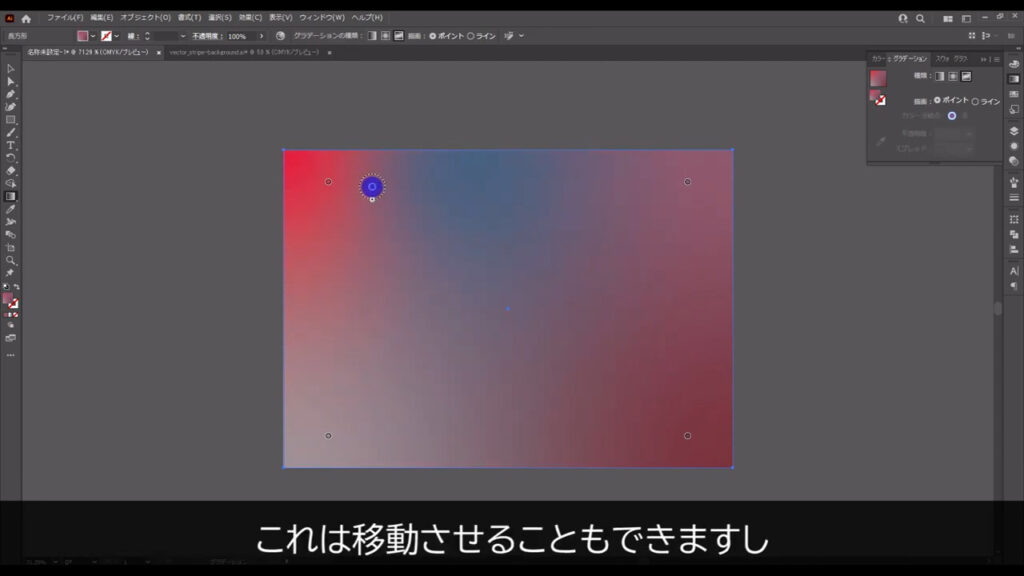
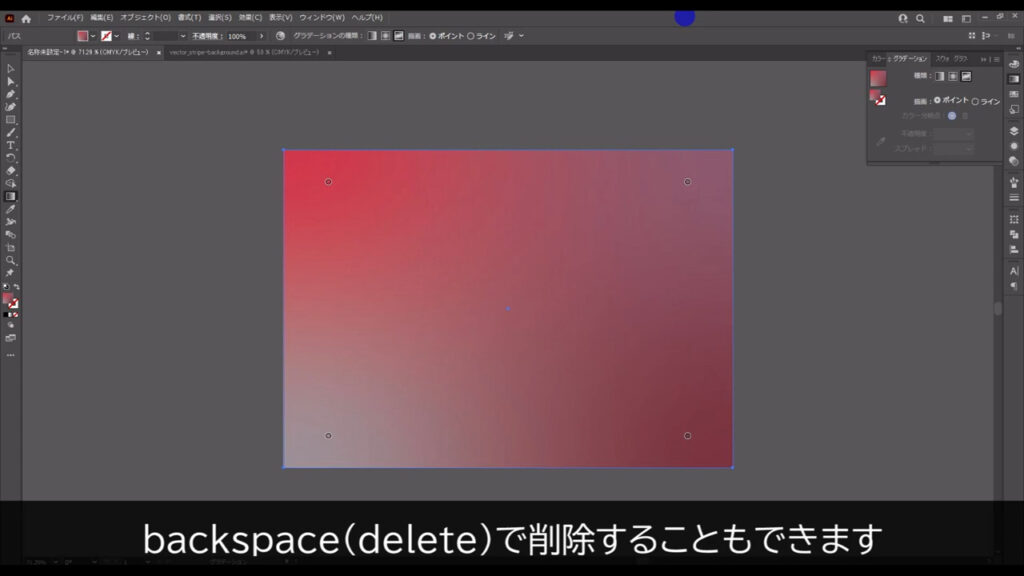
ポイントは移動させることもできますし、backspace(delete)で削除することもできます。


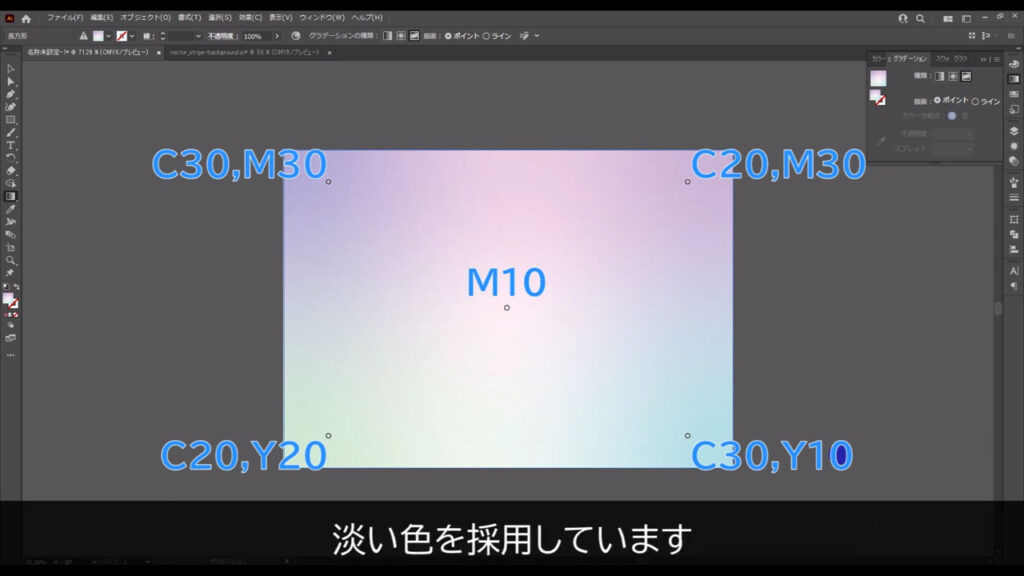
今回は字幕のように設定しました。
これから作るストライプの図形を引き立たせるために、淡い色を採用しています。

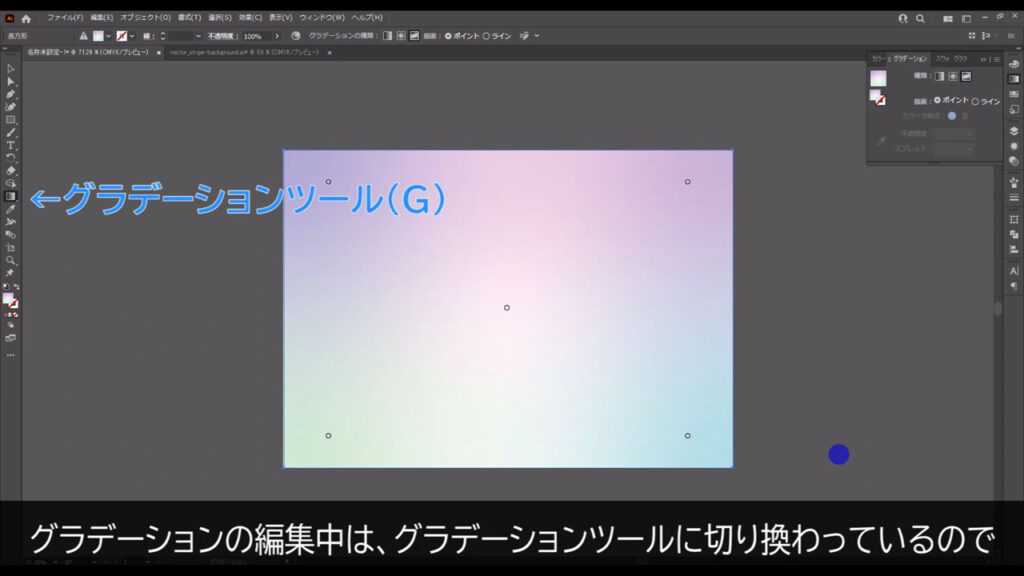
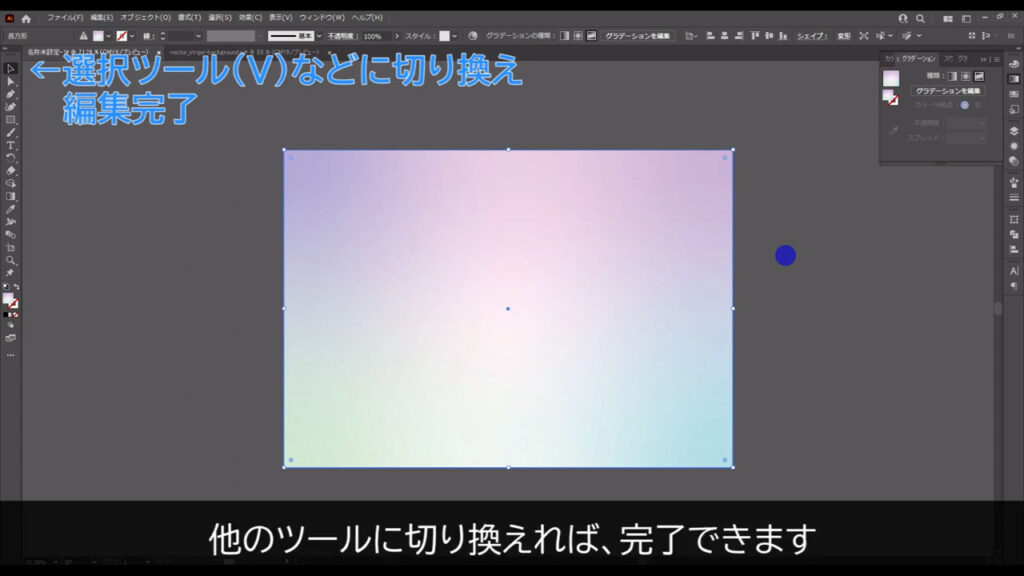
グラデーションの編集中はグラデーションツールに切り換わっているので、設定を完了したいときは選択ツールなど、他のツールに切り換えれば完了できます。


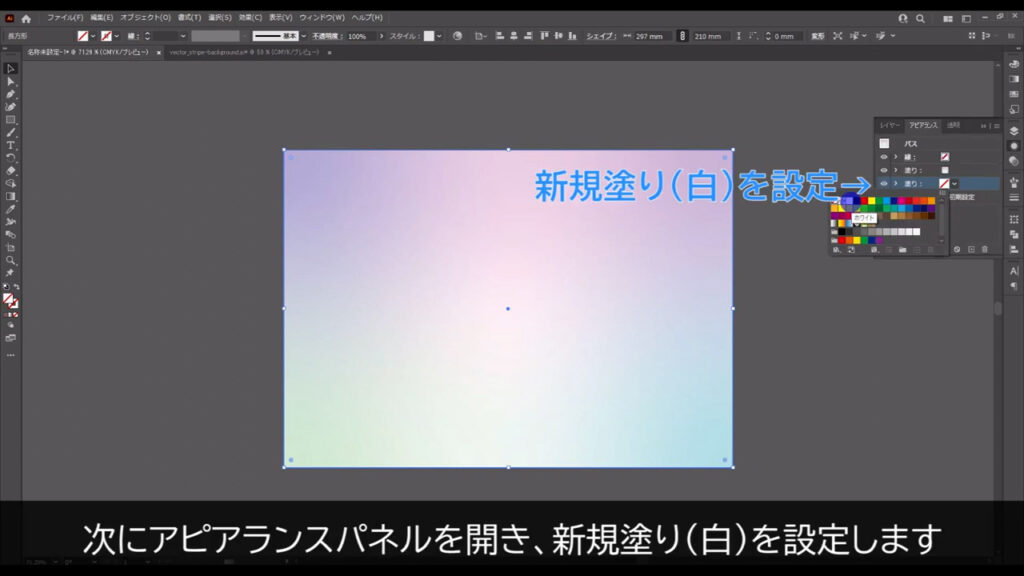
次にアピアランスパネルを開き、新規塗りを設定します。

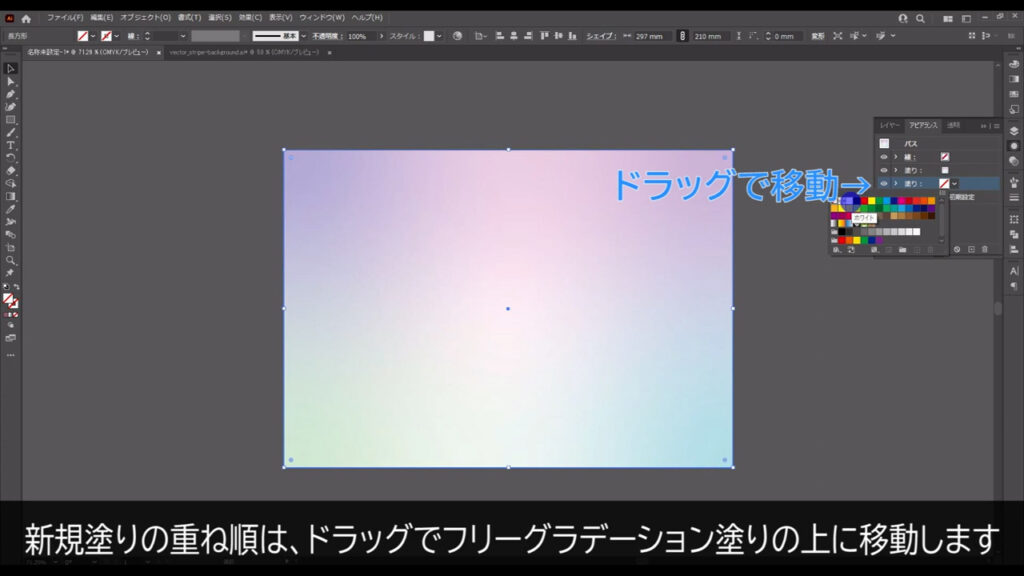
新規塗りの重ね順は、ドラッグでフリーグラデーション塗りの上に移動します。


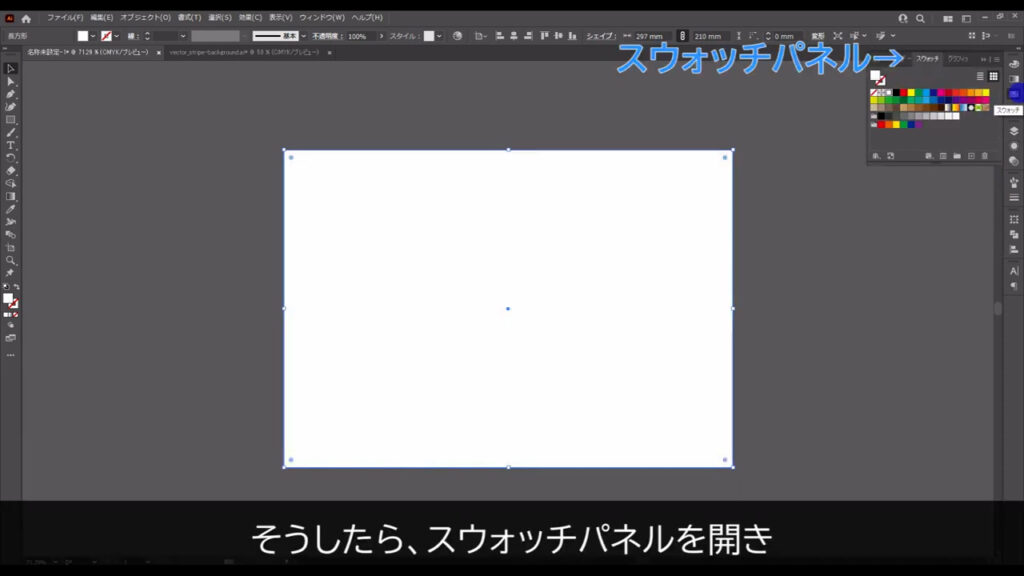
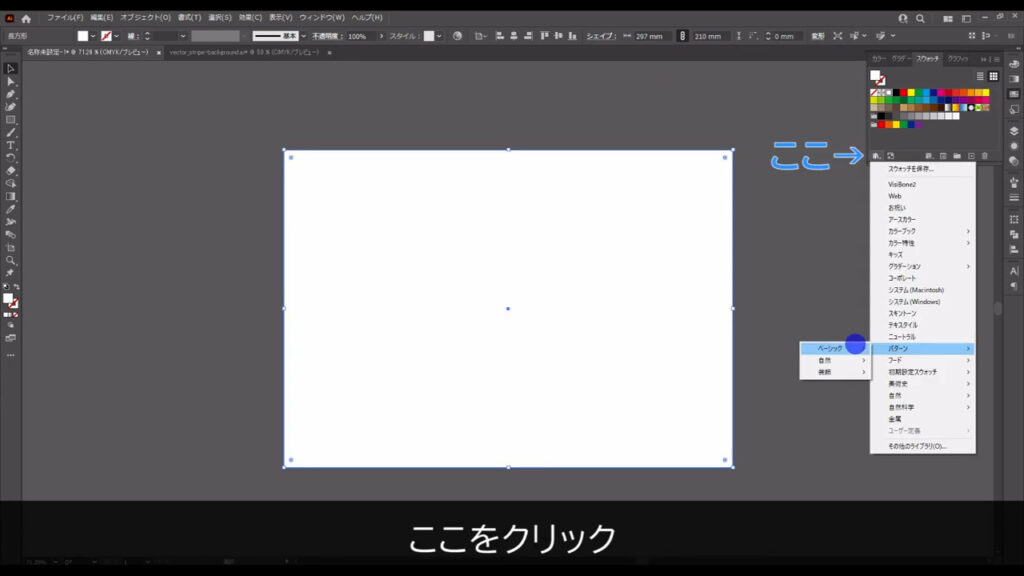
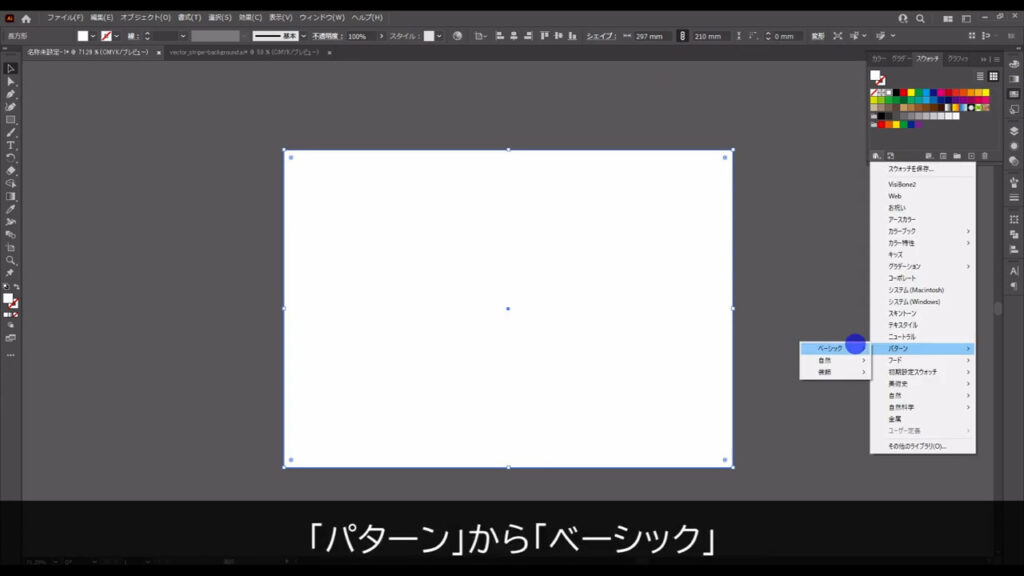
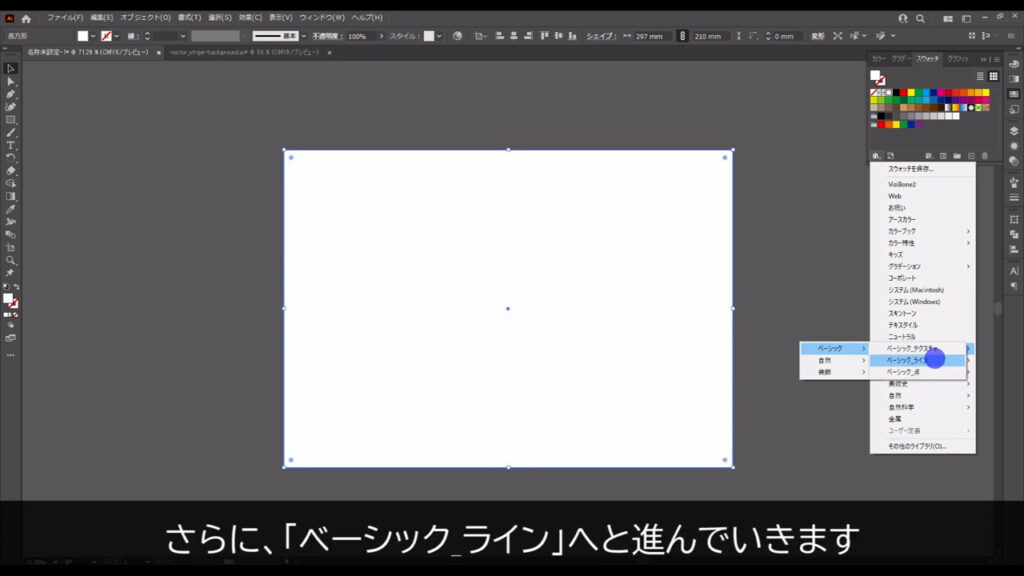
そうしたらスウォッチパネルを開き、ここ(下図1枚目)をクリック、「パターン」から「ベーシック」「ベーシック_ライン」へと進んでいきます。



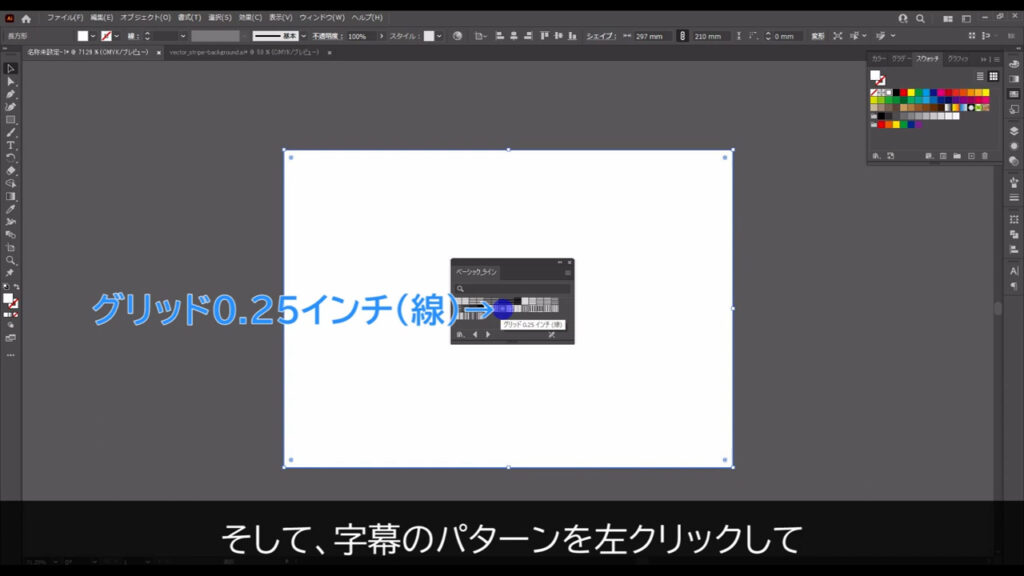
そして、字幕のパターンを左クリックして、スウォッチパネルに追加します。


さらに、追加したパターンをダブルクリックします。

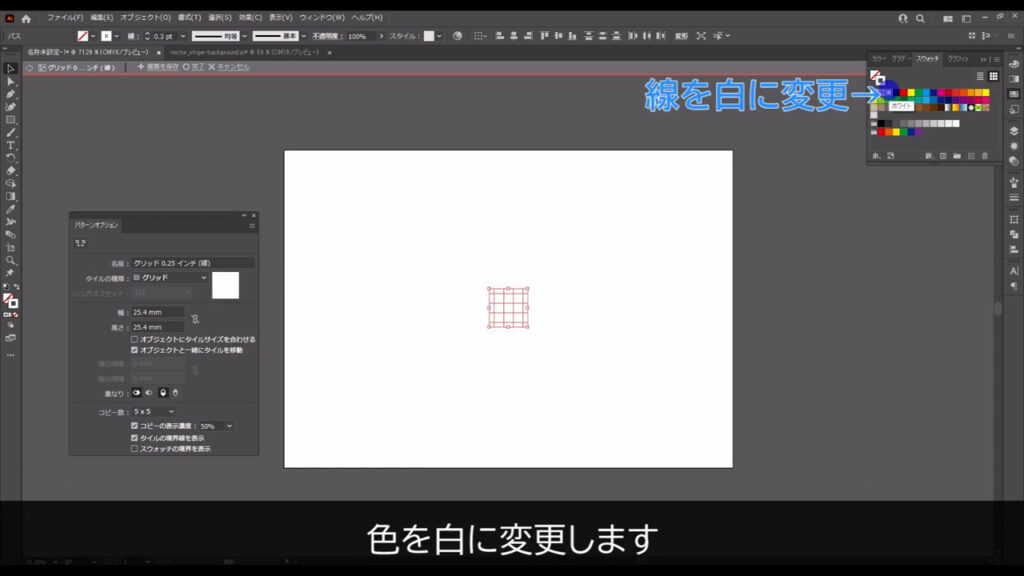
するとスウォッチの編集画面に切り換わるので、格子状の線を選択して、色を白に変更します。

編集画面は「完了」を押せば、閉じることができます。

これで最背面の背景は完了です。
この背景は最後まで触らないので、ctrl(⌘) + [ 2 ]でロックしておきます。

抽象ストライプの素を作る
次は抽象ストライプです。
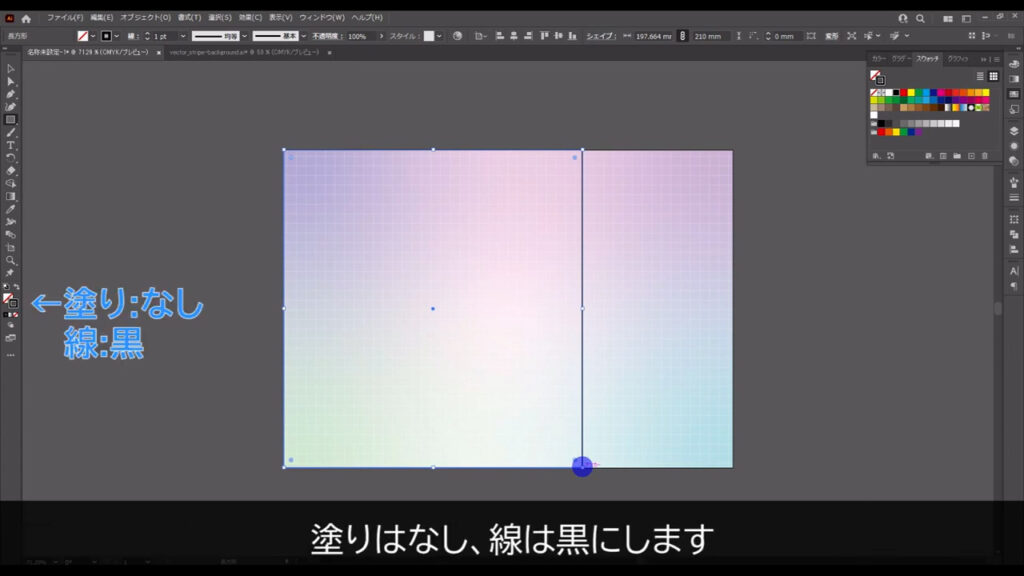
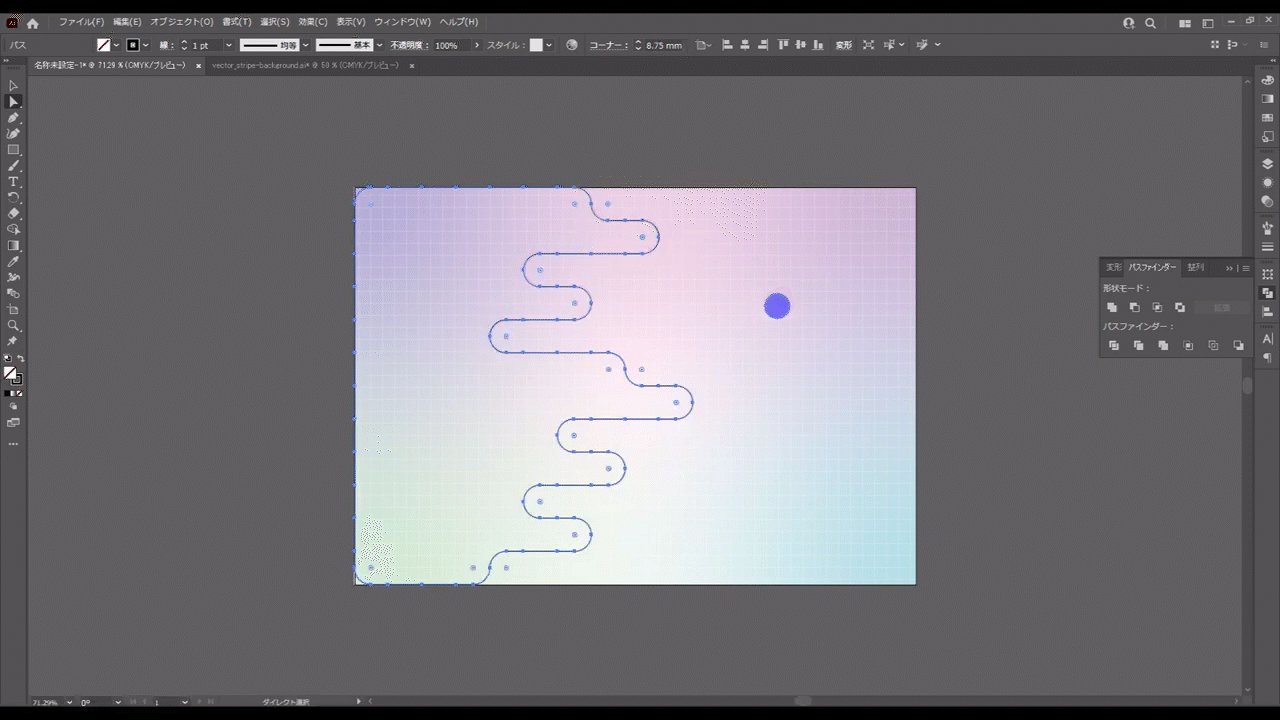
長方形ツールに切り換え、下図(2枚目)のように、アートボードの2/3くらいのサイズで四角形を作ります。
塗りはなし、線は黒にします。


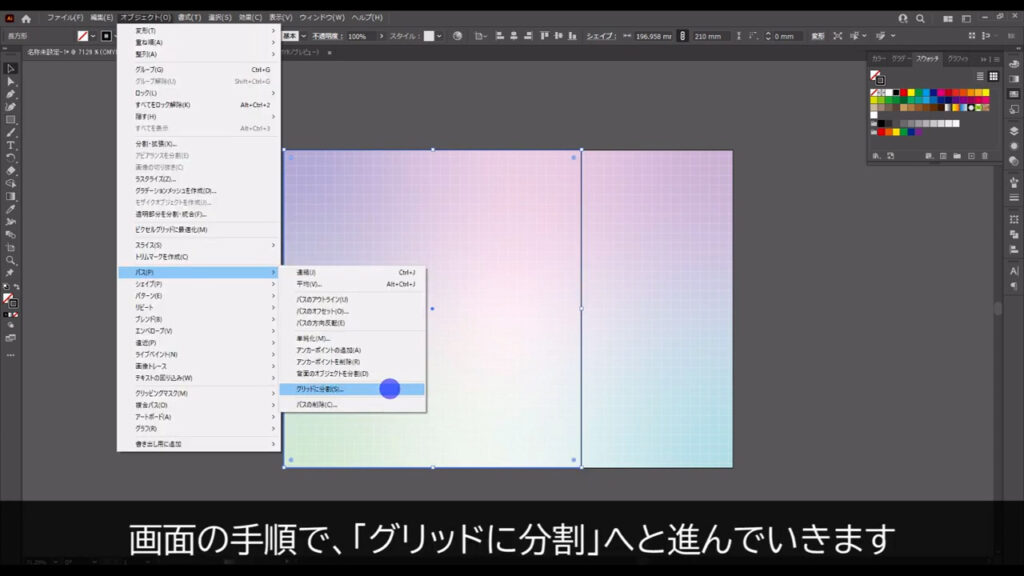
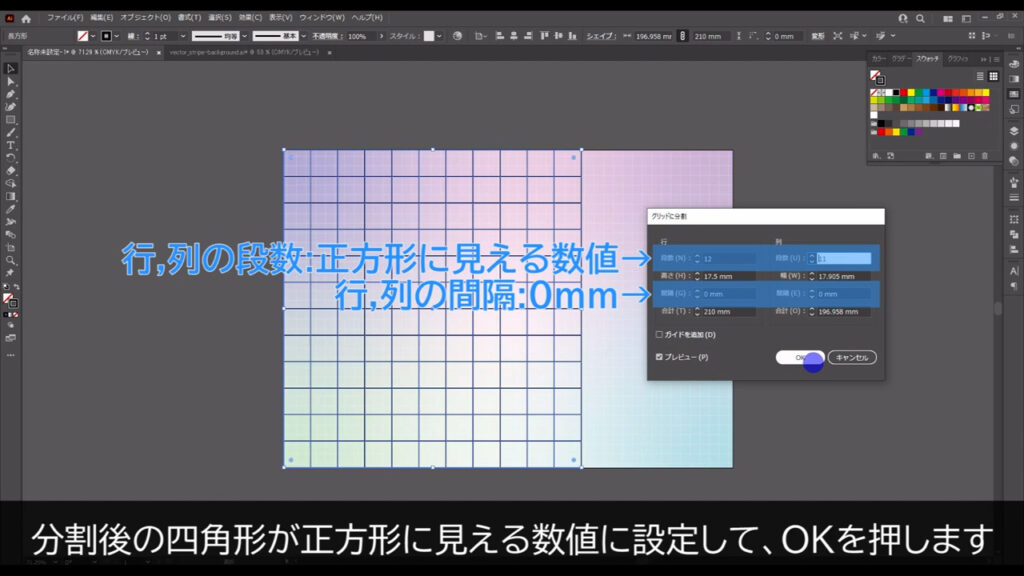
そうしたら、この四角形を選択した状態で、下図の手順で「グリッドに分割」へと進んでいきます。

すると下図のようなウィンドウが開くので、プレビューにチェックを入れ、分割後の四角形が正方形に見える数値を設定して、OKを押します。

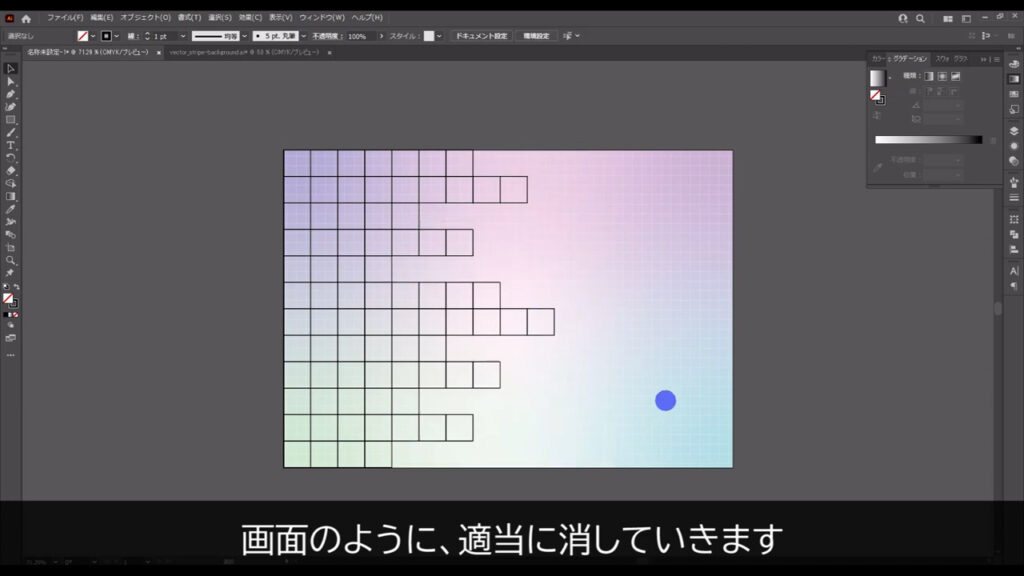
ここまできたら、分割した四角形を下図のように、適当に消していきます。

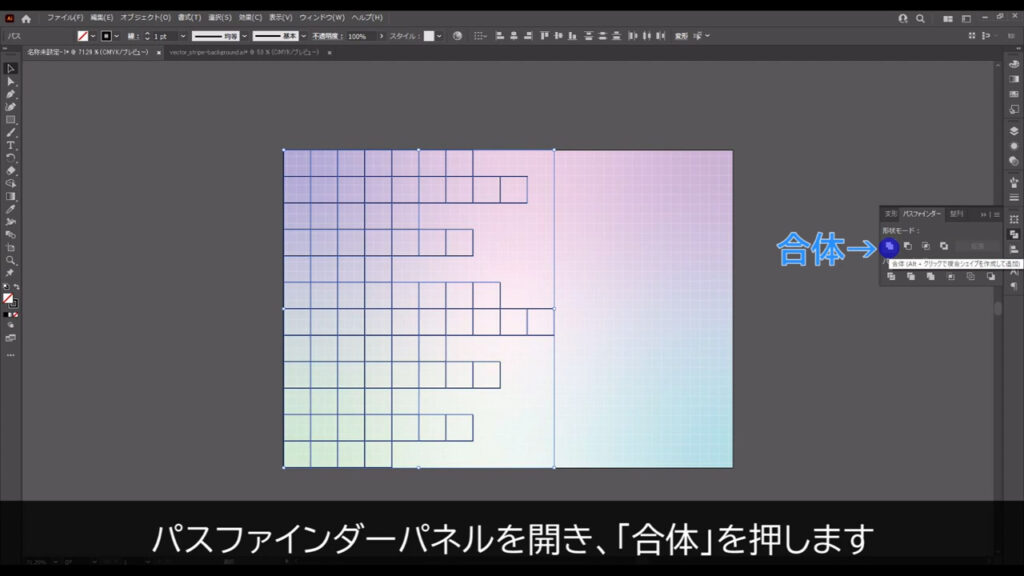
四角形を消し終わったら、今度はこれらを合体させます。
全ての四角形を選択した状態でパスファインダーパネルを開き、「合体」を押します。


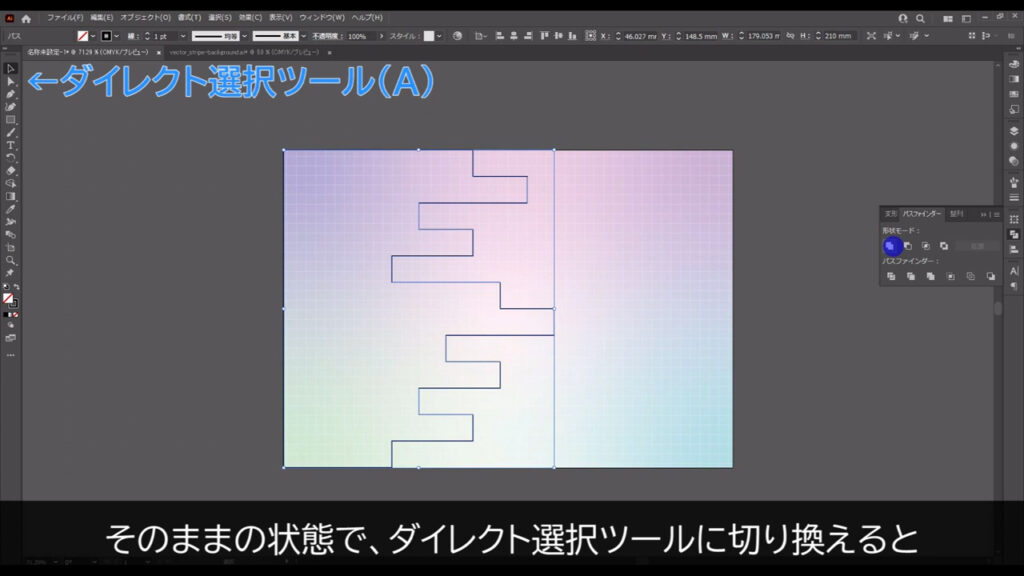
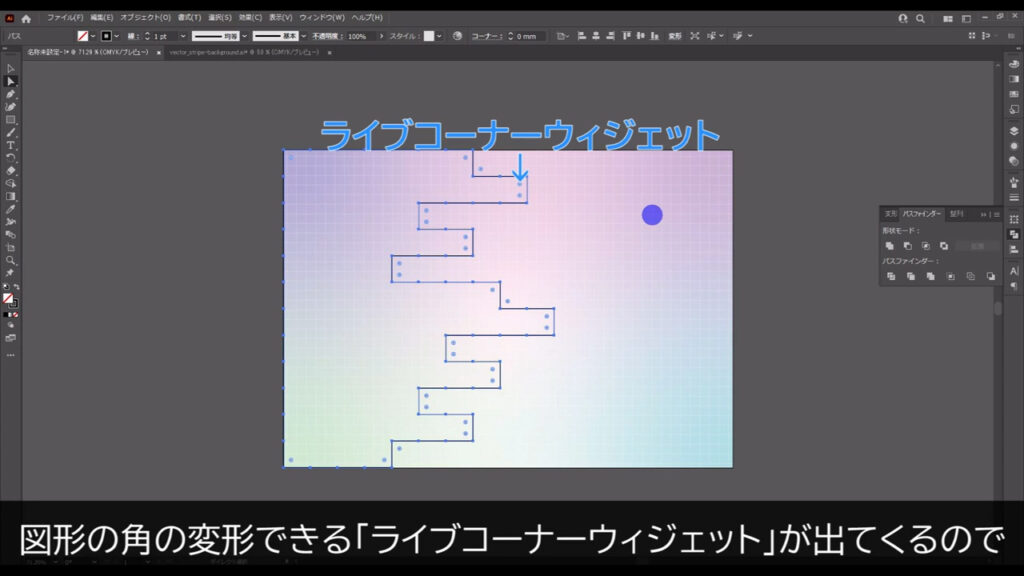
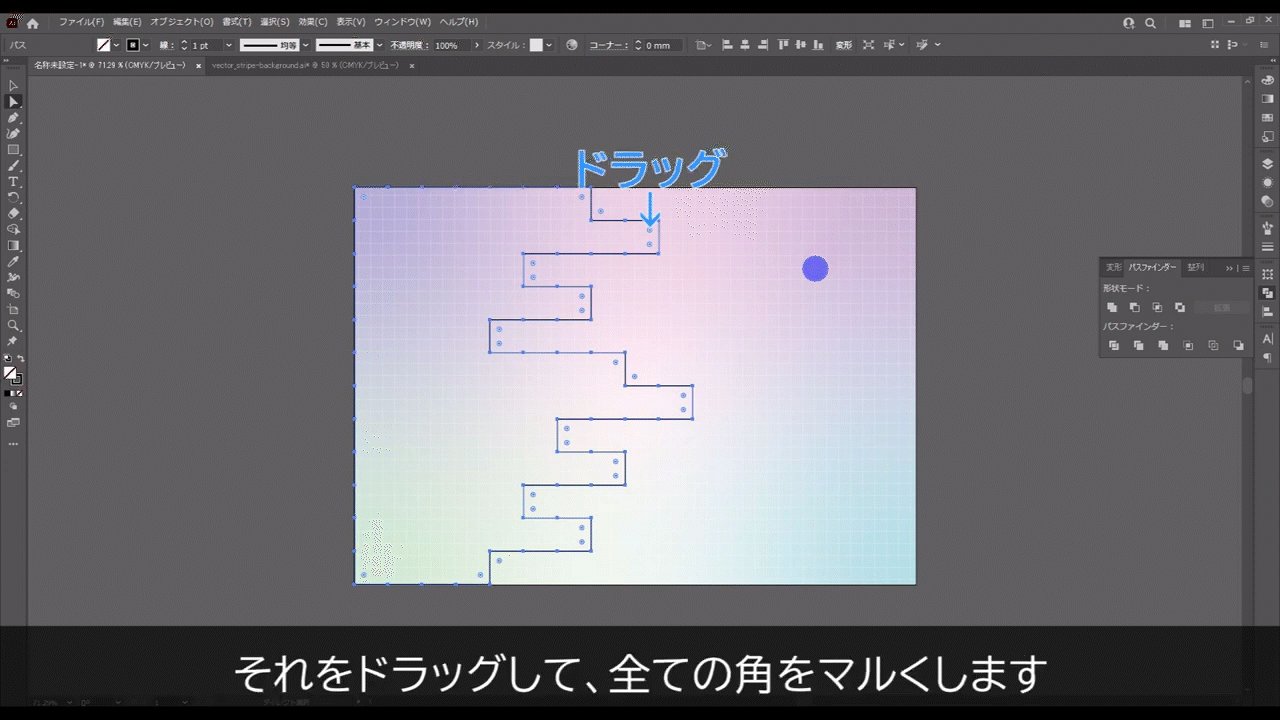
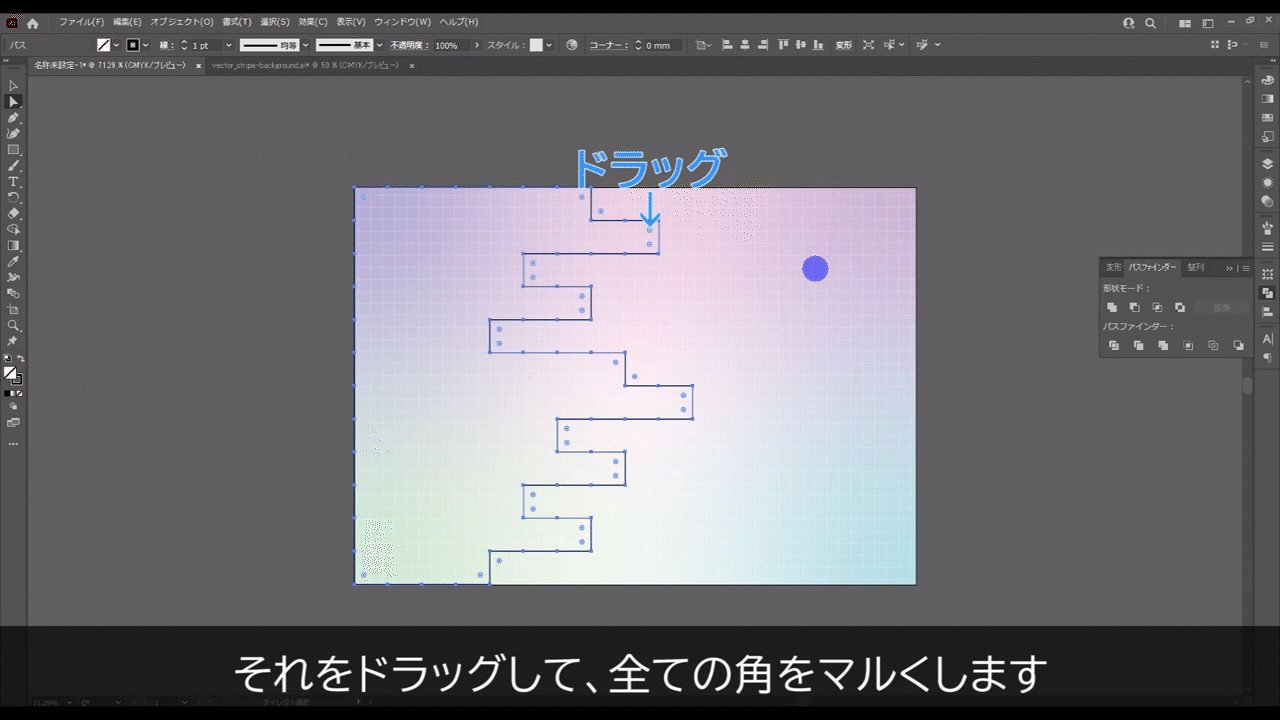
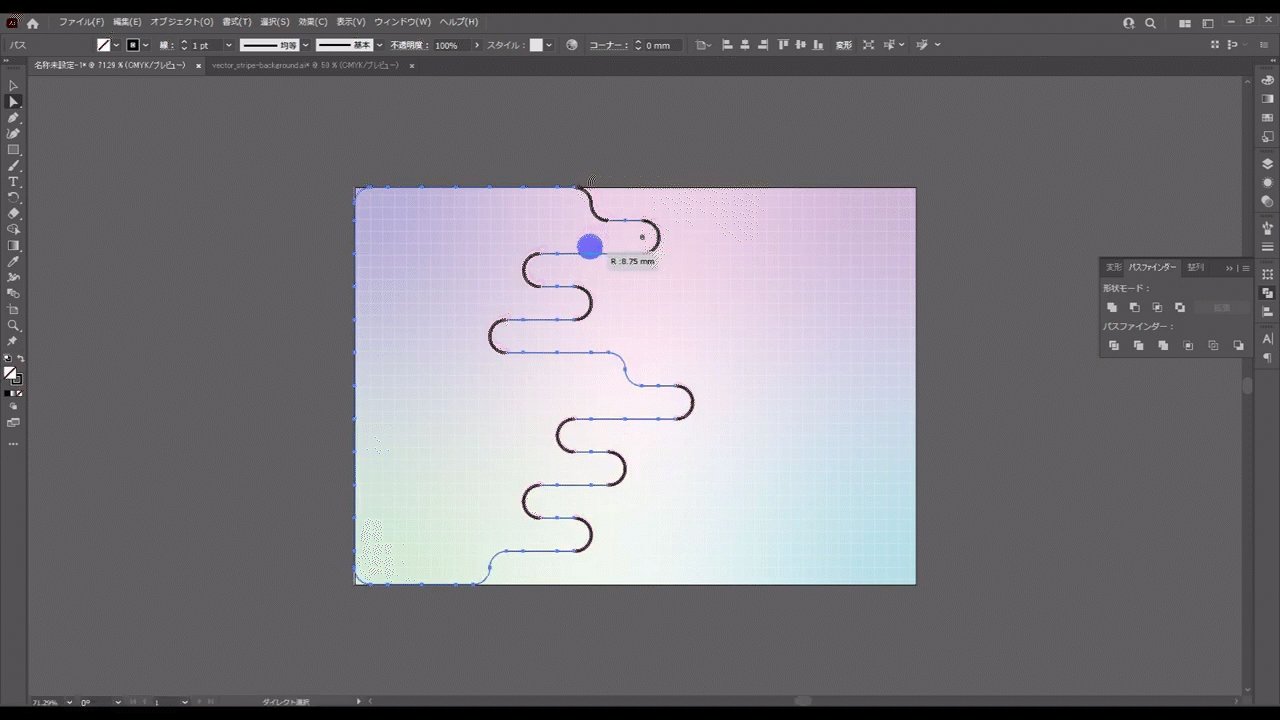
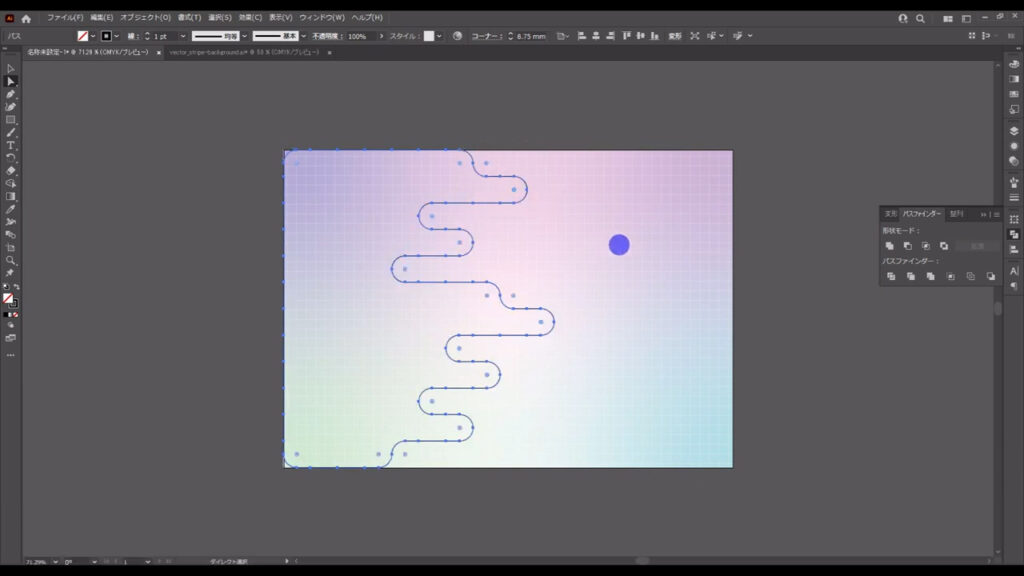
そのままの状態でダイレクト選択ツールに切り換えると、図形の角の変形できる「ライブコーナーウィジェット」が出てくるので、それをドラッグして全ての角をマルくします。



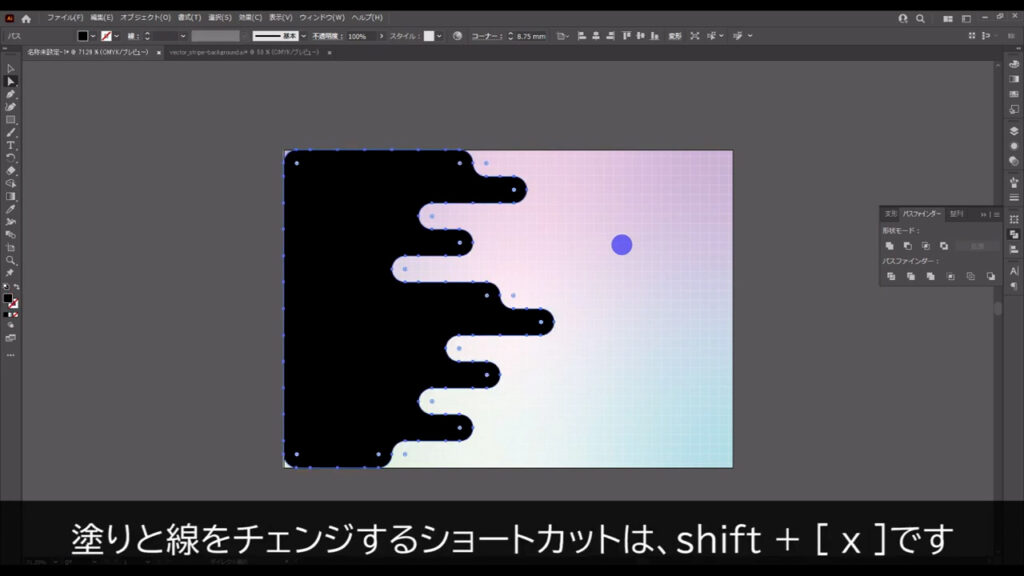
このタイミングで塗りと線の設定をチェンジします。
塗りと線をチェンジするショートカットは、shift + [ x ]です。

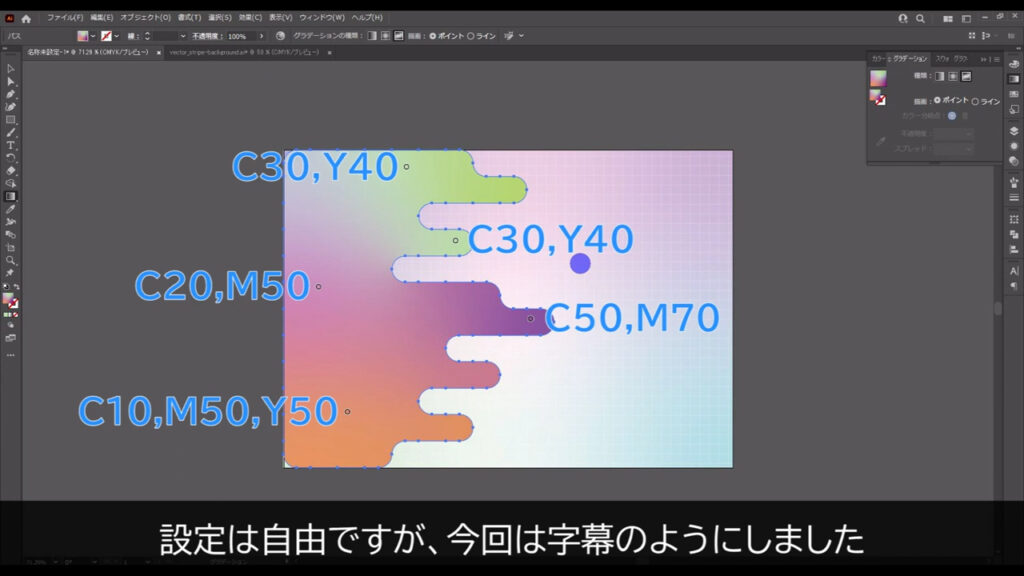
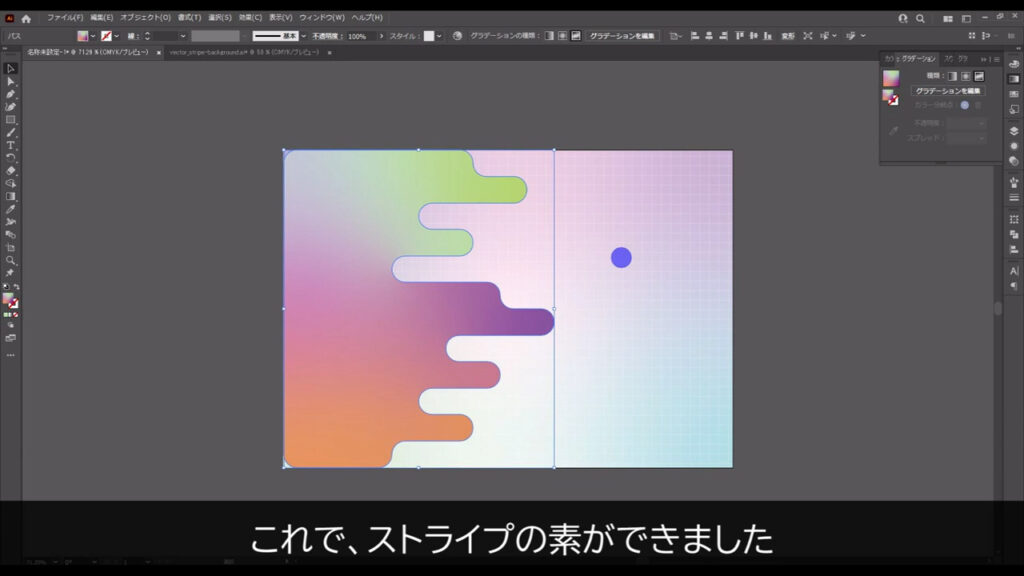
では、この図形の塗りもフリーグラデーションにします。
設定は自由ですが、今回は字幕のように設定しました。
色同士のトーン(彩度と明度)は、あまり離れていない方がきれいに見えると思います。

これでストライプの素ができました。

ストライプの素を変形いていく
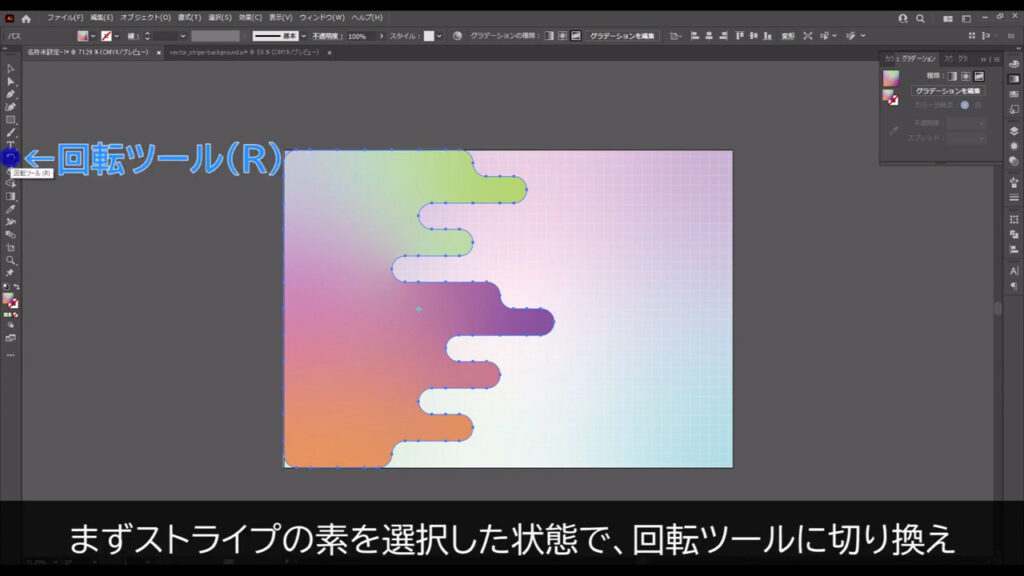
今度はこれを45度回転させ、複数コピーして色合いを変えていきます。
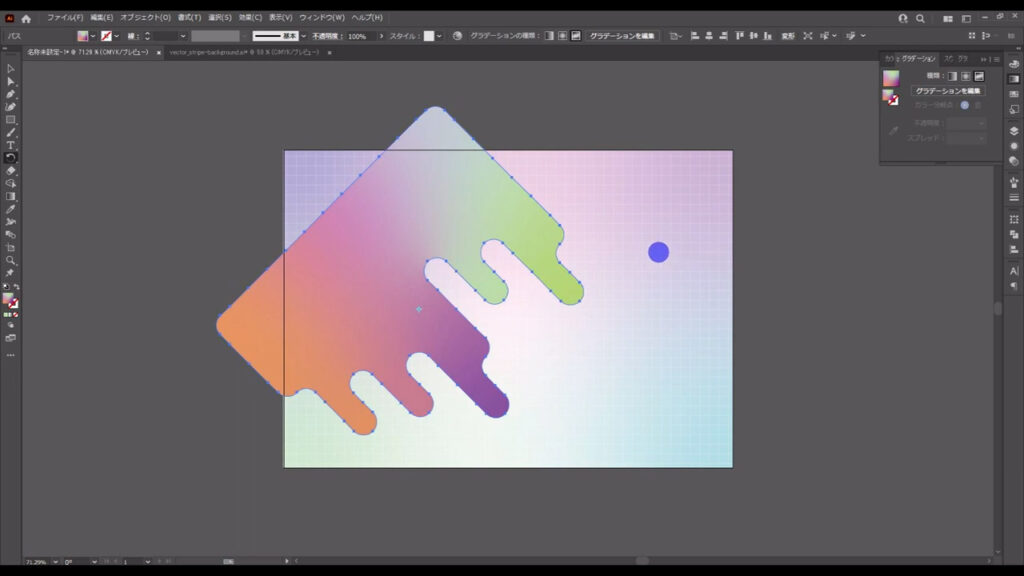
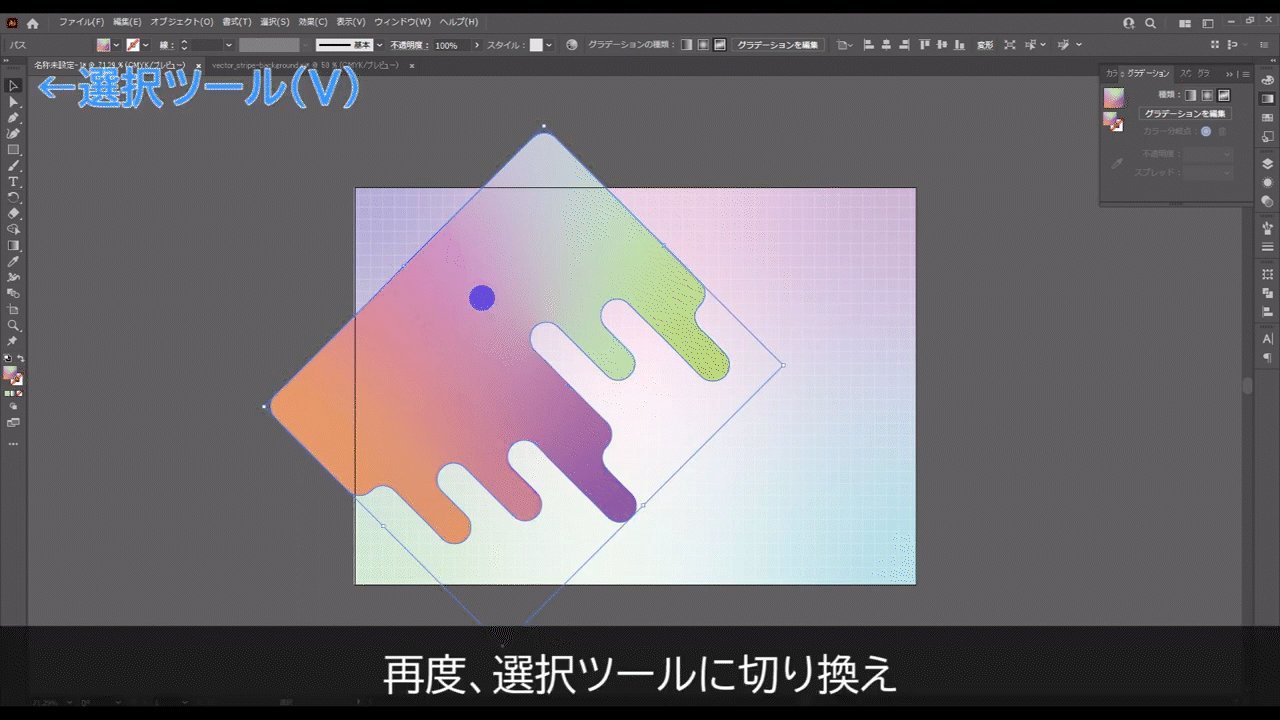
まずストライプの素を選択した状態で回転ツールに切り換え、shiftを押しながらドラッグで、45度回転させます。


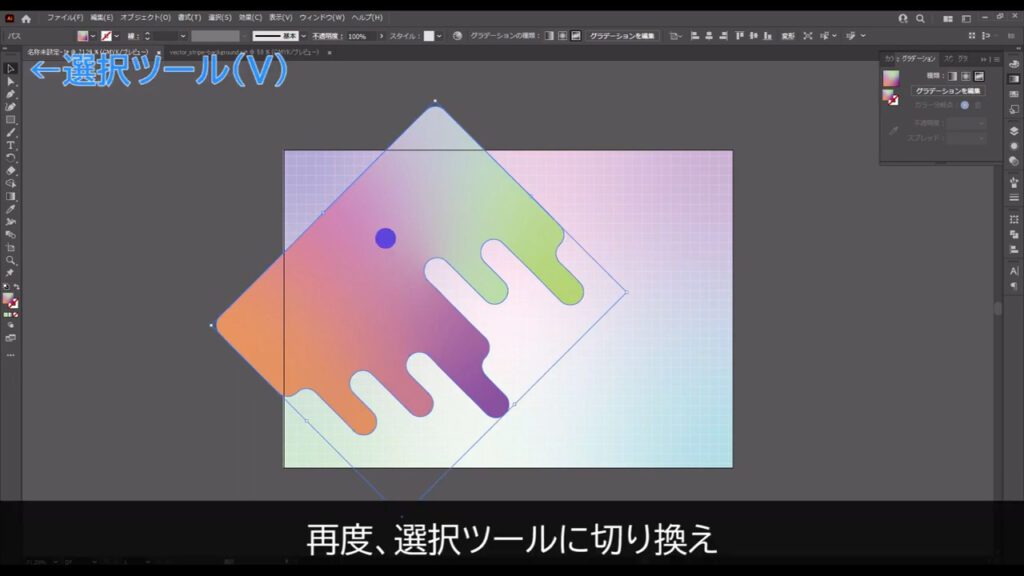
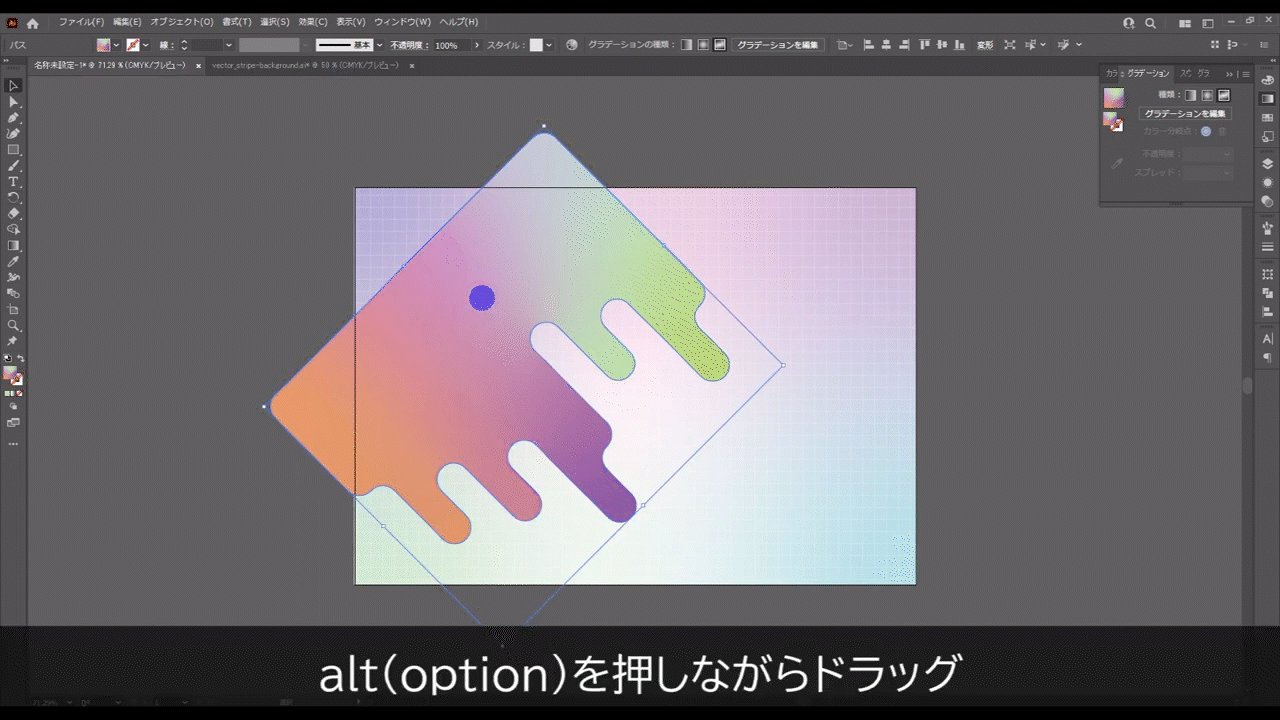
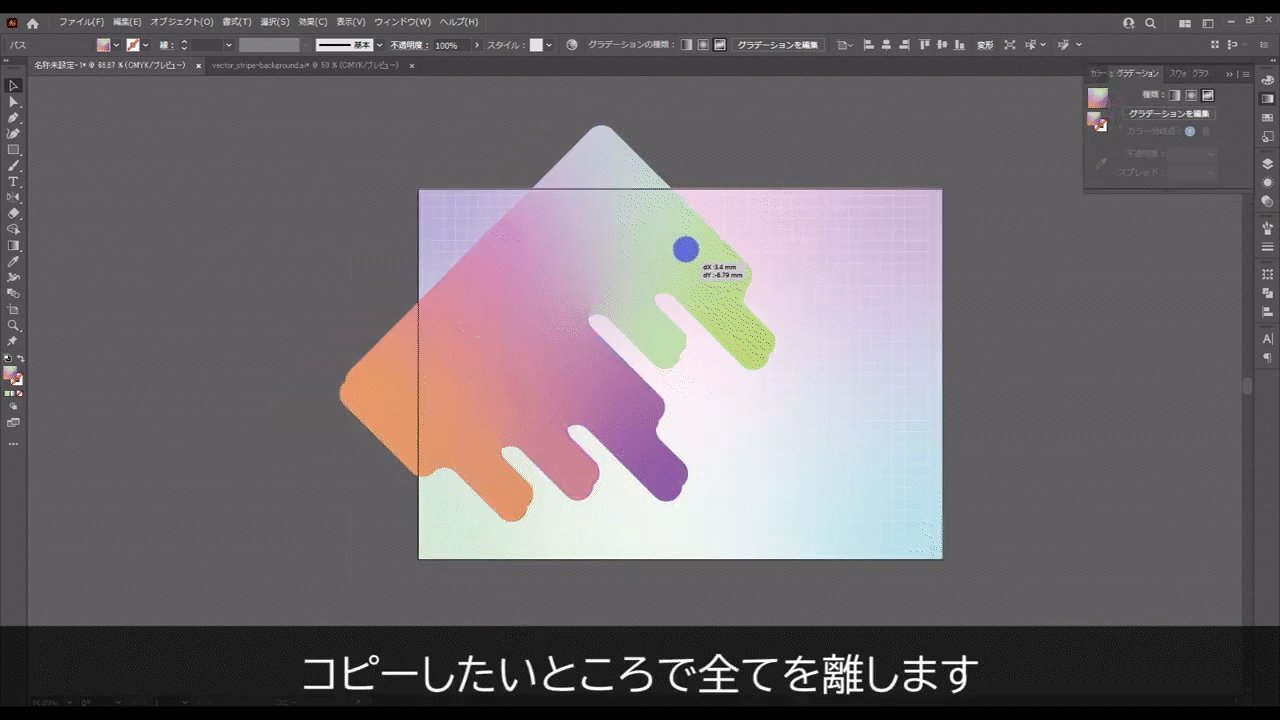
再度選択ツールに切り換え、alt(option)を押しながらドラッグ、コピーしたいところで全てを離します。


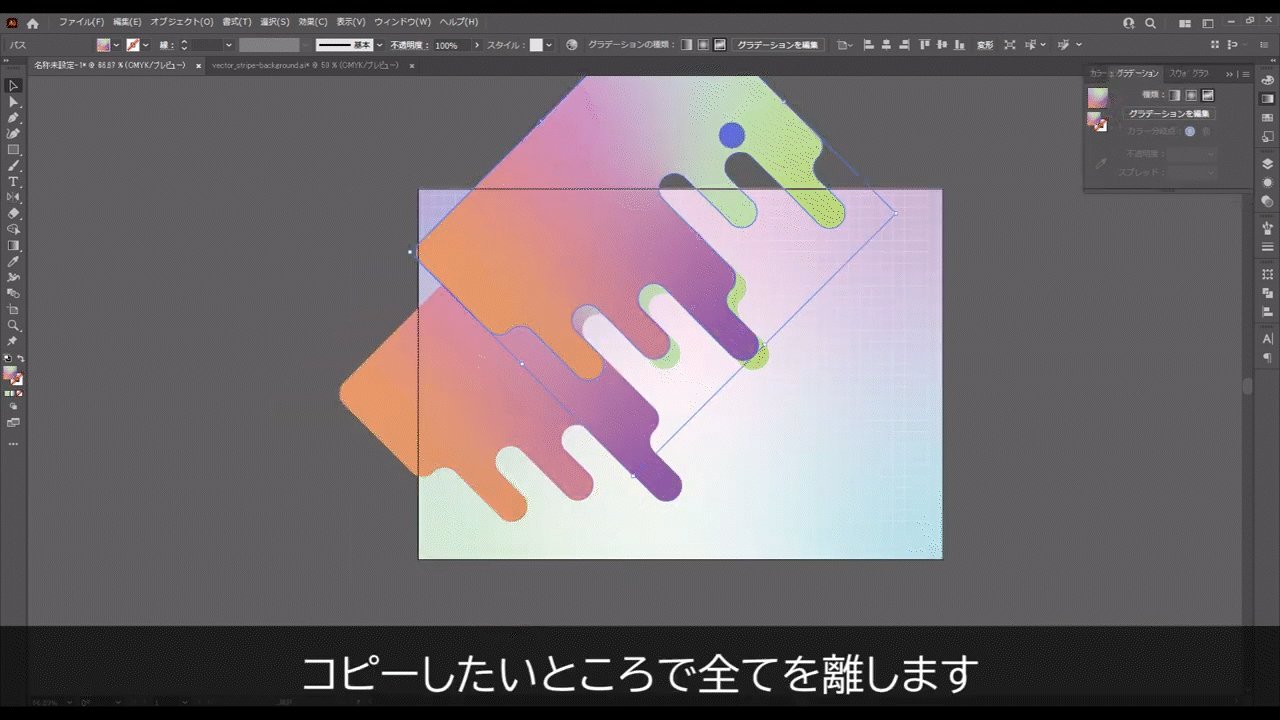
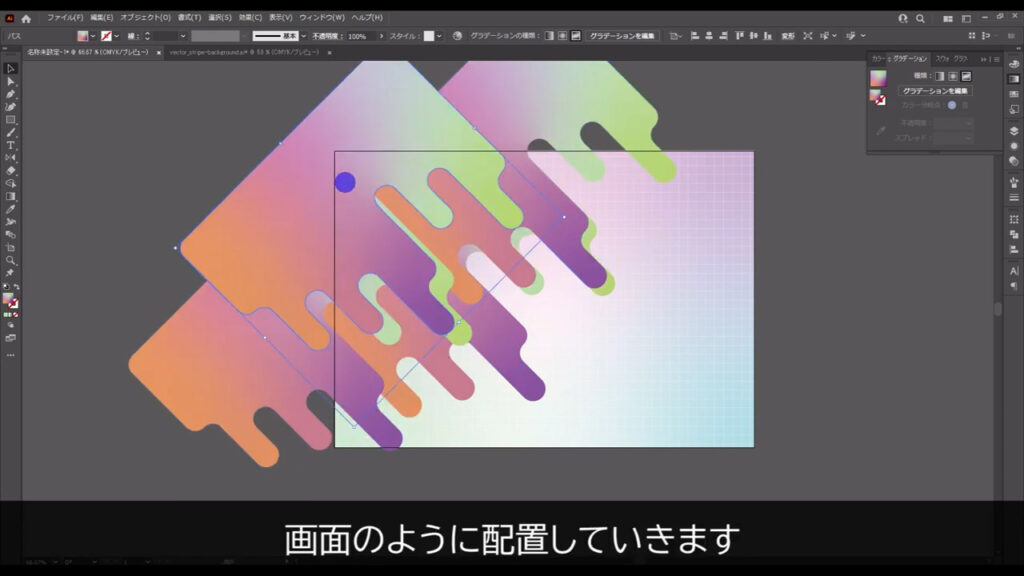
そして今のコピーを複数回行い、下図のように配置していきます。

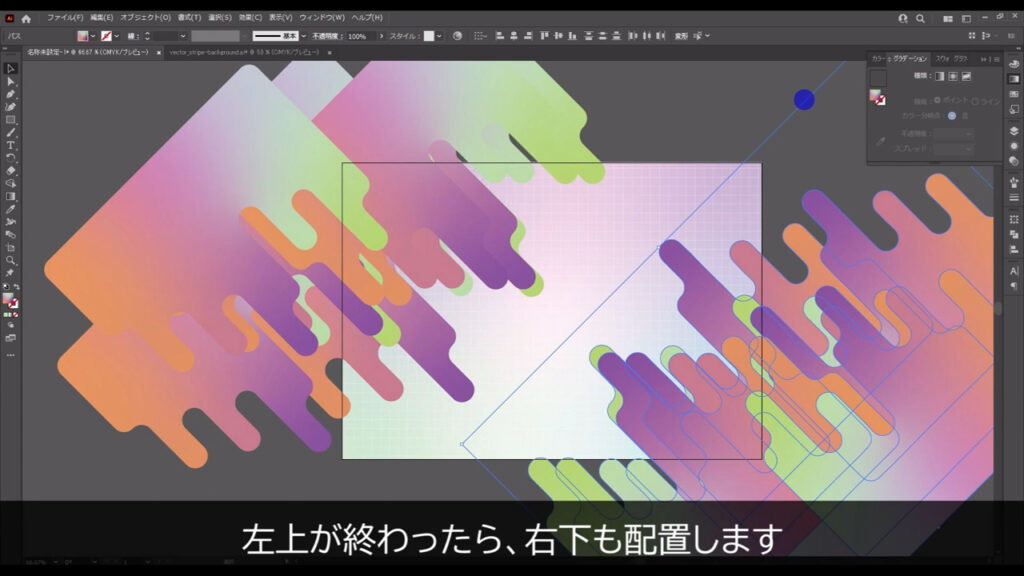
左上が終わったら、右下も配置します。

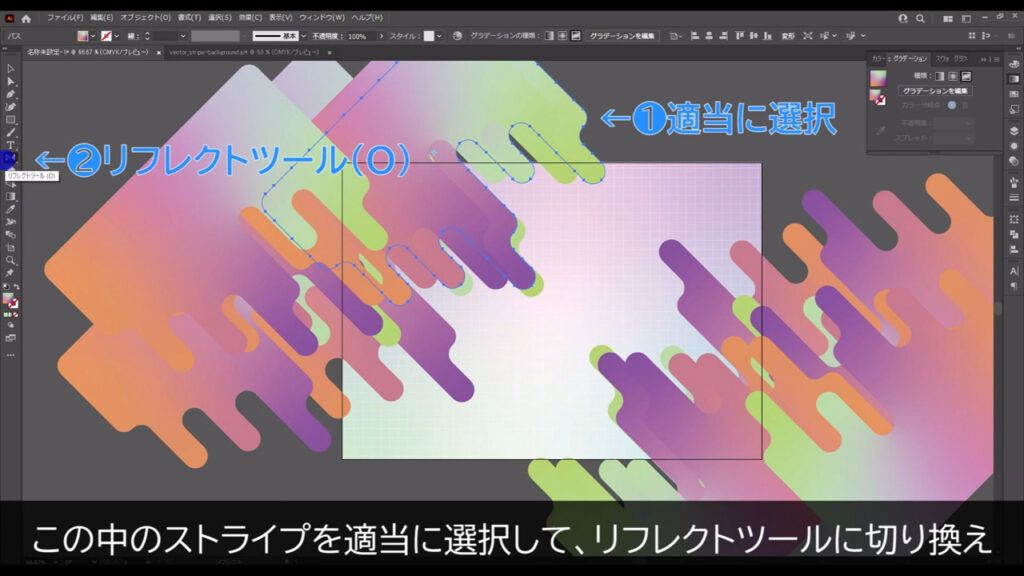
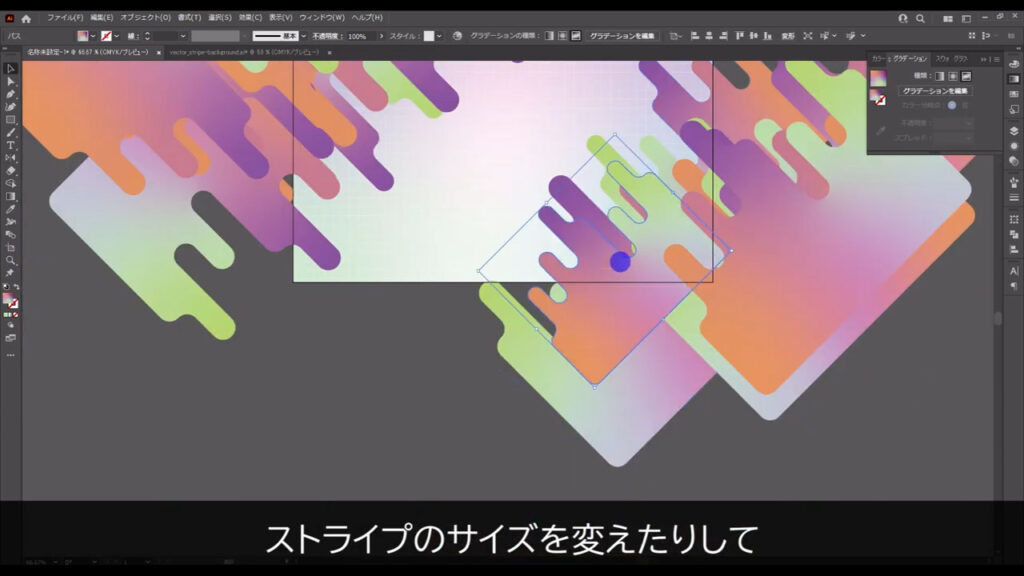
現状では、同じ図形をただコピーしただけなので、この中の図形を適当に選択してリフレクトツールに切り換え、

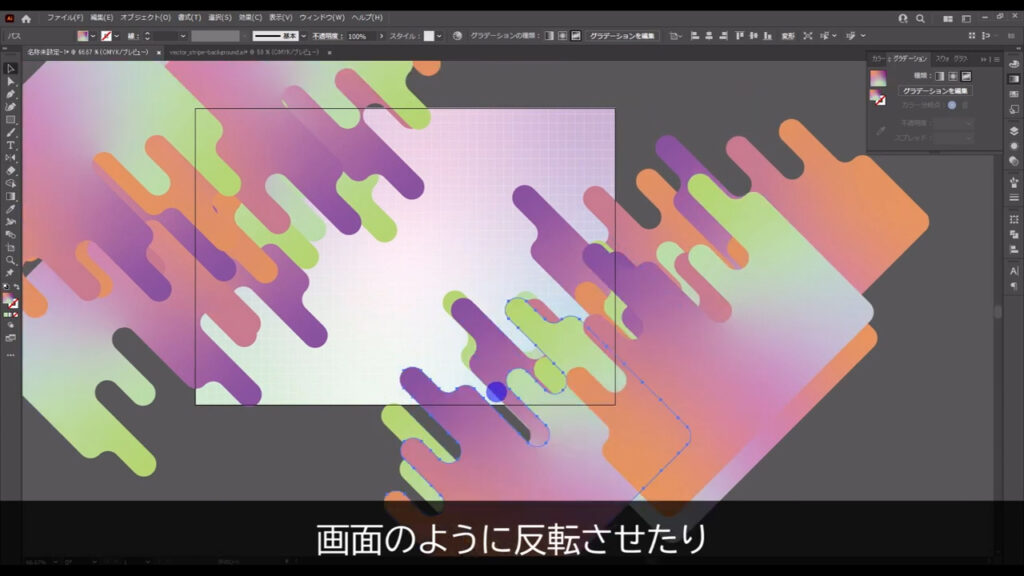
下図のように反転させたり、

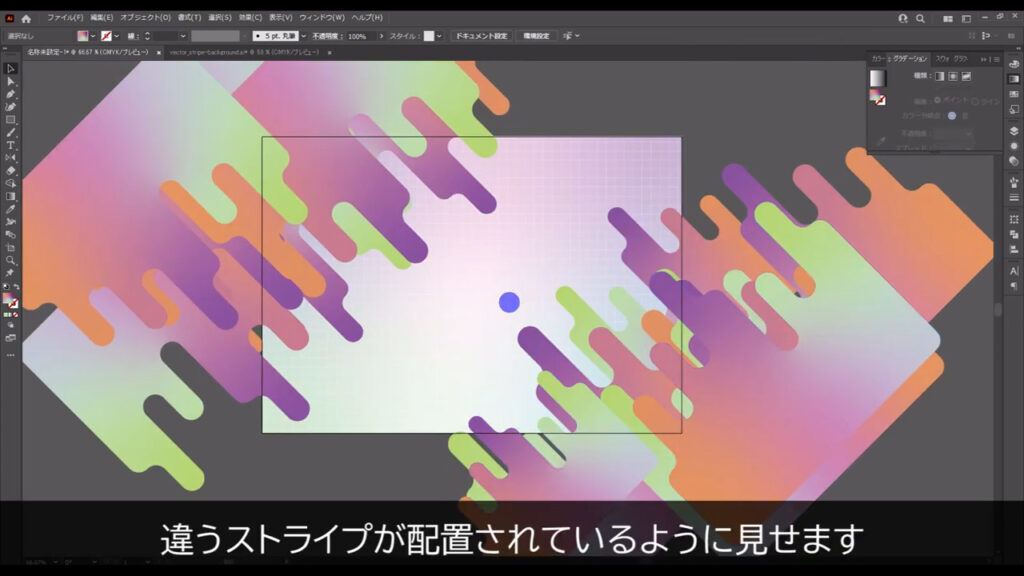
図形のサイズを変えたりして違う図形が配置されているように見せます。


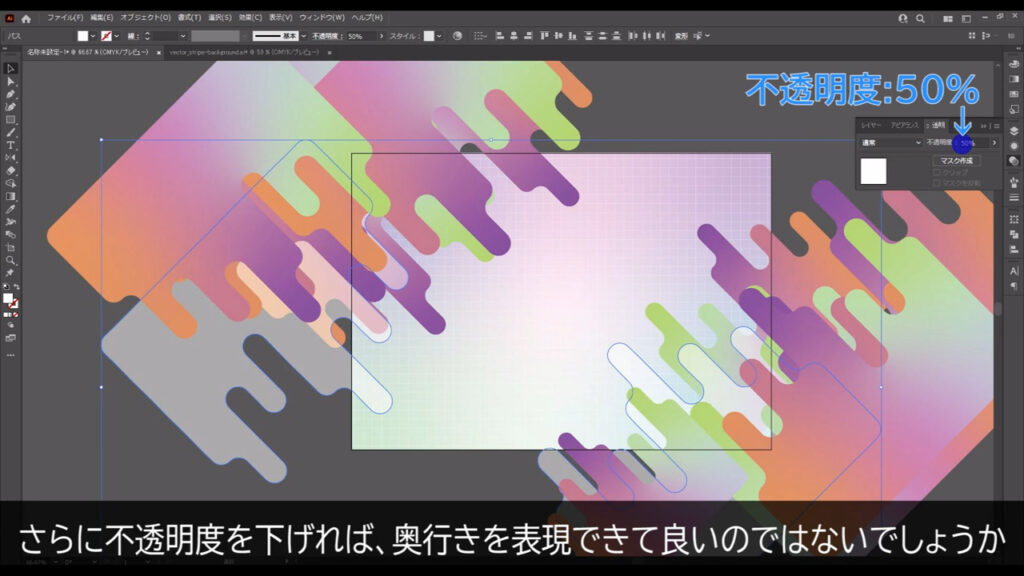
またいくつかは塗りを白に変更して、さらに不透明度を下げれば、奥行きを表現できて良いのではないでしょうか。

ストライプの色合いを微調整する
そうしたら、今度はそれぞれのストライプの色合いを微調整します。
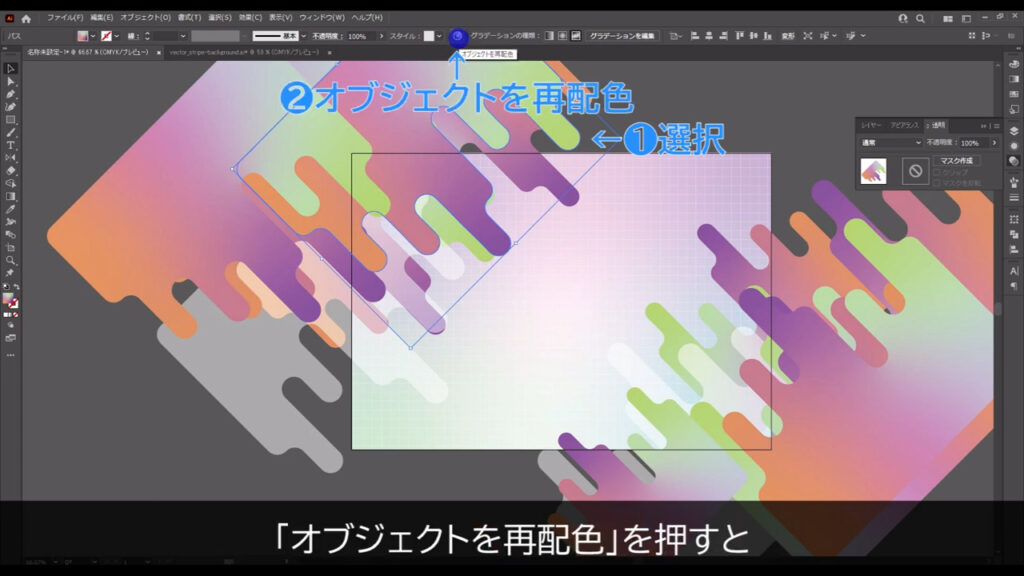
「オブジェクトを再配色」を使います。
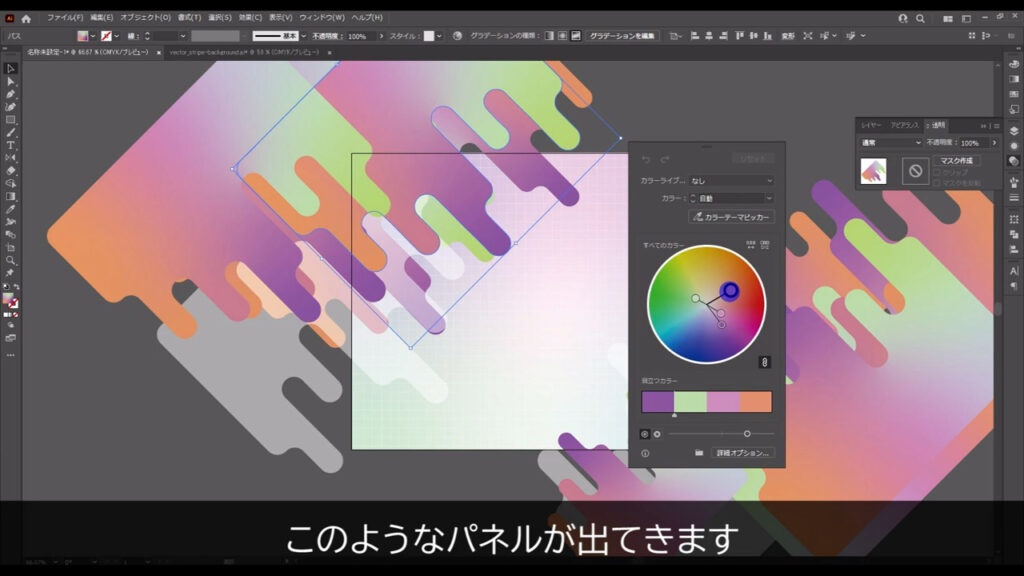
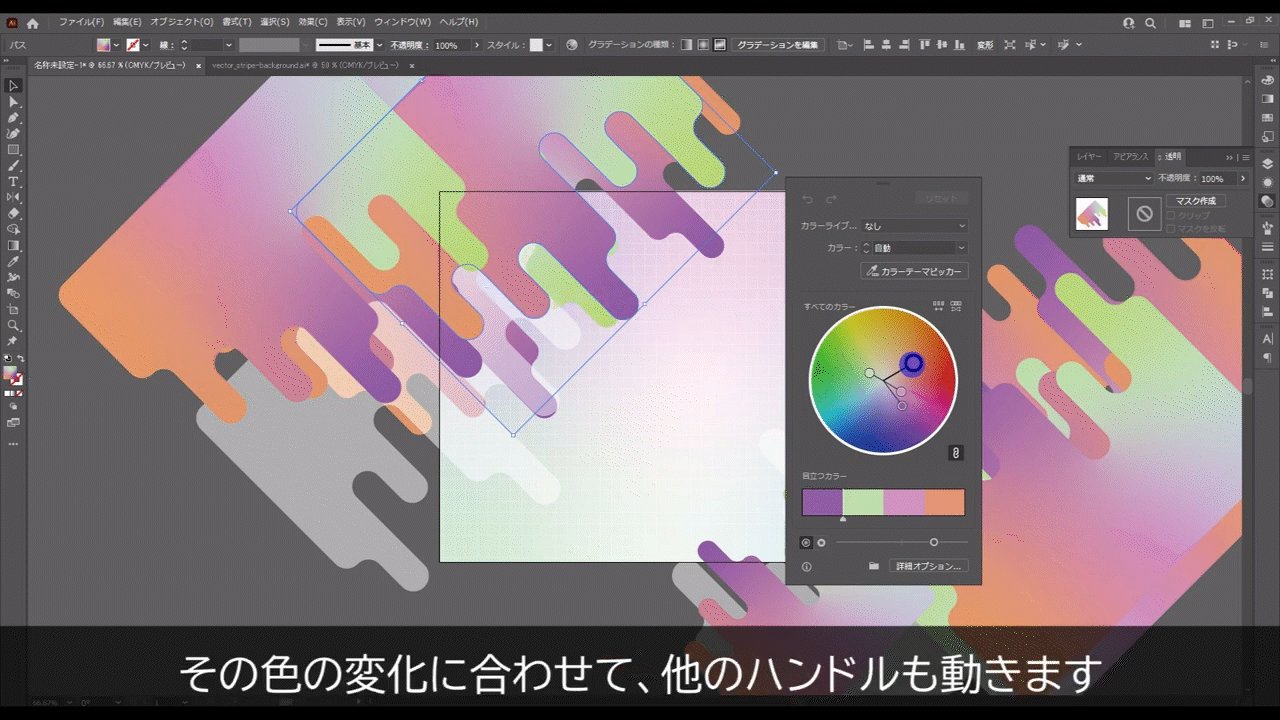
どれか1つのストライプを選択した状態で「オブジェクトを再配色」を押すと、下図(2枚目)のようなパネルが出てきます。


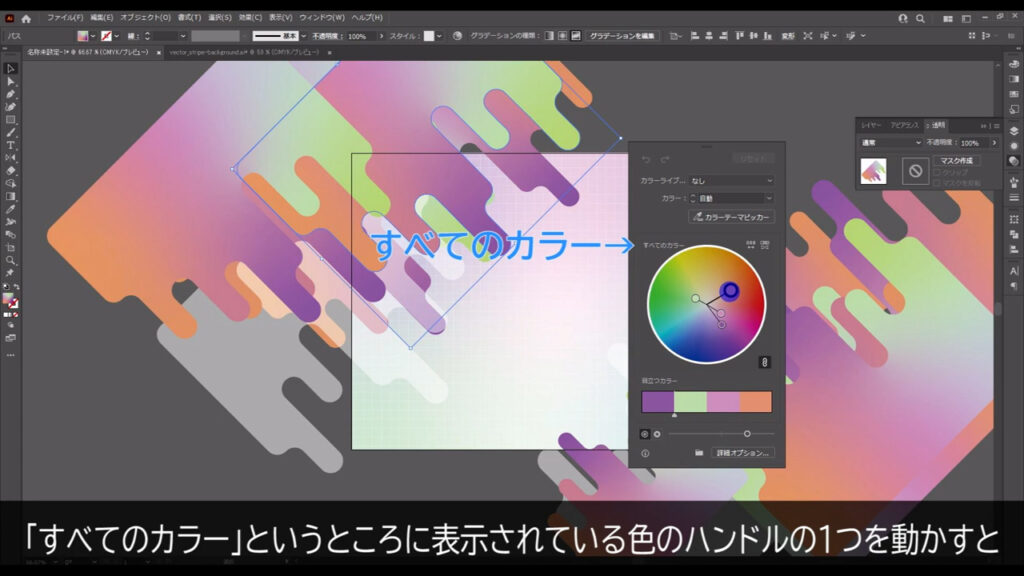
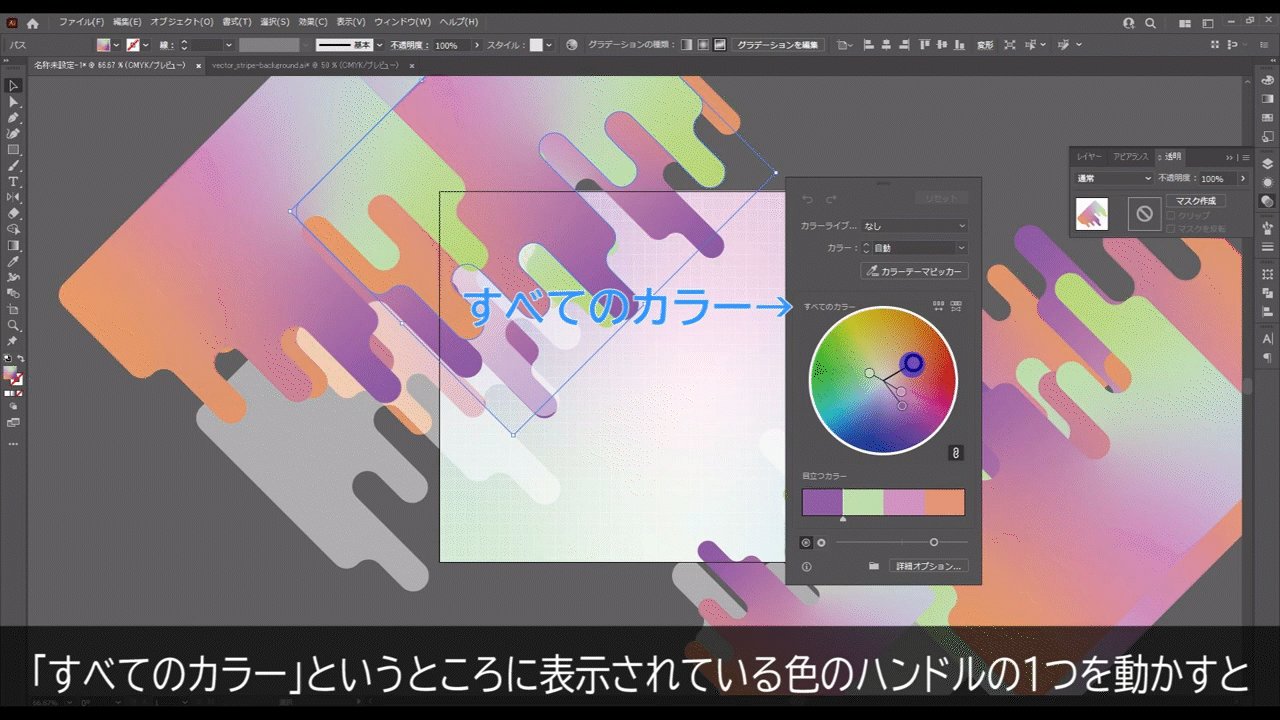
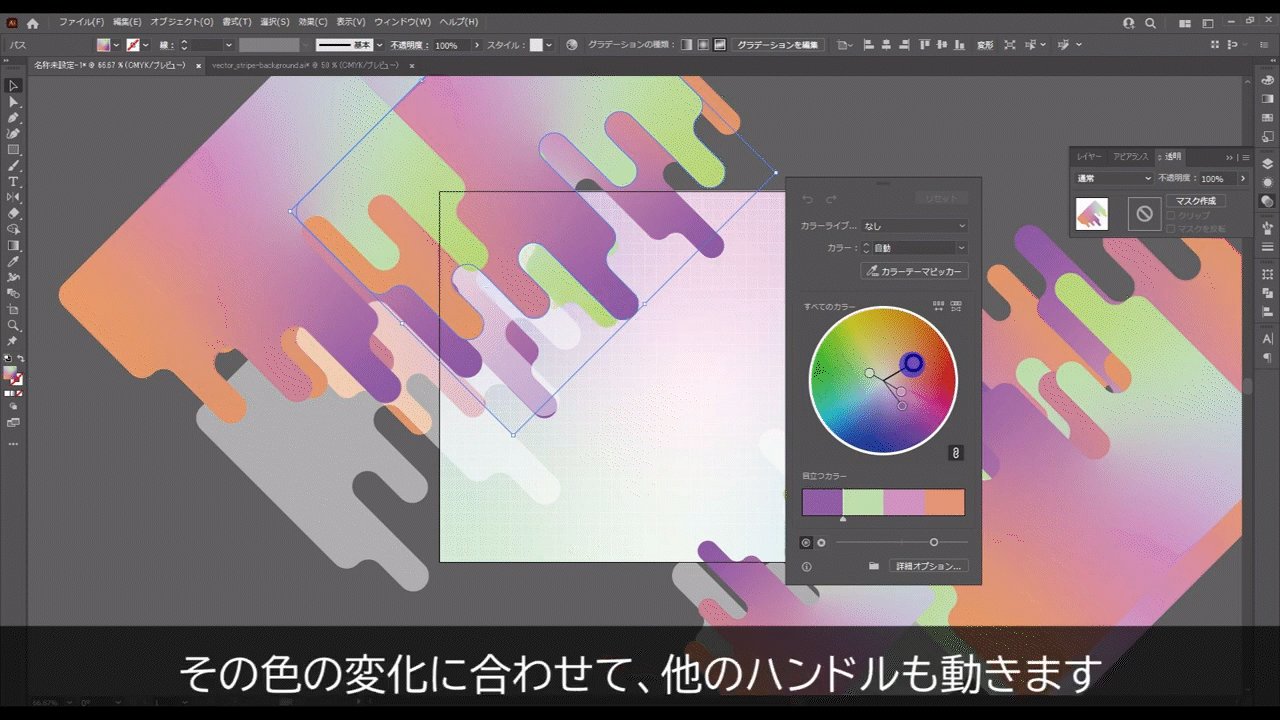
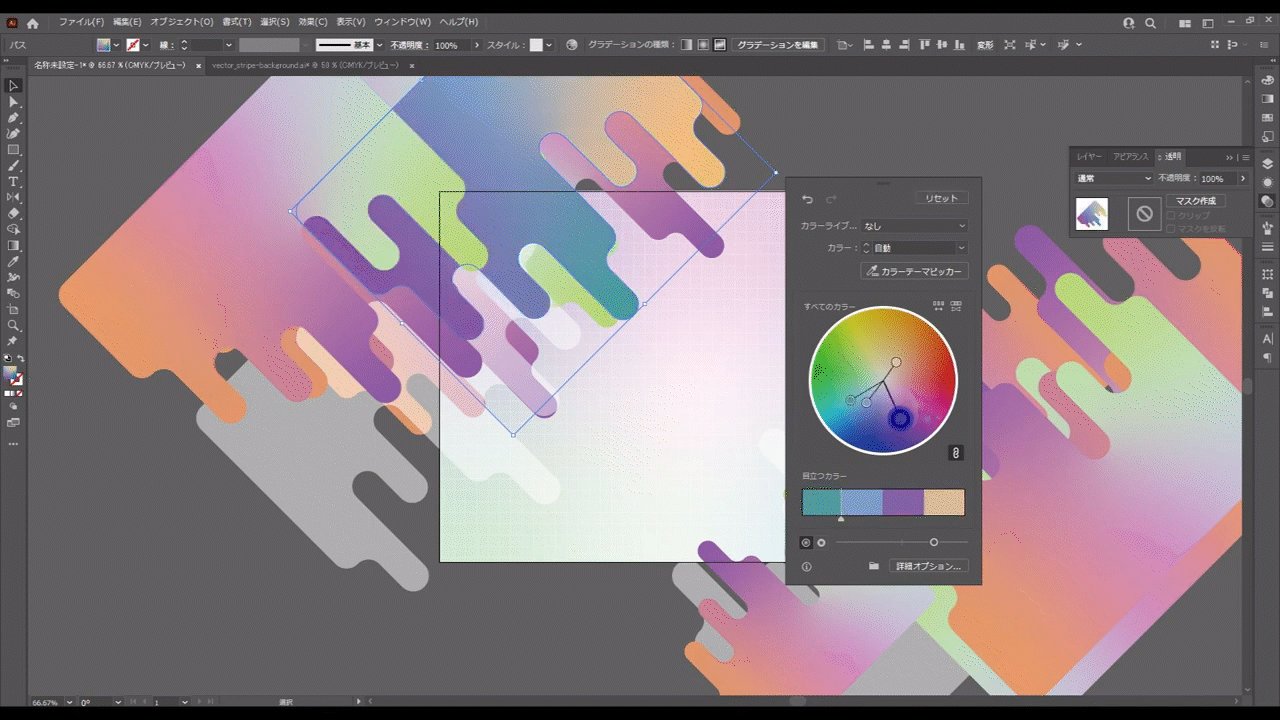
「すべてのカラー」というところに表示されている色のハンドルの1つを動かすと、その色の変化に合わせて、他のハンドルも動きます。


これで好きなように再配色し、気に入った色になったら、パネル以外の適当なところを左クリックして、パネルを閉じます。
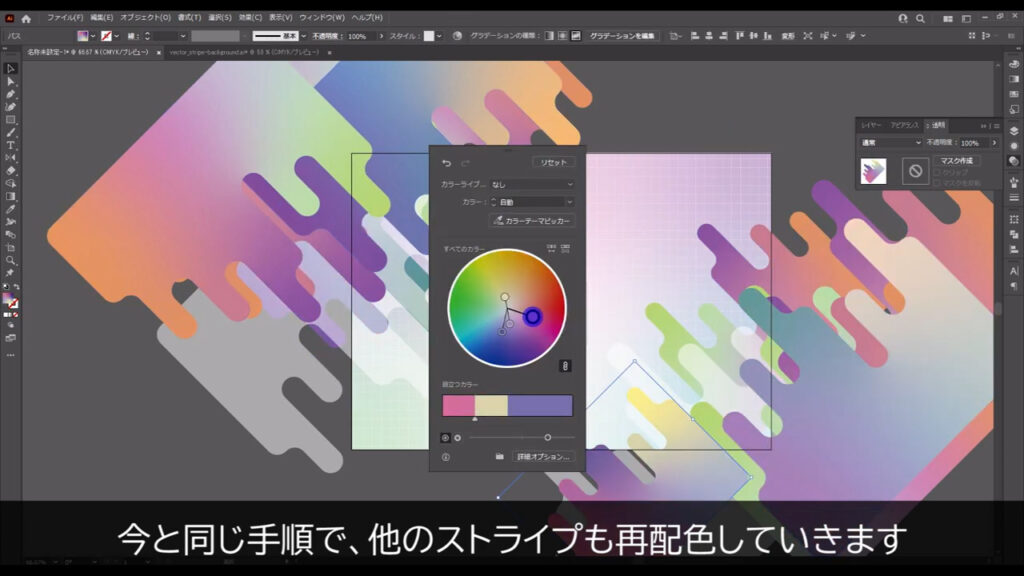
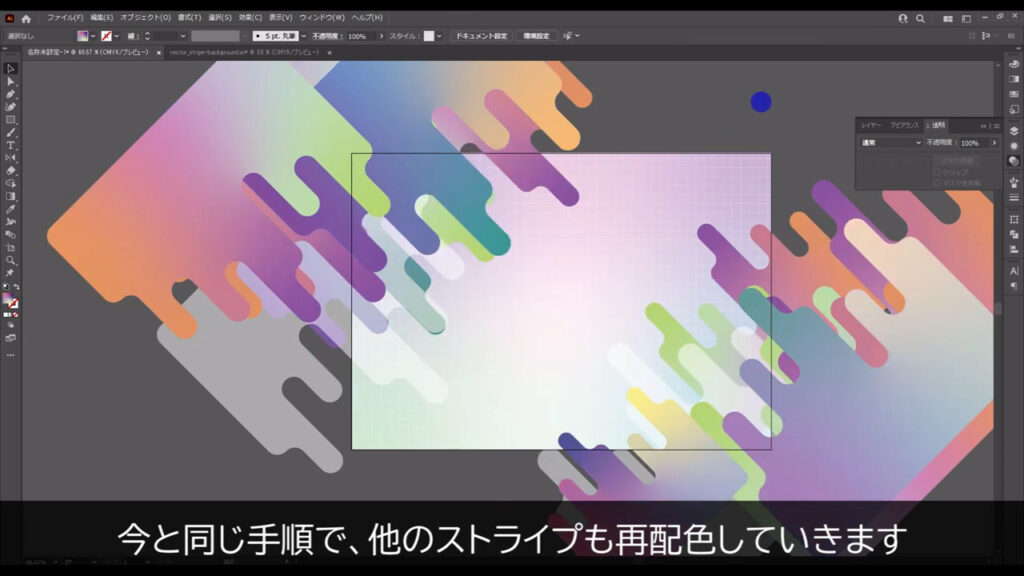
そして今と同じ手順で、他のストライプも再配色していきます。


装飾を加えて完成
最後にちょっとした装飾を加えます。
楕円形ツールに切り換え、shiftを押しながらドラッグで、下図(2枚目)のように適当に正円を配置します。


塗りはフリーグラデーションにします。
線はなしです。
グラデーションの色は、すぐ近くにあるストライプと近い色に設定するとなじみやすいです。

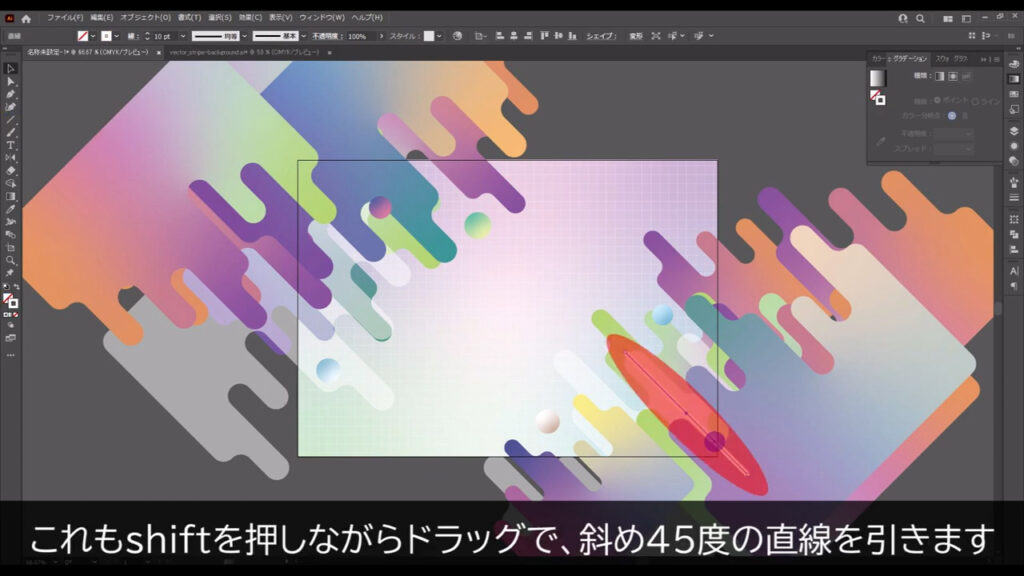
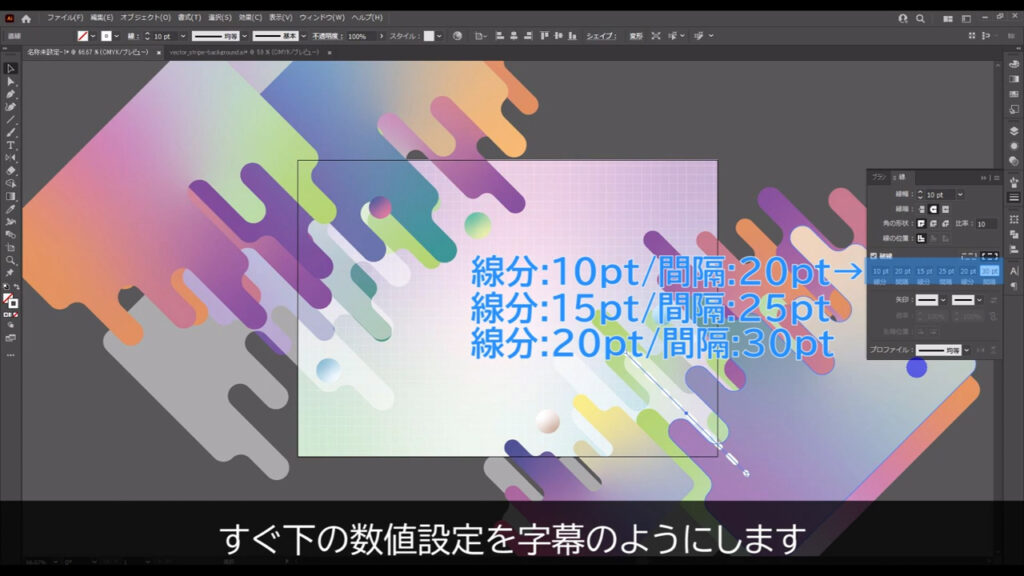
次に直線ツールに切り換え、これもshiftを押しながらドラッグで、斜め45度の直線を引きます。
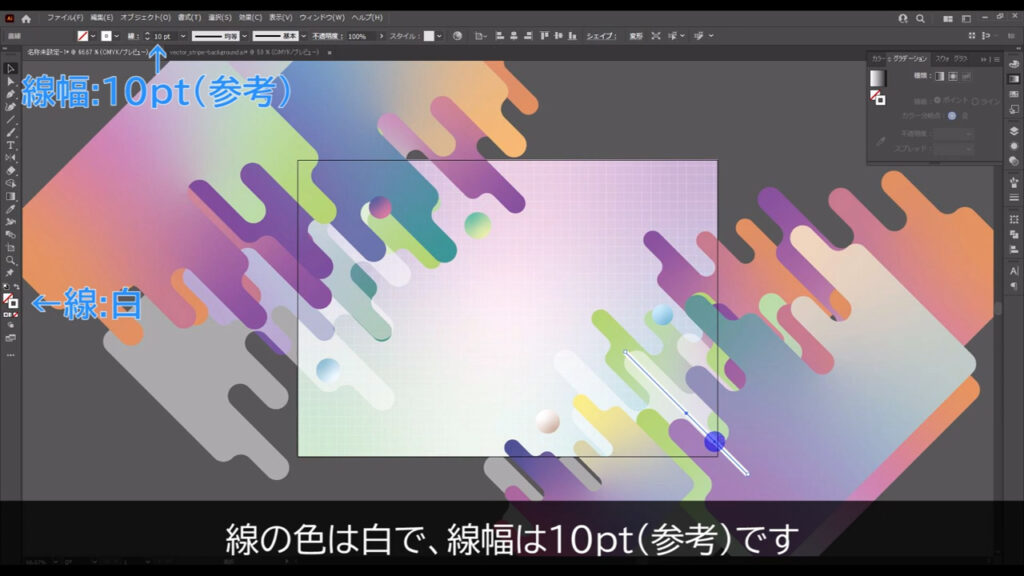
線の色は、白です。



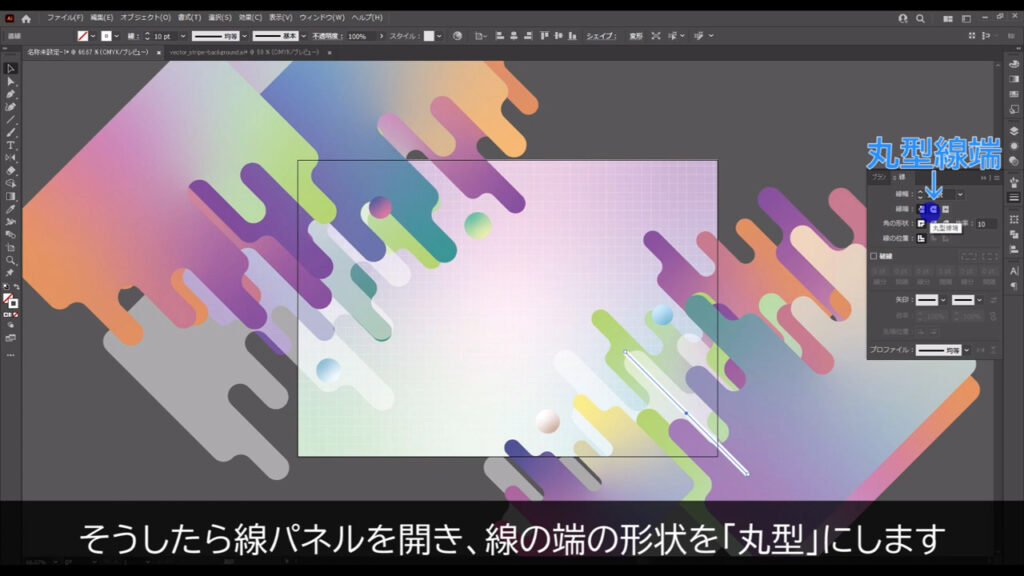
そうしたら線パネルを開き、線の端の形状を「丸型」にします。

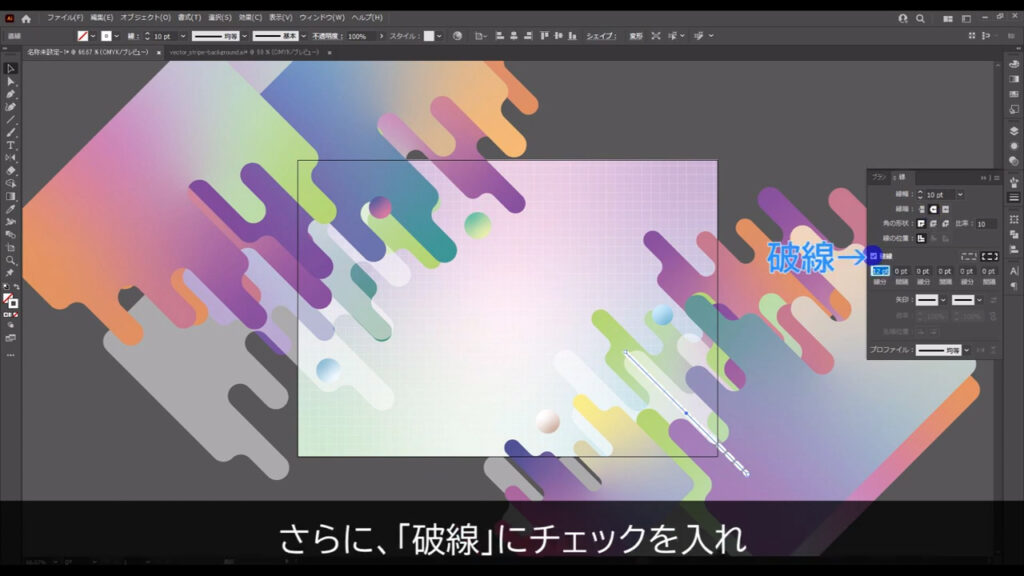
さらに「破線」にチェックを入れ、すぐ下の数値設定を字幕(下図2枚目)のようにします。
バラバラな数値にしていますが、破線をランダムに見せるためなので、正直に言うと適当で良いです(^^;


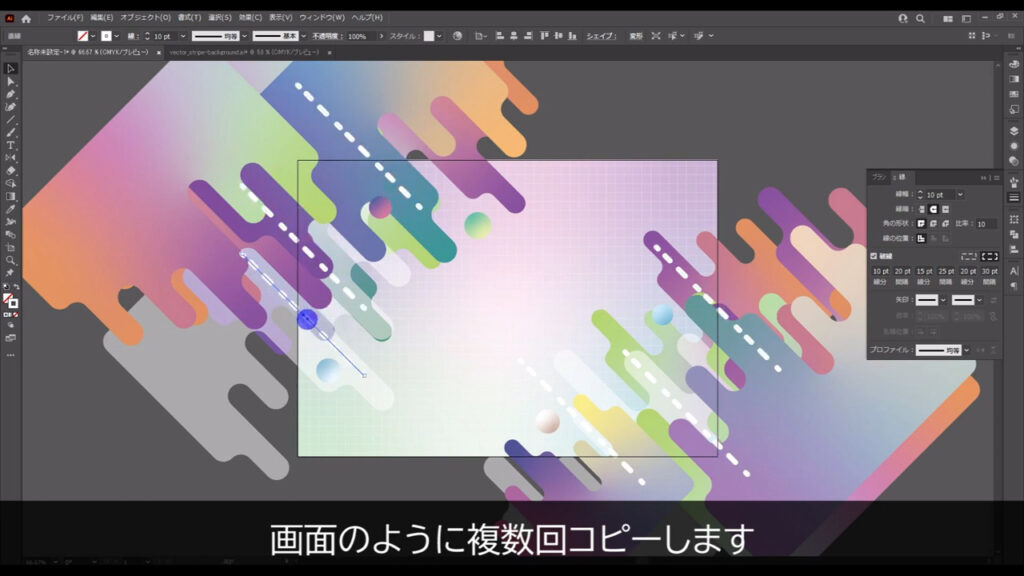
破線を作り終わったら、これもalt(option)を押しながらドラッグで、下図のように複数回コピーします。

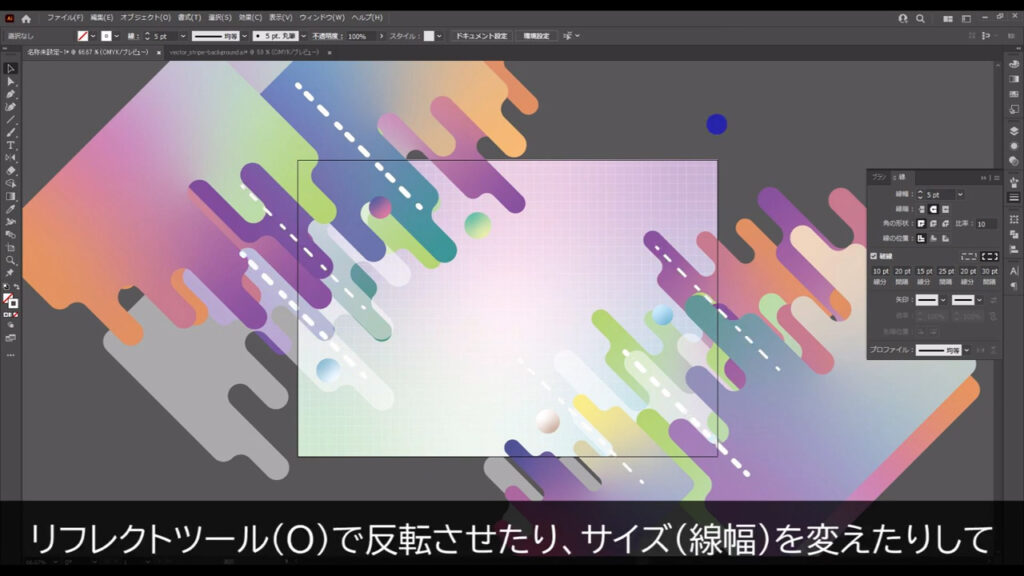
そしてストライプのときと同じように、リフレクトツールで反転させたり、サイズ(線幅)を変えたりして同様の線に見えないようにします。

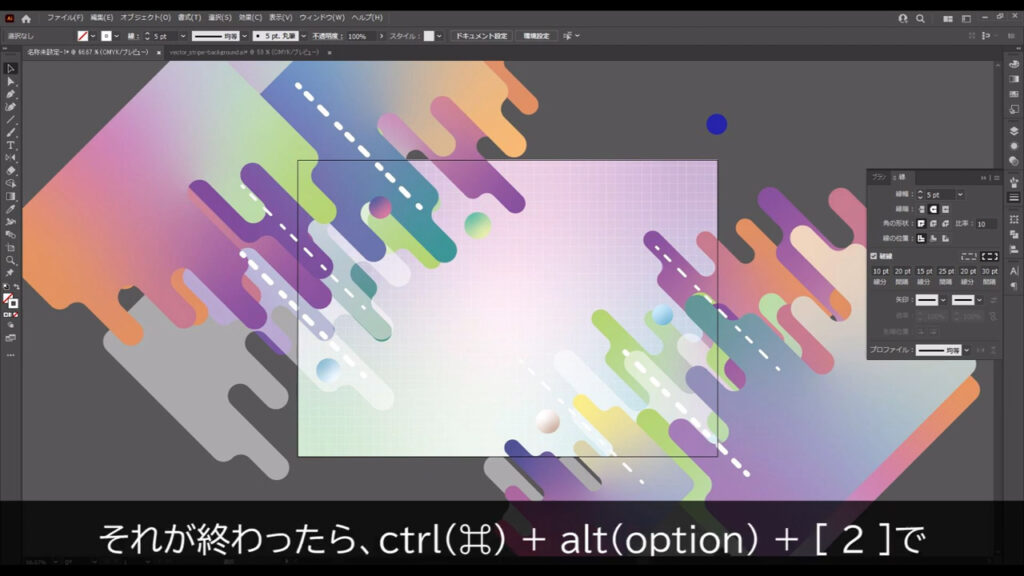
それが終わったら、ctrl(⌘) + alt(option) + [ 2 ]で今までロックしていた最背面の背景をロック解除し、全てのオブジェクトに対してクリッピングマスクをかければ、抽象ストライプ背景の完成です。


【クリッピングマスクのかけ方】
1.長方形ツール(ショートカット:M)などでマスクをかけたいオブジェクトの前面に重ねるように四角形を配置
2.配置した四角形とマスクをかけたいオブジェクトを一緒に選択して右クリック
3.「クリッピングマスクを作成」を実行すれば、マスクがかかる
最後までお読みいただき、ありがとうございます。
無料で完成素材をダウンロード↓
抽象ストライプ背景イラスト – No: 22551041/無料イラストなら「イラストAC」をイラストACでチェック!




コメント