こんにちは、イラレ常人です。
今回は、スマホのゲームで見かけそうな「氷のボタン」の作り方を解説していきます。
それでは、本編にいきましょう。
氷の背景になる部分を作る
先にボタンの背景になる部分を作っていきます。
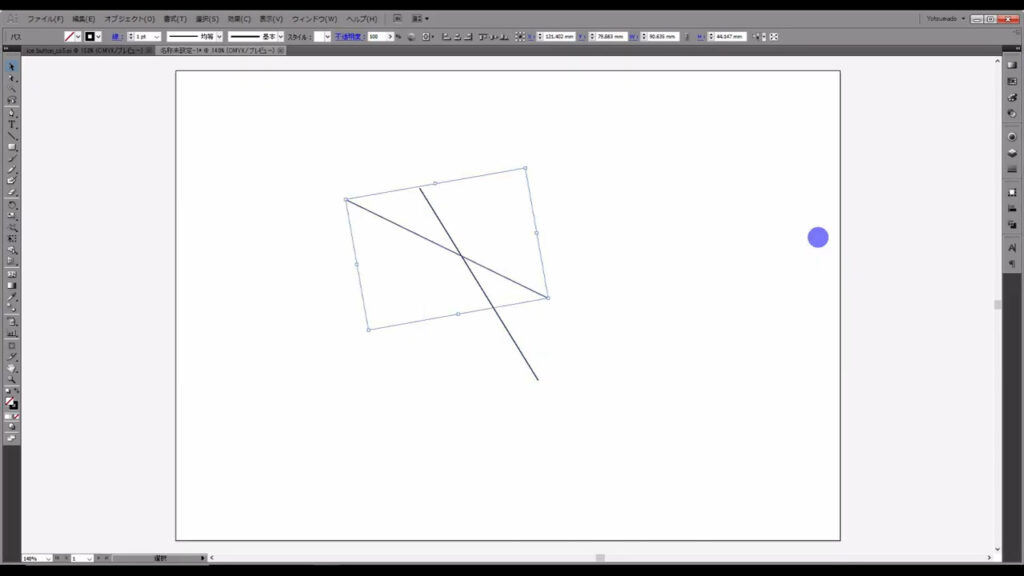
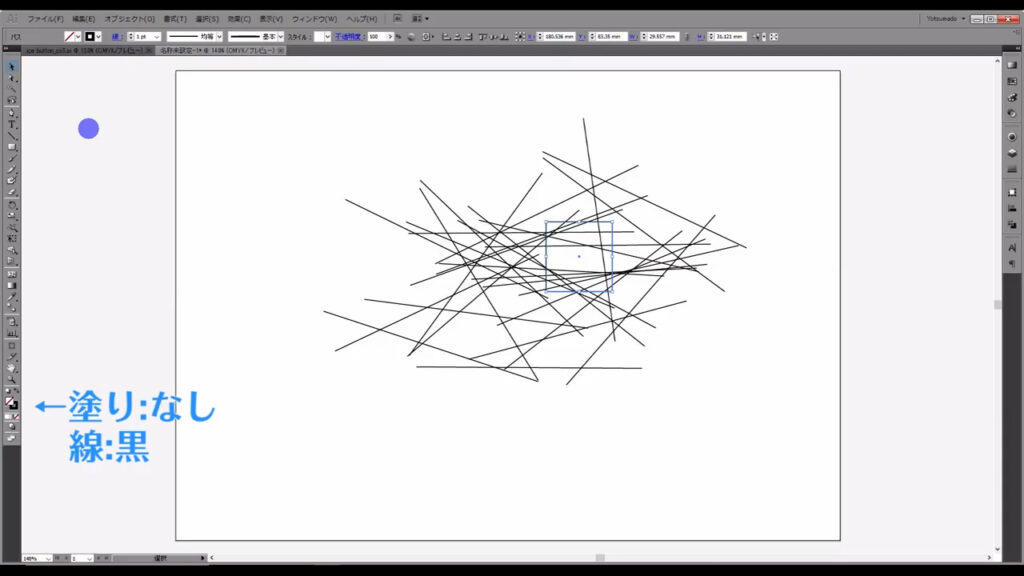
直線ツールに切り換え、線の色を「黒」に設定します。

そうしたら、適当に直線を引きます。
サイズの指定はありません。

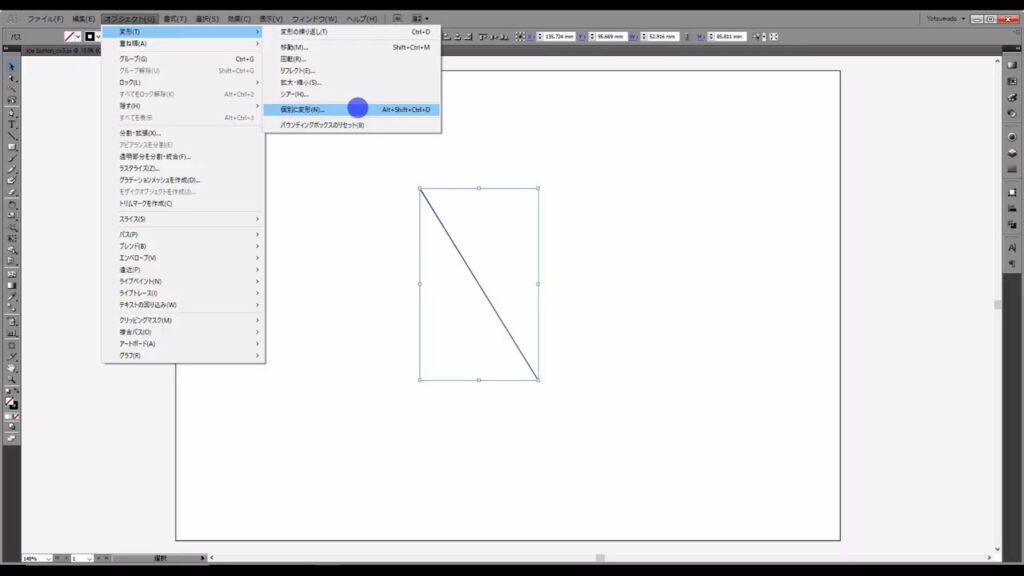
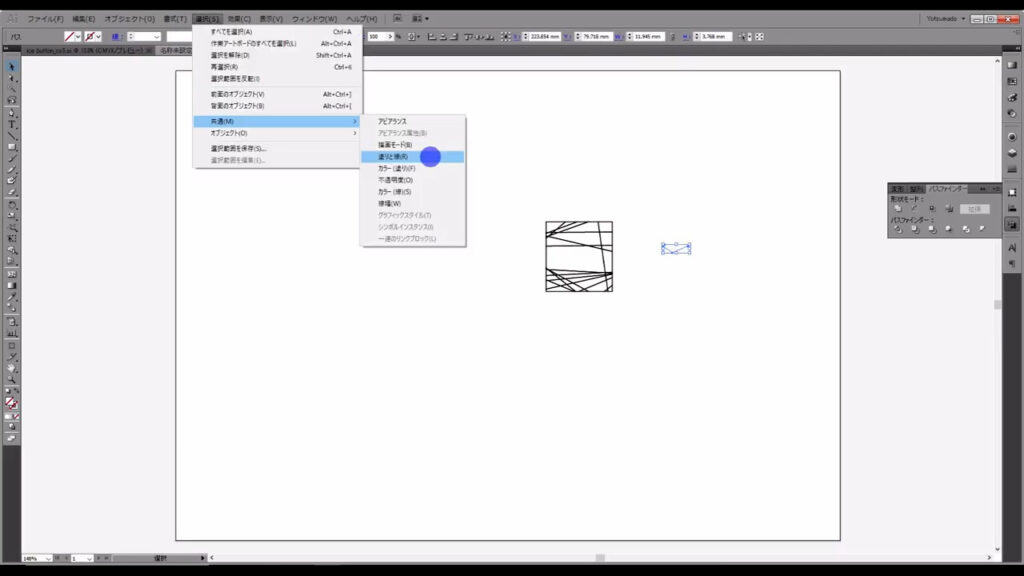
直線を引き終わったら、選択ツールでこれを選択した状態で、下図の手順で「変形」「個別に変形」へと進んでいきます。

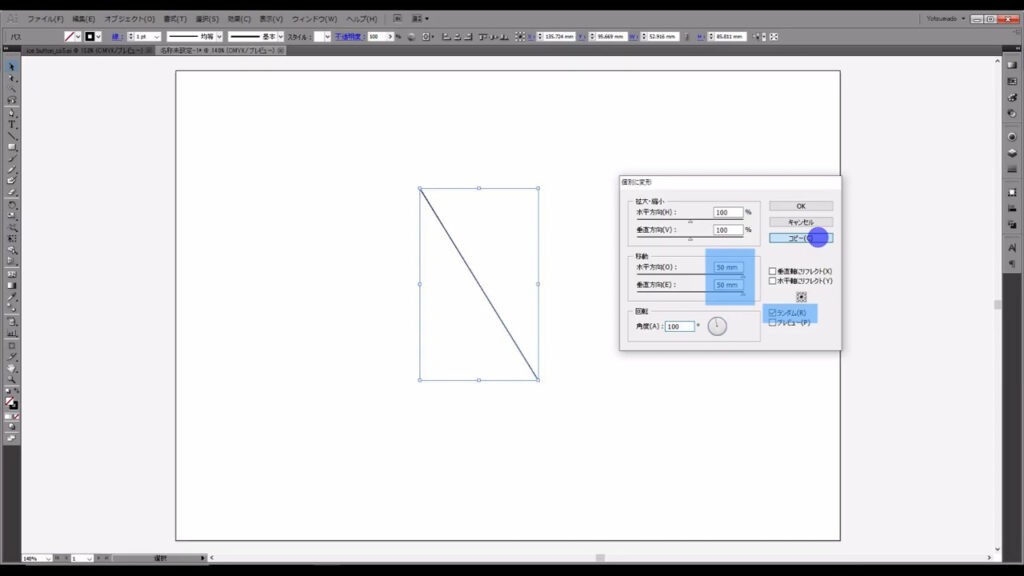
下図のようなウィンドウが開くので、マーキング部分をいじります。
因みに、角度のところのマーキング部分が抜けていました。
申し訳ありません。
特に重要なところは「ランダム」です。
ここは特に忘れないようにします。

そして「コピー」を押して、このウィンドウを閉じます。
これでランダムコピーが出てきました。

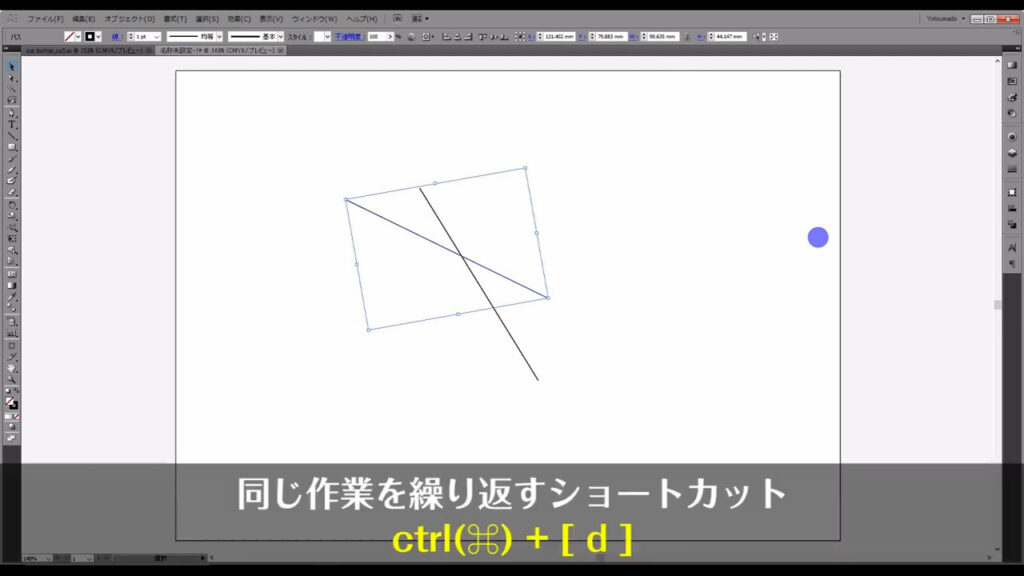
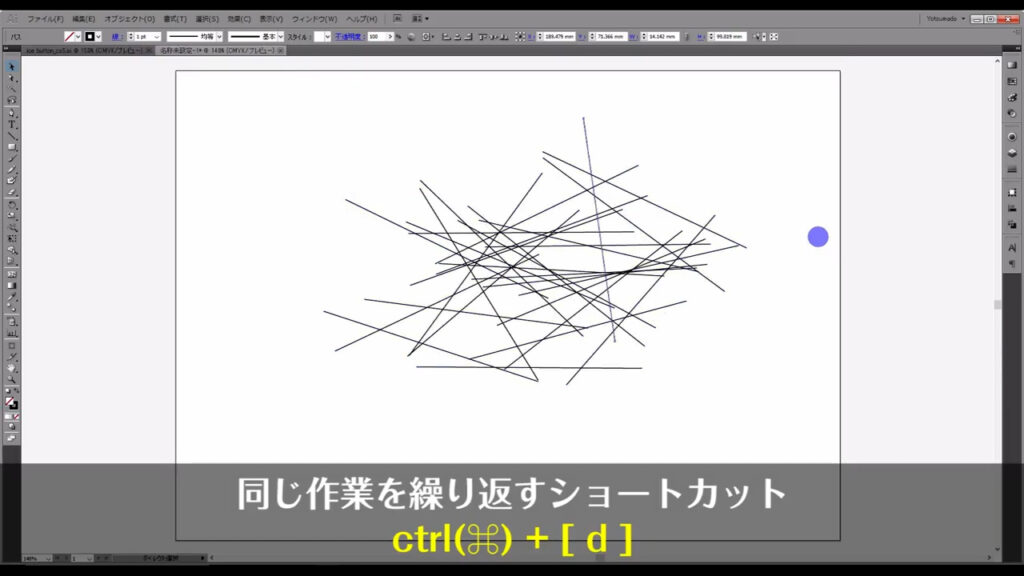
次に、今の作業をイラレに繰り返しさせます。
このままの状態でctrl(⌘) + [ d ]を押したままにすれば、ランダムコピーが繰り返されます。

下図のような感じになったら、この操作をやめます。

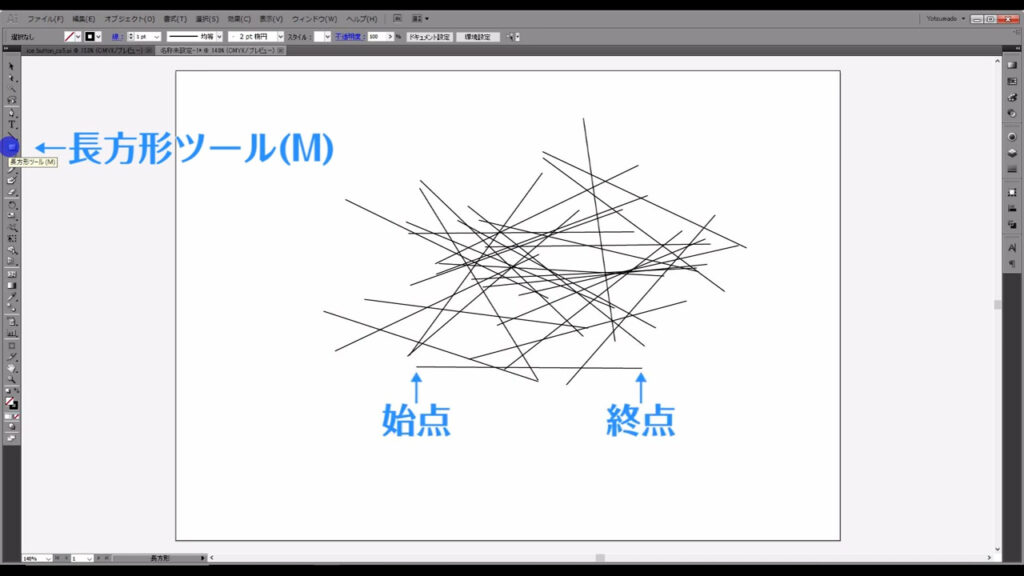
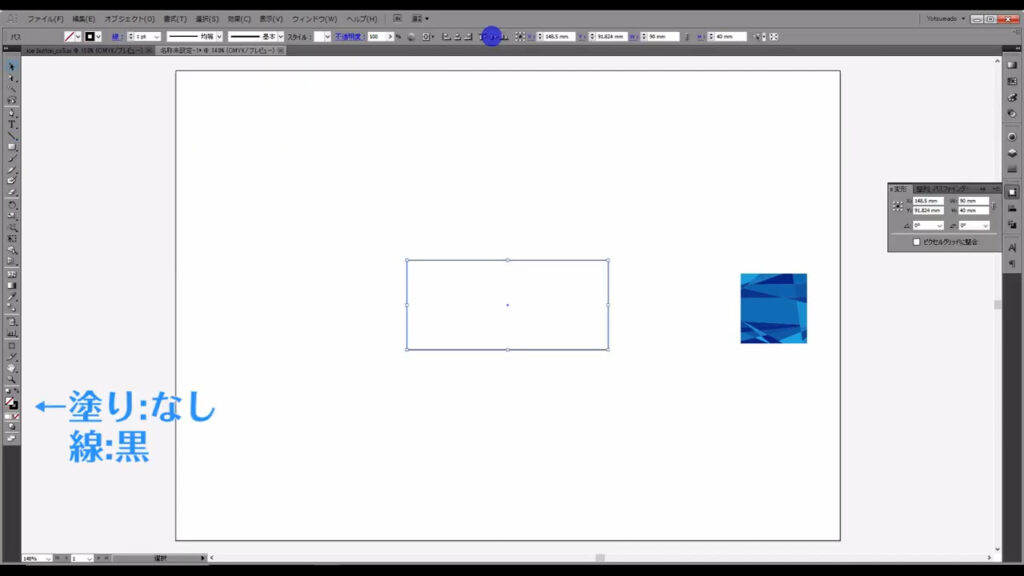
次に長方形ツールに切り換え、今、ランダムコピーした線の始点と終点が含まれないように、

下図のように四角形を作ります。
塗りは「なし」で、線は「黒」です。

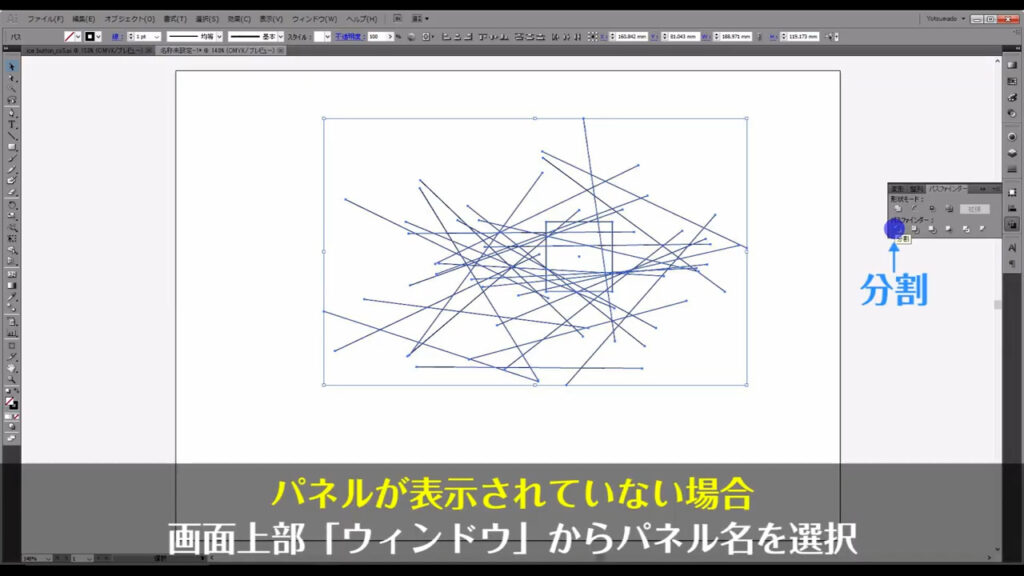
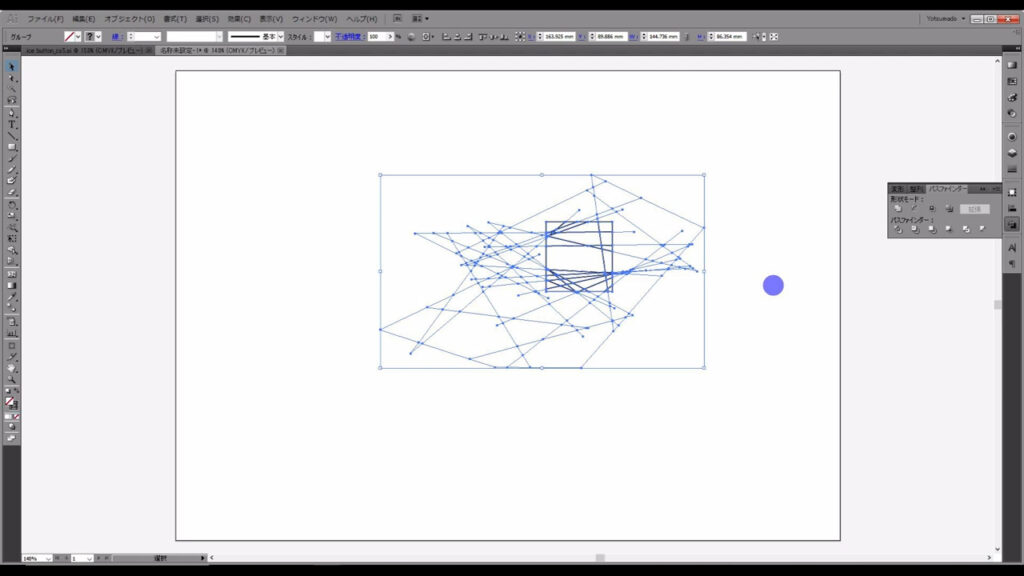
そして、直線と長方形を選択した状態で、パスファインダーパネルの「分割」を押します。

そうすると、線と四角形で囲まれたところのそれぞれが一つの図形として分割されます。

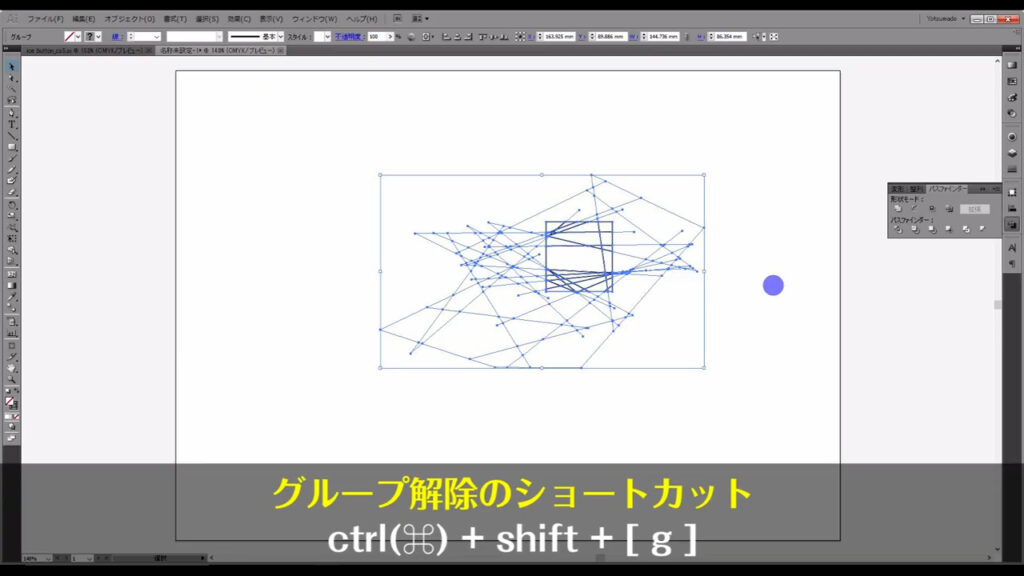
これらはグループ化されているので、shift + ctrl(⌘) + [ g ]でグループ化を解除します。

わかりづらいですが、今、分割した図形の中には塗りも線も設定されていない図形が混ざっています(下図参照)。

その図形は不要なので、どれか一つを選択したら、下図の手順で同様の設定がされている図形を、

まとめて選択して、削除します。


背景に色をつける
残った図形にランダム配色を施していきます。
選択ツールに切り換え、これらを全選択、

そしてshift + [ x ]で塗りと線の設定をチェンジします。

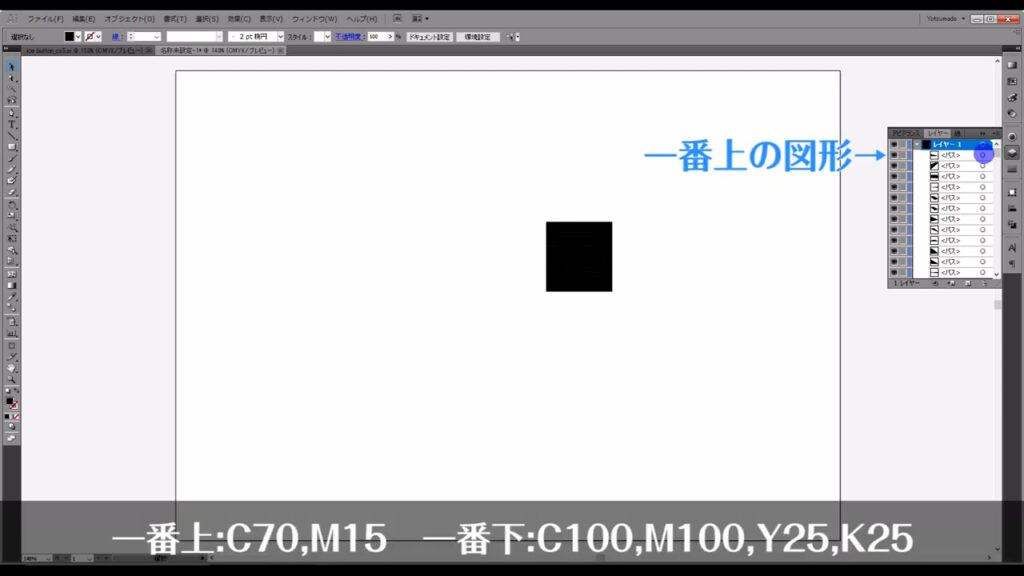
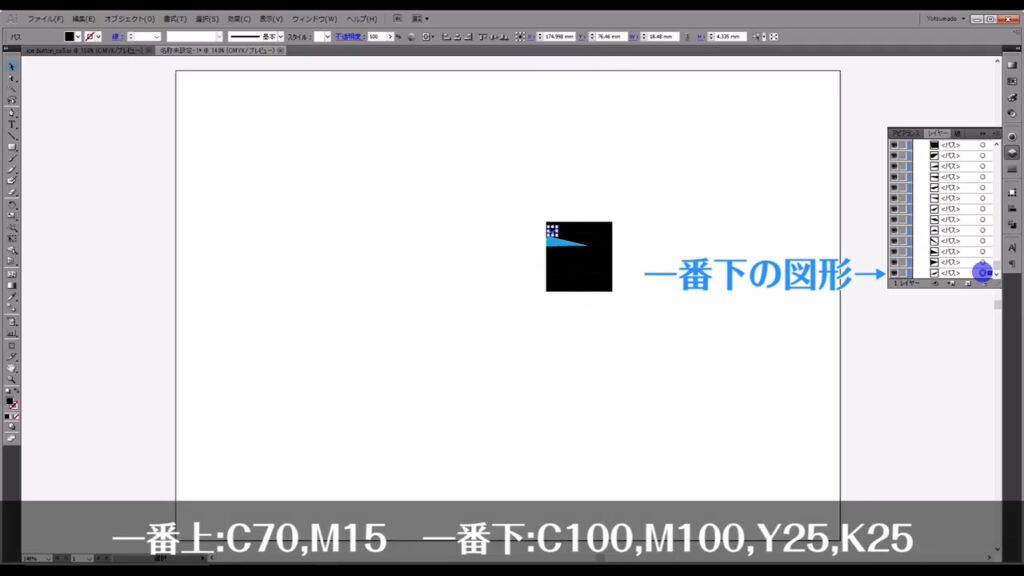
そうしたらレイヤーパネルを開き、ここ(下図1枚目)を押して、分割された図形の並び順を確かめます。


そして、レイヤーの一番上に来ている図形と一番下に来ている図形の塗りを、それぞれ字幕(下図1,2枚目)のように設定します。


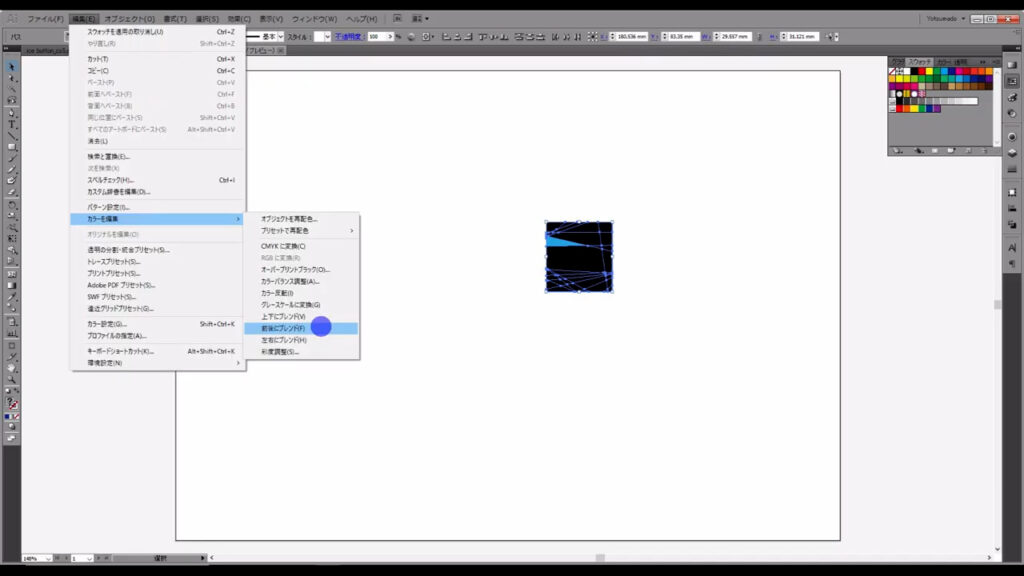
次にこれらの図形を全選択し、下図の手順で前後にブレンドを実行します。

ここでいう前後とは、先ほどのレイヤー内での並べ順(下図右側参照)のことで、一番上と一番下の色の間で、その他の図形の色を配色するということになります。

そうしたら、このままの状態で「オブジェクトを再配色」というところを押します。

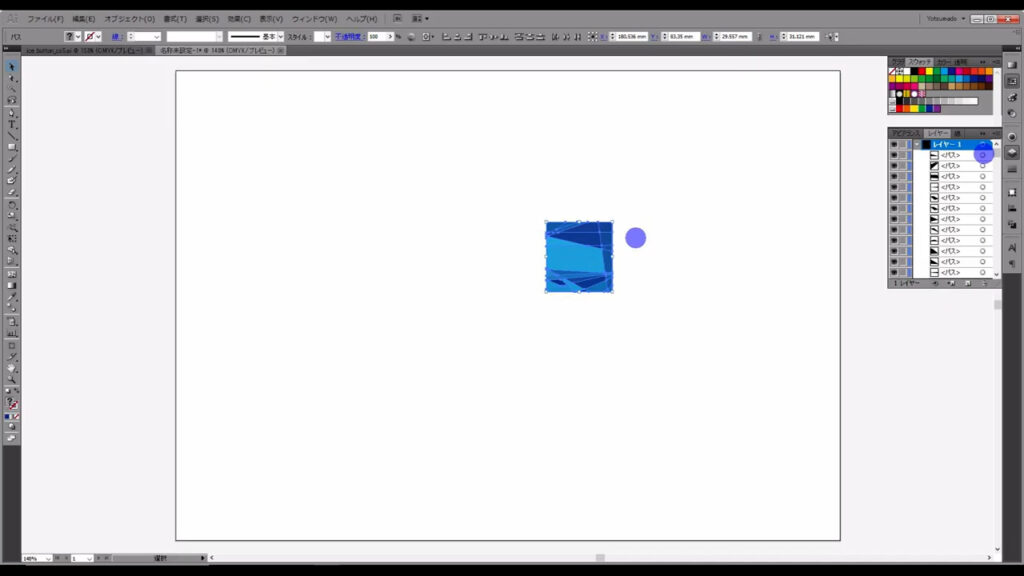
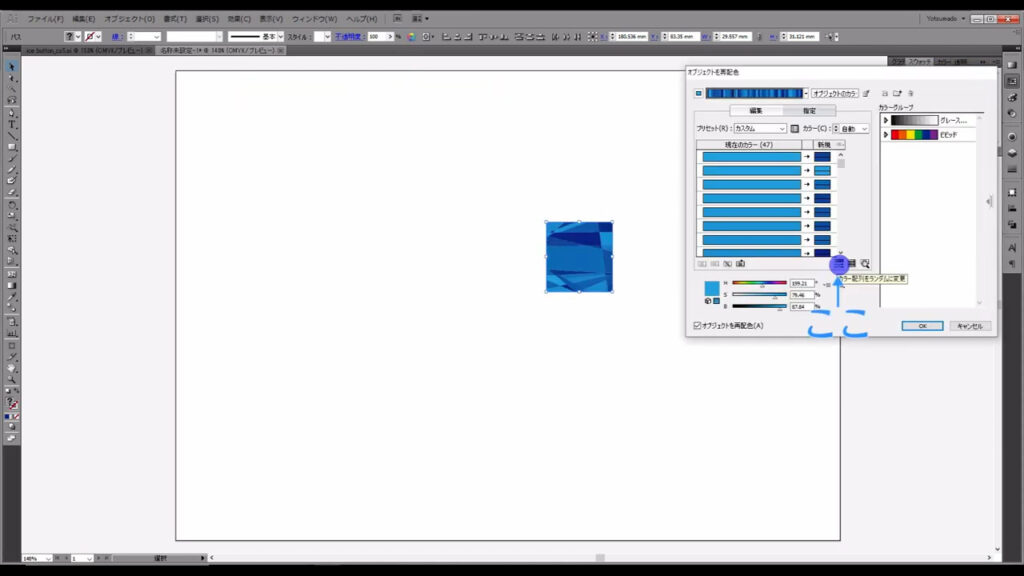
下図のような画面が開くので、「カラー配列をランダムに変更」を押して、配色をランダムにします。
※イラレのバージョンCCの場合、下図のウィンドウの前に別のパネルが開くので、そのパネルの下にある「詳細オプション」を押しましょう。

ランダム配色が気に入らないときは、再度「カラー配列をランダムに変更」を押せば、新しい配色をしてくれるので、いいなと思う配色になったら、OKを押します。
これらの図形はバラバラにならないように全選択したら、ctrl(⌘) + [g]でグループ化しておきます。

これでボタンの背景が出来上がりました。
ボタンの形の線画を描く
あとはボタンの形を決めて、背景に今作ったものを当てはめれば、完成です。
長方形ツールに切り換え、四角形を作ります。
塗りは「なし」、線は「黒」に設定します。
サイズの指定はありません。


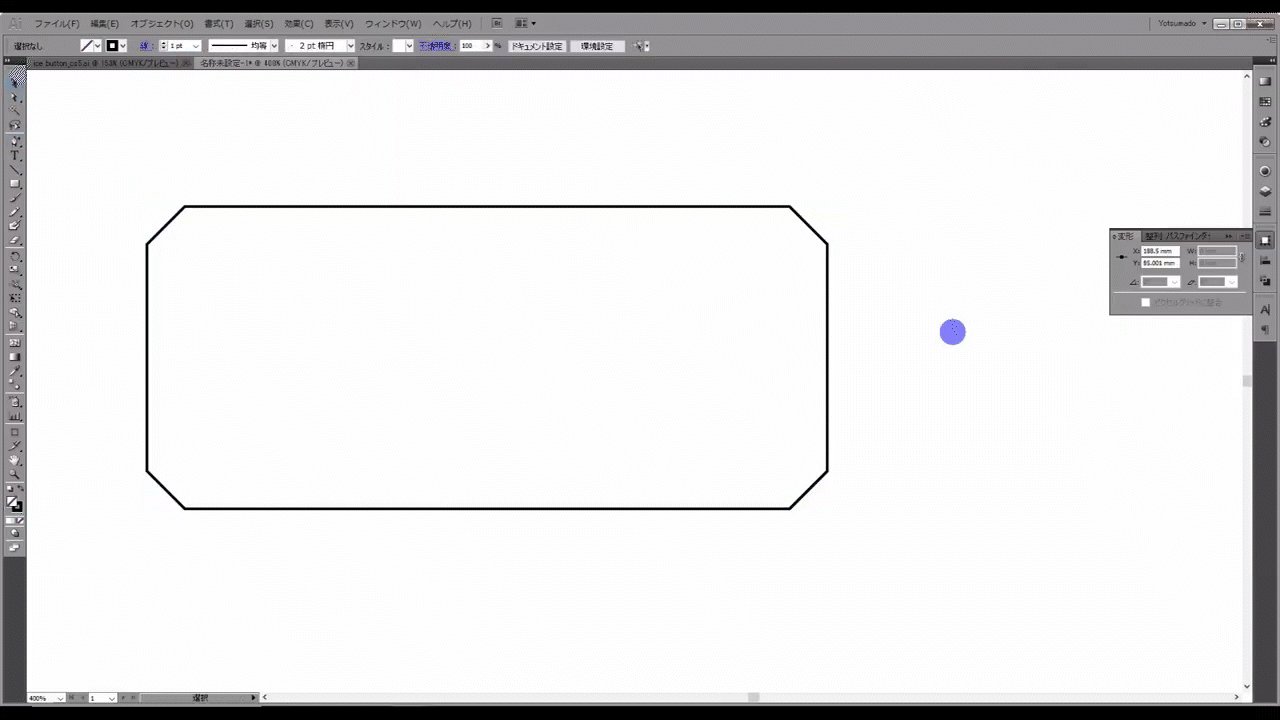
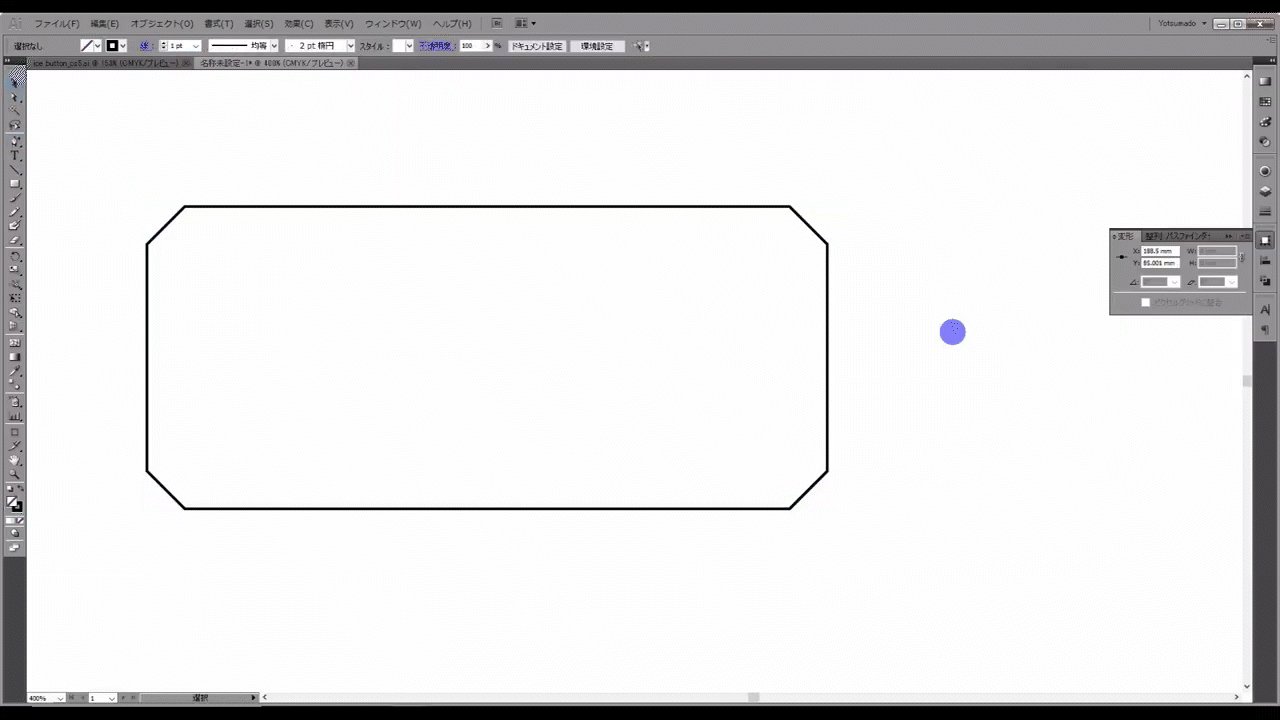
今回は、この記事のアイキャッチのように、角がカットされた図形にしていきます。

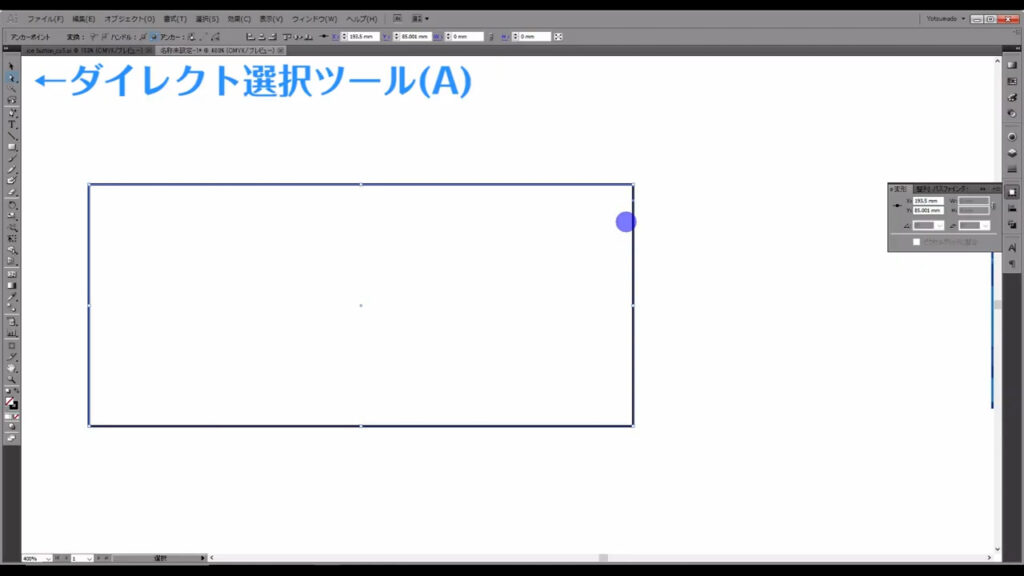
イラレのバージョンCCであれば、ダイレクト選択ツール(ショートカット:A)に切り換えた状態で、

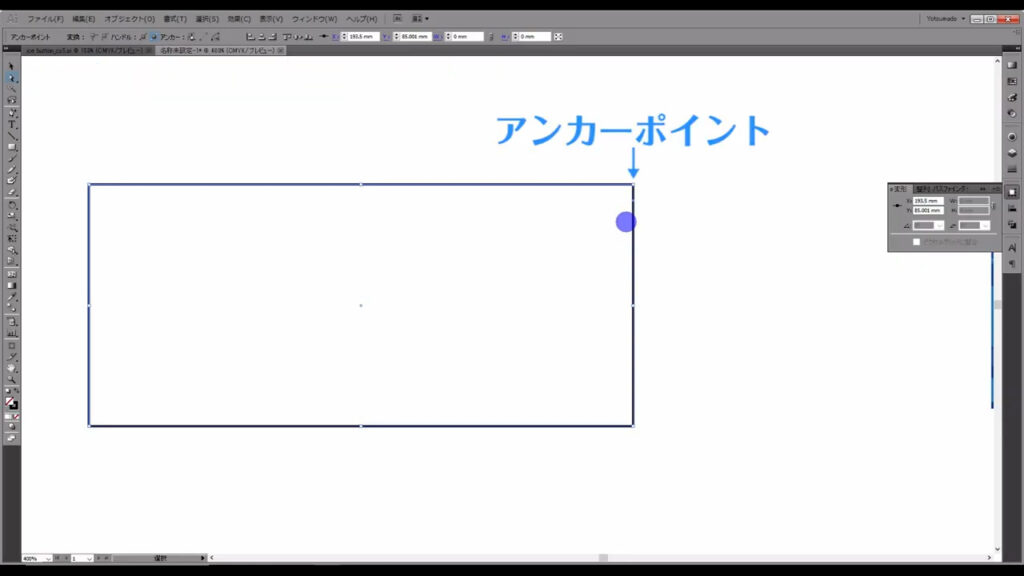
アンカーポイントを選択すると、

角の形を編集できる「ライブコーナーポイント」が出てきて、それをダブルクリックすれば簡単に角を編集できるのですが、私の使っているバージョンには、その機能が付いていません。


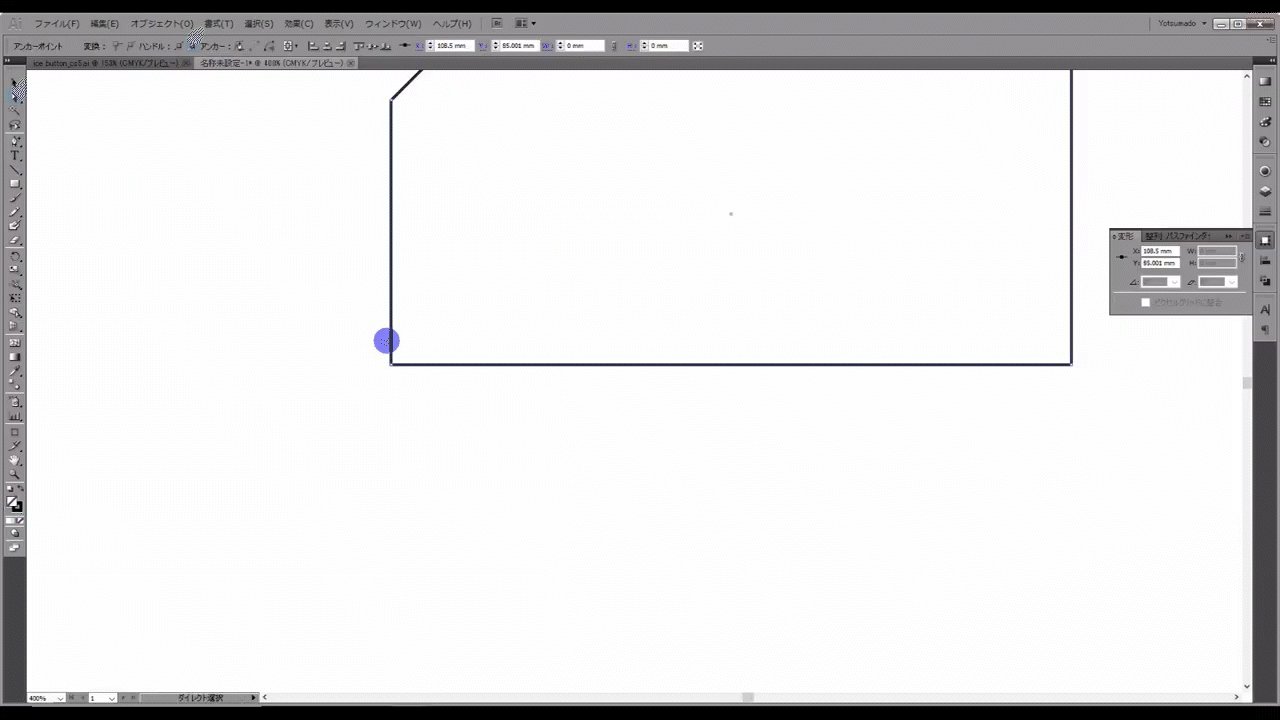
しかたないので、shift + [ + ]キーでアンカーポイントの追加ツールに切り換えて、地道に角を作っていきます。

正しくは、shift + [ + ]です。

また、そのアンカーはダイレクト選択ツールで選択して、移動させることができます。
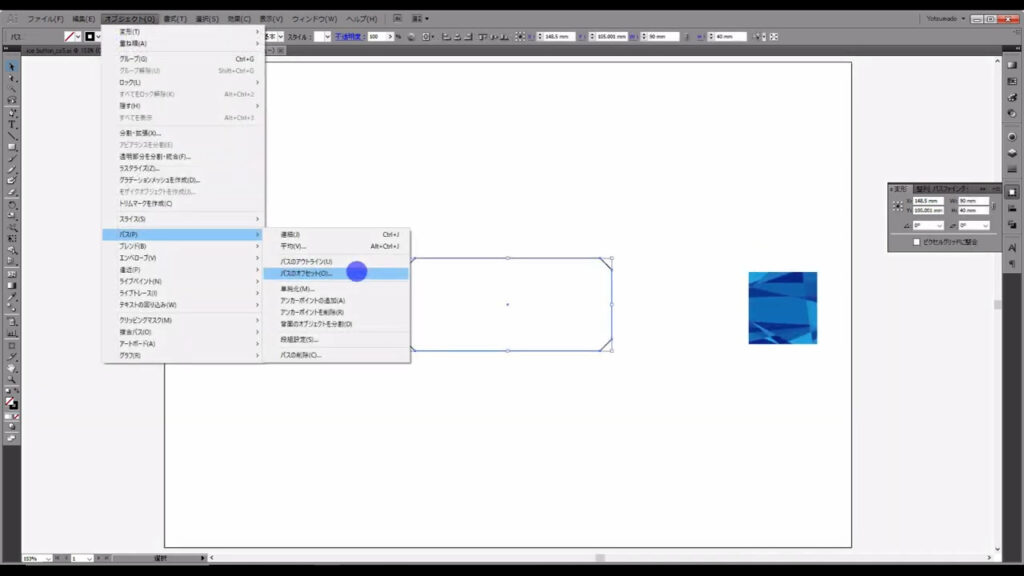
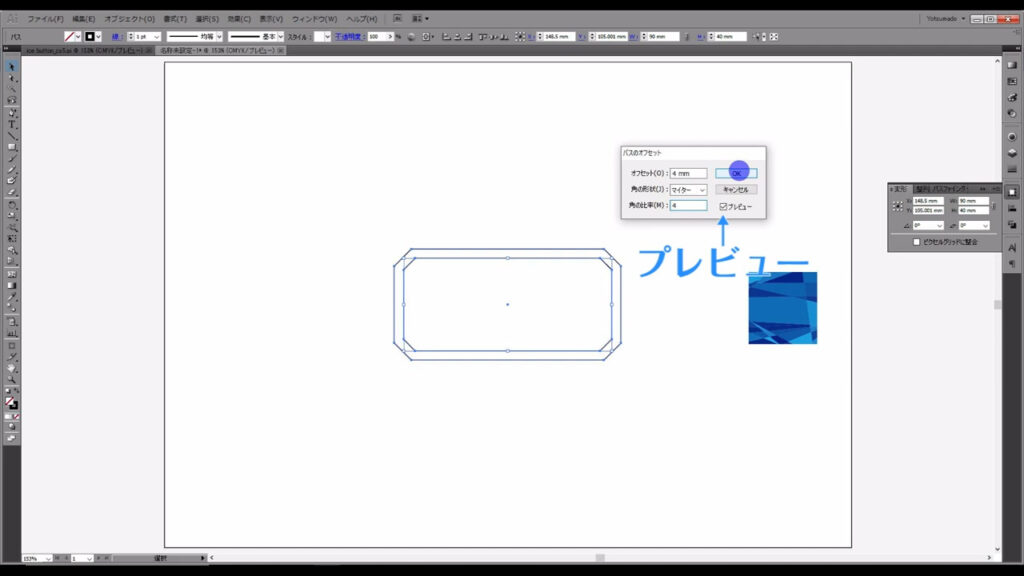
これができたら、この図形を選択した状態で、下図の手順で「パス」「パスのオフセット」へと進んでいきます。
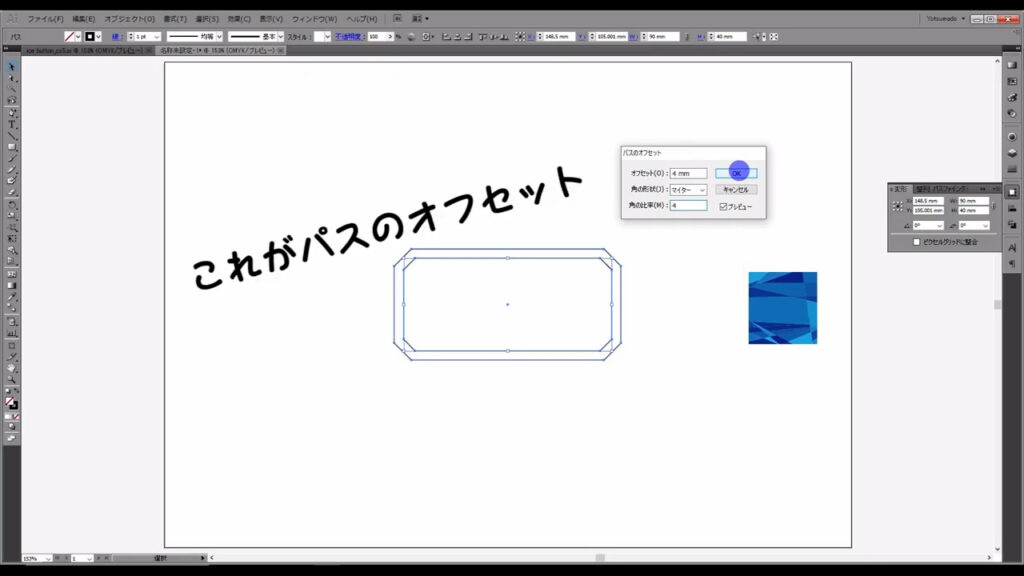
オフセットとは、ある位置からずらした位置にセットし直すという意味です。
言葉だけだとわかりづらいので、実際にやっていきます。

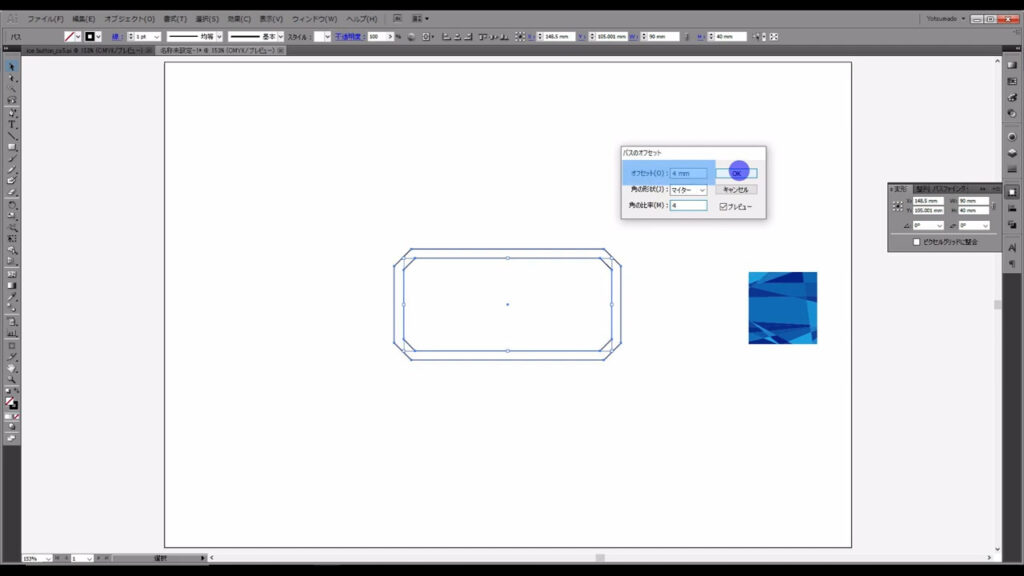
下図のようなウィンドウが開くので、まずプレビューにチェックを入れ、

「オフセット」の数値をいじります。

もうお分かり頂けたと思いますが、入力した数値の分だけ外側に一回り大きい図形ができました。

因みに、オフセットの数値はマイナスに設定することもできます。
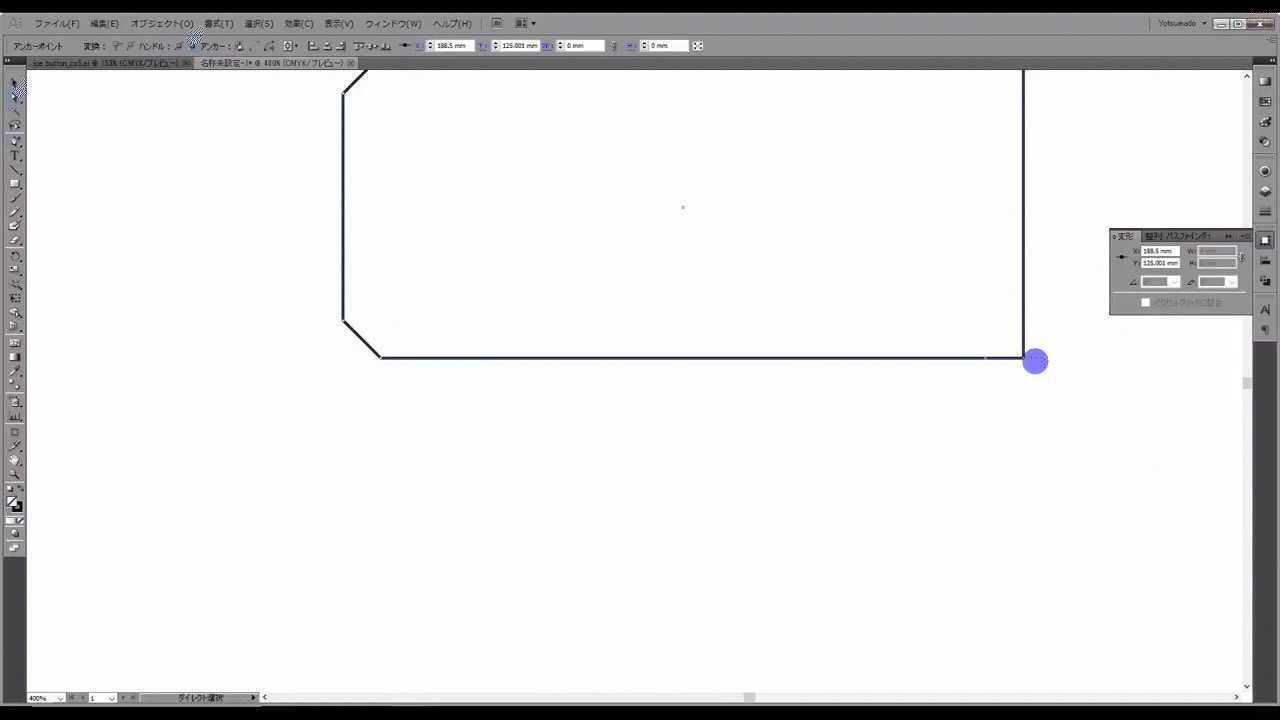
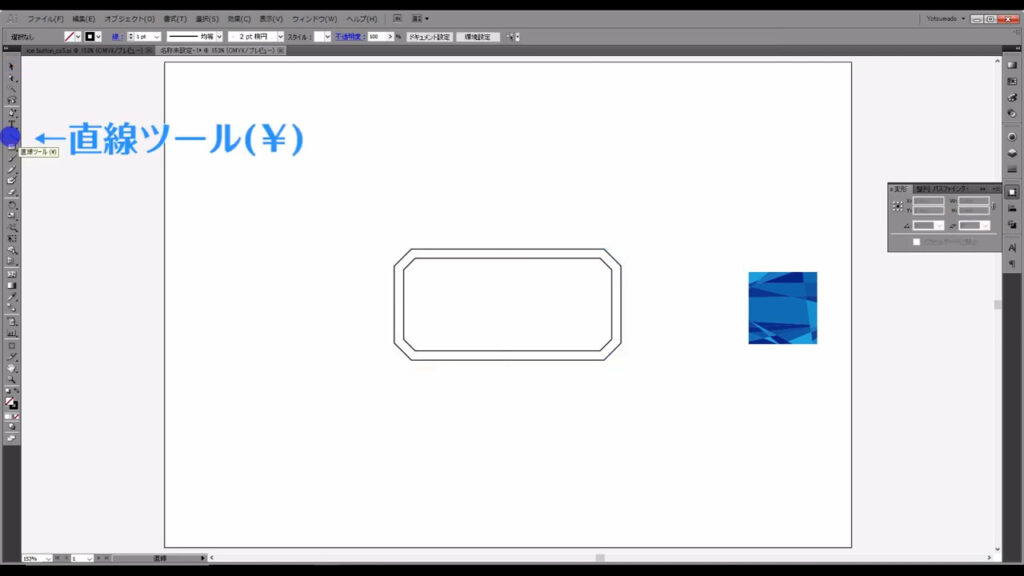
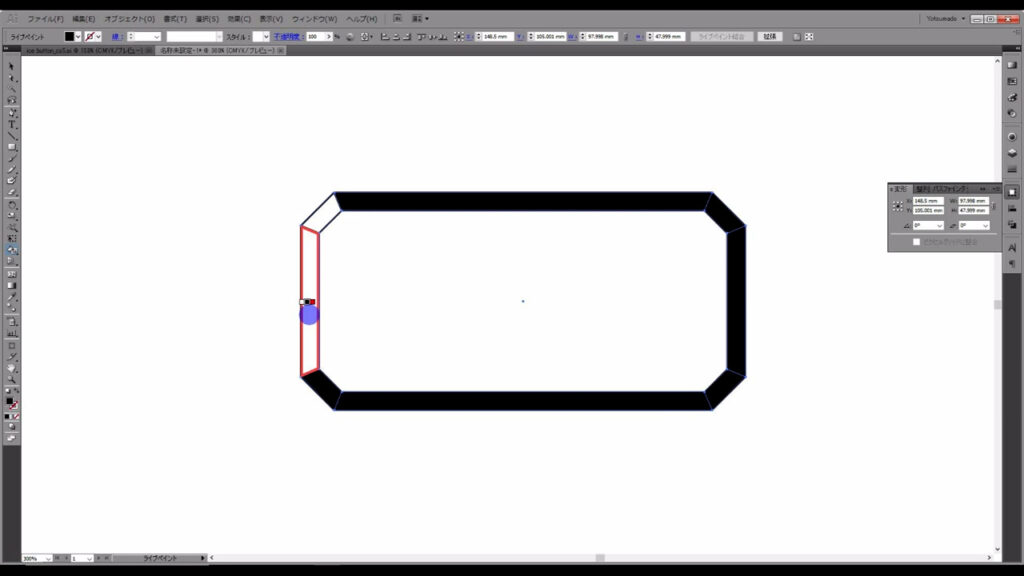
パスのオフセットを作ったら、直線ツールに切り換え、

下図のようにアンカーポイント同士を直線で結んでいきます。

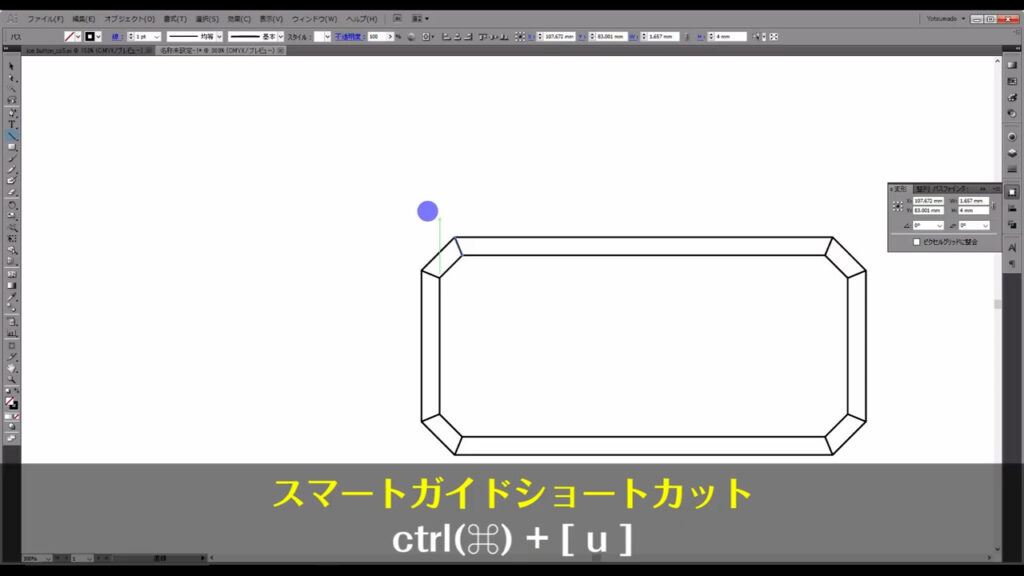
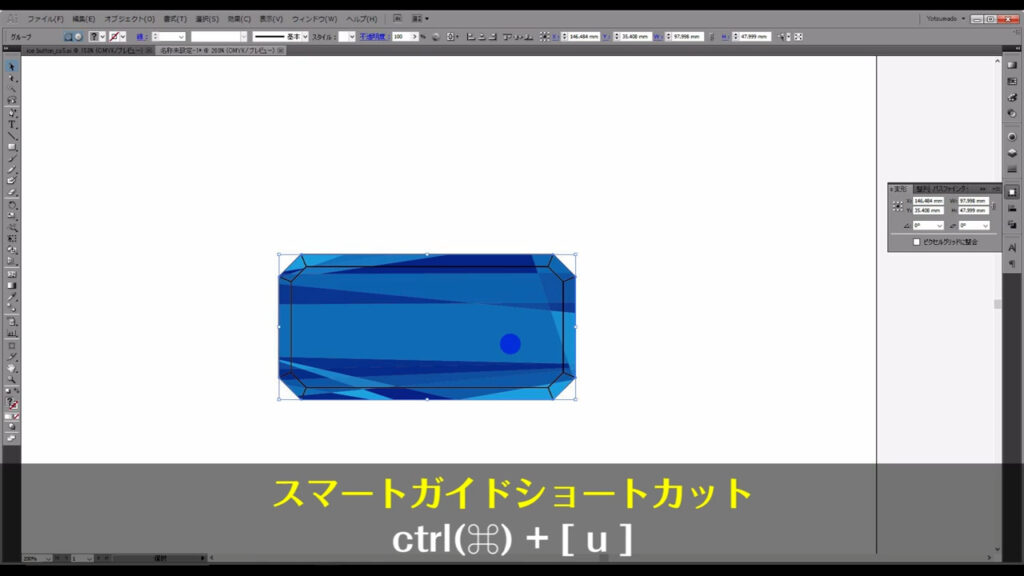
この時、ctrl(⌘) + [ u ]でスマートガイドを有効にしておくと、直線とアンカーポイントが接するところをイラレが教えてくれます。

直線を引き終わったら、これらを選択した状態でライブペイントツールに切り換えます。
これは、パスで囲まれたところに色を塗ってくれる大変便利なツールです。

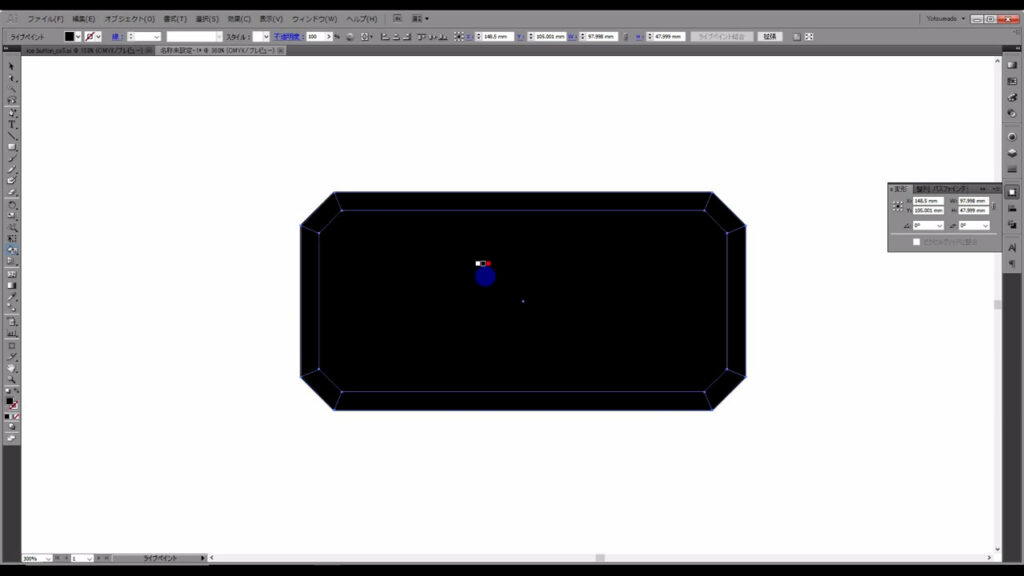
ここ(下図1枚目)から塗りつぶす色を指定して、左クリックで色を塗っていきます。
とりあえず色は「黒」にしておきます。
今回は「塗り」を「黒」にしましたが、「線」も設定することが可能です。



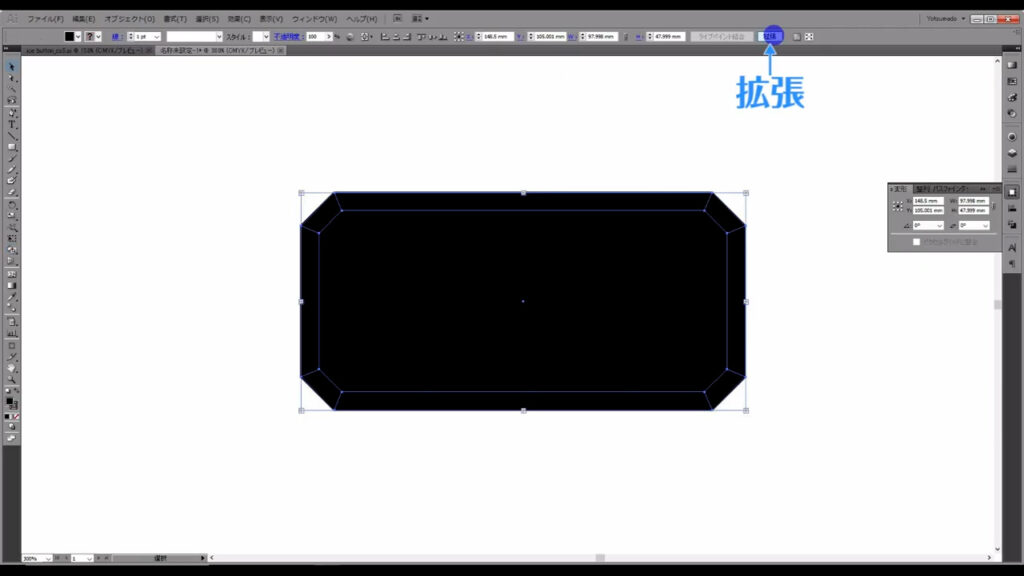
色を塗り終わったら「拡張」を押して、それぞれの部品を個別に編集できるようにします。

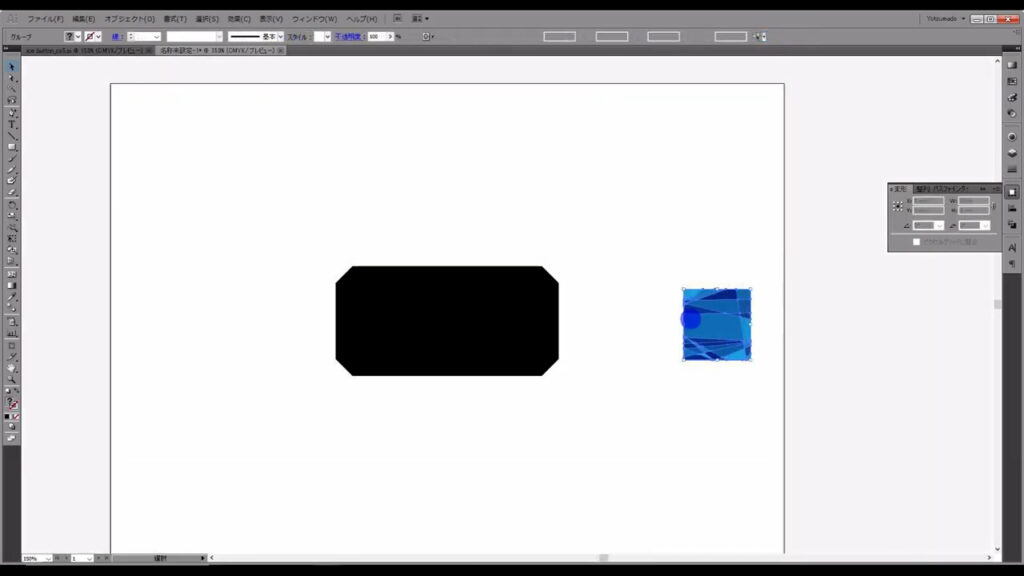
拡張直後、これらはグループ化されているので、編集しやすいように、shift + ctrl(⌘) + [ g ]を押してグループ化を解除します。
おそらく3重くらいグループ化されているので、3回このショートカットを繰り返します。

背景の色味と線画を調整する
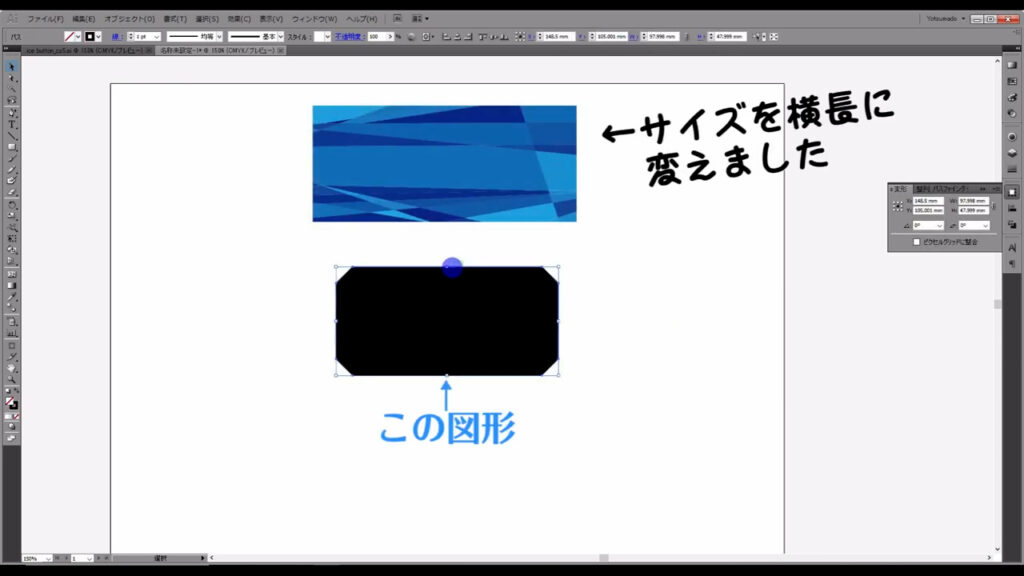
グループ化解除が終わったら、まずランダム配色の図形(下図右側)をボタンの背景に適用させます。

選択ツールで、この図形(下図参照)を選択した状態で、

塗りが「黒」の図形は選択しません。
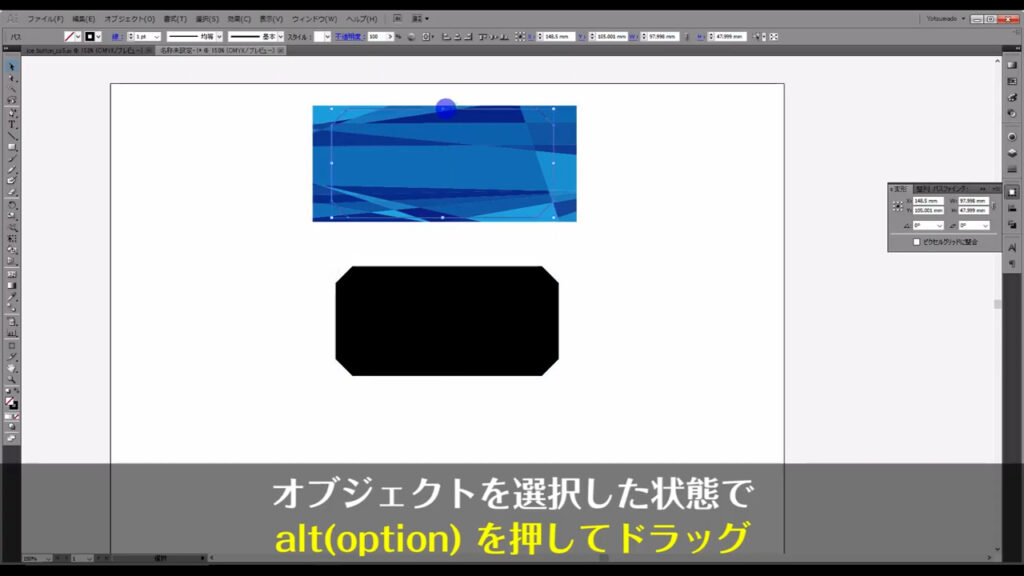
alt(option)を押しながらドラッグし、コピーさせたい場所でalt(option)を離してから左クリックを離します。

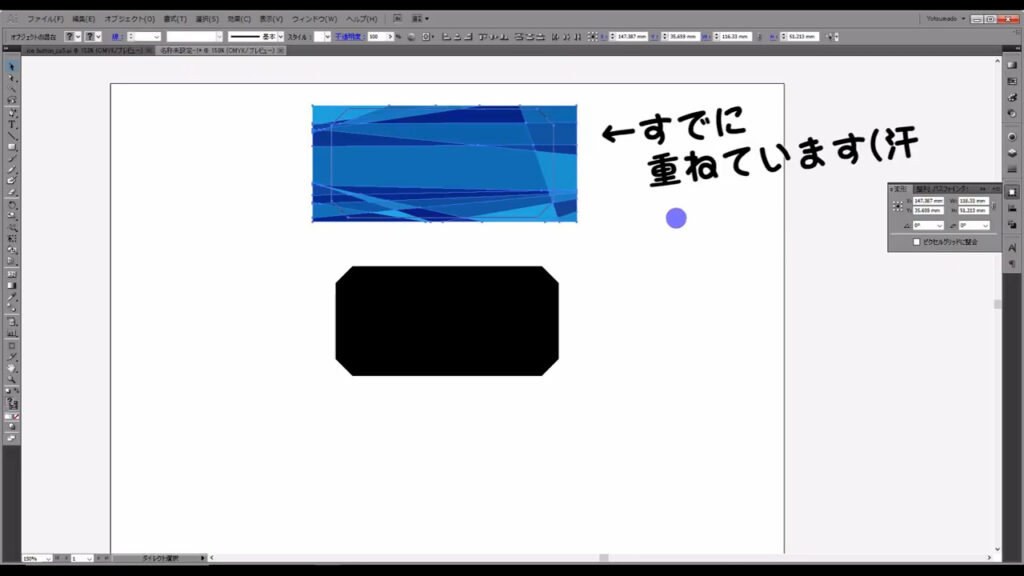
そうしたら、ランダム配色の図形をこの図形と重ねて、2つを選択します。

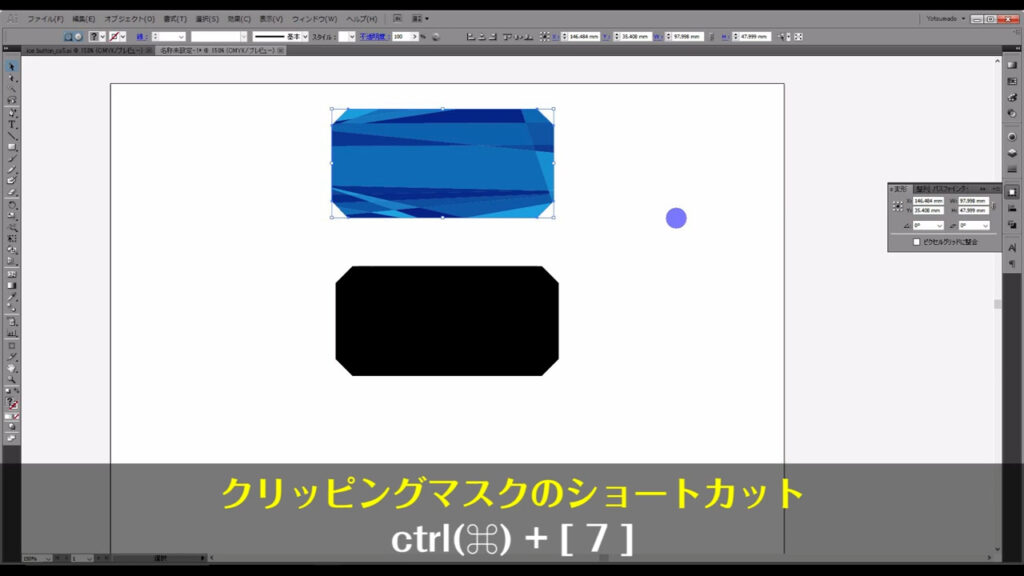
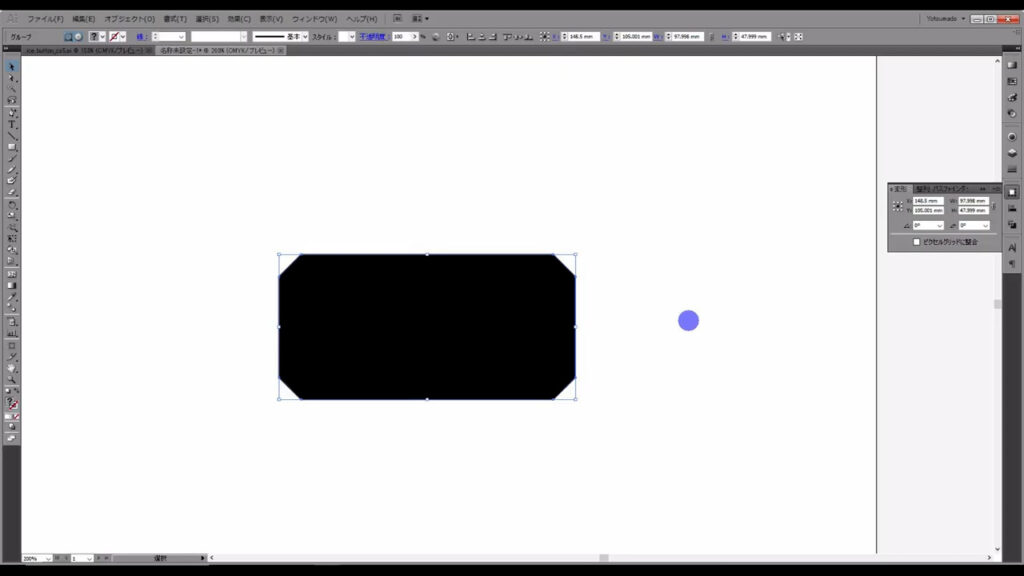
そして、ctrl(⌘) + [ 7 ]でクリッピングマスクをかけます。
クリッピングマスクとは、最前面にある図形を元にオブジェクトを型抜きする加工のことです。

マスクをかけ終わったら、下図のように図形を重ね合わせます。
このときも、スマートガイドを有効にしておくとスムーズです。

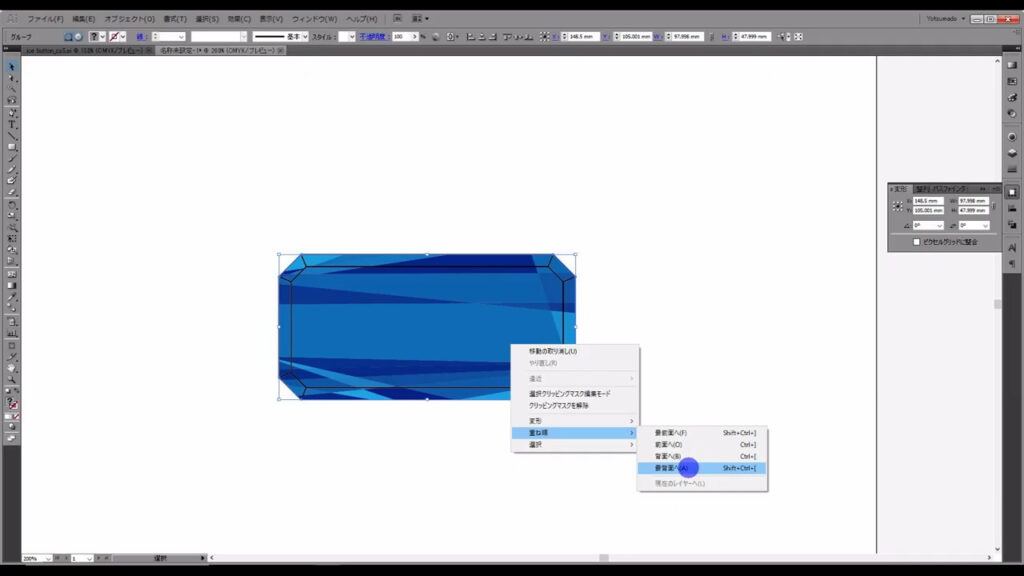
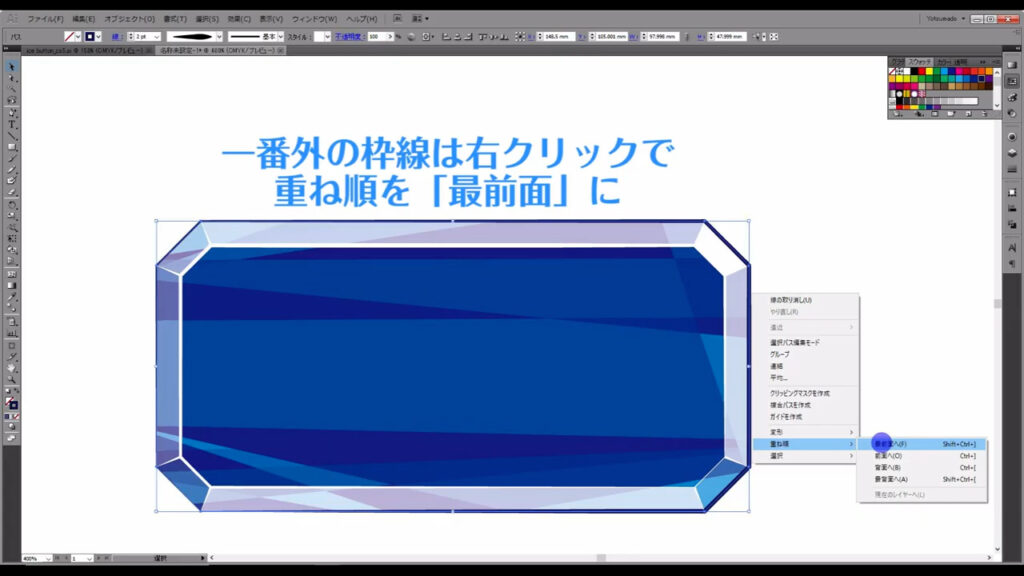
図形を重ね合わせたら、ランダム配色の方を選択した状態で右クリックして、重ね順を「最背面」にします。


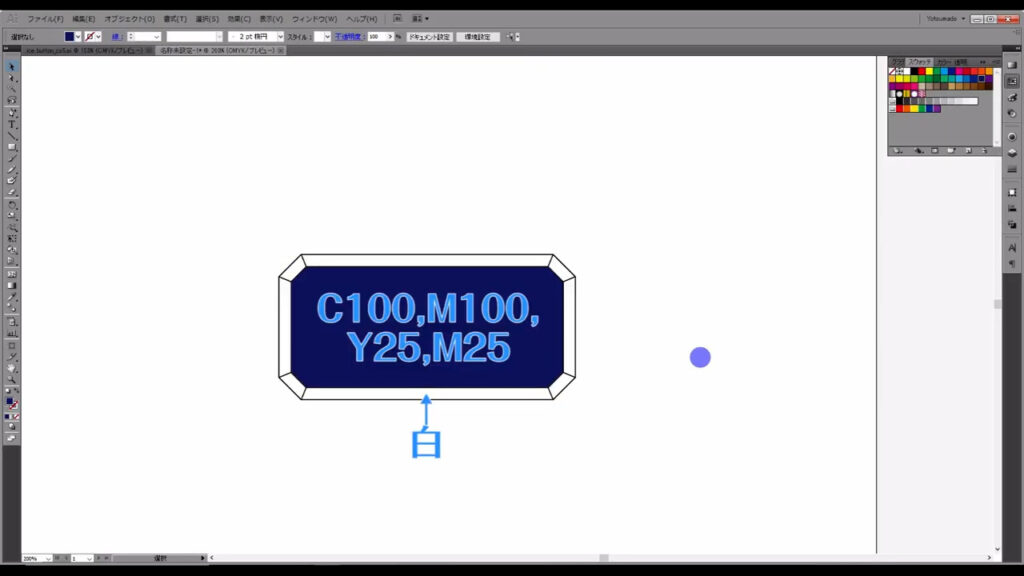
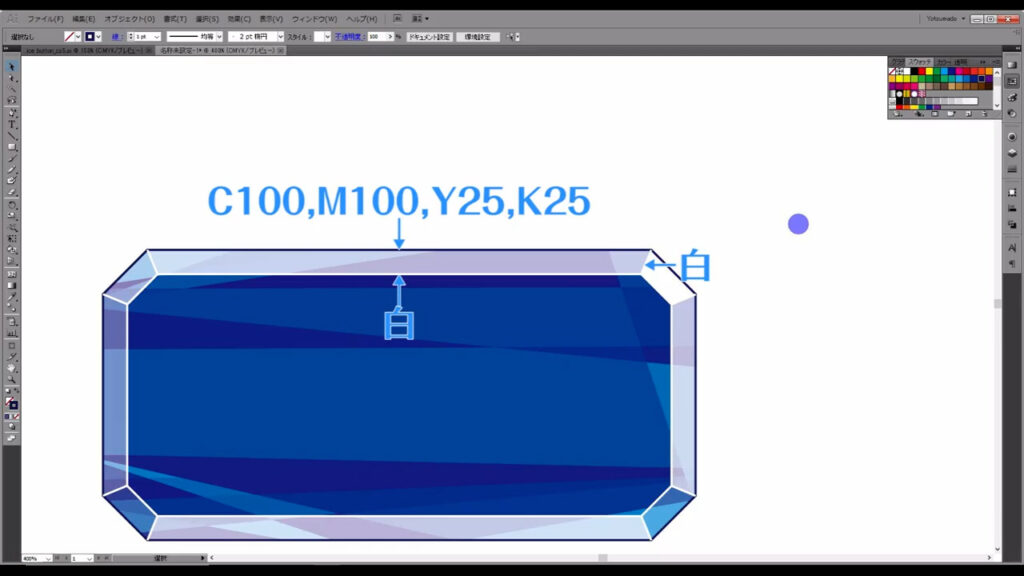
そうしたら、これらの黒い塗りを字幕(下図参照)の色に変更します。

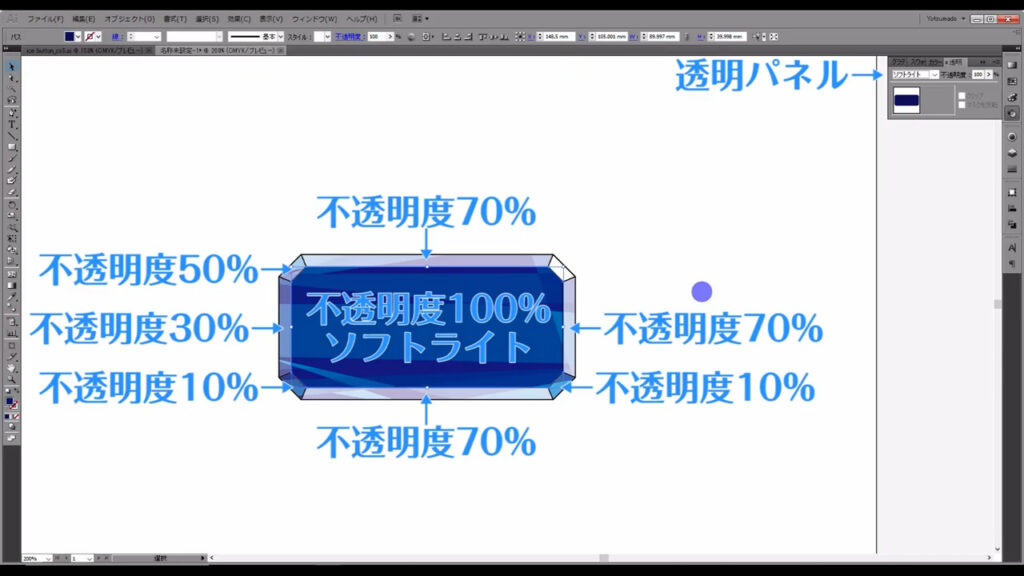
さらにちょっと面倒ですが、透明パネルより、それぞれの部品の不透明度を字幕(下図参照)のように変更します。
因みに、真ん中の部品の描画モードは「ソフトライト」にしておきます。

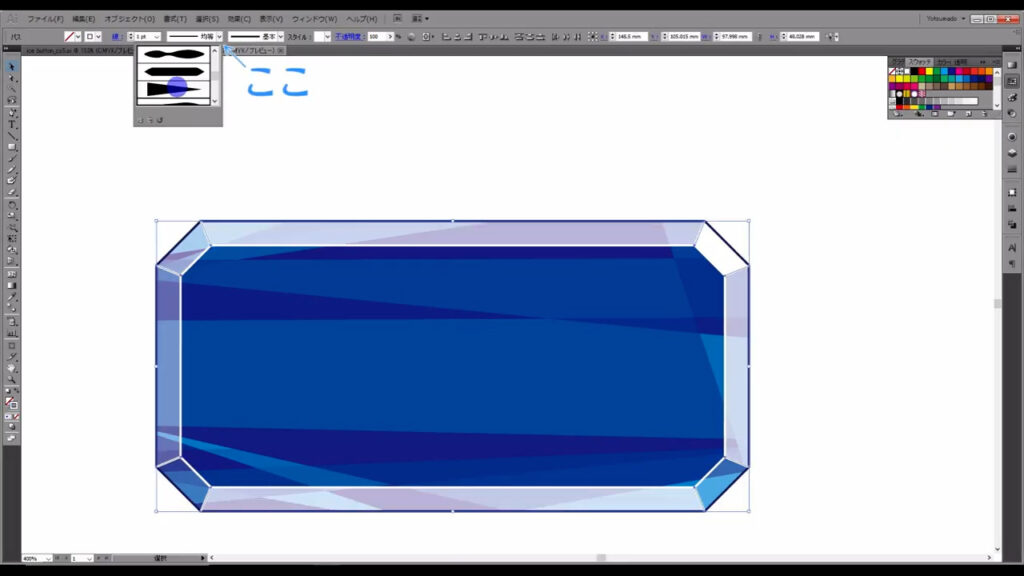
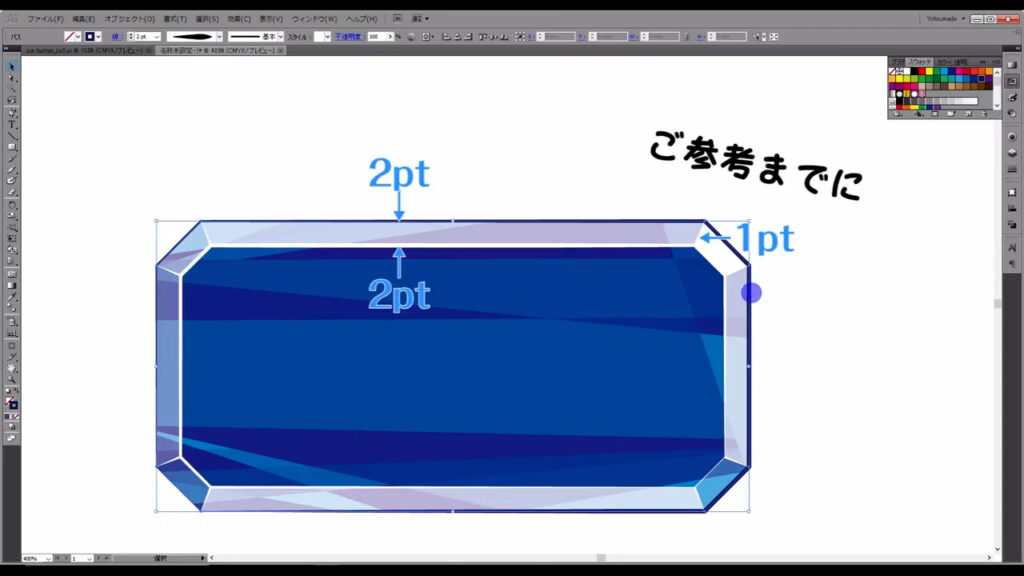
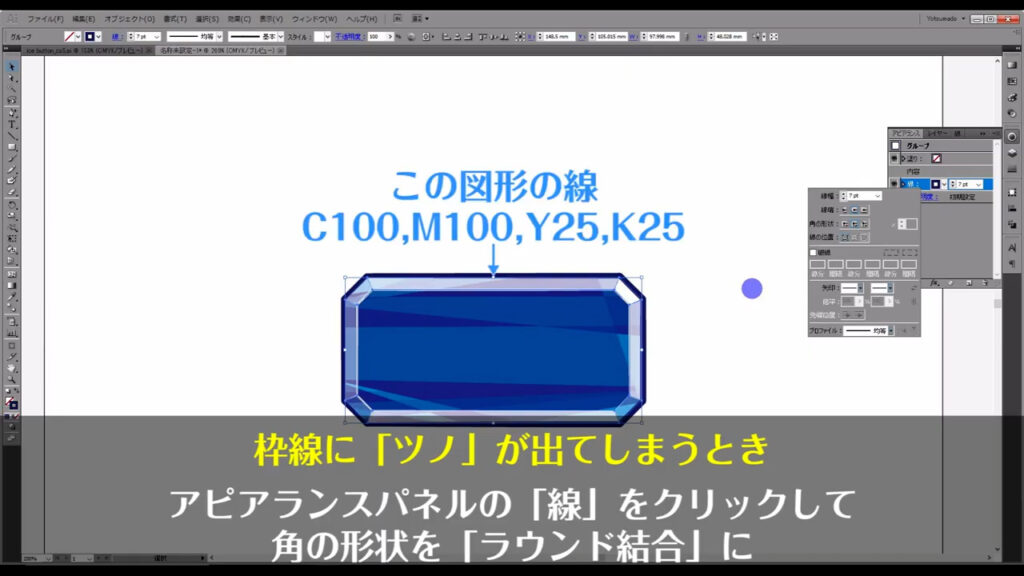
次に、字幕(下図参照)で示したように線の色を変えます。

ついでに線幅も変えます。
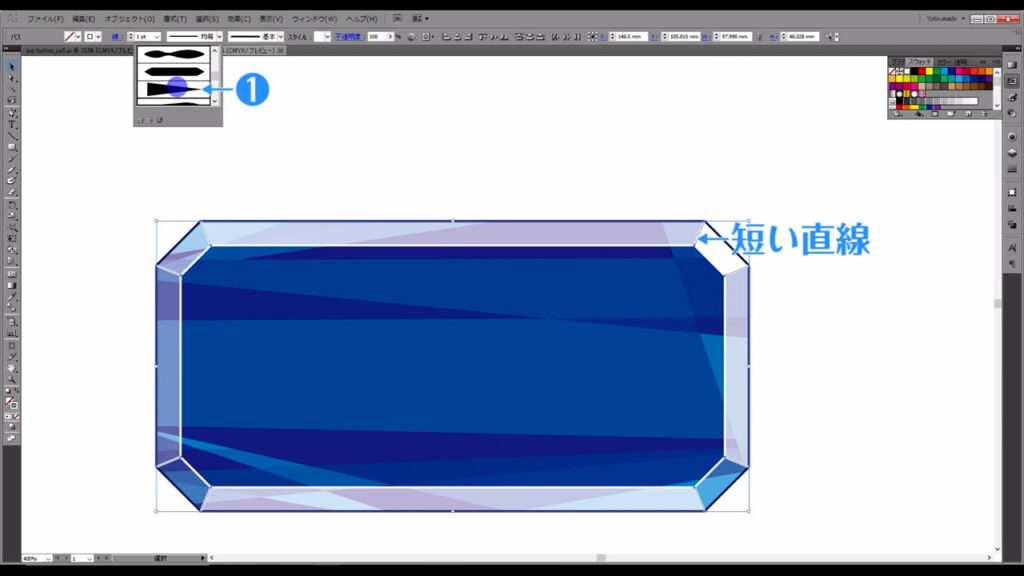
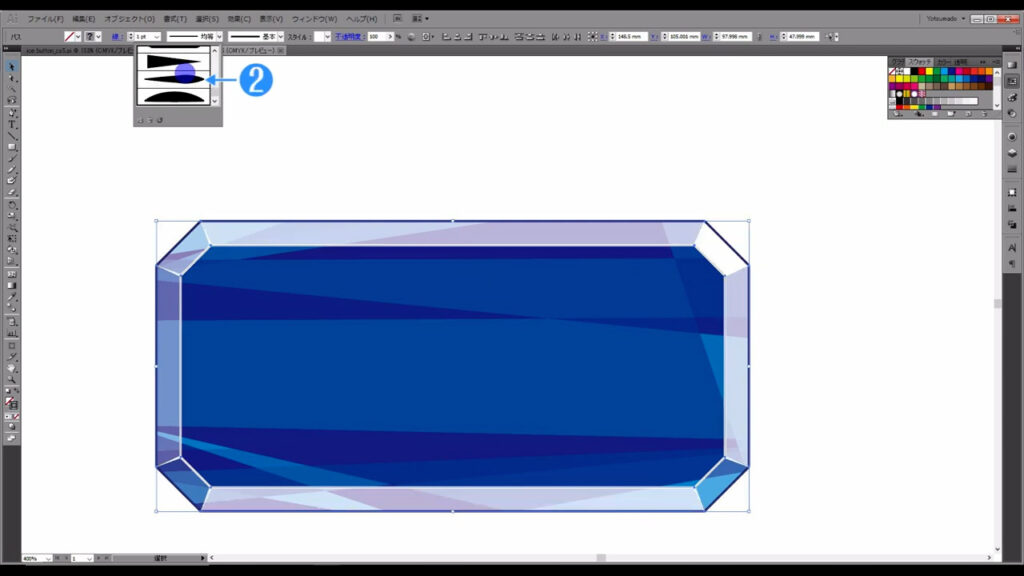
ここ(下図参照)を押すと、線の形を選べるので、

短い直線は❶、

その他は❷に変えます。

また、バランスを見て線の太さも調整しておきます。


見た目を微調整する
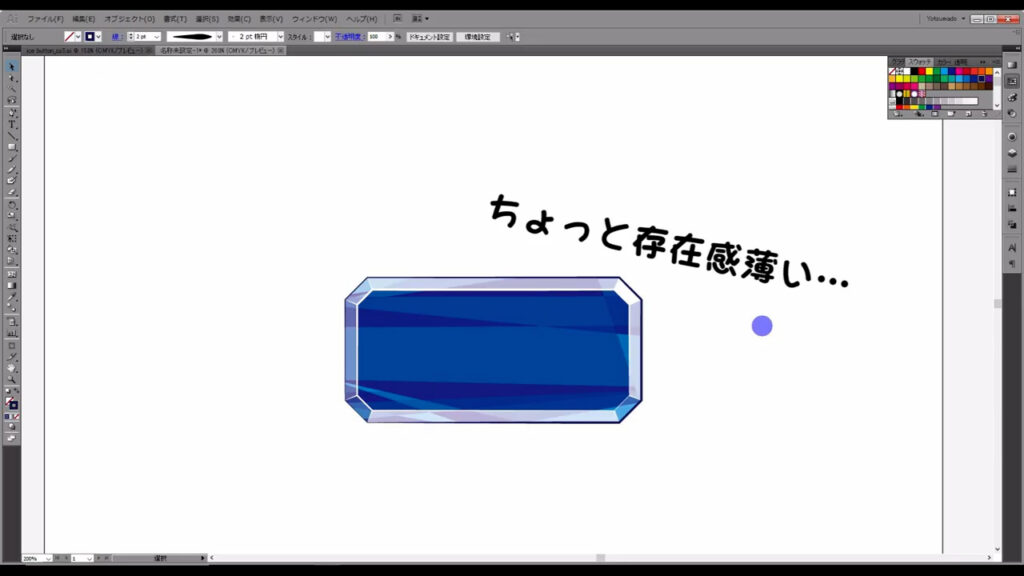
これで一応形にはなりましたが、いざゲーム画面にボタンを組み込んだ時、これではちょっとだけ存在感に欠けます。

ということで、このボタンに枠線を加えます。
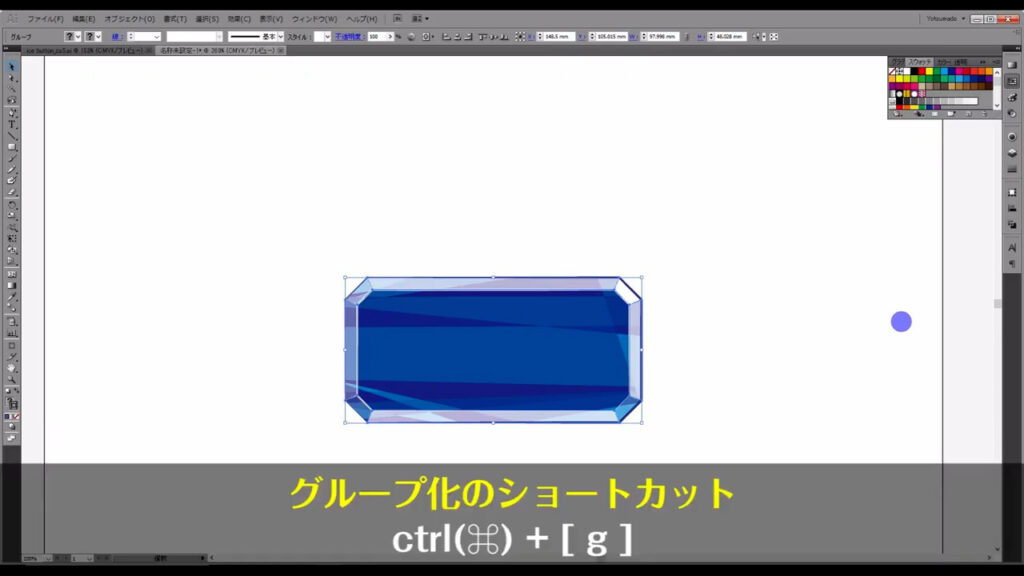
まず、これらを全選択してctrl(⌘) + [ g ]でグループ化します。

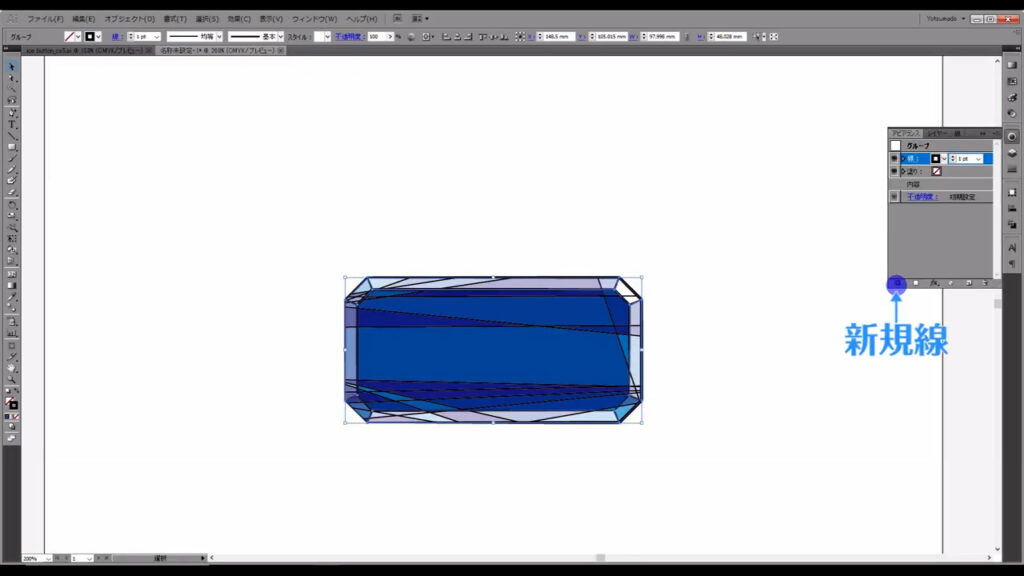
そうしたらアピアランスパネルを開き、新たに線を追加し、

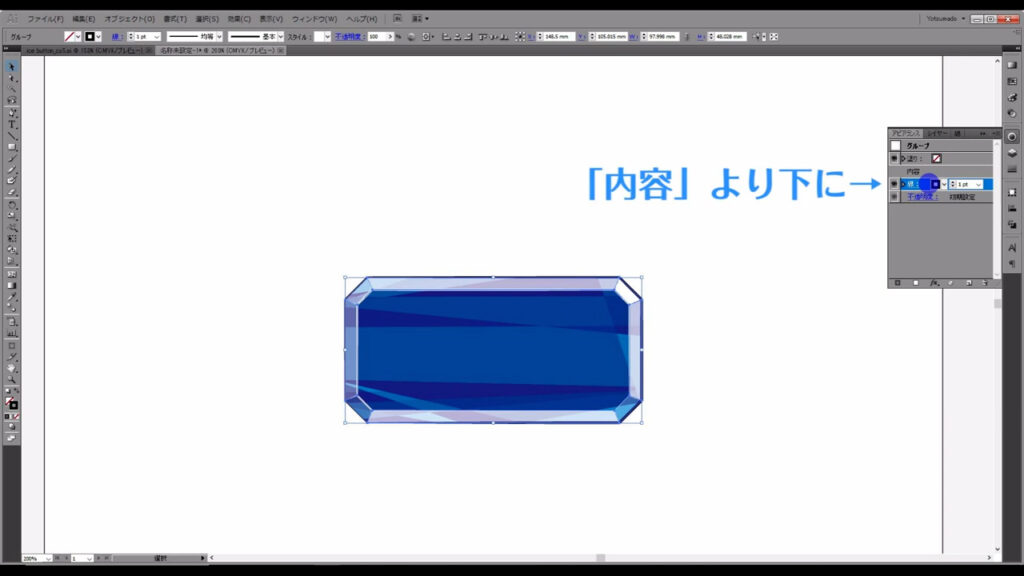
ドラッグ&ドロップで、この線の重ね順を「内容」というところより下に持っていきます。

そして、線の太さを太くし、色をこの図形の線と同じにします。

ここからは感覚的なことになりますが、氷のボタンということなので、パキッと凍り付いた感じを出したいと思います。

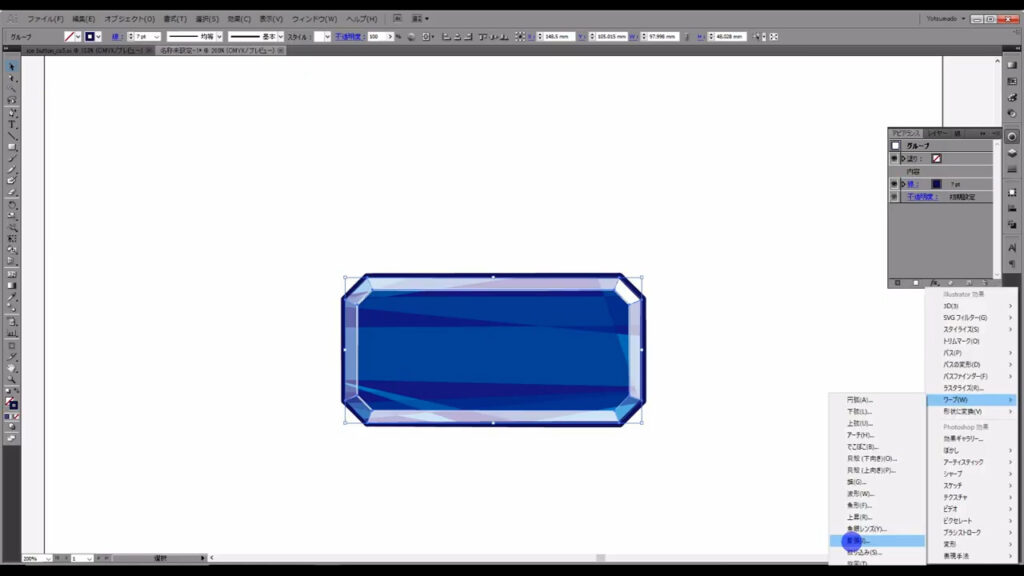
といっても、ほんのひと工夫なのですが、このボタンを選択した状態でアピアランスパネルから「fx」「ワープ」「膨張」へと進んでいきます。

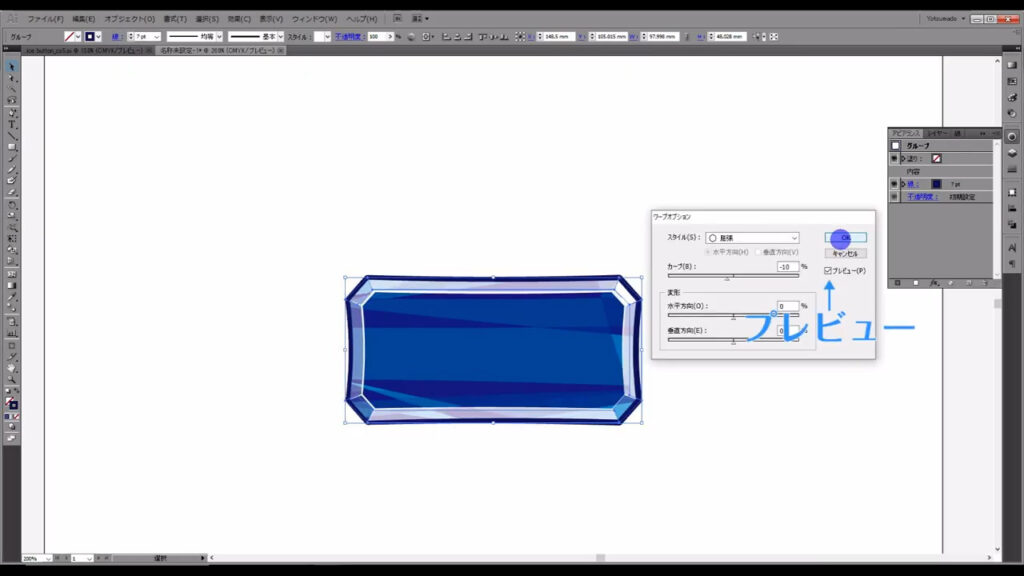
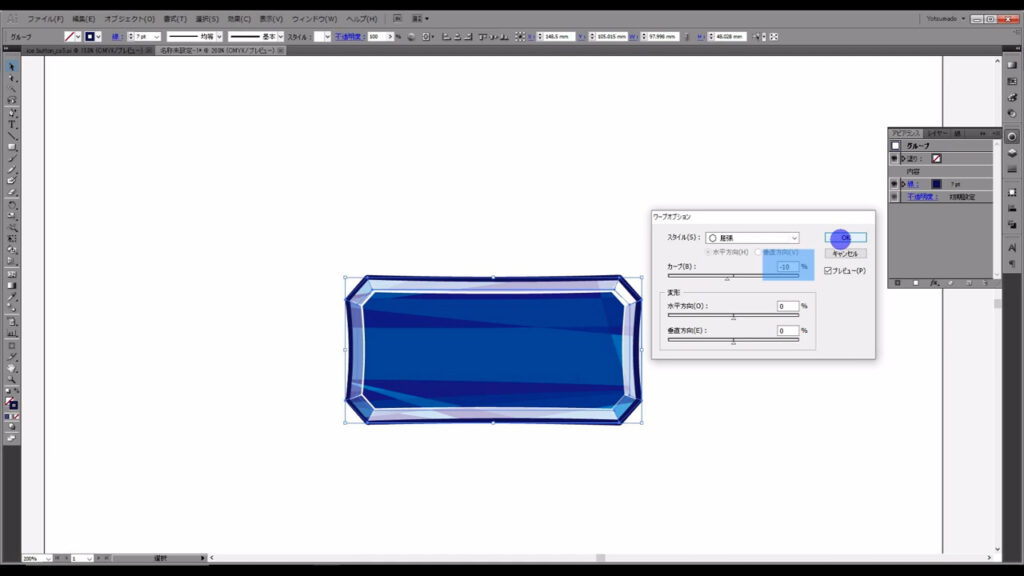
すると下図のようなウィンドウが出てくるので、プレビューにチェックを入れ、

「カーブ」をマイナスの数値にして、OKを押します。

ほんの少しですが、パキッと感が出たような感じがしませんか…?

最後は、テキストツールで好きな文字を打って完成です。

因みに、文字に枠線を追加するときは、塗りも線もアピアランスパネルから設定することを推奨します。
理由は、塗りと線の重ね順を自由に入れ替えることが出来るからです。

最後までお読みいただき、ありがとうございます。




コメント